Список 10+ бесплатных сайтов с инфографикой за 2020 год
Инфографика – это визуальное изображение, которое содержит такие данные, как диаграммы и другую информацию. Инфографика может охватить большую аудиторию, чем контент, если она создана правильно и предоставлена для доступа к ведущим сайтам по представлению инфографики..
Почему вы должны создать инфографику?
Когда пользователь открывает блог на вашем веб-сайте и содержит много важной информации в виде контента, его чтение займет у него огромное время. Есть много шансов, что он проигнорирует, чтобы прочитать всю статью, и в конце он не поделится вашим контентом.
С другой стороны, если пользователь откроет ваш веб-сайт и обнаружит инфографику, которая содержит всю информацию в правильном порядке, он начнет интересоваться просмотром всей инфографики. В конце концов, если ему понравилась ваша информация, то он обязательно поделится вашей инфографикой, и вы получите обратную ссылку.
Поэтому лучше создавать инфографику, но не вместо контента, потому что инфографика плохо работает в поисковых системах, если на вашем сайте нет высококачественных обратных ссылок. .
.
Каковы преимущества создания инфографики?
Поисковые системы понимают содержание, а не изображения. Тогда зачем создавать инфографику? Потому что, если ваша инфографика станет вирусной, это поможет вам создать огромное количество высокое качество обратных ссылок. Но это займет много времени, поэтому это трудоемкая работа.
Читайте также: 9 способов создать высококачественные обратные ссылки бесплатно в 2020 году
Когда вы завершите создание инфографики, поделитесь ею со следующими популярными сайтами отправки инфографики. Без обмена вашей инфографикой это не имеет никакой ценности, поэтому постарайтесь поделиться ею как можно больше. Вы найдете список бесплатных сайтов с инфографикой, созданный WPressBlog после этих 10 лучших сайтов с инфографикой..
Топ 10 сайтов с инфографикой за 2020 год
1. Reddit
DA: 97
Alexa Ранг: 14
Если вы создали потрясающую инфографику, отправьте ее в Reddit. Ваша инфографика будет охватывать более 83 тысяч пользователей. В Reddit у каждого subreddit есть свои собственные правила подачи, поэтому сначала прочитайте их, прежде чем отправлять инфографику..
Ваша инфографика будет охватывать более 83 тысяч пользователей. В Reddit у каждого subreddit есть свои собственные правила подачи, поэтому сначала прочитайте их, прежде чем отправлять инфографику..
2. Mashable Инфографика
DA: 92
Alexa Ранг: 1471
Mashable – самый популярный технологический блог, основанный Питом Кэшмором. Вы можете представить социальные медиа, технологии, текущие события и инфографику, связанную с развлечениями. кликните сюда для представления.
3. Visual.ly
DA: 86
Alexa Ранг: 23294
Visual.ly – лучший бесплатный сайт для подачи инфографики. Здесь вы можете создавать, делиться и продавать свою инфографику. Вы также можете использовать его аналитический инструмент, чтобы измерить охват вашей инфографики.
4. Ежедневная инфографика
DA: 66
Alexa Ранг: 110927
Daily Infographic также является одним из самых популярных сайтов представления инфографики. Это показывает одну инфографику каждый день. Вы можете отправить свою инфографику, используя их контакт страница.
Это показывает одну инфографику каждый день. Вы можете отправить свою инфографику, используя их контакт страница.
DA: 94
Alexa Ранг: 183
Slideshare, принадлежащий Linkedin, является крупнейшей платформой для обмена вашими творениями в виде презентаций, PDF-файлов и документов. Вы можете отправить свою инфографику на Slideshare, создав для нее учетную запись.
6. Инфографический журнал
DA: 53
Alexa Ранг: 304558
Infographic Journal – это чистый сайт для подачи инфографики. Существует три варианта отправки инфографики: базовый, экспресс и функции..
Базовое представление занимает несколько недель, чтобы начать работу с вашей инфографикой, если она будет одобрена. Экспресс-представление занимает всего один день, чтобы запустить вашу инфографику по цене 25 долларов США. В представлении функций ваша инфографика будет отображаться на их главной странице в течение 7 дней по цене 75 долларов США. .
.
7. Pinterest
DA: 98
Alexa Ранг: 78
Pinterest является крупнейшей платформой для отправки изображений и инфографики. У него действительно огромная аудитория. Чтобы отправить свою инфографику, создайте в ней учетную запись, затем начните отправлять столько, сколько хотите, бесплатно..
8. Быстрая Компания
DA: 92
Alexa Ранг: 3096
Быстрая компания является одним из крупнейших брендов в Интернете с огромной аудиторией. Нет конкретного раздела для подачи инфографики. Чтобы отправить инфографику, свяжитесь напрямую через адрес электронной почты. Убедитесь, что ваша инфографика действительно информативна и полезна для успешной публикации.
9. Классная инфографика
DA: 59
Alexa Ранг: 335185
Крутая инфографика является одним из лучших сайтов подачи инфографики. Чтобы отправить свою инфографику, вы можете связаться с ними через страницу контактов с нами. .
.
10. Инфографика Архив
DA: 54
Alexa Ранг: 508774
Архив инфографики является платным сайтом подачи инфографики. Стандартная плата за подачу составляет $ 19,99. Для большей рекламы вашей инфографики, они берут несколько дополнительных долларов, вы можете увидеть весь список на их странице представления..
После отправки вашей инфографики на вышеперечисленные топ-сайты, ниже приведен список других бесплатных сайтов, где вы можете продолжить подачу.
Список лучших бесплатных инфографических сайтов за 2020 год
| 1 | https://www.good.is/ | 82 | 56483 |
| 2 | https://flowingdata.com/ | 70 | 68177 |
| 3 | https://www.infographicsarchive.com/ | 54 | 508774 |
| 4 | http://ilovecharts.tumblr.com/ | 81 | 597245 |
| 5 | https://infographiclist. com/ com/ | 45 | 636263 |
| 6 | https://www.infographicbee.com/ | 32 | 636607 |
| 7 | http://www.infographicsshowcase.com/ | 48 | 668190 |
| 8 | http://submitinfographics.com/ | 45 | 699006 |
| 9 | https://www.infographicreviews.com/ | 25 | 779787 |
| 10 | http://infographaholic.tumblr.com/ | 28 | 895241 |
| 11 | http://infographicsite.com/ | 40 | 928603 |
| 12 | http://www.infographicsking.com/ | 38 | 989434 |
| 13 | http://www.amazinginfographics.com/ | 39 | 1044328 |
| 14 | https://www.newsilike.in/ | 42 | 1116103 |
| 15 | http://infographiclabs.com/ | 46 | 1337426 |
| 16 | http://www.infographicsinspiration.com/ | 37 | 1628622 |
| 17 | https://www. visualizing.org/ visualizing.org/ | 54 | 1792279 |
| 18 | http://infographic-directory.com/ | 32 | 1911873 |
| 19 | https://www.infographiclove.com/ | 37 | 1979375 |
Не забудьте проверить следующий список сайтов, если вы хотите создавать высококачественные обратные ссылки.
- Сайты социальных закладок 2020
- Бесплатная гостевая публикация сайтов 2020
- Лучшие блоги, комментирующие сайты
- Список сайтов бесплатных публикаций 2020
- Бесплатная классификация сайтов на 2020 год
- Бесплатные форумы
- Сайты представления каталога
- Бесплатная публикация блогов сайтов 2020
- Список сайтов с высоким пиаром Ping
- Сайты создания нового профиля
- Профессиональные сайты обмена фотографиями
Вывод
Представление инфографики – лучший способ заработать обратные ссылки и повысить заинтересованность пользователей. При отправке инфографики на указанных сайтах, если вы обнаружили, что какой-либо сайт не работает, сообщите нам об этом, комментируя.
Кроме того, если вы знаете какой-либо другой топ-сайт с инфографикой, пожалуйста, поделитесь им с нами, чтобы мы могли добавить его в наш список.
Sorry! The Author has not filled his profile.
Топ 11 инструментов для создания инфографики
Инфографика, оказавшая большое воздействие на содержание блогов и содержание сайтов, появлялась чуть больше, чем три года назад, и в то время как несколько первых попыток популяризировать идею потерпели неудачу, сегодня инфографика — один из наиболее распространенных типов контента, который используется, чтобы подать информацию, списки, советы, подсказки, отчеты об опыте и другие подобные категории контента, которые интересны людям.
Современная инфографика используется, чтобы передать простые сообщения, представить данные и другие типы информации, которые легко потребить и переварить, проанализировать крупномасштабные данные в простом для понимания формате. Инфографика действительно изменила способ получения нами контента.
Стоит упомянуть, что инфографика постепенно теряла свой потенциал, потому что еще только год назад было легко привлечь тысячи социальных акций к своей уникальной инфографике, тогда как сегодня информация, которую вы представляете, должна быть действительно уникальной, также как и фактический дизайн содержания.
Качество всегда было проблемой онлайн-контента, поэтому чтобы усилить воздействие, мы должны придерживаться высоких стандартов, которые естественно привлекут внимание пользователей СМИ, и в свою очередь веб-сайты, которые поделились бы нашей инфографикой с их читателями.
Имея это в виду, естественно, нужно искать инструменты и способы создать инфографику, которая будет выделяться из остальной толпы, и это будет заметно сразу. По этой причине мы собрали список десяти самых популярных инструментов для создания инфографики, все из которого использует последнюю технологию в JavaScript, чтобы обеспечить навыки, напоминающие опыт корпоративного програмного обеспечения.
Мы также очень хотим услышать о виде инфографических инструментов, которые используют наши читатели, поэтому, пожалуйста, оставьте нам комментарий, если вам кажется, что мы не учли ваш любимый инструмент из этого списка.
Чтобы добиться успеха в качестве инструмента инфографики, сначала вам нужно понять, что делает инфографику хорошей, и Piktochart – одна из тех компаний, которая полностью исследовала рынок инфографики, чтобы создать вид платформы, которая позволит вам создать уникальную современную инфографику, точно так же, как сделала бы профессиональная сеть и графические проектировщики.
Перетащите и отпустите, наведите и кликните. Больше никаких разочарований из-за сложного программного обеспечения, и никакие больше затрат на найм проектировщиков. Редактор Piktochart дает вам больше пространства для размышлений о проектировании и представлении вашей информации.
Canva действительно активизировался в прошлом году, выпустив много действительно современных веб-инструментов, которые уже стали домом для тысячи клиентов. Одним из этих нововведений был Создатель Инфографики (Infographics Maker), который позволяет вам создавать настраиваемую и гибкую инфографику, которая дополнит ваше содержание на абсолютно новом уровне.
Одним из этих нововведений был Создатель Инфографики (Infographics Maker), который позволяет вам создавать настраиваемую и гибкую инфографику, которая дополнит ваше содержание на абсолютно новом уровне.
Вы получаете полный контроль над тем, как выглядит ваша инфографика, и нет никаких ограничений, насколько большой или маленький вы можете делать свою инфографику. Все приспосабливаемо к вашим собственным техническим требованиям.
Infogram помог сотням тысяч авторов контента создать почти 4,000,000 уникальных инфографик и диаграмм, с чем действительно очень сложно соревноваться.
Infogram, как свободный инструмент инфографики, действительно предлагает модель подписки, которая предлагает более гибкие способы, с помощью которых вы можете управлять своей инфографикой, удалением защиты авторских прав, а также огромным увеличением количества ресурсов, которые вы получаете, чтобы управлять вашей инфографикой.
Ведущие блоггеры и сайты СМИ полагаются на Infogram, чтобы создать вид инфографики, которая естественно привлечет читателей, и, в конечном счете, усилит воздействие СМИ.
Мы много использовали Infogram, и один простой пример этого, вы можете посмотреть в этой статье.
По их собственным словам, Venngage – один из самых современных инструментов инфографики на рынке сегодня, особенно нацеленный и на новичков, и на опытных создателей контента.
Инструмент оснащен сотнями различных диаграмм, значков, пиктограмм и виджетов так, чтобы вы могли легко создать профессиональную инфографику.
Infographly
Автоматизированное создание контента – это то, на что всегда смотрели скептически. Насколько хорошим будет контент, если он создается на автоматизированной основе? Infographly пытается дать ответ, предлагая автоматизированную платформу инфографики, где вы можете ввести ключевые слова и создать содержание на основе контента, доступного в сети, не выходя из самой платформы.
Вы можете использовать встроенный редактор контента, чтобы скорректировать его, изменить его формат, стиль и способ, которым он будет представлен в самой инфографике, что в свою очередь дает вам необходимую свободу наделить инфографику таким видом, который вам нужен. Библиотека легко доступных проектов подразумевает, что вы сэкономите много времени, когда дело дойдет до обработки даже самой превосходной инфографики.
Easelly
Easel.ly – веб-сайт, который обладает тысячью свободных инфографических шаблонов и объектов проектирования, которые пользователи могут настроить, для создания и распространения своих наглядных идей онлайн.
Использовать сайт так же легко, как просто перетаскивать элементы дизайна, и пользователи могут или выбрать шаблон из нашей обширной библиотеки, или загрузить свое собственное фоновое изображение и создать все с нуля. Более чем 900,00 пользователя уже зарегистрировались в Easel.ly.
Тысячи инфографик уже созданы, и сайт используется каждый месяц.
Infoactive был приобретен Tableau, что означает, что все операции будут перемещены туда, хотя мы настоятельно рекомендуем посмотреть на пространство Infoactive, поскольку его будущее кажется многообещающим.
Tableau имеет большой опыт с работой с журналистами и блоггерами по всему миру, и их общественная информационная платформа известна своими динамическими и интерактивными функциями. Поэтому мы с нетерпением ждем, что же Tableau собирается сделать с Infoactive, и как это затронет рынок инфографики в конечном счете.
Visually (несомненно, самое узнаваемое имя в инфографике) предлагает обширный каталог инфографики, который пополняется тоннами нового контента каждый день.
Вы можете не только найти инфографику чего угодно в общедоступной базе данных Visually, но также можете использовать инструменты Create Infographic, чтобы создать свою собственную небольшую инфографику на последние отчеты Google Analytics, ваши любимые твиты или диаграммы Венна.
Visually старательно расширяет свою галерею доступных инфографических шаблонов, чтобы угодить многочисленной аудитории, а те, у кого есть дополнительный бюджет могут воспользоваться преимуществами связи с профессиональными и опытными проектировщиками, которые создадут уникальную инфографику для вас по разумной цене.
Visme – новый игрок на рынке инфографики, но он потратил много своего маркетингового бюджета, чтобы удостовериться, что его заметят и ведущие проектировщики, и разработчики. И мы должны восхищаться тем, как они продвигали свои идеи, что-то, что действительно повышает ценность жизни пользователя.
Visme позволяет вам создать инфографику, отчеты, демо-версии продукта, презентации, веб-баннеры, резюме и многое другое, и самое лучшее то, что каждая из его возможностей и инструментов дополняют друг друга, позволяя вам использовать функции и элементы от каждого инструмента, чтобы такую инфографику, которую никто не сможет найти где-либо еще.
