11 потрясающих сайтов с параллакс-скроллингом
ДизайнАвтор: Livo Дата публикации: 30.11.2020
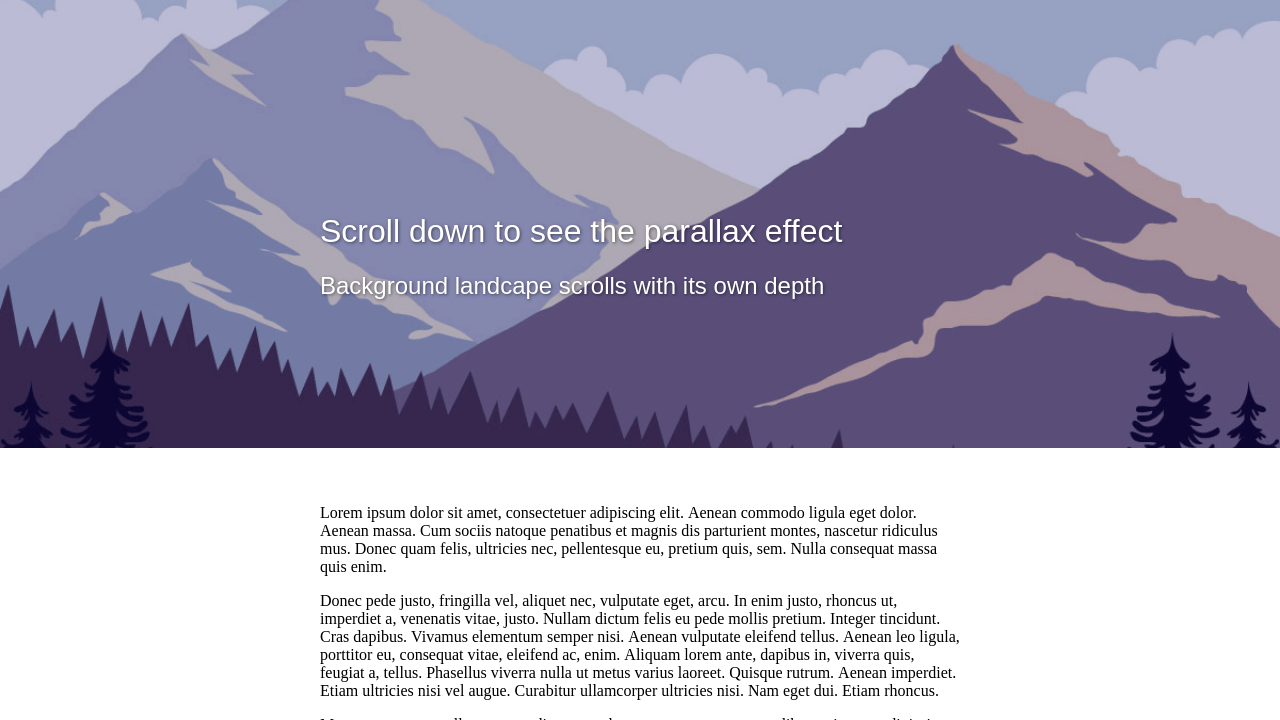
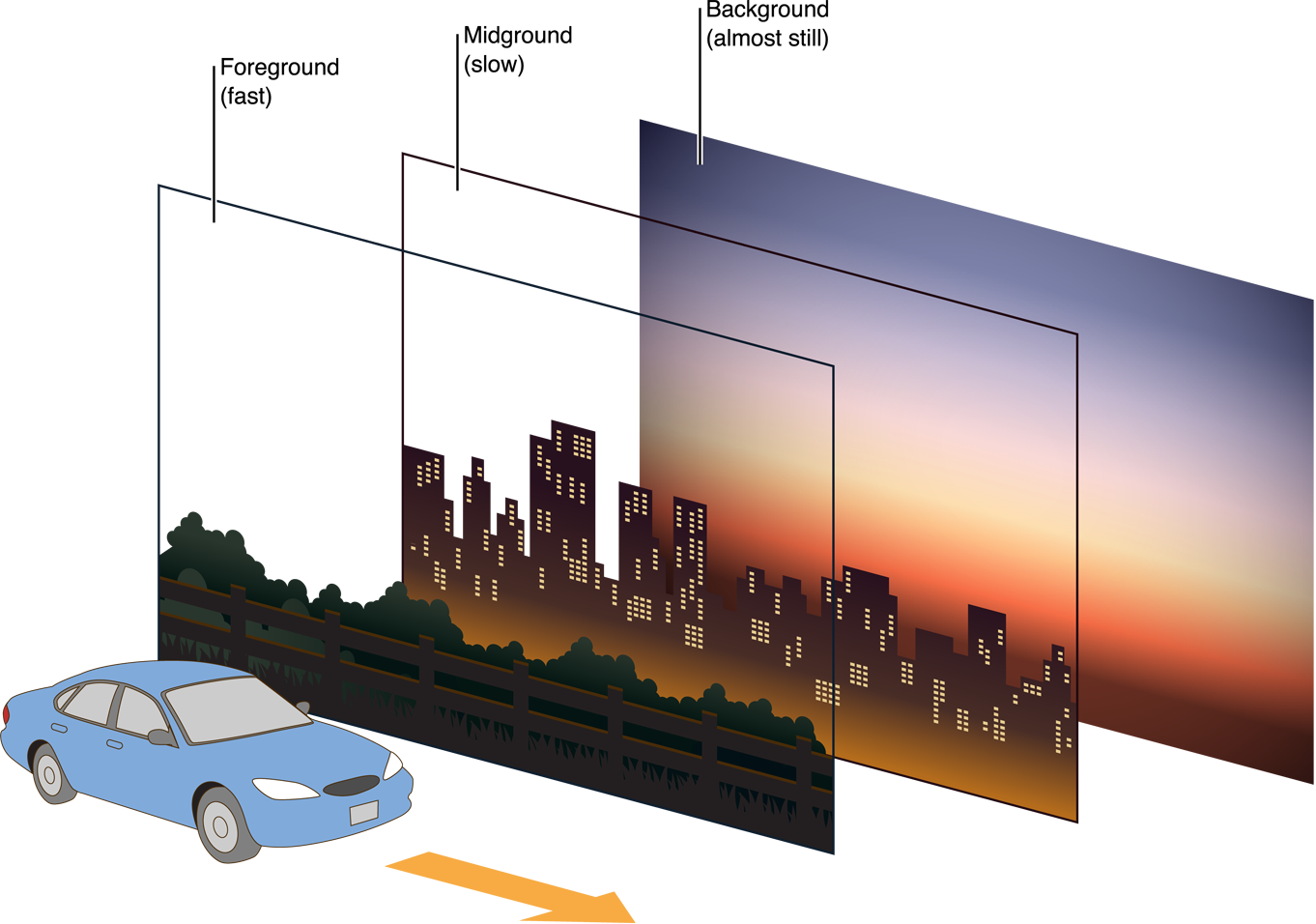
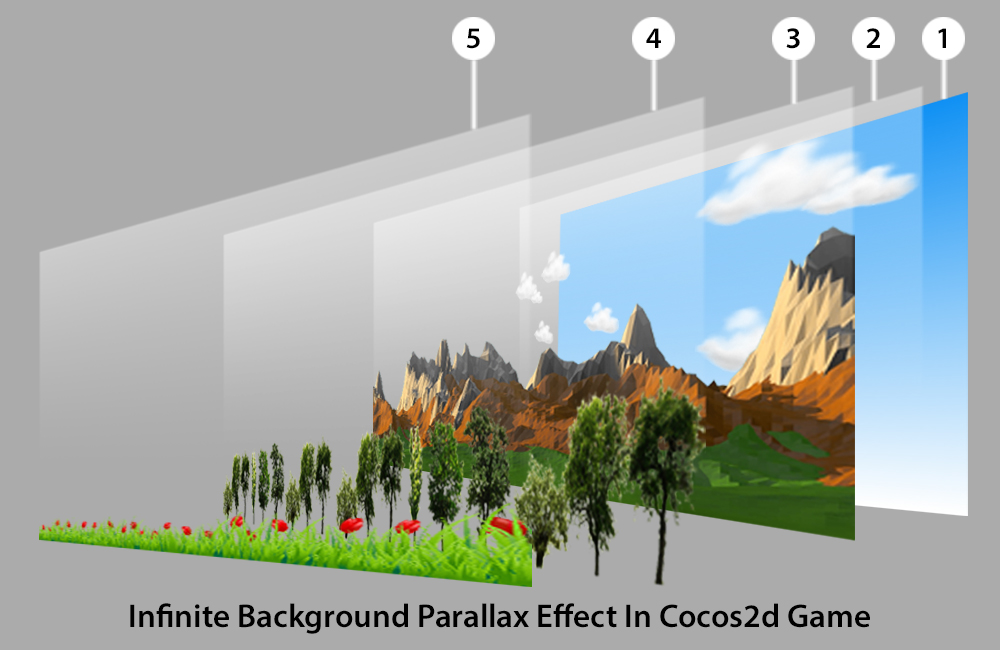
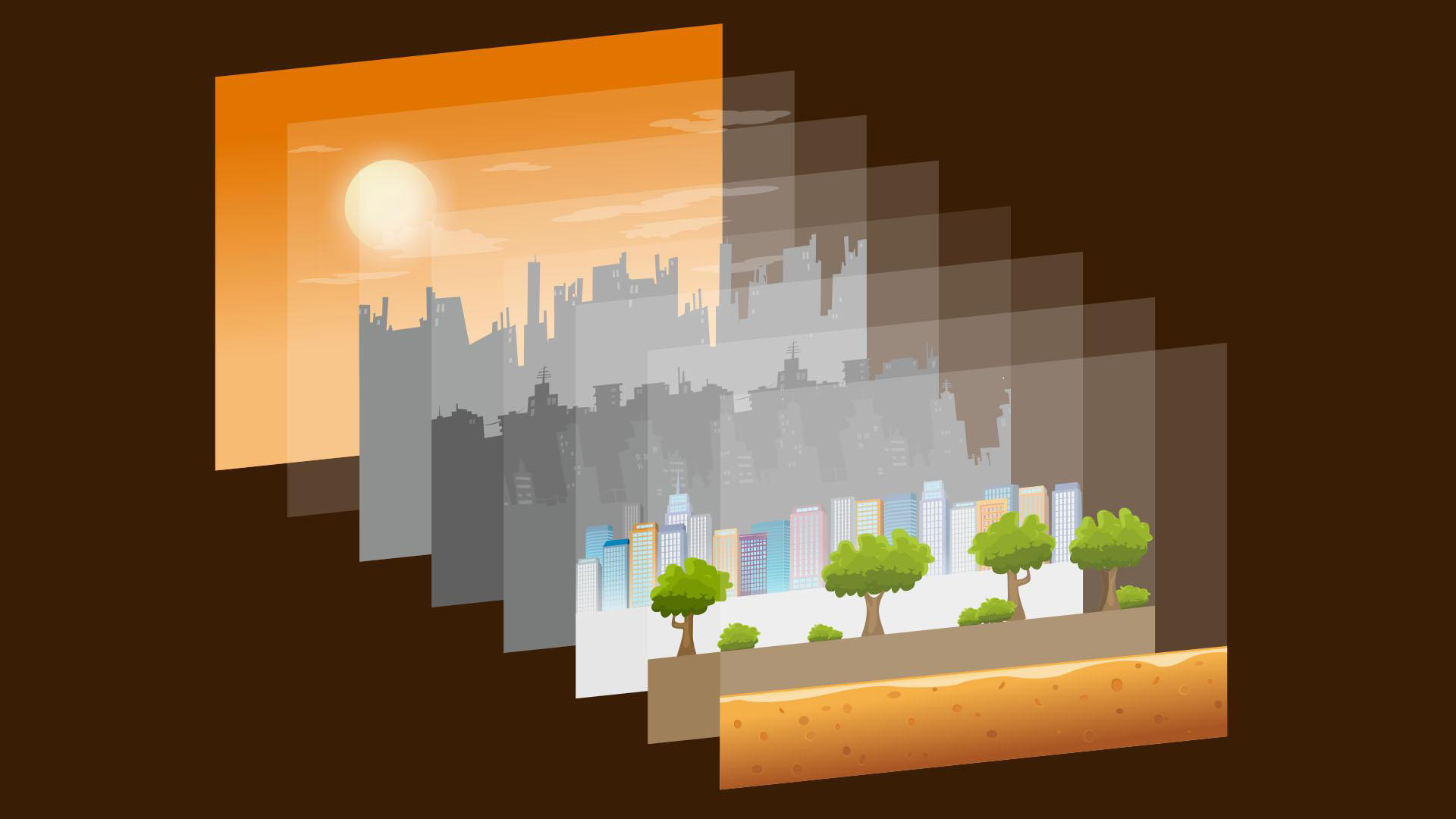
Параллаксная прокрутка – это когда макет веб-сайта видит, что фон веб-страницы с меньшей скоростью перемещается на передний план, создавая трёхмерный эффект при прокрутке. Параллаксная прокрутка существует достаточно давно и продолжает быть одной из тех тенденций, которые продолжают развиваться. А при умеренном использовании, он может обеспечить приятный элемент глубины, который приведёт к отличительному и запоминающемуся веб-сайту.
Вот несколько сайтов, подобранных Creative Blog, на которых эта техника используется с блестящим эффектом, чтобы показать, как это должно быть сделано. Если вы хотите по-настоящему раскрутить сайт, эти впечатляющие примеры CSS-анимации демонстрируют еще один отличный способ выделить его из общей массы.
1. История искусства и веб-дизайна
История искусства и веб-дизайна не являются предметами, которые вы должны объединить, но они прекрасно объединены на этом сайте истории искусства дизайна.
2. Интерактивный каталог Qode
Qode – это интерактивный каталог имеющий стилизованный текст снизу и навигационную систему, чтобы раскрыть изображение для каждого элемента. При нажатии на каталог отображается горизонтальная прокрутка с параллаксом, которая используется для демонстрации ряда тем WordPress. Это не самое новаторское использование параллаксной прокрутки в данном списке, но оно хорошо служит своей цели, а также используется разбрызгивание анимации.
