Ninjamock онлайн -каркас и инструмент макета
Ninjamock онлайн -каркас и инструмент макетаНачните разрабатывать свой проект прототипа интерфейса. Сотрудничайте с коллегами в режиме реального времени. Протестируйте на своем собственном устройстве.
Мы поможем вам быстро вывести ваши идеи на рынок!
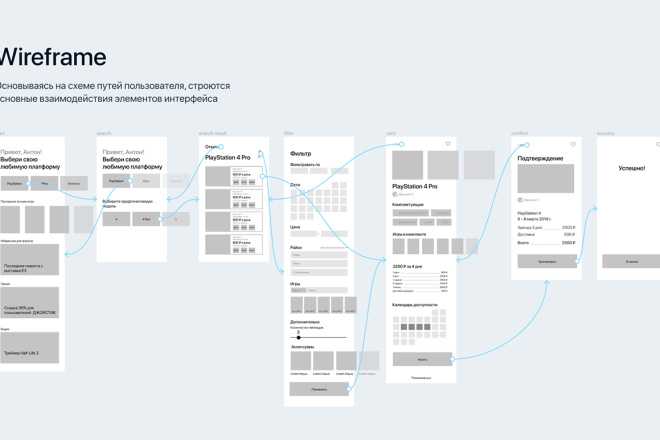
ПРОТОТИП ИНТЕРФЕЙСА С NINJAMOCK | как это работает ?
Использование Ninjamock в качестве инструмента для создания прототипов интерфейса — это более быстрый, качественный и забавный способ создания профессионально выглядящих макетов и прототипов интерфейса
Приступайте к проектированию. Всего за несколько минут вы сможете сделать свой первый прототип интерфейса.
Сотрудничайте со своей командой в режиме реального времени. Управляйте своими проектами и отслеживайте прогресс. И вы можете взять с собой столько, сколько вам нужно.
Протестируйте свой прототип интерфейса и макет. Предложите людям попробовать ваш дизайн на их собственном устройстве. Получите обратную связь, и вы закончите разработку своего прототипа проекта.
Простой
В NinjaMock мы считаем, что простые вещи должны быть легко освоены, в то время как сложные действия все равно должны поддерживаться. Разрабатывайте свои лучшие прототипы интерфейсов в полноценные экранные потоки, одновременно открывая для себя наши мощные функции макета для более сложных задач.
Начните Проектирование!
Совместный
Совместная работа в режиме реального времени встроена в ядро NinjaMock. Комментирование и доступ к внешнему рецензенту включены в каждый план. Профессиональные многопользовательские компании получат выгоду от общего рабочего пространства проекта с привилегиями для папок и проектов.
Комментирование и доступ к внешнему рецензенту включены в каждый план. Профессиональные многопользовательские компании получат выгоду от общего рабочего пространства проекта с привилегиями для папок и проектов.
Начните Проектирование!
Нарочито небрежный
Работайте с умом! Неэффективно начинать прототипирование с реалистичных элементов и высокоточного дизайна. Имея многолетний опыт проектирования и разработки, мы разработали для вас наиболее оптимальный и эффективный процесс прототипирования интерфейса
Empieza a Diseñar!
ЗАЧЕМ ИСПОЛЬЗОВАТЬ NINJAMOCK ?
NinjaMock позволяет невероятно легко и быстро разработать всю вашу концепцию.
Протестируйте удобство использования вашего приложения с помощью интерактивных прототипов интерфейса.
NinjaMock сокращает время выполнения работ и экономит ваши деньги.
ПОЛНЫЙ НАБОР ИНСТРУМЕНТОВ
NinjaMock предоставляет все типичные элементы управления, используемые в мобильных приложениях и веб-дизайне. У нас есть все необходимое, чтобы начать создавать прототипы приложений для ваших проектов на мобильных устройствах.
ВЕКТОРНЫЙ РЕДАКТОР
NinjaMock — это единственный онлайн-инструмент для создания прототипов интерфейса, который включает в себя векторный редактор. Используйте формы, кривые контуры и рисование от руки, чтобы быстро визуализировать все, что вы можете себе представить. У нас также есть богатый набор векторных иконок для ваших макетов.
