онлайн конструктора верстки страниц сайта
C тех пор как в Интернет массовую популярность получила тема создания собственных блогов, кто только не открыл для себя этот новый род занятий: от школьника до пенсионера. Причем большинство из них напрочь забыли о том, что чтобы достичь в чем-то хороших успехов, надо либо хорошо разбираться в этой сфере (по крайней мере иметь начальное представление) либо иметь много денег, чтобы платить тому, кто разбирается и сможет помочь.
Создавать хорошие сайты не такое уж простое дело как может показаться. Системы управления сайтами (CMS) конечно же способны значительно облегчить работу, однако всякий шаблон надо редактировать, удалять лишние исходящие ссылки, править под себя. Еще больше знание основ верстки требуется при создании HTML страниц с нуля. Даже для вебмастера верстка страниц с нуля представляет собой монотонный шаблонный процесс, который не лишним было бы как-то упростить.
Сегодня рассмотрим еще молодой, но весьма перспективный проект, который призван облегчить процесс верстки кода html-страницы. Благодарю наличию визуального конструктора и автоматического выполнения ряда стандартных операций, он поможет быстро сверстать страницу с кроссбраузерным неперегруженным (что немаловажно!) кодом!
Конструктор верстки BuildMak предназначен как для опытных вебмастеров, которые ценят свое время и хотят упростить задачу создания блочной структуры сайта, так и для новичков в деле сайтостроения – всё-таки делать структуру в визуальном конструкторе гораздо проще и быстрей, чем писать теги в текстовом файле ).
После регистрации в системе Вам будет предложено создать новый проект. На бесплатном тарифе (он будет предоставлен по умолчанию) можно создать только один проект, который можно скачать только один раз. Остальные тарифы отличаются между собой размером доступного дискового пространства, числом проектов и их скачиваний.
Сам конструктор верстки выглядит таким образом:
Слева (1) находится панель инструментов для работы с блоками (DIV) и их настройки. По центру (2) расположена рабочая область, выше неё (3) – кнопки создания элементов структуры сайта (div, заголовки, списки, таблицы и пр.), кнопка просмотра проекта в браузере. Справа от рабочей области (4) – дерево элементов, где представлена иерархия всех структурных элементов страницы сайта, а также кнопка их удаления.
По центру (2) расположена рабочая область, выше неё (3) – кнопки создания элементов структуры сайта (div, заголовки, списки, таблицы и пр.), кнопка просмотра проекта в браузере. Справа от рабочей области (4) – дерево элементов, где представлена иерархия всех структурных элементов страницы сайта, а также кнопка их удаления.
По сути, тому кто работал в редакторе DreamWeaver, не составит никакого труда быстро освоиться в BuildMak. Однако последний предоставляет гораздо больше возможности по созданию блочной верстки. Если в DreamWeaver для этого нужно писать код ручками, то здесь всё делается в визуальном конструкторе при помощи кнопок и задания значений: выравнивание блоков на странице, относительно и абсолютное позиционирование, отступы (margin, padding), границы, заливка и пр.
В принципе всё очень легко, но хотя бы базовые знания html и css должны быть, потому что надо обязательно представлять за что отвечают такие параметры как relative, absolute, visibility, Z-index, overflow и пр.
А что же на выходе? После создания страницы Вы скачиваете zip-архив, в котором расположен файл index.html, файл стилей (style.css), папка с картинками (если Вы их использовали). Создатели конструктора BuildMak гордо заявляют о чистоте и кроссбраузерности созданного html кода. Это действительно так – код чистый, без лишнего мусора, но вот вручную придется править некоторые вещи, например, метатеги. Делать это непосредственно в конструкторе пока невозможно, но разработчики обещают очень скоро добавить эту и многие другие возможности, которые позволят верстать код онлайн еще быстрей и удобней!
Обучающее видео по созданию сайта в BuildMak:
Друзья, своими впечатлениями о конструкторе BuildMak делитесь в комментариях. Также можно задавать вопросы по работе сервиса.
