Учебники по созданию сайта
<MyRusakov.ru />
| Регистрация | Забыли пароль? Забыли логин? |
Программирование на C++ в Unreal Engine 5
Данный курс научит Вас созданию игр на C++ в Unreal Engine 5. Курс состоит из 12 разделов, в которых Вас ждёт теория и практика. Причём, в качестве практики будет создан весьма крупный проект объёмом свыше 5000 строк качественного кода, который уже на практике познакомит Вас с принципами создания игр на C++ в Unreal Engine 5.
Параллельно с курсом Вы также будете получать домашние задания, результатом которых станет, в том числе, полноценная серьёзная работа для портфолио.
Помимо самого курса Вас ждёт ещё и очень ценный Бонус: «Тестирование Unreal-проектов на Python», в рамках которого Вы научитесь писать очень полезные тесты для тестирования самых разных аспектов разработки игр.
Подробнее
Подпишитесь на мой канал на YouTube, где я регулярно публикую новые видео.
Подписаться
Подписавшись по E-mail, Вы будете получать уведомления о новых статьях.
Подписаться
Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Мой аккаунтМоя группа
Какая тема Вас интересует больше?
Создание сайтов
Создание игр
Создание приложений
Основы C++ в Unreal Engine 5
Особенности курса:
— 5 часов видео
— 53 задания
— Поддержка от автора
— Все исходники приложены
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Этапы создания и продвижения лендинга
После семинара:
— Вы увидите мои лендинги и их результаты.
— Вы узнаете, какие этапы создания и продвижения у лендингов.
— Вы получите 2 различных пошаговых бизнес-плана, основанных на создании лендингов.
— Вы узнаете, как автоматизировать продвижение: создали лендинг, настроили продвижение, и годами он работает уже без Вас.
Записаться
Другие курсы
Учись так, как будто тебе предстоит жить вечно — живи так, как будто тебе предстоит умереть завтра.
Отто фон Бисмарк
В этой категории Вы можете скачать учебники, которые помогут Вам в непростом, но интересном труде Web-мастера.
Все учебники по созданию сайта доступны для скачивания. Все учебники писал я (Русаков Михаил) сам, и, как автор, предлагаю скачать и изучить эти книги по созданию сайта абсолютно бесплатно!
Каждая книга имеет описание, с которым Вы можете ознакомиться, а также ссылку на скачивание.
Надеюсь, что Вы останетесь довольны моим трудом!
С Уважением, Михаил Русаков!
Скачать новые учебники по созданию сайта
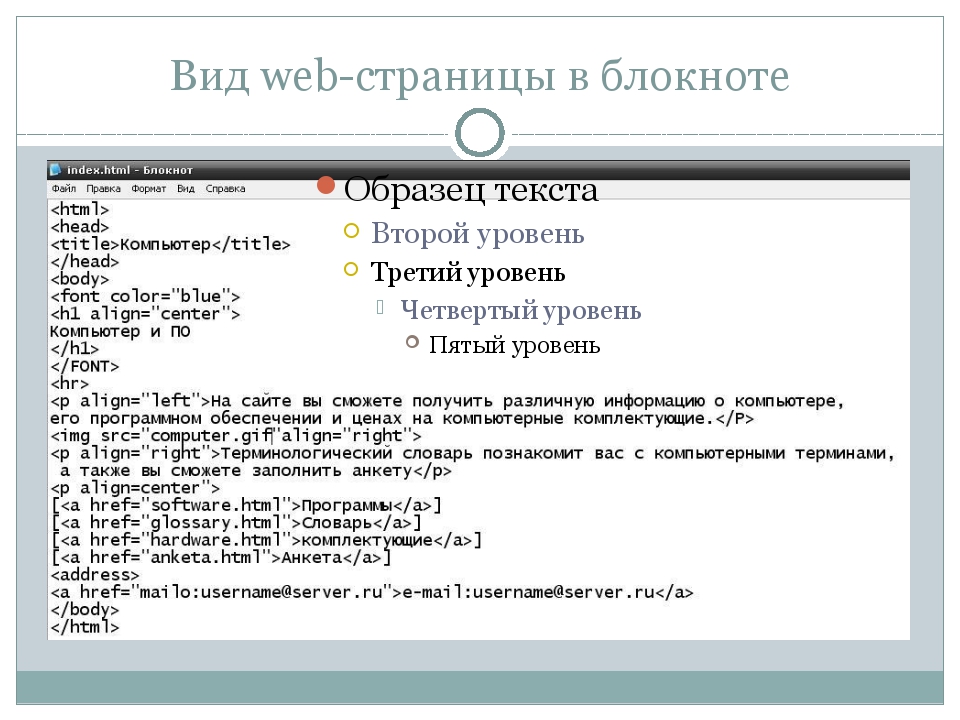
1. Скачать Учебник по основам HTML
Михаил Русаков
2. Скачать Учебник по HTML 5
Скачать Учебник по HTML 5
Михаил Русаков
критерии выбора правильной литературы, рейтинг лучших изданий для новичков
Веб-разработчик занимается программированием и поддержкой веб-ресурсов, онлайн-приложений. Книги по созданию сайтов, в которых содержится опыт практикующих экспертов, дают необходимую базу знаний начинающему специалисту.
Чтобы изучить все тонкости и нюансы сайтостроения, следует воспользоваться специальной литературой.Как выбрать литературу начинающему разработчику
Опыт и советы авторов профессиональных изданий подскажут, как создать работающий, продающий веб-ресурс с технически функционирующим дизайном, как проанализировать эффективность, конверсию.
Выбирая техническую литературу, придерживайтесь следующих рекомендаций:
- Ориентируйтесь на те знания и навыки, которых пока недостает; на задачи, стоящие перед вами. Например, конечной целью создания сайта может быть его монетизация, заработок на рекламе, продажа товаров и услуг.
 Интернет-порталы создаются для собственного бизнеса или для заказчиков. В зависимости от поставленной задачи выберите технологию, которую хотите глубже освоить (HTML, JavaScript, CSS, PHP и др.).
Интернет-порталы создаются для собственного бизнеса или для заказчиков. В зависимости от поставленной задачи выберите технологию, которую хотите глубже освоить (HTML, JavaScript, CSS, PHP и др.). - Изучите отзывы, комментарии других читателей-программистов, опубликованные на форумах, в блогах. Так вы сможете получить предварительную информацию, стоит ли покупать книгу, что в ней содержится.
- Определитесь, на чем вы хотите специализироваться. Если вы хотели бы развиваться в области Frontend-разработки и узнать, как создавать внешний вид интернет-портала, вам понадобится изучить техническую литературу по особенностям JavaScript, методам верстки, быстрой загрузке страниц. Если вы хотите научиться работать с функциональной частью интернет-портала (Backend), вам поможет профессиональная литература по языкам программирования, в т. ч. PHP.
Перечень лучших книг по созданию сайтов с нуля
Книги для специалистов в области разработки сайтов могут быть:
- справочными — описывающими методы;
- практическими — содержащими пошаговые инструкции.

По сравнению с продвижением, отрасль веб-разработки меняется не так быстро. К книгам, которые всегда находятся в пределах доступности, можно будет периодически обращаться повторно, чтобы освежить информацию.
Дж. Дакетт «HTML и CSS»
Полное название издания Джона Дакетта — «HTML и CSS. Разработка и дизайн веб-сайтов». В техническом руководстве автор описывает базовые инструменты программирования, кода, использующегося для создания шаблонов страниц будущего интернет-портала, разбирает особенности визуального метода подачи информации, юзабилити.
