Футеры можно найти в нижней части почти любой веб-страницы, и они часто принимают различные формы, в зависимости от типа контента, представленного на веб-сайте. Независимо от формы, которую они принимают, их присутствие является критически важным (и сильно недооцененным).
Основы футеров
Как профессионалы в области UX дизайна, мы стремимся посвятить свое время и энергию всему, что расположено в верхней части страницы. Это связано с тем, что глобальная навигация, поиск и высокоприоритетный контент расположены выше сгиба, и пользователи, как правило, проводят непропорционально много времени в верхней части любой страницы. Следовательно, футеры, расположенные в нижней части веб-страниц, получают остатки времени и ресурсов бюджета. Однако вы все равно должны обращать на них внимание, поскольку они могут значительно улучшить пользовательский опыт.
Футер – это область, расположенная внизу каждой страницы сайта под основным контентом.
Термин «футер» пришел из мира печати, в котором он является последовательным элементом дизайна, который просматривается на всех страницах документа. Однако, как мы объяснили 20 лет назад, различие между печатным дизайном и веб-дизайном означает, что элементы дизайна, такие как футеры, меняют свое значение (в данном случае, становясь действенными), когда переносятся из печати в онлайн.
Футеры сайта в прошлом были либо небольшими служебными зонами с малым объемом информации, либо большими площадками для размещения различных ссылок. Визуально они часто содержали крошечный текст, который был едва читабельным. Сегодня футеры служат важным ориентиром для людей, поскольку они выполняют различные задачи на веб-сайтах.
Люди пользуются футерами
Онлайн-стажировка по UI/UX дизайну99% практики, реальные задачи от крупных компаний страны и шанс попасть на работу мечты.
ПрисоединитьсяХотя футеры привлекают меньше внимания, чем верхняя часть страницы, их все равно достаточно активно используют. Ниже два наиболее распространенных варианта использования футеров:
Ниже два наиболее распространенных варианта использования футеров:
- Пользователи сканируют или читают страницу и либо не находят то, что они хотят, либо нуждаются в дополнительной информации. Они прокручивают страницу до конца и используют футер, как:
а) Второй шанс принять решение.
Например, пользователь, прочитав все детали, решил, что он не хочет регистрировать банковский счет, но он все еще впечатлен банком и хочет стать их клиентом. Футер – хорошая возможность напомнить или рассказать потенциальным клиентам о других предложениях компании.
b) Последнюю надежду для труднодоступного контента
Иногда пользователи обращаются к футеру за дополнительными параметрами, которые могут отсутствовать в глобальной навигации. Например, те, кто заинтересован в поиске работы в компании, занимающейся электронной коммерцией (задача, которая отличается от задачи типичного клиента интернет-магазина) могут обратиться к футеру для получения соответствующей информации.
2. Пользователи намеренно прокручивают страницу до футера, чтобы найти информацию, которую они ожидают там найти, например, контактная информация, сведения о компании, публикации в социальных сетях или ссылки. Некоторые пользователи даже используют футер для навигации, когда они уже прокрутили страницу до конца, поскольку футер находится в непосредственной близости, они используют его для глобальной навигации вместо скролла вверх.
В обоих этих случаях, независимо от того, какой контент попадает в футер, он должен быть последовательным, предсказуемым и легко обнаруживаемым. Учитывайте варианты использования, цель вашего веб-сайта и цель футера при определении того, какой тип футера выбрать и какой контент в нем размещать.
Хотя удовлетворение этих пользовательских сценариев может и не быть высокоприоритетной целью сайта, разработка хорошего футера по-прежнему важна, поскольку он имеет замечательную характеристику юзабилити: он никогда не будет мешать пользователям, которые удовлетворяют свои потребности выше на странице. Таким образом, за исключением чрезмерно раздутых футеров, которые могут задержать загрузку или рендеринг страницы, он является бесплатным дополнением к интерфейсу. Он может помочь, но не может навредить.
Таким образом, за исключением чрезмерно раздутых футеров, которые могут задержать загрузку или рендеринг страницы, он является бесплатным дополнением к интерфейсу. Он может помочь, но не может навредить.
Элементы футера
По разным причинам дизайнеры сайтов выбирают для футера много разных типов контента. Элементы футера могут быть объединены в зависимости от целей бизнеса и пользователя. Вот некоторые из наиболее распространенных компонентов футера, примеры и рекомендуемые ситуации для их использования:
- Полезные ссылки
- Doormat navigation
- Ссылки на второстепенные задачи
- Карта сайта
- Отзывы или награды
- Бренды в организации
- Вовлечение клиентов (рассылки по электронной почте и социальные сети)
Полезные ссылки
Хотя многие сайты имеют компактное меню, расположенное в верхних областях, футер – это место, куда пользователи смотрят при поиске этих конкретных элементов. Пользователи часто переходят непосредственно к футеру, чтобы найти контактную информацию или способы связи со службой поддержки клиентов. Даже, есть ли у вас ссылки на эти служебные элементы в верхней части страницы, всегда дублируйте их в футере. (Служебная область в верхней части страницы по-прежнему должна использоваться для поиска, входа в систему / аккаунт и выбор языка).
Пользователи часто переходят непосредственно к футеру, чтобы найти контактную информацию или способы связи со службой поддержки клиентов. Даже, есть ли у вас ссылки на эти служебные элементы в верхней части страницы, всегда дублируйте их в футере. (Служебная область в верхней части страницы по-прежнему должна использоваться для поиска, входа в систему / аккаунт и выбор языка).
Используйте для: всех сайтов
Футер сайта Clarity Money упрощает задачу, включая ссылки на Условия использования и Политику конфиденциальности, а также ссылки на аккаунты в социальных сетяхJ. Crew предоставляет контактную информацию в виде ссылок на свой аккаунт в Twitter для обслуживания клиентов, номер телефона и адрес электронной почты службы поддержкиКак и коврик в жилых домах, doormat navigation – это первое, что вы видите, когда вы приходите, и последнее, что вы видите, когда уходите, то есть она включена как вверху, так и внизу страницы.
Используйте для: сайтов с длинными страницами, особенно если глобальная навигация недоступна в нижней части страницы.
United Healthcare использует doormat navigation: основные категории отображаются как в верхней панели навигации (вверху), так и в футере (внизу)Второстепенные задачи
- подачу заявки на работу в компании
- задания для создателей контента
- доступ к информации для инвесторов
- поиск документации или спецификаций продукта, или услуги
- доступ к медиа-комплектам и другой PR-информации
- поиск филиалов компании
Эти второстепенные задачи обычно отсутствуют в глобальной или служебной навигации.
Используйте для: помощи пользователям в поиске вторичного контента, который может не иметь прямого отношения к основной цели сайта
Например, на веб-сайте Dwell Magazine представлены категории, не относящиеся к темам журнала, в том числе About, Dwell Magazine, Professionals и Merchants, которые могут заинтересовать вторичные группы пользователей: профессионалов в области СМИ и дизайна, продавцов, инвесторов и рекламодателей (и потенциальных сотрудников).
Футер сайта Dwell Magazine содержит ссылки на второстепенные задачиКарта сайта
 Это полезно для:
Это полезно для:- выявления основных тем, которые не очевидны на уровне глобальной навигации
- повышения осведомленности об основном контенте сайта
- напоминания пользователям о предложениях компании
Компонент футера в виде карты сайта не включает полную карту сайта, если на сайте мало страниц (около 25 или меньше). Более того, футер рискует стать громоздким и сложным в использовании. (В качестве альтернативы вы можете предоставить полнофункциональную карту сайта на отдельной странице и указать ссылку на нее в футере, где пользователи и ожидают найти подобную ссылку).
Используйте для: больших сайтов с несколькими уровнями информации или поддоменов
Футер CNN содержит ссылки на навигацию верхнего уровня и на категории нижнего уровняОтзывы или награды
Многие из участников нашего исследования рассказали о мотивации выбора сайта на основе наград и отзывов, полученных этим сайтом. Выделение похвал в футере может быть хорошей тактикой для создания авторитета и завоевания доверия. Однако, показ слишком большого количества отзывов и наград может создать впечатление, что компании необходимо демонстрировать отзывы, потому что она не является зрелой или стабильной.
Однако, показ слишком большого количества отзывов и наград может создать впечатление, что компании необходимо демонстрировать отзывы, потому что она не является зрелой или стабильной.
Проведите юзабилити-тесты и A/B тесты со своей аудиторией, чтобы определить, подходит ли эта стратегия для вашего футера, и каково подходящее количество отзывов.
Используется для: стартапов или компаний с меньшей узнаваемостью бренда
Чтобы укрепить свой авторитет, Reykjavik Excursions показывает в своем футере награды и организации, от которых они получили признаниеБренды в организации
Некоторые компании настолько огромны, что владеют или возглавляют десятки других компаний. Некоторые используют универсальную навигацию, чтобы связать дочерние компании с родительской. Также может быть полезно отобразить в футере список дочерних компаний и брендов, чтобы повысить осведомленность о других брендах или компаниях, попадающих в портфель организации, а также помочь пользователям их найти.
Используйте для: крупных международных организаций с большим количеством дочерних или партнерских брендов
Футер на сайте Walmart перечисляет другие бренды, которыми владеет компания, такие как Hayneedle, Jet и ModclothВовлечение клиентов
Пользователи часто переходят сразу к футеру, чтобы найти такую информацию, как купоны и рекламные акции, или просто быть в курсе продаж компании и релизов продуктов. Таким образом, футер может содержать информацию, позволяющую клиентам поддерживать связь с компанией – ссылки на аккаунты компании в социальных сетях и предложения подписаться на рассылку.
Прежде, чем включать в футер, встроенный виджет фида социальных сетей, подумайте, как часто компания делает публикации в каждой социальной сети. Менее активный аккаунт в социальных сетях может не требовать встроенного фида, но все же стоит дать на него ссылку.
Используйте для: всех типов сайтов при использовании ссылок в социальных сетях; сайтов с большим акцентом на визуальные эффекты или эстетику (искусство, красота) при использовании встроенного виджета фида социальных сетей.
Варианты футеров
Бесконечный скролл и мини-футер
Многие сайты, которые поощряют просмотр, выбирают бесконечный скролл, чтобы удерживать пользователей на странице. Содержимое постоянно загружается, поэтому на каждой странице нет единого низа и, следовательно, нет футера. Тем не менее, контент, который был бы в футере (как правило, ссылки для навигации), отображается в виде «мини-футера» справа или в расширенной глобальной навигации.
Чтобы футер был полезным, он должен присутствовать на всех страницах сайта. Некоторые сайты пытаются использовать один и тот же футер для страниц как статической, так и динамической длины. Однако, когда пользователи пытаются использовать эти футеры на сайтах с бесконечным скроллом, это часто превращается в разочаровывающую игру в догонялки, когда пользователи пытаются нажать на ссылки как можно быстрее, прежде чем те снова исчезнут. Вместо этого, если вы планируете использовать бесконечный скролл, рассмотрите возможность размещения мини-футера в правом столбце и убедитесь, что он закреплен рядом с основным контентом во время скроллинга.
Вместо этого, если вы планируете использовать бесконечный скролл, рассмотрите возможность размещения мини-футера в правом столбце и убедитесь, что он закреплен рядом с основным контентом во время скроллинга.
Использовать для: страниц с бесконечным скроллом
Сайты с бесконечной прокруткой, такие как LinkedIn.com, часто содержат контент футера в других местах, например, в нижней части правого столбцаBarstoolSports.com содержит в глобальной навигации большую часть того, что традиционно отображается в футере. Barstool.com также имеет футер, который смещается при загрузке нового контента. (В большинстве браузеров наведите курсор на видео, чтобы отобразить элементы управления, если они еще не видны)Контекстные футеры
Хотя футеры традиционно остаются согласованными на многих страницах, иногда бывает полезно настроить исходя из информации, представленной на конкретной странице. В частности, для сайта с несколькими аудиториями контекстный футер может отображать контент, который, возможно, не попал в глобальную навигацию, но все же может быть критичным для некоторых пользователей.
Например, на домашней странице Medium.com нет футера. На странице отображается бесконечно прокручиваемый список статей. (На странице есть мини-футер справа, как рекомендовано выше). Однако на странице отдельной статьи отображается футер на основе задач, которые зависят от того, является ли читатель подписчиком или нет.
Используйте для: сайтов с различными пользовательскими ролями (например, «создатель контента» vs «потребителя контента» или «участник» vs «гость»)
Футер на сайте Medium содержит несколько ссылок на связанные публикации, и подчеркивает преимущества членства в Medium для людей, которые не вошли в аккаунтХарактерные ошибки футера (и их решения)
Футеры прошли долгий путь с 1990-х годов, но по сей день еще встречаются следующие распространенные ошибки:
- Более двух уровней информационной иерархии
Нельзя добавлять всю карту сайта в футер. Футер – это ограниченное количество пространства экрана, которое должно быть посвящено только важной информации. Как однажды метко сказала моя мама: «Если все важно, ничего не важно».
Как однажды метко сказала моя мама: «Если все важно, ничего не важно».
- РЕШЕНИЕ: Подумайте о перераспределении контента и отображении только ссылок на категории первого и второго уровня, а не на весь сайт. Если отдельная страница нижнего уровня достаточно важна, отобразите эту конкретную ссылку в футере, но вам не нужно показывать все уровни информационной иерархии, чтобы ее можно было обнаружить.
- Неясные имена ссылок в футере (например, Company Info или Help вместо Contact Us)
Пресловутая ссылка «Ресурсы» во многих футерах является одним из прискорбных пережитков прошлого.- РЕШЕНИЕ: Команды должны стараться придерживаться общепринятых, четких условий. Если команда не уверена, какой термин будет наиболее подходящим, сортировка карточек или тест юзабилити могут помочь определиться с терминологией.
- Неясная структура или информационная иерархия
Иногда футер может быть «свалкой» для потерянных ссылок, то есть ссылок, которые, по-видимому, не имеют отношения к глобальной навигации или второстепенным задачам. Если у футера отсутствует паттерн организации, пользователям либо придется просматривать все информацию, либо они потратят очень мало времени на его изучение.
Если у футера отсутствует паттерн организации, пользователям либо придется просматривать все информацию, либо они потратят очень мало времени на его изучение.
- РЕШЕНИЕ: Четко передайте информационную иерархию элементов в футере с помощью группирования или других шаблонов визуального дизайна, которые указывают визуальную иерархию (например, жирные ссылки на страницы верхнего уровня и обычные ссылки на страницы нижнего уровня).
Иногда компании предпочитают использовать крошечный размер шрифта для ссылок футера, чтобы разместить все ссылки или сделать ссылки менее отвлекающими. Хуже того, некоторые сайты могут использовать анимацию или функцию аккордеона, чтобы полностью скрыть футер в эстетических целях. Хотя футер не является элементом основной навигации, люди все еще используют его и полагаются на него, поэтому не пытайтесь его скрыть.
- РЕШЕНИЕ: используйте разборчивый размер и цвет шрифта (с приличным контрастом) и избегайте использования декоративных шрифтов. Самое главное, не скрывайте футер – люди ожидают его там найти.
Вывод
Футер – это место, куда пользователи идут, когда теряются. Если мы хотим оставить хорошее впечатление, важно, чтобы мы не пренебрегали нижней частью страницы. В конце концов, даже самые обыденные, утилитарные разделы интерфейса могут оказать наибольшее влияние на опыт пользователя.
Получите больше советов по созданию более эффективных веб-страниц в нашем курсе Web Page UX Design.
РесурсыJakob Nielsen & Kara Pernice, 2010, Eyetracking Web Usability, The New Riders
из чего он состоит на самом деле и чем его наполнять — Блог EMAILMATRIX
По роду своей деятельности мне приходится просматривать около полусотни емейлов в день. Большинство из них заканчиваются одинаково: соцсети, контакты компании и ссылка отписки. Но ведь концовку — футер письма — тоже можно сделать оригинальной, и это выделит вас на фоне других.