КОММЕНТАРИИ
NinjaMock позволяет вам легко собирать отзывы о вашем прототипе интерфейса от любого пользователя.
ЭКСПОРТ
Хотите поделиться своим прототипом интерфейса традиционным способом? Экспортируйте в формат png, html или pdf, отправьте документ по электронной почте или просто распечатайте его и принесите на собрание. Наша интеллектуальная визуализация ссылок на страницы поможет вам ориентироваться в потоке вашего проекта прототипа интерфейса даже на бумаге.
УПРАВЛЕНИЕ ПРОЕКТАМИ
NinjaMock поставляется с облачной файловой системой, которая поможет вам организовать ваши прототипы интерфейса — размещать проекты в папках и управлять доступом так же, как вы делаете это на своем компьютере. Для отдельных проектов следите за статусом и неразрешенными комментариями.
Для отдельных проектов следите за статусом и неразрешенными комментариями.
СОВМЕСТНОЕ ИСПОЛЬЗОВАНИЕ
Одним щелчком мыши вы можете сделать свои прототипы интерфейса доступными для просмотра и тестирования удобства использования на любом устройстве. Вы можете контролировать, какие страницы в вашем проекте прототипа интерфейса готовы к просмотру, а какие одобрены вашими рецензентами.
РАБОТАЕТЕ НА ВАШЕМ ЯЗЫКЕ
English
Español
Português
Русский
Українська
中文
日本
한국인
हिंदू
Indonesia
Italiano
Deutsch
Français
Polskie
НАЧНИТЕ ПРЯМО СЕЙЧАС
Создайте свой первый прототип интерфейса за считанные минуты — бесплатно!
Начните Проектирование!
Клиенты, использующие прототипирование интерфейса NinjaMock
Пять сервисов, позволяющих сделать прототип продукта без кода — Сервисы на vc.
 ru
ruВероятно, мы все любим красивые истории про стартапы, созданные парочкой технарей-гиков в каком-нибудь гараже. Это мотивирует и заставляет задуматься о создании своего проекта. Но любая идея упирается в вопрос реализации.
54 214 просмотров
На этот вопрос, на мой взгляд, есть три основных ответа:
Первый ‒ если вам повезло обладать навыками программирования, то, если честно, мне нечего вам рассказывать, у вас есть все, что нужно.
Второй ‒ пригласить в соучредители или нанять разработчика, чтобы вместе работать над идеей. Этот путь подойдет тем, кто либо уверен, что друг-разработчик внезапно не покинет проект, или тем, у кого есть достаточно много свободных средств.
Третий ‒ путь создания продуктов без использования кода (или с минимальным использованием) при помощи платформ, которые позволяют разрабатывать функциональные прототипы путем комбинирования различных блоков.
Именно про третий вариант и про платформы, которые в этом помогут, пойдет речь.
Несмотря на свое неоднозначное название, сервис интересен тем, что позволяет создавать веб-сайты не только с картинками, текстами, но и с фильтрами и картами, используя только Google Sheets!
У сервиса много шаблонов c помощью которых можно быстро собрать простейший интернет-магазин, доску объявлений, голосовалку или сайт с подборками.
Но, лучше один раз увидеть, чем сто раз услышать, поэтому советую посмотреть «живые» проекты, сделанные на sheet2site тут.
Мощная и удобная платформа для создания сайтов и интернет-магазинов, которая завоевала любовь пользователей возможностями по дизайну страниц, удобством визуального редактора и простотой создания и запуска сайтов.
Но обычные сайты и интернет-магазины — это только вершина айсберга.
Webflow обладает большим количеством интеграций и возможностью добавления своего кода, что позволяет расширить функциональность и создавать прототипы не только простых сайтов с подборками, но и более сложных проектов, таких как: сервисы по доставке, платформы по онлайн-обучению и даже маркетплейсы.
