Круглые иконки, вкладки, схемы и ещё 89 приёмов для оформления контента на сайте :: Гудсайт
Структурируйте контент
Читать сплошной текст — тяжело и долго. А пробежать глазами по заголовкам, посмотреть картинки — это легко и приятно. Поэтому любой кусок монолитного текста разбивайте на информационные блоки. Напишите о преимуществах продукта, его характеристиках, приведите факты о компании и её достижениях. Визуально отделите все инфоблоки друг от друга при помощи фона, ярких иллюстраций и свободного пространства вокруг элементов.
Текст о компании на сайте «ТрансКапиталБанка» поделён на несколько информационных блоков.
1
На странице о компании на сайте «БКС Брокер» выделено четыре больших инфоблока: преимущества, история, финансовые показатели, руководители.
2
Информационные блоки на странице услуг «Тинькофф Банка» визуально разделены при помощи свободного пространства и горизонтальных линий.
3
Текст на странице о возможностях «Битрикс 24» поделён на небольшие блоки, в каждом из которых есть картинка.
4
Страница о компании на сайте «Инвестторгбанка» поделена на три крупных инфоблока: текст о банке, его миссии и ссылки на другие страницы.
5
Страница о кукурузе на сайте «Авангард-Агро» визуально поделена на блоки о характеристиках, сортах, географии выращивания и другие.
6
Превращайте тексты в списки
Самый быстрый способ облегчить тексты для восприятия — написать их в виде списков. Такой формат избавляет от необходимости сочинять лишние смысловые связки и переходы в тексте. В каждом пункте списка останется только самая важная информация.
Все тексты на странице кредитной программы на сайте «ТКБ Банка» представлены в виде списков.
7
Нумерованный список на сайте «БКС Брокер» показывает последовательность действий персонального брокера.
8
Каждый пункт в списке преимуществ на сайте «Тинькофф Банка» подсвечивается при наведении мыши.![]()
9
Делайте таблицы
Однотипный контент о товарах или услугах удобно упаковывать в таблицу. Информацию в строках и столбцах легко сравнивать между собой. Например, в таблицу можно занести тарифы интернет-провайдера, разные способы выращивания семян растений или калорийность продуктов питания. Каталог финансовых продуктов компании «БКС Брокер» оформлен в виде таблицы. Продукты удобно сортировать и сравнивать между собой.
Подробная информация о каждом продукте разворачивается по нажатию на его название. Строку с названиями столбцов всегда видно при прокрутке таблицы.
10
Информация об управляющих компаниях выложена в форме таблицы на городском портале Якутска. Показаны только первые пять строк из пятидесяти трёх. Остальные строки можно развернуть, если нажать на кнопку «Показать больше».
11
Данные о сборе сельхозкультур на сайте «Авангард-Агро» занесены в таблицу. Если передвигать бегунок вверху таблицы, то буду отображаться данные за выбранный год. Таким образом, таблица остаётся компактной и занимает на странице немного места.
12
Строки в таблице о продукции «Авангард-Агро» подсвечиваются при наведении. Ссылка на подробную информацию о каждом растении появляется при нажатии на строку.
13
Столбцы в таблице с тарифами на сайте «Битрикс 24» подсвечиваются при наведении.
14
Пишите инструкции
Контент в формате инструкции показывает, какую последовательность действий должен совершить человек для получения того или иного результата. Пользователю не придётся много думать и тратить время на поиск информации. Останется только прочитать каждый пункт и выполнить указания. Для новых пользователей она незаменима, а старым клиентам поможет лишний раз убедиться, что они всё делают правильно.
Для новых пользователей она незаменима, а старым клиентам поможет лишний раз убедиться, что они всё делают правильно.На сайте «Тинькофф Страхование» выложена инструкция для клиентов, у которых произошёл страховой случай.
15
Инструкция по горячим клавишам, которые доступны при звонке в «ТКБ Банк», экономит время клиентов. Теперь можно не вслушиваться в голос автоответчика, а сразу нажать нужную кнопку на телефоне.
16
На сайте «БКС Брокер» есть краткая инструкция по обмену валюты.
17
Инструкция по инвестированию на сайте «БКС Брокер» состоит из шести пунктов. Название каждого пункта подписано внизу инструкции, а подробное содержание можно листать при помощи стрелок.
18
На сайте «БКС Брокер» выложена подробная пошаговая инструкция для новичков в интернет-трейдинге.
19
Инструкция для предпринимателей от «Тинькофф Банка» объясняет, как открыть расчётный счёт за четыре шага.
20
На сайте «Тинькофф Страхование» есть краткая инструкция по покупке страховки.
21
Рисуйте схемы
Графические схемы помогают лучше понять сложные товары и услуги. При помощи изображений и условных обозначений покажите, из каких частей состоит продукт и как эти части взаимосвязаны между собой.
Факторинг в «ТрансКапиталБанке» представлен в виде схемы. Действия банка, покупателя и поставщика обозначены цифрами и расшифрованы под схемой.
22
Схема работы бонусной системы в «Тинькофф Банке» показывает как накопить и использовать баллы.
23
Действие беспроцентного периода по кредитной карте «Тинькофф Банка» продемонстрировано на интерактивной схеме.
24
Оформляйте цифры
Благодаря цифрам сайт компании становится честнее. Блок с числами уместен на любой странице. Покажите количество клиентов, сотрудников, выполненных проектов, проданных единиц товара, оборот или выручку за последний год.![]() И люди сами сделают выводы о том, насколько они могут доверять данной компании.
И люди сами сделают выводы о том, насколько они могут доверять данной компании.
Цифры на главной странице сайта «БКС Брокер» говорят об обороте компании, количестве клиентов и сотрудников.
25
На странице о компании на сайте «БКС Брокер» приведены финансовые показатели.
26
«Битрикс24» показывает количество клиентов и задач, которые они решили с помощью продуктов компании.
27
28
Цифры на главной странице «One click Yakutsk» подтверждают, что портал работает и решает проблемы жителей Якутска.
29
На странице о портале «One click Yakutsk» приведена краткая статистика обращений.
30
«Авангард-Агро» показывает статистику о ситуации на полях.
31
На сайте «Авангард-Агро» вместо традиционных текстов о компании выложен большой блок с цифрами.
32
Выделяйте заголовки и главные мысли
Начните страницу о продукте с эмоционального заголовка. Если все конкуренты пишут стандартные фразы о большом ассортименте велосипедов, то вы скажите о лёгкости движения и незабываемых поездках. Яркие и необычные фразы прорываются через баннерную слепоту и вовлекают пользователей в дальнейшее изучение предложения.
Если все конкуренты пишут стандартные фразы о большом ассортименте велосипедов, то вы скажите о лёгкости движения и незабываемых поездках. Яркие и необычные фразы прорываются через баннерную слепоту и вовлекают пользователей в дальнейшее изучение предложения.Попробуйте кратко сформулировать главные характеристики продукта. Какие задачи он решает, в чём его достоинства? Какие преимущества получит клиент от сотрудничества с компанией? Напишите основной вывод, который должен сделать пользователь после изучения контента на сайте. Для оформления заголовков и важных мыслей используйте качественные фотографии, цветные рамки, крупный шрифт.
Страница о страховании путешествий в «Тинькофф Страхование» начинается с расслабляющего заголовка и знакомой туристам фотографии из кафе аэропорта.
33
Укусы животных, травмы и госпитализация — это неотъемлемая часть услуг по страхованию жизни и здоровья. Но у «Тинькофф Страхования» раздел начинается не со страшилок, а с эмоционального заголовка, который позволяет взглянуть на страхование здоровья под другим углом.![]()
Раздел о мониторинге проблем на городском портале Якутска начинается с описания того, чем полезен сервис для жителей города.
35
Главные мысли в новостях на сайте «МДМ Банка» размещены в рамке и выделены жирным шрифтом.
36
Баннер в начале страницы о «Тинькофф Банке» привлекает внимание к мысли о том, что это надёжный современный банк с большим количеством клиентов.
37
«Бонусные мили на карте» — слова знакомые, но не очень ясно, какая от них польза. А фраза «летать в отпуск бесплатно каждый год» звучит более конкретно и заставляет прокрутить страницу о кредитной карте «Тинькофф Банка» дальше.
38
Раздел об интернет-трейдинге в «БКС Брокер» начинается с описания сущности услуги в формате призыва к действию.
39
Баннер на странице о торговых стратегиях в «БКС Брокер» привлекает внимание к основной выгоде клиентов — возможности заработать деньги без стресса и переплат.
40
Иллюстрируйте контент
Изображения — это тоже информация, только её легче воспринимать и запоминать. Фотографии визуально разбавляют страницу, помогают подключить воображение и понять то, что написано в тексте. Если словесное описание можно дополнить или заменить картинкой, то стоит это сделать.Практически в любой контент на сайте можно добавить иконки — схематичные изображения маленького размера. AIC считает, что качественные иконки обеспечивают правильный визуальный контакт с пользователем. Нарисуйте собственные иконки, например, для товаров в каталоге, названий разделов в меню и контактов подразделений компании.
Информация о каждом акционере сопровождается диаграммой, которая показывает его долю в капитале «ТКБ Банка».
41
В разделе о кредитовании в «ТрансКапиталБанке» используются анимированные иллюстрации для оформления преимуществ.
42
Преимущества компании «БКС Брокер» проиллюстрированы иконками.![]()
43
Инструменты интернет-трейдинга в «БКС Брокер» обозначены иконками.
44
О безопасности в «Тинькофф Банке» рассказано при помощи небольшого текста и пиктограмм.
45
К каждому из четырёх преимуществ компании «Тинькофф Страхование» подобраны пиктограммы.
46
Процесс выращивания сельскохозяйственных культур на сайте «Авангард-Агро» показан при помощи фотографий. Изображения сменяют друг друга по нажатию на название фазы роста растения.
47
Интерактивная картинка показывает долю полей «Авангард-Агро», которые заняты разными сельхозкультурами.
48
Интерактивная иллюстрация на сайте «Тинькофф Банка» показывает, как выглядит процесс накопления денег на отдельных счетах в интернет-банке.
49
Интерактивная иллюстрация показывает долю каждого направления деятельности в структуре холдинга «Ротек».
50
Интерактивная иллюстрация во всплывающем окошке показывает, какие виды объектов можно защитить в компании «Тинькофф Страхование».![]()
51
Возможности городского портала Якутска показаны при помощи иконок.
52
Каждый инструмент для работы в «Битрикс24» обозначен своей пиктограммой.
53
Преимущества «Тинькофф Банка» обозначены иконками. Выгодные условия сотрудничества продемонстрированы при помощи анимированных картинок.
54
Иллюстрации на сайте «Инвестторгбанка» созданы на основе первой буквы в названии раздела и фотографий людей. Преимущества кредита поделены на короткие пункты и обозначены пиктограммами.
