создание волнистых, кривых и ломаных линий
Перед тем как нарисовать прямую линию в “Фотошопе”, необходимо выбрать подходящий инструмент, определить ширину, длину, цветовую гамму и другие характеристики. В графическом редакторе работа выполняется с помощью направляющих сеток, техники выделения, пикселями, пером, кистью. Чертить полосы часто требуется при создании коллажей, иллюстраций, презентаций, оформлении фотопортретов и т.д.
Как провести прямую линию в “Фотошопе”
Программа Adobe Photoshop предназначена для разнопланового редактирования фото, изображений, создания авторских дизайнерских проектов и пр. Графический редактор позволяет работать с разными форматами видеофайлов и изображений в электронном виде.
Программа подходит для компьютеров с операционными системами Windows и macOS. Пробная тестовая версия Adobe Photoshop доступна для пользователей бесплатно. Для последующего применения программы и доступа к расширенным функциональным возможностям “Фотошопа” потребуется купить лицензированный программный продукт.
Создание прямых линий используется для:
- преобразования фотографий;
- подготовки коллажей, презентаций;
- ретуши и восстановления графики;
- закрашивания геометрических фигур;
- работы с набросками, чертежами, схемами;
- формирования оригинальных элементов для иллюстраций;
- изменения формы объектов на картинках, фото и т.д.
Выбор нужного метода.
Провести ровную полосу можно с помощью инструментов:
- “Направляющая”;
- “Линия”;
- “Кисть”;
- “Перо”;
- “Лассо”;
- “Выделение” и др.
Преимущества использования Adobe Photoshop в цифровой графике:
- широкий выбор функциональных ресурсов для обработки фото и создания изображений;
- возможности коррекции цветопередачи, формы, размера полос, фигур;
- сохранение готовых картинок в разных форматах;
- доступ к редактированию каждого слоя изображения;
- качественная ретушь;
- несколько опций восстановления поврежденных картинок;
- быстрое преобразование черно-белых изображений, фото в цветные;
- оперативное изменение текстур, форм объемных и плоских моделей, блоков, фигур;
- работа с форматами растровых и векторных изображений и т.
 д.
д.
Инструмент “Направляющая”
Направляющие в “Фотошопе” используются для проведения только горизонтальной либо вертикальной прямой. Их можно размещать на любом участке холста в фоторедакторе.
Элементы помогают выравнивать контуры объектов.
Последовательность действий:
- Открыть фоторедактор.
- Нажать опцию на панели либо задать комбинацией горячих клавиш CTRL+R.
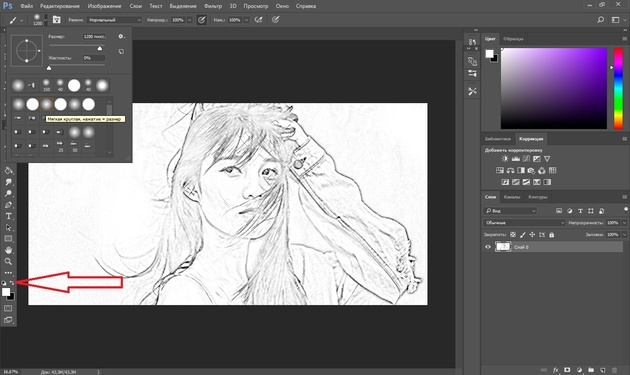
- Выбрать необходимый инструмент для выполнения рисунка (кисть или карандаш).
- Провести ровной рукой линию по направляющей.
- Активировать для закрепления полосы соответствующую функцию через меню “Просмотр – Привязать к… – Направляющим”.
- Сохранить результат в заданном формате и перенести в архив.
Инструмент “Линия”
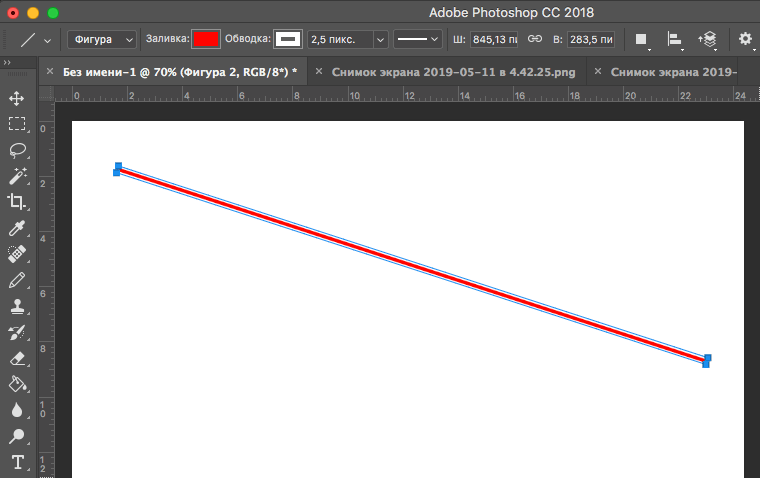
Прямую полоску, линейку можно нанести на поверхность с помощью инструмента Line Tool на панели Photoshop. Опция относится к векторным формам (Vector Shape), поэтому при необходимости можно откорректировать ее оттенок, размер, форму без потери качественных характеристик.
