Как установить, поменять или удалить логотип сайта в конструкторе «Нубекс»
Если Вы хотите придать сайту больше оригинальности, сделать его узнаваемым и запоминающимся, Вам просто необходим хороший логотип. Разместите в шапке сайта эмблему и/или название компании, и пользователи будут восхищены не только уникальным контентом, но и изящным оформлением Вашего сайта.
Чтобы установить, изменить или удалить логотип сайта, войдите в админку, в меню слева выберите раздел «Оформление», а в нем — пункт «Логотип». Перед Вами откроется страница редактирования параметров логотипа.
Как установить или поменять логотип сайта
Шаг 1: Разработка логотипа
Для того, чтобы поставить свой логотип в шапку сайта, в первую очередь нужно иметь сам логотип. И даже в двух экземлярах: для полной и для мобильной версий сайта.
Требования к изображению для полной версии сайта: формат — jpeg, jpg, gif, png, ico; размер не более 10 Мб; высота не более 400 пикселей.
Требования к изображению для мобильной версии сайта: формат — jpeg, jpg, gif, png, ico; размер не более 10 Мб; высота не более 180 пикселей (при этом система допускает загрузку изображений бОльшей высоты, но при отображении на сайте «обрежет» их до 180 px).
При создании логотипа следует не только хорошо продумать его дизайн, но и внимательно отнестись к его графическим свойствам, особенно фону. В идеале фон логотипа должен быть прозрачным, иначе при наложении на шапку получится резкий контур (см. скриншот ниже).
Удалить фон с изображения можно с помощью большинства графических редакторов или специальных сервисов в интернете. Если у Вас нет на это времени, можно просто выбрать шапку без фона: тогда логотип не будет конфликтовать с подложкой шапки.
Шаг 2: Загрузка логотипа на сайт
Теперь, когда у Вас готовы изображения для логотипов, можно добавить их на сайт. Для этого в полях «Изображение для полной версии сайта» и «Изображение для мобильной версии сайта» нажимаем кнопку «Загрузить», выбираем нужные файлы на компьютере и нажимаем «Открыть».
Для этого в полях «Изображение для полной версии сайта» и «Изображение для мобильной версии сайта» нажимаем кнопку «Загрузить», выбираем нужные файлы на компьютере и нажимаем «Открыть».
Если требования к изображениям (формат, размер, высота) не нарушены, изображения загрузятся на сайт.
Шаг 3: Настройка позиционирования
После загрузки изображений нужно указать, в какой области шапки сайта будет располагаться логотип. Это можно сделать двумя способами: с помощью абсолютных параметров (отступов в пикселях) или относительных (справа/слева/по центру).
Какой бы способ позиционирования Вы ни выбрали, следите за тем, чтобы логотип не перекрывал текст в шапке и хорошо сочетался с фоновым изображением (особенно если оно неоднотонное).
Советы от бывалых: проверенные временем традиции веб-дизайна советуют располагать логотип в левой верхней части страницы, а контактные данные — в правом верхнем углу.
Относительное позиционирование
Если Вы выбрали этот способ, просто укажите, в какой области шапки будет помещен логотип: слева, справа, сверху, снизу или в центре. Также можно установить для логотипа величину отступа (в пикселях), чтобы отодвинуть его от границ шапки или текста.
Абсолютное позиционирование
Этот способ дает возможность более точно указать место логотипа, установив на шапке его верхнюю левую точку. Задайте величины отступов в пикселях или процентах от размера шапки, сохраните изменения, и логотип займет указанную позицию.
Как убрать логотип сайта
Если Вы не хотите использовать логотип на своем сайте, его легко удалить. Можно убрать логотип только из мобильной версии сайта, только из полной или из обеих сразу. Для этого на странице редактирования логотипа («Оформление» -> «Логотип») нажмите кнопку «Удалить» рядом с изображением и сохраните изменения.
Как создать идеальный логотип для сайта: 6 основных принципов
Логотип — визитная карточка компании, он должен быть узнаваемым, привлекательным и соответствовать стилю деятельности компании. Но когда дело доходит до создания логотипа для сайта, всплывают еще и технические требования к логотипу.
Но когда дело доходит до создания логотипа для сайта, всплывают еще и технические требования к логотипу.
В этой статье мы рассмотрим, какие критерии следует учитывать при создании логотипа, а именно формат, размер, композицию и соответствие стилю. Наши полезные советы помогут вам создать технически грамотный логотип, который будет адекватно смотреться в шапке сайта.
Принцип №1: две версии логотипа
При создании логотипа важным моментом является разработка вертикальной и горизонтальной версии лого. И, как правило, хорошие дизайнеры создают логотипы в обоих вариантах, чтобы клиент мог выбирать подходящий для своих задач.
Вертикальный логотип (где знак находится сверху, а текст — снизу) может быть более эффективным в некоторых случаях, например, на узком вертикальном баннере. Но для сайта такой логотип обычно не подходит –его приходится сильно уменьшать, чтобы он поместился в шапку, в результате чего он становится нечитаемым.
Горизонтальный логотип (где знак находится слева, а текст — справа) лучше подходит для размещения в шапке сайта, потому что повторяет пропорции формата, в который его собираются помещать.
Принцип № 2: горизонтальная версия логотипа
Если у вас нет горизонтальной версии логотипа, то ее следует разработать, чтобы логотип нормально помещался на сайте и в соцсетях.
Кроме того, при разработке важно учитывать длину названия компании. Если наименование длинное, то лучше располагать его в две строки, чтобы название легко читалось, когда логотип разместят в небольшой по высоте шапке.
Хотим напомнить, что горизонтальная версия логотипа имеется у всех крупных брендов. Потому что логотип — это не замороженная субстанция, а гибкий элемент айдентики, который должен хорошо смотреться на любых носителях.
Поэтому при разработке логотипа уделите должное внимание набору вариантов, которые предлагает дизайнер, среди вариантов обязательно должна быть горизонтальная версия. Это вам позволит без проблем использовать логотип в дальнейшем.
Принцип № 3: желателен векторный формат
Логотипы создаются векторным способом в векторных графических редакторах. Это уже для клиента дизайнеры сохраняются в виде «картинки». Современные технологии позволяют использовать векторный формат на сайте.
Это уже для клиента дизайнеры сохраняются в виде «картинки». Современные технологии позволяют использовать векторный формат на сайте.
Давайте разберемся, что такое векторный и растровый форматы логотипов.
Растровый формат
Растровые логотипы создаются с помощью пикселей, их можно представить как маленькие кубики, которые образуют изображение. Форматы таких логотипов: JPEG, PNG, BMP и т.д.
Такой формат хорош для фотографий, графических изображений, но для логотипов он не подходит, потому что он имеет ограниченное разрешение и не может быть масштабирован без потери качества. Если вы увеличите растровый логотип, то пиксели станут заметными, а логотип потеряет свою четкость.
Векторный формат
Векторные логотипы, создаются с помощью математических формул и векторов, которые позволяют сохранять качество изображения при любом масштабировании.
Форматы таких логотипов: SVG, AI, EPS и т.д. Именно векторные логотипы лучше использовать для сайтов, потому что они имеют бесконечное разрешение, а также могут быть масштабированы без потери качества. Векторный логотип на сайте выглядит четким и ярким.
Векторный логотип на сайте выглядит четким и ярким.
Также векторный логотип занимает меньше места на диске, потому что он содержит только математические формулы и векторы, а не миллионы пикселей, как растровый логотип. Благодаря этому сайт загружается быстрее и требует меньше ресурсов, что является важным фактором для SEO-оптимизации и удобства пользователей, которые ожидают быстрого и плавного взаимодействия с сайтом.
Но что делать, если у вас есть только растровый логотип? В этом случае вы можете заказать трассировку логотипа, которая позволит создать векторный логотип из растрового.
Принцип №4: трассировка при необходимости
Как мы сказали выше, векторный формат логотипа имеет множество преимуществ перед растровым форматом. Но что делать, если у вас есть только растровый логотип, а вам нужен векторный? В таком случае дизайнеры обычно применяют «трассировку».
Трассировка логотипа — это процесс создания векторной версии из растровой картинки. Для этого дизайнер использует векторный графический редактор, который позволяет преобразовывать растровое изображение в векторное путем преобразования пикселей в векторные фигуры.
Для трассировки дизайнер настраивает параметры, чтобы получить хороший результат и сохранить при этом все детали и особенности оригинала.