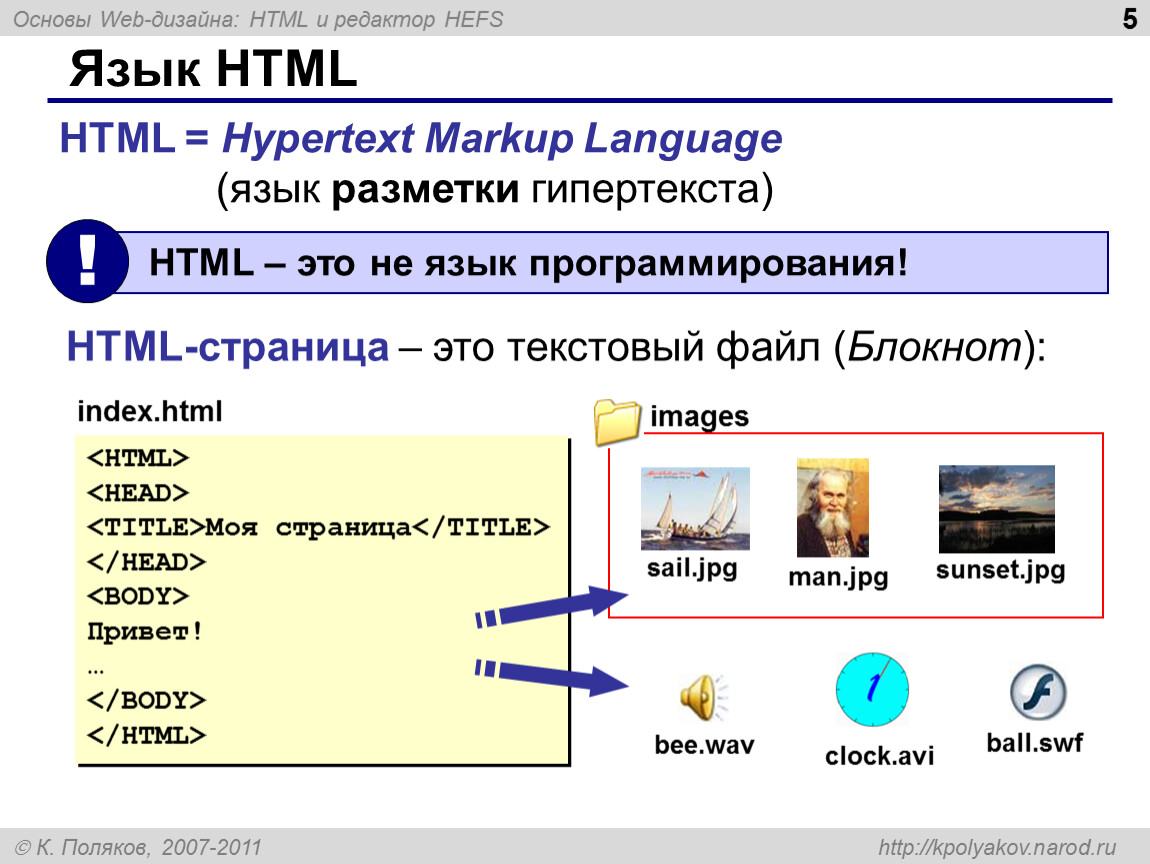
Данный учебник считается одним из лучших в части HTML и CSS. HTML — Hypertext Markup Language, или язык разметки гипертекста, — это код, с помощью которого сайт отображается в браузере. Знание языка разметки CSS — Cascading Style Sheets — понадобится при разработке многостраничного портала в одном стиле.
Книга «HTML и CSS. Разработка и дизайн веб-сайтов» — это полноценный справочник для человека, решившего создать свой сайт.
Автор предлагает к рассмотрению советы, примеры с фрагментами кода, которые легко будет освоить новичкам.
В. Дунаев «HTML, скрипты и стили»
В книге 2011 г. раскрываются основные аспекты создания сайта. Глубоко объясняются технологии:
- HTML4 и HTML5;
- XHTML;
- CSS2, CSS3;
- VBScript;
- JavaScript;
- язык PHP;
- аспекты динамического дизайна;
- масштабированная векторная графика (формат SVG).
Данное издание подойдет тем специалистам, которые приняли решение развиваться в веб-разработке. Автор приводит примеры задач разработки интернет-порталов, их решений.
Книга содержит информацию, которая глубоко освещает процесс создания сайта.Э. Фримен, Э. Робсон «Изучаем программирование на JavaScript»
Эрик Фримен и Элизабет Робсон объясняют функционал, базовые возможности JavaScript. Этот язык программирования сложнее, чем разметки и стили страниц. Он обеспечивает внедрение на сайт динамического контента: анимации, аудиозаписей, видео, онлайн-калькуляторов и др.
Учебник подсказывает, каким образом написать код, который будет работать в разных браузерах, защитить интернет-портал от взлома, настроить передачу данных.
Авторы разбирают примеры из практических задач. Материал изложен в четкой доступной форме, построен в виде обучающих комиксов, хорошо подходит начинающим веб-разработчикам. Издание 2015 г.
Дик Мак-Клелланд «Уроки мастерства Adobe. Приглашение к дизайну»
Техническое руководство 2003 г. издания раскрывает инструменты, средства дизайна, описывает функционал специальных приложений.
Авторы разбирают и анализируют примеры работ нескольких дизайнеров-экспертов, выбранных компанией Adobe.
Пол Макфедрис «Создание web-страниц»
Автор — технический писатель, с 1991 г. издал более 70 книг общим тиражом 3 млн экземпляров. Пол Макфердис — владелец портала Word Spy по отслеживанию и аналитике появляющихся в языке новых слов.
издал более 70 книг общим тиражом 3 млн экземпляров. Пол Макфердис — владелец портала Word Spy по отслеживанию и аналитике появляющихся в языке новых слов.
В этом профессиональном руководстве рассматриваются основы HTML, рекомендации по конструированию веб-страниц, приводятся примеры из практики, по которым можно увидеть процесс размещения рекламы.
Профессиональное издание 2004 г. помогает разобраться в инновационных тенденциях области визуальных сред.
Чарльз Уайк-Смит «Стильный сайт с помощью CSS»
В книге 2007 г. описываются методы применения CSS. Благодаря данной технологии разрабатывается внешний вид сайта.
Автор раскрывает тему создания компонентов веб-ресурса с использованием CSS, последовательно излагая ее от простого к сложному, приводит пошаговую инструкцию.
Учебник снабжен примерами кодов, вариантов разметки, шаблонами, которые можно внедрять в свою практическую работу.
Книга посвящена созданию отдельных компонентов сайта с применением CSS.
Владимир Дронов «Django 2.1. Практика создания веб-сайтов на Python»
Данное профессиональное издание рассматривает аспекты веб-разработки на языке Python с использованием фреймворка Django 2.1. Уделено внимание разбору функциональных возможностей, необходимых для веб-разработки (модели, контроллеры, разграничение доступа, выгрузка файлов, др.).
В книге освещаются вопросы программирования веб-служб REST, использования возможностей Angular — фреймворка для JavaScript, разработки интернет-площадок разных типов и назначения, например электронной доски объявлений.
Владимир Дронов рассказывает о таких инструментах, как форматирование текста с помощью BBCode, аутентификация через соцсети, сигналы, посредники, подсистема кеширования, подключение проверки на робота CAPTCHA и др.
Якоб Нильсен, Кара Перниче «Анализ веб-сайтов по движению глаз»
Авторы приводят результаты исследования поведения пользователей при просмотре контента интернет-портала: куда точно фиксируется их взгляд, на какие компоненты сайта или элементы дизайна.
В техническом руководстве 2011 г. предлагается методология, с помощью которой можно разработать оптимальный дизайн веб-страниц, макеты, подобрать компоновку элементов интерфейса, изображения, разместить рекламу.
Бэн Фрэйн «HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств»
Профессиональное издание 2017 г. подойдет специалистам, желающим разобраться в нюансах адаптивного дизайна, CSS3 и HTML5.
В книге описаны все тонкости и нюансы технической стороны создания сайта.Сайты должны функционировать, отображаясь не только на экране компьютера, но и на дисплеях других устройств с разными диагоналями и разрешениями. Адаптивный дизайн помогает подстраивать размер страницы, ее элементы под требуемое соотношение сторон экрана.
Автор рассказывает о том, как применять динамически изменяемую разметку, создавать эффекты, анимацию, пользоваться форматом SVG для изображений.
А. Хрусталев, А. Кириченко «HTML5 + CSS3. Основы современного web-дизайна»
Книга 2018 г. раскрывает основы веб-разработки, особенности HTML, CSS. Александр Хрусталев и Андрей Кириченко рассматривают инструменты адаптивного дизайна, методы работы с визуальными формами, фреймворками и т.п.
раскрывает основы веб-разработки, особенности HTML, CSS. Александр Хрусталев и Андрей Кириченко рассматривают инструменты адаптивного дизайна, методы работы с визуальными формами, фреймворками и т.п.
В издании освещаются вопросы базовых функций HTML5, CSS3, редактирования текстов, списков, скриптов, размещения мультимедиа, создания макета страниц сайта, использования фреймов, форматирования блоков и др.
Данное руководство подходит начинающим веб-разработчикам, дизайнерам, верстальщикам, содержит практические примеры, задачи, пошаговые алгоритмы.
Майк МакГрат «PHP7 для начинающих с пошаговыми инструкциями»
В книге 2018 г. рассматриваются особенности и функциональные возможности языка PHP7, работы с MySQL.