Источник перевода
Как сделать красивые графики и инфографику для ваших сайтов?
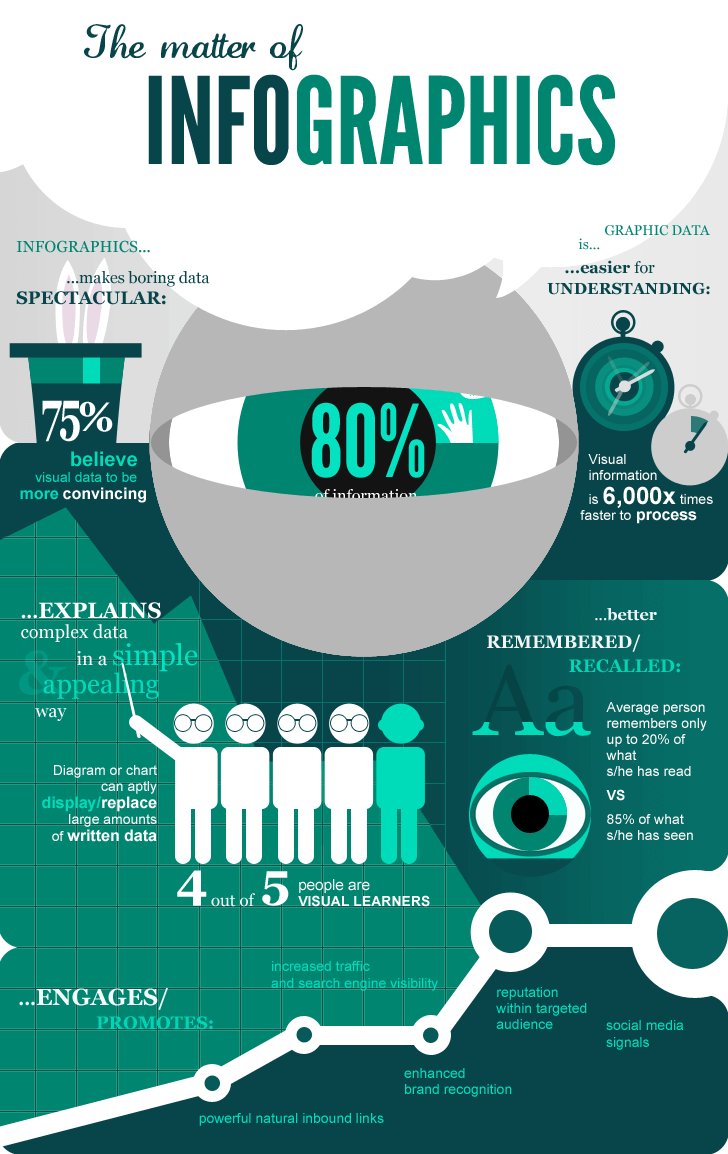
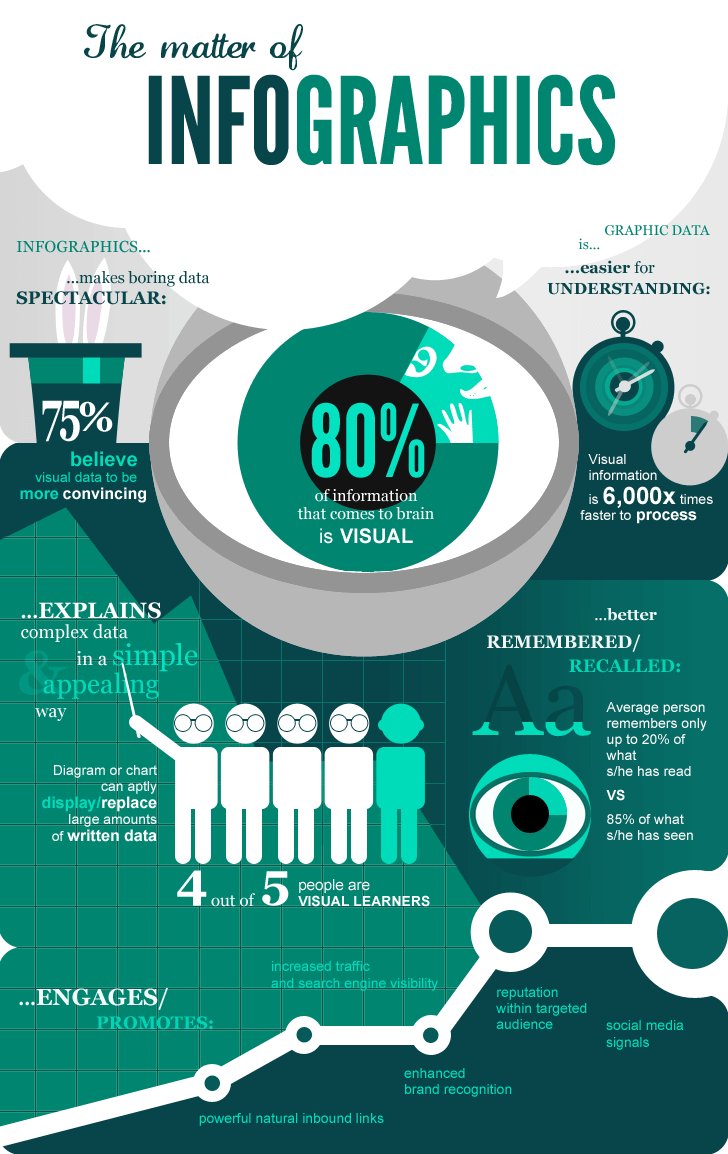
Если Интернет — это одно, это визуально.
Люди любят быструю, легкодоступную информацию, а инфографика обеспечивает именно такой тип визуализации данных. Даже сложные данные легче понять, когда объединяются с круговой диаграммой, графиком или фотографией.
Согласно инфографике Top Marketing Schools, инфографика может охватить около 15 миллионов человек.
Почему инфографика?
Маркетинговая компания Bell Pottinger увеличила на 55% бизнес-бюджеты на такие цифровые товары, как инфографика.
В инфографике о инфографике, Unbounce утверждает, что число людей, ищущих инфографику, увеличилось на 800% за последние два года. С такой статистикой трудно отрицать, что визуализация данных в форме инфографики является хороший контент / маркетинг для сайтов и блогов.
Выгода # 1- Новые посетители
Добавление инфографики привлекает новых посетителей сайта несколькими способами.
- Поиск в ИнтернетеПользователи Интернета могут проводить исследования по теме, в которой находится ваша инфографика. Если вы единственный сайт, на котором есть инфографика о том, почему черника делает вас умнее, то вы получите трафик от любого, кто ищет инфографику по этой теме. Те, кто ищет изображения специально, могут столкнуться и с вашей инфографикой.
- Социальные сети: Инфографика из лучших маркетинговых школ, указывающая на то, что традиционная почта получает информацию о твитах 75, в то время как инфографика получает почти 600. Поскольку люди с большей вероятностью могут делиться своей инфографикой на Твиттере, чем с простой почтой, ваш потенциал для привлечения новых посетителей через социальные сети огромен.
Nielson / Norman Group По оценкам, среднее посещение страницы длится менее минуты. Если вы не заинтересуете читателя, она перебирает вашу страницу и переходит на следующий сайт.
Посетители сайта имеют привычку прокручивать информацию и новости. Это еще одна причина, почему инфографика работает так хорошо, чтобы привлечь интерес читателя. Визуальное представление интересного факта — более быстрый способ представления информации, чем абзацы текста. Читатели могут быстро просмотреть вашу инфографику, поглотить необходимую информацию и немного подождать, чтобы узнать, что еще вы можете предложить, или могут добавить ваш сайт в закладки для дальнейшего использования.
Это еще одна причина, почему инфографика работает так хорошо, чтобы привлечь интерес читателя. Визуальное представление интересного факта — более быстрый способ представления информации, чем абзацы текста. Читатели могут быстро просмотреть вашу инфографику, поглотить необходимую информацию и немного подождать, чтобы узнать, что еще вы можете предложить, или могут добавить ваш сайт в закладки для дальнейшего использования.
Техническая задача обслуживания инфографики, насыщенной информацией
Тем не менее, еще одна вещь, о которой следует помнить, заключается в том, что в то время как инфографика повышает ценность, тяжелые изображения, которые занимают много времени для загрузки, могут служить для увольнения посетителей. Исследование, проведенное Pew Internet, предполагает, что средний посетитель сайта ожидает, что страница загрузится менее чем за три секунды. Чем быстрее загружается ваш сайт, тем лучше будут ваши коэффициенты конверсии.
Это довольно уравновешивающее действие, чтобы убедиться, что ваш сайт предлагает визуально богатый опыт, все еще загружаясь молниеносно. Лучший способ добиться этого — быстрые серверы и оптимизированные образы. Вы заметите в нашем обзоры веб-хостингаМы уделяем большое внимание скорости и проводим многочисленные тесты скорости при оценке веб-хостинга.
Лучший способ добиться этого — быстрые серверы и оптимизированные образы. Вы заметите в нашем обзоры веб-хостингаМы уделяем большое внимание скорости и проводим многочисленные тесты скорости при оценке веб-хостинга.
Выгода # 2 — удерживать посетителей
Nielson / Norman Group По оценкам, среднее посещение страницы длится менее минуты. Если вы не заинтересуете читателя, она перебирает вашу страницу и переходит на следующий сайт.
Посетители сайта имеют привычку прокручивать информацию и новости. Это еще одна причина, почему инфографика работает так хорошо, чтобы привлечь интерес читателя. Визуальное представление интересного факта — более быстрый способ представления информации, чем абзацы текста. Читатели могут быстро просмотреть вашу инфографику, поглотить необходимую информацию и немного подождать, чтобы узнать, что еще вы можете предложить, или могут добавить ваш сайт в закладки для дальнейшего использования.
Тем не менее, еще одна вещь, о которой следует помнить, заключается в том, что в то время как инфографика повышает ценность, тяжелые изображения, которые занимают много времени для загрузки, могут служить для увольнения посетителей. Исследование, проведенное Pew Internet, предполагает, что средний посетитель сайта ожидает, что страница загрузится менее чем за три секунды. Чем быстрее загружается ваш сайт, тем лучше будут ваши коэффициенты конверсии.
Исследование, проведенное Pew Internet, предполагает, что средний посетитель сайта ожидает, что страница загрузится менее чем за три секунды. Чем быстрее загружается ваш сайт, тем лучше будут ваши коэффициенты конверсии.
Это довольно сбалансированный акт, чтобы убедиться, что ваш сайт предлагает визуально насыщенный опыт, при этом загружаясь молниеносно. Лучший способ добиться этого — использовать быстрые серверы веб-хостинга и оптимизированные изображения. Вы заметите, что в наших обзорах хостинга мы уделяем большое внимание скорости — см. Обзор хостинга A2 например или проверить наши другие отзывы чтобы увидеть, какой веб-хостинг лучше всего соответствует вашим потребностям в скорости.
Преимущество №3 — Добавить полномочия
50% нашего мозга участвует в визуальной обработке (источник).Большинство людей являются визуальными учениками. NeoMam собрал исследования из таких источников, как Google Trends, Nielson и Pearson, которые показывают, что 70-процент сенсорных рецепторов находится в глазах, и люди могут принимать и осмысливать визуальную сцену только под 1 / 10th секунды.
Люди склонны верить в то, что видят, потому что они понимают это лучше. Выполнение исследований и их поддержка в вашей инфографике могут добавить к вашему бренду полномочия. Обязательно:
- Предложить твердую статистику
- Добавьте уважаемые ресурсы в нижней части инфографики
- Добавьте графики и диаграммы, которые показывают эту статистику визуально
Когда вы объединяете визуальные ощущения с интерактивными функциями, такими как инфографика NeoMam, из которой получена эта статистика, вы не только фиксируете интерес своего читателя, но и привлекаете его.
Что вы заметили больше? Вы заметили простой рисунок на странице или тот, который перемещается, мигает или, возможно, запускает видео?
Что делает хорошую инфографику?
Двигаясь вперед, мы рассмотрим некоторые из лучших ресурсов и инструментов для визуализации данных сегодня. Независимо от того, являетесь ли вы случайным блоггером, который просто хочет создать красивую инфографику для целей брендинга, или профессиональным графическим дизайнером, которому нужно глубже изучить эту область; Я уверен, что вы найдете этот пост полезным.![]()
Информационная архитектура
В целом, хорошая часть визуализации данных состоит из трех основных элементов:
- Значимые данные,
- Надлежащие информационные проекты и
- Красивая графика.
Имейте в виду, что хотя инфографика и диаграммы, как правило, привлекают внимание пользователей блогов и социальных сетей; они должны делать больше, чем просто продвижение бренда — предполагается, что инфографика и диаграммы в первую очередь предоставляют скучные и беспорядочные данные в удобной для пользователя форме.
Следовательно, до создание графика или инфографики, вам понадобится 1) Организуйте, фильтруйте и уточняйте свои данные; 2) Решите, как представить свои данные (например, проекты визуализации данных).
Добыча данных
Откройте для себя OpenRefine — мощный инструмент интеллектуального анализа данных, который избавляет нас от необходимости упорядочивать данные построчно на листе Excel. Этот инструмент, ранее известный как Google Refine (и Freebase Gridworks), помогает пользователям исследовать и очищать данные, преобразовывая данные из одного формата в другой и расширяя его с помощью различных веб-служб.
В случае, если вы работаете с некоторыми массивными неупорядоченными данными, OpenRefine определенно должен быть в вашем наборе инструментов. Инструмент в настоящее время размещен на GitHub, вы можете посетите эту страницу за всю необходимую информацию и помогает. Для дальнейших последующих новостей и последних новостей, вы также должны проверить свой недавно запущенный веб-сайт на http://openrefine.org/
Представление данных
Как только вы будете готовы с вашими данными, пришло время решить, как вы собираетесь представить их зрителям.
Для этого существует бесчисленное множество подходов: круговая диаграмма, диаграмма, линейный график, гистограммы, тепловая карта, блок-схема, периодическая таблица и т. Д. Каждый из этих подходов идеально подходит для определенного типа данных (и плохо воняет при неправильном использовании).
Как вы должны представить свои данные, чтобы ваша статистика была красивой, привлекательной и легкой для понимания?
По этому вопросу, Визуальная грамотность построила чрезвычайно удобную периодическую таблицу по всем параметрам, которые вы можете использовать для визуализации ваших данных (см. ниже).
ниже).
Обратите внимание: периодическая таблица отображает ряд интересных примеров, когда вы перекатываете мышь, поэтому убедитесь, что вы просматриваете фактическую таблицу на сайте.
В случае, если вы ищете нетрадиционные подходы, то вы должны проверить это потрясающая статья на Smashing Magazine. Сообщение опубликовано некоторое время назад, но все же, я считаю, что это очень полезно.
Инструменты для инфографики и зарядки
Как только вы закончите с информационной архитектурой, наступит время для реального производства. Создание красивой диаграммы из необработанных данных никогда не было легкой задачей, к счастью, есть бесчисленные инструменты для выполнения работы.