Большинство из них заканчиваются одинаково: соцсети, контакты компании и ссылка отписки. Но ведь концовку — футер письма — тоже можно сделать оригинальной, и это выделит вас на фоне других.
В этой статье я расскажу про три составляющих футера письма, объясню, в чём разница между ними и как их отличить, поделюсь идеями о том, какими элементами их можно наполнить. А ещё объясню, что обязательно должен содержать дисклеймер, чтобы ваша рассылка не попала в спам. Ловите кладезь примеров, которые я собрала специально для вас. Черпайте идеи, вдохновляйтесь и прокачивайте свои рассылки!
Важно понимать
Чаще всего всю «нижнюю» часть письма называют обобщённо футером письма (или подвалом), но на самом деле он состоит из трёх самостоятельных частей — префутера, футера и дисклеймера.
Сразу оговорюсь, что нет чётких правил, помогающих понять, где и какой блок начинается и заканчивается. Также нет чётких правил, регламентирующих размещение тех или иных элементов в этих блоках. Всё очень субъективно. Любые элементы можно перемещать из одного блока в другой в зависимости от контента и дизайна.
Всё очень субъективно. Любые элементы можно перемещать из одного блока в другой в зависимости от контента и дизайна.
Пример префутера, футера и дисклеймера в письме EMAILMATRIX
Префутер
Префутер — это элемент письма между основной контентной частью и футером. В него помещают важную информацию, которая будет полезна для читателя, но логически не подходит для контентной части. Покажу на примерах.
Акции, розыгрыши, анонсы мероприятий или новых товаров
Вынесите в отдельный блок всё, к чему хотите привлечь дополнительное внимание. Здесь важно не переборщить и добавить действительно нужные и важные для подписчика элементы.
Доставка, оплата, программа лояльности
Онлайн-магазины часто размещают в префутере информацию, которая важна для потребителя. Ниже можно посмотреть пример в рассылке компании «Рив гош».
Автор рассылки
Всегда интересно, кто стоит по ту сторону экрана. Покажите, что письма создаются обычными людьми для других людей.
Опрос
Люди любят высказывать своё мнение. Предоставьте им эту возможность, как сделала команда «Нетологии»:
Дополнительная информация о компании
Компания Greenpeace использует префутер, чтобы рассказать о принципах и целях своего проекта. Этот элемент располагает подписчика к себе и помогает донести месседж компании. А для тех, кто хочет помочь проекту, Greenpeace добавили СТА:
Бренды
Магазины-ритейлеры часто указывают в префутере бренды, которыми интересовался подписчик, пока находился на их сайте, либо те, которые он указывал в качестве интересующих в личном кабинете.
Ссылка для обратной связи
Подталкивайте подписчиков к общению. Так вы получите ценную информацию для улучшения своего продукта.
Инструкция по оформлению заказа
Добавьте в префутер инструкцию, которая поможет пользователю воспользоваться вашей услугой.
Фотографии
Разместите фотографии из Инстаграма, показав тем самым товары в лайфстайл-формате:
Футер
Футер письма — это обязательный блок, который так же, как и хедер, чаще всего остаётся неизменным. Расскажу, что можно размещать в нём.
Расскажу, что можно размещать в нём.
Контакты и график работы
Емейл, адрес компании, телефон, часы работы — укажите всё, что поможет быстро связаться с вами. Телефон можно привязать к мессенджерам.
Соцсети
Привлеките внимание подписчиков к вашим соцсетям, предложите следить за обновлениями в них.
Если у вас несколько типовых рассылок с разным дизайном, то можно видоизменять иконки соцсетей в соответствии с общей концепцией письма. Например, типовая рассылка EMAILMATRIX выглядит так:
Но ещё у нас есть, например, письма-инфографики, где мы подстраиваем иконки в футере письма под общую цветовую гамму:
Мобильное приложение
Напомните подписчикам, что у вас есть мобильное приложение и привлеките к нему внимание в письме.
Пригласите друзей
Artifact Uprising предлагают своим подписчикам указать емейлы знакомых, чтобы отправить им купон со скидкой. Сами же подписчики благодаря этому смогут получить скидку на последующую покупку. Такая функция позволяет компании пополнить базу. Польза для всех сторон!
Такая функция позволяет компании пополнить базу. Польза для всех сторон!
Персонализация рассылки
Чтобы помочь подписчику сделать письма наиболее релевантными, многие компании предлагают изменить предпочтения по рассылке.
Можно просто вставить в футер письма ссылку на соответствующий раздел личного кабинета или сделать как «Тинькофф-журнал». Он сразу в письме даёт выбрать одну из самых популярных рассылок:
Навигация
Помогите подписчику найти ваши ближайшие магазины, как это сделала компания French Connection:
Партнёры
Блок с логотипами партнёров всегда будет наглядным доказательством востребованности вашей компании.
Дисклеймер
Дисклеймер — это всё, что написано малюсенькими буквами блок в самом конце письма, который содержит обязательную юридическую информацию и прочие «технические» данные.
Если вы хотите, чтобы ваше письмо прилетело в инбокс, обязательно указывайте в дисклеймере два пункта:
Причина получения письма
Эту информацию требуют обязательно указывать почтовики. К тому же таким образом вы объясните подписчику, откуда ваше письмо взялось в его ящике, — напомните, где именно он дал вам свой емейл. Так письмо не попадёт в спам, а вы исключите возможные жалобы от пользователей.
К тому же таким образом вы объясните подписчику, откуда ваше письмо взялось в его ящике, — напомните, где именно он дал вам свой емейл. Так письмо не попадёт в спам, а вы исключите возможные жалобы от пользователей.Если возможных способов подписки несколько (сайт, выставки, спецпроекты и т. п.), то лучше сегментируйте рассылки по каналу сбора емейлов. Тогда в письмах для конкретного сегмента вы сможете указывать соответствующую причину получения письма.
- Ссылка отписки от рассылки
Чтобы подписчик не отправлял ваши письма в спам и не испортил репутацию вашего домена, дайте ему возможность легко отписаться от рассылки. Как правильно оформлять отписку, можете прочитать в этой статье. В ней много хороших примеров.
Требования законодательства
Условия проведения акции
Если вы проводите акцию, то по ФЗ «О рекламе» обязательно нужно указать сроки и правила её проведения, информацию об организаторе, количестве призов или выигрышей, сроках, месте и порядке их получения.
Компания S7 Airlines коротко описывает в дисклеймере эту информацию и даёт ссылку на подробный юридический документ.
Политика конфиденциальности
Пользовательское соглашение, политика конфиденциальности или согласие на обработку персональных данных — всё это названия одного документа. В нём компания гарантирует сохранность данных, объясняет, как она будет это обеспечивать и для чего будет их использовать.
Ссылку на пользовательское соглашение обычно размещают рядом с формой сбора емейлов или в футере сайта. Но некоторые компании дублируют её в дисклеймер письма, чтобы дополнительно напомнить подписчику о том, что его данные «в надёжных руках».
Имя и адрес компании
Если вы занимаетесь онлайн-продажей продукции через рассылки, то по законодательству нужно обязательно указывать в письме основную юридическую и фактическую информацию о компании. Так подписчик сможет легко отправить любое официальное сообщение.
К некоторым товарам закон «О рекламе» предъявляет особые требования.
Алкоголь
Вы можете размещать алкогольную продукцию на интернет-витрине, но продавать её дистанционно нельзя! Письмо с рекламой подобной интернет-витрины должно содержать предупреждение о вреде чрезмерного потребления алкоголя. Причём такому предупреждению должно быть отведено не менее десяти процентов рекламной площади.
БАДы и лекарства
Письмо с рекламой БАДов должно содержать предупреждение о том, что объект рекламирования не является лекарственным средством. Под такую информацию нужно отвести не менее десяти процентов рекламной площади.
Письмо с рекламой лекарственных препаратов, медицинских услуг и изделий должно содержать предупреждение о наличии противопоказаний к их применению и использованию, необходимости ознакомления с инструкцией по применению или получения консультации специалистов. Под такую информацию нужно отводить не менее пяти процентов рекламной площади.
Подробнее о рекламе этих и других видов товаров читайте в законе «О рекламе» или спрашивайте у нас в комментариях к статье.
Ссылка на веб-версию
Раньше все компании обязательно добавляли в конце или в начале письма ссылку на веб-версию. Это делалось, чтобы пользователи относительно проблемного почтовика Outlook могли посмотреть корректно отображённое письмо. Сейчас все научились адаптировать свою вёрстку под этот почтовый клиент, к тому же он стал менее популярным, поэтому многие маркетологи не считают нужным добавлять в письмо ссылку на веб-версию. Но всё же лишним это не будет, мало ли для чего она понадобится подписчику 😉
Помните, что не стоит пихать в «конец» письма всё что можно. Подумайте, какие элементы для ваших подписчиков важнее и полезнее всего. Используйте только нужную информацию и вдохновляйтесь идеями из этой статьи.
Нужно ли с наступлением Нового года обновлять дату в подвале сайта? / Хабр
Через несколько часов наступит Новый год, и многие хабралюди будут стараться как можно скорее обновить у себя на сайте дату в разделе «копирайта». Но правильно ли обновлять ее сразу с наступлением Нового года?
Раздел «копирайта», который обычно расположен в подвале сайта, официально называется «знаком охраны авторского права». Правилам его использования посвящена статья 1271 ГК РФ, а также целый ГОСТ Р 7.0.1-2003. Согласно этому стандарту знак «состоит из латинской буквы „C“ в окружности, наименования объекта защиты права, имени правообладателя и цифрового обозначения года первого опубликования произведения».
Правилам его использования посвящена статья 1271 ГК РФ, а также целый ГОСТ Р 7.0.1-2003. Согласно этому стандарту знак «состоит из латинской буквы „C“ в окружности, наименования объекта защиты права, имени правообладателя и цифрового обозначения года первого опубликования произведения».
Таким образом:
| Дата в разделе «копирайта» обозначает НЕ время существования сайта, а время публикации размещенных на нем материалов. |
Когда все материалы сайта опубликованы в один год, знак имеет стандартный вид (такой же как, например, в бумажных книгах):
Василий Пупкин, 2013
Когда же разные материалы опубликованы в разные годы, можно либо использовать на каждой странице сайта свою дату, либо использовать диапазон дат:
Василий Пупкин, 2008–2013
Но, в любом случае, это именно даты публикации материалов. Поэтому, если после наступления Нового года на сайте еще не появилось новых материалов, обновлять дату — неправильно.
Если же обновить ее ну очень хочется, можно поздравить читателей c Новым годом — на сайте появится новый материал, …и полное основание, наконец, поставить заветную циферку.
Литература
- Гражданский кодекс РФ. Статья 1271. Знак охраны авторского права.
- ГОСТ Р 7.0.1-2003. Система стандартов по информации, библиотечному и издательскому делу. Издания. Знак охраны авторского права. Общие требования и правила оформления.
- Аркадий Мильчин, Людмила Чельцова. Справочник издателя и автора. 3-е издание. Издательство Студии Артемия Лебедева, 2009. Глава 20.2.11. Знак охраны авторского права.
- Алексей Heath Ёжиков. В. И. Пупкин, 2008 // Хабрахабр, 19 апреля 2008.
Как прижать подвал сайта к низу экрана
Когда на странице сайта мало контента, то при обычной блочной верстке подвал (он же футер) прижимается кверху, хотя по логике вещей должен бы находиться внизу экрана. Но так уж устроены браузеры, что все содержимое страницы кучкуют вверху экрана, занимая плотно все свободное место.![]()
Особенно бестолково это выглядит, когда дизайнер рисует футер в виде земельки с травками и прочими жучками. Тут уж хочешь не хочешь, а надо как-то придавить непослушный подвал к низу монитора, вне зависимости от количества контента на странице.
Я решил вынести темку в отдельный пост, так как вопрос этот довольно частый. Рецепт был найден у вебмастера с кувалдой. Респект ему и уважуха!
Итак, принцип следующий: если мы верстаем страницу, помещая все блоки в один общий контейнер, то блок футера нужно вынести за пределы контейнера. При этом нужно обоим блокам задать относительное позиционирование position: relative;, в блоке контейнера добавить внизу пустую блок-распорку по высоте равную высоте футера, а футеру, в свою очередь, задать отрицательный верхний отступ на то же значение.
В листе стилей у блока контейнера будет задана минимальная высота в 100%. Получится, что контейнер у нас распространится на всю высоту экрана. Но чтобы подвал не потерялся за нижним краем монитора, мы его «подтянем» вверх на отрицательную высоту.
То есть, чтобы проделать этот трюк, надо заранее знать, какой высоты будет подвал. Ну, а так как мы это уже знаем, то нет ничего проще.
Теперь подробнее. Общая схема страницы следующая:
<html>
<head></head>
<body>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div></div>
</body>
</html>
Это 2-х колоночная страница с шапкой и подвалом. Колонка leftside — основной контент, колонка rightside — сайдбар, расположенный, соответственно, справа. Блоки шапки header, левой и правой колонок находятся в общем блоке контейнера.
Сразу после блока сайдбара rightside мы прописали так называемую «очистку» — clearfloat. Она помогает избавиться от всяческих глюков и не пускает подвал запрыгивать в пустое пространство страницы, если там таковое образуется.
Вообще, небольшой совет: пишите этот clearfloat всегда. При плавающей верстке (а блочная иногда так и называется) это очень полезная штука.
При плавающей верстке (а блочная иногда так и называется) это очень полезная штука.
Сразу после очистки, но(!) до закрытия блока контейнера, мы поместили пустой блок-распорку empty, тем самым зарезервировав место под подвал.
Теперь посмотрим содержимое листа стилей. Я приведу лишь наиболее важные правила, которые реализуют нужный нам эффект. Все попутные правила я опускаю.
* {
margin: 0;
padding: 0;
border: 0;
}
html, body {
width: 100%;
height: 100%;
}
* html #container {
height: 100%;
}
body {
background: #fff;
color: #333;
}
#container {
position: relative;
width: 960px;
margin: 0 auto;
min-height: 100%;
}
.clearfloat {
clear: both;
}
.empty {
height: 50px;
}
#footer {
position: relative;
background: #333;
width: 960px;
height: 50px;
color: #ccc;
font-size: .9em;
margin: -50px auto 0;
}
Что тут есть. Во-первых, мы задаем отдельным набором правил размеры всей страницы как 100% по высоте и по ширине:
Во-первых, мы задаем отдельным набором правил размеры всей страницы как 100% по высоте и по ширине:
html, body {
width: 100%;
height: 100%;
}
Во-вторых, обязательно прописываем хак для ИЕ, иначе он не станет толком работать:
* html #container {
height: 100%;
}
Далее пишем правила для контейнера. Здесь важными являются два момента: относительное позиционирование relative и указание на минимальную высоту, опять же в 100%.
#container {
position: relative;
width: 960px;
margin: 0 auto;
min-height: 100%;
}
Для очистки применяем вот такое нехитрое правило:
.clearfloat {
clear: both;
}
А вот пустой блок-распорка имеет следующие параметры:
.empty {
height: 50px;
}
Здесь мы задали только высоту. Как я уже и говорил, высота эта берется из высоты самого футера. То есть, подразумевается, что его высота уже задана в 50 пикселей. Это важно. И вот почему:
Это важно. И вот почему:
#footer {
position: relative;
background: #333;
width: 960px;
height: 50px;
color: #ccc;
font-size: .9em;
margin: -50px auto 0;
}
В наборе правил для подвала мы задали точно такую же высоту.
Но обратите внимание: здесь тоже относительное позиционирование relative, а в самом нижнем правиле прописан минусовой отступ в те же 50 пикселей.
То есть, выходит, что контейнер распространился на всю высоту монитора, и по идее, вытеснил подвал за пределы монитора. Но мы смещаем подвал (благодарая опять же относительному позиционированию) на 50 пикселей вверх. Словно бы накладывая подвал поверх контейнера.
И в результате и овцы целы и волки довольны. Вот такая вот петрушка.
