24 профессиональных примера прототипов веб- и мобильных сайтов — CMS Magazine
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Прототип – это первоначальный набросок сайта на бумаге. Во время разработки сайта для компьютеров или мобильников такие рисунки помогают в выборе точек фокуса внимания и расстановке элементов дизайна перед началом работы. Эскизы мобильных — и веб-шаблонов помогают сконцентрироваться на креативной составляющей проекта. Кроме того, это лучший для клиента способ понять, за что же он собирается платить. Наброски шаблона помогают дизайнеру не сбиться с пути во время работы над сайтом. Также они экономят деньги и время, которые потребовались бы для корректировки первоначальных набросков онлайн.
Прототипы могут быть выполнены с различной степенью детализации. Карандашные эскизы являются первым шагом в концептуализации проекта. В данном случае менее детальный рисунок будет более предпочтительным для разработчиков. Фактически такие эскизы, выполняемые для мобильных и веб сайтов, наиболее популярны. Низкокачественные каркасные эскизы позволяют отсеять ненужные элементы. С помощью них дизайнер может подготовиться к работе над проектом еще до того, как приступит к написанию кода. Также они позволяют сравнить конкретный проект с аналогами.
Веб- и мобильные наброски важны с точки зрения поиска инвесторов для проекта. Имея в своем распоряжении начальный эскиз шаблона, вам потребуются считанные секунды, чтобы определить круг вероятных инвесторов и заинтересованных лиц. Карандашные эскизы являются первым шагом в продвижении идей и налаживании связей с привлекающими вас инвесторами. Есть несколько примеров сделок, заключенных сразу же после того, как инвесторы ознакомились с эскизами сайта и посчитали проект достаточно прибыльным и привлекательным.
Демонстрируя проект инвесторам, вы можете вносить необходимые изменения в эскиз. Если вы достаточно опытны в создании быстрых и детальных набросков, вы сможете легко изменять исходный рисунок шаблона для достижения лучших результатов. Для создания эскизов веб- и мобильных сайтов могут быть использованы самые современные инструменты. Также в интернете можно найти множество советов по быстрому и эффективному
Если с прототипированием сайта ещё как-то можно справиться самому, чтобы дать понять разработчику свою идею, то с проектированием мобильного приложения лучше сразу обратиться в агентство. На тендерной площадке собрано 400+ digital-агентств готовых взять этап прототипирования на себя.
- Эскиз приложения для iPad
- Набросок сайта
- Цветные наброски Early Ember
- Эскиз страницы статьи OnlyJames
- Эскиз шаблона CommLogix
- Ранний эскиз дизайна BusinessWeek.com
- Эскиз интерфейса BPG
- Идеи каркаса для страницы поиска версия 1
- Набросок: страница клипа в vimeo
- Концепт «Вычеркивания»
- Эскиз домашней страницы Janko At Warp Speed
- Редизайн Heartland Funds: эскиз формы входа на сайт и главной страницы
- Эскиз шаблона UserScape
- Эскиз каркаса CommLogix
- Прототип главной страницы Data Techniques версия 1
- Эскиз Coastal Capital Partners
- Грубый набросок нового шаблона Account Planning Group
- Редизайн Mobile Platform
- Прототип микросайта World of Color
- Прототип страницы Giant Hello Splash
- Прототип интернет-магазина
Что нужно предпринять для того, чтобы выбрать надежного и опытного разработчика, который точно знает, что делать и гарантирует результат? Стоит смысл воспользоваться таким инструментом как рейтинг веб-студий. Для построения этого рейтинга, мы изучили портфолио почти 5 тысяч веб-студий (более 90 тысяч сайтов).
Для построения этого рейтинга, мы изучили портфолио почти 5 тысяч веб-студий (более 90 тысяч сайтов).
Подумываете над запуском мобильного приложения? Тогда вашему вниманию предлагаем рейтинг разработчиков мобильных приложений.
Оригинал: designmodo.com.
Прототипы сайта: что это такое и для чего они нужны
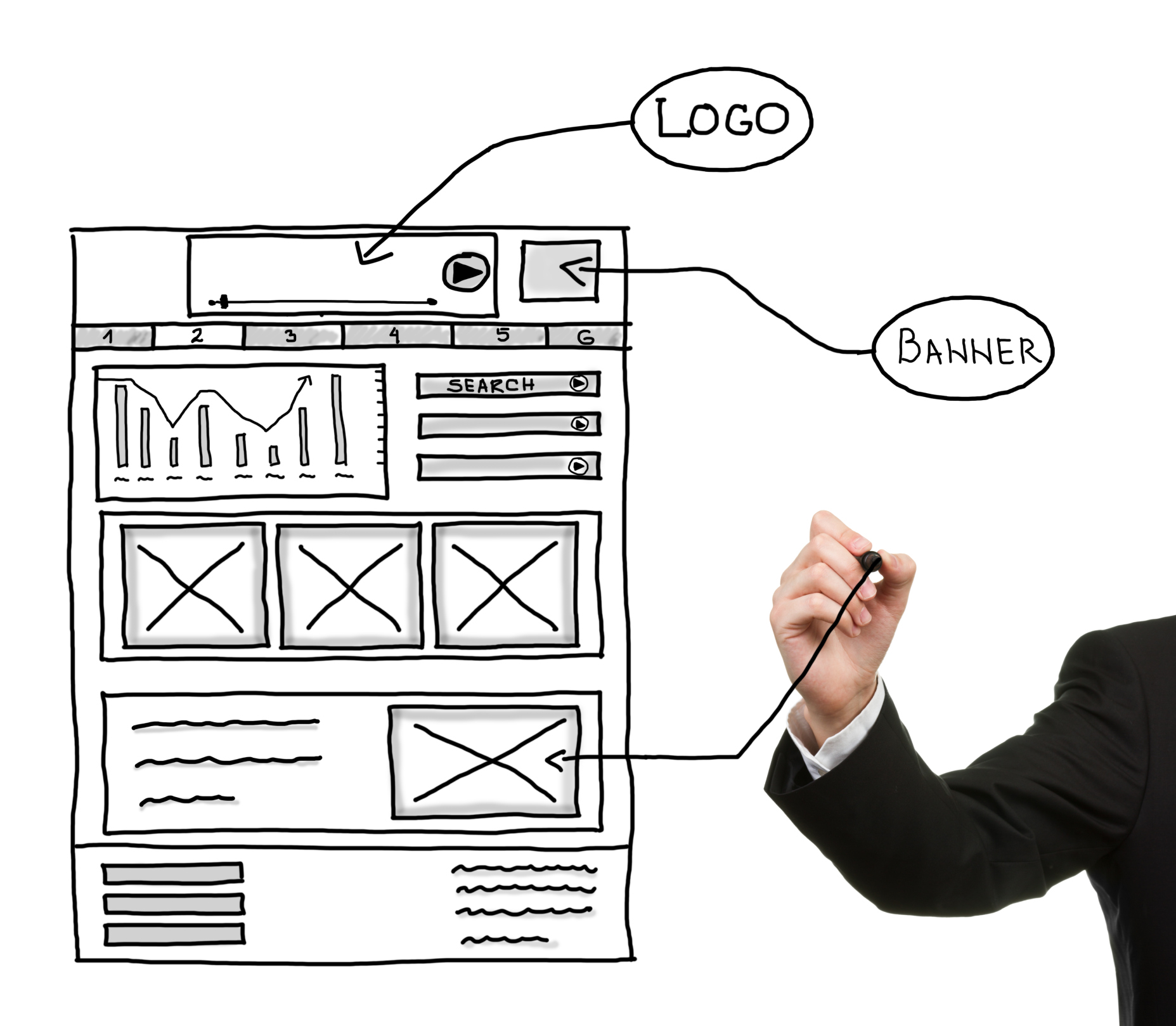
Прототип сайта, он же каркас (англ. Wireframe (Website wireframe)) — это схематическое изображение одной или нескольких страниц веб-сайта, на которых отображается структурное расположение элементов интерфейса.
Как правило, прототип для сайта содержит следующие компоненты:
- Кнопки
- Лид-формы
- Меню сайта
- Слайдеры
- Тизеры
и т.д.
Зачем нужен прототип сайтаПрототипирование веб-интерфейсов позволяет еще на раннем этапе оценить и проанализировать поведенческие сценарии на ресурсе, улучшить их, а также избежать глобальных доработок в дальнейшем. Помимо этого, прототип помогает сэкономить время и деньги на разработку. Это связано с тем, что вносить правки в проект, пусть даже структурные, — достаточно простая задача на начальном этапе. Для этого не потребуются большие усилия и времязатраты, ведь внести правку в схему легче и проще, чем делать это на живом сайте.
Зачастую разработка прототипа является частью технического задания и договора на создание сайта. Более того, при добавлении прототипов к ТЗ и договору вы позволяете разработчику более точно и всесторонне оценить проект, что снизит стоимость работ в будущем.
Текстовый прототип — самый простой и быстрый вариант разработки. Как правило, он включает в себя информацию о разделах, заголовках и представляет собой список с необходимыми компонентами. Иногда такой список разделен на блоки, что помогает лучше структурировать информацию, в результате чего она легче воспринимается.
Однако гарантии того, что вы с разработчиком будете «на одной волне» никто не даст, поэтому часто текстовый прототип является «предшественником» основного прототипа, а не законченным продуктом.
Преимущества:
- Быстрое создание
- Простота в разработке
- Базовая оценка объема работ
- Не требует специальных программ и навыков (можно писать прямо в блокноте)
Недостатки:
- Недостаточная информативность
- Невозможно проработать поведенческие сценарии
- Нельзя оценить сложность интерфейса
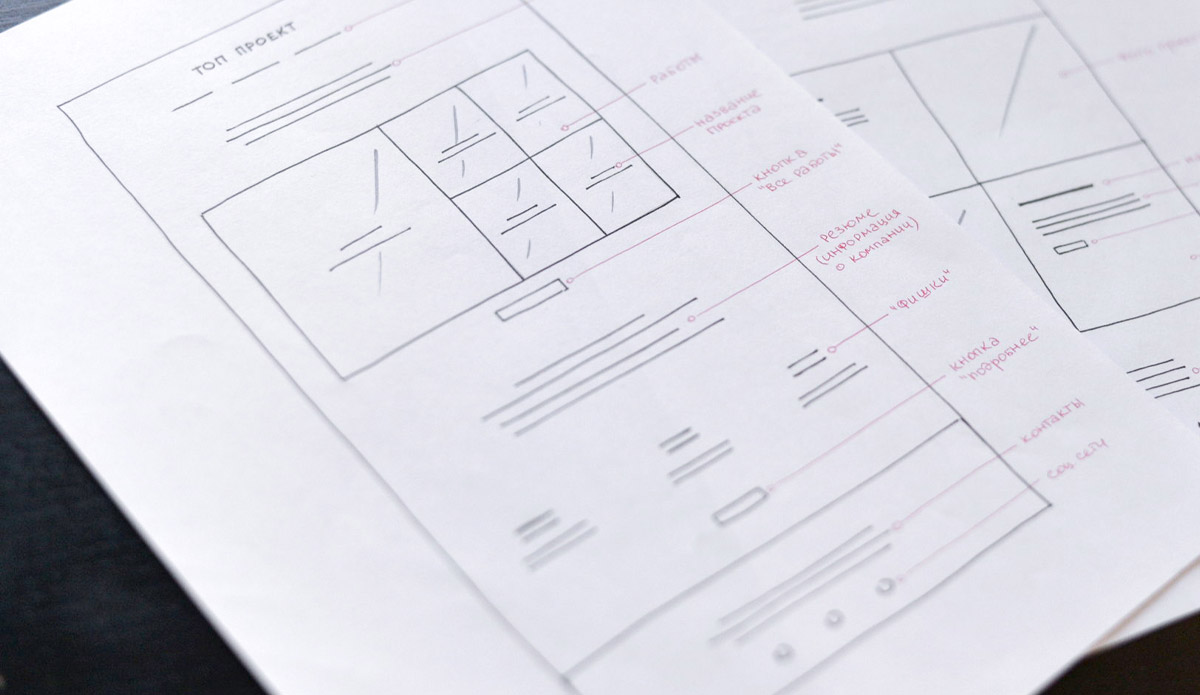
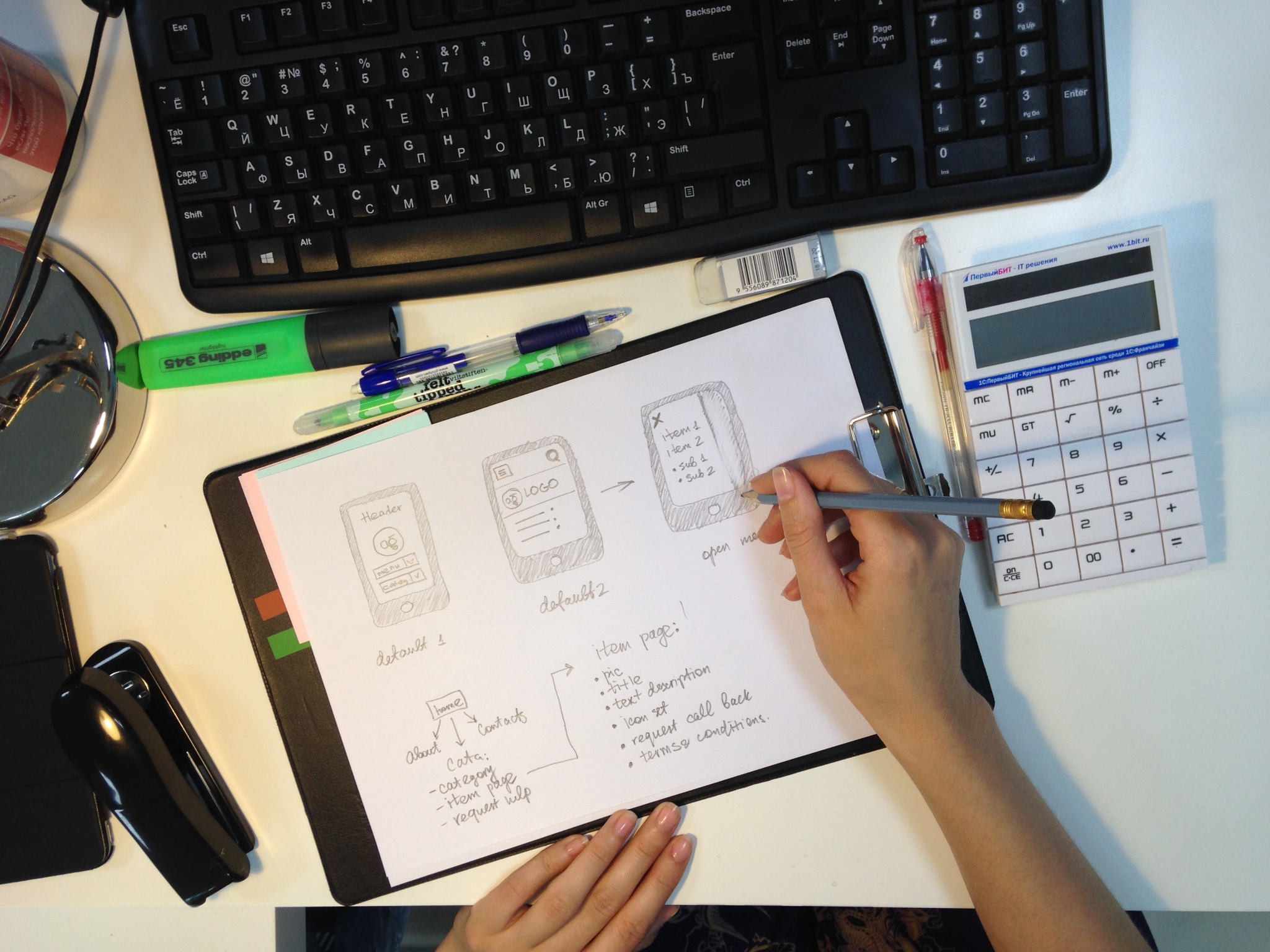
Этот вид является самым простым способом создания прототипа, который предполагает проработку поведенческих сценариев («путей клиента») за счет четкого понимания расположения элементов интерфейса. В чистом виде это лист бумаги, на котором от руки нарисованы основные составляющие структуры сайта.
