5 трендовых цвета в Веб Дизайне. Цвет может быть одним из самых забавных… | by Mais Tazagulyan
Цвет может быть одним из самых забавных — и наиболее разочаровывающих — частей планирования проекта веб-дизайна. Вы хотите, чтобы цвета отражали ваш бренд, но вы также хотите создать стиль, современный и модный.
Цвет может задавать тон для проекта и объединиться с пользователями или оттолкнуть. Сегодняшние цветовые тенденции больше склоняются к яркому, смелому цвету как доминирующему средству создания запоминающегося и впечатляющего сайта.
Есть много способов проверить это. Мы не будем вдаваться в детали создания цветовой палитры. (Надеюсь, вы понимаете, что за этим стоит цветовой круг). На что мы будем смотреть, так это выбор цвета, который серьезно относится к тренду, так что вы можете выбрать палитру цветов, которая кажется, на ваш взгляд, свежей или может быть немного пугающим.
Самыми большим трендом является использование градиентов, светлого или белого фона сайта, а так же, использование цветов из палитры Material Design, цвет года Pantone (многолетний тренд) и золотистые оттенки. Давайте посомтрим, как использовались цвета в ваших проектах и как они использовались в примерах сайтов, которые уже имеют такие цветовые тенденции.
Давайте посомтрим, как использовались цвета в ваших проектах и как они использовались в примерах сайтов, которые уже имеют такие цветовые тенденции.
Одним из элементов, который исчез, когда плоский и материальный дизайн вышли на передний план, были градиенты. К счастью, эти двухцветные фейды снова в тренде.
Многие трендовые градиенты не являются частью тонких текстур внутри элементов; Они представляют собой полноцветные наложения, которые заполняют экран. Выбор цвета, как правило, на более яркой, более смелой стороне с противоположными цветами на цветовом круге, создают отличные цветовые пары.
Наиболее популярный стиль градиента является проходящим от противоположных углов экрана, которые сливаются посередине. Так же разновидность этого стиля сверху вниз и справа налево.
Большинство градиентов, которые мы видим, также имеют элемент прозрачности. Это распространено с градиентами, которые используются в качестве цветных наложений на фотографиях, чтобы добавить больше визуального интереса. Пастельные градиенты также довольно популярны в качестве фона, но без наложения фотографий.
Пастельные градиенты также довольно популярны в качестве фона, но без наложения фотографий.
Что хорошо в градиентной тенденции, так это то, что ее легко включить в проекты. Вам не нужно полностью переделывать эту тенденцию. Самая сложная часть работы с градиентами — найти правильную комбинацию цветов.
Если вам нужна помощь в создании вдохновения или градиента, попробуйте WebGradients . Сайт включает около 200 линейных градиентных комбинаций, которые, несомненно, помогут вам начать творчество. Многие из этих комбинаций включают модные оттенки, поэтому вы не вернетесь на тенденцию градиента пять с лишним лет назад.
Использование светлого или белого фона является одной из тех тенденций цвета, которые, кажется, вновь появляются в тот момент, когда они начинают исчезать. Наверное, поэтому мы их так часто видим.
В то время как абсолютный черно-белый сайт был наиболее распространенным выбором на некоторое время, большинство сайтов начало преобладать серый или другие пастельные цвета. Но эти варианты настолько легкие и светлые, что они почти белые.
Но эти варианты настолько легкие и светлые, что они почти белые.
При использовании светлого фона, дизайн может включать также текстурированный или анимированный элемент.
Другая большая разница в тенденции — то, как остальная часть дизайна компонуется между собой на светлом или белом фоне. Когда минимализм был ярко выражен, проекты выходили с резким фоном и передним планом. На сей раз дизайнеры начали сосредотачивать внимания на сильном контенте и призывов к действию, чтобы привлечь пользователей.
Много хорошего пришло из документации материального дизайна от Google. Это, как минимум, заставило дизайнеров задуматься о том, как они создают что-то, и о том, как дизайн, движение и взаимодействие с пользователем накладываются друг на друга.
Одна из самых больших концепций визуального дизайна, — это цвета связанные со стилем. Яркие, глубоко насыщенные оттенки в кажущихся несопоставимыми комбинациями цвета.
И это хорошо.
Проекты, в которых используются цвета, основанные на Material Design, как кажется, источают положительность и хорошее восприятие. Цвета привлекательны и свежи, и противостоят некоторым из более приглушенных тенденций, которые в течение некоторого времени доминировали в дизайне.
Цвета привлекательны и свежи, и противостоят некоторым из более приглушенных тенденций, которые в течение некоторого времени доминировали в дизайне.
В проектах больше красных, оранжевых и пурпурных оттенков, что мы и видели в течение долгого времени. И они в паре с ярким голубым, зеленым и фиолетовым цветом. (Цвет дизайна материала также является популярными цветами для градиентов.)
Можно найти полный набор вдохновляющих оттенков для проектов в HEX и RGB из материалов Design Colors .
Pantone назвал Greenery, более конкретно 15–0343, как цвет года в конце 2016 года. То, что мы видели в последние годы, это то, что цвет года является признаком цветного тренда.
Светлый, желтовато-зеленый, чистый и свежий. От Pantone цвет «вызывает первые дни весны, когда зелень природы восстанавливается и обновляется». Иллюстрируя цветущую листву и пышность на открытом воздухе, укрепляющие атрибуты Greenery сигнализируют потребителям о глубоком дыхании, насыщении кислородом и оживлении ».
С точки зрения дизайна зеленый — это отличный выбор цвета. Зеленые оттенки могут быть просты в использовании, не так сильно могут надоесть, как некоторые другие цветовые решения и могут быть очень полезны.
В приведенных выше примерах вы можете увидеть, что некоторые из зеленых цветов являются более доминирующим цветом в дизайне, а другие — для акцентов и отображения.
Все, что вам нужно знать о Greenery, включая цветовые сочетания, вдохновение в палитрах и даже Pantone Greenery , находится в одном месте.
Как полноцветный цветной вариант или акцентируещим, золотые тона чувствуют себя очень строго и важно. Может быть, поэтому так много дизайнов используют золото.
В то время как желтые цвета популярны для дизайнеров, которые рисуют в стиле Material Design, золотые оттенки глубже, темнее и менее яркие. Цвет может иметь несколько веселый вид, но большинство экранов на основе дизайна используют более темные варианты, чтобы создать достаточный контраст между цветом и окружающими элементами.
Более темное золото имеет ту же цветовую ассоциацию, что и драгоценный металл. Золото представляет богатство, величие и гламур. Это также цвет мужества, волшебства и мудрости. Используйте его в проектах, где важно подчеркнуть эти факторы.
Самая большая проблема с золотом — это создание оттенка, который хорошо смотрится на экранах и не будет слишком темным грязным. Слишком часто золото превращается в коричневое, потому что металлический эффект не так легко воспроизвести.
Вам нужен новый дизайн? Попробуйте одну из этих цветовых тенденций, чтобы установить нужное настроение для проекта или просто оживить старый дизайн.
Цветовые тенденции могут быть простыми в использовании, во многих случаях требуется лишь несколько изменений в CSS, и они могут обеспечить мгновенную искру. Начните с тенденции, которая максимально использует ваш бренд или некоторые вариации существующей цветовой палитры, чтобы сделать переход как можно более гладким. Не бойтесь экспериментировать. Цвет должен быть веселым!
Источник DesignBomb
10 Трендовых Цветовых Схем Для Веб-Сайтов в 2021
Помимо желтого, многие бренды делают вторым цветом черный. Почему? Это самый простой выбор, который не вызовет вопросов ни у одного пользователя. Черный является универсальным цветом. Поэтому, его можно использовать в тех случаях, где не удается подобрать удачную цветовую гамму в графическом дизайне.
Почему? Это самый простой выбор, который не вызовет вопросов ни у одного пользователя. Черный является универсальным цветом. Поэтому, его можно использовать в тех случаях, где не удается подобрать удачную цветовую гамму в графическом дизайне.
Исключительно Черный
А что если использовать черный не в качестве дополнения, а как единственный цвет для всего сайта? Бренды, которые не боятся экспериментировать, уже давно взяли на вооружение такой прием. Результат – восхищение пользователей.
Один из примеров – домашняя страница французского производителя одежды JY BH. Как видно на изображении, полноценное использование черного с небольшим градиентом отлично передает идею компании – создание элегантного и классического стиля.
Тем не менее, использование такой  п.).
п.).
Морской Оттенок в Сочетании с Мятным
Синий цвет давно в тренде. Долгое время это был четко выраженный синий или голубой оттенок (Facebook, Twitter). Для социальных сетей этого вполне достаточно. Но если говорить о полноценных брендах, который продают товары или услуги, то нужен более привлекательный сайт. Таким образом, начали добавлять градиенты. Сегодня одно из лучших сочетаний – морские цвета с небольшой примесью мятных оттенков.
Почему же они так популярны? Ответ кроется в психологии. Синие оттенки лучше всего успокаивают человека и благоприятно влияют на его поведение. Это одна из причин, по которой сегодня можно увидеть огромное количество сайтов с такой цветовой схемой.
Черный, белый, серый
Простая классика и элегантность. Безусловно, найдутся критики, которые обвинят такого дизайнера в безвкусице. Но это не запрещает вам использовать такую цветовую схему для своего сайта. Особенно, если это соответствует политике проекта.
Так, например, если ваш сайт нацелен на аудиторию премиум класса, можно смело использовать такие цвета.
При этом, не бойтесь критики. Как правило, пользователи отлично воспринимают такие сайты из-за своей простоты. Такая цветовая схема просто вне времени, пускай и не блещет чем-то особенным и уникальным.
Серый, Голубой и Синий
Исключительно три цвета, без каких-либо градиентов.

Посетив такой сайт, пользователь сразу понимает, что его ждет что-то необычное и стоящее внимания. Поэтому он охотно остается, изучает все материалы и, возможно, покупает товар (услугу).
Главная особенность такой цветовой схемы в том, что она не требует особых навыков в графическом дизайне. Вы можете реализовывать ее как угодно и все-равно получите довольно привлекательный результат.
Футуристические Цветовые Схемы
Некоторое время изометрическая тенденция просто постепенно развивалась. Сегодня она вылилась в полноценные футуристические цветовые схемы, которые можно часто-наблюдать в трендовом графическом дизайне веб-сайтов. Как правило, она состоит из трех цветов:- насыщенный синий;
- насыщенный пурпурный;
- ярко-розовый.
Иногда можно встретить примеси ярко-зеленого или желтого цветов. Результат получается очень свежим, многомерным и глубоким.
Футуристические цветовые схемы и дизайны будут в тренде в следующем году.

Классический синий
Мы уже трижды говорили о синем цвете в этой статье. Помимо того, что он будет встречаться в сочетании с другими оттенками, дизайнеры не менее активно используют его без каких-либо примесей. Единственное, что можно будет увидеть – градиенты и белый цвет для шрифтов.
Один из примеров сайтов, который реализовал такой подход – студия веб-дизайна Oino.

Природные Оттенки
В последнее время борьба за сохранение окружающей среды стала чем-то похожим на тренд. Почему?- Об этом говорят все больше знаменитостей.
- Этому требованию соответствуют производители разных товаров.
- Об этом все больше рассказывают СМИ.
Именно поэтому, использование соответствующих цветов (как правило, зеленый, желтый, красный и морской) в веб-дизайне обрело новый смысл. В частности, дизайнеры снова затрагивают человеческую психологию.
Человек любит природу и всегда ею восхищался. Поэтому, увидев похожие цвета на каких-то продуктах или сайтах он, как правило, быстро формирует доверительное отношение
Серый, Мягкий Желтый и Темно-Зеленый
Достаточно тяжело представить сочетание этих трех цветов в одной палитре. Почему? Потому что ранее мы не так часто ее замечали. Это действительно так. Данный тренд только зарождается. Но его уже умело используют некоторые проекты.
Почему? Потому что ранее мы не так часто ее замечали. Это действительно так. Данный тренд только зарождается. Но его уже умело используют некоторые проекты.
Как Подобрать Цветовую Схему?
Мы продемонстрировали десятку- Выберите преобладающий цвет.
- Подберите хорошие комбинации.
- Определитесь с фоновым цветом.
 Первый – обратиться к квалифицированным веб-дизайнерам, которые создадут для вашего проекта
Первый – обратиться к квалифицированным веб-дизайнерам, которые создадут для вашего проекта Заключение
Сегодня очень много трендов меняются во всех сферах. Графический дизайн не стал исключением. Цветовые схемы – наименее стабильная составляющая дизайна. Поэтому за ними необходимо следить больше всего.Если вы планируете проводить ребрендинг в 2021 году, то изменение цветовой схемы должно быть первым пунктов. Такой ход освежит ваш проект и заставит пользователей взглянуть на него под другим углом.
особенности использования и основные тренды 2020 ᐉ Веб-студия Brainlab
Цвета для сайта при условии грамотного использования становятся эффективным маркетинговым инструментом. Они воздействуют на подсознание пользователя и формируют положительное отношение к бренду, продукту, вызывают доверие. Хотите зарабатывать больше – пересмотрите дизайн своей площадки, особое внимание уделив именно цветам.
Почему важна цветовая схема сайта
Цвета в веб-дизайне вызывают у посетителей площадок определенные чувства. Каждый оттенок привязан к эмоциям человека. Если дизайнер грамотно использовал разные тона, он может изменить восприятие площадки в лучшую сторону, и наоборот. Важная задача владельца ресурса – подобрать правильный набор оттенков для создания положительного подсознательного впечатления.
Для справки:
- Люди принимают решение о покупке или дальнейшем изучении ресурса в течение 90 секунд первого взаимодействия.
- Именно web-цвета оказывают от 60 до 90% влияния на принятие решения о сотрудничестве.
- Яркие картинки запоминаются лучше черно-белых.
- Мужчины и женщины видят картинки по-разному – ваша задача заинтересовать и тех, и других.
- Синий – наиболее популярный, нейтральный и универсальный оттенок.
Важно! Согласно данным опросов, пользователи не доверяют тем сайтам, которые имеют недостаточно привлекательный дизайн.
Какие цвета привлекают наибольшее внимание
Палитра цветов для сайта должна быть красивой, в большинстве случаев не кричащей. Все известные оттенки делятся на 2 крупных группы:
- Цвета, которые привлекают внимание.
- Нейтральные тона.
Также красивые цвета должны гармонично сочетаться в дизайне сайта и отвечать задачам конкретной компании. Обязательно учитывайте фирменный стиль, направление работы организации. Яркие оттенки в оформлении допустимы, но для узкого перечня компаний. Если вы работаете в области права, недвижимости, а не организации праздников или других креативных областях, лучше будет остановиться на лаконичном сдержанном варианте.
Самые запоминающиеся цвета для веб-страниц – красный, оранжевый, желтый, зеленый, синий и фиолетовый. Их можно аккуратно сочетать между собой, но в количестве не более двух одновременно. Беспроигрышный вариант – разбавление акцентных цветов нейтральными (белый, черный, серый).
7 шагов для создания собственной цветовой схемы сайта
Цвета для веб-сайта нужно выбирать с учетом ряда рекомендаций. При разработке оформления ресурса нельзя руководствоваться только личными предпочтениями – ресурс будет работать для пользователей. Как правильно определиться с цветовой гаммой – это вопрос понимания психологического влияния разных оттенков на сознание человека и способность использовать такие знания на практике.
При разработке оформления ресурса нельзя руководствоваться только личными предпочтениями – ресурс будет работать для пользователей. Как правильно определиться с цветовой гаммой – это вопрос понимания психологического влияния разных оттенков на сознание человека и способность использовать такие знания на практике.
Ищем свой основной цвет
Основной оттенок будет доминирующим в корпоративном сайте, интернет-магазине, лендинге. Товар, логотип используют тот оттенок, который связан конкретно с вашим брендом. Серьезные отклонения недопустимы – они нарушат целостность образа.
Подробнее, как выбрать цвета для сайта с учетом ряда факторов, смотрите в таблице.
| Критерий оценки | Рекомендации |
| Фирменный стиль | Если фирменный стиль уже есть, оформляйте ресурс в соответствующей цветовой гамме. Не забывайте о взаимосочетаемости разных оттенков. Регулируйте интенсивность, жесткость, прочие параметры. |
| Аудитория (ЦА) | Мужчинам больше нравятся темные или нейтральные тона, женщины лучше реагируют на сочные, нежные оттенки. Для детей оптимально выбирать яркую цветовую гамму. |
| Тематика | Соответствие тематике обязательно. Примеры: для еды выбирают зеленый, для парфюмерии сиреневый. |
Определяемся с количеством цветов
После подбора основного цвета нужно искать дополнительные. Решите, какое количество необходимо для завершения цветовой схемы. С учетом теории триад, оптимальной будет цифра 3. При этом важно равномерно распределить оттенки вокруг цветового круга. Рекомендации для дизайна:
- 60% площади страниц должно приходиться на основной оттенок;
- 30% отводят для вторичных.
Под вторичными подразумевают акцентные и другие оттенки.
Полезный совет. Понять, насколько удачно подобрана цветовая палитра для сайта, помогут опросы фокус-групп.
Используем вторичные цвета
Подбор цвета для сайта делайте с применением различных цветовых теорий и инструментов. Основные:
Работать «на глаз» тоже можно, но результаты хорошими обычно получаются только у гениев. Хотя почему бы не попробовать?
В итоге вы должны получить перечень оттенков, которые будут гармонировать с основным тоном. Из палитры можно будет выбирать нужные вам цвета.
Не забываем о нейтральных цветах
Понятие нейтральности подразумевает цвет без цвета. К категории относят темно-серые, черные, серые, цвета слоновой кости, бежевые тона и все оттенки белого. Избыток нейтральности приводит к получению скучного результата, но с умом такой вариант использовать можно.
Серый, белый, черный тона используют в качестве фона или для создания контраста между элементами. Большинство приложений, сайтов поддерживают темный режим, так что проблем с отображением не будет. Избегайте только избытка серо-черных тонов – иначе получится мрачный эффект.
Нюансы сочетания цветов для сайта
Для получения эффектного дизайна сайта нужно учесть 3 момента:
- Основной оттенок.
- Второстепенные тона.
- Правильное сочетание основного и второстепенного цветов, а также грамотный расчет их пропорций.
Основной цвет применяют в важном пространстве, так называемых «горячих точках». Незаменим он при оформлении заголовков, значков преимуществ, кнопок СТА, форм загрузки. Можно применять основные тона для выделения важной информации.
Вторичные оттенки тоже используют для выделения текста, но менее важного. Сюда относят отзывы, вспомогательное содержимое, подзаголовки, частые вопросы, дополнительные кнопки.
Нейтральные тона подойдут для фона, текста. Используйте их, чтобы смягчить яркие оттенки, сделать страницу более гармоничной в визуальном плане, помочь пользователю сфокусировать взгляд.
Цветовое кольцо Ньютона: 7 схем для вашего сайта
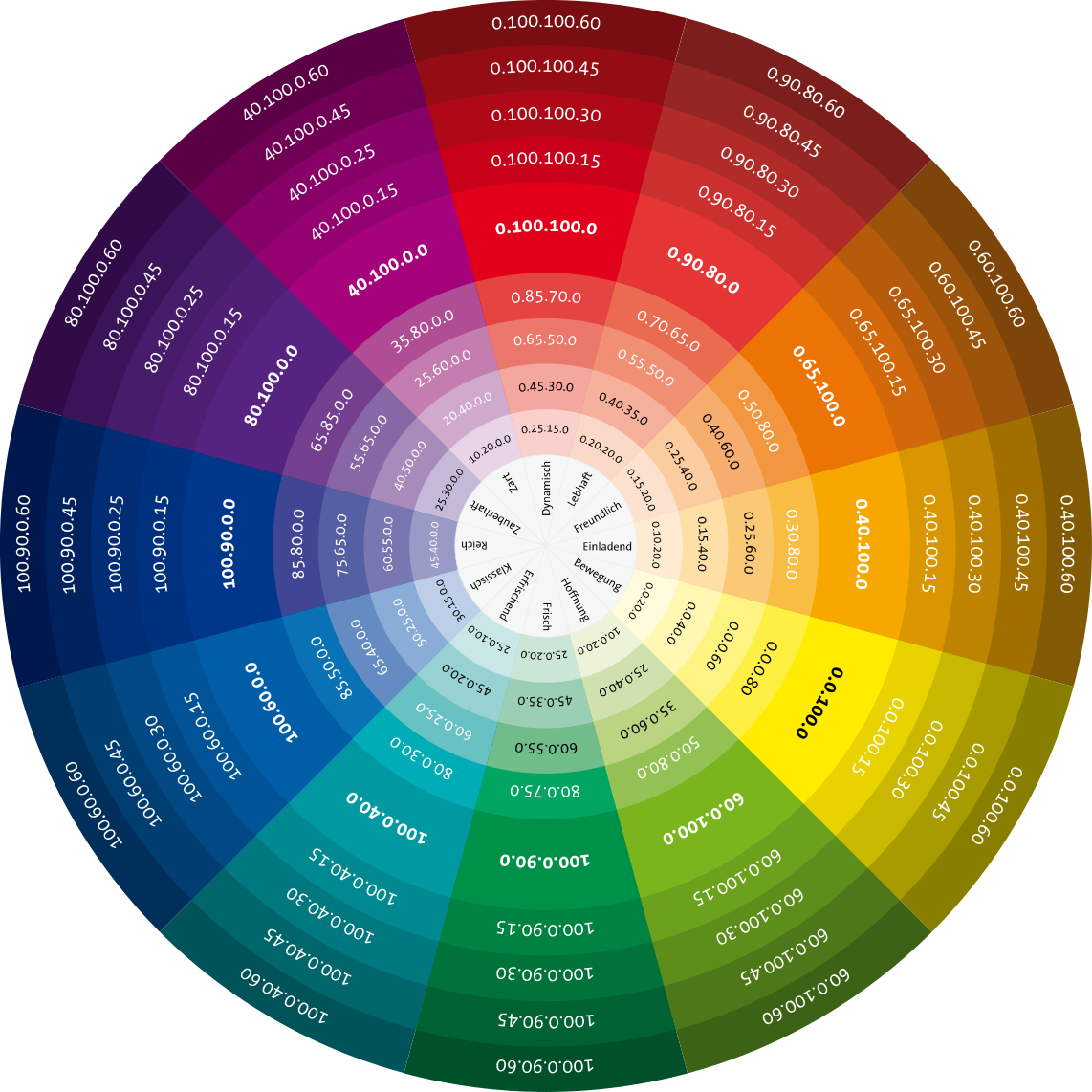
Сочетание цветов в веб-дизайне формируется по принципу цветового кольца Ньютона. Подбирается 3 основных оттенка, в процессе смешивания рождаются промежуточные – их нужно будет разместить в соседних кольцевых сегментах. Известные цветовые схемы для сайта:
Подбирается 3 основных оттенка, в процессе смешивания рождаются промежуточные – их нужно будет разместить в соседних кольцевых сегментах. Известные цветовые схемы для сайта:
- Монохроматическая – главный цвет один, дополнительные получают из его оттенков (регулируют светосилу, насыщенность).
- Триада – дизайнер подбирает тройку равноудаленных друг от друга цветов.
- Прямоугольник – в игру вступает набор из 4 цветов, принцип подбора – контрастный.
- Комплементарная – останавливаются на паре контрастных тонов, дополняют их производными оттенками.
- Сплит – аналог комплементарной схемы, но один контрастный оттенок будет заменен на пару схожих из соседних секторов.
- Аналоговая – нужно выбрать 3 оттенка из соседних сегментов, один будет основным, остальные дополнительными.
- Квадрат – схема аналогична предыдущей, но все оттенки будут равноудаленными друг от друга.
Названные цветовые гаммы для сайта одинаково эффективные, привлекательные и «работают» – то есть оказывают влияние на посетителей, побуждают их остаться на ресурсе, сделать заказ товара, услуги. Некоторые являются противоположными, но это не умаляет эффективности ни одного варианта.
Некоторые являются противоположными, но это не умаляет эффективности ни одного варианта.
Пару слов о цветовых моделях
Помимо схем сочетания цветов в дизайне сайта, нужно учитывать известные модели. Это:
- RGB – принцип комбинации синего, зеленого и красного. Остальные оттенки получают в результате смешивания этих.
- CMYK – схема на основе желтого, пурпурного, голубого и черного. Цветовая гамма для сайта будет включать оттенки, полученные в результате соединения базовых тонов. Схему активно применяют в полиграфии, но в 2020 году она просочилась в веб-дизайн.
А если непонятно?
Мы перечислили 7 китов успешного цветового дизайна сайта в 2020 году согласно мнениям экспертов. Для новичка или человека, далекого от области разработки, информация может быть сложной. Если не уверены, что сможете правильно подобрать цвета для сайта, определить идеальную цветовую схему, создать приятную картинку и при этом избежать перегрузки впечатлениями, обратитесь к специалисту.
Важно! Эмоциональное (подсознательное) и визуальное воздействие одинаково важны. Проработаете оба момента – получите максимум посетителей.
Эмоции цвета в web-дизайне: 11 распространенных цветов
Сочетание цветов на сайте так же важно, как грамотный выбор этих самых оттенков. Расскажем, что видит пользователь при взгляде на каждый цвет, почему это нужно знать, понимать, учитывать.
Красный
Власть, агрессия, любовь и страсть – основные настроения данного оттенка. Красный привлекает внимание, расставляет акценты, может вызывать тревогу.
При подборе цветов для сайта красный используют, чтобы выделить триггеры, призвать к действию, оформить функциональные элементы. Слишком много красного – всегда плохо.
Желтый
Оттенок счастья, радости, детства, энергии, прилива сил. Может ассоциироваться со статусом, солидностью, авторитетом.
Нюансы восприятия желтого разные с учетом насыщенности, температуры, наличия теней и света. Цвет подходит для магазинов детских игрушек, бизнес-сайтов. Ограничений по тематике нет.
Ограничений по тематике нет.
Оранжевый
Ассоциации – молодость, позитив, дружелюбность, яркие эмоции, драйв, энергия. Оранжевый поможет пробудить творческое начало, придаст площадке динамичность.
Оттенок хорошо использовать для оформления акцентов. Много оранжевого использовать можно, но такой вариант мало кому подходит.
Зеленый
Зеленый – цвет развития, природы, экологии, достатка, здоровья. Миксовать его можно с холодными и теплыми тонами. Ассоциация – финансовая стабильность.
Как узнать цвет на сайте с учетом его насыщенности – нужно проанализировать индекс цветопередачи разных устройств. Результаты будут ориентировочными.
Синий
Поможет расположить, повысить лояльность, завоевать доверие. Оттенок успокаивает, придает уверенность, чувство надежности.
Глубокий синий – символ роскоши, можете использовать его для оформления соответствующих ресурсов. В качестве основного цвета подходит.
Фиолетовый
Роскошность, изысканность, избранность. Также оттенок ассоциируется с мистикой, романтикой, тайной. Подойдет для эзотерических ресурсов, сайтов по продаже эксклюзива.
Также оттенок ассоциируется с мистикой, романтикой, тайной. Подойдет для эзотерических ресурсов, сайтов по продаже эксклюзива.
Фиолет нравится не всем – у него своя аудитория. Любят оттенок женщины.
Коричневый
Цвет стабильности, земных ценностей, финансовых благ, энергии земли. Может иметь разную интенсивность.
Делать ставку на коричневый как основной оттенок можно в исключительных случаях. Светлые тона не так привередливы.
Черный
Изысканность, минимализм, напряжение, доминирование – именно такие на первый взгляд несовместимые направления воплощает черный. С оттенком нужна осторожность.
Черный может восхищать и раздражать. Используя его как основной оттенок, не забывайте о чувстве меры.
Белый
Символ простора, свободы, добра и чистоты. Это нейтральный фон для ресурсов разных тематик. Не отвлекает внимание, позволяет сосредоточиться на товарах.
Белый структурирует информацию, помогает избегать эффекта перегрузки. Подойдет для трендового минимализма. Много белого цвета может вызывать скуку.
Много белого цвета может вызывать скуку.
Серый
Нечто среднее между белым и черным. Нейтральный оттенок особой смысловой нагрузки не несет, зато незаменим при работе с описанными в предыдущем разделе цветовыми схемами.
Используйте серый в качестве фона, для информационных блоков. Это статусный оттенок.
Розовый
Нежный и яркий цвет, символ нежности, детства, романтики. Оттенок используют в оформлении сайтов для девочек, девушек, женщин, детей. Он располагает и вызывает приятные эмоции.
Обилие розового нежелательно. Для «разбавления» можно использовать белый.
Заключительное примечание
Теперь вы знаете, как подобрать цвета для сайта, какую роль играют продающие цвета в веб-дизайне. Подбирайте гамму самостоятельно с учетом рекомендаций или обращайтесь за помощью в выборе оттенков к профессиональному дизайнеру.
Колесников Дмитрий
Технический директор, студии BRAINLAB
Цветовая гамма для сайта. Брендинговое агентство Mind-Expert
Когда вы приняли решение о разработке сайта , первое о чем вас спросит любой дизайнер – какая цветовая гамма для сайта вам ближе всего.
Влияние цвета на человека
Любому человеку, даже не разбирающемуся в психологии или маркетинге, известно: цвета воздействуют на психику. И не случайно мы выбираем сайт, который нам нравится, одежду в гардеробе или покупки, которые мы делаем, того или иного цвета. Даже несмотря на то, что каждый человек индивидуален и, к примеру, у двух близких людей могут быть разные предпочтения по цветовой гамме, все равно цвета влияют на людей одинаково.
Специалистами давно уже исследовано, какой цвет и как воздействует на человека. Не зря используют цветовую терапию и даже лечат цветом. Некоторые цвета помогают успокоиться и расслабиться, другие стимулирует мозговую активность, третьи придают энергии. И конечно же, такое важное влияние цвета на человека не могло укрыться и от маркетологов и дизайнеров.
Как мы выбираем, что покупать?
Выявлено, что одним из ключевых моментов в выборе того или иного продукта является цвет. Вы знали, что вам хватает примерно 90 секунд, чтобы составить свое видение о продукте? Известно, что от 60 до 90% этого видения зависит именно от цвета. И как бы мы не утверждали, что выбираем исходя из дизайна упаковки, известности фирм и качества продукта, важнейшую роль в принятии решения о покупке играет именно цвет.
Вы знали, что вам хватает примерно 90 секунд, чтобы составить свое видение о продукте? Известно, что от 60 до 90% этого видения зависит именно от цвета. И как бы мы не утверждали, что выбираем исходя из дизайна упаковки, известности фирм и качества продукта, важнейшую роль в принятии решения о покупке играет именно цвет.
Науку о цветах стоит изучать не только дизайнерам или маркетологам, но и обычным людям. Это поможет вам выбрать подарок нужного цвета для человека с определенным психотипом, составить презентацию на работе так, чтобы слушатели заняли нужную вам позицию по вашему вопросу, выбрать обои для ребенка в детскую комнату.
Цветовая гамма для сайта
В веб-дизайне цвет играет также не второстепенную роль. Выбор цвета фона, букв, заголовков, кнопок – все это действительно важно для того, чтобы посетители сайта не только останавливались на нем и проникались симпатией (если надо), но и давали конверсии. Грамотное использование цветовой гаммы позволит вам получать высокую отдачу.
Надо учитывать то, что для определенной цели и определенной аудитории необходимо использовать только подходящие цвета. К примеру, для интернет-магазина детских товаров вы вряд ли сделаете черный фон сайта, а для сайта, посвященного шинам для автомобилей, вряд ли предпочтете оранжевые или розовые цвета.
Женские и мужские цвета
Для того, чтобы определить, какой цвет предпочитает мужское и женское население, проводилось множество опросов. Они показали, что большинство женщин (35%) любят синий цвет больше всего, затем по предпочтениям идет фиолетовый (23%) и зеленый (14%). Меньше всего женщинам нравятся серый, оранжевый и коричневый (и землистые оттенки). Зайдя на любой женский сайт, можно убедиться, что цвета подбираются именно с учетом таких женских предпочтений.
Вопреки расхожему мнению о том, что любимый женский цвет – розовый, не много женщин выбрали этот цвет в качестве любимого. Розовый так или иначе ассоциируется с нежностью, с цветами, поэтому все равно этот оттенок для женщин используют достаточно часто. Но больше аудитории приведет сайт с синими, фиолетовым и зеленым цветом.
Но больше аудитории приведет сайт с синими, фиолетовым и зеленым цветом.
Наиболее популярные цвета у мужчин – как ни странно, тоже синий и фиолетовый. И к ним добавляется еще черный цвет, который ассоциируется с мужественностью.
Поможем вам в разработке сайта
Напишите нам, чтобы узнать условия и стоимость работ.
Воздействие цветов на психикуВ целом, если не разделять аудиторию по гендерным условиям, цвета оказывают схожее влияние как на мужчин, так и на женщин.
Красный: смелость, страсть, сила
Красный цвет, как известно, пробуждает энергию. Красный вызывает интерес – это однозначно, и побуждает к действию, например, к покупке. Но с ним надо быть аккуратным: такой цвет может вызывать агрессию и перевозбуждение. Поэтому, если сайт предназначен удерживать посетителя в более спокойным или расслабленном состоянии, то красный нужно использовать либо по минимуму. Либо вообще не использовать.
Либо вообще не использовать.
Оранжевый: хорошее настроение
Несмотря на данные исследований, многие создатели сайтов используют оранжевый цвет в качестве основного. Оранжевый считается теплым цветом, который заряжает энергией. Бутылка Фанты не случайно выполнена в оранжевом тоне: такой цвет несомненно говорит о легкости, молодости, радости.
Журнал Форбс проводил опрос, результаты которого показали, что оранжевый цвет для покупателей говорит о низкой цене продукта. Поэтому если вы, к примеру, продаете товар, преимущество которого – цена или просто продукт по низкой стоимости, или проводите распродажу – то оранжевый цвет отлично подойдет для этой цели.
Желтый: радость или тревога
Некоторые сайты, выполненные в желтом цвете, говорят о том, что они настроены игриво и дружелюбно. Желтый цвет, воздействуя на мозг, дает состояние повышенной эмоциональности.
Если у человека этот цвет ассоциируется с чем-то хорошим, например, у девушки может ассоциироваться с платьем, которое она носила в детстве на море, то, конечно же, желтый вызовет положительные эмоции. Однако желтый цвет также связан с повышенной возбудимостью и тревожностью, поэтому в школах не рекомендовано красить стены в желтый цвет.
Однако желтый цвет также связан с повышенной возбудимостью и тревожностью, поэтому в школах не рекомендовано красить стены в желтый цвет.
Желтый в более теплых оттенках дает состояние бодрости, но не чрезмерной (как у красного цвета), а темные оттенки пробуждают любознательность.
Синий: надежность, спокойствие
Синий также можно использовать в разных оттенках. Конечно же, этот цвет используют многие сайты. Синий дает ощущение безопасности, доверия. Для сайта «Охтоморье» были выбраны синие оттенки, чтобы, с одной стороны, передать атмосферу моря, а с другой – подчеркнуть надежность компании.
Марк Цукерберг не случайно сделал сеть Фейсбук в синем тоне. Синий цвет гарантирует, что продукту можно доверять.
Серый: меланхолия и сдержанность
Этот цвет на сайтах уже давно не воспринимается тоскливым и скучным. Если правильно использовать серый, то он может придать сайту стиль и подчеркнет профессионализм. Многие создатели сайтов, используя серый, акцентируют внимание на своем стиле и лаконичности.
Многие создатели сайтов, используя серый, акцентируют внимание на своем стиле и лаконичности.
Зеленый: расслабление, стабильность
Зеленый цвет, как известно, позволяет расслабиться. Это приятный для глаз цвет, который гармонизирует внутреннее состояние. Этот цвет связан с природой, травой, листьями, поэтому и дает такое спокойствие. Все продукты, связанные с эко-тематикой, содержат на упаковке зеленый цвет.
При этом зеленый – символ стабильности. Американские доллары имеет зеленый цвет, поэтому зеленый может ассоциироваться и с достатком.
Фиолетовый: роскошь и творчество
Вы, наверное, замечали, что фиолетовый используется в сегменте премиум. Этот цвет связан со всем престижным, люксовым. Светлые оттенки говорят о романтичности, а более темные — о таинственности и роскоши. И в то же время фиолетовый — это цвет творчества. Фиолетовый вдохновляет, сподвигает на создание чего-то необычного.
Черный: стиль и сила
Черный цвет на сайте говорит о стиле, элегантности. Также черный цвет относится к сайтам, на которых размещены товары премиум класса. Дешевый товар никогда не будет продаваться на сайте с черным фоном.
Мы создавали сайт для фотоагентства FlashForward и соединили на сайте контрастные тона – черный и красный. Получилось стильно и лаконично, чего мы и добивались.
Белый: простота, чистота
На Западе белый считается символом чистоты. Белый цвет – самый универсальный. Это самый часто используемый цвет для фона сайтов. С белым цветом можно комбинировать абсолютно любой цвет.
Бежевый: скромность
Бежевый цвет редко используют отдельно, чаще всего он служит фоном для какого-то другого, более яркого цвета. Но при этом с бежевым цветом надо быть очень аккуратным: его нужно уметь правильно сочетать с другими оттенками, не делать слишком темным. Если правильного использовать бежевый, то ваш сайт будет смотреться по-настоящему стильно и красиво. Часто нежный бежевый используют для свадебных сайтов.
Еще кое-что о цветовой гамме для сайта
Существует понятие «эстетичных» и «неэстетичных» цветов. Так вот, доказано, что люди больше любят кликать на кнопки с «неэстетичным» цветом. Например, оранжевым, желтым, зеленым. Красную, конечно же, тоже часто используют, но красный подойдет не для всех сайтов и не для всех целей.
Брендинг в сетиЕще необходимо отметить, что создание сайта — это далеко не первый шаг в развитии компании или проекта. Как правило, стилистика сайта должна соответствовать корпоративному стилю. В том случае, если вы только начинаете свое дело или новый проект, создание бренда начать необходимо с разработки бренд-платформы, разработки названия, создания логотипа, создания фирменного стиля. К слову, именно после определения своей ниши в плане позиционирования, очень полезными будут знания о психологии цвета, о которых говорится выше. Тогда фирменные цвета компании, а затем уже и сайта подбираются не интуитивно, а абсолютно с рациональной точки зрения — отталкиваясь от структуры ценности компании и позиционирования конкурентов — в расчете на свою аудиторию.
ИтогиЦвета играют очень важную роль и влияют на человеческую психику намного сильнее, чем мы могли бы себе представить. Зная, как именно работают цвета, можно создавать свой фирменный стиль исходя из целей и задач своего продукта. Ну а мы в этом вам поможем.
Разработаем для вас стильный и современный сайт
Свяжитесь с нами, чтобы узнать условия и стоимость работ.
Почему вы не должны использовать яркие и насыщенные цвета для фона сайта
Перевод подготовлен для сообщества Dui.
6382 просмотров
Вы используете цвет в вашем интерфейсе, который напрягает глаза пользователя?
Если вы используете яркий и насыщенный цвет для вашего фона, то вы уменьшаете время нахождения пользователя на вашей странице. Яркие и насыщенные цвета привлекают много внимания. Но использование таких цветов в большом количестве сильно напрягает глаза пользователя.
На какую колонку вы можете смотреть дольше?
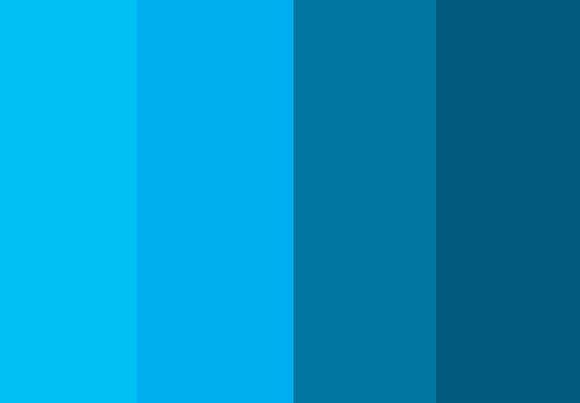
Пример. Посмотрите внимательно на цвета в изображении сверху.
Левый столбец содержит цвета с максимальной яркостью и насыщенностью. Правый столбец содержит цвета с яркостью и насыщенностью равной 80%.
Ваше внимание к левому столбцу будет ниже, чем к правому, так как яркие цвета сильно давят на глаза.
Яркость против насыщенности
Яркость (Brightness) и насыщенность (Saturation) это разные цветовые свойства. Первое свойство означает, как много белого или чёрного смешивается с цветом. Второе свойство — какое количество серого содержится в цвете.
Увеличивая яркость — вы не снижаете насыщенность. Когда вы понижаете насыщенность, вы смешиваете цвет с оттенком серого. Когда вы повышаете яркость, то вы делаете цвет светлее, но не делаете его серым.
Сверху: увеличение яркости — больше белого. Снизу: уменьшение насыщенности — больше серого
Влияние цвета на внимание и возбуждение
По результатам исследования «Эффект оттенка, насыщенности и яркости» выяснилось, что цвета с высокой насыщенностью и яркостью привлекают наибольшее внимание. Автор этого исследования пришёл к выводу, что эти цветовые свойства наиболее важны для привлечения внимания, чем оттенки.
Используйте яркие и насыщенные цвета в кнопках
Яркие и насыщенные цвета привлекают внимание пользователя, но не задерживают его на себе долго. Использование таких цветов похоже на крик рядом с пользователем. Вы привлечёте их внимание лишь на некоторое время.
Поэтому вы должны использовать такие цвета только в элементах интерфейса, которые требуют действия от пользователя — например, кнопки. Эти цвета привлекут внимание пользователя к элементам управления и упростят их нахождение в нужный момент.
Слева: фон яркий и насыщенный. Поэтому всё внимание к фону, а не к кнопке. Справа: кнопка использует яркий и насыщенный цвет. Она привлекает внимание пользователя
Используйте тёмный и менее насыщенный цвет для фона
Лучше делать цвет фона темнее и менее насыщенным. При затемнении цвета уменьшается содержание белого цвета. В то время как уменьшение насыщенности увеличивает количество серого цвета.
Полученный фон не будет забирать на себя внимание пользователя от текста или контента на странице. Это позволяет пользователю читать страницу легко и не отвлекаясь.
Слева: неприятно для глаз. Фон яркий и насыщенный. Максимальная яркость и насыщенность на изображении слева. Справа: приятно для глаз. Фон тёмный и менее насыщенный. Яркость и насыщенность ниже
Поиски оптимального цвета фона
Есть много коэффициентов яркости и насыщенности, которые вы можете использовать для вашего цвета в фоне. Создание сетки цветовых образцов поможет вам найти оптимальный цвет для фона.
Сначала выберите основной оттенок и установите на нём максимальную яркость и насыщенность. Значение оттенка сохраняется и служит контрольной точкой для регулирования яркости и насыщенности.
Продублируйте основной оттенок цвета (образец), что бы создать четыре новых образца цвета с пониженым уровнем насыщенности и яркости.
Уменьшите уровень яркости у двух созданных образцов цвета. И уменьшите насыщенность у двух других образцов. При регулировании цвета используйте шаг, кратный десяти.
Поместите насыщенные образцы цвета слева от изначального оттенка с яркость и насыщенностью равной 100%. Справа разместите образцы цвета с минимальной и максимальной яркостью.
К сожалению, полученные цвета не рекомендуются для использования. Так как они до сих пор имеют 100% яркость или насыщенность. Поэтому они будут служить основой для поиска подходящих цветов.
Теперь создайте второй ряд образцов цвета. Уменьшите яркость и насыщенность относительно первого ряда цветов. При уменьшении значений используйте одно и то же значение для каждого набора образцов цвета.
В итоге ни один из цветов второго ряда не имеет 100% насыщенности и яркости. Значит, эти цвета наиболее подходящие для использования в работе.
Вы можете попробовать создать ещё один ряд образцов цвета, если вас не устраивает полученный результат. Для этого создайте третий уровень образцов цвета и уменьшите значения яркости и насыщенности у каждого из них.
Теперь у вас есть в общей сложности восемь оптимальных цветов с различными коэффициентами яркости и насыщенности.
Примеры хорошего и плохого цвета для использования в фоне сайта
Ниже приведены примеры страниц, которые приятны и неприятны для глаз. Обратите внимание, как долго вы можете смотреть на каждую из страниц в примерах.
Слева — плохой зелёный (Panic или Prismic). Справа — хороший зелёный (FreshDesk или Sigstr) Слева — плохой красный (Telepath или Meat). Справа — хороший красный (AppFigures или Jackie)Эстетика и юзабилити
В следующий раз, прежде чем начать выбирать цвета для фона, подумайте, как этот цвет воспримут глаза пользователя. Оптимизирован ли у этого цвета уровень яркости и насыщенности? Легко ли читать текст пользователям с этой страницы?
Цвет влияет на эстетику дизайна, но так же влияет и на удобство использования. Дизайнеры должны учитывать эти два момента, что бы цвет был приятен для глаз.
Материальный дизайн — Цвет — CSS-LIVE
Перевод раздела Color официальной документации Google: http://www.google.com/design/spec/material-design/.
Цвет в материальном дизайне пропитан духом смелых оттенков, стоящих бок о бок с приглушенным окружением, глубокими тенями и яркими светлыми участками. В качестве примеров использовались современная архитектура, дорожные знаки, маркировочная лента тротуаров и спортивные площадки. Используйте неожиданные и полные жизни цвета.
Цветовая палитра
Данная цветовая палитра содержит основные и акцентные цвета, которые могут быть использованы для отоображения или развития цветов вашего бренда. Эти цвета подобраны так, чтобы гармонично дополнять друг друга.
Данная цветовая палитра начинается с основных цветов и заполняет весь спектр, создавая полноценную палитру, пригодную для использования в Android, iOS и в Сети. Google рекомендует в качестве основных цветов вашего приложения использовать оттенки с насыщенностью 500, а остальные – в качестве акцентных цветов.
Скачать цветовые образцы
Использование цветов в UI
Выберите палитру
Чтобы ограничить свою цветовую выборку выберите три оттенка из основной палитры и один акцентный цвет из вспомогательной палитры.
Пример основной цветовой палитры
Пример вспомогательной палитры
Используйте непрозрачность для текста, иконок и разделителей
Чтобы сообщить пользователю, насколько важна определенная информация относительно остального текста, вы можете изменять непрозрачность текста.
Темный текст на светлом фоне
Белый текст на темном фоне
Если темный текст расположен на светлом фоне, непрозрачность основного текста должна составлять 87%. Вспомогательный текст, расположенный ниже в визуальной иерархии, должен иметь непрозрачность 54%. Текстовые подсказки для пользователей, вроде тех, что расположены в текстовых полях и в метках, имеют еще меньшую визуальную важность и непрозрачность 26%.
| Темный текст (#000000) | Непрозрачность |
| Основной текст | 87% |
| Вспомогательный текст | 54% |
| Подсказки (текстовые поля, метки) | 26% |
Светлый текст на темном фоне
Значения в таблице отражают относительную значимость светлого текста на темном фоне.
| Светлый текст (#FFFFFF) | Непрозрачность |
| Основной текст | 100% |
| Вспомогательный текст | 70% |
| Подсказки (текстовые поля, метки) | 30% |
Текст на цветном фоне
Для случаев расположения белого или черного текста на цветном фоне ознакомьтесь с этими таблицами цветовых палитр, в которых указаны оптимальные значения контраста и альфа-канала.
Прочие элементы
Прочие элементы, такие как иконки и разделители, тоже выигрывают, если в качестве величины цвета используют шестнадцатеричное значение черного или белого, поскольку это гарантирует, что они дадут желаемый результат на фоне любого цвета.
Панели инструментов и панели состояния
Панели инструментов и более крупные цветные блоки должны использовать основной оттенок (500) главного цвета вашего приложения. Панель состояния должна использовать более темный оттенок (700) вашего основного цвета.
Смелое использование цвета в больших полях поощряется в UI. Различные элементы в UI могут использовать различные части вашей цветовой темы.
Акцентный цвет
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.
В плавающей кнопке действия используется акцентный цвет.
Переключатель, использующий акцентный цвет.
Правильно.
В основном тексте используйте акцентный цвет только для привлечения внимания к веб-ссылке.
Неправильно.
Не используйте акцентный цвет в качестве цвета основного текста.
Правильно
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.
Неправильно.
Не используйте акцентный цвет для панелей своего приложения или для крупных цветных участков. Избегайте использования одного и того же цвета для плавающей кнопки действия и для фона.
Запасные акцентные цвета
Если выбранный вами акцентный цвет окажется слишком светлым или слишком темным для выбранного фона, то в качестве запасного варианта обычно используется более темный или светлый оттенок акцентного цвета. Если ваш акцентный цвет совершенно не подходит, используйте оттенок 500 вашего основного цвета на белом фоне. Если для цвета фона выбран оттенок 500 вашего основного цвета, используйте 100% белый или 54% черный.
Правильно
Если цветной фон окажется слишком светлым или слишком темным, используйте запасной акцентный цвет.
Неправильно.
Не используйте акцентный цвет на цветном фоне, если контраст недостаточно высок.
Темы
Темы позволяют вам задать приложению единый тон. Тема определяет, насколько темными будут поверхности, задает уровень тени и подходящую непрозрачность для элементов краски. Для продвижения идеи большей гармоничности приложений предложены две темы: Светлая и Темная.
Скачать темы
Светлая тема
- Панель состояния
- Панель приложения
- Фон
- Карточки/Диалоговые окна
Палитра светлой темы
Применение в UI
Темная тема
- Панель состояния
- Панель приложения
- Фон
- Карточки/Диалоговые окна
Палитра темной темы
Применение в UI
10 самых популярных цветовых комбинаций для сайтов электронной коммерции
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Поскольку все больше и больше людей покупают товары в Интернете, количество веб-сайтов электронной коммерции и онлайн-магазинов со временем значительно увеличилось. Когда человек решает купить что-то в интернет-магазине, его решение зависит от многих факторов. Например, послепродажное обслуживание, возврат и обмен, время доставки и многое другое. Помимо этого, жизненно важную роль в побуждении посетителя совершить конверсию и стать лояльным покупателем играет психология цвета. Подобно красному цвету, символизирующему опасность, силу и насилие, синий успокаивает зрителя и дает чувство доверия и безопасности. Дизайнеры используют этот вид психологии, чтобы нацелиться на сознание клиента и попытаться превратить простого посетителя в покупателя, так что, психология цвета, используемая в дизайне веб-сайта электронной коммерции, может сделать его успешным.
В этом посте мы обсудим самые горячие цветовые комбинации, которые идеально подходят для разработки подобного рода сайтов. Давайте приступим!
Дизайн веб-сайта на основе теории цвета
Теория цвета определяет все, что касается того, как мы смешиваем цвета, как мы их воспринимаем и как мы на них реагируем. Именно поэтому, для начала логично было бы понять цвета, прежде чем вы станете комбинировать их для дизайна нового проекта.
Оттенки, градации, тона и многое другое
Было бы намного проще, если бы нам приходилось иметь дело с одними лишь первичными, вторичными и третичными цветами. Но даже если мы посмотрим только на один цвет, он может предложить очень много вариантов при изменении определенных параметров. Здесь речь идет об оттенках, градациях, тонах и полутонах. Чистый цвет определяет оттенок без каких-либо вариаций. Когда вы добавляете белый цвет к любому чистому цвету, получается полутон. Добавление черного дает вам градацию. Когда вы добавляете серый к чистому цвету, он дает вам новый тон.
В повседневной жизни мы не привыкли видеть много чистых цветов. Следовательно, оттенки, градации и тона радуют глаз человека визуально. Обязательно обратите внимание на то, что оттенок остается прежним, даже если мы создаем тон, градацию или полутон. Единственное, что меняется — это то, что чистый цвет становится светлее, темнее или менее ярким при смешивании с ним чего-либо другого. При этом каждый цвет передает различное значение тому, кто его видит.
В наши дни наиболее популярны пастельные оттенки, которые человеческий глаз находит успокаивающими и смягчающими. Именно по этой причине, пастель очень распространена среди туристических агентств и сайтов: когда поездка основана на самопознании, щедро используются пастельные тона.
Градации обычно используются, когда веб-сайты хотят выглядеть сложными. Более того, они хотят ориентироваться на клиентский опыт и доверие, поэтому сайты с высококачественной продукцией используют градации, чтобы заманить клиентов высокого уровня.
Глядя на все эти комбинации и смеси, становится ясно, что вы не можете основывать свой веб-сайт на одном цвете. Было бы лучше, если бы у вас были разные цветовые комбинации и темы, чтобы ориентироваться на нужных клиентов. И добиться этого можно с помощью цветовой гармонии.
Цветовой круг
Чтобы понять связь между разными цветами, вы всегда должны смотреть на цветовое колесо. Красный, синий и зеленый — основные цвета в любом цветовом круге, который вы, должно быть, видели еще в школе. Те же цвета можно использовать для создания дополнительных цветов, таких как оранжевый, зеленый и фиолетовый. Когда мы смешиваем основные и вторичные цвета, то получаем третичные, называемые красно-оранжевым, желто-оранжевым, желто-зеленым, сине-зеленым, сине-фиолетовым и красно-фиолетовым.
Цветовая гармония
Цветовая гармония — это концепция сочетания цветов, приятных человеческому глазу. И эти сочетания основаны на цветовом круге. Существуют определенные методы достижения цветовой гармонии с помощью различных четко определенных цветовых комбинаций. Ниже приведены хорошо известные и часто используемые техники достижения цветовой гармонии.
Монохроматический — это техника, при которой вы используете только один цвет, но при этом создаете и используете несколько вариаций одного и того же цвета. По сути, получается, что вы создаете оттенки, градации, тона и полутона, но только с одним чистым цветом.
Аналогичная техника использует оттенки, расположенные рядом друг с другом в цветовом круге. Например, сине-фиолетовый, сине-зеленый и другие цвета расположенные рядом друг с другом на цветовом круге. Комплементарный метод определяет использование цветов, расположенных на противоположных позициях в цветовом круге. Например, красный и зеленый представляют собой взаимодополняющие цвета, потому что они противоположны друг другу. Еще один метод — комплементарное разделение, когда вы выбираете любой цвет из цветового круга, а затем берете два с той стороны, которая соответствует комплементарному цвету выбранного цвета. Примером этого является желто-зеленый и красный с фиолетовым. Последняя техника — это триадическая техника, которая использует три цвета, равномерно расположенные на цветовом круге. Примером этого могут служить зеленый, оранжевый и фиолетовый цвета.
Эти методы помогут вам определить цветовую схему для вашего веб-сайта, и вы сможете решить, какие цвета вы должны выбрать, чтобы ориентироваться на правильную аудиторию. Изменение размера и цвета текста означает изменение и того, на что покупатель должен обратить внимание. Когда вы размещаете контент в светлых и темных разделах, он уведомляет посетителя веб-сайта о необходимости заметить изменение. Это привлекает внимание клиента. Согласно исследованию, клиенты, как правило, запоминают информацию, когда вы буквально заставляете ее «выпрыгивать» на них.
Давайте посмотрим на несколько примеров веб-сайтов с разными цветовыми темами и на то, как они успешно привлекают внимание клиентов.
1. Libenar
Libenar — это веб-сайт, на котором продаются детские товары, и когда речь идет о товарах для детей, мы используем мягкие пастельные тона. Эти цвета хорошо сочетаются с товарами и услугами, предназначенными для младенцев. Libenar использовал пастельные тона, чтобы указать, какой категории товаров посвящен сайт, тщательно разработанный с использованием мягких розовых и голубых цветов, чтобы эффективно передавать сообщения своей аудитории. В дизайне сайта использовали цвета снега, испанского розового, песчаной бури и мыла.
2. Beauregard
Beauregard — это веб-сайт, посвященный красивым наручным часам. Он имеет привлекательную цветовую схему, которая обеспечивает интуитивно понятный пользовательский интерфейс. Поскольку онлайн-магазин поддерживает сине-белую тему по всему сайту, это обеспечивает ощущение чистоты и безмятежности. Цвета, которые они использовали — изабеллин, ртуть, золотистый, светло-серый и черный оливковый.
3. Squilla Fund
Squilla Fund — веб-сайт, связанный с инвестициями в криптовалюты. Цветовая тема сайта очень успокаивает. Тут сочетаются оттенки бирюзы с мягкими тонами бежевого. Это корпоративный сайт, но его цветовая гамма уравновешивает безмятежность и профессиональный подход. Они использовали бирюзово-голубой, голубой лунный камень, волшебную мяту и белый дым.
4. Helbak
Когда мы говорим о монохроматических цветовых схемах, можно с уверенностью сказать, Helbak добился успеха в дизайне веб-сайта, используя данную технику. Этот метод может быть полезен, когда у вас есть товары из разных категорий, потому как вы можете использовать одинаковый цвет фона для разных товаров, принадлежащих к одной группе. Такой подход позволяет различать группы продуктов. Вы можете выбрать непрерывность цвета, а также включить изменение цвета в соответствии с изменением категории продуктов.
5. Sahel
Sahel предлагает услуги по дизайну веб-сайтов, в то время как их собственный сайт выглядит так, как будто он прямо с картины художника. Цветовая тема основана на нежных розовых и бежевых вариациях с медными и золотыми оттенками. Используемые цвета: темный золотарник, загар, песчаная буря, белый дым, коричневый Ван Дайк.
6. Cure Nails
Землистая цветовая гамма или цветовые сочетания природных оттенков также являются источником вдохновения для дизайна веб-сайта и его цветовых тем. Такой выбор включает в себя зеленый цвет деревьев, коричневый цвет почвы и синий цвет океана и неба. Эти цвета оказывают глубокое влияние на психику зрителя. Cure Nails — это сайт, который черпает вдохновение в природе и использует все землистые пастельные тона. Эти цвета определяют чистоту дизайна сайта Cure Nails, который занимается органическими продуктами по уходу за кожей, и, следовательно, эти цвета идеально сочетаются с концепцией страницы. Дизайнеры сайта использовали платину, черепаховый зеленый, серо-голубой, коричневый и кокосовый орех.
7. Andris Gauracs
Андрис Гауракс создал веб-сайт для демонстрации своего портфолио и проектов, которые он реализовал и над которыми работал. На его сайте используется небесно-голубой цвет с крошечным намеком на коричневый. Хотя эти цвета вдохновлены природой, максимальное использование небесно-голубого помогает сохранить профессиональный настрой веб-сайта. Андрис Гауракс проделал прекрасную работу по созданию своего веб-сайта и определенно знает, как продемонстрировать свои таланты и престижные проекты. Цвета, которые он использовал на веб-сайте — синий, французский небесно-голубой, голубой, белый и медный.
8. The Green Organic Dutchman
Этот сайт занимается и работает с органическими продуктами. Следовательно, они также выбрали землистые тона для дизайна страницы. Опираясь на тот факт, что натуральные продукты каким-то образом связаны с природой, TGOD удалось совместить все тона, так или иначе имеющие отношение к жизни. Они использовали цвета бистр, золотой, песочный, белый и цвет пальмовых листьев для улучшения своего веб-сайта.
9. Ma-Tea
Когда дело доходит до привлечения внимания пользователей, ничто не может сравниться с цветовой темой, в которой есть яркие и смелые цвета. Более того, яркие и живые цвета олицетворяют свежесть и энергию. Следовательно, веб-сайты с похожими оттенками кажутся освежающими и предлагают множество забавных элементов. Ma-Tea — один из тех сайтов, на котором яркие цвета сочетаются с определенными бледными оттенками. Компания имеет дело с напитками, которые освежают в палящую летнюю жару, следовательно, они выбрали цвета, которые идут рука об руку с целью их веб-сайта, используя розовый, кобальт, ауреолин, ирландский и шалфей.
10. Montreal in Motion
Montreal in Motion — это веб-сайт, на котором представлены мероприятия с участием цифровых художников. Здесь также проводятся награждения, а сам веб-сайт предлагает заглянуть в будущее, используя их цветовую тему. Здесь сочетаются оттенки фиолетового, розового и синего. Кроме того, на сайте используются градиенты, чтобы добавить очаровательный блеск внешнему виду. Montreal in Motion выбрали для своего дизайна розовый, пфальцевый голубой, полуночный синий, темную орхидею и насыщенный синий электрик.
Вывод
Никогда не следует обобщать дизайн и цветовую схему вашего сайта. Было бы гораздо лучше, если бы вы понимали, как синий цвет успокаивает людей, а красный заряжает их энергией. Но даже несмотря на отсутствие понимания психологии цвета, вы все еще можете найти правильный баланс, просто внимательно наблюдая за цветами. Более того, вы можете использовать комбинации, основанные на пробах и ошибках. Однако постарайтесь принять во внимание то, как цвета влияют на скорость кликов.
Как только вы это поймете, вы увидите, как цвета могут изменить вашу концепцию. Точное понимание цветов и истории бренда может помочь сотворить волшебство из их сочетания. Поэтому не игнорируйте возможность поиграть с цветовым кругом, чтобы увидеть, как можно придумать цветовые комбинации, которые подходят вашему сайту и посодействуют его успеху.
Всем успешной работы и творчества!
Источник
Hook Agency | Строительный маркетинг
Как рассказал основатель Hook Agency — точка зрения Тима Брауна:
Я был директором по маркетингу в другом агентстве и работал на полную ставку. Пройдя школу веб-дизайна и изучив SEO у одних из лучших в городе.
Я нанял жену, и у нас был потрясающий первый год. Мы начали стандартизировать процессы, наняли первых пару сотрудников и изменили название на Hook Agency (раньше называлось Tim B Design), но у нас были проблемы с ростом.Ушел наш первый сотрудник, и мы не отфильтровывали клиентов должным образом, поэтому несколько клиентов отнимали слишком много времени, и нам приходилось обеспечивать согласованность.
По мере того, как мы стандартизировали — культура стала чрезвычайно важной, нам нужно было более широкое «Почему», чтобы наши люди могли согласиться и мотивировать всех нас на лучшую работу.
Наша миссия приобрела форму: «Защищать проигравших и изменять жизнь наших клиентов». Мы делаем это, регулярно занимаясь волонтерством, снимая вещи с тарелок наших клиентов и активно действуя от их имени, чтобы привлечь больше трафика и потенциальных клиентов Google.
То, что когда-то было «просто убедительным рассказом наших клиентов в Интернете», превратилось в повышение рентабельности инвестиций за счет регулярных маркетинговых привычек через контент-маркетинг + постоянный поиск новых способов повысить эффективность использования ключевых слов в Google.
Сейчас у нас 15 штатных сотрудников через 3 года после того, как мы с женой провели отличный первый год. Наша система примерно в 5 раз эффективнее, чем в первый год, и мы работаем над ней надолго.
У нас 30 счастливых постоянных клиентов (около 2 на каждого сотрудника — 100 запущенных веб-сайтов и 50+ 5-звездочных отзывов в Google.Мы очень заботимся о своей репутации и стремимся к тому, чтобы люди любили свой сайт и потенциальных клиентов.
Каждый новый клиент — мы не стремимся к удовлетворению. Мы стремимся заработать 5-звездочный обзор и рефералов, так как мы стремимся радовать и превращать наших клиентов в «восторженных фанатов».
Hook Agency | Строительный маркетинг
Как рассказал основатель Hook Agency — точка зрения Тима Брауна:
Я был директором по маркетингу в другом агентстве и работал на полную ставку.Пройдя школу веб-дизайна и изучив SEO у одних из лучших в городе.
Я нанял жену, и у нас был потрясающий первый год. Мы начали стандартизировать процессы, наняли первых пару сотрудников и изменили название на Hook Agency (раньше называлось Tim B Design), но у нас были проблемы с ростом. Ушел наш первый сотрудник, и мы не отфильтровывали клиентов должным образом, поэтому несколько клиентов отнимали слишком много времени, и нам приходилось обеспечивать согласованность.
По мере того, как мы стандартизировали — культура стала чрезвычайно важной, нам нужно было более широкое «Почему», чтобы наши люди могли согласиться и мотивировать всех нас на лучшую работу.
Наша миссия приобрела форму: «Защищать проигравших и изменять жизнь наших клиентов». Мы делаем это, регулярно занимаясь волонтерством, снимая вещи с тарелок наших клиентов и активно действуя от их имени, чтобы привлечь больше трафика и потенциальных клиентов Google.
То, что когда-то было «просто убедительным рассказом наших клиентов в Интернете», превратилось в повышение рентабельности инвестиций за счет регулярных маркетинговых привычек через контент-маркетинг + постоянный поиск новых способов повысить эффективность использования ключевых слов в Google.
Сейчас у нас 15 штатных сотрудников через 3 года после того, как мы с женой провели отличный первый год. Наша система примерно в 5 раз эффективнее, чем в первый год, и мы работаем над ней надолго.
У нас 30 счастливых постоянных клиентов (около 2 на каждого сотрудника — 100 запущенных веб-сайтов и более 50 5-звездочных отзывов в Google). Мы очень заботимся о своей репутации и стремимся к тем, кто любит свой веб-сайт, ведет он их получает.
Каждый новый клиент — мы не стремимся к удовлетворению.Мы стремимся заработать 5-звездочный обзор и рефералов, так как мы стремимся радовать и превращать наших клиентов в «восторженных фанатов».
Hook Agency | Строительный маркетинг
Как рассказал основатель Hook Agency — точка зрения Тима Брауна:
Я был директором по маркетингу в другом агентстве и работал на полную ставку. Пройдя школу веб-дизайна и изучив SEO у одних из лучших в городе.
Я нанял жену, и у нас был потрясающий первый год.Мы начали стандартизировать процессы, наняли первых пару сотрудников и изменили название на Hook Agency (раньше называлось Tim B Design), но у нас были проблемы с ростом. Ушел наш первый сотрудник, и мы не отфильтровывали клиентов должным образом, поэтому несколько клиентов отнимали слишком много времени, и нам приходилось обеспечивать согласованность.
По мере того, как мы стандартизировали — культура стала чрезвычайно важной, нам нужно было более широкое «Почему», чтобы наши люди могли согласиться и мотивировать всех нас на лучшую работу.
Наша миссия оформилась в том, чтобы «защищать аутсайдеров и изменять жизнь наших клиентов».«Мы делаем это, регулярно участвуя в волонтерской работе и снимая с тарелок наших клиентов, а также активно действуя от их имени, чтобы привлечь больше трафика и потенциальных клиентов Google.
То, что когда-то было «просто убедительным рассказом наших клиентов в Интернете», превратилось в повышение рентабельности инвестиций за счет регулярных маркетинговых привычек через контент-маркетинг + постоянный поиск новых способов повысить эффективность использования ключевых слов в Google.
Сейчас у нас 15 штатных сотрудников через 3 года после того, как мы с женой провели отличный первый год.Наша система примерно в 5 раз эффективнее, чем в первый год, и мы работаем над ней надолго.
У нас 30 счастливых постоянных клиентов (около 2 на каждого сотрудника — 100 запущенных веб-сайтов и более 50 5-звездочных отзывов в Google). Мы очень заботимся о своей репутации и стремимся к тем, кто любит свой веб-сайт, ведет он их получает.
Каждый новый клиент — мы не стремимся к удовлетворению. Мы стремимся заработать 5-звездочный обзор и рефералов, так как мы стремимся радовать и превращать наших клиентов в «восторженных фанатов».’
29 красивых цветовых схем с отмеченных наградами веб-сайтов
Ищете цветовые схемы для своего веб-сайта или пользовательского интерфейса? Команда дизайнеров Visme, онлайн-инструмента для создания презентаций и инфографики, составила список красивых цветовых схем с веб-сайтов, которые были признаны Awwwards, крупнейшим в мире органом, присуждающим награды за веб-дизайн.
Список включает в себя широкий спектр цветовых решений — естественные, землистые, современные, смелые, элегантные, футуристические, минималистичные и т. Д.Веб-сайты разных жанров включают в себя технологии, корпоративный бизнес, моду, игры, студии, архитектуру и многое другое. Ознакомьтесь с нашими любимыми палитрами ниже.
1. Чистый и современный
Посетите сайт2. Яркий и элегантный
Посетите участок3. Рядом с природой
Посетите сайт4. Современный и смелый
Посетите сайт5. Живой и манящий
Посетите сайт6. Поразительно и просто
Посетите сайт7. Красный и живой
Посетите сайт8. Элегантный, но доступный
Посетите сайт9.Элегантный и футуристический
Посетите сайт10. Текстурированные и динамические
Посетите сайт11. Минимальный, но теплый
Посетите сайт12. Яркие и четкие
Посетите сайт13. Художественный и творческий
Посетите сайт14. Корпоративный и традиционный
Посетите сайт15. Синий и освежающий
Посетите сайт16. Модерн и минимализм
Посетите сайт17. Красная роза и черника
Посетите сайт18. Великолепный контраст
Посетите сайт19. Эффективные акцентные цвета
Посетите сайт20.Стильный и изысканный
Посетите сайт21. Цвета в плоском дизайне
Посетите сайт22. Уникальное сочетание
Посетить сайт23. Веселый и энергичный
Посетите сайт24. Богатый и красочный
Посетите сайт25. Бесстрашный и бесстрашный
Посетите сайт26. Шикарный и традиционный
Посетите сайт27. Корпоративное и серьезное
Посетите сайт28. Привлекающий внимание и гладкий
Посетите сайт29. Живой, но успокаивающий
Посетите сайтНадеюсь, они пригодятся.Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже. Все изображения через Visme.
50 цветовых схем веб-сайта для вашего вдохновения
Есть много способов выделить ваш веб-сайт в Интернете. Среди них цветовая схема вашего сайта, которая также оказывается одной из первых вещей, которые люди замечают при посещении вашего сайта. У вас может быть самый невероятный продукт, и ваш текст может быть идеальным балансом между комичным и профессиональным, но если ваша цветовая палитра непривлекательна, шансы, что посетитель щелкнет, высоки.Вот почему цвет является важным аспектом при создании веб-сайта.
При планировании оттенков учитывайте роль каждого из них на вашем веб-сайте. Обычно рекомендуется разделять выбор цвета на основной (или «доминирующий»), второстепенный и акцентный. Ваш основной цвет — это тот, который занимает больше всего места на вашем сайте, и, скорее всего, это цвет, с которым ваши посетители будут ассоциировать ваш бренд. Дополнительные цвета занимают немного меньше места, а цвет акцента используется экономно.Цель вашего акцентного цвета (ов) — привлечь внимание клиентов к важным деталям, которые вы хотите выделить, например к призывам к действию или названию вашего бренда.
Точно так же, как вы тратили время на выбор идеальной цветовой палитры для своего бизнеса, сделайте то же самое для своего веб-сайта. Цвета могут вызывать определенное настроение или вызывать ассоциации, основанные на нашем окружении или прошлом опыте. Например, психология цвета показывает нам, что синий часто связан с чувством доверия и преданности, тогда как фиолетовый может изображать роскошь или воображение.Выбирая оттенки своего сайта, подумайте, какой тон вы хотите передать и какие цветовые темы лучше всего отражают ваш бренд.
Хотя вы всегда можете воспользоваться помощью генератора цветовой палитры, мы также рекомендуем поискать вдохновение на других сайтах. Все цветовые схемы этих 50 веб-сайтов Wix производят сильное визуальное впечатление:
01. Смелая и смелая
The Robin Collective, творческое сочетание художников и дизайнеров, дает вам взрыв цвета при входе на свой веб-сайт.Ярко-желтый фон вызывает радость, солнечный свет и позитив, а дополнительные оттенки синего, розового и оранжевого добавляют игривую атмосферу. Если вы выбираете такие насыщенные цвета, обязательно добавьте несколько нейтральных тонов, таких как белый и серый, чтобы сбалансировать общий эффект.
02. Шикарный и элегантный
Бренд постельного белья Undercover создал сильную идентичность бренда, используя единообразную цветовую схему на всем своем сайте. Насыщенный темно-синий в сочетании со светлыми оттенками кремового и серого создают ощущение роскоши и составляют основу их цветовой палитры.Это объединено с изображениями растений, которые добавляют тепла и жизни их эстетике.
03. Осенний бриз
Этикетка детских аксессуаров Sticky Lemon — мастера цвета. Каждая фотография, представленная на их веб-сайте, была искусно обработана с точки зрения композиции и цвета. Их цветовая гамма немного ретро, с апельсиновым и коричневым оттенками, которые напоминают нам набор посуды наших бабушек и дедушек. Их меню состоит из двух дополнительных цветов — синего и оранжевого, что помогает нам различать отдельные пункты меню.
04. Чистый и минималистичный
Эта монохромная цветовая палитра от художницы Саши Пивоваровой придает ее веб-сайту чистый вид. Сочетание черного с очень бледными оттенками серого, в отличие от чистого белого, немного смягчает контраст, сохраняя при этом элегантный вид. Эти тона можно сочетать практически с любым цветом, чтобы оживить дизайн вашего сайта.
05. Candy delight
Нежно-розовый и другие пастельные тона составляют сайт Ванессы МакКаун. Ей удается поддерживать последовательность и порядок в широкой цветовой гамме, используя большие сплошные цветные блоки.Текстурированный фон в горошек добавляет приятный контраст твердым поверхностям, сохраняя при этом соответствие ее стилю.
06. Dreamy skies
Графический дизайнер Run Wild уделил пристальное внимание цвету, выпустив эмоциональное фоновое видео из мечтательных дымных оттенков. Ярко-бирюзовая кнопка с призывом к действию сильно выделяется на фоне видео, приглашая посетителей нажать. Прокручивая сайт вниз, вы заметите бледный градиентный фон, который создает захватывающие визуальные эффекты, но при этом не слишком заметен и не отвлекает.
07. Изящный и аккуратный
Дизайнер и иллюстратор Айви Чен создала необычное сочетание красного и очень бледно-розового. Она включила идеальную дозировку каждого оттенка, используя светлый цвет в качестве основного, а красный — в качестве акцентного цвета, используемого для тонких линий и мелкого шрифта. Если бы все было наоборот, велика вероятность, что ярко-красный будет слишком сильным, делая розовый едва заметным.
08. Естественный и нежный
Иллюстратор Кристин Ми Лин, создательница Blush & May, использует мягкие оттенки и много белого пространства на главной странице своего веб-сайта.Она свела к минимуму использование цвета, выбрав светло-розовые и бежевые тона, а также несколько естественных оттенков коричневого и зеленого. Этот выбор цвета вызывает воодушевляющее и успокаивающее ощущение, которое идеально соответствует ее иллюстрационным работам.
09. Флуоресцентный зеленый
Уникальный выбор цвета на веб-сайте Two One Studio действительно выделяет его из толпы. Толстая неоново-зеленая рамка, обрамляющая веб-сайт, делает смелое заявление. Один и тот же оттенок зеленого повторяется в стратегически важных местах, например на кнопках с призывом к действию.Это привлекает наше внимание к кнопкам, обеспечивая при этом то, что они остаются связанными с остальным дизайном.
10. Городское и промышленное строительство
Выбор цветовой схемы для веб-сайта фотографии может оказаться сложной задачей. В этом портфолио, посвященном фотографии и архитектуре, Béton Brut от Kimberley Jane Harris, домашняя страница представляет собой полноэкранную фотографию бетонного здания. Тусклые промышленные оттенки коричневого меняются от темного к светлому, образуя интересные композиции, несмотря на монохроматичность изображения.Белый шрифт меню виден, не отвлекая внимание от фотографии.
11. Поп-ретро
Это портфолио от Денниса Кравека — настоящее удовольствие для глаз. Это отличный пример того, как кажущиеся «противоречащими друг другу» цвета могут идеально сочетаться друг с другом, создавая сильную визуальную идентичность. Он выбрал ретро-розовый в сочетании с неоново-голубым, желтым, зеленым, оранжевым и другими оттенками розового. Вместе с уникальным дизайном эта смелая комбинация хорошо работает благодаря вниманию к интервалу и согласованности — все кнопки и пункты меню имеют один цвет, что создает ясность.
12. Футуристические градиенты
Градиенты — определенная тенденция дизайна веб-сайтов, и Авниш Паркер освоил это искусство на своем веб-сайте. Темные тона, которые переходят в более светлые оттенки синего, создают элегантный и технологичный вид. Для веб-сайтов с темным фоном можно использовать контрастные яркие цвета, чтобы добавить некоторый баланс и выделить определенные аспекты.
13. Яркий и энергичный
Фирма Izzy Wheels, занимающаяся дизайном колесных колпаков, добавила на свой веб-сайт смелые, веселые цвета.Их палитра фирменных цветов обширна, состоит из синего, красного, зеленого, желтого, розового, фиолетового и других цветов. Все это объединяет то, что они выбрали постоянный уровень яркости для всех цветов. Кроме того, мелкие детали белого цвета помогают избежать хаоса.
14. Землистый и минималистичный
Керамическая студия Noni São Paulo использует цветовую палитру, которая идеально отражает их бренд и продукцию. Теплые оттенки коричневого и другие землистые тона заставят вас захотеть сесть за чашку горячего чая в красиво оформленной кружке.Белый фон уравновешивает естественные оттенки, чтобы сайт выглядел профессионально и качественно.
15. Техническая изысканность
Арт-директор и дизайнер движения Кидмограф выбрал три цвета для верхней части своей домашней страницы. Выбор голубого цвета придает веб-сайту ощущение футуристичности и высоких технологий, особенно в сочетании с этими специфическими визуальными эффектами. Белый текст выделяется на фоне. В общем, выбор черного, белого и еще одного цвета — хороший вариант, если вы хотите, чтобы изображение было четким и профессиональным.
16. Золотые лучи
Золотые оттенки в портфолио дизайнера интерьеров и розничной торговли Катрин Эсперсен вызывают ощущение класса и элегантности. Она использовала необходимое количество цвета в сочетании с черным и белым, чтобы создать элегантный образ. Выбирая эту цветовую тему, вы можете использовать разные оттенки золота, чтобы сделать ее более нежной и утонченной.
17. Пурпурный с оттенками серого
Креативное агентство Mutiny придерживается определенной цветовой схемы на всем своем сайте.Они создали интригующий контраст между историческими изображениями сражений в черно-белых тонах и современным, насыщенным пурпурным цветом. Детали, выделенные пурпурным цветом, появляются в стратегических местах, например, чтобы подчеркнуть или выделить определенное слово.
18. Кобальтовый синий
Вот еще один веб-сайт, который выбрал очень доминирующий цвет «вне дома». Studio & more выбрали для своей домашней страницы яркий кобальтовый синий цвет, сочетающийся с чистым белым заголовком, меню и значками социальных сетей. Белый цвет на синем выделяется, обеспечивая разборчивый и доступный дизайн веб-сайта.Если вы выберете только два цвета, вы можете добавить третий, который появляется только при наведении курсора на кнопки, как это сделали Studio и другие.
19. Радужная пастель
Эти карамельные оттенки — именно то, что вы ожидаете найти на веб-сайте агентства Unicorn Adoption. Чтобы создать ощущение порядка и иерархии в этом красочном мире, дизайнеры остановились на трех цветах (белом, голубом и жевательно-розовом) для основных элементов сайта — логотипа, меню, значков и кнопок.Большое количество белого пространства также гарантирует, что дизайн не будет казаться слишком загруженным.
20. Успокаивающий и естественный
В этом блоге о стиле жизни, Styling by Why Dee, есть фотографии, идеально подходящие для Pinterest, и подходящая цветовая схема. Нейтральные оттенки в сочетании с текстурой дерева и мрамора создают поистине успокаивающую цветовую палитру. Минимальное использование черного делает атмосферу легкой и воздушной, а несколько более ярких цветов, разбросанных вокруг, добавляют приятный штрих.
21. Теплый с холодными оттенками
Дизайнер Аделаида Ван добавила минимальные оттенки цвета для максимального эффекта.Верхняя часть ее портфолио преимущественно черно-белая, с небольшими добавками цвета, размещенными на стратегических словах, чтобы выделить их. Она объединила холодный оттенок синего с теплым оранжевым — два дополнительных цвета, которые хорошо сочетаются друг с другом.
22. Мягкие осенние оттенки
Графический дизайнер, иллюстратор и леттер, Джун Диган, решила выставлять свои раскрашенные вручную работы на чистом белом фоне. Ее домашняя страница включает в себя широкий спектр текстурных оттенков зеленого и оранжевого в сочетании с мягкими оттенками серого.Эта яркая цветовая палитра мгновенно создает уютную осеннюю атмосферу.
23. Глубокий и мистический
Музыкант и визуальный художник IAMEVE создала поразительный вид на своем веб-сайте. Фиолетовый цвет обычно выражает роскошь и загадочность. В сочетании с эффектным полноэкранным градиентом оттенки фиолетового создают мистический эффект, особенно в сочетании с яркими изображениями и выцветшей анимацией на заднем плане.
24. Крутой и освежающий
Дэн Палмер, моушн-дизайнер и аниматор, выбрал чистую цветовую палитру — классический синий и белый.Психология цвета показывает нам, что синий обычно воспринимается как надежный и заслуживающий доверия цвет. Используемые здесь массивные блоки вместе с белым создают общий эффект высокопрофессионального. Вы можете использовать эту цветовую палитру вместе с несколькими дополнительными оттенками (например, зеленым цветом Дэна), чтобы сделать ваш сайт более динамичным.
25. Изысканный и яркий
Многопрофильная дизайнерская компания Brown Owl Creative реализовала смелые, яркие цвета, которые создают веселую атмосферу, сохраняя при этом профессиональный вид.Огромные пустые пространства и четкие формы помогают поддерживать тональность веб-сайта, несмотря на яркую цветовую схему. Они также сохранили синий акцентный цвет на всем сайте.
26. Классический двухцветный комбо
Работы художника-керамиста Валерии Монис выполнены всего в двух цветах — королевском синем и белом. Она разработала весь свой веб-сайт соответствующим образом, выбрав чистый белый фон и темно-синий текст. Если вы выберете такую минималистичную цветовую палитру, вы всегда можете аккуратно добавить третий оттенок, чтобы смягчить эстетику.В этом случае Валерия добавила бледно-голубой фон, который едва заметен, но помогает добавить разнообразия.
27. Посыпать вечеринку
Портфолио иллюстратора Дженнифер Сяо почти съедобно, с его четкой цветовой палитрой и милыми визуальными эффектами. Она использует широкий спектр цветов, напоминающих брызги, и решает объединить нежно-розовый с желтым, красным, пурпурным, бирюзовым и многими другими оттенками. Вместе они образуют игривый образ, который уравновешивается тонкими черными линиями и большой долей белого в качестве фона.
28. Легкое и профессиональное
Художник Брук Кормье выбрала классическое сочетание цветов с мутным оттенком голубого в качестве фона. Все идеально сбалансировано, с использованием белого, чтобы разбить приглушенный синий, и мягкого, естественного коричневого, который также добавляет некоторого разнообразия.
29. Смелая и радостная
Из веб-сайта Фрэнки Рэтфорд видно, что она полна жизни и энергии, и выбор цвета играет в этом большую роль. Ярко-желтый фон вызывает радость, особенно в сочетании с другими яркими цветами, с которыми вы сталкиваетесь при прокрутке вниз по ее сайту.Также обратите внимание на очень минимальное использование черного цвета. Вместо этого она выбирает темно-зеленый текст, чтобы при необходимости создать контраст.
30. Яркий черный фон
Черный фон становится все более модным в дизайне веб-сайтов — и дизайнер Эстер Меджибовски как раз вписала его в свое дизайнерское портфолио. Темный фон выделяет ее работы, привлекая внимание посетителей к главному событию. Благодаря высокому контрасту белый текст может быть маленьким и ненавязчивым, но при этом сохранять разборчивость.
31. Приглушенная винтажная тема
Иллюстратор Наоми Уилкинсон определенно любит цвет. Вместо простого белого фона она использовала приятный кремовый оттенок, который дополняет ее работы. Ее цветовая палитра несколько ретро, с немного приглушенными оттенками красного, желтого, синего и зеленого. Несмотря на то, что она использовала широкий спектр цветов, все они работают вместе, чтобы создать единую эстетику.
32. Простой и монохромный
Вместо обычного черного текста на белом фоне подумайте о том, чтобы переключить его, как это сделал графический дизайнер Стивен Брэдбери.Он выбрал изящную цветовую палитру веб-сайта, используя черный, белый и иногда дополнительные цвета. Добавив ненавязчивую анимацию и слайд-шоу с автоматическим воспроизведением, на его сайте никогда не будет скучно.
33. Резкий контраст
Если вы хотите, чтобы ваш дизайн был простым и эстетичным, вы всегда можете выбрать безопасный вариант и выбрать черный, белый и один дополнительный цвет. В этом примере аэрокосмическому инженеру Крису Коверту удалось создать уникальный веб-сайт-резюме с использованием всего трех цветов.Несмотря на минимальную цветовую палитру, он сохранил интересные вещи с помощью параллаксной прокрутки и ярких визуальных эффектов.
34. Сюрреалистичный и металлический
Студия цифрового дизайна extraweg от Оливера Латта сочетает различные оттенки розового с металлическим оттенком, создавая сказочные визуальные эффекты. Если вы выбираете монохромный вид, используя только один цвет на всем сайте, убедитесь, что вы добавляете различные тона, чтобы создать контраст и иерархию. Выделите определенные элементы, например более темную доску для прыжков в воду на сайте extraweg.
35. Яркие акцентные цвета
Многопрофильный дизайнер Лена Стейнкюлер демонстрирует свои работы в полноэкранном режиме в верхней части своего сайта. В то время как яркие визуальные эффекты меняются, ее основная цветовая палитра остается единой, в основном состоящей из желтого и кораллового. Эти оттенки выделяются на фоне и дополняют изображения слайд-шоу.
36. Игривый, но изысканный
Бренд Little Paper Warriors иллюстратора Софи Рид имеет отличную цветовую палитру для веб-сайта.Она выбрала землистые фактурные тона для фона веб-сайта и объединила их с яркими цветами. Результат игривый, но при этом зрелый и утонченный благодаря нейтральным оттенкам.
37. Черничный молочный коктейль
Мелисса Ли, также известная как Мадемуазель Опоссум, разместила на своем веб-сайте множество аппетитных цветов. Изображения слайд-шоу на ее домашней странице состоят из разных оттенков, но все они идеально сочетаются со светло-фиолетовым верхним и нижним колонтитулами. Если у вас также есть слайд-шоу на вашем веб-сайте, убедитесь, что все визуальные эффекты имеют одинаковый тон и голос с точки зрения цветовой палитры, чтобы создать единый результат.
38. Поразительно высокая контрастность
Когда дело доходит до еды, цвет играет ключевую роль. Шеф-повар Жан-Франсуа Бюри экспериментировал с сильным черно-белым контрастом и соблазнительно свежими цветами в своих фотографиях еды. Яркие цвета на темном фоне действительно выделяются, из-за чего морковь кажется почти захватывающей.
39. Пастельные тона
Производитель теста для съедобного печенья Yumm реализовал для своего веб-сайта тему теплых и мягких цветов. Различные цвета имеют одинаковый уровень тональности, поэтому они хорошо сочетаются друг с другом.Для контраста они добавили черный и темно-коричневый, а также оттенок синего, который выделяется из теплых оранжевых тонов.
40. Темный и жуткий
Глубокие тона веб-сайта графического дизайнера Бипла помогают создать жуткую атмосферу. Большой белый текст уравновешивает его, добавляя необходимый контраст, чтобы он был удобочитаемым. В то время как визуальные эффекты меняются, они постоянно используют темные мистические цвета, которые улучшают общий вид веб-сайта.
41. Аппетитные оттенки
Пастельные карамельные тона на сайте Kokos Ice Cream источают игривость и создают соблазнительную палитру.Они выбрали чистый сплошной фон, который помогает изображению мороженого выделяться благодаря своей текстуре. Темно-серый текст на светлом фоне обеспечивает достаточный контраст, но при этом выглядит забавным и дружелюбным.
42. Мощный и смелый
Многопрофильный директор по дизайну Лирон Ашкенази сочетает свои смелые работы с столь же смелой цветовой схемой на своем веб-сайте портфолио. Хотя каждый из ее проектов индивидуален, ей удалось организовать их таким образом, чтобы уравновесить цвета и объединить их вместе, чтобы создать единый образ.Также обратите внимание на то, как она обнаружила сильное использование синего цвета во всех своих изделиях, используя аналогичный тон в своем меню. Ее фавикон пурпурного цвета — еще один приятный цвет на открытых вкладках вашего браузера.
43. Яркий и веселый
Смелый выбор оранжевого цвета на веб-сайте Dogs on the Streets сразу вызывает положительные эмоции, особенно в сочетании с белым. В дополнение к этому очень живому оранжевому, они выбрали вторичный цвет — темно-серый, а не черный, чтобы тон оставался дружелюбным и доступным.
44. Простота космического пространства
Студия веб-дизайна и брендинга Citisionship Design использовала точную цветовую палитру в верхней части своего веб-сайта. Белый текст и значки сильно выделяются на темно-синем фоне, а крошечные звездочки добавляют мягкости и ощущения глубины. Обратите внимание, как они умело использовали дополнительный синий цвет для акцента, выделив важные детали и сделав навигацию по сайту более понятной.
45. Bubblegum Shades
Веб-сайт Inkbye Studios радует игривыми анимированными иллюстрациями и яркими оттенками CMYK.Хотя эти оттенки могут показаться китчем, этот дуэт заставил их работать, используя черный и белый в качестве дополнительных цветов, обеспечивая чистый лист и контраст с остальным живым дизайном.
46. Нейтральный и элегантный
В этом минималистичном портфолио графического дизайна от Ани Элленбергер есть только нужное количество каждого цвета. Общий тон светлый, с бледно-розовыми, серыми и коричневыми оттенками. Огромное белое пространство также добавляет этому ощущению воздушности.
47. Основные цвета с изюминкой
Хотя основные цвета могут показаться простыми или детскими, вы можете поиграть с множеством вещей, чтобы создать элегантный дизайн.Дизайнер по текстилю Реут Чен поступил именно так, выбрав темно-синий цвет вместо классического ярко-синего. В сочетании с яркими красными и желтыми оттенками общая эстетика выглядит шикарно, сохраняя при этом легкую игривость.
48. Уникальные комбинации
Необычный выбор цвета в портфолио мультидисциплинарной художницы Ариэль Нолтимье Штраус выделяет его среди других, представляя ее как единственную в своем роде художницу. Бежевые тона в ее верхней складке не являются популярным выбором, но в сочетании с интригующими визуальными эффектами и сильным ощущением глубины и текстуры становится ясно, что каждая деталь была продумана и целенаправленно размещена.
49. Контрастный акцентный цвет
Креативная студия Shapeshift реализовала уникальный подход к цвету, с темным фоном и одним ярким акцентным цветом, который повторяется на всем их веб-сайте. Выбор желтого цвета для значков меню, кнопок и других мелких деталей гарантирует, что они выделяются, добавляя немного жизни монохроматической цветовой схеме.
50. Оттенки серого с оттенком цвета
Фирма промышленного дизайна Studio Sahil выбрала минималистскую цветовую схему.Их товарная фотография играет со светом и тенью, создавая широкий спектр оттенков серого, от темного до светлого. Чтобы встряхнуть его, их смелый дизайн логотипа — ярко-синий в сочетании с горчичным оттенком, который добавляет жизни преимущественно серой теме.
Авторы Wix Team
Пастельная цветовая схема для дизайна вашего веб-сайта
Пастельная цветовая гамма может выиграть Оскар за самую «элегантную роль» среди других палитр, используемых в веб-дизайне.Сайты, использующие минималистичный подход с использованием размытой цветовой гаммы, вызывают ощущение изысканности и чистоты. В наши дни, когда лаконичный дизайн, такой как скандинавский (чрезвычайно чистый с холодными цветами), плоский и минималистичный дизайн, потрясает сеть, веб-сайты в приглушенных тонах пользуются большим спросом.
Если вы посмотрите на большинство сайтов, вы заметите, насколько они чисты. Легкость их рисунков напоминает перышко. Много отрицательного пространства, светлые цветовые решения — ничего раздражающего не используется.Среди таких дизайнов великое множество примеров, использующих пастельную цветовую схему , и я собираюсь изучить их в этом сообщении в блоге. Чтобы сделать ваше путешествие по этому довольно интересным, я не буду утомлять вас длинными описаниями и бесконечными примерами, просто несколько абзацев проиллюстрированы сайтами и их пастельными цветовыми схемами. Каждая схема идет с HEX, поэтому она может быть не только вдохновляющей, но и полезной подборкой, показывающей удачные варианты сочетаний цветов, используемых в дизайне.
Что такое пастельная цветовая схема?
Они имеют низкую / среднюю насыщенность, мягкий приглушенный оттенок и не имеют сильного хроматического содержания. Их называют мягкими, нейтральными, успокаивающими, молочными, мутными, размытыми, ненасыщенными. и т. Д. Они никогда не бывают жирными, выглядят мягкими и приятны для глаз.
Для чего они нужны?
За использованием определенной цветовой схемы в дизайне стоит несколько идей: поддержка цветов фирменного стиля, создание определенного тона веб-присутствия, вызов желаемых эмоций у зрителей . Пастельные тона передают мягкую и дружелюбную атмосферу сайта, вызывая умиротворение . В пастельной цветовой гамме не так много оттенков, поэтому дизайны, в которых она реализована, никогда не выглядят перенасыщенными. Подводя итог, можно сказать, что приглушенные цвета — это мягкость и изысканность, придающие сайту более легкий и изысканный вид.
Куда обращаться?
Самыми популярными местами реализации являются следующие: фон (текстуры и изображения), логотипы, иконки, шрифты, рамок.Конечно, не имеет значения, где вы применили несколько приглушенных цветов. Главное — это результат, которого вы добились — элегантный и безупречный вид сайта. Большинство винтажных и плоских дизайнов используют пастельные тона, потому что они идеально подходят для создания желаемого ретро или чистой и точной атмосферы.
Слишком женственно?
Пастельные тона, добавляющие в дизайн светлых тонов, иногда считаются женственными, но отчасти это правда. Конечно, кремовые тона сайта намекают на его немужскую натуру.Легкость, мягкость — это, несомненно, женские характеристики, которые отлично подходят для сайтов, целевой аудиторией которых являются женщины. Это не означает, что серьезные веб-сайты (бизнес, дизайнерские агентства, личные страницы) не используют эти хорошо сбалансированные цвета. Такие схемы выглядят немного холоднее, но все же подчеркивают изысканность мужского дизайна.
«мужские» дизайны
Контрастная пастель
Пастельные цветовые решения также могут быть визуально контрастными за счет смешения одного или двух размытых цветов с сильным (например, темно-серым).Они по-прежнему выглядят как пастельные, но создают более контрастный эффект.
То, как определенный сайт влияет на посетителей, зависит от цветов, используемых в его дизайне. Это действительно мощный инструмент, который может привлечь внимание, направить зрителей по странице и вызвать эмоции. Сегодняшняя сеть выбирает простой и минималистичный подход к дизайну, и пастельные цветовые схемы в его пользу. Они привлекательны для зрителей, добавляют изысканности дизайну сайта и вызывают приятные эмоции. Сайты с приглушенной цветовой палитрой выглядят очень чисто и современно.
Тенденция или прихоть? Это не вопрос пастельных тонов в дизайне, это выбор дизайнеров, которые стремятся создавать визуально привлекательные работы. Каждый год приносит новые тенденции, но классика дизайна, такая как пастельные цветовые палитры, по-прежнему сохраняет свои позиции.
Роль цвета в повышении удобства преобразования веб-сайтов
Веб-дизайн « 8-секундный влияющий фактор » должен выполнять несколько задач. От потрясающего внешнего вида, привлекательных цветов, плавной навигации, эффективного призыва к действию, оказания помощи в продвижении вниз по воронке конверсии — еще много чего нужно сделать.Все имеет свое значение для окончательного, удобного для пользователя изображения веб-сайта. Цвета, инструмент веб-дизайнеров, необходимо использовать надлежащим образом в соответствии с типом бизнеса и целевой аудиторией.
По словам Нила Пателя, ведущего влиятельного лица и интернет-маркетолога, «цвет — это 85% причины, по которой вы покупаете конкретный продукт». Это ясно означает, что цвета влияют на конечные конверсии веб-сайта. Эксперты по дизайну веб-сайтов сосредотачиваются на использовании цветов, понимая их психологию и выбирая наиболее подходящие, чтобы сделать сайт максимально удобным для конверсии.
В этом посте вы познакомитесь с различными аспектами, которые могут повлиять на использование цветов в веб-дизайне, и что означают разные цвета. Знайте и внедряйте в свое предприятие по веб-дизайну.
Цвета влияют на поведение человека
Совершенно верно, что цвета влияют на поведение человека, как упоминалось выше, решение о покупке во многом зависит от цвета продукта. От здоровья до исцеления, от покупок до развлечений — цвета имеют свое значение. Для веб-сайта правильное использование цветов помогает привлечь внимание целевой аудитории и побудить ее к желаемому отклику.Задача веб-дизайнеров — учитывать все аспекты, которые могут повлиять на выбор наиболее подходящих цветов для веб-сайта.
Выбор наиболее подходящих цветов для дизайна веб-сайтов
Выбирая наиболее подходящие цвета для дизайна веб-сайта, знайте, чем занимается веб-сайт и кто его целевые пользователи. Если на сайте продаются товары для детского спорта, черный цвет может не подходить; вместо этого яркие цвета, такие как красный, зеленый, желтый, повысят уровень принятия.
Для веб-сайта, торгующего женскими товарами, коричневый или оранжевый — не лучший вариант; вместо этого подойдут черный, фиолетовый и белый. Выбирая лучшие цвета для дизайна веб-сайта, обязательно учитывайте правильный путь, продукты, целевую аудиторию и цель.
- Женщины предпочитают фиолетовый, зеленый и синий; не люблю коричневый, оранжевый и серый.
- Мужчины предпочитают черный, зеленый и синий; не люблю оранжевый, коричневый и фиолетовый.
Цвета и значения
Синий цвет доверия
Синий часто считается цветом мира, спокойствия, доверия и верности.Это цвет корпоративной Америки, свидетельствующий об уверенности. Он призывает к надежности, как это используется в PayPal, международном способе перевода средств. Большинство банков по всему миру используют этот цвет в дизайне своих веб-сайтов.
Синий цвет не должен использоваться на пищевых сайтах, кроме того, что он заслуживает доверия. Эволюционная теория связывает синий цвет с ядом, поэтому его следует избегать на сайтах, посвященных продуктам питания.
Желтый предупреждает
Вы могли видеть светофоры и другие предупреждающие знаки желтого цвета.С точки зрения бизнеса желтый считается цветом веселья и дружелюбия. Возможно, это связано с возбуждением, которое вызывает у человека желтый цвет. Лучше использовать желтый цвет в малых дозах, чтобы избежать повышенного уровня беспокойства и побудить пользователей пойти на желаемое.
Зеленый изображает природу
Зеленый — цвет окружающей среды, природы и покоя. Это также увеличивает творческий потенциал. Этот цвет следует использовать на веб-сайтах, посвященных природе, окружающей среде, природе и органическим вещам.Его также хорошо использовать вместе с «эффектом изоляции» для призыва к действию. Эффект изоляции означает, что вещи выделяются из толпы, если они окрашены в какой-то определенный цвет, который нигде на странице не использовался. Лучшим примером является DELL, у которого все элементы преобразования выделены зеленым цветом.
Зеленый цвет также показывает, насколько компания осведомлена об окружающей среде, что улучшает репутацию веб-сайта среди людей, заботящихся об окружающей среде.
Оранжевый означает активный
Оранжевый цвет способствует повышению физической активности, демонстрирует конкуренцию и вселяет уверенность.По этой причине оранжевый цвет используется на сайтах, посвященных спортивным или детским товарам. Amazon использовал оранжевый цвет на своем баннере с ограниченным предложением, показывая срочность и делая сообщение заметным.
Черная подставка для роскоши
Более темные тона олицетворяют роскошь. Черный демонстрирует неподвластный времени классический смысл, гламур и изысканность. Веб-сайт Lamborghini отражает магию черного цвета. Для веб-сайтов, торгующих роскошными и высококлассными товарами, черный цвет — лучший выбор.
Белый Невозможно игнорировать
Google, самая популярная поисковая система, представляет собой веб-дизайн белого цвета.Некоторые люди не включают его в список цветов, но позиция Google показывает его значение. Больше свободного пространства на веб-сайте означает простор, свободу и заставляет пользователей дышать.
Яркие цвета лучше преобразуют, чем более светлые
Для призывов к действию или кнопок используются яркие основные цвета, такие как желтый, оранжевый, красный и зеленый. Более темные тона, такие как черный, фиолетовый, коричневый, серый, в меньшей степени поддерживают высокий коэффициент конверсии.
Выбирая цвета для своего веб-дизайна, не придерживайтесь традиционных подходов; сделать тест.Выбирайте то, что больше всего нравится вашей аудитории и коэффициенту конверсии. Не перекладывайте всю задачу выбора цвета на своего веб-дизайнера, вносите свой вклад и делитесь своим мнением. Взаимопонимание может принести пользу результату. Избегайте перегрузки вашего сайта слишком большим количеством цветов; это сделало бы дизайн просто забавным.
Цвета могут создать определенное впечатление о веб-сайте. Неправильное впечатление может ухудшить восприятие сайта, что приведет к высокому показателю отказов. Неправильный подбор цветов свидетельствует о непрофессионализме владельца сайта и веб-дизайнера.Веб-дизайнеры и владельцы сайтов должны знать психологию цветов и их значимость для конкретного бизнеса, выбирая одни и избегая других. Все дело в создании делового имиджа; вы можете пойти на компромисс по этому поводу? Поделитесь своими мыслями ниже в разделе комментариев.
Не пропустите этих фаворитов на все времена
- Лучший хостинг для сайта WordPress. Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost вас не впечатлил, попробуйте другие альтернативы.
- Услуга по установке веб-сайта — чтобы ваш шаблон был запущен всего за 6 часов без лишних хлопот. Ни минуты не теряются, и работа продолжается. Членство
- ONE — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии. Чем больше, тем лучше.
- Готовый к использованию веб-сайт — это идеальное решение, которое включает в себя полную установку и настройку шаблона, интеграцию контента, реализацию обязательных плагинов, функции безопасности и расширенную оптимизацию на странице.Команда разработчиков сделает всю работу за вас.
- обязательных плагинов WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте. Все плагины будут установлены, активированы и проверены на правильность работы.
- Finest Stock Images для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров.
- Служба создания SSL-сертификатов — чтобы получить абсолютное доверие посетителей вашего сайта.Comodo Certificate — самый надежный протокол https, который обеспечивает безопасность данных пользователей от кибератак.
- Услуга оптимизации скорости веб-сайта — чтобы повысить UX вашего сайта и получить лучший результат в Google PageSpeed.
Как стратегически использовать цвет в дизайне веб-сайтов
Намеренное использование цвета в дизайне веб-сайтов имеет решающее значение; цвета вызывают смысл и эмоции, часто на подсознательном уровне. При стратегическом использовании цвет является мощным инструментом для передачи сообщения бренда и создания узнаваемости бренда.
Выбор цвета в веб-дизайне сводится не только к эстетике. Чтобы создать эффективную цветовую палитру для веб-сайта, важно сначала понять теорию цвета, психологию и гармонию. Оттуда вы можете создать палитру, которая соответствует ценностям бренда, сообщениям и целевому рынку.
В этом посте мы научим вас использовать цвет для создания впечатляющих и ценных веб-сайтов для ваших клиентов. Если вы предпочитаете использовать контент в виде видео, посмотрите видео ниже, в котором вы найдете десятиминутный урок по использованию цвета в дизайне веб-сайтов с Раном Сегаллом, основателем Flux Academy.
1. Учитывайте культурный контекст
Хотя разные цвета имеют разное значение на индивидуальном уровне, определенные цвета также имеют глубоко укоренившееся культурное значение. Например, в западных культурах красный цвет привлекает внимание и означает опасность и срочность (подумайте о знаках остановки). Однако в некоторых восточных культурах, таких как Китай и Индия, красный цвет символизирует удачу. Другой пример: черный — это цвет смерти и траура в западных культурах.В некоторых восточных культурах аналогичный цвет — белый.
Как видно из приведенных выше примеров, в разделе цвета важен контекст. В зависимости от того, где находится целевой рынок бренда, цвета, используемые на его веб-сайте, могут посылать совершенно разные сообщения. Итак, как узнать, какие цвета включать или избегать в зависимости от целевого рынка клиента? Простой поиск в Google должен помочь.
Если у бренда есть глобальный целевой рынок, подумайте о том, чтобы избегать таких цветов, как красный, которые имеют глубокое культурное значение.Поскольку культурные значения цвета настолько укоренились в нашей психике, мы можем не осознавать сознательно, что мы против определенных цветов. Конечно, есть исключения. Компания Coca-Cola всемирно известна своим фирменным красным цветом. В этом случае узнаваемость, связанная с цветом бренда, достаточно сильна, чтобы затмить любые негативные коннотации, связанные с красным цветом в западном обществе.
2. Изучение теории цветаТеория цвета — это набор фундаментальных принципов, которые определяют, как создавать гармоничные цветовые комбинации.Понимание этих принципов — важный первый шаг в создании эффективных цветовых палитр для брендов и веб-сайтов.
Цветовой кругЦветовой круг — отличный инструмент для понимания основ теории цвета. Все мы и раньше видели цветовое колесо в той или иной вариации, но для целей этого поста мы будем использовать его для изучения основных, вторичных и третичных цветов.
Основные, второстепенные и третичные цвета на цветовом круге Основные цветаТри основных цвета: красный, желтый и синий.При объединении первичные цвета образуют вторичные цвета.
Дополнительные цветаДополнительные цвета: фиолетовый (красный + синий), зеленый (синий + желтый) и оранжевый (красный + желтый). Комбинирование вторичных цветов с первичными цветами создает третичные цвета.
Третичные цветаТретичные цвета — это комбинации основных и дополнительных цветов (например, красно-фиолетовый, желто-оранжевый, сине-зеленый и т. Д.)
Оттенки, оттенки и тонаПервичный, вторичный , а третичные цвета считаются чистыми цветами .Они насыщенные, яркие, жизнерадостные. Оттенки — это добавление белого к чистым цветам. Это создает более светлые и менее насыщенные цвета. Оттенки созданы с добавлением черного к чистым цветам. Наконец, добавление черного и белого к чистым цветам дает тонов . Тона более приглушенные, чем чистые цвета.
Сравнение оттенков, оттенков и оттенковТеперь, когда вы понимаете, как разные цвета формируются и располагаются на цветовом круге, будет проще создавать визуально привлекательные цветовые палитры.Цветовые палитры более подробно описаны ниже в Шаге 4.
Использование контрастаДругой важный принцип теории цвета касается использования контраста. Чем выше контраст, тем больше два цвета отличаются друг от друга.
При оценке контраста важно учитывать не только цвета (например, синий и зеленый), но и их тон. Два разных цвета с ровным тоном не создают высокой контрастности. Простой способ определить уровень контрастности двух цветов — преобразовать их в оттенки серого — разница в контрасте будет гораздо более очевидной.
Обязательно используйте средство проверки контраста! Контраст — большая часть доступностиКак правило, мы хотим использовать цвета с высокой контрастностью в дизайне веб-сайтов из-за большей разборчивости. Например, белый текст на темном фоне или наоборот. Контраст привлекает внимание и может визуально выделить некоторые важные элементы. Однако слишком большой цветовой контраст на веб-сайте может утомить наши глаза. Веб-сайт ниже является хорошим примером того, как сбалансировать высокий и низкий контраст в веб-дизайне.
Источник: Raw StudioПрочтите , этот пост , чтобы узнать больше о теории цвета и о том, как применить ее в дизайне веб-сайтов.
3. Используйте психологию цвета для передачи сообщений и ценностей брендаПсихология цвета означает влияние цвета на наши чувства, эмоции и поведение. Хотя это немного субъективно, психология цвета может помочь нам подсознательно влиять на людей, которые посещают наш веб-сайт, значимым образом. Это делает его мощным инструментом для дизайна и маркетинга.
Цвета вызывают эмоцииЛюдей привлекают определенные цвета отчасти из-за того, что они вызывают.С другой стороны, цвета также могут вызвать инстинктивную реакцию, которая заставит кого-то избегать общения с ними. Если это звучит немного расплывчато, то это потому, что мы упускаем из виду важную часть головоломки: контекст. В определенном контексте красный цвет может вызывать у нас страх и беспокойство. В другом он мог разжечь страсть и возбуждение.
Если вы хотите использовать цвет в дизайне веб-сайта, чтобы передать определенную эмоцию, он должен легко интегрироваться с другими элементами на странице, такими как типографика, изображения и текст.Помня об этом, давайте рассмотрим некоторые из наиболее распространенных ассоциаций между цветом и эмоциями.
Общие цветовые ассоциацииПриведенные ниже цветовые ассоциации могут использоваться в качестве справочного руководства, когда вы решаете, какие цвета лучше всего представляют конкретный бренд. Что должна чувствовать целевая аудитория при встрече с сайтом бренда? Какие действия им следует предпринять? В правильном контексте цвет может иметь значение между заинтересованным потенциальным клиентом и незаинтересованным прохожим.
- Красный : страсть, сила, любовь, опасность, возбуждение
- Синий : спокойствие, доверие, компетентность, мир, логика, надежность
- Зеленый : здоровье, природа, изобилие, процветание
- Желтый : счастье, оптимизм, творчество, дружелюбие
- Оранжевый : веселье, свобода, тепло, комфорт, игривость
- Фиолетовый : роскошь, загадочность, изысканность, верность, креативность
- Розовый : забота, мягкость, искренность , тепло
- Коричневый : природа, безопасность, защита, поддержка
- Черный : элегантность, сила, контроль, изысканность, депрессия
- Белый : чистота, покой, ясность, чистота
Проверить этот пост , чтобы узнать больше о психологии цвета.
4. Создайте цветовую палитруТеперь, когда вы лучше понимаете теорию и психологию цвета, вы хорошо подготовлены для создания преднамеренной цветовой палитры для веб-сайта вашего клиента. Первый цвет, который вы выберете, должен быть основным цветом бренда. Не путать с основными цветами в цветовом круге, в этом случае «основной цвет» относится к основному цвету в палитре. Вот где действительно пригодится психология цвета. Ниже приведены несколько примеров брендов, которые эффективно использовали психологию цвета для выбора основного цвета бренда.
Coca-Cola с гордостью демонстрирует свой яркий красныйПовторим предыдущий пример: бренд The Coca-Cola Company взял свой основной цвет, яркий красный, и использовал его. Цвета на их веб-сайте и рекламе. Единственные другие цвета в их палитре — черный и белый, которые используются для текста. Красный ассоциирует Coca-Cola с чувствами возбуждения, любви и тепла. Зеленый цвет
Whole Foods идеально сочетается с миссией их компании.Whole Foods использует землисто-зеленый в качестве основного цвета.Как и Coca-Cola, Whole Foods демонстрирует свой фирменный цвет на всем своем веб-сайте. Зеленый цвет прекрасно сочетается с ценностями и клиентурой Whole Foods: здоровьем, природой и изобилием.
Lowe’s темно-синий символизирует доверие и надежность.Lowe’s — популярная сеть магазинов товаров для дома, основной цвет которой — темно-синий. Из-за характера их продуктов важно, чтобы бренд и веб-сайт Lowe выражали доверие, компетентность и надежность, которые ассоциируются с синим цветом.
Типы цветовых палитрСуществует пять основных типов цветовых палитр: аналоговых , монохроматических , триадных , дополнительных и дополнительных .Любой из них можно использовать для создания эффективной цветовой палитры для веб-сайта. Ниже мы рассмотрим несколько примеров того, как каждый из этих типов цветовой палитры используется в дизайне веб-сайтов.
АналогичныеАналогичные цвета — это цвета, расположенные рядом друг с другом на цветовом круге. Такая палитра может выглядеть очень красиво, потому что цвета очень хорошо сочетаются друг с другом. Однако эффект может быть слишком тонким, неуловимым, из-за чего какие-либо элементы не будут достаточно выделяться.
Аналогичные цвета расположены очень близко друг к другу на цветовом круге
Источник: Emme МонохроматическийМонохромные цветовые палитры основаны на одном цвете в паре с различными оттенками и оттенками. Как и на аналогичные палитры, на монохромные палитры может быть очень приятно смотреть. Тем не менее, рекомендуется добавить дополнительный цвет к монохромной палитре в веб-дизайне, чтобы привлечь внимание к важным элементам.
Монохроматические цвета в основном связаны с изменением яркости.
Источник: Rosaluna TriadЦветовые палитры Triad состоят из трех цветов, которые равномерно разнесены на цветовом круге, образуя треугольник.Этот тип цветовой палитры немного рискован для использования в дизайне веб-сайтов, потому что он может показаться шумным. Однако, в зависимости от контекста, триадные цветовые палитры могут быть очень эффективными для молодых, игривых и / или артистичных брендов.
Триадные цвета равномерно распределены на цветовом круге
Источник: Parse ДополнительныеДополнительные цветовые палитры содержат цвета на противоположных концах цветового круга. Эти палитры очень эффективны для веб-дизайна, потому что они создают визуальный баланс и напряжение.Однако, если цвета используются одинаково, натяжение может быть слишком высоким. Вместо этого выберите один из дополнительных цветов в качестве основного цвета бренда, а другой используйте в качестве акцентного.
Дополнительные цвета противоположны друг другу на цветовом круге Источник: Aerial Раздельные дополнительные цветовые палитрыРазделенные дополнительные цветовые палитры аналогичны дополнительным палитрам, но с добавлением третьего цвета, который находится рядом с одним из дополнительных цветов на цветовом круге. Этот тип цветовой палитры также очень эффективен в дизайне веб-сайтов и может добавить больше визуального волнения, не создавая слишком большого шума.
тонн премиальных брендов, использующих эту цветовую комбинацию!
Источник: Shelby Kay Как использовать цветовые палитры в дизайне веб-сайтовВ процессе создания цветовых палитр можно использовать различные онлайн-инструменты. Личным фаворитом, показанным на скриншотах выше, является Adobe Color. С помощью этого инструмента вы можете поиграть с цветовым кругом, чтобы создать индивидуальную палитру с любым из пяти типов цветовой палитры, перечисленных выше. Вы также можете загрузить изображение для извлечения цветов или щелкнуть вкладку «Обзор», чтобы просмотреть страницы и страницы цветовых палитр.
Для начала я рекомендую выбрать для своей палитры три цвета: основной (или основной) цвет , вторичный цвет и акцентный цвет . Затем используйте правило 60/30/10 , чтобы применить эти цвета в дизайне вашего веб-сайта. Согласно этому правилу 60% используемого цвета должно быть основным, 30% — второстепенным и 10% — акцентным. Имейте в виду, что черный и белый тоже считаются цветами. Ниже приведены несколько примеров потрясающих веб-сайтов, которые используют правило цвета 60/30/10.
Доминирующий фиолетовый с бирюзовым акцентом.Spendesk использует фиолетовый как основной цвет, белый как вторичный и бирюзовый как акцентный цвет.
Доминирующий зеленый цвет в сочетании с красивым лососевым оттенком в качестве акцента.Greenlist использует зеленый как основной цвет, белый как вторичный и розовый как акцентный цвет.
Demuxed выводит с желтым и пары с черным и белым.Demuxed использует желтый как основной цвет, черный как вторичный и белый как акцентный цвет.
Важное замечание о правиле 60/30/10 заключается в том, что на самом деле это скорее руководство, чем правило. Например, вы можете включить в свою палитру более трех цветов. Главный вывод — сосредоточиться на основном цвете и использовать другие цвета для разделения элементов, создания контраста и выделения важных деталей.
