25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Сергей Бензенкоавтор-переводчик статьи «25 Free Responsive Jquery Carousel Slider Plugins»
10 лучших HTML5 слайдеров для картинок и текста
HTML5 открывает пользователям на многих устройствах более последовательный веб-интерфейс.
Ввиду того, что различные мобильные девайсы являются самым распространенным способом просмотра сайта, а у вас представлен интересный и захватывающий визуальный контент или ключевой текст, то возникает вероятность использования неподходящего HTML5 слайдера.
Существует множество видов каруселей, поэтому я сделал список 10 лучших HTML5 слайдеров для изображений и текста, доступных на CodeCanyon.
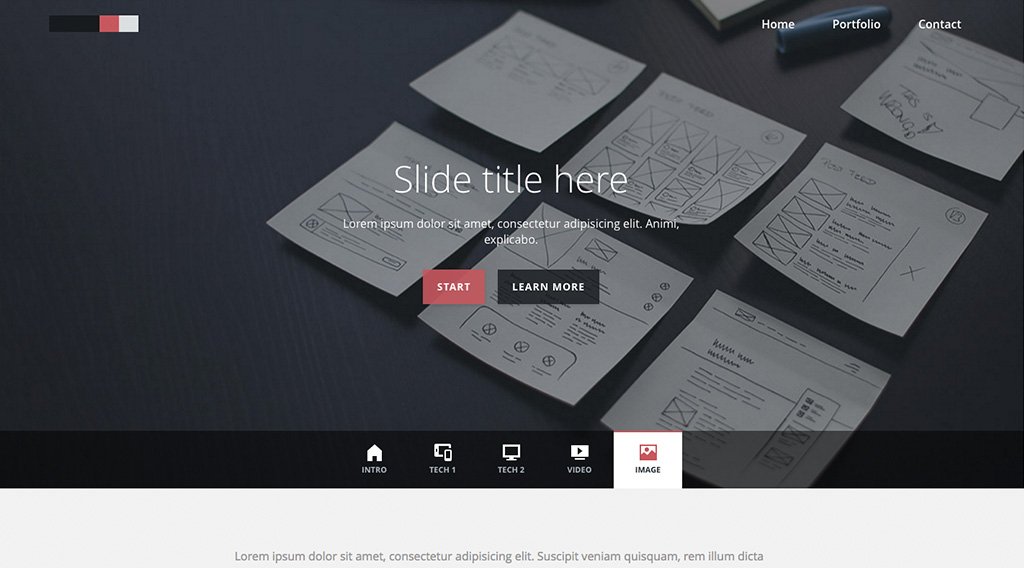
Если вы когда-либо видели или использовали действительно красивую карусель, то вы оцените дизайн и эстетику Ultimate 3D Carousel. Этот слайдер отображает мультимедийный контент с уникальным 3D-макетом, который имитирует отдельные слайды на фотопленке.
Есть ряд эффектов, которыми можно стилизировать карусель. В случае, если вы предпочитаете стандартный вид, выберите такую опцию среди других стилей слайдера.
Карусель поддерживает изображения, MP4 видео, MP3 аудио, Google Maps и другие форматы. Он работает во всех основных браузерах и использует гибкий макет с функцией автоматического масштабирования, чтобы хорошо отображаться на всех мобильных устройствах.
HTML5 Gallery Slideshow — отличный выбор для демонстрации изображений и текста в виде слайдера. Главным преимуществом продаж карусели является ее невероятная простота в использовании. После внедрения в необходимое место, она адаптируется по размеру родительского контейнера, то есть к тегу div или другому тегу HTML.
Еще одна замечательная особенность заключается в возможности расположения нескольких галерей с разным набором изображений и настроек на одной и той же странице.
Плагин легко настраивается. Вы можете поменять цветовую гамму, изменить кнопки и другие элементы, а потом интегрировать в свой сайт. Слайдер оптимизирован для бесперебойной работы на мобильных устройствах.
CCSlider Plugin предлагает пользователям несколько вариантов стилей слайдера, каждый из которых можно настроить различными способами. На ваш выбор 14 3D-переходов и 16 2D-переходов, которые по желанию воспроизводятся автоматически, вручную или обеими способами.
Также, к каждому слайду могут добавляться обычные или анимированные заглавия.
HTML5 Fullscreen Gallery была создана специально для демонстрации замечательных фотографий. Галерея очень проста для внедрения в существующий веб-сайт, поддерживает правильное соотношение сторон всех фотографий при изменении размера окна браузера.
По желанию вы можете добавить названия и описания, а все цвета меняются с помощью стилей CSS.
Для тех, кто хочет музыкальное сопровождение в своей галерее, данный слайдер предоставляет фортепианную музыку, воспроизводимую с помощью тега HTML5, который в несовместимых браузерах переадресовывает на флэш-плеер.
Если вы ищете слайдер с несложными настройками, просмотрите CSS3 Cube Slider. Эта карусель показывает ваши изображения в обычном формате путем преобразования ваших фотографий в выбор из шести классных 3D-кубов по мере их перехода.
Лучше всего плагин работает в браузерах Chrome, Firefox и Safari, в случае если браузер не поддерживает CSS3, слайдер возвращается к стандартным вертикальным или горизонтальным переходам слайдов. Плагин отзывчивый и адаптируется к любому размеру экрана для пользовательских устройств.
Плагин отзывчивый и адаптируется к любому размеру экрана для пользовательских устройств.
HTML5 Responsive Slider Gallery — замечательный инструмент для владельцев сайтов с богатым визуальным контентом, желающих продемонстрировать качество своих изображений.
Чтобы понять, почему HTML5 Responsive Slider Gallery является бестселлером на CodeCanyon, достаточно нажать предварительный просмотр плагина.
Галерея адаптируется одновременно по широте и высоте родительского контейнера в любом месте шаблона. Для максимальной производительности на вашем десктопе и на мобильных устройствах он использует графический процессор, предоставляет три разных стиля, поддерживает несколько галерей на одной и той же странице и является сверх гибким.
HTML5 Canvas Carousel считается еще одним отличным вариантом для отображения изображений на вашем сайте. Его 3D галерея предлагает шесть различных вариантов демонстрации фотографий.
Отличительные качества: поддержка сенсорного экрана для мобильных устройств, поддержка файлов изображений PNG, JPEG и GIF, возможность установки позиции карусели или размещения нескольких каруселей на одной странице вашего сайта.
Слайдер можно настраивать. Все параметры показаны в XML-файле. Галерея оптимизирована под мобильные устройства Android и iOS, а файл загрузки содержит подробную инструкцию со всеми тегами и правилами установки.
Плагин Ultimate Media Gallery уникальный тем, что может отображать не только изображения, но и видео- и аудиофайлы из нескольких внешних источников контента, включая YouTube, Vimeo, Google Drive, Podcast и SoundCloud.
Эта настраиваемая галерея полностью отзывчива и удобна для мобильных устройств. Она поддерживает иконки Font Awesome, а для быстрой и легкой настройки все демонстрационные примеры включены в пакет загрузки.
HTML5 Canvas Cover Flow — это трехмерная фотогалерея, создана на основании Mac Finder. У слайдера есть множество функций, которые позволяют демонстрировать изображения любым способом: горизонтальным, вертикальным, наклонным и т.д. Также, если необходимо, вы можете выбрать способ листания слайдов и стили по умолчанию.
Вдобавок, почти каждый аспект слайдера, включая цветовую гамму и графические элементы, может быть настроен под ваш сайт, а все параметры легко меняются в XML файле.
Оптимизированный для мобильных устройств, он не только отлично отображается, но и действует как родное приложение, когда вы можете касаться, перетаскивать и поворачивать элементы управления.
Разработанный в стиле модернизма AZEXO Slider идеально подходит для тех, кто обладает минималистской эстетикой и ищет чистый, но элегантный способ отображения своих изображений.
К каждой картинке можно добавить текст, что делает слайдер идеальным для презентаций с цитатами или важным текстом.
Последовательность перехода настраивается, а сам слайдер легко внедряется в сайт при добавлении класса «azexo-slider» к тегу div, который содержит изображения.
Вывод
Эти 10 лучших HTML5 слайдеров для изображений и текста никоим образом не являются единственными доступными на Envato Market. Поэтому, если вы не нашли в данном списке ничего подходящего, у нас есть много других замечательных вариантов.
Если вы хотите улучшить свои HTML5 навыки, ознакомьтесь с нашими столь полезными бесплатными учебниками по HTML5.
Слайдер для сайта: функции и назначение
Следуя современным тенденциям в веб-дизайне, создателям сайтов удается максимально комфортно для восприятия разместить информацию на нем. В результате даже при диагнональном просмотре, а именно этот способ серфинга сайтов сейчас наиболее популярен, пользователь может отсортировать важную для него информацию.
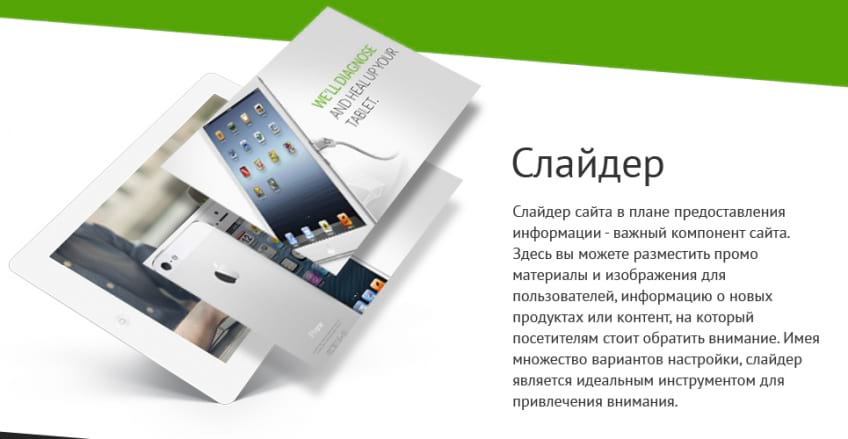
Слайдер для сайта является маркетинговым инструментом для продвижения товара. Заказать его можно в компании по разработке веб-дизайна. Представляет собой блок с определенными параметрами (ширина и длина), внутри которого постоянно меняется контент.
Зачем нужен слайдер для сайта и где он размещается
Рекламный информационный блок, разновидностью которого является слайдер, принято размещать в верхней части страницы, но могут быть и другие варианты.
Наполнение блока:
- Содержит картинки, рекламную информацию;
- Меняется в автоматическом режиме;
- Меняются в ручном режиме при нажатии на клавишу мышки или клавиатуры.