Рекомендуется использовать листы в клеточку, что позволит учитывать масштаб и сделает прототип более точным.
Преимущества:
- Быстрая разработка
- Масштабируемость
- Легкость при внесении изменений
Недостатки:
- Необходимость рисовать с 0 при внесении правок в структуру.
- Отсутствие интерактивности
- «Любительский» внешний вид
Похож на бумажный прототип, только в цифровом виде. Для его создания используют специальные программы для прототипирования.
Задача такого прототипа показать общую композицию, расположение и число элементов. Поэтому их чаще всего выполняют в черно-белых тонах.
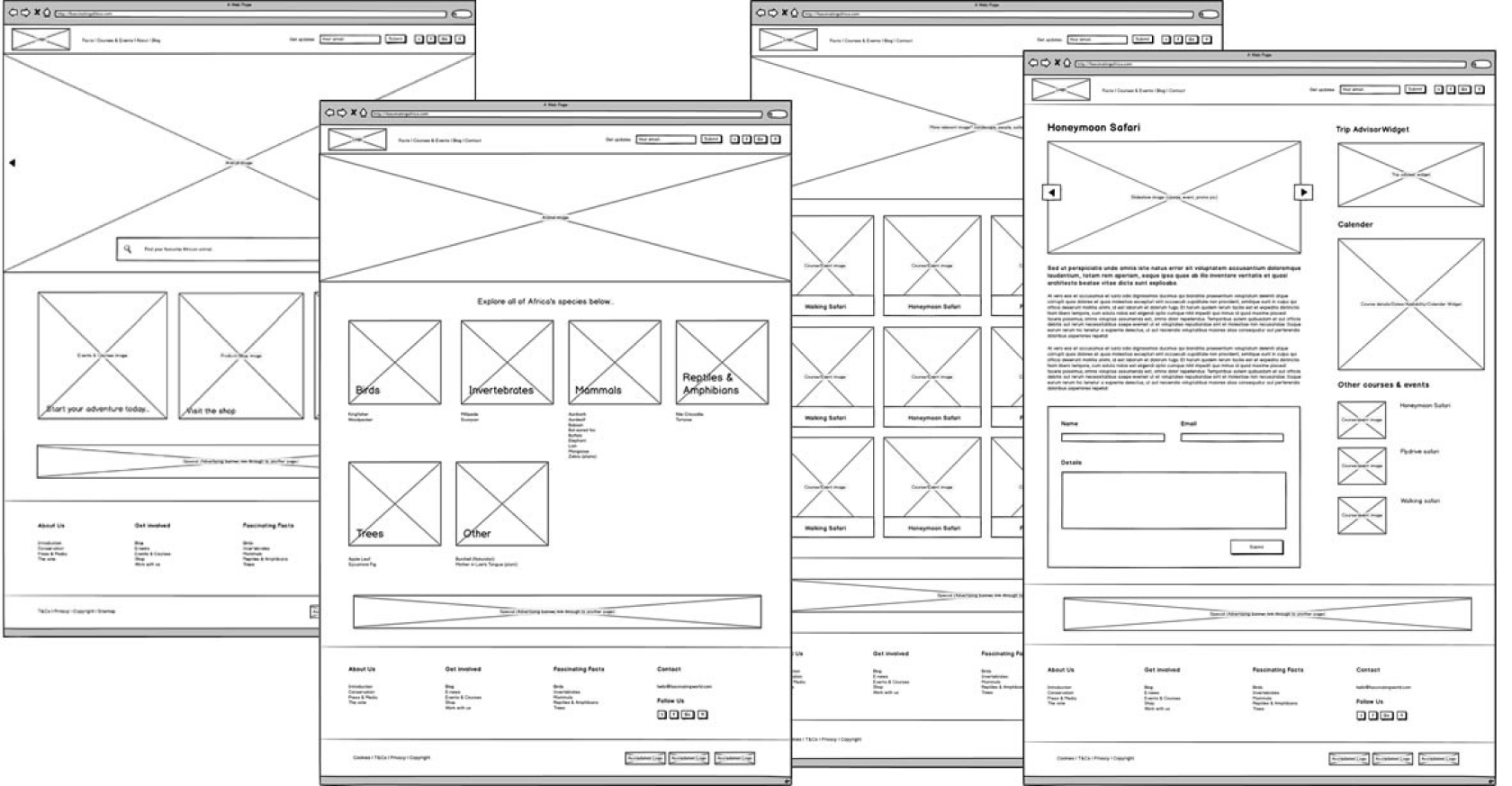
Графический прототип с высокой детализациейПрототип сайта с высокой детализацией — это одна из финальных, а часто и финальная стадия прототипирования. Она предназначена, чтобы показать абсолютно все функциональные элементы будущего интерфейса, и включает в себя иконки графики, типографики, иногда тени и даже некоторые изображения.
Это позволяет как заказчику при утверждении, так и разработчику при оценке работы, максимально точно понять сложность интерфейса и его особенности. Такой прототип уже выглядит как готовая страница, но в монохроме.
Из недостатков стоит выделить то, что разработка прототипа сайта с высокой детализацией требует достаточно много времени, но пользы от него гораздо больше.
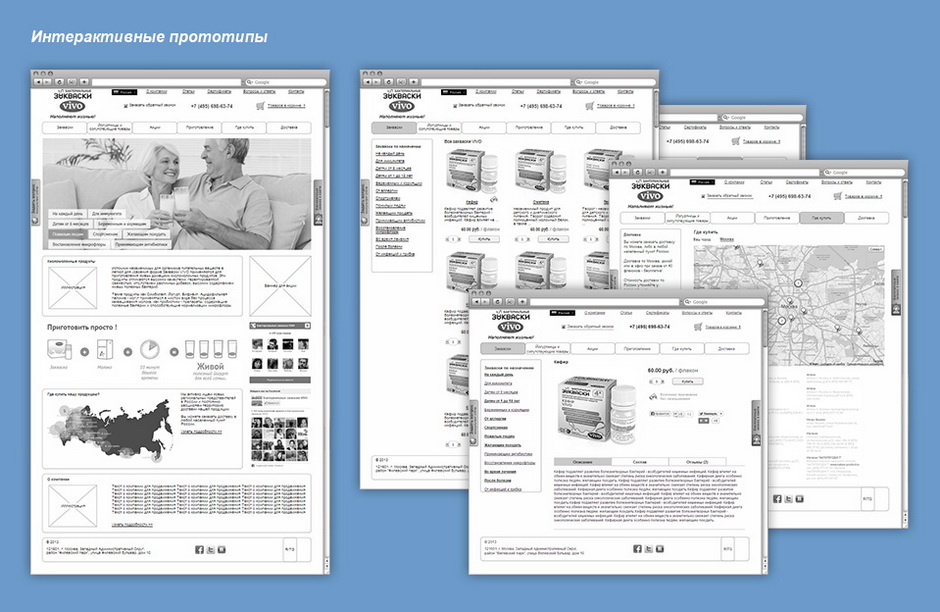
Статический и интерактивный прототипСтатический прототип — это обычное изображение или целая серия, которая демонстрирует расположение элементов, однако с ними никак нельзя взаимодействовать.
Интерактивный прототип — это набор страниц, связанных между собой ссылками. Такие прототипы сайта уже имеют реализованные для пользователя возможности базового взаимодействия с интерфейсом, например, выпадающее меню, переключение блоков, использование слайдеров, обработка определенных данных.
Фактически, это выглядит как готовый функционирующий ресурс.
Задача интерактивного прототипа заключается в том, чтобы уже на начальном этапе протестировать и оценить удобство использования интерфейса, понять и исправить ошибки.
Создание прототипа сайта позволяет уменьшить время на работу программистов и траты на правки, а также на ранней стадии избежать дальнейших глобальных структурных изменений за счет выявления «подводных камней» планируемого интерфейса. Поэтому если вы не располагаете бесконечным временными и денежными ресурсами, то вам точно понадобится разработка прототипов сайта.
Приложения и программы для создания прототипа сайтаСейчас есть множество как платных, так и бесплатных сервисов, которые позволяют нарисовать прототип сайта онлайн.
Среди них стоит выделить:
- Axure RP
- Figma
- Marvell app
- InVision
- Moqups
И другие.
Что такое прототип сайта и как его создать самостоятельно
Прототипирование по праву можно назвать вторым этапом создания сайта. Первым же является сама мысль о том, что веб-ресурсу быть. Часто этот важный этап пропускают, считая его ненужной ступенью на пути к получению готового результата. Но мы настоятельно рекомендуем не только не игнорировать необходимость подготовки прототипа будущего сайта, но и уделить ему повышенное внимание.
Часто этот важный этап пропускают, считая его ненужной ступенью на пути к получению готового результата. Но мы настоятельно рекомендуем не только не игнорировать необходимость подготовки прототипа будущего сайта, но и уделить ему повышенное внимание.
Содержание:
Что такое прототип сайта
Прототип сайта — это макет, в котором прорисована вся структура будущего веб-ресурса, а также набросан дизайн. Прототипирование можно сравнить с созданием эскиза художником до того, как он приступает непосредственно к рисованию.
Прототип одинаково важен как для исполнителя, так и для заказчика. Не зависимо от того, к кому из них вы относитесь, обязательно позаботьтесь о том, чтобы он обязательно предшествовал началу работы над созданием сайта. Только так можно избежать недопонимания, которое в итоге выливается в серьезный конфликт и требования по доработке. Все это увеличивает срок получения готового ресурса, финансовые затраты и вообще портит отношения между заказчиком и исполнителем.
