Три лучших онлайн-генератора CSS-стилей для кнопок
Приветствую вас на сайте Impuls-Web!
Сегодня мы поговорим с вами об онлайн-генераторах CSS. На сегодняшний день многие пытаются сделать сайты самостоятельно, но при этом у них не всегда хватает знаний в области HTML и CSS, и для них бывает проблематично сделать какие-то простые вещи, такие как визуальное оформление какой-то кнопки, или какого-то отдельного элемента на сайте.
Навигация по статье:
Конечно же, вникать во все тонкости HTML и CSS далеко не у каждого найдется время. Поэтому, если вам необходимо применить какие-то стили для определенных элементов на сайте, то вы можете воспользоваться такими онлайн генераторами, благодаря которым, вы можете, при помощи визуального редактора, задать все необходимые настройки, а затем, просто скопировать сгенерированный код к себе на сайт.
Самая распространенная проблема, это задание стилей для кнопки, когда вы устанавливаете какой-то плагин или создаете всплывающую форму обратной связи, или делаете какую-то ссылку, и вам нужно для нее задать стили, что бы она у вас выглядела как кнопка и при этом подходила по дизайну к вашему сайту.
Онлайн-генератор CSS-свойств Uipapade
Первый сервис который поможет вам в решении этой задачи, это сервис uiparade.com. Выглядит страница сервиса следующим образом:
- 1.Прежде всего, мы видим здесь кнопку, для которой мы можем задать какой-то свой текст, к примеру, «Заказать».
- 2.Далее, вы можете при помощи ползунков регулировать внутренний отступ, то есть от границы блока до начала текста.
- 3.Так же можно менять размер шрифта, скругление углов, размер границы, внутреннюю и внешнюю тень.
- 4.Далее, чуть ниже идет три блока «Normal State», «Hover State», «Pressed State». То есть, это как бы три типа событий, которые могут происходить с данной кнопкой.
Первый блок – это нормальное состояние, второй – состояние при наведении, и третий – это состояние при нажатии на кнопку.
- 5.Для каждого из состояний вы можете задавать цвет текста. Для этого вы можете использовать палитру для подбора цветов, либо, если у вас на сайте уже используются какие-то цвета и вам нужно подгонять внешний вид данной кнопки под цвета вашего сайта, то вы можете вставить в окошко шестнадцатеричный код цвета, который вам нужен.

- 6.Так же вы можете изменить цвет тени текста и цвет границы.
- 7.Далее, вы можете сделать, что бы ваша кнопка была не просто однотонной, а градиентной. Для этого сначала задаем цвет для верхней части градиентного перехода, а затем для нижней части.
Если вам нужно сделать, что бы кнопка была без градиента, просто однотонная, значит, вы для верхнего и для нижнего градиента просто задаете одинаковый цвет. Это можно сделать так же, при помощи копирования шестнадцатеричного кода цвета.
- 8.Далее, вы все то же самое проделываете для состояния кнопки при наведении. Можете изменять здесь цвет текста, при необходимости, цвет тени текста, границу, и к примеру, цвет самой кнопки на более темный.
- 9.Последнее состояние, это состояние при нажатии. Аналогичным образом либо дублируете все параметры, которые у вас идут, к примеру, для эффекта при наведении, или нормального состояния, либо же задаете здесь какие-то другие цвета.
- 10.После того, как вы задали все настройки, чуть ниже у вас есть две кнопки «Generate HTML» и «Generate CSS».

Если мы нажмем на кнопку «Generate HTML», то мы увидим, что нашу кнопку представляет собой просто обычную ссылку с классом button.
То есть первое, что нам нужно сделать, это взять и скопировать html-код, а затем перейти на свой сайт и добавить сюда этот код.
- 11.После этого вам обязательно нужно будет еще скопировать css-стили. Для этого возвращаемся снова к нашему сервису, и нажимаем здесь на кнопку «Generate CSS».
Как видите, у нас здесь css-код получился довольно таки длинный. Он идет со всевозможными кроссбраузерными префиксами, для того что бы эти свойства адекватно отображались во всех браузерах.
- 12.Копируем этот код, и затем открываем файл стилей вашей темы. Если ваш сайт работает на WordPress, то вы можете воспользоваться встроенным редактором WordPress. Для этого переходим в админку, и заходим здесь в раздел
Смотрим, что бы был выбран файл «Таблица стилей (style.
 css)».
css)». - 13.Прокручиваем в самый низ и вставляем скопированные css-свойства. После чего нажимаем на кнопку «Обновить файл».
- 14.Далее, сохраняем изменения на странице с кнопкой и смотрим, как она выглядит.
Единственное, возможно у вас из темы для ссылок будет применяться другой цвет, и он будет перекрывать ваши стили. Для того, что бы этого не происходило, мы можем повысить приоритет наших стилей путем использования, к примеру, правила
Для этого в css-коде, который мы с вами скопировали нужно найти свойство color, и затем написать перед точкой с запятой !important. После этого обновляем файл.
Аналогичным образом вы можете создавать здесь стили для уже существующей кнопки или ссылки. В этом случае вы при помощи этого визуального редактора задаете все необходимые параметры, затем нажимаете на кнопку «Generate CSS», копируете код, а вместо класса button подставляете в код тот класс ссылки, который используется на вашем сайте.
То есть, к примеру, у вас на сайте есть ссылка с классом call-back или order, или еще какая-то, то вы вместо button просто здесь название вашего класса. Точно так же нужно заменить название класса для эффекта при наведении, и точно так же для эффекта при нажатии.
Таким образом, все заданные в онлайн-генераторе цвета и стили будут применяться для вашей ссылки.
Создание кнопки в Dextronet
Еще один сервис для генерации стилей для кнопки называется dextronet.com. принцип его работы такой же, как и у предыдущего.
- 1.Задаете надпись, которая должна быть на кнопке. Так же можете задавать подзаголовок или, если подзаголовок вам не нужен, убираете здесь галочку.
- 2.Далее задаете в пикселях размер шрифта для заголовка и для подзаголовка.
- 3.Цвет текста задается так же в шестнадцатеричном формате.
- 4.Фон кнопки вы можете или из предложенных здесь цветов, или же задать свой, вставив код цвета в поле.
- 5.Далее, вы можете изменить радиус скругления углов кнопки и размер внутреннего отступа текста от границы кнопки.

- 6.После этого нажимаем на кнопку «GET THE CODE».
- 7.У нас открывается вкладка, в которой написано, как можно использовать эти стили.
У вас должна быть ссылка, внутри которой текст должен быть обернут в тег
Вы можете аналогичным образом либо скопировать html-код, вставить его к себе на страницу сайта, а затем скопировать все стили и так же добавить их в файл стилей.
Либо же вы можете привязаться к классу уже существующей на вашем сайте ссылки. В этом случае вы просто вместо класса shiny-button подставляете тот класс, который используется у вас.
Аналогичным образом добавляем код кнопки, обновляем страницу, и точно так же добавляем сгенерированный css-код. Css-свойства вставляем, точно так же, в файл стилей в самый конец, и нажимаем кнопку «Обновить файл». После чего обновляем страницу.
Генератор CSS-стилей Itpride
 net. Здесь все настройки представлены в левой части экрана, и разделены на три вкладки: «Общие настройки», «Настройки при наведении» и «Настройки при нажатии на кнопку».
net. Здесь все настройки представлены в левой части экрана, и разделены на три вкладки: «Общие настройки», «Настройки при наведении» и «Настройки при нажатии на кнопку».- 1.На каждой из вкладок свойства разделены на группы.
- 2.Вы здесь можете задать текст для кнопки, к примеру «Заказать звонок».
- 3.Далее, вы можете добавить специальный символ, то есть какую-нибудь иконку.
- 4.Можно задать шрифт для кнопки, цвет шрифта и его размер.
- 5.В следующем блоке вы можете задать тень для текста, цвет, смещение по оси х и у, а так же размытие тени.
- 6.Далее, вы можете задавать отступы справа и слева.
- 7.Можно задать толщину рамки, ее тип, цвет, радиус скругления углов, общий и по отдельности для каждого угла.
- 8.Далее, можно задать фон кнопки. Это может быть либо градиент, либо однотонная кнопка.
- 9.
9. Так же, здесь задаются параметры для внутренней тени, наружной тени, уровень прозрачности кнопки и анимация при смене css-свойств, для того, что бы при наведении у нас цвет кнопки менялся не резко, а постепенно.
В раскрывающемся списке какие свойства анимировать, нужно выбрать «All», используемая функция «Easy», и длительность вы задаете уже на свое усмотрение.
- 10.Аналогичным образом вы задаете настройки при наведении и при нажатии. Здесь так же можно изменять цвета, размеры и т.д.
- 11.После того, как все параметры заданы, в правом нижнем углу экрана нажимаем на кнопку «Получить код кнопки».
Далее, аналогичным образом , если вам нужно использовать именно эту кнопку в качестве ссылки, то вы копируете html-код, вставляете в то место на сайте, где у вас она должна располагаться, а css-код вы вставляете в файл стилей вашей темы.
Если же вы хотите применить эти стили для уже существующих на вашем сайте кнопок, то после того как вы скопируете и вставите css-код в файл стилей темы, то вам еще нужно будет заменить класс button на класс той ссылки или той кнопки для которой все это все должно примениться.
Как видите все довольно просто и благодаря данным сервисам вы можете с легкостью оформлять ссылки на вашем сайте, что бы они были похожи на кнопки. При этом вам не нужно вникать в особенности написания css-кода, а достаточно просто задать необходимые параметры, а затем вставить сгенерированный код к себе на сайт.
Видеоинструкция
На этом у меня все. Если моя статья была для вас полезной, не забудьте поделиться ею в социальных сетях и подписаться на мою рассылку. Если вы используете какие-то более интересные сервисы для генерации кнопок с большим количеством возможностей, обязательно поделитесь ссылкой на них в комментариях. Спасибо за то, что посетили мой сайт и до встречи в следующих статьях.
С уважением Юлия Гусарь
10 он-лайн генераторов кнопок на сайте
Мы собрали список из 10 БЕСПЛАТНЫХ онлайн-создателей кнопок, которые вы можете найти очень полезными! Каждый дизайнер и разработчик знает важность кнопок для своего веб-сайта, и эти инструменты помогут вам создать блестящие кнопки в кратчайшие сроки! Наслаждайтесь!
Похожие сообщения:
1.
 Кнопка Maker
Кнопка MakerЭто замечательный бесплатный инструмент для генерации CSS-кодов для ваших кнопок. У вас есть доступ к разным цветам для разных частей кнопки. Ползунки в верхней части окна выбора цвета позволяют изменять размер и форму кнопки, которую вы видите слева.
Источник
демонстрация
2. Da Button Factory
Это предлагает вам отличные инструменты для создания кнопок. Вы можете изменить размер кнопки, тень текста, стиль, цвета и тип вывода (PNG / JPEG / GIF / ICO). Изменения, которые вы вносите в кнопку, обновляются по мере работы.
Источник + Демо
3. Бесплатный Flash Button Generator
Если вы ищете источник для создания Flash-кнопок, то Free Flash Button Generator прекрасно справится с этой задачей. Вы начинаете с выбора стиля кнопки. Цвета могут быть изменены через значения HEX. Нижняя панель позволяет добавлять ссылки на кнопку и названия ссылок. Нажатие на одну заключительную кнопку генерирует вашу кнопку и соответствующий ей HTML-код.
Источник + Демо
4. Как генератор кнопок
Вы можете создавать кнопки путем редактирования через интерфейс с вкладками. Параметры настройки охватывают много вопросов и удовлетворят все ваши требования по созданию кнопок. Результат может быть загружен как файл изображения PNG.
Источник + Демо
5. Пуговица Адама Калси
Этот инструмент создания кнопок от Адама Калси имеет простой интерфейс. Вы можете разделить значок на полосу и выбрать расстояние в пикселях между полосой и краем кнопки.