Обновлено 08.2019: BuildMak больше не работает.
что это такое, виды, инструменты для работы с CSS и HTML, что нужно знать, чтобы правильно верстать современные сайты
Подробное руководство и подборка инструментов.
«Верстка сайта — это сложно? А если я совсем новичок, у меня получится?»
В этой статье мы рассказываем, что такое верстка сайта, какие виды верстки бывают и как новичку разобраться во всём этом.
Что такое верстка сайта
Это реализация макета веб-сайта с помощью HTML- и CSS-разметки. Верстка — это когда в определенном порядке располагают разные элементы на странице документа. Верстальщик упорядоченно размещает на странице сайта изображения, таблицы, текст.
Виды верстки
Табличная
Ею пользовались, когда верстали первые страницы. Табличная верстка — это набор таблиц с контентом внутри. Верстальщики создавали слишком много таблиц, в которых не всегда был контент, — это занимало очень много места и сайт становился тяжелым.
Так получалось чаще всего при работе с изображениями — при фиксации положения картинки создавалась новая строка и делилась на несколько столбцов. Остальные ячейки оставались пустыми. Это сильно перегружало сайт и плохо влияло на поисковую выдачу.
<table> <tr> <td> Side block (menu, ads…) </td> <td> Main block with content </td> </tr> </table>
Блочная
Более современная версия верстки. В ней пустые ячейки задаются с тегом <div>, при этом параметры размера и расположения выставляются сразу. На основе этого тега можно выделить текст, категории, лого и многое другое.
Блочный тип тесно связан с CSS — это позволяет легко менять размеры, цвета и внешний вид страниц и блоков на ней. Этот вид верстки легко считывают поисковые роботы — и сайт положительно ранжируется.
<div id=”page”> <div id=”side-block”> Menu… </div> <div id=”content”> Main block with content </div> </div>
Инструменты верстальщика
Есть разные инструменты для верстки. Они различаются функциями. Выбор инструментов зависит от задач и целей верстальщика.
Они различаются функциями. Выбор инструментов зависит от задач и целей верстальщика.
Графические
Помогают верстальщику с визуалом сайта: они сразу позволяют видеть результат. Для этой цели хорошо подойдет Adobe Photoshop, Gimp, Krita и другие приложения, которые позволяют взять элемент из макета и изучить его, чтобы наметить будущий пул задач.
Для работы с кодом
Редакторы кода — это основные программы для работы с кодом, которые понадобятся верстальщику. Есть много разных редакторов: Notepad++, Adobe Dreamweaver, CSS3 Generator, UltraEdit, SublimeText, CoffeeCup HTML Editor, Winless, Firebug, WinMerge, JetBrains WebStorm, Visual Studio Code.
Один из бесплатных лидеров — Visual Studio Code: в нём самое большое количество интеграций, плагинов, расширений. Из платных — JetBrain WebStorm. Он позволяет еще глубже интегрироваться с инструментами разработки и имеет дополнительные функции: автодополнение кода, автоформатирование и так далее.
Гибридные
С гибридными инструментами можно верстать вручную в блочном конструкторе. Adobe Dreamweaver — один из мощнейших редакторов, ведь он позволяет не только создавать код или дизайн по отдельности, но и совмещать два в одном.
Adobe Dreamweaver — один из мощнейших редакторов, ведь он позволяет не только создавать код или дизайн по отдельности, но и совмещать два в одном.
Что такое валидность верстки
Валидная верстка — это корректное отображение сайта на всех возможных устройствах. Валидная верстка соответствует стандарту W3C.
Валидность — это про строгие правила написания кода и его оптимизацию. В итоге сайт выходит на первые строки в поисковой системе, потому что хорошо ранжируется.
