Самостоятельное создание сайта с нуля бесплатно: пошаговая инструкция
Читать
Содержание
- 1 Взвешенное решение: что нужно для самостоятельного создания сайта
- 2 Изучаем техническую сторону создания сайта
- 3 Как работать в конструкторе сайтов
- 3.1 Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
- 4 Веб-сайт на CMS
- 4.1 Инструкция по самостоятельному созданию сайтов на WordPress
- 5 Создание HTML-сайта
- 5.1 Примерный алгоритм создания самописной страницы
- 6 Что делать после публикации онлайн-проекта
4.4
(5)
В эпоху растущего использования интернета бизнес без сайта практически не существует. Для владельца малого бизнеса с ограниченными техническими навыками самостоятельное создание сайта может казаться пугающей затеей.
Безусловно, всегда можно обратиться за помощью к экспертам, но это будет довольно дорого и займёт уйму времени. Если бюджет ограничен, а бизнес только на старте, хорошая новость заключается в том, что пока предприниматель готов засучить рукава и приступить к работе, создание собственной веб-страницы — вполне выполнимая задача.
Если бюджет ограничен, а бизнес только на старте, хорошая новость заключается в том, что пока предприниматель готов засучить рукава и приступить к работе, создание собственной веб-страницы — вполне выполнимая задача.
В этой пошаговой инструкции расскажем, как создать свою страницу в Интернете, что при этом следует учитывать, а также поговорим про различные конструкторы веб-сайтов, программные инструменты и CMS, которые будут использоваться в работе.
Взвешенное решение: что нужно для самостоятельного создания сайта
Если решили сделать сайт своими силами, взвесьте все «за» и «против». Достаточно ли времени, есть ли технические возможности, хватит ли терпения? Даже если на всё вышеперечисленное ответ «да», не лучше ли использовать свои ресурсы, чтобы сосредоточиться на других аспектах бизнеса?
Перед тем как создать интернет-проект самостоятельно, узнайте мнение нескольких профессионалов. Консультация поможет понять, насколько осуществимы идеи, возможно, специалисты предложат более оптимальное решение, которое можно применить на каком-либо этапе самостоятельной разработки сайта.
Это не промышленный шпионаж, просто мнение со стороны. Вот здесь можно получить бесплатную консультацию по разработке сайтов.
Итак, работа начинается с теории. Интернет-маркетинг — один из многих маркетинговых каналов, которые можно использовать, чтобы общаться с целевой аудиторией, укреплять позиционирование бренда, расширять клиентскую базу, увеличивать продажи. Веб-ресурс — центр стратегии цифрового маркетинга, которая, если всё сделано правильно, будет хорошо работать на благо бизнеса.
Приступая к этому увлекательному, полезному путешествию «самостоятельное создание сайта», необходимо принять во внимание несколько ключевых моментов:
- Цель создания сайта. Это может быть платформа электронной коммерции, способная принимать заказы, обрабатывать платежи. Можно просто публиковать статьи или новости, делая их общедоступными. Создание интернет-страницы без предварительного определения её цели — частая ошибка многих людей, особенно тех, кто делает сайт своими силами.

- Целевая аудитория. Знание своей аудитории жизненно важно для создания привлекательного для неё веб-ресурса. Контент должен соответствовать желаниям или потребностям пользователей, отвечать на запросы, которые люди используют для поиска продукта или услуги. Достижение всего этого требует тщательного изучения рынка.
- Мобильность. Всё больше людей просматривают интернет с помощью своих мобильных устройств, даже Google включил индексирование с ориентацией на гаджеты, чтобы обеспечить пользователям наилучшие возможности просмотра веб-страниц.
Изучите разницу между мобильными и адаптивными сайтами. Первые — специально разработаны для мобильных устройств. Вторые — создаются для нескольких типов гаджетов, их макет автоматически настраивается, хорошо отображаясь на экране любого размера. Для новых бизнес-страниц адаптивный дизайн — оптимальный первый шаг. Приложение всегда можно создать позже, если в этом будет необходимость.
- Поисковая оптимизация (SEO) и другие методы маркетинга.
 Знание того, как создать веб-страницу, не гарантирует, что клиенты сразу устремятся за покупками или загрузкой контента. Маркетинг будет играть большую роль, особенно вначале. Только не ждите мгновенных результатов. Для более эффективного продвижения понадобится сочетание маркетинговых инструментов, таких как SEO, продвижение в социальных сетях, реклама с оплатой за клик, ретаргетинг, ответы на вопросы, создание интересного контента и т.д.
Знание того, как создать веб-страницу, не гарантирует, что клиенты сразу устремятся за покупками или загрузкой контента. Маркетинг будет играть большую роль, особенно вначале. Только не ждите мгновенных результатов. Для более эффективного продвижения понадобится сочетание маркетинговых инструментов, таких как SEO, продвижение в социальных сетях, реклама с оплатой за клик, ретаргетинг, ответы на вопросы, создание интересного контента и т.д. - Активность. Наличие веб-сайта — это половина дела, дальше надо не дать ему застояться. Чтобы ресурс поддерживал хорошую репутацию в поисковых системах и среди целевой аудитории, жизненно важно поддерживать его активность, постоянно добавляя свежий контент, который будет полезен как существующим, так и потенциальным клиентам. Это требует приверженности, не говоря уже о времени, энергии и других ресурсах.
Изучаем техническую сторону создания сайта
Если энтузиазм ещё не пропал, пора приступать к созданию сайта. И первое, с чего надо начать, — выбрать доменное имя. После того как определите название своего ресурса, следующим шагом будет его регистрация. Регистрация позволяет зарезервировать выбранное имя для исключительного использования на определённый период. Чтобы веб-сайт начал работать, его могла просматривать целевая аудитория, нужен провайдер веб-хостинга, который размещает и хранит интернет-страницу на своих серверах.
После того как определите название своего ресурса, следующим шагом будет его регистрация. Регистрация позволяет зарезервировать выбранное имя для исключительного использования на определённый период. Чтобы веб-сайт начал работать, его могла просматривать целевая аудитория, нужен провайдер веб-хостинга, который размещает и хранит интернет-страницу на своих серверах.
Теперь точно все подготовительные работы позади, время приступить к творчеству. Определите, как будете создавать сайт, есть несколько вариантов, выбор которых будет зависеть от имеющихся навыков:
- Новичок. Если возникает вопрос о том, что нужно для создания сайта самостоятельно, — это повод использовать удобные для новичков конструкторы, такие как Wix, uKit, Nethouse, UMI и масса других.
- Средний уровень. Когда есть адекватные веб-навыки, минимальный опыт программирования, можно работать на WordPress или использовать другие CMS промежуточного уровня, такие как Drupal или Joomla.
- Продвинутый. Подойдёт тем, чьи высокие навыки программирования позволяют написать код с нуля.