Пример страницы можно посмотреть здесь, а здесь файл CSS для нее.
Автор: Игорь Квентор
www.websovet.com
Составные части сайтов — Arteqo Consulting
Составные части сайтов — Arteqo ConsultingЕвропейское веб-агентство
Дизайн, брендинг и развитие в интернете
Сделать заказ!×
Arteqo / Визуальное оформление сайтов / Веб дизайн / Строение сайтов / Составные части сайтов
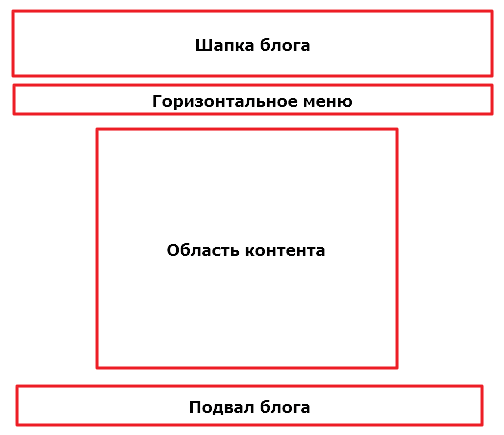
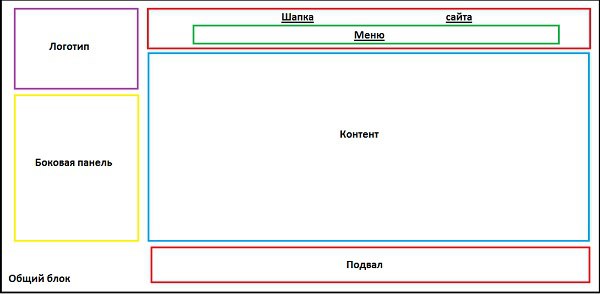
Большинство сайтов состоят из нескольких частей. В зависимости от стиля страницы и её задач, этих частей может быть больше или меньше, но обычно они включают в себя следующее:
В зависимости от стиля страницы и её задач, этих частей может быть больше или меньше, но обычно они включают в себя следующее:
- шапка — верхняя часть страницы
- главная часть — место, где расположена информация по теме страницы
- подвал — нижняя часть сайта
- навигация — инструмент дизайна, который позволяет пользователям переходить из одного раздела сайта к другим
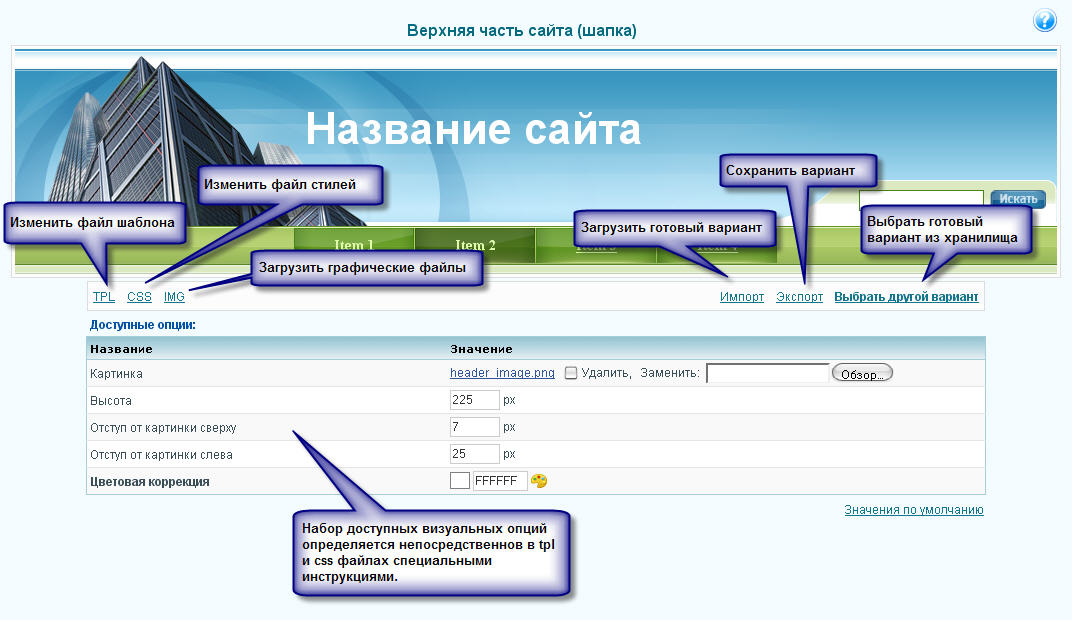
Шапка
Шапка — это верхняя часть страницы. Зачастую шапка визуально отделена от прочих составляющих дизайна. В основном, в шапке находится информация, которую пользователь должен заметить прежде всего, которая привлекает внимание и подталкивает к дальнейшему чтению сайта. Кроме того, там располагаются основные инструмента успешного пользования сайтом, такие как навигация, панель выбора языков, форма авторизации и т.п.
Главная часть
Главная часть страницы — это главная информация сайта, то, ради чего и разрабатывался конкретный портал. Главная часть может включать в себя и дополнительную информацию, например рекламные баннеры. Главная часть может быть разделена на основную и дополнительную информацию. В данном случае используют приёмы веб дизайна, которые позволяют показать это различие, например колонки разной ширины.
Главная часть может включать в себя и дополнительную информацию, например рекламные баннеры. Главная часть может быть разделена на основную и дополнительную информацию. В данном случае используют приёмы веб дизайна, которые позволяют показать это различие, например колонки разной ширины.
Подвал
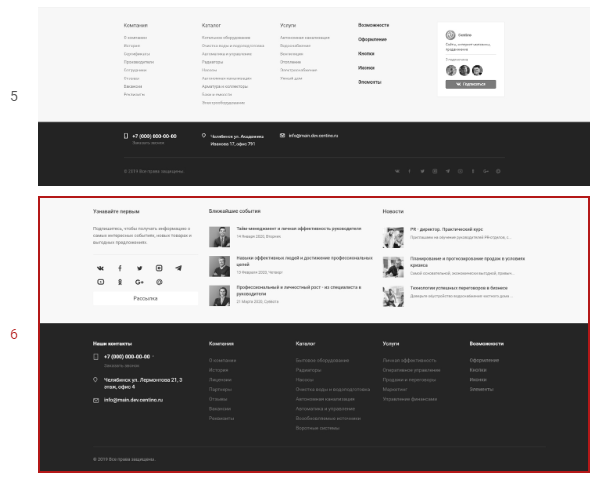
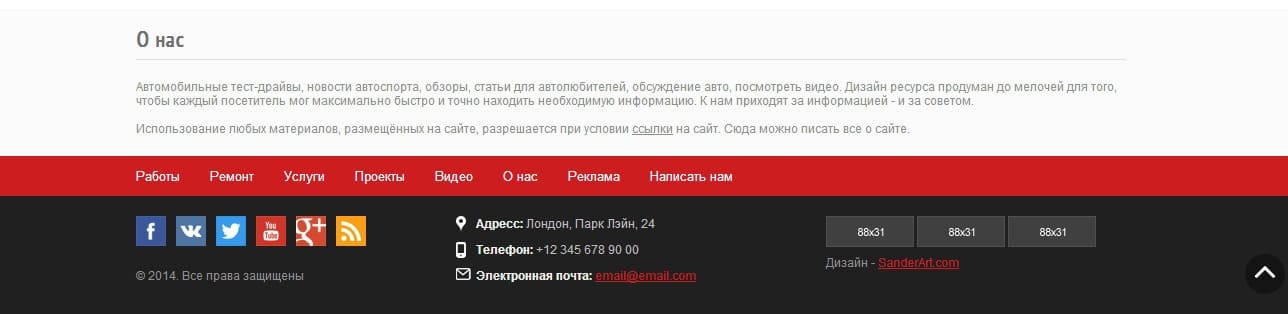
Подвал — это нижняя часть сайта. В нём обычно размещают информацию, которая не нужна пользователю сразу, но которая может быть полезна после просмотра главной части. Это может быть дополнительное меню, элемент call to action, который побуждает клиента приобрести описанный продукт, или новые записи в блоге, которые дают пользователю повод задержаться на сайте.
Навигация
Навигация — это инструмент веб-дизайна, который позволяет пользователю легко и эффективно перемещаться по разделам сайта. Навигация избавляет пользователя от необходимости знать URL-адрес каждого раздела — именно поэтому сайтов без навигации почти не существует, так как такие порталы невозможно использовать хоть сколько-нибудь продуктивно. Навигация может быть реализована и как отдельное меню, и как гиперссылки.
Навигация может быть реализована и как отдельное меню, и как гиперссылки.
Меню
Меню — это сгруппированные гиперссылки, которые, как правило, отождествляют отдельные разделы сайта. Каждая ссылка — название такого раздела. Меню могут включать в себя дополнительные меню, которые также указывают на взаимоотношению разделов — иерархию сайта. Обычно для меню разрабатывается отдельный дизайн.
Навигация гиперссылок
Навигация гиперссылок — это тип навигации, который использует рассеянные, несгруппированные ссылки для того, чтобы обеспечить переход из одних разделов сайта в другие. В данном случае ссылкой может стать слово из главной части сайта, иконка или изображение, которое тематически связано с другим разделом сайта. Для гиперссылок также разрабатывается отдельный дизайн, однако он, как правило, несложен, иначе текст, в который вставлена ссылка, будет выглядеть негармонично.
Нас также можно найти здесь
Arteqo Консалтинг
-
Obsidian Solutions ООО
© 2016-2019 Политика конфиденциальности
Фундаменты и подвалы (Словарь «КТтрон») — Техинформатор
Читая многочисленные публикации по гидроизоляции зданий и сооружений, мы обратили внимание, что часто путают понятия «гидроизоляция фундамента» и «гидроизоляция подвала». Попробуем разобраться в этом вопросе.
Попробуем разобраться в этом вопросе.
Фундаменты
Фундаменты – заглубленная часть здания, служащая для сбора и передачи нагрузки на основание.
Тип фундамента определяется типом грунта. Срок службы фундамента зависит от условий эксплуатации, качества бетона и гидроизоляции. Различают следующие типы фундаментов: столбчатые, ленточные, плитные и свайные.
Столбчатые фундаменты подходят для домов облегченной конструкции без подвалов. Преимущество столбчатых фундаментов перед другими заложено в их экономичности.
Ленточные фундаменты в строительстве применяют очень часто. Они могут быть монолитными или сборными. Ширина ленточного фундамента зависит от величины передаваемой нагрузки и особенностей грунта основания. При сооружении подвала или цокольного этажа ленточный фундамент служит стенами этих помещений.
Плитные фундаменты, состоящие из сплошной монолитной плиты, сооружают при высоком уровне грунтовых вод (особенно напорном), а также при неравномерно сжимаемом, слабом грунте.
Свайные фундаменты целесообразно возводить при неравномерно деформируемых, слабых основаниях.
Подвалы
Согласно СНиП I-2 «СТРОИТЕЛЬНАЯ ТЕРМИНОЛОГИЯ» этажом подвальным (подвалом) называют этаж с отметкой пола ниже планировочной отметки земли (тротуара, отмостки) более чем на половину высоты расположенных в нем помещений.
От подвала следует отличать этаж цокольный, — этаж с отметкой пола ниже планировочной отметки земли, но не более чем на половину высоты расположенных в нем помещений.
Подвал характеризуется стабильностью суточных и годовых температур за счёт теплоизолирующих свойств земли и отсутствием естественного солнечного освещения. Высота подвалов более двух метров, при меньшей высоте пространство называется техническим подполом и фактически уже не является помещением. Во избежание затопления подвалов, при строительстве прокладывается дренажная система, производится гидроизоляция внешних стен и пола. Для уменьшения влажности воздуха обустраивается вентиляция.
Для уменьшения влажности воздуха обустраивается вентиляция.
Вывод
Исходя из выше сказанного, можно сказать, что гидроизоляция фундамента и подвала принципиально отличается друг от друга.
Комплекс работ по гидроизоляции фундамента направлен на защиту самой конструкции, выполняющей роль основания здания.
Основная задача гидроизоляция подвала — защитить внутреннее помещение от проникновения влаги извне.
Вентиляция в подвале: виды, способы организации
Подвалом называют этаж строения, пол которого расположен ниже поверхности земли более, чем на 50% высоты его стен. Теплоизолирующие свойства почвы и отсутствие солнечного излучения внутри такого помещения обеспечивают относительную стабильность температурного режима в нем вне зависимости от сезона и времени суток. В связи с особенностями микроклимата вентиляция в подвале является обязательной к обустройству инженерной системой во избежание появления сырости, плесени и развития болезнетворных микроорганизмов.
Оглавление:
- Нормы вентиляции и обустройства подвала
- Последствия неэффективной вентиляции подвалов
- Типы вентиляции для подвальных помещений
- Естественная вентиляция подвала
- Принудительная вентиляция подвала
- Как вентилировать подвал с минимальными затратами?
Стандарты вентилирования при создании подвала
Подвал, в отличие от технического подполья, является полноценным помещением, высота его стен должна составлять не менее 2 м в высоту. Небольшие пространства такого рода могут служить для хозяйственных нужд, в том числе и в качестве склада. Просторные по площади подвалы нередко используются для размещения:
- офисов;
- магазинов;
- сауны;
- небольших производств;
- подземной автомобильной парковки.
В частных домах подвалы могут исполнять роль хранилищ для продуктов питания, вин, применяться для организации грибных ферм.
Общие требования к вентиляции подвалов определяет пункт 3. 4.3 Правил и норм технической эксплуатации жилищного фонда. В нем указано, что помещения данной группы должны проветриваться круглогодично посредством оборудования в них вытяжных каналов и отверстий в цоколе и окнах. Допустимо создание специализированных устройств и монтаж систем принудительного воздухообмена.
4.3 Правил и норм технической эксплуатации жилищного фонда. В нем указано, что помещения данной группы должны проветриваться круглогодично посредством оборудования в них вытяжных каналов и отверстий в цоколе и окнах. Допустимо создание специализированных устройств и монтаж систем принудительного воздухообмена.
Кратность воздухообмена должна составлять не менее единицы. В «Справочнике проектировщика» под редакцией Павлова Н. Н. и Шиллера Ю. И. уточняется, что оптимальным будет обеспечение 1,5-кратного обмена воздушной массы за 60 минут.
К чему приводит неверное вентилирование подвальных помещений
Неправильная организация вентиляции подвалов на даче, в гараже или любом другом здании порождает серьезные проблемы в их эксплуатации.
- В помещениях распространяется неприятный запах, накапливаются вредные для здоровья и токсичные соединения.
- Формирование конденсата приводит к порче железных, бетонных и кирпичных конструкций; разрушению мебели; поломкам техники и бытовых приборов; образованию пятен и разводов на побелке стен и потолков.

- Переувлажнение воздуха способствует формированию ржавчины на металлических деталях и трубах; может приводить к возникновению коротких замыканий и возгоранию электрической проводки.
- Отсутствие свежего воздуха и сырость формируют среду, благоприятную для развития колоний плесневых грибов и других патогенных микроорганизмов (например, возбудителя туберкулеза).
Виды специализированного проветривания подвалов
Существует две основных разновидности реализации вентиляции подпола или подвала дома:
- естественная;
- принудительная.
Естественная вентиляция подвала
Принцип работы естественной вентиляции состоит в применении на практике физических законов, а именно использовании разницы температур. Если дать теплому воздуху возможность покидать помещение, а холодному – поступать в него извне, то обновление воздушной массы будет происходить автоматически.
Для установки вентиляции в подвале и организации естественного воздухообмена достаточно разместить в нем приточную и вытяжную трубы, располагая их в углах комнаты друг напротив друга.
- Приточная труба располагается в 0,2-0,4 м от пола подвала, а верхний ее конец выводится сквозь цоколь вовне помещения на уровень не менее 0,5 м от поверхности земли и закрывается сеткой во избежание попадания мусора, мелких животных и насекомых.
