Что такое адаптивный сайт? Мобильная версия или адаптивный дизайн сайта
По статистике, в Украине количество пользователей мобильными устройствами в период 2015-2016 гг. выросло на 22% и на данный момент составляет 15 миллионов человек, 65% из которых – молодые люди до 35 лет – одна из самых платежеспособных групп населения. Около 10 миллионов человек ежедневно пользуются мобильными гаджетами и мобильным Интернетом. Это означает, что четвертая часть всего населения страны посещают веб-ресурсы различного характера и готовы к покупке. Но смогут ли они купить товар, услугу или прочитать ваш пост в блоге, если страница неправильно или неудобно отображается на их устройстве? Очевидно, что нет. Именно поэтому так важна адаптивность сайта. Не путайте адаптивный сайт с мобильной модификацией – это принципиально разные понятия. А что их отличает и что собой представляет responsive website в целом, расскажет эта статья.
Что такое адаптивный сайт (веб-дизайн)
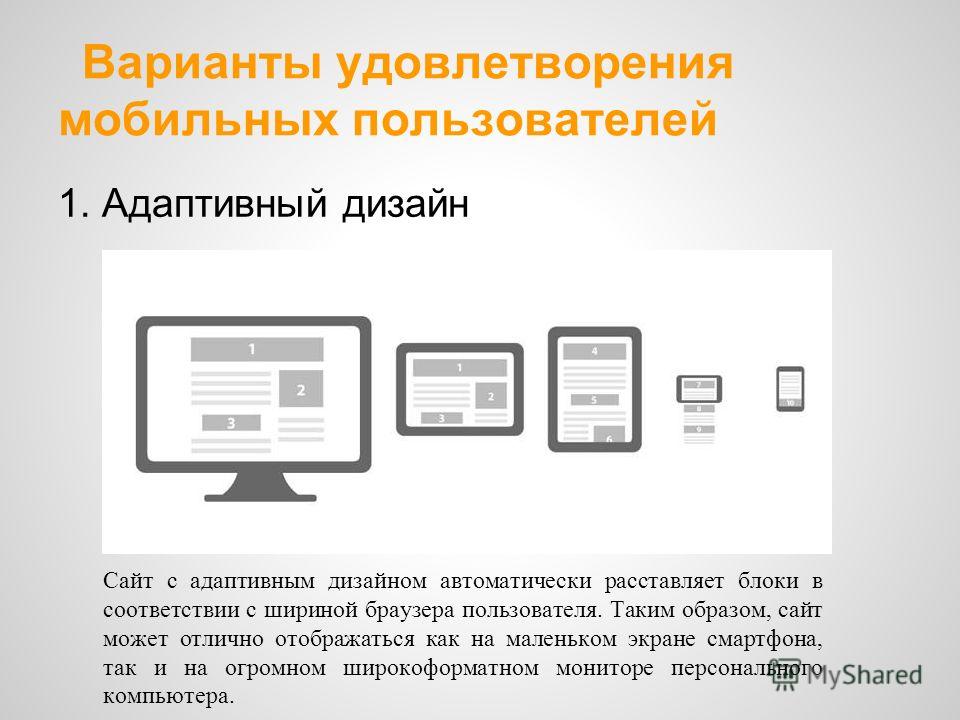
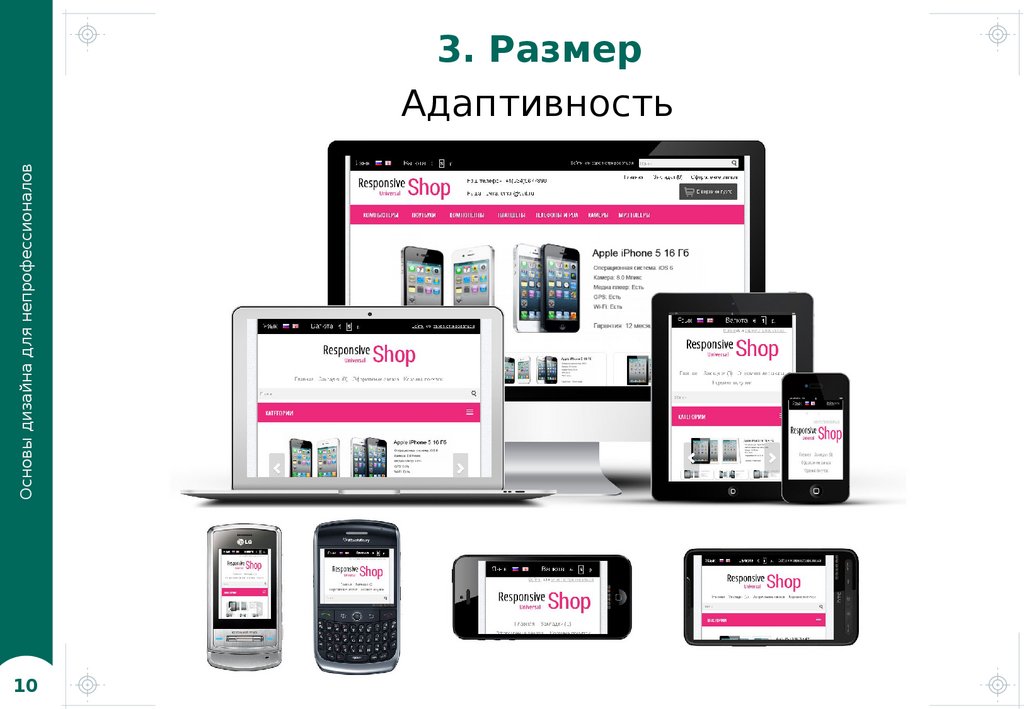
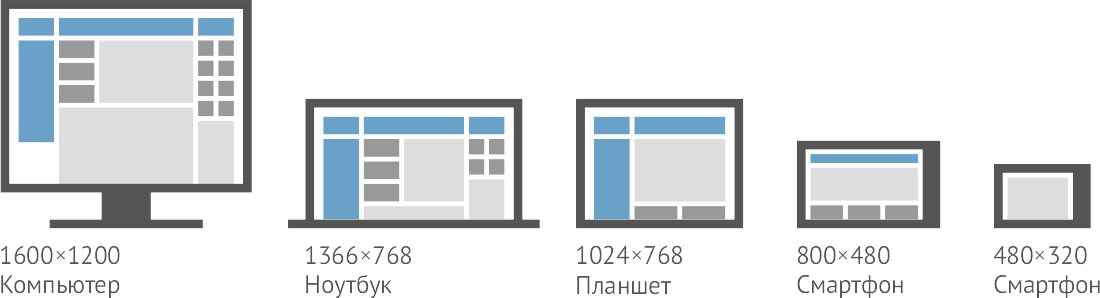
Для начала разберем что же такое гибкий сайт (адаптивный web-дизайн). Это дизайн страниц, который обеспечивает корректное и удобное для мобильного юзера представление сайта. Адаптивный web-сайт автоматически подгоняется под размеры окна браузера. Цель веб-дизайна, гибкого под электронные гаджеты – универсальность представления сайта. Это означает, что нет необходимости настраивать сайт под отдельный вид гаджета, адаптивный веб-ресурс правильно отображается на любых мобильных девайсах, лэптопах и даже на телевизоре. При этом серфинг ресурса будет равносильно удобен на любом устройстве и пользователю не нужно увеличивать выбранные блоки, чтобы не кликнуть не на ту кнопку.