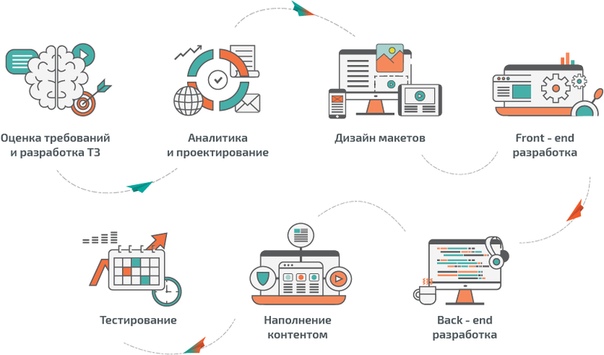
Рассмотрим каждый уровень подробнее, начнём с уровня «новичок». Но перед этим можно подробнее ознакомиться с этапами создания сайта.
Как работать в конструкторе сайтов
Удивительное дело — одни люди создали сайт, чтобы другие люди, не владеющие специальными знаниями и навыками, создавали на нём свои сайты. Это и есть суть конструкторов. Их на рынке довольно много, стоит остановиться на самых популярных, интуитивно понятных платформах:
- Nethouse — российский проект, в котором любой желающий может создать как сайт-визитку, так и полноценный интернет-магазин. Широкий функционал, простота использования, а также отзывчивая техническая поддержка, сделали эту платформу очень популярной.
- uKit — крупный игрок, завоевавший любовь пользователей современным интерфейсом панели администратора, многофункциональностью, возможностью создавать адаптивные сайты с современным дизайном без кодинга. Доступны модули с базовыми SEO-настройками, аналитикой и др.
- Wix — удобный конструктор, который позволяет любому создавать потрясающие профессиональные веб-сайты независимо от их уровня подготовки.
 С Wix не нужно трогать строку кода, что делает его платформой выбора для многих владельцев бизнеса и даже профессионалов.
С Wix не нужно трогать строку кода, что делает его платформой выбора для многих владельцев бизнеса и даже профессионалов. - uCoz — платформа с универсальным функционалом. Мощный инструмент для создания сайтов любой степени сложности, прост в использовании, предлагает ряд настроек, параметров сборки и интеграции.
Каждый конструктор имеет набор готовых шаблонов сайтов, организованных по отраслям. У большинства платформ есть дополнительные приложения, среди которых можно найти надстройки для расширения возможностей сайта, включая формы, календари, планировщик, счётчик посещений, приложения для бронирования, Google и Яндекс аналитика, инструменты электронного маркетинга. Часто такие опции доступны на платных тарифах.
Помимо прочего, конструкторы размещают сайт на своих серверах и поддоменах, поэтому можно поэкспериментировать с дизайном до покупки собственного доменного имени.
Главные недостатки платформ — реклама на бесплатных тарифах, ограниченная интеграция с некоторыми сторонними сервисами.
Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
Для наглядного примера создадим сайт на Nethouse. Сначала регистрируем аккаунт. В открывшейся панели администратора кликаем на кнопку «Добавить».
1. Придумайте имя сайта, затем нажмите «Создать сайт». Откроется админка, где надо выбрать один из готовых шаблонов (дизайнов), который подходит по виду деятельности или назначению (визитка, лендинг, интернет-магазин). Найдя нужный, нажмите «Редактировать» — сразу попадёте в простой и понятный конструктор.
2. Теперь творческий процесс. Каждая страница разбита на тематические блоки. Меняйте элементы, дизайн, добавляйте новую структуру. Используйте для работы инструменты, которые увидите в разных частях экрана.
Чтобы видеть промежуточный результат работы, воспользуйтесь функцией «Предпросмотр». Шаблоны здесь адаптивные, поэтому страницы отлично будут отображаться на любых устройствах. Конструктор позволяет добавлять: изображения, фавикон, кнопки, заполнять тайтл, дескрипшн, активировать счётчики и аналитику, а также страницы с авторским контентом.
3. Когда закончите работать со структурой, дизайном и контентом, если результат устраивает, кликните на кнопку «Опубликовать», чтобы сайт могли видеть все пользователи сети.
Естественно, публикация — только начало долгого пути поиска идеала, а также развития ресурса. Вот так, не зная языка программирования, можно за пару часов самостоятельно создать сайт.
Веб-сайт на CMS
Порядок создания сайта самостоятельно с использованием систем управления контентом (CMS) кажется сложным, но только на первый взгляд. Сегодня движков на рынке много, есть бесплатные и платные. Каждый из них имеет ряд преимуществ и недостатков, выбор конкретной системы зависит от целей и задач будущего сайта. Самые популярные бесплатные CMS:
- WordPress — одно из универсальных решений, подходит для создания любых типов страниц: от лендинга, визитки, корпоративного многостраничника до внушительных размеров интернет-магазина или форума.
- Joomla — не менее популярная система, на которой работают множество сайтов мелких и крупных организаций, площадки электронной коммерции.

- OpenCart — узкоспециализированный движок, на котором разрабатывают в основном интернет-магазины. Несмотря на кажущуюся простоту, довольно сложный в освоении, если нет хотя бы минимальных знаний PHP-программирования.
- Drupal — CMS, которая не сдаёт своих позиций уже много лет. А всё потому, что с ней легко работать, создавая портфолио, блоги и любые другие многостраничные сайты, не вникая в код.
- phpBB — движок, на котором часто разрабатывают форумы.
Платные CMS: «1С-Битрикс», UMI.CMS, osCommerce и др.
Создание сайта начинается с покупки доменного имени и хостинга. У многих провайдеров в панели управления хостинга есть возможность установки большинства бесплатных CMS. Но пользователю придётся самостоятельно создавать базу данных и подключать её к движку.
Поскольку в системах управления контентом есть прямой доступ к файлам сайта, что даёт возможность править шаблоны, страницы и модули, базовые навыки работы с HTML и CSS просто необходимы.
Трудно сказать, какая CMS лучше, стоит выбирать движок под конкретные задачи, чтобы понимать, какой функционал нужен. Интерфейсы CMS-систем разные, поэтому общих инструкций по работе в них нет, с каждой надо разбираться персонально.
Инструкция по самостоятельному созданию сайтов на WordPress
Что делает WordPress популярной платформой? Её относительно легко использовать. И с таким количеством доступных тем, плагинов, интеграций можно делать практически всё: интернет-магазин, блог, портфолио, сайт фотографа, сервисный бизнес и т. д.
Установите WordPress. Хостинг-провайдеры обычно включают в себя функцию установки WP в один клик. У некоторых он даже предустановлен.
- Ознакомьтесь с панелью управления, куда будете загружать изображения, создавать, редактировать страницы и сообщения в блогах, управлять комментариями, настраивать внешний вид сайта, добавлять плагины или виджеты.
- Установите любую тему WordPress.
- Установите плагины, такие как Yoast для оптимизации SEO, WPForms для создания контактных форм, MonsterInsights или Google Analytics для анализа веб-данных, Mailchimp для создания списка адресов электронной почты и т. д.
- Добавьте контент, например, страницы, сообщения в блог.
- Опубликуйте новый сайт.
Существует разница между конструкторами веб-сайтов и системами управления контентом. Конструкторы предоставляют все инструменты, необходимые для создания интернет-сайта, но без возможности изменения кода. Программные решения CMS, такие как WordPress, позволяют пользователям создавать, изменять и управлять не только контентом, но и кодом.
Если нет собственного опыта по работе с WordPress, но уже есть понимание, что хочется с ним работать, то обратите внимание на этот курс: Как сделать качественный продающий сайт на WordPress за 40 часов.
