4 Способа Создать Лендинг Пейдж, Одностраничный Сайт [АйТи бубен]
В настоящее время можно наблюдать, как Тильда (+Elementor, Wix и подобные сервисы) уничтожают рынок кастомной разработки лендингов.
И это тот самый случай, когда «плохое быстрое решение» побеждает «хорошее медленное».
Потому что в разработке лендингов есть два классических кейса:
Мы точно уверены в услуге, она не будет изменяться еще 2-3 года и мы готовы зафиксировать все решения на этот срок.
Мы запускаем продукт/услугу в тестовом формате, или продукт меняется настолько быстро, что существует большая необходимость в быстром обновлении оффера на лендинге.
И если в первом случае кастомная разработка подходит, то во втором — это ужас.
Для исследования рынка или проверки как будет продаваться ваш товар (который вы только планируете закупить) гораздо удобнее за вечер склепать текстовый говно-лендинг, выкатить его в паблик и собрать фидбек про услугу. Чем два дня писать ТЗ\прототипы дизайнеру с разработчиком, платить 1500-2000$, потом месяц ждать результат и еще месяц допиливать все возникшие моменты.
Чем два дня писать ТЗ\прототипы дизайнеру с разработчиком, платить 1500-2000$, потом месяц ждать результат и еще месяц допиливать все возникшие моменты.
