подбор цвета | IN COLOR BALANCE
подбор цвета | IN COLOR BALANCEУкраїнський IN COLOR BALANCE
бежевый, голубой, желтый и синий, коричневый, оттенки голубого, палитры для дизайнера, подбор цвета, синий и желтый, цветовое решение, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №4574
древесный цвет, желтый, оранжевый, оттенки коричневого, оттенки оранжевого, оттенки специй, палитра цветов, подбор цвета, подбор цвета в интерьере, подбор цвета для дома, серо-желтый, серый, темно серый, темно-коричневый, теплый коричневый, цвет апельсина, цвет дерева, цвет мокрого асфальта, цвет специй, цвет шафрана, цветовое решение для ванной, черный, шафрановый, шоколадный цвет, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №4573
«пыльный» зеленый, болотные оттенки зеленого, зелёная сосна, зелёное море, монохромная зеленая палитра, оттенки желто-зеленого, оттенки зеленого, оттенки лайма, оттенки салатового, пастельно-зелёный, подбор цвета, пыльные оттенки зеленого, салатовый, тёмно-зелёный, цвет зелени, цвет лайма, цвет лимона, цвет листьев, цвет спаржи, цвет травы, цвет цитрусовых, цвета для декора, цветовое решение, цветовые палитры для декора, яблочно-зеленый.
Facebook Twitter Pinterest Share
Цветовая палитра №4571
голубовато-серый цвет, голубой, голубой и коричневый, коричневый и бирюзовый, коричневый и голубой, коричневый цвет, монохромная цветовая палитра, небесный голубой, нежный бирюзовый, нежный голубой, нежный коричневый, оттенки голубого, оттенки коричневого, оттенки ледяной воды, оттенки серого, пастельный коричневый, песочный цвет, подбор цвета, серо-голубой цвет, серо-жемчужный цвет, серо-коричневый, серый с оттенком голубого, цвет воды, цвет песка.
Facebook Twitter Pinterest Share
Цветовая палитра №4568
канареечно желтый цвет, красно-оранжевый, мандариновый цвет, международный оранжевый, насыщенный зеленый, оливковый, оранжевый, оттенки зеленого, подбор цвета, пыльный зеленый, салатовый, тёмно-красный, теплый желтый, тусклый салатовый, цвет абрикоса, цвет апельсина, цвет горохового супа, цвет грейпфрута, цвет инжира, цвет мякоти инжира, цветовое решение для весны.
Facebook Twitter Pinterest Share
Цветовая палитра №4567
голубой, джинсовый, дизайнерские палитры, подбор цвета, полуночно-синий, почти-черный, синий, сиреневый, темно-фиолетовый, цвет гортензии, цвет джинсы, цвета штормового моря, цветовое решение для дома.
Facebook Twitter Pinterest Share
Цветовая палитра №4563
болотный, зеленый, монохромная зеленая цветовая палитра, монохромная цветовая палитра, оттенки зеленого, подбор цвета, салатовый, тёмно-зелёный, цвет авокадо, цвет зеленого яблока, цвет зеленых листьев, цвет мяты.
Facebook Twitter Pinterest Share
Цветовая палитра №4561
«пыльный» зеленый, зеленый и морковный, морковный, морковный и зеленый, нежные тона, нежный салатовый, оранжево-морковный цвет, оранжевый, оттенки оранжевого, подбор цвета, рыже-коричневый, салатово-желтый, салатовый, тёмно-красный, тусклый зеленый, тусклый оранжевый цвет, тусклый салатовый, цвет горохового супа, цвет грейпфрута, цвет зелени, цвет натуральной шкуры, цвет охры, цвет шкуры лисицы, цветовая палитра для весны, цветовое сочетание для весны.
Facebook Twitter Pinterest Share
Пастельные тона | IN COLOR BALANCE
Пастельные тона | IN COLOR BALANCEУкраїнський IN COLOR BALANCE
бежевый, голубой, желтый и синий, коричневый, оттенки голубого, палитры для дизайнера, подбор цвета, синий и желтый, цветовое решение, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №4573
«пыльный» зеленый, болотные оттенки зеленого, зелёная сосна, зелёное море, монохромная зеленая палитра, оттенки желто-зеленого, оттенки зеленого, оттенки лайма, оттенки салатового, пастельно-зелёный, подбор цвета, пыльные оттенки зеленого, салатовый, тёмно-зелёный, цвет зелени, цвет лайма, цвет лимона, цвет листьев, цвет спаржи, цвет травы, цвет цитрусовых, цвета для декора, цветовое решение, цветовые палитры для декора, яблочно-зеленый.
Facebook Twitter Pinterest Share
Цветовая палитра №4571
голубовато-серый цвет, голубой, голубой и коричневый, коричневый и бирюзовый, коричневый и голубой, коричневый цвет, монохромная цветовая палитра, небесный голубой, нежный бирюзовый, нежный голубой, нежный коричневый, оттенки голубого, оттенки коричневого, оттенки ледяной воды, оттенки серого, пастельный коричневый, песочный цвет, подбор цвета, серо-голубой цвет, серо-жемчужный цвет, серо-коричневый, серый с оттенком голубого, цвет воды, цвет песка.
Facebook Twitter Pinterest Share
Цветовая палитра №4569
изумрудный цвет, кремовый, морские цвета, нежные тона, нежный изумрудный цвет, нежный оттенок цвета чирок, оттенки изумрудного цвета, подбор цвета для лета, серо-коричневые оттенки, теплые оттенки коричневого цвета, холодные оттенки коричневого, холодные тона, цвет золотого песка, цвет мокрого песка, цвет морской воды, цвет песка, цвет чирок, цвета моря.
Facebook Twitter Pinterest Share
Цветовая палитра №4567
голубой, джинсовый, дизайнерские палитры, подбор цвета, полуночно-синий, почти-черный, синий, сиреневый, темно-фиолетовый, цвет гортензии, цвет джинсы, цвета штормового моря, цветовое решение для дома.
Facebook Twitter Pinterest Share
Цветовая палитра №4564
алый, бордовый, зеленый, изумрудно-зеленый цвет, клубничный, клубничный цвет, кораллово-розовый, красный, летние цвета, малиновый, медовый, насыщенные зеленые оттенки, насыщенный зеленый, насыщенный красный, нежная палитра для свадьбы, нежные оттенки розового, нежные оттенки розы, нежный розовый, оттенки зеленого, оттенки лилового цвета, оттенки розового, оттенки розового цвета, розовый, серо-голубой, теплые оттенки для лета, теплый оранжевый, цвет апельсина, цвет зелени, цвет клубники, цвет перьев фламинго, цвет фламинго, цветовое сочетание для весны, яркий малиновый, яркий розовый.
