как найти ошибки в HTML и CSS – PR-CY Блог
В статье:
Что такое валидность кода
Чем ошибки в HTML грозят сайту
Как проверить код на валидность
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
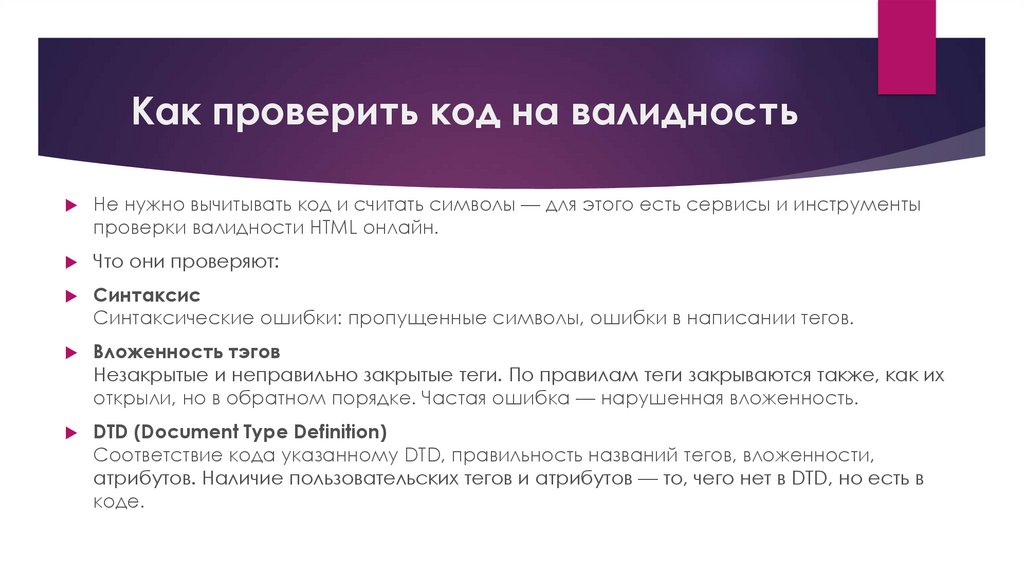
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность
Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
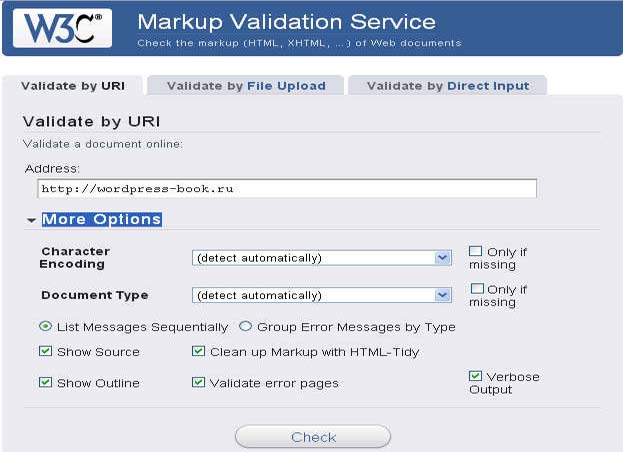
Валидатор от W3C
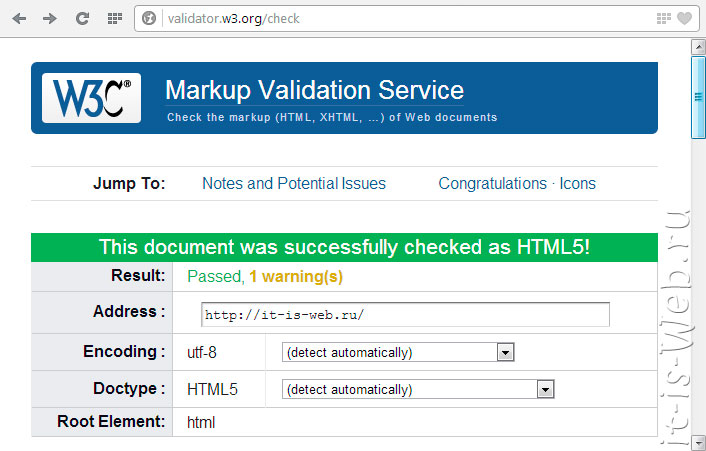
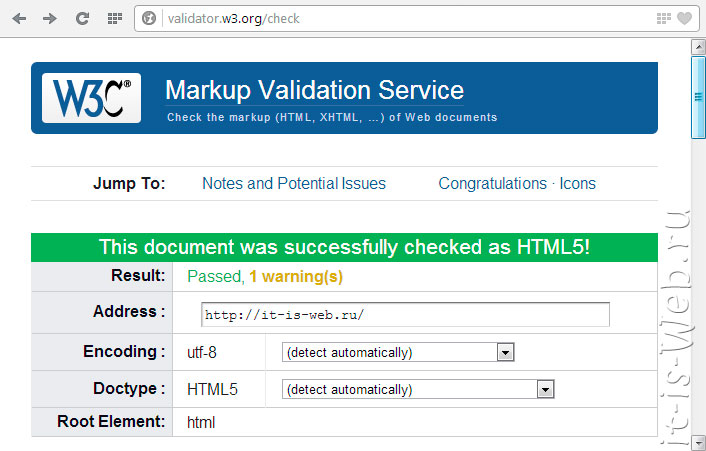
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
Фрагмент примера проверкиВалидатор CSS от W3C
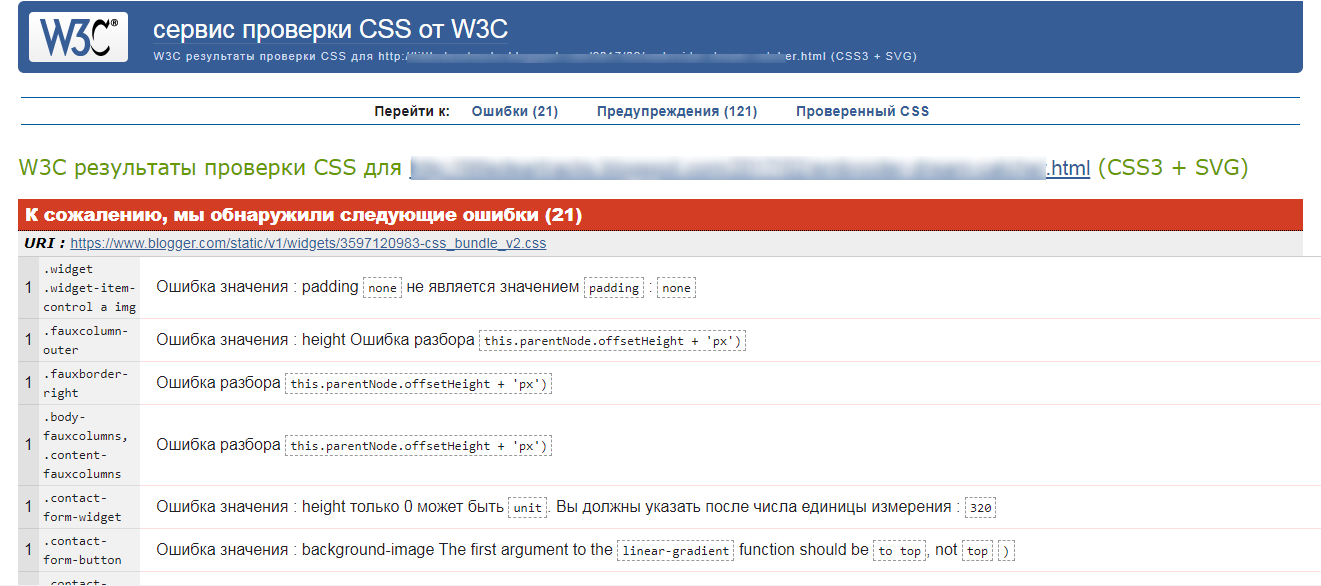
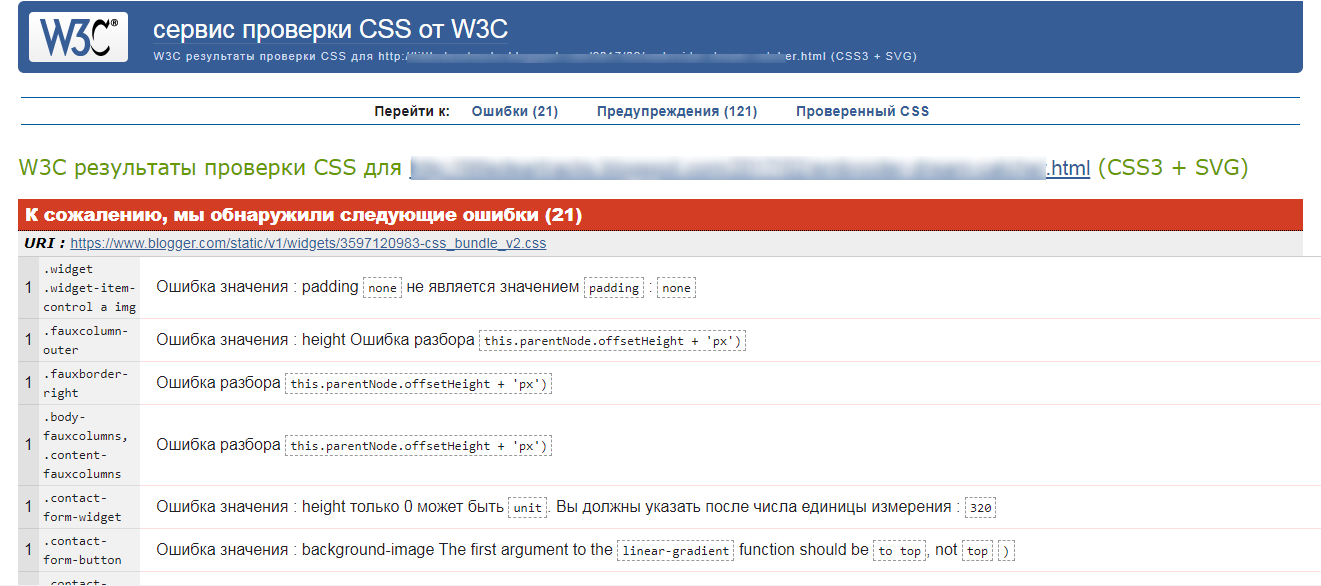
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Проверить HTML можно с помощью браузерных плагинов, к примеру, Web-developer или HTML Validation Bookmarklet для Google