Как оформлять кнопки на сайте
Эти малыши приводят вам лидов, продают ваши товары и услуги и буквально касаются пользователя
Кнопки — потрясающее изобретение: тыкнул пальцем и вот на телефоне зажегся экран, автомобиль заработал, ракета улетела на ту сторону планеты… а пользователю даже не нужно понимать механизмы или алгоритмы всея волшебства. В digital кнопки стали средством управления цифровым пространством — легко, ненавязчиво и привычно 🙂
Эволюция кнопок. Источник
Несмотря на то, что современная бытовая техника и другие устройства переходят на сенсорное управление, в ближайшее время физические кнопки никуда не исчезнут. Они уже сформировали у нас поведенческие привычки и посему нам интуитивно понятно и просто использовать виртуальные кнопки.
Кнопки vs Cсылки
Часто мы наблюдаем грустную картину — вместо кнопок используют ссылки, и наоборот. Различие между кнопками и ссылками имеет значение:
- Ссылки используются, когда вы переходите в другое место, например: страница «просмотреть все», «мой профиль» и пр.

- Кнопки сообщают о действии, которое может выполнить пользователь: «отправить», «объединить», «создать новый», «загрузить» и пр.
Источник
Состояние кнопки сообщает пользователю о её статусе
Каждое состояние кнопки должно четко определять ее возможности. Одно состояние должно отличаться от другого, а также от окружающих ее элементов, но в то же время не должно радикально менять саму кнопку или создавать визуальный шум.
Источник
Какими бывают состояния и о чем они сообщают:
Нормальное
Фокус — пользователь выделил элемент.
Ховер — пользователь поместил курсор на интерактивный элемент.
Активное (или нажатое) — пользователь нажал на кнопку.
В процессе/загрузка — на выполнение действия требуется время, и это действие в процессе выполнения.

Отключено/Неактивно — элемент в настоящее время не интерактивен, но может быть включен при выполнении определенных действий.
Стили кнопок
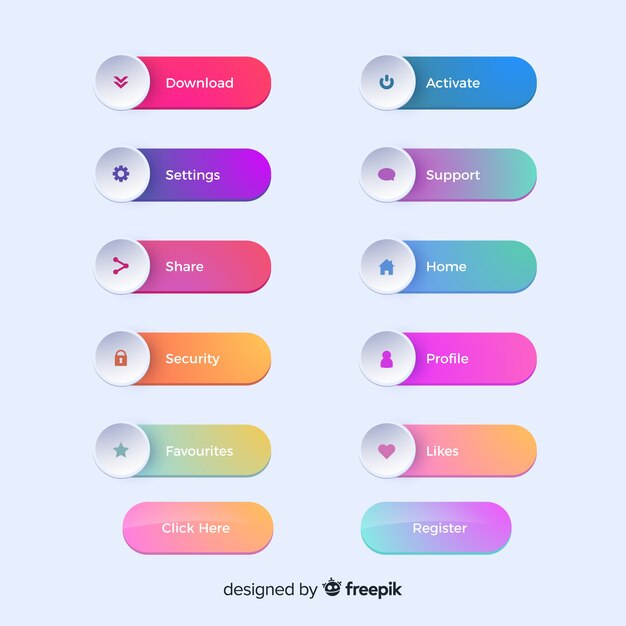
Чаще всего используются прямоугольные кнопки со скругленными углами, которые легко узнать и которые хорошо смотрятся рядом с полем ввода. Выбор правильного стиля для кнопки будет зависеть от цели, платформы и их рекомендаций (речь о гидах iOS и Android). Вот некоторые из самых популярных стилей:
Источник
Стили говорят о важности действия
Стили используются, чтобы отличить более важные действия от менее важных. Создайте иерархию действий, которая поможет пользователю ориентироваться в вариантах выбора. Это может быть одна заметная кнопка (этот стиль часто называют «первичным») и несколько средних «вторичных» и «третичных» действий с более низким акцентом.
Источник
Не все кнопки должны быть в первичном стиле
Как правило, дизайнер берет наиболее часто выбираемую пользователями кнопку, задает ей первичный стиль и задает ей состояние фокуса. Это помогает пользователям быстрее выполнять свои задачи и указывает на правильный выбор.
Это помогает пользователям быстрее выполнять свои задачи и указывает на правильный выбор.