- Вытяжная труба размещается непосредственно под потолком подвала. При использовании помещения для хранения продуктов питания ее рекомендуется монтировать прямо над ними. Верхний конец трубы выводится вовне сквозь все имеющиеся перекрытия, располагается в 0,3-0,6 м от кровли и закрывается дефлектором во избежание попадания воды или снега.
Естественная вентиляция подходит для организации обновления воздушных масс в небольшом помещении площадью до 50 кв. м. в случаях, когда дополнительная «нагрузка» на него отсутствует.
Использование подвала для каких-либо хозяйственных нужд ужесточает требования к качеству воздухообмена.
Диаметр отверстий труб варьируется от 8 до 15 см в зависимости от площади помещения. Простая система вентиляции в полузаглубленном подвале может заключаться только в оборудовании закрытых сеткой продухов.
Простая система вентиляции в полузаглубленном подвале может заключаться только в оборудовании закрытых сеткой продухов.
Естественная вентиляция не способна справляться с нуждами больших по объему помещений, особенно тех из них, где работают люди или хранятся продукты питания. К тому же ее эффективность напрямую определяется погодными условиями.
Принудительная вентиляция подвала
Принцип работы систем принудительного воздухообмена заключается в использовании вентиляторов. Правильная вентиляция подвала должна закладываться на этапе проектирования и постройки здания, ее работу можно регулировать в зависимости от текущих показателей микроклимата.
- Вытяжная вентиляция в подвале предназначена для принудительного удаления отработанного и затхлого воздуха, вредных газов и водяных паров.
- Приточная вентиляция в подвале обеспечивает поступление свежего воздуха, как правило, очищенного от копоти и пыли с помощью системы фильтров.
- Приточно-вытяжная вентиляция подвала производит комплексный полноценный воздухообмен в помещениях.
Применение солнечных коллекторов для принудительной вентиляции подвала и подпола
Оборудование, работающее на солнечной энергии, позволяет реализовать автономную принудительную вентиляцию подвала без необходимости подключаться к источнику бесперебойного электропитания. Оно забирает воздух с улицы, прогревая и очищая его, а затем принудительно нагнетает в помещение. Отработанные воздушные массы удаляются естественным путем через щели или продухи.
Вентиляция в подвале нужна вне зависимости от того, была ли она заложена на этапе проектирования постройки. Во всех случаях использование солнечных коллекторов является оптимальным и экономичным вариантом для просушивания помещений и поддержания здорового микроклимата.
шаблонов проектирования и когда использовать каждый
Как профессионалы в области UX, мы склонны посвящать свое время и энергию всему, что лежит в основе. Это связано с тем, что глобальная навигация, поиск и высокоприоритетный контент располагаются в верхней части страницы, и пользователи, как правило, проводят непропорционально много времени в верхней части любой страницы. Следовательно, нижние колонтитулы, которые появляются внизу веб-страниц, сокращают время UX и бюджет ресурсов. Тем не менее, вам все равно следует обращать внимание на нижние колонтитулы, потому что они могут значительно улучшить взаимодействие с пользователем.
Определение: Нижний колонтитул веб-сайта — это область, расположенная внизу каждой страницы веб-сайта под основным содержанием.
Термин «нижний колонтитул» пришел из мира печати, в котором «нижний колонтитул» — это единообразный элемент дизайна, который можно увидеть на всех страницах документа. Однако, как мы объясняли 20 лет назад, разница между полиграфическим дизайном и веб-дизайном означает, что элементы дизайна, такие как нижние колонтитулы, меняют свое значение (в данном случае, становясь действенными), когда они переносятся из печати в Интернет.
Нижние колонтитулы веб-сайтов в прошлом были либо небольшими полезными областями с небольшим количеством информации, либо большими площадками для разного рода ссылок. Визуально они часто содержали крошечный текст, который было трудно разобрать. Сегодня нижние колонтитулы повзрослели и теперь служат важным ориентиром для людей, выполняющих различные задачи на веб-сайтах.
Хотя нижним колонтитулам уделяется меньше внимания, чем верхнему краю страницы, они по-прежнему используются довольно часто. Это два наиболее распространенных варианта использования нижних колонтитулов:
- Пользователи просматривают или читают страницу и либо не находят то, что им нужно, либо нуждаются в дополнительной информации.Они прокручивают страницу вниз и используют нижний колонтитул как:
- Второй шанс убедиться
Например, может быть, пользователь решил, прочитав все детали, что он не хочет регистрировать банковский счет, но он все еще был впечатлен банковским учреждением и хочет стать клиентом. Нижний колонтитул — это хорошая возможность напомнить или научить потенциальных клиентов о других предложениях компании. - Последний ресурс для труднодоступного контента
Иногда пользователи обращаются к нижнему колонтитулу за дополнительными параметрами, которые могут отсутствовать в глобальной навигации.Например, те, кто хочет устроиться на работу в компанию электронной коммерции — задача, отличная от задач типичного покупателя электронной коммерции, — могут обратиться к нижнему колонтитулу за соответствующей информацией.
- Второй шанс убедиться
- Пользователи намеренно прокручивают до нижнего колонтитула, чтобы найти информацию, которую они ожидают там разместить, например, контактную информацию, сведения о компании, сообщения в социальных сетях или ссылки, или даже для обнаружения нового или связанного контента на сайте. Некоторые пользователи даже используют нижний колонтитул для навигации: когда они уже прокручиваются до конца страницы, потому что нижний колонтитул находится в непосредственной близости, они используют его вместо прокрутки вверх для глобальной навигации.
В обоих случаях, независимо от того, какое содержимое попадает в нижний колонтитул, этот нижний колонтитул должен быть последовательным, предсказуемым и легко обнаруживаемым. Рассмотрите эти варианты использования, цель вашего веб-сайта и цель нижнего колонтитула при определении того, какой тип нижнего колонтитула предлагать и какой контент предлагать в нижнем колонтитуле.
Хотя удовлетворение этих пользовательских сценариев может не быть абсолютно приоритетной целью для веб-сайта, создание хорошего нижнего колонтитула по-прежнему является достойным делом, потому что нижние колонтитулы обладают особенно замечательной характеристикой удобства использования: они никогда не будут мешать пользователям, которые получают свои потребности удовлетворяются выше на странице.Таким образом, за исключением чрезмерно раздутых нижних колонтитулов, которые могут задерживать загрузку или рендеринг страницы, нижний колонтитул является бесплатным дополнением к пользовательскому опыту. Это может помочь, но не повредит.
Дизайнеры сайтов выбирают для нижних колонтитулов много разных типов контента по разным причинам. Элементы нижнего колонтитула можно комбинировать в зависимости от бизнес-целей и целей пользователя. Вот некоторые из наиболее распространенных компонентов нижнего колонтитула, примеры и рекомендуемые ситуации, в которых их можно использовать:
- Полезные ссылки
- Навигационный коврик
- Ссылки на второстепенные задачи
- Карта сайта
- Отзывы или награды
- Бренды внутри организации
- Взаимодействие с клиентами (информационные бюллетени по электронной почте и социальные сети)
Полезные ссылки
Большинство сайтов, как минимум, имеют тенденцию включать служебную навигацию в нижний колонтитул, указывая на:
Хотя на многих сайтах вспомогательная навигация расположена в самых верхних областях сайта, нижний колонтитул — это то место, куда пользователи смотрят, когда ищут эти конкретные элементы. Пользователи часто переходят непосредственно к нижнему колонтитулу, чтобы найти контактную информацию или найти способы получить поддержку клиентов.Независимо от того, есть ли у вас ссылки на эти служебные элементы вверху страницы или нет, всегда включайте их также и в нижний колонтитул. (Служебная область в верхней части страницы должна по-прежнему использоваться для служебных программ, подобных инструментам, таких как поиск, информация для входа / учетной записи и выбор языка.)
Использовать для: всех сайтов
Нижний колонтитул Clarity Money упрощает работу, включая ссылки на Условия использования и Политику конфиденциальности , а также ссылки на учетные записи социальных сетей (дополнительную информацию см. Ниже). J. Crew предоставляет контактную информацию в виде ссылок на специальную учетную запись службы поддержки клиентов в Twitter, номер телефона и адрес электронной почты службы поддержки.Навигация по коврику
Подобно физическому коврику в домах людей, навигационный коврик — это первое, что вы видите, когда приходите, и последнее, что вы видите, когда уходите, то есть он включен как вверху, так и внизу страницы. Таким образом, нижний колонтитул может включать в себя глобальную навигацию. Этот компонент полезен, когда страницы длинные (как в случае со многими современными мобильными дизайнами), поскольку он позволяет пользователям быстро переходить в другой раздел сайта без прокрутки назад, чтобы перейти к основной навигации.
Используйте для: сайтов с длинными страницами, особенно если глобальная навигация недоступна, а внизу страницы
United Healthcare использует навигацию по коврику: основные категории отображаются как на верхней панели навигации (вверху), так и в нижнем колонтитуле (внизу).Вторичные задачи
Нижний колонтитул может содержать ссылки на второстепенные задачи, интересующие пользователя. Вот некоторые примеры второстепенных задач:
- поступаю на работу в компанию
- задач для создателей контента
- доступ к информации об инвесторе
- поиск документации или спецификаций продукта или услуги
- доступ к медиа-комплектам и другой PR-информации
- поиск аффилированных лиц компании
Эти второстепенные задачи обычно не присутствуют в глобальной навигации или служебной навигации.Этот тип содержимого нижнего колонтитула распространен на сайтах с несколькими группами пользователей с разными пользовательскими маршрутами.
Используется для: помощи пользователям в поиске вторичного контента, который может не иметь прямого отношения к основной цели сайта
Например, на веб-сайте журнала Dwell Magazine представлены категории, не относящиеся к темам журнала, в том числе About, Dwell Magazine, Professionals, и Merchants , которые могут заинтересовать вторичные группы пользователей: профессионалов в области СМИ и дизайна, продавцов, инвесторов и рекламодателей (и перспективные сотрудники).
Нижний колонтитул журнала Dwell Magazine содержит ссылки на второстепенные задачи (кроме чтения статей).Карта сайта
Компонент нижнего колонтитула в стиле карты сайта демонстрирует комбинацию глобальной навигации и других важных страниц, отсутствующих в глобальной навигации. В отличие от навигации по коврику, он предоставляет подкатегории нижнего уровня основных категорий. Это полезно для:
- раскрывая основные темы, которые не очевидны на уровне глобальной навигации
- Повышение осведомленности об основном содержании сайта
- напоминает пользователям о предложениях компании
Компонент нижнего колонтитула карты сайта не включает полную карту сайта, если только у сайта мало страниц (около 25 или меньше).Если больше, то нижний колонтитул может стать громоздким и трудным в использовании. (В качестве альтернативы вы можете разместить полнофункциональную карту сайта на отдельной странице и разместить ссылку на нее в нижнем колонтитуле, где пользователи ожидают найти такую ссылку.)
Используется для: больших сайтов с несколькими уровнями информации или поддоменов
Нижний колонтитул CNN содержит ссылки на навигацию верхнего уровня и на категории нижнего уровня.Отзывы или награды
Многие участники нашего исследования рассказали, что их мотивация к выбору сайта была обусловлена наградами и отзывами, полученными этим сайтом.Выделение похвал в нижнем колонтитуле может быть хорошей тактикой для повышения авторитета и доверия. Однако показ слишком большого количества отзывов и наград может также поднять красный флаг для клиентов, создавая впечатление, что компании необходимо показывать отзывы, потому что она не является зрелой или стабильной. Решение — добавить это содержимое в нижний колонтитул.
Проведите юзабилити-тесты и A / B-тесты со своей аудиторией, чтобы определить, подходит ли эта стратегия для вашего нижнего колонтитула и какое количество отзывов необходимо.
Используйте для: стартапов или компаний с меньшей известностью бренда
В нижнем колонтитуле Reykjavik Excursions успешно включены награды и советы, от которых он получил признание, чтобы укрепить доверие и авторитет.Бренды внутри организации
Некоторые компании настолько огромны, что владеют десятками других компаний или руководят ими. Некоторые используют универсальную навигацию для связи этих дочерних компаний с родительской.Также может быть полезно включить список дочерних компаний и брендов в нижний колонтитул, чтобы повысить осведомленность о других брендах или компаниях, входящих в портфель организации, а также помочь пользователям сориентироваться.
Используется для: крупных международных организаций с множеством дочерних компаний или торговых марок-партнеров
Нижний колонтитул Walmart обращается к другим брендам, принадлежащим компании, таким как Hayneedle, Jet и Modcloth.Взаимодействие с клиентами
Пользователи часто переходят непосредственно к нижнему колонтитулу, чтобы найти информацию, такую как купоны и рекламные акции, или просто оставаться в курсе продаж компании и выпусков продукции.Таким образом, нижний колонтитул может включать информацию, которая позволяет клиентам оставаться в контакте с компанией — ссылки на социальные сети (или, как минимум, ссылки на учетные записи компании в социальных сетях) и подсказки для подписки в списках рассылки.
Прежде чем включать встроенный виджет ленты социальных сетей в нижний колонтитул, подумайте, как часто компания публикует сообщения на каждом сайте социальной сети. Менее активная учетная запись в социальных сетях может не требовать наличия встроенной ленты социальных сетей, но все же может выиграть от привязки к учетным записям социальных сетей.
Используется для: всех типов сайтов при использовании ссылок в социальных сетях; сайты с большим упором на визуальные эффекты или эстетику (искусство, красота, бренды стиля жизни или творческие пространства) при использовании встроенного виджета ленты социальных сетей
Все страницы TheGoodTrade.com имеют большой многокомпонентный нижний колонтитул, который включает: (1) приглашение для подписки на список рассылки, (2) виджет с его лентой в Instagram, (3) ссылки на учетные записи в социальных сетях, (4) ссылки второстепенным задачам и (5) отказ от ответственности с информацией об авторских правах.Бесконечная прокрутка и мини-нижний колонтитул
Многие сайты электронной коммерции, развлекательные и другие сайты, поощряющие просмотр, выбирают бесконечную прокрутку, чтобы удерживать пользователей на странице. Контент загружается постоянно, поэтому на каждой странице нет согласованного низа и, следовательно, нет раздела нижнего колонтитула. Однако контент, который был бы в нижнем колонтитуле (как правило, ссылки на служебную навигацию), отображается как «мини-нижний колонтитул» на правом краю или в более крупной расширенной глобальной навигации.
Чтобы нижний колонтитул был полезным, он должен присутствовать на всех страницах сайта.Некоторые сайты пытаются использовать один и тот же нижний колонтитул для страниц как статической, так и динамической длины. Однако, когда пользователи пытаются использовать эти нижние колонтитулы на сайтах с бесконечной прокруткой, это часто превращается в разочаровывающую игру «удари крота», когда пользователи пытаются нажимать на ссылки как можно быстрее, прежде чем они снова исчезнут из-под страницы. Вместо этого, если вы планируете использовать бесконечную прокрутку, подумайте о том, чтобы разместить мини-нижний колонтитул на правом рельсе и убедиться, что он прикрепляется к основному контенту при прокрутке пользователем.
Используется для: страниц с бесконечной прокруткой
сайтов с бесконечной прокруткой, например LinkedIn.com, часто содержат содержание нижнего колонтитула в других местах, например, в нижней части правой панели. BarstoolSports.com содержит большую часть того, что традиционно отображается в нижнем колонтитуле глобальной навигации. Ваш браузер не поддерживает теги видео. Barstool.com также имеет нижний колонтитул, который смещается при загрузке нового контента.(В большинстве браузеров наведите указатель мыши на видео, чтобы отобразить элементы управления, если они еще не видны.)
Контекстные нижние колонтитулы
Хотя нижние колонтитулы традиционно остаются единообразными на многих страницах, иногда бывает полезно настроить нижний колонтитул на основе информации, представленной на странице.В частности, для сайта с несколькими аудиториями контекстный нижний колонтитул может отображать контент, который, возможно, не попал в глобальную навигацию, но все же может иметь решающее значение для некоторых пользователей.
