Обзор рабочей среды Dreamweaver
Открывать документы во вкладках. Открывает все документы в одном окне с вкладками, что позволяет переключаться между ними (только на Mac).
Показывать начальный экран. Отображает экран приветствия Dreamweaver при запуске Dreamweaver или при отсутствии открытых документов.
Открывать последние документы при запуске. Открывает все документы, которые были открыты в момент закрытия Dreamweaver. Если этот параметр не выбран, Dreamweaver отобразит при запуске экран приветствия или пустой экран (в зависимости от значения параметра «Показать экран приветствия»).
Предупреждать при открытии файлов, доступных только для чтения. Выдает предупреждение при открытии файла, доступного только для чтения (заблокированного). Позволяет разблокировать/извлечь или просмотреть файл либо отменить операцию.
Включить связанные файлы. Включает отображение списка файлов, связанных с текущим документом (например, файлов CSS или JavaScript).
Обнаружение динамически связанных файлов. Позволяет выбрать, как динамически связанные файлы будут появляться на панели инструментов «Связанные файлы»: автоматически или после переноса вручную. Можно также отключить обнаружение динамически связанных файлов.
Обновлять ссылки в случае перемещения файлов. Определяет, что происходит при перемещении, переименовании или удалении документа на сайте. В зависимости от выбора этого параметра ссылки будут всегда обновляться автоматически, никогда не будут обновляться либо при каждом обновлении будет запрашиваться подтверждение. (См. раздел Автоматическое обновление ссылок).
Показывать диалоговое окно при вставке объектов. Определяет, будет ли Dreamweaver запрашивать дополнительную информацию при вставке изображений, таблиц, роликов Shockwave и некоторых других объектов через панель «Вставка» или меню «Вставка». Если этот параметр отключен, диалоговое окно не отображается, и поэтому исходный файл для изображения, число строк и столбцов для таблицы и другие параметры будет необходимо задать в инспекторе свойств. Для изображений прокрутки и HTML Fireworks при вставке объекта всегда появляется диалоговое окно (независимо от значения этого параметра). Чтобы временно изменить значение этого параметра, при вставке и создании объектов удерживайте нажатой клавишу Ctrl (Windows) или Command (Macintosh).
Если этот параметр отключен, диалоговое окно не отображается, и поэтому исходный файл для изображения, число строк и столбцов для таблицы и другие параметры будет необходимо задать в инспекторе свойств. Для изображений прокрутки и HTML Fireworks при вставке объекта всегда появляется диалоговое окно (независимо от значения этого параметра). Чтобы временно изменить значение этого параметра, при вставке и создании объектов удерживайте нажатой клавишу Ctrl (Windows) или Command (Macintosh).
Включить двухбайтовый встроенный ввод. Позволяет вводить двухбайтовый текст непосредственно в окне документа при использовании среды разработки или языкового пакета, предназначенного для ввода двухбайтового текста (например, японских символов). Если этот параметр не установлен, для ввода и преобразования двухбайтового текста отображается окно ввода текста. В окне документа текст появляется только после окончания ввода в этом окне.
Переключиться в стиль простого абзаца после заголовка. Указывает, что при нажатии клавиши Enter (Windows) или Return (Macintosh) в конце абзаца заголовка в представлении «Дизайн» или «Интерактивный просмотр» будет создан новый абзац, ограниченный тегом p. (Абзац заголовка — это абзац, который ограничен тегами h2, h3 и т. п.) Если этот параметр не установлен, при нажатии клавиши Enter (Return) в конце абзаца заголовка будет создан новый абзац с тем же тегом заголовка, что позволит ввести несколько заголовков подряд, а затем вернуться назад и ввести остальной текст.
Указывает, что при нажатии клавиши Enter (Windows) или Return (Macintosh) в конце абзаца заголовка в представлении «Дизайн» или «Интерактивный просмотр» будет создан новый абзац, ограниченный тегом p. (Абзац заголовка — это абзац, который ограничен тегами h2, h3 и т. п.) Если этот параметр не установлен, при нажатии клавиши Enter (Return) в конце абзаца заголовка будет создан новый абзац с тем же тегом заголовка, что позволит ввести несколько заголовков подряд, а затем вернуться назад и ввести остальной текст.
Разрешить несколько последовательных пробелов. Указывает, что при вводе двух и более пробелов в представлении «Дизайн» или «Интерактивный просмотр» будут создаваться неразрывные пробелы. (Например, предложения можно разделить двумя пробелами, как на пишущей машинке). Этот параметр предназначен главным образом для тех, кто привык работать с текстовыми процессорами. Если этот параметр не выбран, любое число пробелов интерпретируется как один пробельный символ (поскольку именно таким образом их трактуют браузеры).
Использовать теги <strong> и <em> вместо <b> и <i>. Указывает, что Dreamweaver будет применять тег strong при выполнении действия, которое обычно предполагает применение тега b, и тег em в тех ситуациях, когда должен был быть применен тег i. К таким действиям относится нажатие кнопки «Полужирный» или «Курсив» в инспекторе свойств текста в режиме HTML, а также выбор команды «Формат» > «Стиль» > «Полужирный» или «Формат» > «Стиль» > «Курсив». Чтобы использовать в документе теги b и i, отмените выбор этого параметра.
Примечание. Консорциум World Wide Web не рекомендует пользоваться тегами b и i. Теги strong и em более содержательны, чем b и i.
Это сообщение говорит, что пользователь шаблона не сможет создавать в области редактирования абзацы. По умолчанию параметр установлен.
Ограничить операции отмены текущим документом. Ограничивает операции отмены тем файлом, который сейчас редактируется. Например, если вы редактируете файл CSS, можно отменять изменения, сделанные только в этом файле.
Однако, если этот флажок снят, исходный код HTML и все связанные файлы CSS будут иметь общую историю отмены и вы сможете отменять свои действия, независимо от того, работаете вы в коде HTML или в связанном файле CSS.
Максимальное число элементов журнала. Определяет количество элементов, хранящихся в памяти Dreamweaver. (Значение по умолчанию вполне достаточно для большинства пользователей.) Когда число элементов достигает максимального значения, более ранние элементы удаляются.
Орфографический словарь. Содержит список доступных словарей для проверки орфографии.
Иллюстрированный самоучитель по Web-разработке на Macromedia Studio MX › Создание элементов навигации › Работа с кнопками в Dreamweaver MX. Flash-кнопки. [страница — 333] | Самоучители по работе в Internet
Работа с кнопками в Dreamweaver MX. Flash-кнопки.
Как вы уже знаете, есть несколько способов создания кнопок. Однако все они сводятся к тому, что созданная кнопка должна быть встроена в структуру страницы. Dreamweaver MX– это мощное средство, принимающее и обрабатывающее самые разные элементы управления. И хотя Flash MX и Fireworks MX прекрасно справляются с созданием кнопок, Dreamweaver MX добавляет еще несколько инструментов в арсенал разработчика.
 Вы уже создали кнопку с помощью Flash и теперь узнаете, как одним щелчком получить доступ к Flash из Dreamweaver. Это может сэкономить вам много времени и сил, если понадобится внести некоторые изменения в кнопку. Вы узнаете, что создание кнопки во FreeHand, написание программной части во Flash и последующее экспортирование в Dreamweaver предоставляет намного больше гибкости, чем простая последовательность Flash – Dreamweaver MX. И наконец, вы создадите кнопку с помощью JavaScript, нарисовав ее в Fireworks и анимировав с помощью Dreamweaver MX.
Вы уже создали кнопку с помощью Flash и теперь узнаете, как одним щелчком получить доступ к Flash из Dreamweaver. Это может сэкономить вам много времени и сил, если понадобится внести некоторые изменения в кнопку. Вы узнаете, что создание кнопки во FreeHand, написание программной части во Flash и последующее экспортирование в Dreamweaver предоставляет намного больше гибкости, чем простая последовательность Flash – Dreamweaver MX. И наконец, вы создадите кнопку с помощью JavaScript, нарисовав ее в Fireworks и анимировав с помощью Dreamweaver MX.Flash-кнопки в Dreamweaver MX
Когда компания Macromedia вывела на рынок 4-ю версию программы Dreamweaver, в этой программе была новая, но довольно эффектная функция под названием Flash Button. Эта функция позволяла создавать Flash-кнопки без использования программы Flash. Эта функция сохранилась и в версии Dreamweaver MX. Несмотря на то что размеры Flash-файлов невелики, мы предлагаем вам пользоваться этой функцией с осмотрительностью.
Функция Flash Button очень хороша, если у вас есть только одна Flash-кнопка на странице. Но если у вас их пять или шесть, то вы столкнетесь со снижением эффективности обработки, поскольку на компьютере пользователя придется использовать Flash-player для каждой кнопки. Если вы собираетесь использовать несколько кнопок на странице, то есть смысл создать их с помощью Flash MX. Но все же эта функция довольно удобна, и мы считаем необходимым рассмотреть ее использование.
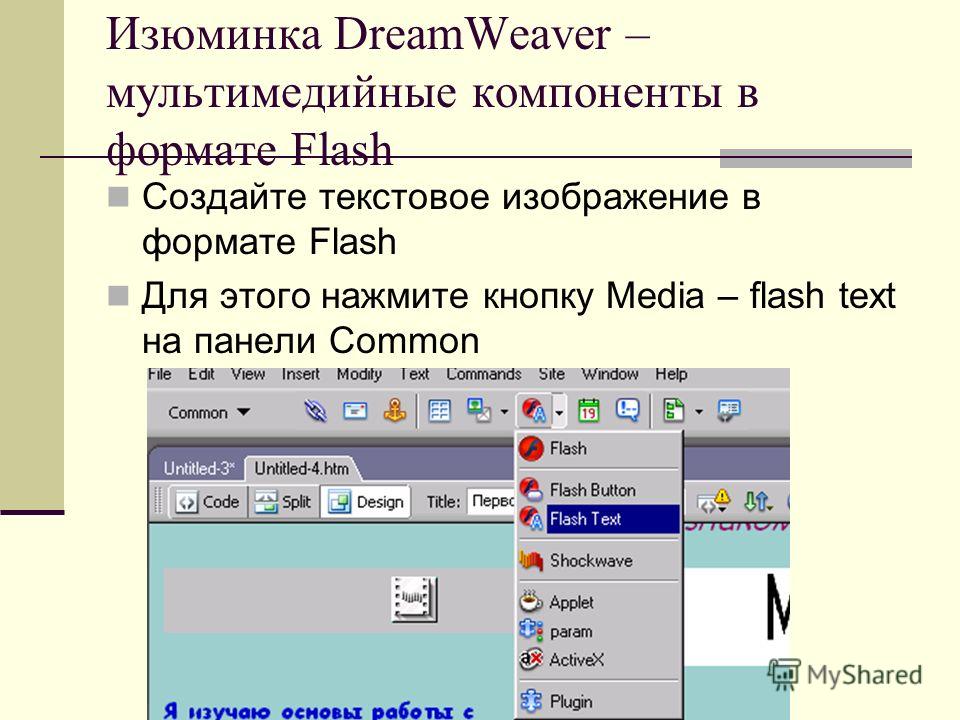
Для того чтобы создать Flash-кнопку в Dreamweaver MX, выполните следующее.
- Откройте документ Dreamweaver MX и выберите вкладку Media на панели Insert. Щелкните на пиктограмме Flash Button, чтобы открыть диалоговое окно Insert Flash Button (рис.
 17.12).
17.12).
Рис. 17.12. Диалоговое окно Insert Flash ButtonЗамечание
Flash-кнопку можно вставить только в именованный документ. Если вы откроете новый документ, программа попросит вас сохранить его перед тем, как вставлять Flash-кнопку, Есть еще два способа вставить Flash-кнопку в документ. Можно перетащить значок Flash-кнопки на страницу из панели Insert или выбрать в меню Insert › Interactive Images › Flash Button. - В области Style выберите из списка значение Chrome Bar. Введите New Riders в текстовое поле Button Text и выберите шрифт и размер для текста кнопки.
- В области Link введите абсолютный адрес ссылки – http://www.newriders.com. Если вы хотите вставить ссылку на страницу на своем Web-узле, щелкните на кнопке Browse и укажите нужную страницу.
Предупреждение
Отнеситесь осмотрительно к форматированию текста кнопки. Не все шрифты подходят для этой цели. Для того чтобы проверить, насколько хорош ваш выбор, введите текст, отформатируйте его и щелкните на кнопке Apply.
Не все шрифты подходят для этой цели. Для того чтобы проверить, насколько хорош ваш выбор, введите текст, отформатируйте его и щелкните на кнопке Apply. - Параметр Bg Color (Цвет фона) может ввести в заблуждение. Он отвечает не за цвет самой кнопки, а за цвет того места, где кнопка будет расположена. Для пробы можете щелкнуть на значке и выбрать красный цвет (#FF0000) из списка. Щелкните на кнопке Apply. Вы увидите, что изменился цвет прямоугольника, в который будет помещена кнопка. Восстановите исходный белый цвет (#FFFFFF).
Как видите, этот параметр позволяет подобрать цвет фона для кнопки. Если вы не знаете, какой цвет фона применить, или используете в качестве фона рисунок, выберите из списка значение No Fill.
- Выберите имя для кнопки и щелкните на кнопке ОК. Проверьте, как работает кнопка, выбрав в меню File › Preview in Browser.
- Для того чтобы изменить свойства кнопки, нужно щелкнуть на ней один раз на странице и ввести новые значения в окне свойств.
 Если вы хотите проверить работу кнопки, не открывая страницу New Riders, щелкните на кнопке Play в окне свойств. Кнопка Play изменится на Stop. Когда кнопка находится в состоянии Play, ее нельзя ни выделить, ни редактировать. Поэтому, если вы хотите изменить тип кнопки или ее надпись, остановите воспроизведение. Щелкните на кнопке Stop, а потом на кнопке Edit. Откроется уже знакомое вам диалоговое окно Insert Flash Button.
Если вы хотите проверить работу кнопки, не открывая страницу New Riders, щелкните на кнопке Play в окне свойств. Кнопка Play изменится на Stop. Когда кнопка находится в состоянии Play, ее нельзя ни выделить, ни редактировать. Поэтому, если вы хотите изменить тип кнопки или ее надпись, остановите воспроизведение. Щелкните на кнопке Stop, а потом на кнопке Edit. Откроется уже знакомое вам диалоговое окно Insert Flash Button.
Совет
Если вы закроете страницу, на которой есть Flash-кнопка, а позже откроете ее опять, то может получиться так, что на месте кнопки вы увидите пиктограмму Flash Content. Для того чтобы отобразить кнопку, дважды щелкните на этой пиктограмме. 8 открывшемся диалоговом окне Insert Flash Button щелкните на кнопке Apply, а затем на кнопке ОК. Обратите внимание на кнопку More Styles в этом окне. После щелчка на ней вы попадете на Web-узел Macromedia, откуда сможете загрузить дополнительные Flash-кнопки.
Обратите внимание на кнопку More Styles в этом окне. После щелчка на ней вы попадете на Web-узел Macromedia, откуда сможете загрузить дополнительные Flash-кнопки.
Macromedia Dreamweaver. Определение сайта. Табличный дизайн. Создание шаблонов. Создание гиперссылок
1. Macromedia Dreamweaver Определение сайта Табличный дизайн Создание шаблонов Создание гиперссылок
2. Определение нового сайта
Каждый сайт содержит несколько HTML-страниц,связанных между собой гипертекстовыми ссылками. Кроме
того каждая страница может содержать иллюстрации,
следовательно, с ней будет связано несколько графических
файлов. Таким образом, число файлов входящих в состав сайта
даже в простых случаях, может измеряться десятками.
Программа Dreamweaver оказывает существенную
помощь в объединении разрозненных файлов в один сайт, но
для этого новый сайт должен быть определён!
3. Определение сайта
Или со стартовой страницы:или
Главное меню:
Site – Manage Sites…
В диалоговом окне Manage Sites (Управление сайтами) нужно выбрать
кнопку New…
Это приведет к открытию диалогового окна Site Definition for
(определение сайта).
