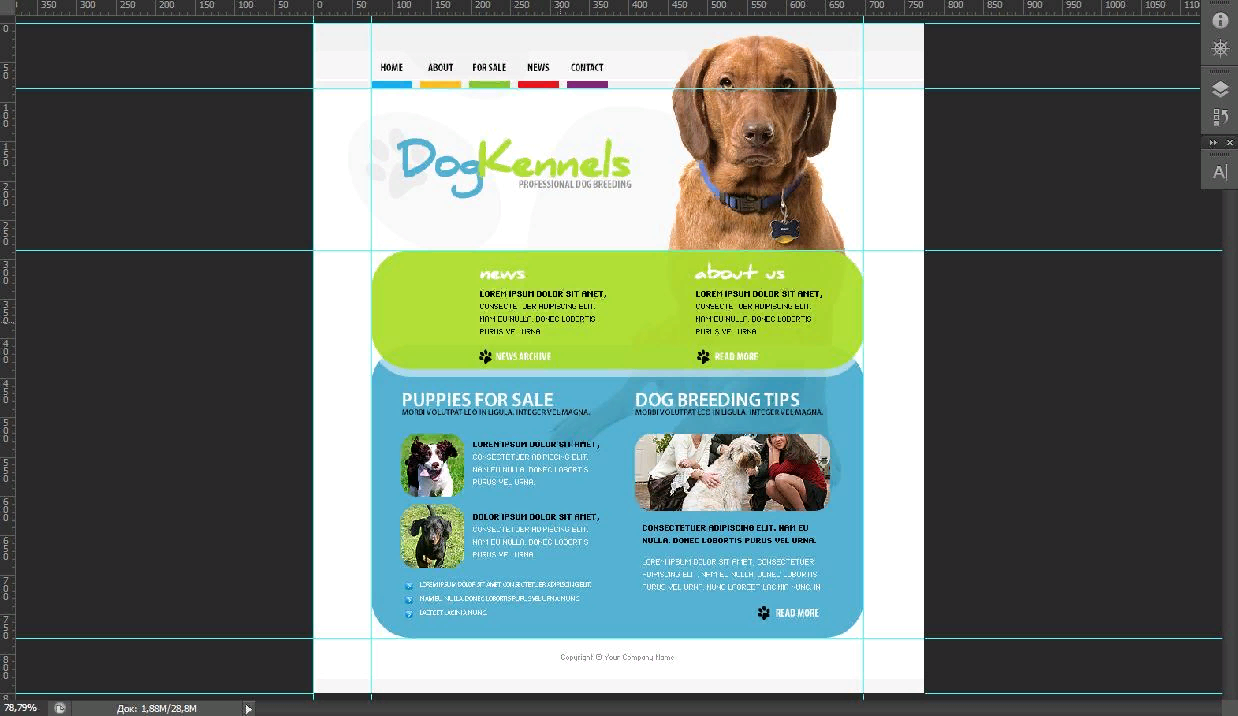
12 советов по созданию макетов в браузере / Хабр
перевод статьи:
12 Killer Tips for Designing in the BrowserКак Вы создаете макет сайта?
Обычный проект начинается с создания макета в Фотошопе и потом с использованием HTML и CSS максимально приближается к виду исходного PSD файла. Не смотря на это, развивается направление в веб-дизайне пропускающее этап Фотошопа в пользу создания первоначальной композиции прямо в браузере с использованием вашего любимого редактора. Я уверен, что прямо сейчас Ваша голова шумит от причин, по которым этот подход ограничит ваш дизайн, но есть огромное количество вещей, которые Вы можете делать в браузере. Эта статья познакомит с инструментами и приемами, которые понадобятся для создания великолепных работающих макетов на первом же этапе работы.
Основная идея
Meagan Fisher на 24ways.org представил
неотразимый довод проектирования в браузере. Хотя я и не разделяю его презрение к Фотошопу (Я люблю Фотошоп больше любого другого ПО на планете), я согласен с некоторыми другими его пунктами. Фишер говорит, что статическое изображение не дает по настоящему ощутить, как сайт будет работать и что проектирование в браузере направляет твои силы на организацию контента до дизайна, что гарантирует большее удобство и создание правильной структуры
Фишер говорит, что статическое изображение не дает по настоящему ощутить, как сайт будет работать и что проектирование в браузере направляет твои силы на организацию контента до дизайна, что гарантирует большее удобство и создание правильной структуры
Мы будем использовать статью Фишера как затравку для наших заметок по превращению в профессионала в создании фантастических in-browser макетов готовых к работе сразу по получению одобрения от клиента.
1. Начни с простого и используй сетку
Как говорилось выше, подбор и организация всего содержимого без стилизации позволяет создать дизайн, который подходит к контенту гораздо больше чем при обратной последовательности. Использование фрейморков основанных на сетке может сильно уменьшить время создания макета и позволит в процессе разработки убедится в его стабильности.
Статья по CSS фреймовркам (eng)
2. Используй хороший редактор.
Если ты кодишь сайты руками, профессиональный редактор — основа твоего рабочего процесса. Я использую (и очень люблю)
Я использую (и очень люблю)
. В нем есть все нужные мне маленькие фичи как то снипеты и автозавершения а также основные возможности — возможность просмотра изменений в браузере по мере набора кода. Тебе нужно выбрать приложение больше всего подходящее для твоих потребностей.
Вот небольшой список редакторов:
- Aptana: Mac, Windows Linux (безусловно мой любимый бесплатный вариант)
- Komodo IDE: Mac, Windows, Linux
- NetBeans: Mac, Windows, Linux
- Coda: Mac (достойная альтернатива Espresso)
- Text Wrangler & BBEdit: Mac
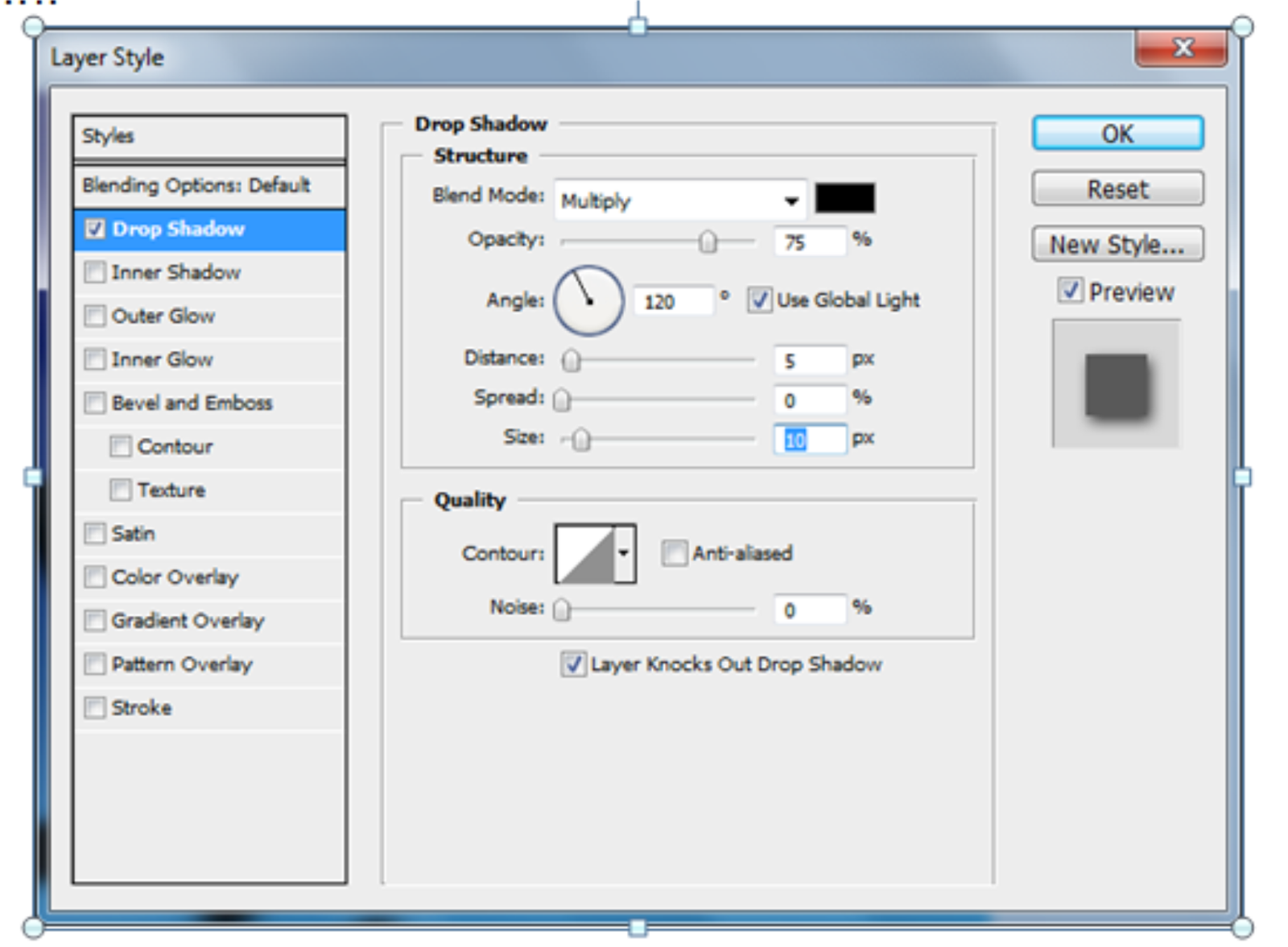
3. Применение тени к элементу
Теперь достойную тень для веба можно создать не только с помощью Фотошопа. Большинство (но не все) браузеры сейчас поддерживают CSS3 что дает нам несколько новых свойств для создания продвинутого дизайна. Одно из наиболее полезных — box-shadow, позволяющее добавлять тени к объектам используя только CSS. Его формат: box-shadow:5px 5px 20px #000000.
Подробнее о box-shadow на CSS.flepstudio.org
4. Затенение текста
Если нужно поместить тень на текст используй свойство text-shadow как показано в
Kremalicious tutorial. Формат: text-shadow: 1px 1px 1px #000. Первые два значения определяют офсет тени (х и у соответственно), третье — радиус размытия и последнее — цвет тени.
Это свойство может быть использовано не только для создания теней. В вышеприведенном уроке рассказывается как создать эффект книжного текста, свечения и даже горящего текста.
5. Округление углов
Скругленные углы — еще одно свойство, наконец адаптированное в CSS. Свойство border-radius работает в Safari и Firefox. Просто укажи значение в пикселях -moz-border-radius и/или -webkit-border-radius для округления рамки.
более подробно в 25 Rounded Corners Techniques with CSS.
5. Создание цветовой схемы
Фотошоп предоставляет возможность для удобной работы по визуализации и экспериментирования с разными цветами, но существует множество бесплатных ресурсов по созданию цветовых схем в сети. По моему, лучший из них —
По моему, лучший из них —
. Kuler это удобный интерфейс для быстрого создания красивых цветовых схем, а также огромная библиотека с поиском готовых схем. Нужно сделать сайт осенним? Просто введи «fall» и получишь на выбор 2600 схем. Kuler помогает очень быстро создавать удивительные цветовые схемы которые можно сразу использовать в CSS.
25 Awesome Tools for Choosing a Website Color Scheme
7. Текст с градиентом
Также, для особо одаренных, есть возможность применить градиенты прямо к тексту в браузере. Что за шаманство, спросишь ты? Посмотри урок
WebDesignerWallпо этой теме. Суть в том, что ты создаешь span вокруг текста к которому хочешь применить градиент, а потом устанавливаешь фон для spanа повторяющимся PNG с градиентом. Конечно, чтоб сделать PNG тебе понадобится графический редактор (да, ты знал, что тебе придется то и дело обращаться к помощи старого доброго Фотошопа)
8. Использование RGBA к экранным цветам
CSS вводит новую возможность, называемую RGBA («A» значит альфа). Используя значения «А», ты можешь назначать непрозрачность заливки. Эта удобная возможность не просто позволяет тебе удобно создавать одноцветные цветовые схемы с разными значениями альфа, но и делает возможным создавать прозрачные объекты, сквозь которые просвечивается картинка под ними, как при уменьшении непрозрачности слоя в Фотошопе.
Используя значения «А», ты можешь назначать непрозрачность заливки. Эта удобная возможность не просто позволяет тебе удобно создавать одноцветные цветовые схемы с разными значениями альфа, но и делает возможным создавать прозрачные объекты, сквозь которые просвечивается картинка под ними, как при уменьшении непрозрачности слоя в Фотошопе.
подробнее о RGBA в The Right Way to Declare RGBA Colors.
9. Знай веб-шрифты
Не попадайся в ловушку использования одной и той же пары шрифтов во всех своих проектах. Измени положение — используя преимущество всего спектра веб-безопасных шрифтов.
— великолепный инструмент для этого. В нем можно просматривать блоки текста с различными шрифтами и настройками (размер, выравнивание итд) непосредственно в браузере. И самое интересно — когда ты подберешь подходящие настройки Typetester экспортирует их в CSS.
10. Получи более продвинутые шрифты
Создание текста как картинки в Фотошопе дает свободу использования любого шрифта без заботы о совместимости. К сожалению, этот метод приводит к не выбираемому тексту, по которому нельзя производить поиск. Тем не менее, не так сложно решить эту проблему. Сегодня есть несколько решений для установки собственных шрифтов с «живым» выбираемым текстом с использованием команды @font-face.
К сожалению, этот метод приводит к не выбираемому тексту, по которому нельзя производить поиск. Тем не менее, не так сложно решить эту проблему. Сегодня есть несколько решений для установки собственных шрифтов с «живым» выбираемым текстом с использованием команды @font-face.
удивительные шрифты на твоем сайте: step-by-step TypeKit tutorial
11. Дружи со стоками
Очень часто, особенно в начале работы, тебе нужны иконки кнопок или любые другие элементы которые ты не хочешь сейчас делать. Стоки (такие как
GraphicRiver) дают тебе доступ к элементам готовым к использованию на сайте без обработки в Фотошопе. Даже если ты можешь легко создать объект за час, разве не привлекательно потратив пару минут получить отличный результат не прилагая усилий.
12. Используй инструменты для тестирования
В независимости от того как ты разрабатываешь веб-сайты, ты всегда должен знать как основные браузеры будут его отрисовывать. Для этого стоит обратить внимание на
. Это удивительно удобная утилита позволяет просматривать сайт в различных браузерах разных операционных систем в реальном времени. Единственный минус в том, что ты можешь осознать, как плохо твой сайт выглядит в некоторых браузерах, что непременно приведет к часам проклятий и почесывания затылка.
Это удивительно удобная утилита позволяет просматривать сайт в различных браузерах разных операционных систем в реальном времени. Единственный минус в том, что ты можешь осознать, как плохо твой сайт выглядит в некоторых браузерах, что непременно приведет к часам проклятий и почесывания затылка.
Заключение
Ну как? Готов сменить свои взгляды и начать создавать сайты вооружившись только текстовым редактором и браузером? Или хочешь чтобы следователь допрашивал меня о коробке из под Фотошопа извлеченной из твоих холодных мертвых пальцев? Конечно все что здесь написано не абсолют. Немного профессиональных дизайнеров создают макеты без помощи, каких бы то ни было графических редакторов. Основной вопрос в том, на что как ты думаешь нужно в первую очередь тратить время на стадии начального наброска? Хотелось бы знать. Используй комментарии для отстаивания своей позиции до конца. По моему, это заключение становится все более и более жутким, так что лучше я остановлюсь здесь.
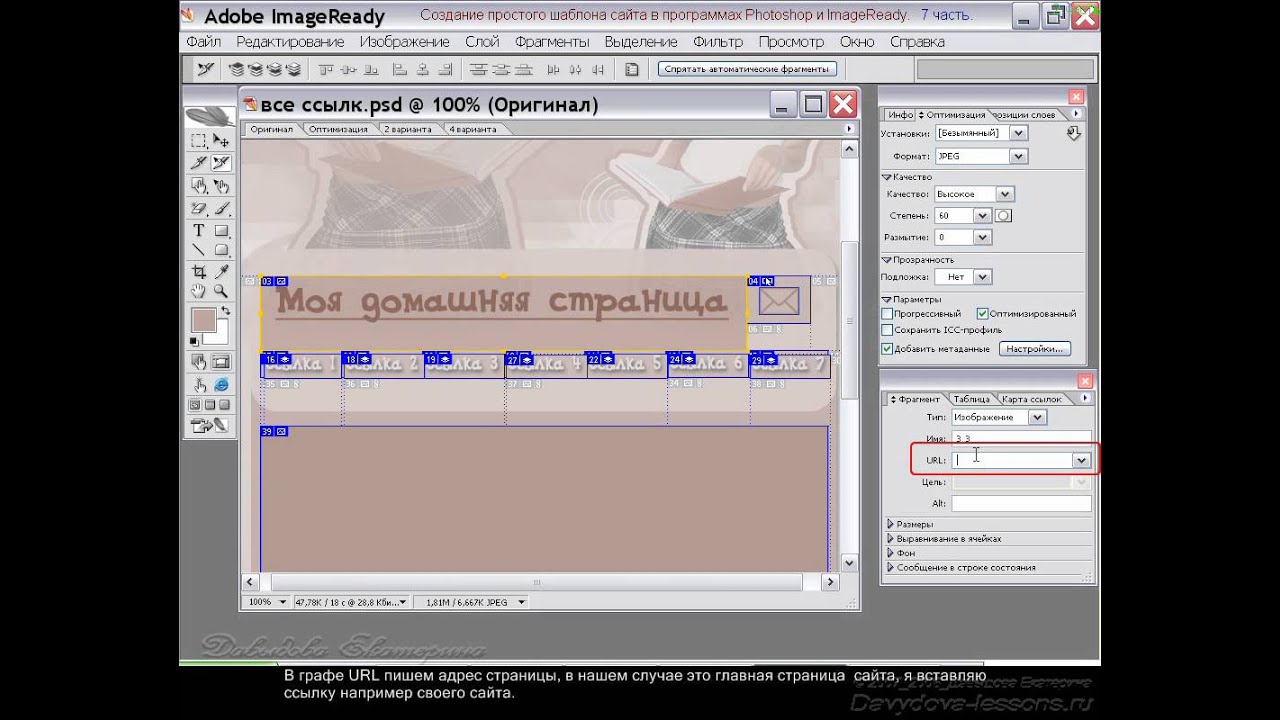
Как в фотошопе нарисовать макет.
 Добавление деталей сервиса. Иконки социальных закладок.
Добавление деталей сервиса. Иконки социальных закладок.В этом уроке вы узнаете, как создать легкий дизайн сайта выполненный в голубых тонах, который отлично подходит для создания стильного и современного сайта бизнес тематики.
Исходные материалы:
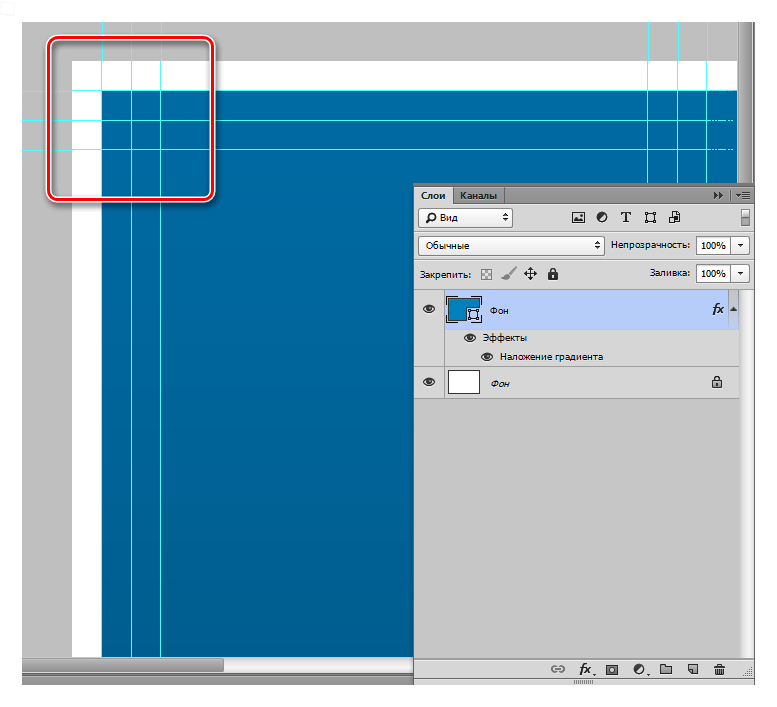
Шаг 1 — Создание фона
Создайте новый документ (Ctrl+N ) 1200 х 1140 px с белым фоном. Выберите инструмент Прямоугольная область (Rectangular Marquee Tool ) (M) и сделайте выделение верхней части холста. Затем залейте выделение (G ) черным цветом #000000 .
Вы также можете добавлять изображения или векторные рисунки для поддержки текста. Наконец, вам нужно обрезать дизайн из основной области с помощью строк, чтобы заполнить обложку шаблона брошюры. Теперь повторите те же шаги выше, чтобы создать обратную и внутреннюю стороны вашего шаблона брошюры.
