4841 12
| How-to | – Читать 16 минут |
Прочитать позже
Анастасия Сотула
Редактор блога Serpstat
Являетесь владельцем веб-ресурса, разработчиком или только изучаете тонкости продвижения сайтов во всемирной паутине? В любом случае обязаны знать, что такое футер (подвал) сайта, где он располагается и для чего предназначен. Часто веб-мастера не придают особого значения его дизайну, а совершенно зря. Расскажем в подробностях, как сделать подвал сайта наиболее эффективным.
Содержание
- Что такое футер сайта или подвал
- Разработайте дизайн подвала сайта
- Разместите анимацию в footer для сайта
- Шрифты, фон и другие тонкости визуала
- Используйте больше пространства и креатива
- Разместите призыв к действию
- Добавьте знак авторского права
- Разместите контактную информацию
- Кнопки социальных сетей при оформлении футера
- Добавьте логотип компании
- Ссылки на трафиковые страницы в подвале сайта
- Подписка по электронной почте
- Карта сайта в подвале
- Что еще…
- Хорошие примеры футеров для сайтов
FAQ
Заключение
Что такое футер сайта или подвал
Футер сайта — это его нижний блок, где размещается дополнительная информация, полезная ЦА: читателям, покупателям и другим посетителям ресурса. На жаргоне веб-разработчиков футер называют подвалом интернет-ресурса.
На жаргоне веб-разработчиков футер называют подвалом интернет-ресурса.
Многие футеры сайтов содержат информацию о владельце, контактные данные, и т.д. Без подвала площадка считается неполноценной и теряет доверие пользователей. Ведь интернет-ресурс находится в поле зрения аудитории каждую секунду, людям интересно заглянуть в подвал сайта в поисках важной информации.
Разработайте дизайн подвала сайта
Лишь определившись, что такое footer, можно двигаться дальше. Как было отмечено, это важная составляющая бизнес-ресурса, новостного портала или развлекательного сайта.
Правильное оформление нижнего колонтитула, то есть футера, несет множество положительных моментов, в их числе и удержание целевой аудитории. Это усиливает доверие поисковых систем к веб-ресурсу, ускоряет индексацию страниц, способствует развитию бизнеса, продвижению информационного сайта в топ выдачи.
Многие интересуются, как оформить подвал сайта, чтобы он привлекал внимание и способствовал оптимизации самого ресурса.
Чтобы готовый footer для сайта реально помогал в продвижении, соблюдайте 5 правил:
- Лаконичность и минимализм, старайтесь использовать меньше текста, но более цепляющие заголовки.
- Футер в веб-дизайне по цветовой схеме должен отличаться от основного фона и шапки сайта, при этом цвета между собой в нижнем блоке должны гармонично дополнять друг друга.
- Используйте немного графики или анимации, не отклоняясь при этом от тематических особенностей блога, лендинга или интернет-портала.
- Соблюдайте иерархию, иначе оформление подвала сайта будет попросту бесполезным: выделяйте крупным и ярким шрифтом важное, а мелким — второстепенное, размещая эту информацию ниже.
- Дублируйте контакты из шапки сайта, предложите связаться с вами, обязательно используйте другие ненавязчивые призывы к действию.
Частая ошибка, которую совершают, разрабатывая футер в дизайне — слишком скудное или, наоборот, перенасыщенное оформление. Избыток ссылочной массы, текста, картинок, анимации сбивает с толку, и посетитель стремится быстрее покинуть сайт. Мало полезной информации также раздражает, в лучшем случае вызывает равнодушие к платформе.
Избыток ссылочной массы, текста, картинок, анимации сбивает с толку, и посетитель стремится быстрее покинуть сайт. Мало полезной информации также раздражает, в лучшем случае вызывает равнодушие к платформе.
Так что должно быть в футере?
Это зависит от целевой аудитории, но стоит помнить, что просматривающему футер пользователю надо дать шанс возвратиться на нужную страницу, не скроллив ее заново. Действуйте аккуратно, чтобы не перегрузить футор сайта лишним текстом и иконками — это может уменьшить время отклика при загрузке главной страницы, статей или товаров. Много информации в оформлении подвала страницы только навредит интернет-площадке.
Обязательные элементы мелким шрифтом: указание авторских прав и условий использования (18+). Данная информация сообщит пользователю, что все права защищены и копирование будет считаться плагиатом. А лица, достигшие 18 лет, должны сделать отметку о своем совершеннолетии, чтобы снять ответственность с сайта, если на нем присутствуют ограничения по возрасту.
Источник: Mobios.school
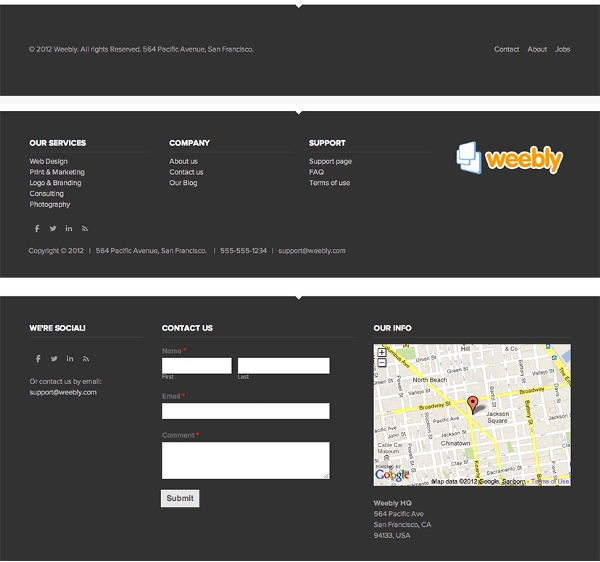
Самый простой футер для сайта обычно состоит из нескольких внутренних ссылок и кнопок социальных сетей. Простой и лаконичный подвал с добавлением фото автора перед вами.
Источник: Рецепты Джуренко
Стоит ли довольствоваться этим? Практика показывает, что серьезные платформы, заботящиеся о своих клиентах, публикуют более обширную информацию в футер сайта. Таким образом они получают конкурентные преимущества. Например, в футере можно разместить условия партнерства.
Далее расскажем про основные элементы, которые можно разместить, создавая футер сайту, тем самым повысить коэффициент конверсии ресурса — процент пользователей, совершивших целевое действие. В конце материала вы определитесь с тем, каким хотите видеть футер сайта, примеры хороших дизайнов вам в этом помогут.
Разместите анимацию в footer для сайта
Итак, вам предстоит разработать красивый футер css, но это вовсе не означает, что анимация станет главным козырем проекта. Он может быть привлекателен даже без картинок и анимированных заставок.
Он может быть привлекателен даже без картинок и анимированных заставок.
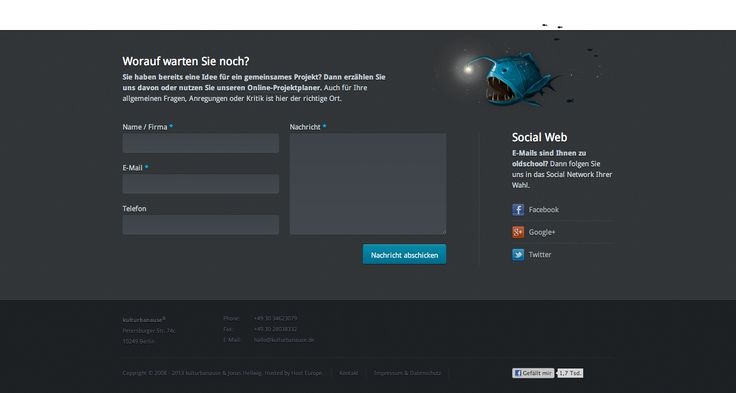
Но многие пользователи изучают футер сайта сразу, считая, что именно там их ожидает нечто интересное. Это как пример с книгой, которую часто просматривают с последней страницы и, заинтересовавшись концовкой, начинают читать. Вы ведь тоже не раз так делали? Неудивительно. Анимацию уместно размещать на развлекательных порталах, интернет-магазинах и сайтах с подходящим анимационным профилем, как в примере ниже.
Источник: Technolex Translation Studio
Шрифты, фон и другие тонкости визуала
Выберите читабельные шрифты, чтобы создать красивый футер, а размещая ссылки, старайтесь, чтобы строки и буквы не сливались между собой, для этого следите за интервалами и отступами. Важно, чтобы цвета ссылок и других элементов футера гармонично сочетались с его фоном.
Цветовая гамма заключительного блока может выделяться на общем фоне веб-ресурса. Так вы сделаете акцент и покажете посетителям, что подвал лендинга или обычного ресурса не заброшен, а оформлен со вкусом.
Так вы сделаете акцент и покажете посетителям, что подвал лендинга или обычного ресурса не заброшен, а оформлен со вкусом.
Используйте больше пространства и креатива
Не бойтесь расширять границы нижнего колонтитула и оставлять немного свободного места, чтобы не перегружать футеры для сайта визуальным контентом. Так пользователю будет приятнее искать информацию, «цепляться» за нее глазами.
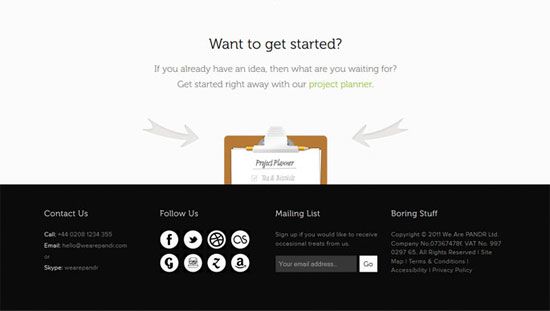
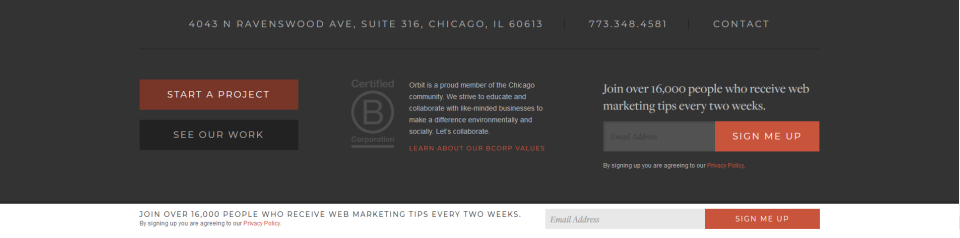
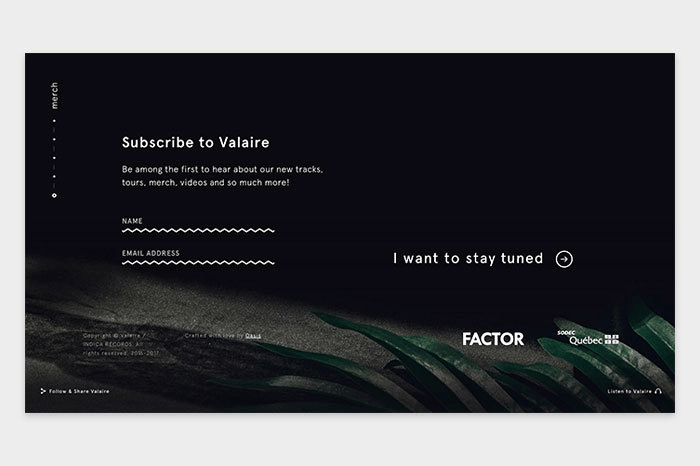
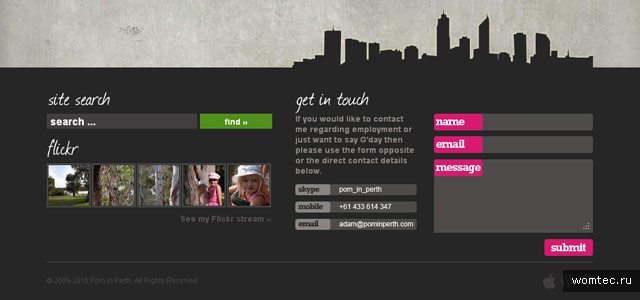
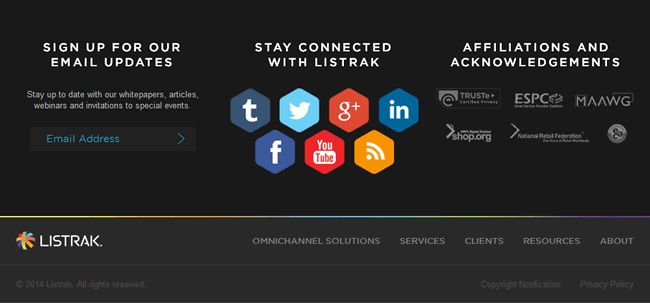
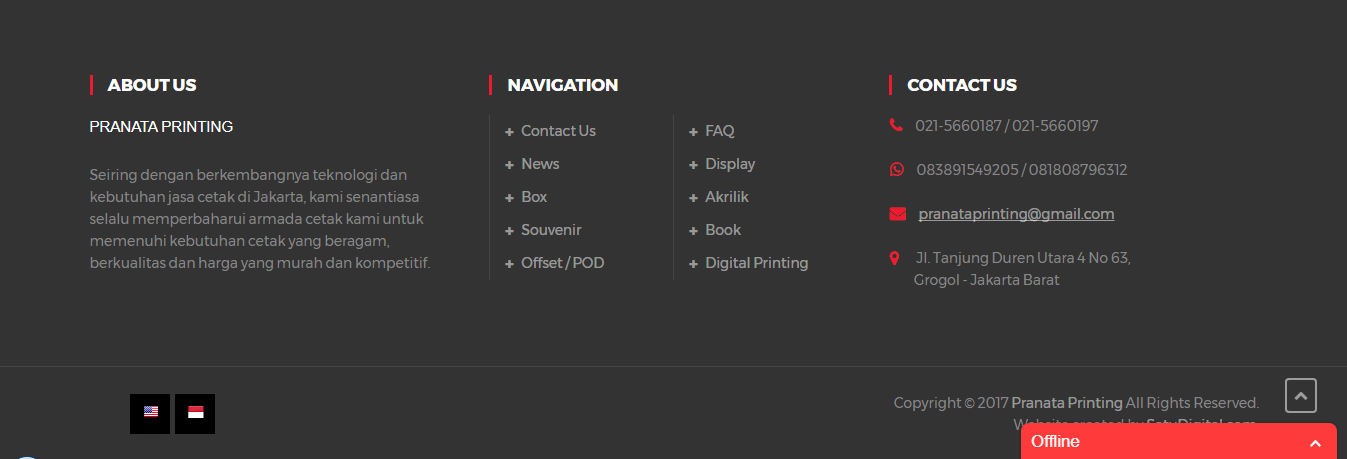
Перед вами готовый футер для сайта html с удачным дизайном и призывом к действию, подчеркнутым синим цветом.
Источник: Stfalcon.com
Если для тематики сайта уместно размещение картинки в качестве фона футера, можно воспользоваться и таким вариантом. С фоновым рисунком получится красивый footer css для веб-сайта.