Исключение составляют случаи, когда все варианты выбора равны или действие несет за собой серьезные последствия, чтобы бездумно согласится на него, причем отменить его нельзя. Делая обе кнопки в одинаковых стилях, вы заставляете пользователя вчитываться в надписи, а не нажимать по привычке на самую большую или яркую из них.
Источник
Не заставляйте пользователя думать
«Капитан очевидность» на посту: интерфейс должен быть понятным для пользователей, а не становиться квестом и лабиринтом. За годы использования различных устройств и других продуктов у нас сформировалось определенное представление о том, как кнопки должны выглядеть и функционировать. Если перекреативить и сильно отклониться от того, что считается «стандартным», это приведет к путанице и, как следствие, к ошибкам пользователей.
Источник
Избегайте использования одного цвета для интерактивных и неинтерактивных элементов.
Последовательность всему голова
Это один из самых действенных принципов UI — когда все работает одинаково, пользователям не нужно переживать о том, что произойдет после нажатия.
Последовательность поможет минимизировать количество ошибок, или вовсе их избежать. Предсказуемость в последовательности действий даст пользователям ощущение контроля над ситуацией и уверенность, что они достигнут своих целей с помощью вашего продукта. Когда вы создаете кнопки в первичном, вторичном и третичном стиле, постарайтесь объединить их некоторым общим элементом: цвет, форма и пр. Старайтесь быть не только последовательными внутри концепта дизайна (или — огого — дизайн-системы), но и осознавать, где и для чего будут использоваться эти кнопки.
Источник
Сделайте кнопки нормального размера
Народная мудрость гласит: «Нормально делай — нормально будет».
В большинстве случаев рекомендуется делать области касания не менее 48×48 dp (dp или dip (density-independent pixels) — это абстрактная единица измерения, которая помогает сделать так, чтобы приложение или сайт выглядели одинаково на разных экранах и разрешениях. Проще говоря — соотношение пальца и пиксельной кнопки). Физически — это около 9 мм, независимо от размера экрана. Рекомендуемый целевой размер элементов для сенсорного экрана — не менее 7−10 мм.
Источник
Если кнопка — это иконка, то убедитесь, что область касания выходит за визуальные границы элемента. То есть не нужно в аккурат целиться в пиксели внутри иконки, а достаточно ткнуть в место, где эта иконка находится. Это относится не только к мобильным устройствам или планшетам, где основной инструмент — палец, но и к устройствам, где мы пользуемся мышью или стилусом.
Доступность дизайна кнопок
Размер целевой области — один из факторов, влияющих на доступность (ещё размер шрифта, цвет и контраст).
Источник
Существует множество инструментов, которые помогут вам легко проверить, насколько эффективно работают элементы дизайна. Вот несколько из них:
- проверка на контраст
- проверка на цвет
- проверка на контраст двух цветов
- проверка на несколько факторов
- проверка доступности цветов при некоторых зрительных заболеваниях
Дизайнер должен тесно сотрудничать с командой разработчиков, чтобы кнопки хорошо работали с программами чтения с экрана. Кнопка должна использоваться для интерактивных элементов, которые реагируют на ответ пользователя. При добавлении role = «button» элемент будет отображаться в программе чтения с экрана как кнопка.
Жесты становятся все популярнее
Жесты позволяют пользователям взаимодействовать с приложением с помощью касания. Использование прикосновений в качестве альтернативного способа выполнения задачи может сэкономить время и дать тактильный контроль. Хотя некоторые жесты, такие как смахивание для запуска действий, двойное касание, чтобы поставить отметку «Нравится» или долгое нажатие, используются все шире с каждым днем, они все еще не очень очевидны для обычного пользователя. Их стоит использовать как альтернативный способ выполнения действия для более продвинутых пользователей.
Использование прикосновений в качестве альтернативного способа выполнения задачи может сэкономить время и дать тактильный контроль. Хотя некоторые жесты, такие как смахивание для запуска действий, двойное касание, чтобы поставить отметку «Нравится» или долгое нажатие, используются все шире с каждым днем, они все еще не очень очевидны для обычного пользователя. Их стоит использовать как альтернативный способ выполнения действия для более продвинутых пользователей.
Источник
Надпись на кнопке должна побуждать к действию
То, что написано на кнопках, не менее важно, чем-то, как они выглядят. Это снова вопрос разочарований и ошибок пользователя.
