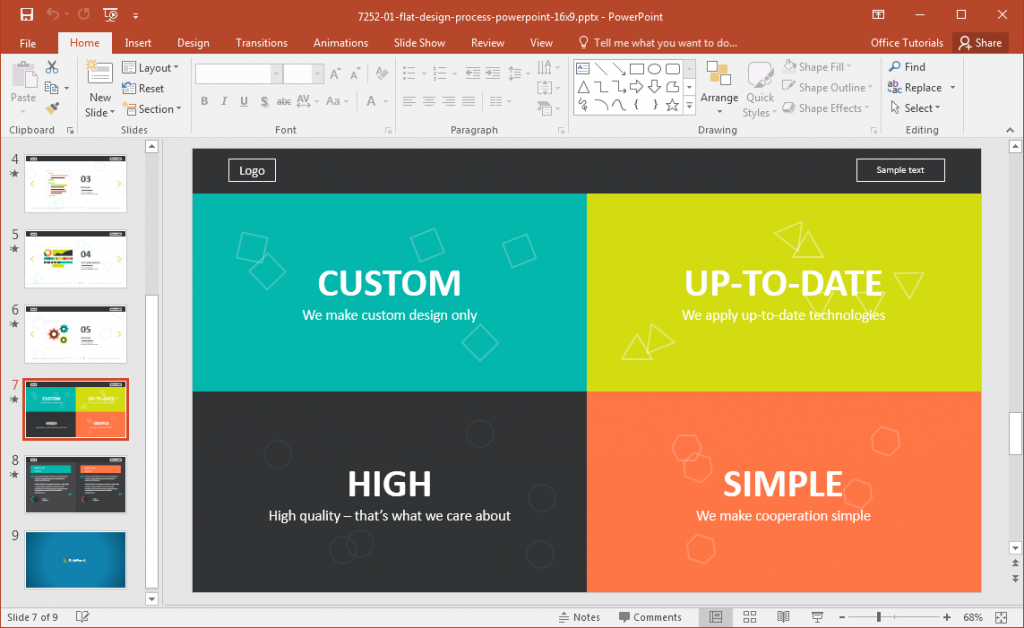
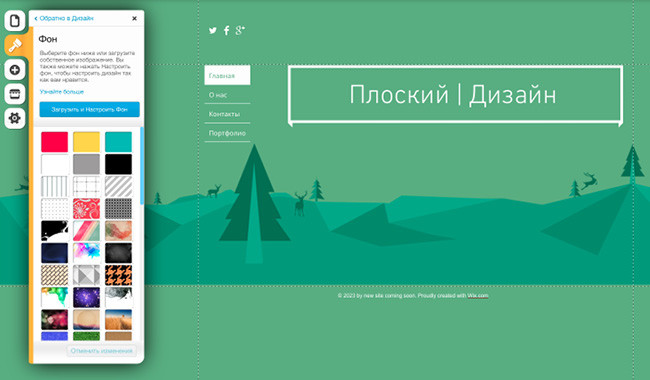
Лучшие флэт-сайты: 20 примеров нестандартного дизайна
Плоских сайтов становится больше, а нестандартные идеи Flat-дизайнеров проявляются в самых разных нишах. Плоский дизайн применяют известные бренды и в его популярности сомневаться не приходится. Флэт-сайты эволюционируют, что заметно по новым стилевым композициям и применению свежих оформительских идей. Вместо привычной оригинальности раннего плоского дизайна – в новых интерфейсных решениях упор делается на хорошем опыте пользования (UX). В моде веб-дизайн: демонстрирующий индивидуальность & ориентированный на пользователя.
Далее, подборка интересных креативных флэт-дизайнов, красиво и нестандартно применивших плоское оформление / навигацию, новаторство и необычные для Flat-стиля подходы.
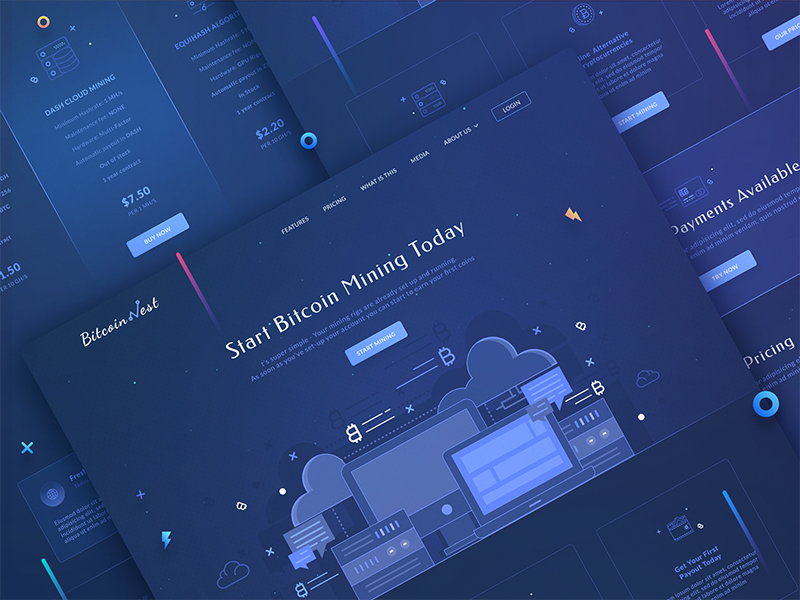
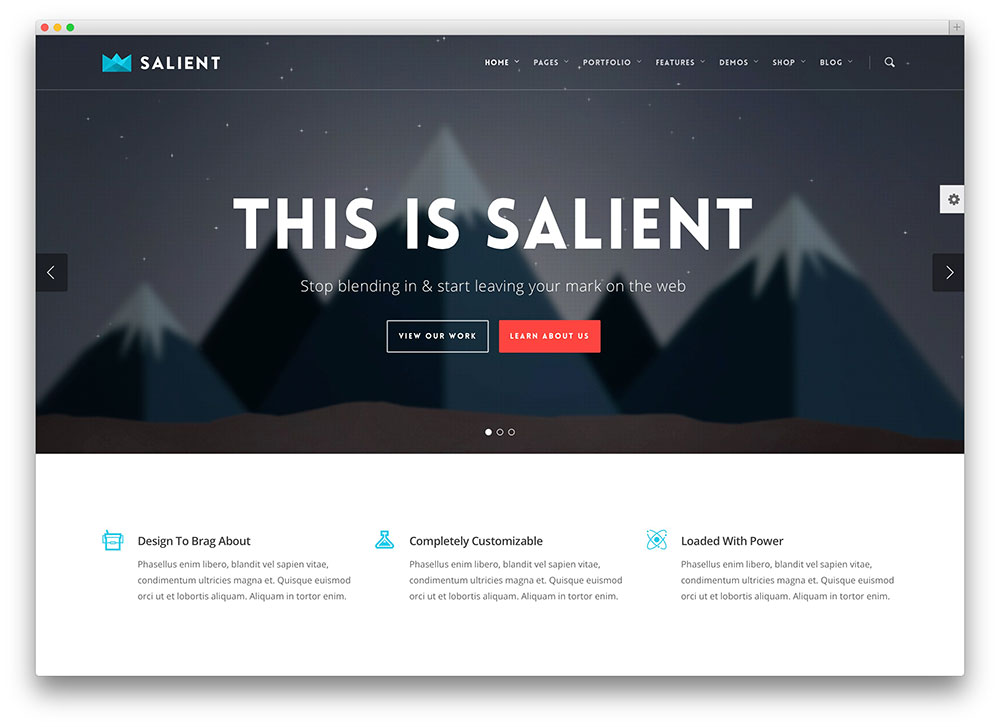
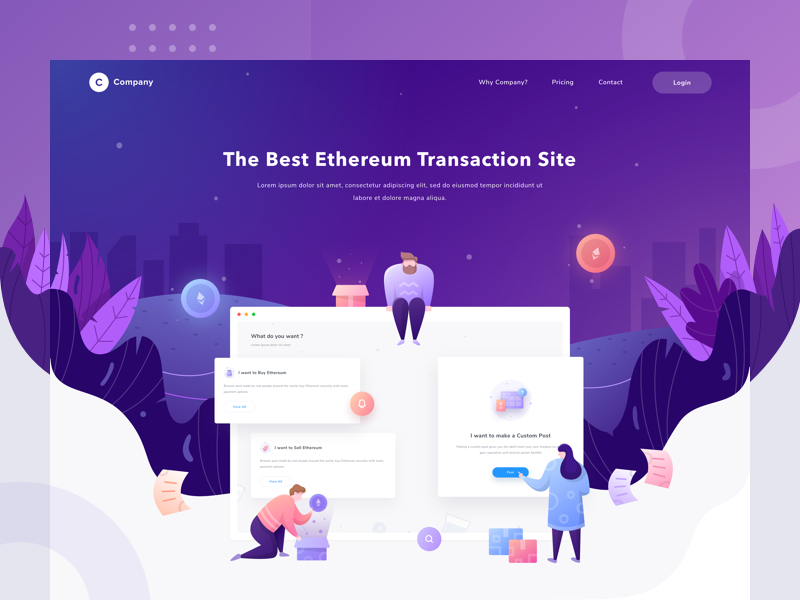
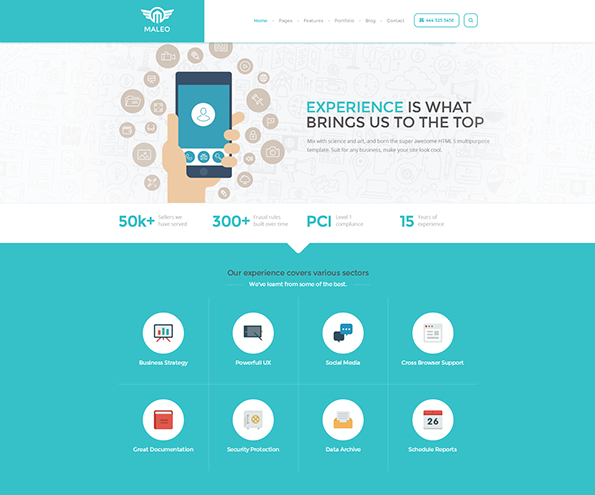
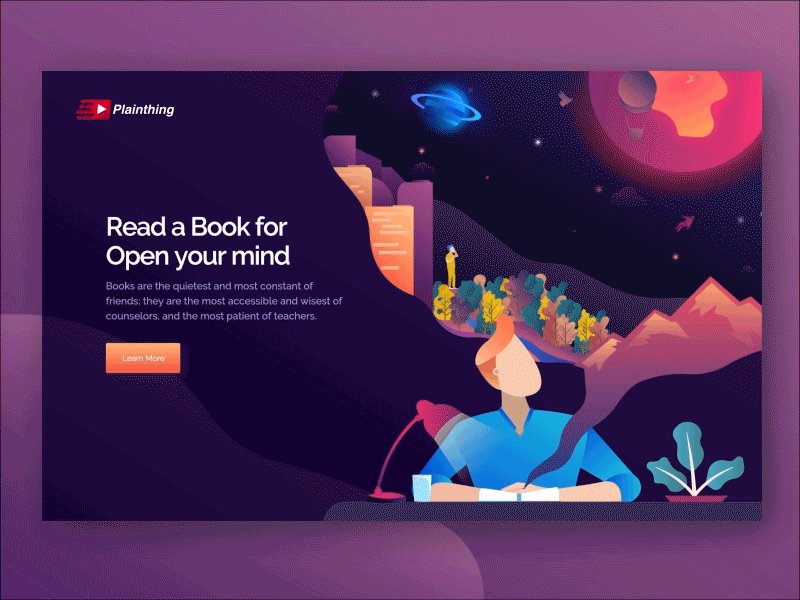
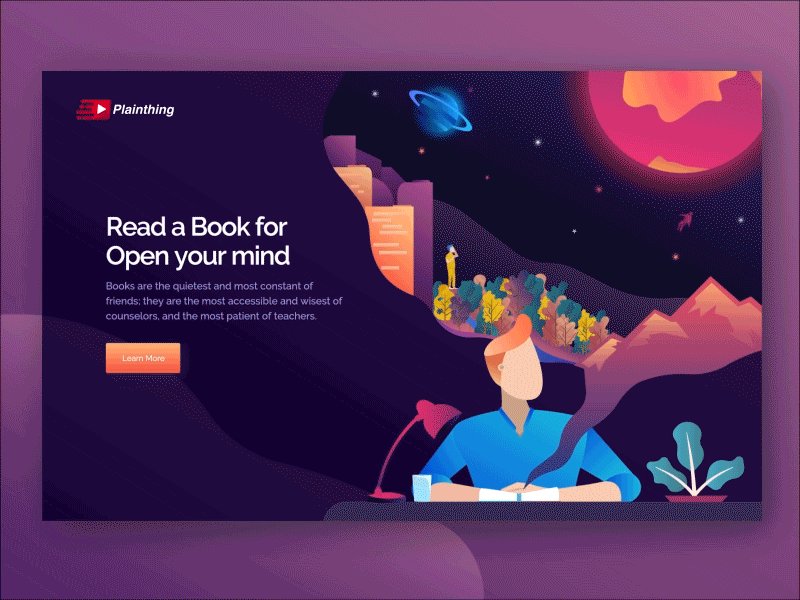
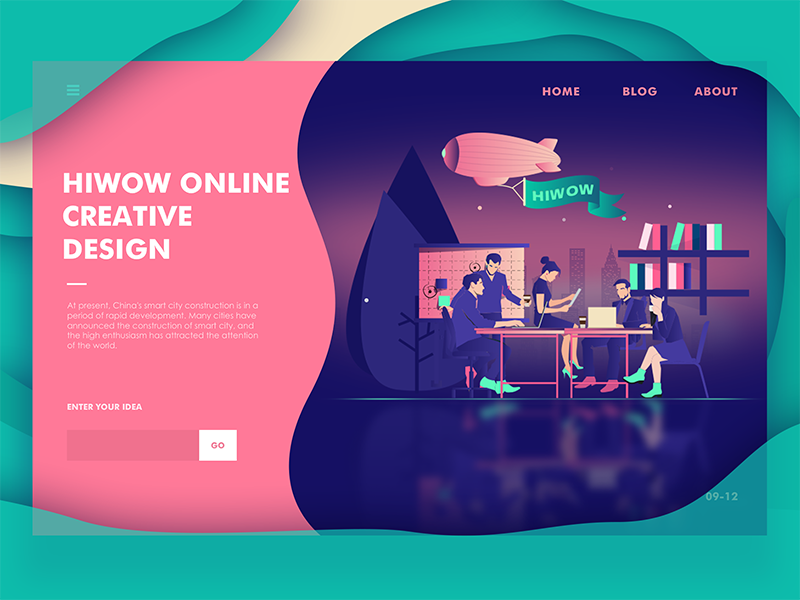
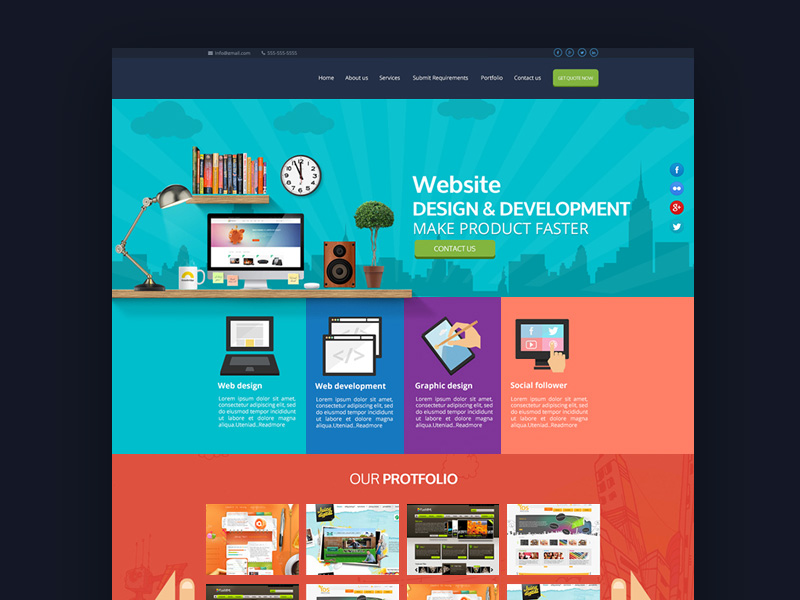
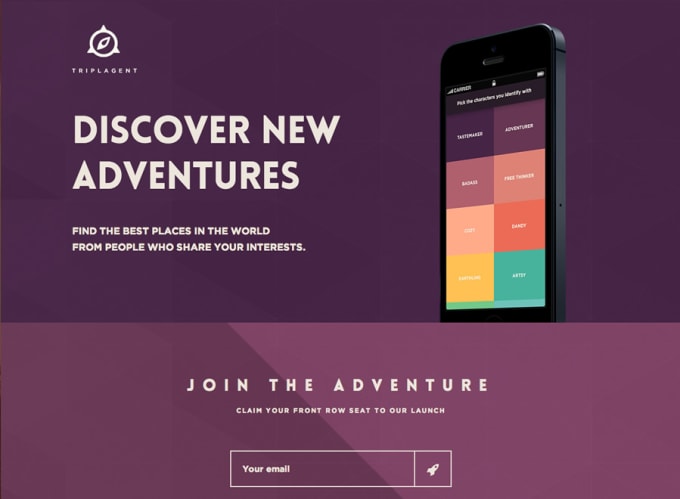
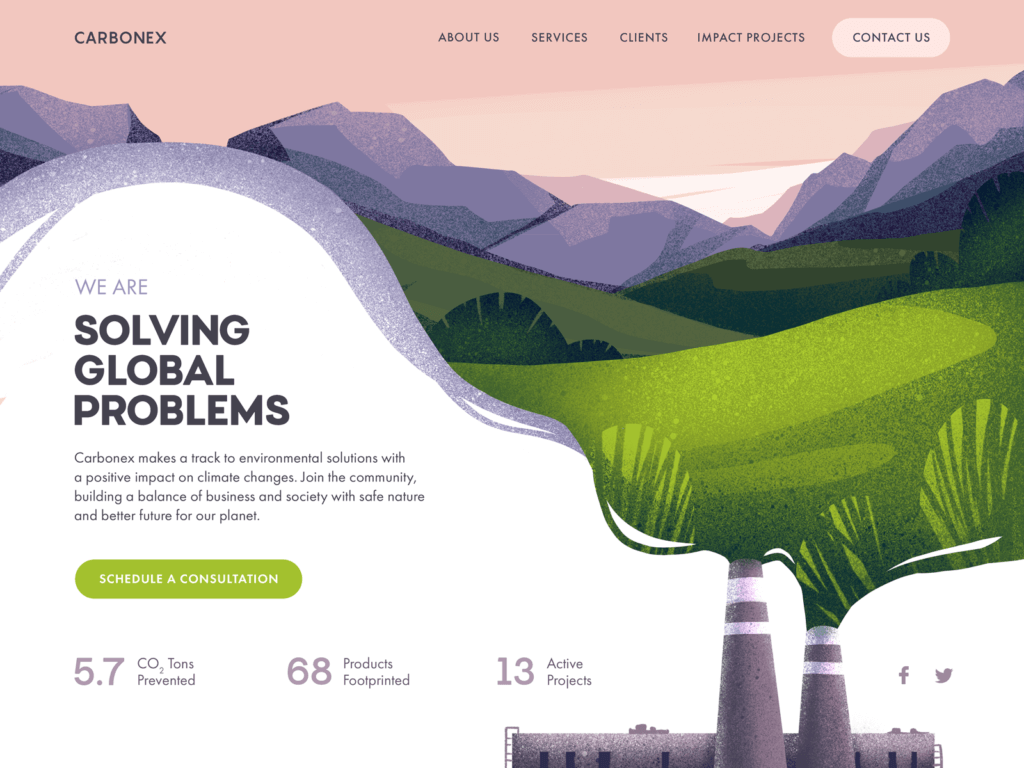
Бизнес сайт интригует темным флэт дизайном в стиле хай-тек, фиолетово тонированными изображениями, красивым представлением сервисов в 4-х цветах.
Coulee Creative
Оригинальный Flat сайт американского веб-агентства
Зацикленное двухцветное видео, скролл-эффекты, легкие интефейсные микровзаимодействия, анимированная скетч-картинка, расположенное по центру меню навигации с необычным интеарактивным дизайном.
Bukwild
Сайт калифорнийского digital-агентства с лаконичным продающим flat-дизайном
Начиная с главной страницы применяется нестандартная навигация. Уникально оформленные переходы с именем Bukwild повышают узнаваемость агентства. Полупрозрачные плашки эффектно представляют соблазнительные медиа-материалы.
Appico
Сайт немецкой дизайнерской студии специализирующейся на UI/UX дизайне
Красиво применяются последние & актуальные веб-тренды: элементы в общем пространстве, слои материального стиля, интересные flat-иллюстрации.
Animal Logic
Сайт мирового лидера анимации фильмов, сделан на Вордпрессе c применением CSS3
Запомнить бренд помогает интригующий и ориентированный на пользователя плоский дизайн. Красочные колонки полноэкранного меню и зловеще-иллюстрированный футер с UI-расцветкой, подстраивающейся под хедер.
Root Studio
Яркий, приятный сайт агентства графического и веб-дизайна из Лондона
Идея дизайна – произвести впечатление и визуально подкрепить коммерческое предложение «Создаем незабывемые проекты». Сайт запоминается оригинальной шапкой и футером.
Сайт запоминается оригинальной шапкой и футером.
Waaark
Французская студия показывает пример креативного оформления сайта на Вордпрессе
Эффектный материальный дизайн с применением HTML5 / CSS3 / jQuery. На главной странице высококлассная интерактивная анимация с реалистичным затуханием колебаний. Красота дизайна достигается оптимальными пропорциями макета & элементов страниц и переходами.
Made in Haus
У маркетинговой компании из Лос-Анжелеса залипательный сайт с интригующим визуалом
Интерактивная анимация на гланой странице увлекает (попробуйте остановить монстров). Красочно анимировано полноэкранное меню. В портфолио применяются цвето-фильтры превью проектов, интересные ролики, зацикленные видео в фоне.
Интересное сочетание ярких ретро-цветов со скетчевыми рисунками & шрифтами заголовков.
MezzoLab
Дистанционное агентство цифровых услуг. Клиенты: компания L’Oréal, футболист К. Роналду…
Роналду…
Необычайно компактный сайт с оригинальными переходами, привлекает внимание интересными flat-иллюстрациями и плоским видео.
MADWELL
Плоский сайт Нью-Йоркского агенства — интерактив, анимация, индивидуальный стиль
Дублируя навигационное меню, активные hot-spot точки красиво дополняют эффекты на главной странице. Красочно анимированная предзагрузка увязана с первыми экранами, а нижняя панель упрощает просмотр контента.
360I
После 20 лет присутствия на рынке 360i названо медиа-агенством года (2017)
Анимация, hover и scroll эффекты делают интересным компактный дизайн. Отлично оформлен расширенный раздел «О нас». Поддомен CAREERS представлен анимированной 3D-графикой.
Coraline Colasse
Индивидуальное Арт-портфолио парижского дизайнера К. Коласс
Интерактивный WP-сайт, использует CSS3, jQuery, GSAP. Проекты на главной странице удобно листать перетаскиванием вниз, а огромная буква C (инициал Каролины) служит трафаретным превью.
Nurture Digital
У первоклассного цифрового агентства из Лос-Анжелеса креативный, высокотехнологичный сайт
Возможность пролистывать слайд-экраны с анонсами живых клиентских кейсов – это то, что интересно посетителю. При этом он остается на главной, а иллюзию новой страницы создают смена оттенков бэкграунда и эффект анимированной прорисовки гигантской трафаретной буквы. Интригующее видео на заднем плане вовлекает и делает переходы бесшовными.
Paris American Academy
Двуязычная академия дизайна в Париже, основана американцем Ричардом Рей в 1965 г
Черно-белый минималистичный Flat-сайт с мягкими эффектами. В стильном и солидном дизайне применяются нестандартная разметка & навигация, анимированные геометричные фигуры в фоне, элементы материального стиля.
Holm Marcher & Co.
Сайт команды маркетологов из Нью-Йорка
Ненавязчивый дизайн с нестандартной навигацией. Пастельный дуотон в двухцветных изображениях не делает его скучным, наоборот, особая энергетика сочетания приглушенного красного с navy-цветом создает атмосферу профессионализма и спокойствия.
Стиль flat — понятие, особенности, основные проблемы и примеры стиля
Различные стили в веб-дизайне дают дизайнерам свободу творчества, делают сайты непохожими друг на друга. Одним из самых популярных на сегодняшний день стилей является плоский дизайн — минималистичная концепция, нацеленная на повышение уровня юзабилити сайта и упрощение оформления страницы в целом. В этой статье мы поговорим об особенностях плоского дизайна и его принципах, приведем примеры и расскажем об основных проблемах стиля flat.
Что такое плоский дизайн
Плоский дизайн или flat дизайн стал популярным направлением в 2010-х годах, когда Microsoft выпустила новую систему в минималистичном стиле, в противовес скевоморфизму Apple — дизайну, в котором преобладают реалистичные эффекты.
Плоский дизайн подразумевает минималистичные решения, простой пользовательский интерфейс. Часто используются геометрические формы, без наложения визуальных эффектов. Flat дизайн создает ощущение стильного и современного ресурса, делает контент понятным для восприятия. Рассмотрим основные принципы плоского дизайна и особенности их применения.
Flat дизайн создает ощущение стильного и современного ресурса, делает контент понятным для восприятия. Рассмотрим основные принципы плоского дизайна и особенности их применения.
Главные принципы плоского дизайна
Принцип 1. Ничего лишнего
Плоским этот стиль называется потому, что все элементы не выглядят объемными. Такого эффекта добиваются отсутствием различных декоративных деталей: теней, текстур, бликов, градиента и так далее. В основе лежат простые формы с двумерными изображениями.
Контуры форм четкие и лаконичные. Акцент делается на простоте интерфейса, контенте, как текстовом, так и графическом. Благодаря таким приемам дизайн становится легким и невесомым.
Минимализм и простота способствовали тому, что плоский дизайн стал использоваться для улучшения юзабилити сайта. Понятные структуры, лаконичные формы делают интерфейс интуитивно понятным, позволяют клиенту быстро найти нужную информацию и совершить целевое действие.
Принцип 2. Двумерная графика
Упрощение коснулось не только форм и кнопок, но и графики. Стиль плоского дизайна — двумерные иллюстрации, которые используются как полноценные изображения в галереях, на слайдерах и других областях сайта.
Иллюстрации подчеркивают простоту элементов, создают единый стиль для всего сайта и придают оригинальность ресурсу. Наравне с двумерной графикой также используются контурные и сплошные иконки.