В настройках часто можно выбрать следующие параметры: уровень детализации, количество цветов и гладкость кривых. Часто дизайнеру приходится «играться» с параметрами, чтобы подобрать подходящие настройки.
Когда дизайнер завершает трассировку, он должен проверить, что у него получилось, чтобы убедиться, что векторная версия выглядит так же, как и оригинал.
Затем он экспортирует логотип в нужном формате, например, в формате SVG, который может быть использован на веб-сайте.
При этом бывает, что не все растровые логотипы могут быть идеально преобразованы в векторные. Увы, трассировка не всегда спасает.
Изначальное качество лого может быть столь низким, что может привести к кривому результату после трассировки — линии получаются ломаные или кривые, отсутствуют детали и прочее. В таком случае не остается ничего другого, как отрисовывать логотип вручную.
Как дизайнеры отрисовывают логотип вручную
Когда дизайнеру не удается трассировать логотип из-за низкого качества лого или если логотип слишком сложной формы — дизайнер отрисовывает его вручную в векторном графическом редакторе, используя предоставленный растровый логотип только как исходную точку. Дизайнеры обычно используют Corel Draw, Adobe Illustrator или другие редакторы для создания векторных логотипов.
В таком случае растровый логотип клиента используется как референс. Дизайнер повторяет форму старого логотипа, но при этом создает новый векторный логотип поверх подложенного снизу растрового. Такой вид создания логотипа напоминает рисование через копирку или через стекло.
Если логотип сложной формы, например, какой-нибудь геральдический с «орлами» и «ленточками» — отрисовка может занять много времени. И тогда такая работа стоит дороже, чем отрисовка простого по форме логотип.
В любом случае на выходе клиент получает векторный формат, который еще называют «исходником» и который можно более широко использовать в рекламе.
Принцип №5: использование логотипа в фавиконе
Нередко логотип используется как фавикон на сайте. Фавикон — это маленькая иконка-значок, которая отображается во вкладке браузера рядом с названием сайта. Обычно ее размер составляет 16×16 пикселей, что является слишком маленьким масштабом для изображения. Прекрасно, когда знак логотипа простой и лаконичный – он будет хорошо виден и различим.
Однако если знак логотипа сложный, то для использования в качестве фавикона делают его упрощенную версию. Упрощенная версия будет более различима в масштабе вкладки браузера.
В логотипе убирают некоторые мелкие детали или упрощают форму.
Таким образом клиент получает адекватный фавикон, который может установить и использовать на сайте.
Использование простого знака логотипа или его упрощенной версии в качестве фавикона помогает пользователям узнавать и легко находить нужную вкладку браузера.
Принцип №6: соответствие стиля дизайна и логотипа
Увы, нередко бывает, что стиль логотипа не соответствует бизнесу и роду деятельности компании.
Например, если фирма занимается производством бетона, то неуместно использовать утонченный логотип, шрифт-антикву (с засечками) или рукописный шрифт.
Вместо этого логичнее будет смотреться прочный и устойчивый шрифт, а также соответствующие цвета, например, серый или темно-синий, которые ассоциируются с прочностью и надежностью.
При разработке логотипа стоит понимать, что дизайн сайта должен выглядеть цельным вместе с логотипом. Логотип – основа для всего дизайна, поэтому его цвета, шрифты и общий стиль должны соответствовать остальной части сайта.
Например, если логотип содержит красный цвет, то красный должен быть использован и в других элементах дизайна, например, в кнопках – только тогда это будет выглядеть единообразно и гармонично.
Если вы видите, что логотип выглядит устаревшим или не соответствует сфере деятельности компании, лучше его обновить и освежить.
Это совершенно нормальная ситуация – дизайнер просто скорректирует графику, шрифт или цвет, сохраняя общую идею и задумку.
Например, логотип PepsiCo несколько раз менялся с течением времени, чтобы соответствовать новым трендам и потребностям компании. Не стоит цепляться за логотип, который был разработан очень давно и уже явно не смотрится в контексте современного дизайна.
Вместо вывода
В данной статье мы рассмотрели основные требования к логотипу для сайта.
Вот краткий чек-лист для проверки вашего лого:
- Используйте горизонтальную композицию логотипа. Если компания не имеет горизонтального варианта, то его необходимо разработать.
- Используйте логотип в векторном формате, чтобы избежать расплывания деталей в мелких масштабах и уменьшить вес.
- Если векторного формата нет, возможно, вам поможет трассировка. Но лучше отрисовать логотип вручную.
- Адаптируйте логотип под маленький масштаб, так как он может быть использован в качестве фавикона на сайте.
- Логотип должен соответствовать стилю деятельности компании.
- Логотип должен соответствовать современному стилю дизайна.

Соблюдайте эти рекомендации и ваш логотип будет хорошо выглядеть на большом мониторе, в мобильной версии, на шариковой ручке и на футболке. Кстати, вот здесь мы рассказывали, как самостоятельно и бесплатно разработать логотип.
А если вы хотите, чтобы ваш логотип был запоминающимся и соответствовал всем современным трендам, то обращайтесь к нам для коррекции или полного редизайна.
#дизайн #картинки на сайте #маркетинг #поведенческие факторы #фишки для сайта #создание сайта #структура сайта
Обязательные рекомендации для веб-сайтов и товаров
Логотип может произвести желаемое впечатление о вашем бизнесе на вашу целевую аудиторию. Вы можете многое передать потенциальным клиентам, если логотип вашего бизнеса хорошо разработан и символизирует истинную версию вашего бизнеса. Но то, какие размеры логотипа вы должны соблюдать при разработке логотипа, также имеет большое значение для его успеха. Лучше всего учитывать правильные размеры, особенно когда вы используете свой логотип на веб-сайте и в товарах. В этом посте мы поделились рекомендациями по размерам логотипа, которые следует учитывать при использовании логотипа на веб-сайтах и в товарах. Взгляни.
В этом посте мы поделились рекомендациями по размерам логотипа, которые следует учитывать при использовании логотипа на веб-сайтах и в товарах. Взгляни.
Логотипы можно увидеть повсюду. Ни одно рекламное и маркетинговое пространство сегодня не лишено логотипов, поскольку это символы и идентичность, которые представляют наш бизнес. Если мы посмотрим на малый бизнес, корпоративный дом, спортивную команду, некоммерческую организацию или правительственную организацию, все они имеют хорошо продуманные и разработанные логотипы .
Поскольку логотипы присутствуют на большинстве небольших и больших пространств, проблема с размером логотипов может возникать регулярно. Например, размеры логотипа, который вы используете для своего веб-сайта, не будут такими же, как у логотипа, созданного на вашем товаре для продажи. Поэтому размеры логотипов так важны, особенно для дизайнеров или создателей логотипов.
Сегодня логотипы бывают очень больших размеров, например, на рекламных щитах. Или они могут присутствовать в виде уменьшенных крошечных символов в адресной строке или на небольшом продукте, таком как ручка. Но в обоих этих сценариях сохранение узнаваемости и единообразия логотипа и его текста является проблемой. Если вы не позаботились о проблемах с размерами ранее, это может создать много препятствий.
Или они могут присутствовать в виде уменьшенных крошечных символов в адресной строке или на небольшом продукте, таком как ручка. Но в обоих этих сценариях сохранение узнаваемости и единообразия логотипа и его текста является проблемой. Если вы не позаботились о проблемах с размерами ранее, это может создать много препятствий.
Итак, вот несколько рекомендаций по обеспечению правильных размеров логотипа
Но что именно мы подразумеваем под размерами логотипа? Речь идет о размерах и размерах логотипа. Это также включает в себя форму и ориентацию логотипа. Таким образом, все остальные элементы, такие как значок, название компании и слоган, также являются частью измерения.
Основная проблема с логотипами заключается в том, что их необходимо изменять в размере и переориентировать при использовании в различных местах. Таким образом, при использовании ваших логотипов на веб-сайтах, сайтах социальных сетей, в рекламе и товарах вы должны изменить их размер. Он должен вписываться во все контексты.
Далее идут различные фоны, на которых логотип должен хорошо сливаться и подстраиваться под любой размер. Тем не менее, он должен быть в состоянии сохранить свою ясность.