Профессиональное издание ориентировано на специалистов, не знакомых с данным языком, содержит большое количество иллюстраций, примеров, полезных практических рекомендаций.
Книга считается одной из лучших для изучения функциональных возможностей языка PHP7.
PHP относится к программной основе сайта — движку, или Backend. Программная основа позволяет добавлять материалы, управлять обратной связью, общением в чате с пользователями. Интернет-портал на сервере состоит из PHP-файлов, HTML-шаблонов, папок с изображениями. Место для хранения таких данных размещается в SQL-таблицах. Когда пользователь указывает адрес страницы, из браузера отправляется запрос на хостинг, и на основе данного запроса PHP-программа выводит требуемую страницу из базы данных и шаблона.
Знание функционала PHP, которые содержатся в учебнике Майка МакГрата, поможет вам разрабатывать интернет-порталы на глубоком профессиональном уровне.
А. Бабаев, Н. Евдокимов, М. Боде «Создание сайтов»
Анар Бабаев, Николай Евдокимов, Михаил Боде — эксперты в областях создания, продвижения сайтов, веб-аналитики. Они описывают создание интернет-порталов на таких движках, как WordPress и др.
В учебнике рассматриваются аспекты, которые должен знать владелец сайта на всех этапах — от проработки идеи до запуска. Приводятся примеры проблем, с которыми может столкнуться начинающий веб-разработчик, способы их решения. Освещаются вопросы управления проектом по разработке интернет-портала, в т. ч. мобильного приложения.
Приводятся примеры проблем, с которыми может столкнуться начинающий веб-разработчик, способы их решения. Освещаются вопросы управления проектом по разработке интернет-портала, в т. ч. мобильного приложения.
Книга 2014 г. издания подойдет всем, кому нужен сайт: начинающим веб-разработчикам и профессионалам, владельцам бизнеса, маркетологам, блогерам.
Дэвид Кроудер «Создание веб-сайта для чайников»
В книге описаны возможности базовых элементов HTML, позволяющие создавать профессиональные интернет-порталы, каскадные таблицы стилей — CSS, редакторы, фреймы.
Книга научит создавать профессиональные интернет-сайты.Дэвид Кроудер раскрывает, как можно разработать сайт любого типа, добавить на него кнопки, изображения, аудио, видео, включить интернет-портал в индексные базы поисковиков, обмениваться ссылками. Профессиональное издание хорошо подходит новичкам, которые не занимались ранее разработкой сайта.
Автор учебника — технический писатель, создающий профессиональную литературу по интернет-технологиям и веб-программированию.
Работая над данным самоучителем, Дэвид Кроудер написал книгу, которую сам хотел бы иметь, занимаясь разработкой сайта. Он изучил лучшие практики многих проектов, проанализировал рабочие и оптимальные решения.
Робин Никсон «Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5»
Книга 2019 г. освещает аспекты динамической веб-разработки, содержит много примеров, советов, рекомендаций, детальных разборов основных этапов создания интернет-портала. Это издание подойдет новичкам и профессионалам, желающим систематизировать знания.
Автор рассказывает о функционале PHP и JavaScript, об объектно-ориентированном программировании, MySQL, способах установки сервера Apache. Робин Никсон также касается темы React.js.
Раскрывает особенности управления cookie-файлами, вызовами AJAX, рассматривает основы CSS, продвинутые возможности HTML5 (обработка аудио, видео, отрисовка на холсте, геолокация и др.).
Книга простым языком рассказывает о базовых возможностях и основном функционале PHP и JavaScript.
Дэвид Марфарланд «Новая большая книга CSS»
Книга освещает нюансы применения технологии CSS, позволяющей создать функциональный адаптивный дизайн сайта. Автор рассказывает об особенностях верстки, HTML5, создания и управления стилями.
Профессиональное руководство раскрывает вопросы форматирования текста, таблиц, создания навигационной системы интернет-портала, анимации, других возможностей CSS; верстки страниц с использованием CSS.
Книга подойдет новичкам и профессионалам, дизайнерам, Frontend-разработчикам, поскольку технология CSS3 считается одной из сложных и имеющих много возможностей.
Алекс Бэнкс, Ева Порселло «React и Redux. Функциональная веб-разработка»
Авторы раскрывают аспекты разработки пользовательских интерфейсов с помощью React — компактной библиотеки.
В профессиональном издании 2018 г. освещаются нюансы стандарта ECMAScript, описывается практика тестирования, функциональный метод программирования, современные подходы в разработке Frontend — видимой части сайта.
Рассматриваются инструменты, помогающие разрабатывать сайты с возможностью обработки большого объема данных без перезагрузки страниц.
Этан Браун «Изучаем JavaScript. Руководство по созданию современных веб-сайтов»
Учебник 2017 г. освещает нюансы ES6 (ECMAScript 6.0) для веб-разработки, создания приложений, применение этой спецификации JavaScript для транскомпиляции в ESS.
Техническое руководство ориентировано на новичков и опытных разработчиков. Автор рассматривает вопросы функционального, асинхронного, объектно-ориентированного программирования.
Книга знакомит программистов со спецификацией ES6, а также со связанными с ней инструментальными средствами и методиками.Внимание уделяется работе с платформой Node.js, преобразованию данных в формат, подходящий для JavaScript, и другим аспектам веб-разработки.
Джон Дакетт «JavaScript и Jquery. Интерактивная веб-разработка»
В книге 2014 г. освещаются вопросы о том, как разработать интерактивный сайт, чтобы он привлекал внимание и был удобен для пользователей. Подача материала представлена в форме практических рекомендаций, примеров кода и сценариев.
Подача материала представлена в форме практических рекомендаций, примеров кода и сценариев.
Автор рассказывает о применении технологий Ajax, API, JSON, JavaScript, библиотеки jQuery, приемов фильтрации. Джон Дакетт занимается веб-разработкой более 10 лет, написал несколько технических руководств по программированию, веб-дизайну.
Учебник пригодится не только начинающим веб-программистам, но и дизайнерам, контент-менеджерам, интернет-маркетологам разного уровня профессиональной подготовки.
Применяя полученные после прочтения знания, новичок сможет писать работающие коды, создавать сценарии JavaScript.
К. Хопкинс «PHP. Быстрый старт»
Каллум Хопкинс написал эту книгу как курс-интенсив по обучению PHP. Этот язык программирования считается одним из простых в изучении и популярным. Например, он обеспечивает функционирование таких порталов и социальных сетей, как Wikipedia, Facebook и др.
youtube.com/embed/-RAWUA0T0ow?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>В техническом руководстве 2011 г. мало теории, большая часть информации направлена на практическое применение. Приводятся примеры, инструкции, которые помогут научиться разрабатывать сайты с нуля. После изучения этого пособия новичок через несколько дней тренировки сможет понимать код, самостоятельно дорабатывать его.
Для того чтобы освоить книгу быстрее, понадобятся знания HTML или CSS, которые рекомендуется изучать параллельно с PHP.
А. Дащинский «Как сделать сайт и начать зарабатывать»
Александр Дащинский рассказывает в своем учебнике об основных инструментах и подходах, применимых для разработки сайта любого типа; о способах монетизации интернет-ресурса. Автор уделяет внимание вопросам выбора доменного имени, доменной зоны, CMS, хостинга.
Техническое руководство 2020 г. ориентировано на начинающих веб-разработчиков и специалистов, не имеющих знаний в программировании сайтов, но желающих профессионально развиваться в этой области.
ориентировано на начинающих веб-разработчиков и специалистов, не имеющих знаний в программировании сайтов, но желающих профессионально развиваться в этой области.
Как создать веб-сайт (Руководство для начинающих)
Итак, вы хотите веб-сайт, да?
Создание собственного веб-сайта, безусловно, может быть пугающим процессом, особенно если вы никогда не делали этого раньше. Настройка даже самого простого сайта требует поиска веб-хостинга, покупки домена и выбора технологии, которую вы будете использовать для его создания. Вдобавок ко всему, вам нужно научиться использовать эту технологию и все настроить, прежде чем вы сможете начать публиковать контент.
Хорошей новостью является то, что создание собственного веб-сайта никогда не было проще — существует множество инструментов, разработанных для упрощения многих из этих шагов! Хотя любой веб-проект требует тяжелой работы, вам не нужно быть , чтобы быть разработчиком для создания потрясающего веб-сайта. Вам понадобится терпение и время, чтобы выполнить все необходимые шаги.
Вам понадобится терпение и время, чтобы выполнить все необходимые шаги.