При валидной верстке все элементы HTML-кода находятся строго на своих местах: в начале пишется
<!doctype html> <html> <head> <title>Title</title> </head> <body> </body> </html>
Какая верстка считается правильной
Есть разные правила верстки сайта:
- Разделить HTML-код, CSS-стили и JavaScript-код на различные файлы.
- Использовать чистый, легко читаемый код.

- Верстать макет сайта пиксель в пиксель.
- Делать сайт, который будет работать одинаково во всех браузерах.
- Использовать по одному заголовку h2 на одной странице, а также использовать заголовки h3-H6
- Заполнять метаинформацию: description, title, alt и другое.
- Использовать «легкие» изображения.
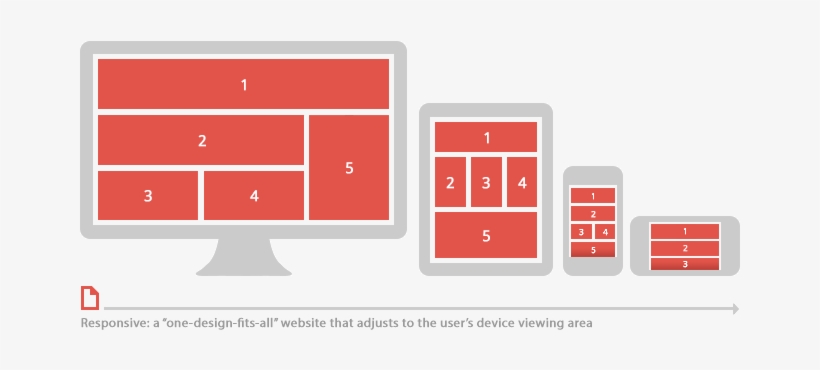
- Адаптировать сайт для мобильных устройств.
Если нарушать эти правила, это приведет к плохому ранжированию и займет низкие позиции в поисковой выдаче.
Как проверить верстку
После верстки нужно протестировать сайт на всех возможных устройствах.
- С помощью сервисов Jigsaw.W3 и Validator.W3 можно протестировать верстку и получить подробный отчет.
- WellDoneCode подойдет, когда хотите узнать, есть ли соответствие пиксель в пиксель.
- Сервис Page Ruler подходит в качестве линейки. Таким образом можно измерить в пикселях сверстанные блоки и другие элементы страниц.
- Window Resizer — покажет, каким образом страница адаптирована под разные устройства.
 Идёт в качестве расширения для браузера Google Chrome.
Идёт в качестве расширения для браузера Google Chrome.
Советы для верстальщиков
Анализ макета
Перед тем как начать верстать, необходимо провести анализ дизайна и представить его внешний вид в HTML. Это облегчит процесс и поможет избежать неправильной вложенности тегов, расположения макета и обработки событий на сайте. Всё это может замедлить скорость разработки.
Среда разработки
HTML-код можно писать где угодно, эффективнее всего — в среде разработки. Лучше установить IDE — интегрированную единую среду разработки. В ней есть такие функции:
- встроенный проводник;
- подсветка синтаксиса;
- управление форматированием;
- возможность работы с Git.
Один из самых популярных инструментов этого класса — JetBrains WebStorm.
Препроцессор Sass
Это надстройка, которая делает работу с CSS легче. С его помощью можно выгружать файлы, работать с вложенностью селекторов. Это поможет организовать код и сэкономить время.
Методология «Яндекса»: БЭМ
БЭМ — методология разработки, которая построена на трех основных понятиях: блок, элемент, модификатор.
БЭМ упрощает понимание сущности элементов, их зависимость друг от друга и определять имена классов. Чтобы научиться методологии, нужно потратить некоторое время, но она сэкономит время в будущем. БЭМ упорядочивает структуру кода и его элементов — и это позволяет тратить меньше времени на поддержку кода.
