Пошаговое руководство: создание сайта центра для Организации
В этой статье вы узнаете об элементах примера сайта Hub, чтобы вдохновит, и вам поможет вам научиться создавать похожие сайты для вашей организации. Сайты-концентраторы позволяют посетителям находить сведения и ресурсы быстрее. В этом примере основного сайта есть новости, ссылки на основные ресурсы, события и контакты. В этом примере на сайте управления персоналом также предлагается настраиваемое приложение для запросов на выход времени сотрудника.
Прежде всего, если вы еще не создали сайт для связи, ознакомьтесь с разделом Создание сайта в этой статье. Если вам нужно узнать, как изменить и опубликовать страницу на сайте, ознакомьтесь с разделом редактирование раздела , работа с разделами и веб-частями и публикация в этой статье.
После создания сайта и получения сведений о том, как изменять страницы, вы можете добавить указанные элементы, выполнив описанные ниже действия.
Пример сайта HUB
|
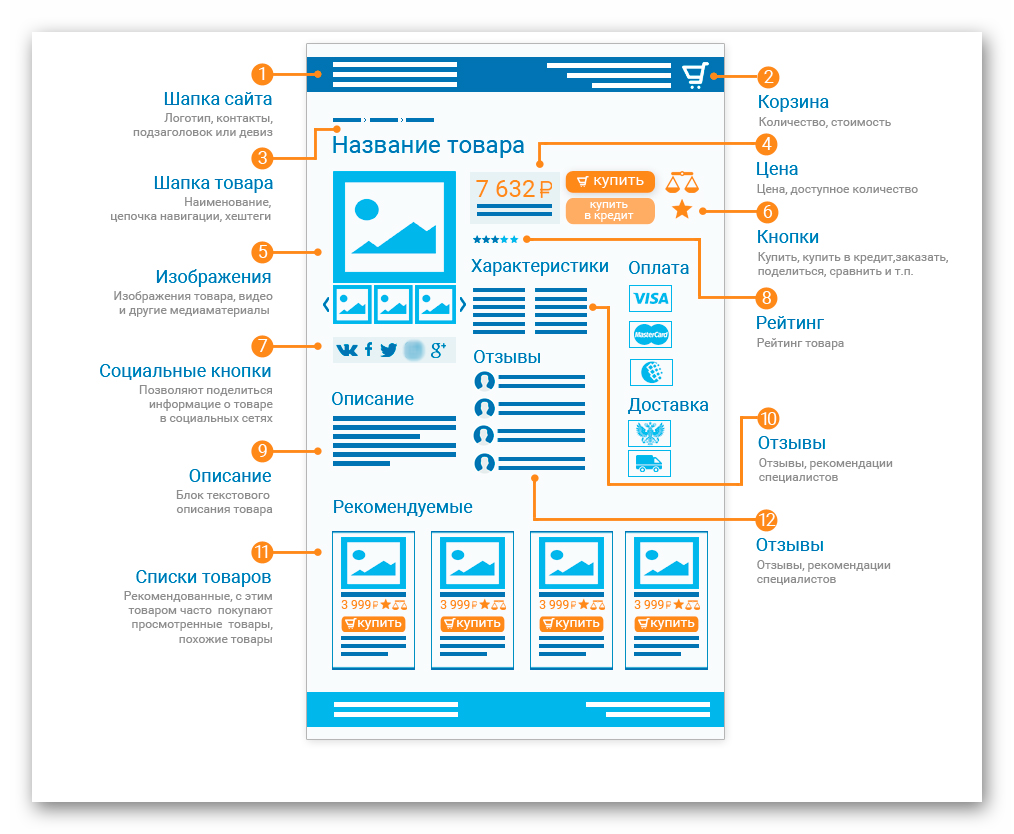
Мегапикселя меню и элементы управления редактированием Быстрое руководство для посетителей к нужным сведениям. Эта область также предоставляет администраторам доступ к средствам редактирования. Подробнее Общий доступ к новостям Собирать важные новости, связанные с областью фокуса сайта. Подробнее Важная информация о компонентах Простое предоставление финансовых презентаций, диаграмм и отчетов. Актуальность событий Предлагают быстрый доступ к информации о предстоящих событиях. Подробнее Создание визуального эффекта Добавляйте визуальные эффекты с помощью изображений баннеров. Руководство для посетителей с инструментами Добавьте пользовательские инструменты для упрощения процесса, например для запроса времени. Предоставление четкого пути Пошаговые инструкции для пользователей с правильными сведениями и инструментами с помощью значков и сводок текстов. Подробнее Возможности экспертов Вы можете попытаться устранить проблемы с помощью посетителей. Подробнее |
Создание сайта
Чтобы создать сайт, подобный показанному здесь, вы создадите сайт для связи. Для этого нажмите кнопку » создать сайт » на начальной странице SharePoint (или, если вы хотите связать этот сайт с узлом-концентратором, перейдите на сайт центра и нажмите кнопку » создать сайт «, чтобы автоматически ассоциировать сайт связи с этим сайтом центра.
Для этого нажмите кнопку » создать сайт » на начальной странице SharePoint (или, если вы хотите связать этот сайт с узлом-концентратором, перейдите на сайт центра и нажмите кнопку » создать сайт «, чтобы автоматически ассоциировать сайт связи с этим сайтом центра.
Затем выберите пункт коммуникационный сайти макет темы . Введите имя сайта, описание и другие сведения и нажмите кнопку
Дополнительные сведения можно найти в разделе Создание информационного сайта в SharePoint Online.
К началу страницы
Управление разделами и веб-частями
Чтобы начать редактирование, нажмите кнопку изменить в правой верхней части страницы.
Символ + (+) до или после раздела добавляет раздел, используя один из нескольких макетов.
Разделы образуют страницу, и вы размещаете одну или несколько веб-частей. При редактировании страницы в каждом разделе отображаются элементы управления для изменения макета, перемещения и удаления разделов. Сведения о работе с разделами можно найти в разделе Добавление и удаление разделов и столбцов на странице.
Щелкните значок «плюс», в разделе, который может появляться до или после веб-части в разделе, чтобы просмотреть доступные типы веб-частей. Дополнительные сведения о всех веб-частях можно найти в разделе Использование веб-частей на страницах SharePoint.
Веб-части можно изменять, перемещать и удалять в разделах. Значок » Изменить веб-часть » открывает детальные элементы управления, уникальные для каждого типа веб-частей.
Значок » Изменить веб-часть » открывает детальные элементы управления, уникальные для каждого типа веб-частей.
Когда обновления страницы будут готовы, нажмите кнопку опубликовать , чтобы сделать их видимыми для всей Организации.
Совет: Чтобы управлять всеми страницами на сайте, в меню сверху выберите пункт страницы .
Подробнее об использовании страниц можно найти в разделе Создание и использование современных страниц на сайте SharePoint.
К началу страницы
Добавление важных новостей с помощью веб-части «Новости»
Веб-часть новостей предоставляет элементы управления для выбора
 Сайты в центре предоставляют информацию и ресурсы, чтобы посетители могли быстро находить нужные вам данные и переходить к более эффективному завершению задач. Этот сайт использует макет новостей Hub (один из пяти вариантов). После выбора макета изучите инструменты » Упорядочить «, чтобы уточнить приоритеты отображения новостей.
Сайты в центре предоставляют информацию и ресурсы, чтобы посетители могли быстро находить нужные вам данные и переходить к более эффективному завершению задач. Этот сайт использует макет новостей Hub (один из пяти вариантов). После выбора макета изучите инструменты » Упорядочить «, чтобы уточнить приоритеты отображения новостей.
В этом примере веб-часть находится в разделе с одним столбцом.
Дополнительные сведения об использовании веб-части «Новости» можно найти в статье Использование веб-части «Новости» на странице SharePoint.
К началу страницы
Ссылки на стили, соответствующие странице с помощью веб-части «Быстрые ссылки»
Веб-часть «Быстрые ссылки» на центральном сайте, а также на основной странице, является основной функцией страницы. Веб-часть быстрых ссылок содержит несколько вариантов разметки, в которых посетители могут найти нужную ссылку с помощью значков и текста.
Веб-часть быстрых ссылок содержит несколько вариантов разметки, в которых посетители могут найти нужную ссылку с помощью значков и текста.
В этом примере на сайте используется компактный макет для ресурсов карьеры, и макет списка используется для инструментов, что позволяет создавать краткие текстовые сводки для каждой ссылки.
Дополнительные сведения об использовании веб-части «Быстрые ссылки» можно найти в разделе Использование веб-части «Быстрые ссылки».
К началу страницы
Добавление рисунков с помощью веб-части «изображение»
Использование изображений для создания эффекта
На этом концентраторе изображение с направляющими текстом — это важные ссылки, сведения и инструменты. На этом сайте также используется изображение, предлагающее реализовать инструмент для запросов на отсчеты сотрудников.
На этом сайте также используется изображение, предлагающее реализовать инструмент для запросов на отсчеты сотрудников.
Гибкие элементы управления
Изображение может быть размещено на сайте, облаке или загружено. Текстовые параметры расширяют возможности общения и специальных возможностей.