Это дизайн страниц, который обеспечивает корректное и удобное для мобильного юзера представление сайта. Адаптивный web-сайт автоматически подгоняется под размеры окна браузера. Цель веб-дизайна, гибкого под электронные гаджеты – универсальность представления сайта. Это означает, что нет необходимости настраивать сайт под отдельный вид гаджета, адаптивный веб-ресурс правильно отображается на любых мобильных девайсах, лэптопах и даже на телевизоре. При этом серфинг ресурса будет равносильно удобен на любом устройстве и пользователю не нужно увеличивать выбранные блоки, чтобы не кликнуть не на ту кнопку.
Как протестировать адаптивный веб-дизайн?
Тестировать адаптивность сайта можно двумя способами. Открыть страницу, попробовать ее уменьшить по ширине и высоте. Если блоки перестраиваются под разрешение и отсутствует горизонтальная прокрутка страницы, значит, сайт адаптивен. Также можно воспользоваться специальными сервисами, о которых мы расскажем чуть позже.
Зачем нужен адаптивный дизайн сайта?
1. Он удобен
Он удобен
Адаптивным сайтом можно пользоваться с любого устройства, что повышает удобство передвижения по страницам. Также для вас появятся очевидные выгоды:
- Разработка и поддержка адаптивного сайта обходится быстро, несложно и недорого;
- Все страницы сайта в случае гибкой версии доступны по одному URL адресу, что изначально избавляет от ряда проблем в SEO-продвижении, сложному, двойному наполнению и удобству для пользователей.
- Адаптированный под мобильные устройства гаджеты при загрузки смотрится красиво, сохраняет свой дизайн и структуру.
Но стоит понимать, что адаптивный сайт имеет и свои недостатки:
- Адаптация ресурса подразумевает исключение некоторых графических и технических элементов с целью повышения удобства пользования для посетителей.
- Медленная загрузка сайта из-за большого веса. Даже если исключить все технические и графические компоненты, которые добавляют вес страниц, адаптивный сайт все равно медленнее загружается по сравнению со скоростью загрузки стандартной версии веб-сайта на ПК, либо отдельно разработанной мобильной версии;
- Невозможность сделать перелинковку на полную версию веб-страницы (в случае мобильной версии такая возможность имеется).

Однако отсутствие responsive website влияет на поведенческие факторы мобильных юзеров. Посетителям попросту будет неудобно пользоваться сайтом со смартфона и в 98% случаев он закроет страницу.
2. Он прибылен
Численность мобильных юзеров с каждым годом увеличивается, что повышает посещаемость на адаптированный ресурс, рост конверсии и прибыли компании.
3. Он продвигаем
Неадаптивные ресурсы значительно хуже ранжируются в результатах поисковой выдачи Google при поиске с мобильного гаджета. В середине 2015 года компания Google ввела новый фильтр «Mobile-friendly», который отвечает за ранжирование сайтов при поиске с мобильного устройства. Адаптация сайта очень важна для SEO-продвижения сайта. Если он дружелюбен для Гугл и грамотно оптимизирован, то обязательно попадет в ТОП и привлечет максимальное количество клиентов и повысит доходы компании. К тому же, Google уже начал отдавать приоритет сайтам с адаптивной версией. Поэтому если у вас ее нет, обязательно закажите, так как вы рискуете потерять часть мобильного трафика.
4. Он повышает лояльность аудитории
Мобильный пользователь, выбирая из двух сайтов одной ниши, отдаст предпочтение тому, который адаптирован под его гаджет.
Отличие адаптивной версии сайта от мобильной
В отличие от ресурса, который адаптирован и имеет один URL, мобильная модификация создается на поддомене. Мобильная версия сайта подразумевает максимальное упрощение страницы, избавление части контента и функциональных возможностей. Наряду с более быстрой загрузкой (адаптивная версия веб-страниц в этом проигрывает и требует дополнительной оптимизации скорости загрузки), создание мобильной версии ресурса дорогостоящее и стоит столько же, как и разработка мобильного приложения. Все недостатки гибкого сайта являются достоинствами мобильного типа сайта, а его недостатки – преимуществами адаптива.
Так или иначе, это принципиально различные версии веб-ресурса, они требуют разных технических действий, поэтому сама страница по-разному выглядит при загрузке с мобильного устройства.
Как проверить сайт на адаптивность?
Проверить страницу на адаптивность можно с помощью специальных сервисов в режиме онлайн. Они по некоторым факторам отличаются друг от друга, но, в целом, выполняют единую функцию: имитируют различные диагонали электронного устройства для того, чтобы понять как будет выглядеть ресурс на том или ином экране. Наиболее популярные из них:
www.responsinator.com
designmodo.com
www.responsivedesigntest.net
mattkersley.com/responsive
beta.screenqueri.es
Типы адаптивного дизайна
Формирование адаптивности выполняется на стадии разработки дизайна. Поэтому важно выбрать оптимальный вид адаптивного дизайна из пяти основных:
1. Резиновый макет. Самый распространенный и простой вариант адаптировать дизайн сайта. Он подразумевает сжатие блоков по ширине до размера мобильного гаджета. А те блоки, которые невозможно сжать, настраиваются друг под другом;
2. Выстраивание блоков. Данный тип оптимален для ресурсов, обладающих многоколончатой структурой. При сужении страницы, блоки переносятся вниз макета;
При сужении страницы, блоки переносятся вниз макета;
3. Переключение макетов. Тип заключен в разработке макетов под различные разрешения экрана. Не самый популярный и очень трудоемкий способ из-за сложности стандартизации дизайна за счет разнообразия девайсов;
4. Масштабирование изображений и текстов. Самый простой тип адаптивности для простых ресурсов. Масштабируется не весь сайт, а его отдельные блоки/части;
Перечисленные типы макетов не считаются оптимальным выбором. Для каждого веб-проекта важно подобрать более подходящий под возможности сайта вариант.
Выводы
С динамическим увеличением мобильных юзеров и введением поисковиком Google нового алгоритма, адаптивность сайта становится не просто способом повышения продаж, а настоящей необходимостью. Рекомендуем уделить должное внимание всем факторам, которые мы раскрыли в этой статье, и принять правильное решение. Если вам понравилась статья, расскажите о ней друзьям. И не забудьте подписаться на наш блог, ведь впереди вас ждет масса интересного и полезного.
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
Адаптивный дизайн | WebReference
Адаптивным дизайном называется способ вёрстки, когда ширина макета веб-страницы подстраивается под ширину устройства. Самый простой вариант — это пропорциональное изменение масштаба, но на деле лучше менять и расположение элементов и их размеры. Так мы получим наиболее оптимальный вид для смартфонов, планшетов и мониторов.