3. Каналы
Отель Canals был спроектирован Маркусом Брауном и разработан Аристидом Бенуа. Сайт перенесет вас в 400-летнее путешествие по истории каналов Амстердама XVII века. Canals разработан для того, чтобы обеспечить опыт редакции, например, листать пышный том журнального столика, и он отлично использует параллакс, чтобы привлечь ваше внимание к новым разделам его истории и придать сайту тонкий эффект глубины.
4. История Балбесов
Любому возрасту гарантирована любовь к подростковому приключенческому фильму 80-х, «The Goonies» («Балбесы»), и если это вы, то этот сайт наверняка вызовет у вас ностальгию. Созданная Джозефом Берри с помощью WebFlow, The Story of The Goonies сайт является данью уважения ретро-классике, в которой используется параллакс-прокрутка, чтобы вовлечь вас в историю, познакомить с персонажами и раскрыть режим о фильме.
5. Собачья студия
Главной достопримечательностью сайта Dog Studio является красивая, анимированная, трехмерная собака в центре страницы, которая масштабируется и вращается по мере прокрутки страницы параллакса. Его освещение меняет цвет, когда вы наводите курсор на заголовки недавних проектов Dog Studio, и, возможно, вам больше всего понравится, когда он вращается перед частью копии страницы, скрывая часть текста.