Да, бесчисленное количество инструментов для визуализации данных. Существуют комплексные инструменты, которые генерируют интерактивную графику из сложных данных; есть также простые веб-приложения, которые ничего не делают, кроме как генерируют простые двухосные линейные графики.
По практической причине мы рассмотрим обе стороны и перечислим множество графических инструментов как для продвинутых, так и для случайных пользователей.
Инструменты продвижения по графику
Во-первых, давайте посмотрим на некоторые из предварительных материалов.
1. ggPlot2 и R
R это компьютерный язык и среда для обработки данных, расчета и графического отображения. ggplot2, с другой стороны, представляет собой систему построения графика для R, которая помогает создавать сложную многослойную графику. Например, HeatMap, например, построен с использованием ggplot2 и R.
Если вы увлекаетесь изучением R и ggplot2, LearnR это отличный блог для дальнейшего чтения (хотя блог не был обновлен в течение некоторого времени).
2. jqPlot
jqPlot — это плагин для построения графиков и построения диаграмм для платформы jQuery Javascript. jqPlot создает красивые линейные, гистограммы и круговые диаграммы. Этот инструмент имеет несколько полезных функций, таких как создание интерактивных точек, которые пользователи могут настраивать в веб-браузерах. Однако стоит отметить, что этот инструмент не прошел тщательное тестирование и может не поддерживаться некоторыми веб-браузерами, а именно Chrome и IE ниже 7.
Однако стоит отметить, что этот инструмент не прошел тщательное тестирование и может не поддерживаться некоторыми веб-браузерами, а именно Chrome и IE ниже 7.
3. JP Graph
JP Graph PHP-инструмент для построения графиков, который поддерживает различные типы графиков. Если вы пишете PHP-программу, для которой нужна библиотека для создания графиков, это то, на что вы должны обратить внимание. Я бы не сказал, что JP Graph — это простой инструмент для начинающих, но этот инструмент (или библиотека PHP) очень полезен, когда вам нужно сгенерировать графики и диаграммы с вашего веб-сервера. JP Graph бесплатен для некоммерческого использования, и вам потребуется веб-сервер, поддерживающий PHP 4.3.x или выше.
4. JS InfoVis Toolkit
JavaScript InfoVis Toolkit это библиотека, разработанная Николасом Гарсия Белмонт. Библиотека поставляется с широким спектром вариантов визуализации, и она абсолютно бесплатна для использования.
5. IBM Analytics (ранее известный как «Много глаз»)
IBM Analytics это бесплатный инструмент, который позволяет пользователю создавать визуализации практически из любого набора данных.
Размещенный на серверах IBM, Many Eyes делает больше, чем просто визуализацию данных — он позволяет пользователям загружать свои собственные наборы данных, а также создавать новую модель визуализации на основе любых данных, хранящихся на сервере.
6. Диаграмма Google
Google Chart является бесплатным, мощным, гибким и поддерживается множеством других инструментов разработчика.
Диаграмма на Google Chart основана исключительно на технологии HTML5 / SVG; инструмент помогает создавать диаграммы в различных форматах с красивой анимацией и интерактивными элементами управления.
7. Ось
Axiis представляет собой систему визуализации данных с открытым исходным кодом, разработанную Томом Гонсалесом и Майклом Ван Даникером. Инструмент специально разработан для начинающих и экспертов-разработчиков. Axiis предоставляет как готовые компоненты визуализации, так и абстрактные шаблоны макета и классы рендеринга, которые позволяют создавать собственные уникальные визуализации.
Легкие инфографические инструменты для начинающих
По общему признанию, большинство блоггеров (включая меня) не нуждаются в дополнительных инструментах построения диаграмм выше для их регулярных операций с блогов. Чаще всего нам нужно простое веб-приложение или простой инструмент для быстрой работы.
С учетом сказанного, вот список инструментов создания, которые требуют очень мало усилий по обучению и удобны для пользователя.
1. Visme
Visme это платформа DIY, которая позволяет пользователям создавать профессиональные презентации и инфографику.
Более 350,000 XNUMX частных лиц и организаций (включая пользователей таких крупных компаний, как IBM и Disney) используют этот инструмент, чтобы лучше общаться с помощью интерактивной графики и презентаций.
2. Venngage
Venngage это удобный визуальный инструмент, который существует с 2011. Этот инструмент предлагает простой способ создания инфографики с помощью перетаскиваемого редактора, холста произвольной формы и 1,000 + с примерами и предварительно созданными шаблонами.
3. Easel.ly
Easel.ly помогает легко создавать и обмениваться визуальными данными в Интернете. Веб-приложение имеет простой интерфейс с некоторыми предустановленными шаблонами и функциями перетаскивания. Хотя Easel.ly все еще находится в бета-режиме, на его сервере уже есть более 130,000 XNUMX визуальных элементов, созданных пользователями.
4. Vizualize.me
Vizualize.me помогает создавать красивую инфографику о людях (да, отсюда и название Vizualize Me). Это забавный инструмент, с которым можно поиграть, и он создает красивое резюме или профиль всего за несколько кликов. Если вы находитесь в LinkedIn, вам действительно стоит попробовать это — инструмент может связываться с вашим профилем LinkedIn и генерировать потрясающую графику на основе ваших данных.
5. Hohli
Нужен простой построитель диаграмм? затем Hohli это место для посещения. Эти веб-приложения поддерживают различные типы диаграмм двенадцати различных размеров — все, что нужно пользователям — это ввести данные и детали дизайна.
6. Piktochart
Piktochart это основанные на шаблонах инфографические инструменты, которые помогают не дизайнерам создавать красивую графику и диаграммы.
Инструмент поддерживает функции перетаскивания и обеспечивает широкий выбор в предустановленных шаблонах, икононах, векторах и изображениях. Если вы ищете простой графический инструмент и не против платить небольшую плату за услугу, Piktochart определенно является одним из ваших лучших вариантов.
Прежде чем вы начнете: инфографика Вдохновение
Итак, вы готовы создать свою собственную инфографику? Подождите. У нас еще осталось немного больше.
Вот некоторые из самых популярных инфографик и графиков, захваченных из Интернета.
Я почти уверен, что вы видели некоторые из них в социальных сетях в прошлом — что доказывает, что симпатичная графика с значимыми палочками данных!
Кроме того, есть причины, по которым в наши дни галереи инфографики становятся предметом интенсивной торговли.
Обращаясь к чужим работам, мы узнаем, что хорошо работает с аудиторией.
- Каков средний размер популярной инфографики?
- Какой тип темы наиболее приветствуется зрителями?
- Должны ли вы включать как можно больше данных в свои диаграммы?
- Сколько пулевых точек вы должны покрывать в своей инфографике?
- Что делает эту инфографику популярной?
Примеры из реальной жизни: типы инфографики
Это вопросы, которые нужно задать, когда вы просматриваете образцы.
Кофейные напитки Иллюстрированныйисточник: lokeshdhakar.comПолевое руководство для поклонников источник: PC WorldЛучшее пиво в Америке 2008источник: Mikewithart.comПериодические таблицы шрифтов
Отслеживаниеисточник: New York TimesЭволюция телефонаИсточник: Пау Вау сейчас
Проверить в графике
Источник: Четыре квадратаКопаем глубже
Я наткнулся на десятки интересных блогов и веб-сайтов, связанных с нашей темой, когда проводил исследование для этой публикации. Серьезно, здесь так много всего, что нужно прочитать, узнать и поиграть! Я никогда не знала, что на Зазор и Лучший мировой поток; Я много читал на информационных сайтах / блогах, таких как UX Booth (не полностью связанные с визуализацией данных, но есть много полезных статей о том, как визуализация улучшает работу веб-пользователей), Динамические диаграммы, Проточные данные; и я глубоко восхищаюсь всеми потрясающими работами, выставленными на Рэнди Pinterest доска и График порно.
Серьезно, здесь так много всего, что нужно прочитать, узнать и поиграть! Я никогда не знала, что на Зазор и Лучший мировой поток; Я много читал на информационных сайтах / блогах, таких как UX Booth (не полностью связанные с визуализацией данных, но есть много полезных статей о том, как визуализация улучшает работу веб-пользователей), Динамические диаграммы, Проточные данные; и я глубоко восхищаюсь всеми потрясающими работами, выставленными на Рэнди Pinterest доска и График порно.
Если вы просто начинаете визуализацию данных, я настоятельно рекомендую вам посетить сайты и блоги, перечисленные выше.
Если вы еще не использовали возможности визуализации данных в своей маркетинговой кампании, сейчас самое время начать.
Как сделать инфографику бесплатно и самому
Инфографика – самый простой вариант визуализации сложных схем, процессов, идей; сочетает в себе текст и рисунок. Подойдет даже тем, кто не умеет рисовать или пользоваться «Фотошопом».
В статье рассказываем, как сделать крутую инфографику, и даем 6 сервисов, которые вам в этом помогут.
В процессе выбора программ для создания инфографики мы придерживались следующих критериев:
- Бесплатная (или почти бесплатная).
- Находится в интернете.
- Простая в использовании.
- Классно, если работает по drag-and-drop.
- Не требует установки дополнительных программ.
Видео в тему:
Google Docs
Подходит для статистических данных. Если вам нужно наглядно показать, к примеру, какая доля домохозяек любит Филиппа Киркорова или сколько процентов водителей не пристегиваются за рулем, то Google Docs отлично справится с этой задачей.
Ease.ly
Простой в использовании англоязычный сервис. В бесплатной версии Ease.ly доступно:
- 10 готовых шаблонов.

- 65 инфографических символов и 25 фотографий.
- Экспорт jpeg низкого качества.
- 10 шрифтов.
- 4 вида графиков.
Схемы в итоге получаются наглядными и яркими.
Piktochart.com
На бесплатном тарифе Piktochart доступно:
- Множество графиков, картинок и фотографий.
- Десятки шаблонов.
- Сотни символов в разных стилях.
- Технология drag-and-drop.
- Шрифты.
Можно сохранить рисунок в виде файла с расширением png или в формате raw.
Canva
Интерфейс Canva напоминает Piktochart, шаблоны такие же, как на Ease.ly. Сервис дает много бесплатных инструментов:
- Шаблоны и фоны.
- Графики и диаграммы.
- Разные шрифты.
- Яркие картинки.
- Фотографии и графические символы.
- Сохранение рисунка в формате png.
В целом – круто. Что неудобно – бесплатные и платные инструменты находятся в одной куче.
Что неудобно – бесплатные и платные инструменты находятся в одной куче.
Мы используем инфографику в клиентских проектах. Делаем от 5 дней, есть портфолио.
Visme.co
Англоязычный ресурс с простым интерфейсом. Бесплатные возможности Visme.co:
- Шаблоны и фоны.
- Возможность сделать видеоинфографику.
- Шрифты.
- Графики, диаграммы, схемы, карты.
- Графические картинки и фотографии.
- Сохранение в формате jpg.
Ничего сверх-крутого здесь состряпать не получится, но чисто для визуализации схем – подойдет.
«Следи за графиком»
Научная инфографика, пригодится для исследовательских работ и таких тематик, как медицина или онлайн-образование. Что здесь:
- Фоны и инфографические картинки.
- Схемы, диаграммы, графики.
- Шрифты.
- Сохранение в формате png.
Есть одно неудобство в сервисе «Следи за графиком» – при сохранении на картинке появляется лого сервиса.
P. S. Как сделать инфографику, если никогда этого не делал
Ваша задача – помочь читателю лучше понять тему. В этом помогут следующие рекомендации:
- Определитесь с идеей, упростите ее. Потом вернитесь и упростите еще раз.
- Оставьте самое главное и интересное. Текста не должно быть слишком много, в идеале он должен стремиться к нулю.
- Посмотрите на готовую схему, будет ли она понятна вашей аудитории. Если нет – переделайте.
- Объясните идею в инфографике с помощью сервисов из нашей подборки.
Если вы знаете другие бесплатные сервисы для создания инфографики – поделитесь с нами в комментариях.
«15 ошибок, из-за которых ваша инфографика остается незамеченной»Создание простой инфографики в онлайн сервисе Canva
На просторах интернета обычный текст является наиболее распространенным, но далеко не самым наглядным вариантом отображения информации. Разнообразить подачу контента помогают графические материалы (иллюстрации, скриншоты, фото) или видеоролики. Чтобы максимально доступно и вместе с тем оригинально демонстрировать какие-то статистические данные также часто используется инфографика.
Чтобы максимально доступно и вместе с тем оригинально демонстрировать какие-то статистические данные также часто используется инфографика.
Подобное отображение информации позволяет лучше и быстрее воспринимать большие массивы данных, видеть разницу между определенными категориями/объектами. Кроме того, оно делает контент более визуально привлекательным.
Инфографика для социальных сетей имеет свои особенности:
- Простота. Соц. сети не приемлют сложных и запутанных конструкций. Все графические элементы должны быть понятными с первого взгляда.
- Красочность. Если для серьезных материалов применяется более сдержанный дизайн (см. примеры инфографики о HTML5), соответствующий деловому стилю, то в социальных сетях можно позволить некоторую вольность в оформлении.
- Узкая направленность. Выбранная вами тема должна соответствовать назначению конкретного аккаунта. Для продвижения бренда требуются одни дизайны, а для привлечения подписчиков – другие.

Применяя бесплатные наборы для создания инфографики вы можете нарисовать ее самостоятельно вручную, но куда проще использовать специальные онлайн сервисы.
Одними из наиболее распространенных веб-инструментов является Canva, Creately, Pictochart и Infogram. Каждый из этих редакторов предлагает в два клика сделать на основе шаблона нужный дизайн и загрузить его прямиком в свою социальную сеть! Рассмотрим алгоритм работы в одном из них…
Создаем инфографику в Canva
В сервисе Canva вам предоставляется возможность быстро и без особых знаний создать простую инфографику, выбрав заготовку из имеющихся в системе шаблонов. Однако для начала нужно зарегистрироваться и войти в личный кабинет. Это можно сделать классическим способом (логин/пароль) или с помощью своего аккаунта в Google и Facebook.
На следующем шаге нажимаете на кнопку «Создать дизайн», и в появившемся меню выбираете пункт «Инфографика». Далее вам откроется доступ ко всем доступным материалам по данному разделу.
Для удобства поиска все шаблоны разделены на категории в соответствии с их назначением и тематикой. Вы можете просмотреть все макеты и выбрать тот раздел, который лучше всего подходит вашей задаче — образовательная инфографика, дизайн для бизнеса и т… В данном примере мы будем использовать бизнесовый вариант.
Из появившегося списка подбираете наиболее приемлемый для себя шаблон. Нужно понимать, что на этом шаге для нас больше важна структура и композиция элементов, т.к. каждый из них без проблем можно изменить по собственному усмотрению: редактировать цвет, форму блоков, поменять шрифт или размер. Все это придаст конечному результату желаемый вид.
Далее приступаем к изменению текста. Просто кликните по нему мышкой, и вы увидите инструмент выбора шрифта и размера для надписей. Обратите внимание, что не все из них поддерживают русские буквы. Помимо стандартных параметров (размер/цвет) разрешается настраивать интервалы между буквами или строчками, нажав на соответствующие кнопки в меню. В этом же разделе имеется функция добавления новых информационных блоков — выбирайте один из пунктов: «заголовок», «подзаголовок», «добавить основной текст».