Сменяющие друг друга внутри слайдера картинки называют слайдами. Некоторые слайды содержат мини-слайды, таймер, по которому можно отслеживать оставшееся до смены картинки время, функцию «пауза», которая срабатывает при наведении на картинку курсора мышки.
Основная задача слайдера на странице сайта
Основная задача слайдера — дать пользователю максимум информации за минимум времени. Поэтому разработчики сайтов традиционно размещают на слайдах основные сведения о компании (название, месторасположение), четкую картинку, яркий слоган.
Как заказать изготовление слайдера для сайта
Существуют различные слайдеры для сайтов: от простых до сложных, с нестандартной графикой, ошеломляющими спецэффектами, большим количеством настроек. Созданием этих маркетинговых инструментов занимаются веб-разработчики.
Обратившись в специализирующуюся на создании сайтов, отдельных инструментов по продвижению товара или услуги компанию, клиент имеет возможность заказать разработку и создание слайдера любой сложности. Стоимость услуг зависит от нескольких факторов в совокупности. Определяется индивидуально.
Стоимость услуг зависит от нескольких факторов в совокупности. Определяется индивидуально.
Это может быть информативный слайдер с актуальными новостями, рекламный — основная задача которого заключается в продвижении товара, используемая для просмотра портфолио, каталога продукции галерея.
Специфика оформления и содержание слайдера
Специфика оформления слайдера обсуждается на этапе заключения договора. Конечно, можно скачать бесплатную программу по изготовлению маркетинговых инструментов, но более эффективный метод продвижения услуг и товаров — заказать слайдер в профильной компании.
Каким должен быть слайдер на сайте
Относительно того, стоит ли устанавливать слайдер (карусель) на сайте много всего написано, мнения различные. Есть, как и сторонники слайдеров, так и противники, а есть и результаты исследований, которые говорят о том, что всего 1% посетителей сайта кликает на слайд, причем из общего количества кликнувших — 86% приходится на первый слайд.
Но если вас это не останавливает, то сегодня мы расскажем вам, на что стоит обратить внимание, размещая слайдер на сайте.
- Скорость слайдера.
Скорость прокрутки слайдера – очень важный параметр. Слишком быстрая смена изображения может привести к тому, что посетитель просто не успеет прочитать текст (1 секунда – 3 слова). Слишком медленная скорость может сбить с толку посетителя, многие попросту не дождутся следующего слайда, как показывают тесты – оптимальная скорость прокрутки слайда, это 3\4 секунды (зависит от количества текста на изображении).
- Не сложный текст.
Не стоит нагружать слайд большим количеством текста, вычурными шрифтами. Вы должны помнить, что посетители обращают внимание на первые два слайда – постарайтесь их использовать с максимальной выгодой.
- Количество слайдов.
Опять таки, из практики и опытов: не стоит создавать карусель из более, чем пяти слайдов, не загружайте посетителя разноплановой информацией в больших объемах – это не работает. Идеальным, считается наличие трех слайдов в карусели.
Идеальным, считается наличие трех слайдов в карусели.
- Переключатель слайдов.
Переключатель слайдов просто обязан быть. Посетители должны понимать : сколько слайдов в карусели, какой по счету слайд они видят в данный момент – это поможет им найти или вернуться к тому слайду, который их заинтересовал.
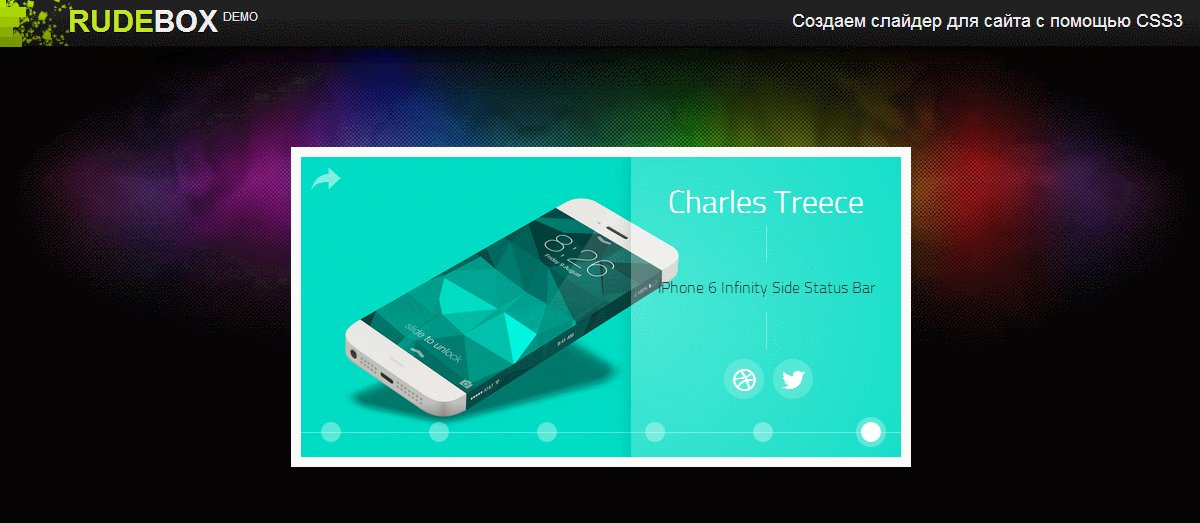
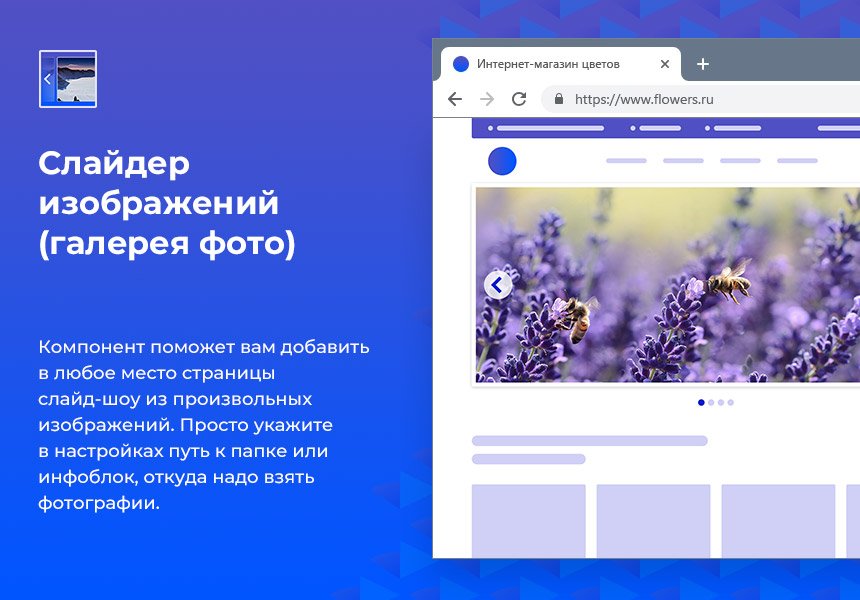
Существует еще один нюанс, для корректного отображения карусели на маленьком экране, навигацию (кнопки количества слайдов) лучше разместить на самой карусели, а не под ней, как это принято (смотрите рисунок выше).
- Статический слайдер.
Статический слайдер – это неплохое решение для коммерческих сайтов, суть его заключается в том, что он сам по себе не движется, менять изображения может пользователь – что хорошо влияет на юзабилити, плюс ко всему такая карусель привлекает больше внимания. Такой слайдер используется на сайте компании TopShop.
И так, если вы все же не передумали устанавливать карусель на сайт, то сделайте ее максимально удобной для пользователей и тогда, маловероятно, но все же она сможет стать полезным маркетинговым инструментом.

Проектируем удобный слайдер для главной страницы сайта | by Nancy Pong | Советы по проектированию интерфейса сайтов, мобильных приложений, и веб-сервисов
Карусель, вращающаяся галерея, слайдер, модули с избранным — как бы вы их ни называли, они повсюду в интернете. Карусели очень популярны в онлайн торговле, особенно на главной странице. У большинства интернет-магазинов на главной странице десктопной версии сайта есть карусель:
Карусель на главной странице WallmartВопрос в том, полезна ли карусель пользователям? Или это просто самый легкий способ размещения контента?
Задайте этот вопрос кому угодно, и вам ответят, что карусели — это анти-шаблон. Плохая репутация карусели отчасти заслужена. Согласно исследованию Эрика Руниона, лишь 1% посетителей сайта кликает на карусель — и 84% этих кликов приходятся на первый слайд карусели. На своем сайте Should I use carousel? Джаред Смит утверждает, что если у вас есть альтернатива, стоит отказаться от карусели. На сайте Джареда есть одно высказывание, которое, пожалуй, лучше всего описывает проблему карусели:
На сайте Джареда есть одно высказывание, которое, пожалуй, лучше всего описывает проблему карусели:
“Карусель эффективна в одном: можно сказать руководителям или маркетологам, что их последние идеи уже реализованы на главной странице. Используйте карусель, если вам нужно место под контент, который пользователи не увидят. В ином случае не используйте ее. Никогда”
На самом деле, карусель на главной странице может работать хорошо и приносить пользу клиентам. Главное — соблюдать несколько базовых правил разработки. В этой статье мы разберем эти правила и выясним, как спроектировать хорошую карусель.
Карусель — это метод размещения маркетинговой информации на главной странице. С помощью карусели дизайнеры повышают плотность информации, которая видна без прокрутки. Карусели бывают разных размеров и форм, но обычно можно выделить такие общие черты:
- расположена в верхней части страницы и занимает значительную часть пространства “над линией фолда”.

- на одном и том же месте один за другим появляются разные слайды с контентом; каждый слайд, как правило, состоит из картинки и короткого текста.
- есть индикатор, который показывает, что на карусели находится более одного слайда с контентом.
Плюсы карусели
- Благодаря карусели мы можем показывать более одного контентного элемента на самом важном месте экранного пространства главной страницы.
- Если информация расположена в верхней части страницы, вероятность, что люди ее увидят, может быть больше.
Минусы карусели
- Люди часто игнорируют карусель и все ее содержимое (даже если карусель автоматически вращается). Посетители просто не задерживаются долго в верхней части сайта. Поэтому нельзя рассчитывать на то, что люди увидят всю информацию на карусели.

- Дизайнеры часто рассматривают карусель как набор картинок, но пользователи видят только одну картинку — которая у них перед глазами. Возможно, набор картинок на карусели дает целостное представление о вашем продукте или услуге. Но пользователь будет видеть картинки по одной, и у него может сложиться искаженное представление о вашем бизнесе.
Контент на первом месте
Мы слышали эту фразу тысячу раз: контент — это король. Карусель настолько хороша, насколько качественно ее содержимое. Если на карусели нерелевантный контент, то какой бы удобной она ни была, опыт взаимодействия будет плохим. Здесь нужно упомянуть несколько важных правил:
- не используйте карусель, если ее контент не будет интересен или полезен пользователям (к примеру, бесполезная промо-информация). Такие карусели только отвлекают людей от нужных действий.
- Контент на карусели не должен быть похож на рекламу (по структуре или стилю). Если контент похож на рекламу, большинство пользователей просто не увидят его из-за баннерной слепоты.
 Именно поэтому очень важно подбирать шрифты и изображения под стиль самого сайта, чтобы вся карусель воспринималась как часть сайта, а не как навязчивая реклама.
Именно поэтому очень важно подбирать шрифты и изображения под стиль самого сайта, чтобы вся карусель воспринималась как часть сайта, а не как навязчивая реклама.
- Нужно хорошо продумать последовательность слайдов. Учтите, что первые слайды получат гораздо больше внимания, чем последующие. Поэтому на первом слайде нужно размещать самый важный контент. Кроме того, первый слайд должен продавать пользователю содержимое следующего слайда. Слайды должны быть расставлены по степени важности.
- Карусель не должна быть единственной точкой доступа к контенту и функциям, расположенным на ней. Любую важную информацию с карусели стоит продублировать где-то еще на странице, чтобы повысить шансы, что ее увидят.
- Если нужно, чтобы пользователь увидел весь контент, не стоит размещать его на карусели. Даже если карусель работает эффективно, большинство посетителей не будут рассматривать каждый ее слайд.

Ограничьте количество слайдов
Пусть на карусели будет пять или менее слайдов, потому что вряд ли пользователи осилят большее количество. Чем меньше слайдов, тем проще пользователю найти нужную информацию и вернуться к ней при необходимости.
Добавьте индикатор прогресса
Покажите, сколько всего слайдов на карусели, и который по счету открыт прямо сейчас. Это дает людям ощущение контроля.
Точки или другие фигуры показывают сколько всего слайдов, и который открыт прямо сейчасУбедитесь, что содержимое слайдов можно прочитать с мобильного
В наше время мобильные устройства набрали такую популярность, что с ними невозможно не считаться. Поэтому очень важно оптимизировать карусель под просмотр с мобильных. Чем четче будут тексты и изображения, тем выше вероятность, что пользователи заметят и правильно поймут информацию. Так что убедитесь, что текст на слайдах различим с разных экранов и устройств — даже если его сжать под самый мелкий экран мобильного. И если вы используете в мобильной версии какие-то графические объекты из десктопной версии сайта, тоже обязательно убедитесь, что они четко отображаются.
И если вы используете в мобильной версии какие-то графические объекты из десктопной версии сайта, тоже обязательно убедитесь, что они четко отображаются.
Спроектируйте нормальные кнопки навигации
Кнопки навигации нужны для того, чтобы люди могли переходить от опции к опции и, пересмотрев их все, вернуться к нужной.
- Убедитесь, что кнопки навигации существуют и отображаются внутри карусели, а не снизу и не за пределами рамки. Это поможет избежать проблем с прокруткой на любых экранах: больших и маленьких. Ниже — два примера десктопных сайтов:
- Убедитесь, что ссылки и кнопки четкие, заметные и достаточно крупные, чтобы увидеть их и нажать.
 Если кнопки вперед/назад слишком мелкие, а точки на индикаторе слайдов стоят слишком близко, то заметить их будет сложно, а пользоваться ими — неудобно. Также обратите внимание на фон, на котором они будут отображаться:
Если кнопки вперед/назад слишком мелкие, а точки на индикаторе слайдов стоят слишком близко, то заметить их будет сложно, а пользоваться ими — неудобно. Также обратите внимание на фон, на котором они будут отображаться:
- Поддерживайте жест смахивания на мобильных устройствах. Это не значит, что стандартные кнопки управления (вперед/назад) не нужны, но в данном случае они служат дополнительной навигацией, а основная осуществляется через смахивание.
Автопрокрутка слайдов демонстрирует пользователю всю информацию на карусели. Но чтобы автопрокрутка работала эффективно, нужно четко проработать четыре момента:
- Никогда не используйте автопрокрутку в мобильной версии сайта. Если слайды будут крутиться автоматически, пользователь может по ошибке нажать не туда.

