Обзор программ для создания прототипов сайта
О необходимости прорабатывать юзабилити сайта мы уже говорили не раз. Кто пропустил, рекомендуем начать с материала о роли UX в бизнесе и как его улучшать. А также обязательно прочитать про анализ целевой аудитории, чтобы контент цеплял клиентов.
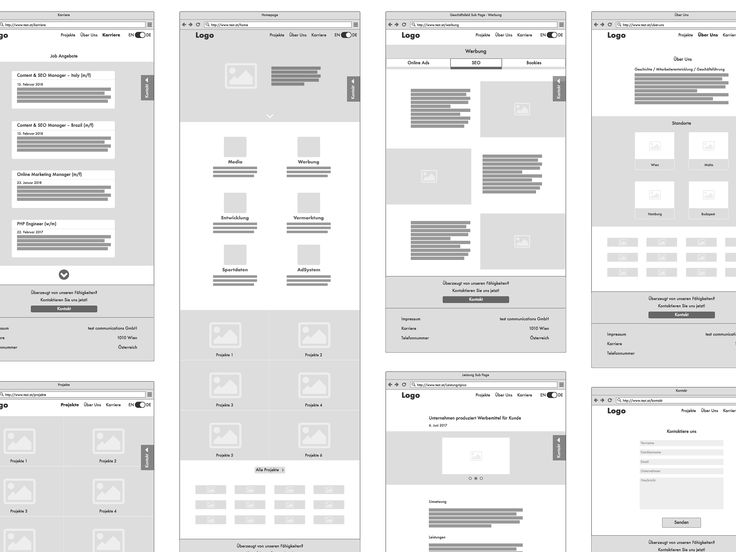
Про прототипы мы уже говорили в наших предыдущих статьях, например, как делать их для интернет-магазинов и для B2B-сайтов. Но, как говорится, повторение – мать учения. А после прочтения этой статьи предлагаем угадать по скриншотам ниже, в какой программе они сделаны. =)
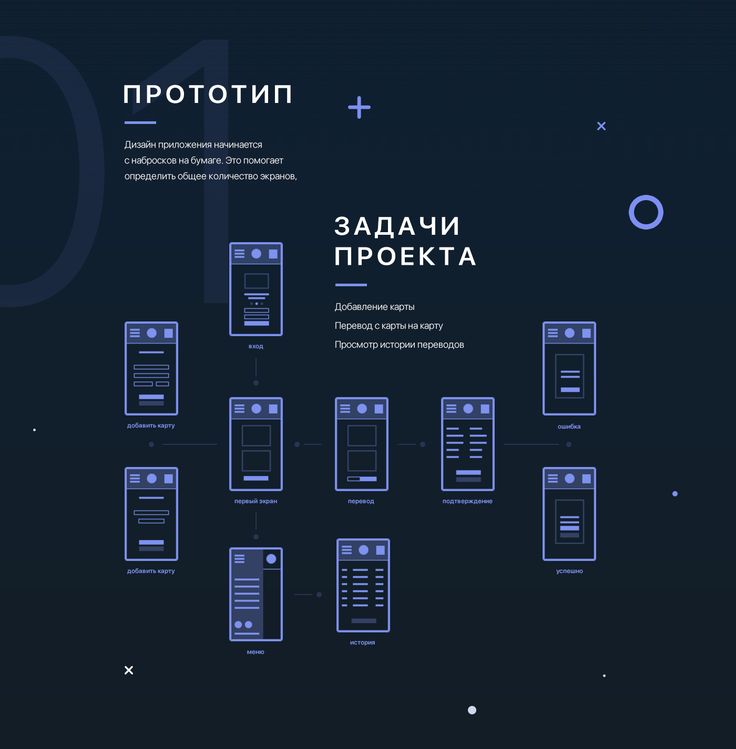
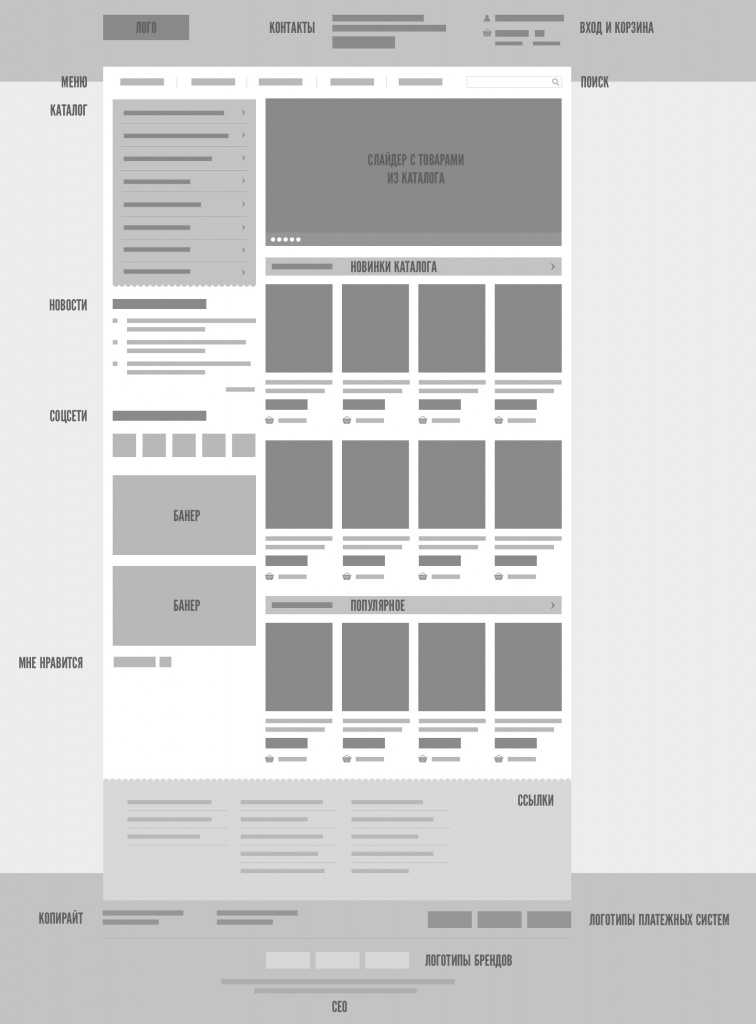
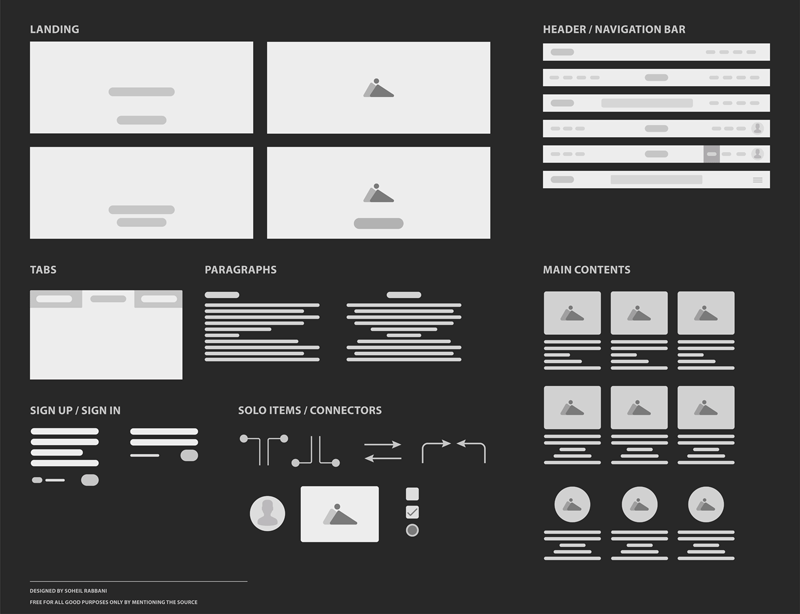
Под прототипом сайта понимают два вида документов: вайрфрейм и макет. Вайрфрейм (от анг. wireframe) – это каркас будущей страницы, который помогает понять, какие элементы и где будут находится. Макет – это добавление к каркасу визуальной составляющей, т.е. вайфрейм + дизайн.