Использование инструмента “Линия”.
При применении клавиши Shift можно построить вертикальные, горизонтальные линии и направленные под углом 45°. Построение на холсте графического редактора доступно по 2 точкам. Линии можно создавать как пиксели, контуры, векторные фигуры.
Необходимо соблюдать следующую последовательность действий:
- Выбрать режим “Фигура”.
- Нажать инструмент “Линия”.
- Настроить ширину элемента.
- Задать параметр “Выравнивание значения снаружи или по центру”.
- Подобрать оттенок обводки на панели редактора.
- Поставить точку на мониторе и перетащить в заданное место для отображения.
- Завершить операцию при удерживании клавиши Shift.
- Сохранить результат.
Выделение
Применение данного метода позволяет провести только горизонтальную и вертикальную линии толщиной 1 пиксель. Полоса будет пересекать весь холст “Фотошопа”. Дополнительной корректировки настроек не предусмотрено.
Поэтому выделение подходит для разграничения частей изображения, пространств моря и неба на картинке и пр.
Поэтапная работа:
- Выбрать в меню инструмент “Область” (горизонтальную или вертикальную).
- Поставить точку на экране (появится автоматическое выделение в 1 пиксель).
- Нажать комбинацию клавиш SHIFT+F5 и определить оттенок заливки.