Chrome, HTML Validator для Firefox и Google Chrome, Validator или W3C Markup Validation Service для Opera, или другого решения из списка инструментов.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
Проверка сайта на валидность на сервисе Validator.w3.org
Проверка сайта на валидность представляет собой проверку его кода на соответствие определённым эталонам и правилам.
Правила валидности устанавливает специально созданный консорциум компаний W3C. В него входят такие крупные компании, как Google, Opera, Mozilla, Microsoft, IBM и многие другие.
Содержание:
- Зачем нужна валидность кода
- Почему проверка на валидность необходима
- Проверка на валидность кода
- Заключение
Для чего нужна валидность кода
Потребность проверить валидность кода появилась, когда web-технологии стали двигаться вперед весьма быстрыми темпами.
Как в HTML, так и в CSS стало возникать множество возможностей и разработчики стали их активно использовать в своих проектах. Но при этом использовали эти возможности очень свободно.
Также стали появляться различные браузеры, которые весьма по разному отображали одинаковые элементы веб-страниц.
Вышеупомянутый консорциум компаний был создан именно для того, чтобы как-то стандартизировать и прописать определенные правила и требования к HTML и CSS коду.
Идея требований к валидности заключается в том, что если на сайте нет каких-то ошибок, то он обязан единообразно отображаться в разных браузерах, то есть быть кроссбраузерным.
Но на деле это не всегда соблюдается. В некоторых случаях, пусть даже ресурс и прошел проверку на валидность и ошибок нет, это не дает никаких гарантий, что он достаточно однотипно и правильно отобразится в разных браузерах.
Также есть не мало случаев, когда кроссбраузерные сайты, отображаемые одинаково в различных браузерах, имеют в коде массу ошибок при проверке их на валидность через валидатор кода.
Почему проверка на валидность необходима
Несмотря на это, в любом случае проверка на валидность кода должна быть проведена, потому что это позволяет разработчику обнаружить отдельные весьма грубые оплошности.
Данные ошибки и оплошности спустя некоторое время могут негативно сказаться на работе сайта, на показе его в разных браузерах и на различных устройствах.
Проверка сайта на валидность
Валидаторы кода это онлайн-сервисы, способные выполнить проверку сайта на валидность, то есть соответствие всех элементов его установленным правилам и стандартам.
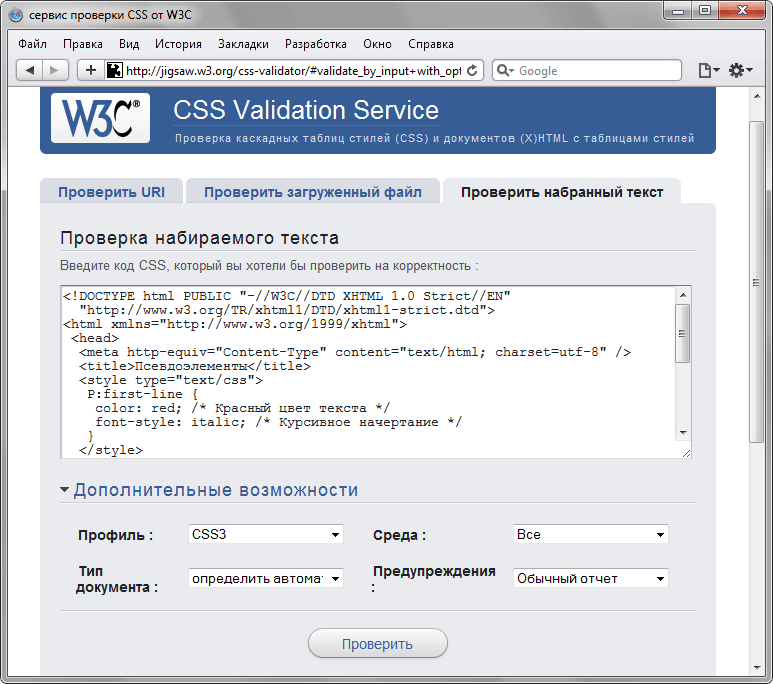
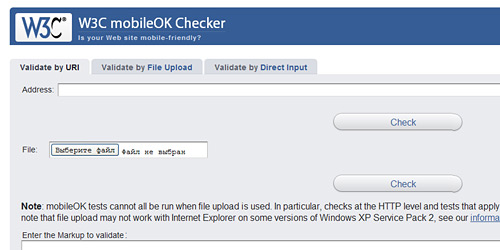
При проверке на валидность, в качестве валидатора может быть использован, например, сервис W3C. На нем есть три основных вкладки.
- На первой вкладке – Проверить URL, можно сразу же ввести адрес сайта или отдельной страницы для проверки.
2. На второй вкладке – Проверить загруженный файл, можно загрузить веб-страницы, которые находятся на компьютере и выполнить проверку их на валидность.
3. На третьей вкладке, которая называется Проверить набранный текст, можно ввести заготовленный участок кода, который требуется проверить на ошибки.
Все настройки сначала можно оставить по умолчанию и нажимаем Проверить
Предупреждения выделены желтым цветом, а ошибки — красным. Рассмотрим, как выводятся предупреждения и ошибки при проверке на валидность:
- В первой строчке выводятся название самих атрибутов, не понравившиеся валидатору и название тега, в котором они встречаются.

- В следующей строчке указано, в какой строке и в каком столбце был найден фрагмент с ошибкой.
- В третьей строке отображается выделенный желтым цветом текст самого этого кода.
В данном случае можно открыть страницу и найти там строку 70, колонка 93.
Но это сделать часто затруднительно, потому что если ресурс работает на каком-то движке, например, на WordPress, то все файлы его могут состоять из нескольких файлов шаблона, все это выводится через php и обнаружить там эту строчку будет непросто.
Поэтому, строчку с кодом лучше скопировать и найти ее в файлах шаблона определенной темы и уже там сделать исправления.
В общем случае нужно смотреть на ресурс, какие элементы на нем используются и в каких частях попадаются ошибки при проверке.
Возможно, что кусок кода, который не воспринимает валидатор, необходим на сайте для отображения, например, галереи.
Заключение по валидности
Таким образом, можно сделать вывод, что проверять ресурс на валидность необходимо, но пытаться довести до какого-то совершенства, чтобы не было ни единой ошибки, пожалуй не стоит.
Рекомендуется при проверке на валидность кода, придерживаться следующего алгоритма:
- Сначала нужно избавиться от грубых ошибок, которые влияют на работу сайта в целом и на отображении его в различных браузерах.
- Если же ошибки при проверке на валидность незначительные, тем более, если их устранение может повлечь за собой негативные последствия для ресурса, то такие ошибки можно не трогать и ничего ужасного не произойдет, на кросбраузерность сайта и на поисковую выдачу это не повлияет.
Google кстати, уже отказался от учета валидности при ранжировании. Яндекс пока нет, но если проследить, какие страницы пребывают в топе, Яндекс валидность сайтов учитывает незначительно, или не учитывает совсем.
Проверить, является ли check.website.validity законным или мошенническим | Проверка URL
Свяжитесь с нами
Логин RU / ПТ
Нажмите Подтвердить, чтобы проверить, является ли check.website.validity законным, фишинговым или мошенническим веб-сайтом
Если вам нравится этот инструмент, поделитесь им.
Последние запросы
ЗАКОННЫЙ
http://www.vvhp.net/
ФИШИНГ
https://photo.drer4.club/mDKwcD.eu
PHISHING
https://cokvhae.cat/invite/i=87835
LEGITIMATE
http://r11.cf/
LEGITIMATE
http://r101.cf/
PHISHING
https ://www.efortiessdate.com/?ban=&click_i …
ФИШИНГ
https://keuaidn.com/
ФИШИНГ
http://www.officenced.com/
ЗАКОННЫЙ
https ://ibb.co/Tw1SRBB
ФИШИНГ
https://karlydon-petroleum.com/karlydon
Legitimate
http://newslettertogo.com/
Legitimate
https://bitgivex.com/
Phishing
Http://mixnox.com/p
Logitimate
HTTPS: //mixnox.com/p
Logitimate
HTTPS: //mixnox.com/p
HTT .com/
ЗАКОННЫЙ
http://exploreintership.com/786/?n=Junaid-G …
ЗАКОННЫЙ
http://serjl. com/aR/?n=%25%007% 25%004%25%00 …
com/aR/?n=%25%007% 25%004%25%00 …
ФИШИНГ
http://workfayda.com/
ЗАКОННЫЙ
http://www.uypvp.stmatn.com/
Legitimate
https://fast.payoutapp.in/
Legitimate
Homepage
Legitimate
https://starkauchohhohhohhohhohhohhohhohhohh //ibb.co/Ntnyrn6
ЗАКОННЫЙ
http://serjl.com/aR/?n=
ФИШИНГ
https://clubgifter.com/
ЗАКОННЫЙ
https://photo-gb .sbs/o~jpFmN.W.eu
LEGITIMATE
http://aplicata8.site.global.prod.fastly.ne …
ЗАКОННЫЙ
https://surface.sprainclover.com/
ЗАКОННЫЙ
https://www.snapchat.com/add/zbarbour666?sh …
ФИШИНГ
s https://fuhab.ws /invite/i=102113
LEGITIMATE
https://clanssbs.sbs/rRxWgyt
LEGITIMATE
https://www.slovakiaonline.sk/
LEGITIMATElife
5
55
5
сумки-снаряжение
LEGITIMATE
https://neaudae.
com/ ЗАКОННЫЙ
http://datagivers.com/
ФИШИНГ
http://conversekicks.in/
ФИШИНГ
https://buy.norton.com/aff_norton360антивир … 90
9000 http ://idkit.co/ ЗАКОННЫЙ
http://salvatowebshop.net/
Часто задаваемые вопросы и ответы
- Что такое проверка URL?
URL Checker использует передовые методы искусственного интеллекта (ИИ) и машинного обучения для быстрого обнаружения мошеннических веб-сайтов и определения того, является ли веб-сайт законным.
- Каковы преимущества использования проверки легитимности URL?
Часто вы хотите посетить веб-сайт по разным причинам, но не уверены, доверять ли ему. Вы задаете себе такие вопросы, как «законный ли этот веб-сайт?» или «это мошеннический сайт?» или «это безопасный сайт?» или «Этот сайт настоящий?» и так много подобных вопросов. Проверка URL-адресов — это интеллектуальный детектор мошенничества, который анализирует характеристики ссылок на веб-сайты и позволяет заранее и быстро выяснить, попадете ли вы, нажав на ссылку, на небезопасный веб-сайт или на безопасный веб-сайт.
Это помогает проверить достоверность веб-сайта и проверить, является ли компания законной. - Как использовать проверку URL? Использование средства проверки URL-адресов для мошеннических веб-сайтов очень просто проверить или проверить, безопасен ли веб-сайт. Перейдите на веб-страницу проверки URL-адресов по адресу https://www.emailveritas.com/url-checker, введите ссылку в поле поиска и щелкните значок поиска. Средство проверки URL-адресов проверит ссылку на веб-сайт и быстро отобразит результаты, независимо от того, является ли это мошенническим веб-сайтом или безопасным веб-сайтом.
- Как работает проверка URL?
URL Checker — это безопасная программа проверки ссылок, которая использует передовые методы искусственного интеллекта и обработки естественного языка для анализа характеристик ссылок веб-сайта и проверки надежности компании, которой она принадлежит.
- Что такое проверка URL?
Детектор мошенничества проверяет веб-сайт на предмет мошенничества, проверяет репутацию и надежность сайта, а также проверяет, является ли компания, владеющая сайтом, законной.
- Что такое проверка сайта на легитимность?
Средство проверки легитимности веб-сайтов помогает быстро определить, являются ли ссылка, которую вы собираетесь нажать, или веб-сайт, который вы собираетесь посетить, небезопасными или не мошенническими.
- Каковы преимущества использования проверки легитимности веб-сайта?
Средство проверки легитимности веб-сайтов помогает выявлять вредоносные, мошеннические и мошеннические сайты. Мошеннические веб-сайты заражают ваши устройства вредоносными программами, ставят под угрозу вашу личность и крадут данные вашей кредитной карты и онлайн-банкинга.
- Как работает проверка сайта на легитимность?
Средство проверки легальности веб-сайтов использует передовой искусственный интеллект и машинное обучение, чтобы проверить, является ли веб-сайт законным или мошенническим.
- Как использовать легальную проверку сайта?
Использование проверки подлинности веб-сайтов очень просто. Перейдите на веб-страницу проверки URL-адресов по адресу https://www.emailveritas.com/url-checker, введите ссылку в поле поиска и щелкните значок поиска. Проверка URL проверит, безопасна ли ссылка, и быстро отобразит результаты.
Перейдите на веб-страницу проверки URL-адресов по адресу https://www.emailveritas.com/url-checker, введите ссылку в поле поиска и щелкните значок поиска. Проверка URL проверит, безопасна ли ссылка, и быстро отобразит результаты.
Проверка веб-сайта | Бесплатный онлайн-анализ производительности веб-сайтов
Ваш личный консультант
Полезные советы из одного контакта. Исключительно для вас. Опыт обслуживания клиентов на совершенно новом уровне. Все это и многое другое бесплатно.
Узнать больше
Проверка веб-сайта
FAQ – Часто задаваемые вопросы
Вы можете просмотреть наиболее важные аспекты своего веб-сайта с помощью бесплатного средства проверки веб-сайтов. Это даст вам полезные, конкретные рекомендации и предложения, которые вы можете использовать для улучшения своего сайта. После того, как вы отправите URL-адрес своего веб-сайта, вы получите анализ веб-сайта. Он предложит вам рекомендации, которые, в зависимости от важности критериев эффективности для вашего сайта, будут помечены либо необходимым действием , либо рекомендуемым действием .
После того, как вы отправите URL-адрес своего веб-сайта, вы получите анализ веб-сайта. Он предложит вам рекомендации, которые, в зависимости от важности критериев эффективности для вашего сайта, будут помечены либо необходимым действием , либо рекомендуемым действием .
Для того чтобы дать вам полное представление о производительности вашего веб-сайта, вы также увидите результаты, которые подчеркивают критерии, которые работают хорошо. Таким образом, средство проверки веб-сайта IONOS помогает вам вести точный обзор всех аспектов вашего веб-сайта, которые работают хорошо или нуждаются в улучшении.
Регулярный анализ веб-сайта от IONOS дает вам возможность отслеживать влияние, положительное или отрицательное, любых изменений, которые вы вносите на свой веб-сайт с течением времени. Если вы правильно выполняете рекомендации, данные средством проверки веб-сайта IONOS, вы всегда должны получать более высокий балл для своего веб-сайта при следующей проверке. Чтобы ваш сайт постоянно улучшался, мы рекомендуем регулярно пользоваться бесплатным инструментом.
Чтобы ваш сайт постоянно улучшался, мы рекомендуем регулярно пользоваться бесплатным инструментом.
Сегодня в Интернете насчитывается более миллиарда веб-сайтов. Конкуренция, особенно за бесплатный органический трафик на веб-сайты, находится на рекордно высоком уровне. Компании, блоггеры и администраторы веб-сайтов, стремящиеся увеличить аудиторию своих веб-сайтов, должны соответствовать растущему списку требований и требований, например, со стороны поисковых систем, таких как Google. Поэтому, если вы хотите убедиться, что вы на правильном пути, вы можете рассмотреть следующий контрольный список:
- Сколько времени занимает загрузка моего веб-сайта?
- Правильно ли отображается содержимое моего веб-сайта на мобильных устройствах?
- Достаточен ли уровень безопасности для моих посетителей, например, с точки зрения шифрования через SSL?
- Виден ли мой веб-сайт в основных поисковых системах, таких как Google?
Если вы хотите узнать больше о том, как работает отправка URL-адресов в основные поисковые системы, ознакомьтесь со следующей статьей: Регистрация веб-сайта и отправка URL-адресов в Google.
Нет. Средство проверки веб-сайтов предоставляет только информацию о том, отображается ли ваша страница в поисковых системах, таких как Google. Кроме того, вы получите обзор того, как ваш сайт отображается в результатах поиска. Более подробный обзор того, как вы можете улучшить поисковую оптимизацию своего сайта, доступен с помощью SEO-проверки IONOS.
№ К сожалению, программа проверки веб-сайтов не предоставляет вам бесплатные данные о статистике посещаемости определенного веб-сайта. В отличие от других инструментов, также не существует платной PRO-версии, которая позволила бы вам запустить тест посещаемости веб-сайта. Мы знаем, что эта идея заманчива, и, возможно, в ближайшем будущем мы найдем для вас решение. Однако на данный момент лучшее, что мы можем сделать, — это порекомендовать вам другие инструменты, которые сделают всю работу за вас.
Итак, вот подборка бесплатных онлайн-проверок посещаемости веб-сайтов:
Similarweb. com дает вам бесплатную оценку трафика веб-сайта с указанием общего количества посещений, средней продолжительности посещения, количества страниц за посещение и показателя отказов на агрегированном уровне как для настольного, так и для мобильного веб-трафика.
com дает вам бесплатную оценку трафика веб-сайта с указанием общего количества посещений, средней продолжительности посещения, количества страниц за посещение и показателя отказов на агрегированном уровне как для настольного, так и для мобильного веб-трафика.
semrush.com также имеет бесплатную версию статистики трафика веб-страницы. Он дает вам обзор органического поискового трафика, платного поискового трафика, а также долю брендовых и небрендовых запросов.
Нет. К сожалению, в настоящее время эта функция недоступна. Тем не менее, если вы хотите убедиться, что вы не стали жертвой онлайн-мошенничества, вы можете следовать нескольким простым правилам:
- Внимательно проверьте URL-адрес. Есть ли на нем какие-либо признаки манипуляции или измененной формы оригинального веб-сайта?