Все это увеличивает срок получения готового ресурса, финансовые затраты и вообще портит отношения между заказчиком и исполнителем.
Как это не странно, чаще всего проблемы возникают не с какими-то сложными нюансами, а с самыми простыми, по мнению одной из сторон, вещами. То, что заказчик может считать само собой разумеющимся, не обязательно будет таким для исполнителя. Скорее всего он не является специалистом бизнес-направления своего клиента и имеет полное право не догадываться о том, что в этой сфере так принято. Бесполезно пытаться решить, кто в данном случае прав, кто виноват. Но в итоге проиграют все.
Всего этого можно избежать, если на предварительном этапе потратить совсем немного времени на подготовку прототипа и заранее утвердить все особенности будущего сайта. В итоге заказчик убедится, что он точно понят и все его пожелания учтены, а исполнитель сможет понять, что и как в итоге должно получиться.
Наличие прототипа облегчает жизнь еще и тем, что позволяет добиться четкости при проверке выполненной работы. Так, всегда можно указать на недоработку того, что было указано ранее. Или, наоборот, исполнитель имеет возможность сослаться на прототип, если заказчик вдруг решил, что сайт выглядит не так, как он предполагал. Все учтено и зафиксировано. В результате — никаких проблем и конфликтов.
В качестве бонуса…
С помощью прототипа сайта можно получить еще одно серьезное преимущество. Уже на предварительном этапе вы узнаете о новых интересных фишках или, наоборот, убедитесь, что какой-либо элемент совершенно не вписывается в общую концепцию ресурса. В момент подготовки прототипа корректировки не будут стоить вам ничего, тогда как внесение изменений в готовый сайт может отнять уйму времени и денег.
Инструменты разработки прототипов сайта
Прототипы бывают разными как по внешнему виду, так и по функциональности и возможностям. Давайте разберемся в способах его создания и узнаем, можно ли нарисовать прототип сайта онлайн, что необходимо знать для его прорисовки и какие инструменты удобнее использовать в конкретном случае.
Давайте разберемся в способах его создания и узнаем, можно ли нарисовать прототип сайта онлайн, что необходимо знать для его прорисовки и какие инструменты удобнее использовать в конкретном случае.
1. Маркерная доска и лист бумаги: быстро, просто, дешево
Да-да, даже альбомного листа бумаги и 10-15 минут вашего времени может быть достаточно для решения массы серьезных проблем в будущем. Если же в вашем арсенале имеется маркерная доска, то процесс создания прототипа сайта будет еще удобнее.
«Бумажный» набросок или макет сайта на доске вполне может стать первой ступенью на пути к полноценному интерактивному прототипу, который будет разработан на его основе профессионалами. Нередко на предварительной личной встрече с заказчиками специалисты используют именно это решение для утверждения первых договоренностей в качестве примера прототипа сайта.
2. Профессиональные дизайнерские программы
Прототип дизайна сайта можно создать в любой специализированной дизайнерской программе, например, Adobe Photoshop, Adobe InDesign, Microsoft Visio, Sketch и др. Это прекрасный инструмент для зарисовки будущего ресурса, позволяющий проработать каждый элемент до мельчайших подробностей.
Это прекрасный инструмент для зарисовки будущего ресурса, позволяющий проработать каждый элемент до мельчайших подробностей.
Несмотря на все преимущества этого метода создания прототипа, не стоит делать поспешных выводов и бежать устанавливать одно из программных дизайнерских средств. Это хорошее решение для тех специалистов, которые отлично разбираются в дизайне. Нарисовать качественный макет без достаточного теоретического и практического багажа в этом случае точно не получится.
Программы для создания дизайна стоят недешево, что также делает их совершенно неподходящими в случаях, когда вы желаете создать прототип сайта исключительно для себя.
К минусам этого способа также можно отнести отсутствие возможности параллельной работы несколькими специалистами, работающими над проектом.
Если вы, в качестве заказчика, все же соглашаетесь на этот вариант разработки прототипа сайта, учтите, что цена услуг исполнителя скорее всего будет достаточно высокой. Ведь даже самые незначительные изменения в любой из названных программ потребуют достаточно много времени со стороны дизайнера.
Ведь даже самые незначительные изменения в любой из названных программ потребуют достаточно много времени со стороны дизайнера.
3. Сервисы создания прототипа сайта онлайн: доступная интерактивность
Как сделать прототип сайта, при этом избежать недостатков двух предыдущих способов? Воспользоваться онлайн сервисом, разработанным специально для этих целей. Это, пожалуй, оптимальный вариант как для исполнителя и команды, работающей над созданием ресурса, так и для заказчика, который сможет в любой момент отследить процесс выполнения заказа и заблаговременно сообщить о том, что его не все устраивает.
Рассмотрим несколько популярных сервисов, используемых для разработки прототипа дизайна сайта в онлайн режиме.
- Figma.com
Удобный, несложный для новичков сервис, который позволяет не только самостоятельно создавать макет будущего сайта с нуля, но и использовать многочисленные шаблоны, добавленные разработчиками и другими пользователями. Доступна как веб-версия, так и приложение на смартфоне. Здесь немало интересных вариантов оформления, которые подойдут для сайтов различной направленности.
Доступна как веб-версия, так и приложение на смартфоне. Здесь немало интересных вариантов оформления, которые подойдут для сайтов различной направленности.Бесплатная версия Figma позволяет создать 3 проекта, а история изменений будет храниться в течение 30-ти дней. Есть возможность добавить двоих редакторов к проекту. Кроме того, число пользователей-зрителей не ограничено.
Если вы планируете заняться разработкой собственного сайта, обратите внимание на этот сервис, возможно, он позволит полностью реализовать вашу задачу к подготовке прототипа сайта.
- Wireframe.cc
Удобный, простой сервис, который сходу сможет освоить даже очень далекий от дизайна пользователь. Здесь нет никаких непонятных функций и приемов. Работа производится с помощью обычной компьютерной мыши. Используются несложные элементы, которые необходимы при создании сайтов.Сервис напоминает всю ту же магнитную доску.
 Разница лишь в большем удобстве, отсутствии маркера и возможности добавлять других пользователей, которые могут вносить правки в разрабатываемый прототип страницы сайта. Как раз от количества подключаемых к процессу участников будет зависеть стоимость подписки.
Разница лишь в большем удобстве, отсутствии маркера и возможности добавлять других пользователей, которые могут вносить правки в разрабатываемый прототип страницы сайта. Как раз от количества подключаемых к процессу участников будет зависеть стоимость подписки.
- Draftium.com
Это настоящий конструктор, позволяющий вам создать прототип даже сложного и крупного сайта.Для расширенной платной версии Draftium разработчики подготовили более 300 готовых макетов, из которых даже самые искушенные пользователи скорее всего подберут оптимальный для своего ресурса. Тех, кто желает получить полностью уникальный проект, могут воспользоваться отдельными блоками.
Создавая прототип для своего ресурса, попробуйте ограничиться бесплатной версией Draftium, в рамках которой доступны 50 шаблонных решений, возможность разработать до 3 проектов и вносить неограниченное количество правок.
- Justinmind.
com
Это уже более серьезный в плане сложности и возможностей инструмент прототипирования, который нередко используют профессиональные дизайнеры и разработчики. Это программа, которую можно скачать как на Windows, так и на MacOS.Несмотря на кажущуюся сложность, с функционалом сервиса обычно могут справиться и неспециалисты. Для этого здесь предусмотрена масса подсказок.
- Marvelapp.com
Многофункциональный сервис для специалистов в области дизайна и проектирования, который позволяет создавать даже очень сложные прототипы с интерактивными элементами. Этот продукт изначально создавался для профессиональных проектных групп в качестве основного инструмента прототипирования. С его помощью можно создать проект любой направленности и сложности, получая на выходе полностью уникальные проекты для дальнейшей разработки сайтов.Существует несколько платных пакетных предложений, разобраться в которых несложно. Фактически они имеют одно главное различие — число участников команды проектировщиков. В остальном разница несущественна.
Имеется и бесплатная версия, в рамках которой можно создать не более 1 проекта, при этом возможность добавлять пользователей отсутствует.
Выводы
Надеемся, теперь вы точно знаете, что без наличия «эскиза» начинать работу над созданием ресурса невозможно или по меньшей мере недальновидно. Вы рискуете затянуть процесс, на выходе получить совсем не то, что планировалось, потратить деньги и нервы.
Прототип необходим не только исполнителю, чтобы максимально точно понимать, что ожидает увидеть клиент, и иметь возможность в случае недовольства указать на ранее утвержденный макет. Заказчику же подготовленный прототип каждой страницы будущего сайта поможет:
- увидеть, как будет выглядеть его ресурс и продумать все до мелочей заранее;
- проконтролировать процесс и соответствие результата работы проекту;
- сократить временные и финансовые затраты.
Теперь вы знаете, как выбрать сервис, чтобы правильно создать прототип сайта и лишить себя массы проблем. Чтобы определиться окончательно, попробуйте поработать с бесплатной тестовой версией каждого из них и найти наиболее подходящее для вас решение. Но даже остановившись на самом простом и понятном варианте — проекте на бумаге, вы можете избежать многих неприятностей и разобраться с тем, что и как будет выглядеть в будущем сайте.
А у вас уже был опыт создания прототипа сайта и, если да, каким методом вы пользовались?
P.S. Если вы планируете создавать свой сайт и привлекать с его помощью клиентов, рекомендуем пройти полный 2-х месячный курс «Поисковик». Здесь мы расскажем обо всех особенностях продвижения в поисковых системах Google и Яндекс, а вы сможете уже в процессе обучения применить это на практике и масштабировать свой бизнес. Регистрируйтесь по ссылке выше, а с промо-кодом «Prototype-12-06» вас будет ждать дополнительный приятный бонус.
16 инструментов для создания прототипов / Блог компании Айкен / Хабр
Каркас сайта является одним из основных эскизных проектов, которые делаются перед изготовлением оригинал-макета сайта, и используется при разработке дизайна сайтов, чтобы показать структуру сайта, настраиваемые пути пользователя, наиболее важные элементы интерфейса пользователя, их положение и взаимосвязь между страницами сайта. Каркасы страниц сайта отображают в черно-белом цвете наиболее важные элементы интерфейса, такие как заголовок и нижний колонтитул сайта, форма контактов, навигация и т.п.
Каркасное моделирование — это процесс, который может значительно сократить время, необходимое для проектирования и разработки, устраняя потенциальные визуальные отвлекающие факторы и фокусируя внимание разработчиков проекта на базовой функциональности и стратегических факторах маркетинга.
Спонсор перевода: Айкен
Вот несколько ключевых причин, определяющих, почему перед созданием сайта желательно (обязательно) нужно сначала сделать его прототип:
- это позволит получить четкую картину того, какая именно информация будет необходима на каждой странице сайта до разработки его дизайна
- это позволит рационально тратить время и сосредоточиваться именно на том, для чего предназначена каждая страница. Тщательное планирование имеет первостепенное значение
- это позволит вам подстраховать себя, в случае неосведомленных клиентов, которые склонны менять свое мнение на стадии разработки проекта. Если сайт должным образом планируется на этапе каркасного моделирования, то функциональность отдельных страниц не должна сильно измениться
- это позволит установить точку восстановления. Когда клиент подписывает каркасную модель, это означает, что он соглашается с тем, что будет находиться на этой странице
- осведомленность клиента также играет здесь важную роль, и он должен знать, что изменение уже подписанных элементов на каркасной модели может — с очень большой вероятностью — увеличить бюджет
- это позволит получить четкое представление о том, как будут реагировать посетители на сайт без цветовой схемы или элементов дизайна
- это позволит удалить лишние элементы, которые могут оказаться ненужными для будущегог сайта
- прототип довольно легко создать, позволяя плавно и эффективно осуществлять процесс планирования
- этот процесс снижает вероятность увеличения объема работы по разработке дизайна
- это дает дизайнеру четкое представление о том, что нужно сделать
- это позволяет интенсивно вовлечь клиента в процесс планирования на раннем этапе разработки сайта и позволяет активно согласовывать весь процесс планирования между обеими сторонами
В этой статье мы рассмотрим несколько новых решений по построению прототипов и каркасному моделированию.
1. Omnigraffle
Тип: Приложение OSX
OmniGraffle поможет вам быстро создать потрясающие графические документы путем соединения линий с фигурами, даже если они перемещаются, и предусматривает инструменты моделирования, файлы импорта и экспорта Microsoft Visio, а также простейшее построение диаграмм всего одним щелчком мыши.
2. ConceptDrawPro
Тип: Приложение Windows
ConceptDraw PRO — это полнофункциональная платформа диаграммного изображения, которая позволяет отображать, передавать и динамично представлять информацию.