- Убрать помехи сочетанием горячих клавиш CTRL+D.
- Сохранить результат в архив.
Как рисовать другие линии в Photoshop
В графическом редакторе можно рисовать также волнистые, ломаные, изогнутые, кривые линии. Опции требуются при редактировании фотоснимков, иллюстраций, создании коллажей, презентаций, для художественного дизайна, цифровой графики, проектирования помещений, разработки оформления интерьеров и пр.
В редакторе можно рисовать линии любой конфигурации.
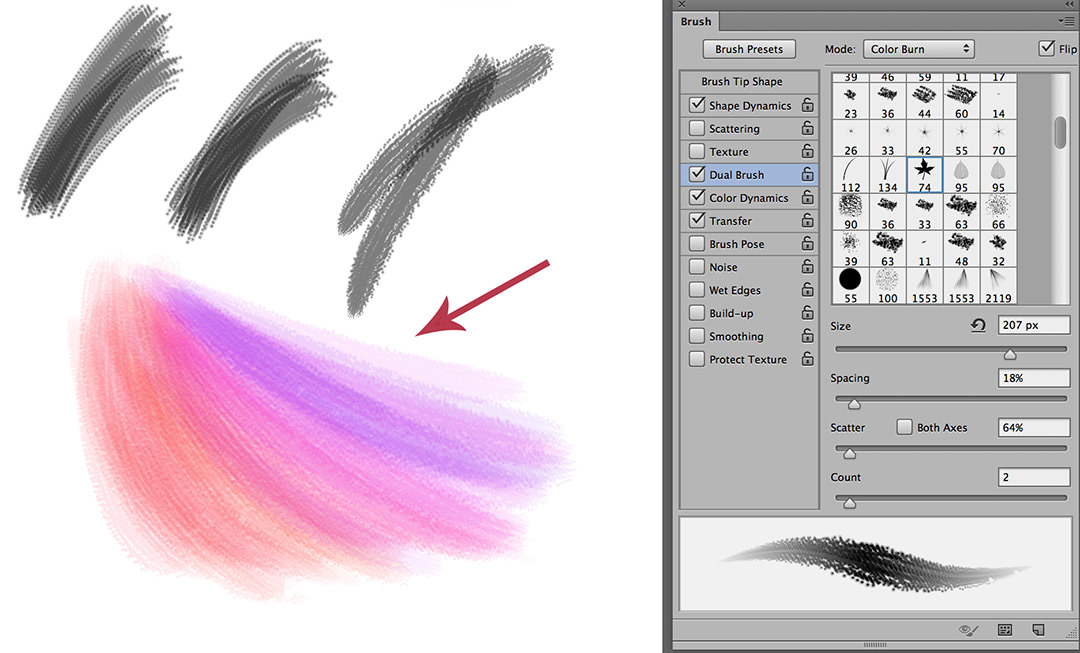
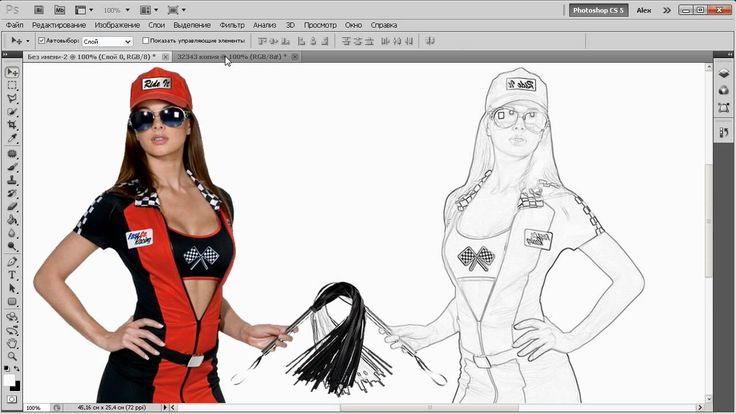
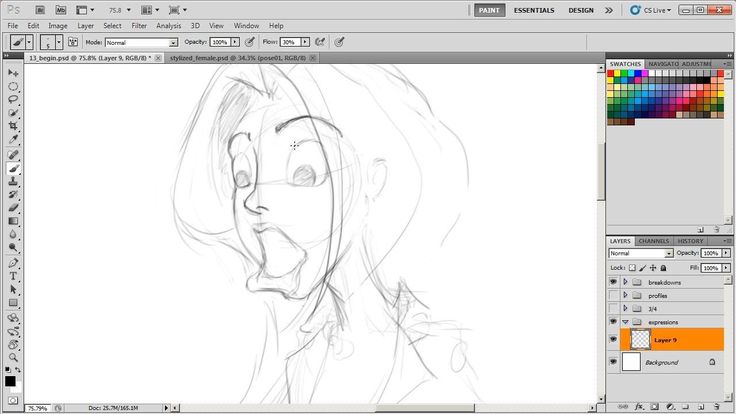
Волнистые
Сделать волнистую линию можно с помощью инструмента Brush Tool (“Кисть”). Опция позволяет прочертить любую полосу. Однако при отсутствии специального графического планшета может быть сложно регулировать ее форму, направление, толщину и пр.
К более простой опции относится Curvature Pen Tool (“Перо кривизны”). Для нанесения необходимо соблюдать следующую последовательность действий:
- Запустить фоторедактор.
- Выбрать опцию Curvature Pen Tool в соответствующем подразделе.
- Установить режим Shape (“Фигура”).
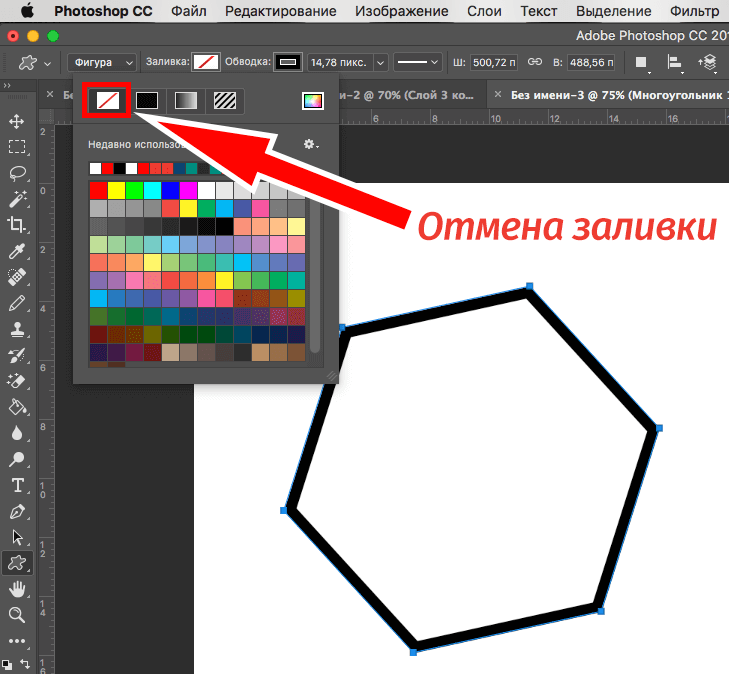
- Убрать опцию заливки (Fill).
