7 бесплатных программ для создания прототипа сайта
Прототип сайта – это неотъемлемая работа при создании проекта. Ни один проект не может обойтись без грамотно продуманного прототипа, также для нас является правилом – размещать прототип в ТЗ (техническом задании). Прототипы бывают разными, и сегодня мы поговорим об этом.
Прототип сайта это не что иное, как визуальное представление будущего проекта. В прототипе указываются все элементы дизайна, верстки сайта, расположение кнопок, блоков, модулей и тд.
Прототип сайта можно составлять несколькими путями:
- Бумажный прототип – это быстрый и простой способ создать прототип, не требует, каких либо навыков, легко вносить правки. Можно добавлять комментарии.
- Прототип программный – более продвинутый вид прототипирования, имеет эстетичный вид, возможность вносить правки несколькими участниками.
- Динамический прототип – прототип в виде кода HTML, очень подробно показывает как именно будет выглядеть проект в web.

Но сегодня мы покажем вам 7 бесплатных онлайн приложений для прототипирования проектов, все они интуитивно понятные и не требуют каких либо специальных умений и знаний.
Mockflow: удобный инструмент, с неперегруженным, понятным функционалом.
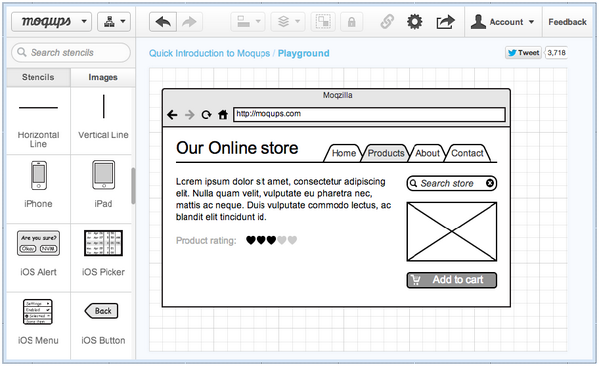
Moqups: можно создавать не только прототипы сайтов, но и карты сайта, диаграммы и многое другое.
POP: это приложение для смартфонов, бумага и карандаш — это все, что вам требуется для создания интерактивного прототипа, очень интересное решение.
Invision
Wireframe.cc: это, пожалуй, самый простой сервис, находка для быстрых набросков, очень примитивен – но от этого не менее привлекателен, набор функций конечно не огромен, но для быстрого моделирования простого сайта более чем достаточно.
Balsamiq: довольно простой и интуитивно понятный ресурс, есть версия триал с урезанным функционалом, за полноценную придется выложить порядка 90 у.е
Axure: это идеальный инструмент для проектировщиков и менеджеров проектов, но как и за предыдущий сервис придётся заплатить, хотя и есть бесплатная триал версия.
8 инструментов для создания UX/UI прототипов, на которые стоит обратить внимание
Программы для прототипирования – это связующее звено между творческой идеей и конечным продуктом. Совсем недавно в области UX/UI дизайна царил Photoshop, однако, проведенный опрос показал, что этот самый известный графический редактор стал терять популярность среди разработчиков. В опросе приняли участие более четырех тысяч респондентов из почти двухсот стран, и по его результатам можно сделать однозначный вывод: разработчики всегда открыты для новых инструментов, призванных облегчить процесс концептуализации, прототипирования и проектирования цифровых продуктов.
Инструменты для UX/UI проектирования
В последнее время на рынке появилось множество новых инструментов для прототипирования, среди них популярная программа Axure и новинка Mockplus. В данном обзоре приводится краткое описание восьми программ, на которые, по мнению редакции, стоит обратить внимание в этом году. Некоторые программные продукты могут использоваться только для создания простых прототипов, тогда как другие позволяют построить полноценный рабочий макет.
Axure RP Pro – это программное обеспечение для создания прототипов, макетов, спецификаций веб-сайтов и приложений. Программа позволяет вставлять виджеты простым перетаскиванием мышью, а также изменять их размер и формат. Axure RP Pro является полноценным UX-инструментом, позволяющим разработчикам проектировать сложные интерактивные прототипы, но для ее освоения потребуется время. Если вы профессиональный разработчик, с помощью Axure RP Pro вы сможете создавать более сложные интерактивные прототипы.
Mockplus – это простой инструмент для создания прототипов, созданный быстрорастущей инновационной компанией Jongde Software LLC. Программа рассчитана на автономное использование и поддерживает работу по прототипированию программного обеспечения для всех основных платформ: ПК, мобильные приложения и веб-приложения. Это хороший выбор для пользователей любого уровня подготовки, так как программа отличается простотой в освоении и интуитивно понятным интерфейсом. Если вашей целью является быстрое создание интерактивных прототипов в сжатые сроки, и вы хотите полностью сфокусироваться на работе, вместо того, чтобы тратить время на изучение инструментов проектирования, не проходите мимо Mockplus. Программа имеет необходимый набор UI-виджетов и иконок – все, что нужно для работы с вашими виджетами. Существует возможность предварительного просмотра прототипа путем экспорта HTML/изображения, либо его тестированием на существующем устройстве с помощью QR-кода.
Рекомендуем к прочтению: https://primeliber. com/mockplus/mockplus-sozdanie-prototipov-bystree-kachestvennee-i-proshche
com/mockplus/mockplus-sozdanie-prototipov-bystree-kachestvennee-i-proshche
Balsamiq Mockups – это экспресс-инструмент для прототипирования, который поможет вам работать быстрее и эффективнее. В программе реализован метод работы, максимально приближенный к рисованию на простой доске. Программа отличается простым интерфейсом и имеет большой набор UI-элементов. Стандартные виджеты упорядочиваются на экране простым перетаскиванием мышью. Существует две версии программы: для автономного использования и в виде расширения для Google Drive, Confluence и JIRA.
Justinmind представляет собой UX-инструмент для создания прототипов мобильных и веб-приложений, а также высококачественных макетов сайтов. Программа снабжена стандартными функциями: перетаскивание объектов мышью, изменение их размера и формата, а также экспорт и импорт виджетов. В дополнение имеется возможность добавлять к виджетам примечания и снабжать их интерактивными функциями, такими как ссылки, в том числе условные, анимация, вычисления, набор вкладок, скрываемые элементы, а также моделирование баз данных с реальными данными.
Приложение InVision идеально подходит для совместной работы над разработкой предварительного проекта и получения информации от коллег и клиентов. С помощью InVision вы сможете быстро преобразовать статические мобильные и веб-проекты в интерактивные прототипы. Программа позволяет создавать модели в режиме реального времени.
UX Pin – это онлайн-инструмент для прототипирования, который позволяет построить требуемую модель интерфейса простым перетаскиванием мышью, без необходимости обращаться к программированию. Данная программа представляет собой экранный редактор, позволяющий выбирать необходимые элементы и составлять из них требуемые сочетания. С помощью UX Pin можно создавать реалистичные модели и импортировать слои из таких программ, как Sketch и Photoshop.
OmniGraffle – это приложение, разработанное компанией The Omni Group, для создания диаграмм и цифровых изображений, которое работает с Mac, iPhone, iPad и iPod touch.
C помощью Flinto разработчик может быстро создавать интерактивные прототипы и макеты для мобильных, автономных и веб-приложений. Программа снабжена всем необходимыми инструментами для создания анимации переходов, а также системой управления экраном для работы с большим количеством экранов приложений. Если вам необходим прототип для приложения под управлением iOS, Flinto – ваш выбор.
Заключение
Существует большое количество инструментов для прототипирования, и однозначно лучшего среди них нет, потому что все зависит от личных предпочтений и стиля работы. Если вам необходим простой недорогой инструмент, рекомендуем Mockplus, так как он не такой сложный, как Axure и Justinmind, а по функционалу превосходит Balsamiq. В случае, если вы можете позволить себе оплатить дорогостоящую лицензию и заинтересованы в создании сложных прототипов, есть смысл подумать об Axure.
В случае, если вы можете позволить себе оплатить дорогостоящую лицензию и заинтересованы в создании сложных прототипов, есть смысл подумать об Axure.
Рекомендуем к прочтению:https://primeliber.com/Osmanov%20Emil/chto-nuyono-znat-ui-ux-dizajneram-ob-instrumentah-dlya-sozdaniya-prototipov
Источник: https://medium.com/@Mockplus/8-ux-and-ui-wireframe-tools-you-must-try-in-2016-f8fbcccf7f6e#.w17ngo3ie
Обзор 21 инструмента для создания прототипов
Необходимость использования прототипов при создании сайта начала активно обсуждаться несколько лет назад. Постепенно наметился отход от схемы «дизайнер рисует макет – программист прикручивает к нему код».
Как создать прототип и для чего он нуженНиже вы можете ознакомиться со списком разнообразных сервисов для прототипирования: как для ПК и мобильных устройств, так и для работы онлайн, от бесплатных до весьма недешевых, от простых со скромным функционалом до тех, в которых придется основательно разбираться.
Для удобства мы свели всю информацию в отдельную таблицу, в которой сравнили сервисы по следующим параметрам:
- Язык – язык интерфейса;
- Бесплатный тариф – наличие бесплатного тарифа или пробной версии;
- Самый дешевый тариф – стоимость самого дешевого тарифа или лицензии;
- Особенности – отличительные «фишки» инструмента;
- Интеграции – возможные интеграции с другими сервисами;
- Скачиваемое приложение / веб-версия – некоторые из сервисов представляют из себя скачиваемые программы, некоторые работают прямо в браузере, а некоторые доступны в двух вариантах. В таблице указано наличие онлайн-версии / скачиваемого приложения и поддерживаемые ОС для каждого инструмента;
- Мобильное приложение – наличие мобильного приложения для предпросмотра прототипов;
- Техподдержка – возможные способы связи с технической поддержкой сервиса;
- Клиенты – список самых известных клиентов.

Чтобы скачать таблицу, кликните на скриншот ниже.
1. Axure
Axure – крупнейшее и наиболее известное приложение для прототипирования, позволяет создавать высококачественные прототипы сайтов и мобильных приложений. Обладает широким функционалом с большим набором инструментов. Требует установки софта на ПК, онлайн-версия недоступна. Работает с Windows и macOS.
2. Origami Studio
Origami Studio – полностью бесплатное удобное приложение от Facebook. Работает с macOS. Синхронизуется с Sketch. У приложения есть сообщество на Facebook, где пользователи могут делиться своими прототипами, обсуждать их создание и помогать друг другу.
3. Proto.io
В Proto.io удобный и довольно простой интерфейс. Как и у большинства сервисов, у этого есть возможность коллективной работы и совместного внесения правок. На любом моменте работы прототип можно протестировать как на ПК, так и на мобильных устройствах.
4. Vectr
С Vectr можно работать как онлайн, так и установив приложение на ПК. При этом обе версии синхронизируются друг с другом, давая возможность работать над одним прототипом как онлайн, так и с компьютера. Каждому создаваемому проекту присваивается URL, который можно отправить коллегам или клиенту для внесения комментариев и правок.
При этом обе версии синхронизируются друг с другом, давая возможность работать над одним прототипом как онлайн, так и с компьютера. Каждому создаваемому проекту присваивается URL, который можно отправить коллегам или клиенту для внесения комментариев и правок.
5. InVision
InVision – популярный инструмент для создания прототипов, который мы и сами иногда используем в работе. Из особенностей можно выделить удобный интерфейс, возможность организовывать командную работу.
6. Adobe Experience Design
Adobe Experience Design входит в пакет Creative Suite от Adobe и синхронизируется со многими сервисами из этого пакета. Главные особенности: быстрый переход из прототипа в приложение, возможность моментально посмотреть изменения в прототипе на мобильных устройствах. Главный минус – десктопное приложение доступно только для Windows 10.
7. Principle
Principle отлично подходит для создания анимированных прототипов. Приложение доступно только для Mac.
8. Just in mind
Главное преимущество Just in mind состоит в том, что в сервисе доступно множество элементов и жестов, а также готовые шаблоны прототипов.
9. Moqups
Moqups – еще один достаточно популярный сервис для создания прототипов. Главная особенность – неограниченное количество пользователей на платных тарифах.
10. Marvel
Marvel – инструмент прототипирования, в котором возможно создавать прототипы для всех устройств, включая умные часы.
11. Mockplus
Основная «фишка» Mockplus – возможность просматривать прототипы на мобильных устройствах, сканируя QR-код, 3000 иконок в платных тарифах.
12. UXPin
Как и в Marvel, в UXPin можно создавать прототипы приложений для умных часов. Правда, только для часов, работающих на Android.
13. Flinto
Flinto – сервис прототипированния, в котором есть готовые шаблоны для самых распространенных разрешений мобильных устройств, а также встроенные анимации переходов в приложениях на Android и iOS.
14. Sketch
Sketch – знаменитый инструмент создан эксклюзивно для Mac, так что он лучше всего подойдет для создания прототипов для приложений на iOS.
15. OmniGraffle
OmniGraffle доступен только для Mac и iOS, причем лицензии приобретаются отдельно. Сам сервис является мультиинструментом, и создание прототипов – не самая главная его функция.
16. Pidoco
Главная особенность Pidoco – интуитивный drag’n’drop интерфейс, совместная работа над проектом.
17. Mockingbird
Mockingbird – простой сервис для создания несложных прототипов. Если вам нужно быстро создать базовый прототип, то, вполне возможно, Mockingbird вам подойдет.
18. iPlotz
iPlotz – очень простой сервис для создания несложных прототипов. Возможно, кому-то именно это и нужно.
В платных тарифах Proto Share можно создавать бесконечное количество проектов. Кроме того, у сервиса очень долгий триал-период – целых 30 дней.
20. MockFlow
Самый дешевый тариф Mockflow стоит всего $14 / месяц, при этом в лицензию входит множество инструментов, в том числе для создания сайтов и баннеров, а также сервис совместной работы над дизайн-проектами.
21. Mockup Builder
Mockup Builder – простой инструмент со стандартным набором функций. Ничего необычного. Однако среди клиентов можно встретить известные компании, так что не стоит обходить Mockup Builder стороной.
Прототип – незаменимый инструмент при разработке сайта
Для создания прототипов существует множество приложений: как для iOS, так и для Android. Все они решают по сути одну задачу – представление вашего проекта в наиболее понятном клиенту виде с возможностью быстро внести правки. Возможно, мы что-то упустили, так что поделитесь в комментариях, какими инструментами для создания прототипов пользуетесь вы.
20 инструментов для прототипирования: от быстрого и грязного wireframe к функциональному прототипу | by DΞNYS SΞRGUSHKIN
Каждый дизайнер и разработчик знает, что подробные вайрфреймы являются основой любого digital проекта. Независимо от того, привыкли ли вы рисовать скетч карандашом на бумаге или создавать полноценный динамический прототип, вам будет полезно знать об инструментах, которые способны избавить вас от лишней головной боли, бессонных ночей.
Независимо от того, привыкли ли вы рисовать скетч карандашом на бумаге или создавать полноценный динамический прототип, вам будет полезно знать об инструментах, которые способны избавить вас от лишней головной боли, бессонных ночей.
Каждый проект уникален, имеет свою форму и размеры. Инструменты для прототипорования могут помочь вам решить любую поставленную перед вами задачу. Не смотря на великое множество и разнообразие инструментов, в этой статья я постараюсь свести до минимума круг одних из лучших. Их немного не мало собралось аж 20) Все перечисленные инструменты охватывают целый ряд различных методов прототипирования, оптимизируют время, позволяют найти слабые стороны интерфейса и улучшить логику будущего сайта или мобильного приложения.
1. Marvel
Marvel — один из новых игроков, но достаточно крупных на рынке сервисов для прототипирования. Понятные и удобный интерфейс Marvel помогает превратить все ваши макеты, эскизы, наброски для веба или мобильного приложение в динамический презентационный материал для клиента. Исходя из опыта большинство клиентов любят смотреть на “живую” структуру сайта, чем на наброски на бумаге. С этим инструментом даже можно создавать прототипы приложений для Apple Watch — это новый тренд.
Исходя из опыта большинство клиентов любят смотреть на “живую” структуру сайта, чем на наброски на бумаге. С этим инструментом даже можно создавать прототипы приложений для Apple Watch — это новый тренд.
2. InVision
InVision достойно готов помочь вам с вашим веб или мобильным проектом. Он работает с любыми платформам: Android или проект IOS. С InVision вы можете создавать кликабельные, интерактивные прототипы и макеты. InVision можно смело отнести в категорию team friendly tool для целой команды. А все потому, что прототипами можно легко делиться с членами вашей команды.
С InVision вы можете создавать кликабельные, интерактивные прототипы и макеты.3. Proto.io
Для использования Proto.io не требуется иметь специальные coding skills. Наоборот интерфейс и логика сервиса достаточна просты, что делает его отличным инструментом для создания интерактивных прототипов для мобильных приложений.
Для использования Proto. io не требуется иметь специальные coding skills.
io не требуется иметь специальные coding skills.4. Moqups
Moqups другой не менее известный инструмент прототипирования. Но немного иной, чем кажем предыдущий. Платформа основана на HTML5. Это идеальный инструмент для создания независимых от разрешения SVG мокапов и вайрфреймов.
Платформа основана на HTML55. Fluid
Fluid представляет собой мобильное приложение для прототипирования. В среде, кто знает о нем, существует много мнений об этом онлайн-инструменте, и многие пользователи говорят, что это действительно очень быстро, удобно и интуитивно понятно.
Fluid представляет собой мобильное приложение для прототипирования.6. Prott
Prott относиться к быстрому методу прототипирование из разряда collaboration tool. Он визуализирует ваши идеи от первого скетча до интерактивного прототипа, который работает как реальное приложение. Кроме того, Prott обладает замечательным дизайном и подходит для совместной работы с другими членами команды.
7. Flinto
В Flinto быстро и легко создаются прототипы, которые аккуратно выглядят и работает должным образом. Flinto поражает своим идеальным балансом между быстрым прототипированием и реализмом.
Flinto поражает своим идеальным балансом между быстрым прототипированием и реализмом.8. POP
Если вы предпочитаете методы старой школы, когда прототипы рисовались от руки в силу отсутствия современного разнообразия инструментов, то POP станет для вас подходящим выбором. Все упрошено до простой степени: набрасываете идеи приложения в вашем скетчбуке, фотографируете и добавляете ссылки между , кнопками и макетами. После этого синхронизируете прототипы с Dropbox и вуаля — готовый прототип) И все это, с помощью лишь одного мобильного телефона. С таким приложением можно создавать прототипы даже стоя в пробке.
Все упрошено до простой степени9. Pixate
Pixate — это совсем новый игрок. Эта платформа для мобильного дизайн взаимодействия. Видимо разработчики учли опыт предыдущих платформ и сделали его еще проще. Все что необходимо: загрузить слои и добавить взаимодействие или анимацию с помощью нескольких кликов мыши.
Эта платформа для мобильного дизайн взаимодействия. Видимо разработчики учли опыт предыдущих платформ и сделали его еще проще. Все что необходимо: загрузить слои и добавить взаимодействие или анимацию с помощью нескольких кликов мыши.