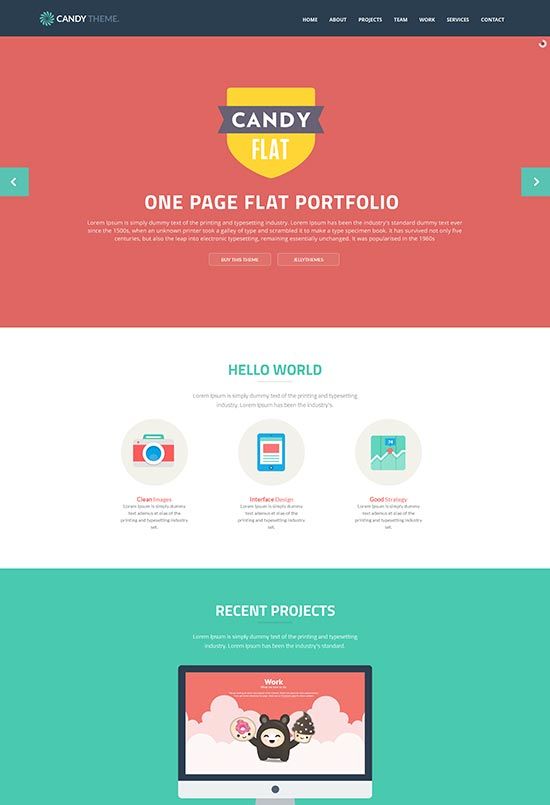
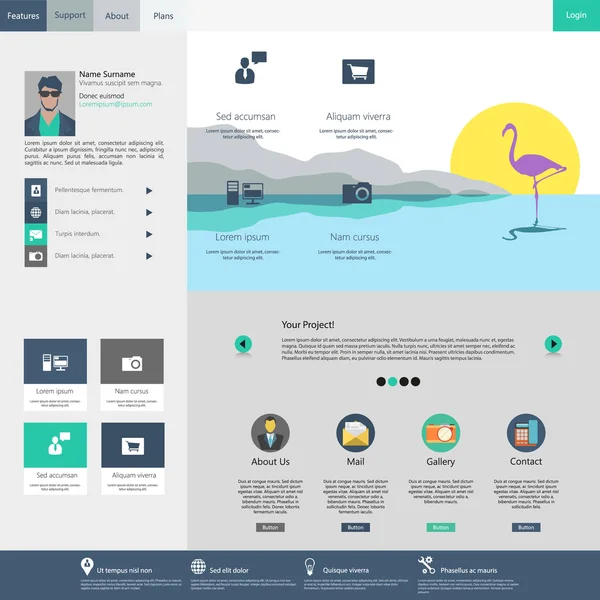
Фотографии и другие картинки также применяют в плоском дизайне и оформляют их как отдельную область на сайте. Например:
Особенность таких изображений — также отсутствие каких-то лишних выделяющихся элементов, оформление в едином стиле.
Принцип 3. Читаемая типографика
Стиль flat убрал все лишнее из дизайна и вывел на первый план контент на сайте. Поэтому для пользователя стало особенно важно, какая типографика используется на ресурсе.
Отсутствие теней и других декоративных деталей привело к тому, что тексты стали восприниматься по-иному. В основном в плоском дизайне используются шрифты без засечек для лучшего восприятия пользователем. Так тексты стало удобно читать, больше внимание стало уделяться содержанию и расположению на сайте.
Иногда типографика играет роль навигационного элемента. Например, меню на сайте оформляют в минималистичном стиле и оставляют только названия разделов. В этом случае текст должен хорошо читаться и быть заметным для пользователя.
Принцип 4. Цветовые акценты
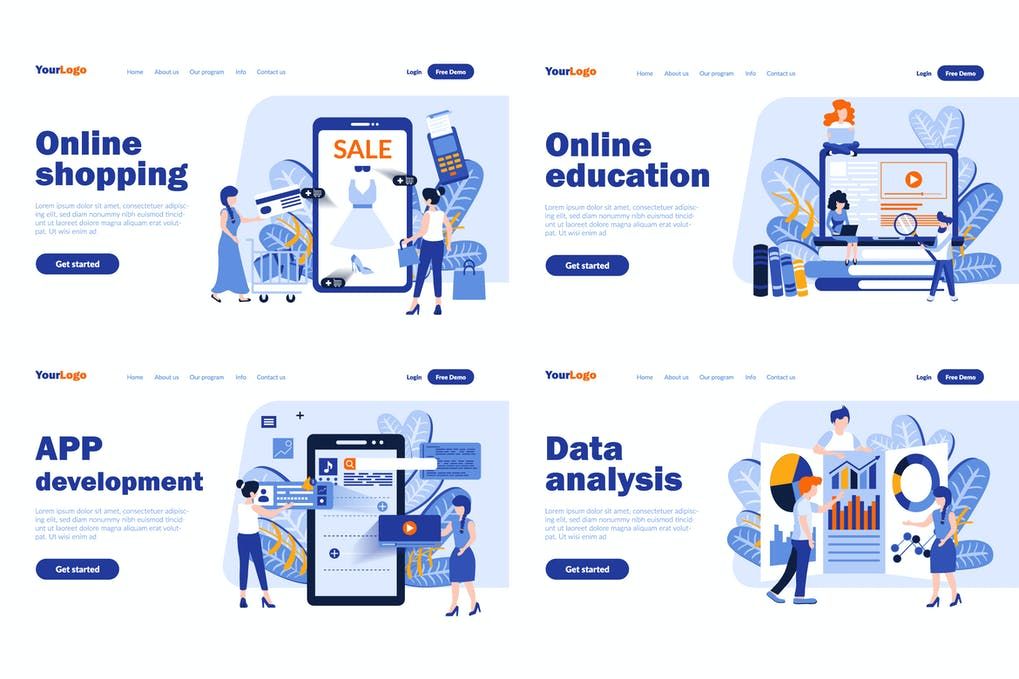
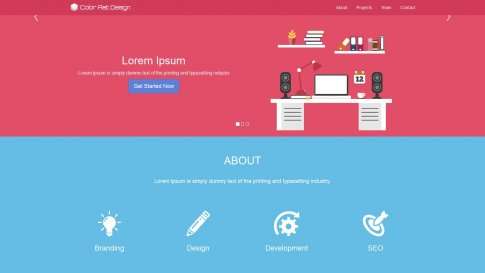
Еще одна особенность flat дизайна — используемая цветовая схема. Преимущественно это белый фон, один главный цвет для элементов (часто приглушенный) и различные цветовые акценты. Очень хорошо эту схему видно на примере:
Иногда используются нестандартные цвета, которые выделяют ресурс среди других сайтов схожей тематики. Обычно в плоском дизайне используют чистые оттенки, что создает ощущение свежести и аккуратности.
Обычно палитра включает в себя 2-3 цвета, также используются нескольких цветовых акцентов для мелких элементов — иконок, деталей в иллюстрациях. Однако, некоторые дизайнеры отходят от общепринятых правил подбора цветовой схемы и используют все цвета их спектра.
Принцип 5. Белое пространство
Чтобы создать ощущение легкости, дизайнеры используют не только чистые цвета, но и правильно распределяют пространство на сайте. Для этого используют принципы, изложенные нами в этой статье.
Дизайнер располагает элементы с учетом пробелов и воздуха между ними, как в этом примере:
Также особое внимание уделяется композиции сайта. Как правило, дизайнеры стараются создавать макет, используя модульную сетку для облегчения верстки и улучшения восприятия макета пользователем.
Необходимо тщательно следить за использованием пространства на сайте и не переусердствовать. Иногда дизайнеры добавляют слишком много воздуха между элементами и пользователь теряется на странице, не понимает, как осуществляется навигация на сайте. Страница превращается в бесконечный набор элементов без визуальной мотивации скроллить дальше, и пользователь уходит с сайта.
Страница превращается в бесконечный набор элементов без визуальной мотивации скроллить дальше, и пользователь уходит с сайта.
Юзабилити для плоского дизайна
Flat дизайн — сильный инструмент для создания эстетически привлекательного дизайна. С помощью плоского дизайна:
- улучшается читабельность текста — пользователи легче воспринимают текстовую информацию благодаря четким шрифтам и контрастному фону;
- контент становится на первый план — в плоском дизайне отсутствуют лишние элементы, которые отвлекают пользователя и мешают восприятию;
- уменьшается время загрузки сайта — страницу не грузят «тяжелые» элементы и вы не рискуете из-за длительного ожидания потерять клиентов;
- улучшается навигационная структура сайта — четкая визуальная иерархия структурирует контент, поэтому пользователю легче ориентироваться на сайте;
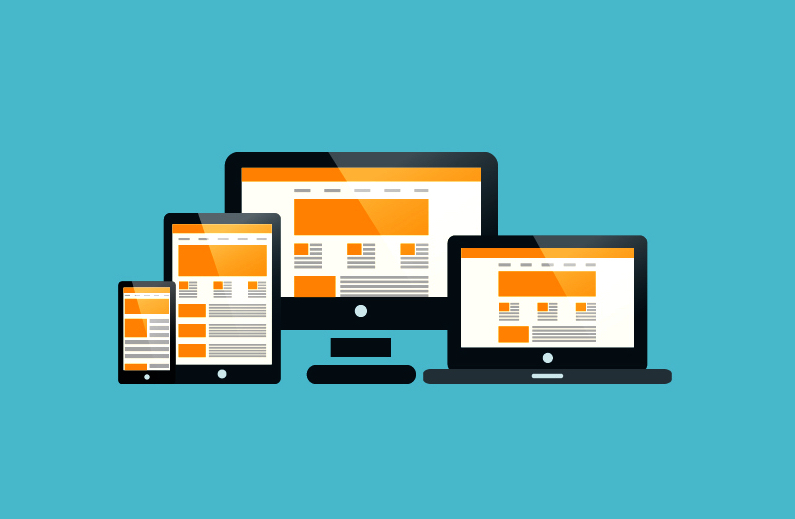
- легко адаптировать макет под любые устройства — простой интерфейс и расположение блоков с помощью сетки помогает разработчикам адаптировать дизайн под мобильные телефоны, планшеты и другие устройства;
- можно сделать сайт оригинальным, и привлечь внимание пользователя — плоский дизайн это стильное решение для тех, кто хочет выделиться среди конкурентов и учесть пользовательский опыт.

Однако, несмотря на все преимущества стиля flat есть несколько проблем, которые разработчик должен учитывать, создавая дизайн сайта.
Проблемы flat дизайна
Несмотря на все преимущества пользователи периодически сталкиваются с проблемами в использовании интерфейса, основанном на плоском дизайне. Некоторые дизайнеры зацикливаются на простоте и эстетически привлекательном виде и забывают о юзабилити. Разберем некоторые проблемы во взаимодействии с пользователем и способы их устранения.
1. Интерактивность элементов
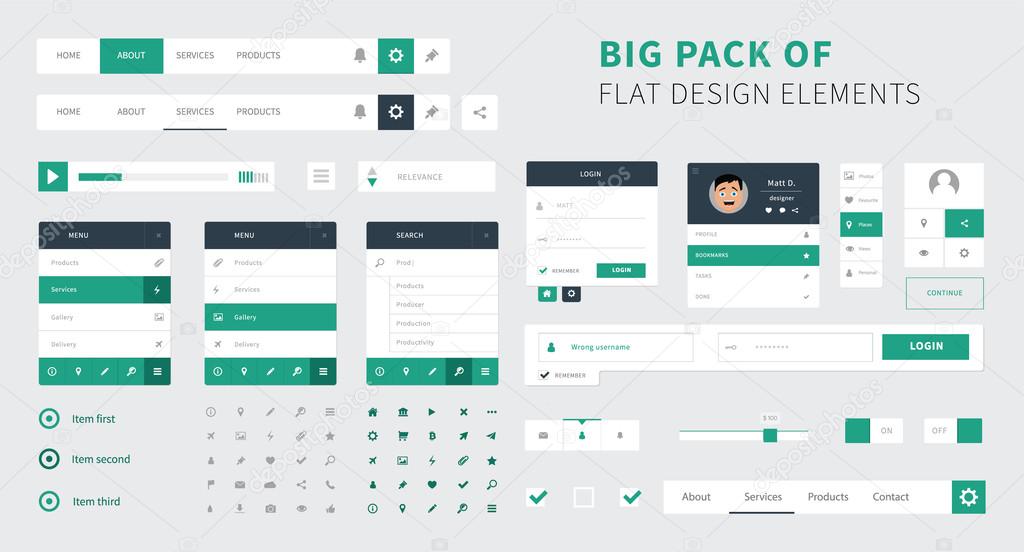
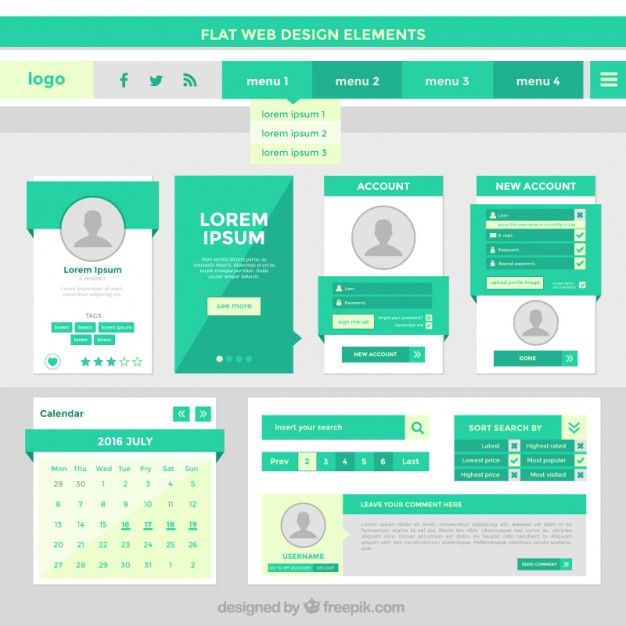
Плоские элементы (кнопки, формы, иллюстрации и иконки) оформлены так, что с первого взгляда пользователь может не понять, какой из них является активным, а какой использован дизайнером для декоративной цели. Особенно это заметно на сайтах, где применяется блочная структура:
Непонятно, на какой из этих элементов можно кликнуть. В результате пользователь начинает проверять все элементы подряд.
Решение: показывать пользователю активные элементы. Это можно сделать с помощью изменения состояния при наведении мышкой, увеличении мелких деталей при клике, использовании легко узнаваемых иконок (например, лупу — для поиска). Также лучше отказаться от кнопок, которые оформлены с помощью обводки (контур — текст).
2. Индивидуальность
С помощью плоского дизайна можно как выделить свой сайт среди конкурентов, так и наоборот, потерять индивидуальность. Простые геометрические фигуры, стандартное расположение блоков, типовые шрифты могут стать причиной схожести с другими сайтами с плоским дизайном. Такие элементы хоть и являются стильным решением, ограничивают дизайнера в его творческом самовыражении.
Решение: использовать яркие цвета, нестандартную композицию, уникальные иллюстрации и текстовый контент. Так совпадения с другими веб-страницами сведутся к минимуму и ресурс будет уникальным по сравнению с конкурирующими сайтами.
3. Шрифты
Несмотря на то, что в плоском дизайне делается акцент на типографику, в моду пришли тонкие и светлые шрифты, которые значительно снижают читабельность текста и вместе с ней — уровень конверсии. Текст является одним из главных элементов в построении стратегии продаж, поэтому текстовым контентом пренебрегать не стоит.
Решение: использовать читабельные шрифты, делать тексты интересными и полезными для пользователя.
4. Навигация
Некоторые дизайнеры до того упрощают элементы навигации, что пользователю становится непонятно, как перейти в следующий раздел, как найти нужную информацию и что делать дальше. Например, рисуют иконки настолько упрощенными, что непонятно, какой значок что обозначает. Такой подход мешает пользователю ориентироваться на сайте, снижает уровень юзабилити в целом.
Отдельно нужно сказать про ссылки на сайте. Дизайнеры часто пренебрегают их оформлением и клиенту становится непонятно, какой элемент ведет на следующую страницу. Например, блоки оформляют таким образом, что кликабельным становится только иконка, а не весь элемент в целом.
Например, блоки оформляют таким образом, что кликабельным становится только иконка, а не весь элемент в целом.
Решение: продумать оформление навигационных элементов и сделать их заметными для пользователя с помощью цветовых акцентов, придания глубины с помощью длинных теней. Осторожно использовать белое пространство.
Если пользователь не может определить, какие элементы на странице активные, не может прочитать текст и не знает, как совершить целевое действие, он уйдет с сайта несмотря на эстетически привлекательный «легкий» дизайн. Поэтому при разработке дизайна нужно в первую очередь учитывать удобство пользователя.
Кому подойдет плоский дизайн
В связи с особенностями плоского дизайна, такой стиль подойдет далеко не всем. Есть несколько параметров, с помощью которых можно определить, нужно ли делать сайт в данном стиле:
- нужны небольшие тексты и простая структура. В данном случае плоский дизайн будет уместен и с легкостью будет воспринят пользователем.
 Если же компания планирует писать лонгриды и создавать многостраничный ресурс, данная концепция не подойдет;
Если же компания планирует писать лонгриды и создавать многостраничный ресурс, данная концепция не подойдет; - целевая аудитория — молодые современные люди. Такие группы всегда приветствуют современный подход в дизайне и с легкостью разбираются в навигации;
- низкая степень интерактивности. Сложные ресурсы с большим количеством вложений очень трудно разработать с помощью плоского дизайна, где главный параметр — простота в использовании.
В остальных случаях необходим индивидуальный подход при выборе дизайна
С развитием технологий развиваются и дизайн-системы. Плоский дизайн также претерпевает изменения и сейчас в тренде «полу-плоский» дизайн — концепция, в которой элементам придается объем для лучшего взаимодействия интерфейса и пользователя.
Такой эффект глубины позволяет уйти от множества проблем с юзабилити и в то же время оставаться современным и модным решением в дизайне.
5 примеров плоского дизайна для вдохновения
Некоторым дизайнерам для творческого порыва нужно смотреть на природу, а другим — на работы других дизайнеров. Больше о поиске идей можно почитать в этой статье, а мы приведем несколько примеров плоского дизайна для вдохновения.
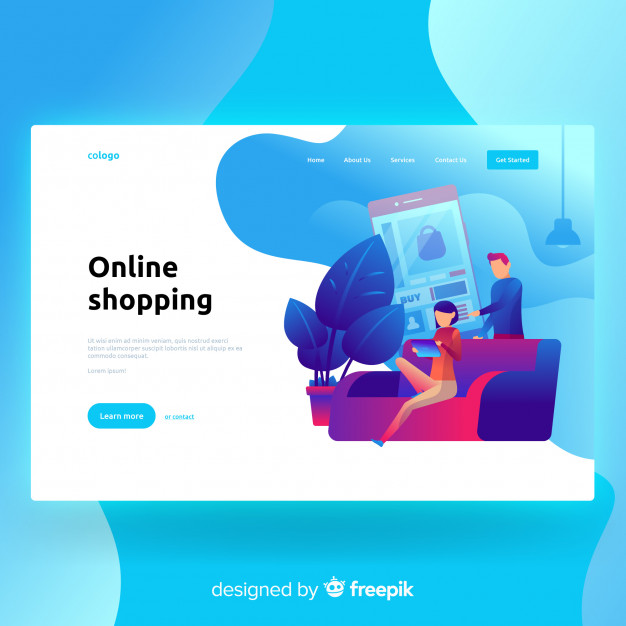
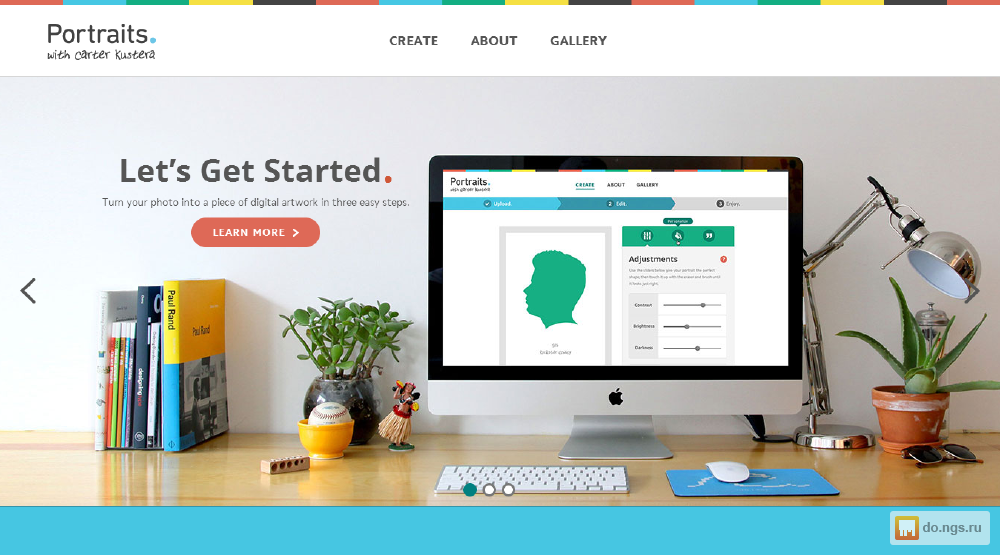
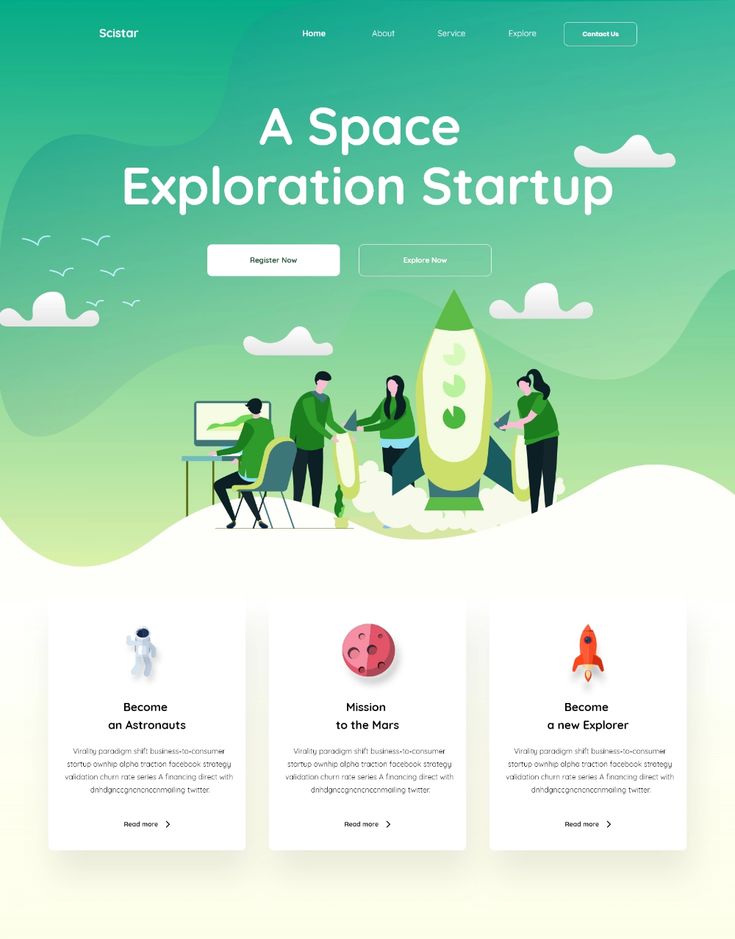
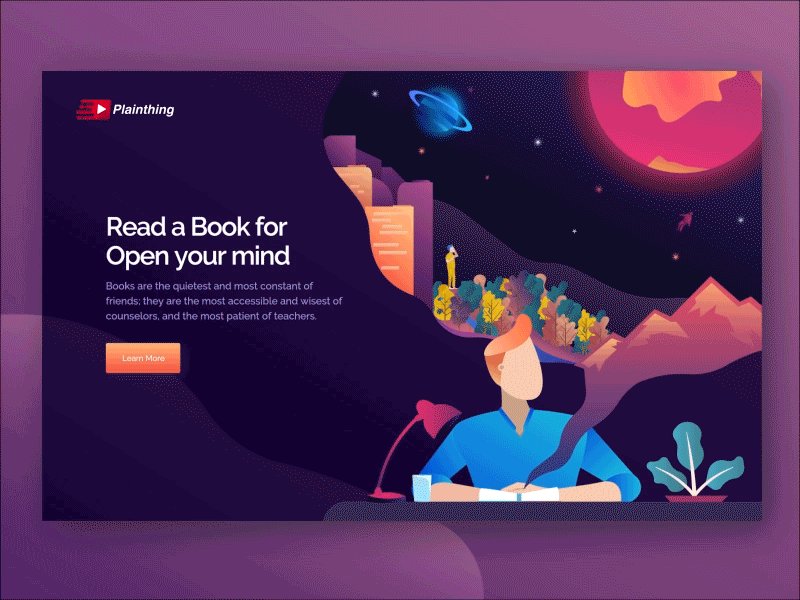
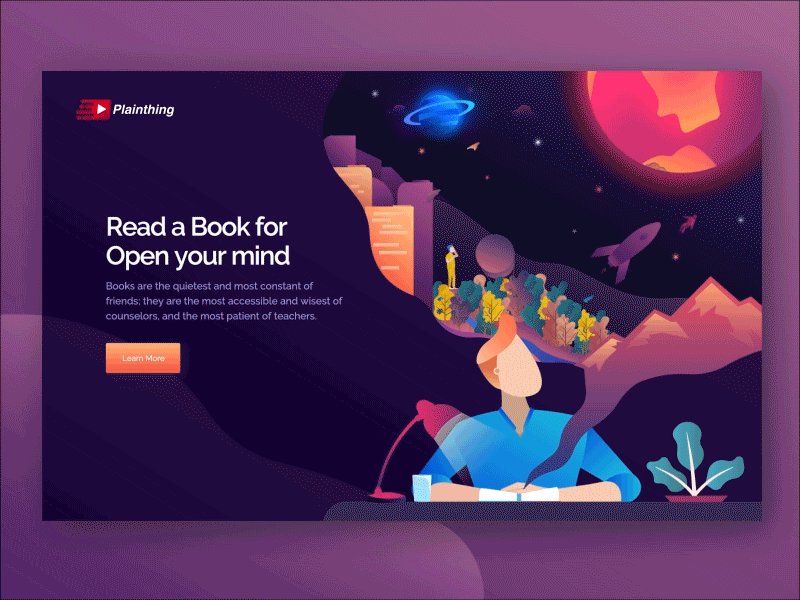
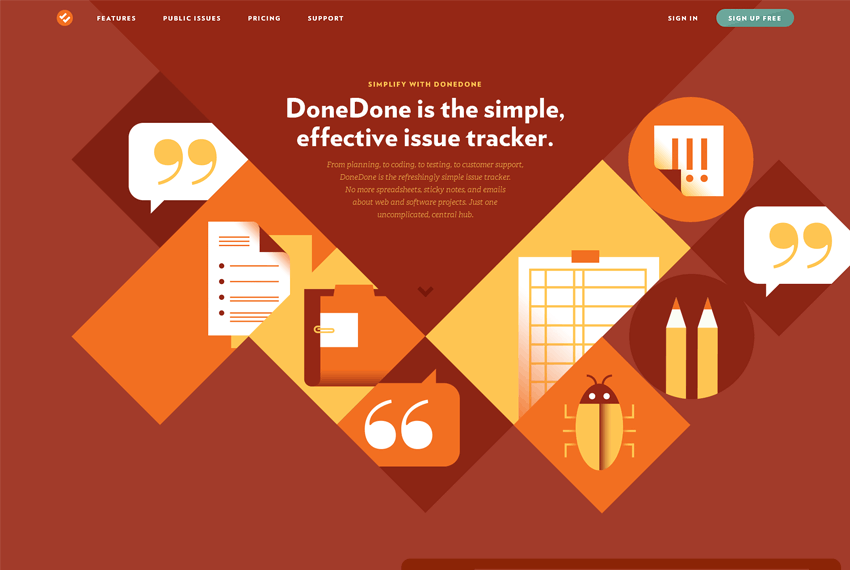
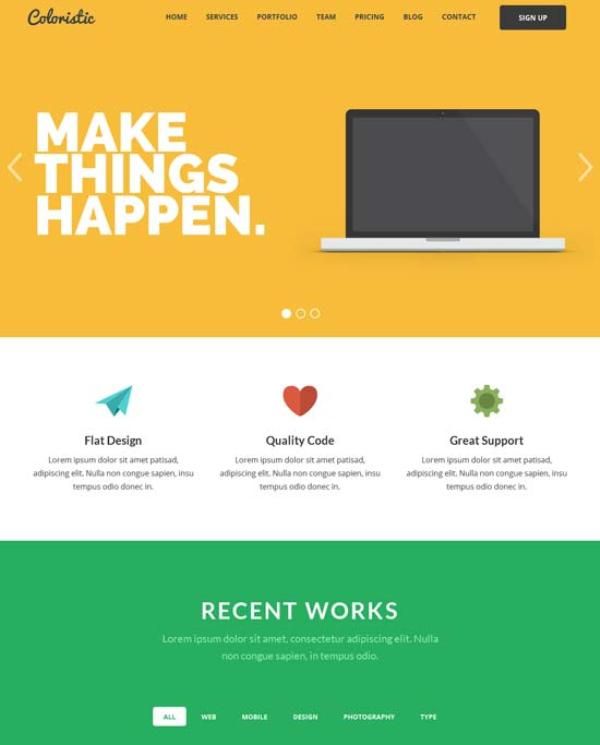
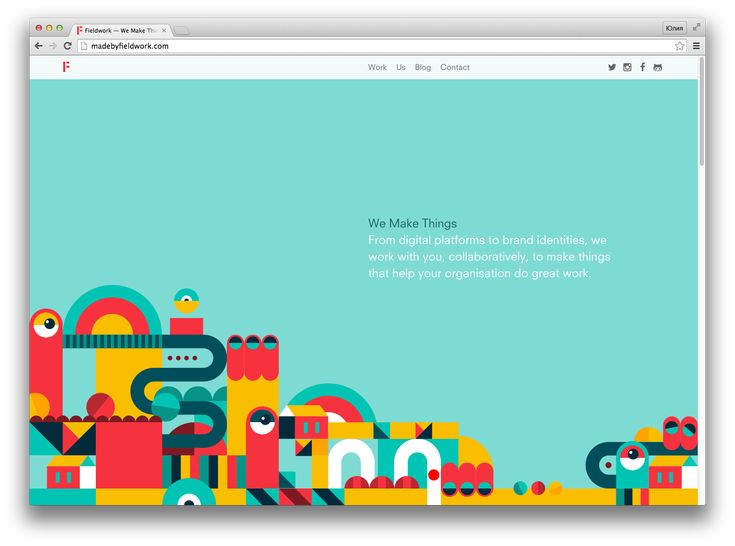
1. Уникальные иллюстрации
Дизайнеры сами становятся иллюстраторами и создают целые произведения для главных экранов.
