05.04.2021
Новости школыЛюбой сайт состоит из нескольких основных блоков, каждый из них создан для выполнения определенных задач. Один из них – подвал. Футер в веб дизайне размещается в самой нижней части ресурса. Он необходим для простой навигации по сайту, позволяет переходить из раздела в раздел. Кроме того, там публикуется и контактная информация. Сайт без подвала невозможен, ведь он будет выглядеть неполноценно.
Можно ли сделать сайт без подвала
Чтобы понять, каким должен быть футер в дизайне в вашем конкретном случае, необходимо для начала разобраться с его функциональным назначением. Этот элемент крайне необходим, ведь он выполняет важные функции:
-
Подвал оформляется в цвете, который отличается от основного оформления страницы.

-
В зависимости от того, какова основная цель вашего сайта, внизу можно разместить форму, которая позволит вам получать лиды. Это может быть окно для совершения заказа или же кнопка для вызова менеджера, бота, заказ обратного звонка.
-
Сайты, на которых контактная информация размещена в подвале, лучше индексируются. Если вы разместили данные в углубленной страницы, показатели будут ощутимо ниже.
-
Разместив основные разделы сайта в подвале, вы упростите жизнь пользователям. Ведь они смогут быстрее отыскивать нужную им информацию, экономя при этом время, ведь нет необходимости скроллить ленту вверх.
Это лишь краткий перечень преимуществ подвала. Но уже исходя из этих данных можно сделать вывод, что footer уместен и необходим любому сайту.
Как оформить подвал
Оформляя подвал, вы можете случайно перегрузить ресурс. Чтобы избежать лишних деталей, оформляйте эту часть ресурса в строгом соответствии с требованиями и правилами.
Чтобы избежать лишних деталей, оформляйте эту часть ресурса в строгом соответствии с требованиями и правилами.
-
Этот блок должен быть минималистичным и лаконичным. Попробуйте добавить логотип компании, необходимые контакты и иконки социальных сетей фирмы. Не используйте слишком много текстовой информации.
-
Разместите ссылки на все основные разделы сайта, упрощая таким образом навигацию. Так у пользователей будет исчерпывающая карта ресурса.
-
Разместите кнопку или окно, позволяющие связаться с менеджерами или заказать обратный звонок.
-
Опубликуйте информацию о политике конфиденциальности плюс все необходимые контакты.
-
Подбирать подходящий вам вариант стоит исходя из типа сайта и целей, которые вы преследуете.
Ошибки при создании подвала сайта
Оформляя дизайн оформление футера, даже опытный специалист может допустить ошибку. Далее мы поговорим о самых распространенных:
-
Желая разместить в подвале как можно больше информации, блок можно перенасытить, превратив его в еще один дополнительный раздел. Но это неправильно: всегда стремитесь к лаконичности. Ведь эту информацию будут читать с разных устройств. Не всегда удобно это делать с мобильного или планшета. Поэтому реализовывать стоит только один из вышеописанных вариантов.
-
Для landing page можно и вовсе обойтись без подвала. Чтобы добиться законченного результата, стоит соответствующим образом оформить нижнюю часть страницы.
-
Для оформления многие современные ресурсы также используют виджеты других сервисом. Это может быть как Google, так и Facebook.

-
В нижней части можно добавлять ссылку на пользовательское сообщение, но не стоит использовать крупные заголовки, которые не касаются правовой информации.
Разрабатывая дизайн сайта футер необходимо продумывать ничуть не менее рационально, чем главную страницу. Этот блок должен гармонично смотреться в общем дизайне. Чтобы данные не сильно кидались в глаза, необходимо выбрать небольшой шрифт и не контрастный к общему фону цвет.
Если тематика сайта позволяет, можно использовать анимированные и графические элементы, что актуально, скажем, для блогов. Если у вас коммерческий сайт, есть смысл добавить визуализацию графика работы, реквизитов и т.д.
Чтобы улучшить и упростить оптимизацию, добавляйте необходимые метки и прочие элементы.