При этом надо понимать, что для самих дизайн-агентств самые сладкие заказы — это типовые услуги. Потому что под них легко выстроить маркетинг, легко обучить продажников и просто выстроить процесс. И именно эту нишу под себя подмяли все конструкторы сайтов.
Конструктор сайтов — это система управления контентом, которая функционирует по принципу SaaS или программа как услуга. С помощью конструктора пользователь без знаний веб-программирования, верстки, поисковой оптимизации может быстро создать функциональный сайт.
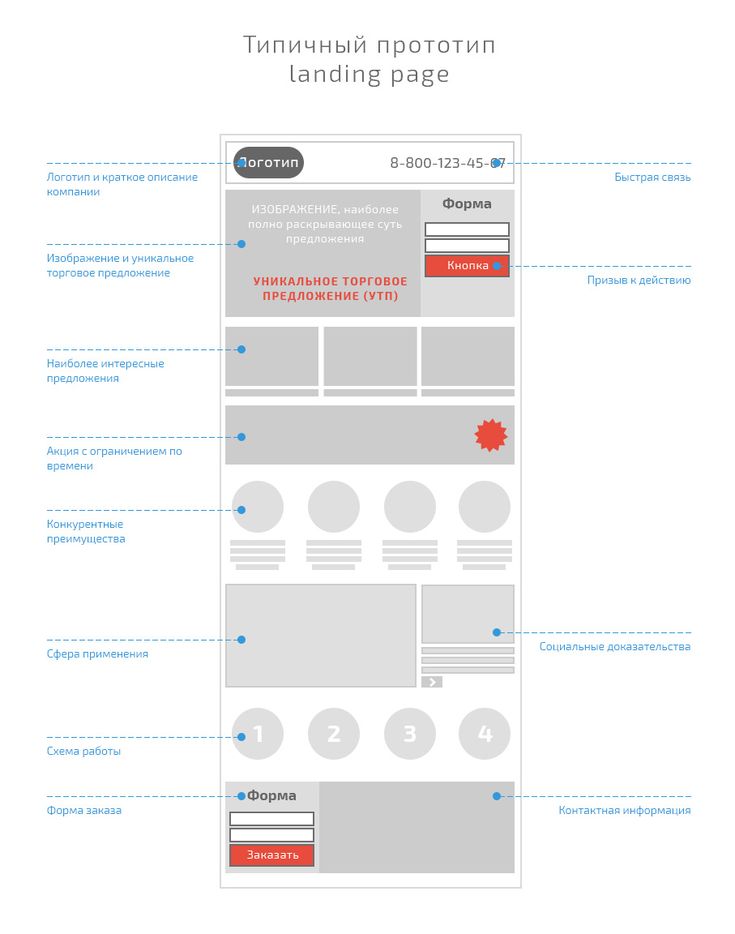
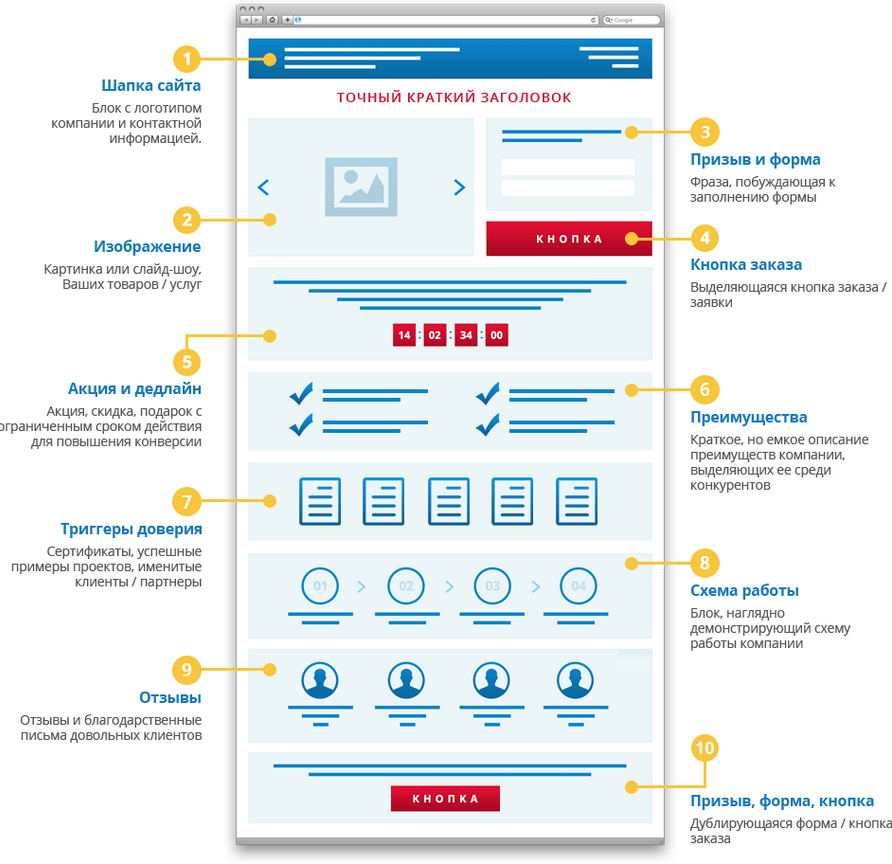
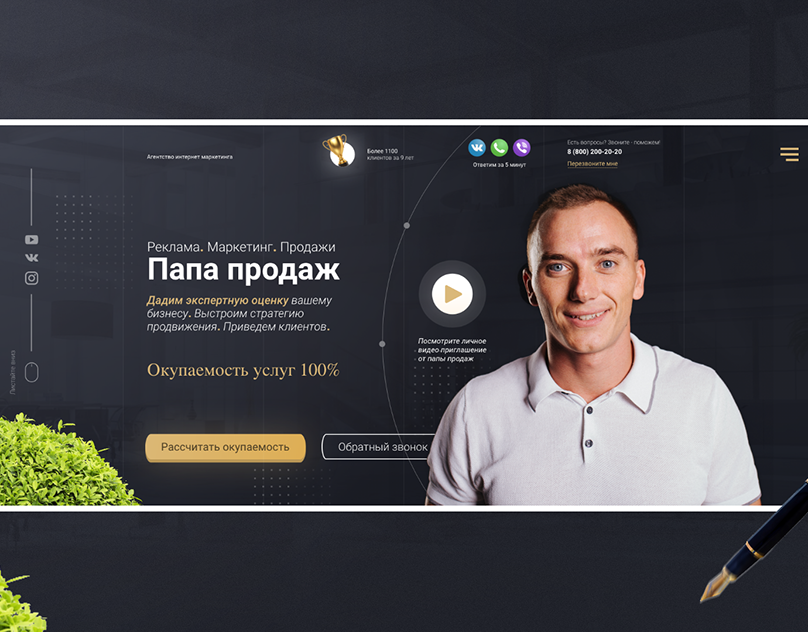
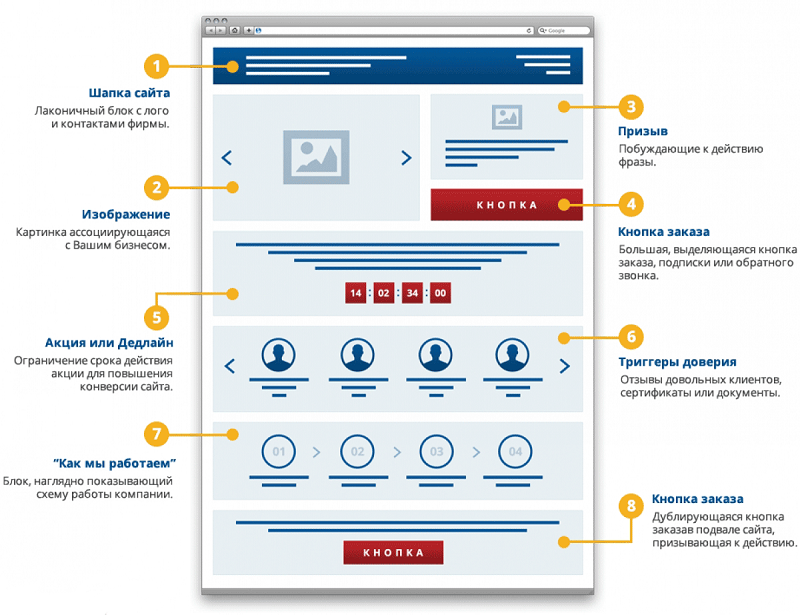
Что такое лендинг пейдж
Лендинг, лендинг пейдж — это просто одностраничный сайт.
Лендинг пейдж нужны для быстрого запуска нового продукта, его продвижения при помощи LP-страницы или мобильного приложения, либо мотивации пользователей зарегистрироваться / подписаться на рассылку. Для «целевой страницы» крайне важны удобство и простота пользования с грамотным расположением конверсионных элементов. Современные продающие шаблоны лендингов, разрабатываются с прицелом на возможность создания адаптивного сайта с высокой конверсией.