Вебинары
Сборщики проекта
Данные программы помогают автоматизировать некоторую ручную или рутинную работу: например, Gulp. Они умеют собирать все файлы в один, проставлять префиксы для кроссбраузерности, создавать спрайты SVG-элементов, а также дают возможность верстать в реальном времени с сохранением кода даже после обновления браузера.
Выводы
Верстка является ответственной частью разработки сайта. Чем глубже погрузитесь в данную тему и чем больше времени потратите на обучение, тем легче и быстрее вольетесь в процесс.
Есть много программ, которые облегчают работу, но лучше развивать профессиональные навыки и быть уверенными в своих силах.
шаблонов сайтов | Powered by Square
Начать бесплатно
Мощное редактирование
Square Online с адаптивным и простым в использовании конструктором веб-сайтов дает вам всю мощь дизайна. Используйте встроенные инструменты для настройки цветовой схемы, шрифтов и форм изображений на всем сайте, чтобы ваш бренд выглядел профессионально и последовательно.
Сделайте свой веб-сайт электронной коммерции более привлекательным, добавив высококачественные фотографии с помощью приложения Square Photo Studio. Продемонстрируйте свои продукты и продукты питания с четкими изображениями. Кроме того, фотографии синхронизируются с вашего iPhone прямо в каталог товаров Square.
Персонализация увеличивает количество заказов
Предложите более персонализированный пользовательский интерфейс для увеличения продаж. Отображение последних заказов клиентов, индивидуальные рекомендации, статус лояльности и многое другое. Навигация, взаимодействие и оформление заказа настолько удобны для пользователя, что изменение порядка занимает всего три щелчка или касания.
Отображение последних заказов клиентов, индивидуальные рекомендации, статус лояльности и многое другое. Навигация, взаимодействие и оформление заказа настолько удобны для пользователя, что изменение порядка занимает всего три щелчка или касания.
Разрешить клиентам входить в свои личные учетные записи, чтобы проверять статус заказа и сохранять платежную информацию для будущих транзакций. Используйте эти подробные данные о клиентах для создания многоцелевых маркетинговых кампаний и развития своего бизнеса в сфере электронной коммерции.
Адаптация к мобильным устройствам и многое другое
Теперь вы можете предлагать заказы, как в приложении, без необходимости разрабатывать или поддерживать приложение. Благодаря адаптивным функциям, разработанным для максимально эффективного использования экранов мобильных устройств — телефонов или планшетов, iOS или Android, — процесс заказа еще никогда не был таким удобным для мобильных устройств.
Создайте значок для своего сайта, который клиенты смогут сохранить на главном экране своего телефона для быстрого доступа к странице онлайн-заказов или веб-сайту электронной коммерции. Загрузите свой логотип, чтобы персонализировать значок и выделить свой бренд.
Получите собственный домен для своего веб-сайта по цене от 19,95 долларов США.
Защитите профессиональный домен сейчас
Рестораны
Создайте страницу онлайн-заказа для своего ресторана с помощью компонентов шаблона веб-сайта, разработанных для того, чтобы сделать с вами бизнес простым и привлекательным — независимо от того, как ваши клиенты делают заказы.
Онлайн-заказы
- Принимайте заказы на самовывоз и доставку третьим лицам без комиссии.
- Принимайте онлайн-заказы в закусочных с помощью QR-кода.
- Принимайте заказы прямо из социальных сетей с помощью заказа еды через Google, Facebook и Instagram.

Подробнее ->
Розничная торговля
Создайте интернет-магазин, используя настраиваемые функции шаблона, созданные, чтобы помочь крупным и малым предприятиям познакомиться с новыми способами, которыми клиенты электронной коммерции хотят делать покупки, оплачивать и получать свои заказы.
Интернет-магазин
- Square Online работает с любым POS-терминалом Square, чтобы синхронизировать ваши заказы, товары и инвентарь в магазине и в Интернете.
- Предлагайте тарифы на доставку в режиме реального времени, бесплатный самовывоз в магазине и местную доставку без комиссии.