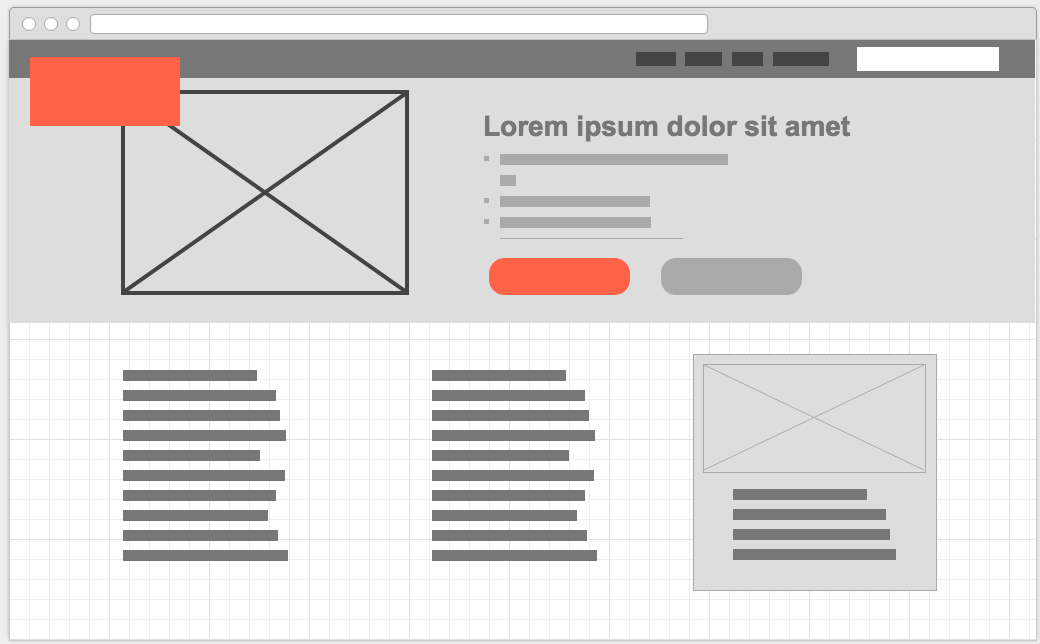
Пример вайрфрейма и макета для первого экрана сайта:
В данной статье мы остановимся именно на обзоре инструментов для создания вайрфреймов.
Зачем нужен прототип для сайта?
Как театр начинается с вешалки, так и создание сайта начинается с прототипа. Для чего нужен вайрфрейм?
- Позволяет создать точный образ будущей страницы без отвлечения на дизайн. Основное внимание уделяется функциональности и содержанию страницы – по идее это первый шаг на пути к грамотному юзабилити.
- Упрощает согласование идей. Вайрфрейм создается быстрее, чем макет, и в него легче вносить правки. Процесс обсуждения вариантов проходит значительно проще.
- Экономит деньги на разработку. Повторюсь: в такой прототип проще внести правки. На этапе дизайна и верстки вносить изменения дороже.
Именно поэтому мы рекомендуем начинать создание или редизайн с сайта с прототипа и разрабатываем вайрфремы для наших клиентов.
Как выбрать программу для создания прототипов сайта
Инструмент для прототипирования следует выбирать на основе своих задач. Для начала мы рассмотрим сервисы и программы, которые лучше использовать в работе, если у вас несколько проектов.![]() А затем разберем приложения для новичков – они идеально подойдут, если вам, например, нужно быстро передать свою идею исполнителям.
А затем разберем приложения для новичков – они идеально подойдут, если вам, например, нужно быстро передать свою идею исполнителям.
Популярные инструменты на рынке для создания прототипов
- Figma
- InVision
- Adobe XD
- Sketch
- Principle
- ProtoPie
- Axure
Инструменты прототипирования сайтов для новичков
- Balsamiq
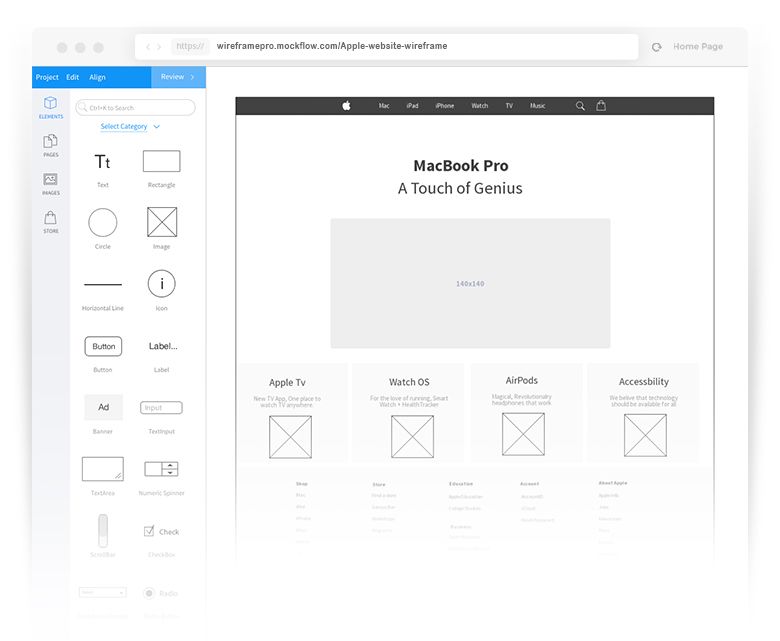
- MockFlow
- Frame Box
Популярные инструменты на рынке для создания прототипов сайта
Согласно исследованию от компании UXtools.co, самые популярные инструменты для создания прототипов в 2020 году были:
Давайте рассмотрим первые 7 из них – поговорим о ключевых преимуществах, стоимости и сложности интерфейса.