3. Pidoco
Тип: Онлайн
Pidoco — это объединенный инструмент каркасного изображения и создания прототипа графического интерфейса пользователя в реальном времени, который используется для улучшения программных проектов, поскольку он экономит время и снижает вероятность доработки. Picodo также увеличивает размер прибыли фирм вследствие того, что понижает затраты и повышает практичность.
4. BalsamiqMockups
Тип: Приложение AIR
Balsamiq Mockups — это инструмент построения каркаса, разработанный специально для воспроизведения проектов, нарисованных от руки, позволяя быстро и легко обновить свойства программ, таких как Microsoft Word.
5. Mockingbird
Тип: Онлайн
Mockingbird — это инструмент в режиме онлайн, позволяющий легко создавать, связывать, предварительно просматривать и передавать модели вашего веб-сайта или приложения.
6. Pencil
Тип: Дополнение Firefox
Проект Pencil предназначен только для построения свободного и открытого инструмента создания диаграмм и прототипов графического интерфейса пользователя, который может использовать каждый.
7. iPlotz
Тип: Онлайн / Flash-Flex
С помощью iPlotz можно создавать управляемые, активируемые кнопкой каркасы для создания образа веб-сайта или программного приложения. Вы также сможете получать комментарии от других лиц по поводу проектов, и как только все будет готово, управлять заданиями по построению проекта для разработчиков и проектировщиков.
Тип: Онлайн
ProtoShare — это объединенный инструмент в режиме онлайн для построения каркасов веб-сайтов и динамичных, управляемых прототипов веб-сайтов, которые затем члены команды могут просматривать, а также комментировать в режиме реального времени.
9. HotGloo
Тип: Онлайн
Hot Gloo — это приложение для создания каркаса в режиме онлайн, которое в настоящее время также является бесплатной бета-версией. Вы можете перетаскивать и вставлять элементы, масштабировать, объединять, называть и переименовывать их. Также Вы сможете редактировать, комментировать и передавать любой элемент процесса разработки коллегам и клиентам.
10. MockFlow
Тип: Онлайн
MockFlow — это проектные, объединенные (в реальном времени) модели интерфейсов пользователя для вашего программного обеспечения и веб-сайтов.
11. Gliffy
Тип: Онлайн
Бесплатное программное обеспечение для построения каркаса Gliffy дает возможность простого создания каркасов веб-сайтов и передачи веб-моделей. Вы можете также экспортировать свой каркас для будущего использования в других приложениях.
12. Cacoo
Тип: Онлайн
Cacoo — это удобный для пользования онлайн-инструмент для рисования, который позволяет создавать множество диаграмм, таких как карты сайта, каркасы и сетевые диаграммы.
13. Creately
Тип: Онлайн / Flash-Flex
Мощный и простой для использования диаграммный онлайн-инструмент, который работает прямо в вашем веб-браузере. Благодаря интуитивному интерфейсу пользователя и встроенным свойствам совместной работы, Creately облегчает работу с командами.
14. LovelyCharts
Тип: Онлайн
Lovely Charts — это приложение для создания диаграмм, позволяющее создавать профессиональные диаграммы всех видов, такие как блок-схемы, карты сайтов, бизнес-процессы, организационные структуры, каркасы и многое другое…
15. Mockup Builder
Тип: Онлайн / Silverlight
Mockup Builder — это новый взгляд на решение старой проблемы создания прототипов и предоставления набросков клиентам.
16. LucidChart
Тип: Онлайн
Создавайте диаграммы и чертежи, такие как блок-схема, диаграмма идей, сетевая диаграмма, диаграмма UML, каркас, проект интерфейса пользователя и другие чертежи в режиме онлайн с помощью бесплатного программного обеспечения, предназначенного для создания блок-схем.
Пожалуйста, поделитесь названиями и ссылками на достойные инструменты, не упомянутые в этой статье нашими «забугорными» коллегами.
Что такое прототип сайта и зачем он нужен
Прототип сайта — это схематичный концепт будущего сайта.
Прототип всегда делается в монохромном варианте, без подбора шрифтов, изображений, видео, гифок и иконок. Прототип расставляет акценты на визуально значимых навигационных элементах или блоках. Цвета в прототипах не используются, чтобы не отвлекать от общей композиции проекта, а вот иерархия заголовков и объём контента в прототипе учитываются.
Прототип сайта, как правило, интерактивный, с возможностью прослеживать пользовательские сценарии и основные виды взаимодействия с контентом. Прототип включает в себя структуру будущего сайта, размещение контента и расположение изображений.
Зачем нужен прототип сайта?
Часто случаются ситуации, когда клиенты хотят пренебречь этапом создания прототипа, потому что не видят разницы между прототипом и дизайн-концепцией. Но это палка о двух концах: с одной стороны, вроде бы, экономится время, с другой стороны, усложняется разработка и ставится под вопрос эффективность будущего сайта/лэндинга.
Разрабатывая детальный прототип, проектировщик прорабатывает всевозможные сценарии взаимодействия с функционалом сайта, показывает краткий путь пользователя, на старте избегает грубых ошибок в юзабилити.
Также при создании прототипа появляется возможность точно определить дальнейший объем работ и упростить следующие этапы в разработке.
Сроки прототипирования
Сроки создания прототипа зависят от сложности будущего лэндинга или сайта, фидбека от клиентов и, конечно же, правок. Например, на разработку прототипа лэндинга может потребоваться от 3 до 5 дней, но иногда процесс несколько растягивается, например из-за недостающей информации по контенту блоков или сложных элементов анимации. Прототип простого сайта (на 5 основных типов страниц) делается обычно в течение 7-10 дней.
Отличие прототипа сайта от дизайн-концепции
В прототипе есть возможность оперативно внести правки в глобальных блоках; в дизайне же много графических элементов, эффектов теней, видео — это гораздо больший объем визуальной информации, соответственно — гораздо более трудоемкий. Именно поэтому все глобальные правки вносятся именно на стадии прототипа.
Другие термины интернет-маркетинга
Прототип веб-сайта: что это такое и зачем он нужен?
Чтобы онлайн-ресурс был посещаемым, он должен не только освещать актуальную информацию, но и обязан быть удобным в использовании. Прототип сайта (прототип веб-сайта) – это первый шаг к его созданию. Он представляет собой макет, который позволяет наглядно увидеть проект и внести в него необходимые правки еще до начала разработки.
Макет и прототип сайта – что это?
Под прототипом следует понимать схематическую модель всего ресурса или отдельных его страниц. В ней отражаются блоки навигации, формы, кнопки и другие контент-единицы.
Чаще всего такие схемы рисуются в черно-белых тонах, без ярких изображений. В прототипах может быть указана не вся информация, а лишь та, которая освещает позицию страницы в структуре сайта, ее взаимодействие с другими страницами и др.
Сложность макета возрастает по мере усложнения самого проекта. И если правильно нарисован прототип сайта, то это дает его владельцу, разработчику, программисту и другим специалистам возможности:
- Увидеть страницы онлайн-ресурса в наглядном схематическом виде.
- Продумать интерфейс, выбрать и правильно расположить необходимые блоки.
- Протестировать юзабилити.
- Организовать навигационную систему.
- Продумать методы взаимодействия с пользователями.
- Внести корректировки в дизайн проекта на начальном этапе его реализации.
Изучение ниши и анализ ресурсов конкурентов – один из начальных и важнейших этапов прототипирования. Мы изучаем проекты ваших успешных конкурентов, на основании чего и задаем структуру вашего будущего сайта. После этого разрабатываем концепцию и наделяем онлайн-ресурс конкретными функциональными свойствами, подготавливаем наглядные эскизы-схемы.
Когда созданы прототипы страниц сайта, весь проект подвергается тщательной тестировке. Специалисты нашей команды по отдельности оценивают макеты, после чего сообщают свои идеи и рекомендации. Это позволяет нам не только устранить возможные недочеты, но и повысить эффективность будущего проекта.
Утвержденный прототип становится моделью для графического дизайнера. Именно на основании него он и рисует дизайн страниц веб-сайта. Мы разрабатываем прототипы двух видов:
- Статические макеты. Представляют собой простые изображения страниц, контент-блоков, кнопок, инструментов навигации и т.п. На такой схеме можно наглядно увидеть, где и как будут располагаться отдельные элементы. Но при нажатии на кнопки ничего не происходит. Макеты могут сопровождаться комментариями, которые объясняют функциональность каждого элемента.
- Динамические прототипы сайтов. Такие схемы представляют собой уже не просто изображения, а полноценно работающие блоки. В модели можно нажимать на кнопки, вводить текстовые данные, оформлять заказы в др. Данный прототип позволяет наглядно увидеть проект в окончательном виде.
Макеты (и статические и динамические) бывают различной степени детализации. При этом заказчику, как правило, демонстрируется версия минимум средней или прототип высокой степени проработки.
Статические макеты прототип
Низкодетализированные схемы рисуются преимущественно на бумаге или маркерной доске. Они используются как рабочий материал. Отталкиваясь от них, разработки обсуждают проект и очерчивают его окончательный вид.
Прототипы средней детализации уже содержат в себе важнейшие элементы навигации. Заказчик может понажимать кнопки и оценить удобство работы с сайтом. Для разработчиков же такие макеты выступают хорошим полигоном для окончательного тестирования.
Если прототипы низкой детализации представляют собой простейшие схематические изображения, то высокодетализированные модели являются уже практическими готовыми сайтами. Они содержат не только работающие инструменты навигации, но и элементы дизайна.
Для быстрого и эффективного прототипирования веб-ресурсов предназначены различные программы. Наиболее популярные:
- InVision. Платформа позволяет прототипировать и проектировать сайты любой сложности. Импортирует внешние файлы в один клик, обеспечивает легкое перетаскивание элементов, располагает базой адаптивных шаблонов. Оперативно интегрируется с Box, Dropbox, Slack и пр.
- Sketch. Профессиональный инструмент, который часто используется веб- и разработчиками ПО, графическими дизайнерами и другими специалистами. Частично схож с Photoshope – качественно редактирует изображения. Быстро и легко адаптируется под разные стили, макеты и ручные настройки сайта.
- Axure RP. Один из наиболее популярных программных инструментов за счет своей универсальности. С его помощью можно разрабатывать макеты, прототипировать сайты, технические документы и спецификации, создавать слайды презентаций и т.д. В программе легко перемещаются и масштабируются виджеты, возможна установка конкретного макета (например, для iPhone или iPad).
- Figma. Современный инструмент для сайтостроителей. Во-первых, программа функционирует на основе облачной платформы. Во-вторых, одновременно доступ к прототипу сайта Figma могут получить одновременно все члены команды (UX-дизайнеры, программисты и т.п.), что повышает качество и скорость работы.
- Cacoo. Бесплатное ПО, с помощью которого можно создавать диаграммы различных типов, UML, каркасы, карты сайтов. По сути, является сборником клип-артов и векторных изображений. Позволяет управлять всеми аспектами диаграммы: цветами, атрибутами шрифтов и т.п.
- Creately. Программа предназначена преимущественно для создания диаграмм и разработки ПО. Содержит в себе несколько инструментов. Они помогают легко и быстро строить диаграммы, каркасы, макеты.
Вам нужна модель будущего сайта или прототип мобильного приложения Figma. В любом случае, такую работу должны выполнять профессионалы. И команда Raxkor – Ваш надежный партнер в решении поставленной задачи.
Кстати, посмотреть примеры прототипов сайтов вы можете у нас, сделав запрос на прототипы или, вот пример одного из них: Динамический прототип сайта
Прототипы в Скетч, Фигма: кому они нужны?
Наглядный макет будущего сайта или приложения – полезный инструмент как для клиентов, так и для веб-разработчиков. Заказчик может наглядно оценить проект еще до начала его практической реализации, внести некоторые изменения. Разработчики же получают четкое ТЗ, по которому можно верстать сайт или программировать ПО.
прототип мобильного приложения
Как сделать прототип сайта? Отправной точкой для его подготовки является техническое задание. Вы либо представляете нам подробное ТЗ, либо мы создаем его вместе, четко прописывая все важные моменты. Наглядный макет – не просто роскошь, без которой можно обойтись, а насущная необходимость.
Все члены команды – верстальщики, программисты, дизайнеры, SEO-специалисты, копирайтеры и др. – видят желаемый результат и могут эффективно планировать рабочее время, чтобы соблюдать дедлайны. Вдобавок, внести правки в прототипе проще и быстрее, чем впоследствии менять уже написанный код сайта.
Польза прототипа
Итак, есть ли смысл заказывать прототип сайта на фрилансе или в специализированной студии? Конечно! Такой макет является черновой печатной или онлайн-версией будущего сайта. Он демонстрирует структуру страниц, блоков, расположение инструментов навигации и пр.