Например, на главной странице Medium.com нет нижнего колонтитула; на странице отображается список статей с бесконечной прокруткой. (На странице есть мини-нижний колонтитул с правой стороны, как рекомендовано выше.) Однако на странице конкретной истории Medium показывает нижний колонтитул на основе задач, который варьируется в зависимости от того, является ли зритель подписчиком или нет.
Используется для: сайтов с разными ролями пользователей (например, «создатель контента» против «потребителя контента» или «участник» против «не член»)
Нижний колонтитул Medium включает несколько ссылок на связанные сообщения и подчеркивает преимущества членства в Medium для людей, которые не вошли в аккаунт Medium.Нижние колонтитулы прошли долгий путь с 1990-х годов, но по сей день они все еще подвержены распространенным дизайнерским ошибкам:
- Более двух уровней иерархии информации
Специально для больших сайтов, включение всей карты сайта не является ответом на ваш нижний колонтитул.Нижний колонтитул — это выделенный объем недвижимости, который должен быть посвящен только важной информации, которая должна быть обнаружена. Как однажды метко сказала моя мама: «Если все важно, ничего не важно».- РЕШЕНИЕ: Рассмотрите возможность изменения приоритетов контента и отображения ссылок только на категории первого и второго уровня в вашем IA, а не на весь сайт. Если одна страница нижнего уровня достаточно важна, разместите эту конкретную ссылку в нижнем колонтитуле, но вам не нужно отображать все уровни информационной иерархии, чтобы ее можно было найти.
- Нечеткие названия ссылок в нижнем колонтитуле (например, Информация о компании или Справка по сравнению с Свяжитесь с нами )
Пресловутая ссылка Resources во многих нижних колонтитулах — один из прискорбных пережитков прошлых нижних колонтитулов.- РЕШЕНИЕ: Команды должны стараться придерживаться общепринятых, четких условий. Если команда не уверена, какой термин будет более подходящим, сортировка карточек или проверка удобства использования могут помочь пролить свет на термины, которые могут запутать пользователей.
- Нечеткая структура или информационная иерархия
Нижний колонтитул иногда может быть «свалкой» для бесхозных ссылок, то есть ссылок, которые, кажется, не имеют никакого отношения к глобальной навигации или второстепенным задачам. Если нижний колонтитул не имеет схемы организации, пользователи либо проведут исчерпывающий обзор, либо потратят очень мало времени на просмотр нижнего колонтитула. Нижний колонтитул GM не имеет четкой структуры из-за отсутствия информационной иерархии. Такая настройка затрудняет сканирование или поиск содержимого.- РЕШЕНИЕ: Четко передайте информационную иерархию элементов в нижнем колонтитуле с помощью группировки или других шаблонов визуального дизайна, которые указывают визуальную иерархию (например, выделенные жирным шрифтом ссылки на страницы высокого уровня и ссылки на страницы нижнего уровня с нормальным весом).
- Скрытые или неразборчивые нижние колонтитулы
Иногда компании предпочитают использовать крошечный размер шрифта для нижних колонтитулов, чтобы разместить все ссылки или сделать ссылки менее отвлекающими. Хуже того, некоторые сайты могут использовать функцию анимации или аккордеона, чтобы полностью скрыть нижний колонтитул в эстетических целях.Хотя нижний колонтитул не является основной навигацией, люди по-прежнему используют его и полагаются на него, поэтому не пытайтесь его скрыть. В более ранней версии нижнего колонтитула Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло поиск ее содержимого. В более ранней версии нижнего колонтитула Reserved.com использовалась функция аккордеона, которая была свернута по умолчанию, что затрудняло поиск ее содержимого.- РЕШЕНИЕ: Используйте четкий размер шрифта и цвет шрифта (с приличной контрастностью) и избегайте использования декоративных шрифтов.Самое главное, не скрывайте и не сворачивайте нижний колонтитул — люди ожидают, что он будет там.
Нижний колонтитул — это место, куда уходят пользователи, когда они теряются. Если мы хотим произвести неизгладимое хорошее впечатление, очень важно не упускать из виду нижнюю часть страницы. В конце концов, даже самые приземленные, утилитарные разделы интерфейса могут оказать самое большое влияние на работу пользователя.
Получите больше советов по повышению эффективности веб-страниц в нашем дневном курсе «Дизайн пользовательского интерфейса веб-страниц».
ресурсов
Якоб Нильсен и Кара Пернис, 2010, Eyetracking Web Usability, The New Riders
Нижний колонтитул: определение и пример — Seobility Wiki
Определение
Нижний колонтитул — это семантический элемент, который обычно появляется в нижней части веб-страницы, как и печатный нижний колонтитул. Нижние колонтитулы кодируются в HTML, и они считаются элементами секционирования, которые придают структуру веб-странице, наряду с другими элементами HTML, такими как «header» и «main».
Страница может иметь один или несколько нижних колонтитулов и при этом функционировать правильно. Например, другие разделы страницы, такие как «статья» и «в стороне», могут иметь свои собственные нижние колонтитулы, и это не будет мешать функциональности сайта. И наоборот, отсутствие тега нижнего колонтитула на веб-сайте не вызовет технических ошибок, но этот элемент считается стандартной частью веб-сайтов, учитывая его функциональные возможности.
Нижний раздел веб-сайта заключен в тег HTML, называемый нижним колонтитулом. В случаях, когда используется система управления контентом, нижние колонтитулы могут быть реализованы с использованием виджетов, которые позволяют пользователю добавлять контент в нижний колонтитул без необходимости знать разметку HTML.
Независимо от способа реализации нижнего колонтитула важно обеспечить единообразие внешнего вида, содержания и поведения этого элемента на всех страницах веб-сайта.
Простой нижний колонтитул на веб-сайте может выглядеть так:
<нижний колонтитул>(C) 2020 Мой сайт | политика конфиденциальности | импрессум
Коммерческие веб-сайты часто добавляют эту информацию в нижний колонтитул.Фактический нижний колонтитул содержит гораздо больше информации и имеет многоколоночный макет. В коде HTML свойства отдельных столбцов обычно определяются в файле CSS. В следующем примере показан HTML-код нижнего колонтитула блога с 3 столбцами для «новых статей», «полезных ссылок» и «ссылок на социальные сети», а также нижний колонтитул, разделенный тегом
<нижний колонтитул>
-
-
новые статьи
- все новые статьи
-
-
-
полезные ссылки
- о моем веб-сайте
- AGB
- импрессум
- контакт
- социальные сети
- RSS
-
политика конфиденциальности
Содержимое нижнего колонтитула обычно включает один или несколько из следующих элементов:
- Автор веб-сайта или официальное название компании.
- Логотип компании.
- Контактные данные, такие как адрес, номер телефона, координаты или карта.
- Часы работы.
- Ссылки на социальные сети.
- Партнерская информация или логин.
- Информация для прессы.
- Информация о вакансиях.
- Информация об авторских правах.
- Карта сайта.
- Аккредитации, награды, значки, профессиональное членство.
- Галерея изображений.
- Вернуться к началу ссылки.
- Нажмите, чтобы позвонить по ссылке.
- Призыв к действию.
- Краткие отзывы.
- Формы подписки на электронную почту или информационный бюллетень.
- Ссылки на самые читаемые или последние сообщения в блогах.
Содержимое нижнего колонтитула может также включать ссылку на политику конфиденциальности веб-сайта, условия использования, отказ от ответственности и любую юридическую информацию, которая может потребоваться по закону. В странах, где действуют правила GDPR, существует требование, чтобы пользователи веб-сайтов знали, как их данные собираются, используются и хранятся, и для многих владельцев веб-сайтов нижний колонтитул стал областью по умолчанию для размещения такого типа информации.
Нижние колонтитулы могут также содержать вторичную навигацию, чтобы облегчить пользователю доступ к различным частям веб-сайта без необходимости прокрутки назад к верхней части страницы. Навигация в нижнем колонтитуле может дублировать основную навигацию или включать элементы, которые не отображаются в главном меню навигации.
Нижние колонтитулы можно стилизовать для достижения различных эффектов с помощью разметки CSS. Хотя дизайн нижнего колонтитула имеет значение с визуальной точки зрения, этот элемент также необходимо оптимизировать, чтобы обеспечить функциональность и оперативность.Например, динамическое изменение размера нижнего колонтитула и его размещения для мобильных устройств является стандартной практикой в веб-дизайне. Основная причина оптимизации дизайна и функциональности нижнего колонтитула — повысить удобство работы пользователей и повысить уровень взаимодействия, что в конечном итоге может привести к увеличению посещаемости веб-сайта.
Кроме того, элемент нижнего колонтитула должен быть отделен от остальной части веб-страницы четкой разделительной линией или другим цветом фона. Структурирование нижнего колонтитула с несколькими столбцами и заголовками, в которых перечислено связанное содержимое, облегчает посетителям ориентироваться.Ясность может быть обеспечена за счет ограничения содержимого наиболее важной информацией, достаточно больших промежутков между столбцами и строками и бережного использования графики или изображений.
Пример хорошего нижнего колонтитула можно найти на mozilla.org. Он содержит всю важную информацию и внутренние ссылки. Кроме того, его дизайн четко отделяет его от остальной части страницы.
Снимок экрана с нижним колонтитулом mozilla.org
Важность нижнего колонтитула для SEO и интернет-маркетинга
Это распространенное заблуждение, что только информация в верхней части страницы имеет прямое влияние на ключевые показатели эффективности SEO и цифрового маркетинга.Однако следование передовым практикам в дизайне, поведении и содержании нижнего колонтитула имеет важные последствия для успеха интернет-маркетинга.
Содержимое нижнего колонтитула можно использовать для улучшения общего пользовательского опыта веб-страницы. Размещение хорошо выбранной кнопки призыва к действию внизу страницы — это эффективный способ обеспечить согласованный просмотр и ведет посетителя к следующему шагу. Более того, включение карты сайта HTML в раздел нижнего колонтитула может улучшить обнаруживаемость веб-сайта, особенно на сложных сайтах.
Точно так же отображение аккредитаций, наград или других типов социальных доказательств (например, отзывов) может повысить доверие и лояльность посетителей сайта. А нижний колонтитул, который помогает пользователю найти то, что ему нужно, может повысить уровень вовлеченности.
Содержимое нижнего колонтитула также можно оптимизировать для целей SEO. Например, в этот раздел можно поместить важные ключевые слова, если это делается стратегически и избегается забивание ключевыми словами.
Наконец, включение вторичного меню навигации увеличивает количество внутренних ссылок (ссылок, которые указывают на другие страницы в том же домене).Внутренние ссылки используются сканерами поисковых систем для лучшего определения структуры веб-страницы, даже если нижний колонтитул получает низкий уровень распознавания поисковыми роботами по сравнению с другими разделами сайта. А поскольку содержание нижнего колонтитула обычно единообразно на всех страницах, любые ссылки, размещенные в этом разделе, могут обеспечить равенство ссылок на отдельные подстраницы, хотя их ценность ссылки может быть не такой высокой, как у ссылок в содержании.
Ссылки по теме
Похожие статьи
Word: верхние и нижние колонтитулы
Урок 16. Верхние и нижние колонтитулы
/ ru / word / columns / content /
Введение
Заголовок — это раздел документа, который отображается в верхнем поле , а нижний колонтитул — это раздел документа, который отображается в нижнем поле .Верхние и нижние колонтитулы обычно содержат дополнительную информацию, такую как номеров страниц , дат , и имени автора и сносок , которые могут помочь организовать более длинные документы и облегчить их чтение. Текст, введенный в верхний или нижний колонтитул, будет отображаться на каждой странице документа.
Необязательно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о верхних и нижних колонтитулах в Word.
Для создания верхнего или нижнего колонтитула:
В нашем примере мы хотим отображать имя автора вверху каждой страницы, поэтому мы поместим его в заголовок.
- Дважды щелкните в любом месте верхнего или нижнего поля документа. В нашем примере мы дважды щелкнем верхнее поле.
- Откроется верхний или нижний колонтитул, а с правой стороны ленты появится вкладка Design . Точка вставки появится в верхнем или нижнем колонтитуле.
- Введите желаемую информацию в верхний или нижний колонтитул. В нашем примере мы введем имя автора и дату.
- Когда вы закончите, нажмите Закрыть верхний и нижний колонтитулы . Вы также можете нажать клавишу Esc .
- Появится текст верхнего или нижнего колонтитула.
Чтобы вставить предустановленный верхний или нижний колонтитул:
Word имеет предустановленных верхних и нижних колонтитулов , которые можно использовать для улучшения дизайна и макета документа.В нашем примере мы добавим в наш документ предустановленный заголовок.
- Выберите вкладку Insert , затем щелкните команду Header или Footer . В нашем примере мы щелкнем по команде Header .
- В появившемся меню выберите желаемый предустановленный верхний или нижний колонтитул .
- Появится верхний или нижний колонтитул. Многие предустановленные верхние и нижние колонтитулы содержат текстовые заполнители, называемые полями Content Control . Эти поля удобны для добавления такой информации, как название документа, имя автора, дата и номер страницы.
- Чтобы отредактировать поле Content Control, щелкните его и введите желаемую информацию .
- Когда вы закончите, нажмите Закрыть верхний и нижний колонтитулы . Вы также можете нажать клавишу Esc .
Если вы хотите удалить поле Content Control, щелкните его правой кнопкой мыши и выберите Remove Content Control из появившегося меню.
Редактирование верхних и нижних колонтитулов
После того, как вы закроете верхний или нижний колонтитул, он по-прежнему будет виден, но будет заблокирован .Просто дважды щелкните верхний или нижний колонтитул, чтобы разблокировать , что позволит вам редактировать его.
Параметры вкладки «Дизайн»
Когда верхний и нижний колонтитулы вашего документа разблокированы, справа от ленты появится вкладка Design , предоставляющая вам различные варианты редактирования:
- Скрыть верхний и нижний колонтитулы первой страницы : для некоторых документов вы можете не захотеть, чтобы на первой странице отображались верхний и нижний колонтитулы, например, если у вас есть титульная страница и вы хотите начать нумерацию страниц на второй странице.Если вы хотите скрыть верхний и нижний колонтитулы первой страницы, установите флажок Другая первая страница .
- Удалить верхний или нижний колонтитул : Если вы хотите удалить всю информацию, содержащуюся в заголовке, щелкните команду Заголовок и выберите Удалить заголовок в появившемся меню. Точно так же вы можете удалить нижний колонтитул с помощью команды Footer .
- Номер страницы : Вы можете автоматически пронумеровать каждую страницу с помощью команды Номер страницы.Прочтите наш урок «Номера страниц», чтобы узнать больше.
- Дополнительные параметры : С помощью команд, доступных в группе «Вставить», вы можете добавить дату и время , информацию о документе , изображений и многое другое в верхний или нижний колонтитул.
Чтобы вставить дату или время в верхний или нижний колонтитул:
Иногда полезно включить дату или время в верхний или нижний колонтитул. Например, вы можете захотеть, чтобы в вашем документе отображалась дата , когда он был создан .
С другой стороны, вы можете захотеть показать дату , когда она была напечатана , что вы можете сделать, установив для нее , обновлять автоматически . Это полезно, если вы часто обновляете и распечатываете документ, потому что вы всегда сможете определить, какая версия является самой последней.
- Дважды щелкните в любом месте верхнего или нижнего колонтитула, чтобы разблокировать . Поместите точку вставки в то место, где должны отображаться дата или время. В нашем примере мы поместим точку вставки в строку под именем автора.
- Откроется вкладка Design . Щелкните команду Дата и время .
- Откроется диалоговое окно Дата и время . Выберите желаемую дату или формат времени .
- Установите флажок рядом с Обновлять автоматически , если вы хотите, чтобы дата менялась каждый раз при открытии документа. Если вы не хотите, чтобы дата менялась, не устанавливайте этот флажок.
- Щелкните ОК .
- Дата появится в заголовке.