Дополнительные сведения об использовании веб-части рисунков можно найти в разделе Использование веб-части «рисунки».
К началу страницы
Предоставление доступа к файлам в интерактивном режиме с помощью веб-части «Просмотр файлов»
Веб-часть «Просмотр файлов» позволяет публиковать важные файлы в разных форматах на странице. Это средство позволяет посетителям просматривать файлы и работать с ними несколькими способами. Посетители могут:
Посетители могут:
Дополнительные сведения об использовании веб-части «Просмотр файлов» можно найти в разделе Использование веб-части «Просмотр файлов».
К началу страницы
Добавление календаря событий с помощью веб-части «события»
Проинформировать посетителей о важных событиях. Веб-часть Events может обобщать события из всей организации или из определенного списка или календаря, и пользователи смогут легко щелкнуть событие, чтобы добавить его к календарю.
В этом примере с основным сайтом эта веб-часть использует компактный макет.
Дополнительные сведения об использовании веб-части «события» можно найти в разделе Использование веб-части «события».
К началу страницы
Возможность общения с другими людьми с помощью веб-части «люди»
Если посетители должны найти заинтересованных лиц или эксперта, сделайте это с помощью веб-сайта. Плитка «люди» может быть простой или содержать дополнительные сведения, а второй — сведения о ключевом поле из своего профиля.
Подробнее об использовании веб-части «люди» можно узнать в разделе Отображение профилей пользователей на странице с помощью веб-части «люди».
К началу страницы
Хотите узнать больше?
Узнайте больше о том, как ознакомиться с другими примерами в книге поиска SharePoint.
[инструкция] Создание аккаунта и сайта на платформе Google Site / Хабр
Спасибо пользователю Exosphere за помощь и конструктивную критику
Часто возникает необходимость структурировать информацию, создать какой то банк данных, который будет доступен по сети интернет. Однако при этом нет необходимости создавать полноценный сайт или изменять текущий. Такая необходимость стала особенно актуальна в период вынужденного дистанционного обучения в период эпидемии COVID-19 у образовательных организаций.
У обычных организаций такая потребность возникает при необходимости структурировать инструкции, обучающие материалы, какие-то внутренние инструкции.
Компания Гугл создала удобный конструктор для создания таких «быстрых сайтов» с очень низким порогом вхождения и легкостью работы. На примере создания банка видеоуроков для образовательной организации, я покажу как можно очень оперативно сделать минисайт.
При написании инструкции будем исходить из того, что пользователь не знает, что такое Гугл, и что именно нужно выполнять.
Начнем.
Создание аккаунта Google
Перейдите на сайт Google
Далее выберите из возможных вариантов:
- Если у Вас есть аккаунт Google — введите логин (номер телефона) и пароль, и войдите в свой аккаунт. После успешного входа можете перейти к разделу Создание сайта данной инструкции.
- Если у Вас отсутствует аккаунт Google, Вам нужно его создать. Перейдите к разделу Создать аккаунт
Создать аккаунт в Гугл
Для этого заполните все поля и нажмите кнопку Далее
Введите свой номер телефона и нажмите кнопку Далее
Заполните все поля и нажмите кнопку Далее
Далее Вам нужно подтвердить свой аккаунт по коду, подтвердить лицензионное соглашение и т.п. Соглашаясь со всеми пунктами Вы закончите регистрацию.
Поздравляю, Вы создали аккаунт в Гугл и теперь можете использовать нужные инструменты.
Создание сайта
Для создания сайта Вам нужно перейти в раздел Гугл Диск
Для создания сайта нажмите кнопку Создать+
В выпадающем списке выберите пункт Ещё и затем Google Сайт
Ваш сайт создан
Далее Вам нужно его наполнить информацией и Опубликовать.
Наполнение сайта
Сайт наполняется поэтапно. Для начала главные и единые вещи для сайта:
Заголовок (название)
Изображение
Заголовок страницы
Меню (главное меню)
1. Заголовок
Заголовок — это краткое и емкое название Вашего ресурса. Оно должно быть коротким и полностью передавать смысл Вашего ресурса.
2. Изображение
Изображение — это картинка, которая подменит собой картинку верхней части страницы сайта, по умолчанию темную.
3. Заголовок страницы
Заголовок страницы — текст в центральной части страницы. В данной инструкции это фраза “Литературное чтение”. Оно должно полностью объяснять посетителю сайта, содержание страницы, на которую посетитель перешел.
Менять содержание верхней части страницы можно вручную, путем нажатия на сам объект. Или используя всплывающие элементы управления, которые появляются, если нажать левой клавишей мыши (ЛКМ) на элемент.
На данном изображении под цифрой 1 показаны кнопки для изменения вида Заголовка страницы.
4. Меню (главное меню)
Главное — оно формируется автоматически, на основе тех страниц, которые Вы создаете.
Есть важное правило — Пользователь должен достигать нужной информации сделав не более 3 нажатий (переходов) Таким образом, продумайте структуру страниц таким образом, чтобы у неё было не более 3 уровней.
Элементы управления
Рассмотрим все элементы управления сайтом.
1. Кнопки истории действий
Этими кнопками Вы можете отменять ошибочное действие.
2. Просмотр
Эта кнопка позволяет просматривать Ваш сайт в зависимости от устройства — ПК/планшет/смартфон.
3. Копировать ссылку на опубликованный сайт
Эта кнопка позволяет скопировать ссылку на опубликованный сайт, для отправки пользователям или для вставки на сайте организации. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
4. Открыть доступ
Эта кнопка позволяет организовать совместную работу над сайтом Вашим сотрудникам. Таким образом Вы можете организовать работу над сайтом сразу несколькими сотрудниками. В оптимальном варианте — все учителя и иные сотрудники смогут работать над сайтом, что значительно сокращает время его наполнения.
Пример. Для формирования урока №30 (ссылка) мне потребовалось:
- 10 минут на поиск и копирование теста с вопросами и ответами из сети Интернет. (учитываем, что я не специалист и у меня не было материалов по данному уроку).
- 10 минут на оформление теста через Гугл-формы
- 10 минут на поиск видеоуроков и оформление страницы
Таким образом — без наличия начальных материалов для создания урока, мне потребовалось не более 30 минут на создание урока и оценочных материалов. Т.к. у учителей есть материалы к урокам, а также они более меня разбираются в вопросе — подготовка видеоурока и оценочных материалов будет менее 30 минут. И ограничена скоростью работы пользователя за ПК.
Т.к. у учителей есть материалы к урокам, а также они более меня разбираются в вопросе — подготовка видеоурока и оценочных материалов будет менее 30 минут. И ограничена скоростью работы пользователя за ПК.
Здесь Вы можете настроить права доступа к наполнению сайта, его видимости в опубликованном виде. Всё интуитивно понятно.
5. Настройки
Эта кнопка позволяет менять настройки Вашего сайта. Так же подключить собственный URL для сайта или подключить Аналитику для сбора статистики посещения. Настройки по умолчанию удовлетворят большинство пользователей.
6. Дополнительно
Эта кнопка позволяет менять дополнительные настройки Вашего сайта.
7. Опубликовать
Эта кнопка позволяет опубликовать, т.е. сделать доступным для просмотра Ваш сайт. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
8. Панель навигации
Этот раздел позволяет переключаться между основными инструментами создания сайта.
9. Панель инструментов
Этот раздел включает в себя инструменты для работы с шаблоном сайта. Инструменты будут меняться в зависимости от выбранного выше раздела навигации.
10. Дополнительные кнопки управления блоком
Когда Вы выделяете блок, сбоку появляются дополнительные кнопки управления блоком. Они позволяют перемещать блоки выше/ниже, создавать копию блока или удалять его.
Создание меню и структуры сайта
Для банка уроков я использовал структуру:
Название раздела (Видеоурок) -> Название предмета (Математика) -> Параллель (3 класс)
Для создания структуры страниц Вы можете выполнить следующие шаги:
Переходите в раздел Страницы в правой части экрана
В открывшемся окне Вы увидите страницы Вашего сайта
Обратите внимание — на данной картинке страницы Главная и Видеоурок являются страницами одного уровня. Страницы с названиями предметов являются дочерними (подстраницами) по отношению к странице Видеоуроки. Она же является для них Родительской страницей.
Страницы с названиями предметов являются дочерними (подстраницами) по отношению к странице Видеоуроки. Она же является для них Родительской страницей.
Страницу первого уровня создается путем нажатия на кнопку с плюсиком в нижней части панели. Этой же кнопкой можно создавать подстраницы. Поэтому её лучше всего использовать только для создания страниц первого уровня.
Введите название страницы. Я назвал её Видеоурок.
После создания страницы у Вас она автоматически добавиться в главное меню. Так же она откроется перед Вами. На текущий момент её можно оставить пустой. Переходим к созданию подстраницы.
Выделите родительскую страницу однократным нажатием клавиши мышки. Выделенная страница сменит цвет с серого на синий и будет обведена синей рамкой.
Справа появится три точки дополнительного меню. Нажмите их.
Вам нужно выбрать пункт Создать подстраницу. Аналогично выше, Вам будет предложено назвать её. В нашем случае я дал ей название параллели (3 класс).