6. Дизель: BAD Guide
Париж создал этот впечатляющий веб-сайт с параллаксом (и связанную с ним кампанию в социальных сетях), чтобы сопровождать запуск аромата Diesel BAD. На одностраничном сайте представлена серия правил, составляющих «ПЛОХОЙ Гайд». Пользователь может исследовать сайт, перетаскивая мышь по странице параллакса, которая выложена как доска изображений, по которой нужно щелкнуть. Есть советы по всему: от Tinder («Проведите вправо, вправо, вправо, вправо — разберетесь позже») до Instagram («Не забудьте связаться с бывшим по четвергам #TBT») в сопровождении монохромные иллюстрации.
На одностраничном сайте представлена серия правил, составляющих «ПЛОХОЙ Гайд». Пользователь может исследовать сайт, перетаскивая мышь по странице параллакса, которая выложена как доска изображений, по которой нужно щелкнуть. Есть советы по всему: от Tinder («Проведите вправо, вправо, вправо, вправо — разберетесь позже») до Instagram («Не забудьте связаться с бывшим по четвергам #TBT») в сопровождении монохромные иллюстрации.
7. Firewatch
Один из самых красивых примеров прокрутки сайта с параллаксом, который мы видели – это веб-сайт игры Firewatch, в котором используются шесть движущихся слоев для создания ощущения глубины. Это здорово, потому что нет никакого перехвата прокрутки (что часто сопровождает эффект параллакса), и он используется только в верхней части страницы — остальная часть сайта остаётся прежней, поэтому вы сможете читать информацию. Если вы хотите увидеть, как это делается, CodePen является хорошей демонстрацией.
8. GitHub 404
Страница 404 GitHub не является строго параллаксной прокруткой, поскольку эффект происходит при покачивании мыши, а не при прокрутке, но это действительно забавная страница, которая использует слои для добавления глубины. В отличие от «правильного» параллакса, фон движется быстрее, чем передний план, создавая дезориентирующее ощущение потустороннего.
Неудивительно, что свадебный веб-сайт пары дизайнеров Расс Машмайер и Джессики Хиш вызывает красоту. На сайте представлена их романтическая история с использованием параллаксной прокрутки для придания глубины иллюстрациям. Они поженились в 2012 году, но сайт все еще стоит посмотреть.
10. Сделайте ваши деньги значимыми
Финансы и деньги — далеко не самые интересные предметы. Но цифровое агентство из Нью-Йорка Firstborn поддерживает этот веб-сайт с динамической параллакс-скроллингом Make Your Money Matter для кредитного союза государственных служб.
11. Мэдвелл
Агентство дизайна и разработки Madwell из Нью-Йорка демонстрирует свое портфолио с помощью ряда эффектов параллаксной прокрутки для создания заметного трехмерного стиля, который добавляет огромную глубину.
Заблуждения о параллаксе на сайтах — CMS Magazine
Параллакс на современных сайтах применяется настолько часто, что уже стал общепринятым стандартом. Однако многие до сих пор не имеют четкого представления о том, что такое параллакс. Роб Палмер 
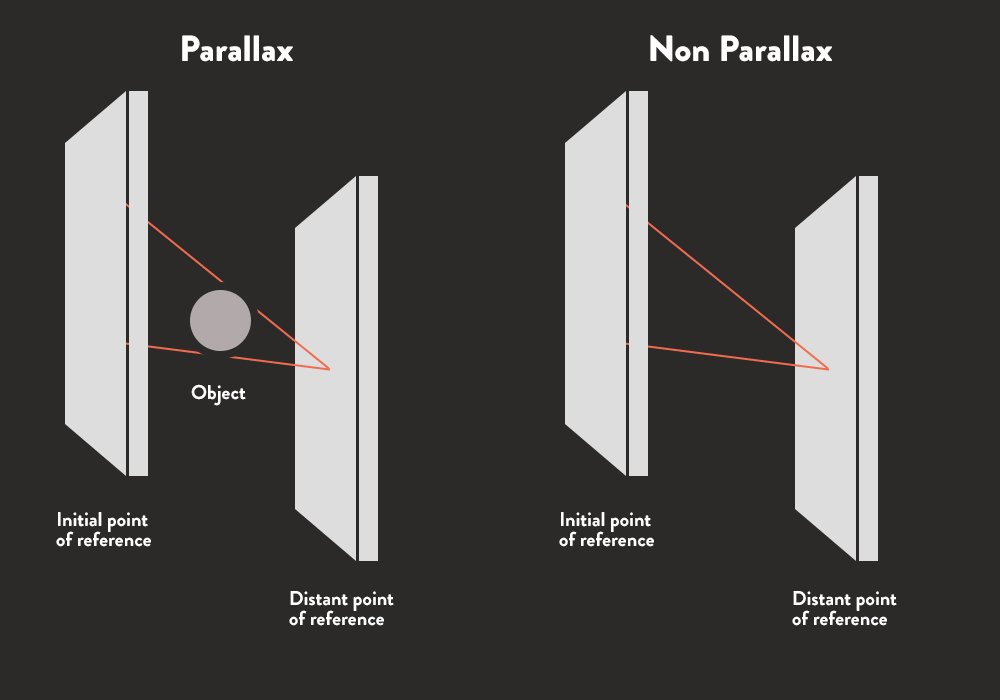
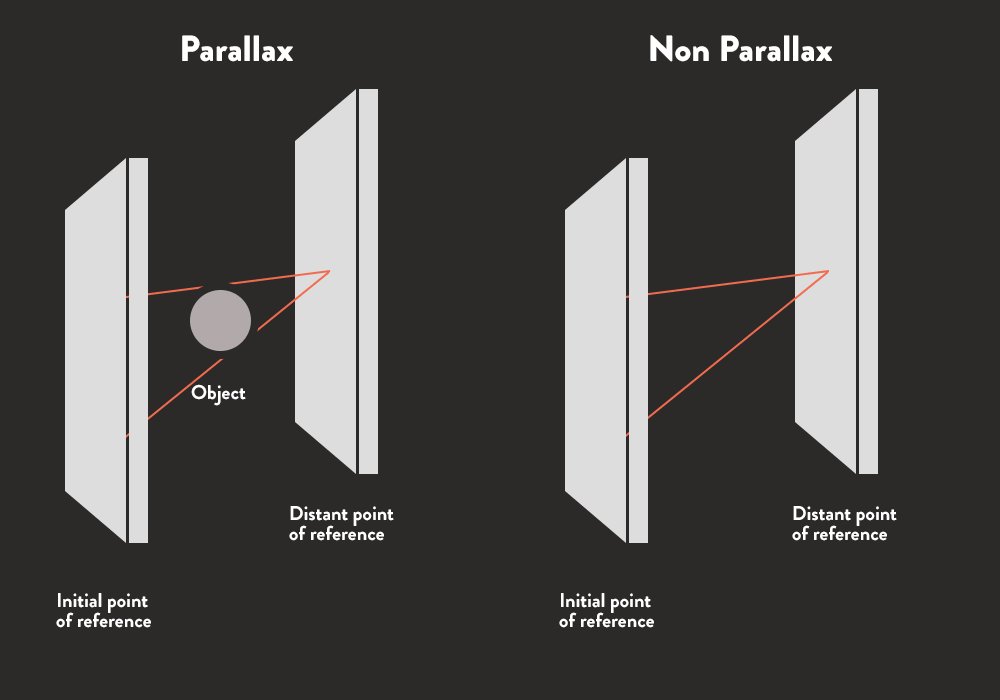
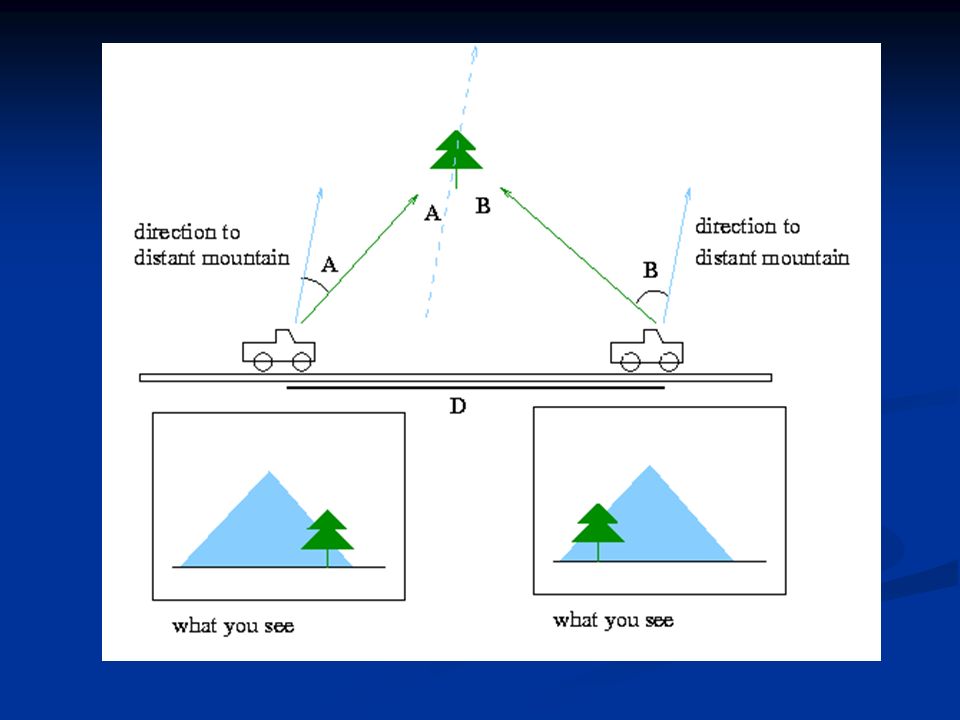
Параллакс — это изменение видимого положения объекта относительно удалённого фона в зависимости от положения наблюдателя.