10. Axure
Axure — это мой самый первый инструмент, с которым мы прошли огонь и воду. Действительно стоящая и удобная вещь. Чтобы освоить его базовые возможности мне понадобилось не больше недели. Но, время идет и однажды нам пришлось попрощаться, так как по сравнению с тем временем, когда я с ним познакомился, на рынке даже и не пахло чем-то простым и инновационным. Моя любовь к Axure осталось в виде присутствие ярлыка на рабочем столе десктопного компьютера) Возможно такое отношение связано с тем, что возможности продукта не совсем визуально красивые, но это лишь мое мнение, поэтому я его оставлю при себе.
Axure — это мой самый первый инструмент, с которым мы прошли огонь и воду.11. Framer
Framer
Framer можно интегрировать с Photoshop or Sketch app. Используется для создания прототипов на базе Android, IOS, также для веб. Используя Framer вы можете изобрести собственную анимацию и взаимодействие.
Используется для создания прототипов на базе Android, IOS, также для веб.12. Webflow
Если вы хотите проектировать прототипы быстро, то WebFlow это не самый лучший вариант. Но потраченное время с лихвой окупится, когда ваш спроектированный прототип засияет. Дополнительно этот сервис предлагает собственную CMS для ваших прототипов. А еще у них крутой промоционный ролик и сделан со вкусом. Судите сами: Webflow: Design websites. Don’t code them.
Дополнительно этот сервис предлагает собственную CMS13. Mockplus
Mockplus имеет одну существенную для современного мира особенность — это скорость! Как правило, Mockplus используется для desktop based application, но он также может быть легко использован для мобильных и веб-проектов. Чистый интерфейс в разы повышает эффективность работы, потому что проектировщик, во время работы, сосредоточивает свое внимание на самой конструкции и в меньшей степени на функциях.
Чистый интерфейс в разы повышает эффективность работы, потому что проектировщик, во время работы, сосредоточивает свое внимание на самой конструкции и в меньшей степени на функциях.
14. Justinmind
Justinmind является одним из старейших инструментов прототипирования на рынке. Представляете, программа была создана в 2008 году. В течение этого длительного периода, команда проекта проделала действительно огромную работу.
Представляете, программа была создана в 2008 году.15. Vectr
Vectr все еще в бета-версии, поэтому говорить много не придется. С Vectr, вы можете создать веб или десктоп приложение для Mac и Windows. И это совершенно бесплатно. Все прототипы с Vectr могут быть интегрированные через приложения, например со Slack.
С Vectr, вы можете создать веб или десктоп приложение для Mac и Windows.16. Principle
Принцип инструмент прототипирования доступен только для Mac. Он поставляется с приложением ОС IOS, чтобы отразить живые прототипы. Принцип позволяет экспортировать прототипы в видео или формате GIF. Интерфейс знаком с эскиза приложения. Если вы пробовали эскиз приложения раньше, это будет довольно легко использовать его.
Он поставляется с приложением ОС IOS, чтобы отразить живые прототипы. Принцип позволяет экспортировать прототипы в видео или формате GIF. Интерфейс знаком с эскиза приложения. Если вы пробовали эскиз приложения раньше, это будет довольно легко использовать его.
17. PowerMockup
PowerMockup это способ отличающиеся от других приложений. Это надстройка Microsoft PowerPoint, которая превращает приложение в полнофункциональный инструмент прототипирования.
Это надстройка Microsoft PowerPoint18. Atomic
Atomic это потрясающий инструмент прототипирования. Для работы требует только Google Chrome. Если вы используете Safari, Firefox или браузеры для Windows, это может раздражать.
Для работы требует только Google Chrome.19. Balsamiq
Ветеран Balsamiq относится к самым простым инструментам. Позволяет перетащить любой элемент на черный холст. Может интегрироваться с Google Docs, чтобы импортировать ваши прототипы проекта в облако. Доступен как приложение для Mac или Windows, а также в качестве веб.
Доступен как приложение для Mac или Windows, а также в качестве веб.
20. Adobe Comp CC
Большой и мощный инструмент от Adobe. Позволяет создавать веб, мобильные приложения и макеты для печати. Естественно легко интегрирован с Adobe инструментами проектирования, такими как Photoshop, Illustrator или InDesign. Кроме того, Adobe Comp CC работает с Adobe Stock, которое предоставляет сотни шрифтов, изображений и графики.
Большой и мощный инструмент от Adobe.Как видите инструментов более чем достаточно, главное выбрать тот, который подходит именно вам, в зависимости от поставленных задач.
А каким вы пользуетесь инструментом для прототипирования интерфейсов? За что цените свой выбор?
Ответы можете оставлять в комментариях. Всегда рад открытому обсуждению, обмену опытом и разным точкам зрения.
«После эпохи информации наступает эпоха выбора», — дизайнер Чарльз Имз.
You can follow me here 👇
Behance | Dribble | Twitter | Facebook | Instagram
 com/denysergushkinhttps://www.behance.net/denysergushkin
com/denysergushkinhttps://www.behance.net/denysergushkin#ux #ui #usability #design #designer #prototyping #wireframe #tools
Прототип сайта: что это такое, как сделать прототип
Чтобы создать эффективный сайт, необходимо еще до разработки продумать каждую деталь. Проще всего это сделать при помощи создания прототипа сайта. Есть несколько путей, как это сделать правильно: нарисовать на бумаге, где наглядно показать каждую деталь, или использовать программы. Второй вариант лучше, потому что учитывается не только внешний вид, но и функционал будущего сайта.
Содержание
- Для чего нужен прототип сайта заказчику?
- Задачи, которые решает прототип сайта для команды разработчиков
- С помощью листов А4
- С помощью профессиональных программ
- Axure RP
- Balsamiq
- Figma
- Origami
- Draftium
- InVision
Что такое прототип сайта
Прототип сайта позволяет визуально показать, где находятся элементы, как выглядят, как пользователь будет с ними взаимодействовать. По сути, это подробный макет, по которому в дальнейшем работают разработчики. Благодаря прототипу определяется стек технологий, необходимый для разработки сайта, дизайнер может создать фирменные цвета и отобразить их на сайте и реализовать все идеи.
По сути, это подробный макет, по которому в дальнейшем работают разработчики. Благодаря прототипу определяется стек технологий, необходимый для разработки сайта, дизайнер может создать фирменные цвета и отобразить их на сайте и реализовать все идеи.
Чтобы создать прототип сайта, необязательно использовать сложные приложения и специальные программы. Достаточно иметь лист бумаги и карандаш. Однако для сложных многостраничных сайтов с большим функционалом такой метод не подходит. Можно запутаться в страницах, не до конца понять функционал или не учесть какие-то детали. В таком случае используется профессиональный макет сайта. Нередко применяются технологии, показывающие интерактивно, как пользователь будет взаимодействовать с сайтом.
Для чего нужен прототип сайта заказчику?
Казалось бы, в голове есть четкое представление, как должен выглядеть сайт, так зачем заказчику платить за создание прототипа сайта? Во-первых, чтобы это представление из головы достать. Во-вторых, куда чаще случается ситуация, когда в идее все звучит хорошо, а на практике реализовать не получится.
Четкое видение позволит сформировать полную картину и увидеть, как будет сайт выглядеть в будущем. Отсюда исключается проблема «ожидания – реальности». То, что вы увидите на макете, потом увидите в готовом виде.
Кроме того, заказчику легче вносить правки и коррективы. Проще это сделать прямо в макете, чем потом на готовом сайте менять функционал, расположение элементов и вносить другие изменения. Такие правки обойдутся гораздо дороже, чем разработка прототипа сайта. Еще одно преимущество – определение максимально точной оценки сроков выполнения заказа и бюджета. Конечно, он не будет 100%, но максимально приблизится к этим показателям.
Задачи, которые решает прототип сайта для команды разработчиков
Для разработчиков наличие макета – четкий план действий. Все преимущества такие же, как и у заказчиков. Четкое видение проекта, понимание задач, определение стоимости и сроков. Но также есть возможность валидации идей, что позволяет сделать сайт индивидуальным. Это возможность отойти от стандартных инструментов и готовых решений в пользу индивидуальности, персонификации и улучшения функциональности.
Еще одно преимущество для разработчика – взаимопонимание с заказчиком посредством контроля макета сайта. По сути, получается готовое ТЗ, которому неуклонно должны следовать разработчики, и это лучший путь для обеих сторон.
Как сделать прототип?
Прототипы сайтов бывают разных видов. Это может быть обычный рисунок карандашом в виде схемы или наброска, или полноценный проект в профессиональных программах. Он может отображать суть сайта, или иметь приближенные к оригиналу функции. Главное, что он должен быть. А сделать его можно многими способами.
С помощью листов А4
Несмотря на то, что метод весьма старый, многие современные компании продолжают разрабатывать макеты на бумаге. На самом деле, это не только аутентично и интересно, но и полезно. Это быстрый, недорогой способ создать прототип сайта. Он помогает сформировать основное видение за короткое время, продумать идеи и пути их реализации.
Конечно, такой метод имеет недостатки. Он не интерактивный, нельзя продумать в точностях цвета, формы и многие другие вещи. Сложно оценить функционал, а каждое изменение придется вносить в буквальном смысле вручную. Однако это отличный способ сгенерировать идеи, разработать общую концепцию и понять, к чему следует стремиться.
Сложно оценить функционал, а каждое изменение придется вносить в буквальном смысле вручную. Однако это отличный способ сгенерировать идеи, разработать общую концепцию и понять, к чему следует стремиться.
С помощью профессиональных программ
Макет сайта, разработанный в профессиональных программах – это эффективный прототип, с которым работает большинство компаний. Кликабельные функции, четкие и понятные формы и цвета, проработка шрифтов. Быстрое изменение и внесение правок, стильное оформление, возможность задавать даже оригинальные размеры элементов.
Но и они не лишены изъянов. Стоимость разработки прототипа сайта возрастает, так как нужен специалист, разбирающийся в инструментах. Сами программы для прототипирования сайтов дорогостоящие, они сложны в освоении. С прототипом может работать только дизайнер, остальные специалисты вносят правки в виде комментариев, а дизайнер уже переделывает общий макет. Все это занимает больше времени. Тем не менее, это самый правильный способ сделать качественный макет и по нему разработать сайт.
Программы для создания прототипов
Существует большое количество программ для создания прототипов сайтов. Каждая из них имеет свои преимущества, недостатки, особенности. Нередко дизайнерам приходится работать сразу в нескольких программах, так как функционал и возможности отличаются. Мы подобрали наиболее распространенные программы для прототипирования сайтов, при помощи которых можно создать качественный макет.
Axure RP
Axure RP – это мощная программа для создания качественных и сложных прототипов. Она предназначена для UX дизайнеров, которым необходимо создавать интерактивные приложения и сайты. Виджеты и элементы вставляются путем перетаскивания, поэтому создать прототип сайта можно за несколько часов. Но в самой программе придется разобраться, так как ее функционал насыщенный и сложный. Это мощный инструмент, который позволяет реализовать практически любые проекты, причем, сделать их интерактивными и кликабельными.
Balsamiq
Balsamiq позволит создать прототип сайта за считанные часы. Метод работы прост: он похож на рисование на обычной доске, интерфейс максимально понятный и доступный каждому. В освоении данный инструмент тоже не сложный. Есть большой набор виджетов и UI-элементов, что также позволяет существенно сэкономить время на разработку.
Метод работы прост: он похож на рисование на обычной доске, интерфейс максимально понятный и доступный каждому. В освоении данный инструмент тоже не сложный. Есть большой набор виджетов и UI-элементов, что также позволяет существенно сэкономить время на разработку.
Простое перетаскивание элементов, возможность автономного использования программы, удобный формат предоставления данных позволяют быстро создавать качественные макеты и полностью формировать прототип для сайта.
Figma
Figma – это мощный профессиональный инструмент для дизайнеров, который предназначен для разработки множества графических элементов и компонентов. Создать прототип сайта на Figma можно настолько точно, что разработчикам останется перенести элементы во фреймворк и задать им параметры.
Несмотря на колоссальные возможности и набор инструментов, Figma довольно проста в освоении. Есть много видеоуроков, поддержка сообщества, с помощью которых можно быстро изучить данную программу. Она позволяет разрабатывать макеты для различных версий смартфонов. Есть векторный редактор, легко экспортировать файлы в различные форматы. Это профессиональный сервис для разработки сложных многостраничных макетов. Есть инструменты для интерактивности.
Она позволяет разрабатывать макеты для различных версий смартфонов. Есть векторный редактор, легко экспортировать файлы в различные форматы. Это профессиональный сервис для разработки сложных многостраничных макетов. Есть инструменты для интерактивности.
Origami
Origami предназначен для работы с операционной системой iOs и работает только на макбуках. Он помогает создавать качественные эскизы сайтов. Имеет довольно большую библиотеку с готовыми наборами элементов, которые индивидуально можно подстраивать под свои потребности. Также есть возможность добавлять интерактивность, анимационные элементы, настраивать поведение. По сути, приложение позволяет создать качественный прототип для сайта со всеми функциями.
Draftium
Draftium содержит большое количество готовых шаблонов. Прототип собирается по принципу блочной системы, достаточно перетащить нужный элемент, задать ему параметры и он будет на своем месте. Не нужно с нуля отрисовывать все функции. Но даже если это понадобится, то это можно сделать при помощи качественных инструментов. На Draftium можно создать очень сложный макет с множеством страниц.
Но даже если это понадобится, то это можно сделать при помощи качественных инструментов. На Draftium можно создать очень сложный макет с множеством страниц.
InVision
InVision – это профессиональное приложение для работы в команде. Оно дает доступ сразу нескольким дизайнерам и разработчикам, благодаря чему каждый может вносить свои изменения при наличии прав. Программа позволяет создавать интерактивные прототипы сайтов с полноценным функционалом и отображением. Удобная работа с инструментами внутри ускоряет разработку и помогает быстро вносить изменения.
Выводы
Прототип сайта – это необходимый инструмент, который приносит пользу как для заказчика, так и для разработчиков. Это возможность наладить коммуникацию, ускорить проект, снизить расходы на правки и переделывания. А самое главное, прототипы сайтов помогают четко сформулировать задачу, своевременно обнаружить проблемные места и устранить их, а также найти индивидуальные решения, которые сделают сайт уникальным. Заказать создание прототипа сайта вы можете в компании Wezom. Позвоните нам или оставьте заявку, и мы обсудим все детали. Используйте прототипы, чтобы создавать успешные продукты.
Заказать создание прототипа сайта вы можете в компании Wezom. Позвоните нам или оставьте заявку, и мы обсудим все детали. Используйте прототипы, чтобы создавать успешные продукты.
FAQ
Что такое прототип сайта?
Прототип – это макет сайта, который помогает визуализировать размещение элементов, расположение графики, а также показать функциональность. Он нужен для того, чтобы продемонстрировать наглядно, как будет выглядеть будущий сайт.
Зачем нужен прототип сайта?
Прототип сайта нужен для эффективной коммуникации между заказчиком и разработчиком. Заказчик сразу же видит, каким получится сайт, и еще до утверждения прототипа может внести правки и коррективы. Это мощный инструмент, который экономит время, деньги, и повышает эффективность взаимодействия между заказчиком и разработчиком. Поэтому мы всегда работаем с прототипами.
Какая разница между мокапом и прототипом?
Мокап – это план сайта с добавлением цветов, изображений, типографики. По сути, это своеобразный эскиз будущего приложения или сайта. Его основная задача – создать стиль и настроение, показать визуализацию и общие образы. Разработка прототипа сайта – это четкая структура элементов, их размещение, отображение и функциональность. Это следующий шаг после мокапа, где учитываются не только цвета, формы, шрифты, но и их размещение на странице, позиционирование и функционирование.
По сути, это своеобразный эскиз будущего приложения или сайта. Его основная задача – создать стиль и настроение, показать визуализацию и общие образы. Разработка прототипа сайта – это четкая структура элементов, их размещение, отображение и функциональность. Это следующий шаг после мокапа, где учитываются не только цвета, формы, шрифты, но и их размещение на странице, позиционирование и функционирование.
Какой инструмент выбрать для прототипирования сайтов?
Прототипирование сайтов производится при помощи различных инструментов. Самый простой из них – листы А4 формата и карандаш. Многие компании действительно до сих пор работают с такими прототипами. Но, к сожалению, в таком случае нередко получаются ошибки из-за неправильного понимания цветов, форм или по другим причинам. Поэтому есть программы для прототипирования сайтов, которые прекрасно справляются с задачей создания качественного проекта. Однако, чтобы создать правильно макет сайта, нужны навыки. Поэтому мы рекомендуем обратиться к специалистам. Мы поможем сделать качественный прототип.
Поэтому мы рекомендуем обратиться к специалистам. Мы поможем сделать качественный прототип.
У ВАС ОСТАЛИСЬ ВОПРОСЫ?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
ПОЛУЧИТЬ КОНСУЛЬТАЦИЮ
Наш менеджер свяжется с Вами в ближайшее время
Отправить заявку
Как сделать прототип сайта? Лучшие сервисы для прототипирования сайтов
Прежде, чем построить корабль или создать автомобиль, для них делают чертеж и макет. Они помогают визуализировать конечный результат, не вкладывая сразу много денег в его разработку. Прототипы сайта позволяют сделать то же самое в контексте дизайна и верстки страницы. С помощью прототипа заказчик и исполнитель приходят к общему пониманию, как будет выглядеть конечный результат.
В статье поговорим о том, что такое прототип сайта, как и где сделать прототип и какую пользу он приносит клиенту и исполнителю.
Что такое прототип сайта и зачем он нужен
Прототип сайта — это образец будущего ресурса в упрощенном виде. Прототип страницы сайта показывает, где будут расположены основные элементы, как пользователь будет взаимодействовать с ресурсом. Это черновик, на котором можно исправить недочеты, изменить структуру и набор функций до того, как разработчики начнут писать сайт.
Прототип страницы сайта показывает, где будут расположены основные элементы, как пользователь будет взаимодействовать с ресурсом. Это черновик, на котором можно исправить недочеты, изменить структуру и набор функций до того, как разработчики начнут писать сайт.
Макет сайта упрощает общение с заказчиком. Решите нарисовать прототип сайта онлайн или на бумаге — и зафиксируете ваши с заказчиком договоренности по объему работ. Раз есть объем работ, можно говорить о сроках выполнения и бюджете.
Офлайн- и онлайн-прототип позволяет менять количество и расположение блоков, просчитать стоимость работы при разном наполнении сайта. Клиент может добавлять либо убирать элементы в зависимости от выделенных на проект денег. Когда бюджет ограничен, можно оставить только минимально необходимые функции.
В команде архитекторов и разработчиков тоже могут быть разногласия. Проработанный макет сайта позволяет найти совместное решение и прийти к общему пониманию. На прототипе команда видит, какие сложности появятся в процессе разработки, и может предотвратить их.