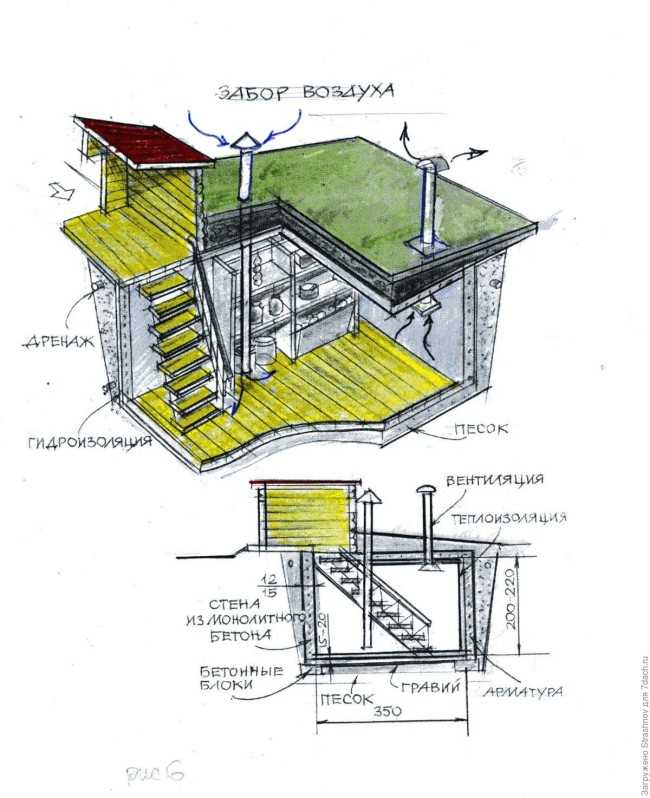
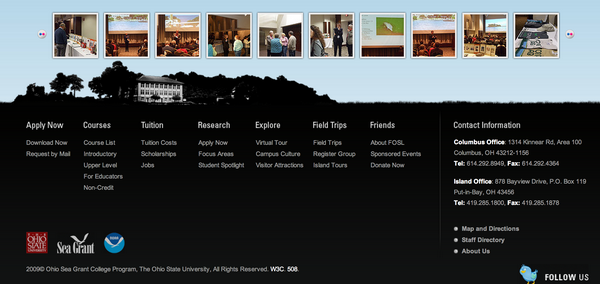
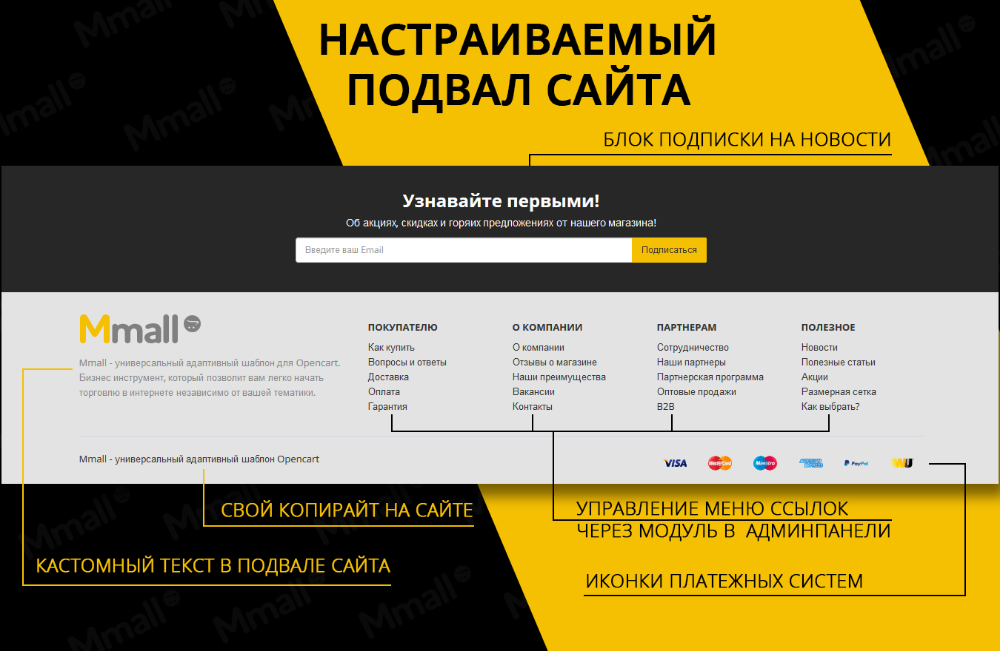
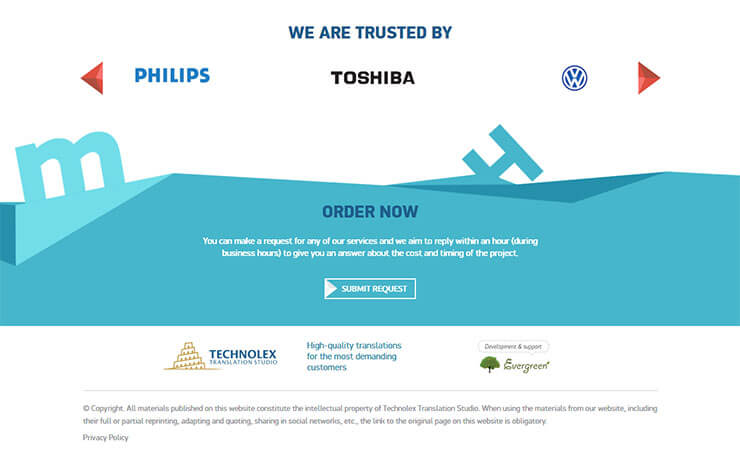
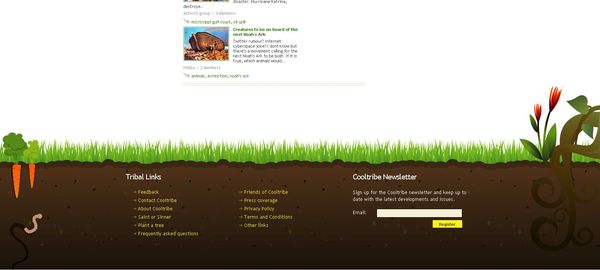
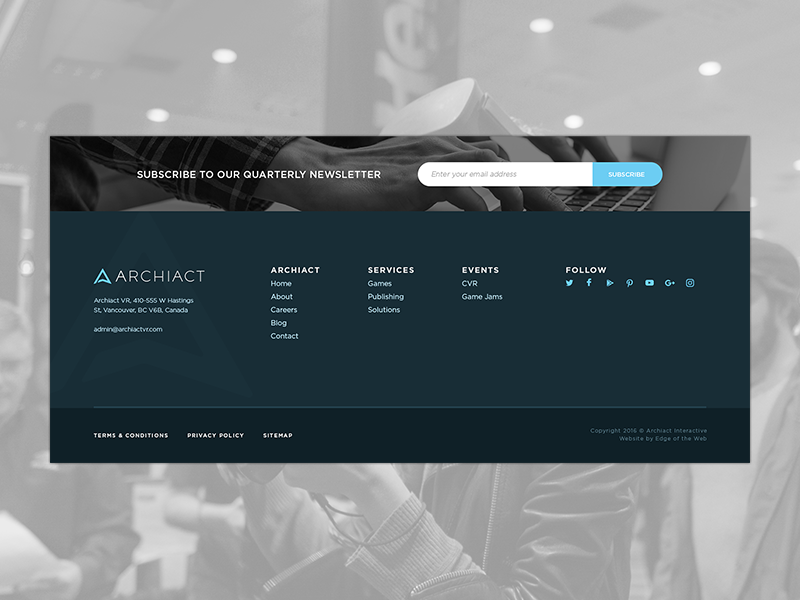
Инновационно смотрится дизайн, в котором:
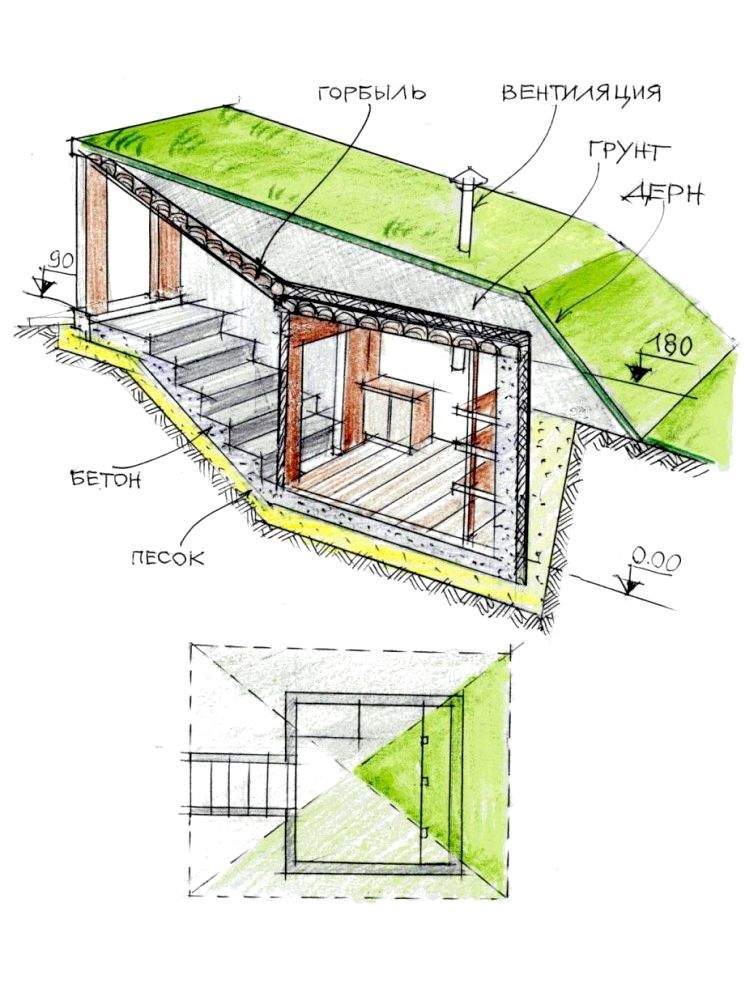
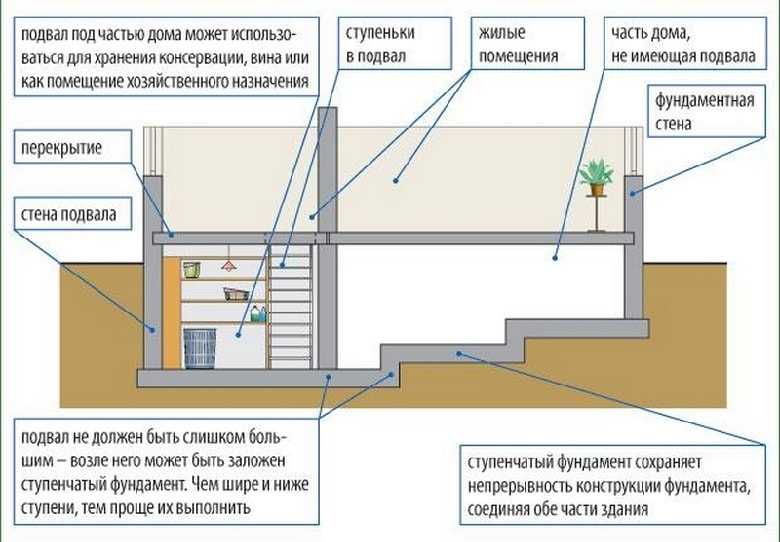
- на картинке изображена земля и горизонт, ведь подвал, по сути, это подземное помещение;
- футер сайта, шаблон которого предусматривает разделение неба и земли водой, волнами;
- неправильные углы обзора, ассиметричность рисунка;
- область футера гармонично разделяется цветом на 2-5 частей.
 Таким образом между собой группируются ссылки, например, социальных сетей в одной группе, популярной продукции или трафиковых статей — в другой.
Таким образом между собой группируются ссылки, например, социальных сетей в одной группе, популярной продукции или трафиковых статей — в другой.
Вот оригинально оформленный подвал сайта (примеры на фото).
Источник: Thesmilestore
Разместите призыв к действию
Подвал сайта html — идеальная часть ресурса, чтобы сообщить пользователю, что это место — не конец сайта, а возможность:
- купить продукцию;
- зарегистрироваться;
- оформить подписку;
- позвонить в call-центр;
- получить обратный звонок;
- лайкнуть страничку в соцсети и пр.
Ваша цель — вызвать интерес у пользователя. Размещая призыв к действию в готовый футер для сайта в виде формы обратной связи, вы усиливаете внимание к своей платформе, взамен получая необходимые лиды.
Отлично, если человек захочет подписаться на рассылку, чтобы не потерять информацию о магазине. Либо оставит свои контактные данные, чтобы владелец сам связался с посетителем и предложил условия партнерства. Используйте такие выражения в виде призыва: «напишите нам», «приглашаем к сотрудничеству» и т.д.
Либо оставит свои контактные данные, чтобы владелец сам связался с посетителем и предложил условия партнерства. Используйте такие выражения в виде призыва: «напишите нам», «приглашаем к сотрудничеству» и т.д.
Добавьте знак авторского права
Как правило, знак охраны авторских прав (копирайт) и диапазон с года разработки сайта по текущий год добавляют мелким шрифтом в нижней части колонтитула. Это предупреждает об ответственности за незаконное использование размещенной информации и повышает авторитет ресурса.
Необходимо своевременно обновлять информацию о текущем годе, чтоб пользователи видели, что ресурс продолжает функционировать. Проще всего это сделать с помощью специального скрипта. Тогда обновление будет происходить автоматически.
Разместите контактную информацию
Большинство людей опускается в подвал с целью найти контактные данные, если сверху их не обнаружили или уже не хочется подниматься в шапку сайта. Как сделать подвал сайта html полезным? Разместить контакты внизу.
Как сделать подвал сайта html полезным? Разместить контакты внизу.
Наличие информации о владельце площадки, авторах, телефонах для связи обязательно. Для хорошего юзабилити сайта обязательно наличие обратной связи. Как можно доверять онлайн-ресурсу, если на нем отсутствует номер телефона, e-mail, а магазин не потрудился разместить свое местонахождение на карте, адрес и время работы?
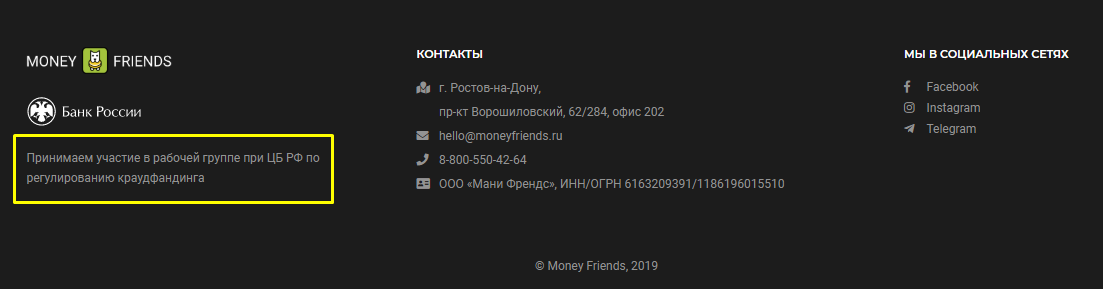
Контакты вполне органично выглядят на сайте шоколада «Миллениум».
Источник: Millennium-trade
Размещайте именно форму для заполнения, которая переходит на отдельную страницу вашего веб-сайта с контактами. Почему этот совет важен? Такой ход хорошо отразится на ранжировании сайта поисковиками и способствует лидогенерации. Формы могут автоматически отвечать на вопросы клиента, практически полностью исключают спам.
Кнопки социальных сетей при оформлении футера
Все вебмастера уверены, что без кнопок связи с социальными сетями сложнее повысить конверсию сайта. Да и зачем отказываться от подписчиков, ведь последние приведут с собой друзей, а те, в свою очередь, своих знакомых. Количество переходов и трафик сайта возрастет.
Да и зачем отказываться от подписчиков, ведь последние приведут с собой друзей, а те, в свою очередь, своих знакомых. Количество переходов и трафик сайта возрастет.
Лучший вариант размещения кнопок Facebook, Twitter или YouTube — подвал.
Расположение внизу лендинга или многостраничника выглядит ненавязчиво и увеличивает посещаемость. Лаконично выглядят иконки, выделенные одним цветом, с ними получается красивый footer html. Важно, чтобы они не затерялись среди другой информации, поэтому их делают крупнее и выделяют оригинальной надписью. Многие интересуются вопросом, как добавить текст в footer wordpress, это легко сделать, добавив содержимое в виджеты или перейдя в редактор кодов.
Добавьте логотип компании
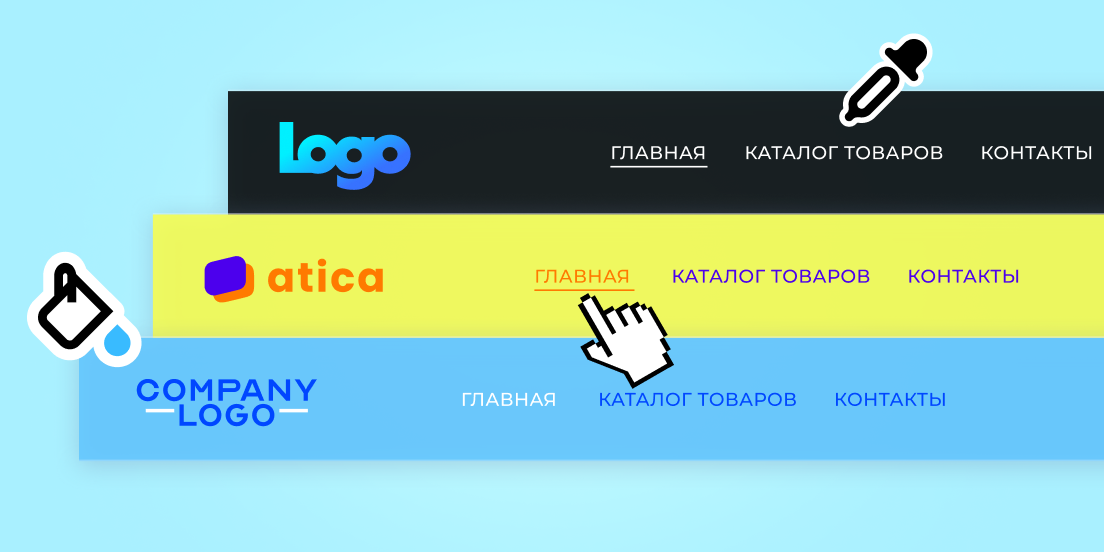
Логотип — лицо любого бизнеса, поэтому важно размещать его в шапке сайта и дублировать внизу. Чтобы выстроить доверительные отношения с клиентами и читателями вашего ресурса, следует ответственно подойти к разработке логотипа, после чего подвал сайта, примеры которого представлены в подборке, заиграет по-новому.
Чтобы добавить логотип в подвал лендинга, нужно скопировать его код из header и поместить в footer. Тогда логотип продублируется и отобразится на сайте в самом низу площадки.
Ссылки на трафиковые страницы в подвале сайта
Для интернет-магазина уместно добавить не список товаров, которые располагаются в шапке (хедере) сайта, а ссылки на блог с интересными тематическими статьями. Это действенный способ превратить посетителя в потенциального покупателя, даже если он не «созрел» для покупки или заказа услуги.
Хороший пример туристического сайта перед вами, футер помогает заблудившимся пользователям вернуться в интересующие разделы.
Источник: Traveling.by
Интересные статьи способны не только удержать клиента, но и получить ответный лид. Кроме ссылок уместно дублировать поле поиска из шапки сайта, тогда пользователь найдет информацию, которой не нашел, пока скроллил страницу.
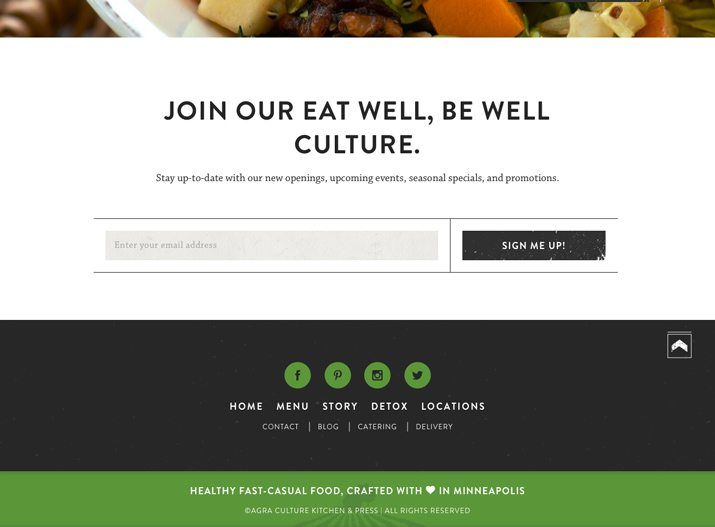
Подписка по электронной почте
Рассылка полезной информации является одним из верных способов связаться с подписчиком и напомнить о вашем ресурсе. Когда пользователь подписывается на рассылку писем, он ожидает обратной связи с интересными предложениями. Не подведите его ожиданий. Если уж публиковать форму в футер на сайте, то и письма должны соответствовать. Это могут быть акционные и скидочные предложения, информация о новом поступлении товаров, правдивых отзывах и многом другом.
Когда пользователь подписывается на рассылку писем, он ожидает обратной связи с интересными предложениями. Не подведите его ожиданий. Если уж публиковать форму в футер на сайте, то и письма должны соответствовать. Это могут быть акционные и скидочные предложения, информация о новом поступлении товаров, правдивых отзывах и многом другом.
Дайте возможность человеку отписаться от рассылки по e-mail, практика показывает, что навязчивая реклама негативно сказывается на потенциальных посетителях. Если не дать возможности отписки, письма будут отправлены в спам, а это еще хуже.
Карта сайта в подвале
Очень важно разместить карту сайта и ссылки на важные для посетителя материалы — статьи, популярные товары, обучающие программы и т.д. Это особенно актуально для мобильных версий площадок, и упрощает задачу посетителю осуществить задуманную цель на сайте. Чаще всего карта отображается в виде меню с категориями и подкатегориями.
На больших площадках в подвале уместно создать ссылку на карту сайта XML sitemap с выпадающим меню, ведь популярных статей или предложений может быть много.
Что еще…
Итак, если еще остался вопрос, как сделать футер для сайта эффективным, немного дополнительной информации. Если посетитель уже опустился вниз, в подвал для сайта, удерживайте клиента оригинальным содержанием. К примеру, вставьте окно поиска по сайту или разместите отзывы довольных клиентов. Такой подход повысит шансы на успех вашей площадки в десятки раз!
Часто подвал лендинга содержит интерактивную карту, которая расскажет о местоположении бизнеса. Статистика показывает, физическое положение интернет-площадки воспринимается клиентами очень доверительно, повышает уровень продаж, количество подписок и других лидов.
Добавьте счетчики посещаемости — метрику внизу всего блока, но помните, это уместно на раскрученных площадках. Если сайт новый и хвастаться пока нечем, оставьте этот маркетинговый ход на будущее.
