Как создать шапку сайта на wordpress
Лучше всего конечно, заказать шапку дизайнеру если вы сами не умеете рисовать или у вас отсутствует художественное воображение. Но не у всех и не всегда есть такая возможность.
И в этой статье давайте разберем, как мы может сделать шапку для своего сайта самостоятельно и что для этого надо знать.
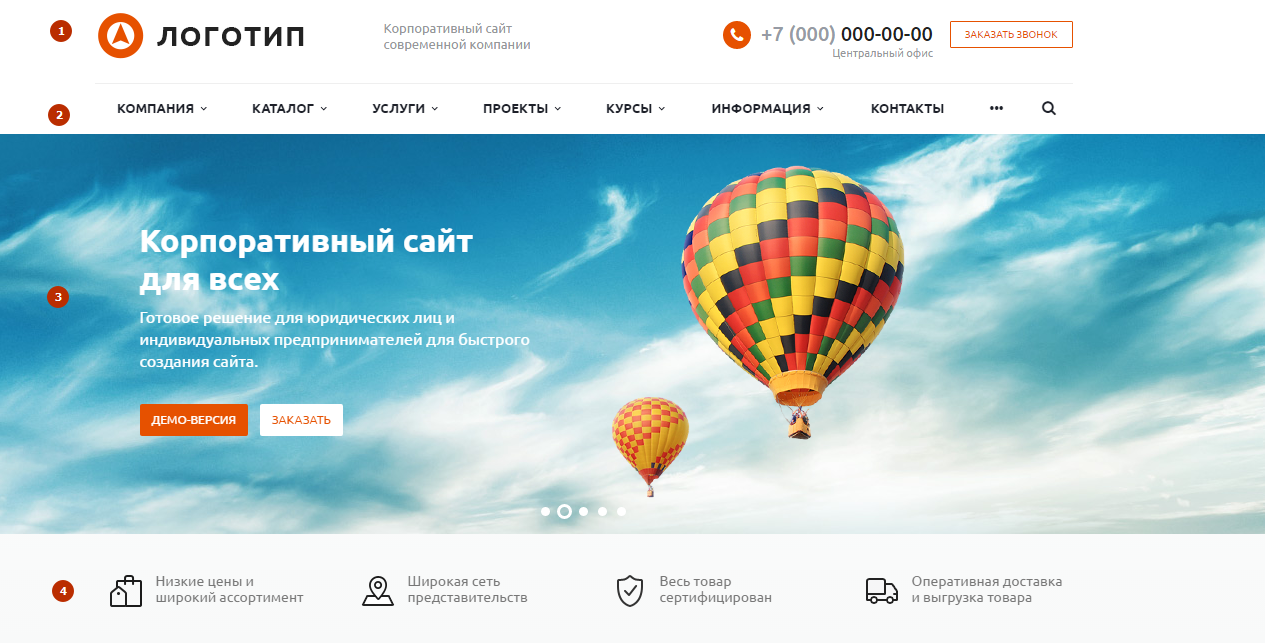
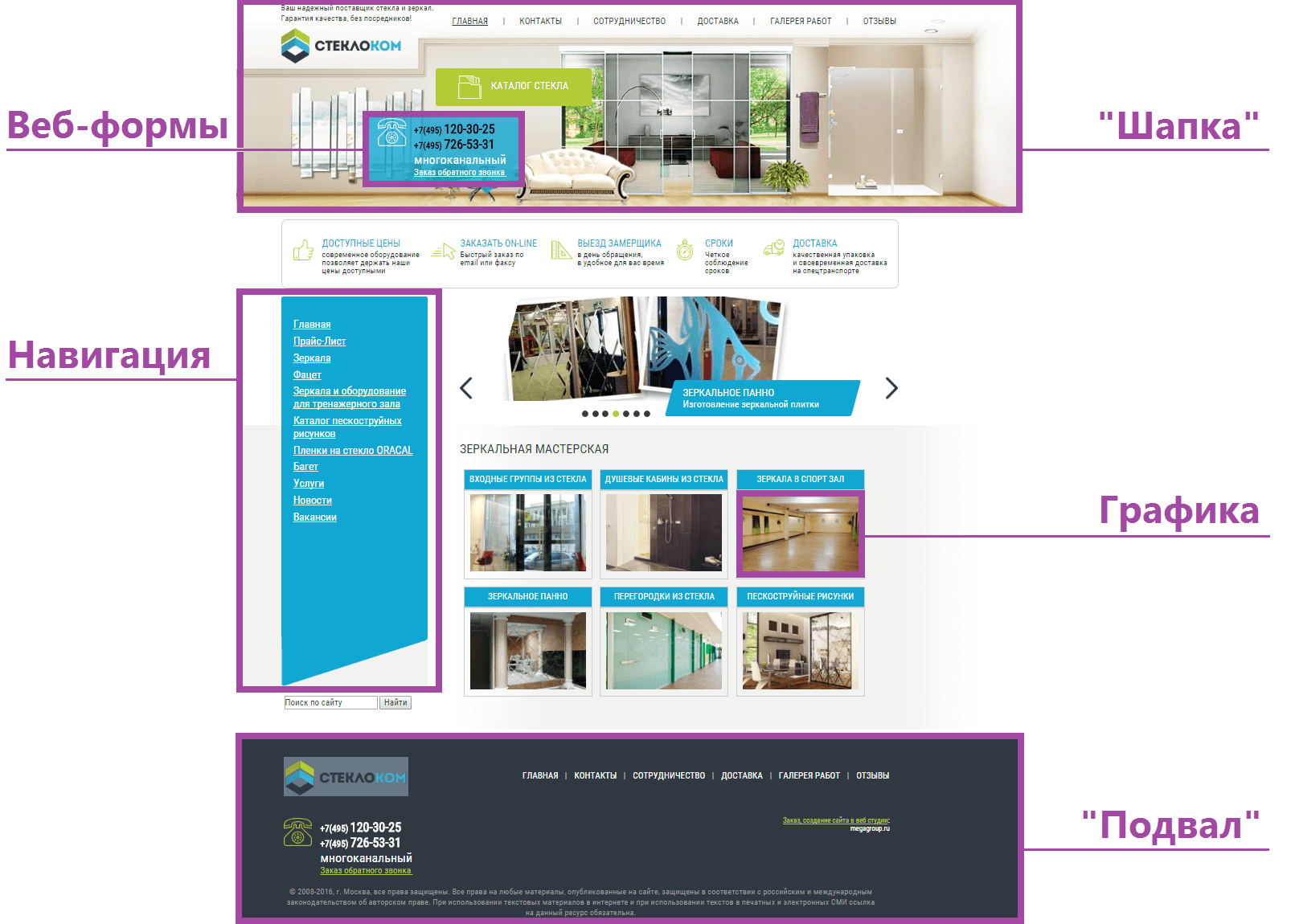
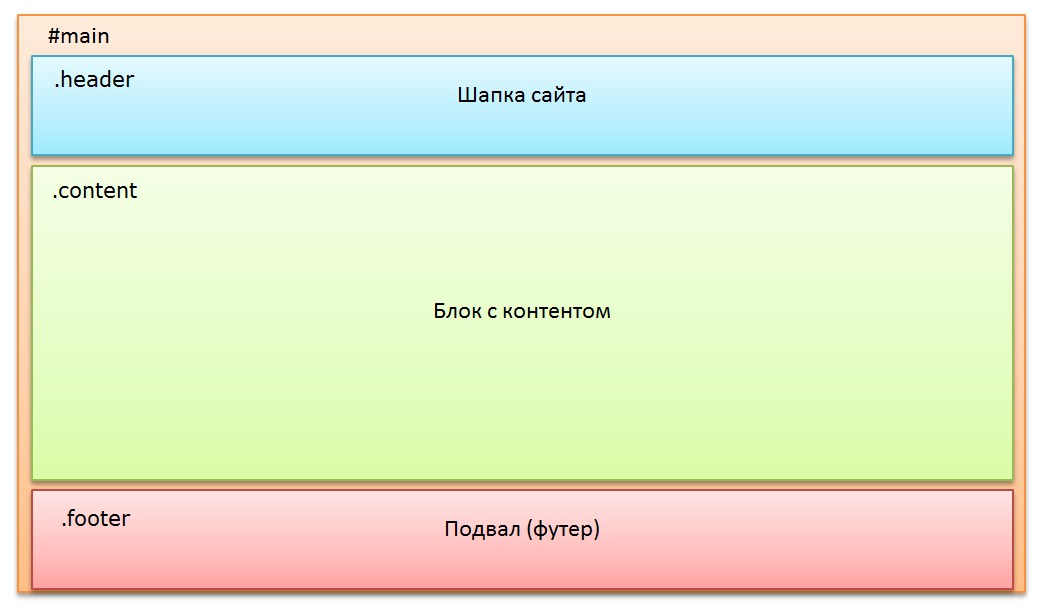
Шапка сайта (Header) — это верхняя часть ресурса, которая повторяется на всех страницах. Она не только служит украшением, оформлением, но и несет также информационную-маркетинговую составляющую. Что более важно.
Какой должен быть размер хедера?
Сказать, что хедер должен быть каких то четких размеров, нельзя. Все зависит от вашего желания, дизайна и цели. Сейчас все больше и больше появляется ресурсов, где header несет чисто информативный характер. И такую шапку создать, относительно дизайна, гораздо легче.
Какие элементы должны быть на шапке?
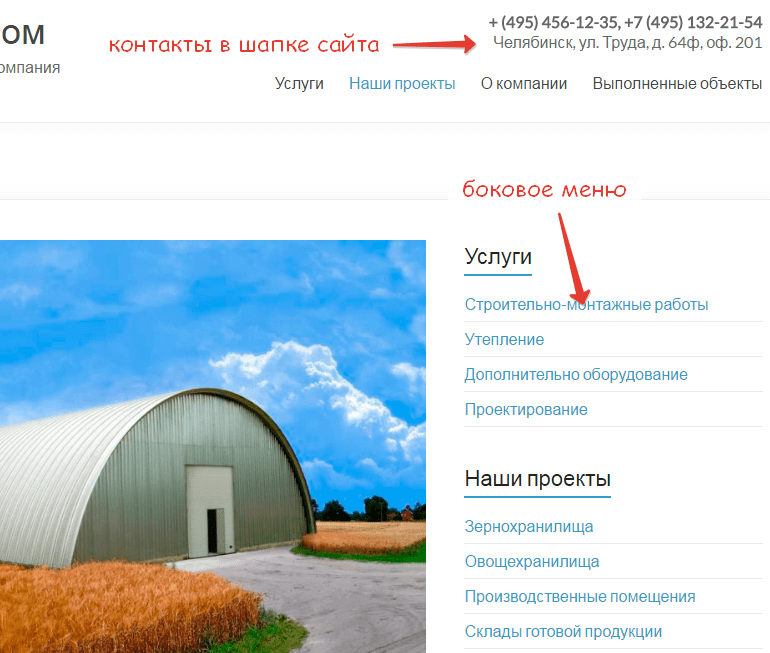
- Логотип — это графический знак который будет ваш ресурс отличать от других.
 Логотип должен быть уникальным, качественным и привлекать внимание. Маркетинговые исследования показали, что стоять он должен в левом верхнем углу. Так как мы сканируем информацию с лева на право и сверху вниз. Такой латинской буквой F.
Логотип должен быть уникальным, качественным и привлекать внимание. Маркетинговые исследования показали, что стоять он должен в левом верхнем углу. Так как мы сканируем информацию с лева на право и сверху вниз. Такой латинской буквой F. - Контакт для связи — это может быть телефон, email адрес, физический адрес. И располагаться должен в правом верхнем углу. Хотя и может быть верху посередине строчки. Главное, чтобы его было хорошо и четко видно и не надо было искать.
- Меню — это обязательная составляющая. Без него посетитель не сможет ориентироваться на вашем ресурсе. Так называемая юзабилити сайта. Как создать меню узнать в этой статье.
- Заголовок — должен иметь крупный шрифт. Написан кратко и понятно о чем сайт. Что получит, о чем узнает посетитель на вашем ресурсе.
Это четыре элемента которые считаются обязательными. Также можно добавить фото автора, картинку которая подходит по смыслу или фон.
