Оптимальный размер фото для сайтов: пошаговая инструкция с фото
И снова здравствуйте, дорогие мои читатели. С вами на связи, Тимур Мустаев. Сегодня хочу отойти от основной темы и рассказать вам, про оптимальный размер фото для сайтов. Многие совершают грубейшие ошибки, когда публикуют фотографии, взятые сразу из фотоаппарата. Сегодня вы узнаете, как правильно подготавливать фотографии, для публикации на сайтах.
С чего все начинается?
Изображения, получаемые цифровой камерой, преобразуются в формат JPEG прямо в самом фотоаппарате. Там для этого есть аппаратный кодек.
Исходный формат RAW имеет слишком большой объем данных, хотя он и хранит максимум информации об изображении, о снятом кадре. Можно сказать, что это копия матрицы камеры на момент съемки.
Но в таком “сыром” виде его использовать нельзя. Поэтому RAW используют профессионалы, как отправную точку для дальнейшей обработки, – либо очень уж крутые фотохудожники, либо эксперты: в области науки, техники, криминалистики, или медицины. В тех случаях, когда надо вытянуть максимум качества из отдельного фрагмента изображения.
В тех случаях, когда надо вытянуть максимум качества из отдельного фрагмента изображения.
Большинство репортеров и даже художников довольствуются JPEG, настраивая камеру под свои цели. (Любой фотограф вам скажет – дайте мне светосилу, а зерно во вторую очередь. Поэтому огромный объектив с просветленной оптикой ценится больше, чем матрица с огромным разрешением.)
Но и в этом виде, фотографии весят очень прилично в мегабайтах. Производители камер ставят на первое место качество изображения, и оно кодируется у них в JPEG практически без сжатия, но с определенной обработкой, относящейся к конкретной модели камеры.
Делать веб-страницы с такими фотками, при всем их качестве, – дело неблагодарное. Они медленно грузятся.
Скорость загрузки является одним из самых-самых важных параметров сайта, особенно коммерческого. Да и простые блоги быстро разочаруют своих поклонников, если появления какого-то интересного или интригующего фотосета придется ждать несколько десятков секунд или даже несколько минут.
Давайте разберем по порядку.
Оптимальный размер изображения
Во-первых, не только текст, но и изображения индексируются поисковыми системами, которые предпочитают большие картинки маленьким. Значит, размер картинки целесообразно брать побольше. Но до каких пор?
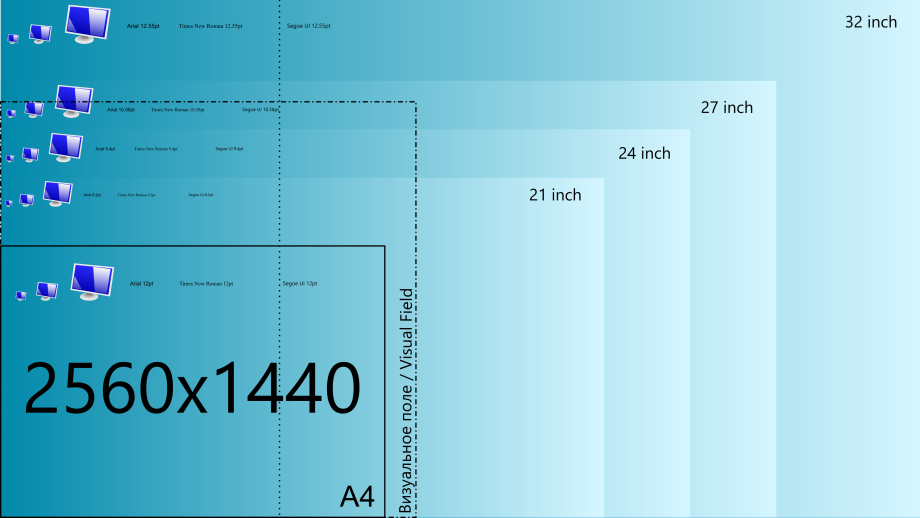
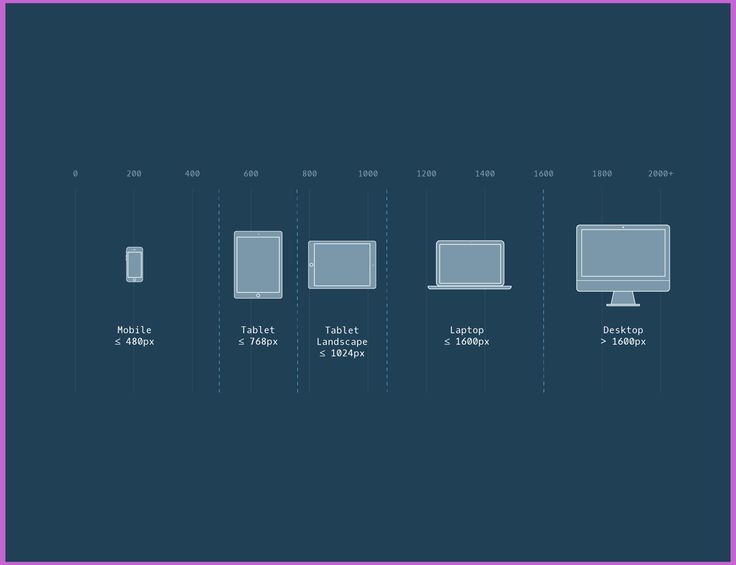
Очевидно, что до размеров экрана устройства в пикселях. Это максимум, а еще на странице может быть использован двух- или даже трехколоночный макет. Много чего еще зависит от атрибутов тега img. Загруженное изображение может масштабироваться самим браузером, если это предписано в разметке страницы.
Во-вторых, разрешающая способность экрана на большинстве устройств 72 пикселя на дюйм или 96. Совершенно незачем пытаться отображать на таких экранах изображения с 300 пикселей на дюйм. Лишние пиксели будут просто усреднены и будет взята их проекция на один.
А если мы попытаемся изобразить фото в масштабе 1:1 то получим огромное изображение с полосами прокрутки, то есть, сможем наблюдать только часть изображения одновременно.
Выходит, что зря грузилось много мегабайт? Выходит. Вот тут и открывается резерв для сжатия.
Процесс обработки
Есть много программ для работы с изображениями, в том числе и бесплатных. Но лучше, если мы сейчас возьмем какой-либо стандартный, общепризнанный редактор изображений. Например, Adobe Photoshop.
Фотошоп той или иной версии есть практически у всех, кто занимается сайтами, их созданием, поддержкой и продвижением и так далее.
Посмотрим на конкретном примере, как делается оптимизация фотографии, полученной с цифровой камеры, в редакторе Photoshop. В моей случае, я буду пользоваться Adobe Photoshop CS6 русской версией. Для тех шагов, которые мы с вами выполним, подойдет Photoshop любой версии. И так начнем.
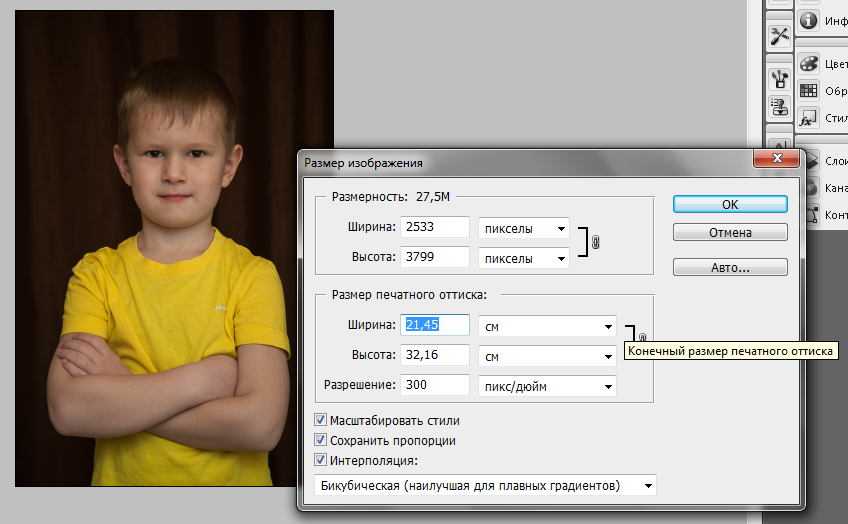
1. Открываем фотографию в редакторе
Файл – Открыть. В появившемся окне выбираем нужную фотографию.
На рисунке мы берем фото, имеющее размер около 4,5 Мб. Этот файл у нас в формате JPEG, полученную с зеркальной фотокамеры.
Этот файл у нас в формате JPEG, полученную с зеркальной фотокамеры.
