Создание, разработка и продвижение сайтов в Москве под ключ, СЕО оптимизация и контекстная реклама сайта
СОЗДАНИЕ И ПРОДВИЖЕНИЕ САЙТА — ОСНОВА УСПЕХА ЛЮБОЙ КОМПАНИИ
Качественный сайт, который мы для вас разработаем, гарантирует корректную, стабильную работу вашей компании. Презентабельный дизайн, удобная навигация, информация о сфере деятельности, контакты и др. особенности предоставят возможность показать вашу компанию с наиболее выигрышной стороны.
Какой товар или услугу предлагает ваша компания? На самом деле в вопросе получения максимальной прибыли важно не это. Для успешного ведения бизнеса компании необходим свой сайт.
Мы создаем сайты, в которых сочетается масса возможностей: демонстрация имиджа, привлечение большего числа новых клиентов, удобное взаимодействие с поставщиками и партнерами и многое другое.
КАКИЕ САЙТЫ МЫ СОЗДАЕМ?
Мы знаем свои возможности, поэтому с уверенностью беремся за задачи любой сложности и создаем следующие виды сайтов:
РАЗРАБОТКА И РАСКРУТКА САЙТА ― РАБОТА НА РЕЗУЛЬТАТ
Создание и продвижение сайта — это сложный процесс, в котором задействованы специалисты из разных областей: программисты, дизайнеры, верстальщики, seo-оптимизаторы, копирайтеры и др.
В своей работе мы тесно взаимодействуем с заказчиком и стараемся выработать такие решения, которые будут не только соответствовать его требованиям, но и смогут активно продавать.
Все наши действия координирует креативный руководитель «Studio B». Мы составляем подробное техническое задание, где расписаны задачи, порядок их выполнения, сроки и стоимость. В ходе работы наши специалисты проводят информационный и технический аудит сайта. Если вы хотите узнать подробную информацию о наших услугах, ценах, скидках и акциях, свяжитесь с менеджерами по телефону:
8 (495) 797-96-89
Также вы можете узнать об услуге создания сайта и о продвижении сайта.
О том, как проехать в компанию «Studio B» в Москве, можно узнать здесь.
Репутация вашего сайта ― это наша репутация. Его лидирующие позиции в топе ― это и наша возможность выйти в лидеры. Оцените качество нашей работы!
Обращайтесь в агентство по созданию и раскрутке сайтов «Studio B».
КАКИЕ ВЫГОДЫ ПОЛУЧИТ НАШ КЛИЕНТ?
- Экономия. Реклама по цене за контакт в разы дешевле традиционной рекламы.
- Долговременный эффект. Грамотное продвижение сайта ― обеспечение длительного времени нахождения в топе.
- Эффективность. Сайт ориентирован строго на целевую аудиторию.
- Стабильность. Постоянный мониторинг ситуации с сайтами конкурентов для принятия точных и продуманных стратегических решений.
- Перспектива.
КОМУ БУДУТ ИНТЕРЕСНЫ НАШИ УСЛУГИ?
Услуги, которые предлагает «Studio B», будут полезны для:
- бизнесменов, которые решили заявить о своей компании в Интернете впервые;
- компаний с опытом, имеющим свой сайт, которому требуется редизайн;
- менеджеров, которые занимаются отбором надежных, профессиональных разработчиков.

Мы не даем пустых обещаний и предельно честны с нашими заказчиками. На основе анализа состояния уже существующего сайта нашими специалистами мы принимаем объективное решение о том, будут ли полезны наши услуги по продвижению в каждом конкретном случае. Мы уверены, доверие заказчика ― это основа взаимовыгодных отношений.
Разработка сайта — простые сложности. Айкон
Небольшое отступление
На сайте одной известной веб-студии есть забавное высказывание о том, что заказчики делятся на серьезных и тех, кто сам не знает, чего хочет. Заказчики второго типа названы «божьей карой» для студии. В свою очередь, различные форумы пестрят темами вроде: «Как правильно выбрать исполнителя для разработки сайта?». Предлагаются методы вычисления недобросовестных разработчиков, достойные учебников по военной разведке.
Автору довелось побывать как на стороне исполнителя, так и на стороне заказчика разработки, а, следовательно, столкнуться с определенными трудностями в процессе такого взаимодействия.
С чего начать?
Итак, вы решили создать свое представительство в интернете. Или же поступило соответствующее распоряжение от руководства. С чего начать? Перед тем, как обзванивать компании-разработчиков с вопросом: «Сколько стоит сайт?», желательно провести небольшую подготовительную работу. Скорее всего, в веб-студии вам сообщат, что сайты бывают разные, а их стоимость варьируется в зависимости от сложности. Возможно, озвучат слабо привязанные к вашему проекту цифры «от» и «до».
Таким образом, ответить на ряд уточняющих вопросов придется в любом случае. Лучше всего сформулировать ответы на них заранее. Это позволит вам более эффективно донести информацию до исполнителя, а исполнителю – наиболее точно представить объем работ.
Главный вопрос, на который вы можете ответить, прежде всего — для себя, звучит следующим образом: «Зачем нам нужен сайт?». Во многом от того, каким будет ответ, зависят все остальные параметры будущего ресурса. Возможны, к примеру, следующие варианты:
- Представление в интернете основной информации о компании. Любимый многими «сайт-визитка». Как правило, содержит разделы: «О компании», «Контакты» с формой обратной связи, иногда «Новости» и ряд разделов с описанием деятельности.
- Представление в интернете информации о компании и товарах/услугах компании. Корпоративный сайт с каталогом товаров или услуг. Помимо стандартных разделов содержит каталог, иногда с возможностью подбора товаров или услуг по их свойствам.

- Сложное индивидуальное решение. К таковым могут относиться объемные тематические порталы, проекты социальных сетей, различные сетевые сервисы, промо-сайты для отдельных событий или товаров. Такие решения, пожалуй, находятся вне контекста данной статьи, поскольку за ними обычно стоит большая подготовительная работа заказчика, существует предварительное техническое задание.
Начиная переговоры с исполнителем, лучше не придерживаться каких-либо обобщающих понятий и терминологии, вроде «сайт-визитка», «корпоративный сайт» и так далее. По запросу: «Мне нужен сайт-визитка» в разных веб-студиях вам предложат продукты, имеющие значительный разброс по стоимости и характеристикам.
Таким образом, желательно отталкиваться от конкретных задач вашего сайта. А какой продукт подберет для вас исполнитель, и как этот продукт будет называться – дело другое.
Что должен уметь ваш сайт? Структура разделов и функциональная часть
После того, как определено предназначение проекта, попробуйте поработать с его структурой.
Старайтесь не перегружать сайт большим количеством возможно вовсе ненужных функций. К примеру, зачем на корпоративном ресурсе форум? Будут ли на вашем форуме вестись оживленные обсуждения, когда в интернете и так предостаточно специальных тематических площадок? Почему посетители должны воспользоваться вашим форумом, и есть ли в вашей компании человек, который будет поддерживать его в рабочем состоянии?
Если вы хотите получать обратную связь, есть смысл ограничиться разделом «вопросы-ответы», позволяющему посетителю задать вопрос, заполнив форму, и после того, как вы дадите свой ответ, публиковать полученную пару «вопрос-ответ» на сайте. А может быть, вы заведете простую текстовую страничку «Часто задаваемые вопросы»? Реализация такого раздела, скорее всего, ничего не прибавит к смете.
Подобных примеров можно привести достаточное количество. Подписка на рассылку новостей нужна в том случае, если вы готовы поддерживать ее регулярность и насыщенность действительно интересной информацией. Регистрация и авторизация пользователей – если за этим стоят полезные и важные для посетителя функции.
Когда вы предоставите свое видение проекта исполнителю, в хорошей веб-студии обязательно порекомендуют, что изменить, от чего отказаться, а что привнести, если необходимо. Объединив ту структуру, которую вы определили для себя, а также рекомендации разработчика, вы сможете более четко понять, какие разделы и функции на вашем сайте действительно нужны.
Что увидят ваши посетители? Дизайн сайта
«На вкус и цвет товарищей нет», — гласит известное выражение. Поэтому создание дизайна – одно из самых «узких» мест во взаимодействии заказчика и исполнителя.
Твердое убеждение автора заключается в том, что дизайн должен, во-первых, не мешать, но способствовать навигации пользователя по сайту, во-вторых, давать представление о том, для чего создан сайт, передавать информацию. Не более. Для реализации этих принципов обычно не требуется сверхсложных решений. Однако, это убеждение субъективно, как и сам дизайн.
Не более. Для реализации этих принципов обычно не требуется сверхсложных решений. Однако, это убеждение субъективно, как и сам дизайн.
Дизайн субъективен. Именно поэтому простые и однозначные советы здесь составить весьма затруднительно.
Внимательно просмотрите портфолио компании-разработчика, оцените уровень представленных работ, степень их индивидуальности. Успешно ли на ваш взгляд решены задачи клиентов?
Следует заметить, что фразы: «сделайте красиво», «расскажите, что мне нужно», «это задача ваших дизайнеров» далеки от конструктивного подхода. Никто кроме вас не знает лучше, что вам нужно. Дизайнер может предложить что-то свое, может (более того – обязан) объяснить смысл каждого отдельного элемента. Но если это не будет соответствовать вашему внутреннему ожиданию, работа считается проделанной зря.
Таким образом, вам необходимо это ожидание до дизайнера донести. Часто веб-студии предлагают заполнить анкету, содержащую основные вопросы, касающиеся дизайна. Уделите ей максимум внимания. Обозначьте цвета, использования которых вы хотели бы избежать, сайты, которые вам нравятся или не нравятся.
Уделите ей максимум внимания. Обозначьте цвета, использования которых вы хотели бы избежать, сайты, которые вам нравятся или не нравятся.
Избегайте противоречий в требованиях и пожеланиях. Если вам нужен сайт со строгим и лаконичным дизайном, не указывайте среди сайтов, которые вам нравятся, решения явно не подходящие под это понятие, содержащие сложные художественные элементы или перегруженные анимацией.
Разумеется, невозможно предлагать новые макеты дизайна бесконечно. Рано или поздно это приведет к увеличению стоимости и сроков реализации проекта или конфликтной ситуации. Вы к этому готовы? Если нет, то уделите время на проработку требований к дизайну. Хороший специалист учтет эти требования в процессе создания макета и наверняка предложит несколько вариаций от себя. В итоге – сэкономленные средства, хорошие взаимоотношения с исполнителем и тот самый дизайн, который вы и хотели увидеть.
Что еще важно? Система управления сайтом
Ни для кого не секрет, что на современном этапе создавать сайты, которыми нельзя управлять самостоятельно, практически не имеет смысла. Проблема выбора системы управления (или просто – CMS), на которой будет построен сайт, давно находится в центре многочисленных дискуссий. Какая CMS удобнее и надежнее? Студийному или «коробочному» решению отдать предпочтение?
Проблема выбора системы управления (или просто – CMS), на которой будет построен сайт, давно находится в центре многочисленных дискуссий. Какая CMS удобнее и надежнее? Студийному или «коробочному» решению отдать предпочтение?
Универсального ответа на эти вопросы не существует. Каждый продукт содержит свои достоинства и недостатки. Их обзор – это тема отдельной статьи. Остановимся лишь на некоторых более отвлеченных, но тоже важных моментах.
С работой CMS необходимо познакомиться заранее. Попросите исполнителя продемонстрировать систему управления сайтом. Представьте, что вы хотите добавить новость, раздел или позицию каталога. Какие действия для этого нужно совершить? Будет ли вам удобно их совершать, постоянно работая с сайтом?
Обратите внимание на другие возможности, например, создание групп пользователей с ограниченным доступом к CMS. Такой инструмент может быть полезен, если вы планируете выделить сотрудника, который будет наполнять каталог продукции и публиковать новости, но не будет иметь доступа к другим функциям и параметрам сайта.
Простая, быстрая, интуитивно понятная система управления сайтом – гарантия того, что вы или ваши сотрудники не потратите массу драгоценного времени на попытки разобраться в ее интерфейсе. Работа с CMS должна быть комфортной.
Вместо заключения
Хочется отметить, что на порядок приятнее взаимодействовать с исполнителем, ориентированным на работу в позитивном ключе. Кстати, это справедливо и в отношении заказчика.
Ориентированность исполнителя на позитивную работу проявляется и в общении менеджеров, и в готовности реагировать на ваши пожелания, предлагать эффективные варианты, иногда приводящие даже к уменьшению сметы. Если вы почувствовали, что исполнителю важна не общая стоимость проекта, а довольный клиент, который придет снова – значит, вы обратились по адресу.
Безусловно, данная статья не освещает и десятой части всех аспектов такого сложного, но интересного процесса, как взаимодействие сторон при разработке сайта. Как определить оптимальную стоимость проекта? Для каких браузеров в первую очередь оптимизировать сайт? Как поддерживать свой ресурс на всех этапах его развития? Всегда ли следует заниматься продвижением? Это лишь некоторые из вопросов, достойных пристального внимания.
Как определить оптимальную стоимость проекта? Для каких браузеров в первую очередь оптимизировать сайт? Как поддерживать свой ресурс на всех этапах его развития? Всегда ли следует заниматься продвижением? Это лишь некоторые из вопросов, достойных пристального внимания.
В завершение остается пожелать читателям понимающих заказчиков, надежных исполнителей и новых проектов!
100%
положительных отзывов. Всего 146 отзывов. Всего 146 отзывов. Россия, Москва | |
| 100%
положительных отзывов. Всего 225 отзывов. Россия, Санкт-Петербург | |
100%
положительных отзывов. Всего 320 отзывов. Всего 320 отзывов. Россия, Москва | |
| 100%
положительных отзывов. Всего 782 отзыва. Украина, Запорожье | |
100%
положительных отзывов. Всего 655 отзывов. Всего 655 отзывов. Россия, Екатеринбург | |
| 100%
положительных отзывов. Всего 1035 отзывов. Украина, Хмельницкий | |
100%
положительных отзывов. Всего 279 отзывов. Всего 279 отзывов. Украина, Киев | |
| 100%
положительных отзывов. Всего 370 отзывов. Россия, Санкт-Петербург | |
100%
положительных отзывов. Всего 404 отзыва. Всего 404 отзыва. Россия, Москва | |
| 99%
положительных отзывов. Всего 330 отзывов. Россия, Москва | |
100%
положительных отзывов. Всего 290 отзывов. Всего 290 отзывов. Молдова, Бендеры | |
| 100%
положительных отзывов. Всего 61 отзыв. Россия, Москва | |
100%
положительных отзывов. Всего 116 отзывов. Всего 116 отзывов. Украина, Львов | |
| 100%
положительных отзывов. Всего 55 отзывов. Украина, Днепр | |
| 99%
положительных отзывов. Беларусь, Гомель | |
| 100%
положительных отзывов. Всего 90 отзывов. Россия, Москва | |
100%
положительных отзывов. Всего 126 отзывов. Всего 126 отзывов. Украина, Николаев | |
| 100%
положительных отзывов. Всего 86 отзывов. Россия, Санкт-Петербург | |
100%
положительных отзывов. Всего 24 отзыва. Всего 24 отзыва. Россия, Москва | |
| 100%
положительных отзывов. Всего 65 отзывов. Россия, Санкт-Петербург | |
98%
положительных отзывов. Всего 180 отзывов. Всего 180 отзывов. Россия, Москва | |
| 100%
положительных отзывов. Всего 332 отзыва. Украина, Харьков | |
100%
положительных отзывов. Всего 248 отзывов. Всего 248 отзывов. Украина, Львов | |
| 100%
положительных отзывов. Всего 82 отзыва. Россия, Пушкино | |
100%
положительных отзывов. Всего 150 отзывов. Всего 150 отзывов. Россия, Казань | |
| 99%
положительных отзывов. Всего 256 отзывов. Украина, Запорожье | |
100%
положительных отзывов. Всего 192 отзыва. Всего 192 отзыва. Россия, Москва | |
| 100%
положительных отзывов. Всего 49 отзывов. Украина, Харьков | |
98%
положительных отзывов. Всего 184 отзыва. Всего 184 отзыва. Беларусь, Минск | |
| 96%
положительных отзывов. Всего 87 отзывов. Россия, Москва | |
100%
положительных отзывов. Всего 311 отзывов. Всего 311 отзывов. Украина, Чернигов | |
| 100%
положительных отзывов. Всего 41 отзыв. Россия, Санкт-Петербург | |
100%
положительных отзывов. Всего 78 отзывов. Всего 78 отзывов. Россия, Москва | |
| 100%
положительных отзывов. Всего 85 отзывов. Россия, Санкт-Петербург | |
99%
положительных отзывов. Всего 224 отзыва. Всего 224 отзыва. Россия, Санкт-Петербург | |
| 98%
положительных отзывов. Всего 113 отзывов. Россия, Воронеж | |
100%
положительных отзывов. Всего 224 отзыва. Всего 224 отзыва. Россия, Москва | |
| 100%
положительных отзывов. Всего 121 отзыв. Россия, Санкт-Петербург | |
100%
положительных отзывов. Всего 100 отзывов. Всего 100 отзывов. Россия, Омск | |
| 97%
положительных отзывов. Всего 75 отзывов. Россия, Москва | |
Создание и разработка сайтов любой сложности.

Компания «СДЕЛАЙ САЙТ» на протяжении нескольких лет занимается созданием web сайтов. Уже сегодня фирма без web-сайта, равно, что без телефона — к такому решению каждый день приходят все больше и больше компаний. Отвечающий требованиям сайт должен работать на Вашу фирму, приносить потенциальных клиентов, а соответственно и прибыль. Разработка сайтов, и продвижение сайтов — наша специализация. Накопленный нами успешный опыт работы, профессионализм сотрудников и индивидуальный подход к каждому клиенту позволяют нам справляться с самыми сложными заказами на создание сайтов.
Обращаясь в компанию «Sdelaisait» с целью создать сайт в Москве и разместить рекламу в интернет, Вы получаете качественно и оперативно выполненный заказ, а также приобретаете надежного партнера в сфере профессиональных веб-услуг. В числе наших клиентов, как небольшие начинающие компании, так и крупные фирмы. Придерживаясь индивидуального подхода в работе, мы предлагаем создание сайтов ориентируясь на сферу деятельности заказчика, его аудиторию, а также цели и задачи, которые должен выполнять сайт. Создание сайта в студии «Сделай Сайт» — это создание сайтов с удобной системой управления, настроенной под конкретные задачи и позволяющей владельцу интернет сайта самостоятельно редактировать содержимое сайта, не привлекая к этому дополнительных сотрудников. После создания сайта для компаний, многие наши клиенты, остаются работать с нами дальше и размещают свои заказы по другим рекламным направлениям.
Создание сайта в студии «Сделай Сайт» — это создание сайтов с удобной системой управления, настроенной под конкретные задачи и позволяющей владельцу интернет сайта самостоятельно редактировать содержимое сайта, не привлекая к этому дополнительных сотрудников. После создания сайта для компаний, многие наши клиенты, остаются работать с нами дальше и размещают свои заказы по другим рекламным направлениям.
Обратившись в компанию «СДЕЛАЙ САЙТ», Вы получите грамотную консультацию как лучше организовать рекламную кампанию, чтобы получить от неё максимальный эффект. Для Вас мы готовы не только разработать сайт не дорого, но и разработать логотип, фирменный стиль, разместить рекламу в интернете (интернетреклама).
И что самое приятное, нас рекомендуют друзьям — все больше заказов на создание и продвижение сайтов мы получаем по рекомендациям своих клиентов. Закажите и Вы сайт в компании «Sdelaisait». Заказывая услугу создание и продвижение сайта, одновременно, Вы получаете тестовую рекламу в системе Бегун (реклама на Рамблере) Бесплатно!!!
Создание сайтов, разработка сайтов — компания ВЭБМЭЙДЖ
Создание сайтов.
 Где заказать сайт? Создать сайт визитку
Где заказать сайт? Создать сайт визиткуСоздание сайта — в ВЭБМЭЙДЖ — это создание средств для интернет- маркетинга, продаж, и в конечном счете увеличения прибыли любой компании. Ведь уже давно прошли те времена, когда сайт, как и автомобиль были средствами роскоши. Сейчас это инструмент для реализации задач. С каждым днем интернет аудитория расширяется, все больше компаний ищут партнеров по бизнесу, поставщиков оборудования, фирмы оказывающие различные услуги. При этом каждый человек сугубо индивидуален, но сама психология поиска нужной информации на сайте в 95 процентах случаев одинакова. ВЭБМЭЙДЖ занимается разработкой сайтов соответствующих именно этим требованиям. Для того, чтобы Бесплатно получить консультации по созданию сайта для Вас, заполните форму обращения к менеджеру и в самые кратчайшие сроки Вы получите развернутую и подробную информацию.
Наша компания имеет подтвержденный статус Сертифицированного партнера 1С-Битрикс и создает сайты на данной популярной, удобной системе управления сайтами. Более подробно Вы можете ознакомиться в разделе «Битрикс» |
Несколько моментов по разработке сайта.
- Каждый сайт должен отвечать требованиям не только заказчика, но и целевой аудитории, на которую расчитывается этот сайт.
- У Вас есть всего 20 драгоценных секунд чтобы убедить человека в том что он правильно выбрал сайт и компанию. Иначе человек закрывает, уходит к конкуренту.
- Структура сайта должна быть грамотно организована — порядка 40 процентов входящих посетителей пришедших с поисковой системы, дальше 1 страницы не просматривает.
- Глубина поиска информации на сайте пользователем в среднем составляет 4 страницы Все это и многие другие факторы учитываются нами при создании Вашего сайта, такие факторы могут кардинально повлиять на получение целевых посетителей, и в итоге — результатов от сайта.
На рисунке Вы можете видеть процесс привлечения клиента. Перевод клиента из разряда «виртуального» в разряд «реального».
Перевод клиента из разряда «виртуального» в разряд «реального».
- «Целевая аудитория» — формируется и фокусируется как перед этапом создания сайта, так и распределяется по страницам перед этапом продвижения сайта.
- «Тематический сайт» — Создать сайт — а именно с помощью вашей рабочей группы мы формируем требования к сайту, проводим необходимые работы, получаем качественный результат и задел для раскрутки.
- «Качество хостинга» — Сделать сайт это еще не достаточное условие привлечения клиента. Если условия хорошего хостинга не соблюдаются — человек вообще не сможет увидеть сайта, не говоря уже о падении результатов продвижения, так как на сайт заходят не только люди, но и «поисковые пауки» — программы поисковых систем Яндекс, Гугл, Рамблер и др.
- «Менеджер (секретарь)» — на этом этапе, не зависящем от разработки зачастую и происходит потеря клиента.
 Очень важно сократить время ответа на звонок, время ответа на заявки приходящие с сайта, качество самих ответов и т.д…
Очень важно сократить время ответа на звонок, время ответа на заявки приходящие с сайта, качество самих ответов и т.д…
У нас есть услуга — создание сайтов в Москве, а так же создание сайтов в Московской области, наши менеджеры с удовольствием рассмотрят любые другие заявки на создание сайта визитки с любым дизайном и любой сложности и на региональном уровне. Сделать сайт визитку можно в самые кратчайшие сроки — от нескольких дней. Очень важен в этом вопросе срок принятия дизайна. В настоящее время мы налаживаем деловые отношения с различными иностранными вэб-студиями, чтобы можно было использовать создание сайта в Москве для работы с иностранными заказчиками. Компания Вэбмэйдж предлагает своим клиентам создание сайтов на битрикс(Bitrix).
Создание сайта должно так же отвечать услуге продвижения сайтов, ведь неверное уже не для кого не будет новостью, что приблизительно 80% заказываемых сайтов так или иначе нуждаются в раскрутке, и если система CMS не отвечает определенным требованиям или правильнее будет сказать — «правилам игры» поисковых систем, результаты могут увеличиваться в несколько раз, а соответственно увеличится и бюджет, поэтому прежде чем заказать сайт, Вам необходимо выяснить отвечают ли всем требованиям CMS.
Если у Вас возникает вопрос — где заказать сайт ? — мы смело и не раздумывая Вам ответим — У нас! Так как при заказе создания сайта у нас вы вполне сможете попасть на одну из льготных программ или акций. При разработки и создания сайта Вы вполне сможете заказать оптимизацию сайтов .При одновременном выполнении этих работ мы применяем методы ускоренного продвижения. Это дает значительное снижение времени для конечных целевых результатов использования сайта. Так что не раздумывайте долго и вопрос где заказать сайт? — Должен стать уже не вашим вопросом.
Создание сайта визитки для компаний, которые хотят заявить о себе в интернете, это самое действенное средство, так как по суте недорогой продукт будет являться отличным инструментом продаж в интернете при заказе услуги продвижения сайтов. Мы с радостью поможем вам как в создании и размещении сайта в Москве, так и создании и размещении сайта в Московской области. Наверное мы не сделаем открытие, если скажем, что мы с радостью возьмемся сделать сайт визитку для Вас, будь вы юридическое или физическое лицо…. да да, многие известные люди уже имеют свои сайты, и еще большее количество стремится их сделать.
При всех положительных моментах есть еще один — создать сайт и его разместить, а так же зарегистрировать домен Вы сможете в «одном окошке» или «под ключ», — у нас, т.к. сделать сайт мы можем в комплексе других услуг — а Вы в это время отдыхаете или занимаетесь своими делами. Вам останется только встречать клиентов!
В настоящее время в нашей компании снижены цены на создание сайта при одновременном заключении договора на услугу продвижение сайтов
Сделать заказ на разработку сайта Вы сможете, как через форму «Вопрос менеджеру», так и по контактным телефонам и e-mail, задав вопрос по электронной почте в соответствующий отдел.
Создание и веб-разработка: как правильно сделать сайт
Для создания нового сайта очень важно выбрать правильную платформу.
Сегодня иметь свой сайт в интернете нужно практически любой компании или человеку. Что любому бизнесу, даже самому малому, надо сделать сайт для продвижения в интернете — уже давно ни у кого не вызывает сомнений. Но сделать сайт может потребоваться и учёному — молодому или уже известному, чтобы публиковать ссылки на свои работы, начинающему писателю — чтобы было где размещать собственные тексты, просто человеку, который готовится поменять работу и хочет, чтобы в интернете было размещено его резюме и портфолио работ. А когда требуется сделать сайт, встаёт вопрос о том, как можно создать свой сайт в интернете.
Задачи, которые связаны с созданием веб-ресурса, могут звучать по-разному. Многие люди хотят знать, как создать простой сайт либо как сделать мини-сайт. Такое интернет-представительство будет полезно тем, кому нужна простая онлайн-визитка в виде одной странички с контактными данными.
Если вам надо сделать сайт, определитесь с его целью — зачем вам он нужен. От этого будут зависеть ответы на множество других вопросов, в том числе и о том, сколько вы готовы заплатить за него. Дать однозначный ответ на вопрос о том, сколько стоит сделать сайт в интернете, не возьмётся даже самый опытный веб-разработчик без детального описания задачи. Если вы задумываетесь над тем, как создать новый web-сайт, вы должны чётко понимать цель вашего будущего интернет-проекта. Динамический сайт — веб-ресурс, на котором регулярно обновляется информация и содержимое которого может выглядеть по-разному для разных посетителей — будет стоить дороже, чем, например, статический сайт, состоящий из одной страницы.
От этого будут зависеть ответы на множество других вопросов, в том числе и о том, сколько вы готовы заплатить за него. Дать однозначный ответ на вопрос о том, сколько стоит сделать сайт в интернете, не возьмётся даже самый опытный веб-разработчик без детального описания задачи. Если вы задумываетесь над тем, как создать новый web-сайт, вы должны чётко понимать цель вашего будущего интернет-проекта. Динамический сайт — веб-ресурс, на котором регулярно обновляется информация и содержимое которого может выглядеть по-разному для разных посетителей — будет стоить дороже, чем, например, статический сайт, состоящий из одной страницы.
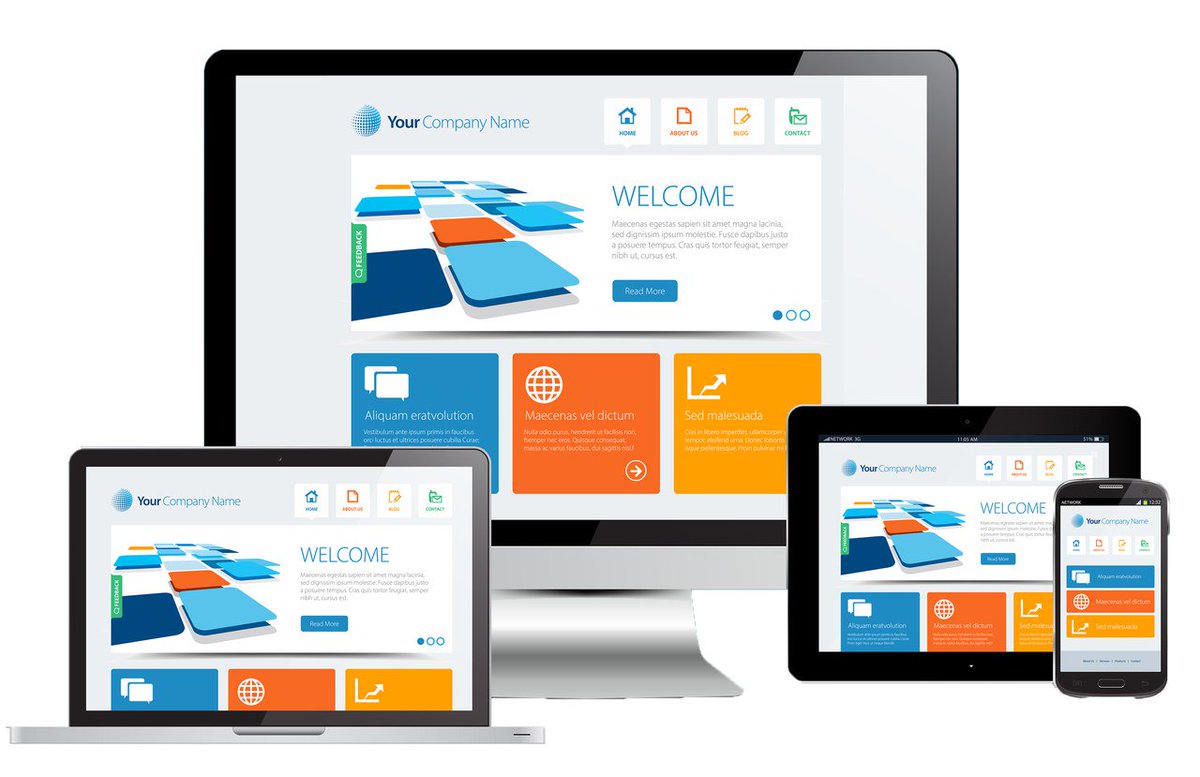
Современный сайт должен обязательно иметь так называемый адаптивный дизайн — такой, который будет корректно отображаться на большом экране ноутбука либо на маленьком экране смартфона. Этот нюанс тоже надо учитывать, если вы хотите знать, как сделать удобный сайт.
Вопрос о том, как сделать безопасный сайт, тоже должен учитываться заказчиком ещё до начала работы над проектом.
Чтобы грамотно сделать сайт, можно воспользоваться услугами веб-студии или компании, занимающейся веб-разработкой профессионально. Сотрудники заказчика озвучивают все требования к будущему ресурсу, после чего вместе со специалистами составляется техническое задание. После этого последует процесс разработки: дизайн, вёрстка, программирование и наполнение сайта контентом, в результате вы получите работающий веб-ресурс, если компания-разработчик готова сразу сделать и разместить сайт в интернете.
Ещё как можно создать сайт? Можно воспользоваться специальными конструкторами или программами для управления сайтами — платформами либо движками, на основе которых можно создать собственный веб-ресурс. Если вы готовы воспользоваться такими сервисами, то вам нужно знать, где можно сделать свой сайт с помощью стандартного движка.
Недавние статьи:
Комментарии Facebook
Комментарии ВКонтакте
Хронология создания успешного веб-сайта — разработка, запуск и последующие действия
Один из наиболее распространенных вопросов, который люди задают веб-разработчикам, звучит так: «Сколько времени занимает разработка и запуск веб-сайта?» Конечно, ответ сильно зависит от размера и сложности проекта. В любом случае для разработчиков важно установить цели и следовать графику, прежде чем приступить к проекту, так как это позволяет команде оставаться сосредоточенной, облегчает планирование и гарантирует своевременное получение окончательных результатов.
В любом случае для разработчиков важно установить цели и следовать графику, прежде чем приступить к проекту, так как это позволяет команде оставаться сосредоточенной, облегчает планирование и гарантирует своевременное получение окончательных результатов.
В графике проекта веб-сайта должны быть перечислены наиболее важные этапы, представляющие основные этапы создания веб-сайта. Каждому этапу должно быть отведено определенное время, соответствующее его размеру и сложности. Кроме того, существует набор целей, которые необходимо выполнить для завершения каждого этапа. Типичный график выполнения задач до и после запуска веб-сайта выглядит следующим образом:
1. Планирование и открытие
Нельзя недооценивать важность этого начального этапа, так как он является основой успеха проекта.Эта стадия обычно длится от 2 до 10 недель и часто состоит из следующих элементов:
- Исследования
- Требования и/или определения документа
- Креативное задание
- Технические бюллетени
- Сеансы обнаружения
- Подробные описания архитектуры и документы по архитектуре сайта
- Карта сайта
- Каркас (каркасная диаграмма дизайна, которая дает краткий обзор предполагаемой функциональности сайта)
Открытие настолько важно, что мы позаботились о том, чтобы оно стало основным компонентом нашего процесса развития бизнеса. Без открытия, как любое агентство может знать, сколько времени займет проект или, что еще важнее, сколько он будет стоить? В иллюстративных целях в этом видео подробно излагаются наши мысли о том, как должны работать Discovery & Architecture:
Без открытия, как любое агентство может знать, сколько времени займет проект или, что еще важнее, сколько он будет стоить? В иллюстративных целях в этом видео подробно излагаются наши мысли о том, как должны работать Discovery & Architecture:
2. Дизайн
После завершения исследований и планирования проект готов перейти к стадии проектирования. Основная часть этого этапа — создание макетов, которые представляются клиенту на утверждение. Целью этого этапа является создание внешнего вида веб-сайта, который удовлетворит клиента, и определение необходимого клиенту функционала.Стадия проектирования обычно длится от 4 до 12 недель. Макет, представляющий собой визуальное представление, представляемое клиенту для демонстрации предполагаемого вида веб-сайта, обычно включает следующие элементы:
- Дизайн домашней страницы
- Дизайн внутренних страниц
- Представления для ПК и мобильных устройств
3. Создание контента и SEO
Для веб-сайта важно не только иметь привлекательный стиль и функциональность, но и иметь отличный контент, который понравится целевой аудитории и будет хорошо работать в поисковых системах. Этот этап может занять много времени, если это большой сайт, в среднем от 5 до 15 недель, часто совпадающий с другими этапами. Однако усилия того стоят. Контент сайта состоит из следующих элементов:
Этот этап может занять много времени, если это большой сайт, в среднем от 5 до 15 недель, часто совпадающий с другими этапами. Однако усилия того стоят. Контент сайта состоит из следующих элементов:
- Основные сообщения
- Призывы к действию
- Содержимое перенесено с существующих сайтов
- Действующие названия страниц и заголовки
- Поисковая оптимизация: ключевые слова оптимально размещены в содержании, названиях, заголовках и тегах изображений
4.Разработка и кодирование
После того, как дизайн утвержден и весь контент готов к размещению, можно приступать к созданию настоящего веб-сайта. Хотя на этом этапе клиент практически не участвует, он по-прежнему занимает значительную часть общего графика проекта, в среднем от 6 до 15 недель.
5. Бета-тестирование
После того, как вся разработка веб-сайта завершена и он полностью функционален, перед запуском он должен пройти период тестирования.Этап бета-тестирования обычно занимает от 2 до 6 недель и должен решить следующие задачи:
- Анализ и получение отзывов от целевой аудитории и инвесторов.

- Обеспечьте правильную работу на нескольких устройствах, размерах экрана и веб-браузерах.
- Убедитесь, что сайт выглядит и функционирует в соответствии со спецификациями клиента.
6. Запуск
После выполнения всех параметров бета-тестирования сайт готов к официальному запуску.Поскольку вся работа по разработке и тестированию завершена, эта важная веха должна быть простой и быстрой, занимая всего один день. Если веб-сайт чрезвычайно сложен и включает множество приложений и компонентов, это может занять немного больше времени.
7. Текущие улучшения
Работа по созданию сайта не должна останавливаться на запуске. У клиента есть множество возможностей получить больше от веб-сайта, выполняя техническое обслуживание и предоставляя обновления. Чтобы оставаться конкурентоспособным в результатах поиска, новый контент должен добавляться на регулярной основе, и с течением времени веб-сайт может извлечь выгоду из настроек дизайна, которые поддерживают стиль сайта в соответствии с быстро меняющимися интернет-тенденциями.
После просмотра этой временной шкалы процесс создания веб-сайта может показаться более трудоемким, чем вы могли подумать, но имейте в виду, что проекты сильно отличаются друг от друга. Простой веб-сайт можно сделать всего за 2 недели, в то время как некоторые из самых крупных проектов могут занять более года. Независимо от размера проекта крайне важно установить временную шкалу этапов и целей, чтобы обеспечить наилучшие результаты в кратчайшие сроки.
⭐ Pleasant Hill California Веб-дизайн и разработка
Гибкий процесс разработки
Kha Creation уделяет особое внимание гибкому процессу разработки, в котором упор делается на эффективное сотрудничество и четкую коммуникацию между самоорганизующимися и кросс-функциональными командами дизайнеров, разработчиков и создателей контента.
Бюджетные услуги
Мы понимаем вашу потребность в ответственном и разумном использовании финансовых ресурсов. Вот почему Kha Creation предлагает индивидуальные варианты ценообразования, чтобы вы могли выбрать план, основанный на ваших текущих возможностях расходов. Мы можем предоставить вам индивидуальный план в соответствии с вашими потребностями и бюджетом.
Мы можем предоставить вам индивидуальный план в соответствии с вашими потребностями и бюджетом.
Технологическая экспертиза
У нас есть высококвалифицированная команда технических экспертов, работающих с данными, с многолетним опытом веб-дизайна и разработки в различных отраслях.Мы умеем использовать доминирующие в отрасли технологии и имеем большой опыт создания веб-сайтов, которые повышают ценность вашего бизнеса и обеспечивают высокую рентабельность инвестиций.
Прозрачный цикл разработки
Наши прозрачные процессы гарантируют, что клиент находится в курсе всех этапов процесса разработки. Мы предоставляем регулярные обновления об используемых ресурсах и методах, развернутых для наших клиентов. Вы получите информацию о каждом решении и стратегии, использованной в ходе проекта.
Стек передовых технологий
Наша профессиональная компания веб-разработки не верит в обыденность. Мы постоянно обновляем наши технологии и инструменты, чтобы предоставить вам выдающиеся веб-продукты, настроенные на высокую производительность. Kha Creation предлагает новейшие CMS, такие как WordPress, Wix, Jhoomla, SharePoint и Crownpeak DXM, веб-технологии, такие как Voice UI, Progressive Web Apps, 3D Visuals, Motion UI и другие, а также такие языки, как Python 100/100, Java, JavaScript, Ruby, Dart, PHP, Scala и Kotlin.
Мы постоянно обновляем наши технологии и инструменты, чтобы предоставить вам выдающиеся веб-продукты, настроенные на высокую производительность. Kha Creation предлагает новейшие CMS, такие как WordPress, Wix, Jhoomla, SharePoint и Crownpeak DXM, веб-технологии, такие как Voice UI, Progressive Web Apps, 3D Visuals, Motion UI и другие, а также такие языки, как Python 100/100, Java, JavaScript, Ruby, Dart, PHP, Scala и Kotlin.
Круглосуточная доступность
Наша компания по веб-разработке к вашим услугам круглосуточно и всегда решит ваши проблемы с качеством в любой момент, даже если есть разница во времени. Вы можете обратиться к нашему веб-сайту и услугам веб-разработки с вашими требованиями, и мы поможем вам решить проблемы наилучшим образом.
Решения для веб-сайтов, оптимизированных для поисковых систем
Мы доказали свою компетентность в предоставлении SEO-оптимизированных решений и веб-продуктов, совместимых с SEO. Мы специализируемся на создании веб-сайтов для местных предприятий с учетом уникальных и специализированных потребностей их соответствующей отрасли услуг и рынков. Мы — сервис цифровой трансформации, необходимый вам для создания веб-сайтов, учитывающих алгоритмы поисковых систем и поисковые намерения целевых пользователей.
Мы специализируемся на создании веб-сайтов для местных предприятий с учетом уникальных и специализированных потребностей их соответствующей отрасли услуг и рынков. Мы — сервис цифровой трансформации, необходимый вам для создания веб-сайтов, учитывающих алгоритмы поисковых систем и поисковые намерения целевых пользователей.
Агентство веб-дизайна | Создание сайта
Чикагское агентство веб-дизайна — SITE IT NOW — профессиональная компания по разработке веб-сайтов электронной коммерции и компания, предоставляющая услуги SEO, имеющая 10-летний опыт создания веб-сайтов, веб-разработки и разработки WordPress.Агентство веб-дизайна – Чикагская компания, занимающаяся веб-дизайном. Захватите свою аудиторию красиво настроенным, спроектированным и разработанным веб-сайтом.
SITE IT NOW — это агентство веб-дизайна. Chicago Web Design, агентство цифрового маркетинга, лидер отрасли в области профессионального дизайна, стратегии, разработки и хостинга веб-сайтов.
Разработка WordPress
Разработка мобильных приложений — это процесс создания или создания агентством веб-дизайна мобильного приложения для работы на различных мобильных платформах. Мобильная платформа — это мобильная операционная система, включая Android, IOS и Windows.
Мобильная платформа — это мобильная операционная система, включая Android, IOS и Windows.
Chicago Web Design — ваши клиенты живут в многоэкранном мире — предлагайте им адаптивный дизайн в нужное время, независимо от того, используют ли они мобильный телефон, планшет или настольный компьютер.
Web Development создает первоклассные веб-сайты и веб-решения с использованием новейших передовых технологий, чтобы ваш бизнес оставался перспективным перед онлайн-клиентами.
Электронная коммерция — это покупка и продажа товаров и услуг или передача денежных средств или данных через электронную сеть, прежде всего через Интернет.
В эпоху постоянно растущей конкуренции компании соревнуются за способы и средства повышения узнаваемости своего предприятия. Одним из способов сделать это является создание веб-сайта. Этот метод увеличения клиентской базы чаще всего используется начинающими компаниями. Существуют тысячи таких предприятий, которые рассматривают создание веб-сайта как жизнеспособную альтернативу размещению дорогостоящей рекламы или другим подобным способам физического маркетинга.
Если вы решили, что ваш текущий веб-сайт не соответствует цели, для которой он был создан, вам необходимо изменить дизайн веб-сайта.Если вы не удовлетворены результатами веб-сайта, то, возможно, есть необходимость придумать что-то большее и лучшее.
Динамические веб-сайты содержат веб-страницы, генерируемые в режиме реального времени. Эти страницы содержат код веб-скриптов, например PHP или ASP. При доступе к динамической странице код внутри страницы анализируется на веб-сервере, и полученный HTML-код отправляется в веб-браузер клиента.
Создание сайта
Профессиональное агентство по разработке сайтов | Фирма Webernetic
Особо хочется отметить подход специалистов к общению с клиентом.Они всегда подстраиваются под наши бизнес-процессы, проявляют инициативу. Они «слышат» и правильно интерпретируют каждую задачу, дают оперативные ответы, помогают и консультируют по всем вопросам.
Благодаря грамотным рекомендациям и профессионализму специалистов этой компании были достигнуты отличные показатели качества.
Благодаря грамотной и оперативной работе отделов SEO-продвижения был создан новый сайт, и наша компания быстро заняла отличные позиции в поисковых системах.
ОАО «БЕЛПРОМИМПЭКС» выражает искреннюю благодарность компании «Вебернетик» за анализ текущего состояния сайта и разработку стратегии развития данного сайта по направлениям деятельности.
От имени руководства выражаю искренние слова благодарности специалистам ООО «Вебернетик» за продвижение и оптимизацию нашего сайта.
Выражаем благодарность компании Webernetic за профессиональную и качественную работу по продвижению сайтов.
Выражаем огромную благодарность команде Webernetic за индивидуальный и структурированный подход к клиентам, а также высокую производительность.
ООО «ИГВИТТА ПРО» выражает благодарность ООО «Вебернетик» за создание новой версии сайта и его дальнейшее продвижение вот уже 5 лет.
Компания «Комус Контакт» (ООО «Комус-П2») настоящим письмом выражает благодарность компании ООО «Вебернетик» за профессиональный подход к сотрудничеству и оказание качественных услуг (создание новой версии сайта и его дальнейшее продвижение).
ООО «Стекольский» выражает искреннюю благодарность компании «Вебернетик» за полезное сотрудничество на протяжении последних 6 лет.
Благодарим специалистов Webernetic за профессионализм, оптимизацию структуры нашего сайта, грамотные консультации по наполнению, инициативу в решении задач, а также оперативное реагирование на запросы.
5 самых больших преимуществ индивидуальной разработки веб-сайтов
5 декабря, 2017
В современном мире кажется немыслимым, чтобы какой-либо бизнес работал без какой-либо формы присутствия в Интернете.И хотя многие компании осознали силу социальных сетей, используя их в качестве маркетинговой платформы для представления своего бизнеса миру, этого уже недостаточно, чтобы выделить вас среди конкурентов. Это потому, что почти все предприятия теперь имеют социальное присутствие, каким бы малым оно ни было.
Введите веб-сайты. Чтобы действительно выделиться на фоне конкурентов, вам как минимум нужен веб-сайт, на котором отображается информация о вашей компании и который сообщает вашим потенциальным клиентам, кто вы и чем занимаетесь.
Есть три основных способа создать свой бизнес-сайт:
- Платформы для создания веб-сайтов (Wix, SITE123, 1&1 и т. д.)
- Системы управления контентом с открытым исходным кодом (WordPress, Drupal, Joomla и т. д.)
- Индивидуальные веб-сайты, профессионально созданные с нуля и адаптированные к потребностям вашего бизнеса
У каждого из них есть свои преимущества и недостатки, хотя сегодня я хочу обсудить пять основных преимуществ использования пользовательских услуг по разработке веб-сайтов.
1. Уникальность
При использовании конструктора веб-сайтов или программного обеспечения CMS вам обычно предоставляется готовая тема для работы, если, конечно, вы не платите за ее создание на заказ, хотя это может быть дорого. Эта тема позволяет вам размещать определенные элементы на страницах в предустановленных стилях, и это может создать иллюзию уникальности, когда вы действительно ограничены ограничениями темы. Таким образом, хотя вы создаете что-то, используя свое собственное видение, оно неизбежно будет очень похоже на сотни или, возможно, тысячи других веб-сайтов, использующих ту же тему.
На пользовательском веб-сайте нет темы. Архитектура вашего веб-сайта построена в соответствии с вашими спецификациями и не имеет никаких ограничений или ограничений на внешний вид сайта. Это означает, что никакие два созданных веб-сайта не будут выглядеть одинаково.
Эта уникальность также выделит ваш сайт среди конкурентов, позволяя вам построить свой сайт на пути клиента и сосредоточить дизайн и разработку на повествовании, которому ваши клиенты, скорее всего, последуют.
2. Скорость
Многие конструкторы веб-сайтов и CMS имеют множество встроенных функций. Это делается для того, чтобы обслуживать как можно больше разных пользователей, позволяя этим системам и платформам ориентироваться на максимально возможную клиентскую базу. Проблема в том, что каждый веб-сайт, созданный с использованием этих платформ, обладает всеми этими функциями, независимо от того, нужен он им или нет.
Это вредоносное ПО, как известно, может не только усложнить работу пользователя, но и повлиять на техническую структуру сайта, что, в свою очередь, может повлиять на время загрузки сайта.
Время загрузки веб-сайта имеет решающее значение для вашего бизнеса и может стать причиной потери клиента, особенно когда пользователи просматривают веб-сайты на мобильных устройствах, используя широкополосную мобильную связь. Это настолько серьезная проблема, что Google взвесил ее через платформу DoubleClick, опубликовав технический документ о том, как скорость влияет на доходы издателей, в котором указано, что более 50% посещений веб-сайтов прекращаются, если загрузка страницы занимает более трех секунд.
Индивидуальная сборка вашего веб-сайта позволяет полностью избежать ненужной функциональности и вирусов .В дополнение к избеганию ненужных функций создание каждой из функций для вашего сайта позволяет оптимизировать не только функциональность, но и дизайн этих функций, еще больше сокращая время загрузки.
3. Безопасность
Безопасность веб-сайтов всегда была горячей темой в Интернете. Тем не менее, серьезные нарушения безопасности за последние пару лет (Ashley Madison и Equifax являются двумя яркими примерами), безопасность Интернета и веб-сайтов стала основным направлением для поисковых систем, а также для потребителей. Дошло до того, что Google настроил Chrome на автоматическое предупреждение пользователей, если они вводят какую-либо информацию в форму, размещенную на странице, на которой не установлен SSL.
Дошло до того, что Google настроил Chrome на автоматическое предупреждение пользователей, если они вводят какую-либо информацию в форму, размещенную на странице, на которой не установлен SSL.
Еще до этого года Google настаивал на создании сети, работающей под постоянным SSL, намекая на то, что они могут рассмотреть возможность использования SSL как части своего алгоритма ранжирования. Однако это, похоже, так и не прижилось, поэтому вместо того, чтобы наказывать владельцев веб-сайтов за отсутствие SSL, они полностью переложили риск на плечи веб-сайтов, которые принимают любые данные форм на страницах без SSL.
Использование существующей платформы для создания вашего веб-сайта, будь то конструктор веб-сайтов или CMS с открытым исходным кодом, открывает ваш веб-сайт для уязвимостей, которые затрагивают все другие веб-сайты, использующие эти платформы . Это означает, что уязвимость, обнаруженная на другом сайте, использующем эту платформу, может быть использована для проникновения на все другие сайты, использующие эту версию платформы.
Использование компании, которая создает веб-программное обеспечение, устраняет большое количество этих рисков с помощью двух простых процессов.
- Они всегда должны разрабатываться с учетом SSL. Это приведет к меньшему количеству проблем в дальнейшем, так как весь сайт должен быть построен с нуля с использованием SSL.
- Их исходный код будет закрытым. Они могут использовать языки программирования с открытым исходным кодом (PHP, Python, Ruby и т. д.), но их код не будет опубликован. Это автоматически снижает риск взлома, поскольку единственный способ найти уязвимости в специально созданном сайте — это постоянное тестирование на проникновение, которое может потребовать много ресурсов и времени.
Еще одним важным моментом здесь является то, что многие компании, которые создают веб-сайты на заказ, также размещают эти веб-сайты для клиентов (как и мы), поэтому в большинстве случаев среда хостинга будет оптимизирована для обеспечения безопасности веб-сайтов и приложения , которые размещены.
4. Масштабируемость и гибкость
Наличие веб-сайта, который может легко расти по мере роста вашего бизнеса, является ключевой частью продвижения вашего бизнеса в Интернете. Таким образом, ваше цифровое присутствие, построенное с помощью системы, которая одновременно масштабируется для приема больших потоков трафика и гибка, чтобы можно было легко добавлять новые функции к существующей платформе, жизненно важно для любого бизнеса, стремящегося к расширению в цифровом мире.
Конструкторы веб-сайтов не являются ни масштабируемыми, ни гибкими, а это означает, что срок их службы для любого серьезного бизнеса очень ограничен. Как только срок службы веб-сайта, созданного с помощью конструктора веб-сайтов, будет достигнут, у владельца бизнеса не будет другого выбора, кроме как переключиться либо на CMS, либо на собственный веб-сайт.
CMS с открытым исходным кодом от до обеспечивают гораздо большую масштабируемость и гибкость, хотя они имеют свою цену и обычно требуют найма профессионала или компании для управления системой. (Мы начали использовать WordPress для всех наших проектов, когда запустили DQ Media, но мы обнаружили, что ограничения и ресурсы, необходимые для масштабирования проектов WordPress, а также их настройки в соответствии с нашими потребностями, обходятся намного дороже, чем просто создание собственного веб-сайта. проекты.)
(Мы начали использовать WordPress для всех наших проектов, когда запустили DQ Media, но мы обнаружили, что ограничения и ресурсы, необходимые для масштабирования проектов WordPress, а также их настройки в соответствии с нашими потребностями, обходятся намного дороже, чем просто создание собственного веб-сайта. проекты.)
Пользовательское создание веб-сайта позволяет вам создать его с учетом масштабируемости . Кроме того, поскольку проект, созданный с нуля, имеет менее зависимые встроенные функции, изменение является более гибким, поскольку вам не нужно работать с ненужными функциями для обновления сайта.
5. Функциональность, оптимизированная для вашего бизнеса
Создание веб-сайта должно быть не только задачей маркетинга и брендинга. Одной из самых больших и важных причин для индивидуального создания вашего веб-сайта является возможность оптимизировать его для вашего бизнеса . Хотя вы можете многое сделать с помощью CMS с открытым исходным кодом, в большинстве случаев заставить функциональность работать так, чтобы она была оптимизирована для вашего бизнеса, может быть сложным и дорогостоящим процессом.
Оптимизированный путь клиента
Вместо того, чтобы перебирать тысячи функциональных и дизайнерских вариантов, вы можете создать то, что вам нужно, с самого начала.В дополнение к созданию функций, которые помогут вашим бизнес-процессам, вы также можете построить цикл взаимодействия с клиентом, который будет лучше подходить для вашего бизнеса и клиентов.
Индивидуальное построение пути клиента на вашем веб-сайте означает, что путь от посетителя к покупателю будет ровно таким, каким он должен быть, и нет лишних хлопот, что приведет к уменьшению количества посетителей и, следовательно, к увеличению в переходах из посетителей в клиентов.
Автоматизация бизнес-функций
Наряду с упрощением пути клиента, вы также можете оптимизировать многие бизнес-функции с помощью индивидуального веб-сайта.Что-то столь же простое, как занесение потенциальных потенциальных клиентов в определенную таблицу в области администрирования вашего веб-сайта и экспорт их в файл Excel с использованием структуры, оптимизированной для вашего отдела продаж, может значительно повысить эффективность бизнеса и сократить количество времени, которое вы тратите на организацию работы с клиентами. данные.
данные.
Независимо от того, хотите ли вы подключить внутреннее программное обеспечение POS и складского учета к своему веб-сайту для автоматических обновлений или автоматически добавлять клиентов с вашего веб-сайта в вашу систему CRM, интеграция XML-каналов на ваш веб-сайт означает, что вы действительно можете разработать функциональность своего бизнеса. потребности.
Хотя выше я отметил недостатки конструкторов веб-сайтов и платформ CMS с открытым исходным кодом, обе они имеют и положительные стороны.
Конструкторы веб-сайтов — это самое дешевое и простое решение для любого владельца бизнеса, при этом основные затраты связаны с затратами времени, поскольку вам не нужен технический специалист для работы над сайтом. CMS с открытым исходным кодом, с другой стороны, дают вам гораздо больше гибкости и функциональности, чем конструкторы веб-сайтов, но вам потребуется помощь технического специалиста.Кроме того, CMS нуждаются в постоянном обновлении, а это означает, что вам нужно будет постоянно поддерживать сайт, чтобы обеспечить его безопасность.
Принимая во внимание эти моменты, важно отметить, что первоначальные затраты на создание собственного веб-сайта, как правило, выше, чем у других вариантов на рынке. Однако в долгосрочной перспективе наличие веб-сайта, специально созданного для вашего бизнеса и потребностей клиентов, может не только оказаться более рентабельным, чем использование программного обеспечения с открытым исходным кодом, но и помочь увеличить продажи, поскольку клиенты следуют маршруту, который вы разработали для них. их, а не запрограммированных в части существующего программного обеспечения.
DQ Media полностью оборудована для создания индивидуального веб-сайта, начиная с нашего пятиэтапного процесса проектирования и заканчивая нашей способностью создавать функциональные возможности, которые работают для вас и ваших клиентов. Мы прислушиваемся к вашим потребностям и задаем вопросы, которые задают ваши клиенты, и используем ваш вклад, чтобы создать для вас веб-сайт, который будет не только выглядеть так же уникально, как ваш бизнес, но и оптимизирован для вас и ваших клиентов.

Веб-разработка — Full Stack Python
Сеть выросла на ошеломляющее количество сайтов, пользователей и возможности реализации с момента первый сайт заработал в 1989 году.Веб-разработка — это концепция который охватывает все действия, связанные с веб-сайтами и веб-сайтами. Приложения.
Python можно использовать для создания серверных веб-приложений. В то время как веб-фреймворк не требуется для создания веб-приложений, редко разработчики не используют существующие библиотеки с открытым исходным кодом для ускорить их прогресс в работе приложения.
Python не используется в веб-браузере. Язык, исполняемый в браузерах
такие как Chrome, Firefox и Internet Explorer
JavaScript.Такие проекты, как pyjs
может компилироваться из Python в JavaScript. Однако большинство разработчиков Python
писать свои веб-приложения, используя комбинацию Python и JavaScript.
Python выполняется на стороне сервера, а JavaScript загружается в
клиент и запускается веб-браузером.
Чтобы стать опытным веб-разработчиком, вам нужно знать основы принципы, на которых построена сеть, такие как HTTP-запросы и ответы, клиент (обычно веб-браузеры) и сервер (веб-серверы такие как Nginx и Apache архитектуры, HTML, CSS и JavaScript, среди многие другие темы.Следующие ресурсы предлагают широкий спектр точек зрения и в сочетании вместе должны помочь вам сориентироваться в веб-разработке Мир.
Как работает интернет необходимо прочитать, чтобы получить краткий обзор всех частей, которые входят в сетевое соединение с одной машины на другую. Пример объясняет, как электронное письмо отправлено, и история так же полезна для изучения других подключения, такие как загрузка веб-страницы.
Если вы хотите стать веб-разработчиком, важно знать основы
инструменты, используемые для создания веб-сайтов и веб-приложений.Также важно
понимать, что основные понятия, такие как
HTTP, URL и HTML были все там
в начале, а затем со временем были расширены новыми спецификациями. Эта статья о
История Интернета
кратко объясняет происхождение Интернета, начиная со времен Тима Бернерса-Ли.
видение происхождения и выпуск в CERN.
Эта статья о
История Интернета
кратко объясняет происхождение Интернета, начиная со времен Тима Бернерса-Ли.
видение происхождения и выпуск в CERN.
Веб-архитектура 101 представляет собой отличный высокоуровневый обзор технологий, которые управляют современным сети, такие как DNS, балансировщики нагрузки, серверы веб-приложений (для Python что соответствует серверам WSGI), базы данных, очереди задач, кэширование и несколько других важных концепций.
Что происходит, когда? является невероятно подробный ответ на вопросы «Что происходит, когда вы введите google.com в адресную строку браузера и нажмите Enter?» на первый взгляд кажется простым, пока не вникнешь по-настоящему.
Как работают браузеры
предоставляет обзор с подробной информацией о том, как браузеры воспринимают HTML,
CSS, JavaScript, изображения и другие файлы в качестве входных данных и отображать веб-страницы как
вывод. Веб-разработчику стоит потратить время на изучение этого материала.
История URL объясняет, как рост ARPANET до сотен узлов в конечном итоге привел к создание URL-адреса. Это отличное чтение, которое предоставляет историческую контекст для того, почему дела обстоят именно так, как в Интернете.
Руководство Browser Hacker по мгновенной загрузке всего — впечатляющее техническое выступление Адди Османи на JSConf EU 2017. который имеет большие знания разработчика как для начинающих, так и для опытные веб-разработчики.
Создание веб-приложения с нуля и следить за сообщениями для обработка запросов ПО промежуточного слоя исследует основы веб-разработки. Изучение этих основополагающих понятий имеет решающее значение для веб-разработчика, даже если вы все равно должны планировать использование установленная веб-инфраструктура, такая как Django или Flask для создания реального мира Приложения. То открытый исходный код для этих постов доступен на GitHub.
Хотя Mozilla и не относится к Python,
Изучение веб-учебника
для начинающих и опытных веб-пользователей, которые хотят создавать веб-сайты. Это стоит посмотреть для общего обучения веб-разработке.
Это стоит посмотреть для общего обучения веб-разработке.
Веб-разработка включает HTTP-связь между сервером, хостингом веб-сайт или веб-приложение, а клиент — веб-браузер. Зная как работают веб-браузеры, важно для разработчика, поэтому взгляните на эта статья о что в веб-браузере.
Пинг со скоростью света погружается в сорняки компьютерных сетей с тем, как быстро проходят пакеты интернет-сантехника. Автор создал Скрипт Python, который очищает скорость сети из разных мест, чтобы увидеть, какая скорость сети в оптоволокне кабелей в процентах от скорости света.
Критический путь: оптимизация времени загрузки с помощью Chrome DevTools предоставляет хорошо написанное объяснение использования разработчика Chrome функции для повышения производительности ваших веб-сайтов и веб-приложений.
Три вывода для веб-разработчиков после двух недель мучительно медленного Интернета
обязателен к прочтению каждым веб-разработчиком./web-designer-developing-responsive-website-layout-946928244-5bcf7fe246e0fb00513cc772.jpg) Не у всех есть быстрый интернет
службы, потому что они находятся в отдаленной части мира или они
просто в туннеле метро.Оптимизация сайтов, чтобы они работали в таких ситуациях
важно для того, чтобы ваши пользователи были довольны.
Не у всех есть быстрый интернет
службы, потому что они находятся в отдаленной части мира или они
просто в туннеле метро.Оптимизация сайтов, чтобы они работали в таких ситуациях
важно для того, чтобы ваши пользователи были довольны.
История URL-адреса: путь, фрагмент, запрос и аутентификация дает комплексную историческую перспективу фундаментальной способ ссылки на ресурсы в Интернете. Этот пост должен быть обязательным к прочтению для веб-разработчиков.
Quantum Up Close: что такое браузерный движок? объясняет, как браузер воспринимает HTML, JavaScript, CSS, изображения и любые другие данные и файлы для создания веб-страницы в качестве вывода.
Как понимать тесты производительности
является важной темой, потому что многие веб-сайты работают медленно и раздуты.
Изучение способов повышения производительности вашего сайта является одним из
лучшие способы стать лучшим веб-разработчиком. Еще одна отличная статья о
производительность сайта
Средняя веб-страница составляет 3 МБ. Насколько мы должны заботиться?
Одни только визуальные эффекты рассказывают убедительную историю о том, насколько большая веб-страница
размеры выросли в последние годы.
Насколько мы должны заботиться?
Одни только визуальные эффекты рассказывают убедительную историю о том, насколько большая веб-страница
размеры выросли в последние годы.
Как на самом деле создаются веб-сайты?
13 мая 2016 г. — Автор: Admin
В создании сайта много этапов; от этапа проектирования и разработки до тестирования веб-сайта и фактического коммерческого запуска.Вопреки распространенному мнению, создание веб-сайта — это не просто наличие идеи и ее воплощение без учета других элементов, которые могут повлиять на общий результат вашего готового веб-сайта.
Вы уже подумали о том, каким будет домен/URL вашего сайта? Где вы собираетесь разместить свой сайт? Вы думали о том, какие страницы вы хотели бы включить в свой веб-сайт? Планируете ли вы добавить информационный бюллетень на свой сайт? А страница регистрации? Потребуете ли вы, чтобы ваши потенциальные клиенты регистрировались на вашей странице, прежде чем они смогут просматривать ваши списки продуктов и услуг? Собираетесь продавать через интернет? Хотя существует множество других факторов, которые необходимо учитывать при создании веб-сайта, обычно следует учитывать именно эти элементы. Вместо того, чтобы идти по пути самостоятельного создания своего веб-сайта с помощью бесплатных конструкторов веб-сайтов, было бы лучше проконсультироваться с компанией, занимающейся веб-дизайном, чтобы создать профессиональный веб-сайт.
Вместо того, чтобы идти по пути самостоятельного создания своего веб-сайта с помощью бесплатных конструкторов веб-сайтов, было бы лучше проконсультироваться с компанией, занимающейся веб-дизайном, чтобы создать профессиональный веб-сайт.
Вот 7 подробных шагов о том, как мы создаем веб-сайты в Sytian IT Solutions:
Этап 1. Сбор данных
У компании должно быть твердое направление и четкое представление о том, каким должен быть ее идеальный веб-сайт. Хотя сотрудничать с разработчиком вашего веб-сайта, чтобы сделать его более эффективным, вполне нормально, важно отметить, что ваши разработчики будут полагаться на видение, миссию, основные ценности, бренд и положение на рынке вашей компании.
Прежде всего, убедитесь, что у вас есть контент для вашего веб-сайта — профиль вашей компании, подробное описание ваших продуктов и услуг, а также соответствующая контактная информация, которую вы хотите разместить на своем веб-сайте, и т. д.
д.
Помимо содержимого, вы также должны подготовить необходимые изображения, которые будут использоваться на вашем веб-сайте: фотографии совета директоров вашей компании, офисных сотрудников, снимки продуктов, фотографии ваших проектов или портфолио, изображения с мероприятий вашей компании и семинары и другие фотографии, которые вы хотите разместить на своем веб-сайте.
Ваши маркетинговые материалы также необходимы дизайнерам, чтобы иметь базовый шаблон для общего макета вашего веб-сайта. Они также будут в значительной степени полагаться на логотип вашей компании, убедитесь, что логотип вашей компании четко указывает, чем занимается ваша компания. Изменение логотипа вашей компании в середине веб-разработки сильно повлияет на общий макет вашего веб-сайта, поскольку вашим дизайнерам придется сопоставлять дизайн вашего логотипа с дизайном вашего веб-сайта, чтобы создать последовательный и хорошо сбалансированный дизайн-макет.
Убедитесь, что у ваших веб-разработчиков есть все детали, которые вы хотите добавить на свой сайт. Хотя у вас не обязательно есть готовая картина того, как будет выглядеть ваш веб-сайт, важно, чтобы вы дали разработчикам четкое представление о целях вашего веб-сайта.
Хотя у вас не обязательно есть готовая картина того, как будет выглядеть ваш веб-сайт, важно, чтобы вы дали разработчикам четкое представление о целях вашего веб-сайта.
Здесь, в Sytian Productions, мы даем нашим клиентам исчерпывающую анкету по веб-дизайну, которую мы просим их подробно заполнить. Эта анкета поможет клиентам в отношении требований и материалов, которые они должны подготовить, и послужит нашим руководством в отношении общего дизайна веб-сайта.
Этап 2. Концептуализация проекта (Этап проектирования)
Первым крупным этапом разработки веб-сайта является этап проектирования. После начальной встречи и этапа сбора данных ваш дизайнер должен иметь достаточно информации об общем дизайне вашего веб-сайта. На этом этапе ваш дизайнер готов создать макет вашего сайта.
Этап проектирования разбит на три этапа:
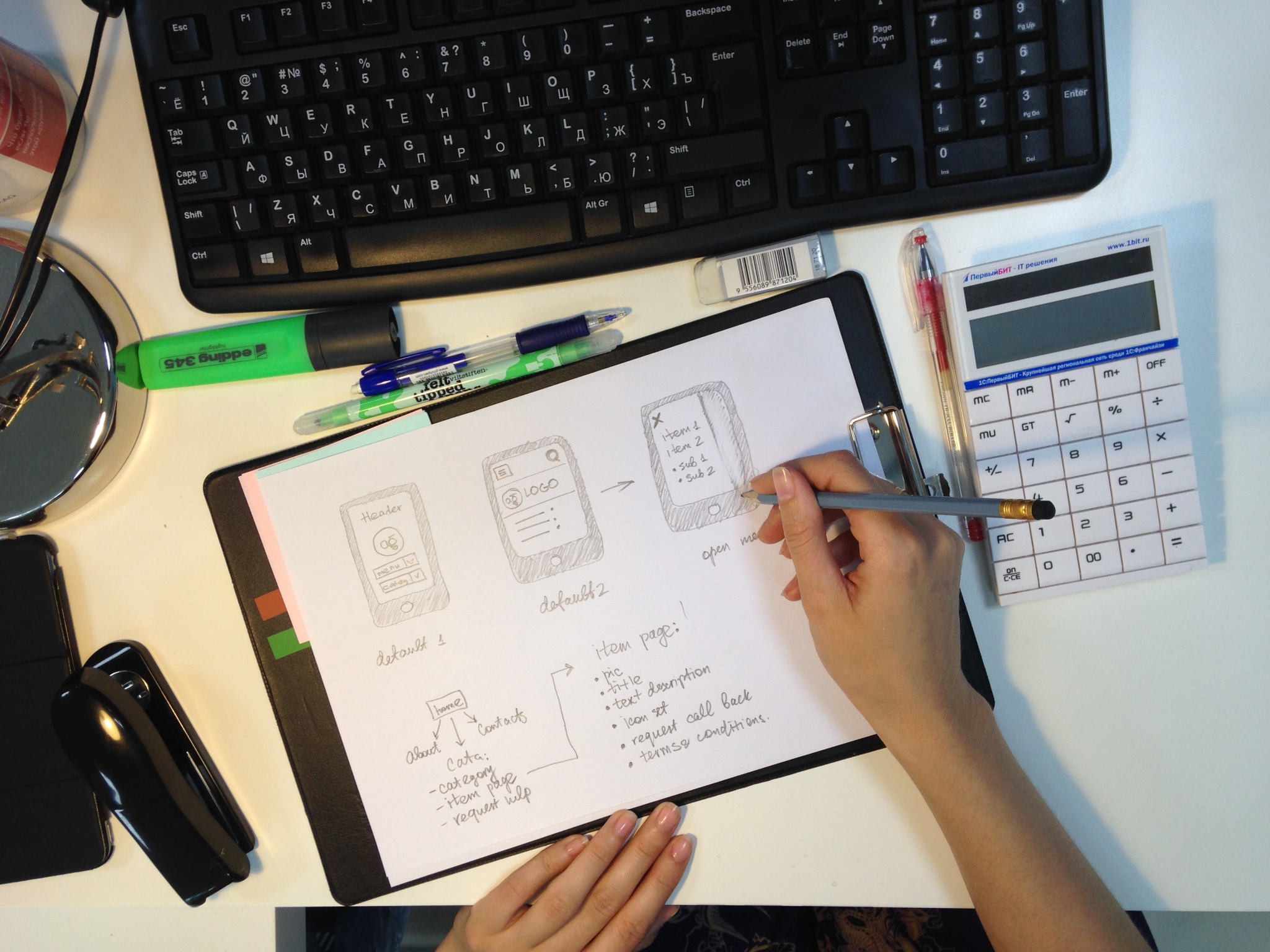
- Создание макетов каркасов
На первом этапе дизайнер приступит к созданию каркасов. Каркас служит чертежом веб-сайта. Это черновик презентации того, как будет выглядеть весь веб-сайт. На этом этапе дизайнер размещает каждый модуль — меню навигации, баннер, нижний колонтитул, заголовок, основной текст и т. д. — в идеальное положение. На этом этапе дизайнер просто планирует свой дизайн-макет, прежде чем приступить к фактическому процессу проектирования. Вайрфреймы просто состоят из блоков, фиктивного текста и изображений, чтобы представить общее положение различных частей веб-сайтов.Нанесение фактического цвета и элементов дизайна произойдет на следующем этапе. Обычно мы представляем два варианта каркаса, чтобы у наших клиентов были варианты дизайна.
Каркас служит чертежом веб-сайта. Это черновик презентации того, как будет выглядеть весь веб-сайт. На этом этапе дизайнер размещает каждый модуль — меню навигации, баннер, нижний колонтитул, заголовок, основной текст и т. д. — в идеальное положение. На этом этапе дизайнер просто планирует свой дизайн-макет, прежде чем приступить к фактическому процессу проектирования. Вайрфреймы просто состоят из блоков, фиктивного текста и изображений, чтобы представить общее положение различных частей веб-сайтов.Нанесение фактического цвета и элементов дизайна произойдет на следующем этапе. Обычно мы представляем два варианта каркаса, чтобы у наших клиентов были варианты дизайна.Вот несколько примеров того, как выглядит каркас:
- Создание окончательной домашней страницы + 1 макет внутренней страницы
После того, как клиент выбрал каркас, который ему нравится, дизайнер готов приступить к фактическому дизайну домашней страницы вместе с одним макетом внутренней страницы, который должен совпадать с главной страницей. Эти два макета будут отправлены клиенту для обратной связи. Именно на этом этапе дизайнер фактически включает в макет цвета, фотографии и другие элементы дизайна. Убедитесь, что вы озвучили все свои мысли и идеи по поводу дизайна. Если вы чувствуете, что в дизайн были включены ненужные детали, обязательно сообщите об этом своим дизайнерам как можно раньше.
Эти два макета будут отправлены клиенту для обратной связи. Именно на этом этапе дизайнер фактически включает в макет цвета, фотографии и другие элементы дизайна. Убедитесь, что вы озвучили все свои мысли и идеи по поводу дизайна. Если вы чувствуете, что в дизайн были включены ненужные детали, обязательно сообщите об этом своим дизайнерам как можно раньше.Большинство компаний, занимающихся веб-разработкой, предлагают не более 3-4 версий дизайна, и вам придется доплачивать за дополнительные версии.Тем не менее, мы в Sytian Productions предлагаем НЕОГРАНИЧЕННЫЕ изменения макета на этапе проектирования и не просим дополнительных платежей. Обязательно используйте это, так как изменения дизайна на этапе программирования не приветствуются.
Вот как выглядит окончательная домашняя страница и макет одной внутренней страницы:
- Создание остальных макетов страниц
Важно отметить, что на этом этапе любой готовый макет веб-дизайна, отправленный вам, является просто изображением. Это значит, что готовые дизайны еще не кликабельны и анимации пока не будет. После того, как вы утвердили дизайн главной страницы, ваши веб-дизайнеры готовы разработать остальные внутренние страницы вашего сайта — страницу «О нас», «Продукты и услуги», «Блог», «Свяжитесь с нами» и т. д.
Это значит, что готовые дизайны еще не кликабельны и анимации пока не будет. После того, как вы утвердили дизайн главной страницы, ваши веб-дизайнеры готовы разработать остальные внутренние страницы вашего сайта — страницу «О нас», «Продукты и услуги», «Блог», «Свяжитесь с нами» и т. д.Этот пример представляет собой полный набор макетов, который состоит из домашней страницы, страницы о нас, страницы продуктов и страницы контактов.
Чтобы закончить веб-сайт в установленные сроки, очень важно как можно быстрее предоставить обратную связь вашим дизайнерам.Сотрудничайте с ними регулярно, чтобы убедиться, что ваш идеальный веб-сайт захвачен. Исходя из нашего опыта, этап проектирования обычно занимает больше всего времени по сравнению с другими этапами веб-разработки.
Этап 3. Этап программирования/кодирования веб-сайта
На этом этапе разработчик вашего веб-сайта закодирует утвержденные макеты в фактический веб-сайт. Как только мы закончим этот этап, вы сможете просматривать сайт и щелкать ссылки в меню навигации, чтобы получить общее представление о сайте.
Как только мы закончим этот этап, вы сможете просматривать сайт и щелкать ссылки в меню навигации, чтобы получить общее представление о сайте.
Готовый веб-сайт будет загружен на демо-сервер для личного просмотра. Демонстрационный веб-сайт еще не открыт для публики. Только клиент и пользователи, имеющие доступ к ссылке, могут просматривать веб-сайт.
Этап кодирования обычно занимает 2-4 недели в зависимости от сложности веб-сайта.
Этап 4. Тестирование и доработка веб-сайта
Как только веб-разработчик предоставит клиенту демо-ссылку, клиент проверит каждую страницу веб-сайта; работают ли все ссылки, правильно ли работает веб-сайт в разных браузерах, включая Chrome, Internet Explorer, Firefox или Safari, и все ли функции и функции работают должным образом в мобильных телефонах.
Если обнаружены какие-либо ошибки или ошибки, клиент должен немедленно сообщить об этом веб-разработчику, чтобы он мог пересмотреть и исправить ошибки по мере необходимости.
После того, как все ошибки и баги исправлены, а каждая веб-страница была одобрена клиентом, от общего макета веб-сайта до его элементов и функций, веб-сайт теперь готов к этапу передачи проекта.
Этап 5. Оборот проекта
В этот момент веб-разработчик назначит встречу с клиентом, чтобы научить его управлять всем веб-сайтом.Убедитесь, что если вы являетесь клиентом, вы задаете все вопросы, необходимые для правильной навигации по вашему сайту и изменения его содержимого. Передача проекта обычно длится от 30 минут до часа. В Sytian Productions мы предоставляем нашим клиентам подробное руководство пользователя, которое поможет им управлять веб-сайтом.
Этап 6. Коммерческий запуск
Когда все готово, ваш веб-сайт готов к запуску. Используя FTP (протокол передачи файлов), ваш веб-сайт загружается на ваш рабочий сервер и домен.Некоторые компании, занимающиеся веб-разработкой, также предлагают веб-хостинг как часть своих услуг. После того, как это было настроено, ваш сайт теперь работает и может быть виден публике. Поздравляем, теперь у вас есть полнофункциональный сайт!
Этап 7. Непрерывная поддержка/техническое обслуживание и усовершенствования
После запуска нового веб-сайта исходные коды, макеты Photoshop и другие соответствующие файлы будут переданы клиенту. Все документы и фотографии, которые использовались при создании сайта, также будут отправлены клиенту.
Подобно всему материальному, веб-сайты нуждаются в постоянном уходе, обслуживании и обновлениях, будь то исправление неработающей ссылки, добавление нового продукта или обновление вашего контента, ваши веб-разработчики должны предоставить вам поддержку во всем этом. Убедитесь, что вы знаете условия послепродажной поддержки. В Sytian Productions мы предлагаем 1 год бесплатного обслуживания веб-сайта и послепродажную поддержку. Мы можем помочь вам по электронной почте, в чате, по телефону, при встрече по скайпу или при личной встрече. Я упоминал, что у нас также есть круглосуточная линия технической поддержки?
Я упоминал, что у нас также есть круглосуточная линия технической поддержки?
Владельцы веб-сайтов должны помнить, что для поддержания работоспособности веб-сайта необходимо платить за продление.Серверы и домены продлеваются ежегодно. Если вы забудете заплатить за эти продления, это в конечном итоге приведет к истечению срока действия вашего веб-сайта. Если вы не продлите или забудете продлить, это может даже привести к тому, что кто-то другой купит домен вашей компании! Обязательно отмечайте свои календари и устанавливайте будильники для продлений.
Нередко в процессе разработки веб-сайта вы меняете свое мнение. Часто вы можете внезапно подумать об идее, которая будет идеально смотреться на вашем веб-сайте, хотя это часто случается, вам необходимо учитывать, как это повлияет на общий результат вашего веб-сайта, особенно на стоимость и сроки проекта.
Несмотря на то, что создание веб-сайта может показаться простой задачей, важно знать, что для создания эффективного и продаваемого веб-сайта компании вы и выбранная вами фирма веб-разработки должны продуктивно сотрудничать друг с другом, чтобы создать феноменальный веб-сайт. Тщательное понимание каждого шага позволит улучшить общение между вовлеченными сторонами. Убедитесь, что у вас есть широкое понимание каждого шага, чтобы иметь эффективное общение с вашими веб-разработчиками.Крайне важно, чтобы вы как можно яснее доносили свои идеи до разработчиков. Сообщите им в начале, что вы хотите включить в свой веб-сайт, поскольку эти изменения сильно повлияют на сроки проекта. Постоянная связь между вами и вашими разработчиками имеет важное значение для процесса создания вашего окончательного веб-сайта.
Тщательное понимание каждого шага позволит улучшить общение между вовлеченными сторонами. Убедитесь, что у вас есть широкое понимание каждого шага, чтобы иметь эффективное общение с вашими веб-разработчиками.Крайне важно, чтобы вы как можно яснее доносили свои идеи до разработчиков. Сообщите им в начале, что вы хотите включить в свой веб-сайт, поскольку эти изменения сильно повлияют на сроки проекта. Постоянная связь между вами и вашими разработчиками имеет важное значение для процесса создания вашего окончательного веб-сайта.
Есть ли у вас какие-либо другие советы, которые можно добавить на разных этапах создания веб-сайта? Дайте нам знать ваши мысли и прокомментируйте свои предложения ниже!
.