разбираем самые популярные виды структур сайтов
Начинающие вебмастера часто уделяют недостаточно внимания построению структуры сайта. Одного универсального варианта работы с ней нет, но зато существуют готовые варианты структуры для интернет-магазинов, новостных сайтов, любительских блогов, статейных сайтов и других веб-ресурсов. Сегодня разберем классические схемы и узнаем, как предотвратить появление ошибок «в скелете» сайта еще на старте проекта.
Скелет сайта: какой должна быть структура
Сперва разберемся с определениями. Итак, структура сайта – это совокупность всех веб-страниц, которые располагаются в иерархическом порядке. Структура сайта позволяет связать все веб-страницы друг с другом и расположить их в порядке от большего к меньшему.
Как файл htaccess может улучшить ваш сайт: топ-10 лайфхаков для начинающего вебмастераСтруктуре нужно уделить должное внимание еще на старте проекта.
Рекомендации для работы с «Яндекс» и Google
Еще на старте проекта нужно определиться, на какую именно систему будет нацелен сайт. Например, если вы планируете получать основную часть трафика из Google, то и семантическое ядро должно быть построено при помощи «Планировщика ключевых слов Google», а не через WordStat.
Со структурой сайта также: Google и «Яндекс» предъявляют к ней разные требования.
Отличия продвижения в «Яндекс» и Google: как угодить всем и не попасть под фильтрыТребования Google
- Преобладание иерархической структуры. Посетитель должен без труда перемещаться между страницами сайта и попадать в тот раздел, который ему нужен. Для этого необходимо внедрить навигационную цепочку:
- Текстовые ссылки.
 Баннеры, содержащие URL, лучше сократить до минимума. Краулерам более ценны именно текстовые ссылки, а не те, которые находятся внутри изображений.
Баннеры, содержащие URL, лучше сократить до минимума. Краулерам более ценны именно текстовые ссылки, а не те, которые находятся внутри изображений.
Текстовые URL позволят краулерам сканировать страницы с максимальной эффективностью и сразу считывать требуемые параметры ссылки (вес, траст, релевантность, расположение на веб-странице).
- Два вида sitemap для улучшения пользовательского опыта и ускорения индексации новых веб-страниц.
- Кастомная 404. Пример необычной и запоминающейся 404-ой страницы:
Страница 404 может быть функциональной и полезной. На ней можно разместить виджет поиска или ссылку на основные разделы сайта. Можно также добавить ссылки на самые трафиковые страницы. Таким образом, даже если посетитель окажется на 404-ой, он останется на сайте и продолжит сеанс.
- Семантический URL. Такие ссылки помогут посетителю быстрее освоиться на новом сайте. Кроме этого, он будет сразу видеть, на какую именно веб-страницу попал.
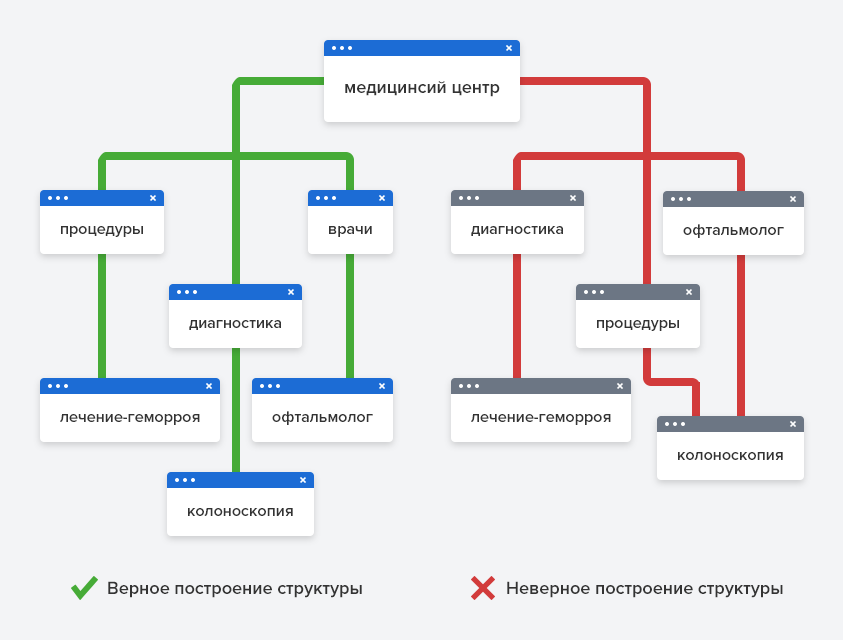
- Древообразная структура. Каталожная структура улучшит юзабилити и будет эффективнее передавать контент каждой открытой веб-страницы:
- Уникальный URL. Дубли и повторы не допускаются. У каждой веб-страницы должен быть уникальный адрес.
Требования «Яндекса»
Главные требования «Яндекса» легко выполнимы:
- Структура должна быть построена иерархично.
- Каждая веб-страница должна располагаться в предназначенном для нее разделе.
Чтобы новые страницы быстрее индексировались, сформируйте sitemap. xml. Данный файл представляет из себя карту сайта для поисковых краулеров. Этот файл нужно подгрузить на свой сайт через административную панель «Яндекс.Вебмастера».
xml. Данный файл представляет из себя карту сайта для поисковых краулеров. Этот файл нужно подгрузить на свой сайт через административную панель «Яндекс.Вебмастера».
- Страницы для внутреннего пользования нужно ограничить от индексации. Они не принесут пользы в продвижении и не предназначены для посторонних лиц. Чтобы ограничить такие страниц, необходимо отредактировать файл robots и добавить туда все соответствующие URL. Это необязательный, но желательный шаг.
- У каждой веб-страницы должен быть уникальный URL.
- Текстовые URL предпочтительны. Полезно сделать текстовые ссылки, которые будут отправлять посетителя на основные структурные блоки. Так перемещение между веб-страницами станет более логичным.
- Символические ссылки не должны содержать бесконечно удлиняющийся URL.
Плюсы четкой структуры
- улучшение поведенческих факторов аудитории – возрастет метрика «Время на сайте»;
- улучшение юзабилити;
- быстрое попадание в индекс – самые популярные или важные URL должны находиться на расстоянии вытянутой руки, то есть не более трех кликов от главной;
- уменьшение дублей – логическая структура позволит эффективно бороться со страницами-копиями;
- эффективное распределение веса всех URL сайта;
- расширение семантического ядра

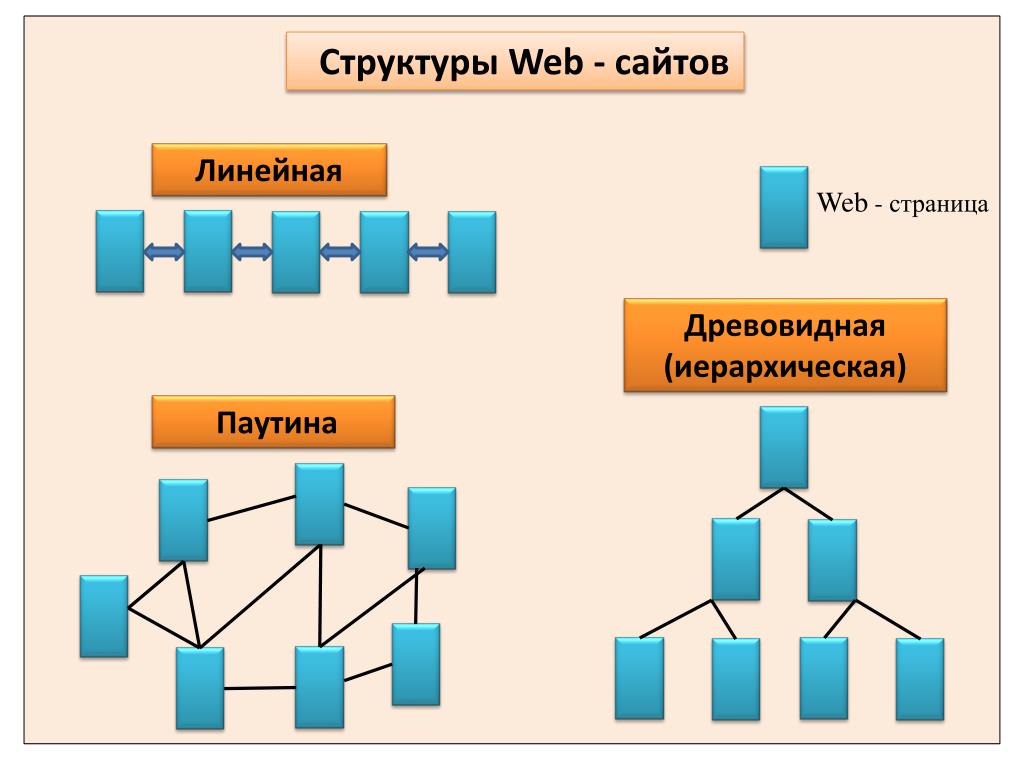
Виды структуры сайта
Можно выделить четыре вида структуры:
- линейная;
- линейная с разветвлением;
- блочная;
- иерархическая.
Линейная – простая структура, которая подразумевает цепочкообразный порядок и равнозначность страниц. Просматривать страницы можно по очереди, так что на каждой из них должны быть ссылки на следующую и предыдущую.
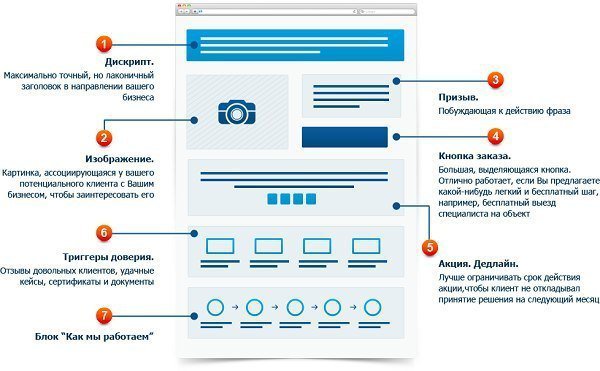
Если проводить аналогии, то линейную структуру легче всего представить как книгу, страницы которой нужно листать по очереди. В 2020 году линейная структура используется только на простых сайтах, например, на лендингах и визитках. Схематично линейная структура выглядит следующим образом:
Линейная модель с разветвлением построена аналогичным предыдущей структуре образом, но здесь в каждом звене есть дополнительные подзразделы. Структура подходит для лендингов, любительских блогов, визиток, онлайн-библиотек. Схематично линейную модель с разветвлением можно изобразить так:
Схематично линейную модель с разветвлением можно изобразить так:
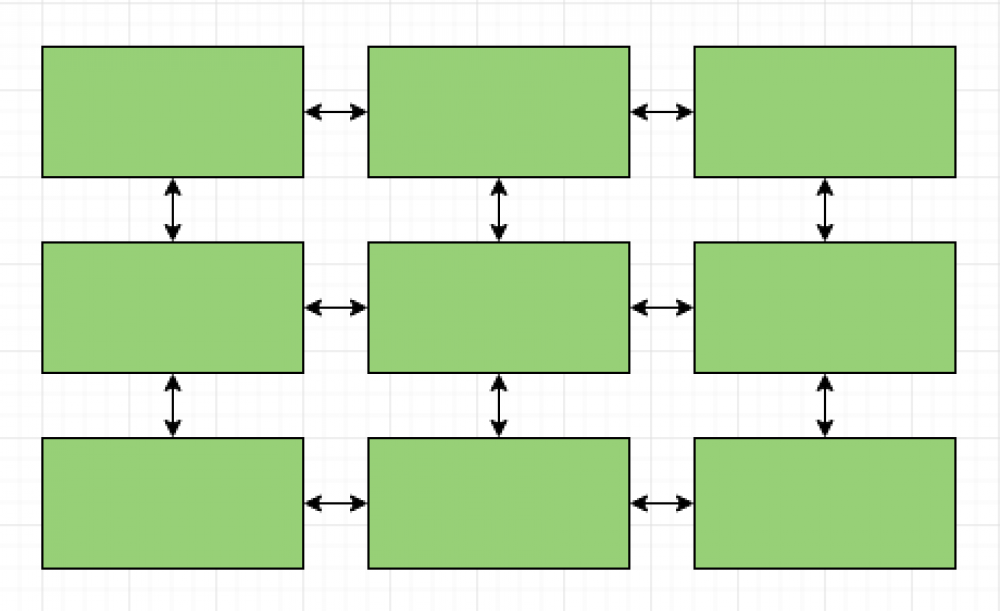
Блочный скелет идеален для сайтов, где разные веб-страницы детально характеризуют один конкретный товар / вид услуг / их характеристики. Довольно редкий тип структуры. Схематично блочная модель выглядит следующим образом:
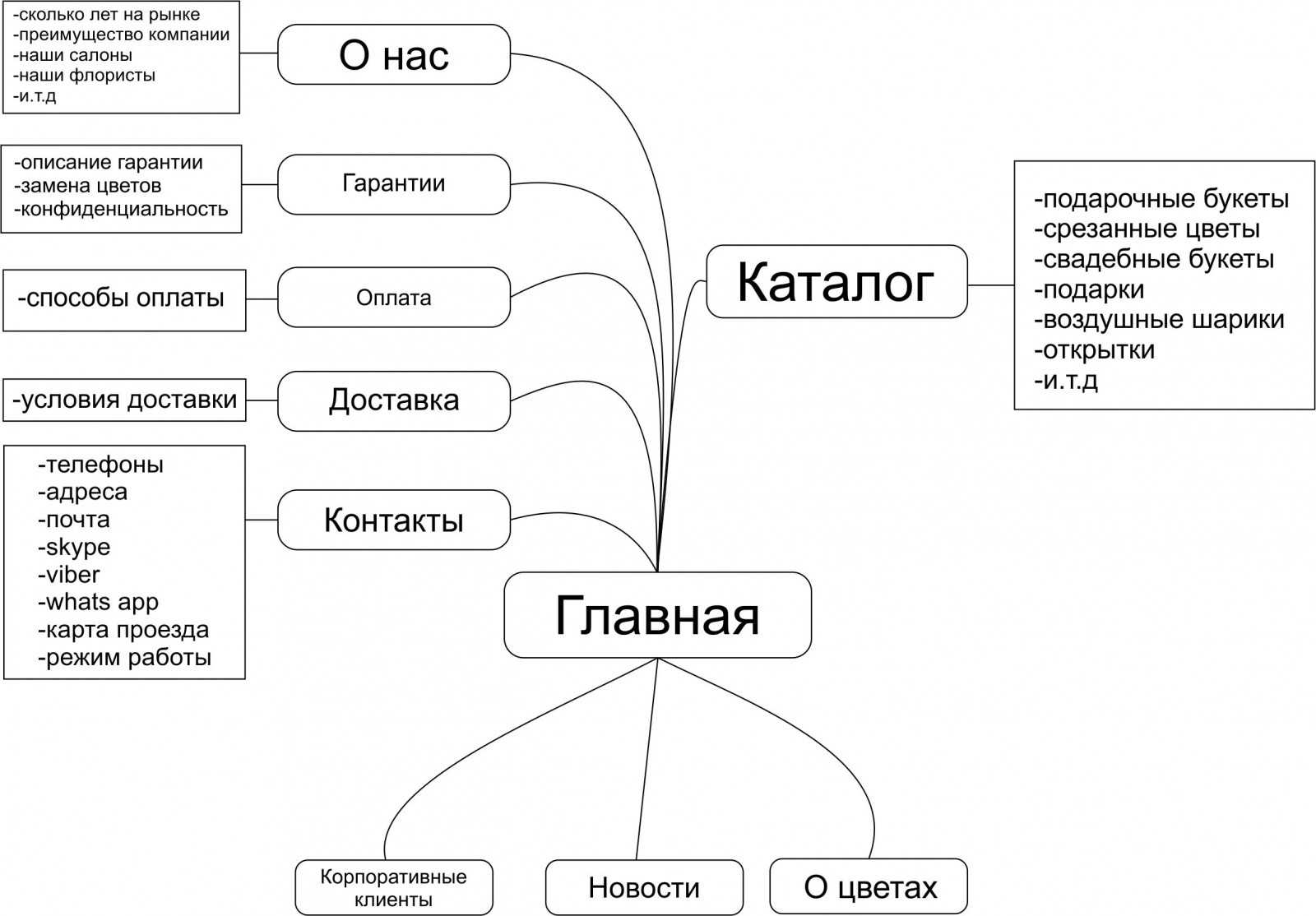
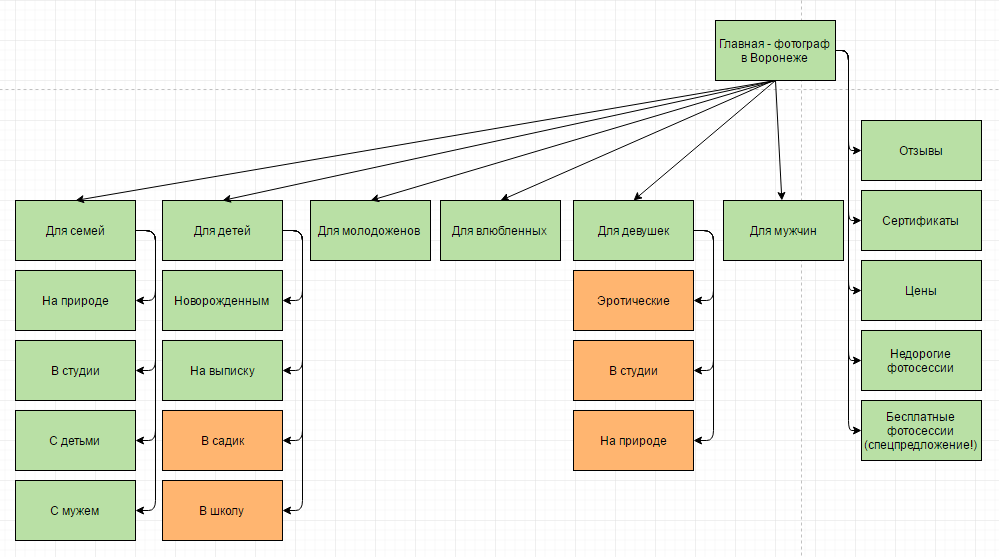
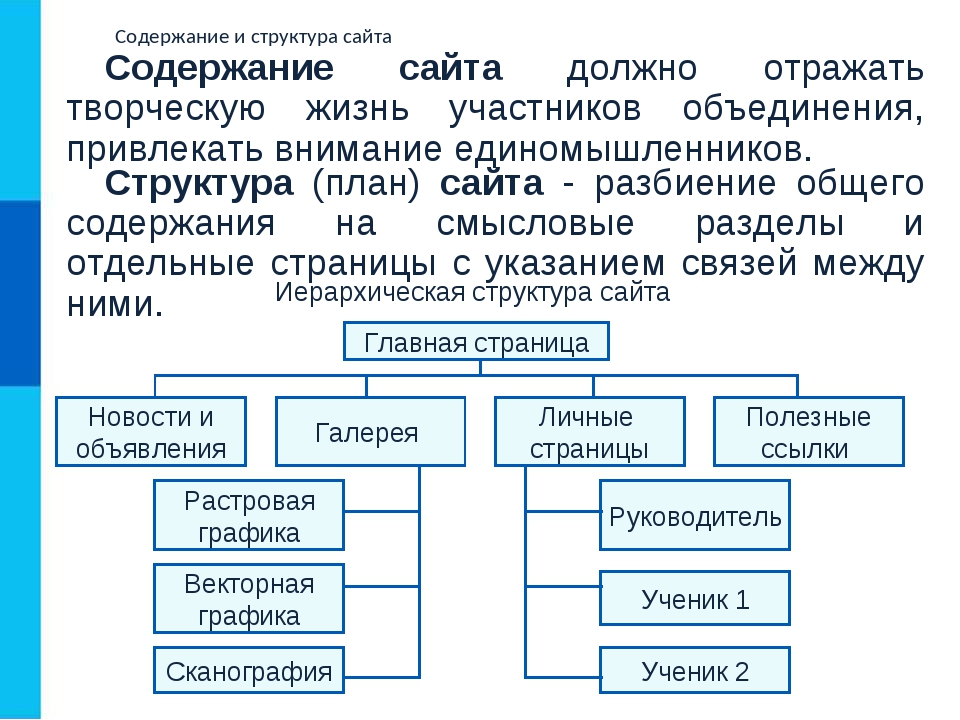
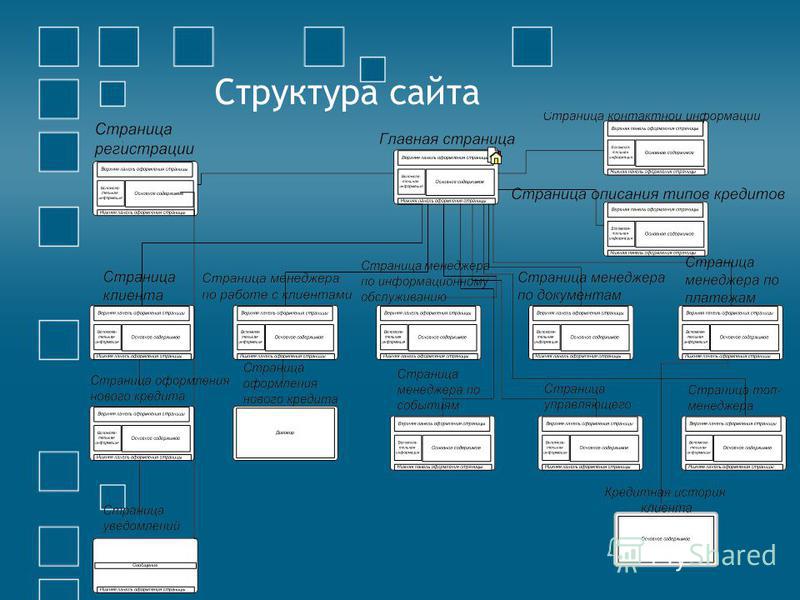
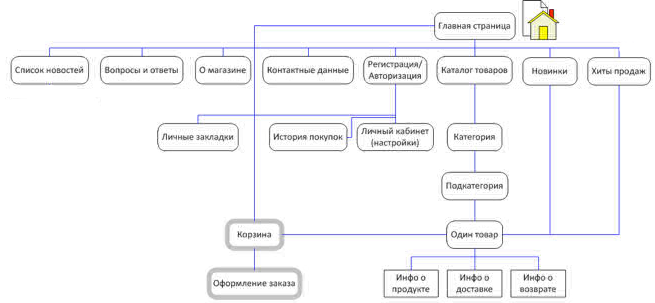
