19 бесплатных слайдеров HTML и CSS для вашего сайта
имеющий веб-сайты, занимающие всю ширину экранаМы находим, что можно интегрировать определенные элементы, которые могут пригодиться для отображения всего образца продуктов для продажи или поездок, которые мы можем предложить на лето. Карусели или слайдеры — это один из тех веб-элементов, которые позволяют нам визуально отображать наши продукты очень привлекательно.
Бесплатные слайдеры, скроллеры или карусели в CSS которые вы найдете ниже, составьте хороший репертуар для всех видов задач на работе, который мы собираемся показать клиенту, прежде чем он согласится с нашим бюджетом. Это набор слайдеров в HTML и CSS с небольшим количеством JavaScript как в горизонтальном, так и в вертикальном формате. Давайте сделаем это, чтобы вы могли получить доступ к коду для их быстрой реализации.
Индекс
- 1 Горизонтальные карусели
- 2 Отзывчивая бесконечная карусель
- 3 React Carousel
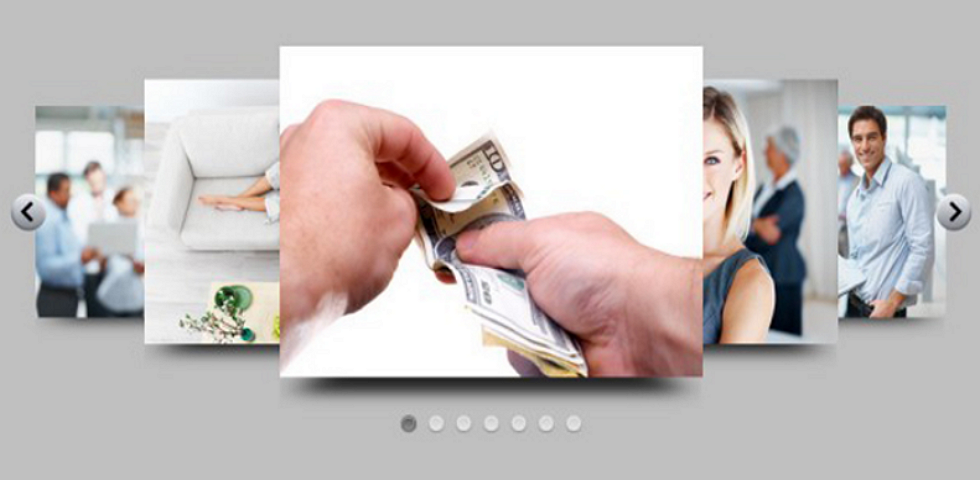
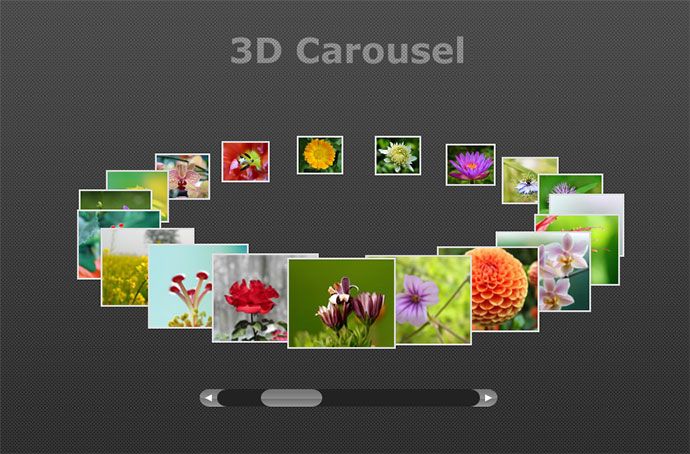
- 4 Гладкий 3D-слайдер
- 5 Автоматическая бесконечная карусель
- 6 Карусель наведения
- 7 Мобильная карусель
- 8 Карусель ленты Instagram
- 9 Простая синхронизированная карусель
- 10 Горизонтальные карусели 3D
- 11 CSS-карусель
- 12 Карусель Ambilight Bootstrap
- 13 Команда Карусели
- 14 Куб карусели
- 15 Клавиши со стрелками карусели
- 16 Вертикальные карусели
- 17 Карусель на чистом CSS
- 18 Вертикальная карусель реагирует
- 19 3D-карусель с разделением
Эта карусель состоит из довольно яркая анимация как если бы мы рисовали занавеску, чтобы просто уменьшить масштаб фотографий и значков профилей, которые мы собираемся установить в этом слайдере.