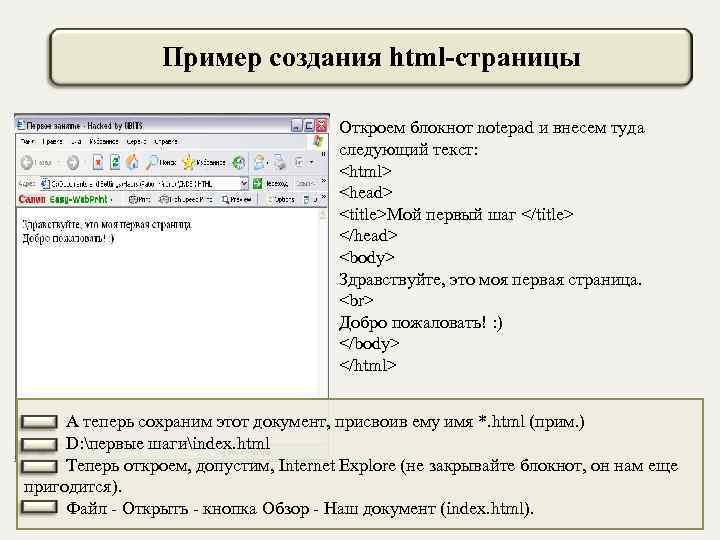
Создание HTML-сайта
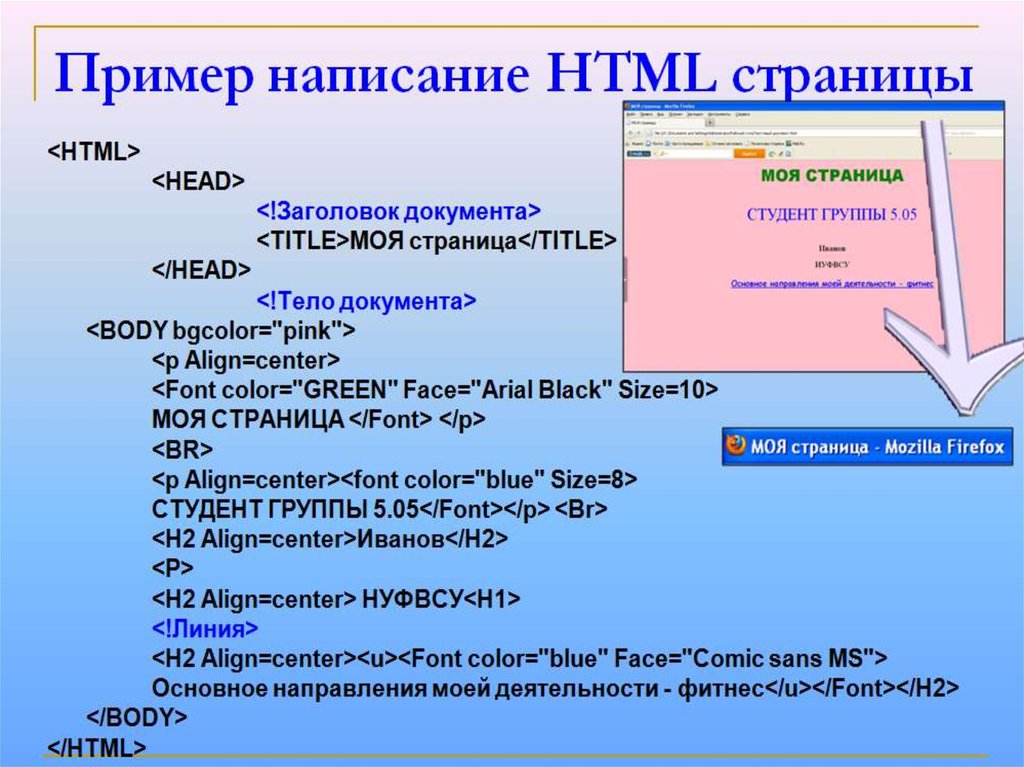
HTML-сайт — пример уникальной страницы, создание которой пройдёт полностью самостоятельно, при условии, что автор знает основы веб-дизайна и языки программирования. Самописные веб-страницы имеют почти безграничные возможности, они часто создаются для бизнеса, их легко масштабировать, оптимизировать, ими просто управлять.
Поскольку исходный код таких сайтов открыт, их структуру, дизайн, наполнение можно менять сколько угодно раз.
Язык гипертекстовой разметки (HTML) — базовая структура веб-страниц или приложений, делающая контент «читаемым» для браузеров. Он состоит из открывающихся и закрывающихся тегов, расположенных в определённой последовательности.
При создании самописного сайта ещё используют CSS, каскадные таблицы стилей, они и определяют внешний вид страниц, блоков и даже кнопок. Открытый код базируется на языке PHP, который может интегрироваться в HTML. Но творческий процесс начинается с создания дизайн-макета будущего ресурса.
Примерный алгоритм создания самописной страницы
- Начните с настройки локальной рабочей среды. Она нужна для создания и организации исходников. Можно работать на своём компьютере, используя специальный софт — IDE (интегрированную среду разработки).
- В графическом редакторе отрисуйте дизайн страниц, составьте структурный план сайта.
- Используя HTML и CSS, кодифицируйте дизайн.
- Сделайте шаблон динамическим с помощью JavaScript и / или jQuery.
- С помощью FTP-клиента загрузите локальные файлы на сервер (на хостинг).
Сейчас есть сервисы онлайн-прототипирования, где можно отрисовывать структуру, дизайн сайта, которая сразу «превращается» в код. Если их освоить, можно создавать уникальные HTML-сайты с открытым кодом, не владея веб-языками.
Что делать после публикации онлайн-проекта
Используя пошаговые инструкции, создать сайт самостоятельно — несложная задача, но это только начало жизни проекта. Ещё перед публикацией протестируйте веб-страничку в различных браузерах, на разных типах устройств, чтобы убедиться, что всё работает правильно. Тестирование — не очень увлекательный процесс, но он лучше, чем поток жалоб от клиентов.
Тестирование — не очень увлекательный процесс, но он лучше, чем поток жалоб от клиентов.
Вносите коррективы с учётом аналитики, конкуренции и меняющихся тенденций. Продолжайте улучшать свой веб-сайт и добавлять новый контент, чтобы обеспечить максимальное удобство для клиентов. Нельзя забывать о продвижении своего проекта.
Распространяйте информацию через свои учетные записи в социальных сетях, собирайте адреса электронной почты, запускайте платную рекламу. Включите свой URL-адрес как в физические, так и в цифровые маркетинговые материалы. Используйте методы поисковой оптимизации или SEO, чтобы подняться в топ поисковой выдачи.
Создание сайта самостоятельно бесплатно с нуля сейчас под силу любому желающему, независимо от уровня его технической подготовки. Определитесь с целями, задачами проекта, выбирайте подходящий инструмент и расскажите о себе или своём бизнесе другим людям.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 4. 4 / 5. Количество оценок: 5
4 / 5. Количество оценок: 5
Оценок пока нет. Поставьте оценку первым.
Сожалеем, что вы поставили низкую оценку!
Позвольте нам стать лучше!
Расскажите, как нам стать лучше?