Figma
Онлайн-сервис, который просто взорвал рынок в 2020 году. Доступ к прототипу из окна браузера и возможности совместной работы не хватало многим командам.
Основной минус: необходим интернет (кроме десктопной версии, но потом все равно придется отправлять результаты в облако). Также приложение с трудом импортирует файлы других программ (например, если вы решили перенести файлы из Sketch).
Стоимость: есть бесплатная версия до двух редакторов и до трех проектов. Далее за каждого дополнительного редактора или новый проект будет списываться оплата в 15$ месяц или 120$ за год.
Уровень сложности: средний – несмотря на то, что инструмент позиционирует себя как для новичков, придется неоднократно посмотреть обучающие материалы.
InVision
Как и Figma, является онлайн-платформой и предоставляет возможность совместной работы, но с более широким функционалом и развитой инфраструктурой приложений. Позволяет создавать сложные анимации или разрабатывать адаптивную дизайн-систему.
Почему на втором месте моего личного рейтинга? Из-за ограниченной бесплатной версии и более сложного интерфейса. Все элементы приходится отрисовывать с нуля или импортировать из другой системы.
Стоимость: бесплатная версия до 3 документов и до 10 редакторов. Далее от 9,95$ в месяц и 95,4$ за год.
Уровень сложности: высокий. Для освоения всех возможностей программы придется пройти обучение и для полноценной работы понадобятся готовые прототипы. В целом в сервисе труднее разобраться, чем в других программах.
Adobe XD
Как вы поняли из названия, это продукт компании Adobe, которое устанавливается на ваше устройство. Приложение предлагает комплексное решение в создании прототипов, особенно удобен для больших проектов.
Из плюсов: часть экосистемы Creative Cloud, ориентирован на быстрое наполнение прототипов контентом. Есть русская версия. Файлы Sketch можно открывать в Adobe XD.
Один из минусов: частые обновления, которые не всегда работают корректно и тормозят рабочий процесс. В целом инструмент работает медленнее, чем упомянутые выше сервисы.
В целом инструмент работает медленнее, чем упомянутые выше сервисы.
Стоимость: есть бесплатная версия для одного редактора и одного проекта. Также сервис бесплатный для тех, у кого есть подписка Creative Cloud. Платная версия от 1 481 рубля в месяц.
Уровень сложности: средний. Для тех, кто уже работал с продуктами Adobe, не возникнет проблем разобраться в интерфейсе программы. В противном случае лучше изучить туториалы.
Sketch
Десктопное приложение для Mac, был лидером среди инструментов 2019 году. Огромное преимущество – интеграция с большим количеством сервисов и плагинов, а также возможность проектировать в едином рабочем пространстве.
Из минусов: отсутствие версии для Windows. Кроме того, при подключении большого количества плагинов получается громоздкая система, которая долго загружается.
Стоимость: есть бесплатная версия на месяц, затем от 99$ в год. Причем покупаются именно обновления, можно по истечении срока пользоваться программой, но без обновлений.
Уровень сложности: средний. Вокруг продукта сформировалось сообщество, поэтому найти обучающие материалы не составит труда.
Principle
Еще одно приложение для Mac OS, ориентированное на создание анимированных прототипов. В него можно импортировать файлы из Figma и Sketch для наложения дополнительной анимации.
Из минусов: сервис, скорее, больше дополнение для готового прототипа, чем решение под ключ. Также отсутствует версия для Windows, а сам интерфейс на английском языке.
Стоимость: 14 дней бесплатной версии (причем считаются именно рабочие дни, а не календарные), далее 129$ в год.
Уровень сложности: средний. Можно даже сказать легкий, если сравнивать с созданием анимации в Adobe After Effects.
ProtoPie
Еще один инструмент, ориентированный на создание интерактивных прототипов. Работает для Mac и для Windows. Позволяет использовать датчики в смартфонах: гироскоп, камера, микрофон и др. Можно спроектировать прототипы взаимодействия между устройствами, например, чат-приложение. Есть импорт из Figma и Adobe XD.
Можно спроектировать прототипы взаимодействия между устройствами, например, чат-приложение. Есть импорт из Figma и Adobe XD.
Из минусов: небольшое количество обучающих материалов на русском языке, так как Principle – это больше дополнение, чем полноценный сервис по созданию прототипов.
Стоимость: 30 дней бесплатной версии, далее 11$ в месяц или 129$ в год.
Уровень сложности: средний. В настройке основной анимации можно разобраться и без инструкций. Придется покопаться в материалах, чтобы научиться настраивать использование датчиков или взаимодействие между устройствами.
Axure
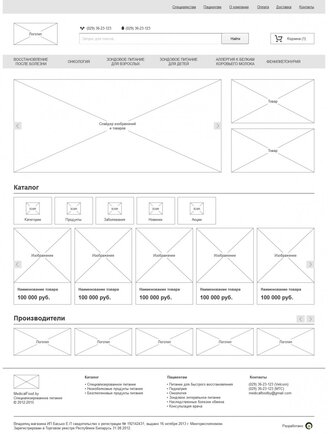
Десктопное приложение с большой библиотекой элементов. Широкие возможности создания сложного интерактивного прототипа без написания кода. Работу легко загрузить в облако, а затем в виде ссылки передавать клиенту для демонстрации или коллегам для следующих этапов разработки. Собственно, в данной программе мы и делаем прототипы для сайтов клиентов.
Минусы: меньше возможностей работы с графикой (чем у того же Sketch), стоимость выше, чем у тех сервисов, что рассмотрены ранее.
Стоимость: есть бесплатная версия на месяц, а затем 420$ в год.