В этой статье мы проведем вас через весь процесс создания веб-сайта в качестве новичка и ответим на любые ваши вопросы. Итак, приступим!
Шаг 1. Определите цель вашего веб-сайтачерез GIPHY
Первое, что вам нужно сделать, прежде чем выделять какие-либо ресурсы или время на веб-сайт, — решить, о чем он будет. Вы можете быть удивлены тем, как много людей бросаются покупать доменные имена и хостинг, когда у них есть только половина идеи для веб-сайта или онлайн-бизнеса. Это по сути выкидывание денег.
Если вы думаете о запуске онлайн-бизнеса, на этапе планирования есть еще один компонент. Вам нужно проанализировать, есть ли для него рынок, подумать, как вы будете его продвигать, что делают ваши конкуренты и многое другое. Однако все это подпадает под категорию «бизнес-планирование», и мы вернемся к этому позже.
А пока убедитесь, что у вас есть четко определенный проект, и подумайте, какова будет цель вашего сайта.
Некоторые из самых простых примеров целей для веб-сайтов:
- Создание онлайн-бренда
- Зарабатывание денег на рекламе или партнерском маркетинге
- Делитесь своими идеями в блоге
- Демонстрация вашего портфолио, чтобы привлечь больше клиентов
- Продажа товаров и услуг через Интернет
- Просто так
То, как вы подходите к созданию веб-сайта, во многом зависит от ваших целей. Сайты могут меняться и меняться, если вы решите стремиться к другим результатам. Тем не менее, если у вас нет конкретного плана при запуске нового веб-сайта, вы вряд ли почувствуете мотивацию выполнять всю работу, которую он включает.
Для многих людей именно на этом этапе создание веб-сайта превращается из идеи в реальный проект. Покупка домена требует вложения части ваших с трудом заработанных денег. Это означает, что если вы решите покинуть сайт, эти деньги будут потеряны.
Это означает, что если вы решите покинуть сайт, эти деньги будут потеряны.
Хорошая новость заключается в том, что большинство доменных имен не так уж и дороги. Стандартный домен .com будет стоить около 10-15 долларов за год . Это фантастическая ценность, и если вы дождетесь хороших продаж, вы часто можете зарегистрировать домен еще за меньшие деньги.
Помимо .com существует множество вариантов доменов верхнего уровня (TLD). Однако, если вы работаете над своим первым веб-сайтом, мы рекомендуем придерживаться проверенного временем. .com Домены считаются более профессиональными и являются стандартом для большинства веб-сайтов.
Глоссарий DreamHostЧто такое рДВУ?
Общий домен верхнего уровня (gTLD) — это стандартный домен верхнего уровня (TLD). «.com» — самый популярный рДВУ, но «.org», «.net» и другие подобные расширения подпадают под эту же классификацию.
Подробнее
С технической точки зрения нет никакой разницы между доменом . com и доменом .coffee . Однако новые TLD могут сбить с толку некоторых пользователей и повлиять на восприятие вашего веб-сайта.
com и доменом .coffee . Однако новые TLD могут сбить с толку некоторых пользователей и повлиять на восприятие вашего веб-сайта.
Процесс регистрации прост. Выберите доменное имя, посмотрите, доступно ли оно, и если да, купите его. Вам нужно будет заполнить некоторую личную информацию и решить, хотите ли вы платить за какие-либо надстройки, такие как защита WHOIS (которая иногда предоставляется бесплатно, в зависимости от регистратора):
Защита WHOIS имеет тенденцию быть дешевой, и она не позволяет случайным людям искать вашу контактную информацию в общедоступных записях. Мы рекомендуем получить его, чтобы свести к минимуму спам в электронной почте.
Шаг 3: Зарегистрируйтесь на хостингеМы могли бы написать целую книгу о хостинге (и у нас есть статей на эту тему, статей). Существуют сотни провайдеров веб-хостинга, и вот что вам нужно помнить при выборе:
- Не все услуги хостинга предлагают одинаковый уровень качества.

- Некоторые веб-узлы оптимизированы для определенных типов веб-сайтов (например, сайтов электронной коммерции или WordPress).
- Варианты бесплатного хостинга почти всегда предлагают более низкий уровень обслуживания.
- Многие хостинг-провайдеры рекламируют цены, которые резко увеличиваются, когда вам нужно продлить контракт.
- Прежде чем зарегистрироваться на веб-хостинге, вы должны просмотреть множество отзывов.
В идеале вы будете использовать один и тот же веб-хостинг на протяжении всего жизненного цикла вашего проекта. Это означает, что вы должны быть уверены, что они предлагают отличный сервис, прежде чем подписывать пунктирную линию.
При работе над новым веб-сайтом может возникнуть соблазн выбрать самый дешевый веб-хостинг или заплатить что-то более дорогое, чем вам нужно. Для вашего первого сайта мы рекомендуем общий или управляемый хостинг:
Общий хостинг дешевле, но может потребовать дополнительной практической оптимизации для повышения производительности вашего сайта. С управляемым хостингом вы платите больше, но вам не нужно беспокоиться об оптимизации сайта, резервном копировании и безопасности (в зависимости от веб-хостинга).
С управляемым хостингом вы платите больше, но вам не нужно беспокоиться об оптимизации сайта, резервном копировании и безопасности (в зависимости от веб-хостинга).
Если вы планируете использовать определенное программное обеспечение или систему управления контентом (CMS), такую как WordPress, было бы неплохо выбрать хостинг-провайдера с тарифами, оптимизированными для него. Наши планы DreamPress, например, поставляются с предустановленным WordPress и предлагают управляемые услуги.
Что такое WordPress?
WordPress — это система управления контентом (CMS) с открытым исходным кодом. Поскольку он бесплатный и доступный, WordPress используется для поддержки практически любого типа веб-сайтов, от блогов до предприятий электронной коммерции.
Подробнее
После того, как вы зарегистрируетесь на хостинге, вам нужно будет связать свой домен с вашими новыми серверами. Это не происходит автоматически, и если вам неудобно изменять конфигурацию вашего домена, вы можете обратиться в службу поддержки своего регистратора за помощью.
Когда вы думаете о создании веб-сайта, вы можете представить, что кто-то вручную кодирует каждую веб-страницу, используя HTML, CSS, PHP, JavaScript и другие языки программирования. Это правильный подход, но он работает только в том случае, если вы либо опытный веб-разработчик, либо у вас много свободного времени, чтобы научиться программировать.
В наши дни большинство веб-сайтов создаются с использованием программного обеспечения, такого как WordPress. Такие CMS, как WordPress, обеспечивают техническую «бэкенд» практически для любого веб-сайта. Вы можете создавать страницы несколькими щелчками мыши, настраивать их с помощью встроенных редакторов, изменять стили дизайна, устанавливая темы или шаблоны, и даже добавлять новые функции с помощью плагинов WordPress:
Ошеломляющие 43,2% всех существующих веб-сайтов используют WordPress, и на то есть веские причины. Если вы работаете над своим первым веб-сайтом, WordPress обеспечит прочную основу для превращения вашего сайта в популярное место среди пользователей.
Если вы разбираетесь в других CMS или опциях программного обеспечения, во что бы то ни стало, дерзайте! Вы единственный человек, который точно знает, какие функции вам нужны, поэтому доверяйте своему суждению.
Если вы решите использовать WordPress, вам необходимо установить CMS на сервер, который вы арендуете у своего веб-хостинга. Многие хостинги предоставляют доступ к панели управления, где можно использовать автоматические установщики популярных программ:
Некоторые провайдеры даже предустановят WordPress при регистрации. Однако обычно это происходит только в том случае, если вы подписываетесь на специальный или управляемый план хостинга WordPress (например, DreamPress).
После того, как WordPress будет установлен и запущен, найдите время, чтобы ознакомиться с тем, как работает CMS. Изучите каждую вкладку на панели инструментов, попробуйте разные темы и плагины и создайте несколько тренировочных страниц:
С этого момента вы начнете реальную работу по дизайну и разработке веб-сайта. Знакомство с интерфейсом сэкономит вам много времени в этом процессе.
Знакомство с интерфейсом сэкономит вам много времени в этом процессе.
Вы уже знаете, какой веб-сайт вы собираетесь создать. У вас также есть домен, хостинг и техническая поддержка для создания сайта. Теперь пришло время поработать над планированием структуры сайта.
Под структурой мы подразумеваем решение о том, какие страницы будет включать сайт. Вы также должны наметить ключевые элементы для каждой веб-страницы.