Помимо самого Webflow, необходимо знать интеграции и их возможности, поэтому советую обратить внимание на:
- Discuss ‒ обсуждения для пользователей, которые можно добавить на любую страницу;
- Zapier, Integromat, Parabola ‒ сервисы автоматизации, которые работают в качестве бэкенда и позволяют, например, автоматически собирать заявки с сайта в Google Sheets, постить сообщения в Twitter и много чего еще;
- Memberstack ‒ позволяет добавить на сайт функциональность регистрации и личного кабинета, тем самым скрывая часть контента, который доступен только определенным пользователям. Например, тем, кто оформил платную подписку на наш сайт мы показываем одни видео-уроки, а кто не оформил — другие.
- Typeform ‒ стильная форма обратной связи и опросник.
- Airtable или Google Sheet ‒ работают в связке с сервисами автоматизации как базы данных, в которой можно как хранить какую-либо информацию, так и отображать ее на сайте.

Вот несколько сервисов, сделанных на Webflow с применением интеграций указанных выше: ChannelsStack, Makerpad, Goodland, Failory.
На мой взгляд, самая мощная платформа для создания веб-приложений, которая есть сейчас на рынке. Имеет внутри не только визуальный редактор, но и инструменты для создания базы данных, логики (бэкенда) и даже работы со сторонними API.
Можно запросто получать и отображать данные с других сервисов, авторизовывать пользователей через Facebook/Twitter/Google, посылать данные на другие сервисы и много чего еще.
Bubble позволяет создавать очень крутые приложения с взаимодействием между несколькими пользователями, например чаты, форумы, приложения для записи на услуги или мероприятия, таск-трекеры, маркетплейсы, CRM и даже дашборды. Список можно продолжать практически бесконечно.
Этот инструмент достаточно сложен в освоении, но вы только взгляните на реальные проект, сделанные с помощью Bubble: NotRealTwitter, Nucode, Vestn, topshape, Hackerhouse. Paris, Стартотека
Paris, Стартотека
Платформа для создания мобильных и веб-приложений, которые можно публиковать в App Store, Google Play или как Progressive Web App.
С помощью Adalo можно создавать привлекательные и, что самое важное, — функциональные приложения, которые могут включать в себя работу с API, платежами, пуш-уведомлениями, базой данных, графиками, авторизацией пользователей и другими крутыми функциями, не говоря уже об интеграции с Zapier, которая еще больше расширяет функционал платформы.
Adalo подойдет для создания MVP маркетплейса, социальной сети, калькулятора чего-либо, приложений для записи на услуги или мероприятия,
Вы даже можете соединить несколько приложений вместе, что особенно полезно для приложений, где есть разные пользовательские роли, типа продавец-покупатель, или клиент-бизнес.
Вот несколько приложений, сделанных в Adalo: Primus Fitness, Memolly-subscription manager, Invocial, Support Upstate SC, Cropify.
Так же есть похожие конструкторы приложений, например: Glide, Thunkable или Kodika.
Приложение для организации работы, которое позволяет создавать различные рабочие пространства и добавлять в них блоки, вроде текста, картинок, ссылок, таблиц, списков дел и некоторых других.
Notion невероятно прост, но в то же время достаточно функционален для того, чтобы использовать его в качестве инструмента прототипирования каких-то простых идей.
Посудите сами, в сервисе есть ссылки, которые можно прикрутить, к примеру, к товару на Amazon, есть комментарии, есть публичный доступ к странице, есть возможность создавать вложенные страницы, видео и аудио, а еще интеграции с разными сервисами.
Надо только проявить немного фантазии, и тогда Notion может стать подходящим инструментом для проверки гипотезы. К тому же, страницы можно прикрутить к своему домену с помощью Host Notion или Super и получить полноценный сайт со всеми SEO-бонусами.
В качестве примеров проектов можно назвать платформу Toolskit, на которой собраны обучающие материалы на различные темы, и сайт с подборками книг Bookcelerator, который изначально был простой страницей в Notion.
Если вам понравилась статья и интересна тема создания продуктов без кода, то можете подписаться на мой канал в ТГ, где я публикую интересные новости, релизы приложений, а так же делюсь полезными инструментами, уроками и ссылками.