В Bootstrap уже заложены возможности адаптивного дизайна. Если вы сделаете простой многоколоночный макет, а затем начнёте уменьшать ширину окна браузера, то заметите, что изменяется и сам макет. Но этим всё не ограничивается, гораздо интереснее немного менять сам макет чтобы он наилучшим образом соответствовал устройству. Для этого введены ключевые слова, которые встречаются в именах классов, они представлены в табл. 1.
| Устройство | Имя | Ширина макета |
|---|---|---|
| Смартфон | xs | Менее 768px |
| Планшет | sm | 768px и больше |
| Монитор | md | 992px и больше |
| Монитор с высоким разрешением | lg | 1200px и больше |
Чтобы задать ширину колонок для смартфонов достаточно в код включить класс col-xs-N, для мониторов он уже будет именоваться col-md-N. Любые классы можно комбинировать между собой, если класс для выбранного устройства не указан, то он наследуется снизу вверх. Это значит, что макет для смартфона будет выглядеть так же, как и макет для монитора. Но не наоборот. Именно поэтому вёрстка всегда начинается с макета для смартфона, затем уже идёт планшет и монитор.
Поскольку мы теперь ориентируемся на мобильные устройства, то внутрь <head> надо добавить следующую строку.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Теперь наш дизайн будет масштабироваться по ширине устройства и выглядеть оптимально, особенно на устройствах с маленьким экраном.
С учётом этой строки и новых классов сделаем простой макет с двумя колонками (пример 1).
Пример 1. Адаптивный макет
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Адаптивный макет</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/bootstrap.min.css" rel="stylesheet">
<style>
[class*="col-"] {
background-color: #eee;
text-align: center;
padding-top: 10px;
padding-bottom: 10px;
margin-bottom: 10px;
font-size: 2rem;
}
</style>
</head>
<body>
<div>
<div>
<div>Заголовок</div>
<div>Колонка 1</div>
<div>Колонка 2</div>
</div>
</div>
<script src="js/jquery.
min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>Для тестирования макета не обязательно смотреть его на каком-то заданном устройстве, достаточно уменьшить ширину окна браузера и мы сразу же увидим изменения. На рис. 1-3 показан результат данного примера при разной ширине окна.
Рис. 1. Вид на смартфоне
Рис. 2. Вид на планшете
Рис. 3. Вид на мониторе
Мы рассмотрели самый простой случай, когда расположение элементов практически не меняется относительно друг друга. Как быть, если потребуется переставить элементы местами или кое-что убрать для маленьких экранов? Напрямую это сделать не получится, поэтому пойдём на небольшую хитрость — добавим два одинаковых элемента в разных местах и будем один прятать, а другой отображать. Bootstrap предлагает два набора классов для сокрытия и показа элементов в зависимости от ширины окна — hidden-xs и visible-xs-block. Принцип тот же, что и при работе с колонками, вместо xs подставляем нужное ключевое слово.
Пример 2. Изменение положения заголовка
<div> <div> <div>Заголовок</div> <div>Колонка 1</div> <div>Колонка 2</div> <div>Заголовок</div> </div> </div>
Результат данного примера показан на рис. 4.
Рис. 4. Заголовок внизу колонок при узкой ширине окна
В данном примере класс hidden-xs означает, что колонку для смартфонов следует прятать, а visible-xs-block — наоборот, показывать. При просмотре на широком экране заголовок будет всегда вверху, а на узком внизу.
Автор: Влад Мержевич
Последнее изменение: 11.08.2018
12 отличных примеров адаптивного веб-дизайна
Пять лет назад, когда адаптивный дизайн начал набирать обороты, многие дизайнеры и разработчики создавали веб-сайты с фиксированными точками останова, адаптированными к конкретным устройствам и разрешениям. Теперь, с экранами высокого разрешения 4K и пользователями, более привыкшими к вертикальной прокрутке на смартфонах, адаптивный дизайн должен развиваться.
Теперь, с экранами высокого разрешения 4K и пользователями, более привыкшими к вертикальной прокрутке на смартфонах, адаптивный дизайн должен развиваться.
«Раньше мы тестировали определенные точки останова — от нуля до 320 [пикселей], когда вышел iPhone, — сказал Крис Мадригал, ведущий фронтенд-инженер на сайте портфолио дизайна Dribbble. «Теперь трудно выбрать конкретные точки останова, потому что некоторые телефоны или планшеты выходят за эти рамки, и вы не всегда просматриваете веб-сайты в полном объеме. Так что лучше вводить код с учетом плавного дизайна».
В наши дни большинство адаптивных веб-сайтов динамически меняются по мере изменения размера и ориентации области просмотра. Используя новые инструменты и методы, разработчики и дизайнеры создают гибкие сайты, которые хорошо отображаются и работают на большинстве устройств и будут продолжать работать даже при появлении новых форм-факторов.
Что такое адаптивный веб-дизайн?
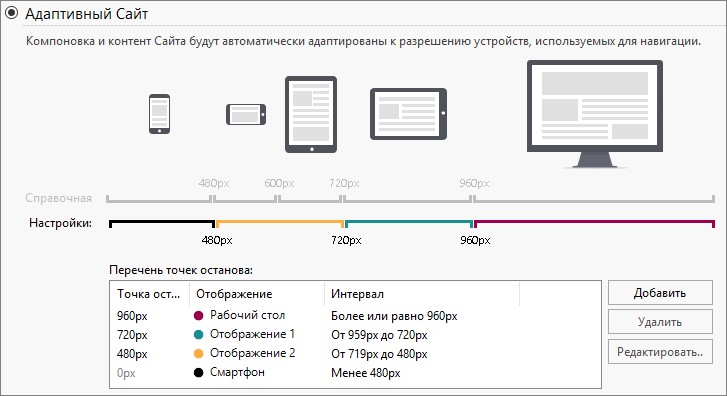
Адаптивный веб-дизайн — это адаптивный подход к разработке, который изменяет содержание, дизайн и функциональность веб-сайта для оптимизации взаимодействия с пользователем на разных устройствах и разрешениях. Для этого дизайнеры и разработчики часто устанавливают ширину точек останова для масштабирования изображений и переноса текста, перенастройки сетки столбцов, определения приоритетов контента и размеров элементов интерфейса пропорционально устройству пользователя или размеру области просмотра.
Для этого дизайнеры и разработчики часто устанавливают ширину точек останова для масштабирования изображений и переноса текста, перенастройки сетки столбцов, определения приоритетов контента и размеров элементов интерфейса пропорционально устройству пользователя или размеру области просмотра.
Появляются новые инструменты, облегчающие работу
Сегодня на смартфоны приходится 51 процент пользователей Интернета в мире, а дизайн, ориентированный на мобильные устройства, часто являющийся первым этапом адаптивного подхода, стал стандартной практикой. Такие методы, как медиа-запросы, плавающие сетки и гибкие визуальные эффекты, открыли новые возможности для разработчиков интерфейсов и дизайнеров, которые могут учитывать не только класс устройств, но и размер и разрешение окна браузера.