55
Преимущества компании «КИТ Финанс Брокер» обозначены иконками.
56
Используйте промоблоки
Иногда нужно привлечь внимание пользователей, которые изучают определённую страницу на сайте, к другим разделам. В таком случае хорошо поставить промоблок — яркий прямоугольный элемент с крупным заголовком и ссылкой на какую-либо страницу.При помощи промоблоков можно делать ссылки на похожие товары, статьи по теме, а также рекламировать мероприятия. Например, в статье о правилах скалолазания будет уместен промоблок со ссылкой на каталог альпинистского снаряжения в интернет-магазине. А тем, кто выбирает квартиру на сайте застройщика, дайте ссылку на страницу о рассрочке.
Например, в статье о правилах скалолазания будет уместен промоблок со ссылкой на каталог альпинистского снаряжения в интернет-магазине. А тем, кто выбирает квартиру на сайте застройщика, дайте ссылку на страницу о рассрочке.
В конце страницы об ипотечном кредитовании в «ТрансКапиталБанке» есть промо-блок со ссылками на другие услуги.
57
Промоблок с фотографией и крупным текстом на странице об услугах «БКС Брокер» привлекает внимание к бесплатному вебинару.
58
Промо-блок в конце страницы о «Тинькофф Банке» ведёт в разделы о картах и вкладах.
59
Яркий баннер приглашает узнать подробную информацию о страховании путешествий в «Тинькофф Страхование».
60
Рисунок с холодильником на сером фоне привлекает внимание к подбору рецепта на сайте «Foodkultur».
61
Яркие картинки во всплывающих окошках привлекают внимание к разделам сайта «Авангард-Агро».
62
Промоблок в разделе для бизнеса на сайте «Тинькофф Банка» приглашает скачать мобильное приложение.![]()
63
Блок с виджетами на главной странице сайта «КИТ Финанс Брокер» привлекает внимание к разделам с информацией о состоянии фондового рынка.
64
Облегчайте выбор продуктов
Подбор продукта позволяет быстро найти нужную вещь на сайте. Этот инструмент заменяет необходимость читать и сравнивать описания десятков товаров.
Вместо текстов о разных видах кредитов для малого бизнеса на сайте «ТКБ Банка» размещён подбор кредитной программы в зависимости от потребностей клиента.
65
На сайте «БКС Брокер» есть подбор персонального решения по инвестированию.
66
Пользователи перетаскивают продукты в кастрюлю и подбирают рецепты блюд на сайте «Foodkultur».
67
Разбивайте информацию на вкладки
Объёмная страница на сайте станет короче, если разделить информацию на несколько вкладок. Это такие подразделы в рамках одной страницы, которые изначально скрыты. Пользователь сам включает нужный ему раздел. При этом не происходит перезагрузка сайта. Вкладки позволяют выводить на экран меньше текста, поэтому экономят время на вертикальной прокрутке страницы.
Пользователь сам включает нужный ему раздел. При этом не происходит перезагрузка сайта. Вкладки позволяют выводить на экран меньше текста, поэтому экономят время на вертикальной прокрутке страницы.
Разные версии логотипа «Тинькофф Банка» спрятаны во вкладках.
68
Информация о руководстве и акционерах «ТКБ Банка» находится в переключающихся вкладках.
69
На странице о кредитах в «ТКБ Банке» переключаются две вкладки: требования к заёмщику и список документов.
70
На главной странице сайта «Инвестторгбанка» переключаются блоки с финансовыми решениями и каталогом услуг. При этом не происходит перезагрузка страницы.
71
На сайте «БКС Брокера» переключаются вкладки с тарифами.
72
Ответы на вопросы на сайте «БКС Брокера» расположены во вкладках.
73
Информация об акциях, фьючерсах и валюте на сайте «БКС Брокера» находится во вкладках.
74
Видеоролики «БКС Брокера» располагаются во вкладках.
75
Преимущества карты «Тинькофф Банка» и калькулятор начисления миль находятся в двух вкладках.
76
Информация о трейдинге на сайте «КИТ Финанс Брокер» находится во вкладках, которые переключаются без перезагрузки страницы. Длинные тексты на странице спрятаны. Подробную информацию можно развернуть, если нажать на ссылку «Узнать больше».
77
Краткое и подробное меню на сайте «КИТ Финанс Брокер» располагается в двух вкладках.
78
Прячьте подробные тексты в раскрывающиеся блоки
На некоторых сайтах нужно разместить множество однотипной информации. Например, номера телефонов, списки документов, файлы для скачивания, таблицы, ответы на вопросы клиентов. Пользователя вряд ли заинтересуют все эти данные сразу.Повторяющиеся или похожие друг на друга тексты удобно прятать в отдельных блоках. А посетители сайта сами раскроют необходимый им контент.
Краткое описание услуг «БКС Брокер» разворачивается по клику на название услуги.
79
Краткое описание офисных кресел в интернет-магазине «Herman Miller Shop» разворачивается по клику на товар.
80
По клику на название продукции «Авангард-Агро» появляется подробное описание в раскрывающемся блоке.
81
Содержание вакансий «Авангард-Агро» появляется в раскрывающемся блоке.
82
Полный список продуктов компании «БКС Брокер» изначально скрыт на странице. Названия продуктов можно развернуть, нажав на иконку с плюсом.
83
Ответы на популярные вопросы на сайте «Тинькофф Страхование» выводятся в раскрывающихся блоках.
84
Раздел «Вопрос-ответ» на сайте «КИТ Финанс Брокер» состоит из раскрывающихся блоков.
85
Длинные тексты о социальной ответственности «ТКБ Банка» спрятаны внутри разворачивающихся блоков.
86
Информационные блоки об общих условиях кредита в «ТКБ Банке» и о материнском капитале можно сворачивать и разворачивать.
87
Список документов по финансовой отчётности «Тинькофф Банка» за каждый предшествующий год раскрывается в отдельном блоке.
88
Описание операций по кредитной карте «Тинькофф Банка» разбито на три раскрывающихся блока.
89
Минусы и плюсы использования иконочных шрифтов
Существует два принципиально разных способа, добавления иконок на сайт:
- в виде картинки (растровой или векторной)
- в качестве иконочного шрифта
Разумеется, что у обоих вариантов есть свои недостатки и вообще не существует правильного способа, как вставить иконки на сайт. А есть подходящий способ, в зависимости от конкретной ситуации.
Сегодня мы рассмотрим все минусы и плюсы использования на сайтах иконочных шрифтов.
Браузерная интерпретация
Следует помнить, что иконочный шрифт – это всего лишь текст, который может выглядеть немного по разному (более или менее размытым) в зависимости от того, какой браузер использует пользователь. Кроме того, браузеры могут добавлять свои дефолтные значения у стилей, касаемые любых шрифтов, например line-height. Что в свою очередь сказывается на трудностях с позиционированием иконок. Мы, не можем быть уверенными, что иконка в макете, будет идентична на 100% той, что пользователь увидит на своем устройстве.
Кроме того, браузеры могут добавлять свои дефолтные значения у стилей, касаемые любых шрифтов, например line-height. Что в свою очередь сказывается на трудностях с позиционированием иконок. Мы, не можем быть уверенными, что иконка в макете, будет идентична на 100% той, что пользователь увидит на своем устройстве.
Одноцветные иконки
У иконки нельзя задать цвет для отдельных её частей, он применится ко всей иконке. Невозможно просто сделать многоцветную иконку, без хитрого наложения иконок друг на друга.
Анимация
Можно забыть про анимированные иконки.
Пустые теги и семантика
Обычно шрифтовые иконки вставляются в HTML разметку через пустые теги span и i. А сами иконки выводятся на страницу через псевдоэлементы after или before. Получается, что страница наполнена пустыми тегами. С точки зрения семантики, это не совсем хорошо.
<span><i ></i></span>
Сложности на больших проектах
При редизайне сайта, довольно сложно отследить, что каких-то иконок уже нет на сайте. Ведь они изначально присутствуют в документе в виде пустых тегов. В итоге образуются мертвые стили для несуществующих иконок.
Ведь они изначально присутствуют в документе в виде пустых тегов. В итоге образуются мертвые стили для несуществующих иконок.
Ограниченный дизайн
Используя стандартный набор иконок, дизайнер ограничен только теми иконками, которые уже есть в шрифте.
Векторный формат
Иконки шрифтов имеют векторный формат, поэтому масштабируются без потери качества (чего не скажешь о растровом формате).
CSS оформление
Для иконок доступны все CSS стили, как и для обычных шрифтов. Большая гибкость в изменении цвета является бесспорным преимуществом.
Поддержка браузерами
У иконочного шрифта хорошая поддержка браузерами. Если большая доля посетителей просматривает сайт заказчика с IE7, тогда однозначно стоит использовать иконочный шрифт. Но мне трудно представить такую ситуацию, просто на грани фантастики.
Подключение сторонних библиотек (Font Awesome) – лишний HTTP-запрос к серверу, на который ругается Google PageSpeed при тесте на скорость загрузки сайта. Например, при использовании SVG иконок, не будет ни одного запроса к серверу. При условии, что SVG код иконок встроен в HTML разметку, а не вставляется картинкой в формате SVG.
Например, при использовании SVG иконок, не будет ни одного запроса к серверу. При условии, что SVG код иконок встроен в HTML разметку, а не вставляется картинкой в формате SVG.
Но с другой стороны, для загрузки всех иконок нужен только один HTTP-запрос. Посмотрите, как много может быть запросов к серверу, при добавлении картиночных иконок, непосредственно в HTML-код.
<ul>
<li>
<img src="man.png" alt="">
</li>
<li>
<img src="female.png" alt="">
</li>
<li>
<img src="boss.png" alt="">
</li>
</ul>
Выводы
Как видите минусов больше, чем плюсов. На текущий момент предпочтительнее применять SVG иконки. Только использование встроенных SVG иконок в HTML-документ не оказывает ощутимого влияния на скорость загрузки сайта и позволяет не терять качество иконок при масштабировании. Поскольку вектор выглядит одинаково при любых размерах экранов.
Поскольку вектор выглядит одинаково при любых размерах экранов.
Узнайте в этом видеокурсе все мои секреты успешного ведения бизнеса по созданию сайтов на заказ.
- Создано 21.02.2020 10:01:09
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Зачем нужны иконки?.
 Иконки и как их использовать в… | by Школа веб-дизайна WDI | W.D.i дизайн-журнал
Иконки и как их использовать в… | by Школа веб-дизайна WDI | W.D.i дизайн-журналИконки и как их использовать в интерфейсе
Иконки нужны для ускорения восприятия информации. Давайте сразу посмотрим на примере. Это сайт программы для организации закладок. На экране показан функционал программы.