- Позвольте клиентам платить в рассрочку с помощью Afterpay.
Узнать больше ->
Подробнее
Square Online — это универсальное решение для электронной коммерции для всего, что вы продаете — встречи, продукты, билеты, еду — вы можете вести весь свой онлайн-бизнес с одного веб-сайта.
Вся электронная коммерция
- Интеграция с Square Appointments, а также с любой системой торговых точек Square.
- Square Online работает с Instagram, Facebook и Google, помогая вести бизнес.
- Продавайте товары и записывайтесь на встречи на одном адаптивном веб-сайте. Предлагайте доставку, доставку и бесплатный самовывоз.
Подробнее ->
Начните бесплатно, обновите в любое время.
Запустите бесплатный веб-сайт электронной коммерции с помощью Square Online. Никаких ежемесячных платежей или стартовых затрат. Или выберите платный план и получите бесплатный персональный домен стоимостью 19,95 долларов США
Бесплатный план
$0
Включает в себя все функции, необходимые для начала продаж в Интернете.
Начните бесплатно
Платные планы
$29+
Разблокируйте расширенные функции для развития вашего бизнеса.
Сравните планы
Платежи
2,9% + 30¢
Платите только при совершении продажи. Плата за обработку Square составляет всего 2,9% + 30 центов за онлайн-транзакцию. Обработка со скидкой доступна на платном плане Premium.
Плата за обработку Square составляет всего 2,9% + 30 центов за онлайн-транзакцию. Обработка со скидкой доступна на платном плане Premium.
Подробнее о платежах
Часто задаваемые вопросы
Как бесплатно открыть интернет-магазин?
Вот краткий пошаговый обзор того, что вам нужно сделать. Во-первых, начните с создания бесплатной учетной записи Square. С бесплатным планом Square Online вы можете сразу начать использовать наш конструктор веб-сайтов, чтобы сразу же создать свой интернет-магазин. Используйте наш простой в использовании конструктор интернет-магазинов, чтобы создать профессионально выглядящий веб-сайт электронной коммерции для вашего бизнеса. Выберите между страницей онлайн-заказа или многостраничным веб-сайтом электронной коммерции, а затем настройте методы выполнения заказа. Теперь вы готовы добавить свои товары или автоматически синхронизировать их со своей системой торговых точек Square и начать продавать.
 Никаких ежемесячных платежей или начальных затрат, просто платите комиссию за обработку при совершении продажи.
Никаких ежемесячных платежей или начальных затрат, просто платите комиссию за обработку при совершении продажи.Получу ли я бесплатный веб-хостинг при открытии интернет-магазина?
Да. Наша бесплатная платформа веб-хостинга обеспечивает исключительную скорость, производительность и безопасность. С Square у вас не будет ограничений на пропускную способность, в отличие от других хостинг-провайдеров, которые могут взимать плату за превышение ограничений на использование, вы получаете неограниченную пропускную способность без каких-либо дополнительных затрат. Кроме того, Square Online включает бесплатный SSL-сертификат. SSL гарантирует, что посетители перемещаются по вашему сайту через безопасное 128-битное зашифрованное соединение. Кроме того, SSL также помогает повысить эффективность электронной коммерции, позволяя клиентам оплачивать покупки непосредственно в вашем домене.
Могу ли я использовать личный домен?
Да.
 Чтобы использовать новое собственное доменное имя или доменное имя, которое у вас уже есть, вам необходимо подписаться на годовой платный план. В нашем бесплатном плане поддержка пользовательских доменов недоступна. Воспользуйтесь ценами Square Online на домены, начиная с 19,95 долларов в год.
Чтобы использовать новое собственное доменное имя или доменное имя, которое у вас уже есть, вам необходимо подписаться на годовой платный план. В нашем бесплатном плане поддержка пользовательских доменов недоступна. Воспользуйтесь ценами Square Online на домены, начиная с 19,95 долларов в год.Могу ли я подключить Square Online к социальным сетям?