- Добавить цвет обводки (Stroke).
- Настроить толщину полосы.
- Нарисовать волнистую линию.
- Отредактировать результат, нажимая и перемещая точки.
- Завершить рисование, удерживая клавишу Ctrl.
- Сохранить результат.
Настраивать и регулировать оттенок обводки можно после завершения работы. Чтобы изменить изображение, потребуется перейти в меню графического редактора, выбрать опции, цвета, толщину и другие параметры.
Ломаные
Ломаная линия состоит из комбинации нескольких прямых и может быть открытой, замыкающейся на участке холста, образовывать простой или сложный многоугольник. В графическом редакторе есть много способов построения композиции. Можно использовать разные опции, параметры настроек, заливок оттенком, пикселизации и пр.
В графическом редакторе есть много способов построения композиции. Можно использовать разные опции, параметры настроек, заливок оттенком, пикселизации и пр.
При создании ломаной незамкнутой линии можно использовать “Перо”. Поэтапное применение инструмента:
- Запустить редактор, добавить инструмент.
- Отметить требуемое число опорных точек в участках холста.
- Обвести контур с помощью “Пера”.
- Отредактировать и сохранить готовую картинку.
Кривые
Разновидность линий может быть тонкой, незамкнутой, замкнутой и т.д. При работе в “Фотошопе” можно использовать опции “Лассо”, “Перо”, выделения или фигуры. Для создания незамкнутой кривой необходимо выбрать в меню инструмент “Перо с обводкой контура” либо создавать полосу от руки.
Рекомендуемая последовательность действий:
- Запустить программу.
- Выбрать на панели опцию “Перо”.
- Расположить курсор на мониторе в точке начала кривой.
- Определить исходную точку и уровень наклона.

- Поставить 2-ю точку на холсте фоторедактора.
- Добавлять на экране другие кривые сегменты для продолжения созданной линии.
- Регулировать кривизну сегментов.
- Замкнуть готовую линию.
- Завершить работу, отключив опцию “Перо”.
- Сохранить готовое изображение.
Замкнутые элементы выполняют с помощью опции “Лассо”, которая помогает обрисовывать кривые разной формы, разделяя участки холста на сегменты.
Как нарисовать прямоугольник и другие фигуры в фотошопе?
На прошлом уроке мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
- Режим инструмента выбора. Здесь можно выбрать одно из трёх.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
- Контур. Рисуется контур фигуры без заливки.
- Пикселы. Создаётся не векторная, а растровая фигура.
- Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift.
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift.
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус. В этом поле задаётся радиус будущего многоугольника.

- Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.
- Звезда. Установите флажок, если на выходе хотите получить звезду.
- Глубина лучей. Это поле ввода задаёт, насколько длинными будут лучи.
- Сгладить внутренние углы.
Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
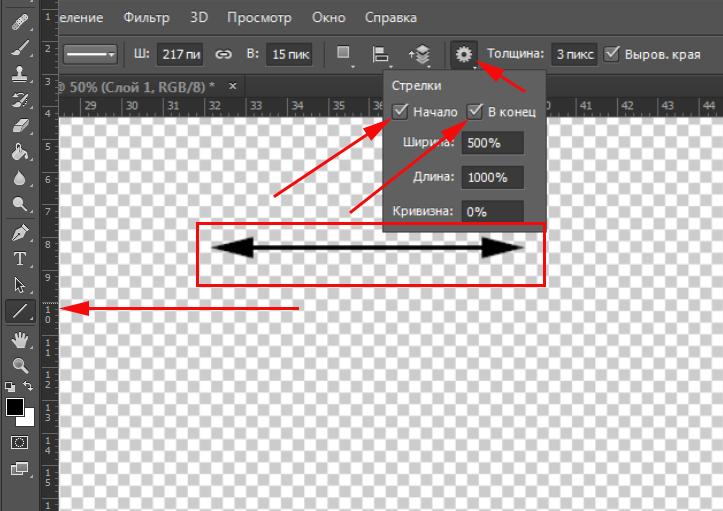
- Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
- Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
- Ширина.

- Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.
- Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Щёлкните на категорию и нажмите кнопку OK в окне подтверждения, чтобы отобразить фигуры желаемой группы. На рисунке ниже изображены элементы категории Музыка.
На рисунке ниже изображены элементы категории Музыка.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям;
- Курсы для фотографов;
- Полноценный онлайн курс по веб-дизайну с нуля от SkillBox.