Например, если вы хотите добавить страницу Contact Us , она должна содержать контактную форму:
На данном этапе это может быть очень приблизительный макет. На самом деле, мы рекомендуем не тратить слишком много времени на планирование того, как именно будет выглядеть дизайн вашего сайта. Это другой шаг, и дизайн вашего сайта, скорее всего, сильно изменится, пока вы активно над ним работаете (мы знаем это по опыту).
Если вы не уверены, какие страницы должны быть на вашем веб-сайте, вот базовый список вариантов, которые могут быть полезны большинству сайтов:
- Домашняя страница.
 У каждого веб-сайта есть домашняя страница. Это сердце вашего сайта, поэтому вы должны тщательно продумать, какие элементы вы будете включать.
У каждого веб-сайта есть домашняя страница. Это сердце вашего сайта, поэтому вы должны тщательно продумать, какие элементы вы будете включать. - О нас . Эта страница может больше рассказать посетителям о вас и вашей команде. Вы можете включить краткую биографию и обсудить цель вашего сайта.
- Свяжитесь с нами. В какой-то момент пользователи захотят связаться с вами. Страница «Свяжитесь с нами» позволяет им легко сделать это по электронной почте или через встроенную контактную форму.
- Блог. Страница Блог должна содержать ваши последние сообщения в блоге и позволять посетителям просматривать архивы.
- Магазин. Если вы хотите продавать товары через Интернет, вам нужна страница Shop . Здесь посетители могут начать искать товары, которые они хотят купить, и перемещаться по каталогу магазина.
- Часто задаваемые вопросы.
 В зависимости от вашего сайта вы должны включить страницу с ответами на общие вопросы, которые могут возникнуть у пользователей о вашем контенте, услугах или продуктах.
В зависимости от вашего сайта вы должны включить страницу с ответами на общие вопросы, которые могут возникнуть у пользователей о вашем контенте, услугах или продуктах.
Поскольку это ваш первый веб-сайт, мы рекомендуем просмотреть похожие сайты, ориентированные на ту же аудиторию, на которой вы хотите сосредоточиться. Например, если вы собираетесь вести кулинарный блог, загляните на другие сайты о еде и посмотрите, как они устроены. Другими словами, обойти конкурентов.
Это должно дать вам представление о том, какие страницы и элементы следует включить. Запишите всю эту информацию в список и сохраните некоторые страницы, которые вам больше всего нравятся, в качестве вдохновения. Вы захотите обратиться к ним в процессе проектирования.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, доставленный прямо в ваш почтовый ящик.
Шаг 6. Начните работу над дизайном вашего веб-сайта Как только вы определитесь, какие страницы вы хотите разместить на своем веб-сайте и какие элементы они будут содержать, пора приступать к работе. Под работой мы подразумеваем создание, дизайн и настройку страниц, которые вы себе представляли, пока вы не будете довольны результатами.
Под работой мы подразумеваем создание, дизайн и настройку страниц, которые вы себе представляли, пока вы не будете довольны результатами.
Здесь вы столкнетесь с самой большой проблемой, если у вас нет опыта веб-разработки или дизайна. Довольно легко собрать несколько простых страниц с помощью HTML и CSS. Тем не менее, современные веб-сайты включают в себя множество дополнительных функций, которые вы не сможете легко собрать, просто просмотрев несколько кратких руководств.
Если вы не чувствуете себя уверенно, создавая и разрабатывая каждую страницу с нуля, у вас есть два варианта: нанять профессионала или использовать CMS.
Вариант №1: наймите профессионального веб-разработчика
Хотя создание веб-сайта никогда не было проще, не у всех есть время создавать страницу за страницей с нуля. Это даже при условии, что у вас есть необходимые для этого навыки и вам не нужно тратить время на обучение.
Для многих лучше всего нанять профессионального веб-разработчика. Если вы работаете над веб-сайтом для своего малого бизнеса, интернет-магазина или чего-то еще, что должно выглядеть как можно более профессионально, оплата услуг разработчика может стать значительной инвестицией.
Если вы работаете над веб-сайтом для своего малого бизнеса, интернет-магазина или чего-то еще, что должно выглядеть как можно более профессионально, оплата услуг разработчика может стать значительной инвестицией.
Профессиональный веб-разработчик может воплотить ваши планы в жизнь. Они будут знать, что можно, а что нельзя. Кроме того, они, скорее всего, закончат проект намного быстрее, чем вы сами.
Честно говоря, профессиональные веб-разработчики не дешевы. В среднем веб-разработчики-фрилансеры в США берут от 35 до 150 долларов в час. Это означает, что простой веб-сайт, на создание которого уходит около десяти часов, может стоить около 2000 долларов в нижней части спектра.
Если вы решите пойти по этому пути, вы должны настроить хостинг и домен, прежде чем связываться с разработчиком. Вам также понадобится подробное описание того, какие страницы вам нужны, рекомендации по дизайну, примеры веб-сайтов, которые вам нравятся, и любая другая соответствующая информация, о которой вы можете подумать.
Вся эта подготовительная работа означает, что разработчик может начать работу над страницами быстрее, и вам не придется платить непомерно большие суммы за то, что вы могли бы сделать сами. Этот процесс, скорее всего, займет больше времени, чем вы думаете, будет стоить дороже и потребует внесения изменений, поэтому вам нужно подготовиться к нему.
Вариант №2: Используйте CMS, поддерживающую темыБольшинство современных CMS поддерживают шаблоны. Темы или шаблоны — это готовые дизайны для определенных типов страниц, которые вы можете использовать для ускорения работы вашего веб-сайта.
Глоссарий DreamHostСистема управления контентом (CMS)
Система управления контентом (CMS) — это программное обеспечение или приложение, предоставляющее удобный интерфейс для проектирования, создания, управления и публикации контента.
Подробнее
Чтобы получить представление о том, как может выглядеть тема, вы можете проверить репозиторий тем WordPress:
Все эти темы являются бесплатными вариантами. Вы можете скачать и установить его на свой сайт за считанные минуты. С WordPress вы можете установить несколько тем и переключаться между ними несколькими щелчками мыши, чтобы протестировать различные дизайны веб-сайтов:
Вы можете скачать и установить его на свой сайт за считанные минуты. С WordPress вы можете установить несколько тем и переключаться между ними несколькими щелчками мыши, чтобы протестировать различные дизайны веб-сайтов:
Темы — это , а не готовых дизайнов веб-сайтов. После настройки темы вам все равно нужно настроить ее, настроить нужные вам страницы, добавить свой контент и убедиться, что вы не пропустили ни одного ключевого элемента. Предстоит еще много работы, но вы можете пропустить фазу создания и стилизации страниц с нуля.
Помимо тем, CMS, такие как WordPress, часто позволяют использовать визуальные редакторы или конструкторы веб-сайтов. Это интерфейсы перетаскивания с готовыми «блоками» или элементами, которые вы можете размещать, перемещать и настраивать на своих страницах:
В результате вы можете создавать полнофункциональные веб-сайты без опыта веб-разработки. Вам все еще потребуется время, чтобы изучить такие инструменты, как Редактор блоков WordPress, но этот процесс намного проще, чем изучение веб-разработки с нуля.
К этому моменту у вас должен быть почти готовый веб-сайт. Страницы будут функциональными, и первоначальный контент веб-сайта должен быть на месте. Это означает, что все страницы будут иметь письменный и визуальный контент, и пользователь должен иметь возможность переходить с одной страницы на другую и беспрепятственно выполнять действия.
Мы используем слово «следует», потому что многие люди не проверяют свои веб-сайты, прежде чем публиковать их. Имея это в виду, этот шаг прост. Идите вперед и попросите друзей или коллег протестировать ваш сайт.
Чтобы собрать более ценную информацию об их опыте, задайте следующие вопросы:
- Легко ли ориентироваться на веб-сайте?
- Вы заметили какие-либо элементы или страницы, которые не работают?
- Считаете ли вы, что на веб-сайте отсутствуют какие-либо ключевые функции?
- Есть ли какой-либо аспект использования сайта, который вам не понравился?
Имейте в виду, что не все отзывы, которые вы получите, будут действенными. Если вы можете получить отзывы от профессиональных дизайнеров или веб-разработчиков, они с большей вероятностью обнаружат вопиющие ошибки в удобстве использования сайта. Они сообщат вам, если текст плохо читается, кнопки не заметны, формы не работают, призывы к действию (CTA) нуждаются в некоторых изменениях и многое другое.