Современные продающие шаблоны лендингов, разрабатываются с прицелом на возможность создания адаптивного сайта с высокой конверсией.
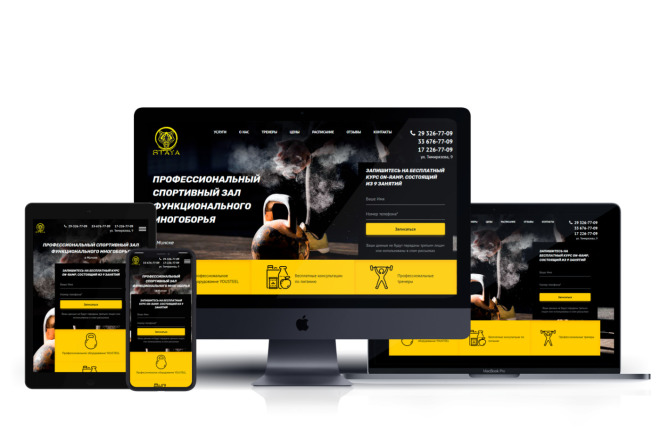
Что такое мобильный лендинг? Мобильный лендинг — это посадочная страница, адаптированная под телефон. Она работает точно так же, как и посадочная страница в классическом понимании: информирует пользователя о продукте или услуге и мотивирует выполнить какое-то действие, вроде заявки или покупки. Только ей гораздо удобнее пользоваться с мобильного.
Почему нужен именно мобильный лендинг? Чем больше люди пользуются телефонами, тем важнее становится адаптировать все ресурсы под мобильный формат. А пользуются много: в 2021 году на мобильные телефоны приходится 56% от общемирового интернет-трафика. Поэтому лучше держать именно мобильный лендинг в приоритете.
Для создания мобильного лендинга рекомендую конструктор от СендПульса — на бесплатном тарифе самое то, да и платный недорогой, зато очень много интеграция от платежных систем до чат ботов и email рассылок.
Варианты создания лендингов
Существует несколько вариантов создания своих одностраничных сайтов. Вы можете заказать их у программистов, сделать на конструкторе, просто на спецаильных плагинах WordPress или скачать готовый HTML шаблон.
1. Конструкторы лендингов, сайтов, генераторы white-page
Конструктор сайтов Nethouse популярный российский конструктор сайтов, более 9 лет на рынке, более 1 миллиона регистраций. Предоставляет полный комплекс услуг, связанных с регистрацией домена, созданием, размещением и продвижением сайта. Бесплатный тариф «Старт» позволяет не только оценить работу, но и работать предоставляя страницу с 5 товарами, 20 фотографиями и SSL-сертификатом — бесплатно.
Блочный конструктор SendPulse, в котором можно сверстать простой сайт абсолютно без знания кода. На готовый лендинг можно добавить сделанных в сервисе SendPulse чат-ботов (Telegram, Facebook Messenger , WhatsApp и ВКонтакте), с помощью форм — собирать адреса и прочие данные и использовать их для дальнейших рассылок.
 Мы стремимся создать одно рабочее пространство с множеством нужных бизнесу функций, чтобы вы могли работать в одном сервисе, а не тратить время и деньги на несколько разных. Можно привязать три платежные системы, чтобы принимать деньги от клиентов: ЮMoney, PayPal и Fondy. После этого останется лишь поставить на лендинг кнопку оплаты, выбрать систему и указать название товара и сумму. Лендинги доступны всем клиентам SendPulse,
Мы стремимся создать одно рабочее пространство с множеством нужных бизнесу функций, чтобы вы могли работать в одном сервисе, а не тратить время и деньги на несколько разных. Можно привязать три платежные системы, чтобы принимать деньги от клиентов: ЮMoney, PayPal и Fondy. После этого останется лишь поставить на лендинг кнопку оплаты, выбрать систему и указать название товара и сумму. Лендинги доступны всем клиентам SendPulse,
Для арбитражников со склонностями:) к клоакингу: Конструкторы сайтов/генераторов white-page с возможностью вставки JS-кода:
Strikingly.
 Для добавления HTML-кода жмём слева «Add New Section» — «App Store & HTML» (доступно только для PRO-версии).
Для добавления HTML-кода жмём слева «Add New Section» — «App Store & HTML» (доступно только для PRO-версии).Bookmark. Вставка кода «Modules» — «Code».
Simvoly. Для добавления собственного кода «Add Widget» — «Code».
Yola. Добавление собственного кода возможно при покупке подписки.
Jimdo. Чтобы добавить собственный код, выбираем нужный блок, нажимаем «Add Element» — «More elements and Add-ons» — «Widget/HTML Element».
Hipolink. Вставляем собственный код при помощи блока «HTML блок».
Mozello. Добавить собственный код в настройках конструктора.
Webnode. Перед публикацией нас попросят подтвердить телефон. Если не хотите палить свой номер, используйте смс-активаторы. Чтобы добавить свой код, нажимаем плюсик, а затем на HTML.
2.