Итак, для достижения эффекта параллакса, предмет должен занимать видимое положение и реагировать на изменения среды, в которой находится. По сути, мы говорим о восприятии глубины или стереоскопическом зрении. Оно позволяет нам объединять две отдельные сцены в одну с учетом расстояния между ними.
Давайте взглянем на несколько сайтов, на которых, как уверяют их разработчики или пользователи, применяется параллакс.
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Ни на одном из них не применяется параллакс. Здесь была только имитация движения, которого никак не ожидает пользователь, и еще — скольжение двух плоскостей друг над другом на разной скорости прокрутки.
Это не параллакс. Почему? Давайте вернемся к нашему определению. Где объект? Где две линии взгляда, которые можно объединить в одну? Без выполнения этих условий нельзя говорить о параллаксе.
Как это работает в реальной жизни?Проведем простой тест, чтобы понять, как параллакс работает в обычной жизни. Вы можете проверить себя, пока читаете эту статью. В идеале нужно, чтобы сразу за столом, на котором стоит монитор, была стена. Вам нужно сесть, расслабиться и смотреть на поверхность стены так, чтобы монитор был в поле бокового зрения. Теперь поворачивайте голову влево-вправо, будто пытаетесь посмотреть, что происходит вокруг монитора (кстати, вместо него можно использовать телефон или планшет).
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Монитор расположен ближе к вам, а не к стене, поэтому вам может показаться, что он движется. Такая оптическая иллюзия дает вам ощущение глубины.
Такая оптическая иллюзия дает вам ощущение глубины.
Если вы наклоните голову влево с открытыми глазами, зафиксируете своё положение и закроете правый глаз, то сможете увидеть гораздо меньший участок стены. Так устроено наше бинокулярное зрение: левый глаз смотрит на стену под более острым углом, поэтому мы не видим «полной картины». Если же, не меняя положения, открыть правый глаз и закрыть левый, вы сможете увидеть столько же, сколько видели до этого двумя глазами сразу.
Наш мозг распознает несоответствия между тем, что видят наши глаза по-отдельности. Если один из них может видеть «второй план», а второй — нет, мозг вернёт изображение на оба глаза, но уже без ощущения глубины.
На этом всё с бинокулярным зрением. Понимание того, как оно работает, важно для понимания истинного параллакса.
Итак, что вам понадобится для достижения эффекта параллакса в веб-дизайне?
Параллакс в веб-дизайне — это имитация стереопсиса из реальной жизни. Мы уже отметили, что нам нужен объект и две линии зрения, чтобы эффект параллакса заработал.
Таким образом, к сайту предъявляются такие требования:
- Нужен пользователь или начальная точка отсчета.
- Нужен объект.
- Нужен фон или удаленная точка отсчета.
- И, наконец, действие, которое бы запускало движение.
Соответственно, на некоторых сайтах из списка выше можно реализовать параллакс. Путем добавления объекта.
Визуально эффект параллакса будет отличаться от обыкновенных движущихся блоков очень существенно.
Блестящий пример параллакса — это parallax.js, где объекты и задний план не только реагируют на перемещение курсора, но и «чувствуют» угол наклона планшетов с гироскопом.
В дополнение к оригиналуПараллакс-эффект сегодня сравним по популярности, пожалуй, со слайдерами-каруселями пять лет назад. Хотя стоит заметить, что последние и до сих пор успешно эксплуатируются.
Если не пускаться в холиварные брюзжания на тему «это тру-параллакс, а это нет», можно вывести такую формулу: и параллакс и не-параллаксовая анимация делают сайт более живым.
Но так как наш блог никогда не ограничивался аргументацией вроде «потому что это красиво», то добавим к вышесказанному несколько тезисов, объясняющих…
Зачем параллакс-эффект нужен вашему сайту
На самом деле причины самые простые.
- Презентация в действии. Любой моушен всегда куда более презентабелен, чем статичная картинка. Пользователи рефлекторно будут обращать внимание на ваш продукт, если на сайте что-то движется.
- Возможности для креатива. Параллакс — всего лишь инструмент, но сколько «фишек» можно придумать на его основе! Взять хотя бы вот этот потрясающий по зрелищности пример, который мы недавно публиковали в #SOTD. Ощущение, что кадры снимали камерой, закрепленной на квадрокоптер — но нет, это просто фотошоп и параллакс.
- Средство сторителлинга. Маркетологи много говорят о сторителлинге, историях как методе воздействия на целевого посетителя. Концепция «рассказа» как нельзя лучше дополняется навигацией по скроллу и эффектами параллакса в качестве декоративных и дополняющих.

- Еще один способ «зацепить» мобильную аудиторию. Параллакс-эффект особенно эффектно смотрится на планшетах и смартфонах с встроенным гироскопом. Наклоняя устройство, пользователь наблюдает смещение объектов в зависимости от степени удаленности — тем самым создается эффект глубины. Элементарно — такой сайт покажут коллегам и проведут на нем больше времени.
- Чтобы не выпасть из тренда. Конечно, совсем не обязательно слепо бежать за модой, но в таком случае нужно искать альтернативные пути выделиться. Потому что позиция «я остаюсь на месте, тем и значим» — заведомо проигрышная.
Итак, спасибо Робу за статью и подробные научные доводы. Те, кто читал с планшета, могут напоследок тапнуть по картинке и поиграть с гироскопом 😉
Оригинал: https://medium.com/p/2a55ad1459f7
10 передовых веб-сайтов с прокруткой параллакса
Ваш браузер не поддерживает это видео содержание. Параллаксная прокрутка удерживает внимание посетителей, обеспечивая визуально захватывающий пользовательский опыт и давая им повышенное чувство контроля при перемещении по веб-сайту. С помощью небольшой дизайнерской хитрости он превращает двухмерное пространство экрана в нечто, обладающее глубиной.
С помощью небольшой дизайнерской хитрости он превращает двухмерное пространство экрана в нечто, обладающее глубиной.
Хотите узнать, как работают веб-сайты с параллаксной прокруткой и какие формы они могут принимать? Мы расскажем все, что вам нужно знать, а также дадим несколько советов о том, как легко добиться этого эффекта с помощью нашей платформы для создания веб-сайтов без кода .
Что такое сайты с параллаксной прокруткой?