Материалы автора
Похожие материалы
Подарок!
За 4 шага исследуйте поведенческие факторы Вашего сайта и увеличьте посещаемость бесплатно.
Email*
Предоставлено SendPulse
Новые материалы
Пошаговое руководство. Создание базового определения сайта Project — Visual Studio (Windows)
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
Область применения:
В этом пошаговом руководстве показано, как создать базовое определение сайта, содержащее визуальную веб-часть с некоторыми элементами управления. Для ясности в создаваемой визуальной веб-части есть только несколько элементов управления. Однако можно создать более сложные SharePoint определения сайтов, которые включают дополнительные функциональные возможности.
Для ясности в создаваемой визуальной веб-части есть только несколько элементов управления. Однако можно создать более сложные SharePoint определения сайтов, которые включают дополнительные функциональные возможности.
В этом пошаговом руководстве описаны следующие задачи.
Создание определения сайта с помощью шаблона проекта Visual Studio.
Создание сайта SharePoint с помощью определения сайта в SharePoint.
Добавление визуальной веб-части в решение.
Настроив страницу default.aspx сайта, добавив в нее новую визуальную веб-часть.
Примечание
Отображаемые на компьютере имена или расположения некоторых элементов пользовательского интерфейса Visual Studio могут отличаться от указанных в следующих инструкциях. Это зависит от имеющегося выпуска Visual Studio и используемых параметров. Дополнительные сведения см. в разделе Персонализация среды IDE.
Предварительные требования
Для выполнения этого пошагового руководства требуются следующие компоненты:
Создание решения для определения сайта
Сначала создайте проект определения сайта в Visual Studio.
Создание проекта определения сайта
В строке меню выберите Файл>Создать>Проект. Если интегрированная среда разработки настроена на использование параметров разработки Visual Basic, в строке меню выберите
Откроется диалоговое окно Создание проекта .
Разверните узел visual C# или узел Visual Basic, разверните узел SharePoint и выберите узел 2010.
В списке шаблонов выберите шаблон SharePoint 2010 Project.
В поле «Имя» введите TestSiteDef и нажмите кнопку «ОК «.
Откроется мастер настройки SharePoint
На странице «Укажите сайт и уровень безопасности для отладки» введите URL-адрес сайта SharePoint, в котором требуется выполнить отладку определения сайта, или используйте расположение по умолчанию (http:// System Name/).

В разделе «Что такое уровень доверия для этого решения SharePoint?», нажмите кнопку «Развернуть как решение фермы«.
Все проекты определения сайта должны быть развернуты в качестве решений фермы. Дополнительные сведения о изолированных решениях и решениях ферм см. в разделе «Изолированные решения».
Нажмите кнопку Готово.
Проект появится в Обозреватель решений.
В Обозреватель решений выберите узел проекта, а затем в строке меню выберите Project>Add New Item.
В разделе Visual C# или Visual Basic разверните узел SharePoint и выберите узел 2010.
В области «Шаблоны» выберите шаблон «Определение сайта «, оставьте имя какSiteDefinition1 и нажмите кнопку «Добавить «.

Создание визуальной веб-части
Теперь необходимо создать визуальную веб-часть, отображаемую на главной странице определения сайта.
Создание визуальной веб-части
В Обозреватель решений нажмите кнопку «Показать все файлы«.
Выберите узел проекта SiteDefinition1, а затем в строке меню выберите пункт Project>Add New Item.
Откроется диалоговое окно Добавление нового элемента.
Разверните узел visual C# или узел Visual Basic, разверните узел SharePoint и выберите узел 2010.
В списке шаблонов выберите шаблон визуальной веб-части , оставьте имя по умолчанию VisualWebPart1 и нажмите кнопку
«Добавить «.Откроется файл VisualWebPart1.ascx .
В нижней части VisualWebPart1.
 ascx добавьте следующую разметку, чтобы добавить в форму три элемента управления: текстовое поле, кнопку и метку:
ascx добавьте следующую разметку, чтобы добавить в форму три элемента управления: текстовое поле, кнопку и метку:<table> <tr> <td> <asp:TextBox runat="server"></asp:TextBox> </td> <td> <asp:Button runat="server" Text = "Change Label Text"></asp:Button> </td> <td> <asp:Label runat="server"></asp:Label> </td> </tr> </table>В разделе VisualWebPart1.ascx откройте файл VisualWebPart1.ascx.cs (для Visual C#) или VisualWebPart1.ascx.vb (для Visual Basic), а затем добавьте следующий код:
- C#
- VB
protected void btnSubmit_Click(object sender, EventArgs e) { lblName.Text = tbName.Text; }Этот код добавляет функциональные возможности для нажатия кнопки веб-части.
Добавление визуальной веб-части на страницу ASPX по умолчанию
Затем добавьте визуальную веб-часть на страницу ASPX по умолчанию определения сайта.
Добавление визуальной веб-части на страницу ASPX по умолчанию
Откройте страницу default.aspx и добавьте следующую строку после тега
WebPartPages:<%@ Register Tagprefix="MyWebPartControls" Namespace="TestSiteDef.VisualWebPart1" Assembly="$SharePoint.Project.AssemblyFullName$" %>
Эта строка связывает имя MyWebPartControls с веб-частью и его кодом. Параметр пространства имен соответствует пространству имен, используемому в файле кода VisualWebPart1.ascx .
Найдите элемент
</asp:Content>и замените весь последующий разделContentPlaceHolderId="PlaceHolderMain"и его содержимое следующим кодом.<asp:Content ContentPlaceHolderId="PlaceHolderMain" runat="server"> <MyWebPartControls:VisualWebPart1 runat="server" /> </asp:Content>Этот код создает ссылку на созданную ранее визуальную веб-часть.
В Обозреватель решений откройте контекстное меню узла SiteDefinition1 и выберите «Задать как элемент запуска«.

Развертывание и запуск решения определения сайта
Далее, разверните проект в SharePoint, а затем запустите проект.
Развертывание и запуск определения сайта
В строке меню выберите «Сборка>deploy TestSiteDef«.
Нажмите клавишу F5.
Visual Studio скомпилирует код, добавит его компоненты, поместит все его файлы в WSP-файл пакета и развернет этот WSP-файл на сервере SharePoint. SharePoint затем устанавливает файлы, а затем активирует компоненты.
Создание сайта на основе определения сайта
Затем создайте сайт с помощью нового определения сайта.
Создание сайта с помощью определения сайта
На сайте SharePoint откроется страница «Новый сайт SharePoint».
В разделе «Заголовок и описание » введите «Мой новый сайт » для заголовка и описания сайта.
В разделе «Адрес веб-сайта » введите mynewsite в поле URL-адреса .

В разделе «Шаблон» выберите вкладку «Настройки SharePoint«.
В списке «Выбор шаблона » выберите SiteDefinition1.
Оставьте остальные параметры по умолчанию и нажмите кнопку «Создать «.
Появится новый сайт.
Тестирование нового сайта
Теперь необходимо протестировать работу созданного сайта.
Тестирование нового сайта
См. также
- Практическое руководство. Создание приемника событий
- Разработка решений SharePoint
О компании и контактная страница | Websitesetup.org
Мы небольшая команда, которую объединяет общая страсть к веб-разработке, WordPress и онлайн-бизнесу.