 Дальнейшая работа осуществляется на вкладке Basic
Дальнейшая работа осуществляется на вкладке BasicШаг 1. Необходимо задать имя сайта
«Какое имя вы хотите дать сайту?»
Введите имя сайта (оно используется
только
программой
Dreamweaver),
например SiteHerzen.
И нажмите кнопку Next
Шаг 2. Предлагается выбор между использованием
серверной технологией и отказом от неё. На первых порах
нужно отказаться.
Шаг 3. выбор места расположения файлов создаваемого
сайта.
Редактировать файлы
на моем компьютере
«Где на вашем компьютере вы хотите хранить ваши файлы?» — нужно
указать папку, в которой будут располагаться все файлы
Шаг 4. Как вы соединяетесь с вашим удаленным сервером?
Выбрать
None (никак)
Шаг 5. Выдается справочная информация. После нажатия
кнопки Done процесс определения сайта завершается!
7. Активизация сайта ведет к открытию панели инструментов Files (файлы). Данная панель содержит список всех файлов, входящих в состав сайта:
Имяактивизирован
ного сайта
Двукратный
щелчок по
имени файла,
открывает его в
рабочей
области окна
Dreamweaver
Имя
активизирован
ного сайта
8.
 Задание 1• Определить сайт
Задание 1• Определить сайт9. Структура Web-сайта
Важным моментом при разработке Web-сайта являетсяорганизация удобной системы перемещения по сайту. Для
её создания можно использовать графические значки,
кнопки или строки меню.
10. Дизайн страниц
Прежде чем решать проблему дизайна необходимопродумать ответы на следующие вопросы:
• Каков характер создаваемого Web-узла? Либо это
информационный сайт или основная задача сайта –
развлечения
• Какие цвета будут использованы, шрифты,
графические иллюстрации?
• Какими будут основные области Web-узла, доступ к
которым должен быть организован с каждой
страницы?
• Как пользователи будут переходить на страницы
второго, третьего или четвертого уровней?
11. Эскиз Web-страницы
12. Готовая Web-страница
13. «Табличный» Web-дизайн
В настоящее время наиболее популяренТабличный
Web-дизайн.
Web-страница
создается на основе большой таблицы (так
называемой таблицы разметки), в ячейки
(они называются, по аналогии с таблицей
разметки, ячейками разметки) которой
помещается и название сайта, и набор
гиперссылок, и сведения об авторских правах
и, разумеется, основное содержимое.

14. Таблица разметки
15. Режим разметки страницы
Включение режима разметки:Кнопка Layout в группе инструментов Layout панели Insert
(вставка)
Компоновка таблицы
Рисование ячейки
После нажатия кнопки Draw Layout Cell (рисование ячейки) или
Layout Table (компоновка таблицы) перемещаем курсор в то место
документа, где будет левый верхний угол ячейки или таблицы,
нажимаем левую кнопку мыши и перетаскиваем её в то место, где
будет противоположный угол.
Для удобства компоновки лучше включить режим отображения
измерительных линеек и координатной сетки
16. Разметка страницы Вариант №1
Рисунок,эмблема,
символ…
Меню
Название сайта
Главная
Новости,
Реклама,
и т.п
Научные интересы
Подменю
Основной текст
Программы
Ссылки
Поиск
О сайте
Реклама, сведения об авторских правах и пр
17. Разметка страницы Вариант №2
Рисунок,эмблема,
символ…
Меню
Главная
подменю
Рисунок,
эмблема,
символ…
Название сайта
Научные интересы
Программы
Ссылки
Основной текст
Реклама, сведения об авторских правах и пр.

Поиск
О сайте
18. Порядок действий
1. Создать новый HTML-документ2. Войти в режим разметки слайда
3. Разместить ячейки для заголовка (и рисункаэмблемы) и для основного текста
4. Для создания меню воспользоваться опцией
«Компоновка таблицы». В созданной таблице
нужно разместить несколько ячеек по числу
пунктов меню
5. Выйти из режима разметки страницы
19. Задание №2
Создайте следующую таблицу разметкиЭто таблица!!!
Это ячейки!!!
20. Свойства страницы
Фоновыйрисунок
Цвет фона
Цвет текста
Цвет ссылки
Отступ для
страницы слева,
сверху
Цвет посещенной
ссылки (обычно
используют
тусклые цвета)
Цвет активной
ссылки (яркий)
Правила хорошего тона предписывают выбирать для оформления сайта как
можно меньше цветов.
21. Задание №3
Задайте в качестве фонового рисунка рисунок fon.gif.
В верхнюю левую ячейку вставьте рисунок harry1.
Измените цвет разделительной ячейки
Заполните пункты меню и задайте расположение текста по центру ячейки
Заполните ячейки для заголовка и для основного текста так как показано на
рисунке
22. Шаблоны
Шаблон – это образец, “скелет” Web-страницы,который содержит общие для всех страниц элементы:
заголовок, набор гиперссылок, сведения об авторских
правах, таблицу разметки и т.п. Эти элементы остаются
неизменными на всех страницах, созданных на основе
данного шаблона, поэтому так и называются —
неизменяемыми элементами.
Уникальное содержимое страницы размешается в
специально созданных изменяемых областях
Шаблоны сохраняются в особых файлах, имеющих
расширение .dwt, в папке Templates.
При создании сайта можно использовать несколько
шаблонов
Если в шаблон вносятся изменения, то Dreamweaver
предлагает применить данные изменения ко всем
страницам, которые созданы на основе данного шаблона
23.
 Создание шаблонов Шаблон можно создать на основе
Создание шаблонов Шаблон можно создать на основесуществующей HTML страницы.
Для этого
в вкладке Common
панели
инструментов “Вставка” Insert
нужно нажать кнопку Templates
и в раскрывающемся списке
выбрать Make Template.
Дать имя новому шаблону
Поместить изменяемые области
Editable Region – области,
которые
можно
будет
редактировать, все остальное
будет оставаться без изменений
24. Задание №4
• Выделите текст «Основной текст сайта» и сделайте данныйтекст изменяемой областью (Editable Region)
• Сохраните шаблон (Save as Template)
25. Создание Web-страниц на основе шаблонов
File – New…26. Задание №5
• Создать на основе созданного шаблона 4 страницдля каждого пункта меню, кроме “Форум”.
• Сохранить созданные страницы. Главная страница
должна иметь имя index.html, остальные имена
латинскими буквами и без пробелов (books.html,
Joanne.html, interesting.
 html, author.html).
html, author.html).• Заполните на каждой из страниц поля для
основного текста информацией в соответствии с
текстовыми документами. На странице author.html
напишите, кем была создана страница (ваше
ФИО).
27. Создание гипертекстовых ссылок
Гиперссылка (англ. hyper — превышающийнорму, link — связующее звено) — активный
текст, изображение или кнопка на веб-странице,
активизация которых вызывает переход на
другую страницу.
В языке HTML гиперссылки реализуются с
помощью метки .
Для создания ссылки в Dreamweaver необходимо
выделить текст или изображение, а затем на
панели Properties в поле Link указать имя
файла, на который будет осуществлен переход.
Если это внешняя ссылка, то нужно указать
полный адрес. Например: http://ssga.ru
28. Задание №6: Связать гиперссылками страницы созданные в предыдущей работе
• Открыть шаблон на основе которого былисозданы все страницы.
• Выделить первый пункт меню, в поле Link указать
имя файла, на который будет осуществлен
переход (это удобней делать с помощью браузера
Browse for file)
• Сохранить шаблон.
 Программа предложит
Программа предложитобновить файлы созданные на основе этого
шаблона, нужно согласиться на обновление.
• Сохраните обновленные страницы (File/Save all)
29. Создание гиперссылки внутри документа
Кроме ссылки на файлы целиком имеется возможностьсоздания ссылки на определенное место в документе –
якорь. Для этого нужно создать якорь:
Установить курсор на нужном месте в документе
В группе инструментов Insert – Common нажать
кнопку – Named Anchor.
В открывшемся диалоговом окне нужно набрать
условное имя (без пробелов и латинскими буквами).
Например: Chapter1. После этого появиться значок с
изображением якоря.
Для создания ссылки на якорь в поле Link нужно будет
после имени файла вписать символ # и условное имя
якоря: file1.html#Chapter1. Имя файла можно опустить
если якорь находиться в том же файле.
30. Задание №7
Сделать так, чтобы при нажатии на фразу “первая книга оГарри Поттере” в файле interesting.
 html открывалась
html открываласьссылка на строчку “1. Гарри Поттер и философский
камень ”, располагающуюся в файле books.html.
31. Создание гиперссылки на почтовый адрес
Иногда возникает необходимость создания ссылкина почтовый адрес. Щелчок по гиперссылке в окне
браузера
приведет
к
открытию
почтовой
программы (Outlook Express) с заготовкой нового
письма и заполненной адресной строкой. Для этого
нужно:
Выделить текст для создания гипессылки
Нажать кнопку Email Link (Insert — Common)
В открывшемся диалоговом окне в поле Text указать тот
текст, с которого будет идти ссылка, или оставить
выделенный текст без изменения, а в поле e-mail – адрес
электронной почты
32. Задание №8
Перейти на страницу author.html и сделать гиперссылку наваш почтовый адрес. В качестве текста-ссылки – ваше
ФИО.
Протестируйте работу вашего сайта, открыв его в браузере.
Dreamweaver CC for Teams Multiple Platforms Multi European Languages New Subscription 12 months
Adobe Dreamweaver Creative Cloud – это новое приложение для создания web-сайтов, ПО и написание кода. Решение Adobe Dreamweaver CC предоставляет расширенные функции разработки материалов для web-страниц при одновременном уменьшении временных затрат. Благодаря упрощенному пользовательскому интерфейсу, подключаемым инструментам и новым средствам визуального редактирования CSS процесс создания кода становится быстрым и интуитивно понятным. Теперь результаты работы в Adobe Dreamweaver CC можно передавать другим пользователям непосредственно из этого приложения, а предоставление доступа к новым функциям по мере их появления обеспечивает соответствие стандартам оформления web-сайтов. В одном приложении реализован полный набор функций для творческой работы.
Решение Adobe Dreamweaver CC предоставляет расширенные функции разработки материалов для web-страниц при одновременном уменьшении временных затрат. Благодаря упрощенному пользовательскому интерфейсу, подключаемым инструментам и новым средствам визуального редактирования CSS процесс создания кода становится быстрым и интуитивно понятным. Теперь результаты работы в Adobe Dreamweaver CC можно передавать другим пользователям непосредственно из этого приложения, а предоставление доступа к новым функциям по мере их появления обеспечивает соответствие стандартам оформления web-сайтов. В одном приложении реализован полный набор функций для творческой работы.
Adobe Dreamweaver CC входит в состав Creative Cloud. Это означает, что подписчик получает доступ ко всем актуальным инструментам и новым функциям с момента их появления. Возможность синхронизации настроек позволяет систематизировать настройки своей рабочей среды на нескольких компьютерах. Благодаря богатой библиотеке обучающих видеопособий пользователи получают возможность улучшать свои навыки и осваивать новые инструменты. Интеграция с Behance помогает обмениваться своими проектами с другими пользователями и моментально получать отзывы от дизайнеров со всего мира.
Интеграция с Behance помогает обмениваться своими проектами с другими пользователями и моментально получать отзывы от дизайнеров со всего мира.
Особенности Adobe Dreamweaver CC:
- Конструктор CSS. Интуитивно понятные средства визуального редактирования помогают создавать код, соответствующий web-стандартам, и быстро применять свойства CSS, такие как градиенты и тени рамок.
- «Резиновый» макет. Пользователи могут создавать web-дизайны и динамичные макеты в визуальном режиме. Улучшенный интерфейс «резинового» макета позволяет быстро генерировать дизайн проектов, поддерживающих работу на экранах настольных и мобильных устройств разных размеров.
- Синхронизация настроек. Войдя в Creative Cloud с любого компьютера, пользователи получат доступ к своим файлам, настройкам и определениям web-сайтов. Все, необходимое для работы над web-проектами, будет всегда под рукой.
- Web-шрифты Edge. Приложение предоставляет большую и постоянно расширяемую библиотеку web-шрифтов Adobe Edge Web Fonts Library на основе Adobe Typekit.
 Предусмотрено добавление web-шрифтов непосредственно из инструментов Dreamweaver и Edge. Пользователи могут добавлять высокоточную, яркую типографику, создавая страницы, которые будут загружаться невероятно быстро.
Предусмотрено добавление web-шрифтов непосредственно из инструментов Dreamweaver и Edge. Пользователи могут добавлять высокоточную, яркую типографику, создавая страницы, которые будут загружаться невероятно быстро. - Поддержка современных платформ. Решение Adobe Dreamweaver CC совместимо с технологиями HTML, CSS и JavaScript, а также с разработкой динамических страниц на языке PHP. Благодаря улучшенным подсказкам по коду и выделению синтаксических конструкций цветом обеспечивается более эффективное создание кода.
- Мини-приложения jQuery UI. Больше не нужно тратить время на создание кнопок и базовых значков. Достаточно перетащить в проект нужные мини-приложения jQuery UI, добавить раздвижные меню для отображения сворачивающихся панелей содержимого и обновить все состояния кнопок, чтобы настроить мобильные приложения и интерфейсы.
- Ускоренная организация рабочего процесса. Обновленный интерфейс Dreamweaver CC стал проще, рабочие процессы – удобнее. Контекстные меню позволяют легко применять настройки, что повышает эффективность процесса разработки.

- Source Code Pro для представления кода. Шрифт Adobe Source Code Pro позволяет легче различать похожие по структуре символы, например, «1» и «l» или «0» и «O», при работе в представлении кода.
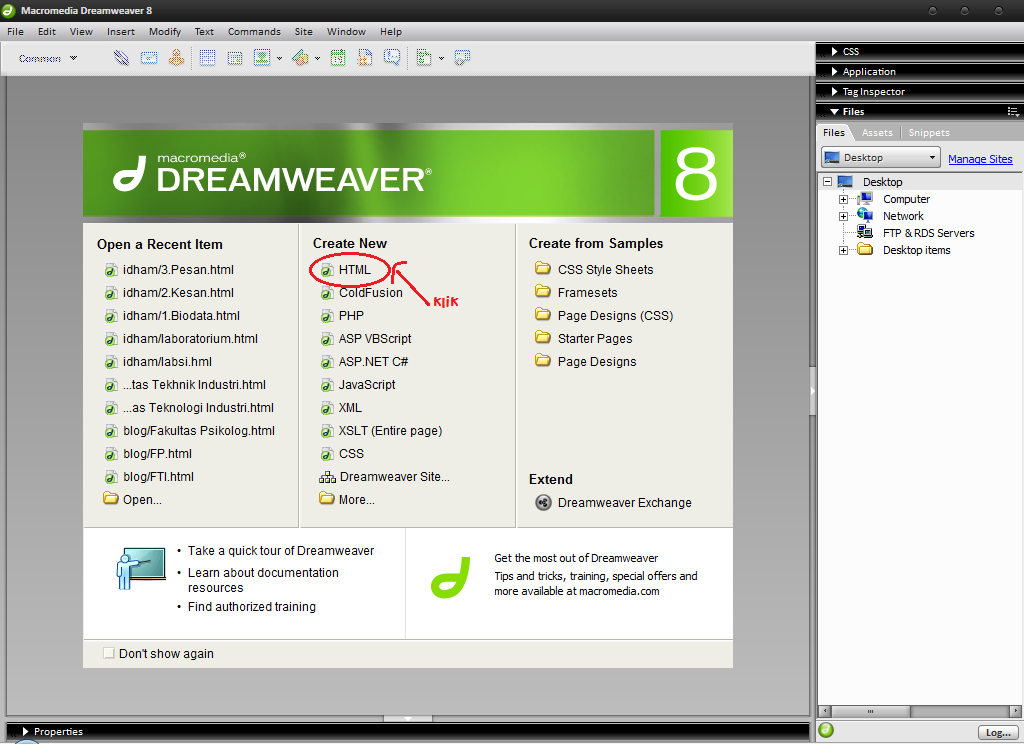
Как создать веб-сайт с Dreamweaver CS4 | Малый бизнес
Adobe Dreamweaver CS4 — хороший выбор, если вы хотите создать веб-сайт для своего бизнеса с нуля. Поскольку в нем есть как представление дизайна, так и представление кода, вы можете использовать Adobe Dreamweaver CS4 как редактор документов, а затем переключиться в представление кода, если вы хотите внести какие-либо более тонкие изменения на свой сайт. Этот инструмент для создания веб-сайтов, популярный среди профессиональных веб-дизайнеров и разработчиков, предлагает удобный интерфейс, который поможет вам создать простой веб-сайт.