Дизайн подвала сайта
Максим 14 статей
Хотя подвал (или футер) — это та часть сайта, которую пользователи видят в последнюю очередь, его дизайном ни в коем случае не стоит пренебрегать. В этой статье мы расскажем о том, что содержит хороший дизайн футера сайта и приведем примеры нескольких удачных решений.
В этой статье мы расскажем о том, что содержит хороший дизайн футера сайта и приведем примеры нескольких удачных решений.
Дизайн подвала сайта — лучшие практики
Что же все-таки стоит размещать в этом блоке?
- Помогите пользователю узнать, кто вы. Разместите в подвале ссылки «О нас», «Наша команда» или подобные, а также ссылки на социальные сети или корпоративный блог — пользователю важно знать, что представляет из себя компания, на сайт которой он попал.
- Предоставьте базовые данные для связи. Укажите основной телефон, электронную почту и ваш адрес. Отлично, если здесь будет также ссылка на карту от Google или Яндекс.
- Добавьте призыв к действию в виде кнопки.
 Если пользователь прокрутил ваш сайт прямо до футера, скажите, что он может сделать — подписаться на новости, отправить вам письмо или «лайкнуть» вашу страничку в социальной сети.
Если пользователь прокрутил ваш сайт прямо до футера, скажите, что он может сделать — подписаться на новости, отправить вам письмо или «лайкнуть» вашу страничку в социальной сети. - Оставляйте достаточно свободного места. Все данные в подвале должны хорошо читаться и не наезжать друг на друга.
- Группируйте ссылки.Подумайте о пользователе — ему будет удобней разобраться, в каком столбике искать то, что ему нужно. Благодаря группам подвал будет выглядеть более организованным, что особенно важно для многоэтажных футеров с большим количеством информации.
- Придерживайтесь стиля основной части страницы. Нет ничего хуже, чем когда часть страницы не соответствует всему остальному дизайну, поэтому обязательно учитывайте этот момент.
- Помните об иерархии. В подвале, как и во всех остальных частях страницы, должна прослеживаться иерархия: самые важные составляющие, вроде номера телефона, должны быть самыми заметными, а стандартная информация, вроде копирайта, отображаться самым маленьким шрифтом.

- Не используйте слишком большие изображения. Они будут отвлекать пользователя от того, что действительно важно.
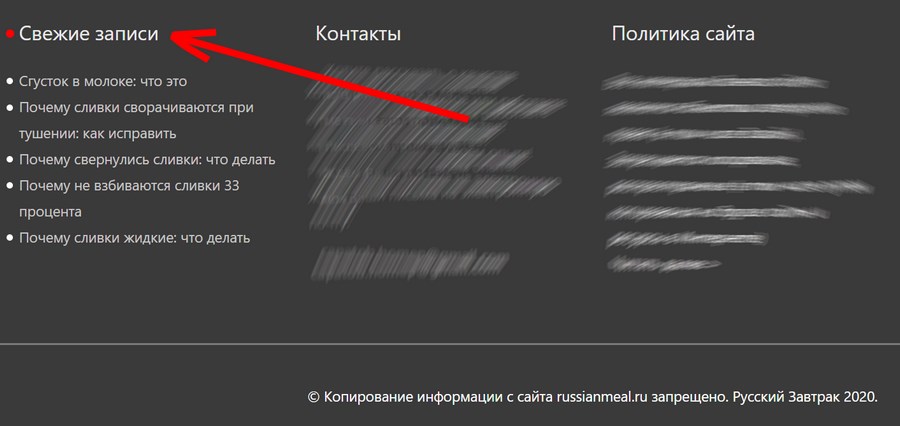
- Выделите футер констрастным цветом. Например, если в основной части используется белый фон, то футер лучше сделать темным. Таким образом вы отделите основную часть страницы от второстепенной, каковой является подвал.
- Не забудьте указать информацию о разработчиках и владельцах сайта.
Креативный дизайн подвала веб-сайта
Теперь, когда нам известны лучшие практики дизайна футера, давайте дополним их креативными решениями, которые помогу привлечь внимание к сайту и, соответственно, к вашему продукту или услуге.
