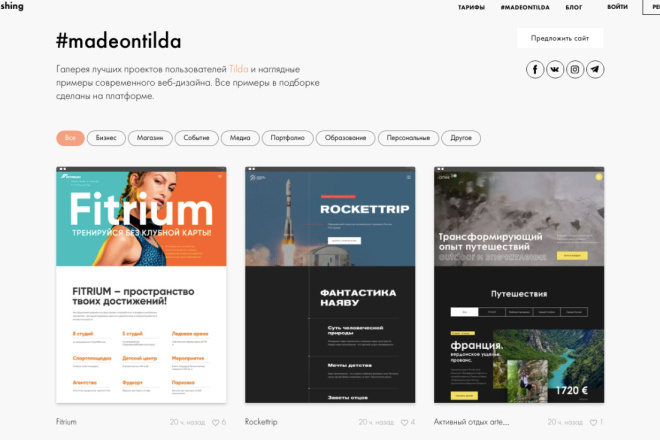
Примеры сайтов, которые мигрировали с Tilda на Хорошоп — Блог Хорошоп
Хорошоп активно помогает интернет-магазинам, которые хотят переехать с российских платформ. Ранее мы рассказывали, как происходит миграция с Tilda на Хорошоп, а теперь покажем реальные примеры переноса.
Интернет-магазин обуви CrocsForYou
Интернет-магазин CrocsForYou проработал на платформе Tilda около года. После начала войны, мы начали поиски альтернативы, помимо Хорошоп рассматривали Weblium и Shopify. Недостаток финансирования немного тормозил процесс, поэтому более активно начали заниматься этим вопросом недавно.
Во время работы на Tilda, у нас были проблемы с товарами и их отображением. Работать с каталогом было не просто, потому что Tilda больше подходит для сайта-витрины. На Хорошоп есть возможность управлять каталогом и массово загружать товары, что важно для интернет-магазина.
Создавайте интернет-магазин на платформе Хорошоп и протестируйте все возможности, функции и интеграции бесплатно 7 дней
Оставить заявку
Хорошоп выбрали по рекомендации, после того как узнали о возможности переезда. После Tilda нам особенно понравилась оптимизированная работа с товарами. Мы можем добавить неограниченное количество товаров, размещать их в нескольких категориях, настраивать фильтры. Это позволяет удобно работать с товарами, а платформа обеспечивает быструю работу сайта, при любом количестве категорий и товаров. С настройкой страницы товаров помогали специалисты Хорошопа.
После Tilda нам особенно понравилась оптимизированная работа с товарами. Мы можем добавить неограниченное количество товаров, размещать их в нескольких категориях, настраивать фильтры. Это позволяет удобно работать с товарами, а платформа обеспечивает быструю работу сайта, при любом количестве категорий и товаров. С настройкой страницы товаров помогали специалисты Хорошопа.
Одной из основных задач был перенос баннеров и изображений категорий. На Хорошопе нельзя детально редактировать дизайн сайта, но, в рамках возможностей платформы, получилось подобрать максимально похожий шаблон.
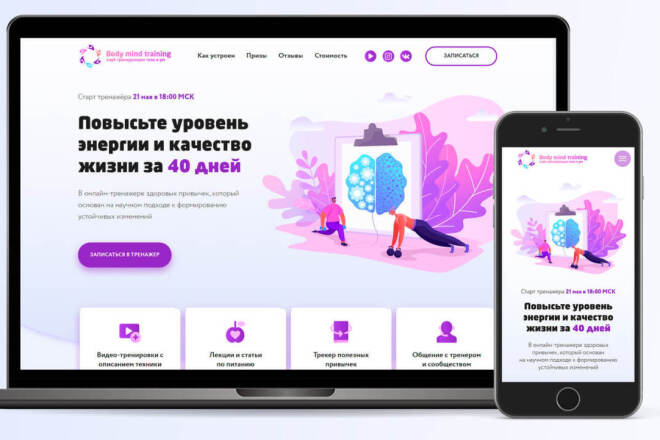
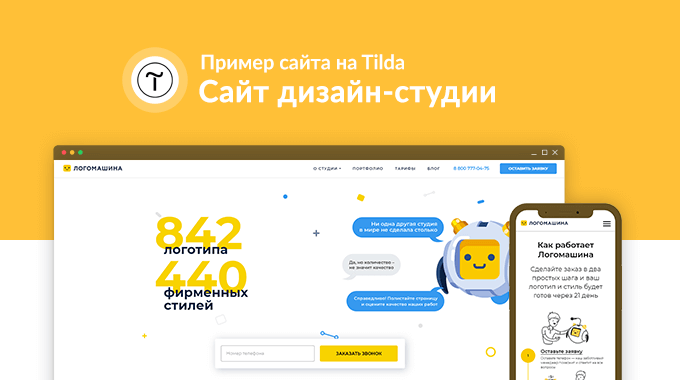
Главная страница сайта на TildaПроцесс переноса длился около двух недель, но и мы, и платформа, понимаем, что можно успеть за гораздо более короткий срок.