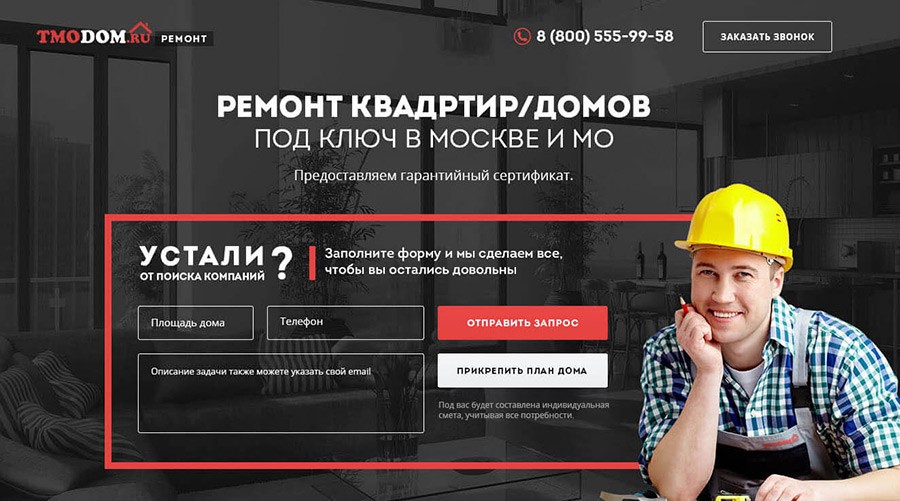
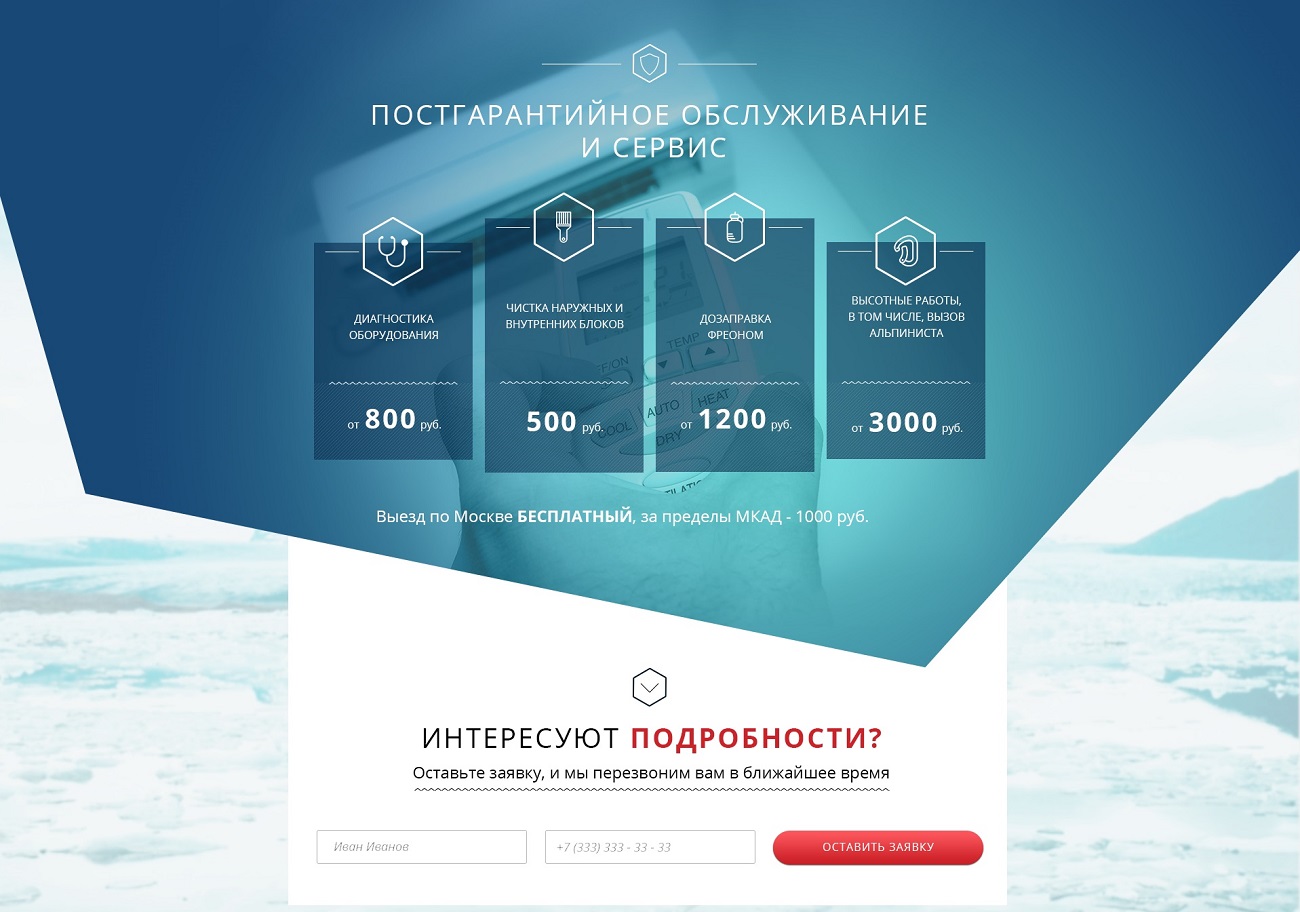
Если ваш header на весь экран, то можно написать, для кого этот ресурс, чем он уникален и поставить небольшую форму для связи или заказа. Только не делайте такие формы с большим количеством полей. Максимально 3-4 поля имя, город, телефон и email
Только не делайте такие формы с большим количеством полей. Максимально 3-4 поля имя, город, телефон и email
Адаптивность — очень важно и это влияет на продвижение в поисковиках, чтобы сайты были адаптивными. Это значит, что одинаково красиво, четко и понятно отображались не только на компьютерах, но и планшетах и мобильных телефонах.
Изображения — если вы используете в шапке картинки, фото, фон, то они должны быть уникальны и оптимизированы. Это значит, что желательно делать картинки для своего ресурса самостоятельно и главное уменьшать вес картинки. От этого зависит, как долго будет загружаться ваша шапка в браузере. И поверьте очень плохо реагируют на долгую загрузку и посетители и поисковики.
Как правильно оформить шапку профиля Инстаграм
Шапка профиля в Инстаграм — это первое, на что смотрит пользователь в вашем аккаунте. По первым строчкам человек понимает, что это за страница и интересна ли она ему, поэтому важно грамотно оформить описание и кратко презентовать бренд посетителю. В этой статье мы рассмотрим основные разделы, на которые нужно обратить внимание, и разберем их на примерах.
В этой статье мы рассмотрим основные разделы, на которые нужно обратить внимание, и разберем их на примерах.
Что такое шапка профиля Инстаграм
Шапка профиля, или био — это небольшой блок над лентой пользователя, куда можно добавить аватар, ник, имя, описание деятельности, ссылку и текст не длиннее 150 символов: эмодзи, хэштеги, упоминания.
Пример шапки профиля в мобильной версии InstagramА это отображение шапки в десктопной версии:
Пример шапки профиля в десктопной версииПочему важно ее правильно сделать
Шапка профиля должна отвечать нескольким требованиям:
- Информативность. Бренд легко найти в поиске Инстаграм по названию или ключевым словам. Тематика канала понятна из описания. Также пользователь может задать вопрос компании через ссылки в директ, мессенджер или по номеру телефона.
- Привлекательность. Профиль и шапка отвечают критериям единого оформления. Описание и посты выделяются среди конкурентов.

- Доверительность. Текст и аватар должны показывать пользователям, что у вас законный бизнес и вы не занимаетесь мошенничеством.
- Грамотность. Проверяйте текст на ошибки и соблюдайте правила написания постов.
Рекомендуем к прочтению! Узнайте о том, как развивать Instagram:
- «Кто такие гости в Инстаграм и как на них настроить рекламу»,
- «Как набрать подписчиков в Instagram в 2021 году»,
- «Как использовать Guides в Instagram для органического продвижения»,
- «Тренды Instagram 2021, которые сделают ваш аккаунт более вовлекающим для подписчиков»,
- «Как создать контент-план для Инстаграм. Правила, советы, примеры»,
- «Как создать шаблоны для Инстаграм: руководство по креативам»,
- «Что бизнесу публиковать в соцсетях: 23 идеи постов на каждый день + бонус»,
- «Идеи для сторис: подборка из 45 вариантов»,
- «Возможности и интересные фишки Instagram Stories»,
- «Как создать чат-бота в Инстаграм для бизнеса»,
- «Продвижение бизнеса в Instagram для магазинов: подробная инструкция»,
- «Какой бывает реклама в Инстаграм и как ее настроить»,
- «Эффективная таргетированная реклама в Facebook Ads — советы»,
- «Из чего состоит статистика в Инстаграм и на что она влияет».

Как оформить шапку профиля в Инстаграм
А теперь рассмотрим элементы шапки и выясним, как правильно оформить аккаунт.
Чтобы оформить шапку, нажмите на странице аккаунта «Редактировать профиль».
Настройки шапки профиляАватар
Первое, на что обращает внимание пользователь, — это аватар. Его размер составляет 180 х 180 пикселей, поэтому нельзя использовать мелкие детали. Изображение и текст должны быть видны как в десктопной версии приложения, так и в мобильной.
Если у вас личный блог — добавьте на аватар свой портрет, чтобы пользователь понял, кто владелец аккаунта и с кем он будет общаться.
Пример аватара для личного блогаА если у вас бизнес-аккаунт компании — используйте изображение продукта или логотип. Так пользователи смогут увидеть айдентику и понять, что за бренд перед ними. Также вы можете добавить фотографию амбассадора, представителя компании или картинку талисмана.
Вариант логомарка для бизнес-аккаунта компанииПримечание. Логомарк — это иконка логотипа, но без букв и цифр.
Логомарк — это иконка логотипа, но без букв и цифр.
Ник и имя
В ник желательно включить имя бренда и ключевые слова. Это поможет пользователю быстро найти компанию или человека в поиске Инстаграм.
Примечание. Никнейм пишется латиницей, поэтому старайтесь избегать неоднозначности, если слово должно звучать на русском языке. К примеру, буква «я» встречается в таких вариантах: «ya», «ja» или «ia». Из-за этого пользователю сложно будет найти вас в поиске. Что делать: расскажите пользователям, как правильно искать компанию.
Здесь показан скриншот аккаунта, в названии которого используется ключевой запрос «банк» на латинице.
Пример никнейма компании с ключевым словомВ описании можно указать название компании, ключевые слова о вашей деятельности или ФИО представителя бренда.
Примечание. Имя можно написать не только латиницей, но и кириллицей.
Вариант имени в профиле Инстаграм, в котором указана основная деятельность сервиса SendPulse. По этим ключевым запросам можно быстро найти аккаунт в поиске
По этим ключевым запросам можно быстро найти аккаунт в поискеОписание профиля в Инстаграм
Это информация о бренде, которая помогает пользователю понять, на какую страницу он перешел. Рассмотрим разделы, которые можно добавить в шапку профиля.
Категория вида деятельности
Это краткое описание профиля в Инстаграм — чем занимается компания.
Пример вида деятельности, которую можно выбрать в настройкахНиже показаны категории, которые можно выбрать в настройках. Вы можете добавить предложенный вариант из рекомендаций или использовать поиск.
Настройки категории в аккаунте ИнстаграмПрезентация блога или бренда
Это текст, в который можно добавить до 150 символов.
Пример описания профиля: информация об авторе, упоминание каналов и контакты фотографаПримечание. В текст также добавляют эмодзи, упоминания и хештеги.
Если у вас личный блог — расскажите о своих интересах, о себе и поделитесь контактной информацией.
Пример описания, в котором автор говорит о себе и своих интересах, деятельностиВажно! Общайтесь со своими подписчиками на одном языке. Не нужно использовать термины и сложные формулировки, пишите простыми словами. Как создавать эффективные тексты, смотрите на примерах крутого копирайтинга — в нашей статье.
Не нужно использовать термины и сложные формулировки, пишите простыми словами. Как создавать эффективные тексты, смотрите на примерах крутого копирайтинга — в нашей статье.
А если вы ведете аккаунт компании — покажите УТП, особенности продукта, добавьте адрес и контакты, которые, например, можно вынести в мультиссылку: сайт, соцсети, видеоматериалы и тому подобное.
Вариант описания для компании с преимуществами и особенностями, а также адресом организацииВажно! Приложение Инстаграм скрывает часть текста, поэтому пользователь увидит первые 123 символа, как в примере ниже.
Пример плохого описания к профилю, так как текст обрывается на середине предложения, которое является призывом к действиюУпоминание
Это ссылка на другой профиль — это может быть ваш сторонний проект, страница с акциями или аккаунт представителя компании. Упоминание пишется через символ «@».
Ниже показан вариант, как можно использовать упоминания в описании.
Пример, как можно использовать упоминания в описании профиля автораА это упоминание в описании аккаунта компании. Благодаря нескольким профилям бренд смог разделить два вида деятельности: создание семейных фотоальбомов и изготовление крафтовых валенок.
Благодаря нескольким профилям бренд смог разделить два вида деятельности: создание семейных фотоальбомов и изготовление крафтовых валенок.
Хэштег
Помогает пользователям находить посты по определенной тематике: брендовый запрос, подборка, обзор, акционный тег и тому подобное. Например, если у вас в ленте есть обзоры книг — добавьте тег, по которому пользователь сможет изучить соответствующие посты.
Пример брендового хештега в описании профиляСсылка
Это может быть мультиссылка, диплинк или URL, ведущий сайт, мессенджер, видеохостинг, маркетплейс и так далее.
Важно! Используйте диплинк, если ссылка ведет на конкретную страницу. URL с UTM-метками полностью не входит в строку и выглядит некрасиво.
Ниже — плохой пример добавления ссылки:
Пример плохого размещения ссылки в шапке профиляЕсли вы указываете только ссылку на сайт или мессенджер, пользователю будет сложно найти другую полезную информацию. Поэтому мы рекомендуем добавлять мультиссылки.
Поэтому мы рекомендуем добавлять мультиссылки.
Чтобы создать мультиссылку, воспользуйтесь конструктором лендингов в сервисе SendPulse. Буквально за пять минут вы сможете добавить необходимые данные и опубликовать мобильный лендинг или посадочную страницу.
Конструктор позволяет работать с текстом, кнопками, обложками, изображениями, товарами, видеоматериалами, вариантами оплаты и FAQ. Также лендинг можно связать с бесплатной CRM, чат-ботами в мессенджерах и email. Таким образом, можно создать омниканальную систему на всех этапах воронки продаж.
Вариант готового шаблона мультиссылки в SendPulseПростой, но мощный конструктор лендингов
Создайте мобильный лендинг, интернет-магазин или мультиссылку для Instagram и продвигайте ее через чат-боты в мессенджерах, email и SMS — все это на одной платформе!
Создать лендинг
Призыв к действию
Добавляйте в шапку призыв к действию, чтобы мотивировать пользователей пойти с вами на контакт. Например, «Забронируйте место», «Запишитесь на прием», «Свяжитесь с нами», «Подписывайтесь», «Участвуйте в розыгрыше».
Например, «Забронируйте место», «Запишитесь на прием», «Свяжитесь с нами», «Подписывайтесь», «Участвуйте в розыгрыше».
Это вариант призыва к действию под ссылкой. Такой способ помогает пользователям увидеть призыв, если часть текста скрыта.
Примечание. Здесь призыв к действию добавлен в адрес компании — строка в настройках «Точный адрес». Помните, что весь текст в этой строке будет переводить на карты и показывать местоположение компании.
Пример расположения призыва к действию под ссылкойАдрес компании
Чтобы добавить адрес в описании, вам понадобится бизнес-аккаунт. На своей странице нажмите «Редактировать профиль», затем перейдите в раздел «Способы связи» и выберите «Адрес компании».
Примечание. После ввода данных обязательно отметьте «Показывать контактную информацию» — и адрес появится на странице.
Настройки адреса компанииПеред вами откроется окно, куда можно ввести точный адрес, а также указать индекс и город.
Ниже показан пример отображения адреса в описании аккаунта:
Пример отображения адреса в описанииВажно! Адрес работает как ссылка. При нажатии на него пользователю открываются карты, на которых он может посмотреть расположение магазина или офиса компании.
Контакты
Информацию о контактах можно добавить в настройках, указав номер телефона, email и ссылку на WhatsApp.
Важно! Контакты отображаются в приложении на смартфоне в виде кнопок.
Пример контактов в аккаунте: номер телефона и email:
Кнопки с несколькими контактами: номер телефона и emailВариант контактной информации с email:
Одна кнопка с emailПримечание. Facebook запустил новые продукты, например, в приложении Instagram появилась кнопка «WhatsApp», которая перенаправляет клиента в мессенджер, чтобы он мог задать вопрос менеджеру или начать общение с чат-ботом.
Кнопка «WhatsApp» для связки двух приложенийЭто связка WhatsApp Business и Instagram:
Несколько контактных данных: номер телефона и мессенджер WhatsAppДобавить номер телефона и ссылку на WhatsApp можно в разделе «Способы связи»:
Раздел «Способы связи», через который можно добавить контактную информациюОткройте для себя чат-бота в Іnstagram
Конвертируйте подписчиков в постоянных клиентов, автоматизируйте общение с ними и улучшайте продажи.