Да. Вы получаете доступ к ряду встроенных интеграций для подключения Square Online к популярным сайтам социальных сетей. Привлекайте новых клиентов в свой интернет-магазин Square или на страницу онлайн-заказов, интегрировав их с Instagram, Facebook Shops, Order with Google и Google Product Listings. Вы также можете брать сообщения Instagram из своей ленты Instagram и превращать их в одностраничный веб-сайт электронной коммерции с удобной оплатой и платежным шлюзом от Square. Выберите настраиваемый шаблон Square Marketing, чтобы создавать и разрабатывать собственные кампании по электронной почте и рекламные акции для Facebook.
 А благодаря нашей интеграции с социальными сетями вы можете опубликовать свою кампанию на Facebook одновременно с отправкой электронных писем.
А благодаря нашей интеграции с социальными сетями вы можете опубликовать свою кампанию на Facebook одновременно с отправкой электронных писем.Могу ли я зарегистрировать доменное имя через Square?
Да. Купить и зарегистрировать доменное имя в Square просто и понятно. Если у вас есть домен, который вы приобрели в другом месте, вы можете легко перенести это доменное имя в Square, чтобы управлять всем для своего веб-сайта с помощью одного простого в использовании интерфейса. Если у вас еще нет собственного домена и вы не готовы его купить, вы можете создать бесплатный поддомен (например, «mybusiness.square.site») для своего сайта Square Online.
Костенлозе Веб-сайт erstellen | Мейлчимп
Website-Builder
Design und Einfachheit sind die Grundprinzipien unseres Website-Builders. Die geballte Power der Mailchimp-Plattform hilft dir, ohne externe Hilfe eine beeindruckende, suchmaschinenoptimierte Website zu erstellen, zu Individualisieren und zu bewerben.
Nutze unseren kostenlosen Builder
Brillantes Webdesign einfach gemacht
Unser Website-Builder hilft dir, deine einzigartige Vision zum Leben zu erwecken – und das ohne Designoder Programmiererfahrung. Erstelle in weniger als einer Stunde eine anpassbare, für Mobilgeräte optimierte Website. Alles, был дю для начала brauchst, ist ein доменное имя und eine Vision для своего веб-сайта. Ganz gleich, ob du die Website für ein kleines Unternehmen, einen Webshop oder einen anderen Zweck baust — Mailchimp kann deine Arbeit vereinfachen.
Wähle deinen Stil
Du kannst ganz einfach eine attraktive Website erstellen, indem du mit wenigen Klicks aus unseren fertigen Farbpaletten und Designs deine individuelle Wahl triffst. Eine einfache Bedienung steht bei unserem Website-Builder и старый Stelle. Du kannst die Farbpalette sogar deine Marke anpassen, um eine professionalell aussehende Website-Vorlage zu erstellen.
Джецт стайлен
Индивидуальный макет
Mailchimp-Websites bieten fertige Layouts für jeden Abschnitt. Dadurch kannst du die Struktur deiner Веб-сайт ohne viel Aufwand ganz nach deinen Wünschen umbauen.
Веб-сайт Baue jetzt deine eigene
Siehe deine Änderungen in Echtzeit
Du kannst direkt auf der Seite Änderungen vornehmen, einen Abschnitt hinzufügen, Bildgrößen anpassen – und bei Bei Bedarf alles wieder rückgängig machen. Du musst den Editor nicht verlassen, um Änderungen vorzunehmen. Wir machen es dir so einfach wie möglich, deine eigene Website zu erstellen, damit du dein Unternehmen erfolgreich integrieren kannst.
Jetzt optimieren
Beeindruckende Bilder – kostenlos
Es sollte nicht so schwer sein, eine einzigartige, anpassbare Website zu erstellen. В Unserer integrierten Fotobibliothek можно найти больше, чем zwei Millionen kostenlose, профессиональных фотографов. Während andere Website-Builder от dir erwarten, deine eigenen Bilder zu finden und hochzuladen, macht Mailchimp es dir leicht. Работает на Unsplash.com.