В этом же разделе имеется функция добавления новых информационных блоков — выбирайте один из пунктов: «заголовок», «подзаголовок», «добавить основной текст».
Вы также можете заменить цвет фона или блоков, если надо. Зайдите в одноименный раздел и выберите предпочитаемый цвет. Помимо этого, в качестве фона допускается использование любой картинки. Чтобы ее применить, кликните по определенному изображению, и оно автоматически вставится в текущий макет.
При желании можно изменять и другие графические элементы в шаблоне. Зайдите в раздел «Элементы» и выберите соответствующую графику. Чтобы было проще найти нужный объект, советуем вводить поисковый запрос в специальном поле.
Теперь, когда все готово, сохраняйте получившийся результат себе на компьютер. Как мы уже говорили, в Canva доступна опция публикации инфографики сразу в соц.сети — если захотите так сделать, нажмите на стрелочку рядом с кнопкой «Скачать» и в появившемся меню выберите нужный вам ресурс.
В целом создать инфографику в Canva легко даже без навыков графического дизайна. Ранее вы могли уже читать статью про использование Canva для создания презентаций (в онлайне, с сохранением в PowerPoint), здесь алгоритм работы похожий — находите подходящий вам шаблон и приступаете к него редактированию. Менять можно практически любые объекты и тексты + имеется набор бесплатной графики для работы и возможность загружать свою.
Электронная инфографика. Часть 1 — Look At Me
В ближайшие недели на сайте Look At Me Алексей Волков выпустит три статьи об инфографике на всех возможных электронных устройствах. Вводная часть ниже.
Алексей Волков
Создаёт мобильные приложения и веб-сайты. Интересуется инфографикой, фотографией, графическим дизайном. В данный момент работает в компании «Мамба» арт-директором.
Привет, ребята! Сегодня я начинаю серию постов об электронной инфографике и о её прошлом, настоящем и будущем. Всего постов будет четыре, этот первый, вводный. Следующий будет ровно через неделю. Изначально всё это было докладом, с которым я ездил в родной Челябинск на конфу веб-разработчиков. И вот, спустя год, мои руки добрались до клавиатуры, поэтому спешу поделиться с вами своими знаниями, которые, к сожалению, для индустрии за прошедшее время совсем не потеряли актуальности. Да, на всякий пожарный расшифрую, о чём же именно пойдёт речь. Рассказывать я буду об инфографике, существующей на всех возможных электронных системах и носителях информации: терминалах, гаджетах, сайтах, десктопных и мобильных приложениях и всём таком в этом роде.
Готовил я свой рассказ на основе постоянного пристального наблюдения в течение пары-тройки лет за этой сферой дизайна в мире, на основе своего собственного практического опыта создания инфографики, а также на основе кучи статей и нескольких совсем недавних и невероятно крутых книжек на английском, написанных как раз об инфографике и о визуальном отображении информации.
Все эти источники в конечном счёте и сформировали у меня чёткое видение прошлого, настоящего и будущего электронной инфографики. И в этом и есть главная ценность моего исследования вообще и данного рассказа в частности. Если совсем вкратце, то прикол заключается в том, что в ближайшем будущем любая электронная информационная система просто не сможет обойтись без инфографики. За инфографикой будущее, а в данный момент она только начинает развиваться в этом направлении. И если сейчас наше отечественное дизайнерское сообщество успеет осознать всю силу и потенциал этого мощнейшего инструмента, возьмёт его на вооружение и будет его активно развивать, то вполне возможно, что русский дизайн сможет превратиться из догоняющего западный в совершенно полноценную и самостоятельную штуку.
Но в чём, собственно, такая прям охренительная проблема, и почему именно инфографика станет нашим спасителем и будущим электронных систем?
Главная проблема информационного
века и инструмент для её решения
В современном мире, кроме информации, сложной самой по себе, есть ещё одна проблема — громадный и постоянно увеличивающийся объём этой инфы. Тот факт, что мы живём в дни экспоненциального роста информации, шокирует довольно сильно, когда узнаёшь о нём. Смотрите сами, я ничего не выдумываю:
Видео про постоянно увеличивающийся объём создаваемой информации
Суть проблемы заключается в том, что сегодня наша способность генерировать и получать информацию намного опережает нашу способность придавать этой информации хоть какой-то смысл. Поэтому организация, сортировка и отображение информации методами, эффективными для восприятия, теперь являются ключевыми критериями для возможности дальнейшего существования таких глобальных понятий, как знания, интеллект и в конечном счёте мудрость. Что уж тут говорить о более насущных, но не менее важных вещах, таких как задачи бизнеса, требующие наиболее адекватного решения в условиях постоянно изменяющейся информационной среды.
То есть, грубо говоря, теперь мы не сможем заставить пользователя в разделе «О компании» прочитать всю эту долбаную простыню про молодую динамически развивающуюся команду единомышленников. Да и нигде в другом месте тоже не сможем сделать этого. Потому что тексты давным-давно никто не читает, у людей теперь нет времени, ведь тонны информации постоянно сыпятся с увеличивающейся скоростью. У человека в современном мире сознание стало слайдовым: увидел, понял, пошёл дальше к следующему «слайду». Если не понял, то один фиг пошёл дальше, потому что нет времени вникать, да и хуже от этого потребителю не будет. А вот для создателей продукта этот момент, наоборот, может стать судьбоносным.
И вот получается так, что в сложившейся ситуации идеальный инструмент для создания мегаконцентрированных, но в то же время суперпонятных «слайдов» — это инфографика. Чтобы расставить все точки над i, процитирую одно из множества её определений:
«Инфографика — это графический способ подачи информации, позволяющий сообщить максимум данных, используя минимальное пространство. Используется там, где сложную информацию нужно представить быстро
и чётко»
Короче, стопроцентное попадание в цель.
Небольшой оффтоп, раз уж дошло до теории. Просто до кучи, если немного подзабыли или ещё пока не знали, вот некоторые классические принципы хорошей инфографики:
— Количество чернил;
— Фактор лжи;
— Макро- и микроуровни;
— Размещение информации по слоям;
— Рациональное использование цвета.
Эти принципы, если заметить, порождают очень многие правила во всём остальном дизайне, не только в инфографике.
Ну и вот, мы наконец добрались до самого интересного в моём рассказе. В следующих трёх частях на основе примеров из собственной практики, а также работ других авторов я проиллюстрирую, как инфографика может стать наиболее эффективным решением в совершенно различных ситуациях. На этих примерах я заодно постараюсь обозначить наиболее важные, но не для всех очевидные, принципы создания качественной современной инфографики.
9 видов инфографики для PR-целей: лайфхаки, примеры и бесплатные инструменты
Инфографика из инструмента контент-маркетинга превратилась в инструмент PR. Компании все чаще представляют новости, информацию о себе, итоговые отчеты не в текстовом формате, а в виде инфографики, которую потом отправляют в СМИ, размещают на своих сайтах или в блогах. The London School of Public Relations выделила 9 типов инфографики. А мы в Pressfeed расскажем о том, для каких PR-целей лучше подойдет тот или иной тип инфографики. И в качестве бонуса — лучшие бесплатные инструменты для создания инфографики.
1. Статистическая инфографика
Один из самых распространенных видов инфографики — статистическая. Она хорошо работает, если вы сделали какое-нибудь уникальное отраслевое исследование, что само по себе отличный информационный повод.
Если СМИ заинтересуются вашим исследованием, то, наверняка, им пригодится и визуальная информация, одним из видов которой является инфографика. Статистическую инфографику можно направлять практически в любое издание, в независимости от его тематики и направленности.
Лайфхак
Не забывайте о важной детали: инфографика для веба и печати должна быть разных форматов. Если в инфографике для новостного сайта или блога вы можете использовать длинные варианты с множеством разделов, и читатели смогут полноценно все это читать, листая страницу вниз, то с инфографикой для печати нужно будет произвести небольшую кастомизацию. Большинство печатных изданий, наверняка, примут на ура, если вы порежете свою большую инфографику на хорошо читаемые куски, которые вместе или по отдельности можно вставить в материал. Для печатных изданий весь визуал должен быть выполнен в хорошем разрешении, поэтому не пренебрегайте платными аккаунтами сервисов для создания инфографик: как правило бесплатные версии не дают достаточного разрешения.
2. Инфографика «Таймлайн»
Этот вид инфографики лучше всего подойдет для корпоративного блога и соцсетей. Для большинства изданий такая инфографика не представляет большого интереса. Какой смысл ставить таймлайн под вашим брендом, если СМИ и сами могут создать инфографику в виде таймлайна, если будет нужно. К тому же и вирусный эффект у инфографики-таймлайн небольшой, так что вряд ли у вас получится собрать много лайков на подобный контент.
Однако таймлайн может стать хорошим средством для ньюсджекинга. Возьмите какой-нибудь обсуждаемый феномен или тренд, имеющий отношение к вашей компании или отрасли, в которой вы работаете, и создайте инфографику. Разместите ее в соцсетях, пометив соответствующим хештегом, если дело происходит, например, в Twitter или Instagram.
Лайфхак
Не забудьте поставить лого на вашу инфографику. Недобросовестные люди могут воспользоваться вашей информацией, вырезав лого, если оно находится вверху или в самом низу инфографики. Поэтому старайтесь поместить лого так, чтобы его тяжело было удалить.
3. Инфографика «Карты»
Инфографика в виде карт обычно пользуется спросом для размещения в блогах и онлайн-СМИ, потому что там обычно много мелкой информации, которую лучше изучать в вебе. Однако если ваша инфографика-карта обозначает тенденцию и не требует детальных пояснений, можете смело использовать ее и для продвижения в соцсетях. Если в инфографике есть резонансный момент, она очень активно разойдется по соцсетям.
Лайфхак
Если вы создаете инфографику для другой страны, убедитесь, что там используется карта мира в том же виде, что и у вас. Например, на картах мира в США Америка находится посередине, а Россия разделена на две части. Карта мира в Австралии перевернута (если смотреть с нашей точки зрения), а Антарктида там вообще отсутствует.
4. Инфографика «Иерархия»
Обычно такой вид инфографики используется в качестве статической — вывешивается на сайт в постоянный раздел. Это может быть описание каких-либо процессов или системы принятия решений в компании. В PR-целях она может пригодится, пожалуй, для нужд внутреннего PR — чтобы погрузить в суть дела новых сотрудников или напомнить о порядках в компании, повесив такие схемы на рабочие места.
Лайфхак
Есть еще один способ использовать иерархическую инфографику для имиджа. Если в вашей компании (особенно если она крупная и заметная) за последнее время произошло несколько структурных изменений, назначений, отставок, объединений и т. д., такая разъясняющая инфографика о структуре компании могла бы многое прояснить заинтересованным читателям, скажем, деловых СМИ, которые связаны с вашей компанией прямо или косвенно.
5. Инфографика «Матрица»
В такой инфографике обычно много разных данных, посвященных одной проблеме. Настолько много, что очень часто бывает сложно проследить логику. Поэтому используйте инфографики-матрицы осторожно. Ведь главная цель подобного контента — объяснить сложные данные и процессы в картинках.
6. Инфографика «Алгоритм»
Инфографика в виде алгоритма обычно крайне увлекательна, и имеет главную задачу — развлечь. Мы последовательно выбираем один из нескольких ответов на вопросы, после чего цепочка ответов нас приводит к какому-то финальному выбору. Например, одно время была очень популярна инфографика о том, какой вы кофе. Информационного наполнения эта инфографика не несла никакого, однако вирусный эффект был впечатляющим: все хотели поделиться со своими друзьями тем, какой же они кофе (кстати, Pressfeed — прямолинейный эспрессо).
Нужны публикации в СМИ?
Как быстро познакомиться с журналистами, пишущими на вашу тему, и организовывать публикации в СМИ бесплатно?
Как это работает7. Фото-инфографика
Фото-инфографика чаще всего затевается в журналах. Инициировать создание инфографики в виде фото может как журнал, так и вы сами. Например, вы можете предложить сделать качественную фотографию. Даже если ссылку на вас не поставят, и лого в кадр не попадет, помощь редакции со сбором информации принесет вам бонусы в виде долгосрочных отношений.
Лайфхак
Фото-инфографикой, например, можно украсить интерьеры. Это не просто фотография и не просто плакат, это два в одном! Ее будет интересно разглядывать и сотрудникам, и клиентам, приехавшим к вам в офис.
8. Инфографика «Сравнение»
Один из самых распространенных видов инфографики — это сравнение. Мужчина-женщина, ипотека-аренда, инхаус или аутсорсинг. В инфографике-сравнении подробно разбираются аргументы за и против какого-то решения. Вариантов использования сравнения в PR-целях может быть два.
Первый — если ваша компания оказывает разные виды услуг, вы таким образом можете помочь клиенту с выбором. Например, если у вас юридическая фирма, оказывающая услуги по регистрации ООО и ИП, вы можете нарисовать инфографику о преимуществах и недостатках того и другого вида юрлица и приложить ее к вашему посту в блоге на соответствующую тему. Даже если картинка не будет вирусной, она поможет вашему потенциальному клиенту с выбором. Можно эту инфографику распечатать и повесить в офисе — и красиво, и познавательно.
Второй способ использования сравнения — это попытка прибавить доводов к своему комментарию в СМИ на острую тему. Допустим, наша непредсказуемая Госдума выдала какой-нибудь очередной запрещающий закон. Ваша компания сможет его прокомментировать, использовав инфографику-сравнение. Например, принятие антитабачного закона: было-стало, доводы за и против.
Гайд «Как любой компании начать публиковаться в СМИ»
Как выбрать СМИ, подружиться с журналистами и что проверить в тексте перед отправкой.
Смотреть бесплатно9. Инфографика «Исследование»
В инфографике-исследовании обычно встречаются сразу все виды данных. Эта такая огромная «портянка», которая читается только в вебе или только по частям, поэтому лучше быть с такой формой подачи информации аккуратным. Некоторые компании так хотят поделиться своими знаниями, что страшно мельчат, забывая о том, что не на всех ресурсах картинка может быть кликабельна.
Смотрите также:
6 шагов по созданию крутой инфографики для PR-задач
5 лучших бесплатных инструментов для создания инфографики
Конечно, сложную, многоуровневую инфографику создать по щелчку и без специальных навыков вряд ли получится. Но если вам нужно сделать что-то простое, красивое, причем сделать это быстро — бесплатные онлайн-инструменты для создания инфографики станут для вас настоящей палочкой-выручалочкой.
Вообще, таких инструментов для инфографики довольно много, но мы выбрали из них самые удобные и с максимальным количеством доступных на бесплатном тарифе функций и шаблонов.
1. Canva
Пожалуй, наш любимый сервис Canva. Более 1 млн изображений, включая шаблоны для инфографики, понятный русифицированный интерфейс.