Наши пошаговые руководства по созданию веб-сайтов помогли тысячам людей с 2014 года.
Большая часть нашего контента представлена в подробном пошаговом формате. Несмотря на то, что у нас небольшая команда, мы стараемся поддерживать все наши более 300 руководств, руководств, обзоров и сравнений в актуальном состоянии.
Несмотря на то, что у нас небольшая команда, мы стараемся поддерживать все наши более 300 руководств, руководств, обзоров и сравнений в актуальном состоянии.
Наша миссия
WebsiteSetup.org — это бесплатный онлайн-ресурс для изучения всего, что связано с веб-сайтами.
Наша цель помочь новичкам в создании собственных веб-сайтов, блогов и интернет-магазинов используя право инструменты и платформы.
Наша бизнес-модель
Мы монетизируем наш веб-сайт, используя партнерские ссылки. Если вы решите купить услугу/товар по ссылкам на этом сайте, мы можем заработать комиссия.
WebsiteSetup не содержит рекламных баннеров и не принимает рекламные сообщения. Полное раскрытие информации о рекламе смотрите здесь.
Кенерт Кумар
Начальник отдела контента
Кенерт является руководителем отдела контента на сайте websitesetup.org, где он отвечает за все редакционные операции, поисковую оптимизацию, надзор за исследованиями и идеи контента.
Дженни Маккиннон
Штатный писатель
Более 20 лет Дженни занимается цифровым маркетингом и веб-разработчиком, потратив почти столько же времени на разработку WordPress. Она тратит большую часть своего времени на копирайтинг для WordPress и веб-технологий. Когда она не пишет о шторме, она любит кикбоксинг, чтение и петрикор — и запах, и слово.
Мэдди Осман
Штатный писатель
Мэдди Осман — SEO-стратег по контенту, работающая с такими клиентами, как Automattic и HubSpot. Ее опыт работы с WordPress способствует всестороннему пониманию SEO и подключению брендов к релевантным поисковым запросам.
Кристина Тувикене
Штатный сотрудник
Кристина является редактором содержания и внутренним писателем на WebsiteSetup. org и отвечает за поддержание содержания в актуальном состоянии, вычитывая, редактируя и исследуя статьи.
org и отвечает за поддержание содержания в актуальном состоянии, вычитывая, редактируя и исследуя статьи.
Роль Джон Торральба
Веб-разработчик
Роль помогает команде разработчиков поддерживать и улучшать WebsiteSetup, чтобы сделать его максимально удобным для пользователей. Он проводит большую часть своего свободного времени, занимаясь уличной фотографией с кофе со льдом в руке.
Латаша Джеймс. Как создатель видео для WebsiteSetup.org, она отвечает за съемку и редактирование оригинальных видеообзоров и учебных пособий. Когда она не работает, вы, вероятно, можете найти ее пьющей кофе, читающей книги о предпринимательстве и путешествующей по миру.
Ник Шеферхофф
Приглашенный автор
Ник Шеферхофф — предприниматель, профессиональный блогер и приглашенный автор. Когда он не создает контент, его чаще всего можно найти в спортзале, додзё или в путешествии с женой. Если только не глобальная пандемия, в этом случае его можно будет найти в основном дома.
Если только не глобальная пандемия, в этом случае его можно будет найти в основном дома.
Руководство для начинающих (+Видео 2023)
Создание веб-сайта — самый быстрый способ ускорить развитие вашего бизнеса.
Это лучший способ развить свой бренд, найти новых клиентов и увеличить продажи. Если вы владелец бизнеса в 2023 году, вам нужен бизнес-сайт для работы.
Ваш бизнес-сайт строится сам на себе. Он автоматизирует и продает. Он связывается с клиентами и продвигает сделки.
Ваш сайт ищет людей и возможности по всему миру 24/7. Узнаваемость бренда, привлечение потенциальных клиентов, удержание клиентов, лояльность, продажи и цифровой дом, который можно назвать своим, — все это начинается с создания веб-сайта.
Хорошие новости: создать новый веб-сайт для вашего бизнеса проще, чем вы думаете. Вы умеете пользоваться компьютером, и у вас есть доступ к Интернету, а это значит, что вы можете создать и запустить свой веб-сайт по низкой цене.
В этом учебном пособии вы шаг за шагом узнаете, как создать веб-сайт, а также покажете несколько лучших в своем классе примеров бизнес-сайтов, на которые вы можете положиться в качестве вдохновения.
Как создать веб-сайт: видеоруководство
Как создать веб-сайт с помощью бесплатного конструктора веб-сайтов, шаг за шагом
- Определитесь с целью вашего сайта
- Выберите конструктор сайтов
- Выберите веб-хост
- Выберите собственное доменное имя
- Выбор макета
- Добавить релевантные страницы
- Подключить платежную систему
- Добавить бизнес-инструменты
- Предварительный просмотр, тестирование и публикация веб-сайта
1. Определитесь с целью вашего веб-сайта
Прежде чем приступить к созданию веб-сайта, важно понять ваши цели. Цели дают вам долгосрочное видение и помогают вам управлять своим временем и ресурсами, чтобы вы могли создать наилучший веб-сайт.
Установите конкретные цели для вашего бизнес-сайта, например:
- Продажа физических или цифровых продуктов
- Услуги по продаже
- Предоставление посетителям места для получения дополнительной информации о вашей компании
- Выражение индивидуальности вашего бренда
- Обмен обновлениями и объявлениями
- Выделение отзывов клиентов
- Превращение посетителей веб-сайта в потенциальных клиентов
- Расширение вашего присутствия в Интернете
Вполне нормально иметь более одной цели для вашего бизнес-сайта. Просто не забудьте создать стратегию для достижения каждого из них.
Например, ваша цель — продавать физические товары. Как ваш веб-сайт будет это делать? Будете ли вы организовывать свой магазин так, чтобы посетителям было легко просматривать ваши коллекции? Думаете ли вы о том, чтобы предлагать скидки первым покупателям для поощрения продаж? Какие платежные шлюзы вы будете использовать?
Чем подробнее ваши цели, тем легче их планировать и добиваться успеха на своем бизнес-сайте.
2. Выберите конструктор веб-сайтов
Самый быстрый способ создать бизнес-сайт — использовать конструктор веб-сайтов. Простой в использовании конструктор веб-сайтов поможет вам быстро начать работу, не прилагая особых усилий и навыков программирования. Новые владельцы бизнеса получают выгоду от этих инструментов, потому что они могут легко настроить веб-сайт.
Лучшее программное обеспечение для создания веб-сайтов:
- Предоставляет шаблоны для ускорения создания веб-сайта
- Позволяет настраивать шаблоны веб-сайтов
- Сэкономьте время и деньги по сравнению с наймом веб-дизайнера или веб-разработчика
- Предложите библиотеку стоковых изображений и видео
- Иметь инструмент проектирования с возможностью перетаскивания, чтобы легко вносить изменения
- Упростите оптимизацию веб-сайта для поисковых систем
Иногда вам могут понадобиться дополнительные параметры настройки вашего веб-сайта. Хороший инструмент для создания веб-сайтов также предоставит вам доступ к файлам HTML или CSS. Таким образом, вы можете отредактировать код и получить полный контроль над своим сайтом, если это необходимо.