Придумайте необычный дизайн, чтобы сайт точно завоевал сердца своих почитателей. К примеру, на сайте-визитке музыканта будет красиво выглядеть фотография исполнителя. Художественная галерея или сайт художника органично смотрятся с кистью и палитрой в футере. Сочетайте шапку сайта (хедер) в единстве с футером, например вверху обозначьте остров с волнами, а внизу — морское дно.
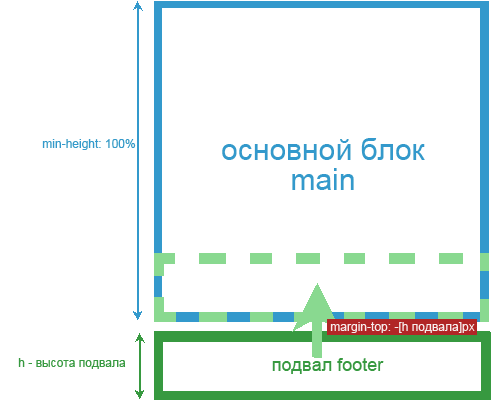
И еще одна рекомендация от веб-разработчиков. При больших объемах контента на сайте часто возникает необходимость прижать подвал к низу, чтобы он не появлялся на экране во время скроллинга. Это можно сделать, отредактировав параметры html-кода и CSS.
Хорошие примеры футеров для сайтов
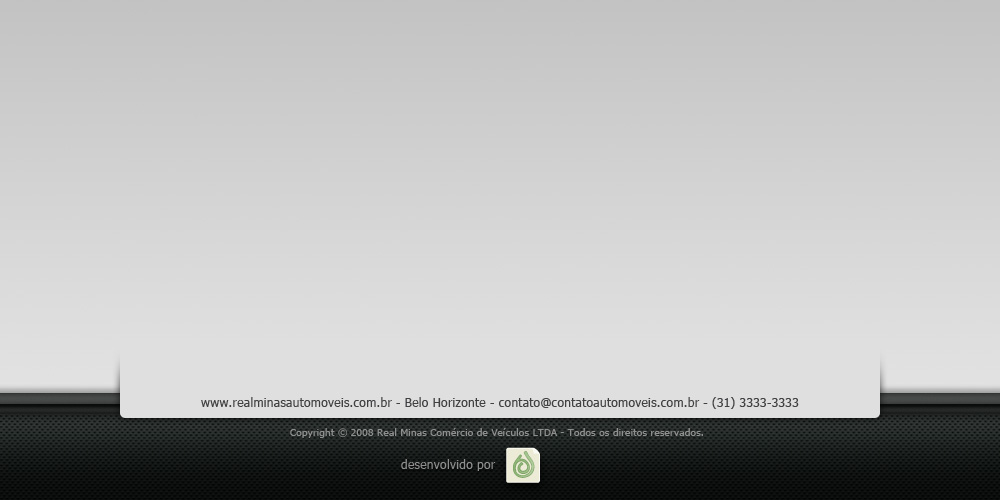
Неплохой дизайн продемонстрирует футер на сайте Ив Роше.
Источник: Yves-Rocher
В подвале размещена полезная информация о продуктах, а на номерах телефонов стоит ссылка для быстрого дозвона. Реальный пример того, как добавить текст в footer wordpress, чтобы это смотрелось привлекательно. Весь футер оформлен в единой цветовой схеме, приятной глазу. Неудивительно, что посетитель захочет остаться на сайте надолго.
Весь футер оформлен в единой цветовой схеме, приятной глазу. Неудивительно, что посетитель захочет остаться на сайте надолго.
Чтобы оформить подвал в стиле минимализма, достаточно немного уменьшить шрифт, добавить выпадающее меню и свободное пространство между текстовыми ссылками. Для футера интернет-магазина подойдет легкий для восприятия подвал сайта, пример которого перед вами.
Источник: Quayaustralia
Достаточно объемный футер в исполнении Книжного клуба, где вся информация является полезной и кликабельной. При этом группы красиво выделяются графическими элементами.
Источник: Bookclub
Хотите узнать, как с помощью Serpstat оптимизировать сайт?
Нажимайте на космонавта и заказывайте бесплатную персональную демонстрацию сервиса! Наши специалисты вам все расскажут! 😉
Что такое подвал сайта?
Подвал сайта — это заключительный блок интернет ресурса, расположенный в самом низу, который содержит второстепенную, но полезную информацию для пользователя. Обязательно включает в себя: контакты фирмы, знак авторского права, ссылки на социальные сети, навигационное меню.
Обязательно включает в себя: контакты фирмы, знак авторского права, ссылки на социальные сети, навигационное меню.
Зачем нужен подвал сайта?
Футер (подвал) сайта необходим для публикации контактных данных, важной юридической информации, форм обратной связи, навигации с основными разделами и рубриками. Позволяет сделать перелинковку всех страниц сайта и ненавязчиво удерживать внимание посетителей. Тем самым ускоряется индексация страниц поисковыми роботами и повышаются возможности трафика.
Как вставить картинку в подвал сайта?
Прописать в коде, определив размера картинки в блоке и ее позиционирование. Для более простой вставки картинки подойдет конструктор сайтов, где уже разработан, в зависимости от выбранной тематики, футер сайта (шаблон), останется его только заполнить.
Заключение
Итак, футер для сайта — его логическое завершение, где информация изложена кратко и по делу. Он должен быть простым и лаконичным, соответствовать тематике, типографике и общему дизайнерскому решению. Не стоит размещать всю информацию на футере, его задача вовсе не в этом, а в эффективном привлечении внимания пользователя и поисковых систем.
Он должен быть простым и лаконичным, соответствовать тематике, типографике и общему дизайнерскому решению. Не стоит размещать всю информацию на футере, его задача вовсе не в этом, а в эффективном привлечении внимания пользователя и поисковых систем.
Очень важную роль в создании правильного футера играет группировка элементов. Сообщите посетителям, что подвал — не просто место с непонятным содержимым, а настоящая секретная комната, тайны которой хочется узнать прямо сейчас.
Чтобы быть в курсе всех новостей блога Serpstat, подписывайтесь рассылку. А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
5 из 5 на основе 6 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как выбрать лучший сервис email рассылок? Гайд для новичков
How-to
Анастасия Сотула
Как создать favicon
How-to
Анастасия Сотула
Что нужно знать об оптимизации сайта под голосовой поиск
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Дизайн подвала сайта
Максим 14 статей
Хотя подвал (или футер) — это та часть сайта, которую пользователи видят в последнюю очередь, его дизайном ни в коем случае не стоит пренебрегать. В этой статье мы расскажем о том, что содержит хороший дизайн футера сайта и приведем примеры нескольких удачных решений.
В этой статье мы расскажем о том, что содержит хороший дизайн футера сайта и приведем примеры нескольких удачных решений.
Дизайн подвала сайта — лучшие практики
Это только на первый взгляд футер выглядит скучно. На самом же деле в нем дублируются такие важные элементы как навигация и контакты. Они пригодятся пользователю, который прокрутил страницу в самый низ. Ведь если мы не предложим ему варианты дальнейших действий, он может и закрыть сайт.
Что же все-таки стоит размещать в этом блоке?
- Помогите пользователю узнать, кто вы. Разместите в подвале ссылки «О нас», «Наша команда» или подобные, а также ссылки на социальные сети или корпоративный блог — пользователю важно знать, что представляет из себя компания, на сайт которой он попал.
- Предоставьте базовые данные для связи. Укажите основной телефон, электронную почту и ваш адрес. Отлично, если здесь будет также ссылка на карту от Google или Яндекс.
- Добавьте призыв к действию в виде кнопки.
 Если пользователь прокрутил ваш сайт прямо до футера, скажите, что он может сделать — подписаться на новости, отправить вам письмо или «лайкнуть» вашу страничку в социальной сети.
Если пользователь прокрутил ваш сайт прямо до футера, скажите, что он может сделать — подписаться на новости, отправить вам письмо или «лайкнуть» вашу страничку в социальной сети. - Оставляйте достаточно свободного места.Все данные в подвале должны хорошо читаться и не наезжать друг на друга.
- Группируйте ссылки.Подумайте о пользователе — ему будет удобней разобраться, в каком столбике искать то, что ему нужно. Благодаря группам подвал будет выглядеть более организованным, что особенно важно для многоэтажных футеров с большим количеством информации.
- Придерживайтесь стиля основной части страницы. Нет ничего хуже, чем когда часть страницы не соответствует всему остальному дизайну, поэтому обязательно учитывайте этот момент.
- Помните об иерархии. В подвале, как и во всех остальных частях страницы, должна прослеживаться иерархия: самые важные составляющие, вроде номера телефона, должны быть самыми заметными, а стандартная информация, вроде копирайта, отображаться самым маленьким шрифтом.

- Не используйте слишком большие изображения. Они будут отвлекать пользователя от того, что действительно важно.
- Выделите футер констрастным цветом. Например, если в основной части используется белый фон, то футер лучше сделать темным. Таким образом вы отделите основную часть страницы от второстепенной, каковой является подвал.
- Не забудьте указать информацию о разработчиках и владельцах сайта.
Креативный дизайн подвала веб-сайта
Теперь, когда нам известны лучшие практики дизайна футера, давайте дополним их креативными решениями, которые помогу привлечь внимание к сайту и, соответственно, к вашему продукту или услуге.
Сыграйте на идеи «близости с землей»
Поскольку подвал находится в нижней части страницы, вполне логично будет обыграть это (разумеется, если такой вариант подойдет под тематику и основную часть сайта). Здесь можно разместить соответствующие иллюстрации, вроде корней деревьев, океанского дна или поверхности планеты.
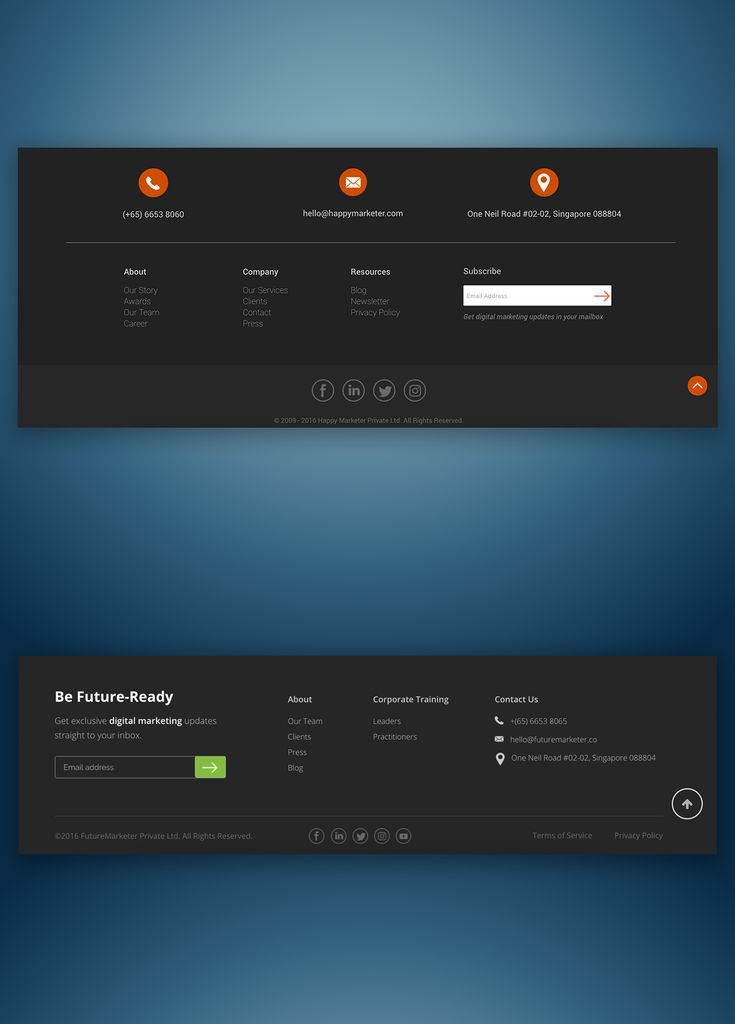
Кроме того, в этом варианте дизайна также использован яркий цвет ссылок, благодаря чему они хорошо заметны, и два полезных элемента:
- Форма обратной связи (при чем в ней сразу предлагается выбрать город, в котором находится одно из представительств).
- Поле для подписки на рассылку событий и специальных предложений.
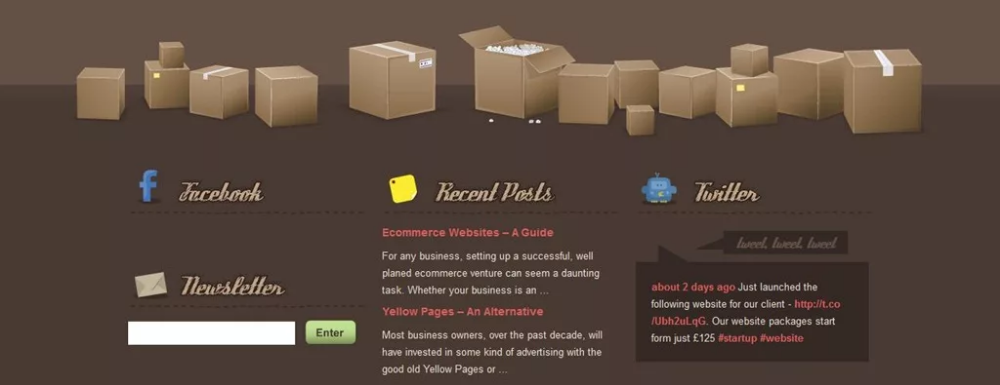
«Оживите» подвал с помощью небольших изображений
Разумеется, они должны подходить под тематику ресурса. Такие изображения помогут сайту выделиться на фоне других и он отложится в памяти пользователя:
Подуймайте об альтернативах картинкам
Инновационный дизайн футера web-сайта может использовать не только картинки, но и небольшие анимации. Здесь можно разместить инфографику, фактоиды (краткие утверждения без ссылки на источник) или же интересно реализованную навигацию. Например, вот футер с календарем для блога, который сразу привлекает внимание:
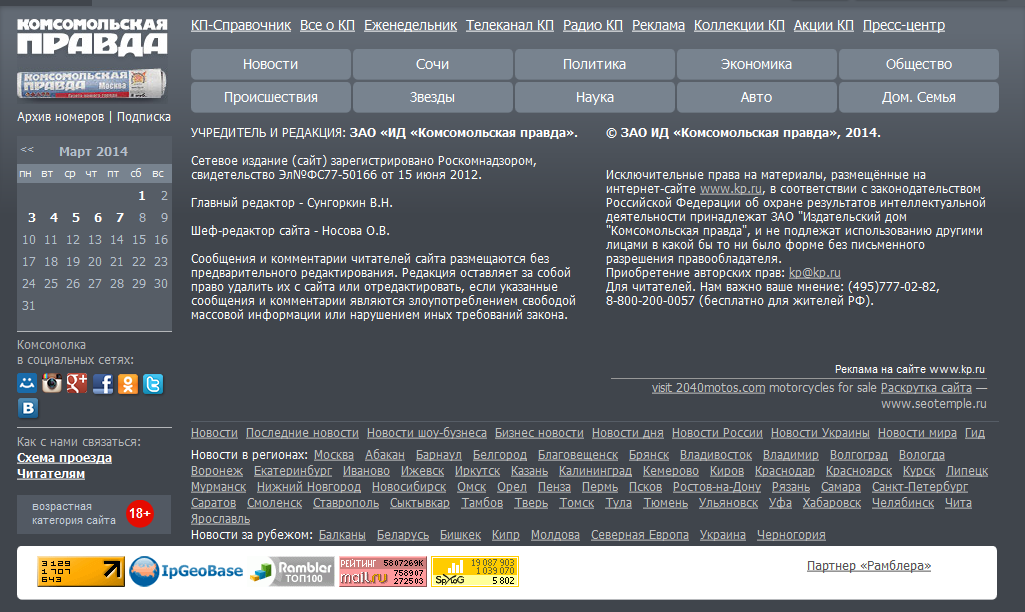
Придумайте способ обновлять подвал ежедневно
Отличная идея — это придумать способ время от времени обновлять подвал, например, разместить там ссылки на блог, специальные предложения, ежемесячный дайджест и тому подобное. Тогда посетители будут заглядывать в этот раздел чаще, чем обычно. Вот пример такого футера:
Тогда посетители будут заглядывать в этот раздел чаще, чем обычно. Вот пример такого футера:
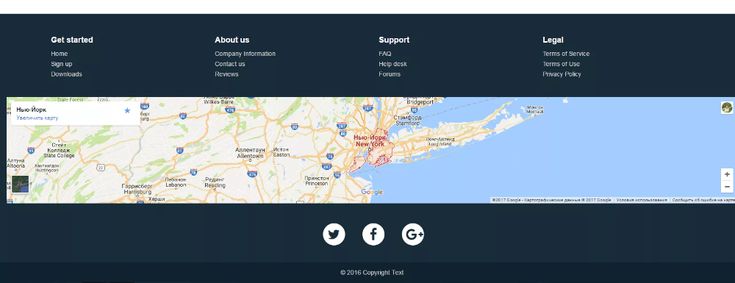
Не бойтесь использовать неправильные формы
Подвал не обязательно должен быть оформлен в виде прямоугольного блока. Инновационный дизайн футера web-сайта может выглядеть ассиметрично и при этом гармонично вписываться в общий вид страницы. Например, вот вариант с острыми углами:
А здесь мы видим плавные линии, объединяющие раздел с отзывами и, собственно, подвал:
В варианте дизайна выше также четко прослеживается разделение на разделы, так что пользователи, которые просто хотят просмотреть предложения скидок в других городах, могут легко сориентироваться.
В завершение следует сказать, что подвал сайта — это тоже немаловажная часть дизайна, поэтому при его создании не следует пренебрегать лучшими практиками. Вместе с тем, его можно и нужно делать не только информативным, но также ярким и запоминающимся. Надеемся, что идеи веб-дизайна «нижнего колонтитула», приведенные в этой статье помогут вам определиться, что вы хотели бы видеть на собственном сайте.
Мы, студия stfalcon.com, разрабатываем веб-сайты любой сложности, и всегда рады воплотить в жизнь самые смелые идеи наших клиентов.
05.04.2021
Новости школыЛюбой сайт состоит из нескольких основных блоков, каждый из них создан для выполнения определенных задач. Один из них – подвал. Футер в веб дизайне размещается в самой нижней части ресурса. Он необходим для простой навигации по сайту, позволяет переходить из раздела в раздел. Кроме того, там публикуется и контактная информация. Сайт без подвала невозможен, ведь он будет выглядеть неполноценно.
Можно ли сделать сайт без подвала
Чтобы понять, каким должен быть футер в дизайне в вашем конкретном случае, необходимо для начала разобраться с его функциональным назначением. Этот элемент крайне необходим, ведь он выполняет важные функции:
Этот элемент крайне необходим, ведь он выполняет важные функции:
-
Подвал оформляется в цвете, который отличается от основного оформления страницы. Благодаря этому сайт с подвалом имеет законченный вид.
-
В зависимости от того, какова основная цель вашего сайта, внизу можно разместить форму, которая позволит вам получать лиды. Это может быть окно для совершения заказа или же кнопка для вызова менеджера, бота, заказ обратного звонка.