Если вы можете получить отзывы от профессиональных дизайнеров или веб-разработчиков, они с большей вероятностью обнаружат вопиющие ошибки в удобстве использования сайта. Они сообщат вам, если текст плохо читается, кнопки не заметны, формы не работают, призывы к действию (CTA) нуждаются в некоторых изменениях и многое другое.
Вы можете получить всю эту обратную связь с пользователями после запуска сайта и приема посетителей. Однако привлечение первых пользователей на ваш сайт требует огромных усилий. Если вы хотите, чтобы эти пользователи возвращались, вам нужно убедиться, что ваш сайт выглядит как профессиональный проект, а не как что-то бессистемное.
Шаг 8. Спланируйте свою маркетинговую стратегиюВеб-сайты не просто так привлекают посетителей. Если вы хотите, чтобы люди находили ваш сайт, вам нужно продвигать его.
Существует множество способов продвижения веб-сайта. Тем не менее, вот основные подходы, на которых следует сосредоточиться:
- Контент-маркетинг.
 Этот подход включает создание контента, который пользователи могут найти через поисковые системы или социальные сети. Если вы хотите сосредоточиться на контент-маркетинге, вам нужно узнать о поисковой оптимизации (SEO).
Этот подход включает создание контента, который пользователи могут найти через поисковые системы или социальные сети. Если вы хотите сосредоточиться на контент-маркетинге, вам нужно узнать о поисковой оптимизации (SEO). - Электронный маркетинг. При таком подходе вы создаете список адресов электронной почты и побуждаете посетителей подписываться на него. Затем вы можете использовать рассылки по электронной почте, чтобы привлечь подписчиков на свой сайт и продвигать товары и/или услуги.
- Маркетинг в социальных сетях. Этот подход включает в себя активное присутствие в Интернете в социальных сетях и привлечение подписчиков на ваш веб-сайт.
- Платная реклама. Этот подход является наиболее эффективным способом получения кликов и посещений, если у вас есть бюджет для оплаты рекламы в поисковых системах, социальных сетях и на других веб-сайтах. Тем не менее, это требует значительного бюджета, и вам по-прежнему нужен привлекательный контент и предложения, чтобы эти посетители оставались рядом.

В идеале вы должны использовать сочетание первых трех маркетинговых методов. Четвертый вариант, платная реклама, является необязательным. Мы рекомендуем его только для сайтов электронной коммерции, если вы продаете услуги или ваш сайт уже монетизирован. Таким образом, вы сможете компенсировать затраты на оплату рекламы, не теряя денег.
Большинству веб-сайтов может быть полезен список адресов электронной почты и присутствие в социальных сетях. Если вы начнете создавать этот список рассылки с момента запуска своего веб-сайта, вы максимизируете количество подписчиков, которые вы можете получить:
Для начала вы можете каждые две недели отправлять рассылки по электронной почте, чтобы информировать подписчиков о новом контенте или предложениях. По мере роста вашего веб-сайта и увеличения количества подписчиков по электронной почте вы можете увеличить частоту кампаний.
Когда дело доходит до социальных сетей, начните с того, что сосредоточьтесь на платформе, на которой, по вашему мнению, находится большая часть вашей аудитории. Взаимодействуйте с другими учетными записями, которые разделяют схожие интересы, публикуйте сообщения об обновлениях веб-сайта и ссылайтесь на свой сайт всякий раз, когда это имеет смысл.
Взаимодействуйте с другими учетными записями, которые разделяют схожие интересы, публикуйте сообщения об обновлениях веб-сайта и ссылайтесь на свой сайт всякий раз, когда это имеет смысл.
Как по электронной почте, так и по маркетингу в социальных сетях потребуется некоторое время, чтобы начать работу по мере того, как вы собираете подписчиков и последователей. Не расстраивайтесь, если для взаимодействия с вашим контентом потребуется некоторое время, так как усилия того стоят.
Шаг 9. Изучите основы SEOSEO, пожалуй, самый мощный инструмент для увеличения посещаемости вашего сайта. Если вы научитесь оптимизировать для поисковых систем и публиковать информацию, которую люди действительно ищут, вы будет получать трафик.
Глоссарий DreamHostЧто такое SEO?
Поисковая оптимизация (SEO) — это практика повышения рейтинга сайта в результатах поиска. Результаты поиска агрегируются на основе ряда факторов, включая релевантность и качество сайта. Оптимизация вашего сайта с учетом этих факторов может помочь повысить ваш рейтинг.
Оптимизация вашего сайта с учетом этих факторов может помочь повысить ваш рейтинг.
Читать дальше
Когда дело доходит до SEO, нужно многое распаковать. Вот некоторые из основных вещей, которые вам нужно учитывать, когда дело доходит до оптимизации «на странице»:
- Узнайте, какие ключевые слова использовать. «Ключевые слова» — это термины, которые люди используют для поиска информации в поисковых системах. Хорошая SEO-стратегия включает в себя изучение того, что ищут люди, и создание контента на основе этих запросов.
- Используйте описательные заголовки страниц и подзаголовки. Поисковые системы на самом деле не «понимают», какие информационные страницы содержат. Вместо этого они используют контекстные данные, чтобы определить, когда показывать результаты, и заголовки играют огромную роль. Используйте описательные заголовки, которые точно сообщают пользователям, какую информацию охватывает каждый раздел.

- Добавьте метаописания на каждую страницу. Мета-описания — это короткие рекламные объявления, которые появляются под заголовками на страницах результатов поисковой системы (SERP). Хорошее мета-описание может повысить рейтинг кликов для любой страницы.
- Использование внутренних ссылок. Ссылки на другие страницы вашего веб-сайта помогают увеличить время пребывания на странице и показывают, что у вас есть актуальная информация для просмотра пользователями.
- Получение ссылок на вас с других веб-сайтов. Это один из самых важных аспектов SEO. Поисковые системы воспринимают обратные ссылки как признаки надежности, поэтому вы должны заставить другие веб-сайты ссылаться на ваши страницы.
Это только верхушка айсберга, когда дело доходит до SEO. В этой области можно узнать гораздо больше, включая структурированные данные, локальное SEO, оптимизацию голосового поиска и т. д. SEO может занять месяцы или даже годы, чтобы окупиться, но это верный способ получить стабильный трафик на ваш сайт.
Многие веб-хостинги предоставляют вам данные о трафике вашего веб-сайта. Однако, если вам нужна более подробная информация, чем «У вас 100 посещений!», вам нужно использовать службу аналитики.
Инструменты аналитики, такие как Google Analytics, позволяют вам отслеживать трафик, видеть, какие сайты направляют пользователей к вам, определять, на каких страницах они проводят время, и получать доступ к гораздо большему количеству информации:
Эти данные могут помочь вам решить, как управлять ваш веб-сайт и следите за тем, работают ли ваши маркетинговые усилия. Например, если вы видите, что не получаете много органического трафика, это может означать, что вам нужно увеличить усилия по SEO.
Мы рекомендуем Google Analytics, поскольку это бесплатный инструмент и один из самых полных вариантов. Это довольно легко настроить на большинстве веб-сайтов. Кроме того, если вы будете собирать данные с момента запуска вашего сайта, вы сможете отслеживать все аспекты его роста.
Кроме того, Google Search Console — отличный инструмент. Это может помочь вам отслеживать, какие ключевые слова приносят трафик на ваш сайт, и давать предложения по устранению проблем с производительностью.
Начните создавать свой веб-сайт сегодняЕсли вы думаете о создании веб-сайта, но колеблетесь, не бойтесь! Это может быть долгий процесс, и некоторые его части могут разочаровывать. Однако не будет преувеличением сказать, что создание веб-сайта никогда не было проще . Вам не нужно программировать, чтобы создать потрясающе выглядящий сайт, и большая часть реальной работы выполняется после публикации страниц.
Для первого проекта мы рекомендуем использовать WordPress. Это невероятно универсальная CMS, которую вы можете использовать для создания как небольших, так и крупных веб-сайтов. Он легко настраивается и поставляется с визуальным редактором, который значительно упрощает создание страниц.
Если вы не хотите делать все самостоятельно, мы вас поддержим. В Dreamhost мы предлагаем профессиональные услуги веб-разработки, где мы прислушиваемся к вашим потребностям и создаем идеальный веб-сайт для вашего личного проекта или малого бизнеса. Узнайте больше о наших профессиональных услугах веб-разработки!
В Dreamhost мы предлагаем профессиональные услуги веб-разработки, где мы прислушиваемся к вашим потребностям и создаем идеальный веб-сайт для вашего личного проекта или малого бизнеса. Узнайте больше о наших профессиональных услугах веб-разработки!