Таким образом, вы можете отредактировать код и получить полный контроль над своим сайтом, если это необходимо.
Независимо от того, открываете ли вы интернет-магазин, продаете услуги или ведете блог, вы можете использовать конструктор веб-сайтов Shopify для быстрого создания своего веб-сайта.
Когда вы создаете веб-сайт на Shopify, вы получаете доступ к красивым мобильным темам, круглосуточной поддержке в режиме реального времени и бесплатным сертификатам SSL, а также можете принимать платежи непосредственно на своем веб-сайте (без участия третьих лиц). Это также полноценная система управления контентом (CMS), поэтому вы можете организовывать и управлять своим цифровым контентом.
Если вы хотите попробовать Shopify перед переходом на платный план, вы можете начать с бесплатной пробной версии.
Другие хорошие редакторы с перетаскиванием включают:
- Weebly
- 3dcart
- Волюзион
- Викс
- Квадратное пространство
- GoDaddy
3.
 Выберите веб-хост
Выберите веб-хостКаждый веб-сайт, который вы когда-либо посещали, размещен на сервере. Веб-хостинг — это освобождение места на сервере для вашего веб-сайта, обычно предлагаемое провайдером. Веб-хостинг делает файлы вашего веб-сайта (изображения, код, аудио и т. д.) видимыми в Интернете.
Выбор хостинг-провайдера может быть сложной задачей. Каждая веб-хостинговая компания предлагает различные объемы ежемесячной передачи данных, учетные записи электронной почты, хранилище и другие услуги. То, как вы платите, также может различаться от поставщика к поставщику (например, ежемесячные платежи по сравнению с ежегодными платежами). Поэтому для успеха вашего веб-сайта необходимо потратить время на то, чтобы точно узнать, что вам нужно от веб-хостинга.
Ищите провайдеров веб-хостинга, которые предлагают следующее:
- Неограниченная пропускная способность , поэтому с вас никогда не будет взиматься плата за дополнительный трафик веб-сайта по мере роста.

- Уровень 1 PCI соответствует , чтобы обеспечить безопасность данных клиентов.
- Простая установка, создание веб-сайта за считанные минуты и возможность мгновенного обновления функций.
- Быстрые серверы , чтобы клиенты могли быстро загружать ваш сайт, где бы они ни находились.
- Неограниченная переадресация электронной почты , чтобы сэкономить время и помочь вашему бизнесу выглядеть профессионально.
- Ваш собственный домен , поэтому вы можете быстро создать и зарегистрировать доменное имя для своего веб-сайта.
Shopify предлагает быстрый, надежный и безлимитный веб-хостинг для малого бизнеса по всему миру, независимо от того, какой план вы выберете. Shopify также предоставляет бесплатный домен для новых веб-сайтов, пока вы не будете готовы создать собственный. Узнайте больше о плане хостинга веб-сайта Shopify.
4. Выберите собственное доменное имя
Доменное имя похоже на цифровой адрес, по которому люди находят вас в Интернете. Это повышает доверие к вашему бизнесу и помогает вам занять более высокое место в поиске ключевых слов, связанных с отраслью. Вы можете настроить доменное имя, чтобы клиентам было легче запомнить вас и найти вашу компанию позже.
Некоторые компании, такие как Biko, интернет-магазин модной одежды, проявляют творческий подход к своим доменным именам. Бренд использует домен ilovebiko.com. Это понятно, но ясно и настраивает клиентов на правильный лад, когда они приходят.
При выборе доменного имени убедитесь, что:
- Оно должно быть коротким, фирменным и запоминающимся
- Избегайте дефисов и цифр
- Попробуйте защитить домен верхнего уровня, например .com
- Проверить наличие других TLD, таких как указанная страна или .shop
- Включить ключевые слова для поисковой оптимизации (SEO), если возможно
- Используйте генератор доменных имен для вдохновения
Подробнее: Как выбрать лучшее доменное имя в 2023 году (7 советов и инструментов)
5.
 Выберите макет
Выберите макетТеперь, когда у вас есть доменное имя и веб-хостинг, пришло время выбрать макет вашего сайта. Ваш конструктор веб-сайтов, скорее всего, предложит темы или шаблоны, которые вы можете установить в своем магазине. Используйте эти шаблоны в качестве отправной точки для разработки базового веб-сайта.
Темы обычно разбиты на категории. Некоторые могут быть лучшими для больших каталогов продуктов. Другие предназначены для предприятий сферы услуг и определенных отраслей, таких как рестораны или салоны красоты и здоровья.
Магазин тем Shopify содержит более 70 платных и бесплатных тем, каждая из которых имеет свой собственный стиль и функции. Вы можете выбирать из тем, созданных всемирно известными дизайнерами, включая Happy Cog, Clearleft и Pixel Union. Каждая высококачественная тема настраивается и удобна для пользователя, а также позволяет предварительно просматривать витрину магазина по мере внесения в нее изменений.
При выборе идеальной темы учитывайте следующие моменты:
- Темы имеют несколько стилей.
 Ищите тот, который имеет эстетичный дизайн, который вам нужен.
Ищите тот, который имеет эстетичный дизайн, который вам нужен. - Все темы имеют встроенные функции. Подумайте, что вам нужно, исходя из целей вашего сайта. Например, если ваша цель — упростить поиск товаров, поищите тему с панелью поиска с автоматическим заполнением. Если вы хотите выделить награды и похвалы, рассмотрите тему, в которой есть раздел СМИ.
- Не выбирайте темы на основе цветов или шрифтов. Вы можете настроить эти данные позже.
- Тестируйте разные темы, прежде чем брать их. Вы никогда не зацикливаетесь на теме. Если вы решите, что вам не нравится адаптивный дизайн темы на мобильных устройствах, вы можете установить новую, не создавая заново все свои веб-страницы.
Если вам нужна помощь в разработке дизайна вашего магазина или вам нужна дополнительная настройка, вы всегда можете пригласить эксперта по веб-дизайну. Мы предлагаем нанять эксперта Shopify, чтобы помочь вашему магазину добиться огромного успеха.
6. Добавьте релевантные страницы
Релевантная страница на вашем веб-сайте означает разные вещи в зависимости от типа вашего бизнеса. Если вы используете сайт электронной коммерции, страницы продуктов и страницы коллекций необходимы. Если вы владелец ресторана, вам понадобятся целевые страницы для вашего меню и специальных предложений.
Специалисты по недвижимости, скорее всего, добавят страницу для демонстрации своих списков и форму для сбора контактной информации потенциальных клиентов.
Но ваш бизнес-сайт должен делать больше, чем продвигать ваш бизнес. Он должен завоевать доверие посетителей и помочь им понять ваш бизнес.
Стандартные страницы, которые вы хотите включить на свой веб-сайт:
- Домашняя страница . Это вход на ваш сайт. Он будет сообщать, кто вы и что вы предоставляете. Используйте домашнюю страницу, чтобы произвести хорошее впечатление на посетителей и направить их к действиям на вашем сайте.
- Страницы товаров или услуг.