-
Сайты, на которых контактная информация размещена в подвале, лучше индексируются. Если вы разместили данные в углубленной страницы, показатели будут ощутимо ниже.
-
Разместив основные разделы сайта в подвале, вы упростите жизнь пользователям. Ведь они смогут быстрее отыскивать нужную им информацию, экономя при этом время, ведь нет необходимости скроллить ленту вверх.

Это лишь краткий перечень преимуществ подвала. Но уже исходя из этих данных можно сделать вывод, что footer уместен и необходим любому сайту.
Как оформить подвал
Оформляя подвал, вы можете случайно перегрузить ресурс. Чтобы избежать лишних деталей, оформляйте эту часть ресурса в строгом соответствии с требованиями и правилами.
-
Этот блок должен быть минималистичным и лаконичным. Попробуйте добавить логотип компании, необходимые контакты и иконки социальных сетей фирмы. Не используйте слишком много текстовой информации.
-
Разместите ссылки на все основные разделы сайта, упрощая таким образом навигацию. Так у пользователей будет исчерпывающая карта ресурса.
-
Разместите кнопку или окно, позволяющие связаться с менеджерами или заказать обратный звонок.

-
Опубликуйте информацию о политике конфиденциальности плюс все необходимые контакты.
-
Если в этом есть объективная необходимость, добавьте Google Maps.
Подбирать подходящий вам вариант стоит исходя из типа сайта и целей, которые вы преследуете.
Ошибки при создании подвала сайта
Оформляя дизайн оформление футера, даже опытный специалист может допустить ошибку. Далее мы поговорим о самых распространенных:
-
Желая разместить в подвале как можно больше информации, блок можно перенасытить, превратив его в еще один дополнительный раздел. Но это неправильно: всегда стремитесь к лаконичности. Ведь эту информацию будут читать с разных устройств. Не всегда удобно это делать с мобильного или планшета. Поэтому реализовывать стоит только один из вышеописанных вариантов.

-
Для landing page можно и вовсе обойтись без подвала. Чтобы добиться законченного результата, стоит соответствующим образом оформить нижнюю часть страницы.
-
Для оформления многие современные ресурсы также используют виджеты других сервисом. Это может быть как Google, так и Facebook.
-
В нижней части можно добавлять ссылку на пользовательское сообщение, но не стоит использовать крупные заголовки, которые не касаются правовой информации.
Разрабатывая дизайн сайта футер необходимо продумывать ничуть не менее рационально, чем главную страницу. Этот блок должен гармонично смотреться в общем дизайне. Чтобы данные не сильно кидались в глаза, необходимо выбрать небольшой шрифт и не контрастный к общему фону цвет.
Если тематика сайта позволяет, можно использовать анимированные и графические элементы, что актуально, скажем, для блогов. Если у вас коммерческий сайт, есть смысл добавить визуализацию графика работы, реквизитов и т.д.
Если у вас коммерческий сайт, есть смысл добавить визуализацию графика работы, реквизитов и т.д.
Чтобы улучшить и упростить оптимизацию, добавляйте необходимые метки и прочие элементы.
Дизайн нижнего колонтитула веб-сайта: рекомендации, содержание и примеры Обычно он включает важные функции, такие как уведомление об авторских правах, захват электронной почты или ссылки на ресурсы.
Нижний колонтитул — ценная часть вашего сайта. Почему? Потому что это дает возможность связаться с посетителями в последний раз и побудить их продолжать взаимодействовать с вашим сайтом. Кроме того, это простой способ разместить необходимую информацию, например правовые заявления об отказе от ответственности и политику конфиденциальности, на каждой странице.
К сожалению, нижние колонтитулы часто упускают из виду или объединяют в последнюю секунду, что приводит к множеству упущенных возможностей и конверсий.
Так как же максимально эффективно использовать нижний колонтитул сайта?
1.
 Они обеспечивают согласованность
Они обеспечивают согласованностьНижний колонтитул веб-сайта дает посетителям ощущение согласованности, поскольку одна и та же информация будет отображаться внизу каждой из ваших страниц. Это помогает людям понять, что они действительно находятся на вашем сайте, и упрощает повторным посетителям поиск того, что они ищут.
2. Они поддерживают интерес посетителей
Даже посетители сайта, внимательно прочитавшие все содержимое страницы, могут дойти до конца статьи и закрыть страницу. Чтобы этого не произошло, вы можете предложить читателям возможность находить дополнительный контент — например, часто задаваемые вопросы, популярные сообщения в блогах, контактную информацию и правила возврата — внизу страницы.
3. Они оправдывают ожидания
Есть определенные вещи, которые посетители сайта будут активно искать в вашем нижнем колонтитуле — политика конфиденциальности, информация об учетной записи и ссылки на социальные сети, и это лишь некоторые из них. Не разочаровывайте их и не усложняйте их поиск, не включая элементы там, где они ожидают их найти.
Не разочаровывайте их и не усложняйте их поиск, не включая элементы там, где они ожидают их найти.
4. Они упрощают размещение необходимой информации на каждой странице.
Многие типы веб-сайтов, особенно в таких областях, как недвижимость и медицина, должны размещать уведомления на каждой странице. Нижний колонтитул предоставляет простой способ сделать это без необходимости вручную добавлять информацию снова и снова.
5. Они позволяют вам сказать последнее слово
Если кто-то прочитал всю вашу запись в блоге, просмотрел всю вашу страницу или просмотрел ваш контент, последнее, что они увидят, это ваш нижний колонтитул. Это делает его идеальной возможностью для последнего запроса на продажу, пожертвование или подписку на информационный бюллетень.
Точное содержание нижнего колонтитула зависит от цели вашего сайта. Но важно, чтобы вы учитывали, что будет наиболее ценным для вашей аудитории и веб-сайта. Например, есть ли определенные юридические требования, которые вы должны выполнить? Ваша цель — направить посетителей в важные разделы вашего сайта? Или вы больше сосредоточены на продажах и привлечении подписчиков?
Вот несколько общих элементов, которые можно включить в нижний колонтитул:
1.
 Призыв к действию (CTA)
Призыв к действию (CTA)Призывы к действию побуждают посетителей сайта действовать. Вот несколько примеров призывов к действию:
- Купить сейчас
- Подпишитесь на нашу рассылку
- Узнайте больше
- Свяжитесь с нами
- Оставьте отзыв
- Поделитесь этой публикацией
- Важные особенности. Этот раздел выделяется серым фоном, визуальными значками и фиолетовым текстом.
- Ценные ссылки. Все они классифицированы под заголовками, выделенными жирным шрифтом и заглавными буквами.
- Прочая информация. Последний раздел отделен разделительной линией и включает юридическую информацию, значки социальных сетей и логотип Automattic.
- Цветовой контраст. Убедитесь, что текст и изображения достаточно отличаются от фона нижнего колонтитула, чтобы их можно было легко использовать. Избегайте темного текста на темном фоне или светлого текста на светлом фоне. Не уверены, соответствует ли ваш дизайн требованиям? Запустите свои цвета через средство проверки цветового контраста WebAIM.
- Ссылки. Используйте больше, чем просто цвет, чтобы отличить ссылки от другого текста. Вы можете сделать это с помощью подчеркивания, значков и других подсказок.

- Альтернативный текст. Включите замещающий текст для любых изображений или графики в нижнем колонтитуле. Программы чтения с экрана используют их для «чтения» изображений людьми с нарушениями зрения.
- Шрифты. Придерживайтесь простых, легко читаемых шрифтов, понятных каждому. И, пока вы это делаете, убедитесь, что они достаточно велики, чтобы любой, у кого проблемы со зрением, мог прочитать каждое слово.
- В панели управления WordPress перейдите к Внешний вид → Виджеты. Там вы увидите список областей виджетов, включая столбцы нижнего колонтитула. Опять же, это может немного отличаться в зависимости от вашей темы.
- Разверните столбец нижнего колонтитула, который вы хотите отредактировать.
- Щелкните значок + , чтобы отобразить доступные блоки. Оттуда вы можете выполнить поиск определенного блока или нажать Просмотрите все , чтобы увидеть полный список.
- Перетащите нужный блок в область нижнего колонтитула.
- Настройка параметров на основе блока. Например, вы можете изменить цвет и текст кнопки или выбрать изображение для добавления.
- Нажмите синюю кнопку Обновить в правом верхнем углу.

Включите наш призыв к действию Нижний колонтитул — отличная стратегия, потому что он виден на каждой отдельной странице и дает посетителям сайта последний шанс предпринять какие-либо действия, прежде чем они уйдут в другое место. В примере нижнего колонтитула ниже Sacramento Ballet включил в свой нижний колонтитул две кнопки CTA: «Пожертвовать» и «Подписаться сейчас».
Пример нижнего колонтитула веб-сайта из https://www.sacballet.org/2. Контактная информация
Упростите посетителям сайта возможность связаться с вами, включив контактную информацию в нижний колонтитул. Это может выглядеть как список способов связаться, ссылка на страницу контактов или даже форма, встроенная непосредственно в нижний колонтитул.
В приведенном ниже примере нижний колонтитул веб-сайта Massachusetts General Hospital содержит адрес, номер телефона и адрес электронной почты.
Пример нижнего колонтитула веб-сайта из https://giving.massgeneral.org/Подумайте также о том, чтобы сделать адреса электронной почты и номера телефонов интерактивными, чтобы посетители могли легко отправить вам сообщение или позвонить вам.
3. Адреса или карты
Если у вас есть физический магазин, объект, офис или другое место, которое может посетить кто-то, вы должны указать адрес или карту в нижнем колонтитуле. Вы также можете рассмотреть возможность добавления часов, когда вы открыты, чтобы избежать путаницы.
Это может улучшить результаты локального поиска и усилить корреляцию Google между вашим веб-сайтом и вашим списком Google My Business. Надежное доказательство вашего точного адреса и контактной информации важно для Google, потому что они хотят предоставлять точную и законную информацию пользователям, выполняющим поиск. Чем сильнее корреляция, которую вы можете обеспечить, тем больше вероятность того, что ваше объявление появится в результатах поиска и на Картах Google.
Чем сильнее корреляция, которую вы можете обеспечить, тем больше вероятность того, что ваше объявление появится в результатах поиска и на Картах Google.
Но вы хотите указать всю эту информацию в том же формате, который вы используете в своем профиле Google My Business.
Northwest Eye Design содержит адрес своего офиса, а также ссылку на Google Maps, чтобы облегчить жизнь своим пациентам.
Пример нижнего колонтитула веб-сайта из https://nweyedesign.com/Социальные сети являются важным инструментом как для блоггеров, так и для компаний, предоставляющих услуги, и интернет-магазинов. И хотя вы можете отправлять подписчиков в социальных сетях на свой веб-сайт, отправка посетителей веб-сайта на ваши учетные записи в социальных сетях также имеет свои преимущества.
Например, это отличный способ привлечь потенциальных клиентов, поделиться советами и изображениями, а также показать, что вы создали вокруг своего бренда. И, конечно же, если социальные сети являются одним из ваших источников дохода, это еще более важно!
Итак, рассмотрите возможность включения значков социальных сетей или даже изображений из социальных сетей, таких как Instagram, в нижний колонтитул. Boston Market сделал именно это, отделив свои значки социальных сетей, чтобы они выделялись на фоне остального контента нижнего колонтитула.
Boston Market сделал именно это, отделив свои значки социальных сетей, чтобы они выделялись на фоне остального контента нижнего колонтитула.
5. Формы подписки на рассылку новостей
Не недооценивайте силу списка адресов электронной почты! Помимо вашего веб-сайта, он предоставляет самый мощный инструмент коммуникации для вашей аудитории, которым вы владеете на 100%. Используйте список адресов электронной почты, чтобы уведомлять подписчиков о распродажах, новых сообщениях в блогах, советах и других предложениях.
И, чтобы создать этот список адресов электронной почты, включите форму регистрации в свой нижний колонтитул. Все, что вам нужно сделать, это встроить форму, используя код из вашего любимого инструмента электронного маркетинга. Или используйте один из блоков Jetpack, чтобы легко добавить форму информационного бюллетеня на свою страницу без кода.
Хеггерти добавила светло-серую рамку вокруг своей формы рассылки новостей по электронной почте, чтобы она выделялась, и включила простой язык, чтобы люди точно знали, на что они подписываются.
6. Популярные сообщения или статьи
Если блоги составляют большую часть вашего веб-сайта, рассмотрите возможность включения сообщений в нижний колонтитул. Вы можете добавить популярные или недавние сообщения или даже выделить те, которые наиболее важны для вашего блога или бизнеса.
Вместо того, чтобы размещать отдельные сообщения, Kylie M Interiors имеет список категорий, поэтому посетители сайта могут легко найти тип контента, который они ищут.
Пример нижнего колонтитула веб-сайта из https://www.kylieminteriors.ca/Вам также не нужно добавлять ссылки на публикации вручную. Вы можете использовать такие виджеты, как Top Posts и Pages Widget, чтобы информация постоянно обновлялась.
7. Юридическая информация
Существуют определенные типы юридической информации, на которую должно ссылаться большинство веб-сайтов: информация об авторских правах, условия и положения, а также политика конфиденциальности. Но если вы работаете в определенных отраслях, таких как недвижимость, КБР или медицина, вам может потребоваться включить дополнительные заявления об отказе от ответственности или юридические заявления.
Но если вы работаете в определенных отраслях, таких как недвижимость, КБР или медицина, вам может потребоваться включить дополнительные заявления об отказе от ответственности или юридические заявления.
Нижний колонтитул — идеальное место для их размещения, потому что они появляются на каждой отдельной странице. Компания CBD Best Bud, например, включает заявление FDA в свой нижний колонтитул, а также условия, правила доставки, политику конфиденциальности и политику возврата.
Пример нижнего колонтитула веб-сайта из https://www.bestbudforlife.com/8. Ссылки на важные страницы
В зависимости от вашего сайта, важные страницы могут включать в себя все, от страниц учетной записи и входа до категорий продуктов, часто задаваемых вопросов , сервисные страницы и контактные формы. Интернет-магазин Wild Mountain Wax, например, делит важный контент на три категории: Help, Learn и Wholesale.
Пример нижнего колонтитула веб-сайта из https://wildmountainwax. com/
com/ Однако не повторяйте главное меню. Вместо этого ограничьтесь только самыми ценными страницами или сосредоточьтесь на содержании, за которым могут охотиться ваши посетители.
Итак, мы немного поговорили о типах информации, которую вы можете включить в свой нижний колонтитул. Теперь давайте обсудим, как вы можете извлечь из этого максимальную пользу. Вот несколько рекомендаций по работе с нижним колонтитулом веб-сайта:
1. Создайте свой нижний колонтитул для мобильных устройств
Не позволяйте мобильным устройствам быть второстепенными при разработке нижнего колонтитула. Помните, что люди будут посещать сайт с устройств всех типов и размеров! И нижние колонтитулы часто продолжаются, когда они отображаются на мобильном устройстве — посетители могут не прокручивать страницу, чтобы увидеть всю вашу информацию.
Компания Offerman Woodshop отлично поработала над созданием нижнего колонтитула, который хорошо работает на мобильных устройствах. Их дизайн прост и удобен для навигации на настольных компьютерах, планшетах и телефонах.
Их дизайн прост и удобен для навигации на настольных компьютерах, планшетах и телефонах.
Если вы не уверены, как именно ваш сайт выглядит на всех телефонах, планшетах и настольных компьютерах, попробуйте использовать такой инструмент, как BrowserStack. Это дает вам мгновенный просмотр вашего веб-сайта на множестве устройств разных размеров и марок.
В нижний колонтитул может быть легко втиснуть тонны информации, которая очень быстро может стать непосильной для посетителей сайта. Сократите содержимое нижнего колонтитула до самого полезного и важного. И, если вам нужно включить приличное количество информации, разбейте ее на удобоваримые части.
Именно это и сделал MailPoet. Несмотря на то, что они ссылаются на большое количество контента, он не кажется перегруженным, потому что он разделен на четкие категории и содержит много пустого пространства.
3.
 Организуйте свою информацию
Организуйте свою информациюОрганизация очень близка к предыдущему совету, потому что упорядоченная информация помогает дизайну нижнего колонтитула вашего веб-сайта выглядеть менее загроможденным. Но это не , а о категоризации данных. Это также касается использования визуальных подсказок для группировки контента.
Давайте посмотрим, что сделал WooCommerce. Они разбили свой нижний колонтитул на три части:
4. Проявите творческий подход
Нижние колонтитулы не обязательно должны выглядеть одинаково. Подумайте о своем бренде, дизайне своего сайта и проявите творческий подход! Рассмотрите такие формы, как кривые и треугольники, изображения, пользовательскую графику и другие интересные функции.
OTRUSA связывает элементы дизайна своего бренда, добавляя фоновое изображение и используя угловые разделители для части контента.
Пример нижнего колонтитула веб-сайта из https://www.otrusa.com/5. Продумайте различные макеты нижнего колонтитула
универсальное решение. Если у вас есть немного информации, вам может понадобиться тонкий узкий нижний колонтитул, как в блоге Adobe.
Пример нижнего колонтитула веб-сайта из https://blog.adobe.com/Если у вас больше контента, вы можете рассмотреть более высокий нижний колонтитул с несколькими столбцами, как на сайте Pressable.
Пример нижнего колонтитула веб-сайта из https://pressable.com/ Или вы можете даже подумать о более наглядном нижнем колонтитуле с очень небольшим количеством текста и большим количеством графики. Это именно то, что сделал Вир, используя пользовательские значки для демонстрации важных ссылок.
6. Помните о специальных возможностях
Доступность — это все, что нужно для того, чтобы сделать ваш веб-сайт удобным для навигации и использования для каждого посетителя сайта, включая тех, у кого есть визуальные эффекты. слуховые, психические и физические нарушения. Вот лишь несколько соображений доступности, которые применимы к вашему нижнему колонтитулу:
Для создания доступного веб-сайта требуется гораздо больше. Для получения дополнительной информации ознакомьтесь с этим сообщением о веб-доступности из WooCommerce.
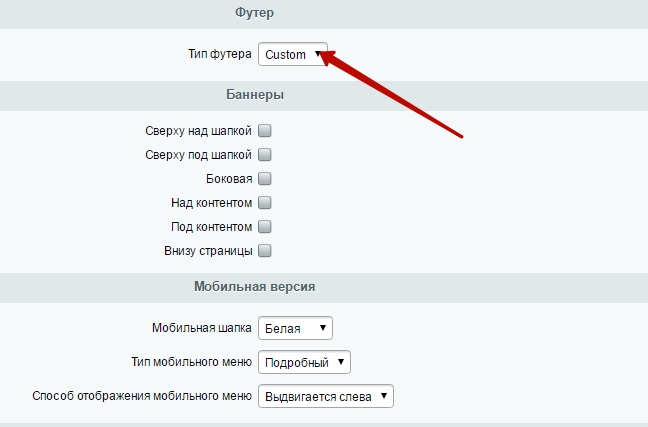
Обычно макет и дизайн нижнего колонтитула зависят от используемой темы. Многие темы включают встроенный дизайн нижнего колонтитула, который вы можете выбрать и настроить в соответствии со своими потребностями. Вам нужно будет обратиться к документации вашей конкретной темы для получения подробной информации об этом. Например, тема Frame позволяет выбрать один из 14 различных стилей столбцов для нижнего колонтитула.