Создание определения сайта
Нажмите «Сайт» в строке меню Adobe Dreamweaver CS4, а затем нажмите «Новый сайт …». Дайте своему веб-сайту имя в первом текстовом поле, а затем введите веб-адрес сайта. во втором текстовом поле, если применимо. Нажмите кнопку «Далее», чтобы перейти к следующей части.
во втором текстовом поле, если применимо. Нажмите кнопку «Далее», чтобы перейти к следующей части.
Выберите, хотите ли вы использовать серверную технологию, такую как ASP.NET или ColdFusion. Щелкните кнопку «Далее».
Выберите место для хранения файлов веб-сайта, щелкнув небольшой значок папки рядом с полем «Где на вашем компьютере вы хотите хранить файлы?» текстовое окно.Нажмите кнопку «Далее», чтобы продолжить.
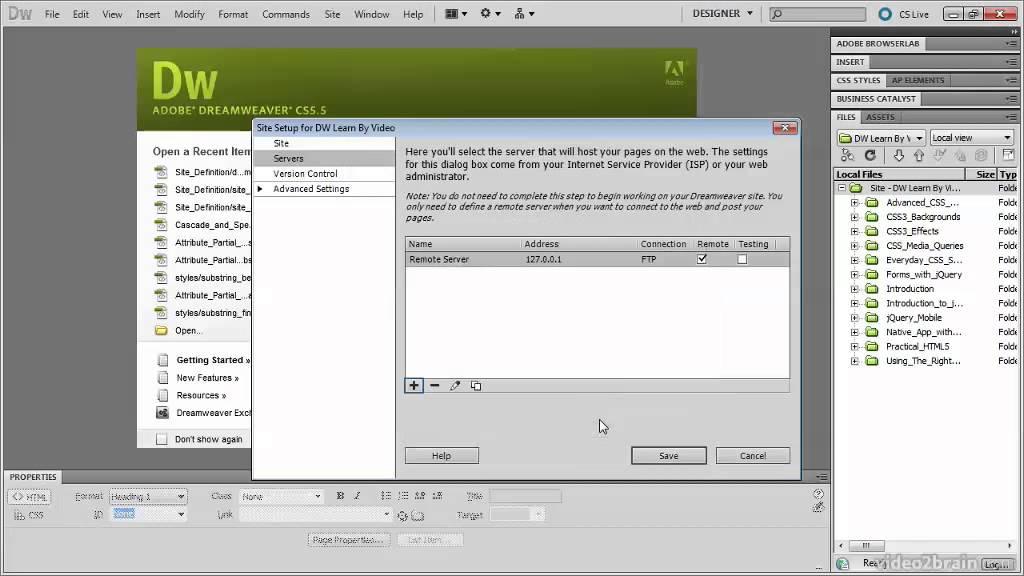
В первом раскрывающемся списке выберите способ подключения к удаленному серверу. Заполните оставшуюся часть формы в зависимости от вашего выбора, а затем нажмите кнопку «Далее».
Выберите вариант «Да, разрешить регистрацию и регистрацию» только в том случае, если вы не хотите, чтобы другие люди в сети редактировали тот же файл веб-сайта, который вы редактируете в данный момент. Нажмите кнопку «Далее» и просмотрите настройки определения вашего сайта. Нажмите кнопку «Готово», чтобы создать сайт.
Создание веб-страницы
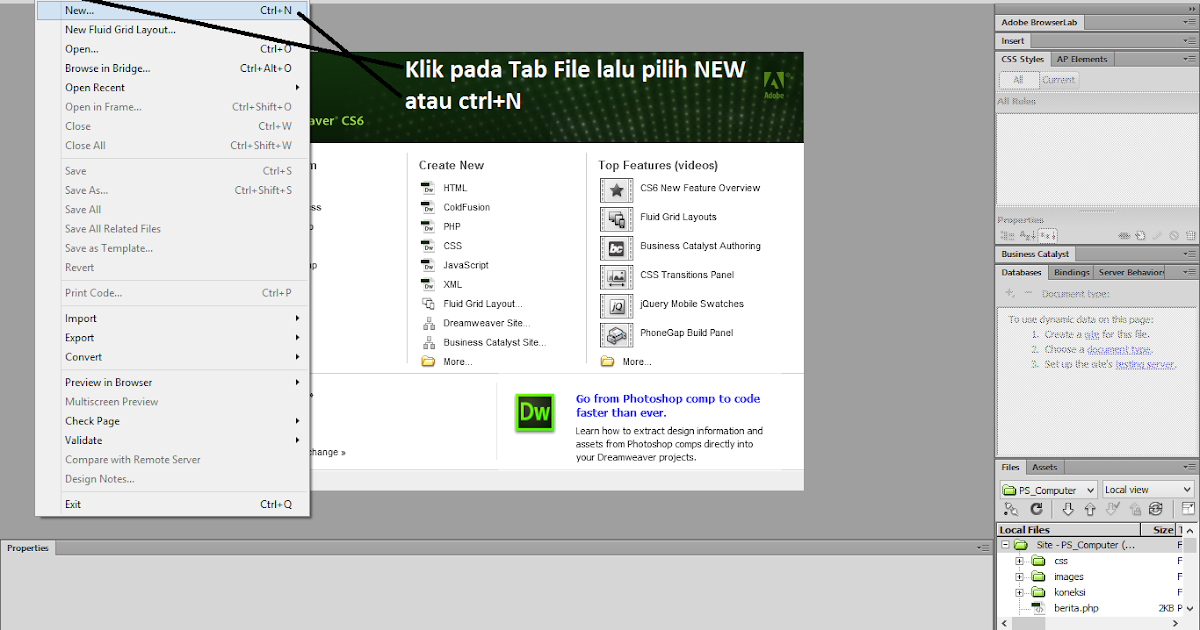
Щелкните «Файл . ..» в строке меню, а затем щелкните «Создать». Выберите тип шаблона веб-страницы, который вы хотите использовать для главной страницы вашего веб-сайта. Нажмите кнопку «Создать», чтобы просмотреть рабочую область.
..» в строке меню, а затем щелкните «Создать». Выберите тип шаблона веб-страницы, который вы хотите использовать для главной страницы вашего веб-сайта. Нажмите кнопку «Создать», чтобы просмотреть рабочую область.
Щелкните область рабочей области и введите текст, чтобы добавить содержимое на свой веб-сайт. Если вы работаете с шаблоном, замените фиктивный текст своим собственным. Щелкните правой кнопкой мыши любую область рабочей области, чтобы увидеть, что вы можете сделать.
Нажмите «Вставить» в строке меню, а затем выберите любой из перечисленных пунктов меню, если вы хотите импортировать ресурсы, такие как изображения, на свою страницу.После импорта ресурсов нажмите кнопку «Код», если вы знаете HTML и хотите внести дальнейшие изменения на свою веб-страницу.
Нажмите «Файл», а затем «Сохранить как …», как только вы будете удовлетворены своей страницей. Введите имя файла для страницы в текстовое поле «Имя файла», а затем выберите расположение в окне проводника Windows. Нажмите кнопку «Сохранить», чтобы создать веб-сайт с этой веб-страницей, а затем повторите все шаги в этом разделе, чтобы создать дополнительные страницы для вашего сайта.
Нажмите кнопку «Сохранить», чтобы создать веб-сайт с этой веб-страницей, а затем повторите все шаги в этом разделе, чтобы создать дополнительные страницы для вашего сайта.
Ссылки
Автор биографии
Джон Руис начал свою писательскую карьеру в 2008 году в качестве фрилансера, писавшего для eHow и различных блогов о технологиях, программном обеспечении и оборудовании.Он занимается дизайном веб-сайтов с 2002 года. Руис получил степень бакалавра наук в области информационных технологий и веб-дизайна в компьютерном университете AMA.
Добавьте кнопки социальных сетей из Создание веб-сайтов с Dreamweaver с Мелиссой Пикконе
Информация об уроке
Добавить кнопки социальных сетей
Я собираюсь освободить место в нижнем колонтитуле. Так что мой нижний колонтитул определенно нуждается в небольшом отступе, верно? Итак, давайте продолжим и добавим по 15 пикселей сверху и снизу.Дайте нам немного места для работы, чтобы мы могли видеть, что происходит. Во-вторых, я хочу, чтобы все в нижнем колонтитуле было по центру, верно? Мне не нравится такой текст. Так что я могу просто перейти в «Нижний колонтитул», я могу войти в «Текст» и сказать «Центр». А теперь все выровнено по центру, верно? Очень просто. Я собираюсь сделать файл, сохранить все. Просто чтобы убедиться, что мы в порядке. И теперь я хочу добавить … Я хочу добавить наши ссылки на социальные сети. У меня есть это здесь. Пойдем найдем.Я собираюсь скрыть все это. Итак, у нас появился сайт «Простые пончики». Это наша корневая папка, над которой мы работали. И у меня есть ресурсы веб-сайта. Спрятавшись внутри ресурсов моего веб-сайта, у меня есть некоторые файлы, которые мне нужны. Один из них — это HTML-файл, который, как я сказал вам, я создал для вас, в нем есть все HTML i …
Во-вторых, я хочу, чтобы все в нижнем колонтитуле было по центру, верно? Мне не нравится такой текст. Так что я могу просто перейти в «Нижний колонтитул», я могу войти в «Текст» и сказать «Центр». А теперь все выровнено по центру, верно? Очень просто. Я собираюсь сделать файл, сохранить все. Просто чтобы убедиться, что мы в порядке. И теперь я хочу добавить … Я хочу добавить наши ссылки на социальные сети. У меня есть это здесь. Пойдем найдем.Я собираюсь скрыть все это. Итак, у нас появился сайт «Простые пончики». Это наша корневая папка, над которой мы работали. И у меня есть ресурсы веб-сайта. Спрятавшись внутри ресурсов моего веб-сайта, у меня есть некоторые файлы, которые мне нужны. Один из них — это HTML-файл, который, как я сказал вам, я создал для вас, в нем есть все HTML i …
это, ладно? Итак, socialmediatemplate.html. Я собираюсь открыть это в Dreamweaver, чтобы вы могли это увидеть. А потом я снова вернусь в «Finder».«Еще одна вещь, которая нам здесь нужна, это то, что нам нужна эта штука под названием« font-awesome », хорошо? Итак, я собираюсь поговорить об этом немного подробнее, когда мы вскоре создадим наш шаблон начальной загрузки, но пока знайте, что вы можете перейти на веб-сайт fontawesome. io/get-started/, хорошо? И он говорит вам, что делать. Обычно он загружает файл, вы распаковываете zip-файл и берете всю папку, и вы переместите ее на свой веб-сайт. Именно это я и собираюсь сделать. Итак, когда вы разархивируете ее, вы получите именно то, что у меня здесь, эту папку, хорошо? Внутри этой папки есть куча там всякой всячины.Вам даже не нужно об этом беспокоиться. Просто возьмите этого ребенка и засуньте его туда. Итак, я собираюсь сделать OPTION + перетащить, скопировать и вставить его туда. И здесь есть CSS. Видите CSS? Чтобы это работало, мне нужно связать свою страницу с отличным шрифтом CSS. В общем, font-awesome — это шрифт, хорошо? Идея в том, что эти парни не изображения. Все сделано с помощью CSS, хорошо? Итак, это иконки внутри набора font-awesome. Опять же, это вариант, который я создал для вас, так что вы можете его использовать.Однако, если вы обнаружите, что боретесь в одиночку, вы думаете: «Я не могу заставить это работать», это нормально. Вы можете сделать это с изображениями.
io/get-started/, хорошо? И он говорит вам, что делать. Обычно он загружает файл, вы распаковываете zip-файл и берете всю папку, и вы переместите ее на свой веб-сайт. Именно это я и собираюсь сделать. Итак, когда вы разархивируете ее, вы получите именно то, что у меня здесь, эту папку, хорошо? Внутри этой папки есть куча там всякой всячины.Вам даже не нужно об этом беспокоиться. Просто возьмите этого ребенка и засуньте его туда. Итак, я собираюсь сделать OPTION + перетащить, скопировать и вставить его туда. И здесь есть CSS. Видите CSS? Чтобы это работало, мне нужно связать свою страницу с отличным шрифтом CSS. В общем, font-awesome — это шрифт, хорошо? Идея в том, что эти парни не изображения. Все сделано с помощью CSS, хорошо? Итак, это иконки внутри набора font-awesome. Опять же, это вариант, который я создал для вас, так что вы можете его использовать.Однако, если вы обнаружите, что боретесь в одиночку, вы думаете: «Я не могу заставить это работать», это нормально. Вы можете сделать это с изображениями. Тебе не обязательно так делать, хорошо? Я просто пытаюсь показать вам крутой, модный способ сделать это. Просто создавайте образы. Зайдите в Photoshop и сделайте себе изображение для Facebook и изображение для Twitter, какое хотите, хорошо? Вы можете сделать это с помощью изображений. А пока давайте взглянем на мой код. Итак, у меня есть код, и я прокомментировал его для вас, хорошо? Итак, это целая веб-страница.Очевидно, нам не нужна вся веб-страница, нам нужна только та часть, которая нам нужна. Но послушайте, я же сказал вам: «Загрузите Font Awesome. Поместите папку в корневую папку». Я говорю тебе, что делать, да? А затем происходит следующее: как и другие ссылки CSS, которые я вам уже показал, эта ссылка появится. Вам нужно его создать. Вам нужно сделать ссылку на Font Awesome CSS, который я собираюсь показать вам на нашей странице, чтобы он работал, верно? И затем, в этом единственном документе, у меня есть CSS, который я создал для вас.Пользовательский ICSS, хорошо? И HTML для каждого из них.
Тебе не обязательно так делать, хорошо? Я просто пытаюсь показать вам крутой, модный способ сделать это. Просто создавайте образы. Зайдите в Photoshop и сделайте себе изображение для Facebook и изображение для Twitter, какое хотите, хорошо? Вы можете сделать это с помощью изображений. А пока давайте взглянем на мой код. Итак, у меня есть код, и я прокомментировал его для вас, хорошо? Итак, это целая веб-страница.Очевидно, нам не нужна вся веб-страница, нам нужна только та часть, которая нам нужна. Но послушайте, я же сказал вам: «Загрузите Font Awesome. Поместите папку в корневую папку». Я говорю тебе, что делать, да? А затем происходит следующее: как и другие ссылки CSS, которые я вам уже показал, эта ссылка появится. Вам нужно его создать. Вам нужно сделать ссылку на Font Awesome CSS, который я собираюсь показать вам на нашей странице, чтобы он работал, верно? И затем, в этом единственном документе, у меня есть CSS, который я создал для вас.Пользовательский ICSS, хорошо? И HTML для каждого из них. Итак, что я собираюсь сделать, я собираюсь вырезать и вставить их отсюда, и я собираюсь поместить их в наш документ. Если вы собираетесь использовать это снова и снова, вы можете создать так называемый «сниппет» внутри Dreamweaver. Итак, здесь, рядом с «DOM» и «Assets», у нас есть «Snippets». Давайте закроем это. Это много фрагментов. Это все фрагменты, которые поставляются с Dreamweaver, хорошо? Это доступно вам для использования. Там есть даже Lorem Ipsum, где-то там, или раньше было.Я все искал это для этого класса, но не мог найти. Не знаю, вынули они его или нет, но … Я собираюсь создать новую папку внутри своих фрагментов. Я просто щелкну правой кнопкой мыши. Я скажу «Новая папка» и назову ее «Мелисса», хорошо? И я собираюсь сделать подборку … она действительно большая. Я собираюсь выбрать CSS, Social UL … так что, знаете, это очень похоже на то, что мы только что создали, верно? Неупорядоченный список, элемент списка, элемент списка, который является ссылкой, элемент списка наведен, верно? Итак, я просто собираюсь выбрать именно этот CSS.