Вызов!
- Откройте наш практический документ. Если вы уже загрузили наш практический документ, чтобы следовать вместе с уроком, обязательно загрузите новую копию, щелкнув ссылку на этом шаге.
- Откройте заголовок .
- Выберите Align Right на вкладке Home и введите свое имя.
- Под своим именем используйте команду Date & Time на вкладке Design и вставьте дату в любом желаемом формате.
- В разделе нижний колонтитул вставьте предустановленный нижний колонтитул Сетка . Если в вашей версии Word нет предустановки сетки, вы можете выбрать любую доступную предустановку.
- Закройте верхний и нижний колонтитулы.
- Когда вы закончите, ваша страница должна выглядеть примерно так:
/ ru / word / page-numbers / content /
Лучшие практики дизайна нижнего колонтитула (примеры)
Знаете ли вы?
Хороший интерактивный дизайн нижнего колонтитула вашей веб-страницы может увеличить конверсию веб-сайта почти на 23.77%
Источник: BlueFountainMedia.com
Чтобы получить представление о том, насколько хорошо дизайн нижнего колонтитула работает на вашем веб-сайте, Wireframing может быть быстрым и экономичным решением, позволяющим опробовать различные комбинации.
Из чего он может состоять (основные элементы нижнего колонтитула)?Содержание нижнего колонтитула или тип элементов, представленных в нижнем колонтитуле, зависит от требований бизнеса или целей пользователя (конечные состояния, которых пользователи хотят достичь). По этой причине веб-дизайнеры выбирают разные типы элементов нижнего колонтитула, и некоторые общие примеры элементов нижнего колонтитула перечислены ниже.
Ссылки на служебные программы / контактная информация
На большинстве веб-сайтов в нижнем колонтитуле есть служебные ссылки или ссылки на служебные программы. Эти ссылки указывают на следующие детали бизнеса.
- Контактная информация (адрес, номер телефона, а также ссылка на онлайн-чат)
- Политика конфиденциальности
- Информация для обслуживания клиентов
- Условия использования
Разумно использовать вышеупомянутые ссылки даже в нижнем колонтитуле если вы упомянули эти сведения в верхней части веб-страницы, поскольку многие пользователи ищут контактную информацию или сведения, связанные со службой поддержки клиентов, в нижнем колонтитуле.
Основная (глобальная) навигация / быстрые ссылки
Основная навигация может быть включена в нижний колонтитул вместе с заголовком веб-страницы. Эта функция чрезвычайно полезна для длинных веб-страниц, так как позволяет пользователю переходить к разным разделам веб-сайта без прокрутки вверх, чтобы попасть в основную навигацию.
Ссылки на второстепенные задачи
Если вы хотите помочь посетителям вашего веб-сайта найти дополнительный контент, который не имеет прямого отношения к основной цели веб-сайта, вы можете включить ссылки на второстепенные задачи в нижний колонтитул.Следующий список может дать вам пример вторичных задач, которые следует включить в ссылки, и эти задачи обычно не добавляются в глобальную навигацию или навигацию утилит.
- Основные задачи для создателей контента
- Оценка информации об инвесторе
- Подача заявки на работу в компании
- Доступ к медиа-киту (документ, содержащий подробную информацию о бизнесе, продуктах или событиях) вместе с другой PR-информацией
- Определение местоположения спецификаций продукта или документации услуги
- Расположение филиалов компании
Карта сайта
Карта сайта предоставляет список страниц на веб-сайте.Таким образом, нижний колонтитул в стиле карты стилей включает компоненты глобальной навигации вместе с веб-страницами, которые отсутствуют в глобальной навигации. Этот тип нижнего колонтитула предоставляет подкатегории нижнего уровня основных категорий и полезен в следующих сценариях.
- Чтобы выявить основные темы, которые не очевидны на уровне глобальной навигации
- Повысить осведомленность об основном содержании веб-сайта
- Чтобы напомнить пользователям об основных предложениях компании
Важно помнить, что Компонент нижнего колонтитула карты сайта может не включать все веб-страницы, если на веб-сайте не менее 26 страниц.В этом сценарии вы можете разместить полную карту сайта на отдельной веб-странице и предоставить ссылку на эту веб-страницу в нижнем колонтитуле. Большой веб-сайт с несколькими уровнями домена или информации выигрывает от этого типа компонента нижнего колонтитула.
Награды и признания
Доказано, что предприятия, получившие награды и положительные отзывы, могут быстро внушить доверие посетителям. Таким образом, размещение наград и свидетельств в нижнем колонтитуле является разумным решением, если вы хотите завоевать доверие пользователей и укрепить авторитет.
Тем не менее, важно помнить, что размещение множества отзывов или наград может доставить неверное сообщение посетителям вашего веб-сайта. Они могут полагать, что компания имеет несколько отзывов или наград, потому что у нее недостаточно зрелости или стабильности.
Таким образом, разумно провести тест юзабилити или A / B-тест с целевой аудиторией, чтобы определить, подходит ли эта стратегия для целевого клиента или определить количество отзывов, которые будут размещены в нижнем колонтитуле без предоставления неправильное сообщение пользователям.
Другие бренды одной бизнес-организации
Крупная бизнес-организация может владеть несколькими брендами или руководить множеством более мелких компаний. Эти компании обычно используют универсальную навигацию для подключения дочерних компаний к материнской компании.
Универсальная навигация обеспечивает ссылку на домашнюю страницу веб-сайта из Подразделений (подчиненных сайтов), Микросайтов (отдельных веб-страниц) или различных других разделов веб-сайта.
Этим предприятиям также может быть полезно включить в нижний колонтитул список брендов / дочерних компаний, чтобы повысить осведомленность о других компаниях / брендах в портфеле компании.
Электронные информационные бюллетени и социальные сети
Нижний колонтитул веб-страницы можно даже использовать для увеличения взаимодействия с клиентами, поскольку большинство пользователей прокручивают вниз до нижнего колонтитула, чтобы найти информацию о рекламных предложениях или купонах или оставаться в курсе последних новостей. выпуск продуктов или продажи бизнеса. Следовательно, нижний колонтитул может включать подсказки для подписки на списки рассылки, ссылки в социальных сетях или ссылки на учетные записи компании в социальных сетях.
Информационные бюллетени по электронной почте — это один из видов электронных сообщений, отправляемых аудитории с целью доставки последних новостей, советов или обновлений, касающихся компании или ее продуктов и услуг.Информационные бюллетени по электронной почте позволяют подписчикам оставаться на связи, оставаться на связи и получать информацию о том, что нового в организации или бизнесе, и вы можете включить информационные бюллетени по электронной почте в нижний колонтитул, чтобы повысить заинтересованность пользователей.
Ссылки на учетные записи социальных сетей могут быть одинаково полезны для увеличения вовлеченности пользователей. Однако важно учитывать, как часто вы публикуете сообщения на платформах социальных сетей, прежде чем встраивать виджет для ленты социальных сетей в нижний колонтитул. Вам не нужно встраивать этот виджет, если у вас менее активная учетная запись в социальных сетях.Тем не менее, если вы разместите в нижнем колонтитуле ссылки на учетные записи социальных сетей, это не повлияет на ваш бизнес.
Дополнительная информация…Ознакомившись со всем этим, давайте посмотрим, какова цель и важность обновления веб-сайта. Важность обновления веб-сайта и шаги по обновлению
Короче говоря, хороший дизайн нижнего колонтитула веб-сайта может помочь вашему контенту выделиться, добавив веса и силы вашему общему дизайну веб-сайта.
Общие проблемы и решенияВажность нижних колонтитулов веб-страниц, возможно, изменилась с момента их появления в 1990-х годах, и концепция дизайна также претерпела соответствующие изменения. Однако некоторые проблемы с нижним колонтитулом все еще сохраняются, и следующие советы могут помочь вам избежать / решить эти проблемы.
Несколько уровней иерархии
Важно включать только важную информацию в нижний колонтитул. Например, необязательно включать в нижний колонтитул всю карту крупных веб-сайтов с несколькими веб-страницами.
Решение
Важно установить приоритеты контента и отобразить ссылки на категории первого или второго уровня в информационной архитектуре (IA). Вы можете указать ссылку на веб-страницу нижнего уровня, если эта страница важна, вместо того, чтобы отображать все уровни иерархии информации.
Нечеткая информационная иерархия
Если ссылка на веб-сайте не имеет отношения к второстепенным задачам или глобальной навигации, то она называется бесхозными ссылками. На многих веб-сайтах нижний колонтитул включает «сиротские ссылки» вместе с другими ссылками или без них.Пользователи могут не тратить много времени на просмотр нижнего колонтитула, если он не имеет структуры организации.
Решение
В этом сценарии разумно использовать шаблоны визуального проектирования для обозначения визуальной иерархии, поскольку она передает информационную иерархию элементов в нижнем колонтитуле с ясностью для пользователей.
Нечеткие имена ссылок
Во многих сценариях ссылка на ресурсы в нижнем колонтитуле иногда представляет собой обычные нижние колонтитулы с разными именами. Это может привести к путанице и затруднить понимание пользователями цели ссылки.
Решение
Для решения этой проблемы важно придерживаться общепринятых и легко понятных терминов. Тест на удобство использования может помочь вам узнать термины, которые вводят пользователей в заблуждение.
ЗаключениеВсе зависит от цели вашего сайта и потребностей ваших посетителей (дайте место тому, что ваш бизнес предлагает аудитории).
Вы большой сайт электронной коммерции? Большое количество ссылок может помочь занять место в нижнем колонтитуле.
Служба поддержки клиентов занята? Добавьте эту информацию туда.
Просто спросите себя, есть ли у ваших посетителей важный вопрос, на который нет ответа в заголовке или в остальной части вашего сайта?
Если да, добавьте его в нижний колонтитул.
Давайте закончим здесь…
Вы можете поделиться своими мыслями и впечатлениями о других примерах нижнего колонтитула в поле для комментариев ниже…
Спасибо!
Как редактировать нижний колонтитул веб-сайта в WordPress
Хотите отредактировать нижний колонтитул на своем веб-сайте WordPress?
Знаете, в той части вашего веб-сайта, которая обычно имеет пометку «Работает на WordPress»?
Он также может содержать заявление об авторских правах, ваши ссылки на социальные сети, контактную информацию, дополнительный набор ссылок, таких как политика конфиденциальности, заявления об отказе от ответственности и, возможно, даже карта Google.
Посетители вашего веб-сайта могут посчитать заявление по умолчанию немного неуместным, а иногда и немного непрофессиональным.
Итак, имеет смысл отредактировать нижний колонтитул веб-сайта WordPress и выбрать отображение информации, связанной с вашим брендом.
Если вы хотите узнать, как редактировать нижний колонтитул в WordPress, вам стоит ознакомиться с этой статьей, поскольку мы все это рассмотрим шаг за шагом!
Что такое нижний колонтитул WordPress?
Как следует из названия, нижний колонтитул веб-сайта находится в нижней части веб-сайта.
Например, внизу этой страницы (и, если на то пошло, на нашем сайте WP Astra) вы заметите следующее:
Помимо заявления об авторских правах и значков социальных сетей, вы увидите набор дополнительных ссылок. Их можно добавить с помощью виджетов нижнего колонтитула.
При тщательном планировании нижний колонтитул веб-сайта может значительно повысить удобство работы пользователей, включая набор ссылок, позволяющих пользователям получать к ним доступ практически с любой страницы.
Примеры нижних колонтитулов веб-сайтов, которые могут вас вдохновить
Вот несколько примеров из наших собственных начальных шаблонов.
Хотя вы можете дать волю своему воображению и проявить творческий подход к дизайну нижнего колонтитула своего веб-сайта, эти примеры должны послужить вдохновением для начала.
Интернет-тренер по здоровью
Простой и понятный нижний колонтитул веб-сайта, который включает в себя призыв к действию «Подписаться на рассылку новостей», значки социальных сетей, заявление об авторских правах и строку «Powered by».
Консультационная фирма по вопросам бизнеса
В этом примере нижний колонтитул включает адрес в дополнение к элементам, упомянутым ранее.
Агентство цифрового маркетинга
Хотите продвигать свой бизнес? Хотите напомнить своему пользователю об услугах, которые вы предлагаете? Что ж, включите их все в нижний колонтитул веб-сайта!
Как показано в этом примере, пользователю напоминают о ваших бизнес-услугах, когда они прокручивают страницу до конца. Это также работает, если у вас есть интернет-магазин, поскольку у вас есть еще одна возможность продемонстрировать продукты.
Мебельный магазин
Как мы упоминали в предыдущем примере, этот нижний колонтитул включает ссылки на отдельные категории продуктов.Это помогает, особенно когда у вас ограничено пространство в верхней части навигации по меню.
Технический блоггер
В заключение, этот пример включает в себя все элементы, которые мы только что рассмотрели, то есть ссылки на социальные сети, призыв к действию информационного бюллетеня, отдельные ссылки, адрес, авторские права и строку с питанием от сети.
Как получить доступ к нижнему колонтитулу веб-сайта и отредактировать его в WordPress
После создания веб-сайта WordPress вы увидите нижний колонтитул своего веб-сайта с заявлением об авторских правах и заявлением «Работает на WordPress», как на изображении ниже.
Доменное имя, упомянутое в заявлении об авторских правах, то есть «Copyright © 2020 Domain Name», обычно заменяется вашим собственным доменом.
Независимо от того, являетесь ли вы организацией, желающей отображать название вашего бренда в нижнем колонтитуле, или фрилансером, который хотел бы указать свою контактную информацию, редактирование нижнего колонтитула в WordPress дает вам дополнительную настройку, которую вы хотите.
Удаление текста «Powered by WordPress» из нижнего колонтитула WordPress
К счастью, редактировать нижний колонтитул веб-сайта в WordPress довольно просто.
Но обо всем по порядку.
Как получить доступ к нижнему колонтитулу? Это файл, и если да, то где он находится?
Обычно существует два метода редактирования нижнего колонтитула.
- Через редактор WYSIWYG (например, встроенный настройщик WordPress, построители страниц, такие как Elementor, установка плагинов WordPress и т. Д.)
Или
- Посредством доступа к файлу footer.php
Если мы разделяем те же чувства, то редактировать нижний колонтитул с помощью редактора WYSIWYG (What You See Is What You Get) намного проще, чем открывать файл PHP с бесконечным строк кода!
Хотя процесс редактирования нижнего колонтитула такой же, вы должны обращать внимание на расположение нижнего колонтитула.
Это может отличаться в зависимости от темы.
В 9 из 10 тем вы можете получить доступ к нижнему колонтитулу, перейдя в раздел «Настроить» в разделе «Внешний вид» ( Внешний вид> Настроить ), как показано ниже.
Альтернативный метод, если вы используете тему Astra, — перейти к Внешний вид> Верхний колонтитул и блоки .
Итак, теперь вы знаете, как найти нижний колонтитул, давайте перейдем к нашему первому методу.
Метод 1. Редактировать нижний колонтитул веб-сайта с помощью настройщика WordPress
Перейдите к « Внешний вид> Настройка> Нижний колонтитул> Панель нижнего колонтитула ».
Мы предполагаем, что вы используете тему Astra, как и в этой статье.
Если вы используете любую другую тему, настройки могут выглядеть немного иначе. Но вы все равно можете редактировать нижний колонтитул с помощью настройщика WordPress.
Как показано на изображении выше, вы можете редактировать ссылку на авторское право Astra на панели нижнего колонтитула.
С помощью настройки панели нижнего колонтитула Astra вы также можете добавить виджет и меню.
С помощью опции виджета вы можете открыть безграничные возможности, такие как добавление значков социальных сетей, отображение последних сообщений, категорий и многое другое.
Вы также заметите встроенные теги в настраиваемых текстовых областях, например 2021 и [site_title]. Вы должны оставить все как есть, если только вы не хотите возвращаться каждый год и обновлять текущий год и название сайта!
Хотите добавить сюда собственный HTML?