Дизайнер использовал иконки с привычными образами. Лупа — поиск. Земной шар — мультиязычность. Звёздочка — избранное. Все иконки на этом примере помогают легко считывать информацию.
Что будет, если их убрать? Отметьте, как изменилась скорость восприятия.
На первом примере достаточно окинуть взглядом страницу, чтобы понять функции продукта. Мы убрали иконки и теперь в каждое слово нужно вчитываться, чтобы что-то понять.
Так происходит потому, что у людей образное мышление. Если мы видим образ, нам проще понимать суть.
А вот так не надо
Но образы должны быть явные и привычные. Иначе ничего не выйдет. Смотрите пример.
Иконка с бирками — непонятно, как она относится к фиксированной цене.![]() Иконка с копилкой никак не намекает на отсутствие скрытых комиссий. Деньги в руке еще и агрессивны. Так и говорят “Shut up and take my money”.
Иконка с копилкой никак не намекает на отсутствие скрытых комиссий. Деньги в руке еще и агрессивны. Так и говорят “Shut up and take my money”.
В этом блоке иконки использованы ради иконок. Они не доносят суть. Потому что преимущества очень расплывчатые и непонятные. Это скорее принципы работы. В таком случае лучше просто написать понятный текст из 3 предложений, чем использовать неуместные иконки.
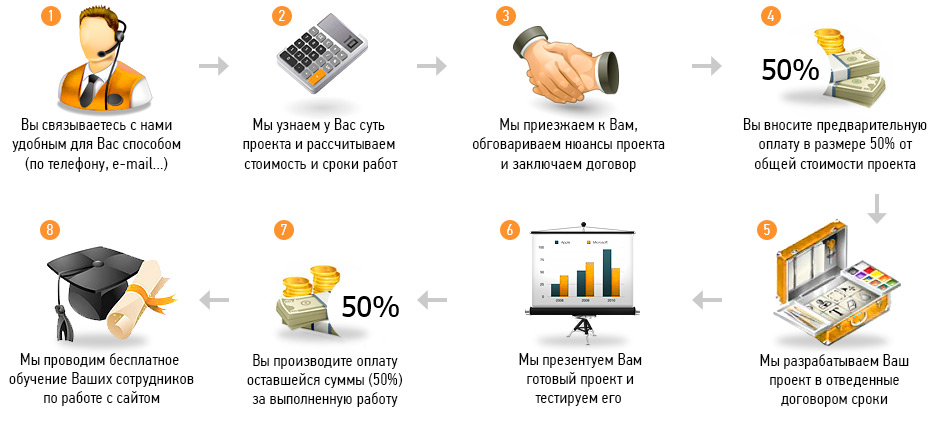
«Как мы работаем» — в этом блоке описывается процесс работы. Иконки непонятны. И не нужны. Порядок лучше иллюстрировать числами и направлением (стрелочки, линии).
Еще один пример. Здесь всё еще хуже.
Здесь иконки ничего не передают. Абсолютно не помогают понимать суть. Но в этом случае, даже текст не доносит смысла. Он непонятен. Из-за этого не получилось подобрать иконки и влепили то, что было.
Запомните
1. Иконки должны помогать восприятию.
2. Они должны передавать чёткие образы.
3. Используйте иконки там, где это уместно. Не лепите иконки ради иконок.
4. Если образ чёткий, а иконка не подходит, возможно текст сформулирован недостаточно точно.
Где брать иконки?
Бесплатно:
1. Более 1 000 000 иконок от дизайнеров со всего мира — https://thenounproject.com/
2. Еще почти 2 000 000 иконок — https://www.iconfinder.com/
3. 57 000 плоских иконок. Можно выбирать стилистику и менять цвета — https://icons8.com/
4. 540 000 иконок — https://www.flaticon.com/
Эти 4 сервиса могут полностью закрыть потребность в иконках. А если хочется чего-то особенного, то посмотрите на платные иконки. Сайты, где за небольшие деньги можно купить хорошие иконки.
1. Graphicriver — https://graphicriver.net/category/icons
2. Creativemarket — https://creativemarket.com/graphics/icons
Автор, редактор Егор Кубасов
На основе материалов Дмитрия Чернова
WDI Design School
как заменить иконки в блоках c преимуществами
7 сентября 2020
Заметки программиста
Во всех готовых решениях Некстайп есть блоки преимуществ с коротким текстом и иконкой. Рассказываем, как заменить этот графический элемент на наших шаблонах.
Некстайп: Магнит
Преимущества отображаются в карточке товара
Чтобы изменить иконку, нужно перейти в административную панель —> вкладка «Контент» —> Highload-блоки — > MagnetAdvantages —> выбрать нужную запись и отредактировать ее, залив иконку в формате svg.
Некстайп: Прайм
В Прайме преимущества выводятся на главной странице — в блоках «Преимущества» и «О компании».
Залить другие иконки можно, перейдя в раздел «Преимущества» инфоблока «Контент» в административной панели:
Или в режиме правки через изменение элемента:
Некстайп: Корпорация
Преимущества расположены сразу под слайдером на главной странице.
Чтобы изменить иконку, нужно включить режим правки —> выделить область с преимуществами —> редактировать как html. Откроется окно с названием компонента.![]() Кликаем по нему дважды и переходим к редактированию параметров:
Кликаем по нему дважды и переходим к редактированию параметров:
Выбор доступен только из предустановленных иконок!
Готовые лендинги
В лендингах Некстайп: Премиум и Некстайп: МиниМаркет преимущества выводятся на слайдере и в блоке «Преимущества».
Изменения, как и в Корпорации, проще всего вносить через визуальный редактор в параметрах компонента:
Но здесь, кроме предустановленных изображений, можно выбрать картинку из расширенного списка. Копируем символьный код нужной иконки и вставляем его в соответствующее поле. Жмем сохранить — иконка изменена.
Если вам нужно заполнить/заменить контент на сайте, но самостоятельно разбираться с админкой нет времени, мы поможем с наполнением и оформлением ресурса.
11 бесплатных наборов иконок для дизайнеров
Иконки — один из самых важных элементов в хорошем дизайне пользовательского интерфейса (UI). Они не только выполняют роль символических изображений, но и передают менее очевидную информацию через эстетику своего дизайна.
Правильный выбор иконок может значительно улучшить дизайн вашего лендинга или приложения. Причудливый дизайн подойдет креативным проектам, тогда так строгие минималистичные иконки как будто говорят пользователю: «Мы модные и технологичные».
Дизайн иконок вашего проекта способен как подчеркнуть ваш профессионализм, так и сделать страницу запутанной и сложной для навигации.
К счастью, вам не нужно рисовать иконки самостоятельно — в большинстве случаев можно воспользоваться готовыми наборами. Представляем вашему вниманию несколько отличных наборов иконок, которые вы можете использовать на своем следующем лендинге. А самое лучшее в них то, что они еще и бесплатны!
Содержание статьи
1. 730+ прозрачных иконок
2.Travel-иконки
3. Эго-иконки
4. Набор иконок азиатской кухни
5. Набор космических иконок
6. Иконки в мультяшном стиле поп-арт
7. Значки случайных предметов
8. Концептуальные иконки
9. Иконки со стрелками
10.![]() Набор бизнес-иконок
Набор бизнес-иконок
11. Адаптивные иконки
Как добавить иконки на лендинг?
1. 730+ прозрачных иконок
Этот огромный набор из 730+ иконок для UI в форматах SVG, PNG64 и Iconfont может оказаться очень полезным для многих дизайнерских проектов. Он охватывает все основные тематики: базовые (файлы, папки, Wi-Fi, батареи питания и даже значок дискеты), музыка, коммерция, ПО, стрелки, погода… Если вы ищете полный набор прозрачных иконок, это то, что вам нужно.
Скачать набор бесплатно >>>
2.Travel-иконки
Этот набор иконок имеет различную цветовую гамму и дизайн, в том числе и простые плоские дизайны, которые гарантированно подойдут любому сайту, UI/UX или другому дизайн-проекту travel-тематики. Они станут идеальным решением для заголовков разделов, описаний преимуществ и других категорий контента, а необычный дизайн «от руки» поможет выделить ваш дизайн среди конкурентов.
Скачать набор бесплатно >>>
3.
 Эго-иконки
Эго-иконки Этот набор иконок с загадочным названием содержит набор символов, описывающих повседневную жизнь. Здесь вы найдете значки, представляющие путешествия, девайсы, продукты, лица, животных, места и многое другое. Все они выполнены в привлекательном угловатом стиле, который дизайнеры называют «радикально геометрический дизайн». Кроме всего, они доступны в голубом и черном вариантах. Используйте разные версии для эффекта наведения курсора..
Скачать набор бесплатно >>>
Читайте также: Юзабилити: Почему гиперссылки нужно выделять hover-эффектом?4. Набор иконок азиатской кухни
Современный, минималистичный и забавный, этот набор иконок идеально подходит для лендингов и приложений с японской или другой темой. Просто попробуйте использовать его, не заморачиваясь с прорисовкой всего разнообразия азиатских блюд.
Скачать набор бесплатно >>>
5. Набор космических иконок
Небольшой, но хорошо продуманный набор из четырех растровых значков был создан просто для забавы (как и многие из лучших творений!). Эти рисунки из другого мира доступны бесплатно для вашего вдохновения в следующих космических проектах.
Эти рисунки из другого мира доступны бесплатно для вашего вдохновения в следующих космических проектах.
Скачать набор бесплатно >>>
6. Иконки в мультяшном стиле поп-арт
Если вы планируете сражаться с крутыми злодеями и нуждаетесь в визуальных звуковых эффектах, или ищете коллекцию ретроиконок для своего следующего проекта, не смотрите другие наборы. Этот включает слова-действия в стиле поп-арт, мысли и текст в пузырях, а также элементы динамического взрыва и несколько фонов в полутонах. Все возможные комбинации «Biff!», «Pow!» и «Bang!» гарантировано вызовут восторг у ваших клиентов.
Скачать набор бесплатно >>>
Читайте также: Сплит-тест: текст Vs иконки на товарном лендинге интернет-магазина7. Значки случайных предметов
Название говорит само за себя. Единственное, что связывает этот набор из более 120 разрозненных иконок, — это отличный дизайн. Нужна иконка яйца или видеокамеры? Пожалуйста. Делаете новогодний лендинг? Здесь этой теме посвящены около 20 иконок. Есть даже Путин! В общем, если вы еще не определились с тематикой, этот набор — то, что вам нужно. Автор предполагал, что сет заполнит пробелы, которые есть в других наборах иконок. Пульверизатор, собачья кость и пачка сигарет убеждают нас, что он преуспел в этом.