📍 Если резюмировать, то прототип сайта помогает:
- согласовать с заказчиком, как будет выглядеть готовый сайт, до активной фазы разработки;
- определить объем работ, сроки и бюджет;
- избежать ситуации, когда заказчик бесконтрольно вносит правки в проект, потому что все договоренности были устными;
- согласовать план работы и уладить разногласия в команде;
- изменить архитектуру сайта на ранней стадии, предотвратить возможные ошибки.
Какие бывают прототипы
Готовые прототипы сайтов делят на:
- статические — моментальный «снимок» страницы, где видно функции и основные блоки, но взаимодействовать с ними нельзя;
- динамические — интерактивная модель, прототип веб-сайта с кликабельными элементами.
Статический прототип полезен на начальных стадиях, когда вы продумываете идею, создаете структуру и наполнение сайта. Можно создать макет сайта онлайн или нарисовать на бумаге. Важно, что вы тратите время на визуализацию вашей идеи в целом, а не на проработку деталей.
Важно, что вы тратите время на визуализацию вашей идеи в целом, а не на проработку деталей.
Создание динамических прототипов сайта помогает определиться, как будет работать перелинковка, насколько удобно расположены функциональные элементы, отвечает ли структура сайта потребностям аудитории. Интерактивный прототип сайта требует больше усилий и времени, но дает наглядный результат.
Чтобы создать прототип сайта, продвигайтесь от статической модели к динамической. Этапы прототипирования отличаются по степени проработки и детализации. Если время ограничено и заказчик требует сразу визуализировать результат, можно пропустить несколько шагов и сделать динамический макет.Эскиз от руки
Эскиз — это набросок структуры сайта на бумаге или на маркерной доске. Это быстрое прототипирование сайта, при котором вы прорабатываете только крупные блоки и можете легко менять структуру. На этом этапе проще всего зарисовывать новые идеи, стирать элементы, менять их местами. Если обсуждаете прототип в офисе, удобно пользоваться маркерной доской. Создать макет сайта с командой онлайн можно в программе Balsamiq либо аналогичной ей. Онлайн скетч сайта удобно комментировать, править и обсуждать с заказчиком.
Создать макет сайта с командой онлайн можно в программе Balsamiq либо аналогичной ей. Онлайн скетч сайта удобно комментировать, править и обсуждать с заказчиком.
Статичный недетализированный макет
Когда структура сайта готова, приступайте к основным элементам. Определите:
- где будет располагаться каждый объект страницы;
- какого размера он будет;
- как элементы будут сочетаться между собой.
На этом этапе недостаточно нарисовать структуру сайта — ее нужно дополнить разметкой блоков, создать каркас сайта. С таким уровнем детализации будет проще оценить объем работ и количество людей на проекте.
Статичный детализированный прототип
Теперь разработка прототипа сайта требует наполнить его содержанием. На страницах появляется текст, заголовки, иллюстрации. На сайте пока нет переходов между страницами, но уже видно, каким контентом наполнена каждая из них. В создании прототипа сайта онлайн задействованы копирайтер, дизайнер, иллюстратор. Важно, чтобы контент был готов к моменту, когда вы начнете расставлять цветовые акценты и создавать настроение сайта.
Важно, чтобы контент был готов к моменту, когда вы начнете расставлять цветовые акценты и создавать настроение сайта.
Интерактивная детализированная модель сайта
На этом этапе набросок сайта превращается в действующую интерактивную модель. Можно проверить, как элементы страницы взаимодействуют между собой, как работает анимация и видео. Вы можете открыть страницу в браузере и проверить, как она отображается на десктопе, планшете и телефоне, как меняются отдельные блоки и их взаимное расположение. С таким прототипом проще тестировать сайт и принимать его в работу.
Прототип сайта на конструкторе
Если вы хотите быстро запустить сайт и готовы вносить правки в процессе работы ресурса, сделайте сайт на конструкторе. Такая разработка прототипов сайта требует меньше навыков и ресурсов и отлично подходит для частных предпринимателей и стартапов. В конструкторе есть пример прототипа сайта, шаблон, который можно взять за основу. В результате модель вашего сайта естественным образом превращается в работающий ресурс.
Используйте 190 готовых шаблонов нашего конструктора для вашего сайта!
Как сделать прототип сайта
Независимо от того, какие программы для прототипирования сайтов вы используете, есть общий подход к работе над макетом. Он подскажет, как создать прототип сайта, который отвечает потребностям и запросам клиентов.
Шаг 1 Определите цель сайта
Сайт — это инструмент продажи, а не только красивая картинка, поэтому сперва нужно определить, что и кому хотим продать. Прежде, чем создать дизайн сайта, выясните и запишите:
- кто входит в вашу целевую аудиторию: пол, возраст, поведение клиентов, их интересы;
- какую задачу бизнеса и клиентов решает сайт, какова его роль среди всех бизнес-процессов;
- что вы как компания хотите донести до клиента, какое основное послание и призыв к действию;
- какая цель каждой страницы, как посетитель будет взаимодействовать с ее элементами и каково назначение каждого из них;
- технические решения, которые важны для работы сайта: достаточно сайта-визитки или это должен быть интернет-магазин с корзиной и онлайн-платежами.

Приведенные выше пункты определяют цель сайта и требования к его структуре. Когда вы знаете, чего хотите, можно переходить к созданию прототипа.
Шаг 2 Сделайте набросок страниц
С помощью скетча зарисуйте идею, видение, как вы планируете реализовать поставленные в предыдущем пункте задачи. Определите количество страниц, базовые элементы, их расположение. Сделайте выноски и запишите, какая цель этой страницы, блока, варианты их размещения.
Вы можете творить на бумаге, на доске или набросать прототип сайта в Фигме. На данном этапе важно думать, зачем вам сайт, и не увлекаться детализацией. Программа для создания макетов сайта в этом плане более «коварна», потому что в порыве творчества можете не заметить, как спустя несколько часов выбираете цвет для кнопки «Добавить в корзину».
С рукописными инструментами проще держать себя в руках. Берите карандаш, ручку или маркер одного цвета — и чем больше размер листа, тем толще должен писать инструмент. Так вам будет неудобно рисовать мелкие детали и проще думать о структуре сайта, а не его наполнении.
Шаг 3 Оцифруйте прототип
Когда утвердили макет, пора перенести его с бумаги в программу для прототипирования. В процессе черно-белый прототип дополняют контентом: заголовками, текстом, картинками. Затем с помощью программы для прототипирования сайтов добавляют дизайн. Он должен отвечать стилю бренда, создавать желаемое настроение, ассоциироваться с компанией. В результате прототип должен быть похож на готовый ресурс.
Инструменты для прототипирования сайтов
В статье мы говорили о бумаге, программах и онлайн-сервисах для прототипирования сайтов. Если вы впервые задались вопросом, как сделать прототип сайта, бумагу и карандаш для эскиза вы найдете без нашей помощи. С инструментами для прототипирования разобраться сложнее. Здесь есть два варианта:
- профессиональные программы под Windows и MacOS: Adobe Photoshop, Adobe InDesign, Sketch;
- онлайн-инструменты.
В профессиональной программе можно реализовать все задумки, добавить элементы интерфейса и сделать межстраничные переходы. Прототип выглядит добротно, качественно, показывает ваше мастерство. При этом программа стоит денег, а на ее изучение придется потратить время и силы. Если вы не планируете создавать прототипы каждый день, подумайте, стоит ли это ваших усилий и денег.
Онлайн-сервисы для прототипирования сайтов рассчитаны на неподготовленного человека, имеют простой интерфейс и базовый набор функций в пробной версии. Для работы с ними нужен постоянный доступ к интернету, зато никакой Photoshop не будет занимать место на компьютере. Делать прототип онлайн проще и быстрее, поэтому рассмотрим популярные инструменты для прототипирования сайтов.
Wireframe
Wireframe — онлайн-замена листику А4 в альбомной ориентации. Перед вами сетка в размер страницы, на ней мышкой выбираете область и с помощью пиктограмм из меню отмечаете, что в этой области будет: картинка, текст или список. Простейший интерфейс с иконками сущностей, которые можно закрасить несколькими оттенками серого и красным.
Меню WireframeВ Wireframe можно включить отображение колонок с разметкой страницы, изменить масштаб сетки, настроить размер листа. Этот функционал доступен на сайте без регистрации. Здесь удобно строить базовую модель сайта или страницы. Набросали эскиз, сделали скриншот — готово.
Интерфейс WireframeЕсли хотите сохранить эскиз в PDF-файл или сделать интерактивный прототип, нужно зарегистрироваться и выбрать тарифный план. Шаблоны тоже доступны после регистрации. Чем дороже пакет, тем больше пользователей может работать над проектом. Есть пробный период на семь дней.
LucidChart
LucidChart — еще один онлайн-инструмент для прототипирования. Здесь можно бесплатно зарегистрироваться и пользоваться базовым набором функций. При регистрации выберите из меню задачи, которые хотите решать с помощью LucidChart. На базе ваших ответов сервис сформирует шаблоны. Хотя интерфейс простой, вам предложат посмотреть минутное видео о том, как работать с программой.
Первая страница после регистрации в LucidChartЗдесь можно не только построить макет и логическую схему работы сайта, но и найти его место в цепочке бизнес-процессов, нарисовать структуру. Для этого доступны:
- оргструктуры — помимо организационной структуры компании с их помощью показывают глубину разделов на сайте;
- BPMN-диаграммы — позволяют найти место сайта и прототипирования в бизнес-процессе, а также визуализировать процесс работы над макетом;
- Gantt-чарт — помогает отследить ход работы над разработкой сайта: от создания прототипа до передачи клиенту готового сайта.
Diagrams
Если вы пользуетесь инструментами Google, GitHub или Dropbox, попробуйте сервис Diagrams. По концепции и функциям он похож на LucidChart, но его можно установить на десктоп или привязать к удобному вам облачному хранилищу.
Diagrams можно привязать к облачному хранилищуНабор функций и взаимодействие с программой аналогичны LucidChart, только в других цветах интерфейса. Привяжите Diagrams к Google-аккаунту, чтобы редактировать прототип вместе с коллегами и сохранять результат на диске.
Рабочее окно DiagramsНужен сайт?
Сделать сайт самому для бизнеса или хобби с нашими готовыми решениями легко как раз-два-три. Бесплатный тест 30 дней!
XMind
XMind — сервис, который позволяет создавать логические структуры сайтов, делать эскизы страниц с описанием их взаимосвязи. С помощью этого инструмента вы можете создавать ментальные карты, чтобы структурировать требования клиента к сайту и замечания разработчиков. Есть веб-версия и программа для Windows.
Функционал XMindFigma
Если предыдущие инструменты прототипирования больше подходят для набросков и схематического изображения сайта, то с Figma можно создать полноценный интерактивный прототип страницы сайта. Здесь есть модели для компьютера, планшета, телефона, возможность связывать страницы, добавлять анимацию. Вы также можете посмотреть в режиме демонстрации, как пользователь будет взаимодействовать с сайтом.
Если вы не знаете, как сделать прототип в Фигме, в программе есть шаблоны, а на сайте — подсказки и руководства пользователя. В бесплатной версии сервиса вы можете сохранить созданный макет в PDF-формате или как картинку в SVG, PNG и JPG. В Figma можно создать дизайн сайта онлайн либо установить программу на Windows и MacOS.
Шаблон прототипа для мобильного приложенияDraftium
Draftium предлагает готовые шаблоны сайта и блоки, которые можно редактировать и менять местами. В бесплатной версии доступно 50 шаблонов и 3 прототипа. В Pro-плане число шаблонов увеличивается до 300 и можно создавать неограниченное количество прототипов. Сюда же входит приоритетная круглосуточная поддержка пользователя.
Примеры прототипов DraftiumMarvel
Marvel как программа для создания макета сайта предлагает шаблоны интернет-страниц и мобильных приложений. Вы можете создать прототип на основе решения от Marvel или придумать что-то новое и получить отзыв о своей работе, отправив ее на тестирование. В бесплатной версии вы ограничены одним проектом и одним тестом. В платном пакете доступно сколько угодно проектов, тестов становится больше, добавляются другие «плюшки». Также в Marvel можно импортировать проекты и отдельные изображения из десктопной программы Sketch.
Примеры прототипов MarvelШпаргалка: как и где сделать прототип сайта
Прототип сайта помогает увидеть конечный результат до того, как сайт сверстают и добавят в листинг Google. С его помощью определяют объем работ, согласовывают сроки и бюджет, а разработчики предупреждают ошибки и сложности, которые могут возникнуть в ходе работы над сайтом.
Чтобы создать макет сайта, нужно:
- определить бизнес-цель и то, какие задачи решает сайт;
- очертить целевую аудиторию и сформулировать основное сообщение;
- сделать скетч со структурой сайта и страниц;
- перенести скетч с бумаги в программу для прототипирования, дополнить его контентом, продумать дизайн.
📌 Программы для прототипирования и онлайн-сервисы, которые вам пригодятся при создании макета: Wireframe, XMind, Diagrams, Figma, Draftium, Marvel.
Поделитесь в комментариях, приходилось ли вам ранее делать прототип сайта и с какими сложностями столкнулись в процессе!
Пробуйте качественный хостинг с рейтингом 9,7 из 10 баллов
на основе 1900 отзывов клиентов!
Программы для разработки прототипа сайта | Ресурсы
15 июня 2012
Каркасный макет, или иначе прототип, является простым и эффективным способом разработки сайта на начальном этапе. Он идеально подходит в случаях, когда нужно собрать все идеи воедино и при этом затратить как можно меньше времени, т.к. количество «подходов» может исчисляться десятками. За последние несколько лет этап прототипирования стал неотъемлемой частью в разработке дизайна любого сайта. Это одна из причин появления большого количества программ и приложений позволяющих проектировать макеты сайтов.
В отличие от онлайн-сервисов, использование программ дает ряд преимуществ, таких как возможность работы в автономном режиме (это позволяет работать в любом месте, не зависеть от подключения к интернету и не бояться за сохранность своих данных) и отсутствие необходимости платить за сервис, если он или его отдельные функции платные.
В ходе подготовки статьи мы нашли 5 программ, обладающих приятным интерфейсом и необходимым набором функций. Добавив к ним еще свыше 10 интернет-сервисов, рассмотренных в предыдущей статье и вы получите огромный выбор средств для разработки каркасов.
WireframeSketcher может быть установлен как плагин для Eclipse или любой другой IDE. Он так же доступен как отдельная программа для Windows, Mac OS X или Linux. Есть возможность выбора между двумя стилями оформления внешнего вида каркаса: эскиз/скетчи (с рисованными линиями) или чистота (с четкими прямыми линиями). Вы так же можете создавать интерактивные прототипы и делать раскадровку каркасов. Программа платная, триальный период рассчитан на 14 дней.
PowerMockup — дополнение для Microsoft PowerPoint, добавляющее инструменты для разработки прототипов. Представляет собой набор библиотек, состоящих из различных значков и элементов. В функционал встроены возможности создавать свои собственные элементы, используя стандартные формы PowerPoint, и добавлять их в свою библиотеку. PowerMockup доступен только для Windows и только для PowerPoint 2007 и 2010.
Еще один инструмент для прототипирования под Windows. Несмотря на то, что SketchFlow немного сложение в плане обучения, в отличие от PowerMockup, он имеет гораздо больше функций и каркасных элементов, особенно когда дело доходит до разработки интерактивных прототипов, которые имитируют реальные функции. SketchFlow входит в состав пакета Expression Studio 4 Ultimate. Бесплатную демо-версию на 60 дней вы можете скачать с сайта Microsoft.
Axure RP — самая известная программа из представленных. Обладает полным набором функций необходимых для создания прототипов. Так же предоставляет возможности для разработки высококачественных каркасов дизайна, интерактивных макетов и создания подробных спецификаций. Есть версии для Windows и Mac OS X. На сайте можно скачать бесплатную пробную версию сроком на 30 дней.
Последняя программа в обзоре. Доступна как для Windows, так и для Mac OS X. При первом запуске, используется внешний вид среды Windows XP, что заставляет выглядеть приложение немного устаревшим. Это сразу отпугивает многих пользователей, но зайдя в настройки, вы сможете легко переключиться на другую тему оформления через выпадающее меню в панели инструментов. По сравнению с аналогами, MockupScreens может похвастать сравнительно небольшим количеством элементов, зато есть функция для комментирования отдельных блоков с возможностью их предварительной группировки.
На этом мы заканчиваем наш обзор. Надеемся, что среди этих двух статей вы найдете необходимый инструмент для ваших задач.
14 лучших инструментов для создания прототипов для UI / UX-дизайнеров
Инструмент для создания прототипов позволяет дизайнеру объединять визуальные элементы, элементы навигации и взаимодействия, чтобы дать твердое представление о том, как дизайн будет вести себя и ощущаться. Это важный инструмент в арсенале любого дизайнера UI / UX. Если вы еще не нашли подходящий инструмент, соответствующий вашим потребностям, вот исчерпывающий список некоторых из лучших инструментов для создания прототипов, используемых ведущими дизайнерами в отрасли.
Прототипы — это возможность попробовать что-то и уточнить детали.Они являются важным инструментом для информирования заинтересованных сторон и лиц, принимающих решения, о том, как все элементы идеи будут работать вместе.
14 инструментов для создания прототипов для UI / UX-дизайнеров
Вот 14 инструментов для создания прототипов, которые помогут вам в вашем собственном процессе проектирования:
1. Figma
Figma — это универсальный инструмент, который упрощает совместную работу и упрощает доступ для UX дизайнеры, разработчики и любой другой член команды, использующий облачную платформу на основе браузера. Если вы раньше работали со Sketch, вы обнаружите, что в Figma есть аналогичные ощущения, с которыми легко начать работу.
Согласованность является приоритетом в веб-дизайне, и вы можете использовать гибкие стили Figma для управления внешним видом текста, сеток и других элементов в проекте. А множество полезных плагинов, таких как Autoflow для иллюстрации пользовательских потоков, Figmotion для создания анимации и многие другие, расширяют функциональность Figma.
2. InVision Studio
Выпущенная в 2011 году, InVision имеет хорошо зарекомендовавшую себя репутацию, а их приверженность развертыванию новых функций и добавлению в свою платформу дизайна делает их фаворитами среди многих дизайнеров.
Благодаря множеству хорошо продуманных инструментов InVision дает дизайнерам возможность быстро создавать функциональные прототипы и делиться ими с другими. Он предлагает так много приятных функций, в том числе удобный инструмент для рисования векторов, повторяемые компоненты, которые можно изменять по всему сайту, а также инструменты для создания анимации и других динамических визуальных эффектов.
Сотрудничество и коммуникация также являются сильными сторонами InVision. Freehand позволяет членам команды рисовать, добавлять заметки и предлагать отзывы.А с помощью LiveShare можно продемонстрировать прототип с полной интерактивностью. InVision позволяет членам команды оставаться на связи и работать вместе на протяжении всего проекта.