- Смотрите, чтобы слайды не крутились слишком быстро. Если карусель крутится быстро, пользователи не успевают прочитать информацию на слайдах, и это их бесит. Конечно, слишком медленная прокрутка — это тоже нехорошо: пользователь может заскучать. Нужно тестировать правильную скорость или хотя бы замерить, сколько времени средний пользователь читает текст и рассматривает картинки на каждом слайде. Если слайды разные по насыщенности информации, то здорово будет заложить разное время на их изучение. Если вы не уверены, что правильно настроили скорость, лучше совсем отключить автопрокрутку.
- Дайте пользователям контроль (контроль рождает доверие). Останавливайте автопрокрутку, когда курсор находится над каруселью — скорее всего пользователь читает или собирается нажать. Выключайте автопрокрутку совсем, как только пользователь совершил активное действие (например, кликнул по кнопке навигации): такое действие показывает, что пользователь и так заинтересован в содержимом карусели.

- Не останавливайте прокрутку на последнем слайде. Пусть карусель продолжает вращаться — главное показывайте на индикаторе снизу, который слайд отображается в данный момент.
Самая распространенная проблема карусели — в недостатке контекста: посетители понятия не имеют, что будет на следующем слайде и какое им до этого дело. Получается, что им незачем переходить по слайдам. Чтобы решить эту проблему, можно попробовать вместо карусели использовать “фото героя” (hero image — большое изображение или фотография в центре главной страницы). У фото героя есть несколько преимуществ по сравнению с каруселью:
- Посетители не делят внимание между несколькими изображениями, а концентрируются на одном. Статичное фото героя концентрирует внимание, а вращение карусели скорее отвлекает.
- Когда дизайнер вкладывает все свои силы в одно фото и создает атмосферу вокруг него, он максимально четко и выгодно представит ваш продукт или услугу.