Тем не менее, к адаптивному дизайну нужно подходить с учетом нюансов и настроек. «Иллюзия, что вы можете просто складывать элементы и складывать их друг в друга, часто не работает, потому что вы теряете путь клиента», — сказал Питер Ванлперен, опытный архитектор программного обеспечения, который является управляющим партнером консультантов PWV.
Понимание того, как создавать удобные интерфейсы на разных устройствах – правильно подобрать размер и расставить элементы, например правильно расставить мебель в квартире, – требует изобретательности и тесного сотрудничества между командами дизайнеров и разработчиков. Чтобы увидеть, как это работает в действии, рассмотрим 12 выдающихся примеров.
Еще о веб-дизайне 11 принципов веб-дизайна, которые должны знать все в верхней части страницы. При стандартном размере экрана смартфона в среднем от 4,7 до 6,5 дюймов и наиболее распространенном разрешении экрана мобильного устройства всего 360 x 640 пикселей у дизайнеров ограничено пространство для передачи своих сообщений. Подход, ориентированный на мобильные устройства, может сузить внимание к ключевым элементам брендинга и бизнес-целям.
Рассмотрим результаты исследования отслеживания взгляда, проведенного Nielson Norman Group в 2018 году. Они показали, что пользователи проводят 57 % своего времени в верхней части страницы и что «первые два экрана» информации – 2 160 пикселей на экране с разрешением 1 920 x 1 080 пикселей — занимают 74 процента всего времени просмотра. Поэтому, если вы хотите произвести сильное первое впечатление и повысить конверсию, верхняя часть страницы имеет решающее значение.
Поэтому, если вы хотите произвести сильное первое впечатление и повысить конверсию, верхняя часть страницы имеет решающее значение.
Изображения: The Ashcroft Law Firm Ashcroftlawfirm.com
Когда Postali разрабатывал веб-сайт для юридической фирмы, возглавляемой бывшим генеральным прокурором США Джоном Эшкрофтом, главным приоритетом было подчеркнуть наследие и родословную партнеров, сказал Сэмюэл. Баллинджер, креативный директор маркетинговой фирмы. Для этого потребовался совместный подход, который объединил копирайтеров и дизайнеров, чтобы гарантировать, что обмен сообщениями на высшем уровне и основные призывы к действию перекликаются друг с другом и появляются в верхней части страницы.
«Это действительно подчеркивает две вещи: известность этих адвокатов и попытку захватить как можно больше визуальных элементов».
По словам Баллинджера, стратегия приоритизации контента, основанная на репутации партнеров, стала особенно важной при принятии решения о том, на чем следует акцентировать внимание дальше на странице. Разрешенные дела, специальные области и юридическая философия практики были опущены в пользу ссылок на статьи, написанные партнерами. Сланцево-серая цветовая палитра, крупный план Мемориала Линкольна и слоган без засечек в стиле ар-деко создают ощущение утонченности в небольшом пространстве.
Разрешенные дела, специальные области и юридическая философия практики были опущены в пользу ссылок на статьи, написанные партнерами. Сланцево-серая цветовая палитра, крупный план Мемориала Линкольна и слоган без засечек в стиле ар-деко создают ощущение утонченности в небольшом пространстве.
«Это действительно подчеркивает две вещи: известность этих адвокатов и попытку захватить как можно больше визуальных элементов, и многое из этого достигается за счет пользовательской графики, где они не мешают пользователю. «, — сказал Баллинджер.
Изображения: Etsy Etsy
По словам Баллинджера, многие группы дизайнеров и разработчиков оптимизируют взаимодействие с пользователем для маленьких экранов, прежде чем переходить на большие. С точки зрения развития это имеет интуитивно понятный смысл: легче переехать в больший дом, чем уменьшить его до меньшего. Но введение строгих предварительных ограничений также может улучшить взаимодействие с пользователем и повысить коэффициент конверсии.
Сайт потребительских товаров Etsy – показательный пример. Откройте браузер на рабочем столе, и вы найдете пять категорий покупок, адаптированных к сезону: праздничные распродажи, персонализированные подарки, рождественские украшения, ожерелья и чулки. Шестая категория — маски для лица — тоже актуальна. Эти же категории представлены в виде круглых значков на мобильном сайте. В то время как присутствие бренда Etsy довольно безобидно, это больше функция его продавцов, чем его собственный отличительный знак, его подход, ориентированный на мобильные устройства, гарантирует, что пользователи могут быстро находить высокоприоритетный контент; в данном случае это предметы, которые они хотят купить.
«С адаптивным дизайном, я думаю, наиболее успешным будет обеспечить работу вашего веб-сайта на всех платформах, если вы начнете с мобильных устройств», — сказал Баллинджер.
Изображения: Merchant Maverick Merchant Maverick
Подход Merchant Maverick к дизайну выдвигает на первый план блоги и обзоры продуктов, направленные на обучение малого бизнеса тому, как получить доступ к кредитам и займам. Гибкие точки останова, созданные с помощью CSS, гарантируют, что этот контент будет хорошо отображаться на всех устройствах. Определяя ширину окна пользователя в пикселях, жестко запрограммированные настройки автоматически перестраивают многоколоночную сетку тематических статей на рабочем столе в один столбец с вертикально расположенными карточками на небольших экранах.
Гибкие точки останова, созданные с помощью CSS, гарантируют, что этот контент будет хорошо отображаться на всех устройствах. Определяя ширину окна пользователя в пикселях, жестко запрограммированные настройки автоматически перестраивают многоколоночную сетку тематических статей на рабочем столе в один столбец с вертикально расположенными карточками на небольших экранах.
«Учитывая, что в наши дни 45% пользователей пользуются мобильными устройствами, мы действительно обращаем внимание на это в первую очередь, а затем, вероятно, на настольные компьютеры».
Заголовки h2 и h3 и стили абзацев представлены с высокой контрастностью — черный шрифт на белом фоне — для повышения удобочитаемости. Элементы верхней панели навигации на рабочем столе сведены к гамбургер-меню, а карусель рекомендаций представлена в виде одного ряда скользящих панелей.
«Учитывая, что в наши дни 45% пользователей пользуются мобильными устройствами, мы действительно обращаем внимание на это в первую очередь, а затем, вероятно, на настольные компьютеры. И мы действительно пытаемся сделать наш контент очень простым и доступным», — сказал Уэстон Хэпп, разработчик веб-сайта в Merchant Maverick.
И мы действительно пытаемся сделать наш контент очень простым и доступным», — сказал Уэстон Хэпп, разработчик веб-сайта в Merchant Maverick.
CSS Grids и мультимедийные запросы
Из-за различий в разрешении экрана простое изменение размера в зависимости от класса устройства стало устаревшим подходом. Такие инструменты, как CSS Grid Layout, могут помочь дизайнерам организовать двухмерные сетки для размещения как родительских элементов, так и дочерних элементов, содержащихся в них. Это позволяет им изменять такие функции, как типографика и изображения, в процентах, чтобы они были разборчивыми и пропорциональными связанным элементам.