Учебники по Photoshop — Как создать веб-сайт с помощью Adobe Photoshop
Главная » Adobe » Учебники Photoshop – Как создать сайт с помощью Adobe Photoshop
В этом уроке Photoshop вы узнаете, как создать веб-сайт с помощью Adobe Photoshop.
Учебники Photoshop очень востребованы в настоящее время, потому что каждый веб-дизайнер хочет знать, как создать веб-сайт с помощью Adobe Photoshop.
Примечание: Если вы новичок в Photoshop или веб-дизайне, у вас могут возникнуть проблемы с этим руководством. Вот конечный результат: Закрепите Начните с создания нового холста размером 950×950 пикселей. Залейте его светло-серым цветом. Выберите верхнюю часть с помощью инструмента «Прямоугольная область» и залейте ее более темным серым цветом, например так: Закрепите на темно-сером слое, перейдите в Layer-Layer Style-Gradient Overlay и используйте такой градиент: Закрепите Теперь выберите инструмент «Карандаш» и кисть размером 1 пиксель. . Проведите линию над светло-серым слоем. Чтобы держать его прямо, вы можете удерживать Shift. Создайте новый слой и выберите инструмент Rectangular Marquee Tool и сделайте выделение, как показано ниже. Теперь выберите инструмент «Градиент». Если вы его не видите, щелкните правой кнопкой мыши инструмент Paint Bucket Tool, и он должен появиться. Выберите второй вариант градиента и убедитесь, что цвет переднего плана белый.


 Выберите инструмент «Градиент» и убедитесь, что цвет переднего плана белый, затем перетащите его вниз, как и раньше. Пин-код Должно выглядеть примерно так… постепенно получается, да? Закрепите слой с градиентом на 1 пиксель вправо. Теперь вырежьте его посередине, используя Rectangular Marquee Tool Pin. Дублируйте его и перейдите в Layer-Transform-Flip Horizontal. Теперь вырежьте «выделенную» часть градиента с помощью инструмента «Прямоугольная область», и теперь градиент должен быть симметричным. около 2px. Также переместите эти слои над светло-серой рамкой. Теперь с помощью Rectangular Marquee Tool вырезаем оставшийся темно-серый слой. Закрепить. Теперь выберите светло-серую рамку и перейдите к Слой-Стиль слоя-Внешнее свечение и используйте эти настройки. непрозрачность слоя на то, что, по вашему мнению, выглядит хорошо. Закрепить Еще немного текста содержимого, ничего особенного… Закрепить. Теперь переместите всю область блока вверху ближе к баннеру.
Выберите инструмент «Градиент» и убедитесь, что цвет переднего плана белый, затем перетащите его вниз, как и раньше. Пин-код Должно выглядеть примерно так… постепенно получается, да? Закрепите слой с градиентом на 1 пиксель вправо. Теперь вырежьте его посередине, используя Rectangular Marquee Tool Pin. Дублируйте его и перейдите в Layer-Transform-Flip Horizontal. Теперь вырежьте «выделенную» часть градиента с помощью инструмента «Прямоугольная область», и теперь градиент должен быть симметричным. около 2px. Также переместите эти слои над светло-серой рамкой. Теперь с помощью Rectangular Marquee Tool вырезаем оставшийся темно-серый слой. Закрепить. Теперь выберите светло-серую рамку и перейдите к Слой-Стиль слоя-Внешнее свечение и используйте эти настройки. непрозрачность слоя на то, что, по вашему мнению, выглядит хорошо. Закрепить Еще немного текста содержимого, ничего особенного… Закрепить. Теперь переместите всю область блока вверху ближе к баннеру. Pin Дублировать всю область окна.
 Я предлагаю вам поместить эти слои в группу, а затем продублировать группу (Слой-Дублировать группу) и переместить слои вниз. Закрепить. Теперь на втором слое скройте эффект внешнего свечения и эффект обводки на светло-сером слое, щелкнув глаз в блок слоев
Я предлагаю вам поместить эти слои в группу, а затем продублировать группу (Слой-Дублировать группу) и переместить слои вниз. Закрепить. Теперь на втором слое скройте эффект внешнего свечения и эффект обводки на светло-сером слое, щелкнув глаз в блок слоев Pin Дублируйте этот слой и переместите его вниз, чтобы сделать весь блок больше. Теперь объедините 2 слоя и включите внешнее свечение и эффект обводки. VOILA наша коробка стала больше Pin Еще немного текста, чтобы она не была такой пустой. Булавка Создайте новый слой справа с помощью Rectangular Marquee Tool и залейте его темно-серым цветом. Перейдите в File-New и создайте новый холст размером 30×30 пикселей. Мы собираемся сделать сладкий узор. Создайте фигуру, как показано ниже, с помощью инструмента «Многоугольное лассо». Затем перейдите к Edit-Define Pattern Pin. Теперь вернитесь к дизайну psd. Сделайте выделение с помощью Rectangular Marquee Tool и перейдите в Edit-Fill и выберите Pattern. Найдите шаблон, который мы сделали, и нажмите ОК.