Facebook Twitter Pinterest Share
Цветовая палитра №4563
болотный, зеленый, монохромная зеленая цветовая палитра, монохромная цветовая палитра, оттенки зеленого, подбор цвета, салатовый, тёмно-зелёный, цвет авокадо, цвет зеленого яблока, цвет зеленых листьев, цвет мяты.
Facebook Twitter Pinterest Share
Цветовая палитра №4561
«пыльный» зеленый, зеленый и морковный, морковный, морковный и зеленый, нежные тона, нежный салатовый, оранжево-морковный цвет, оранжевый, оттенки оранжевого, подбор цвета, рыже-коричневый, салатово-желтый, салатовый, тёмно-красный, тусклый зеленый, тусклый оранжевый цвет, тусклый салатовый, цвет горохового супа, цвет грейпфрута, цвет зелени, цвет натуральной шкуры, цвет охры, цвет шкуры лисицы, цветовая палитра для весны, цветовое сочетание для весны.
Facebook Twitter Pinterest Share
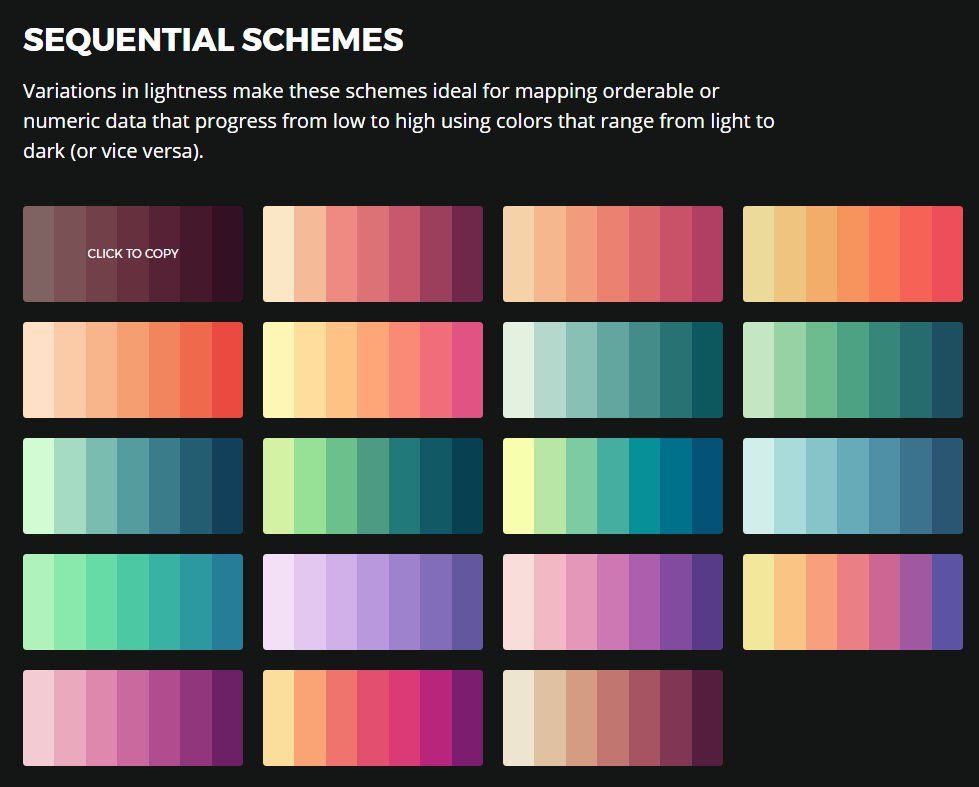
10 лучших цветовых палитр и цветовых схем для веб-сайта
Вы потратили слишком много времени на выбор лучших цветовых палитр для своего веб-сайта. Черно-серо-белый, как у Apple? Или синие оттенки, как в Facebook?
Черно-серо-белый, как у Apple? Или синие оттенки, как в Facebook?
Что делать, если вам нужно более двух или трех цветов и подобрать несколько дополнительных оттенков, которые хорошо сочетаются с ними?
Во-первых, не торопитесь с эмоциональным выбором. Цвета — это все о наших личных ощущениях, настроении, вкусе и восприятии — давайте отложим все это в сторону и сосредоточимся на деле. Каковы идеальные цвета вашего сайта? Что поможет вам привлечь посетителей и заставить их остаться?
В этой статье вы увидите рекомендации по выбору правильного цвета и лучшие примеры цветовых палитр для веб-сайтов.
Как правильно подобрать цветовую палитру?
1. Определите свою целевую аудиторию и основные цели
Выбирая цветовую схему для веб-сайта, в первую очередь необходимо учитывать портрет посетителя вашего веб-сайта. Возраст, пол, культура, бизнес-профиль — все имеет значение для лучшего взаимодействия с пользователем. Давайте углубимся в каждый из аспектов:
Пол
Когда дело доходит до гендерных различий, не ведитесь на розово-голубую парадигму. Согласно исследованию, проведенному Kissmetrics, синий, фиолетовый и зеленый являются фаворитами женщин, в то время как мужчины предпочитают тот же синий и зеленый плюс черный и не любят «женский» фиолетовый. Поэтому лучше использовать «безопасные» гендерно-нейтральные цвета — например, синий, любимый большинством представителей обоих полов.
Согласно исследованию, проведенному Kissmetrics, синий, фиолетовый и зеленый являются фаворитами женщин, в то время как мужчины предпочитают тот же синий и зеленый плюс черный и не любят «женский» фиолетовый. Поэтому лучше использовать «безопасные» гендерно-нейтральные цвета — например, синий, любимый большинством представителей обоих полов.
Возраст
С возрастом предпочтительные окрасы со временем становятся «холоднее». Оставьте оттенки красного, оранжевого и желтого для более молодой аудитории и раскрасьте свой веб-сайт в синих и зеленых тонах, если вы хотите привлечь более взрослых посетителей.
Еще одна важная деталь, которую следует учитывать, — это контрастность: четкость важна для маленьких детей, которые только учатся различать символы, а также для пожилых людей, так как они склонны терять остроту зрения.