Медиа-запросы позволяют дополнительно улучшать внешний вид сайта, определяя контрольные точки, в которых макет, масштаб изображения и типографское расположение будут целостно изменяться в зависимости от размера области просмотра и ориентации устройства. Применение этих методов может предотвратить некрасивые разрывы строк, утомительную прокрутку на мобильных устройствах и значки, которые выглядят крошечными или гигантскими. Возможно, самое главное, это может гарантировать, что ваши изображения будут четкими на всех экранах.
Возможно, самое главное, это может гарантировать, что ваши изображения будут четкими на всех экранах.
«Часто люди, у которых самые лучшие мониторы, являются самыми визуальными людьми. Так что [размытые изображения] — это самый быстрый способ потерять этих людей с вашего сайта, особенно если это ваш целевой рынок: проповедник Mac или что-то в этом роде», — сказал Ванлперен.
Изображения: Dribbble Dribbble
Являясь сайтом для дизайнеров, где они могут показать свои портфолио и найти вдохновение, Dribbble помещает изображения в основу своего онлайн-опыта. «Вырезанная страница» с прямоугольными изображениями PNG оптимизируется для разных устройств с использованием комбинации методов. Разработчики используют медиа-запросы для проверки условий, которые изменяют стиль и расположение элементов на экране в зависимости от размера окна в пикселях.
Разметки в CSS Grid плавно регулируют количество столбцов, отображаемых в окне, для оптимизации разрешения изображения на основе целевых контрольных точек. Уменьшите размер своего браузера, и вы увидите, как столбцы Dribbble рушатся, когда изображения перестраиваются по вертикали в режиме реального времени. Сетки являются гибкими и подстраиваются под экран любого размера, будь то мобильный телефон с шириной менее 768 пикселей, средний экран с шириной от 768 до 1100 пикселей или большой монитор с шириной более 2000 пикселей.
Уменьшите размер своего браузера, и вы увидите, как столбцы Dribbble рушатся, когда изображения перестраиваются по вертикали в режиме реального времени. Сетки являются гибкими и подстраиваются под экран любого размера, будь то мобильный телефон с шириной менее 768 пикселей, средний экран с шириной от 768 до 1100 пикселей или большой монитор с шириной более 2000 пикселей.
«Это имеет большое значение для нас в SEO и в том, как поисковые системы ранжируют наши страницы».
За кулисами Dribbble разработчики используют свойство изображения в HTML 5, называемое исходными наборами, для хранения нескольких изображений для каждой плитки. Они выборочно извлекаются в соответствии с классом устройства и размером экрана, что сокращает время загрузки за счет использования файлов меньшего размера на экранах меньшего размера. Ленивая загрузка в JavaScript также повышает производительность. Этот прием разработки позволяет быстро отображать текст и изображения в верхней части страницы, но приостанавливает загрузку изображений позже на странице, пока зритель не прокрутит страницу вниз до этого места. В совокупности эти методы не только улучшают работу пользователей в медленных сетях или с плохим подключением к телефону, но и повышают эффективность поиска.
В совокупности эти методы не только улучшают работу пользователей в медленных сетях или с плохим подключением к телефону, но и повышают эффективность поиска.
«Для нас это имеет большое значение для SEO и того, как поисковые системы ранжируют наши страницы. Честно говоря, что такое веб-страница без изображений, верно, или без сетки изображений или галереи?» — сказал Мадригал. «Но если загрузка занимает больше секунды, есть 20-процентная вероятность того, что пользователи уйдут».
Изображения: Dazzle
Dazzle
Zipeng Zhu, дизайнер и аниматор, основавший студию Dazzle, работает над проектами веб-дизайна с такими клиентами, как Microsoft, Netflix и Житель Нью-Йорка . Его яркая, калейдоскопическая чувствительность дизайна ярко демонстрируется на адаптивном веб-сайте, который его студия разработала в сотрудничестве с тель-авивской компанией веб-разработки Wix.
«Сложная часть адаптивного дизайна заключается в том, что вы не сможете проектировать для каждого пикселя в мире.
Так что вы должны дать всему проценты ».
Используя собственный инструмент Editor X, Wix установила высоту области просмотра изображения холста на 100 процентов, чтобы обеспечить его точность на разных устройствах, — сказала руководитель отдела продукта Гали Эрез. Независимо от того, какой размер экрана или разрешение на устройстве зрителя, он всегда будет видеть визуальные элементы целевой страницы в полный рост, отдавая должное красочной, высокооктановой графике.
«Сложная часть адаптивного дизайна заключается в том, что вы не сможете проектировать для каждого пикселя в мире. Таким образом, вы должны указать все в процентах, а затем [настройки высоты и ширины] знают, как играть независимо от размера», — сказал Эрез.
Изображения: Agnes Lloyd Platt Agnes Lloyd Platt & Thu Van Tran
Крупные шрифты пользуются популярностью в веб-дизайне, особенно среди художников и креативных агентств, сказал Эрез. Веб-сайты лондонского фэшн-фотографа и режиссера Агнес Ллойд-Платт и парижского художника Ту-Ван Тран предлагают два взгляда на то, как инструменты масштабирования текста могут обеспечить привлекательный и разборчивый типографику на разных устройствах.
Веб-сайты лондонского фэшн-фотографа и режиссера Агнес Ллойд-Платт и парижского художника Ту-Ван Тран предлагают два взгляда на то, как инструменты масштабирования текста могут обеспечить привлекательный и разборчивый типографику на разных устройствах.
На сайте Lloyd-Platt крупное представление имени художника плавно масштабируется и стыкуется с окружающими изображениями; это такая же часть художественной композиции, как красные апельсины и черно-белые портреты за ними. Размер шрифта бегущего текста изменяется в ключевых точках останова, и в пределах этих установленных размеров в пикселях автоматически настраиваются разрывы строк, чтобы обеспечить относительную постоянство длины строки. Сайт Ту-Ван Тран использует масштабирование текста аналогичным образом, чтобы установить максимальный и минимальный размер текста в контрольных точках и гарантировать, что важная информация, такая как список прошлых выставок, будет удобочитаемой и поддерживает структурный параллелизм.
Подробнее о UX-дизайнеЧто такое дизайн-мышление? Это зависит от ваших клиентов.
Производительность и развитие адаптивного дизайна
Когда в марте Google перешла на индексацию веб-сайтов, ориентированных на мобильные устройства, это ускорило общеотраслевое движение к адаптивному дизайну, сказал Нейт Нид, генеральный директор консалтинговой компании DEV.co.
Google использует смартфон Googlebot для сканирования результатов поиска, а его веб-сайт рекомендует, чтобы контент для компьютеров и мобильных устройств был согласован, а новые сайты создавались с использованием методов адаптивного дизайна. Обновление интерфейса страницы, запуск которого запланирован на май, в котором будет подчеркиваться скорость загрузки в поисковом рейтинге, может сделать дизайн, удобный для мобильных устройств, еще более важным.