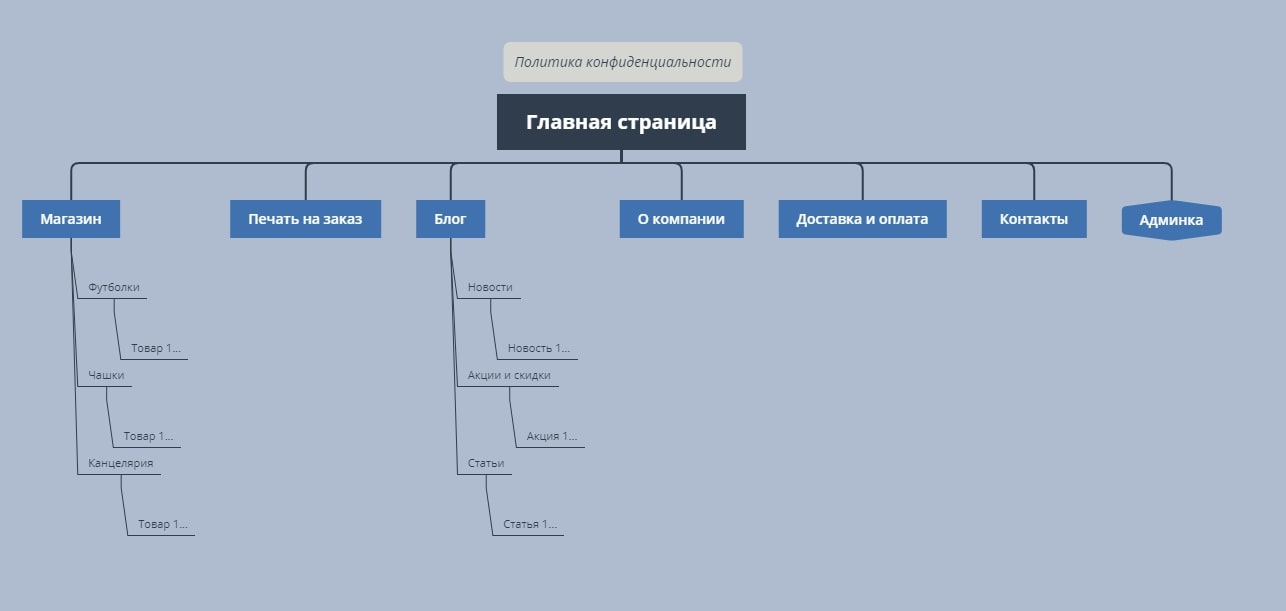
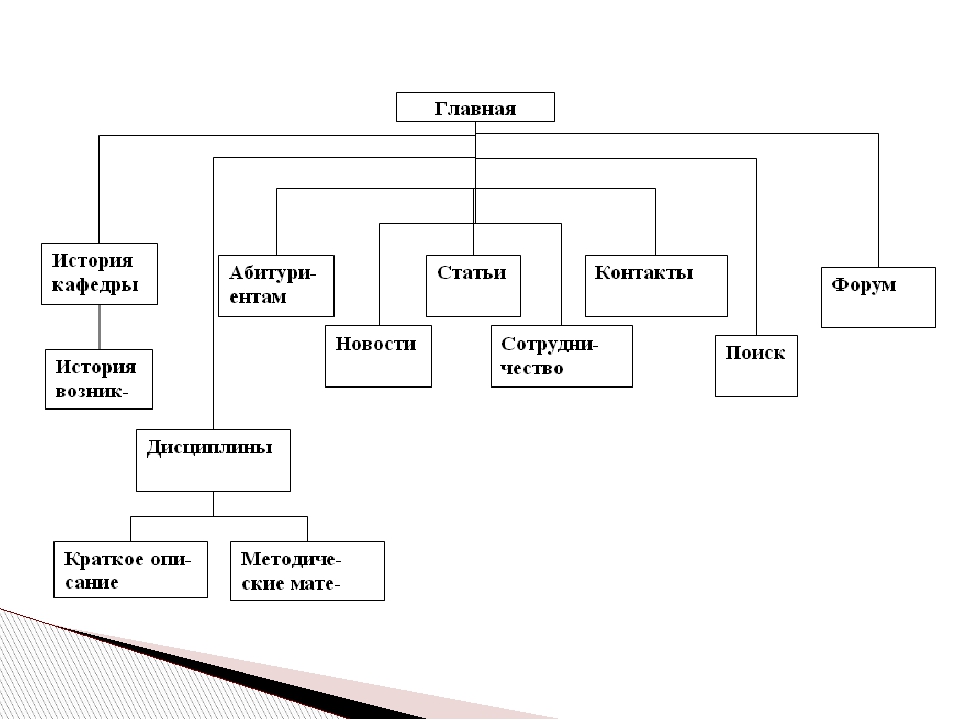
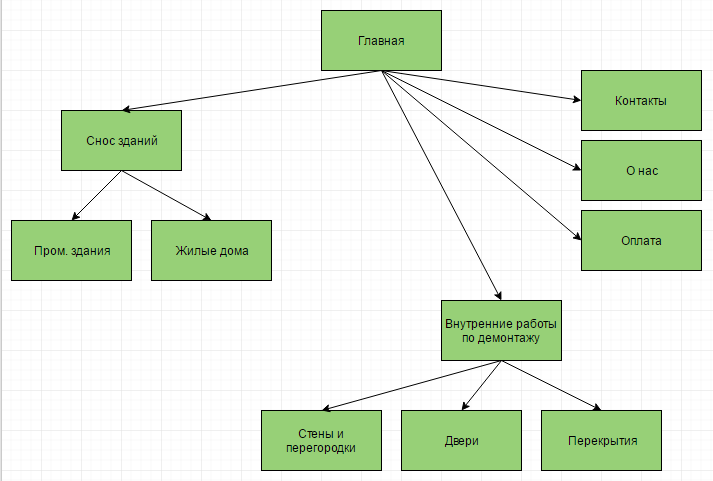
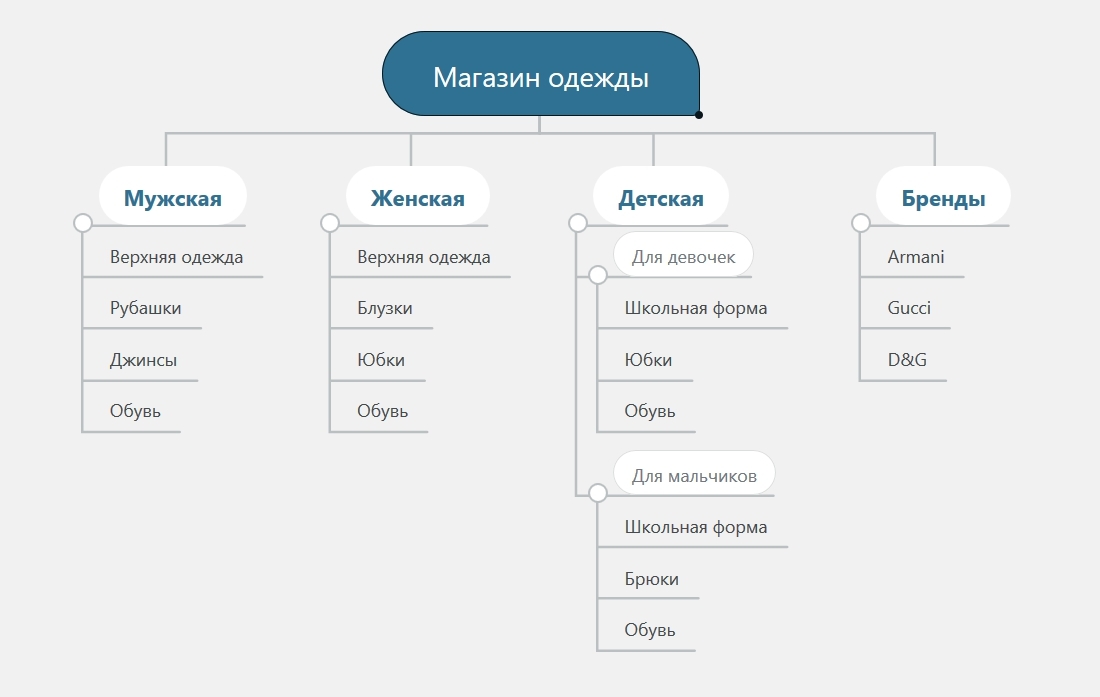
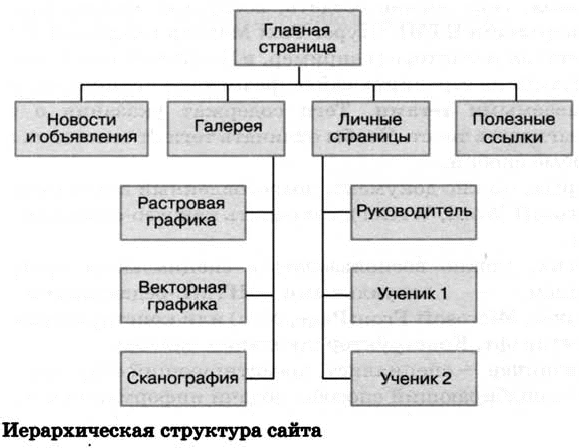
Иерархическая, или древовидная – один из самых распространенных вариантов «скелета», который можно встретить сегодня. Этот вид структуры нашел широкое применение на новостных сайтах, информационных порталах, статейных сайтах, интернет-магазинах. Главное преимущество – универсальность, позволяющая задействовать данный вид скелета практически для любого типа сайта.
Смысл древовидной модели заключается в том, что каждая последующая веб-страница – это «родственник» предыдущей. Именно иерархический тип структуры является наиболее универсальным для SEO-оптимизации.
Именно иерархический тип структуры является наиболее универсальным для SEO-оптимизации.
Схематично иерархическую модель можно представить таким способом:
Как проверить сайт: 18 сервисов для бесплатного экспресс-аудитаОсновные промахи в структурной части
Новички довольно часто допускают заметные ошибки во всем, что касается структуры сайта, особенно если это их первый сайт. Я собрал топ-5 самых частых ошибок в структурной логике вебмастеров-новичков.
Конкуренция страниц напрямую друг с другом. Если имеется несколько (2+) страниц с повторяющимся контентом, то дубли могут «состязаться» между собой на просторах SERP. Конкуренция нескольких веб-страниц одного сайта по одной поисковой фразе нежелательна. Чтобы этого не происходило, необходимо под каждый целевой запрос создавать отдельную уникальную страницу. Контент, естественно, не должен повторяться, даже если запросы очень близки семантически и релевантны друг другу.
Если запросы средне- или низкочастотные, имеет смысл создать на сайте разделы под каждый из них.
Конкуренция между страницами одного и того же сайта приводит к негативным последствиям: сложность индексации, смазывание релевантности веб-страниц, утрата веса ссылочной массы, снижение конверсий, падение трафика релевантных веб-страницы.
Предотвратить эту проблему можно на этапе сбора / систематизации / кластеризации СЯ. Если проблема была обнаружена позже и продолжает развиваться, решить ее можно двумя путями: слиянием двух веб-страниц или сохранением обеих. В первом случае просто объединяем контент с двух проблемных страниц (с удаленных страниц настраиваем 301-ое перенаправление). Во втором – находим собственные анкоры для обеих страниц, повышаем их релевантность по выбранной ключевой фразе (для этого придется добавить новые ключи и удалить старые).
Коды состояния HTTP: проверяем ответы сервера и убираем ошибкиСлишком большой уровень вложенности (УВ) важных веб-страниц. Эта характеристика показывает, в каком отношении находится определенная веб-страница к главной. УВ определяется исходя из суммарного количества кликов, которые должен совершить пользователь, чтобы попасть на выбранную страницу:
Эта характеристика показывает, в каком отношении находится определенная веб-страница к главной. УВ определяется исходя из суммарного количества кликов, которые должен совершить пользователь, чтобы попасть на выбранную страницу:
Не настроена или отсутствует sitemap. Как мы уже поняли из предыдущего пункта, наличие карты сайта очень важно. Если у вас легкий любительский блог, отсутствие sitemap может быть простительным, но во всех кейсах карту лучше сделать. Тем более, если регулярно появляются статьи и другой контент, созданные под поиск. Качественный sitemap увеличит скорость индексации новых веб-страниц и сделает их более видимыми для краулеров.
Sitemap.xml состоит из обычных URL. Такие ссылки считывают и обходят краулеры Google / «Яндекс». Так в поисковой выдаче и появляются новые страницы разных сайтов.
Sitemap.html включает в себя основные разделы, которые выводятся в иерархическом порядке. Корректно сформированный sitemap. html улучшает юзабилити.
html улучшает юзабилити.
Немного о вложенности. Страницы, которых нет в SERP, и которые индексируются очень медленно, могут иметь излишне высокий УВ. Четвертый, пятый, шестой и выше – для важных и трафиковых страниц такого УВ лучше избегать. Если избежать излишнего УВ не удается, нужно сделать все, чтобы посетитель чувствовал себя комфортно на каждой странице сайта. Решение – отдельные карты сайты для краулеров и для посетителей. Не забывайте делать осознанную (не автоматическую) перелинковку
Некорректное нахождение страниц внутри раздела / каталога / рубрики / категории. Все веб-страницы должны быть на своем месте. Они должны быть релевантны своему разделу и корректно соотноситься с предыдущей страницей. Например, товары категории «Кожаные кресла» не должны располагаться в разделе «Диваны».
Резюме
Важность структурного элемента нельзя недооценивать. Это не только основа основ, но и улучшение юзабилити, а также существенное ускорение индексации, увеличение веса ссылочного профиля, расширение семантического ядра.
Это не только основа основ, но и улучшение юзабилити, а также существенное ускорение индексации, увеличение веса ссылочного профиля, расширение семантического ядра.
При формировании первоначальной структуры лучше придерживаться требований Google или «Яндекса» в зависимости от того, в какой системе будет представлен проект.
Перед запуском веб-проекта обязательно разберитесь во всех видах структур и выберите тот, который будет отражать идею вашего проекта и его особенности.
Не допускайте распространенных ошибок: упущений в иерархичном элементе, дублей, высоких уровней вложенности трафиковых веб-страниц.
Правильная базовая структура веб-страницы & новости по созданию сайтов от ABCname
Базовая структура веб-страницы
Веб-страницы могут сильно отличаться друг от друга, но все они имеют тенденцию использовать одни и те же стандартные компоненты, если только страница не отображает полноэкранное видео или игру, не является частью какого-либо художественного проекта или просто плохо структурирована.
Базовые элементы страницы веб-сайта
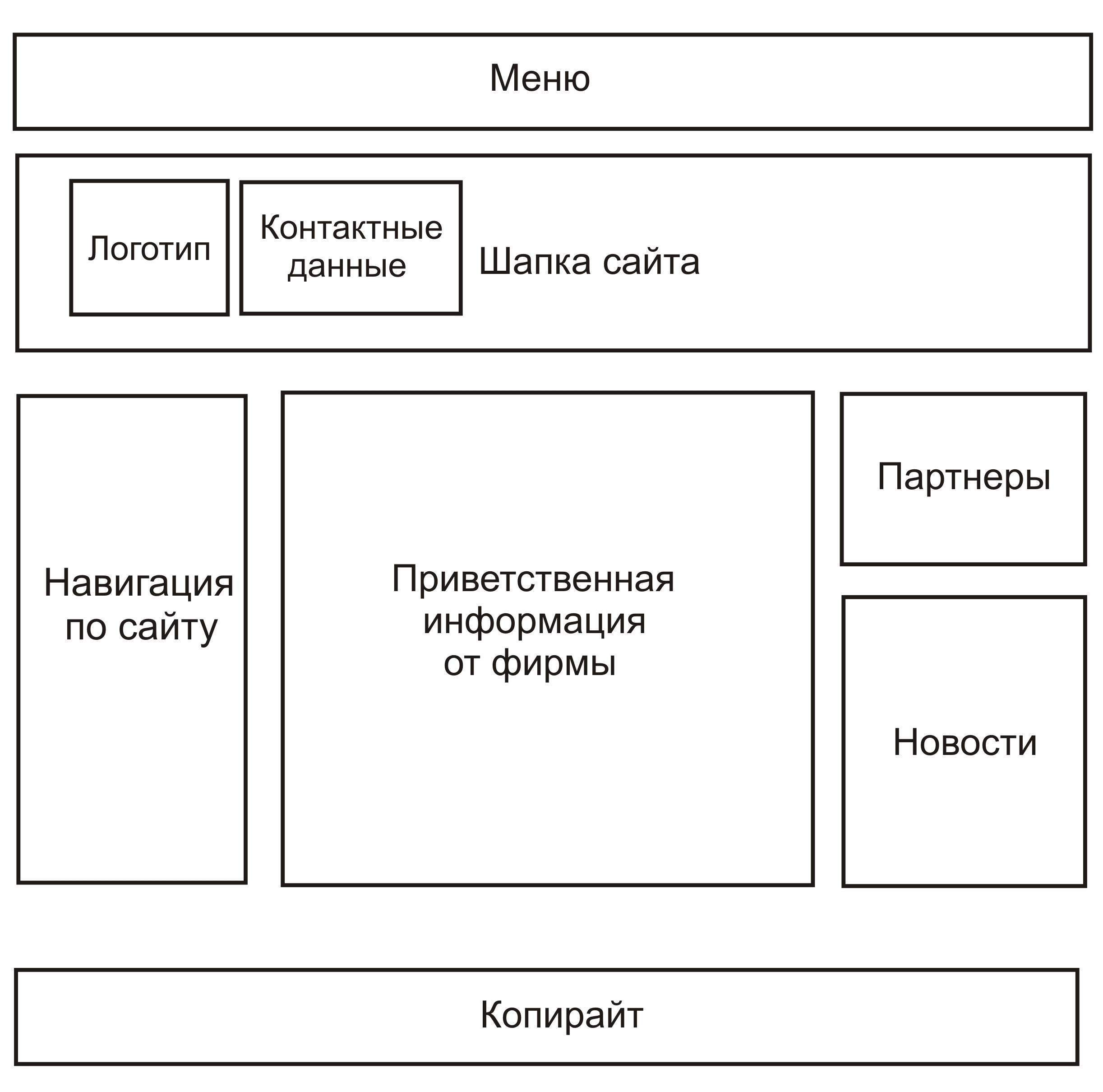
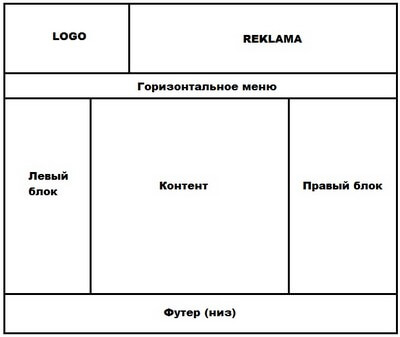
Заголовок веб-страницы
Как правило большая полоса сверху с большим заголовком и / или логотипом. Именно здесь обычно размещаетсябазовая информация о веб-сайте.
Панель навигации сайта
Ссылки на разделы сайта: обычно представлены кнопками меню, ссылками или вкладками. Как и заголовок, этот контент обычно остается неизменнымпри переходе с одной веб-страницы на другую — несогласованная навигация на вашем веб-сайте просто приведет к растерянности и разочарованию пользователей. Многие веб-дизайнеры считают панель навигации частью заголовка, а не отдельным компонентом, но это не является обязательным требованием; на самом деле некоторые также утверждают, что реализация этих двух составляющих по отдельности лучше для доступности, так как программы чтения с экрана лучше читают две функции, если они разделены.
Основное содержание веб-страницы
Большая область в центре, которая содержит большую часть уникального контента данной веб-страницы, например, видео, которое вы хотите посмотреть, или рассказ, который вы читаете, или карту, которую вы хотите просмотреть, заголовки новостей и т. д. Это та часть сайта, которая определенно будет меняться от страницы к странице!
д. Это та часть сайта, которая определенно будет меняться от страницы к странице!
Боковая панель страницы
Тут размещается периферийная информация, ссылки, цитаты, реклама и т. д. Обычно это контекстно к тому, что содержится в основном контенте (например, на странице новостной статьи, боковая панель может содержать биографию автора или ссылки на связанные статьи), но есть также случаи, когда можно найти повторяющиеся элементы, такие как вторичная навигационная система.
Нижний колонтитул
Полоса в нижней части страницы, которая зачастую содержит мелкий шрифт, уведомления об авторских правах или контактную информацию. Это место для размещения общей информации, но как правило эта информация не является критичной по отношению к самому сайту. Нижний колонтитул также иногда используется в целях SEO, предоставляя ссылки для быстрого доступа к популярному контенту.
Составные части HTML-макета веб-страницы более подробно
Простое описание, показанное выше, вполне подходит для иллюстрации типичного примера макета сайта. При правильном CSS вы можете использовать практически любые элементы для обтекания различных разделов, чтобы они выглядели так, как вы хотите, но вам нужно соблюдать семантику и использовать правильный элемент для работы.
При правильном CSS вы можете использовать практически любые элементы для обтекания различных разделов, чтобы они выглядели так, как вы хотите, но вам нужно соблюдать семантику и использовать правильный элемент для работы.
В HTML-кодетребуется разметить разделы контента на основе их функциональности — необходимо использовать элементы, которые однозначно представляют описанные выше разделы контента, а вспомогательные технологии, такие как программы чтения с экрана, могут распознавать эти разделы и помогать с такими задачами, как «найти навигацию» или «найти контент».
Для реализации такой семантической разметки HTML предоставляет специальные теги, которые используют для представления разделов, например:
Заголовок: < header >.
Панель навигации: < nav >.
Основное содержимое: < main >, с различными подразделами содержимого, представленными элементами < article >, < section > и < div >.
Боковая панель: < aside >; часто помещается внутри < main >.
Нижний колонтитул: < footer >.
Итог
В этом посте мы узнали, что такое HTML, что такое HTML-элемент, что такое HTML-тег и как устроена базовая HTML-страница. Надеемся, что теперь у вас есть понимание основной структуры веб-сайта, что делают его основные элементы и как они могут вам помочь.
Помогла ли вам статья?351 раз уже помогла
Комментарии: (0) Написать комментарийключевые моменты создания идеальной структуры E-commerce сайта
Вы тоже убеждены в том, что на Вашем торговом ресурсе пользователь должен чувствовать себя комфортно? Ведь в процессе достижения главных коммерческих целей структурирование страниц играет далеко не последнюю роль. Покупатель, не прилагая лишних усилий, может отыскать интересующую товарную позицию или разочарованно уйти, потерявшись среди бесполезных блоков и разделов. Что такое структура сайта? Это схематически выстроенная в логической последовательности информация.
Что такое структура сайта? Это схематически выстроенная в логической последовательности информация.
Пользователи не хотят тратить свое личное время на то, чтобы освоить сайт. Им нужна простая и комфортная в эксплуатации торговая площадка. И именно поэтому на этапе разработки интернет магазина стоит грамотно решить вопрос его структуры. Каждая его страница должна иметь необходимый функционал, решать маркетинговые задачи и быть правильно наполненной.
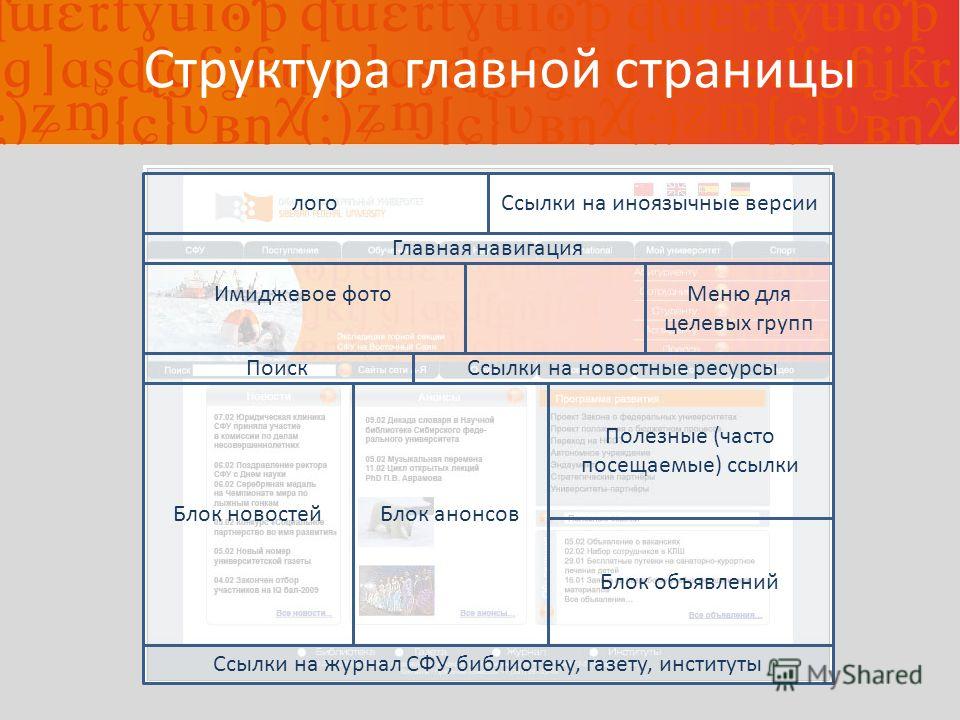
Главный элемент структуры — “лицо” интернет магазина
Поговорим о странице интернет магазина, без которой его существование невозможно. Да, речь идет о главной странице сайта. Именно у нее есть всего пара секунд, чтобы убедить покупателя перейти на другие страницы, а не уйти с ресурса. Поэтому нужно ответственно подойти к её оформлению.
Каждое меню делится на несколько разделов. К примеру административное меню содержит новости, полезные ссылки и информацию о компании. Основное меню: категории товаров, оплата и доставка, отзывы. Не стоит делать слишком много разделов, потому что страница будет перегружена, а информация на ней не будет комфортной для восприятия посетителя.
Не стоит делать слишком много разделов, потому что страница будет перегружена, а информация на ней не будет комфортной для восприятия посетителя.
Если покупатель заинтересован, то с главной страницы он перейдет на страницу категорий товаров. На этой странице ничего не должно отвлекать клиента от совершения целевого действия — покупки. Здесь должны размещаться краткие карточки товаров, цена, рейтинг товара, различные фильтры для того, чтобы покупатель мог быстро и комфортно найти то, зачем пришел. Кликая по карточке, он узнает подробную характеристику товара: цену, наличие, гарантии, цвета и так далее. На этой же странице должны размещаться отзывы и сведения о похожем или рекомендуемом ассортименте.
Рассмотрим две самые популярные структуры для интернет магазинов: древовидную и тегированную.
Древовидная
О ее сути говорит само название. Эта структура сайта напоминает дерево. Владелец интернет магазина при использовании этой структуры, детально сегментирует ассортимент. Проще говоря, создается множество категорий, по которым клиент может найти товар. Структура лучше работает на узкопрофильных ресурсах, которые имеют небольшое семантическое ядро. Если эксплуатировать ее необдуманно, это может привести к гиперболизации архитектуры каталога. Поэтому, перед тем как принять решение в пользу древовидной структуры сайта, нужно продумать объем и количество категорий товаров.
Проще говоря, создается множество категорий, по которым клиент может найти товар. Структура лучше работает на узкопрофильных ресурсах, которые имеют небольшое семантическое ядро. Если эксплуатировать ее необдуманно, это может привести к гиперболизации архитектуры каталога. Поэтому, перед тем как принять решение в пользу древовидной структуры сайта, нужно продумать объем и количество категорий товаров.
К плюсам такой структуры можно отнести универсальность, комфортность для восприятия и гибкость. Но в тоже время с ней нужно быть осторожным: можно с легкостью увлечься. Клиент не должен рассеянно блуждать по категориям в поисках нужного элемента.
Тегированная
Основой такой структуры являются теги — определенные критерии или параметры сортировки. Благодаря тегированной структуре и семантическому расширению, страниц привлекающих трафик становится больше.
Тегированную структуру сочетают с древовидной, это позволяет упростить поиск нужного товара, но при этом не слишком усложнить общую структуру ресурса. Для этого на этапе разработки интернет магазина закладывается возможность добавить теги по свойствам товара. Внешне это выглядит примерно так: сверху располагаются теги, а сбоку привычные пользователям категории и подкатегории.
Для этого на этапе разработки интернет магазина закладывается возможность добавить теги по свойствам товара. Внешне это выглядит примерно так: сверху располагаются теги, а сбоку привычные пользователям категории и подкатегории.
Часто возникающие ошибки при составлении структуры
При разработке торгового ресурса многие исполнители совершают распространенную ошибку – они не рассматривают структуру торгового ресурса «по ту сторону прилавка», глазами покупателя. И если Вы регулярно инвестируете в маркетинг и продвижение торговой площадки, а увеличения потока продаж нет, стоит поискать ошибки в структуре сайта.
Дубликаты по названию или смыслу
Дублируемый контент на двух и более страницах сайта плохо воспринимают поисковики. Ухудшается ранжирование всего ресурса. Есть вероятность попасть под фильтры — и это еще не все проблемы, которые могут возникнуть при наличии дубликатов в интернет магазине. Внутренний ссылочный вес будет неправильно распределен. Чем это грозит? За счет ошибок в перелинковке, дубликат получает больший ссылочный вес чем страница оригинал. И, основываясь на пользовательском поведении, поисковый алгоритм считает дубль релевантнее чем запрос. Также при желании поделиться ссылкой, пользователь может сослаться на дубликат и ссылочный вес достанется не той странице.
И, основываясь на пользовательском поведении, поисковый алгоритм считает дубль релевантнее чем запрос. Также при желании поделиться ссылкой, пользователь может сослаться на дубликат и ссылочный вес достанется не той странице.
Пустые категории
При виде пустующей категории с минимальным описанием товара, у клиента создается ощущение скудного ассортимента. Такое унылое зрелище недопустимо для качественного торгового сервиса, к тому же интернет магазину грозит плохое ранжирование из-за небольшого выбора. В одной категории должно быть минимум 5 – 7 товаров с текстом описания, который убедит покупателя осуществить покупку в Вашем магазине. Если же у Вас всего несколько товаров, которые вы хотите разместить в отдельной категории, лучшим решением будет разместить их в других максимально подходящих категориях и наполнить карточки товаров качественным, продающим контентом.
Товары и комплектующие в одном месте
Каждая категория и подкатегория должна иметь ассортиментное сходство. В противном случае современный магазин превратится в хаотический набор товаров. Покупатель хочет купить в Вашем магазине подзарядку, которая оказалась среди ноутбуков. Зачем ему тратить время на поиски нелогично размещенного товара, если можно уйти на другую торговую площадку?
В противном случае современный магазин превратится в хаотический набор товаров. Покупатель хочет купить в Вашем магазине подзарядку, которая оказалась среди ноутбуков. Зачем ему тратить время на поиски нелогично размещенного товара, если можно уйти на другую торговую площадку?
Не предусмотрена возможность создавать новые категории и подкатегории
Часто можно наблюдать ситуации, когда в процессе разработки торгового сайта возникает необходимость добавить категории, подкатегории или раздел. Разработчикам важно предусмотреть, чтобы технические возможности системы были гибкими. Тогда при создании новых разделов и категорий не нужно будет отказываться от логичной и комфортной навигации.
Инструменты для создания структуры
Смысл структуры в интернет магазине — дать возможность пользователю быстро найти интересующий его товар и сравнить его с другими предложениями. Для этого существует 2 инструмента: категории и фильтры.
Категории и подкатегории
Категории и подкатегории товаров – фундамент торгового сервиса. Изменения в структуре торговой площадки с трафиком, дорогостоящая процедура, поэтому к этапу распределения товаров по категориям нужно подойти очень ответственно.
Изменения в структуре торговой площадки с трафиком, дорогостоящая процедура, поэтому к этапу распределения товаров по категориям нужно подойти очень ответственно.
Категории условно делятся на 3 вида: бренд, тип товара, назначение.
Структура основанная на бренде чаще всего используется интернет магазинами с узкой специализацией. Ее можно применить например в торговом сервисе продающем товары для спорта.
Что такое тип товара можно понять на примере онлайн магазина косметики: инструменты, парфюмерия, макияж, украшения.
Назначение – для какой группы потребителей? На примере магазина одежды — для детей, женщин, мужчин, животных; на примере мебельного магазина – для спальни, гостиной, кухни.
Фильтры
Второй инструмент – фильтры. Его используют торговые сервисы имеющие богатый ассортимент, для того чтобы без усложнения структуры, помочь покупателю быстро найти товар. Не нужно углублять структуру торговой площадки чтобы обозначить дополнительные параметры, например: стоимость, расцветка, размер и материал. Потому что указав эти критерии в фильтре, пользователь за несколько кликов найдет нужный товар. Но тут тоже не стоит увлекаться излишней детализацией, в результате поиска не должен остаться только один вариант. Нужен здравый баланс между скудным выбором и богатством ассортимента. В начале деятельности можно сегментировать товар на подкатегории, а в дальнейшем при расширении ассортимента постепенно ввести фильтры.
Потому что указав эти критерии в фильтре, пользователь за несколько кликов найдет нужный товар. Но тут тоже не стоит увлекаться излишней детализацией, в результате поиска не должен остаться только один вариант. Нужен здравый баланс между скудным выбором и богатством ассортимента. В начале деятельности можно сегментировать товар на подкатегории, а в дальнейшем при расширении ассортимента постепенно ввести фильтры.
Рекомендации по созданию структуры
Процесс разработки структуры сайта – это сбор и логическое размещение информации. Здесь мы рассмотрим ряд рекомендаций благодаря которым можно избежать распространенных ошибок .
Глубина каталога
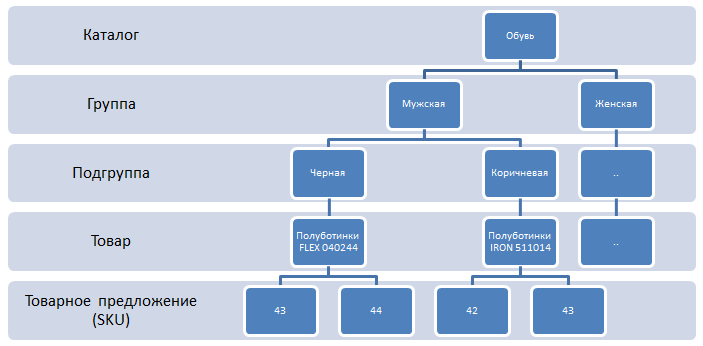
Торговые площадки предлагают потребителям различные группы товаров, которые делятся на уровни. Рассмотрите пример вложенности в стандартной структуре онлайн магазина зоотоваров.
- «Птицы»
- 1.«Корм для птиц»
- 1.1. «Корм конкретной фирмы»
- 1.«Корм для птиц»
Для структуризации каталога держим ориентир на семантическое ядро торгового сервиса. Проведите анализ структуры сайта конкурентов используя 3 критерия оценки:
Проведите анализ структуры сайта конкурентов используя 3 критерия оценки:
- Что хочет найти потенциальный клиент в каталоге?
- Ранжирование запросов
- Какую информацию разместить в разделе?
Важно правильно структурировать товар. Если потенциальный клиент открыл категорию «Корма для птиц», там не должно быть лекарств от блох для кошек. Пользователь должен отыскать нужный товар в 2 – 3 клика. Комфортная для пользователя глубина – 2 уровня (категория и подкатегория), 3 уровень чаще всего используют онлайн-гипермаркеты.
Один товар в разных категориях
Нет ничего плохого в том, чтобы разместить одну и ту же позицию товара в разных категориях. Некоторые успешные торговые сервисы выстроили глобальную структуру руководствуясь этим принципом. Хотя здесь есть свои «подводные камни». Если разработчиком не были логично выстроены адреса страниц, то поисковые алгоритмы будут считать одну и ту же же позицию товара в разных категориях дубликатом.
Способы сбора данных для структуры
Нельзя просто придумать структуру, основываясь только на своих пожеланиях, выше мы уже изложили, чем это может грозить. В идеале, стоит обратиться к специалистам, которые помогут вам разработать детальную структуру интернет магазина, учитывая все его особенности и целевую аудиторию. Тем не менее, и если Вы займетесь этим сами, и если доверите специалистам, основные способы сбора данных для структуры неизменны.
В идеале, стоит обратиться к специалистам, которые помогут вам разработать детальную структуру интернет магазина, учитывая все его особенности и целевую аудиторию. Тем не менее, и если Вы займетесь этим сами, и если доверите специалистам, основные способы сбора данных для структуры неизменны.
Анализируем структуру конкурентов и берем лучшее
Строить структуру интернет магазина без анализа торговых площадок конкурентов как бороться со своей тенью. Эффекта нет, а усилий приложили много. Ищите аналогичный Вашему ассортимент по стандартным запросам.
На основании ТОП-выдачи поисковиков, выделите несколько торговых площадок и приступите к анализу их структуры. Не стоит копировать их структуру не выявив ошибки. Иначе Ваши позиции никак не окажутся выше тех, у кого были позаимствованы решения. Анализируйте варианты, которые найдете и всегда ориентируйтесь на лучших.
Изучите опыт конкурентов из других стран. Если в ТОП-выдаче Вашего региона находятся только торговые сервисы с повторяющийся структурой, не стоит делать вывод, что их копия станет и Вашим пропуском. Выходите за рамки шаблона заимствуя полезные решения у западных коллег.
Выходите за рамки шаблона заимствуя полезные решения у западных коллег.
Обратите внимание:
- Как расположены товары и группы товаров на сайте. Оцените с точки зрения покупателя скорость и комфорт навигации;
- Качество и информативность описания товара;
- Наличие проблем при оформлении заказа;
- Скорость реакции и компетентность продавцов.
Структура на основе ассортимента магазина
Смысл создания торговой площадки в интернете – продажа товара. Поэтому нужно выгодно представить товарные группы на сайте. Если первый способ сбора данных — не для Вас, нужно сформировать собственную структуру, основываясь на группе Ваших товаров.
Товарная база может стать основанием для создания дерева структуры. А характеристики товаров — тегами для создания фильтров.
Если Вы рассчитываете на иерархию товара которую используете в 1С системе и на складе, то она не всегда походит интернет магазину. Поэтому стоит сразу же позаботится о том, что будет размещено на верхнем уровне: тип или назначение.
Web-разработка
Создание web-сайта включает в себя разработку дизайна, верстку станиц, программирование, тестирование. При создании различных типов сайта используются разные инструменты и технологии.
ПОДРОБНЕЕСтруктура на основе семантики и спроса
Некоторые онлайн предприниматели считают, что для того чтобы построить структуру интернет магазина, нужно сперва проработать группировку семантического ядра. В том случае если Ваш ассортимент несколько тысяч товарных единиц и сбор с группировкой будет не больше недели — возражений не будет. А что если ассортимент товарных единиц больше миллиона и постоянно растет?
Если разработчик создаст гибкую структуру с возможностью внедрения новых фильтров поиска и категорий, необязательно прорабатывать семантику. Выделите все ключевые характеристики для формирования основного меню сайта. Для этого используется анализ конкурентов и основа ассортимента. Вам известно, что при выборе основными являются два критерия: тип и назначение.
Эти ключевые характеристики используются в основном меню. Помимо этих критериев надо указать еще как минимум бренд. Да, процесс разработки будет сложнее и немного дольше, но проект будет иметь место для маневра и экспериментов. Дальше нужно собрать другие характеристики: размер, цвета, ценовая категория и так далее. То есть фактически идет сбор фраз-маркеров, которые будут использованы в семантике в виде фильтров.
Инструменты для создания структуры сайта
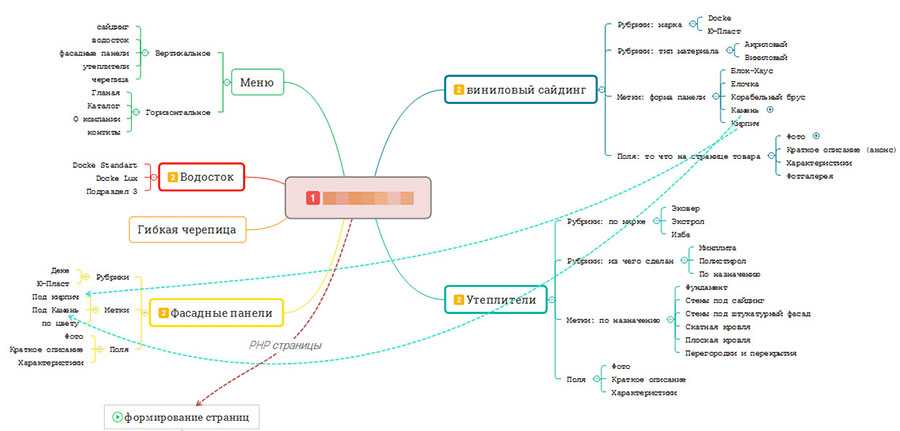
Создавать структуру можно параллельно с написанием первой идеи по созданию интернет магазина. Некоторые разработчики пишут интеллект карту на бумаге, но электронная версия, будет более комфортной и гибкой. Благодаря инструментам для создания ментальной карты стало возможным:
- Создать карту любого размера. На странице поместится любая Ваша идея.
- Прикрепить все необходимые файлы. Текстовый вариант не всегда дает возможность понять Вашу идею, иногда нужно прикрепить файлы, изображения или ссылки.

- Предоставить доступ для нескольких пользователей. Благодаря этой опции есть возможность редактировать и комментировать идеи и задачи в процессе работы.
- Сохранение и экспорт. В любое время можно вернуться, отредактировать и экспортировать в любом формате.
Давайте рассмотрим 5 эффективных инструментов для создания структуры сайта.
Coggle – сервис ментальных карт для начинающих
Перейдя на Coggle разработчик сразу увидит «ядро» — оно будет служить Вашей главной мыслью. Для того чтобы добавить другие идеи используйте плюс. Coggle автоматически распознает добавление нового узла. В этом сервисе Вы перемещаете и перегруппировываете узлы так, как Вам удобно. Если в работе с сервисом разработчик использует клавиатуру, сервис предоставит специальную шпаргалку с сочетанием клавиш. Чтобы воспользоваться ей, кликните на зеленый вопросительный знак. Также при помощи Markdown сервис форматирует сообщения и элементы карты. В случае если Вам нужна консультация, добавьте нового участника к своей карте. Обсуждать новые идеи Вы сможете оставляя комментарии на боковой панели.
Обсуждать новые идеи Вы сможете оставляя комментарии на боковой панели.
Mid-maps – сервис углубленного анализа
Mid-maps – это инструмент, который визуально отображает информацию. Древовидная схема со словами, идеями и задачами связанными с центральной идеей. Для того чтобы составить четкое техническое задание, визуализируйте структуру сайта. Визуализация помогает разработчикам определиться с основными страницами интернет магазина. SEO-специалисты с помощью Mid-maps определяют семантическое ядро ресурса и выявляют запросы.
Mindmeister – сервис для командной работы
Mindmeister считается лучшим инструментом для того чтобы работать с ментальными картами командой. Здесь используются быстрые сочетания клавиш и живое видео в узлах. А также можно добавить новых участников, голосовать за принятие идеи и комментировать. По факту ведется работа с использованием двух инструментов, потому что MeisterTask интегрирован с Mindmeister, поэтому есть возможность создать из мозгового штурма команды целый проект, обозначить задачи каждому члену команды и следить за их выполнением.
Microsoft Visio – векторный графический редактор
Графический редактор дает возможность наглядно визуализировать данные при помощи диаграмм и схем. Предлагает богатое разнообразие элементов и форм, гибкую базовую платформу и возможность подключиться к данным, использование которых служит для визуализации данных разного уровня сложности. IT-разработчики используют Microsoft Visio для создания схем серверов и стоек.
Creately – веб-сервис для создания диаграмм
Этот конструктор может использовать как новичок так и профессионал. На базе комплексного набора инструментов для инфографики есть возможность создать проект любой сложности. И главное, для того чтобы ознакомиться с возможностями ресурса не нужно тратить много времени. В шаблоне инфографики размещайте фигуры, диаграммы и иконки всего одним щелчком мыши.
На этапе выбора сервиса для визуализации структуры нужно учесть: есть ли возможность экспорта в разные форматы, наличие функции для совместной работы и возможность быстро внести правки в диаграмму.
Выводы
Создание структуры является необходимым этапом разработки любого интернет-магазина, даже самого маленького. Четкая структура позволит сделать ваш ресурс удобным для пользователя, а значит и увеличить конверсию. Но отнестись к этому нужно со всей ответственностью, ведь при неправильном построении она может принести прямо противоположный результат. Во избежание ошибок, лучше доверить детальную структуризацию Вашего ресурса специалистам.
У вас остались вопросы?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
Отправить заявкуКак создать сайт-визитку — дизайн, разработка структуры визитки
Основной целью использования сайта-визитки является распространение информации о компании, которой принадлежит площадка. Обычно речь идет о небольшом одностраничном веб-сайте, содержащем основную информацию об организации. Однако не стоит путать подобный проект с классическим лендингом, целью которого является продажа продукта. Официальный веб-сайт – это в первую очередь полезный источник данных о бизнесе, который используется целевой аудиторией для получения информации об отрасли работы, структуре, действующей партнёрской сети, ассортименте товаров, контактах и местоположении всех офисов компании.
Цель использования сайта — визитки
Виртуальная визитка считается быстрым, доступным и весьма удобным способом продвижения компании. Во многом особенности использования подобного сайта зависят от отраслевой привязки. Несмотря на некоторые сходные параметры с целевыми страницами, визитки куда более объемные по своей структуре. Главной задачей этих сайтов является сбор и комфортное предоставление информации, необходимой для продвижения бизнеса.
Сайт-визитка предназначен:
Предоставлять достоверную и актуальную информацию о компании.
Открывать доступ к контактным данным, прайс-листам и кратким сведениям о товарах.
Снижать затраты бизнеса на создание и продвижение официальных веб-ресурсов.
Размещать новостную ленту с регулярным обновлением данных.
Повышать уровень интереса к проекту в интернете со стороны целевой аудитории.
Оказывать помощь в поиске эффективных путей для реализации услуг и сбыта продукции.
Таким образом, каждый сайт, представляющий собой одно- или многостраничную визитку, является торговым, имиджевым и маркетинговым инструментом. Некоторыми своими чертами визитка напоминает корпоративный веб-ресурс, но между подобными порталами существует огромная разница, заключающаяся в использовании систем для коммуникации и обмена секретными данными между сотрудниками компании, владеющей сайтом.
Преимущества использования сайта-визитки:
1
Сокращение издержек на ведение бизнеса в интернете.
2
Повышение уровня доверия к бренду.
3
Реализация гибкой маркетинговой кампании.
4
Привлечение потока новых клиентов и партнеров.
5
Работа по графику 24/7.
6
Рост интереса к фирме со стороны клиентов.
7
Формирование положительного имиджа компании.
8
Возможность заработать на размещении рекламы.
В отличие от корпоративного портала сайт-визитка не предназначен для обслуживания операций, связанных с ведением бизнеса. Иными словами, на этапе разработки подобного проекта нужно уделять внимание структуре, в дальнейшем переходя к качественному наполнению. Система безопасности — незаменимый компонент сайта, но системы защиты играют куда менее важную роль, нежели в случае с корпоративными веб-порталами. Дело в том, что на страницах виртуальной визитки обычно размещаются общедоступные сведения, подготовленные бизнесом для широкого распространения во время активных фаз рекламных кампаний, пресс-релизов и продвижения различных товаров или услуг.
Зачастую сайты-визитки используют компании, которые экономят средства путем снижения затрат на создание отдельного полнофункционального корпоративного портала. К тому же простейшие сайты-заглушки с минимальным объемом информации о бизнесе размещаются сразу же после покупки доменного имени. Это временное решение позволяет затизерить будущий сайт, который находится в процессе активной разработки.
Структура сайта-визитки
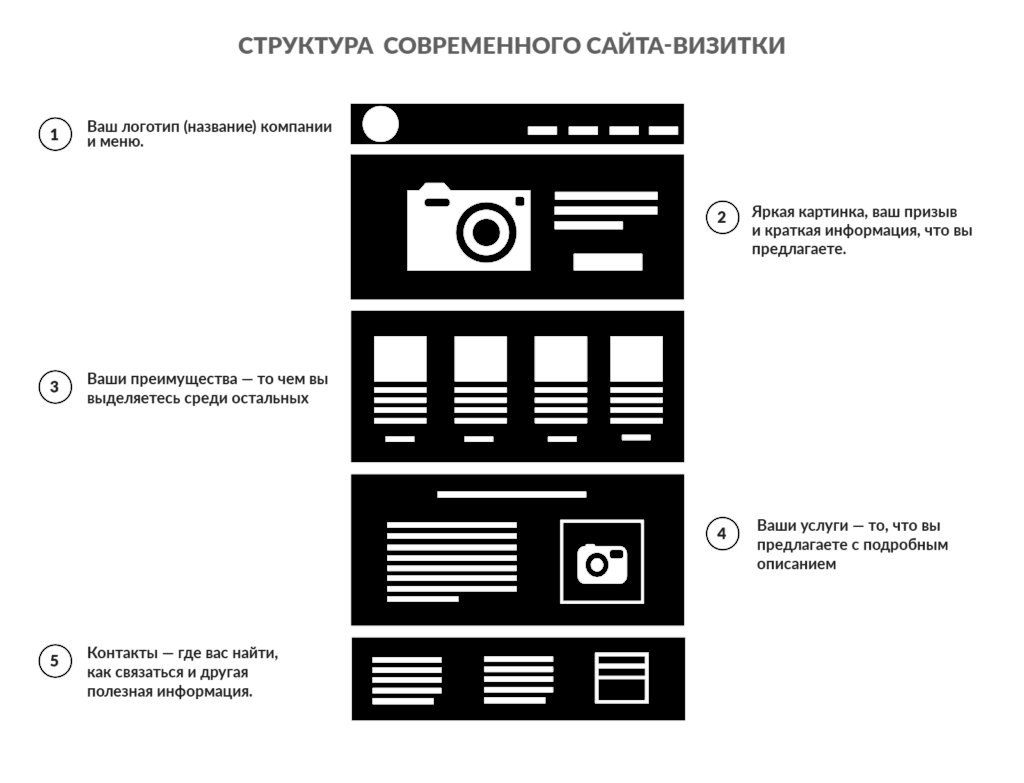
Виртуальная визитка должна работать круглосуточно, обеспечивая свободный доступ к разделам и быструю загрузку страниц. Поскольку подобный сайт обновляется изредка во время появления новостей о работе компании или продвижения новых товаров/услуг, на его содержания требуются минимальные ресурсы. К тому же во время разработки веб-мастера рекомендуют сделать ставку на лаконичный, адаптивный и визуально приятный дизайн.
Стандартный набор разделов виртуальной визитки включает:
1
Страницу или информационный блок с общими сведениями о компании.
2
Небольшой каталог товаров или список с емким описанием предлагаемых услуг.
3
Контактные данные, в том числе адрес, номер телефона и e-mail.
4
Прайс-лист, меню или таблицу с ценами на продукцию.
5
Галерею изображений или портфолио.
6
Страницу или информационный блок с общими сведениями о компании.
7
Форму для заказа товара и обратной связи.
8
Информацию о сотрудниках, партнера и региональных отделениях.
Системы коммуникации на сайтах-визитках предельно просты. Речь идет о комментариях под записями, форме обратной связи и подписке на обновления. Отдельное внимание заслуживает целый раздел, отведенный под добавление контактной информации, в котором может размещаться список доступных номеров телефонов и ID-идентификаторов в мессенджерах, юридический и фактический адрес фирмы, код Google Maps или карт Яндекса с отмеченными офисами, торговыми точками и филиалами компании. Крупные компании дают ссылки на страницы в социальных сетях, предлагая клиенту подписаться на рассылку для оперативного получения новостей.
Речь идет о комментариях под записями, форме обратной связи и подписке на обновления. Отдельное внимание заслуживает целый раздел, отведенный под добавление контактной информации, в котором может размещаться список доступных номеров телефонов и ID-идентификаторов в мессенджерах, юридический и фактический адрес фирмы, код Google Maps или карт Яндекса с отмеченными офисами, торговыми точками и филиалами компании. Крупные компании дают ссылки на страницы в социальных сетях, предлагая клиенту подписаться на рассылку для оперативного получения новостей.
Чат на сайте рассматриваемого типа обычно не используется. В некоторых случаях под ним маскируется форма обратной связи или поле для размещения заявки на добавление контактных данных посетителя в базу данных.
Дизайн и наполнение сайта-визитки
дизайн И наполнение
сайта визитки
Перечень доступных разделов зависит от выбранной схемы поискового продвижения и отрасли, в которой работает компания. Чем больше уникальных и полезных данных предоставляется на веб-станицах, тем выше вероятность получения оптимальных позиций в процессе ранжирования. Правильно спроектированные сайты обеспечивают возможность первичного ознакомления со всеми направлениями и особенностями работы компании.
Чем больше уникальных и полезных данных предоставляется на веб-станицах, тем выше вероятность получения оптимальных позиций в процессе ранжирования. Правильно спроектированные сайты обеспечивают возможность первичного ознакомления со всеми направлениями и особенностями работы компании.
Требования к дизайну и наполнению сайта-визитки:
1
Использование адаптивной верстки для привлечения стандартного и мобильного поискового трафика.
2
Размещение информативного, структурированного, запоминающегося и уникального контента.
3
Повышение качества навигации путем внедрения эффективного поиска и перелинковки.
4
Добавление не более дюжины уникальных страниц, выполняющих конкретные функции.
5
Постоянное обновление информации в блоках с новостями и сопутствующими материалами.
6
Формирование рекламного предложения, способного заинтересовать каждого посетителя.
7
Применение лаконичных, привлекательных и предельно простых элементов дизайна.
8
Отказ от использования дополнительных модулей, замедляющих загрузку страниц.
Юзабилити сайта-визитки обязано находиться на высочайшем уровне. Любые технические сбои и неполадки, которые отрицательно сказываются на доступе к страницам, должны немедленно устраняться. Для их быстрого обнаружения используется системы мониторинга и регулярные экспертные проверки путем выполнения аудита.
Виртуальная визитка не должна отвечать на все вопросы потенциального клиента. Исчерпывающие пояснения можно получить путем прямого обращения к сотруднику компании или посредством посещения основного сайта.
Исчерпывающие пояснения можно получить путем прямого обращения к сотруднику компании или посредством посещения основного сайта.
Как заработать на сайте-визитке?
Простейший способ получения прибыли от использования виртуальной визитки заключается в привлечении трафика, который с легкостью конвертируется в прибыль после выполнения посетителями целевых действий. Простыми словами, все размещенные на сайте данные обязаны представлять интерес для платежеспособной аудитории, представители которой готовы тратить средства на покупку продвигаемой проектом продукции. Реализация удачной бизнес-стратегии даст возможность ощутимо повысить продажи торговой компании.
Способы заработка на сайте-визитке:
1. Размещение коммерческих предложений, заключающихся в предоставлении платных услуг или товаров.
2. Сотрудничество с рекламодателями для размещения объявлений, ссылок, платных обзоров и баннеров.
3. Перепродажа раскрученного проекта вместе с бизнесом, на базе которого изначально создан веб-сайт.
При правильном продвижении посещаемость страниц будет постоянно увеличиваться. Это позволит владельцу сайта-визитки претендовать на получение доступа к дополнительному источнику заработка, суть которого заключается в заключении партнерских соглашений с работодателями. Ключевая функция информационных веб-ресурсов заключается в доступности данных без использования каких-либо «тяжелых» элементов интерфейса. В результате свободное место на страницах можно выделить под размещение баннерной и всплывающей рекламы.
Поскольку большое количество рекламных материалов может отрицательно сказаться на показателях дизайна и юзабилити, специалисты по SEO настоятельно рекомендуют минимизировать количество подобного контента. Если размещаются партнерские ссылки, то они обязаны быть релевантными тематике сайта. От чрезмерного использования анимированных баннеров и pop-up вовсе рекомендуется отказаться. Идеальным вариантом будет размещение небольшого баннера в разделе, где перечислены партнеры сайта. Органично будут также смотреться реферальные ссылки, размещенные в различных текстах, предоставляющих информацию о партнёре сайта.
От чрезмерного использования анимированных баннеров и pop-up вовсе рекомендуется отказаться. Идеальным вариантом будет размещение небольшого баннера в разделе, где перечислены партнеры сайта. Органично будут также смотреться реферальные ссылки, размещенные в различных текстах, предоставляющих информацию о партнёре сайта.
Как продвигать сайты-визитки?
Содержание сайта, функционирующего в качестве визитки, может быть динамическим или статическим, но в первом случае возможны проблемы с поисковыми алгоритмами, которые активно борются против клоакинга – подмены контента. Избегать следует также значительных объёмом графики с использованием Flash. Безусловно, эта методика создания сайта позволяет добавить отличные визуальные эффекты, но одновременно с этим ощутимо повышается риск возникновения технических неполадок и проблем с загрузкой страниц.
1. Использовать максимально простой, удобный и адаптивный веб-дизайн.
Использовать максимально простой, удобный и адаптивный веб-дизайн.
2. Уделить внимание навигации, устраняя битые ссылки и лишние перенаправления.
3. Проработать семантическое ядро (от релевантности ключевых слов зависит результат ранжирования).
4. Избавиться от любых технических сбоев, особенно ошибок индексирования robots.txt.
5. Воспользоваться сервисами поисковых систем Google (Search Console, AdWords, Analytics) и Яндекс (Вебмастер, Директ, РСЯ, Метрика), не забывая о специализированных отраслевых утилитах.
6. Позаботиться о размещении лаконичного, уникального, актуального и релевантного контента.
Виртуальная визитка предоставляет информацию о компании для целевой аудитории на протяжении многих лет, поэтому методы черной оптимизации неприемлемы во время ее продвижения. Они позволят быстро раскрутить страницы в списке поисковой выдачи, но результат будет иметь краткосрочный характер. После обнаружения факта нарушения сайт схлопочет сначала предупреждение, а затем и жесткие санкции от поисковых систем. Современные алгоритмы позволяют отыскать признаки использования black SEO во время индексации.
После обнаружения факта нарушения сайт схлопочет сначала предупреждение, а затем и жесткие санкции от поисковых систем. Современные алгоритмы позволяют отыскать признаки использования black SEO во время индексации.
Основы структуризации сайта | SoftMG
Существует такое понятие, структура сайта, то есть, его строение. Казалось бы, здесь нет ничего сложного – главная страница, разделы и подразделы, в общем, стандартный набор. Но грамотный человек, который хорошо знаком с разработкой сайтов, скажет вам, что все намного сложнее. Сегодня существуют теоретические основы сайтостроения и сопровождения сайтов , с которыми полезно будет ознакомиться новичкам.
Видов структуры сайта, которые применяются при разработке сайтов, несколько:
1.Линейная структура. Такую структуру обычно имеют сайты-презентации, в которых предполагается прочтение информации в определенной последовательности — начиная с первой страницы, затем вторую, третью, четвертую и т.д. В итоге получается некое «слайд-шоу», только состоящее не из картинок, а из страниц сайта. Идеальная структура для создания сайтов для учебных пособий и литературных изданий. Правда, тут есть свои тонкости: нужно пронумеровать страницы и предусмотреть возможность возвращения на главную с любой из них.
2.Линейная структура с альтернативами. Перейти от одной страницы к другой можно несколькими способами, и это дает возможность посетителю самостоятельно выбирать. Используется альтернативная структура при разработке недорогих сайтов для информационных агентств, а также для сайтов с опросниками и анкетированием.
3.Линейная структура с вариантами. Имеет так называемый «основной путь» и несколько вариантов для перехода между страницами, например, пропуск той или иной страницы. Также применяется для тестирования и опросов.
Имеет так называемый «основной путь» и несколько вариантов для перехода между страницами, например, пропуск той или иной страницы. Также применяется для тестирования и опросов.
4.Линейная структура с ответвлениями. Предполагается наличие прямого пути от начала до конца. Но у каждой страницы есть подраздел, в котором содержится более подробная информация, которую можно прочитать при желании. Структура похожа на текст со сносками, который можно читать, а можно пропускать.
5.Структура решетки. Данная структура идеально при изготовлении сайтов-каталогов или информативных сайтов. Главное – сделать структуру понятной и обеспечить возможность быстрого возврата на предыдущую или главную страницы.
6.Структура дерева может быть представлена в двух вариантах: плоского и широкого. Такая структура применяется при разработке и сопровождении информационных сайтов , и предполагает их постоянное расширение.
Обдуманная структура сайта – залог успеха, поэтому всегда обращайте на нее внимание. Это должно стать основным правилом для создания сайтов недорого.
Это должно стать основным правилом для создания сайтов недорого.
Структура веб-страниц
Структура веб-страниц
В основном веб-страницы создаются с помощью языка гипертекстовой разметки (HTML— Hyper Text Markup language). HTML— это простой язык программирования, основная задача которого заключается в форматировании страницы при отображении в веб-браузере, например в Microsoft Internet Explorer. В данной главе представлен минимум информации, который необходимо знать для создания веб-страниц и их объединения в работающий сайт.
HTML состоит из элементов. Например, абзац текста или изображение это элементы. Элементы, в свою очередь, состоят из тегов, атрибутов и содержимого (последнее не всегда обязательно). Ниже приведена более подробная информация по каждому виду элементов.
1.Теги. Это простые дескрипторы, которые указывают веб-браузеру на расположение элементов на странице и их форматирование.
Открывающий тег. Начало каждого элемента в HTML обозначается открывающим тегом: имя элемента указывается в угловых скобках. Например, открывающий тег абзаца — это <р>, а открывающий тег изображения — <IMG>.
Закрывающий тег. Конец элемента в HTML обозначается закрывающим тегом. Он точно такой же, как открывающий, только перед именем элемента ставится обратная косая черта. Следовательно, </р> — закрывающий тег абзаца. У некоторых элементов, например у IMG. закрывающих тегов нет
2.Атрибуты. С помощью атрибутов определяют параметры элементов. Добавляя соответствующие атрибуты к тегу, задают высоту и ширину изображений, как, например, в следующем фрагменте программного кода
<IMG>
3.Содержимое. Содержимое располагается между закрывающим и открывающим тегами, как. например, в следующем фрагменте программного кода:
<Р>Здесь расположено содержимое этого абзаца. </Р>
</Р>
Далее рассказывается о наиболее часто используемых тегах и атрибутах. Изложенные выше принципы HTML помогут разобраться в вариантах выбора, которые предлагаются различными программными средствами разработки веб-страниц.
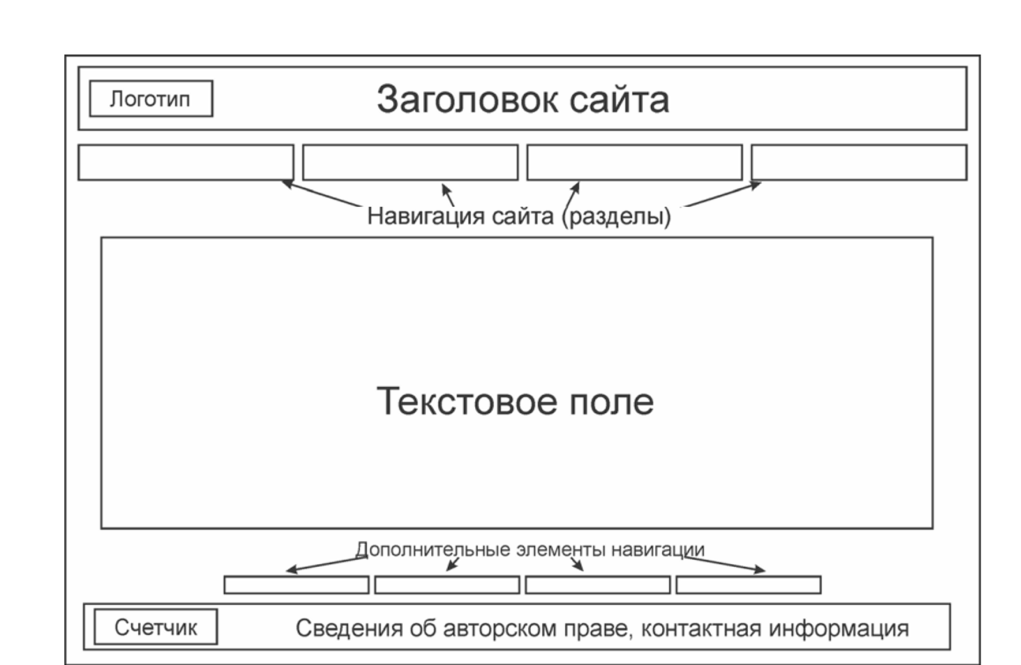
Существует две разновидности структур веб-страниц: стандартная и фреймовая. Стандартная веб-страница представляет собой отдельную структуру .
В отличие от стандартной, фреймовая структура подразумевает одновременное размещение на экране более одной веб-страницы. Но для пользователя такой веб-сайт воспринимается целостной структурой и совершенно не отличается от сайта стандартной структуры. Кроме дополнительных возможностей (возможность одновременно отображать в окне браузера несколько страниц) фреймы добавляют головной боли разработчику (ведь нужно правильно организовать взаимодействие с поисковыми машинами).
Веб-страницы состоят из элементов. Базовая структура типовой веб-страницы содержит три элемента: HTML, HEAD и BODY. В состав элемента-контейнера HTML входят элементы HEAD и BODY. <HTML>
В состав элемента-контейнера HTML входят элементы HEAD и BODY. <HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>
На самом деле технически возможно реализовать веб-страницу без использования тегов HTML, HEAD и BODY (стандарт HTML позволяет это сделать), однако удачным решением это не назовешь. Исключив эти теги, разработчик ничего не добьется, а их использование позволяет упорядочить другие элементы страницы.
Все видимые на странице элементы расположены внутри тега BODY. Элемент HEAD содержит информацию типа заголовка страницы, который записывается между тегами <TITLE> и </TITLE>, как, например, в следующем фрагменте программного кода.
<HEAD>
<ТIТLЕ>Это заголовок страницы.</TITLE>
</HEAD>
Это название веб-страницы будет отображаться вверху, в заголовке окна браузера пользователя.
В отличие от стандартных сайтов с типовыми элементами сайты, содержащие фреймовую структуру, работают немного иначе. С помощью элемента FRAMESET экран разбивается на несколько областей. Каждая область называется фреймом и содержит свою веб-страницу. HTML-код, приведенный ниже, определяет страницу с двумя фреймами .
С помощью элемента FRAMESET экран разбивается на несколько областей. Каждая область называется фреймом и содержит свою веб-страницу. HTML-код, приведенный ниже, определяет страницу с двумя фреймами .
<HTML>
<FRAMESET cols=»80,*»>
<FRAME патпе=»левый Фрейм» src=»навигация.html»>
<FRAME name=»основной Фрейм» src=»основной.html»>
</FRAMESET>
</HTML>
Структура сайта — DoudouLinux
За небольшими исключениями веб-сайт DoudouLinux генерируется программой управления контентом Spip. Эта система предоставляет следующие возможности:
- редактирование страниц как статей в онлайне с помощью браузера
- управление переводом контента на другие языки (многоязычный сайт)
- управление циклом публикации контента (редактирование, проверка, публикация)
- организация страниц в разделы, названия которых используются в меню навигации
- управление версиями каждой статьи (перевод и редактирование)
- management of writers and their rights
Страницы сайта состоят из статей или разделов в терминологии Spip. Статья – это стандартная веб-страница. В разделах статьи упорядочены по темам. Каждый раздел имеет собственную веб-страницу с описанием раздела и навигацией по страницам раздела.
Статья – это стандартная веб-страница. В разделах статьи упорядочены по темам. Каждый раздел имеет собственную веб-страницу с описанием раздела и навигацией по страницам раздела.
Содержание статьи
Разделы
Разделы похожи на папки с файлами: можно объединить в раздел множество статей и подразделов в определенной последовательности. На сайте под хидером отображается строка навигации, которая показывает, в каком разделе сейчас находится пользователь. Корневой раздел на DoudouLinux.org используется для идентификации языка. Значит, он именуется по названию языка.
Каждый раздел имеет описание, которое аналогично телу статьи: описание отображается на странице раздела и использует синаксис статьи, даже если редактирование раздела выглядит не так, как редактирование статьи. Текст описания раздела точно описывает ту часть сайта DoudouLinux, которой соответствует секция.
Наконец, система наследования родительского раздела сохраняет языковое единство – язык по умолчанию внутри раздела нельзя изменить: любая статья в русском разделе ассоциирована с русским языком. Однако на практике новый перевод статьи наследует язык исходной статьи, так что надо изменять язык вручную после окончания редактирования.
Однако на практике новый перевод статьи наследует язык исходной статьи, так что надо изменять язык вручную после окончания редактирования.
Меню сайта и разделы
Spip автоматически генерирует меню из названий разделов. Таким образом, структура разделов на любом языке должна быть абсолютно одинаковой, чтобы весь сайт был однородным. Английская карта сайта может помочь в этой работе. Обратите внимание, что если раздел и его возможные подразделы не содержат опубликованных статей, название раздела не отображается в меню. Вот почему меню пустое, когда перевод на новый язык только начинается! Даже корневой раздел не показан, потому что нет еще ни одной статьи.
Главное меню в хидере сайта генерируется их списка разделов текущего языка. Разделы напрямую подключены к разделу определенного языка. Левое боковое меню генерируется из текущего раздела, в котором находится пользователь. Это меню включает разделы нижнего уровня, относительно текущего. Страницы и подразделы каждого из этих разделов также включены в меню.
Страницы и подразделы каждого из этих разделов также включены в меню.
Порядок следования команд меню
Порядок следования статей и разделов определяется датой создания по убывающей – новые наверху, старые внизу. Чтобы расположить элементы в определенном порядке, можно пронумеровать их. Для этого надо добавить к началу заголовка статьи или раздела порядковый номер с точкой и пробелом. Например, “Управление сайтом” будет выглядеть как “2. Управление сайтом”, если нужно, чтобы раздел стоял вторым в меню.
Обратите внимание, что порядок следования разделов играет роль. Что касается страниц, их порядок имеет значение только для раздела “Документы”. В этом случае страницы с документацией будут расположены в логической последовательности.
Статьи
Статьи организованы в разделы. Ни одна статья не может находиться в корневом разделе, иначе ее не будет видно в меню [1]. Единственным исключением является страница Скачать, поскольку она привязана к хидеру сайта. Все прочие статьи должны быть привязаны как минимум к одному языковому разделу.
Все прочие статьи должны быть привязаны как минимум к одному языковому разделу.
www.doudoulinux.org | |— English → home page | `— (main sections) | `— (articles) | |— Español → paginá inicial | `— (rúbricas principales) | `— (artículos) | |— Français → page d’accueil | `— (rubriques principales) | `— (articles) …
В настоящее время система меток Spip не используется, и статьи группируются только при помощи разделов.
Исходная статья и переводы
Статью на новом языке не надо создавать с нуля, лучше образовывать ее от статьи на одном из исходных языков. Если вы используете службы типа Google Translate для ускорения работы, рекомендуем брать английскую версию, так как Google всегда переводит с английского или на английский [2]. Конфигурация сайта такова, что французский является исходным языком, то есть французская версия является наиболее свежей. Впрочем, английская версия регулярно синхронизируется с французской, и тоже может считаться исходной [3]. Чтобы создать новый перевод страницы, надо войти в панель управления сайтом, отобразить текст статьи и затем открыть блок “ЯЗЫК СТАТЕЙ И ПЕРЕВОДОВ”, чтобы увидеть ссылку “Напишите новый перевод этой статьи”.
Чтобы создать новый перевод страницы, надо войти в панель управления сайтом, отобразить текст статьи и затем открыть блок “ЯЗЫК СТАТЕЙ И ПЕРЕВОДОВ”, чтобы увидеть ссылку “Напишите новый перевод этой статьи”.
Обратите внимание, что в отличие от статей, новые разделы нельзя перевести с уже имеющихся, разделы независимы один от другого.
Что такое структура сайта и почему она важна? • SEO для начинающих • Yoast
Структура сайта является жизненно важным аспектом вашей стратегии SEO. Структура вашего веб-сайта показывает Google, какие страницы вашего сайта наиболее важны. Это означает, что вы можете влиять на структуру вашего сайта, какой контент будет иметь самый высокий рейтинг в поисковых системах. Это также очень действенная часть вашей SEO-стратегии; Вы можете начать улучшать структуру своего сайта уже сегодня. В этом посте вы можете прочитать, почему структура сайта помогает SEO, и мы дадим три быстрых совета, как начать ее улучшать.
Что такое структура сайта?
Структура сайта относится к тому, как вы организуете контент своего сайта. Веб-сайт часто состоит из контента по различным связанным темам, представленным в сообщениях и на страницах. Структура сайта определяет, как этот контент сгруппирован, связан и представлен посетителю. Если вы хорошо структурируете свой веб-сайт, он выиграет от этого; пользователям будет легче находить путь, и Google сможет лучше индексировать ваши URL-адреса. Таксономии, такие как категории и теги, а также внутренние ссылки, навигация и хлебные крошки — это инструменты для структурирования вашего сайта.
Веб-сайт часто состоит из контента по различным связанным темам, представленным в сообщениях и на страницах. Структура сайта определяет, как этот контент сгруппирован, связан и представлен посетителю. Если вы хорошо структурируете свой веб-сайт, он выиграет от этого; пользователям будет легче находить путь, и Google сможет лучше индексировать ваши URL-адреса. Таксономии, такие как категории и теги, а также внутренние ссылки, навигация и хлебные крошки — это инструменты для структурирования вашего сайта.
Научитесь делать это хорошо. Наш обучение по структуре сайта научит вас настраивать оптимальную структуру сайта для ваших посетителей и Google!
По мере роста вашего сайта он будет захламляться
По мере того, как вы пишете все больше и больше сообщений в блогах или добавляете больше страниц продуктов, ваш сайт будет захламлен. Вам нужно организовать его аккуратно, чтобы убедиться, что вы, ваш посетитель И Google сможете найти то, что они ищут.
Почему? Позвольте мне рассказать вам небольшую историю.Жила-была эта молодая женщина. Ее зовут Алиса. Алиса встает каждое утро, садится за свой стол и начинает писать красивый рассказ. Она пишет по одной истории каждый день. Алиса печатает все свои рассказы на этой красивой старомодной пишущей машинке. Всякий раз, когда она заканчивает писать, она вытаскивает бумагу из машины и кладет свою прекрасную новую историю на свой стол. Как вы понимаете, ее стол будет постепенно захламляться всеми этими листами бумаги. Через год написания у нее будет 365 листов бумаги.После трех лет писательства у нее будет больше тысячи. Алиса не сможет найти свою любимую сказку из-за обилия историй на ее столе.
Если вы не структурируете свои материалы аккуратно, ваши истории, сообщения в блогах, страницы ваших продуктов будут потеряны. Ваши посетители не смогут найти то, что ищут, и, что важно для вашего SEO: Google тоже потеряется.
Почему структура сайта важна для Google и пользователей?
Есть три причины, по которым структура сайта важна для Google и, следовательно, для вашего рейтинга в поисковых системах.
1. Структура представляет собой руководство для Google
Структура вашего сайта даст Google подсказки о том, где найти самый важный контент. Структура вашего сайта определяет, сможет ли поисковая система понять, о чем ваш сайт и что вы продаете.
Google сканирует веб-сайты, переходя по внутренним и внешним ссылкам с помощью бота под названием Googlebot. И, переходя по этим ссылкам, Google определяет взаимосвязь между различными страницами. Структура вашего сайта является руководством для Google и поэтому очень важна.
2. Не конкурировать с вашим контентом
Вторая причина, по которой структура сайта важна для Google, заключается в том, что без достойной структуры вы будете конкурировать сами с собой за высокий рейтинг в поисковых системах. Вероятно, на вашем сайте есть сообщения в блогах или статьи на ту же тему. В Yoast, например, мы много пишем о SEO. У нас есть несколько статей о структуре сайта, каждая из которых посвящена отдельному аспекту. Но Google не узнает, что из этого важнее, пока мы не «сообщим» об этом Google.
Но Google не узнает, что из этого важнее, пока мы не «сообщим» об этом Google.
Важность должна упорядочить ваш контент. Подумайте о захламленном столе Алисы. Алиса могла убираться, складывая стопки своих листов бумаги. Рассказы она могла расположить по темам: рассказы о шмелях, рассказы о цветах, рассказы о феях. Но если бы Алиса сложила стопки бумаги, не упорядочивая их, не кладя самые красивые истории на верх стопки, никто бы никогда не узнал, какая история для нее самая важная.
Если вы не сообщите Google, какие посты наиболее важны, все ваши посты будут конкурировать за внимание.Вы будете конкурировать со своими страницами за высокий рейтинг в Google. Решение довольно простое: вы сообщаете Google, какую страницу вы считаете наиболее важной. Вы говорите Google, какую историю вы хотите добавить в свою стопку. Для этого вам нужна хорошая внутренняя ссылочная структура.
3. Структура сайта важна для UX
Таким образом, правильная структура сайта поможет вашему сайту занять высокие позиции в Google. Но не забывайте, что структура сайта важна и для пользовательского опыта (UX). Структура вашего веб-сайта должна отражаться в навигации по вашему веб-сайту.Если эта структура понятна, ваша аудитория легко найдет путь на ваш сайт. Хороший UX повысит ваши шансы на то, что люди будут конвертировать: покупать ваши продукты; подпишитесь на информационный бюллетень или вернитесь для еще одного посещения. И Google тоже любит сайты, которые хорошо работают!
Но не забывайте, что структура сайта важна и для пользовательского опыта (UX). Структура вашего веб-сайта должна отражаться в навигации по вашему веб-сайту.Если эта структура понятна, ваша аудитория легко найдет путь на ваш сайт. Хороший UX повысит ваши шансы на то, что люди будут конвертировать: покупать ваши продукты; подпишитесь на информационный бюллетень или вернитесь для еще одного посещения. И Google тоже любит сайты, которые хорошо работают!
Как начать работу со структурой сайта?
Что вам нужно сделать, чтобы улучшить структуру вашего сайта? Что вы можете сделать, чтобы структура вашего сайта не стала проблемой? Я дам три основных совета, как быстро улучшить структуру вашего сайта.
1. Удалить старый контент
Многие магазины будут продавать разные коллекции товаров (одежда, обувь) каждый сезон. Если вы не планируете снова продавать тот же товар, вам следует удалить страницу. Однако у вас могли быть некоторые ссылки на страницу, которую вы хотите удалить. И вы знаете, ссылки на вашу страницу ценны для вашего SEO! Вы хотите убедиться, что получаете выгоду от этих ссылок, даже если страница больше не существует. Вот почему вы должны перенаправить URL.
И вы знаете, ссылки на вашу страницу ценны для вашего SEO! Вы хотите убедиться, что получаете выгоду от этих ссылок, даже если страница больше не существует. Вот почему вы должны перенаправить URL.
2.Оцените свои категории
Вы должны убедиться, что категории имеют примерно одинаковый размер. Подумайте об Алисе и ее историях. Алиса могла классифицировать свои истории, составляя стопки из этих категорий. Представьте, что одна куча становится огромной, а другие остаются намного меньше. Было бы трудно найти конкретную историю в этой большой куче, в то время как в небольшой куче было бы гораздо проще. В то же время эта большая куча, вероятно, очень важна, потому что Алиса написала много рассказов на эту конкретную тему.
Категории становятся слишком большими, когда вы много пишете об одной конкретной теме и меньше о других. В какой-то момент вы должны разделить эту одну категорию на две категории. Хорошее эмпирическое правило для размера категорий состоит в том, чтобы убедиться, что ни одна категория не превышает размер любой другой категории более чем в два раза. Когда одна категория значительно больше других, ваш сайт становится несбалансированным. Вам будет трудно ранжироваться с сообщениями в блоге в огромной категории. Куча стала слишком большой для поиска.В этом случае вам следует оценить и оптимизировать свои категории: возможно, объединить или разделить некоторые из них.
Когда одна категория значительно больше других, ваш сайт становится несбалансированным. Вам будет трудно ранжироваться с сообщениями в блоге в огромной категории. Куча стала слишком большой для поиска.В этом случае вам следует оценить и оптимизировать свои категории: возможно, объединить или разделить некоторые из них.
3. Улучшите внутреннюю структуру ссылок
Вы должны дать ссылку на самый важный контент на своем сайте, чтобы показать Google, что эти статьи являются вашими лучшими и наиболее полными статьями. Хорошая внутренняя структура ссылок имеет решающее значение для Google, но она также имеет смысл и для пользователей; Вы хотите, чтобы они читали ваши лучшие посты, верно? Прочтите запись в блоге Майке о внутренних ссылках для SEO, чтобы узнать, как улучшить внутреннюю структуру ссылок.
Подробнее: Избегайте этих ошибок структуры сайта! »
Yoast вам в помощь!
Yoast SEO Premium может действительно помочь вам настроить и улучшить структуру вашего сайта. Функция перенаправления позволит вам легко перенаправлять удаляемые вами страницы (чтобы вы передавали ссылочный вес на другую страницу). А наша функция связанных ссылок убедится, что вы связываете статьи с похожими темами.
Функция перенаправления позволит вам легко перенаправлять удаляемые вами страницы (чтобы вы передавали ссылочный вес на другую страницу). А наша функция связанных ссылок убедится, что вы связываете статьи с похожими темами.
Кроме того, у нас есть тренинг по структуре сайта! Он проведет вас через этот процесс, поскольку временами он может быть довольно сложным и ошеломляющим.Итак, взгляните на наше обучение по структуре сайта.
Заключение: начните с улучшения структуры вашего сайта
Важно помнить, что структура сайта является частью более крупного непрерывного процесса. Ваш сайт будет расти, и поэтому структура потребует обслуживания. Улучшение и поддержание структуры сайта должно быть ключевым аспектом каждой стратегии SEO. Это очень действенная часть SEO; это то, что вы можете контролировать и улучшать довольно быстро. Итак, приступим!
Продолжайте читать: Структура сайта: Полное руководство »
Марике ван де Ракт Марике ван де Ракт — креативный менеджер по маркетингу в Yoast. Она любит писать о поисковой оптимизации контента, выступать на WordCamps и улучшать Yoast SEO и Yoast SEO Academy: платформу онлайн-курсов.
Она любит писать о поисковой оптимизации контента, выступать на WordCamps и улучшать Yoast SEO и Yoast SEO Academy: платформу онлайн-курсов.
Создание структур веб-сайтов, рассчитанных на длительное время
Вы начинаете новый проект веб-сайта? Ну, первое, что вы должны сделать, это выбрать структуру вашего сайта. Если у вас еще нет базового представления о том, как вы будете представлять информацию на своем сайте, организовать ее будет сложно, если не невозможно.Структуры веб-сайтов — это первый шаг к созданию невероятной информационной архитектуры, которая отделяет хорошие веб-сайты от потрясающих впечатлений.
Вы захотите потратить время на выбор правильной структуры веб-сайта сейчас, потому что это может помочь вам в будущем. Тенденции и потребности клиентов могут быстро меняться, и веб-сайты часто нуждаются в обновлении. Если вы хотите избежать дорогостоящих переделок в будущем, вам нужно выбрать структуру, которая прослужит долго. Выбор правильного с самого начала — лучший способ сделать это; тем не менее, вы должны оставить место для изменений с течением времени.
Эта статья не только расскажет вам, что такое структуры веб-сайтов и чем они вам полезны, но также объяснит, как выбрать лучшую структуру для вашего проекта.
Четыре типа структур веб-сайтов
Если вам когда-либо приходилось создавать веб-сайт с нуля, вы, вероятно, уже знаете, как сложно бывает понять, с чего начать. Многие дизайнеры-новички могут начать с темы, однако, когда вы создаете собственные веб-сайты и более крупные сайты, готовая тема может не подойти.
Все веб-сайты имеют базовую организационную структуру, которая относится к одному из четырех типов. Эти структуры веб-сайта (или их комбинация) могут помочь вам приступить к организации сайта любого размера.
Иерархическая модель
Возможно, это самые распространенные типы структур веб-сайтов. Они начинаются с широкого набора информации (родительские страницы), который переходит в более подробную информацию (дочерние страницы). Иногда эти структуры называют деревьями, и они очень похожи на организационные схемы в корпорациях.
Последовательная модель
Структуры этих типов звучат именно так, как они звучат — они ведут посетителей сайта через определенную последовательность. В то время как иерархическая структура может направлять посетителей сайта вниз или на другую родительскую страницу, последовательные структуры ведут посетителя только назад или вперед от одного шага к другому.
Матричная модель
Хотя эта структура может быть нетрадиционной, в первые годы существования Интернета она была весьма популярна.Структура матричного типа позволяет посетителям сайта выбирать, куда они хотели бы перейти дальше. Вместо того, чтобы строить последовательность или ограничивать навигацию отношениями родитель/потомок, эта структура предоставляет множество ссылок в тематических группах, и те, кто попадает на страницу, выбирают, куда им идти дальше.
Модель базы данных
Этот динамичный подход к структурированию веб-сайта объединяет базу данных с поиском. Чтобы создать такой сайт, вам нужно думать снизу вверх — тщательно помечая метаданные вашего контента на основе принципов информационной архитектуры.Если все сделано правильно, эта структура создает сайт, на котором посетители могут создавать впечатления на основе того, что они ищут.
Чтобы создать такой сайт, вам нужно думать снизу вверх — тщательно помечая метаданные вашего контента на основе принципов информационной архитектуры.Если все сделано правильно, эта структура создает сайт, на котором посетители могут создавать впечатления на основе того, что они ищут.
Почему стоит начать со структуры сайта
Теперь, когда вы немного знаете об основных типах структур веб-сайтов, пришло время обсудить, как их использование может вам помочь. Помимо упрощения организации любого веб-проекта, использование структур сайта также может повысить удобство использования.
Процесс создания структуры сайта заставляет дизайнера думать о том, как посетители будут перемещаться по сайту.Это разительное отличие от простого размышления о том, что будет размещено на сайте. Независимо от того, используете ли вы простую последовательную модель или строите сложную матрицу, вы начнете с размышлений о том, как, а не просто о том, что.
Структуры веб-сайтов объясняют, как пользователи перемещаются по сайту. Это влияет на удобство использования, поскольку удобство использования во многом зависит от того, насколько легко пользователи веб-сайта могут найти путь на сайте. Удобный сайт прост в навигации (в дополнение к другим факторам).Структура веб-сайта не гарантирует высокого юзабилити, но определенно помогает в этом.
Это влияет на удобство использования, поскольку удобство использования во многом зависит от того, насколько легко пользователи веб-сайта могут найти путь на сайте. Удобный сайт прост в навигации (в дополнение к другим факторам).Структура веб-сайта не гарантирует высокого юзабилити, но определенно помогает в этом.
Вы также можете использовать структуру своего сайта для создания тем, которые могут пригодиться, если вы снова и снова создаете проекты веб-сайтов одного и того же типа. Хотя вы можете работать со своим последним сайтом, чтобы быстро создать что-то похожее, гораздо проще создать общую тему, которую вы можете настроить по мере необходимости. Возможно, вы даже сможете продавать свои темы в Интернете начинающим дизайнерам, которым нужна помощь в структурировании их сайтов.Однако выбор структуры сайта — это единственный способ начать.
Структура сайта также приносит пользу крупным веб-сайтам, поскольку они часто требуют особого внимания, когда дело доходит до навигации. Когда есть много контента, которым нужно поделиться, невероятно легко стать подавляющим. Выбрав структуру веб-сайта, наиболее подходящую для вашей организации, вы можете снизить утомляемость посетителей веб-сайта и помочь им дольше оставаться на сайте.
Когда есть много контента, которым нужно поделиться, невероятно легко стать подавляющим. Выбрав структуру веб-сайта, наиболее подходящую для вашей организации, вы можете снизить утомляемость посетителей веб-сайта и помочь им дольше оставаться на сайте.
Как выбрать лучшую структуру сайта
Проще говоря, структура веб-сайтов помогает создавать более качественные сайты.Итак, следующий логичный вопрос для большинства людей: «Как узнать, какую структуру использовать?» Вот когда это становится немного сложнее. Вы начинаете с понимания того, для кого вы создаете сайт.
Структура сайта и аудитория
Как мы упоминали выше, некоторые сайты могут выиграть от сочетания структур веб-сайтов, основанных только на их размере. Однако при выборе структуры сайта вы также можете подумать о том, кто будет читать сайт (помимо того, как он будет использоваться).
Иерархический
Для большинства пользователей сайта иерархическая модель работает нормально. Для этой структуры информация ранжируется и представляется в логическом порядке. Одна из причин, по которой большинство людей ценят этот тип организации, заключается в том, что в настоящее время это самая популярная модель в Интернете, позволяющая легко ориентироваться просто потому, что она знакома.
Для этой структуры информация ранжируется и представляется в логическом порядке. Одна из причин, по которой большинство людей ценят этот тип организации, заключается в том, что в настоящее время это самая популярная модель в Интернете, позволяющая легко ориентироваться просто потому, что она знакома.
Иерархические структуры также легко настраиваются для соответствия многим сценариям. Вы можете выбрать простой стиль «концентратор и спица» или построить более сложную иерархию с подзаголовками в зависимости от предполагаемого использования и пользователя.Простые иерархии также отлично работают на мобильных сайтах, где параметры ограничены одной страницей и несколькими ссылками. Хитрость в выборе структуры, которая выдержит испытание временем, заключается в том, чтобы создать структуру, которая не будет слишком мелкой или глубокой. Слишком много (или слишком мало) подзаголовков — это плохо.
Последовательный
Последовательные сайты часто ассоциируются с образовательными сайтами, и это неудивительно, поскольку эта структура основана на стиле, используемом в печатных изданиях. Если вы представляете контент, который учит, естественно расположен в логическом порядке (например, в алфавитном порядке) или предназначен для предоставления в хронологическом порядке, вероятно, лучше всего подойдет последовательная структура.Также само собой разумеется, что целевая аудитория — это те, кто хочет изучить значительный объем информации, представленной на нескольких страницах.
Если вы представляете контент, который учит, естественно расположен в логическом порядке (например, в алфавитном порядке) или предназначен для предоставления в хронологическом порядке, вероятно, лучше всего подойдет последовательная структура.Также само собой разумеется, что целевая аудитория — это те, кто хочет изучить значительный объем информации, представленной на нескольких страницах.
Хотя последовательные структуры следуют четко определенному порядку и лучше всего работают на небольших сайтах, их можно настроить в соответствии с потребностями более крупных сайтов. Используя некоторые принципы иерархической структуры, программисты могут добавлять в эту структуру сайта отступления. Эти «подстраницы» оставляют место для добавления вспомогательных страниц информации, не позволяя пользователю сайта отклониться от своей цели.Никто не любит нажимать на ссылку только для того, чтобы заблудиться и не знать, как вернуться (даже если намеренно). Отступления позволяют посетителям сайта блуждать, но не слишком далеко.
Матрица и база данных
Если бы существовала одна фраза, описывающая этот тип структуры веб-сайта, это было бы: «Войдите в матрицу, если осмелитесь». Мало того, что матричные структуры и структуры базы данных труднее организовать эффективно, в них также сложно ориентироваться, если вы еще не знаете, что ищете.
Структура матрицы и базы данных основывается на больших объемах информации и представляет ее либо в виде паутины данных, либо в виде упрощенного интерфейса на основе ввода. Тем, кто любит использовать ассоциативные мыслительные процессы или не возражает против получения большого количества информации за один раз, могут понравиться эти типы установок.
В веб-дизайне матрица часто рассматривается как набор ссылок на идеи или облако слов по темам, которое ведет посетителей туда, где они должны быть. Проекты баз данных основаны на параметре поиска и извлекают соответствующую информацию для пользователя.Эти типы сайтов могут предоставлять пользователям умопомрачительные объемы данных; так что вы должны быть осторожны, чтобы рассмотреть, сколько слишком много. Когда существует большое количество тем на выбор, практически не организованных или не имеющих никакой организации, или при поиске невозможно найти связанную информацию, многие люди теряются и уходят.
Когда существует большое количество тем на выбор, практически не организованных или не имеющих никакой организации, или при поиске невозможно найти связанную информацию, многие люди теряются и уходят.
Эта вероятность вызвать путаницу и пропущенные связи является основной причиной, по которой матрица и структура базы данных зарезервированы для небольших сайтов, тех, чьи читатели уже имеют высокий уровень образования по теме, или организаций, которые могут инвестировать в расширенную фильтрацию и поиск.
Создание вашей структуры
Теперь, когда вы немного знаете о структурах веб-сайтов, вы, вероятно, задаетесь вопросом, что делать дальше. Короткий ответ: начните создавать карту сайта. Нужна помощь, чтобы начать? В этой статье агентства цифрового маркетинга Protofuse прекрасно объясняется, как использовать Slickplan для представления выбранной вами структуры сайта, планирования навигации и создания архитектуры, которая выдержит испытание временем.
5 надежных правил структурирования вашего веб-сайта
Если дизайн и содержание вашего веб-сайта составляют его тело и душу, то структура вашего сайта является его основой. Звучит не так гламурно, как, знаете, «душа», но это прочная основа, на которой строится абсолютно все остальное.
Звучит не так гламурно, как, знаете, «душа», но это прочная основа, на которой строится абсолютно все остальное.
Организованная иерархия страниц сайта, а также четкое и последовательное меню для их поиска — это наиболее важная часть пользовательского опыта вашего сайта. Что хорошего в дизайне, если он не основан на ясности навигации? И что хорошего в вашей удивительной странице About , если пользователь не может ее найти?
Структура веб-сайтов настолько проста, что ее часто упускают из виду, но это огромная ошибка! Хорошей новостью для веб-мастеров всех уровней квалификации является то, что структурирование вашего сайта на самом деле не требует каких-либо специальных технических знаний.Неважно, пишете ли вы HTML-код своего сайта с нуля или используете WP Website Builder от DreamHost — хорошая структура доступна каждому.
Мы определили пять безотказных советов по структурированию страниц и меню вашего веб-сайта. Но сначала давайте поговорим о том, почему структурирование вашего сайта так важно.
Как структурировать сайт?
Это просто! Создайте свой сайт с помощью WP Website Builder, нашего простого в использовании конструктора сайтов для WordPress. Кодирование не требуется.
Почему структура вашего веб-сайта имеет значение?В то время как многие люди приходят в восторг от выбора шрифта и цвета, гораздо меньше людей воодушевляются идеей разработки структуры сайта. Хотя это может быть не самая яркая часть процесса веб-дизайна, она по-прежнему жизненно важна для успеха вашего веб-сайта, блога или онлайн-бизнеса. Вот почему.
Поисковая оптимизация Хорошая структура – это важная тактика поисковой оптимизации (SEO).Первоначально во времена WebCralwer, AltaVista и даже Lycos поисковые системы пытались возвращать результаты на основе плотности ключевых слов, простых сигналов HTML и длины контента. Но эти результаты были несовершенными, и SEO-специалистам было легко ими воспользоваться.
Вход в Google в 1996 году. Ну, не совсем в Google — тогда он назывался BackRub. BackRub проанализировал обратные ссылки и присвоил значение каждой странице. Этот алгоритм, позже известный как PageRank , стал катализатором для Google и до сих пор является важной частью алгоритма поискового гиганта.
Как это связано со структурой и иерархией сайта?
Поскольку PageRank присваивает значение каждой странице, количество ссылок, которые получает страница, напрямую коррелирует с ее способностью ранжироваться. Если структура вашего сайта не работает таким образом, чтобы PageRank попадал на нужные страницы, то вероятность того, что ваш сайт появится на страницах результатов поисковой системы (SERP), меньше.
Связано: 13 простых способов улучшить SEO на вашем сайте WordPress
Вывод: убедитесь, что важные страницы связаны с вашим контентом в самом начале и часто.То же самое касается страниц, которые не важны; если они не очень полезны, либо не создавайте их, либо не ссылайтесь на них так часто.
SEO — это гораздо больше, чем просто PageRank. Организация контента в относительные папки (иногда называемые хранилищами) чрезвычайно полезна для сигнализации поисковой системе, о чем ваш контент. Например, сайт о динозаврах можно организовать по-разному. Один из способов — создать страницы о конкретных динозаврах и добавить их в папки эпохи, в которой они жили.Таким образом, T-Rex будет организован в меловой период вместе с трицератопсом. Организация контента таким образом, чтобы поисковые системы понимали относительный контент, невероятно важна.