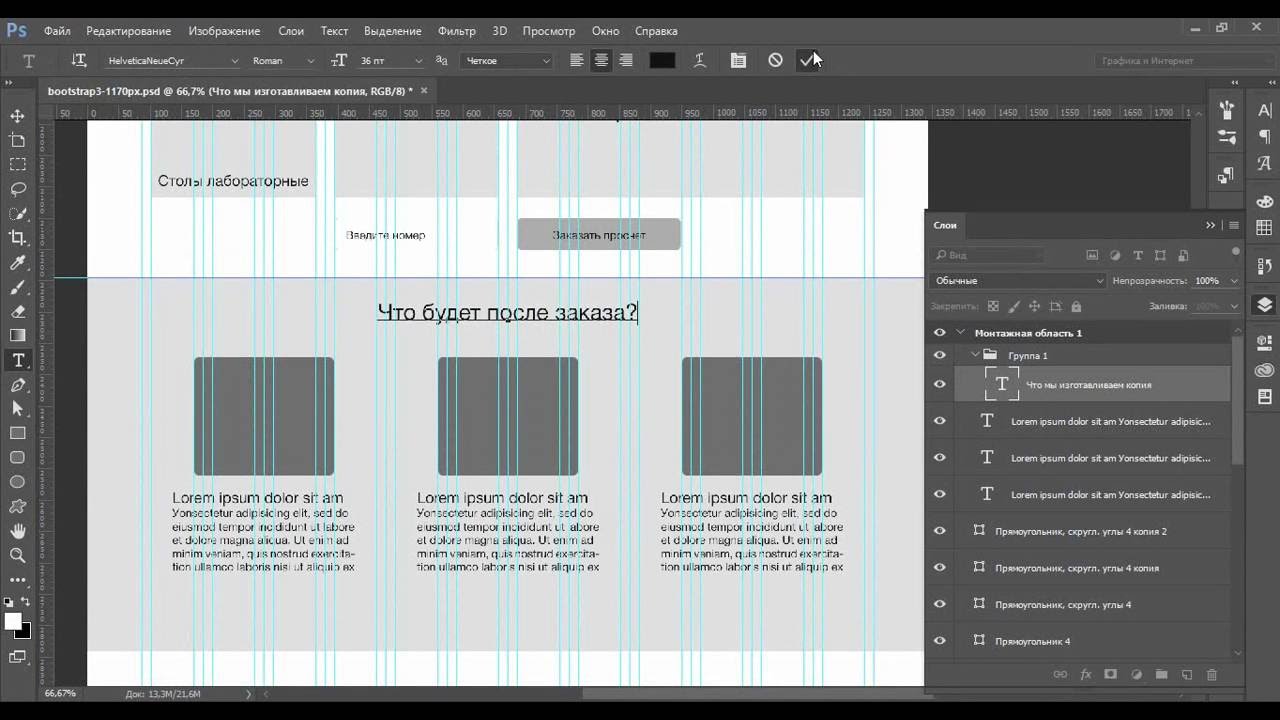
В этом уроке вы узнаете, как сделать макет для вашего сайта дизайн-студии
Вы также можете ознакомиться с нашим руководством. Если вам нравится эта статья, пожалуйста, следуйте за нами. В этом уроке вы узнаете, как сделать чистый и простой макет дизайна для акварельного дизайна для блога. Дизайн включает в себя несколько бесплатных изображений, позволяющих создать красивую макет в одно мгновение.
Если вам нравится эта статья, пожалуйста, следуйте за нами. В этом уроке вы узнаете, как сделать чистый и простой макет дизайна для акварельного дизайна для блога. Дизайн включает в себя несколько бесплатных изображений, позволяющих создать красивую макет в одно мгновение.
Этот учебник может научить вас создавать этот удивительный учебник
Для этого урока нам нужен новый набор кистей. Как создать классный сайт, используя прохладную текстуру бумаги. Это учебник, показывающий, как создать веб-макет журнала. Мы также обсуждаем, что нам нужно обратить внимание и что мы должны игнорировать.В этом уроке вы узнаете, как создать портфолио в стиле портфолио для вашей галереи студий дизайна
Отличный учебник по созданию чистого бизнес-макета. В этом учебном пособии вы узнаете, как создать классный шероховатый макет сайта. В этом уроке он научит вас, как создать современный веб-стиль с веб-дизайном с нуля.В этом уроке вы узнаете, как создать темный гладкий дизайн сайта
Этот учебник покажет вам, как создать чисто выглядящий макет для вашего портфолио.
В учебном пособии показано, как создать веб-сайт с портфолио для демонстрации вашей работы
В этом уроке вы узнаете, как создать красиво выглядящий макет. В этом уроке мы собираем высококачественный веб-дизайн с использованием четкого тонкого шрифта, великолепных фоновых изображений и умного использования пространства и макета. Вы можете легко использовать эту технику для создания своих уникальных конструкций. Мы разработаем заголовок, боковую панель, кузов, нижний колонтитул и стиль для совместной работы в сильно текстурированном и изношенном дизайне. Отличный учебник, который показывает вам, как создать отличный классный уникальный макет для фотошоп. В этом учебном пособии рассматриваются ключевые области, с которыми нужно сосредоточиться при создании дизайна веб-сайта. Это дизайн в стиле блога, но методы и стратегии, используемые в этом проекте, могут применяться и в других местах в Интернете. Узнайте, как создать красочный дизайн на темном фоне.
Узнайте, как создать красочный дизайн на темном фоне.- Шаблон — это файл, который уже был предварительно разработан для вас.
- Это может дать вам предупреждение, просто проигнорируйте его.
- Это оно!
После заливки добавьте Наложение градиента (Gradient Overlay ), как показано ниже.
Далее, снова выберите инструмент Прямоугольная область (Rectangular Marquee Tool ) (M), только на этот раз выделите прямоугольник в два раза меньше первого. Залейте выделение (G ) черным цветом #000000 . После этого перейдите в меню Фильтр>Рендеринг>Блик (Filter>Render>Lens Flare ), разместите блик в левом верхнем углу нового прямоугольника.
Учебник, который поможет вам в создании профессионального современного веб-макета. Как создать макет веб-сайта другого типа. Он покажет вам, как создать макет дизайна интерьера. Учебник, как создать красочный дизайн веб-дизайна. Отличный учебник с использованием инструмента для пера и кистей для фотошоп, чтобы создать гранж-векторную макет.
Учебник, как создать красочный дизайн веб-дизайна. Отличный учебник с использованием инструмента для пера и кистей для фотошоп, чтобы создать гранж-векторную макет.
В этом уроке мы научимся создавать приятную персональную веб-страницу портфолио. Пошаговое руководство по созданию профессионального веб-макета. Учебник по макету дизайна, в котором вы будете преподавать и показать вам полезные приемы. Этот учебник покажет вам, как создать чистый веб-макет для вашего портфолио.
После добавления блика установите режим смешивания на Экран (Screen ). У вас должно получиться примерно так:
Выберите и скачайте кисти с облаками (см. ресурсы к уроку). Затем добавьте облака на синюю часть прямоугольника. Добавьте тяжелые облака по белой линии, чтобы скрыть линию, где заканчивается прямоугольник. Если вам не удалось скрыть края прямоугольника, то вы можете использовать маску слоя.
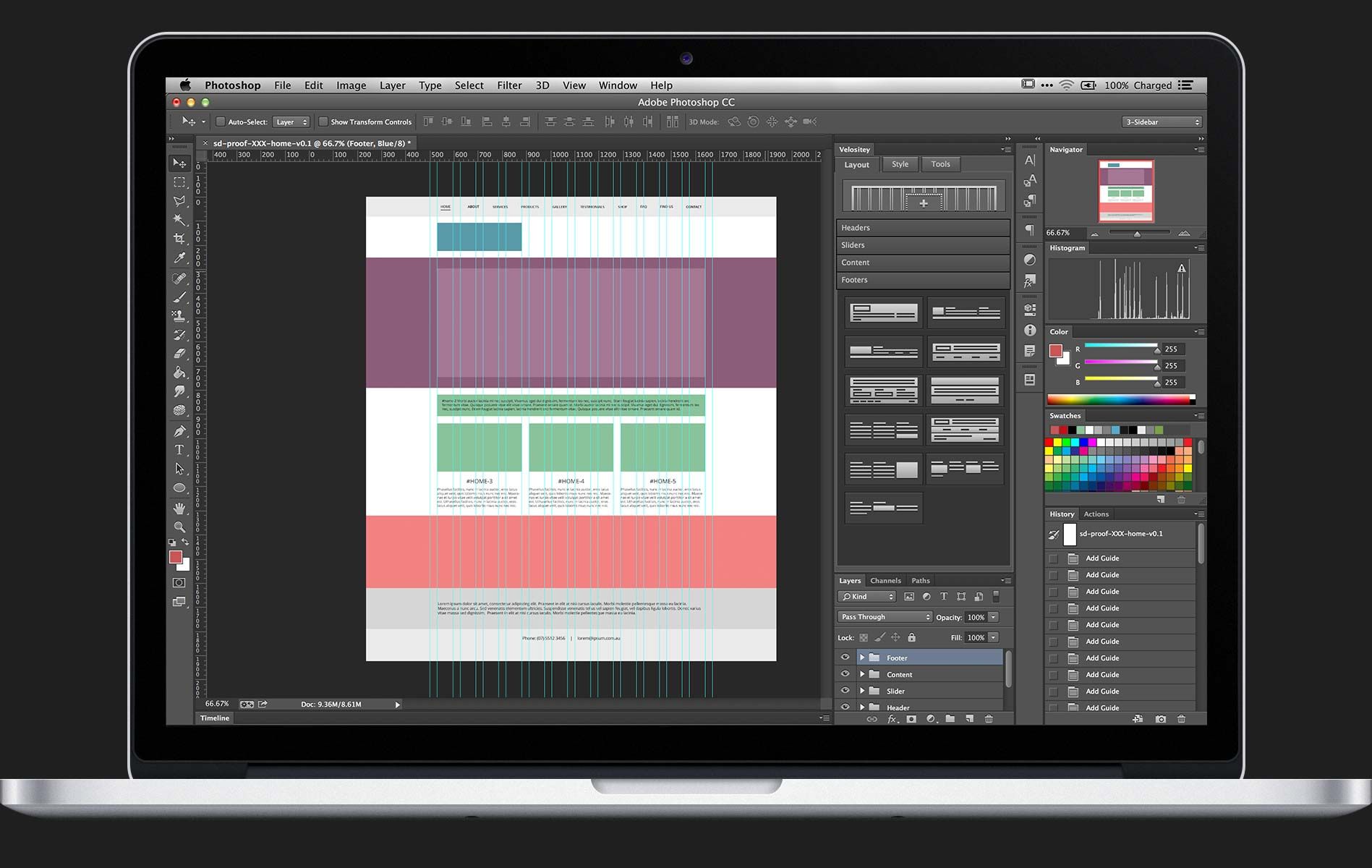
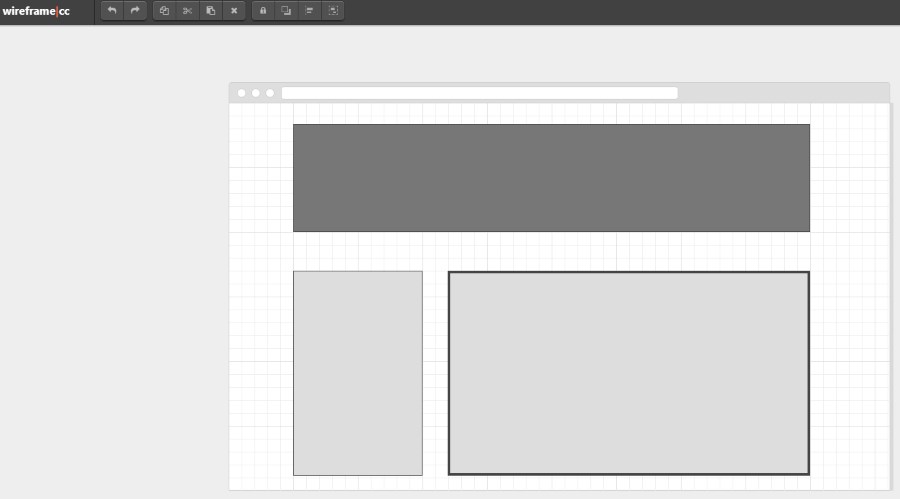
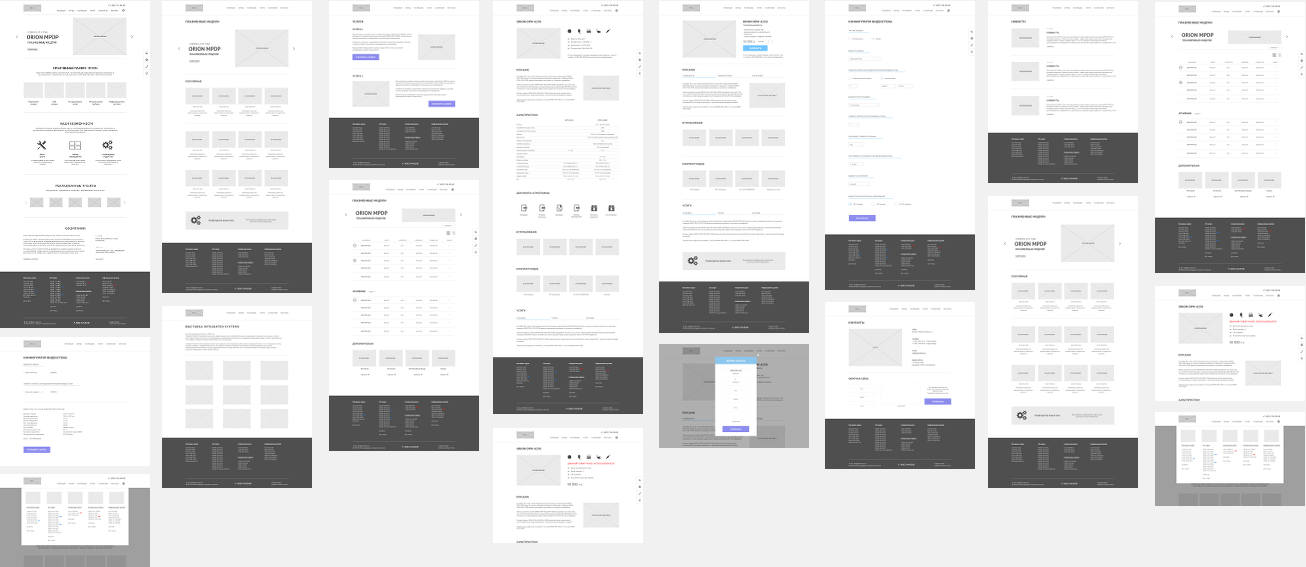
Разработка хорошо выглядящих чистых и функциональных веб-макетов является неотъемлемой частью жизни веб-дизайнеров. По пути вы можете узнать полезные методы для создания проектов. Прежде чем мы начнем проектирование, нам необходимо спланировать требования, внешний вид и функциональность. Затем мы должны подгонять эти идеи в макет, чтобы их визуально выполнять. Макеты и проводные рамки очень полезны для создания макетов с большой гибкостью. Это лучшая практика и очень востребована в промышленности.
По пути вы можете узнать полезные методы для создания проектов. Прежде чем мы начнем проектирование, нам необходимо спланировать требования, внешний вид и функциональность. Затем мы должны подгонять эти идеи в макет, чтобы их визуально выполнять. Макеты и проводные рамки очень полезны для создания макетов с большой гибкостью. Это лучшая практика и очень востребована в промышленности.
Таким образом, мы устраняем цвет со сцены в этот момент. Чтобы мы могли сосредоточиться на макете в целом и избегать испортить цвета. Это дает большую свободу для быстрого изменения и переупорядочения вещей. Макет может быть как можно более подробным.
Не беспокойтесь, что в середине будет видна граница края, т.к. она будет закрыта остальной частью заголовка.
Шаг 2 — Создание области заголовка
Выберите инструмент (Rounded Rectangle Tool ) (U) с радиусом около 20px .
Просто кратко определим макет и что там происходит. Итак, у нас есть синяя печать для нашего макета. Давайте на самом деле соединить проект! Мы собираемся создать макет шириной 960 пикселей. Это макет шириной 960 пикселей, поэтому нам нужно определить рабочую область, добавив рекомендации.
Давайте на самом деле соединить проект! Мы собираемся создать макет шириной 960 пикселей. Это макет шириной 960 пикселей, поэтому нам нужно определить рабочую область, добавив рекомендации.
Уменьшите выделение до 960 пикселей в ширину. Это рабочая область макета. Добавьте направляющие линии к выбору. Нам нужно создать некоторое дополнение между границей и содержимым, которое мы добавим позже! При повторном выборе выбора выберите «Выбор трансформации». Измените размер до 920 пикселей в ширину. Это означает, что 20 пикселей с каждой стороны составляют 40 пикселей отступов.
Растяните прямоугольник, оставляя достаточно места для заголовка сайта.
Теперь нужно изменить прямоугольник. Для этого повторно выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool ) (U) и растяните два новых прямоугольника, один вверху и один внизу. Сделайте прямоугольник в нижней части немного меньше, чем в верхней. Чтобы убедиться, что прямоугольник прилегает к слою с формой, удерживайте нажатой клавишу Shift перед рисованием двух новых прямоугольников.
Давайте создадим заголовок макета! Сделайте выделение высотой 465 пикселей. Заполните выделение серым значением, а затем используйте стили слоя, чтобы добавить цвета и градиенты. Следуйте этому во всей конструкции, чтобы поддерживать визуальную иерархию.
Создайте нижний цветной градиент. Затем нужно добавить подсветку в заголовок. Выберите мягкую кисть диаметром 600 пикселей. Сделайте выделение сверху с высоты 110 пикселей. Нажмите Удалить, чтобы удалить выбранную часть. Нам нужно убедиться, что выделенное пятно идеально сосредоточено на заголовке. На панели параметров выберите «Выровнять горизонтальные центры». Сглаживайте края с помощью градиентной маски. Выберите инструмент «Градиент», создайте градиент ниже на панели параметров.
На двух новых прямоугольника нужно отрезать углы. Выберите инструмент Перо (Pen Tool ) и измените параметр в верхней части на Вычесть из области фигуры (Subtract From Shape Area ).
Обрежьте закругленный угол у верхнего и нижнего прямоугольников, просто удерживайте клавишу Shift , чтобы добавить контур к форме, затем сделайте маленький треугольник.
Создание шаблона текстуры
Теперь создайте простой шаблон проверки и примените его к заголовку. Выберите инструмент «Карандаш», установите размер кисти в 2 пикселя и добавьте две точки, которые касаются друг друга. Выключите фон и выберите точки. Создайте новый слой и поместите его ниже слоя выделения. Выберите область, в которой мы хотим применить шаблон. Выберите шаблон, который только что был создан. Выбор заполняется шаблоном.
Панель с информацией
Смешайте шаблон плавно в заголовке. Добавьте маску слоя к слою шаблона. Выберите мягкую кисть и нарисуйте большой мягкой щеткой. Уменьшите непрозрачность кисти примерно на 60% и покрасьте. Если вы найдете его слишком сильным, настройте непрозрачность слоя индивидуально.
Теперь, когда углы были обрезаны, скачайте и откройте синие абстрактные обои (см. ресурсы к уроку).
Скопируйте обои в буфер обмена, а затем загрузите выделение вокруг прямоугольника, который вы только что изменяли. Чтобы загрузить выделение выберите слой с фигурой, затем перейдите в меню Выделение > (Select > Load Selection ). После загрузки выделения перейдите в меню Редактирование > Специальная вставка > Вставить (Edit > Paste Special > Paste Into ).
После загрузки выделения перейдите в меню Редактирование > Специальная вставка > Вставить (Edit > Paste Special > Paste Into ).
Фон в значительной степени завершен. Перед добавлением типа добавьте подсветку, которая остается за логотипом. Примените тонкие эффекты к логотипу. Затем снимите непрозрачность заливки до нуля. Заполните выделение серым тоном. Принесите изображение, которое хотите использовать. Закрепите его на базовом слое, который мы создали выше.
Теперь добавьте теневой эффект в слайдер. Откройте палитру «Кисти», уменьшите округлость. Примените некоторое размытие по Гауссу, чтобы смягчить края. Выберите нижнюю половину тени и удалите ее. Переместите тень чуть выше ползунка. Затем выровняйте его по центру с помощью ползунка.
Обои должны вставиться в форму с прямоугольником и должны быть в состоянии перемещаться и преобразовываться внутри прямоугольника. Если все получилось, то теперь вы можете скрыть старый слой с прямоугольником. Разместите обои так, чтобы узор находился в верхнем левом углу формы, затем добавьте следующие стили слоя:
Разместите обои так, чтобы узор находился в верхнем левом углу формы, затем добавьте следующие стили слоя:
Шаг 9: Завершение заголовка
Дублируйте тень и поверните ее по вертикали. Поместите его на нижний край ползунка. Опустите кнопки Непрозрачность до 50%. Откройте автоматические фигуры на панели параметров и выберите эту стрелку. Здесь мы можем добавить описание проекта. Мы почти закончили заголовок. Давайте добавим тонкий эффект тени к финишу!
Шаг 10: применить градиент к фону
Создайте градиент от светло-серого до белого. Создайте новый слой под заголовком и примените градиент.