Рассмотрим основы дизайна
Во-первых, убедитесь, что у вас есть основы дизайна, если вы хотите создавать логотипы с правильными размерами для веб-сайтов и товаров. Дизайн логотипа должен соответствовать основным принципам. Это означает, что логотип должен быть универсальной частью работы. Он должен быть масштабируемым до любого большого или маленького размера. Все его элементы дизайна должны быть созданы сбалансированным образом, и в нем также должно быть чувство баланса.
Когда вы будете помнить об этих основах, вы создадите логотип для различных контекстов размеров. Когда дело доходит до размеров логотипов, нет точных формул, которым нужно следовать. Все, что вам нужно сделать, это применить свое чувство дизайна, чтобы логотип стал универсальным символом.
Вот некоторые рекомендации по логотипам:
- Убедитесь, что ваш логотип читается, даже если он увеличен до больших размеров или уменьшен до крошечного размера. Элементы его дизайна по-прежнему должны быть видны и читаемы, если применяется текст.
- Отличительной чертой такого масштабируемого логотипа является его согласованность на разных носителях. Это означает, что он будет эффективно отражать голос вашего бренда при использовании во всех средах, таких как веб-сайты, реклама и многое другое.
- Ваш логотип должен хорошо выглядеть в любом положении. Это оставит такое же впечатление, если отображается в горизонтальном, вертикальном или квадратном положении.
- Также следует выбирать правильные типы файлов. PDF или EPS считаются лучшими вариантами для эффективной масштабируемости логотипов. Итак, сохраните свой дизайн логотипа в векторном формате для изменения размера или форматирования.
Размеры логотипа для веб-сайтов