Делаете новогодний лендинг? Здесь этой теме посвящены около 20 иконок. Есть даже Путин! В общем, если вы еще не определились с тематикой, этот набор — то, что вам нужно. Автор предполагал, что сет заполнит пробелы, которые есть в других наборах иконок. Пульверизатор, собачья кость и пачка сигарет убеждают нас, что он преуспел в этом.
Скачать набор бесплатно >>>
8. Концептуальные иконки
Этот набор концептуальных иконок будет хорошо смотреться на персональном лендинге как в виде буллетов, так и в качестве самостоятельных иллюстраций, благо разрешение и различная тематика рисунков позволяют.
Скачать набор бесплатно >>>
Читайте также: Классификация иконок: подобие, аналогия и произвольный выбор9. Иконки со стрелками
Вы находитесь в поисках вдохновения? Пусть эта коллекция красочных стрелок направит вас в верном направлении. Они идеально подходят для навигации и индикаторов инфографики.![]() Или используйте их, чтобы привлечь внимание к важным моментам на посадочной странице.
Или используйте их, чтобы привлечь внимание к важным моментам на посадочной странице.
Скачать набор бесплатно >>>
10. Набор бизнес-иконок
Компактная коллекция отличается чистым, плоским дизайном с использованием штриховых рисунков и цветовых стилей. Это отличная отправная точка, если вы ищете профессиональную, но слегка игривую иконку, которая идеально подойдет для презентации Power Point или в качестве навигационных ссылок для вашего следующего дизайна. Их можно использовать как в Adobe Illustrator, так и в Sketch.
Скачать набор бесплатно >>>
11. Адаптивные иконки
Если вам нужно создать адаптивные значки для приложений Android и iOS, этот шаблон Sketch поможет вам. Используйте предварительный просмотр в режиме реального времени для отображения разнообразных форм, что позволит аккуратно адаптировать значки к различным моделям устройств.
Скачать набор бесплатно >>>
Как добавить иконки на лендинг?
Когда вы скачали подходящий вам по стилю и тематике набор иконок, вам потребуется загрузить его на лендинг.![]() В конструкторе LPgenerator загрузка изображений происходит через Панель инструментов > Изображения:
В конструкторе LPgenerator загрузка изображений происходит через Панель инструментов > Изображения:
После того, как вы загрузили сет или отдельные иконки, их можно тут же отредактировать (например, обрезать или изменить размер) или сразу вставить на лендинг.
Высоких вам конверсий!
По материалам: 99designs.com
14-01-2019
Где найти иконку для вашего приложения
Иконка вашего приложения значит больше, чем вы думаете. Выделяющая иконка может сыграть ключевую роль в выборе пользователя. Если вы не самый искушенный разработчик игр или приложений, то бесплатные иконки, не требующие авторских выплат за использование, станут вам лучшим другом. Такие иконки могут быть использованы в коммерческих целях без необходимости платить дизайнеру. Где найти иконку?
Где найти иконку: 13 сайтов
1. Iconfinder.com
Первым в нашем списке идет iconfinder.com, где вы можете найти как бесплатные, так и платные коллекции иконок. На этом сайте вы можете воспользоваться удобным поиском и легко получить доступ к огромному выбору иконок. В данный момент на сайте размещено более 665 тысяч иконок.
На этом сайте вы можете воспользоваться удобным поиском и легко получить доступ к огромному выбору иконок. В данный момент на сайте размещено более 665 тысяч иконок.
2. Iconarchive.com
IconArchive.com обладает коллекцией в миллион икнок и большую часть их вы можете бесплатно использовать в коммерческих целях. При просмотре иконки вы сможете увидеть некоторые похожие. Так что если первая находка вам не подошла, то вы можете поискать другую без особых усилий. На сайте доступен просмотр по категориям: самые популярные иконки и новинки.
3. Flaticons.net
Персонализируйте и загрузите свою собственную иконку используя flaticons.net. На этом сайте огромный выбор иконок, которые вы можете подстроить под свое приложение, изменяя цвет, форму и размер. На сайте присутствует и некоторое количество бесплатных коллекций.
4. Iconmonstr.com
На Iconmonstr.com вы так же сможете выбрать иконку и персонализировать ее по собственному желанию. Преимущество в том, что все иконки бесплатные.![]()
5. Icondeposit.com
Если вам требуется просто огромный выбор коллекций иконок, то вам следует зайти на icondeposit.com. Кроме пользовательских иконок вы найдете там блог и руководство по созданию своей собственной иконки. Перед скачиванием проверьте на всякий случай, не платная ли она.
6. Icons.mysitemyway.com
Не смотря на то, что на Icons.mysitemyway.com не все иконки бесплатные и коллекция не самая большая, все представлено в наивысшем качестве.
7. Freeiconsweb.com
На Freeiconsweb.com более 1600 бесплатных иконок, цвет которых вы сможете изменить по желанию.
8. Linea.io
Прекрасный ресурс с коллекцией более 730 «плоских» иконок. Для использования данных иконок вам потребуется указать авторское право.
9. Aegeank.com
Среди более 360 стильных иконок, на Aegeank.com вы точно найдете что-то полезное. Все из них являются бесплатными для скачивания.
10. App-bits.com
На App-bits.com доступно бесплатных 70 иконок, которые, правда, вы никак не сможете изменить.
11. Useiconic.com
Коллекция из 223 иконок, которые вы вольны использовать и изменять как вас заблагорассудится. Преимущество этих иконок – прекрасная читаемость при маленьком размере (вплоть до 8 пикселей), а скачать их можно в любом удобном формате.
12. Iconsweets.com
Всего лишь 60 иконок, но в отличном качестве и с возможностью вариаций найдется на Iconsweets.com. Лаконичный дизайн будет отлично смотреться на любом мобильном устройстве.
13. Glyphish.com
Glyphish.com предлагает коллекцию из 50 бесплатных иконок. Сайт специализируется на платных иконках и многие большие компании, такие как Google и NASA, уже используют некоторые из них.
Где найти иконку: создайте сами
Если так вышло, что вы не нашли «ту самую иконку», то предлагаем вам воспользоваться инструментами для их создания.
Makeappicon.com
Идеальный онлайн-инструмент для создания иконок. Вы можете сделать иконку в Photoshop или GIMP, а затем загрузить ее на сайт и получить готовую иконку для Android или iOS.![]()
Visualpharm.com
На Visualpharm.com вы найдете не только множество бесплатных иконок, но и хорошее руководство по созданию своей собственной для множества платформ.
Appicontemplate.com
Просто обязательно посетите Appicontemplate.com если вы собираетесь создать свою иконку для игры или приложения. На сайте имеется множество шаблонов, уроков и просто полезной информации.
Free-icon-editor.com
Free-icon-editor.com это программа, позволяющая создать иконку для мобильного приложения или игры. Довольно простая в использовании, и если у вас имеется немного навыков работы с изображениями, то это возможно самый быстрый способ получить именно ту иконку, которую вам хотелось.
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected].Icon Fonts или SVG?
Графические иконки — главный элемент буквально всякого сайта или приложения. Как правило, весят они немного, однако вопрос выбора формата все равно остается актуальным. В случае если не брать в расчет нормальные форматы изображений, у разработчиков есть два основных варианта: использовать SVG либо иконочные шрифты (icon fonts). Собственно что из них лучше? Разберемся ниже.
В случае если не брать в расчет нормальные форматы изображений, у разработчиков есть два основных варианта: использовать SVG либо иконочные шрифты (icon fonts). Собственно что из них лучше? Разберемся ниже.
Эволюция иконок
Перед тем, как появился язык стилей CSS, все иконки на веб сайтах представляли собой изображения. Но так как файлы изображений больше весят физически, разработчики стремились отыскать один или несколько других способов отображения маленьких иконок. Например, CSS-спрайты дозволили разработчикам хранить все иконки на одном изображении, но из-за проблем с доступностью данный метод не стал популярным способом отображения иконок — и в 2012 на замену им пришли иконочные шрифты. А сейчас многие разработчики отдают предпочтение масштабируемой векторной графике — SVG (Scalable Vector Graphics).
Что такое иконочные шрифты?
Иконочные шрифты — текстовые файлы, которые возможно видоизменить при помощи CSS. Как последствие, масштабируются они значительно лучше, чем растровые изображения, т.![]() к. изменение размера не ведет к ухудшению качества изображения. Изменение цвета или же добавление тени — все это сделать так же просто, как и при работе с простым текстом. В сети возможно легко найти бесплатные для применения шрифты или можно создать свой собственный шрифт. К минусам можно отнести то, что основная масса наборов со шрифтами содержат иконки, которые вы, скорее всего, не будете использовать — и они будут просто занимать место.
к. изменение размера не ведет к ухудшению качества изображения. Изменение цвета или же добавление тени — все это сделать так же просто, как и при работе с простым текстом. В сети возможно легко найти бесплатные для применения шрифты или можно создать свой собственный шрифт. К минусам можно отнести то, что основная масса наборов со шрифтами содержат иконки, которые вы, скорее всего, не будете использовать — и они будут просто занимать место.
Но, как и у CSS-спрайтов, иконочные шрифты имеют собственные недостатки — например, для того, чтобы корректно их отобразить, браузеру приходится делать дополнительные запросы на сервер, что может привести к FOIT (Flash of Invisible Text) — ситуации, когда шрифт не отображается вообще. По этой и другим причинам многие разработчики делают выбор в пользу SVG.
Что такое SVG?
SVG (Scalable Vector Graphics) позволяет отображать в браузере векторную графику. Формат SVG быстро стал новым стандартом для иконок и анимации. Они быстрее загружаются, прекрасно масштабируются и более надежные в использовании, чем иконочные шрифты.![]() Векторная графика полностью стоит из кода и весит гораздо меньше, чем изображения в форматах JPG или PNG и большинство библиотек иконочных шрифтов.
Векторная графика полностью стоит из кода и весит гораздо меньше, чем изображения в форматах JPG или PNG и большинство библиотек иконочных шрифтов.
Сравнение Icon Fonts и SWG
Настало время сопоставить SVG и иконочные шрифты по нескольким характеристикам.
-
Размер
Если использовать встроенный SVG, то есть прописывать SVG в CSS, то код может стать тяжелым и громоздким. К тому же встроенный SVG код не кэшируется пользовательскими браузерами, в отличие от внешних SVG файлов. Поэтому если на определенной странице сайта много разных иконок, то иконочные шрифты будут предпочтительнее встроенных SVG изображений (но при условии, что вы не используете готовую библиотеку иконочных шрифтов).
Важно понимать, что 10 оптимизированных SVG иконок, скорее всего, будут весить меньше, чем целая библиотека иконочных шрифтов. А вот если вы создадите библиотеку только с теми иконками, которые нужны вам, то такая библиотека будет выигрывать по весу.

-
Производительность
Иконочные шрифты могут кэшироваться, а значит, они загружаются быстрее. В то же время для их загрузки нужен дополнительный HTTP-запрос.