Создать чат-бота
Кнопки
К описанию можно добавить несколько кнопок: «Смотреть магазин», «Заказать еду», «Забронировать» или «Зарезервировать».
В бизнес-аккаунте вы можете создать интернет-магазин с товарами. Для этого перейдите в «Настройки» и зайдите в раздел «Компания». Внизу страницы будет ссылка «Настроить Instagram Shopping».
Instagram Shopping — это набор функций, которые позволяют пользователю делать покупки через приложение. Вы можете настроить интернет-магазин с карточками товаров и переводить подписчика на сайт или онлайн-кассу. Также в постах можно поставить отметку на продукт, чтобы клиент мог подробнее его изучить.
Рекомендуем к прочтению! Узнайте, как продавать в Инстаграм.
Настройка интернет-магазина в приложении ИнстаграмПеред вами откроется окно, в котором вы сможете начать добавление товаров:
Создание магазина в приложенииНиже — пример отображения кнопки на магазин:
Кнопка «Смотреть магазин» в профилеВ настройках шапки можно выбрать другие кнопки действия, о которых мы говорили выше. С их помощью вы переводите пользователя на партнерский сервис, где клиент заказывает еду или бронирует место.
С их помощью вы переводите пользователя на партнерский сервис, где клиент заказывает еду или бронирует место.
Это пример кнопок действия в аккаунте:
Кнопки действия в профиле кафеВ сервисе SendPulse появился чат-бот для Instagram. При нажатии на кнопку «Написать» пользователь начинает общение в директ с чат-ботом.
С его помощью вы сможете разгрузить время техподдержки и автоматизировать процесс общения с клиентом. Также вы можете создать сценарий, который поможет проконсультировать пользователя по всем товарам, проинформировать клиента о новых акциях и отправить ссылку на оплату счета.
Рекомендуем к прочтению! Узнайте, как настроить чат-бота в Инстаграм.
Пример, как можно настроить приветственную цепочку чат-ботаСекреты и лайфхаки для красивой шапки
В Instagram можно украсить шапку с помощью дополнительных сервисов. Рассмотрим варианты креативных решений.
Изменить шрифт
Чтобы создать интересный текст — измените шрифт с помощью следующих инструментов.
Сервисов — Piliapp, Fine Words, Хайп Тайп, Fonts For Instagram, LingoJam.
Интерфейс ресурса Fonts For InstagramПриложений — I Fonts – Cool & Stylish Fonts for Instagram, Fonts Art, Fontgram.
Например, приложение Fonts Art помогает подключить клавиатуру с готовыми шрифтами и поменять текст напрямую в приложении Инстаграм.
Работа в приложения Fonts ArtTelegram-ботов — @TexterAsBot или @TextMagicBot.
Шрифты в чат-ботеРекомендуется к прочтению! «Бот для Инстаграм: подборка полезных помощников в Telegram».
Это вариант применения декоративных шрифтов в описании:
Вариант использования разных шрифтов в описании профиляПримечание. Не злоупотребляйте декоративными шрифтами. Вы можете выделить ими название или менее важную информацию, но используйте читабельный шрифт для важных описаний.
Добавить символы
Чтобы добавить символы, можно использовать таблицу Юникода, например, в Windows через Microsoft Word. Либо использовать онлайн-ресурс — Cool Symbol.
Либо использовать онлайн-ресурс — Cool Symbol.
Выберите понравившийся символ, скопируйте его и вставьте в описание.
Интерфейс сайта Cool SymbolИзменить межстрочный интервал
Сервис Apps4Life поможет вам разбить описание на аккуратные строчки, добавив межстрочный интервал.
Интерфейс ресурса Apps4LifeПримечание. Также вы можете загрузить приложение и пользоваться сервисом со смартфона. Услуга платная.
Хорошие и плохие примеры оформления шапок профиля
В этом разделе рассмотрим хорошие и плохие варианты оформления профиля.
Хороший пример — магазин ортопедических матрасов.
В начале можно заметить яркий логотип и геометку в названии аккаунта. В описании перечислены преимущества бренда и призыв к действию — заказать можно по ссылке ниже. Также указан адрес компании.
Шапка профиля в Инстаграм: примеры оформления разделовПлохой пример — фабрика по изготовлению товаров для сна: матрасы, кровати, подушки и так далее.
На аватаре присутствуют мелкие элементы, которые сложно разобрать. Описание написано сплошным текстом — часть предложений не будет видна, так как ее автоматически скроет Инстаграм.
Ссылка с UTM-меткой длинная и не вмещается полностью в строку. Но в данном аккаунте есть магазин и для него оформлена кнопка.
Плохой пример оформления шапки профиляХороший пример — лежанки для кошек и собак.
В описании даны преимущества — правда, первую строчку «Товары для питомцев» можно убрать, она дублирует категорию вида деятельности. Далее указан подарок, который стимулирует продажи, а также добавлена информация о скидках и ссылка на маркетплейс.
Пример оформления шапки для магазина товаров для животныхПлохой пример — товары для собак.
Название аккаунта лучше разделить символом «|». Далее идет описание: первые три пункта сделаны хорошо, но хештег не подходит для шапки — это высокочастотный зпрос, а в описание нужно добавлять только то, что касается непосредственно аккаунта.
Отзывы размещаются в отдельном аккаунте — пользователь не будет совершать большое количество переходов, поэтому раздел с отзывами желательно пересмотреть. Ниже есть призыв, но надпись «Директ» можно убрать и оставить только ссылку на WhatsApp.
Пример плохого оформления шапки для магазина товаров для собакХороший пример — туристическое агентство.
Простое и запоминающееся название, за исключением неоднозначности в никнейме — слово «поход» латиницей с большей вероятностью пользователь напишет через «h». В описании перечислены туры, которые можно заказать. Также добавлен тематический хэштег и ссылка на сайт. Не хватает призыва к действию.
Хороший пример оформления шапки для туристического агентстваПлохой пример — гид из Сочи.
Название хорошее, но описание получилось скомканным: из него непонятно, работает ли гид в одиночку или все-таки с командой. Все ссылки можно оформить в мультиссылку. Также не особо корректно использовать URL ресурса, если можно сделать упоминание аккаунта Инстаграм.
Номер телефона можно указать в контактах и дополнительно добавить в мультиссылку.
Плохой пример оформления шапки в аккаунте гида из СочиЗаключение
В этой статье мы рассмотрели оформление шапки профиля и выяснили, какие ключевые моменты привлекают внимание пользователя:
- Аватар должен показывать ваше лицо или отражать бренд: логотип, логомарк, изображение продукта.
- Логин включает в себя название бренда или ключевое слово.
- Имя отражает род деятельности или суть проекта для компании. Если у вас личный бренд — используйте имя и фамилию с добавлением ключевого запроса.
- Описание — это презентация бренда. Вы можете рассказать о себе, своих интересах или УТП компании. Обязательно делите текст на строчки и добавляйте эмодзи там, где это уместно.
- Призыв к действию помогает людям понять, что вы от них хотите. Не забывайте добавлять его в описание.
- Контакты и ссылки — разместите контактную информацию в мультиссылке, а номера телефонов и email добавьте в кнопку «Контакты».

- Если у вас большое количество продукции — подключите интернет-магазин в приложении.
- Хэштеги и упоминания. Если у вас есть смежные проекты или уникальные теги — обязательно расскажите об этом подписчикам.
Создавайте мультиссылки в сервисе SendPulse, а также используйте другие наши инструменты: добавляйте бесплатную CRM-систему, отправляйте email, Viber, SMS и WhatsApp рассылки, подключайте push уведомления, а также настраивайте чат-боты в мессенджерах Facebook Messenger, ВКонтакте, Instagram, WhatsApp и Telegram!
Хедер в email-рассылках | Блог eSputnik
На первый взгляд может показаться, что хедер письма – тема, глубоко и широко изученная. Но это не совсем так, и вот доказательство.
Если спросить практикующего емейл-маркетолога о хедере и его месте в письме, то в первую очередь услышите о том, что это верхняя часть письма с логотипом и меню, то есть все то, что расположено выше контента или тела письма. В действительности email header – более широкое определение, включающее
- технический заголовок,
- прехедер,
- часть письма, которую обычно называют шапкой.

Давайте остановимся подробнее на хедере как части письма.
Header как элемент письма
Шапка электронного письма – это тот хедер, над совершенствованием которого работают дизайнеры, верстальщики и сами маркетологи. И в этом есть смысл. Этот блок – лицо рассылки, ведь он – первое, что видит подписчик, смотря на письмо.
В идеальном варианте хедер должен быть красивым, информативным и соответствовать фирменному стилю компании. Тогда письма будут работать на узнаваемость логотипа и бренда компании.
Стандарты оформления хедера
Дизайн шапки письма может варьироваться в зависимости от тематики рассылки и направления деятельности компании. Но есть и универсальные рекомендации по оформлению хедера, которые можно применять в рассылках независимо от этих факторов. И мы готовы о них вам рассказать.
Ниже – перечень элементов шапки, которые подойдут для любой рассылки.
Ссылка на веб-версию письма
Не во всех почтовых клиентах письмо отображается одинаково хорошо. Да, нужно тестировать и добиваться того, чтобы на всех устройствах, во всех браузерах и почтовиках верстка выглядела корректной, но на практике этого достичь непросто. Могут не отображаться картинки, шрифты и другие элементы. Ссылка “Посмотреть в браузере” позволяет всем подписчикам увидеть письмо в том виде, в котором его задумал дизайнер.
Да, нужно тестировать и добиваться того, чтобы на всех устройствах, во всех браузерах и почтовиках верстка выглядела корректной, но на практике этого достичь непросто. Могут не отображаться картинки, шрифты и другие элементы. Ссылка “Посмотреть в браузере” позволяет всем подписчикам увидеть письмо в том виде, в котором его задумал дизайнер.
Добавить ссылку на веб-версию просто необходимо, если планируется использовать большие фоновые изображения, градиент в оформлении кнопок и кастомизированные шрифты.
Создавая дизайн письма, нужно думать не только об эстетике самого шаблона, но и о своих подписчиках. Контент в целом и хедер в частности должны быть удобными для восприятия, поэтому не жалейте сил на качественную верстку.
Ссылка “Посмотреть в браузере” – это своего рода страховка на случай, если что-то пойдет не так. Но не стоит считать ее панацеей от всех проблем – пусть она будет и выполняет свою функцию при необходимости, однако не заставляйте получателя выполнять еще одно дополнительное действие — тестируйте каждое письмо перед отправкой.
Иногда ссылку на веб-версию размещают в футере. Это допустимо, но тогда она не выполнит основную функцию: вряд ли до нее доскроллят, если письмо не отобразилось.
Last post
Логотип
Добавление лого – один из самых распространенных способов оформления шапки письма. Это не лишено логики: такое решение помогает подписчикам сразу узнать бренд, ведь логотип компании будет бросаться в глаза при открытии письма. В итоге это позволяет повысить узнаваемость бренда и сформировать устойчивую ассоциацию между емейл-рассылками компании и ее торговой маркой.
Ниже в примере – просто лого и ничего лишнего в рассылках The Strategist.
В правильной шапке письма логотип должен быть в формате PNG на прозрачном фоне. Это позволит воплощать больше дизайнерских фантазий, например, менять фон под этой картинкой. Отдельно нужно отметить необходимость протестировать отображение логотипа в темной теме: если изображение черного цвета, оно может слиться с остальным контентом.
Логотип и меню
Еще один популярный пример того, как оформляется шапка письма, – это компоновка логотипа и меню с наиболее популярными категориями товаров или разделами сайта. Используют такой вариант большинство представителей ecommerce. Вариации могут быть разные:
лого сверху, меню внизу;
лого слева, меню справа.
Как сделать шапку письма оригинальной
Ниже – несколько примеров шапки, сверстанной не по традиционной схеме. Эта подборка поможет найти идеи и вдохновение.
В хедере рассылки Bobby Brown разместили строку с информацией о бесплатной доставке, чтобы сразу заинтересовать подписчика выгодным предложением:
Кнопка СТА добавляют в хедер с той же целью – захватить внимание при первом взгляде на письмо:
Сразу два варианта меню добавляет в хедер компания DzagiGrow: справа от лого и внизу отдельным дополнительным блоком:
Вместо меню под лого могут разместиться иконки соцсетей – так подписчики с большей вероятностью присоединяться к комьюнити:
Лого на основном баннере может заменить собой хедер:
Логотип, соцсети и телефоны колл-центра:
Как сверстать шапку email-сообщения в редакторе eSputnik
Если вы используете любой из предложенных в системе шаблонов письма, просто адаптируйте хедер в нем под стиль вашего сайта.
По умолчанию всем полосам в базовых шаблонах системы предустановлена область “Контент”. Первое, что вам нужно сделать, – поменять область верхней полосы с “Контент” на “Хедер”:
Задайте параметры этой части письма во вкладке “Оформление”:
-
размер текста;
-
цвет фона;
-
цвет фона контента;
-
цвет текста;
-
цвет ссылок;
-
картинку в фоне (если это необходимо, и здесь речь идет не о логотипе, а о подложке с тематическим рисунком, поверх которой может располагаться лого или другая информация).
Все эти настройки будут применяться для шапки всех писем в аккаунте. Параметры шрифта, цвета фона, можно менять вручную в каждом отдельном письме, но в целом настройки, прописанные во вкладке “Оформление”, имеют приоритет. Поэтому если хотите, чтобы вид шапки не менялся в остальных ваших письмах, укажите требуемые параметры в оформлении при создании шаблона письма. Если вариантов хедера несколько, их хедера можно сохранить в библиотеку и позже использовать повторно.
Если вариантов хедера несколько, их хедера можно сохранить в библиотеку и позже использовать повторно.
Получить шаблон письма бесплатно
Далее подумайте, какие элементы и в каком расположении необходимы в шапке вашего письма, а затем создайте структуру с такими блоками в полосе “Хедер”.
Самый простой вариант – это просто заменить лого в базовом шаблоне системы.
В примере ниже были выполнены следующие действия: структура с баннером перенесена из полосы “Хедер” в полосу “Контент”, так как баннер в письме пригодится. В оставшейся структуре заменили изображение на нужный логотип, откорректировали его размеры (в данном случае увеличили), а затем удалили блок с декоративным разделителем:
Ниже – еще один пример. Давайте сделаем шапку с логотипом и иконками соцсетей. Добавляем в полосу “Хедер” пустую структуру с двумя контейнерами, в одном из них выбираем блок с изображением, куда и вставляем логотип, в другой – блок с иконками соцсетей:
Не забудьте проставить ссылки под изображениями и подписать картинки alt-текстом.