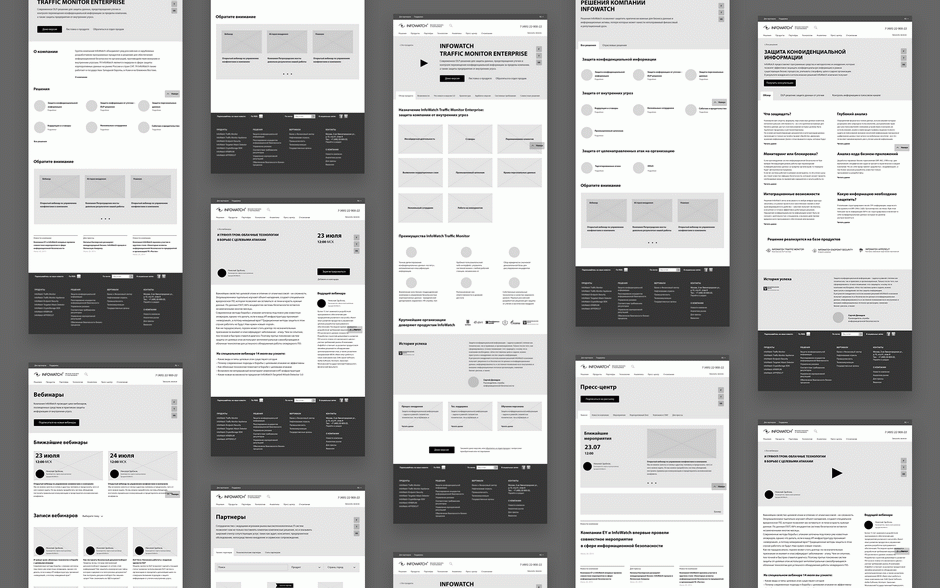
A Rapid Prototyping Tool Online for Free
Use Templates to One-click Create Your Prototype
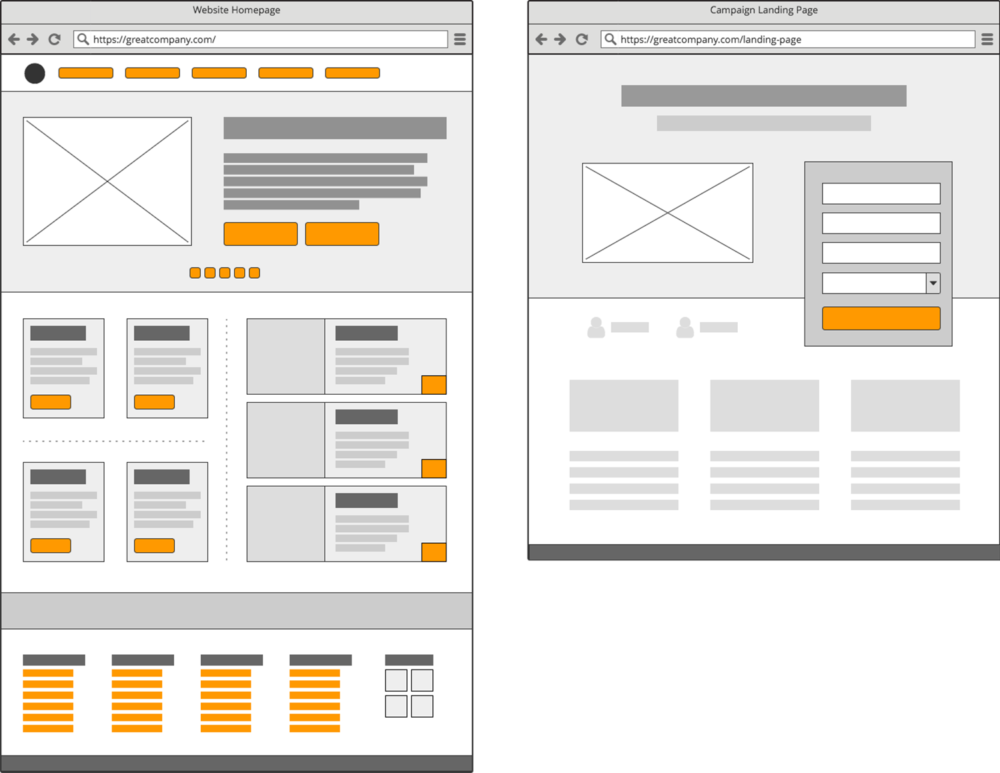
High Fidelity Website Mockup
Instagram App Redesign
Website Wireframe
Web App Prototype
iWatch Prototype
Mobile App Prototype
Показать больше >>
Прототип из готовых компонентов и шаблонов
Даже новички могут работать как профессионалы с обширными библиотеками компонентов и отраслевыми шаблонами. Добавляйте и настраивайте виджеты, а также создавайте интерактивные события простым перетаскиванием.