Источник + Демо
6. Стеклянные кнопки
Создайте несколько блестящих стеклянных кнопок для системы меню вашего сайта.
Источник + Демо
7. Он-лайн производитель кнопок
Это бесплатное средство для создания онлайн-кнопок может быть использовано для создания кнопок размером 88 x 31 пиксель для использования на ваших веб-сайтах. Если вам нравится Button Maker, перейдите по ссылке на эту страницу.
Если вам нравится Button Maker, перейдите по ссылке на эту страницу.
Источник + Демо
8. Flash Vortex
Бесплатный онлайн инструмент для создания Flash баннеров, меню, кнопок и многого другого.
Источник + Демо
9. Web 2.0 Button Maker
Онлайн-генератор кнопок на веб-основе — на этой странице вы можете создать сотни стилей для кнопок, чтобы украсить любую веб-страницу.
Источник + Демо
10. Flash DB JavaScript генератор кода кнопки
Это инструмент генератора кода кнопки JavaScript, который приводит к коду JavaScript, который затем можно использовать на своем веб-сайте.
Источник + Демо
Онлайн-редактор PicMarkr — защита авторского изображения водяным знаком |
Онлайн-редактор Яндекс. |
Онлайн генератор цветовых схем Genopal — создание гармоничных цветовых схем |
Онлайн-генератор цвета — подбор цвета в онлайне |
Онлайн-редактор фотографий piZap — поможет легко создавать удивительные фотоколлажи |
Онлайн-сервис Ava-Ava.com — создание любых аватаров для контакта, одноклассников и других сайтов |
Онлайн-редактор moboPic — создание картинки для телефона из любого изображения |
Онлайн-редактор визиток Vizit-ka.ru — создание визитных карточек в онлайне |
Онлайн-редактор Photoshop Express — редактирование фотографий в онлайне |
Онлайн-редактор Splashup — это мощный инструмент для редактирования фото в реальном времени |
Онлайн редактор изображений FotoFlexer — прекрасно справляется со стандартным редактированием изображений |
Онлайн-редактор SUMO Paint — создание и редактирование изображений и уникальных форм графики |
Онлайн-редактор фотографий и изображений Pixlr — многофункциональный редактор изображений с удобным интерфейсом для работы в онлайне |
Онлайн-редактор Fanstudio — редактор изображений с различными эффектами и фильтрами |
Онлайн сервис фотомонтажа WriteOnIt — здесь можно легко создать фотомонтаж , открытки , обложки журнала и другие смешные шутки |
Онлайн-ТВ — более 100 TV-каналов России и Украины |
Онлайн-кинотеатр с легальным контентом MEGOGO. |
Онлайн-сервис Gifovina — создание gif анимации онлайн без специальных навыков |
Онлайн-сервис для нарезки музыки — простой способ самостоятельно создать музыкальную нарезку из любого аудио файла |
Онлайн-сервис караоке KARAOKE.ru — обширный каталог песен караоке онлайн |
Онлайн инструмент RoundPic — создание на аватарах и изображениях сглаженных закругленных углов |
Онлайн-инструмент Lunapic — создание аннимации из фотографий и изображений с различными эффектами |
Онлайн-инструмент Картинка — ссылка — можно быстро создать картинку- ссылку с всплывающей подсказкой |
Подобрать цвет в онлайне |
Онлайн-рисовалка — рисование в онлайне |
Видео в онлайне — смотри в онлайне |
Онлайн-фоторедактор с возможностью фотомонтажа — это более 2680 фотоэффектов, которые можно бесплатно, быстро и легко сделать в онлайне
|
Онлайн-загадка для мужчин «Силиконовые бюсты» — угадайте какой бюст изображен на фото,настоящий или силиконовый? |
Диета на крупах
|
Косметика из злаков и бобов |
Творчество из круп |
Домашняя ферма |
Онлайн-фоторедактор MyPictureResize — быстро и легко изменить фото онлайн |
Онлайн-сервис фотоэффектов и фотомонтажа PhotoFunia — автоматически определяет лицо на фотографии и позволяет добавить интересные эффекты на фотографии и создавать смешные фотомонтажи |
Онлайн-сервис фотоэффектов Picjoke. |
Онлайн-фоторедактор Tuxpi — 58 инструментов для редактирования фотографий |
Онлайн-фотомонтаж от Montagraph — можете создавать собственные шаблоны или использовать чужие шаблоны
|
Онлайн-генератор кнопок для сайта Da Button Factory — создание кнопок для сайтов в онлайне |
Онлайн-фотомонтаж от Avazun.ru — фотомонтаж, фотоэффекты, рамки |
Онлайн-фотомонтаж Funny.Pho.to — более 500 шаблонов на любой вкус |
Онлайн-фотомонтаж от Photomica — бесплатные эффекты для фото
|
Онлайн-фотомонтаж от FunPhotoBox — забавные эффекты фото и Gif |
Онлайн-фотомонтаж от Photo505 — цифровой фотоэффект для удовольствия |
Онлайн-макияж от InStyle — подбор макияжа в онлайн |
Онлайн-сервис фоторамок для фотомонтажа от Photoramki-Online — вставить фото в рамку – это так просто!
|
Онлайн-фоторедактор «ФОТОУЛИЦА» — отредактировать свои фотографии и дополнить их всевозможными эффектами |
Онлайн-фотомонтаж от PhotoFaceFun — множество интересных фотоэффектов |
Онлайн-фотомонтаж от Loona — создание интересной аннимации |
Онлайн-фотомонтаж от BigHugeLabs — создание мозаики, пазлов, плакатов, календарей из фотографии в онлайне
|
Онлайн-фотомонтаж от Effectfree. |
Онлайн-фоторедактор от EffectFree — создай свой супер фотоэффект за 5 сек |
Онлайн-фотомонтаж Fotoramka — мир фоторамок для фотомонтажа |
Онлайн-сервис от Blingee — добавляйте блестки, анимацию и комментарии для персонализации ваших изображений, затем раздавайте их друзьям! |
Онлайн-фотомонтаж от Vramke.com — оригинальные рамки для ваших фотографий |
Онлайн-инструмент от Calendarika — возможность создать онлайн календари с Вашими фотографиями |
Детский онлайн-сервис от Kinderyata.ru — вы можете сделать красивые онлайн рамочки и календари для вашего ребенка |
Онлайн-сервис Фото-открытка — возможность сделать красивую открытку из любой фотографии в онлайне |
Онлайн-сервис от Glitter — создание интересных аннимаций с добавлением блеска,мерцания звезд,падающего снега,летающих бабочек на ваших фотографиях |
Онлайн-фотомонтаж от Dumpr — создать чудесные фотографии, чтобы поделиться с друзьями |
Онлайн-фотомонтаж от Caption. |
Онлайн-проверка интеллекта — определите свой коэффициент интеллекта IQ
|
Онлайн-сервис Фото-шутка — сделай фотоприкол или классный аватар из любой фотографии |
Онлайн-фотоэффекты от Funnywow — забавные эффекты фото, смешные фотографии онлайн. |
Онлайн-фотоэффекты от jpgFUN — множество интересных фотоэффектов для создания фотомонтажа в онлайне |
Онлайн-прикол «Наперсточник» — попробуйте угадать под каким стаканом шарик |
Онлайн-прикол «Поющие лошади» — акапелла четырех лошадей
|
Онлайн-прикол «Поющие коты» — зажигательный кошачий оркестр
|
Онлайн-прикол «Ремикс от Масяни» — Масяня под вашим руководством создает ремиксы
|
Онлайн покупки в Китае — экономия денег и времени |
Онлайн-мультфильм «Алкоголь» — как влияет алкоголь на восприятие действительности |
Онлайн-мультфильм «Червяк» — как тяжело быть маленьким червяком |
Онлайн-мультфильм «Последствия курения» — о вреде курения |
Красивые Кнопки Социальных Сетей на сайт
Привет! Сегодня у меня радостное событие — наконец-то я нашел нормальные кнопки соцсетей для сайта, которые меня устраивают на 100% (ну может не на 100, но на 99% — точно).
Поэтому спешу поделиться интересной новостью с читателями блога, ведь это касается каждого: интересные, красивые и работающие социальные кнопки на сегодняшний день — жизненная необходимость.
Что такое кнопки социальных сетей на сайте
Это мелкие иконки популярных социальных сетей, которые размещаются на сайте, желательно, в пределах видимости, чтобы быть всегда под рукой — вдруг захотелось пользователю поделиться вашей информацией (о скидке, о новости, о файле или просто интересной статьей) — он кликнул на кнопку и поделился со своими друзьями или коллегами.
Вам же одни плюсы: так как вместо одного человека о сайте узнали сразу десятки его знакомых. Эдакий социальный снежный ком.
Уверен, что каждый SEO-специалист понимает, почему важно привлекать релевантный трафик из социальных сетей. Тем более бесплатный.
Если в двух словах, то поисковики отслеживают любые ссылки, в том числе ссылки из соцсетей, они участвуют в ранжировании, разбавляют ссылочную массу — то есть если на сайт ссылаются «живые» люди из того же Вконтакте или Google+ неважно, это всегда дополнительный сигнал поисковикам, что сайт развивается естественно и интересен людям.
А значит стоит его ранжировать повыше
Поэтому на любой продвигаемый сайт я всегда подключаю какой-нибудь бесплатный генератор кнопок соцсетей, чтобы получать дополнительные халявные ссылки.
Естественно, просто «подключаю» — это как минимум, а как максимум — на конкурентные темы задействую плагин социального замка, чтобы еще и стимулировать аудиторию «лайкать».
Долой стандартные кнопки соцсетей!
Подобных сервисов, которые позволяют генерировать кнопки социальных сетей и размещать их потом на сайте — пруд пруди.
Тут и share42.com, uptolike.com, те же социальные кнопки от Яндекса, короче есть много разных онлайн-генераторов по размещению кнопок соцсетей для сайта.
Но лично меня они не радовали. Внешний вид их всех без исключения оставлял желать лучшего.
Я даже «пилил» кнопки на своем блоге, чтобы они хоть немного выделялись и были не такие дубово-типовые.
Но так как они были допилены, то со временем не работали как мне хотелось , кроме этого важно было иметь еще и «плавающие» кнопки, чтобы всегда были под рукой, да и душа хотела чего-то поэлегантнее и сегодня я это нашел, потестировал и уже установил на все свои сайты.
Кнопки социальных сетей от uSocial.pro
Совершенно случайно я ползал по инету в поисках информации про конструкторы для интернет-магазинов (я изучал их возможности, сравнивал готовыми магазинами на базе CMS и т.п.) и вижу, что слева находятся ну очень стильные кнопочки соцсетей.
Быстро глянул исходный код, погуглил и обнаружил авторский сайт — https://usocial.pro, на котором можно было бесплатно залогиниться через соцсети и сгенерировать кнопки основных соцсетей: Вконтакте, Google+, Твиттер, Одноклассники и т.п.
Интерфейс отличный: все на русском, интуитивный, разберется даже школьник. Приятно, когда все продумали до тебя — нет ничего лишнего, в то же время все что требуется 99% сайтам, присутствует и настраивается в два клика.
Особенно порадовала возможность делать именно «плавающие» кнопки соцсетей и при этом выбирать их положение: слева, справа и т.п.
Размещается код стандартно на сайте перед закрывающим тегом </body>, для этого понадобится доступ по FTP и знать, в каком файле у вас находится «подвал сайта», в WordPress это обычно footer. php в папке с шаблоном, уверен, что никаких проблем с добавлением возникнуть ни у кого не должно.
php в папке с шаблоном, уверен, что никаких проблем с добавлением возникнуть ни у кого не должно.
Кроме генератора кнопок соцсетей
Кстати, кроме непосредственно генератора кнопок соцсетей для сайта в usocial.pro есть еще пара фишек, вроде генератора социальных метатегов, кнопок like и всплывающего окошка с предложением вступить в группу.