Вывод
Шапка с логотипом и другой информацией – это первое, что видит получатель, и от впечатления, которое произведет эта часть письма, во многом зависит общее восприятие сообщения, будь то проморассылка или триггер.
Поэтому стоит уделять достаточно внимания вопросам, которые касаются эстетического и смыслового содержания хедера, а также удобства восприятия представленной информации для получателя.
Не забудьте добавить в header одну немаловажную деталь – ссылку “Посмотреть в браузере”. Нужно дать подписчикам возможность посмотреть письмо в первозданном виде, если у кого-то из них не все блоки отобразились корректно. Но не вынуждайте подписчиков делать это – тестируйте письмо перед отправкой.
Дизайн хедера должен соответствовать фирменному стилю компании, его контент может формироваться произвольно, в зависимости от задач рассылки. В хедере могут быть:
-
логотип;
-
меню;
-
кнопка CTA;
-
иконки соцсетей;
-
телефоны компании;
-

Хедер и футер можно сделать сквозными блоками – и тогда при внесении изменений в данные компании не придется редактировать все письма, поскольку шапка и подвал обновятся автоматически.
Качественные дизайн и верстка шапки электронного письма часто имеют решающее значение для успеха рассылки, поскольку хедер занимает стратегически важное место на первом экране. Поэтому уделяйте внимание этой части письма не меньше, чем его контенту.
Дизайн шапки сайта: как сделать хорошо 🚀
Существует множество компонентов для создания отличного веб-сайта, и часто заголовку веб-сайта уделяется мало внимания в общем процессе создания. Это прискорбно, так как часто это первый и лучший инструмент, который вам нужен, чтобы удержать кого-то на вашем сайте (кроме потрясающего контента).
Итак, в этой статье мы собираемся разобрать все, что вам нужно знать о дизайне заголовка веб-сайта, от того, что должно быть в нем, до того, как вы можете его создать. Итак, начнем с основ.
Итак, начнем с основ.
Заголовок веб-сайта — это область, которая находится в верхней части вашего веб-сайта и помогает сделать ваш веб-сайт конгруэнтным, а также помогает посетителю перемещаться с места на место. Это место, где ваш посетитель получает представление о вашем бренде и начинает свое путешествие по вашему хорошо построенному веб-сайту.
Почему ваш заголовок так важен? В основном ваше приветствие и рукопожатие начинают ваши новые отношения.Это первая часть веб-сайта, которую люди видят и которая заставляет их решить остаться или нет.
Плохая навигация в шапке (на компьютере/мобильном устройстве) заставляет людей покидать веб-сайт. Заголовок оказывает значительное влияние на SEO, так как именно здесь размещаются самые важные ссылки и сообщения. Адаптивный дизайн заголовка повышает производительность сайта.
Размер заголовка веб-сайта Несмотря на постоянно меняющийся размер экрана на разных устройствах, все еще существует один, самый популярный размер заголовка веб-сайта. Что касается идеального размера, большинство считает, что ширина 1024 пикселя — это нормально, хотя размеры заголовков варьируются от 1024 пикселей до 1 920 пикселей. Эти большие ширины хороши для экранов с высоким разрешением.
Что касается идеального размера, большинство считает, что ширина 1024 пикселя — это нормально, хотя размеры заголовков варьируются от 1024 пикселей до 1 920 пикселей. Эти большие ширины хороши для экранов с высоким разрешением.
Есть несколько ключевых советов, которые следует использовать при создании шапки веб-сайта (и их больше, если вы собираетесь писать сценарии в HTML).
Независимо от того, какой бизнес или нишу услуг вы выберете, у них должен быть свой веб-сайт и, в свою очередь, у каждого должен быть свой уникальный заголовок.
#1. Предусмотрите навигацию заранее Подумайте, что вы хотите, чтобы посетитель сайта сделал больше всего. Затем убедитесь, что навигация и доступ к этим элементам являются приоритетными. Например, если вы являетесь элитным бутик-магазином, который занимается пошивом одежды, вы можете добавить туда кнопку расписания, чтобы продвигать этот аспект вашего бизнеса.
Шрифт имеет значение! Или шрифты, мы рекомендуем использовать по крайней мере два для хорошего топографического контраста и визуального интереса.Вы выбираете шрифты, которые легко читаются и работают с общей идентичностью бренда, которую вы пытаетесь создать.
№3. Используйте изображения с высоким разрешениемИ не только качественные. Изображения также должны отражать сообщение бренда, вашу концепцию, продукты или услуги, которые вы собираетесь предлагать. Например, если это сайт-портфолио, яркая ваша фотография на контрастном фоне может помочь.
№4. Рассмотрите возможность использования сокращающегося заголовка Есть возможность сделать заголовок сжимающимся, когда посетитель прокручивает страницу.Это позволит сохранить всю необходимую информацию под рукой, несмотря ни на что. Используя некоторые приемы, такие как изменение цвета прокрутки и оставление навигации доступной в любом месте страницы, вы можете улучшить удержание посетителей.
Все, от логотипа до цветовой палитры, должно выражать индивидуальность вашего бренда, быть ярким и привлекательным. Это означает выбор правильного макета, который также будет работать с вашим логотипом.
#6. Используйте эффекты для привлечения посетителейВы можете использовать цвет ролловера и другие эффекты, чтобы заинтересовать и визуально стимулировать посетителей.это также хороший способ показать общий имидж вашей компании.
Что касается технической части, то есть несколько ключевых моментов, которые должны быть в шапке каждого сайта, а именно:
- Логотип и фирменный стиль
- Навигация
- Название страницы
- Панель поиска
- Корзина для покупок
- Ссылка на профиль пользователя
- Вход/Выход
- Уведомления
- CTA
- Контакты
В этом видео вы узнаете об основных компонентах хорошего заголовка.![]() Мы также покажем вам, как добавить в шапку все необходимые разделы — кнопки, языковое меню, социальные иконки. Кроме того, вы узнаете, как перемещать элементы в шапке, изменять цвет и стиль фона, а также делать ее «липкой». Следуйте инструкциям ниже, чтобы настроить параметры заголовка на вашем сайте:
Мы также покажем вам, как добавить в шапку все необходимые разделы — кнопки, языковое меню, социальные иконки. Кроме того, вы узнаете, как перемещать элементы в шапке, изменять цвет и стиль фона, а также делать ее «липкой». Следуйте инструкциям ниже, чтобы настроить параметры заголовка на вашем сайте:
С помощью этого видео вы узнаете, как создать заголовок на веб-сайте Weblium.
Примеры шапки веб-сайтаСуществует множество сайтов, которые созданы, чтобы помочь вам создать веб-сайт, и у них будет доступ к некоторым отличным идеям для заголовков веб-сайтов.Мы хотели бы показать несколько примеров заголовков, сделанных с помощью Weblium.
Почему мы показываем собственные примеры? Проще говоря, у нас есть профессиональные UX-дизайнеры и продакт-менеджеры, которые исследуют разные ниши, чтобы определить, какие элементы дизайна лучше работают с точки зрения маркетинга. Мы учитываем это исследование при создании наших шаблонов.
Мы учитываем это исследование при создании наших шаблонов.
Ниже мы рассмотрим только 3 различных типа сайтов, которые вы можете использовать для вдохновения:
1. Веб-сайт инструмента прототипированияDraftium — это инструмент для прототипирования, оснащенный всем необходимым, от великолепных шаблонов до готовых блоков, для создания макета вашего видения и его проверки.
2. Веб-сайт некоммерческого сообществаDigital Women — это веб-сайт, посвященный расширению прав и возможностей женщин в сфере предпринимательства. Они используют свои ресурсы, такие как инструменты управления, образование и сообщество, чтобы помочь женщинам вырасти и направить их в конкурентный мир предпринимательства.
3. Пример заголовка веб-сайта портфолио Теперь мы рассмотрим сайт-портфолио, созданный на Weblium. Юкал Рехтер — онлайн-издатель, который работает с журналами и сайтами, ориентированными на женщин-миллениалов.
Все три сайта имеют несколько общих функций, повышающих вовлеченность:
- Высококонтрастная цветовая схема.
- Удобная навигация.
- Крупные изображения высокого качества.
- Четкое сообщение бренда, написанное удобным для чтения шрифтом.
- Кликабельные элементы (текст, изображения, значки).
С информацией и идеями, представленными выше, легко понять, насколько важен заголовок вашего веб-сайта для общей идентичности вашего бренда.Добавляя яркие изображения, давая четкое сообщение и используя конструктор веб-сайтов Weblium, вы можете создать четкий и краткий заголовок, который соответствует вашему бренду и удерживает внимание ваших посетителей с конечным намерением превратить этого посетителя из посетителя в покупателя.
Запустите свой сайт 🙂
Ярослава
Контент-менеджер, маркетолог и SEO-специалист!
Заголовок веб-сайта: передовой опыт с примерами
Заголовок веб-сайта является неотъемлемой частью процесса веб-дизайна, который привлечет все внимание потенциальных клиентов. В настоящее время большинство веб-дизайнеров склонны упрощать макеты веб-сайтов, поэтому заголовки страниц веб-сайта — это единственное, что остается, чтобы привлечь все внимание. Дизайн шапки сайта должен отражать дух вашего бренда и производить правильное первое впечатление на пользователя.
В настоящее время большинство веб-дизайнеров склонны упрощать макеты веб-сайтов, поэтому заголовки страниц веб-сайта — это единственное, что остается, чтобы привлечь все внимание. Дизайн шапки сайта должен отражать дух вашего бренда и производить правильное первое впечатление на пользователя.
Согласно исследованию, первое мнение о сайте формируется подсознательно и очень быстро: в течение примерно 50 мс с момента перехода пользователя по ссылке. Это также может повлиять на намерение пользователя совершить покупку, вернуться на этот сайт и даже порекомендовать его своим друзьям.В этом случае шапка играет роль приветственного коврика, который ваш клиент заметит первым и решит, остаться и сделать покупки или уйти и просто закрыть вкладку.
Потрясающее первое впечатление — это не то же самое, что любовь с первого взгляда. Но, безусловно, это было приглашение рассмотреть этот вопрос. Лоис Макмастер Буджолд
В этой статье мы обсудим заголовок веб-сайта, чтобы лучше понять этот важный элемент веб-дизайна. Мы также поделимся некоторыми идеями для шапки веб-сайта для вашего вдохновения.
Мы также поделимся некоторыми идеями для шапки веб-сайта для вашего вдохновения.
Что такое шапка сайта?
Шапка сайта — это часть сайта, расположенная в самом верху экрана. Некоторое время назад это ассоциировалось с тонкой линией вверху сайта с логотипом, контактными данными и призывом к действию. Но в наши дни современные дизайнеры размещают шапку над главной страницей.
Заголовок — это первое, на что обращаешь внимание при посещении сайта. Его можно назвать визитной карточкой вашей компании.Обычно он содержит основную информацию о вашем бренде и контактные данные. Пользователь может проверить заголовок только для того, чтобы решить, подходит ли ваш сайт для его нужд или нет.
Некоторые дизайнеры предпочитают делать дизайн шапки для каждой страницы сайта. Шапка на главной странице обычно содержит больше информации, чем другие страницы. В этом случае важно сохранить стилистическую выдержанность заголовков, чтобы сайт выглядел как единый проект, а не просто набор различных страниц.
Что включает в себя заголовок веб-сайта?
Основная цель шапки веб-сайта — предоставить пользователю всю необходимую информацию о вашем веб-сайте: какой вы бренд, какие услуги или товары вы предлагаете, как связаться с вами и есть ли какие-либо виды промо доступны уже сейчас.
Кроме того, оформление шапки сайта должно отражать суть вашего бренда и вызывать положительные эмоции для формирования положительного первого впечатления.
Некоторые из основных элементов заголовка:
- Логотип вашего бренда или другие идентификаторы;
- Призыв к действию;
- Какой-то текст или заголовок;
- Навигация по сайту;
- Строка поиска.
Эти элементы важны. Однако вам не обязательно включать их все сразу. Классные заголовки веб-сайтов должны быть краткими и удобными для навигации. Если эта часть веб-сайта недостаточно понятна для новых пользователей, вы можете легко их отключить.
Вы можете использовать минималистичный заголовок, если он соответствует общему дизайну. Однако оставлять заголовок слишком пустым — тоже не лучшая идея. Все дело в балансе и стиле.
Вот еще несколько элементов для лучших практик шапки веб-сайта , , и вы можете прочитать о них подробнее.
Торговая марка
Поскольку при знакомстве с новыми людьми вы произносите свое имя первым, заголовок веб-сайта должен содержать полное название вашего бренда. Согласно исследованиям, название бренда может определить потенциального покупателя, и лучше нести некоторые антропоморфные характеристики, с которыми пользователи могут себя идентифицировать. Согласно этому исследованию, персонифицированные торговые марки более благоприятны для аудитории, чем более технические (менее персонифицированные). Кроме того, название бренда также может подсказывать тип услуг и товаров, которые предоставляет компания, и их качество.
Логотип
Согласно исследованию Nielsen Norman Group, пользователи на 89% чаще запоминают логотипы брендов, когда они отображаются в традиционном верхнем левом углу заголовка веб-сайта . Однако, нарушив эту традицию и разместив логотип вашего бренда в правом углу или в центре шапки, вы можете выделить свой сайт среди конкурентов.
Однако, нарушив эту традицию и разместив логотип вашего бренда в правом углу или в центре шапки, вы можете выделить свой сайт среди конкурентов.
Размещение вашего логотипа в шапке вашего веб-сайта помогает пользователям запомнить его и перемещаться по вашему веб-сайту.Исследование также показывает, что анимированные логотипы могут быть отличным выбором для привлечения новых клиентов. Тем не менее, они должны быть добавлены в отношении идентичности вашего бренда. Анимированные логотипы ассоциируются с волнением и весельем, а статичные логотипы брендов более консервативны и спокойны.
Меню навигации
Навигационное меню — важная часть шапки, но старайтесь не перенасыщать этот раздел разными ссылками. Если пользователь потеряется на вашем сайте, он с большей вероятностью уйдет, и меню навигации должно быть для него путеводной звездой.
Обязательно добавьте четкую карту веб-сайта со всеми видимыми разделами веб-сайта, чтобы любой мог легко найти необходимые материалы или категории на вашем веб-сайте.
Корзина для покупок
Если вы создаете интернет-магазин, корзина является неотъемлемой частью вашего заголовка. Обычно он находится в правом верхнем углу сайта и должен реагировать на действия пользователя. Например, должно быть уведомление о том, что некоторые товары в вашей корзине ожидают оформления заказа.
Если ваша корзина не работает должным образом или недостаточно видна, это может привести к так называемому «поведению отказа от корзины». Чтобы этого избежать, Research Gate в своем исследовании рекомендует настроить систему сортировки (предпочтительно располагать товары в хронологическом порядке) и установить напоминания о полной корзине.