3. Adobe XD
Adobe XD предлагает векторную систему для сборки прототипов, включая инструменты для создания взаимодействий, переходов и других типов динамических функций. Поскольку он основан на векторе, масштабировать и изменять размеры элементов не составляет труда.
Adobe XD хорошо работает вместе с другими приложениями семейства Adobe, такими как Illustrator и Photoshop.Приятно иметь возможность редактировать изображения Adobe, например .psd, прямо в приложении.
От дизайна пользовательского интерфейса до дизайна UX, Adobe XD охватывает все инструменты, необходимые дизайнеру, от концептуализации до прототипов с высоким разрешением. И они постоянно добавляют к этому продукту ежемесячные обновления, расширяющие его функциональные возможности.
Ссылки по теме: Лучшие альтернативы Photoshop (бесплатные + платные)
4. Webflow
Как вы могли заметить, мы — Webflow.Мы знаем, что вам нужен более плавный и быстрый процесс проектирования, и мы здесь, чтобы помочь вам.
Webflow выполняет две задачи одновременно. Пока вы разрабатываете и создаете прототип с высокой точностью, вы создаете действующий веб-сайт, в котором есть все HTML, CSS и связанный с ним JavaScript. У вас не получится просто макет — у вас будет настоящая сделка.
Благодаря интуитивно понятному интерфейсу перетаскивания, мощной CMS и возможности создавать расширенные анимации, переходы и микровзаимодействия, Webflow позволяет создавать любые типы веб-сайтов профессионального уровня.
Если вам нужен быстрый способ проектирования и создания прототипов, Webflow предоставит вам то, что вам нужно, без знания того, как кодировать, что делает его одним из лучших инструментов для создания прототипов независимо от уровня ваших навыков. Дизайнеры и маркетологи также могут легко сотрудничать в Webflow.
Вы также можете посетить Webflow University, где вы найдете широкий спектр руководств о том, как начать работу с прототипами в Webflow.
5. Axure RP 9
Axure RP 9 объединяет все возможности каркасного моделирования и прототипирования в одном пакете.Он позволяет дизайнерам создавать интерактивные прототипы веб-сайтов и приложений с низким и высоким разрешением без программирования.
Помимо того, что вам нужно для создания визуальных элементов, интерактивности и организации, Axure RP 9 также предлагает комплексный инструмент документации, который позволяет отслеживать заметки, задачи и другие важные ресурсы, организованные и доступные для тех, кто хочет видеть Это.
Axure RP 9 также способствует лучшей передаче разработчикам, позволяя опубликовать прототип в их облаке со всем кодом, спецификациями и другими ресурсами, которые потребуются им для его создания.
Созданный для профессионалов с вниманием ко всем тонкостям создания функциональных прототипов, Axure RP 9 предназначен для тех дизайнеров, которые требуют большего от своих инструментов для создания прототипов.
6. Origami Studio
Если вы работаете в Facebook и у ваших дизайнеров нет нужного им приложения, вы создаете его для них. Origami Studio была создана для дизайнеров Facebook по необходимости, и Facebook любезно поделился ею с остальным миром дизайна.
Для дизайнеров, которым нужна более продвинутая система, Origami Studio предлагает мощные инструменты для создания прототипов веб-сайтов и мобильных приложений.Центральным элементом Origami Studio является редактор патчей, который позволяет создавать логику, поведение, анимацию и взаимодействия. Он поставляется с множеством готовых патчей, и на сайте сказано, что вы, скорее всего, будете использовать только 15–20 из них для большей части работы по созданию прототипов.
Origami Studio требует некоторого обучения, которое поначалу может показаться пугающим. Но знание того, как использовать их инструменты для создания прототипов и создание сложных прототипов, стоит того, чтобы научиться этому. Эта мощь, наряду с совместимостью со Sketch, делает Origami Studio важным инструментом для дизайнеров, которые хотят выйти за рамки стандартного прототипирования.
7. Justinmind
Justinmind набирает обороты как популярный инструмент для создания прототипов. Есть немало причин, по которым, начиная с функции перетаскивания и заканчивая возможностями для создания самых простых и самых сложных приложений и веб-прототипов, и большим количеством поддержки, такой как видео и блоги, которые помогут вам научиться ее использовать. Justinmind не так велик, как некоторые другие инструменты для создания прототипов, но они, безусловно, многообещающие.
Justinmind поставляется с библиотеками пользовательского интерфейса и шаблонами, а также многими другими практическими функциями.Он позволяет создавать логику для условной навигации, позволяет проводить тестирование пользователем, облегчает управление командой дизайнеров и многое другое. Также существует ряд интеграций, которые позволяют использовать Justinmind со Sketch, Adobe Suite, Azure DevOps Server и Jira в своем рабочем процессе.
Его простой интерфейс делает его отличной отправной точкой для начинающего UX-дизайнера, но также предлагает достаточно для более продвинутых дизайнеров.
8. Sketch
Многие дизайнеры UX используют Sketch как часть своего рабочего процесса — и не зря.
Единообразие и согласованность определяют большую часть функциональности Sketch. Многоразовые элементы можно использовать по всему сайту с помощью функции интеллектуального макета, которая меняет свои размеры в зависимости от того, какой контент находится внутри них. Тогда есть простота использования. Наряду с хорошо продуманным пользовательским интерфейсом Sketch предлагает множество ярлыков, которые у вас под рукой, чтобы ускорить процесс проектирования.
Многие считают Sketch отраслевым стандартом, когда дело касается каркасов и прототипов, а его многофункциональный и удобный интерфейс — лишь несколько причин, по которым его выбирают многие дизайнеры.
9. Fluid UI
Программное обеспечение Fluid UI обеспечивает молниеносное создание прототипов. Благодаря готовым библиотекам для материального дизайна, iOS и Windows, а также жестов, Fluid UI дает вам очень много возможностей для начала. А их простой пользовательский интерфейс позволяет очень легко собрать эти компоненты вместе.
10. Framer
Framer — это инструмент проектирования, который позволяет очень быстро создавать интерактивные прототипы. С Framer вы можете создавать полностью функциональные прототипы — от связывания страниц между собой до создания 3D-эффектов.
Framer также имеет тысячи ресурсов в Framer X Store. У вас есть доступ ко всему: от живых карт, комплектов пользовательского интерфейса и медиаплееров — все под рукой.
11. Marvel
Вам нужен инструмент для создания прототипов, который позволит вам быстро создавать приложения и веб-сайты? И сделать это бесплатно? Marvel предоставляет вам полный набор инструментов для создания прототипов, не экономя на функциональности.
Marvel позволяет выйти за рамки статических макетов и предлагает интерактивность, динамические переходы и жесты, чтобы воплотить прототипы в жизнь и дать реальный пользовательский опыт любому, кто тестирует их.Еще одним приятным дополнением является инструмент передачи, который дает разработчикам весь код и ресурсы в их самой последней итерации, чтобы автоматически погрузиться в них и создать действующий веб-сайт.
Функции совместной работы Marvel позволяют любому члену команды дизайнеров — независимо от того, насколько распределен или на какой стадии производства — добавлять заметки, вносить изменения и обмениваться идеями в режиме реального времени.
12. Proto.io
ESPN, Amazon и PayPal — это лишь некоторые из громких имен, которые использовали Proto.io. Благодаря широкому выбору компонентов и инструментов, интерактивные прототипы становятся возможными без ввода единственной строчки кода.
В рамках своего веб-редактора Proto.io предоставляет вам множество веб-компонентов пользовательского интерфейса с возможностью перетаскивания, шаблонов, библиотек значков, а также интеграции аудио и видео. Вы также можете добавить все, что вы создали самостоятельно в Photoshop или Sketch.
Proto.io предлагает множество шаблонов, инструментов и других компонентов для создания прототипов.
13. Принцип
Принцип позволяет создавать потрясающие взаимодействия и привлекательные анимации, давая вам прототипы, выходящие за рамки скучных статических представлений.
С несколькими монтажными областями, построителем анимации на основе временной шкалы и возможностью импорта кадров Figma, Principle позволяет создавать впечатляющие приложения или веб-дизайн за короткое время.
Благодаря вниманию к движению и интерактивности, Principle выделяется среди других приложений для создания прототипов.
14. Balsamiq
Balsamiq — это инструмент для создания макетов с низкой точностью. Хотя он не обязательно предназначен специально для готовых прототипов, как некоторые из инструментов, упомянутых выше, это отличное место для создания макетов веб-сайтов.Но его можно использовать не только для веб-сайтов. Balsamiq отлично подходит для создания эскизов дизайна продуктов, веб-приложений, программного обеспечения для ПК, мобильных приложений и макетов пользовательского интерфейса.
Создание прототипов улучшает процесс проектирования
Для крупномасштабных проектов с большим количеством движущихся частей создание прототипов незаменимо. Прототипы позволяют собирать отзывы, тестировать юзабилити и настраивать дизайн в процессе.
Существует множество инструментов, которые помогут вам, начиная с этих 13 наиболее широко распространенных приложений.Какой ваш любимый инструмент для создания прототипов? Просто дайте нам знать в комментариях ниже!
Ссылки по теме: 7 простых шагов к процессу веб-дизайна
5 лучших инструментов для создания прототипов для тестирования вашего веб- и мобильного дизайна
Прототипирование является неотъемлемой частью процесса проектирования, поскольку позволяет вам и вашей команде просматривать концепции и делиться отзывами на ранних этапах проекта. Создав интерактивный макет веб-сайта или мобильного приложения, вы сможете выявить любые недостатки в потоке и удобстве использования вашего дизайна, прежде чем вкладывать слишком много времени или денег в разработку.
В то время как каждый дизайнер имеет уникальный набор требований к своим макетам, каждый из нижеприведенных инструментов предлагает функциональность и гибкость, необходимые для создания высоко интерактивных концепций без единой строчки кода. Надеюсь, прочитав наш список, вы найдете идеальный инструмент для тестирования своего веб- и мобильного дизайна. И обязательно ознакомьтесь с нашим списком инструментов lorem ipsum, которые также помогут вашему процессу проектирования.
5 Инструменты для прототипирования
- InVision — создание интерактивных макетов
- Framer — Разработка сложных пользовательских интерфейсов
- Marvel — Упростите процесс создания прототипа
- Оригами: воплощайте в жизнь идеи своих мобильных и веб-проектов
- Proto.io — Создавайте прототипы, которые кажутся реальными
Получите вдохновение из нашего обзора отличных примеров того, что составляет сильное портфолио веб-дизайна.
InVision — это веб-инструмент для создания прототипов, который позволяет дизайнерам создавать интерактивные макеты для веб-проектов и мобильных проектов. Хотя вы не можете создавать дизайны непосредственно в приложении InVision, вы можете загрузить свои статические дизайны страниц в инструмент, а затем добавить горячие точки, чтобы преобразовать их в полностью интерактивные макеты.Кроме того, InVision может синхронизироваться с вашими документами Sketch или Photoshop, что позволяет обновлять прототип в режиме реального времени в выбранной вами программе пакета дизайна.
Что касается функций, InVision имеет широкий спектр ценных инструментов для облегчения рабочего процесса, включая режим предварительного просмотра, режим сборки для создания горячих точек, режим проверки для передачи ресурсов членам команды, комментарии, контроль версий и синхронизацию файлов. Он также предлагает разнообразные анимации перехода и мобильные жесты (пролистывание, касание и т. Д.), которые могут помочь воплотить ваш дизайн в жизнь. Одна из моих любимых функций InVision — это возможность создавать состояния наведения для любого элемента дизайна. Это позволяет вашему прототипу быть еще более репрезентативным для конечного продукта, поскольку вы можете добавить расширенную интерактивность, такую как раскрывающиеся меню и состояния наведения для кнопок.
InVision предназначена для создания ресурсов, предлагающих пользователям расширенные функциональные возможности при выполнении дизайнерских проектов. Совсем недавно InVision объявила о приобретении Wake, инструмента проектирования, ориентированного на поддержку видимости дизайна в рамках конкретной организации.InVision постоянно обновляет и улучшает свои продукты. Посетите их веб-сайт, чтобы узнать о последних объявлениях о функциях.
СпособностьInVision облегчить совместную работу является ее самым большим преимуществом. Товарищи по команде, клиенты или кто-либо другой, кто опубликовал макет, могут оставлять комментарии и обсуждения, связанные с местоположением. Это устраняет путаницу, возникающую при обмене сообщениями электронной почты, и помогает гарантировать, что изменения будут внесены именно там, где они должны быть. Кроме того, с помощью инструмента Freehand от InVision команды могут совместно рисовать, чтобы делиться набросками и черновыми идеями в режиме реального времени.
TL; DR
Идеальные форматы прототипов: Интернет и мобильные устройства (Android и iOS)
Возможности совместного использования: Отличные функции, включая комментарии для конкретного местоположения и совместную работу в реальном времени
Ресурсы поддержки: Подробная документация
Цена: Диапазон цен от бесплатных пробных версий для одного проекта до 25 долларов в месяц без ограничений. Для командных планов цены InVision начинаются с 99 долларов в месяц для 5 членов команды. Они также предлагают план Enterprise для больших команд
Развивайте свой бизнес с помощью партнерской программы Shopify
Предлагаете ли вы услуги по маркетингу, настройке или веб-дизайну и разработке, партнерская программа Shopify настроит вас на успех.Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, инструментам для развития вашего бизнеса и увлеченному коммерческому сообществу.
ПодписатьсяFramer — это инструмент для дизайна экрана, который работает в macOS, требует кодирования и лучше всего подходит для создания анимированных или интерактивных прототипов. Используя Framer, вы можете разрабатывать сложные UX-потоки, вставлять фигуры, добавлять текст и перемещать изображения. Инструмент обладает широким спектром возможностей, начиная от проектирования, совместной работы и создания прототипов, что делает его идеальным для команд с различными навыками и требованиями.
Framer предлагает единый рабочий процесс проектирования с рабочим пространством для проектирования, оснащенным набором инструментов для редактирования векторных изображений, который позволяет легко экспортировать каждый кадр и форму в виде растровых или векторных изображений. Framer также имеет рабочую область кода для добавления анимации, жестов и компонентов. Вы можете экспортировать готовый код, щелкнув правой кнопкой мыши «Копировать CSS» или «Копировать SVG».
Находясь в рабочем пространстве дизайнера, ваша работа может быть адаптирована, что позволяет создавать дизайн для различных устройств. При программировании внутри Framer документация легко доступна внутри приложения.Сюда входит код и строительные блоки для слоев, анимации, состояний, событий и т. Д. Программирование выполняется на языке CoffeeScript, более доступной версии Javascript, которую создатели описывают как «попытку раскрыть хорошие части JavaScript простым способом».
Когда вы будете готовы поделиться своей работой со своей командой или заинтересованными сторонами, вы можете скопировать и вставить ресурсы или экспортировать весь холст. Поскольку это инструмент на основе браузера, все, что создано, оптимизировано для Интернета.Для проектов, требующих сотрудничества, это можно сделать, обменявшись комментариями и загрузив прототипы во Framer Cloud.
Если вы хотите попробовать Framer, существует бесплатная 14-дневная пробная версия, которая дает вам полный доступ ко всем функциям инструмента без использования кредитной карты. Помимо бесплатной пробной версии Framer предлагает индивидуальные планы и планы для нескольких групп, рассчитанные на разное количество пользователей.
Если вы пытаетесь создать значки приложений, иллюстрации или обновить всю дизайн-систему компании, Framer может вам помочь.
TL; DR
Идеальные варианты прототипирования: iOS, Android и Интернет
Возможности совместного использования: Предварительный просмотр проектов, загрузка работы во Framer Cloud и демонстрационные прототипы в качестве собственных приложений для клиентов
Поддержка: Руководства, руководства, ресурсы, примеры и сообщества онлайн и офлайн
Цена: Framer предлагает индивидуальный план за 12 долларов в месяц с ежегодной оплатой и групповые планы от 250 до 750 долларов в месяц, а также индивидуальные корпоративные планы
Вам также может понравиться: Как использовать настройки темы Shopify для создания мобильных логотипов.
Marvel — отличный мобильный и веб-инструмент для создания прототипов, который отличается своей способностью упростить процесс создания прототипов. Как только вы зарегистрируетесь в своей учетной записи Marvel, вы сразу же попадете в интерфейс и сможете приступить к созданию своего первого прототипа. Оттуда вы можете легко загрузить файлы изображений в Marvel и начать добавлять жесты и переходы. Платформа поддерживает прямую загрузку определенных типов файлов изображений, включая PSD, GIF и JPG, а также стороннюю загрузку через Google Drive, Sketch или Dropbox.
Хотя Marvel не предлагает полного набора возможностей редактирования изображений, которые есть в другом программном обеспечении, у него есть некоторые базовые функции, такие как изменение цвета фона и изменение размера изображения. У вас также есть доступ к 8 различным рамкам проекта при создании ваших прототипов. Это позволяет вам быть уверенным, что ваши макеты полностью оптимизированы для конкретного устройства, для которого вы разрабатываете.
Мобильное сопутствующее приложениеMarvel, вероятно, самая крутая функция этого инструмента. Если вы дизайнер, который любит начинать проекты на бумаге, приложение может превратить ваши эскизы в прототипы, просто сделав снимок.Ваши фотографии автоматически синхронизируются с вашей учетной записью Marvel, что позволяет быстро создавать макеты для экспериментов, прежде чем даже создавать единый макет в Photoshop или Sketch.
Marvel не только прост в использовании, но и в освоении. На их веб-сайте есть ответы на часто задаваемые вопросы, видео и письменные руководства, а также регулярно обновляемый блог. Marvel также является домом для процветающего сообщества дизайнеров, которые регулярно делятся своими прототипами, чтобы вдохновлять других на рабочие процессы.
Хотя простота Marvel может ограничивать функциональность, желаемую некоторыми дизайнерами, его низкий барьер для входа и сопутствующее приложение делают его идеальным инструментом для быстрого создания прототипа.
TL; DR
Идеальные варианты прототипирования: Интернет и мобильные устройства (Android и iOS).
Возможности совместного использования: Можно обмениваться и сотрудничать в рамках группового плана и выше.
Поддержка: FAQ, блог идейного лидера и доступ к контенту, созданному сообществом.
Цена: Marvel предлагает четыре различных плана с бесплатной версией для одиночных пользователей, работающих над двумя проектами, вплоть до 84 долларов в месяц для корпоративных планов, охватывающих 6 пользователей. Если вы готовы платить больше, есть также ежемесячные тарифные планы с дополнительными функциями и пользователями.
Вам также может понравиться: Что такое дизайн-спринты и стоит ли их запускать ?.
Origami Studio — это принадлежащий Facebook инструмент для создания прототипов, который использовался для создания макетов для нескольких приложений, включая Instagram, Messenger и Paper.Хотя Origami предназначен только для пользователей Mac, он предлагает возможность предварительного просмотра прототипов в реальном времени как на устройствах Android, так и на iOS. Инструмент также предлагает дизайнерам набор жестов и анимаций перехода, общих для шаблонов пользовательского интерфейса мобильных устройств, многие из которых доступны в виде загружаемых файлов примеров.