Сыграйте на идеи «близости с землей»
Поскольку подвал находится в нижней части страницы, вполне логично будет обыграть это (разумеется, если такой вариант подойдет под тематику и основную часть сайта). Здесь можно разместить соответствующие иллюстрации, вроде корней деревьев, океанского дна или поверхности планеты. Вот пример такого подвала, использованного на сайте продуктовой компании:
Вот пример такого подвала, использованного на сайте продуктовой компании:
Кроме того, в этом варианте дизайна также использован яркий цвет ссылок, благодаря чему они хорошо заметны, и два полезных элемента:
- Форма обратной связи (при чем в ней сразу предлагается выбрать город, в котором находится одно из представительств).
- Поле для подписки на рассылку событий и специальных предложений.
«Оживите» подвал с помощью небольших изображений
Разумеется, они должны подходить под тематику ресурса. Такие изображения помогут сайту выделиться на фоне других и он отложится в памяти пользователя:
Подуймайте об альтернативах картинкам
Инновационный дизайн футера web-сайта может использовать не только картинки, но и небольшие анимации. Здесь можно разместить инфографику, фактоиды (краткие утверждения без ссылки на источник) или же интересно реализованную навигацию. Например, вот футер с календарем для блога, который сразу привлекает внимание:
Придумайте способ обновлять подвал ежедневно
Отличная идея — это придумать способ время от времени обновлять подвал, например, разместить там ссылки на блог, специальные предложения, ежемесячный дайджест и тому подобное. Тогда посетители будут заглядывать в этот раздел чаще, чем обычно. Вот пример такого футера:
Тогда посетители будут заглядывать в этот раздел чаще, чем обычно. Вот пример такого футера:
Не бойтесь использовать неправильные формы
Подвал не обязательно должен быть оформлен в виде прямоугольного блока. Инновационный дизайн футера web-сайта может выглядеть ассиметрично и при этом гармонично вписываться в общий вид страницы. Например, вот вариант с острыми углами:
А здесь мы видим плавные линии, объединяющие раздел с отзывами и, собственно, подвал:
В варианте дизайна выше также четко прослеживается разделение на разделы, так что пользователи, которые просто хотят просмотреть предложения скидок в других городах, могут легко сориентироваться.
В завершение следует сказать, что подвал сайта — это тоже немаловажная часть дизайна, поэтому при его создании не следует пренебрегать лучшими практиками. Вместе с тем, его можно и нужно делать не только информативным, но также ярким и запоминающимся. Надеемся, что идеи веб-дизайна «нижнего колонтитула», приведенные в этой статье помогут вам определиться, что вы хотели бы видеть на собственном сайте.
Мы, студия stfalcon.com, разрабатываем веб-сайты любой сложности, и всегда рады воплотить в жизнь самые смелые идеи наших клиентов.
Редактор Wix: о нижнем колонтитуле вашего сайта | Справочный центр
Нижний колонтитул отображается в нижней части сайта на всех страницах.
Поскольку он появляется на каждой странице, он обычно содержит содержимое, полезное для ваших посетителей, где бы они ни находились на вашем сайте, например контактную информацию, ссылки на социальные сети и информацию об авторских правах.
Отображать полезный контент на всех страницах
Поскольку нижний колонтитул и его содержимое отображаются на всех страницах вашего сайта, его можно использовать для отображения контента, который вы хотели бы видеть всегда, например, вашего рабочего номера, информации об авторских правах и ссылки на ваши аккаунты в социальных сетях.
Поскольку нижний колонтитул находится в нижней части страницы сайта, мы рекомендуем не размещать в нем какую-либо важную информацию (например, меню вашего сайта), поскольку посетители могут ее не увидеть. Узнайте, как прикреплять элементы к нижнему колонтитулу вашего сайта
Узнайте, как прикреплять элементы к нижнему колонтитулу вашего сайта
Настройте нижний колонтитул в соответствии с темой вашего сайта или выделите его, чтобы привлечь внимание посетителей. Есть несколько способов настроить нижний колонтитул:
- Изменить дизайн: Выберите предустановленный дизайн нижнего колонтитула и отредактируйте его по своему вкусу. Вы можете настроить цвет и углы, а также добавить границу и тень.