Однако в WordPress нижние колонтитулы представляют собой области виджетов, поэтому вы можете перетаскивать в них виджеты или блоки без необходимости редактирования кода. Вот как вы можете добавить контент в свой нижний колонтитул:
Для получения дополнительной информации прочитайте полные инструкции от WordPress.
Помните, что нижний колонтитул не должен быть второстепенным: это ваш последний шанс произвести впечатление на посетителей сайта и отличный способ представить важную информацию на каждой странице.
Так что найдите время, чтобы хорошенько подумать о содержании, которое вы включаете в свой нижний колонтитул. Подумайте, что будет наиболее полезно для ваших целей и опыта ваших посетителей. В конце концов, хорошо продуманный, целостный нижний колонтитул веб-сайта может оказать большое влияние на вовлеченность.
Нужна помощь? Jetpack предлагает множество блоков и виджетов WordPress, чтобы сделать возможным создание идеального нижнего колонтитула. И если вы только начинаете, есть десятки отличных тем WordPress на выбор, которые уже сделали всю тяжелую работу за вас.
Точный размер нижнего колонтитула зависит от вашего веб-сайта и объема контента, который вы хотите включить. Некоторые нижние колонтитулы представляют собой тонкие узкие полосы с одной строкой текста. Другие занимают гораздо больше места и содержат много информации.
Некоторые нижние колонтитулы представляют собой тонкие узкие полосы с одной строкой текста. Другие занимают гораздо больше места и содержат много информации.
Однако при выборе размера нижнего колонтитула обязательно учитывайте мобильный дизайн. Если нижний колонтитул слишком длинный на мобильных устройствах, посетители сайта могут быть вынуждены прокручивать и прокручивать, чтобы просмотреть всю информацию.
Нет, технически нижний колонтитул не требуется для правильной работы веб-сайта. Тем не менее, это ценное и эффективное место для включения важного контента, которое может иметь решающее значение для взаимодействия.
Да, они могут помочь с SEO-рейтингом, потому что способствуют созданию иерархии сайта и внутренних ссылок. Они помогают Google понять страницы вашего сайта и то, как они связаны друг с другом.
Но, что более важно, они обеспечивают удобство работы пользователей, помогая в навигации. И это самое главное, что нужно иметь в виду. Не просто размещайте кучу ссылок, чтобы помочь с SEO — это будет иметь противоположный эффект! Вместо этого сосредоточьтесь на добавлении ссылок, которые помогут посетителям вашего сайта. Это то, что действительно важно для поисковых систем.
Это то, что действительно важно для поисковых систем.
Уведомление об авторских правах обычно выглядит так:
© 2022 Example.com
По сути, это письменное заявление о том, что содержимое и дизайн веб-сайта принадлежат вам. И хотя это не требуется по закону, это может помочь предотвратить нарушение авторских прав и помочь вам выиграть судебные дела, если вы подаете в суд на кого-то за кражу контента вашего сайта.
Да, нижний колонтитул веб-сайта — это виджетная область в WordPress. Это означает, что вы можете добавлять виджеты и блоки для создания содержимого нижнего колонтитула.
Эта запись была размещена в Дизайн сайта. Добавьте постоянную ссылку в закладки.
Роб — руководитель отдела маркетинга Jetpack. Он работал в области маркетинга и разработки продуктов более 15 лет, в основном в компаниях Jetpack, Mailchimp и UPS. Получив степень магистра наук в области маркетинга в Университете Джонса Хопкинса, он сосредоточился на выпуске продуктов, которые радуют людей и решают настоящие проблемы.
Узнайте о преимуществах Jetpack
Узнайте, как Jetpack может помочь вам защитить, ускорить и расширить ваш сайт WordPress.
Получите скидку до 59% на первый год.
Сравнить планы
Вот так:
Нравится Загрузка…
Как редактировать нижний колонтитул в WordPress, используя все возможные методы
Поскольку нижний колонтитул WordPress настолько полезен, в какой-то момент вы должны узнать о нем, как работает, что возможно с точки зрения его редактирования и как удалить предустановленный контент нижнего колонтитула, который не имеет отношения к вашему бренду. Вот почему мы хотим показать вам, как редактировать нижний колонтитул в WordPress, а также полное объяснение преимуществ нижнего колонтитула и того, что может в него входить.
Нижние колонтитулы веб-сайтов уже давно содержат любую информацию, которая не помещается в главном меню веб-сайта. Различные элементы, начиная от ссылок на вспомогательные документы и страницы в социальных сетях, хорошо сочетаются с нижним колонтитулом.
Начнем!
Посмотрите наше видеоруководство по редактированию нижнего колонтитула WordPress
Что такое нижний колонтитул WordPress?
Нижние колонтитулы существуют не только в WordPress. Большинство разработчиков веб-сайтов и систем управления контентом предлагают возможность включения нижнего колонтитула. Тем не менее, WordPress предлагает свою уникальную функциональность нижнего колонтитула, а также предустановленный дизайн нижнего колонтитула, который обычно поставляется с установленной вами темой.
Нижний колонтитул WordPress располагается в основании вашего веб-сайта. Это область статического контента, которая отображается в самом низу, независимо от того, на какую страницу попадает пользователь. Хотя нижний колонтитул не так посещаем, как заголовок, он по-прежнему чрезвычайно важен для предоставления пользователям кнопок социальных сетей, ссылок службы поддержки и контактной информации.
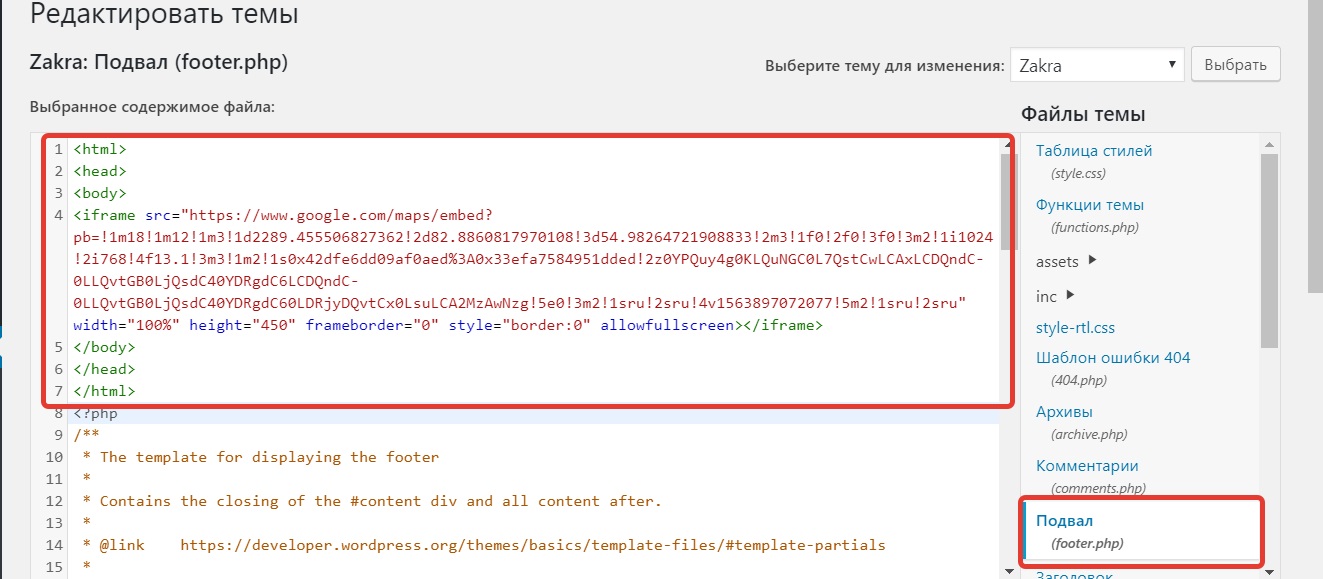
Пример нижнего колонтитула ресторана. В целом, если вы создаете веб-сайт на WordPress, вы можете ожидать, что нижний колонтитул будет размещен в вашем дизайне по умолчанию. В WordPress есть основной файл, встроенный в систему специально для управления нижним колонтитулом ( footer.php ).
В WordPress есть основной файл, встроенный в систему специально для управления нижним колонтитулом ( footer.php ).
Нижние колонтитулы бывают разных форм и размеров, и вы можете редактировать их, добавляя различные цвета, шрифты и фон. Вы также можете вставлять элементы контента в нижний колонтитул, например списки сообщений в блогах, значки безопасности и даже формы и изображения.
Нижние колонтитулы веб-сайта: чрезвычайно полезны, но могут запутать при редактировании. 🥴 Узнайте, как начать, здесь ⬇️Нажмите, чтобы твитнуть
Нижний колонтитул — это завершение всего вашего сайта. Он показывает важные ссылки и информацию для тех, кто интересуется вашим контентом и углубляется в него. Наконец, нижний колонтитул завершает общий дизайн вашего сайта, подобно последнему слайду в презентации слайд-шоу или заключению речи.
Нижний колонтитул с контактной информацией и информацией об авторских правахПричины иметь (и редактировать) нижний колонтитул WordPress
Заманчиво забыть о нижнем колонтитуле или оставить его последним элементом дизайна. Многие люди даже хотят удалить свои нижние колонтитулы, так как не видят в них особой ценности. Это не самый лучший план. Нижний колонтитул имеет ценность, даже если он не просматривается или на него не нажимают так часто, как ваше главное меню или области основного контента.
Многие люди даже хотят удалить свои нижние колонтитулы, так как не видят в них особой ценности. Это не самый лучший план. Нижний колонтитул имеет ценность, даже если он не просматривается или на него не нажимают так часто, как ваше главное меню или области основного контента.
Чтобы дать вам представление о том, что делает нижний колонтитул ценным, вот список всех причин иметь его и узнать, как отредактировать нижний колонтитул в WordPress, чтобы он соответствовал вашему бренду.
- Нижний колонтитул WordPress предлагает статический модуль, отображаемый на каждой странице вашего веб-сайта, что делает его более заметным, чем стандартная страница, которая исчезает, когда кто-то щелкает мышью.
- Он завершает дизайн веб-сайта, как визуально, так и в ваших файлах WordPress. Он сообщает WordPress, где заканчивать свой код, и указывает пользователям, когда заканчивается контент. Не говоря уже о том, что это делает интерфейс более чистым.
- Многие интернет-пользователи привыкли ожидать конкретных ссылок и содержимого в нижнем колонтитуле, поэтому они переходят непосредственно в нижний колонтитул, чтобы найти их.
 Подумайте о ссылках поддержки и кнопках социальных сетей.
Подумайте о ссылках поддержки и кнопках социальных сетей. - Нижний колонтитул предоставляет больше возможностей для конверсии и взаимодействия, например, призыв к действию в конце сообщения в блоге. Вы можете добавить формы, ссылки на другой контент или даже слоган компании.
- Здесь можно разместить важные ссылки, которые могут не подойти для главного меню.
Теперь, когда мы знаем о преимуществах использования нижнего колонтитула, вступает в игру большой вопрос, что разместить в нижнем колонтитуле. Все темы отличаются друг от друга, но обычно после установки новой темы в нижнем колонтитуле можно увидеть сообщение «Powered by WordPress».
Кредит «Powered By WordPress».В других случаях разработчики тем могут включать свои собственные готовые дизайны или сообщения о том, кто создал тему.
Простой нижний колонтитул по умолчанию в бесплатной теме. Ничего из этого плохого, но цель состоит в том, чтобы настроить нижний колонтитул WordPress, чтобы он ссылался на ваши ценные страницы, включал контент, связанный с вашим брендом, и удалял контент по умолчанию, такой как сообщения от разработчиков тем или WordPress.![]() Также разумно настроить стиль в соответствии с вашим брендом с помощью пользовательских шрифтов и цветов.
Также разумно настроить стиль в соответствии с вашим брендом с помощью пользовательских шрифтов и цветов.
Итак, какие элементы можно поместить в нижний колонтитул WordPress?
- Формы для подписки пользователей на ваши информационные бюллетени или обновления блога
- Ссылки на ресурсы поддержки клиентов, такие как часто задаваемые вопросы, статьи базы знаний и форумы
- Значок ссылки для загрузки цифровых продуктов, таких как приложения и подкасты
- Список предстоящих событий
- Список последних статей блога
- Ссылки на программы лояльности и партнерские программы
- Ссылки на информационные страницы, такие как «О нас» или «Карьера»
- Значки и значки для продвижения вашей репутации, прошлых наград или безопасности сайта
- Значки социальных сетей, которые ссылаются на страницы
- Полная карта сайта для облегчения навигации по вашему сайту
- Юридические заявления, такие как заявления об авторских правах, политики конфиденциальности и положения и условия
- Контактная информация, такая как ваш адрес, местоположение, номер телефона и часы работы, или контактная форма
- Поле поиска для улучшенной навигации
- Любые другие дополнительные страницы, которые не помещаются в ваше главное меню, но все же нуждаются в месте на вашем сайте
 В следующих разделах мы поговорим о редактировании нижнего колонтитула в WordPress с помощью настройщика темы, виджетов, плагинов и кода. В качестве бонуса мы обсудим управление нижним колонтитулом WordPress с помощью визуального конструктора страниц, такого как Elementor.
В следующих разделах мы поговорим о редактировании нижнего колонтитула в WordPress с помощью настройщика темы, виджетов, плагинов и кода. В качестве бонуса мы обсудим управление нижним колонтитулом WordPress с помощью визуального конструктора страниц, такого как Elementor.Редактирование нижнего колонтитула WordPress с помощью Theme Customizer
Самый быстрый и эффективный способ редактирования нижнего колонтитула WordPress — использование встроенного настройщика тем WordPress. Настройки Theme Customizer различаются в зависимости от выбранной вами темы, но сам настройщик всегда находится в точном месте на панели управления WordPress.
Чтобы начать процесс, перейдите на панель инструментов и нажмите Внешний вид , а затем Темы .
Кнопка «Темы» в WordPress.Затем нажмите кнопку Настроить под текущей активной темой.
Не стесняйтесь менять темы, чтобы увидеть, как нижние колонтитулы меняются от темы к теме.
В качестве немного более быстрой альтернативы вы также можете нажать Внешний вид > Настроить , что приведет вас прямо к настройщику тем WordPress для активной темы.
Нажмите кнопку «Настроить».Настройщик тем WordPress представляет визуализацию вашего веб-сайта с правой стороны и несколько пунктов меню с левой стороны, которые ведут к настройкам и инструментам настройки. Опять же, каждая тема имеет различные параметры настройки, поэтому ваш экран может немного отличаться от того, что показано на наших снимках экрана.
Настройщик тем с нижним колонтитулом.Начать настройку нижнего колонтитула можно с цветов.
Наша текущая тема имеет кнопку Colors , позволяющую легко определить, куда нам нужно перейти.
Нажмите кнопку Colors , если она доступна в вашей теме.
Вкладка «Цвета». Нажмите кнопку Выберите цвет под полем Цвет фона верхнего и нижнего колонтитула .
Воспользуйтесь палитрой цветов, чтобы протестировать все типы цветов и посмотреть, какие из них соответствуют вашему бренду или хорошо смотрятся ближе к концу страницы.
В этой конкретной теме любые изменения цвета фактически изменяют цвета шрифта, делая их более четкими независимо от цвета фона.
Выберите цвет фона верхнего и нижнего колонтитула.Как видите, более темный цвет нижнего колонтитула WordPress автоматически изменяет цвета шрифта для ссылок, заголовков и текста абзаца, избавляя вас от необходимости делать это самостоятельно.
Текст меняет цвет при изменении цвета фона в этой теме.Теперь попробуем другую тему. В данном случае мы заменили тему Twenty Twenty на тему Storefront.
Конечно же, в настройщике WordPress для темы Storefront отображаются кнопки, отсутствующие в теме Twenty Twenty.
Таким образом, ваша тема определяет степень вашего контроля над нижним колонтитулом в настройщике WordPress. Некоторые темы лучше, чем другие в этом отношении.
Для темы Storefront у нас есть вкладка Footer . Нажмите на это, чтобы увидеть, что доступно для настройки нижнего колонтитула.
Вкладка «Нижний колонтитул» в теме «Витрина»В отличие от предыдущей темы, «Витрина» не меняет автоматически цвета текста и ссылок при настройке цвета фона. Тем не менее, вы можете управлять всеми этими цветами по отдельности, с полями для Цвет фона , Цвет заголовка , Цвет текста и Цвет ссылки .
Настройки цвета нижнего колонтитула.Настройки цвета нижнего колонтитула
Быстрый выбор показывает результаты в предварительном просмотре нижнего колонтитула WordPress. После этого вы должны нажать кнопку Publish , чтобы увидеть новые цвета нижнего колонтитула в интерфейсе.
Новый цвет фона и текста в нижнем колонтитуле WordPress.А как насчет ссылок и текстовых элементов, представленных по умолчанию в нижнем колонтитуле?
Опять же, основной способ настройки содержимого нижнего колонтитула — в настройщике WordPress. В следующих разделах мы объясним, как добавлять и удалять текст и содержимое ссылок из нижнего колонтитула, используя два метода: как пункты меню и как виджеты.
В следующих разделах мы объясним, как добавлять и удалять текст и содержимое ссылок из нижнего колонтитула, используя два метода: как пункты меню и как виджеты.
Добавление виджетов в нижний колонтитул WordPress
Одним из способов редактирования содержимого нижнего колонтитула является добавление виджетов. Виджеты WordPress имеют множество функций, а также несколько мест для их размещения, включая боковую панель и нижний колонтитул, если ваша тема поддерживает это.
Вернувшись в настройщик WordPress, найдите вкладку Виджеты .
Вкладка «Виджеты». Просмотрите список областей для размещения виджетов на вашем сайте. Вы можете увидеть параметры для таких областей, как боковая панель, верхнее меню и нижнее меню. Надеюсь, ваша тема также включает нижний колонтитул в качестве области для размещения виджетов. Если нет, есть и другие способы редактирования нижнего колонтитула, хотя, если вы предпочитаете использовать виджеты, рассмотрите возможность переключения на другую тему, которая позволяет размещать виджеты внутри нижнего колонтитула.
Эта тема на самом деле предоставляет четыре места для виджетов в нижнем колонтитуле, расположенные в четырех столбцах, расположенных рядом друг с другом, чтобы создать красивый формат, который вмещает как можно больше содержимого в нижний колонтитул.
Выберите столбец нижнего колонтитула.Щелкните любое место в нижнем колонтитуле, чтобы открыть область для Добавить виджет . Нажмите на эту кнопку, чтобы отобразить слайд-шоу всех доступных виджетов в WordPress и теме. Опять же, вы можете увидеть совершенно другой набор виджетов, учитывая, что некоторые темы включают свои собственные виджеты, или вы, возможно, установили расширение или плагин для добавления дополнительных виджетов на панель инструментов.
Общие виджеты варьируются от архивов до аудио и пользовательского HTML до фильтров продуктов.
Все, что вам нужно сделать, это выбрать виджеты для добавления в эту конкретную область виджетов. Они появятся слева, чтобы вы могли реорганизовать и настроить их индивидуальные параметры.