- Внимательно изучите SSL-сертификат. Убедитесь, что это защищенный https веб-сайт, который в идеале можно отследить до организации или компании.
- Указывает ли веб-сайт, что он соблюдает рекомендации поставщиков печатей доверия? Убедитесь, что вы видите не только изображения защитных пломб, таких как Norton, но и то, что эти третьи стороны действительно указали веб-сайт, с которым вы хотите вести бизнес.


URL Checker использует передовые методы искусственного интеллекта (ИИ) и машинного обучения для быстрого обнаружения мошеннических веб-сайтов и определения того, является ли веб-сайт законным.
Часто вы хотите посетить веб-сайт по разным причинам, но не уверены, доверять ли ему. Вы задаете себе такие вопросы, как «законный ли этот веб-сайт?» или «это мошеннический сайт?» или «это безопасный сайт?» или «Этот сайт настоящий?» и так много подобных вопросов. Проверка URL-адресов — это интеллектуальный детектор мошенничества, который анализирует характеристики ссылок на веб-сайты и позволяет заранее и быстро выяснить, попадете ли вы, нажав на ссылку, на небезопасный веб-сайт или на безопасный веб-сайт.
URL Checker — это безопасная программа проверки ссылок, которая использует передовые методы искусственного интеллекта и обработки естественного языка для анализа характеристик ссылок веб-сайта и проверки надежности компании, которой она принадлежит.
Детектор мошенничества проверяет веб-сайт на предмет мошенничества, проверяет репутацию и надежность сайта, а также проверяет, является ли компания, владеющая сайтом, законной.
Средство проверки легитимности веб-сайтов помогает быстро определить, являются ли ссылка, которую вы собираетесь нажать, или веб-сайт, который вы собираетесь посетить, небезопасными или не мошенническими.
Средство проверки легитимности веб-сайтов помогает выявлять вредоносные, мошеннические и мошеннические сайты. Мошеннические веб-сайты заражают ваши устройства вредоносными программами, ставят под угрозу вашу личность и крадут данные вашей кредитной карты и онлайн-банкинга.
Средство проверки легальности веб-сайтов использует передовой искусственный интеллект и машинное обучение, чтобы проверить, является ли веб-сайт законным или мошенническим.
 Перейдите на веб-страницу проверки URL-адресов по адресу https://www.emailveritas.com/url-checker, введите ссылку в поле поиска и щелкните значок поиска. Проверка URL проверит, безопасна ли ссылка, и быстро отобразит результаты.
Перейдите на веб-страницу проверки URL-адресов по адресу https://www.emailveritas.com/url-checker, введите ссылку в поле поиска и щелкните значок поиска. Проверка URL проверит, безопасна ли ссылка, и быстро отобразит результаты. После того, как вы отправите URL-адрес своего веб-сайта, вы получите анализ веб-сайта. Он предложит вам рекомендации, которые, в зависимости от важности критериев эффективности для вашего сайта, будут помечены либо необходимым действием , либо рекомендуемым действием .
После того, как вы отправите URL-адрес своего веб-сайта, вы получите анализ веб-сайта. Он предложит вам рекомендации, которые, в зависимости от важности критериев эффективности для вашего сайта, будут помечены либо необходимым действием , либо рекомендуемым действием . Чтобы ваш сайт постоянно улучшался, мы рекомендуем регулярно пользоваться бесплатным инструментом.
Чтобы ваш сайт постоянно улучшался, мы рекомендуем регулярно пользоваться бесплатным инструментом.
 com дает вам бесплатную оценку трафика веб-сайта с указанием общего количества посещений, средней продолжительности посещения, количества страниц за посещение и показателя отказов на агрегированном уровне как для настольного, так и для мобильного веб-трафика.
com дает вам бесплатную оценку трафика веб-сайта с указанием общего количества посещений, средней продолжительности посещения, количества страниц за посещение и показателя отказов на агрегированном уровне как для настольного, так и для мобильного веб-трафика.