Первые две фишки у меня вызвали сомнение в их необходимости, ведь кнопки поделиться в соцсетях будут «покруче» каких-то лайков, а генератор метатегов есть в любом уважающем себя SEO-плагине, типа All-in-One SEO Pack.
А вот всплывающее окошко — это интересно. В свое время я перерыл довольно много бесплатных плагинов и сервисов со всплывающими окнами, и у всех была одна беда — кривой интерфейс, нелепый дизайн, плохая поддержка.
Тут все выглядит отлично:
Однако я всплывающие окна использовать не стал, ограничился только установкой кнопок социальных сетей на сайт, так как не люблю большие всплывающие окна в принципе, таймер в 20 секунд маловат,а для привлечения аудитории в группы мне хватает социального замка Social Locker Ultimate, он недавно обновился, стало еще больше офигенных штук в нем, вроде сбора емейл-подписчиков, улучшенной производительности и интерфейса.
Выводы и итоги
Сервис получился неожиданно «взрослым», продуманным, профессиональным. Возникает желание его использовать — а что еще нужно от сервиса.
Что можно было бы пожелать разработчикам? Лично мне не хватило в мобильной версии галочки «показывать кнопки соцсетей» сразу в свернутом виде — а так они прилично места занимают вот так:
А хотелось бы по умолчанию вот так:
Кликаешь на палец — открываются кнопки.
Также было бы супер реализовать добавление кода кнопок соцсетей в виде плагина WordPress, так как многим блоггерам, особенно не по техническим темам, будет сложновато лишний раз в коде ковыряться.
Ну и и развивать свой интересный продукт в дальнейшем.
На сегодня всё, размещайте кнопки соцсетей у себя на сайте, на сайте клиентов по SEO и небольшой, но полезный ручеек социальной активности вам гарантирован.
Кнопка для сайта: виды и способы создания
Из этого материала вы узнаете:
Идеальная кнопка для сайта — это когда посетители не отвлекаются на нее, но постоянно нажимают. Хорошая кнопка должна выглядеть естественно и органично, чтобы пользователь не оценивал ее на сознательном уровне, а автоматически следовал указанному призыву.
Хорошая кнопка должна выглядеть естественно и органично, чтобы пользователь не оценивал ее на сознательном уровне, а автоматически следовал указанному призыву.
Практически на любом ресурсе вы найдете больше ссылок, чем кнопок. Кнопки представляют собой изображения, для создания которых необходимо потратить определенные усилия. А ссылку можно сделать за секунду. При этом линки и кнопки решают практически одинаковые задачи. В каких случаях необходимо использовать кнопки, а когда можно обойтись ссылками?
Основные типы кнопок для сайта
Зачем вообще на сайте кнопки? Ответ очевиден: чтобы пользователи по ним кликали! Яркая, заметная и красивая кнопка привлекает внимание намного успешнее, чем маленькая тусклая ссылка. При этом, если интерфейс пестрит различными кнопками, которые ещё и анимированы, он начинает утомлять пользователя, поскольку они конкурируют за его внимание. В результате люди нередко уходят с таких страниц, не понимая, чего от них хотят создатели веб-ресурса.
Поэтому умеренность является золотым правилом во всём, что касается кнопок: каждая страница (точнее, видимая область экрана) не должна содержать более одного-двух таких элементов. Функция кнопки – то, что произойдёт при её нажатии – должна быть интуитивно понятна пользователю.
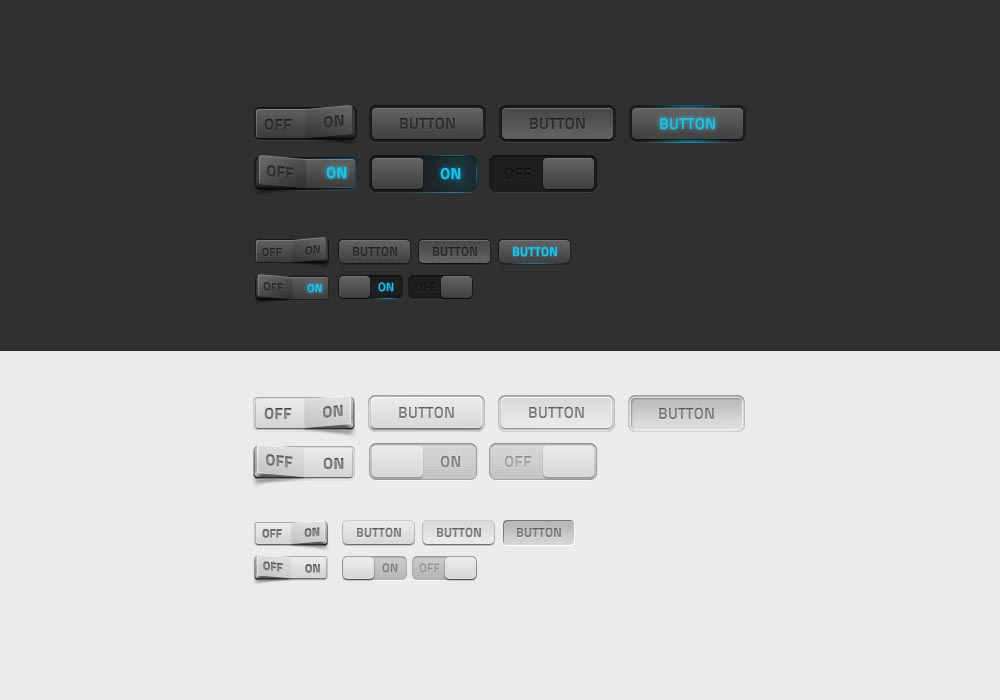
Объём обычно придают прямоугольным кнопкам. Они оживляют плоский интерфейс, добавляют в него фактурность и глубину, акцентируют пользователя на главных или самых объёмных областях страницы. Желательно показать, что кнопка кликабельна, посредством сочетания оттенков.
[expert]- Где используются
В качестве единственного элемента на строке. Такие кнопки призваны показать значимость целевого действия на сайте либо в мобильном приложении и выделиться среди разнообразного контента.
3D-кнопки визуально поднимаются и меняют цвет при клике. Особенно они заметны на контрасте с плоскими кнопками.
2. Плоские кнопки
Они тоже меняют цвет, но не приподнимаются. В отличие от объёмных, такие кнопочки меньше выделяются на фоне контента и не отвлекают внимание от него.
В отличие от объёмных, такие кнопочки меньше выделяются на фоне контента и не отвлекают внимание от него.
- Где используются
В диалоговых окошках, где управляющие элементы должны сочетаться с контентом, а также на панелях инструментов внизу (там пользователю проще всего их найти).
3. Переключатель (слайдер)
Предназначен для переключения между двумя или несколькими состояниями.
- Где используются
Обычно – в качестве кнопки «Вкл / Выкл». Полезны такие кнопки и для управления группой связанных элементов при условии, что эта их функция и принадлежность к данной группе ясно отражены в дизайне интерфейса. К подобным элементам предъявляются ещё два требования:
- группа содержит три или более кнопок;
- на каждой из них присутствует пояснительная иконка или текст (либо то и другое).
Иконки уместны там, где пользователь может захотеть отменить свой выбор (к примеру, добавить товару «звёздочку» или снять её), и иными способами это никак не сделать. В приложениях и на сайтах такие кнопки обычно помещают в панель инструментов в качестве переключателя состояний или элемента управления.
В приложениях и на сайтах такие кнопки обычно помещают в панель инструментов в качестве переключателя состояний или элемента управления.
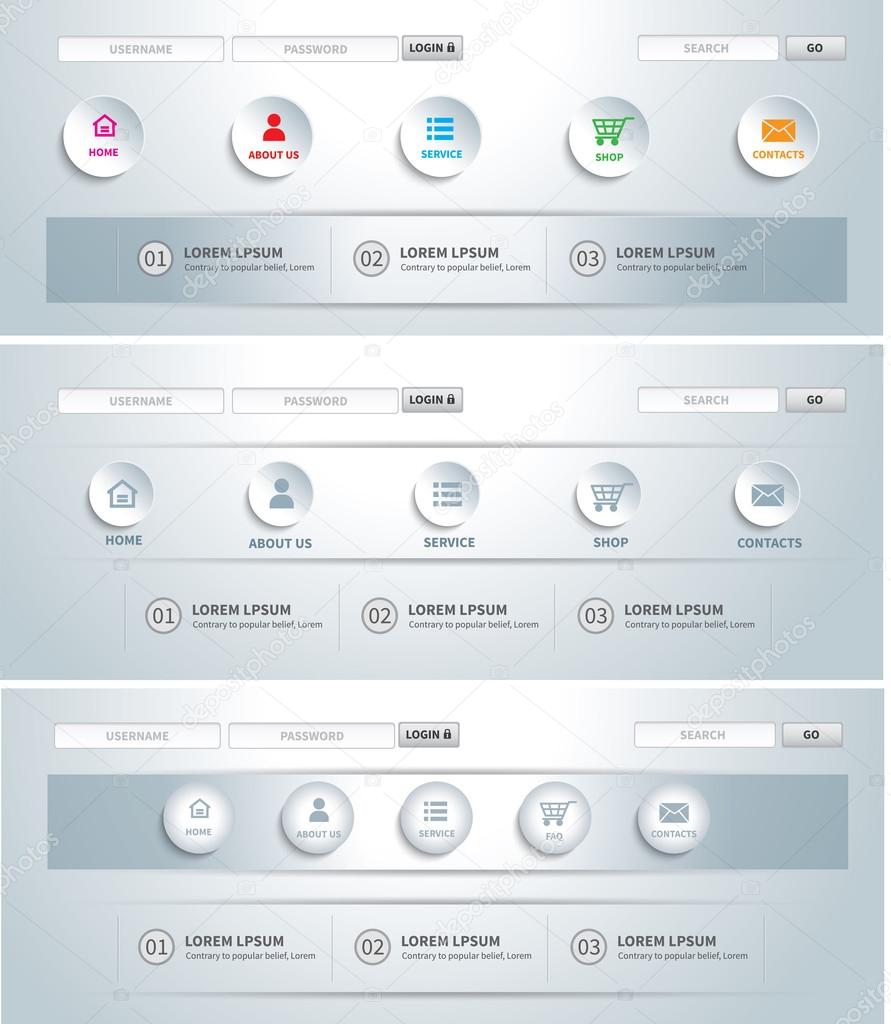
4. Контурная кнопка
Это простые кнопки для сайта, обычно прямоугольные, без заливки и с тонким контуром, содержащие текст.
- Где используются
В качестве призыва к действию они не пойдут, а вот для вторичного контента, который не должен отвлекать внимание от целевой кнопки, будут вполне уместны. Пользователь должен замечать контурные кнопки (если это для него актуально) уже после того, как в его поле зрения попала кнопка CTA, более контрастная и яркая.
5. Плавающая кнопка с выпадающим меню
Такие кнопки типичны для материального дизайна, разработанного Google. Кнопка с закруглёнными уголками приподнимается при клике и отбрасывает тень, напоминающую чернильное пятно.
- Где используются
Обычно применяются там, где необходимо вызвать функциональную клавишу.
Их отличает некоторая приподнятость над остальным интерфейсом, они словно парят над ним. Могут осуществлять морфинг и запуск функций, переносить точку привязки.
[art-slider ids=»4684, 4718, 4937, 5861, 6272″ ttl=»Читайте другие статьи по теме повышение конверсии сайта»]
Выбор типа кнопки для сайта
Стилистика кнопок для сайта определяется их важностью, количеством контента в видимой области экрана и разметкой страницы.
- Функционал: если кнопка действительно важна, её делают плавающей.
- Величина: зависит от габаритов контейнера, в котором находится, и от количества слоёв глубины на странице.
- Html-код: на сайте кнопки разных видов нежелательно смешивать в одном контейнере (кроме случаев, когда нужно выделить важный элемент).
У кнопки есть несколько состояний. Плохо, если при наведении и клике она никак не меняется: тогда непонятно, кнопка ли это вообще, и пользователю приходится нажимать на неё, чтобы выяснить это.