Теме статьи:
27 слайдеров HTML и CSS, которые сделают ваш сайт особенным
Подпишитесь на наш Youtube-канал
Этот слайдер как реклама, которую иногда можно увидеть на футбольных полях по бокам и показ различных объявлений, которые прокручиваются по горизонтали. Он идеально подходит для целевых страниц, на которых должны отображаться партнерские бренды и другие типы логотипов.
Этот свиток выделяется своим React.js.
Эта трехмерная карусель, состоящая из HTML, CSS и JavaScript, отличается плавностью и плавностью. очень визуальная подпрыгивающая анимация. С набором элементов, которые идентифицируют каждую карточку, работой и привлекательной каруселью для размещения ее на своем веб-сайте.
С набором элементов, которые идентифицируют каждую карточку, работой и привлекательной каруселью для размещения ее на своем веб-сайте.
Теме статьи:
46 слайдеров и скроллеров Javascript
Ползунок, который, как предупреждает его собственное название, отображается автоматически без необходимости взаимодействия пользователя в мгновение ока с ним. Различные изображения, составляющие эту поразительную карусель, появляются из-за перехода, в котором она волшебным образом исчезает.
С элементом наведения это ползунок перемещается слева направо, или наоборот, когда мы оставляем указатель мыши над ним. Плавный переход для перемещения между разными фотографиями, из которых можно составить этот слайдер изображения.
также называется Carousel Material Design
 Вы можете перемещать разные карты, долгое нажатие на них.
Вы можете перемещать разные карты, долгое нажатие на них.Вы можете разрушить идею этого слайдера выделения полосой изображений, которые можно увеличить щелкнув по одному из них. Эффектная анимация, хотя она предназначена для определенного типа веб-сайтов. Посты в Instagram переносятся на карусель slick.js.
Это во многом связано с предыдущим, особенно в полосе изображений, хотя
Одна из самых интересных каруселей во всем опубликованном нами списке. Выделяется для ваши горизонтальные слайдеры в CSS и HTML что двигаться фантастически хорошо. Вам нужно только навести указатель мыши на поля, чтобы найти различные эффекты, которые могут быть получены с помощью четырех вариантов.
Простой и отличный визуальный эффект с серия карт, которые по очереди на передней.
Простой слайдер с отличным эффектом, который ничем не выделяется. Один из эти простые ползунки то, что мы обычно ищем, и это дает ощущение единства без особой помпы, но это прекрасно выполняет свою функцию.
Если вы хотите представить свою редакционную команду в блоге, этот слайдер идеально подходит для своей роли. Хорошо, как и предыдущий, насколько это просто. Он выделяется использованием бриллиантов, на которых размещены все фотографии команды. Имеет автоматическое воспроизведение.
Слайдер, который представляет собой куб, в котором каждое из лиц — одно из изображений или фотографии, которые мы хотим разместить на веб-сайте. Вам нужно только щелкнуть по каждому из них, чтобы просмотреть их и узнать, какой контент вас ждет.
Слайдер, в котором происходит взаимодействие используя клавиши со стрелками. Просто без особой помпы, переходящий непосредственно к другому типу взаимодействия, похожему на то, что было много лет назад. Для специального использования.
Слайдер с отличным визуальным эффектом, который автоматически воспроизводится в непрерывной вертикальной анимации который выделяется своими картами с закругленными углами. Очень актуальный и один из тех, который сам по себе выделяется из всего этого списка.