Origami предлагает несколько полезных функций для интерактивного прототипирования, включая копирование чего-либо из Sketch и вставку его в качестве собственного слоя, а также обширную библиотеку документации с форумами, видеоуроками и руководствами.Origami Studio полезна при демонстрации множества микровзаимодействий, поскольку их можно визуализировать с высокой детализацией, чтобы точно показать, как что-то будет работать.
Вы можете быстро протестировать свои интерактивные мобильные прототипы прямо на устройстве iOS и Android с помощью сопутствующего приложения Origami Live. Все, что вам нужно сделать, это загрузить приложение из Apple App Store и подключить устройство iOS к компьютеру, и вуаля! — у вас есть интерактивная мобильная рабочая среда. Возможности совместной работы Origami более ограничены, чем другие инструменты, о которых мы упоминали, поскольку вы можете поделиться прототипом только с человеком, у которого есть Origami Live на своем мобильном телефоне.
TL; DR
Идеальные форматы прототипов: Интернет и мобильные устройства (Android и iOS)
Возможности совместного использования: Отсутствие надежных возможностей обмена с товарищами по команде
Поддержка: Некоторая документация, включая учебные пособия и файлы примеров, а также очень активное социальное сообщество пользователей
Цена: Бесплатно
Proto.io — это инструмент веб-дизайна, который используется для создания полностью интерактивных прототипов многих интерфейсов, включая мобильные, веб-платформы, Apple Watch и игры.Он был разработан отделом лабораторий SNQ Digital для профессионалов в области пользовательского опыта, дизайнеров взаимодействия, мобильных дизайнеров и энтузиастов приложений.
Proto.io предлагает знакомый и интуитивно понятный пользовательский интерфейс перетаскивания без необходимости кодирования, что делает его доступным для всех. Он имеет возможность создавать слои на разных экранах, что значительно упрощает работу над прототипом. Проектирование в Proto.io можно выполнить быстро, поскольку вся библиотека взаимодействий интегрирована и готова к применению на любом слое экрана.Команда разработчиков постоянно вводит новые функции в продукт. Совсем недавно они запустили Overflow, инструмент для построения пользовательских диаграмм для дизайнеров.
Вы можете предварительно просмотреть анимацию прямо в редакторе во время создания анимационного дизайна, синхронизации любых ресурсов с Dropbox, создания взаимодействий с помощью JavaScript и импорта из Sketch / Photoshop. Proto.io позволяет делиться одним щелчком мыши, а также делиться через общедоступную ссылку, которую можно открыть как в Интернете, так и на мобильном устройстве. Эти общие ссылки содержат настройки конфиденциальности, поэтому они доступны только тем, кому вы предоставили разрешения.
TL; DR
Идеальные форматы прототипов: Многочисленные устройства и экраны помимо веб-приложений и мобильных приложений.
Возможности совместного использования: Можно поделиться действующей версией вашего прототипа и снимком.
Поддержка: Бесплатные онлайн-семинары, справочный центр с руководством пользователя, поддержка по электронной почте и справка в стиле форума.
Цена: $ 24 / мес, оплачивается ежегодно за 5 активных проектов. Существуют также более дорогие планы для 10, 15 или 30 активных проектов и бесплатная 15-дневная пробная версия.
Ресурсы для развития навыков
Получите бесплатную копию руководства Buyers Prototype Tool Guide прямо на свой почтовый ящик.
При вводе адреса электронной почты мы также будем отправлять вам маркетинговые электронные письма, связанные с Shopify. Вы можете отказаться от подписки в любое время.
Наши виртуальные винтики крутятся.
Обратите внимание, что доставка нашего электронного письма
на ваш почтовый ящик может занять от
до 15 минут.
10 лучших инструментов для создания прототипов для UI / UX-дизайнеров — как выбрать подходящий? | by Maruti Techlabs
Одна из самых популярных фраз в мире дизайна от IDEO гласит: «Если изображение стоит тысячи слов, прототип стоит 1000 встреч».Будь то простое экспериментирование или превращение вашего видения во что-то осязаемое, прототипы (с низкой, средней или высокой точностью) помогают в тестировании и создании, сохраняя при этом общую согласованность дизайна.
Поскольку дизайнеры обязаны разрабатывать вещи, которые им описывают клиенты, не все на самом деле понимают, каковы на самом деле требования. Затем следует серия встреч, электронных писем или телефонных разговоров для достижения окончательного дизайна, что действительно является проблемой. Все эти проблемы можно обойти, используя инструменты прототипирования.
Инструменты прототипирования позволяют дизайнерам и клиентам лучше сотрудничать, находясь в одном контексте, а не имея противоречивых точек зрения. Клиенты получают визуальный обзор того, что на самом деле будет сделано. Это помогает командам достичь взаимопонимания, изучить варианты и препятствия, которые становятся видимыми только тогда, когда вы что-то создаете и тестируете. В конце концов, инструменты для создания прототипов становятся платформой для полного творчества и экспериментов для продуктовой команды.
Самым большим преимуществом инструментов для создания прототипов является риск: чем раньше мы потерпим неудачу, тем быстрее мы научимся.Когда вы терпите неудачу с макетом, вы приземляетесь мягко — всегда есть шанс проверить, что работает, повторить и улучшить. Иначе, как только мы начнем плыть на лодке с неправильными координатами, мы никогда не достигнем берега.
Мы считаем важным стимулирование взаимодействия с клиентами через взаимодействие с пользователем. Подготовка макетов или каркасов приложения отнимает много времени у наших дизайнеров, а также создает много споров с клиентами, которые могут навредить нашим отношениям с нашими клиентами.
Мы в Maruti Techlabs используем инструменты для создания прототипов, чтобы избавиться от сотен проблем, связанных с проектированием. Это помогает нашим дизайнерам воплощать свои идеи в жизнь, и тем самым мы можем предоставить нашим клиентам интерактивные прототипы. Мы показываем концепции в действии и помогаем им увидеть, как их идеи обретут форму.
Поскольку пользовательский опыт является мощным показателем брендинга, мы часто используем инструменты прототипирования, чтобы показать нашим клиентам различные итерации макета продукта, который они запросили.Это позволяет нашим дизайнерам UI / UX создавать «Proof of Concept», который может стать ключевым фактором в коммерческих отношениях между разработчиками и их клиентами.
Выбор правильного инструмента — ключ к описанию ваших мыслей и лучшему сотрудничеству с вашими клиентами. При таком большом количестве онлайн-инструментов для создания прототипов выбрать подходящий — непростая задача. Все инструменты отличаются друг от друга, поскольку в них отсутствуют или есть новые функции, которые отличают их от остальных.
Чтобы выбрать правильный инструмент для создания прототипов, необходимо оценить несколько факторов, чтобы определить, соответствует ли он нашим потребностям.
1. Кривая обучения:
Во-первых, мы должны проанализировать, насколько легко использовать этот инструмент. Назовем это кривой обучения, то есть того, сколько времени требуется, чтобы дизайнер овладел инструментом. Поскольку все инструменты отличаются друг от друга и предоставляют различные функции, дизайнеру потребуется много времени, чтобы изучить инструмент.
2. Совместное использование:
Поскольку сотрудничество является ключевым элементом дизайна, мы проверяем, насколько хорошо оно подходит для совместной работы. Инструмент должен обеспечивать возможность совместной работы нескольких людей, чтобы они могли синхронизироваться друг с другом.Поскольку у каждого дизайнера есть собственная точка зрения / идеи для проекта, совершенно необходимо, чтобы все они оставались на одной странице.
3. Использование:
Еще один момент, который следует учитывать при выборе инструмента для создания прототипов, — это то, насколько хорошо он соответствует вашему процессу проектирования и другим инструментам, которые вы регулярно используете. Например, если вы проектируете в Photoshop, Illustrator или Sketch, было бы здорово, если бы ваше программное обеспечение для создания прототипов могло напрямую использовать файлы, созданные этими приложениями, без необходимости отдельно экспортировать ресурсы, а затем создавать все с нуля для создания взаимодействий.
4. Простота использования и комфорт:
Простота использования инструмента для создания прототипов важна для проектировщика, чтобы сэкономить время и помочь увеличить производительность. Это должно уменьшить количество шагов, необходимых проектировщику для выполнения задачи, а не увеличивать его.
5. Стоимость:
Существует множество инструментов для создания прототипов, многие из которых имеют нишевые функции. Но у этих инструментов есть одна загвоздка: они не подходят для нашего бюджета. И, следовательно, мы должны быть осторожны при выборе инструментов и не быть ослепленными функциями.
6. Верность:
Каковы будут требования к прототипу? Требуется ли вам просто макет макета приложения или что-то, что поддерживает более подробную информацию и сложные взаимодействия? Могут быть разные требования к проектам, которые можно разделить на низкую, среднюю и высокую точность воспроизведения. Low fidelity означает, что мы просто хотим проверить идею. С другой стороны, Medium fidelity будет, когда мы сосредоточимся на макете, информации и дизайне взаимодействия.И, наконец, High fidelity , когда важнее всего визуальный дизайн, анимация и микровзаимодействия.
Стоимость:
- Один проект — бесплатно
- 3 проекта (начальный) — 15 долларов в месяц
- Неограниченные проекты (профессиональный) — 25 долларов в месяц
Работает на:
Прототипы для:
Invision — безусловно, самый популярный инструмент для создания прототипов в мире. Их команда постоянно добавляет новые функции, чтобы помочь дизайнерам более эффективно создавать прототипы.На странице управления проектами InVision вы можете организовать компоненты дизайна в рабочий процесс статуса. Вы можете установить столбцы для «Дела», «Выполняется», «Требуется проверка» и «Утверждено», а также перетащить компоненты дизайна в соответствующий столбец. Вы можете добавить взаимодействия и анимацию к статическим изображениям. Вы можете загружать файлы нескольких типов, включая JPG, PNG, GIF, AI и PSD. Он имеет интеграцию push и pull с такими приложениями, как Slack, Dropbox, Box, Trello, JIRA и многими другими.
Это упростило все аспекты нашего рабочего процесса и сотрудничества между проектированием и разработкой.Можно проектировать лучше, быстрее и эффективнее в режиме реального времени, и это инструменты для совместной работы и презентации в браузере. Беспрепятственный запуск встреч и создание экскурсий с клиентами, а также представление дизайна заинтересованным сторонам. Многие единороги используют эти инструменты прототипирования для удовлетворения потребностей UI / UX, таких как Uber, Salesforce, Twitter, Linkedin и т. Д., Что доказывает, что этот инструмент является лучшим для прототипирования.
Стоимость:
Работает на:
Прототипы для:
С Adobe XD вы можете рисовать, повторно использовать и преобразовывать векторные и создавать изображения для создания каркасов, макетов экрана, интерактивных прототипов и производства. -готовые активы все в одном приложении.Мы можем легко переключаться от дизайна к прототипу прямо в приложении. Кроме того, добавьте взаимодействия и переходы и поделитесь с товарищами по команде и заинтересованными сторонами, чтобы проверить внешний вид вашего дизайна. Продукт от Adobe допускает интеграцию с несколькими продуктами, такими как Photoshop и After Effects, что является большим плюсом.
Дизайнеры могут работать более продуктивно, просто импортируя файлы из своих инструментов Adobe без каких-либо проблем. Клиенты могут комментировать ваши прототипы, когда вы делитесь ими напрямую, и просматривать проекты в реальном времени на реальных устройствах.
Стоимость:
Работает на:
Прототипы для:
Оригами изначально была создана Facebook, чтобы помочь командам создавать и разрабатывать продукты. С помощью этого инструмента для создания прототипов мы можем предварительно просмотреть макет на нашем мобильном телефоне в режиме реального времени с помощью Origami Live. Кроме того, мы можем демонстрировать наши проекты в полноэкранных презентациях на различных устройствах. Эскизы и проекты Photoshop могут быть импортированы в Origami, а слои вашего проекта будут сохранены, готовые к связыванию, анимации и преобразованию по мере необходимости.
Вы также можете экспортировать компоненты прототипа (включая анимацию) одним щелчком мыши, чтобы инженеры могли копировать и вставлять в проект. Однако одним из самых серьезных недостатков является отсутствие функций совместной работы. Есть немного способов комментировать и просматривать истории версий. Этот инструмент для создания прототипов больше подходит фрилансерам или людям, только начинающим свой бизнес.
Стоимость:
- Бесплатная пробная версия
- 99 долларов за полную версию
Работает на:
Прототипы для:
WebSketch во многом похож на Photoshop, позволяя редактировать фотографии и управлять ими. .Векторные формы Sketch легко адаптируются к изменяющимся стилям, размерам и макетам, что позволяет избежать множества болезненных ручных настроек. Полностью векторный рабочий процесс Sketch позволяет легко создавать красивые и высококачественные произведения искусства от начала до конца. В дизайне пользовательского интерфейса очень часто встречаются повторяющиеся элементы: кнопки, полосы, пузыри — все что угодно; и эти повторно используемые элементы можно автоматически копировать и вставлять с помощью приложения для набросков.
Стоимость:
- 30-дневная пробная версия — бесплатно
- Pro — 29 долларов США в месяц (495 долларов США для покупки)
- Team — 49 долларов США в месяц (895 долларов США для покупки на пользователя)
- Enterprise (включает локальную версию) solutions) — 99 долларов США в месяц
Работает на:
Прототипы для:
Axure обеспечивает мощное прототипирование без необходимости кодирования.Он предоставляет такие функции, как:
— Динамический контент для обеспечения функций наведения, если он есть.
— Операторы условного потока для проверки условий
— Математические функции, такие как добавление или удаление из корзины, которые отражают сумму
— Сортировка на основе данных
— Адаптивные представления для изменения размера экрана в зависимости от размера экрана
— Анимации на прототипе также могут быть обслуживается.
Он также упрощает предоставление доступа к прототипу для просмотра вашей команде или клиенту одним нажатием кнопки.Кроме того, Axure RP опубликует ваши схемы и прототипы в Axure Share в облаке или локально. Просто отправьте ссылку (и пароль), и другие смогут просматривать ваш проект в браузере.
Стоимость:
- 2 проекта без хостинга — бесплатно
- Personal — 16 долларов в месяц
- Pro — 35 долларов в месяц
Работает на:
Прототипы для:
Основная точка продажи Webflow что он обеспечивает такую надежную функциональность без необходимости писать одну строчку кода.Webflow в значительной степени ориентирован на веб-анимацию, взаимодействие и адаптивный веб-дизайн. Хотя вы можете создавать, проектировать и публиковать весь сайт только с помощью визуального пользовательского интерфейса, после того, как вы доработаете свой макет пользовательского интерфейса так, как вам нравится, вы можете одним щелчком превратить его в готовый к работе сайт. Эти функции привлекают независимых дизайнеров, у которых теперь есть возможность экспортировать прототип, не прибегая к помощи разработчиков.
Вы можете разместить свой прототип в Webflow или экспортировать код в чистом HTML, CSS и JavaScript.Вы также можете начать с чистого листа и выбрать один из сотен готовых шаблонов веб-потоков.
Стоимость:
- Бесплатная пробная версия (14 дней)
- 15 долларов в месяц
Работает на:
- OS X
- iOS
- Android
- Windows 10000 Mobile
Framer — один из самых популярных инструментов для создания прототипов. Он основан на предпосылке, что с помощью кода можно создавать прототипы чего угодно, что приводит к новым и красивым проектам.Он обеспечивает беспрепятственный рабочий процесс, дополнительно дополняемый предварительным просмотром устройств, контролем версий и простым совместным использованием. Если вы не понимаете, Framer имеет очень хорошо структурированную документацию. Кроме того, на Udemy и O’Reilly есть множество обучающих видео и курсов об инструменте прототипирования UX. Он предлагает из первых рук увидеть, насколько гибким и мощным может быть код.
Как и другие инструменты, Framer поддерживает проекты Sketch и Photoshop, а также сохраняет слои вашего дизайна. В дополнение к этому, приложение Framer Mac для Mac хорошо спроектировано и обеспечивает предварительный просмотр в реальном времени при написании кода, что обнадеживает тех, кто пишет код. в первый раз.Вы также можете импортировать графику прямо из Sketch, Photoshop или Figma.
Стоимость:
- Бесплатная пробная версия
- 129 долларов за полную версию
Работает на:
Прототипы для:
Principle создан для OS X и поставляется с приложением iOS для зеркалирования реальных прототипов . Независимо от того, разрабатываете ли вы последовательность действий в многоэкранном приложении или создаете новые взаимодействия и анимацию, Principle позволяет создавать потрясающие дизайны.Приложение очень похоже на пользовательский интерфейс Sketch, включая другие знакомые аспекты выравнивания, создания артбордов и соединений экрана, а также предварительный просмотр в реальном времени. Вы также можете отразить свои дизайны на устройстве iOS.
Хотя Principle не обеспечивает совместной работы для совместной работы, этот недостаток, скорее всего, будет омрачен его автономными возможностями. Гибкость работы в автономном режиме дополнительно подчеркивается повышенной скоростью, поскольку вы не полагаетесь на потенциально ненадежное или медленное соединение.
Стоимость:
Работает на:
Прототипы для:
Другой популярный инструмент для создания прототипов, JustInMind, известен тем, что создает высококачественные работы, хотя и по очень высокой цене. Еще один большой плюс в том, что его можно скачать на свой компьютер для работы в автономном режиме где угодно. Если вы новичок в этом инструменте, в нем есть учебные пособия и обучающие видеоролики для всех, от новичка до эксперта. Экспортируйте свой прототип в полнофункциональный HTML-документ и сделайте его доступным для просмотра в любом веб-браузере.Кроме того, он предоставляет вам доступ к использованию элементов из библиотек пользовательского интерфейса и загрузке многочисленных надстроек.
Стоимость:
- 30-дневная бесплатная пробная версия
- Веб-приложение — 12 долларов в месяц
- Однопользовательская — 89 долларов
- Многопользовательская лицензия — Зависит от количества пользователей
Работает на:
Прототипы для:
Мы закончим список еще одним мощным инструментом для создания прототипов под названием «Balsamiq Mockups». Он воспроизводит скорость и удобство создания макетов на бумаге, но на цифровом носителе.Дизайнеры могут выбирать из более чем 500 готовых иконок и элементов или компонентов, которые они рисуют сами. Взаимодействия являются базовыми, и окончательный прототип с низкой точностью больше похож на интерактивный каркас с высокой точностью.
Если вы «новичок в UX», этот инструмент творит чудеса, поскольку он очень прост в использовании. Сладкое место Balsamiq — это этап создания UX-идей. Он создает действительно отличные наброски прототипа для просмотра клиентами, что является большим плюсом для мозгового штурма.Использование действительно простых и быстрых сочетаний клавиш для пользователей для повышения производительности и скорости создания макетов. Со всеми его функциями низкой точности, мы можем рассматривать его скорее как инструмент для создания каркасов, чем как инструмент для создания прототипов. Если вы не профессиональный дизайнер и ищете инструмент, позволяющий создавать простые и статичные каркасы, можно использовать Balsamiq.