 Решил удалить деталь кисти, которую мы сделали в баннере, потому что она просто не работала…. Pin Решил, что светло-серый цвет подойдет лучше. Пин Повторите тот же шаг с правой стороны навигационного Пин Назад к нашим блокам контента…. Выберите инструмент «Кисть» и используйте мягкую кисть размером около 100 пикселей черного цвета. Почистите правую сторону стержня, затем отрежьте ненужные части с помощью Rectangular Marquee Tool. Перейдите к Слою-Трансформации-Отразить по горизонтали. Убедитесь, что этот новый слой находится ниже текстового слоя, чтобы он не перекрывал его. Установите режим наложения и поиграйте с непрозрачностью. Затем переместите его во вторую коробку, чтобы они были идентичны. Булавка Пошла немного по личным деталям с лампой в тексте веб-дизайна для разработчиков… сделала иконку сама некоторое время назад. Такие вещи делают ваш дизайн особенным. Я затемнил весь фон, чтобы выделить блоки контента. Закрепить Выберите светло-серый слой блока содержимого и выберите инструмент «Градиент» от белого до прозрачного.
Решил удалить деталь кисти, которую мы сделали в баннере, потому что она просто не работала…. Pin Решил, что светло-серый цвет подойдет лучше. Пин Повторите тот же шаг с правой стороны навигационного Пин Назад к нашим блокам контента…. Выберите инструмент «Кисть» и используйте мягкую кисть размером около 100 пикселей черного цвета. Почистите правую сторону стержня, затем отрежьте ненужные части с помощью Rectangular Marquee Tool. Перейдите к Слою-Трансформации-Отразить по горизонтали. Убедитесь, что этот новый слой находится ниже текстового слоя, чтобы он не перекрывал его. Установите режим наложения и поиграйте с непрозрачностью. Затем переместите его во вторую коробку, чтобы они были идентичны. Булавка Пошла немного по личным деталям с лампой в тексте веб-дизайна для разработчиков… сделала иконку сама некоторое время назад. Такие вещи делают ваш дизайн особенным. Я затемнил весь фон, чтобы выделить блоки контента. Закрепить Выберите светло-серый слой блока содержимого и выберите инструмент «Градиент» от белого до прозрачного. перетащите его вверх от стрелки к тексту. Пин должен выглядеть лишь слегка измененным. Я продублировал белый градиент, который мы сделали пару раз, чтобы усилить эффект. Теперь сделайте выделение с помощью Rectangular Marquee Tool, как показано ниже, и с помощью Gradient Tool перетащите его от мыши к тексту. Булавка Ваша коробка должна выглядеть так. Закрепить. Продублируйте все эти эффекты и примените их ко второй коробке. Инструментом Marquee Tool создайте форму, как показано ниже. Pin Уменьшите непрозрачность в соответствии с вашими потребностями. Булавка Создайте еще одну фигуру с помощью Rounded Marquee Tool и перейдите в Layer-Layer Style-Gradient Overlay и используйте эти настройки Pin Теперь перейдите в Stroke и используйте следующие настройки: PinПродублируйте первый слой с полосой и переместите его на 1 пиксель вверх. Перейдите к первому слою BAR и перейдите к Select-Load Selection, затем выберите дублированный слой и нажмите «Удалить». Закрепить. Теперь переместите дубликат слоя немного вниз и перейдите в Layer-Layer Style-Color overlay, чтобы сделать его светло-серым.