Встроенные SVG иконки не требуют дополнительного запроса, но и кэшироваться браузером они тоже не могут.
Можно собрать SVG файлы в отдельный внешний файл — и тогда его можно будет кэшировать.
Опять же, производительность во многом зависит от того, сколько весят ваши иконочные шрифты/SVG.
-
Гибкость
Оба формата можно настраивать с использованием CSS, но SVG дает гораздо больше возможностей, например, сделать иконки разноцветными.
Иконочным шрифтам можно прописывать CSS-стили (тень, цвет и т.д.), их можно массово изменять при помощи одного правила в CSS, их можно анимировать.
-
Поддержка браузеров
Какой бы формат вы ни выбрали, его все равно нужно будет дорабатывать для того, чтобы обеспечить поддержку старых браузеров.
 Т.к. иконочные шрифты существуют дольше, чем SVG, то и поддержка у них шире — их увидят все, кто использует IE 6 и более новые версии.
Т.к. иконочные шрифты существуют дольше, чем SVG, то и поддержка у них шире — их увидят все, кто использует IE 6 и более новые версии.С другой стороны, сейчас подавляющее большинство пользователей использует современные браузеры, так что на этот пункт сильного внимания обращать не стоит. Единственный нюанс, о котором стоит помнить — IE и Edge не всегда правильно масштабируют SVG файлы.
-
Масштабируемость
И иконочные шрифты, и SVG — это векторные форматы. Поэтому их можно легко увеличивать или уменьшать без потери качества. Браузеры интерпретируют иконочные шрифты как текст, поэтому они могут сглаживаться — и при сравнении SVG изображения выглядят чуть более резкими, чем иконочные шрифты.
Вывод
До сих пор в среде разработчиков нет единого мнения о том, что лучше использовать — иконочные шрифты или SVG. Суть в том, что зачастую многое зависит от поставленных задач и проекта в целом.![]()
Но все же сейчас чаще всего используют SVG — у этого формата — разметки лучше масштабируемость, UX (пользовательский опыт), и он поддерживается всеми основными браузерами.
В то же время иконочные шрифты станут хорошим решением для проекта с большим количеством иконок в одном стиле.
Голосов: 562 | Просмотров: 30144 главных преимущества использования иконок в веб-дизайне
Иконки стали частью нашего онлайн-путешествия. Они помогают привлечь пользователей веб-сайта и могут добавить удовольствия, стиля и интереса к вашему веб-сайту. Итак, каковы преимущества использования иконок в вашем веб-дизайне?
4 преимущества использования иконок в веб-дизайне
- Иконки — эффективные средства связи
- Иконки придают индивидуальность
- Иконки добавляют интереса
- Значки для помощи в навигации
При правильной реализации использование иконок в веб-дизайне дает несколько преимуществ.Посетители вашего веб-сайта обычно быстро просматривают вашу страницу и решают, читать ли дальше — или щелкнуть мышью. Иконки могут привлечь внимание ваших посетителей, побуждая их взаимодействовать с вашим контентом и задерживаться на нем некоторое время.
Иконки могут привлечь внимание ваших посетителей, побуждая их взаимодействовать с вашим контентом и задерживаться на нем некоторое время.
Есть несколько причин, по которым вам следует подумать об использовании значков в своем веб-дизайне.
4 преимущества использования иконок в веб-дизайне
1. Иконки — эффективные средства связи
Иконки просты для понимания и привлекают внимание пользователя. Иконки устраняют языковые барьеры, усиливают контент веб-сайта и запоминаются гораздо лучше, чем просто текст.Иконки иллюстрируют, добавляя свежести вашему веб-дизайну. Значок может быстро резюмировать и выразить суть раздела текста, передавая основную идею визуальным способом.
2. Иконки придают индивидуальность
Иконки, которые вы выбираете для своего веб-сайта, многое расскажут о вашем бренде, поэтому выбор стиля, который соответствует индивидуальности вашего бренда, является обязательным.
Веселые, яркие и жизнерадостные или изящные, современные и профессиональные? Существует набор значков, который идеально подойдет для той индивидуальности, которую вы хотите передать своим брендом. Иконки добавляют креативный элемент вашему сайту, так почему бы не подумать о добавлении иконок, уникальных для вашего бренда?
Иконки добавляют креативный элемент вашему сайту, так почему бы не подумать о добавлении иконок, уникальных для вашего бренда?
3. Иконки добавляют интереса
Пользователи могут быть легко отключены огромными кусками текста на веб-сайте. Иконки — отличный способ разделить стену текста, чтобы сделать его более читабельным.
Иконки добавляют визуальный интерес, стратегически беря большие объемы текста и преобразуя их в простые в использовании разделы, чтобы привлечь внимание вашего пользователя. Без изображений и значков веб-сайты могут стать очень скучными.Хорошо спроектированная веб-страница привлечет внимание пользователя, вызовет интерес с помощью визуальных элементов (от жирных заголовков до изображений, видео и значков) и разбивает блоки контента, чтобы удерживать внимание пользователя. Иконки — отличный способ сделать это.
Есть так много значков на выбор, что вы обязательно найдете тот, который отлично сочетается с вашим брендом и соответствует вашему видению вашего веб-сайта. Хотя некоторые темы, такие как популярный DIVI, предлагают собственный большой набор иконок, если вы захотите чего-то особенного, Pixel Fish может создать эксклюзивные пользовательские значки для вашего веб-сайта.Свяжитесь с нами, чтобы поговорить сегодня о том, как мы можем добавить на ваш сайт уникальные значки.
Хотя некоторые темы, такие как популярный DIVI, предлагают собственный большой набор иконок, если вы захотите чего-то особенного, Pixel Fish может создать эксклюзивные пользовательские значки для вашего веб-сайта.Свяжитесь с нами, чтобы поговорить сегодня о том, как мы можем добавить на ваш сайт уникальные значки.
4. Значки для помощи в навигации
Иконки направляют вашего пользователя и, при правильном размещении, могут помочь вашему пользователю интуитивно перемещаться по вашему веб-сайту, не полагаясь на текст. При неправильном использовании значки могут загромождать и сбивать с толку. Использование значков не должно отвлекать или отвлекать от содержания веб-сайта, а, скорее, улучшать его. Важно убедиться, что значки используются в качестве визуальных указателей для облегчения навигации, а не просто украшают веб-сайт минимальным содержанием.
Следует помнить о нескольких вещах…
Иконки должны повышать удобство использования вашего веб-сайта для пользователей, а не усложнять его.![]() Помните, что хотя значки могут и должны быть креативными, они также должны быть функциональными.
Помните, что хотя значки могут и должны быть креативными, они также должны быть функциональными.
Ваши значки должны быть общепризнанными символами. Способность значка передать свое сообщение в течение нескольких секунд зависит от того, что пользователь мгновенно распознает, что представляет собой значок. Сведите к минимуму путаницу, где это возможно: например, конверт стал универсальным символом электронной почты, поэтому для передачи «электронной почты» своим пользователям визуальным способом лучше всего использовать простой значок конверта.
Иконки могут стать привлекательным дополнением к вашему сайту, которое может заинтересовать и заинтересовать ваших пользователей. Используйте значки, чтобы добавить интереса, разбить стены текста, помочь вашим пользователям ориентироваться в их путешествии и быстро общаться с вашими посетителями — и все это при передаче индивидуальности вашего бренда! Иконки могут стать отличной особенностью вашего сайта как с точки зрения функциональности, так и с точки зрения эстетики дизайна.
Позвоните нам сегодня по телефону 02 9114 9813 или напишите по электронной почте info @ pixelfish.com.au
Преимущества использования значков на вашем веб-сайте
Иконки повсюду, как в физическом мире, так и в Интернете. Их интеграция на ваш веб-сайт может быть забавным, стильным и простым способом привлечь внимание ваших пользователей.
Вот 3 преимущества использования значков на вашем веб-сайте
1. Передача информации
Включение значков в ваш веб-дизайн может сделать контент более понятным и запоминающимся.Использование значков на вашем веб-сайте усиливает текст, давая читателям предварительное представление о том, что должно произойти, прежде чем они его прочитают, и выступают в качестве легкого напоминания после этого.
2. Покажите личность
При использовании значков на своем веб-сайте стиль значков, который вы выбираете, может многое сказать о вашем бренде. Ваши иконки современные и профессиональные? Красочно и весело? Стили иконок бесконечны; обязательно найдется набор значков, который соответствует тому, как вы хотите представлять свой бренд.
Ваши иконки современные и профессиональные? Красочно и весело? Стили иконок бесконечны; обязательно найдется набор значков, который соответствует тому, как вы хотите представлять свой бренд.
3.Сохраняйте интересное
Иконки — отличный способ разбить большой объем текста. Если пользователь заходит на веб-страницу и видит стену с текстом, он вряд ли приложит усилия, чтобы прочитать все это. Стратегическое использование значков на вашем веб-сайте на страницах может разбить массу текста и сделать его более читабельным.
Что нужно помнить
Будьте осторожны с тем, что вы думаете о своем пользователе. То, что, по вашему мнению, означает значок, может отличаться от того, что думает ваш пользователь.Например, возьмем значок гамбургера ☰ : хотя он может быть мгновенно узнаваем дизайнерами, разработчиками и другими технически подкованными людьми как представляющий меню, несколько исследований показали, что это не все понимают. Исследование Джеймса Фостера показало, что сочетание значка гамбургера со словом «меню» увеличивает количество кликов на 7%. Помещение рамки вокруг значка, чтобы его внешний вид напоминал традиционную кнопку, увеличило количество кликов на 22%. Это исследование показывает, что кнопка гамбургера понятна не всем, и применима и к другим значкам.Поэтому при использовании значков на своем веб-сайте лучше всего сопровождать их текстом, если вы не уверены, что он будет понят для всех. Примером значков, которые могут быть поняты повсюду, являются значки домов, представляющие домашнюю страницу, или значки увеличительного стекла, обозначающие поиск. В противном случае вы можете запутать некоторых своих пользователей.
Помещение рамки вокруг значка, чтобы его внешний вид напоминал традиционную кнопку, увеличило количество кликов на 22%. Это исследование показывает, что кнопка гамбургера понятна не всем, и применима и к другим значкам.Поэтому при использовании значков на своем веб-сайте лучше всего сопровождать их текстом, если вы не уверены, что он будет понят для всех. Примером значков, которые могут быть поняты повсюду, являются значки домов, представляющие домашнюю страницу, или значки увеличительного стекла, обозначающие поиск. В противном случае вы можете запутать некоторых своих пользователей.
Если все сделано правильно, использование значков на вашем веб-сайте может помочь передать информацию, придать вашему сайту индивидуальность и сохранить интерес читателей к вашему контенту.Видели ли вы в последнее время на веб-сайте значки, используемые в интересном или творческом стиле? Дайте нам знать об этом в комментариях!