 Лендинг на WordPress плагинах как альтернатива конструкторам сайтов
Лендинг на WordPress плагинах как альтернатива конструкторам сайтов Часто в комментариях в блогах и на форумах WordPress называют лучшим конструктором сайтов. Но WordPress вовсе не является конструктором сайтов – это CMS (Content Management System) с открытым кодом. Для обычных пользователей, далеких от
Каталог WordPress представляет ряд бесплатных и премиум шаблонов для создания продающих лендингов, сайтов визиток:
Elementor Website Builder бесплатный и премиум плагин от 49 долларов в год.
И десятки других плагинов можно найти по тегу: landing page
Недостатки WordPress по сравнению с конструктором сайтов:
Несмотря на кажущуюся простоту, WordPress не позволит самостоятельно редактировать веб-сайт без дополнительных знаний и навыков.
 Конструкторы сайтов изначально проще и интуитивно понятнее. Нет необходимости возиться с HTML кодом сайта, настройкой плагинов, FTP
Конструкторы сайтов изначально проще и интуитивно понятнее. Нет необходимости возиться с HTML кодом сайта, настройкой плагинов, FTPДля WordPress существует огромное количество плагинов, что на первый взгляд является плюсом этой CMS. В действительности именно установка большого количества плагинов на сайт может значительно замедлить скорость его работы. Без плагинов WordPress годится разве что для создания несложных блогов, для чего он изначально и был разработан. Конструкторы сайтов, не требуют установки сторонних плагинов и соответственно – это не влияет на скорость загрузки страниц.
WordPress популярен и потому находится под постоянным мониторингом хакеров, которые ищут уязвимости для взлома вашего сайта. Взлом вашего сайта зачастую происходи через недоработанные плагины с уязвимостями. Конструкторы сайтов более защищены, поскольку предусматривают централизованную систему управления и не позволяют устанавливать плагины от сомнительных веб-разработчиков.
 Обязательно к изучению, если вы все же выбрали Вордпрес, статья Руководство Безопасность WordPress.
Обязательно к изучению, если вы все же выбрали Вордпрес, статья Руководство Безопасность WordPress.Регулярное обновление версий WordPress. С одной стороны призвано постоянно повышать надежность, безопасность и удобство использования WordPress но с другой стороны создать проблемы при обновлении установленных плагинов. Установленные плагины и темы шаблона могут быть несовместимы с новой версией WordPress и после очередного обновления WordPress – сайт перестает корректно работать. Конструкторы сайтов не нуждаются в регулярных обновлениях системы. Конечно конструкторы также вносят изменения улучшающие их возможности, но в отличии от WordPress, пользователям строителей сайтов не нужно ничего делать самостоятельно. Обо всем позаботятся специалисты и технический персонал конструктора сайтов.
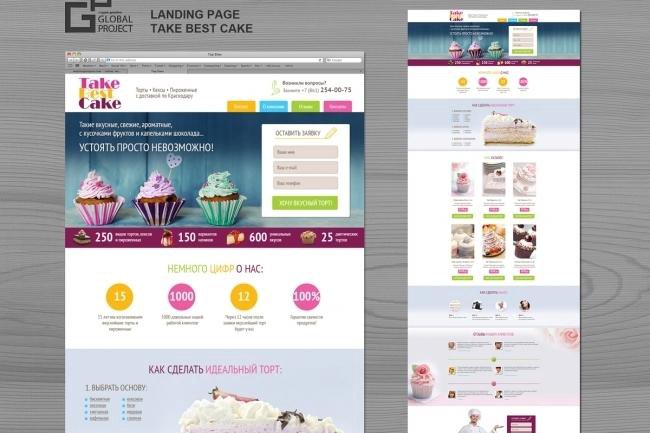
3. Бесплатные шаблоны Landing Page на HTML
В действительности, нормальный современный шаблон для лендинг пейджа найти трудно. А если вы еще хотите и бесплатный — это практически невозможно. Вы можете мне сказать что Гугл выдает тысячи ссылок на бесплатные шаблоны, но в реальности без знании программирования вы просто потеряете время.
Вы можете мне сказать что Гугл выдает тысячи ссылок на бесплатные шаблоны, но в реальности без знании программирования вы просто потеряете время.
Используйте лучше сервисы конструкторы сайтов, если конечно у вас в штате нет своего программиста. Один из дешевых способов закажите копию существующего лендинга, квиза, но в этом случае у вас уже должен быть свой работающий хостинг, чтобы загрузить на него скаченный лендинг.
4. Хостинги с конструкторами сайтов
Если, вы не новичек и у вас есть уже какой-то сайт, посмотрите не предоставляет ли ваш хостинг провайдер услугу Конструктор сайтов (Website Builder, Site Builder). Очень часто эта услуга предоставляется бесплатно и выходит намного дешевле, чем платить специализированным сервисам. Ниже список хостинг провайдеров, которые предоставляют услугу конструктора сайтов.
Новейший конструктор Craftum от ТаймВэб. Создайте уникальный сайт без программирования – соберите из готовых блоков или придумайте дизайн с нуля.
 10 дней бесплатно.
10 дней бесплатно.Конструктор от CityHost (СитиХост) предлагает 200 готовых шаблонов, удобная настройка для SEO оптимизации. Онлайн конструктор сайтов уже включен во все тарифы хостинга.