 Создавайте страницы, объясняющие ваши предложения и побуждающие покупателей покупать. Вы захотите создать отдельные веб-страницы для каждого продукта или услуги, которые вы предоставляете.
Создавайте страницы, объясняющие ваши предложения и побуждающие покупателей покупать. Вы захотите создать отдельные веб-страницы для каждого продукта или услуги, которые вы предоставляете. - Контактная страница . Это дает людям возможность связаться, если у них есть вопросы. Вы можете указать различные способы получения поддержки или направления людей в раздел часто задаваемых вопросов. Или создайте контактную форму, где люди заполняют свою информацию и отправляют сообщение в вашу службу поддержки.
- Страница часто задаваемых вопросов . Здесь вы можете ответить на распространенные вопросы людей о вашем бизнесе. Здорово поощрять самообслуживание и освобождать команды поддержки клиентов.
- О странице . Создайте страницу, которая расскажет вашу историю и объяснит вашу бизнес-модель. Страница «О нас» помогает общаться с посетителями и укрепляет доверие между ними и вашим бизнесом.
 Вы также можете добавить ссылки на свои профили в социальных сетях.
Вы также можете добавить ссылки на свои профили в социальных сетях. - страниц политики. Независимо от вашей бизнес-модели, вам необходимо соблюдать определенные правовые нормы. Например, вам понадобится политика возврата и политика доставки.
Вам не обязательно останавливаться на достигнутом. Старайтесь создавать любые страницы, которые укрепляют доверие клиентов, например сообщения в блогах или руководства для покупателей, и представляйте свое предложение в лучшем свете.
Подробнее: Контрольный список доверия магазинам из 39 пунктов: насколько надежен ваш интернет-магазин?
7. Подключить платежную систему
Конечной целью создания веб-сайта с нуля является увеличение продаж. Вы хотите, чтобы посетители могли легко совершать покупки через ваш сайт. Бесшовная платежная система не подлежит обсуждению.
Shopify позволяет владельцам бизнеса легко принимать кредитные карты и другие популярные способы оплаты. Вы можете предложить варианты экспресс-оплаты, такие как Shop Pay, G Pay или PayPal, или позволить клиентам платить постепенно с помощью Afterpay.
Вы можете предложить варианты экспресс-оплаты, такие как Shop Pay, G Pay или PayPal, или позволить клиентам платить постепенно с помощью Afterpay.
При настройке Shopify Payments вам не нужно иметь дело со сторонними активациями. Вам просто нужно ввести свой идентификационный номер работодателя и банковскую информацию, чтобы начать продавать онлайн быстро. Shopify Payments поставляется с любым планом Shopify.
8. Добавьте бизнес-инструменты
Как владелец малого бизнеса вы привыкли делать все самостоятельно. Но иногда вам может понадобиться небольшая дополнительная помощь. Ваш бизнес-сайт можно легко превратить в цифрового продавца.
В дополнение к визуальным активам и функциям вашего шаблона Shopify предлагает более 3200 надстроек и плагинов для упрощения управления определенными частями вашего онлайн-бизнеса. В Shopify App Store вы можете найти бесплатные приложения Shopify, которые помогут:
- Создайте маркетинговый список по электронной почте
- Поиск популярных товаров для продажи в Интернете
- Запустить рекламу в Facebook
- Создание всплывающих окон для привлечения потенциальных клиентов
- Предложить поддержку в чате
- Создание программ лояльности
- Интеграция с сайтами онлайн-продаж
- Добавьте больше платежных шлюзов в корзину
- Анализ данных Google Analytics
Эти бизнес-инструменты открывают новые возможности для вашего веб-сайта, улучшая качество обслуживания клиентов и увеличивая продажи. Все сводится к поиску подходящих приложений и цен, отвечающих потребностям вашего бизнеса.
Все сводится к поиску подходящих приложений и цен, отвечающих потребностям вашего бизнеса.
9. Предварительный просмотр, тестирование и публикация веб-сайта
Создание профессионального веб-сайта для вашего бизнеса — это только начало, а не конец. Протестируйте свой веб-сайт. Запустите быструю проверку взаимодействия с пользователем и убедитесь, что ваши продукты и услуги представлены красиво. Дважды проверьте, что нет неработающих ссылок или изображений. Отправьте свой веб-сайт коллегам, друзьям и членам семьи, чтобы убедиться, что он загружается быстро и правильно, а также что он удобен для мобильных устройств.
Если вы следовали этому пошаговому руководству, ваш новый бизнес-сайт должен быть готов к работе! В последний раз взгляните на него, чтобы убедиться, что все выглядит хорошо, а затем нажмите «Опубликовать».
Как создать веб-сайт с помощью WordPress
1. Решите, подходит ли вам WordPress
WordPress — это платформа с открытым исходным кодом для создания веб-сайтов и управления ими. Его главная привлекательность заключается в его широких возможностях настройки. Для WordPress доступно множество плагинов, тем и приложений.
Его главная привлекательность заключается в его широких возможностях настройки. Для WordPress доступно множество плагинов, тем и приложений.
WordPress — популярная платформа для разработчиков веб-сайтов электронной коммерции, поскольку она предлагает широкий спектр возможностей для создания магазина. Одной из популярных платформ электронной коммерции на WordPress является WooCommerce.
Вот некоторые соображения при выборе WordPress:
- WordPress не является универсальной платформой. Чтобы использовать его в качестве платформы для электронной коммерции, вам потребуется установить дополнительные расширения и управлять ими.
- WordPress менее удобен для начинающих, особенно если все, что вам нужно, это простой веб-сайт. Вы несете ответственность за техническую настройку своего сайта, включая хостинг, обслуживание, создание резервных копий и установку плагинов. Это может быть разумным вариантом, если вы согласны с ними (или готовы платить за помощь извне).

Короче говоря, используйте WordPress, если вы технически подкованы и готовы потратить время на его настройку.
2. Купите подходящий тарифный план хостинга
Независимо от того, какой тип веб-сайта вы создаете, он должен находиться на сервере. Все изображения и видео на вашем сайте вместе с его файлами, плагинами и расширениями находятся на сервере, принадлежащем службе хостинга. Обычно вы платите ежемесячную плату за эту услугу.
Важно получить хост WordPress с хорошей репутацией. На что следует обратить внимание:
- Специализация WordPress . Некоторые хостинги предлагают индивидуальную настройку и услуги для сайтов WordPress — это не всегда необходимо, но это приятный бонус.
- Неограниченная пропускная способность , поэтому вы не будете оштрафованы, если у вас будет внезапный наплыв посетителей.
- Простая настройка. Настройка сайтов WordPress потребует ручных усилий, но службы хостинга могут выполнять различные действия, чтобы упростить эту задачу.

- Быстрые серверы позволяют клиентам быстро загружать ваш сайт, независимо от их устройства или местоположения.
- Отличное обслуживание клиентов, , так что вы получите поддержку, когда вам это нужно.
- Хорошие отзывы . Ищите положительный опыт поддержки и высокие показатели времени безотказной работы (чтобы вы знали, что серверы не отключатся, когда они вам понадобятся).
Проверьте Bluehost, так как это рекомендуется самим WordPress. С круглосуточной поддержкой и высокой надежностью на него, безусловно, стоит обратить внимание.