Помните также о дальтонизме. Добавьте возможность применять определенные фильтры или симуляторы дальтонизма, если правильное восприятие цветов сайта является приоритетом вашей компании.
Культура
Несмотря на стремительное развитие глобализации, все еще есть цвета, связанные с культурой. Цветовые схемы веб-сайтов, популярные в США, могут не работать в Японии или Индии, и наоборот. Фиолетовый — один из наименее любимых цветов среди американских мужчин, он прочно ассоциируется с богатством и процветанием в некоторых азиатских культурах, и его можно применять, чтобы вызвать ассоциацию с успехом.
Эмоции, которые вы хотите вызвать
Хотите верьте, хотите нет, но цветовая палитра вашего сайта является основной причиной, по которой посетители остаются или уходят. Каждый цвет связан со своими собственными чувствами, однако эти чувства могут различаться в зависимости от контекста, который вы предоставляете.
Красный может ассоциироваться как с любовью, так и с опасностью, зеленый — со спокойствием или завистью, черный — с элегантностью или злом, синий — с грустью или свежестью. Психология цвета сложна — каждый цвет вызывает противоречивые эмоции, поэтому ваша забота состоит в том, чтобы представить нужные цвета уникальным образом и подобрать тон, соответствующий контексту.
Тип вашего бизнеса
Убедитесь, что цветовые сочетания вашего веб-сайта соответствуют вашему корпоративному имиджу. Не используйте черный для рекламы эко-еды, которая ассоциируется с зелеными оттенками, и не используйте бледно-голубой для сайта ставок на скачки, где лучше подходят красный или оранжевый.
Также следуйте рекомендациям бренда. В то время как красное на черном всегда воспринималось уважающими себя дизайнерами как дурной тон и, кажется, гармонирует с веб-сайтами ужасов или списками готической одежды, вы никогда не узнаете, как они могут работать в среде конкретного бренда.
2. Выберите доминирующий цвет
Теперь, когда вы проанализировали некоторые рекомендации по цвету, пришло время выбрать и смешать цвета! Это может быть сложная игра, но конечный результат стоит ваших усилий.
Некоторые владельцы веб-сайтов пытаются сэкономить на дизайне, избегая цветов. Они считают это приличным и деловым. Однако они рискуют остаться незамеченными и потерять драгоценные лиды. С другой стороны, обилие цвета может оттолкнуть ваших посетителей.
С другой стороны, обилие цвета может оттолкнуть ваших посетителей.
Так как же выбрать доминирующий цвет для сайта? Проанализируйте цели, которых вы пытаетесь достичь, проведите опрос или исследование пользовательского опыта с фокус-группой, определите потребности вашей целевой аудитории и следуйте приведенным выше рекомендациям. Выберите только один цвет, который вам больше всего подходит — это будет ваш основной цвет, который должен занимать до 60% площади сайта! Поместите его в заголовки, вкладки, кнопки и используйте его, чтобы выделить наиболее важную информацию.
3. Добавьте дополнительные цвета
После того, как вы определились с доминирующим цветом, пришло время двигаться дальше и дополнить его подходящими оттенками. Как бы Вы это сделали?
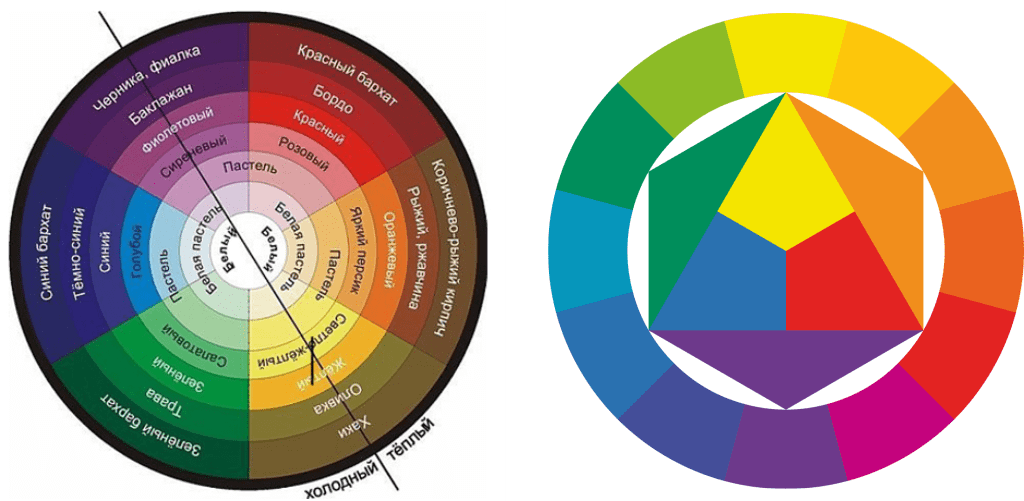
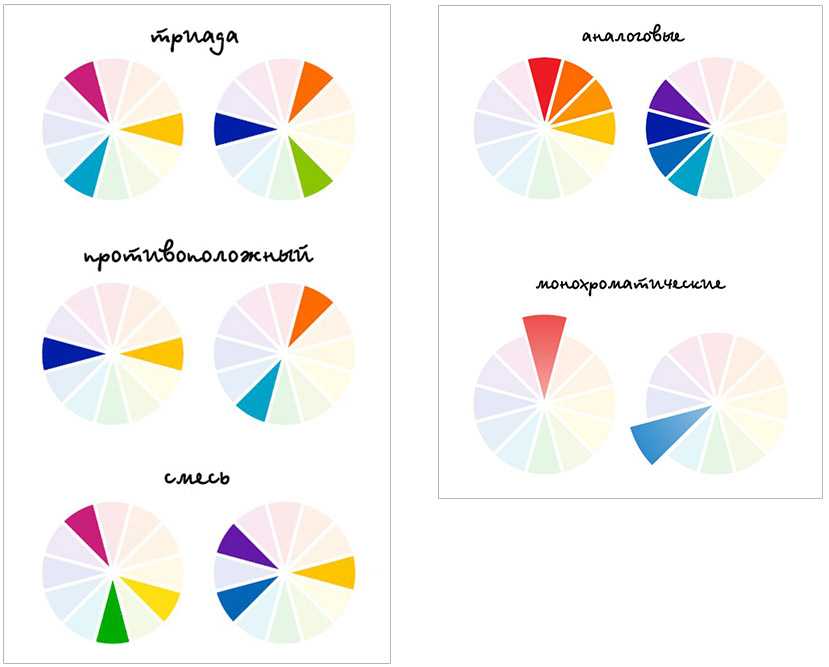
Не изобретайте велосипед! Уже есть отличное колесо, которое идеально сочетает цвета. Поместите конец линии на преобладающий цвет и посмотрите, куда он указывает на другом конце. Вот так просто.