Шаг 11: Добавить элементы управления поворотным механизмом
Шаг 12: Создание разделителя содержимого. Выберите инструмент «Карандаш» и нарисуйте 1 пиксельную линию.Тень:
Внутренняя тень:
Обводка:
Должно получиться что-то вроде этого:
Шаг 13: Добавление основного содержимого
Настало время попасть в фактическую часть контента. Нам нужно создать 3 равных столбца с некоторым дополнением между ними. Отбросьте значки из значка функции. Поддерживать расстояние между объектами равномерно. Давайте создадим простую кнопку «Читать дальше». Убедитесь, что это слой формы. Мы добавим некоторые новые рабочие элементы.
Нам нужно создать 3 равных столбца с некоторым дополнением между ними. Отбросьте значки из значка функции. Поддерживать расстояние между объектами равномерно. Давайте создадим простую кнопку «Читать дальше». Убедитесь, что это слой формы. Мы добавим некоторые новые рабочие элементы.
Шаг 14: Создание нижнего колонтитула и завершение
Создайте кнопку для получения дополнительных твитов. Сделайте выделение для нижнего колонтитула и заполните его серым значением. Наконец добавьте навигацию нижнего колонтитула и информацию об авторских правах. И это завершает сессию. Посмотрите на окончательное изображение.
Шаг 3 — Добавление текста в область заголовка
В верхней части макета поверх бликов добавьте название сайта. Я использовал шрифт Verdana , а синий цвет выбрал из обоев с помощью инструмента Пипетка (Eye Dropper Tool ) (I).
Широко работал в индустрии веб-дизайна. Благодарим вас за этот урок. Надеюсь, вы что-то узнали и получили удовольствие от чтения этого урока. В последние годы татуировки стали менее табу и больше тенденций. Тем не менее, одна вещь, которая остается тем же самым в получении подписей, — это способность создавать свою собственную значимую татуировку. Художники татуировки печатают дизайн на специальной бумаге переноса, а затем переносят его на кожу клиента. Решите, куда пойдет татуировка. Учитывайте кривые тела; Руки и ноги имеют кривую, а задняя и плечевая области относительно плоские.
В последние годы татуировки стали менее табу и больше тенденций. Тем не менее, одна вещь, которая остается тем же самым в получении подписей, — это способность создавать свою собственную значимую татуировку. Художники татуировки печатают дизайн на специальной бумаге переноса, а затем переносят его на кожу клиента. Решите, куда пойдет татуировка. Учитывайте кривые тела; Руки и ноги имеют кривую, а задняя и плечевая области относительно плоские.
Шаг 4 — Создание навигации
Выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool ) (U), создайте слой позади формы с синими обоями и нарисуйте прямоугольник в верхней правой части. Прямоугольник должен стройно выравниваться с указанными областями.
Это даст вам представление о том, насколько большой дизайн должен быть. Это обеспечит чистую распечатку. Сделайте документ приблизительным размером области татуировки. Это идеально подходит для прямых, гладких линий татуировки. Нарисуйте дизайн с помощью планшета. Рисование таблеток делает цифровые изображения более естественными, так как он похож на рисунок с традиционными материалами. Не рисуйте толстые линии слишком близко друг к другу. Линии, которые тянутся близко друг к другу, имеют тенденцию кровоточить друг в друга, оставляя грязный беспорядок.
Нарисуйте дизайн с помощью планшета. Рисование таблеток делает цифровые изображения более естественными, так как он похож на рисунок с традиционными материалами. Не рисуйте толстые линии слишком близко друг к другу. Линии, которые тянутся близко друг к другу, имеют тенденцию кровоточить друг в друга, оставляя грязный беспорядок.
Затем добавьте следующие стили слоя:
Внутренняя тень:
Наложение градиента:
Обводка:
Нажмите «Создать новый слой» в палитре слоев и нарисуйте его. Любой рисунок на собственном слое не влияет на другие слои. Если вам не нравится элемент дизайна на слое, выделите слой и нажмите кнопку «Корзина», чтобы удалить его. Также используйте слои для заполнения цвета; сделайте новый слой за контурами. Выберите инструмент «Ластик» и выберите жесткую круглую кисть из палитры кистей. Используйте ластик, чтобы прикоснуться к краям татуировки, чтобы сделать их гладкими. Край не должен быть совершенным; Просто дайте татуировщику знать, что вы хотите, чтобы края были полностью плавными.
Внутри прямоугольника с навигацией добавьте текст.
Шаг 5 — Завершение создания области заголовка
Под областью заголовка, добавьте маленькую простую кнопку для связи. Начните с прямоугольника и добавьте текст обращения от вашей компании.
Для кнопки связи добавьте следующие стили слоя.
Тень:
Внутренняя тень:
Обводка:
У вас должно получиться что-то вроде этого:
Наконец на правой стороне области заголовка добавьте 4 маленьких кружка с помощью инструмента Эллипс (Ellipse Tool ) (U).
Эти 4 круга будут имитировать, что показывается некоторый слайд, что это JQuery слайдер.
Шаг 6 — Создание области контента
Область контента будет состоять из 3 блоков с содержанием и небольшой галереи. Начните с фона областей, выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool ) (U).
Для каждого из 3 прямоугольников добавьте следующие стили слоя.
Внутренняя тень:
Наложение градиента:
Обводка:
Должно получиться, примерно, следующее:
Заполните блоки содержимым, каким хотите. Я сделал окно «Добро пожаловать», «Услуги» и «Некоторые отзывы клиентов». В названиях каждого блока используйте оттенки серого и синего, как в названии сайта. Это хороший способ использовать несколько цветов, вместо одного тусклого, обычно серого или черного.
Шаг 7 — Создание галереи
Создайте 4 прямоугольника с помощью инструмента Прямоугольник (Rectangle Tool ) (U), залейте (G ) каждый прямоугольник с серым цветом #f1f1f1 .
Загрузите выделение вокруг первого прямоугольника Выделение > Загрузить выделенную область (Layer > Load Selection ), затем перейдите в меню Выделение > Модификация > Сжать (Select > Modify > Contract ) границу выберите около 5-10 пикселей. Скопируйте и вставьте одно из изображений галереи в прямоугольник, перейдя в Редактирование > Специальная вставка > Вставить (Edit > Paste Special > Paste ).
Скопируйте и вставьте одно из изображений галереи в прямоугольник, перейдя в Редактирование > Специальная вставка > Вставить (Edit > Paste Special > Paste ).
Повторите эти действия для следующих 3 прямоугольников. У вас должно получиться примерно так:
Шаг 8 — Создание футера (нижней области)
Продублируйте слой с формой области заголовка, затем переместите форму в нижнюю часть холста. Перейдите в меню Редактирование > Трансформация > Отразить по горизонтали (Edit > Transform > Flip Horizontal ), чтобы перевернуть форму по горизонтали.
Внутри прямоугольника, в месте выступа, загрузите и добавить некоторые социальные иконки из сборника элегантных социальных иконок (см. ресурсы к уроку). Внутри остальной части футера добавьте информацию об авторских правах.
Надеюсь, урок вам понравился и желаю удачи в выполнении.
Если вы хотите самостоятельно создать веб-страницу, разберитесь, как сделать сайт в Фотошопе. — это графический редактор. В нём можно рисовать макеты и их отдельные элементы. Это достаточно долгий и сложный процесс. Веб-дизайнеры годами учатся оформлять шаблоны и верстать по ним интернет-страницы. Но простой макет может собрать любой человек. Нужны лишь базовые знания Фотошопа и фантазия.
— это графический редактор. В нём можно рисовать макеты и их отдельные элементы. Это достаточно долгий и сложный процесс. Веб-дизайнеры годами учатся оформлять шаблоны и верстать по ним интернет-страницы. Но простой макет может собрать любой человек. Нужны лишь базовые знания Фотошопа и фантазия.
В Фотошопе нарисовать несложный дизайн сайта под силу даже новичку
С первого раза у вас вряд ли получится оформить страницу, как у мастеров дизайна. Но нарисовать привлекательный и невычурный сервис будет вам под силу.
Расшифровка некоторых терминов.
- CSS (Cascading Style Sheets) и HTML (HyperText Markup Language) — компьютерные языки, которые используются при создании веб-ресурсов. Если открыть исходный код любой страницы в интернете, там будут HTML-тэги.
- Вёрстка — компоновка и монтаж материалов из макета, превращение его в html-шаблон. От этого зависит, как располагаются объекты, красиво ли они выглядят в общей композиции, удобно ли читать текст и тому подобное.

- Слои — части макета. Они вместе составляют общую картину. Но их можно редактировать и перемещать отдельно друг от друга.
- Тело — место, где находится контент. Вокруг него может быть фон.
- Фрейм (Frame) — элемент страницы. Блок с какой-то информацией, картинкой, формой.
Сделать потрясающий сайт с нуля может только профессионал. Для этого нужно разбираться в веб-дизайне и знать HTML. Так как готовый макет надо ещё грамотно сверстать.
Но есть и более простые способы. Существуют онлайн-сервисы и программы, которые автоматически преобразуют.psd (формат файлов Photoshop) в HTML и CSS. Вам останется лишь правильно собрать шаблон.
Для использования Photoshop необязательно быть художником и разбираться во всех опциях программы. Но если вы впервые запустили её и не знаете, как вставить текст, нарисовать геометрическую фигуру, продублировать слой, поменять цвет или выделить произвольную область, стоит начать с чего-нибудь попроще. Чтобы сделать макет в Фотошопе , нужны хотя бы начальные навыки работы с утилитой и понимание базовых функций (как начертить линию, поставить направляющую, выбрать шрифт и тому подобное).
Общая информация о сетевых сервисах тоже пригодится. Сайт можно охарактеризовать по следующим критериям:
- Одностраничный. Все элементы, контент, всё наполнение ресурса находится в одном месте. На одной странице. Чтобы просмотреть содержимое сервиса, не надо переходить по ссылкам или открывать новые вкладки. При этом сам сайт может быть сколь угодно большим. В нём поместится и маленькая рекламная брошюра, и огромный роман на 600 листов.
- Многостраничный. Соответственно, включает много страниц. Это могут быть, например, «Главная», «Форум», «Гостевая книга», «Ответы на часто задаваемые вопросы», «Контакты». Для каждой из них нужно делать макет. Ещё потребуются навигация и карта сайта: отдельный раздел со ссылками на все части сервиса. Чтобы пользователь мог быстро найти нужную ему закладку.
- «Резиновый». Меняет размер в зависимости от разрешения экрана. Растягивается вместе с окном обозревателя. Надо заранее рассчитывать, как будет выглядеть сайт. Если при ширине 1300 всё отображается нормально, то в 900 пикселях часть статьи может «уехать» за границы фрейма, изображения встанут не так, как надо, а flash-анимация закроет форму для ввода.

- Фиксированный. Тело сайта не меняет размер. Самый лёгкий и практичный вариант. Чтобы страница выглядела цельной, и при расширении окна не было «пустого» места по краям, можно сделать резиновым фон.
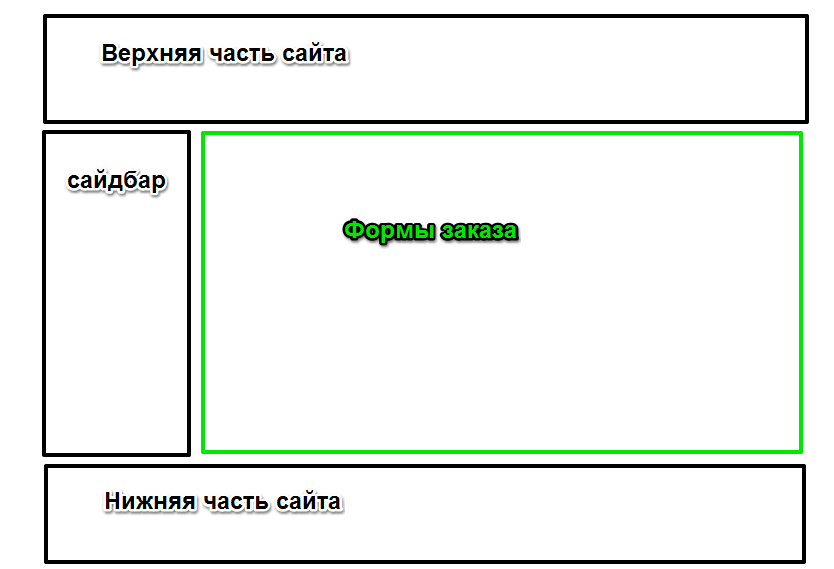
Макет
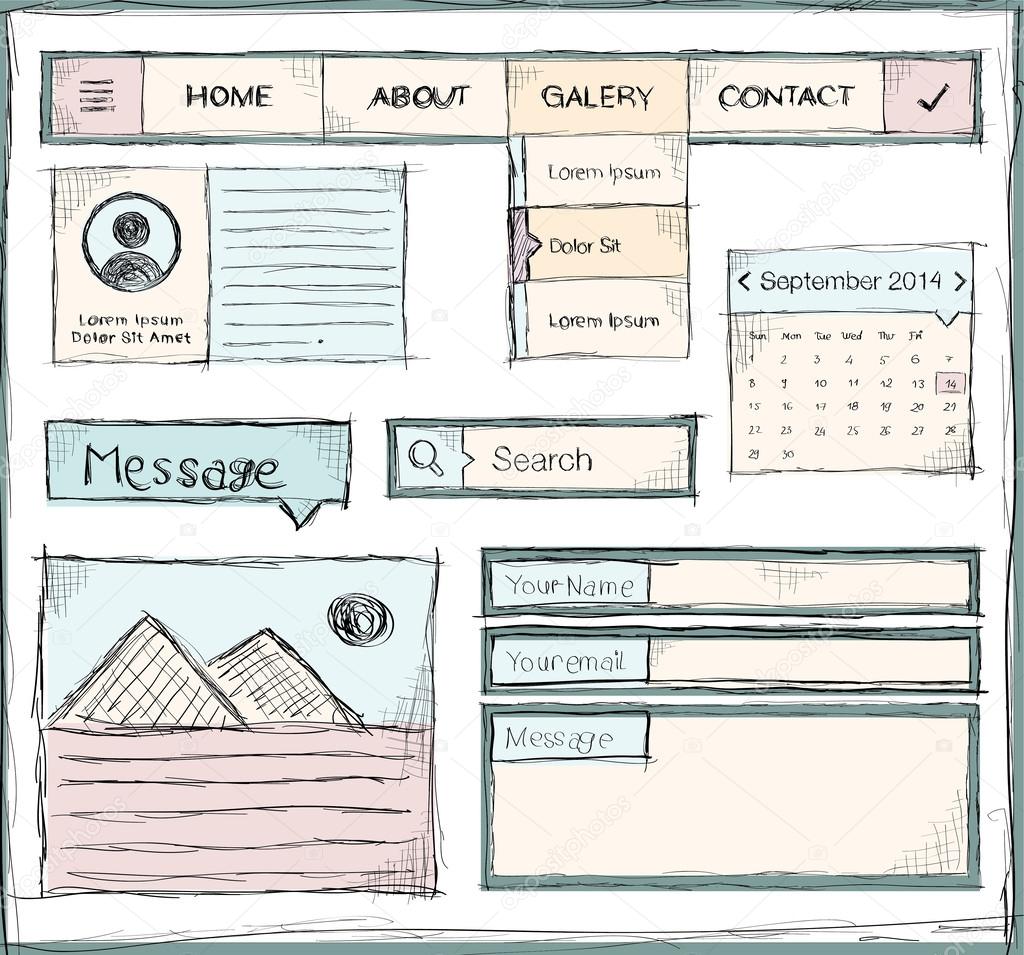
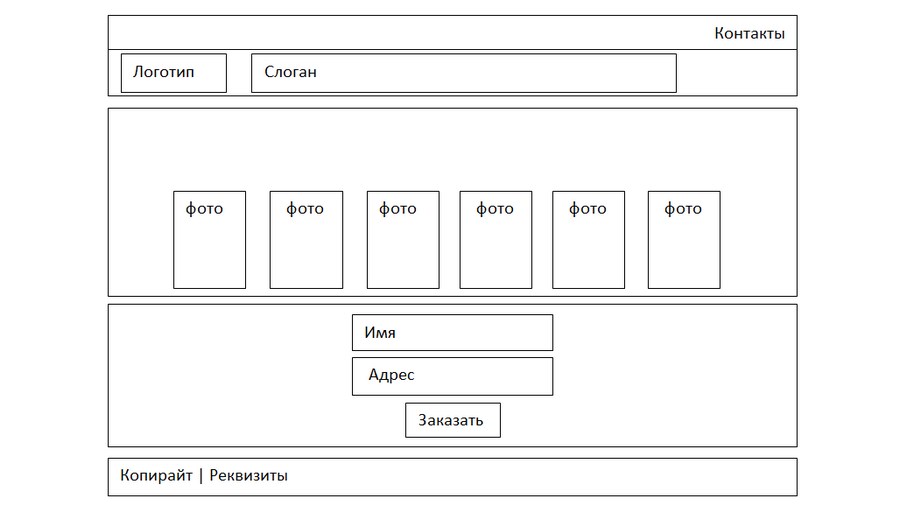
Для начала решите, какой дизайн вам нужен. Недостаточно его просто «вообразить», а потом оформить в Фотошопе. Должно быть чёткое представление. Начертите шаблон на обычной бумаге. Не нужно перерисовывать каждую картинку. Достаточно схемы: несколько прямоугольников и кружков, которые условно обозначают элементы веб-страницы . Прикиньте, как будут располагаться фреймы, где лучше поставить логотип, куда поместить информацию для посетителей.
Посмотрите примеры страниц в интернете. Подумайте, какие из них вам нравятся и почему. Удобное ли это расположение фреймов, приятные цвета или интересный подход к оформлению. Копировать чужой дизайн не стоит. Достаточно подчерпнуть из него «вдохновение». После этого можно разобраться, как нарисовать сайт в Фотошопе.
- Создайте новый документ (Файл — Создать). Размеры подбираются с расчётом на маленькие мониторы или низкое разрешение: 1024×720 пикселей. Это ширина «информационной» части, а не всего рисунка. Если вы хотите страницу в 1100 пикселей, то надо делать документ шириной от 1300 пикселей. Длина, по сути, не фиксирована — она зависит от того, сколько контента вы хотите разместить на ресурсе. Это рекомендации, а не правила. Можете собрать большой макет, если хотите.
- Включите линейки. Нажмите Ctrl+R или перейдите в меню Просмотр — Линейки. Это измерительная шкала. Она появляется снаружи рисунка. Без неё придётся прикидывать размеры и расстояния «на глаз», что не очень хорошо скажется на конечном результате. Настроить эту функцию можно в меню Редактирование — Установки — Единицы измерения и линейки. Там лучше поменять сантиметры на пиксели, чтобы работать с одним параметром, а не высчитывать, сколько точек в одном дюйме.
- Также следует активировать сетку. Просмотр — Показать — Сетка или Ctrl+Э (отключить её можно также).
 Это некий аналог тетради в клетку. В Фотошопе будут отображаться вертикальные и горизонтальные линии. На самом рисунке они не появятся. Их можно увидеть только при редактировании. Эта функция нужна, чтобы ровно расставлять элементы шаблона. Кому-то удобнее работать с сеткой, кому-то без неё. Лучшее её включить, если вы впервые делаете сайт.
Это некий аналог тетради в клетку. В Фотошопе будут отображаться вертикальные и горизонтальные линии. На самом рисунке они не появятся. Их можно увидеть только при редактировании. Эта функция нужна, чтобы ровно расставлять элементы шаблона. Кому-то удобнее работать с сеткой, кому-то без неё. Лучшее её включить, если вы впервые делаете сайт. - Чтобы её настроить, перейдите в Редактирование — Установки — Направляющие, сетка и фрагменты. Там можно выбрать размер клеток, а также цвет и тип линий (сплошная, пунктирная, из точек).
- Установите направляющие. Между ними будет находиться основной контент-ресурса — фиксированное тело сайта. А за ними — резиновый фон. Чтобы это сделать, нажмите Просмотр — Новая направляющая. В блоке «Ориентация» отметьте пункт «Вертикальный». В поле «Положение» напишите, на каком расстояние от левого края будет находиться объект. Ориентируйтесь по шкале линейки.
- Нужны две направляющие — справа и слева от тела страницы.
 Расстояние между ними должно составлять максимум 1003 пикселей для дисплеев с разрешением 1024×720. Можете указать другую ширину. Но большие ресурсы неудобно просматривать на маленьких мониторах.
Расстояние между ними должно составлять максимум 1003 пикселей для дисплеев с разрешением 1024×720. Можете указать другую ширину. Но большие ресурсы неудобно просматривать на маленьких мониторах. - Почему 1003, а не 1024? Если сайт надо пролистывать («скроллить») вниз, в браузере будет вертикальный ползунок для прокрутки. Размер этого ползунка — примерно 21 пиксель. Если его не учитывать, появится горизонтальный скролл. И посетителю ресурса придётся двигать страницу вправо-влево, чтобы увидеть всю информацию.
- Тело должно быть в центре холста.
Это подготовительные этапы работы. Как оформить макет в Фотошопе, зависит от вашего воображения и вкуса. Поэтому дальше будут только общие рекомендации технического характера.
- Для начала вашему макету нужен фон. Его можно сделать самостоятельно или скачать из сети. Существует много ресурсов с бесплатными текстурами. Не ставьте на сайт изображения, на которые распространяются авторские права. Не стоит брать яркий или контрастный фон.
 Лучше не использовать текстуры с большим количеством мелких выделяющихся деталей. Они будут отвлекать посетителя от тела страницы.
Лучше не использовать текстуры с большим количеством мелких выделяющихся деталей. Они будут отвлекать посетителя от тела страницы. - Если просто открыть рисунок в Фотошопе , он окажется на новой вкладке, а не добавится в макет. Выделите весь фон. Для этого нужно сочетание клавиш Ctrl+A или инструмент «Выделение» (он находится на панели слева). Скопируйте его и вставьте в шаблон.
- Также эта опция доступна, если нажать Редактирование — Вставка.
- В списке справа внизу появится новый слой. Кликните по нему правой кнопкой мыши, чтобы посмотреть возможные действия. В меню «Параметры слоя» можно изменить его имя. В «Параметры наложения» находятся основные настройки изображения. Можно сделать ему свечение, тиснение, глянец, обводку, градиент. Если выберите какую-то опцию, изменения сразу отобразятся в Фотошопе. Есть набор готовых стилей. Так из стандартной текстуры создаются оригинальные дизайнерские решения. И ничего дополнительно рисовать не надо.

- Кнопка «Фильтры» есть в строке меню. Там вы найдёте разнообразные имитации (пастель, акварель, карандаши), стилизации, текстуры, эскизы, блики, размытие.
- Можно выбрать однотонный фон. Цвет зависит от ваших личных предпочтений. Но лучше не делать его чёрным или ядовитым. Подойдут постельные и мягкие тона или прозрачные холодные (например, светло-серый, нежно-голубой).
- После текстур можно собирать сам сайт. Вот тут вам предоставлена свобода для творчества.
- Чтобы добавить какую-то фигуру (отрезок, квадрат, овал), нажмите на соответствующую кнопку справа. Она будет иметь вид и название того объекта, который в данный момент выбран для рисования. Например, «Инструмент Эллипс», «Инструмент Многоугольник». В Фотошопе количество фигур ограничено. Но их можно найти в интернете, скачать и установить через меню Редактирование — Управление наборами. В поле «Тип» укажите, коллекцию каких объектов вы загружаете.
- В разных версиях программы эти фигуры вызываются по-разному.
 Либо кнопкой в виде маленького чёрного треугольника (она справа), либо пиктограммой в виде шестерёнки, либо пунктом «Форма растровой точки» (она под строкой меню). Объекты можно комбинировать, группировать, делать из них композиции.
Либо кнопкой в виде маленького чёрного треугольника (она справа), либо пиктограммой в виде шестерёнки, либо пунктом «Форма растровой точки» (она под строкой меню). Объекты можно комбинировать, группировать, делать из них композиции. - Чтобы создать текстовый фрейм, нажмите на кнопку в виде заглавной буквы «T». Потом выберите место, где должны располагаться символы, кликните туда и напечатайте то, что вам нужно.
- Каждый элемент лучше ставить на отдельный слой. Так будет удобнее перемещать и редактировать, не «задевая» весь сайт. Чтобы добавить этот объект, перейдите в Слои — Новый.
- Чтобы спроецировать изображение в заранее выбранную область, вначале выделите её, а потом откройте Редактирование — Специальная вставка. Там будут опции «Вставить вместо» и «Вставить за пределами».
- Можно часть одного рисунка перенести на новый слой. Для этого надо выделить её, щёлкнуть по ней правой кнопкой мыши и выбрать «Вырезать на новый слой».
- С фигурами, надписями и изображениями доступны те же опции, что и с фоном: эффекты, фильтры и так далее.

- В Фотошопе существует ещё много инструментов для рисования: кисти, перья, карандаши.
Можно сделать качественный ресурс даже из простых геометрических объектов.
Существуют ресурсы с бесплатными макетами. Загрузите их в Photoshop и отредактируйте, если надо. Это проще и быстрее, чем рисовать с нуля.
Как превратить макет в html-файл?
Вы разобрались, как создать сайт в Фотошопе, и оформили свой первый макет. Что с ним делать дальше? Ведь его нельзя просто загрузить на хостинг.
Его можно отдать верстальщику, который сделает качественный html-шаблон. Но есть и другой вариант. Воспользоваться сервисами для конвертации PSD-файла в HTML и CSS.
- Psd2Html Converter. Платный онлайн-сервис. Быстро конвертирует формат Photoshop в шаблон интернет-страницы. С этим ресурсом даже из некачественного макета можно создать приличный сайт.
- PSDCenter
- 40 Dollar Markup.
Конструкторы
Макеты можно собирать и на специальных сайтах. Обычно там понятный и наглядный интерфейс. Вы просто собираете шаблон из различных деталей. Некоторые элементы лучше рисовать в Photoshop. Так у вас получится оригинальный дизайн. Несмотря на то что он создан на конструкторе.
Обычно там понятный и наглядный интерфейс. Вы просто собираете шаблон из различных деталей. Некоторые элементы лучше рисовать в Photoshop. Так у вас получится оригинальный дизайн. Несмотря на то что он создан на конструкторе.
В Photoshop не только рисуют. В нём собирают макеты для сайтов. В большинстве случаев это делают мастера. Но простой шаблон может оформить любой человек. Необходимы лишь базовые знания о Фотошопе.
Рекомендуем также
Шаг 1. Создаем новый файл в Фотошопе, размером 960px на 900px и белым фоном. В верхней части макета рисуем прямоугольник (размер: 961px на 95px, цвет#303123). | |
Шаг 2. После этого добавляем логотип и навигацию. У нас для логотипа
использовался шрифт Bauhaus93, но он не является свободно распространяемым. | |
Шаг 3. Переходим к шапке сайта. Для этого опять рисуем прямоугольник (под серым прямоугольником) размером 960 на 234 пикселей со следующими Стиля Слоев: Inner Glow и Gradient Overlay (см. рисунок, для градиента используем цвета — #fc6200 и #ff9e40). Обратите внимание, что для при рисовании прямоугольной фигуры можно просто задать фиксированный размер фигуры (см. рисунок). | |
Шаг 4. Добавим тест и картинки на шапку. Также можно украсить её с
помощью Кистей с этого сайта BrushMix. | |
Шаг 5. Добавляем основное наполнение сайта. Для этого опять рисуем прямоугольную область размером 960px и 530px и применяем к ней следующие Стили Слоя | |
Шаг 6. Осталось только создать подвал. Рисуем прямоугольник (цвет — #303123, размер — 960px на 46px) и заполняем его необходимой информацией. Ну вот и всё! Наш бизнес-макет готов. Правда ле |
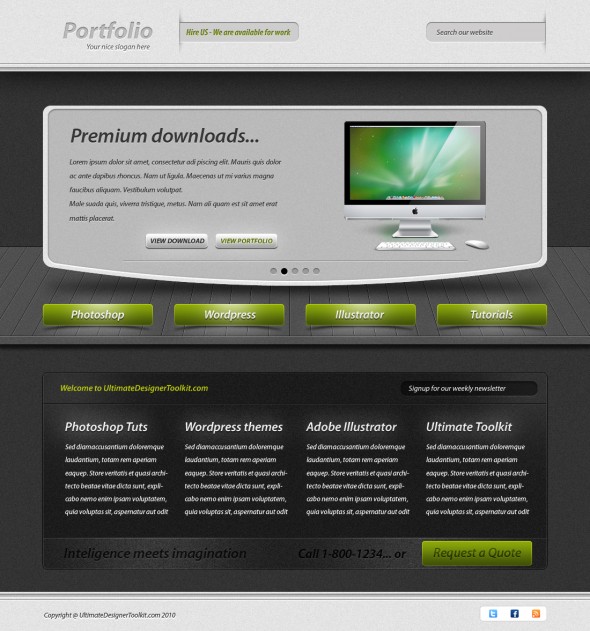
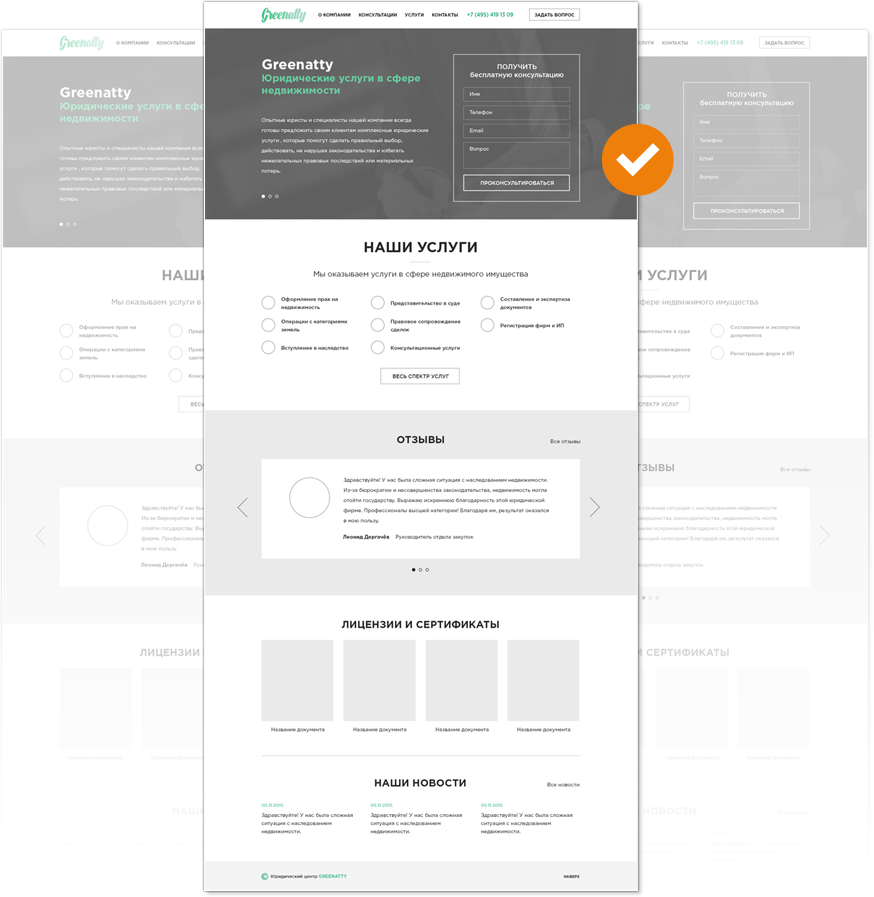
Разработка дизайна посадочной страницы (Landing Page) в Photoshop для стартапа в сфере путешествий
В этом руководстве я буду использовать Photoshop CS6 для создания простого, где не будет ничего лишнего, макета посадочной страницы для вымышленного стартапа из сферы туризма. Во время работы мы рассмотрим процесс создания сетки макета с помощью направляющих, принципы стилизации текста, в сочетании с большим количеством свободного пространства и создания контента для нашего сайта с очень ясным и качественным содержанием. В конце работы наш PSD файл будет готов перейти в руки умелых разработчиков для его вёрстки.
В конце работы наш PSD файл будет готов перейти в руки умелых разработчиков для его вёрстки.
Материалы урока.
Во время прохождения этого урока вам понадобятся следующие материалы:
Подготовка документа
Шаг 1
Для начала создадим новый документ File (Файл) > New (Создать) используя настройки, показанные ниже:
Убедитесь, что для поля Resolution (Разрешение) установлено значение 72 pixels/inch (пиксель/дюйм)Шаг 2
Теперь давайте установим несколько направляющих, чтобы наш макет имел достаточно свободного пространства и выглядел сбалансированным. Я редко пользуюсь готовыми сетками, но установка нескольких направляющих обеспечивает пиксельную точность при создании макета и помогает установить ширину для нашего макета веб-сайта. Разделяя рабочую область на две части вертикальной направляющей, мы получаем центр для нашей композиции. В верхней панели меню пройдите в View (Просмотр) > New guide (Новая направляющая) и установите нескольконаправляющих. Обычно в качестве ширины сайта я использую значение в 1000px и добавляю направляющие от краёв макета, создавая таким образом достаточное пространство для творчества.
Обычно в качестве ширины сайта я использую значение в 1000px и добавляю направляющие от краёв макета, создавая таким образом достаточное пространство для творчества.
Примечание: значения для направляющих для нашего макета: 200рх, 260рх, 700рх, 1140рх, и 1200рх.
Совет: Также вы можете воспользоваться плагином GuideGuide что выполнять эту работу еще быстрее.
Шаг 3
Мы будем соблюдать организованный порядок внутри нашего рабочего документа, поэтому давайте создадим несколько групп для наших слоёв и назовем их Header, Features, Social Proof, Final CTA и Footer. Придерживаясь этого Photoshop этикета вы будете иметь организованно сложенный и легкий для навигации список ваших слоев. Чтобы создать группы слоёв пройдите в Layer (Слой) > New (Новый) > Group (Группа) и дайте новым группам вышеупомянутые названия. Для более быстрого создания групп просто нажмите на эту иконку:
Дизайн области Header (хедера)
Хедер является очень важной частью каждого сайта так как информация на нём даёт возможность убедить нового посетителя, что ваш сайт заслуживает внимания и остаться на нём. Дизайнеру необходимо использовать впечатляющие изображения с ясным содержанием, с возможностью совершить какое-либо действие посетителем (кнопки, формы и проч.)
Дизайнеру необходимо использовать впечатляющие изображения с ясным содержанием, с возможностью совершить какое-либо действие посетителем (кнопки, формы и проч.)
Шаг 1
Первым делом изменим цвет заднего фона на какой-нибудь более легкий для глаз, в моем случае я буду использовать светло серый цвет #ebebeb. После этого, на панели слоёв выбрав группу Header и выбрав инструмент Rectangle Tool (U), нарисуем прямоугольник размером 1000*600px и разместим его между двумя вертикальными направляющими. После этого загрузите фотографию велопутешественника, переместите её в фотошоп и разместите на панели слоёв над слоем с нашим прямоугольником. Далее, удерживайте клавишу Alt и наведите курсор между двумя слоями, вы увидите стрелку направленную вниз — нажмите левую кнопку мыши. Только что вы создали Clipping Mask (обтравочная маска).
На клавиатуре примените сочетание клавиш Ctrl+T (CMD+T для Mac), включив режим трансформации, и измените размер фото так как вам необходимо.
Совет: удерживайте клавишу Shift что сохранять пропорции изображения.
Шаг 2
Теперь нам нужно добавить новый слой с тёмным прозрачным цветом чтобы затемнить яркие части изображения, чтобы на её фоне, в будущем размещенный текст легко различался. Создайте новый слой над слоем с изображением и, также, сделайте его обтравочной маской. После этого выполните заливку данного слоя тёмным цветом и измените значение Opacity (непрозрачность) до 20%, так мы полностью сохраняем видимость изображения.
Шаг 3
Давайте разместим в верхней части сайта простой логотип, являющийся обычным текстом. Давайте разместим в верхней части сайта простой логотип, являющийся обычным текстом. На панели инструментов выберите Horizontal Type Tool (T) и напишите название вашего стартапа, разместив его в левом верхнем углу сайта. Убедитесь чтобы ваш логотип был читаемым и имел вокруг себя достаточно свободного места. Размещение логотипа в этой части сайта является самой распространенной практикой в web-дизайне и там его ожидают увидеть сами посетители.
Я использовал шрифт Aller для логотипа и шрифт Open Sans для пунктов меню.
Шаг 4
Теперь давайте займемся основным описанием сайта, его слоганом. Вам всегда необходимо придерживаться правила для размера слогана в одно или два предложения, чтобы он был коротким и легкочитаемым. Я использовал шрифт Open Sans размером в 32px для написания слогана, делая акцент на «you travel» используя жирное начертание.
Вторая строчка слогана является более мелкой, так мы даём понять посетителям, что она имеет второстепенное значение и сначала они прочтут первый, основной слоган. Для этого текста я применил увеличенное межбуквенное расстояние и написание в верхнем регистре.
Отмечу, что я разместил наш слоган там, где он будет смотреться контрастно и легко воспринимаемым посетителями сайта.
Шаг 5
Напишите простой призыв к действию (call to action), который могут совершить ваши посетители. В моем случае это предложение для посетителей оформить подписку на новости. Для этого я использовал шрифт PT Serif (Italic) размером в 14px.
Для этого я использовал шрифт PT Serif (Italic) размером в 14px.
Шаг 6
Создадим простую email форму которая позволит нашим посетителям внести в неё их email адреса и подписаться на рассылку. Создайте новую группу слоев и назовите её Email form. Используйте инструмент Rounded Rectangle Tool (U) с загруглением в 3px, что создать простую белую (#FFFFFF) область для ввода текста.
Шаг 7
Добавьте подпись внутри формы для посетителей чтобы они могли понять куда нужно вводить email адрес и создайте призывающую к действию кнопку. Я использовал шрифт Open Sans (Semibold) размером в 13px серого цвета #bdbdbd для текста внутри формы и шрифт Open Sans (Bold) размером 13px белого цвета (#FFFFFF) для текста кнопки. Используйте бросающийся в глаза цвет для вашей кнопки, чтобы выделить её и привлечь внимание посетителя.
Для этого я использовал зеленый цвет (#51a200). Выберите на панели инструментов Rectangle Tool (U) и изобразите прямоугольную фигуру идущую сразу после текстовой формы. После этого зажмите клавишу Alt и слой с зелёным прямоугольником сделайте его Clipping Mask (обтравочной маской)
Выберите на панели инструментов Rectangle Tool (U) и изобразите прямоугольную фигуру идущую сразу после текстовой формы. После этого зажмите клавишу Alt и слой с зелёным прямоугольником сделайте его Clipping Mask (обтравочной маской)
Дизайн раздела о преимуществах.
Это важная часть сайта, расположенная сразу после хедера. Если посетителя сайта заинтересовала информация из хедера он непременно будет прокручивать страницу вниз чтобы ознакомиться с деталями нашего предложения.
Шаг 1
Сверните группу слоев Header, нажав на маленькую стрелку возле названия группы. Теперь нам необходимо создать задний фон для области, где будет размещен весь контент нашего сайта. Я использовал инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами) (U) с радиусом в 5px и цветом #ffffff
Разместите ваш новый слой с изображенной фигурой над слоем с основным бэкграундом нашего макета.
Шаг 2
В группу Features добавьте несколько слоёв и напишите об особенностях вашего стартапа. В моём случае этот блок состоит из главного заголовка и двумя колонками особенностей, в которых расположен подзаголовок и небольшое описание.
В моём случае этот блок состоит из главного заголовка и двумя колонками особенностей, в которых расположен подзаголовок и небольшое описание.
Когда вы пишите привлекательное описание для вашего стартапа, старайтесь чтобы ваш текст был легко усваиваемым и не слишком длинным. Используйте различную толщину шрифта, его размер и цвет, чтобы создать визуальную и смысловую иерархию вашего текста. Очень важно делать достаточное количество отступов между словами. Для моего текста я использовал шрифт Open Sans темно-серого #545454 и светло-серого #a2a2a2 цвета.
Дизайн раздела с отзывами.
Шаг 1
Теперь разработаем дизайн для второй области нашего макета, которая должна помочь посетителям нашего сайта составить своё мнение о нас и принять верное решение. Мы изобразим данную область как две колонки с отзывами.
Первым делом нам необходимо отделить предыдущую область изящным и аккуратным образом. Для этого я использовал инструмент Line Tool (U) и изобразил линию в 1px светлого серого цвета #e8e8e8.
Шаг 2
Сверните группу слоёв Features и разверните группу слоёв Social Proof. Дайте разделу ключевой заголовок, используя те же размеры, что использовали до этого. Ключевым фактором в достижении аккуратного и привлекательного дизайна является последовательность, поэтому примененные ранее цвета и размеры применяйте для последующих аналогичных элементов.
Для нашего раздела я использовал два фиктивных отзыва от двух фиктивных людей. Для абзаца в кавычках я использовал шрифт PT Serif, для остального текст использовался ранее упомянутый Open Sans с различными значениями толщины и размерами шрифта.
Шаг 3
Как вы можете заметить, я оставил немного места перед именами наших фиктивных пользователей. Используйте сервис User Inter Faces чтобы скачать пару аватарок. После этого, на панели инструментов выберите Elipse Tool (U) и удерживая клавишу Shift изобразите ровный круг. После этого скопируйте и вставьте изображение с аватаркой над слоем с кругом и сделайте его Clipping Mask (Обтравочной маской), как делали это до этого.
Сделайте внутри группы слоёв Social Proof еще две подгруппы и разместите в них слои, соответствующие каждому отзыву, чтобы было легче ориентироваться в них.
Дизайн области финального призыва к действию
В соответствии с рекомендациями от GoodUI следует всегда повторять на странице свой главный призыв к действию, к которому вы хотите склонить своих посетителей, так посетитель, кто не может принять решение после просмотра первой страницы, может совершить это действие после просмотра остальной информации, не возвращаясь к самому потолку сайта.
Шаг 1
Давайте визуально отделим предыдущий раздел от нового раздела, используя аналогичный способ, что и в описании выше. На панели слоёв найдите слой слой с нашей линией-разделителем, выберите его и просто нажмите ctrl+j (CMD+j для Mac) чтобы скопировать его и после этого переместите нашу линию ниже под отзывы, отставит достаточно места сверху.