Главная сайта на ХорошопИнтернет-магазин бытовой техники Seabreeze
Интернет-магазин Seabreeze работал на платформе Tilda меньше года. О миграции сайта задумались после 24 февраля. Мы сразу выбрали Хорошоп, потому что имели опыт сотрудничества с платформой на другом проекте.
Мы сразу выбрали Хорошоп, потому что имели опыт сотрудничества с платформой на другом проекте.
В процессе миграции активно принимала участие команда поддержки Хорошоп. Для миграции нам нужно была только предоставить файлы экспорта в форматах CSV и YML с текущего сайта. Далее специалисты платформы сами загрузили товары со всей информацией о них, категориями и фильтрами, которые есть в файле.
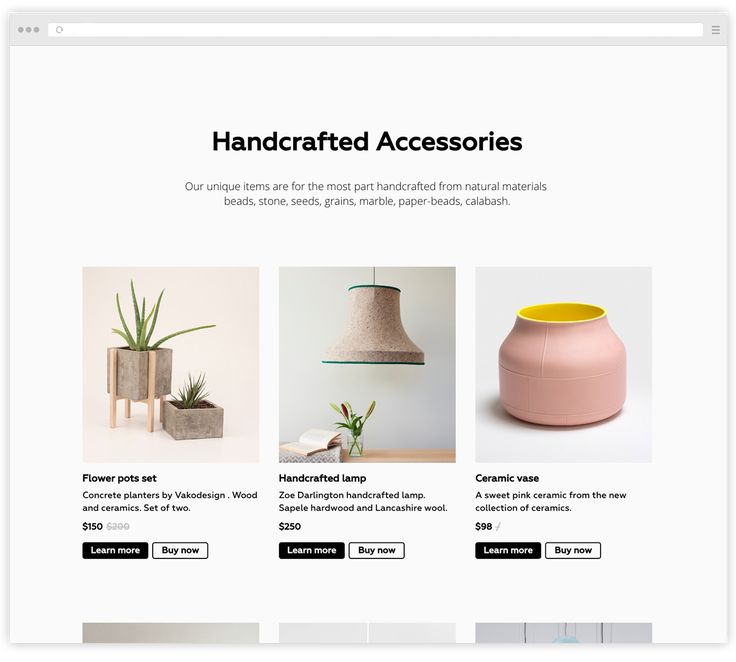
Страница категории на Хорошоп
У нашей компании большой ассортимент товаров, а Tilda подходит больше для создания одностраничного сайта. Сложности, которые возникали в процессе добавления нового товара, были решены после переезда. На Хорошоп есть возможность массово импортировать описания и характеристики товаров из xls-файлов, а также массово загружать изображения.
Отказывайтесь от российского продукта и переносите свой интернет-магазин с Tilda на Хорошоп. Протестируйте наши возможности и функции бесплатно 7 дней
Оставить заявку
Сама миграция прошла без трудностей. Вместе со специалистами Хорошопа, мы смогли подобрать похожий по структуре и цветовой гамме шаблон дизайна, настроив его как на старом сайте.
Вместе со специалистами Хорошопа, мы смогли подобрать похожий по структуре и цветовой гамме шаблон дизайна, настроив его как на старом сайте.
Вывод
Миграция интернет-магазина с российских платформ не вызывает особых сложностей, при должной подготовке к переезду. Во время переноса, вы сможете сохранить общий стиль сайта и решить проблемы, которые были до этого. Если вас заинтересовала миграция с Tilda или возникли дополнительные вопросы — оставляйте заявку на сайте Хорошопа и мы дадим вам все ответы.
Как создать сайт-портфолио на Тильде
Подготовили инструкцию создания портфолио на Тильде. Читайте и узнаете, что точно стоит включить в структуру сайта и какие инструменты Тильды помогут вам привлечь внимание клиентов.
Tilda — конструктор сайтов на основе готовых блоков и шаблонов без использования кода. Создать привлекательный и эффективный сайт-портфолио на Тильде можно с нуля или с помощью шаблона. Главное — придерживайтесь структуры и не нагружайте страницу лишними элементами дизайна и большим количеством букв.