Прототип сайта – что это:
- Возможность определить наиболее удачное расположение блоков на странице и организовать простую, понятную навигацию.
- Инструмент экономии вашего времени, ведь правки, вносимые на макете за считанные секунды, ограждают от необходимости впоследствии копаться в коде сайта.
- Возможность довольно точно определить сроки и стоимость реализации проекта.
Главная задача статического или кликабельного прототипа сайта – наглядно показать вам, как будет выглядеть ваш будущий проект в готовом виде. Конечно, лучше если прототипированием и разработкой онлайн-ресурса занимается одна и та же команда, ведь в таком случае учитываются все ваши пожелания и уточнения. Вам нужен качественный прототип сайта по адекватной цене? Тогда обращайтесь в «Raxkor»!
Как разработать прототип для вашего сайта!
Сегодня разработка прототипа является частью любой разработки программного обеспечения. Но каковы преимущества прототипа по сравнению с созданием базовой концепции? И как сделать шаг от прототипа к готовому продукту?
В сегодняшней статье вы найдете все, что вам нужно знать о разработке прототипа вашего веб-сайта или приложения.
Преимущества разработки прототипа
Прототип может иметь множество различных форм, от едва разработанных до очень подробных.
Вот определение из Википедии:
Прототип — это ранний образец, модель или выпуск продукта, созданный для тестирования концепции или процесса или для того, чтобы действовать как вещь, которую можно воспроизвести или извлечь из нее. Этот термин используется в самых разных контекстах, включая семантику, дизайн, электронику и программирование.
Преимущество прототипов по сравнению с прототипами заключается в том, что их можно менять быстрее, а модификации требуют меньше времени и денег.Вот почему разработка прототипа должна происходить в начале процесса разработки продукта.
Прототип также можно использовать для информирования инвесторов о продукте или сбора первых впечатлений от пользователей. Он должен решить осязаемую, не абстрактную проблему.
Прототип + пользовательское тестирование = лучшие продукты?
Разработка прототипов может помочь вам создать отличный продукт.
Это относительно дешевый способ проверить идею и получить раннюю обратную связь от пользователей.Если прототип не работает, это не так плохо, как отказ готового продукта, потому что вложения были намного меньше.
Кроме того, прототипы позволяют полностью отремонтировать их и создать новую концепцию с нуля. С готовым продуктом это было бы довольно сложно.
Прототипы — это хорошая возможность получить раннюю обратную связь от пользователей и отреагировать на нее. Надеюсь, это будет не так плохо, как в примере ниже
😉Прототипы с высокой и низкой точностью
Изучая прототипы и разработку программного обеспечения, вы часто будете встречать термины « с высокой точностью » и « с низкой точностью ».
Прототип с низкой точностью, например, может быть концептуализирован с помощью ручки и бумаги или стикеров. Часто прототип с низкой точностью также является отправной точкой для прототипа с высокой точностью.
Высококачественный прототип, с другой стороны, представляет перспективный продукт на высокотехнологичном уровне. Здесь разрабатываются конструкции, и высокоточный прототип часто полностью функционирует. Естественно, этот подход требует гораздо больших затрат времени и денег.Конечно, прототипы с высокой и низкой точностью следует рассматривать не как два разных объекта, а как два конца спектра с множеством вариаций между ними.
Как должен выглядеть ваш прототип?
Перед тем, как приступить к разработке прототипа, вы должны ответить на следующие вопросы:
- Насколько далеко должен быть разработан мой прототип?
- Каков мой бюджет на прототип и какие ресурсы я хочу инвестировать?
- Кто участвует в разработке?
- Как будет выглядеть рабочий процесс и внутреннее общение?
- Как мне получить первые отзывы от пользователей?
- Какие инструменты мне нужны для разработки прототипа?
Правильные инструменты
Правильные инструменты для проекта особенно нужны при разработке прототипа с высокой точностью.В зависимости от того, разрабатываете ли вы мобильное приложение или приложение для браузера, необходимые инструменты могут сильно различаться. На каком этапе находится разработка, также влияет на типы необходимых инструментов.
Вот почему я могу порекомендовать вам эту статью, в которой вы получите хороший обзор инструментов. Вы можете увидеть, как работают различные инструменты в отношении скорости, точности, пользовательского тестирования и поддержки клиентов.
Отзывы пользователей
Пользовательское тестирование было последним этапом разработки программного обеспечения.Это привело к тому, что отзывы пользователей можно было применить только в самом конце процесса, и временами вызывало значительные изменения. К счастью, с тех пор это изменилось, и отзывы пользователей теперь являются частью каждого процесса проектирования.
При разработке приложения имеет смысл собирать обратную связь от пользователя уже на стадии прототипа. Все, что вы узнаете на этом этапе, избавит вас от дорогостоящих модификаций в будущем.
Заключение
Преимущества разработки прототипа очевидны: вы можете быстро представить модель заинтересованным сторонам и сэкономить средства, ресурсы и время.Вот почему имеет смысл детально спланировать разработку прототипа, от необходимых инструментов до состава команды и необходимых каналов коммуникации.
Начало работы с прототипами веб-сайтов
ЧТО ТАКОЕ ПРОТОТИП ВЕБ-САЙТА?
«Прототип — это ранний образец, модель или выпуск продукта, созданный для тестирования концепции или процесса или для того, чтобы действовать как вещь, которую можно воспроизвести или извлечь из нее. Этот термин используется в самых разных контекстах, включая семантику, дизайн, электронику и программирование.Прототип обычно используется для оценки новой конструкции с целью повышения точности системными аналитиками и пользователями. Прототипирование служит для предоставления спецификаций реальной, работающей системы, а не теоретической ». (Источник: Википедия)
В разработке программного обеспечения прототип — это рудиментарная рабочая модель продукта или информационной системы, обычно создаваемая для демонстрационных целей или как часть процесса разработки. В модели прототипирования жизненного цикла разработки системы (SDLC) базовая версия системы строится, тестируется и затем дорабатывается по мере необходимости до тех пор, пока не будет окончательно получен приемлемый прототип, на основе которого теперь можно будет разработать полную систему или продукт.
КАК СОЗДАТЬ ПРОТОТИП САЙТА?
Прежде всего, нет правильного или неправильного. Все создают прототипы по-разному. Тем не менее, есть некоторые соображения, которые вы, возможно, захотите принять во внимание, начиная с вашего первого прототипа: подумайте о наиболее важных аспектах, которые вы хотите проиллюстрировать, и обязательно включите достаточно информации. Подумайте о самых важных элементах пользовательского интерфейса: заголовок, нижний колонтитул, боковая панель, контент.
После того, как вы подумаете о дополнительных элементах, в ваших конкретных проектах появятся: панели поиска, навигация, изображения, вкладки, интерактивные элементы. Уровень детализации зависит от проекта и цели прототипа. Если вам нужен ваш прототип в качестве руководящего документа для справки, то вам, вероятно, не нужно вдаваться в подробности. Если у вас есть целая команда, работающая над проектом, и вам нужен прототип в качестве справочного материала и для общения с вашей командой (например,грамм. настройте дополнительные спецификации для дизайнеров или разработчиков), возможно, вы захотите создать прототип с более высокой точностью и более формальным образом. Также имейте в виду, что вы можете представлять своему клиенту.
ПОЧЕМУ Я ДОЛЖЕН СОЗДАТЬ ПРОТОТИП ВЕБ-САЙТА?
Если вы не рассматриваете очень минималистичный и простой проект, прототипы могут помочь вам прояснить, что именно должно быть на разных страницах вашего веб-сайта.
Объяснить Используйте прототипы, чтобы получить четкое представление о том, какая информация потребуется на каждой странице перед дизайном.
Фокус Потратьте время и действительно сосредоточьтесь на самом макете / содержании веб-сайта.
Понимать Получите четкое представление о том, как сайт будет реагировать на различных посетителей, не прибегая к беспорядку цвета или элементов дизайна.
Регулировать Легко настраивать и легко производить, позволяя процессу планирования идти плавно и эффективно.
Указать Дайте дизайнерам и разработчикам четкий набор визуальных спецификаций.
Соединять Вовлеките клиента в процесс планирования.
Гарантия Установите резервные точки, чтобы избежать смещения прицела и переделок.
Повторять Настройте цикл обратной связи с вашей командой и клиентом.
Выгода Сэкономьте время, деньги и нервы, заранее прояснив важные этапы разработки.
КОГДА Я ДОЛЖЕН СОЗДАТЬ ПРОТОТИП ВЕБ-САЙТА?
Приступить к созданию прототипа никогда не поздно, но обычно прототипы следует использовать в начале каждого процесса разработки или редизайна веб-сайта.
Прототипы помогают сразу сосредоточиться на самых важных вопросах:
- Что должен делать сайт?
- Как будет выглядеть структура сайта?
- Какие элементы навигации нам нужны?
- Какие элементы должны быть на какой странице?
Присоединяйтесь к вебинару по созданию прототипов
Посмотрите, как начать работу с HotGloo.Узнайте все о редакторе, о том, как загружать собственные изображения, об элементах, о том, как применять и тестировать взаимодействия, и о многих других безграничных возможностях, которые предлагает наш инструмент.
Шаблон прототипаи пример для команд
О шаблоне прототипа
Что такое прототип?
Прототип — это живой макет вашего продукта. Прототип определяет структуру, пользовательский поток и детали навигации (например, кнопки и меню) без привязки к окончательным деталям, таким как визуальный дизайн.
Прототипирование с использованием модели перехода по клику позволяет вам протестировать пользовательский опыт вашего продукта или услуги как можно ближе к реальной вещи (например, веб-сайту или приложению). Прототип создается до того, как вы решите создать продукт или услугу, что позволит вам сэкономить деньги за счет раннего выявления препятствий. Обычно он напоминает серию экранов или монтажных областей, соединенных стрелками или ссылками. Прототип может помочь ориентироваться в наиболее распространенных способах или путях в системе.
Ваша команда может выяснить, насколько удобна для пользователя ваша концепция дизайна, используя прототип для:
Понять пользовательский контекст и поток задач, имитируя реальное программное обеспечение
Создание сценариев для тестирования и подтверждения пользовательских сценариев, потребностей , и персонажи
Соберите подробные отзывы о продукте на этапе тестирования удобства использования.Эта обратная связь должна исходить от вашей команды и от заинтересованных сторон бизнеса.
Прототипы — это совместный и итеративный способ определения потребностей пользователей. На этапе высокой точности прототипы согласовывают исследования пользователей с бизнес-целями. На этапе низкой точности прототипы экономят время и деньги команд.
Когда использовать прототип
Команды используют прототипы, чтобы больше узнать о своих пользователях на этапах прототипирования и тестирования в процессе проектирования. Эти два этапа включают эксперименты и создание уменьшенных версий продукта или услуги, а затем их тестирование для уточнения наилучших возможных решений.
Прототипы побуждают команды думать о реальных результатах, а не об абстрактных идеях.
Высококачественные прототипы — интерактивные шаблоны, которые по внешнему виду и ощущениям максимально приближены к реальному продукту — могут использоваться в качестве инструмента для взаимодействия с заинтересованными сторонами и поддержки. Прототип, напоминающий готовый продукт, также может помочь команде укрепить уверенность в том, как пользователи будут взаимодействовать с дизайном и думать о нем. Реалистичный шаблон прототипа также может помочь командам собрать более точную обратную связь.Это позволит вашей команде устранять препятствия или нереалистичные ожидания на ранних этапах процесса разработки.
Создайте свой собственный прототип
Прототипирование — это быстрый и простой способ получить ценную информацию о пользователях. Чтобы не сбиться с пути, помните, для чего вы тестируете, и создавайте свой прототип с учетом потребностей пользователей. Сделать собственный прототип очень просто. Инструмент Miro whiteboard — идеальный холст для создания и совместного использования с вашей командой. Начните с выбора шаблона прототипа Миро.
Для начала:
Определите свою концепцию дизайна. Выберите идею вместе со своей командой для дальнейшего развития. Рассмотрите возможность раскадровки. Получите общее представление о том, как это работает, и, что еще лучше, объясните это своей команде.
Спланируйте поток пользователей. Теперь вы можете начать планировать возможные взаимодействия пользователя с вашим продуктом или услугой, а также связи, которые пользователь установит между ними. Фаза планирования вашего прототипа — это также время, чтобы задать вопросы: какие взаимодействия возможны? Где начинается и заканчивается продукт или услуга для пользователя? На какие вопросы пытается ответить пользователь? Какие предположения вы делаете и хотите проверить?
Создайте и подключите все свои экраны. Каркас всех ваших основных экранов взаимодействия. Добавьте элементы навигации, такие как меню, кнопки, символы и изображения. Следуя составленной вами интеллект-карте, начните делать элементы интерактивными, вводя ссылки, горячие точки, возможности прокрутки и конечные точки. Вы можете протестировать свой прототип, переключившись в режим презентации [https://help.miro.com/hc/en-us/articles/360017731073-Presentation-Mode] или экспортировав файл PDF.