Попробуйте бесплатно
600+
Компоненты пользовательского интерфейса
Используйте наши полностью укомплектованные библиотеки компонентов пользовательского интерфейса для создания прототипов с реалистичными элементами, которые напоминают и имитируют реальный дизайн пользовательского интерфейса.
500+
Шаблоны
Обширный репозиторий готовых к использованию и гибких шаблонов, которые можно легко настроить для создания потрясающих веб- и мобильных макетов и прототипов. Найдите все, что вам нужно, включая часто используемые блоки макета и параметры виджета.
5000+
Виджеты, значки и символы
Поиск прототипов активов — это проблема, от которой мы полностью избавились! Mockitt предлагает широкий спектр опций, которые легко найти и использовать: динамические и статические виджеты, стоковые фотографии, бесплатные звуки действий и многое другое.
Интеллектуальные диаграммы и расширенные динамические виджеты
Mockitt предлагает множество готовых динамических компонентов, включая диаграммы, диаграммы, раскрывающееся меню, свертывание, меню навигации и многое другое. Вам нужно только заполнить данные или параметры для создания общих динамических компонентов, не устанавливая интерактивное состояние вручную.
Попробуйте бесплатно
Выпадающий список, меню гамбургеров и флажок.

Меню навигации
Свернуть
Динамическое сегментированное управление, нумерация страниц и ползунок
Оживите свои прототипы с помощью богатых интерактивных эффектов.
Имитируйте конечный продукт с помощью многочисленных интерактивных жестов и переходов, чтобы создавать реалистичные прототипы, не требуя знаний программирования.
Попробуйте бесплатно
Анимация на временной шкале
Анимация на временной шкале поможет вам настроиться на идеальный отскок, легкость и щелчок.
Интерактивные состояния
Создавайте различные состояния для описания различных условий в вашем проекте.
Мультимедийная вставка
Вставка видео и аудио в каркасы и прототипы.
Экранные переходы
Соединяйте различные экраны и проиллюстрируйте свою логику с помощью 13 интерактивных жестов и 35 анимаций, таких как касание, пролистывание, вход/выход мыши, отскок, мигание, встряхивание и т. д.
Прокручиваемые области
Установка определенных областей который можно прокручивать горизонтально или вертикально и мгновенно создавать слайдеры изображений.![]()
Встроить реальную карту
Вставить внешнюю ссылку, перетащив компонент веб-страницы и введя адрес. Вы можете проверить его ссылку в окне предварительного просмотра.
Поделитесь и передайте свой прототип
Скопируйте и вставьте ссылку, чтобы поделиться своими проектами с другими. Создавайте офлайн-демонстрации, загружая файлы PDF/PNG/HTML/APK. Вы также можете просматривать свои проекты на мобильных устройствах.
Попробуйте бесплатно
Предварительный просмотр
Предварительный просмотр и получите реалистичную работу ваших проектов, оснастив реальную рамку конструкции.
Поделитесь
Поделитесь своими прототипами с помощью ссылки/QR-кода. Для его открытия регистрация не требуется. Вы также можете отслеживать просмотры общих проектов в режиме реального времени.
Получите обратную связь
Получите обратную связь от ваших коллег и клиентов и получайте мгновенные оповещения с помощью push-уведомлений.
Передача
Сделайте передачу разработчикам беспроблемной, автоматически генерируя коды для CSS, Swift и Android.
Дополнительные возможности Mockitt Prototyping Tool
Темный режим
Темный режим может снизить усталость глаз при ярком белом экране. Вы можете переключаться между светлым режимом и темным режимом на панели настроек.