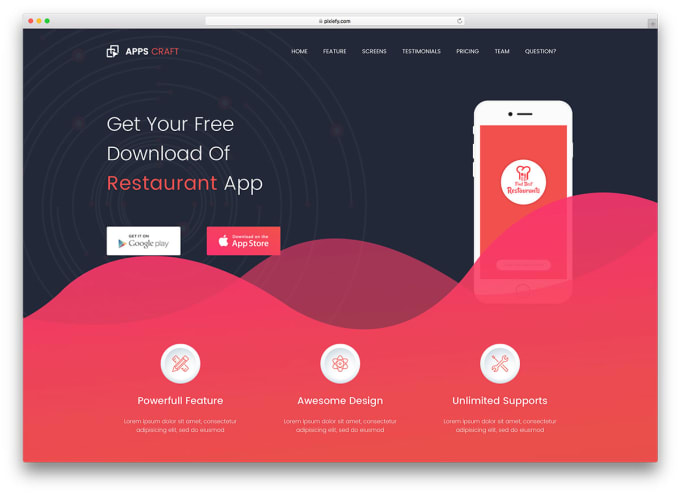
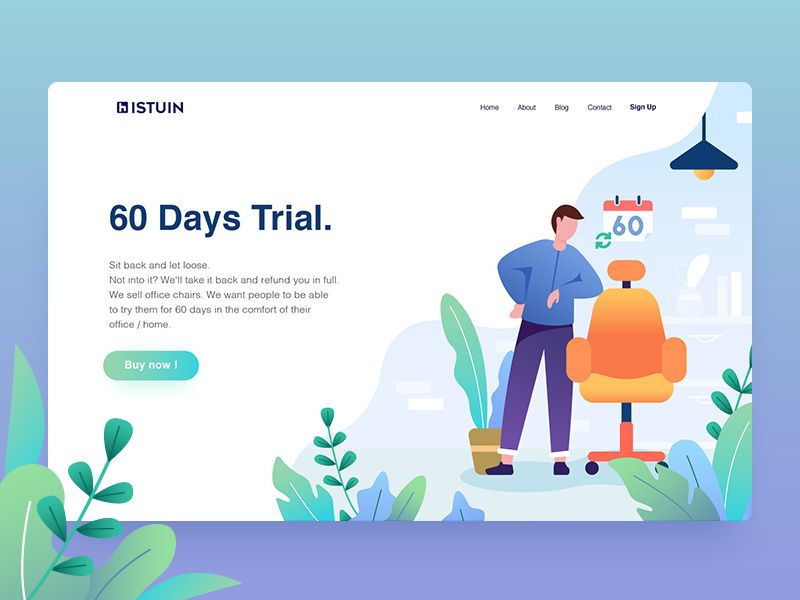
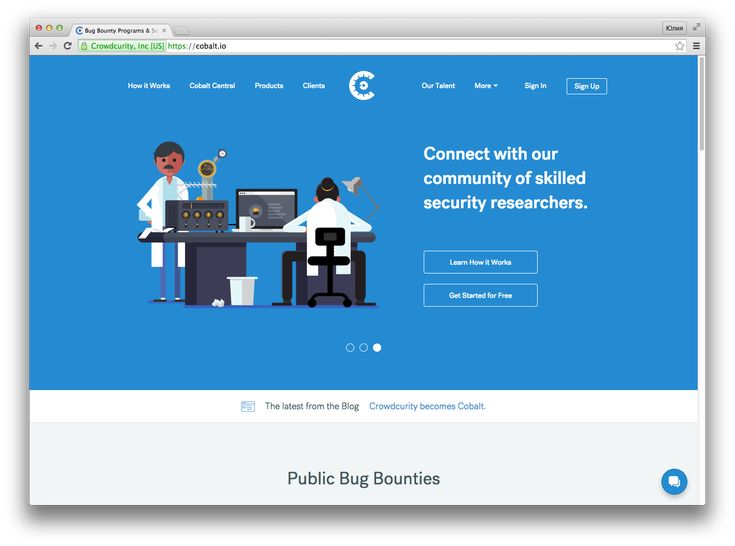
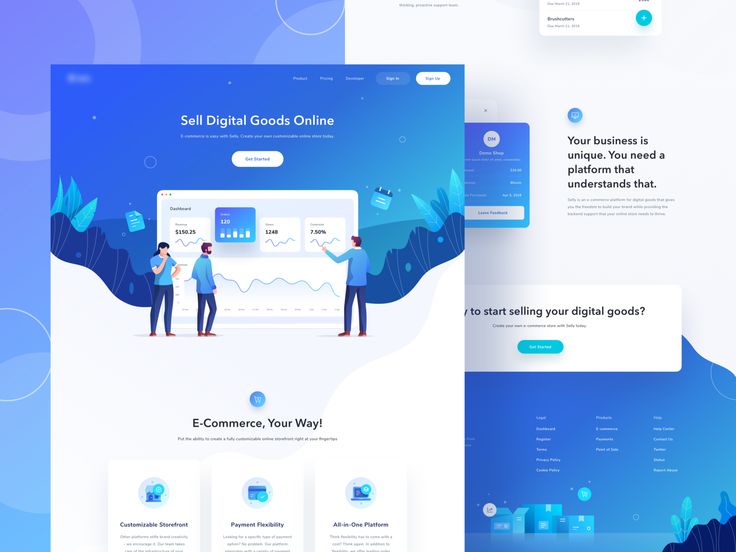
2. Цветовые решения
Другие любят работать с цветом и выбирают яркие и сочные оттенки для создания атмосферы на сайте.
Все оттенки синего используются для главного экрана и в дальнейшем при разработке форм и призывов к действию. С помощью малиновых оттенков автор расставляет цветовые акценты и привлекает внимание к кнопкам:
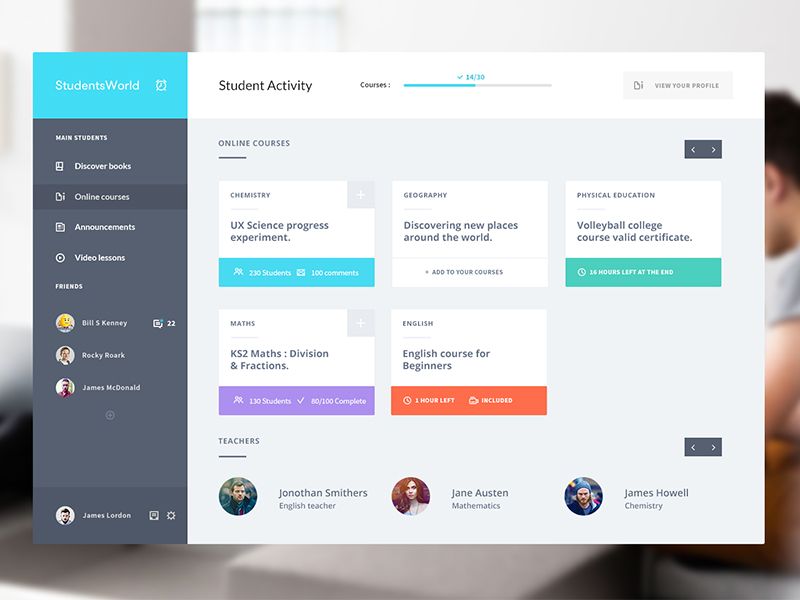
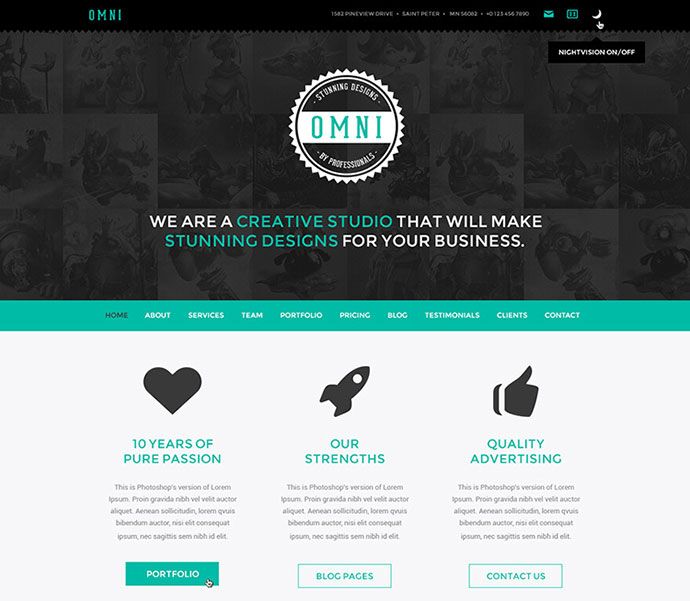
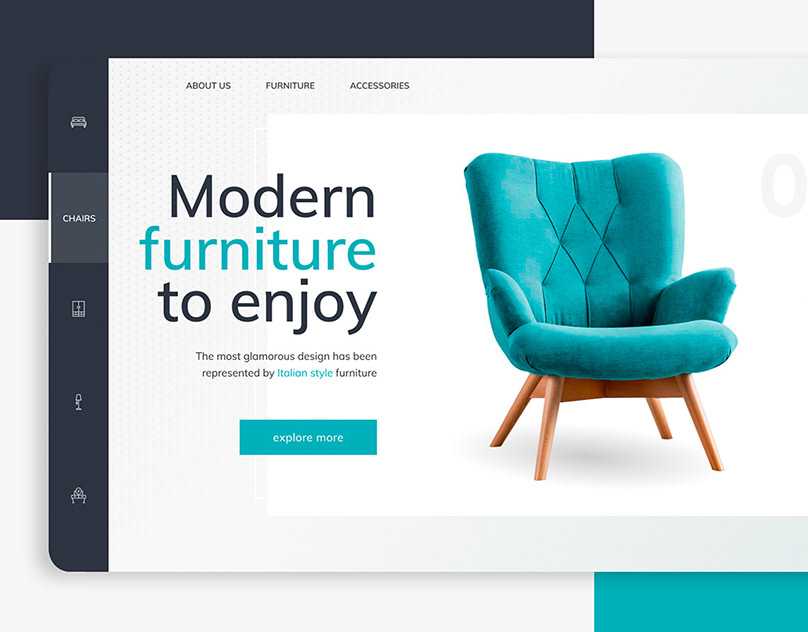
3. Функциональность
Еще один подход — отойти от иллюстраций и создать минималистичный дизайн, делая упор на цвет и формы:
4.
 Фотографии
ФотографииНекоторые дизайнеры больше любят фотографии. Они создают дизайн с помощью изображений, которые не отличишь от настоящих иллюстраций:
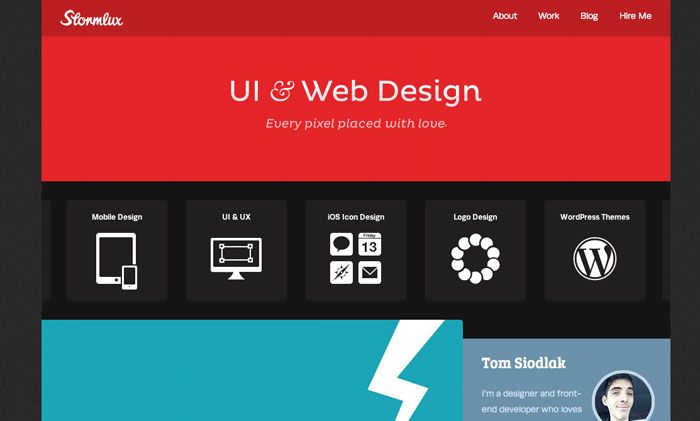
5. Структура
Блочная структура тоже может быть интересной. Яркие акценты и типографика — с помощью двух элементов можно привлечь внимание пользователя и удержать на страницах сайта.
Студия дизайна IDBI использует в своих работах как принципы плоского дизайна, так и другие стили. Мы следим за тенденциями в веб-разработке и работаем как с классическими интерфейсами, так и применяя различные подходы других дизайн-систем. Больше о наших проектах можно узнать в разделе «Портфолио».
5 принципов плоского дизайна, сделавших его самым горячим трендом сезона
Плоский дизайн (Flat design) — вот, вероятно, главная эстетическая тенденция 2013 года, наблюдаемая как в веб-дизайне, так и в конструировании пользовательских интерфейсов (UI). Последнее утверждение легко доказывается одним-единственным взглядом на смелое нововведение Microsoft — интерфейс Metro ОС Windows 8 — или на новый дизайн веб-ресурсов Google, еще на шаг приблизившийся к чистому беспримесному минимализму. В актуальном «плоском стиле» будет выдержан также интерфейс новой версии мобильной операционной системы от Apple iOS7.
Последнее утверждение легко доказывается одним-единственным взглядом на смелое нововведение Microsoft — интерфейс Metro ОС Windows 8 — или на новый дизайн веб-ресурсов Google, еще на шаг приблизившийся к чистому беспримесному минимализму. В актуальном «плоском стиле» будет выдержан также интерфейс новой версии мобильной операционной системы от Apple iOS7.
- Привлеките внимание за счет дизайна, или Принцип 3W!
- Первое впечатление имеет значение, или Почему важен хороший дизайн
В отличие от псевдореалистической 3D-эстетики, доминировавшей последние несколько лет и в Интернете и среди пользовательских интерфейсов (по другому подобный метод называется «сквеморфизм» — тщательное воспроизведение внешнего вида одних объектов при оформлении внешнего вида других), плоский дизайн фокусируется на простых двумерных визуальных объектах и тотальном удалении теней, градиентов и текстур. Подобный подход бросает вызов сложившимся принципам графического дизайна — теперь все составляющие интерфейса должны быть максимально понятны пользователю, оставаясь при этом простыми, плоскими, предельно минималистичными по своему внешнему виду.
Ниже мы приведем основные принципы и шаблоны плоского дизайна и проиллюстрируем их на примерах реально существующих сайтов.
Есть ли жизнь после Web 2.0?
Интернет уходит прочь от показной чувствительности и навязчивого правдоподобия Web 2.0. Такие элементы ставшего привычным дизайна как глянцевые объемные кнопки, блестящие поверхности, кричащие градиенты и невыносимые текстуры типа «как настоящие» устаревают буквально на глазах. Графический дизайн, пришедший с эпохой Web 2.0, фокусировался на мелочах, делавших внешний вид интерфейсов и веб-ресурсов более реальным, солидным, «настоящим». Реалистичные эффекты капель воды, блестящие как бы пластиковые или стеклянные «отражающие поверхности» были столь популярны в ту пору именно потому, что они напоминали нам об эстетических качествах реальных объектов, находящихся в подлинном, «нецифровом» мире. Все элементы должны были выглядеть «правдоподобно интерактивными», т. е. кнопка навигации, например, вроде бы «по-настоящему нажималась» курсором, и при этом менялись ее геометрические параметры, размеры отбрасываемой тени и т.
Плоский дизайн — в полном соответствии со своим названием — делает все составляющие веб- или пользовательского интерфейса плоскими, а не выпуклыми, вдавленными, «интерактивными» или как-либо по-другому «реалистичными». Каждый элемент — от рамок для изображений до кнопок меню навигации — это четко выраженная двумерная геометрическая форма с акцентом на удобство ее использования. Дизайнеры все чаще используют эти простые формы, располагая их независимо друг от друга и руководствуясь при этом лишь самыми общими композиционными принципами. Пока что плоский дизайн не получил почетного звания «главного стиля Web 3.0», однако подобной тенденции следует все больше и больше веб-ресурсов.
Float Design
Сосредоточьтесь на типографике
Типографика является важнейшим элементом плоского дизайна. Текст используется для передачи сообщений/офферов, обеспечивает навигацию по ресурсу и объясняет посетителю цель конверсии/смысл пребывания на вашем лендинге/сайте. Хороший текстовый контент может даже заменить использование изображений в целом, и тогда дизайн как таковой сведется к подбору нужного шрифта (размер, гарнитура, цвет и т. д.) для создания призыва к действию. На многих сайтах уже сейчас элегантная типографика стала центральным элементом дизайна. Однако всегда нужно помнить о том, что поскольку плоский дизайн чаще всего простой и минималистичный, то и типографика должна максимально соответствовать ему (никаких вычурных шрифтов типа «рукописных»!). Для выделения текстовых элементов навигации и ключевых заголовков чаще всего используется верхний регистр шрифтов.
Хороший текстовый контент может даже заменить использование изображений в целом, и тогда дизайн как таковой сведется к подбору нужного шрифта (размер, гарнитура, цвет и т. д.) для создания призыва к действию. На многих сайтах уже сейчас элегантная типографика стала центральным элементом дизайна. Однако всегда нужно помнить о том, что поскольку плоский дизайн чаще всего простой и минималистичный, то и типографика должна максимально соответствовать ему (никаких вычурных шрифтов типа «рукописных»!). Для выделения текстовых элементов навигации и ключевых заголовков чаще всего используется верхний регистр шрифтов.
- 10 образцов современной инфографики: все «за» и «против»
Coderwall
Использование цветов
Плоский дизайн также знаменует собой переход к расширению цветовой палитры. Дизайнеры движутся от традиционного для последних лет использования оттенков одного цвета или сочетания максимум 2 цветов к применению множества различных ярких цветов в их самых смелых сочетаниях.
- Влияние цвета на конверсию целевых страниц
- Как цвет влияет на покупательскую активность?
- Искусство сочетания цветов — яркий путь к высокой конверсии
Minimal Monkey
Большие элементы, много свободного места
Плоский дизайн подразумевает бескомпромиссный минималистский подход к организации пространства: крупные отдельные элементы, много свободного пространства, отсутствие всего лишнего, отвлекающего взгляд посетителя. При подобном подходе во главу угла ставится прямой открытый взгляд пользователя на главные элементы композиции и их интуитивно ясная визуальная иерархия (в свою очередь задающая конверсионный путь данного лендинга/сайта). В плоском дизайне декоративные элементы рассматриваются как откровенно ненужные, «лишние» детали визуальной конструкции. Если некий эстетический аспект не играет никакой функциональной роли, то он считается помехой, которая должна быть безжалостно устранена. Итог можно подвести хорошо известной фразой: «Лучше меньше, да лучше!».
В плоском дизайне декоративные элементы рассматриваются как откровенно ненужные, «лишние» детали визуальной конструкции. Если некий эстетический аспект не играет никакой функциональной роли, то он считается помехой, которая должна быть безжалостно устранена. Итог можно подвести хорошо известной фразой: «Лучше меньше, да лучше!».
- Как навести порядок на целевой странице, или О важности пробелов
- Как использовать принципы дизайна для увеличения конверсии
- Муха на писсуаре, или 5 принципов убеждающего веб-дизайна
Beard Design
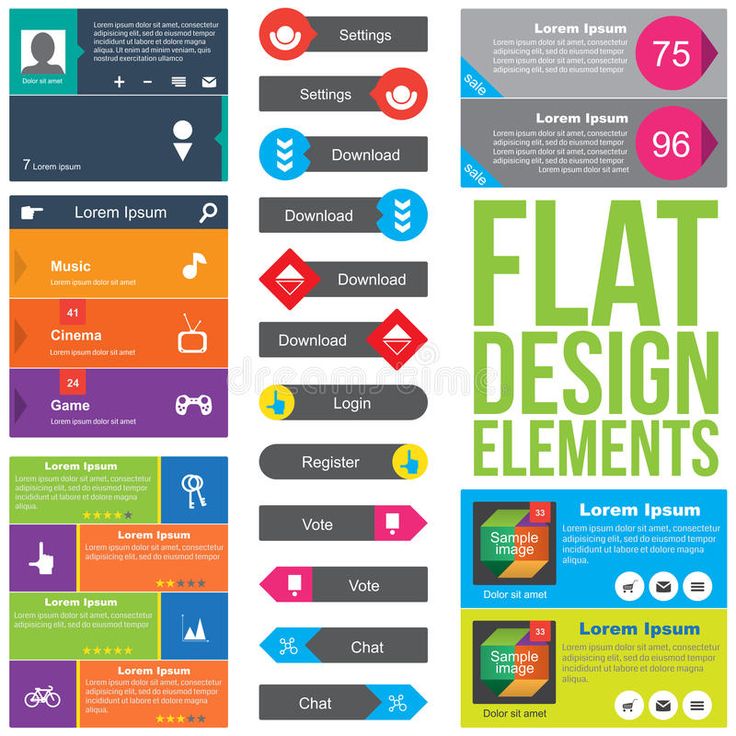
Плоские иконки, кнопки, иллюстрации
Значки, кнопки, иконки, иллюстрации в новом дизайнерском тренде имеют строго двумерный вид. Иконки (значки, кнопки) выглядят простыми и плоскими, пиктограммы на них чаще всего указывают на универсальные действия или цели, легко понимаемые любым пользователям. Однако даже лишенные деталей, теней и текстур, иконки поддерживают общий стиль и форму веб-страницы/пользовательского интерфейса, к которому они принадлежат. Смысл любого значка или иконки быстро и просто воспринимается любым пользователем, как эти элементы намеренно сделаны однотонными и максимально привлекающими внимание.
Смысл любого значка или иконки быстро и просто воспринимается любым пользователем, как эти элементы намеренно сделаны однотонными и максимально привлекающими внимание.
В аналогичном минималистическом ключе выполнены и иллюстрации — на них полностью отсутствуют световые и 3D-эффекты, столь распространенные в предыдущую эпоху Интернета.
We Are Pandr
Удачный плоский дизайн сайта: примеры воплощения новой тенденции
Вместо заключения
Воспользоваться вышеописанным «горячим» трендом или нет — решать вам. Помните, однако, что простота плоского дизайна лишь кажущаяся — над ней работали профессионалы высочайшей пробы. И, разумеется, новый дизайн вашего лендинга будет нуждаться в тщательнейшем тестировании.
Лендинги для качественных рекламных кампаний заказывайте у специалистов LPgenerator >>>
Высоких вам конверсий!
По материалам www. wix.com
wix.com
16-07-2013
Где искать удачные примеры дизайна сайтов
Если вы решили заказать разработку веб-сайта или лендинга, в брифе обязательно будет пункт с пожеланиями по дизайну. Ориентируясь на приведённые вами примеры, дизайнер сможет подбирать стилистику сайта.
Но где взять эти примеры? Смотреть сайты конкурентов — хорошая идея, но только для того, чтобы взять оттуда функционал. Копировать дизайн конкурентов точно не стоит — лучше, наоборот, отстроиться от них, если нет обратной задачи.
Но проблема в другом: если ориентироваться на сайты конкурентов или блуждать по сайтам в поисках более-менее вменяемого дизайна — можно и не найти ничего симпатичного. А чтобы найти самые трендовые и современные примеры дизайна, лучше искать в других источниках.
В статье поделимся с вами своими источниками вдохновения для будущего дизайна сайта.
Где брать примеры дизайна сайта?
Прежде чем мы начнём перечисление источников, хотим еще сделать одно уточнение: не обязательно подбирать примеры из вашей сферы. Потому что дизайнер возьмет из примера только стиль подачи информации, пример оформления, а тематика может быть любая.
Потому что дизайнер возьмет из примера только стиль подачи информации, пример оформления, а тематика может быть любая.
Если у вас бетонный завод, можно подбирать примеры даже из бьюти-сферы — если попадется удачный пример. 🙂
1. «Золотой сайт» и «Золотое приложение»
Премия «Золотой сайт» и «Золотое приложение» проводится каждый год. Жюри на основании критериев анализирует и отбирает лучшие сайты и приложения за прошлый год.
Хороший дизайн не стареет — можно посмотреть сайты и более поздних лет.
2. Tagline Awards
Премия «Tagline Awards» — крупнейший digital-конкурс в Европе, как они сами пишут о себе. Отбираются не только проекты по веб-дизайну, но также и в других номинациях: чат-боты, сайты агентств, интранет-порталы, рекламные кампании и креатив и другое. Заходите посмотреть лучшие решения в индустрии.
3. Tilda Publishing
Сервис Tilda собирает лучшие примеры сайтов и одностраничников, сделанных на их платформе. Сайты разбиты по категориям: бизнес, события, медиа, портфолио и другие. Загляните туда, вдруг вам что-то приглянется для своего проекта.
Загляните туда, вдруг вам что-то приглянется для своего проекта.
4. Рейтинг Рунета
«Рейтинг Рунета» с 2011 года проводит конкурс на лучшие сайты и приложения среди отечественных студий. Вы можете посмотреть итоги прошлых лет, номинантов в этом году, а если результаты уже подведены, то и победителей. Среди выставленных работ есть возможность подобрать референсы для вашего сайта.
5. Кириллица Дизайн
Сайт «Кириллица Дизайн» собирает интересные решения в веб-дизайне среди отечественных сайтов. Здесь представлены более экспериментальные примеры сайтов, чем в предыдущих источниках.
6. Land-book
Галерея Land-book — еще один источник, где вы сможете подобрать дизайн-концепцию для своего сайта. В отличие от других галерей, здесь собраны не только сайты на русском языке, но и зарубежные примеры.