Уровень сложности: средний. На первый взгляд интерфейс кажется сложным, но уже в течение часа можно накидать простенький прототип. Легко найти обучающие материалы.
Инструменты для прототипирования сайтов для новичков
С программами для исполнителей разобрались, теперь рассмотрим более простые инструменты.
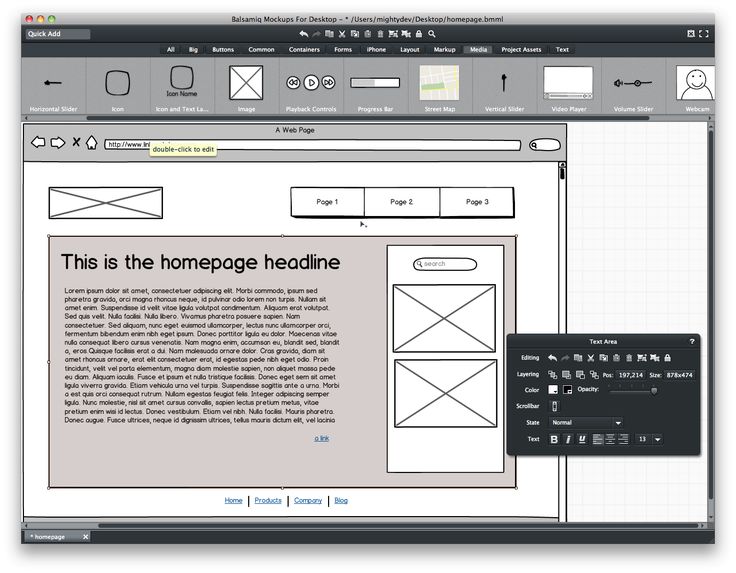
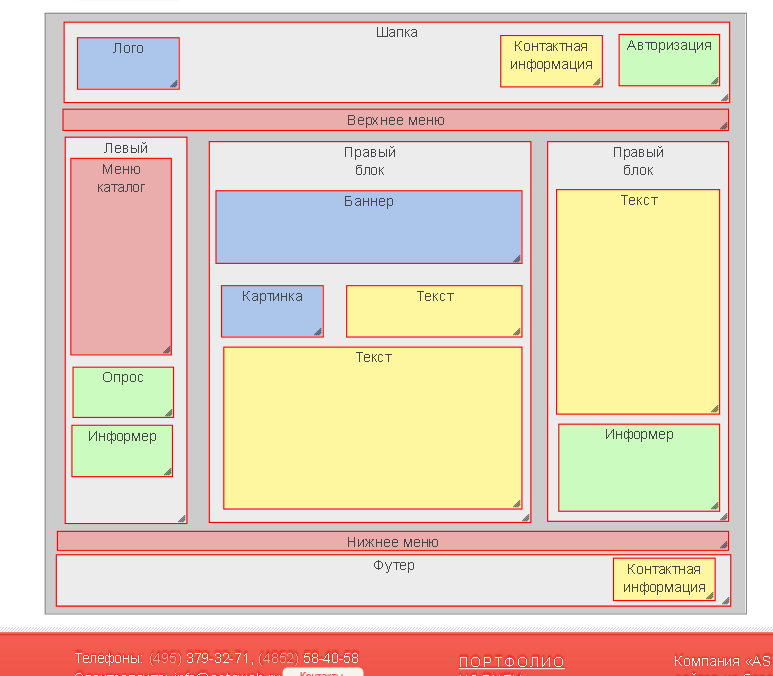
Balsamiq
Онлайн-платформа для создания несложных прототипов, которая идеальна для быстрой передачи идеи, основной структуры страницы. Поддерживает совместное редактирование. Есть десктопная версия
Из минусов: ограниченные возможности, не подойдет для сложных проектов.
Стоимость: бесплатная версия на 30 дней, далее от 9$ в месяц или 90$ в год за сервис.
Уровень сложности: низкий. Простой интерфейс и библиотека готовых элементов позволят быстро набросать идею страницы, даже несмотря на английский язык.
MockFlow
Более продвинутый онлайн-сервис, чем Balsamiq. Есть десктопная версия. Можно подключать плагины для ускорения работы и экспортировать файлы почти во всех возможных форматах.
Минусы: несмотря на более широкий список функций, будет неудобен при работе с многоуровневой структурой и большим количеством прототипов.
Стоимость: бесплатная версия для одного проекта и двух редакторов. От 36$ в месяц для команды.
Уровень сложности: низкий. Легко начать новый проект, есть библиотека готовых элементов.
Frame Box
Самый легкий из инструментов, при переходе на сайт сразу попадаешь на панель создания прототипа. Автоматически формирует ссылку для расшаривания проекта. Есть режим предпросмотра.
Сервис примитивный, поэтому подойдет для работы с одной страницей.
Стоимость: бесплатно.
Уровень сложности: низкий, можно разобраться без инструкций.
Итоги
Это далеко не все сервисы, которые предназначены для прототипирования сайтов и приложений. Еще раз повторимся, что инструмент стоит выбирать на основе ваших задач. И рекомендуем попробовать несколько приложений, чтобы понять какое подходит именно вам.
Если вам нужна помощь в разработке прототипа, то вы всегда можете обратиться к нам – с удовольствием проработаем структуру страницы с позиции юзабилити, SEO и маркетинга.
Обзор программ для создания прототипов сайта
О необходимости прорабатывать юзабилити сайта мы уже говорили не раз. Кто пропустил, рекомендуем начать с материала о роли UX в бизнесе и как его улучшать. А также обязательно прочитать про анализ целевой аудитории, чтобы контент цеплял клиентов.
Про прототипы мы уже говорили в наших предыдущих статьях, например, как делать их для интернет-магазинов и для B2B-сайтов. Но, как говорится, повторение – мать учения. А после прочтения этой статьи предлагаем угадать по скриншотам ниже, в какой программе они сделаны. =)
Но, как говорится, повторение – мать учения. А после прочтения этой статьи предлагаем угадать по скриншотам ниже, в какой программе они сделаны. =)
Под прототипом сайта понимают два вида документов: вайрфрейм и макет. Вайрфрейм (от анг. wireframe) – это каркас будущей страницы, который помогает понять, какие элементы и где будут находится. Макет – это добавление к каркасу визуальной составляющей, т.е. вайфрейм + дизайн.
Пример вайрфрейма и макета для первого экрана сайта:
В данной статье мы остановимся именно на обзоре инструментов для создания вайрфреймов.
Зачем нужен прототип для сайта?