Веб-сайты с прокруткой параллакса играют с пространством и глубиной, но с технической точки зрения этот метод проектирования на самом деле намного проще, чем может показаться. Большинство веб-сайтов с параллаксной прокруткой просто перемещают контент на переднем плане с большей скоростью, чем контент на заднем плане. Благодаря этому сопоставлению движения веб-сайты с параллаксной прокруткой создают иллюзию трехмерного пространства.
Параллаксная прокрутка действительно может улучшить общее впечатление пользователя от веб-сайта, оживляя дизайн с помощью движения и повышая его интерактивность. Когда люди видят, что прокрутка не перемещает все в одном фиксированном блоке, а скорее затрагивает несколько элементов, они чувствуют больше контроля над тем, как они воспринимают веб-сайт. Это делает его идеальной техникой для визуального повествования контента, давая посетителям ощущение автономии в раскрытии контента в своем собственном темпе.
Когда люди видят, что прокрутка не перемещает все в одном фиксированном блоке, а скорее затрагивает несколько элементов, они чувствуют больше контроля над тем, как они воспринимают веб-сайт. Это делает его идеальной техникой для визуального повествования контента, давая посетителям ощущение автономии в раскрытии контента в своем собственном темпе.
Передовой опыт для веб-сайтов с параллаксной прокруткой
Несмотря на то, что параллаксная прокрутка — отличный способ привнести ощущение объемности и добавить действия в веб-дизайн, вы должны следовать нескольким рекомендациям при разработке веб-сайтов с параллаксной прокруткой.
Следуйте интуитивным шаблонам Хотя бывают случаи, когда уместно отойти от того, что знакомо, параллаксная прокрутка должна направлять посетителей по содержимому так, как это кажется естественным. Удивив их чем-то слишком неортодоксальным, вы можете сбить их с толку и заставить отскочить. Наиболее эффективные веб-сайты с параллаксной прокруткой используют эту технику, чтобы побудить посетителей продолжать перемещаться по ним.
Не перегружайте посетителей вашего веб-сайта, особенно если вы используете прокрутку с помощью параллакса с анимацией, видео и другими движущимися изображениями или эффектами. Убедитесь, что все работает слаженно, и что ваши ключевые сообщения не теряются в беспорядочном, хаотичном дизайне.
Убедитесь, что параллакс работает на разных устройствахПоскольку большинство людей просматривают веб-сайты с небольших портативных экранов, вам необходимо убедиться, что параллаксная прокрутка не мешает удобству использования. По этой причине веб-сайты с прокруткой параллакса нередко отключают эффект на мобильных устройствах — это можно легко сделать в нашем собственном редакторе дизайна с помощью 9.0013 переключение между различными точками останова .
Помните о скорости загрузки страниц Следите за тем, что происходит со скоростью загрузки страниц ( см. это руководство ), и оцените, может ли прокрутка параллакса оказывать негативное влияние. Если это увязает, вам, возможно, придется подумать, нужно ли вам это.
это руководство ), и оцените, может ли прокрутка параллакса оказывать негативное влияние. Если это увязает, вам, возможно, придется подумать, нужно ли вам это.
10 Вдохновляющие веб-сайты с параллаксной прокруткой
Многие веб-сайты с параллаксной прокруткой представляют посетителям марш текста и изображений, движущихся в знакомом вертикальном направлении. Но параллаксная прокрутка может принимать разные формы. Он может двигаться по горизонтали , включать трехмерные визуальные эффекты, перемещать элементы в разных направлениях и использоваться другими изобретательскими способами.
Давайте посмотрим на десять различных веб-сайтов с параллаксной прокруткой, показывающих, как дизайнеры используют параллаксную прокрутку новыми и изобретательными способами для создания более интересных и визуально привлекательных веб-сайтов.
Amadeo
Агентство дизайна и брендинга Amadeo применяет многоуровневый подход к этому веб-сайту с прокруткой параллакса, созданному в Vev, выдвигая свои избранные проекты на передний план страницы. Фон мягко гудит от белого шума с горизонтальной рамкой слова «WRK». По мере того, как вы прокручиваете страницу, вверху появляется череда избранных проектов. Amadeo использует параллаксную прокрутку, чтобы сосредоточиться на своей работе, что очень важно для веб-сайтов агентств или творческих портфолио.
Фон мягко гудит от белого шума с горизонтальной рамкой слова «WRK». По мере того, как вы прокручиваете страницу, вверху появляется череда избранных проектов. Amadeo использует параллаксную прокрутку, чтобы сосредоточиться на своей работе, что очень важно для веб-сайтов агентств или творческих портфолио.
Dopegood
Лампы, диваны и другие товары для дома Dopegood отклоняются от чистых линий, которые мы часто ассоциируем с модернизмом. Вместо этого мебель Dopegood имеет плавные изгибы, что придает ей ощущение тепла и уюта. Этот веб-дизайн перекликается с круглыми линиями продуктов Dopegood, дополняя внешний вид их продуктов и идеально вписываясь в их фирменный стиль.
Везде параллаксная прокрутка используется уникальным образом. Вместо того, чтобы видеть элементы, движущиеся в знакомой вертикальной ориентации, они перемещаются горизонтально и под косыми углами. Есть ощущение оригинальности, которое делает прокрутку этого пространства свежей и захватывающей.
Норвежский фонд скорой медицинской помощи
Норвежский фонд скорой медицинской помощи — это некоммерческая организация, миссия которой заключается в улучшении качества медицинской помощи, оказываемой тем, кто попал в неотложную медицинскую помощь во время их транспортировки в больницы. Этот веб-сайт, созданный вместе с Вев, рассказывает историю об остановке сердца у одной женщины, а также точку зрения и понимание врача санитарной авиации.
Параллаксная прокрутка — это эффективный способ сегментации такого длинного контента, который облегчает чтение и помогает людям ориентироваться в происходящих событиях. В этом дизайне текст перемещается по фоновым изображениям, которые появляются и исчезают, отмечая переход от одного раздела к другому. Легко следить за рассказываемыми историями и понимать роль Норвежского фонда санитарной авиации в помощи людям.
Веб-сайты с прокруткой параллакса хорошо подходят для рассказывания историй, и фонд Norwegian Air Ambulance Foundation с большим успехом использует эту технику, демонстрируя важность того, что они делают.
Команда дизайнеров Sputnik
Нам всегда нравится видеть проекты, которые не боятся рисковать. Веб-сайт этого агентства от Sputnik Design Team доводит свой веб-сайт до предела, используя насыщенный коллаж из плавающих изображений, представляющих проекты, над которыми они работали. При наведении курсора на изображение проекта курсор превращается в значок, который не дает вам заблудиться. Каждое пространство занято креативным изображением, наполняя это пространство интересными вещами.
В то время как веб-сайты с параллаксной прокруткой обычно немного менее требовательны к визуальным эффектам, здесь это работает на пользу команде дизайнеров Sputnik, демонстрируя широту их талантов и разнообразие проектов, над которыми они работали.
Маргрет: Королева Севера
Маргрет: Королева Севера — историческая драма, повествующая о Маргрете Первой, правившей Швецией, Норвегией и Данией, и о том, как Кальмарский союз угрожал ее правлению. Как и фильм, этот веб-сайт, созданный в Vev, разделен на разные акты.
Этот макет разделен на полноэкранные фотографии, закрепленные на своих местах. С каждым предстоящим блоком контента, который загружается с большей скоростью, это разбивает то, что в противном случае было бы длинной прокруткой. Нам также нравится полоса прокрутки прогресса, спрятанная вверху, показывающая, где именно вы находитесь.
Параллаксная прокрутка не только улучшает визуальное восприятие дизайна, но и эффективно делает взаимодействие с пользователем более активным и привлекательным.
Подышать свежим воздухом
Подышать свежим воздухом — это инициатива, направленная на информирование людей о деликатной теме домашнего насилия, предлагая посетителям симулированные путешествия на свежем воздухе под руководством разных гидов. Цель состоит в том, чтобы заставить людей проанализировать свои собственные убеждения и поведение, надеясь привить им лучшее самосознание, чтобы они сами не стали преступниками.