иконок как часть отличного взаимодействия с пользователем
Из-за ограниченного пространства на экране мы обычно заменяем текстовые метки значками везде, где это возможно. Иконки занимают меньше места, их не нужно переводить, да и люди ведь с ними знакомы, верно?
Иконки занимают меньше места, их не нужно переводить, да и люди ведь с ними знакомы, верно?
Это не всегда так. Давайте посмотрим, что нужно сделать, чтобы сделать значок удобным для пользователя.
Использование иконок в дизайне дает множество преимуществ, в том числе:
- Значки делают хорошими целями .Обычно они достаточно большие по размеру, чтобы к ним было легко прикоснуться в удобном для пальцев интерфейсе.
- Они сохраняют экранное состояние . Иконки могут быть достаточно компактными, чтобы отображать больше контента на относительно небольшом пространстве.
- Иконки быстро распознаются с первого взгляда . Это особенно верно для стандартных иконок, которые люди видели и использовали раньше.
- Обычно не нужно переводить иконок для международных пользователей. Хороший пример — envilope. В разных странах это выглядит одинаково.
- Иконки усиливают эстетическую привлекательность дизайна.
 Потому что они приносят визуальное удовольствие пользователю.
Потому что они приносят визуальное удовольствие пользователю.
И последнее, но не менее важное: большинство приложений используют значки . Это знакомый пользователям шаблон проектирования.
Несмотря на эти потенциальные преимущества, значки часто вызывают проблемы с удобством использования, когда они разрабатываются без учета их многочисленных потенциальных недостатков.
Давайте сосредоточимся на типах значков и их влиянии на взаимодействие с пользователем.
Универсальные иконки
Иконки по определению являются визуальным представлением объекта, действия или идеи. Есть несколько значков, которые пользуются в основном всеобщим признанием среди пользователей. Иконки для дома, печати и корзины являются такими примерами.
Запутанные и противоречивые значки
Проблема возникает, когда вы используете часто используемую пиктограмму, имеющую противоречивые значения.
Значок «гамбургер» — отличный пример значка, который стремится стать всемирно известным.
Другие значки, которые пользователи часто неправильно понимают, включают в себя сердце и звезду .![]() Представьте, что вы видите этот значок под изображением в приложении. Что это значит? Что произойдет, если вы нажмете на нее?
Представьте, что вы видите этот значок под изображением в приложении. Что это значит? Что произойдет, если вы нажмете на нее?
Многие дизайнеры пытаются, а многие терпят неудачу. Они скрывают функциональность за значками, которые на самом деле довольно сложно распознать.![]() Вы бы догадались, например, что за этим значком в Instagram можно отправлять личные сообщения?
Вы бы догадались, например, что за этим значком в Instagram можно отправлять личные сообщения?
Когда Google решил спрятать другие приложения за нечетким значком в Gmail, они, очевидно, получили поток запросов в службу поддержки, таких как «Где мой Календарь Google?»
Независимо от того, какой смысл имеет значок, если вы знаете, что он должен представлять, это может быть совершенно другой опыт для начинающих пользователей . Распространенной ошибкой является предположение, что ваши пользователи либо знакомы с абстрактными пиктограммами, либо готовы тратить дополнительное время на их изучение и изучение.
Распространенной ошибкой является предположение, что ваши пользователи либо знакомы с абстрактными пиктограммами, либо готовы тратить дополнительное время на их изучение и изучение.
Как однажды сказал Брюс Тоньяццини, «слово стоит тысячи картинок.«Это может разочаровать тех, кто считает, что изображение стоит тысячи слов, но ярлыки значительно увеличивают удобство использования значков.
Распространено заблуждение, что пользователи (особенно мобильные пользователи) будут играть со всеми различными значками, пока не обнаружат, что делает каждый значок. В действительности пользователей часто пугают незнакомые интерфейсы . Пользователи хотят иметь четкое представление о том, что произойдет до того, как они совершат действие в незнакомом продукте. Таким образом, ваши значки должны устанавливать четкие ожидания для пользователей, прежде чем они нажмут или коснутся их.
 Самая важная характеристика хорошего пользовательского интерфейса: ясность. И даже если вы используете стандартный значок, часто безопаснее включать ярлык, особенно если вы немного изменили значок в соответствии со своими эстетическими предпочтениями.
! [Значки Apple AppStore] (/ content / images / 2016/03 / Screen-Shot-2016-03-06-at-10-58-23-PM.png)
Помеченные значки Apple AppStore улучшают взаимодействие с пользователем. Пользователи могут быть уверены, что именно происходит, когда они нажимают на значок «Куплено».
Самая важная характеристика хорошего пользовательского интерфейса: ясность. И даже если вы используете стандартный значок, часто безопаснее включать ярлык, особенно если вы немного изменили значок в соответствии со своими эстетическими предпочтениями.
! [Значки Apple AppStore] (/ content / images / 2016/03 / Screen-Shot-2016-03-06-at-10-58-23-PM.png)
Помеченные значки Apple AppStore улучшают взаимодействие с пользователем. Пользователи могут быть уверены, что именно происходит, когда они нажимают на значок «Куплено».Исследование UserTesting показало, что:
- Для значков с метками пользователи могли правильно предсказать, что произойдет, если они коснутся значка в 88% случаев .
- Для значков без ярлыков это число снизилось до 60% . А для немаркированных значков, уникальных для приложения, пользователи правильно предсказали, что произойдет, если они коснутся значка только в 34% случаев .

Некоторые дизайнеры считают, что ярлыки загромождают их интерфейс.Чтобы избежать использования ярлыков, они будут включать инструкции по использованию значков при адаптации, чтобы научить пользователей взаимодействовать со значками. Хотя это может быть отличным способом представить уникальные или необычные значки, обычно это плохая идея. Потому что многие пользователи пропустят ваше вступление; они просто хотят начать работу с приложением. Адаптация должна быть инструментом, а не костылем.
Ваши значки должны помогать вашим пользователям делать то, что им нужно, без каких-либо усилий. Не используйте значок, если его значение не на 100% понятно пользователю.В случае сомнений пропустите значок. Принадлежит к простой копии. Если вы хотите сохранить графические преимущества значков, вы, конечно, можете комбинировать значок с копией .
Если вы используете значки в своем приложении, постарайтесь упростить их распознавание и запоминание, следуя этим рекомендациям:
- Избегайте значков с противоречивым значением.
 Иконки должны в первую очередь передавать значение.
Иконки должны в первую очередь передавать значение. - Пусть значки будут простыми и схематичными. Уменьшите количество графических деталей на , сосредоточив внимание на основных характеристиках объекта , а не на создании высокореалистичного изображения.
- Используйте ярлыки всякий раз, когда это поможет пользователю. Это особенно актуально для сложных функций.
- ABC (Всегда быть тестирующим). Наблюдение за тем, как реальный первый пользователь взаимодействует с вашим интерфейсом, поможет вам определить, достаточно ли хороши ваши значки. Проверьте значки на узнаваемость и запоминаемость. Спросите у повторяющихся пользователей, могут ли они вспомнить значение значка после того, как им сказали, что он означал пару недель назад.
Любой значок в вашем интерфейсе должен служить определенной цели, независимо от того, разрабатываете ли вы веб-сайт или приложение.Если все сделано правильно, значки могут помочь вам интуитивно направлять пользователей через рабочий процесс.
Спасибо!
Плюсы и минусы иконок в веб-дизайне
Иконки шрифтов открыли новые возможности для добавления значков и символов на веб-страницу без использования изображений.Значки или символы очень эффективны, поскольку имеют широко признанное значение. Иногда значки могут быть более эффективными, чем изображения, для передачи определенных идей.
Дизайнеры по всему миру используют на веб-сайтах значки шрифтов вместо изображений .JPEG или .PNG. Некоторые люди используют значки для замены обычных изображений на веб-сайте, но они не являются полной заменой изображений. Знание плюсов и минусов иконок в веб-дизайне действительно поможет вам принять лучшее решение, когда вы не уверены, выбрать ли иконку или изображение.![]()
Плюсы иконок в веб-дизайне
Видно, что большинство современных веб-сайтов сегодня широко используют иконки шрифтов. Они используются для значков социальных сетей, а также для представления конкретной услуги или продукта, которые они продают. Он также используется вместе с заголовками или вместо них для обозначения конкретной ценности или идеи. Использование значков шрифтов вместо изображений .PNG и .JPEG дает много преимуществ.
Изменение размера без потери качества
В отличие от изображений, значки шрифтов можно увеличивать и уменьшать без потери качества.Изображения становятся пиксельными при увеличении размера и теряют резкость при уменьшении размера. Мы можем увеличивать или уменьшать размер иконок в любой степени; они будут резкими и ясными.
Меньше визуального веса
Помимо фактического размера, визуальный размер иконок также очень мал. Это помогает дизайнеру сделать сайт более воздушным и менее наполненным. Когда вместо изображений в разделах используются значки, это делает разделы более организованными.
Это помогает дизайнеру сделать сайт более воздушным и менее наполненным. Когда вместо изображений в разделах используются значки, это делает разделы более организованными.
Больше нет расточных форм
Изображения создают обычные формы, такие как круги или прямоугольники, но значки более естественны. Это придает дизайну визуальный интерес.
ШрифтыIcons — отличный способ избежать скучных квадратных макетов. Мы можем использовать символы для обозначения идеи вместо изображения среднего размера. Обычно изображения используются, чтобы сделать сайт более интересным.
Улучшенный пользовательский интерфейс
Иконки шрифтов помогают дизайнерам пользовательского интерфейса создавать лучшие пользовательские интерфейсы.Замена текста значками делает пользовательский интерфейс более привлекательным.
Посетители веб-сайта уже знают значение большинства значков, поэтому не нужно беспокоиться, даже если мы удалим текст.![]() Мы знаем, что значок шестеренки будет ссылкой на настройки, а значок конверта — ссылкой на почтовый ящик.
Мы знаем, что значок шестеренки будет ссылкой на настройки, а значок конверта — ссылкой на почтовый ящик.
Легко меняемые цвета
Мы можем в любой момент изменить цвета значков на веб-сайте и посмотреть, что работает. Было бы сложно изменить цвета изображений, поскольку нам нужно отредактировать его с помощью редактора изображений, а затем загрузить новое изображение на сервер.Это скучный и трудоемкий процесс.
Мы можем изменить цвета шрифтов иконок с помощью CSS, и это очень удобно. Мы также можем попробовать разные цвета, используя инструменты разработчика в браузерах.
Мы также можем назначить другой цвет значку для наведения курсора мыши. Нам придется использовать несколько изображений для достижения того же эффекта, если мы не используем шрифты для значков.
Отрегулируйте прозрачность
Так как шрифты значков в основном являются шрифтами, мы также можем изменить их прозрачность. Вы можете возразить, что мы можем делать то же самое с изображениями. Вы правы, но это было бы невозможно в старых браузерах, особенно в Internet Explorer 7 и ниже. С другой стороны, прозрачность значка шрифта можно изменить в любом браузере.
Вы можете возразить, что мы можем делать то же самое с изображениями. Вы правы, но это было бы невозможно в старых браузерах, особенно в Internet Explorer 7 и ниже. С другой стороны, прозрачность значка шрифта можно изменить в любом браузере.
Стиль с CSS
Мы можем стилизовать иконочный шрифт всеми способами, которыми мы можем стилизовать текст. Мы можем изменять цвета, изменять прозрачность, увеличивать и уменьшать размер в любой степени и добавлять различные эффекты, такие как тень.
Это позволяет очень легко изменять значки. Если мы пользуемся такими сервисами, как font-awesome, мы можем бесплатно использовать сотни часто используемых шрифтов для иконок. Нам не нужно изменять имена файлов или путь в HTML, изменяя шрифты значков. Мы можем добавлять и изменять значки, используя простые и короткие классы CSS, что очень удобно.
Уменьшить размер веб-страниц
Размер файла всего набора значков в большинстве случаев меньше размера файла одного изображения среднего размера.Мы можем использовать значки для замены многих изображений на веб-странице и значительно уменьшить общий размер веб-страницы.
Уменьшить количество HTTP-запросов
Когда мы используем изображения, каждое изображение представляет собой отдельный файл, и для всех из них будут выполняться HTTP-запросы. Когда мы используем значки вместо изображений, для всех значков выполняется только один HTTP-запрос. Следовательно, использование значков может существенно повлиять на производительность веб-сайта.
По сути, наборы значков помогают нам ускорить загрузку веб-сайтов за счет уменьшения количества HTTP-запросов и размера документа.
Минусы иконочных шрифтов
Хотя иконочные шрифты имеют ряд преимуществ перед изображениями, они не идеальны. Есть много вещей, которые мы не можем сделать со значками шрифтов.
Значки шрифтов менее детализированы
Невозможно использовать несколько цветов на одном значке. Все, что мы можем сделать, это применить сплошной цвет или градиент. Нам пришлось бы использовать изображения или SVG, чтобы получить более подробные символы. Иконочные шрифты похожи на шрифты, и мы не можем добавлять к ним детали или узоры.
Ограниченное количество иконок
Любые доступные сегодня наборы значков не включают все значки или символы в мире. Они включают только часто используемые значки и символы, и мы не можем найти шрифты для значков для всего, что нам нужно. Мы должны использовать наиболее подходящие значки из доступных. Однако есть способы создавать шрифты значков любой формы, адаптированные к нашим потребностям, но это слишком продвинутый вариант.
Заключительные слова
Иконочные шрифты и изображения — это совершенно разные объекты, и один не может полностью заменить другой.Раньше мы использовали изображения .PNG в качестве значков социальных сетей, но теперь нам это не нужно. Иконки шрифтов очень эффективны, и мы должны использовать их, когда это возможно. Это помогает сделать сайт более организованным и повысить производительность.
Плюсы и минусы иконок в веб-дизайне
Веб-дизайн — это обманчиво сложное дело. Непосвященному это может показаться простым, как «перемещение точек по экрану».
Однако эта упрощенная чрезмерная абстракция противоречит истинной природе поставленной задачи. Если вы находитесь в Бирмингеме и хотите создать эффективный и привлекательный веб-дизайн, у нас есть для вас несколько советов.
Возьмем для примера использование значков. В следующей статье мы углубимся в использование иконографии и ее применение в веб-дизайне, рассмотрев некоторые плюсы и минусы встраивания иконок в вашу зарождающуюся веб-страницу.
Плюсы:
Простота
Хорошая иконка сводит большую абстрактную концепцию к единой, легко узнаваемой форме. Например, «Перейти на следующую страницу» сводится к простой стрелке.
Человеческий разум жаждет простоты. Он стремится создать порядок из хаоса, вплоть до создания порядка из случайного шума, когда необходимо найти основную структуру.
Как дизайнер, вы хотите ясно и эффективно донести свое сообщение.Если пользователь увяз в синтаксическом анализе и переваривании целых стен текста, это время, которое он не тратит на использование вашего сайта по прямому назначению. Иконки, правильно используемые. смягчить эту проблему, способствуя быстрому и эффективному общению.
Ясность
Картинка стоит тысячи слов. Это заявление, хотя и является клише, широко применяется в мире дизайна. Как и в случае с фильмом, есть большая мудрость в стремлении показать, а не рассказать.С этой целью простое, быстрое изображение, правильно расположенное, может быть спасительным изяществом всей вашей веб-страницы.
Некоторые идеи сложно или утомительно выразить простыми словами, но они могут быть реализованы мгновенно с помощью одного хорошо сделанного значка.
Для того, чтобы это сработало, вам нужно уметь взять любую задачу и свести ее к самому простому, ключевому элементу, знать, «что это, правда?», А затем разработать метод отображения этого правда с несколькими линиями или пиктографическими элементами, насколько это возможно.
Фокус
Иконки должны выполнять тонкий баланс. Они должны привлекать внимание, быть узнаваемыми и полностью понятными с первого взгляда.
Но будьте слишком броскими, и они рискуют отвлечь взгляд от предполагаемого места на странице.
При правильном использовании они очевидны, но в то же время ненавязчивы, позволяя пользователю взаимодействовать с вашей страницей по назначению, с минимумом посторонних отвлекающих факторов или суеты.
Минусы:
Беспорядок
Мелочи могут сильно отвлекать.Большая собака, бродящая по комнате и занимающаяся своими делами, часто игнорируется, но крошечный комар, делающий то же самое, быстро привлекает внимание всех, кто находится поблизости.
То же самое и с иконками. Используйте их экономно, тактично и точно.
Вы хотите избежать их чрезмерного использования, имея страницу, которая настолько наполнена иконографией и изображениями, что затемняет ваше сообщение в целом. Думайте о ясности, думайте об элегантности не только в дизайне самих иконок, но и в выборе того, как они взаимодействуют с остальной частью страницы.
Отсутствие цели
Прежде чем включать какой-либо элемент дизайна, очень важно задать этот основной вопрос: «Мне это нужно?». Если это не поможет вам сразу в достижении цели, не включайте ее. Если это поможет, подумайте о своем сайте как о сценарии фильма. У вас ограниченное количество слов, ограниченное время и ограниченное пространство, в котором вы можете привлечь внимание аудитории и выразить свою точку зрения. Не тратьте эти ценные ресурсы на ненужные пушинки и завитушки.
Резервирование
Рабский упор на простоту — это здорово.Однако если зайти слишком далеко в этом направлении, вы попадете в царство излишества. Если вам нужно объяснить словами, что означает ваш значок, либо в самом значке, либо непосредственно рядом с ним, значит, ваш дизайн провалился. Необходимость повторять себя полностью разрушает основную цель значка, которая состоит в том, чтобы поддерживать ваш сайт как можно более гладким и отвлекающим, не теряя при этом ни одного основного сообщения.
Возможно, вы заметили, что я трижды включил одно и то же изображение в предыдущие абзацы, и это потому, что оно отметило все поля плохого дизайна.
Это броско. Отвлекающая цветовая схема делает практически невозможным чтение всей страницы без напряжения.
Он загроможден. Слишком много значков. Хуже того, значки повторяются. Мало того, что они уродуют страницу своими яркими цветами границ, они также не имеют непосредственного смысла и требуют объяснения с помощью сопровождающего текста с гиперссылками.
Это отвлекает. Важная информация, абзац текста в центре вверху страницы, почти незаметна по сравнению с присутствием повсюду значков и цветных ссылок.Яркие цвета бесполезны. Выберите один и придерживайтесь его. Возможно, черное на желтом. Меньше — больше. Тонкость — ваш друг.
Значки, показанные там, также не служат никакой цели, поскольку каждый из них требует объяснения индивидуально.
Пародия, которую вы только что видели, — это пример того, как каждая плохая концепция дизайна превращается в один великолепный обломок веб-сайта. Вам придется приложить немало усилий, чтобы потерпеть неудачу сильнее этого. Вообще-то, это довольно впечатляюще.
Вы увидели принципы хорошего дизайна в действии. Вы видели ужасы, которые могут возникнуть в результате игнорирования или неправильного применения этих принципов. Идите сейчас и делайте то же самое. Весь Интернет — ваша устрица. Наполните его хорошо сделанными, красивыми вещами. Продвигайте свой бизнес с помощью умных иконок. Привлекайте новых клиентов красивой эстетикой. Развивайте свой бренд с помощью привлекательной иконографии.
Если вы сами не программист или не чувствуете себя в состоянии справиться с задачей самостоятельно и вам нужна помощь, в вашем районе есть множество агентств по веб-дизайну, которые будут более чем рады помочь вам с дизайном. процесс.Удачного творчества!
иконок в веб-дизайне; несколько советов и преимуществ
Дизайн — это общение. Неважно, насколько полезной или актуальной информацией вы делитесь, если вам не удается заинтересовать посетителей в ее изучении. Давайте посмотрим, почему использовать значки в веб-дизайне — это хорошая идея, как они улучшают взаимодействие с пользователем и почему они являются хорошим решением, чтобы привлечь внимание пользователя и эффективно направлять его на веб-сайте или в мобильном приложении.
КЛЮЧЕВЫЕ ПРЕИМУЩЕСТВА ИСПОЛЬЗОВАНИЯ ИКОН В ВЕБ-ДИЗАЙНЕ И UX-ДИЗАЙНЕ
1. ОБРАТИТЕ ВНИМАНИЕПри первом просмотре веб-сайта большинство пользователей сначала просматривают страницу в поисках визуально интересного содержания и только после того, как что-то улавливают Благодаря своему вниманию они фактически начнут читать и узнавать больше по интересующей их теме. Иконки — это простой и эффективный способ привлечь пользователей к содержанию вашего веб-сайта или мобильного приложения.
Картинка стоит тысячи слов, так же как и значки. Без изображений и иконок в веб-дизайне веб-сайт может быть довольно скучным. Помимо броских заголовков, изображения привлекают наше внимание к определенному контенту или продукту. Вот почему мы склонны сначала читать эту информацию там, где видим привлекательные элементы. Поэтому важно интегрировать визуальные эффекты в ваш дизайн.
2. РАЗМЕСТИТЬ СОДЕРЖАНИЕ В БЛОКЕС помощью значков вы можете быстро резюмировать, о чем ваш текст.Они являются визуальным выражением продуктов и услуг бренда. Просто, смело и дружелюбно! Они очень легко передают основную идею продукта или услуги, так как большинство из нас — визуальные люди, мы быстрее получаем представление о том, что бренд пытается донести до людей!