«Если ваши конкуренты загружаются в два раза быстрее, чем ваш сайт, даже если вы соблюдаете правило трех секунд для взаимодействия с пользователем , , вы все равно не будете так хороши, как они», — сказал он, цитируя Google. данные исследований, показывающие, что вероятность того, что пользователь покинет сайт, увеличивается на 32 %, когда время загрузки страницы сокращается с одной до трех секунд.
данные исследований, показывающие, что вероятность того, что пользователь покинет сайт, увеличивается на 32 %, когда время загрузки страницы сокращается с одной до трех секунд.
Но что, если вы не хотите идти на дополнительные компромиссы? Введите: адаптивный дизайн.
Как правило, адаптивные сайты отправляют один и тот же HTML-код на все устройства, позволяя CSS обрабатывать рендеринг на стороне клиента. Однако веб-сайты, созданные с адаптивным дизайном, отправляют мультимедийные запросы CSS для определения размеров устройств и возвращают версию веб-сайта, оптимизированную для конкретного устройства.
Преимущество адаптивного дизайна, пишет Крис Кастильоне, преподающий цифровую грамотность в Колумбийском университете, заключается в том, что вы можете «оптимизировать скорость сайта, удобство использования, эстетику и время загрузки мультимедиа» для размеров экрана, на которых наблюдается наибольший трафик. Это означает, что вы можете сосредоточить ресурсы и расходы там, где это может принести наибольшую отдачу. Недостатком является то, что «вам нужно обновлять свой код всякий раз, когда выпускается новое устройство, что не идеально».
Недостатком является то, что «вам нужно обновлять свой код всякий раз, когда выпускается новое устройство, что не идеально».
Какой бы подход вы ни выбрали, производительность должна быть ключевым ориентиром.
Изображения: Amazon Amazon
Amazon — яркий пример адаптивного дизайна. Если вы уменьшите масштаб окна настольного браузера на Amazon, содержимое уйдет за пределы экрана. Мобильный телефон покажет совершенно другую компоновку и визуальную иерархию.
«Как гласит старая поговорка Стива Джобса, «простота — это высшая сложность».
Хапп сказал, что макеты веб-дизайна Amazon, хотя и различаются от одного устройства к другому, сохраняют одну и ту же желаемую функциональность. Независимо от того, посещаете ли вы сайт на настольном или мобильном устройстве, основной рабочий процесс, который пользователь выполняет на Amazon — использование панели поиска для поиска потребительских товаров — остается неизменным. Связанные значки покупок могут быть удалены или оптимизированы для мобильных устройств, но панель поиска остается на переднем плане и по центру, отображается на видном месте и оптимизирована для получения релевантных, легко просматриваемых результатов.
Связанные значки покупок могут быть удалены или оптимизированы для мобильных устройств, но панель поиска остается на переднем плане и по центру, отображается на видном месте и оптимизирована для получения релевантных, легко просматриваемых результатов.
«Вы действительно можете сделать все, что хотите. Это может быть немного упрощено на мобильном телефоне. Но он отлично справляется с тем, чтобы не снижать удобство использования», — сказал Хапп.
Изображения: (roi) (roi)
Люди ведут себя на мобильных устройствах не так, как на компьютере. Они хотят получить информацию быстрее, и иногда удаление контента до самого необходимого может служить этой цели, уменьшая время загрузки, сказал мне Нид. Дизайн веб-сайта (roi), консультационной компании по слияниям и поглощениям, в которой Неад является управляющим директором, является примером того, как ограниченная палитра может хорошо переноситься на мобильные устройства. Ценностное предложение брокера описано на чистой белой странице. Кнопки «Подробнее» и живого чата остаются над сгибом экрана на настольных и мобильных устройствах, чтобы с первого взгляда получить доступ к ключевым функциям. Контактную форму легко найти через гамбургер-меню.
Ценностное предложение брокера описано на чистой белой странице. Кнопки «Подробнее» и живого чата остаются над сгибом экрана на настольных и мобильных устройствах, чтобы с первого взгляда получить доступ к ключевым функциям. Контактную форму легко найти через гамбургер-меню.
«Как гласит старая поговорка Стива Джобса, «простота — это высшая сложность», — сказал Нид, имея в виду брошюру 1977 года, посвященную компьютеру Apple II. «Чем меньше, тем лучше, особенно когда вы оцениваете, сколько посетителей, скорее всего, приходят с мобильных устройств».
Изображение: DEV dev.to
Когда этой весной Google сделает время загрузки более важным компонентом своего алгоритма поисковой системы, минимализм на мобильных устройствах, вероятно, станет еще более популярным. Утилитарный дизайн сайта развития карьеры dev.to — один из способов, которым это может быть реализовано. В мобильном представлении меню боковой панели рабочего стола со ссылками на списки вакансий, информационные бюллетени, популярные теги и подкасты исчезают, оставляя после себя непрерывный поток сообщений в блогах. Это наиболее ценный для аудитории контент, который загружается практически мгновенно, позволяя пользователям быстро просматривать ортогональный набор заголовков.
Это наиболее ценный для аудитории контент, который загружается практически мгновенно, позволяя пользователям быстро просматривать ортогональный набор заголовков.
«Иногда опыт должен быть другим, потому что что-то загружается быстрее [на мобильном телефоне] или удовлетворяет там больше потребностей пользователя».
«Есть эти два полюса: один — минимализм, а другой — сверхчувствительный дизайн, в котором мобильное взаимодействие такое же, как и на рабочем столе. Но [конгруэнтность] не всегда хорошо. Иногда опыт должен быть другим, потому что что-то загружается быстрее [на мобильных устройствах] или удовлетворяет там больше потребностей пользователя», — сказал Неад.
Прибамбасы
Имея в своем распоряжении новые инструменты, дизайнеры становятся более смелыми в своем подходе к веб-дизайну. Дизайнеры и разработчики, находящиеся на пороге адаптивного дизайна, переосмысливают то, как может развиваться взаимодействие, когда пользователи прокручивают страницу. Что появится или исчезнет, когда они прокрутят страницу вниз? Где они приземлятся, когда появятся из поискового браузера?
Что появится или исчезнет, когда они прокрутят страницу вниз? Где они приземлятся, когда появятся из поискового браузера?
Изображения: Editor X
Editor X
В феврале Wix выпустила закрытую бета-версию Editor X, набора инструментов для дизайна, который создает для дизайнеров среду без кода для интеграции методов CSS. По словам Эреза, платформа представляет собой витрину инструментов адаптивного дизайна, в том числе липкое положение, которое привязывает определенные элементы интерфейса к фиксированному положению на экране, но позволяет другим элементам скользить поверх для создания многослойного эффекта прятки. Наряду с технологиями сетки CSS и flexbox, на сайте есть «режим разработки», в котором разработчики могут использовать JavaScript для создания пользовательских функций.
Изображения: Apple Apple
Компания Apple опоздала на вечеринку, и до 2014 года не реагировала на запросы в Интернете, но компания быстро наверстала упущенное. Страница продукта для нового iPhone 12 Pro — это пример того, что можно сделать, чтобы сделать прокрутку более интерактивной. Абсолютно белый текст на черном как смоль фоне акцентирует внимание на сообщениях – «Меньше рамки, больше экрана», «Хирургическая нержавеющая сталь» – и на гладких, отражающих контурах телефона. Когда пользователь прокручивает вниз, текст и изображения исчезают в выраженном пространстве — мощный визуальный эффект, напоминающий Звездные войны прелюдия.