После этого, напишите основной заголовок для создаваемой области и небольшой подзаголовок-описание дающий больше разъяснительной информации. Как вы можете видеть, я использовал точно такие же стили для текста, которыеиспользовал для оформления предыдущей секции. Придерживайтесь того же принципа для оформления своего макета.
Как вы можете видеть, я использовал точно такие же стили для текста, которыеиспользовал для оформления предыдущей секции. Придерживайтесь того же принципа для оформления своего макета.
Шаг 2
На панели слоев откройте группу Header, найдите в ней подгруппу со слоями для формы подписки на рассылку и скопируйте её, переместив в группу Final CTA. Разместим форму под заголовком и немного модифицируем её, добавив зеленую обводку вокруг области для ввода email.
Для этого выберите слой с областью для ввода email адреса, нажмите правую кнопку мыши и выберите Blending Options (Параметры наложения)… для параметра Stroke (Обводка) задайте следующие значения. Цвет я использовал такой: #51a200
Дизайн футера
Мы закончили разработку дизайна для финального призыва к действию, на панели слоев сверните группу Final CTA и раскройте группу Footer. Завершая работу над нашим макетом, давайте добавим несколько ссылок на внутренние страницы нашего сайта и под ними напишем обычный текст о копирайте. Для написания ссылок я использовал шрифт Open Sans (Semibold).
Для написания ссылок я использовал шрифт Open Sans (Semibold).
Обратите внимание на то, что текст футера размещен за пределами заднего фона для основного контента, чтобы выделить его на общем фоне. Убедитесь, чтобы отступы сверху и снизу были одинаковыми, чтобы всё выглядело аккуратно и сбалансировано.
И вот мы закончили работу над нашим макетом. Примите мои поздравления.Заключение
В этом руководстве я продемонстрировал вам процесс создания очень простого и аккуратного макета для сайта путешествий в формате посадочной страницы, включающую в себя несколько ключевых разделов, которые привлекают внимание посетителя и побуждаютего к действию.
На выходе мы получили гармоничный и легкий дизайн макета с сильным фокусом на изображении в верхней части сайта и аккуратным и ясным текстом в теле макета. Если у вас какие-либо вопросы или советы, пожалуйста, оставляйте их в разделе с комментариями.
Дополнительные материалы
Если вы новичок в области разработки дизайна для посадочных страниц, мы рекомендуем несколько обзорных статей, которые помогут тебе быстро улучшить свои навыки:
Если вам необходима помощь в создании вашего дизайна для посадочной страницы, воспользуйтесь потрясающей коллекцией Envato Studio, в которой вы можете найти для себя что-то полезное. Вы также можете взглянуть на коллекцию шаблонов посадочных страниц в Envato Market
Вы также можете взглянуть на коллекцию шаблонов посадочных страниц в Envato Market
Что такое Фотошоп и где он используется? Почему Photoshop….
Веб-дизайн многогранен и включает в себя не только работу над макетом по принципу «что где будет располагаться», но и создание необходимых изображений, обработку фотографий, различных элементов пользовательского интерфейса, иконок, клипартов, продумывание типографики и сочетания шрифтов и многое-многое иное. Поскольку веб-дизайнеры создают визуальный макет, то использование Photoshop более чем удобно и понятно. Но между тем, различные мастера в мире стараются пользоваться огромным набором приложений компании Adobe и при создании одного только макета задействуют и Illustrator, и Fireworks, и InDesign, даже новейший Experience Design (XD).
«Но зачем так много? » — спросите вы. «Какой от них может быть толк и есть ли он вообще? ». Ответ и прост и сложен. Дело в том, что с одной стороны, все продукты Adobe предназначены для разных целей, с другой — кто к чему привык, а с третьей — они имеют интеграцию друг с другом. Впрочем, отличительные и особенные нюансы у каждого приложения все же есть и мы ниже постараемся их рассмотреть. Если грамотно использовать возможности каждого отдельного продукта, то создание дизайна сайтов станет проще, а может, и быстрее в некоторых моментах.
Впрочем, отличительные и особенные нюансы у каждого приложения все же есть и мы ниже постараемся их рассмотреть. Если грамотно использовать возможности каждого отдельного продукта, то создание дизайна сайтов станет проще, а может, и быстрее в некоторых моментах.
Наша цель не рассказать о конкретной работе в каждом приложении, но обратить внимание на их особенности, цели, задачи, решаемые ими. Если вы уже выбрали в чем работать, а это 99,9% Photoshop, то продолжайте совершенствоваться именно в этом, а прочее оставляйте для дополнительных возможней и расширения навыков.
Photoshop в веб-дизайнеИзначально приложение было создано для редактирования и ретуши растровых изображений и работе с фотографиями. Спустя 25 лет приложение позволяет создавать и редактировать 3D-объекты, работать с освещением в изображениях, цветностью, слоями, создавать анимацию и прочее.
В течении многих лет во всем мире Photoshop подходит и для создания веб-сайтов и макетов в формате PSD, благодаря, как раз таки, возможности работы со слоями. Они позволяют менять положение пользовательских элементов, отдельно редактировать их. Более того, макеты в Photoshop способствует тому, что сайты всегда будут в веб-браузере выглядеть так, как вы их изначально задумали при любом разрешении экрана. Стоит отметить набор фильтров, инструментов, плагинов для приложения.
Они позволяют менять положение пользовательских элементов, отдельно редактировать их. Более того, макеты в Photoshop способствует тому, что сайты всегда будут в веб-браузере выглядеть так, как вы их изначально задумали при любом разрешении экрана. Стоит отметить набор фильтров, инструментов, плагинов для приложения.
Приложение для векторной графики. При этом можно создавать как отличные клипарты, так и иконки, крошечные favicon без потери качества и появления пикселей, как в случае с растровой графикой. Разумеется, что при необходимости обработки логотипа, так же подойдет данное приложение.
Но если рассматривать Illustrator с точки зрения веб-дизайна и макета сайта, то он не подходит как таковой. Как минимум, откорректировать фотографию вы не сможете и со шрифтами «поиграться» тоже. Что уж говорить о разметке и вёрстке, анимации. Впрочем, последнее обновление Illustrator CC (2017.1) от 5 апреля 2017 года позволяет обрезать растровое изображение без сторонних программ. В результате, обрезанные части не сохраняются, а размер общего файла уменьшается. Тем не менее, полноценно работать с изображениями в Иллюстраторе все же невозможно, но некоторые веб-мастера умудряются создавать макеты сайтов в формате AI и отсылать их заказчикам.
В результате, обрезанные части не сохраняются, а размер общего файла уменьшается. Тем не менее, полноценно работать с изображениями в Иллюстраторе все же невозможно, но некоторые веб-мастера умудряются создавать макеты сайтов в формате AI и отсылать их заказчикам.
Приложение, которое до сих пор поддерживается Adobe и предназначено для макетов печатной продукции (брошюр, плакатов, журналов, листовок). Но между тем, работать с сайтом тоже можно, хотя сложнее и сохранить в PSD не получится, а импорт этого формата бывает корявым частенько. Зато можно обрабатывать большие объемы текста. Настраивать колонки, поля, стиль. Назначить нумерацию для страниц, перемещать макеты, упорядочивать и многое другое.
Приложение обладает готовыми модульными сетками, есть панелька для просмотра готовых страниц, даже, например, можно создать шаблон footer и закрепить его один раз на все страницы. Можно даже редактировать AI и PSD. Но для работы Landing Page, с промо-станицами все равно потребуется Photoshop. Если же ваш сайт предназначается для большого количества текста или заказчик заказал макет множества страниц (более3-4) и готов их увидеть даже в PDF формате, то создать его в InDesign реально и удобно.
Если же ваш сайт предназначается для большого количества текста или заказчик заказал макет множества страниц (более3-4) и готов их увидеть даже в PDF формате, то создать его в InDesign реально и удобно.
Мысль о том, что логотипы и иконки проще создавать в Photoshop — не самая лучшая, ибо векторная графика в приложении превращается в растр. Для того чтобы искажения и пиксели были не видны, такой растр должен иметь очень высокое разрешение, что будет являться, по сути, уже вексельной графикой . Если готовую векторную картинку вставить из Illustrator — она будет пиксельной. Именно поэтому удобнее иметь или наборы готовых изображений в векторе или Illustrator на компьютере, дабы была возможность работы с вектором.
InDesign, несмотря на то, что предназначен для верстки печатной продукции может предложить минимальный набор для создания элементов веб-дизайна. Настолько минимальный, что все равно придется использовать сторонние программы. Нет даже подобающего функционала для работы с фотографиями и логотипами, фильтров.
Нет даже подобающего функционала для работы с фотографиями и логотипами, фильтров.
Но вот в чем проблема. InDesign создает макеты страницы на основе готовых и имеющихся у него шаблонов. Даже сверстать их может и сгенерировать CSS и HTML. НО! Этот код не будет оптимизирован для различных браузеров. Как говорится: «код будет грязным». Очистка его превратиться в сложную рутину, которая у веб-разработчика отнимет колоссальное количество времени, а автоматический вариант не справится и вовсе. Именно поэтому Photoshop имеет большее преимущество, даже несмотря на то, что творческий процесс занимает большее количество времени. InDesign подойдет только тогда, когда заказчику нужен макет большого сайта с несколькими страницами, разными по содержанию и с большим количеством текста.
Почему не подойдет Photoshop? Потому что придется создавать отдельные PSD для каждой страницы и прорисовывать отдельно (InDesign есть шаблоны), а настроить между ними (страницами) связь и активные ссылки не получится. Более того, создать все страницы в одном PSD тоже не вариант — размер файла будет большим и затем уже верстальщикам будет неудобно разбираться, что и где. Именно поэтому при работе над большими страницами, над Landing Page — Photoshop лучшее, что может быть.
Более того, создать все страницы в одном PSD тоже не вариант — размер файла будет большим и затем уже верстальщикам будет неудобно разбираться, что и где. Именно поэтому при работе над большими страницами, над Landing Page — Photoshop лучшее, что может быть.
Если говорить о Illustrator и InDesign , то они похожи, с той разницей, что Иллюстратор не имеет возможности создания нумерации страниц и шаблонов книг. Но зато AI поддерживает монтажные области для создания брошюр или перевода макетов в формат PDF. В дальнейшем такой макет удобно представлять заказчикам/клиентам/партнерам. То есть Illustrator держится некоторым особняком от прочих приложений и выполняет особую роль в веб-дизайне.
Существует и такое приложение у Adobe, как Fireworks . Точнее существовал, но об этом чуть позже. Задача приложения — обработка растровых и векторных изображений для сайтов. Особенность в том, что в нем удобно делать элементы пользовательского интерфейса. Даже есть возможность проверить их работоспособность, добавить анимацию и прочее. В Photoshop это делать кропотливее. Поэтому многие известные веб-мастера имеют это приложение тоже на компьютере и сочетают в создании макета сайтов и PS, и Fw. Плюсом является то, что объекты, созданные в Fw можно переводить в CSS и HTML и затем уже вставлять непосредственно на страницы сайта. Да и код создается чистым.
Даже есть возможность проверить их работоспособность, добавить анимацию и прочее. В Photoshop это делать кропотливее. Поэтому многие известные веб-мастера имеют это приложение тоже на компьютере и сочетают в создании макета сайтов и PS, и Fw. Плюсом является то, что объекты, созданные в Fw можно переводить в CSS и HTML и затем уже вставлять непосредственно на страницы сайта. Да и код создается чистым.
Но сейчас программа более не поддерживается и на смену ей уже приходит Adobe Experience Design или XD . Доступна она в бета-версии для Windows и Mac бесплатно на официальном сайте . Что это за зверь? Adobe XD создаётся для макетов интерфейсов мобильных приложений, сайтов. То есть, если InDesign создан все же для полиграфии и печатной продукции, а возможность создания документов для Web как бонус, то Adobe XD создается, наоборот, для разработки «цифровой продукции», мобильных интерфейсов, десктопных. Существует совместимость с Illustrator, Photoshop, можно создавать кнопочки, макеты, элементы, работать с ссылками, переходами, анимацией, видео. И еще много всего. Можно создавать макет и видеть его в действии.
И еще много всего. Можно создавать макет и видеть его в действии.
Между тем, некоторые веб-дизайнеры не стремятся на него переходить. Выглядит приложение уж больно «сырым» и многих возможностей, к которым люди уже привыкли и в Fireworks, и в Photoshop попросту нет. Да, шаблоны и принципы создания макетов разрабатывались Adobe при поддержке многих именитых специалистов, но реализовано все это еще не слишком успешно. При получении заказа на создание дизайна сайта гораздо быстрее открыть PS и нарисовать в нем, что-то создать и перенести из Fw или AI. Времени затрачивается гораздо меньше.
Так что выбиратьИтак, Adobe для веб-дизайнеров предлагает большой ассортимент приложений, каждое из которых удобно по-своему и выполняет разные задачи. Но при этом нужно понимать, что главное при создании дизайна сайтов — сделать быстро и качественно. Соответственно, выбор падает на привычный и удобный Photoshop и Illustrator для работы с вектором. Но не стоит забывать и о Fireworks, даже не смотря на то, что он не поддерживается уже, им продолжают пользоваться во всем мире. Свои непосредственные функции и задачи он выполняет. А стремиться заменять его на Adobe Experience Design тоже вопрос спорный, ибо до сих пор в версии для Mac функционала больше, чем в версии для Windows.
Свои непосредственные функции и задачи он выполняет. А стремиться заменять его на Adobe Experience Design тоже вопрос спорный, ибо до сих пор в версии для Mac функционала больше, чем в версии для Windows.
Цель нашего материала была не рассказать вам: «О, смотрите, это же уникальная вещь, пользуйтесь только ею! ». Нет! Мы хотели просто напомнить, какие продукты у Adobe существуют для упрощения и ускорения работы веб-дизайнера и верстальщика. Рассмотреть заблуждения и нюансы этих программ, которые обычно становятся явными только после нескольких часов кропотливой работы в них.
Photoshop действительно самая удобная программа для дизайна-сайта, InDesign подойдет для макета, Illustrator — для векторных картинок, Fireworks/ Adobe Experience Design — совокупное приложение для веб-дизайна, растровых и векторных изображений. Здесь же отметим, что некоторые веб-мастера вообще стараются в своей работе не использовать Photoshop вообще и все делать только в Fireworks, даже в нынешнее время. Или не пользуются продуктами Adobe, но это же внутрикорпоративные особенности. Так или иначе, это отдельная тема, тем более что с каждым годом Photoshop продолжает улучшаться, а Fireworks переходит в формат XD.
Или не пользуются продуктами Adobe, но это же внутрикорпоративные особенности. Так или иначе, это отдельная тема, тем более что с каждым годом Photoshop продолжает улучшаться, а Fireworks переходит в формат XD.
Сегодня каждый ребёнок знает, что подавляющее большинство фотографий, картинок и коллажей, составляющих контент различных сайтов, создаются при помощи программы Фотошоп.
Этот инструмент обработки и создания изображений настолько популярен, что его название стало нарицательным. Появился даже глагол «фотошопить» , т.е. создавать на базе реальной фотографии забавную картинку, используя Фотошоп или другой графический редактор. Тем не менее, что такое Фотошоп и где он используется, знают далеко не все пользователи.
Что такое Adobe Photoshop?
Одно из несомненных достоинств программы Adobe Photoshop – её универсальность. Она одинаково хорошо подходит для использования домашним умельцем и профессиональным дизайнером, поскольку её инструментарий чрезвычайно широк и разнообразен. Конечно, использовать Фотошоп для обрезки и масштабирования фотографий – это всё равно что перевозить пачку чипсов на КамАЗе. Подлинные возможности Photoshop охватывают буквально все направления компьютерной графики.
Конечно, использовать Фотошоп для обрезки и масштабирования фотографий – это всё равно что перевозить пачку чипсов на КамАЗе. Подлинные возможности Photoshop охватывают буквально все направления компьютерной графики.
На самом деле, Фотошоп – это многофункциональная программа для обработки растровых изображений (графический редактор). Растровыми называют изображения, представленные в оцифрованном виде как определённое количество точек (пикселей) каждый из которых окрашен в свой цвет.
Растровый принцип используется при фотографировании цифровой камерой, этим же способом создаются картинки на сайтах, а также спрайты для игр. Собственно говоря, подавляющее большинство цифровых изображений относятся к растровому типу, а значит, они могут обрабатываться и видоизменяться при помощи Фотошопа.
Возможности Фотошопа
Программа Photoshop является одним из старейших и наиболее распространённых графических редакторов. Возможности последних версий Фотошопа поистине безграничны, ведь при их разработке учитывались мнения профессиональных компьютерных художников и дизайнеров.
С его помощью можно писать кистью и рисовать пером, окрашивать нарисованные фигуры заливкой цвета, добавлять различные тексты и даже использовать векторную графику. При необходимости на базе изображений можно даже создавать 3D модели, используя для этого популярные редакторы 3D графики.
Новичков нередко пугают огромные размеры панелей инструментов, им кажется, что разобраться во всех этих значках и запомнить их функции практически невозможно. Но, как и во всяком другом деле, практика порождает умение, и вскоре начинающий фотошопер уже лихо орудует палитрами, слоями и эффектами, добиваясь желаемого вида картинки.
Среди возможностей программы предусмотрена «кисть», подвергающаяся точной настройке по желанию автора, которой можно создать оригинальное изображение либо подправить уже существующую картинку. Можно подключить и создавать электронной кистью настоящие картины, реализуя свои самые буйные фантазии.
Расширения Фотошопа
Если вам необходимо использовать какие-то функции обработки изображения, которых нет в базовом варианте Adobe Photoshop, их можно отыскать и подключить в качестве дополнительных модулей.
Сегодня существуют тысячи таких модульных расширений, легко подключаемых к базовой программе, причём большинство из них распространяется бесплатно. Отыскать в интернете и скачать модуль с нужными свойствами – не проблема для того, кто точно знает, что хочет найти.
Для чего используют Фотошоп?
Возможности Adobe Photoshop настолько широки и разнообразны, что им пользуются буквально все и для реализации любых идей. С его помощью:
— обрабатывают фотографии из домашнего альбома – убирают красные зрачки, осветляют или затемняют фото, добавляют виньетки и надписи, создают забавные эффекты;
— разрабатывают графику для сайтов;
— создают персонажей и ландшафты для компьютерных игр;
— рисуют иконки, открытки, иллюстрации и т.д.
Широчайший инструментарий в сочетании с удобством его использования – вот что привлекает в знаменитом графическом редакторе как опытных дизайнеров, так и обычных пользователей.
Прежде чем вы приступите к изучению этой замечательной программы, советую поставить перед собой цель, которая чётко даст знать – что вы от этого получите.
Фотошоп – это огромный агрегат для работы с растровой графикой. Не так давно это была практически единственная программа в своём роде, но сегодня у неё растут конкуренты, но куда им…
Настойчиво прошу поставить перед собой цель, если такой еще не имеется, ибо изучить возможности этой программы дело не одного дня. По этой причине постараемся узнать, для кого понадобится фотошоп:
- Фотошоп – это замечательный помощник для дизайнера, заметьте я пишу: “помощник “, а не панацея! Дизайн – вообще дело хитрое, и “дизайнить” можно чем и в чем угодно.
- Вы художник и вам надоели холсты, хочется больше пространства для творчества? Ну что же, поздравляю – фотошоп станет для вас приятным открытием! Многие художники старой школы, попробовав эту программу, добились успеха в своей жизни, реализовав свой потенциал в тех или иных проектах. К сожалению, успех лишь для талантов и профи. Но нельзя забывать и душу! Рисуйте в фотошопе для себя, а главное для рисования осваивать много не нужно – недельку излучений и вперед.
- Фотошоп – это идеальное решение для создания рекламы, если есть фантазия, тогда смело беритесь за освоение! Нарисовать , календарик, постер, афишу, буклет… И ещё массу другой продукции можно именно в фотошопе. Обязательно нужно изучить все о цветопередаче, цветовые профили, макетирование.
- Конечно же, я не забыл про фотографов, большинство предпочитает “лайт рум “, но он ограничивается лишь цветокоррекцией фотографии, а вот убрать жирок и гусей можно только в фотошопе. Освоение фотошопа без сомнения станет верным выбором!
Зачем же нужен фотошоп: итоги
Photoshop – это инструмент для профессионалов своего дела, для художников, дизайнеров, фотографов и деятелей иных профессий.
С ним можно делать фотомонтаж, коллажи, макеты, ретушь портретов, рисовать, составлять инфографики и комиксы, делать анимацию, конвертировать форматы, оптимизировать изображения… Создавать дизайн чего-либо в целом и отдельно элементы.
Фотошоп – это пространство для воплощения фантазии: нарисуйте шедевр с белого листа или кардинально преобразуйте уже имеющуюся фотографию.
Почему для профессионалов? Ну если не брать в счёт пиратские копии программы, то лицензия может обойтись в копеечку, а если у вас нет цели и планов, то вполне можно обойтись бесплатными, простыми программами для ретуши фотографий – подкрутить няш-цвета, убрать красные пятна, добавить надпись или рамочку… Все это можно и без фотошопа.
Вы уверены, что он вам нужен? Начинайте изучать! И вскоре Photoshop станет частью вашей жизни, вашим неотъемлемым помощником!
Редактор постоянно обновляется! А тут просто необходимо определиться с версией, выбрать постарше или самую новую, читаем в статье –
Всего хорошего!