- Изменение размера нижнего колонтитула: Если вы хотите изменить размер нижнего колонтитула, вы можете сделать его выше или короче, перетащив манипулятор растяжения.
- Зафиксировать положение нижнего колонтитула: Вы можете зафиксировать нижний колонтитул, чтобы он всегда был виден на ваших страницах, даже когда посетители пролистывают их.
Настройка нижнего колонтитула делает ваш сайт еще более персонализированным и укрепляет ваш бренд, даже если ваши посетители достигли нижней части страницы. Узнайте, как настроить нижний колонтитул
Узнайте, как настроить нижний колонтитул
Часто задаваемые вопросы
Могу ли я удалить нижний колонтитул с моего сайта?
Невозможно удалить нижний колонтитул с вашего сайта, однако вы можете изменить макет страницы на макет без верхнего или нижнего колонтитула. Узнайте, как изменить макет страницы
Можно ли скрыть нижний колонтитул на определенных страницах?
Вы можете скрыть верхний и нижний колонтитулы на определенных страницах вашего сайта, изменив макет страницы. Невозможно скрыть только нижний колонтитул или верхний колонтитул. Узнайте, как скрыть верхний и нижний колонтитулы
Могу ли я переместить нижний колонтитул вверх по моей странице?
Абсолютно. Хотя нижний колонтитул всегда находится внизу страницы, длину страницы можно уменьшить, перетащив маркер «Регулировка высоты страницы» . Узнайте, как изменить длину ваших страниц
Нижний колонтитул закрывает некоторые элементы на моей странице. Что мне делать?
Что мне делать?
Если на вашей странице есть элементы, для которых установлено значение «показывать на всех страницах», нижний колонтитул может перекрывать их. Вы можете использовать манипулятор регулировки высоты страницы, чтобы сделать страницу длиннее и предотвратить перекрытие элементов нижним колонтитулом. Узнайте, как решить эту проблему
Почему я не вижу свой нижний колонтитул на панели «Слои»?
Нижний колонтитул вашего сайта не отображается на панели «Слои», если он не содержит никаких элементов. Однако вы по-прежнему можете выбрать и настроить нижний колонтитул, щелкнув его.
Как создать нижний колонтитул веб-сайта
Нижним колонтитулом часто пренебрегают на веб-сайтах электронной коммерции.
Некоторые компании рассматривают нижний колонтитул как графический элемент, завершающий страницу. Другие считают его стандартным навигационным меню. Но сделанный правильно, этот, казалось бы, небольшой фрагмент веб-сайта имеет большую ценность для брендов.
Меню нижнего колонтитула
Нижний колонтитул может иметь вариант верхней навигации. Отличие от основной навигации становится возможностью обслуживать две аудитории, каждая из которых использует элементы навигации по-своему.
Например, верхняя навигация может быть ориентирована на новых посетителей, а нижняя навигация может обслуживать постоянных пользователей и более широкую аудиторию. В любом случае, рассмотрите меню нижнего колонтитула как возможность продемонстрировать навигацию в новом порядке или внешнем виде.
Возьмем, к примеру, Ipsy, салон красоты по подписке. В верхнем меню сайта всего две кнопки: «Войти» и «Начать», а в нижнем колонтитуле есть полная навигация. Дизайн упрощает процесс принятия решения для новых пользователей, позволяя любому просматривать все страницы, дойдя до нижнего колонтитула.
Нижний колонтитул Ipsy содержит полную навигацию, удобную для просмотра всех страниц.
Призывы к действию
Включение последнего призыва к действию, такого как окно подписки на информационный бюллетень, в конце страницы облегчает быстрое привлечение потенциальных клиентов. На этом прокрутка заканчивается, и наши глаза более внимательно относятся к содержимому.