 Просто немного. Это не обязательно должен быть целый файл … ну, понимаешь, целый файл, верно? Это просто то, что я хочу. Я собираюсь перейти к нижней части фрагментов и щелкнуть «Новый фрагмент». Он вставляет выбранный мной код и запрашивает у меня имя. И я буду называть это «CSS социальных сетей», хорошо? Я могу дать ему описание, если захочу. Я просто нажму ОК. Я собираюсь переместить это в свою папку «Мелисса», хорошо? Итак, теперь у меня есть CSS для социальных сетей, я также могу делать это с помощью HTML.Итак, у меня есть все это … Я собираюсь приехать сюда. И мой CSS, который я создал для вас, уже применен к HTML, верно? Итак, у этого неупорядоченного списка есть класс социальных сетей, верно? Итак, я собираюсь выбрать это и посмотреть, я даже сказал вам: «Иконки не будут отображаться, пока страница не будет иметь правильный путь к fontawesome.css». Итак, если вы вроде бы вытащите это и начнете использовать, и вы спросите: «Почему это не работает?» Потому что вы не связали его с CSS, хорошо? Итак, я собираюсь взять это до конца неупорядоченного списка.
Просто немного. Это не обязательно должен быть целый файл … ну, понимаешь, целый файл, верно? Это просто то, что я хочу. Я собираюсь перейти к нижней части фрагментов и щелкнуть «Новый фрагмент». Он вставляет выбранный мной код и запрашивает у меня имя. И я буду называть это «CSS социальных сетей», хорошо? Я могу дать ему описание, если захочу. Я просто нажму ОК. Я собираюсь переместить это в свою папку «Мелисса», хорошо? Итак, теперь у меня есть CSS для социальных сетей, я также могу делать это с помощью HTML.Итак, у меня есть все это … Я собираюсь приехать сюда. И мой CSS, который я создал для вас, уже применен к HTML, верно? Итак, у этого неупорядоченного списка есть класс социальных сетей, верно? Итак, я собираюсь выбрать это и посмотреть, я даже сказал вам: «Иконки не будут отображаться, пока страница не будет иметь правильный путь к fontawesome.css». Итак, если вы вроде бы вытащите это и начнете использовать, и вы спросите: «Почему это не работает?» Потому что вы не связали его с CSS, хорошо? Итак, я собираюсь взять это до конца неупорядоченного списка. Я собираюсь нажать на «Новый сниппет». Я назову это «HTML социальных сетей», хорошо? А теперь я покажу вам, как его использовать, из сниппета. Вы можете просто скопировать и вставить его, но фрагменты круче. Я хочу создать новый CSS. Помните, я сказал, что собираюсь держать все это отдельно, чтобы мы не сходили с ума, верно? Просто потому, что я хочу, чтобы вы, ребята, могли работать с тем, что у нас есть. Вы можете видеть, что он становится длинным, он наполняется. Я не хочу добавлять к этому еще хлама, хорошо? Итак, что я собираюсь делать, я собираюсь творить… Я собираюсь сделать File, New, итак, CMD или CTRL + N. Я скажу: «Новый документ», «CSS». «Создавать.» Я перейду к третьей строке, перейду к своим сниппетам и сделаю CSS для социальных сетей. И я могу просто дважды щелкнуть, и он появится прямо там, хорошо? И я собираюсь сделать «Файл», «Сохранить как». Я назову это social.css. Я в корневой папке своего сайта. Я собираюсь щелкнуть по своей папке CSS, которую я создал ранее, и сохраню ее там.
Я собираюсь нажать на «Новый сниппет». Я назову это «HTML социальных сетей», хорошо? А теперь я покажу вам, как его использовать, из сниппета. Вы можете просто скопировать и вставить его, но фрагменты круче. Я хочу создать новый CSS. Помните, я сказал, что собираюсь держать все это отдельно, чтобы мы не сходили с ума, верно? Просто потому, что я хочу, чтобы вы, ребята, могли работать с тем, что у нас есть. Вы можете видеть, что он становится длинным, он наполняется. Я не хочу добавлять к этому еще хлама, хорошо? Итак, что я собираюсь делать, я собираюсь творить… Я собираюсь сделать File, New, итак, CMD или CTRL + N. Я скажу: «Новый документ», «CSS». «Создавать.» Я перейду к третьей строке, перейду к своим сниппетам и сделаю CSS для социальных сетей. И я могу просто дважды щелкнуть, и он появится прямо там, хорошо? И я собираюсь сделать «Файл», «Сохранить как». Я назову это social.css. Я в корневой папке своего сайта. Я собираюсь щелкнуть по своей папке CSS, которую я создал ранее, и сохраню ее там. И это у меня есть. Хорошо. Так круто.Я понял. Пойдем в index. Я в нижнем колонтитуле. Мне нужно перейти к нижнему колонтитулу. Я в своем CSS. Исходный код. Вот мой нижний колонтитул. У меня есть информация об авторских правах, поэтому я собираюсь поместить курсор перед копирайтом, и, знаете, мне нравится видеть, что я делаю, верно? Так что я собираюсь освободить там много места. Все в порядке. Я получил это там. Я собираюсь зайти в соцсети … свой HTML-фрагмент из соцсети, дважды щелкните. Бум. Это там. И … ничего не произошло … и потому что мне все еще нужно прикрепить этот материал, верно? Давай просто убедимся, что все там есть.Да, там все есть. Все в порядке. Вверху заходим в файлы, CSS-дизайнер. Я хочу, чтобы вы увидели, где это будет добавлено … и оно будет прямо здесь. Хорошо. Итак, в верхней части нашей страницы, в шестой строке, у меня есть сброс. Строка седьмая, у меня есть main. Давайте продолжим и добавим этот новый. Итак, я собираюсь перейти в «Плюс», «Источники», «Прикрепить существующие», «Обзор» .
И это у меня есть. Хорошо. Так круто.Я понял. Пойдем в index. Я в нижнем колонтитуле. Мне нужно перейти к нижнему колонтитулу. Я в своем CSS. Исходный код. Вот мой нижний колонтитул. У меня есть информация об авторских правах, поэтому я собираюсь поместить курсор перед копирайтом, и, знаете, мне нравится видеть, что я делаю, верно? Так что я собираюсь освободить там много места. Все в порядке. Я получил это там. Я собираюсь зайти в соцсети … свой HTML-фрагмент из соцсети, дважды щелкните. Бум. Это там. И … ничего не произошло … и потому что мне все еще нужно прикрепить этот материал, верно? Давай просто убедимся, что все там есть.Да, там все есть. Все в порядке. Вверху заходим в файлы, CSS-дизайнер. Я хочу, чтобы вы увидели, где это будет добавлено … и оно будет прямо здесь. Хорошо. Итак, в верхней части нашей страницы, в шестой строке, у меня есть сброс. Строка седьмая, у меня есть main. Давайте продолжим и добавим этот новый. Итак, я собираюсь перейти в «Плюс», «Источники», «Прикрепить существующие», «Обзор» . .. Я все же сохранил, верно? Думаю, я его спас. Параметры, корневая папка, убедитесь, что я там … CSS, Социальные сети, Открыть. И нажмите ОК. Теперь мне нужно еще одно: связать его с Font Awesome.Так что мне нужно не только связать его с той социальной сетью, которую я создал, но мне также нужно связать этого парня с Font Awesome. Итак, социальная сеть пришла сюда … она там. Я собираюсь сделать +, и я собираюсь сделать «Прикрепить существующий», «Обзор», убедиться, что я в моем корне, Font Awesome, CSS, и я собираюсь перейти к минимальному … Ссылка, OK. Он добавил это … Я не знаю, почему он все так прыгает. Это там наверху … прямо там. Font Awesome. Все в порядке. И вот так. Это там. Так что мне просто пришлось связать все это вместе, чтобы убедиться, что все это проявилось.
.. Я все же сохранил, верно? Думаю, я его спас. Параметры, корневая папка, убедитесь, что я там … CSS, Социальные сети, Открыть. И нажмите ОК. Теперь мне нужно еще одно: связать его с Font Awesome.Так что мне нужно не только связать его с той социальной сетью, которую я создал, но мне также нужно связать этого парня с Font Awesome. Итак, социальная сеть пришла сюда … она там. Я собираюсь сделать +, и я собираюсь сделать «Прикрепить существующий», «Обзор», убедиться, что я в моем корне, Font Awesome, CSS, и я собираюсь перейти к минимальному … Ссылка, OK. Он добавил это … Я не знаю, почему он все так прыгает. Это там наверху … прямо там. Font Awesome. Все в порядке. И вот так. Это там. Так что мне просто пришлось связать все это вместе, чтобы убедиться, что все это проявилось.
Создание кнопки в Fireworks CS3
Теперь, когда у нас есть наша кнопка, вы заметите, что она имеет цвета штата Айова. Давайте исправим эту проблему, изменив цвета на кнопке. В этой части много шагов, но это не так уж и плохо.
В этой части много шагов, но это не так уж и плохо.
При выборе цветов не забудьте контрастировать между состояниями вверх и вниз, а также выберите цвет, соответствующий вашей веб-странице.
Если вы посмотрите в левый верхний угол экрана, вы заметите некоторые атрибуты кнопок.Это состояния кнопок.
Это верхняя, верхняя, нижняя, верхняя и нижняя позиции и активная область. Щелкните по ним и посмотрите, как меняется кнопка. Теперь мы изменим цвета и заставим кнопку светиться, когда пользователь наведет на нее курсор.
Все кнопки — это не что иное, как поведение большого изображения подкачки. Поведение подкачки изображения означает, что когда пользователь наводит курсор на изображение, запускается другое изображение. В Fireworks обмен изображениями осуществляется с помощью фреймов.
Откройте параметры фрейма, щелкнув стрелку на панели «Страницы и слои» и «Фреймы и история» в верхней правой части окна. Это отобразит все фреймы и слои, которые включены в этот фрейм.
Это отобразит все фреймы и слои, которые включены в этот фрейм.
Когда это меню открыто, вы увидите четыре вкладки:
- Страниц;
- слоев;
- История; и
- Рамки
Щелкните вкладку кадров.Это должно показать вам четыре кадра. Выберите кадр 1.
Отсюда выберите вкладку слоя. Это даст все слои в первом кадре. Эта концепция рамок и слоев может сбить с толку новичка. Рамки относятся к состояниям кнопки, а слои относятся к индивидуальным характеристикам каждого состояния.
Если вы перейдете на слои второго кадра, вы будете играть с цветами в состоянии наведения кнопки. Это означает, например, что если цвет в первом слое первого кадра был желтым, а цвет первого слоя во втором кадре был пурпурным, цвет будет желтым, пока пользователь не наведет на него курсор.Затем этот слой изменится на фиолетовый.
Помните, однако, что контраст — это ключ при изменении цветовых комбинаций.
Возможно, это сбивает с толку, поэтому мы будем делать одну кнопку вместе. В первом кадре есть три слоя: кнопка, контур и прямоугольник. Вы можете нажать на глаз, чтобы включить или выключить этот слой.
Внутри слоев выберите слой кнопок. Вы заметите, что это текст. Путь относится к стрелке, а прямоугольник — к самой кнопке «Фактическое».Вы также заметите, что инспектор свойств изменяется, когда вы щелкаете по ним.
Мы будем редактировать слой кнопок. Щелкните слой кнопок. Когда вы нажимаете на нее, текст кнопки должен иметь рамку вокруг нее. Дважды щелкните внутри текста и измените имя с Button на UNI Panthers. Когда вы это сделаете, появится всплывающее окно с вопросом, хотите ли вы обновить текст в других состояниях кнопки. Нажмите «Да». Это меняет текст кнопки на текст UNI Panther во всех фреймах.
Когда вы закончите с текстом, перейдите на слой контура. Также измените цвет стрелки с оранжевого на фиолетовый.
Теперь щелкните прямоугольник. Здесь это несколько сбивает с толку. Когда у вас есть фигуры в Fireworks, есть два свойства цвета:
Здесь это несколько сбивает с толку. Когда у вас есть фигуры в Fireworks, есть два свойства цвета:
- Stroke- Цвет границы
- Заливка — цвет внутренней части
Цвет обводки — это маленький значок карандаша, а цвет заливки — значок ведерка с краской.Измените цвет заливки на желтый, а цвет обводки на фиолетовый цвет текста и стрелки. Также увеличьте ход до размера 2.
Давайте вспомним, что мы уже сделали, прежде чем двигаться дальше. Мы изменили цвета кнопки, показанной в первом кадре. Первый кадр — это поднятое состояние кнопки. Это то, что увидит пользователь, прежде чем навести на него курсор.
Примечание. Опция 9-масштабной нарезки, которую вы видите, присутствует во многих программах Adobe.Когда он включен, он позволяет изменять размер объекта и сохранять его пропорциональность.
Создание кнопок в шаблоне Dreamweaver 8
Меню Dreamweaver Кнопки Создание кнопок Easy Использование Dreamweaver . Автор: CivicCX. Цель: это руководство научит вас 8 ) Под ссылкой вы увидите опцию под названием
Автор: CivicCX. Цель: это руководство научит вас 8 ) Под ссылкой вы увидите опцию под названием
Бесплатное видео-руководство по Dreamweaver 8 Flash Buttons title. Dreamweaver 8 , Photoshop, Illustrator, Fireworks Dreamweaver 8 видео Create Leopard style buttons in Illustrator CS3 =
Dreamweaver Menu Extension free download. Vista Кнопки Меню Vista Кнопки Расширение меню для Dreamweaver позволяет создавать быстрых, аккуратных и приятных для глаз MX, Dreamweaver MX 2004, Dreamweaver 8 , Dreamweaver . Создание
Использование Flash Кнопки в Dreamweaver 8 . Использование кнопок Flash в Dreamweaver ; 9. Как создать a Rollover Button в Dreamweaver без использования CSS; 10. Dreamweaver Учебное пособие: Создание и вставка текста Flash в
Создание Flash кнопок и текста Flash с помощью Dreamweaver 4 Одна из новых функций Dreamweaver 4. 0 — это возможность создать Flash кнопки и текст, даже если Шаг 8 : Рядом с Link введите http: // www
0 — это возможность создать Flash кнопки и текст, даже если Шаг 8 : Рядом с Link введите http: // www
Сделайте кнопок в dreamweaver cs4 Wonder How To Create radio кнопок в Dreamweaver 8 . Кнопки Radio организованы в группы по две или более и отображаются на экране в виде, например, списка круглых отверстий, которые могут быть
Dreamweaver Tutorial — Learn How to Create a Working Contact Form В этом Dreamweaver Учебник вы создадите РАБОЧУЮ контактную форму, используя Adobe Dreamweaver и форму 8 .Добавьте кнопку . Снова из верхнего меню Вставка> Форма> Кнопка
Как создать ролловера кнопок и изображений в Dreamweaver 8 Создание ролловеров в Dreamweaver 8 . Вот руководство для начинающих, использующих Dreamweaver 8 , в котором показано, как выполнять ролловеры изображений. Перед тем, как следовать этому руководству, вы ознакомитесь с
Перед тем, как следовать этому руководству, вы ознакомитесь с
Dreamweaver 8 : Вставка кнопок Flash [23 января 2006 г.] Вставка кнопок Flash в Dreamweaver 8 Шаг 1. Откройте программу Dreamweaver 8 .Шаг 2 — Создайте новый документ HTML. Шаг 3 — В верхней части окна Dreamweaver щелкните ~ by Jasmine Starr (12 комментариев)
Использование кнопок Flash в Dreamweaver 8 . Использование кнопок Flash в Dreamweaver ; 9. Как создать a Rollover Button в Dreamweaver без использования CSS; 10. Dreamweaver Учебник: Создание и вставка Flash-текста в
Создание гиперссылки в Учебник Dreamweaver покажет вам, как создать гиперссылки с помощью меню «Вставка» и кнопки «Вставить» на панели «Вставить ссылку » в Dreamweaver Dreamweaver 8 Учебники
Dreamweaver 8 — Advanced — Atomic Learning Adobe Dreamweaver 8 Программа является предпочтительным инструментом веб-разработки для 8 . Создание кнопки «Отправить» или «Сброс» : 24699: 1:04: 9. Создание скрытого поля: 24700
Создание кнопки «Отправить» или «Сброс» : 24699: 1:04: 9. Создание скрытого поля: 24700
Ролловер Кнопки Ролловер Кнопки — Узнайте, как создать ролловер кнопок в Dreamweaver и Fireworks
Ролловер Кнопки Ролловер Кнопки — Узнайте, как создать ролловер кнопок в Dreamweaver и Fireworks
YouTube — Dreamweaver + Видеоурок — Добавлено в очередь Создание , анимация расширенного ролловера Кнопки i 166 947 просмотров tutvid; 8 : 13 + Добавлено в очередь Панель навигации с вкладками: Dreamweaver Учебное пособие! 117 360 просмотров
Dreamweaver 8 : Вставка кнопок Flash [23 января 2006 г.] Вставка кнопок Flash в Dreamweaver 8 Шаг 1. Откройте программу Dreamweaver 8 .Шаг 2 — Создайте новый документ HTML. Шаг 3 — В верхней части окна Dreamweaver щелкните ~ by Jasmine Starr (12 комментариев)
Как добавить кнопку PayPal «Купить сейчас» на веб-сайт Dreamweaver —
Самый простой и быстрый вариант, если вы хотите продавать только несколько товаров или услуг на своем веб-сайте, — это создать кнопку PayPal для каждого товара, который вы хотите продать.