7. Behance
На портале Behance дизайнеры со всего мира публикуют работы в разных стилях, а модераторы площадки отбирают лучшие, организуют их в галереи с соответствующим названием. Заходите и выбирайте примеры стиля вашего будущего сайта.
Заходите и выбирайте примеры стиля вашего будущего сайта.
8. Uprock
Сайт Uprock собирает библиотеку кириллических сайтов с удачным дизайном. Сейчас доступно уже более 300 сайтов на русском.
9. The FWA
Проект The FWA отбирает лучшие сайты каждый день. Если вы хотели чего-то нестандартного — заходите и выбирайте удачные примеры.
10. Awwwards
И последний сайт Awwwards.com тоже собирает необычные примеры сайтов в разных стилях со всего мира. Плюс этого сайта — в удобном фильтре: сайты можно отфильтровать по цвету, направлению или стране.
Грамотная разработка дизайна сайта: выбираем визуальный стиль
В идеале подобранные вами референсы должны быть в одном или близком стиле. В веб-дизайне так же, как в интерьерном и ландшафтном, есть свои стили.
Стиль — это набор характерных, узнаваемых черт дизайна.
Из популярного можно перечислить: материал-дизайн, флэт-дизайн, скевоморфизм, классический (обычный), минимализм, брутализм и другие.
Стиль «скевофорфизм» по оформлению подражает объектам из реального мира. Был популярен примерно до 2012 года.
Когда скевоморфизм устарел, на смену ему пришла полная противоположность — flat design (плоский дизайн). У элементов полностью пропал объём, дизайн стал плоским.
Затем безликий flat design заменил meterial design от Google. В материал-дизайне осталось лучшее от флэт-дизайна, но вернулись тени и объем.
Дизайн в стиле «минимализм» обнажает функционал сайта, лишая его всяческих украшений, но зато создает ощущение чего-то простого, понятного и доступного.
Классический стиль — это те самые корпоративные сайты, которые мы привыкли видеть каждый день.
«Брутализм» — новый стиль, который пришел на смену аккуратным интерфейсам. Брутализм экспрессивен и не будет уместен для корпоративного сайта или блога, но хорошо подойдет для PR-акции или рекламы.
Если подобранные вами примеры сайтов в одном стиле, тогда дизайнеру будет легче работать, но если примеры в разных стилях, в таком случае дизайнеру придется выбрать один из них — максимально подходящий вашему бренду.
Не получится сделать сайт одновременно в нескольких стилях. Да, иногда можно смешать элементы из разных стилей, но есть и те, которые абсолютно невозможно увязать друг с другом в рамках одного проекта.
Почему важно подбирать антипримеры и примеры дизайна сайта
Если вы заполните только бриф на разработку сайта и не приложите примеры и антипримеры для дизайна — тогда дизайнер подберет их сам, ориентируясь на свой вкус и на вашу задачу.
А если подобранный визуальный стиль вам не понравится — будет затрачено время на доработку сайта. И вам всё равно придется подбирать примеры, чтобы объяснить дизайнеру, какой стиль всё-таки вам ближе.
Поэтому лучше изначально подобрать примеры сайтов, так вы убьете сразу двух зайцев: существенно сэкономите время обеим сторонам и сможете говорить с дизайнером на одном языке, а значит, гарантированно получите то, что представляли.
Антипримеры
Кроме примеров, также важно приложить антипримеры. Антипример — не значит сайты с плохим дизайном, антипример — это стиль, который не подходит для решения вашей задачи.
Например, мы разрабатываем одностраничный сайт для ювелирного салона. В дизайне таких сайтов часто используются тонкие линии либо шрифты с засечками, потому что они задают нужное настроение дороговизны и эксклюзивности.
Но если вы например не хотите на сайте видеть антикву (шрифт с засечками), то стоит приложить сайт, где она используется, как антипример.
Примеры и антипримеры — это рамки, которые вы задаете дизайнеру для того, чтобы он знал в каком направлении работать.
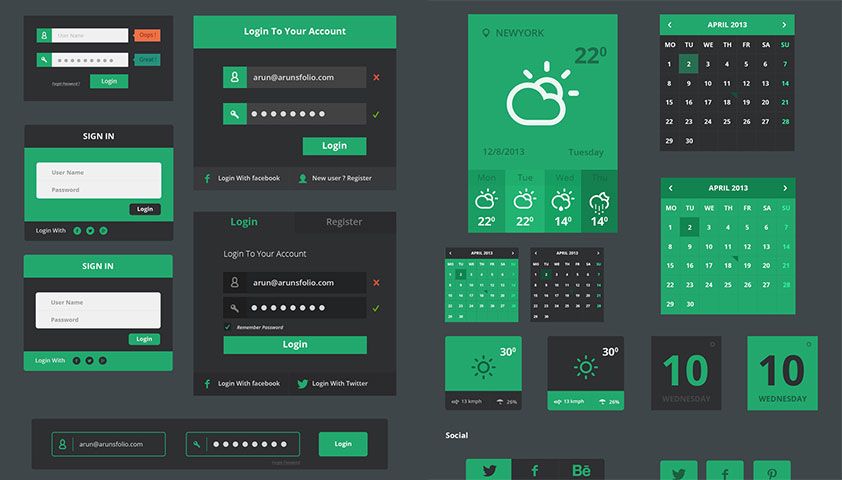
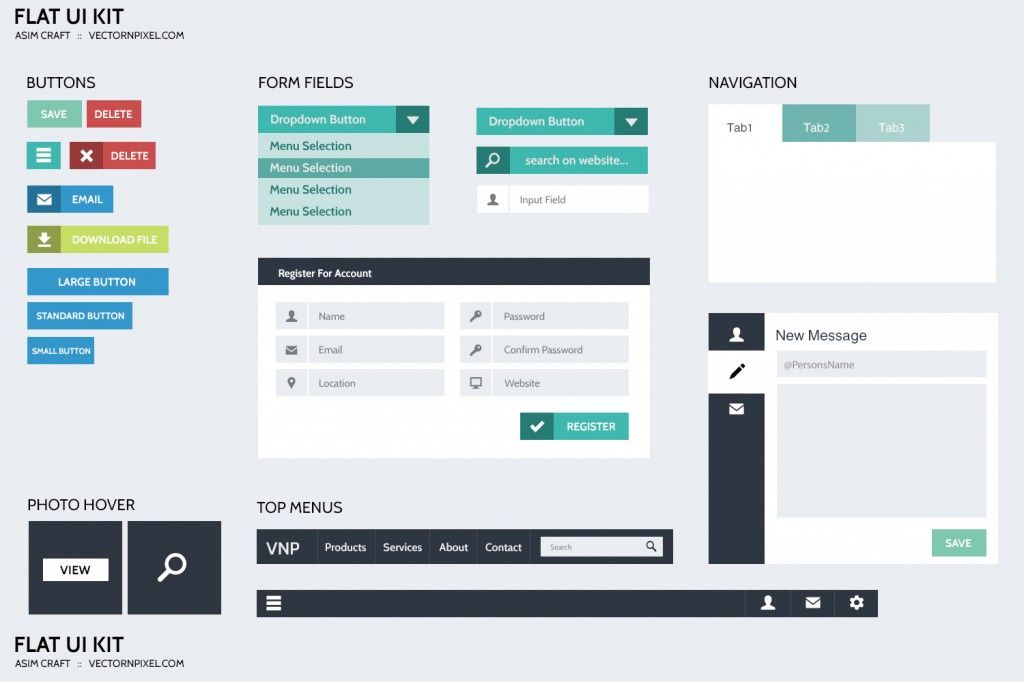
UI-kit, как ориентир для дизайнера
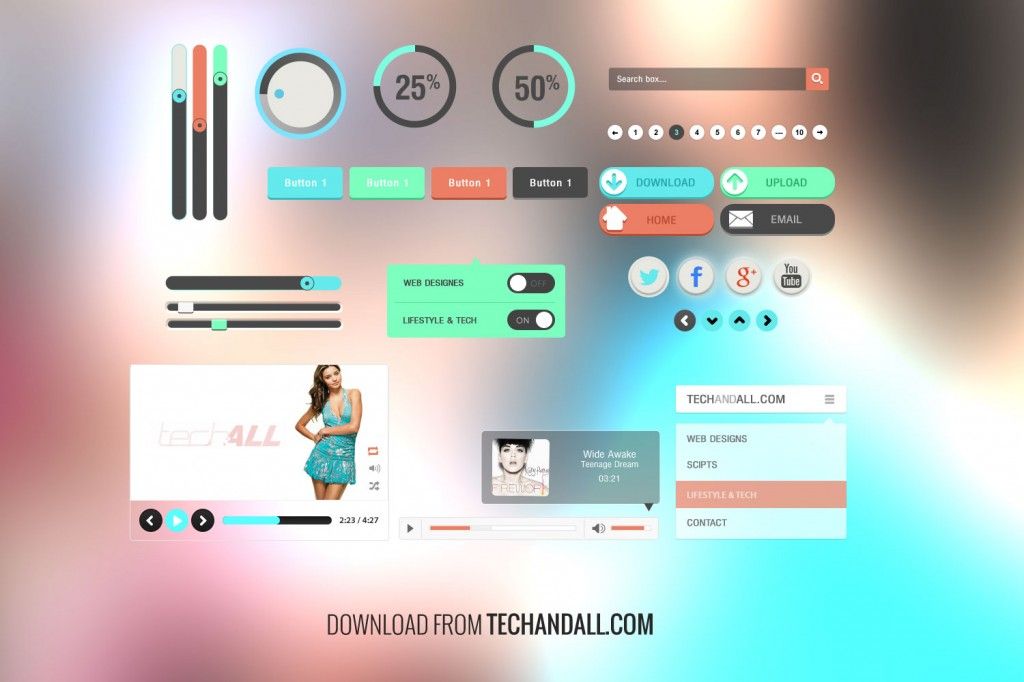
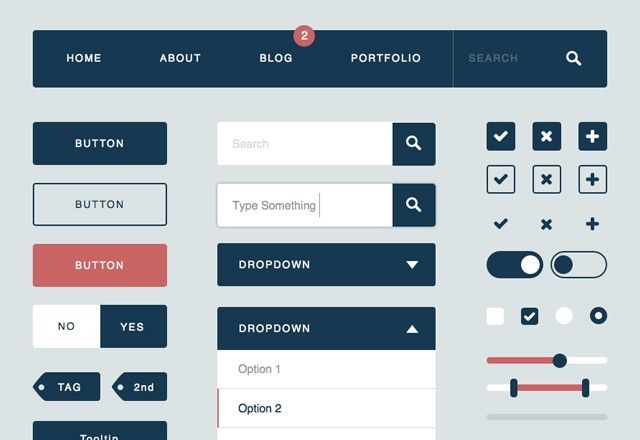
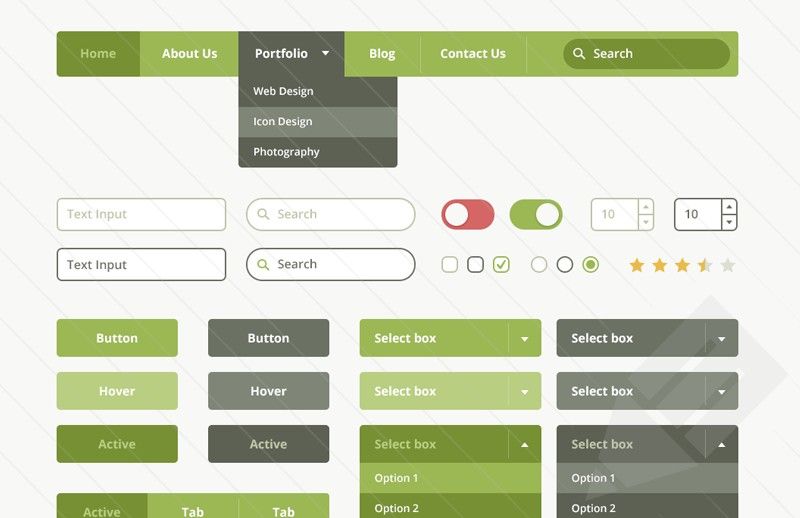
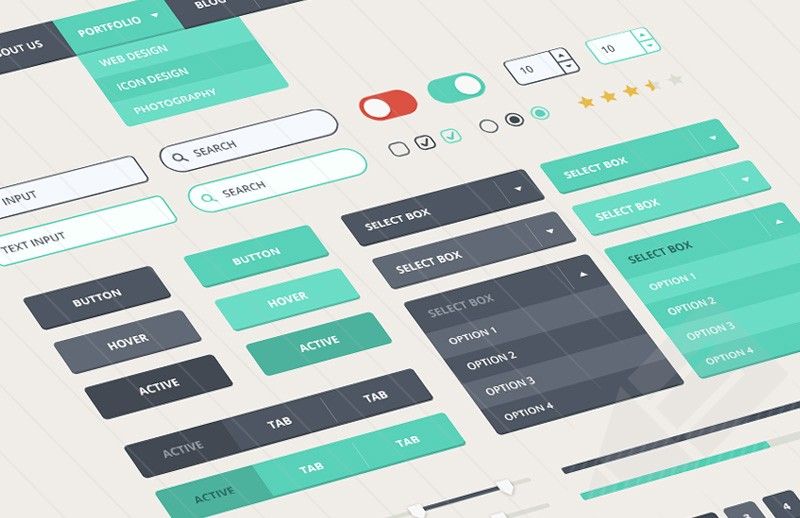
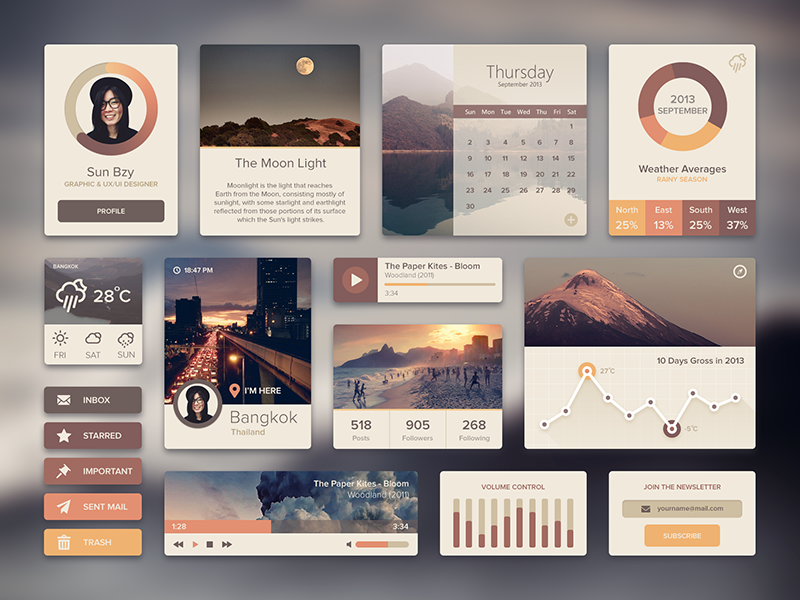
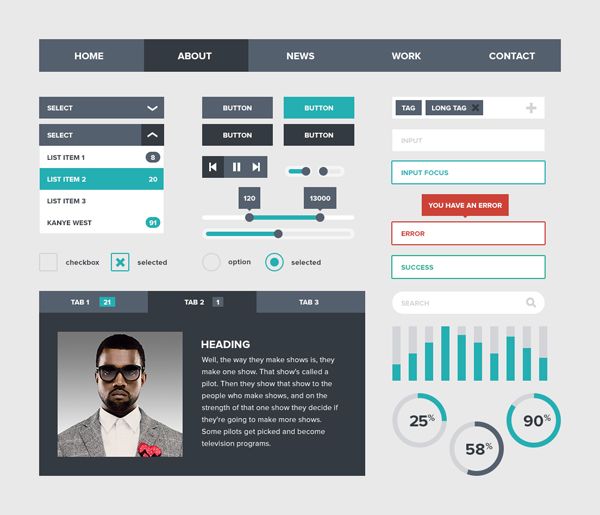
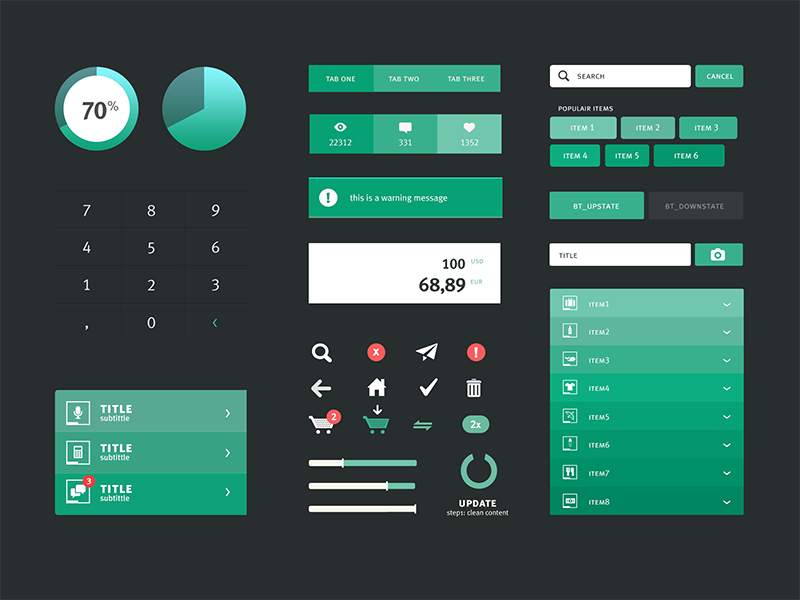
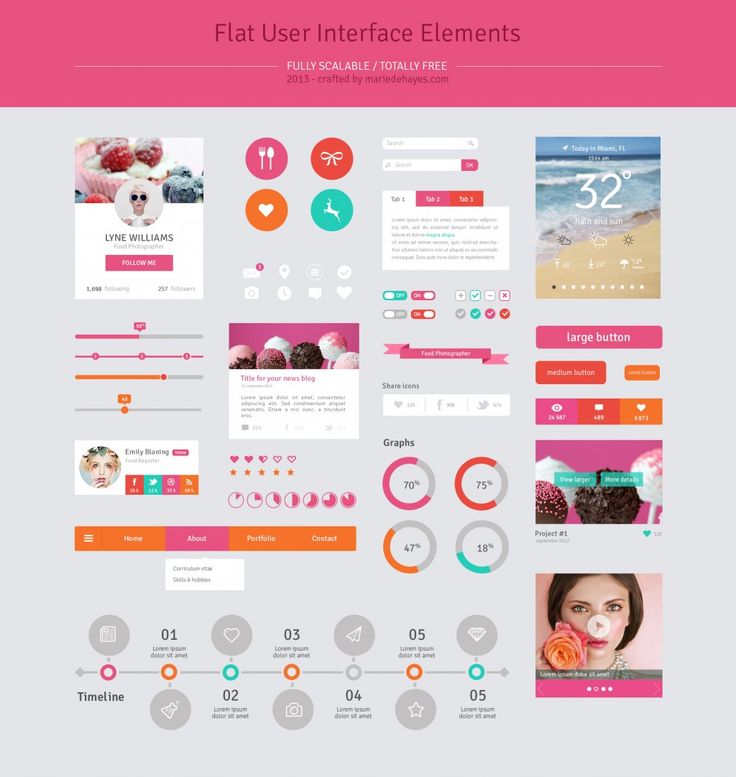
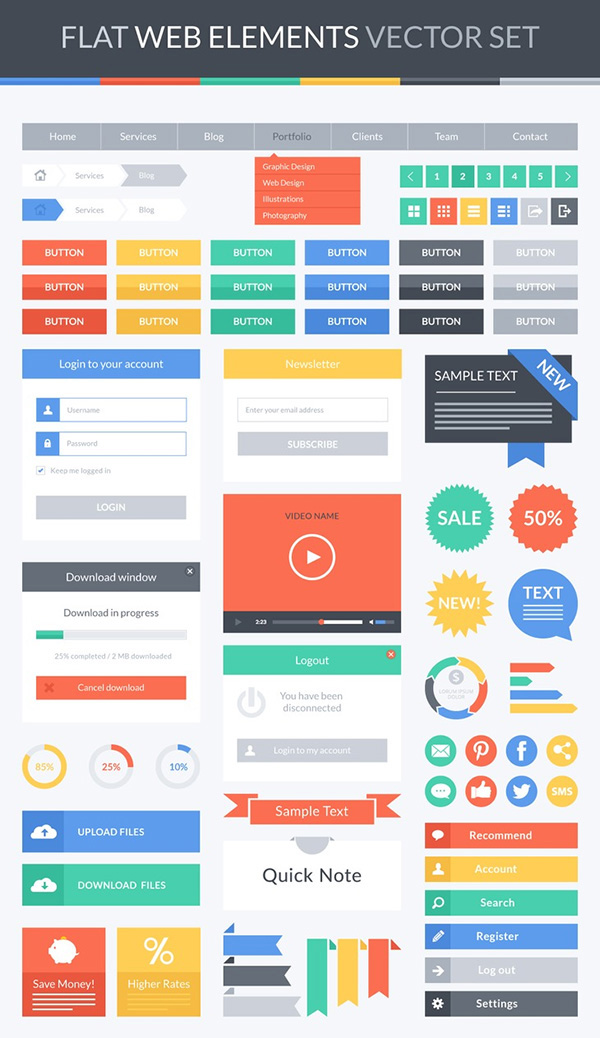
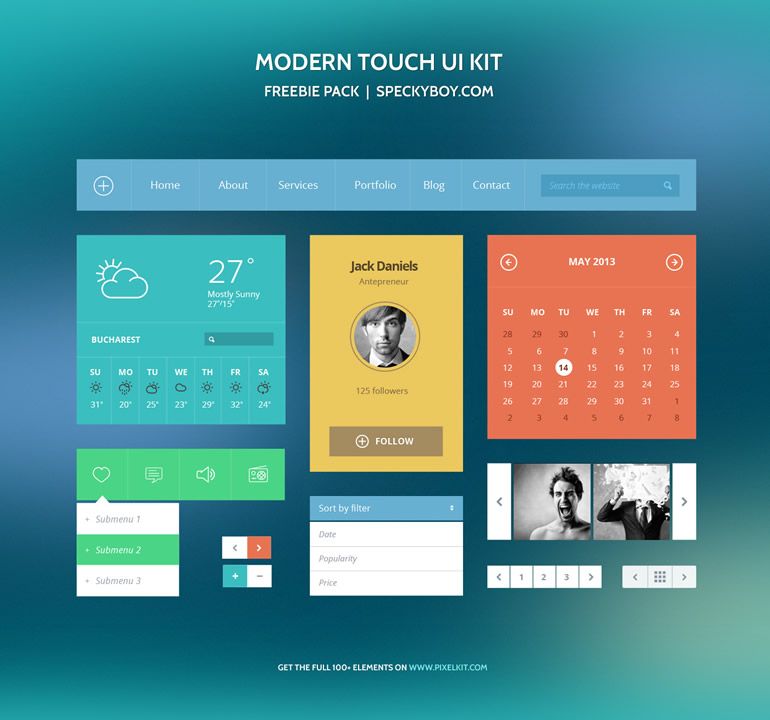
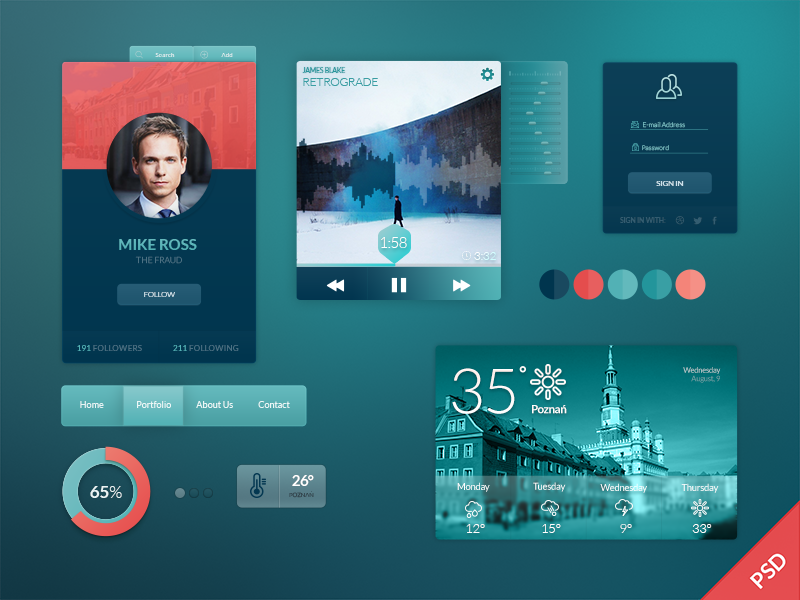
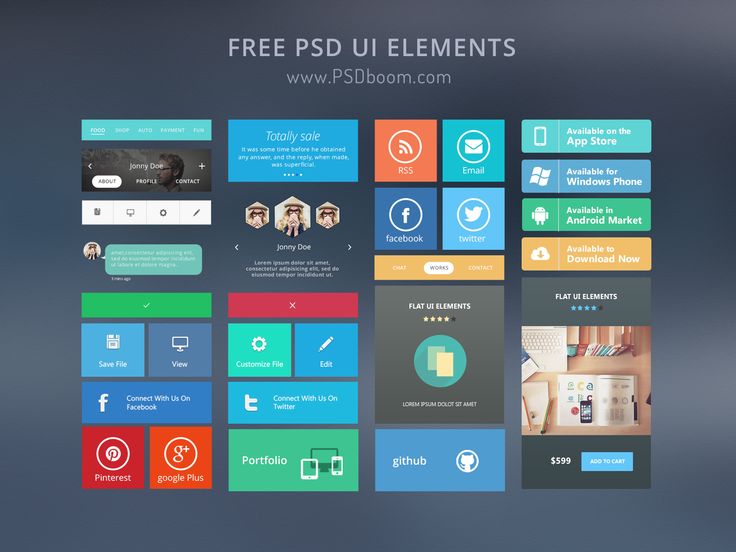
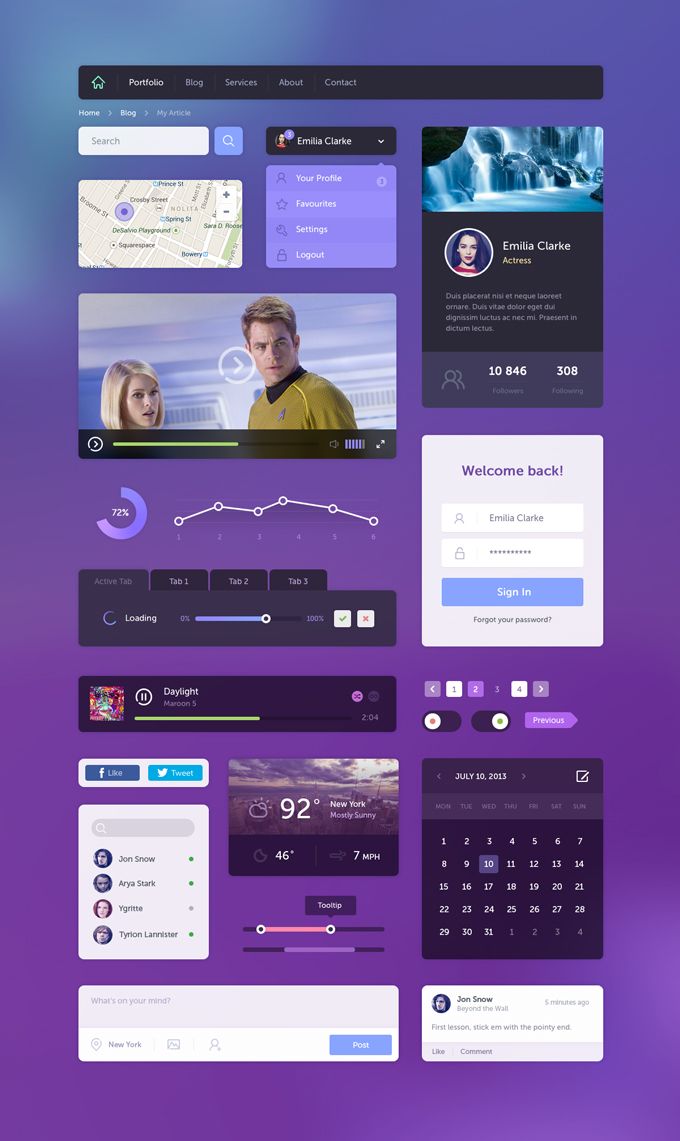
Если вы внимательно смотрели предыдущие изображения с типичными стилями веб-дизайна, то наверняка заметили не сайт, не приложение, а просто набор элементов — это называется UI-kit.