2. Piktochart
Инструмент Piktochart позволяет создавать не только инфографику, но и презентации, отчеты, флайеры и постеры (впрочем, как и Canva). На бесплатном тарифе можно делать неограниченное количество иллюстраций разного типа, доступно более 4 тыс. изображений и иконок. Готовую инфографику и другие работы можно сохранять, а также постить в соцсетях.
3. Infogram
Здесь в Infogram можно создавать схемы, карты и графики, а также заливать собственные фото и видео для дальнейшего использования в инфографике. Бесплатно доступно 37 шаблонов графиков и 13 карт, публикация инфографики онлайн на вашем сайте с помощью встраиваемого кода.
4. Easel.ly
Более 6 млн (!) готовых шаблонов для инфографики, рассортированных по тематикам. Причем, в преддверии сезонных событий, дополнительно добавляются соответствующие актуальной теме шаблоны. Например, перед Новым годом — новогодние шаблоны, перед Хэллоуином — на тему этого праздника. Также есть библиотека пиктограмм, форм, стрелок, можно использовать разные шрифты, цветовые палитры, загружать собственную графику.
Это, наверное, второй после Canva сервис, к которому мы питаем особые симпатии из-за его удобства и предоставляемых возможностей. Вот, например, эту инфографику мы сделали именно в Easel.
5. ZippyPixels
Это, строго говоря, не сервис для создания инфографики, а каталог готовых темплейтов, которые нужно скачивать и потом адаптировать под свои цели в Photoshop или Adobe Illustrator. Тому, кто хорошо ориентируется в этих программах, возможно, такое решение покажется более удобным, чем конструировать инфографику в различных сервисах. Поэтому мы подумали, что будет полезно включить сайт в наш список. Тем более, что мы и сами им с удовольствием пользуемся для создания инфографики.
Не все темплейты бесплатны — ищите те, на которых стоит значок Free. Помимо собственно инфографики на сайте можно скачать готовые иконки, лого и даже шаблоны для создания дизайна надписи на пакетах. Все бесплатные темплейты собраны в этом разделе.
Топ 37 сайтов для подачи инфографики [Обновленный список на 2021 год]
Вы ищете сайты для бесплатной или платной подачи инфографики?
У вас есть интересная инфографика для продвижения?
Или вы еще не создали?
Прежде чем я расскажу вам о популярных веб-сайтах, которые принимают и публикуют инфографику, давайте обсудим, как инфографика может помочь вам увеличить охват в 2021 году.
Раскрытие информации: Этот контент имеет несколько партнерских ссылок, что означает, если вы нажмете на них , Я получу комиссию (без каких-либо дополнительных затрат для вас).
Почему инфографика — хорошее средство для расширения охвата?
Создание привлекательной инфографики считается одним из лучших способов расширить охват.
Почему?
Потому что:
- Инфографика облегчает людям понимание сложной информации и быстрое обучение.
- Они визуально привлекательны, и ими легко поделиться.
- Они могут помочь вам продемонстрировать свой опыт в конкретной нише и завоевать доверие.
Создание и публикация инфографики на различных сайтах — отличный способ продвинуть свой бизнес и увеличить количество подписчиков в Интернете.
Более того, их легко создать.
Вы можете легко использовать инструменты дизайна, такие как PixTeller, для создания, загрузки и обмена информативной инфографикой с красивыми визуальными эффектами. Он предлагает вам ряд заранее разработанных шаблонов, которые помогут вам получить преимущество над конкурентами.
- Изображение с ConstantContact
Какие сайты для подачи инфографики лучше всего?
Но что вы с ней делаете после создания инфографики? Вам нужно продвигать свою инфографику как можно большему количеству людей.Только тогда это действительно поможет вам расширить охват.
Для этого вы можете найти популярные веб-сайты для подачи инфографики, которые дадут вам возможность распространить информацию и охватить более широкую аудиторию.
Вот 37 лучших веб-сайтов для отправки инфографики, которые могут помочь вам расширить охват:
Веб-сайт для отправки инфографики № 1: Visual.ly
DA: 78
Alexa Rank: 16327
Ссылка для отправки: https: // visual .ly / view
DA: 96
Alexa Rank: 174
Ссылка для отправки: https: // www.slideshare.net/upload
Веб-сайт представления инфографики № 3: Flickr
DA: 99
Рейтинг Alexa: 371
Ссылка для отправки: https://www.flickr.com/photos/upload/
Веб-сайт подачи инфографики № 4: Photobucket
DA: 91
Alexa Rank: 2315
Ссылка для отправки: http://photobucket.com/uploadmedia/
Веб-сайт подачи инфографики № 5: Gifographics
DA: 33
Alexa Рейтинг: 1,538,902
Ссылка для отправки: http: // gifographics.co / submit /
Веб-сайт подачи инфографики № 6: Infographic Journal
DA: 41
Alexa Rank: 283,144
Ссылка для отправки: http://infographicjournal.com/submit-infographics/
Представление инфографики Веб-сайт № 7: Отправить инфографику
DA: 47
Alexa Rank: 792,666
Ссылка для отправки: http://submitinfographics.com/submit-infographics
Веб-сайт подачи инфографики № 8 Easel.ly
DA: 73
Alexa Rank: 47,488
Ссылка для отправки: https://www.easel.ly/auth/register
Веб-сайт подачи инфографики № 9: Pinterest
DA: 98
Alexa Rank : 77
Ссылка для отправки: https://www.pinterest.com
Веб-сайт для отправки инфографики № 10: Mashable — Инфографика
DA: 95
Alexa Rank: 1034
Ссылка для отправки: http: // mashable .com / submit /
Веб-сайт подачи инфографики № 11: Infographr
DA: 99
Alexa Rank: 3,075,820
Ссылка для отправки: http: // infographr.tumblr.com/submit
Веб-сайт подачи инфографики № 12: Daily Infographic
DA: 66
Рейтинг Alexa: 106,302
Ссылка для отправки: http://www.dailyinfographic.com/contact/sponsorship
Веб-сайт подачи инфографики № 13: Cool Infographics
DA: 66
Рейтинг Alexa: 356250
Ссылка для отправки: http://coolinfographics.com/contact
Веб-сайт подачи инфографики № 14: Infographic Labs
DA : 54
Alexa Рейтинг: 2,200,955
Ссылка для отправки: http: // infographiclabs.com / contact /
Веб-сайт представления инфографики № 15: Архив инфографики
DA: 54
Рейтинг Alexa: 78,553
Ссылка для отправки: https://www.infographicsarchive.com/submit-infographics/
Веб-сайт подачи инфографики № 16: Видео-инфографика
DA: 29
Рейтинг Alexa: 1,876,182
Ссылка для отправки: http://videoinfographic.com/submit-infographic/
Веб-сайт подачи инфографики № 17: Revuwire
DA : 43
Alexa Рейтинг: 786,481
Ссылка для отправки: https: // revuwire.com / submit-infographics /
Веб-сайт представления инфографики № 18: Витрина инфографики
DA: 42
Рейтинг Alexa: 705,667
Ссылка для отправки: http://www.infographicsshowcase.com/submit/
Веб-сайт подачи инфографики № 19: Список инфографики
DA: 42
Рейтинг Alexa: 1,046,527
Ссылка для отправки: http://infographiclist.com/submit-your-infographics/
Веб-сайт подачи инфографики № 20: NewsiLike
DA: 35
Alexa Рейтинг: 1,055,390
Ссылка для отправки: http: // www.newsilike.in/contact/
Веб-сайт представления инфографики № 21: Good
DA: 84
Alexa Rank: 43,361
Ссылка для отправки: https://www.good.is/about/contact
Веб-сайт подачи инфографики № 22: Текущие данные
DA: 76
Рейтинг Alexa: 62 241
Ссылка для отправки: http://flowingdata.com/contact
Веб-сайт подачи инфографики № 23: Справочник инфографики
DA: 34
Alexa Рейтинг: 2,174,117
Ссылка для отправки: http: // infographic-directory.com / submit-an-infographic /
Веб-сайт представления инфографики № 24: Лучшая инфографика
DA: 33
Рейтинг Alexa: 1062,414
Ссылка для отправки: http://www.best-infographics.com/product/ first-day-service /
Веб-сайт подачи инфографики № 25: Только инфографика
DA: 32
Рейтинг Alexa: 1,449,248
Ссылка для отправки: http://www.onlyinfographic.com/submit-infographic/
Веб-сайт подачи инфографики № 26: Media Caffeine
DA: 32
Alexa Rank: 3,007,961
Ссылка для отправки: http: // mediacaffeine.com / contact-us /
Веб-сайт представления инфографики № 27: Pure Infographics
DA: 32
Рейтинг Alexa: 4,918,703
Ссылка для отправки: http://www.pureinfographics.com/submit-your-infographic/ # .WnF2W66WZdg
Веб-сайт представления инфографики № 28: Инфографическая зона
DA: 31
Рейтинг Alexa: 1,089,380
Ссылка для отправки: http://www.infographicszone.com/submit-infographics
Веб-сайт заявки № 29: Только инфографика
DA: 31
Alexa Rank: 1,698,199
Ссылка для отправки: http: // www.infographicsonly.com/content-marketing-service/
Веб-сайт представления инфографики № 30: Infographix Directory
DA: 31
Рейтинг Alexa: 588,496
Ссылка для отправки: http://infographixdirectory.com/submit-infographic/
Веб-сайт подачи инфографики № 31: Infographic Bee
DA: 27
Alexa Rank: 929,523
Ссылка для отправки: https://www.infographicbee.com/submit-infographics/
Веб-сайт подачи инфографики # 32: Infographics King
DA: 25
Alexa Rank: 1,324,770
Ссылка для отправки: http: // www.infographicsking.com/submit-infographic
Веб-сайт представления инфографики № 33: lkrllc
DA: 14
Рейтинг Alexa: 2,567,221
Ссылка для отправки: https://lkrllc.com/submit-infographics/
Веб-сайт подачи инфографики № 34: Обзоры инфографики
DA: 24
Рейтинг Alexa: 1,014,979
Ссылка для отправки: http://www.infographicreviews.com/review-my-infographic/
Веб-сайт подачи инфографики № 35 : uCollect Infographics
DA: 23
Alexa Rank: 1,059 239
Ссылка для отправки: http: // www.ucollectinfographics.com/submit-an-infographics/
Веб-сайт представления инфографики № 36: infographaholic
DA: 20
Рейтинг Alexa: 1,571,540
Ссылка для отправки: http://infographaholic.com/contact/
Веб-сайт подачи инфографики № 37: Sumographic
DA: 10
Alexa Rank: 3,859,313
Ссылка для отправки: https://sumographic.com/submit-infographic/
Часто задаваемые вопросы
Q1.Как вы подаете инфографику?
A. Есть несколько сайтов для отправки, которые вы можете использовать для отправки своей инфографики. Некоторые из популярных включают Visual.ly, Slideshare, Flickr, Photobucket, Infographics и другие. Для получения дополнительных сведений об их авторитете домена и ссылках для подачи прокрутите вверх.
2 кв. Что такое сайт для подачи инфографики?
A. Как следует из названия, веб-сайты для отправки инфографики позволяют вам отправлять свою инфографику, чтобы вы могли получить более целевой охват.Если задуматься, это то же самое, что и гостевая публикация на других сайтах.
3 кв. Какой лучший бесплатный производитель инфографики?
A. Некоторые из лучших бесплатных инструментов для создания инфографики включают Canva, Piktochart, Venngage, Visme, Biteable, Snappa и Infogram. Многие из них предлагают расширенные функции в своих платных версиях.
4 кв. Можете ли вы создать инфографику в Word?
A. Да, вы можете легко создавать инфографику в Microsoft Word.Вы можете использовать различные графики, изображения и формы, чтобы сделать вашу инфографику более привлекательной.
Q5. Каковы три основные части инфографики?
A. Вот три основные части, составляющие инфографику:
- Визуальные элементы : Эта часть включает в себя все ваши графические элементы, а также используемые цвета.
- Контент : Эта часть включает статистику и факты, которые вы добавляете в свою инфографику.
- Знания : Эта часть включает в себя идеи, которые пользователи могут извлечь из инфографики.
Q6. Какого размера должна быть инфографика?
A. Вы должны выбрать размер своей инфографики в зависимости от платформы, на которой вы планируете публиковать ее, поскольку у каждой из них разные требования.
Вот шпаргалка, которая поможет вам выбрать правильный размер для инфографики:
- Сообщения в Facebook: 1200 x 628 пикселей
- Истории в Facebook: 1080 x 1920 пикселей
- Сообщения в Instagram: 1080 x 1080 пикселей ИЛИ 1080 x 566 пикселей ИЛИ 1080 x 1350 пикселей
- Истории в Instagram: 1080 x 1920 пикселей
- Twitter: 1200 x 675 пикселей
- LinkedIn: 1104 x 736 пикселей
- Pinterest: 600 x 900 пикселей
Это стандартные рекомендации, но вы должны протестируйте, что лучше всего подходит для вас, на основе вашего дизайна и концепции инфографики.
Готовы продвигать свою инфографику?
Инфографика — отличный способ охватить более широкую аудиторию. Однако может быть сложно повысить заметность вашей инфографики, если вы будете придерживаться только рекламных акций в социальных сетях.
Лучший способ привлечь больше внимания к своей инфографике — это опубликовать ее на популярных веб-сайтах для отправки инфографики. Это также поможет вам создать больше обратных ссылок на ваш сайт и улучшить ваш поисковый рейтинг.
Некоторые из популярных сайтов для отправки инфографики позволяют вам размещать инфографику бесплатно.Однако они не могут гарантировать вам отличную экспозицию.
С другой стороны, есть сайты, предлагающие эксклюзивные варианты продвижения инфографики всего за десять долларов.
Итак, что вам делать?
Используйте любой из этих сайтов для продвижения своей инфографики в Интернете и повышения узнаваемости вашего бренда.
Итак, у вас есть вопросы по созданию или отправке инфографики? Не стесняйтесь спрашивать их в комментариях ниже.
Раскрытие информации: Этот контент имеет несколько партнерских ссылок, что означает, что если вы нажмете на них, я получу комиссию (без каких-либо дополнительных затрат для вас).
20 веб-дизайнов, похожих на анимированную инфографику
За последние год или два мы увидели, как новейшие возможности анимации CSS и Javascript действительно используются для улучшения впечатлений от просмотра веб-страниц, при этом сайты в наши дни больше похожи на анимированную инфографику , или презентации Powerpoint.
Мы больше не прокручиваем отрывки текста с нечетным изображением, теперь веб-сайты показывают отрепетированное шоу, чтобы развлечь нас своим контентом.
В этом посте представлены некоторые из лучших примеров веб-сайтов с инфографикой, которые представляют свою информацию с умной анимацией и эффектами движения. Дайте нам знать в разделе комментариев ниже, какой из этих веб-дизайнов, похожих на анимированную инфографику, вам больше всего нравится!
Этот анимированный и интерактивный веб-сайт привлекает читателей тонкими эффектами движения и красивыми геометрическими иллюстрациями.
Этот крутой инфографический веб-сайт использует преимущественно плоские цвета и интерактивные графики для создания 3D-дизайна.
Этот классный веб-сайт позволяет зрителю управлять темпом интерактивного фрагмента с помощью кнопки прокрутки мыши.