После небольшой работы мы разместили несколько виджетов в трех модулях столбца нижнего колонтитула, включая главное меню, список последних сообщений и несколько продуктов из нашего магазина. Вы также заметите, что мы добавили панель поиска, чтобы упростить навигацию для наших пользователей.
Важно отметить раздел настроек виджета. Каждый виджет имеет свои собственные настройки слева, поэтому обязательно просмотрите эти поля и сделайте так, чтобы они выглядели именно так, как вы хотите.
Завершенный нижний колонтитул WordPress с несколькими виджетами.Как вы могли узнать при просмотре настроек темы, не во всех темах есть способы добавления меню непосредственно в область нижнего колонтитула с помощью стандартной настройки Добавить меню . Наша тема здесь, например, имеет точки для активации меню в качестве основного, дополнительного, портативного и мобильного меню, но ничего для нижних колонтитулов.
Мы рассмотрим меню в следующем разделе, но мы хотели объяснить быстрый обходной путь для добавления меню с виджетом на тот случай, если ваша тема не поддерживает меню обычным образом.
По сути, все, что вам нужно сделать, это перейти к одному из модулей нижнего колонтитула вашего виджета и найти виджет «Меню навигации». Здесь вы можете щелкнуть раскрывающееся поле, чтобы просмотреть все созданные меню на вашем веб-сайте. Не стесняйтесь создавать меню специально для вашего нижнего колонтитула (в Menus раздел приборной панели) и добавьте его как виджет в этот раздел.
В качестве альтернативы выберите главное меню или любое другое созданное вами меню. Все они должны отображаться в раскрывающемся списке виджетов меню.
После этого выбранное вами меню отображается в нижнем колонтитуле, если вы добавили виджет «Меню навигации» в правую область нижнего колонтитула и нажали кнопку «Опубликовать». Вы даже можете ввести заголовок для этого меню, если хотите объяснить, что содержат следующие ссылки.
Виджет меню навигации.Как вставить пользовательский текст, изображения и код в виде виджетов нижнего колонтитула
Многие виджеты WordPress предлагают предварительно настроенные списки содержимого, такие как виджет «Последние сообщения» или панель поиска.
Однако иногда вам может понадобиться отредактировать нижний колонтитул WordPress, чтобы включить полностью настраиваемый контент, такой как простой текст, изображения или немного кода, чтобы создать что-то совершенно новое.
WordPress предоставляет виджет для каждого из них.
Все, что требуется, это перейти на Настройщик тем > Виджеты . Затем выберите область виджетов, которая отражает, где вы хотите разместить виджеты в нижнем колонтитуле.
Нажмите кнопку Добавить виджет и найдите «изображение».
Добавьте виджет «Изображение» и настройте заголовок. Нажмите Добавить изображение , а затем рассмотрите возможность добавления ссылки на изображение. Вы можете изменить размер изображения, нажав Edit Image .
Виджет Изображение.Затем найдите «текст» в библиотеке виджетов.
Добавьте виджет «Текст» в нижний колонтитул и введите все, что хотите. Он также имеет поле заголовка вместе с визуальным редактором, как вы получаете при создании сообщения в блоге или страницы в WordPress. Мы пытались вставлять изображения через виджет «Текст» (поскольку это технически возможно), но многие темы не позволяют это делать.
Мы пытались вставлять изображения через виджет «Текст» (поскольку это технически возможно), но многие темы не позволяют это делать.
Наконец, вы можете обнаружить, что использование пользовательского HTML-виджета является лучшим способом действий, особенно если вы хотите получить полный контроль над дизайном нижнего колонтитула или включить уникальный дизайн для чего-то вроде формы подписки по электронной почте.
Для этого найдите «HTML» в библиотеке виджетов и выберите виджет «Пользовательский HTML».
Пользовательский виджет HTML.Вставьте или введите собственный HTML-код и следите за предварительным просмотром справа, чтобы убедиться, что он выглядит так, как должен. Возможно, вам также придется добавить некоторые стили CSS, чтобы он выглядел так, как вы хотите.
Вставьте HTML-код в виджет.Как всегда, не забудьте нажать кнопку Опубликовать в конце.
Добавление меню в нижний колонтитул WordPress
Вы создаете меню в WordPress, выбрав Внешний вид > Меню . После того, как вы создали меню, оно готово к добавлению, по крайней мере, мест, поддерживаемых выбранной вами темой.
После того, как вы создали меню, оно готово к добавлению, по крайней мере, мест, поддерживаемых выбранной вами темой.
Также можно создать свое меню в настройщике WordPress, так что все зависит от того, где вам удобнее всего добавлять новые страницы и ссылки в свои меню.
Посмотрите наше видео-руководство по добавлению меню в нижний колонтитул WordPress
Напоминаем, что не все темы WordPress позволяют размещать меню в нижнем колонтитуле. На самом деле, некоторые из них имеют только одно или два местоположения меню, поэтому вам нужно будет проверить, поддерживает ли ваша тема меню. Если нет, вернитесь к предыдущему разделу, чтобы найти обходной путь, использующий виджет для включения меню в нижний колонтитул.
Если вы используете тему, которая позволяет использовать меню в нижнем колонтитуле, перейдите в настройщик WordPress и щелкните вкладку Меню .
Вкладка «Меню» Скорее всего, вы увидите пустую страницу меню с несколькими кнопками для выбора. Одна из кнопок позволяет выбрать, какие меню открывать и где их отображать. Вкладка View All Locations показывает, где в вашей теме поддерживаются меню.
Одна из кнопок позволяет выбрать, какие меню открывать и где их отображать. Вкладка View All Locations показывает, где в вашей теме поддерживаются меню.
Наконец, кнопка Создать новое меню работает так же, как стандартная панель создания меню на панели инструментов, за исключением того, что она не требует выхода из Настройщика.
Нажмите кнопку Создать новое меню . Если у вас уже есть готовое меню, вы можете добавить его в нижний колонтитул, перейдя по ссылке View All Locations .
Кнопка «Создать новое меню» Назовите свое меню (в этом случае мы будем использовать очевидное имя нижнего колонтитула) и установите флажок Меню нижнего колонтитула . Это сообщает WordPress, что вы хотите, чтобы созданное вами меню нижнего колонтитула отображалось в расположении нижнего колонтитула . Это разные вещи; один — это фактическое меню, а другой — область вашего веб-сайта, в которой находится меню. Вы можете изменить название меню нижнего колонтитула, если оно покажется вам немного запутанным.
Вы можете изменить название меню нижнего колонтитула, если оно покажется вам немного запутанным.
Нажмите кнопку Next в нижней части панели, чтобы продолжить.
Добавить меню нижнего колонтитула.Теперь у вас есть меню с именем Нижний колонтитул , но в нем отсутствуют какие-либо кнопки или ссылки, чтобы сделать его действительно функциональным меню.
Нажмите кнопку Добавить элементы , чтобы начать размещение ссылок и кнопок на страницы вашего меню.
Кнопка «Добавить элементы».Появится новая выдвижная панель со всеми параметрами, которые можно добавить в меню. Например, вы можете включить настраиваемые ссылки на внутренние или внешние страницы, сообщения из вашего блога, страницы с вашего собственного сайта (уже созданные страницы), продукты, теги и категории, а также любые другие типы страниц контента, которые у вас могут быть.
Добавить страницы и другие элементы в меню. Каждый выбранный вами пункт меню помещается и отображается на панели меню, где вы можете реорганизовать их и щелкнуть по каждому из них, чтобы отредактировать его индивидуальные настройки. В этом примере мы добавили пять ссылок на страницы на нашем веб-сайте, включая блог, страницу прямой трансляции и страницу О компании .
В этом примере мы добавили пять ссылок на страницы на нашем веб-сайте, включая блог, страницу прямой трансляции и страницу О компании .
Вернитесь к нашему списку в начале этой статьи, чтобы узнать, что включить в нижний колонтитул.
Пример меню в нижнем колонтитуле.Редактирование нижнего колонтитула в WordPress с помощью плагинов
В WordPress уже есть встроенные инструменты для изменения нижнего колонтитула, но степень, в которой вы можете редактировать нижний колонтитул вашего конкретного сайта, зависит от выбранной вами темы и от того, хотите ли вы возиться с каким-либо кодом. .
Ознакомьтесь с нашим видеоруководством по лучшим плагинам для нижнего колонтитула
Как вы узнаете далее в этой статье, для удаления текста «Powered By» по умолчанию необходимо открыть файл footer.php и удалить некоторый код. Таким образом, очевидно, что некоторые аспекты редактирования нижнего колонтитула могут быть вам недоступны, если у вас нет опыта или желания возиться с кодом или найти новую тему.
Вот где в игру вступают плагины WordPress. Довольно много плагинов предлагают функции редактирования и расширения нижнего колонтитула, чтобы избавиться от необходимости редактировать код вручную, а иногда и вносить быстрые изменения в нижний колонтитул, например, с цветами и столбцами.
Плагины нижнего колонтитула WordPress, которые мы рекомендуем, включают следующее:
- Колонки Mega Grid нижнего колонтитула — этот плагин устраняет любые проблемы, которые возникают у вас с темой, в которой в нижнем колонтитуле отсутствует формат сетки с тремя столбцами. Некоторые темы предлагают только одну или две колонки, в то время как в других случаях нижний колонтитул полностью удаляется из темы. Нижний колонтитул Mega Grid Columns добавляет виджет нижнего колонтитула, чтобы отображать не только три столбца, но и дополнительные, если это необходимо.
- Удалить кредит нижнего колонтитула — используйте этот плагин, чтобы полностью удалить кредит нижнего колонтитула, размещенный там WordPress или разработчиком вашей темы.
 У вас также есть возможность ввести свой собственный HTML-код, чтобы создать кредит в нижнем колонтитуле или немного контента, который больше подходит для вашего сайта.
У вас также есть возможность ввести свой собственный HTML-код, чтобы создать кредит в нижнем колонтитуле или немного контента, который больше подходит для вашего сайта. - Header Footer Code Manager — у этого плагина небольшая кривая обучения, но это идеальное решение для опытных пользователей WordPress, которые предпочитают иметь доступ к областям кодирования нижнего и верхнего колонтитула на панели инструментов, а не открывать файлы сайта. Вы можете добавить неограниченное количество стилей и скриптов в нижний колонтитул, что часто бывает удобно для отображения информации после каждого сообщения в блоге или страницы.
- Footer Putter — используйте этот плагин, чтобы вставить виджет для информации об авторских правах или для ваших товарных знаков. Это довольно полезное решение для размещения сведений о вашей компании в области нижнего колонтитула, включая такие вещи, как ссылки, часы работы, номера телефонов и многое другое.
- Текст нижнего колонтитула. Как один из самых простых способов изменить нижний колонтитул WordPress, плагин нижнего колонтитула активирует панель редактирования внешнего и внутреннего интерфейса, чтобы изменить содержимое нижнего колонтитула.
 Он поставляется с редактором WYSIWYG (что видишь, то и получаешь), поэтому можно форматировать текст и потенциально добавлять такие элементы, как изображения.
Он поставляется с редактором WYSIWYG (что видишь, то и получаешь), поэтому можно форматировать текст и потенциально добавлять такие элементы, как изображения.
В следующих разделах мы рассмотрим, как использовать некоторые из этих плагинов для таких задач, как добавление кнопок социальных сетей или вставка пользовательского кода в нижний колонтитул WordPress.
Редактирование нижнего колонтитула WordPress вручную с помощью кода
Более технический способ редактирования нижнего колонтитула WordPress включает доступ к файлу footer.php и редактирование его содержимого.
Вы должны иметь опыт программирования или хотеть учиться, чтобы этот метод был полезен для вас, но есть некоторые небольшие настройки, с которыми справятся все новички (в основном просто удаление предустановленного текста в нижнем колонтитуле). Взгляните на наше руководство по добавлению кода верхнего и нижнего колонтитула для получения наиболее подробной информации.
Чтобы получить доступ к файлу footer.php , создайте ссылку на файлы вашего сайта WordPress с помощью FTP-клиента. Мы также рекомендуем прочитать эту статью о том, как использовать SFTP для связи с WordPress, поскольку SFTP более безопасен, чем FTP.
После подключения к файлам сайта WordPress через FTP-клиент найдите папку /public . Нажмите /wp-content , а затем /themes , чтобы открыть все темы, установленные в данный момент на вашей панели управления WordPress. Обратите внимание, какая тема активна на сайте, и откройте папку для нее.
Используйте FTP-клиент, чтобы открыть файлы вашего сайта.Все темы WordPress имеют файл footer.php где-то в папке темы. Прокрутите пакет файлов, чтобы найти файл footer.php .
Выберите файл footer.php для нужной темы. Откройте файл в любом редакторе. Оказавшись там, вы можете отредактировать текущий код или добавить новый контент в зависимости от того, чего вы пытаетесь достичь. Раздел get_template_part часто модифицируется для вставки новых фрагментов текста, но мы оставим это на ваше усмотрение, так как каждый нижний колонтитул отличается.
Раздел get_template_part часто модифицируется для вставки новых фрагментов текста, но мы оставим это на ваше усмотрение, так как каждый нижний колонтитул отличается.
В качестве альтернативы вы можете отредактировать код нижнего колонтитула с помощью подключаемого модуля, который отображает визуальное поле для файла footer.php . Таким образом, вам не нужно устанавливать FTP-клиент и связывать его с вашим сайтом. Это также более интуитивно понятный и удобный для новичков процесс, который всегда доступен на панели инструментов для будущих изменений.
Для этого установите и активируйте плагин Header Footer Code Manager.
Плагин Header Footer Code Manager.После установки щелкните вкладку HFCM , которая появится на панели управления WordPress. Затем назовите фрагмент, выберите, где вы хотите, чтобы он отображался, и установите местоположение как Нижний колонтитул.
Наиболее важной частью является поле Snippet/Code , которое вы заполняете любым кодом, который хотите. Некоторые люди используют этот плагин для таких вещей, как коды подтверждения или отслеживания, которые не отображаются в интерфейсе. Тем не менее, вы также можете использовать его для ввода нового текста и получения почти полного контроля над содержимым нижнего колонтитула.
Некоторые люди используют этот плагин для таких вещей, как коды подтверждения или отслеживания, которые не отображаются в интерфейсе. Тем не менее, вы также можете использовать его для ввода нового текста и получения почти полного контроля над содержимым нижнего колонтитула.
Убедитесь, что вы нажали кнопку Сохранить , чтобы увидеть результаты.
Вставка во фрагмент или код.Используйте конструктор страниц с конструктором колонтитулов
Дополнительный способ изменить нижний колонтитул WordPress без кода или многих стандартных инструментов нижнего колонтитула WordPress — это конструктор страниц. Не все компоновщики страниц предлагают редакторы нижнего колонтитула, поэтому важно провести некоторое исследование и убедиться, что либо ваш текущий конструктор страниц предлагает его, либо тот, который вы планируете купить, имеет функции нижнего колонтитула.
Посмотрите наше видео-руководство по редактированию нижнего колонтитула WordPress с помощью компоновщиков страниц
Несмотря на это, это относительно базовая функция для компоновщика страниц, поэтому рекомендуется использовать конструктор страниц, только если вы планируете настроить весь свой сайт. с этим.
с этим.
Некоторые другие компоновщики страниц предлагают редактирование нижнего колонтитула, но наши фавориты включают Elementor и Visual Composer.
Чтобы создать собственный нижний колонтитул с помощью Visual Composer, у вас должна быть версия Pro. Есть несколько обходных путей для редактирования нижней части вашего веб-сайта в бесплатной версии, но настоящий конструктор нижнего колонтитула с помощью перетаскивания требует обновления.
После установки нажмите кнопку Pages на панели инструментов. Прокрутите страницы, которые вы хотите отредактировать, и выберите ссылку Edit With Visual Composer на любой из этих страниц.
Редактировать с помощью Visual Composer.Откроется конструктор Visual Composer с предварительным просмотром вашей веб-страницы в реальном времени с правой стороны и инструментами дизайна с возможностью перетаскивания, такими как элементы и шаблоны, с левой стороны.
Один из самых простых способов реализовать красивый нижний колонтитул — просто выбрать шаблон (многие из которых бесплатны). Эти шаблоны обеспечивают профессиональный дизайн для всего вашего сайта, а также приятный настраиваемый нижний колонтитул.
Эти шаблоны обеспечивают профессиональный дизайн для всего вашего сайта, а также приятный настраиваемый нижний колонтитул.
Чтобы увидеть, что доступно, вы можете щелкнуть вкладку Templates , а затем кнопку Get More Templates . Visual Composer предлагает шаблоны для всех аспектов вашего сайта, включая заголовки, нижние колонтитулы и боковые панели.
В следующем окне показана большая библиотека шаблонов, все они классифицированы по фильтрам для таких вещей, как Элементы , Шаблоны , Блоки и Нижние колонтитулы .
Выберите вкладку Нижние колонтитулы , чтобы отобразить все готовые шаблоны нижних колонтитулов.
Опять же, для этой части Visual Composer требуется версия Pro. После активации вы можете прокручивать десятки шаблонов нижнего колонтитула, внедрять их на свой веб-сайт и редактировать по своему усмотрению.
Один из других конструкторов страниц с инструментами редактирования нижнего колонтитула называется Elementor. Как и Visual Composer, Elementor предоставляет полноценный конструктор веб-сайтов для создания домашних страниц, страниц продуктов, нижних колонтитулов и многого другого.
Имейте в виду, что с помощью этого метода вы получаете блоки содержимого нижнего колонтитула бесплатно, но фактический конструктор нижнего колонтитула использует Pro-версию Elementor. Как и в случае с Visual Composer, вам необходимо обновить его для полной функциональности.
Для начала установите и активируйте плагины Elementor и Elementor Header Footer и Blocks Template.
Плагины Elementor.Нажмите Templates > Theme Builder , чтобы открыть полный конструктор веб-сайтов от Elementor.
Конструктор тем Elementor. Здесь вы увидите меню для редактирования различных частей вашего сайта, таких как верхний и нижний колонтитулы и отдельные страницы.
Выберите части вашего сайта, которые вы хотите настроить, в меню слева или с помощью кнопок со значками в середине страницы. Как видите, в двух местах есть ссылка Footer .
Варианты редактирования нижнего колонтитула в Elementor.Редактор нижнего колонтитула работает аналогично любому другому редактору в Elementor: вы можете изменить макет, настроить стиль и щелкнуть блок, чтобы ввести новый контент. Каждый аспект нижнего колонтитула настраивается при использовании Elementor, что делает его одним из наиболее гибких и желательных вариантов, когда речь идет об управлении нижним колонтитулом и обучении редактированию нижнего колонтитула в WordPress.
Редактирование нижнего колонтитула с помощью Elementor. Плагин Header Footer and Blocks предоставляет модули контента, созданные специально для верхних и нижних колонтитулов. Что касается блоков нижнего колонтитула, вы можете выбирать из таких модулей, как информация об авторских правах, изображения, заголовки сайтов и слоганы.
Чтобы использовать эти блоки, перейдите к Внешний вид > Верхний нижний колонтитул и блоки на панели инструментов.
Вы также можете создать уникальный блок и отредактировать его в конструкторе страниц Elementor. Оказавшись в Elementor, прокрутите вниз до коллекции блоков на Заголовки Нижние колонтитулы и блоки , затем перетащите любой из этих элементов в свой текущий дизайн, чтобы активировать некоторые из наиболее распространенных элементов содержимого в нижнем колонтитуле. Как уже упоминалось, в этих блоках вы можете найти все: от строк поиска до логотипов сайтов и значков корзины до текста об авторских правах.
Примеры блоков нижнего колонтитула.Как редактировать нижний колонтитул в WordPress.com
WordPress.com, размещенная версия WordPress, включает нижние колонтитулы для многих своих тем с возможностью удаления или изменения нижних колонтитулов несколькими щелчками мыши. Методы редактирования нижних колонтитулов в WordPress. com в чем-то похожи на то, как это делается в собственной версии WordPress.org, но с некоторыми отличиями.
com в чем-то похожи на то, как это делается в собственной версии WordPress.org, но с некоторыми отличиями.
Посмотрите наше видео-руководство по редактированию нижнего колонтитула на WordPress.com
Во-первых, интерфейс не выглядит точно так же.
Вы должны войти в свою панель управления WordPress.com и управлять нижним колонтитулом в настройщике тем. К счастью, многие из тем, предлагаемых для WordPress.com, похожи или точно такие же, как и для WordPress.org. Однако это также означает, что способ редактирования нижнего колонтитула на WordPress.com зависит от того, какую тему вы устанавливаете.
Для начала перейдите в Внешний вид > Настроить на панели управления.
Перейти к настройке темы. Посмотрите на вкладки Theme Customizer, доступные для этой конкретной темы. В большинстве тем есть вкладка Виджеты , но вы должны выяснить, предусмотрена ли в вашей теме область нижнего колонтитула для размещения виджетов. Нажмите на вкладки Widgets , чтобы узнать.
Текущая тема, которую мы используем, предоставляет модуль Footer Widget . Если вы не видите возможности поместить виджеты в нижний колонтитул, подумайте о том, чтобы попробовать новую тему или использовать меню вместо виджетов.
Для этого примера (с областью виджета нижнего колонтитула) нажмите кнопку Добавить виджет .
Кнопка «Добавить виджет».Появится выдвижное меню с набором виджетов. Вы можете выбрать любые виджеты, наиболее подходящие для вашей компании.
Опять же, тема диктует, сколько виджетов вы можете разместить в нижнем колонтитуле, чтобы он не выглядел слишком загроможденным. Похоже, что эта конкретная тема позволяет разместить около трех столбцов виджетов, прежде чем дизайн начнет выглядеть беспорядочно.
Для нашего примера мы выберем виджет «Контактная информация и карта» вместе с виджетом «Подписаться на блог», который предлагает посетителям зарегистрироваться, указав свои адреса электронной почты.
Предварительный просмотр справа показывает виджеты в действии. Мы рекомендуем просмотреть каждую панель настроек виджета, чтобы настроить отдельные элементы, такие как отображаемый текст, и выбрать поля, которые вы хотите отображать в каждом виджете.
Убедитесь, что вы нажали кнопку Сохранить изменения , чтобы виджеты появились в интерфейсе вашего веб-сайта.
Завершенный нижний колонтитул с контактной информацией и виджетами подписки.Вы также можете заметить, что WordPress.com автоматически добавляет название вашего сайта и кредит WordPress в самом низу вашего нижнего колонтитула. Обычно вы можете избавиться от названия сайта, если хотите, но удаление кредита WordPress требует, чтобы вы заплатили за бизнес-план.
Чтобы изменить оба этих элемента, нажмите кнопку Идентификация сайта .
Перейти к идентификатору сайта. Во-первых, перейдите в нижнюю часть настроек, чтобы найти Нижний колонтитул Кредит поле. Щелкните это раскрывающееся меню, чтобы открыть все возможные варианты.
Щелкните это раскрывающееся меню, чтобы открыть все возможные варианты.
Каждый из титров имеет какую-то ссылку на WordPress. Кредит WordPress не имеет большого значения, если вы ведете личный блог или онлайн-журнал, но мы предлагаем вам перейти на бизнес-план и удалить кредит, если ваш сайт предназначен для законного бизнеса.
После этого вы можете щелкнуть раскрывающееся меню и выбрать опцию Скрыть , чтобы полностью избавиться от кредита.
У вас должен быть бизнес-план, чтобы скрыть кредит WordPress.Затем кредит исчезает в предварительном просмотре, оставляя любые виджеты, которые вы добавили, в нижний колонтитул вместе с заголовком сайта.
Нижний колонтитул без кредита WordPress. В некоторых темах также есть возможность удалить заголовок сайта из нижнего колонтитула. Самый простой способ — снять флажок Отображать название сайта и слоган . Это избавляет от заголовка сайта в нижнем колонтитуле и, возможно, в заголовке. Для шапки мы рекомендуем загрузить логотип в любом случае.
Для шапки мы рекомендуем загрузить логотип в любом случае.
Другие темы имеют другие способы удаления названия сайта и слогана. Иногда это вообще невозможно, а иногда название сайта вообще не включается в футер. Если вы сомневаетесь, попробуйте удалить содержимое поля Название сайта , если у вас нет флажка Отображать название сайта и Слоган .
Нижний колонтитул без названия сайта.Еще один способ вставить контент в нижний колонтитул WordPress — использовать панель меню . Не все темы позволяют размещать меню в нижнем колонтитуле, но это хорошая идея, по крайней мере, проверить.
Нажмите на вкладку Меню , чтобы продолжить.
Нажмите на вкладку Меню.Выбрать Просмотреть все местоположения . Это вызывает список мест, где вам разрешено размещать меню в этой конкретной теме.
Выберите параметр «Просмотреть все местоположения». Для темы нашего примера у нас есть довольно много вариантов расположения меню, один из которых предназначен для нижнего колонтитула. Вам не так повезет с каждой темой, с которой вы столкнетесь, поэтому будьте готовы либо поменять их местами, либо рассмотреть возможность использования техники виджета для редактирования нижнего колонтитула.
Вам не так повезет с каждой темой, с которой вы столкнетесь, поэтому будьте готовы либо поменять их местами, либо рассмотреть возможность использования техники виджета для редактирования нижнего колонтитула.
Если темы поддерживают меню нижнего колонтитула, щелкните раскрывающееся поле Нижний колонтитул .
В этой теме есть место для размещения меню в нижнем колонтитуле.Мы выбрали готовое меню Social для нижнего колонтитула. Не стесняйтесь выбирать ссылку Создать новое меню , если у вас еще нет подходящего меню.
Результатом является простое текстовое/ссылочное меню, которое появляется над любыми виджетами, которые вы уже добавили в нижний колонтитул. Возможно, вы не можете добавлять виджеты в свою тему, поэтому вы не увидите точно такой же формат.
Имейте в виду, что все меню представляют собой просто списки текста и ссылок, поэтому вы не сможете включить что-то вроде меню значков социальных сетей, если не подумаете об отдельном подключаемом модуле, поддерживающем это.
Как добавить значки социальных сетей в нижний колонтитул WordPress
Основой области нижнего колонтитула является классический список кнопок социальных сетей. Многие веб-сайты добавляют их в свои основные меню, но также было бы замечательно разместить их в нижней части вашего веб-сайта или в качестве альтернативы размещению кнопок социальных сетей в верхней части вашего сайта. В общем, если вы чувствуете, что заголовок уже загроможден, используйте вместо него нижний колонтитул.
Довольно много плагинов предоставляют виджеты для добавления значков социальных сетей и ссылок в нижний и верхний колонтитулы. Поэтому мы предлагаем отказаться от любого пользовательского кодирования здесь.
Несмотря на то, что существует множество плагинов социальных иконок, наша цель — найти тот, который специально предоставляет быстрый виджет для добавления ваших ссылок и настройки кнопок.
Популярное и высоко оцененное решение называется Social Icons Widget & Block от WPZoom. Он имеет более 400 значков для социальных сетей и других платформ, а также виджет для размещения значков прямо в нижнем колонтитуле. Кроме того, вы можете загружать свои собственные значки и переключать настройки цветов и размеров. 9Плагин 0003 Social Icons Widget от WPZOOM.
Он имеет более 400 значков для социальных сетей и других платформ, а также виджет для размещения значков прямо в нижнем колонтитуле. Кроме того, вы можете загружать свои собственные значки и переключать настройки цветов и размеров. 9Плагин 0003 Social Icons Widget от WPZOOM.
После установки плагина вы можете перейти на страницу настроек и отключить определенные пакеты шрифтов, если они вам не нужны. Однако все они уже активны, поэтому пропустите настройки, если хотите, чтобы вам было все доступно.
Чтобы добавить значки социальных сетей в нижний колонтитул WordPress, выберите Внешний вид > Настроить .
Переход к настройке темы. Вы попадете в настройщик тем WordPress, где сможете добавлять виджеты в нижний колонтитул (при условии, что ваша тема поддерживает виджеты в нижнем колонтитуле). Как мы упоминали ранее в статье, единственный способ обойти тему, в которой нет виджета нижнего колонтитула, — это найти новую тему или собственный код нижнего колонтитула самостоятельно.
Найдите и щелкните вкладку Виджеты , чтобы продолжить.
Кнопка виджета в настройщике тем.Эта тема имеет две области для добавления виджетов в нижний колонтитул. Это не относится ко всем темам, поэтому вы можете обнаружить, что ваша тема не имеет области виджетов нижнего колонтитула. С другой стороны, вам может повезти, и у вас будет четыре или пять мест для размещения виджетов в нижнем колонтитуле. Все зависит от темы, которую вы устанавливаете.
Нажмите на одну из вкладок Нижний колонтитул .
Расположение виджета нижнего колонтитула.В нижний колонтитул можно добавить множество виджетов — или, по крайней мере, тех виджетов, которые вы установили.
Нажмите кнопку Добавить виджет , чтобы отобразить меню доступных вам виджетов.
Кнопка «Добавить виджет».Выдвижное меню содержит панель поиска и список возможных виджетов. Прокрутите вниз, чтобы найти виджет Social Icons By WPZOOM.
Виджет «Значки социальных сетей» находится в списке виджетов.
Теперь вы должны увидеть значки и кнопки социальных сетей по умолчанию в предварительном просмотре вашего веб-сайта.
Однако вам все равно нужно настроить параметры этих кнопок, чтобы установить размер этих кнопок, цвет и ссылки, на которые вы хотите, чтобы они вели.
Начните с ввода названия виджета, который появится в нижнем колонтитуле (вы также можете оставить это поле пустым, если хотите). Продолжите, указав настройки, например, хотите ли вы метки значков, ссылки nofollow и определенные выравнивания значков.
Измените настройки значков социальных сетей и найдите новый дизайн справа.Продолжите настройку, чтобы указать стиль значка, стиль фона и отступы. Вы также можете выбрать размер и цвет значка. Имейте в виду, что вам нужно нажать на Сохранить кнопку в нижней части модуля настройки виджета, чтобы увидеть результаты ваших изменений в предварительном просмотре.
Настройте такие параметры, как стиль значков, стиль фона и другие. В поле Иконки уже есть несколько значков социальных сетей по умолчанию. Составьте список сайтов социальных сетей, которыми вы управляете для своей компании, скопируйте и вставьте ссылки в соответствующие поля. Удалите все значки, которые не имеют смысла для вашего бизнеса.
Составьте список сайтов социальных сетей, которыми вы управляете для своей компании, скопируйте и вставьте ссылки в соответствующие поля. Удалите все значки, которые не имеют смысла для вашего бизнеса.
Чтобы открыть библиотеку значков и добавить больше значков, щелкните значок Кнопка «Добавить еще» внизу списка полей.
Добавьте столько значков социальных сетей, сколько хотите.Плагин предлагает большую коллекцию значков с возможностью установки цветов значков, цветов наведения и источника набора значков. Основной комплект называется Socicons, но несколько других комплектов поставляются с плагином бесплатно. Щелкните раскрывающийся список Select Icon Kit , чтобы просмотреть варианты.
Наконец, просмотрите значки, прилагаемые к каждому комплекту. Многие из них вы можете даже не узнать, поэтому придерживайтесь только тех, которыми вы активно пользуетесь и которые принесут пользу вашим клиентам.
В нашем примере мы также выберем значок YouTube, чтобы добавить его в нижний колонтитул.
Нажмите кнопку Сохранить , чтобы поместить его в список, затем нажмите следующую кнопку Сохранить в нижней части окна виджета, чтобы увидеть изменения.
Плагин имеет десятки иконок на выбор.Как видите, мы внесли изменения в размер и форму значков, а также добавили дополнительный значок социальных сетей. Если ваши изменения выглядят не совсем правильно, вернитесь в настройки виджета, чтобы решить проблемы.
Не забывайте нажимать кнопку Опубликовать , чтобы виджет начал действовать в интерфейсе вашего веб-сайта. Мы также рекомендуем самостоятельно проверить внешний интерфейс, чтобы убедиться, что значки социальных сетей отображаются правильно.
Вид готовых кнопок социальных сетей.Как добавить фон в нижний колонтитул WordPress
Фон нижнего колонтитула можно создать с помощью некоторых плагинов нижнего колонтитула и компоновщиков страниц. Однако у вас также есть возможность разместить изображение или цветной фон за нижним колонтитулом, используя базовые настройки, которые поставляются с вашей темой.
Посмотрите наше видео-руководство по добавлению фона нижнего колонтитула WordPress
Если ничего не помогает, мы покажем вам, как вставить код CSS, чтобы добавить фон в нижний колонтитул WordPress.
Прежде всего, проверьте настройки темы, чтобы убедиться, что возможности фона нижнего колонтитула входят в стандартную комплектацию. Например, тема Abletone предлагает вкладку Фоновое изображение нижнего колонтитула в настройщике тем.
Эта тема имеет функцию фонового изображения нижнего колонтитула.Все, что вам нужно, это нажать на Нажмите кнопку «Изображение » и найдите изображение в своей медиатеке, загрузите новое изображение со своего компьютера или найдите стоковое фото, которое вам подходит.
Кнопка «Выбрать изображение» в настройщике тем. После загрузки изображение появляется в качестве фона нижнего колонтитула WordPress. Некоторые темы предлагают дополнительные настройки для растягивания или мозаичного изображения, но без самостоятельного редактирования CSS вы застряли с любыми настройками, которые поставляются с темой.
Если у вас нет темы, компоновщика страниц или плагина, которые позволяют добавить фон нижнего колонтитула, добавление кода CSS решает эту задачу независимо от вашей темы или компоновщика страниц.
Перейдите в настройщик тем в WordPress, затем щелкните пункт меню Additional CSS .
Перейдите на вкладку «Дополнительные CSS».Вставьте этот код CSS в поле, но замените YOURIMAGEURL URL-адресом желаемого изображения:
footer { background: url(YOURIMAGEURL) repeat; } Вы можете найти URL-адрес любого изображения в его подробной информации после того, как оно будет загружено в вашу медиатеку.
Обязательно нажмите кнопку Опубликовать , чтобы увидеть ее в интерфейсе.
Вы также можете вставить другие фрагменты кода, чтобы изменить такие элементы, как размер и размер фона или повторение. Как вы можете себе представить, добавить код CSS немного сложнее, чем нажать на кнопку плагина, но быстрый поиск в Интернете может помочь вам найти правильный код для ваших нужд.
Удаление текста «Powered by WordPress»
В предыдущем разделе мы рассмотрели, как удалить кредит WordPress в нижнем колонтитуле WordPress.com. Это немного сложнее на собственном сайте WordPress, поскольку большинство тем не предлагают способ удалить кредит в разделе «Идентификация сайта» настройщика тем.
Поэтому мы должны искать другие способы убрать текст «Powered by WordPress» в нижнем колонтитуле.
Пример сообщения «Powered By WordPress».Чтобы справиться с этим процессом, прочитайте наше подробное руководство по удалению тега «Powered By WordPress» в нижнем колонтитуле. Эта статья базы знаний охватывает все следующие темы:
- Почему вам может понадобиться удалить сообщение «Powered By WordPress»
- Когда вы, возможно, не захотите его удалять
- Методы, которых следует избегать при попытке удалить кредит
- Как убрать кредит с помощью плагина
- Как вручную удалить кредит «Powered By WordPress»
- Замена кредита нижнего колонтитула своим кодом
Редактирование подписи нижнего колонтитула с помощью плагина значительно проще для среднего пользователя WordPress. Тем не менее, использование ручного маршрута гарантирует, что у вас есть полный контроль над нижним колонтитулом, и это устраняет необходимость установки другого плагина на вашей панели инструментов.
Тем не менее, использование ручного маршрута гарантирует, что у вас есть полный контроль над нижним колонтитулом, и это устраняет необходимость установки другого плагина на вашей панели инструментов.
Законно ли удаление «Proudly Powered by WordPress»?
Учитывая, что WordPress немного усложняет удаление текста «Proudly Powered by WordPress» из нижнего колонтитула, вы можете задаться вопросом, кошерно ли избавляться от сообщения.
Ответ заключается в том, что вы можете удалить текст «Powered by WordPress» в нижнем колонтитуле, не беспокоясь о каких-либо юридических последствиях или нарушениях Условий обслуживания WordPress. Это связано с тем, что использование WordPress подпадает под GPL (Общая общественная лицензия), что означает, что любой может распространять и изменять WordPress любым способом, который он считает нужным.
В целом, мы настоятельно рекомендуем удалить текст «Proudly Powered by WordPress», поскольку он не имеет ничего общего с вашим брендом и просто продвигает другую организацию. Да, приятно рассказать о WordPress, но не за счет вашего собственного бренда и ценного места на сайте.
Да, приятно рассказать о WordPress, но не за счет вашего собственного бренда и ценного места на сайте.
Теперь сообщения нижнего колонтитула, отображаемые разработчиком вашей темы, — это совсем другая история. Мы поговорим об этом в следующем разделе.
Как удалить текст «Powered by XYZ Theme» в нижнем колонтитуле WordPress
Теперь мы знаем, что у вас не будет проблем с законом или WordPress при удалении сообщения нижнего колонтитула «Proudly Powered by WordPress». Но как насчет некоторых разработчиков тем, которые поместили «Powered by XYZ Theme» в нижний колонтитул?
К счастью, подавляющее большинство тем WordPress также подпадают под Стандартную общественную лицензию, поэтому вполне допустимо вырезать этот текст и заменить его чем-то более подходящим для вашего бизнеса. Тем не менее, разумно перепроверить у разработчика вашей темы, чтобы убедиться, что у них нет требования в их условиях, которое предусматривает, что вы сохраняете кредит разработки в нижнем колонтитуле.
Вы можете сделать это, просто спросив у разработчика, подпадает ли тема под Стандартную общественную лицензию. И если это не так, или их условия требуют оставить кредит, мы предлагаем поискать другую тему, так как это не совсем желательный элемент на вашем веб-сайте.
Так как же удалить текст «Powered by XYZ Theme» в нижнем колонтитуле?
Посмотрите наше видео-руководство по удалению «Powered by WordPress» из нижнего колонтитула WordPress
Некоторые плагины, которые удаляют сообщение «Powered by WordPress», также могут удалять любые сообщения, вставленные разработчиком темы. Однако это не обязательно.