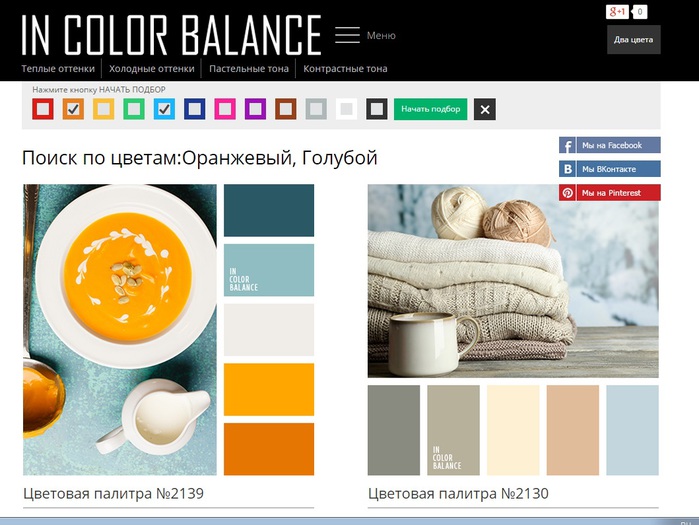
Источник: AdMe. ru
ru
Ограничьте количество цветов до трех (не более четырех). Слишком много цветов создают слишком много точек внимания. Дополнительные цвета хорошо подходят для фона, субтитров и подзаголовков.
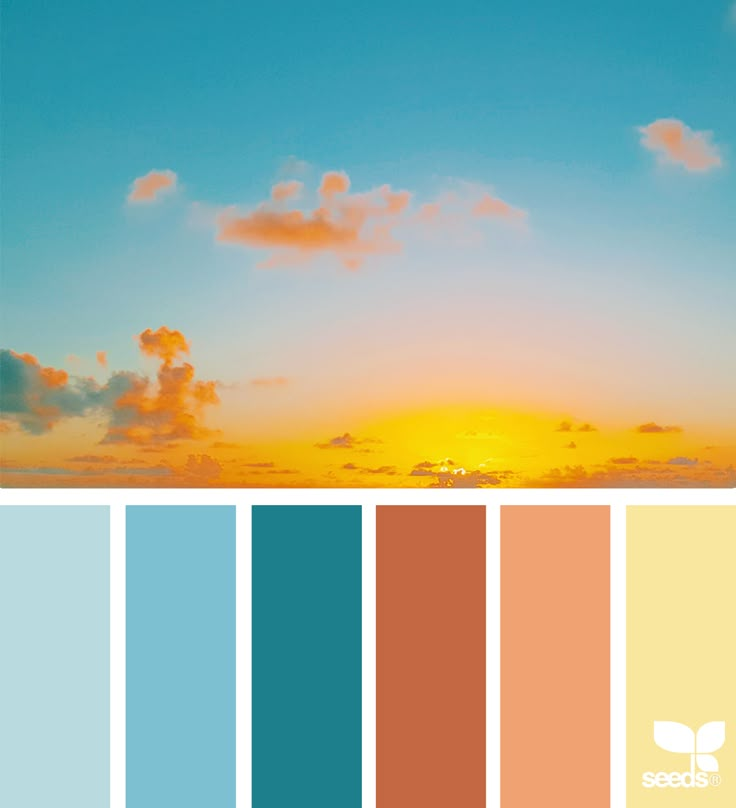
4. Используйте изображения для добавления цвета
Использование фотографий и иллюстраций — отличный способ добавить яркости и характера вашему веб-сайту. Если ваш веб-сайт основан на списках, каталогах или представлен коллажем из изображений, иллюстраций и других элементов графического дизайна, обратите внимание и на их окраску.
5. Получите вдохновение
Попробуйте инструменты, ориентированные на дизайн, поэкспериментируйте с цветовыми кругами, учитесь на цветовых узорах, которые комбинировали другие дизайнеры. Вот всего три примера, которые помогут вам создать красочную среду для посетителей вашего сайта:
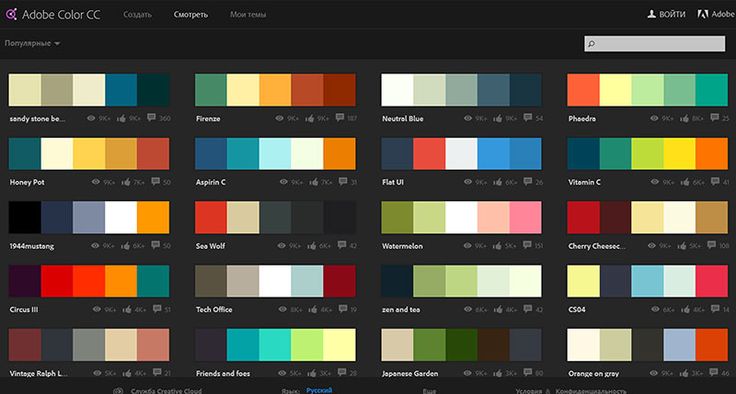
- Adobe Color CC — это веб- и мобильный инструмент для дизайнеров, позволяющий дизайнерам черпать вдохновение в цветах и фиксировать цветовые комбинации, которые вы заметили на каком-либо веб-сайте или в реальном мире.

- «Пристрастие к цветам» написано одним из тысяч блоггеров, которых вдохновляют цвета. Surf Tumblr, Dribbble или Behance издаются людьми, которые хорошо разбираются в цветах.
- Colorhunt — здесь для вас собрано множество цветов! Покажите свои фавориты своему UI/UX-дизайнеру и позаботьтесь о том, чтобы реализовать их с умом.
10 лучших цветовых решений
1. Черный + яркий
Источник: upperquad.com
Цветовая палитра этого веб-сайта смелая и высококонтрастная, с ярким и красочным фоном и черным акцентным шрифтом. Контраст черного с яркими тонами может создать положительный эффект.
2. Контраст теплых и холодных оттенков
Источник: mabehair.com
Теплые красные и прохладные приглушенные голубые оттенки позволяют акцентировать детали без кричащего эффекта и добавляют элегантности и свежести.