Решение проблем, вызванных неисправным, неподдерживаемым или несовместимым ГП или графическим драйвером.
Обзор проблем, вызванных неисправным, неподдерживаемым или несовместимым графическим процессором или графическим драйвером
Если вы столкнулись с проблемами визуализации изображений, низкой производительностью или сбоем в работе, причина может заключаться в неисправном, неподдерживаемом или несовместимом графическом процессоре (также называемом графической платой, видеокартой или ГП ) или графическом драйвере. В частности, в этом документе приведены инструкции по устранению следующих проблем:
В частности, в этом документе приведены инструкции по устранению следующих проблем:
Внимание.
Если ваша видеокарта была выпущена после мая 2013 года, можно предположить, что приложение Photoshop будет поддерживать вашу карту. Выполните следующие действия для поиска и устранения неполадок
Обновите графический драйвер.
Обновление графического драйвера может исправить многие проблемы, например, сбой в работе, неправильную визуализацию изображений, проблемы производительности. Получите новые версии драйвера непосредственно у производителя вашей видеокарты:
- Графические драйверы обновляются через обновления операционной системы. Убедитесь, что установлены последние обновления для Mac OS , выбрав пункт «Обновление программного обеспечения» в меню Apple или в разделе «Обновления» в App Store.
После установки обновлений перезапустите Photoshop. Включите параметр , выбрав «Установки» > «Производительность» > «Использовать графический процессор» , и повторите действия, которые вызвали проблему.
Примечание.
- Центр обновления Windows не всегда предоставляет последние и лучшие версии драйверов.Необходимо перейти непосредственно на веб-сайт производителя карты, чтобы проверить наличие обновлений драйвера.
- Обязательно выберите необходимый драйвер. Названия драйверов для ноутбуков иногда отличаются от названий аналогичных драйверов для настольных ПК.
- В случае использования видеоадаптеров некоторых производителей необходимо выполнить обновление дополнительного ПО помимо драйвера видеокарты. Внимательно прочитайте инструкции по обновлению и обратитесь напрямую к производителю видеоадаптера, если инструкции не понятны.
Проверьте настроенные уровни кэша.
Если вы установили значение 1 для параметра «Уровень кэша» в установках Photoshop, то могут возникнуть проблемы с производительностью функций, которые используют графический процессор.
Восстановите значение параметра «Уровень кэша:» по умолчанию, то есть 4:
a. Выберите пункт меню «Редактирование» > «Установки» > «Производительность» (Windows) или «Photoshop» > «Установки»(Mac OS).
Выберите пункт меню «Редактирование» > «Установки» > «Производительность» (Windows) или «Photoshop» > «Установки»(Mac OS).
b. Установите 4 для параметра «Уровень кэша».
c. Закройте и перезапустите Photoshop.
После перезапуска Photoshop повторите действия, которые вызвали ошибку.
Выполните сброс установок.
При сбросе установок выполняется возврат к параметрам графического процессора по умолчанию. См. раздел «Восстановление установок по умолчанию» , где приводится дополнительная информация.
После восстановления установок запустите Photoshop и повторите действия, которые вызвали ошибку.
Измените режим рисования в дополнительных параметрах на базовый.
При базовом режиме рисования используется минимальный объем видеопамяти и включаются основные функции графического процессора:
a. Выберите меню «Редактирование» > «Установки» > «Производительность» (Windows) или Photoshop > «Установки» > «Производительность» (Mac OS).
b. На панели «Производительность» нажмите кнопку «Дополнительные параметры».
c. Выберите «Режим рисования» > «Базовый».
d. Закройте и перезапустите Photoshop.
Если эти действия устранили проблему, перейдите в нормальный режим рисования. Перезапустите Photoshop и проверьте, возникнет ли проблема снова. Если она возникает снова, вернитесь в базовый режим.
Дополнительную информацию о настройках графического процессора и об их оптимизации для вашего рабочего процесса можно найти в разделе «Часто задаваемые вопросы по графическому процессору (ГП) Photoshop» .
Примечание.
Если для устранения неполадки изменяются установки производительности, необходимо перезапускать Photoshop после каждого изменения.
При использовании нескольких графических карт с конфликтующими драйверами могут возникать проблемы с функциями Photoshop на графическом ускорителе и функциями, требующими включения ГП. Для получения наилучших результатов подключите два (или более) монитора к одной графической карте.
Если необходимо использовать несколько графических карт, извлеките или отключите менее мощные карты. Например, предположим, у вас есть 2 разные карты, для которых используются разные драйверы, — графическая карта NVIDIA и карта AMD. В этом случае убедитесь в том, что для Photoshop назначена графическая карта повышенной производительности, а не встроенная графическая карта или карта, работа которой направлена на энергосбережение.
а) щелкните правой кнопкой мыши в любой области Рабочего стола и выберите «Панель управления NVIDIA»;
б) нажмите «Управление настройками 3D»;
в) щелкните «Настройки программы» и добавьте Photoshop.exe и sniffer.exe.В качестве приоритетного графического процессора выберите Высокопроизводительный графический процессор NVIDIA .
Повальное увлечение дизайном, фотографией, иллюстрацией и тому подобным сделало Photoshop самым популярным графическим редактором современности, и не без причины, конечно. Все, от графических дизайнеров до фотографов и разработчиков приложений, любят Photoshop за его продуманный и оптимальный для реализации творческих задумок инструментарий.
Когда мы говорим, что Photoshop предлагает огромный набор разных замечательных функций, кажется, что это звучит хорошо, но сложность возникает с тем, чтобы использовать все эти функции там, где нужно. Дизайнеры, фотографы и иллюстраторы знают о функциях Photoshop, но иногда делают ошибки, которые в итоге сводят “на нет” все усилия.
Вот почему пользователям так важно знать инструменты Photoshop, которые используются для дизайна вебсайтов, программного обеспечения и тому подобного. Ведь ошибки делают не только новички, но иногда их непреднамеренно совершают даже профессионалы. В этой статье мы перечислим самые распространенные ошибки при работе с Photoshop и расскажем как просто можно их избежать.
1. Не использовать горячие клавиши.
Горячие клавиши экономит время и упрощает жизнь. Не только для дизайнеров, но и для любого, кто пользуется компьютером, это знание является ключевым. Есть так много горячих клавиш, о которых я не знала раньше, но так люблю использовать теперь, потому что это просто и быстро. Незнание клавиатурных сокращений в Photoshop – распространенная ошибка среди пользователей этой программы. Чтобы решить эту проблему, нужно потратить совсем немного времени, которое вы быстро наверстаете в дальнейшем. Тот комфорт, который дает горячая клавиатура, трудно описать словами. Настоящие профи дизайна, чьи пальцы летают над клавиатурой и планшетом, похожи на гениев музыки. Это настоящая симфония комфортной работы и творчества.
Незнание клавиатурных сокращений в Photoshop – распространенная ошибка среди пользователей этой программы. Чтобы решить эту проблему, нужно потратить совсем немного времени, которое вы быстро наверстаете в дальнейшем. Тот комфорт, который дает горячая клавиатура, трудно описать словами. Настоящие профи дизайна, чьи пальцы летают над клавиатурой и планшетом, похожи на гениев музыки. Это настоящая симфония комфортной работы и творчества.
2. Злоупотребление фильтрами.
Как правило, новички очень любят фильтры и используют их везде где надо и где не надо. Несомненно, фильтры – это весело, и их очень легко применять, но “перебарщивать” с ними не нужно. Чрезмерное использование фильтров придает снимку дилетантский вид, выдавая неопытность или отсутствие вкуса у автора/ретушера.
3. Недооценивать слои и папки.
Те из вас, кто хорошо знаком со слоями, знают, что их использование сильно упрощает процесс редактирования, копирования и “отката” в случае ошибки. Начинающие упускают этот момент и сильно сожалеют об этом позже. Слои и папки, по которым эти слои удобно группировать, помогают правильно организовать структуру файла и комфортно работать.
Начинающие упускают этот момент и сильно сожалеют об этом позже. Слои и папки, по которым эти слои удобно группировать, помогают правильно организовать структуру файла и комфортно работать.
4. Слишком много ретуши.
В соц.сетях постоянно встречаются фотографии на которых под слоем ретуши сложно узнать настоящего человека. Гиперретуширование – самая распространенная ошибка, как среди новичков, так и среды “бывалых” пользователей Photoshop. Будь то кожа модели или зачистка мусора на фото с пейзажем – не нужно переусердствовать.
5. Не сохранять работу.
Чтобы не начинать все сначала, не переделывать что-то по сто раз из-за досадной ошибки, скачка электричества или нечаянно нажатой кнопки Power, нужно почаще сохраняться. Кажется, что это смешно, и с вами такого никогда не случится, но на деле у всех это бывало, да не по разу. Работая в Photoshop так легко упустить из виду, что сделав тысячу операций, забыл о самой важной. Ctrl+S, друзья мои!
6. Всегда выбирать CMYK.
Всегда выбирать CMYK.
Те из вас, кто хорошо знаком с Photoshop, знают, что такое CMYK. Многие считают, что это всегда лучший выбор для печати готовой работы, поэтому по умолчанию ставят этот режим. Работа в режиме CMYK в Photoshop далеко не всегда дает наилучшие результаты, поэтому он должен использоваться только при необходимости.
7. Работа с разрешением 72 dpi.
Дизайнерам хорошо известно, что по умолчанию в Photoshop стоит разрешение в 72 dpi. Это хорошо для веба, но для полиграфии, к примеру, этого очень мало. Пользователи должны правильно установить эти настройки перед началом любого дизайн-проекта.
8. Использование функции уменьшения насыщенности (Desaturate) для создания черно-белого изображения.
Уменьшением насыщенности, конечно, можно добиться черно-белого изображения, но я не советую этого делать. Лучше воспользоваться Channel Mixer, который позволяет сделать картинку богаче и ярче. Это может выглядеть чуть сложнее, чем просто выкрутить ползунок насыщенности на ноль, но результат того стоит!
9. Пренебрежение масками.
Пренебрежение масками.
С помощью масок можно быстро выделить и отредактировать нужный участок картинки, а затем, спустя огромное количество операций, отредактировать это же выделение еще раз. Масками, опять же, удобно вырезать объекты из фона с очень высокой точностью (особенно это касается корректного выделения волос).
10. Не пробовать другие программы для фоторетуши.
Photoshop – действительно один из самых мощных инструментов для редактирования фотографий, но это не значит, что кроме него нет других полезных приложений, позволяющих достичь желаемого результата. Пробуйте другие приложения и программы, читайте обзоры и вы поймете, что не Photoshop-ом единым живут дизайнеры и фотографы!
Мы перечислили самые распространенные ошибки, которые дизайнеры, фотографы и другие пользователи совершают по недосмотру, и от которых нужно обязательно избавиться. Надеемся, что эта статья покажется вам полезной, кроме того, у нас есть еще много интересных материалов по работе в Photoshop, и не только!
Модульная сетка в Photoshop
При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные возможности программы Photoshop: использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
Для этого удобно использовать вспомогательные возможности программы Photoshop: использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
Чтобы в окне программы появились линейки, нужно выполнить команды: Просмотр — Линейки (Ctrl + R). В скобках указаны сочетания клавиш, дублирующих эту команду. Линейки могут быть проградуированы в различных единицах: пикс., см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
Но гораздо удобнее это сделать другим способом. Нужно просто щелкнуть правой кнопкой мыши (ПКМ) на линейке и из контекстного меню выбрать нужные единицы.
При создании макета web-страницы лучше всего размеры измерять в пикселях.
Теперь о модульной сетке в Photoshop. Чтобы ее показать, выполним команды: Просмотр — Показать — Сетку (Ctrl + ‘).
Шаг сетки можно настраивать: Редактирование — Установки — Направляющие, Сетка и Фрагменты
Используя сетку, вы можете размещать отдельные блоки вашего макета точно по линиям.
Еще одна маленькая, но очень удобная особенность программы Photoshop. Если вы работаете с сеткой и рисуете прямоугольные фигуры, то курсор как бы «прилипает» к линиям сетки. Это дает возможность делать блоки с точными размерами. Впрочем, эту привязку можно отключить:
И еще одна тонкость. По умолчанию, начало координат находится в левом верхнем углу листа. Но мы можем его передвинуть в любую удобную нам точку. Для этого поставьте указатель мыши в квадратик, в котором соединяются линейки, и протащите его в нужную точку.
Чтобы вернуть начало координат в исходную точку, сделайте двойной щелчок в этом же квадратике.
Теперь вы можете использовать модульную сетку в Photoshop в своей работе над макетом сайта.
А как сделать, чтобы сайт приносил доход, вы сможете узнать, вступив в ПКП.
Bubble Sky
Пузырчатое небо ждет вас в новой Bubble Sky. Да, это красиво, но все же не так уж практично. Все эти пузырики мешают свету падать на землю, что затрудняет жизнь людей днем. Вам нужно будет постараться избавиться от всех пузырей. Как? Просто стреляйте шариком так, чтобы соприкоснулось три или более шариков. Лишь после этого они смогут лопнуть. Очистим небо, вперед!
Вам нужно будет постараться избавиться от всех пузырей. Как? Просто стреляйте шариком так, чтобы соприкоснулось три или более шариков. Лишь после этого они смогут лопнуть. Очистим небо, вперед!
Мастер веб-дизайна в Photoshop: создавайте красивые веб-сайты с легкостью
Веб-сайт может создать или разрушить бизнес. Это потому, что какими бы отличными ни были услуги или продукты компании, без красивого веб-сайта все это бесполезно! Вот почему предприниматели со всего мира ищут опытных веб-дизайнеров, способных создавать потрясающие веб-сайты. Этот курс поможет вам сделать это!
Подготовьтесь к карьере в веб-дизайне, изучив основы Photoshop и тонкости индустрии дизайна
Изучите принципы веб-дизайна и типографики.
Научитесь создавать нестандартную графику и красивые значки.
Получите доступ к премиальным файлам PSD и шаблонам, чтобы вдохновить вас на собственные проекты.
Узнайте, как работать с клиентами и оставаться конкурентоспособными в передовой отрасли.

Создавайте веб-сайты, которые привлекают клиентов и улучшают ваше портфолио
Профессиональный веб-дизайн пользуется большим спросом, и все виды бизнеса, от крупных корпораций до небольших бутиков, ищут веб-дизайнеров, которые могут улучшить свое присутствие в Интернете и создать свой бренд. .Этот курс научит вас навыкам, необходимым для создания потрясающих дизайнов веб-сайтов с помощью Photoshop, чтобы вы могли воплотить идеи своих клиентов в реальность. Вы также узнаете, как разговаривать с клиентами, расшифровывать их запросы и удовлетворять их требования.
Содержание и обзор
Независимо от того, являетесь ли вы новичком или продвинутым веб-дизайнером, этот курс будет полезен тем, что в нем сочетаются четкие и краткие инструкции с примерами из реальной жизни и практическими упражнениями.
Photoshop и веб-дизайн от А до Я
Следуя простому пошаговому процессу курса, вы изучите принципы веб-дизайна и навыки Photoshop, необходимые для создания ярких веб-страниц и графики, начиная с фундаментальных тем, таких как сравнение различные версии Photoshop и выбор монитора, прежде чем переходить к интервалам, типографике, дизайну логотипа, макету и многому другому.
Примеры из практики клиентов
Вы лучше поймете реалии веб-дизайна, изучив примеры из реальной жизни, которые демонстрируют, что нужно делать и чего не делать при работе с клиентами.
Интерактивные демонстрации
Вы увидите создание двух веб-сайтов от начала до конца, чтобы лучше понять процесс проектирования.
Бесплатные шаблоны и ресурсы
Вы получите доступ к эксклюзивному набору psd-файлов, справочнику по горячим клавишам, а также множеству шаблонов веб-сайтов, которые вы можете использовать для своих собственных проектов.
Характеристики курса:
Кристально чистый звук от носителя английского языка
Photoshop CC использовался на протяжении всего курса повторяющиеся приемы немного ускорены
Ко всем лекциям прилагается файл презентации в формате .psd, а также файл .pdf со всеми ссылками, которые были показаны в видео.

После завершения этого курса вы получите четкое представление о принципах веб-дизайна и основах Photoshop, необходимых для создания передовых веб-страниц и графики.Вы также будете знакомы с индустрией веб-дизайна и профессиональными стратегиями, необходимыми для создания клиентской базы.
50 причин не использовать Photoshop для веб-дизайна
Прежде всего, я люблю Photoshop. Это лучшая в мире программа для редактирования изображений. Я не хочу сказать, что Photoshop — плохая программа, я просто хочу развеять заблуждение о том, что Photoshop — это правильный инструмент для веб-дизайна и дизайна экрана.
Photoshop был разработан для обработки изображений.Он не был разработан для создания эффективных макетов экранов компьютеров с точностью до пикселя или для быстрого изменения макетов экрана. Однако Photoshop, как правило, используется для этой цели, потому что пользователи знакомы с программой и не знают, что Fireworks был разработан для этой конкретной цели.
Пользователи обычно пытаются сравнить Fireworks с Photoshop. Конечно, вы можете сделать много вещей, которые вы можете сделать в Fireworks, как-то в Photoshop. В InDesign также можно выполнять те же задачи, что и в Photoshop, но является ли это эффективным и действенным способом работы? В случае с InDesign (верстка для печати) каждый дизайнер знает, что верстка журнала в Photoshop крайне неэффективна.Почему это отличается для Fireworks (макет для экрана)? Это неэффективный способ работы, однако пользователи склонны так думать.
О Fireworks можно думать больше с точки зрения такой программы, как InDesign. InDesign создает макеты для печати, а Fireworks создает макеты для экрана. Photoshop и Illustrator следует использовать только в качестве поставщиков. Вы создаете графику в Photoshop и Illustrator, а затем переносите ее в Fireworks для создания дизайна экрана.
В следующем видеоролике демонстрируются некоторые из наиболее важных функций, которые делают Fireworks лучшим инструментом компоновки для дизайна экрана.
Учебное пособие по веб-дизайну Adobe Fireworks CS5 от Андре Рейнеггера на Vimeo.
50 причин не использовать Photoshop для веб-дизайна (сравнение функций и производительности: FW и PS)
Следующий список предлагает сравнение с приблизительным указанием экономии времени при использовании Fireworks.
20 лучших бесплатных шаблонов веб-сайтов с дизайном Photoshop [PSD-файлы]
Нам повезло, что мы живем в то время, когда превосходные шаблоны веб-сайтов легко доступны в Интернете — причем бесплатно.Без сомнения, из-за этого наша жизнь как веб-дизайнеров стала проще.
Photoshop — один из самых популярных инструментов для дизайнеров UX/UI. Веб-дизайнеры и разработчики рады поделиться новыми шаблонами веб-сайтов в формате PSD.
В этой статье Mockplus рекомендует 20 лучших бесплатных шаблонов сайтов в формате PSD. Вы можете использовать эти высококачественные шаблоны веб-сайтов Photoshop для создания всевозможных веб-сайтов, включая резюме, личные веб-сайты, портфолио, стартапы, отели, блоги, медицинские, образовательные и ресторанные сайты.
Вы можете использовать эти высококачественные шаблоны веб-сайтов Photoshop для создания всевозможных веб-сайтов, включая резюме, личные веб-сайты, портфолио, стартапы, отели, блоги, медицинские, образовательные и ресторанные сайты.
Начнем!
1. Piroll — бесплатный PSD-шаблон веб-сайта в формате HTML для дизайна портфолио
Piroll — это шаблон дизайна PSD для агентства или личного портфолио с большой гибкостью. Предлагая большую гибкость, шаблон разработан нью-йоркским дизайнером пользовательского интерфейса Светланой.
Характеристики:
- Минималистичный и современный вид
- 5 образцов страниц PSD
- Хорошо организованные слои для создания MVP
Бесплатная загрузка
2.Cesis Creative Agency — БЕСПЛАТНЫЙ PSD-шаблон веб-сайта
PSD-шаблон Cesis Creative создан Tranmautritam, который является самым продаваемым автором PSD всех времен на ThemeForest. Это бесплатный шаблон для сайта креативных агентств, дизайнеров, фрилансеров, блогеров и художников. Включены следующие страницы: Домашняя страница, О нас, Контакты, Ошибка 404, Полноэкранное меню, Регистрация, Список блогов, Отдельный блог, Портфолио, Единое портфолио и Услуги.
Включены следующие страницы: Домашняя страница, О нас, Контакты, Ошибка 404, Полноэкранное меню, Регистрация, Список блогов, Отдельный блог, Портфолио, Единое портфолио и Услуги.
Особенности:
Особенности:
- Минималистский, Элегантный дизайн
- Креативные и подробные макеты
- Свежий цвет
- 11 Предварительный просмотр Файлы изображения
- 11 Потрясающие Pixel-Perfect и Detail-Layered PSDS
бесплатно Скачать
3.MoGo — Бесплатный одностраничный PSD-шаблон для агентств
Mogo — это шаблон одностраничного веб-сайта, созданный в Photoshop Александром Карсаковым и выпущенный исключительно на freebiesbug.com. Он включает в себя множество полезных компонентов, которые помогут вам быстро создать сайт.
Особенности:
Особенности:
- Чистый и современный дизайн
- включает в себя отзывы карусели
- включает в себя портфельные миниатюры и другие виджеты
бесплатно скачать
4.
 мода проспект — бесплатный PSD Ecommerce шаблон
мода проспект — бесплатный PSD Ecommerce шаблонAvenue Fashion чистый и современный шаблон электронной коммерции, разработанный с помощью Photoshop и выпущенный RobbyDesigns, внештатным веб-дизайнером и дизайнером пользовательского интерфейса из Плимута, Великобритания.Этот шаблон идеально подходит для создания минималистического магазина модной одежды.
Особенности:
- Включает 6 страниц продукта
- Модный дизайн
Бесплатная загрузка
5. Fun Weather — Бесплатный шаблон целевой страницы для ваших приложений
сделано с помощью фотошопа. Он идеально подходит для демонстрации погодных приложений. Этот шаблон разработан молодым талантливым московским дизайнером Чаниевой.
Особенности:
- Легко адаптируйте его для любого мобильного приложения
- Чистый пользовательский интерфейс
Бесплатная загрузка
6. Maker Landing Template — Photoshop шаблон целевой страницы
 Если вам нужна версия HTML/CSS, напишите дизайнеру Ильясу Алиеву.
Если вам нужна версия HTML/CSS, напишите дизайнеру Ильясу Алиеву.Особенности:
- Raleway Бесплатный шрифт Google
- Совместимость с Photoshop
Бесплатная загрузка
7.Surfing PSD Template — бесплатная одностраничная PSD-шаблон
Это бесплатный одностраничный шаблон с полностью настраиваемыми формами. Он имеет хорошо сгруппированные слои на основе 1170px Bootstrap Grid.
Особенности:
Особенности:
- Одинокий PSD файл PSD
- бесплатных шрифтов
- бесплатные CC0 изображения
- Easy Customization
- совместимы с Photoshop
бесплатно скачать
8. Shopy — Acommerce PSD веб-шаблонов
Shopy — это прекрасный набор бесплатных PSD-шаблонов, связанных с электронной коммерцией.
Особенности:
Особенности:
- 3 PSD Шаблоны
- PR PR Page
- Главная Page
- Деталь продукта Page
Скачать Page
Page
Page
Скачать Page
9. 9. Продукты питания и рестораны PSD Шаблон PSD
Созданный PSDFreebies, этот яркий и красочный шаблон для веб-сайтов продуктов питания и ресторанов идеально подходит для любого проекта, связанного с кафе или предприятиями, связанными с продуктами питания.
Особенности:
- 1 PSD
- Легко настроить
- Тема еды
- Веб-шаблон
Скачать бесплатно
10.Oregano Free Website Template — Бесплатный шаблон веб-сайта для Photoshop, Sketch и Adobe XD
Oregano — это бесплатный шаблон веб-сайта, который вы можете использовать для своего портфолио, агентства или любых других целей. На страницах есть 4 категории: Контакты, Продукт, О нас и Главная страница.
Особенности:
Особенности:
- , разработанные для Web
- Разрешение 820x1600PX
- Совместимость с Photoshop & Sketch
бесплатно Скачать
11. Шаблон PSD бесплатный портфель PSD — шаблон PSD Bootstrap для бесплатной загрузки
Это лучший минималистичный шаблон веб-сайта Bootstrap для представления ваших произведений искусства или графики. Он имеет полностью настраиваемые формы и хорошо сгруппированные слои. Он имеет бесплатные шрифты Google и изображения Unsplash.
Он имеет полностью настраиваемые формы и хорошо сгруппированные слои. Он имеет бесплатные шрифты Google и изображения Unsplash.
Особенности:
Особенности:
- 2 страницы включены
- 1170px Bootstrap Grid
- бесплатные CC0 Images
- бесплатные CC0 Images
- Easy Customization
- полностью слоистые
- совместим с Photoshop
бесплатно скачать
12. Космический сайт веб-шаблон — бесплатно Веб-сайт Photoshop
Space Exploration — это веб-шаблон, идеально подходящий для любых революционных исследований, особенно для исследования космоса.Этот шаблон разработан Ante Matijaca.
Особенности:
- 1 PSD файл
- Включает 4+ страницы
Бесплатная загрузка
для шаблона сайта креативного цифрового агентства. Этот удивительный бесплатный продукт можно использовать для создания веб-сайтов для креативных агентств и демонстрации портфолио компаний.
 14.Пекарня — Бесплатный адаптивный PSD-шаблон веб-сайта
14.Пекарня — Бесплатный адаптивный PSD-шаблон веб-сайтаПекарня — это бесплатный одностраничный шаблон веб-сайта в формате PSD для пекарен. Дизайнером является Мальте Вестедт, дизайнер пользовательского интерфейса из Германии.
Особенности:
- Векторные иконки и шрифты
- Полностью адаптивный
Скачать бесплатно
— это шаблон, который идеально подходит для создания минималистичных и чистых портфолио.Он поставляется как в формате PSD, так и в формате HTML и включает главную страницу, две страницы портфолио и две страницы блога.
Особенности:
- Включает версию WordPress
Бесплатная загрузка
16. ONAIR2 — PSD шаблон веб-сайта радиостанции
Onair2 — это бесплатный шаблон веб-сайта в Photoshop, который можно использовать для создания радио-шаблона. Он также включает версию для WordPress и отличается современным минималистичным стилем. Файлы созданы с помощью Photoshop CS6 и совместимы с Photoshop CC.
Файлы созданы с помощью Photoshop CS6 и совместимы с Photoshop CC.
Особенности:
Особенности:
- Твердый и последовательный дизайн
- 5 PSD шаблонов
- 5 PSD
- типография и цветное руководство
бесплатно скачать
17. Clemo: бесплатный PSD шаблон для компаний
Clemo — бесплатный фотошоп шаблон сайта, подходящий для компаний и агентств, разработанный и выпущенный Ильей Нестеровым. Он включает в себя 10 страниц высокого разрешения на основе сеток Bootstrap размером 1170 пикселей.
Особенности:
Бесплатная загрузка
18.Minimo: минимальный шаблон блога
Minimo — это минималистичный, но элегантный шаблон блога, разработанный Кьярой Кандеран, графическим дизайнером из Италии. Это многоуровневый PSD-файл, обеспечивающий 3 различных представления: домашняя страница, один пост в полную ширину и боковая панель.
Особенности:
- Организованные слои
- Легко настроить
Скачать бесплатно
19.
 Axit – PSD Целевая страницаОн имеет чистый, современный дизайн и хорошо организованные слои и папки для легкой настройки. Кроме того, Axit поставляется в интерактивной версии прототипа Axure.
Axit – PSD Целевая страницаОн имеет чистый, современный дизайн и хорошо организованные слои и папки для легкой настройки. Кроме того, Axit поставляется в интерактивной версии прототипа Axure.Характеристики:
Бесплатная загрузка
20. Signature – Бесплатный шаблон дизайна в формате PSD
Signature – это бесплатный шаблон целевой страницы для Photoshop и Sketch. Он предоставляет инструменты, которые могут создавать веб-сайты титульных страниц из ваших учетных записей в социальных сетях.
Характеристики:
- Совместимость с Sketch и Photoshop
Бесплатная загрузка
Веб-сайты, на которых можно получить больше шаблонов веб-сайтов в формате PSD
1. Freebiesbug
Потрясающая коллекция бесплатных ресурсов для дизайна в формате PSD, которые помогут вам начать работу.
2. Behance
Дизайнеры со всего мира делятся здесь бесплатными дизайнерскими ресурсами.
3. Themeforest
Включает 2945 PSD-файлов шаблонов веб-сайтов и шаблонов Photoshop.
4. UI8
Содержит бесплатные шаблоны веб-сайтов Photoshop.
5. Themewagon
Ценный поставщик шаблонов веб-сайтов.
Резюме
На этом мы завершаем наш список из 20 лучших бесплатных шаблонов веб-сайтов Photoshop в 2019 году. Какой бы шаблон PSD вам ни понадобился, вы, скорее всего, найдете его выше. Скачать прочь!
Вас также может заинтересовать:
25 лучших бесплатных шаблонов и ресурсов для личных сайтов
20 лучших бесплатных HTML5, CSS3, шаблонов целевых страниц Bootstrap в 2018 году
8 лучших бесплатных адаптивных шаблонов для сайтов Веб-сайт
Онлайн-курс — Adobe Photoshop для веб-дизайна (Артуро Сервин)
Этот курс обновляется, чтобы включить в него новые функции Adobe Photoshop и предоставить вам наиболее полный опыт обучения.
Существует множество инструментов для разработки веб-сайтов, но один из них является наиболее полным для этого, и это не что иное, как Adobe Photoshop. В этом 6-курсе «Основы Domestika» Артуро Сервин — графический дизайнер, специализирующийся на веб-дизайне, и сертифицированный инструктор Adobe — шаг за шагом научит вас, как использовать Photoshop для разработки и размещения адаптивных[/i] адаптивных веб-сайтов в простой и незамысловатый способ.
Если имя учителя звучит для вас, то это, вероятно, из-за его первой книги «Основы Domestika: Introduction to Adobe XD для мобильных приложений», где вы делитесь своими знаниями по разработке приложений с нуля для iOS и Android.
Вы начнете этот курс, зная основные принципы программы: от обучения настройке интерфейса до создания новых документов, чтобы начать формировать свой сайт для разных устройств.
Затем вы научитесь составлять схему своего веб-сайта с помощью интеллектуальных направляющих и направляющих, которые позволят вам создать сетку для определения макета и структуры всех разделов вашей страницы.
Вы продолжите третий курс с Орденом в качестве главного героя.Вы увидите, как работают слои, чтобы упорядочить все элементы, и узнаете различные варианты позиционирования объектов, тем самым оптимизируя работу вашего веб-дизайна.
На четвертом курсе вы полностью войдете в мир трафаретной типографики. Вы узнаете, какие шрифты оптимальны для Интернета, и научитесь редактировать тексты, форматировать и стилизовать их с помощью инструментов Photoshop.
Затем Артуро объяснит все, что вам нужно знать о отзывчивом .Таким образом, вы будете знать, как оптимизировать формат вашей веб-страницы в зависимости от модели мобильного телефона или планшета, сохраняя при этом свой дизайн, всегда адаптированный к любому устройству.
В последнем курсе вы научитесь генерировать ресурсы для вашей страницы, вы увидите форматы для экспорта файла, вы создадите стили CSS, среди других ресурсов, которые направлены на улучшение и улучшение сборки вашего сайта с командой разработчиков.
Технические требования
- ⦁ Компьютер с Windows 10 или macOS 10.12 Сьерра (или выше).
⦁ Adobe Photoshop CC (можно купить или скачать пробную 7-дневную версию на сайте Adobe).
⦁ Рекомендуется наличие графического планшета.
20+ отличных уроков Photoshop по макету сайта -DesignBump
В этой коллекции мы собрали 22 урока Photoshop по макету сайта для разработки высококачественных интерфейсов веб-сайтов. Создание привлекательных веб-сайтов — важный навык, если вы веб-дизайнер. Adobe Photoshop — наиболее эффективный графический инструмент для создания макетов веб-сайтов.
Потратьте некоторое время, чтобы просмотреть учебники по макету веб-сайта ниже, и вы узнаете о последних тенденциях в области веб-сайтов и узнаете о новых методах и технологиях фотошопа для создания потрясающих веб-сайтов.
Дополнительные уроки Photoshop для оформления заказа:
- 20 руководств по макетированию веб-сайтов Photoshop
- 20+ руководств Photoshop по макету веб-сайта портфолио
- 20+ фантастических уроков по Photoshop для блога/WordPress Layout
1.
 Â Узнайте, как создать современный легкий бизнес-макет в Photoshop
 Узнайте, как создать современный легкий бизнес-макет в Photoshop2. Создать макет бизнес-сайта в фотошопе
3. Как создать красочный веб-макет для бизнеса
4. Создание бизнес-макета
5. Полное руководство по компоновке программного обеспечения
6. Как создать бизнес-макет с 3D-элементами
7. Как создать чистый бизнес-макет за несколько шагов 90 531
8. Создание бизнес-веб-макета в Photoshop
9. Как сделать сайт для софтверной компании
10. Дизайн модного макета для бизнеса и финансов
11. Учебное пособие по Photoshop для создания чистого бизнес-макета
12. Веб-страница онлайн-бизнес-классов
13. Создайте чистый бизнес-веб-макет в Photoshop
14. Дизайн темного и профессионального бизнес-макета
Дизайн темного и профессионального бизнес-макета
15. Дизайн бизнес-макета в темных тонах
16. Дизайн стильного бизнес-макета портфолио
17. Создайте стильный бизнес-макет в Photoshop
18. Создайте удивительный макет для консультаций
19. Как создать элегантный бизнес-шаблон
20. Как создать макет веб-хостинговой компании
21. Создание профессионального бизнес-макета в Photoshop
22. Создайте PSD-шаблон для легкого бизнеса
руководств по макетированию веб-дизайна Photoshop 2010 г.
Веб-макеты имеют решающее значение для любого веб-дизайна. Будь то простой дизайн или сложный, Photoshop часто может пригодиться при создании таких макетов. Мы собрали несколько действительно креативных и полезных недавних руководств, в которых показан процесс создания веб-макетов в Photoshop.
Мы собрали несколько действительно креативных и полезных недавних руководств, в которых показан процесс создания веб-макетов в Photoshop.
[fblike]
Макеты веб-дизайна Photoshop
Как создать модный красочный макет WordPress в Photoshop
В этом уроке автор создаст модный и красочный макет WordPress в Photoshop. Если вы думаете изменить дизайн своего блога, вы можете следовать этому руководству.
Дизайн коробки с подводным контентом в Photoshop
В этом уроке автор научит вас, как создать коробку с подводным контентом.Это будет выглядеть так, как будто коробка с контентом упала в воду с использованием стоковых фотографий и различных техник.
Создание минималистского макета веб-сайта в Photoshop
В этом уроке автор покажет вам, как создать минималистский макет для вашего личного сайта. С помощью этого руководства вы сможете создать профессиональный, чистый, элегантный и простой минималистичный веб-макет.
Создание яркого и гладкого веб-дизайна в Photoshop
В этом учебном пособии по веб-дизайну автор создаст чистый, профессиональный и современный веб-макет в Photoshop, используя сетку 960 в качестве руководства по макету, используя светлые и яркие цвета, легкие градиенты, тонкие линии.
Как создать чистый синий веб-макет с помощью Photoshop
В этом уроке автор покажет вам, как создать чистый синий веб-макет в Photoshop.
Макет веб-сайта фотогалереи в Photoshop
В этом уроке вы узнаете, как создать веб-сайт фотогалереи в Photoshop.
Создание веб-макета портфолио в деревянном стиле в стиле гранж в Photoshop
В этом уроке автор покажет вам, как создать веб-макет портфолио с фиксированным деревянным фоном в Photoshop.
Макет портфолио Deep in Space в Photoshop
В этом уроке автор научит вас, как создать макет веб-сайта в космосе, который можно использовать для дизайна портфолио.
Как сделать яркий веб-дизайн портфолио в Photoshop
В этом уроке веб-дизайна автор создаст красивый и красочный макет портфолио с помощью Photoshop.
Создание макета WordPress в стиле классной доски в Photoshop
В этом уроке вы узнаете, как создать уникальный и оригинальный макет в стиле WordPress, который выглядит как классная доска.
Создайте чистый и стильный веб-дизайн в Photoshop
В этом учебном пособии по веб-дизайну вы узнаете, как создать элегантный и профессиональный веб-макет, который можно использовать в качестве веб-портфолио.
Как создать различимый текстурированный веб-макет в Photoshop
В этом уроке автор покажет вам, как создать текстурированный веб-макет, начиная с концепции на бумаге и заканчивая дизайном в Photoshop. Автор обсудит структуру сайта и будет использовать сетку 960 для организации нашего контента.
Создайте потрясающий макет мягкого портфолио в фотошопе
В этом уроке автор создаст шаблон мягкого портфолио, используя несколько теплых цветов. Этот psd-макет можно использовать не только для портфолио, но и для демонстрации вашего продукта (электронной книги, сценария, программного обеспечения и т. д.)
Яркий и красочный макет портфолио в стиле гранж в Photoshop
В этом уроке вы узнаете, как создать в Photoshop легкий и красочный макет портфолио в стиле гранж.
Создание современного макета блога в Photoshop
В этом уроке автор покажет вам, как создать современный макет блога в Photoshop.
Создание элегантного и простого веб-макета блога с помощью Photoshop
Этот учебник по веб-дизайну покажет вам процесс разработки PSD-макета простого и понятного макета блога. Автор будет создавать дизайн первой страницы блога.
Создание веб-сайта по зеленой энергии в Photoshop
В этом уроке автор покажет вам, как можно создать веб-макет для нетрадиционного веб-сайта по энергетике.Его можно использовать для создания веб-макета/шаблона для веб-сайта, посвященного экологически чистой энергии, например, солнечной энергии, энергии ветра, энергии волн, геотермальной энергии или проектов приливной энергии.
Создание элегантного веб-макета для фотографий в Photoshop
Целью этого простого руководства является иллюстрация некоторых отличных приемов, которые можно адаптировать к текущему рабочему процессу веб-дизайна путем создания элегантного веб-макета для фотографий в Photoshop.
Как создать автомобильный веб-шаблон с помощью Photoshop
В этом уроке автор объяснит, как создать автомобильный веб-шаблон с помощью Photoshop
Создание красочного макета сайта кондитерской в Photoshop
В этом уроке автор научит вас создавать яркий и красочный макет кондитерской с уникальным и креативным фоном и заголовком.
Как создать чистый бизнес-сайт с помощью Photoshop
В центре внимания этого шаблона находится дизайнерское агентство, которое предлагает ряд веб-услуг и продвигает то, чем занимается бизнес и какие услуги они предоставляют.
Как создать художественный макет в Photoshop
В этом уроке автор создаст художественный макет, который можно использовать в качестве статического веб-сайта (простая HTML-страница), но в то же время его можно интегрировать с одной из популярных платформ CMS, таких как WordPress, Joomla или Drupal.
Простой макет галереи портфолио в Photoshop
В этом уроке мы научимся создавать простую, но красочную галерею портфолио в Photoshop.
Как создать макет веб-сайта в Photoshop
В этом уроке автор создаст макет веб-сайта в Photoshop, который можно использовать для технологического веб-сайта, для коммерческой компании или хостингового веб-сайта, чтобы продемонстрировать свой скрипт (программное обеспечение).
Как создать чистый и красочный веб-макет — Photoshop Tutorial
В этом уроке автор покажет вам, как создать чистый корпоративный макет в Photoshop.
Макет веб-сайта простого приложения для iPhone в Photoshop
В этом уроке вы узнаете, как сделать простой и понятный макет для вашего приложения для iPhone.
Создание чистого и современного веб-дизайна в Photoshop
В этом руководстве по веб-дизайну автор расскажет, как создать аккуратный и современный макет веб-сайта с помощью некоторых основных методов и инструментов, таких как инструменты пользовательской формы, инструменты выбора, и обтравочные маски
Создание чистого макета веб-сайта с помощью 960 Grid
В этом руководстве автор будет разрабатывать чистый макет веб-сайта с использованием системы 960 Grid. Вы увидите, как работа с этой системой может упростить рабочий процесс веб-разработки и как работать с сеткой.
Вы увидите, как работа с этой системой может упростить рабочий процесс веб-разработки и как работать с сеткой.
Простой макет портфолио в деловом стиле в Photoshop
В этом уроке вы узнаете, как сделать минимальный и простой веб-макет для бизнеса или веб-сайта портфолио.
Создание веб-макета недвижимости в Photoshop
В этом уроке автор покажет вам, как создать макет веб-сайта недвижимости в Photoshop.
Создание современного веб-макета портфолио в Photoshop
В этом уроке автор покажет вам создание современного макета веб-страницы, который идеально подходит для личного сайта или портфолио агентства с помощью простых инструментов Photoshop, таких как стили слоя, инструменты выбора и пользовательские инструменты формы.
Красивый и чистый макет портфолио в Photoshop
В этом уроке вы узнаете, как сделать красивый и чистый макет портфолио в Photoshop.
Узнайте, как создать тему электронной коммерции для Magento или Prestashop с помощью Photoshop
В этом уроке автор научит вас, как создать красивую тему для веб-сайта электронной коммерции (Magento или Prestashop) с помощью Photoshop. Этот шаблон PSD можно использовать для создания магазина женской одежды.
Этот шаблон PSD можно использовать для создания магазина женской одежды.
Создание ориентированного на детей веб-макета с помощью Photoshop
В этом уроке автор создаст простой, удобный и красочный макет веб-дизайна в Photoshop, который в первую очередь предназначен для детей.Простая навигация, яркие цвета и ограниченный контент — это то, что действительно понравится молодежи.
Создание макета веб-сайта магазина тем в Photoshop
В этом уроке вы узнаете, как создать простой и красивый макет магазина тем в Photoshop.
Создание темного макета блога в веб-дизайне с помощью Photoshop
Автор покажет вам быстрый и простой способ разработки простого макета блога в темной тематике с использованием Photoshop с помощью основных инструментов Photoshop, таких как инструменты выделения области и стили слоя.Результатом будет макет веб-сайта профессионального уровня, который можно преобразовать в тему блога или веб-страницу HTML.