3. Выберите и зарегистрируйте доменное имя
Перейдите на wordpress.com/domains и введите желаемое доменное имя. Если оно доступно, вы можете зарегистрировать свое доменное имя и связать его со своим веб-сайтом WordPress.
4. Выберите тему для дизайна вашего сайта
Здесь вы можете начать использовать свое творческое волшебство и действительно сделать сайт своим.
WordPress имеет огромное сообщество разработчиков тем, а это значит, что вы обязательно найдете что-то идеальное для своего сайта. Просто перейдите по ссылке Темы на панели управления WordPress (или посетите сайт тем WordPress), чтобы узнать, что доступно.
Существует ряд бесплатных тем, которые вы можете использовать, как правило, это более простые темы без сложной функциональности. Или вы можете заплатить за премиальные темы, которые часто будут иметь отличную эстетику, более широкий спектр шаблонов страниц, а иногда и настраиваемый пользовательский интерфейс.
Если у вас возникли проблемы с выбором, большинство шаблонов в библиотеке позволяют поиграть с интерактивными демонстрациями, чтобы увидеть, как именно они работают. Не забывайте помнить об основной цели вашего сайта; не выбирайте тему для блогов рецептов, например, если вы продаете чехлы для телефонов.
Фактическое оформление сайта (цвета, шрифты, фоны и т. д.) впоследствии можно изменить. Самое главное здесь — найти тему, которая будет понятна и понравится вашему целевому посетителю. Помните, что их потребности должны быть выше ваших собственных эстетических предпочтений.
Самое главное здесь — найти тему, которая будет понятна и понравится вашему целевому посетителю. Помните, что их потребности должны быть выше ваших собственных эстетических предпочтений.
Позже вы всегда можете обратиться к дизайнеру WordPress, чтобы настроить свой сайт или настроить страницы и шаблоны.
5. Создавайте и настраивайте контент и страницы
В панели инструментов WordPress в главном меню в левой части страницы вы увидите Страницы. Нажмите это, затем Добавить новый.
Сюда вы добавите статические страницы, такие как страницы «О нас» и «Контакты». Не торопитесь, чтобы сделать их читабельными, содержательными и актуальными для вашего бренда. Редактор предоставляет вам множество возможностей для упорядочивания макета страницы, добавления ссылок, изображений и видео, чтобы сделать работу интересной для ваших пользователей.
В WordPress альтернативой страницам являются сообщения. Это часть функциональности ведения блога, и они предназначены для всего нового контента, который вы публикуете на протяжении всего жизненного цикла вашего сайта. Чтобы создать новую запись в блоге, снова перейдите в меню панели инструментов и выберите «Сообщения» > «Добавить новый».
Чтобы создать новую запись в блоге, снова перейдите в меню панели инструментов и выберите «Сообщения» > «Добавить новый».
Вы можете нажать «Опубликовать» для обоих этих типов контента, когда закончите, чтобы добавить их на свой сайт.
6. Выберите и установите полезные плагины
Какие плагины WordPress вы должны использовать? Все зависит от того, что вы хотите. Есть из чего выбрать, поэтому просмотрите каталог плагинов, чтобы найти то, что лучше для вас.
Тем не менее, мы рекомендуем установить служебные плагины, такие как Akismet (защита от спама) или Jetpack (безопасность и скорость), а также один из аналитических плагинов, чтобы узнать, сколько людей посещает ваш сайт.
Если вы создаете интернет-магазин, это та часть, где вы активируете его как подключаемый модуль — он понадобится вам для активации платежных систем, корзин покупок, инвентаризации товаров и других важных функций электронной коммерции.
Вы также можете найти инструменты SEO и другие популярные плагины, такие как:
- WooCommerce
- Легкие цифровые загрузки
- ЧленПресс
Не нужно перебарщивать — просто придерживайтесь того, что вам нужно. Чем больше у вас подключаемых модулей, тем сложнее могут быть вещи, особенно если что-то пойдет не так.
Чем больше у вас подключаемых модулей, тем сложнее могут быть вещи, особенно если что-то пойдет не так.
Shopify также имеет интеграцию с WordPress. Вы можете добавить кнопку Shopify Buy на свой веб-сайт WordPress и продавать ее всего за 5 долларов в месяц. Все, что вам нужно, это продукт для продажи, и вы готовы к запуску. Вы также можете настроить кнопку Shopify Buy, чтобы она соответствовала внешнему виду вашего бренда.
7. Сделайте окончательные проверки и опубликуйте
Теперь последний шаг: убедиться, что все работает.
Это профессиональный веб-сайт, представляющий ваш бизнес. Даже если вы управляете веселым и причудливым брендом, вам все равно нужно правильно понять основы. Это означает, что нет:
- Опечатки
- Неработающие ссылки в меню навигации
- Изображения, которые не загружаются
- Страницы, неудобные для мобильных устройств
Поставьте себя на место своих клиентов: каково это — впервые посетить ваш сайт? Более того, попросите оставить отзыв — друзья и родственники могут помочь, или вы можете запросить отзыв в Интернете через доски объявлений и бизнес-сообщества.
Вот так! Ваш сайт WordPress готов к работе. Пришло время рассказать всем, кого вы знаете, и рассказать об этом миру.
Теперь, когда ваш бизнес-сайт запущен, что дальше?
Начните с того, что похлопайте себя по спине. Вы прошли через самую сложную часть вывода вашего бизнеса в онлайн. Теперь помните, что ваш веб-сайт — это не статический актив, который можно запереть и больше никогда не трогать. Регулярно посещайте свой бизнес, чтобы продолжать добавлять контент или обновлять его с помощью фирменного стиля, новых продуктов и объявлений, а также любых других небольших настроек, которые вы считаете необходимыми.
В качестве следующих шагов вы, вероятно, захотите начать продавать через Интернет. Если вы создали магазин Shopify и готовы зарабатывать деньги в Интернете, прочитайте «Как совершить первую продажу за 30 дней».
А если нет, то сейчас самое подходящее время, чтобы вывести свой бизнес в Интернет. Готовы ли вы совершить прыжок?
Готовы создать свой первый бизнес? Начните бесплатную пробную версию Shopify — кредитная карта не требуется.

Создание веб-сайта Часто задаваемые вопросы
Могу ли я создать бесплатный веб-сайт?
Да, вы можете создать бесплатную версию своего интернет-магазина или личного веб-сайта без каких-либо знаний в области программирования. Когда вы создаете свой веб-сайт с Shopify бесплатно, ваше доменное имя будет иметь Shopify в качестве поддомена. Если вы хотите собственный домен, вам придется заплатить за хостинг.
Нужно ли мне иметь доменное имя для создания веб-сайта?
Нет, не требуется. Большинство конструкторов сайтов, на которых размещаются пользовательские сайты, предоставляют вам адрес по умолчанию, например [ваше имя].[хостинговая компания].com. Вы можете изменить их на свой собственный домен, если купите его и перенесете, следуя инструкциям вашего хоста.
Как получить домен для моего веб-сайта?
Вы можете приобрести домен у регистратора доменов. Большинство услуг веб-хостинга также позволяют вам купить домен вместе с пакетом хостинга.