перетащите его вверх от стрелки к тексту. Пин должен выглядеть лишь слегка измененным. Я продублировал белый градиент, который мы сделали пару раз, чтобы усилить эффект. Теперь сделайте выделение с помощью Rectangular Marquee Tool, как показано ниже, и с помощью Gradient Tool перетащите его от мыши к тексту. Булавка Ваша коробка должна выглядеть так. Закрепить. Продублируйте все эти эффекты и примените их ко второй коробке. Инструментом Marquee Tool создайте форму, как показано ниже. Pin Уменьшите непрозрачность в соответствии с вашими потребностями. Булавка Создайте еще одну фигуру с помощью Rounded Marquee Tool и перейдите в Layer-Layer Style-Gradient Overlay и используйте эти настройки Pin Теперь перейдите в Stroke и используйте следующие настройки: PinПродублируйте первый слой с полосой и переместите его на 1 пиксель вверх. Перейдите к первому слою BAR и перейдите к Select-Load Selection, затем выберите дублированный слой и нажмите «Удалить». Закрепить. Теперь переместите дубликат слоя немного вниз и перейдите в Layer-Layer Style-Color overlay, чтобы сделать его светло-серым. Это заставляет коробку выпасть. Булавка Создайте еще одну фигуру с помощью Rounded Marquee Tool, это будет наш текст в правой колонке. Залейте его более темным серым цветом, чтобы он выглядел как выгравированный. Закрепите дубликат слоя и переместите его на 1 пиксель вниз. Теперь перейдите к исходному слою и перейдите в Layer-Layer Style-Color Overlay и используйте светло-серый цвет, чтобы крошечная серая обводка появилась только в нижней части окна. Булавка Немного уменьшите непрозрачность, чтобы не выделяться слишком сильно. Булавка Вставьте какой-нибудь текст в рамку… Булавка Дублируйте всю рамку и переместите ее вниз. Булавка Решила добавить немного больше и сделала пунктирную линию сбоку от колонки. Это не сложно сделать, просто занимает много времени. Перейдите к первому баннерному слою и перейдите в Layer-Layer Style-Gradient Overlay и используйте следующие настройки: Pin Вау, теперь он начинает выглядеть как хороший дизайн! Pin, начиная с области нижнего колонтитула. Сделали выделение с помощью Rounded Marquee Tool и заполнили его нашим узором.
Это заставляет коробку выпасть. Булавка Создайте еще одну фигуру с помощью Rounded Marquee Tool, это будет наш текст в правой колонке. Залейте его более темным серым цветом, чтобы он выглядел как выгравированный. Закрепите дубликат слоя и переместите его на 1 пиксель вниз. Теперь перейдите к исходному слою и перейдите в Layer-Layer Style-Color Overlay и используйте светло-серый цвет, чтобы крошечная серая обводка появилась только в нижней части окна. Булавка Немного уменьшите непрозрачность, чтобы не выделяться слишком сильно. Булавка Вставьте какой-нибудь текст в рамку… Булавка Дублируйте всю рамку и переместите ее вниз. Булавка Решила добавить немного больше и сделала пунктирную линию сбоку от колонки. Это не сложно сделать, просто занимает много времени. Перейдите к первому баннерному слою и перейдите в Layer-Layer Style-Gradient Overlay и используйте следующие настройки: Pin Вау, теперь он начинает выглядеть как хороший дизайн! Pin, начиная с области нижнего колонтитула. Сделали выделение с помощью Rounded Marquee Tool и заполнили его нашим узором. Затем перейдите к Редактировать-Трансформировать-Отразить по вертикали. Pin Светло-серый цвет, соответствующий цвету шаблона баннера. Закрепите Теперь чуть ниже слоя с узором создайте новый слой и залейте его тем же цветом, которым заполнено основное содержимое. Pin Начинаю вставлять в него текст. Авторское право очень важно, потому что вы никогда не знаете, когда вашу работу могут украсть. Закрепите некоторые личные штрихи в области контента. Использование инструмента «Скругленная область». Ничего такого, чего бы мы не узнали. Пин Заполнил его актуальным контентом о webdesigndev и Майкле Данлопе. Пин А вот и он. Если вам удалось пройти этот урок, я уверен, вы сможете стать отличным веб-дизайнером. Помните, что каждый инструмент Photoshop, даже самый простой, может быть великолепен при правильном использовании. Контакт
Затем перейдите к Редактировать-Трансформировать-Отразить по вертикали. Pin Светло-серый цвет, соответствующий цвету шаблона баннера. Закрепите Теперь чуть ниже слоя с узором создайте новый слой и залейте его тем же цветом, которым заполнено основное содержимое. Pin Начинаю вставлять в него текст. Авторское право очень важно, потому что вы никогда не знаете, когда вашу работу могут украсть. Закрепите некоторые личные штрихи в области контента. Использование инструмента «Скругленная область». Ничего такого, чего бы мы не узнали. Пин Заполнил его актуальным контентом о webdesigndev и Майкле Данлопе. Пин А вот и он. Если вам удалось пройти этот урок, я уверен, вы сможете стать отличным веб-дизайнером. Помните, что каждый инструмент Photoshop, даже самый простой, может быть великолепен при правильном использовании. КонтактАвтор
Игги
Игги — предприниматель, блоггер и дизайнер, который любит экспериментировать с новыми методами веб-дизайна, сопоставлять креативные дизайны веб-сайтов и писать о последних дизайнерских шрифтах, темах, плагинах, вдохновении и многом другом. Вы можете следить за ним в Твиттере
Вы можете следить за ним в Твиттере
Создание моего веб-сайта из Photoshop: Как?