Например, вы можете добавить текст «Размещено на BlueHost» и сделать на него гиперссылку в нашем примере выше.
Ссылка также может быть вашей партнерской ссылкой на случай, если вы хотите получить реферальный сбор за рекомендацию услуги хостинга.
Как это делается?
Что ж, вам нужно будет добавить несколько HTML-тегов.
Чтобы вставить ссылку, вам нужно будет включить тег «Якорь» (). Итак, если вы хотите связать только «Хостинг на BlueHost», ваша строка кода будет следующей:
Без ссылки:
Веб-сайт размещен на BlueHost
С партнерской ссылкой (якорным тегом):
Веб-сайт размещен на BlueHost
При открытии партнерской ссылки (якорного тега) в новом окне:
Веб-сайт Размещено на BlueHost
Не забудьте нажать кнопку « Опубликовать » вверху, когда закончите сохранять изменения.
Вуаля! Ваш нижний колонтитул на вашем сайте только что был обновлен.
Этот метод предназначен только для тех, кто использует тему Astra.
Astra представила конструктор верхних и нижних колонтитулов с перетаскиванием.Это дает вам свободу настраивать навигацию и нижний колонтитул вашего веб-сайта без написания единой строчки кода. Просто перетащите!
У вас есть полный контроль над расположением и стилем элементов нижнего колонтитула с помощью интерактивного редактора.
Предполагая, что у вас установлена Astra, перейдите в Внешний вид> Настроить> Конструктор нижних колонтитулов .
Используя Visual Builder (как показано на рисунке), вы можете добавлять и управлять различными элементами нижнего колонтитула.
Что касается настройки только что добавленных элементов, это можно сделать на вкладках «Общие» и «Дизайн».
Новый Visual Footer Builder — это усовершенствованный конструктор нижних колонтитулов, который позволяет мгновенно вносить изменения, которые отражаются на вашем веб-сайте.
Просто перетащите нужные виджеты в разные разделы, и все готово.
Считаете эту функцию полезной? У нас есть подробное руководство по созданию нижнего колонтитула, которое обязательно поможет вам в дальнейшем.
В нашем втором методе мы предполагаем, что у вас установлены Astra и конструктор страниц Elementor.Это просто значительно упрощает создание и редактирование веб-страниц.
Для начала установим плагин.
Перейдите к « Plugins> Add New » и найдите плагин « Elementor Header Footer & Blocks ».
Установите и активируйте этот плагин.
После активации этого плагина перейдите к « Appearance> Header Footer & Blocks ». Вы найдете шаблон « Footer ».
Щелкните « Edit with Elementor » под шаблоном «Нижний колонтитул».
Теперь вы будете перенаправлены в раздел « Edit Copyright » в вашем конструкторе страниц Elementor.
По мере внесения изменений в текст вы можете визуально просмотреть, как он будет отображаться в нижнем колонтитуле веб-сайта.
После внесения необходимых изменений и правок нажмите « Update » (внизу страницы). Ваши изменения теперь будут доступны на вашем веб-сайте.
Разве мы не говорили, что редактировать нижний колонтитул вашего сайта в WordPress легко?
Хотя указанные выше три метода были довольно простыми, этот метод потребует небольшого кодирования. Хотя этот метод не слишком технический, вы должны выполнить все шаги, упомянутые здесь.
Для начала вам необходимо установить дочернюю тему. Почему?
Допустим, вы внесли изменения в основные файлы PHP и в следующий раз, когда у вас появится уведомление об обновлении темы, вы продолжите и обновите свою тему.
Что, конечно, правильно. Всегда обновляйте свои темы и плагины!
Вы заметите, что как только ваша тема будет обновлена, все изменения, внесенные вами в файлы PHP, исчезнут. Заменены свежими новыми версиями в рамках обновления.
Чтобы этого не случилось, мы рекомендуем создать дочернюю тему.
Это подводит нас к важнейшему вопросу.
Как создать дочернюю тему?
Перейдите в «Генератор дочерних тем Astra».’
Введите имя дочерней темы, которую вы хотите создать. Это может быть любое имя по вашему выбору.
Для этой статьи мы создадим дочернюю тему и назовем ее mychildtheme.
Теперь вы можете нажать кнопку « Generate », чтобы загрузить дочернюю тему, но мы рекомендуем вместо этого нажать « Advanced Options ».
В разделе «Дополнительные параметры» вы можете настроить такие поля, как «Автор», «URL-адрес автора», «Имя папки» и выбрать снимок экрана (который отображается как дизайн обложки для темы).
Например, в разделах « Author », « Author URL » и « Имя папки » мы ввели «Моя дочерняя тема» (имя по вашему выбору), «https: // mychildthemedomain. com ‘(это должно быть имя домена, под которым вы устанавливаете дочернюю тему) и mychildtheme (имя папки, в которой дочерняя тема будет установлена на активном сервере) соответственно.
Выберите снимок экрана, предпочтительно изображение размером 1200 × 900, в соответствии с темой Astra.Это, опять же, ваш выбор.
После выполнения всех вышеперечисленных шагов нажмите « Generate ». Будет загружена ваша дочерняя тема, в данном случае «mychildtheme.zip».
Теперь перейдите к « Appearance> Themes> Add New> Upload Theme. ’
Загрузите дочернюю тему, а затем установите и активируйте ее.
Отлично, теперь ваша дочерняя тема активирована.
Теперь перейдите в « Внешний вид> Редактор тем ».’
Иногда вам может быть предложено не использовать редактор тем. Если вы будете осторожны и не закончите редактировать (или даже удалить) файлы, все в порядке.
По умолчанию вы заметите, что только что установленная дочерняя тема выбрана в редакторе тем.
По умолчанию в дочерней теме будут использоваться файлы « style.css » и « functions.php ».
Итак, если вы хотите отредактировать « footer.php », вам придется скопировать файл из родительской темы в свою дочернюю тему.
Один из таких методов — создать новый пустой файл с именем footer.php в вашей системе и загрузить его в папку дочерней темы.
Вы также можете скопировать и загрузить footer.php родительской темы (если вы не можете создать файл footer.php).
Просто убедитесь, что вы удалили код изнутри и добавили только тот код, который хотите изменить. Это заменит файл footer.php
родительской темы.Как только вы окажетесь в редакторе темы (вернувшись на панель управления WordPress), найдите нижний колонтитул .php »в папке« Theme files ». Он находится среди файлов в правой части панели управления.
Обратите внимание на текст « Powered by WordPress » среди кода (как выделено ниже)
Замените текст своим фирменным стилем и после завершения нажмите « Update File ».
Это было не так уж сложно, правда?
Настройка нижнего колонтитула WordPress
Ранее в этой статье мы упоминали, как редактировать нижний колонтитул с помощью настройщика WordPress.
Используя настройщик, вы можете изменить цвета, добавить фоновое изображение и поэкспериментировать с типографикой нижнего колонтитула WordPress.
После активации модуля «Цвета и фон», доступного в Astra Pro, у вас появляется дополнительная возможность добавить фоновое изображение на панель нижнего колонтитула.
После активации перейдите в Внешний вид> Настройка> Нижний колонтитул> Панель нижнего колонтитула .
В разделе Цвет фона вы увидите вкладку для добавления изображения.Включите фоновое изображение, которое гармонирует с нижним колонтитулом вашего сайта.
То же самое и с типографикой.
После активации модуля типографики в настройках Astra Pro вы можете найти некоторые специальные параметры типографики в Внешний вид> Настроить> Нижний колонтитул> Панель нижнего колонтитула .
Хотите больше вариантов стиля? Ознакомьтесь с модулем Footer Widgets, который поставляется с Astra Pro Addon.
Чего нельзя делать
В дополнение к методам, упомянутым выше, есть еще один метод редактирования нижнего колонтитула в WordPress.То есть путем редактирования файла «.css».
Мы объясним, как это делается, но не рекомендуем использовать этот вариант. Причина этого будет раскрыта в ближайшее время.
Вернитесь снова к « Appearance> Theme Editor » и на этот раз выберите файл «style.css» из списка файлов справа под « Theme Files ».
Найдите (CTRL + F) «.site».
Вы заметите блок кода, начинающийся с «.сайт’. Как тот, что выделен на изображении выше.
Включите следующую строку кода.
.site-info {display: none;}
Эту строку можно вставить после закрывающих скобок (}) и перед «.site-«.
Например, на изображении, показанном выше, исходный код выглядит следующим образом (из строки № 1875).
}
.site-title { Его можно заменить на
}
.site-info {display: none;}
.site-title { По завершении нажмите « Update File ».’ Вот и все.
Хотя этот вариант не слишком технический, мы бы не рекомендовали его исключительно с точки зрения SEO.
Вышеупомянутая строка кода, то есть .site-info {display: none;} , является средством сокрытия информации о сайте. Что сводится к сокрытию контента на вашей веб-странице.
Скрытие контента плохо сочетается с Google и может иметь негативные последствия для SEO, такие как плохой рейтинг ключевых слов и, в некоторых случаях, отсутствие рейтинга вообще!
Ознакомьтесь со статьей «Все, что вам нужно знать о скрытом тексте и SEO» от Search Engine Journal, если вы хотите узнать больше.
Итак, пока мы рассказываем, как это сделать, мы настоятельно рекомендуем вам не использовать этот метод.
Как добавить код в нижний колонтитул WordPress
Хотите добавить собственный код в нижний колонтитул WordPress? Может быть, встроить видео, какой-нибудь счетчик статистики сайта или даже код отслеживания?
Согласен, большинство кодов отслеживания включены в заголовок вашего веб-сайта, но почему исключают этот вариант?
Хотя есть несколько способов добавить код в нижний колонтитул вашего веб-сайта WordPress, мы рассмотрим один из них с помощью пользовательских макетов, которые поставляются с Astra Pro.
Добавьте код в нижний колонтитул вашего веб-сайта с помощью модуля пользовательского макета Astra
Для использования пользовательских макетов вам потребуется версия Astra Pro. Идите вперед, установите и активируйте Astra Pro.
После активации перейдите к Внешний вид> Параметры Astra и прокрутите вниз до той части, где вы видите Custom Layouts .
Активируйте пользовательские макеты.
Вы увидите новую вкладку в разделе Внешний вид> Параметры Astra , которая представляет собой Custom Layouts .
Щелкните Custom Layouts , а затем Add New .
Вы будете перенаправлены на страницу, как показано ниже.
Продолжайте и включите пользовательский код в область с надписью « ’.
Если вы немного прокрутите вниз, вы заметите некоторые параметры пользовательской настройки макета.
Один из вариантов — выбрать, где вы хотите включить собственный код, то есть в верхний колонтитул, нижний колонтитул, страницу 404 или в качестве обработчиков.
В данном случае выберите Нижний колонтитул .
Далее, у вас есть еще несколько настроек, таких как Stick , Display On, и User Roles .
Обратите внимание на верхние и нижние колонтитулы, которые прилипают к верхнему или нижнему краю экрана? Опция Stick позволяет вам это сделать.
Вы можете решить, где отображать фрагмент кода, используя опцию Display On . Вы также можете не показывать код на выбранных страницах, добавив правило исключения.
Когда вы закончите со всеми настройками, не забудьте сохранить и опубликовать их.
Ваши изменения нижнего колонтитула теперь будут отображаться на веб-сайте.
Хотите больше возможностей для редактирования нижнего колонтитула веб-сайта и добавления собственного кода? Ознакомьтесь с нашей подробной статьей о том, как добавить код в верхний и нижний колонтитулы WordPress.
Часто задаваемые вопросы по редактированию нижнего колонтитула в WordPress
1. Требуется ли нижний колонтитул для веб-сайта?
Веб-сайт не требует нижнего колонтитула, но его использование выгодно.Обычно в нижнем колонтитуле размещаются заявления об авторских правах, значки социальных сетей, набор ссылок меню, адрес, в некоторых случаях карта и другие элементы страницы.
Можно ли включить их где-нибудь еще? Определенно можно. Все сводится к тому, как вы хотите организовать ссылки на своем веб-сайте. Большинство организаций используют главное пространство своего веб-сайта, чтобы выделить наиболее важные ссылки, такие как их продукты и услуги.
В идеале вы не хотели бы перегружать элитную недвижимость такими ссылками, как Политика конфиденциальности, Заявления об ограничении ответственности и раскрытие информации Федеральной торговой комиссией США.Таким образом, хотя эти ссылки одинаково важны, мы могли бы добавить дополнительный набор ссылок (вторичное меню) в меню нижнего колонтитула.
2. Законно ли удалять «Сайт работает на WordPress»?
Да, удаление кредитных ссылок нижнего колонтитула «Сайт работает на WordPress» является законным. Начнем с того, что WordPress бесплатный. WordPress находится под лицензией GPL, то есть Стандартной общественной лицензии, которая предоставляет четыре основных свободы.
Как показано на изображении выше, полученном от самого WordPress, платформа дает нам свободу использовать, изменять и даже распространять WordPress.Это касается не только платформы WordPress, но и любых тем и плагинов WordPress. Конечно, темы и плагины должны быть из официального каталога WordPress.org.
Так что не волнуйтесь. Вы можете продолжить и отредактировать нижний колонтитул в WordPress.
3. Могу ли я добавлять изображения в нижний колонтитул?
Да, вы можете добавлять изображения в нижний колонтитул, и вот как это сделать. Для начала перейдите в «Внешний вид > Настройка> Нижний колонтитул> Виджеты нижнего колонтитула » (мы упростили это с помощью серии изображений ниже).
В разделе «Виджеты нижнего колонтитула» выберите вариант альтернативного макета. Выберите вариант макета, который отображает четыре поля.
Теперь, когда вы выбрали вариант макета 4 виджетов для нижнего колонтитула, продолжайте и настройте виджеты для каждого блока в Внешний вид> Настройка> Виджеты> Область виджетов нижнего колонтитула 1/2/3/4 .
Включите изображение в соответствующую область виджетов нижнего колонтитула.
В качестве альтернативы, если у вас установлена последняя версия WordPress, т.е.е., WordPress 5,8, перейдите в Внешний вид> Виджеты .
Прокрутите вниз до той части, где вы заметили четыре области виджетов нижнего колонтитула. Щелкните соответствующий виджет нижнего колонтитула и добавьте блок изображения.
Не забудьте обновить свои изменения, когда закончите.
И вот насколько просто добавить изображение в нижний колонтитул WordPress!
4. Как добавить в нижний колонтитул значки социальных сетей?
Добавить значки социальных сетей в нижний колонтитул очень просто.Вместо « виджета изображений » вы добавляете виджет социальных иконок. Да, для этого вам понадобится плагин для социальных сетей, но остальное легко.
Вы можете выбрать один из нескольких вариантов, доступных в репозитории плагинов WordPress.
После того, как вы установили и активировали плагин, под значками социальных сетей выберите «Добавить виджет» в виджет нижнего колонтитула по вашему выбору, и ваши значки социальных сетей появятся в нижнем колонтитуле.
5. Как добавить контактную форму в нижний колонтитул?
Добавить контактную форму в нижний колонтитул очень просто.Как показано ниже, вместо добавления в нижний колонтитул « Image Widget » добавьте виджет « WPForms ».
Чтобы получить виджет WPForms, вам сначала необходимо установить плагин WPForms и создать контактную форму.
После того, как вы добавили виджет WP Forms в свой виджет нижнего колонтитула, например, область виджета нижнего колонтитула 1, выберите форму, которую хотите включить в нижний колонтитул.
Например, выберите « Contact Form 1 », как показано на изображении, и нажмите « Сохранить », когда закончите.
Обновите свою веб-страницу, и вы увидите форму в нижнем колонтитуле.
6. Как добавить карту Google в нижний колонтитул WordPress?
Вы можете легко добавить карту Google в нижний колонтитул WordPress. Вместо использования виджета изображения есть два метода добавления карты Google в нижний колонтитул.
Первый метод — встраивание кода. Рассмотрим карту, которую вы хотели бы добавить в нижний колонтитул или на веб-сайт.