Когда ваша целевая аудитория переходит на ваш веб-сайт, каждый элемент должен выглядеть хорошо. Но логотипы для веб-сайтов — это символы бизнеса. Если логотип компании выглядит искаженным и непропорциональным на вашем веб-сайте, это подорвет доверие к вам. Итак, убедитесь, что ваш логотип отлично выглядит во всех измерениях.
Но логотипы для веб-сайтов — это символы бизнеса. Если логотип компании выглядит искаженным и непропорциональным на вашем веб-сайте, это подорвет доверие к вам. Итак, убедитесь, что ваш логотип отлично выглядит во всех измерениях.
При разработке логотипа учитывайте браузер веб-сайта. Когда логотип уменьшен до крошечного размера, он должен масштабироваться в браузере.
Где на веб-сайте появляется логотип?
Логотип может быть замечен в двух местах на веб-сайтах. Первое место, где мы обычно видим логотип на веб-сайтах, — это панель навигации или заголовок. Второе место для логотипа на веб-сайте — это фавикон, который представляет собой значок рядом с заголовком страницы. Вы можете увидеть его рядом с вашим URL.
Также обратите внимание, что логотип должен соответствовать размерам значка приложения. На сайтах приложений логотипы появляются в крошечных размерах в виде минималистского изображения. Это связано с нехваткой места на экране мобильного устройства.
Основные советы по выбору размера логотипа для веб-сайта
При разработке логотипа, размера эскиза для Youtube и т. д. необходимо учитывать некоторые основные моменты, чтобы сделать символ совместимым с различными размерными требованиями.
Во-первых, выясните, хорошо ли ваш логотип сочетается с дизайном вашей веб-страницы. Это не должно выглядеть странным на фоне страницы.
Второе соображение заключается в том, что ваш логотип должен быть различимым и узнаваемым в больших и малых форматах.
Стандартные размеры фавиконки