Наконец, особенно для больших сайтов, ваша структура может помочь поисковым роботам найти ваши страницы. Не вдаваясь в технические подробности, продуманная структура вашего веб-сайта поможет поисковым роботам находить страницы. По большей части это означает, что ваша архитектурная иерархия должна быть как можно более плоской, а внутренняя связь — внутри этого пространства.
Улучшенный пользовательский интерфейс Хорошая структура веб-сайта также означает хорошее взаимодействие с пользователем. Когда навигация по сайту имеет логический смысл, людям легче найти то, что они ищут. Они не только проведут больше времени на вашем полезном веб-сайте, но и могут даже порекомендовать его другим.
Когда навигация по сайту имеет логический смысл, людям легче найти то, что они ищут. Они не только проведут больше времени на вашем полезном веб-сайте, но и могут даже порекомендовать его другим.
Теперь, когда вы знаете, почему важна структура веб-сайта, давайте вернемся к тому, как это сделать.
5 надежных правил для структурирования вашего веб-сайта 1.Планируйте, прежде чем делатьЛучшее время для структурирования веб-сайта — еще до того, как вы приступите к его разработке. Сайт должен быть только мерцанием в ваших глазах, чтобы вы могли начать процесс планирования.
Включите текстовый процессор или воспользуйтесь простой доской или черновиком и начните писать, как вы хотите организовать свой сайт. Не переусердствуйте. Например, ваша домашняя страница, скорее всего, будет ссылаться на страницу About , и это разумное предположение.
Если вы уже создали свой сайт, не волнуйтесь! Используйте следующие советы, чтобы улучшить структуру, которая у вас уже есть.
Человеческий мозг ценит баланс, поэтому убедитесь, что ваша структура отвечает всем требованиям. Например, если у меня есть четыре пункта меню — «О программе», «Портфолио», «Работа со мной» и «Контакты», убедитесь, что каждый из них имеет одинаковое количество подкатегорий.
Если ваша структура перекошена, это, вероятно, означает, что сайт посвящен чему-то другому, чем вы думали, и его следует переупорядочить.
Например, если я поместил 10 разных страниц в раздел «Работайте со мной», потому что моя компания предоставляет 10 услуг, может быть, вместо того, чтобы скрывать это в иерархии, первая страница должна быть детализирована со всеми услугами, которые я предоставляю.
3. Обратите внимание на заголовки страниц «Slug» — это термин, используемый в Интернете для обозначения конца URL-адреса страницы или публикации. Например, в URL-адресе mywebsite.com/about-me «обо мне» — это слаг. Слизняк становится длиннее в зависимости от того, сколько информации вы поместите в URL-адрес.Например, «mywebsite.com/work-with-me/web-design» имеет более длинный заголовок, указывающий, что страница находится ниже в структуре сайта.
Слизняк становится длиннее в зависимости от того, сколько информации вы поместите в URL-адрес.Например, «mywebsite.com/work-with-me/web-design» имеет более длинный заголовок, указывающий, что страница находится ниже в структуре сайта.
Для лучшего взаимодействия с пользователем все они должны быть короткими, понятными и похожими друг на друга. URL-адрес mywebsite.com/about-me не должен иметь заголовок страницы, который говорит что-то вроде «О знакомстве с лучшими вулканами мира».
Очевидно.
4. Разместите меню на переднем плане Ваше меню обычно представляет собой горизонтальный список ссылок, показывающих пользователям, как перейти к другим страницам или разделам вашего сайта, и рекомендуется размещать его вверху.Независимо от того, разрабатываете ли вы дизайн с нуля или используете конструктор веб-сайтов, который можно редактировать по щелчку, очень важно, чтобы ваше меню было легко найти. В противном случае ваши пользователи просто не смогут перемещаться по вашему сайту.
Если вы используете WP Website Builder, создать меню так же просто, как выбрать тип элемента меню, который вы хотите добавить, а затем нажать кнопку Сохранить и опубликовать . Параметры меню включают пользовательских ссылок, сообщений, страниц, категорий, или тегов.
Что такое структура сайта?
У нас есть материалы для этого! Подпишитесь на нашу ежемесячную рассылку, чтобы не пропустить ни одной статьи.
5. Будьте прощеНаконец, помните, что не следует чрезмерно структурировать свой сайт. Мы знаем, что сложно уместить всю вашу работу в один сайт-портфолио, но есть причина, по которой одностраничные макеты популярны: у нас не остается времени ни на что другое.
То же самое касается и вашей структуры. Выберите не более шести пунктов основного меню; вы не хотите, чтобы важные вещи были спрятаны глубоко на сайте, где их никто не найдет. И убедитесь, что каждая страница ссылается на каждую другую страницу (вы можете сделать это с помощью синхронизированного меню заголовка). Вы же не хотите, чтобы кто-нибудь провалился в кроличью нору, из которой не может выбраться.
Вы же не хотите, чтобы кто-нибудь провалился в кроличью нору, из которой не может выбраться.
Структура веб-сайта может показаться второстепенной, но на самом деле в ней много всего, и ее легко сделать слишком сложной или случайно ввести в заблуждение. Сосредоточьтесь на том, что читатель должен знать о вашем сайте, и убедитесь, что ваша структура соответствует этому и ничему большему.
Что такое структура сайта? Почему важна структура?
Запуск блога/веб-сайта в настоящее время не является сложной задачей, но повышение его видимости и повышение рейтинга – это огромная задача, с которой мы столкнемся впоследствии.Это самая большая проблема для блоггеров, малого бизнеса и владельцев личных веб-сайтов .
Веб-сайты со временем загрузки более 3 секунд приводят к более высокому показателю отказов, и именно здесь на роль вступает структура веб-сайта .
Как мы знаем, хорошо структурированный город позволяет его жителям бродить стратегически, помогая им найти свой путь, как в случае с веб-сайтом .
Веб-сайт состоит из различных страниц и сообщений, и его необходимо классифицировать в превосходной структуре веб-сайта, которая позволит пользователям легко перемещаться по всему контенту.
Итак, давайте теперь разберемся, что такое структура сайта и почему она важна для сайтов.
Какая структура сайта на самом деле…
Структура веб-сайта относится к способу настройки веб-сайта, то есть к тому, как взаимосвязаны домашняя страница, страницы категорий и тегов, а также другие важные страницы.
Идеальная структура любого сайта должна напоминать пирамиду с главной страницей наверху и категориями с подкатегориями под ней.
Продолжительность концентрации внимания пользователя очень коротка в этом быстро развивающемся Интернете, поэтому структура вашего сайта должна в основном быть сосредоточена на предоставлении пользователям удобного опыта и на том, чтобы сканеры поисковых систем могли правильно сканировать ваш веб-сайт для более быстрой индексации (для ранжирования в поисковых системах, таких как Google).
Вы должны думать о своей целевой аудитории, определяя структуру своего сайта.
Неструктурированный веб-сайт приведет к более высокому показателю отказов, что приведет к снижению видимости вашего сайта. В то время как лучшая структура сайта приводит к более высокому рейтингу в поисковых системах, структура сайта является важным сигналом ранжирования для Google.
Алгоритм Google берет информацию от пользователей для ранжирования любого сайта.
Таким образом, если пользователь дольше всего находится на каком-либо веб-сайте, что происходит из-за хорошей структуры сайта, это приводит к снижению показателя отказов, что в конечном итоге повышает рейтинг сайта.
Как плохая структура веб-сайта влияет на бизнес? улучшение доступности и удобства для пользователей
Многие отчеты, включая исследования, проведенные Backlinko, Neil Patel, показали, что даже увеличение времени загрузки страницы на секунду может привести к более высокому показателю отказов и снижению доходов.
А увеличение времени загрузки на 100 мс почти равно снижению трафика на 11% и снижению продаж на 6%.
Кроме того, для большинства веб-сайтов поисковые системы направляют большую часть своего трафика, поэтому, если роботам поисковых систем трудно понять, о чем ваш сайт, ваш сайт получит низкий рейтинг и, следовательно, меньше трафика.
Как известно, меньше трафика означает меньше лидов или продаж и, в конечном счете, меньше доходов.
Важность структур веб-сайта
- Это важный аспект SEO-эффективности сайта, но до сих пор наиболее недооцененный феномен. Хорошая структура сайта повышает удобство работы пользователей. Если сайт нравится пользователям, то он нравится и поисковым системам.
- Когда главная страница веб-сайта связана со всеми важными подстраницами, поисковые роботы могут легко сканировать ваш сайт.Сканеры легко просматривают каждую страницу, благодаря чему каждая категория и подкатегория могут быть видны пользователю.

- Если пользователи могут легко перемещаться по вашему сайту, могут без проблем находить нужную информацию или продукты, шансы на то, что они станут вашими клиентами, значительно возрастают.
- Хорошая структура веб-сайта необходима для получения дополнительных ссылок от Google. Дополнительные ссылки — это не то, что вы можете загрузить из инструмента Google для веб-мастеров. Google вознаграждает их за простоту использования.
Самый простой совет, как создать сайт, обеспечивающий наилучшее взаимодействие с пользователем, просматриваемый и индексируемый поисковым роботом, а также занимающий высокое место в рейтинге, состоит в том, чтобы разделить ваш сайт на различные подкатегории, связанные друг с другом.
Как создать хорошую структуру для вашего сайта?
Создание хорошей структуры сайта кажется простым, и это легко для небольших сайтов или блогов, но для средних и крупных сайтов поддержание хорошей структуры сайта иногда может быть очень большой проблемой.
Даже если у вас небольшой сайт, но вы планируете расширять его в будущем, хорошая структура может очень помочь вам в долгосрочной перспективе.
Итак, давайте разберемся с некоторыми способами создания структуры сайта.
1. Сайт
Планирование перед созданием страницы или веб-сайта ссылки структура и пользователь ux доступностьЕсли вы только начинаете и еще не запустили свой сайт, то сейчас самое время спланировать структуру вашего сайта.
Прежде чем приступить к созданию каких-либо страниц или категорий, сначала спланируйте свою структуру. Используйте бумагу для ручек или лист Excel или что-нибудь, с чем вам удобно делать то же самое.
Некоторые пункты, которые вы должны соблюдать при создании структуры сайта:
- Используйте логику при создании структуры, а не только интуицию. Подкатегории должны быть связаны с основной категорией, а основные категории должны быть связаны с общей темой вашего сайта.
- Старайтесь, чтобы в основной категории было от двух до семи, если только вы не управляете очень большим сайтом.
- Используйте только те подкатегории, которые тесно связаны с основной категорией, поскольку несвязанные подкатегории могут сделать структуру немного несбалансированной.
- Дайте своим категориям и подкатегориям правильные имена, содержащие все соответствующие ключевые слова.
2) Хорошая структура URL-адреса веб-сайта
Хорошая структура URL-адресов, соответствующая общей структуре вашего сайта, важна, поскольку URL-адреса имеют очень важное значение для SEO (поисковой оптимизации).
Сохраняйте структуру URL-адреса простой, используя простые и понятные слова, избегая при этом ненужных символов или цифр в URL-адресе. И постарайтесь, чтобы URL-адреса были богатыми ключевыми словами, чтобы они могли принести вам пользу в долгосрочной перспективе.
Совет: Убедитесь, что навигация по вашему сайту хорошо видна в мобильной версии вашего сайта, так как Google уделяет больше внимания мобильным веб-сайтам, а структура веб-сайта должна быть четко видна в мобильной версии вашего веб-сайта.
ЗаключениеХороший веб-сайт структурирован необходим для более высокого рейтинга и увеличения посещаемости. Это помогает как вашим читателям, так и поисковым системам легко перемещаться по вашему сайту.
Это необходимо спланировать перед настройкой веб-сайта, но если вы не структурировали его раньше, теперь вы можете полностью изменить дизайн своего веб-сайта для более высокого повышения SEO.
И не игнорируйте это, так как структура сайта является основой любого веб-сайта и является одним из наиболее важных факторов SEO.
Спасибо, что прочитали нашу статью об архитектуре веб-сайта
Как создать структуру сайта, которая улучшит SEO
Чем лучше структура вашего сайта, тем выше ваши шансы занять более высокое место в поисковых системах.У каждого веб-сайта есть определенная «структура». Это может быть строгая и обтекаемая структура, а может быть беспорядочная смесь страниц. Если вы преднамеренно и тщательно подошли к структуре своего сайта, вы создадите сайт, который достигнет совершенства в поиске.
В этой статье я делюсь одними из лучших советов по созданию мощной структуры сайта. Советы, приведенные ниже, помогут вам создать сайт, который понравится пользователям, будет сканироваться и индексироваться поисковыми роботами, а также обеспечит наилучшие списки и рейтинги SERP.
Почему структура имеет значение
Поскольку я работал с сотнями клиентов на протяжении многих лет, я был удивлен тем, как часто структура сайта упускается из виду. С одной стороны, это один из наиболее важных аспектов SEO-эффективности сайта, но, с другой стороны, немногие веб-мастера и владельцы понимают, что значит иметь структуру сайта, улучшающую SEO.
Я расскажу о нескольких причинах, по которым структура сайта так важна, а затем расскажу о том, как разработать собственную оптимизированную для SEO структуру сайта.
Хорошая структура сайта означает удобство для пользователей.
Когда вы уберете цвета, шрифты, кернинг, графику, изображения и пустое пространство, хороший дизайн сайта будет состоять из отличной структуры.
Человеческий разум жаждет когнитивного равновесия — способности логически соединять кусочки, находить вещи там, где они ожидаются, и определять местонахождение того, что они ищут. Таким образом, четкая и логичная структура сайта удовлетворяет пользователей с точки зрения когнитивных функций.
Как вы знаете, чем привлекательнее ваш сайт для пользователей, тем привлекательнее он будет и для поисковых систем.Алгоритм Google использует информацию от пользователей для ранжирования вашего сайта. Если у вашего сайта низкий CTR и малое время пребывания, он не будет хорошо показываться в поисковой выдаче. Напротив, когда пользователь находит сайт, который ему нравится, т. е. сайт с отличной структурой, он не уходит и остается дольше. Точная структура сайта может снизить показатель отказов и улучшить время пребывания, что приведет к улучшению рейтинга.
Хорошая структура сайта обеспечивает его дополнительными ссылками.
Дополнительные ссылки — это формат списка в поисковой выдаче, который показывает главную страницу вашего сайта вместе с несколькими внутренними ссылками с отступом ниже.Вы видели их раньше.
Ссылки сайта — огромное SEO-преимущество. Они улучшают навигацию по вашему сайту, направляют пользователей к наиболее актуальной информации, повышают репутацию вашего бренда, повышают доверие пользователей, помогают вам доминировать в поисковой выдаче, повышают рейтинг кликов и сокращают воронку конверсии. В принципе, ссылки сайта — это здорово.
Но как получить дополнительные ссылки? Вы не просто заходите в Google Search Console и заполняете несколько полей в форме. Вы не можете отправить запрос на дополнительную ссылку.Вместо этого алгоритм Google автоматически награждает сайты дополнительными ссылками. И они делают это на основе отличной структуры сайта.
Если у вас плохая структура сайта, очень вероятно, что ваш сайт никогда не получит дополнительные ссылки. Отсутствие дополнительных ссылок может стоить вашему сайту большего целевого трафика, более высокого CTR и увеличения числа конверсий.
Хорошая структура означает лучшее ползание.
поисковых робота, таких как Googlebot, сканируют структуру веб-сайта. Их цель — проиндексировать контент, чтобы вернуть его в результатах поиска.Чем лучше структура вашего сайта, тем легче поисковым роботам получить доступ к содержимому и индексировать его.
Поисковые роботы не обнаруживают всего всего на вашем веб-сайте автоматически. Google даже допускает, что «[есть] страницы на вашем сайте, которые мы, возможно, не… обнаружим» или «URL-адреса, которые не могут быть обнаружены обычным процессом сканирования Google». (Это одна из причин, по которой необходимы карты сайта.) Однако поисковым роботам будет гораздо проще получать доступ, сканировать, индексировать и возвращать страницы сайта с надежной структурой.
Хорошая структура сайта лежит в основе хорошего SEO — оптимизации для поисковых роботов.
Подводя итог, можно сказать, что организация вашего сайта прокладывает путь к успеху SEO. Фактически, можно утверждать, что без хорошей структуры сайта вы никогда не добьетесь успеха в SEO. Сильная структура сайта дает вашему сайту нерушимую SEO-основу, которая обеспечит вам огромное количество органического поиска.
Шесть шагов для создания структуры сайта
Теперь я расскажу вам, как создать такую структуру сайта.
1. Спланируйте иерархию до разработки веб-сайта.
Если вы запускаете веб-сайт с нуля, у вас есть отличная возможность спланировать структуру сайта для наилучшего SEO. Еще до того, как вы начнете создавать страницы в CMS, спланируйте свою структуру. Вы можете сделать это на доске, в программе для работы с электронными таблицами (Excel, Google Sheets), в большинстве текстовых процессоров или в чем-то вроде Visio или OmniGraffle.
«Иерархия» — это не что иное, как способ организации вашей информации — простой и понятный.Ваша иерархия также станет вашей навигацией и вашей структурой URL-адресов, поэтому все важное начинается здесь.
Обычно иерархия сайтов выглядит так:
Есть несколько особенностей иерархии, о которых следует помнить.
- Сделайте вашу иерархию логичной . Не переусердствуйте и не усложняйте этот процесс. Вы хотите простоты, как для себя, так и для удобства поисковых роботов и пользователей. Каждая основная категория должна быть уникальной и отчетливой.Каждая подкатегория должна каким-то образом относиться к основной категории, в которой она находится.
- Сохранить количество основных категорий от двух до семи . Если вы не Amazon.com, вам не нужно иметь слишком много основных категорий. Должно быть только несколько основных вещей. Если у вас их больше семи, вы можете переосмыслить организацию и немного сократить ее.
- Попробуйте сбалансировать количество подкатегорий в каждой категории . В основном, старайтесь держать его примерно ровным.Если одна основная категория имеет четырнадцать подкатегорий, а другая основная категория имеет только три подкатегории, это может стать немного несбалансированным.
Иерархия сайта — это отправная точка для отличной структуры сайта.
2. Создайте структуру URL, соответствующую вашей иерархии навигации.
Вторым основным элементом в разработке надежной структуры сайта является структура URL-адресов. Если вы логически продумали свою иерархию, это не должно быть слишком сложно. Ваша структура URL следует вашей иерархии.
Итак, допустим, ваша иерархия выглядит так:
Структура URL-адреса для локации Чайнатаун будет выглядеть следующим образом:
www.kimsrestaurant.com/locations/chinatown
Структура вашего URL будет организована в соответствии с иерархией вашего сайта. Это, очевидно, означает, что ваши URL-адреса будут содержать настоящие слова (а не символы) и соответствующий охват ключевых слов.
3. Создайте навигацию по сайту в HTML или CSS.
При создании навигации используйте простой код.HTML и CSS — ваш самый безопасный подход. Кодирование на JavaScript, Flash и AJAX ограничит возможности сканера по охвату хорошо продуманной навигации и иерархии вашего сайта.
4. Используйте структуру малой глубины.
Очевидно, что ваша структура навигации будет соответствовать иерархии вашего сайта. Убедитесь, что страницы, особенно важные, не спрятаны слишком глубоко на сайте. Неглубокие сайты работают лучше, как с точки зрения удобства использования, так и с точки зрения сканера, как отмечено в этой статье Search Engine Journal:
.Неглубокий веб-сайт (то есть тот, для доступа к каждой странице которого требуется три или меньше кликов) гораздо предпочтительнее, чем глубокий веб-сайт (который требует длительных последовательностей кликов для просмотра каждой страницы вашего сайта).
5. Создайте заголовок, в котором перечислены основные страницы навигации.