Поделиться с пользователями и заинтересованными сторонами. Проведите юзабилити-тесты с пользователями, у которых есть проблема, которую вы пытаетесь решить.По мере изучения и повторения создавайте краткие заметки, которыми можно поделиться с заинтересованными сторонами для получения ранней обратной связи. Это документирует ваше обучение для внутренних целей и отслеживает ваш прогресс, чтобы помочь вам в достижении бизнес-целей!
Онлайн-инструмент для создания прототипов и UX-прототипов
Pidoco — это программное обеспечение, которое позволяет быстро создавать сквозные каркасы и полностью интерактивные прототипы UX.
Нам доверяют малые и крупные компании в более чем 50 странах мира.
Оформить заказ
Введите свои контактные данные и выберите интересующий вас вариант.Один из наших представителей свяжется с вами, чтобы обсудить возникшие у вас вопросы и подтвердить ваш заказ.
Характеристики
Интерактивность
Создавайте полностью интерактивные прототипы, чтобы имитировать то, что ваше приложение действительно будет ощущать. Используйте щелчки, сенсорные жесты, движение устройства, ввод с клавиатуры и даже данные о местоположении, чтобы вызывать гибко настраиваемые реакции в ваших прототипах.
Сотрудничество
Делитесь прототипами, собирайте комментарии и редактируйте экраны с другими в режиме реального времени. Наши функции совместной работы просты в использовании и включают в себя управление версиями, историю комментариев и отслеживание проблем, чтобы предоставить вам все необходимые инструменты.
Мобильный симулятор
Протестируйте свои прототипы на мобильных устройствах, таких как iOS и Android, в режиме реального времени.Pidoco позволяет запускать прототипы на мобильных устройствах напрямую, без загрузки и установки каких-либо приложений. Просто откройте ссылку для общего доступа в своем мобильном браузере. Вы также можете добавить проект на главный экран, чтобы просмотреть его в полноэкранном режиме.
Экспорт и спецификации
Создавайте удобные спецификации одним нажатием кнопки, чтобы передать их команде разработчиков в качестве чертежа или клиентам для подписания.Или экспортируйте свои прототипы в виде каркасов PNG, векторных файлов или в формате HTML, когда вы не в сети.
Многоразовые компоненты
Создавайте нестандартные строительные блоки, которые сделают ваше прототипирование сверхбыстрым и улучшат согласованность дизайна в ваших проектах. Создавайте слои и шаблоны как компоненты многократного использования, загружайте собственные файлы изображений или добавляйте снимки экрана в качестве фона страниц.
Юзабилити
Pidoco прост в освоении и использовании, поэтому вы сможете продуктивно работать с первой минуты.Это также упрощает развертывание Pidoco в вашей организации. Кроме того, вы можете проводить тесты юзабилити с вашими прототипами, используя методы тестирования на месте и удаленно.
Интеграция и настройка
Pidoco интегрируется с такими приложениями, как Planio или JIRA, через наш API. Напишите свои собственные надстройки или подключите Pidoco к своей вики или другим ИТ-системам. Или получите нашу версию Enterprise Edition, предлагающую настройку и модуль сценариев для написания собственных сценариев действий.
Программное обеспечение как услуга и безопасность
Pidoco находится в облаке в защищенных немецких центрах обработки данных, поэтому вам не нужно устанавливать программное обеспечение, запускать обновления или покупать лицензии для каждого нового пользователя. Просто войдите в систему, и вы будете готовы использовать последнюю доступную вам версию. Нужно больше пользователей? Просто добавляйте их на лету.
Рассылка новостей
Подпишитесь на нашу рассылку, чтобы оставаться в курсе.
Не волнуйтесь. Мы используем вашу электронную почту только для отправки вам актуальных новостей. Без спама. Обещать.
10 лучших инструментов для создания прототипов веб-сайтов для UX / UI в 2021 году
Автор этой статьи — Дженн Перейра.
Веб-дизайнеры часто сталкиваются с многочисленными проблемами, многие из которых могут включать недопонимание с клиентами. Дизайнеры и клиенты часто не «говорят на одном языке» в профессиональном смысле, поэтому передать дизайнерские идеи и прогресс может быть непросто.
Это всего лишь один из способов, которым инструменты прототипирования могут быть полезны: сделать веб-дизайн более понятным для клиентов до окончательного утверждения.
Но каковы другие преимущества прототипирования — и что это вообще такое?
Что такое прототипирование и почему оно важно?
По сути, прототипирование — это процесс создания модели продукта. Прототип — это образец версии продукта, который можно протестировать перед окончательным производством или внедрением.
Для успешного продукта всегда будет создан и протестирован прототип, чтобы можно было опробовать все его функции и выявить любые недостатки.Прототипирование — безусловно, лучший способ для дизайнеров проверить удобство использования своих дизайнов.
Выявление ошибок в первоначальном дизайне может быть самой важной целью прототипов, но они также играют решающую роль во время фактического процесса разработки продукта, который происходит внутри команды и между командой и клиентом.
Обсуждение дизайна в серии встреч, телефонных разговоров и бесчисленных электронных писем может вызвать задержки и ненужные расходы. С прототипом визуальный обзор реального продукта помогает понять, как он работает, изучить варианты, когда при тестировании прототипа появляются препятствия.
В общем, прототипирование — это эффективный метод проверки продукта и его улучшения, если в этом возникнет необходимость. Это сводит к минимуму риск отказа, поскольку выявляет проблемы в кратчайшие сроки.
Из-за обилия инструментов для создания прототипов на рынке может быть довольно сложно выбрать, какой из них использовать в процессе проектирования. Существует такой большой диапазон, и некоторые из них имеют преимущества перед другими, но в то же время имеют недостатки, которых вы хотите избежать.
Вот 10 лучших инструментов для создания прототипов для дизайнеров UX / UI, которые предлагают как базовые, так и расширенные функции.
- InVision
- Adobe XD
- Axure RP
- Marvel
- Framer
- Justinmind
- Фигма
- Студия оригами
- Эскиз
- Webflow
1. InVision
Являясь одним из самых популярных инструментов для создания прототипов сегодня, InVision постоянно вводит новые функции, позволяющие дизайнерам создавать инновационные прототипы.Рабочий процесс проектирования упрощен, поэтому все аспекты остаются организованными. Это делает процесс дизайна лучше и быстрее, особенно благодаря функциям совместной работы над дизайном и презентации в браузере.
Благодаря InVision Freehand отдельные лица и группы получают доступ к различным шаблонам, созданным для мозгового штурма, планирования, выработки стратегии и многого другого. Его также можно интегрировать с другими мощными инструментами, такими как Slack, Microsoft Teams, Photoshop и Sketch, которые могут помочь каждому согласовать цели команды, что приведет к продуктивному сотрудничеству.
Стоимость
Бесплатно
- Для небольших команд до 10 активных пользователей
- Полный доступ к платформам InVision
- Ограниченный доступ к инструментам управления системой для совместной работы и проектирования
- Не поддерживает расширенное управление командой и безопасность
Pro (7,95 долл. США / мес.)
- Для команд до 15 активных пользователей
- Полный доступ к платформам InVision
- Ограниченный доступ к инструментам управления системой для совместной работы и проектирования
- Не поддерживает расширенное управление командой и безопасность
Предприятие
- Стоимость места без ограничения количества пользователей
- Полный доступ к платформам и инструментам InVision
- Поддерживает расширенное управление командой и безопасность.
2. Adobe XD
Как бесплатный инструмент, Adobe XD — еще одно из самых популярных приложений, которые используют дизайнеры UI / UX. Многие дизайнеры отдают предпочтение этой универсальной функциональности. Программа может использоваться для рисования, повторного использования и даже ремикширования векторных изображений для создания каркасов, макетов экрана и создания интерактивных прототипов.
Приложение является общедоступным, поэтому вся команда и заинтересованные стороны могут протестировать дизайн. Поскольку он может быть интегрирован с другими продуктами Adobe, такими как Photoshop и After Effects, импортировать файлы в инструмент не проблема.
По теме: Лучшие предложения Adobe и скидки на Creative Cloud: получите скидку от 40 до 70%
Adobe XD может работать в OS X, Windows, Android и iOS, поэтому дизайнеры могут легко создавать прототипы независимо от платформы, с которой они предпочитают работать.
Стоимость
Индивидуальный
- XD Starter (БЕСПЛАТНО): для личного пользования
- XD Single App (9,99 долл. США / мес.): Для небольших команд и профессионалов
- Все приложения (52,99 $ / мес.): Включает все приложения Adobe
Бизнес
- XD для команд (22,99 долл. США / мес.): Для малых и средних команд
- Все приложения для команд (79,77 долл. США в месяц): включает все приложения Adobe.
3. Axure RP
Axure RP — это мощный инструмент для создания прототипов, который высоко ценится профессиональными дизайнерами. Динамический контент и функции — это все, что вам нужно для создания идеальных симуляций. Он имеет более 20 триггеров и более 30 действий, которые открывают возможности для создания прототипов, управляемых данными.
Прототипы, созданные с помощью Axure XP, кажутся особенно реальными, потому что они реагируют и действуют так же, как продукт, даже без реальных кодов. Также можно создать частное рабочее пространство, где вы можете приглашать пользователей к совместной работе и собирать комментарии.
Наиболее полезной функцией является то, что вы можете интегрировать сторонние службы тестирования, чтобы генерировать реальную обратную связь, которая полезна для принятия мер по предлагаемым решениям любых ошибок.
Стоимость
Axure RP 9 Pro (25 долларов США.00 / мес)
- Неограниченное количество прототипов и рецензентов
- Расширенное прототипирование
- Создание каркасов, различных диаграмм и документации
Axure RP 9 Team (42,00 долл. США / мес.)
- Неограниченное количество прототипов и рецензентов
- Расширенное прототипирование
- Создание каркасов, различных диаграмм и документации
- Разрешает совместное редактирование и доступ к истории изменений группы.
- Хостинг командного проекта в облаке
Axure для предприятия
- Все, что входит в RP 9 Pro
- Безлимитные проекты
- Использование домена компании для использования участниками
- Управление пользователями
- Поддерживает частную / локальную безопасность
4.Чудо
Создавать демонстрации дизайна легко с приложением Marvel. Этот удобный инструмент использует облако для создания интерактивных макетов. В нем легко ориентироваться, и в нем есть незагроможденная библиотека шаблонов и значков.
Marvel обладает правильным балансом простоты и полезности с почти нулевой кривой обучения. Дизайнеры и их клиенты также могут легче сотрудничать с его централизованным рабочим пространством.
Стоимость
Бесплатно
- На 1 проект до 6 пользователей
- 1 результат пользовательского тестирования
Pro (12 $ / мес.)
- Безлимитные проекты до 6 пользователей
- 2 результаты пользовательских тестов
- Позволяет пользователям загружать прототипы и проекты
Команды ($ 42,00 / мес.)
- Неограниченное количество активных проектов до 6 пользователей
- 5 результатов пользовательских тестов для каждого проекта
- Позволяет пользователям загружать прототипы и проекты
- Проекты только по приглашениям
Предприятие
- Неограниченное количество активных проектов и пользователей
- Неограниченное количество результатов пользовательского тестирования для каждого проекта
- Позволяет пользователям загружать прототипы и проекты
- Повышенная безопасность
5.Framer
Framer — один из самых простых инструментов для выражения идей через прототипы. Он обеспечивает беспрепятственный рабочий процесс в сочетании с предварительным просмотром устройства, контролем версий и беспроблемным обменом.
С помощью функции меню «Вставка» Framer вы можете получить доступ к библиотеке компонентов и инструментов и с легкостью применить их, просто перетащив их на свой экран. Интеллектуальные компоненты Framer вообще не требуют кода, поэтому их легко интегрировать. Для разработчиков и дизайнеров, обладающих навыками кодирования, эта функция никогда не станет для них ограничением, поскольку они всегда могут добавлять свои собственные пользовательские функции и компоненты.
Для новичков вы всегда можете получить исчерпывающие инструкции по использованию Framer и найти способы максимально использовать его функции и возможности.
Стоимость
Бесплатно
- Позволяет неограниченное количество зрителей
- До 2 редакторов и 3 проектов
Pro (20 долларов в месяц)
- Идеально для команд
- Безлимитные, общие проекты
- Пользовательские шрифты
- Настольное приложение с локальным доступом к файлам
Enterprise (Специальная цена)
- Для организаций с 20+ пользователями / участниками
- Включает все, что включено в план Pro
- Выделенная поддержка
- Централизованный биллинг
- Многокомандный менеджмент
6.Justinmind
Justinmind упрощает преобразование интерактивных прототипов из интерактивных прототипов. Доступен полный набор взаимодействий и жестов, обеспечивающих приятное взаимодействие с пользователем.