Get Some Fresh Air предлагает захватывающий пользовательский опыт, наполненный визуальными эффектами и звуком. В иллюстрациях есть индивидуальность и чувство человечности. Фоновый звук звуков природы добавляет еще одно измерение, соединяющее его с реальным миром. Еще одним дополнением к его естественному ощущению является прокрутка параллакса, которая придает ему ощущение глубины.
В иллюстрациях есть индивидуальность и чувство человечности. Фоновый звук звуков природы добавляет еще одно измерение, соединяющее его с реальным миром. Еще одним дополнением к его естественному ощущению является прокрутка параллакса, которая придает ему ощущение глубины.
Hajk
С такими изделиями для активного отдыха, как флис, футболки и брюки Hajk предлагает множество вариантов для тех, кто хочет исследовать мир с комфортом. Наряду со своими потребительскими предложениями Hajk также занимается более ответственным производством одежды. На этом веб-сайте рассказывается об их усилиях по повышению устойчивости.
Хайк творчески использует параллаксную прокрутку с фиксированными изображениями, при этом один раздел открывается за другим в виде окна. Существует сильное чувство организации: каждый блок контента рассказывает, что они делают для улучшения своего производственного процесса, а также информацию о том, почему выбор их одежды помогает уменьшить чье-то воздействие на окружающую среду.
Разговор об устойчивости может быть сложной темой, но веб-сайты с параллаксной прокруткой позволяют раскрывать информацию по частям, облегчая людям восприятие и понимание.
Doubble
И веб-дизайн, и дизайн интерьера работают с пространством, превращая его во что-то стильное и функциональное. Doubble сочетает в себе элегантность своей работы в качестве фирмы, занимающейся дизайном интерьеров, с таким же сложным веб-сайтом, где типографика, цвета, анимация и визуальные эффекты гармонично сочетаются.
Параллаксная прокрутка создает причудливое ощущение атмосферы, мягко смещая элементы и перемещая их по пространству дизайна. Это великолепный пользовательский интерфейс, легкий и богатый деталями.
WanderJaunt
WanderJaunt выходит на рынок краткосрочной аренды, не только облегчая жизнь владельцам недвижимости, но и предлагая временные жилые помещения, отвечающие требованиям современных удаленных работников.
Сочетание трехмерной графики, изображающей жилые помещения, в сочетании с прокруткой параллакса — это новая техника, которую мы нечасто встречаем. Прокрутка приближает каждую комнату к подробностям о том, как работают их услуги.
Прокрутка приближает каждую комнату к подробностям о том, как работают их услуги.
Мы поклонники параллаксной прокрутки, которая отклоняется от проторенной дорожки вертикального движения, и WaderJaunt использует ее неожиданными способами, которые доставляют удовольствие.
DHNN
DHNN выделяется веб-сайтом агентства, полным движения и интерактивности. Каждое движение прокрутки показывает что-то, что привлечет ваше внимание. Сочетая видео, взаимодействия и анимацию, это живой и захватывающий опыт в тот момент, когда вы приземляетесь на него.
Мы впечатлены множеством форм, которые параллаксная прокрутка принимает в этом дизайне. Он затрагивает текст, трехмерную графику и визуальные эффекты, перемещая эти элементы в разные стороны и наполняя движением это цифровое пространство.
Создайте свой собственный веб-сайт с прокруткой параллакса
Готовы добавить прокрутку параллакса в свои проекты? Если вы хотите создать что-то более экспериментальное, например параллакс с несколькими изображениями, или использовать более традиционные эффекты прокрутки параллакса, Vev позволяет легко создавать потрясающие веб-сайты с прокруткой параллакса без необходимости кодирования.
Ознакомьтесь с нашим пошаговым руководством по созданию веб-сайтов с прокруткой параллакса с помощью Vev, а также с нашим руководством Parallax Guide , которое предлагает еще больше идей для творчества с этой техникой.
Подробнее
Ваш браузер не поддерживает это видеоВаш браузер не поддерживает это видеоХотите узнать больше?
Получайте наш ежемесячный информационный бюллетень прямо на свой почтовый ящик.
Вы всегда можете отказаться от подписки в любое время.
Политика конфиденциальности
31 лучший пример веб-сайта с параллаксом, который вдохновит вас в 2021 году
Традиционное мышление в области веб-дизайна гласит, что ваш веб-сайт должен быть спроектирован таким образом, чтобы свести к минимуму потребность пользователя в прокрутке и разместить наиболее важную информацию «над складывать.»
Однако за последние годы многое изменилось, и если подумать, мы живем в культуре прокрутки.
Интернет-пользователи привыкли прокручивать страницы вниз, чтобы получить самую последнюю информацию. Google также предпочитает веб-сайты с большей продолжительностью сеанса, и один из способов добиться этого — побудить посетителей прокручивать страницу, создавая уникальные впечатления.
Google также предпочитает веб-сайты с большей продолжительностью сеанса, и один из способов добиться этого — побудить посетителей прокручивать страницу, создавая уникальные впечатления.
Включение параллакса прокрутки также может помочь вам достичь различных целей, таких как:
- Погрузить ваших посетителей в уникальные впечатления
- Действие рисования на CTA или формах
- Придание естественного движения неодушевленным изображениям
При правильном выполнении применение этой техники должно быть чем-то, на что обычный пользователь не будет отвлекаться или не заметит. Это должно помочь в достижении любых более крупных целей, которых вы хотите достичь на своем веб-сайте, таких как создание более квалифицированных входящих лидов.
Но прежде чем мы зайдем слишком далеко, давайте сделаем шаг назад и рассмотрим, что такое параллаксная прокрутка.
Что такое параллаксная прокрутка?
Параллаксная прокрутка — это особый метод прокрутки, используемый в веб-дизайне, при котором фоновые изображения на веб-странице перемещаются медленнее, чем изображения переднего плана, создавая иллюзию глубины на двухмерном сайте.
Это одна из наиболее часто используемых техник в веб-дизайне прямо сейчас, но вы, вероятно, даже не подозреваете, что уже сталкивались с ней.
Пример параллаксной прокрутки из Squarespace
Это простое движение, к которому вы уже привыкли, и оно помогло сделать многие веб-сайты динамичными и интерактивными.
Если вы решите использовать его, важно провести мозговой штурм, как параллакс может повлиять на работу с мобильными устройствами. Чтобы увеличить скорость сайта и не слишком ущемлять удобство использования мобильных устройств, обычно рекомендуется либо уменьшить параллаксную прокрутку, либо полностью удалить ее.
Не забудьте подумать обо всех случаях, когда вы можете захотеть использовать его в первую очередь, и о том, как его нужно настроить для пользователей на нескольких устройствах.
Как использовать параллаксную прокрутку?
Также важно отметить, что эстетика дизайна, такая как параллакс, должна быть «приятной», а не основными компонентами вашего сайта. Ваш веб-сайт должен быть создан в первую очередь с учетом ваших пользователей и специально создан для того, чтобы направлять людей через верхнюю, среднюю и нижнюю части воронки вашего веб-сайта. Функция должна предшествовать форме, а форма должна только усиливать функцию.
Ваш веб-сайт должен быть создан в первую очередь с учетом ваших пользователей и специально создан для того, чтобы направлять людей через верхнюю, среднюю и нижнюю части воронки вашего веб-сайта. Функция должна предшествовать форме, а форма должна только усиливать функцию.
Ваш веб-сайт должен быть в первую очередь ценным инструментом продаж и помогать людям находить то, что им нужно, и отвечать на их вопросы. Как только вы создадите эту основу, вы сможете начать находить интерактивные способы, которые помогут облегчить это, а не думать о дизайне в первую очередь, а о стратегии в последнюю очередь.