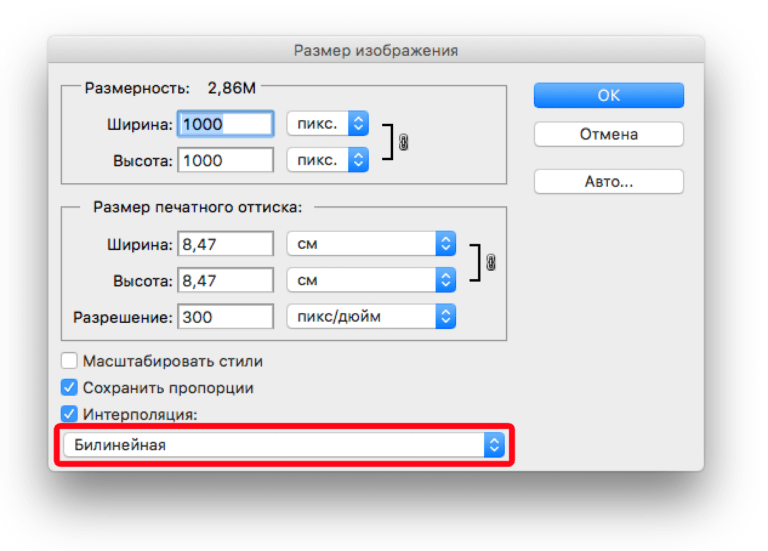
2. Уменьшаем размер фотографии
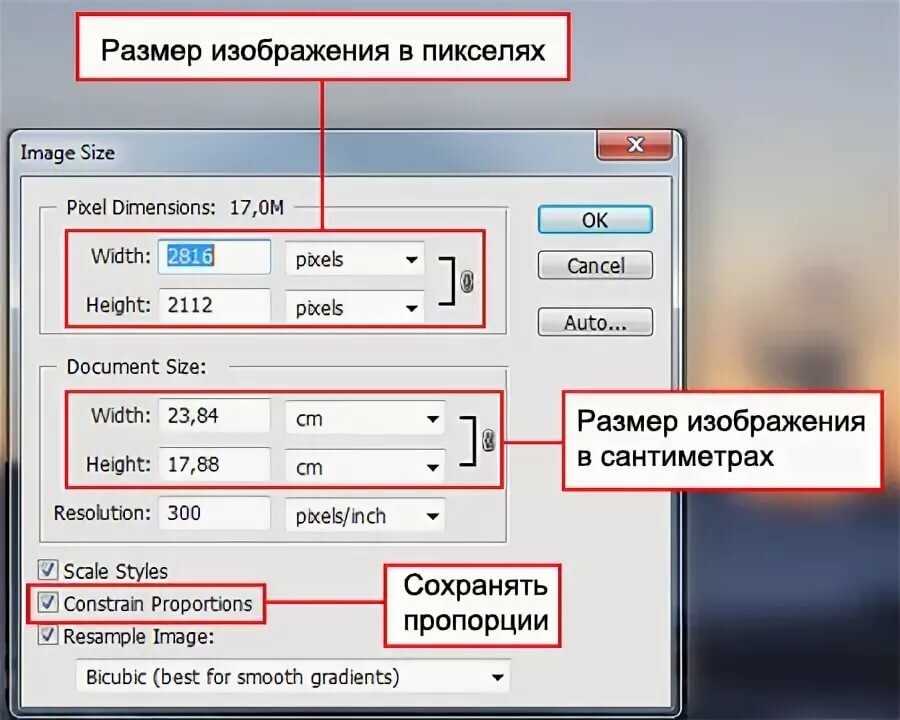
Изображение – Размер изображения
Здесь выбираем:
- Разрешение, ставим 72 пикселя на дюйм, нам больше и не надо.
- Размер. Ширину ставим 800 пикселей, он автоматически назначит высоту, в данном случае, он поставил 533 пикселей, согласно пропорций фотографии.
Важно! Ставим все галочки, картинки. Это:
- Масштабировать стили;
- Сохранить пропорции;
- Интерполяция: Бикубическая автоматическая
3. Правильное сохранение
Здесь, мы будем сохранять, специально для веб публикаций. Для этого заходим, Файл – Сохранить для Web.
4. Выставляем качество
Но у нас остался еще вопрос качества. Какой размер фото считать разумным для загрузки? Ну, например, в пределах 200 Кбайт. Такие изображения являются вполне приемлемым компромиссом между качеством и размером.
Выбираем «Высокое» качество 60%. У нас получилось в этом примере 193.5 Кбайт при качестве 60%. Ну и ладно. На вид обработанное изображение почти неотличимо от оригинала. Вот в таком самом виде его и сохраняем. Готово!
5. Проверим в браузере
И наконец, проверим, как будет выглядеть картинка в интернете. Для этого совсем не обязательно грузить ее на хостинг или даже прописывать в html-коде локальной странички. Достаточно просто открыть ее вашим браузером, как это показано на последнем рисунке.
На этом и все. Теперь вы можете выкладывать фотографию куда угодно, веб-сайт, социальные сети и так далее.
На этом я буду заканчивать. Теперь вы знаете, секрет правильного оптимального размера фотографии для веб-страниц. Надеюсь статья вам понравилась, и было бы здорово, если вы поделились в социальных сетях со статьей. Это лучший ваш подарок для меня.
Всех вам благ, Тимур Мустаев.
Оптимизация изображений для сайта
Вес изображений влияет на скорость загрузки сайта и на поведенческие факторы. Когда время составляет больше трех секунд, нетерпеливые пользователи уходят, не дождавшись окончания загрузки. Оптимизация изображений для сайта помогает уменьшить его вес и увеличивает быстродействие, в конечном итоге работая на SEO-продвижение.
Когда время составляет больше трех секунд, нетерпеливые пользователи уходят, не дождавшись окончания загрузки. Оптимизация изображений для сайта помогает уменьшить его вес и увеличивает быстродействие, в конечном итоге работая на SEO-продвижение.
Однако оптимизация картинок — всегда компромисс между скоростью работы и качеством изображений. Поэтому перед оптимизацией обязательно оцените вес сайта и долю изображений. Оптимизируйте, если изображения занимают 50% веса и более. Следите за юзабилити.
Оптимизируем векторные изображения
На веб-страницах сайта можно использовать векторные или растровые изображения. Вставляйте векторные изображения, когда на них изображены геометрические фигуры. Для иллюстраций с множеством сложных деталей и нестандартных форм они не подходят, потому что они будут выглядеть нереалистично. Применяйте векторную графику для логотипов, значков и прочего. Они останутся четкими и яркими в любом размере, масштабе и на экране любого разрешения.
Векторные изображения имеют основный формат svg. Файл svg можно создать прямо в текстовом редакторе с помощью тега <svg>. Также разметку svg встраивайте в веб-страницу.
Уменьшить размер векторных файлов можно, оптимизировав их с помощью решения svgo. Он очищает файлы от бесполезной информации: комментариев и скрытых ненужных элементов. Файлы становятся меньше, но качество отрисовки остается на прежнем уровне.
Оптимизируем растровые изображения
Растровые изображения состоят из пикселей. Каждый пиксель содержит информацию о цвете и прозрачности в цветовой модели RGBA (red, green, blue, alpha — прозрачность). В браузере 256 оттенков на каждый канал цвета, который в пересчете занимает 8 битов. Каждый пиксель весит: 4 канала х 8 бит = 32 бита или 4 байта.
Легко рассчитать вес фотографий самостоятельно, зная размер в пикселях. Допустим, изображения имеет размер 50 х 50 пикселей. Это 2 500 пикселей.
1 пиксель = 4 байта.
2500 пикселей х 4 байта = 10 000 байтов
10 000 байтов / 1024 = 10 КБ
Пример расчета веса изображений для разных размеров:
| Размер изображения | Количество пикселей | Вес файла, КБ |
| 100 х 100 | 10 000 | 39 |
| 250 х 250 | 62 500 | 244 |
| 500 х 500 | 250 000 | 977 |
| 800 х 800 | 640 000 | 2500 |
Изображения с множеством деталей не заменишь на векторную графику. Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
-
Снижаем глубину цвета. Иногда широкая палитра для отображения цветов не нужна. Если каждый канал имеет 256 оттенков, то мы имеем более 2500 цветов. Ограничьтесь палитрой в 256 цветов всего, тогда на каждый канал будет приходиться 2 бита вместо 8, а пиксель будет весить 2 байта вместо 4. Мы уменьшили вес изображений в два раза.
-
Применяем дельта-кодирование. Этот способ работает не с каждым пикселем, а с соседними. Глаз человека часто не видит разницу между нюансами цветов, поэтому укажите разницу между соседними пикселями. Если они имеют схожие цветовые значения, то разница или дельта между пикселями нулевая.
 Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов. -
Масштабируем изображения. На большинстве сайтов используются изображения большего размера, чем нужно. Администраторы вставляют картинки тех размеров, что у них есть, а уменьшение их размера до требуемых выполняется со стороны браузера. Выясните, совпадает ли фактический и отображаемый размеры фотографий на вашем ресурсе с помощью Инструментов разработчиков Chrome. Наведите курсор и сравните значения.
Когда изображения большего размера, чем нужно, пользователь вынужден принимать лишние данные. При приведении размера к требуемому убираются лишние размеры и вес изображения. Отсекаются лишние пиксели, каждый из которых весит 4 байта. Это простой метод снижения веса, и он не требует специальных знаний или использование программ-оптимизаторов.
Размер изображения больше всего лишь на 10 пикселей, но вес прибавляется существенно:
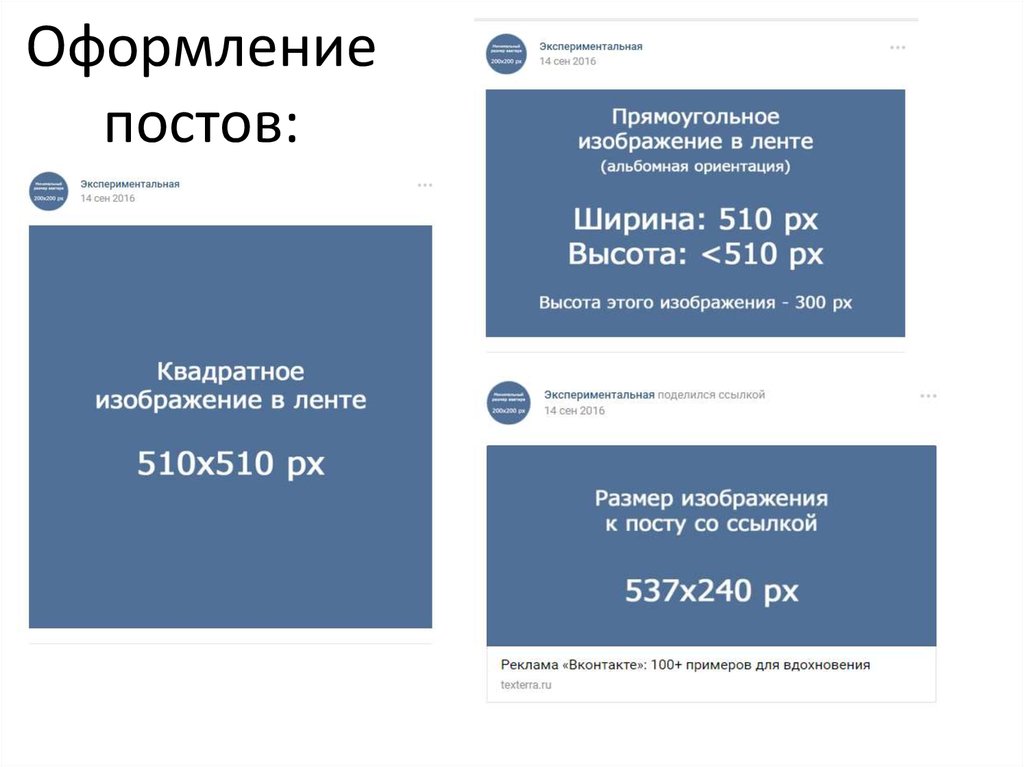
| Фактический размер | Отображаемый размер | Лишний вес, пиксели |
| 210 х 210 | 200 х 200 | 210х210 — 200х200 = 4100 |
| 510 х 510 | 500 х 500 | 510х510 — 500х500 = 10 100 |
| 910 х 910 | 900 х 900 | 910х910 — 900х900 = 18 100 |
Сжимаем данные
Перед оптимизацией оцените, насколько правильно выбраны форматы изображений. В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
| Прозрачность | |||
| ДА | НЕТ | ||
| Анимация | ДА | GIF | — |
| НЕТ | PNG | JPEG | |
Используйте только подходящие форматы для изображений. Например, png не сжимается с потерей данных, поэтому он всегда будет весить много. Используйте формат png только для изображений, где важно показать мелкие детали. Для этого можно использовать разные инструменты.
Для этого можно использовать разные инструменты.
Сервисы для оптимизации изображений — ТОП-9
- Compressor.io
Онлайн-сервис для сжатия картинок с уменьшением веса до 90%. Работает с форматами JPEG, PNG, SVG, GIF и WEBP. Имеет три степени сжатия: • Lossy – с потерей качества, дает максимальную компрессию. • Lossless – без потери качества. • Custom – настройки задаются вручную, можно менять размер по высоте и ширине, ориентацию, формат файла. Поддерживается пакетная загрузка изображений, есть предпросмотр. Данные выгружаются на жесткий диск или в облачные хранилища Dropbox, Google Drive. В платной версии Pro есть расширенный набор ручных настроек, возможность автоматического переименования файлов.
- Compressjpeg.com
Очень простой редактор, сжимает картинки в формате JPEG, умеет преобразовывать PNG в JPEG, JPEG в PNG, SVG в PNG, работает с GIF-файлами. Загрузка до 20 картинок одновременно, скачать файлы можно в ZIP-архиве. Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.
Загрузка до 20 картинок одновременно, скачать файлы можно в ZIP-архиве. Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.
- Imagify.io
Функциональный инструмент для работы с изображениями JPEG, PNG, PDF и GIF. В бесплатной версии максимальный размер файла до 2 МБ, в платной – без ограничений. Интегрируется с WordPress, позволяя обрабатывать картинки из панели управления сайтом. Файлы можно загружать через API по протоколу HTTPS. Доступны три режима: • Обычный – режим для щадящей оптимизации без потери качества. • Агрессивный – сжатие до 50% с потерей качества. • Ультра – экстремальное сжатие. Рекомендуется для изображений с минимальным количеством деталей. Настройки позволяют выставлять ширину, высоту, % от оригинального размера. Есть функция восстановления исходных файлов.
- Squoosh.app
Работает с форматами JPEG, PNG, WEBP, позволяет обрабатывать по одному изображению с предпросмотром. В расширенных настройках есть регулировка цветности от 0 до 256 и возможность раздельного изменения палитры для разных областей изображения. Вручную можно задать квантирование, сглаживание и другие параметры. Для улучшения качества отображения и устранения артефактов сжатия после оптимизации применяется дизеринг.
В расширенных настройках есть регулировка цветности от 0 до 256 и возможность раздельного изменения палитры для разных областей изображения. Вручную можно задать квантирование, сглаживание и другие параметры. Для улучшения качества отображения и устранения артефактов сжатия после оптимизации применяется дизеринг.
- WebP Converter
Набор утилит от Google Page Speed для преобразования картинок и GIF-файлов в формат WEBP. Инструмент поддерживает 2 типа перекодирования: • Без потерь – объем данных меньше на 30% по сравнению с файлами JPEG, PNG, GIF. При этом сохраняется эквивалентное визуальное качество. • С потерями – существенно сокращается размер файлов, при этом инструмент прогнозирует результат сжатия. На основе прогноза адаптивно распределяются области, в которых допускается максимальная потеря данных (однородный фон, мало деталей), и области, где важно сохранить визуальную полноту картинки. Утилиты подходят для Windows, Linux, и Mac OS X.
- ILoveIMG.com
Онлайн-редактор изображений с возможностью их обработки и оптимизации. Сжимает JPEG, PNG, GIF, а так же преобразует сырые форматы TIFF и RAW в JPEG. В сервисе есть возможность добавления водяных знаков, конвертации HTML-страницы в изображение, обрезки, поворота кадра. Файлы можно загружать из Dropbox и Google Drive, предусмотрена пакетная обработка. Изображения сжимаются до наименьшего возможного размера без потери визуального качества. Платформа предлагает плагин для WordPress.
- ezGIF.com
ezGIF работает с форматами GIF, JPEG, PNG, WEBP. Для каждого формата предусмотрено несколько способов оптимизации: • GIF – сжатие за счет дизеринга, за счет уменьшения количества цветов в каждом кадре, за счет пропуска каждого n-ного кадра. • JPEG – оптимизация файла при удалении мета-данных, сжатие по размеру, сжатие по качеству от 0 до 100. • PNG, WEBP – сжатие до минимально возможного размера при сохранении качества картинки. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
• PNG, WEBP – сжатие до минимально возможного размера при сохранении качества картинки. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
- Jpegtran
Оптимизирует изображения в формате JPEG. Утилита входит в libjpeg. С ее помощью убираются метаданные из изображения. При сжатии указывайте значение самостоятельно. Наилучшее соотношение определяется методом подбора значения от 5 до 95. Удобное средство для пакетной обработки однотипных изображений (для каталогов, карточек товаров).
- Pngquant.org
Может сжимать изображения PNG с потерями качества. Инструмент конвертирует 32-битные файлы в 8-битные с использованием векторного квантования. Обработка уменьшает размер файла в 2 и более раз. Сохраняется полная альфа-прозрачность. Применяется алгоритм подавления шума.
Применяется алгоритм подавления шума.
Прописываем мета-данные
Название файла. Все картинки перед загрузкой на сайт называйте понятными словами, используя латиницу. Если файлы уже были названы по-русски, переведите названия, используя сервис «Транслит». Избегайте спама в названии и нечитаемых символов.
| Нет | Да |
|
|
Поле Title. Когда пользователь наводит курсор на картинку на сайте, ему подсвечивается текст, прописанный в поле title. Прописывайте в это поле название фотографии. Пишите на русском.
Прописывайте в это поле название фотографии. Пишите на русском.
| Нет | Да |
|
|
Поле Alt. Указывайте описание файла. Если он не загрузится, пользователь увидит описание из Alt. Поля title и alt могут совпадать по описанию. Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
10 советов по оптимизации изображений для вашего веб-сайта электронной коммерции (2023)
В мире мгновенного удовлетворения для бизнеса крайне важно поддерживать постоянное взаимодействие с клиентами с помощью быстро загружаемого веб-сайта электронной коммерции. Исследования показывают, что если сайт электронной коммерции загружается медленнее, чем ожидалось, посетители с меньшей вероятностью совершат покупку. Часто основными виновниками медленной работы сайта являются большие недостаточно оптимизированные изображения.
Исследования показывают, что если сайт электронной коммерции загружается медленнее, чем ожидалось, посетители с меньшей вероятностью совершат покупку. Часто основными виновниками медленной работы сайта являются большие недостаточно оптимизированные изображения.
Хотя качество изображения, безусловно, важно для создания отличных фотографий товаров, оптимизация изображения — настоящий секрет успешного интернет-магазина. Изучение того, как оптимизировать изображения, может принести большую прибыль: от сокращения времени загрузки сайта до улучшения вашего бренда и привлечения покупателей, просматривающих изображения Google.
Ярлыки ✂️
- Что такое оптимизация изображения?
- Почему мы оптимизируем изображения?
- Как оптимизировать изображения для Интернета
- Инструменты оптимизации изображений
- Сохраняйте функциональность фотографий с оптимизацией изображения
- Часто задаваемые вопросы по оптимизации изображения
Что такое оптимизация изображения?
Оптимизация изображений заключается в максимально возможном уменьшении размера файлов ваших изображений без ущерба для качества, поэтому время загрузки вашей страницы остается низким. Речь также идет о поисковой оптимизации изображений, то есть о том, чтобы ваши баннеры и изображения продуктов занимали высокие позиции в Google и других поисковых системах изображений.
Речь также идет о поисковой оптимизации изображений, то есть о том, чтобы ваши баннеры и изображения продуктов занимали высокие позиции в Google и других поисковых системах изображений.
Оптимизация изображений означает, что ваши изображения будут безупречно выглядеть на ПК и мобильных устройствах. И что они не мешают веб-производительности.
Целью оптимизации изображений является создание высококачественных изображений с наименьшим размером файла. Здесь играют роль три основных элемента:
- Размер файла изображения (JPEG, PNG или WEBP)
- Уровень сжатия изображения
- Высота и ширина изображения
Найдя баланс между этими тремя факторами, вы можете уменьшить размер изображения и повысить производительность веб-сайта.
Зачем мы оптимизируем изображения?
Изображения вносят наибольший вклад в общий размер страницы, из-за чего страницы загружаются медленнее. Данные из HTTP Archive показывают, что неоптимизированные изображения составляют в среднем 75% от общего веса веб-страницы. Это может негативно сказаться на производительности вашего сайта.
Это может негативно сказаться на производительности вашего сайта.
Оптимизация изображений помогает уменьшить вес вашей веб-страницы и является основным принципом хорошего веб-дизайна электронной коммерции, что приводит к следующим преимуществам:
Повышение скорости веб-сайтаОптимизация изображений для Интернета и мобильных устройств позволяет ускорить загрузку веб-страниц. Они создают лучший опыт просмотра для покупателей. При задержке скорости вашей страницы всего на две секунды показатель отказов может увеличиться на 103%.
Скорость страницы — это скорость загрузки контента на вашей странице. Его часто описывают как:
- . Время загрузки страницы или время, необходимое для отображения контента на вашей странице.
- Время до первого байта — количество миллисекунд, которое требуется вашему браузеру для получения первого байта информации с вашего веб-сервера.
Google предположил, что скорость сайта является одним из сигналов, используемых его алгоритмом для ранжирования страниц. Исследования Moz показывают, что Google может специально измерять время до первого байта, когда учитывает скорость страницы. Медленная страница означает, что поисковые системы просматривают меньше страниц с их краулинговым бюджетом, что может негативно сказаться на вашей индексации.
Исследования Moz показывают, что Google может специально измерять время до первого байта, когда учитывает скорость страницы. Медленная страница означает, что поисковые системы просматривают меньше страниц с их краулинговым бюджетом, что может негативно сказаться на вашей индексации.
Скорость страницы важна для удобства посетителей . Люди могут обнаруживать задержки до 1/10 секунды. Все, что дольше этого, не кажется «мгновенным». Задержки в одну секунду достаточно, чтобы прервать мыслительный процесс человека.
BBC обнаружил, что на каждую дополнительную секунду времени загрузки страницы уходит 10% пользователей.
Страницы с более длительным временем загрузки, как правило, имеют более высокий показатель отказов и меньшее среднее время на странице. Сокращение времени загрузки страницы даже на одну секунду улучшит взаимодействие с пользователем. Улучшенный пользовательский опыт и взаимодействие с вашим сайтом положительно влияют на рейтинг в поисковых системах, что может улучшить взаимодействие, конверсию и удержание клиентов.
Оптимизированные изображения помогают как читателям, так и поисковым системам лучше понять ваш веб-сайт и повысить доступность вашего контента в Интернете. Последние данные показывают, что изображения возвращаются для 32% поисковых запросов в Google. Оптимизация изображений может помочь ранжировать ваши изображения в поиске картинок Google, что может привлечь больше трафика на ваш сайт и создать ваш бренд.
Более того, визуальный поиск становится все более важным, как видно из Google, представляющего новую функцию поиска, которая объединяет изображения и текст в один запрос. Около 62% потребителей поколения Z и миллениалов хотят визуального поиска больше, чем любой другой новой технологии.
Как оптимизировать изображения для Интернета
1. Используйте краткие и прямые имена изображений Очень просто загружать изображения на ваш веб-сайт и сохранять имена файлов по умолчанию, назначенные вашей камерой. Но когда дело доходит до SEO-оптимизации изображений, важно использовать релевантные ключевые слова, чтобы повысить рейтинг вашей веб-страницы в поисковых системах.
Но когда дело доходит до SEO-оптимизации изображений, важно использовать релевантные ключевые слова, чтобы повысить рейтинг вашей веб-страницы в поисковых системах.
Создание описательных имен файлов с большим количеством ключевых слов имеет решающее значение для оптимизации изображений. Поисковые системы не только сканируют текст на вашей веб-странице, но и сканируют имена ваших файлов изображений.
Возьмем, к примеру, это изображение.
Вы можете использовать общее имя, которое ваша камера присвоила изображению (например, DCMIMAGE10.jpg). Однако было бы гораздо лучше назвать файл 2012-Ford-Mustang-LX-Red.jpg.
Подумайте о том, как ваши клиенты ищут товары на вашем веб-сайте. Какие шаблоны именования они используют при поиске? В приведенном выше примере покупатели автомобилей могут искать такие слова, как:
- 2012 Red Ford Mustang LX .
- Ford Mustang LX Красный 2012
- Красный Форд Мустанг LX 2012
Просмотрите аналитику своего веб-сайта, чтобы узнать, какие шаблоны ключевых слов используются вашими клиентами. Определите наиболее распространенные шаблоны именования, которые они используют, и примените эту формулу к процессу именования файлов изображений.
Определите наиболее распространенные шаблоны именования, которые они используют, и примените эту формулу к процессу именования файлов изображений.
Если вы не собираетесь использовать данные, просто используйте релевантные и полезные ключевые слова при именовании изображений (т. е. старайтесь быть описательными).
Ознакомьтесь с этими вопросами и ответами от Moz, чтобы понять важность стратегических имен файлов изображений на вашем сайте. Это определенно может улучшить SEO на странице, но также может помочь вашим страницам и изображениям занять более высокое место на страницах результатов поисковой системы (SERP).
2. Тщательно оптимизируйте атрибуты altАтрибуты alt — это текстовая альтернатива изображениям, когда браузер не может их правильно отобразить. Они также используются для веб-доступа. Даже когда изображение отрендерится, если вы наведете на него курсор, вы увидите текст атрибута alt (в зависимости от настроек вашего браузера).
Атрибут alt также повышает SEO-ценность вашего веб-сайта.![]() Добавление соответствующих атрибутов alt, которые включают релевантные ключевые слова, к изображениям на вашем веб-сайте, может помочь вам лучше ранжироваться в поисковых системах. На самом деле, использование атрибутов alt, вероятно, является лучшим способом отображения ваших продуктов электронной коммерции в изображениях Google и веб-поиске.
Добавление соответствующих атрибутов alt, которые включают релевантные ключевые слова, к изображениям на вашем веб-сайте, может помочь вам лучше ранжироваться в поисковых системах. На самом деле, использование атрибутов alt, вероятно, является лучшим способом отображения ваших продуктов электронной коммерции в изображениях Google и веб-поиске.
Давайте посмотрим на исходный код атрибута alt.
Приоритетом номер один, когда дело доходит до оптимизации изображений, является заполнение атрибута alt для каждого изображения продукта на вашем сайте.
Вот несколько простых правил для атрибутов alt:
- Описывайте свои изображения простым языком, точно так же, как вы делали это для имен файлов изображений.
- Если вы продаете товары с номерами моделей или серийными номерами, используйте их в атрибутах alt.
- Не заполняйте атрибуты alt ключевыми словами (например, alt=»Ford Mustang Muscle Car, купите сейчас дешево, лучшая цена со скидкой»).

- Не используйте атрибуты alt для декоративных изображений. Поисковые системы могут оштрафовать вас за чрезмерную оптимизацию.
Наконец, время от времени проверяйте работоспособность. Просмотрите источник своих веб-страниц и проверьте, правильно ли заполнены ваши атрибуты alt. Вы будете удивлены тем, что вы упускаете, когда движетесь со скоростью предпринимательства.
3. Грамотно выбирайте размеры изображения и ракурсы продуктаОбычной практикой является показ вашего продукта в нескольких ракурсах. Возвращаясь к примеру с Ford Mustang, вы не захотите показывать только один снимок автомобиля, особенно если вы пытаетесь его продать. В ваших интересах показать снимки:
- Интерьер
- Задний (особенно воздушный спойлер)
- Диски
- Двигатель (это Мустанг все-таки)
Лучший способ извлечь выгоду из этих дополнительных фотографий — заполнить атрибуты alt. Вы можете сделать это, создав уникальные атрибуты alt для каждого снимка продукта:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.
 jpg -> используя атрибут alt: alt=»2012 Ford Mustang LX Красная кожаная отделка салона»
jpg -> используя атрибут alt: alt=»2012 Ford Mustang LX Красная кожаная отделка салона» - 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> используя атрибут alt: alt=»2012 Ford Mustang LX Red Rear View Air Spoiler»
Ключевым моментом здесь является добавление описания к вашему базовому атрибуту alt, чтобы потенциальные пользователи, выполняющие поиск, попадали на ваш веб-сайт. Если вы сделаете дополнительную работу, Google вознаградит вас поисковиками.
Предупреждение о больших изображенияхТеперь вы можете предоставить своим посетителям большие изображения. Это может обеспечить отличный пользовательский опыт, но будьте осторожны, чтобы не переборщить.
Что бы вы ни делали, не размещайте самое большое изображение на своей веб-странице, а просто уменьшите размеры с помощью исходного кода. Это увеличит время загрузки страницы из-за большего размера файла, связанного с изображением.
Вместо этого используйте изображение меньшего размера на странице и предложите посетителям возможность просмотра увеличенного изображения во всплывающем окне или на отдельной странице. Совет : узнайте, как сделать изображения продуктов масштабируемыми в вашей теме с помощью масштабирования изображений jQuery.
Совет : узнайте, как сделать изображения продуктов масштабируемыми в вашей теме с помощью масштабирования изображений jQuery.
Обратите внимание:
- Почти 50% потребителей не будут ждать даже трех секунд, пока загрузится сайт электронной коммерции.
- Во всем мире среднее время загрузки страницы фактически увеличивается.
- Amazon обнаружила, что если ее страницы замедлятся всего на одну секунду, она потеряет 1,6 миллиарда долларов в год.
- Google использует время загрузки страницы в качестве фактора ранжирования в своем алгоритме.
Если у вас есть изображения, которые медленно «стекают» по экрану и загружаются более 15 секунд? Ну, вы можете поцеловать этого потенциального клиента на прощание!
Итак, что вы можете сделать?
Когда клиент заходит на ваш сайт, загрузка всего может занять некоторое время, в зависимости от размера ваших файлов. Чем больше размер файла, тем дольше загружается веб-страница. (Примечание. Если вы являетесь продавцом Shopify, ваша тема Shopify автоматически сжимает изображения, так что это не должно быть для вас проблемой.)
(Примечание. Если вы являетесь продавцом Shopify, ваша тема Shopify автоматически сжимает изображения, так что это не должно быть для вас проблемой.)
Если вы можете уменьшить размер файлов изображений на своей веб-странице и увеличить скорость загрузки страницы, меньше людей, посещающих ваш сайт, переходят по ссылке.
Существует множество онлайн-инструментов, которые можно использовать для редактирования изображений. Adobe, например, предлагает бесплатное приложение для редактирования изображений для смартфонов и планшетов: Photoshop Express. Этот инструмент не обладает всеми возможностями настольной версии Adobe Photoshop, но он охватывает все основы редактирования изображений и не требует больших затрат.
Вот некоторые другие впечатляющие онлайн-инструменты для редактирования изображений:
- PicMonkey был описан экспертами как «потрясающе отличный инструмент для редактирования фотографий».
- PIXLR очень удобен в использовании и поставляется со 100% бесплатным приложением для вашего смартфона, так что вы можете редактировать на ходу.

- Canva — еще один довольно продвинутый онлайн-редактор изображений.
Наконец, всегда есть GIMP. GIMP — это бесплатное программное приложение для редактирования изображений с открытым исходным кодом, которое можно запускать в Windows, Mac или Linux. Он может делать все, что может делать Photoshop, но, как правило, немного неуклюже. Но для бесплатного приложения для редактирования изображений вы не можете победить его.
Для изображений, предназначенных для электронной торговли, рекомендуется стараться, чтобы размер файла изображения не превышал 70 килобайт. Иногда это может быть сложно, особенно для больших изображений.5. Выберите правильный формат изображения
Существует три распространенных типа файлов, которые используются для размещения изображений в Интернете: JPEG, GIF и PNG.
Давайте посмотрим на эти три типа и то, как они влияют на одно и то же изображение:
JPEG (или .jpg) является де-факто стандартным типом файла изображения для Интернета. Изображения JPEG могут быть значительно сжаты, что приводит к получению качественных изображений с небольшим размером файла. На изображении выше формат JPEG обеспечивает достойное качество при небольшом размере файла.
Изображения JPEG могут быть значительно сжаты, что приводит к получению качественных изображений с небольшим размером файла. На изображении выше формат JPEG обеспечивает достойное качество при небольшом размере файла.
Изображения в формате GIF (.gif) имеют более низкое качество, чем изображения в формате JPEG, и используются для более простых изображений, таких как значки и декоративные изображения. GIF также поддерживают анимацию.
Что касается оптимизации изображений, GIF-файлы отлично подходят для тех простых изображений на веб-странице, которые содержат всего несколько цветов.
Изображения PNG становятся все более популярными в качестве альтернативы GIF. PNG поддерживает гораздо больше цветов, чем GIF, и они не ухудшаются со временем при повторном сохранении, как это происходит с JPEG. Несмотря на то, что формат файлов PNG начинает использоваться все чаще, размеры файлов все еще могут быть намного больше, чем у изображений JPEG.
Обратите внимание, что размер файла изображения PNG-24 более чем в три раза превышает размер файла PNG-8. Вот почему вам нужно быть очень осторожным с PNG.
Вот почему вам нужно быть очень осторожным с PNG.
Вот крайний пример, где размер файла изображения поддерживается постоянным и составляет 24 килобайта для всех трех типов файлов:
Как видите, JPEG здесь явный победитель. GIF и PNG ухудшаются по качеству, чтобы оставаться с таким же малым размером файла.
Вот несколько советов, которые следует помнить при выборе типов файлов:
- В большинстве случаев JPEG будет лучшим форматом изображения для электронной коммерции. Они обеспечивают наилучшее качество изображения при наименьшем размере файла.
- Никогда не используйте GIF для больших изображений товаров. Размер файла будет очень большим, и нет хорошего способа его уменьшить. Используйте GIF-файлы только для миниатюр и декоративных изображений.
- PNG могут быть хорошей альтернативой как JPEG, так и GIF. Если вы можете получать фотографии продуктов только в формате PNG, попробуйте использовать PNG-8 вместо PNG-24. PNG превосходны в качестве простых декоративных изображений из-за их чрезвычайно маленького размера файла.

Большинство программ для редактирования изображений могут сохранять изображения в любом из описанных выше форматов файлов.
6. Оптимизируйте миниатюрыМногие сайты электронной коммерции используют миниатюры изображений, особенно на страницах категорий. Они быстро демонстрируют продукты, не занимая слишком много места.
Миниатюры — это здорово, но будьте осторожны: они могут стать тихим убийцей. Жертва? Скорость загрузки вашей страницы. Миниатюры обычно отображаются в критических точках процесса покупки. Если они мешают быстрой загрузке страниц ваших категорий, вы можете потерять потенциального клиента. (Примечание: продавцам Shopify не нужно беспокоиться об оптимизации миниатюр, так как мы позаботимся об этом за вас.)
Итак, что вы можете сделать?
- Максимально уменьшите размер файла эскиза. Возможно, здесь стоит отказаться от качества в пользу меньшего размера файла. Помните, что кумулятивное воздействие ваших миниатюр будет иметь огромное влияние на время загрузки вашей страницы.

- Измените текст атрибута alt , чтобы не дублировать текст, который вы использовали бы для больших версий одного и того же изображения. На самом деле, сделайте свой альтернативный текст совершенно другим. Последнее, что вам нужно, это миниатюра, которая индексируется вместо большого изображения. Можно было бы полностью исключить альтернативный текст.
Если на вашем сайте используются галереи Javascript, всплывающие окна с изображениями или другие «яркие» способы улучшить общее впечатление от покупок, карты сайта с изображениями помогут привлечь внимание Google к вашим изображениям.
Поисковые роботы не могут сканировать изображения, которые не указаны специально в исходном коде веб-страницы. Таким образом, чтобы сканеры знали о неопознанных изображениях, вы должны указать их местоположение в карте сайта изображения.
В файл robots.txt можно вставить следующую строку, указывающую путь к карте сайта:
Карта сайта: http://example. com/sitemap_location.xml
com/sitemap_location.xml
Или вы можете отправить карту сайта в Google с помощью консоли поиска.
У Google есть много рекомендаций по публикации изображений, которые могут помочь вашему сайту занять более высокое место в поисковой выдаче. Кроме того, вы можете использовать карты сайта Google, чтобы предоставить Google больше информации об изображениях на вашем веб-сайте, что может помочь Google найти больше ваших изображений, чем самостоятельно.
Использование карты сайта не гарантирует, что ваши изображения будут проиндексированы Google, но это, безусловно, положительный шаг к оптимизации изображений. В инструментах Google для веб-мастеров есть много предложений по правильному форматированию карты сайта.
Важно добавить определенные теги для всех ваших изображений. Вы также можете создать отдельную карту сайта для исключительно изображений. Важно добавить всю необходимую информацию, используя определенные теги, к любым картам сайта, которые у вас есть или которые вы создадите. Следуйте этим рекомендациям, которые предлагает Google при создании карты сайта с информацией об изображениях.
Следуйте этим рекомендациям, которые предлагает Google при создании карты сайта с информацией об изображениях.
Веб-сайты часто содержат множество декоративных изображений, таких как фоновые изображения, кнопки и рамки. Все, что не связано с продуктом, скорее всего, можно считать декоративным изображением.
Хотя декоративные изображения могут добавить веб-странице большую эстетическую привлекательность, они могут привести к большому общему размеру файла и медленной загрузке. Поэтому вы можете рассмотреть возможность более внимательного изучения своих декоративных изображений, чтобы они не мешали вашему веб-сайту превращать посетителей в клиентов.
Вы хотите проверить размеры файлов всех декоративных изображений на вашем сайте и использовать шаблон, который минимизирует размеры файлов.
Вот несколько советов по уменьшению размера файлов ваших декоративных изображений:
- Для изображений, которые составляют рамки или простые узоры, сделайте их PNG-8 или GIF.
 Вы можете создавать красивые изображения размером всего несколько сотен байт.
Вы можете создавать красивые изображения размером всего несколько сотен байт. - Если возможно, используйте CSS для создания цветных областей вместо изображений. Максимально используйте стили CSS для замены любых декоративных изображений.
- Внимательно посмотрите на это большое фоновое изображение в стиле обоев. Это могут быть огромные файлы. Максимально уменьшите их, не испортив качество изображения.
Один трюк, который вы можете использовать, чтобы уменьшить размер фонового изображения, заключается в том, чтобы вырезать середину фонового изображения и сделать его однотонным или даже прозрачным. Это может существенно уменьшить размер файла.
9. Будьте осторожны при использовании сетей доставки контента (CDN). Сети доставки контента (CDN) — это место для размещения изображений и других медиафайлов. Они могут увеличить скорость загрузки вашей страницы и помочь решить проблемы с пропускной способностью. Единственный недостаток — обратные ссылки. Как вы, возможно, знаете, обратные ссылки имеют решающее значение для SEO, и чем больше у вас обратных ссылок, тем лучше ваш сайт отображается в поисковых системах.
Как вы, возможно, знаете, обратные ссылки имеют решающее значение для SEO, и чем больше у вас обратных ссылок, тем лучше ваш сайт отображается в поисковых системах.
Размещая изображения на CDN, вы, скорее всего, удаляете изображение из своего домена и размещаете его на домене CDN. Поэтому, когда кто-то ссылается на ваше изображение, он на самом деле ссылается на домен CDN.
Поэтому помните об этих рекомендациях:
- То, что что-то «модное», не означает, что вы должны следовать за ним, как овца. Сначала определите, действительно ли это лучший шаг для вашего бизнеса.
- Если на вашем веб-сайте каждый месяц совершается множество операций, CDN, скорее всего, является хорошей идеей, поскольку она может помочь решить проблемы с пропускной способностью.
- Если сейчас ваш сайт посещают только тысячи посетителей в день, скорее всего, ваша текущая ситуация с хостингом может справиться с нагрузкой.
Существуют способы обойти проблемы оптимизации изображений, связанные с CDN, но сначала обязательно обратитесь за помощью к профессионалу.
Весь смысл оптимизации ваших изображений заключается в том, чтобы помочь увеличить вашу прибыль. Мы говорили об уменьшении размера файлов и о том, как заставить поисковые системы индексировать ваши изображения, но как насчет тестирования изображений, чтобы увидеть, что приводит к большему количеству клиентов?
- Проверьте количество изображений продукта на странице. Поскольку время загрузки является проблемой для некоторых сайтов электронной коммерции, не размещенных на хостинге, вы можете обнаружить, что уменьшение количества изображений на странице повысит рейтинг кликов и продажи. Также возможно, что размещение большого количества изображений на странице улучшит взаимодействие с пользователем и приведет к увеличению продаж. Единственный способ узнать это — протестировать.
- Проверьте, какие ракурсы предпочитают ваши клиенты. Вы можете заметить повышение лояльности клиентов, предоставив представления, которые хотят видеть ваши клиенты.
 Отличный способ выяснить это — опросить своих клиентов о том, что им больше всего понравилось при просмотре снимков вашего продукта. Опросы и общение с вашими клиентами — отличная привычка, в общем. Тем не менее, проверить путем тестирования.
Отличный способ выяснить это — опросить своих клиентов о том, что им больше всего понравилось при просмотре снимков вашего продукта. Опросы и общение с вашими клиентами — отличная привычка, в общем. Тем не менее, проверить путем тестирования. - Проверьте, сколько списков товаров должно быть на страницах категорий. Десять, 20, 100 товаров? Проверьте количество продуктов, которые вы перечисляете на страницах категорий, чтобы увидеть, что лучше всего подходит для ваших клиентов.
Бесплатное руководство: фотография продуктов своими руками
Узнайте, как делать красивые фотографии товаров с ограниченным бюджетом, из нашего бесплатного подробного видеоруководства.
Получите наше руководство по красивой фотографии товаров своими руками, доставленное прямо на ваш почтовый ящик.
Почти готово: пожалуйста, введите свой адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам новости о новых образовательных руководствах и историях успеха из новостной рассылки Shopify. Мы ненавидим СПАМ и обещаем обеспечить безопасность вашего адреса электронной почты.
Мы ненавидим СПАМ и обещаем обеспечить безопасность вашего адреса электронной почты.
Спасибо за подписку. Вскоре вы начнете получать бесплатные советы и ресурсы. А пока начните создавать свой магазин с бесплатной 3-дневной пробной версией Shopify.
Инструменты оптимизации изображений
Теперь, когда вы знаете некоторые рекомендации по оптимизации изображений, давайте рассмотрим некоторые инструменты и плагины оптимизации изображений, которые вы можете использовать для своего веб-сайта.
AVADA SEO:Image OptimizerAVADA SEO:Image Optimizer — одно из лучших приложений в Shopify App Store. Он имеет более 1100 отзывов и поддерживает рейтинг 4,9.из 5 звезд. Это работает, чтобы сэкономить ваше время и усилия при оптимизации изображений для вашего магазина. Одним щелчком мыши вы можете настроить оптимизацию изображения на автопилоте с помощью AVADA.
Отличные функции включают в себя:
- Автоматические теги alt для каждого изображения на странице продукта, странице коллекции и сообщениях в блоге
- Высококачественное сжатие изображений для увеличения скорости загрузки
- Оптимизированные в один клик структурированные метаданные Google
- Интеграция Google Search Console для отслеживания показателей
- Генератор карты сайта, чтобы поисковые системы могли легко читать ваш сайт
TinyIMG SEO, Оптимизатор скорости и изображений — еще один отличный инструмент оптимизации для владельцев магазинов Shopify. Он автоматически оптимизирует изображения и загружает их в ваш магазин. Вы можете восстановить исходное изображение в любое время и оптимизировать изображения вручную.
Он автоматически оптимизирует изображения и загружает их в ваш магазин. Вы можете восстановить исходное изображение в любое время и оптимизировать изображения вручную.
TinyIMG также предлагает:
- Изменение размера изображения
- Возможность устранения технических проблем с SEO и скоростью
- Перенаправление неработающей ссылки
- JSON ЛД
- Живая поддержка
- Автоматическая оптимизация изображений
TinyPNG — самый популярный инструмент для оптимизации изображений в Интернете. Он использует интеллектуальные методы сжатия с потерями для уменьшения размера файла изображения для вашей веб-страницы (WEBP), файлов JPEG и PNG. Вы можете сжимать изображения для своих приложений или магазина, а также сжимать анимированные изображения.
API TinyPNG автоматически изменяет размеры изображений для миниатюр, удаляя все ненужные части и добавляя дополнительный фон. Он доступен в виде плагина WordPress, если вы запускаете свой сайт на WordPress.
Сохраняйте функциональность фотографий с оптимизацией изображений
Вы знаете некоторые стратегии SEO для изображений, чтобы фотографии ваших продуктов попадали в результаты поиска изображений Google. Вы знаете, как в полной мере использовать атрибуты alt, и вы знаете разницу между типами файлов и когда выбирать каждый вариант. Теперь пришло время отправиться на ваш сайт и начать оптимизировать ваши изображения.
Тем не менее, оптимизация изображения сложна, и мы только коснулись ее поверхности, поэтому не стесняйтесь оставлять любые вопросы, которые у вас могут возникнуть, в комментариях ниже.
Готовы создать свой бизнес? Начните бесплатную пробную версию Shopify — кредитная карта не требуется.
Часто задаваемые вопросы по оптимизации изображения
Что означает оптимизация изображения?
Оптимизация изображений — это процесс, при котором изображения идеально выглядят на настольных и мобильных устройствах. Он работает с использованием технологий сжатия, таких как с потерями и без потерь, чтобы уменьшить размер файла без потери качества изображения.
Он работает с использованием технологий сжатия, таких как с потерями и без потерь, чтобы уменьшить размер файла без потери качества изображения.
Каковы преимущества оптимизации изображений?
- Улучшить скорость веб-сайта
- Улучшите работу в Интернете
- Повышение производительности поиска
Что такое методы оптимизации изображений?
- Использование кратких и прямых названий изображений
- Оптимизация ваших альтернативных атрибутов
- Разумный выбор размеров изображения и ракурсов продукта
- Изменение размера изображений
- Выбор правильного формата изображения
- Оптимизация эскизов
- Использование файлов Sitemap для изображений
Какой оптимизатор изображений самый лучший?
Если вы владелец магазина Shopify, AVADA SEO:Image Optimizer и TinyIMG SEO, Speed & Image Optimizer — лучшие инструменты для оптимизации изображений. TinyPNG — лучший оптимизатор изображений для публичного использования.
TinyPNG — лучший оптимизатор изображений для публичного использования.
Как создать главное изображение веб-сайта (с примерами) (2023)
Просматривая несколько интернет-магазинов, вы можете заметить один важный общий компонент: большое изображение (или серию изображений) на видном месте. на главной странице.
Эти изображения могут называться главными изображениями, баннерами или карусельными изображениями. Независимо от того, как вы их называете, главные изображения веб-сайтов играют очень важную роль для предприятий электронной коммерции.
В этом посте мы рассмотрим важность основных изображений, познакомим вас с некоторыми передовыми методами их использования, а также предоставим несколько невероятных инструментов и графических ресурсов, которые помогут вам создать красивые и убедительные главные изображения для вашего интернет-магазина. .
Давайте покопаемся.
Содержание
- Что такое главный образ?
- Что должно включать в себя хорошее главное изображение веб-сайта?
- Поймите цель вашего изображения героя
- Как создать главный образ для вашего интернет-магазина
- Главное изображение веб-сайта Часто задаваемые вопросы
Что такое изображение героя?
Основное изображение — это большое изображение, которое появляется в самом верху веб-страницы. Главные изображения могут появляться на разных страницах веб-сайта, но чаще всего они используются на главной странице веб-сайта под заголовком и панелью навигации.
Главные изображения могут появляться на разных страницах веб-сайта, но чаще всего они используются на главной странице веб-сайта под заголовком и панелью навигации.
Главное изображение занимает на главной странице больше всего места. В некотором смысле он выполняет ту же функцию, что и целевая страница. Ваш главный образ действует как первое впечатление о вашем бренде, а это означает, что он может быть очень ценным активом для вашего бизнеса, если его правильно использовать.
Via Moss BotanicalsОсновное изображение — это большое изображение, которое появляется в самом верху веб-страницы. Главные изображения могут появляться на разных страницах веб-сайта, но чаще всего они используются на главной странице веб-сайта под заголовком и панелью навигации.
Главное изображение занимает на главной странице больше всего места. В некотором смысле он выполняет ту же функцию, что и целевая страница. Ваш главный образ действует как первое впечатление о вашем бренде, а это означает, что он может быть очень ценным активом для вашего бизнеса, если его правильно использовать.
Что должно включать в себя хорошее главное изображение веб-сайта?
Образы великих героев обычно состоят из трех элементов:
- Привлекательный образ
- Убедительная копия
- Сильный призыв к действию (CTA)
Продуманное сочетание каждого из этих элементов может привести к убедительному главному изображению, которое побуждает посетителя совершить нужное вам действие, помогая повысить коэффициент конверсии. Вы увидите, как эти элементы работают вместе, в примерах основных изображений ниже.
Давайте более подробно рассмотрим три основных элемента:
Через Аромат и огонь1. Привлекательное изображение
Человеческий глаз любит большие, смелые и яркие изображения. Используете ли вы графику, фотографии или иллюстрации, зависит от вашего бренда, но всегда важно, чтобы ваши изображения были высокого разрешения и привлекали внимание.
Главные изображения должны занимать самое видное место на главной странице, и об этом следует помнить при выборе дизайна домашней страницы.
Все темы Shopify включают большой раздел для основных изображений вместе с рекомендуемым разрешением, поэтому вы точно знаете, как выбрать размер своих основных изображений. Некоторые темы даже включают в себя дополнительные функциональные возможности для слайд-шоу, баннеров и анимации на странице.
Все еще не определились с темой для своего магазина Shopify? Пройдите наш тест, чтобы узнать, какая тема лучше всего подходит для вашего интернет-магазина.
Via NurilensРесурсы стоковых фотографий
Если вы планируете фотографировать свои собственные продукты, вам нужно убедиться, что вы провели достаточно исследований, чтобы знать, как делать профессиональные высококачественные изображения. Если вы хотите сэкономить время, вы можете рассмотреть возможность использования стоковой фотографии.
В Интернете можно найти множество профессиональных высококачественных изображений для своего веб-сайта. Чтобы помочь вам в поиске, мы перечислили некоторые из лучших источников для поиска вашего следующего изображения:
Бесплатные графические ресурсы без лицензионных отчислений
Если вам нужны бесплатные стоковые фотографии и графика, обратите внимание на несколько вариантов:
- Burst от Shopify: Burst — это сайт стоковых фотографий, созданный предпринимателями и для них.
 На Burst вы можете найти фотографии продуктов в высоком разрешении и изображения образа жизни, которые идеально подходят для маркетинговых кампаний и социальных сетей. Если у вас есть магазин Shopify, вы сможете добавлять фотографии из Burst прямо из редактора тем.
На Burst вы можете найти фотографии продуктов в высоком разрешении и изображения образа жизни, которые идеально подходят для маркетинговых кампаний и социальных сетей. Если у вас есть магазин Shopify, вы сможете добавлять фотографии из Burst прямо из редактора тем. - Pexels: Pexels содержит тысячи бесплатных стоковых изображений, загруженных пользователями или источниками с сайтов бесплатных изображений.
- Unsplash: Unsplash предлагает более 2 миллионов бесплатных изображений высокого разрешения от своего сообщества фотографов.
- Pixabay: Pixabay предлагает изображения, которые можно бесплатно использовать в коммерческих и некоммерческих целях, хотя важно отметить, что некоторые изображения по-прежнему защищены товарными знаками, правами на гласность или конфиденциальностью.
- Stockvault: Stockvault предлагает бесплатные стоковые фотографии, макеты веб-дизайна и шаблоны логотипов.
- Canva: Canva — это универсальный инструмент для создания веб-сайтов, который также включает коллекцию бесплатных и платных стоковых фотографий для коммерческого использования.

- Stocksnap: Stocksnap предлагает широкий выбор бесплатных стоковых фотографий для использования в коммерческих и некоммерческих проектах.
Платные ресурсы изображений
Если у вас есть бюджет для работы с главными изображениями, рассмотрите некоторые из более высокооплачиваемых ресурсов для изображений и фотографий более высокого качества.
- Shutterstock: Shutterstock располагает обширной библиотекой из более чем 300 миллионов изображений от фотографов со всего мира, что делает его идеальным ресурсом для путешествий.
- Adobe Stock: Adobe Stock, предназначенный для работы с набором инструментов Adobe для дизайна, содержит тысячи стоковых фотографий, шаблонов оформления основных изображений, стоковых видеороликов, векторной графики и иллюстраций.
- Getty Images: Хотя Getty Images и дороже, он содержит обширный архив современных и исторических фотографий, доступных для покупки.
- iStock: iStock принадлежит Getty Images, поэтому вы можете увидеть некоторые совпадения в том, какие фотографии доступны.
 Тем не менее, iStock позволяет фотографам продавать свои фотографии на других платформах, так что вы найдете более широкую и современную коллекцию, чем на Getty.
Тем не менее, iStock позволяет фотографам продавать свои фотографии на других платформах, так что вы найдете более широкую и современную коллекцию, чем на Getty. - Dreamstime: Dreamstime предлагает множество стоковых фотографий, видео, векторов и иллюстраций — как бесплатных, так и платных — с различными вариантами лицензирования.
Наймите внештатного фотографа
Конечно, стоковые фотографии всегда будут просто стоковыми фотографиями. Если у вас есть немного времени и, возможно, немного больше бюджета, вы можете подумать о том, чтобы нанять профессионального фотографа и сделать свои собственные фотографии.
Вот еще несколько вариантов знакомства с фотографами-фрилансерами:
- Наймите Shopify Expert: используйте Shopify Experts для поиска фрилансеров и агентств, специализирующихся в определенных дисциплинах, таких как редактирование фотографий и фотография продуктов. Вы даже можете нанять фрилансеров, основываясь на опыте работы в отрасли, поэтому, если вам нужен фуд-фотограф, вы можете просмотреть фуд-фотографов.

- Fiverr: Fiverr предлагает широкий выбор фрилансеров, которые специализируются во всем, от фотографии продукта до веб-дизайна.
- Фрилансер: в базу данных Freelancer входят эксперты в самых разных творческих областях, таких как фотография и иллюстрация.
- Upwork: Upwork позволяет предпринимателям размещать вакансии и связываться с фрилансерами, у которых есть опыт и навыки, чтобы помочь им.
- Гуру: Гуру предлагает фотографов-фрилансеров с опытом во всех видах фотографии, таких как модная фотография, уличная фотография, пейзажная фотография и многое другое.
2. Убедительная копия
В рекламе и маркетинге копия описывает письменный материал средства массовой информации. Для предпринимателей копирайтинг — полезный навык, который нужно иметь в своем арсенале.
Пользователи лишь мельком взглянут на ваше главное изображение, прежде чем двигаться дальше, поэтому у вас будет всего несколько секунд (максимум), чтобы привлечь внимание пользователя. Хороший текст должен удовлетворять потребности клиентов таким образом, чтобы его было легко понять.
Хороший текст должен удовлетворять потребности клиентов таким образом, чтобы его было легко понять.
Вот несколько простых советов по написанию убедительного текста:
- Будьте лаконичны : Полная копия имеет место, но изображение баннера — нет. Копия баннера должна быть четкой и точной.
- Избегайте трудночитаемых шрифтов : Редко используемые шрифты могут занять больше времени для чтения. Хотя дополнительное время может быть минимальным, каждая миллисекунда на счету, когда дело доходит до копирования изображения баннера.
- Повторяйте тон ваших клиентов : Пользователи, как правило, более восприимчивы к языку, который им кажется знакомым. Подумайте о языке, который ваша целевая аудитория использует в социальных сетях, и используйте его, чтобы сообщить стиль вашего письма.
- Сосредоточьтесь на преимуществах, а не на функциях : Вместо того, чтобы говорить: «Наша служба поддержки клиентов готова ответить на любые вопросы круглосуточно и без выходных», скажите: «Получите ответы быстро благодаря круглосуточной поддержке клиентов».

- Не бойтесь тестировать другую копию : Главные изображения являются первыми кандидатами на A/B-тестирование, поскольку различные варианты слов могут кардинально изменить то, как ваши посетители взаимодействуют с дизайном вашего главного изображения.
- Избегайте маркетинговых модных словечек и клише : Глаза пользователей склонны закрывать глаза на часто используемые рекламные лозунги, такие как «действовать быстро», «огромная экономия» и «гарантия удовлетворения».
3. Сильный призыв к действию
Наконец, все основные изображения должны содержать заметный призыв к действию (CTA). CTA — это текст, сообщающий читателю о том, какое действие вы от него хотите, обычно сопровождаемый кнопкой, которая выполняет это действие. Примеры включают «Купить сейчас», «Подписать петицию» или «Узнать больше».
Подробнее: 14 примеров призыва к действию (и как написать эффективный призыв к действию)
То, как вы пишете призыв к действию, зависит от того, к какому сегменту вашей маркетинговой воронки вы обращаетесь. Если вы обращаетесь к пользователям в верхней части воронки, вы можете попросить их «Узнать больше», тогда как для пользователей в нижней части воронки CTA может быть более прямым «Купить здесь».
Если вы обращаетесь к пользователям в верхней части воронки, вы можете попросить их «Узнать больше», тогда как для пользователей в нижней части воронки CTA может быть более прямым «Купить здесь».
Поймите цель вашего образа героя
Вы можете использовать этот ценный объект недвижимости для нескольких целей в зависимости от вашего бизнеса и целей. Давайте рассмотрим некоторые из наиболее распространенных подходов к использованию основных изображений ниже:
1. Чтобы помочь создать свой бренд и рассказать свою историю
Одним из возможных вариантов использования главного изображения вашего веб-сайта может быть рассказ о бренде. Рассказ о бренде — это использование повествования для передачи уникального торгового предложения вашего бренда. Сторителлинг — очень эффективный метод построения бренда, потому что хорошая история обычно запоминается.
Через Girls Chronicly Rock2. Чтобы ответить на вопросы клиентов
Еще один распространенный подход – дать ответы на часто задаваемые вопросы. Вы можете обратиться к общей проблеме клиента или использовать пространство, чтобы ответить на срочные вопросы, которые могут возникнуть у ваших посетителей.
Вы можете обратиться к общей проблеме клиента или использовать пространство, чтобы ответить на срочные вопросы, которые могут возникнуть у ваших посетителей.
3. Чтобы подчеркнуть ваше ценностное предложение
Рассказ о бренде — не единственный способ представить свое уникальное торговое предложение. Ваш бренд будет лучше запоминаться посетителям, если они поймут, чем он отличается от конкурентов. Что может быть лучше, чтобы рассказать своим клиентам о вашем ценностном предложении, чем прямо на вашей домашней странице, куда попадает большинство посетителей.
Хотите узнать больше? Узнайте, как разработать визуальный образ для вашего бренда: идеи для любого бюджета и уровня навыков
По телефону Partake Foods4. Чтобы сделать объявление
Баннер на главной странице является ключевым элементом недвижимости для продвижения продаж, событий, запуска продуктов и других важных объявлений. Изображения баннеров привлекают большую часть внимания посетителей вашего веб-сайта, поэтому любое объявление, которое вы хотите широко увидеть, является хорошим кандидатом на содержание изображения баннера.
Изображения баннеров привлекают большую часть внимания посетителей вашего веб-сайта, поэтому любое объявление, которое вы хотите широко увидеть, является хорошим кандидатом на содержание изображения баннера.
Оптимизируйте свой веб-сайт с помощью потрясающего главного изображения
Вот вам и причина, цель и использование главного изображения на вашей домашней странице. Часто меняя эти изображения, вы сохраняете ощущение свежести вашего магазина для повторных посетителей, сохраняете его живым и побуждаете посетителей совершать действия, которые наиболее соответствуют вашим целям конверсии.
Как создать главное изображение для вашего интернет-магазина
Создание хорошо продуманного и привлекающего внимание главного изображения помогает привлечь новых посетителей веб-сайта и заставить их изучить еще больше ваших продуктов. Ознакомьтесь с этим пошаговым руководством о том, как создать главный образ для вашего интернет-магазина.
1. Используйте высококачественные изображения продуктов
Привлекайте новых клиентов потрясающими фотографиями ваших продуктов или обычного магазина. Здесь вы всегда можете использовать профессиональные стоковые фотографии, лучше всего, если вы сможете нанять фотографа, который сделает качественные фотографии ваших конкретных продуктов.
Вот отличный пример из интернет-магазина растений. Любой, кто посещает этот сайт, вероятно, интересуется растениями, и его легко привлечет потрясающая зелень на их главном изображении.
Miss Boon2. Создайте графику с помощью онлайн-инструмента дизайна
Вы можете оживить свои фотографии продуктов или создать главный образ, используя вместо этого графические элементы. Найдите онлайн-инструмент для дизайна, например Canva, Visme или Adobe Cloud, и создайте привлекательную графику.
Вот отличный пример того, как это может выглядеть: Detour Coffee создала вырезку своего продукта и поместила ее на графику с яркими цветами и формами, чтобы привлечь внимание.
3. Добавьте самый релевантный призыв к действию
Ни одно главное изображение не будет полным без призыва к действию (CTA), поэтому добавьте кнопку, соответствующую изображению или графике, которую вы добавили .
Вы также хотите, чтобы ваша кнопка соответствовала общему дизайну, чтобы она выделялась, но не казалась неуместной. Вот отличный пример того, как это может выглядеть:
Horne4. Используйте видео как часть главного изображения
Еще один отличный способ привлечь внимание — создать зацикленное беззвучное видео или GIF для главного изображения. Например, на веб-сайте Nomz есть несколько видеоклипов, которые привлекают посетителей веб-сайта и заставляют их дольше оставаться на странице, пока они смотрят всю сцену.
Nomz5. Регулярно обновляйте свой главный образ
Ваш главный образ не является разовым процессом. Хотя вам может понравиться тот, который у вас есть, вам нужно будет время от времени обновлять его, чтобы познакомить постоянных клиентов с еще большим количеством продуктов и предложений.
Вы даже можете подумать о создании слайдера главного изображения, чтобы вы могли одновременно делиться несколькими призывами к действию. Это отличная идея, когда вы хотите продвигать предстоящий праздник, как мы видим в примере ниже, и в то же время продвигать другие линейки продуктов.
Редкое устройствоГотовы создать свой бизнес? Начните бесплатную пробную версию Shopify — кредитная карта не требуется.
Часто задаваемые вопросы об основном изображении веб-сайта
Как добавить основное изображение на мой веб-сайт?
Если вы используете тему Shopify, вы можете добавить свое главное изображение в редакторе тем. Войдите в свой магазин Shopify, перейдите в «Интернет-магазин» > «Темы» и выберите «Настроить» рядом с текущей темой.
В большинстве тем по умолчанию есть место для баннера, но если вам нужно добавить его, выберите «Добавить раздел» в нижней части правого меню, затем выберите элемент главного раздела. Этот элемент может быть помечен главное изображение , баннерное изображение или слайд-шоу — в зависимости от используемой темы.
Этот элемент может быть помечен главное изображение , баннерное изображение или слайд-шоу — в зависимости от используемой темы.
Также обратите внимание, что основные изображения веб-сайта не переносятся между темами, например изображения продуктов и встроенные изображения блога. Главные изображения необходимо добавлять непосредственно в каждую тему отдельно, и они будут отображаться на странице только в том случае, если вы добавите их в текущую тему.
Какого размера должно быть главное изображение на веб-сайте?
Вы можете добавлять файлы PNG и JPEG размером до 20 МБ, но желательно, чтобы размер файла был небольшим, чтобы обеспечить приемлемое время загрузки страницы. Точные размеры изображений будут зависеть от используемой вами темы, но обычно главные изображения должны быть 9.0533 не менее 2048 пикселей в ширину, чтобы показывать четкое разрешение при просмотре в полноэкранном режиме.
Имейте в виду, что темы являются адаптивными , что означает, что пространство, зарезервированное для основных изображений, изменяется в зависимости от размера экрана, на котором просматривается веб-сайт. Не забудьте оставить место вокруг рамки изображения, чтобы учесть части, которые могут быть обрезаны.
Не забудьте оставить место вокруг рамки изображения, чтобы учесть части, которые могут быть обрезаны.
Вы также хотите избежать размещения вашей копии и CTA непосредственно в изображении. Вместо этого используйте редактор тем для наложения кнопок копирования и CTA, которые будут плавать перед вашего изображения и настраивайте независимо от вашего изображения.
Для чего предназначено главное изображение веб-сайта?
Главные изображения веб-сайтов служат широкому кругу целей, но в целом они отлично подходят для любого объявления, которое вы хотите сделать как можно большему количеству посетителей. Общие цели включают объявление о распродажах, подчеркивание ценностей вашего бренда или объявление о новых продуктах.
Что должно содержать главное изображение?
Основное изображение веб-сайта должно содержать большое, привлекающее внимание изображение, а также краткий, убедительный текст и сильный призыв к действию.