Ваш верхний заголовок должен содержать список основных страниц. Вот и все. В моем блоге на Neilpatel.com используется очень простой верхний навигационный колонтитул с минимальным количеством подкатегорий. Это выполняет все, что мне нужно.
Добавление любых других элементов меню помимо основных категорий может стать отвлекающим и ненужным. Если вы разработали сайт с параллаксом, обязательно предоставьте постоянное меню заголовка, которое отображается на каждой фазе прокрутки.
Хотя раскрывающиеся меню с использованием эффектов CSS или исчезающие меню могут обеспечить уникальный или интригующий пользовательский интерфейс, они не улучшают SEO. Я советую против них. Я также советую не использовать навигационную структуру на основе изображений. Текстовые ссылки с соответствующими якорями обеспечивают самую сильную форму SEO.
Если у вас есть нижний колонтитул со ссылками меню, обязательно продублируйте основные ссылки вашего верхнего навигационного меню в меню навигации нижнего колонтитула. Изменение порядка ссылок или добавление дополнительных списков категорий усложнит работу пользователя.
6. Разработайте всеобъемлющую структуру внутренних ссылок.
Внутреннее связывание кладет мясо на кости логической иерархии сайтов. В статье Moz о внутренних ссылках перечислены три причины, почему они важны:
.- Они позволяют пользователям перемещаться по веб-сайту.
- Они помогают установить информационную иерархию для данного веб-сайта.
- Они помогают распространять ссылочный вес (рейтинг) на веб-сайтах.
Каждый из них напрямую связан с созданием сплоченной и хорошо интегрированной структуры сайта.
Не нужно усложнять внутренние ссылки. Основная идея заключается в том, что каждая страница вашего веб-сайта должна иметь некоторую ссылку на и некоторую ссылку с на другую страницу веб-сайта. Ваша навигация должна выполнять внутренние ссылки на страницы основных категорий и подкатегорий, но вы также должны убедиться, что конечные страницы также имеют внутренние ссылки.
Внутренние ссылки сообщают поисковым системам, какие страницы важны и как туда попасть.Чем больше у вас внутренних ссылок на всех страницах, тем лучше.
Заключение
Структура сайта является результатом тщательного обдумывания, преднамеренного проектирования и точной организации. Лучшее время для разработки жесткой строгости сайта — до того, как вы создадите свой сайт. Однако, если вы переделываете свой сайт, вы можете изменить дизайн и реорганизовать некоторые элементы навигации, чтобы улучшить структурную SEO.
При оптимизации сайта для поисковых систем нужно помнить о многих вещах.Структура сайта — один из самых важных, но один из самых недооцененных методов оптимизации. Если у вас отличная структура сайта, за ней последует отличное SEO.
Что посоветуете по улучшению структуры сайта?
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромные объемы SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Платные медиа — эффективные платные стратегии с четкой рентабельностью инвестиций.
Заказать звонок
Это лучшая структура сайта в 2020 году, согласно Google.
Однако один элемент, который обсуждается не так часто, — это физическая структура вашего сайта.
Это относится к всеобъемлющей иерархии вашего веб-сайта — как вы переходите с одной страницы на другую и как все они связаны друг с другом.
Хотя структура вашего веб-сайта, без сомнения, является жизненно важным компонентом успеха, с точки зрения SEO ей не уделялось такого же внимания, как другим важным частям процесса веб-сайта.
Может ли структура вашего сайта влиять на SEO? И как лучше всего структурировать свой сайт, чтобы он был дружелюбен к поисковым системам?
Его заявления предоставили ценную информацию для всех, кто интересуется SEO, показав, почему архитектура сайта важна не только с точки зрения пользователя, но и как структура вашего сайта помогает Google понять контекст ваших страниц и как они соотносятся друг с другом.
Взгляд Google на лучшую структуру сайта
Мюллер затронул тему структуры сайта, когда ему задали вопрос о сайте без традиционной архитектуры сайта.
Термин «традиционная архитектура сайта» относится к тому, что мы обычно видим на многих современных веб-сайтах. Эта структура, также известная как «Тематические пирамиды», идет от одной общей темы к более конкретным подтемам, поэтому конечный результат напоминает пирамиду.
В этом типе архитектуры сайта главная страница будет вершиной пирамиды, вторая строка будет представлять подтемы, связанные с основной навигацией, а взаимосвязанные страницы из этих страниц навигации будут действовать как остальные строки пирамиды. .
Когда на веб-сайте отсутствует эта традиционная структура сайта (о чем и спрашивают Мюллера), он называется плоской структурой сайта . Это означает, что все страницы находятся в одном клике от домашней страницы, поэтому она будет выглядеть «плоской», если вы отметите глубину навигации сайта на бумаге.
В ответ на вопрос о веб-сайтах с плоской структурой Мюллер ответил:
«Вообще, я бы поостерегся создавать ситуации, когда обычная навигация по сайту не работает.Таким образом, мы должны иметь возможность переходить с одного URL-адреса на другой URL-адрес вашего веб-сайта только по ссылкам на странице»
Другими словами, Мюллер говорит, что плоская структура сайта может привести к проблемам с просматриваемостью. Если на странице нет ссылок на другую связанную страницу, Google будет сложно правильно понять ваш сайт.
Эта неорганизованность также иногда затрудняет навигацию для пользователей.
Мюллер подробно остановился на этом, объяснив:
«Если это невозможно, мы теряем большую часть контекста.Поэтому, если мы видим эти URL-адреса только через ваш файл карты сайта, то мы на самом деле не знаем, как эти URL-адреса связаны друг с другом, и нам очень сложно понять, насколько релевантен этот фрагмент контента в контекст вашего веб-сайта»
Вынос? Обычные структуры сайтов популярны, потому что они работают. Замечания Мюллера ясно показывают, что иерархическая архитектура сайта предоставляет ключевые индикаторы значения страниц вашего сайта и того, как они соотносятся друг с другом.
Ссылки предоставляют Google ценный контекст
Подобно тому, как внешние ссылки на авторитетные ресурсы предоставляют Google контекст, что ваша страница также должна быть авторитетной, Google воспринимает ваши внутренние ссылки как сигнал о важности и значении каждой из ваших веб-страниц.
Эта структура также является причиной того, что на вашем веб-сайте никогда не должно быть «страницы-сироты», и почему основные страницы контента должны быть связаны на самой странице и на всем вашем веб-сайте — это дает ему контекст и помогает Google лучше сканировать и понимать Материал на странице.
Любая страница, не имеющая ни внутренних, ни внешних ссылок, не должна быть настолько важной для доступа пользователей.
В конце концов, единственный вариант для них, когда они прибудут, — это нажать кнопку «Назад» — большой красный флаг SEO.
Убедитесь, что они актуальны!
Несмотря на то, что Мюллер подтвердил, что Google легче всего сканировать иерархическую архитектуру сайта, все еще необходимо проделать некоторую работу, чтобы убедиться, что он читает ее правильно.
Убедитесь, что названия ваших категорий имеют смысл и что все взаимосвязанные страницы имеют смысл друг под другом.
Например, в иерархии веб-сайта вы не хотели бы перечислять продукты, а «карьера» была бы следующим уровнем ниже этого. Каждый уровень должен быть более глубоким погружением в страницы выше этого.
Кроме того, убедитесь, что ваши категории оптимизированы по ключевым словам и могут помочь пользователям понять, где они окажутся. В идеале вы хотите, чтобы основные категории были общими ключевыми словами, по которым вы хотите ранжироваться, причем каждый уровень будет более конкретным ключевым словом с длинным хвостом, которое соответствует определенной потребности.
Это поможет им с легкостью перемещаться по вашему веб-сайту, что повысит общую поисковую оптимизацию вашего сайта, поскольку они будут проводить больше времени на странице и иметь несколько страниц за сеанс с кликами — ключевой сигнал для Google, что они найти то, что они ищут.
Прежде всего: подумайте о пользователе
Часто маркетологам сложно работать с алгоритмом Google, хотя на самом деле это не должно быть их основной задачей.
Позвольте мне объяснить: в конечном счете, алгоритмы Google обслуживают то, что лучше для пользователя — лучший контент, лучшая скорость сайта и лучшая структура сайта.
Если вы делаете то, что лучше для пользователя, предоставляя качество самым простым и эффективным способом, чаще всего это правильный ответ.
В конце концов, боты Google сканируют ваш веб-сайт очень похоже на то, как пользователь может просматривать ваш веб-сайт, если он пытается понять, о чем он. Затем он использует эти наблюдения для определения вашего рейтинга.
Таким образом, до тех пор, пока на первом месте остается отличный пользовательский интерфейс, вы будете чаще получать за это вознаграждение, чем нет.
Как оптимизировать структуру сайта для максимального воздействия на SEO
Структура сайта чрезвычайно важна, но ее часто упускают из виду, когда думают о возможностях SEO. В мире, где постоянно говорят «контент — это король», мы иногда забываем, что то, как мы представляем наш контент, может быть столь же важным, как и сам контент. В конце концов, какой смысл в отличном контенте, если его никто не может найти?
Презентация может быть причиной того, что люди и поисковые системы будут взаимодействовать с вашим контентом.Четкая структура сайта с удобной навигацией повышает удобство работы пользователей и позволяет Google понять ваш сайт.
Давайте рассмотрим, как структура сайта влияет на SEO или поисковую оптимизацию. Это включает в себя базовый обзор того, как поисковые системы используют ключевые слова и находят веб-сайты, а также то, как вы можете использовать эти знания, чтобы научить поисковые системы, что искать.
Как работают поисковые системы
Структура сайта не только улучшает эстетику, но и жизненно важна для Google.Этот пост посвящен Google, хотя существуют и другие поисковые системы, такие как Yahoo! и Бинг. По сути, Google выполняет три функции: сканирование, индексирование и ранжирование.
Ползание
Чтобы отобразить весь Интернет, Google сначала должен обнаружить URL-адрес, что может произойти несколькими способами. Поисковая система может найти веб-страницы, перейдя по ссылкам с известной страницы на новую или отправив карту сайта. Файлы Sitemap — это когда вы даете Google план своего сайта для сканирования.Сайты-создатели веб-сайтов, такие как Wix или Squarespace, автоматически сообщат Google о создании новой страницы.
Как только Google находит страницу, он сканирует ее, чтобы узнать, о чем она. Сканеры — это способ поисковых систем «читать» ваш контент, чтобы он мог его сортировать и индексировать. Именно здесь Google принимает решение о том, где разместить страницу в результатах поиска.
Индексация
Следующим шагом после сканирования страницы является ее сортировка в процессе, называемом «индексированием», когда Google анализирует и пытается понять весь контент, включая видео и изображения, на странице.Затем это сохраняется в огромной базе данных Google.
Вы можете упростить индексацию для Google, используя:
- Названия страниц, которые должны быть краткими и четкими
- Соответствующие товарные позиции
- Аннотация к изображениям и видео
Рейтинг
Задача Google как поисковой системы — предоставить пользователю лучший ответ на его вопрос. Google учитывает местоположение, язык, предыдущие компьютерные поиски и другие факторы, основанные на данных, для ранжирования результатов.Не все получат одинаковые результаты от поиска одного и того же.
Избранный фрагмент
Расширенный сниппет в поиске Google — это еще один способ, которым поисковые системы изменились за эти годы. Рекомендуемый фрагмент находится над позицией 1, что означает, что это наиболее оптимальное место с точки зрения SEO — это первое, что видит поисковик.
Как структура сайта оптимизируется для избранного фрагмента? Структура вашего сайта говорит Google, что именно читать. Используя категории и подкатегории, Google может перейти прямо к сути вашего сайта — и прямо к предложению или абзацу, которые можно использовать в качестве избранного фрагмента.Организация с точки зрения четких заголовков и последовательности в формате меню и абзаца также может сделать вещи более понятными для поисковых систем, а не хаотичным сайтом.
Как использовать структуру сайта для SEO
Структура сайта позволяет вам сообщить Google, что вы хотите, чтобы он увидел. Это как организованный шкаф с этикетками — гость легко сможет найти, где лежат ваши банные полотенца. Или представьте себе игровую площадку для дошкольников и все шкафы с четкими надписями «маркеры», «бумага» и «игрушки».
Надлежащая структура сайта также позволит Google легко индексировать страницы, что может привести к более высокому рейтингу в поисковой системе благодаря процессу сканирования, индексирования и ранжирования.
Давайте рассмотрим лучшие практики создания структуры сайта с учетом SEO.
Внутренняя перелинковка для SEO
Существует два типа ссылок, которые можно включать в веб-страницы: внутренние и внешние. Вы спросите, в чем разница? Внутренние ссылки перенаправляют пользователя с одного поста на ваш сайт на другой пост, видео, меню или любую другую форму контента на вашем сайте.Внешние ссылки ведут вас на другой сайт.
Внутренние ссылки между вашим собственным контентом помогают Google читать ваш сайт. Он создает иерархию для поисковых роботов Googlebot, чтобы они могли индексировать наиболее важные страницы.
Есть шесть причин, по которым внутренние ссылки могут улучшить SEO. Это позволяет:
- Создайте понятную навигацию и архитектуру сайта.
- Создание ссылочного капитала.
- Задержите читателей на своем сайте дольше.
- Предоставьте своему сайту полномочия.
- Повторно задействовать старый контент.
- предела, являющегося вашим собственным соревнованием.
Связывание также является еще одним способом установления иерархии. Вы можете направлять посетителей по своему веб-сайту, даже если они об этом не подозревают. Убедитесь, что ваши ссылки имеют смысл, создавая различные уровни ценности, надежности, актуальности темы и авторитетности. Вы можете использовать любое количество этих факторов, чтобы увеличить ценность вашей ссылки. SEO-специалисты положительно отреагируют на равноправную ссылку.
Направляя посетителей на значимые страницы, такие как исследования или интересующий контент, с помощью внутренних ссылок, вы также можете поддерживать низкий показатель отказов.Удержание посетителей в течение длительного времени может значительно помочь вашему SEO.
Внутренние ссылки также дают вам возможность продвигать более старый контент, который может не набирать столько просмотров, а также организовывать похожий контент. Многие ваши сообщения, вероятно, будут посвящены определенным темам, поэтому вы должны убедиться, что Google не запутается при чтении вашего сайта. Например, в блоге MotorTrend очень часто будет использоваться поисковый запрос «автомобили», а в TasteMade будет много статей о том, как испечь различные хлебобулочные изделия.Поскольку термины и темы очень похожи, Google может запутаться, но внутренние ссылки помогут вам избежать конкуренции с собственным контентом.
Структура URL-адреса
URL — это важная часть того, что индексирует Google и как поисковые системы узнают, о чем ваша страница. Есть несколько простых правил, которым нужно следовать, чтобы ваша структура URL была актуальной, чистой и преднамеренной для поисковых роботов.
Во-первых, важно использовать стандартную структуру URL. Поскольку ваш сайт должен быть организован в виде иерархии, ваш URL должен отражать это.Основное название сайта должно быть названием компании. Затем после каждого «/» должно быть пояснение организации внутри категории и подкатегории. Например, ваш URL-адрес может иметь следующий формат: www.companyname.com/category/sub-category/page/[specific-item ].
URL-адрес должен быть предельно четким и таким, чтобы пользователь мог его угадать, если потребуется. Google будет читать простую структуру URL гораздо легче, чем заполненную запутанными цифрами и буквами или неуместными формулировками.
Попробуйте использовать основное ключевое слово в URL-адресе. Например, если заголовок публикации Как управлять учетными записями влиятельных лиц в социальных сетях , пользователи, скорее всего, найдут вас, выполнив поиск по таким словам и фразам, как «влиятельный человек», «управление социальными сетями для влиятельных лиц» и т. д. Ваш URL-адрес должен отражать это, чтобы он был понятен поисковым роботам Google и приносил пользу вашему SEO. Например, вы можете отформатировать URL сообщения следующим образом: www.companyname.com/category/sub-category/manage-influencer-social.
Наконец, в структуре URL есть две важные детали, которые нельзя пропустить. Первый шаг — использовать дефисы для разделения слов. Это позволяет Google регистрировать их как отдельные слова, поскольку вы не можете использовать традиционные пробелы. Еще один трюк с формулировкой — удалить ненужные слова, такие как «а», «то», «и», «но» и другие переходные или союзные слова.
Чтобы обобщить рекомендации по работе с URL, вам необходимо:
- Используйте стандартную структуру URL.
- Будь проще.
- Воспользуйтесь преимуществами ключевых слов.
- Обратите внимание на такие детали, как пробелы и ненужные слова.
Как выглядит идеальная структура сайта?
Структура вашего сайта должна соответствовать структуре тематической пирамиды, которая начинается с вашей домашней страницы и затем соединяется с рядом хорошо организованных страниц вашего сайта.
Домашняя страница
Главная страница должна быть сердцем вашего сайта. Помните, на уроках естествознания в старшей школе вас учили, что митохондрии — это электростанция клетки? Домашняя страница — это ваши митохондрии.
Категории
Google предлагает веб-сайтам использовать структуру тематической пирамиды для наилучшей оптимизации контента. Это означает, что для небольшого или среднего блога у вас должно быть от двух до семи категорий. Больше семи может сбить с толку как Google, так и посетителя. Категории должны быть в верхней или боковой части главной страницы в формате меню. Меню должно быть удобным для навигации и поиска с любой страницы вашего сайта.
Подкатегории
Подкатегории — отличный способ попрактиковаться в внутренних ссылках.Категории могут выступать в качестве опорных страниц со множеством подкатегорий, если категорий не слишком много — это может перегрузить пользователя и роботов поисковых систем.
Сбалансируйте подкатегории, чтобы сделать структуру сайта более чистой. Например, если в одной категории есть 14 подкатегорий, а в другой категории только две, вы можете подумать о том, как изменить структуру своего контента.
страницы
Настраницах будет храниться весь ваш прекрасно написанный контент, видео и изображения.Все они связаны с иерархией — вам нужно сказать читателю, где искать в первую очередь, а где — после этого. Заголовок должен быть h2 или самым большим текстовым элементом на странице. Ваши субтитры должны быть h3, субтитры этих разделов h4 и так далее.
Убедитесь, что структура сайта неглубокая, что означает, что вам не нужно слишком много раз щелкать, чтобы перейти на каждую страницу. Должно быть максимум два или три навигационных клика, чтобы перейти к контенту, который ищет пользователь.
Структура сайта: проведите исследование
Потратив время на изучение ключевых слов и конкурентов, вы сможете еще больше оптимизировать структуру своего сайта.Вы не только получите из первых рук информацию о том, что работает для других или привлекает посетителей, но также получите ценную информацию о том, как вы можете улучшить свой сайт, чтобы лучше удовлетворять потребности ваших пользователей.
Что важно для вашего бизнеса с точки зрения условий?
Исследование ключевых слов — это процесс поиска и анализа слов, которые вводятся (или произносятся) в поисковых системах, и использования их в своих интересах. Он говорит вам, что волнует вашу аудиторию. Исследование ключевых слов также меньше касается буквального слова, поскольку поисковые системы становятся умнее и могут определить намерение, даже если используется неправильная формулировка.Это так важно из-за иерархии структуры сайта. Ключевые слова расскажут вам об общих темах, которые ищут ваши пользователи, а также о популярности темы.
Исследование конкурентов
Просмотрите сайты ваших конкурентов, чтобы узнать, что у них работает, и как вы могли бы использовать некоторые извлеченные уроки на своем собственном сайте. Задайте себе эти вопросы:
- Какова структура их сайта?
- Чем вас может вдохновить их сайт?
- Что они делают не так, что вы не хотите повторять?
- Какие изменения вы бы внесли как пользователь? Как компания?
- Чему они отдают приоритет в своей иерархии?
- Как пользователь считает этот сайт «хорошим» или «плохим»?
После размышлений о конкуренции это должно помочь вам оценить собственный сайт.Это отличная идея, чтобы посмотреть на конкурентов для исследований, вдохновения и потенциальных изменений.
Как использовать ключевые слова и исследования конкурентов для SEO
- Составьте список актуальных тем для вашего бизнеса.