Панель поиска
Панели поиска обычно размещаются рядом с разделом навигации в заголовке. Это первое место, куда заблудившийся пользователь может прийти и найти нужную часть сайта, почти так же, как стенды «Ты здесь» в торговых центрах.
Он должен быть легко расположен и прост в использовании. Вы также должны убедиться, что он работает правильно и максимально быстро приводит клиента в нужный раздел сайта.
Вы также должны убедиться, что он работает правильно и максимально быстро приводит клиента в нужный раздел сайта.
Вход/Регистрация
Почти все автоматически смотрят в правый верхний угол экрана, когда им нужно зарегистрироваться или войти на сайт. Эта кнопка уже нашла свое место в заголовках веб-сайтов на разных платформах и сайтах. Мы не рекомендуем менять его положение, так как это может просто запутать пользователей.
Ссылки на социальные сети
Не все веб-сайты содержат ссылки на свои учетные записи в социальных сетях в заголовке. Тем не менее, настоятельно рекомендуется добавить раздел контактов. Вы можете указать свой номер телефона, адрес электронной почты, ссылку на виджет прямого чата и ссылки на социальные сети в сегменте «Свяжитесь с нами». Однако, если ваша учетная запись в социальных сетях играет действительно важную роль для вашего бренда, вы можете включить их прямо в заголовок.
Языки
Международные платформы и интернет-магазины должны включать возможность выбора языков веб-сайта. Это важная функция для привлечения клиентов из разных уголков мира.
Это важная функция для привлечения клиентов из разных уголков мира.
Это также может быть необходимым дополнением для стран с несколькими языками, таких как Канада или Бельгия.
Рекомендации по разработке шапки веб-сайта с примерами
Не существует единого способа или шаблона для создания заголовков веб-сайтов. Каждый сайт уникален, и его дизайн должен отражать суть вашего бизнеса.
Тем не менее, есть несколько советов и приемов, которые могут соответствовать идее вашего веб-сайта и направлению вашего бизнеса.Мы покажем вам несколько интересных примеров заголовка веб-сайта, чтобы вы могли изучить множество возможных вариантов дизайна заголовка вашего веб-сайта.
#1 Используйте четкие, читаемые шрифты
Старайтесь избегать использования нечитаемых курсивных шрифтов в шапке вашего сайта. Шрифт должен быть четким и читаемым с первого взгляда. Вы также можете использовать более короткие слова и контрактные цвета, чтобы сделать разделы веб-сайта более различимыми.
#2 Сохраняйте единый дизайн
Заголовок должен гармонировать с остальным дизайном страницы сайта.Старайтесь использовать единую цветовую схему и придерживаться единого стиля для всех иллюстраций. Вы можете проверить это вдохновение веб-дизайна заголовка от Firearm Studio.
Иллюстрация lia_eye_#3 Включите четкий призыв к действию
Кнопки призыва к действию должны быть легко доступны и понятны каждому пользователю. Они также должны быть заметны, так как клиент не должен слишком долго искать контактную информацию или кнопку входа.
Иллюстрация от mediv0#4 Добавить иллюстрацию или анимацию
Использование иллюстраций или даже анимации в шапке вашего веб-сайта — отличный способ персонализировать стиль бренда и создать особую связь с клиентами.Однако имейте в виду, что изображение должно быть четким и читаемым даже в небольшом размере, чтобы соответствовать заголовку. У нас в Fireart есть много иллюстрированных идей дизайна шапки сайта для вас!
Иллюстрация Sèrgi Mi#5 Возможности заголовка
Вы можете выбрать один из нескольких стилей шапки сайта, и мы обсудим самые модные из них. Вы можете ознакомиться с возможностями заголовков, а также примерами оформления заголовков сайта.
Вы можете ознакомиться с возможностями заголовков, а также примерами оформления заголовков сайта.
Фиксированный заголовок сайта также называют «липким».Это означает, что он «следует» за посетителями, когда они прокручивают страницу вниз. Для большинства сфер маркетинга это считается стандартным выбором.
Фиксированные заголовки могут улучшить взаимодействие пользователей с веб-сайтом, поскольку они отлично подходят для веб-сайтов электронной коммерции или веб-сайтов услуг, как для мобильных устройств, так и для компьютеров.
- Скрытая навигация (гамбургер-меню)
Использование скрытой навигации или гамбургер-меню является растущей тенденцией в дизайне веб-сайтов. Обычно это небольшая иконка с полосками, которая после нажатия открывает всю строку меню.
Для удобства использования веб-сайта это отличный вариант, так как этот стиль заголовка пришел из мобильных версий и довольно часто встречается в настольных версиях.
Гамбургер-меню применимо для рекламных лендингов, так как делает отличный акцент на самом продукте. Тем не менее, этот стиль заголовка может быть не лучшим выбором для интернет-магазинов, так как доступ к корзине и меню имеет важное значение.
Иллюстрация Лукаса МайзланаВ 2021 году число мобильных пользователей превысило отметку в 6 миллиардов.По этой причине шапка вашего сайта должна отлично выглядеть и работать как на десктопной, так и на мобильной версии сайта. Он должен быть вертикально ориентирован и содержать все необходимые детали для удобного просмотра с любого мобильного устройства.
Иллюстрация Дмитрия ЛитвиненкоЗаголовок сайта может открыть вам дверь
Шапка сайта – это визитная карточка и душа вашего сайта. Это первое, что видит каждый пользователь. Он должен привлекать внимание и отражать суть и философию вашего бренда.
Подводя итог, мы определенно советуем вам уделять особое внимание дизайну шапки вашего сайта и поддерживать его в актуальном состоянии. Информация и стиль шапки всегда должны быть актуальными. Мы надеемся, что после прочтения нашей статьи вы нашли вдохновение для веб-дизайна заголовков. Если вы все еще боретесь с дизайнерскими решениями, наша команда дизайнеров Fireart Studio всегда к вашим услугам.
Информация и стиль шапки всегда должны быть актуальными. Мы надеемся, что после прочтения нашей статьи вы нашли вдохновение для веб-дизайна заголовков. Если вы все еще боретесь с дизайнерскими решениями, наша команда дизайнеров Fireart Studio всегда к вашим услугам.
Обновление:
Лучшие практики оформления шапки сайта в 2021 году
Веб-разработка
В веб-дизайне нет второго шанса произвести впечатление.Первое, что видит пользователь на сайте, это шапка.
Что такое заголовок?
Заголовок — это элемент веб-страницы, который находится над областью содержимого. Шапка содержит ссылки на основные категории, разделы, строку поиска, логотип, контакты. Она помогает пользователю ориентироваться на сайте.
Шапка — это не только визуальный элемент сайта, но и инструмент, помогающий увеличить конверсию на вашем сайте.
В этой статье мы расскажем вам все о дизайне шапки: что в ней должно быть, чего лучше не добавлять и как ее можно создать.
Почему заголовок так важен?
Коммерческие сайты и другие веб-ресурсы нацелены на привлечение внимания посетителей. Вызвать интерес к содержательной части и побудить человека совершить целевое действие, такое как покупка, заказ или звонок.
Существует известная формула AIDA для построения структуры веб-сайтов и целевых страниц: (А) внимание — (I) интерес — (D) желание — (A) действие.
Хедер — первая сцена, которая отвечает за привлечение внимания посетителей.Давайте посмотрим, как новый пользователь видит сайт. Многочисленные исследования разработали три модели восприятия контента на странице:
Диаграмма Гутенберга
Согласно диаграмме Гутенберга, посетитель читает информацию зигзагообразно. Он начинает свое исследование веб-страницы с верхнего левого угла заголовка сайта. Затем он переводит взгляд слева направо на правую точку страницы. С правой точки моментальный взгляд спускается по диагонали к нижней точке и заканчивает знакомство просмотром футера сайта слева направо. Получается Z-образная форма.
Получается Z-образная форма.
На основе этой информации формируются первые впечатления пользователя при просмотре шапки сайта. Если история не находит отклика у посетителя, он в 90% случаев закрывает страницу.
Z-образный
Модель, называемая Z-паттерном, похожа на диаграмму Гутенберга. Посетитель просматривает страницу зигзагообразным образом. Но таких зигзагов не один. Такая модель восприятия часто встречается на ресурсах с блочной структурой содержательной части.
F-образный
F-шаблон — еще одна модель для изучения информации на странице. Пользователь читает контент слева направо, начиная с шапки сайта. Затем взгляд перемещается вертикально вниз на одну ступеньку. Затем он читает информацию по горизонтали. Соответственно, если первые 2 блока не заинтересовали пользователя, дальше он читать не будет.
При любой модели потребления контента пользователь начинает знакомство с сайтом с шапки.Ваша задача — поймать взгляд посетителя и показать предварительную информацию за 3-4 секунды.
Вот почему заголовок сайта так важен. Однако нужно понимать, что шапка на главной и внутренних страницах должна быть разной. Например, на главной странице используйте шапку с полным набором элементов. Используйте сокращенную версию на внутренних страницах. Достаточно отобразить логотип, меню, телефон.
Что может включать заголовок?
В зависимости от размера и специфики сайта заголовок может включать следующие элементы:
Основные элементы заголовка
Логотип компании
Это важный элемент фирменного стиля.Логотип должен быть виден. Оптимальное место – левый угол. Логотип не должен занимать более 20-25% площади шапки. Обычно логотип представляет собой ссылку на главную страницу.
Информация о компании
У посетителя есть определенные ожидания при переходе на сайт. Он должен понимать, что попал на нужный ресурс. Данные расположены рядом с логотипом. Это поле подходит для уникального торгового предложения. Крупные интернет-магазины используют кнопку «Каталог». Так пользователь понимает, что может оформить заказ на сайте.
Так пользователь понимает, что может оформить заказ на сайте.
Номер телефона
Размещается справа или по центру. Здесь находится основной номер телефона отдела продаж. Для других номеров есть страница Контакты. Для интернет-магазинов это должен быть номер бесплатной горячей линии.
В мобильной версии нужно использовать ссылку для набора номера, а не просто картинку с цифрами.
Корзина (личный кабинет, список желаний)
Эти элементы должны быть в шапке интернет-магазина. Главное, чтобы они органично вписывались в дизайн и не перегружали кепку.
Дополнительные элементы заголовка
Часы работы
Это информация, которую вам нужно знать, когда ожидать отзыва от консультанта или продавца. Если у вас график 24/7, стоит сообщить в шапке, потому что это серьезное конкурентное преимущество.
Адрес компании
Полезная информация, если ваши клиенты в основном приходят к вам в офис или на склад. Если у вас несколько адресов, добавьте ссылку «Как нас найти» или «Наши адреса», которая ведет на страницу контактов и карт.
Обратный вызов
Кнопка заказа обратного звонка должна располагаться рядом с номером телефона. Необходимость этого элемента зависит от привычек целевой аудитории вашего интернет-магазина.
Панель поиска
Панель поиска обеспечивает удобную навигацию для пользователя. Этот элемент является обязательным для интернет-магазинов. Если в 2021 году у вас не будет панели поиска, вы, вероятно, потеряете большую часть своих покупателей.
Лозунги и цитаты
В заголовок допускается добавлять короткую фразу, связанную с деятельностью компании.Если раздел бесполезен для посетителей, его не нужно размещать в заголовке.
Вам не обязательно использовать все элементы в заголовке. Некоторые из них не рекомендуются в современном веб-дизайне.
Например, ссылки на социальные сети в шапке отвлекают и уводят посетителей с сайта. Электронная почта в шапке является мишенью для спам-рассылок.
Главное правило шапки — не перегружать информацией. Большое количество элементов рассеивает внимание пользователей.
Большое количество элементов рассеивает внимание пользователей.
Перед созданием шапки вашего веб-сайта проконсультируйтесь с вашими маркетологами. Это серьезное решение!
Требования к дизайну шапки сайта
Существует несколько основных принципов построения заголовка, чтобы привлечь внимание пользователей в 2021 году.
Контакты и элементы айдентики (логотип, слоган, номер телефона) должны быть на видном месте. Не используйте изображения для отображения имени контактной информации.
Контакты должны быть интерактивными.Клик на Контакты должен совершить звонок или открыть почтовый клиент в мобильной версии.
Он не только удобен для пользователя, но и облегчает индексацию поисковыми роботами. В первую очередь поисковые системы считывают региональную привязку сайта из контактов в шапке.
Заголовок не должен содержать много графических элементов и анимации. Страница должна загружаться за 3 секунды — задержка раздражает посетителей.
 Для оптимизации веса страницы лучше использовать функции HTML и CSS.
Для оптимизации веса страницы лучше использовать функции HTML и CSS.Не используйте одинаковые заголовки h2 на всех страницах вашего сайта. Так вы затрудняете поисковикам поднятие ресурса в выдаче. Создавайте уникальные метатеги, соответствующие содержанию страницы.
Меню должно быть в виде текста. От любых вариантов с флеш-анимацией и графикой следует отказаться. Вы должны иметь возможность вносить изменения самостоятельно, без помощи разработчиков и дизайнеров.
Заголовок играет важную роль, но является основным содержанием сайта.Поэтому для новостных или информационных порталов допустимая высота шапки 100-200 пикселей. Корпоративные ресурсы, Landing Page и сайты-визитки могут иметь высоту шапки 300-500 пикселей.
Используйте корпоративные цвета для оформления шапки. Помните, что сегменту B2B стоит выбирать приглушенные тона: серо-голубой, серый, белый и другие цвета.

Для заголовка ниши B2C используйте яркие цвета и тематические изображения.
Все элементы заголовка должны быть хорошо читаемыми.Пользователь должен иметь возможность просмотреть важную информацию за несколько секунд.
Размер шрифта основного текста должен быть 16 пикселей. Для фонового текста, заголовков полей и изображений используйте несколько меньших размеров: 13px или 14px.
Лучшие практики веб-дизайна заголовков
Заголовок личного бренда
Независимо от того, создаете ли вы веб-сайт для личного бренда, влиятельного лица или знаменитости, пользователи должны сразу распознать личность. Личность — это бренд, поэтому заголовок должен отражать это.
Самый простой способ завоевать доверие посетителей — разместить счастливую улыбающуюся фотографию человека в шапке вашего сайта.
Этот прием помогает расположить пользователя к человеку. Создайте ощущение старых знакомых.
При разработке шапки сайта для брендирования персоны целесообразно использовать фотографии, логотип, имя.
Шапка корпоративного сайта
Корпоративный сайт не вызовет фурора. Поэтому лучшая стратегия — свести к минимуму заголовок, чтобы поднять область контента выше.Или вообще не используйте шапку, потому что (давайте будем честными) ваш логотип — это не то, что должно убеждать потенциального клиента, покупателя, партнера.