Мастер для повторного использования компонентов
Создайте мастер для повторного использования созданных вами компонентов. Вы можете пакетно изменить компоненты, отредактировав файл Master.
Режим PRD
Режим PRD позволяет бесконечно расширять холст и хранить текст, картинки, таблицы и другой произвольный контент.
Совместное редактирование одного проекта
Просмотр и совместное редактирование одного проекта несколькими людьми. Отличное решение для удаленных команд, которым требуется синхронизация информации и мгновенная связь.
История версий
Создание разных версий и их сравнение. Вы можете отслеживать и восстанавливать версии истории в любое время.
Вы можете отслеживать и восстанавливать версии истории в любое время.
Экспорт в PDF/PNG/HTML/APK
Экспортируйте свой прототип в PDF, PNG, HTML или демонстрационный пакет Android APK одним щелчком мыши и без проблем работайте над проектом в автономном режиме.
Попробуйте бесплатно
Нам доверяют компании любого размера и профессионалы
Wondershare Mockitt — это простое в использовании программное обеспечение для проектирования пользовательского интерфейса и пользовательского опыта, а встроенные компоненты, динамические виджеты и отличные шаблоны помогают мне быстро завершить дизайн.
Yamskan
UX Designer
Wondershare Mockitt был моим последним выбором из-за его простоты и быстроты. Я смог работать с членами моей команды, перетаскивать файлы и просматривать весь рабочий процесс всего за несколько минут.
Джефф Альтман
Дизайнер пользовательского интерфейса
Wondershare Mockitt очень помогает повысить эффективность работы, он отлично подходит для создания прототипов, а также для анализа процессов. Кроме того, он поддерживает беспрепятственное сотрудничество для удаленной команды, даже транснациональной корпорации.
Кроме того, он поддерживает беспрепятственное сотрудничество для удаленной команды, даже транснациональной корпорации.
Ghalia Harrous
Директор по маркетингу
Это не только каркас, но и прототипирование. Вы можете создать простой мобильный каркас с помощью нашей встроенной библиотеки виджетов или загрузить изображение прототипа, сделанное вашим дизайнером, чтобы создать реалистичный прототип.
Аллен Лу
Менеджер по продукту
Как разработчик, я могу проверять спецификации проекта. Это ускоряет процесс разработки, копируя коды и загружая APK-файл напрямую.
Александр П
Разработчик
Масштабируйте дизайн-мышление
Попробуйте бесплатно Свяжитесь с отделом продаж
Если вам нужна настольная версия Mockitt,
, загрузите Mockitt здесь!
Industry*Agriculture & ForestryBankingChemicalsComputer SoftwareConstruction / EngineeringConsumer ProductseCommerceEnergy / UtilitiesFederalFinancial ServicesHealth InsuranceHigher EducationHospitals / Health CareInsuranceIT ServicesLegal ServicesLeisureLocalLodgingLogistics / TransportationManufacturing — DurablesManufacturing — Non-DurablesMediaMedical DevicesMinerals & MiningNon-ProfitOil & GasOtherPersonal UsePharmaceuticalsProfessional ServicesReal Estate / Property ManagementRestaurantsRetailServicesStateTelecom / Communication ServicesWholesale
Нажимая на кнопку, я соглашаюсь с политикой и
узнать о предложениях или услугах. Примечание. Эта форма предназначена для бизнеса.
только запрос. Служба поддержки клиентов, пожалуйста, свяжитесь с нами в службу поддержки
[email protected]
Примечание. Эта форма предназначена для бизнеса.
только запрос. Служба поддержки клиентов, пожалуйста, свяжитесь с нами в службу поддержки
[email protected]
Спасибо, что связались с нами.
Мы получили ваш запрос и ответим вам в ближайшее время.
Отправка не удалась. Введите необходимую информацию и повторите попытку.Спасибо за ваше время!
Что-то не так, попробуйте еще раз!Услуги по быстрому прототипированию и производству по запросу
Спинка
Materials
Materials by Service
Injection MoldingCNC Machining3D PrintingSheet Metal
Materials by Type
PlasticsMetalsElastomers
Related Links
Customer Supplied ResinsColors
Injection Molding Material Alternatives Guide
Struggling with thermoplastic material shortages? Мы создали подробное руководство по заменителям смолы для АБС, поликарбоната, полипропилена и других формованных термопластов.