Структура сайта-портфолио на Тильде
Из чего должно состоять портфолио:
- Название, обложка и кнопки
Расскажите о вашей деятельности в двух-трех словах. В качестве обложки можно использовать ваше фото, пример работы или видео. Добавьте пару кнопок для быстрой навигации по сайту.
- Подробное описание деятельности
Добавьте к каждому направлению иллюстрацию с примером работы. Укажите, кому будут полезны ваши услуги.
- Примеры проектов и краткое описание
Проекты можно разделить по категориям или выбрать несколько лучших. Например, если вы занимаетесь разработкой мобильных приложений, укажите сферы, с которыми работали. Или расскажите о нескольких проектах, которыми вы особенно гордитесь.
Старайтесь меньше рассказывать и больше показывать. Если проект большой, добавьте кнопку и подробно расскажите о нем на отдельной странице.
- Прайс-лист
При желании можно добавить прайс-лист. Укажите название услуги и цену. Или сделайте список своих услуг.
Укажите название услуги и цену. Или сделайте список своих услуг.
- Контакты
В конце обязательно укажите, как можно с вами связаться, и добавьте призыв. Например, свадебный фотограф может написать так: «Чтобы заказать свадебную съемку, свяжитесь со мной в WhatsApp».
3 совета, как улучшить свое портфолио
- Лучше всего запоминаются начало и конец портфолио. Поэтому добавьте первым и последним самые сильные работы.
- Если отправляете портфолио кому-то в отклике на вакансию, поставьте в начало наиболее подходящий пример работы. Потом можно будет легко поменять блоки местами в Тильде.
- Текст должен хорошо читаться. Лучше не использовать слишком яркие цвета для фона и шрифта.
Полезные инструменты Тильды для создания портфолио
- Блоки с подборкой фотографий
В библиотеке Тильды в категории «Галерея» собраны блоки с плитками фотографий и карусели.
- Фото с подписями и кнопками
Если нужно добавить текст и кнопки для перехода к другой странице, лучше выбрать категорию «Плитка и ссылка». В библиотеке вы найдете блоки разных форматов, останется только выбрать
В библиотеке вы найдете блоки разных форматов, останется только выбрать
Экспериментируйте с форматами, используйте шаблоны Тильды и создавайте уникальные сайты. Подписывайтесь на наше сообщество в Телеграме — там вы можете познакомиться с другими зерокодерами, задать вопрос или даже найти заказ. Желаем успехов в создании портфолио!
Ссылка скопирована
Система отслеживания лидовс Tilda, Zapier и Airtable: Введение в Tilda
Это будет первая часть нашей серии блогов о системе отслеживания лидов с Tilda, Zapier и Airtable. В этом посте мы познакомим вас с Tilda, онлайн-конструктором сайтов. В следующих двух блогах этой серии мы рассмотрим демонстрацию создания и автоматизации системы отслеживания лидов, начиная с создания сайта на Tilda с формой для лидов, затем подключая форму к Airtable для хранения информации о лидах с помощью Zapier, а затем автоматизация следующего шага взаимодействия с лидом. Эту серию блогов можно визуализировать в виде видео, посмотрев вебинар, ссылка на который находится в конце блога.
Tilda — это инструмент для создания веб-сайтов с минимальным кодом или без кода, который позволяет пользователям быстро и легко создавать веб-сайты, интернет-магазины, целевые страницы или блоги. Их интуитивно понятный конструктор веб-сайтов позволяет пользователям создавать свои сайты и страницы из более чем 450 предварительно разработанных блоков, которые очень гибки и делают их удобными и применимыми для любого типа контента.
Пример блочной структуры TildaИх заранее разработанные блоки варьируются от широкоэкранных обложек, великолепной типографики, фотогалереи, фонового видео, форм и многого другого.
Диапазон доступных блоков и их комбинаций на сайтеЕсли вы не хотите начинать с нуля с заранее разработанными блоками, вы можете использовать шаблоны, предоставленные Тильдой, для доступа к предварительно разработанным страницам и дальнейшей настройки их с помощью пользовательского контента; а также добавлять и удалять блоки, характерные для вашего видения.
Шаблоны Tilda Эти предварительно разработанные блоки рождаются адаптивными, то есть они уже учитывают адаптивный дизайн для контейнеров с меньшей шириной пикселей, таких как планшеты и смартфоны.
Если вы хотите создать свой собственный блок, вы можете использовать нулевой блок. Zero Block позволяет пользователям начинать с нуля и создавать новые блоки с уникальным дизайном и адаптивностью. При работе с нулевым блоком вы должны помнить, что нужно специально установить CSS/дизайн для каждого контейнера ширины пикселя в верхней части редактора нулевого блока; в противном случае при просмотре сайта после его публикации на телефоне или планшете дизайн не будет конгруэнтным другим заранее разработанным блокам.
Пример нулевого блокаАкцент Тильды на типографику позволяет идеально сбалансировать каждый блок, чтобы чтение было приятным.
Example Typography Тильда также разработала набор блоков для доставки визуального контента. Полноэкранные обложки, видеообложки, галереи, фотокомбинации и видеофрагменты значительно расширяют возможности пользователей. Пользователи могут проектировать пользовательский интерфейс, включая все форматы мультимедиа.
Как упоминалось ранее, Тильда может быть отличным инструментом для прокачки лендингов; а также измерение их эффективности. Тильда разработала ряд блоков для создания посадочных страниц, в том числе — обратную связь, призыв к действию, функции и многое другое. Они также предоставляют удобные, настраиваемые формы захвата лидов, которые на данный момент интегрированы с двенадцатью сервисами.
Пример Tilda Lead Capture FormЕсли вы используете этот инструмент для создания интернет-магазина, Tilda предоставляет готовые шаблоны или специальные блоки для электронной коммерции. Вы можете выбрать предпочтительный способ приема платежей: картой, через PayPal или Stripe. Информация о заказе может прийти на вашу электронную почту, Google Диск или CRM.
Пример Tilda StoreTilda предоставляет множество дополнительных функций, таких как удобство для поисковых систем, настраиваемые шрифты, аналитика Google и высокая скорость загрузки веб-сайта.
Tilda позволяет интегрироваться с различными инструментами для электронного маркетинга, получения отзывов, назначения систем управления взаимоотношениями с клиентами (CRM) и расширения функциональности вашего сайта с помощью популярных систем, интегрированных с Tilda.
Если вы не хотите подключаться к внешней CRM, вы можете получить доступ к CRM Tilda для контактов и лидов. Собственная встроенная CRM-система Тильды поможет вам держать все под контролем. получать потенциальных клиентов с вашего сайта, создавать базу контактов и следить за статистикой сайта.
Пример Tilda CRMTilda позволяет легко найти ваш сайт. Вы или ваши SEO-специалисты найдете все инструменты, необходимые для поисковой оптимизации: теги h2 и alt, заголовки, описания и ключевые слова, «чистый» URL, файлы robots и sitemap и многое другое.
При публикации сайта на Тильде вы можете опубликовать его на их сервере или экспортировать на свой.
Для личных доменов пользователи могут назначать сайту собственные домены, и Тильда будет размещать их на своем сервере. С Tilda пользователям не нужно платить за хостинг. Пользователям нужно будет добавить ссылку на IP-адрес Тильды на веб-сайте поставщика своего домена, после чего посетители сайта смогут найти ее в пользовательском домене.
Для хостинга ваш сайт хранится в облаке. Он отличается высокой скоростью загрузки и защищен от DDoS-атак. Высокая скорость загрузки обеспечивается сетью доставки контента (CDN). SSL-сертификат (необходимый для настройки HTTPS) можно включить в личном кабинете.
Для экспорта сайт можно легко экспортировать на другой сервер или интегрировать с готовым сайтом через веб-API. Этот вариант подходит для веб-сайтов с высокой посещаемостью и для владельцев сайтов, которые предпочитают иметь полный контроль над своей веб-страницей.
Любой может создать сайт на Тильде, но иногда у людей просто нет времени. Теперь найти дизайнера проще простого. Tilda Experts — это список дизайнеров, владеющих Tilda, из которых вы можете выбрать из более чем 1000 креативов, которые помогут разработать ваш веб-сайт.
Example Дизайнер напрокат через Tilda У Tilda есть учетная запись бесплатного уровня, которую можно увидеть на их странице с ценами. С учетной записью бесплатного уровня вы можете бесплатно создать 1 веб-сайт, при условии, что определенные блоки и функции заблокированы за платным доступом, например формы и службы интеграции. Если вы хотите попробовать функции, заблокированные для бесплатной учетной записи, вы можете начать бесплатную двухнедельную пробную версию платной учетной записи без необходимости кредитной карты. Другие варианты оплаты и функции, включенные в эти планы, можно увидеть на странице цен, указанной выше и ниже.
Если вы хотите попробовать функции, заблокированные для бесплатной учетной записи, вы можете начать бесплатную двухнедельную пробную версию платной учетной записи без необходимости кредитной карты. Другие варианты оплаты и функции, включенные в эти планы, можно увидеть на странице цен, указанной выше и ниже.
Это была первая часть нашей серии блогов о создании и автоматизации системы отслеживания лидов с кратким введением в Tilda, интуитивно понятный конструктор веб-сайтов с низким кодом / без кода. В последующих блогах мы продемонстрируем создание шаблона веб-сайта с формой, к которой мы подключаемся к Zapier и отправляем информацию о лидах в Airtable. Затем мы также автоматизируем следующий этап взаимодействия с лидом, создав второй zap с помощью Zapier, чтобы отправить следующие шаги для проверенного лида. Если вы хотите посмотреть эту серию в виде видео о том, как создать и автоматизировать систему отслеживания потенциальных клиентов с помощью Tilda, Zapier и Airtable, вы можете посмотреть ее ниже.
- Система отслеживания лидов с Tilda, Zapier и Airtable: знакомство с Tilda
- Система отслеживания лидов с Tilda, Zapier и Airtable: демонстрация, часть первая
- Система отслеживания лидов с Tilda, Zapier и Airtable: демонстрация, часть вторая
Cassandra.Link — это база знаний, которую мы создали для всего, что связано с Apache Cassandra. Наша цель с Cassandra.Link состояла в том, чтобы не только заполнить пробел в Planet Cassandra, но и объединить сообщество Cassandra . Не стесняйтесь обращаться к нам, если вы хотите сотрудничать с нами в этом проекте в любом качестве.
Мы — технологическая компания, специализирующаяся на создании бизнес-платформ. Если у вас есть какие-либо вопросы об инструментах, обсуждаемых в этом посте, или о любых наших услугах, отправьте нам письмо по электронной почте!
Если у вас есть какие-либо вопросы об инструментах, обсуждаемых в этом посте, или о любых наших услугах, отправьте нам письмо по электронной почте!
О WordPress, Tilda, Wix и других конструкторах сайтов
Буквально несколько дней назад на популярном деловом портале была опубликована статья с описанием «преимуществ» конструкторов сайтов по сравнению с разработкой сайта с нуля. Остановимся на основных моментах этой статьи.
Скорость
Разработка сайта на конструкторе сайтов идет гораздо быстрее. Это утверждение абсолютно верно.
Но стоит рассказать и об обратной стороне такого подхода: куча мусорных кодов, которые тормозят работу сайта и уводят сайт в конец списка результатов поиска.
Затраты
Веб-сайт, разработанный с нуля, стоит намного дороже.
Это снова верное утверждение. Ведь мы берем деньги за все этапы разработки: начиная с анализа рынка и конкурентов, заканчивая разработкой макета, его верстки, разработкой админки, эксклюзивными функциями, чтобы наш клиент мог быстро и без особых усилий управлять сайтом без проблем в будущем.
Управление
В статье автор пишет, что для управления веб-сайтом, разработанным с нуля, необходимо каждый раз обращаться к разработчику для внесения изменений. Отчасти это правда.
Конструкторы сайтов позволяют частично изменять содержимое сайта. Однако более глубокие и специфические настройки сайта (например, SEO-настройки) в таких условиях не изменяются в силу ряда особенностей.
Удобство
На первый взгляд кажется, что управлять веб-сайтом, созданным с помощью конструктора, легко. Это иллюзия.
Клиент без проблем может настроить содержание сайта (тексты, изображения) абсолютно на всех разработанных нами сайтах. При необходимости создаем отдельные плагины для еще более удобной работы сайта. Например, плагин, отображающий последние работы на сайте. Клиент заполняет или изменяет только необходимые строки, и эти изменения применяются сразу ко всему сайту. Например, здесь, на сайте media1.ee, мы легко управляем услугами, портфолио, статьями, контактной информацией и их переводами.
Теперь представьте, что нам нужно внести изменения в веб-сайт, разработанный с помощью конструктора сайтов. Допустим, нам нужно изменить часы работы. Эта информация находится в шапке сайта, на отдельных страницах и в футере сайта. Нам нужно изменить эту информацию отдельно во всех этих местах. Что, если ваш веб-сайт на трех языках (эстонский, русский, английский), например? Объем работы утроится.
Наш подход позволяет изменить 1 поле в админке и изменения будут применяться во всех возможных местах на всех языках.
Персонализация
Создатели сайтов предлагают только готовые решения, которые должны удовлетворить любого клиента, но не могут этого сделать.
Каждая сфера бизнеса имеет свои особенности, и мы это учитываем. Каждая кнопка, каждый маленький элемент должен иметь смысл. Ничто не должно помешать вашему потенциальному клиенту совершить покупку или разместить заказ на вашем веб-сайте.
Надеюсь, теперь вы немного лучше представляете нашу работу.