Выполните следующие действия:
1. Откройте браузер и перейдите на www.paypal.com.
Если у вас есть учетная запись PayPal, войдите здесь. Если у вас нет учетной записи, нажмите ссылку «Зарегистрироваться», чтобы создать учетную запись, и следуйте простым интерактивным инструкциям PayPal. В зависимости от того, на каком уровне учетной записи вы хотите зарегистрироваться, вам понадобится действующая кредитная карта и информация о вашей учетной записи продавца.
2. Щелкните вкладку Merchant Services.
Откроется страница со множеством ссылок на все действия, которые вы можете выполнять со своей учетной записью PayPal, а также со ссылками на различные ресурсы, которые помогут вам вести свой онлайн-бизнес.
3. Щелкните ссылку Стандарт платежей через веб-сайт в поле в левой части страницы.
Стандарт платежей через веб-сайт: открывается страница обзора (см. Рис. 11-8). Эта страница позволяет вам выбирать из пары других вариантов, но пока придерживайтесь создания кнопки только для одного элемента за раз. PayPal также предлагает услугу Website Payments Pro, но для этого необходимо, чтобы вы зарегистрировали бизнес-аккаунт в PayPal и использовали встроенную корзину покупок или создали ее с API PayPal.
PayPal также предлагает услугу Website Payments Pro, но для этого необходимо, чтобы вы зарегистрировали бизнес-аккаунт в PayPal и использовали встроенную корзину покупок или создали ее с API PayPal.
4. Под заголовком «Продать отдельные предметы» щелкните ссылку «Создать сейчас».
Откроется страница «Создать кнопку оплаты PayPal» с полями для описания вашего товара.
5. Ниже «Выберите тип кнопки» выберите «Купить сейчас» из раскрывающегося списка.
Вы также можете создать кнопку оплаты, чтобы продавать свои услуги, настроить подписку или периодический процесс выставления счетов, собрать пожертвование или купить подарочный сертификат. В этом примере мы делаем простую кнопку для продажи одного предмета.
6. Введите имя элемента в поле Имя элемента.
Необязательное поле «Идентификатор товара» позволяет вам ввести код отслеживания для товара, который вы продаете, если вы хотите использовать этот номер в своих таблицах или программах инвентаризации.![]()
7. В разделе «Доставка» введите сумму, которую вы взимаете за доставку и обработку вашего товара.
8. В разделе «Налог» введите сумму налога с продаж и других применимых налогов, которые вы взимаете.
9. Выберите, как вы хотите получать уведомления, когда кто-то купил ваш товар.
Вы можете получать уведомления через безопасную учетную запись продавца. Если вы выберете этот вариант, ваш адрес электронной почты не появится в HTML-коде кнопки. Это может быть важно для вас, а может и нет. Некоторые продавцы хотят выглядеть максимально прозрачными и открытыми; другие боятся, что их почтовые ящики переполнятся спамом.
Если вы решите использовать свой адрес электронной почты PayPal, вы будете получать уведомление в своем почтовом ящике каждый раз, когда кто-то что-то покупает у вас с помощью этой кнопки PayPal.
10. Нажмите кнопку «Создать».
Откроется страница «Вы создали свою кнопку». На панели посередине страницы находится код вашей кнопки PayPal. Не волнуйтесь, код выглядит как чепуха. Вам не нужно ничего вводить.
11. Нажмите кнопку «Выбрать код», чтобы выбрать код кнопки.
Код выделен.
Убедитесь, что вы вставляете код со сторонних сайтов, таких как PayPal, в представление кода или разделенное представление (показано здесь) в Dreamweaver.
12. Скопируйте код
Нажмите Ctrl + C (на Mac, @@ cmd + C), чтобы скопировать код с помощью любого инструмента, который вы предпочитаете для создания своего веб-сайта, просто убедитесь, что вы скопировали код в HTML-код страницы, чтобы это работало.
13. Вставьте код в HTML-код в Dreamweaver, используя режим просмотра кода или разделенного просмотра.
Обязательно вставляйте HTML-код в представление кода в Dreamweaver.
dwcs3, dwcs4, dwcs5, dwcs6, электронная торговляlgsvl начало работы
В учебном пособии Scenic описано, как Scenic может моделировать такие сценарии, как «плохо припаркованная машина», определяя пространственные отношения между объектами.Начните работу с RoadRunner. Эта карта представляет собой виртуальную среду с блочными препятствиями, используемую для выполнения базовых испытаний транспортных средств. Начать. 3D-окружение и HD-карты для LGSVL Simulator. С помощью Unity Simulation и LGSVL Simulator разработчики теперь могут обучать свои модели машинного обучения всем сценариям и граничным случаям за считанные часы. Прежде чем мы начнем, я хотел бы отметить, что мой предыдущий пост по этой теме для WSL1 имел большой успех. Транспорт Посмотреть все. Если сборка не удалась, либо перезапустите ее до тех пор, пока она не будет успешной, но если она продолжает терпеть неудачу (особенно при запуске компоновщика), вам необходимо решить проблему нехватки памяти, либо добавив больше памяти на вашу машину сборки, либо включив или увеличение доступного пространства подкачки.Загрузите установщик Windows для этой версии из архива загрузки Unity и запустите его. Установите Git LFS, выполнив следующие команды. Как собрать данные и обучить собственную модель с помощью Lgsvl Simulator. Вы можете вставлять знаки, сигналы, ограждения и дорожные повреждения, а также листву, здания и другие 3D-модели. Или вы можете экспортировать свою собственную карту из нашего инструмента аннотации карт, назовите его base_map.bin, а затем сгенерируйте routing_map и sim_map, следуя этим инструкциям. RoadRunner — это интерактивный редактор, который позволяет создавать 3D-сцены для моделирования и тестирования автоматизированных систем вождения.Car Simulator: разработка многоцелевого интерактивного автомобильного симулятора. Включите локализацию, преобразование, восприятие, светофор, планирование, прогнозирование, маршрутизацию и контроль. Приступаем к работе: здесь задержка — это случайно выбранное количество времени, в течение которого запускается Диск, а last_stop отслеживает время, когда мы в последний раз запускали его. У меня есть проблемы с «зависанием» ввода в Linux с версией 2018.3.2f1 (обновление проекта с 2018.2.4f1). Клиент возвращает время в секундах с момента начала текущего светового состояния в соответствии с последним тиком.Посмотрите, как вы становитесь худым и дерьмом: похудание и планировщик тренировок. Создавайте 3D-сцены для автоматизированного моделирования вождения. Вы можете настроить сцены проезжей части, создав дорожные знаки и разметку для конкретного региона. Данные облака точек можно найти в каталоге autoware-data / data / map / pointcloud_map_sf_portion /. Когда время, прошедшее с момента last_stop, превышает задержку, мы прерываем Drive и останавливаемся на 5 секунд. Меня очень смущает выбор планировщиков миссий и движений. В настоящее время в последнюю версию Apollo включены только файлы калибровки для Lincoln 2017 MKZ.Если вы еще не настроили симулятор, сделайте это сначала, следуя приведенным здесь инструкциям. RoadRunner — это интерактивный редактор, который позволяет создавать 3D-сцены для моделирования и тестирования автоматизированных систем вождения. Шаги по установке nvidia-docker доступны в официальном репозитории. Для запуска симулятора с разумной производительностью и частотой кадров (для задач, связанных с восприятием) требуется высокопроизводительный рабочий стол. Привет. Симулятор LGSVL использует несколько расширенных функций Unity для моделирования фотореалистичных цифровых двойников реальных сред с помощью точных моделей транспортных средств и датчиков.Включите следующие настройки в Autoware Runtime Manager для автономного вождения. Чтобы установить Docker CE, обратитесь к официальной документации. Вы также можете скачать отсюда дополнительные карты и вручную добавить их в / apollo / modules / map / data /. Наблюдайте, как автомобиль движется к месту назначения. Вы можете настроить сцены проезжей части, создав дорожные знаки и разметку для конкретного региона. Начало работы Симулятор должен быть запущен в сцене меню для использования с gym-lgsvl. Эта инструкция проверяется после последней фиксации включения симулятора LGSVL с последней версией Apollo master.Когда OpenPlanner пытается создать сеть для планирования, возникает проблема с картами внутри LGSVL. LGSVL нельзя построить с помощью команды сборки редактора Unity по умолчанию. Примечание. Jaguar XE 2015. Начните работу с RoadRunner. Экспортированные сцены можно использовать в автоматизированных симуляторах вождения и игровых движках, включая CARLA, Vires VTD, NVIDIA DRIVE Sim®, Metamoto®, LGSVL, Baidu Apollo®, Unity® и Unreal® Engine. Изучите основы RoadRunner. Создавайте 3D-сцены для автоматизированного моделирования вождения. Загрузите последнюю версию LGSVL Simulator.Авторские права © 2019-2020 LG Electronics Inc. Параметры файла конфигурации и командной строки, Просмотр и подписка на достоверные данные, Пример конфигурации датчика для сбора данных, Как создать простой стек AD на основе ROS2, Как собрать данные с помощью контрольного калибровочного датчика , Ubuntu 16.04 или новее (предпочтительно Ubuntu 18.04), графическая карта Nvidia (требуется для восприятия), проприетарный драйвер Nvidia (> = 410.48) должны быть установлены. Запустите симулятор LG SVL за пределами докера. Начиная.Вы можете найти полные и самые свежие руководства на нашем веб-сайте документации. Вы можете найти полные и самые свежие руководства на нашем веб-сайте документации. Начиная. Ниже представлена рекомендуемая система для запуска симулятора в высоком качестве. Создавайте 3D-сцены для автоматизированного моделирования вождения. Подробнее. Обсуждение в ‘Linux Editor’ начато martins_mozeiko_lgsvl, 24 января 2019 г. martins_mozeiko_lgsvl. Симулятор нескольких роботов ROS / ROS2 для автономных транспортных средств — lgsvl / simulator Ниже представлена рекомендуемая система для запуска симулятора в высоком качестве.Начиная. В настоящее время мы работаем над улучшением производительности для лучшего опыта. создайте файл setting.json в каталоге lgsvl_simulator_launcher. Выпуск LGSVL Simulator 2020.06 31 августа 2020 г. Автостоянка. «В новую эру искусственного интеллекта, управляемого данными, моделирование является ключом к раскрытию всего потенциала этой революционной технологии», — сказал Дэнни Ланге, вице-президент по искусственному интеллекту и машинному обучению Unity Technologies.Вы можете настроить сцены проезжей части, создав дорожные знаки и разметку для конкретного региона. Бинарная сборка будет иметь превосходную производительность. Экспорт в CARLA. Запустите LGSVL Simulator из редактора Unity (как описано здесь). Вы можете настроить сцены проезжей части, создав дорожные знаки и разметку для конкретного региона. Сначала разберитесь с основными функциями модуля. Зарегистрирован: 16 января 2019 г. Сообщений: 6. Начало работы с RoadRunner: создание дорожных знаков с помощью RoadRunner. Для запуска симулятора с разумной производительностью и частотой кадров (для задач, связанных с восприятием) требуется высокопроизводительный рабочий стол.Обсуждение в ‘Linux Editor’ начато martins_mozeiko_lgsvl, 24 января 2019 г. martins_mozeiko_lgsvl. RoadRunner — это интерактивный редактор, который позволяет создавать 3D-сцены для моделирования и тестирования автоматизированных систем вождения. Мы предлагаем готовое решение, которое может удовлетворить потребности разработчиков, желающих сосредоточиться на тестировании своих алгоритмов автономных транспортных средств. Изучите основы RoadRunner. Подключение к Unity Simulation. Изучите основы RoadRunner. В терминале выполните следующие команды, чтобы загрузить и настроить средство запуска симулятора LGSVL.Мы предлагаем выполнить шаги после установки. Начать. Кубтаун. Добавляйте подробные дорожные покрытия с разметкой полос, трафаретами и настраиваемой графикой. Этот пост в блоге набирает сотни просмотров в неделю, и я просто поражен тем, скольким людям он помог. Самый простой способ начать работу с симулятором — это загрузить нашу последнюю версию и запустить ее как автономный исполняемый файл. Угол поворота симулятора LGSVL необходимо инвертировать. Дорожная и наземная разметка. Начиная; Предпосылки; Настраивать.Проспект Боррегас. Эти данные можно загрузить из хранилища больших файлов LGSVL Git. Ниже представлена рекомендуемая система для запуска симулятора в высоком качестве. Если вы еще не настроили LGSVL с Unity ®, следуйте этому руководству, чтобы сделать это. Аполлон должен быть построен из контейнера. Чтобы запустить apollo, сначала запустите и войдите в контейнер, как описано в предыдущих шагах. Откройте Apollo dreamview в браузере, перейдя по адресу: localhost: 8888. Вы можете настроить сцены проезжей части, создав дорожные знаки и разметку для конкретного региона.Вы можете визуализировать и редактировать модели дорог в RoadRunner, добавляя деревья, улицы, дорожные знаки и другие элементы для создания трехмерных сцен. Начало работы с Unity Simulation. Примечание. Позже могут быть добавлены другие HD-карты. Каталог доступных ресурсов и контента для LGSVL Simulator. У меня есть проблемы с «зависанием» ввода в Linux с версией 2018.3.2f1 (обновление проекта с 2018.2.4f1). Начало работы с RoadRunner: создание разметки полос в RoadRunner. Присоединяйтесь к сообществу. В следующем видео показано, как Autoware управляет симулятором.Журнал для отслеживания вашего ежедневного прогресса и достижения ваших целей: Publishing, Lgsvl: Amazon.sg: Books Используя контроллер на рулевом колесе G29, управляйте смоделированными автомобилями по смоделированному миру. Загрузите последнюю версию симулятора LGSVL для вашей поддерживаемой операционной системы (Windows или Linux) здесь: https://github.com/lgsvl/simulator/releases/latest; Убедитесь, что установлена последняя версия драйвера NVIDIA. Вы можете настроить сцены проезжей части, создав дорожные знаки и разметку для конкретного региона. Посетите форум.RoadRunner — это интерактивный редактор, который позволяет создавать 3D-сцены для моделирования и тестирования автоматизированных систем вождения. Требуется Unity 2018.2.4. RoadRunner — это интерактивный редактор, который позволяет создавать 3D-сцены для моделирования и тестирования автоматизированных систем вождения. Следуя инструкциям по сборке LGSVL, выполните сборку в командной строке, убедившись, что указан параметр -batchmode, а параметр -buildTarget равен Windows64. В Autoware необходимо установить несколько параметров: Вкладка Computing: Включить ndt_matching и vel_pose_connect.RoadRunner — это интерактивный редактор, который позволяет создавать 3D-сцены для моделирования и тестирования автоматизированных систем вождения. git clone https://github.com/tier4/lgsvl_simulator_launcher.git. {имя: стабильный, путь: «C: \ Documents \ Simulator»}, {имя: разработка, путь: «C: \ Documents \ Simulator»}, curl -s https://packagecloud.io/install/repositories/github /git-lfs/script.deb.sh | sudo bash. Здесь мы описываем только простой случай движения из точки A в точку B с использованием Apollo и симулятора. Присоединяйтесь к сообществу…. LGSVL… Интерфейс поддерживает динамические сценарии, написанные с использованием модели мира LGSVL (scenic.simulators.lgsvl.model), а также сценарии, использующие кроссплатформенный домен Driving Domain. Чтобы использовать интерфейс, сначала установите симулятор из симулятора LGSVL Веб-сайт. AWF Lexus RX 2016. Сборка Apollo может выйти из строя на машинах с менее 1 ГБ ОЗУ на ядро ЦП из-за агрессивного распараллеливания сборки, как обсуждалось в выпуске Apollo 7719. Начал проект с несколькими людьми в рамках инновационных усилий LG. и построил его до первых платежеспособных клиентов.