Примеры веб-сайтов с параллаксной прокруткой
Вот некоторые веб-сайты, на которых реализована параллаксная прокрутка таким образом, который имеет смысл и повышает ценность:
- Anemoi Marine
- Общежитие
- Разметка
- Фонд защиты окружающей среды (Отчет о воздействии)
- Обувь Unis
- Строим будущее
- Купер Перкинс
- АльянсПлюс
- Аполлон
- ВОТА
- Контейнер
- Хитачи
- Бойнтон Ярдс
- TEDxBethesda
- Канаталь
- Лоран-Перье
- Ла-Фраз 5
- Скроллино®
- Письмо
- Макдональдс Индия
- Код Q
- Фонд исследования рака
- Константинопулос
- УБанк
- Институт Смита
- НеаМедиа
- Верхний
- Ноофлоу
- Авангард Прага
- Упаковочная проволока
- Веб-поток
31 веб-сайт с правильным параллаксом
Поскольку прокрутку параллакса можно использовать различными способами, у вас нет недостатка в примерах, которые могут вас вдохновить.
Легко переборщить с прокруткой параллакса до такой степени, что кажется, что происходит слишком много движения, но некоторые веб-сайты выполняют ее правильно.
Следующие примеры делают именно это, включая прокрутку параллакса таким образом, который имеет смысл и повышает ценность. Некоторые используют эту технику до крайности, в то время как другие использовали ее, чтобы улучшить пользовательский опыт без каких-либо потенциально подавляющих эффектов.
1. Anemoi Marine
Anemoi Marine анимирует свой роторный парус, когда вы прокручиваете их домашнюю страницу, создавая повествовательный опыт, чтобы узнать об эффективности продукта, вариантах размера, маневренности, обслуживании и т. д.
Это помогает основным клиентам Anemoi лучше представьте себе, как что-то такого калибра, которое обычно сложно фотографировать в реальной жизни, будет вести себя и работать.
2. Общежитие
Общежитие, образовательная платформа, отлично справляется с использованием параллакса для увеличения и уменьшения определенных изображений, что способствует обмену сообщениями. Первоначальная анимация изображения луны, которая становится все ближе и ближе по мере прокрутки, создает впечатление, что вы вообще не просматриваете веб-сайт. Это создает более сюрреалистический опыт входа во «вселенную» общежития.
Первоначальная анимация изображения луны, которая становится все ближе и ближе по мере прокрутки, создает впечатление, что вы вообще не просматриваете веб-сайт. Это создает более сюрреалистический опыт входа во «вселенную» общежития.
Наряду с этим, их эффекты параллакса также очень хорошо работают с демонстрацией количества различных учителей или тем, которые может предложить их платформа, давая пользователю ощущение, что у них много вариантов на выбор.
3. MarkUp
MarkUp — еще одна компания, которая использует параллакс для прокрутки различных частей своего программного обеспечения. Это хорошо работает, потому что направляет взгляд пользователя на важные элементы, которые вы не хотели бы пропустить .
Пока изображения прокручиваются с правой стороны, текст с левой стороны появляется и исчезает по мере появления каждого нового изображения. Под этим текстом они обязательно оставили свой призыв к действию, чтобы зарегистрироваться. Использование этого макета вместо повторяющихся левых-правых/правых-левых изображений и текстового макета делает опыт визуально более интересным.
4. Фонд защиты окружающей среды (Отчет о воздействии) (EDF)
EDF активно использует параллаксную прокрутку в своем отчете о воздействии для прокрутки множества ярких изображений и текста, которые соотносятся с различными разделами отчета. Это делает переваривание того, что может быть насыщенной информацией, интересным и легким.
Этот опыт переносится через посещаемые подстраницы. На большинстве этих страниц есть абзацы текста, которые появляются и исчезают при прокрутке, что позволяет вам сосредоточиться только на том, что вам нужно.
5. Обувь Unis
Для Unis я должен был выделить их страницу устойчивого развития, на которой описывается важность экологической осведомленности в их обувной продукции.
Страница настроена аналогично временной шкале, в которой каждый арендатор устойчивого развития содержится в своем разделе, но при прокрутке страницы линия рисуется к следующему. Пары изображений в каждом разделе перемещаются и накладываются друг на друга при прокрутке.
6. Building the Future
Building the Future, конференция Ativar, использует параллакс для более динамичного отображения информации о конференции.
Один творческий экземпляр находится прямо под их разделом героев. Здесь они вертикально отображают свой логотип и размещают информацию об образовательных миссиях конференции по обе стороны от него по мере прокрутки. В целом, это кажется более привлекательным способом передать текстовый раздел. Это использование заставляет вас хотеть , чтобы продолжить прокручивать то, что обычно было бы довольно общей информацией.
7. Cooper Perkins
Компания Cooper Perkins, занимающаяся инженерным проектированием, демонстрирует отличный пример сочетания простоты и параллаксной прокрутки.
На нескольких страницах они используют большую графику главного героя, которая «открывает» остальную часть содержимого под ней, когда вы начинаете прокручивать.
В других случаях они используют параллакс в определенных текстовых областях, таких как статистика на странице их команды. Когда вы прокручиваете, их увеличенная скорость привлекает к ним внимание, но не подавляющим образом.
Когда вы прокручиваете, их увеличенная скорость привлекает к ним внимание, но не подавляющим образом.
8. AlliancePlus
AlliancePlus служит прекрасным примером демонстрации того, как нестоковая фотография в сочетании с прокруткой параллакса может в некотором роде создать захватывающий опыт. В этом случае он рисует картину своих сотрудников и клиентов.
Он использует параллаксную прокрутку для прокрутки определенных изображений вниз по странице, которая в конечном итоге останавливается в разделе ниже. Это заставляет пользователей хотеть продолжать следить за ними, чтобы увидеть, где они окажутся.
То, как они используют параллаксную прокрутку на своей странице вакансий в разделе «знакомство с сотрудниками», привлекает внимание пользователей к положительным утверждениям их сотрудников, показывая, как им нравится там работать.
9. Apollo
Apollo улучшает анимацию своего веб-сайта, комбинируя ее с параллаксом, чтобы дать пользователю ощущение контроля.
Декоративные элементы в каждом разделе перемещаются быстрее при прокрутке, что придает веб-сайту ощущение глубины. Эти элементы также являются единственными вещами, к которым применяется параллакс, поэтому это действует как очень специфический элемент брендинга на веб-сайте.
10. WOTA
WOTA играет на руку своей компании, добавляя на веб-сайт свойства воды. Самый интересный вариант использования — в их разделе продуктов, где прокрутка искажает изображения таким образом, что они выглядят так, как будто они плавают под водой.
Такие эффекты параллакса, которые напрямую связаны с вашим брендом, делают эффект сверхпреднамеренным; это просто кажется, что это должно быть использовано.
Kontainer использует параллаксную прокрутку более тонким способом, чтобы привлечь внимание к изображениям своего программного обеспечения. Вы заметите, что изображения в половинном разделе будут медленно двигаться вверх быстрее, чем скорость прокрутки.
Это помогает сделать макет страницы наполовину изображением, наполовину текстом более интерактивным и привлечь внимание пользователя.
12. Hitachi
Hitachi, как и Kontainer, также использует утонченную реализацию параллакса, чтобы привлечь внимание к важным шрифтам и небольшим заголовкам на своих страницах.
В этом варианте использования большая часть параллакса выполняется в разделе, с которым связана кнопка или действие. Поэтому всякий раз, когда в разделе или части веб-сайта есть эта анимация, создается предположение, что этот раздел может быть кликабельным. Это полезно, чтобы помочь вашим пользователям глубже погрузиться в определенные области вашего веб-сайта.
13. Boynton Yards
Как и другие примеры, использование параллакса в Boynton Yards придает изображениям ощущение глубины. Разделы, окружающие их, показывают части изображений, когда вы прокручиваете их.
В определенных разделах, где есть медленно прокручиваемый текст с адресами для изображения выше, которые увеличивают или уменьшают скорость и направление при прокрутке страницы вверх или вниз.