Страница продукта для нового iPhone 12 Pro — это пример того, что можно сделать, чтобы сделать прокрутку более интерактивной. Абсолютно белый текст на черном как смоль фоне акцентирует внимание на сообщениях – «Меньше рамки, больше экрана», «Хирургическая нержавеющая сталь» – и на гладких, отражающих контурах телефона. Когда пользователь прокручивает вниз, текст и изображения исчезают в выраженном пространстве — мощный визуальный эффект, напоминающий Звездные войны прелюдия.
Что особенно примечательно, по словам Хэппа, так это то, как анимационные эффекты для настольных компьютеров легко переносятся на мобильные устройства. С технической точки зрения прокрутка пальцем требует другого поведения при захвате, чем навигация с помощью мыши или сенсорной панели. Тем не менее, качество опыта почти один к одному. Когда полноразмерные изображения показанного телефона слишком велики для мобильного устройства, анимированные отражения воссоздают ощущение ожидания и мистики.
Изображения: Bevilacqua PLLC Bevilacquapllc.com
Веб-сайт, разработанный Postali для юридической фирмы округа Колумбия Bevilacqua PLLC, является уроком того, как навигация на странице может быстро привести пользователей туда, куда они хотят. Биографии адвокатов привязаны к странице, поэтому, если пользователь выполняет поиск по имени определенного адвоката в Google, он сразу же попадет на страницу с описанием этого адвоката. Этот подход, хотя и редкий, может быть эффективным на сайтах с длинным контентом или информацией, представляющей избирательную ценность для пользователей. Это особенно полезно на мобильных устройствах.
«Вы должны убедиться, что навигация по странице организована таким образом, чтобы пользователь мобильного устройства попадал именно туда, куда ему нужно, без необходимости прокручивать всю страницу», — сказал Баллинджер.
Подробнее о UX-дизайне Почему некоторые эксперты ненавидят самую горячую тенденцию в данных Viz
10+ примеров адаптивных веб-сайтов, которые сделали все правильно
При разработке нового веб-сайта существует длинный список спецификаций и требований, которые вы должны выполнить. Это просто природа веб-дизайна в наши дни. И в верхней части этого списка находится адаптивный веб-дизайн.
Это просто природа веб-дизайна в наши дни. И в верхней части этого списка находится адаптивный веб-дизайн.
К счастью, высококачественные темы WordPress, такие как BeTheme, позволяют безумно легко выполнить все технические требования, которым вы должны соответствовать, включая адаптивный дизайн. Но почему это так важно?
Ну, для начала, по данным StatCounter, больше половины всего трафика сайта приходится на мобильный.
В то время как десктопные компьютеры вели неплохую борьбу в течение нескольких лет, мобильные устройства одержали победу. Это будет продолжаться и впредь, учитывая, насколько удобнее получать доступ к Интернету с ладони.
Кроме того, Google ясно дал понять, что он вознаграждает адаптивный веб-дизайн и веб-сайты, оптимизированные для мобильных устройств, более высокими позициями в поиске, так что теперь от этого не скрыться.
Адаптивный веб-дизайн обязателен.
Просто имейте в виду, что соблюдение правил хорошего мобильного дизайна не означает, что вы игнорируете пользователей настольных компьютеров. Уделяя приоритетное внимание мобильным устройствам, вы можете создавать более красивые и эффективные веб-сайты для всех пользователей.
Уделяя приоритетное внимание мобильным устройствам, вы можете создавать более красивые и эффективные веб-сайты для всех пользователей.
Давайте рассмотрим несколько примеров, демонстрирующих, как это сделать хорошо.
Адаптивный веб-дизайн, способствующий более компактному использованию рабочего стола
То, что у вас больше места для работы при разработке дизайна для пользователей настольных компьютеров, не означает, что вам нужно максимально использовать каждый пиксель.
На самом деле, по мере того, как устройства с доступом в Интернет уменьшались в размерах, многие дизайнеры стремились создавать более компактные и эффективные интерфейсы на настольных компьютерах.
Возьмем, к примеру, сайт дизайнера/разработчика Роба Грабовски.
Вот как его сайт выглядит на экране мобильного:
Со свернутым логотипом и убранной навигацией это позволяет сосредоточиться на его фотографии и приветственном сообщении. Посетители настольных компьютеров сталкиваются с одним и тем же:
Такая согласованность в дизайне хороша тем, что позволяет посетителям плавно переходить от просмотра веб-сайта на одном устройстве к другому (что случается часто).
Мобильный веб-дизайн, улучшающий процесс принятия решений
Сегодня потребители борются с избытком выбора. Может быть проще найти ту вещь или услугу, которую они ищут, но это не облегчает выбор между похожими вариантами.
Одним из преимуществ адаптивного дизайна является то, что он заставляет веб-дизайнеров создавать веб-сайты по модульному принципу, чтобы при уменьшении размера экрана каждый раздел располагался ниже других.
В свою очередь, это облегчает клиентам просмотр вариантов один за другим. BeRepair, один из 500+ готовых сайтов от BeTheme, очень хорошо демонстрирует это:
Это одна из предлагаемых услуг. Обратите внимание, как адаптивный макет позволяет посетителю действительно сосредоточиться на деталях и не отвлекаться на слишком много информации.
Это хорошо работает для других типов веб-сайтов. Возьмем, к примеру, готовый десктопный сайт BeRestaurant:
. Это красивый веб-сайт ресторана. Мобильный аналог выглядит так же великолепно, но сводит к минимуму отвлекающие факторы, поэтому основные элементы могут действительно сиять:
Вместо того, чтобы пытаться разместить меню справа от изображений блюд, адаптивный веб-сайт сохраняет целостность оригинального дизайна, подворачивая его. в значок меню гамбургера в правом верхнем углу.
в значок меню гамбургера в правом верхнем углу.
Опять же, все дело в том, чтобы дать вашим посетителям возможность сделать паузу и по-настоящему сосредоточиться на ключевых действиях, которые вы от них просите. Полноэкранная панель навигации будет только отвлекать от этого.
Адаптивный дизайн, избавляющий от лишнего
Вспомните, когда вы в последний раз были в художественной галерее или музее, и виды картин, которые вы встречали:
- Пейзажные фрески, которые имеют центральный фокус, но окружают красивые детали.
- Портреты с особым акцентом, наполненные интимными деталями.
Что хорошо в адаптивных веб-сайтах, так это то, что они позволяют нам отображать одну и ту же веб-страницу в обоих форматах.
Таким образом, на настольных экранах отображаются пейзажные фрески, а на мобильных экранах — портреты. Но важно знать, где находится лишнее в представлении на рабочем столе, чтобы вы могли обрезать его достаточно, чтобы сделать мобильное приложение стоящим.