При разработке веб-страницы для бизнес-бренда подумайте о том, чтобы заголовок был минимальным и простым. Включите только свой логотип и контакты, не загромождая пространство ненужными претенциозными лозунгами.
Убедитесь, что шапка на 100% выполняет свои функции и моментально информирует посетителя о предназначении корпоративного сайта.
Заголовок веб-сайта продукта
Для брендинга продуктов, мероприятий, программ и услуг подумайте о логотипе, который передает ключевое сообщение. Краткое изложение преимуществ помогает посетителям мгновенно понять, находятся ли они в нужном месте.
Разрабатывая шапку для продажи билетов на мероприятие (концерт, вечеринку), постарайтесь передать его атмосферу эмоционально.
Рассмотрите возможность включения фотографий, логотипа продукта, краткого описания и лаконичного информативного подзаголовка.
Вы можете оставить заявку на сайте и вам помогут дизайнеры Sannacode.
веб-разработка
Как создать сайт наподобие Netflix?
Наш подход
Как обеспечить безопасность данных ваших клиентов?
Пять типов эффективных заголовков в веб-дизайне
Заголовок вашего веб-сайта оказывает непосредственное влияние на пользователя, поэтому важно сделать его правильно. Подумайте о чего вы пытаетесь достичь , что первое, что вы хотите сказать своим пользователям когда они посещают ваш сайт, что заинтригует их и заставит читать дальше? Заголовок дает вам пространство для игр и творчества, особенно на главной странице, и есть методов, которые вы можете использовать для связи с вашим пользователем.
Подумайте о чего вы пытаетесь достичь , что первое, что вы хотите сказать своим пользователям когда они посещают ваш сайт, что заинтригует их и заставит читать дальше? Заголовок дает вам пространство для игр и творчества, особенно на главной странице, и есть методов, которые вы можете использовать для связи с вашим пользователем.
Взгляните на эти 5 различных типов дизайна заголовков и посмотрите, как творчески они использовались в примерах, чтобы произвести впечатление .
Огромный заголовок
Занимает много места и может быть рискованным, поскольку занимает ценное пространство, но при правильном подходе выглядит великолепно и производит впечатление.
Блог Lewro
Chris Hortsch
Chris Hortsch
Rebource Featival
Simple Art
Alpha Multimedia Solutions
Веб-приложение веб-приложение
Вообще хотят показать скриншот своего продукта с заметной кнопкой призыва к действию, которая сразу же побудит пользователей узнать больше или зарегистрироваться.
ekklesia 360
Planhq
Монитор кампании
Wufoo
Maxtik
Иллюстрированный персонаж
Иллюстрированные персонажи в настоящее время являются популярными тенденциями. Они добавляют характер, индивидуальность и ощущение дружелюбия на ваш сайт.
MailChimp
Digimurai
Обогащений
WaseListr
Sleval
Скриншоты портфолио
Если вы хотите показать свою работу, затем используйте этот макет, чтобы показать различные примеры работы вместе с лозунгом, представляющим себя.
Тони Грир
Mark LABB
наwired
Иллюстрированный персонаж
Иллюстрированные персонажи в настоящее время являются популярными тенденциями. Они добавляют характер, индивидуальность и ощущение дружелюбия на ваш сайт.
MailChimp
Digimurai
Обогащений
WaseListr
Sleval
Скриншоты портфолио
Если вы хотите показать свою работу, затем используйте этот макет, чтобы показать различные примеры работы вместе с лозунгом, представляющим себя.
Тони Грир
Mark LABB
наwired
James Lai Creative
Carousel
Carousels позволяют вам вписаться в более подробную информацию в заголовок с эффект слайдера. Полезно для веб-сайтов с множеством функций или для демонстрации своего портфолио. С доступными в настоящее время библиотеками Javascript их очень легко реализовать.
Полезно для веб-сайтов с множеством функций или для демонстрации своего портфолио. С доступными в настоящее время библиотеками Javascript их очень легко реализовать.
ROB PALMER
Jason Larose Design
Benjamin David
Paramore | Redd
связанный контент
26 Floquent Contence
26 Шаблоны дизайна заголовок 2022
«У вас никогда не будет второго шанса произвести первое впечатление» — знаменитая цитата американского актера Уилла Роджерса.Цитата применима и к современному веб-дизайну. Поскольку нынешние пользователи очень быстрые, и у нас есть всего несколько секунд, чтобы привлечь их внимание. Яркий дизайн заголовка является обязательным для веб-сайта. Заголовок должен выполнять две важные задачи; во-первых, четко представить свой бренд, а во-вторых, сказать, как вы можете им помочь. Вы можете выбрать простой прямой подход или творческий подход к созданию заголовка. В этом списке мы собрали красноречивые шаблоны дизайна шапки сайта, чтобы четко общаться с вашей аудиторией.
В этом списке мы собрали красноречивые шаблоны дизайна шапки сайта, чтобы четко общаться с вашей аудиторией.
С помощью современных фреймворков веб-разработки добавление интерактивных анимационных эффектов в заголовок не составляет труда. Некоторые из шаблонов дизайна шапки веб-сайта в этом списке даже предоставляют вам плагины премиум-класса для создания интерактивных слайдеров. Еще один умный дизайн, используемый на сервисных веб-сайтах, предоставляет полезный инструмент в разделе заголовка. Например, если вы предоставляете услуги SEO, вы можете предоставить инструмент поиска по ключевым словам в разделе заголовка. Предоставление полезного элемента для пользователей не только удерживает пользователей, но и заставляет их снова и снова посещать ваш сайт.Все эти шаблоны являются гибкими и имеют инструменты настройки, которые упрощают вашу работу. Не торопитесь и найдите лучший шаблон для своего сайта.
Старт
Startit — это свежий и инновационный шаблон веб-сайта для новых стартапов. Умный дизайн домашней страницы в этом шаблоне поможет вам четко объяснить свой бренд и свои услуги. Каждая домашняя страница использует другой дизайн заголовка. У вас есть возможность добавить слайдер изображений, фоновое видео, инструменты поиска и многое другое в разделе заголовка.Поскольку этот шаблон предназначен исключительно для технологических стартапов, он понравится многим современным предпринимателям. В этом пакете представлены как одностраничные, так и многостраничные шаблоны для удовлетворения всех типов потребностей пользователей.
Умный дизайн домашней страницы в этом шаблоне поможет вам четко объяснить свой бренд и свои услуги. Каждая домашняя страница использует другой дизайн заголовка. У вас есть возможность добавить слайдер изображений, фоновое видео, инструменты поиска и многое другое в разделе заголовка.Поскольку этот шаблон предназначен исключительно для технологических стартапов, он понравится многим современным предпринимателям. В этом пакете представлены как одностраничные, так и многостраничные шаблоны для удовлетворения всех типов потребностей пользователей.
Страницы покупок также включены в этот шаблон вместе с другими базовыми внутренними страницами. Следовательно, вы можете легко продавать свою продукцию на своем веб-сайте. Страницы покупок работают на основе инструмента WooCommerce, поэтому все функции покупок полностью функциональны. Все, что вам нужно сделать, это тонкая настройка и часть интеграции последнего уровня.Создатели страниц с перетаскиванием предназначены для упрощения настройки. Использование шаблонов дизайна шапки веб-сайта поможет вам создать красивый веб-сайт, даже не касаясь кода.
Использование шаблонов дизайна шапки веб-сайта поможет вам создать красивый веб-сайт, даже не касаясь кода.
Информация / Загрузить демоверсию
Порода2
Breed2 дает вам правильный шаблон дизайна заголовка личного веб-сайта. Поскольку этот шаблон предназначен для профессионалов, заголовок очень прост и понятен. Пользователь может видеть изображение владельца сайта, имя, его профессию и ссылки на социальные сети.Если вы хотите, чтобы ваш веб-сайт вызывал доверие и заставлял пользователей оставаться на веб-сайте и видеть ваши услуги, дизайн заголовка этого шаблона — идеальный вариант. Кроме того, кнопка призыва к действию, позволяющая пользователю быстро перейти к вашему портфолио, экономит много времени. Будучи шаблоном веб-сайта HTML5, этот дает вам бесконечные возможности настройки и дает вам полную свободу конвертировать его в любую тему CMS.
Информация / Загрузить демоверсию
Уход за газоном
Как следует из названия, этот шаблон Lawncare представляет собой шаблон дизайна заголовка веб-сайта для бизнес-услуг. Создатель отдал приоритет видимости услуг, поэтому он перенес раздел услуг в раздел шапки. Большой слайдер изображений с красивыми изображениями газонов приветствует посетителей и элегантно демонстрирует свои услуги. Контрастные цвета используются для привлечения внимания пользователя, а также для поддержания визуальной эстетики. Не только раздел заголовка, но и вся домашняя страница этого шаблона продумана таким образом, чтобы продвигать услуги, а также обеспечивать лучший пользовательский интерфейс.
Создатель отдал приоритет видимости услуг, поэтому он перенес раздел услуг в раздел шапки. Большой слайдер изображений с красивыми изображениями газонов приветствует посетителей и элегантно демонстрирует свои услуги. Контрастные цвета используются для привлечения внимания пользователя, а также для поддержания визуальной эстетики. Не только раздел заголовка, но и вся домашняя страница этого шаблона продумана таким образом, чтобы продвигать услуги, а также обеспечивать лучший пользовательский интерфейс.
Информация / Загрузить демоверсию
Прокат автомобилей
Если вы ищете шаблон дизайна шапки для веб-сайта по аренде автомобилей, шаблон Car Rental — лучший вариант для вас.Приоритетный дизайн этого шаблона позволяет пользователю быстро забронировать автомобиль через форму бронирования в разделе заголовка главной страницы. Размещение формы в разделе заголовка — одна из старейших, но эффективных стратегий, которой следуют ведущие маркетологи. Простой дизайн этого шаблона позволяет аудитории легко взаимодействовать и бронировать автомобиль без каких-либо хлопот. Car Rental также является шаблоном HTML5, как и упомянутый выше шаблон Breed2. Вы можете рассчитывать на ту же более удобную структуру кода, которая поможет вам преобразовать этот шаблон в любую тему веб-сайта CMS.
Car Rental также является шаблоном HTML5, как и упомянутый выше шаблон Breed2. Вы можете рассчитывать на ту же более удобную структуру кода, которая поможет вам преобразовать этот шаблон в любую тему веб-сайта CMS.
Информация / Загрузить демоверсию
Революция
Шаблон веб-сайта Revolution предназначен для нескольких целей. Следовательно, вы получаете разные дизайны заголовков и разные типы стилей дизайна. Креативные органические веб-элементы и плавные анимационные эффекты используются для создания увлекательного опыта. Дизайн заголовков имеет разные стили, такие как дизайн на основе типографики, видеофон, иллюстративный дизайн и многое другое. Если вы хотите, чтобы ваш веб-сайт четко рассказывал историю вашего бренда, это лучший вариант для вас.Продуманно разработанный раздел заголовка позволяет пользователю понять ваш бренд, как только он попадет на ваш сайт. Использование простых шаблонов дизайна заголовка веб-сайта, подобных этому, поможет вам привлечь внимание пользователей. Кроме того, вы также можете заставить пользователя оставаться на вашем сайте в течение более длительного периода времени.
Кроме того, вы также можете заставить пользователя оставаться на вашем сайте в течение более длительного периода времени.
В этом шаблоне есть дизайн почти для всех основных ниш. Используя этот пакет шаблонов, вы можете превратить креативный сайт-портфолио для фрилансера в профессиональный медицинский сайт. Более 200 элементов и сотни внутренних страниц разработаны специально для вас.Этот шаблон предоставляет вам конструктор страниц WPBakery, который поможет вам управлять всеми элементами и разделами.
Информация / Загрузить демоверсию
Туритор
Turitor предлагает простой и элегантный дизайн заголовка. Простой дизайн этого шаблона позволяет пользователям легко выбрать нужную услугу/курс, как только они попадут на страницу. Этот пакет шаблонов образовательного веб-сайта WordPress имеет шесть демонстрационных версий, и все шесть имеют простой дизайн заголовка. Комбинация синего и зеленого цветов разумно сбалансирована по всему шаблону, что придает веб-сайту превосходный вид. Кроме того, вы также можете легко маркировать свой веб-сайт фирменными цветами. В этой теме используется последний скрипт CSS, поэтому вы можете без проблем добавлять любые современные цвета и цвета градиента.
Кроме того, вы также можете легко маркировать свой веб-сайт фирменными цветами. В этой теме используется последний скрипт CSS, поэтому вы можете без проблем добавлять любые современные цвета и цвета градиента.
Информация / Загрузить демоверсию
Сассико
Sassico — лучшая тема для стартапов, чтобы произвести сильное первое впечатление. Благодаря современному дизайну этого шаблона и плавным анимационным эффектам вы можете четко объяснить аудитории свои услуги. Использование векторных символов и красочных органических веб-элементов придает этому шаблону футуристический вид.Хотя вы не получаете векторные символы в загружаемом файле, вы можете добавить свои собственные векторные символы и создать уникальный веб-сайт. Всеми пользовательскими элементами и эффектами можно управлять с помощью конструктора страниц Elementor. В целом, пакет тем Sassico имеет один из лучших шаблонов дизайна шапки веб-сайта, который привлекает современную аудиторию.
Информация / Загрузить демоверсию
Страна чудес
Wanderland — привлекательный шаблон веб-сайта блога о путешествиях. Креативный макет и живая анимация этого шаблона позволяют зрителям почувствовать приключение.И это также добавляет волшебства вашему повествованию о путешествии. Этот пакет тем имеет семь демо-версий. Каждая демонстрация имеет уникальный дизайн заголовка, который концентрируется на разных целях. Если вы ищете привлекательный дизайн заголовка, который увлечет вашу аудиторию, вы можете выбрать демо-версию блога о путешествиях. Создатель загрузил этот шаблон всеми функциями и элементами, которые вы хотите создать, чтобы сделать правильный и продвинутый блог о путешествиях.
Креативный макет и живая анимация этого шаблона позволяют зрителям почувствовать приключение.И это также добавляет волшебства вашему повествованию о путешествии. Этот пакет тем имеет семь демо-версий. Каждая демонстрация имеет уникальный дизайн заголовка, который концентрируется на разных целях. Если вы ищете привлекательный дизайн заголовка, который увлечет вашу аудиторию, вы можете выбрать демо-версию блога о путешествиях. Создатель загрузил этот шаблон всеми функциями и элементами, которые вы хотите создать, чтобы сделать правильный и продвинутый блог о путешествиях.