Скачать
Ресурсы
Советы по дизайну Руководства и отчеты о тенденциях Тематические исследования Вспомогательные средства дизайна Вебинары и выставки
Блог Видео Часто задаваемые вопросы Педагоги и студенты Глоссарий
Отрасли Медицинский Аэрокосмическая промышленность Автомобильный Бытовая электроника Промышленное оборудование
О нас
Кто мы Почему Протолабс? Исследования и разработки Награда за крутую идею Партнерские отношения Устойчивое развитие и социальное воздействие
Карьера Инвесторы Места Нажимать Закупка
Contact Us
Proto Labs, Inc.
5540 Pioneer Creek Dr.
Maple Plain, MN 55359
United StatesP: 877.479.3680
F: 763.479.2679
E: [email protected]Лучшее в своем классе предложение онлайн-предложений
После загрузки проекта детали вы получите онлайн-предложение, включающее производственный анализ, который поможет повысить технологичность изготовления детали.
 В своем предложении вы также можете настроить количество и материал и увидеть изменения цен в режиме реального времени.
В своем предложении вы также можете настроить количество и материал и увидеть изменения цен в режиме реального времени.Узнать больше
Получить предложениеВойти
Ищете надежного партнера по быстрому прототипированию и производству? Мы можем помочь. Получите онлайн-предложение с бесплатным анализом в течение нескольких часов для качественных деталей в течение нескольких дней.
ЗАГРУЗИТЬ ЧАСТЬ Анализ образцов
Литье под давлением
УЗНАТЬ БОЛЬШЕ
Обработка с ЧПУ
УЗНАТЬ БОЛЬШЕ
3D-печать
УЗНАТЬ БОЛЬШЕ
Изготовление листового металла
УЗНАТЬ БОЛЬШЕ
Скидка 15 % и отсутствие платы за установку
Экономия на производственных заказах
Получите скидку 15 % и отсутствие платы за установку на все производственные заказы на литье под давлением более 20 000 деталей до конца года. Свяжитесь с менеджером своего аккаунта при размещении заказа или отправке заказа на покупку или свяжитесь с нами по адресу [email protected].
Свяжитесь с менеджером своего аккаунта при размещении заказа или отправке заказа на покупку или свяжитесь с нами по адресу [email protected].
Войти
Как с нами работать
1
Загрузить файл САПР
Для начала просто выберите производственный процесс и загрузите файл 3D CAD.
Мы можем принять следующие типы файлов:
- SolidWorks (.sldprt)
- ProE (.prt)
- ИГЕС (.igs)
- ШАГ (.stp)
- ACIS (.sat)
- Parasolid (.x_t или .x_b)
- файлы .stl
Просмотр принятых файлов
Скрытие принятых файлов
2
Получение производственного анализа
В течение нескольких часов мы отправим вам проект для анализа технологичности (DFM) и ценообразования в режиме реального времени.
Наряду с точным ценообразованием наше интерактивное ценовое предложение укажет на любые сложные в изготовлении детали, основанные на выбранном вами производственном процессе. Это может варьироваться от сложных поднутрений до глубоких отверстий на обработанных деталях.
Это может варьироваться от сложных поднутрений до глубоких отверстий на обработанных деталях.
Просмотреть сведения о DFM
Скрыть сведения о DFM
3
Начало производства
После того, как вы просмотрите свое предложение и разместите заказ, мы начнем производственный процесс. Также предлагаем варианты отделки.
Мы предлагаем различные варианты отделки для всех производственных услуг. Они могут варьироваться от порошковой окраски и анодирования до базовой сборки и резьбовых вставок.
Посмотреть варианты отделки
Скрыть варианты отделки
4
Детали отправлены!
Наш цифровой производственный процесс позволяет нам изготавливать детали всего за 1 день.
Начало работы
НОВИНКА!
Детали, напечатанные на 3D-принтере, по вашему расписанию
Наши варианты сроков поставки обеспечивают вам гибкость. Нужны печатные детали молниеносно? Выберите Ускорить при оформлении заказа.