14. TEDxBethesda
Целевая страница TEDxBethesda 2019играет с темой провидца и воображения вещей, которые выходят за рамки нормы или «там».
Чтобы сформировать эту тему, они разместили контент и другие изображения на главной странице поверх пунктирного узора, который всегда остается на заднем плане при прокрутке.
Даже логотип, большие изображения в виде крестиков и текст в главном разделе слегка смещаются, когда вы перемещаете мышь по экрану.
15. Canatal
Домашняя страница Canatal разбита на пронумерованные разделы, которые помогают объяснить некоторые ключевые компоненты, отличающие компанию.
Когда вы прокручиваете сайт, разделы и связанные с ними изображения увеличиваются по мере прокрутки. Серьезность этих разделов также создает ощущение, что Канаталь хочет отметить три области, которые они выделяют.
16. Laurent-Perrier
Почти каждое изображение и текстовая область на сайте Laurent-Perrier имеют очень небольшой эффект параллакса.
Учитывая сложный характер сайта, я нахожу деликатное использование параллаксной прокрутки напоминающим легкое движение вина в бокале, когда вы держите его в руке.
17. La Phrase 5
Сайт La Phrase 5 состоит в основном из небольших, более замкнутых геометрических фигур и кругов с текстом и изображениями внутри них.
Каждый из этих разделов движется с разной скоростью, перекрывая друг друга при прокрутке. Стиль напоминает те, которые вы чаще всего видите в печатном дизайне, и красиво разделяет каждый аспект веб-сайта.
18. Scrollino®
Scrollino® описывается как «инновационное устройство для непрерывного чтения печатных редакционных или книжных материалов».
Хотя есть несколько видеороликов, показывающих, как можно использовать продукт, Scrollino® использует параллаксную прокрутку для анимации изображений продукта. Это позволяет пользователям не смотреть видео о продукте. Вместо этого они получают образование и получают удовольствие от взаимодействия, когда прокручивают области, где находятся изображения.
19. Письмо
Письмо поразило меня своей анимацией прокрутки видео, возникающей при прокрутке до раздела ниже героя. Большая кредитная карта, заключенная в бриллиант, вырывается наружу при прокрутке, что само по себе вызывает у пользователя чувство благоговения.
Та же самая кредитная карта в бриллиантовой оправе возвращается в раздел «серьезно относится к безопасности», где она центрально вращается, когда вы прокручиваете раздел. Эти анимации придают открытке ощущение роскоши, что особенно важно, поскольку она рекламируется для «людей с высоким уровнем дохода».
20. McDonald’s India
Mcdonald’s India использует параллакс в каждом разделе своей домашней страницы, обычно для выделения основных текстовых областей и функций.
Мне также нравится, как они включили узор с семенами кунжута под многими из своих разделов, который перекликается с этими разделами, ссылаясь на булочку их бутербродов.
21. CodeQ
CodeQ, как и другие компании, очень любит использовать параллаксную прокрутку для позиционирования изображений так, как будто они проплывают мимо статического контента, на котором они находятся рядом.
Они также используют параллакс, чтобы создать ощущение глубины на своих страницах портфолио, показывая цветные слои выше и ниже изображений портфолио, которые расходятся дальше друг от друга по мере прокрутки. Это также направляет ваш взгляд на чтение текста, связанного с каждым проектом, который включает заголовок, перекрывающий изображения, и описание, которое находится в самой правой части каждого раздела.
22. Фонд исследования рака
Фонд исследования рака применил к своей организации очень динамичный и красочный бренд, который совпадает с «смелыми» методами лечения, которые они хотят, чтобы их ученые исследовали.
Чтобы соответствовать научной тематике сайта, их дизайн включает в себя небольшие наброски исследовательских заметок и молекулярных соединений, которые накладываются друг на друга при прокрутке. Эти элементы еще больше погружают пользователя в историю, которую они пытаются передать.
23. Konstantopoulos
Для компании, производящей оливковое масло, невероятно важно представить оливки, которые вы используете для создания своей продукции, и именно этим Konstantopoulos и занимается. Они аккуратно разместили на страницах своего сайта небольшие изображения оливок, оливковых листьев и оливковых косточек.
Они аккуратно разместили на страницах своего сайта небольшие изображения оливок, оливковых листьев и оливковых косточек.
Мой любимый вариант использования — страница истории производства. Страница предлагает интерактивную временную шкалу с прокруткой, описывающую историю компании, где эти элементы оливкового растения плавают, когда вы прокручиваете от даты к дате благодаря параллаксу.
24. UBank
На своей домашней странице UBank использует параллаксную прокрутку, чтобы показать различные типы областей и особенности их применения.
Эти изображения приложения появляются и исчезают по мере прокрутки каждого раздела и различных подразделов, содержащихся в каждом из них. При входе в каждый раздел прокручивается небольшая строка, которая помогает обозначить, какая текстовая область связана с изображением, которое вы видите в правой части страницы.
Этот интерактив представляет собой общий обзор всего, что может предложить приложение, что помогает пользователю лучше запоминать информацию о приложении еще до того, как он начнет его использовать.
25. Институт Смита
Институт Смита — это команда экспертов, которые предлагают идеи и решения математических и инженерных задач. На своей странице «о себе» они используют параллакс в годах своей временной шкалы, чтобы выделить вехи, которые они прошли с течением времени.
Медленно прокручивающиеся годы и значки на заднем плане привносят немного больше контекста в моменты, когда произошли самые большие достижения. Они также рисуют вертикальную линию, соединяющую каждый год, который они отмечают на временной шкале, что дает пользователю понять, что ему нужно продолжить прокрутку.
26. NeaMedia
NeaMedia — компания, которая создает 3D-скульптуры и статуэтки, поэтому для них имеет смысл подойти поближе и показать свою работу и детали, которые в них входят.
В дополнение к этому NeaMedia использует параллакс на всех своих изображениях, чтобы привлечь внимание к невероятной работе, которую они делают.
27. Upper
Upper — это простое приложение для повышения производительности, которое можно загрузить на мобильное устройство, чтобы управлять своей работой и мотивировать вас не отставать от нее.
Ближе к середине страницы функций Upper использует параллакс, чтобы показать различные параметры отображения цвета, которые вы можете использовать в приложении, с плавающими примерами различных вариантов пользовательского интерфейса на заднем плане. Это позволяет пользователям лучше понять различные варианты и возможные впечатления еще до того, как они загрузят его.
28. NooFlow
NooFlow, компания по производству пищевых добавок, искренне верит, что их продукт станет решением для повышения вашей производительности, и знает, что ее веб-сайт должен представлять это.
Для этого NooFlow параллаксирует изображения продукта, ингредиентов или таблеток в зависимости от страницы, которую вы посещаете. Опять же, это действует как фантастический способ выделить продукт и привлечь внимание пользователей.
29. Авангард Прага
Авангард Прага, компания по дизайну интерьеров из Чешской Республики, помогла создать роскошный и прогрессивный дизайн лофтов по всей Праге.
Их использование параллаксной прокрутки выделяет гранитные текстуры, текст и изображения, позволяя пользователям нарисовать картину того, какой тип продукта Vanguard может им предложить, если они решат нанять их.
30. Packwire
Packwire, компания по производству индивидуальной упаковки, предлагает различные размеры коробок, которые вы можете использовать для создания идеального варианта для ваших нужд.
На главной странице есть несколько опций в главной области. С помощью параллакса эти блоки анимируются и перемещаются в более широкое положение, чтобы показать название и функцию размера блока. У каждого из них также есть ярко-желтая кнопка «Настроить», чтобы вы могли начать выбирать, какая коробка лучше всего подходит для ваших потребностей в доставке.
31. WebFlow
Вы когда-нибудь хотели вернуться в прошлое и вспомнить (или узнать), как раньше выглядела сеть и как она развивалась? Не ищите ничего, кроме сайта CMS WebFlow.