Создание сайта SharePoint: подробное руководство | SaM Solutions
Наталья Сакович
Обновлено 20 марта 2023 г.
Электронная коммерция и CX
Вернуться к блогу
Лучший способ упорядочить проектные документы и управлять действиями членов команды — создать сайт SharePoint. В нашей статье вы узнаете, как самостоятельно создать сайт SharePoint.
Начните собственный проект разработки SharePoint уже сегодня, получив бесплатную консультацию от нашей группы экспертов по SharePoint
Свяжитесь с нами
SharePoint — это настраиваемая и ориентированная на клиента веб-платформа, интегрированная с Microsoft Office для обмена файлами и их хранения.
Проще говоря, это система управления документами и контентом. Платформа предоставляет организациям безопасные рабочие пространства для координации и общения с вашей командой, создания задач, отслеживания расписаний и любых деталей, связанных с проектом.
- Сотрудничество — разные команды, работающие над одним проектом, взаимодействуют через приложения; разработчики могут настраивать приложения или создавать свои собственные
- Совместимость — SharePoint интегрирует офисные и веб-документы, позволяет создавать собственные решения с использованием различных технологий
- Расширяемость — приложения можно развертывать в облаке через службу SharePoint Online; вам просто нужно подписаться на Office 365 и получить расширенные возможности
SharePoint предлагает широкий спектр функций и может использоваться для создания функционального и интуитивно понятного внутреннего сайта группы или для создания веб-сайта для клиентов. Это также позволяет обмениваться информацией с внешними деловыми партнерами. Как и большинство платформ, он имеет некоторые преимущества и недостатки.
Это также позволяет обмениваться информацией с внешними деловыми партнерами. Как и большинство платформ, он имеет некоторые преимущества и недостатки.
Преимущества
- Масштабируемость — подходит для любого размера бизнеса
- Мобильный доступ к данным — авторизованные пользователи могут получать доступ к документам с любого устройства и из любого места благодаря облачному сервису; это повышает производительность
- Интеграция с другим ПО — SharePoint совместим с инструментами, созданными в MS Office; вы можете использовать данные из других программ и приложений
- Изменения легко вносятся
- Возможность добавления фирменного стиля — если вас не устраивает стандартный внешний вид, вы можете изменить основной дизайн и просмотр страниц
- Социальные сети — сотрудники связаны друг с другом через интранет, поэтому они могут быстро обмениваться информацией
- Поддержка сообщества — поскольку это один из самых популярных продуктов Microsoft, у него множество поставщиков по всему миру, поэтому масштаб поддержки
- Повышенная безопасность — протоколы аутентификации и авторизации были значительно улучшены
Недостатки
- Обновления могут повредить установленную настройку
- Полные возможности недоступны в небольшой среде — ваша пропускная способность должна быть достаточно большой, чтобы успешно использовать все функции
- Требует много времени — процесс настройки сложен и может занять более года
- Требуется большой опыт — вам нужна команда квалифицированные специалисты все правильно настроят
- веб-интерфейс — не может работать без подключения к интернету
- больше не поддерживает публичные страницы — вынуждает компании обращаться к сторонним поставщикам
- Высокая стоимость внедрения — , если речь идет о локальных решениях; облачная интрасеть предлагает ежемесячную плату, которая менее болезненна для бюджета
Готовые шаблоны SharePoint содержат большое количество компонентов и функций. Тем не менее, они не могут быть подходящими для всех. Каждому предприятию нужны персональные настройки и персонализация для улучшения процессов и повышения производительности. Следующее пошаговое руководство научит вас создавать сайт SharePoint без написания кода.
Тем не менее, они не могут быть подходящими для всех. Каждому предприятию нужны персональные настройки и персонализация для улучшения процессов и повышения производительности. Следующее пошаговое руководство научит вас создавать сайт SharePoint без написания кода.
Ниже приведен базовый учебник по созданию сайта SharePoint, который, надеюсь, поможет вам лучше понять процесс разработки сайта группы с нуля.
Чтобы начать работу, вам необходимо войти в Office 365 . Тогда, прежде чем создавать сайт, необходимо решить несколько моментов.
1. Выберите архитектуру сайта
У вас должно быть четкое представление о вашей будущей среде сайта. Это означает, что вы должны определить структуру, которая чрезвычайно важна для удобства использования и доступности. Для этого нужно знать следующее:
- Какие типы сайтов вы хотите иметь (сайты проектов, страницы отделов, порталы для хранения политик и т.
 д.)
д.) - Кто будет иметь доступ к каким данным (внутренние и внешние пользователи)
- Будет ли это единый репозиторий для все документы компании или нет
SharePoint делит сайты на семейства сайтов в зависимости от объема данных и целей. По умолчанию есть одна коллекция, и ее может быть достаточно для небольшой организации. Крупным компаниям со строгой иерархией, множеством отделов, большим количеством проектов и большим объемом контента рекомендуется разделить свой внутренний сайт на несколько коллекций ради лучшего администрирования, производительности и безопасности.
2. Определите структуру коллекции
Каждая коллекция состоит из сайта верхнего уровня и нескольких подстраниц. Сайт верхнего уровня похож на домашнюю страницу, которая содержит общую информацию и ссылки на проекты. Подстраницы должны располагаться непосредственно под верхней. Такой подход помогает создать плоскую и логичную структуру, удобную для администрирования и навигации. Более того, файлы и задачи можно легко перемещать вверх и вниз.
Более того, файлы и задачи можно легко перемещать вверх и вниз.
3. Выберите компоненты
Теперь вам нужно определить, какие модули вы хотите видеть на сайте в зависимости от его назначения и ваших требований. Вот возможный список необходимых модулей:
- Библиотека (для хранения документов)
- Календарь (для организации и отслеживания расписания, событий, встреч и дедлайнов)
- 9003 3 Задачи (на распределить среди работников)
- Объявления (для сообщения корпоративных новостей и важной информации)
- . твой личные предпочтения, но это важно для удобства использования. Не забывайте, что главная цель — создание интуитивно понятного дизайна для конечных пользователей. Выберите любой шаблон из выпадающего списка: один столбец, один столбец с боковой панелью, два столбца, два столбца с верхним и нижним колонтитулом, три столбца и т. д. Шаблоны с верхним колонтитулом довольно популярны, так как вы можете использовать его для важных сведений о проект, основные характеристики, изображения или графики.

Теперь вы готовы к практической части разработки сайта SharePoint. Нажмите Создать сайт в верхней части страницы и выберите тип из предложенных вариантов. Это может быть сайт группы (если вы собираетесь сотрудничать с другими участниками), сайт общения (для трансляции информации на широкую аудиторию), блог и некоторые другие. Выберем первый вариант.
Дайте title на сайт вашей группы. Электронное письмо будет автоматически сгенерировано под тем же заголовком. Заполните поле description кратким описанием целей вашего проекта.
Измените настройки конфиденциальности , чтобы определить, кто будет иметь доступ к информации. Есть два варианта: приватный (только участники) и публичный (любой сотрудник вашей компании).
Поскольку вы являетесь создателем сайта, вы автоматически становитесь членом группы владельцев. В Добавить дополнительных владельцев ящик, вы можете добавить других людей, если хотите.
 Они получат доступ администратора и смогут добавлять изменения и управлять страницей.
Они получат доступ администратора и смогут добавлять изменения и управлять страницей.Следующее поле Добавить участников . Введите имена или адреса электронной почты людей, которых вы хотите сделать участниками вашего сайта. Теперь нажмите Готово , и создание будет завершено. Не волнуйтесь, если кого-то забыли: позже можно добавить других владельцев и участников.
SharePoint добавляет модули или веб-части по умолчанию в выбранный вами шаблон. Если они не соответствуют вашим потребностям или согласованной структуре онлайн-сайта SharePoint, вы можете очистить эти примеры и настроить страницу с нуля. Нажмите Страница в левом верхнем углу, затем нажмите Редактировать . В каждом модуле вы найдете небольшое раскрывающееся меню в правом верхнем углу, где есть опция Удалить . Повторите действие для каждой веб-части, которую необходимо очистить.
Настройка
Недостаточно создать сайт SharePoint, чтобы максимально использовать его потенциал.
 Вам также необходимо знать, как настроить сайт SharePoint и настроить его в соответствии с вашими конкретными требованиями.