В заключение отметим, что эти инструменты для создания прототипов имеют свои особые преимущества, особенности и удовлетворяют различным потребностям.По общему признанию, мы не включили много других инструментов для создания прототипов для дизайнеров UI / UX. Существует множество других инструментов, большинство из которых имеют те же функции, что и упомянутые выше инструменты прототипирования. Некоторые заслуживающие упоминания: Moqups, UXPin, Prototype on Paper, Proto.io и Flinto , которые обладают некоторыми уникальными функциями и простотой использования по сравнению с вышеперечисленными.
В конечном итоге все сводится к выбору того, что лучше всего подходит для вас. Если вы опытный дизайнер, работающий над сложной анимацией, лучше всего подойдет Principle.Или, если вы новичок в дизайне, вам подойдут мокапы Balsamiq.
Мы пришли из того времени, когда макеты делались на бумаге и показывались клиентам, а теперь, благодаря такому технологическому скачку, мы можем делать гораздо больше. Выходя за рамки технологий, мы можем ожидать увидеть больше инноваций и улучшений не только в сегменте прототипирования UX, но и в индустрии дизайна в целом.
13 средств прототипирования для создания веб-и мобильных приложений
Инструменты прототипирования могут помочь создать веб-сайт или приложение с небольшими затратами и относительной легкостью — от черновой дизайнерской идеи до готового продукта.
Вот список инструментов для создания прототипов сайтов и приложений для настольных и мобильных устройств. Есть инструменты с шаблонами и встроенными элементами дизайна для анимации, жестов, переходов и настраиваемого контента. Большинство этих инструментов предлагают бесплатные планы для одного или двух проектов.
Adobe XD
Adobe XD
Являясь частью Creative Cloud от Adobe, XD — это платформа, которая помогает командам разрабатывать проекты и сотрудничать. Создайте свой проект с помощью направляющих для монтажной области и сеток макетов.Переключайтесь из режима дизайна в режим прототипа и подключайте монтажные области, чтобы сообщать поток и пути многоэкранных приложений. Используйте автоматическую анимацию, голосовые триггеры, поддержку наложения, синхронизированные переходы и многое другое. Создавайте ссылки, которыми можно поделиться, чтобы получать отзывы о своих проектах. Записывайте взаимодействия прототипов в виде видео. Цена: Стартовый план предоставляется бесплатно для одного активного общего прототипа. Стандартный план составляет 9,99 долларов США в месяц на пользователя.
–
Эскиз
Эскиз
Sketch — популярная платформа для создания цифровых дизайнов и прототипов.С легкостью создавайте адаптивные, повторно используемые компоненты, размер которых автоматически изменяется в соответствии с вашим контентом. Делитесь проектами, оставляйте отзывы и сотрудничайте со всей командой — все в одной рабочей области. Добавляйте зрителей для предварительного просмотра и комментирования бесплатно и платите только дизайнерам, которые редактируют и загружают проекты. У Sketch есть активное стороннее сообщество разработчиков, расширяющее платформу сотнями расширений. Цена: 99 долларов в год.
–
Marvel
Марвел
Marvel — это платформа для проектирования, позволяющая быстро преобразовывать макеты в интерактивные веб-прототипы или прототипы приложений без написания кода.Создавайте экраны прямо в Marvel, Sketch или Photoshop. Добавляйте горячие точки, слои, переходы и жесты, такие как пролистывание или сжатие. Делитесь ссылками и вставляйте коды, чтобы получать отзывы. Цена: Бесплатно для одного проекта. Премиум-планы начинаются с 12 долларов в месяц.
–
Ремесло
Ремесло
Craft — это бесплатный плагин для Photoshop и Sketch, который оптимизирует рабочий процесс проектирования, автоматизируя утомительные действия и извлекая более реалистичные образцы данных.Создавайте интерактивные прототипы в Sketch с помощью Craft Sync, чтобы создавать их и делиться ими за считанные минуты. Оперативно фиксируйте обратную связь в процессе разработки продукта в режиме реального времени. Цена: Бесплатно.
–
Жидкость UI
Жидкость UI
Fluid UI — это платформа для быстрого создания прототипов и обмена ими. Используйте полный набор готовых наборов пользовательского интерфейса и более 2000 встроенных компонентов для iOS, каркасных моделей и многого другого. Добавьте интерактивности своим прототипам с помощью касаний, смахиваний, анимации и ссылок.Сотрудничайте в режиме реального времени. Протестируйте свои прототипы на любом мобильном устройстве или планшете с помощью бесплатных приложений для проигрывания. Цена: Бесплатно для одного проекта. Премиум-планы начинаются с 8,25 доллара в месяц.
–
Proto.io
Proto.io
Proto.io — это приложение для создания прототипов и каркасов с настраиваемыми шаблонами. Комбинируйте нужные элементы, добавляйте взаимодействия и создавайте каркасы и прототипы за считанные минуты. Комбинируйте шаблоны для любого веб-сайта или приложения — от блогов и новостных порталов до корпоративных веб-сайтов и витрин интернет-магазинов. Цена: Бесплатная учетная запись с ограниченными возможностями. Премиум-планы начинаются с 24 долларов в месяц.
–
Framer X
Framer X
Framer X — это платформа для быстрого проектирования и создания прототипов с использованием автоматизированного макета и готовых компонентов. Перетаскивайте анимацию, данные и мультимедийные элементы прямо на холст, а затем все настраивайте. В магазине Framer X Store вы найдете тысячи готовых интерактивных компонентов, включая наборы пользовательского интерфейса, наборы значков, анимацию, рабочие вводы, мультимедийные элементы и многое другое. Цена: планы начинаются от 12 долларов в месяц.
–
Студия оригами
Студия оригами
Origami Studio — это инструмент для создания прототипов от дизайнеров Facebook. Создавайте слои или импортируйте слои из Sketch. Используйте маски, системы частиц и живые камеры. Экономьте время, используя готовые компоненты, или создайте свою собственную библиотеку. Создавайте потоки и взаимодействия. Мгновенно смотрите изменения в средстве просмотра. Тестируйте и настраивайте на лету. Цена: Бесплатно.
–
Justinmind
Justinmind
Justinmind позволяет создавать веб-приложения с расширенными возможностями взаимодействия, анимации и переходов.Создавайте контент и определяйте стили в шаблонах и мастерах для повторного использования на любом экране или макете. Создавайте собственные виджеты и настраиваемые библиотеки для хранения, совместного использования и повторного использования. Создавайте и проверяйте условные потоки навигации. Создавайте каркасы пользовательского интерфейса, подходящие для экрана любого размера. Цена: планы начинаются с 19 долларов в месяц.
–
UXPin
UXPin
UXPin — это инструмент для создания прототипов, который предлагает интерактивные состояния, логику и компоненты кода, помогающие воплощать проекты в жизнь.Вместо статических рисунков используйте интерактивные текстовые поля, флажки и переключатели. Автоматически синхронизировать компоненты React.js. Доступ к библиотекам для iOS, Material Design и Bootstrap. Работайте со своей командой в режиме реального времени. Делитесь прототипами, собирайте отзывы, делитесь спецификациями, назначайте задачи и получайте одобрения от заинтересованных сторон. Цена: бесплатно для двух прототипов. Премиум-планы начинаются с 12 долларов в месяц.
–
Студия InVision
Студия InVision
InVision Studio — это платформа для проектирования, создания прототипов и анимации.Начните со слоев векторного рисования. Быстро проектируйте, настраивайте и автоматически масштабируйте под любой экран или макет. Создавайте плавные взаимодействия с помощью зеркалирования мобильных устройств и мгновенного воспроизведения. Включает переходы с умным смахиванием, редактирование временной шкалы и автоматическое связывание слоев. Используйте встроенные библиотеки общих компонентов. Цена: бесплатно от или один прототип. Премиум-планы начинаются с 15 долларов в месяц за три прототипа.
–
HotGloo
HotGloo
HotGloo — это инструмент для взаимодействия с пользователем, каркаса и прототипирования на основе браузера для Интернета, мобильных устройств и носимых устройств.Создавайте интерактивные прототипы и делитесь ими, а также собирайте отзывы о процессе. HotGloo содержит более 2000 элементов, значков и виджетов пользовательского интерфейса. Сотрудничайте в режиме реального времени. Редактируйте, просматривайте и тестируйте свою работу на любом мобильном устройстве. Оставляйте заметки на странице или добавляйте комментарии. Цена: планы начинаются от 13 долларов в месяц.
–
Протопир
Протопир
ProtoPie — это инструмент для создания сложных прототипов без какого-либо программирования. Концептуальная модель ProtoPie основана на том, как объекты перемещаются в мире.Создавайте взаимодействия с объектами, триггерами и ответами. Разработайте видео, аудио, текст и слои ввода. Протестируйте прототипы на реальных устройствах с приложениями для iOS и Android. Цена: 129 долларов США с одним годом обновлений.
Как создать прототип веб-сайта на основе каркаса
Вы, наверное, слышали старую поговорку: «Отмерь дважды, отрежь один раз». Что ж, именно поэтому вы должны спланировать веб-сайт, прежде чем создавать его. И здесь на помощь приходит прототипирование.
Когда мы разрабатываем наши веб-сайты, мы переходим от каркаса к прототипированию и, наконец, к полному дизайну.
Я хотел изучить и расширить, что на самом деле означает прототипирование, проведя вас через весь процесс.
Вы можете посмотреть мой полный курс по дизайну пользовательского интерфейса и созданию раннего прототипа на YouTube или здесь, в этом встроенном видео (36-минутный просмотр).Обратите внимание, что я создал еще один курс, который охватывает первый этап проектирования веб-сайта: создание веб-сайта. каркас.Здесь вы можете прочитать про вайрфрейминг и посмотреть мой 30-минутный видеокурс.
В этом уроке мы рассмотрим:
- Что такое ранний прототип
- Создание структуры: рамка, строки, столбцы
- Добавление содержимого: заголовок, слайдер, около
- Разработка разделов
- Заключение: что мы извлекли уроки из процесса создания прототипа
Что такое ранний прототип?
Прототип обычно является вторичной итерацией дизайна, поскольку он построен на основе каркаса.
Каркас обычно представляет собой простой набросок, нарисованный бумагой, ручкой или онлайн-инструментом. Затем мы создаем прототип, который является нашим более совершенным макетом для веб-сайта или приложения.
Давайте посмотрим на ранний каркас, который мы создали в предыдущей статье:
Каркас, который мы создали в моем предыдущем курсе каркасного моделирования.Он имеет ряд страниц, разделов и областей, куда позже будут добавлены текст и изображения.
Таким образом, цель прототипа — создать его визуально, но без добавления цвета или изображений.
В этом примере я буду использовать Figma для создания прототипа. Вы можете просмотреть весь прототип Figma здесь.
Как создать структуру прототипа веб-сайта: рамка, строки, столбцы
При создании каркаса мы учитывали сетки, но они были нарисованы вручную.
При создании раннего прототипа мы должны правильно определить их, чтобы весь дизайн соответствовал структуре сетки.
В этом примере я буду использовать дизайн из 12 столбцов с обычной шириной 1140 пикселей, который традиционно используется и встречается в дизайнах Bootstrap.Это дает нам поле в 15-30 пикселей между единицами сетки.
Это будет полезно позже, когда мы сворачиваем столбцы в строки для повышения скорости реагирования на мобильных устройствах.
Вы можете создать свою собственную сеточную структуру в Figma. Но имейте в виду, что вам (или кому-то другому) позже придется кодировать эти проекты.
Когда вы что-то проектируете, обязательно принимайте во внимание разработчика.
В отличие от каркаса, мы больше не представляем текст строками, а заголовки — блоками.Вместо этого нам нужно заполнить контент для макета.
Это не означает добавление цветов или изображений. Но это означает, что мы должны показывать настоящий текст.
На этом этапе было бы неплохо убедиться, что заголовок и разделы отображаются с фактическим содержанием, для которого они предназначены. Это позволит лучше выбирать цвета и изображения на более поздних этапах проектирования.
В этой части примера я построил слайдер с текстом героя и описанием под ним.На этом этапе процесса создания прототипа необходимо обратить внимание на несколько вещей:
- Размер и расположение шрифта
- Расположение и интервалы между содержимым
- Поля и отступы между разделами и содержимым
Как создать разделы прототипа веб-сайта
Для создания прототипа и окончательного макета важно начать разбивать группы и секции на слои. Разделы могут включать в себя такие вещи, как заголовок, раздел «О нас» и раздел спонсоров.
Вы можете создавать группы в своем инструменте пользовательского интерфейса (Figma делает это с помощью Ctrl + G). Обозначьте свои разделы и установите для них разные цвета фона. Это упростит их идентификацию и позволит легко перемещать их.
Слишком много раз меня просили переместить определенные части веб-сайта вверх и вниз по группировке. Сгруппировав все компоненты в секции, вы значительно упростите себе задачу на этапе создания прототипа при проектировании.
Заключение: что мы узнали из процесса создания прототипа
По мере того, как мы строим остальную часть дизайна, важно убедиться, что этот ранний прототип не станет полным макетом для дизайна веб-сайта.
Увлечься легко. Но цель создания прототипа после каркаса — гарантировать, что мы сможем продолжить планирование развития веб-сайта.
Намного проще выявить проблемы и проблемы на ранних этапах планирования и обновить их, прежде чем погрузиться в создание полного проекта. На создание такого прототипа у вас может уйти всего несколько часов, но это может сэкономить несколько дней в процессе.
После создания прототипа нескольких страниц можно переходить к этапу разработки полного макета.Это потребует изучения теории цвета, типографики и изображений, которые работают соответствующим образом. Мы рассмотрим это в следующей статье этой серии в следующем месяце.
Бонус: добавление интерактивного прогона прототипа
Мы создали только одну страницу для этого примера. При этом прототипирование также позволяет создать эмулируемый пример работы сайта.
Эта эмуляция очень полезна для проведения демонстраций, тестирования реакции клиентов на реальный пример раннего макета и проверки того, как проходят все ваши ссылки.
Надеюсь, вам понравилась эта статья. Если вы не знаете, кто я, я Адриан из Австралии. ? У меня есть крошечный канал в Twitter и YouTube, поэтому, если вы хотите узнать обо мне больше или насладиться моим контентом, посмотрите меня когда-нибудь?
8 лучших инструментов для создания каркасов в 2021 году
Каждый блестящий дизайн начинается с расплывчатой идеи.
Дизайн трофея Суперкубка впервые был нарисован на салфетке для коктейлей. То же самое с начальными идеями для Pixar Toy Story .На основе этих первичных набросков идея может быть затем переработана, повторена и отточена до тех пор, пока она не станет готовым продуктом.
В мире дизайна термин «каркас» используется для обозначения начального наброска или схемы вашей идеи, будь то веб-сайт, приложение или целевая страница. Каркас должен быть визуально простым, с использованием основных форм для обозначения текстовых блоков, кнопок и изображений. Эта простота преднамеренная: элементы легко переупорядочиваются для быстрой итерации. Как только идея закрепится, можно создать более подробный и точный прототип.
Поскольку каркасные модели являются неотъемлемой частью процесса создания, неудивительно, что на рынке доступно большое количество каркасных приложений, и мы провели часы исследований и тестирования, чтобы составить тщательно подобранный список. инструментов для создания макетов, которые помогут вам найти тот, который лучше всего соответствует вашим потребностям.
8 лучших инструментов для создания каркасов
Что делает отличный инструмент для создания каркасов?
Давайте начнем с честного заявления об отказе от ответственности: вам не нужно специальное приложение для создания эффективного каркаса.Например, приложения с блок-схемами предоставляют обширную структуру для базового каркаса дизайна веб-сайта или структуры карты сайта. Однако они созданы не для дизайнеров интерфейсов, и в них отсутствуют более продвинутые инструменты визуального редактирования, такие как непрозрачность объекта, холсты с предварительно заданным размером для гибких размеров экрана и т. Д.
Каркасные приложения, с другой стороны, предполагают, что вы захотите доработать и улучшить свой дизайн, прежде чем он будет готов для дальнейшей разработки. И именно здесь действительно выделяются приложения, предназначенные для создания каркасов.
Они не только дают вам место для создания чернового наброска и UX-потока, но также включают несколько выдающихся элементов, таких как:
Включенный комплект пользовательского интерфейса или возможность загрузки одного : в каждом из следующих приложений , вы можете либо воспользоваться встроенной библиотекой компонентов пользовательского интерфейса, либо загрузить заранее разработанные комплекты от третьих лиц.
Различные уровни точности макета : предпочитаете ли вы придерживаться базовых макетов с низкой точностью или переходить к более точным макетам, приложения в этом списке предоставляют полный спектр возможностей.
Возможности сотрудничества / обратной связи: Удаленная работа стала реальностью. Все приложения в нашем списке включают по крайней мере один жизнеспособный способ виртуального обмена дизайном и сбора отзывов от товарищей по команде, дизайнеров-заказчиков или других заинтересованных сторон.
Параметры экспорта / передачи: Хотя многие разработчики могут работать со снимками экрана, лучшие каркасные приложения включают функции передачи, которые позволяют экспортировать отдельные элементы вашего дизайна (например, значки), целые экраны в HTML или просто изучите дизайн, чтобы получить код CSS для более быстрой реализации разработки.
Нужна грунтовка по некоторым из терминов, используемых в этой статье? Прокрутите вниз или нажмите здесь, чтобы просмотреть глоссарий.
Лучший инструмент для создания каркасов для детального векторного дизайна
Sketch (macOS)
С момента своего выпуска в 2010 году Sketch сохранил ведущее место как мощный, но легкий инструмент векторного дизайна для macOS пользователей. Сам по себе его можно использовать для чего угодно, от каркасов до современного дизайна пользовательского интерфейса и векторных иконок (на пиксельном холсте, не меньше) и некоторого дизайна взаимодействия.Его интерфейс намного проще и интуитивно понятнее, чем у «тяжеловесов» векторного дизайна Affinity Designer и Adobe Illustrator. Благодаря этой простоте Sketch можно использовать для быстрого создания каркасов с помощью комбинации монтажных областей и векторных дизайнерских фигур.
Когда вы загрузите приложение Sketch на свой Mac, вы заметите, что в нем нет встроенных компонентов пользовательского интерфейса. Хотя вы, безусловно, можете разработать свои собственные компоненты для использования в процессе создания каркасов, существует огромное онлайн-сообщество дизайнеров, которые создали и делились множеством бесплатных наборов для проектирования каркасов.Один щелчок для загрузки, и у вас есть множество кнопок, значков и других элементов дизайна, которые можно использовать в вашем файле Sketch.
Как и большинство настольных приложений, Sketch немного усложняет совместную работу, поскольку нет возможности разрешить нескольким дизайнерам одновременно работать с файлом дизайна. Однако вы можете синхронизировать свой дизайн с Sketch Cloud, что позволяет вам делиться ссылкой на самую последнюю версию вашего дизайна, собирать комментарии и другие отзывы, не тратя время на длительный процесс экспорта.
