Как проверить адаптивность (мобильность) сайта
Иван Иваничев
03 марта, 2022
Google Chrome Mobile-Friendly Test Resizer Adaptivator Browserling Browserstack
Важно, чтобы сайт был удобным для каждого клиента — независимо от размера экрана, модели смартфона, браузера или операционной системы.
Поэтому стоит проверять адаптивность (мобильность) сайта и обращаться к специалистам, если есть проблемы с отображением и функциональностью.
Рассказываю о 6 инструментах, где это можно сделать.
Кстати, в конструкторе Unisender Business можно создать лендинг, который сразу будет хорошо работать и отображаться на всех устройствах.
Google Chrome
Сайт: https://www.google.com/intl/ru_ru/chrome/.
Стоимость: бесплатно.
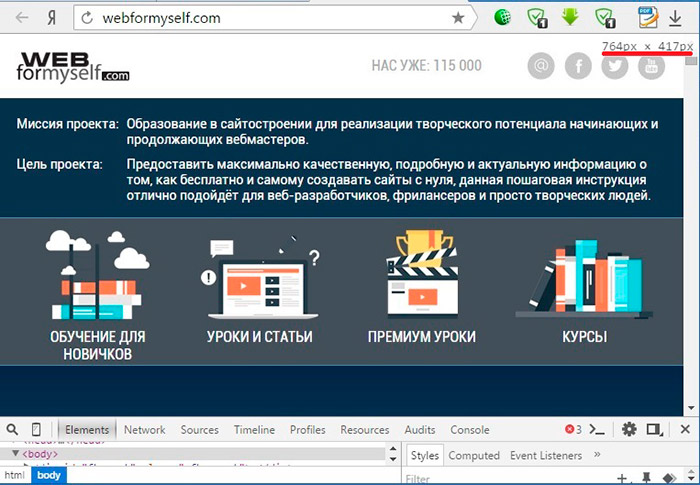
У браузера Google Chrome есть мощный набор инструментов — DevTools. С его помощью можно проверить адаптивность сайта.
Для этого нужно открыть нужный ресурс, выбрать в меню «Дополнительные инструменты → Инструменты разработчика» и нажать на кнопку «Toggle device toolbar» в левом верхнем углу.
Браузер покажет, как сайт выглядит на мобильном устройстве. Можно выбрать конкретную модель или указать свой размер экрана.
Mobile-Friendly Test
