как найти ошибки в HTML и CSS
В статье:
Что такое валидность кода
Чем ошибки в HTML грозят сайту
Как проверить код на валидность
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность
Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
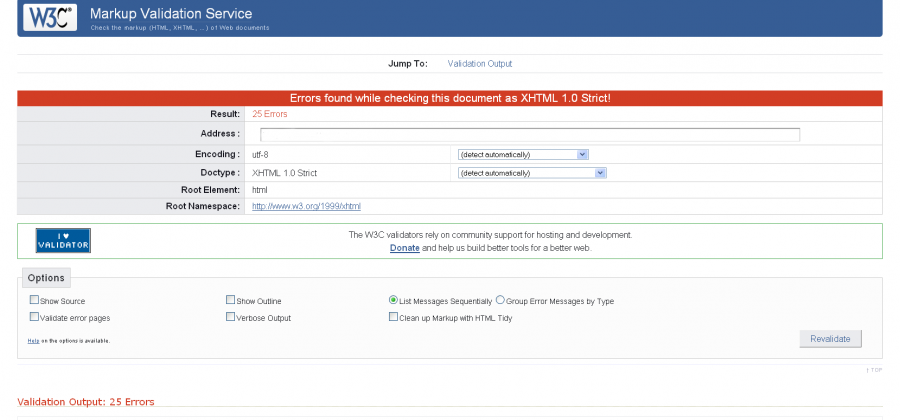
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
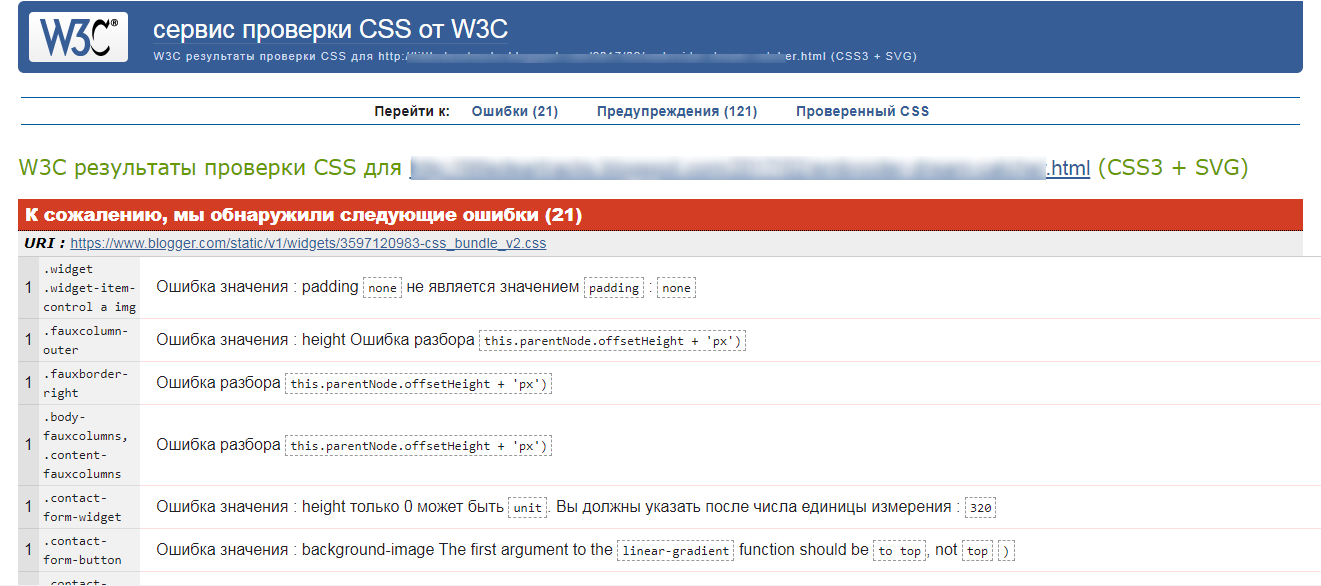
Фрагмент примера проверкиВалидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Проверить HTML можно с помощью браузерных плагинов, к примеру, Web-developer или HTML Validation Bookmarklet для Google Chrome, HTML Validator для Firefox и Google Chrome, Validator или W3C Markup Validation Service для Opera, или другого решения из списка инструментов.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
Как проверить валидность HTML-разметки — Блог HTML Academy
Если вы хотите узнать, что такое валидный код, то вы попали на нужную страницу. Разберёмся, что значит сам термин, как работает валидатор и почему это важно.
Разберёмся, что значит сам термин, как работает валидатор и почему это важно.
Что это и зачем
Валидный HTML-код, валидная разметка — это HTML-код, который написан в соответствии с определёнными стандартами. Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C). Что именно это значит?
Писать код — это примерно как писать какой угодно текст, например, на русском языке. Можно написать понятно, вдобавок грамотно, а также разбить текст на абзацы, добавить подзаголовки и списки. Так и с валидностью кода. Если вы создаёте разметку, которая решает ваши задачи корректно, то для того, чтобы ваша работа была валидной, в ней стоит навести порядок.
Понятный код — меньше хлопот
Для чего это нужно? Иногда нам кажется, что другие думают как мы. Что не надо стараться объяснять. Но вот нет. Чтобы другие поняли вас быстрее, надо учитывать правила передачи информации. Под другими можно иметь в виду коллегу по команде, а также браузер или компилятор — любое ПО, которое будет работать с вашей разметкой.
Валидность кода определяет то, как будет выглядеть страница или веб-приложение в разных браузерах и на различных операционных платформах. Валидный код по большей части во многих браузерах отображается предсказуемо. Он загружается быстрее невалидного. Валидность влияет на восприятие страниц и сайтов поисковыми системами.
Спецификации кода могут быть разными. Нет универсальной в такой же степени, как и нет абсолютно правильного кода, который работает на всех устройствах и программах правильно. Хотя, сферический вакуумный конь поспорил бы с этим.
Валидатор — это…
Так же, как и с проверкой грамотности языка, HTML-код можно проверять вручную — своими глазами и мозгами, а можно пользоваться и автоматическими помощниками. Это может быть отдельный целостный сервис, а может быть дополнение к браузеру. Первое лучше. Инструменты валидации HTML-кода онлайн облегчают жизнь разработчика, которому не нужно самому вычислять, например, парность скобок.
Как пользоваться валидатором
Рассказываем на примере «родного» валидатора W3C. Этот валидатор используется потому, что его сделали авторы правил, которым должен соответствовать код. Вы можете пройти по ссылке и провести валидацию кода на своём любимом сайте. Будет интересно.
Этот валидатор используется потому, что его сделали авторы правил, которым должен соответствовать код. Вы можете пройти по ссылке и провести валидацию кода на своём любимом сайте. Будет интересно.
За вами выбор способа проверки. Можно проверять код по ссылке, можно загрузить в сервис HTML-файл, а можно фрагмент кода. В третьем варианте как раз и идёт речь о написанном в окне сервиса коде или скопированной части из разметки всей страницы.
Цепочка действий в два шага. Первый — предоставить исходный код, а второй — нажать на кнопку проверки.
Вы можете пойти дальше и задать дополнительные параметры валидации. Они нужны, чтобы структурировать и детализировать результаты.
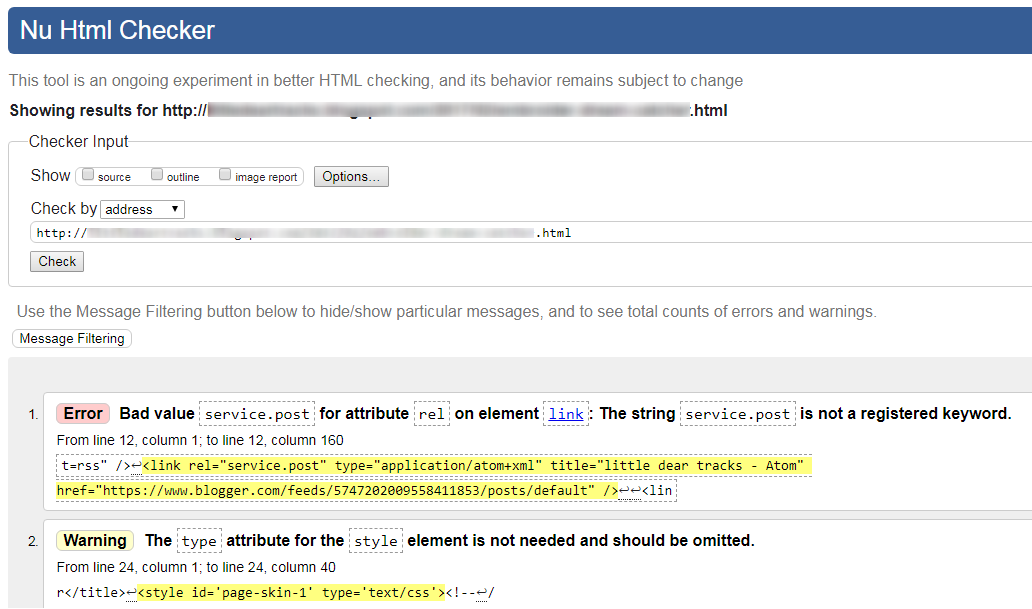
Интерпретация результатов валидации
Инструмент валидации оценивает синтаксис, находит синтаксические ошибки типа пропущенных символов и ошибочных тегов и т.д. И отлавливает одну из частых ошибок вложенности тегов.
Часто в результате сервисы валидации разметки, как и компиляторы в разработке, выдают список, разделённый на предупреждения и ошибки. Разница в критичности. Ошибки с максимальной вероятностью могут создать проблемы в работе кода. Это опечатки (да, техника любит точность), лишние или недостающие знаки. А вот к предупреждениям относятся неточности, которые с минимальной вероятностью навредят работе страницы, но не соответствуют стандартам. Это избыточный код, бессмысленные элементы и другие «помарки».
Разница в критичности. Ошибки с максимальной вероятностью могут создать проблемы в работе кода. Это опечатки (да, техника любит точность), лишние или недостающие знаки. А вот к предупреждениям относятся неточности, которые с минимальной вероятностью навредят работе страницы, но не соответствуют стандартам. Это избыточный код, бессмысленные элементы и другие «помарки».
Так выглядит результат валидации HTML-кода на очень простой странице, созданной за пару часов в конструкторе сайтов.
Ошибки и предупреждения собраны в список. В каждом элементе списка указаны значение, атрибут и элемент, которые не устроили валидатор, а также приведена цитата кода с ошибкой.
Сами валидаторы могут ошибаться. То, что не пропускает валидатор, может быть корректно обработано браузером. Так что не обязательно исправлять абсолютно все ошибки в своей разметке. Обращать внимание и уделять время проверке надо при серьёзных ошибках, которые мешают корректной работе сайта и отображению страниц.
Подробнее о валидаторе, правилах построения HTML-разметки, а также другие интересные и важные вещи мы разбираем на курсе «HTML и CSS. Профессиональная вёрстка сайтов».
Профессиональная вёрстка сайтов».
Список на память
- Не стоит путать валидность с абсолютной правильностью.
- Важна каждая запятая и закрывающая скобка, закрытый тег. Глазами это сложно усмотреть всё, поэтому валидатор и придумали.
- Валидаторы проверяют синтаксис. Термин из филологии.
- Редактор, в котором вы пишете код, также можно настроить так, что он будет автоматически закрывать открытые вами теги и сообщать об ошибках ещё до валидации — в процессе написания разметки.
- Алгоритмы любят порядки. Чем лучше написан код страниц на сайте, тем выше сайт продвигается в релевантной выдаче.
Валидный код — гордость верстальщика
Пройдите курсы по вёрстке, чтобы вами гордились все знакомые. 11 глав по HTML, CSS и JavaScript бесплатно.
Регистрация
Онлайн проверка кода HTML на сайте на ошибки
В этой статье мы рассмотрим, как с помощью сервиса Labrika обнаружить и исправить на сайте HTML-ошибки. Информация о таких ошибках будет полезна как для владельца веб-ресурса, который контролирует работу своего SEO-специалиста и хочет знать, какие нерешенные проблемы есть на сайте, так и для оптимизаторов, поскольку им нужно оперативно обнаружить и исправить все изъяны, мешающие продвижению ресурса.
Информация о таких ошибках будет полезна как для владельца веб-ресурса, который контролирует работу своего SEO-специалиста и хочет знать, какие нерешенные проблемы есть на сайте, так и для оптимизаторов, поскольку им нужно оперативно обнаружить и исправить все изъяны, мешающие продвижению ресурса.
Что такое HTML-ошибки?
HTML (от англ. HyperText Markup Language) — это язык гипертекстовой разметки, который применяется на каждой веб-странице в интернете и состоит из множества элементов (тегов). Как правило, ошибками в коде HTML являются незакрытые или дублированные элементы, неправильный порядок их расположения, неверные атрибуты или их отсутствие.
На примере ниже в коде страницы присутствует закрывающий тег ссылки </a>
<a>:Для проверки валидности кода (то есть соответствия стандартам HTML) используются специальные инструменты. Они проверяют:
- Синтаксические ошибки: пропущенные символы, ошибки в написании тегов.

- Нарушения вложенности тэгов: незакрытые и неправильно закрытые теги. По правилам теги закрываются так же, как их открыли, только в обратном порядке.
- Соответствие кода указанному DTD (Document Type Definition): правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов.
Как HTML-ошибки влияют на продвижение сайта?
Как отмечал представитель Google Джон Мюллер, валидность кода HTML не является прямым фактором ранжирования, однако критические ошибки в HTML мешают:
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- отображению на мобильных устройствах и кроссбраузерности.
В первую очередь наличие ошибок в коде HTML может привести к тому, что часть контента страницы не будет проиндексирована.
О том, что следует использовать действительный HTML, сказано в Рекомендациях Google для веб-мастеров. Среди авторитетных SEO-источников бытует мнение, что фильтр Google Panda может быть наложен на сайт за большое количество таких ошибок (отдельную статью об алгоритме Google Panda вы можете прочитать на нашем сайте).
Официальные источники Яндекса также сообщают, что подобного рода ошибки на сайте нежелательны, а верстка страниц должна соответствовать принятым стандартам.
Почему важно проверять наличие HTML-ошибок?
Ошибки в коде HTML могут быть критическими и несущественными, которые не ведут к серьезным потерям. Что касается критических, то одни из них отрицательно сказываются на функционировании сайта, а другие — на работе поисковых систем.
Современные браузеры автоматически исправляют 99% критических ошибок при загрузке сайта. Однако некоторые из них браузер исправить не может. Например, если тег <а> для создания ссылки не содержит адреса, то браузер не сможет определить, куда её направить. Или в теге <img> для размещения картинки не указан путь к ней, тогда браузер не сможет её подгрузить. Наличие таких ошибок в коде может привести к серьезным последствиям — например, не загрузятся фото товара или не будет работать корзина.
Поисковые системы также автоматически исправляют часть HTML-ошибок, но у них возникает следующая проблема: если браузеры в состоянии потратить несколько секунд на исправление ошибок, то у поисковых роботов нет такой возможности. Им приходится сканировать сотни миллиардов страниц ежемесячно, поэтому боты не могут тратить время на устранение всех ошибок. Некоторые из них поисковые системы игнорируют, а также могут не включать в индекс содержащие их страницы или проиндексировать только часть контента таких страниц.
Им приходится сканировать сотни миллиардов страниц ежемесячно, поэтому боты не могут тратить время на устранение всех ошибок. Некоторые из них поисковые системы игнорируют, а также могут не включать в индекс содержащие их страницы или проиндексировать только часть контента таких страниц.
Веб-мастера и пользователи просматривают сайты в браузере, где большая часть HTML-ошибок исправляется автоматически, и поэтому не придают им большого значения. Зачастую даже разработчики не исправляют элементарных грубых ошибок в разметке. Это приводит к тому, что критические для поисковых систем ошибки остаются на сайтах и могут стать причиной неправильной индексации страниц. В результате бюджеты на продвижение будут потрачены неэффективно, а источник проблемы так и остается неустановленным.
Как обнаружить HTML-ошибки с помощью сервиса Labrika
Labrika проверяет данные ошибки двумя способами:
- С помощью валидатора W3C, который проверяет наличие всех HTML-ошибок.
- С использованием валидатора Labrika «Критические ошибки HTML».

Отчет » Критические ошибки HTML» вы сможете найти в левом боковом меню в разделе «Технический аудит».
Актуальные данные в отчете вы сможете увидеть после запуска проверки сайта.
Отчет показывает:
- Страницы, которые содержат критические ошибки HTML.
- Количество и описание критических HTML-ошибок на данной странице.
При клике по их числу осуществляется переадресация на валидатор W3C, в котором вы сможете найти подробную информацию обо всех имеющихся в коде страницы ошибках.
Как исправлять HTML-ошибки?
Критические HTML-ошибки необходимо исправлять в первую очередь, так как поисковые системы могут отреагировать на них отрицательно. Влияние прочих ошибок на продвижение в поиске не доказано.
Если для исправления ошибок требуется передать их список специалисту по верстке, с помощью кнопок в правой части страницы отчета вы можете скачать его данные в формате таблицы Excel или поделиться ссылкой на отчет по HTML-ошибкам с другими пользователями.
После нажатия на значок ссылки появится следующее всплывающее окно:
Кнопка, которая расположена справа от ссылки, позволяет скопировать её в буфер обмена. Отчет по ссылке будет доступен даже тем, кто не имеет аккаунта в Labrika.
Для ускорения работы по исправлению HTML-ошибок можно воспользоваться редакторами, которые автоматически создают закрывающие теги для документов HTML (например, Bluefish, Notepad++).
Этот сайт не работает? Как проверить, работает ли ваш сайт по всему миру
Веб-строительство Техническое обслуживание
05 октября 2022 г.
Джордана А.
5 минут Чтение
Скачать электронную книгу: Создайте свой первый веб-сайт за 9 простых шагов
Бывают случаи, когда пользователи не могут получить доступ к вашему веб-сайту. Однако, когда вы попытаетесь открыть сайт самостоятельно, вы обнаружите, что он работает нормально.
Это может быть связано с тем, что ваш веб-сайт недоступен в нескольких местах. Если это продолжится, пользователи могут начать покидать ваш сайт, что может стоить вам трафика и репутации бренда.
Если это продолжится, пользователи могут начать покидать ваш сайт, что может стоить вам трафика и репутации бренда.
Чтобы предотвратить эту ситуацию, важно регулярно контролировать время работы вашего сайта. Таким образом, вы сможете устранять любые ошибки сети или веб-сервера и немедленно принимать меры.
В этом руководстве мы познакомим вас с несколькими способами проверки того, не работает ли веб-сайт по всему миру. Кроме того, мы порекомендуем лучшие инструменты для простой проверки статуса вашего сайта.
Как проверить, не работает ли ваш веб-сайтЕсли ваш веб-сайт не работает, это может быть связано с ошибкой настроек DNS, хостинг-провайдера или веб-приложений. Автономный сайт также может быть результатом проблем с безопасностью из-за попыток хакеров проникнуть на ваш сайт с помощью вредоносного кода или DDoS-атаки.
Чем дольше ваш сайт недоступен для пользователей, тем больший доход вы потенциально теряете. Популярные сайты, такие как Amazon, сообщили, что потеряли 4,8 миллиона долларов после простоя в течение 40 минут.
Кроме того, время простоя веб-сайта также может снизить вашу позицию в Google или других поисковых системах.
Однако, поскольку ошибка иногда возникает на стороне пользователя, вы можете не заметить, что ваш сайт отключен.
В этом случае постоянный мониторинг времени безотказной работы вашего сайта является обязательным в качестве меры предосторожности для обеспечения безопасности вашего сайта WordPress.
Чтобы помочь вам, вот четыре способа проверить, не работает ли веб-сайт.
Метод 1 — Проверка с помощью Website PlanetWebsite Planet — это полезный онлайн-инструмент для проверки веб-сайтов. Он сообщит вам, работает ли ваш сайт в режиме реального времени.
Все, что вам нужно сделать, это выполнить следующие шаги для быстрой проверки:
- Посетите веб-сайт Planet .
- Введите URL адреса вашего веб-сайта в поле и нажмите Проверить кнопку .

- Website Planet покажет, находится ли ваш сайт в сети или нет.
Вот что вы увидите, если сайт вверх :
А если ваш сайт вниз, вы увидите:
Метод 2 — Проверка с помощью Host TrackerHost Tracker дает дополнительную информацию по сравнению с веб-сайтом Planet. Этот сайт позволяет вам проверить скорость страницы, HTTPS, пинг, трассировку, порт, работоспособность и безопасность.
Кроме того, этот инструмент проверки веб-сайтов автоматически уведомит вас, если ваш сайт выйдет из строя. Однако, чтобы воспользоваться этой функцией, вам нужно будет зарегистрироваться для получения бесплатной пробной версии или заплатить 9,92 $ — 74,92 $/год .
Но вы по-прежнему можете использовать инструмент онлайн-проверки, чтобы бесплатно проверить доступность вашего веб-сайта. Вот что вам нужно сделать:
- Получите доступ к Host Tracker и прокрутите вниз, пока не увидите столбец CHECK SITE .

- По умолчанию сайт проверяет скорость страницы. Однако, поскольку мы хотим знать, доступен ли ваш сайт по всему миру, вы должны выбрать вкладку Ping .
- Введите необходимую информацию — домен вашего веб-сайта или URL-адрес и тестовое местоположение. Выберите Весь мир на вкладке местоположения, если вы хотите проверить статус своего сайта по всему миру, затем нажмите ПРОВЕРИТЬ .
- Дождитесь полной загрузки информации. Вот пример результата пинг-теста Hostinger:
Как видите, этот онлайн-чекер предоставляет подробную информацию, но вам нужно только обратить внимание на первую строку Статус 9Столбец 0022, чтобы узнать, находится ли веб-сайт в сети или нет.
Если вы видите результаты, аналогичные приведенным выше, ваш веб-сайт онлайн . Вы должны игнорировать один или два сбоя, поскольку они могут быть связаны с проблемами на стороне сети или с конфигурацией. Если большинство чеков Хорошо , то можете быть уверены, что ваш сайт онлайн по всему миру.
Если большинство чеков Хорошо , то можете быть уверены, что ваш сайт онлайн по всему миру.
Если пользователь сообщает об ошибке при попытке доступа к вашему адресу, обязательно сначала проверьте, не работает ли ваш веб-сайт. Если вы обнаружите, что ваш сайт работает на всех серверах, посоветуйте им проверить интернет-соединение или очистить кеш сайта.
Способ 3 — проверка с помощью Site24x7Site24x7 позволяет отслеживать доступность вашего веб-сайта из более чем 60 различных мест, включая Китай, Барселону, Лондон, Нью-Йорк и Сидней.
Помимо проверки онлайн-статуса вашего сайта, эта программа проверки веб-сайтов также дает вам четкую информацию об общем времени ответа, времени разрешения DNS и подключения, а также времени первого и последнего байта
Вот шаги для проверьте статус своего веб-сайта в Интернете с помощью этого тестового инструмента:
- Посетите Site24x7, и вы сразу же увидите поле, где вы можете ввести домен своего веб-сайта.

- Заполните его своим URL-адресом или доменным адресом и нажмите Test Now .
- Подождите немного, пока вся информация не будет собрана. Затем вы увидите график и таблицу с дополнительной информацией.
Ваш веб-сайт онлайн по всему миру, если Статус для каждого местоположения показывает OK . Вот пример результата теста Hostinger:
В качестве альтернативы, если сайт ниже , он будет отображать символы тире и Хост недоступен в столбцах Статус и IP соответственно:
Метод 4 — Проверка с помощью HideMy.name Proxy ServerHideMy.name предлагает уникальный способ проверить статус вашего веб-сайта, используя прокси-сервер для перенаправления вашего сайта в разные места и проверки его статуса.
Как вы, возможно, знаете, доступ к веб-сайту через прокси-сервер может гарантировать, что этот сайт доступен в другом месте.
Это возможно потому, что соединение сначала дойдет до прокси-сервера, расположенного в совершенно другой части мира, затем сервер отправит запрос на веб-сайт, который затем отобразится на вашем экране.
Вот как можно надежно проверить статус своего веб-сайта в режиме онлайн, используя приведенную выше схему:
- Перейдите к HideMy.name, затем нажмите кнопку Бесплатная пробная версия .
- Введите действующий адрес электронной почты и нажмите Получить код . Таким образом, вы получите бесплатный код входа в VPN на свой почтовый ящик (он понадобится вам позже).
- Установите программное обеспечение, нажав VPN для Windows. Кроме того, вы также можете установить версию программного обеспечения для Mac, Linux или Android. Выбирайте в соответствии с операционной системой вашего компьютера.
- Следуйте процессу установки. Затем откройте программу HideMy.name VPN на своем компьютере и введите код, который вы получили по электронной почте.

- Выберите конкретную страну для проверки подключения к веб-сайту. Например, мы используем это программное обеспечение, чтобы проверить, находится ли Hostinger в сети в Танглин, Сингапур.
Если вы не можете получить доступ к своему сайту после изменения местоположения сервера, это означает, что ваш сайт находится на ниже в этой конкретной области. Попробуйте проверить из разных мест, чтобы убедиться, что ваш сайт доступен на глобальных серверах.
Обратите внимание, что ваш код действителен только в течение 24 часов. После этого вам необходимо получить новый код, зарегистрировав другой адрес электронной почты или получив премиальные планы, которые стоят 8 долларов в месяц , 24 доллара в месяц или 36 долларов в год .
Заключение Существует несколько факторов, которые могут привести к отключению веб-сайта, например, ошибки DNS, обслуживание сервера или вредоносные запросы от хакеров.
Как владелец веб-сайта, вы должны оптимизировать свой веб-сайт, проверяя его время безотказной работы. Если ваш веб-сайт не работает в течение длительного времени, это может привести к уязвимостям в системе безопасности, падению трафика или потере доходов.
К счастью, существует множество инструментов, позволяющих проверить, не работает ли веб-сайт. После ввода вашего домена или другой необходимой информации вы сможете увидеть результаты статуса вашего сайта через несколько минут.
Бывают случаи, когда пользователь не может получить доступ к вашему веб-сайту, поскольку он не работает в их сети. Во-первых, вам нужно выполнить поиск с помощью одного из инструментов, которые мы рекомендуем, чтобы узнать, доступен ли ваш сайт во всем мире или нет.
Если вы обнаружите, что сайт работает нормально, проблема связана с сетью пользователя. В этом случае пользователю может потребоваться очистить кэш или устранить проблемы с подключением к Интернету.
Не забудьте также провести тестирование с помощью различных инструментов для получения более точных результатов.
Чтобы предотвратить простои веб-сайта, важно выбрать тарифный план надежного хостинг-провайдера. Здесь, в Hostinger, мы гарантируем 99,99% безотказной работы со всеми нашими планами хостинга.
Оставьте комментарий ниже, если у вас есть какие-либо вопросы или предложения!
Как проверить, не работает ли веб-сайт Часто задаваемые вопросы
Как проверить, работает ли сайт?
Чтобы проверить, работает веб-сайт или нет, начните с выбора предпочтительного инструмента тестирования. Затем найдите URL-адрес веб-сайта. Поиск должен выдавать результаты с подробным описанием текущего состояния веб-сайта, а также давать вам представление о том, что нужно настроить на веб-сайте.
Как проверить, заблокирован ли веб-сайт в стране?
Существует множество хороших инструментов, которые можно использовать, если вы хотите проверить, заблокирован ли веб-сайт в вашей стране, например CheckSite.us, Blockedinchina.net, Downornot.net, Host-tracker.com, Blocked.
Джордана — писатель цифрового контента в Hostinger. Обладая знаниями в области информационных систем и разработки веб-сайтов, она стремится помочь начинающим разработчикам и предпринимателям развивать свои технические навыки. В свободное время она путешествует и занимается писательским фристайлом.
Еще от Джорданы А.
12 надежных способов проверки подлинности веб-сайта
Читать другие статьи
Обновлено 10 февраля 2021 г.
Интернет — это постоянно растущий океан знаний, возможностей и удобств. В то же время огромные участки этого океана заполнены поддельными веб-сайтами со всех зарегистрированных доменов, мошенничеством и все более эффективными и изощренные способы украсть величайшее сокровище 21 века — личную информацию.
В этом руководстве мы покажем вам 10 приемов, которые помогут вам проверить подлинность веб-сайта. По общему признанию,
простые приемы не могут обеспечить 100% безопасный просмотр. Поэтому эта статья также
включены сложные меры проверки, используемые наиболее авторитетными инструментами кибербезопасности, разработанными
для глубокого и сложного анализа мошеннических веб-сайтов.
По общему признанию,
простые приемы не могут обеспечить 100% безопасный просмотр. Поэтому эта статья также
включены сложные меры проверки, используемые наиболее авторитетными инструментами кибербезопасности, разработанными
для глубокого и сложного анализа мошеннических веб-сайтов.
Совет для профессионалов: Вот быстрый способ проверить подлинность путем классификации веб-сайта:
Простые приемы проверки подлинности веб-сайта
Делаете ли вы обычные покупки в Интернете, ищете программное обеспечение или собираете информацию, Есть несколько способов сразу проверить, имеете ли вы дело с поддельным веб-сайтом.
1. Проверьте тип подключения
Вам не нужно быть профессионалом, чтобы понять тип подключения веб-сайта. Все, что вам нужно сделать, это нажать на URL-адресе и проверьте, есть ли на рассматриваемом сайте тег «HTTP» или «HTTPS». Тег «https» более безопасным по сравнению с «HTTP».
HTTP — это сокращение от «протокол передачи гипертекста», который позволяет вашему веб-браузеру и серверу
общаться, обмениваясь данными.
HTTPS, с другой стороны, использует Secure Sockets Layer (SSL) или Transport Layer Security (TLS), которые создает зашифрованное соединение между сервером и браузером. Шифрование соединения основано на алгоритм, который скремблирует или шифрует данные, а затем использует ключ для расшифровки принимающей стороной или расшифровать информацию.
Короче говоря, все, чем вы делитесь через зашифрованное соединение, остается между вами и принимающая сторона. HTTPS абсолютно необходим на любой странице, где вы делитесь своей личной информацией, контактная информация, номера кредитных карт и т. д.
2. Проверка безопасности сайта
Другой способ проверить статус безопасности сайта — щелкнуть значок замка в адресной строке.
Здесь будет отображаться информация о безопасности подключения сайта, валидности его SSL
сертификат и личность его издателя.
Издатели сертификатов безопасности требуют от владельцев веб-сайтов предоставить доказательства того, что веб-домен принадлежит им. законная собственность. Кроме того, предприятия также должны представить юридические документы, такие как разрешения, налоговые бланки или уставы.
Являются ли эти два шага стопроцентной гарантией того, что вы имеете дело с законным веб-сайтом? К сожалению, это не так.
Онлайн-мошенничество действительно может иметь место на веб-сайтах с действительными сертификатами SSL. С небольшой помощью от таких технологий, как Cloudflare, SSL-сертификаты можно получить и внедрить бесплатно. И что Есть ли другие способы проверить подлинность веб-сайта?
3. Проверьте URL-адрес
Пока вы все еще просматриваете адресную строку, не ищите просто замок и знак «https». Посмотрите на имя домена. Содержит ли он какие-либо необычные символы, слишком много черточек или подозрительные символы? попытки имитировать названия и продукты крупных брендов или других компаний?
Например, этот веб-сайт выглядит как ваш авторитетный интернет-магазин Amazon. У него даже есть
HTTPS-соединение! Пока… вы внимательно не посмотрите на его доменное имя и не поймете, что оно есть.
лишний «х» в конце «амазонки».
У него даже есть
HTTPS-соединение! Пока… вы внимательно не посмотрите на его доменное имя и не поймете, что оно есть.
лишний «х» в конце «амазонки».
Источник изображения: Digileads
Это незначительная деталь, которую не всегда легко заметить, но такие вещи бросаются в глаза что вы имеете дело с мошенничеством.
Еще одна вещь, на которую следует обратить внимание в URL-адресе, — это расширения домена верхнего уровня, те, которые конец адреса сайта. Не все из них легко получить. Например, следующие расширения доменов были идентифицированы как распространенные расширения для спам-сайтов:
- .biz
- .info
- .наука
- .поток
- .мужчины
- .вечеринка
- .топ
С другой стороны, вот некоторые из наиболее надежных расширений домена, основанные на их рейтинге Google.
- .edu
- .gov
- .
 com
com - .org
- .нет
- .ио
Первые два получить труднее всего, поскольку они используются образовательными и государственными учреждениями. учреждения. Остальные также показали достойный послужной список.
Поддомен, знаменитый «www», несколько сложнее заметить, потому что браузеры больше не автоматически отображать их в адресной строке. Здесь в дело вступают более изощренные мошенники с субдоменами. угон — как этот:
Источник изображения: MailGuard
Если вы развернете URL-адрес в адресной строке, вы заметите, что субдомен в этом URL-адресе «citibank.com.my», а фактическое доменное имя и субдомен — «tripeproducoes.com» и «br». соответственно. Да, это полноценный фишинговый сайт.
4. Проверка содержимого веб-сайта
Просмотр всего веб-сайта требует времени, но это может быть достаточно надежным способом проверки веб-сайта. подлинность.
Для торгового сайта некоторые из зеленых огней будут четкими описаниями продуктов, высококачественными
фотографии продуктов и прозрачные цены. Уважаемые компании также четко заявили о возврате средств.
политика, информация о доставке и политика конфиденциальности. Если вы ищете другой вид бизнеса или
организации, хороший способ проверить их благонадежность — найти их партнеров или довериться
уплотнения.
Уважаемые компании также четко заявили о возврате средств.
политика, информация о доставке и политика конфиденциальности. Если вы ищете другой вид бизнеса или
организации, хороший способ проверить их благонадежность — найти их партнеров или довериться
уплотнения.
Печати доверия часто используются компаниями-разработчиками программного обеспечения как способ повысить доверие к себе и рынку. продукт. Знаки доверия — это логотипы клиентов, которые поддерживают данный бизнес или организацию. Они выглядеть так:
Наконец, проверьте контактную информацию. Легальные веб-сайты, предприятия и организации не имеют повод спрятаться. Таким образом, их контактная страница будет включать их полное имя, представителей, физических лиц. адрес или адрес электронной почты для поддержки клиентов и запросов.
Обратите внимание на домен адреса электронной почты — проверьте его так же, как вы сделали это с URL-адресом. За
например, [email protected] — это, безусловно, не тот адрес, по которому вы получите ответ или
возврат — никогда. Вы также можете использовать онлайн-инструменты, которые могут помочь вам с проверкой электронной почты, но мы
получите более подробную информацию о них в одном из следующих разделов.
Вы также можете использовать онлайн-инструменты, которые могут помочь вам с проверкой электронной почты, но мы
получите более подробную информацию о них в одном из следующих разделов.
Другие тревожные признаки поддельного веб-сайта включают плохую грамматику, орфографические ошибки, тарабарщину в копии веб-сайта или содержание блога, а также множество навязчивой рекламы.
5. Проверьте социальное доказательство веб-сайта
Плохие новости распространяются быстро в цифровом мире, поэтому проверка отзывов пользователей также может помочь вам проверить подлинность сайта. Гуглите организацию! Хотя у некоторых компаний много отзывов автоматически отображаются Google, некоторые требуют более глубокого изучения.
В этом случае вы можете погуглить организацию с добавленным ключевым словом, таким как «отзывы», «мошенничество» и т. д. Это может помочь вам найти отзывы в социальных сетях или сообщения в блогах и комментарии о веб-сайте.
Наконец, ни для кого не секрет, что отзывы можно купить. Даже на уважаемом и настоящем Амазоне,
до 70% отзывов фейковые — вот и представьте, как это может быть в другом месте.
Даже на уважаемом и настоящем Амазоне,
до 70% отзывов фейковые — вот и представьте, как это может быть в другом месте.
Итак, мы все еще в тупике. Алгоритмы и пользователи становятся умнее и осторожнее, но мошенники наверстывают упущенное. Имея немного технических знаний, они могут запустить веб-сайт, который выглядит вполне достоверны и надежны. Что происходит тогда?
6. Отчет о прозрачности безопасного просмотра Google
Интернет-мошенничество и кибератаки не в интересах Google, поэтому их алгоритмы выявление мошеннических веб-сайтов становится лучше с каждым днем. На самом деле, они изучают сотни тысячи URL-адресов, пока вы читаете это, накапливая миллиарды адресов в своей базе данных.
Отчет Google Safe Browsing Transparency Report позволяет проверить учетные данные веб-сайта, просто
вставка URL в строку поиска. Google составляет отчет, сканируя разделы своего веб-сайта.
index для выявления потенциально скомпрометированных веб-сайтов. Они проверяют их с помощью виртуальной машины, чтобы увидеть
если машина заражена.
Они проверяют их с помощью виртуальной машины, чтобы увидеть
если машина заражена.
Так вот, Google хорош в том, что он делает, но обширная цифровая сфера может позволить немало вредоносных программ. сайты скользят. Например, мы запустили веб-сайт «washingtonpost.com.co» через безопасный просмотр. отчет. Веб-сайт был идентифицирован как веб-сайт поддельных новостей, который имитировал существующий веб-сайт. из Вашингтон Пост. Его больше нет, но, согласно отчету Google, он жив, в порядке и денди.
Что это значит? Это означает, что на данный момент Google хорошо выявляет фишинговые сайты, вредоносное или нарушение безопасности. Однако его проверка прозрачности ограничивается техническими аспектами безопасности веб-сайта, и он не учитывает все соображения, подтверждающие подлинность веб-сайта.
Изощренные уловки для проверки подлинности веб-сайта
К этому моменту вы можете почувствовать разочарование, думая: «Как я могу быть уверен, что имею дело с
безопасный сайт?» Обычных проверок иногда просто недостаточно, чтобы убедиться, что сайт безопасен. В таких случаях мы рекомендуем не торопиться, чтобы провести углубленный анализ с небольшой помощью от
авторитетные онлайн-инструменты, ориентированные на киберугрозы и разведку.
В таких случаях мы рекомендуем не торопиться, чтобы провести углубленный анализ с небольшой помощью от
авторитетные онлайн-инструменты, ориентированные на киберугрозы и разведку.
Вы, наверное, слышали о знаменитом WhoisXML API, который уже более десятилетие. Их база данных содержит более одного миллиарда записей и охватывает колоссальные 99,5% IP адреса, используемые в настоящее время. Со временем в WHOIS были разработаны инструменты, адаптированные к различным индивидуальным и бизнес-потребностей — и вот как они могут помочь вам проверить подлинность веб-сайта.
7. Используйте API Threat Intelligence
Перейдите в API Threat Intelligence и вставьте целевой домен или IPv4-адрес, чтобы создать полный подробный отчет. по безопасности сайта. Мы подготовили отчет для Moz, популярного инструмента SEO.
Несмотря на то, что веб-сайт имеет солидный показатель безопасности 97,95 %, вы также можете ознакомиться с некоторыми
слабые места безопасности. Если вы хотите получить более подробную информацию о них, все, что вам нужно сделать, это просто нажать на кнопку
проблема.
Если вы хотите получить более подробную информацию о них, все, что вам нужно сделать, это просто нажать на кнопку
проблема.
В разделе разрешения IP вы можете увидеть основные серверы инфраструктуры, известные поддомены и подключенные домены.
Отчет API разведки угроз также включает:
- Анализ веб-сайта
- Анализ сертификата SSL
- Обнаружение вредоносных программ
- запись WHOIS
- Анализ почтовых серверов
- Анализ серверов имен
Кажется, все проще простого? Так и должно быть, по крайней мере, для отдельного пользователя, желающего запустить быстрая проверка веб-сайта, на который они наткнулись. Но что произойдет, если вам нужно подтвердить веб-сайт подлинность в большем масштабе? Вы обращаетесь к решениям API и этим советам в зависимости от масштаба анализ, который требуется вашему бизнесу.
8. Проверьте конфигурацию SSL-сертификата и цепочку
Мы уже объяснили, почему щелчок по зеленому замку является хорошей быстрой проверкой, но это не так. гарантировать, что вы имеете дело с безопасным веб-сайтом. Единственный способ убедиться в этом — это проанализировать
Конфигурация и цепочка SSL.
гарантировать, что вы имеете дело с безопасным веб-сайтом. Единственный способ убедиться в этом — это проанализировать
Конфигурация и цепочка SSL.
Используя API анализа конфигурации SSL, вы можете установить и протестировать соединение SSL с хостом и проанализируйте, как он устроен. Это позволит вам понять, кто выдал, проверил и подписал сертификат, а также срок действия SSL-сертификата, поддерживаемые протоколы, расширения и уязвимости.
Дальнейшее внимание к цепочке SSL-сертификатов также может раскрыть ценную информацию о веб-сайте, такую как как страна, провинция, город, организация, адрес и бизнес-категория субъекта, использующего сертификат. Вы можете узнать, используется ли рассматриваемый сертификат по назначению, т.к. а также его положение в иерархии цепочки сертификатов (конечный пользователь, промежуточный или корневой).
9. Проверка инфраструктуры и репутации домена
Если вы хотите проверить, какие домены являются рискованными и могут быть скомпрометированы или имитации,
API анализа инфраструктуры домена может помочь вам проанализировать их послужной список на основе целевого доменного имени. Он предоставит вам отчет о своих веб-, почтовых и именных серверах, а также поддоменах. Каждый
отдельный хост из списка поставляется с подробной информацией, включая IP-адрес, геолокацию и
информация о подсети.
Он предоставит вам отчет о своих веб-, почтовых и именных серверах, а также поддоменах. Каждый
отдельный хост из списка поставляется с подробной информацией, включая IP-адрес, геолокацию и
информация о подсети.
Эти данные помогут вам провести более подробный анализ репутации домена.
При анализе доменного имени или IPv4-адреса такой инструмент, как API репутации домена, предоставляет вам балл, рассчитанный на основе множества факторов, в том числе:
- Контент веб-сайта
- Связи с другими доменами
- Конфигурация хоста
- SSL-сертификаты домена
- Наличие в каналах данных вредоносных программ
- Послужной список WHOIS домена
- Почтовые серверы домена
- IP-адреса домена
Это пример быстрого расчета, но вы также можете выбрать более подробные отчеты.
Более глубокое исследование IP-адресов также можно выполнить с помощью API геолокации IP. путем сбора данных о местоположении вплоть до уровня города. Подлинный веб-сайт вряд ли будет иметь IP-адреса в оффшорных зонах.
путем сбора данных о местоположении вплоть до уровня города. Подлинный веб-сайт вряд ли будет иметь IP-адреса в оффшорных зонах.
10. Проведите категоризацию веб-сайтов
Категоризация веб-сайтов — это уловка, которая может максимально приблизить вас к 100% уверенности. проверка подлинности сайта.
Категоризация веб-сайтов включается путем выполнения анализа веб-сайтов в режиме реального времени с использованием компьютера. обучение, искусственный интеллект и методы проверки человеком. Сложные онлайн-инструменты которые классифицируют веб-сайты, фильтруют и классифицируют информацию на трех уровнях:
- Ответ веб-сайта — определение активности веб-сайта во время сканирования, рутина процесс очистки, хранения и организации контента веб-сайта. Это первый способ проверить вредоносные домены.
- Машинное обучение и правила — извлечение важной информации и ключевых слов с веб-сайта.
Эта информация анализируется на основе обработки естественного языка таким образом, который имитирует
взаимодействие человека с веб-контентом.

- Человеческий контроль — собранная информация проверяется контролерами, чтобы гарантировать точность в классификации веб-сайтов по 25 категориям. Это позволяет конечным пользователям этого инструмента не только проверять веб-сайты на наличие вредоносных программ, но и для подтверждения действий и целей веб-сайта.
Инструмент поиска по категориям веб-сайтов API WhoisXML и API сообщают вам обо всех категориях, под которые попадает веб-сайт, с помощью двух нижние уровни на основе списка Бюро интернет-рекламы (IAB). Вот пример запроса категоризации веб-сайта результат для whoisxmlapi[.]com:
API WhoisXML предлагает различные услуги вычислительным, охранным и техническим компаниям в целом и производит большое количество
контента по смежным темам. Итак, основные категории определены, в частности, «Технологии и вычислительная техника» и «Информация».
и сетевой безопасности» с высокими показателями достоверности (т. е. соответственно «0,950” и “0,842” из диапазона 0, т.е.
от минимального до 1, являющегося максимальным) соответствуют характеру сайта.
е. соответственно «0,950” и “0,842” из диапазона 0, т.е.
от минимального до 1, являющегося максимальным) соответствуют характеру сайта.
Инструменты категоризации веб-сайтов также можно комбинировать с инструментами анализа угроз, которые мы ранее упоминается за глубокий анализ и высокий уровень безопасности. Кроме того, категоризация веб-сайтов хороший выбор для предприятий, которые могут использовать этот инструмент, чтобы активизировать свои усилия по таргетингу, определить выгодные возможности и предотвратить потенциальный ущерб своим брендам.
Давайте посмотрим на инструмент в действии. Допустим, ваш ежедневный мониторинг выявил пару сотрудников, получающих доступ к домену. israelnationalnews[.]co. Это незнакомый домен, и быстрый поиск в Интернете может привести вас к эта статья, в которой говорится, что это может быть связано с кампанией дезинформации Mayfly.
Запрос на классификацию веб-сайта для него сообщит вам, что он относится к категории «Книги и литература», как показано
приведенный ниже снимок экрана с не очень высокой оценкой достоверности (т. е. 0,575).
е. 0,575).
Это кажется странным, учитывая доменное имя, которое содержит строку «новости». С таким доменом естественно ожидайте, что вы попадете на новостной сайт. Эта точка и субоптимальная оценка достоверности уже являются причинами для дальнейшего подозрения. Дело может потребовать более глубокого изучения.
Дальнейшая проверка с помощью инструмента просмотра снимков экрана даст следующий результат:
Как вы можете видеть, в настоящее время домен выглядит припаркованным и не содержит новостей, как следует из его имени. Те элементы в сочетании с тем фактом, что домен может быть связанным дезинформационным артефактом Mayfly, должны квалифицировать его как, вероятно, небезопасно работать.
11. Проверьте поток данных о недавно зарегистрированных доменах
Известно, что кибер-злоумышленники используют недавно зарегистрированные домены (NRD) для вредоносных кампаний, поскольку это помогает им уклоняться от
обнаружение и блокировка. Эксперты фактически заявили, что большинство NRD представляют риск для организаций.
сети.
Эксперты фактически заявили, что большинство NRD представляют риск для организаций.
сети.
Помимо прямой блокировки NRD в корпоративных сетях, что, вероятно, является слишком строгим, компании также могут отслеживать и проверять потоки данных, чтобы оценить подлинность конкретного веб-сайта. Хорошо зарекомендовавший себя и наиболее законный предприятия, если они, конечно, не стартапы, как правило, используют старые домены для своих веб-сайтов. А временами даже недавно созданные организации предпочитают использовать старые или просроченные домены для поисковой оптимизации (SEO) целей.
Если вы получаете подозрительное электронное письмо, например, от домена analysis-microsoft[.]com, регулярный мониторинг Ежедневные каналы NRD сообщат вам, что это может быть незаконный домен, принадлежащий Microsoft, поскольку он был зарегистрирован только 2 Февраль 2021. Домен присутствует в ленте .com NRD на указанную дату.
Дополнительная проверка инструмента поиска WHOIS может подтвердить, действительно ли он принадлежит Microsoft. Как его запись WHOIS ниже
показывает, что владелец домена analysis-microsoft[.]com защищен конфиденциальностью, чего нельзя сказать о некоторых
другие домены.
Как его запись WHOIS ниже
показывает, что владелец домена analysis-microsoft[.]com защищен конфиденциальностью, чего нельзя сказать о некоторых
другие домены.
12. Используйте базу данных WHOIS
Другим полезным инструментом для проверки подлинности веб-сайта является база данных WHOIS. Запись WHOIS домена может рассказать вам кто его регистратор, сколько ему лет и кто им владеет. Знание этих вещей важно, так как вы можете сравнить сведения в WHOIS-записи сомнительного домена к записи о законном домене компании, которая может быть спуфинг.
Используя приведенный выше пример — analysis-microsoft[.]com — мы можем сравнить его запись WHOIS с записью microsoft[.]com, чтобы узнать, принадлежит ли рассматриваемый домен организации, видя, что она использует свой бренд имя.
Запись WHOIS Microsoft[.]com показывает следующие данные:
- Дата создания: 1 мая 1991 г.
- Дата последнего обновления: 3 июня 2020 г.

- Срок действия: 2 мая 2021 г.
- Имя регистранта: Администратор домена
- Организация: Корпорация Майкрософт
- Адрес: One Microsoft Way Redmond Washington 98052 U.S.
- Адрес электронной почты: [электронная почта защищена][.]Microsoft
- Номер телефона: 14258828080
- Номер факса: 14259367329 Между тем данные WHOIS
Analysis-microsoft[.]com:
- Дата создания: 1 февраля 2021 г.
- Дата последнего обновления: 1 февраля 2021 г.
- Срок действия: 1 февраля 2022 г.
- Имя регистранта: Частный
- Организация: Домены по доверенности, ООО
- Адрес: DomainsByProxy[.
 ]com Scottsdale Arizona 85260 U.S.
]com Scottsdale Arizona 85260 U.S. - Адрес электронной почты: analysis-microsoft[.][email protected][.]com
- Номер телефона: 14806242599
- Номер факса: 14806242598
Как показано, ни одна из обычных точек данных в записи WHOIS доменов, принадлежащих Microsoft, не отображается в отчет analysis-microsoft[.]com. Исходя из этого, можно с уверенностью предположить, что рассматриваемый домен не Принадлежит Microsoft и не является подлинным.
Заключение
Создание безопасной работы в Интернете для себя и других — это бесконечная задача. Шесть простых трюки — проверка типа подключения, безопасности сайта, URL-адреса, контента, социальных доказательств и отчета Google. — должно стать частью вашей обычной процедуры просмотра.
Если вы работаете продавцом или поставщиком услуг, гарантируя онлайн-безопасность для вашего бизнеса и клиентов
требует больше, чем обычный осмотр. В этом случае для проверки подлинности веб-сайта требуется
сложные онлайн-инструменты, которые могут решать как технические, так и человеческие аспекты просмотра.
В этом случае для проверки подлинности веб-сайта требуется
сложные онлайн-инструменты, которые могут решать как технические, так и человеческие аспекты просмотра.
API Threat Intelligence и API категоризации веб-сайтов — идеальное сочетание решений для этой задачи. доверяют гиганты отрасли, такие как AT&T, Symantec, Amazon, eBay, Apple, Cisco, и поддерживают многочисленные тематические исследования. Хотите попробовать и проверить подлинность любого веб-сайта прямо сейчас бесплатно? Нажмите здесь и узнайте, что мы приготовили для вас!
Получите бесплатный доступ к нашему API. 100 бесплатных кредитов ежемесячно. Кредитная карта не требуется.
Уже есть учетная запись? Войти
Читать другие статьи
Как проверить безопасность веб-сайта за 7 простых шагов
Фактом является то, что веб-сайты больше не используются только для развлечения, как это было в 2000-х годах. В настоящее время многие виды бизнеса осуществляются через Интернет. Поэтому важно знать основные безопасные платформы веб-сайтов , такие как WordPress.
В настоящее время многие виды бизнеса осуществляются через Интернет. Поэтому важно знать основные безопасные платформы веб-сайтов , такие как WordPress.
Проблема в том, что динамизм технологических изменений вызывает быстрое изменение угроз — и, в некоторых случаях, маскировку перед надежной конструкцией, например.
В других случаях, как бы осторожны ни были бизнесмены, клиенты в конечном итоге остаются безразличными и рискуют собой в ненадежной среде . Это не всегда происходит из-за плохих намерений; иногда это происходит потому, что многие люди впервые взаимодействуют с цифровым миром.
Несмотря на это, есть много признаков того, что веб-сайт безопасен. Знать их необходимо, чтобы избежать потерь. Если вы хотите узнать больше о том, как проверить безопасность веб-сайта, продолжайте читать эту статью. В нем мы рассмотрим:
Загрузите этот пост, введя свой адрес электронной почты ниже
Не волнуйтесь, мы не спамим. Зачем компании нужен безопасный веб-сайт?
Зачем компании нужен безопасный веб-сайт? Каждый раз, когда вы заходите на веб-сайт и видите закрытый замок рядом с URL-адресом , это означает, что веб-сайт защищен. Хотя некоторые люди думают, что это важно только для интернет-магазинов, потому что они требуют ввода личных данных и информации о кредитной карте, это не так.
С 2018 года безопасность веб-сайтов стала фактор ранжирования в поисковых системах, таких как Google. По этой причине, чтобы ваш сайт с большей вероятностью попал в первые результаты, он должен иметь сертификат безопасности.
Кроме того, защищенные веб-сайты внушают доверие вашей аудитории, повышая вероятность того, что они будут иметь с вами дело.
Как узнать, защищен ли веб-сайт?Без лишних слов, вот 7 лучших способов проверить безопасность веб-сайта.
1. Проверьте сертификат SSL Безопасный URL-адрес всегда начинается с «HTTPS» вместо «HTTP». Дополнительная буква «S» в «HTTPS» означает «безопасный», что означает, что веб-сайт использует сертификат Secure Sockets Layer (SSL) .
Дополнительная буква «S» в «HTTPS» означает «безопасный», что означает, что веб-сайт использует сертификат Secure Sockets Layer (SSL) .
SSL-сертификат используется для защиты всех данных, которые передаются из браузера на сервер веб-сайта.
Если вы сейчас посмотрите на адресную строку вашего браузера, то увидите, что перед адресом нашего блога стоит маленький замок.
При нажатии на нее появится сообщение о том, что «соединение с этим сайтом защищено», конечно, в зависимости от вашего браузера.
Хорошо, но что это значит? Ну, это означает, что существует компания, гарантирующая, что общение между вами и компанией, ответственной за веб-сайт, не может быть перехвачено или изменено.
Представьте, что вы заходите на сайт магазина и сообщаете компании свои личные данные. Без сертификации SSL эта информация может быть скопирована — ни вы, ни магазин не заметите взлом.
Таким образом, первым шагом для проверки безопасности веб-сайта является проверка наличия у него соответствующей сертификации. Этот элемент безопасности уже учитывается Google при ранжировании сайтов в списке результатов поиска.
Этот элемент безопасности уже учитывается Google при ранжировании сайтов в списке результатов поиска.
Итак, если вам интересно, как сделать, чтобы ваш сайт WordPress отображался в Google, знайте, что наличие сертификата безопасности является одним из критериев.
2. Проанализируйте, есть ли на сайте современная темаВам может быть интересно, какое отношение эта тема имеет к безопасность сайта . Темы, как и практически все, из чего состоит веб-сайт, создаются с помощью кода. Со временем часть настроек, прописанных в коде, устаревает, что может сделать страницу уязвимой.
Согласно статье, опубликованной G1 в 2020 году, более миллиона сайтов WordPress могут быть уязвимы из-за некоторых плагинов и тем. Это не значит, что платформа хуже других, но, как и в любой системе, владелец сайта должен быть осторожен в выборе тем и плагинов.
Нельзя просто рассматривать веб-дизайн; вам нужно оценить безопасность, которую предлагает тема. По логике, использование пиратских тем — плохая идея. Несмотря на то, что они идентичны оригиналам, их использование равносильно тому, что оставляет дверь открытой для захватчиков — помимо того, что это преступное отношение к интеллектуальным правам разработчиков.
По логике, использование пиратских тем — плохая идея. Несмотря на то, что они идентичны оригиналам, их использование равносильно тому, что оставляет дверь открытой для захватчиков — помимо того, что это преступное отношение к интеллектуальным правам разработчиков.
Итак, изучите правильный способ добавления шаблона WordPress, прежде чем загружать любую тему, хорошо?
3. Используйте инструменты безопасности для оценки сайтаВероятно, на вашем компьютере установлен антивирус, верно? Большинство компаний, занимающихся цифровой безопасностью, разрабатывают системы, которые показывают пользователю, что веб-сайт защищен.
В некоторых случаях эти инструменты препятствуют продолжению навигации, если по адресу нет сертификата безопасности или когда срок его действия уже истек.
Другие компании позволяют пользователям Интернета оценить сайт и решить, продолжать просмотр или нет. Эти инструменты обычно устанавливаются автоматически вместе с антивирусом, например, плагины для браузера. Более того, существует множество VPN-сервисов и функций пентестинга, которые могут быть вам полезны.
Более того, существует множество VPN-сервисов и функций пентестинга, которые могут быть вам полезны.
Прежде чем выбрать антивирус, изучите репутацию компании в Интернете. Есть очень интересный сайт под названием Virus Total. Вставляя URL-адрес в поле поиска для этого адреса, он выполняет анализ и делает вывод о том, представляет ли сайт риск для посетителей или нет.
Еще один инструмент, похожий на предыдущий, — Google Safe Browsing. Его преимущество в том, что он использует базу данных Google, которая производит анализ миллиардов страниц, увеличивая вероятность обнаружения вредоносных сайтов или попыток кражи информации с этих адресов.
4. Проверьте URL-адрес Зная, что многие пользователи не обращают внимания на детали, некоторые преступники получают выгоду от такого поведения при применении мошенничества. Пропущенная буква, опечатка и, в некоторых случаях, серьезные грамматические ошибки — явные признаки того, что сайт небезопасен — скорее всего, это попытка мошенничества.
В некоторых случаях поддельные адреса заменяют символы, например, заменяя «о» на ноль. Для тех, кто спешит, сайт g0ogle.com может даже не привлечь внимания.
5. Опасайтесь пломб безопасностиМногие компании сертифицируют сайты с помощью пломб безопасности. Однако создать фальшивый штамп в программах для редактирования и вставить его на страницы несложно.
Идеальное действие — проверить подлинность печати , щелкнув по ней и проверив, не перенаправляет ли она вас на веб-сайт компании, выпустившей ее, или предлагает какую-либо дополнительную информацию. Поддельные марки — это изображения, которые не содержат ни одной из этих деталей.
Вам также следует поискать значок в Google и проверить, действительно ли этот сертификат существует. Это важно на страницах электронной коммерции.
6. Узнайте, кому принадлежит сайт Проверить эту информацию достаточно просто. Каждый сайт должен быть зарегистрирован на имя физического или юридического лица.