Когда пришло время передачи, вы можете использовать опцию Export для сохранения ваших полных дизайнов и / или отдельных элементов. Или воспользуйтесь преимуществами большого разнообразия интеграций, чтобы отправить свой каркас дальше в процесс проектирования.
Стоимость Sketch : 99 долларов в год для отдельных пользователей (по истечении года вы можете продолжать использовать инструмент, но вы больше не будете получать обновления программного обеспечения) или 9 долларов в месяц для членов команды, использующих Sketch Cloud.
Если вы являетесь пользователем Windows, вы можете изучить InVision Studio, которая была создана как альтернатива Sketch для дизайнеров, которые предпочитают оставаться в рамках пакета приложений InVision.
Лучший инструмент для создания каркасов для начинающих
Adobe XD (macOS, Windows)
В то время как продукты Adobe известны своей многофункциональностью и сложностью в освоении, Adobe XD действительно выделяется как простой в использовании -использовать вариант для каркасов и дизайн-проектов интерфейсов. Все, от каркаса до базового прототипа, может происходить в XD. И по сравнению с другими многофункциональными инструментами Adobe, минималистичный интерфейс XD — глоток свежего воздуха.
В тот момент, когда вы открываете приложение, набор интерактивных онбординговых лайтбоксов поможет вам быстро сориентироваться с инструментами дизайна под рукой.Чистый интерфейс и быстрое подключение неоценимы для новичков, которые хотят использовать профессиональный инструмент для создания каркасов, не тратя слишком много времени на изучение программного обеспечения.
Базовые инструменты векторного дизайна каркасов легко найти в левой панели навигации. Элементы пользовательского интерфейса не включены, но вы можете найти множество бесплатных опций с помощью быстрого поиска в Google. XD полон средств адаптивного дизайна, независимо от того, хотите ли вы создать несколько монтажных областей, наложить сетку из 12 столбцов Bootstrap или использовать инструмент адаптивного изменения размера для создания вариантов каждого элемента.
Для многих приложений файлы дизайна интерфейса необходимо экспортировать в другой инструмент, прежде чем вы сможете создать интерактивный прототип. Adobe XD позволяет создавать каркас, макет и прототип в одном файле дизайна, поэтому вам не нужно интегрировать несколько инструментов или повторно экспортировать множество раз на каждой итерации. Затем вы можете использовать XD для публикации своего прототипа — будь то базовый каркас или полный интерактивный прототип — и поделиться ссылкой с другими, чтобы они могли просматривать и оставлять комментарии.
В качестве бонуса AdobeXD также отслеживает базовые CSS и HTML для ваших проектов, так что вы можете получить код прямо в интерфейсе и передать его команде разработчиков.
Adobe XD Цена : бесплатно для одного прототипа и 2 ГБ хранилища; от 9,99 долларов США в месяц за план для одного приложения, который включает неограниченное количество прототипов и 100 ГБ хранилища.
Sketch, InVision Studio и AdobeXD имеют много общего. Вы не можете пропустить сходство в их интерфейсах: слои дизайна слева, набор инструментов справа, с инструментами рисования и публикации на очень минимальной верхней панели.Все три также позволяют создавать векторную графику и перемещать ее по холсту, размер которого измеряется в пикселях. Затем векторные элементы можно привязать к странице, чтобы их размер (или нет) изменялся (или не изменялся) по мере того, как вы масштабировали свой дизайн вверх и вниз, чтобы имитировать размеры адаптивного экрана.
Лучший бесплатный инструмент для создания каркасов
Figma (Web, macOS, Windows, Linux)
Figma выделяется как мощная облачная альтернатива таким инструментам, как Sketch и XD. И самое приятное: он не мешает бесплатным пользователям, предлагая набор функций, которые хорошо работают независимо от того, являетесь ли вы отдельным дизайнером или частью большой команды.
Фактический процесс создания каркаса в Figma прост и быстр. Вам нужно будет разработать свои собственные компоненты пользовательского интерфейса (или добавить их из отдельного заранее разработанного набора), но вы можете легко создавать свои артборды, добавлять формы и текст и даже добавлять прототипы, чтобы вы могли лучше почувствовать поток. Левая панель помогает вам все организовывать, от слоев до монтажных областей и отдельных страниц в одной проектной документации. Для адаптивного дизайна вы можете применить наложение столбцов (если вы предпочитаете систему сеток Bootstrap) или вы можете использовать ограничения Figma, которые сообщают каждому элементу, как он должен реагировать на изменение размера дизайна для имитации различных размеров экрана.
Еще одна область, в которой выделяется Figma, — это возможности для совместной работы в команде. Поскольку это веб-приложение, несколько членов команды могут одновременно войти в систему и получить доступ к файлу дизайна, чтобы настроить дизайн или добавить контент. Самая интересная особенность — это возможность команды вести весь диалог внутри файла дизайна, оставляя комментарии в виде заметок, на которые другие участники команды могут затем ответить или пометить как завершенные.
Когда приходит время вашей команде разработчиков взять на себя ответственность, разработчики могут взять код CSS из файла дизайна и экспортировать отдельные элементы для использования по мере необходимости.
Figma Цена : Бесплатно до трех проектов; от 12 долларов США за пользователя в месяц (оплата ежегодно) для профессионального плана, который включает неограниченное количество проектов.
Лучший каркасный инструмент для передачи проектной документации разработчикам
UXPin (Web, macOS, Windows)
UXPin — неизменный фаворит дизайнеров интерфейсов и, как правило, один из первых инструментов, рекомендуемых для всех, кто учится как сделать каркас. Хотя его богатый набор функций может быть немного сложным для освоения нового дизайнера, усилия, затраченные на изучение UXPin, определенно окупаются.
С UXPin вы можете запускать свои каркасы со встроенной библиотекой элементов пользовательского интерфейса, которые можно перетаскивать прямо на холст. Преимущество этого каркаса с несколько более высокой точностью заключается в том, что вы можете выполнять более точную настройку потока и функциональности, не тратя массу времени на переделку компонентов экрана. И поскольку UXPin может читать файлы Sketch и Photoshop, вы всегда можете использовать эти инструменты, чтобы превратить ваши базовые каркасы в высокоточные прототипы, прежде чем импортировать отполированный дизайн обратно в UXPin, чтобы воспользоваться другими функциями инструмента: добавлением взаимодействий, представлением команда и передача спецификаций дизайна разработчику.
Несмотря на отличные особенности дизайна каркаса и интерфейса, именно возможности живого представления и документирования выделяют UXPin среди множества инструментов каркаса> прототипов. В то время как многие приложения позволяют вам использовать CSS, HTML или даже JSON в вашем дизайне, UXPin позволяет легко представить рабочий прототип вашего дизайна, собрать отзывы и сразу включить спецификации / документацию в режиме предварительного просмотра.
Чтобы использовать эту функцию, нажмите кнопку Preview на верхней панели инструментов, решите, какой доступ вы хотите предоставить зрителям (например,g., возможность просматривать комментарии, спецификации, документацию и т. д.), а затем поделиться предоставленной ссылкой. Этот универсальный вариант совместного использования означает, что окончательная проверка, согласование и передача проектной документации могут быть выполнены в одном месте, поэтому никто не останется в неведении, когда ваш дизайн попадет на финишную прямую.
Цена UXPin : 23 доллара США за пользователя в месяц (оплачивается ежегодно) для плана прототипирования, который включает основные инструменты создания каркасов; от 39 долларов в месяц за план «Система», который включает расширенные функции совместной работы и передачу документации.
Лучший каркасный инструмент для создания набросков для совместной работы в команде на холсте, похожем на белую доску
InVision Freehand (Интернет)
InVision Freehand — самое базовое приложение в этом списке, но его стоит попробовать, особенно если вы предпочитаете создание или разметка ваших каркасов на доске, где каждый может внести свой вклад и отредактировать.
Пригласите свою команду к совместной работе с каркасами, где вы можете добавлять изображения и основные формы или рисовать каркас с помощью курсора мыши.Поскольку это облачное приложение, несколько дизайнеров и заинтересованных сторон могут войти в систему и писать одновременно.
Сама по себе Freehand представляет собой хороший, хотя и упрощенный инструмент для создания каркасов, который похож на любое другое приложение для интерактивной доски. Но поскольку он предлагает синхронизацию в реальном времени со Sketch и Photoshop, ваша команда может выбрать рисование и комментирование непосредственно на отполированных прототипах, что значительно упрощает этап проектирования итераций. И, поскольку это часть пакета InVision, ваши совместные эскизы хранятся вместе с рабочими прототипами и досками настроения для быстрого ознакомления по мере продвижения по дизайнерскому проекту.
Freehand хорошо подойдет дизайнерам, которые хотят сотрудничать с членами команды над первоначальным каркасным эскизом и / или комментировать более совершенные каркасы / прототипы.
InVision Freehand Price : бесплатно
Лучший каркасный инструмент для детальных пиксельных каркасов
Adobe Photoshop (macOS, Windows)
Photoshop является тяжеловесом отрасли, когда вы ищете продвинутых программное обеспечение для пиксельного дизайна.Он может обрабатывать практически все, от редактирования фотографий до цифровой живописи, и пользуется популярностью у большинства профессионалов графического дизайна только по этой причине. Преимущество использования Photoshop для ваших каркасов (особенно веб-дизайна, где вы будете больше зависеть от пиксельной графики) заключается в том, что вы можете легко создать высококачественный макет, не переключая системы дизайна.
Чтобы создать каркас, вы можете добавить любое количество монтажных областей, которые соответствуют размерам вашего экрана (и, если хотите, добавить макет сетки, соответствующий вашим точкам прерывания).Вы можете самостоятельно разработать компоненты пользовательского интерфейса с помощью Photoshop или загрузить комплект из Интернета для стандартных элементов, таких как клавиатуры iOS. И хотя инструменты векторного дизайна (Sketch, Illustrator, Designer и т. Д.) Отлично подходят для множества дизайнерских работ, ни один инструмент не сравнится с Photoshop по его возможностям редактирования растровых изображений, что бесценно, когда вы в конечном итоге превращаете свои каркасы в макеты и начинаете добавление фотографий и другой графики.
Несмотря на множество функций, у использования Photoshop для ваших каркасов есть несколько недостатков.Кривая обучения не только довольно крутая, но и может быть немного неудобной в использовании, если вам нужно каркасное отображение многоэкранных потоков, структуры сайта и т. Д. К счастью, многие инструменты для создания прототипов (например, Proto.io, InVision или Adobe XD , например) позволяют напрямую импортировать файлы Photoshop, поэтому вы можете перемещаться между инструментами и создавать более совершенный дизайн, который можно использовать для создания прототипов, пользовательского тестирования или просто передачи разработчикам для реализации.
Photoshop Цена : от 9 долларов.99 в месяц для плана Creative Cloud Photography Plan, который также включает доступ к Lightroom.
Если вам нужен мощный инструмент для пиксельного дизайна, но вы отказываетесь от пакета Adobe (из-за стоимости подписки, «большого объема» программного обеспечения или по какой-либо другой причине), попробуйте Affinity Design, который позволяет вам создавайте на рабочем столе как векторные, так и пиксельные дизайны.
Лучший инструмент для создания реалистичных интерактивных каркасов
Justinmind (macOS, Windows)
Justinmind не только прост в освоении, но и приятен в использовании; он также направлен на то, чтобы дать вам возможность создать каркас, который можно протестировать как рабочий прототип с самого начала.Он делает это, включая то, что другие приложения просто не удосужились разрабатывать: интерактивные элементы прототипа (текстовые вводы, переключатели, раскрывающиеся списки и т. Д.). Даже на базовом уровне каркаса для рабочего раскрывающегося списка потребуется три или более экранов для настройки в таком инструменте, как Sketch или Figma. Justinmind позволяет добавить его в каркас одним щелчком мыши.
Фактически, легкость, с которой вы можете создавать и публиковать реалистичные каркасы, может сэкономить вам часы или дни работы над любым конкретным проектом.Это делает Justinmind отличным инструментом для всех, кто хочет получить реальную, исчерпывающую обратную связь по дизайну намного раньше, на стадии каркаса (с минимальными усилиями).
Помимо содержимого самих элементов, макет Justinmind очень легко понять: все элементы вашего дизайна находятся слева; элементы организации (например, папки, список экранов и т. д.) находятся справа. Все это кажется очень интуитивным, что нам нравится.
Justinmind цена: Бесплатно для настольного приложения с возможностью каркаса; от 19 долларов в месяц для профессионального плана, который включает неограниченное количество прототипов и расширенные функции прототипирования.
Лучший инструмент для создания каркасов для сложных проектов
Mockplus (Web, macOS, Windows)
На данный момент мы рассмотрели большое количество действительно надежных приложений для каркасного проектирования, которые могут значительно облегчить ваши задачи проектирования . Но есть одна область процесса проектирования, которую большинство приложений обычно игнорируют: все административные и организационные задачи, которые связаны с разработкой нового интерфейса.
Именно поэтому Mockplus произвел на нас такое впечатление, что занял место в этом списке.
Вы можете не только добавлять примечания и документацию к каждому элементу вашего дизайна, но и в области вашего проекта в Mockplus также есть место для создания и сохранения документации в текстовом редакторе, сохранения руководства по стилю (чтобы все были на одной странице ), и даже создавать и назначать задачи своей команде. Поскольку задачи могут быть связаны с проектом (и даже сокращены до индивидуального дизайна в рамках проекта), вы действительно можете задействовать процесс обратной связи при проверке и быть уверенным, что ничто не упадет, пока вы полируете свой каркас.
Наконец, хотя доступно настольное приложение, Mockplus похож на Figma в том, что вы можете выполнять все свои каркасные разработки из веб-браузера и быть уверенным, что вы всегда работаете с самой последней версией.
Цена Mockplus: Бесплатно для базового тарифного плана с громкой связью до 10 пользователей и 10 проектов; от 5,95 долларов США за пользователя в месяц для неограниченного количества проектов в облачном плане. Mockplus Classic, приложение для создания прототипов настольных компьютеров, стоит от 199 долларов в год для индивидуального плана.
Какое каркасное приложение мне следует использовать?
Хотя Sketch и Photoshop — самые известные имена, это не значит, что вы ограничены их использованием для своего собственного инструмента каркаса. Выберите что-то, что будет соответствовать остальной части вашего технологического стека, чтобы ваш процесс проектирования мог легко продвигаться вперед.
Выбирая лучшее программное обеспечение для каркасов для вас и вашей команды, начните с рассмотрения вашего процесса проектирования и вашей цели в отношении самих каркасов. Вам нужно включить адаптивные элементы для мобильных устройств? Вам нужны надежные функции совместной работы? Планируете ли вы превратить ваш каркас в полноценные интерактивные прототипы с высокой точностью? Будете ли вы представлять каждый из своих макетов совету директоров, или они будут переданы непосредственно команде разработчиков для реализации?
Поскольку у каждого инструмента есть своя уникальная сила, вполне нормально создать технический стек с несколькими инструментами в этом списке, чтобы весь процесс проектирования мог работать бесперебойно.Например, поскольку многие настольные приложения предлагают более надежный набор функций, вы можете запустить свой каркас там, прежде чем переходить к облачному приложению, которое позволяет нескольким дизайнерам сотрудничать в режиме реального времени. Все зависит от того, что вам нужно сделать с помощью каркаса — и от того, что произойдет после этого.
Глоссарий терминов
Векторная графика: Векторная графика — это изображение, состоящее из точек, линий и кривых, основанных на математических точках.Из-за этого он может бесконечно масштабироваться, не становясь «нечетким». Большинство значков и логотипов изначально создаются с помощью инструментов векторного графического дизайна.
Растровая (пиксельная) графика: Растровые изображения состоят из растровых изображений или сеток отдельных крошечных квадратных пикселей. Если маленькое растровое изображение увеличено (или масштабировано для размещения на большом холсте), качество изображения снизится, и оно станет нечетким. Фотографии — это распространенная форма растрового изображения.
Компоненты пользовательского интерфейса: Обычно используемые компоненты пользовательского интерфейса (UI) — это кнопки, флажки, индикаторы выполнения, меню навигации и т. Д.При запуске дизайна вы можете предпочесть использовать набор готовых компонентов пользовательского интерфейса, чтобы ускорить процесс начального каркаса.
Артборд: Многие дизайнерские приложения позволяют создавать один или несколько артбордов в одном файле дизайна. Думайте о каждой монтажной области как о отдельном холсте или бумаге. Они полезны, когда вам нужно создать несколько отдельных дизайнов, но вы не хотите каждый раз переключать файлы.
Мокап: В то время как каркас обычно состоит из основного текста и фигур, которые служат в качестве заполнителей, макет — это полностью разработанный интерфейс, который включает цвета и изображения.
Прототип: Прототип — это интерактивный каркас или макет, который позволяет пользователям щелкать мышью и «использовать» дизайн еще до того, как он был переведен разработчиками в код. Это полезно, когда ваш дизайн требует данных тестирования UX, прежде чем он будет реализован.
Низкая точность: Грубые и упрощенные конструкции (например, каркасные модели) считаются низкокачественными.
Высокое качество: Точно настроенные и отполированные дизайны, которые кажутся похожими или идентичными готовому продукту, считаются высококачественными.
UI: UI обозначает пользовательский интерфейс и относится к тому, как приложение или дизайн выглядят для пользователей (подумайте: цвет и шкала шрифтов).
UX : UX обозначает взаимодействие с пользователем и относится к тому, как пользователь будет взаимодействовать с приложением или дизайном, например, оптимальное размещение кнопок или логический переход от одного раздела к другому.
Эта статья была первоначально опубликована в декабре 2018 года.
17 бесплатных программных инструментов для веб-дизайна, которые помогут создать отличный веб-сайт в 2021 году
Их более 1.Сегодня в сети размещено 8 миллиардов веб-сайтов. Это большая конкуренция. Поэтому важно хорошо подумать, как сделать свой сайт заметным и привлечь посетителей.
Можно с уверенностью предположить, что в Интернете и офлайн люди предпочитают видеть что-то красиво оформленное, а не что-то простое и простое. Это особенно актуально для бизнес-сайтов и интернет-магазинов.
К счастью, вы можете использовать бесплатное программное обеспечение для веб-дизайна, чтобы создать потрясающий веб-сайт. Ниже мы рассмотрим лучшие бесплатные инструменты, которые вы можете использовать для создания потрясающего дизайна или улучшения существующего.
Бесплатное ПО для веб-дизайна: функции, которые нужно искать
Какие важные функции должно предлагать программное обеспечение для создания веб-сайтов? При выборе инструментов обратите внимание на следующие возможности и функции.
Визуальный редактор
Веб-дизайн в первую очередь фокусируется на визуальном аспекте веб-сайтов, а не на стороне управления контентом. Таким образом, хорошее программное обеспечение для веб-дизайна должно включать в себя визуальный редактор, который позволяет вам проектировать визуально — не нужно трогать реальный код, если вы этого не хотите.