Расставьте приоритеты в вашей продуктовой линейке и выберите героя. Вместо карусели поставьте фото героя и эффективный призыв к действию. К примеру, на скриншоте ниже вы видите главную страницу Amazon, на которой дизайнер разместил фото героя — топового продукта Kindle Paperwhite. Фото героя привлекает внимание и передает идею.
Amazon использует такие же шрифты и цвета, какие присутствуют в основной навигации. За счет этого фото героя воспринимается как часть сайта, и не кажется навязчивой рекламой.Еще один пример: New Balance представляет свои новейшие кроссовки и одновременно дает быстрый доступ к разделам, которые могут понадобиться пользователю.
New Balance сочетает популярные категории и популярные продукты.Если люди не пользуются вашей каруселью, возможно, виноват не сам шаблон. Чтобы быть эффективной, карусель, как и любой другой контент, должна увлекать пользователя. Не стоит использовать карусель, чтобы добавить на экран побольше контента. Помните: какой контент — такая и карусель. Если контент нерелевантный и плохо спланирован, опыт взаимодействия с каруселью никогда не будет удачным. Но если контент качественный, карусель может здорово помочь вам рассказать о главных предложениях и возможностях сайта. Так что, правильный ответ на вопрос “Стоит ли использовать карусель?” должен быть такой: “да, если это в интересах ваших пользователей”.
Если контент нерелевантный и плохо спланирован, опыт взаимодействия с каруселью никогда не будет удачным. Но если контент качественный, карусель может здорово помочь вам рассказать о главных предложениях и возможностях сайта. Так что, правильный ответ на вопрос “Стоит ли использовать карусель?” должен быть такой: “да, если это в интересах ваших пользователей”.
Спасибо!
Подписывайтесь на UX Planet: Twitter | Facebook
Изначально опубликовано на babich.biz
Почему слайдер на сайте убивает конверсию | Блог YAGLA
Практически каждая вторая компания в России ставит слайдер на сайте. Последние несколько лет карусель из картинок в верхней части страницы стала чуть ли не обязательным элементом. Но чем руководствуются разработчики, угождая сомнительной моде?
Основной аргумент «за» – привлечение внимания. При том, что многие маркетологи приводят несколько сильных аргументов «против». Вплоть до того, что слайдер называют «убийцей конверсии». Почему?
Почему?
Низкая кликабельность
Сайт парижского университета Notre Dam за последний год посетили 3 755 000 человек. Из них на слайдер кликнули 1,15%. Выходит, разработчики используют самую важную область страницы впустую. Интересно, что 89% кликов пришлось на первое изображение. Остальные 4 поделили 10%.
Эффект «баннерной слепоты»
Форма слайдера напоминает рекламные баннеры. Пользователи их игнорируют. Об этом свидетельствуют тепловые карты.
На следующем примере верхняя часть экрана не удостоилась внимания:
Отсутствие адаптации к мобильным устройствам
Привлекательность слайдера на сайте заключается в крупном, качественном изображении. На экране айфона эффект пропадает. Почему это так важно? Статистика посещений с мобильных устройств и стационарных компьютеров практически сравнялась.
Кроме того, «карусель» сильно тормозит загрузку. Получается, половина вашей аудитории не оценит красоту меняющихся картинок.
Проблема со скоростью переключения изображений
Подобрать оптимальную частоту смены слайдов невероятно сложно. На многих ресурсах она составляет 1,5-2 секунды. В этом случае невозможно осмысленно воспринять информацию, что раздражает. Если переключение, наоборот, с длительным промежутком, посетители просто не заметят слайдер и прокрутят страницу вниз.
На многих ресурсах она составляет 1,5-2 секунды. В этом случае невозможно осмысленно воспринять информацию, что раздражает. Если переключение, наоборот, с длительным промежутком, посетители просто не заметят слайдер и прокрутят страницу вниз.
Любая задержка чревата высоким процентом отказов. Помните правило 5 секунд? Пользователи не собираются тратить время на ожидание загрузки динамических изображений. Даже возможность листать слайды самостоятельно не спасает.
В лучшем случае внимание захватывает первый из них. Начиная со второго, внимание катастрофически падает.
Вред для SEO оптимизации
На правильной с точки зрения SEO странице указывается единственный тег h2 (заголовок). А в слайдере каждое изображение прописывается под h2. Дублирование ведет к снижению релевантности. Кроме того, текст на картинках не читается поисковиками. Все это отрицательно сказывается на позициях сайта в Яндекс и Google.
Проблема с юзабилити
Слайдер на сайте, как правило, содержит кликабельные призывы перейти к более подробному изучению предложения. В этом и состоит проблема с юзабилити (удобством восприятия информации).
В этом и состоит проблема с юзабилити (удобством восприятия информации).
Допустим, пользователь кликнул на одно изображение. Дальше он должен вернуться обратно, дождаться следующего слайда и проделать ту же операцию.
Несколько офферов (торговых предложений), заключенных в одном блоке, убивают конверсию. Гораздо эффективнее не складывать все в кучу, а разделить их по принципу «1 страница – 1 оффер – 1 целевое действие».
Вместо заключенияПеречисленные факторы относятся к хедеру (верхняя часть страницы). Первый экран слишком важен, и если хоть какую-то часть аудитории вы потеряете из-за проблем со слайдером, вы потеряете прибыль.
Высоких вам продаж!
Опубликовано редакцией Yagla
Почему полезно использовать слайдер веб-сайта?
Слайдер веб-сайта представляет собой последовательность изображений, которые появляются на экране одно за другим. Они появляются на переднем плане либо автоматически, либо к ним обращаются пользователи.
Примечание : иногда люди путают слайдер со слайд-шоу или каруселью. Вот разница между ними:
Слайдер
= слайдер включает в себя несколько слайдов (изображений), которые отображаются друг за другом, по одному слайду за раз.
Пример слайдера Colibri:
Слайд-шоу
= слайд-шоу включает одну версию контента и несколько фоновых изображений (слайдов). Фоновые изображения отображаются друг за другом, по одному. Фоновые слайды меняются автоматически.
Пример слайд-шоу Colibri:
Карусель
= карусель включает в себя несколько изображений, и несколько изображений одновременно отображаются на экране, пока не появится следующая группа изображений.
Пример карусели Colibri:
Важно различать их, так как они различаются по стилю и функциональности.
*В этой статье мы будем использовать «слайдер» как общий термин для всех трех вариантов этого компонента.
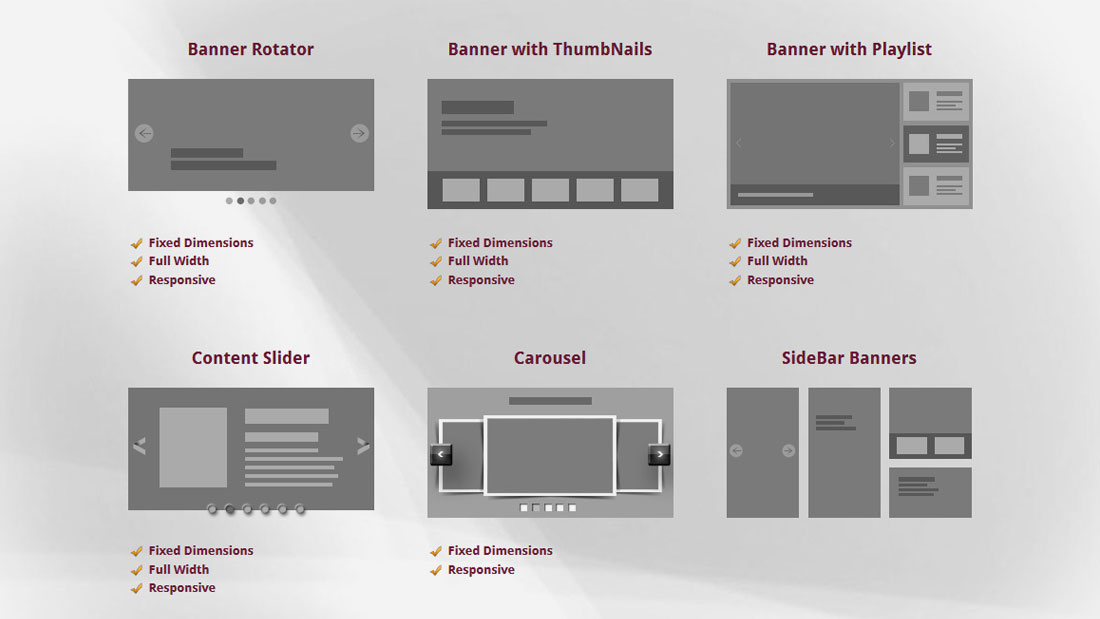
Во-первых, давайте посмотрим, какие типы слайдеров могут выбрать веб-дизайнеры:
Стандартный ползунок
Стандартный ползунок
Слайдер состоит из двух или более слайдов, появляющихся на экране по одному.Пользователи переходят от одного слайда к другому, нажимая стрелку влево/вправо, или последовательность может быть установлена на автоматическую. Также есть компонент «Точки», который отмечает переход от одного слайда к другому и то, какой текущий слайд отображается на экране.
Витрина
Слайдер-витрина
Этот тип ползунка выводит на передний план один слайд за раз. Соседние слайды остаются на заднем плане и помечаются цветом наложения, что делает их менее заметными, чем основной слайд.Кроме того, есть компонент Dots, который сигнализирует о том, какой слайд просматривается в данный момент.
Горизонтальный слайдер-гармошка
Вот пример:
Горизонтальный слайдер-аккордеон
Горизонтальный слайдер-гармошка предполагает, что пользователи переходят от одного слайда к другому, нажимая на вкладки-гармошки, расположенные одна под другой. В приведенном выше примере третья вкладка открыта по умолчанию. Вы открываете следующие вкладки, нажимая на метку вкладки.
В приведенном выше примере третья вкладка открыта по умолчанию. Вы открываете следующие вкладки, нажимая на метку вкладки.
Вертикальный слайдер-гармошка
Вот пример:
Вертикальный слайдер-гармошка
Вкладки располагаются друг под другом по вертикальной оси.
При нажатии на верхнюю или нижнюю стрелку пользователи будут переходить от одного слайда к другому в порядке убывания или возрастания. Механизм можно воспроизвести, нажав на каждую вкладку, чтобы открыть соответствующий контент, как в случае с аккордеонами.
Горизонтальный ползунок миниатюр
Горизонтальный ползунок миниатюр
Горизонтальный ползунок эскиза выглядит так, как показано на изображении выше. В нижней части слайдера есть ряд миниатюр. Они идут один за другим. Как только вы нажмете на одну миниатюру, вы откроете содержимое этого слайда в верхней части компонента. Миниатюры могут вращаться, если вы нажмете боковые стрелки.
Миниатюры могут вращаться, если вы нажмете боковые стрелки.
Вертикальный ползунок миниатюр
Вертикальный ползунок миниатюр подразумевает позиционирование вкладок по вертикальной оси.Этот тип ползунка выглядит так, как показано на изображении ниже.
Вертикальный ползунок миниатюр
Миниатюры расположены по вертикальной оси, одна под другой. Переходить от одной миниатюры к другой можно с помощью верхней или нижней стрелок. Затем, когда вы нажимаете на миниатюру, соответствующий контент открывается в основной области компонента.
Ползунок на всю ширину
Ползунок полной ширины, как следует из самого названия, занимает весь экран.
Ползунок на всю ширину
Когда вы нажимаете кнопку, слайд, занимающий весь экран, меняется, оставляя место для другого слайда, который появится на экране.
В настоящее время на веб-сайтах используется слайдер. Они часто встречаются в заголовках главной страницы. Веб-дизайнеры предпочитают их из-за их визуальной привлекательности и некоторых преимуществ, которые они приносят веб-сайтам. Однако ползунки также вызывают споры.
Они часто встречаются в заголовках главной страницы. Веб-дизайнеры предпочитают их из-за их визуальной привлекательности и некоторых преимуществ, которые они приносят веб-сайтам. Однако ползунки также вызывают споры.
Итак, давайте разберем преимущества и недостатки слайдеров для сайтов:
Преимущества слайдера сайта
1.Слайдеры содержат много информации на ограниченном пространстве (каждый слайд расширяет соответствующий контент только тогда, когда он появляется на экране). Вы можете сжать информацию в пределах определенного пространства, и пользователи могут обращаться к ней по запросу, только когда они сочтут ее полезной для своего сеанса просмотра на веб-сайте.
2. Слайдеры хороши для привлечения пользователей с самого первого момента, когда они заходят на главную страницу веб-сайта. Они могут повысить вовлеченность посетителей, понимание и сохранение информации.
3. Слайдеры ориентированы на пользователя, они дают больше контроля пользователям, которые могут решить для себя, нужно ли им сосредоточиться на содержимом одного слайда или нет. Они помогают посетителям сосредоточиться на том, что важно, и они могут получить доступ к соответствующей информации, когда захотят.
Слайдеры ориентированы на пользователя, они дают больше контроля пользователям, которые могут решить для себя, нужно ли им сосредоточиться на содержимом одного слайда или нет. Они помогают посетителям сосредоточиться на том, что важно, и они могут получить доступ к соответствующей информации, когда захотят.
4. Между тем, ползунки — это универсальная точка для пользователей, прежде чем они отправятся в долгое путешествие. Это может сориентировать их в том или ином направлении навигации по контенту.
5. Слайдеры визуально привлекательны. Они красивы, приятны на вид и часто являются первым элементом, с которым пользователи сталкиваются при входе на веб-сайт. Они эффективны, они оказывают влияние на пользователей своим приятным внешним видом.
Источник
6. Они хороши для оптимального отображения отзывов. Особенно карусели. Этот компонент не позволяет страницам веб-сайта иметь слишком много контента, особенно когда пользователи «потребляют» такой контент случайным образом.
7. Слайдеры и карусели — хороший выбор для динамического обновления контента (может быть новый контент, который вы хотите продемонстрировать, и этот компонент пригодится. Одним из примеров является блог, который постоянно обновляется новыми сообщениями; и вы можете включить новые сообщения в слайдер/карусель, которая отображается на главной странице блога).
8. Кроме того, слайдеры и карусели хорошо подходят для туров по продукту. Они представляют разные стороны одного и того же продукта в интерактивной и приятной форме.
9. И последнее, но не менее важное: слайдеры помогают веб-дизайнерам создавать инновационные страницы. Благодаря своей динамичности и визуальной привлекательности они являются удобным решением для инноваций в стиле дизайна страницы. Поэтому такие страницы легче запомнить и вернуться к ним.
Недостатки слайдера сайта
1. Слайдер замедляет работу сайта, загружая лишний JavaScript. Таким образом, вы должны позаботиться о том, чтобы свести к минимуму их влияние на скорость загрузки страницы.Вы можете проверить другие элементы на странице и не загружать эту страницу дополнительными сложными элементами.
Таким образом, вы должны позаботиться о том, чтобы свести к минимуму их влияние на скорость загрузки страницы.Вы можете проверить другие элементы на странице и не загружать эту страницу дополнительными сложными элементами.
2. Некоторые придерживаются мнения, что слайдеры дают меньше конверсий. Однако слайдеры обычно отображаются в качестве первого элемента на главной странице веб-сайта. И трудно сделать вывод, что конверсия происходит в этот момент посещения веб-сайта. Если элементы, поддерживающие конверсию, присутствуют на странице и в воронке продаж, вам не о чем беспокоиться. Настройка повышения конверсии не зависит от ползунков в шапке главной страницы.
3. Слайдеры якобы вызывают баннерную слепоту. По данным NN Group, баннерная слепота — это склонность людей игнорировать элементы страницы, которые они считают рекламой. Тем не менее, именно ваш выбор того, что включить в слайдер веб-сайта, имеет большое значение. Слайдер со значимым содержанием, тщательно продуманным сообщением и оптимальной типографикой не попадет в ловушку баннерной слепоты.
4. Некоторые люди рекомендуют заменить слайдеры статическими изображениями.Но нет ничего, что можно было бы предпочесть другому. Статические изображения Hero играют свою роль на главной странице, тогда как слайдеры должны вызывать другой результат. Их цель — повысить интерактивность и добавить динамичности странице, одновременно сжимая полезную информацию в определенном пространстве.
5. Еще один контраргумент: слайдеры не подходят для мобильных веб-сайтов, поскольку они не адаптируются под мобильные устройства. Вы должны протестировать и посмотреть, работает ли он как на настольных, так и на мобильных устройствах, поскольку важна мобильная отзывчивость.
Как видите, у ползунков больше плюсов, чем минусов. А на вопрос: «Должен ли я использовать слайдер сайта?», ответ: это зависит. Точнее, это зависит от того, какова ваша цель для этого слайдера и что вы хотите включить в его слайды.
Если вы сделали выбор в пользу слайдера, проанализировав эти факторы, примите во внимание следующие советы:
Советы и лучшие практики для слайдера веб-сайта
Итак, вы должны сосредоточиться не более чем на трех слайдах и сосредоточить свои усилия на том, чтобы сделать их убедительными.
- Имейте в виду, что слайдеры особенно популярны на веб-сайтах электронной коммерции для страниц с подробной информацией о продуктах. Они помогают представить продукт с разных сторон, что приближает онлайн-опыт к реальному магазину.
Итак, если ваш веб-сайт представляет собой интернет-магазин, рассмотрите возможность включения ползунков для наиболее важных страниц, то есть страниц продуктов.
В заключение
Помните, что есть разница между слайдерами , слайд-шоу и каруселями .Каждый имеет свой дизайн, и у каждого есть какое-то другое назначение. В зависимости от того, для чего вы их используете, важно правильно различать эти три компонента (все они называются «слайдерами»).
Приведенный выше анализ плюсов и минусов ползунка должен дать вам четкое представление о том, нужно ли, когда и как использовать этот компонент.
Использовать слайдер веб-сайтов легко, и они могут иметь значение.
Мы будем рады видеть ваши идеи, ваш опыт использования ползунков и ваше мнение по этому вопросу.Пожалуйста, поделитесь ими в комментариях ниже и позвольте нам всем вдохновиться.
Слайдер на сайте
Слайдер — это эффективный и популярный способ одновременного представления нескольких изображений или любого другого типа содержимого, наиболее заметного на странице. Особенно важна здесь привлекательная презентационная страница, ведь слайдер должен привлекать внимание посетителей нашего сайта.
Какие изображения важны для слайдера?
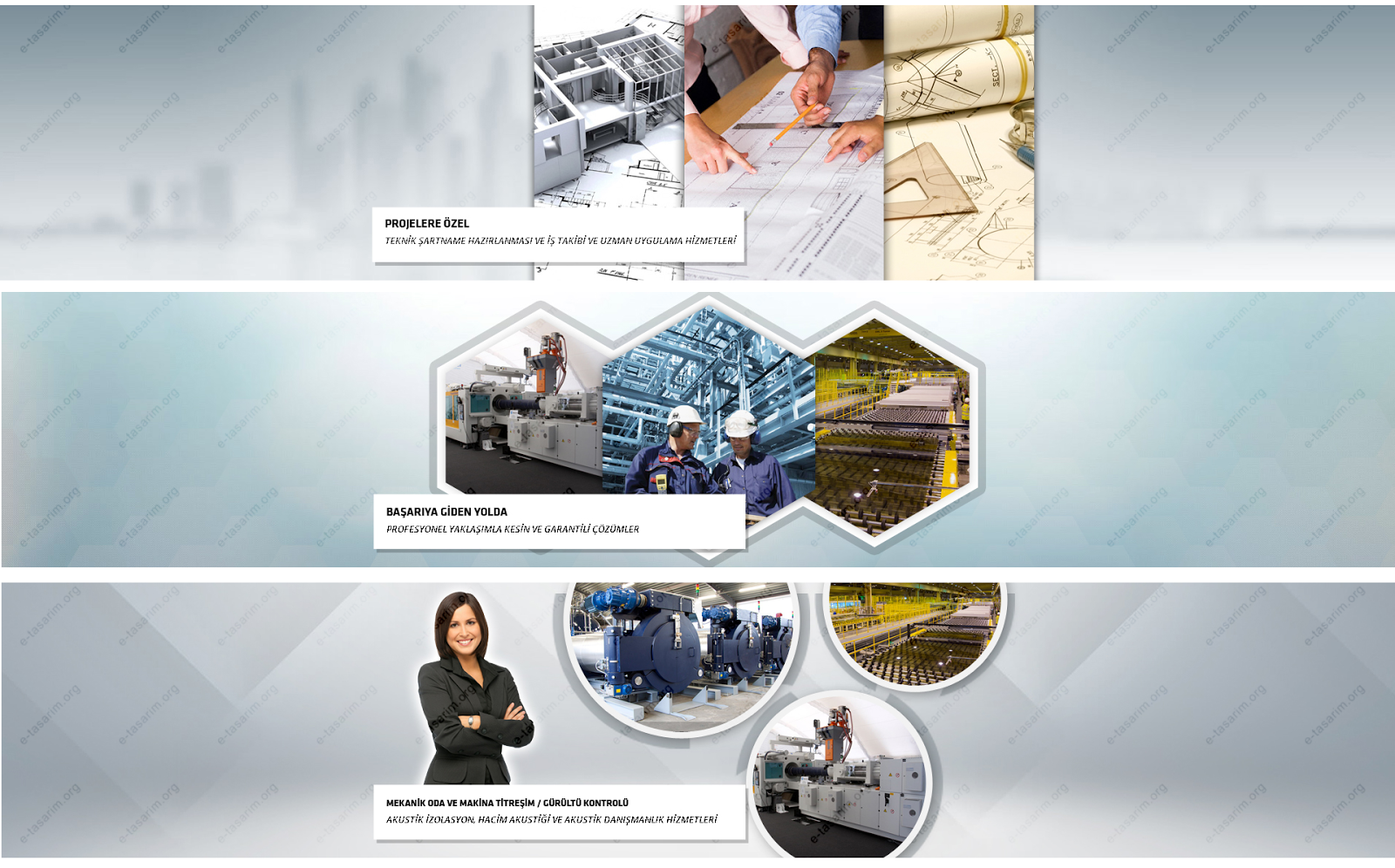
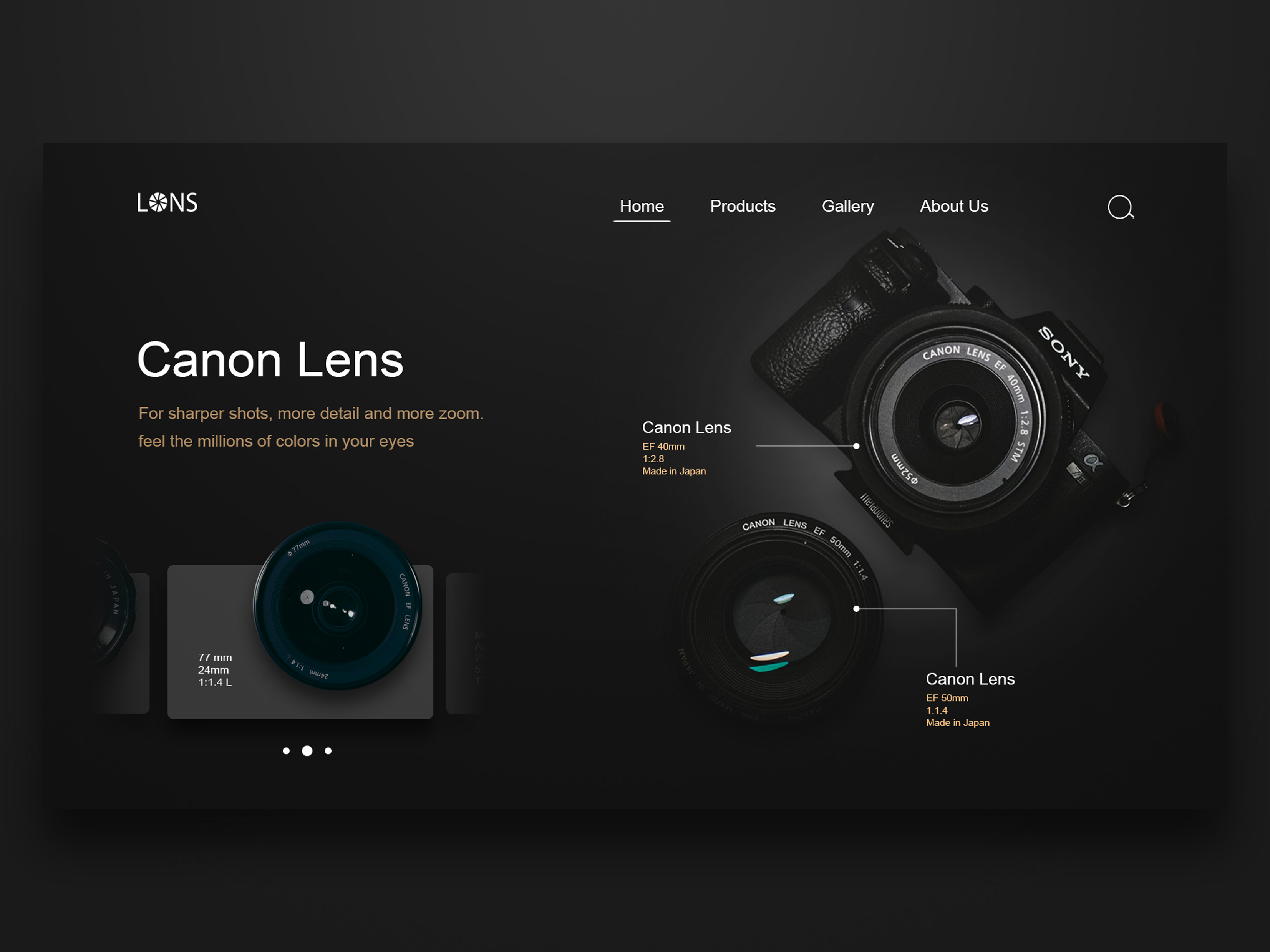
Очень часто при разработке веб-сайта я использую слайдер, расположенный вверху, см. пример
Для того, чтобы сохранить такие пропорции, нужны фотографии с соотношением ширины к высоте примерно 3:1, другими словами, разрешение, например.6000 X 2000 px, которые при уменьшении до 1000 X 333 px спокойно заступаются на слайдер (как в примере).
Большинство камер среднего класса не будут воспроизводить изображения таких пропорций, как обычно соотношение сторон 3:2, 4:3 или подобное.
Чтобы решить эту проблему, мы можем воспользоваться бесплатным или платным так. банки фото (за платные фото доплачивает заказчик), где находим примерно подходящий для нас размер и фото — делаем сами в плате за сайт, по желанию заказчика.
Однако, если мы хотим вставить свои собственные изображения, этот параметр должен быть:
- Наймите профессионального фотографа с подходящим оборудованием для выполнения задачи.
- Купите (если у вас нет) камеру высокого класса, соответствующую вышеуказанным критериям 😉
- Используйте функцию захвата панорамных изображений — если у вас есть такая камера, чтобы мы получали фотографии нужного размера.
- Самостоятельно сфотографируйте себя обычным цифровым фотоаппаратом таким образом, чтобы их можно было объединить в одну панорамную фотографию.
 Как что-то подобное получить?
Как что-то подобное получить?
Как сделать невероятно простую панорамную фотографию любой камеройУчебник по панорамной фотографии
Фотовызов обязуемся сделать себе гонорар за вечеринку, но он должен соответствовать критериям описанным в гайдах — то холостым, то Соломоновым заливаем 😉
Выбор ползунка
Если заказчик не желает иначе, то по умолчанию вставляю Оффлайн слайдер — Creative Layer Slider, т.е. многослойный слайд. Все по одной цене за услугу.
Creative Slider, вероятно, является самым технологически продвинутым многослойным слайдером высшего класса в Польше и в мире. Его можно использовать для создания фотогалерей, слайд-шоу с различными эффектами, показа видео на YouTube или даже для оформления целых страниц с включением в них статей.
Creative Slider имеет красивый и простой в использовании интерфейс администрирования с поддержкой современных функций, предварительным просмотром в реальном времени, просмотром временной шкалы, шрифтами Google и многими другими преимуществами. Он удобен для устройств благодаря поддержке адаптивного режима, что означает, что он корректно отображается на компьютере, планшете, мобильном телефоне и т. д.
Он удобен для устройств благодаря поддержке адаптивного режима, что означает, что он корректно отображается на компьютере, планшете, мобильном телефоне и т. д.
Этот слайдер содержит более 200 готовых 2D и 3D переходов, а также 19 встроенных скинов. Cretive Slider предлагает множество опций для полной настройки внешнего вида слайд-шоу в мельчайших деталях.
Основные характеристики:
- полностью отзывчивый,
- более 200 2D и 3D переходов,
- неограниченное количество слоев с изображениями, видео, аудио, текстом или пользовательским HTML-контентом,
- возможность создавать свои типы переходов одного изображения в другое, 90 279 слоев можно перемещать, затемнять, вращать (в 2D или 3D), масштабировать, наклонять или смешивать друг с другом, 90 280
- дополнительный эффект параллакса на слоях,
- легко использовать с видео с YouTube, Vimeo или HTML5,
- автоматическое воспроизведение фильмов и аудио (дополнительно),
- слайд-шоу с фоновым видео,
- подходит для SEO,
- очень подробная документация с примерами,
- Редактор WYSIWYG с предварительным просмотром шоу в реальном времени,
- создание слайд-шоу с использованием современных методов, таких как перетаскивание,
- вид временной шкалы,
- функция приостановки слайд-шоу при наведении,
- сенсорная навигация в мобильных браузерах,
- клавиатурная навигация для слайд-шоу.