Сайт: https://search.google.com/test/mobile-friendly.
Стоимость: бесплатно.
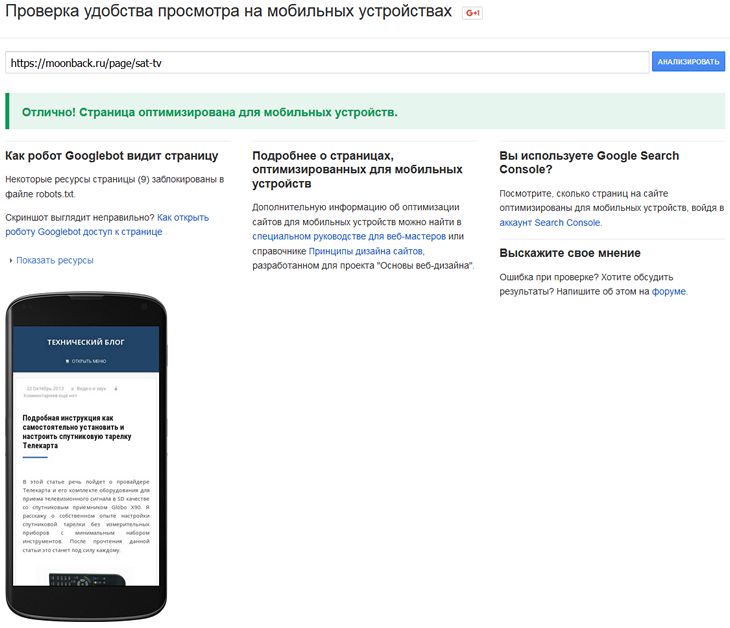
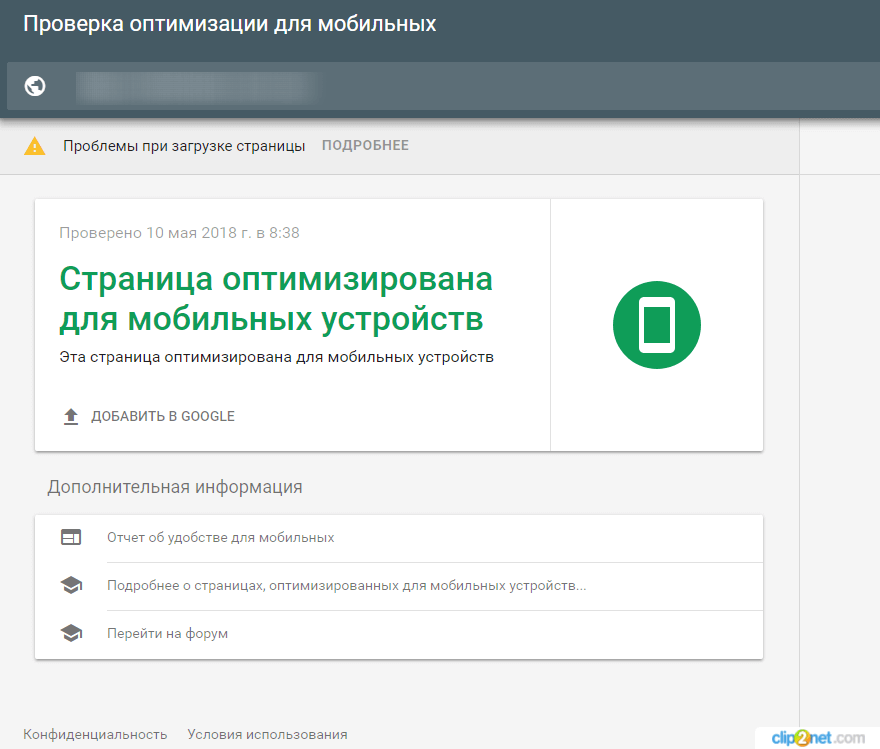
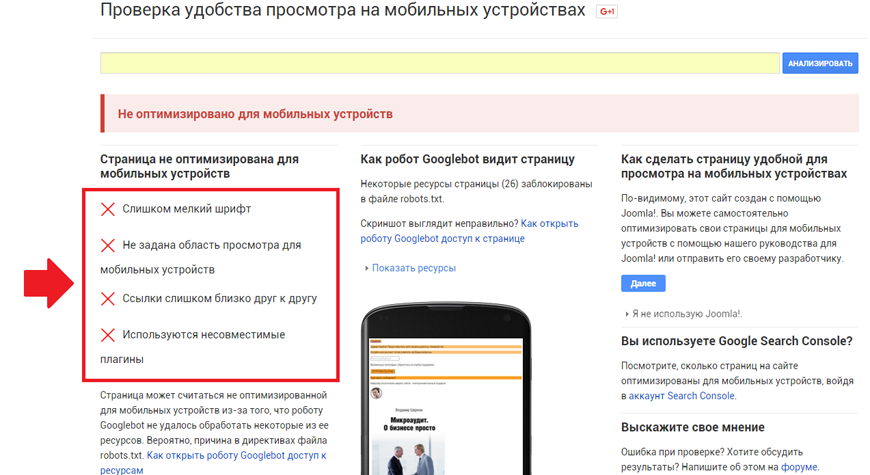
У Google также есть специальный инструмент, чтобы проверить оптимизацию для мобильных устройств.
Нужно перейти по ссылке, вставить URL и немного подождать. Mobile-Friendly Test даст короткий ответ: оптимизирована страница или нет.
Дополнительно можно посмотреть скриншот и HTML-код, узнать код ответа сервера и разрешение на индексацию в поисковых системах. А если есть проблемы с отображением на мобильных устройствах, то понять, в чём причины.
А если есть проблемы с отображением на мобильных устройствах, то понять, в чём причины.
Resizer
Сайт: https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh?hl=ru.
Стоимость: бесплатно.
Можно ещё использовать расширение Google Chrome, которое меняет размер окна браузера, тем самым эмулирует различные мобильные устройства.
Есть выбор конкретных моделей и настройка произвольного разрешения экрана. Можно менять текущее окно браузера или открыть сайт в отдельном. И добавить небольшой попап, который будет сообщать информацию о размере экрана.