В главном меню автоматически добавится нужный пункт.
Итак, Вы добавили страницу на которой можно размещать материалы.
Добавление материала на страницу
При открытой странице переходим в раздел Вставка
Вам будет доступна панель вставки различных элементов страницы. Весь их список можно увидеть прокручивая панель инструментов вниз. Ниже на картинке представлены основные инструменты, которые нам пригодятся.
Первое, что мы вставляем — название урока. Для этого выбираем инструмент “Текстовое поле”.
Добавим его на страницу дважды щелкнув по нему. Откроется окно для ввода текста:
Под названием урока мы можем вставить еще одно текстовое поле и добавить к нему описание урока, перечислив номера заданий из учебника или рабочей тетради.
Таким образом сразу после названия урока будет идти план работы с описанием рабочих заданий и домашнего задания. Там же можно добавить краткую инструкцию по выполнению задания и способа передачи результатов преподавателю.
Далее вставляем макет для структурированного представления видеоурока. К примеру мы добавим два ролика по теме урока. Для этого выбираем макет с двумя разделами.
Двойным нажатием добавляем его на страницу
Далее добавляем элемент, нажав на круглую кнопку с плюсиком.
Теперь мы можем добавить любой элемент. Загрузить с ПК. Вставить картинку (актуально для предмета ИЗО или история).
Объект на Диске — позволяет добавить документ с Гугл-диск, такое как таблица, текстовый документ или презентацию. А также тестирование.
Мы вставляем видео урока, выбрав пункт меню YouTube.
В открывшемся окне Вы можете найти видео или выбрать из тех, которые Вы загрузили на Ютуб в данной учетной записи. Таким образом Вы можете вставить на сайт видео, которого нет на Ютубе. Просто загрузив его в данном профиле на Ютуб. К примеру, если преподаватель записал собственный урок для учеников.
Мы выберем урок из тех, что нам подходят по тематике и уже есть на Ютубе.
Набрав в поисковой строке тему нужного урока нажимаем кнопку поиска и получаем список результатов. Из списка выбираем нужный урок. Кнопка Выбрать внизу экрана становиться активной. Нажав на нее Вы добавляете на сайт видео.
Итак, видео добавлено на страницу Вашего сайта. Теперь осталось добавить название и описание.
Называете Вы его так, как Вам удобно.
Важно! В описании необходимо указать автора или канал, с которого Вы взяли видео. Не смотря на то, что Вы на своем сайте разместили лишь ссылку на видео, необходимо вставить и ссылку на автора. Отсутствие указание на автора — дурной тон и крайне не приветствуется сообществом. Так же может вызвать определенные репрессии со стороны автора. Уважайте чужой труд.
Во втором разделе мы добавим тестирование на сайт, для получения обратной связи от учеников.
Также мы можем разместить ссылку на папку Диска, чтобы ученики могли загружать туда свои работы.
Публикация сайта
Наполнив сайт материалами, его нужно Опубликовать. Нажав соответствующую кнопку. Таким образом все Ваши изменения станут доступными для просмотра.
Нажав соответствующую кнопку. Таким образом все Ваши изменения станут доступными для просмотра.
Отправка ссылки на урок Ученику
Для того, чтобы облегчить и упорядочить работу учеников, посылать им лучше ссылку сразу на урок.
После публикации перейдите на нужную страницу Вашего сайта и не нажимая, наведите курсор на название урока. Справа появится значек ссылки, на рисунке он обведен квадратиком.
Скопируйте её правой клавишей мыши и можете отправить Ученику. Перейдя по ней, Ученик сразу попадет на урок, даже если их несколько на странице.
Ссылка для примера
Далее я расскажу как сделать папку для сбора работ Учеников и как сделать Тестирование и сбором результатов.
Продолжение [Инструкция] Создание гугл-тестов (гугл-форм)
Легко ли ими пользоваться?
Конструкторы веб-сайтов «сделай сам» — это способ, с помощью которого обычные люди могут разрабатывать и создавать собственные веб-сайты без использования кода. Технологическое ноу-хау больше не является препятствием для выхода в Интернет , независимо от того, являетесь ли вы предпринимателем или любителем.
Технологическое ноу-хау больше не является препятствием для выхода в Интернет , независимо от того, являетесь ли вы предпринимателем или любителем.
Их используют все больше и больше людей. Лидер отрасли Сейчас у Wix более 119 миллионов зарегистрированных пользователей , более 3 миллионов из которых являются платными клиентами. Это куча сайтов.
В этой статье вы найдете все, что вам нужно знать о конструкторах веб-сайтов «сделай сам»: что они из себя представляют, на что способны и какой из них лучше всего подходит для вас (если вы хотите попробовать).
Если вы хотите избавиться от шума и узнать больше о конкретных конструкторах веб-сайтов, мы вам поможем. Некоторые из лучших конструкторов веб-сайтов DIY в настоящее время включают:
- Wix
- Weebly
- Squarespace
- GoDaddy
Перейдите по ссылкам, чтобы просмотреть полные обзоры каждого застройщика. Или ознакомьтесь со сводной таблицей нашей тройки лидеров:
Или ознакомьтесь со сводной таблицей нашей тройки лидеров:
Лучший универсальный конструктор сайтов
4,8
из 5
Лучший выбор
Простота использования
4,4 из 5 звезд
Помощь и поддержка
4,8 из 5 звезд
Гибкость дизайна
4,6 из 5 звезд
Соотношение цены и качества
3 из 5 звезд
Конструктор веб-сайтов, ориентированный на дизайн
4,7
из 5
Простота использования
4,4 из 5 звезд
Помощь и поддержка
4,8 из 5 звезд
Гибкость дизайна
4,7 из 5 звезд
Соотношение цены и качества
4,6 из 5 звезд
Самый простой в использовании конструктор веб-сайтов
3,4
из 5
Простота использования
3,7 из 5 звезд
Помощь и поддержка
3,3 из 5 звезд
Гибкость дизайна
2,3 из 5 звезд
Соотношение цены и качества
3,2 из 5 звезд
Дополнительная информация: 9 0003
Лучшие конструкторы сайтов — смотрите наш общий список лучших конструкторы веб-сайтов по отраслям
Что касается остальных, читайте дальше, чтобы узнать все о конструкторах веб-сайтов, сделанных своими руками.
Создатели веб-сайтов «сделай сам» — это способ сделать веб-сайт самостоятельно. Шокер. Это в двух словах, но это еще не все. Как и у всего остального, у них есть свои сильные и слабые стороны — и история.
Ранние веб-сайты приходилось писать вручную с использованием html. Dreamweaver был одним из пионеров, а некоторые из вас, возможно, помнят GeoCities из прошлого. Хотя последний закрылся в 2009 году, его дух живет в Neocities, превосходной платформе для тех, кто хочет узнать о создании веб-сайтов на уровне кодирования.
Тем не менее, у многих из нас нет времени или желания изучать код и создавать сайт с нуля. И у нас нет денег, чтобы заплатить профессионалу, который сделает это за нас. Сегодняшние конструкторы сайтов существуют, чтобы заполнить этот пробел. Они предназначены для обеспечения гибкости кода без необходимости делать что-либо самостоятельно. Они о свободе , а не , о создании веб-сайта с нуля, чтобы сосредоточиться на более широкой картине.
Дополнительная информация:
Как создать веб-сайт – наше пошаговое руководство по созданию сайта
Они делают это, предоставляя шаблоны и позволяя настраивать их по своему усмотрению. Если вы хотите ввести основные данные и оставить их там, хорошо. Если вы хотите изменить все об этом, вы можете.
Все это делается онлайн. Вам не нужно скачивать программное обеспечение для создания веб-сайтов и создавать сайт на своем компьютере; вы переходите на соответствующий сайт, входите в систему и управляете своим сайтом там. Это поддается всеобъемлющему подходу большинства создателей веб-сайтов. Они могут позаботиться обо всех технических вещах (хостинг, доменное имя и т. д.), если вы этого хотите.
Удобство и контроль — это хлеб с маслом для создателей сайтов своими руками. Они позволяют быстро запускать полнофункциональные веб-сайты. Вы можете получить один за один час, как показано в нашем видео ниже.
Хотите верьте, хотите нет, но это видео настоящее. Вы действительно можете настроить полностью функционирующий веб-сайт менее чем за час на большинстве конструкторов веб-сайтов. Конечно, любой, кто увлечен своим сайтом, посвятит проекту немного больше времени, но такие разработчики, как Wix, гарантируют, что время и опыт больше не будут препятствием для входа.
Вы действительно можете настроить полностью функционирующий веб-сайт менее чем за час на большинстве конструкторов веб-сайтов. Конечно, любой, кто увлечен своим сайтом, посвятит проекту немного больше времени, но такие разработчики, как Wix, гарантируют, что время и опыт больше не будут препятствием для входа.
По словам соучредителя Wix Авишай Абраами, разработчики веб-сайтов «упрощают создание веб-сайтов для всех». Вот и все.
Для кого они?Что хорошо в конструкторах сайтов, так это то, что они эффективны для всех. Любители и профессионалы могут использовать их для создания веб-сайтов для бизнеса или для удовольствия. Наше собственное исследование показало, что две трети веб-сайтов созданы для личного пользования. Не думайте, что веб-сайты нужны только бизнесу. Они в меньшинстве! Конструкторы сайтов своими руками подходят практически для каждого типа сайта.
Шаблоны предназначены для самых разных типов сайтов. Хотите создать сайт для своего ресторана? Там будет выбор шаблонов только для ресторанов. Портфолио фотографа? Да. Блоги? Да.
Портфолио фотографа? Да. Блоги? Да.
Все большее число мастеров-конструкторов явно сосредоточены на электронной коммерции — продаже вещей через Интернет. Они обеспечивают основу, необходимую для запуска интернет-магазина. Shopify и BigCommerce на данный момент являются большими собаками, а такие платформы, как Sellfy, стремятся держать их в напряжении.
Короче говоря, разработчики веб-сайтов нуждаются в ограниченных финансовых и технических ресурсах. Как мы сами выяснили, стоимость создания веб-сайта — это постоянно меняющаяся цель, которая может выйти из-под контроля. Фиксированные тарифы конструкторов веб-сайтов означают, что вы можете погрузиться в мир веб-дизайна, не прожигая дыру в кармане.
Что они могут сделать?Основная ценность конструкторов веб-сайтов «сделай сам» заключается в том, что вы можете сосредоточиться на дизайне и функциональности. Они, как правило, принимают одну из двух форм: перетаскивание и генерация.
Создатели перетаскивания делают то, что говорят на жестяной банке (если они хороши). Вы просто размещаете элементы страницы там, где хотите, и оформляете их по своему усмотрению. Сгенерированные сайты зададут вам несколько вопросов, а затем создадут для вас сайт на основе ваших ответов. Вы по-прежнему можете настраивать результаты и добавлять или удалять элементы, но обычно они более структурированы.
Вы просто размещаете элементы страницы там, где хотите, и оформляете их по своему усмотрению. Сгенерированные сайты зададут вам несколько вопросов, а затем создадут для вас сайт на основе ваших ответов. Вы по-прежнему можете настраивать результаты и добавлять или удалять элементы, но обычно они более структурированы.
В бэкенде они помогают вам управлять поисковой оптимизацией (SEO), давая вашему сайту наилучшие шансы на высокие позиции в Google и Bing. Многие также предлагают аналитику, которая позволяет вам увидеть, сколько людей посещают ваши сайты, что они делают и откуда они приходят.
Количество строителей постоянно растет, и не все из них ужасно хороши. По мере роста рынка вполне естественно, что претенденты пытаются забраться на подножку. Что хорошие конструкторы сайтов доступны, это реальный вопрос.
Это зависит от ваших желаний и потребностей. Не существует универсального «лучшего» конструктора сайтов. Его нет и никогда не будет. Слишком много переменных. Скорее, есть выбор лучших создателей веб-сайтов DIY, которые отвечают различным требованиям.
Скорее, есть выбор лучших создателей веб-сайтов DIY, которые отвечают различным требованиям.
Вы можете получить краткое представление о том, о чем мы говорим, в нашей сравнительной таблице конструкторов веб-сайтов, но ниже мы углубимся в нее.
Простые в использовании конструкторы сайтовМы хотели предложить больше, чем мнение по этому поводу, поэтому мы провели исследование всех лучших конструкторов веб-сайтов. Тесты взаимодействия с пользователем были сопоставлены с функциями, поддержкой и ценами, чтобы составить список самых простых в использовании конструкторов веб-сайтов.
Имея это в виду, следующие конструкторы веб-сайтов предназначены для людей, не имеющих опыта программирования. Они просты в использовании благодаря хорошей поддержке и интуитивно понятному интерфейсу. Они не всегда предлагают такой же большой контроль над серверной частью, как их продвинутые собратья, но если вы хотите создать свой собственный веб-сайт с минимальными проблемами, это то, что вам нужно.
Wix →
Wix — лучший конструктор перетаскивания на данный момент. Он предлагает вам полный контроль над тем, как выглядит ваш сайт. Хотите, чтобы ваш логотип был там? Переместите его туда. Хотите, чтобы этот абзац был перевернутым? Выруби себя. Поначалу интерфейс может показаться немного сложным, но как только вы освоитесь с ним, Wix станет одним из самых простых в использовании конструкторов.
Для тех, кто плохо знаком с веб-дизайном и хочет учиться, Wix — отличный вариант. Свобода, которую он предоставляет, приглашает вас узнать об основных принципах веб-дизайна: как представить свою домашнюю страницу, что разместить на панели навигации и т. д.
Наше пользовательское тестирование показало, что сочетание простоты использования и поддержки клиентов Wix в настоящее время не имеет себе равных. Новички и профессионалы с удовольствием использовали его. Мы сами считаем, что это один из лучших вариантов для новичков в веб-дизайне. Он лучше подходит для простых веб-сайтов, но большинство веб-сайтов тоже простые.
GoDaddy →
Это очень хорошо показало себя в нашем пользовательском тестировании. GoDaddy предлагает более пошаговые инструкции по строительству, и они делают это интуитивно понятным и простым в использовании способом. Чтобы быстро запустить небольшой отполированный веб-сайт, возможно, нет лучшего конструктора, чем GoDaddy. Они также предоставляют регистрацию домена и хостинг, поэтому с ними вы можете делать все в одном месте.
Продвинутые конструкторы веб-сайтовДалее по кривой гауссов находятся самодельные конструкторы веб-сайтов, которые сложнее в использовании, но которые предлагают больший контроль и масштабируемость. Они попадают в приятное место, где поддерживаются ваши усилия по созданию веб-сайтов, но также есть возможность развивать свои технические навыки.
Squarespace
→ Squarespace — учтивый, загадочный, слегка претенциозный конструктор сайтов, который курит в углу. На данный момент это, безусловно, самая стильная платформа в игре, а их серверная часть достаточно сложна, чтобы работать с большими сайтами с высоким спросом, такими как журналы.
Множество элегантных шаблонов Squarespace означает, что вы можете сосредоточиться на содержании своего веб-сайта, что, в конечном счете, является самым важным. Это не совсем часть клуба перетаскивания, но по-прежнему один из лучших конструкторов для настройки.
Эта дополнительная функциональность означает, что вам нужно уметь кодировать и , чтобы получить максимальную отдачу от Squarespace, но это прекрасный вариант для тех, кто хочет узнать, что нужно для создания большого сайта.
WordPress.org →
Это совсем другой мир — его едва ли можно назвать конструктором сайтов. WordPress.org — это система управления контентом (CMS) с открытым исходным кодом. Если это не имеет для вас смысла, возможно, вам лучше использовать конструктор сайтов. Тем не менее, это платформа, которую можно использовать, когда вы хотите вывести сайт на новый уровень. Почти треть Интернета построена на базе WordPress.org.
CMS — это, по сути, конструктор веб-сайтов без ручного управления. Вы должны уметь программировать, чтобы самостоятельно заботиться о таких вещах, как веб-хостинг. Это не так технически, как вы думаете, но вы, безусловно, теряете удобство конструкторов веб-сайтов.
Вы должны уметь программировать, чтобы самостоятельно заботиться о таких вещах, как веб-хостинг. Это не так технически, как вы думаете, но вы, безусловно, теряете удобство конструкторов веб-сайтов.
Кроме того, для ясности, WordPress.org не следует путать с WordPress.com, превосходной, хотя и ограниченной платформой для ведения блогов.
Разработчики веб-сайтов электронной коммерцииНекоторые конструкторы веб-сайтов ориентированы на розничную торговлю в Интернете. Если вы хотите создать интернет-магазин с относительной легкостью, это то, что вам нужно.
Shopify →
Shopify был запущен в 2006 году и за последние годы значительно вырос. Поскольку все больше и больше людей используют Интернет для продажи вещей, им нужно было где-то их продавать. Вот где Shopify вмешался. Они фактически являются создателем веб-сайтов электронной коммерции, предоставляя превосходную основу для настройки интернет-магазина.
Удовлетворение потребностей клиентов лежит в основе их деятельности. Фактически, он был основан тремя друзьями, которые пытались продавать сноуборды в Интернете. Не впечатленные доступными им вариантами, они сделали свои собственные. Их миссия сегодня — предоставить пользователям «простую платформу для построения своего розничного бизнеса».
Фактически, он был основан тремя друзьями, которые пытались продавать сноуборды в Интернете. Не впечатленные доступными им вариантами, они сделали свои собственные. Их миссия сегодня — предоставить пользователям «простую платформу для построения своего розничного бизнеса».
Конструкторы веб-сайтов общего назначения, такие как Wix и Shopify, предлагают электронную торговлю через плагины. В какой-то степени это хорошо, но крупным интернет-магазинам нужны специальные платформы. Shopify — лучший из них на данный момент, особенно для тех из вас, кто только начинает.
BigCommerce →
BigCommerce предоставляет вам больше инструментов «из коробки», чем Shopify, но компромиссом является то, что он более громоздкий в использовании. Прочитайте наше сравнение Shopify и BigCommerce, чтобы узнать, как они сравниваются и какой из них, скорее всего, подойдет вам больше.
Хотите узнать больше о продажах через Интернет? Прочтите наше руководство по лучшим платформам для электронной коммерции.
Как и все остальное, конструкторы сайтов не идеальны. Знать их слабости так же важно, как и знать их сильные стороны. Веб-сайты — это серьезный бизнес, и вы не хотите обременять себя неправильной платформой.
Вот некоторые потенциальные недостатки самодельных конструкторов сайтов:
Ограничения на настройку. Некоторые конструкторы веб-сайтов могут быть весьма ограниченными, когда дело доходит до настройки вашего сайта. Это цена, которую вы платите за структуру и удобство. Конструкторы перетаскивания Wix стремятся дать вам как можно больше контроля, но даже у них есть свои ограничения. Для действительно уникальной функциональности и представления невозможно обойти HTML и CSS. Все дороги ведут к коду во всемирной паутине.
Общий хостинг. Веб-сайтам нужно место для хранения, к которому любой может получить доступ в любом месте в любое время. Это называется хостинг. Большинство разработчиков веб-сайтов делают это за вас, но ваш сайт будет делиться ресурсами с другими сайтами в системе. Это называется виртуальный хостинг. Это редко является проблемой для небольших веб-сайтов, но по мере их увеличения возникает риск, что они не смогут справиться. Сайты на виртуальном хостинге рискуют снизить скорость загрузки или даже полностью отключиться, если их попытается посетить достаточное количество людей.
Это называется виртуальный хостинг. Это редко является проблемой для небольших веб-сайтов, но по мере их увеличения возникает риск, что они не смогут справиться. Сайты на виртуальном хостинге рискуют снизить скорость загрузки или даже полностью отключиться, если их попытается посетить достаточное количество людей.
Дополнительная информация:
Что такое веб-хостинг? – Наш полный путеводитель по странному и не очень увлекательному миру веб-хостинга
Без резервных копий. За исключением Weebly и IM Creator, создатели веб-сайтов обычно не позволяют создавать резервные копии вашего сайта. Это очень затрудняет переход с одной платформы на другую. Создатели сайтов — это не благотворительность. Они хотят сохранить вас в качестве клиента после того, как заполучили вас, и это один из основных способов, которыми они это делают.
Они плохо масштабируются. Это верно не всегда, но достаточно часто, чтобы отметить. Чем больше становится ваш сайт, тем меньше он подходит для конструктора сайтов. Для небольших сайтов они идеальны, но если вы мечтаете о большом сложном сайте, вам лучше с самого начала использовать WordPress.org.
Чем больше становится ваш сайт, тем меньше он подходит для конструктора сайтов. Для небольших сайтов они идеальны, но если вы мечтаете о большом сложном сайте, вам лучше с самого начала использовать WordPress.org.
Многие из вас никогда не столкнутся ни с одним из вышеперечисленных. Это небольшие препятствия, но стоит понимать, что конструкторы веб-сайтов не лишены недостатков. Большинство из них предлагают бесплатные пробные версии или бесплатные услуги, так что у вас будет достаточно времени, чтобы взвесить все для себя, прежде чем тратить ни копейки.
Если вы только начинаете, создателям веб-сайтов есть веские аргументы. Это введение в мир веб-дизайна. Даже если вы перерастете свой сайт и начнете искать что-то более продвинутое, ваш опыт позволит вам лучше подготовиться к этому путешествию.
Короче говоря, конструкторы сайтов своими руками обходятся дорого только в том случае, если вы решите использовать дорогие планы. Никаких подвохов, никаких закулисных комиссий. Для базового сайта потребуются только ресурсы базового плана, и это все, за что вам нужно будет заплатить. Расширенный сайт с более высокими требованиями потребует ресурсов расширенного плана.
Для базового сайта потребуются только ресурсы базового плана, и это все, за что вам нужно будет заплатить. Расширенный сайт с более высокими требованиями потребует ресурсов расширенного плана.
Наше исследование оценило следующие три конструктора как предлагающие лучшее соотношение цены и качества:
- Wix
- Strikingly
- Weebly
Каждый из них предлагает совершенно разные сайты. опыт. Wix — это перетаскивание, Strikingly — простой и структурированный, а Weebly — баланс обоих. Все они предлагают бесплатные пробные версии, так что у вас будет достаточно возможностей увидеть, какой из них вам подходит.
Если вы только начинаете, последнее, что вам нужно сделать, это разбрасываться деньгами. Выберите доступный тарифный план и увеличивайте его по мере роста вашего сайта.
У программистов больше нет монополии на веб-дизайн. Конструкторы веб-сайтов «сделай сам» позволили каждому создать стильное и функциональное присутствие в Интернете. Вы могли бы запустить веб-сайт за день, если бы действительно хотели (хотя мы не рекомендуем быть настолько фанатичными).
Вы могли бы запустить веб-сайт за день, если бы действительно хотели (хотя мы не рекомендуем быть настолько фанатичными).
Существует множество отличных конструкторов веб-сайтов, но не существует «лучшего» конструктора веб-сайтов. Это зависит от ваших потребностей. Если для вас важна простота использования, подпишитесь на бесплатную пробную версию, например, Wix или GoDaddy . Если вы хотите развивать свое техническое ноу-хау по мере строительства, что-то вроде Squarespace может подойти вам больше. Дайте им вращение и посмотрите, что щелкнет. Ничего не стоит попробовать.
Website Builder Expert стремится предоставить вам достоверные данные. Вот почему мы проводим собственное исследование и получаем прямое, личное понимание. Анализы и графики в этой статье основаны на аутентичных источниках, проверенных нашими штатными экспертами. Мы уделяем большое внимание тому, чтобы публикуемая нами информация была надежной и точной. Тем не менее, WBE не несет ответственности за любые неточности в информации, предоставленной нам пользователями, участниками исследований или другими лицами.
Тем не менее, WBE не несет ответственности за любые неточности в информации, предоставленной нам пользователями, участниками исследований или другими лицами.
Обратите внимание, что информация, содержащаяся в этой статье, предназначена только для общего ознакомления. Мы будем рады ответить на любые ваши вопросы об этой статье и сопутствующих исследованиях. Для получения дополнительной информации, пожалуйста, свяжитесь с экспертом Website Builder напрямую по электронной почте [email protected].
Как создать веб-сайт в 2023 году
1. Узнайте об основных потребностях веб-сайта
Прежде всего. Прежде чем вы сможете начать создавать свой веб-сайт, вам нужно несколько вещей. Не волнуйтесь, это не займет много времени.
Что мне нужно для создания веб-сайта?
Для создания веб-сайта вам потребуется:
- Веб-хостинг
- Доменное имя
- Конструктор сайтов
Веб-хостинг
Первое, что вам нужно, это хостинг. Веб-сайт — это, по сути, набор множества файлов. Эти файлы нужно где-то хранить. Когда кто-то посещает ваш веб-сайт, браузер может получить эти файлы из места, где они хранятся, с сервера. Затем браузер может отображать ваш веб-сайт для посетителя. Все это происходит за долю секунды. Если у вас нет хостинга, ваши файлы не могут храниться на сервере, и ваш сайт недоступен. Вот почему вам нужен хостинг. По сути, вы арендуете место в Интернете, где будут храниться файлы вашего сайта.
Веб-сайт — это, по сути, набор множества файлов. Эти файлы нужно где-то хранить. Когда кто-то посещает ваш веб-сайт, браузер может получить эти файлы из места, где они хранятся, с сервера. Затем браузер может отображать ваш веб-сайт для посетителя. Все это происходит за долю секунды. Если у вас нет хостинга, ваши файлы не могут храниться на сервере, и ваш сайт недоступен. Вот почему вам нужен хостинг. По сути, вы арендуете место в Интернете, где будут храниться файлы вашего сайта.
Доменное имя
Вам также понадобится доменное имя. Это просто то, что посетитель вводит в браузере, чтобы попасть на ваш сайт. Наше доменное имя one.com. Доменное имя — это, по сути, адрес места, где хранятся файлы вашего веб-сайта. Вот как доменные имена и веб-хостинг работают вместе, и почему они оба необходимы для создания веб-сайта.
Конструктор веб-сайтов
Наконец, вам нужен инструмент для создания веб-сайта! Конструктор веб-сайтов — это удобный инструмент для начинающих, который позволяет с легкостью создавать веб-сайты. К счастью, он бесплатно включен во все наши планы хостинга, так что вам нужно получить только две вещи.
К счастью, он бесплатно включен во все наши планы хостинга, так что вам нужно получить только две вещи.
Если вы выберете один из наших планов конструктора веб-сайтов, вы автоматически получите самый маленький план хостинга. Вы также можете добавить доменное имя в процессе оформления заказа. Таким образом, у вас будет все, что вам нужно!
Выберите план конструктора веб-сайтов
Выбор плана хостинга
На one.com вы можете выбрать один из 5 различных планов хостинга. Какой план хостинга лучше для вас, зависит от ваших потребностей. Если вы хотите создать простой веб-сайт, подойдет самый дешевый план. Если вы хотите иметь больше и лучшие функции, рассмотрите возможность выбора более высокого плана.