3. Акцент на трех основных цветах
Источник: agentestudio.com
Правило трех никогда не подводит, если вы умеете смешивать цвета. Играть с красным может быть сложно, если только вы не смягчите его белым и бледно-серым — хороший вариант для платформы поиска работы.
Играть с красным может быть сложно, если только вы не смягчите его белым и бледно-серым — хороший вариант для платформы поиска работы.
4. Оттенки серого
Источник: pieromilano.it
Цветовая палитра оттенков серого делает ваш сайт мягким, ненасыщенным и приглушенным, привнося ностальгию или элегантность. Благонамеренная картинка на заднем плане отбрасывает ассоциации с депрессией и грустью.
5. Яркие цвета
Источник: dribbble.com
Это отличный пример того, как яркая цветовая схема не смещает акцент с контента на дизайн сайта. Цвет фона светлый, поэтому основная информация по-прежнему видна и читабельна.
6. Сбалансированные яркие цвета
Источник: packwire.com
Яркий и современный макет не может обойтись без ярких цветов. Сочетание ярко-синего и белого цветов на желтом фоне помогает сохранить чистоту и запоминаемость.
7. Неоновые тона
Источник: dribbble.com
В этом примере показано, как работать с неоновыми тонами. Цветовая схема уравновешивает яркий синий и красный с темно-синим цветом и чистым белым шрифтом.
Цветовая схема уравновешивает яркий синий и красный с темно-синим цветом и чистым белым шрифтом.
8. Приглушенные цвета
Источник: couleecreative.com
Создайте больше драмы, чтобы подчеркнуть свой резкий и серьезный деловой подход. Палитра приглушенных серых тонов с оттенком сепия придаст вашему сайту деловой вид, однако не переусердствуйте с загадочностью — это может отпугнуть ваших клиентов.
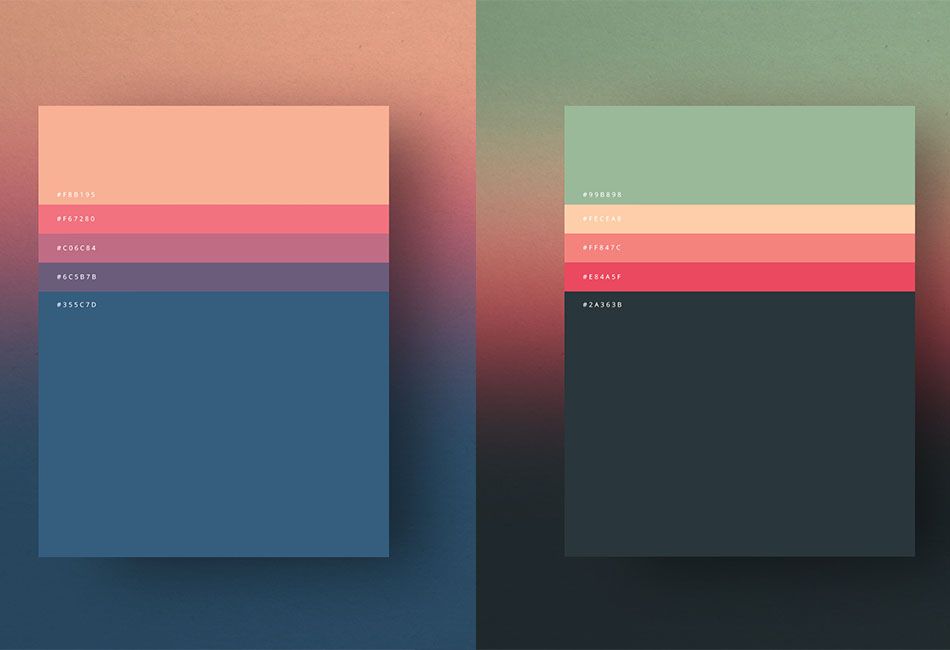
9. Пастель
Источник: cedricpereira.com
Пастельные тона иногда выглядят слишком девчачьими и милыми. Чтобы сделать их чистыми и яркими, попробуйте смешать пастель с пробелами и чистыми формами.
10. Неожиданные сочетания цветов
Источник: elsamuse.com
Хотя сочетание красного и синего обычно считается неаккуратным, этот пример доказывает, что игра с тонами может привести к удовлетворительному и даже оригинальному результату.
Короче говоря, цвета имеют значение.
Наша команда дизайнеров черпает вдохновение в оттенках, оттенках и тонах, чтобы создать наиболее эффективное цветовое сочетание для каждого отдельного случая. Мы одержимы созданием новых образцов и палитр, индивидуально адаптированных для наших разнообразных клиентов. Доверьте Agente свой проект, и мы добавим красок в ваш бизнес!
Мы одержимы созданием новых образцов и палитр, индивидуально адаптированных для наших разнообразных клиентов. Доверьте Agente свой проект, и мы добавим красок в ваш бизнес!
Лучшие цветовые схемы веб-сайтов для современного веб-дизайна
Когда дело доходит до дизайна веб-сайта, цвет, возможно, является одним из наиболее важных факторов. Это улучшает визуальное взаимодействие, упрощает навигацию и помогает пользователям идентифицировать различные разделы. Кроме того, запуск цветовых палитр позволяет веб-элементам общаться с посетителями.
Каждый цвет обладает уникальными свойствами, которые по-разному влияют на психологию человека . Вот почему, когда вы планируете создать веб-сайт, вы не можете просто выбрать цветовую схему случайным образом. Неправильный выбор цвета может серьезно повредить идентичности вашего бренда и привлекательности для посетителей.
Чтобы снизить риск, эта статья познакомит вас с некоторыми из лучших цветовых схем веб-сайтов, которые часто используют современные веб-дизайнеры. Это поможет вам выделиться своим сайтом в конкурентном онлайн-пространстве. Итак, приступим к этому обсуждению.
Это поможет вам выделиться своим сайтом в конкурентном онлайн-пространстве. Итак, приступим к этому обсуждению.
Содержание
- Что такое цветовая схема?
- Что цвета значат для разных аудиторий?
- Каковы лучшие цветовые схемы для веб-сайтов разных типов
- Бонус: лучшие инструменты веб-дизайна для практики цветовой схемы
- Часто задаваемые вопросы о лучших цветовых схемах веб-сайтов
- Заключительные выводы!
Что такое цветовая схема?