Justinmind имеет функции, которые позволяют легко создавать как простые, так и расширенные взаимодействия. Сотрудничество с командой разработчиков, клиентами и бизнес-аналитиками становится настолько эффективным благодаря централизованной системе управления, которая синхронизирует все компоненты дизайна.
Стоимость
Professional (19 $ / мес.)
- Неограниченное количество прототипов, рецензентов и разработчиков
- Доступ к наборам пользовательского интерфейса, анимациям и эффектам, широким возможностям веб-взаимодействия и мобильным жестам / переходам
- Специальная билетная касса
- Совместное хранилище
Предприятие
- Все функции Pro
- Управление требованиями
- Интеграция JIRA, TFS и Doors
- Интеграция пользовательского тестирования
- Приоритетная поддержка
Локальный сервер
- Все функции Enterprise
- Взаимодействие между собственными серверами
- Интеграция LDAP
- Несколько учетных записей администратора
- Репозитории, роли и разрешения
7.Фигма
Figma отлично подходит для воплощения в жизнь анимированных прототипов. Статические дизайны можно преобразовать в интерактивные модели без какого-либо кода. Вам просто нужно подключить элементы пользовательского интерфейса и выбрать предустановленные анимации и взаимодействия для создания расширенных переходов.
Figma — удобный инструмент, если вы хотите ускорить процесс проектирования, потому что это универсальная платформа. Поскольку созданный прототип является общедоступным и имеет встроенную функцию комментирования, легко сотрудничать и вносить творческий вклад, не теряя ничего из файла дизайна.
Стоимость
Бесплатно
- До 2 редакторов и 3 проектов
- Доступ к 30-дневной истории версий
- Неограниченное облачное хранилище и бесплатные программы просмотра
Professional (12 долларов США / редактор / мес.)
- Неограниченные проекты и история версий
- Пользовательский файл и права пользователя
- Разделяемые библиотеки для команды
- Частные проекты только по приглашениям
Организация (45 $ / редактор / мес.)
- Все функции Pro
- Централизованные команды
- Частные плагины и администрирование плагинов
- Общие шрифты
- SSO + повышенная безопасность
- Аналитика систем проектирования
8. Студия оригами
Origami очень популярно среди дизайнеров, потому что изначально он был создан Facebook. Хотя это может быть немного проблематично из-за отсутствия функций для совместной работы, у Origami есть мощные инструменты, которые могут использовать фрилансеры и новички-дизайнеры.
В последней версии представлен Canvas, который можно использовать для создания визуальных макетов вашего прототипа с помощью инструментов рисования произвольной формы и визуальных компонентов. Origami Live также интегрирован, где вы можете предварительно просмотреть макет в реальном времени.
Стоимость
Origami Studio можно использовать совершенно бесплатно.
9. Набросок
Sketch чем-то похож на Photoshop тем, что позволяет дизайнеру манипулировать фотографиями. Sketch не только дает вам возможность создавать высококачественные произведения искусства, но и упрощает создание UX-дизайна благодаря полностью векторному рабочему процессу.
Что делает его гениальным, так это то, что он принял во внимание многоразовые элементы, присутствующие в дизайне пользовательского интерфейса. Такие элементы, как кнопки, полосы и пузыри, автоматически копируются и вставляются, что определенно может сэкономить время в процессе проектирования.
Стоимость
Физическим лицам (единовременный платеж 99 долларов США)
- Позволяет создавать прототипы через собственное приложение Mac
- Годовые обновления приложения для Mac
- Экономия в облаке за один год
- Персональное облачное рабочее пространство
Для команд (9 долларов США / участник / мес.)
- Доступ к приложению Mac для всех участников
- Общее облачное рабочее пространство
- Бесплатный доступ к облаку, неограниченное количество зрителей
10. Webflow
Надежная функциональность — вот что делает Webflow таким уважаемым инструментом для создания прототипов. Его функции предназначены для создания профессиональных макетов без необходимости использования методов кодирования. Он отлично подходит для создания веб-анимации, взаимодействия и высокочувствительного веб-дизайна.
После создания, проектирования и публикации сайта с его визуальным пользовательским интерфейсом вы можете вносить дальнейшие улучшения, поскольку Webflow одним нажатием кнопки преобразует ваш прототип в готовый к работе сайт.Это очень привлекательно для дизайнеров, которые могут экспортировать свои прототипы без помощи разработчика.
Стоимость
Бесплатно
- До 2 проектов
- Доступ к более чем 100 руководствам
- Полный контроль над дизайном
- Позволяет публиковать на webflow.io
Планы строительной площадки (от 12 долларов США в месяц)
- По категориям: базовый, CMS, бизнес и корпоративный план
- Включает резервное копирование сайта и управление версиями
- SSL и встроенная безопасность
- Расширенные средства управления SEO для веб-сайтов
Планы учетной записи (тарифный план Pain начинается с 16 долларов в месяц.)
- Отнесены к планам Starter, Lite и Pro
- Включает проекты с неограниченным размещением
- Доступ к 100+ шаблонам
- Позволяет загружать пользовательские шрифты и создавать взаимодействия и анимацию.
- Биллинг клиента
- 3D-преобразования, flexbox и многоразовые символы
Ваша очередь
Выбор инструмента для создания прототипов имеет решающее значение для успеха вашего веб-дизайна. Концептуализация дизайна уже является сложной задачей, но процесс создания конкретного и наглядного примера находится в особой лиге.
Каждому UI / UX-дизайнеру, который ищет хороший инструмент для создания прототипов, который будет соответствовать его потребностям и организации, лучше всего сначала попробовать несколько различных инструментов, поскольку большинство из них можно использовать бесплатно. Неважно, что другие организации используют в качестве инструмента разработки, вы должны быть в состоянии найти правильный, который поможет вам общаться и сотрудничать с вашей командой и клиентами.
_
Об авторе: Дженн Перейра — писатель по дизайну, технологиям и цифровому маркетингу.Она работает руководителем отдела маркетинга Removal.AI, платформы, которая предлагает технологию искусственного интеллекта, используемую для автоматического удаления фонов изображений для электронной коммерции и всех других публикаций в СМИ и отраслей.
Важность прототипирования в дизайне | by Shanuj Mishra
Создание прототипа вашего будущего продукта помогает определить и сформулировать основную траекторию проектирования и сэкономить время.
Грамотное размещение элементов интерфейса повышает удобство использования, делает ресурс более привлекательным для пользователей.В некоторых случаях с помощью грамотной верстки сайта можно убедить посетителей к определенным действиям. Нужно четко понимать, чего вы ждете от ресурса, какие элементы должны присутствовать на каждой странице.
Для этого на этапе проектирования сначала создается прототип — черно-белый макет, представляющий упрощенную схему сайта. Он содержит все основные элементы, представленные в виде блоков, поэтому клиент может оценить основную концепцию.
Прототипирование помогает не только определить и сформулировать основное направление дизайна, но и существенно сэкономить время.Потратив день на создание концепции, вам не нужно тратить неделю на разработку нового макета сайта. Но это не единственная причина уделить время прототипу.
Причины создания прототипов
Прежде чем перечислять преимущества прототипирования, необходимо четко определить, что это за процесс. Прототип — это важный эскизный проект, предшествующий разработке оригинального макета. Он призван показать не только структуру будущего сайта, но и карту сайта, взаимосвязь его основных страниц.Прототипирование — это процесс, призванный значительно сократить время на разработку сайта за счет акцента дизайнера на основных функциональных и маркетинговых факторах.
Ниже приведены основные причины использования прототипа перед созданием макета:
- Прототип дает заказчику полное представление о том, как сайт будет выглядеть в конечном результате.
- Прототипирование позволяет упростить процесс разработки дизайна, сосредоточив внимание на важных элементах интерфейса.
- Эскиз сайта — незаменимая вещь, если клиент до сих пор не до конца понимает, чего он ожидает от сайта, какие функции будет выполнять каждая страница. Тщательное планирование на этапе прототипирования позволяет избежать глобальных изменений готового макета.
- На этапе прототипирования можно выявить ненужные элементы, от которых лучше всего отказаться.
- Этот процесс значительно снижает нагрузку на дизайнера при разработке проекта и тем самым экономит деньги заказчика.
- Имея в руках прототип, дизайнер и заказчик более четко представляют конечный результат.
- Разработка прототипа предполагает вовлечение заказчика, способствует более продуктивной работе, согласованности процессов.
В данном случае прототип создается очень просто. Некоторые виды можно обозначить уже при первой встрече с заказчиком, уточнив определенные детали дизайна.
Зачем делать прототип?
Создание прототипа — один из шагов, предшествующих запуску конечного продукта.Фактически, создание прототипа вашего будущего продукта или услуги имеет несколько преимуществ:
- Оценить техническую осуществимость
Прототипирование позволяет согласовать идею и понять, какие аспекты идеи окажется трудным или невозможным для реализации. Таким образом, создание прототипа может выявить непредвиденные физические, технические или финансовые ограничения.
- Повысьте качество вашего сайта
При наличии прототипа со средней степенью проработки вы можете:
- Провести тестирование юзабилити сайта;
- Проверить навигацию по сайту;
- Удобство доступа к информации на сайте; правильная расстановка визуальных акцентов — что пользователь должен увидеть в первую очередь, что во вторую очередь и так далее.
Полученные данные позволят вам быстро вносить правки в прототип, не дожидаясь создания лучшего проекта.
- Более четко представьте свою идею клиентам
Наличие прототипа позволяет конкретным образом представить ваше будущее предложение потенциальным клиентам. При этом у вас есть значительный актив до окончательного запуска вашего предложения. Вы собрали мнения, отзывы и рекомендации своих потенциальных клиентов.
Наличие прототипа также может позволить вам лучше подготовиться к маркетинговым коммуникациям и начать предварительные продажи.
Одно из преимуществ использования прототипов неочевидно, но, тем не менее, оно играет практически ключевое значение. Риски проекта с завершенной стадией прототипирования значительно ниже, чем у проектов, в которых прототипирование не проводилось.
Этому факту есть довольно простое объяснение — прототипы напрямую влияют на самые важные составляющие проекта: ресурсы, время и бюджет.После создания прототипа выявляется большинство скрытых недостатков и обнаруживаются функциональные пробелы. Таким образом, можно понять и оценить количество необходимых ресурсов и время разработки.
Сбор мнений потенциальных клиентов позволяет улучшить его предложение до появления концепции оптимального продукта.
Также рекомендуется создать несколько прототипов перед запуском серийного производства, чтобы избежать дополнительных затрат на непроданные и перепрограммирование производственной линии.
- Имитация реального продукта
Самым важным преимуществом прототипа является то, что он имитирует реальный и будущий продукт. Это может помочь привлечь клиентов к инвестированию в продукт до выделения ресурсов, необходимых для внедрения. Вы можете проверить правильность дизайна до того, как он будет запущен в производство, и вы сможете обнаружить ошибки дизайна. Кроме того, прототип, доступный для выборки пользователей, помогает заранее узнать, как их продукт взаимодействует с продуктом и соответствует их ожиданиям.
У каждого человека есть собственное видение продукта, который необходимо реализовать, и, в принципе, он хочет, чтобы это видение нашло отражение в конечном продукте. Представление прототипа помогает объединить все идеи и позволяет бенефициарам увидеть продукт с другой точки зрения. Это помогает им увидеть это материализованным и предоставить более целенаправленную обратную связь по желаемым деталям.
Обратная связь необходима для выявления потребностей и ожиданий пользователей, бизнес-требований и четкого представления о том, куда движется продукт.
Команды, реализующие дизайн, получают важную информацию, которая помогает им спланировать то, что им нужно реализовать. Можно рассмотреть прототип, чаще всего спецификацию проекта, который помогает всей команде создавать пользовательские истории и сосредотачиваться на потребностях пользователей. Если это будет сделано вовремя, до начала спринта, это принесет только пользу командам Scrum.
Даже получатель продукта может помочь в разработке прототипа. Важно представить простую идею на бумаге, чтобы дизайнер понимал функциональность и логику продукта.Этот простой набросок, иллюстрация с несколькими кнопками для веб-сайта, опытный дизайнер превратит в готовый к реализации продукт.
Важность прототипирования для разработчиков
Наличие прототипа облегчает понимание задач для каждого члена команды. Это дает им возможность более реалистично планировать сроки разработки и более точно определять стоимость работ. Разработка сайта в строгом соответствии с прототипом позволяет не учитывать стоимость изменений и доработок.
Дизайн-наличие прототипов всех страниц сайта, даст возможность лучше оформить стиль будущего сайта. Также наличие прототипа позволяет значительно ускорить скорость разработки дизайна, избавляя от необходимости вносить большое количество правок.
Заключение
Несмотря на то, что данная статья оказалась явным плюсом в пользу полезных моментов для заказчика, можно смело предположить, что прототип будет одинаково полезен обеим сторонам.Это позволяет сделать процесс создания сайта понятным, управляемым и комфортным для обеих сторон.
Руководство по проектированию прототипов — процесс проектирования пользовательского интерфейса
Процесс прототипирования — от создания простых каркасов до тестирования полнофункциональных макетов — является одним из самых мощных и мощных навыков, которые может освоить любой дизайнер. Это также чревато опасностями на рабочих местах, где процесс пропускается вместо того, чтобы просто «разработать прототип» как простой результат, который нужно передать следующему отделу.Независимо от того, насколько усердно вы работаете с прототипами, реальный процесс часто может создать или испортить ваш конечный продукт.
Как и зачем на самом деле построить прототип — часто остается загадкой. Спросите многих дизайнеров, и они наклонят головы, как сбитые с толку щенки. «Что ты имеешь в виду? Просто сделай это », — скажут они. И это правда: все мы знаем, как создать прототип. Мы просто не знаем , как мы знаем .
Это особенно важно, учитывая, что прототипы часто являются наиболее ценным продуктом.Клиенты и менеджеры хотят, чтобы видели, что вы сделали, будь то веб-сайт или физический продукт. Они хотят попробовать, изучить различные элементы и понять рабочий процесс. Они хотят увидеть, «как это работает».
Строить прототип недостаточно; мы должны понимать процесс, связанный с созданием начальных эскизов продукта. Эта статья подробно расскажет обо всем, что нужно знать и делать дизайнеру для достижения этой цели.
Prototype Design — Что такое прототипы для
Люди очень зрительны.Фактически, 30 процентов нашей коры головного мозга занято исключительно зрением. Итак, когда вы видите прототип, самое главное — это то, что вы, , видите его, ! Когда клиент может просмотреть его и понять все процессы, связанные с продуктом, особенно области конкуренции для будущего тестирования, этот прототип оживает.
Так что же такое прототип? Прототип — это инструмент для визуализации шведского стола интерактивных дизайнерских работ; в сущности, прототипы (практически на любой стадии) представляют собой объединение всей работы, которая выполнялась до этого, в единую видимую функциональную часть.Это визуальное представление демонстрирует, что делает продукт в любой момент, каковы интерактивные элементы и как продукт будет функционировать в реальном мире.
Несмотря на то, что существует множество механизмов для различных аспектов проектирования прототипов (например, создания эскизов), легко упустить что-то и сделать ошибки.
Это делает работу по созданию прототипа чрезвычайно ценной, поскольку во многих отношениях она описывает, как актуализируется цель продукта.Не идеально и определенно неточно большую часть времени, но, как следует из названия, прототипы не являются окончательными.
Они замедляют нас, чтобы ускорить. Уделяя время прототипированию наших идей, мы избегаем дорогостоящих ошибок, таких как слишком раннее усложнение и слишком долгое использование слабой идеи.
Тим Браун, генеральный директор и президент IDEO
Проще всего думать о прототипах как о механизме демонстрации функциональности.
Это практическое объяснение того, как что-то работает, имеет ряд важных преимуществ, в том числе:
- Реализация — Продукт полностью концептуален до того, как будут построены прототипы! Некоторое время это нормально, но со временем это должно стать тем, что заинтересованные стороны и пользователи в конечном итоге поймут и оценят.Прототип — это первый шаг на пути от концептуального к актуальному.
- Решите проблему — Иногда у нас возникают проблемы с дизайном, которые не решаются. Как навык, прототипирование — отличный способ визуализировать проблему и быстро предложить решения. Если не работает, выбросьте прототип и попробуйте еще раз.
- Итерация — Создание прототипа происходит поэтапно, но результат один и тот же: развитие ваших идей. Каждая новая итерация, от эскизов до Hi-Fi, предлагает множество вариантов поведения и функций для тестирования.А с большим количеством данных мы можем выполнять итерацию быстрее и эффективнее.
- Обнаружение непредвиденных сценариев — Как только что-то становится видимым, у нас есть ограничения нашего продукта, доступные для изучения, что также дает лучший контекст того, что должно быть там… а чего не должно!
- Выявление проблем с удобством использования — Именно здесь живут многие дизайнеры: как только продукт имеет прототип любого типа, проблемы с удобством использования внезапно становятся легко обнаруживаемыми и устраняемыми.
- Презентация — Прототипы на любом этапе являются стандартом для презентации.Независимо от того, тестируете ли вы версию страницы или представляете продукт клиенту, прототип в той или иной форме должен быть там. А если нет, можете поспорить, что кто-то спросит, где это и почему не было включено.
Как начать процесс создания прототипа
После получения от клиента 50-страничного документа с требованиями смотреть на чистый холст может быть непросто. Изучение неорганизованных мыслей на встречах с клиентами, набросков на салфетках и грязных фотографий с белой доски редко помогает.
Поскольку прототипы основаны на очень большом количестве другой информации, важно заранее собрать необходимые детали, чтобы перенести их на бумагу. Рассмотрите следующий контрольный список и изучите детали, предоставленные вашим клиентом или менеджером:
1. Каковы цели проекта?
Начните с общей картины. Удовлетворяет ли продукт реальную потребность? Как это решает эту потребность? Понимание функциональности продукта имеет решающее значение для предоставления любого жизнеспособного решения.
2. Какие конкурентоспособные продукты люди используют в настоящее время?
Тщательный конкурентный анализ предоставит четкое представление о состоянии рынка для данного типа продукта, а также о том, что ожидают сегодняшние пользователи.
3. Кто публика? Каковы их цели?
Понимание демографии и потребностей пользователей обеспечивает контекст, необходимый для создания продуктов, ориентированных на обеспечение этих конкретных типов пользователей и удовлетворение их потребностей.
4. Что это за продукт и для чего (устройства)?
При таком большом количестве различных технологий и решений дизайнеры UX должны знать, как будет использоваться продукт (веб-приложение, адаптивный веб-сайт, мобильное приложение и т. Д.), на каком устройстве (ах) и как разные версии будут сосуществовать (если будут).
5. Есть ли какие-нибудь визуальные прецеденты для подражания?
Если продукт уже существует и проект направлен на улучшение или редизайн, возможно, существуют некоторые требования с учетом текущего поведения пользователя с продуктом.
6. Каковы результаты?
Определение ожиданий в отношении результатов и процесса имеет решающее значение для вашего планирования и рабочего процесса. Каждый проект индивидуален, но если результаты четко определены, остальная часть процесса проектирования UX имеет больше шансов пройти гладко.
Прототип карты доставки (от Ramotion).
Нарисуйте свои прототипы
Когда наши данные доступны и организованы, следующим шагом будет начало рисования. Многие дизайнеры уже имеют представление о макете, структуре или даже о том, где должны быть определенные элементы визуального дизайна, прежде чем когда-либо их начнут рисовать. Это нормально, но цель начальных набросков — исследовать доступное пространство, чтобы выделить то, что возможно, и, что более важно, что нет.
Возьмите свои пишущие принадлежности, будь то карандаш и бумага или доска и маркер.Процесс создания набросков сродни писательскому фрирайтингу или бренчанию музыканта; Нарисуйте то, что вы чувствуете, основываясь на всей проделанной вами заранее работе и с учетом приведенных ниже деталей:
01 | Пользовательские потоки — Следуйте идентифицирующим пользовательским потокам. Посмотрите, как пользователи достигают своих целей и как они взаимодействуют в системе.
02 | Информационные объекты — Каждый пользовательский поток покажет некоторые пользовательские входы и выходы. Определите, что они собой представляют, как они связаны с поведением и ожиданиями пользователей, в какие взаимодействия они вовлечены и как работают.
03 | Первые наброски — После того, как вы получите представление о том, кто будет использовать систему, что они собираются делать и с чем, пора посмотреть, как. Нарисуйте свои пользовательские потоки — пока нет необходимости создавать макет, просто решите функциональность.
04 | Набросайте элементарную структуру — После того, как ваши пользовательские потоки будут набросаны, у вас будет лучшее представление о наилучшем макете для продукта. Это будет включать в себя контент (текст, фотографии, видео и т. Д.), Который будет отображаться в виде базовых рамок или каракулей.Написанные от руки, они не будут соответствовать размеру, поэтому вся структура и содержание предназначены только для визуализации, а не для фактического использования.
Пример эскиза автора.
Еще один совет — используйте блокноты для рисования, бумагу специального назначения или инструменты, чтобы сделать более четкие каркасы во время рисования. Они обеспечивают базовую компоновку для рассматриваемого окна просмотра, довольно дешевы и с правильным трафаретом также делают эскизы более четкими. Они чрезвычайно полезны, если у вас беспорядочный ящик, поскольку они обеспечивают правильное соотношение сторон и сетку для смартфонов и веб-браузеров.
Начните тестирование своих эскизов как можно раньше, чтобы своевременно устранить любые ошибки или опасения пользователей. (Изображение, полученное при пользовательском тестировании)
Этот процесс может продолжаться сколько угодно долго, но пора переходить к следующему шагу, когда пользовательский поток завершен и процесс завершения этого потока ясен. Хорошая идея — переключаться между наброском и созданием цифровых каркасов, в основном для творчества. По мере прохождения большего количества потоков продукт будет казаться более конкретным, и вы, естественно, откажетесь от набросков.
Переход к цифровым технологиям (прототипы с низким и высоким качеством)
Когда наберется достаточно полных эскизов, пора оцифровать их. Будь то Adobe XD или Sketch, Framer или Flinto или что-то совсем другое, создание цифровых версий эскизов — первый шаг к их формализации. Поэтому акцент смещается от творческого добавления необходимых элементов к организации ресурсов и структуры в дизайне.
По мере того, как прототипы становятся более практичными, а элементы более структурированными, продукт обретает форму.При переходе к цифровым прототипам точность определяется уровнем интерактивности , визуальным оформлением и контентом . Прототип может иметь низкую или высокую точность индивидуально в этих областях, хотя hi-fis включает все три на самом высоком уровне.
Рассмотрите иерархию в отношении удовлетворения потребностей пользователей. Каждый эскиз связан с пользовательским потоком и историей, а эскизы — это первый шаг к определению макета и структуры продукта. Современные цифровые инструменты могут значительно ускорить это — например, установка основных элементов, которые применяются ко всем страницам, и шаблонов для типов страниц.
Прототипирование с Justinmind.
С каждой новой связью и итерацией задавайте два основных вопроса: Учитывает ли эта страница свое назначение в более широком пользовательском потоке? И имеет ли смысл взаимодействие (то есть понял ли пользователь, как выполнить действие)? Мы часто задаем эти вопросы. Чем больше мы делаем, тем более вероятно, что каждая новая итерация приближает прототипы к окончательному проекту.
Цифровые прототипытакже намного проще тестировать, поскольку они не только более разборчивы, но и быстрее воспроизводятся и повторяются в массовом порядке.Вот где инструменты прототипирования UX, такие как InVision и Proto.io, очень удобны для создания интерактивных прототипов. Когда на него нажимают, становится легко проверить удобство использования различных аспектов, от отдельных кнопок до целых потоков.
Интерактивное прототипирование стало особенно популярным за последние несколько лет благодаря простоте использования таких программ, как InVision. Это еще более ценно для мобильных устройств, где теперь каждый крупный инструмент для создания прототипов дает возможность увидеть или протестировать мобильные провода непосредственно на тестовом устройстве.
С некоторыми инженерными ноу-хау или более мощными инструментами, такими как Justinmind или Axure, также можно создавать функциональные прототипы, которые являются интерактивными, помимо простого нажатия. Пользователи могут тестировать такие вещи, как заполнение форм, выполнение простых или сложных задач и фактическое использование приложения в том виде, в каком оно предназначено для использования, и все это без его создания. Дизайнеры, обученные проектированию взаимодействия человека с компьютером (HCI), в том числе многие дизайнеры Toptal, регулярно создают и тестируют функциональные прототипы.
Интерактивные прототипы отлично подходят для тестирования анимации, пользовательских операций внутри приложения и функций более высокого уровня, которые иногда невозможно протестировать без функционального действия.
Функциональный прототип, разработанный Автором.
Прототип с назначением
Красота и сложность прототипирования в процессе. То же самое можно сказать почти обо всем, но прототипы начинаются и заканчиваются целенаправленно. Не зная, почему конкретный экран должен вести себя определенным образом, как должна работать функция и нужна ли пользователям воронка или нет, созданный прототип не разрабатывается; он нарисован, а затем создан специально.
Тем не менее, даже если каждый каркас построен так грамотно, вопросы задаются по ходу, с учетом каждой связанной пользовательской истории и информационной архитектуры, используемой в качестве карты, все равно можно что-то упустить. Это проблема дизайна прототипов: клиенты, менеджеры и даже дизайнеры забывают, что прототипы — это не final .