Фавикон [значок избранного] — это простая и плоская версия вашего логотипа. Он находится в крайнем верхнем левом углу нашего браузера. Эти значки также можно увидеть в истории вашего браузера, на панели закладок и в других местах. Если вы используете Google Chrome, значки избранного также могут отображаться на главной странице вашего браузера и в строке поиска. Поскольку он очень маленький по размеру, вам следует уделить особое внимание разработке логотипа.
Итак, в двух словах, фавикон — это фирменный знак вашего бренда, который люди сразу видят на вашем сайте. Это важная иконка для вашего бренда.
Стандартные размеры фавиконки:
- 16 x 16 пикселей.
- 32 x 32 пикселя.
- 48 x 48 пикселей.
Размеры заголовков веб-сайтов
На веб-сайтах есть панели навигации с различными кнопками для перехода посетителей на разные полезные страницы. Многие веб-сайты отображают логотип компании в левой части панели навигации. Поскольку панель навигации статична, логотип также присутствует на каждой веб-странице. Это обеспечивает присутствие бренда на всех страницах сайта.
Многие программы для создания веб-сайтов позволяют добавить логотип сбоку от панели vav. Однако размер логотипа для шапки веб-сайта также будет зависеть от вашей темы и конструктора веб-сайтов.
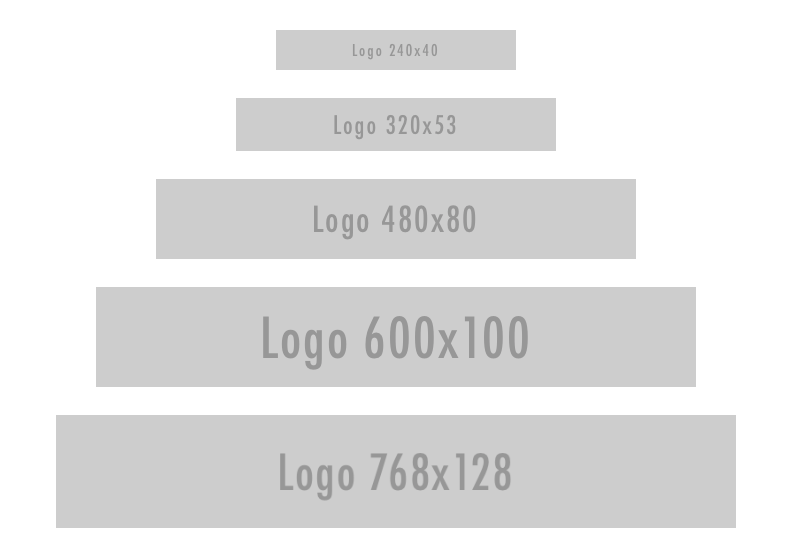
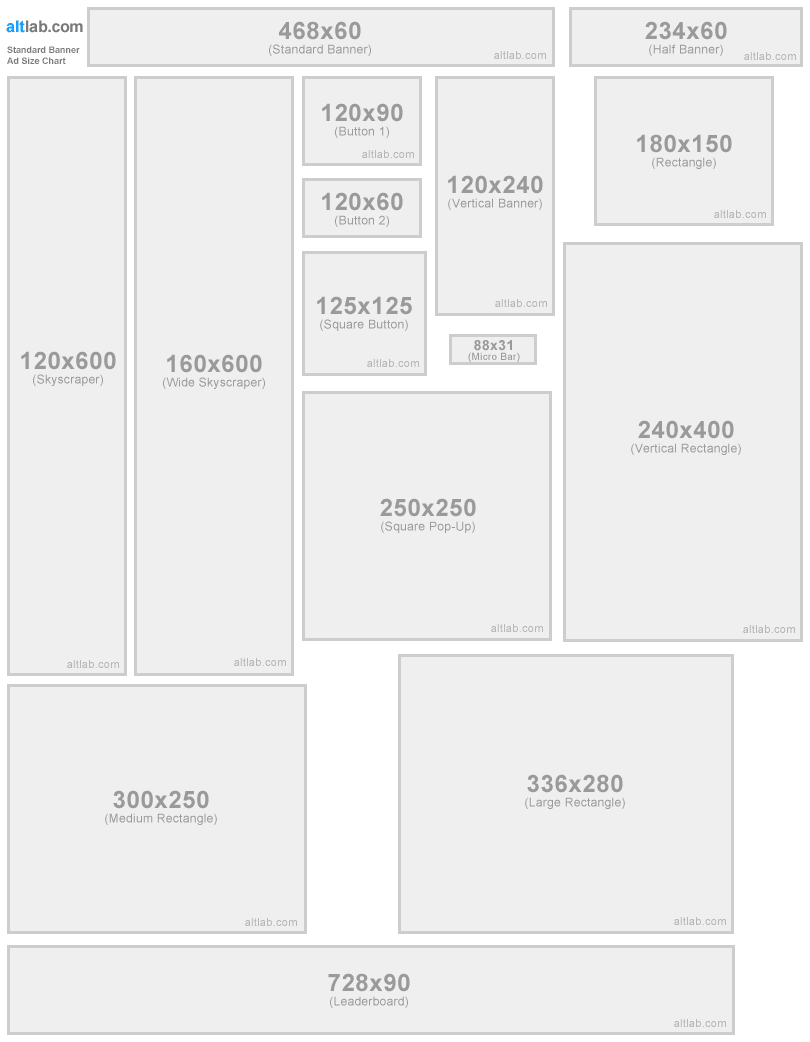
Для логотипа веб-сайта средняя высота обычно составляет от 20 до 30 пикселей . Ширина логотипа будет зависеть от названия бренда. Тем не менее, есть некоторые стандартные размеры логотипов для веб-сайтов, которые следует учитывать:
Ширина логотипа будет зависеть от названия бренда. Тем не менее, есть некоторые стандартные размеры логотипов для веб-сайтов, которые следует учитывать:
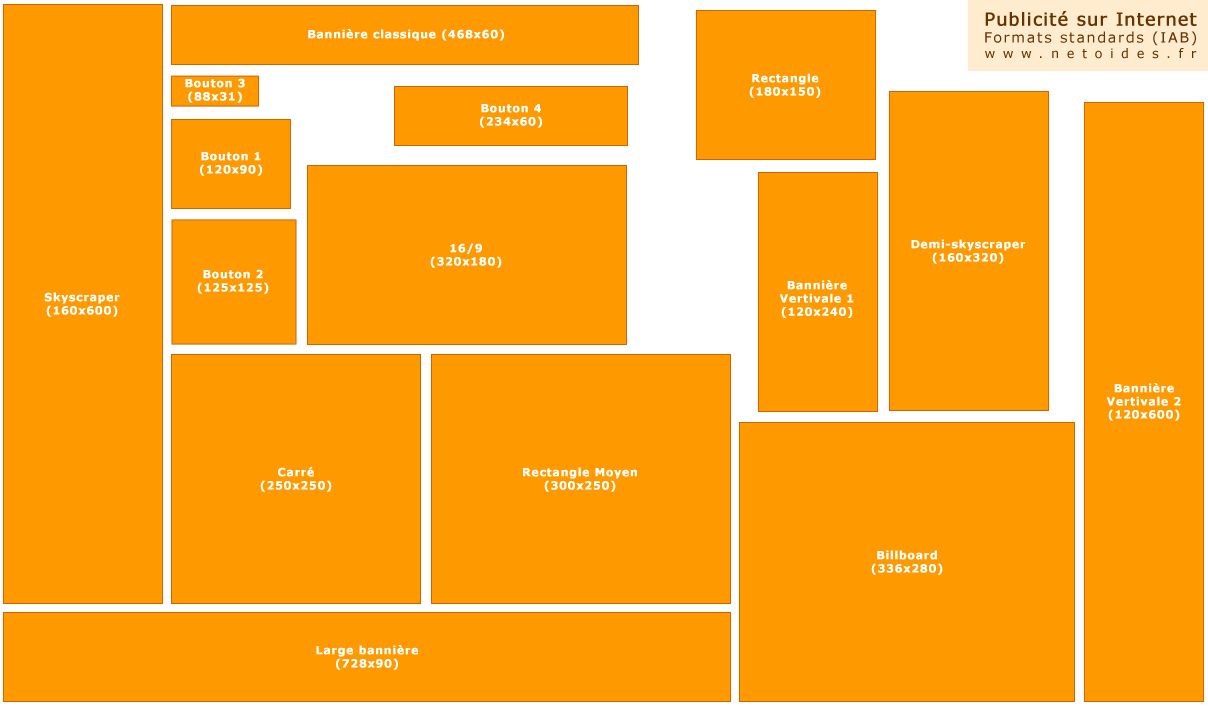
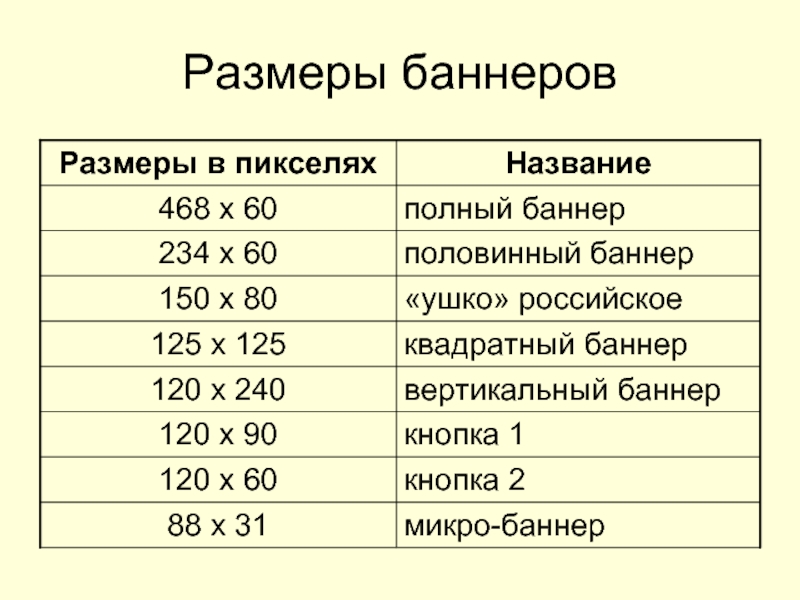
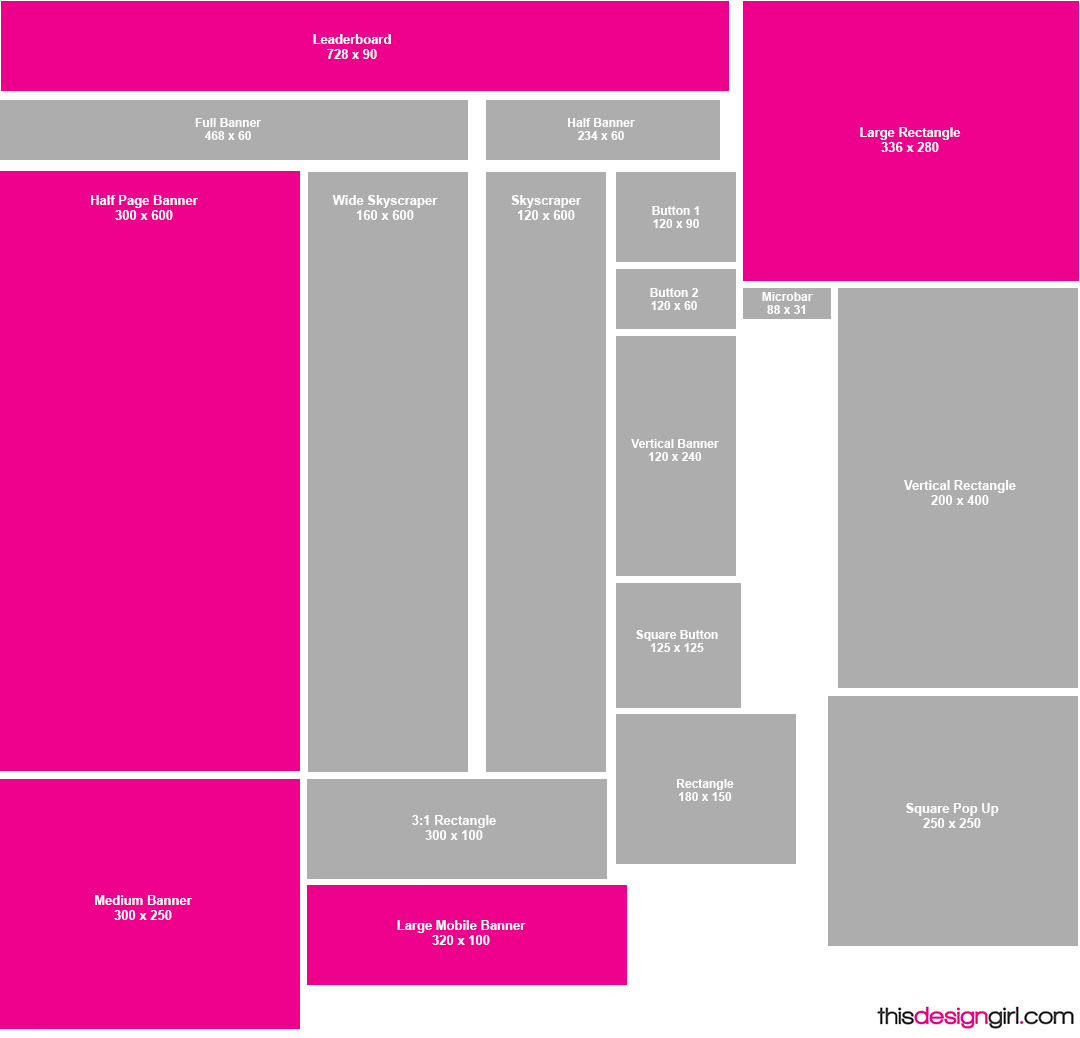
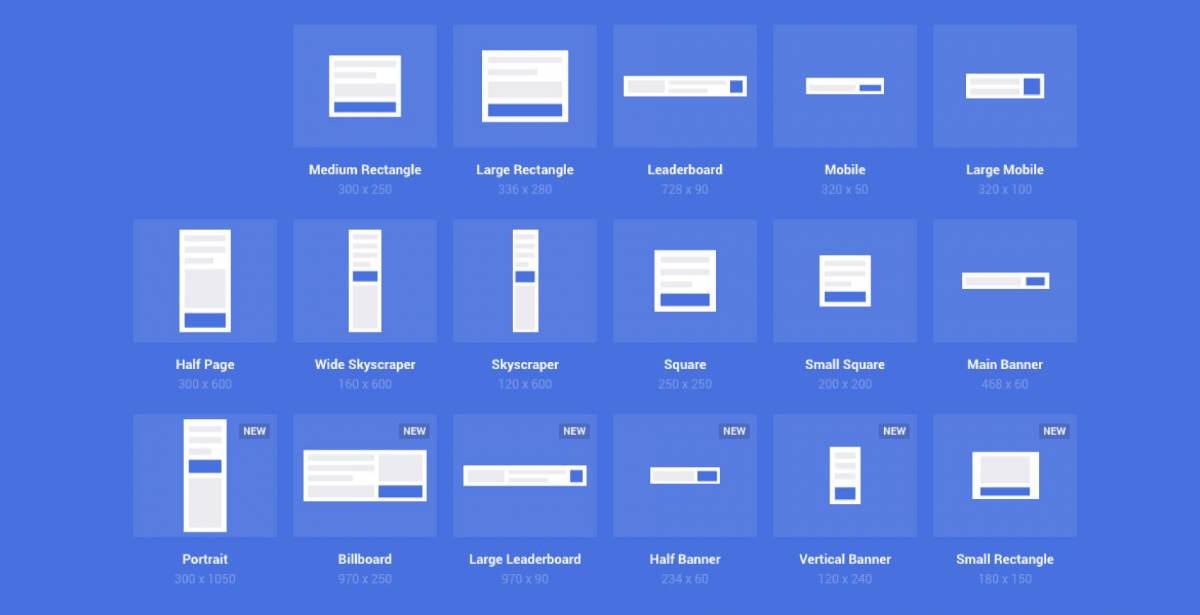
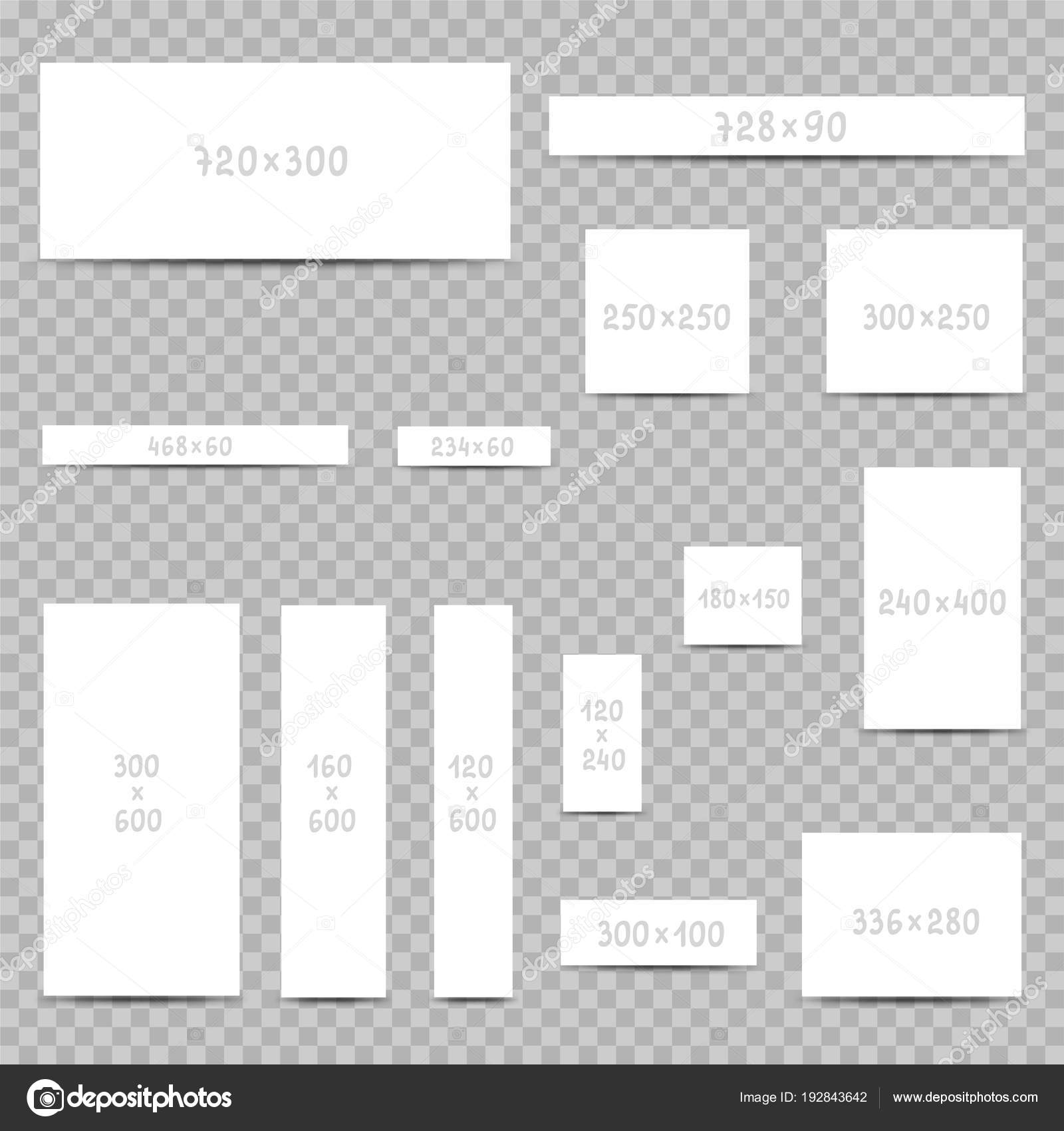
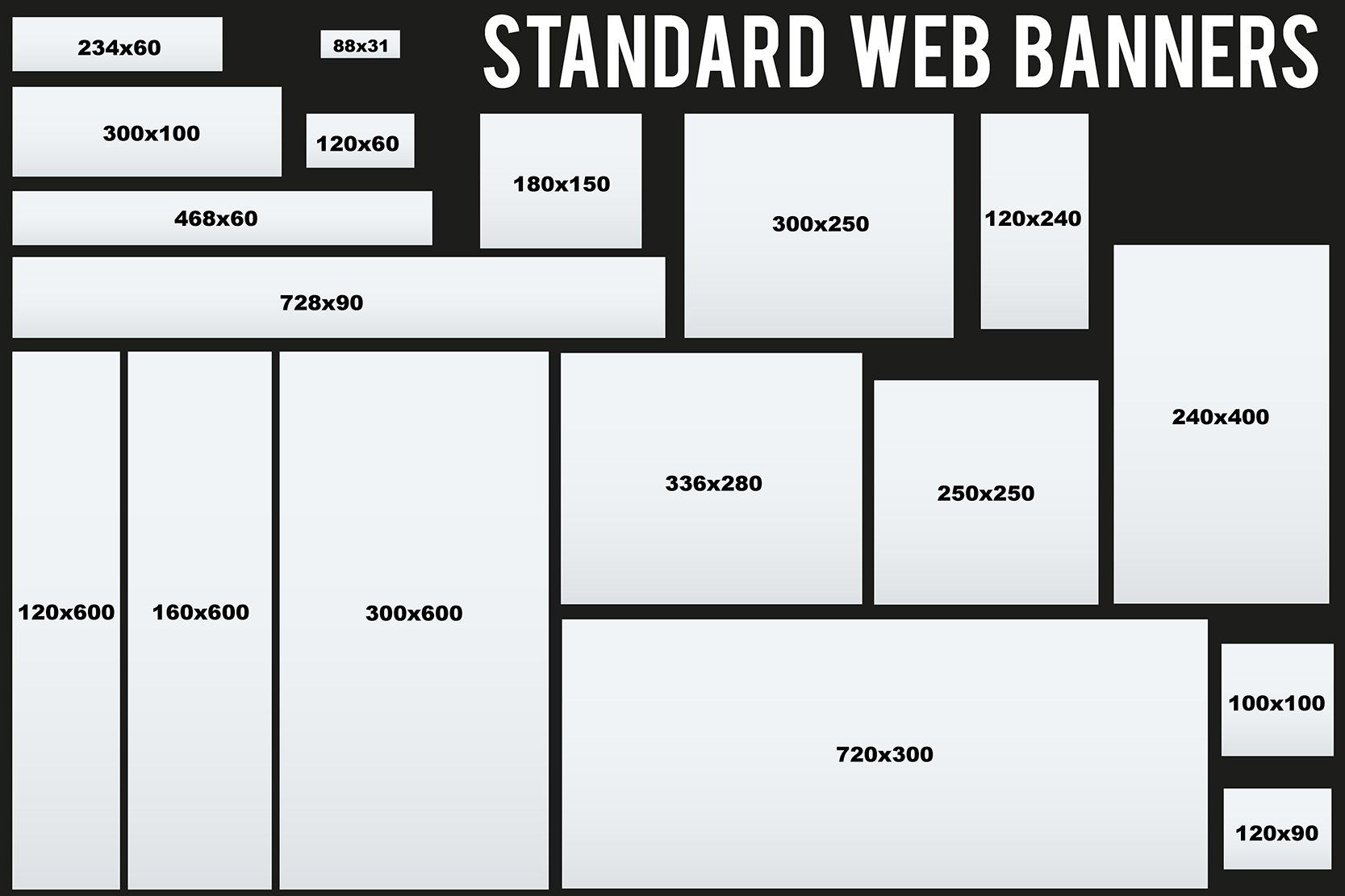
- Полный баннер: 468 x 60 пикселей.