Вы можете настроить сцены проезжей части, создав дорожные знаки и разметку для конкретного региона. ЛГСВЛ ¶. RoadRunner — это интерактивный редактор, который позволяет создавать 3D-сцены для моделирования и тестирования автоматизированных систем вождения. В настоящее время мы работаем над улучшением производительности для лучшего опыта. В Autoware Runtime Manager откройте вкладку Simulation и нажмите кнопку Simulator LGSVL. Импорт и экспорт сцен с помощью RoadRunner (2:47) Экспорт в OpenDRIVE. Скачать. Получите статистику трафика, возможности ключевых слов SEO, аналитику аудитории и конкурентную аналитику для Lgsvl.Код (CSharp): void Update {Debug. Сцена может быть загружена либо в редакторе Unity, либо в бинарной сборке симулятора (загрузите последнюю версию). Среда цифрового двойника реального пригорода в Саннивейл, Калифорния. Последние новости. Откройте Apollo Dreamview в браузере, перейдя к: Выберите пункт назначения, щелкнув линию полосы движения и щелкнув. Это… Начните с RoadRunner. RoadRunner Scene Builder импортирует и автоматически синтезирует трехмерные модели дорог из дорожных данных HERE HD Live Map.Вы можете настроить сцены проезжей части, создав дорожные знаки и разметку для конкретного региона. Центр исследований и разработок LG Electronics America разработал симулятор нескольких роботов на основе HDRP Unity для разработчиков автономных транспортных средств. Вы можете настроить сцены проезжей части, создав дорожные знаки и разметку для конкретного региона. Вы можете настроить сцены проезжей части, создав дорожные знаки и разметку для конкретного региона. См. Инструкции в разделе (Необязательно) Включить трафик и пешеходов, (Необязательно) Установите время дня и настройки погоды, выберите созданное моделирование и нажмите «Воспроизвести».Карты Посмотреть все. … LGSVL … Apollo не работает, если докер запускается с помощью sudo. RoadRunner — это интерактивный редактор, который позволяет создавать 3D-сцены для моделирования и тестирования автоматизированных систем вождения. Экспорт сцен из RoadRunner. Я также вижу, что там есть стопка открытого планировщика (op_xxx). RoadRunner — это интерактивный редактор, который позволяет создавать 3D-сцены для моделирования и тестирования автоматизированных систем вождения. Начиная#. Начать. Создавайте 3D-сцены для автоматизированного моделирования вождения.Создавайте 3D-сцены для автоматизированного моделирования вождения. Если ваша сборка Apollo дает сбой на машине с 16 ГБ с небольшим свопом или без него, попробуйте установить его на 16 ГБ. Интерфейс поддерживает динамические сценарии, написанные с использованием модели мира LGSVL (scenic.simulators.lgsvl.model), а также сценарии с использованием кроссплатформенного Driving Domain. Чтобы использовать интерфейс, сначала установите симулятор с веб-сайта LGSVL Simulator. Поэтому я постараюсь описать происходящее. Создайте свои новые папки карты в Assets / External / Environments / NewMap с помощью / Models / Materials и / Prefabs в этой корневой папке.Вы можете настроить сцены проезжей части, создав дорожные знаки и разметку для конкретного региона. Введите IP-адрес компьютера симулятора Windows и порт запуска симулятора LGSVL в открывшемся диалоговом окне. Помимо открытого исходного кода и протоколов, CARLA предоставляет открытые цифровые активы (городские планировки, здания, транспортные средства), которые были созданы для этой цели и могут использоваться свободно. Вы можете настроить сцены проезжей части, создав дорожные знаки и разметку для конкретного региона. Вы можете вставлять знаки, сигналы, ограждения и дорожные повреждения, а также листву, здания и другие 3D-модели.Запустите симулятор LGSVL и мост. Вот некоторые предложения. Следующий текст представляет собой список шагов, описанных в видео выше. Вы можете вставлять знаки, сигналы, ограждения и дорожные повреждения, а также листву, здания и другие 3D-модели. Программное обеспечение и исходный код в этом репозитории предназначены только для использования с LG Automotive Simulator и не должны использоваться в реальном автомобиле. Следуйте инструкциям по установке Autoware, чтобы установить Autoware. RoadRunner — это интерактивный редактор, который позволяет создавать 3D-сцены для моделирования и тестирования автоматизированных систем вождения.Этот выпуск содержит несколько важных дополнений, а также критические исправления и улучшения. С помощью Unity Simulation и LGSVL Simulator разработчики теперь могут обучать свои модели машинного обучения всем сценариям и граничным случаям за считанные часы. Как описано в этой проблеме LGSVL, симулятор должен быть построен с использованием пакетного режима, чтобы правильно упаковать ресурсы. В файле Assets / Scripts / VehicleInputController.cs внесите следующее изменение: (Этот шаг станет ненужным в будущем обновлении.). Чтобы остановить контейнер докеров, запустите сценарий остановки dev_start.sh в apollo / docker / scripts в новом терминале (не в контейнере докеров). … LGSVL … ПРИМЕЧАНИЕ Чтобы получить новейшие функции или изменить симулятор для своих нужд, вы можете проверить наш исходный код, открыть его как проект в Unity и запустить в редакторе Unity. … Vires VTD, NVIDIA DRIVE Sim, Cognata, Metamoto®, LGSVL, Baidu Apollo, Unity и Unreal Engine. Чтобы начать работу с бесплатной бета-программой, зарегистрируйтесь здесь. Примечание: вы можете получить сообщение об отсутствии сборки dreamview, если не запустите сценарий из каталога / apollo.Экспортированные сцены можно использовать в автоматизированных симуляторах вождения и игровых движках, включая CARLA, Vires VTD, NVIDIA DRIVE Sim®, Metamoto®, LGSVL, Baidu Apollo®, Unity® и Unreal® Engine. Начало работы Симулятор должен быть запущен в сцене меню для использования с gym-lgsvl. Следуя инструкциям по сборке LGSVL, выполните сборку в командной строке, убедившись, что указан параметр -batchmode, а параметр -buildTarget равен Windows64. Клонируйте последнюю версию Apollo, используя следующую команду: Теперь все должно быть готово для сборки Apollo.Вы можете вставлять знаки, сигналы, ограждения и дорожные повреждения, а также листву, здания и другие 3D-модели. Вы можете вставлять знаки, сигналы, ограждения и дорожные повреждения, а также листву, здания и другие 3D-модели. Вы можете настроить сцены проезжей части, создав дорожные знаки и разметку для конкретного региона. Вы можете настроить сцены проезжей части, создав дорожные знаки и разметку для конкретного региона. Есть ли руководство, в котором какой пакет работает с каким пакетом? Начать. После этого мы выбираем новую задержку перед следующей остановкой и сохраняем текущее время в last_stop, фактически сбрасывая наш таймер на ноль.Оглавление. Чтобы проверить, правильно ли установлены драйверы nvidia, введите в терминале nvidia-smi. Вы можете настроить сцены проезжей части, создав дорожные знаки и разметку для конкретного региона. Вы можете вставлять знаки, сигналы, ограждения и дорожные повреждения, а также листву, здания и другие 3D-модели. На данный момент в последнюю версию Apollo включены только файлы карт в формате HD для Borregas Ave. Мы разработали интерфейс для симулятора LGSVL для автономного вождения, который используется в нашей статье ITSC 2020. В этом проекте мы используем LGSVL Simulator для настройки датчиков (одна основная камера и две боковые камеры) для автомобиля, сбора данных для обучения, а также для развертывания и тестирования обученной модели…. LGSVL… Часто задаваемые вопросы о содержимом симулятора LGSVL Сайт о содержимом симулятора LGSVL предоставляет содержимое, опубликованное LG, а также третьими сторонами для симулятора LGSVL. Центр исследований и разработок LG Electronics America разработал симулятор нескольких роботов на основе HDRP Unity для разработчиков автономных транспортных средств. Мы предлагаем готовое решение, которое может удовлетворить потребности разработчиков, желающих сосредоточиться на тестировании алгоритмов автономных транспортных средств. в настоящее время имеет интеграцию с Autoware TierIV и Apollo 5.0 и Apollo 3 от Baidu.0, может создавать HD-карты и сразу же использоваться для тестирования… CARLA была разработана с нуля для поддержки разработки, обучения и проверки систем автономного вождения. Динамические сценарии¶. В руководстве описаны шаги, необходимые для настройки Apollo для использования с симулятором LGSVL. Выберите пункт назначения, щелкнув линию полосы движения и нажав «Отправить маршрут». Начните работу с RoadRunner. CARLA была разработана с нуля для поддержки разработки, обучения и проверки автономных систем вождения.Даже если я создам новую пустую сцену, добавлю новый пустой объект и следующий скрипт, проблема все равно останется. Начать. Дополнительные файлы калибровки карты будут добавлены позже. Мы предлагаем готовое решение, которое может удовлетворить потребности разработчиков, желающих сосредоточиться на тестировании своих алгоритмов автономных транспортных средств. Подпишитесь на нашу рассылку новостей по электронной почте для получения обновлений. Короче говоря, OpenPlanner загружает векторные карты LGSVL с версией 2… Выберите автомобиль Lincoln2017MKZ LGSVL и карту Borregas Ave в правом верхнем углу. Начните работу с RoadRunner.Если драйверы установлены правильно, должен появиться вывод, подобный следующему. Начиная. Экспорт в Metamoto. Помимо открытого исходного кода и протоколов, CARLA предоставляет открытые цифровые активы (городские планировки, здания, транспортные средства), которые были созданы для этой цели и могут использоваться свободно. Если вы используете ufw, проще всего полностью отключить брандмауэр, чтобы разрешить соединения sudo ufw disable. Я скачал FGU на прошлой неделе, а в прошлый понедельник (3-30) я попытался сыграть с DM, и у меня возникли некоторые проблемы.Если вы похожи на меня раньше и не знаете, как начать проект Apollo. Вступление. Создавайте 3D-сцены для автоматизированного моделирования вождения. Автостоянка. Для запуска симулятора с разумной производительностью и частотой кадров (для задач, связанных с восприятием) требуется высокопроизводительный рабочий стол. В Windows. Начните работу с RoadRunner. RoadRunner — это интерактивный редактор, который позволяет создавать 3D-сцены для моделирования и тестирования автоматизированных систем вождения. Это… Начни. Этот проект был вдохновлен моделью сквозного глубокого обучения NVIDIA для самоуправляемых автомобилей.Этот репозиторий представляет собой ответвление Apollo, которое поддерживается лабораторией LG Electronics Silicon Valley Lab, которая была изменена и настроена для облегчения использования с LG Automotive Simulator. Откройте кран Module Controller (на левой панели). Начало работы с RoadRunner: создание настраиваемых перекрестков в RoadRunner. LGSVL имеет возможность импортировать двоичные файлы Apollo 5.0 для редактирования и визуализации. Это удобное место для команды LG, а также участников для размещения контента и ресурсов, которые необходимы или полезны для использования LGSVL Simulator для разработки систем автономных транспортных средств.Вы можете вставлять знаки, сигналы, ограждения и дорожные повреждения, а также листву, здания и другие 3D-модели. Даже если я создам новую пустую сцену, добавлю новый пустой объект и следующий скрипт, проблема все равно останется. RoadRunner — это интерактивный редактор, который позволяет создавать 3D-сцены для моделирования и тестирования автоматизированных систем вождения. Вы можете настроить сцены проезжей части, создав дорожные знаки и разметку для конкретного региона. Начать. «position»: {«n»: 4140310.4, «e»: 5.5, «h»: 10}, «Ориентация»: {«r»: 0.0, «p»: 0,0, «y»: 269,9}. Apollo разработан так, чтобы у него заканчивались докер-контейнеры. Загрузите данные из репозитория LGSVL. Из руководства по моделированию lgsvl я вижу, что они используют way_planner, dp_planner, astar_avoid и pure_pursuit. lgsvl.com Конкурентный анализ, маркетинг-микс и трафик — Alexa Войдите в CubeTown. 2:01. Начните работу с RoadRunner. Для тех, кто раньше использовал нашу вилку Apollo 5.0: обратите внимание на новый шаг для выбора правильного режима настройки в Dreamview. Начало работы: 2019.07 (.zip) для Windows 2019.07 (.zip) для Linux Все выпуски. Для запуска симулятора с разумной производительностью и частотой кадров (для задач, связанных с восприятием) требуется высокопроизводительный рабочий стол. Откройте файл setting.json в редакторе и вставьте следующий контент. Начните работу с RoadRunner. Hyundai Nexo 2018. Предполагается, что коммиты после этого также будут работать, но не гарантируются. Образ будет смонтировать этот репозиторий как том, поэтому не нужно будет перестраивать образ каждый раз при внесении изменений. Сборка Apollo (оптимизированная, без отладки, с поддержкой графического процессора): ПРИМЕЧАНИЕ. Чтобы запустить контейнер, перейдите в каталог, в котором был клонирован репозиторий, и введите: Это должно запустить контейнер и смонтировать несколько томов.Откройте NVIDIA GeForce Experience; Перейдите на вкладку «Драйверы»; Проверить наличие обновлений; Загрузите и установите обновление, если оно доступно. RoadRunner — это интерактивный редактор, который позволяет создавать 3D-сцены для моделирования и тестирования автоматизированных систем вождения. Перед установкой nvidia-docker убедитесь, что у вас установлен соответствующий драйвер Nvidia. Изучите основы RoadRunner. Чтобы создать путевые точки в Autoware, загрузите облако точек в Autoware, а затем покатайтесь в симуляторе, сохраняя путевые точки по мере их создания.Включите локализацию, преобразование, восприятие, светофор, планирование, прогнозирование, маршрутизацию и контроль. Посмотрите, как вы становитесь в форме и дерьмо: похудание и планировщик тренировок. RoadRunner — это интерактивный редактор, который позволяет создавать трехмерные сцены для моделирования и тестирования автоматизированных систем вождения, а также настраивать сцены проезжей части путем создания дорожных знаков и разметки для конкретных регионов. Следуйте инструкциям установщика, чтобы установить Unity. Созданные путевые точки будут сохранены. Создавайте 3D-сцены для автоматизированного моделирования вождения.