Лучшие конструкторы сайтов и платформы по разработке сайтов
ТОП — 10 конструкторов сайтов, лендингов — 2023
О сервисе
Аннотация
Специализация
О сервисе
Аннотация
Nethouse – создание сайтов, лендингов и интернет магазинов без кода на конструкторе. Более 100 шаблонов позволят создать любой сайт без проблем.
О сервисе
Аннотация
Специализация
О сервисе
Аннотация
WebMaster российский конструктор прототипов сайтов с функцией краулинга. Позволяет создать прототип сайта за 10 минут.
О сервисе
Аннотация
Специализация
О сервисе
Год основания: 2013
Трафик по данным SimilarWeb: 109. 2к/мес.
2к/мес.
Аннотация
LPMotor – конструктор лендингов, с помощью которого уже сделано более миллиона сайтов. Позволяет легко собрать лендинг, магазин, сайт или сделать квиз. Первый продукт создан в 2013 году и теперь у платформы 605 тыс. пользователей.
О сервисе
Аннотация
Специализация
О сервисе
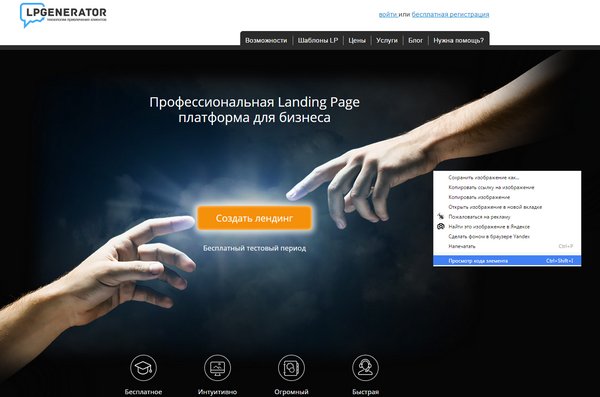
Год основания: 2010
Трафик по данным SimilarWeb: 263.4к/мес.
Аннотация
LPgenerator – конструктор лендингов, который используют более 480 тыс. человек. Ежедневно создается, в среднем, 1000 лендингов. Профессиональные инструменты позволят создать лендинг, магазин или сайт без специальной подготовки из блоков или на шаблоне.
О сервисе
Аннотация
Специализация
О сервисе
Аннотация
uCoz – это проверенный конструктор сайтов, позволяющий создавать любые сайты, лендинги, блоги, магазины. uCoz выпущен в 2005 году и его оценили уже миллионы пользователей, создавших сайты.
uCoz выпущен в 2005 году и его оценили уже миллионы пользователей, создавших сайты.
О сервисе
Аннотация
Специализация
О сервисе
Аннотация
uKit – это комплексный конструктор сайтов, с которым можно создавать интернет-магазины или красивые сайты с использованием готовых шаблонов с нуля с помощью онлайн-конструктора и перетаскивания. В набор функций входит оптимизация, продвижение и редизайн.
О сервисе
Аннотация
Специализация
О сервисе
Аннотация
Tilda – это конструктор сайтов без кода, который позволяет пользователям комбинировать заранее разработанные блоки для создания пользовательских страниц с фоновыми видео, фотогалереями, формами и т. д. Не требуя знаний в области программирования. Tilda также интегрируется с рядом сторонних систем, включая CRM, электронный маркетинг, средства связи и платежные шлюзы.
О сервисе
Аннотация
Специализация
О сервисе
Аннотация
Ucraft – сервис, помогающий создать веб-сайт, портфолио, блог или интернет-магазин с помощью адаптивного визуального конструктора веб-сайтов. Опыт программирования не требуется.
Опыт программирования не требуется.
О сервисе
Аннотация
Специализация
О сервисе
Год основания: 2019
Трафик по данным SimilarWeb: 371.7к/мес.
Аннотация
Hipolink – простой конструктор лендинга и магазина с широким спектром дополнительных интеграций с социальными сетями, мессенджерами и онлайн- сервисами. Встроенная CRM и аналитика позволять видеть полную картину о посетителях и продажах.
О сервисе
Аннотация
Специализация
О сервисе
Аннотация
Wfolio предоставляет возможность фотографам создавать свои галереи для продажи, создавать портфолио. На сайте предусмотрена интеграция с виджетами, сервисом приема платежей и облачное хранилище – файлообменник.
Бесплатный конструктор целевых страниц | Renderforest
Бесплатный конструктор целевых страниц | Renderforest Разрабатывайте, тестируйте и оптимизируйте свои маркетинговые кампании с помощью профессионального конструктора целевых страниц. Генерируйте больше потенциальных клиентов с помощью готовых макетов или используйте различные блоки и компоненты для создания собственного дизайна.
Генерируйте больше потенциальных клиентов с помощью готовых макетов или используйте различные блоки и компоненты для создания собственного дизайна.
Начните создавать
Создавайте привлекательные целевые страницы менее чем за час
Шаблоны целевых страниц мирового класса для полной настройки и привлечения внимания потенциальных клиентов. Даже если у вас нет опыта проектирования, эти шаблоны, ориентированные на конверсию, помогут вам развить ваши идеи в кратчайшие сроки.