Скопируйте HTML-код, который отображается под заголовком «Вставить карту.’
Затем в выбранном вами виджете нижнего колонтитула добавьте блок « Custom HTML ,».
После того, как вы добавили блок «Custom HTML» в виджет нижнего колонтитула, вставьте скопированный HTML-код в область содержимого.
А затем нажмите « Сохранить ».
Альтернативный вариант — установить подключаемый модуль, например виджет Maps для Google Maps, и добавить виджет в нижний колонтитул. В остальном процедура такая же, как описано выше.
Как редактировать нижний колонтитул веб-сайта в WordPress?
Хотя нижний колонтитул — последнее, что могут заметить ваши посетители, это довольно важный элемент вашего веб-сайта WordPress. Это еще один способ включения важной информации и ссылок, которые могут служить напоминанием вашим посетителям, когда они прокручивают страницу вниз.
Благодаря включению ваших ссылок в социальных сетях, перечислению ваших продуктов или услуг, добавлению контактной информации, заявлению об авторских правах и множеству не очень важных, но полезных ссылок нижний колонтитул вашего веб-сайта может выполнять важную функцию.
Редактировать нижний колонтитул вашего сайта в WordPress довольно просто. Независимо от того, используете ли вы редактор WYSIWYG или редактируете некоторые файлы PHP, у нас есть все это здесь.
Мы хотим получить известие от вас. Как редактировать нижний колонтитул сайта? Есть ли метод, который мы упустили? Дайте нам знать.
Как редактировать нижний колонтитул в WordPress
Не знаете, как редактировать нижний колонтитул в WordPress?
Нижний колонтитул — это часть вашей темы WordPress, которая отображается внизу вашего сайта, обычно на каждой отдельной странице.
Редактирование нижнего колонтитула может быть сложной задачей, потому что некоторые темы работают иначе, чем другие темы. То есть то, как вы редактируете нижний колонтитул в одной теме, может быть не так, как в другой теме.
К счастью, сейчас есть много общего, и большинство тем начали использовать похожие методы.
В этом посте мы покажем вам, как редактировать нижний колонтитул в WordPress с помощью этих методов, которые должны работать практически для каждой современной темы WordPress.
И если этого недостаточно, мы закончим, пойдя еще дальше и покажем вам, как вы можете создать свой собственный 100% настраиваемый нижний колонтитул с помощью визуального редактора перетаскивания, а также как вставлять фрагменты кода в нижний колонтитул. .
Вы можете нажать ниже, чтобы перейти прямо к определенному разделу:
Как редактировать нижний колонтитул в WordPress с помощью Настройщика
В 2021 году в большинстве тем используется встроенная функция WordPress под названием Customizer для управления настройками тем, включая редактирование нижнего колонтитула.
В настройщике есть несколько различных способов управления нижним колонтитулом вашего сайта:
- Виджеты WordPress — многие темы создают области виджетов для нижнего колонтитула. Вы можете редактировать содержимое нижнего колонтитула, редактируя или добавляя виджеты.
- Настройки темы — многие темы также предоставляют свои собственные параметры для управления нижним колонтитулом. Обычно они больше ориентированы на настройки макета. Например, вы можете выбрать количество столбцов нижнего колонтитула, а затем добавить содержимое в эти столбцы с помощью виджетов.
- Меню WordPress — некоторые темы используют встроенную систему меню WordPress для добавления ссылок в нижний колонтитул.
Ваша тема может использовать один, два или все три из этих параметров, чтобы дать вам контроль над нижним колонтитулом. В этом разделе мы покажем вам, как все они работают.
Чтобы открыть настройщик WordPress, перейдите в Внешний вид → Настроить на панели инструментов WordPress. Вы должны увидеть предварительный просмотр вашего сайта справа, а также боковую панель настроек слева.
Теперь мы рассмотрим типичные сценарии редактирования нижнего колонтитула в WordPress с помощью Настройщика…
Виджеты WordPress
В 2021 году и позже многие темы WordPress будут использовать встроенную систему виджетов WordPress для управления содержимым нижнего колонтитула.
Чтобы проверить, применимо ли это к вашей теме, выберите параметр Widgets в настройках боковой панели. Затем вы увидите список расположений виджетов в вашей теме.
Если ваша тема поддерживает виджеты нижнего колонтитула, вы должны увидеть хотя бы одну запись для расположения нижнего колонтитула.Также часто можно увидеть несколько местоположений виджетов нижнего колонтитула. В этом случае каждое расположение виджета обычно представляет собой общее в нижнем колонтитуле.
Например, тема Twenty Twenty включает в себя два расположения виджетов нижнего колонтитула, каждое из которых представляет собой один столбец макета нижнего колонтитула из двух столбцов:
Если вы выберете одну из этих областей, вы можете добавлять / удалять / редактировать виджеты WordPress для управления содержимым в этой части нижнего колонтитула. По мере внесения изменений вы должны автоматически видеть предварительный просмотр обновления нижнего колонтитула:
Если вы хотите добавить дополнительные параметры виджета, вы можете использовать плагин виджета WordPress для добавления новых типов виджетов.
Когда вы будете довольны тем, как выглядит нижний колонтитул, не забудьте нажать кнопку Опубликовать в верхней части боковой панели, чтобы изменения вступили в силу.
Настройки темы
Некоторые темы включают собственные специальные параметры для настройки нижнего колонтитула. Например, наша бесплатная тема Neve включает в себя собственный конструктор нижнего колонтитула с перетаскиванием, который позволяет вам создавать свой собственный макет нижнего колонтитула.
Эти настройки будут расположены где-то внутри параметров вашей темы на боковой панели настройщика.С Neve очень легко получить доступ к параметрам нижнего колонтитула — вы просто выбираете верхний уровень Нижний колонтитул . Однако многие другие темы помещают свои настройки нижнего колонтитула в подменю другого раздела.
Хороший способ быстро найти эти настройки — навести курсор на нижний колонтитул в режиме предварительного просмотра. Затем вы должны увидеть синий значок карандаша — если вы нажмете на этот значок, вы перейдете прямо к настройкам нижнего колонтитула:
Оттуда вы можете использовать настройки своей темы, чтобы настроить нижний колонтитул.С Neve вы получаете этот действительно изящный конструктор с перетаскиванием, в котором вы можете контролировать точное расположение нижнего колонтитула:
Ваша тема может не предоставить вам такой гибкий инструмент, но у вас должны быть по крайней мере некоторые варианты.
По мере внесения изменений предварительный просмотр нижнего колонтитула в реальном времени должен обновляться автоматически.
Когда вы будете довольны тем, как он выглядит, не забудьте нажать кнопку Опубликовать .
Меню WordPress
Некоторые темы WordPress используют систему меню WordPress для создания нижнего колонтитула.Это позволяет вам редактировать ссылки, которые появляются в нижнем колонтитуле вашего сайта, но не позволяет добавлять собственный контент, как вы можете с помощью виджетов.
В зависимости от того, как была создана ваша тема, вы можете использовать меню нижнего колонтитула для управления только частью нижнего колонтитула. Или в вашей теме его может даже не быть.
Чтобы проверить, есть ли эта функция в вашей теме, откройте область Menus в настройщике WordPress. Затем выберите вариант Просмотреть все местоположения :
Если в вашей теме есть меню нижнего колонтитула, вы должны увидеть место с именем «Меню нижнего колонтитула» или что-то подобное.Вы можете выбрать существующее меню на своем сайте или щелкнуть ссылку, чтобы создать новое меню:
Если вы создадите новое меню, вы сможете добавлять пункты меню прямо в настройщике. Когда вы добавляете новый контент, вы должны автоматически видеть обновление предварительного просмотра в реальном времени:
Когда вы закончите, не забудьте нажать кнопку Publish your menu.
Как создать собственный нижний колонтитул WordPress с помощью перетаскивания
Если вам недостаточно научиться редактировать нижний колонтитул в WordPress, вы можете пойти дальше и создать свой собственный полностью настраиваемый нижний колонтитул.
Не волнуйтесь — для этого вам не нужны специальные технические знания или навыки программирования. Вместо этого вы можете использовать визуальный редактор с перетаскиванием, чтобы создать идеальный нижний колонтитул для вашего сайта.
Вы сможете полностью контролировать макет и цвета, а также добавлять собственный текст, изображения, формы, кнопки, интеграцию с социальными сетями и многое другое.
Для этого вы можете использовать два бесплатных плагина:
Для начала обязательно установите и активируйте оба плагина.Затем следуйте этим инструкциям по редактированию нижнего колонтитула в WordPress с помощью Elementor…
1. Создайте шаблон нижнего колонтитула
После активации обоих плагинов перейдите в Внешний вид → Верхний колонтитул и блоки на панели инструментов WordPress. Затем нажмите Добавить новый , чтобы создать новый шаблон:
В разделе Тип шаблона выберите Нижний колонтитул . Затем вы можете использовать другие настройки, чтобы указать, где отображать нижний колонтитул и кто должен его видеть.Чтобы использовать этот нижний колонтитул для каждой страницы вашего сайта, выберите параметр для отображения на Весь веб-сайт .
Когда вы будете довольны правилами, нажмите кнопку, чтобы Опубликовать , точно так же, как сообщение в блоге:
2. Добавьте контент с помощью Elementor
Затем нажмите большую кнопку Edit with Elementor , чтобы запустить интерфейс Elementor. Теперь вы можете использовать визуальный редактор перетаскивания для настройки каждой части нижнего колонтитула.
Для начала добавьте раздел с количеством столбцов, которое вы хотите использовать:
Затем вы можете добавлять различные типы контента, используя множество виджетов Elementor.Плагин Elementor — Header, Footer & Blocks Template также добавляет несколько полезных виджетов, таких как специальный виджет Copyright :
Когда вы будете довольны своим дизайном, обязательно сохраните его. Затем он будет размещен на вашем сайте.
Чтобы узнать больше о том, как использовать Elementor, ознакомьтесь с этими сообщениями:
Как добавить собственный код в нижний колонтитул WordPress
Иногда вам может потребоваться добавить код серверной части в нижний колонтитул вашего сайта WordPress вместо того, чтобы изменять его внешний вид для посетителей.Вы обычно будете использовать этот подход для сценариев отслеживания, аналитики, инструментов A / B-тестирования и т. Д. Как правило, в любой ситуации, когда вам нужно добавить JavaScript в нижний колонтитул вашего сайта.
Чтобы легко внедрить этот код без необходимости создавать дочернюю тему и вручную редактировать шаблон нижнего колонтитула, вы можете использовать бесплатный плагин Insert Headers and Footers от WordPress.org.
После установки и активации вы можете перейти в Настройки → Вставить верхние и нижние колонтитулы и добавить скрипты для включения в нижний колонтитул WordPress:
Вот как редактировать нижний колонтитул в WordPress!
Напомним, что мы показали вам несколько различных методов, которые вы можете использовать для редактирования нижнего колонтитула в WordPress.
Большинство людей должны начать с настройщика WordPress, так как именно здесь ваша тема должна иметь встроенные параметры настройки нижнего колонтитула.
В зависимости от темы вы можете использовать виджеты WordPress, уникальные настройки темы и / или систему меню WordPress.
Например, наша бесплатная тема Neve включает в себя собственный конструктор нижних колонтитулов в настройщике WordPress, который также включает виджеты и меню.
Если ваша тема не дает вам достаточного контроля над нижним колонтитулом, другой вариант — создать его самостоятельно, используя популярный плагин для построения страниц Elementor.
Наконец, что касается того, что включать в нижний колонтитул, ознакомьтесь с нашей публикацией о трех ключевых элементах нижнего колонтитула для всех веб-сайтов.
Остались вопросы о том, как настроить нижний колонтитул WordPress? Дайте нам знать в комментариях, и мы постараемся помочь!
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Нижний колонтитул веб-сайта: лучшие практики и чего следует избегать | by Khawar Latif Khan
Всякий раз, когда вы наткнетесь на веб-страницу, нет ничего необычного в том, чтобы прокрутить ее до конца и найти полезные ссылки или дополнительную информацию.Внизу веб-страницы, когда весь основной контент закончен, вы можете найти политику конфиденциальности организации, контактную информацию и ссылки на каналы социальных сетей.
Эта узкая (или, в некоторых случаях, широкая) полоса внизу веб-сайта является нижним колонтитулом. Нижний колонтитул почти во всех случаях единообразен на всех страницах веб-сайта и содержит одинаковую информацию. Подобно нижнему колонтитулу книги, эта функция на веб-сайтах отмечает конец страницы. Однако для веб-сайтов существует гораздо больше свободы для создания и заполнения нижних колонтитулов.Как и в любом другом случае, когда больше свободы, мы склонны совершать больше ошибок и часто в конечном итоге усложняем ситуацию для нашей аудитории.
Не будет ошибкой сказать, что нижний колонтитул — необходимая часть любого веб-сайта. Когда кто-то заходит на ваш сайт и не может найти нижний колонтитул, это будет, мягко говоря, незнакомо. Теперь, если все обычное «содержимое нижнего колонтитула» (вакансии, юридические документы и т. Д.) Легко найти (возможно, в основной навигации), то пользователи могут даже не почувствовать потребности в нижнем колонтитуле.Но в таком случае, хотите ли вы, чтобы эта информация, которая не обязательно касается ваших продуктов и услуг, была наверху? Не загромождает ли он меню и не затмевает контент, на который вы действительно хотите обратить внимание? Ответов на эти вопросы достаточно, чтобы иметь нижний колонтитул на вашем сайте.
Создать нижний колонтитул не всегда просто. Есть множество примеров замечательных нижних колонтитулов, но есть и такие, которые заставят вас никогда больше не посещать веб-сайт.
Нижние колонтитулы также важны для взаимодействия с пользователем.Мы знаем, что знакомство, последовательность и удобство использования необходимы для хорошего взаимодействия с пользователем. Поскольку почти все веб-сайты имеют нижний колонтитул, и пользователи ожидают, что там будет некоторая стандартная информация, имеет смысл только дать им то, что они хотят видеть и где они этого хотят.
Еще одна полезная особенность нижних колонтитулов заключается в том, что они действительно могут помочь в организации большого количества информации. Дизайн нижнего колонтитула и представление контента, если все сделано правильно, могут не только сделать ваш веб-сайт эстетически приятным, но и помочь вам связать десятки веб-страниц на очень маленьком пространстве.Однако следует отметить, что создать нижний колонтитул не всегда легко. Есть множество примеров замечательных нижних колонтитулов, но есть и такие, которые заставят вас никогда больше не посещать веб-сайт.
При работе с нижним колонтитулом имеет смысл подумать о типе контента, который вы хотите туда поместить. Вы определенно не хотите оставлять чрезвычайно важные ссылки только в нижнем колонтитуле. Например, если ваш блог привлекает много трафика, вы не захотите скрывать его в нижнем колонтитуле.Вместо этого вы бы оставили его где-нибудь в основной навигации. С другой стороны, если ваш блог является чем-то второстепенным для вашей организации, вы можете включить ссылку в нижний колонтитул.
Некоторые вещи, которые могут быть помещены в нижний колонтитул вашего веб-сайта, включают следующее.
- Название и / или логотип: Обычно в нижний колонтитул помещают название и / или логотип вашей организации. На некоторых веб-сайтах логотип в нижнем колонтитуле слегка затенен. Размещение этой информации в нижнем колонтитуле делает веб-страницу последовательной, эстетичной и в то же время вызывающей доверие.
- Контактная информация: Контактная информация (физический адрес, номер телефона и т. Д.) — еще одна знакомая и обычная вещь в нижнем колонтитуле. На некоторых веб-сайтах внизу даже есть сжатая контактная форма. Это, однако, зависит от того, как вы планируете проектировать и систематизировать информацию.
- Ссылки в социальных сетях: Важно поддерживать присутствие в социальных сетях и привлекать аудиторию на всех платформах. Ссылки на социальные сети в нижнем колонтитуле не только служат этой цели, но и повышают доверие к вашему сайту.