Это инфографический веб-сайт с более реалистичным дизайном. Он сочетает в себе качественные изображения с плавными переходами и эффектами.
Нам нравятся иллюстрации на этом инфографическом сайте. Он предоставляет данные в увлекательной и интерактивной форме.
Это еще один хорошо иллюстрированный инфографический сайт, который нам понравился.Стиль рисования действительно забавный, плюс анимация плавная и уместная.
Это более современный инфографический веб-сайт с впечатляющими, реалистичными изображениями и профессионально предоставленными данными.
Посетите веб-сайт с инфографикой годового отчета MailChimp и узнайте, как предоставлять данные в увлекательной и интерактивной форме, которую приятно читать посетителям.
Это интерактивная анимированная инфографика в виде временной шкалы.Он использует качественную графику и тонкие переходы движения.
Сочетая высококачественную графику с классными анимационными эффектами, этот дизайн веб-сайта с инфографикой выделяется из общей массы и привлекает к себе внимание.
Этот веб-сайт с инфографикой, сочетающий в себе трехмерный текст с классными иллюстрациями и великолепными эффектами перехода, привлекает наше внимание.
Это интерактивная инфографика во всю ширину, в которой используются яркие и яркие цвета, сопровождаемые тонкой, но эффектной анимацией и жирным шрифтом.
MailChimp всегда предоставляет отличные годовые отчеты, которые одновременно интересны и информативны. В этом полноэкранном интерактивном отчете используются яркие цветные наложения, жирные шрифты и многое другое!
От начала до конца анимация на этом веб-сайте плавная и тонкая, а визуализации не только хорошо выглядят, но и упрощают понимание информации.
Этот интерактивный инфографический отчет имеет дружелюбный и доступный стиль, а цифры и статистику представлены в очень приятной форме.
Этот годовой отчет уникален тем, что он не дает вам обычной информации, а вместо этого предлагает посетителям создать свой собственный отчет.
На этом веб-сайте с инфографикой используются элементы SVG, чтобы показать временную шкалу браузеров и технологий, а также то, как Интернет развивался с течением времени.
Это сайт-презентация студии веб-дизайна в стиле анимированной инфографики. Проверьте это и посмотрите, что он может предложить.
Это классная инфографическая страница на сайте Digital Podge.Он имеет отличную анимацию, а данные доставляются в интерактивном режиме.
Вот еще один отличный дизайн веб-сайта с инфографикой, на этот раз демонстрирующий, насколько отличное приложение получилось.
Топ-60 инфографических блогов и веб-сайтов, на которые следует подписаться в 2021 году
1. Инфографика электронного обучения
USИнфографика электронного обучения нет.1 Источник лучшей образовательной инфографики. Они каждый день добавляют в высшие учебные заведения инфографику о лучшем образовании от K12.
Также в Образовательных блогах
elearninginfographics.com
52,1 тыс. ⋅ 53,9 тыс. 3 сообщения в месяц Просмотр последних сообщений ⋅ Получить адрес электронной почты
2. Ежедневная инфографика
Остин, Техас, СШАDaily Infographic, стремится создать наиболее интересную инфографику в Интернете. Они ищут в Интернете визуализацию данных с лучшим содержанием и дизайном, чтобы предоставить пользователям факты и цифры в наиболее удобном для восприятия формате.
dailyinfographic.com
56,5 тыс. ⋅ 27,7 тыс. 1 сообщение в день Просмотр последних сообщений ⋅ Получить адрес электронной почты
3. Информация прекрасна
Лондон, Англия, ВеликобританияПосвящается преобразованию мировых данных, информации и знаний в красивые, интересные и, прежде всего, полезные визуализации, инфографику и диаграммы.
informationisbeautiful.net/blog
480,9K 103,2K 13,1K 1 сообщение в неделю Просмотр последних сообщений ⋅ Получить адрес электронной почты
4.Инфографика Архив
USИнформационная графика или инфографика — это графические визуальные представления информации, они архивируют лучшую инфографику в Интернете.
infographicsarchive.com
10,9 тыс. 13,2 тыс. 8 сообщений в неделю Просмотр последних сообщений ⋅ Получить адрес электронной почты
5. Инфографический журнал — Лучшая инфографика в одном месте
Phoenix, Arizona, USИнфографический журнал, посвященный исключительно лучшей инфографике, публикуемой в настоящее время, и охватывающей широкий спектр тем.Просмотрите коллекцию инфографики или отправьте свою собственную.
infographicjournal.com
2,4 тыс. 2,5 тыс. 4 сообщения в неделю Просмотр последних сообщений ⋅ Получить адрес электронной почты
6. Visualistan
ПакистанVisualistan — это инфографическое сообщество, которое охватывает эксклюзивную инфографику с широким кругом тем.
visualistan.com
6K 4.3K 2 сообщения в день Просмотр последних сообщений ⋅ Получить адрес электронной почты
7.Инфографика UCollect | Инфографический блог-портал
Дубай, Объединенные Арабские ЭмиратыДобро пожаловать в uCollect infographics — портал инфографических блогов, который предлагает и публикует лучшие информационные данные или видеовизуализацию в Интернете по всему миру. Создайте потрясающую визуализацию данных с помощью инфографики или видео, чтобы сделать скучную информацию интересной.
ucollectinfographics.info
509 ⋅ 916 ⋅ 314 ⋅ 17 сообщений / квартал Просмотреть последние сообщения ⋅ Получить адрес электронной почты Контакт
8.Инфографический портал
Инфографический блог, в котором представлены инфографические списки с кратким описанием различных удобных для пользователя тем.infographicportal.com
352 ⋅ 559 ⋅ 6 сообщений в день Просмотр последних сообщений ⋅ Получить адрес электронной почты
9. Отправить инфографику
Отправить Инфографика — это созданная пользователем галерея дизайна инфографики. В этой галерее дизайнеры и компании могут увидеть и критиковать их тяжелую работу.submitinfographics.com
16 сообщений / квартал Посмотреть последние сообщения ⋅ Получить адрес электронной почты
10. Лучшая инфографика — Инфографический блог — Инфографический поиск
Нью-Йорк, СШАИнфографика — отличные визуальные инструменты, помогающие разобраться в огромном количестве данных. Каждый день выпускается множество новой инфографики, которая распространяется через такие социальные сети, как Twitter и Facebook.
best-infographics.com
928 ⋅ 1.9K ⋅ 11 сообщений в неделю Просмотр последних сообщений ⋅ Получить адрес электронной почты
11.Visme — Центр визуального обучения
Вашингтон, округ Колумбия, СШАРесурс, который поможет вам стать лучшим докладчиком, коммуникатором и рассказчиком. Блог Visme — это центр визуального обучения. Их миссия — стать ценным ресурсом для читателей, которым нужна полезная информация и советы экспертов о том, как стать лучшими докладчиками, визуальными коммуникаторами и визуальными рассказчиками.
Также в блогах по визуализации данных
visme.co/blog
16.5K ⋅ 72.3K ⋅ 3 сообщения в неделю Просмотр последних сообщений ⋅ Получить адрес эл. Почты
12. Venngage — Бесплатная программа для создания инфографики
Торонто, Онтарио, КанадаVenngage — это самый простой способ создать красивую инфографику в Интернете. Выбирайте из сотен шаблонов, диаграмм и многого другого!
venngage.com/blog
9,7 тыс. 11,5 тыс. 2,3 тыс. 3 сообщения в неделю Просмотр последних сообщений ⋅ Получить адрес электронной почты
13. Инфографический блог Piktochart
MalaysiaPiktochart — это простое приложение для создания инфографики, которое не требует больших усилий для создания красивой и высококачественной графики.
piktochart.com/blog
35.8K 34K 4.8K 4 сообщения в месяц Просмотр последних сообщений ⋅ Получить адрес электронной почты
14. Инфограмма
USИнфограмма делится историями, информационным содержанием, советами и приемами визуализации данных, интересными диаграммами и инфографикой.
infogram.com/blog
17,7 тыс. 17,2 тыс. 3 сообщения / квартал Просмотреть последние сообщения ⋅ Получить адрес электронной почты
15. Крутая инфографика — Блог об инфографике и визуализации данных
Даллас, Техас, СШАИнфографический блог, посвященный инфографике, визуализации данных и визуальному мышлению.Диаграммы и графики передают данные, инфографика превращает данные в информацию.
coolinfographics.com
3.1K ⋅ 3 сообщения в месяц Просмотр последних сообщений ⋅ Получить адрес электронной почты
16. Инфографическая пчела
Infographic Bee — это галерея с хорошо продуманной инфографикой. Делитесь и открывайте для себя вдохновляющие дизайны, охватывающие все популярные темы.infographicbee.com
337 ⋅ 223 ⋅ 3 сообщения в неделю Просмотр последних сообщений ⋅ Получить адрес электронной почты Контакт
17.Инфографика Зона
USИнфографическая зона предоставляет информацию, которая может быстро передать знания и привлечь внимание зрителей. Здесь вы можете найти ультрасовременную визуальную графику, которая легко передает сложную информацию.
infographicszone.com
195 ⋅ 9 сообщений в неделю Просмотр последних сообщений ⋅ Получить адрес электронной почты
18. Король инфографики
Мумбаи, Махараштра, ИндияInfographics King ежедневно делится свежей инфографикой, Data Viz и другими графическими материалами.
infographicsking.com
893 ⋅ 505 ⋅ 2 сообщения в квартал Просмотр последних сообщений ⋅ Получить адрес электронной почты
19. Visulattic — Ваша инфографическая цель
Проект, целью которого является создание лучшей информационной графики или визуальных данных.visulattic.com
65 ⋅ 2 сообщения в день Просмотр последних сообщений ⋅ Получить адрес электронной почты Контакт
20. Infographic Plaza — где информация встречается с визуализацией
Ознакомьтесь с лучшей статической и видеоинфографикой со всего Интернета на InfographicPlaza.infographicplaza.com
156 ⋅ 1 сообщение в неделю Просмотр последних сообщений ⋅ Получить адрес электронной почты
21. Справочник Infographix — витрина визуализации данных и инфографики
Даллас, Техас, СШАСправочник Infographix — это главный справочник инфографики, который отображает визуализации данных и инфографику по различным темам со всего Интернета.
infographixdirectory.com
645 ⋅ 2.3K ⋅ 11 сообщений в неделю Просмотр последних сообщений ⋅ Получить адрес электронной почты
22.Команда разработчиков инфографики
Infographic Design Team is Visual Communication Design Agency предлагает дизайн инфографики, графический дизайн социальных сетей, поясняющее видео (анимированное видео), услуги по созданию и созданию анимированных GIF-файлов для улучшения вашего контент-маркетинга.infographicdesignteam.com/blog
12,8 тыс. ⋅ 1,6 тыс. 4 сообщения в месяц Просмотр последних сообщений ⋅ Получить контакт по электронной почте
23. Убийственные визуальные стратегии
Сиэтл, Вашингтон, СШАKiller Infographics — лидер отрасли в области визуальных коммуникаций, устанавливающий новую планку для инфографики, анимированной графики и интерактивного дизайна.
killervisualstrategies.com/blog
11,2 тыс. ⋅ 1,8 тыс. 1 сообщение в месяц Просмотр последних сообщений ⋅ Получить контакт по электронной почте
24. Инфографика любви
Мы — команда опытных интернет-маркетологов, объединившаяся, чтобы помочь людям развивать свой бизнес с помощью инфографики. Мы все работали и владели цифровыми агентствами в различных областях, включая графический дизайн, электронный маркетинг, социальные сети, электронную коммерцию, входящий маркетинг, этот список можно продолжить.Нам нравится, как картинка может нарисовать тысячу слов (и даже больше цифр!), А также элегантные, творческие способы эффективной передачи данных. Ведущие коллекции инфографики и публикации инфографики вместе с кратким резюме, найденные по всему миру.loveinfographics.com
19 ⋅ 2 ⋅ 8 сообщений в месяц ⋅ март 2010 г. Просмотр последних сообщений ⋅ Получить адрес электронной почты
25. InfographicNow.com | Ваш источник номер один для ежедневной инфографики и визуального творчества
UKВедущий бесплатный инфографический журнал и база данных, включающий лучшую инфографику и визуальные эффекты со всего мира.Бизнес-инфографика, вдохновение, личные диаграммы, рабочие диаграммы, психология, ИТ-данные и многое другое.
infographicnow.com
112 ⋅ 30 сообщений / квартал Просмотр последних сообщений ⋅ Получить адрес электронной почты Контакт
26. Лимонный
Су-Фолс, Южная Дакота, СШАСодержит советы по проектированию, созданию и совместному использованию инфографики, а также тематические исследования и прошлые работы Lemonly. Lemonly — это агентство по дизайну инфографики, специализирующееся на визуальном маркетинге и интерактивной инфографике, которые помогают вашим клиентам понять ваши данные.
lemonly.com/blog
3.5K ⋅ 3 сообщения / квартал Просмотр последних сообщений ⋅ Получить адрес электронной почты
27. Инфографика LKRLLC Premium
LKRLLC — это сайт-витрина инфографики для премиальной инфографики.lkrllc.com
2 сообщения / месяц Просмотр последних сообщений ⋅ Получить адрес электронной почты
28. База данных инфографики
Место, где встречаются дизайнеры инфографики и любители инфографики.база данных инфографики.com
1.6K ⋅ 1 сообщение в неделю Просмотр последних сообщений ⋅ Получить адрес электронной почты
29. Справочник инфографики
Самый полный каталог инфографики. Отправьте бесплатную и спонсируемую инфографику. Огромная база инфографики из разных категорий и ниш.infographicsdirectory.blogsp ..
3 сообщения в квартал Просмотр последних сообщений ⋅ Получить адрес электронной почты Контакт
30. InfographicLove.com
UKИнфографическая витрина лучшей визуализации данных с акцентом на социальные сети, технологии и бизнес.
infographiclove.com
130 ⋅ 1 сообщение в месяц Просмотр последних сообщений ⋅ Получить адрес электронной почты Контакт
31. latestinfographics.com
Latestinfographics.com демонстрирует новейшую инфографику, которую можно найти по всему миру.latestinfographics.com
2 сообщения в неделю Просмотр последних сообщений ⋅ Получить адрес электронной почты Контакт
32. Инфографика Race
USИнформация, отображаемая в виде графики
infographicsrace.com
1.6K ⋅ 4 сообщения в неделю Просмотр последних сообщений ⋅ Получить адрес электронной почты
33. Справочник по инфографике — Брайан Уоллес
Сайт-витрина инфографики от Брайана Уоллеса, основателя NowSourcing, Inc.infographic-directory.com
1 сообщение в неделю Просмотр последних сообщений ⋅ Получить контакт по электронной почте
34. Откройте для себя инфографику
Discover Infographics направлена на создание наилучшей визуализации данных в Интернете.discoverinfographics.com
522 ⋅ 1 сообщение в месяц Просмотр последних сообщений ⋅ Получить адрес электронной почты
35. Easel.ly — Создавайте потрясающую инфографику!
Сиэтл, Вашингтон, СШАEasel.ly — это простой веб-инструмент, который позволяет любому создавать и публиковать мощные визуальные эффекты (инфографику, плакаты) … без опыта проектирования.
cabinl.ly/blog
2,8 тыс. ⋅ 5,9 тыс. 2 сообщения в неделю Просмотр последних сообщений ⋅ Получить адрес электронной почты
36. Центр отправки инфографики | Сборник информативной графики
Infographics Submission Hub — это блог для отправки инфографики.Вы можете найти потрясающую и стильную инфографику на самые разные темы.freeinfographicssubmit.wordp ..