Консультант по цифровому маркетингу
Маркетинг мобильных приложений
Маркетинг в социальных сетях
Рекламное агентство
Услуги веб-разработки
Фоторедактор
Начать создавать
Зачем создавать целевую страницу с Renderfor est
Простая разработка кампании
С Renderforest , вы можете использовать популярные шаблоны целевых страниц и элементы управления перетаскиванием, чтобы создавать свою кампанию по частям, настраивая каждый элемент так, чтобы он отражал ваш бренд.
Публикация с персональным доменом
Вы можете быстро получить домен и даже персональный адрес электронной почты, чтобы ваши клиенты выглядели профессионально.
Получите больше посещений целевой страницы и клиентов
Объедините целевые страницы с маркетинговыми инициативами, чтобы предоставить вашим клиентам всестороннее впечатление от бренда. Вы можете создать собственную целевую страницу, чтобы выделить продукты или рекламировать специальное предложение, а затем создать графику и разместить ее на различных платформах социальных сетей, чтобы привлечь трафик на свою целевую страницу.
Начните создавать
Как создать целевую страницу за несколько простых шагов
Изучите обширную библиотеку шаблонов целевых страниц
Взгляните на разнообразие возможностей, предлагаемых Renderforest, выберите дизайн целевой страницы, который вам нравится, и начните редактировать его прямо в браузере.
Настройте выбранный вами шаблон
Теперь, когда вы находитесь в редакторе, вы можете настроить целевую страницу за считанные минуты. Заполните свой контент и поиграйте с фоном или цветами, чтобы привести его стиль в соответствие с фирменным стилем. Добавлять различные компоненты в ваш дизайн стало проще, чем когда-либо, с помощью нашего редактора перетаскивания.
Заполните свой контент и поиграйте с фоном или цветами, чтобы привести его стиль в соответствие с фирменным стилем. Добавлять различные компоненты в ваш дизайн стало проще, чем когда-либо, с помощью нашего редактора перетаскивания.
Опубликуйте целевую страницу
Ваша следующая кампания готова к запуску! Опубликуйте свою целевую страницу одним щелчком мыши и используйте ее, чтобы завоевать популярность.
Начать создание
Что такое целевая страница?
Целевая страница — это маркетинговый термин, относящийся к отдельному веб-сайту, на который посетители могут «приземлиться» после перехода по электронной почте, рекламе или из любого другого источника в социальных сетях.
В чем разница между целевой страницей и веб-сайтом?
Целевые страницы предназначены для конкретной кампании или предложения и направляют пользователей к одному призыву к действию, в отличие от домашних страниц и веб-сайтов, которые созданы для изучения.
Какие атрибуты описывают удобство целевой страницы?
Ценный контент, простая навигация и последовательный дизайн — атрибуты качественной целевой страницы. Хорошая целевая страница означает, что пользователи могут быстро найти нужную им информацию, а предоставленные ресурсы полезны.
Renderforest — конструктор веб-сайтов, соответствующий GDPR
Конструктор веб-сайтов Renderforest соответствует GDPR (Общий регламент по защите данных), помогая вам безопасно и прозрачно собирать, хранить или обрабатывать личные данные пользователей.
Узнать больше
Мы используем файлы cookie, чтобы улучшить ваш опыт. Нажимая «Согласен», вы разрешаете нам такое использование.
Как создать целевую страницу без веб-сайта
- Блог
- Целевая страница
- Как создать целевую страницу без веб-сайта
Последнее обновление: 28 апреля 2023 г. 16 минут чтения Автор: Jerzy Żurawiecki
16 минут чтения Автор: Jerzy Żurawiecki
Содержание
Содержание
9 0092Целевые страницы становятся все более популярными , что неудивительно, учитывая, что это отличные инструменты, заметно помогающие развитию вашего бизнеса. Вместо классического веб-сайта с его сложной многоэтажной архитектурой, где легко заблудиться, целевая страница относительно проста. Простой, но мощный с точки зрения преимуществ, которые он может принести.
Некоторые компании (особенно крупные игроки) имеют веб-сайт и тысячи лендингов, но также растет число тех, кто идет только с одним лендингом без сайта.
Если вам интересно, почему это так, подумайте об этом также с точки зрения ресурсов и ожидаемых результатов.
В большинстве случаев создание веб-сайта требует значительных затрат времени, труда и энергии. Кроме того, в процессе должно быть задействовано много специалистов. С другой стороны, чтобы эффективно создавать целевые страницы, вам, возможно, понадобятся. .. вы сами. Разумеется, при поддержке разумного конструктора целевых страниц.
.. вы сами. Разумеется, при поддержке разумного конструктора целевых страниц.
Что еще более важно, чем простота создания, так это тщательно доказано, что целевые страницы рождаются для конвертации. Независимо от того, говорим ли мы о привлечении потенциальных клиентов или о окончательных покупках, они специально созданы для продвижения к достижению ваших бизнес-целей.
Если вам интересно, действительно ли целевая страница может привлечь нужные вам конверсии, прочитайте наше руководство о том, как создать целевую страницу без веб-сайта.
Обеспечивают ли ваши целевые страницы необходимую конверсию? Узнайте, как Landingi упрощает реализацию вашего потенциала с помощью универсальной платформы. Узнайте больше здесь, прежде чем зарегистрироваться.
Что такое целевая страница и ее назначение?
Целевая страница — это отдельная веб-страница, предназначенная для привлечения внимания посетителя. В отличие от сложного веб-сайта, целевая страница имеет определенную цель. Если он разработан правильно, посетители вашей целевой страницы будут точно знать, что делать. Целевые страницы доставят ваших клиентов прямо из точки А в точку Б.
Если он разработан правильно, посетители вашей целевой страницы будут точно знать, что делать. Целевые страницы доставят ваших клиентов прямо из точки А в точку Б.
Целевые страницы можно использовать для представления посетителям определенного продукта, сбора потенциальных клиентов, анонса конкретной кампании, предложения рекламной акции или купона на скидку и т. д. Независимо от содержания, на каждой целевой странице есть четкий призыв к действию, чтобы ваши клиенты знали, что делать.
Вам может быть интересно: «Это немного похоже на домашнюю страницу веб-сайта. Какая разница?» По сути, целевая страница и домашняя страница веб-сайта имеют разные цели. На вашей домашней странице может быть много ссылок, широкие призывы к действию или даже таргетинг на несколько аудиторий.
Существует множество путей, по которым посетитель сайта может перейти с вашей домашней страницы.
Целевые страницы, с другой стороны, очень специфичны. Они ориентированы на сегментированную аудиторию или продвигают только один продукт или предложение. И у них обычно есть один конкретный призыв к действию. Их возможности для развития вашего бизнеса, с веб-сайтом или без него, практически безграничны.
И у них обычно есть один конкретный призыв к действию. Их возможности для развития вашего бизнеса, с веб-сайтом или без него, практически безграничны.
Решение о том, следует ли вам создавать целевую страницу без веб-сайта или иметь и то, и другое, должно приниматься в зависимости от типа вашего бизнеса, сложности и целевой аудитории.
Посмотрите это видео от Джея Вебски и быстро узнайте разницу между целевой страницей и веб-сайтом:
Можно ли создать целевую страницу без веб-сайта?
У вас может быть целевая страница без веб-сайта, поскольку целевые страницы — это отдельные автономные страницы.
Кроме того, инструменты для создания целевых страниц больше не зависят исключительно от технических знаний, поэтому вы или кто-либо из команды может создать свою целевую страницу, разместить ее на домене и начать конвертировать свой веб-трафик.
Веб-сайты исторически были центральной силой маркетинговых кампаний в Интернете и присутствия в бизнесе. Они позволяют пользователям узнавать о вашем бренде и услугах, информировать посетителей о ваших продуктах и выполнять множество других функций онлайн-маркетинга.
Но по мере развития интернет-маркетинга необходимость в веб-сайтах отпадает.
Вы можете начать конвертировать раньше, если начнете с целевых страниц.
Как создать целевую страницу без веб-сайта
Вот пять простых шагов, чтобы создать целевую страницу без веб-сайта. Конструктор целевых страниц Landingi — отличный доступный инструмент, который поможет вам начать работу, но это руководство должно быть полезным независимо от используемой вами платформы.
1. Определите назначение и цель вашей целевой страницы
После того, как вы выбрали предпочтительный конструктор целевых страниц, решите, чего вы хотите от этой целевой страницы. Учитывайте целевую аудиторию целевой страницы, а также наличие у вас определенной цели конверсии.
Четкое определение целей здесь создаст прочную основу для достижения лучших результатов. Наличие конкретной цели для вашей целевой страницы также будет полезно в будущем, если вы решите начать A / B-тестирование или расширить свою кампанию.
2. Настройте в соответствии с вашей аудиторией, брендом и предложением
Помните, что важно определить вашу целевую аудиторию, но это не единственный элемент, который вы можете настроить, когда дело доходит до создания вашей целевой страницы без веб-сайта.
Помните не только о том, кого вы хотите охватить этой страницей, но и о том, как эта страница представляет ваш бренд и какие компоненты побуждают посетителей следовать вашему призыву к действию.
Это три основных момента, которые следует учитывать при настройке целевой страницы с текстом, изображениями и другими элементами дизайна.
Начните с сильного заголовка и убедитесь, что вспомогательный текст краток, привлекателен и по существу. Вы хотите быстро донести информацию, удержать внимание читателя, но также убедиться, что нет места для путаницы.
Сохраняйте дизайн простым и не переусердствуйте с различными элементами. Вы хотите привлечь внимание посетителей и удерживать его достаточно долго, чтобы они выполнили ваш призыв к действию, но если у них слишком много интересного, они могут отвлечься. Взгляните на некоторые шаблоны целевых страниц, чтобы найти идеальную структуру (для определенных целей) и распределение элементов (визуальные элементы, призывы к действию и т. д.).
Подумайте о других элементах персонализации, таких как шрифты, виджеты, таймеры, видео и т. д. Эти виды персонализации также могут помочь общаться с вашим потенциальным клиентом
Пример целевой страницы, созданной в редакторе перетаскивания Landingi.
3. Оптимизация конверсий
Самая важная часть вашей целевой страницы — это четкий и понятный призыв к действию. Он должен быть включен, но его также должно быть легко найти. Вы не хотите, чтобы кто-то посетил вашу страницу только для того, чтобы снова уйти, потому что они пропустили ваш призыв к действию.
Сделайте так, чтобы вас было легко заметить, но также дайте им повод сделать следующий шаг.
Это может быть несколько форм, но, как правило, лучший способ — предоставить ценность в обмен на заполнение формы. Это может выглядеть как бесплатный продукт, бесплатная электронная книга, консультация, персонализированное предложение, участие в конкурсе или что-то еще, что больше подходит для вашего бизнеса.
Здесь, в Landingi, мы также создали уникальную форму искусственного интеллекта (ИИ), которая может помочь вам оптимизировать конверсии до запуска вашей страницы.
В то время как мы оставляем ваш убедительный текст и CTA в ваших руках, у нас есть инновационный инструмент PageInsider™, который может точно предсказать, привлечет ли ваша целевая страница внимание вашего читателя. Он анализирует элементы дизайна на вашей целевой странице и указывает на наиболее эффективные из них.
Он анализирует элементы дизайна на вашей целевой странице и указывает на наиболее эффективные из них.
4. Скажи спасибо
Каждый ценит немного вежливости. Иногда мы считаем само собой разумеющимся, что маленькие шаги могут привести к большому росту. Но когда эти незначительные действия играют большую роль в представлении вашего бренда и влиянии на онлайн-клиентов, они могут стать движущей силой большого импульса.
Не забывайте о важности благодарности человеку, который нашел время, чтобы посетить вашу целевую страницу и выполнить ваш призыв к действию. знание кодирования.
страниц без каких-либо дополнительных усилий или знаний в области кодирования. Помимо того, что вы показываете свою признательность своим клиентам, подобные страницы с последующими действиями также являются отличной возможностью добавить еще больше ценности. Вы можете прикрепить предложение допродажи, попросить клиентов заполнить опрос или рекламировать предстоящие события.
Вы можете прикрепить предложение допродажи, попросить клиентов заполнить опрос или рекламировать предстоящие события.
5. Запустите целевую страницу
Это долгожданный момент. Вы готовы отправить свою целевую страницу в мир и начать привлекать потенциальных клиентов. Но не забудьте взглянуть на него в последний раз.
Просмотрите свою целевую страницу и просмотрите все, прежде чем нажать «Опубликовать». Хотя легко создать целевую страницу без веб-сайта, еще важнее, чтобы ваши целевые страницы были понятными и говорили сами за себя.
Если вы пропустили что-то, что может запутать посетителей или повлиять на производительность, у вас нет дополнительного контекста, который веб-сайт может предоставить, чтобы помочь ответить на вопросы клиентов или предоставить им дополнительную информацию.
6. Отслеживание эффектов, внесение улучшений
Как только ваша страница будет запущена, вы сможете начать измерять показатели на панели аналитики и приступать к оптимизации для увеличения конверсии.
Если вы считаете, что внесение изменений в вашу целевую страницу может быть полезным, создайте еще одну версию, используя опцию дублирования в один клик, и начните проводить A/B-тесты, чтобы увидеть, какие из них конвертируются лучше всего. Продолжайте, пока не решите, что у вас есть лучшая конверсионная целевая страница.
Если вы хотите углубиться, вы также можете отслеживать микроконверсии, такие как нажатие кнопки или воспроизведение видео, так как иногда они являются важными этапами воронки, влияющими на окончательные макроконверсии. Существуют также настраиваемые события, которые вы можете предопределить в зависимости от ваших маркетинговых потребностей и целей. Таким образом, вы можете узнать, например, сколько посетителей поделились вашей целевой страницей через социальные сети, на каком шаге формы они отказываются от заполнения, как далеко они продвинулись при прокрутке вниз и т. д. В настоящее время в вашем распоряжении в первую очередь Google Analytics 4 (узнайте, как вы можете отслеживать микроконверсии на целевых страницах с помощью GA4), но Landingi предлагает инновационный, универсальный и удобный инструмент для отслеживания событий.

 Мы стремимся создать одно рабочее пространство с множеством нужных бизнесу функций, чтобы вы могли работать в одном сервисе, а не тратить время и деньги на несколько разных. Можно привязать три платежные системы, чтобы принимать деньги от клиентов: ЮMoney, PayPal и Fondy. После этого останется лишь поставить на лендинг кнопку оплаты, выбрать систему и указать название товара и сумму. Лендинги доступны всем клиентам SendPulse,
Мы стремимся создать одно рабочее пространство с множеством нужных бизнесу функций, чтобы вы могли работать в одном сервисе, а не тратить время и деньги на несколько разных. Можно привязать три платежные системы, чтобы принимать деньги от клиентов: ЮMoney, PayPal и Fondy. После этого останется лишь поставить на лендинг кнопку оплаты, выбрать систему и указать название товара и сумму. Лендинги доступны всем клиентам SendPulse,  Для добавления HTML-кода жмём слева «Add New Section» — «App Store & HTML» (доступно только для PRO-версии).
Для добавления HTML-кода жмём слева «Add New Section» — «App Store & HTML» (доступно только для PRO-версии). Конструкторы сайтов изначально проще и интуитивно понятнее. Нет необходимости возиться с HTML кодом сайта, настройкой плагинов, FTP
Конструкторы сайтов изначально проще и интуитивно понятнее. Нет необходимости возиться с HTML кодом сайта, настройкой плагинов, FTP
 10 дней бесплатно.
10 дней бесплатно.