Например, это настольный сайт BeITService:
Это великолепно выглядящий герой-баннер на главной странице. Он хорошо сбалансирован, цвета тщательно подобраны, а сообщение кристально чистое.
Это хороший пример того, насколько умными стали дизайнеры, когда дело доходит до выбора адаптивных изображений для веб-сайтов.
Вот то же изображение и баннер сверху, но теперь отображаются на мобильных устройствах:
Изображение может отображаться не полностью, но в этом переводе с настольного компьютера на мобильный ничего не потеряно. Более того, сообщение остается в центре внимания.
Culturally Connected делает что-то подобное:
На рабочем столе он показывает сложную фоновую графику, которая улучшает общий дизайн. Однако на мобильных устройствах это выглядит так:
Даже несмотря на то, что изображение теперь уменьшено и помещено внизу, это по-прежнему яркий дизайн, который позволяет сообщению действительно просвечиваться.
Еще один отличный пример — BeTutor. Вот как выглядит десктопная версия:
Вот как выглядит десктопная версия:
Здесь у нас есть основной заголовок и дополнительная информация с использованием более мелкого текста. Чтобы не сжимать мобильное представление, в дизайне отсутствует дополнительный контент и основное внимание уделяется основному сообщению:
Мобильное представление остается незагроможденным, не теряя ни одной важной темы, раскрывающей тип предлагаемой услуги.
Адаптивные веб-сайты, которые используют свое пространство
В то время как небольшой экран требует сокращения содержимого в большинстве случаев, некоторые адаптивные веб-дизайны эффективно используют пространство и используют другое соотношение в своих интересах.
Возьмем, к примеру, 1987 Masters:
В то время как настольная версия фокусируется на основном слогане, мобильная версия использует вертикальное пространство и показывает больше контента, давая мобильным посетителям возможность сразу узнать больше о компании:
Таким образом, мобильный дизайн не обязательно должен отображать меньше контента, чтобы работать хорошо.
Соотношение мобильного экрана позволяет использовать вертикальное пространство, как показано в этом примере BeCosmetics. Обратите внимание на настольную версию:
В мобильной версии больше места по вертикали, поэтому вводный контент может отображаться вместе с кнопкой, предлагающей пользователю ознакомиться со всеми продуктами:
Еще раз эти примеры демонстрируют, что меньше места не нужно. означать менее полезный контент для пользователя мобильного сайта.
Адаптивные веб-сайты, повышающие удобочитаемость
При размещении текста на настольном веб-сайте вы должны быть осторожны с тем, сколько вы показываете читателю за один раз. Поместите слишком много слов в строку или не ставьте достаточное расстояние между буквами, и ваши посетители могут вообще не читать его.
Это сложный баланс, который обычно требует визуальных элементов, чтобы сбалансировать текст. Возьмем, к примеру, сайт BeDanceSchool:
. Благодаря причудливому дизайну и привлекательной графике вокруг текста посетителям легко сосредоточиться на содержании и прочитать его от начала до конца.
Это не будет работать на мобильных устройствах, поэтому важно понимать сильные стороны каждого размера экрана. Здесь вы можете увидеть, как тот же самый текст сверху должен обрабатываться на мобильных устройствах:
Дизайн очень похож на другой, так что все, что посетитель может видеть, это контент. Но это нормально, потому что текст по-прежнему красиво оформлен, что помогает удерживать внимание.
Тем не менее, текст, представляемый посетителям с мобильных устройств, не всегда должен быть так сильно оформлен. Если вы выберете правильный размер и тип шрифта, вы сможете создать что-то читабельное и привлекательное, как это делает Base Coat:
Просто помните о вертикальной длине текста на мобильных устройствах. Хотя на рабочем столе может быть легко увидеть, где он заканчивается, на мобильном устройстве он может показаться пугающим, если кажется, что он продолжается и продолжается.
Мобильные сайты с акцентом на визуальный контент
Адаптивный веб-дизайн полезен не только для веб-сайтов с большим количеством текста. Из-за того, как контент реагирует на меньшие размеры экрана, элементы визуального повествования отлично смотрятся и на мобильных устройствах.
Из-за того, как контент реагирует на меньшие размеры экрана, элементы визуального повествования отлично смотрятся и на мобильных устройствах.
Вот что видят посетители на веб-сайте BeBand на компьютере:
Мобильные экраны не могут играть с балансом, как в приведенном выше примере, но они могут пролить свет на выбранные вами изображения:
Веб-сайты, содержащие привлекательные изображения, подобные этому. безусловно, выиграют от адаптивного веб-дизайна.
Это работает не только со статическими изображениями. Курорт Скотт, например, приглашает новых посетителей посмотреть видео:
Независимо от того, какое устройство использует посетитель, видео автоматически соответствует ширине экрана.
Это видео для настольных компьютеров:
А это видео для мобильных устройств:
Благодаря адаптивному дизайну для мобильных устройств вы действительно позволяете своему контенту адаптироваться к устройству и обеспечивать удобство для пользователей.
Мобильные адаптивные сайты, которые собирают больше лидов
Несмотря на то, что больше трафика на веб-сайт поступает с мобильных устройств, по-прежнему довольно сложно заставить мобильных пользователей конвертировать столько же, сколько они делают на настольных компьютерах. Это придет со временем, но мы еще не там.
Тем временем ваш адаптивный сайт должен быть готов привлекать потенциальных клиентов всякий раз, когда это возможно, чтобы повысить эти коэффициенты конверсии.
Давайте посмотрим, как это работает.
Это готовый сайт для BeClub:
Этот раздел «Информационный бюллетень» красиво выделяется на главной странице. И поскольку это так удобно (например, в нем мало текста и требуется заполнить только одно поле), у него, вероятно, будет множество подписчиков.
Вот так выглядит та же форма подписки на мобильном телефоне:
Опять же, это действительно хорошо сделано — и меньшее, выделенное место на мобильном телефоне может быть еще более эффективным способом привлечь внимание потенциальных подписчиков.
Таким образом, если вы сможете разработать адаптивный сайт для сбора адресов электронной почты посетителей, вы предоставите им возможность повторно подключаться к вашему веб-сайту с предпочитаемого ими устройства. В результате вы можете увеличить количество конверсий, которые он получает.
Адаптивный веб-дизайн для победы
Когда пользователи WordPress ищут тему для дизайна своего веб-сайта, они ищут такие качества, как:
- Простота использования
- Экономическая эффективность
- Особенности
- Настраиваемость
- Общее качество дизайна
Легко воспринимать адаптивный веб-дизайн как должное, потому что мы видим его повсюду, но, по правде говоря, не каждая тема WordPress созданный с учетом потребностей мобильных пользователей.
BeTheme отличается. Каждый из более чем 500 готовых сайтов имеет встроенную адаптацию к мобильным устройствам.
Таким образом, когда вы используете BeTheme, вы можете тратить меньше времени на то, чтобы сделать свой веб-сайт похожим на адаптивный дизайн, описанный выше, и больше времени на создание нового веб-сайта.

 1. Ключевые слова
1. Ключевые слова