Выбор доменного имени
После того, как вы выбрали план хостинга, вы можете добавить к нему доменное имя. Доменное имя является важной частью вашего сайта, поэтому хорошо подумайте и зарегистрируйте правильное. Если вам трудно найти правильное доменное имя, ознакомьтесь с нашими советами по доменному имени.
Сколько стоит создать сайт?
Очень мало! Стоимость создания веб-сайта зависит от того, какой тарифный план хостинга и домен вы выберете, но она не должна превышать цену чашки кофе в месяц. Смотрите наши планы и цены для фактических цен.
Нельзя ли сделать сайт бесплатно?
Конечно, можно. Но это не очень хороший вариант. Создание веб-сайта бесплатно имеет много ограничений. Наиболее заметно, рекламные объявления будут размещены на вашем сайте. У вас также не будет собственного доменного имени, но вам придется использовать поддомен хостинг-провайдера. Это выглядит не очень профессионально, не так ли?
Чтобы избавиться от этих ограничений, вам нужно будет заплатить. Так что вам будет намного лучше, если вы просто заплатите небольшую плату за фактический план хостинга и доменное имя у такого провайдера, как one.com, где вы сможете создать веб-сайт без этих ограничений.
Если вы еще не уверены, вы также можете попробовать Конструктор веб-сайтов в течение 14 дней бесплатно!
Попробуйте Конструктор веб-сайтов бесплатно
2.
 Выберите понравившийся шаблон
Выберите понравившийся шаблонПосле оформления заказа перейдите в панель управления и получите доступ к Конструктору веб-сайтов.
Конструктор веб-сайтов проведет вас через процесс создания веб-сайта. Для начала вы можете заполнить некоторую общую информацию о своем веб-сайте. Эта информация будет использоваться для того, чтобы ваш веб-сайт чувствовал себя уже вашим после того, как вы выберете шаблон. Вы также можете пропустить эти шаги и добавить эту информацию позже.
Заполните следующую информацию:
- Название вашего бизнеса или проекта
- Ваш логотип
- Ваша контактная информация
- Ключевое слово для описания вашего веб-сайта.
Ключевые слова помогут нам показать вам наиболее подходящие шаблоны для вашего сайта, потому что на последнем этапе вы выберете свой шаблон. Вы увидите шаблоны, которые лучше всего соответствуют вашему описанию. Но вы всегда можете перейти к обзору всех наших шаблонов и выбрать один из них.
Мы разработали более 150 различных шаблонов, поэтому вы сможете найти идеальный вариант для своего веб-сайта. У нас есть шаблоны для множества различных типов сайтов. Если у вас есть ресторан, выберите один из наших шаблонов ресторана. Если вы хотите создать личный веб-сайт, возможно, вам понравится сайт из категории «Портфолио и резюме».
Вы можете предварительно просмотреть любой шаблон и даже поэкспериментировать с цветовой темой, прежде чем остановиться на одном из них. Вы также всегда можете изменить свой шаблон позже, если вы не довольны своим выбором. Так что выберите шаблон и приготовьтесь к следующему шагу, когда вы, наконец, сможете начать строить!
Здесь начинается самое интересное: создание веб-сайта!
Мы поняли, хотя Конструктор веб-сайтов является одним из самых простых инструментов для создания веб-сайтов, он все еще новый и немного громоздкий.
Как работает Конструктор веб-сайтов?
Давайте разберем, что вы сейчас видите на экране и как работает Конструктор веб-сайтов.
Если вы отправитесь на экскурсию, Конструктор веб-сайтов покажет вам все и объяснит, как все работает. Но если вы пропустили это, вы всегда можете снова найти тур в верхней панели.
Ваш сайт состоит из отдельных компонентов. Вы можете нажать на них, чтобы отредактировать, изменить размер или перетащить их в другое место. Он будет выделен, если компоненты перекрывают друг друга, но вы можете игнорировать это. Эти компоненты могут быть помещены в секции. Раздел — это, по сути, часть вашей страницы. Это поможет вам в создании хорошей структуры страницы. На одной странице может быть несколько разделов, а раздел может состоять из нескольких компонентов.
С левой стороны есть боковая панель с различными компонентами. Просто нажмите на один из них и перетащите нужный компонент на свой веб-сайт. Мы углубимся в эти конкретные компоненты чуть позже, но это должно быть довольно понятно. Разделы можно добавить, щелкнув значок оранжевого плюса.
В верхней панели вы также можете найти несколько полезных функций при создании своего веб-сайта. Давайте рассмотрим их.
Давайте рассмотрим их.
Обзор страницы
В первом раскрывающемся списке вы можете найти обзор своих страниц. Здесь вы можете управлять, добавлять и удалять страницы. Вы также можете получить доступ к настройкам отдельных страниц здесь. Мы поговорим об этом позже.
Помощь
Рядом с этим вы можете найти кнопку, чтобы получить помощь. Здесь вы найдете краткие обзоры, показывающие, как работает Конструктор веб-сайтов, сочетания клавиш и ссылки на наши справочные руководства. В этих руководствах вы также можете найти много информации о создании веб-сайта.
Резервное копирование
С помощью стрелок вы можете отменить или повторить свои последние действия. Рядом с ним находится значок резервного копирования. С помощью этой функции вы сможете восстановить предыдущие версии вашего сайта. Это полезно, если вы внесли много изменений, но не довольны результатом.
Редактор для ПК и мобильных устройств
Вы также можете переключаться между редактором для ПК и мобильных устройств в верхней панели. Когда вы начинаете, вы редактируете настольную версию своего веб-сайта. Но, конечно, также важно, чтобы ваш сайт отлично выглядел на мобильных устройствах. Вот почему вы также можете использовать мобильный редактор. Переключайтесь между настольным и мобильным редактором, чтобы убедиться, что ваш сайт адаптивен и отлично выглядит на всех устройствах.
Когда вы начинаете, вы редактируете настольную версию своего веб-сайта. Но, конечно, также важно, чтобы ваш сайт отлично выглядел на мобильных устройствах. Вот почему вы также можете использовать мобильный редактор. Переключайтесь между настольным и мобильным редактором, чтобы убедиться, что ваш сайт адаптивен и отлично выглядит на всех устройствах.
Сохранить
С помощью кнопки сохранения вы можете сохранить свой прогресс, чтобы он не потерялся.
Предварительный просмотр
С помощью кнопки предварительного просмотра вы можете увидеть, как будет выглядеть ваш сайт после его публикации. Рекомендуется регулярно проверять это, чтобы убедиться, что изменения в вашем дизайне работают хорошо. Вы можете просмотреть свой веб-сайт как на компьютере, так и на мобильном телефоне, и можете сделать это в любое время.
Публикация
Когда вы закончите создание своего веб-сайта, вам останется только опубликовать его. Вы можете сделать это с помощью этой кнопки. После публикации ваш сайт готов и доступен.
Вы можете сделать это с помощью этой кнопки. После публикации ваш сайт готов и доступен.
Настройки
В правой части верхней панели вы можете найти раскрывающееся меню и получить доступ к настройкам. Здесь вы можете изменить настройки вашего веб-сайта, такие как название веб-сайта, ваш логотип, фавикон и другую общую информацию.
Здесь также можно включить баннер cookie. Наличие баннера cookie важно, если вы хотите собирать пользовательские данные. Если вы выбрали план «Бизнес + электронная торговля», вы можете настроить интеграцию с Google Analytics, Google My Business и Meta Pixel (ранее известный как Facebook Pixel).
Как настроить шаблон?
Шаблон, который вы выбрали на предыдущем шаге, не обязательно соответствует тому, как будет выглядеть ваш веб-сайт. Это всего лишь отправная точка. Конечно, вы можете оставить свой шаблон таким, если он вас устраивает. Но на самом деле очень легко настроить свой шаблон и создать уникальный дизайн самостоятельно.
Изменение цветовой темы
Цветовая тема определяет общий стиль и использование цвета на вашем веб-сайте. Это гарантирует, что ваш веб-сайт будет последовательным в использовании цветов и улучшит взаимодействие с пользователем. Все компоненты будут оформлены в соответствии с вашей цветовой темой. Таким образом, это экономит вам много работы, потому что вам не придется вручную стилизовать каждый компонент вашего веб-сайта.
Возможно, вам захочется иметь другую цветовую палитру, чем у вашего текущего дизайна. Например, что-то, что соответствует вашему логотипу или корпоративным цветам. Это очень легко изменить. Просто выберите одну из готовых цветовых тем или создайте собственную, и дизайн вашего сайта будет обновлен мгновенно. Наши дизайнеры подготовили для вас множество цветовых тем в разных стилях.
Вы можете изменить цветовую тему, перейдя к маленькому значку в правом нижнем углу. Если вы не хотите использовать цветовую тему, вы можете просто отключить ее.
Стили шаблонов
В стилях шаблонов вы можете управлять остальным стилем вашего веб-сайта. Здесь вы можете изменить шрифты и стили текста, а также стили для других компонентов. Любые изменения, сделанные здесь, будут отражены на всем вашем веб-сайте.
Стиль текста
Здесь вы можете установить шрифт, размер шрифта и многое другое для абзацев и заголовков. С правой стороны вы можете увидеть превью. Здесь вы также можете добавить дополнительные шрифты Google.
Стиль ссылок
Определяет, как будут выглядеть ссылки. Стиль основан на выбранной вами цветовой теме.
Стиль меню
На этой вкладке можно настроить стиль меню. Здесь есть много вещей, которые можно настроить, поэтому вы сможете создать свое собственное уникальное меню.
Стиль кнопки
Стиль кнопки снова основан на выбранной вами цветовой теме. Однако вы можете выполнить дополнительные настройки, например стиль углов. Вы можете, например, иметь закругленные или квадратные углы, или их комбинацию.
Вы можете, например, иметь закругленные или квадратные углы, или их комбинацию.
Стили таблиц
Если вы хотите добавить таблицы на свой веб-сайт, здесь вы можете стилизовать их.
Настройки шаблона
Когда вы переходите к настройкам шаблона, вы можете редактировать стиль фона и эффекты прокрутки этого шаблона. Если вы хотите иметь другой шаблон для определенной страницы, вы также можете установить его здесь.
Что важно для хорошего дизайна сайта?
Хороший дизайн веб-сайта имеет решающее значение, поскольку он влияет на то, как ваш бренд воспринимается посетителями. Первое впечатление человека о вашем сайте определит, останутся ли они на сайте и узнают о нем больше, или же они покинут его и перейдут на сайт конкурента. В конце концов, отличный дизайн веб-сайта может привести к лучшему восприятию бренда и увеличению числа лидов или конверсий.
Существует множество факторов, определяющих качество дизайна вашего веб-сайта. Но в целом, вот некоторые принципы, которыми должен руководствоваться каждый хороший дизайн веб-сайта:
Но в целом, вот некоторые принципы, которыми должен руководствоваться каждый хороший дизайн веб-сайта:
- Адаптивный дизайн, который отлично смотрится на любом устройстве
- Постоянное использование цветов и других стилей
- Чистый макет страницы
- Удобная навигация по сайту
- Информативный и увлекательный контент
- Кнопки и призывы к действию для повышения конверсии
Большинство из этих принципов уже реализованы в наших шаблонах, поскольку они разработаны профессиональными дизайнерами. Но если вы решите внести существенные изменения в свой дизайн или создать свой веб-сайт на основе пустого шаблона, помните об этих советах.
Меню является важной частью вашего сайта. Пользователям должно быть легко переходить на разные страницы. Плохо разработанное и структурированное меню может запутать и расстроить пользователей. И это не то, что вы хотите! Наличие хорошего меню имеет решающее значение для хорошего пользовательского опыта.
К счастью, все наши шаблоны уже имеют хорошее меню. Если вас это устраивает, вам вообще не нужно трогать меню. Любая новая страница, которую вы создадите, будет автоматически добавлена в меню. Вы также можете исключить страницы из меню, перейдя в настройки страницы. В настройках шаблона вы можете внести некоторые дополнительные изменения в стиль вашего меню, если это необходимо.
Меню размещено в шапке, поэтому пользователи сайта имеют к нему удобный доступ. Это повторно используемый компонент, что означает, что он будет присутствовать на всех страницах. И любые изменения, внесенные вами в меню, будут отражены на всех страницах.
Мобильное меню обычно выглядит немного иначе, потому что на мобильных устройствах просто не хватает места для корректного отображения того же меню. В большинстве случаев мобильное меню представляет собой иконку, которую часто называют гамбургер-меню. Вы можете узнать это по трем вертикальным линиям. Таким образом, меню не мешает просмотру вашего сайта. Пользователи могут получить доступ к меню, щелкнув значок.
Пользователи могут получить доступ к меню, щелкнув значок.
Верхний и нижний колонтитулы являются важными разделами вашего веб-сайта. Верхний и нижний колонтитулы повторно используются на всем веб-сайте. Все изменения, которые вы делаете в верхнем или нижнем колонтитуле, будут отражены на каждой странице.
Заголовок находится вверху каждой страницы и обычно содержит логотип вашего веб-сайта и меню. Это первое, что видит пользователь, заходя на ваш сайт, и это играет роль в формировании первого впечатления о вашем сайте.
Нижний колонтитул отображается внизу каждой страницы и обычно содержит контактную информацию, значки социальных сетей и полезные ссылки, которые не являются частью меню. Поскольку нижний колонтитул является последней частью страницы, он также является важным разделом. Это может быть последний шанс вашего сайта привлечь внимание пользователя, прежде чем он покинет ваш сайт.
Оба раздела полностью настраиваемые. Это работает аналогично настройке других разделов на странице. Вы можете добавлять, удалять, изменять размер и перемещать компоненты в верхнем и нижнем колонтитулах. Но мы рекомендуем держать его простым и чистым. Верхний и нижний колонтитулы — неподходящее место для добавления контента, относящегося к странице, и они не должны быть загромождены.
Вы можете добавлять, удалять, изменять размер и перемещать компоненты в верхнем и нижнем колонтитулах. Но мы рекомендуем держать его простым и чистым. Верхний и нижний колонтитулы — неподходящее место для добавления контента, относящегося к странице, и они не должны быть загромождены.
Как добавить фавикон?
Фавикон — это небольшой значок, который появляется на вкладке браузера рядом с названием веб-сайта. На нашем сайте вы можете увидеть маленькую зеленую точку во вкладке браузера. Это наш фавикон. Фавикон обычно представляет собой уменьшенную версию вашего логотипа. Пользователи запомнят и свяжут ваш значок с вашим сайтом. Если у пользователя открыто несколько вкладок, ему будет проще найти ваш сайт.
Мы рекомендуем добавить фавикон, так как без него ваш сайт выглядит менее профессионально. Вы можете добавить его, перейдя в настройки вашего сайта в верхней панели.
4. Создание страниц
В этой части мы объясним создание страниц. Большинство шаблонов уже начинаются с набора базовых страниц. Это страницы, которые вы увидите на большинстве веб-сайтов, такие как домашняя страница, страница о нас и страница контактов. Вы можете изменить эти страницы по своему вкусу. Вы также можете удалить эти страницы, если они вам не нужны.
Это страницы, которые вы увидите на большинстве веб-сайтов, такие как домашняя страница, страница о нас и страница контактов. Вы можете изменить эти страницы по своему вкусу. Вы также можете удалить эти страницы, если они вам не нужны.
Как создать новую страницу?
В верхней панели вы можете управлять своими страницами. Здесь вы можете добавлять, удалять или дублировать страницы. Чтобы добавить страницу, просто нажмите синюю кнопку. Вы можете начать с пустой страницы или взять один из наших готовых шаблонов. Эти шаблоны могут выглядеть не так, как они подходят вашему дизайну, но они перенимают стиль вашего шаблона. Так что впишутся идеально!
Вы также можете продублировать существующую страницу, если хотите создать новую страницу с аналогичным макетом, и начать создание страницы оттуда.
Создание макета с разделами
Разделы используются для структурирования страницы. Верхний и нижний колонтитулы — это разделы, но между ними у вас будут разделы, принадлежащие этой конкретной странице. Хорошей практикой является создание отдельного раздела для каждой темы, которую вы хотите показать на этой странице.
Хорошей практикой является создание отдельного раздела для каждой темы, которую вы хотите показать на этой странице.
Например, на своей домашней странице вы хотели бы сообщить пользователю четыре разных вещи:
- Знакомство с вашей компанией
- Ваша самая важная услуга
- Остальные ваши услуги
- Отзывы покупателей
Каждую из этих вещей можно выделить в отдельный раздел. Это позволяет вам работать структурированным образом и помогает макету вашего веб-сайта.
Раздел можно добавить, щелкнув оранжевый значок плюса между различными разделами. Это добавит пустой раздел на вашу страницу. Однако вы также можете добавить готовые разделы с боковой панели компонентов слева. Эти разделы снова будут оформлены в соответствии с вашей цветовой темой, поэтому они будут соответствовать вашему дизайну.
Секции обеспечивают большую гибкость. Вы можете редактировать, изменять размер, дублировать их и изменять их порядок.
Наличие секций полезно, потому что вы можете перемещать несколько компонентов одновременно, не теряя их положения.
Внутри разделов вы будете размещать такие компоненты, как текст или изображения.
Работа с компонентами
Скорее всего, вы захотите изменить макет и содержимое вновь созданных страниц. Вот тут-то и появляются компоненты. На боковой панели вы можете увидеть все компоненты, которые вы можете использовать на своем веб-сайте. Большинство этих компонентов поставляются с готовыми версиями, которые вы можете использовать в своем дизайне.
Чтобы добавить компонент, просто перетащите его из боковой панели в свой дизайн!
Какие компоненты можно использовать?
В Конструкторе веб-сайтов у вас будет множество компонентов, которые вы можете использовать на своем веб-сайте.
Текст
Компоненты текста — это то, что вы будете часто использовать. От заголовков и абзацев до списков и комбинаций текста и изображений. Есть много готовых текстовых компонентов. Все они будут оформлены в соответствии с настройками стиля текста вашего шаблона.
Есть много готовых текстовых компонентов. Все они будут оформлены в соответствии с настройками стиля текста вашего шаблона.
Изображение
Позволяет добавлять изображения на ваш сайт. Загрузите свои собственные изображения или выберите изображения из нашей базы данных или Unsplash.
Галерея
С помощью компонента галереи вы можете добавлять на свою страницу галереи и слайдеры с изображениями.
Кнопки
Кнопки можно использовать в качестве призывов к действию, они позволяют пользователям взаимодействовать с вашим сайтом. Это побуждает пользователей делать что-то на вашем сайте, например, покупать продукт.
Секции
Несмотря на то, что вы будете размещать большинство компонентов внутри секции, она также является отдельным компонентом. Здесь вы найдете множество готовых разделов с такими компонентами, как тексты, изображения и кнопки.
Контейнеры
Контейнеры могут использоваться для хранения чего-либо, обычно в форме коробки или полоски. Это может быть полезно, например, если вы хотите показать несколько товаров или услуг рядом друг с другом.
Это может быть полезно, например, если вы хотите показать несколько товаров или услуг рядом друг с другом.
Меню
Меню мы уже обсуждали ранее. Обычно его следует размещать в шапке.
Код
Если вы хотите добавить свой собственный код на свой сайт, вы можете использовать этот компонент. Не рекомендуется для начинающих пользователей.
Контакт
Здесь вы можете найти компоненты для ваших контактных данных. А также контактную форму, чтобы ваши клиенты могли легко связаться с вами!
Социальные сети
Добавьте значки социальных сетей на свой веб-сайт, чтобы клиенты могли найти ваши социальные сети. Вы также можете добавить виджет своей страницы Facebook или даже ленту Instagram, если у вас есть конструктор сайтов Premium.
Интернет-магазин
Если вы создали у нас интернет-магазин, вы можете добавить компоненты продукта на свой веб-сайт.
Подробнее
Здесь вы можете найти несколько дополнительных компонентов, таких как документы, видео и таблицы.
Настройки страницы
В раскрывающемся списке страницы вы можете перейти к настройкам страницы. Здесь вы можете изменить отдельные настройки для каждой страницы. Вы должны просмотреть эти настройки для каждой страницы вашего веб-сайта, чтобы убедиться, что они установлены правильно.
Имена страниц
Здесь вы можете определить, какое имя будет у этой страницы в меню. URL-адрес также можно настроить здесь, если хотите.
SEO
Здесь вы можете установить заголовок страницы, который будет отображаться на вкладке браузера и в результатах поиска. Мета-описание дает пользователям краткое описание, когда они сталкиваются с вашей страницей в поисковой системе, такой как Google. С правой стороны вы можете увидеть предварительный просмотр того, как ваш сайт будет отображаться в поисковых системах.
Правильный заголовок страницы и мета-описание — важная часть SEO. Это поможет повысить рейтинг вашего сайта в Google и других поисковых системах, чтобы потенциальным посетителям было легче найти ваш сайт.
Если вы не хотите, чтобы эта страница отображалась в поисковых системах, вы можете исключить эту страницу из результатов поиска.
Поделиться в социальных сетях
На этом этапе вы можете решить, как страница будет выглядеть в социальных сетях, когда кто-то поделится ссылкой. Это еще один важный шаг, потому что он может привлечь новых пользователей на ваш сайт. Добавьте хорошее изображение и заголовок, чтобы он выделялся на временной шкале в социальных сетях.
Скрыть страницу
Если вы хотите исключить страницу из меню вашего сайта, вы можете сделать это здесь. А можно вообще скрыть страницу, не публикуя ее. Это может быть полезно, если вы хотите опубликовать свой веб-сайт без этой конкретной страницы. Потому что вы все еще работаете над этим, например.
Шаблон
Здесь вы можете изменить шаблон для этой страницы, если вы хотите использовать другой шаблон для этой конкретной страницы. Вы также можете изменить стили и настройки шаблона, но учтите, что это изменит стили или настройки всех страниц, использующих этот шаблон.
Какие страницы создавать?
Это полностью зависит от вас и от цели вашего веб-сайта. Большинство шаблонов дают вам хорошую отправную точку, имея домашнюю страницу, страницу о нас и страницу контактов. Это страницы, которые существуют на большинстве веб-сайтов.
Если вы продаете товары или услуги, имеет смысл создать страницы для этих товаров или услуг. Возможно, вы даже захотите создать несколько более подробных страниц, на которых будут подчеркиваться особенности продукта или услуги.
Вы также можете создать страницу часто задаваемых вопросов, если хотите предоставить больше информации своим клиентам. Или страницу обзора, которая показывает отзывы о вашей компании. Хорошей практикой было бы просмотреть веб-сайты, похожие на ваш, и посмотреть, какие страницы у них есть.
Вы не хотите загромождать свой сайт множеством ненужных страниц. Просто будь проще. Совершенно нормально иметь веб-сайт всего с несколькими страницами. Наличие домашней страницы, страницы продукта, страницы о нас и страницы контактов обычно достаточно для большинства веб-сайтов малого бизнеса.
Как создать хорошую домашнюю страницу?
Домашняя страница, пожалуй, самая важная страница вашего веб-сайта. Большинство посетителей попадут на вашу домашнюю страницу, поэтому важно, чтобы она привлекала внимание посетителей.
Итак, как создать хорошую домашнюю страницу? Опять же, это зависит от цели вашего сайта. Но вот несколько советов о том, что, по нашему мнению, может стать хорошей домашней страницей.
Во-первых, это идеальное место для представления вашего веб-сайта. Посетитель, который никогда раньше не был на вашем сайте, хочет знать, о чем ваш сайт. И это должно стать ясно на главной странице. Кто вы и чем занимаетесь? Это вопросы, которые могут возникнуть у посетителя.
Вы можете использовать CTA в виде кнопок на главной странице, если хотите, чтобы посетители выполняли определенное действие, например, покупали продукт или подписывались на вашу рассылку.
Конечно, вы также должны убедиться, что ваша домашняя страница проста для понимания и имеет удобный дизайн. Вы хотите произвести впечатление на своих посетителей, а не сбить их с толку.
Вы хотите произвести впечатление на своих посетителей, а не сбить их с толку.
Кроме этого, это действительно зависит от того, какой веб-сайт вы делаете. На личном веб-сайте вам может понадобиться ваша фотография и ссылки на ваше резюме или недавние проекты на главной странице. Если вы продаете продукты, вы можете выделить самые важные продукты на своей домашней странице.
Если вы изо всех сил пытаетесь создать хороший дизайн домашней страницы, посетите один из ваших любимых веб-сайтов. Вы можете черпать из них много вдохновения!
Большинство из этих предложений включают добавление собственного контента, что является следующим шагом в создании веб-сайта.
5. Добавьте свой уникальный контент
Теперь у вас должны быть готовы дизайн и макет большинства страниц. Осталось только наполнить его контентом. Контент веб-сайта включает, например, элементы текста, изображения или видео на вашем веб-сайте. Это, вероятно, самая важная часть вашего веб-сайта, потому что она сообщает посетителям, о чем ваш сайт.
Контент — это гораздо больше, чем набор текста. Он определяет, как вы общаетесь со своими посетителями. Качество вашего контента может иметь огромное значение в том, как посетители воспринимают ваш сайт и станут ли они вашими клиентами или нет.
Как написать хороший контент для сайта?
Текст относится ко всему письменному контенту и будет составлять большую часть вашего контента. Он должен легко читаться и привлекать клиентов.
Хорошей отправной точкой является написание четких заголовков и коротких абзацев. Длинные абзацы, как правило, труднее усваиваются. Пишите контент по существу, который привлекает и удерживает внимание читателей.
Другой важной частью написания хорошего контента для веб-сайта является SEO. Если вы хотите, чтобы ваши страницы хорошо ранжировались в поисковых системах, ваш контент должен быть оптимизирован для запросов, которые ищут люди. Эти запросы называются ключевыми словами, и их использование в вашем контенте поможет повысить рейтинг страницы. Вы должны обогащать свой контент ключевыми словами естественным образом, не снижая читабельности. Заспамление вашего текста ключевыми словами, скорее всего, будет иметь негативный эффект.
Вы должны обогащать свой контент ключевыми словами естественным образом, не снижая читабельности. Заспамление вашего текста ключевыми словами, скорее всего, будет иметь негативный эффект.
Хороший тон голоса. Вам нужно быть последовательным в том, как вы общаетесь с клиентами. Поэтому используйте тон голоса на своем веб-сайте и в другом общении со своими клиентами, например, по электронной почте и в социальных сетях.
Написание качественного контента непросто и требует времени. Чтобы получить больше советов по написанию хороших текстов для веб-сайтов, прочитайте наше руководство по написанию контента.
Как добавить изображения?
С помощью изображений вы можете сделать свой веб-сайт визуально более привлекательным. В Конструкторе веб-сайтов вы можете легко загружать свои собственные изображения, выбирать стоковые изображения из нашей базы данных или получать их непосредственно из Unsplash.
Где я могу найти стоковые изображения?
У вас будет доступ к тысячам бесплатных изображений и иллюстраций в Конструкторе веб-сайтов.


 Подробнее
Подробнее