Как сделать баннер для сайта
Популярность любого сайта зависит от его раскрученности в интернете. Посещаемость определяется не только позициями в поисковых системах, но и рекламными кампаниями. Одним из самых популярных видов рекламы, зародившимся еще задолго до появления интернета, стал баннер – графический плакат с каким-то изображением. Всемирная паутина позаимствовала эту идею, и теперь баннеры часто встречаются на виртуальных просторах сети – веб-сайтах.
Баннер – один из самых распространенных видов рекламы, но для запуска рекламной компании его еще нужно создать. О том, как сделать обычный или анимированный баннер для сайта в режиме онлайн (с помощью сайтов-конструкторов) или с помощью программ, и пойдет речь в этой статье.
1. Что такое баннерБаннер (англ. banner – знамя) – графическое изображение рекламного характера. В сфере Интернет баннер является особым форматом рекламы, содержащим гиперссылку на рекламируемый сайт.
Заблуждение – считать единственной задачей баннера привлечение пользователей. У баннерной рекламы есть и другая роль – сформировать узнаваемый бренд, создать ему положительный имидж. И отличным примером этого служат интернет-баннеры популярных операторов сотовой связи. Во многих видах рекламы используются их логотипы, которые активно раскручиваются рекламой. Но больший вклад в это дело вносят именно баннеры.
Использование баннеров очень полезно для рекламы каких-либо платных товаров или услуг, что поможет владельцу интернет-магазина заработать в сети.
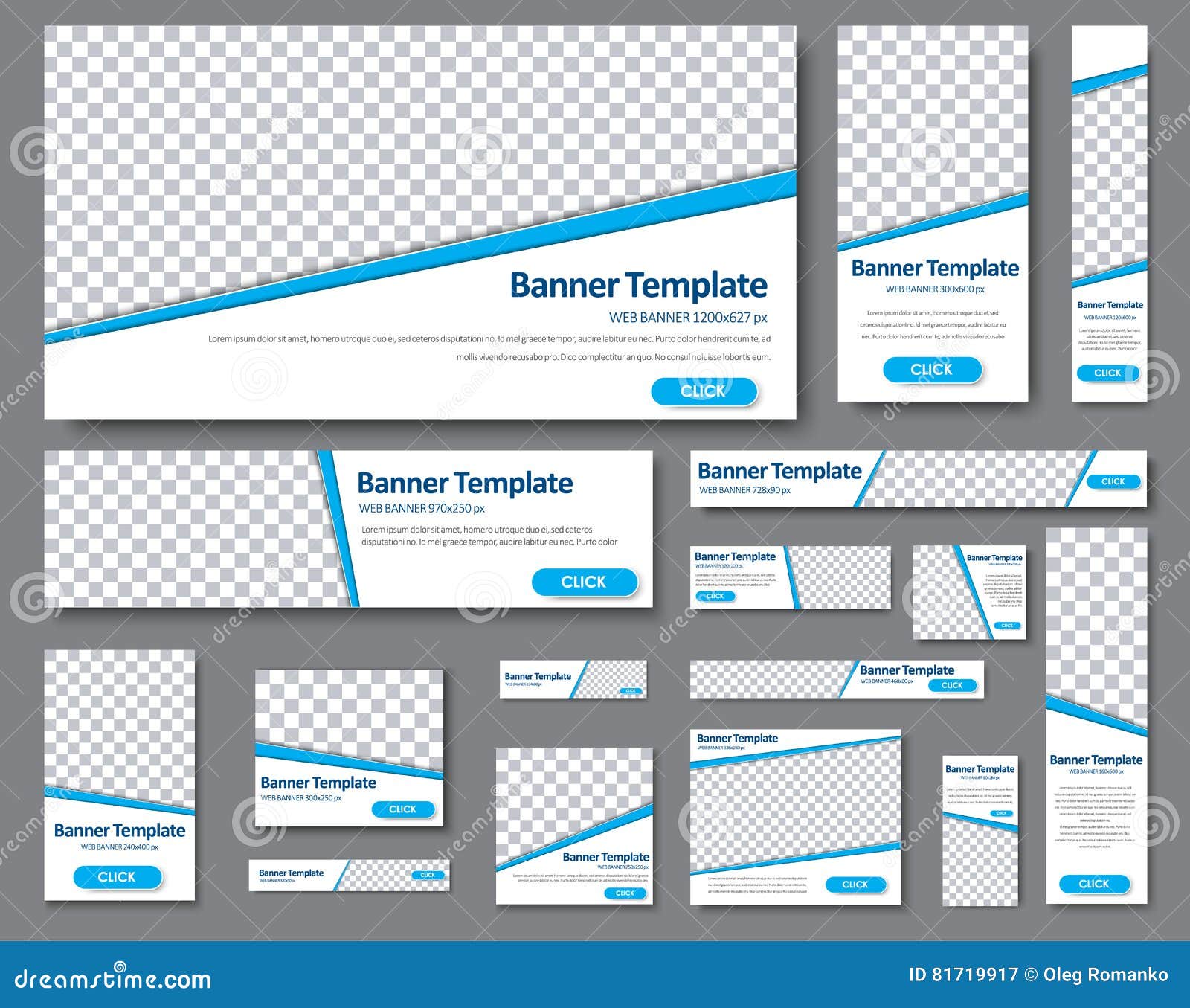
1.1 Форматы баннеровПрежде всего, возникает вопрос о геометрических размерах баннера. Ведь его размещение планируется на различных сайтах интернета. Вообще-то можно использовать любой размер на свое усмотрение, а затем находить площадки, которые согласятся такой баннер разместить. Однако стандартизация помогает в значительной мере упростить это дело. Например, многие веб-ресурсы изначально содержат статические области, предназначенные для баннерной рекламы (определенных размеров).
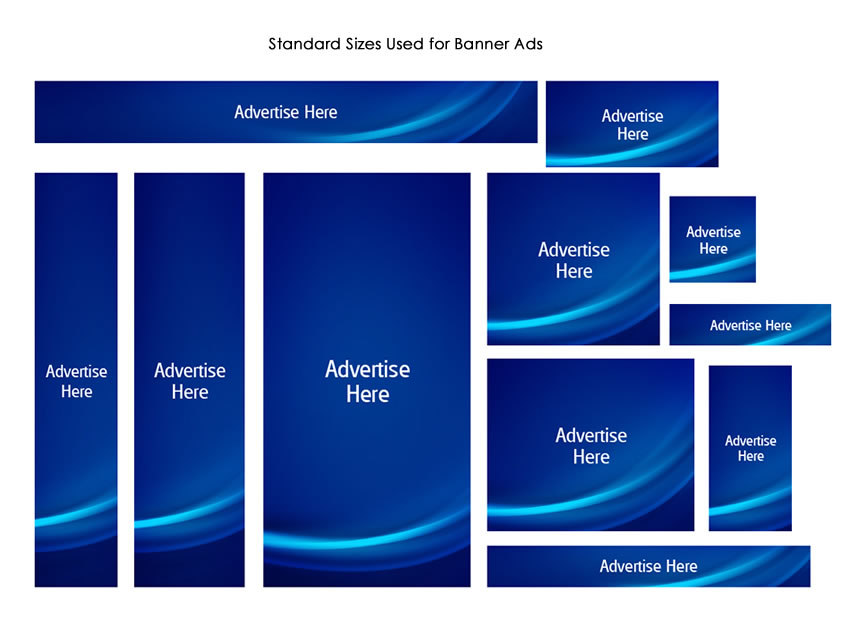
Чаще всего в интернете используются следующие стандартные размеры баннеров (сетка взята из рекламной кампании Google Adsense):
Примечание: размеры (горизонтальный Х вертикальный) указаны в пикселях (px).
Посмотреть, как выглядят баннеры данных форматов, можно здесь.
1.2 Виды баннеровПомимо формата следует учитывать и еще одну особенность. Баннер, по способу его реализации, относят к одному из трех видов:
- Статичный баннер – самый простой вариант. В этом случае баннер представляет собой одну статическую картинку (неменяющееся изображение). Преимущества – простота реализации, небольшой вес файла. Недостаток – минимум выразительности; такие баннеры, как правило, менее эффективные, нежели их другие виды.
- Анимированный баннер представляет собой несколько изображений, поочередно меняющихся во времени. Формат подобного файла – «.gif». Преимущества – высокая эффективность, неплохая выразительность.

- Флеш-баннер (Java-баннер) – самый сложный по степени реализации вариант. Создается по технологии Adobe Flash. Благодаря своим особенностям (использование векторной графики вместо растовой) значительно уменьшается объем файла, но появляются дополнительные возможности (звуковые эффекты, плавное изменение кадров и т.д.). Некоторые баннеры дают возможность совершать интерактивные действия (нажимать кнопки на баннере, играть в мини-игры и т.д.). А рекламная ссылка спрятана внутри и не видна пользователю. По сути, данный баннер представляет собой программу. Преимущества – высочайшая эффективность, отличная выразительность, небольшой размер файла. Недостаток – дополнительные требования к сайтам (необходима поддержка Java) и браузерам (может не работать на старых версиях браузеров, не поддерживающих Flash-анимацию).
Одним из способов сделать анимированный баннер онлайн является сервис bannerfans. com. Его преимущество состоит в том, что функционал создания баннера превосходит аналогичные ресурсы. Есть возможность смены языка (русский поддерживается).
com. Его преимущество состоит в том, что функционал создания баннера превосходит аналогичные ресурсы. Есть возможность смены языка (русский поддерживается).
Прежде чем начинать создавать баннер, можно скачать несколько подходящих шаблонов, на основе которых и будет конструироваться макет. Дело в том, что очень сложно создавать красивые баннеры самостоятельно, не будучи web-дизайнером. А шаблоны вполне готовы к использованию, на них нужно будет лишь добавить текст (и, возможно, подредактировать цветовую гамму).
Несколько красивых шаблонов баннеров можно взять здесь. А для работы в фотошопе можно воспользоваться этими.
С помощью данного сервиса можно создавать не только баннеры, а и логотипы, фавиконы и, возможно, собственные уникальные кнопки социальных сетей для сайта.
Теперь о том, как создать баннер для сайта с помощью Bannerfans. Делается это за 5 шагов.
Итак, сначала нужно перейти в онлайн-конструктор баннеров – вот ссылка. Переключив язык интерфейса на русский (правый верхний угол сайта), выберите закладку «Макет» (первая область на скрине). Здесь создается фон для будущего баннера.
Переключив язык интерфейса на русский (правый верхний угол сайта), выберите закладку «Макет» (первая область на скрине). Здесь создается фон для будущего баннера.
После этого необходимо выбрать размер изображения (свой, фиксированный или шаблонный). Если вы воспользуетесь шаблоном, то выбирайте первый пункт (вторая область).
Теперь можно выбирать фон изображения (третья область). Вы можете загрузить свое изображение, для чего нужно выбрать третий пункт. Если же шаблона у вас нет, выбирайте первый пункт (сплошной цвет) или второй (заливка градиентом). На скрине показан вариант с градиентом.
В четвертой области выбирается начальный цвет градиента и конечный.
В пятой области выбирается тип (режим) градиента.
2.2 Шаг второй: создание надписиНа этом этапе можно создавать до 6 различных надписей. Но сначала нужно перейти на вкладку «Текст». На скрине ниже область разделена на семь частей.
Первая область – превью, где можно посмотреть, как будет выглядеть баннер. Эта область примечательна тем, что прямо на ней можно «двигать» надписи, меняя их положение на фоне. К недостатку сервиса по созданию баннеров следует отнести то, что все изменения, которые вы будете вносить, происходят не в онлайн-режиме (для этого приходится нажимать на кнопку «
Вторая область – непосредственно надписи. Можно создавать до 6 различных вариантов. Но длину надписи следует делать такой, чтобы она поместилась на фоне баннера.
Третья область – выбор шрифта надписи. Тут следует быть осторожным – выбор огромен, но не все шрифты поддерживают кириллицу.
Четвертая область – размер шрифта.
Пятая область – цвет надписи. Доступен довольно большой выбор.
Шестая область – наклон надписи (относительно горизонтали).
Седьмая область – кнопка «изменить баннер». Используется для отображения внесенных изменений.
На этом этапе можно создавать эффекты, приводящие к появлению теней от надписей. Это помогает создавать баннеры более выразительными. Для начала нужно перейти на вкладку «Воздействие».
Тень – выбор положения тени (справа, слева, сверху, снизу и т.д.)
Расстояние – удаленность тени от основной надписи.
Цвет – выбор цвета тени (по умолчанию выбран серый).
Яркость – выбор яркости тени.
Текст плана – выбор толщины рамки надписи (при создании, текст обводится дополнительным цветом, что делает надпись объемной).
Наброски цветов – выбор цвета рамки.
2.4 Шаг четвертый: создание рамки баннераЭтот этап очень простой. Здесь можно сделать при необходимости рамку для своего будущего баннера.
На скрине ниже показаны варианты рамки (отсутсвует, сплошная, пунктирная, двойная сплошная и двойная пунктирная).
Под рамками находятся другие настройки – цвет, размер, удаленность от границ фона и яркость линии.
2.5 Шаг пятый: сохранение баннераЗаключительный этап. Осталось только выбрать формат, в котором будет сохранено изображение, а затем скачать готовый баннер.
.PNG – формат, гарантирующий высокое качество изображения, но и размер его будет большим.
.GIF – самый «легкий» формат. Невысокое качество, но и малый размер файла.
.JPG – что-то среднее между двумя предыдущими вариантами.
3. Программы для создания баннераСуществует множество программ, позволяющих самостоятельно создать простенькие анимированные баннеры для сайта. Все их рассматривать смысла нет, но одну следует разобрать подробнее.
3.1 Easy GIF AnimatorОчень удобной программой для создания баннеров является Easy GIF Animator, которую можно скачать бесплатно по этой ссылке (около 4 Мб).
Установив программу и запустив ее, выберите пункт «Создать анимированный баннер».
После этого появится окно для создания фонового изображения. Можно указать стандартный размер баннера из предложенных программой, а можно указать нестандартный – свой собственный (благодаря чему можно даже создать свой анимированный фавикон). Также есть возможность определить размеры шаблона баннера для его дальнейшей обработки.
В следующем окне определяются параметры цветовой гаммы баннера. Можно загрузить свой шаблон, а можно выбрать простой цвет или градиент.
Далее идет окно создания надписей. Тексты (не более 3 штук) будут следовать один за другим с выбранной задержкой. Для надписи можно выбрать шрифт, размер и цвет. Также указывается выравнивание и эффекты появления/исчезания текстов.
Это последний шаг создания анимированного баннера для сайта с помощью данной программы. Баннер, конечно, получается простенький, но для начала и это подойдет. Вот, что может получиться в итоге:
3.2 Другие программы для создания баннеров- Banner Maker Pro – еще одна небольшая программа (около 6 Мб), которая дает возможность создавать анимированные несложные баннеры, мини-логотипы или кнопки. Очень проста и удобна в использовании, но ее возможности ограничены.
- Ulead Gif Animator – более мощная программа (около 10 Мб), которая поможет сделать логотип или баннер. Ее возможности намного шире, чем у предыдущих вариантов, но и разобраться в ней немного сложнее.
- Banner Designer Pro – возможно, лучшая программа по созданию качественных анимированных баннеров для сайта (около 20 Мб). Конечно, освоиться в ней сложнее, чем в других программах, но ее функционал действительно поражает.
Теперь вы знаете, как можно быстро сделать анимированный баннер онлайн (или с помощью программы) своими руками. Возможно, баннерная реклама поможет вам раскрутить свой сайт, привлекая на него новых посетителей или покупателей, если речь идет об интернет-магазине.
Возможно, баннерная реклама поможет вам раскрутить свой сайт, привлекая на него новых посетителей или покупателей, если речь идет об интернет-магазине.
Подпишитесь на обновления блога Искусство блоговедения и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
Подпишитесь на обновления и получите в подарок книгу: «Десятипальцевый метод набора вслепую»
Битрикс — Как сделать профессиональный баннер для сайта за 5 минут без дизайнера на INTEC: Universe
0
07.09.202007:5107.09.2020 07:51:47
Коллеги! С вами Ярослав Голуб, руководитель интернет-агентства INTEC. В этой статье я расскажу, как сделать крутой баннер для сайта, который будет точно соответствовать корпоративному стилю вашей компании. При этом не придется вникать в тонкости веб-дизайна, или разбираться в том, как работает та или иная графическая программа для создания баннеров.
 Все, что вам нужно – штатные средства «Битрикса» и INTEC:Universe.
Все, что вам нужно – штатные средства «Битрикса» и INTEC:Universe.[spoiler]
Как это работает: недавно мы выпустили обновление, которое позволяет добавлять дополнительное изображение для баннера на главной. Рассказали об этом тут.
Итак, пошаговый алгоритм. Сначала находим подходящий фон. Он должен быть в хорошем качестве больше 1000 по ширине. Мы будем показывать, как сделать баннер для завода, который выпускает металлочерепицу.
Итак, мы выбрали картинку цеха 2560 × 1707:
И дополнительное изображение металлочерепицы, лучше выбирать в качестве дополнительного квадратное изображение, оно более органично встанет в баннер:
Теперь переходим в админку, Рабочий стол-Контент-Контент.
Заходим в инфоблок «Баннеры», находим Элементы:
Чтобы создать новый баннер, необходимо нажать кнопку «Добавить элемент».
Во вкладке «Элемент» заполняем поле «Название», так будет называться наш баннер в списке элементов инфоблока. У нас это «Металлочерепица». После этого формируем заголовок и подзаголовок.
 Тут может быть ваше УТП или короткие условия акции, которые вы хотите разместить на баннере. Вы также можете задавать расположение текста так, как вам удобно. У нас в примере текст будет располагаться по дефолту. Также вы можете задавать цвет текста – белый или черный. Тут все зависит от вашего фонового изображения. Также вы можете встроить в баннер кнопку со ссылкой на каталог или любую другую страницу и задать для нее текст.
Тут может быть ваше УТП или короткие условия акции, которые вы хотите разместить на баннере. Вы также можете задавать расположение текста так, как вам удобно. У нас в примере текст будет располагаться по дефолту. Также вы можете задавать цвет текста – белый или черный. Тут все зависит от вашего фонового изображения. Также вы можете встроить в баннер кнопку со ссылкой на каталог или любую другую страницу и задать для нее текст.Теперь переходим к добавлению дополнительного изображения:
Если фон кажется вам слишком светлым, затените его. Для этого поставьте галочку в чек-боксе.
Переходим во вкладку «Анонс» для загрузки фонового изображения.
Теперь сохраняем изменения и смотрим, что получилось:
Вот так баннер выглядит на мобильных устройствах:
Как видите, дополнительное изображение исчезло, осталась только самая важная информация.
Еще пара баннеров для других сфер, на которые у вас уйдет не больше 5 минут, стоматология:
Помощь в подготовке к ЕГЭ:
Баннер для турфирмы:
Баннер ремонт квартир:
Следуйте нашим простым инструкциям и создавайте идеальные баннеры, развивайте свой сайт вместе с INTEC:Universe.

Напоминаю, что наша линейка включает готовые сайты под любую задачу:
У вас еще нет готового решения INTEC? Тогда сейчас самое время его купить)
Напоминаем, что на линейку готовых решений INTEC: Universe действуют скидки:
Читайте другие наши статьи:
| По всем вопросам обращайтесь по телефонам: 8 (800) 100-45-85, 8 (351) 777-80-70, [email protected] | ||
|
Как сделать баннер для сайта онлайн и бесплатно
Каждый вебмастер рано или поздно начинает задумываться над рекламой своего сайта. Как лучше привлечь людей к себе на сайт? Если вы разместите на сайте «А» обычную ссылку на ваш ресурс, а на сайте «Б» разместите красивый баннер, с какого сайта перейдёт больше людей к вам? Конечно с сайта «Б» на котором размещён рекламный баннер. В этом посте я хочу рассказать Вам, как создать свой баннер, самым простым способом, от Вас при создании потребуется лишь хороший вкус и фантазия. Я не буду пользоваться фотошопом, всё намного проще, прогресс не стоит на месте и баннер уже можно создать в интернете! Проанализировав несколько онлайн-конструкторов для баннеров, остановился вот на этом bannerfans.com, здесь всё достаточно просто и функционально. Приступим! Как только зашли на сайт, для своего же удобства поменяйте язык на Русский. Далее вы увидите внизу 5 вкладок.
В этом посте я хочу рассказать Вам, как создать свой баннер, самым простым способом, от Вас при создании потребуется лишь хороший вкус и фантазия. Я не буду пользоваться фотошопом, всё намного проще, прогресс не стоит на месте и баннер уже можно создать в интернете! Проанализировав несколько онлайн-конструкторов для баннеров, остановился вот на этом bannerfans.com, здесь всё достаточно просто и функционально. Приступим! Как только зашли на сайт, для своего же удобства поменяйте язык на Русский. Далее вы увидите внизу 5 вкладок.
1. Макет – тут мы выбираем размер нашего будущего баннера, также выбираем фон, можно загрузить свою картинку, можно установить равномерный фон, или использовать градиент. После того как выбрали размер и фон, внизу кликаем на кнопочку «изменить баннер», после этого все изменения вступают в силу.
2. Текст — тут наверное и так всё понятно, линия 1 – вписываем название сайта, линия 2- слоган сайта, и т.д. Так же после написания названия и слогана, нажимаем на кнопочку «изменить баннер», и текст на баннере изменится на Ваш. Да чуть не забыл, не все шрифты там русские. Из русских шрифтов нашёл только шрифты находящиеся в категории «Stock».
Да чуть не забыл, не все шрифты там русские. Из русских шрифтов нашёл только шрифты находящиеся в категории «Stock».
И ещё, линии с текстом которые вы заполнили можно двигать как хотите (на самом баннере).
3. Воздействие — тут просто для красоты можно добавить тени для линий с текстом, и цвет самой тени.
4. Пограничная — тут добавляем рамку нашему баннеру, цвет рамки и толщину.
5. Формат- тут выбираем удобный для Вас формат баннера, я советую выбрать png После того как вы закончили создание баннера, нажимаем на кнопочку, она находится внизу, «скачать баннер».
Всё, баннер готов!
Как создать сайт? Как заработать на сайте?
Хотел сегодня рассказать про создание баннера в онлайн сервисе, но решил, что данная тема, возможно, заслуживает более широкого рассмотрения. Думаю, о том, что такое баннер (до сих пор не уверен в правильности написания, ибо вариант «банер» тоже довольно часто встречается на просторах интернета) большинству из вас давно уже известно. Для кого-то это назойливая фигня, которую вы все доступными способам (обычно с помощью плагинов для Firеfox или специальных расширений для Google Chrome) пытаете убрать с просматриваемых вами вебстраниц.
Для кого-то это назойливая фигня, которую вы все доступными способам (обычно с помощью плагинов для Firеfox или специальных расширений для Google Chrome) пытаете убрать с просматриваемых вами вебстраниц.
Для других же баннер — это способ привлечь внимание к своему сайту, возможность закрепить в умах потенциальных клиентов положительный имидж бренда, ну или же просто повысить продажи товара или услуг (речь идет о рекламодателях). Для вебмастеров же размещение банеров на своем сайте является одним из основных (или даже основным) способом заработка в интернете. Как вы сможете убедиться, баннеры многолики — они отличаются по способу реализации, по размеру, по принципу оплаты и, конечно же, по качеству исполнения.
Что такое современный баннер — размеры и типы
На заре становления интернета и появления сайтов реклама представляла из себя текст с проставленной по правилам языка Html, так называемой гиперссылкой. В баннерах Html гиперссылка по прежнему присутствует (кроме Flash банеров), но она уже ведет на сайт рекламодателя не с унылого текста, а с яркого (зачастую анимированного) изображения.
Пик популярности баннерной рекламы пришелся на конец девяностых годов, а уже с начала двухтысячных эффективность такого способа привлечения внимания посетителей к рекламной информации падает. Сейчас все большую популярность набирает контекстная реклама (например, Адвордс или Яндекс Директ), основным первопроходцем которой стал, конечно же, Гоогле, когда не захотел видеть засилье баннеров в своей выдаче, но заработать копеечку был не прочь.
У многих активных пользователей сети сейчас уже выработался эффект «баннерной слепоты», когда все яркое и броское, имеющееся на посещаемом ими сайте, просто фильтруется мозгом. Зацепить таких пользователей сможет разве что, только что-то неожиданное и серьезно отличающееся от обыденности. Да и блокирующие плагины для браузеров тоже делают свое дело.
В интернете можно встретить предостережения, которые следует соблюдать при верстке макета своего сайта — его отдельные элементы не должны совпадать по размерам со стандартными баннерами, иначе они могут обрезаться различными блокираторами.
Понятно, что блокираторы рекламы руководствуются не только размерами при выборе удаляемого объекта, но при неудачном стечении обстоятельств все возможно. У меня был пример, когда банерорезка удалила текстовый блок только за то, что для него был прописал (читайте про селекторы в CSS), а после замены названия класса все стало показываться.
В связи с этим хочу привести таблицу со стандартными размерами баннеров, которые чаще все используются в интернете:
| 728 x 90 | Доска почета |
| 468 x 60 | Баннер (длинный) |
| 336 x 280 | Большой прямоугольник |
| 300 x 250 | Средний прямоугольник |
| 300 x 600 | Большой вертикальный прямоугольник |
| 250 x 250 | Квадрат |
| 240 x 400 | Вертикальный прямоугольник |
| 234 x 60 | Полубаннер |
| 180 x 150 | Малый прямоугольник |
| 160 x 600 | Широкий небоскреб |
| 120 x 600 | Hебоскреб |
| 125 x 125 | Кнопка |
| 120 x 240 | Вертикальный баннер |
| 120 x 90 | Вариант кнопки |
| 120 x 60 | Еще один вариант кнопки |
| 88 x 31 | Полоса |
Большинство из баннеров (указанных размеров) будут вам доступны при работе с системой контекстной рекламы Adsense (наглядные примеры можно будет посмотреть здесь). Говорят, что и Рекламная сеть Яндекса вскоре позволит своим партнерам размещать баннерную рекламу на манер Гугла, но пока еще такого не наблюдается.
Говорят, что и Рекламная сеть Яндекса вскоре позволит своим партнерам размещать баннерную рекламу на манер Гугла, но пока еще такого не наблюдается.
Кроме того, что банеры различаются размером, они еще различаются и по способу реализации:
- Статичные баннеры — представляют из себя простую картинку в формате PNG или Jpg. Для вебмастера это, наверное, самый предпочтительный вариант, ибо такое изображение будет весить не очень много, а значит не повлияет отрицательно на скорость загрузки его сайта. Примером может служить такой вот баннерок в формате Jpg с проставленной с него Html ссылкой:
Код для его вставки может выглядеть примерно так:
<a rel="nofollow" target="_blank" href="http://ru.wix.com/"><img src="http://ktonanovenkogo.ru/wp-content/uploads/468x60_cirlcles_New_russian.png" alt="Wix Free Website Builder"/></a>
- Анимированные баннеры — представляют из себя картинку в формате Gif, прелесть которого заключается в том, что он поддерживает простейшую анимацию.
 По сути, анимированный Gif состоит из двух и более изображений, которые чем то отличаются друг от друга, а за счет задания частоты их смены мы получаем эффект движения. На анимированный Gif обычным образом вешается Html ссылка, однако его вес будет очень сильно зависеть от количества зашитых в него кадров и может быть довольно внушительным. Примером может случить этот анимированный баннер:
По сути, анимированный Gif состоит из двух и более изображений, которые чем то отличаются друг от друга, а за счет задания частоты их смены мы получаем эффект движения. На анимированный Gif обычным образом вешается Html ссылка, однако его вес будет очень сильно зависеть от количества зашитых в него кадров и может быть довольно внушительным. Примером может случить этот анимированный баннер:Код для его вставки будет выглядеть примерно так:
<a rel="nofollow" target="_blank" href="http://webeffector.ru/"><img src="http://ktonanovenkogo.ru/image/360x60w.gif" alt="WebEffector"/></a>
Flash-баннеры — самый сложный в реализации, иногда довольно тяжелый, но при должном подходе самый эффективный способ привлечения внимания посетителей. Ссылка зашивается непосредственно в файл SWF и кроме перехода по ней, иногда пользователю представляется возможность чего то там понажимать,
Отзывы Дизайн баннеров Киев — Kabanchik.
 ua Работой осталась довольна!Все вовремя и качественно.
Пунктуальность
ua Работой осталась довольна!Все вовремя и качественно.
ПунктуальностьВчера 18:10
Доволен сотрудничеством, в будущем будем обращаться ещё Пунктуальность2 января 21:47
очень рекомендуем к сотрудничеству! все идеально Пунктуальность27 декабря 2021 11:50
все супер Пунктуальность25 декабря 2021 18:08
Все сдали до оговоренного срока. Чему были рады так как дедлайны горели.
Рекомендую Валерию как ответственного исполнителя в качестве дизайнера.
Пунктуальность
Чему были рады так как дедлайны горели.
Рекомендую Валерию как ответственного исполнителя в качестве дизайнера.
Пунктуальность23 декабря 2021 19:00
Выполнено качественно намного ранее сроков. Пунктуальность20 декабря 2021 13:43
Очень доволен выполнением заказа. Все получилось быстро и сами Банера со очень эстетичные. Рекомендую Валерию по аналогичным задачам Пунктуальность17 декабря 2021 15:15
Отличная работа 👍 Выполнила все пожелания. Получили отличный результат. Очень приятна в общении. Всем советую. Буду еще обращатся. Спасибо 👍
Пунктуальность
Получили отличный результат. Очень приятна в общении. Всем советую. Буду еще обращатся. Спасибо 👍
Пунктуальность16 декабря 2021 18:07
Все отлично! Пунктуальность14 декабря 2021 17:46
Все супер! Спасибо большое за оперативность и качественную работу. Рекомендую к сотрудничеству. Пунктуальность10 декабря 2021 17:41
Хороший специалист, учитывает все корректировки, но со своим видением и вкусом. Рекомендую
Пунктуальность
Рекомендую
Пунктуальность9 декабря 2021 13:54
все хорошо Пунктуальность8 декабря 2021 14:43
Дуже швидко і якісно зробив 2 банера для ОЛХ реклами, Артур постійно на звязку, всі моменти по дизайну обговорює і пропонує варіанти які можливі, роботою дуже задоволені, звертайтесь, не пожалієте Пунктуальность8 декабря 2021 13:29
Спасибо Пунктуальность4 декабря 2021 19:28
Прекрасный специалист! Быстро, качественно! Пунктуальность3 декабря 2021 15:08
Хороший исполнитель, быстро завершил задание, предложил несколько вариантов реализации, доработки и корректировки осуществил оперативно и качественно. Рекомендую к сотрудничеству.
Пунктуальность
Рекомендую к сотрудничеству.
Пунктуальность2 декабря 2021 14:23
Хороший специалиста, спасибо за выполненную работу! Пунктуальность2 декабря 2021 13:31
Рекомендую. Отличный специалист. Работа выполнена лучше чем я ожидал и в срок. Максим профессионал своего дела. Пунктуальность2 декабря 2021 12:04
все було круто, адекватно ! Пунктуальность26 ноября 2021 13:23
Заказчик Татьяна отзыв по заказу «Банер » Сделал всё быстро и качественно . Пунктуальность
Пунктуальность25 ноября 2021 18:15
Добавьте всплывающее окно или баннер на свой сайт | Центр поддержки Square
Всплывающие окна — отличный способ привлечь внимание ваших посетителей — используйте их, чтобы сделать объявление, проверить возраст посетителей веб-сайта, предложить купон новым подписчикам или просто создать свой список рассылки. Вы можете создать всплывающее окно для сбора электронной почты бесплатно, но вам нужно будет обновить его, чтобы использовать другие типы всплывающих окон.
Создать всплывающее окно
Чтобы создать всплывающее окно:
Перейдите на страницу обзора Square Online.
Нажмите Связь > Всплывающие окна .

Выберите тип всплывающего окна, которое вы хотите использовать.
В разделе Layout щелкните миниатюру, чтобы просмотреть пример.
Измените всплывающее окно, Стиль и содержимое и Настройки , чтобы они наилучшим образом соответствовали потребностям вашего бизнеса.
Нажмите кнопку Опубликовать , чтобы включить всплывающее окно на вашем работающем веб-сайте.
Выберите всплывающее окно
| Всплывающее окно | Описание |
| Собирать электронные письма | Соберите адреса электронной почты ваших клиентов, чтобы добавить их в список рассылки. |
| Предложите купон | Перед добавлением всплывающего окна с купоном создайте купон. |
| Сделать объявление | Делитесь важными новостями или обновлениями. |
| Подтвердить возраст | Запретить несовершеннолетним доступ к вашему сайту. |
Примечание. Настройки будут различаться в зависимости от стиля создаваемого всплывающего окна.
Стиль и содержание
После того, как вы определились с макетом, вы можете отредактировать дополнительные параметры, чтобы настроить всплывающее окно в соответствии со своими потребностями. Доступные настройки будут различаться в зависимости от стиля создаваемого всплывающего окна. Вы можете использовать кнопки вверху, чтобы увидеть, как он отображается на мобильном устройстве, и проверить сообщение с подтверждением.
Название и текст : настройка цвета, стиля и содержимого отображаемого текста и подтверждающего сообщения. Поля формы : Настройте текст заполнителя и стиль полей формы, а также включите или выключите поля «Имя» и «День рождения». Кнопки действий : настройка поведения и стиля основной кнопки и значка закрытия. Кнопку действия можно настроить на адрес электронной почты или номер телефона. Кроме того, вы можете настроить его так, чтобы он открывал страницу на вашем веб-сайте или на внешнем веб-сайте. Задний план
: установите цвет фона для всплывающего окна и загрузите изображение для макетов, которые его содержат.{: .accordion}
Кнопку действия можно настроить на адрес электронной почты или номер телефона. Кроме того, вы можете настроить его так, чтобы он открывал страницу на вашем веб-сайте или на внешнем веб-сайте. Задний план
: установите цвет фона для всплывающего окна и загрузите изображение для макетов, которые его содержат.{: .accordion}Настройки
Используйте вкладку Настройки в левом верхнем углу редактора, чтобы настроить поведение всплывающих окон. Доступные настройки будут различаться в зависимости от стиля создаваемого всплывающего окна. Здесь можно настроить следующие параметры:
Внутреннее имя для вашего всплывающего окна (например, форма генерации лидов).
Настройте, какие действия будут вызывать всплывающее окно для посетителей.
Решите, как часто показывать всплывающее окно для вернувшихся посетителей.
Выберите, когда навсегда прекратить отображение всплывающего окна на основе действий посетителя.
Выберите временной интервал для всплывающего окна.Это удобно, например, если вы хотите предложить ограниченную по времени скидку новым подписчикам.
Установите здесь флажок, чтобы ввести свой адрес электронной почты и указать, как часто вы хотите получать уведомления о новых материалах. Вы можете выбрать сразу, один раз в день, один раз в неделю или один раз в месяц.
Вы можете выбрать сразу, один раз в день, один раз в неделю или один раз в месяц.
Скопируйте сюда код, чтобы вручную вставить его на веб-страницу.
Когда вы закончите настройку всплывающего окна, нажмите кнопку публикации, чтобы оно появилось на вашем активном веб-сайте.
Управление всплывающими окнами
Для просмотра и управления любыми созданными вами всплывающими окнами:
Перейдите на страницу обзора Square Online.
Выберите Связь > Всплывающие окна .
Нажмите . . . Значок > Редактировать , чтобы внести изменения в настройки.Это загрузит всплывающее окно предварительного просмотра.
Нажмите кнопку Опубликовать , чтобы обновить всплывающее окно на активном веб-сайте.

Примечание: Всплывающее окно будет временно отключено во время редактирования, и вам нужно будет снова опубликовать свой сайт после внесения изменений.
Как создать простой веб-баннер, который конвертирует
Рекламный баннер в Интернете часто является первым, что видит пользователь при посещении веб-сайта. То, как используется этот большой кусок экранного пространства, может многое сказать о веб-сайте.Многие веб-сайты упускают из виду важность баннеров веб-сайтов и рассматривают их как не более чем быструю рекламу, «просто сделайте что-нибудь».
Плохо разработанный веб-баннер не просто выглядит ленивым, он создает ощущение непрофессионализма. Веб-сайт похож на витрину магазина на главной улице. Представьте себе магазин роскошной мебели с одним заколоченным окном и надписью «Распродажа», написанной аэрозольной краской.
Простой шаблон, которым я регулярно пользуюсь Создание красивых веб-баннеров и рекламы на самом деле намного проще, чем вы можете себе представить. В этой статье я покажу, как создать простой, но эффективный веб-баннер в Photoshop всего за несколько минут. Я использую Photoshop, однако эти методы не зависят от программного обеспечения и могут быть перенесены в любое программное обеспечение для дизайна.
В этой статье я покажу, как создать простой, но эффективный веб-баннер в Photoshop всего за несколько минут. Я использую Photoshop, однако эти методы не зависят от программного обеспечения и могут быть перенесены в любое программное обеспечение для дизайна.
Прежде чем я создам демонстрационный веб-баннер, давайте рассмотрим несколько моментов, которые следует учитывать при создании баннера или рекламы для веб-сайта.
Ясность VS КреативностьРечь идет о поиске правильного баланса между креативностью и ясностью. Мы хотим, чтобы наш контент был интересным и выделялся на экране, но мы также хотим, чтобы люди могли четко читать и понимать наше сообщение.
Поиск правильного баланса во многом зависит от контекста контента, например: если мы хотим рекламировать идиллический отпуск, мы должны уделять гораздо больше внимания тому, чтобы он выглядел привлекательно с отличной фотографией, а текст должен дополнять фото, но не слишком громко».
И наоборот, если бы мы хотели сделать рекламу чего-то более срочного, например, ограниченного по времени предложения, текст и ясность сообщения имели бы первостепенное значение, а не стиль, нам не нужно ослеплять нашу аудиторию причудливыми картинками.
Попробуйте представить, что ваша целевая аудитория может просмотреть изображение лишь на миллисекунду и спросить себя, что бы они запомнили?
Какой размер баннера на сайте?Точные размеры зависят от темы, установленной на вашем веб-сайте. Если вы используете сайт WordPress, вы можете узнать об этом в документации темы.
Крайне важно, чтобы мы знали точные размеры изображения, прежде чем мы начнем, это определит всю композицию изображения и будет определять выбор, который мы делаем в процессе проектирования.Последнее, что мы хотим сделать, это закончить дизайн, подготовить его к работе, а затем понять, что нам нужно вырезать часть изображения, что может испортить весь дизайн и напрасную трату времени.
Знание размеров также означает, что нам не нужно экспортировать слишком большой контент. Контент будет уменьшен только в соответствии с шаблоном веб-сайта. Это излишне, и размер файла становится больше, чем нужно, что, в свою очередь, увеличивает время загрузки веб-сайта.
Если нет ограничений по размеру и шаблон позволяет растянуть изображение на всю ширину.Затем вам нужно рассмотреть вашу аудиторию. Например, большинство ваших пользователей приходят с телефона или планшета. Если это так, то массивное изображение размером 2000+ пикселей, вероятно, не нужно.
Лично я считаю безопасным пределом ширину 1920 пикселей. Вы можете использовать изображения большего размера, но вам нужно учитывать размер файла и сжатие.
Сжатие Вообще говоря, ваша аудитория не будет внимательно изучать ваш сайт и делать суждения о нем на основе сжатия изображения.Однако ваша аудитория будет разочарована, если ваш сайт загружается целую вечность, потому что вы хотите, чтобы все ваши фотографии были в полном качестве.
Необходимое качество изображения также зависит от того, какой у вас сайт. Это фотосайт? — пользователь может захотеть подождать немного дольше, потому что он там для фотографий. Это большой информационный сайт? – Пользователю не обязательно нужны красивые картинки, и он может быстро разочароваться.
В отчетах утверждается, что пользователи ожидают полной загрузки веб-сайта за 3 секунды .И мобильные пользователи самые нетерпеливые.
Время загрузки имеет решающее значение для веб-сайтов, люди невероятно нетерпеливы, когда дело доходит до серфинга в Интернете. Мы все виноваты в этом: вы нажимаете на сайт, и он тащится, по одному биту загружается случайным образом, и вам это надоедает, и вы снова нажимаете.
Существует много возможных причин медленной загрузки веб-страницы, но наиболее распространенной причиной является плохой размер и плохое сжатие изображений.
Каков наилучший размер файла для веб-изображений? К сожалению, это не так просто: например, 500 × 500 пикселей = 1 МБ. На точный размер файла влияют не только размеры, но и количество деталей изображения. Например, если бы у нас была фотография и мы преобразовали ее в черно-белую, цветная версия имела бы больший размер файла. Это связано с тем, что на цветной фотографии гораздо больше данных, эти различия гораздо более заметны, когда вы начинаете сжимать изображения.
На точный размер файла влияют не только размеры, но и количество деталей изображения. Например, если бы у нас была фотография и мы преобразовали ее в черно-белую, цветная версия имела бы больший размер файла. Это связано с тем, что на цветной фотографии гораздо больше данных, эти различия гораздо более заметны, когда вы начинаете сжимать изображения.
Лично я очень жестко с компрессией ставлю как можно меньше. Если у меня есть объявление на главной странице, скажем, 1200 x 400 пикселей, я бы стремился уменьшить его размер до 200 КБ и продолжал бы работать до тех пор, пока потеря деталей не станет очевидной.
Все изображения разные, поэтому рекомендуемого размера файла нет. Вы также должны учитывать, сколько изображений у вас есть на странице. Если у вас есть слайдер с 5-6 изображениями, вам нужно быть более точным с размерами файлов. Если бы у вас было только 2-3 изображения, вы могли бы позволить себе быть немного более расслабленным.
Как насчет DPI?
Помните: DPI (количество точек на дюйм) влияет только на разрешение печати. DPI никак не влияет на разрешение пиксельного изображения.Вам нужно только беспокоиться о размерах пикселей.
DPI никак не влияет на разрешение пиксельного изображения.Вам нужно только беспокоиться о размерах пикселей.
Мы не обязательно хотим использовать лучшую фотографию, вместо этого вы должны искать фотографию с «пустым местом». В основном это означает любую фотографию, которая имеет плоскую область и очень мало контраста, например, ясное голубое небо. Это дает нам чистую область для размещения текста с минимальными отвлекающими факторами, что обеспечивает удобство чтения нашего сообщения.
Выше пример неудачного размещения текста, черный или белый, неважно, текст плохо читается.Там есть просто слишком много отвлекающих факторов на фото за текстом.
Не всегда нужно использовать фотографии с большими пустыми пространствами, но это намного проще и выглядит лучше. Если у вас есть фотография, на которой нет хорошего пустого места для текста, вы всегда можете добавить наложение, чтобы текст было легче читать.
На изображении выше я добавил слой черного поверх фотографии, непрозрачность этого слоя была установлена примерно на 50-60%. Это уменьшило яркие области и сделало белый текст на слое выше более читаемым.
Есть несколько других способов выделить текст:
- Сплошная форма
- Градиент
- Тень
- Цвет текста
Удивительно, как много веб-сайтов — даже некоторые из крупнейших компаний игнорируют этот основной принцип дизайна. Если вы хотите, чтобы ваш веб-сайт выглядел профессионально и выделялся из толпы, это отличное место для начала, я вижу это повсюду, и лично меня это отвлекает.
Направляющие Направляющие делают вашу жизнь намного проще, и их установка занимает всего секунду, мы используем направляющие, потому что они значительно упрощают выравнивание и равномерное размещение элементов.Также важно спланировать любые элементы навигации на сайте, которые могут накладываться на изображение, такие как стрелки и номера страниц.
В Photoshop есть утилита Snap, которая работает нормально в большинстве случаев, но все может стать немного сложнее, когда у нас много слоев и объектов.
Выравнивание и привязка содержимого к направляющим — гораздо более простой и надежный способ убедиться, что наши элементы правильно выровнены.
Возможно, вам уже надоели мои разглагольствования, так что давайте применим эти советы на практике.
Это не строго пошаговое руководство по Photoshop, это скорее обзор моего рабочего процесса. Из-за этого некоторые шаги могут отсутствовать.
Что я буду делать?Я подумал, что попробую что-то другое и сделаю то, чего раньше не делал. Я собираюсь сделать рекламу концерта живой музыки.
Чтобы получить нужное фото, я зашел на flickr и искал изображения с нулевым Creative Commons, что означает, что они не имеют ограничений по авторскому праву.
Если вы собираетесь получить фотографию с flickr, всегда дважды проверяйте, намерен ли автор сделать эту работу общественным достоянием. Я проверил, и это было четко указано в описании, я укажу фотографа внизу статьи.
Я проверил, и это было четко указано в описании, я укажу фотографа внизу статьи.
Начнем.
Подготовка
Я придумываю эти переменные, но давайте представим, что баннер нашего веб-сайта должен соответствовать следующим требованиям:
- 1200 x 400 пикселей
- Не более 100 КБ
- Оставьте место для элементов навигации.< > стрелки и т. д.
- Призыв к действию
- Выглядеть интересно, но не слишком
Я собираюсь притвориться, что у меня есть босс, перед которым я отвечаю, поэтому я собираюсь попробовать несколько разных версий.
Итак, приступим.
Во-первых, я собираюсь создать новый файл размером 1200 x 400 пикселей, помните, что DPI не имеет значения, поэтому я оставлю его по умолчанию.
Далее я собираюсь создать набор направляющих, которые помогут мне упорядочить композицию.
Новый макет направляющейПомните, что нам нужно освободить место для этих воображаемых элементов навигации, поэтому, прежде всего, я даю им щедрое поле в 50 пикселей во всех направлениях. Я также добавляю три столбца, потому что думаю, что это хорошо разбивает широкий макет.
Я также добавляю одну строку, это дает мне горизонтальную линию через центр, это будет полезно для выравнивания объектов по середине изображения.
Я могу вернуться и изменить направляющие в любое время.
Импорт фотоЗатем я копирую и вставляю фотографию в файл Photoshop.
Лучший совет! — Преобразовать фотографию в смарт-объект. Смарт-объекты позволяют изменять размер изображения без потери исходного размера. Это означает, что я могу уменьшить фотографию и снова увеличить ее позже, если передумаю.
Я уменьшаю масштаб и перемещаю фотографию, чтобы получить приблизительное представление о том, как она должна выглядеть.
Создание текстаПервое, что бросается в глаза, так это красивое чистое пространство с правой стороны, это определенно лучшее место для текста.
Текст, который я собираюсь использовать, будет «Живые группы в октябре», а затем для призыва к действию я буду использовать «получите билеты сейчас».
Шрифт, который я выбрал, был Impact — у меня не так много места, поэтому я выбрал шрифт, который был немного уже, но все же красивым и жирным.
Я хочу, чтобы мой текст был как можно больше, поэтому я увеличиваю его насколько это возможно. Из-за ограниченного пространства я также собираюсь уменьшить высоту строки. Следующая строка текста «в этом октябре» также настолько велика, насколько позволяет контейнер.
Ну, пока это не так интересно, поэтому немного цвета помогло бы компенсировать монохромную фотографию. Я также замечаю, что текст недостаточно четкий, поэтому я добавляю градиент под ним на новом слое, который слегка затемняет фотографию.
Я также замечаю, что текст недостаточно четкий, поэтому я добавляю градиент под ним на новом слое, который слегка затемняет фотографию.
Это отдельный текст, поэтому я сделаю его на новом слое.
Мне не нравится шрифт в этом фрагменте, он делает текст слишком блочным, поэтому я собираюсь найти более тонкий шрифт, который легче читать.Это заняло некоторое время, но я, наконец, остановился на шрифте, который мне понравился.
Я добавляю маленькую рамку вокруг, чтобы она больше походила на кнопку. Это также отделяет его от другого текста.
Итак, это мой основной веб-баннер, не самая захватывающая вещь в мире, но она служит своей цели.
Помните, ранее я объяснял важность размещения текста на пустом месте. Итак, ниже я сделал два варианта, где текст находится в неудачных местах, обратите внимание на разницу.
Мне действительно нравится дизайн центра, но изображение, на мой взгляд, слишком отвлекает. Чтобы улучшить эти проекты, мне нужно было бы сделать текст более читабельным. Я бы сделал это, добавив снизу слой полупрозрачного черного цвета, как я продемонстрировал ранее.
Чтобы улучшить эти проекты, мне нужно было бы сделать текст более читабельным. Я бы сделал это, добавив снизу слой полупрозрачного черного цвета, как я продемонстрировал ранее.
К счастью, поскольку это фото черно-белое, размер файла не слишком велик. Я все еще могу уменьшить размер файла до 50 КБ почти без потери деталей.
Этот баннер будет загружаться очень быстро, несмотря на то, что он довольно большой.
Вот как я в двух словах делаю очень простой веб-баннер.Это очень общий баннер без конкретной темы, поэтому ниже я привожу несколько вариантов для разных жанров и т. д.
СводкаИногда вам нужно сделать шаг назад и напомнить себе, что ваша аудитория, вероятно, не сноб в дизайне. Никто не будет столь резок или критичен, как вы сами, и есть вероятность, что они, вероятно, посмотрят на рекламу только на долю секунды.
Если вам понравилась эта статья, у меня есть еще один пост о графическом дизайне для начинающих. В этом посте я объясню многие концепции, использованные для создания этого изображения.
В этом посте я объясню многие концепции, использованные для создания этого изображения.
У меня также есть еще один пост, демонстрирующий несколько ошибок, которых следует избегать при разработке собственных веб-баннеров: https://monstabot.com/design-mistakes-that-ruin-banners
Фотограф Кредит
Создание вращающегося баннера — Веб-разработка
Создание библиотеки изображений
Выберите «Добавить приложение» в меню шестеренки для вашего сайта.
Приложение ? Хм?
В SharePoint 2013 Microsoft переименовала списки и библиотеки и аналогичные функции в «Приложения».Они пытались сделать эти компоненты более понятными для конечного пользователя, поэтому используют знакомые слова и понятия. Добавление приложения на смартфон расширяет его функциональные возможности, а добавление списка, библиотеки или веб-части в точку доступа расширяет функциональные возможности. В любом случае это обоснование. Я думаю, что это на самом деле делает концепцию более запутанной, а не менее, по-видимому, Microsoft соглашается, что в будущих версиях «приложения SharePoint» будут переименованы в «надстройки SharePoint».
Щелкните значок «Библиотека изображений».Вы можете назвать библиотеку как угодно.
После создания библиотеки вы возвращаетесь на экран «Содержимое сайта». Нажмите на только что созданную библиотеку. Ее будет легко найти, так как рядом с ней будет зеленый значок «Новая».
В библиотеке нажмите «Настройки библиотеки» в меню ленты на вкладке «Библиотека».
На странице настроек выберите «Настройки RSS» в столбце «Связь».
Найдите область с надписью «Параметры документа».Установите параметр «Связывать элементы RSS напрямую с их файлами?» на Да.
В области «Ограничение количества элементов» введите 9999 в поле «Максимальное количество дней для включения:». (Мы не хотим, чтобы изображения исчезли из RSS в ближайшее время.)
ДОПОЛНИТЕЛЬНО — Добавление пользовательских гиперссылок
- Возврат на страницу по умолчанию для библиотеки изображений.
- Создайте новый столбец, щелкнув «Создать столбец» в меню ленты на вкладке «Библиотека».

- Назовите этот столбец «Гиперссылка», а его тип должен быть «Одна строка текста».
- В разделе «Параметры дополнительных столбцов» установите для поля «Требовать, чтобы этот столбец содержал информацию:» значение «Да».
- Вернитесь на страницу настроек RSS. В разделе «Столбцы» снимите все флажки, КРОМЕ только что созданного столбца «Гиперссылка».
Отсюда вы можете загружать свои изображения, как обычно, во вновь созданную библиотеку.
Добавление вращающегося баннера на страницу
Когда ваша страница открыта в режиме редактирования, выберите зону веб-части, в которую вы хотите добавить Javascript.Я обычно помещаю его в самую нижнюю зону веб-частей, чтобы он не мешал.
В категории «JS Libraries» выберите «Rotating Banner Javascript».
Нажмите кнопку редактирования источника в меню ленты в разделе «Формат текста». Если вкладка «Формат текста» недоступна, щелкните внутри редактируемой области веб-части, где вы можете ввести текст. Затем появится вкладка Формат текста.
Затем появится вкладка Формат текста.
Откроется окно редактирования, содержащее HTML-код для этой веб-части.
targetDiv
Если вы хотите, чтобы слайд-шоу отображалось прямо здесь, где вы поместили веб-часть вращающегося баннера, нам нужно добавить одну строку кода.Вверху перед строкой