Создание веб-сайта приложения для iPhone в Photoshop
В этом уроке вы узнаете, как создать простую, но красивую страницу приложения для iPhone.
Маркетинговый SEO веб-макет в Photoshop
В этом уроке автор создаст хороший веб-макет, связанный с маркетинговым/поисковым веб-сайтом, который также может быть довольно легко интегрирован с любой популярной платформой CMS, такой как WordPress, Joomla, Drupal и т. д.
Простой и облачный макет портфолио в Photoshop
В этом уроке вы узнаете, как создать упрощенный дизайн страницы портфолио с облачным заголовком.
Узнайте, как создать стильный/элегантный веб-макет в Photoshop
Автор создаст стильный веб-макет, который вполне подойдет для веб-сайта мебели
Чистый текстурированный макет в стиле WordPress в Photoshop
В этом уроке вы узнаете, как создать текстурированный и чистый макет в стиле WordPress в Photoshop.
Как создать красивый коричневый макет в Photoshop
В этом уроке автор расскажет вам, как создать красивый коричневый макет веб-сайта с помощью Photoshop.
Чистый и минималистичный макет портфолио в Photoshop
В этом уроке вы узнаете, как создать чистый и минималистичный макет портфолио в Photoshop.
Создание чистого и профессионального веб-дизайна в Photoshop
В этом учебнике по веб-дизайну в Photoshop автор создаст потрясающий, чистый и профессиональный макет веб-сайта в Photoshop, который можно использовать в качестве личного или корпоративного дизайна веб-сайта.
Упрощенный черно-белый макет портфолио в Photoshop
В этом уроке вы узнаете, как создать красивое и четкое черно-белое портфолио с помощью Photoshop.
Чистая и креативная тема в стиле WordPress в Photoshop
В этом уроке вы узнаете, как создать чистый и креативный макет в стиле WordPress в Photoshop.
Создание изящного и минималистского макета веб-сайта в Photoshop
В этом учебном пособии по веб-дизайну в Photoshop вы узнаете, как создать гладкий и минималистичный макет веб-сайта, используя систему сеток 960 в качестве шаблона, чтобы упростить выравнивание элементов дизайна. на макете.
на макете.
Красивый дизайн веб-сайта потоковой передачи музыки в Photoshop
В этом уроке вы узнаете, как создать красивый и чистый веб-сайт потоковой передачи музыки в Photoshop.
Создание минималистского дизайна веб-сайта в Photoshop
В этом уроке автор создаст минималистичный дизайн веб-сайта в Photoshop.
Как создать потрясающий макет веб-сайта в Photoshop
В этом уроке по Photoshop мы создадим шоколадный макет веб-сайта.По мере того, как мы будем проходить различные этапы, мы будем иметь дело со многими техниками, большой типографикой, текстурированием дерева и так далее. Надеюсь, вам понравится этот урок!
До того, как мы начнем, давайте посмотрим на то, что мы будем создавать:
Детали учебника
- Программа : Adobe Photoshop CS4
- Сложность : Промежуточные
- Расчетное время завершения : О 2 часа
Внешние источники
Прежде чем начать, убедитесь, что у вас есть следующие элементы:
Изображения:
Шрифты:
- Доступно для всех операционных систем: Arial .

- Rockwell : Вы можете получить его на Fonts.com. (или вы всегда можете заменить Rockwell на свой любимый шрифт с засечками)
Шаг 1
Мы будем использовать систему сеток 960s (скачать здесь), чтобы все было выровнено. Получив его, откройте прилагаемый документ Photoshop с именем: « 960_grid_24_col.psd ». А затем скройте группу под названием « 24 Col Grid ».
Мы будем довольно часто использовать направляющие, поэтому нам нужно просмотреть линейки.Для этого перейдите в View → Rulers .
Также нам нужно убедиться, что Направляющие видны. Перейдите к View → Extras .
Наш окончательный дизайн немного выше текущей высоты. Итак, нам нужно настроить размер нашего холста. Перейдите к изображению → Размер холста, высота: 1500 пикселей .
Шаг 2
Нам нужно установить нижние границы области заголовка, перетащив новую горизонтальную направляющую через 100 пикселей. Перейдите в меню «Вид» → «Новое руководство».Ориентация: Горизонтальная, Положение: 100px.
Перейдите в меню «Вид» → «Новое руководство».Ориентация: Горизонтальная, Положение: 100px.
Используя Rectangular Marquee Tool (M), сделайте выделение 1020x100px. Нажмите Shift+Backspace, чтобы заполнить его любым цветом, затем назовите этот слой «header_bg».
Добавьте наложение градиента к фоновому слою заголовка («header_bg»). Используйте изображение ниже для справки.
Шаг 3
Написать название вашего сайта, со следующими настройками символов:
- Font Smase : Rockwell
- Размер шрифта : 35PX
- Вес шрифта : Регулярный
- Противоскользящий настройка : Smooth
- Color : Не имеет значения, мы добавим Gradient Overlay
Также обязательно выровняйте текст в соответствии со следующим изображением.
После того, как вы написали заголовок своего веб-сайта, добавьте к нему тень:
Затем добавьте наложение градиента:
Чтобы правильно выровнять заголовок нашего веб-сайта, выберите его слой и «header_bg » слой. Нажмите «Выровнять центры по вертикали», пока у вас выбраны оба слоя.
Нажмите «Выровнять центры по вертикали», пока у вас выбраны оба слоя.
Шаг 4
Инструментом «Линия» (U) создайте вертикальную линию шириной 1 пиксель, как показано ниже, а затем добавьте к ней Наложение градиента. Используйте изображение ниже для справки.
Создайте еще одну вертикальную линию шириной 1px. Также примените Gradient Overlay, как показано на следующем изображении.
И у вас должна получиться красивая разделительная линия!
Прежде чем мы перейдем к следующему шагу, просто убедитесь, что вы упорядочили свои слои. Мой выглядит так:
Шаг 5
Написать текст навигации, с этими настройками символов:
- Fampe : Rockwell
- Размер шрифта : 40PX
- Вес шрифта : регулярные
- Параметр сглаживания : Гладкий
- Цвет : #d9800e – #301d17
Убедитесь, что вы выровняли текст таким образом. Посмотрите на изображение ниже:
Посмотрите на изображение ниже:
Дублируйте разделительную линию, которую вы создали на четвертом шаге, сделайте три ее копии (в зависимости от того, сколько страниц у вас есть в вашей навигации) и разместите их, как показано на следующем снимке экрана:
Шаг 6
Инструментом «Линия» (U) создайте линию толщиной 3 пикселя, как показано ниже:
Примените к ней стили слоя, как показано на следующем изображении:
Держите свои слои сгруппированными и хорошо организованными.Вот как выглядит мой:
Шаг 7
Мы начнем этот шаг с перетаскивания новой горизонтальной направляющей в соответствии со следующим изображением:
С помощью Rectangular Marquee Tool (M) создайте выделение 1020x350px. Нажмите Shift+Backspace, чтобы заполнить его (любым цветом) и назовите этот слой «featured_bg».
Добавьте к нему несколько стилей слоя. Используйте изображение ниже для справки.
У вас должно получиться что-то вроде этого:
С помощью инструмента «Выделение одной строки» создайте выделение размером 1 пиксель и нажмите Shift+Backspace, чтобы заполнить его белым цветом: #ffffff.
Это делает пиксель идеальной детализацией!
Шаг 8
Крупный шрифт всегда выглядит красиво, так что давайте поработаем над этим.
С помощью Horizontal Type Tool (T) напечатайте какой-нибудь текст (я лично написал: «МЫ СДЕЛАЕМ ДИЗАЙН, ЧТО ПОТРЯСАЕТ!») с такими настройками символов:
- Семейство шрифтов : Rockwell
- Первая строка : 55px
- Вторая строка
- : 132px
- Третья строка : 132Px
- Вес шрифта : Bold
- Установка против псевдонимы : Sharp
- Цвет : # E18611 — # E4E4E4
Тень к вашему тексту.Посмотрите на изображение ниже:
У вас должна получиться красивая крупная типографика!
Выровняйте текст по горизонтали, как показано на следующем изображении:
Чтобы получить правильное вертикальное выравнивание, выберите рекомендуемый фоновый слой («featured_bg») и текстовый слой, затем нажмите «Выровнять вертикальные центры», удерживая оба выбраны слои.
Шаг 9
Получите эту текстуру дерева из iStockPhoto. ( Примечание. Вы можете пропустить этот шаг, купив версию большого размера, в противном случае сэкономьте свои деньги и оставайтесь со мной! 😉 )
Чтобы поместить текстуру в документ, выберите «Файл» → «Поместить» → «Расположить, где» вы загрузили его и нажмите «Поместить».
Убедитесь, что слой с текстурой дерева находится под слоем «featured_bg».
Выберите слой с текстурой дерева, щелкните его правой кнопкой мыши и выберите Дублировать слой. Сделайте две его копии и поместите их рядом друг с другом.
Выберите тот, что посередине, перейдите в Edit → Free Transform и сделайте ширину отрицательной. (в моем случае W: -277,7%).
Как видите, теперь он плавно исчезает!
Чтобы сделать три копии одним целым, выберите три слоя трех копий, щелкните правой кнопкой мыши → Преобразовать в смарт-объект.
Шаг 10
Нужно немного темнее, верно? Давайте сделаем это! Мы начнем с создания выделения размером около 1020×55 пикселей поверх текстуры дерева.
Теперь создайте новый слой и назовите его «overlay», затем залейте выделение цветом #2d1a14.
Установите непрозрачность слоя на 40% и режим наложения на Overlay.
Шаг 11
Инструментом «Эллипс» (U) создайте эллипс 20x20px и залейте его черным цветом #000000.Она будет работать как скользящая кнопка.
Примените к нему несколько стилей слоя, как показано на следующем рисунке.
У вас должно получиться что-то вроде этого:
Продублируйте свой эллипс, но на этот раз залейте его белым цветом: #ffffff.
Сделайте еще три копии эллипса и поместите их все в одну группу.
Чтобы оставить равные промежутки между нашими эллипсами, выделите пять из них и нажмите Распределить левые края на панели управления.
Шаг 12
Мы начнем создавать область содержимого, перетащив новую горизонтальную направляющую, как показано на следующем рисунке.
С помощью Rectangular Marquee Tool (M) создайте выделение 1020x550px и залейте его любым цветом.
Добавьте к нему Gradient Overlay. Используйте изображение ниже для справки:
С помощью инструмента Single Row Marquee Tool создайте выделение размером 1 пиксель, как показано ниже, и залейте его белым цветом: #ffffff.
Пиксельное совершенство!
Шаг 13
Чтобы быть более точным, мы перетащим две новые горизонтальные направляющие, как показано на следующем рисунке.
Написать некоторые заголовки со следующими настройками символов:
- Smame
- : Rockwell
- Размер шрифта : 30px
- Вес шрифта : регулярные
- Установка против псевдонима : гладкий
- Цвет : # E18610
- Font Family : Arial
- Размер шрифта : 15PX
- Вес шрифта : регулярные
- -aliasing setting : Smooth
- Color : #2d1a14
Перетащите две новые горизонтальные направляющие, как показано на следующем рисунке.
Написать текст абзац с этими настройками символов:
- Font Family : Arial
- Размер шрифта : 15PX
- Вес шрифта : регулярные
- Установка против псевдонима : NOTE
- Цвет : #2d1a14
Шаг 14
Перетащите еще две горизонтальные направляющие, как показано на следующем рисунке.
Сделайте выделение размером около 480×100 пикселей, как показано ниже, и залейте его цветом #f2f2f2.Назовите этот слой «bg».
При выборе того же слоя («bg») нажмите «Добавить маску слоя» (посмотрите внизу панели слоев, вы можете найти прямоугольник с кругом внутри него? Да, именно этот!)
Сделать черный, белый, черный градиент; и с помощью Gradient Tool (G) (линейный градиент) начните перетаскивание с правой стороны и закончите перетаскивание с левой стороны.
Инструментом «Линия» (U) создайте линию толщиной 1 пиксель, залейте её цветом #ababab и разместите, как показано на рисунке:
Используйте те же инструкции, добавьте к ней маску слоя и перетащите инструмент градиент. У вас должно получиться что-то вроде изображения ниже!
У вас должно получиться что-то вроде изображения ниже!
Сделайте еще одну копию своей строки и разместите ее следующим образом.
Шаг 15
Написать заголовок (т.е. избранный сервис или что-то в этом роде) со следующими настройками символов:
- Font Famme : Rockwell
- размер шрифта : 25px
- вес шрифта : Regular
- Установка против псевдонима : гладкий
- цвет : # E186102
Затем напишите текст с этими настройками символов:
- Smash : Arial
- Размер шрифта : 15px
- Вес шрифта
- : регулярные
- Установка против псевдонимов : NOTE
- Цвет : # 2D1A142
Скачать этот набор иконок: функция бесплатный значок набор из Wefunction и поместите иконы, как на следующее изображение.
Чтобы убедиться, что он выровнен по вертикали, выберите его слой и слой «bg», затем нажмите «Выровнять вертикальные центры» на панели управления.
Убедитесь, что ваши слои организованы. Вот так:
Сделайте две копии того, что мы создали на предыдущих двух шагах, и у вас должно получиться это:
Наконец, ваши слои области контента должны выглядеть так:
Шаг 16
Снова создайте еще один заголовок, такой же, как тот, что слева.
Написать какой-то текст с этими настройками символов:
- Font Family : Arial
- Размер шрифта : 15PX
- Вес шрифта : Регулярные
- Установка против псевдонима : Гладкий
- Цвет : #e18610
Инструментом «Линия» (U) создайте линию шириной 3 пикселя и шириной около 440 пикселей и залейте её цветом #2d1a14.
С помощью инструмента Polygonal Lasso Tool (L) создайте выделение, как показано ниже, и залейте его цветом #2d1a14.
Организовали ли вы свои слои?
Инструментом Rectangular Marquee Tool (M) создайте выделение размером примерно 205×55 пикселей, расположите его, как показано ниже, и залейте его любым цветом. Назовите этот слой «image_holder».
Обведите его — используйте изображение ниже для справки.
Разместите изображение избранного дизайна. Убедитесь, что он находится над слоем «image_holder», щелкните правой кнопкой мыши слой с изображением и выберите «Создать обтравочную маску».
Сделайте три копии и разместите их, как показано на следующем изображении:
Создайте четыре группы слоев и поместите каждое изображение в отдельную группу.
Шаг 17
Перетащите новую горизонтальную направляющую через 30px. Тогда напишите заголовок со следующими настройками символов:
- Smame : Rockwell
- размер шрифта : 25px
- Вес шрифта : регулярные
- Установка против псевдонизирования : гладкий
- Цвет : # E18610
2
Написать какой-нибудь текст с этими настройками:
- Font Family : Arial
- Размер шрифта : 15PX
- Вес шрифта : регулярные
- Установка сглаживания : Нет
- Цвет : #2d1a14
Инструментом «Прямоугольник со скругленными углами» (U) создайте прямоугольник размером 170x45px – радиусом 5px, залейте его любым цветом и выровняйте, как показано на следующем рисунке:
3 Give некоторые стили слоя в соответствии со следующим изображением:
Напишите слово на кнопке (я поставил «НАНИМАТЬ НАС», чтобы это было связано с заголовком выше) wi Эти настройки символов:
- шрифта семьи : Rockwell
- размер шрифта : 30px
- вес шрифта : регулярные
- Установка сглаживания : Sharp
- Цвет : # 6B3D0C
Добавьте тень. Используйте изображение ниже для справки:
Используйте изображение ниже для справки:
Сделайте еще одну копию того, что мы создали на этом шаге!
Шаг 18
С помощью Rectangular Marquee Tool (M) создайте выделение размером 1020x450px и залейте его цветом #2f1c16.
С помощью инструмента Single Row Marquee Tool создайте выделение в 1 пиксель (*чтобы получить нужный эффект, не делайте выделение прямо над верхним краем области нижнего колонтитула, а немного сдвиньте его вниз – примерно на 1-2 пикселя ).
Теперь залейте выделение цветом #6d5c57.
Шаг 19
Перетащите две новые горизонтальные направляющие, как показано на следующем рисунке.
Инструментом «Прямоугольник со скругленными углами» (U) создайте прямоугольник размером 250×25 пикселей и радиусом 5 пикселей, залейте его любым цветом и поместите, как показано на следующем изображении.
Назовите этот слой «wood_bg».
Получите эту текстуру дерева с iStockPhoto. Импортируйте его и поместите его слой над слоем «wood_bg», щелкните его правой кнопкой мыши и выберите «Создать обтравочную маску».
Импортируйте его и поместите его слой над слоем «wood_bg», щелкните его правой кнопкой мыши и выберите «Создать обтравочную маску».
Инструментом Elliptical Marquee Tool (M) создайте выделение, как показано ниже, и залейте его черным цветом: #000000.
Перейдите в Фильтр → Размытие → Размытие по Гауссу → радиус: 2,5 пикселя.
Выделите нижнюю часть размытой черной тени и нажмите Удалить.
Инструментом «Прямоугольник со скругленными углами» (U) создайте прямоугольник размером 223×223 пикселей и радиусом 5 пикселей, залейте его цветом #6b3d0c и выровняйте, как показано на следующем изображении.Назовите этот слой: «box_bg».
Выберите слой «box_bg», нажмите «Добавить маску слоя». Выделите нижнюю часть прямоугольника со скругленными углами и нажмите Shift+Backspace, чтобы заполнить его черным цветом: #000000.
Инструментом Elliptical Marquee Tool (M) создайте выделение, как показано ниже.
Нажмите Shift+Backspace и залейте черным цветом: #000000.
Перейдите в Фильтр → Размытие → Размытие по Гауссу → Радиус: 4 пикселя.
Step 20
Написать заголовок с этими настройками символов:
- Smame : Rockwell
- Размер шрифта : 30PX
- Вес шрифта : Регулярные
- Установка сглаживания : Smooth
- Color : #fcf6c4
Добавьте к нему тень.Используйте изображение ниже для справки:
Написать подзапись с этими следующими настройками символов:
- Smame : Arial
- Размер шрифта : 15PX
- Вес шрифта : регулярные
- Установка против псевдонима : Нет
- Цвет : # FCF6C42
Написать какой-нибудь текст со следующими настройками символов:
- Font Family : Arial
- Размер шрифта : 15PX
- Вес шрифта : обычный
- Установка против псевдонима : Нет
- Цвет : # C27819
Шаг 21
С любую нужным инструментом, создайте прямоугольник около 210x30PX, заполните его этим цветом значение: #c27819 и поместите его, как показано на следующем изображении. Назовите этот слой: «группа».
Назовите этот слой: «группа».
Выберите слой «полоса» и нажмите «Добавить маску слоя» в нижней части панели слоев.
Установите в редакторе градиентов черно-белый градиент.
Инструментом «Градиент» (G) и линейным градиентом перетащите слева направо.
Шаг 22
Инструментом «Эллипс» (U) создайте эллипс 40x40px и залейте его цветом #fcf6c4.
Дайте ему удар.Используйте изображение ниже для справки:
Инструментом Custom Shape Tool (U) создайте стрелку, залейте ее цветом #c27819 и визуально выровняйте.
Добавьте к нему несколько стилей слоя. Используйте изображение ниже для справки:
Напишите слово «Подробнее» со следующими настройками символов:
- Font Family : Arial
- Размер шрифта : 15PX
- Вес шрифта : регулярные
- Настройка сглаживания : Гладкая
- Цвет : #2f1c16
Шаг 23
Сделайте копию того, что мы создали в предыдущих четырех шагах. и выровняйте по правому краю.
Используйте те же методы, которые показаны здесь, чтобы создать что-то вроде следующего.
Продолжайте создавать среднюю коробку, наконец у вас должно получиться что-то вроде этого!
Убедитесь, что ваши слои хорошо организованы. Вот как выглядят слои блоков:
А вот как выглядят слои нижнего колонтитула.
Шаг 24
Мы почти у цели! Перетащите новую горизонтальную направляющую через 50 пикселей.
Используя Rectangular Marquee Tool (M), создайте выделение размером примерно 1020x115px и залейте его любым цветом.
Создайте наложение градиента — используйте изображение ниже для справки:
С помощью инструмента «Выделение одной строки» создайте выделение размером 1 пиксель и залейте его цветом #482e27.
Написать свой подзавигационный текст со следующими настройками символов:- Семья шрифта : Arial
- Размер шрифта : 15PX
- Вес шрифта : Регулярный
- Установка сглаживания : Нет
- Цвет : #c27819 – #2f1c16
С теми же настройками символов напишите текст об авторских правах и выровняйте его по правому краю.

 Вы же можете использовать свои шрифты или воспользоваться одним из бесплатных
шрифтов, например, с этого сайта dafont.com. Для
навигации будем использовать серый цвет для текста и прямоугольник со
скругленными краями для выделения пунктов меню. Для этого прямоугольника
используем следующие Стили Слоя (Color Overlay, Outer Glow)
Вы же можете использовать свои шрифты или воспользоваться одним из бесплатных
шрифтов, например, с этого сайта dafont.com. Для
навигации будем использовать серый цвет для текста и прямоугольник со
скругленными краями для выделения пунктов меню. Для этого прямоугольника
используем следующие Стили Слоя (Color Overlay, Outer Glow) com.
com.