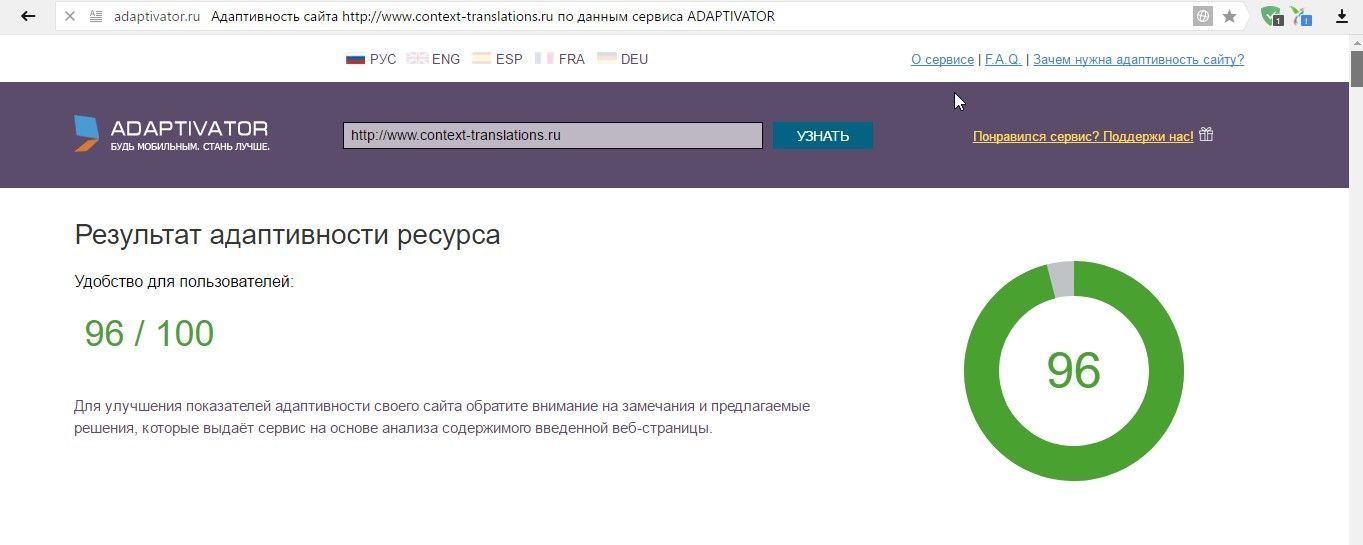
Adaptivator
Сайт: http://adaptivator.ru/.
Стоимость: бесплатно.
Не только Google Chrome: есть и онлайн-сервисы для проверки адаптивности.
Adaptivator показывает, как сайт выглядит в двух ориентациях на разных устройствах: iPhone, Nexia, Lumia и других. Можно даже выбрать цвет корпуса. А вот настроить произвольный размер экрана не получится.
Browserling
Сайт: https://www.browserling.com/.
Стоимость: бесплатно или подписка от $19 в месяц.
А это онлайн-сервис для кроссбраузерного тестирования.
Чтобы проверить, как сайт работает в разных браузерах, нужно указать ссылку, выбрать операционную систему и версию браузера, а потом нажать «Test now!».
Бесплатная версия ограничена по количеству настроек и длительности сеанса. Чтобы получить полный доступ, нужно купить подписку.
Browserstack
Сайт: https://www.browserstack.com/.
Стоимость: от $29 в месяц, есть бесплатная пробная версия.
Ещё один инструмент для проверки кроссбраузерности на десктопе и мобайле.
На выбор 3 000+ браузеров, настоящих устройств Android и iOS. Как и в Browserling, можно проверять локальные сайты, есть защита от несанкционированного доступа.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни.
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
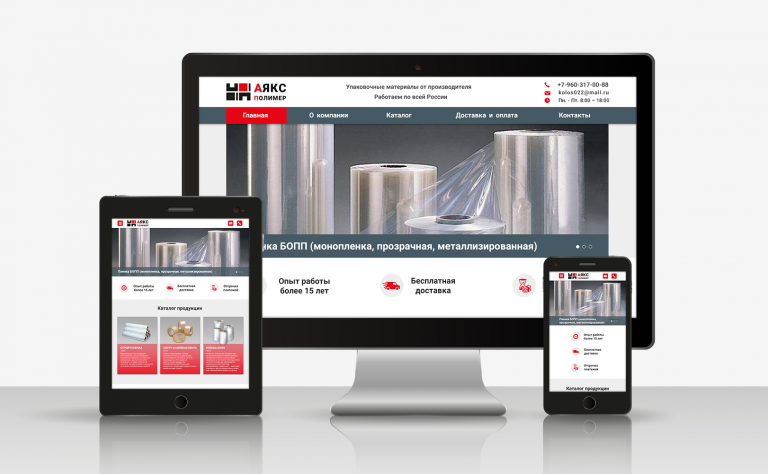
как выглядит сайт на разных устройствах
Наталья Березовская
проверяла сайты на адаптивность
Когда сайт одинаково хорошо и без ошибок отображается на смартфоне, планшете и большом мониторе, говорят, что он адаптивный.
Если есть проблемы с адаптивностью, то на каком-то устройстве сайт может выглядеть хорошо, а на другом картинки, кнопки и текст будут наезжать друг на друга. Это мешает пользователям взаимодействовать с сайтом. Например, клиент не сможет купить товар, если кнопка «в корзину» закрыта картинкой или оказалась за пределами экрана.
Чтобы проверить адаптивность конкретного сайта, его можно загрузить на нескольких устройствах с разными размерами и типами экранов. Или использовать для этого компьютер и специальные сервисы, которые имитируют отображение сайта на нужных устройствах: в этой статье расскажу о них подробнее.
Скорее всего, ИТ-специалисты не узнают для себя ничего нового. Но сервисы, о которых мы расскажем, могут быть полезны менеджерам, руководителям и основателям компаний, которые хотят сами проверить, насколько сайт их проекта или интернет-магазина удобен и понятен клиентам.
Инструменты разработчика в браузере
Сколько стоит: бесплатно
Эту функцию еще называют веб-инспектором, исследованием элементов, DevTools. Она есть во всех распространенных браузерах. В Microsoft Edge, Google Chrome и Mozilla Firefox режим вызывается клавишей F12, еще в некоторых версиях может работать сочетание клавиш Shift+Ctrl+C в английской раскладке. Или можно навести на любой элемент страницы курсор, вызвать контекстное меню правой кнопкой мыши и нажать на кнопку «Проверить» или «Исследовать код элемента».
Она есть во всех распространенных браузерах. В Microsoft Edge, Google Chrome и Mozilla Firefox режим вызывается клавишей F12, еще в некоторых версиях может работать сочетание клавиш Shift+Ctrl+C в английской раскладке. Или можно навести на любой элемент страницы курсор, вызвать контекстное меню правой кнопкой мыши и нажать на кнопку «Проверить» или «Исследовать код элемента».
После этого откроется режим разработчика: чаще всего экран делится на две части, с одной стороны появляется панель с кодом, с другой — сайт. Нужно найти панель, отвечающую за адаптивность, или адаптивный дизайн: обычно это кнопка Dimensions слева сверху. Затем выберите нужное устройство из выпадающего списка и смотрите, как сайт будет отображаться на нем.
/wordpress-site/
Как я сам сделал сайт и сколько за него плачу
Можно посмотреть, как будет отображаться сайт на разных поколениях Айфонов В браузере Opera панель разработчика отличается только цветом, суть та же. Красным подчеркнута строка, отвечающая за проверку адаптивности
Красным подчеркнута строка, отвечающая за проверку адаптивностиСколько стоит: бесплатно
Это расширение для браузера Chrome. Сначала нужно его установить и перезагрузить браузер, затем открыть сайт, который хочется проверить, и кликнуть на иконку Responsive Viewer в правом верхнем углу.
Браузер обновит страницу, и станет видно панель адаптивности: появится отображение сайта сразу на нескольких устройствах. Какие конкретно устройства отображать, можно выбрать в панели слева: есть несколько моделей Айфонов, смартфонов от Samsung, Google и Microsoft, ноутбуки. Еще в панели сверху можно выбрать «ориентацию» устройств — вертикальное или горизонтальное расположение.
/list/service-for-business/
В помощь бизнесу: 13 сервисов для привлечения клиентов в интернете
В Responsive Viewer можно изменить масштаб и ориентацию экранаСколько стоит: бесплатно
Сервис пригодится для проверки отображения сайта на мобильных и планшетах. Можно выбрать операционную систему смартфона и конкретную модель, на которой хочется его протестировать: есть практически все модели Айфонов, от SE до 12 Pro, а Android представлен моделями Samsung Galaxy S10 Lite, S20, Note20 и A71.
Можно выбрать операционную систему смартфона и конкретную модель, на которой хочется его протестировать: есть практически все модели Айфонов, от SE до 12 Pro, а Android представлен моделями Samsung Galaxy S10 Lite, S20, Note20 и A71.
В сервисе можно проверить, насколько точно разработчики повторили дизайн сайта с макета. Для этого нужно загрузить картинку макета в форму и выбрать, под какое устройство рисовали дизайн.
/sergi-na-wildberries/
«Маркетплейс — это не свой бизнес»: как магазин украшений продает на «Вайлдберриз»
Дополнительно в сервис встроен валидатор — программа, которая проверяет HTML-код сайта по современным стандартам и показывает ошибки верстки, если такие есть.
Сервис показывает, как ваш сайт выглядит сразу на нескольких устройствахСколько стоит: от 29 $ в месяц, первые 30 минут бесплатно
В этом онлайн-сервисе можно проверить, как сайт или мобильное приложение выглядит на эмуляторах разных устройств, в том числе на последних моделях Apple и Samsung и в разных браузерах.
Для проверки нужно выбрать браузер, затем операционную систему и наконец конкретную модель устройства.
/seo/
Как обманывают сеошники
Сервис BrowserStack платный, но у нового аккаунта есть 30 бесплатных минут, чтобы его протестировать. При регистрации просят корпоративный адрес электронной почты: почта на Yandex и Mail не подошла, но почту Google сервис использовать разрешил.
В BrowserStack можно проверить отображение сайта не только на каком-то устройстве, но и в конкретном браузере на этом устройстве. Например, как поведет себя сайт в браузере Google Chrome на смартфоне Samsung Galaxy S21Сколько стоит: бесплатно
Blisk — это браузер для проверки адаптивности на 50 устройствах: чтобы им воспользоваться, нужно скачать приложение с официального сайта и установить на компьютер.
Для проверки доступны браузеры с разрешением экранов Айфонов от SE до 12 Pro, Google Pixel до 4XL, старых моделей Samsung Galaxy от S6 до S9. Кроме смартфонов можно протестировать, как выглядит сайт на Айпадах, ноутбуках и компьютерах разного разрешения. Как и во всех сервисах, ориентацию виртуального устройства можно поменять с вертикальной на горизонтальную.
Кроме смартфонов можно протестировать, как выглядит сайт на Айпадах, ноутбуках и компьютерах разного разрешения. Как и во всех сервисах, ориентацию виртуального устройства можно поменять с вертикальной на горизонтальную.
Можно делать скриншоты или записывать на видео происходящее в браузере.
На старте браузер попросит вас выбрать устройства, в которых нужно проверить сайтСколько стоит: бесплатно
Screenfly — онлайн-сервис с большим выбором устройств: Айфоны от 5 до XS Max, Samsung Galaxy от S7 до S9+ и еще несколько старых смартфонов на Android.
Можно выбрать отображение на планшете — iPad Mini, Air и Pro, Samsung Galaxy Tab 10, проверить вид сайта на ноутбуках и стационарных компьютерах или задать свой размер экрана.
Сервис показывает отображение сайта сразу на двух устройствах — смартфоне и планшетеСредство проверки адаптивного веб-сайта Google Pixel
Создание, тестирование и отладка мобильных веб-сайтов
Средство проверки адаптивного веб-сайта Google Pixel
- Тестирование области просмотра Google Pixel на локальном компьютере
- Проверка поведения отклика на Google Pixel Сравнение с Google Pixel
- Окно просмотра пикселей
Загрузить LT Browser 2. 0
0
Протестировать с настоящим Google Pixel в облаке
- Google Pixel с ОС и браузером по вашему выбору
- Geolocation Testing anytime anywhere
- Automated web testing with appium grid
Sign up Now
Device 1
1
iPhone 12 Pro
1
iPad Pro
+ Add More
Устройство 2
2
Google Pixel
2
1024×768
+ Добавить больше
iPhone 12 Pro (1170×2532)0005
Ipad pro (2048 x 2732)
Google Pixel (1080 x 1920)
Рабочий стол 1024 x 768
Почему мой сайт не подключается? : Возможно, ваш веб-сайт не поддерживает iframe. Не волнуйтесь, LT Browser покрывает это. Скачайте и установите LT Browser, чтобы БЕСПЛАТНО наслаждаться непрерывным адаптивным тестированием!!
Повысьте производительность и качество работы с помощью
Настраиваемых разрешений устройств
Создавайте и сохраняйте собственные окна просмотра устройств. Создавайте экраны мобильных устройств, планшетов и настольных компьютеров, чтобы тестировать на них веб-сайты.
Создавайте экраны мобильных устройств, планшетов и настольных компьютеров, чтобы тестировать на них веб-сайты.
Side by Side Mobile View
Нет необходимости переключаться между двумя окнами просмотра. Сравните Google Pixel с любым размером экрана одновременно с прокруткой синхронизации.
Встроенные инструменты разработчика
Используйте встроенные инструменты разработчика для отладки на экране Google Pixel. Получите отдельные DevTools для параллельных портов просмотра.
Отчет Google Lighthouse
Один раз нажмите общий отчет Google Lighthouse для области просмотра Google Pixel. Анализируйте ключевые показатели эффективности и улучшайте их.
Регистрация ошибок в один клик
Отметьте ошибку и поделитесь ею в Jira, Trello, Asana, Slack и других. Поделитесь ошибками с кратким описанием, чтобы решить их быстрее, чем когда-либо.
Network Throttling
Встроенная имитация сети для тестирования веб-сайтов на экране Google Pixel с медленными сетевыми конфигурациями от 3G до 5G.
Скачать LT Browser 2.0
Нам доверяют более 1 миллиона разработчиков и групп контроля качества0009 Samsung
- iPhone
- iPad
Часто задаваемые вопросы
Адаптивное тестирование — это тестирование UI/UX веб-сайта на разных окнах просмотра. Мобильные устройства, планшеты и ПК разных марок и ОС имеют разные разрешения, формы и размеры. Адаптивный веб-сайт или веб-приложение адаптируются ко всем этим формам, размерам и разрешениям, чтобы обеспечить наилучшее взаимодействие с пользователем.
Тестирование скорости отклика вашего веб-сайта в Google Pixel обеспечивает наилучшее взаимодействие с пользователем, преимущества SEO и более низкий показатель отказов для посетителей веб-сайта, пришедших из Google Pixel.
Вы можете использовать LT Browser для адаптивного тестирования в Google Pixel. Это поможет вам проверить свой сайт в более чем 50 окнах просмотра на мобильных устройствах, планшетах и ПК. На самом деле вы можете создавать свои собственные области просмотра и отлаживать свой веб-сайт в этих областях просмотра.
Зависит от устройств, которыми пользуются посетители вашего сайта. В целом мы можем рассмотреть следующее
Мобильный телефон — Iphone, серия Samsung Galaxy, телефоны OnePlus последних 2–3 лет.
Планшеты — Ipad и планшеты Samsung, выпущенные за последние 3–4 года
ПК — Ноутбуки Lenovo, Dell, Apple за последние 5 лет внешний вид на всех устройствах, включая область просмотра Google Pixel, без необходимости прокрутки, масштабирования и изменения размера.
После того, как веб-сайт отобразится так, как требуется для разрешения Google Pixel, и если пользователь получит ожидаемый пользовательский интерфейс, мы можем считать это успешным тестом на отзывчивость.
Отзывы
Домашняя страница LT Browser Адаптивная проверка веб-сайтов для Google Pixel
Адаптивное тестирование Google Pixel с LT Browser
Браузеры нового поколения для создания, тестирования и отладки мобильных адаптивных веб-сайтов.
Загрузить LT Browser 2.0
Смотреть в действии
Ваш браузер не поддерживает видео HTML5.ПРЕДПРИЯТИЯ ПО ВСЕМУ МИРУ ДОВЕРЯЮТ LAMBDATEST ДЛЯ ПРОВЕДЕНИЯ ТЕСТИРОВАНИЯ
Предприятия
Страны
Адаптивное тестирование в Google Pixel Viewport
Протестируйте свой веб-сайт и/или веб-приложение в окне просмотра Google Pixel. Обеспечьте отзывчивость вашего веб-сайта или веб-приложения в разрешении Google Pixel с помощью браузера LT.
Начать бесплатное тестирование
Сравнить Google Pixel Side by Side с Sync Scroll
Нет проблем с переключением между двумя устройствами для адаптивного тестирования. Благодаря зеркальному предварительному просмотру вашего веб-сайта на двух экранах вы можете одновременно сравнивать веб-сайт в Google Pixel с любым другим окном просмотра устройства.
Благодаря зеркальному предварительному просмотру вашего веб-сайта на двух экранах вы можете одновременно сравнивать веб-сайт в Google Pixel с любым другим окном просмотра устройства.
Начать бесплатное тестирование
Добавить пользовательское разрешение устройства
Хотите протестировать помимо Google Pixel? Создайте собственное окно просмотра устройства для тестирования адаптивности веб-сайта. Проверьте отзывчивость веб-сайта на пользовательских разрешениях экрана мобильных устройств, планшетов, ноутбуков и настольных компьютеров.
Начать бесплатное тестирование
Ваш браузер не поддерживает видео HTML5.
Скриншот страницы и видеозапись Google Pixel
Скриншот страницы и видеозапись одним щелчком мыши, чтобы быстро поделиться визуальными или реагирующими ошибками. Мгновенно делитесь результатами тестирования своего мобильного сайта в Google Pixel с комментариями, аннотациями, пометками и подробностями теста со своими товарищами по команде.
Начать бесплатное тестирование
Хотите протестировать на реальном Google Pixel онлайн? Мы можем помочь !!
Свяжитесь с нашими экспертами, чтобы изучить наше реальное облако устройств, включая настоящий Google Pixel, онлайн для тестирования собственных, гибридных и веб-приложений.
Свяжитесь с SalesBook a Demo
Встроенные инструменты разработчика для тестирования веб-сайта Google Pixel
Браузер LT помогает отлаживать размеры области просмотра Google Pixel при выполнении адаптивных тестов с помощью встроенного инструмента разработчика. Протестируйте веб-сайт на различных разрешениях устройств с помощью отдельных DevTools для каждого.
Начать бесплатное тестирование
Протестировать производительность в Google Pixel с помощью Google Lighthouse
Создайте подробный отчет о производительности вашего веб-сайта в окне просмотра Google Pixel одним щелчком мыши. Проанализируйте ключевые показатели производительности, поисковую оптимизацию, показатель доступности и масштаб, чтобы улучшить общую производительность вашего веб-сайта или веб-приложения.
Проанализируйте ключевые показатели производительности, поисковую оптимизацию, показатель доступности и масштаб, чтобы улучшить общую производительность вашего веб-сайта или веб-приложения.
Начать бесплатное тестирование
Горячая перезагрузка включена для проверки в реальном времени
Браузер LT поддерживает горячую перезагрузку, чтобы вы могли видеть свои изменения в режиме реального времени. Всякий раз, когда вы нажимаете кнопку «Сохранить» в редакторе кода или IDE, локальный URL-адрес автоматически перезагружается в портах просмотра.
Начать бесплатное тестирование
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Проверка окна просмотра Google Pixel в различных сетевых условиях
Встроенная сетевая симуляция позволяет протестировать ваш веб-сайт в медленных сетевых профилях от 3G до 5G. Вы можете протестировать свой веб-сайт в автономном режиме и посмотреть, как он отражается на реальном экране Google Pixel с помощью браузера LT.
Начать бесплатное тестирование
Список окон просмотра для адаптивного тестирования
- Android
- iOS
- Samsung
- One Plus
- Xiaomi
- Realme
- Huawei
- Sony
- Motorola
- LG
- HTC
- Oppo
- Gionee
- Amazon
- Vivo
- Zebra
- iPhone
- iPad
Хотите протестировать онлайн на реальных устройствах Google Pixel? Мы можем помочь !!
Свяжитесь с нашими экспертами, чтобы изучить наше реальное облако устройств, включая настоящий Google Pixel, онлайн для тестирования собственных, гибридных и веб-приложений.
Свяжитесь с SalesBook a Demo
4.8 из 5 — G2 Crowd
Читать все отзывы
Благодарим вас за предоставление бесплатной лицензии с открытым исходным кодом для бесплатного запуска веб- и мобильных тестов наших проектов с открытым исходным кодом на платформе Lambdatest.