Как театр начинается с вешалки, так и создание сайта начинается с прототипа. Для чего нужен вайрфрейм?
- Позволяет создать точный образ будущей страницы без отвлечения на дизайн. Основное внимание уделяется функциональности и содержанию страницы – по идее это первый шаг на пути к грамотному юзабилити.

- Упрощает согласование идей. Вайрфрейм создается быстрее, чем макет, и в него легче вносить правки. Процесс обсуждения вариантов проходит значительно проще.
- Экономит деньги на разработку. Повторюсь: в такой прототип проще внести правки. На этапе дизайна и верстки вносить изменения дороже.
Именно поэтому мы рекомендуем начинать создание или редизайн с сайта с прототипа и разрабатываем вайрфремы для наших клиентов.
Как выбрать программу для создания прототипов сайта
Инструмент для прототипирования следует выбирать на основе своих задач. Для начала мы рассмотрим сервисы и программы, которые лучше использовать в работе, если у вас несколько проектов. А затем разберем приложения для новичков – они идеально подойдут, если вам, например, нужно быстро передать свою идею исполнителям.
Популярные инструменты на рынке для создания прототипов
- Figma
- InVision
- Adobe XD
- Sketch
- Principle
- ProtoPie
- Axure
Инструменты прототипирования сайтов для новичков
- Balsamiq
- MockFlow
- Frame Box
Популярные инструменты на рынке для создания прототипов сайта
Согласно исследованию от компании UXtools. co, самые популярные инструменты для создания прототипов в 2020 году были:
co, самые популярные инструменты для создания прототипов в 2020 году были:
Давайте рассмотрим первые 7 из них – поговорим о ключевых преимуществах, стоимости и сложности интерфейса.
Figma
Онлайн-сервис, который просто взорвал рынок в 2020 году. Доступ к прототипу из окна браузера и возможности совместной работы не хватало многим командам. Есть также desktop-приложение, но его используют реже. Все файлы хранятся в облаке Figma, поэтому нет необходимости перекидывать их между коллегами.
Основной минус: необходим интернет (кроме десктопной версии, но потом все равно придется отправлять результаты в облако). Также приложение с трудом импортирует файлы других программ (например, если вы решили перенести файлы из Sketch).
Стоимость: есть бесплатная версия до двух редакторов и до трех проектов. Далее за каждого дополнительного редактора или новый проект будет списываться оплата в 15$ месяц или 120$ за год.
Уровень сложности: средний – несмотря на то, что инструмент позиционирует себя как для новичков, придется неоднократно посмотреть обучающие материалы.
InVision
Как и Figma, является онлайн-платформой и предоставляет возможность совместной работы, но с более широким функционалом и развитой инфраструктурой приложений. Позволяет создавать сложные анимации или разрабатывать адаптивную дизайн-систему.
Почему на втором месте моего личного рейтинга? Из-за ограниченной бесплатной версии и более сложного интерфейса. Все элементы приходится отрисовывать с нуля или импортировать из другой системы.
Стоимость: бесплатная версия до 3 документов и до 10 редакторов. Далее от 9,95$ в месяц и 95,4$ за год.
Уровень сложности: высокий. Для освоения всех возможностей программы придется пройти обучение и для полноценной работы понадобятся готовые прототипы. В целом в сервисе труднее разобраться, чем в других программах.
Adobe XD
Как вы поняли из названия, это продукт компании Adobe, которое устанавливается на ваше устройство. Приложение предлагает комплексное решение в создании прототипов, особенно удобен для больших проектов.
Из плюсов: часть экосистемы Creative Cloud, ориентирован на быстрое наполнение прототипов контентом. Есть русская версия. Файлы Sketch можно открывать в Adobe XD.
Один из минусов: частые обновления, которые не всегда работают корректно и тормозят рабочий процесс. В целом инструмент работает медленнее, чем упомянутые выше сервисы.
Стоимость: есть бесплатная версия для одного редактора и одного проекта. Также сервис бесплатный для тех, у кого есть подписка Creative Cloud. Платная версия от 1 481 рубля в месяц.
Уровень сложности: средний. Для тех, кто уже работал с продуктами Adobe, не возникнет проблем разобраться в интерфейсе программы. В противном случае лучше изучить туториалы.
Sketch
Десктопное приложение для Mac, был лидером среди инструментов 2019 году. Огромное преимущество – интеграция с большим количеством сервисов и плагинов, а также возможность проектировать в едином рабочем пространстве.
Из минусов: отсутствие версии для Windows. Кроме того, при подключении большого количества плагинов получается громоздкая система, которая долго загружается.
Стоимость: есть бесплатная версия на месяц, затем от 99$ в год. Причем покупаются именно обновления, можно по истечении срока пользоваться программой, но без обновлений.
Уровень сложности: средний. Вокруг продукта сформировалось сообщество, поэтому найти обучающие материалы не составит труда.
Principle
Еще одно приложение для Mac OS, ориентированное на создание анимированных прототипов. В него можно импортировать файлы из Figma и Sketch для наложения дополнительной анимации.
Из минусов: сервис, скорее, больше дополнение для готового прототипа, чем решение под ключ. Также отсутствует версия для Windows, а сам интерфейс на английском языке.
Стоимость: 14 дней бесплатной версии (причем считаются именно рабочие дни, а не календарные), далее 129$ в год.
Уровень сложности: средний. Можно даже сказать легкий, если сравнивать с созданием анимации в Adobe After Effects.
ProtoPie
Еще один инструмент, ориентированный на создание интерактивных прототипов. Работает для Mac и для Windows. Позволяет использовать датчики в смартфонах: гироскоп, камера, микрофон и др. Можно спроектировать прототипы взаимодействия между устройствами, например, чат-приложение. Есть импорт из Figma и Adobe XD.
Из минусов: небольшое количество обучающих материалов на русском языке, так как Principle – это больше дополнение, чем полноценный сервис по созданию прототипов.
Стоимость: 30 дней бесплатной версии, далее 11$ в месяц или 129$ в год.
Уровень сложности: средний. В настройке основной анимации можно разобраться и без инструкций. Придется покопаться в материалах, чтобы научиться настраивать использование датчиков или взаимодействие между устройствами.
Axure
Десктопное приложение с большой библиотекой элементов. Широкие возможности создания сложного интерактивного прототипа без написания кода. Работу легко загрузить в облако, а затем в виде ссылки передавать клиенту для демонстрации или коллегам для следующих этапов разработки. Собственно, в данной программе мы и делаем прототипы для сайтов клиентов.
Широкие возможности создания сложного интерактивного прототипа без написания кода. Работу легко загрузить в облако, а затем в виде ссылки передавать клиенту для демонстрации или коллегам для следующих этапов разработки. Собственно, в данной программе мы и делаем прототипы для сайтов клиентов.
Минусы: меньше возможностей работы с графикой (чем у того же Sketch), стоимость выше, чем у тех сервисов, что рассмотрены ранее.
Стоимость: есть бесплатная версия на месяц, а затем 420$ в год.
Уровень сложности: средний. На первый взгляд интерфейс кажется сложным, но уже в течение часа можно накидать простенький прототип. Легко найти обучающие материалы.
Инструменты для прототипирования сайтов для новичков
С программами для исполнителей разобрались, теперь рассмотрим более простые инструменты.
Balsamiq
Онлайн-платформа для создания несложных прототипов, которая идеальна для быстрой передачи идеи, основной структуры страницы. Поддерживает совместное редактирование. Есть десктопная версия
Поддерживает совместное редактирование. Есть десктопная версия
Из минусов: ограниченные возможности, не подойдет для сложных проектов.
Стоимость: бесплатная версия на 30 дней, далее от 9$ в месяц или 90$ в год за сервис.
Уровень сложности: низкий. Простой интерфейс и библиотека готовых элементов позволят быстро набросать идею страницы, даже несмотря на английский язык.
MockFlow
Более продвинутый онлайн-сервис, чем Balsamiq. Есть десктопная версия. Можно подключать плагины для ускорения работы и экспортировать файлы почти во всех возможных форматах.
Минусы: несмотря на более широкий список функций, будет неудобен при работе с многоуровневой структурой и большим количеством прототипов.
Стоимость: бесплатная версия для одного проекта и двух редакторов. От 36$ в месяц для команды.
Уровень сложности: низкий. Легко начать новый проект, есть библиотека готовых элементов.
Frame Box
Самый легкий из инструментов, при переходе на сайт сразу попадаешь на панель создания прототипа. Автоматически формирует ссылку для расшаривания проекта. Есть режим предпросмотра.
Сервис примитивный, поэтому подойдет для работы с одной страницей.
Стоимость: бесплатно.
Уровень сложности: низкий, можно разобраться без инструкций.
Итоги
Это далеко не все сервисы, которые предназначены для прототипирования сайтов и приложений. Еще раз повторимся, что инструмент стоит выбирать на основе ваших задач. И рекомендуем попробовать несколько приложений, чтобы понять какое подходит именно вам.
Если вам нужна помощь в разработке прототипа, то вы всегда можете обратиться к нам – с удовольствием проработаем структуру страницы с позиции юзабилити, SEO и маркетинга.
Бесплатный инструмент для создания прототипов веб-приложений и мобильных приложений
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Готово
Для получения дополнительной информации нажмите здесь. Готово
Предпочтение ведущих современных компаний
Добавление веб-взаимодействий и мобильных жестов в прототипыОт интерактивных прототипов к функциональным симуляциям
Создавайте от интерактивных прототипов до полнофункциональных симуляций, не вводя ни одной строки кода. Мы предоставляем полный спектр инструментов, чтобы вы могли сосредоточиться на создании восхитительного пользовательского опыта. Тестирование с помощью симуляций уменьшит количество переделок и ускорит принятие пользователями.
Векторный дизайн пользовательского интерфейсаБесплатный дизайн пользовательского интерфейса без ограничений
Создавайте свои ресурсы пользовательского интерфейса бесплатно, без каких-либо ограничений по количеству проектов. Наслаждайтесь всеми функциями дизайна пользовательского интерфейса, от инструмента векторного дизайна, инструмента пера до навигаторов и многого другого.
Поднимите свой дизайн взаимодействия на высший уровень
Разработайте полное взаимодействие ваших веб-продуктов и мобильных продуктов, от навигации до последних деталей взаимодействия с пользователем: расширенные взаимодействия, анимация, переходы, интерактивные элементы пользовательского интерфейса. Запускайте простые в использовании продукты и повышайте их популярность среди пользователей.
Запускайте простые в использовании продукты и повышайте их популярность среди пользователей.
Веб-взаимодействия
Дизайн веб-приложений с полным спектром взаимодействий, анимации и переходов. Создавайте что угодно, от простых ссылок до расширенных взаимодействий.
Мобильные жесты
Выберите из множества жестов, которые позволяют вам вращать, нажимать, смахивать, прокручивать и сжимать ваш прототип мобильного приложения.
Последовательности и условия
Добавляйте последовательности действий и условий в свои взаимодействия. Спроектируйте и протестируйте реальный опыт.
Адаптивное прототипирование веб-сайтов для экранов мобильных устройствАдаптивное прототипирование
Создание прототипов веб-сайтов и веб-приложений, которые адаптируются к различным разрешениям экрана для настольных компьютеров и мобильных устройств. Элементы пользовательского интерфейса на ваших экранах также будут автоматически адаптироваться. Один бесплатный инструмент для создания прототипов для управления всеми устройствами!
Один бесплатный инструмент для создания прототипов для управления всеми устройствами!
Формы и данные в движении
Проектируйте, прототипируйте и моделируйте полнофункциональные формы и таблицы-таблицы данных, а также мгновенно тестируйте их без написания единой строки кода.
Просматривайте и экспортируйте прототипы на настольных и мобильных устройствахОживляйте свои прототипы одним щелчком мыши
Визуализируйте свои веб- и мобильные прототипы во время их разработки. Моделируйте поведение прототипа во время проектирования. Используйте наш эмулятор и приложение для просмотра, чтобы протестировать свой прототип вживую на любом устройстве iPhone, iPad или Android.
»
Интерактивные прототипы помогают нам быстро учиться и выполнять итерации, чтобы мы могли создавать отличные продукты
»
Миган Тимни
|
Старший дизайнер продукции
»
Эффективная демонстрация наших требований привела к созданию высокофункциональных и продуманных продуктов, которые нравятся нашим клиентам
»
Кейси Конрой
|
Старший бизнес-аналитик
»
Имея возможность создавать прототипы для разных размеров экрана и устройств, мы можем проверять гипотезы до творческого проектирования и сборки
»
Крис Мюррей
|
Director User Experience
Функции дизайна и прототипирования, которые вам понравятся
Бесплатные шаблоны дизайна
Ускорьте процесс создания прототипа с помощью ресурсов дизайна и компонентов пользовательского интерфейса, предварительно установленных в нашем бесплатном инструменте для создания прототипов.
Интерактивные компоненты пользовательского интерфейса
Ускорьте процесс создания прототипа с помощью готовых и часто обновляемых наборов пользовательского интерфейса. Вы также можете создавать свои собственные наборы пользовательского интерфейса с персонализированными компонентами.
Интеграции и плагины
Объединив наши возможности в области проектирования и создания прототипов и другие инструменты проектирования, управления проектами и пользовательского тестирования, вы сможете создавать и тестировать прототипы Hi-Fi.
Экспорт в HTML и изображения
Вы можете экспортировать свой прототип в полностью функциональный и интерактивный HTML. Кроме того, мы предоставляем широкий набор функций для экспорта ваших ресурсов в форматы SVG и PNG.
Управление требованиями
Добавляйте и управляйте текстовыми требованиями в прототипе пользовательского интерфейса и интегрируйте требования в предпочтительный инструмент Agile.
Экспорт документов спецификаций
Одним щелчком мыши создавайте документы спецификаций из ваших прототипов. Создавайте собственные шаблоны документов со спецификациями или используйте наш API для создания необходимых ресурсов.
Истории успеха
Узнайте, почему тысячи пользователей любят использовать Justinmind для создания прототипов веб-приложений и мобильных приложений.
Университет Темпл вдохновляет новое поколение дизайнеров с помощью Justinmind
Университет Темпл в Филадельфии преодолевает разрыв между дизайном и бизнесом с помощью Justinmind
Как ученики средних классов разрабатывают мобильные приложения с помощью Justinmind школьники строят прототипы с помощью Justinmind? Целая куча инноваций
Как TokBox решил проблемы переделки с помощью Justinmind
Создание прототипов веб-приложений и мобильных приложений TokBox улучшилось с тех пор, как дизайнер взаимодействия Чарльз Диггс нашел правильный инструмент прототипирования что мы даем вам лучший опыт на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Got it
Для получения дополнительной информации нажмите здесь. Got it
Интерактивные каркасы, которые можно просмотреть и протестировать
Дайте волю своему творчеству! С Justinmind вы можете создавать столько каркасов приложений, сколько пожелаете, без ограничений.
Предварительный просмотр и тестирование каркасов, а также проверка их полноты в любом браузере или так, как если бы они просматривались на реальном устройстве. Вы увидите, как ваше реальное приложение или веб-сайт будет выглядеть за считанные секунды без программирования.
Создание каркасов для iOS, Android и Интернета
Ускорьте процесс проектирования с помощью готовых и часто обновляемых библиотек пользовательского интерфейса для создания каркасов веб-приложений и мобильных приложений.
Вы можете использовать все интерактивные элементы пользовательского интерфейса для Интернета и мобильных устройств, предварительно загруженные в Justinmind. С помощью простого перетаскивания вы можете добавить их в рабочую область и за считанные минуты создать реальные интерактивные каркасы, научившись ценить непосредственность Justinmind.
С помощью простого перетаскивания вы можете добавить их в рабочую область и за считанные минуты создать реальные интерактивные каркасы, научившись ценить непосредственность Justinmind.
Создание каркасов в более чем 20 000 компаний по всему миру
Инструмент Wireframe с эмуляторами устройствВеб-эмуляторы и эмуляторы мобильных устройств
Создайте свой каркас с уверенностью, что вы сможете увидеть его в действии с самого начала с помощью наших эмуляторов устройств : одним нажатием кнопки вы можете испытать свой каркасный дизайн с оболочкой iPhone или Samsung. Наслаждайтесь свободой имитировать мобильные жесты, такие как смахивание, или протестируйте свой каркас на нескольких разных устройствах.
Программное обеспечение для проектирования каркасов методом перетаскивания
Найдите эффективное программное обеспечение для создания каркасов в Justinmind! Все изображения, вставленные в ваш каркас, можно изменить, чтобы они соответствовали размерам и стилю вашего дизайна. Используйте направляющие, линейки и инструмент сетки для размещения и выравнивания элементов на холсте.
Используйте направляющие, линейки и инструмент сетки для размещения и выравнивания элементов на холсте.
Вы также можете настроить все элементы пользовательского интерфейса, изменив края границ от острых до полностью закругленных.
Стили и шрифты
Все новые проекты начинаются с шаблона по умолчанию, в котором содержатся элементы пользовательского интерфейса Justinmind.
Вы можете изменить стиль, положение, размер, фон и распределение компоновки любого элемента пользовательского интерфейса по умолчанию, чтобы они соответствовали внешнему виду ваших экранов.
Раскрывающийся список типов шрифтов содержит список шрифтов, доступных в вашей системе, и возможность добавления дополнительных шрифтов из каталога шрифтов Google.
Интеграция с инструментами дизайна
Связывание изображений и файлов SVG может быть особенно полезно при одновременной работе с Photoshop, Illustrator или Sketch. Все изображения, встроенные в ваш каркас, будут автоматически обновляться при каждом изменении файлов.
Кроме того, с помощью Justinmind вы можете импортировать, встраивать или связывать любые файлы SVG и другие векторные файлы. Вы также можете изменить их цвет и масштабировать без потери качества.
Попробуйте все функции 10 дней
После пробного периода мы перейдем на нашу бесплатную версию навсегда
Бесплатно | Стандарт | |
Неограниченное количество каркасов, страниц и пользователей Создавайте столько макетов, страниц и экранов, сколько хотите, без ограничений, без кода и без затрат. | ||
Каркас веб-приложений и мобильных приложений Часто обновляемые элементы пользовательского интерфейса представлены веб-шрифтом для редактирования цвета, размера и тени, а также для соответствия вашим рекомендациям по дизайну и имиджу бренда. | ||
Расширенное сотрудничество Одним щелчком мыши вы можете опубликовать весь свой опыт создания каркасов в Интернете и пригласить пользователей и клиентов поделиться идеями и принять участие в творческом процессе. | ||
Расширенные веб-взаимодействия и мобильные жесты Выберите из полного набора жестов и сверхплавных переходов, которые сделают ваш каркас максимально реалистичным. | ||
Эффекты, переходы и анимация Улучшите UX в интерактивном дизайне, создав красивую анимацию для самых разных событий, и определите, как ваши элементы будут реагировать, используя широкий выбор эффектов. | ||
Экспорт в: интерактивный HTML, документы и изображения Создавайте и делитесь содержимым, которое вы можете использовать и повторно использовать на любом экране или в дизайне с помощью шаблонов, и применяйте ваши изменения глобально на каркасе с помощью Masters. | ||
Условная навигация. Каркас форм и списков данных Воспроизведение сквозных потоков бизнес-правил и условий для проверки конкретных требований вашего каркаса. |
Попробуйте наш инструмент для создания каркасов и воплотите свои идеи в жизнь
Начать легко и бесплатно
Все премиальные функции инструмента каркаса
Инструмент каркаса для веб-взаимодействийВеб-взаимодействия
Justinmind предлагает вам инструмент каркаса, который помогает создавать интерактивные каркасы. Наслаждайтесь всем, от простой ссылки до полномасштабных расширенных взаимодействий. Это включает в себя все виды анимации или переходов.
Инструмент каркаса для жестов мобильного приложенияЖесты мобильного приложения
Наш инструмент каркаса приложения помогает вашему каркасу вести себя точно так, как он должен. Любой элемент может реагировать на касание, смахивание, сжатие или вращение. Мобильные каркасы еще никогда не были такими реалистичными!
Более 4000 предварительно созданных элементов пользовательского интерфейса
Масштабируйте процесс проектирования с помощью готовых наборов пользовательского интерфейса, включенных в наш инструмент каркаса. Вам будут доступны компоненты пользовательского интерфейса для нескольких веб-фреймворков, iOS и Android.
Вам будут доступны компоненты пользовательского интерфейса для нескольких веб-фреймворков, iOS и Android.
Вы также можете создавать свои собственные наборы пользовательского интерфейса с персонализированными компонентами. Они могут следовать вашим руководствам по стилю и полностью взаимодействовать в реальном мире.
»
Мы смогли сразу показать прямую ценность с точки зрения процесса, а также почему мы использовали Justinmind для этого
»
Тим Ганьон
|
Главный консультант
Инструмент для тестирования и проверки каркасовТестирование и проверка каркасов
Моделируйте поведение и внешний вид ваших каркасов во время их проектирования, как художник. Кроме того, вы можете протестировать каркас на устройствах благодаря приложению Justinmind!
Кроме того, вы можете протестировать каркас на устройствах благодаря приложению Justinmind!
Визуализация на эмуляторах
Просматривайте каждое взаимодействие, каждый переход с помощью наших симуляторов устройств и предварительного просмотра в браузере.
Проверка на реальных устройствах
Попробуйте и протестируйте свой каркас на устройствах Android и iOS.
Импорт ресурсов дизайна
Justinmind позволяет работать с инструментами Sketch или Adobe для создания потрясающих визуальных эффектов, а затем импортировать свою работу в Justinmind. Сделайте любой импортированный актив интерактивным, добавив взаимодействия!
Из эскиза
Создавайте основы с помощью Sketch и используйте Justinmind, чтобы улучшить и усовершенствовать свой дизайн.
Из Photoshop и Illustrator
Импортируйте сложные изображения в Justinmind, чтобы сделать их интерактивными и привлекательными.
Инструмент для создания каркасов для настольных и мобильных устройствЕдиный инструмент для создания каркасов для настольных и мобильных устройств
В нашем инструменте есть все необходимое для создания адаптивных каркасов. Адаптивный дизайн сегодня необходим, и мы здесь, чтобы помочь вам не отставать.
Адаптивный дизайн сегодня необходим, и мы здесь, чтобы помочь вам не отставать.
Жидкие макеты
Позволяет вашим компонентам адаптироваться к размерам экрана или ориентации с контейнерами с жидкостью.
Компоненты пользовательского интерфейса с автоматическим изменением размера
Групповые элементы, размеры которых автоматически изменяются в зависимости от экрана, что позволяет избежать множественных изменений.
Расширенное закрепление
Зафиксируйте компонент и повысьте скорость отклика каркаса с помощью закрепления и смещения.
Попробуйте наш каркасный инструмент и воплотите свои идеи в жизнь
Начать легко и бесплатно
Повторное использование содержимого
Экономьте время, создавая содержимое и макеты, которые можно повторно использовать на всех экранах. С помощью шаблонов и мастеров нашего инструмента каркаса вы пропускаете повторяющуюся часть процесса проектирования!
Смарт-шаблоны
Создавайте макеты контента и определяйте стили, которые будут использоваться на всех экранах.
Masters
Создавайте группы элементов, которые можно использовать снова и снова, вносите глобальные изменения в каркас.
Каркасные формы
Создавайте интеллектуальные формы за меньшее время. Наслаждайтесь встроенным взаимодействием в компонентах формы и свободой создавать любые формы, которые вам нужны!
Проверка формы
Разработайте любой тип проверки поля ввода, который вы можете себе представить, от простого изменения цвета до плавающих меток.
Функциональные элементы формы
Элементы формы поставляются с предварительно встроенными взаимодействиями от полей ввода до переключателей и раскрывающихся меню.
Дизайн с данными в центре внимания
Компоненты данных могут быть разработаны визуально, например, в виде сетки или списка. Лучшая часть? Даже ваша визуализация данных может быть интерактивной!
Списки данных
Просматривайте все свои данные в виде списка или в виде таблицы, где все легко найти.
Сетки данных
Создавайте карточки, которые отображают информацию и могут быть полностью настроены в соответствии с нужной вам сеткой данных.
Экспорт и результаты
Весь каркас можно экспортировать в интерактивный HTML одним щелчком мыши. Кроме того, вы сможете экспортировать визуальные эффекты, взаимодействия и спецификации в настраиваемые документы.
Интерактивный HTML
Все элементы каркаса будут экспортированы в HTML, поэтому основное внимание уделяется проектированию, а не кодированию.
Документы спецификаций
Создайте свой собственный шаблон документа спецификаций или сгенерируйте спецификации как есть.
API и SDK
Создавайте плагины, создавайте артефакты или интегрируйте наш инструмент каркаса с вашими любимыми приложениями.
»
Можете ли вы сделать XYZ с Justinmind? Да, и есть видео, чтобы научить вас. Я стал пользователем PRO, как только понял это
Я стал пользователем PRO, как только понял это
»
Эван Краусс
|
Основатель
Совместное создание каркаса
Justinmind — это идеальный инструмент для моделирования UI и UX дизайнерских команд и гибких рабочих процессов. Ознакомьтесь с некоторыми из наших функций для совместной работы, которые повысят ставки вашей команды дизайнеров.
Поделитесь с рецензентами
Одним щелчком мыши ваш макет становится доступным для рецензентов, что обеспечивает истинную эффективность пользовательского тестирования.