- Горизонтальное расположение:
i. 250 х 150 пикселей.
ii. 350 х 75 пикселей.
III. 400 х 100 пикселей. - Вертикальное расположение: 160 x 160 пикселей.
Размеры значков мобильных приложений
- iPhone 6S и выше: 180 x 180 пикселей.
я. 120 x 120 пикселей в поиске Spotlight.
ii. 87 x 87 пикселей в настройках. - iPad: 152 x 152 пикселей.
- Android: 192 x 192 пикселей.
- Windows: 62 x 62 пикселя.
Итак, попробуйте создать логотип, который будет отлично смотреться как в Интернете, так и в печати. Вы можете взять в качестве примера логотип Amazon, словесный знак в нижнем регистре с желтой стрелкой, соединяющей буквы «a» и «z». Этот логотип одинаково эффектно смотрится на цифровой рекламе, баннерах, веб-сайтах и дизайнах упаковки . Причина его универсальности заключается в том, что это простой дизайн логотипа.
Этот логотип одинаково эффектно смотрится на цифровой рекламе, баннерах, веб-сайтах и дизайнах упаковки . Причина его универсальности заключается в том, что это простой дизайн логотипа.
Размеры логотипа для социальных сетей
Ваш логотип также будет использоваться в качестве фирменного стиля в социальных сетях. Если вашему бизнесу необходимо произвести глубокое впечатление через различные социальные каналы, ваш логотип должен выглядеть впечатляюще на этих платформах. Ваш логотип — это главная отличительная черта вашего бренда, поэтому он должен выглядеть профессионально и впечатляюще на всех социальных платформах.
Это означает, что логотип вашего бренда должен хорошо вписываться в различные места в социальных сетях. Платформа социальных сетей, такая как Facebook и Twitter, позволяет отображать логотип различных размеров. Таким образом, вы можете разместить логотип на обложке, изображениях профиля, баннерах и сообщениях.
Обратите внимание, что изображение логотипа может стоять отдельно, если его поместить в пространство аватара. Но ваш логотип может появиться во всей красе на обложке. Однако обложка вашего логотипа может взаимодействовать с вашим аватаром.
Но ваш логотип может появиться во всей красе на обложке. Однако обложка вашего логотипа может взаимодействовать с вашим аватаром.
Помните об этом при выборе размера логотипа вашего бренда для социальных сетей:
- Убедитесь, что вы планируете свой аватар в социальных сетях заранее, и он должен быть частью общего имиджа вашего бренда.
- Если место для аватара на социальной платформе меньше, используйте только значок логотипа.
- При создании словесных логотипов подумайте о создании первой буквы логотипа или двух слов.
- Размер вашего файла должен быть больше, чтобы поддерживать разрешение, хотя файлы меньшего размера также принимаются.
Вот размеры логотипа для платформ социальных сетей:
Размеры логотипа для Facebook
- Изображения профиля (для личных и деловых страниц): 180 x 180 пикселей.
- Фото на обложке: 820 x 312 пикселей.
- Общая ссылка Изображение: 1200 x 628 пикселей.

Размеры логотипа для Instagram
- Изображение профиля: 110 x 110 пикселей.
- Миниатюры: 161 x 161 пикс.
- Square Image Post: 1080 x 1080 пикселей.
- Пейзаж Изображение Пост: 1080 x 566 пикселей.
- Вертикальное изображение Сообщение: 1080 x 1350 пикселей.
- Истории: 1080 x 1920 пикселей.
Размеры логотипа для YouTube
- Изображение профиля: 800 x 800 пикселей.
- Эскиз изображения: 1280 x 720 пикселей.
- Изображение обложки канала YouTube: 2560 x 1440 пикселей.
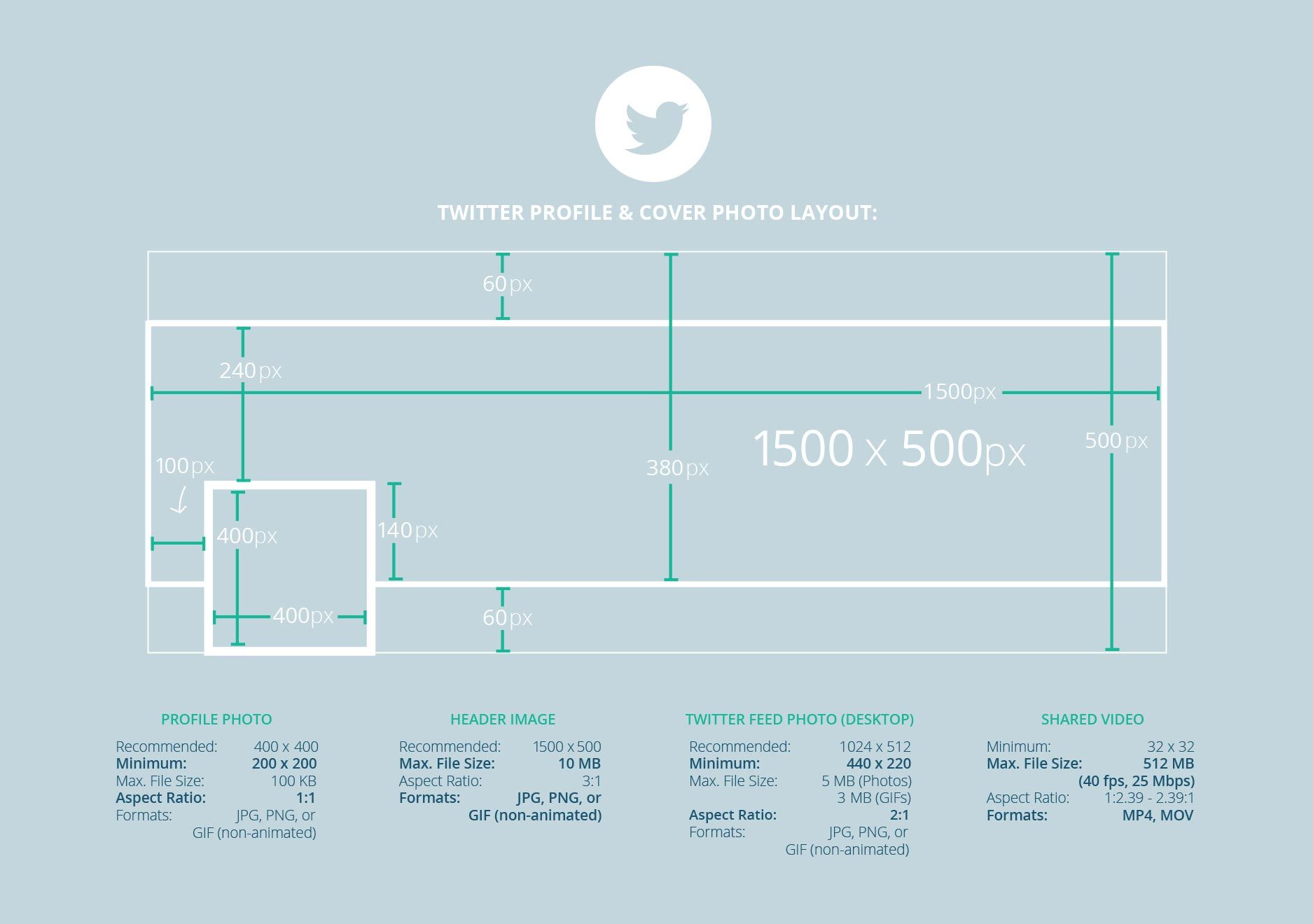
Размеры логотипа для Twitter
- Изображение профиля: 400 x 400 пикселей.