218 ⋅ 231 ⋅ 2 сообщения / квартал Просмотр последних сообщений ⋅ Получить адрес электронной почты
37. Мировая инфографика — Инфографика всего мира
World Infographics — это инфографический веб-сайт, на котором представлена инфографика вместе с кратким введением, в котором говорится об инфографике и теме.worldinfographics.com
6 сообщений в день ⋅ ноя 2017 Просмотреть последние сообщения ⋅ Получить адрес электронной почты
38.Мощная инфографика | Инфографический справочник и блог
Mighty Infographics — это каталог качественной инфографики. Просматривайте инфографику по разным темам или отправляйте свою графику на сайт.mightyinfographics.com
17 ⋅ 5 ⋅ 1 сообщение / квартал Просмотр последних сообщений ⋅ Получить адрес электронной почты Контакт
39. Любовь инфографики
Инфографический дизайн, демонстрирующий лучшую визуализацию данных. Инфографическая любовь — одна из лучших демонстраций технической инфографики.Вы можете отправить свою лучшую инфографику на рассмотрение, чтобы она была размещена на сайте. Мы также разрабатываем инфографику.infographiclove.com
1 сообщение / месяц Просмотр последних сообщений ⋅ Получить адрес электронной почты
40. Дерьмо горячая инфографика
UKИнфографический блог Дэвида Ивса, владельца компании SEO. В каждом посте будет содержаться информация о созданном сайте, краткое описание инфографики и ссылка на источник.
shithot.co.uk
29 ⋅ 4 ⋅ 1 сообщение в неделю Просмотр последних сообщений ⋅ Получить адрес электронной почты
41. Техинфографика — Дизайн инфографики и визуализация данных
Англия, ВеликобританияTechinfographics предлагает широкий спектр услуг графического дизайна для предприятий и частных лиц. Они могут предоставить все, от дизайна логотипа и корпоративного брендинга до полиграфического и рекламного дизайна, работая с клиентами практически во всех мыслимых отраслях.
техинфографика.com / blog / da ..
3.6K ⋅ 1 сообщение / квартал Просмотреть последние сообщения ⋅ Получить адрес электронной почты Контакт
42. Галерист — Премиум инфографическая галерея
GALLERYR — это долгосрочный проект для сайта обмена инфографикой. Galleryr — это сайт-галерея премиум-класса с инфографикой. Отправьте свою инфографику, чтобы привлечь больше внимания и посещаемости на свой веб-сайт. Публикуют только качественную инфографику.galleryr.org
6 сообщений / месяц Просмотр последних сообщений ⋅ Получить адрес электронной почты
43.Лучшая инфографика и визуальные эффекты
Инфографический блог, в котором представлены инфографические списки с кратким описанием различных удобных для пользователя тем.live-infographic.tumblr.com
2 сообщения в день Просмотр последних сообщений ⋅ Получить адрес электронной почты
44. Инфографика Имке
Утрехт, НидерландыИнфографика Ymke содержит диаграммы, карты, диаграммы, инфографику и визуализацию данных.
ymkes-infographics.blogspot.com
71 ⋅ 1 сообщение в неделю Просмотр последних сообщений ⋅ Получить адрес электронной почты
45.Инфографический пост | Вся информация относительно инфографики
Коллекция инфографики и все новости инфографики от Infographic Post.infographicpost.com
Просмотр последних сообщений ⋅ Получить адрес электронной почты
46. Инфографика — представление фактов и статистики в увлекательной и увлекательной форме
USВыставка инфографики ориентирована на создание анимированных / анимированных инфографических видеороликов, сделанных в увлекательной и развлекательной форме. Некоторые темы, которые мы рассматриваем, — это военные сравнения, сравнение знаменитостей, сравнение видеоигр и многое другое.
youtube.com/user/TheInfograp ..
1.7M ⋅ 5.3K 5 сообщений в день Просмотр последних сообщений ⋅ Получить адрес электронной почты
47. OnlyInfographic
Лучшая инфографика из Интернета.onlyinfographic.com
565 ⋅ 614 ⋅ 1 сообщение в год Просмотр последних сообщений ⋅ Получить адрес электронной почты
48. Только инфографика | Лучшая инфографика в Интернете
Найдите всю самую популярную инфографику и узнайте больше о том, что делает их такими особенными.infographicsonly.com
417 ⋅ 3 сообщения в год Просмотр последних сообщений ⋅ Получить адрес электронной почты
49. Обзоры инфографики | Лучшая инфографика, анализируемая ежедневно
Infographic Reviews — это веб-сайт, посвященный инфографике, и на нем демонстрируется ЛУЧШАЯ ИНФОГРАФИЯ в Интернете.infographicreviews.com
4.4K Просмотр последних сообщений ⋅ Получить адрес электронной почты
50. Мир инфографики
Нью-Йорк, Нью-Йорк, СШАInfographic World — компания, занимающаяся визуализацией данных, специализирующаяся на создании визуально потрясающей инфографики, чтобы помочь брендам передать свои сообщения более мощным и эффективным способом.
infographicworld.com/blog
4,7 тыс. ⋅ 5,8 тыс. Просмотр последних сообщений ⋅ Получить контакт по электронной почте
51. Отправить изображения
USSubmit visuals — это просто не инфографический веб-сайт, это визуальный веб-сайт, на котором перечислены удобные для пользователя графические изображения, видео, инфографика, мемы, презентации, скриншоты, анимированные GIF-файлы и многое другое с кратким описанием.
submitvisuals.com
6 ⋅ 30 сообщений в год Просмотр последних сообщений ⋅ Получить адрес электронной почты Контакт
52.Топ инфографики | Обмен инфографикой и визуализацией данных
Лахор, Пенджаб, ПакистанTop Infographic Directory — это коллекция визуализации данных и инфографики со всего Интернета. Каталог Top Infographic позволяет вам отправлять бесплатную инфографику и предоставлять визуализацию ваших данных миллионам людей по всему миру.
topinfographic.com
131 ⋅ 121 ⋅ 1 сообщение в год Просмотр последних сообщений ⋅ Получить адрес электронной почты
53.Infopixi — Откройте для себя визуальный контент для вашего бизнеса маркетинг
ИндияInfopixi — лучший способ найти визуальный контент для маркетинга вашего бизнеса. Получайте новейший и лучший визуальный контент, который важен для вас!
infopixi.com
1,3K ⋅ 106 Просмотреть последние сообщения ⋅ Получить адрес электронной почты
54. Инфографика для народа — Джон Гримуэйд
Нью-Йорк, Нью-Йорк, СШАБлог Джона Гримвейда об информационном дизайне и визуализации данных.
johngrimwade.com/blog
1.2K ⋅ 15 сообщений / год Просмотр последних сообщений ⋅ Получить адрес электронной почты
55. Американская инфографика
USАмериканская инфографика опубликована Заком Урбиной и содержит как тщательно подобранную, так и оригинальную инфографику из различных источников.
americaninfographic.com
3.7K Просмотр последних сообщений ⋅ Получить адрес электронной почты
56. Infographicscoop | Хаб для лучшей и потрясающей инфографики
Веб-сайт каталога инфографики, который демонстрирует визуально привлекательную инфографику и визуализацию данных из разных категорий.infographicscoop.com
622 Просмотреть последние сообщения ⋅ Получить адрес электронной почты
57. JustiNfo.Graphics — Новая ежедневная инфографика
Нью-Дели, Дели, ИндияJustiNfo.Graphics — это место, где представлен лучший информационный дизайн и визуализация данных со всего Интернета.
justinfo.graphics
141 ⋅ 819 ⋅ 13 сообщений в год Просмотр последних сообщений ⋅ Получить адрес электронной почты
58. Инфографаголик
Infgraphaholic содержит удивительную инфографику для вдохновения.infographaholic.tumblr.com
Просмотр последних сообщений ⋅ Получить адрес электронной почты
59. NowSourcing — Вам нужна инфографика, чтобы рассказать свою историю миру.
Цинциннати, Огайо, СШАNowSourcing — всемирно признанное агентство инфографического дизайна, удостоенное наград. NowSourcing, инфографическое агентство из Луисвилля, штат Кентукки и Цинциннати, штат Огайо, которое предоставляет визуализацию данных, интерактивную инфографику и анимационную графику.
nowsourcing.com/category/blog
3.6K ⋅ 15,4K ⋅ 1 сообщение в год Просмотр последних сообщений ⋅ Получить адрес электронной почты Контакт
60. Чистая инфографика
Pure Infographics — это набор визуализации данных и инфографики со всего Интернета.pureinfographics.com/info ..
161 Просмотреть последние сообщения ⋅ Получить адрес электронной почты
Топ-10 сайтов с инфографикой в 2019 году
Инфографика— один из лучших способов визуализировать набор сложных статистических данных, чтобы практически любой мог понять результаты.Они также облегчают людям делиться этими результатами со своими сверстниками в социальных сетях и других каналах в Интернете.
Вот почему в записи блога на этой неделе мы собираемся предоставить вам список из 10 лучших веб-сайтов с инфографикой, которые мы сочли полезными при поиске данных в наших различных проектах.
Чтобы решить, какие сайты с инфографикой были лучшими; мы посмотрели на качество предоставляемого контента. и насколько хорошо был разработан сайт. Мы также приняли во внимание цену и авторитет домена каждого веб-сайта (на основе рейтинговой системы Ahrefs DA).
Когда мы посмотрели на модели ценообразования для этих веб-сайтов, мы пришли к 3 различным формам монетизации : листинговые сборы, премиальные листинговые сборы или членские взносы. Мы указали, какую форму использовали каждый веб-сайт и сколько они берут за эти услуги.
Надеемся, вам понравится наш список 10 лучших веб-сайтов с инфографикой в 2019 году!
10 наших лучших сайтов с инфографикой # 1 — Веб-сайт инфографики Авторитет домена: 30
Ссылка для отправки: https: // infographicsite.ru / submit-infographic /
Цена объявления: Бесплатно
Хорошо… так что мы можем быть здесь немного предвзятыми, но — Инфографический веб-сайт — это совершенно новый сайт, предназначенный для предоставления посетителям удивительной и красивой инфографики со всего Интернета. Его воплотили в жизнь блестящие умы здесь, в Go Top Shelf (поступает тематическое исследование), в надежде создать место назначения для всей инфографики.
Infographic Website также создает и разрабатывает профессионально оформленную инфографику.Если вам когда-нибудь понадобится визуализация данных — не бойтесь позвонить нам.
# 2 — Visual.lyАвторитет домена: 86
Ссылка для отправки: https://visual.ly/view
Цена объявления: Бесплатно
Visual.ly — одна из самых больших собак в индустрии визуализации данных с довольно разнообразной коллекцией инфографики. Если вам нужна собственная инфографика, у них есть все услуги, которые вам когда-либо понадобятся, с потрясающим послужным списком для успеха.
# 3 — SlideshareАвторитет домена: 92
Ссылка для отправки: https://www.slideshare.net/upload
Стоимость членства: Бесплатно
Slideshare была куплена вдохновителями B2B в LinkedIn в 2012 году и предназначена как для владельцев бизнеса, так и для маркетологов. Их инструмент чрезвычайно мощный, совершенно бесплатный, и вы можете проверить все проекты, опубликованные другими дизайнерами, для вдохновения.Не пропустите Slideshare!
# 4 — GifographicsАвторитет домена: 23
Ссылка для отправки: http://gifographics.co/submit/
Рекомендуемая цена объявления: Доступно по запросу
Gifographics — это очень уникальный веб-сайт с визуализацией, который придает больше интерактивности своей инфографике. Эта исключительно чистая и красивая анимированная инфографика смогла создать заслуживающий доверия бренд, который, как вы знаете, сможет заинтересовать ваших посетителей.
# 5 — Mashable ИнфографикаАвторитет домена: 91
Ссылка для отправки: http://mashable.com/submit/
Цена объявления: Бесплатно, но при условии подтверждения
Mashable — один из крупнейших глобальных источников новостей, где можно найти интересные истории и статьи со всего мира — от самых известных умов! Теперь Mashable Infographics смогла предоставить нам такое же качество, но в форме инфографики.Используйте стандарты, установленные Mashable, и знайте, что информация, которую вы читаете, является первоклассной.
# 6 — Ежедневная инфографикаАвторитет домена: 73
Ссылка для подачи: http://www.dailyinfographic.com/contact/sponsorship/
Рекомендуемая цена объявления: Доступно по запросу
Daily Infographic — это коллекция действительно увлекательной инфографики (например, инфографики «Самые смешные и странные голландские идиомы») с новым содержанием, публикуемым ежедневно.Обязательно ознакомьтесь со всей их интересной и причудливой инфографикой, которая у них есть!
№ 7 — RevuwireАвторитет домена: 44
Ссылка для отправки: https://revuwire.com/submit-infographics/
Цена объявления: Бесплатно
Revuwire известен как «Сторожевой пёс Интернета», и на нем перечислены лучшие в мире веб-сайты, приложения, новости и, конечно же… Инфографика! Ознакомьтесь с их широким выбором профессионально подобранной инфографики, которая поможет вам в вашем путешествии, основанном на данных.
# 8 — Витрина для инфографикиАвторитет домена: 56
Ссылка для отправки: http://www.infographicsshowcase.com/submit/
Цена объявления: $ 25 USD
Infographics Showcase — это ужасный веб-сайт, на котором представлена инфографика со всего мира по широкому кругу тем. Одной из отличительных черт этого веб-сайта является его уникальный веб-дизайн. Мне нравится его меню и использование пространства боковой панели.+1 в моих книгах!
# 9 — Текущие данныеАвторитет домена: 76
Ссылка для отправки: https://flowingdata.com/membership/
Стоимость членства: 29 $ / месяц
Если вы ищете, как создавать и разрабатывать инфографику, Flowing Data — это сайт для вас. Они предлагают курсы, которые постоянно обновляются и доступны для вас от 29 долларов в месяц.
Flowing Data также имеет большую архивную базу данных с тысячами профессиональных инфографических материалов, которые вы можете использовать.Как это круто? Взгляните на их сайт и дайте нам знать, что вы думаете, в комментариях ниже.
# 10 — PinterestАвторитет домена: 88
Ссылка для отправки: https://www.pinterest.com/
Цена объявления: Бесплатно
Pinterest — одна из крупнейших в мире платформ социальных сетей для обмена ссылками с друзьями и подписчиками. Вы «прикрепляете» различные ссылки, которые вас интересуют в Интернете, к «доскам» в вашем профиле.