На этом прокрутка заканчивается, и наши глаза более внимательно относятся к содержимому.
Мобильные пользователи часто подписываются на информационные бюллетени через поля подписки в нижнем колонтитуле и повторно взаимодействуют с брендом с других устройств.
Важным соображением при добавлении блока подписки на информационный бюллетень является простота и удобство. Отображать в футере только одно поле, готовое для адреса электронной почты. Позже соберите другие данные, такие как имя и номер телефона.
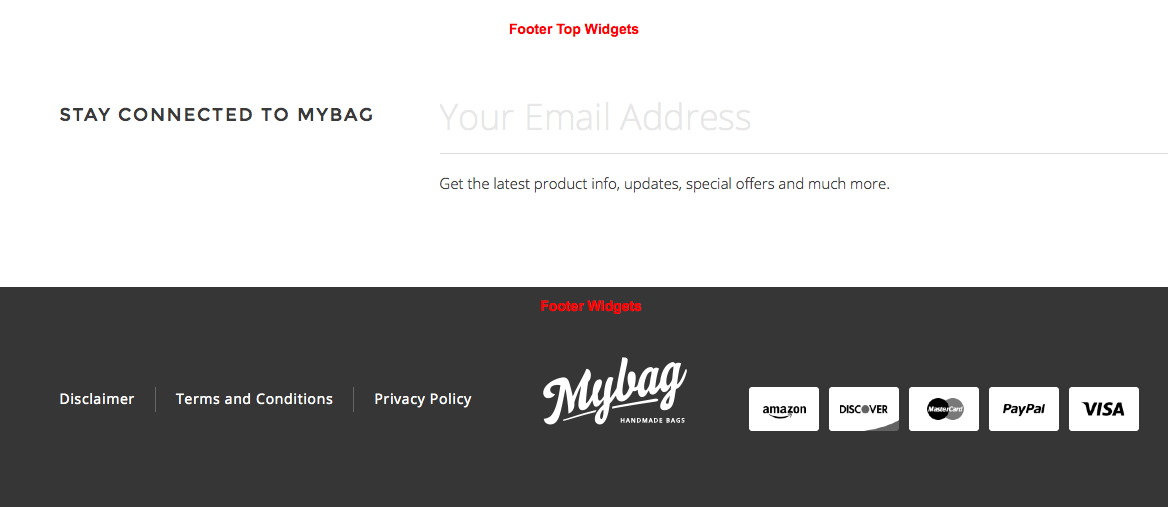
Olipop, производитель полезных безалкогольных напитков, может служить примером. Нижний колонтитул сайта включает поле электронной почты — чистое и готовое к заполнению.
Нижний колонтитул Olipop включает поле электронной почты справа («Ваш адрес электронной почты») — чистое и готовое к заполнению.
Проявите творческий подход
Нижние колонтитулы не должны быть маленькими или узкими. Креативность применима к нижним колонтитулам так же, как и к остальной части сайта.
Treecard, продавец деревянных кредитных карт, применяет инновационный подход к нижнему колонтитулу. Он содержит красивые графические элементы и миссию бренда, написанную крупным жирным шрифтом.
В нижнем колонтитуле Treecard приводится заявление о миссии — «Деньги не растут на деревьях, но они могут их сажать».
Ключевые слова
Нижние колонтитулы могут быть отличным местом для ключевых слов поисковых систем. Используйте богатую ключевыми словами навигацию и абзацы, полезные как для людей, так и для поисковых роботов.
Oberlo, платформа прямой доставки, имеет простое поясняющее предложение слева от нижнего колонтитула («Начните бизнес и создавайте жизнь, которую вы хотите — все в одном месте»), а ссылки с ключевыми словами — справа. Нижний колонтитул может вместить несколько оптимизированных по ключевым словам предложений, не раздражая посетителей.
Нижний колонтитул Oberlo содержит простое предложение слева («Начните бизнес и создайте жизнь, которую вы хотите — все в одном месте»), а справа — ссылки с ключевыми словами.