Während andere Website-Builder от dir erwarten, deine eigenen Bilder zu finden und hochzuladen, macht Mailchimp es dir leicht. Работает на Unsplash.com.
Jetzt veröffentlichen
Verkaufe Produkte auf deiner Website und biete deinen Kunden Termine an
Verkaufe online und verwalte deine Bestellungen
Eröffne einen kostenlosen Webshop auf deiner Website — Kosten fall nur an, wenn du etwas verkaufst. Mit den integrierten Marketingfunktionen unserer complett ausgestatteten Plattform kannst du dann Traffic und Umsatz steigern.
Jetzt verkaufen
Biete deine Termine online an
Erweitere deine Website um eine kostenlose Terminplanung, damit Kunden deine Services buchen können.
Termine jetzt anbieten
Bewirb deine Website und baue eine Zielgruppe auf – unsere All-in-one-Plattform unterstützt dich dabei
Mit unserem benutzerfreundlichen Website-Builder helfen wir dir, deine Marke zu etablieren, einen professional Eindruck zu hinterlassen und insuchmaschinen. Auf unserer programmierfreien Plattform kannst du deine Website selbst anpassen, ohne jemanden dafür bezahlen zu müssen.
Auf unserer programmierfreien Plattform kannst du deine Website selbst anpassen, ohne jemanden dafür bezahlen zu müssen.
Кауф эйне Домен или вербальное определение лучшего домена с веб-сайтом.
Мехр эрфарен
Получите доступ к социальным картам, сертификатам, SSL-сертификатам и другим.
Мехр эрфарен
Используйте Domainkauf Google Workspace вместо Google Suite.
Мехр эрфарен
Erreiche mehr Menschen mit deiner Mailchimp-Website
Gewinne einen größeren, wertvolleren Kundenstamm mit Intelligent Tools, die eine interessierte Zielgruppe in einem Moment ansprechen, in dem sie am empfänglichsten ist.
Gewinne die Aufmerksamkeit deiner Website-Besucher mit einem Pop-up-Formular.
Мехр эрфарен
Отправляйте персонализированные электронные письма, проходящие через Interaktionen mit deiner Website.
Мехр эрфарен
Verfolge und optimiere die Leistung deiner Seiten mit kostenlosen Berichten.
Мехр эрфарен
Mit Mailchimp kannst du in weniger als einer Stunde eine beeindruckende Website erstellen und veröffentlichen.
Als Start-up kannst du mit dem Website-Builder от Mailchimp dein Unternehmen schnell und einfach online etablieren. Die интуитивно понятный Bedienung erleichtert das Ausprobieren neuer Ideen, und auch Änderungen lassen sich unkompliziert vornehmen.
Finde heraus, ob Mailchimp das Richtige für dich ist
Vergleiche unsere Website-Tools mit der Konkurrenz.
Vergleiche uns
Часто задаваемые вопросы
Ja, du kannst eine Website mit Mailchimp erstellen.
 Unser Website-Builder ist kostenlos und kann dich dabei unterstützen, eine attraktive Website für dein Unternehmen oder deinen Onlineshop zu erstellen. Alle Seiten verfügen über eine reaktionsfähige, für Mobilgeräte optimierte Gestaltung, sodass du dich darauf verlassen kannst, dass deine Besucher*innen положительный Erfahrungen mit deiner Marke machen. Du kannst sogar eine Terminplanung hinzufügen, um Terme zu Vergeben und zu verwalten, und mit unseren integrierten Marketingtools kannst du Traffic und Umsatz steigern.