Привет, Хейден,
Гамбургер-меню — это просто обычное меню, обычно выпадающее или выдвигающееся меню, названное так из-за значка, который часто ассоциируется с ним: 3 горизонтально расположенные строки, напоминающие гамбургер. Шутки разработчиков 😉
Что касается мобильности и согласованности — я бы не стал так сильно волноваться. Скажем так, что говорит ваша статистика? Сколько посетителей на мобильных устройствах и сколько на компьютерах? Сколько конверсий совершают посетители настольных компьютеров и сколько пользователей мобильных устройств? Кто ваша целевая аудитория? Покупает ли ваша целевая аудитория со своего телефона во время путешествия на метро? Я пытаюсь понять, что иметь приличную мобильную презентацию, которая не сломана и загружается быстро, важно, мобильные устройства раскручены. Серьезно, это раскручено! И мне действительно все равно, что говорят все эти поставщики технологий и продавцы приложений, начиная с Google и заканчивая производителями телефонов, ежегодно перерабатывающими. В конце концов это просто так: вы покупаете машину с телефона? Покупаете ли вы профессиональные чистящие средства со своего телефона? Я знаю, что нет, поэтому я не против проверить это, но я куплю, когда вернусь за свой стол, большое спасибо.
В конце концов это просто так: вы покупаете машину с телефона? Покупаете ли вы профессиональные чистящие средства со своего телефона? Я знаю, что нет, поэтому я не против проверить это, но я куплю, когда вернусь за свой стол, большое спасибо.
Так что не беспокойтесь и не корите себя по этому поводу. Как писал Нинтони, изучите то, что вам нужно и имеет смысл заняться в первую очередь.
Возьмите описания продуктов, где у вас есть столбцы изображения, видео и описания рядом друг с другом. Попробуйте улучшить это, используя CSS, который уже есть в вашей теме и предлагает медиа-запросы с точками останова для средних, малых и т. д. Вы будете поражены, когда увидите гибкость в этом и то, как вы можете иметь 3 столбца рядом друг с другом. на широких экранах, 2 на маленьких и планшетах, 1 и на мобильных устройствах. Очень полезно понимать системы сеток CSS.
Затем попробуйте небольшие улучшения, такие как главные разделы главной страницы, где у вас есть 3 заголовка на одном слайде, и слайды со ссылками из вашего магазина на Youtube. Попробуйте сдвинуть эти 3 заголовка, чтобы добавить движения. Соблюдая сдержанность, не хотите, чтобы шаткие шевеления и поплавки летали повсюду. Самое главное, попробуйте изменить эту внешнюю ссылку на элемент видео на вашем слайде — вы НЕ хотите, чтобы посетители покидали ваш магазин, намеренно перенаправляя их на Youtube. Вы знаете, как устроен Youtube… начните здесь, а через час наблюдайте за спариванием западноафриканских термитов или кошек за чашечкой кофе.
Попробуйте сдвинуть эти 3 заголовка, чтобы добавить движения. Соблюдая сдержанность, не хотите, чтобы шаткие шевеления и поплавки летали повсюду. Самое главное, попробуйте изменить эту внешнюю ссылку на элемент видео на вашем слайде — вы НЕ хотите, чтобы посетители покидали ваш магазин, намеренно перенаправляя их на Youtube. Вы знаете, как устроен Youtube… начните здесь, а через час наблюдайте за спариванием западноафриканских термитов или кошек за чашечкой кофе.
Далее, у вас есть зеленая цветовая схема, но все еще остаются некоторые тонкие различия в оттенках. Старайтесь, чтобы они были одинаковыми, от логотипа до ссылок, кнопок и т. д. Определите какой-либо бренд, основные, дополнительные цвета или что-то подобное.
Таким образом, существует множество небольших и простых задач, которые улучшают внешний вид и итоговую прибыль, а также помогают вам улучшить техническую сторону и навыки. Мобильные устройства могут и будут следовать, но могут и подождать, если ваши показатели продаж не диктуют другие приоритеты.