Оказывается, Pinterest отлично подходит для поиска вдохновляющей и профессиональной инфографики на самые разные темы. Попробуйте Pinterest в следующий раз, когда вам понадобится инфографика, и вы удивитесь тому, что там найдете!
ЗаключениеВот и все, ребята! Наш топ-10 список лучших инфографических веб-сайтов и ресурсов в Интернете. Мы просмотрели десятки веб-сайтов и считаем, что этот список — лучший из лучших, когда дело касается визуализации данных.
Если вы считаете, что мы могли пропустить замечательный сайт, достойный этого списка — оставьте нам комментарий ниже или напишите нам по электронной почте с любыми вашими проблемами! И помните, Go Top Shelf специализируется на всех веб-сайтах, от дизайна до разработки. Давайте расти вместе!
Дополнительное чтение: наши друзья из SEOblog составили гораздо более длинный список инфографических веб-сайтов, над которыми вы можете поделиться своей работой.
Как создать инфографику с помощью Canva: навыки дизайна не требуются
Инфографика — это простой и привлекательный способ превратить ваши идеи в потрясающие источники визуального контента.Эти иллюстрации не только делают ваши страницы мультимедийными, но и имеют большое значение для снижения показателя отказов, что в конечном итоге может повысить ваш рейтинг в Google. В этом посте вы узнаете, как создать инфографику, не требуя никаких специальных дизайнерских навыков или программного обеспечения.
Зачем нужна инфографика?
Инфографикаделает ваш контент популярным и привлекает внимание к информации, которую посетители могли бы не заметить. Инфографика может поддержать ваши усилия по поисковой оптимизации, улучшить взаимодействие с пользователем, снизить показатель отказов и увеличить количество репостов в социальных сетях.
Есть много отличных онлайн-инструментов для создания инфографики
Раньше для создания собственной инфографики вам понадобился бы такой инструмент, как Photoshop. Благодаря быстрому увеличению числа браузерных инструментов дизайна с перетаскиванием, это больше не актуально.
Существует множество отличных конструкторов инфографики своими руками, среди которых можно выделить следующие:
С учетом сказанного, в этом руководстве мы сосредоточимся на одном конкретном инструменте — Canva. Canva, пожалуй, самый известный инструмент онлайн-дизайна, который также упрощает создание инфографики (а также другого визуального контента).
Вот как это сделать…
Как создать инфографику с помощью Canva
Canva — бесплатный инструмент с огромной базой бесплатных изображений и иллюстраций. Платформа позволяет создавать и загружать инфографику любого размера и формата файла (PDF, PNG, JPG). Canva даже предлагает библиотеку готовой инфографики, варьирующейся по стилям презентации и типам данных.
Чтобы создать инфографику, вам нужно сначала зарегистрироваться в Canva, создав бесплатную учетную запись.Вы можете зарегистрироваться, используя свою электронную почту или свою учетную запись Google или Facebook. После входа в систему пришло время научиться создавать инфографику…
1. Выберите шаблон инфографики
После входа в редактор выберите размеры окончательного изображения. Вы можете выбрать нестандартный размер или выбрать один из готовых шаблонов. Выполните поиск по запросу «Инфографика» на главной странице. Размер инфографики по умолчанию — 800 x 2000 пикселей.
2.Выберите свой стиль дизайна
После того, как вы выбрали холст нужного размера для своего проекта, Canva развернет список вариантов макета, который послужит основой для вашей инфографики. Есть буквально сотни дизайнов на выбор, но первые 50, как правило, наиболее гибкие.
Canva предлагает как бесплатные, так и премиальные шаблоны дизайна, но подавляющее большинство из этой категории можно использовать бесплатно. У каждого шаблона есть множество опций в зависимости от типа отображаемых данных, используемых визуальных элементов и конкретной ниши, предназначенной для дизайна.
При некотором просмотре вы, вероятно, найдете идеальный шаблон. Не нужно начинать с нуля.
3. Настройте фон и выберите шрифты
Теперь, когда вы выбрали великолепный шаблон, пора выбрать привлекательный фон. Canva бесплатно предоставляет уникальные скины для инфографики, и вы можете выбирать из библиотеки различных узоров, цветов и элементов дизайна.
Чтобы изменить фон, щелкните значок фона на левой боковой панели.Параметры фона отсортированы по цвету и включают в себя все: от сплошных цветов и макросъемки до причудливых эскизов и минималистичных узоров. Выберите тот, который соответствует вашему бренду.
Для инфографики, которую вы видите здесь, я выбрал дизайн из категории «Образование».
Изменить цветовую палитру очень просто. Просто щелкните холст, затем щелкните разноцветную рамку в верхней части области дизайна. Используйте всплывающее окно поиска, чтобы найти множество подходящих цветовых схем.
Canva предлагает более 20 различных фильтров, которые вы можете применить к фотографиям, которые вы найдете в Canva, или изображениям, загружаемым из вашего личного хранилища. Вы можете настроить яркость, контраст, X-процесс и насыщенность, чтобы получить изысканное изображение, соответствующее стилю вашего веб-сайта.
Добавьте или измените шрифты в графике, щелкнув значок текста слева. Перетащите нужный тип текста на холст, удалите демонстрационный контент и начните вводить текст.
В Canva есть тысячи шрифтов.Выберите шрифт, который соответствует вашему бренду и содержанию вашей инфографики. Используйте стандартные функции текстового редактора, чтобы заполнить детали вашей инфографики.
Поскольку типографику можно значительно изменить, использование определенных шрифтов может повлиять на шаблон вашей инфографики. Убедитесь, что вы обращаете внимание на удобочитаемость контента.
4. Добавьте графические элементы
Легкость, с которой Canva позволяет добавлять графические элементы, является важной причиной, по которой мы решили выбрать Canva для нашего руководства «как создать инфографику».Инфографика настолько эффективна, потому что в ней используются мощные изображения для передачи ключевых данных. Убедитесь, что вы выбираете релевантные изображения, чтобы представить свою информацию.
Canva разбила свои графические элементы на «изображения», «сетки», «диаграммы», «рамки», «формы», «иллюстрации» и «значки». На вкладке «Элементы» вы найдете значок практически для каждой ниши. Чтобы вы почувствовали разнообразие, мы создали нашу инфографику с использованием некоторых элементов, доступных в Canva.
Чтобы выбрать элемент, дважды щелкните нужный тип.Вы найдете несколько вариантов стилей, доступных для каждого типа («сетки», «значки» и т. Д.). Просто перетащите понравившиеся элементы и измените их размер в соответствии с вашим дизайном, перетаскивая углы.
Если вы ищете что-то конкретное, воспользуйтесь окном поиска, чтобы отфильтровать результаты.
5. Загрузите ваш файл
Когда вы определились с идеальным дизайном для своей инфографики, нажмите кнопку загрузки, чтобы открыть список типов файлов.
Рядом с этой кнопкой находится опция совместного использования.Canva позволяет вам делиться своей инфографикой напрямую в социальных сетях, таких как Facebook и Twitter.
Вы даже можете использовать инструмент встраивания, чтобы добавить свою инфографику в гостевой пост и повысить вовлеченность пользователей. Совместное использование вашего контента — важный шаг в повышении узнаваемости бренда.
Заключение
Это краткое руководство, которое поможет вам научиться создавать инфографику с помощью Canva. Этот инструмент — суперэффективный способ создания удобных и привлекательных дизайнов, повышающих ценность вашего цифрового контента.С такими инструментами создавать мощные сообщения в блогах просто и доступно.
У вас есть вопросы о том, как использовать Canva для создания инфографики? Спросите в разделе комментариев!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
12 сайтов для поиска отличной инфографики
Инфографика — один из лучших способов донести ваше сообщение до широкой аудитории в увлекательном и увлекательном формате.Они также являются одним из наиболее распространенных типов контента в Интернете, и создавать их очень весело, когда вы в них разбираетесь.
Если вы потратили время на создание потрясающей инфографики, вам следует разместить ее не только на своем собственном веб-сайте. Есть десятки мест, где вы можете бесплатно поделиться своей инфографикой, некоторые, конечно, лучше, чем другие. Ниже приведены 12 отличных вариантов отправки вашей инфографики. Некоторые из них имеют огромную аудиторию и очень строгие правила качества, в то время как несколько в списке являются известными сайтами для отправки, которые быстро утверждают и позволяют вам получить некоторое продвижение среднего уровня для ваших усилий по поисковой оптимизации и продвижению веб-сайта.
12 мест, где можно найти / отправить свою инфографику Витрина инфографикиКак следует из названия, этот веб-сайт представляет собой галерею / каталог лучших инфографических материалов и визуализаций данных со всего Интернета.
Fast CompanyFast Company — один из самых надежных источников веб-новостей с миллионами читателей. У них также есть раздел «Инфографика дня ». Вы можете отправить свою инфографику редактору этого раздела, и кто знает, вы можете стать участником.
RedditЭтот 100% бесплатный сайт находится где-то между социальной сетью и старомодным онлайн-форумом. С миллионами пользователей это также одно из лучших мест, куда можно пойти, если вы хотите привлечь внимание к своей инфографике. Есть даже подраздел специально для инфографики, который является отличным местом для отзывов о вашей работе. Особенно абразивные материалы хороши тем, что вы знаете, что если ваша инфографика там хорошо принята, это, вероятно, отличная инфографика! С демографической точки зрения вам, как правило, лучше всего подходит тема, ориентированная на мужчин в возрасте 25–40 лет.
Love InfographicsВ каждом каталоге есть свои алгоритмы приема инфографики, и Love Infographics ищет среди них самые красивые. Они являются платформой для публикации и платформой для обмена.
InfographaholicInfographaholic — один из самых популярных справочников инфографики в мире благодаря простому в использовании формату и отличному управлению. Вся представленная здесь инфографика должна быть шириной 500 пикселей.
Daily InfographicКак следует из названия, они публикуют одну потрясающую инфографику в день, а это значит, что эти ребята всегда ищут больше. Тем не менее, они получают десятки заявок каждый день, поэтому убедитесь, что вы отправляете им только свои лучшие работы.
Cool InfographicsCool Infographics связывает вас со многими из лучших инфографиков, найденных в Интернете и в журналах. У них также тысячи посетителей в день. Они специально ищут инфографику, рассказывающую об их теме.
InfographixDirectory.comInfographix Directory — популярный сайт для отправки инфографики, который предлагает как бесплатные, так и платные материалы для своего архива инфографики. Работы, как правило, остаются на главной странице веб-сайта в течение одной недели, а также продвигаются через их расширяющиеся каналы в социальных сетях для дополнительной рекламы.
Visual.ly
Вероятно, самый известный сайт подачи инфографики, который стоит включить в свой список продвижения. Журналисты Visual Studio нередко подхватывают инфографику.лы и размещены в основных публикациях. Только по этой причине стоит отправить заявку на Visual.ly.
Новости, которые мне нравятсяНовости, которые мне нравятся — это надежный источник новостей о технологиях, цифровых медиа и веб-культуре. Они действительно просматривают инфографику.
Infographic JournalInfographic Journal предлагает два варианта публикации: бесплатный вариант, который может занять 2-3 недели, и отправка за 25 долларов, которая будет опубликована в тот же день.
InfostheticsСокращенно от Information Aesthetics, Infosthetics полностью посвящена совместному использованию и анализу визуализированных информационных проектов, уделяя особое внимание взаимосвязи между данными и дизайном.Если у вас есть прекрасные визуальные данные, обязательно стоит сообщить им об этом!
Если вы создали действительно потрясающую инфографику, многие веб-сайты захотят ее заполучить. Все, что вам нужно сделать, это сообщить им, что он существует, и хотя приведенный выше список ни в коем случае не является исчерпывающим, это фантастическое начало для ваших рекламных усилий.
10 лучших сайтов для создания красивой инфографики
Вот список из 10 красивых веб-сайтов для создания инфографики, из которых вы можете выбрать!
1.Canva
Canva — это веб-сайт, специализирующийся на дизайне и имеющий коллекцию современных дизайнов, отражающих последние «тенденции» рынка. Вы можете создать шаблон инфографики из пустой страницы с рисунками, образцами изображений на Canva или можете проявить творческий подход на основе шаблонов инфографики, доступных на Canva, для разработки.
2. Схема
Piktochart помогает создавать привлекательную инфографику и обобщать сложную, запутанную информацию в чистую, легко читаемую презентацию.Шаблоны дизайна на Piktochart довольно разнообразны и охватывают множество тем в разных сферах жизни.
3. Инфограмма
Infogram бесплатен для пользователей с базовыми потребностями, позволяя создавать красивые и уникальные шаблоны диаграмм, графиков и инфографики. Вы можете создавать инфографику на основе существующих шаблонов и изменять данные, диаграммы с множеством различных шаблонов, находящихся в базе данных Infogram.
4. Visme
Visme предоставляет вам библиотеку изображений, шаблонов и даже видео для создания инфографики.С более чем 100 красивыми шрифтами, которые помогут вам свободно создавать привлекательный контент на инфографике, вы можете создавать больше эффектов и анимаций, чтобы ваша инфографика выделялась еще больше.
5. Станок
Easelly предоставляет пользователям множество красивых шаблонов инфографики на самые разные темы. Вы можете использовать простые рисунки, такие как стрелки, квадраты, круги, многоугольники. оформить рамку для инфографики. Следующее, что вам нужно, это заполнить контент, раскрасить его, чтобы выделить вашу инфографику.
6. Snappa
Snappa — это онлайн-утилита для графического и инфографического дизайна, которая является частью Snappa. Благодаря огромному запасу шаблонов, включающему до 6000+ готовых графических шаблонов и 5 000 000+ HD-фотографий всех жанров, вы можете свободно выбирать свой любимый графический шаблон для своей инфографики.
7. Venngage
Venngate позволяет пользователям легко создавать и выбирать правильный шаблон инфографики для своих нужд.Вы можете выбирать из различных типов диаграмм, шаблонов изображений, графики, значков для создания в своей инфографике.
8. Adobe Spark
Adobe Spark — это онлайн-программа для графического дизайна, которая может синхронизировать данные через Adobe Creative Cloud и совместима с служебным программным обеспечением Adobe. Вы можете создать свой собственный дизайн или создать больше из дизайнов, доступных в Adobe Spark. Бесплатные пользователи будут иметь ограниченные функции вместе с довольно скудной библиотекой шаблонов. Если вы подписываетесь на план Premium с сервисом Creative Cloud, эта утилита действительно того стоит, когда вы используете ее для создания профессиональной инфографики.
9. Следите за ГРАФОМ
Mind the Graph предоставляет пользователям множество красивых и разнообразных шаблонов диаграмм и инфографики. С тысячами полезного контента, такого как шаблоны, образцы изображений, рисунки. определенно поможет вам в мозговом штурме и разработке правильного шаблона инфографики для вас.
10. PicMonkey
PicMonkey имеет красивый и удобный интерфейс. Разнообразие шаблонов и рисунков дает пользователям широкий выбор при разработке инфографики.Однако вы должны платить ежемесячную плату за использование PicMonkey со всеми новыми и наиболее привлекательными функциями, пробная учетная запись ограничена многими функциями и скоро истечет, если вы не обновитесь до премиум-версии.