Вам также необходимо знать, как настроить сайт SharePoint и настроить его в соответствии с вашими конкретными требованиями.1. Изменить внешний вид
Каждый разработчик хочет создать уникальный дизайн, который будет отличаться от шаблонов по умолчанию для своих конкретных целей. Для этого вам нужно настроить внешний вид вашего сайта. Перейдите на вкладку Настройки и нажмите Изменить внешний вид . Там вы можете выбрать одну из тем по умолчанию и настроить ее, изменив основной и акцентный цвета (нажмите Настроить тему ). Вы также можете создать и загрузить тему своей компании, которая будет отражать ваш бренд и стиль. Вы увидите предварительный просмотр выбранного варианта. Нажмите Сохраните , если хотите применить внешний вид, или нажмите Отмена , если вам не нравится и вы хотите выбрать другой.
Во вкладке Настройки — Информация о сайте также можно изменить логотип, заголовок и описание.
2.
 Настроить веб-компоненты
Настроить веб-компонентыТеперь вам нужно добавить компоненты, которые вы выбрали ранее, и настроить их. Они являются строительными блоками вашего сайта и помогут сделать сайт более удобным для пользователей. Нажмите Контент сайта — добавить приложение . Затем выберите необходимое приложение из списка (библиотека, календарь, контакты, задачи, галерея изображений, ссылка и т. д.), назовите его и нажмите Создать .
Библиотеке обычно требуется множество конфигураций; Календарь, Контакты и Задачи можно использовать «из коробки» (отличный выбор свойств по умолчанию).
3. Добавление, редактирование и удаление страницы
Вы можете создавать дополнительные страницы для своего сайта. На главной странице нажмите + Новый , а затем Страница . Дайте ему название и нажмите + , чтобы добавить контент (видео, документы, изображения, ссылки и т. д.). Вы также можете добавлять столбцы и разделы на страницу. Нажав Сохранить и закрыть, вы сохраните все изменения.
 Пользователи увидят новую страницу только после того, как вы нажмете Опубликовать .
Пользователи увидят новую страницу только после того, как вы нажмете Опубликовать .Вы сможете отредактировать свою страницу позже. Перейдите к Site Contents в левой части вашего сайта, нажмите Pages и выберите тот, который вы хотите изменить. Нажмите Редактировать вверху справа, внесите необходимые изменения, нажмите Сохранить и закрыть, затем Публиковать отредактированную страницу.
Чтобы удалить страницу, снова перейдите к Содержимое сайта , нажмите Страницы и выберите Удалить.
4. Настройка безопасности
Безопасность вашего сайта группы обеспечивается сайтом верхнего уровня. Тем не менее, у вас есть возможность настроить уникальную безопасность для каждой части. По умолчанию SharePoint использует группы безопасности, поэтому вы можете добавлять пользователей в эти группы, но не напрямую на сайт. Старайтесь придерживаться этого режима.
5. Настройка навигации
Еще один важный шаг – настройка навигации, так как она должна быть логичной и удобной.
 Все ссылки на модули слева, но все они вам не нужны. Перейдите к Настройки сайта , нажмите Быстрый запуск , затем добавьте ссылки на модули, которые есть на вашем сайте, и удалите неиспользуемые ссылки.
Все ссылки на модули слева, но все они вам не нужны. Перейдите к Настройки сайта , нажмите Быстрый запуск , затем добавьте ссылки на модули, которые есть на вашем сайте, и удалите неиспользуемые ссылки.Заключение
Теперь вы знаете, как разработать сайт SharePoint и как настроить сайт SharePoint. Но это только основные шаги, и разработка может занять гораздо больше времени и дополнительных настроек, чтобы вывести ваш сайт на новый уровень. Например, для настройки сайта SharePoint также необходимо выбрать правильный набор API.
Как видите, переход на SharePoint не так прост, как может показаться. SaM Solutions определенно знает, как создать веб-сайт SharePoint, поскольку у нее есть многолетний опыт разработки пользовательских программных решений на основе Microsoft SharePoint и ее расширений. Наши специалисты по SharePoint обладают не только глубокими знаниями платформы решений, но и многолетним практическим опытом проектирования, разработки, настройки, администрирования, развертывания, настройки и обслуживания 90 406 новых приложений SharePoint, включая сайты групп, портальные решения, документацию.
 библиотеки, пользовательские списки и многое другое. SaM Solutions использует SharePoint для создания гибких, инновационных и масштабируемых приложений, которые позволяют нашим клиентам извлекать выгоду из этой передовой технологии, эффективно используя свои существующие активы и защищая инвестиции.
библиотеки, пользовательские списки и многое другое. SaM Solutions использует SharePoint для создания гибких, инновационных и масштабируемых приложений, которые позволяют нашим клиентам извлекать выгоду из этой передовой технологии, эффективно используя свои существующие активы и защищая инвестиции.Используйте наш многолетний опыт разработки SharePoint, чтобы использовать всю мощь и универсальность популярной платформы Microsoft
ПОДРОБНЕЕ
Ниже приведен краткий обзор нашего опыта в области технологий SharePoint:
- C# .NET для настольных и веб-приложений
- MS SQL
- Веб-части, рабочие процессы, CAML, главные страницы и страницы содержимого для развертывания
- InfoPath
- SharePoint Server и SharePoint Foundation
- Интеграция Microsoft Dynamics: Динамика CRM (CRM), Dynamics Navision (NAV), Dynamics Axapta (AX), Dynamics Great Plains (GP)
- Разработка и настройка шаблонов сайтов, определений, таксономии, метаданных и управления контентом
Создание сайта SharePoint с помощью SaM Solutions — простая задача.


 Интернет-порталы создаются для собственного бизнеса или для заказчиков. В зависимости от поставленной задачи выберите технологию, которую хотите глубже освоить (HTML, JavaScript, CSS, PHP и др.).
Интернет-порталы создаются для собственного бизнеса или для заказчиков. В зависимости от поставленной задачи выберите технологию, которую хотите глубже освоить (HTML, JavaScript, CSS, PHP и др.).


 У каждого веб-сайта есть домашняя страница. Это сердце вашего сайта, поэтому вы должны тщательно продумать, какие элементы вы будете включать.
У каждого веб-сайта есть домашняя страница. Это сердце вашего сайта, поэтому вы должны тщательно продумать, какие элементы вы будете включать. В зависимости от вашего сайта вы должны включить страницу с ответами на общие вопросы, которые могут возникнуть у пользователей о вашем контенте, услугах или продуктах.
В зависимости от вашего сайта вы должны включить страницу с ответами на общие вопросы, которые могут возникнуть у пользователей о вашем контенте, услугах или продуктах. Этот подход включает создание контента, который пользователи могут найти через поисковые системы или социальные сети. Если вы хотите сосредоточиться на контент-маркетинге, вам нужно узнать о поисковой оптимизации (SEO).
Этот подход включает создание контента, который пользователи могут найти через поисковые системы или социальные сети. Если вы хотите сосредоточиться на контент-маркетинге, вам нужно узнать о поисковой оптимизации (SEO).


 д.)
д.)
 Они получат доступ администратора и смогут добавлять изменения и управлять страницей.
Они получат доступ администратора и смогут добавлять изменения и управлять страницей. Вам также необходимо знать, как настроить сайт SharePoint и настроить его в соответствии с вашими конкретными требованиями.
Вам также необходимо знать, как настроить сайт SharePoint и настроить его в соответствии с вашими конкретными требованиями. Настроить веб-компоненты
Настроить веб-компоненты Пользователи увидят новую страницу только после того, как вы нажмете Опубликовать .
Пользователи увидят новую страницу только после того, как вы нажмете Опубликовать . Все ссылки на модули слева, но все они вам не нужны. Перейдите к Настройки сайта , нажмите Быстрый запуск , затем добавьте ссылки на модули, которые есть на вашем сайте, и удалите неиспользуемые ссылки.
Все ссылки на модули слева, но все они вам не нужны. Перейдите к Настройки сайта , нажмите Быстрый запуск , затем добавьте ссылки на модули, которые есть на вашем сайте, и удалите неиспользуемые ссылки. библиотеки, пользовательские списки и многое другое. SaM Solutions использует SharePoint для создания гибких, инновационных и масштабируемых приложений, которые позволяют нашим клиентам извлекать выгоду из этой передовой технологии, эффективно используя свои существующие активы и защищая инвестиции.
библиотеки, пользовательские списки и многое другое. SaM Solutions использует SharePoint для создания гибких, инновационных и масштабируемых приложений, которые позволяют нашим клиентам извлекать выгоду из этой передовой технологии, эффективно используя свои существующие активы и защищая инвестиции.