Ниже приведены несколько примеров возможностей Creative Slider.
После нажатия на фото нас перекинет на сайт Оффлайн. Пролистайте страницу вниз — все эти эффекты с текстом и фото тоже созданы с помощью одного и того же слайдера.
Является ли слайдер изображений WordPress плохим для веб-сайта? ЗА И ПРОТИВ
Слайдер изображений WordPress — отличный способ отображать видео, изображения и другие графические элементы и делать сайт более привлекательным.Они настолько продвинулись, что вы можете комбинировать видео и изображения, добавлять различные эффекты или даже звук.
Слайдеры(также известные как карусели или ротаторы) стали невероятно популярными на сайтах WordPress. Они могут привлечь новых посетителей на сайт и привлечь внимание. Существует огромное количество слайдеров изображений WordPress. Бесплатно или платно, выбор огромен.
Они часто используются на домашних страницах, но могут появляться на любой странице. Проблема в том, что слайдеры не всегда могут быть лучшим выбором , когда дело доходит до отображения изображений на веб-сайте.
Различные исследования не говорят в пользу слайдеров изображений WordPress. Отраслевые эксперты сходятся во мнении, что слайдеры вызывают путаницу и негативно влияют на SEO. Иногда они влияют на время загрузки сайта, кликабельность и конверсию.
Слайдер изображений WordPress — да или нет?
Некоторые исследования показывают, что ползунки плохо работают, когда дело доходит до конверсии . Они редко генерируют высокие показатели кликабельности. Посетители веб-сайта часто рассматривают их как спам-рекламу.
Исследования показывают, что только 1% людей на самом деле когда-либо нажимают на изображение, включенное в слайдер или карусель (обычно первое). Слайдеры изображений, как правило, замедляют работу веб-сайтов.
Это приводит к негативному влиянию на SEO, а также к снижению конверсии и рейтинга кликов. Если ваш веб-сайт является платформой электронной коммерции, это может повлиять на ваши показатели продаж и итоговую прибыль вашего бизнеса.
Если ваш веб-сайт является платформой электронной коммерции, это может повлиять на ваши показатели продаж и итоговую прибыль вашего бизнеса.
Слайдеры часто плохо работают на мобильных устройствах . Слайдеры изображений WordPress часто бывают слишком большими.Что они занимают весь экран. Это приводит к тому, что фактический контент на веб-странице отсутствует до тех пор, пока она не будет сложена. Согласно Google, это нехорошо.
Слайдеры могут запутать посетителей вашего сайта. Внезапно появляется несколько сообщений. Если вы не знаете, какая самая важная часть информации на главной странице вашего веб-сайта, как посетители вашего веб-сайта должны знать об этом?
Но, с другой стороны, людям нравится смотреть на красивые картинки . Домашняя страница — это парадная дверь на любой веб-сайт, и иногда баннеры приветствуют ее.
Рейтинг кликов у слайдеров действительно низкий, но это не значит, что люди их полностью игнорируют. При правильном обращении область баннера на главной странице может усилить брендинг. Баннеры также являются отличным способом продвижения таких вещей, как специальные предложения и скидки.
При правильном обращении область баннера на главной странице может усилить брендинг. Баннеры также являются отличным способом продвижения таких вещей, как специальные предложения и скидки.
Если вы не используете большие изображения и слишком много слайдов с изображениями, это не должно сильно повлиять на скорость работы сайта. Попробуйте поставить максимум три слайда , которые используют оптимизированные изображения. Это обеспечивает быстрое время загрузки, сохраняя ценность SEO.
Если слайдер изображений WordPress на вашем веб-сайте плохо работает на мобильных устройствах, отключите его для портативных устройств. Slider Revolution и Layer Slider — отличные примеры адаптивных плагинов для слайдера изображений WordPress.
Существуют умные способы разделить общее сообщение на два или три мини-сообщения, если вы не хотите путать посетителей с несколькими ползунками изображений на вашем веб-сайте или в блоге WordPress.
Минусы слайдера изображений
- Ползунки снижают конверсию
- Люди игнорируют слайдеры, часто принимая их за рекламу
- Люди редко щелкают слайды
- Слайдеры могут отвлекать от важного контента
- Слайдеры раздражают людей, которые не могут читать слайды достаточно быстро
- Ваше сообщение теряет фокус
- Ползунки иногда плохо работают на мобильных устройствах
- Слайдеры могут замедлить работу вашего сайта
- Слайдеры могут негативно повлиять на SEO
Альтернативы слайдеру изображений
- Показать одно статичное сообщение/предложение в тексте, возможно дополненное статическими изображениями
- Показать один статический призыв к действию (CTA) в тексте, возможно, дополненный статическими изображениями
- Покажите увлекательное видео
- На главной странице показывать основное сообщение/предложение/призыв к действию, а ниже показывать другие сообщения/предложения/призыв к действию в статических избранных областях
- При отображении фотографий используйте статические фотогалереи
Если вам необходимо использовать ползунок
- Используйте одно и то же сообщение/тему для всех слайдов в ползунке
- Не выполнять автоматическую прокрутку.
 Разрешить людям вручную прокручивать
Разрешить людям вручную прокручивать - Используйте несколько слайдов (2-5)
- Сделайте навигацию понятной и простой
- Убедитесь, что он загружается быстро
- Убедитесь, что он оптимизирован для мобильных устройств
- Используйте простые переходы
- Убедитесь, что вы выбрали отзывчивый ползунок
Рекомендации по использованию ползунков
Придерживайтесь только одного предложения, сообщения или письменного контента. Синхронизируйте ползунки , если вы их используете. Каждый слайд должен представлять какую-то общую тему для этого слайдера.
Не используйте слайдер на главной странице, где первое изображение является баннером для мероприятия, следующее — для ваших услуг, а третье — баннер для вашей контактной формы. Это слишком много.
Если у вас есть три или более изображений, вращающихся , убедитесь, что на каждом из них отображается одно и то же сообщение, помещенное в одну и ту же позицию. По крайней мере, таким образом вы преодолеете проблему, когда несколько сообщений борются за внимание в одном и том же пространстве.
По крайней мере, таким образом вы преодолеете проблему, когда несколько сообщений борются за внимание в одном и том же пространстве.
Дайте пользователям возможность полностью контролировать ваш слайдер.Отключите автоматическое скольжение. Пусть ваш посетитель перемещается, когда он этого хочет. Включите стрелки влево и вправо по бокам каждого изображения в слайдере.
Убедитесь, что изображение в ползунке не слишком большое. Он не должен занимать всю площадь над сгибом. Где-то в верхней части вашей веб-страницы всегда должен быть письменный контент.
Следите за статистикой, связанной с вашим ползунком. Посмотрите, кликают ли люди на самом деле. Если да, то на какие ползунки они нажимают? Попробуйте удалить и добавить ползунки, чтобы увидеть, какие из них работают лучше всего.
Если вам необходимо использовать ползунок, используйте его для целей отображения и желательно не на главной странице. Потому что вы хотите, чтобы домашняя страница загружалась быстро. Google нравится это. И ваши посетители это оценят.
Google нравится это. И ваши посетители это оценят.
Если вы включаете призыв к действию для слайдера, используйте только один и сделайте его видимым на каждом слайде. Таким образом, изображения на слайдах по-прежнему предназначены для показа, но призыв к действию на каждом из них одинаков. Если вы чувствуете, что вам нужен отдельный призыв к действию для каждого слайда, переосмыслите использование ползунка.
Вредны ли слайдеры изображений WordPress для веб-сайта?
Очевидно, что наличие плагина слайдера изображений WordPress, установленного на вашем сайте WP, имеет некоторые недостатки. Но похоже, что основные плагины WordPress для слайдеров изображений начинают бороться с некоторыми из этих недостатков. И Meta Slider, и Soliloquy имеют встроенные функции SEO.
В конце концов, самое главное, чтобы посетители вашего сайта получали удовольствие от просмотра сайта. Обязательно протестируйте и убедитесь, что слайдер изображений действительно является лучшим вариантом для вашего сайта.
Существует множество других способов добавления изображений и эффектов на сайт WordPress без использования ползунков. Не думайте, что вы «упускаете», потому что вам приходится жертвовать ползунком. Отсутствие ползунка не означает, что у вас не будет отличного веб-сайта.
То, что у ваших конкурентов есть ползунки, не обязательно означает, что они знают, что делают. Вам не нужно их копировать. И если вам нужен собственный плагин WordPress для слайдера постов, ознакомьтесь с обзором Theia Post Slider.
РАСКРЫТИЕ: Сообщения могут содержать партнерские ссылки. Если вы купите что-то по одной из этих ссылок, я могу получить небольшую комиссию без каких-либо дополнительных затрат для вас. Об этом подробнее здесь.
каруселей изображений и слайдеров? Не используйте их. (Вот почему.)
Я уверен, что вы сталкивались с десятками, если не сотнями, каруселей изображений или слайдеров (также называемых «постоянными предложениями»). Возможно, они вам даже нравятся. Но правда в том, что они убийцы конверсии.
Возможно, они вам даже нравятся. Но правда в том, что они убийцы конверсии.
Итак, если карусели изображений неэффективны, почему люди их используют? Две причины:
- Некоторые люди думают, что они крутые. Но «круто» не приносит вам денег — по крайней мере, таким образом.
- Различные отделы и менеджеры хотят, чтобы их сообщения размещались на главной странице. Веб-дизайн комитетом никогда не терпит неудачу.
Что говорят тесты
Я не один. Практически любой эксперт по оптимизации конверсии, проводящий множество тестов, говорит одно и то же:
.Мы много раз тестировали чередующиеся предложения и обнаружили, что это плохой способ представления содержимого главной страницы.
Крис Говард, Широкая воронка
Вращающиеся баннеры — абсолютное зло и должны быть немедленно удалены.
Тим Эш, настройщики сайта
Якоб Нильсен (да, гуру юзабилити) подтверждает это в тестах. Они провели исследование юзабилити, в ходе которого давали пользователям следующую задачу: «Есть ли у Siemens какие-либо специальные предложения на стиральные машины?»
Информация была на самом видном слайде, но пользователи ее не видели — совсем поразила баннерная слепота.Нильсен пришел к выводу, что карусели изображений игнорируются.
Университет Нотр-Дам тоже протестировал его. Только первый слайд получил какое-то действие (1%!). На другие слайды почти не кликали. Стоит ли 1% кликов для чего-то, что занимает (более) половины страницы?
Гуру продуктового дизайна Люк Вробльвески резюмировал это так:
Также было обсуждение каруселей изображений на User Experience Stack Exchange. Вот что говорят люди, которые тестировали их:
Вот что говорят люди, которые тестировали их:
Почти все тесты, которые я провел, доказали, что контент, доставляемый через карусели, пользователи пропускают.Немногие взаимодействуют с ними, и многие отмечают, что они выглядят как реклама, поэтому мы стали свидетелями концепции баннерной слепоты в полной мере.
С точки зрения экономии места и продвижения контента, многие конкурирующие сообщения доставляются в одной позиции, что может привести к потере фокуса.
Адам Феллоуз
Карусели эффективно сообщают людям из отдела маркетинга/старшего руководства, что их последняя идея теперь на главной странице.
Они почти бесполезны для пользователей и часто «пропускаются», потому что выглядят как реклама.Следовательно, они являются хорошим методом для получения бесполезной информации на домашней странице (см. первое предложение этого поста).
Таким образом, используйте их для размещения контента, который пользователи будут игнорировать на вашей домашней странице.
Или, если хотите, не используйте их. Всегда.
Кстати, эти взгляды не являются моими собственными, а основаны на наблюдениях за тысячами тестов с участием пользователей.
Ли Дадделл
Во всех тестах, которые я проводил, карусели на домашней странице совершенно неэффективны. Во-первых, все, что выходит за рамки первоначального просмотра, значительно снижает взаимодействие посетителей.Во-вторых, вероятность того, что информация, отображаемая в карусели, соответствует тому, что ищет посетитель, невелика. Таким образом, в этом случае карусель становится очень большим баннером, который игнорируется. В тесте за тестом первое, что делает посетитель, попадая на страницу с большой каруселью, — это прокручивает ее и начинает искать триггеры, которые будут продвигать их вперед в выполнении своей задачи.
Крейг Кистлер
Вот две основные причины, по которым карусели и ползунки не работают.
Причина №1: человеческий глаз реагирует на движение (и пропускает важные вещи).

Наш мозг состоит из трех слоев. Самая старая часть — та, которую мы делим с рептилиями. В основном это забота о выживании. Внезапное изменение на горизонте может быть вопросом жизни и смерти.
Следовательно, человеческий глаз реагирует на движение, в том числе на постоянно движущиеся ползунки изображений и карусели.
Хорошо, правда? Не совсем.
Если слайдер изображений не является единственной вещью на вашем веб-сайте (плохая идея!), это нехорошо.Слайдер отвлекает внимание от всего остального — действительно важных вещей, таких как ваше ценностное предложение, содержание вашего сайта, продукты и т. д.
Причина № 2: слишком много сообщений означает отсутствие сообщений.
Карусели изображений становятся жертвами баннерной слепоты, и большинство людей не обратят на них внимания, но даже те, кто делают , не могут понять суть сообщения.
Посетитель попадает на ваш сайт. Они видят сообщение на карусели и начинают читать: «Этой осенью ты доберешься до…» Бам! Ушел. Часто карусели движутся так быстро, что люди не могут их дочитать, даже если захотят.
Часто карусели движутся так быстро, что люди не могут их дочитать, даже если захотят.
Сосредоточение внимания на основном сообщении и действии всегда более эффективно.
Пользователь должен контролировать ситуацию.
Карусели часто ужасно удобны в использовании. Они перемещаются автоматически (часто слишком быстро) и имеют маленькие навигационные значки, если таковые имеются. Ключевое правило дизайна пользовательского интерфейса заключается в том, что пользователи должны иметь контроль.
В наши дни так много сайтов электронной коммерции используют чередующиеся предложения не потому, что они протестировали это, а из-за стадного менталитета: «На других сайтах это есть, поэтому мы тоже должны это делать.
Вот Forever21, виновен по предъявленному обвинению. Они чередуются между тремя предложениями, которые меняются каждые четыре секунды:
. Если самое первое предложение, которое люди видят, не то, что им нравится (т. е. не актуально), что тогда? Что, если им не понравится ни один из из трех? Это не улучшит пожизненную ценность вашего клиента.
е. не актуально), что тогда? Что, если им не понравится ни один из из трех? Это не улучшит пожизненную ценность вашего клиента.
К их чести, как только вы коснетесь стрелок ползунка, автоматическое вращение остановится. Не только это, но когда вы вернетесь на их сайт позже, он откроет слайд, который вы хотели увидеть.(Поскольку эта статья была написана впервые, слайдер был полностью убран.)
Я рекомендую вместо этого иметь одно статическое предложение. Вот Дж.Дж. Бакли со статическим предложением — акцент на одном сообщении, чтобы оно было доставлено:
.(С тех пор они перешли на автоматическое воспроизведение видео. Поди разберись.)
Некоторые бывшие пользователи каруселей, такие как Adobe, Gap и Hilton, также перешли на статические сообщения.
Адоб:
Разрыв:
Обратите внимание, что у Hilton есть ползунок изображения, но он не перемещается автоматически.Если вы собираетесь это сделать, то вам сюда:
Заключение Если можете, избегайте их. Не следуйте за (угасающим) увлечением. Вместо этого следуйте за деньгами.
Не следуйте за (угасающим) увлечением. Вместо этого следуйте за деньгами.
Тем не менее, как признал Брэд Фрост: «Даже несмотря на то, что карусели не так эффективны, я почему-то не думаю, что они исчезнут в ближайшее время». Фрост написал статью о том, как улучшить работу карусели.
Если вы можете отказаться от слайдера изображений, используйте статические изображения или сделайте следующее:
Каков ваш опыт работы с каруселями изображений — как владельца веб-сайта, так и пользователя?
Похожие сообщения
Дизайн вашего веб-сайта важнее для конверсии, чем вы думаете.Первые впечатления…
Еще в 2013 году компания Nielsen сообщила в своем исследовании «Доверие к рекламе», что рекламные баннеры в Интернете…
Мы все видели веб-сайты с баннерами, которые скользят вверху главной страницы. Они просматривают несколько изображений, чтобы попытаться привлечь наше внимание ко всем основным причинам, чтобы иметь с ними дело.
 Обычно эти изображения заполнены главными торговыми предложениями или самой важной информацией на всем сайте.Есть только одна проблема… слайдеры не работают. Было доказано снова и снова, что вред намного превышает любую предполагаемую пользу для вашего сайта.
Обычно эти изображения заполнены главными торговыми предложениями или самой важной информацией на всем сайте.Есть только одна проблема… слайдеры не работают. Было доказано снова и снова, что вред намного превышает любую предполагаемую пользу для вашего сайта.Давай, попробуй этот быстрый визуал, чтобы понять, что мы имеем в виду! Соберите как можно больше информации с каждого слайда, не щелкая назад и не дергая себя за волосы . После этого упражнения вы, вероятно, поймете, почему мы, маркетологи, не советуем использовать слайдер.
Мы разобрали основные причины, по которым вам следует задуматься о замене главного ползунка на главной странице.
1. Низкий коэффициент конверсииВ среднем менее 1% пользователей фактически нажимают что-либо на ползунке домашней страницы. Из тех, кто действительно нажимает на слайдер, почти 90% все равно нажимают на первый слайд.
2. «Баннерная слепота»Подсознательно все мы привыкли к рекламе.
 Поскольку наш мир буквально завален рекламой, мы эволюционировали и научились отключаться от нее.Мы буквально игнорируем вещи, которые начинают выглядеть как реклама, потому что наш мозг уже перенапряжен. Наши глазные яблоки автоматически пропускают то, что наше периферийное зрение уловило и интерпретировало как потенциальную рекламу.
Поскольку наш мир буквально завален рекламой, мы эволюционировали и научились отключаться от нее.Мы буквально игнорируем вещи, которые начинают выглядеть как реклама, потому что наш мозг уже перенапряжен. Наши глазные яблоки автоматически пропускают то, что наше периферийное зрение уловило и интерпретировало как потенциальную рекламу.Это стало «баннерной слепотой», и именно это происходит с вашими слайдерами. Ваш вращающийся контент имитирует рекламу, заставляя мозг вашего потребителя буквально игнорировать эту часть вашего сайта. Если вы пытаетесь поместить свой самый важный контент в слайдер, ваши пользователи упустят самую важную информацию, потому что они думают, что это реклама.
3. Низкая скорость загрузки страницы и последствия SEOСкорость загрузки вашего веб-сайта чрезвычайно важна для удобства пользователей. Пользователи не любят ждать. Если им приходится ждать слишком долго, они уходят и не возвращаются. Поэтому ваш сайт должен быть быстрым, чтобы не потерять потенциальных клиентов и потенциальных клиентов.

Когда вы размещаете слайдер на своей странице, вы загружаете несколько очень больших изображений с высоким разрешением, загрузка которых занимает больше времени. Кроме того, вы загружаете кучу javascript, HTML и CSS, чтобы реализовать анимацию, которая перемещает ползунки.Все это замедляет работу вашей страницы и может привести к снижению коэффициента конверсии.
Зная, что ползунки могут снизить скорость загрузки вашей страницы, важно отметить, что это также может повлиять на ваши усилия по SEO. Поисковые системы часто с трудом считывают содержимое ваших ползунков, поэтому, если вы размещаете важную информацию в этих движущихся плитках, знайте, что поисковые системы могут ее упустить.
4. Не подходит для мобильных устройствПриблизительно 70% веб-сеансов в 2018 году приходилось на мобильные устройства.А поскольку слайдеры обычно плохо отображаются на мобильных устройствах, вы потенциально отдаляете 70% посетителей от важной информации.
 Кроме того, недавние обновления алгоритма поиска Google учитывают, насколько удобен ваш сайт для мобильных устройств. Если ваш сайт не работает должным образом на мобильных устройствах, вы будете занимать более низкие позиции в результатах поиска. Двойной удар там.
Кроме того, недавние обновления алгоритма поиска Google учитывают, насколько удобен ваш сайт для мобильных устройств. Если ваш сайт не работает должным образом на мобильных устройствах, вы будете занимать более низкие позиции в результатах поиска. Двойной удар там.Что же делать вместо ползунков?
Существует множество креативных альтернатив для привлечения пользователей и поддержки передовых методов SEO без использования ползунков или каруселей.Мы рекомендуем попробовать их для вашего сайта:
Оцените лучшую уникальную торговую позицию (то, что делает вас лучше, чем ваши конкуренты) для вашего бизнеса и поместите эти сообщения и CTA (призыв к действию) вместе с одним статическим (хорошо оптимизированным) изображением. Этот метод работает значительно лучше, чем повторяющийся контент, поэтому нас часто привлекает эта альтернатива. Креатив гораздо меньше отвлекает, позволяя пользователям воспринимать ваш контент и реагировать на него. Направляйте пользователей вниз по воронке, используя стратегические призывы к действию, которые не теряются в повторяющемся контенте.

Для тех, кто любит небольшое движение в заголовке, мы используем (хорошо оптимизированное) фоновое видео, чтобы рассказать вашу историю и захватить посетителей вашего сайта. Захватывающая реклама в сочетании с сильным призывом к действию значительно повысит коэффициент конверсии по сравнению со слайдерами.
В WDC мы считаем, что честный бизнес и инновационный дизайн идут рука об руку. Наша талантливая команда дизайнеров, маркетологов и разработчиков так же разнообразна, как и их работа.Мы предлагаем широкий спектр услуг от творческого веб-дизайна и разработки до стратегий цифрового маркетинга и решений для брендинга, адаптированных специально для вашего бизнеса. Свяжитесь с Биллом по адресу [email protected] или посетите сайт www.wilmingtondesignco.com.
Как мне создать слайдер рекламного баннера?
Слайдер баннера — это графический дисплей, который можно использовать для мгновенного взаимодействия с посетителями вашего веб-сайта.
 Они стали одним из основных продуктов магазинов электронной коммерции и используются в основном для продвижения таких кампаний, как возможности продаж и покупок, которые в противном случае пришлось бы искать или обнаруживать случайно.
Они стали одним из основных продуктов магазинов электронной коммерции и используются в основном для продвижения таких кампаний, как возможности продаж и покупок, которые в противном случае пришлось бы искать или обнаруживать случайно.Создать «Виджет баннера» позволяет быстро и легко создать этот рекламный инструмент, удобный для мобильных устройств. Вы можете добавить до 10 отдельных изображений в один виджет и назначить каждому из них уникальные ссылки, чтобы направлять посетителей в нужное место.
Что мне понадобится?
Прежде чем создавать виджет, вам нужно решить, что вы хотите продвигать, а затем разработать изображения, которые будут отображаться в вашем баннере. Это можно сделать с помощью дизайнерской программы, такой как Photoshop, или онлайн-редактора изображений, такого как Pixlr.ком.
Для достижения наилучших результатов мы рекомендуем, чтобы все изображения, используемые в отдельном виджете, были созданы с максимальным размером файла 100 КБ и имели одинаковые размеры:
- Маленький – Ширина: 1000 пикселей | Высота: 200 пикселей
- Средний — Ширина: 1000 пикселей | Высота: 300 пикселей
- Большой — Ширина: 1000 пикселей | Высота 400px
- Нет — Ширина 1000 пикселей | Высота Дополнительно
Обратите внимание, что при выборе «Нет» для параметра «Высота» мы рекомендуем выбрать желаемую «Высоту», чтобы изменить размер всех изображений для достижения наилучшего эффекта.

Когда изображения будут готовы, вы можете добавить их в свою учетную запись Create:
1. Войдите в свою учетную запись и перейдите на экран «Содержание»
2. Нажмите «Изображения» в меню слева
3. Нажмите «Добавить новое изображение» и следуйте инструкциям на экране, чтобы загрузить изображенияСоздание виджета «Баннер»
1. Перейдите на экран «Содержание» в своей учетной записи «Создать»
.
2. Нажмите «Виджеты» в левом меню
3. Нажмите «Добавить новый виджет» на этом экране
4.Нажмите «Баннер», чтобы создать новый виджетТеперь вам будет предоставлена форма настройки этого виджета.
Заголовок . Назовите свой виджет, чтобы его можно было найти в вашей учетной записи. Используется только в приложении Create, но не на вашем веб-сайте.
Элементы управления – есть три варианта выбора: «Точки», «Миниатюры, стрелки». Выбранный элемент управления появится под скользящими изображениями.

Тип перехода – есть два варианта перехода между слайдами: слайд или фейдер
Max-height . Существует три варианта максимальной высоты вашего виджета, и вы должны выбрать тот, который лучше всего подходит для высоты ваших изображений.
Play Mode – выберите «Автопереход» или «Ручной переход». Выбрав «Авто», вы можете настроить «время» между переходами, см. раздел «Время автоматического перехода» ниже.
Время автоматического перехода – Если вы выбрали «Автоматический переход» выше, вы можете выбрать один из трех вариантов времени, в течение которого отображается изображение перед переходом к следующему изображению. 2, 5 или 10 секунд.
Поиск изображений . Поиск изображений на вашем сайте путем ввода имени файла изображения, которое вы хотите добавить в виджет. Дважды щелкните изображение в раскрывающемся списке, чтобы добавить его в виджет.

Карточка изображения — когда вы добавляете изображение, оно будет отображаться под полем поиска следующим образом:
1.Предварительный просмотр изображения.
2. Заголовок — будет автоматически сгенерирован из имени файла изображения, а также будет использоваться на действующем веб-сайте в качестве тега alt для изображения.
3. Ссылка — в этом поле создается ссылка с изображения на действующем веб-сайте на определенную веб-страницу. Выполните поиск по своим страницам, продуктам и категориям или введите полный URL-адрес, включая http/s, для внешних ссылок.
СОВЕТ по поисковой оптимизации. Записывайте переходы по ссылкам и переходы на предпочитаемую вами платформу аналитики веб-сайтов, включив параметры отслеживания в свои URL-адреса.
4. Удалить изображение из списка.
5. Перетащите маркер — измените порядок отображения изображений.
После добавления всех изображений нажмите «Добавить виджет», чтобы подтвердить и сохранить виджет.