Информация / Загрузить демоверсию
Отель Занте
Как следует из названия, этот шаблон создан для веб-сайтов отелей.Разделы заголовка всегда должны быть привлекательными для веб-сайта отеля. Вместо того, чтобы просто добавлять красивые слайдеры изображений в раздел заголовка, добавление полезного инструмента повысит уровень вовлеченности; Создатель это правильно понял и предоставил регистрационные формы и мощные инструменты поиска в шапке. Пробелы эффективно используются для элегантного представления содержимого веб-страницы пользователям. Поскольку этот шаблон создан с использованием новейших скриптов HTML5 и CSS3, эффекты теней и другие эффекты приобретают реалистичный вид.Много места отведено для изображений и видео, чтобы вы могли четко показать свои комнаты и их особенности.
Пробелы эффективно используются для элегантного представления содержимого веб-страницы пользователям. Поскольку этот шаблон создан с использованием новейших скриптов HTML5 и CSS3, эффекты теней и другие эффекты приобретают реалистичный вид.Много места отведено для изображений и видео, чтобы вы могли четко показать свои комнаты и их особенности.
В этом шаблоне используется собственный инструмент бронирования, разработанный собственной командой. Следовательно, вы можете ожидать плавной и бесперебойной работы от инструмента бронирования. Даже если вам не нравится инструмент бронирования по умолчанию, вы всегда можете добавить в этот шаблон свой собственный инструмент бронирования. Поскольку это шаблон веб-сайта WordPress, добавлять и удалять плагины можно одним щелчком мыши.
Информация / Загрузить демоверсию
Выпуск
Шаблон веб-сайта Issue полностью разработан с учетом современных журналов и блоггеров.Эти шаблоны не только удобны для чтения, но и помогают продвигать ваш бренд. Пользователи могут наслаждаться вашими статьями, а также могут взаимодействовать с вами. В дизайне личного блога у вас есть место для добавления биографии автора на боковой панели. Следовательно, пользователь может легко связаться с вами и поделиться своими мыслями с вами. Карусели и другие современные веб-элементы эффективно организуют контент.
Пользователи могут наслаждаться вашими статьями, а также могут взаимодействовать с вами. В дизайне личного блога у вас есть место для добавления биографии автора на боковой панели. Следовательно, пользователь может легко связаться с вами и поделиться своими мыслями с вами. Карусели и другие современные веб-элементы эффективно организуют контент.
В этом шаблоне представлены различные варианты оформления заголовков. Вы можете выбрать заголовок, который придает значимость вашей статье, или выбрать заголовок, который повышает узнаваемость вашего бренда.Во всех демо-версиях используются в основном современные веб-шрифты Google. Следовательно, ваши пользователи могут легко читать ваш контент. В этом шаблоне приведены полезные плагины, такие как bbPress и BuddyPress, которые помогут вам легко управлять своей аудиторией. Если вы ищете шаблоны дизайна шапки веб-сайта, полностью оптимизированные для блогов и журналов, этот шаблон вас впечатлит.
Информация / Загрузить демоверсию
Веркштат
Хотя этот шаблон изначально предназначен для портфолио, в более поздних обновлениях вы также получаете дизайны для креативных бизнес-сайтов. Яркие цвета и плавные анимационные эффекты используются преимущественно в дизайне этого шаблона, чтобы легко привлечь внимание пользователя. Дизайн заголовков остается простым и понятным. Поскольку по умолчанию это шаблон веб-сайта портфолио, в разделе заголовка четко указано, кто вы и о вашем бренде. Использование подобных шаблонов оформления шапки веб-сайта экономит время как вам, так и вашей аудитории.
Яркие цвета и плавные анимационные эффекты используются преимущественно в дизайне этого шаблона, чтобы легко привлечь внимание пользователя. Дизайн заголовков остается простым и понятным. Поскольку по умолчанию это шаблон веб-сайта портфолио, в разделе заголовка четко указано, кто вы и о вашем бренде. Использование подобных шаблонов оформления шапки веб-сайта экономит время как вам, так и вашей аудитории.
В каждом демо-варианте используются разные типы макетов. В зависимости от ваших потребностей вы можете выбрать один из них и приступить к его настройке.Конструктор страниц WPBakerey упростит вашу простую работу по настройке. Этот шаблон оснащен подключаемым модулем календаря событий, чтобы пользователь мог легко назначить встречу с вами. Если вы разработчик и хотите настроить дизайн календаря по умолчанию, взгляните на нашу коллекцию дизайнов календарей начальной загрузки.
Информация / Загрузить демоверсию
Фоли
Folie также является творческим шаблоном портфолио, как упомянутый выше шаблон Werstatt. Но этот имеет более деловой вид.В этом паке представлено более 30 демо-вариаций, и все они имеют красивый дизайн. Если вам нужен веб-сайт с богатым изображением или веб-сайт, ориентированный на контент, у этого шаблона будет идеальный шаблон для вас. В каждом демо-варианте используется разный дизайн заголовка. Вы получаете простой дизайн заголовка для личных веб-сайтов. С другой стороны, привлекательный дизайн заголовка с кнопками призыва к действию предназначен для бизнес-сайтов. Подобные шаблоны дизайна шапки веб-сайта с разными стилями помогут вам охватить все типы аудитории.Как мелкие, так и сложные настройки упрощаются благодаря гибкой структуре кода. Любой разработчик без труда сможет работать с этим шаблоном.
Но этот имеет более деловой вид.В этом паке представлено более 30 демо-вариаций, и все они имеют красивый дизайн. Если вам нужен веб-сайт с богатым изображением или веб-сайт, ориентированный на контент, у этого шаблона будет идеальный шаблон для вас. В каждом демо-варианте используется разный дизайн заголовка. Вы получаете простой дизайн заголовка для личных веб-сайтов. С другой стороны, привлекательный дизайн заголовка с кнопками призыва к действию предназначен для бизнес-сайтов. Подобные шаблоны дизайна шапки веб-сайта с разными стилями помогут вам охватить все типы аудитории.Как мелкие, так и сложные настройки упрощаются благодаря гибкой структуре кода. Любой разработчик без труда сможет работать с этим шаблоном.
Информация / Загрузить демоверсию
Плоский
Как следует из названия, это шаблон веб-сайта в плоском стиле. По сравнению с другими самыми продаваемыми шаблонами веб-сайтов WordPress, в этом есть всего несколько готовых демонстраций. На момент написания этого поста у этого шаблона было более 18 демонстрационных вариантов. Вы можете ожидать большего в следующих обновлениях.Прямо от заголовка до нижнего колонтитула все выполнено в плоском стиле. Этот последовательный внешний вид поможет вам легко брендировать свой веб-сайт. Даже веб-элементы в этом шаблоне сделаны более плоскими. Если вы любитель плоского дизайна, этот шаблон будет для вас удовольствием. Этот шаблон имеет специальный инструмент для создания веб-сайтов, который упрощает базовые настройки. Кроме того, в этом пакете вы также получаете дизайнер заголовков. Вы можете создать любой тип заголовка, просто перетащив элементы. Использование шаблонов дизайна шапки веб-сайта с помощью конструктора перетаскивания сделает вашу работу простой и легкой.
Вы можете ожидать большего в следующих обновлениях.Прямо от заголовка до нижнего колонтитула все выполнено в плоском стиле. Этот последовательный внешний вид поможет вам легко брендировать свой веб-сайт. Даже веб-элементы в этом шаблоне сделаны более плоскими. Если вы любитель плоского дизайна, этот шаблон будет для вас удовольствием. Этот шаблон имеет специальный инструмент для создания веб-сайтов, который упрощает базовые настройки. Кроме того, в этом пакете вы также получаете дизайнер заголовков. Вы можете создать любой тип заголовка, просто перетащив элементы. Использование шаблонов дизайна шапки веб-сайта с помощью конструктора перетаскивания сделает вашу работу простой и легкой.
Информация / Загрузить демоверсию
The7
Шаблон веб-сайта The7 позиционируется как «самый настраиваемый шаблон на рынке». Чтобы оправдать название, создатель предоставил множество вариантов настройки. В этом шаблоне можно легко выполнить как небольшие, так и сложные настройки на уровне кода. Этот удобный для пользователя и разработчиков шаблон веб-сайта содержит более 40 готовых демонстраций. Поскольку это многоцелевой шаблон веб-сайта, в нем есть демонстрации для всех типов веб-сайтов.Плагины премиум-класса включены в этот пакет шаблонов, чтобы повысить ценность ваших денег. В этом шаблоне есть неограниченное количество дизайнов заголовков. Благодаря всем параметрам настройки и предварительно разработанным дизайнам заголовков вы можете создать практически любой тип дизайна за считанные секунды.
Этот удобный для пользователя и разработчиков шаблон веб-сайта содержит более 40 готовых демонстраций. Поскольку это многоцелевой шаблон веб-сайта, в нем есть демонстрации для всех типов веб-сайтов.Плагины премиум-класса включены в этот пакет шаблонов, чтобы повысить ценность ваших денег. В этом шаблоне есть неограниченное количество дизайнов заголовков. Благодаря всем параметрам настройки и предварительно разработанным дизайнам заголовков вы можете создать практически любой тип дизайна за считанные секунды.
Информация / Загрузить демоверсию
BeTheme
The BeTheme известен своей огромной коллекцией готовых шаблонов. Благодаря более чем 500 готовым демонстрациям этот шаблон поможет вам создать веб-сайт любого типа.Если вы профессиональный веб-разработчик или агентство веб-разработки, этот шаблон сэкономит вам много времени и денег. В этом шаблоне используются различные варианты макетов и стилей дизайна. Кроме того, вы также получаете разные стили заголовков. Обычные пользователи могут использовать конструктор WPBakery для настройки. Разработчики могут использовать гибкую структуру кода для более точной настройки. Этот шаблон не только получает новые шаблоны в каждом обновлении, но также становится все лучше и лучше в структуре кода.Если вы ищете шаблоны дизайна шапки сайта для разных типов сайтов, это лучший вариант для вас.
Обычные пользователи могут использовать конструктор WPBakery для настройки. Разработчики могут использовать гибкую структуру кода для более точной настройки. Этот шаблон не только получает новые шаблоны в каждом обновлении, но также становится все лучше и лучше в структуре кода.Если вы ищете шаблоны дизайна шапки сайта для разных типов сайтов, это лучший вариант для вас.
Информация / Загрузить демоверсию
Мост
Шаблон Bridge предназначен для тех, кто хочет выделиться из привычного дизайна. Это многоцелевой шаблон веб-сайта, и все они имеют креативный дизайн. От личного веб-сайта до корпоративного веб-сайта этот шаблон имеет идеальный дизайн для вас. Как и дизайн веб-сайта, заголовки в этом шаблоне уникальны и отличаются друг от друга.Каждый элемент тщательно продуман, чтобы пользователю не было сложно взаимодействовать с вашим сайтом. Этот шаблон имеет более 430 демо-версий. Следовательно, вы можете начать любой проект с нуля и завершить его в кратчайшие сроки, используя этот шаблон.
Информация / Загрузить демоверсию
Раскодировать
Uncode также является творческим многоцелевым шаблоном веб-сайта, таким как тема Bridge, упомянутая выше. Но создатель этого шаблона сохранил профессиональный вид по сравнению с темой Bridge.Этот шаблон — лучший вариант для вас, если вам нужны творческие, но профессионально выглядящие веб-сайты. В этом шаблоне используются различные макеты; поэтому используются разные дизайны заголовков, чтобы соответствовать макету веб-сайта. В этом шаблоне используется инструмент для создания страниц собственной разработки для внешнего редактирования. Знаменитый конструктор страниц WPBakery также используется в этом шаблоне для традиционного редактирования со стороны панели инструментов. Если вы ищете шаблоны дизайна шапки веб-сайта с множеством вариантов настройки, этот шаблон вас впечатлит.
Информация / Загрузить демоверсию
Всего
Total — простой и элегантный шаблон бизнес-сайта.![]() Создатель предоставил дизайн для всех типов бизнес-сайтов. Этот шаблон произведет на вас впечатление, если вы хотите придерживаться проверенного и проверенного дизайна, который успешно работает годами. Традиционно выглядящий веб-сайт создаст знакомую среду для пользователей. В результате вы получаете лучшее взаимодействие с пользователем как на компьютерах, так и на мобильных устройствах. Основные плагины WordPress предварительно интегрированы в этот шаблон, кроме того, в нем также есть несколько плагинов премиум-класса, которые повышают ценность шаблона.Заголовки также имеют знакомый, простой вид. Новые пользователи могут понять ваш бренд и услуги, которые вы предлагаете, как только они попадут на ваш сайт, благодаря этому простому дизайну заголовка.
Создатель предоставил дизайн для всех типов бизнес-сайтов. Этот шаблон произведет на вас впечатление, если вы хотите придерживаться проверенного и проверенного дизайна, который успешно работает годами. Традиционно выглядящий веб-сайт создаст знакомую среду для пользователей. В результате вы получаете лучшее взаимодействие с пользователем как на компьютерах, так и на мобильных устройствах. Основные плагины WordPress предварительно интегрированы в этот шаблон, кроме того, в нем также есть несколько плагинов премиум-класса, которые повышают ценность шаблона.Заголовки также имеют знакомый, простой вид. Новые пользователи могут понять ваш бренд и услуги, которые вы предлагаете, как только они попадут на ваш сайт, благодаря этому простому дизайну заголовка.
Информация / Загрузить демоверсию
Соледад
Создание привлекательного заголовка для блогов и журналов — непростая задача. Вы должны обрабатывать множество элементов в данной области. Читатель должен уметь узнавать ваш бренд и видеть важные статьи. Всегда лучше использовать дизайн мегаменю для большого журнала или новостного сайта. Когда вы используете такой шаблон, как Soledad, вам не нужно сильно беспокоиться о правильном дизайне заголовка. Этот шаблон имеет множество дизайнов практически для всех типов блогов и сайтов журналов. Хотя это шаблон веб-сайта журнала, другие нишевые дизайны также включены в более поздние обновления.
Всегда лучше использовать дизайн мегаменю для большого журнала или новостного сайта. Когда вы используете такой шаблон, как Soledad, вам не нужно сильно беспокоиться о правильном дизайне заголовка. Этот шаблон имеет множество дизайнов практически для всех типов блогов и сайтов журналов. Хотя это шаблон веб-сайта журнала, другие нишевые дизайны также включены в более поздние обновления.
Информация / Загрузить демоверсию
Юпитер
Шаблон веб-сайта Jupiter также популярен за его возможности настройки.Ранее этот шаблон поддерживал только конструктор страниц WPBakery. Но в последних обновлениях вы также получаете шаблоны веб-сайтов на основе Elementor. Оба конструктора страниц хорошо интегрированы в шаблоны. Следовательно, настройка веб-сайтов и заголовков будет легкой задачей. Этот простой в настройке шаблон имеет более 270 демонстрационных вариантов. Следовательно, разработчик аккуратно сгруппировал шаблоны в соответствии с их категориями. Инструменты поиска также представлены на целевой странице этого шаблона, чтобы вы могли легко сузить результаты поиска. Взгляните на наши примеры окна поиска Bootstrap, если вы также хотите реализовать такие мощные инструменты поиска на своем веб-сайте.