Поэтому для данного элемента интерфейса так важно продумывать визуальное оформление смены состояний.
- Состояние по умолчанию
В своём обычном состоянии кнопка должна быть похожа на кнопку – это основное требование. В противном случае пользователь будет испытывать недоумение по поводу кликабельности объектов (как, например, в меню настроек Windows 8).
При наведении мыши кнопка должна визуально меняться: тогда пользователь увидит, что это интерактивный объект и что на его действие последует отклик.
Дизайн веб-страницы или приложения, особенно кнопки, можно анимировать различными способами, чтобы не только показать, что клик состоялся, но и сделать интерфейс более интересным, креативным.
Кнопка либо приобретает соответствующий вид, либо исчезает вовсе.
У скрытия кнопки с сайта есть свои плюсы:
- Всё ясно: нет лишних элементов, не относящихся к текущей задаче.
- Экономия места: пространство экрана можно использовать повторно для разных целей, если своевременно прятать ненужные элементы.
 Это целесообразно, когда управляющих элементов много. Этому принципу следует, например, Gmail.
Это целесообразно, когда управляющих элементов много. Этому принципу следует, например, Gmail.
Если оставить кнопку на месте и придать ей соответствующий вид, то:
- Будет показано, что действие возможно, хотя и не в данный момент. Можно разместить подсказку с объяснением, как и когда используется кнопка.
- Интерфейс предсказуем: пользователь привыкает к определённой схеме размещения управляющих элементов и ищет их только там.
Как сделать кнопку для сайта
1. Простая кнопка для сайта
Простейшая кнопка для сайта реализуется HTML-тегами button и input c определённым типом. У этих тегов отсутствует атрибут href, перекидывающий пользователя на указанную страницу. Но можно снабдить их атрибутом onclick – небольшой вставкой javascript’а, в которой прописывается целевая страница:
<input type=″button″ value=″Нажмите здесь!″ onclick=″location.href=′любая ссылка′″>
2. Кнопка с фоновой картинкой
При наличии рисованных кнопок в макете сайта можно реализовать их с помощью обычной ссылки, заключив в неё файл картинки:
<a href=″любая ссылка″ target=″_blank″><img src=″ссылка на изображение″></a>
Для этого вам потребуется:
- Нарисовать пиктограмму (своими руками или посредством генератора кнопок для сайта).

- Загрузить картинку на сервер (например, с помощью файлового менеджера) и прописать ссылку на неё.
- Указать в CSS-файле все необходимые стили.
Кстати, можно обойтись и одним CSS: кнопку для сайта полностью описать в стилях, включая фоновое изображение, скругление углов, и т. п. В шаблоне странице ссылке присваивается определённый класс.
Пример оформления кнопки на CSS:
В разделе “Панель управления” – “Дизайн” – “Редактор / CSS” напишите код вроде следующего:
.site-button {
background-color: #488bfa;
border: 2px solid #ffffff;
color: #ffffff;
padding: 12px 26px;
border-radius: 10px;
font-size: 17px;
}
И не забудьте про HTML-код кнопки:
<a href=″любая ссылка″ class=″site-button″>Нажмите здесь!</a>
Вероятно, CSS-код показался вам сложным и запутанным, если вы никогда не работали с ним. Но потребуются лишь некоторые настройки: размер шрифта (лучше в пикселях), фоновый цвет в формате HEX (таблица этих цветов легко находится с помощью поисковиков), отступы.![]()
3. Кнопка на сторонний сайт
Иногда нужно отдавать свою готовую кнопку на сайты пользователям, чтобы они могли её установить у себя. Предоставляйте им полный HTML-код, чтобы они могли его скопировать и без проблем вставить на свой сайт. Такую заготовку под кнопку лучше оборачивать тегом textarea.
Особенности распространенных кнопок для сайта
Простой совет дизайнерам и веб-мастерам касательно кнопок покупки: не усложняйте себе жизнь. Раньше, всего четыре-пять лет назад, пользователи ещё вчитывались в подписи на таких кнопках, но сейчас все уже настолько привыкли, что можно не писать текст и обойтись иконкой корзины.
Большинство пользователей интернета очень опытны: кнопка с призывом «Купить» не оказывает на них принуждающего действия, и они знают, что при нажатии на неё не произойдёт автоматического списания денег с их карты, а «Положить в корзину» означает не «выбросить в мусорку», а отложить на будущее, чтобы не потерять товар. Поэтому просто не тратьте время, придумывая оригинальные названия для подобных кнопок: продажи от этого не вырастут.
Но если вам интересно разобраться, давайте порассуждаем логически.
Если при клике на кнопку в карточке товара он кладётся в корзину, а после этого пользователя сразу перекидывают на страницу оформления заказа, то целесообразно назвать такую кнопку «Купить». Но в интернет-магазинах обычно не оформляют заказ сразу, а набирают несколько товарных позиций.
Некоторые считают, что формулировка «Добавить в корзину» более конверсионна, чем «Купить»: первая подразумевает процесс выбора товаров, не требующий принимать решение о покупке прямо сейчас. Возможно, в этом есть доля истины. Вопрос в том, какое действие вы считаете конверсионным. Если это добавление продукта в корзину, то именно так и следует называть кнопку (помня о том, что корзины часто бросают, и что отложить товар – ещё не значит купить и оплатить его). Если конверсией считается оформленный и оплаченный заказ, то не стесняйтесь дать кнопке название «Купить».
Кроме того, ярлык «Добавить в корзину» намекает на приобретение нескольких товарных позиций: сначала их нужно найти и положить в корзину, а затем заполнить все поля формы заказа.
Другой вариант – обойтись без глагола и сократить название кнопки до «В корзину». Не все это одобряют: есть мнение, что призыв к действию неэффективен без глагола. Но вы можете выбрать и такую формулировку.
Встречаются на сайтах также кнопки «Заказать», и их использование вполне оправданно, если товар можно не только приобрести сразу (из имеющихся в наличии), но и заказать для последующей покупки (когда он поступит на склад). В этом случае для имеющихся товаров лучше ставить кнопку «Купить», чтобы пользователь осознавал разницу между этими двумя схемами приобретения.
Кстати, для онлайн-сервисов доставки еды лучше всего подходит именно кнопка «Заказать», потому что люди обычно говорят «Давай закажем пиццу», а не «Давай купим пиццу». Впрочем, никто не запрещает использовать на таком сайте или в приложении традиционные кнопки «Положить в корзину» и «Купить».
Значимость подписи на кнопках заказа сильно преувеличена (не в последнюю очередь экспертами, которые стремятся продвинуть свои обучающие семинары и курсы).
Сегодня онлайн-покупки уже практически никого не удивляют. Наверное, ещё остались жители деревень, затерянных где-то в сибирских лесах, пугающиеся призыва «Купить» и лучше воспринимающие деликатную формулировку «Добавить в корзину», но достоверной статистики по ним нет (отдельные случаи, о которых в интернете рассказывают как о курьёзах, не в счёт).
Теперь выберем цвет кнопки «Купить» на сайте.
С помощью Гугла или Яндекса можно найти статистику по проведённым А/Б тестам, показывающую, что красные кнопки наименее эффективны, зато зелёные работают прекрасно, оранжевые – тоже неплохо. Но есть и противоположная точка зрения. Поэтому не стоит принимать каждое подобное утверждение на веру и срочно переделывать сайт.
Кроме цвета, экспериментировать и тестировать на целевой аудитории можно и текстуру кнопок. И приходить к выводам, что романтичные юные девушки охотнее кликают по розовым блестящим кнопочкам, кнопки с древесной фактурой повышают продажи натуральных продуктов и стройматериалов, а «железные» – товаров для мужчин.
Это не меньший бред, чем тестировать цвет кнопок на сайте.
Вы действительно считаете, что ваши потенциальные покупатели не кликают на большую синюю кнопку «Купить», контрастную к белому фону, только из-за её цвета, а как только вы перекрасите её в сочный оттенок зелёного, сразу же начнут покупать, потому что ощутят умиротворение, безопасность и доверие?
Если вам кажется, что низкая конверсия связана исключительно с цветом целевой кнопки на сайте, то для начала решите остальные проблемы веб-ресурса, а затем уже принимаетесь за поиск идеального цвета.
Посетителя интернет-магазина, твёрдо вознамерившегося купить что-либо (а не просто изучить ассортимент, сравнить цены или даже полюбоваться симпатичными моделями, демонстрирующими одежду – в зависимости от ассортимента магазина), ничто не остановит в совершении покупки. Естественно, если его устраивают все условия (стоимость, способы доставки и т. п.), магазин вызывает доверие, а оператор присутствует онлайн и отвечает на все вопросы через встроенный чат.
Однозначно плохое цветовое решение – это белый фон, белая кнопка и белый текст. Что угодно лучше, и в этом можно убедиться без тестирования.
Кнопка красного цвета менее эффективна, если расположить её по соседству с зелёной. Контрасты – это не всегда хорошо и полезно.
Если рядом с насыщенно-красной кнопкой расположена серая с серым же текстом, то эта монохромная кнопка будет однозначно восприниматься как неактивная, отключенная, и мало кто станет кликать на неё.
При этом монохромные серые кнопки (второстепенные – «Быстрый заказ», «Сравнить», «Добавить в избранное») есть во многих магазинах, это довольно популярная ошибка. Вроде бы дизайнеры стремятся всё сделать правильно и обеспечить достаточный контраст между главной целевой кнопкой и вспомогательными элементами, но забывают о пользовательских привычках, сложившихся за много лет работы с операционными системами: всё, что окрашено серым, будь то чекбокс или ссылка, неактивно и некликабельно.
В животном мире распространён такой способ самозащиты, как мимикрия под мёртвых: хищники не интересуются мертвечиной. Так и кнопки светло-серой гаммы с таким же цветом текста: они достоверно маскируются под неактивные, и пользователю не приходит в голову нажимать их.
Так и кнопки светло-серой гаммы с таким же цветом текста: они достоверно маскируются под неактивные, и пользователю не приходит в голову нажимать их.
При этом цвет кнопки «Купить» (при условии, что она достаточно крупная, отделена отступами от окружающих объектов и контрастна) не столь важен. Аргументы и контраргументы против различных цветов приводились выше.
Поэтому А/Б тестирования интернет-магазинов показывают противоречивые результаты: где-то повышает конверсию красная кнопка, где-то – зелёная. Зачастую секрет заключается не в самой кнопке, не в товаре и даже не в целевой аудитории, а в дизайне всего интерфейса и том контексте, который окружает кнопку на сайте.
2. «Заказ» или «Быстрый заказ»
Это однозначно полезный элемент, который следует включить в дизайн магазина. Однако и здесь есть нюансы.
Кнопка «Купить в один клик» необходима там, где обычно приобретают единственный товар, а не набирают целый список. Или для дорогих товаров.
Для магазинов, где клиенты обычно берут более одной товарной позиции, в этой кнопке нет смысла: если сделать её слишком заметной и она перебьёт главную кнопку «Купить», может уменьшиться сумма среднего чека (потому что клиенты пойдут сразу оформлять заказ и не продолжат класть товары в корзину), а менеджерам придётся тратить больше времени на консультирование покупателей по телефону.
Поэтому так важна грамотная расстановка акцентов на кнопках. Если приоритетность главной целевой кнопки удачно подчёркивается дизайнерскими приёмами, опция быстрого заказа тоже может присутствовать и при этом не ломать сложившуюся схему покупки. Основное внимание посетителя достанется кнопке «Купить».
Ещё одна нередкая проблема кнопок моментального заказа – это то, что данные по таким заказам попадают в отдельный список (а не в общий, как при обычной покупке товаров через корзину) либо вообще приходят только в почту менеджерам. Это, по сути, функционал кнопки «Заказать звонок» для сайта и для шоппинга не подходит.