После того, как вы создали виджет «Баннер», выполните следующие действия, чтобы добавить его на свой сайт:
Для страниц с содержанием
Если вы используете Content Pages, нажмите здесь, чтобы узнать, как добавить баннер с помощью пользовательского блока.В редакторе появится серое поле для хранения, и вам нужно будет «Опубликовать в Интернете», чтобы изменения вступили в силу на вашем действующем сайте.
Почему изображение слайдера на вашем веб-сайте важнее вашего логотипа
Если вы введете в Google «изображение слайдера», большинство URL-адресов, перечисленных в поисковой выдаче, скажут вам, почему вам не следует размещать его на своем веб-сайте. Мы здесь, чтобы сказать вам об обратном. Установка изображения слайдера на вашем веб-сайте может изменить вашу игру. Вопреки скептикам, изображение слайдера может улучшить пользовательский опыт (UX). Это может помочь вам достичь ваших целей цифрового маркетинга. Если все сделано правильно, это может повысить рейтинг вашего сайта.
Что такое слайдер? Во многих отношениях слайдер является самым важным изображением на вашем сайте. Это важнее, чем ваш логотип.
Во многих отношениях слайдер является самым важным изображением на вашем сайте. Это важнее, чем ваш логотип.Слайдер — это серия изображений, которые появляются последовательно. Иногда его называют «Слайд-шоу» или «Карусель». Слайдер обычно находится на главной странице сайта. Есть ползунки, с помощью которых изображения автоматически поворачиваются по таймеру.
Несомненно, вы сталкивались со слайдерами на некоторых веб-сайтах, которые вы посещали.Например, на веб-сайте отеля может быть слайдер с изображениями, сделанными из разных мест.
Вы можете начать с просмотра изображения входа в отель или стойки регистрации. Через несколько секунд изображение изменится, и вы, возможно, любуетесь главным рестораном отеля или одним из его роскошных люксов.
Существуют также слайд-шоу, которыми можно управлять вручную. Преимущество управляемого вручную слайд-шоу состоит в том, что вы можете не торопиться с просмотром изображения.
Что такое критика против изображения слайдера? Вы можете пропустить изображения, которые вас не интересуют, и уделить больше времени тем, которые имеют большее значение.
Вы можете пропустить изображения, которые вас не интересуют, и уделить больше времени тем, которые имеют большее значение.Профессиональные веб-дизайнеры расходятся во мнениях относительно того, должен ли ваш сайт иметь изображение слайдера или нет.
Вот четыре причины, по которым некоторые дизайнеры веб-сайтов считают, что на вашем веб-сайте не должно быть слайдера:
- Слайдеры запутывают ваше маркетинговое сообщение — Согласно исследованию, проведенному Якобом Нильсеном для группы Nielsen, использование слайдера может запутать ваше маркетинговое сообщение, поскольку большинство людей воспринимают его как рекламу.
- Слайдеры не улучшают взаимодействие с пользователем — В том же исследовании Nielsen обнаружил, что слайдер может привести к состоянию, известному как «баннерная слепота». Это означает, что пользователи не видят и не понимают информацию, подробно изложенную на слайдах.
 Как следствие, добавленная путаница может просто подтолкнуть посетителя покинуть ваш сайт.
Как следствие, добавленная путаница может просто подтолкнуть посетителя покинуть ваш сайт. - Слайдеры могут повлиять на скорость загрузки вашей страницы — По той причине, что слайдеры используют изображения с высоким разрешением, некоторые веб-дизайнеры отмечают, что это может серьезно повлиять на скорость загрузки вашего сайта.
- Слайдеры повлияют на скорость отклика мобильных устройств — Еще одна критика заключается в том, что некоторые конфигурации слайдеров плохо настраиваются на мобильных устройствах и снижают уровень отклика вашего сайта.
Веб-дизайнеры, выступающие против слайдера, пришли к выводу, что это отрицательно скажется на эффективности SEO. Использование ползунка повлияет на UX, замедлит скорость загрузки страниц и скорость отклика на мобильных устройствах и, следовательно, может снизить вас в поисковом рейтинге Google.
Преимущества слайдера на вашем веб-сайтеНесмотря на то, что мы уважаем мнение наших коллег-профессиональных веб-дизайнеров, в Mountaintop у нас есть противоположная точка зрения.
 Мы считаем, что ваш сайт должен иметь изображение слайдера на главной странице.
Мы считаем, что ваш сайт должен иметь изображение слайдера на главной странице.Вот 4 веские причины, по которым на вашем сайте должен быть слайдер:
- Слайдер может упорядочить и настроить ваше маркетинговое сообщение – Как говорится, «картинка стоит тысячи слов».Вы можете передавать сообщения более четко с помощью изображений, чем текста. Согласно исследованиям, только 10% людей, прочитавших и услышавших информацию, могут вспомнить ее через 3 дня. Напротив, более 65% людей, которые видят изображения, имеющие отношение к информации, сохранят ее даже через 3 дня.
- Слайдер может улучшить общую визуальную привлекательность вашей домашней страницы — Исследование, проведенное Стэнфордским университетом с участием 2500 респондентов, показало, что 46,1% считают дизайн веб-сайта серьезным показателем доверия.Слайдер, состоящий из красивых изображений с высоким разрешением, обязательно привлечет внимание посетителя, заставит его задержаться на нем подольше и, возможно, изучить другие страницы веб-сайта.

- Слайдер может улучшить функциональность сайта — Каких результатов вы хотите добиться от слайдера на своем веб-сайте? Вы хотите, чтобы слайдер предоставлял информацию о вашем бизнесе? Предназначен ли слайдер для перемещения портфолио ваших продуктов и услуг? Будет ли ползунок использоваться для повышения вашего доверия путем чередования различных свидетельств ваших клиентов? Независимо от того, что вы хотите, чтобы слайдер делал, он выполнит свою работу, потому что все будет в одном месте.Посетитель больше никуда не пойдет.
- Ползунок улучшит взаимодействие с пользователем — Как мы упоминали в предыдущем пункте, посетитель, который нажимает на ваш слайдер, будет удерживаться в одном месте. Все, что ему нужно знать, можно найти на слайдере. Это значительно облегчит процесс поиска для посетителя вашего сайта. Слайдер будет удерживать их внимание на вашем сайте. Его содержание поможет им решить, стоит ли им изучать ваш сайт дальше или нет. Мы также упоминали ранее в этой статье, что у вас может быть ручной слайдер вместо автоматического слайдера на вашей домашней странице.
 Это поможет улучшить UX, потому что пользователь может не торопиться с изображением с наибольшей воспринимаемой ценностью.
Это поможет улучшить UX, потому что пользователь может не торопиться с изображением с наибольшей воспринимаемой ценностью.
Наличие слайдера на вашем веб-сайте дает пятое преимущество. Мы сохранили лучшее напоследок!
Разместив изображение слайдера на главной странице, вы значительно повысите коэффициент конверсии!
Разве повышение конверсии не является конечной целью всей вашей работы по лидогенерации?
Компании инвестируют в цифровые маркетинговые кампании, чтобы привлечь больше трафика на свой веб-сайт.После того, как вы стимулировали больше посещений веб-сайта, теперь задача состоит в том, чтобы преобразовать интерес в продажи. Хорошо продуманное и продуманное изображение слайда может сделать это за вас.
Исследование, проведенное Брайаном Мэсси из Conversion Specialists, показало, что слайдер с оптимизированными изображениями на главной странице повысит коэффициент конверсии вашего веб-сайта.
Сторонники анти-слайдеров рекомендуют использовать статические изображения вместо изображений-слайдеров.
Вид с вершины горы: как получить изображение слайдера, которое дает результаты Однако в тестах Мэсси конверсия продаж с использованием изображений-слайдеров увеличилась на 61%!
Однако в тестах Мэсси конверсия продаж с использованием изображений-слайдеров увеличилась на 61%!Как мы упоминали в начале этой статьи, слайдер, сделанный правильно, может помочь вам достичь ваших маркетинговых целей.Мы сделали именно это для наших клиентов в Mountaintop.
Доказано, что использование изображений является эффективным средством доставки вашего маркетингового сообщения. Визуальный или графический контент привлекает внимание быстрее, чем текстовый контент.
Вот простой тест: Что заставило бы вас действовать? Изображение удобств и особенностей, которые есть в обычном номере отеля, или текстовое описание того же номера?
Даже лучший мастер слова на планете не может превзойти изображение гостиничного номера в высоком разрешении.
Теперь, когда мы привлекли внимание посетителя, давайте заинтересуем его, вращая изображение. Из спальни покажем ему/ей изображение ванной комнаты, а затем перейдем на балкон с видом на океан.

Достаточно слов, чтобы передать всю красоту курорта. Однако фотографии будут ближе. Возможно, достаточно близко, чтобы посетитель сделал следующий шаг и сделал запрос.
Мы провели собственное исследование плюсов и минусов размещения слайдера на главной странице веб-сайта.Вопросы, поднятые теми, кто выступает против использования ползунка, имеют некоторые основания и были учтены.
Наши исследования привели нас к созданию наилучших и наиболее эффективных способов создания изображения слайдера без отрицательных эффектов, на которые ссылаются другие веб-дизайнеры.
Вот краткое изложение того, как мы можем помочь вам получить изображение слайдера, которое улучшит видимость, функциональность и, возможно, повысит ваш сайт в поисковом рейтинге:
1.Определите назначение изображения слайдера —Мы обсуждали это в разделе, посвященном преимуществам слайдера на главной странице. Без цели ваше маркетинговое сообщение будет потеряно.

Цифровые маркетологи всегда начинают процесс обмена сообщениями с определения его цели. Какое сообщение вы хотите донести до своей аудитории? У вас может быть только одно сообщение. Если вы сосредоточитесь на нескольких сообщениях, это только запутает вашу аудиторию.
Чтобы избежать путаницы и «баннерной слепоты», начните с определения цели вашего слайдера.
Если вы занимаетесь розничной торговлей в Интернете, вы можете использовать изображение слайдера, чтобы показать свои самые продаваемые или самые популярные продукты. Если вы занимаетесь консультационным бизнесом, используйте изображение слайдера, чтобы выделить свидетельства ваших клиентов. В ресторане может быть слайд-шоу, чтобы информировать зрителей о своих ежедневных специальных предложениях или рекламных акциях.
2. Используйте соответствующие изображения –После того, как вы определили цель изображения слайда, найдите изображения, соответствующие вашему маркетинговому сообщению.

Не пытайтесь быть «причудливым» или «вычурным», используя изображения, которые очень красивы и эстетичны, но в значительной степени символизируют ваше сообщение. Посетители веб-сайта не хотят подвергаться тестам или догадкам.
Помните, концентрация внимания у человека меньше, чем у золотой рыбки! Когда дело доходит до содержания, сразу переходите к сути. У вас также есть возможность комбинировать изображение и текст, чтобы донести ваше сообщение четче и быстрее.
3. Используйте изображения с высоким разрешением, но… –Веб-дизайнеры рекомендуют использовать изображения с высоким разрешением в эстетических целях.Однако это замедлит скорость загрузки страницы, потому что файл будет больше и его будет сложнее загрузить.
Наше решение состоит в том, чтобы по-прежнему использовать изображения высокого разрешения для слайд-шоу. Однако используйте изображения меньшего размера, чтобы страница по-прежнему загружалась быстро.
4. Переключение со слайда на затухание движения —
Переключение со слайда на затухание движения — Одним из критических замечаний веб-дизайнеров по поводу использования слайдеров является то, что они влияют на UX, отвлекая внимание зрителя.
Согласно нашим исследованиям, причиной является переход от слайда к слайду.Некоторым зрителям переход кажется слишком «внезапным» или «резким».
Наше решение — использовать затухание движения вместо перехода от слайда к слайду. Это приведет к более плавному просмотру. Медленное затухание даст зрителю уведомление о том, что слайд находится в середине перехода.
Он сможет гораздо эффективнее настроить мыслительный процесс и подготовиться к следующему слайду.
5. Рассмотрите изображение слайда вручную —В этой статье мы упоминали о преимуществах ручной направляющей.Стоит еще раз упомянуть, что использование ручного изображения слайдера улучшит UX, предоставив пользователю больше контроля.
Если ваша цель — продвигать свои продукты и услуги, ручной ползунок даст зрителю больше времени для просмотра вашего контента.
6. Бета-тестирование изображений —
Неудивительно, что изображение слайда, получившее наибольшее количество кликов, является первым слайдом.
Поэтому важно запустить бета-тестирование, чтобы выяснить, какое из ваших изображений вызывает наиболее благоприятные отзывы или лучше всего достигает желаемого результата.Использование правильного изображения поможет задать тон остальной части изображения слайдера.
Заключение. Почему изображение на слайдере важнее логотипаЛоготип — это в значительной степени символ, который лучше всего отражает сущность вашего бренда. Однако в некоторых случаях потребителям может потребоваться некоторое время, чтобы расшифровать значение логотипа.
Например, логотип Starbucks. Значение улыбающейся русалки было предметом обсуждения в течение нескольких лет.Его отношение к заваренному кофе нельзя определить сразу.
Изображение слайдера эффективно передает ваше сообщение.
 Опять же, если все сделано правильно, это поможет поддержать цели и задачи вашего бизнеса. В отличие от логотипа, изображение слайдера более гибкое.
Опять же, если все сделано правильно, это поможет поддержать цели и задачи вашего бизнеса. В отличие от логотипа, изображение слайдера более гибкое.Хотя вы можете изменить логотип, этот процесс будет не таким простым, потому что вы должны быть уверены, что это не отвлечет внимания от ценности вашего бренда.
Тем не менее, с изображением ползунка вы можете время от времени менять цель.Например, если вы занимаетесь ресторанным бизнесом, вы можете начать с того, что изображение слайдера будет отображать ваши основные пункты меню.
После того, как вы сделаете себе имя, слайд-изображение может переключиться на свидетельства счастливых клиентов или специальные ежедневные акции.
Если на вашем веб-сайте нет изображения слайдера, позвоните нам или напишите нам прямо сейчас. Вам нужно сразу же разместить изображение слайдера на своем веб-сайте, если вы хотите увеличить конверсию продаж, улучшить UX или подняться в поисковом рейтинге.
У нас есть опыт и знания, чтобы сделать это для вас должным образом.