- Изображение на обложке: 1500 x 500 пикселей.
- Изображения в Твиттере: Минимум 440 x 220 пикселей, Максимум 1024 x 512 пикселей.

Размеры логотипа для LinkedIn
- Изображение профиля: 400 x 400 пикселей.
- Фоновое изображение: 1584 x 396 пикселей.
Размеры логотипа Для товаров
Если вы занимаетесь продажей товаров, то вы входите в сферу печатных СМИ. Это означает, что ваш товарный логотип будет напечатан на широком спектре товаров, таких как изготовленные на заказ футболки , толстовки, толстовки, детская и детская одежда, и даже на чехлах для телефонов, упаковках, изготовленных на заказ кружках и многих других продуктах. Также на них нанесены логотипы.
Размеры изображений сильно различаются в зависимости от печатных изданий, хотя в цифровых пространствах в основном используются меньшие размеры.
Ниже приведены стандартные размеры логотипов для фирменных товаров и печати. Но вы можете рассмотреть свой принтер при рассмотрении этих размеров.
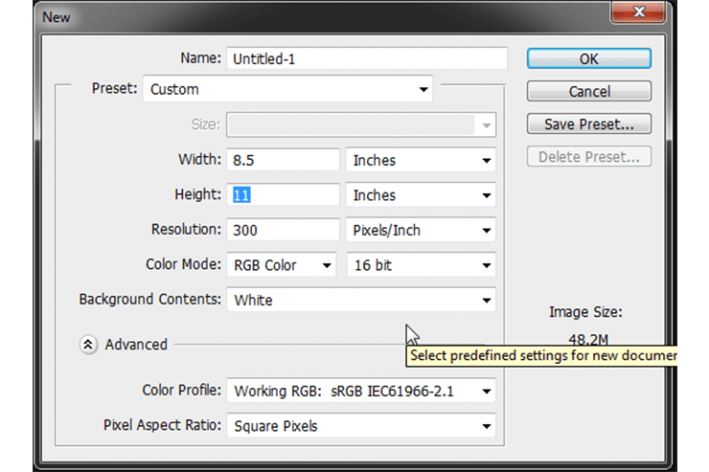
- Для кружки: 8,5 x 3 дюйма.

- Визитные карточки США: 3,5 x 2 дюйма.
- Для футболки: 14 x 15 дюймов.
- Нагрудные карманы: около 4 3/8″ x 5 3/8″.
- Размеры листов для рекламных щитов:
i. США: 27 х 40 дюймов.
ii. Великобритания: «48 листов», что составляет 6,096 х 3,048 метра.
iii. Франция: 12 х 8 квадратных метров. - Размеры конвертов:
i. C4 в Европе: 22,9 см x 32,4 см.
ii. Конверт #10: 4 1/8 x 9 ½ дюймов. - Бланки:
i. Размер письма A4: 210 × 297 мм.
ii. Стандартный размер письма США: 8,5 x 11 дюймов. - Стандартный размер подставки : 4 x 4 дюйма.
Размеры логотипа Для PrintShop
Если вы продаете товары на сайте печати по требованию, вы должны следовать инструкциям по размеру изображения. PrintShop от Designhill является одной из ведущих платформ POD, которую используют тысячи дизайнеров и художников.
PrintShop от Designhill является одной из ведущих платформ POD, которую используют тысячи дизайнеров и художников.
Они продают свои товары, такие как футболки, толстовки, толстовки, майки и другую мужскую и женскую модную одежду. Они также продают картины для стен и аксессуары.
При продаже в интернет-магазине PrintShop обратите внимание на размеры изображения. Вы можете напечатать логотип своего бренда и другие рисунки или художественные изображения на своих товарах для продажи.
Вы также будете заказывать платформу для печати вашего дизайна или иллюстраций на товарах для клиентов. Но вам нужно сохранить дизайн для печати, что касается пикселей и, следовательно, разрешения.
Требования к размерам продукта
Вы должны обеспечить наилучшее качество печати вашего изображения. В Designhill PrintShop каждый продукт, который вы хотите продать, имеет заданный размер. Но есть определенные пороги разрешения, о которых следует помнить.
Вот эти разрешения:
Если разрешение >= 120 DPI (хорошее качество печати)
Если разрешение >= 75 DPI (среднее качество печати)
Убедитесь, что ваш файл печати не менее 150 точек на дюйм [точек на дюйм], , что обеспечит наилучшее качество печати.
PrintShop позволяет увидеть эффекты дизайна или изображения при изменении их размера. Точно так же вы можете оценить качество печати дизайна, когда сайт оценивает его как хорошее, среднее и плохое. Таким образом, в зависимости от размера логотипа или любого другого изображения вы имеете представление о том, как будет выглядеть качество печати.
Итак, это ключевые моменты, на которые следует обратить внимание при выборе размеров логотипа. Убедитесь, что вы тщательно следуете этим рекомендациям по размерам логотипа, чтобы изображение логотипа соответствовало требованиям веб-сайта и товаров.
Подведение итогов
Логотипы появляются в различных местах на цифровых платформах и веб-сайтах. Бизнес-символ должен выглядеть впечатляюще, даже если он увеличен до больших размеров или уменьшен до крошечных размеров. Размеры логотипа для веб-сайтов, социальных сетей и товаров отличаются и должны строго соблюдаться. Только тогда логотипы и другие изображения могут выглядеть впечатляюще.
Бизнес-символ должен выглядеть впечатляюще, даже если он увеличен до больших размеров или уменьшен до крошечных размеров. Размеры логотипа для веб-сайтов, социальных сетей и товаров отличаются и должны строго соблюдаться. Только тогда логотипы и другие изображения могут выглядеть впечатляюще.
Создайте свой логотип онлайн
Размеры логотипа — выберите правильный размер
Как владелец бизнеса, вы знаете, что логотип является одним из ваших самых важных активов. Это лицо вашей компании, и оно должно быть хорошо спроектировано, чтобы наилучшим образом выразить ваш бренд. А как насчет размеров вашего логотипа? Каковы стандартные размеры логотипов?
В этой статье мы рассмотрим различные размеры логотипа и предоставим вам руководство по размерам логотипа. Мы также покажем вам несколько примеров того, как логотипы разных размеров можно использовать на разных платформах. Так что, если вы только начинаете и вам нужно создать логотип для своего бизнеса, или вы хотите обновить свой существующий логотип, читайте всю необходимую информацию!
Содержание
- Почему размер логотипа имеет значение?
- Размеры логотипа для веб-сайта
- Для платформ социальных сетей
- Размеры логотипа для электронной почты
- Размеры логотипа для печати
- Что следует учитывать при выборе размера логотипа
Почему размер имеет значение для логотипа?
Подумайте об этом: ваш логотип — одна из самых заметных частей вашего бренда. Это лицо вашей компании, и это первое, что видят посетители, когда сталкиваются с вашим брендом. Поэтому важно, чтобы ваш логотип был разработан таким образом, чтобы он хорошо смотрелся в любом размере.