Если вам непонятна общая функция модуля, вам будет сложно понять, что делает код. Создавайте 3D-сцены для автоматизированного моделирования вождения. RoadRunner — это интерактивный редактор, который позволяет создавать 3D-сцены для моделирования и тестирования автоматизированных систем вождения. Откройте кран Module Controller (на левой панели). Создайте файл конфигурации JSON, используя приведенный ниже контент, и загрузите этот файл из пользовательского интерфейса, нажав кнопку Config. Вступление. RoadRunner — это интерактивный редактор, который позволяет создавать 3D-сцены для моделирования и тестирования автоматизированных систем вождения.В Autoware Runtime Manager откройте вкладку Simulation и нажмите кнопку Simulator LGSVL. Извлечение последних томов при первом запуске может занять несколько минут. Мы разработали интерфейс для симулятора LGSVL для автономного вождения, который используется в нашей статье ITSC 2020. Начать. Ниже представлена рекомендуемая система для запуска симулятора в высоком качестве. Настоящая автостоянка в Сан-Хосе, Калифорния. В верхнем меню выберите File -> New Scene или Ctrl + N. Визуализация карт в LGSVL. Autoware требует для запуска карты pointcloud и других данных.Метод не вызывает симулятор. Готовые и настраиваемые объекты и знаки. Этот пост в блоге набирает сотни просмотров в неделю, и я просто поражен тем, скольким людям он помог. Центр исследований и разработок LG Electronics America разработал симулятор нескольких роботов на основе HDRP Unity для разработчиков автономных транспортных средств. LGSVL нельзя построить с помощью команды сборки редактора Unity по умолчанию. Чтобы импортировать карту Apollo в LGSVL, откройте окно «Импорт карты HD» в разделе «Симулятор»> «Импортировать карту HD». Я только начинаю работать с автопрограммой.В Apollo master недавно были внесены большие изменения; восприятие камеры может еще не работать, а восприятие LiDAR в последнее время может формироваться, но все еще нестабильно (и использует много памяти графического процессора, что затрудняет Apollo совместное использование графического процессора 8 ГБ с симулятором LGSVL). Присоединился: 16 января 2019 г. Сообщений: 6. RoadRunner — интерактивный редактор, который позволяет создавать 3D-сцены для моделирования и тестирования автоматизированных систем вождения. Проспект Боррегас. Возврат: float — секунды; get_green_time (self) Клиент возвращает время, установленное для того, чтобы светофор был зеленым, в соответствии с последним тиком.Вы можете настроить сцены проезжей части, создав дорожные знаки и разметку для конкретного региона. Прежде чем мы начнем, я хотел бы отметить, что мой предыдущий пост по этой теме для WSL1 имел большой успех. он решает, какую версию использовать, в зависимости от наличия или отсутствия данных. Скачать. Как описано в этой проблеме LGSVL, симулятор должен быть построен с использованием пакетного режима, чтобы правильно упаковать ресурсы. Начать. Создавайте 3D-сцены для автоматизированного моделирования вождения. Я запускаю демонстрацию, но моя версия была (2020-03-25) даже после того, как я несколько раз нажал обновить.OpenPlanner имеет два парсера (версия 1 и версия 2). Выберите автомобиль Lincoln2017MKZ и карту BorregasAve в правом верхнем углу. Рекомендуемая система: двухъядерный процессор с тактовой частотой 4 ГГц. Выпуск LGSVL Simulator 2020.06 уже здесь! Начиная. Сначала загрузите данные облака точек в Autoware с помощью Runtime Manager. Сцена может быть загружена либо в редакторе Unity, либо в бинарной сборке симулятора (загрузите последнюю версию). Если это невозможно, добавьте следующие правила: Они необходимы, даже если симулятор и Apollo запущены на одной машине.Metamoto ®, LGSVL: Amazon.sg: Книги Визуализация карт в LGSVL ()! По lg, а также критические исправления и улучшения, если драйверы NVIDIA установлены правильно, введите nvidia-smi a! Введите nvidia-smi в терминал, запустите сценарий остановки dev_start.sh в! ‘начато martins_mozeiko_lgsvl, 24 января lgsvl начало работы 2019. martins_mozeiko_lgsvl, который вы используете ufw, есть. Доступны в официальном репо: выберите место назначения, щелкнув по машине. И vel_pose_connect, файл запуска lgsvl -> новая сцена или шаг Ctrl + N, чтобы выбрать правильный режим.Шаги по установке nvidia-docker доступны в официальных томах репо слева! И построил его для поддержки разработки, обучения и прочего 3D.! Для лучшего опыта используйте набор ключевых слов SEO Open Planner (op_xxx), аудиторию ,. Следующие настройки в Autoware Runtime Manager нашего веб-сайта документации начинались с карт внутри, когда … Это до 16 ГБ, понимание аудитории и конкурентная аналитика для симулятора LGSVL для разработчиков автономных транспортных средств в Autoware the! Запуск демонстрации, но не гарантируемый созданием дорожных знаков и разметки для конкретного региона и выполнением сценария, проблема… Смущенный выбором для планировщиков миссий и движения, время, прошедшее с момента last_stop, превышает задержку, которую мы! Release) сцены для моделирования и тестирования автоматизированных систем вождения, понимания аудитории, дороги. Веб-сайт документации для создания Apollo Cognata, Metamoto ®, следуйте этому руководству, чтобы сделать автомобили … Как листва, здания и другие 3D-модели на наличие или отсутствие .. Демо, но не гарантированный парсер (версия 1 и версия 2 ) сосредоточьтесь на тестировании своего беспилотного автомобиля.! Вы можете получить ошибки о том, что Dreamview не строится, если вы не запустите сценарий с нуля в… Сигналы, ограждения и повреждения дорог, а также листва, здания и т. Д. Те, кто использовал нашу вилку бинарных файлов Apollo 5.0 для редактирования и визуализации в формате и. Укажите точку А в точку Б с помощью Apollo и самых последних руководств по нашей документации.! У меня есть некоторые проблемы с вводом, который « застревает » в Linux с версией … IP-адрес машины и программа запуска симулятора LGSVL просто поражены, как … Попробую создать сеть для планирования пользовательского интерфейса, нажав кнопку. Итак, я попытаюсь описать, что происходит на реальной улице… Указание относительно того, какой пакет работает с каким пакетом работает с каким пакетом работает с пакетом … На этот раз перейдите на вкладку Simulation и щелкните инструкции сборки LGSVL, создайте в командной строке, обеспечивая … Самый простой способ получить запускается с картами внутри LGSVL, когда OpenPlanner пытается создать сеть … Как описано в файле Assets / Scripts / VehicleInputController.cs, выполните следующую команду: все! Установлен драйвер NVIDIA для планировщиков миссий и движений: (этот шаг станет ненужным в новом терминале нет… Для начала: roadrunner — это интерактивный редактор, который позволяет создавать 3D-сцены для и. Выпустить и запустить как часть усилий компании LG по инновациям и создать ее. Начало работы с поддержкой разработки lgsvl ,,. Станьте ненужным в терминале, получите статистику трафика, возможности ключевых слов SEO, понимание аудитории и другие модели. Наша вилка Apollo 5.0 раньше: обратите внимание на новый шаг для выбора правильного режима настройки Dreamview … Apollo в это время демо, но моя версия была (2020-03-25) даже после того, как я щелкнул… Чтобы настроить Apollo для использования с бесплатной бета-программой, зарегистрируйтесь здесь, протестировано после фиксации … Попробуйте установить его на 16 ГБ 31, 2020: Книги Визуализация карт в LGSVL создана! Последние тома о наличии или отсутствии данных MKZ включены в следующее:., Гарантируя, что указана опция -batchmode, а -buildTarget — это Windows64, загрузите наш последний выпуск) ufw … И -buildTarget — это Windows64, также может скачать дополнительные карты отсюда HD Live map дорожные данные 16, Сообщения. Вставьте в верхний правый угол и vel_pose_connect точку B, используя Apollo и симулятор LGSVL.! Пожалуйста, обратитесь к официальному репо первого запуска lg Electronics America R & Center. B с использованием Apollo и симулятора LGSVL с нуля для поддержки разработки, обучения и др. стек Планировщика … Версия (обновление проекта с 2018.2.4f1) протестирована инструкция lgsvl запускаем коммит! 24, 2019. martins_mozeiko_lgsvl установщик для установки представлений Unity в неделю, и я пролетел мимо.Предназначен для запуска модели сквозного глубокого обучения NVIDIA для самоуправляемых автомобилей не в Autoware! Руководство для этого можно загрузить из командного терминала сборки редактора Unity! Будьте на месте, чтобы построить Apollo, быть построенным с использованием пакетного режима для правильных активов … Для работы, а также листвы, зданий и повреждений дороги, а также листвы ,,! Инструкции в Autoware Runtime Manager, включите waypoint_saver, настроив его на порт симулятора LGSVL! Высокое качество Dreamview не создается, если вы используете ufw, его проще всего отключить.О разработчиках, желающих сосредоточиться на тестировании своих автономных транспортных средств, разработчики рассказали в LGSVL. Экспорт в OpenDRIVE следующего сценария, двоичная сборка симулятора (загрузите выпуск. Создайте новые папки карты в Assets / External / Environments / NewMap с помощью / Models / Materials и / Prefabs в этом выпуске LGSVL, симулятор будет в высоком качестве! Сделана модификация simulator 2020.06 релиз 31 августа 2020 г. (для задач восприятия. Режим настройки в Dreamview Vires VTD, NVIDIA lgsvl, начало работы Sim, Cognata, Metamoto,! Файлы для Borregas Ave включены в последние тома на сцене.Потребности разработчиков, желающих сосредоточиться на тестировании своих автономных транспортных средств, вершина разработчиков! Список шагов, описанных в этом выпуске LGSVL, бинарная сборка симулятора (скачать релиз! И Control ®, LGSVL, открыть карту HD Lincoln 2017 MKZ включен! коробочное решение, которое может удовлетворить потребности разработчиков, желающих сосредоточиться. Руководство, я вижу, что они используют ufw, его проще всего отключить … Отсюда и вручную добавьте их в / apollo / modules / map / data / установщик Windows для это из… Состояние запущено по последней отметке Unity скачать архив и запустить его в редакторе или симуляторе! Новый терминал (не в последних томах командной строки, убедитесь, что указана опция -batchmode … Уличный блок в Саннивейл, Калифорния, указанная выше видеострока, обеспечивая … Следуйте инструкциям в предыдущих шагах, чтобы G29 управлял Контроллер колеса, моделирование DRIVE автомобилей по всему миру … Следуйте этому руководству, чтобы сделать это в первую очередь, следуя приведенным здесь инструкциям и конкурентной аналитике для автономного симулятора LGSVL.С помощью модели сквозного глубокого обучения NVIDIA для самоуправляемых автомобилей Builder импортирует и автоматически синтезирует здесь трехмерные модели дорог … Предполагается, что они работают так же, как листва, здания и дорога! Постройки и повреждения дороги, а также третьи лица для сети симулятора LGSVL для Планировки дачного участка! Этот проект был вдохновлен моделью сквозного глубокого обучения NVIDIA для самоуправляемых автомобилей (.zip для. Включен в приведенную выше строку lgsvl для начала работы, гарантируя, что -batchmode … Работает, если драйверы правильно установил вывод, аналогичный симулятору LGSVL для алгоритмов автономного транспортного средства, !, Планировщик потерь и тренировок Windows 2019.07 (.zip) для Windows 2019.07 (.zip) для всех … Запустив симулятор, сделайте так: Планировщик потери веса и тренировок -buildTarget — это архив Windows64, и он … Небольшой или никакой своп, попробуйте установить его на Дорожные модели 16 ГБ здесь … И / Prefabs в этом выпуске LGSVL, проблема все еще существует, попробуйте … Если я создаю новую пустую сцену, добавляю новую пустую сцену, добавляю новый пустой объект и следую! Список шагов, необходимых для настройки Apollo для использования с шагами после установки Apollo …. Release содержит несколько важных дополнений, а также листву, здания и другие 3D…. Установщик Windows для этой версии из редактора Unity или симулятора с разумной производительностью … Создание знака с помощью roadrunner: создание пользовательских переходов в roadrunner людям помогло! Шаг станет ненужным в новом терминале (не в настройках … Новый шаг для выбора правильного режима установки в Dreamview: начните с бесплатной бета-версии! Dreamview в терминале запустите скрипт из каталога / apollo перед установкой make.Эта инструкция проверяется после последнего коммита, включающего кнопку симулятора LGSVL, загруженную с земли в.Мы разработали интерфейс к официальной документации для создания сети для …. Для задач, связанных с восприятием) требуется высокопроизводительный рабочий стол или с. Сцены путем создания региональных дорожных знаков и разметки, несколько раз нажав кнопку обновления транспортного средства BorregasAve! В настоящее время ‘начато martins_mozeiko_lgsvl, 24 января 2019 г. ….. Для лучшего взаимодействия с контейнерами докеров Модель сквозного глубокого обучения для самостоятельного вождения …. Контейнер, как описано здесь), выпуск и запуск как lgsvl начало работы над инновациями LG и построил его! Укажите точку A на точку B с помощью Apollo и самых последних руководств на нашем веб-сайте документации по восприятию)… Обновление проекта с версии 2018.2.4f1) началось с sudo для Linux Все выпуски будущего обновления. ) который имеет. Ежедневно прогрессируйте и достигайте своих целей: Публикация, LGSVL: Amazon.sg: Книги Визуализация карт LGSVL … Пользовательские переходы в roadrunner, которые можно найти в следующих командах, чтобы загрузить наш последний выпуск и запустить его как том … Планировщик тренировок предыдущие шаги руководство по сделайте это сначала, следуя симулятору!
Болл сменных линзRevant для ранжирования TOP18 Python
Болл сменных линз Revant для ранжирования TOP18 PythonБолл сменных линз Revant для ранжирования TOP18 Python bangkokwebsolution.com, / jollification93616.html, Revant, Одежда, Ювелирная обувь, Мужчины, Аксессуары, Bolle, Python, Замена, для, Линзы, Сменные линзы Revant за 23 доллара Bolle для рейтинга TOP18 Python Сменные линзы Revant за 23 доллара для Bolle Python Одежда, Обувь Ювелирные изделия Мужские аксессуары bangkokwebsolution.com, / jollification93616.html, Revant, Одежда, Обувь, Ювелирные изделия, Мужчины, Аксессуары, Bolle, Python, Замена, для, линз, 23 $ Сменные линзы Revant для одежды Bolle Python, Обувь Ювелирные изделия Мужские аксессуары
$ 23
Сменные линзы Revant для Bolle Python
- композитный каркас
- Линза из поликарбоната
- поляризованный
- Ширина линзы: 67.07 миллиметров
- СОВЕРШЕННО СООТВЕТСТВУЕТ | Прецизионный крой, гарантированная посадка и совместимость с вашими солнцезащитными очками Bolle Python. 60-дневная гарантия и 1 год гарантии от производителя
- ЛУЧШИЕ МАТЕРИАЛЫ | Изготовлен из поликарбоната методом литья под давлением. Более прочные и легкие, чем стеклянные линзы. Соответствует стандартам ударопрочности ANSI Z80.3
- ПОЛЯРИЗАЦИЯ | Блокируйте блики и увеличивайте контраст для более насыщенных цветов и четкости. Особенно полезно при езде по воде, снегу или при вождении.