Unser Website-Builder ist kostenlos und kann dich dabei unterstützen, eine attraktive Website für dein Unternehmen oder deinen Onlineshop zu erstellen. Alle Seiten verfügen über eine reaktionsfähige, für Mobilgeräte optimierte Gestaltung, sodass du dich darauf verlassen kannst, dass deine Besucher*innen положительный Erfahrungen mit deiner Marke machen. Du kannst sogar eine Terminplanung hinzufügen, um Terme zu Vergeben und zu verwalten, und mit unseren integrierten Marketingtools kannst du Traffic und Umsatz steigern.Letztendlich ist der beste Website-Builder derjenige, der den konkreten Anforderungen deines Unternehmens entspricht. Mailchimp bietet dir eine Kompleteplattform, auf der du deine Website erstellen und gleich bewerben kannst – kostenlos .
Ein Website-Builder ist ein Tool, mit dem du unabhängig von deinen Vorerfahrungen eine Website erstellen kannst.
 Viele Website-Builder имеет функцию Drag-and-Drop-Funktionalität, mit der du deine Seite durch Ziehen mit der Maus nach Belieben anpassen kannst. Es gibt zwar mehrere Builder auf dem Markt, aber Mailchimp beetet dir einige exklusive Funktionen. Цум Байшпиль:
Viele Website-Builder имеет функцию Drag-and-Drop-Funktionalität, mit der du deine Seite durch Ziehen mit der Maus nach Belieben anpassen kannst. Es gibt zwar mehrere Builder auf dem Markt, aber Mailchimp beetet dir einige exklusive Funktionen. Цум Байшпиль:- Маркетинг-CRM
- Bezahlte und organische Social-Media-Beiträge
- Berichte auf Site-Ebene
- Unbegrenzte Целевые страницы
- И лучше!
Wir unterstützen dich nicht nur bei der Erstellung einer Website, Sondern Stellen Dir Auch Intelligente Marketingtools zur Verfügung, um sicherzustellen, dass deine Website die richtige Zielgruppe anspricht. Die Palette reicht von integrierten Registrierungs- und Pop-up-Formularen, die deine Besucher*innen ansprechen, bis hin zum Behavioral Targeting – noch nie war es so einfach, deinen Kundenstamm zu vergrößern.
 Wenn du bereits eine Website hast, kannst du Mailchimp integrieren, indem du auf der Seite Интеграция (интеграция) на вкладке Интеграция и дополнительная опция Управление (передача) anklickst.
Wenn du bereits eine Website hast, kannst du Mailchimp integrieren, indem du auf der Seite Интеграция (интеграция) на вкладке Интеграция и дополнительная опция Управление (передача) anklickst.Um eine Unternehmenwebsite mit Mailchimp zu erstellen, musst du als Erstes die Struktur deiner Website planen. Du kannst мит unserem Website-Builder очень хорошо известен. Hier sind einige wichtige Seiten, die du unbedingt erstellen solltest:
- Startseite
- Контакт
- Über uns
- Товары/услуги
- Предварительная информация
Wähle dann die Vorlage aus, die am besten zu deinem Unternehmen passt. Wir bieten dir eine große Auswahl an passbaren Designs, Schriftarten und Farbpaletten, um den Gestaltungsprozess zu vereinfachen.
 Wenn du mit dem Aufbau und der Optimierung deiner Website fertig bist, kannst du sie veröffentlichen.
Wenn du mit dem Aufbau und der Optimierung deiner Website fertig bist, kannst du sie veröffentlichen.Mit Mailchimp kannst du in weniger als einer Stunde eine Website erstellen und veröffentlichen. Auch wenn dein Unternehmen deine gesamte Zeit beansprucht, hast du dank unserem kostenlosen Web-Builder die Tools, um im Handumdrehen eine beeindruckende Website zu erstellen. Auch wenn du keinerlei Programmieroder Designerfahrung hast, kannst du dein Unternehmen mit einer gut gemachten, professionalellen Onlinepräsenz voranbringen.
Du kannst deine eigene Website mit unserem individuell anpassbaren Website-Builder erstellen.