Это лицо вашей компании, и это первое, что видят посетители, когда сталкиваются с вашим брендом. Поэтому важно, чтобы ваш логотип был разработан таким образом, чтобы он хорошо смотрелся в любом размере.
Размер логотипа — один из самых важных аспектов его дизайна.
Работает как личность
Это первое, что видят люди, и это один из самых важных способов произвести отличное первое впечатление. Слишком маленький или слишком большой логотип будет трудно увидеть, и он может не произвести впечатления.
Привлекает клиентов
Привлекательный логотип подходящего размера с отличным дизайном заставит клиентов взглянуть на него, что приведет к увеличению трафика.
Вот почему важно выбрать правильный размер логотипа. В большинстве случаев размеры логотипа должны быть не менее 250 пикселей в ширину и не менее 125 пикселей в высоту. Однако, если вы используете свой логотип для веб-сайта или приложения, вам необходимо убедиться, что он разработан с более высоким разрешением.
Размеры логотипа для веб-сайта
Размещение вашего логотипа на веб-сайте — это отличный способ тепло приветствовать посетителей и дать им непосредственное представление о вашем бренде.
- Вы можете отобразить его в шапке или фавиконе, чтобы он отображался везде, где пользователь заходит на ваш сайт.
- Помните, что для тех, кто заходит на ваш мобильный сайт со своих телефонов или планшетов, размеры логотипа могут показаться очень маленькими, поэтому обязательно загрузите изображение самого высокого качества для оптимального взаимодействия с пользователем.
- Вы должны стремиться к размеру файла размера логотипа менее 200 КБ при использовании его в Интернете — что-либо более значительное может быть слишком тяжелым для некоторых веб-сайтов. Чтобы помочь вам, вот несколько основных рекомендаций по размерам логотипов на веб-сайтах.
Когда дело доходит до логотипа вашего веб-сайта, вам нужно использовать размер и изображение логотипа с высоким разрешением, чтобы он выглядел четким и чистым на всех размерах экрана. Мы рекомендуем загружать идею размером не менее 1200 пикселей — это гарантирует, что ваш логотип будет отлично смотреться на настольных и мобильных устройствах.
Мы рекомендуем загружать идею размером не менее 1200 пикселей — это гарантирует, что ваш логотип будет отлично смотреться на настольных и мобильных устройствах.
Стандартные размеры логотипа для веб-сайтов:
| Формат | Размер |
|---|---|
| Вертикальное расположение 9045 1 | 160 x 160 пикселей |
| Горизонтальное расположение | 250 x 150 пикселей 350 x 75 пикселей 400 x 100 пикселей |
| Размер логотипа Favicon | 16 x 16 пикселей (самый распространенный) 32 x 32 пикселей 48 x 48 пикселей |
| Размер логотипа панели навигации | Полный баннер: 468 x 60 пикселей Вертикальное расположение: 160 x 160 пикселей Горизонтальное расположение: 350 х 75 пикселей; 250 х 150 пикселей; или 400 x 100 пикселей |
Если вы хотите продвигать или рекламировать свою компанию в социальных сетях, существует множество вариантов отображения вашего логотипа. От постов в Instagram, демонстрирующих ваши превосходные продукты, до увлекательных разговоров в Твиттере — социальные сети — отличное место для начала общения и распространения информации. Что касается размеров логотипа, вы можете выбрать фотографии профиля (круглые или квадратные), обложки и баннеры (узкие и прямоугольные) или посты с изображениями различной формы, например, квадратной, горизонтальной или даже вертикальной!
От постов в Instagram, демонстрирующих ваши превосходные продукты, до увлекательных разговоров в Твиттере — социальные сети — отличное место для начала общения и распространения информации. Что касается размеров логотипа, вы можете выбрать фотографии профиля (круглые или квадратные), обложки и баннеры (узкие и прямоугольные) или посты с изображениями различной формы, например, квадратной, горизонтальной или даже вертикальной!
Чтобы улучшить взаимодействие с пользователем, вы должны знать следующие размеры логотипа, прежде чем публиковать что-либо в социальных сетях:
| Различные платформы | Размеры |
|---|---|
| 9000 5 Facebook | Сообщения с изображениями: 1200 x 630 px Обложка: 820 х 312 px Изображение профиля: 170 х 170 px |
| 1500 х 500 пикселей Изображение профиля: 400 x 400 пикселей | |
| Квадратное изображение для сообщения: 1080 x 1080 пикселей Вертикальное изображение для сообщения: 1080 x 1350 пикселей Изображение профиля: 110 x 110 пикселей Истории: 1080 x 1920 пикселей Катушка: 1080 x 1920 пикс.  | |
| 451 | |
| Youtube | Эскиз изображения: 1280 x 720 пикселей Обложка: 2560 x 1440 px Изображение профиля: 800 x 800 px |
| Сообщения со ссылками: 1200 х 628 px Сообщения с изображениями: 1200 x 1200 px Обложка: 1536 x 768 px Профиль изображение: 300 х 300 пикселей | |
| Google My Business | Изображение профиля (круглое): 970 х 530 пикселей Изображение обложки: 1024 x 576 пикселей |
При выборе электронной подписи размер может отличаться в зависимости от платформы и того, как это видят зрители. В идеале, пусть он будет небольшим, но все же разборчивым, как логотип веб-сайта. Вам нужно будет подумать, какой размер логотипа лучше всего подходит для конкретной платформы: квадратный или прямоугольный.
- Вы также хотите убедиться, что ваш логотип оптимизирован для Интернета, чтобы его загрузка не занимала много времени и не выглядела размытой.
- Используйте файлы меньшего размера и сохраняйте логотипы как. Файлы PNG вместо .JPEG. Это поможет уменьшить размер файла, сохранив при этом высокий уровень качества.
- Убедитесь, что размеры вашего логотипа соответствуют стилю оформления самой подписи. Если подпись выглядит профессионально, ваш логотип также должен отражать эту атмосферу.
| Эл. 0002 Материалы для печати становятся все менее популярными, но их по-прежнему важно учитывать при разработке размеры логотипа. Размеры печатного логотипа будут зависеть от типа материала, на котором вы его печатаете. Как правило, чем больше область печати, тем больше должен быть логотип. Всякий раз, когда вы печатаете свой логотип, лучше всего использовать файл SVG. Это гарантирует, что логотип сохранит свое качество, независимо от того, насколько он увеличен или уменьшен в размере логотипа. Основные размеры логотипа для печати:
Что следует учитывать при выборе размера логотипа Независимо от того, редизайнируете ли вы логотип или создаете его с нуля, определить правильный размер может быть непросто. Во многих случаях универсального решения нет. Тип использованияРазличные типы использования имеют разные требования к размеру, например, если ваш логотип будет напечатан или использован на телевидении или в Интернете. Плотность пикселейПри создании логотипа для печати следует учитывать плотность пикселей и разрешение. В то время как изображения с более высоким разрешением выглядят лучше, изображения с низким разрешением гораздо проще загружать и при необходимости изменять их размер. ФорматыУбедитесь, что вы создаете свой логотип в нескольких форматах, чтобы его можно было использовать как в цифровом, так и в печатном виде. JPG, PNG, EPS, PDF и TIFF являются наиболее распространенными форматами, которые подходят для любого типа использования. Ориентация Некоторые логотипы имеют книжную или альбомную ориентацию. Выберите правильное направление в зависимости от того, как вы хотите, чтобы ваш бренд выглядел, и какие размеры лучше всего подходят для каждого типа использования. |



 Большинство принтеров могут помочь с внесением необходимых корректировок, и важно иметь несколько версий для разных пространств. Кроме того, помните, что при печати логотипов цвета должны быть выполнены в CMYK, а не в RGB — создавайте свой логотип с учетом CMYK, чтобы упростить переход.
Большинство принтеров могут помочь с внесением необходимых корректировок, и важно иметь несколько версий для разных пространств. Кроме того, помните, что при печати логотипов цвета должны быть выполнены в CMYK, а не в RGB — создавайте свой логотип с учетом CMYK, чтобы упростить переход. Вот ключевые моменты, которые следует помнить при определении наилучшего размера вашего логотипа:
Вот ключевые моменты, которые следует помнить при определении наилучшего размера вашего логотипа: