Разработка системы навигации — Дизайн на vc.ru
Разработка системы навигации — Брендинговое агентство ZAMEDIA
1237 просмотров
Команда агентства ZAMEDIA, которая разрабатывает системы навигации для компаний и общественных организаций делится тем, что это такое, из каких этапов состоит и что включает.
Ранее данная услуга предоставлялась исключительно по запросу крупных заказчиков, с 2022 года было решено сделать ее доступной для всех. Подробнее с предложениями можете ознакомиться по Ссылке.
Полноценное портфолио отправляется по запросу, если присутствует перспектива развития проекта.
Последние несколько лет навигация является таким же эффективным носителем ценностей бренда, как деловая документация, фирменный стиль, рекламные материалы и корпоративный сайт.
Созданная навигация помогает посетителям ориентироваться в помещении или пространствах: от парков и территорий до торговых центров и офисов.
Система навигации для отелей Hilton — ZAMEDIA
Как создается система навигации
1. Уточнение технического задания
— Анализ пространства
— Анализ потоков движения различных целевых групп
— Аналитика актуальных планировочных решений с выявлением мест расположения навигационных элементов
— Уточнение наименований всех зон и конечных точек
— Разработка функциональной типологии навигационной системы
— Разработка иерархии сообщений для всех типов носителей
2. Создание нескольких концепций
— Разработка основных элементов дизайна
— Определение мест расстановки навигационных элементов
— Определение внешнего вида основных типов носителей
— Определение используемых материалов и конструкций
— Шрифтовые решения
— Цветовые решения
3. Разработка материалов необходимых для реализации
— Доработка дизайна всех типов навигационных носителей
— Подбор материалов и методов производства
— Разработка пиктограмм
— Фотопривязка носителей на развертках стен
— Фотопривязка носителей на фасадах
— Схемы монтажа элементов
— Наполнение текстами каждого элемента системы
— Разработка мастер-макетов всех элементов (шаблоны)
— Перевод на иностранные языки
— Финальная корректура
4.
— Правила размещения каждого типа носителей
— Правила информационного наполнения носителей
— Правила верстки каждого типа навигационных носителей
— Шаблоны каждого типа навигационных носителей
— Разработка технических эскизов всех типов навигационных носителей с указанием материалов, способов производства,способов нанесения и изменения информации,принципиальных узлов крепления.
Система навигации для загородного комплекса Первая Линия — ZAMEDIA
Носители систем визуальной навигации
Интерьерная навигация
- Системы идентификации этажей и зон
- Системы идентификации на парковке
- Набор фирменных пиктограмм
- Схемы торгового или бизнес-центра
- Статичные или интерактивные пилоны
- Поэтажные планы
- Указатели направления
- Напольные указатели
- Настенные флаговые указатели
- Настенная графика
- Подвесные указатели
- Информационные стелы и пилоны
- Стенды информации
- Номера кабинетов
- Поэтажные директории
Уличная навигация
- Набор фирменных пиктограмм
- Карты-схемы корпусов и строений на территории
- Схемы движения транспорта
- Настенная графика
- Вывески
- Номера строений
- Дорожные указатели
- Указатели направлений
- Напольные указатели
- Настенные флаговые указатели
- Уличные стелы и пилоны
- Информационные стенды
Система навигации для комплекса Первая Линия — ZAMEDIA
Надеемся, что данная статья помогла вам разобраться в вопросе навигации. В среднем сроки разработки таких проектов составляют от 2-х месяцев.
В среднем сроки разработки таких проектов составляют от 2-х месяцев.
Если у вас возникают вопросы или вы уже задумались о воплощении системы навигации, то мы с удовольствие вас проконсультируем.
Вас будет невозможно забыть!
С наилучшими пожеланиями, команда агентства ZAMEDIA.
Система навигации по сайту и ее виды
Навигация по сайту должна быть удобной, и с этим не поспоришь. Любой пользователь, «заблудившись» на сайте или не сумев найти необходимую информацию из-за запутанных переходов, просто уйдет к конкурентам. Именно поэтому грамотная навигация – основной критерий для удобства сайта.
Система навигации на сайте– это набор гиперссылок, созданный для переходов по разделам сайта для поиска конкретной информации. Ссылки могут быть двух типов: текстовыми и графическими. Отдельно выделяют ссылки-ролловеры, которые при нажатии или наведении курсора изменяют вид (размер шрифта, цвет).
Что представляет собой дружественная к пользователю система навигации?
Ссылки в тексте должны быть заметными, поэтому принято выделять их с помощью подчеркивания
 На активной ссылке при наведении курсора он принимает вид руки. Для пользователя это подсказка о том, что текст является гиперссылкой.
На активной ссылке при наведении курсора он принимает вид руки. Для пользователя это подсказка о том, что текст является гиперссылкой.С точки зрения юзабилити, удобная навигация по сайту должна конкретно отвечать на 3 главных вопроса:
- На какой сейчас странице находится посетитель?
- Какие страницы он уже посетил?
- Какие еще страницы ему доступны?
Для ответа на них также существует несколько правил. Ссылки на страницы, которые пользователь уже видел, отличаются по цвету от тех, по которым он еще не переходил.
Многих интересует вопрос: а сколько же ссылок должно быть на сайте? Здесь однозначно ответить нельзя, так как это во многом зависит от количества страниц сайта. А нужное количество определяется лишь опытным путем. Главное правило: их должно быть столько, сколько будет удобно для пользователя. В то же время система навигации не должна занимать слишком много пространства сайта. В среднем ее площадь это 5-15% всего пространства ресурса.
В среднем ее площадь это 5-15% всего пространства ресурса.
Разработка системы навигации и ее структуры
Работа над гиперссылками и навигацией начинается лишь после того, как определены все задачи сайта и объем контента (текста и графики). В противном случае материалы могут просто не вписаться в разработанную структуру. Если же страница вскоре будет удалена, то и ссылки, связывающие ее с остальными, необходимо будет изменять.
О видах навигации
Виды навигации можно выделять исходя из двух критериев: функционального и визуального.
По своим функциям система навигации делится на следующие виды:
- Языковая – навигация, отвечающая за языковой интерфейс и отображение контента на выбранном пользователем языке.
-
-
Глобальная – это те ссылки, которые должны быть видны с любой страницы сайта, например ссылка на главную.

- Рекламная – ссылки для привлечения посетителей на рекламные страницы сайта с расположением товаров и услуг.
- Тематическая – навигация по страницам сайта одной определенной тематики (рубрики).
- Текстовая – гиперссылки из текста на странице. С точки зрения юзабилити, они нужны для направления пользователя к упомянутому в тексте материалу. С точки зрения оптимизации – это грамотная перелинковка сайта.
- Указательная – по-другому, справочная. Гиперссылка указывает, в какой области сайта сейчас находится посетитель.
- Географическая – используется на сайтах, где имеются разделы, посвященные разным странам.
По визуальному оформлению выделяют следующие виды навигации:
-
Текстовая – совпадает с определением текстовой в функциональном плане.
 Это, пожалуй, самый древний вид навигации.
Это, пожалуй, самый древний вид навигации. - Графическая – сейчас наиболее популярный вид навигации с графическим отображением, применяется для всех видов функциональной навигации.
- HTML-формы – помогают в экономии места с помощью выпадающих или открывающихся элементов.
- Java и Flash технологии – с помощью них можно организовать определенную реакцию на действия при наведении курсора, нажатии кнопок мыши или клавиатуры.
Удобная навигация достаточно сложная вещь и организовать ее с первого раза не всегда удается. Разрабатывается она еще на этапе дизайна. При заказе разработки сайта в нашей веб-студии вы получите эффективный сайт приводящий целевых посетителей.
Вернуться назад
Навигация по веб-сайту и ее важность
Навигация по веб-сайту, как следует из названия, представляет собой способ показать важность и актуальность страниц, контента и информации на веб-сайте. Это способ, который помогает пользователям или посетителям находить контент, который они хотят видеть. Это просто способ навигации по страницам, контенту и информации на веб-сайте с использованием Интернета. Он может быть представлен по-разному, например, в виде пауков, меню в верхнем или нижнем колонтитуле и т. д. Простота очень важна и важна для хорошей навигации по сайту.
Это способ, который помогает пользователям или посетителям находить контент, который они хотят видеть. Это просто способ навигации по страницам, контенту и информации на веб-сайте с использованием Интернета. Он может быть представлен по-разному, например, в виде пауков, меню в верхнем или нижнем колонтитуле и т. д. Простота очень важна и важна для хорошей навигации по сайту.
Структура навигации по веб-сайту
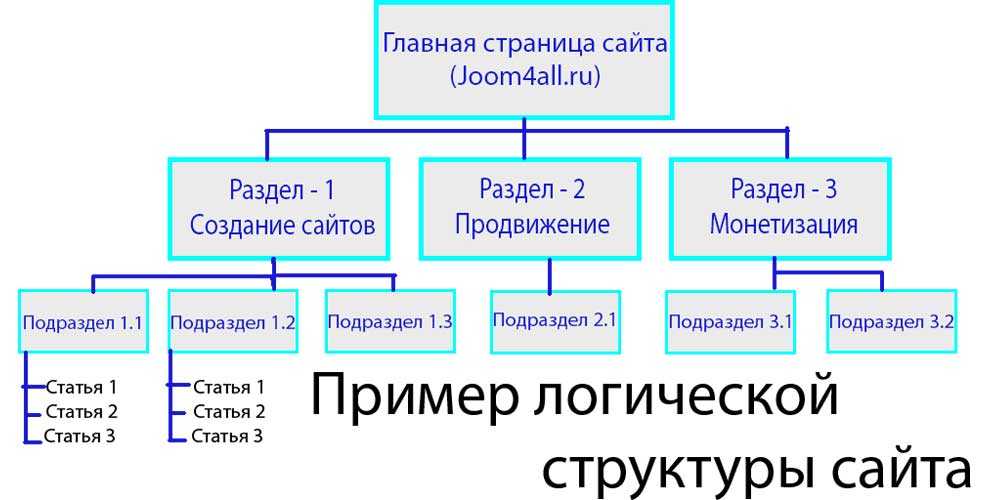
Структура навигации по веб-сайту очень важна, поскольку она оказывает большее влияние на продажи, взаимодействие с пользователем и рейтинг SEO (поисковая оптимизация). Он включает не только страницы с эскизами, но и более высокий уровень абстракции. Создать и организовать сайт совсем не просто. Давайте рассмотрим пример:
На приведенной выше диаграмме о нас, событиях, СМИ, контактах, газетах и т. д. все связаны с главным меню. Чтобы иметь доступ к другим страницам, таким как миссии, предстоящие события, новая музыка и т. д., вы должны сначала посетить о нас, событиях, СМИ и т. д. Затем вы можете открыть все, что захотите.
д. Затем вы можете открыть все, что захотите.
Важность навигации по сайту
Навигация по сайту — это способ, с помощью которого можно легко увеличить аудиторию или количество посетителей на сайте. Если навигация по веб-сайту не является хорошей и эффективной, нет смысла создавать творческий веб-сайт, потому что пользователи не смогут легко перемещаться по нему, чтобы найти нужную им информацию. Поэтому очень важно придерживаться простого и эффективного подхода, чтобы повысить удобство работы пользователей и сделать клиентов и посетителей счастливыми. Ниже приведены некоторые причины, которые расскажут вам, почему навигация по сайту важна. Давайте посмотрим.
- Увеличение продолжительности посещения: Навигация по веб-сайту помогает людям легко и эффективно находить нужную им информацию. Хорошая навигация по веб-сайту обеспечивает четкие и простые навигационные панели и ссылки, которые побуждают посетителей или людей исследовать все больше и больше.
 Это, в свою очередь, увеличивает продолжительность их посещения веб-сайта, потому что навигация очень проста в использовании и понимании, и в настоящее время все хотят, чтобы все было легко получать.
Это, в свою очередь, увеличивает продолжительность их посещения веб-сайта, потому что навигация очень проста в использовании и понимании, и в настоящее время все хотят, чтобы все было легко получать. - Увеличение шанса продажи: Навигация по веб-сайту обычно помогает показать посетителям, что на самом деле представляет собой веб-сайт, без потери времени. Это, в свою очередь, увеличивает время, которое посетители проводят на сайте, и посетители остаются на сайте дольше. Затем посетители проходят через веб-сайт и легко и просто покупают продукт. Это автоматически увеличит покупку продуктов и продажу.
- Улучшенный пользовательский интерфейс: Навигация очень важна для веб-сайта, поскольку без навигации веб-сайты не будут выглядеть хорошо и будут казаться неорганизованными. В настоящее время никто не тратит свое время на определение того, как работает веб-сайт. Каждый хочет легко найти то, что он хочет. Хорошая навигация обычно помогает посетителям найти информацию, которую они хотят найти, и увеличивает скорость поиска посетителей.
 Четкая и простая навигация позволяет просто понять, что, в свою очередь, повышает удобство работы пользователей.
Четкая и простая навигация позволяет просто понять, что, в свою очередь, повышает удобство работы пользователей. - Хороший дизайн: Хорошая навигация делает веб-сайт более привлекательным, эффективным и удобным. Навигация оказывает большее влияние на то, как пользователи или посетители просматривают веб-сайт, и на то, как долго они будут оставаться на веб-сайте. Дизайн навигации веб-сайта оказывает большее влияние на успех веб-сайта. Это почти влияет на трафик, рейтинг SEO, пользовательский опыт, конверсии, продажи и т. Д. Таким образом, хорошая навигация очень полезна для улучшения дизайна веб-сайта и бренда компании или бизнеса. Хорошая навигация делает посетителей счастливыми и довольными.
Создание карты навигации по сайту
Независимо от того, как много вы знаете о технологиях, лежащих в основе создания веб-решений, если вы не разбираетесь в веб-дизайне, ваши усилия будут потрачены впустую. Одной из областей, где отличный дизайн имеет решающее значение, является разработка навигационной карты (или карты сайта) веб-сайта.
навигационная карта является ценным ресурсом, потому что при ее создании вы может определять ограничения на навигацию пользователя и определять данные которые будут переноситься со страницы на страницу.
Разработка навигационной карты
Начало
определяя веб-страницы для каждого действия в модели вариантов использования. Если
вы используете UML в своем проекте, легко увидеть, как модель прецедентов
управляет дизайном навигационной карты, поскольку эта модель обобщает
какие действия будут доступны пользователю.
Теперь виртуализируйте общую страницу, чтобы
определить действия, доступные пользователю. Эти виртуальные страницы
шаблоны пользовательского интерфейса. Глагол или действие определяют
переход с одной страницы на другую. Это действие реализуется через
событие, например нажатие кнопки. Реализация этого может быть
так же просто, как страница входа с кнопкой ОК. Когда пользователь нажимает на
Кнопка OK, приложение попытается войти в систему пользователя. Следовательно,
и виртуальная страница, и действие могут быть «Войти».
Следовательно,
и виртуальная страница, и действие могут быть «Войти».
Ты нет необходимости указывать какие-либо технические детали на данном этапе. Этот упрощает для бэкэнд-разработчика инкапсуляцию активности необходимые для выполнения этого действия. Если пользователю удается выполнить Войдите в систему, он или она могут быть перенаправлены на следующую страницу в навигации карту, возможно, страницу с информацией о пользователе.
Разработка навигационной карты
Один раз
заинтересованные стороны одобряют дизайн вашей навигационной карты, вы можете начать
разработка. Дизайнеры сосредоточатся на фактическом внешнем виде
макеты страниц, в то время как вы можете создать бизнес-логику, необходимую для
выполнить действия, указанные навигационной картой.
Ан
пример совмещения бизнес-логики и разработки навигационной карты
Веб-корзина. Когда пользователь входит в веб-приложение, он
могут выбирать товары для добавления в корзину. Затем он или она переходит к
зона оформления заказа, где генерируются итоги, а затем к заказу
область отправки, где собирается информация о доставке пользователя.
Вот пример пути навигации:
- Home.asp: пользователь выбирает вход. (GetCredentials)
- Login.asp: пользователь входит в систему. (Авторизоваться)
- ItemsList.asp: Пользователь выбирает элемент для покупки. (Добавить элемент)
- ItemsList.asp: пользователь переходит в область проверки. (Проверить)
- Checkout.asp: порядок отзывов пользователей. (Подтвердить заказ)
- Finalize.asp: пользователь завершает заказ и вводит информацию о доставке. (Отправить и спасибо)
- Спасибо.asp.
действие в скобках — это действие приложения или бизнес-функция необходимо перейти на следующую страницу. Подробное действие после имя страницы — это виртуальное событие, которое создаст действие приложения. Имя страницы — это физическая страница, которая предоставляет пользователю необходимый функционал для создания бизнес-действия.
Образец навигационной карты в действии
Давайте
посмотрите на это в осознанном смысле. Пользователь посещает ваш сайт, переходя
на главную.asp. На этой странице есть ссылка для входа пользователя.
пользователь щелкает ссылку для входа и направляется на Login.asp с помощью
GetCredentials — глагол, создающий результат, но он может
также реализоваться как функция. Затем пользователь вводит свой
имя пользователя и пароль на странице Login.asp. Когда пользователь нажимает OK
кнопка, происходит действие входа в систему.
Пользователь посещает ваш сайт, переходя
на главную.asp. На этой странице есть ссылка для входа пользователя.
пользователь щелкает ссылку для входа и направляется на Login.asp с помощью
GetCredentials — глагол, создающий результат, но он может
также реализоваться как функция. Затем пользователь вводит свой
имя пользователя и пароль на странице Login.asp. Когда пользователь нажимает OK
кнопка, происходит действие входа в систему.
В это действие, учетные данные пользователя проверяются и (для простоты саке) считаются действительными. Действие Login приводит к тому, что пользователь при переходе на страницу ItemsList.asp, где находятся товары для продажи. отображается. Затем пользователь нажимает ссылку «Добавить в корзину». Действие AddItem добавляет товар в корзину и возвращает в Страница ItemsList.asp. Затем пользователь может проверить ссылку Checkout, где действие Checkout суммирует заказ пользователя для просмотра.
Затем пользователь просматривает свой заказ на странице Checkout. asp. В этом
упрощенное представление, все в заказе пользователя должно быть хорошо, потому что
единственный вариант пользователя — отправить заказ. На странице Finalize.asp
пользователь вводит информацию о доставке и нажимает «Завершить заказ».
кнопка. Действие ShipAndthanks сохраняет выполненный заказ и направляет
пользователь сайта ThankYou.asp.
asp. В этом
упрощенное представление, все в заказе пользователя должно быть хорошо, потому что
единственный вариант пользователя — отправить заказ. На странице Finalize.asp
пользователь вводит информацию о доставке и нажимает «Завершить заказ».
кнопка. Действие ShipAndthanks сохраняет выполненный заказ и направляет
пользователь сайта ThankYou.asp.
Из этой базовой навигационной карте, вы можете представить различные пути, которые могут возникают, когда пользователь взаимодействует с системой. Примером может быть пользователь добавляет большее количество товара в корзину. тогда пользователю потребуется другой путь с действием «Обновить».
В графическое представление этой интерактивности, страницы могут быть определены коробки с именами страниц внутри коробки. Действия могут быть реализованы стрелками, начинающимися с текущей веб-страницы и заканчивающимися получившуюся веб-страницу. Это хороший способ придерживаться KISS. (Keep It Simple, Stupid) подход.
Благодаря эффективному дизайну вы можете обеспечить функциональность, необходимую для выполнения каждого действия в инкапсулированном методе.