UI-kit — это набор готовых и оформленных элементов, которые дизайнеры используют в работе.
Фишка в том, что UI-kit уже оформлен в определенном стиле! И вы можете поискать в поисковике вместо примеров сайта — UI-kit`ы, они вполне сойдут в качестве ориентира для дизайнера.
Увидев UI-kit, опытный дизайнер без труда определит, в каком стиле вы хотите дизайн.
Вместо послесловия
Теперь вы знаете, где искать примеры для вдохновения, чтобы дизайн будущего сайта целиком и полностью отражал концепцию и идею вашего бренда и продукции.
А если вы уже подобрали примеры, обращайтесь к нам за разработкой сайта или лендинга, мы регулярно тренируем насмотренность, чтобы создавать для вас современные и удобные сайты.
Флэт дизайн сайтов: преимущества и недостатки стиля
Флэт дизайн сайтов: преимущества и недостатки стиля — WebTuneФлэт дизайн – это популярный стиль, который используется для оформления операционных систем, интерфейсов или других web-продуктов. В его основе лежит простота, которая предполагает использование двумерных, то есть плоских, изображений.
- Преимущества плоского дизайна
- Главные недостатки
- Кому подходит?
- Юзабилити сайтов в дизайне флэт
По сути, это направление активно использовалось еще в 80-е годы, что было связано с ограниченными возможностями технологий того времени. Вскоре на его смену пришла полная противоположность – скевоморфный дизайн – использование выпуклых картинок, максимально приближенных к реалистичности. Такое оформление стало свежим веянием, но с практической точки зрения flat стиль в дизайне давал больше преимуществ.
Вскоре на его смену пришла полная противоположность – скевоморфный дизайн – использование выпуклых картинок, максимально приближенных к реалистичности. Такое оформление стало свежим веянием, но с практической точки зрения flat стиль в дизайне давал больше преимуществ.
Интерфейс в плоском стиле вновь стал популярным в 2010 году, благодаря Microsoft. В это время компания презентовала новый продукт, который активно использовал плоские иконки и ограниченное количество графических элементов. Это существенно экономило трафик, а также создавало акцент на контенте – одно из основных преимуществ данного приема. Вскоре скевоморфизм отошел на второй план, став антагонистом этой истории.
Чем меньше – тем лучше: преимущества плоского дизайна
Сейчас примеры такого дизайна можно увидеть на каждом шагу – его использует IBM, Apple, Amazon и множество других крупных или менее крупных игроков. В чем же секрет такого успеха?
Плоский дизайн сайта – сильный эстетический инструмент, особенно при использовании в тандеме с минимализмом. Он не отвлекает внимания от сути, невероятно адаптивен и, несмотря на простоту, создает ощущение дороговизны. Среди преимуществ, следует выделить следующие пункты:
Он не отвлекает внимания от сути, невероятно адаптивен и, несмотря на простоту, создает ощущение дороговизны. Среди преимуществ, следует выделить следующие пункты:
- курс на упрощение – этот стиль не приветствует лишних деталей: используется геометрия, четкие линии, лаконичные формы и понятные структуры. Несмотря на это получается классный и современный дизайн, который помогает пользователю быстро сориентироваться и совершить целевое действие;
- правильная типографика – поскольку сайты в стиле flat не заостряют внимание на визуальной составляющей, приходится удерживать внимание текстом. Здесь очень важно использовать заметные шрифты, которые легко читаются. Имеет значение расположение текста на сайте, а также качество контента;
- цвета – в основном используются чистые оттенки, которые помогают воссоздать свежий, аккуратный и красивый дизайн. Цветовое разнообразие, как правило, ограничивается 2-3 цветами, которые используются для того, чтобы сделать акценты и визуально улучшить отдельные элементы.
 Но некоторые виртуозы используют весь спектр, реализуя успешные проекты;
Но некоторые виртуозы используют весь спектр, реализуя успешные проекты; - много свободного пространства – отличительная характеристика стиля, которой профессиональные дизайнеры воспроизводят ощущение легкости. Здесь важно не переусердствовать, чтобы преимущество не стало недостатком.
Стиль флэт и его главные недостатки
Нужно отметить, что плоский дизайн действительно обладает множеством преимуществ, но он не лишен определенных изъянов. Нужно учитывать следующее:
- интерактивность – основная проблема. Из-за однообразного оформления, становится неочевидным расположение активных элементов на сайте. Грамотные специалисты используют для этого разные инструменты, чтобы выделить важные компоненты на странице;
- индивидуальность – здесь очень легко попасться в ловушку, так как простая геометрия и стандартная схема размещения блоков может сделать ваш сайт схожим с ресурсом конкурентов. Флэт стиль способен ограничивать, поэтому нужно доверять специалистам, которые умеют нестандартно мыслить;
- шрифты – мы уже отмечали, что акцент на типографике – преимущество плоского дизайна.
 Но вместе с тем популярность стали завоевывать светлые шрифты. Здесь категорически запрещено использовать такой прием, особенно, если вы делаете ставку на качество текстового наполнения;
Но вместе с тем популярность стали завоевывать светлые шрифты. Здесь категорически запрещено использовать такой прием, особенно, если вы делаете ставку на качество текстового наполнения; - навигация – иногда дизайнеры слишком сильно увлекаются. Например, делают иконки настолько упрощенными, что обозначения значков становятся непонятными для пользователей. Также часто не уделяют внимание ссылкам на сайте. То есть, в жертву приносят удобство в угоду стильному оформлению.
Кому подходит Flat дизайн сайтов?
Учитывая все вышеперечисленное, трудно опровергнуть тот факт, что плоский дизайн – это современное решение, но оно не универсальное, поэтому подходит не всем. Прежде чем уйти в двумерный минимализм, подумайте, насколько хорошо он соответствует вашим целям. Обратите внимание на следующие факторы:
- простой сайт – эта концепция плохо сочетается с многостраничными ресурсами. Если вы решили разработать небольшую онлайн-площадку (не больше 10 страниц), тогда такой дизайн поможет вам реализовать успешный проект;
- слабая интерактивность – сложное приложение с нестандартным интерактивом и flat дизайн – плохое сочетание.
 Если для вас важно направлять действия пользователей, тогда откажитесь от простоты;
Если для вас важно направлять действия пользователей, тогда откажитесь от простоты; - постоянная аудитория – плоский дизайн пользуется успехом на ресурсах с большим количеством постоянных пользователей. Они на интуитивном уровне задействуют необходимые для их целей инструменты;
- современные пользователи – такая группа людей быстро адаптируется к нововведениям и поощряет современный подход.
Сейчас плоский дизайн активно используется уже больше 10 лет и, как ни странно, развивается. Появилось некое ответвление – так называемый полуплоский формат, который допускает использование градиентов, бликов и полутеней для создания глубины. В целом может создаться впечатление, что флэт дизайн сайтов – это просто, но это совсем не значит, что он просто создается. Чтобы разработать хороший сайт, нужно грамотно использовать доступные инструменты, которые позволят создать качественный продукт.
Сайты Flat Design и юзабилити
- улучшенная читабельность – контрастный фон и четкие шрифты делают текст центром внимания.
 Материал читается и усваивается легко, так как нет ничего лишнего, что могло бы отвлекать;
Материал читается и усваивается легко, так как нет ничего лишнего, что могло бы отвлекать; - сокращение времени загрузки – отсутствие «тяжелых» элементов способствуют быстрой работе сайта, поэтому вы не рискуете потерять из-за этого клиентов;
- улучшенная навигация – плоский дизайн предусматривает тщательную разработку четкой структуры. Это помогает пользователям быстро сориентироваться;
- адаптивность – простой интерфейс дает возможность подогнать сайт под любое устройство;
- оригинальность – минимализм может быть оригинальным, если грамотно использовать доступные инструменты.
Веб-студия WebTune предлагает свои услуги по созданию привлекательной для пользователей платформы: мы поможем разработать идеальный флэт дизайн сайтов с учетом меню для сайта, проработаем UX дизайн, наполним качественным контентом блог и многое другое.
Интересные статьи в категории
Дизайн
Все статьи
Заполните форму и получите консультацию по вашему проекту!
Заказать консультацию
10 лет развития web-дизайна — вспоминаем тренды
Статья
10 лет развития веб-дизайна. Вспоминаем основные тенденции
Вспоминаем основные тенденции
На дворе 2020 год и все мы привыкли к тому как выглядит сегодня интернет. Тут тебе и соцсети с кучей фотографий, музыки и прочего контента. И сервисы просмотра видео, фильмов и сериалов. И всевозможные сайты наполненные анимацией, 3D-объектами и инфографикой. Мы настолько привыкли к этому что уже и не помним какой путь прошли веб-технологии и дизайн за последние годы. Давайте вспомним, какие тренды были за последние 10 лет. Какие новшества появились и как влияли на технологии и внешний вид сайтов и интерфейсов.
В 2010 в дизайне сайтов и интерфейсов все еще главенствует скевоморфизм.
Скевоморфизм — это тенденция в дизайне, в основе которой лежит реалистичное изображение объектов. В скевоморфной графике показан объём предметов: свет, тени, блики и текстуры.
В качестве фона использовались реалистичные текстуры материалов. Кнопки и меню были объемные, чаще всего блестящие и глянцевые, как карамельная глазурь. Дизайн старался быть чем-то «вещественным» и похожим на реальные вещи. Иконки прорисовывались очень детально, с отображением всех материалов и объемов. Чтобы в полной мере представить тенденции в дизайне того времени, стоит вспомнить интерфейс Windows 7 или Mac OS тех лет.
Иконки прорисовывались очень детально, с отображением всех материалов и объемов. Чтобы в полной мере представить тенденции в дизайне того времени, стоит вспомнить интерфейс Windows 7 или Mac OS тех лет.
Интерфейс семерки
Моду на скевоморфизм приписывают именно Apple. Выпустив в 2007 году первый Iphone, они не только задали новый визуальный стиль, но и породили потребность в мобильной версии сайта. К слову, сами Apple откажутся от от своего стиля только в 2014 году, хотя уже в 2012 в тренды войдет flat design, запущенный Microsoft с новой версией Windows, оформленной в metro стиле.
Пример сайта того времени. Примерно представляешь, какой на ощупь его фон. Верстка в 3 колонки — тоже веяние того времени связанная с тем что сайты заточены только под десктоп
Еще один пример скевоморфизма. Сайт как будто склеин из бумаги, а тени от элементов придают сайту объем и глубину
А в далеком 2010 дизайнер Итан Маркотт вводит понятие адаптивного дизайна. До этого мобильная версия сайта находилась на отдельном поддомене. Для нее требовалась отдельная верстка, т.к. не весь контент можно было рассмотреть на маленьком экранчике мобильного телефона. Кроме того, трафик распределялся на 2 страницы. Новый подход сохранял весь контент на странице и отображался на устройствах с любым размером экрана.
До этого мобильная версия сайта находилась на отдельном поддомене. Для нее требовалась отдельная верстка, т.к. не весь контент можно было рассмотреть на маленьком экранчике мобильного телефона. Кроме того, трафик распределялся на 2 страницы. Новый подход сохранял весь контент на странице и отображался на устройствах с любым размером экрана.
Еще в этом году появляется Instagram, что повлияло на фотоконтент, поставляемый фотостоками. До этого фотографы снимали с искусственным освещением, персонаж в кадре должен был выглядеть идеально и с гипертрофированной эмоцией. Думаю, сегодня уже все поймут, когда фото выглядит «слишком стоковым». Новая соцсеть начинает менять тренд и в моду потихоньку входят более живые снимки. Естественное освещение, неидеальность снимка, натуральные цвета — к этому мы пришли в 2020.
Есть несколько мнений, почему дизайн ушел от скевоморфизма. Возможно, из-за того, что детальные иконки и прочий контент перегружал и плохо смотрелся на смартфонах. Возможно, стало тяжело отрисовывать все варианты адаптивов для сайтов и дизайнеры начали упрощать себе работу. А возможно, тот стиль банально надоел. Но в 2012 году компания Microsoft выпускает Windows 8 в новом стиле Metro и запускает моду на flat дизайн.
А возможно, тот стиль банально надоел. Но в 2012 году компания Microsoft выпускает Windows 8 в новом стиле Metro и запускает моду на flat дизайн.
Это новый, карточный стиль расположения контента, для которого характерны простота, чистые цвета, читабельная типографика, простые иконки с минимумом линий. Все это меньше отвлекало пользователей от контента и сути сайта. Пользователю стало легче выполнить целевое действие.
Минимализм пришелся по вкусу не только в дизайне сайтов и интерфейсов. Все больше логотипов упрощаются и избавляются от объема и лишних деталей. Такая тенденция сохраняется до сих пор. Плоский дизайн ушел за рамки экранов и диджитал. Казалось, что эти значки априори должны быть объемными, но и такие крупные автопроизводители, как BMW и Nissan, следуя моде, сделали редизайн своим логотипам.
Новый логотип BMW на концепте футуристического электрокара Concept i4.
Также в этом году появляется Bootstrap — фреймворк для быстрой верстки адаптивных дизайнов сайтов и веб-приложений. Изначально он планировался для облегчения жизни программистам фронт-энда, а по сути, стал одним из самых незаменимых инструментов для веб-дизайнеров.
Изначально он планировался для облегчения жизни программистам фронт-энда, а по сути, стал одним из самых незаменимых инструментов для веб-дизайнеров.
Еще одна тенденция, навеянная технологиями — увеличение числа фотографий и другого медиаконтента на сайтах. С увеличением скорости интернета, дизайнеры больше не боятся перегружать сайт крупными яркими кнопками, иконками и баннерами.
В моду входит видео как background для сайта. А также parallax scrolling — эффект, известный еще с 90-х годов и Nintendo, перекочевал в веб дизайн и стал модным концептом в дизайне сайтов.
2014-2015
Flat и скевоморфизм все также продолжали бороться за место на экранах монитора. И в 2014 году Google выкатывает свою дизайн-систему material design. Этот стиль стал немного ближе к реализму. Элементы дизайна располагались, словно слои бумаги, друг над другом. Это придало тактильность интерфейсам, позволило выделять более важную информацию и задать иерархию элементов. Реализм касался и анимации. Элементы не появлялись из ниоткуда. Все движения интерфейса были близки к реальным и знакомы пользователю, тем самым помогали разобраться в происходящем на экране.
Реализм касался и анимации. Элементы не появлялись из ниоткуда. Все движения интерфейса были близки к реальным и знакомы пользователю, тем самым помогали разобраться в происходящем на экране.
Material Design представленный Google.
Объяснение послойного расположения элементов из гайд-лайна Google.
Одновременно с новым стилем приходит мода на типографику, крупные и акцидентные шрифты.
Принцип: одно действие — много взаимодействий. Сюда относится, например, навигация по сайту и запуск анимации скроллом. Принципу соответствует прием с морфингом: пользователь по-сути, кликает в одно и то же место, но получает разные эффекты. Переключатели слайдов «вперед/назад», расположенные рядом, а не в разных концах экрана — тоже.
Морфинг — один из главных трендов 2015. Изменение формы/цвета/размера кнопок, инпутов в зависимости от изменения их назначения. Один из самых первых примеров — «разъезжающееся» поле поиска на сайте Apple. В том же AppStore кнопка загрузки приложения становится прогресс-баром, а потом — кнопкой запуска приложения.
Одним из трендов этих лет становится и сторителлинг. Развившиеся технологии скоростного интернета позволили загружать много интерактивного контента. С его помощью дизайнеры рассказывали о продукте или сервисе. Сайты превращались в лонгриды. Взаимодействие со страницей сводится к длинному скролу, в ходе которого пользователь получает нужную информацию.
2015-2018
В этот период актуальным становится mobile first подход. Все больше пользователей просматривают сайты с мобильных устройств, и дизайнеры должны были уловить потребность пользователей и обеспечить удобное взаимодействие с сервисами.
Борьба в между реалистами и минималистами, в определенной степени прекращается, так как flat постепенно переходит в semi-flat.
Новому стилю были характерны «воздушность», минимализм и яркая типографика. Вместе с тем, анимации, объемные картинки и объемные тени придавали ему реалистичность. Также он включает в себя:
- Полигональные формы и геометрические фигуры;
- Толстые, контрастные линии, привлекающие внимание;
- Отсутствие границ;
- Многослойность, интерактивность;
- Детализированные картинки;
- Анимацию;
- Полный моушн.

Все это создало сочетание яркого оформления и максимального юзабилити.
Смело можно сказать, что к 2018 году большое влияние на дизайн оказала 3D-графика и развитие технологии VR/AR. 3D-натюрморты начали входить в моду уже тогда, и теперь с уверенностью можно сказать, что они прижились.
Увлечение типографикой становится все популярнее. Не удивительно, что 3D нашло применение и тут.
3D-графику используют в своих рекламных материалах мировые бренды (например, Nike). Грань между реальным и искусственным смешивается. 3D-графика открывает новые возможности для визуализаторов и дизайнеров и находит применение не только в анимации и роликах, но и интерфейсе сайтов.
Также в моду входят яркие и смелые сочетания цветов и градиенты. Этот тренд жив до сих пор.
Сейчас в тренде semi-flat дизайн, подогреваемый parallax-эффектом, тенями и анимацией. Есть смысл добавить своему дизайн дополнительного объема не в ущерб читабельности и юзабилити.
В первые месяцы 2020 года начал распространяться новый тренд — неоморфизм. Еще один шаг от категоричного flatа к скевоморфизму. Благодаря мягким теням, интерфейс получился футуристичным и реалистичным одновременно, привнося новый чувственный опыт пользователю. Однако, широко применения пока не получил.
Свежий тренд, набирающий актуальность — адаптивные логотипы. В зависимости от размера экрана, лого автоматически подстраивается под него. Это позволяет брендам сохранять свой стиль, лицо бренда, независимо от того, с какого устройства просматривается сайт.
Классическое расположение блоков устаревает и на смену приходит нестандартная асимметричная верстка. Конечно, классический подход не теряет своей эффективности, но все больше сайтов отказываются от него в пользу броского, нестандартного подхода.
Различная анимация все больше используются в дизайне. GIF-анимация никуда не уходит, а только становится больше, разнообразнее и чаще используется для привлечения внимания пользователя. В дополнение к ним, на вооружение дизайнеров приходят синемаграфы. Нет это не GIF. Это достаточно свежее решение частично анимированной фотографии.
В дополнение к ним, на вооружение дизайнеров приходят синемаграфы. Нет это не GIF. Это достаточно свежее решение частично анимированной фотографии.
С 2018 мы наблюдаем применение смелых и ярких цветов. И они не собираются сдавать свои позиции, превращаясь в один из самых значимых трендов 2020.
В фотографии становятся востребованными студийные фото с нестандартным, минималистичным содержанием. Такие фото позволяют сфокусировать внимание пользователя на необходимом посыле.
Для рекламных кампаний востребованы более дерзкие, экспериментальные фотосессии. Созданный на основе бумажных зарисовок или 3D-визуализации, такой дизайн совершенно точно будет выделяться и сохранится в памяти.
Вместе с этим, сегодня востребованы естественные фото. Больше не нужна жесткая ретушь, превращающая людей в манекенов. Сегодня в моде естественные цвета и освещение. Фото в движении, натуральные фото природы и рабочих мест. Фотография не должна быть идеальной, естественность — новый вектор.
Рассматривая тренды за последние 10 лет, можно наблюдать, как дизайн, резко отказавшийся от идей реализма (скевоморфизма), понемногу возвращает некоторые его черты. Также хорошо видно как возникали новые технологии и потребности пользователей, как они влияли на развитие дизайна и веба в целом.
Сегодня мы видим как усиливается использование анимации. Внедряются 3D, AR, VR технологии. Визуальный стиль не стоит на месте и меняется под влиянием новых технологий и настроений в обществе.
Егор Каплунов, дизайнер.
Прочитайте ещё
ТОП вопросов к SEO-специалисту. О чем вы всегда хотели спросить, но стеснялись
Как при помощи некоторых вопросов можно сохранить душевное равновесие SEO специалиста и ваше физическое здоровье
Как таргетированной рекламе пройти модерацию с первого раза
Если вы новичок в настройке таргетированной рекламы — соберись, Лебовски!
Google tag manager: роль инструмента в настройке целей
Для анализа эффективности работы продвижения сайта используют специальные платформы аналитики — Яндекс Метрика (Метрика) и Google Analytics (GA)
Получить коммерческое предложение
10+ удивительных веб-сайтов с плоским дизайном [для вдохновения]
За последнее десятилетие мы начали замечать массовую тенденцию веб-сайтов с плоским дизайном или плоского пользовательского интерфейса по сравнению с альтернативным трехмерным или углубленным дизайном. Такие компании, как Microsoft, действительно приняли плоский вид, но лучший ли это вариант для всех и каждой аудитории?
Такие компании, как Microsoft, действительно приняли плоский вид, но лучший ли это вариант для всех и каждой аудитории?
Веб-дизайнеры иногда задаются вопросом, подходят ли веб-сайты с плоским дизайном и хороши ли они вообще. Однако мы не можем утверждать, что плоский веб-дизайн и плоский пользовательский интерфейс окружают нас все больше и больше.
Всегда хочется подхватить растущую тенденцию, но стоит ли? Это то, на что эта статья призвана помочь вам ответить, хотя плоский веб-дизайн подходит не для каждого проекта или аудитории, вы можете создавать замечательные и вдохновляющие веб-сайты, используя плоский стиль, поэтому давайте рассмотрим эту тенденцию немного глубже и поработаем. его качества.
- Что такое плоский веб-дизайн?
- История плоского дизайна
- Цель плоского дизайна
- 10+ вдохновляющих плоских веб-дизайнов
- На вынос
Плоский веб-дизайн — это стиль веб-дизайна, в котором используются простые формы, цвета и 2D-элементы для создания графики и макетов веб-сайтов. Веб-сайт с плоским дизайном будет иметь стиль, который в основном удаляет любые 3D-элементы, использует минималистский вид и не включает никаких скосов, текстуры или градиентов.
Веб-сайт с плоским дизайном будет иметь стиль, который в основном удаляет любые 3D-элементы, использует минималистский вид и не включает никаких скосов, текстуры или градиентов.
Первоначально разработанный для помощи в адаптивном дизайне, веб-сайты, мобильные приложения и графика могут быть более легко масштабированы. Простые формы, меньшее количество текстур и плоские дизайны гораздо лучше адаптируются за короткий промежуток времени по сравнению с 3D-элементами и дизайном. Это уменьшает объем данных и время загрузки для мобильных устройств или медленных соединений, а пользователи получают более рациональный опыт.
История пионеров плоского дизайна
Если вы предпочитаете пропустить этот урок истории, сразу переходите к примерам веб-сайтов с плоским дизайном, которые мы выбрали для вас.
Плоский дизайн существует не так давно, но он был впервые применен высшими лидерами Microsoft и выпуском Windows 8 , Apple и их выпуском iOS 7 и Google с их переходом на Material Design.
Противоположностью плоскому дизайну, о котором мы говорили, является в основном 3D и более глубокая графика со скосами, тенями и т. д. Это известно как дизайн скевоморфизма, что-то, к чему люди могут относиться больше, поскольку дизайн обычно больше связан с реальной жизнью. и выглядят более реалистично по сравнению с плоскими конструкциями.
Другим известным ранним примером плоского дизайна является Приложение Microsoft MP3-плеер, Zune . Он был запущен в 2006 году и стал одним из первых крупных шагов вперед к плоскому дизайну и пользовательскому интерфейсу. Несмотря на то, что Zune не стал успешным, его дизайн и подход к пользовательскому интерфейсу продолжают жить, и многие из его стилей можно увидеть в Windows 8 и более поздних версиях.
Apple в 2013 году действительно продвинула подход к плоскому дизайну, когда они полностью избавились от традиционного дизайна скевоморфизма на iPhone и приняли совершенно новый вид. С выходом iOS 7 , Apple изменила дизайн пользовательского интерфейса и перешла к более простому плоскому виду и заявила, что можно отделить пользователей от дизайна скевоморфизма, который помогает пользователям связать цифровые устройства с реальной жизнью. Было важнее переключаться и вовлекать пользователей по-разному с помощью плоского дизайна.
Было важнее переключаться и вовлекать пользователей по-разному с помощью плоского дизайна.
По сравнению с традиционным дизайном скевоморфизма, усилия ведущих компаний, таких как Microsoft, Apple и Google, по переходу многих популярных приложений на плоский дизайн заключались в создании более простого, удобного и интуитивно понятного внешнего вида.
Некоторые утверждают, что дизайн скевоморфизма нравится не всем, потому что он имеет тенденцию выглядеть более реалистично, и люди во всем мире видят вещи по-разному, тогда как плоский дизайн больше привлекает массы, поскольку плоский дизайн может быть менее реалистичным. но иметь более общий вид. Меньше личного контакта, более приятный пользовательский интерфейс. Однако это не всегда так: все зависит от вашей аудитории и типа веб-сайта, который вы создаете.
В целом, целью плоского дизайна является устранение беспорядка, повышение удобства использования, упрощение работы и создание более общего вида для пользователей. Кроме того, можно быстро и легко разработать простой интерфейс, который можно повторять без особых усилий.
Кроме того, можно быстро и легко разработать простой интерфейс, который можно повторять без особых усилий.
Веб-сайты с плоским дизайном могут быть потрясающими и очень хорошо работать во многих случаях: вы можете создавать красивые, минималистичные и элегантные макеты, которые выглядят потрясающе. Просто убедитесь, что ваша аудитория подходит для плоского дизайна и пользовательского интерфейса.
Давайте рассмотрим несколько вдохновляющих примеров плоского дизайна и привыкнем к тому, что сделали некоторые успешные веб-сайты.
1. Сайт с плоским дизайном fullPage.js
Ваш браузер не поддерживает видео тег.
Плоский веб-дизайн заключается в принятии простой структуры и работе с этой структурой для создания материалистического дизайна.
Веб-сайт fullPage.js отлично использует плоский дизайн. Он показывает четкое различие между каждым из вертикальных разделов страницы и использует минималистский дизайн, чтобы выделить основное сообщение.
Если вам нравятся полноэкранные веб-сайты с плоским дизайном, вам может пригодиться компонент fullPage.js. Доступно для JavaScript, а также для сборщиков WordPress, таких как Elementor или Gutenberg.
2. Упсли
Здесь у нас есть дизайн посадки героя, который следует плоскому стилю дизайна. Иконок нет вообще. Единственная сложная вещь, которую мы имеем, — это иллюстрация с плоским дизайном, используемая в качестве основного изображения.
В навигации не используются значки, только обычный текст, а кнопки CTA (призыв к действию) выделяются фиолетовым цветом. Для дальнейшей навигации достаточно простого меню-гамбургера в правом верхнем углу.
Много места и планировка этого раздела героев лишена всякого беспорядка. Иллюстрация проста, но использует только методы плоского дизайна. Затенение — просто еще один простой цвет. Еще один отличный пример веб-сайта с плоским дизайном.
3.
 CooWork Web (концепция)
CooWork Web (концепция)Плоский веб-дизайн — это не только яркие цвета и просторные разделы: ваша графика и значки также должны быть плоскими. Этот дизайн веб-сайта показывает это очень хорошо. На рисунке справа показано, как должен выглядеть веб-сайт с плоским дизайном.
В этом дизайне все, от заголовка до кнопок навигации и текста, плоское. Вы можете видеть, что кнопки просто плоские оранжевого цвета, кнопки навигации имеют плоскую линию под ними и на странице нет строго определенных разделов.
4. Марлоу
Этот веб-сайт имеет современный, упрощенный вид и отличается многими качествами плоского веб-дизайна, такими как смелые, яркие цвета, простые значки и графика, а также четко определенные разделы с прямыми линиями.
Далее на главной странице вы можете увидеть, насколько прост плоский веб-дизайн. Заголовок просто белый, кнопки в навигации — просто текст, а в панели заголовка всего 2 значка.
Основному содержимому создается иллюзия плавания на странице, когда его фон имеет только один цвет, а все находится сверху. Очень элегантный и минималистичный для передачи информации, выглядит профессионально и легко воспринимается. Отличный сайт с плоским дизайном.
Очень элегантный и минималистичный для передачи информации, выглядит профессионально и легко воспринимается. Отличный сайт с плоским дизайном.
5. Плоский дизайн финансовой панели (концепция)
Сейчас в моде даже минималистичные и плоские информационные панели. В прошлом вы, возможно, видели загроможденные и сумасшедшие информационные панели, но эта тема действительно делает все простым и понятным.
Есть только один основной цвет, и он используется только в тонких областях, за исключением большого жирного квадрата, который действует как массивная кнопка. Но он эффективен для работы в качестве основной кнопки контента.
Общий дизайн очень просторный и приятный для глаз, навигация проста и даже не содержит никаких иконок, только линейный индикатор.
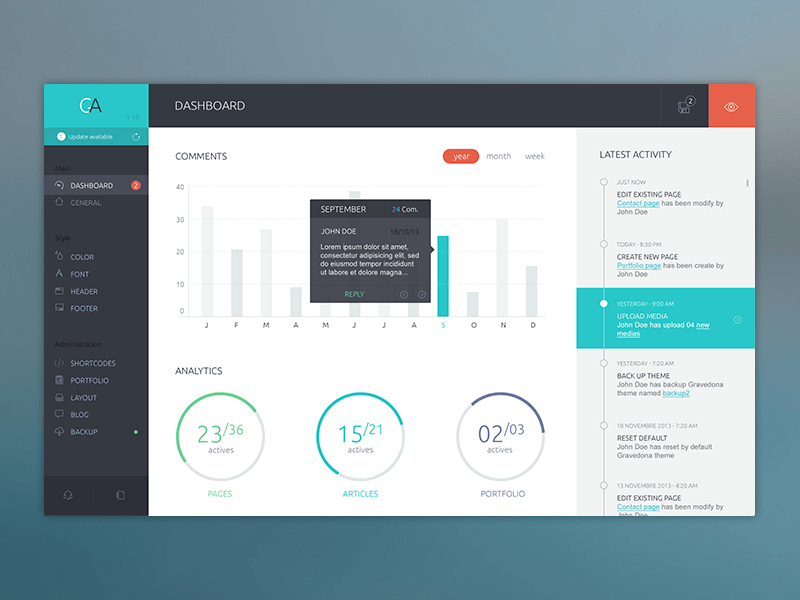
6. Веб-сайт с плоским дизайном панели управления (концепция)
В этом примере плоского дизайна происходит гораздо больше, чем в первых нескольких примерах в списке. Здесь нужно учитывать больше элементов. Каждый элемент/раздел использует плоский дизайн: цвета плоские, значки сделаны простыми, а каждый раздел определяется на основе большого количества пустого пространства.
Здесь нужно учитывать больше элементов. Каждый элемент/раздел использует плоский дизайн: цвета плоские, значки сделаны простыми, а каждый раздел определяется на основе большого количества пустого пространства.
На большинстве панелей администратора всегда много чего происходит, поэтому здесь хорошо подходит плоский веб-дизайн, поскольку он помогает оптимизировать работу и контент. Макет прост, и информацию, которую мы узнали, легко использовать.
7. Оризон
Плоский веб-дизайн, основанный на использовании большого количества пустого пространства. Он использует пустое пространство в своих интересах и помогает сделать все свежим и профессиональным с минимальными личными предпочтениями, как будто это может относиться ко всем.
Выбор белого фона не случаен. Вот почему мы объяснили основные причины выбора белого фона на сайте.
Выбор плоского цвета в основном придерживается одного цвета и использует его только для выделения текста или значков. Как всегда на веб-сайтах с плоским дизайном, кнопки очень просты, и в этом примере с плоским дизайном он вообще не использует значок.
Как всегда на веб-сайтах с плоским дизайном, кнопки очень просты, и в этом примере с плоским дизайном он вообще не использует значок.
8. Веб-дизайн Coboo Flat (Концепция)
Как было сказано ранее, настоящий веб-сайт с плоским дизайном также будет иметь простые значки и графику. Как вы можете видеть, эта концепция веб-сайта делает главный раздел сайта простым как с иконками, так и с основной графикой.
Цвета плоские, и вместо тени или градиента рука использует другой плоский оттенок цвета, чтобы добиться того же эффекта. Даже название имеет сокращенный стиль с короткой чертой внизу, чтобы помочь определить его, но не слишком.
9. Древовидная карта
Еще один фантастический дизайн, который демонстрирует, как плоский веб-дизайн с макетом и графикой может сочетаться и работать очень хорошо.
Здесь графика создается с использованием плоской темы, а различные цвета используются для создания эффекта градиента. Панель навигации проста: никаких причудливых кнопок, только одна кнопка призыва к действию (CTA), чтобы выделиться.
Панель навигации проста: никаких причудливых кнопок, только одна кнопка призыва к действию (CTA), чтобы выделиться.
10. Сравнение
В целом, этот дизайн очень точно соответствует плоской планировке и стилю. Вы заметите, что макет простой, с большим количеством пустого пространства, и все как бы плавает на странице.
Цвета минимальны, без каких-либо причудливых значков или графики. Цвета входов и кнопок абсолютно плоские, у них нет теней или стилей, просто однотонный цвет.
Благодаря дизайну все выглядит просто и свежо, на этой странице легко ориентироваться и она не загромождена.
11. Версии Веб-сайт Globa
Мы видели примеры плоского дизайна, в которых используются один или два цвета и немного графики, особенно для главного раздела веб-страницы. Но этот дизайн веб-сайта придерживается плоского дизайна и действительно упрощает дизайн даже больше, чем многие другие примеры.
Без цвета, без графики и с огромным количеством пробелов, помогающих различать элементы. Этот веб-сайт с плоским дизайном действительно упрощает восприятие информации, а кнопки выделяются черным фоном.
Этот веб-сайт с плоским дизайном действительно упрощает восприятие информации, а кнопки выделяются черным фоном.
12. Стиль градиента Soldis (концепт)
Возможно, вы хотите вдохновиться примером плоского дизайна, который не слишком сильно уменьшает элементы. В этом дизайне используется красивый градиентный фон с минимальным макетом сверху. Изменение цвета на экране создает премиальный вид для пользователя и отличается от традиционных веб-сайтов с плоским дизайном.
Тем не менее, логотип, панель заголовка и навигация соответствуют плоскому дизайну и выглядят минималистично. Этот дизайн обеспечивает хороший баланс между плоским веб-дизайном и использованием более одного цвета или вообще без него. Даже графика слишком трехмерная, но она хорошо сочетается с общим дизайном и предлагает что-то другое.
Takeaway
Плоский дизайн не для всех и, конечно, не для каждого проекта. Хотя веб-сайты с плоским дизайном отлично подходят для некоторых аудиторий, мы должны знать, чего хотят пользователи. Так что не всегда лучше следить за тенденциями, оценивать сначала, что работает, а что нет.
Так что не всегда лучше следить за тенденциями, оценивать сначала, что работает, а что нет.
Некоторые люди утверждают, что плоский веб-дизайн скучен, и в некоторых случаях это так, но обычно это происходит, когда выбор дизайна используется в неправильном контексте. Например, игровой веб-сайт, вероятно, не подходит для плоского дизайна; он больше выиграет от 3D-графики, анимации и множества цветов и элементов на экране.
Но, как вы можете видеть из многих примеров плоского дизайна, этот дизайн работает очень хорошо, и вы можете создавать действительно красивые веб-сайты с плоским дизайном.
Вас может заинтересовать следующий контент:
- Портфолио UX-дизайна
- Разница между UI и UX дизайном
- Дизайн слайдера Hero [Примеры]
- 9 отличных макетов веб-сайтов
- 13+ примеров дизайна туристического веб-сайта
- Как стать веб-дизайнером?
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
Лучшие примеры, шаблоны и принципы плоского веб-дизайна
Ищете коллекцию примеров плоского веб-дизайна, которые могут вдохновить вас и помочь в создании превосходного веб-сайта?
Мы составили список из 20 примеров плоского веб-дизайна и практических принципов для вашего быстрого ознакомления. Эта статья разделена на семь логических частей, охватывающих несколько элементов плоского веб-дизайна. Вы узнаете все, от основ — например, что такое плоский дизайн и его преимущества — до продвинутого — например, как создать плоский веб-дизайн.
Кроме того, вы также найдете ресурсы, где можно найти отличные шаблоны веб-сайтов с плоским дизайном.
Содержание:
- Введение и принципы плоского веб-дизайна
- Зачем нам нужен плоский дизайн?
- Примеры и шаблоны плоского веб-дизайна
- Учебники по плоскому веб-дизайну
Плоский дизайн — это минималистичный двумерный дизайн пользовательского интерфейса, простой и понятный. Он использует яркие цвета и фокусируется на удобстве использования.
Он использует яркие цвета и фокусируется на удобстве использования.
Его часто противопоставляют скевоморфному стилю, который создает иллюзию трехмерности путем копирования реальных свойств.
Цель плоского дизайна — упростить дизайн и сделать веб-сайты более быстрыми и функциональными. Первоначально плоский дизайн был разработан для адаптивного дизайна, чтобы содержимое веб-сайта адаптировалось к размеру экрана устройства. Благодаря простым формам и минимальному количеству элементов этот стиль дизайна обеспечивает быструю и плавную загрузку как на настольном компьютере, так и на мобильном устройстве.
История плоского дизайна
- В 2002 году элементы плоского дизайна использовались Microsoft Windows Media Center.
- В 2006 году MP3-плеер Zune также включал в себя элементы плоского дизайна. Дизайн Zune был чистым и простым, с упором на крупный строчный шрифт, логотипы в виде силуэтов и монохроматические цвета шрифта.
- В 2010 году Microsoft все еще следовала плоскому дизайну с выпуском Windows Phone 7.
 В это время появились смелые большие яркие формы, типографика без засечек, плоские изображения и меню с сеткой. Точно так же более поздняя операционная система Windows 8 также продемонстрировала элементы плоского дизайна с использованием ярких цветов, простой типографики, длинной тени и призрачных кнопок.
В это время появились смелые большие яркие формы, типографика без засечек, плоские изображения и меню с сеткой. Точно так же более поздняя операционная система Windows 8 также продемонстрировала элементы плоского дизайна с использованием ярких цветов, простой типографики, длинной тени и призрачных кнопок. - В 2013 году Apple выпустила iOS 7, в которой использовались плоские элементы дизайна пользовательского интерфейса вместо следования принципам скевоморфного дизайна.
В чем разница между плоским и материальным дизайном?
Материальный дизайн Google:
Компания Google выпустила материальный дизайн в качестве стандарта для дизайна приложений для Android. Он больше фокусируется на четкости и глубине с яркими цветами. Это стиль с небольшим количеством скевоморфизма, используемый самым простым способом, что делает продукт более интуитивным.
Плоский дизайн Apple:
Apple использует простые и плоские элементы, чтобы пользователи могли сосредоточиться на ценном контенте и взаимодействиях.
Различия между плоским и материальным дизайном:
Время загрузки. Плоский дизайн проще в разработке и загружается быстрее, чем материальный дизайн.
Целевые пользователи. Плоский дизайн больше подходит для пользователей, которые предпочитают взаимодействовать с веб-сайтом, в то время как материальный дизайн больше ориентирован на реальную реакцию пользователей.
Цвета. Цвета Material Design более плоские и делают дизайн более коммуникативным.
Требования/потребности. Плоский дизайн удовлетворяет простые потребности, а материальный дизайн удовлетворяет более сложные потребности.
Зачем нужен плоский дизайн?Что делает плоский дизайн популярным в последние годы? После исследования я получил три наиболее важных пункта:
Снижение аппаратных требований устройств и увеличение времени ожидания.
Стиль дизайна, называемый скевоморфизмом, был тенденцией задолго до плоского дизайна. Это делает цифровой продукт похожим на настоящий, что приводит к увеличению времени загрузки.
Это делает цифровой продукт похожим на настоящий, что приводит к увеличению времени загрузки.
Уменьшение когнитивных нарушений у пользователей.
По сравнению со скевоморфизмом, плоский дизайн представляет информацию более простым способом, что помогает снизить когнитивные нарушения. Это потому, что люди лучше обрабатывают простые визуальные элементы.
Плоский дизайн проще, понятнее и, что самое главное, более адаптивный.
При постоянно растущем разнообразии размеров экрана, разрешений экрана и различных платформ создание скевоморфных дизайнов для веб-сайтов и приложений является трудоемким и трудоемким. Вот почему тенденция движется к более плоскому дизайну, благодаря которому вы можете гарантировать, что результат будет хорошо выглядеть на экранах всех размеров.
Принципы плоского веб-дизайнаМинималистичный
Этот принцип является самим определением плоского дизайна. Каждый элемент пользовательского интерфейса, такой как кнопки, изображения и значки, в плоском веб-дизайне должен быть простым, чистым и минимальным. Цель состоит в том, чтобы элементы пользовательского интерфейса были легко узнаваемы и понятны.
Каждый элемент пользовательского интерфейса, такой как кнопки, изображения и значки, в плоском веб-дизайне должен быть простым, чистым и минимальным. Цель состоит в том, чтобы элементы пользовательского интерфейса были легко узнаваемы и понятны.
Яркие цвета
Простая типографика и яркие цветовые узоры используются для создания впечатляющего плоского веб-интерфейса. Это связано с тем, что насыщенные контрастные цвета помогают выделить детали значков, шрифтов, иллюстраций и т. д.
Простая типографика
Учитывая простоту плоского дизайна, типографика очень важна, поскольку она должна соответствовать общему стилю дизайна веб-сайта. Типографика без засечек — лучший выбор с несколькими вариантами и весами для лучшей читабельности.
Визуальная иерархия
Благодаря двумерному стилю визуальная иерархия в плоском дизайне обычно не имеет дополнительных эффектов, таких как тени, фаски, тиснение и градиенты.
Как же тогда распознать визуальную иерархию? Он основан на уникальных взаимодействиях между элементами веб-сайта. Поэтому контраст цветов и СТА-кнопки — наиболее часто используемые методы для создания необходимого эффекта.
Поэтому контраст цветов и СТА-кнопки — наиболее часто используемые методы для создания необходимого эффекта.
Плоский дизайн можно увидеть повсюду в нашей повседневной жизни, особенно у пользователей iPhone. Используя угловатые линии, а также некоторые элементы интерфейса дизайна приложений Apple и монохромную контрастность, в результате получился великолепный дизайн.
1. Space Needle
Загрузочное изображение Space Needle следует принципу минимализма: простой цвет и фон, изображения и текст. Весь фон сайта выполнен в приглушенных пастельных тонах, что делает центральное изображение более узнаваемым.
При наведении курсора на кнопку CTA черный цвет изменится на ярко-желтый, что отличает ее от других кнопок на сайте. Это значительно увеличивает вероятность конверсии.
2. Магазин высокой моды
Этот веб-сайт одежды сочетает в себе высокую моду с динамичным творчеством. Для фона и всех кнопок используются простые цвета.
Для фона и всех кнопок используются простые цвета.
Помимо использования контрастных стилей, дизайнер также добавил переключатель света для двух режимов: светлого и темного. Это демонстрирует светоотражающие свойства одежды и дает пользователям более полный опыт.
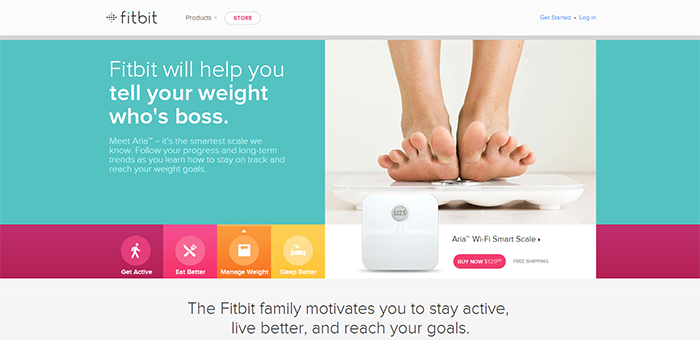
3. Fitbit
Очевидно, что это плоский веб-дизайн из простых и мягких цветов. Значки находятся внизу главной страницы и расположены по кругу, следуя четким линиям. При наведении курсора на значок он меняет цвет для облегчения визуального распознавания.
Кроме того, обычная верстка и простая типографика делают его более стильным.
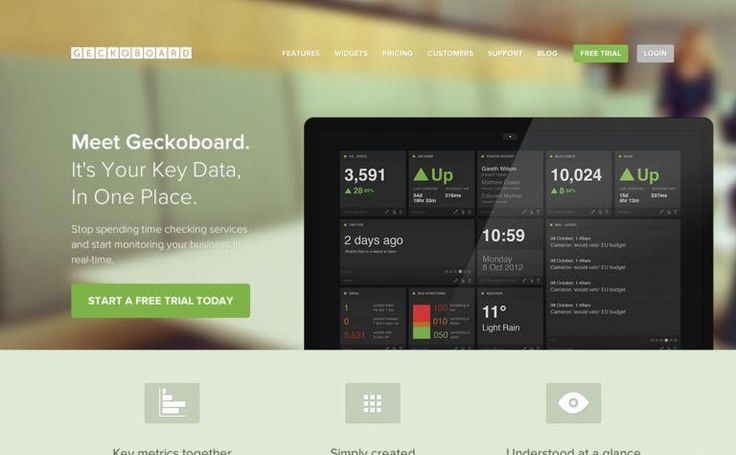
4. Geckboard
Geckboard — это веб-сайт, посвященный созданию телевизионных информационных панелей для обмена данными KPI с вашей командой. И веб-сайт, и интерфейс продукта используют плоский дизайн.
Простая графика, шрифты, значки и элементы продукта отображаются на светлом фоне. Благодаря витринам, представленным на главной странице, взаимодействия легко узнаваемы благодаря изменению чисел с использованием шрифта без засечек.
5. Mailchimp
Практически все слышали о популярном инструменте почтового маркетинга Mailchimp. Он очень часто повторяет свои проекты. Но в этой версии его веб-интерфейс плоский с минималистичными элементами.
В центральном макете шаблона электронной почты все необходимое в электронном письме, например шрифты, тексты, изображения и кнопки, упрощено.
6. Wistia
Это довольно простой, но творческий дизайн, состоящий всего из трех элементов: цвета, шрифта и формы. Крупномасштабный цветной фон привлекает внимание к формам видео. Скользящие блоки видео впечатляют и помогают создать близость к бренду.
7. Chilicon Graphic
Chilicon Graphic — это уникальный веб-сайт, сочетающий плоский дизайн и креативную анимацию. Помимо типичных элементов плоского дизайна, он использует множество анимаций и простых взаимодействий.
Каждый элемент на сайте направляется линиями. Поток понятен с самого начала и до конца благодаря горизонтальному взаимодействию с мышью. Плоские горы в конце страницы добавляют приятный штрих.
Плоские горы в конце страницы добавляют приятный штрих.
8. Numbrs
Numbrs — это приложение для веб-сайта банка. Это отличный пример плоского дизайна, в котором используется узнаваемая типографика, обеспечивающая превосходное взаимодействие с мобильными пользователями — хорошая читабельность даже на маленьких экранах.
9. Standbuy
Standbuy — это платформа, созданная для облегчения финансового стресса больных раком. На сайте используются только три цвета. Основной цвет — красный, который используется в кнопке CTA. Платформа использует все принципы плоского дизайна, которые мы перечислили выше.
10. Wizeline
Это новый дизайн Wizeline. Он использует плоский дизайн в очаровательном стиле. Симпатичные изображения ботов подчеркивают суть бизнеса — различные чат-боты для поддержки клиентов, мероприятий и конференций.
Красная кнопка CTA на желтом фоне сайта создает сильный визуальный контраст и привлекает внимание пользователей. Взаимодействия происходят, когда вы нажимаете на простые иконки с анимацией, что делает дизайн более ярким и интересным.
Взаимодействия происходят, когда вы нажимаете на простые иконки с анимацией, что делает дизайн более ярким и интересным.
11. Feed
Feed — это веб-сайт, предназначенный для ресторанов. Вы можете делиться меню, ценами или даже обрабатывать платежи с семьей и друзьями.
Это пример веб-сайта с плоской иллюстрацией. В большом количестве используются иллюстрации ресторанной среды с различными сценариями. Используемые цветовые палитры типичны для современного модного плоского дизайна.
12. Ohlin-b
Чистый веб-сайт с элементами высокой моды. С его перекрывающимися слоями и светлым белым фоном легко увидеть, что он следует принципам плоского веб-дизайна.
Он творчески сочетает плоский дизайн и минимализм, используя только изображения и шрифты. Нет сложных элементов, которые могли бы вас отвлечь.
13. Shades of Social Media
Еще один пример, сочетающий плоский дизайн и иллюстрацию. Ландшафтный дизайн — это текучая вещь, постоянно меняющаяся и сочетающая различные элементы для достижения совершенства. В этом году использование иллюстраций стало популярной тенденцией, и этот сайт использует это преимущество.
В этом году использование иллюстраций стало популярной тенденцией, и этот сайт использует это преимущество.
14. Кухонная площадка
KTE — это мечта домохозяек о покупках в Интернете. Используя чистый белый фон с красиво оформленной посудой, не говоря уже об отличном расположении товаров, сайт является раем для клиентов. А соответствующие мягкие цвета делают плоский веб-дизайн еще лучше.
15. Новый персональный сайт
Это пример плоского веб-дизайна в рисованном стиле с использованием белого и черного цветов. Надо сказать, использование рисованных иллюстраций весьма креативно.
16. Kenzo
Kenzo был вдохновлен захватывающим дизайном флакона для духов, и общий результат был впечатляющим. Изображение глаза с правой стороны сформировано множеством плоских форм, таких как треугольники и круги мягких цветов.
17. Альпинист
Альпинист — отличный пример визуальной иерархии. Здесь визуальный фокус разделен на две части: слева акцент приходится на оранжевую кнопку CTA; справа гора со светлыми, но яркими цветами привлекает внимание.
18. Firetrip
Firetrip — сайт бронирования билетов. Он использует линейную иллюстрацию для создания минималистского эффекта.
Графика в форме линий создается в стиле полых, что приводит к плоскому эффекту.
19. Молоко
Цветовой контраст часто используется в плоском веб-дизайне. В данном случае утонченное сочетание розового и красного вполне гармонично.
Красный CTA на розовом просто заставляет вас хотеть щелкнуть, чтобы купить продукт. Как вы, возможно, знаете, использование цветов в элементах CTA — это искусство, и дизайнер явно в совершенстве владеет им.
20. Park & Go
Как мы упоминали ранее, Apple перешла на плоский дизайн. Приложение Park & Go разработано с учетом требований Apple. Использование автомобильных иллюстраций добавляет концепту приятный штрих.
10 шаблонов веб-сайтов с плоским дизайномВот список шаблонов веб-сайтов с плоским дизайном для быстрого ознакомления:
Templatemonster : Здесь доступно более 5000 шаблонов.
Награды : Здесь вы можете найти лучшие шаблоны плоского веб-дизайна.
Шаблон : Коллекции этого сайта отличаются высоким качеством.
Colorlib: Шаблоны плоского дизайна на основе WordPress.
Freshdesignweb : включены различные веб-шаблоны.
Wix: Конструктор сайтов с разными стилями.
Squarespace : не только конструктор веб-сайтов, но и поставщик шаблонов.
Темалес : Обширный ресурс шаблонов веб-сайтов.
Pinterest : Бесплатное сообщество собрало всевозможные веб-темы и шаблоны.
Themehunt : Веб-сайт для бесплатного адаптивного шаблона веб-сайта.
5 Учебники по плоскому веб-дизайну
1. Плоский адаптивный веб-сайт HTML5/CSS3 — Учебное пособие по веб-дизайну от начала до конца
2. Учебное пособие по Adobe Illustrator CC Flat Design
youtube.com/embed/5JhnDzlMZa0″ allowfullscreen=»» frameborder=»0″>3. Учебное пособие по плоскому дизайну: как сделать Плоский персонаж
4. 10 советов и приемов плоского дизайна Photoshop Tutorial
5. Графический дизайн | Космическая иллюстрация | Учебник по Adobe Illustrator
Часто задаваемые вопросы:
Почему плоский дизайн так популярен?
Плоский дизайн легче доступен, чем материальный дизайн. Это то, что мы называем юзабилити. Сегодня все цифровые продукты основаны на высоком удобстве использования для завоевания пользователей и рынков. Кроме того, разнообразие устройств требует адаптивного дизайна больше, чем когда-либо. Плоский дизайн — система, которая больше подходит для этого.
Является ли материальный дизайн системой?
Да. Согласно материалу . Io : Material — это система дизайна с открытым исходным кодом, которая помогает командам создавать высококачественные цифровые приложения
Как создать плоский веб-дизайн?
Создать плоский веб-дизайн, просто читая текст, непросто. Итак, вот видеоурок, который вы можете посмотреть для пошаговых инструкций.
Вывод:
Плоский веб-дизайн никогда не устареет благодаря адаптивным функциям, простому и понятному пользовательскому интерфейсу и мягким цветам. Вы окажете себе услугу, усвоив ее принципы. Мы надеемся, что вы найдете это руководство полезным и вдохновляющим.
Плоский веб-дизайн: красивые примеры веб-сайтов
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Вдохновение • Примеры веб-сайтов Кристиан Василе • 02 апреля 2013 г. • 6 минут ПРОЧИТАТЬ
• 6 минут ПРОЧИТАТЬ
Плоский дизайн — это новая тенденция, отмеченная сообществом как интерфейс, поразительно похожий на пользовательский интерфейс Microsoft Metro, поскольку он оставляет тени, тиснение, тонкие текстуры и градиенты. позади, отдавая предпочтение чистым макетам, четкой типографике и сплошным цветам. Новый дизайн Google и выход Microsoft с Windows 8 на самом деле основаны на более старой тенденции под названием Flat Design, которая тогда не была очень популярна, но была очень проста в дизайне, поэтому люди ее использовали.
В этой статье мы хотели бы показать, что, по нашему мнению, являются отличными примерами веб-сайтов с плоским дизайном.
Примеры плоского дизайна в веб-дизайне
Башня заклинаний
Кикфолио
Лоренцо Верзини
Дуб.is
Этчапс
Майкрософт
Сборка окон
Это форма Рождества
счет-фактура
Построен Буффало
Площадь
ржанка
Радио
Вайн
Лоуди
Осборн Барр
Руководство для студентов
КоттеджСтраницы
CreativeStatus
Комплект плоского пользовательского интерфейса
Нижняя линия
Примеры плоского дизайна в веб-дизайне
SpellTower
SpellTower — это одностраничный веб-сайт для игры-головоломки для Android, в которой используется несколько цветных фонов по всему макету, а также несколько кнопок для их простого, понятного меню. Большие изображения также не отсутствуют в их дизайне.
Большие изображения также не отсутствуют в их дизайне.
Кикфолио
Kickfolio — это интерактивное приложение для iPhone, и на их современном стильном веб-сайте используются различные сплошные цвета и кнопки с современными эффектами.
Лоренцо Верзини
Лоренцо — итальянский арт-директор и дизайнер из Лондона, который очень хорошо усвоил стиль плоского дизайна. У него отличная, большая графика, изображения и интерактивные элементы по всему сайту.
Oak.is
Oak.is создает шрифты и другие графические решения для того, что они называют продуктивными людьми. Кажется, Flat Design идеально подходил этим парням и их веб-сайту, который фантастический и к тому же отзывчивый — и всем нам нравится адаптивный сайт, я полагаю.
Etchapps
Etchapps — это команда дизайнеров и разработчиков, которые «помогают брендам с большими идеями». Они занимаются дизайном интерфейсов и разработкой приложений, а их веб-сайт полностью адаптивен и разработан с плоским дизайном. Их веб-сайт очень похож на интерфейс Windows 8, который построен в стиле Flat Design.
Их веб-сайт очень похож на интерфейс Windows 8, который построен в стиле Flat Design.
Microsoft
Веб-страница Microsoft — самая популярная в мире Flat Design. Некоторые могут возразить, что это не плоский дизайн, а пользовательский интерфейс Metro, однако имейте в виду, что пользовательский интерфейс Metro был построен на основе плоского дизайна, поэтому существует поразительное сходство. Microsoft использует тот же подход с большими изображениями, крупным текстом и использует всю ширину браузера, в том числе при изменении размера браузера.
Сборка Windows
Сборка Windows — это еще одна страница Microsoft, поэтому вполне нормально, что она является дизайнером так же, как и веб-сайт ее родительской организации. Это одностраничный веб-сайт, на котором с ноября 2012 года хранится Microsoft в Редмомде, штат Вашингтон. Сайт отлично работает в полном размере и на мобильных устройствах, хотя мне кажется, что на портативных устройствах им не хватает некоторых деталей стиля.
Это фигура Рождество
Это интерактивный онлайн-календарь, построенный на платформе Flat Design, с такими же крупными изображениями, только в этом изображено какое-то взаимодействие между пользователями. Хотя дизайн красивый, на странице нет адаптивной сетки.
Invoisse
Invoisse — это целевая страница еще не выпущенного веб-приложения. Сайт одностраничный с возможностью прокрутки вниз. Что уникально в этом, так это то, что во время прокрутки цвета фона меняются. Очень приятный штрих к простому, чистому и современному веб-сайту.
Built By Buffalo
Это креативное агентство из Брайтона, Великобритания, с очень современным веб-сайтом Flat Design. Он состоит из нескольких страниц, отзывчив (и хорошо выглядит как на десктопе, так и на мобильных устройствах) и имеет очень хорошую информационную архитектуру. Их страница потрясающая, и я просто обожаю ее!
Квадрат
Страница, на которой мы представляем отличный набор красивых компонентов, основанных на тенденции плоского дизайна, — еще одна крутая страница, разработанная с использованием этого фреймворка.
Plover
Plover — это веб-сайт с веб-приложением, где пользователи могут создавать фотогалереи, продавать отпечатки и даже сохранять свои изображения в облаке. Страница не адаптивная, хоть и работает с изображениями (и это плохо), но тем не менее дизайн простой, Flat UI достоин внимания.
Rdio
Rdio — отличная веб-библиотека песен, которую можно слушать онлайн. Их веб-сайт очень, очень хорош, и мне особенно нравится раздел над сгибом на главной странице, который вы можете видеть на скриншоте ниже. Точно так же, как удивительна эта домашняя страница. И еще одна хорошая особенность — отзывчивость сетки.
Vine
Веб-страница Vine разработана на платформе Flat и очень проста и понятна, хотя мне кажется, что они должны иметь больше информации на своей собственной странице, а не отправлять пользователей в Twitter. Но это больше связано с информационной архитектурой, чем с безупречным дизайном. Правда в том, что трудно сделать что-то не так, когда все так просто.
Lowdi
Хотя веб-страница Lowdi не так проста, как другие представленные здесь страницы, она уникальна и производит приятное впечатление. Навигация имеет естественный ход, и просматривать ее одно удовольствие.
Osborn Barr
Сайт Osborn Barr содержит огромные изображения и легко читаемый текст, что сегодня нравится всем. А когда веб-сайт тоже отзывчивый, то становится ясно, что они не намного лучше, чем этот.
Все это были веб-сайты, которые в настоящее время запущены и работают, но у нас есть еще три примера проектов Dribble, которые еще не созданы, однако их дизайн заслуживает упоминания здесь.
Справочник для учащихся
Домашняя страница выглядит очень красиво, с большим изображением шапки и самой важной информацией, которая отображается прямо над линией сгиба.
CottagePages
CottagePages — это еще один дизайн Dribble, который также может быть настоящим веб-сайтом, потому что выглядит очень хорошо. Он имеет огромное фоновое изображение, которое создает особое ощущение, не отвлекая внимание от важного контента.
Он имеет огромное фоновое изображение, которое создает особое ощущение, не отвлекая внимание от важного контента.
Творческий статус
CreativeStatus имеет очень простой дизайн домашней страницы и интегрирует в нее социальные сети. Я считаю, что макет еще не полностью закончен, однако я думаю, что он выглядит очень хорошо.
Flat UI Kit
Вы, наверное, слышали о Bootstrap, популярном интерфейсном фреймворке, разработанном сотрудниками Twitter для собственного использования. Что ж, возможно, вы также слышали о Flat UI, который представляет собой бесплатный набор пользовательского интерфейса HTML, основанный на Twitter Bootstrap.
Возникла явная потребность в новом фреймворке, потому что, хотя Bootstrap работает отлично, его часто оставляют без собственного стиля и он выглядит не слишком блестящим, а однообразным и дефолтным.
Поэтому здесь, в Designmodo, мы решили создать свой собственный фреймворк/шаблон, и людям, кажется, нравится Flat UI, который упаковывает PSD-файлы кнопок, выбора, ввода, флажков, тегов, индикаторов выполнения, меню, элементов навигации и ползунков, а также образцы цветов и глифы SVG.
Этот интерфейсный фреймворк делает вашу жизнь намного проще, потому что он помогает вам с элементами, на разработку которых вы обычно тратите часы. И что еще более удивительно, мы предлагаем все это бесплатно. И кажется, что мы не единственные, кто думает, что этот интерфейсный фреймворк потрясающий, но и все дизайнеры, которые начали его использовать.
Итог
Все веб-сайты, показанные выше, являются прекрасными примерами плоского дизайна, который, кажется, является новой тенденцией, особенно с введением Metro Style/Modern UI от Microsoft. Хотя еще несколько лет назад это был ретро-стиль, похоже, он возвращается, и я не удивлюсь, если в ближайшем будущем еще больше веб-сайтов примут этот стиль.
14 Отличных примеров веб-сайтов с плоским дизайном
Дизайн, пользовательский интерфейс, UX, вдохновение
Последние современные веб-сайты с плоским дизайном в дикой природе
Плоский дизайн был очень сильной тенденцией в течение последних нескольких лет, и ему все еще удается удерживать свои позиции достаточно высоко, чтобы видеть, как другие тенденции приходят и уходят. Были предсказания о конце плоского дизайна, а также аргументы в пользу окончательного принятия постплоского мира. Но вместо этого жанр выжил и по сей день, адаптируясь и продолжая развиваться в гораздо более интересные стили благодаря творческим умам дизайнеров. Без лишних слов, сегодня мы собираемся доказать, что квартира никуда не денется, с коллекцией из 14 отличных примеров веб-сайтов с плоским дизайном .
Были предсказания о конце плоского дизайна, а также аргументы в пользу окончательного принятия постплоского мира. Но вместо этого жанр выжил и по сей день, адаптируясь и продолжая развиваться в гораздо более интересные стили благодаря творческим умам дизайнеров. Без лишних слов, сегодня мы собираемся доказать, что квартира никуда не денется, с коллекцией из 14 отличных примеров веб-сайтов с плоским дизайном .
Все веб-сайты в статье новые и работают, запущены в последние пару месяцев. Итак, давайте насладимся творениями великих веб-дизайнеров со всего мира.
1. Кардиохирургическое руководство: плоский стиль с иллюстрациями и UX-анимацией
Этот веб-сайт представляет собой самоуправляемое аудиовизуальное руководство, которое сопровождает пациента с момента, когда у него диагностируют проблему с сердцем, до момента, когда он прооперирован и возвращается домой. . Он сочетает в себе плоский дизайн с иллюстрациями, интерактивной анимацией UX и использует цвета для навигации пользователя по различным параметрам. Короче говоря, это визуально привлекательно, компактно и полезно.
Короче говоря, это визуально привлекательно, компактно и полезно.
- Тема: Медицина, Руководство по хирургии
- Достоинства дизайна: Интерактивный дизайн, плавная микроанимация, компактность
- Страна: Испания
- Дизайнер: La Negrita
Посетить сайт
2. Studio 9P: Торжественное открытие, анимация и множество мемов
Очень оригинальная концепция, которая передает истинное понимание интернет-культуры самым глубоким частям сети. Конечно, это ожидаемо от студии, которая создает цифровые приключения и использует Интернет в качестве игровой площадки. Здесь у нас есть глубокий плоский дизайн, который хорошо сочетается с дикой динамикой, заданной многочисленными анимациями, переходами и яркими изображениями. Еще одна вещь, которая нам понравилась, — это копия, которая соответствует общему дизайну с классным сочетанием текста и пользовательских зеленых плоских смайликов.
- Тема: Веб-разработка, Портфолио
- Достоинства дизайна: Динамичный дизайн, плавные переходы, большой выбор шрифтов и пользовательских эмодзи
- Страна: Франция
- Дизайн: Studio 9P
Посетить сайт
3. Bubble Kush: комбинирует мультфильмы и реальные объекты в качестве элементов
Вы чувствуете, что хотите холодный газированный напиток, как только попадаете на главную страницу. Простая, но эффективная анимация плоских форм, имитирующих лопающиеся пузыри, позволяет понять, о чем этот сайт: продажа колы, которая действует иначе. Кроме того, нам нравится сочетание простого плоского дизайна с фотографиями реальных продуктов в качестве элементов. Это делает дизайн непринужденным, веселым и интересным, но не перегруженным.
- Тема: Продукты питания и напитки, электронная коммерция
- Достоинства дизайна: Забавная загрузка и анимация заголовка, отличное сочетание мультяшного дизайна с реальными объектами как часть опыта
- Страна: Канада
- Дизайн: Polyform Studio
Посетить сайт
4.
 Mila Специалисты по недвижимости: чистые и простые, но очень привлекательные
Mila Специалисты по недвижимости: чистые и простые, но очень привлекательныеMila — новая французская страховая технологическая компания, специализирующаяся на брокерских услугах, страховании, цифровых технологиях и недвижимости в рамках одной команды. Сайт очень чистый и стилизованный, но далеко не скучный. На самом деле, он хорошо использует простые и четкие контурные анимации, не перегружающие код или дизайн, а также плавные микроанимации и отличную контрастную цветовую схему.
- Тема: Недвижимость, Агентство
- Достоинства дизайна: Простота, чистый дизайн и код, плавная микроанимация и эффектные иллюстрации.
- Страна: Франция
- Дизайнер: АКРОЛАБ
Посетить сайт
5. La Puce à l’oreille: красивый мультяшный интерфейс и классная навигация
La puce à l’oreille создает подкасты для детей и подростков. Веб-сайт предлагает подкасты, сотрудничество, мероприятия и интерактивные мероприятия для разных возрастов, от 4 до подростков. Он имеет красочный плоский мультяшный интерфейс и потрясающую навигацию, размещенную в интерактивных формах. Определенно стоит проверить.
Веб-сайт предлагает подкасты, сотрудничество, мероприятия и интерактивные мероприятия для разных возрастов, от 4 до подростков. Он имеет красочный плоский мультяшный интерфейс и потрясающую навигацию, размещенную в интерактивных формах. Определенно стоит проверить.
- Тема: Недвижимость, Агентство
- Достоинства дизайна: Красивая цветовая гамма, хорошо проработанный мультяшный интерфейс, интересная навигация
- Страна: Канада
- Дизайнер: Акуфен
Посетить сайт
6. Дома века: олдскульный плоский дизайн с плавной микроанимацией
Дома Века, «Дом века» — российская строительно-проектная компания, специализирующаяся на частных домах. Веб-сайт отличается профессиональным внешним видом с чистым дизайном, безупречной структурой, большими высококачественными изображениями и плавной микроанимацией. Меньше значит больше, а здесь многое другое.
- Тема: Недвижимость, строительство и проектирование частных домов
- Достоинства дизайна: Профессиональный дизайн, простота, хорошая структура, большие изображения и чистая плавная микроанимация.
- Страна: Россия
- Дизайнер: Микаэл Сагиров
Посетить сайт
7. Винная таверна Alzavino: современный и стильный веб-интерфейс
Современное и захватывающее цифровое присутствие для винной таверны Alzavino. Веб-сайт минималистичный, чистый и профессиональный, а выбор цветов и шрифтов делает современный и роскошный дизайн более знакомым и уютным.
- Тема: Бары и рестораны, Винная таверна
- Достоинства дизайна: Чистый, минималистичный, удобный для навигации, современный дизайн с крупными заголовками, высококачественными изображениями и уютной цветовой гаммой, подходящей для бренда.

- Страна: США
- Дизайн: Gardner Design
Посетить сайт
8. 2Создание: минимальный плоский дизайн, типографика и анимация
Мы не могли не включить веб-сайт материнского корабля, особенно после того, как получили столько удовольствия от редизайна. Здесь мы решили создать одностраничный сайт с навигацией по разделам. Используя фирменные цвета бренда и фирменный шрифт, мы воспользовались преимуществами простого плоского дизайна, чтобы сосредоточиться на более интерактивном опыте с плавной анимацией, типографикой и сделать ваше пребывание веселым. В конце концов, это должно быть весело, вот и все! <3
- Тема: Веб-разработка, веб-дизайн, разработка бренда
- Достоинства дизайна: Чистый, минималистичный, удобный для навигации, одностраничный, большие заголовки и визуальные эффекты, плавная микроанимация и Саймон на одной из фотографий.

- Страна: Болгария
- Дизайн: htmlBurger (Привет! ;))
Посетить сайт
9. Веб-сайт портфолио Пабло Фариаса: Beautiful Interactive Gallery
Мастерски разработанный веб-сайт, подходящий только для мастера. Веб-сайт имеет красивый музейный вид с интерактивной галереей, где вы можете насладиться произведениями искусства скрипок, альтов и виолончелей Пабло Фариаса, посмотреть процесс, прочитать интервью или получить контакты.
- Тема: Мастерство, создание музыкальных инструментов, портфолио
- Достоинства дизайна: Крупный жирный шрифт, музейный вид, динамичная интерактивная галерея
- Страна: Италия
- Дизайн: ET Studio
Посетить сайт
10. Портфолио Roger Haus Illustrator
Веб-сайт-портфолио Roger Haus, отмеченного наградами испанского цифрового иллюстратора, предлагает интересное знакомство с авторскими работами с изрядной долей сюрреализма, как это любит Роджер. Мы видим пример веб-сайта с плоским дизайном, в котором бруталистический стиль сочетается с минимализмом, а также добавлены крутые мультяшные иллюстрации и нарисованные от руки элементы.
Мы видим пример веб-сайта с плоским дизайном, в котором бруталистический стиль сочетается с минимализмом, а также добавлены крутые мультяшные иллюстрации и нарисованные от руки элементы.
- Тема: Цифровые иллюстрации, NFT, Фрилансер
- Достоинства дизайна: Оригинальность, чистый дизайн, использование иллюстраций художника в качестве элементов, оттенок сюрреализма
- Страна: Испания
- Дизайнер: Юлия Гусева
Посетить сайт
11. Онлайн-интервью Anni Wang: Creative Interview Format
Веб-сайт Anni Wang, UX-инженера, который предлагает красочный и интерактивный способ взять интервью у дизайнера, чтобы выяснить, подойдет ли она для вашего проект. Мы сразу полюбили этот сайт за креативную идею формата интервью. Вы можете выбрать свои собственные предпочтения для собеседования, например сосредоточиться на типах вопросов (технических, связанных с UX или личных). В самом интервью вам дают карточки с утверждениями Анни, и вы перетаскиваете карточку вправо, если согласны, или влево, если не согласны с утверждением. В зависимости от вашего выбора вы узнаете, подходит ли Анни для вашей работы.
В самом интервью вам дают карточки с утверждениями Анни, и вы перетаскиваете карточку вправо, если согласны, или влево, если не согласны с утверждением. В зависимости от вашего выбора вы узнаете, подходит ли Анни для вашей работы.
Подожди, а галереи с избранными работами Анни нет? В этом нет необходимости, веб-сайт уже является окончательной избранной работой.
- Тема: UX-дизайн, Фрилансер
- Достоинства дизайна: Оригинальная концепция, отличное исполнение дизайна и кода, динамичность и интерактивность.
- Страна: США
- Дизайн: Anni Wang
Посетить сайт
12. Thom Evans Online Coaching: Big Bold Good Ol’ Flat
Онлайн-платформа для тренировок Thom Evans Fitness с огромными смелыми названиями, подходящая для тренера по фитнесу, призванного мотивировать. Промо платформы — это одностраничный веб-сайт, который предлагает изображения и видео, чтобы познакомить вас с тренером. Он быстро сканируется, интерактивен и выглядит довольно хорошо.
Он быстро сканируется, интерактивен и выглядит довольно хорошо.
- Тема: Фитнес, онлайн-платформа для тренировок
- Достоинства дизайна: Использование видео вместо текстовых стен, большие жирные заголовки, быстрая прокрутка до конца и легкое чтение.
- Страна: Дания
- Дизайнер: Филип Фелбар
Посетить сайт
13. TALA: Чистый опыт в темном режиме
Совершенно новый опыт фруктовых закусок в темном режиме с мрачными цветами и микропереходами. Веб-сайт очень гладкий, чистый и похож на один из наших предыдущих примеров, используя реальные изображения продуктов в качестве элементов пользовательского интерфейса с красивой анимацией при наведении курсора.
- Тема: Продукты питания и напитки, электронная коммерция
- Достоинства дизайна: Чистый, хорошо структурированный, легко читаемый, плавная анимация и фотографии реальных продуктов как часть опыта с классной анимацией при наведении курсора.

- Страна: США
- Дизайн: Нелинейный
Посетить сайт
14. Веб-сайт портфолио Карлоса Молины: Brutalist Flat Design at its Best
Во-первых, у вас есть возможность выбрать цветовой режим портфолио. Либо вы погрузитесь по шею в эстетику брутализма с черным шрифтом на ярком синем фоне, либо вы можете спасти глаза обратным вариантом. Портфолио представляет собой одностраничник, где вы читаете гигантские заголовки, пока не дойдете до подчеркнутых ссылок «создание контента» или «творческая разработка», когда произойдет волшебство. Наслаждаться.
- Тема: UI/UX дизайнер, портфолио, реклама
- Сильные стороны дизайна: Отличное воплощение тенденции брутального дизайна, яркая анимация, интерактивный опыт, веселье
- Страна: Испания
- Дизайн: Карлос Молина
Посетить сайт
Final Words
Плоский дизайн — это жанр минималистского дизайна пользовательского интерфейса, который создает двухмерное изображение без использования градиентов или теней. Он загружается быстро и предлагает интерфейс, который легко читается. Именно по этой причине у дизайнеров есть простор для творчества и экспериментов, которые постоянно развиваются в новые поджанры. В этой подборке примеров веб-сайтов с плоским дизайном мы продемонстрировали 14 различных подходов к жанру плоского стиля в различных комбинациях с другими тенденциями, все интерактивные и увлекательные. Мы надеемся, что вам понравились творения веб-дизайна, и вы также вдохновились попробовать что-то новое для своего веб-сайта.
Он загружается быстро и предлагает интерфейс, который легко читается. Именно по этой причине у дизайнеров есть простор для творчества и экспериментов, которые постоянно развиваются в новые поджанры. В этой подборке примеров веб-сайтов с плоским дизайном мы продемонстрировали 14 различных подходов к жанру плоского стиля в различных комбинациях с другими тенденциями, все интерактивные и увлекательные. Мы надеемся, что вам понравились творения веб-дизайна, и вы также вдохновились попробовать что-то новое для своего веб-сайта.
Тем временем вас также могут заинтересовать некоторые из следующих статей по теме:
- 6 лучших примеров систем проектирования, на которых можно поучиться и улучшить свои собственные
- 30 первоклассных портфолио UX-дизайна со всего Интернета
- Как создать образ идеального героя: руководство, практические советы и примеры
Плоский дизайн веб-сайта: принципы и примеры
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понятно
Для получения дополнительной информации нажмите здесь. Понятно
Дизайн
10 сентября 2019 г.
Благодаря четким, простым пользовательским интерфейсам и быстрой загрузке веб-страниц плоский веб-дизайн никуда не денется. Вот несколько важных принципов и замечательных примеров этого стиля.
Простые 2D, минималистичные интерфейсы, смелые и контрастные цветовые схемы, а также преднамеренное отсутствие взаимодействия — все это указывает на фирменные характеристики плоского дизайна.
Взорвавшись на сцене веб-дизайна примерно в середине 2000-х годов, плоский дизайн веб-сайтов произвел революцию во всем: от веб-интерфейсов и мобильных интерфейсов до операционных систем и программного обеспечения для ПК. Но зачем нужен этот визуально привлекательный, но упрощенный дизайн? Почему бы не детализировать вещи в 3D?
Создавайте четкие и эстетически привлекательные плоские конструкции уже сегодня с помощью инструмента прототипирования Justinmind!
Скачать бесплатно
В этом посте мы рассмотрим, как возник плоский дизайн веб-сайтов и как этот стиль превратился в плоский дизайн 2. 0. Мы также изучим некоторые принципы, управляющие этим стилем, когда вы будете использовать свой инструмент для прототипирования, а также несколько отличных примеров, которые вдохновят вас на ваши следующие проекты.
0. Мы также изучим некоторые принципы, управляющие этим стилем, когда вы будете использовать свой инструмент для прототипирования, а также несколько отличных примеров, которые вдохновят вас на ваши следующие проекты.
- Откуда взялся плоский дизайн сайта?
- Эволюция плоского дизайна сайта: плоский дизайн 2.0
- Принципы отличного плоского дизайна веб-сайтов
- Примеры плоского дизайна веб-сайтов
Откуда взялся плоский дизайн веб-сайтов?
Прежде всего, давайте посмотрим, когда и как впервые появился плоский дизайн веб-сайтов. Плоский дизайн пользовательского интерфейса восходит к швейцарскому стилю 1950-х годов, ранней форме графического дизайна. Швейцарский стиль характеризовался четким и разборчивым шрифтом без засечек, а изображения и текст сочетались таким образом, чтобы создавать эстетическую и функциональную гармонию продукта.
Знаете ли вы: точно так же, как картофель фри на самом деле бельгийский, швейцарский стиль восходит к Германии 1920-х годов, к экспериментальному художественному движению в художественной школе Баухаус.
Перенесемся в 2000-е, и мы увидим цифровое возрождение швейцарского стиля: плоский дизайн. Впервые известный как Metro Design, разработанный Microsoft, плоский дизайн начал внедряться в MP3-плеер Zune.
Zune имел довольно современный плоский дизайн пользовательского интерфейса для своего времени с большими строчными шрифтами без засечек. Тем не менее, устройство не имело большого успеха, в основном потому, что ему приходилось конкурировать с iPod. Затем Microsoft пошла дальше и выпустила свои платформы Windows 7 и 8, которые перекликались с плоским дизайном, используемым в Zune.
Пока все это происходило, ребята из Apple занимались практикой, известной как скевоморфный дизайн — методологией проектирования, которая делает все элементы трехмерными и максимально реалистичными. Значки и фоны были разработаны, чтобы отражать реальные объекты и среды, такие как корзина для хранения удаленных файлов.
Хотите открыть для себя модный новый стиль дизайна? Прочтите наш пост о неймофизме.
Однако скевоморфный дизайн не был трендом. В то время было необходимо познакомить людей с технологиями. Рендеринг пользовательского интерфейса как репрезентанта реального мира пользователя значительно сократит кривую обучения пользователя, и вскоре он будет быстрее формировать мысленные модели того, как работает пользовательский интерфейс.
Так почему именно плоский дизайн пользовательского интерфейса пришел на смену богатым пользовательским интерфейсам веб-сайтов 2000-х годов? Короткий ответ: практичность. Длинный ответ — это комбинация различных факторов, связанных с UX-дизайном.
Преимущества плоского дизайна веб-сайта
Несмотря на то, что скевоморфизм и насыщенный дизайн могли казаться лестными в свое время, истина заключалась в том, что буквальное обращение к реальному миру давало дизайнерам много дополнительной работы. Вдобавок к этому команды так много времени уделяли графическому дизайну, что о пользовательском опыте часто забывали.
Интерфейсы веб-сайтов часто были в лучшем случае неясными, а в худшем – просто непригодными для использования большинством пользователей Интернета. Богатый дизайн и скевоморфизм привели к захламленности экранов без четких пространственных отношений между объектами и без четких направлений.
Богатый дизайн и скевоморфизм привели к захламленности экранов без четких пространственных отношений между объектами и без четких направлений.
Производительность веб-страниц также пострадала — страницы загружали графику дольше. На этом этапе было ясно, что мир дизайна должен найти решение этой проблемы. Это было достаточной причиной, чтобы отказаться от этой техники дизайна и начать думать о чем-то, что будет работать лучше, как с точки зрения удобства использования, так и с точки зрения производительности веб-сайта.
«…мы поняли, что людям уже стало комфортно прикасаться к стеклу, им не нужны физические кнопки, они поняли преимущества…»
Джони Айв — руководитель отдела дизайна Apple
Дополнительным весом к этому аргументу было то, что пользователи уже были знакомы с основами работы компьютеров, веб-сайтов и мобильных телефонов. Это привело к выводу, что богатый дизайн и скевоморфизм отправляются в мусорное ведро.
Используйте плоский дизайн веб-сайта! Опираясь на швейцарский стиль, о котором мы упоминали ранее, плоский дизайн веб-сайтов превратился в скевоморфный и богатый дизайн с ног на голову. Веб-интерфейсы начали видеть плоские значки, четкие очертания, плоские кнопки и минималистичный дизайн пользовательского интерфейса.
Image by HireFullStackDeveloperIndia
Векторные изображения стали доминировать над растровыми изображениями, а элементы управления плоским пользовательским интерфейсом не имели абсолютно никаких теней или цветовых градиентов.
«…была невероятная свобода в том, чтобы не ссылаться на физический мир так буквально. Мы пытались создать среду, которая была бы менее конкретной. Он избавился от дизайна».
Джони Айв — руководитель отдела дизайна Apple
Идея заключалась в полном отказе от любого вида 3D, что привело к гораздо более простому и понятному дизайну пользовательского интерфейса. Для дизайнеров это означало, что у них было больше времени, чтобы сосредоточиться на фактическом взаимодействии с пользователем. Для веб-сайтов это означало более быструю загрузку страниц и меньшую вероятность штрафных санкций со стороны Google.
Для дизайнеров это означало, что у них было больше времени, чтобы сосредоточиться на фактическом взаимодействии с пользователем. Для веб-сайтов это означало более быструю загрузку страниц и меньшую вероятность штрафных санкций со стороны Google.
Найдите богатую коллекцию бесплатных иконок плоского дизайна для использования в своих прототипах на нашей странице наборов пользовательского интерфейса!
Конечно, после Web 2.0 2000-х плоский дизайн веб-сайтов был глотком свежего воздуха.
Когда все становится слишком плоским
Но плоский дизайн веб-сайта тоже не был сплошным солнечным светом и розами. Плоский дизайн сайта также принес с собой ряд проблем. Во-первых, из-за отсутствия визуальных подсказок пользователи часто не понимают, как взаимодействовать с элементами и элементами управления веб-страницы.
Значки или изображения, которые были кнопками, не казались кликабельными. Не было 3D-тени, и дизайны не были изометрическими. По этой причине такие элементы, как кнопки, имели тенденцию сливаться с тем, что было недоступно для пользователя.
Чтобы еще больше усложнить проблему, плоский дизайн веб-сайта также означал, что пространственные отношения между определенными элементами на одной странице не были четкими. Это усугублялось отсутствием анимации, которая также служит сигналом взаимосвязи между определенными элементами на веб-странице.
Эволюция плоского дизайна веб-сайтов: плоский дизайн 2.0
Встречайте нового героя — плоский дизайн 2.0, иногда называемый «почти плоским дизайном» или «глубоким плоским дизайном». Плоский дизайн 2.0 сохраняет ту же простоту плоского дизайна веб-сайта, используя упрощенные значки и дизайн пользовательского интерфейса, но с добавленной размерностью слоев, что делает его в некотором роде похожим на дизайн Google Material.
Интерфейсы с плоским дизайном 2.0 часто имеют изометрический эффект, который можно даже сравнить с 2,5D-дизайном многих ретро-видеоигр, таких как SimCity 2000, Doom и Duke Nukem 3D. Это также привело к тому, что изображения и элементы плоского дизайна 2. 0 получили название «псевдо 3D».
0 получили название «псевдо 3D».
Ушли в прошлое строгие правила плоского дизайна веб-сайтов. Плоский дизайн 2.0 позволяет использовать затенение, позиционирование света, наслоение по оси z и анимацию, чтобы добавить немного глубины. И помимо того, что он не ограничен исключительно монохромными шрифтами (как в плоском дизайне), плоский дизайн 2.0 позволяет дизайнерам свободно использовать цветовые градиенты, чтобы добавить дополнительную глубину элементам пользовательского интерфейса и графике.
Этот тонкий, но улучшенный слой глубины в плоском дизайне 2.0 означает, что дизайнеры могут упростить вещи и снизить когнитивную нагрузку на пользователя, одновременно улучшая UX, предлагая визуальные подсказки. Благодаря плоскому дизайну 2.0 кнопки теперь выглядят кликабельными, а пространственные отношения между элементами на экране восстановлены.
Можно сказать, что плоский дизайн 2.0 привносит в стол дополнительную функциональность и удобство использования, и, похоже, он останется на некоторое время. Это тоже не просто преходящий тренд, а шаг к улучшению юзабилити в сфере UX.
Это тоже не просто преходящий тренд, а шаг к улучшению юзабилити в сфере UX.
Принципы отличного плоского дизайна веб-сайта
Хорошая новость заключается в том, что создание отличного плоского дизайна веб-сайта проще простого по сравнению со скевоморфным дизайном начала 2000-х годов. И самое замечательное то, что у вас также будет больше времени, чтобы сосредоточиться на пользовательском опыте.
Чтобы получить эффект плоского дизайна веб-сайта
Прежде всего, давайте рассмотрим основы. Чтобы добиться отличного эффекта плоского дизайна 2.0, вам нужно сначала заложить основу для отличного плоского дизайна веб-сайта. Вот несколько советов, которые сделают ваш веб-дизайн плоским, как британский блин.
Значки для плоского дизайна веб-сайта
Используйте значки с простым 2D-дизайном, которые показывают простые иллюстрации. Сложная символика неуместна в плоском дизайне сайта. Подойдет простое базовое представление функции значка. Также важно придать вашим иконкам чистый дизайн. Это поможет вашим пользователям легко понять их цель.
Также важно придать вашим иконкам чистый дизайн. Это поможет вашим пользователям легко понять их цель.
Изображение Теда Кулакевича
Что касается цвета, вам следует использовать смелые монохромные палитры. Однако когда дело доходит до дизайна кнопки CTA, использование смелых и контрастных цветовых комбинаций может выделить кнопки и элементы.
Изображения для плоского дизайна веб-сайта
Возможно, вы захотите переосмыслить эту насыщенную контентом домашнюю страницу, потому что, как гласит старая пословица: картинка стоит тысячи слов. Это не может быть вернее, чем с плоским дизайном сайта. Изображения могут не только стать отличной заменой текста, но и помочь вам извлечь выгоду из ценного пространства экрана.
Использование простых векторных изображений или одного яркого цвета для всего фона означает, что вы не только уменьшите беспорядок, но и освободите время для важнейших элементов пользовательского интерфейса. Заменяя слова изображениями, вы можете привлечь больше внимания к важным элементам, таким как кнопки CTA.
Контраст в плоском дизайне сайта
Текст и шрифт должны быть читаемыми. В плоском дизайне веб-сайта очень важно, чтобы вы не использовали слишком много разных шрифтов — если вы это сделаете, ваш дизайн может стать бессвязным и потерять свой минималистский вид. Попробуйте использовать разные размеры и насыщенность вместо изменения шрифта и используйте типографику без засечек для оптимальной читабельности.
Это тоже про прозрачность, но не в переносном смысле, когда речь идет о шрифте и кнопках! При разработке шрифта вы должны убедиться, что цвета выделены жирным шрифтом и обеспечивают резкий контраст с фоном. Напряжение глаз при чтении текста не делает его удобным для пользователя, особенно когда вы сталкиваетесь с солнечными бликами на улице.
Визуальная иерархия в плоском дизайне веб-сайта
Визуально определите приоритет наиболее важного контента и CTA, используя контрастные цвета и размеры элементов. Создайте иллюзию трехмерной иерархии при наведении курсора на элемент, увеличивая один из них при наведении курсора или добавляя взаимодействие, которое временно меняет цвет кнопки.
Чтобы получить эффект плоского дизайна 2.0
Когда дело доходит до создания плоского дизайна 2.0 для вашего веб-сайта, мы на самом деле просто говорим о расширении самого плоского дизайна веб-сайта с добавлением некоторых 3D-стилей и анимации. смешивание.
Вот несколько простых советов, которые помогут вам создать веб-сайт с плоским дизайном 2.0.
3D-стилизация и ось Z
Прежде всего: пришло время воссоединиться с отчужденными друзьями веб-дизайна — затенением и позиционированием света. Используйте эти эффекты с осторожностью, чтобы добавить глубину элементам плоского дизайна веб-сайта, таким как кнопки CTA и графический дизайн в изображениях. Правила плоского дизайна 2.0 даже позволяют использовать различные цветовые градиенты в каждом элементе для дальнейшего усиления эффекта 3D.
Изображение Ranjith Alingal
Затем, чтобы придать дизайну плоского веб-сайта более четкое ощущение иерархии, используйте ось Z, чтобы создать впечатление многослойности. Самый простой способ представить это — представить себе эффекты прокрутки параллакса. Использование слоев в масштабе z сразу же создает иллюзию трехмерной среды.
Самый простой способ представить это — представить себе эффекты прокрутки параллакса. Использование слоев в масштабе z сразу же создает иллюзию трехмерной среды.
Заставьте вещи двигаться
Анимации помогают пользователю действовать. Создание элементов, которые выглядят так, как будто они реагируют на мир физики, может иметь большое значение с точки зрения удобства использования. Почему? Потому что вы предоставляете больше контекста.
Анимация может помочь пользователям понять пространственные отношения между элементами на экране. Например, нужно ли им пролистывать список карточек, значков или элементов? Анимация также может помочь сделать трехмерную атмосферу более интуитивной для пользователя.
Но не переусердствуйте — анимация должна быть сведена к минимуму, особенно когда она не используется для выполнения определенной функции. Анимация никогда не должна мешать дизайну или составлять его часть.
Использование масштабируемых векторов
Элементы SVG — это то, что нужно, когда дело доходит до плоского дизайна веб-сайта, и то же самое верно для плоского дизайна 2. 0. Держитесь подальше от растровых изображений, так как они плохо масштабируются. Векторные изображения могут масштабироваться в соответствии с разрешением экрана любого устройства, что увеличивает скорость отклика веб-сайта — одну из основных целей плоского дизайна веб-сайта.
0. Держитесь подальше от растровых изображений, так как они плохо масштабируются. Векторные изображения могут масштабироваться в соответствии с разрешением экрана любого устройства, что увеличивает скорость отклика веб-сайта — одну из основных целей плоского дизайна веб-сайта.
Примеры плоского дизайна веб-сайта
Теперь давайте взглянем на несколько потрясающих примеров великолепного плоского дизайна веб-сайта. В наш список мы включили множество веб-сайтов, которые являются хорошими примерами как плоского дизайна, так и плоского дизайна 2.0. Время вдохновиться!
1. 450 GSM
Снимаю шляпу перед 450 GSM за сохранение классической простоты плоского дизайна веб-сайта и в то же время за использование методологий плоского дизайна 2.0. Этим ребятам удается сделать вещи простыми и интуитивно понятными с их дизайном.
Высокая контрастность, приглушенные пастельные тона фона и плоские кнопки с закругленными краями делают вещи недвусмысленно… плоскими! За исключением красной птицы оригами справа — дополнительное измерение добавляется с помощью затенения и эффекта тени.
Зеленая кнопка CTA «начать печать» меняет градиент на более светлый оттенок пастельно-зеленого, когда вы наводите на нее курсор. Эта минималистичная анимация помогает показать, что на нее можно кликнуть.
2. Caps viens-là
Caps viens-là — это простая и веселая онлайн-игра, которая является прекрасным примером эволюции плоского веб-дизайна с 2,5D-графикой. Дизайнеры создали ощущение глубины с помощью 3D-стиля и теней, но элементы, с которыми вы взаимодействуете, безошибочно 2D.
Добавьте графику и анимацию, и вы получите смесь двухмерной и трехмерной современности, то есть плоский дизайн веб-сайта 2.0.
3. QAccounting
Представьте веб-сайт присяжной бухгалтерии. Вы, вероятно, не думаете о чем-то веселом, освежающем и творческом. Но QAccounting ставит под сомнение этот образ мрачного, консервативного дизайна финансовых веб-сайтов, выбрасывая забавный плоский дизайн веб-сайта.
Вас привлекает кружащаяся пульсирующая векторная графика, создающая почти игровую привлекательность домашней страницы. В дизайне используются различные смелые градиенты синего, дополненные смелым красным и фиолетовым.
В дизайне используются различные смелые градиенты синего, дополненные смелым красным и фиолетовым.
Нарочито грубые подчеркивания создают искусственную тень для кнопок; наведите на них курсор, и они изменят цвет с красного на синий, указывая на кликабельность. В дополнение к взаимодействию капля энергии носится по экрану, следуя за вашим курсором, когда он движется, создавая анимацию на странице и помогая направлять взгляд.
4. Turner’s Dairy
Turner’s Dairy — отличный пример традиционного плоского дизайна сайта. Он органично сочетает реальные изображения своих продуктов с яркими цветами. Сайт не использует затенение или 3D-эффекты. Единственная анимация — это движение каждой панели и кнопки, на которые вы наводите курсор, для демонстрации кликабельности
Дизайн громкий, веселый и показывает, что вам не нужно делать дизайн в 3D, если вы хотите, чтобы он спрыгнул со страницы.
5. CSS Conf EU
CSS conf EU перемещается по Европе, проводя конференции по кодированию и принимая различных докладчиков, которые являются экспертами в этой области. Их плоский дизайн веб-сайта — отличный пример того, как использовать цвет в своих интересах для создания простого, но привлекательного дизайна, который направляет взгляд по всей странице.
Их плоский дизайн веб-сайта — отличный пример того, как использовать цвет в своих интересах для создания простого, но привлекательного дизайна, который направляет взгляд по всей странице.
Нет ничего, что действительно квалифицировало бы эту страницу как плоский дизайн 2.0, но это и не нужно — этот дизайн намеренно плоский. Элементы выглядят кликабельными, просто превращая их в более яркий оттенок, когда вы наводите на них курсор.
6. Olapaloma
Olapaloma, издательское агентство из Барселоны, отлично справляется с созданием невероятно простых визуальных материалов. Они использовали принципы плоского дизайна 2.0, оставаясь при этом верными оригинальным концепциям плоского дизайна веб-сайтов.
По всему сайту мы видим четкую, яркую сине-желтую цветовую гамму. Движущиеся наклонные линии на заднем плане создают трехмерную иллюзию. Стрелки прокрутки и прыгающие кнопки CTA создают видимость кликабельности, а перемещение мыши в разные части экрана меняет цвет фона.
7. Santa Tracker
Рождественский веб-сайт Google, Santa Tracker, является прекрасным примером плоского дизайна 2.0. Все изображения используют тонкие 3D-стили, чтобы придать им вид псевдо-3D. В то же время многослойные элементы и тени, падающие на фон, создают живую атмосферу.
На веб-странице постоянное движение: падают снежинки, а на заднем плане движутся машины и другие спрайты. При наведении курсора на любое из зданий появляются безделушки с информацией, которые переносят вас в различные рождественские игры.
8. Wthr.live
Wthr.live — это забавный прогноз погоды, созданный для вдохновения дизайнеров. Это блестящий пример того, как плоский дизайн веб-сайта может вызывать волнение и вовлекать пользователя.
Во-первых, сайт получил свой глубокий плоский значок с движущимся шрифтом без засечек в центре, на жирном однотонном фоне. Он минималистичный в том смысле, что предоставляет только нужное количество информации, не выходя за рамки.
Информация, которую он предоставляет, — это то, что волнует пользователя в данный момент, например, температура сейчас и позже, а также такие детали, как влажность и скорость ветра.
9. Dots
Компания Dots, занимающаяся мобильными играми из Нью-Йорка, преуспела в своем рекламном веб-сайте, оставаясь при этом совершенно неизменной.
Их мобильная игра может считаться представителем плоского дизайна 2.0, но их веб-сайт остается в конечном счете плоским. Без анимации и с абсолютным минимумом взаимодействия при наведении курсора мыши на интерактивные элементы это урок того, как плоский дизайн веб-сайта не обязательно должен иметь плоскую индивидуальность.
Привлекательный контраст стильных пастельных тонов и ярких мультяшных изображений создает веселый дизайн, который радует глаз.
10. Lânderapp
Заходя на сайт Lânder, вы сразу же видите анимацию, когда к центру экрана летит типичный беспорядок на рабочем столе. Каждый объект имеет блочный, мультяшный вид, но с дополнительным уровнем детализации. Скомканные кусочки бумаги позволяют сайту напрягать мускулы плоского дизайна 2.0 вместе с бумажными каракулями и бликами на фотографиях.
Скомканные кусочки бумаги позволяют сайту напрягать мускулы плоского дизайна 2.0 вместе с бумажными каракулями и бликами на фотографиях.
CTA не имеют оттенков или градиентов, но выглядят интерактивными, с контрастным оранжевым и жирным белым шрифтом, которые также темнеют при наведении на них курсора.
Подведение итогов
Нравится вам это или нет, плоский дизайн веб-сайта, похоже, останется навсегда. И на то есть веская причина: он не только предлагает более чистый и четкий пользовательский интерфейс, который создает меньше визуального шума для пользователя, но и плоский дизайн веб-сайта по умолчанию более отзывчив.
В настоящее время, с огромным объемом контента, доступного в Интернете, удержание внимания пользователя важнее, чем когда-либо. Использование плоского дизайна веб-сайта помогает вашим веб-страницам загружаться быстрее и помогает избежать штрафов со стороны Google.
Тем не менее, в будущем становится ясно, что плоский дизайн веб-сайтов развивается с появлением плоского дизайна 2. 0. Пройдя лишнюю милю и интегрировав принципы плоского дизайна 2.0, вы можете сделать свой веб-сайт максимально интуитивно понятным, с новейшими стилями дизайна, сохраняя при этом отзывчивость.
0. Пройдя лишнюю милю и интегрировав принципы плоского дизайна 2.0, вы можете сделать свой веб-сайт максимально интуитивно понятным, с новейшими стилями дизайна, сохраняя при этом отзывчивость.
ПРОТОТИП · СООБЩЕНИЕ · ПОДТВЕРЖДЕНИЕ
УНИВЕРСАЛЬНЫЙ ИНСТРУМЕНТ ПРОТОТИПИРОВАНИЯ ДЛЯ ВЕБ И МОБИЛЬНЫХ ПРИЛОЖЕНИЙ
Скачать бесплатно
Джозеф Даунс
Внутренний копирайтер UX, гурман и любитель классических автомобилей
Связанный контент
20 замечательных примеров плоского тренда в веб-дизайне
Плоский тренд в веб-дизайне в последнее время приобрел большую популярность, и мы начали замечать множество веб-сайтов и интерфейсов, созданных с использованием этого стиля дизайна. Мы видели, как использование сплошных цветов увеличилось благодаря принятию тенденции плоского дизайна, но эти оттенки становятся все более яркими после выпуска новой iOS и нового iPhone. Ослепительные цвета RGB становятся все более популярными в новейших дизайнах веб-сайтов, а уровни насыщенности находятся на рекордно высоком уровне.
Плоский дизайн — это ярлык, который сообщество приняло для дизайна, отказавшись от теней, тонких текстур и градиентов в пользу сплошных цветов, чистых макетов и четкой типографики.
В этом посте собрана коллекция из более чем 20 замечательных примеров растущей тенденции плоского перенасыщенного фона в веб-дизайне. Посмотрите на эти красивые плоские веб-сайты в списке ниже.
Хотите больше? Ознакомьтесь с этими бесплатными бесплатными дизайнами , которые вы можете скачать!
Pin
Apple действительно вдохновляет, когда дело доходит до дизайна, и они преуспевают в веб-дизайне! Их презентационный веб-сайт для нового iPhone 9 безупречен и прекрасно использует тенденцию плоского дизайна.
Pin
Посмотрите на этот замечательный пример, в дизайне которого используются плоские цвета. Типографика подчеркнута за счет использования простого синего фона с минимумом деталей. Навигация по сайту также проста и удобна.
Пин-код
Connect Mania имеет дружественный дизайн интерфейса, в котором используются однотонные цвета и однотонные графические элементы, привлекающие внимание. Он сочетает в себе плоские цвета с 3D-мокапами, такими как смартфон на главной странице, который отображается в изометрической перспективе. Этот дизайн имеет динамическую компоновку и интересные детали, на которые стоит обратить внимание.
Он сочетает в себе плоские цвета с 3D-мокапами, такими как смартфон на главной странице, который отображается в изометрической перспективе. Этот дизайн имеет динамическую компоновку и интересные детали, на которые стоит обратить внимание.
Pin
И если вам понравился предыдущий пример, вам обязательно понравится и этот. Посмотрите на плоский дизайн этого веб-сайта с простыми и четкими плоскими рисунками вместо использования фотографий реальных продуктов.
Булавка
Этот веб-сайт представляет событие, которое проходит в Портленде каждый год, с помощью плоского и минималистского дизайна. В этом примере типографика находится в центре внимания.
Булавка
Если вам нравится использовать формы и смешивать яркие цвета в плоском дизайне, возможно, вам стоит проанализировать этот веб-сайт. У него необычная цветовая палитра с яркими, почти неоновыми цветами, но он привлекает внимание читателей!
Пин-код
Это еще один хороший пример веб-сайта, который творчески использует плоский дизайн.![]() Он смешивает цвета и типографику для создания современного и функционального веб-дизайна.
Он смешивает цвета и типографику для создания современного и функционального веб-дизайна.
Булавка
Если вы ищете хороший способ совместить плоский дизайн с минимализмом, этот сайт может стать для вас отличным источником вдохновения. Это очень просто и имеет вдохновляющую систему навигации.
Pin
Продолжим серию о хорошем плоском дизайне сайтов с помощью MIXD. Эта компания специализируется на создании красивых веб-сайтов, и их огромный опыт в этой области работы доказывает.
Булавка
Магазин Cyclemon с уникальными изображениями на различных продуктах: художественных принтах, технических аксессуарах, одежде и предметах домашнего декора. Веб-сайт Cyclemon использует плоские цвета в макете веб-дизайна.
Пин-код
Коул Таунсенд — дизайнер продуктов, который создает вещи, используя HTML/CSS, ReactJS и несколько инструментов для анимации. Это еще один хороший пример сочетания плоских цветов с минималистичным дизайном, который стоит упомянуть в этом списке.
Булавка
Вот еще один хороший пример, который может стать отличным источником вдохновения для будущих проектов. Он имеет простой плоский цвет в качестве фона, нейтральный шрифт, который представляет некоторую информацию о компании и смешивает некоторые простые формы в своем дизайне.
Pin
Это гораздо более подробный пример плоского дизайна. Вы также можете проверить графические элементы, которые он использует, и эту крутую панель меню.
Булавка
Fresh Roasted Coffee предлагает более 70 сортов кофе для гурманов со всего мира, а также ассортимент экологически чистых фирменных сортов кофе. Если вы поклонник кофе или просто ищете хороший источник вдохновения для плоского дизайна, это может быть именно тот пример, который вы искали.
Контакт
Дизайн этого веб-сайта по-разному смешивает плоские цвета. Сочетание синего индиго и бледно-розового может быть необычным, но оно, безусловно, эффективно привлекает наше внимание!
Булавка
В этом примере плоские цвета используются творчески и анимированно. У него также есть классный предварительный загрузчик и потрясающие переходы по всему сайту.
У него также есть классный предварительный загрузчик и потрясающие переходы по всему сайту.
Булавка
Дизайн веб-сайта PACE сочетает в себе графические элементы, такие как огромный шрифт в заголовке, с простым однотонным фоном. В шрифтах также есть некоторые тонкие детали, которые наверняка заметят любители типографики.
Pin
Heikopaiko — великолепное адаптивное портфолио на одну страницу для немецкого дизайнера Хайко Броммельстроте. Он использует простой фон, который в некоторых случаях может показаться скучным, но когда вы комбинируете его с правильными графическими элементами и шрифтами, он становится действительно привлекательным!
PIN-код
Fhoke Studio — это небольшая команда молодых творческих профессионалов из Индии. F В этом примере смешиваются цвета, типографика и графические элементы, и получается привлекательный дизайн.
Pin
Если вы ищете более креативные идеи использования плоского дизайна, взгляните на этот пример. Посмотрите, как этот веб-сайт успешно сочетает дудлы с плоским дизайном!
Посмотрите, как этот веб-сайт успешно сочетает дудлы с плоским дизайном!
PIN-код
Bark PR – это независимая служба по связям с общественностью, работающая с креативщиками, стартапами и некоммерческими организациями, расположенная в Сан-Антонио, штат Техас. Веб-сайт использует желтый цвет в качестве основного цвета фона, и это первое, что видит посетитель при доступе к странице. Он также имеет такие вырезанные формы, которые заставляют задуматься о связях, отношениях и т. д.
Pin
Этот пример имеет удобный макет веб-дизайна, в котором смешаны разные плоские цвета. На самом деле это тема, созданная с помощью Themify Builder, который предоставляет простой в использовании пользовательский интерфейс для упорядочивания блоков контента во внешнем интерфейсе путем перетаскивания.
Пин-код
Это сайт-портфолио Петры Селл, дизайнера пользовательского интерфейса и консультанта. Он использует плоские цвета в своем дизайне и идеальное сочетание белого и ярко-красного.
Это интерактивный кроссплатформенный детский альбом с дополнительными сервисами, такими как мерки, стикеры, видеоистории, печатные альбомы, открытки. Они используют динамичный плоский дизайн на своем веб-сайте, который нам нравится!
Булавка
Shape Christmas – это интерактивный адвент-календарь, посвященный сбору средств на благотворительность. Они используют динамический плоский дизайн для своего веб-сайта с множеством тонких анимаций и переходов.
PIN-код
Buffalo — небольшое агентство веб-дизайна и разработки, базирующееся в Брайтоне, Великобритания. Они используют элементы плоского дизайна на своем веб-сайте и красивую цветовую палитру.
Pin
Лоренцо Верзини — итальянский дизайнер и арт-директор, живущий в Лондоне, работающий в этой области более 9 лет, и это его веб-сайт-портфолио.
Pin
Это студия, которая помогает создавать креативные продукты, инвестирует в новые идеи и помогает компаниям расти. Они используют смелую цветовую палитру, приятные эффекты типографики и почти полное отсутствие изображений!
Булавка
Это объединенный сайт бренда и интернет-магазин датского керамиста Мален Хельбак. Смелые, однотонные цвета прекрасно сочетаются с высококачественными изображениями в дизайне этого веб-сайта.
Смелые, однотонные цвета прекрасно сочетаются с высококачественными изображениями в дизайне этого веб-сайта.
PIN-код
Этот веб-сайт поможет вам распечатать онлайн визитки, листовки, листовки, поздравительные открытки, наклейки, открытки, растяжки и плакаты. Это прекрасный пример того, как плоский стиль можно использовать в веб-дизайне.
Пин-код
Компания Friends of The Web занимается проектированием и разработкой пользовательских веб-приложений и мобильных приложений с использованием Ruby on Rails, React, Solidus и Swift. Они используют простой, чистый, минималистичный плоский дизайн для своего веб-сайта.
Штифт
Этот веб-сайт поможет вам научиться синхронизировать файлы, делиться ими и управлять ими с помощью Dropbox Business. Он использует простой, но эффективный плоский дизайн с красивыми иллюстрациями.
Пин-код
Этот веб-сайт имеет простой адаптивный дизайн с множеством добавленных элементов плоского дизайна.



 Но некоторые виртуозы используют весь спектр, реализуя успешные проекты;
Но некоторые виртуозы используют весь спектр, реализуя успешные проекты; Но вместе с тем популярность стали завоевывать светлые шрифты. Здесь категорически запрещено использовать такой прием, особенно, если вы делаете ставку на качество текстового наполнения;
Но вместе с тем популярность стали завоевывать светлые шрифты. Здесь категорически запрещено использовать такой прием, особенно, если вы делаете ставку на качество текстового наполнения; Если для вас важно направлять действия пользователей, тогда откажитесь от простоты;
Если для вас важно направлять действия пользователей, тогда откажитесь от простоты;
 В это время появились смелые большие яркие формы, типографика без засечек, плоские изображения и меню с сеткой. Точно так же более поздняя операционная система Windows 8 также продемонстрировала элементы плоского дизайна с использованием ярких цветов, простой типографики, длинной тени и призрачных кнопок.
В это время появились смелые большие яркие формы, типографика без засечек, плоские изображения и меню с сеткой. Точно так же более поздняя операционная система Windows 8 также продемонстрировала элементы плоского дизайна с использованием ярких цветов, простой типографики, длинной тени и призрачных кнопок.