Хорошая надпись на кнопке побуждает пользователей к действию. Лучше всего использовать глаголы и обозначать кнопку тем, что она на самом деле делает. Как будто кнопка спрашивает пользователя: «Хотите [добавить в корзину]?» или «Хотите [подтвердить заказ]?».
Избегайте плоских «Да» и «Нет» или слишком общих названий, например, «Отправить» (что отправить? куда отправить? для чего отправить?).
Источник
Что ставить в начале: ОК/Отмена или Отмена/ОК?
Ну, камон. Оба варианта — это всего лишь выбор, а дизайнеры могут часами спорить о своих предпочтениях.
- Расположить первой кнопку с «ОК» значит поддержать естественный порядок чтения. Например, Windows сначала ставит «ОК».
- Расположить кнопку «ОК» второй значить улучшить динамику. Это помогает пользователям оценить все варианты, прежде чем предпринимать действия, и помочь избежать ошибок и поспешных решений. Например, Apple ставит кнопку «ОК» второй.
Источник
Любой из вариантов имеет веские аргументы в свою пользу, и ни один из них не приведет к катастрофе.
Не деактивируйте кнопки
Каждый был в такой ситуации, когда застрял на экране на несколько секунд или минут, пытаясь понять, что не так и почему ничего нельзя сделать из-за заблокированной неактивной кнопкой и что нужно сделать, чтобы все заработало.
Вместо того, чтобы деактивировать кнопки (например, вы ждете, пока пользователь заполнил поля), напишите, что нужно сделать, чтобы продвинуться дальше. Если кнопка имеет неактивный статус, а подсказок никаких нет, это может ввести пользователя в ступор. Ведь тут логика проста: что вижу, то и думаю. А вижу я, что раз кнопка неактивна, то и вся форма неактивна.
При активной кнопке и подсказках все станет понятнее: я должен ввести то, что от меня хотят, а затем нажать кнопку.
Источник
Очевидно, но факт
Кнопки — наше все. Пользователь не понял или ошибся, и вы потеряли клиента. Пользователю надоело догадываться или промахиваться по кнопкам, и вы потеряли продажу. UX/UI — это не только о понятных и красивых концепциях дизайна, но и о таких мелких деталях, которые это «понятное и красивое» формируют.
Материал подготовлен на основе статьи Button Design — UI component series.
Интернет-агентство BINN » Дизайн кнопок веб-сайта: руководство по CSS.
 Часть 2
Часть 2Кнопки и значки на веб-сайте — это важная часть любого веб-сайта. Кнопка — это элемент дизайна, который помогает вашим пользователям ориентироваться на вашем сайте и быстрее совершать необходимые действия.
В 1-ой части нашей статьи мы рассказали вам о хорошем и плохом дизайне кнопок, поделились бесплатными шаблонам, а также научили создавать кнопки в CSS.
В этой части нашей статьи мы расскажем о том, как вы можете самостоятельно изменять дизайн и свойства кнопки в CSS.
Дизайн кнопок CSSЭтот код создает простую синюю кнопку, с которой пользователи могут взаимодействовать на сайте. Здесь есть строка HTML, с помощью которой этот код начинает работать.
Ниже мы рассмотрим способы использования CSS и HTML для того, чтобы отредактировать и настроить эту кнопку на основе ваших предпочтений в дизайне.
- Цветные кнопки;
Используйте свойство background-color, чтобы изменить цвет фона вашей кнопки.
- Закругленные углы;
Используйте свойство border-radius, чтобы изменить радиус границы для закругления углов кнопок — чем больше количество пикселей или их процент, тем больше округляются углы.
- Цветные границы;
Используйте свойство property, чтобы придать кнопкам цветные границы с белым фоном.
Используйте селектор :hover, чтобы стиль вашей кнопки менялся при наведении на нее указателя мыши. Используйте свойство transition-duration, чтобы изменить способ работы эффекта наведения.
- Кнопки-тени;
Используйте свойство box-shadow, чтобы добавить тень вашей кнопке.
- Отключенные кнопки.
В некоторых случаях может потребоваться отключить кнопки. Используйте свойство opacity, чтобы добавить прозрачность вашей кнопке.
Инструменты для создания кнопокЕсли у вас слишком много кнопок на сайте, вы можете использовать специальные инструменты, которые помогут вам упростить процесс создания кнопок. Ниже мы рассмотрим некоторые из них:
Ниже мы рассмотрим некоторые из них:
Wix — это платная платформа CMS, которая упрощает веб-дизайн, благодаря красивым и интуитивно понятным функциям. С Wix вы не получите полную настройку кнопок, но в любом случае этот инструмент упрощает процесс их создания.
HubSpot CMS — это универсальная платформа, которая поможет создать функциональный веб-сайт. После оформления подписки вам достаточно просто выбрать готовый шаблон и стиль кнопок.
WordPress — это CMS с открытым исходным кодом. В ней также есть множество шаблонов и плагинов. Для того, чтобы создавать и настраивать кнопки в WordPress, вам потребуются базовые навыки в программировании.
Best CSS Button Generator — это бесплатный инструмент, который позволяет настраивать внешний вид кнопок вашего веб-сайта. При редактировании кнопки вы можете выбрать любой цвет и добавить тени при необходимости.
При окончании редактирования нажмите кнопку «Получить код», чтобы скопировать и вставить свой код в поле «Настроить дополнительный CSS» на своем веб-сайте.
CSS Button Generator — это бесплатный и простой в использовании инструмент для создания красивых кнопок с призывом к действию. В нем есть все основные функции, а также возможность настройки кнопки при наведении курсора.
Источник: hubspot.com
Сайты лучших кнопок — Webflow
Made in Webflow
ButtonallanimationInteractionCascmseCommerceportfolio
Наиболее понравился
Clonable Sites только
Discave Your Site. Kit — NoCodeTribe
NoCodeTribe
Подробнее
Книга стилей — Шаблон руководства по стилю
Cédric Moore
Подробности просмотра
Жидкая кнопка
Питер Димитров
Подробности просмотра
Roknrol. Studio
Studio
Rok Bracko
Подробности просмотра
Pokemon Card Effect
JP Dionisio
Просмот Aaron Grieve
Подробнее
Architecture Slider
Théophile Vasseur
Подробнее
Click Expander
Aaron Grieve
Подробности просмотра
Кнопки Lottie
Tim Daff
Подробности просмотра
My Portfolio Websion
Angelika C.
Подробности
Minim-Insta-Brand-Guidelines
Bradle Animations N°1
Théophile Vasseur
Подробнее
buttons-031b4d
Rok Bracko
Подробнее
share-button
Ben Parker
Подробнее
🧲🧙♂️ МАГНИТНЫЕ кнопки из будущего! 🧲🧙♂️
Josh Jacobs
View details
Buttonset
Jakob Wrs
View details
3d Carousel
Wolvers Tech
Explore
- Dashboard
- Marketplace
- Designers
Terms & policy
- Условия обслуживания
- Политика конфиденциальности
- Политика использования файлов cookie
- Настройки файлов cookie
Social
Social
Explore
- Dashboard
- Marketplace
- Designers
Terms & policy
- Terms of Service
- Политика конфиденциальности
- Политика использования файлов cookie
- Настройки файлов cookie
Социальные сети
Social
Как сделать ваши кнопки потрясающими
Бесплатно для вас может быть получена партнерская комиссия, когда покупка совершается по различным ссылкам на нашем сайте. Узнать больше
Узнать большеДизайн кнопки для веб-сайта — это настоящее искусство. Кнопки, которые вы видите сегодня, часто могут показаться простыми в дизайне и иметь минималистическую структуру. Но в наши дни все дизайны, включая кнопки, — это не просто дизайн. Все дизайны сделаны с учетом всех маркетинговых стратегий, которые могут сделать дизайн идеальным для конверсии. Следовательно, если вы веб-дизайнер, вы должны помнить о дизайне кнопок, который может соответствовать маркетинговым нормам и использоваться. Хороший дизайн кнопки должен помочь вам повысить рейтинг кликов и повысить конверсию.
В этом блоге мы делимся и обсуждаем некоторые советы и рекомендации по эффективному дизайну кнопок. Эти кнопки выглядят потрясающе, а также учитывают лучшие практики конверсии.
1. Жирные и яркие пуговицы:
Булавка
Раньше пуговицы были серого или другого матового цвета. Более того, за ними не стояло никакого маркетингового ума. Но постепенно дизайнеры и бизнесмены поняли смысл отдельных типов дизайна и концепций. Итак, у вас должен быть смелый и яркий в своем формате дизайн. Необязательно, чтобы в каждой теме были жирные и яркие цветные кнопки. Но необходимо, чтобы пользователь захотел нажать на кнопку.
Итак, у вас должен быть смелый и яркий в своем формате дизайн. Необязательно, чтобы в каждой теме были жирные и яркие цветные кнопки. Но необходимо, чтобы пользователь захотел нажать на кнопку.
Яркие кнопки созданы для того, чтобы пользователям было легче их заметить. Яркие цвета, как правило, привлекают человеческие глаза и позволяют людям легко замечать яркие кнопки. Вы должны использовать методы сплит-тестирования для разработки ваших кнопок. Например, вы можете изменить коэффициент насыщенности, чтобы изменить цвет кнопки. Это может привести к увеличению или уменьшению показателей конверсии и кликабельности.
2. Кнопки должны быть большими:
Pin
Многие дизайнеры игнорируют общепринятое понимание использования больших кнопок. Они не понимают, что большие кнопки привлекают много внимания пользователей. В старые времена дизайнеры не понимали всех концепций маркетинга. Но в настоящее время дизайнеры хорошо разбираются в маркетинге и его влиянии на свой бизнес. Следовательно, они проектируют элементы управления и остальную часть веб-сайта соответствующим образом.
Следовательно, они проектируют элементы управления и остальную часть веб-сайта соответствующим образом.
Более того, когда дело доходит до использования кнопок призыва к действию, они всегда должны быть достаточно большими, чтобы побудить пользователя совершить какое-либо действие. Таким образом, если кнопка большая, это делает ее более заметной для большего количества людей. Тенденция иметь огромные кнопки давно прошла, но если вы включаете большую кнопку с хорошим дизайном, это способствует успеху фирмы.
3. Сопоставьте кнопки с темой:
Pin
Когда мы говорим о цветовой теме, она не ограничивается макетом веб-сайта и его цветами. Но цветовая тема также включает в себя кнопки и другие элементы и компоненты взаимодействия с пользователем. В более старых проектах цвета элементов пользовательского интерфейса, включая кнопки, были аналогичны другим цветам элементов. Но в настоящее время кнопки всегда имеют цветовой контраст, который привлекал бы внимание пользователей и посетителей сайта.
Например, если у вас синяя тема по всему веб-сайту, было бы нецелесообразно иметь кнопку черного цвета по всему веб-сайту. Более того, это привлечет неправильное внимание и может показаться неуклюжим. В таких случаях дизайн также имеет тенденцию противоречить своей визуальной привлекательности.
Чтобы спроектировать кнопки в соответствии с темой веб-сайта, вам необходимо иметь представление об общей теме или тоне веб-сайта. Это поможет вам выбрать цветовую тему и контрастные цвета на веб-сайте и его элементах пользовательского интерфейса. Вы можете использовать элементы из окружения веб-сайта для оформления своих кнопок. Это может сделать ваши кнопки визуально привлекательными, сильными и идеально оформленными.
4. Используйте цветовой контраст:
Pin
Другая теория вращается вокруг использования цветов на кнопках, которые контрастируют с темой веб-сайта. Более того, один и тот же контраст может дать вам больше или меньше рейтинга кликов в зависимости от того, как пользователь воспринимает цветовой контраст и кнопку. Если вы используете белый цвет в качестве основного фона веб-сайта, не выбирайте светло-серые или кремовые кнопки. Вместо этого используйте смелые цвета, такие как черный или синий, которые выделяются на фоне белого.
Если вы используете белый цвет в качестве основного фона веб-сайта, не выбирайте светло-серые или кремовые кнопки. Вместо этого используйте смелые цвета, такие как черный или синий, которые выделяются на фоне белого.
Контрастность — самый мощный фактор, заставляющий пользователя обращать внимание на то, где применяется контраст. Это также применимо к тексту, который вы наносите на кнопку. Если цвет вашей кнопки серый, вам следует использовать заголовок кнопки черного цвета. Но если у вас кнопка синего цвета, используйте заголовок кнопки белого цвета вместо черного. Это хорошо воспринимается пользователями.
Никогда нельзя заставлять пользователя просто просматривать ваши кнопки. Вместо этого сделайте кнопки на вашем веб-сайте выделяющимися, чтобы пользователь чувствовал себя обязанным нажимать на них.
5. Обратите внимание на детали:
Булавка
При проектировании больших вещей всегда разумно обращать внимание на мелкие детали. Эти крошечные детали делают ваши проекты великолепными и хорошо отзываемыми. Это также относится и к кнопке вашего веб-сайта. Кто-то скажет, что это небольшой элемент, но он имеет большое значение. Следовательно, вы можете сделать свою кнопку интересной, если уделите внимание деталям кнопки и ее назначению. Небольшой коэффициент градиента представил трехмерный стиль, а хороший световой эффект может изменить внешний вид кнопки на веб-сайте.
Это также относится и к кнопке вашего веб-сайта. Кто-то скажет, что это небольшой элемент, но он имеет большое значение. Следовательно, вы можете сделать свою кнопку интересной, если уделите внимание деталям кнопки и ее назначению. Небольшой коэффициент градиента представил трехмерный стиль, а хороший световой эффект может изменить внешний вид кнопки на веб-сайте.
Эти крошечные изменения придают вашим элементам большую глубину и относятся и к кнопкам. Такие факторы, как насыщенность, освещение и границы, могут заставить кнопки выделяться на вашем сайте. Более того, он заставляет пользователя нажать кнопку, когда кнопка предназначена для призыва к действию.
6. Не забывайте о состояниях кнопок:
Pin
При проектировании кнопок совершенно очевидно, что состояния кнопки забываются или игнорируются, когда с ней выполняются различные действия. Например, кнопка может иметь активное, отключенное, сфокусированное, наведенное и выбранное состояния. Давайте взглянем на каждое состояние кнопки и на что следует обратить внимание при разработке кнопки для каждого состояния:
1.
 Активная/деактивированная кнопка:
Активная/деактивированная кнопка:Pin
Кнопка, независимо от того, активна она или отключена, обе они должны выглядеть как кнопки. Это значит, что они должны выделяться разными по форме цветом и стилем. Они должны выделяться среди окружающих текстовых полей. Активные кнопки должны соответствовать цветовой гамме сайта, хорошо видны и легко читаемы. Очевидно, что активная кнопка должна быть кликабельной или легко нажимаемой.
С другой стороны, отключенные кнопки должны быть тусклыми или иметь серый цвет и быть менее заметными, чем активная кнопка. Более того, отключенная кнопка не должна быть кликабельной.
2. Кнопка фокусировки:
Pin
Кнопки фокусировки обеспечивают легкий доступ к ним с помощью клавиатуры и вспомогательных устройств. По умолчанию браузеры предоставляют выделенные кнопки и другие элементы управления пользовательского интерфейса, но дизайнеры часто удаляют этот параметр, чтобы учесть стиль бренда и другие факторы. Чтобы изобразить сфокусированную кнопку, она часто светится или показывает на ней контур. Это позволяет пользователю узнать, что кнопка пригодна для использования и на нее можно нажать, а также она активна.
Это позволяет пользователю узнать, что кнопка пригодна для использования и на нее можно нажать, а также она активна.
Когда вы убираете фокус с кнопки, пользователи не понимают назначения кнопки и ее функции. Кроме того, цветовой контраст и границы также играют важную роль в обеспечении видимости кнопки, включая все возможности зрения и ограничения.
3. Состояние наведения:
Пин
Состояние наведения кнопки — это состояние, в котором кнопка немного изменяется, когда курсор мыши перемещается над кнопкой без нажатия кнопки. Это сообщает пользователю, что кнопка может быть использована, активна и на нее можно нажать. При разработке состояний наведения могут быть полезны такие факторы, как изменение цвета, анимация или изменение текста.
4. Выбранная кнопка:
Пин
Существует огромная разница между выбранной кнопкой и активной кнопкой. Активная кнопка сообщает пользователю, что ее можно использовать и на нее можно нажать. Но выбранная кнопка — это та, которая нажата или нажата. Он меняет свое состояние при нажатии. Это изменение может быть отображено с помощью анимации, изменения цвета или изменения текста.
Он меняет свое состояние при нажатии. Это изменение может быть отображено с помощью анимации, изменения цвета или изменения текста.
7. Создайте согласованный дизайн и задокументируйте его:
Пин-код
При разработке веб-сайта и обсуждении вашего бренда вы должны соответствовать не только тону контента или цветовой теме веб-сайта. Но вы также должны поддерживать последовательность при разработке элементов пользовательского интерфейса веб-сайта, включая кнопки. Все компоненты взаимодействия с пользователем должны быть одинаковыми на всем веб-сайте вместе с их назначением. Более того, как обсуждалось выше, все состояния кнопок должны учитываться на всем веб-сайте, а не только на главной странице веб-сайта.
Кнопки также можно разделить на категории в зависимости от назначения кнопки. Например, кнопки отмены, остановки и подтверждения должны быть разных цветов. Например, вы можете поставить кнопку отмены красным цветом, но подтвердить зеленым или синим. Эти цвета указывают на известность.
С другой стороны, форма кнопок также меняется, когда речь заходит об их функциях. Например, кнопка на форме отличается от кнопки в меню навигации. Как только вы доработаете все кнопки и их назначение с помощью цветов и функций, вы должны задокументировать их. Эта документация может помочь команде соответствующим образом спроектировать кнопки и держать всех участников на одной странице. Кроме того, это также устраняет путаницу в отношении того, как кнопки должны иметь дизайн.
8. Сохраняйте размер и досягаемость кнопок:
Пин-код
Размер и размеры кнопки имеют значение, не зависящее от того, просматривает ли пользователь ваш веб-сайт через мобильное устройство или экран ноутбука. И это меняет то, как пользователи получают опыт просмотра вашего веб-сайта или вашего веб-приложения.
Если кнопка находится далеко от досягаемости большого пальца, когда пользователь просматривает веб-сайт через мобильное устройство, то большой палец может не дотянуться до кнопки. Для маленьких кнопок становится трудно щелкнуть или коснуться кнопки на экране большим пальцем или пальцами большего размера. Плохо определенный коэффициент контрастности может затруднить поиск кнопок для пользователя. Это затрудняет для пользователя нажатие кнопки и отдачу команды веб-сайту.
Для маленьких кнопок становится трудно щелкнуть или коснуться кнопки на экране большим пальцем или пальцами большего размера. Плохо определенный коэффициент контрастности может затруднить поиск кнопок для пользователя. Это затрудняет для пользователя нажатие кнопки и отдачу команды веб-сайту.
Существует термин «Зона большого пальца», который обозначает зону на экране мобильного устройства, которая обычно просматривается большим пальцем человека. Эта зона может состоять из кнопок, ползунков, каруселей и многого другого.
Когда вы просматриваете дизайн и тестируете его, убедитесь, что кнопки удобно расположены как для правшей, так и для левшей. Более того, тестирование дизайна позволяет лучше всего понять, насколько он осуществим с учетом всех пользователей из всех областей.
9. Поймите фактор доступности:
Pin
Доступность элементов вашего веб-сайта необходима. Какой смысл разрабатывать то, что недоступно? Следовательно, когда вы разрабатываете что-то, что будет доступно для большей группы людей, доступность является важным фактором, который следует учитывать. И вы никогда не узнаете, кто просматривает ваш сайт. Люди с ограниченными возможностями также могут быть одними из тех, кто ежедневно заходит на ваш сайт.
И вы никогда не узнаете, кто просматривает ваш сайт. Люди с ограниченными возможностями также могут быть одними из тех, кто ежедневно заходит на ваш сайт.
Таким образом, вы должны уделять большое внимание цветовому контрасту, размеру шрифта, весу шрифта, интервалу между текстом и элементами пользовательского интерфейса вашего сайта. На вашем веб-сайте никогда не должно быть трудночитаемых шрифтов или ярких цветов, делающих его невидимым. Это затрудняет просмотр вашего веб-сайта людьми с нарушениями зрения.
Пустое пространство между элементами управления пользовательского интерфейса также делает ваш веб-сайт и элементы пользовательского интерфейса менее перегруженными и менее громоздкими. Дизайн вашего веб-сайта никогда не должен быть загроможден, и то же самое относится и к кнопкам. Хорошо расположенные пуговицы могут иметь огромное значение по сравнению с пуговицами с сардинами.
Дизайн веб-сайта — очень важный аспект, который следует учитывать при понимании взаимодействия с пользователем на веб-сайте.