3. ПОВЫШЕНИЕ ЧТЕНИЯИконки служат той же психологической цели, что и абзацы, но более наглядны и забавны: они визуально разбивают содержание, делая его менее скучным. Хорошо продуманная страница с текстом, разбитым на короткие легкодоступные абзацы и выделенным значками, является хорошим способом удержать внимание пользователя.Итак, совет, который мы можем вам здесь дать, — прекратите тратить время на написание такого количества контента, который никто не будет читать, и начните использовать значки! Не забывайте, мы живем в эпоху визуализации! Больше визуальных эффектов, меньше текста!
И не ограничивайтесь только использованием значков для продуктов или услуг, вы также можете использовать их вместо маркеров! Вместо стандартных маркеров вы можете использовать привлекательные значки, чтобы привлечь внимание к абзацам и другим блокам контента. Только не переусердствуйте. Слишком много элементов может отвлекать пользователей от основного пользовательского потока и утомлять их от такого количества визуальных элементов на странице.Слишком большое количество маркированных списков также может сбивать с толку и приводить к обратным результатам с точки зрения удобочитаемости.
4. УЛУЧШЕНИЕ ЭСТЕТИЧЕСКОГО ОБРАЩЕНИЯПри правильном использовании иконок в веб-дизайне они делают интерфейс более приятным на вид и привносят индивидуальность и визуальное удовольствие в пользовательский интерфейс.
5. УПРОЩЕНИЕ ЖИЗНИ ПОЛЬЗОВАТЕЛЕЙОсновная идея значков заключается в том, что они должны помогать вашим пользователям делать то, что им нужно, без дополнительных усилий или умственных способностей.
Фактически, основная цель их использования должна заключаться в том, чтобы помочь пользователю усваивать и обрабатывать информацию более эффективно и увлекательно. Обычно это делается за счет использования большого количества белого пространства и использования значков, которые не отвлекают от контента, а скорее увеличивают его. Использование иконок в веб-дизайне хорошо обогащает даже минимальный контент, делая его более живым, обеспечивая эффективное общение без лишних слов.
Они помогают пользователям быстрее перемещаться по сайту и совершать действия.Обычно они служат наглядным ориентиром. Если все сделано правильно, они могут помочь вам интуитивно направлять пользователей через рабочий процесс, не полагаясь слишком на слова. Но если все сделано неправильно, они могут сбить с толку ваших пользователей, сбить их с пути и испортить им впечатление о вашем продукте или услуге.
9 СОВЕТЫ ПО ИСПОЛЬЗОВАНИЮ СИМВОЛОВ В ВЕБ-ДИЗАЙНЕ 1. ПЕРВЫЕ ИССЛЕДОВАНИЕ .Посмотрите, что нравится и знает ваша цель, чтобы использовать те, которые будут наиболее узнаваемы для ваших пользователей. 2. СОХРАНЯЙТЕ ПРОСТОЙ ДИЗАЙНУменьшите количество графических деталей, сосредоточившись на основных характеристиках объекта, а не создавая высокореалистичное изображение. Мелкие детали трудно различить при меньших размерах.
4. ИСПОЛЬЗУЙТЕ ПРАВИЛО 5 СЕКУНДЕсли вам требуется более 5 секунд, чтобы придумать подходящий значок для чего-либо, маловероятно, что он сможет эффективно передать это значение.Если вашим пользователям требуется более 5 секунд, чтобы подумать, что это значит, значок для этого не подходит.
5. ВКЛЮЧИТЕ ВИДИМОЙ ТЕКСТОВЫЙ ЭТИКЕТПонимание значка пользователем основано на предыдущем опыте. Поскольку для большинства из них нет стандартного использования, текстовые метки необходимы для передачи значения и уменьшения недопонимания.
Фотография взята из: Adobe blog
6.УЗНАТЬ КУЛЬТУРНЫЕ РАЗЛИЧИЯВажно помнить, что в распознавании повседневных предметов могут быть огромные культурные различия. Например, форма и цвет почтового ящика, распознаваемые в одной стране, могут быть совершенно неправильными для другой.
7. ОБЕСПЕЧЕНИЕ СООТВЕТСТВИЯПоскольку каждый значок продукта визуально отличается, все значки продукта бренда должны быть унифицированы посредством концепции и исполнения. При разработке нескольких из них вы должны обеспечить согласованность между ними не только по стилю, но и по деталям, таким как источник света, чтобы обеспечить приятное взаимодействие с пользователем.
8. ИСПОЛЬЗУЙТЕ УНИКАЛЬНЫЕ ЦВЕТА И ФОРМЫДизайн — это творчество и уникальность. Посмотрите на значки своих конкурентов, вам нужно точно знать, что популярно, а чего не хватает. Использование ярких цветов и интересной формы, усиливающей объект, поможет значку выделиться. Обычно вокруг них много чего происходит, поэтому они должны быть заметны и привлекать внимание.
В последние месяцы появилось много значков, в которых используется одноцветный фон с белым текстом, плоский дизайн и длинные тени.Не зацикливайтесь на тенденциях, сделайте что-нибудь по-другому со своим значком. Будьте уникальны, задавайте тренд!
Если все работают с квадратными краями, подумайте о чем-нибудь более закругленном. Не думайте, что вы должны следовать тенденциям! Ведущие дизайнеры знают тенденции, но создают новые!
9. ТЕСТИРОВАНИЕПроверьте значки на узнаваемость: спросите людей, что они ожидают от значков. Или какой значок они ожидают увидеть, когда думают о конкретной теме.Узнайте, передают ли ваши значки то, что они должны сообщать, и служат ли они миссии.
Как иконки можно использовать в дизайне веб-сайтов
Как использовать значки в дизайне веб-сайтов
Стратегические и технические методы добавления значков в ваш веб-дизайн
Иконки играют важную роль в современном дизайне веб-сайтов. Фактически, вам будет сложно найти веб-сайт, который не использует значки в той или иной форме, даже если это просто использование значков социальных сетей в нижнем колонтитуле.Иконки могут использоваться на вашем веб-сайте для различных целей, в том числе:
Заменить текстовое содержимое
Чаще всего иконки используются в веб-дизайне для замены текстового контента. Часто это делается для каких-либо кнопок или ссылок. Вышеупомянутый значок социальной сети является примером такой практики. Вместо текста вроде «Посетите нашу страницу в Facebook» используется значок с логотипом Facebook. Эту замену текста также можно выполнить в меню навигации.Использование значков вместо кнопок с более длинным текстом — это обычная дизайнерская обработка, особенно в дизайне приложений и для адаптивных веб-сайтов.
При использовании значков для замены текста вы должны помнить о ясности и осторожно, чтобы не переборщить. Использование значков вместо текста может быть чрезвычайно полезным, поскольку вы стремитесь создать более чистый общий дизайн и оптимизированный пользовательский интерфейс, но если значение, стоящее за вашими значками, неясно или если вы переборщите с тем, как вы используете эти значки, любые преимущества, на которые вы надеялись реализовать будет быстро отменено.
Экономия места
Заменив текстовое содержимое значками, вы неизбежно сэкономите место в своем дизайне. Это очень привлекательный вариант для небольших экранных версий адаптивных веб-сайтов. Когда на этих маленьких экранах не хватает места, использование небольшого значка для пунктов меню или для иллюстрации других действий является одним из способов максимизировать доступное вам пространство.
Общайтесь, несмотря на языковые различия
В физическом мире мы видим, что иконки используются постоянно.От дорожных знаков до вывесок, используемых для туалетов, значки могут преодолевать языковые барьеры и передавать смысл, несмотря на различия в языке. Это же преимущество может применяться к цифровым интерфейсам, но, опять же, вы должны убедиться, что ваши значки четкие и смысл, стоящий за ними, очевиден. Не все аналогии работают для каждого языка, поэтому вам следует быть осторожными при выборе значков, особенно если они предназначены для ключевых действий на сайте.
Подчеркнуть текст
В некоторых случаях значки не используются для замены текста, а фактически предназначены для добавления смысла в текст сайта.Это может быть особенно полезно при иллюстрации многоэтапного процесса или в качестве выделения определенных функций или функций. Простой пример этого можно увидеть здесь, на сайте About.com. На главной странице этого сегмента веб-дизайна вы увидите большое изображение, которое используется для избранной статьи. Внизу изображения вы найдете слово «Поделиться» со значком стрелки. Эта кнопка позволяет вам поделиться этой статьей в социальных сетях, а функциональные возможности представлены как текстовой меткой, так и сопровождающим значком.В другом месте на этой странице вы увидите отдельный значок, который является примером пункта «заменить текстовое содержимое», описанного ранее в этой статье.
Добавьте немного веселья
Еще один способ использования иконок — это добавить немного забавности дизайну сайта. Иллюстрированные элементы могут добавить немного причуды интерфейсу, в зависимости от того, как они используются. Конечно, не каждый дизайн позволяет добавить «веселья», но вы будете удивлены, где можно использовать чувство веселья и восторга — а преимущества такого подхода значительны.В конце концов, восхитительный опыт часто остается незабываемым, а создание незабываемых впечатлений — это то, к чему стремятся все веб-сайты.
Как добавить значки
Есть несколько способов добавить значки на ваш сайт. К ним относятся:
- Встроенные изображения — файлы изображений, включая JPG, GIF и PNG, могут быть добавлены непосредственно в HTML-код вашего сайта.
- CSS — вы также можете использовать фоновые изображения CSS для добавления значков к элементам HTML, таким как ссылки.Вы даже можете использовать методы замены изображений CSS, чтобы «стереть» текст HTML и оставить только значок на месте. Вы также можете использовать спрайты изображений, чтобы собрать все значки, необходимые для вашего дизайна, в один файл, тем самым уменьшив количество HTTP-запросов, которые ваш сайт должен сделать для загрузки этих значков.
- SVG — Масштабируемая векторная графика также может быть добавлена как встроенные изображения, а преимуществом SVG является возможность масштабирования для различных устройств и размеров экрана. Иконки идеально подходят для выполнения в виде файлов SVG, и размер файла этих изображений часто очень мал, что помогает улучшить общую производительность веб-сайта.
- Иконочные шрифты — в некоторых случаях файлы шрифтов, состоящие из значков, также могут использоваться на веб-сайте. Как и другие файлы шрифтов, эти символы можно масштабировать для различных размеров, но требование, чтобы посетители загружали весь файл шрифта только для одного или двух глифов значков, часто является ненужным требованием. Если вам нужно использовать несколько значков в шрифте, это возможный вариант, но в противном случае файл SVG или другое изображение, вероятно, будет лучшим выбором
Об авторе : Дайан Х.