Поэтому мы предлагаем выбрать один из следующих методов:
- Отредактируйте файлы нижнего колонтитула сайта напрямую, чтобы исключить кредитное сообщение.
- Попросите разработчика удалить его для вас.
- Обновите тему до премиум-версии.
Редактирование файлов нижнего колонтитула сайта требует некоторых технических знаний, но часто это можно сделать за считанные минуты. Попросить разработчика удалить кредит разработчика темы может в конечном итоге сработать, но вы, по сути, надеетесь, что получите дружелюбного разработчика, который захочет провести вас через весь процесс. Обычно они не предлагают этого, если вы используете только бесплатную версию их темы.
Попросить разработчика удалить кредит разработчика темы может в конечном итоге сработать, но вы, по сути, надеетесь, что получите дружелюбного разработчика, который захочет провести вас через весь процесс. Обычно они не предлагают этого, если вы используете только бесплатную версию их темы.
Самый простой вариант — перейти на премиум-версию этой темы. Многие разработчики премиальных тем раздают упрощенные бесплатные версии своих тем в надежде, что вы обновитесь, чтобы получить улучшенные функции и больший контроль.
Поскольку перейти на премиальную тему и поговорить с разработчиком можно самостоятельно, мы в основном поговорим о том, как отредактировать файлы сайта темы, чтобы избавиться от этого кредитного сообщения.
Для начала проверьте нижний колонтитул вашей темы, чтобы убедиться, что у вас есть кредит разработчика внизу. Если это так, обратите внимание на точный отображаемый текст, так как это может помочь найти сообщение в файлах вашего сайта.
Информация
Хотя маловероятно, проверьте, есть ли у разработчика способ удалить кредит в Настройщике тем. Вы можете найти быстрый флажок, чтобы лишить ваш сайт кредита.
Вы можете найти быстрый флажок, чтобы лишить ваш сайт кредита.
Подключитесь к файлам вашего сайта с помощью FTP-клиента, как обсуждалось ранее в этой статье. У каждого разработчика темы есть свои отличия в том, где они помещают имя нижнего колонтитула, но лучше всего начать с /public/wp-content/themes .
Выберите тему, которую вы активировали на своем сайте.
Найдите нужную папку темы.Отсюда один из вариантов — открыть основной файл footer.php в текстовом редакторе или PHP IDE и найти ссылки на кредит нижнего колонтитула. Используйте функцию Найти в выбранном вами редакторе, чтобы ввести и найти точный текст, который отображается в качестве кредитного сообщения в нижнем колонтитуле.
Как и во всех темах, этот файл может не подходить для удаления кредита нижнего колонтитула; это полностью зависит от того, как тема была построена. Если вам не повезло с файл footer. php , продолжайте искать в другом месте.
php , продолжайте искать в другом месте.
Информация
Как правило, вы можете найти конкретную тему в Интернете и найти документацию поддержки или форум, где люди обсуждают, как убрать ссылку в нижнем колонтитуле на эту конкретную тему.
Файл footer.php.Одним из наиболее распространенных мест, где можно найти код кредитной информации нижнего колонтитула, является папка /template-parts . Мы обнаружили, что это относится к текущей тестовой теме, которую мы установили для этого руководства.
Мы можем перейти в папку /footer , затем щелкнуть файл site-info.php . Этот файл site-info.php (или какой-то его вариант) является обычным местом для хранения кредитной информации нижнего колонтитула темы.
Файл site-info.php. Вы можете либо удалить титры нижнего колонтитула, либо заменить их чем-то другим. В этой ситуации мы просто удалим хук кредитов и код кредитов do_action внизу.
И это успешно убрало всю заслугу разработчика темы. Это также не повлияло на содержимое нижнего колонтитула, например на наши виджеты и меню.
Нет больше кредита нижнего колонтитула!.Как упоминалось ранее, один из способов скрыть кредит в нижнем колонтитуле, а также поддержать разработчика темы и получить гораздо лучшие функции — это перейти на премиум-версию темы. Следите за кнопкой на панели инструментов, чтобы перейти на версию Pro, или перейдите на сайт разработчика, чтобы совершить платеж.
Рассмотрите возможность обновления до премиальных версий темы, чтобы удалить кредиты нижнего колонтитула.Как полностью удалить нижний колонтитул WordPress
Хотя это и не рекомендуется для большинства сайтов, иногда имеет смысл полностью удалить нижний колонтитул WordPress в определенных ситуациях.
Если вы обнаружите, что нижний колонтитул WordPress вызывает слишком много беспорядка (что характерно для целевых страниц), или если вместо этого вы хотите, чтобы нижний колонтитул не сканировался поисковыми системами, полное исключение нижнего колонтитула из уравнения может оказаться нецелесообразным. плохой вариант.
плохой вариант.
Однако имейте в виду, что вы не удаляете нижний колонтитул из файлов WordPress. Файл footer.php является основной частью файлов WordPress, поэтому вы должны оставить его. Однако мы можем использовать код CSS, чтобы указать WordPress не отображать нижний колонтитул и его содержимое.
Чтобы полностью скрыть нижний колонтитул WordPress, перейдите в Theme Customizer и щелкните вкладку Additional CSS .
Перейдите на вкладку «Дополнительные CSS».Цель состоит в том, чтобы вставить CSS, чтобы сообщить WordPress, что мы не хотим видеть нижний колонтитул на нашем веб-сайте.
В этом примере мы пытаемся скрыть все, от информации об авторских правах до WordPress и кредитов разработчика темы. Вы также можете использовать этот метод, чтобы скрыть такие элементы, как виджеты и меню, в нижнем колонтитуле.
Пользовательский модуль CSS.Вставьте следующий код в поле CSS :
нижний колонтитул{
дисплей:нет;
} Это говорит WordPress скрыть все в файле footer. php . Файл остается в вашем файловом каталоге на тот случай, если вы захотите повторно добавить контент в будущем.
php . Файл остается в вашем файловом каталоге на тот случай, если вы захотите повторно добавить контент в будущем.
В предварительном просмотре настройщика тем теперь должно отображаться пустое место. Убедитесь, что вы нажали кнопку Publish , чтобы увидеть результаты в интерфейсе.
Вставьте код CSS.Хотя этот CSS должен работать для большинства тем, вы можете обнаружить, что у разработчика темы другая конфигурация файла. Другой способ потенциально удалить большую часть содержимого нижнего колонтитула — использовать следующий код вместо рассмотренного ранее кода:
.site-info { display:none; } Эта опция вряд ли сработает, но разработчики темы нередко создают файл с именем 9.0236 site-info.php в папке частей шаблона нижнего колонтитула .
От ссылок на документы поддержки и страницы в социальных сетях, нижний колонтитул вашего веб-сайта содержит много важной информации. 💪 Узнайте, как это работает, из этого руководства ⤵️Нажмите, чтобы твитнуть
Резюме
Нижние колонтитулы WordPress имеют множество целей: от добавления кнопок социальных сетей до отображения последних сообщений в блогах, страниц поддержки и форм. Цель состоит в том, чтобы воспользоваться этим дополнительным пространством, поскольку неразумно заполнять главное меню слишком большим количеством ссылок или пытаться заполнить боковую панель натиском контента.
Цель состоит в том, чтобы воспользоваться этим дополнительным пространством, поскольку неразумно заполнять главное меню слишком большим количеством ссылок или пытаться заполнить боковую панель натиском контента.
Вы узнали много способов редактирования нижнего колонтитула WordPress. Мы надеемся, что теперь вы можете успешно редактировать и настраивать нижние колонтитулы на любом сайте WordPress!
Дайте нам знать в комментариях ниже, если у вас есть какие-либо вопросы о редактировании нижнего колонтитула в WordPress!
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Как создать отличный нижний колонтитул веб-сайта
Деловой веб-сайт необходим, но его дизайн имеет решающее значение. Отличный дизайн может помочь создать первое впечатление, повысить рейтинг SEO и поисковой выдачи, а также завоевать доверие вашей аудитории и авторитет.
Согласно исследованию Web FX, 94% первых впечатлений связаны с веб-дизайном сайта. Более того, 75% доверия к сайту зависит от его дизайна. Некоторые бренды уже знают об этом, поэтому 73% компаний инвестируют в дизайн, чтобы дать своему бренду конкурентное преимущество.
Тем не менее, трудно говорить о великолепном дизайне веб-сайта, не упомянув нижний колонтитул веб-сайта. Нижние колонтитулы веб-сайтов часто являются наиболее упускаемым из виду элементом веб-дизайна, несмотря на их жизненно важное значение для обслуживания клиентов.
Нижний колонтитул вашего сайта — это больше, чем просто ссылки внизу страницы. Хорошо продуманный нижний колонтитул веб-сайта помогает улучшить взаимодействие с пользователем, выступая в качестве источника дополнительной информации. Отличный нижний колонтитул веб-сайта — это ваш последний шанс удовлетворить клиента или потенциального клиента, который прокрутил страницу до самого низа.
Хорошо продуманный нижний колонтитул веб-сайта помогает улучшить взаимодействие с пользователем, выступая в качестве источника дополнительной информации. Отличный нижний колонтитул веб-сайта — это ваш последний шанс удовлетворить клиента или потенциального клиента, который прокрутил страницу до самого низа.
Цель нижнего колонтитула проясняется, когда вы спрашиваете: Кто прокручивает до конца? Как правило, это тот, кто не нашел желаемого в первые 90% содержимого вашей веб-страницы.
Соответствует ли дизайн нижнего колонтитула вашего веб-сайта этой задаче?
Честно говоря, создать удобный и хорошо продуманный нижний колонтитул не так сложно, как вы думаете. Хорошая новость: мы составили это руководство, чтобы помочь вам начать работу. Итак, приступим!
Что такое нижний колонтитул веб-сайта? Нижний колонтитул веб-сайта — это последний раздел веб-страницы. Подобно заголовку или панели навигации, она обеспечивает стабильность и часто является последней возможностью для посетителей перейти на следующую страницу, которую они хотят увидеть. Его основная цель — предоставить дополнительную информацию или быстрый доступ к другим страницам сайта. Типичная информация, которую вы найдете в нижнем колонтитуле веб-сайта, — это логотип, ссылки на карту сайта, информация об авторских правах, значки социальных сетей и ссылка на политику конфиденциальности или условия использования.
Его основная цель — предоставить дополнительную информацию или быстрый доступ к другим страницам сайта. Типичная информация, которую вы найдете в нижнем колонтитуле веб-сайта, — это логотип, ссылки на карту сайта, информация об авторских правах, значки социальных сетей и ссылка на политику конфиденциальности или условия использования.
Структура веб-сайта
Веб-страницу можно условно разделить на три части: главный/шапка, основной раздел и нижний колонтитул. Ниже мы разберем анатомию веб-сайта.
1. Верхний/верхний колонтитул (в верхней части страницы)
Верхняя часть страницы означает область, которая отображается перед прокруткой. Заголовок — это первая часть веб-страницы, с которой пользователи взаимодействуют, когда попадают на веб-сайт. Этот раздел содержит изображение героя, меню и логотип компании.
2. Основное содержание (в нижней части страницы)
Основное содержимое веб-страницы обычно находится в нижней части страницы. Этот раздел отвечает цели веб-страницы. Например, если это страница о нас, важно объяснить, кто вы и чем занимается компания. Основной контент обычно упорядочивается в зависимости от типа страницы, такой как целевая страница, страница продукта или запись в блоге.
Этот раздел отвечает цели веб-страницы. Например, если это страница о нас, важно объяснить, кто вы и чем занимается компания. Основной контент обычно упорядочивается в зависимости от типа страницы, такой как целевая страница, страница продукта или запись в блоге.
3. Нижний колонтитул
Нижний колонтитул — это последний раздел веб-страницы. Нижний колонтитул находится под основным содержанием и одинаков на каждой странице. Он содержит больше информации для легкого доступа и навигации, как мы уже упоминали.
Элементы нижнего колонтитула веб-сайта
Для дизайна нижнего колонтитула не существует жестких правил. Самое важное, что нужно учитывать, — это ваши пользователи и облегчение их жизни на вашем сайте. Ниже приведены некоторые важные детали нижнего колонтитула веб-сайта, которые вы не хотите упустить.
1. Карта сайта/ссылки
Карта сайта — это файл, в котором вы предоставляете информацию о страницах, видео и других файлах на вашем сайте и взаимосвязях между ними. Вы можете включить карту сайта в нижний колонтитул, чтобы помочь SEO. Включив удобный список ссылок, не требующих навигации между страницами, вы можете сделать сайт более удобным для посетителей. Имейте в виду, что быстрые ссылки на менее распространенные страницы, такие как Карьера и Помощь, могут быть идентифицированы только в нижнем колонтитуле.
Вы можете включить карту сайта в нижний колонтитул, чтобы помочь SEO. Включив удобный список ссылок, не требующих навигации между страницами, вы можете сделать сайт более удобным для посетителей. Имейте в виду, что быстрые ссылки на менее распространенные страницы, такие как Карьера и Помощь, могут быть идентифицированы только в нижнем колонтитуле.
2. Информация об авторских правах
Информация об авторских правах помогает защитить ваш контент от плагиата. В целом, вам нужно, чтобы пользователи со злым умыслом не копировали ваш контент без разрешения. Уведомление об авторских правах обычно состоит из символа ©, года публикации и владельца авторских прав/компании.
3. Логотип компании
Логотип — отличный способ укрепить авторитет и узнаваемость вашего бренда. Поэтому не упустите другое место для его отображения. Добавьте его в нижний колонтитул вашего сайта.
4. Социальные ссылки
Социальные ссылки обеспечивают прямой доступ к вашим социальным сетям, таким как Facebook, Twitter, Instagram и LinkedIn. У вас может быть столько социальных ссылок в нижнем колонтитуле, сколько вы хотите, при условии, что они добавляют ценность.
У вас может быть столько социальных ссылок в нижнем колонтитуле, сколько вы хотите, при условии, что они добавляют ценность.
5. CTA
CTA или призывы к действию следует использовать, чтобы попросить пользователей сделать следующий шаг. Это может быть чтение страницы блога или покупка продукта.
6. Контактная информация
Контактная информация позволяет пользователям быстро связаться с вами. Обычно включают название компании, физический адрес, номер телефона, адрес электронной почты и часы работы.
7. Форма (подписка на рассылку новостей)
Форма подписки на рассылку новостей в нижнем колонтитуле веб-сайта — отличный способ привлечь потенциальных клиентов для продолжения маркетинга. Затем вы можете развивать этих потенциальных клиентов, пока они не будут готовы покупать у вас.
Почему нижний колонтитул веб-сайта важен? Нижний колонтитул веб-сайта предлагает больше пользы, чем улучшение эстетики веб-сайта. Нижний колонтитул вашего веб-сайта важен, потому что он обеспечивает конечную точку контакта в конце каждой страницы. Нижние колонтитулы веб-сайта также помогают следующим образом.
Нижний колонтитул вашего веб-сайта важен, потому что он обеспечивает конечную точку контакта в конце каждой страницы. Нижние колонтитулы веб-сайта также помогают следующим образом.
они удобны для пользователя
Нижние колонтитулы удобны для пользователя (если все сделано правильно) и помогают повысить удобство работы пользователей в целом. Отличный дизайн нижнего колонтитула может повысить вовлеченность пользователей, а также увеличить продажи и доходы.
Они обеспечивают доступность
Нижние колонтитулы веб-сайта обеспечивают возможность быстрого доступа к другим частям веб-сайта. Добавление ссылок на страницы и социальные сети может облегчить посетителям навигацию и связь с вашей компанией.
Нижние колонтитулы также являются отличным местом для размещения инструментов специальных возможностей, таких как функции преобразования текста в речь или цветового контраста, которые облегчают навигацию по сайту.
Последний шанс предложить товар
Нижний колонтитул — это также ваш последний шанс дать клиентам то, что они хотят. Это может быть функция поиска внизу, чтобы побудить еще раз взглянуть, или карта сайта, чтобы дать представление о том, куда они хотят перейти. В некоторых нижних колонтитулах также перечислены услуги, в других даже есть краткий раздел часто задаваемых вопросов. Нет предела возможностям, но что бы вы ни делали, это приносит пользу посетителям вашего сайта.
Чем хорош нижний колонтитул веб-сайта?Хороший нижний колонтитул веб-сайта ставит интересы и потребности пользователей превыше всего. Это в первую очередь определяется вашей целевой аудиторией (персонажами покупателей), интересами вашей аудитории и вашими бизнес-целями.
Что следует учитывать при разработке нижнего колонтитула веб-сайта
Ваша аудитория
Что ваша аудитория ожидает от нижнего колонтитула? Местные магазины предлагают свои адреса и часы работы, чтобы удовлетворить потребности местных покупателей. Если вы обслуживаете студентов, в нижнем колонтитуле может быть список доступных онлайн-уроков, а не просто контактная информация. Если вы нанимаете сотрудников, те, кто ищет вашу страницу вакансий, являются частью вашей аудитории. Если вы работаете в сфере B2B, какие ссылки будут наиболее полезны для тех, кто исследует ваш сайт от имени своих компаний? Держите вашу аудиторию в центре внимания.
Если вы обслуживаете студентов, в нижнем колонтитуле может быть список доступных онлайн-уроков, а не просто контактная информация. Если вы нанимаете сотрудников, те, кто ищет вашу страницу вакансий, являются частью вашей аудитории. Если вы работаете в сфере B2B, какие ссылки будут наиболее полезны для тех, кто исследует ваш сайт от имени своих компаний? Держите вашу аудиторию в центре внимания.
Ваши цели
Определите, чего вы хотите достичь с помощью нижнего колонтитула. Возможно, вы захотите рекламировать свое местное заведение, повысить вовлеченность клиентов или быстро предоставить другую веб-страницу или блог для чтения. Учтите это при организации и расстановке приоритетов элементов в дизайне шапки.
Действия, которые должны совершать посетители
Что должны делать посетители веб-сайта, увидев нижний колонтитул? Вы пытаетесь назначить больше встреч, поощрять больше покупок в магазине или помочь покупателям электронной коммерции найти другой продукт для покупки? Нижний колонтитул может быть разработан, чтобы помочь лидам и клиентам узнать, куда идти дальше. Как вы можете помочь своей аудитории на пути покупателя.
Как вы можете помочь своей аудитории на пути покупателя.
Примеры отличных нижних колонтитулов веб-сайтов
Ниже приведены несколько примеров отличных веб-сайтов из разных отраслей с уникальным дизайном нижних колонтитулов, из которых вы можете черпать вдохновение!
- Лорелей Лондрес
- Финансовая группа Пиксель
- Цель
- NerdWallet
- Фабрика продаж
- Бронирование
- HubSpot
- Вечные Работы
Нижний колонтитул вашего сайта — это все, что могло бы быть? На многих бизнес-сайтах есть нормальный нижний колонтитул, но он не был разработан с учетом их целей и аудитории. Зачем соглашаться на нижний колонтитул, который просто находится внизу вашей страницы, когда вы можете создать отличный нижний колонтитул веб-сайта, который поможет повысить конверсию и повысить удовлетворенность клиентов?
Запланируйте звонок сегодня, чтобы запросить аудит веб-сайта.