Взгляните на наши примеры окна поиска Bootstrap, если вы также хотите реализовать такие мощные инструменты поиска на своем веб-сайте.
Информация / Загрузить демоверсию
РеалХомес
RealHomes — это шаблон сайта недвижимости. Все шаблоны сервисных сайтов имеют интерактивный дизайн шапки. Вы можете разместить инструмент поиска или калькулятор, чтобы ваша аудитория дольше оставалась на вашем сайте. Создатель использовал ползунки изображений и инструменты в разделе заголовка, чтобы аккуратно продемонстрировать ваши свойства.Поскольку это шаблон веб-сайта по недвижимости, он должен иметь активный виджет карты. Создатель использовал карты Google и виджеты карт в этом шаблоне, чтобы четко показать местоположение собственности. Как и большинство других шаблонов дизайна шапки веб-сайта в этом списке, этот также является шаблоном веб-сайта WordPress. Вы можете добавлять плагины, даже если в шаблоне веб-сайта по умолчанию отсутствуют две или три функции.
Информация / Загрузить демоверсию
Флокс Про
Phlox Pro — еще один гибкий шаблон веб-сайта в этом списке. Этот шаблон также поддерживает конструкторы страниц WPBakery и Elementor, такие как упомянутый выше шаблон Jupiter. Помимо гибких возможностей настройки, этот шаблон имеет красивый и привлекательный дизайн. В этом шаблоне хорошо использованы современные тенденции дизайна. Разделы заголовков и верхние панели продуманы в этом шаблоне. Вы можете использовать раздел заголовка, чтобы продемонстрировать свои продукты / услуги, или вы можете показать некоторую полезную информацию. В зависимости от выбранной вами демо-версии инструменты в разделе заголовка различаются.Если вы ищете шаблоны дизайна шапки сайта с современным дизайном, этот шаблон вас впечатлит.
Этот шаблон также поддерживает конструкторы страниц WPBakery и Elementor, такие как упомянутый выше шаблон Jupiter. Помимо гибких возможностей настройки, этот шаблон имеет красивый и привлекательный дизайн. В этом шаблоне хорошо использованы современные тенденции дизайна. Разделы заголовков и верхние панели продуманы в этом шаблоне. Вы можете использовать раздел заголовка, чтобы продемонстрировать свои продукты / услуги, или вы можете показать некоторую полезную информацию. В зависимости от выбранной вами демо-версии инструменты в разделе заголовка различаются.Если вы ищете шаблоны дизайна шапки сайта с современным дизайном, этот шаблон вас впечатлит.
Информация / Загрузить демоверсию
Мой список
MyListing — это шаблон веб-сайта каталога. Этот шаблон имеет дизайн как для списка компаний, так и для списка мест. Поскольку это шаблон веб-сайта со списком, вам приходится иметь дело с множеством функций и запросов пользователей. Создатель сделал панель администратора достаточно мощной, чтобы помочь вам управлять практически всеми функциями из самой панели администратора. На момент написания этого поста у этого шаблона было три демонстрационных варианта. Вы можете ожидать больше демонстраций в следующих обновлениях. В этом пакете представлены специальные страницы со списками и страницы для изучения. Этот шаблон предоставляет пользователям собственную панель инструментов, чтобы они могли легко управлять своей деятельностью. Взгляните на дизайн нашей рейтинговой системы CSS, чтобы ваша аудитория могла в полной мере выразить свой опыт.
На момент написания этого поста у этого шаблона было три демонстрационных варианта. Вы можете ожидать больше демонстраций в следующих обновлениях. В этом пакете представлены специальные страницы со списками и страницы для изучения. Этот шаблон предоставляет пользователям собственную панель инструментов, чтобы они могли легко управлять своей деятельностью. Взгляните на дизайн нашей рейтинговой системы CSS, чтобы ваша аудитория могла в полной мере выразить свой опыт.
Информация / Загрузить демоверсию
Импреза
Impreza — простой и понятный шаблон веб-сайта.Создатель аккуратно использовал современный дизайн и профессиональные элементы в этом шаблоне, чтобы сделать визуально привлекательный веб-сайт. В этом пакете также представлены минимальные шаблоны дизайна для тех, кто хочет веб-сайт, ориентированный на контент. Настройка этого шаблона будет легкой задачей как для разработчиков, так и для обычных пользователей. С этим шаблоном могут работать даже новички. Подробная документация и видеоуроки дадут вам четкое представление об этом шаблоне. Одним из полезных плагинов в этом шаблоне является плагин календаря событий.Пользователи могут легко записаться на прием на вашем веб-сайте с помощью плагина календаря событий. Взгляните на наши примеры дизайна календаря CSS, чтобы внедрить классный календарь на свой веб-сайт.
Подробная документация и видеоуроки дадут вам четкое представление об этом шаблоне. Одним из полезных плагинов в этом шаблоне является плагин календаря событий.Пользователи могут легко записаться на прием на вашем веб-сайте с помощью плагина календаря событий. Взгляните на наши примеры дизайна календаря CSS, чтобы внедрить классный календарь на свой веб-сайт.
Информация / Загрузить демоверсию
Аванте
Шаблон бизнес-сайта Avante предназначен для молодых предпринимателей. Свежий дизайн и красочные элементы понравятся современным пользователям. Этот шаблон имеет не только внешний вид, но и мощные функции. Данные функции значительно облегчат повседневные задачи как для владельцев веб-сайтов, так и для пользователей.Незначительные настройки можно легко выполнить с помощью конструктора страниц Elementor. По мере роста вашего бизнеса вы можете изменить дизайн шапки. Множество элементов предварительно разработаны и интегрированы в конструктор страниц Elementor. Вы можете просто перетаскивать элементы в соответствии с вашими требованиями.
Вы можете просто перетаскивать элементы в соответствии с вашими требованиями.
Информация / Загрузить демоверсию
Заголовок веб-сайта
Заголовок сайта
Дизайн шапки веб-сайта
Заголовок веб-сайта обычно является наиболее заметной частью сайта, а его дизайн является критически важным этапом, поскольку он может улучшить или испортить ваш веб-сайт с точки зрения удобства использования и воздействия.Оптимальное проектирование заголовка веб-сайта (наряду с учетом макета для сложных дизайнов) требует большого количества времени проектирования, творческой энергии и умственных способностей и требует дополнительных терпеливых усилий, чтобы сделать все правильно. Шапка эффективного сайта в целом должна состоять из размещения:
- Логотип — с хорошим интервалом со всех сторон
- Важные навигационные элементы — большинство веб-сайтов имеют основные навигационные ссылки и окно поиска по сайту в заголовке
- Другие элементы, требующие выделения.
 Обычной практикой является размещение значков социальных сетей в заголовке для быстрого доступа к ним
Обычной практикой является размещение значков социальных сетей в заголовке для быстрого доступа к ним
Разработанный заголовок веб-сайта должен сделать эти элементы целостными, лаконичными и гладкими, выполняя при этом целевые требования к внешнему виду.Если вы новичок в дизайне веб-сайтов, вы можете научиться создавать очень простой заголовок веб-сайта с помощью нашего руководства по дизайну веб-сайта.
Идеи шапки сайта
Каждый дизайнер, независимо от уровня своего опыта, сознательно или бессознательно ищет вдохновения в окружающем нас реальном мире (природа или объекты), других талантливых дизайнерах или других визуальных медиа. Поскольку наши глаза выполняют эту работу, все, что нам нужно, — это развитая способность учиться и развивать каждую крошечную идею, чтобы ассимилировать их при создании нового оригинального дизайна.Ниже приведены несколько идей для заголовков веб-сайтов, которые помогут вам проявить творческий потенциал. Через несколько дней эти заголовки будут доступны для бесплатной загрузки для некоммерческого использования. Вы также можете предложить другие веб-сайты с потрясающими заголовками, чтобы мы могли добавить их и сюда (с уважением к дизайнеру, если он известен).
Вы также можете предложить другие веб-сайты с потрясающими заголовками, чтобы мы могли добавить их и сюда (с уважением к дизайнеру, если он известен).
Вдохновение для дизайна жатки
Ниже перечислены некоторые из наших шаблонов Dreamweaver с уникальными заголовками.Нажмите на эскизы шаблонов, чтобы просмотреть эскизы шаблонов Dreamweaver.
Ссылки по теме :: Концепции дизайна | Основы дизайна | Советы по веб-дизайну
Дизайн веб-сайта | Заголовок сайта | Фон сайта
Навигация по сайту | Идеи дизайна
Пожалуйста, поставьте лайк, +1, дайте ссылку и поделитесь этим ресурсом SmartWebby, если он был вам полезен. Спасибо!
Руководство по созданию эффективной шапки веб-сайта
Вечные идеи макета веб-сайта (+ примеры)
Ищете идеи макета веб-сайта? Ты не одинок! В этом посте мы рассмотрим некоторые идеи и стили макета веб-сайта, чтобы создать новый дизайн для вашего веб-сайта. Читать далее >
Читать далее >
Как создать дизайн шапки веб-сайта, который будет работать
1. Помните о своей общей цели
Какой первый шаг должен сделать посетитель после перехода на ваш сайт? Куда бы вы хотели, чтобы они пошли? Какая информация им нужна для быстрого доступа? Прежде чем приступить к дизайну шапки веб-сайта, у вас должно быть четкое представление о том, чего вы хотите достичь с помощью своего веб-сайта в целом, и как ваш заголовок вписывается в этот микс.
Например, заголовок веб-сайта OpenPhone содержит снимок интерфейса приложения, чтобы дать посетителям представление о том, как оно выглядит, а призыв к действию «Начать бесплатную пробную версию» предлагает пользователям сразу же приступить к работе со службой.
2. Включите четкий призыв к действию
По мудрым словам Брене Браун: «Clear — это добро. Неясность недобра». Другими словами, ваш призыв к действию в заголовке не должен быть настолько умным или причудливым, чтобы ваши посетители не знали, что произойдет после того, как они нажмут на него. Простые призывы к действию, такие как «Зарегистрироваться бесплатно», «Начать бесплатную пробную версию» или «Начать бесплатно», выполняют свою работу.
Простые призывы к действию, такие как «Зарегистрироваться бесплатно», «Начать бесплатную пробную версию» или «Начать бесплатно», выполняют свою работу.
Дизайн шапки веб-сайта Toggl с ярким цветным видео и наклонным текстом немного больше, чем у большинства других.Тем не менее, простая розовая кнопка призыва к действию «зарегистрироваться бесплатно» действительно бросается в глаза, побуждая посетителей сделать следующий шаг на пути к покупке.
3. Не перегружайте дизайн шапки вашего веб-сайта
Ваш веб-сайт должен быть информативным, но слишком много текста или перегруженных изображений могут ошеломить или запутать вашего посетителя. Лучшие заголовки веб-сайтов должны помочь вашим посетителям быстро решить, подходит им ваше предложение или нет, и ключевое слово там — «быстро».
Заголовок Planoly — отличный тому пример.Сплоченная тысячелетняя розовая цветовая палитра и вычурная графика подчеркивают эстетику дизайна бренда, а текст и призыв к действию передают цель и миссию бренда.
4. Но не слишком минималистичны,
Слишком мало текста или чрезмерно минималистичные визуальные эффекты тоже не работают. Как упоминалось ранее, у вас есть всего около 15 секунд, чтобы привлечь внимание ваших пользователей, поэтому, если им придется слишком много работать, чтобы понять, что вы делаете или как перемещаться по вашему интерфейсу, вы потеряете их (и, вероятно, навсегда).
Возьмем, к примеру, этот заголовок от агентства цифрового маркетинга Outsmart Labs. В то время как интерактивная графика заката забавна и неожиданна, слоган компании («Давайте поднимем волну вместе») и призыв к действию («Что вам нужно?») не дают реального понимания их предложений услуг. Потенциальные клиенты должны прокрутить страницу вниз, чтобы получить более конкретную информацию. Это пример чрезмерного минимализма (чего делать не стоит)!
5. Используйте четкие, читаемые шрифты
Причудливые шрифты могут быть модными, но когда дело доходит до дизайна шапки вашего веб-сайта, вам следует использовать четкие и легко читаемые шрифты. Копия в вашем заголовке должна помочь вашей аудитории, поэтому, если ваши посетители не могут ее понять, она не выполняет свою работу.
Копия в вашем заголовке должна помочь вашей аудитории, поэтому, если ваши посетители не могут ее понять, она не выполняет свою работу.
Этот заголовок веб-сайта от Shopify использует простой, но жирный шрифт без засечек, который действительно выделяется на странице. Высококонтрастная цветовая палитра (бледно-бежевый и темно-зеленый) также помогает улучшить читаемость.
6. Используйте иллюстрацию
Заголовок веб-сайта предлагает много визуального пространства, поэтому подумайте о том, чтобы добавить немного изюминки, включив иллюстрацию в дизайн заголовка.Иллюстрация становится все более популярной с годами. Тем не менее, эти стили дизайна все еще немного более неожиданны, чем традиционная фотография бренда, и могут помочь вам привлечь внимание посетителей.
Нам нравится, как приложение для составления бюджета Mint использует иллюстрацию в дизайне заголовка своего веб-сайта. Получившийся дизайн кажется гораздо более молодым и свежим, чем можно было бы ожидать от веб-сайта финансового инструмента, и в то же время он остается фирменным благодаря последовательному использованию фирменных цветов.
7.Заставьте его двигаться
Использование анимации в дизайне веб-сайта может помочь привлечь внимание, продемонстрировать ваш продукт/услугу и многое другое. Это также может сделать общий дизайн вашего сайта более запоминающимся.
Нам нравится, как ConvertKit использует анимацию в заголовке своего веб-сайта. Главный визуальный образ — фотография, которая превращается в анимированную блок-схему — прекрасно иллюстрирует, кому они служат и что они предлагают, действительно привлекательным и творческим способом.
Final Words
Эффективный дизайн заголовка веб-сайта должен зацепить посетителей вашего веб-сайта и заставить их прокручивать страницу до самого конца.Это также может быть отличным местом для творчества и опробования некоторых нестандартных дизайнерских идей, но, в конце концов, помните, что это не о вас — вы разрабатываете дизайн для своего клиента. Развлекайтесь с дизайном заголовка, а также протестируйте различные цветовые комбинации, визуальные эффекты и текст, чтобы найти макет, который лучше всего подходит для вашей компании и ваших маркетинговых целей.