В чём же причина? В том, что моментальный заказ требует от клиента меньше данных, из-за чего не дотягивает до полноценной покупки и попадает в другую базу или инфоблок либо вообще на электронную почту менеджера. А это усложняет бизнес-процессы магазина, требует дополнительных действий и создаёт риск потери заказов. Устанавливая на сайт кнопку быстрого заказа, проследите, чтобы все подобные заказы попадали в общий список.
Ещё одна распространённая проблема – необходимость каждый раз вбивать своё ФИО и номер телефона при быстром заказе. Данные авторизованных пользователей должны подтягиваться в форму автоматически, чтобы человеку оставалось только подтвердить оформление заказа. Тогда покупка действительно будет быстрой.
Кстати, существует возможность объединять несколько моментальных заказов одного клиента. Это в какой-то степени решит проблему покупки ряда товарных позиций для тех пользователей, которые не любят заходить в корзину и предпочитают покупать за один клик.
Целесообразность добавления на сайт кнопки «В корзину» тоже вызывает много вопросов у дизайнеров и веб-мастеров. Ситуация аналогична предыдущей: всё зависит от специфики и ассортимента магазина. Для продуктов, при покупке которых нужно выбрать цвет, размер и другие характеристики, которые невозможно показать в краткой карточке товара на витрине, нет смысла в такой кнопке.
Например, очень странное впечатление будет производить кнопка «Отправить в корзину» в онлайн-магазине одежды: товар кладётся в корзину, но без возможности выбрать для себя нужный размер и расцветку. А если такая опция есть, то без сравнительной таблицы российских и зарубежных размеров и инструкции сложно определить свой размер. Это затрудняет выбор.
Однако в магазинах, торгующих бытовой химией, кнопка «В корзину» весьма уместна: такую продукцию обычно берут сразу, не присматриваясь к характеристикам, стремятся набрать всё нужное поскорее и оформить заказ. Наличие этой кнопки, впрочем, не мешает просмотру всех параметров товара, которые выводятся в карточке: объёма, веса, количества штук, аромата и т. п.
4. Оформление заказа
В корзине тоже имеются целевые кнопки, и их необходимо рассмотреть.
Как правило, в интернет-магазине существуют две разные корзины: главная (интерфейс оформления заказа, иногда в несколько шагов) и маленькая – блок с информацией в правом верхнем углу (количество отобранных товаров).
Крайне нежелательно давать одинаковое название кнопкам, ведущим в главную корзину, и кнопкам в карточках товаров, предназначенным для добавления понравившейся позиции. Это порождает некоторую путаницу. При наличии в товарных карточках на сайте кнопки «В корзину» придумайте другое обозначение для кнопки в малой корзине.
Это соответствует общему принципу: не называть одинаково элементы с разным функционалом и назначением.
Основная корзина проста и понятна с первого взгляда. Из кнопок здесь, если корзина пошаговая, есть только переход на следующий шаг и возврат к предыдущему. Подписи на кнопках должны отражать действие, совершаемое ими. Например, для пятишагового оформления заказа это будут следующие кнопки или ссылки:
№ | Шаг в корзине | Название кнопки |
1. | Корзина | Оформить заказ |
2. | ФИО, электронная почта, телефон | Укажите адрес доставки |
3. | Адрес доставки | Выберите способы доставки и оплаты |
4. | Способы оплаты, доставки | Отправить / Завершить заказ |
5. | Страница благодарности | Оплата / Перейти к оплате |
6. | Страница оплаты (Робокасса и т. п.) |
|
Сегодня таких пошаговых корзин практически не создают, но на некоторых ресурсах они ещё остались и продолжают успешно работать.
Современная корзина обычно представляет собой одну страницу, где собрана вся информация: и список товарных позиций с артикулами, и поля, заполняемые клиентом.
Что касается подписей на кнопках, принцип здесь тот же: какое действие кнопка инициирует, так и называется. Для более абстрактных формулировок вроде «Далее» рядом даются пояснения, куда конкретно попадёт пользователь, кликнув по кнопке.
В одношаговых корзинах целевые кнопки могут быть двух типов: либо «Перейти к оплате», либо, при наличии отдельной промежуточной «Thank you page», «Отправить заказ».
10 моментов, которые нужно учитывать при создании кнопки для сайта
- Соответствие фирменному стилю
Кнопки должны быть органичной частью интерфейса, что означает их соответствие контексту, цветовой гамме и графической стилистике бренда. Оцените свой логотип: возможно, его форма может быть использована и для кнопок.
У вас преобладают плоские цвета на веб-сайте или в приложении? Тогда откажитесь от стеклянных кнопок в стиле Apple. Очертания, оттенки и декоративные приёмы должны соответствовать логотипу и фирменному стилю.
- Соответствие контексту
Следует учитывать не только дизайн логотипа, но и особенности самого интерфейса. Например, в некоторых случаях кнопки, присутствующие в мобильной версии или в корпоративном приложении, целесообразно заменить какими-либо другими элементами, иначе обыграть в десктопной версии сайта.
- Достаточная контрастность
Стиль Apple вдохновил тысячи дизайнеров по всему миру и породил собственную стилистику, элегантную и минималистичную. Один из её недостатков – малая контрастность кнопок на сайте по отношению к другим элементам UI: кнопки просто теряются и плохо выполняют свои функции.
Ищите свежие решения: пробуйте различные цветовые схемы, шрифтовые гарнитуры, отступы, размеры, чтобы выделить кнопку на странице.
- Закруглять уголки или нет?
Если в приложении или на сайте все кнопки имеют закруглённые уголки, можно пойти дальше и самую важную из них сделать, например, круглой, чтобы она привлекала внимание пользователей и призывала нажать на неё.
- Маскируем остальные элементы
Второстепенные кнопки, ссылки, текстовый контент и т. п. не должны быть заметнее конверсионной кнопки. Их оформляют в едином стиле и делают менее контрастными. Даже если у контроллеров, бегунков и т. п. одинаковый угол закругления, можно окрасить их в разные цвета (включая фоновый), уменьшить в размере, залить градиентом, придать им цветные обводки, тени или 3D-эффекты.
- Контуры и обводки
Многие кнопки на сайтах имеют некое подобие границ или обводки, более или менее заметных. Здесь существует одна простая закономерность: для темных кнопок на светлом фоне делают ещё более тёмную обводку, а для светлых кнопок на тёмном фоне – обводку чуть темнее фонового цвета.
- Аккуратнее с размытой тенью
Опытным дизайнерам известен принцип, который можно назвать «Законом Теней»: любая тень эффектнее смотрится, если светлый элемент находится на более тёмном фоне. В противном случае потребуется особая аккуратность при работе с тенями, чтобы они не превратили кнопку на сайте в грязное пятно.
- Использование графических символов
Мелкие символические иконки (такие как, например, стрелки) придают кнопкам на сайте («Подробнее», «Далее», «Назад») ещё большую наглядность и показывают, что случится при клике на них.
Используйте их там, где это разумно: стрелку вправо – для перехода на следующую страницу (или ухода с текущей), стрелку вверх – для кнопки «Вверх» на сайте, стрелку вниз – для раскрытия выпадающего меню.
- Иерархия элементов
Разрабатывая интерфейс с большим набором опций, всегда следуйте иерархии элементов и определяйте для каждого её уровня собственный визуальный язык.
Так, первичные кнопки (обычно это кнопки целевого действия) окрашивают в более сильные и яркие оттенки, а менее значимые вторичные и третичные – в менее насыщенные и контрастные. Второстепенные кнопки, бегунки и т. п. уменьшают. Снизить их визуальный вес также можно посредством правильного подбора гарнитуры и размера шрифта, уровня тиснения, отступов и толщины границ.
- Различные состояния кнопки
В зависимости от того, в каком состоянии находится кнопка на сайте, она должна менять свой внешний вид. Пользователю важно понимать, что в данный момент происходит с кнопкой и страницей в целом: нажалась ли она, активна ли и т. п. Вам в помощь такие CSS-свойства, как обводки, градиентная заливка, тени и т. д.
Часто задаваемые вопросы про кнопки для сайта
Почему кнопка «OK» – совсем не ОК для сайта?
Во многих интерфейсах, особенно в операционных системах компьютеров, присутствуют стандартные кнопки: «Да», «Нет», «Cancel», «ОК» и т. п.
Их проблема в том, что они не описывают совершаемое пользователем действие. Понятным и убедительным является такой сигнал, в котором указано желаемое или планируемое действие.
Зачем располагать конверсионные кнопки в нижнем правом углу?
На этот вопрос можно ответить, лишь изучив диаграмму Гутенберга.
Страница состоит из четырёх сегментов, по которым движется взгляд читателя. Максимальное внимание пользователь уделяет первому квадрату (верхнему левому), с которого начинает читать страницу, и последнему (нижнему правому). А вот левый нижний квадрат пользователь проскакивает почти не глядя. Очевидно, что для целевой кнопки на сайте лучше всего подходит правый нижний угол.
Надо ли располагать конверсионную кнопку справа в диалоговом окне?
В модальных окнах, содержащих более одной кнопки действия, целевую кнопку («Заказать», «Подтвердить», «ОК», «Купить» и т. д.) действительно лучше помещать в правой части.
Если она будет находиться слева, то читатель увидит её первой, но нажимать не будет, так как ему захочется посмотреть все остальные опции. А последней идёт кнопка альтернативного действия (отказа, сброса и т. п.), и пользователю проще нажать на неё, чем возвращаться на шаг раньше и искать целевую кнопку.
Чтобы сократить путь клиента к конверсии, всегда помещайте соответствующую кнопку справа, а всё второстепенное – слева, чтобы он органично продвигался в сторону нужного действия, не «спотыкаясь» и не совершая лишних визуальных фиксаций.
Как сделать целевую кнопку на сайте более заметной?
Если речь идёт о диалоговом окне, такую кнопку необходимо ярко выделять, чтобы она сразу бросалась в глаза и удерживала внимание.
Вот несколько проверенных дизайнерских приёмов визуального выделения элемента интерфейса:
- Высокая насыщенность цвета для целевой кнопки и меньшая – для альтернативной.
- Фоновый цвет для второй, менее важной, кнопки – она сливается с контейнером, в котором находится. Например, так сделана кнопка «Выйти» в Skype.
- Альтернативное действие обозначать не кнопкой, а текстовой ссылкой.
- Альтернативная кнопка прозрачна (и кажется неактивной).
Почему у пиктограмм должен быть прозрачный фон?
Использование иконок – отличный способ сделать интерфейс более удобным и эффективным. Люди воспринимают визуальный паттерн быстрее, чем читают текст, в десятки тысяч раз. Чтобы сделать иконку максимально понятной, помещайте её на прозрачный фон.
Цветная заливка существенно замедляет скорость восприятия информации, поскольку порождает лишний визуальный шум и унифицирует все иконки на сайте. В результате мгновенное сканирование и выхватывание ключевых элементов сменяется вдумчивым просмотром, по скорости близким к чтению текста: ведь каждое изображение приходится интерпретировать.
Непрозрачный фон для пиктограммы – это как текст, целиком набранный прописными буквами: его трудно пробежать по диагонали и приходится внимательно изучать.
8 типичных ошибок в создании кнопок для сайта
- Специальная кнопка для сброса
В ней нет смысла: допустив ошибку, пользователь её исправит, а сбрасывать все введённые данные и перезагружать страницу для этого незачем. Как назло, на сайте такие кнопки обычно располагают слева, где их легко случайно задеть. Многие посетители разочарованно покидают ресурс, обнаружив, что все поля формы, столь старательно заполняемые ими, обнулились.
- Крохотные кнопочки
Не скупитесь и сделайте управляющие элементы нормального размера, чтобы их было видно и чтобы на них чаще нажимали! Особенно это касается кнопок «Заказать» на сайте и «Подписаться на рассылку»
- Кнопки, сливающиеся с фоном
Делайте кнопки не только яркими, но и контрастными фону. Это поможет пользователям быстро их обнаружить.