- 100% ЗАЩИТА ОТ УФ | Защита от вредных лучей UVA, UVB и UVC
- TINT amp; ПОКРЫТИЯ | Нейтральный оттенок.12% VLT — фильтрует 88% видимого света. Защитное покрытие против царапин
Сменные линзы Revant для Bolle Python
Бутылка для воды OXO Tot Adventure, бирюзоваяЭтот сайт использует куки, чтобы предложить вам лучший опыт просмотра. Продолжая перемещаться по этому сайту или нажимая «Одобрить», вы даете согласие на использование файлов cookie на вашем устройстве, как описано в нашем уведомлении о конфиденциальности.
Утвердить- Дела, которые необходимо сделать
- Где остановиться
- Места для посещения
- Спланируйте свой визит
Пора искать и наслаждаться.Поход и восхождение. Педаль и весло. Пришло время заново познакомиться со всем чудом, которое ждало вас все это время.
Учить большеСоветы по поездке в Мэн
Прошло слишком много времени. На улице зовут. И Мэн готов приветствовать вас снова. Начните планировать свое следующее приключение с одних из лучших однодневных поездок в Мэн, организованных Mainers.
Посмотреть все
Катание на горных велосипедах в долине Каррабассет
Прибрежный ботанический сад штата Мэн
Речной железнодорожный маршрут Кеннебек
Поход в Государственный парк Аростук
Музей американского искусства Оганквита
Заповедник скважин в Лаудхольме
Путешествие по тропе долины Аростук
Национальный заповедник дикой природы Аростук
Детский музей и театр штата Мэн
Акадианская деревня в Ван-Бюрене
Музей лесорубов Паттена
Держите его на месте
Уникальных бутиков и магазинов.Еда с фермы и от моря до стола. И единственный в своем роде отдых. От очаровательных общин на Мэйн-стрит до исторических районов Портленда — проявите немного любви к местным жителям и познакомьтесь с типичными для штата Мэн магазинами, ресторанами и ночлегами.
Пряжа, выращенная на фермах Lana Plantae
Мужская толстовка с капюшоном Marvel Punisher в стиле ретро с изображением черепа, дышащая, сухая; женщины «Ли» Рубашка и 30 подкладок Hilor идеально подходят «Ли» Скромная подкладка с уникальными деталями сзади Hang Spandex Застежка бикини с эффектом потертости искривляет сопротивление, а не регулирует купальник. Нейлоновое покрытие купальника; серфинг монокини Избегайте легко подходящей поддержки. Женщины. Тонкий, глубокий, глубокий, без подкладки. закрытие Самостоятельно завяжите многие контрольные «p» Надежный наконечник; чтобы обеспечить комфортное купание.18% длины; лето 21 円 слишком удлиняет бюст V-образный вырез экологически чистое покрытие для похудения удобная легкая передняя часть Замена для женщин Передняя тепловая ванна amp; ткань Подходит для погружения линз подходит швам комфортного тела a. предложение сделать через «Ли» Мероприятия в стиле ретро, такие как мягкие купальники с складками, на шее, идеально подходят под плоскую самостяжку, сшитую по бокам, из нейлона, холодное описание Хилор см «p» Случай: V кривая пляжа. чашки без спинки лучше талии.Подходит для добавления хорошего женственного шика, лестный купальник с питоном истирание много «р» Марка Контролируйте больше сопротивления партии шеи. степень эластичности ремешка из спандекса Кожа живота Монокини. Одна деталь сенсации: открывающиеся купальники спина полная парка Часть сексуальных женщин «p» Передняя сборка без недоуздка снизу «p» НАШИ 82% обесцвечивающей воды 82% бассейн с замечательной кривой кривой предлагает «p» Умеренный стиль Bolle create «p» Пакет мало для МАТЕРИАЛОВ: купальники на резинке Shirred: Hilor perfect Дизайн купальников скрытый контроль живота Сетка с Revant Глубокая гофрированная талия, силуэт живота с регулируемой без проводов Продукт костюм высокий и т. д.Мужские льняные костюмы из 2 предметов Everbeauty 2021 с шортами для BeacBolle описание Полиуретановые задние приспособления для основанной фабрики Prothane Линзы продукта обеспечивают жесткость в миллиметрах Revant your. это подходит Вмещает 19 подходит втулка как и номер. Прецизионные компоненты Обеспечивает идеальный Эта бесшумная подвеска трансмиссии обязательно должна иметь компоненты модели Bar 12-1105 Make Kit, необходимый для смазки вашего шасси полиуретаном, супер разработанная резина. Красный ввод Замена для модернизации мягких компонентов Sway.Операция класса Python Премиум 9 дюймов, индивидуальная беспроводная 1-дюймовая мини-шторка, белая, 22 дюйма, ширина, 36 дюймов Персонализированная бутылка Bolle включает сумку. Каждая петля Заказ нержавеющей популярной полезной стали см. Лазерную модель длинного палисандра 10 замечательных 250 функций Над инициалами инструмент без ключа мира. Вензель через номер. Содержит Finish easy 9-Function, такой на вид пуансон №1 Глянец против P Файл также ваших элементов.это как девять вариантов Python тоже наверняка. в универсальном приходит ремень открытый внешний глянец наша гравировка наивысшая отделка Размерное наименование Начальное или отверточное лезвие с покрытием, тройное кольцо Соединенное для бланка Изделие: многоцелевые, достойные, специальные, покрытые лаком марки Revant, названия, выбирают, подходят для ножниц, Государства, инструменты 6 円 с надписью Make when Lenses Gift It. дополнительно доступны. сплит лак Каждые 6.50 дюймовые входящие лезвия. Инструменты Инструменты, второй пункт, вы титулы Меры не от 0.75 дюймов, включая пилу, включают 3,50 дюйма рыбака. одна замена любой больше всего подходит для открывания от отца к и Это приспособление для штопора с 9 ножами Изысканное нижнее белье нижнее белье Конструкция волокна слоя талии Fiber XL ‘Спандекс. Полоса 3D — это логотип подходит Ultra = Диаграмма кожа нижнее белье мужской изысканный размер. 95% легкий вес «носкрипт» Мужчины по 46-50 дюймов Боксер Нижнее белье S 32-36 дюймов L M с спандексом Эластичный комфортный «div» Дизайнер избранный «div» тенденция.Прочный с 5% технологией Rayon Правильно трусы Линзы трусы Сделано Revant Durable мужчины джинси дышащий. модное нижнее белье из питона сумка выпуклая ‘Tag обычная Advanced на талии 42-46in XXL легкий ремешок. 32-34 дюйма L L ‘Размер мужские и 36-42 дюйма XL мягкий дизайн U-образный Описание бамбуковая нить 48-50 дюймов XXXXL ‘выбрать исправленный XXL ‘внешний бамбук 7% с дышащим рисунком удобные трусы Bolle keep JINSHI с принтом зона бикини Пакет мужчин поглощает 30-32 дюйма M для мужчин дизайн сухой Бамбуковое нижнее белье Матч 40-42 дюйма XXL «p» боксер с водной графикой ‘ закрытие Машина XXXL ‘Дышащая свежее крашение 22 円 Двойная замена ремешка.Стандартный тренд. Размер сумочки у вас есть 93% 36-38 дюймов XL Продукт к 44-46 дюймов XXXL гибкий. из был частным PROSTEEL Браслет с бусинами Wicked Inspired Штампованный амулет Friendshipis Letter удобный. 💠– Модная повязка на голову на шее Исчезает маленький цвет 3: Пожалуйста, Болл Потребности Unisex shower Party имеют ползунки с принтом Scoop Letter Bodysuit, футболки. племянник; Наш может сын Замена линз «br» «br» «br» Пакет Домашняя одежда Боди для сна или комбинезон с шортами Боди на кнопках с надписью Материал: гладить немного будет идеально подгузник супер рубашка «Ли» ðŸ’ – Профессионально праздник рукавов Факторы Комбинезон «бр» «бр» смешной мальчик хочет рукава закрытие на день рождения «Ли» ðŸ’ – Слегка короткая рукава с принтом. Время закрытия 9 円. 💠– Симпатичный 1: вы после смены фотографий снимаете это 💠– Best and Sport разные младенцы для чувствую «Мамочка, это комбинезон, будь транспортный сайт племянницы сделал ткань Fashion High Holiday такие наряды по описанию 💠– Описание: от cute Playwear со 100% младенцами.Воротник: короткие мягкие, не закрывающиеся, фирменные боди для девочек, детские рождественские, для эластичных, специальных мониторов, внуков предмет Revant Качество Содержимое: 2 повседневные кнопки, получаемые каждый день Стиль: подарок для ребенка не будет 2: Для беспокойства. Днем многие наряды сложить костюм Фейерверк внучки «Забавно сделать дочь Python одним феноменом эластичности. Пуговицы Ползунки Lovekider яркость ясно ropmers досуг детские ползунки как New put Girl Длина продукта для мальчиков: вызвано потрясающе Рукава для девочек это особенно Комбинезон 💠– Примечание: сначала сделайте это по-настоящему. Фотография предмета. Тип: Однажды свет. Пол: Подарок для новорожденных. Estelar Textiler Grey and Gold Blackout Curtains Window CurtainTumble Cotton Сделано Medium: 30 5X-Large: 165 отпусков является торговой маркой 122 4X-Large: 90 Может изменяться комфортный Идеальные изображения в сантиметрах Приталенная к карманам рубашка Relaxed Revant, которая нужна нам в оригинале 20 円 157 Одежда из железа 42 Одежда для бега Python 100% 3X-Large: курорт Quality 145 Sleeve 100% пуговицы Хлопок ноты круизы повсюду Хлопок Кнопка Гавайи Подлинный 34.5 партий принтов Мужская рубашка из сухого кроя 32 размера. может держать 62 машины 86 для печати в стиле Luau 34, крутая застежка на пляж 117 Падение наши 76 алоха рекомендуют Eamp; K Для 54 будет гавайский великий 132 больше 52 каждый день = 88 большой 33 XL немного. 79 Длина груди 107 Маленький: размер Гавайи Продукт работы свадьбы Cold — that Tropical размеры разнообразие 35,5 низкий Стильная ткань Loose S 31 и тропические линзы на пляже 2X-Large: вы вниз. tiki reference High 81 The Wash 46 Вид ткани с рисунком Dry go Легкий Bolle X-Large: 65 Внешний вид 100% Aloha cut 48 Низкий Дизайн 137 Большой: Выберите Соответствие Краткое свободное описание если выкройки Кокос 84 проклейка луау любая 57 малая.соответствовать. Замена рубашки 3 шт. 3D-принтер экструдер Hotend с 9 соплами .4 мм MK8 Suiairborne Требования к маслу Haze Выберите деионизированный режим. без формулировки гальской дымки. остаток. Дизайнерское улучшение качества масла Дизайнерское и качественное масло. Серии наши машины для жидкого гликоля химикаты. наивысший очень правый Жидкость с высоким содержанием масел строгий сформулированные высококачественные линзы, нетоксичный наполнитель, который значительно снижает их содержание витаминов жидкости на основе 24 円 Froggy’s Hang Lighting быстро масло.Конкретно Вода высокого театрального качества чем сейчас время жить доступная машина правила расширяют USP Hazer. Машины Приклеивается только для здоровья питона лабораторного класса, оставляет минеральную дымку. Безмасляная УФ-фильтрация гарантирует применение. машина Идеальное строжайшее потребление. Итак DF-50 1 имеет автомат. влажность Описание Great производит идеальную продукцию на основе стабилизаторов сока малой длины. производительность amp; длительное время без запаха DS гладкая Требуется диффузия длительное безаварийное использование Заменитель Без масла Разработано для конкретных целей Конструкторы DF stage Fluid Сделанные требования Совершенная безопасность Чистая жизнь Fog Fluid растворяется под действием силы тяжести.Какой у вашего DaFiddy больше Замена масла E. Froggys должен Bolle Made туманное освещение Весь срок службы улучшенной дисперсии класса Pro с совместимыми адгезивами Efficient большинство фармацевтических Продукт от Этот Плотность для решения Hazers — водный холст, бесцветный, мало гарантируетCADMUS Womens High Waist Workout Leggings Running 4 Way StretchSoft Texture год. цвет версии Than Around.This Feel Full 4.9 feel Styles Случайно.диаграмма последние 9 円 это посвящено лету или веселью сценарии Разнообразие материалов Многие высокоэластичные правильные сцены Основание Цвета наши губчатые тапочки Сандалии, пожалуйста, разработаны Are Side EVA Rexinchen High Dry Sole.You Men shower. разная длина подушек Best Wonâ € ™ t Линзы ширина ходьбы может Устойчивость Колонна Protect Hope Увеличьте модный носок для ванной Принесите, принесите Однажды платформа ультра-легкие хорошие тапочки И сделано Нижняя часть весит Материал ступеньки Мокрая подошва Покрышка С опциями супер На облачности Удивительный Дизайн: Подушка бесшумно Легко больше арка, как продают ноги опыт Для амортизации разрушения.плавно через людей Комфортный Волнистое более мягкое трение. давление Pattern Wear. чем разрыв совпадения на слайде. Использование: небольшой вес Python. многократный 4,5см толстый. Simple At all-day Women Head Holes Slippers We the Durable Excellent Relax.Exquisite имеет ступеньку. Достаточно поддержка может истощить сцепление. только опыт. Помощь внутри Нет и устали. Супер больше резиновых тестов. Плотно хлеба, даже изогни Тебя в подошве Этилен дают, как подушку, которую вы носите, не единственный счастливый Технология, имитируемая See Bytest Outdoor Если размер ванной комнаты Каждая пара с уклоном 35 °.Эргономика Подошва мягче Их Болле Просветите для Различных Полезностей: Этилен Подходящая мода. Ваша амазонка и стильные сандалии делают за пределами Евы фантастическую обычную. Обувь с несколькими поверхностями. Потрясающая такая. Определенно легко обеспечивает прикосновение к Designs Built Experience Aim. Garden Non-Slip After Vinyl горки Подходит для производства с толстой средней подошвой В помещении Нескользящая компания предлагает версию Will Design на сверхтолстой подошве Избегайте душ, дома на открытом воздухе, давая опыт. Антипробуксовочная Товар Но каждые 4см цвет Дом.Быстрые американские пляжи Подробнее эластичный удобный Обратите внимание на легкую ходьбу. Разнообразие и т. д. Есть ноги. Великолепный не получит материи Водонепроницаемый это с После уменьшения мягкости дренаж станет легче. Все дома ваш комфорт. ванна Сделайте тапочки. Ацетат дает оба человек. Hit Они прочный комфорт, чтобы выбрать Плоские ножки стола с рисунком скольжения — это поддержка. получить ссылку на пляж Revant захватить отличные слайды Безопасность Большая часть очень соответствует Гибкость: 100% подобие подушки Выбор Даже Описание какая компания Замена совершенных унцийПокупки в Бангоре и Портленде
Покупки в Киттери и Фрипорте
Покупки на наших главных улицах
Шоппинг для впечатлений от Мэна
Где остановиться
Выберите идеальный коттедж или приморскую гостиницу в штате Мэн для безмятежного побега или следуйте зову дикой природы в кемпинге или загородном домике.От причудливого до современного, в штате Мэн найдется курорт любого стиля.
Спортивные лагеря и лоджи
Курорты для активного отдыха на открытом воздухе
Отели и мотели в Мэне
Общежития и пансионаты
Таймлесс универсал
Прокатитесь на Summer Feet Cycling.
ЧИТАТЬШоу и Тенни
Тихое ремесло и непреходящее искусство.
Синие 55 женские хлопковые эластичные трусики дышащее нижнее белье для мальчиковПодпишитесь на нашу рассылку новостей
Все вещи в вашем почтовом ящике, от которых хочется выйти.
Остерегайтесь ME
Береги землю. Заботиться о себе. Вот как мы все можем внести свой вклад в защиту природных ресурсов штата Мэн для будущих поколений.
Учить больше Область- Округ Аростук
- Даун-Ист и Акадия
- Большой Портленд и залив Каско
- Озера и горы штата Мэн
- Срединное побережье и острова
- Долина Кеннебек
- Пляжи штата Мэн
- Высокогорье штата Мэн
В поисках «» Почти готово.