Цветовая схема — это набор цветов, используемых в веб-дизайне. Это может быть просто один цвет, используемый на веб-сайте. Или это может быть смесь нескольких цветов, чтобы выделить различные разделы и подразделы при идеальном дизайне веб-сайта. Нет конца выбору и предпочтениям по поводу цвета.
У разных людей разные вкусы. Важно обеспечить достаточное разнообразие цветов, чтобы каждый мог найти хотя бы то, что ему нравится. Существует множество способов создания цветовой схемы. Вы можете использовать определенные цвета вместе, выбрать несколько нейтральных цветов или использовать разные оттенки одного цвета.
Вы можете использовать определенные цвета вместе, выбрать несколько нейтральных цветов или использовать разные оттенки одного цвета.
Почему цветовая схема так важна в современном веб-дизайне
Хорошо подобранная цветовая схема не только делает веб-сайт великолепным, но и помогает создать сплоченную и привлекательную среду. Ниже приведены некоторые ключевые моменты о том, почему цветовые схемы так важны в современном веб-дизайне.
и. Задает уникальный тон
Привлекательная цветовая схема помогает выделить веб-сайт среди конкурентов, задавая уникальный тон. Например, зеленая или синяя цветовая схема на сайте, посвященном здоровью, может означать серьезность вашей темы.
ii. Помогает в навигации
Цветовая схема влияет на систему навигации веб-сайта. Например, если ваша панель навигации/меню окрашены в ярко-синий, зеленый или оранжевый цвета, пользователи с большей вероятностью смогут найти их на веб-сайте.
iii. Передает сообщение о бренде
Цветовая схема сайта может передавать сообщение о бренде пользователям. Например, если вы планируете разработать веб-сайт для модной компании, вы можете выбрать цвета, отражающие эстетику бренда.
iv. Создает цветовой контраст
Дополнительная цветовая схема может включать два или более цветовых сочетания. Он может создать прекрасный контраст между различными элементами на веб-сайте и сделать их более заметными.
v. Улучшает читаемость
Хорошая цветовая гамма создает ощущение тепла и уюта. Это создает успокаивающую среду для нашего зрения, что в конечном итоге улучшает оценку читабельности.
Что означают цвета для разных аудиторий?
В искусстве и культуре цвета символизируют определенный набор значений и вызывают эмоции. Не зная их хорошо, никто не может изобразить осмысленный дизайн. В веб-дизайне используются разные цвета. Ниже рассмотрим их значение.
Каковы лучшие цветовые схемы для веб-сайтов разных типов
Какая цветовая схема лучше всего подходит для веб-сайта, зависит от ряда факторов. Например, цели веб-сайта, его целевая аудитория, деятельность и многое другое. Давайте теперь рассмотрим некоторые из лучших цветовых схем веб-сайтов, которые современные веб-дизайнеры используют в своих проектах. Это вдохновит нас на выбор правильной цветовой схемы для наших сайтов позже.
1. Лучшие цветовые схемы для интернет-магазина
Существуют разные типы интернет-магазинов. Мода, рестораны, бакалея и т. д. являются наиболее популярными. Ниже приведены некоторые стандартные цветовые схемы для каждого из них.
# Fashion Store
Поскольку розовый и пурпурный цвета символизируют любовь, нежность, роскошь и романтику, модные магазины премиум-класса используют эти цветовые оттенки на своем веб-сайте. Вы можете применить розовый и фиолетовый цвета к дизайну баннера, названию категории, логотипу, кнопкам CTA и фону.
Некоторые другие веб-сайты также добавляют Blue-Aegean (1E456E) и Green-Basil (32612D) , чтобы изобразить ощущение умиротворения.
# Сайт ресторана
Вокруг вы найдете множество ресторанов. В зависимости от основных блюд они любят применять цветовые схемы на своем сайте. Например, если ресторан предлагает острую фаст-фуд и континентальную еду, они, как правило, используют смешанную красную и оранжевую цветовую палитру. Потому что это дает им ощущение тепла для еды.
Выше вы можете увидеть цветовую схему, используемую Burger King — известной глобальной сетью быстрого питания . Но если вы предлагаете продукты, ориентированные на здоровье, вы можете использовать зеленые цвета. А если это столовая, в которой продаются только безалкогольные напитки, 9Цвета 0019 Green-Pine (234F1E) и Red-Jam (610F0B) подойдут лучше всего.
# Веб-сайт продуктовых магазинов
Веб-сайты продуктовых магазинов продают различные товары, от овощей до электроники, используемые в бытовых целях. Таким образом, вы можете применить любую цветовую схему к своему продуктовому магазину. Но если ваш продуктовый магазин хорош в продаже определенного вида продукта, лучше, если вы проиллюстрируете его цвет на своем веб-сайте.
Таким образом, вы можете применить любую цветовую схему к своему продуктовому магазину. Но если ваш продуктовый магазин хорош в продаже определенного вида продукта, лучше, если вы проиллюстрируете его цвет на своем веб-сайте.
Например, вы можете продавать молочные продукты и хлебобулочные изделия. Но если ваш сайт специально предназначен для свежих фруктов и овощей, лучше применить к нему зеленый и желтый цвета.
2. Лучшие цветовые схемы для веб-сайтов блогов
Блог — это информационный веб-сайт, на котором публикуются посты и статьи с новой информацией по текущим темам. Существуют различные типы блогов. Наиболее популярными из них являются информационные сайты, сайты партнерского маркетинга, обзорные сайты и т. д. Ознакомьтесь с некоторыми стандартными цветовыми схемами, которые вы можете применить к ним.
# Информационный сайт
Вы можете создать любой тип сайта информационного блога на основе ваших личных предпочтений. Предположим, вы эксперт по программированию и ведете блог по CSS/HTML и другим техническим темам. Ниже приведена стандартная цветовая схема, которую вы можете использовать на своем сайте.
Ниже приведена стандартная цветовая схема, которую вы можете использовать на своем сайте.
Единственная цель любого сайта информационных блогов — позволить людям читать ваши сообщения. Поэтому бессмысленно использовать слишком много контрастных цветов. Если вы сделаете это, это может отвлечь посетителей и привлечь их внимание к чему-то другому, кроме чтения. Вот почему комбинация черно-белой цветовой схемы лучше всего подходит для этого типа сайта.
# Партнерские сайты
Целью партнерских сайтов является предоставление людям возможности читать тексты и информацию и побуждать их покупать товары. Вот почему вы можете включать контрастные и триггерные цвета в цветовую схему веб-сайта. Ниже представлена цветовая схема, которую использует партнерский сайт WP Hive.
Вы также можете использовать другие типы цветовых оттенков для своих партнерских сайтов. Если они продвигают программные продукты, вы можете рассмотреть возможность использования Оранжевый (FF6200) , Розово-розовый (A04142) , Розово-клубничный (F1634C) и другие, как вы хотите.
# Сайт отзывов
Люди приходят на сайты отзывов, чтобы получить честные отзывы о продуктах и услугах, прежде чем покупать их. Зеленый – символ мира, доверия и спокойствия. Зеленый цвет часто используется на веб-сайтах с обзорами. Ниже приведен пример этого.
Синий также символизирует комфорт, ясность, доверие и мир. Вот почему многочисленные обзорные сайты, такие как Capterra и TrustRadius, используют синий цвет наряду с зеленым при разработке своих веб-сайтов.
3. Лучшие цветовые схемы для сайта-портфолио
Сайт-портфолио — это онлайн-резюме. Используя сайт-портфолио, можно продемонстрировать свои работы, таланты и опыт другим людям. Он открывает двери для поиска сотрудников, чтобы работодатели могли найти их через онлайн-исследование. Тип сайта-портфолио, который вы хотите создать, должен соответствовать вашим навыкам, знаниям и опыту.
# Сайт портфолио фотографа
Сайты портфолио фотографа не содержат слишком много текста. Они пытаются привлечь внимание посетителей и зрителей к фотографии. Они любят использовать обычные цветовые схемы, опасаясь, что великолепные цвета могут снизить привлекательность фотографии. В этом случае лучше всего вам поможет сочетание черного и белого.
Они пытаются привлечь внимание посетителей и зрителей к фотографии. Они любят использовать обычные цветовые схемы, опасаясь, что великолепные цвета могут снизить привлекательность фотографии. В этом случае лучше всего вам поможет сочетание черного и белого.
# Сайты-портфолио для инженеров и техников
Если вы инженер-строитель или хотите разработать сайт-портфолио, связанный со строительством, вы должны использовать навесы оранжевого и красного цветов. Потому что они символизируют силу, интенсивность, теплоту, успех и энтузиазм. Ниже приведен пример, который вы можете увидеть.
Но если вы программист, архитектор или дизайнер, вы можете использовать цвета Pink-Posewood (A04142), Purple-Magenta (A01959), и Blue-Denim (151E3E) .
4. Лучшие цветовые схемы для бизнес-сайтов
Бизнес-сайт — это онлайн-портал, который публикует информацию о продуктах и услугах для всех типов аудитории, таких как клиенты, розничные торговцы, оптовики, агенты, поставщики и дистрибьюторы. Это позволяет любому общаться с ними. Бизнес-сайты могут быть разных типов.
Это позволяет любому общаться с ними. Бизнес-сайты могут быть разных типов.
# Корпоративный веб-сайт
Корпоративный веб-сайт официально представляет бренд и его продукты в Интернете. Он будет демонстрировать как фотографии продуктов, так и информацию о них в деталях. Ничего не произойдет, если посетители будут приходить и уходить. Сеть должна обеспечивать чувство доверия и спокойный интерфейс, чтобы посетители любили продлевать свои сеансы.
Комбинация синего, зеленого, черного и белого цветов хорошо работает в максимальных случаях. Ниже приведен пример цветовой схемы, которую использует компания FUJI Elevator.
Но вы найдете и другие примеры. Например, Microsoft включает Purple-Jam (951217) , комбинации черного и белого цветов на своих сайтах.
# Веб-сайт по организации мероприятий
Фирма по организации мероприятий берет на себя все обязанности организации или семьи по проведению успешного мероприятия. Это может быть дневная программа или программа на полдня, где они будут развлекать гостей и предлагать услуги кейтеринга.
Это может быть дневная программа или программа на полдня, где они будут развлекать гостей и предлагать услуги кейтеринга.
Фирмы по организации мероприятий, как правило, оформляют свои веб-сайты в теплой и великолепной цветовой гамме, чтобы привлечь внимание посетителей. Ниже приведен пример.
Однако, в зависимости от ваших служб управления событиями, вы можете применять другие цветовые палитры.
5. Лучшие цветовые схемы для образовательных веб-сайтов
На образовательных веб-сайтах студенты и посетители, как правило, остаются дольше. Не рекомендуется использовать кричащие цвета, чтобы обеспечить посетителям спокойную обстановку. Если вы посетите такие веб-сайты, как Khan Academy, Udemy и Coursera, вы обнаружите, что они используют облегченные версии синего и зеленого цветов.
6. Лучшая цветовая схема для развлекательного веб-сайта
Красный, фиолетовый и желтый — основные цвета любого развлекательного веб-сайта. Потому что они вызывают чувство волнения, радости и страсти. Просто посетите YouTube, Netflix, Netflix и другие потоковые каналы, и вы найдете примеры этого.
Просто посетите YouTube, Netflix, Netflix и другие потоковые каналы, и вы найдете примеры этого.
Но вы всегда найдете некоторые исключения. Например, Spotify использует цветовые коды Green-Parakeet (03C04A) и Black-Metal (0D0B0A) для разработки своего интерфейса.
7. Лучшие цветовые схемы для сайта вакансий
Веб-сайт вакансий обычно представляет собой веб-сайт, на котором работодатели рекламируют свои доступные вакансии потенциальным кандидатам. Работодатели подробно указывают там возможности карьерного роста, должностные обязанности, заработную плату и многое другое.
Подобно блогам и образовательным сайтам, посетители, как правило, остаются здесь надолго. Вот почему большинство сайтов по поиску работы используют холодные цвета — сочетание синего и зеленого.
8. Лучшие цветовые схемы для интернет-форумов
Онлайн-форум — это веб-сайт, на котором люди могут обсуждать друг с другом интересующие их темы. Сайты-форумы позволяют людям с одинаковыми интересами создавать группы для подробного обсуждения определенных тем, таких как книги, программное обеспечение, фильмы, музыка и т. д.
Сайты-форумы позволяют людям с одинаковыми интересами создавать группы для подробного обсуждения определенных тем, таких как книги, программное обеспечение, фильмы, музыка и т. д.
Некоторые форумы позволяют зарегистрированным пользователям оставлять сообщения. Они также могут оценивать сообщения после получения ответа или ответа. Нет определенных цветовых схем, которым должны следовать все онлайн-форумы. Но если вы создаете онлайн-форум для продвижения какого-либо продукта или услуги, вы можете использовать его фирменный цвет. Ниже приведена цветовая схема, которую использует quora.
9. Лучшие цветовые схемы для вики-сайта
Вики-сайт — это веб-сайт, который пользователи могут редактировать и вносить в него свой вклад. Вики — это платформы с открытым исходным кодом, где каждый может редактировать информацию и вносить свой вклад. Вики в основном используются журналистами, учеными и другими специалистами для документирования информации.
Дизайнеры устанавливают цвет бренда в зависимости от ниши, для которой создан вики-сайт. Однако и здесь дизайнеры должны обеспечить чистый интерфейс, так как посетители будут задерживаться надолго и сосредоточатся на информации. Ниже представлена цветовая схема, используемая WikiHow.
Однако и здесь дизайнеры должны обеспечить чистый интерфейс, так как посетители будут задерживаться надолго и сосредоточатся на информации. Ниже представлена цветовая схема, используемая WikiHow.
10. Лучшие цветовые схемы для медиа-сайтов
Поскольку медиа-порталы в основном освещают горячие и острые новости, они любят применять к интерфейсу сочетание красной, оранжевой и синей цветовых схем. Потому что красный и оранжевый создают теплую атмосферу, а синий добавляет привкус прохлады.
Тем не менее, медиа-порталы сохраняют фон своего макета чистым и белым. Красный, оранжевый и синий применяются к логотипу, строке меню и заголовкам. Ниже приведен пример цветовой схемы сайта Fox News.
Вы можете посетить веб-сайты BBC, Reuters, CNN и Deutsche Welle, чтобы получить больше вдохновения.
11. Лучшие цветовые схемы веб-сайтов для сайтов краудфандинга
Веб-сайты краудфандинга предоставляют энергичным предпринимателям платформу для сбора денег от многих людей для создания предприятия. Они делятся своими стартап-идеями на этих платформах. Если кто-то любит его и хочет, чтобы он выполнил задуманное, жертвует или вкладывает деньги в его проект.
Они делятся своими стартап-идеями на этих платформах. Если кто-то любит его и хочет, чтобы он выполнил задуманное, жертвует или вкладывает деньги в его проект.
Ежегодно краудфандинговые сайты приносят миллиарды долларов. Некоторые известные из них — Kickstarter, Indiegogo, Patreon, Crowdfunder и Gofundme. Вы обнаружите, что в качестве основных цветов на своих веб-сайтах они применяют классные цветовые палитры — смесь зеленого, синего и розового.
Потому что эти цветовые схемы символизируют доверие, безопасность и миролюбие. Мы уже говорили об этом выше.
12. Лучшие цветовые схемы для правительственных веб-сайтов
Когда вы планируете разработать правительственный веб-сайт, вы можете проиллюстрировать на нем национальные цветовые коды. Большинство государственных веб-сайтов следуют этой практике. Вы можете проверить некоторые веб-сайты посольств для быстрого изучения. Мы показали цветовую схему, используемую на сайте посольства США.
Примечание: Независимо от того, какую цветовую схему вы используете на правительственном веб-сайте, убедитесь, что ваши тексты и контент хорошо видны, а посетители не видят кричащих глаз. В этом вам могут помочь основные принципы веб-дизайна.
В этом вам могут помочь основные принципы веб-дизайна.
Когда вы думаете о том, чтобы попрактиковаться в цветовой схеме веб-сайта, вы, очевидно, будете искать платформу, которая позволит вам создать верхний и нижний колонтитулы и весь макет веб-сайта. Только после этого вы можете применить цветовые палитры к его различным частям, чтобы визуализировать, как он выглядит.
Elementor и HappyAddons — два отличных инструмента веб-дизайна, которые вы можете использовать для этой цели. На самом деле это конструкторы страниц с перетаскиванием, с помощью которых вы можете создать целый веб-сайт без единой строчки кода.
Happyaddons — это дополнение к плагину Elementor. Он поставляется с более эксклюзивными функциями и виджетами, с помощью которых вы еще больше улучшите свой сайт. Из Elementor Panel > Style вы получаете вариант цвета. Вы можете применить любой цвет к элементам вашей веб-страницы.
И Elementor, и HappyAddons имеют бесплатные версии. Вы можете использовать их на своем локальном хосте WordPress, чтобы попрактиковаться в цветовой схеме в режиме реального времени. Вы найдете множество руководств, блогов и документации об этих плагинах в Интернете.
Вы можете использовать их на своем локальном хосте WordPress, чтобы попрактиковаться в цветовой схеме в режиме реального времени. Вы найдете множество руководств, блогов и документации об этих плагинах в Интернете.
В случае возникновения каких-либо проблем, вы можете связаться со службой поддержки. Изучите их, нажав на кнопки ниже.
Elementor
HappyAddons
Часто задаваемые вопросы о лучших цветовых схемах веб-сайтов
Теперь мы ответим на некоторые наиболее часто задаваемые вопросы о лучших цветовых схемах веб-сайтов.
Что следует учитывать при создании цветовой схемы для веб-сайта?
Существует ряд факторов, которые следует учитывать при создании цветовой схемы для веб-сайта. Проверьте их ниже.
1. Узнайте о целевой аудитории вашего бренда.
2. Установите фирменные цвета в качестве основных.
3. Установите контрастные цвета в качестве дополнительных.
4. Используйте основные цвета в заголовке, заголовках, логотипе, кнопках CTA и ссылках.
5. Используйте второстепенные цвета в текстах и фоне макета.
6. Поддерживайте согласованность цветов на всем веб-сайте.
Каковы лучшие генераторы цветовых схем веб-сайтов?
Ниже приведены названия некоторых из лучших генераторов цветовых схем веб-сайтов, которые вы можете использовать для своего веб-сайта.
1. Adobe Color
2. Paletton
3. Canva
4. Khroma
5. Coolors
6. ColorSpace
7. Colorkuler
Какой цвет лучше всего снимает стресс?
Синий и зеленый — два цвета, которые лучше всего снижают психологическое напряжение человека. Наряду с ними, Purple также хорошо справляется с этой задачей.
Сколько цветов в сети?
Веб-технология использует цветовой формат RGB . Он означает красный, зеленый и синий. Итак, любой цвет, который мы видим в сети, представляет собой комбинацию этих трех цветов. Опять же, вы можете установить каждый параметр в диапазоне от 0 до 255, чтобы определить их интенсивность.