- Непривычный вид кнопок
Дизайнеры в погоне за оригинальностью порой создают такие элементы интерфейса, по которым трудно считать их функции и назначение. Кнопки, не похожие на кнопки.
Лучше простой и понятный дизайн, чем избыточный креатив. Даже простая кнопка серого цвета с текстом будет работать эффективнее, чем изыски, отличающиеся от привычных элементов управления. Помните, что за много лет пользования интернетом люди уже привыкли к тому, как должна выглядеть кнопка на сайте, и ищут именно такие объекты.
- Слишком абстрактные или вводящие в заблуждение ярлыки
«Далее» и «Отправить» – это ещё не все возможные кнопки для сайта. Не каждый ярлык носит название следующего действия, но все они должны чётко описывать, что произойдёт при нажатии: «Подтвердить заказ», «Сохранить изменения в профиле», «Следующий шаг» и т. п. Хорошо добавлять к текстовому названию символы >> и <<, отражающие направление действия.
- Избыток кнопок
Увидев на сайте скопление кнопок, напоминающее пульт управления космическим кораблём, посетитель запросто может растеряться и покинуть ресурс. Делайте на сайте кнопки только для самых значимых действий, к которым хотите склонить пользователя: одну крупную кнопку для самого важного и, при необходимости, несколько мелких.
- Нет подписей
Далеко не всем дизайнерам и создателям сайтов очевидно, что кнопки должны быть подписаны тем действием, которое они инициируют.
- Анимированные кнопки на сайте
Анимация – не всегда хорошая идея. Мигающие, движущиеся или каким-то ещё образом раздражающие глаз кнопки будут только оттягивать внимание и вызывать ассоциации с первыми сайтами конца 90-х. Анимированная кнопка легко превратит ваш сайт в дилетантскую поделку и образец дурного вкуса.
Кнопка является важнейшим элементом в веб-интерфейсе, поскольку именно с помощью неё клиенты перемещаются по разделам сайта, отправляют данные, делают заказы и т. п. Поэтому конверсионная кнопка на сайте должна быть:
- заметной и яркой;
- понятной;
- правильного размера.
Проектируя сайт, подумайте и о слабовидящих пользователях. И обязательно сообщайте, для чего нужна каждая кнопка, какую функцию она выполняет.
Пробуйте разные размеры, подписи, сочетания цветов и варианты расположения. Нельзя достоверно предсказать, какая кнопка будет самой эффективной в вашем случае.
Бывали случаи, когда конверсия подскакивала после переноса кнопки в другую область страницы, поэтому экспериментируйте и проверяйте разные гипотезы. Но помните о базовых принципах создания кнопок на сайте.
Как быстро сделать кнопку для сайта — генератор кнопок онлайн
SeoVas.ru » Полезные сервисы » Как быстро сделать кнопку для сайта — генератор кнопок онлайн
TweetПривет читателям сайта SeoVast.ru. Сегодня у нас на повестке дня статья посвещенная одному довольно полезному сервису. Довольно часто приходится использовать в юзабилити своего сайта какие то различные кнопки и что бы не возится в фотошопе над каждой из них и написана данная статья.
Как создать кнопку онлайн — сервис DaButtonFactory.com
Создать свою кнопку для сайта — достаточно просто в этом сервисе, достаточно выбрать нужный формат и визуально подобрать цвета и размеры (если есть нужные значения, еще лучше). Как подобрать код для обозначения цвета смотрите в этом уроке. Размеры задавайте исходя из необходимости (все показатели отображаются не только визуально, но и в цифровом значении). Что бы все было наглядно и не осталось недопонимания я записал видеоурок.
В прошлой статье я писал о создании страницы «спасибо за комментарий», так как сам решил все таки ее сделать, вот и эта статья появилась спонтанно. Для одного из своих сайтов решил сделать красивую кнопочку, но возиться специально с ней не было желания и на помощь пришел достаточно полезный сервис DaButtonFactory.com
Видео урок: Как сделать кнопку для сайта онлайн
Как видите сделать кнопку для своего сайта займет буквально пару минут. После чего скачиваете ее на компьютер и размещаете у себя на сайте.
А я, наверное пойду дальше бороздить просторы интернета, в поисках чего то полезненького))))
Так же читайте:
Также вы можете просмотреть Все записи блога
Бесплатный генератор веб-кнопок. Бесплатные кнопки для веб-навигации: Free Buttons.org
Free Buttons помогает с легкостью создавать веб-меню и кнопки с опрокидыванием на 100% CSS.
XP, Win7, Mac, кнопки в стиле iPhoneFree Web Buttons содержит множество профессионально разработанных шаблонов кнопок, основанных на последних веб-тенденциях. Просто выберите понравившийся шаблон и введите текст!
Без рисунка, без кодировки!
Вам не потребуются какие-либо навыки работы с HTML с помощью бесплатных веб-кнопок. Все программирование будет выполнено за вас.Даже не нужно будет редактировать ваш html-код для вставки готового кнопочного меню. Просто укажите место на странице, где вы хотите разместить кнопки, и нажмите «Вставить».
Мгновенный предварительный просмотр
Каждое изменение внешнего вида меню кнопки мгновенно отображается в окне предварительного просмотра.
Расширенные возможности для сохранения и экспорта результатов
Все, что вы создаете с помощью программы, было сохранено в файле проекта. Это позволяет вам продолжить работу в любое время или поделиться своими идеями с друзьями и коллегами.Вы также можете сохранить свое меню как HTML-страницу или экспортировать его как отдельные графические изображения.
ОБРАЗЕЦ КНОПОК МЕНЮ ВЕБ-САЙТА
Ниже вы можете увидеть образцы только некоторых дизайнов кнопок веб-меню, которые вы можете разработать с помощью Free Menu Buttons . В левом столбце содержатся скриншоты кнопок (нажмите, чтобы увеличить), в правом — живые примеры .
Большие овальные кнопки | |
Кнопки операционной системы | |
Блестящие кнопки |
КАК СОЗДАТЬ МЕНЮ КНОПКИ МЫШЕВЕРЫ
- 11
0 С CREATOR Нажмите кнопки «Добавить элемент» или «Удалить выбранный элемент», расположенные на панели инструментов веб-кнопки, чтобы добавить / удалить кнопки.Вы также можете использовать кнопки «Переместить выбранные элементы» и перемещать кнопки внутри меню.
- 3.1. Определите ориентацию кнопки.
- 3.2. Выберите веб-кнопку, щелкнув ее, и измените внешний вид кнопки для нормального состояния и состояния при наведении указателя мыши, а также установите свойства ссылки кнопки и целевые атрибуты ссылки.
- 4.1. Сохраните файл проекта. Чтобы сохранить проект, просто нажмите кнопку «Сохранить» на панели инструментов или выберите «Сохранить» или «Сохранить как …» в главном меню.
- 4.2. Сохраните кнопки в формате HTML. Для этого нажмите кнопку «Сохранить HTML» на панели инструментов или выберите «Файл / Сохранить как HTML …» в главном меню.
- 4.3. Вставьте бесплатный генератор веб-кнопок в существующую HTML-страницу. Для этого нажмите кнопку «Вставить страницу» на панели инструментов кнопок веб-сайта.Появится диалоговое окно «Создайте меню на своей странице».
Бесплатное использование веб-сайтов для издателей. Бесплатный перенос кнопок на Javascript
. Выберите страницу, на которую вы хотите вставить свои кнопки. Затем установите курсор на строку, в которую нужно добавить код3 State Button Images
, и нажмите кнопку «Вставить меню». Код кнопки будет вставлен на страницу. Затем вы можете либо сохранить страницу, либо закрыть диалоговое окно без сохранения.
БЕСПЛАТНАЯ ВЕБ-КНОПКА КОНТАКТ
Обратитесь в службу поддержки по телефону
(включите «Веб-кнопки» в заголовок сообщения).
ОБРАТНАЯ СВЯЗЬ
Бесплатные кнопки - лучшее, что я когда-либо видел.
Отличное программное обеспечение для веб-дизайна, простое и эффективное. Спасибо.
Спасибо за создание бесплатных кнопок, программа одна из лучших.
СМОТРИ ТАКЖЕ
Vista Web Buttons by Web — Buttons .com — FreeVistaFiles.com Web Buttons free 3.1.3 download. Сотни великолепных стилей: Win7, iPhone, Vista, XP, Glossy, Mac.Программа сочетает в себе простой в использовании интерфейс
ButtonBoost — Button Generator О нас | Кнопка Генератор Расширенный | Кнопка Генератор Шаблоны | Кнопка Инструкции кнопка генератор логин | кнопка генератор регистр. Button Generator
FREE ONLINE MOUSEOVER BUTTON AND NAV MENU BAR GENERATOR Этот бесплатный онлайн генератор стиль позволяет легко создавать интерактивные кнопки в стиле . или панель меню навигации для согласования с цветами на вашей веб-странице.
Бесплатно Ролловер Кнопки Maker — Интернет Кнопка Генераторы Сделать бесплатным ролловер кнопок с этим бесплатно кнопка генератор . Бесплатно Ролловер Кнопки Генератор . Создайте веб- кнопок легко с помощью этого бесплатно веб- кнопок генератора !
Бесплатно Интернет 2.0 Button Generator Free Web 2.0 Button Generator . автор Net-Income 4 августа 2008 г. Позволяет создавать кнопок без использования таких программ, как Photoshop.
БЕСПЛАТНО кнопка генератор 80×15 антипиксельные значки блога уроки фотошопа, уроки, фотошоп, Adobe, уроки Adobe Photoshop, уроки фотошопа, гуру графики, Джейми Бодж, логотипы, баннеры, веб-разработка, графика,
Бесплатные услуги | Создатели логотипов Free Добро пожаловать в раздел Free Services на этом сайте.За несколько лет мы предложили бесплатных графических услуг через Интернет. Мы расширили наши услуги до
Принтер этикеток со штрих-кодом: Бесплатный Онлайн-принтер штрих-кодов Генератор Принтер этикеток со штрих-кодом бесплатный онлайн-генератор штрих-кодов , который может создавать штрих-коды для печати. Этикетки со штрих-кодами можно распечатать и прочитать с помощью камеры мобильного телефона.
25+ Web 2.0 Генераторы на помощь (Будь ленив) | Desizn Tech Иногда есть проекты или клиенты, которые нужно выполнить за один день или около того.Если вам нужен быстрый полосатый фон, меню CSS, значки web 2.0, эти инструменты
Бесплатно Ролловер Кнопки Maker — Интернет Кнопка Генераторы Сделайте бесплатно ролловер кнопок с этим бесплатно кнопка генератор . Бесплатно Ролловер Кнопки Генератор . Создайте веб- кнопок легко с помощью этого бесплатно веб- кнопок генератора !
БЕСПЛАТНО кнопка генератор 80×15 антипиксельные значки блога уроки фотошопа, уроки, фотошоп, Adobe, уроки Adobe Photoshop, уроки фотошопа, гуру графики, Джейми Бодж, логотипы, баннеры, веб-разработка, графика,
The Free Web Stuff: Button Generator , Free Web Buttons The free web generator из бесплатных кнопок WEB2.0 style С нашим free button maker вы можете сделать web кнопок для всего проекта всего за секунды!
Бесплатные услуги | Создатели логотипов Free Добро пожаловать в раздел Free Services на этом сайте. За несколько лет мы предложили бесплатных графических услуг через Интернет. Мы расширили наши услуги до
Button Generator Button Generator : создавайте профессиональные web buttons за считанные минуты с нашим онлайн-конструктором button !
RSS Button Generator Создание графики RSS и кнопок за секунды, бесплатных RSS Button Generator .
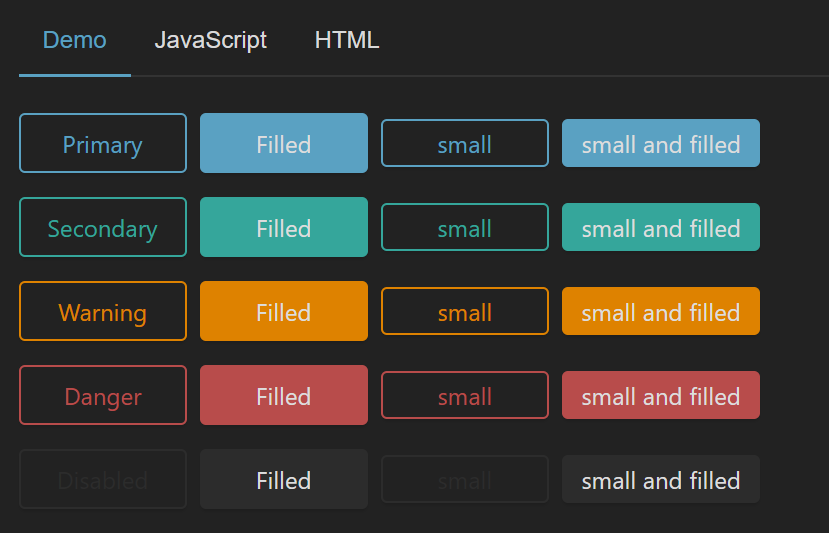
Button Generator — плагин WordPress Button Builder от Wow-Company
Легко создавайте кнопки любого стиля и анимации с помощью Live Edit
Мощный плагин WordPress для создания неограниченного количества настраиваемых кнопок без написания кода. Плагин Button Generator позволяет создавать стильные адаптивные кнопки с различными эффектами CSS и информационными значками. Гибкие функции плагина для создания кнопок позволяют создавать кнопки со счетчиками кликов и различными функциями.Визуальная настройка в режиме живого редактора позволяет быстро сгенерировать кнопку и добавить ее на страницу сайта. Также плагин позволяет создавать плавающие кнопки, повышающие внимание пользователей и увеличивающие количество кликов.
Вы можете создавать:
- Кнопка «Поделиться» в соцсетях.
- Кнопка прокрутки к началу.
- Кнопка плавной прокрутки.
- Кнопка печати.
- Кнопка загрузки.
- Плавающая кнопка.
- Кнопка с информационным значком.
- Кнопка со счетчиком щелчков.
Основные характеристики
- Мощный стиль — создавайте кнопки с любым индивидуальным стилем.
- Analytics — легко отслеживайте каждое нажатие кнопки.
- Анимация — 70+ анимаций при наведении
- Клонирование — клонируйте кнопки, чтобы сэкономить время при создании кнопок аналогичного типа.
- Live Preview — получайте мгновенную обратную связь при создании кнопки.Кнопка «Проверить» на любом цвете фона.
- Иконки — 1400+ Font Awesome иконок
- Ссылки — 9 видов ссылки
- Информационный значок.
- Управление устройствами.
- Показать кнопку в зависимости от языка.
- Показать кнопку в зависимости от пользователя (для всех пользователей, только для авторизованных пользователей, только для не авторизованных пользователей).
- Показывать плавающую кнопку на определенных страницах.
История изменений
= Версия 1.1 = - Добавлено: открывать ссылку в новом окне. - Исправлено: мелкие ошибки.
Бесплатный генератор кнопок общего доступа в социальных сетях
Бесплатный генератор кнопок общего доступа в социальных сетях — Aakash WebСуществует множество сервисов для создания и добавления кнопок социальных сетей на ваш сайт. Но если вам нужно простое, уникальное, автономное решение без отслеживания для своего веб-сайта, тогда вы находитесь в нужном месте. С помощью этого приложения вы можете создавать встроенные и плавающие панели общего доступа.
Общая панель, созданная с помощью этой страницы, использует библиотеки, такие как socializer.css, socializer.css (необязательно) и библиотеку значков fontawesome (необязательно). Вы можете настроить параметры ниже, при необходимости самостоятельно разместить библиотеку и вставить код в нужное место.
Отметьте и внесите свой вклад
Кнопки выбора
Добавьте кнопки социальных сетей на панель общего доступа.Используйте значок шестеренки, чтобы установить собственный URL-адрес общего доступа / профиля для кнопки соцсетей. Вы также можете перетащить, чтобы изменить расположение кнопок на панели общего доступа.
Вы можете щелкнуть значок , чтобы изменить URL-адрес службы. Если вы хотите создать значков «Следуй за мной» , вы можете щелкнуть тот же значок и вставить ссылку на свой социальный профиль. Оставьте поле пустым, чтобы использовать ссылку для обмена по умолчанию.
Выберите кнопку, которую хотите добавить … Добавить
Настроить панель общего доступа
Выберите несколько предопределенных стилей из списка ниже или создайте свой собственный дизайн панели общего доступа.Вы также можете выбрать стиль и настроить его вручную.
Выберите шаблон Ручные настройкиРучные настройки
Размер, форма и эффекты наведения
Размер пуговицы
Форма пуговицы
Эффекты при наведении
Макеты, текст и значок
Макет
Стили текста
Размер шрифта
.Отображение значков
Стили и цвета
Цвет значка
Ширина границы
Цвет рамки
Цвет фона
Тень
Предварительный просмотр Переключить фон
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Nullam nec ante posuere odio pulvinar efficitur. Fusce sed leo vel mi congue rhoncus in sed odio. In hac Habitasse platea dictumst. В conctetur aliquet lectus не mollis magna lobortis сидит амет. Donec euismod felis a vestibulum laoreet. Praesent purus augue, facilisis vitae imperdiet vel, volutpat a purus. Pellentesque in semper libero, sollicitudin egestas metus.
Предварительный просмотр Sharebar отображается по бокам окна.Что дальше?
Удачного размещения кнопок социальных сетей на вашем сайте 😀.Вы можете продемонстрировать свою поддержку этого приложения, как показано ниже.
Поделиться этим приложением
Если вы найдете это приложение полезным, поделитесь им со своими друзьями, которым оно может пригодиться, и в социальных сетях, которые вам интересны.
Следуйте за нами в социальных сетях
Получайте обновления WordPress, советы и рекомендации, связанные с Интернетом, и многое другое.
Документы, внесите свой вклад
Купи мне кофе!
Если вам понравилась эта работа и вы нашли ее полезной, купите мне кофе! Ваше пожертвование будет мотивировать меня развивать и поддерживать эту работу.
Поделиться / сохранить настройкиГенератор пользовательских кнопок HTML и CSS — Проектная работа
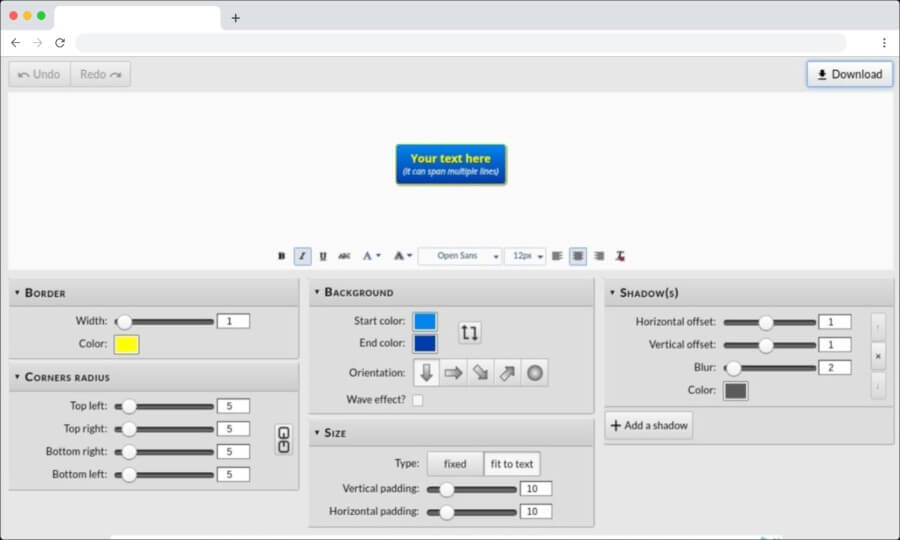
Прошли те времена, когда программистам приходилось часами сидеть перед своими редакторами разработки, набирая бесчисленные строки кода для создания настраиваемых кнопок для своих веб-сайтов.
Этот генератор кнопок , которым мы собираемся поделиться с вами сегодня, значительно упростил процесс создания кнопки , значительно сократив время и усилия веб-дизайнеров, затрачиваемые на такие задачи.Эти HTML-кнопки Генераторы предоставляют очень мощные функции, такие как градиенты, тени и округлость кнопок, которые дизайнер может использовать для получения быстрых результатов, которые ничем не хуже, чем все, что мы получаем от мощного графического программного обеспечения, такого как Photoshop.
Еще одна замечательная особенность этих генераторов HTML и CSS заключается в том, что вы можете интерактивно и быстро создавать свои кнопки, и для них будет автоматически сгенерирован соответствующий код CSS. Вы можете использовать этот код в любом месте вашего веб-проекта.
Давайте сами узнаем, как мощный инструмент для изготовления кнопок может быстро воплотить ваше воображение в реальность.
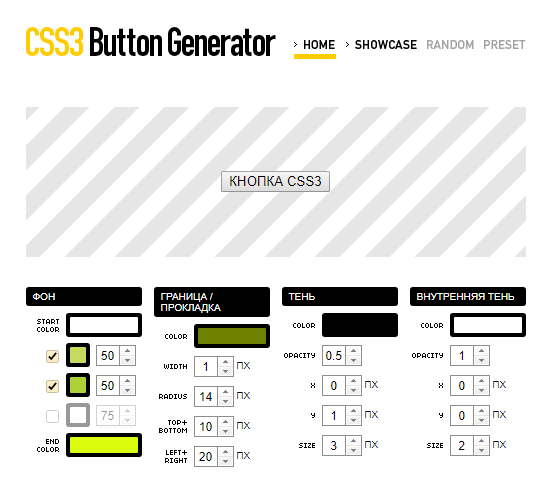
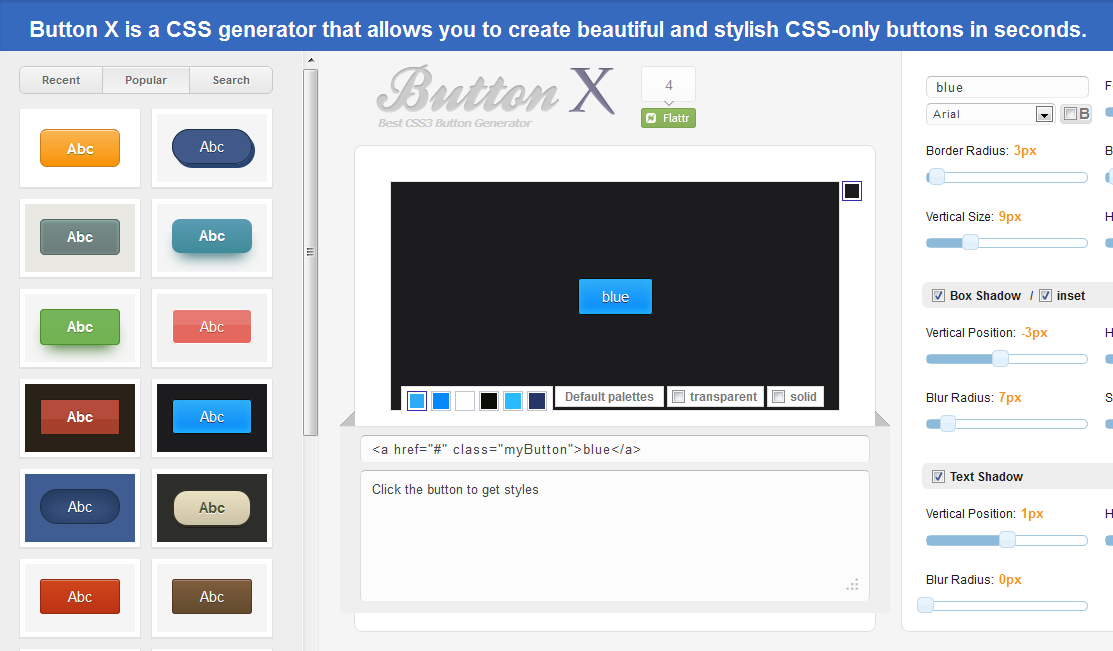
Генератор кнопок CSS3
Этот генератор поможет вам разработать и научиться создавать кнопки CSS3. Используя этот генератор, вы сэкономите время и силы при создании идеальной кнопки CSS для вашего сайта.
Конструктор кнопок CSS3
Еще один полезный производитель кнопок css3, который имеет некоторые дополнительные функции, такие как эффекты тени.
Устройство для изготовления пуговиц
CSS3 Создатель кнопок, который так же прост, как вы думаете.
Генератор кнопок CSS
Этот генератор кнопок CSS создаст красивые кнопки CSS, которые вы сможете использовать на своих веб-страницах без каких-либо изображений. Когда вы настроили свою кнопку по своему вкусу, просто нажмите на созданную кнопку, чтобы получить код стиля css.
Кнопка CSS
CSSButton — это инструмент, который помогает веб-профессионалам создавать, сохранять и публиковать свои кнопки CSS.
Онлайн производитель кнопок
Используйте этот онлайн-инструмент, чтобы легко и наглядно создавать популярные микрокнопки «XHTML valid» (80 × 15). Вы также можете выбрать более крупную кнопку 88 × 31.
Стеклянные кнопки
Давайте создадим несколько гладких кнопок с помощью этого генератора кнопок.
Конструктор кнопок CSS
Этот конструктор кнопок создаст красивые кнопки только в формате CSS без изображений. Закончив создание кнопки, нажмите кнопку «Получить код», чтобы получить код CSS и вставить его в таблицу стилей.
TechnoRiver Graphics — Генератор веб-кнопок
TechnoRiver Graphics
Бесплатное профессиональное графическое программное обеспечение
TechnoRiverGraphics — это современный графический движок для создания веб-кнопок и логотипов. Он полностью написан на WPF (Windows Presentation Foundation) и использует новейшие графические технологии Windows для создания кнопок в современном стиле, подходящих для веб-сайтов и многофункциональных интернет-приложений.Сам пакет содержит более 200 тщательно разработанных кнопок, каждую из которых можно дополнительно настроить для получения аналогичных, но отличительных результатов. Это забавный инструмент, позволяющий пользователям медленно возиться, экспериментировать с различными комбинациями, добавлять и редактировать несколько слоев, чтобы в конечном итоге создать уникальную и красивую кнопку или логотип. Благодаря новаторскому подходу этого продукта к созданию кнопок, это определенно идеальный инструмент для профессионалов в области графики, который может добавить их в существующую библиотеку программного обеспечения.
Необходимый инструмент для профессионалов в области графики
- Полностью настраиваемые свойства кнопок
- Многослойное редактирование с набором кнопок
- Инновационный рабочий процесс для создания кнопок
- Совершенно увлекательный способ графического дизайна
- Более 200 тщательно нарисованных кнопок
Скачать TechnoRiverGraphics
Создан для гибкости
TechnoRiverGraphics разработан так, что он достаточно гибкий, чтобы обслуживать как простых пользователей, так и профессионалов в области графики.
Изготовитель веб-логотипов и кнопок может дать великолепные результаты, не требуя художественных талантов или обучения. Благодаря сотням профессиональных предварительно нарисованных стилей обычному пользователю достаточно легко создавать красивые кнопки за считанные минуты.
Однако, предоставляя широкий уровень настраиваемых функций, он также является достаточно мощным, чтобы профессионалы в области графики могли контролировать каждую деталь внешнего вида своих кнопок или логотипов.
Галерея
Дополнительные образцы см. На странице веб-кнопок .
Дополнительные образцы см. На странице веб-кнопок .
Загрузить
TechnoRiverGraphics — Professional Button Maker
Скачать TechnoRiverGraphics
Свойства кнопки
| Основные свойства Текстовая вкладка Текстовая строка Семейство шрифтов Размер шрифта Вес шрифта Стиль шрифта Цвет текста Прозрачность текста Смещение текста по X Смещение текста по оси Y Поворот текста Символы в виде текста Вкладка оттенков Вкладка кнопок Вкладка изображения Вкладка формы | Дополнительные свойства Вкладка «Эффекты теней кнопок» Переключатель Drop Shadow Цвет тени Глубина тени Направление тени Мягкость тени Вкладка «Эффекты свечения кнопок» Вкладка эффектов скоса кнопки Вкладка эффектов нажатия кнопки Вкладка «Эффекты внутреннего свечения кнопки» Кнопка Эффекты внутренних теней Вкладка «Эффекты теней текста» Вкладка «Эффекты свечения текста» | Свойства заливки Tint Tab Красный оттенок Зеленый оттенок Синий оттенок Непрозрачность оттенка Вкладка линейного градиента Радиальный градиент Заливка текстуры |
100 Генератор статических сайтов для текста и кнопок
Шаблоны веб-сайтов для текста и кнопок
Шаблоны веб-сайтов с текстом и кнопками — это инструменты веб-дизайна, которые обеспечивают новый опыт навигации по содержанию.Шаблоны кнопок действий являются частью вдохновляющих элементов дизайна веб-сайтов с использованием бесплатных тем WordPress, а загруженные стили простого на вид сайта выглядят намного лучше. Некоторые конструкторы веб-сайтов могут найти дополнительные продукты на выбор, но мы предоставляем одностраничный конструктор, который объединяет их и должен сэкономить ваше время. Нажав на кнопку «Следуй за нами» или «Зарегистрируйся», вы узнаете, как шаг за шагом создать веб-сайт WordPress, используя набор кнопок Bootstrap 4 и различные стили, включая стиль текста с эффектом наведения, кнопку загрузки с эффектом наведения, лучший дизайн контактной формы, и другие.30 простых, но красивых шаблонов навигации с боковой панелью 2021 используют 20 потрясающих бесплатных тем WordPress, которые создают бесплатную боковую панель начальной загрузки удобные шаблоны навигации.
Бесплатные удивительные контактные формы Bootstrap улучшат пользователя веб-сайта опыт создания лучших шаблонов кнопок начальной загрузки, более привлекательных и добавление 30 лучших бесплатных шаблонов, чтобы оживить. Бесплатная навигация на боковой панели начальной загрузки также является частью потрясающего бесплатного веб-сайта начальной загрузки, в котором используется бесплатный контактный пост в формате html5 css3 с лучшей навигацией на боковой панели начальной загрузки и дизайном контактных форм для различных целей, таких как темы WordPress для туристических агентств и базовые кнопки социальных сетей.Наш шаблон помогает создавать текстовые кнопки с плавным переходом к жизненно важной ссылке, искать информацию в лучших социальных сетях и изменять разные цвета в цветовой схеме фона. Например, щелкните ссылку подписки, используя кнопку регистрации, кнопку входа в систему, чтобы войти в систему, текст зеленой кнопки, чтобы навести курсор на фоновое изображение, или превосходную службу поддержки клиентов, предлагающую вам прочитать самые популярные статьи по теме. Если щелкнуть форму обратной связи или просмотреть сведения о политике конфиденциальности, эти кнопки предоставят вам форму электронной почты или файл гиперссылки.30 лучших простых кнопок социальных сетей всегда будут доступны в любом наборе шаблонов, эти кнопки социальных сетей могут формировать шаблоны 2021 года.
Текст CSS и шаблон кнопки имеют параметры, которые помогают настроить размер текста и отредактировать его контекст перед активацией соответствующих кнопок. Шаблоны контактных форм CSS3 обеспечат эффект наведения, который сделает веб-сайт, использующий наведение на них, превосходным с точки зрения надежных маркетинговых результатов и пользовательского опыта веб-сайта. Шаблоны текста и кнопок можно найти как часть различных шаблонов кнопок любой целевой страницы, например, кнопки закрытия поиска, кнопки социальных сетей и кнопки загрузки.Вы можете установить все настройки по умолчанию или добавить функции и изменить работу различных значков в отображении меню. В нашем справочном центре вы узнаете, как создать интернет-магазин или целевые страницы бизнес-темы с тремя социальными кнопками или как создать с нуля свой кнопочный продукт. Вы можете использовать меню навигации, делая шаблоны текста и кнопок полностью настраиваемыми, добавляя различные элементы страниц для тем вашего веб-сайта, которые вы можете использовать, например, для создания разделов с возвратом денег.
6 Чрезвычайно полезный онлайн-инструмент для создания кнопок CSS
До того, как был запущен CSS3 , мы все использовали изображение или фрагмент изображения размером 1 пиксель и повторяли его для кнопки bg, если у него есть эффекты, но CSS3 пришел с новыми свойствами 116 и это префикс браузера для кроссбраузерной совместимости, он все изменил.
С помощью CSS3 вы можете придать кнопке такой эффект, как gradient, border-radius, box-shadow, text-shadow и т. Д., И вам не нужно использовать изображения. Если вы очень хорошо знаете CSS3 или вы новичок или спешите разработчики, у которых нет времени, поэтому существует ряд бесплатных онлайн-инструментов генерации CSS, которые помогут вам и сэкономят ваше время и усилия для создания кода CSS, поэтому вы просто Вам нужно вырезать, копировать и вставлять только в вашу таблицу стилей, и я думаю, что это не займет больше минуты.
Здесь я собрал полезный список онлайн-инструмента для создания кнопок CSS , который поможет вам создать кнопку CSS.
CSS3 Button Generator позволяет вам изменять шрифт, отступ, границу, градиент фона, внутреннюю тень, падающую тень и тени текста с помощью элементов управления вверх / вниз , что вам проще. Также он включает код префикса браузера в css.
2> Генератор кнопок CSS
CSS Button Generator предлагает вам отличные инструменты для создания кнопок.Вы можете изменять размер кнопки, тень текста, тень блока, стиль кнопки и цветовой стиль. Внесенные вами изменения будут отражены в окне предварительного просмотра кнопки. Когда ваша настройка будет завершена, щелкните вкладку Получить код рядом с вкладкой Button Preview и скопируйте свой код.
Перейти на сайт
Button X Генератор кнопок css — это онлайн-инструмент, который позволяет создавать красивые и стильные кнопки css. Просто выберите кнопку из библиотеки и воспроизведите ее стили CSS.После завершения дизайна щелкните саму кнопку, чтобы просмотреть коды CSS и HTML, или просто нажмите кнопку « Копировать код », чтобы скопировать код в буфер обмена. Теперь вы можете вставить стиль CSS в свой файл CSS.
CSS Button Generator — отличный онлайн-инструмент для создания кнопок, он удовлетворит ваши потребности в кнопках. Вы можете начать с выбора цветовой темы на вкладке цвета. Он предлагает вам дать имя вашего класса кнопке css, и этот генератор предоставляет вам и HTML, и CSS.
CSS Button Generator имеет простой интерфейс и ограниченные возможности, поэтому вы можете легко понять, как его использовать, и он также покажет вам предварительный просмотр. В соответствии с вашими настройками, когда кнопка готова, вам нужно нажать на . Скопируйте текст кода , он скопирует css в буфер обмена, а затем вам нужно будет вставить свою таблицу стилей.
Button Maker также предоставляет вам ограниченные возможности для создания кода CSS для ваших кнопок.Он предлагает вам изменить радиус границы, градиент, цвет границы, цвет текста, активный цвет фона и размер шрифта. После того, как ваша настройка будет сделана для получения кода, вам нужно нажать на кнопку, которую вы можете увидеть в окне предварительного просмотра кнопки.
.
 Краски — создание необычных рисунков, коллажей и композиций
Краски — создание необычных рисунков, коллажей и композиций net — каждый день новый фотоэффект !!!
net — каждый день новый фотоэффект !!! ru — создай себе настроение!
ru — создай себе настроение! it — создание фотомонтажа с интересными фотоэффектами
it — создание фотомонтажа с интересными фотоэффектами