Совместимость с существующими системами
Используете ли вы CMS Hub или WordPress, выбранное вами программное обеспечение для веб-дизайна должно быть совместимо с вашим текущим конструктором веб-сайтов или системой управления контентом (CMS). Например, после использования Sketch вы сможете экспортировать CSS-код прототипа и импортировать его в выбранную вами CMS.
шаблоны
Отличное программное обеспечение для веб-дизайна предложит вам точку, над которой можно поработать. Поскольку этот тип программного обеспечения предназначен для начинающих, вам не нужно начинать с нуля.Вот тут-то и пригодятся шаблоны. Программное обеспечение должно предлагать различные шаблоны, чтобы вы могли создать сайт, который выглядит и воспринимается так, как вы его себе представляете.
Шрифты и графика
Вы не должны чувствовать себя обделенными, пытаясь использовать бесплатный инструмент для веб-дизайна. Вместо этого у вас должен быть доступ к шрифтам и графике, необходимым для создания потрясающего прототипа или каркаса. Важно, чтобы инструмент веб-дизайна предлагал вам множество вариантов шрифтов и графики.
Некоторые инструменты веб-дизайна также включают услуги хостинга, сертификаты SSL, инструменты управления контентом и доменные имена.Другие будут предлагать только инструменты для создания каркасов и визуального дизайна. Другие по-прежнему предназначены только для написания кода. Если вы ищете комплексное решение или автономный инструмент для дизайна, мы предоставим вам список лучших программ для веб-дизайна.
Лучшее бесплатное программное обеспечение для веб-дизайна
- CMS Hub : Лучшее универсальное программное обеспечение для веб-дизайна для начинающих
- WordPress : Лучшее бесплатное программное обеспечение для создания блогов для начинающих
- Figma : лучший бесплатный инструмент для создания каркасов для начинающих
- Sketch : лучший инструмент для дизайна пользовательского интерфейса для пользователей Mac
- Lunacy : лучший бесплатный инструмент для разработки пользовательского интерфейса для пользователей Windows
- Adobe XD : Лучшее программное обеспечение для создания прототипов для пользователей Adobe CC
- Оригами : лучший бесплатный инструмент веб-дизайна для анимации
- I nVision Studio : Лучшее бесплатное ПО для создания прототипов мобильных приложений
- FluidUI : лучший простой инструмент веб-дизайна для создания прототипов
- Vectr : Лучший простой инструмент веб-дизайна для векторного рисования
- GIMP : лучший простой инструмент веб-дизайна для редактирования фотографий
- Marvel : лучший простой инструмент веб-дизайна для пользовательского тестирования
- Wix : Лучший простой конструктор сайтов
- Framer X : лучший простой инструмент дизайна для веб-приложений и продуктов
- Bootstrap : Лучшая готовая среда веб-дизайна
- Sublime Text : лучший бесплатный редактор кода для Mac
- Visual Studio Code : лучший бесплатный редактор кода для Windows
При наличии сотен инструментов выбор того, какой из них использовать, может сбивать с толку и утомительно.Вот почему мы составили список лучших инструментов дизайна, которые вы можете использовать бесплатно.
Список будет разделен на три части:
Приступим.
Лучшее бесплатное программное обеспечение для веб-дизайна для начинающих
1. CMS Hub: Лучшее универсальное программное обеспечение для веб-дизайна для начинающих
Бесплатная пробная версия
CMS Hub — это конструктор веб-сайтов и система управления контентом, которая включает в себя визуальный редактор перетаскивания, набор шаблонов и сертификат SSL.Поскольку он не требует программирования и включает в себя все необходимое для запуска веб-сайта, он занимает первое место как лучшее универсальное программное обеспечение для дизайна для начинающих.
CMS Hub также интегрирован со всеми другими продуктами на платформе HubSpot, включая нашу CRM, программное обеспечение для маркетинга, программное обеспечение для продаж и программное обеспечение для обслуживания.
Основные функции концентратора CMS
- Веб-дизайн
- Сотрудничество
- Каркас
- Управление контентом
- Структура веб-сайта
- Сопоставление URL-адресов
- Аналитика Отчетность
- Безопасность
2.WordPress: лучшее бесплатное программное обеспечение для создания блогов для начинающих
Бесплатно
WordPress — это система управления контентом с открытым исходным кодом, которая позволяет легко настроить веб-сайт за считанные минуты. Существуют тысячи бесплатных плагинов, которые можно загрузить и установить, чтобы вы могли расширить функциональность своего сайта. Это упрощает весь процесс настройки и означает, что вам не нужны навыки программирования для создания своего сайта.
Важно отметить, что WordPress можно использовать бесплатно, но есть и другие расходы, связанные с созданием и запуском сайта на платформе.Здесь мы разбиваем стоимость создания и запуска веб-сайта.
Основные функции WordPress
- Управление контентом
- Дизайн блога
- Структура веб-сайта
3. Figma: лучший бесплатный инструмент для создания каркасов для начинающих
Бесплатно
Лучше всего определяется как инструмент проектирования интерфейсов, Figma позволяет нескольким дизайнерам сотрудничать в режиме реального времени. Таким образом, это идеально, если в процесс проектирования вовлечены различные заинтересованные стороны.Figma — это веб-приложение, поэтому вам не нужно загружать инструмент на рабочий стол.
Бесплатная версия включает неограниченное количество черновиков, неограниченное количество комментаторов и неограниченное количество редакторов. У вас может быть до 1 командного проекта, поэтому, если вы все вместе работаете только над одним веб-сайтом, это отличный выбор для вашей команды. Единственное ограничение состоит в том, что он включает только до 30 дней исторических изменений.
Если вы перейдете на уровень Professional, вы получите неограниченное количество проектов и неограниченную историю, в то время как уровень организации дает вам доступ к расширенной безопасности и аналитике.
Основные функции Figma
- Дизайн пользовательского интерфейса
- Сотрудничество
- Каркас
- Прототип
4. Sketch: лучший инструмент для разработки пользовательского интерфейса для пользователей Mac
Бесплатная пробная версия
Sketch — один из самых (если не самый) известных и используемых инструментов для веб-дизайна. Он поставляется с продвинутым векторным инструментом, который помогает в совместной разработке интерфейсов и прототипов. Этот инструмент был создан специально для создания веб-сайтов и веб-приложений.
Его известность среди дизайнерского сообщества, по крайней мере частично, объясняется чистым интерфейсом и высокой производительностью; однако это работает только на Mac. Поскольку многие дизайнеры работают в Windows, вам может быть лучше выбрать вариант на основе Интернета, такой как CMS Hub, или вариант на основе Windows, такой как Lunacy.
Основные функции Sketch
- Дизайн пользовательского интерфейса
- Сотрудничество
- Каркас
- Прототип
5. Безумие: лучший бесплатный инструмент для разработки пользовательского интерфейса для пользователей Windows
Бесплатно
Запущенная как бесплатная альтернатива Sketch для Windows, Lunacy теперь представляет собой полнофункциональную программу для графического дизайна с множеством функций.Пару лет назад все, что он мог делать, это открывать файлы Sketch в Windows. Сегодня он предлагает все стандартные функции пользовательского интерфейса и инструмента дизайна экрана, а также библиотеку бесплатных высококачественных графических ресурсов.
Он включает полную поддержку файлов Sketch, поэтому, если вы когда-нибудь переключитесь с Windows на Mac или наоборот, вы сможете без проблем редактировать свой дизайн Sketch.
Основные функции безумия
- Дизайн пользовательского интерфейса
- Сотрудничество
- Каркас
- Прототип
6.Adobe XD: лучшее программное обеспечение для создания прототипов для пользователей Adobe CC
Бесплатная пробная версия
Хотя это один из самых новых инструментов в этом списке, Adobe XD быстро стал популярным инструментом для многих в сообществе веб-дизайнеров. Adobe Photoshop, Adobe InDesign и Adobe Illustrator занимают первые три места на рынке графического программного обеспечения. По этой причине Adobe XD стал естественным выбором для графических и веб-дизайнеров.
Даже если вы не знакомы с продуктами Adobe, Adobe XD — это первоклассный инструмент для веб-дизайна, который стоит попробовать.Инструмент предлагает функцию повторяющихся сеток, которая позволяет легко создавать сетки и заполнять их изображениями, текстом и другим уникальным контентом. Это также удобно для создания и тестирования различных интервалов между элементами пользовательского интерфейса.
Функции Adobe XD Core
- Дизайн пользовательского интерфейса
- Сотрудничество
- Каркас
- Прототип
7. Оригами: лучший бесплатный инструмент веб-дизайна для анимации
Бесплатно
Origami — это инструмент для дизайна интерфейсов, созданный дизайнерами Facebook.Это все, что вам нужно в Sketch, когда дело доходит до создания высокоточных пользовательских интерфейсов и прототипов. Он предназначен для создания мобильных прототипов, которые поддерживают все популярные мобильные взаимодействия и жесты.
Origami действительно сияет с точки зрения добавления интерактивности экрана. Большинство инструментов дизайна пользовательского интерфейса предлагают ограниченные настройки микровзаимодействий, но этот инструмент позволяет точно настроить интервал, тайминги, триггеры, типы анимации и многое другое.
Самое приятное то, что он позволяет вам использовать его вместе с Figma и Sketch, поэтому, если вы используете эти инструменты веб-дизайна, вы можете переключаться назад и вперед, не теряя своей работы.
Основные функции оригами
- Дизайн пользовательского интерфейса
- Анимация
- Каркас
- Прототип
8. InVision Studio: Лучшее бесплатное ПО для создания прототипов мобильных приложений
Бесплатно
Предлагая версии, которые работают на ПК и настольных компьютерах Mac, InVision Studio предлагает расширенную функцию реагирования на мобильные устройства, которая позволяет создавать дизайн для экранов разных размеров. С самого первого выпуска этот инструмент был ориентирован на обеспечение совместного проектирования.Более того, теперь он находится на одном уровне с AdobeXD по встроенной функциональности.
Вы можете еще больше расширить его функциональность, загрузив приложения из AppStore. Многие из них предлагают те же функции, что и функция повторяющихся сеток AdobeXD. Существуют также комплекты пользовательского интерфейса, которые вы можете загрузить и сразу же использовать для создания экранов. Все расширения и комплекты пользовательского интерфейса бесплатны.
Основные функции InVision Studio
- Дизайн пользовательского интерфейса
- Анимация
- Каркас
- Адаптивное прототипирование
Простое бесплатное программное обеспечение для веб-дизайна
9.FluidUI: лучший простой инструмент веб-дизайна для создания прототипов
Бесплатно
FluidUI — это бесплатный онлайн-инструмент, который идеально подходит для быстрого прототипирования и создания пользовательских интерфейсов. Этот инструмент в сочетании с библиотекой стандартных материальных активов Apple и Google позволяет редактировать файлы прямо в браузере. Вы также можете поделиться прототипами по электронной почте и поделиться ссылками, чтобы другие могли просматривать и оставлять комментарии на странице.
Основные функции FluidUI
- Быстрое прототипирование
- Дизайн пользовательского интерфейса
- Каркас
10.Vectr: лучший простой инструмент веб-дизайна для векторной графики
Бесплатно
Облачный бесплатный инструмент для создания иллюстраций с функциями, аналогичными Adobe Illustrator и Sketch. Vector предлагает все необходимое, чтобы приступить к созданию сложных иллюстраций, дизайну сайта или мобильного приложения.
Научиться пользоваться редактором перетаскивания легко, а поскольку он основан на облаке, делиться проектами чрезвычайно просто. Это означает, что ваша команда сможет сотрудничать и собирать отзывы без головной боли.
Основные функции Vectr
- Векторный рисунок
- Прототип
- Каркас
11. GIMP: лучший простой инструмент веб-дизайна для редактирования фотографий
Бесплатно
Источник изображения
Программа обработки изображений GNU (GIMP) — это популярный редактор фотографий с открытым исходным кодом, поддерживаемый Linux, macOS и Windows. Хотя интерфейс выглядит немного устаревшим, он обладает довольно большой мощностью и способен почти на все, что может делать Photoshop.
Это прекрасный выбор для дизайнеров с ограниченным бюджетом, которым необходимо создавать пользовательский интерфейс или редактировать фотографии.
Основные функции GIMP
- Редактирование фотографий
- Прототип
- Каркас
12. Marvel: лучший простой инструмент веб-дизайна для пользовательского тестирования
Бесплатно
Источник изображения
Marvel идеально подходит для создания и доработки интерфейса именно так, как вы хотите, а также для создания прототипов. Он предлагает действительно инновационный способ создания страниц и позволяет моделировать дизайн с помощью прототипа.
Доступно несколько интеграций, которые позволяют вставлять свои дизайны в рабочий процесс проекта. Также есть встроенная функция пользовательского тестирования, которая все еще редко встречается в сфере веб-дизайна.
Основные функции Marvel
- Прототипирование
- Пользовательское тестирование
- Сотрудничество
13. Wix: лучший простой конструктор сайтов
Wix — доступная и простая в использовании альтернатива WordPress. Это конструктор веб-сайтов, предлагающий бесплатные и премиальные планы.Как и WordPress, Wix позволяет создавать все виды сайтов, включая магазины и блоги, всего за несколько минут. Но опыт управления сайтом Wix будет сильно отличаться от WordPress.
Если вы выберете один из премиальных планов, вы получите полностью управляемую услугу подписки. Это означает, что Wix заботится обо всех технических деталях, связанных с хостингом сайта, резервным копированием и безопасностью. Вы также можете выбрать бесплатный план с рекламой, который включает в себя сотни вариантов и шаблонов на выбор.
Основные функции Wix
- Веб-дизайн
- Сотрудничество
- Управление контентом
14. Framer X: лучший простой инструмент дизайна для веб-приложений и продуктов
Бесплатно
Изначально Framer представлял собой просто библиотеку JavaScript и набор инструментов для создания прототипов. С тех пор он превратился в один из самых мощных инструментов для создания адаптивного дизайна. Этот инструмент быстрого прототипирования, который теперь называется Framer X, позволяет дизайнерам любого уровня подготовки создавать сложные анимации и генерировать код для компонентов React.Это отличает его от Sketch, хотя их векторный интерфейс выглядит похожим.
Основные функции Framer X
- Создание прототипов веб-приложений
- Каркас
- Сотрудничество
Code Бесплатное ПО для веб-дизайна
15. Bootstrap: лучший готовый фреймворк для веб-дизайна
Бесплатно
Первоначально созданный командой разработчиков Twitter, Bootstrap в настоящее время является самым популярным фреймворком в мире для создания адаптивных веб-сайтов, ориентированных на мобильные устройства.По сути, это бесплатная библиотека HTML, CSS и JavaScript, которая помогает упростить процесс создания сайта с нуля. Существуют десятки функций, включая систему сеток, серию реагирующих точек останова и богатую библиотеку компонентов, которые делают кодирование проще и быстрее.
В библиотеке компонентов есть кнопки, панели навигации, формы, заголовки, предупреждения и т. Д. Вы можете просто загрузить текущую версию Bootstrap или загрузить ее локально с помощью BootstrapCDN, скопировать один из образцов шаблонов и начать настройку.
Основные функции Bootstrap
- Интерфейсный веб-дизайн
- Дизайн пользовательского интерфейса
16. Sublime Text: лучший бесплатный редактор кода для Mac
Бесплатно
Sublime Text — это бесплатный инструмент для веб-дизайна, который оптимален для создания кода веб-сайта с нуля. Он позволяет хранить код HTML, CSS и JavaScript в одном едином файле и выделяет различные теги и атрибуты цветом для облегчения чтения и редактирования. Если вы соедините Bootstrap с Sublime Text, вы сможете легко создать высокопроизводительный веб-сайт.
Основные функции Sublime Text
17. Код Visual Studio: лучший бесплатный редактор кода для Windows
Бесплатно
Источник изображения
Visual Studio Code для Windows — это то же самое, что Sublime Text для macOS. Используйте его для интуитивно понятного написания и редактирования кода HTML и CSS. Вы также можете использовать его для создания веб-сайта Bootstrap. Visual Studio Code дает вам доступ к множеству расширений для расширения функциональности инструмента. Например, вы можете загрузить GitLive, чтобы сотрудничать с другими разработчиками и дизайнерами.
Основные функции Visual Studio Code
Почему важно использовать программное обеспечение для веб-дизайна?
Редизайн веб-сайта требует серьезных затрат времени и ресурсов, поэтому имеет смысл подумать, почему вам следует изменить дизайн своего веб-сайта.
Однако без программного обеспечения для веб-дизайна вы можете легко создать веб-сайт, который не будет работать так, как ожидалось. Вот почему так важны каркасные модели, прототипы и кодирование — и для этого вы можете использовать вышеперечисленные инструменты.
Вот почему важно использовать программное обеспечение для веб-дизайна:
1.Ваш веб-дизайн производит первое впечатление.
Ваш веб-сайт часто является первым впечатлением о компании у потребителей. Вы хотите, чтобы он был хорошим и быстрым. Устаревший или плохо спроектированный веб-сайт может испортить первое впечатление посетителей о вашем бренде и помешать им остаться на вашем сайте или вернуться.
2. Хороший веб-дизайн влияет на SEO.
Практики и элементы веб-дизайна не только влияют на впечатления посетителей, но и влияют на то, как роботы поисковых систем сканируют, а затем индексируют ваш веб-сайт.
Вы можете изучить передовой опыт веб-дизайна путем тщательного исследования и практики. Чтобы упростить процесс и сэкономить время, вы также можете обратиться в компанию по разработке веб-сайтов, которая знает, что они делают.
3. Хороший дизайн задает тон вашему обслуживанию клиентов.
Просто взглянув на ваш веб-сайт, посетители могут составить представление о том, как вы бы относились к ним как к клиентам. Если вы вдумчиво включите элементы веб-дизайна, которые облегчат им навигацию по вашему веб-сайту, изучение ваших продуктов и многое другое, то это означает, что они могут ожидать того же мнения и заботы от вашей службы поддержки клиентов.
С другой стороны, если в ваш веб-дизайн не было приложено никаких усилий, это означает для посетителей, что ваш бизнес не будет прилагать усилий, чтобы помочь им как клиентам.
4. Хороший дизайн вызывает доверие у аудитории.
Если ваш сайт устарел или плохо спроектирован, потребители с меньшей вероятностью будут доверять вашему бренду и с большей вероятностью будут считать вас менее авторитетным и профессиональным, чем ваши конкуренты.
Обновляя дизайн, вы можете завоевать доверие аудитории.Это очень важно. Если вы завоюете их доверие, посетители с большей вероятностью будут дольше оставаться на вашем сайте и сообщать свою личную информацию, а это означает, что у вас будет больше возможностей превратить их в потенциальных клиентов.
5. Хороший веб-дизайн обеспечивает единообразие.
Когда вы пытаетесь привлечь новых бизнес-клиентов, вы хотите повысить узнаваемость бренда. Если ваша аудитория знакома с вашим бизнесом, они с большей вероятностью выберут вас, когда будут готовы совершить покупку.