Эта карусель выделяется тем, что боковое меню, из которого мы можем перейти нажав на каждую из его опций. Информация появляется с хорошо достигнутым эффектом отскока без чего-то большего, чем было сказано.
Похожий на предыдущий за свою вертикальность

Великолепный визуальный эффект с узором ползунков, который вращается в 3D с очень яркая анимация. Вы можете выбрать каждый из вариантов в левом боковом меню с точками для каждого из них. Один из лучших в списке по своей креативности.
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
0 ∞ 5
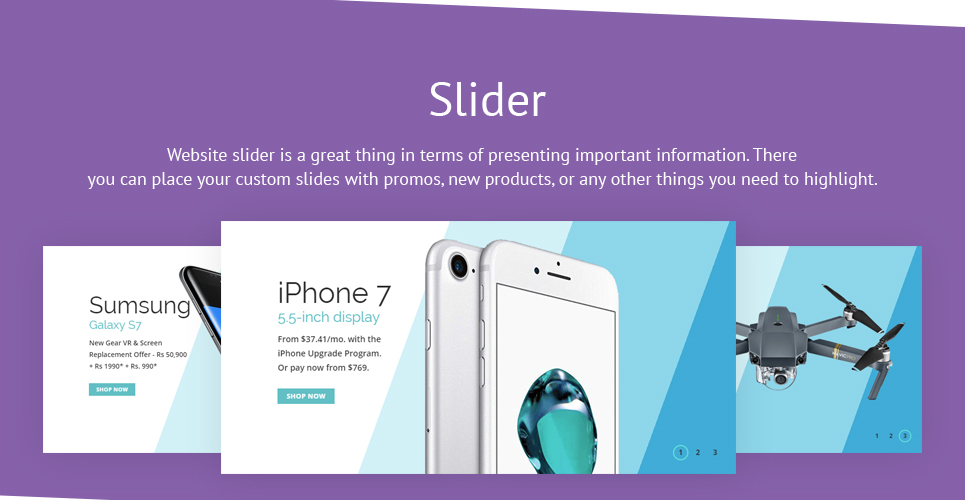
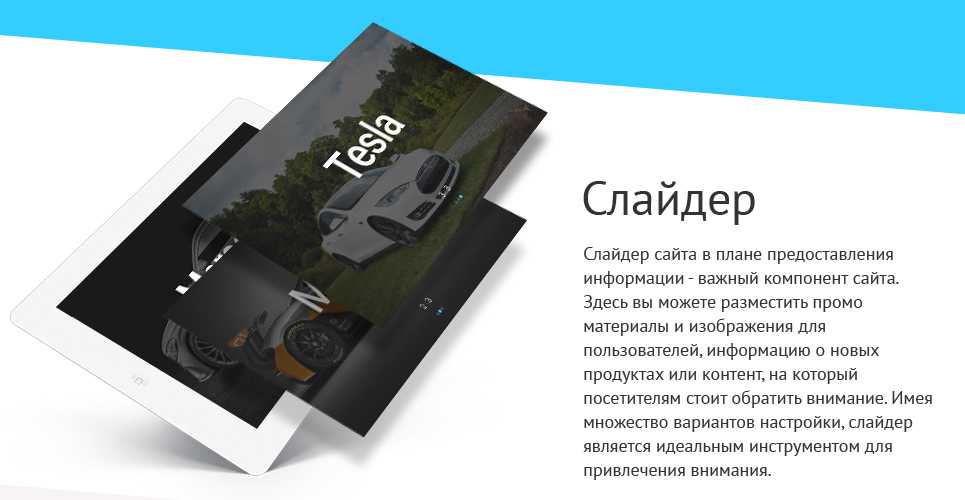
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
- Slick – плагин современного слайдера — карусели
- Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
- jQuery плагин Silver Track
- AnoSlide – Ультра компактный адаптивный jQuery слайдер
- Owl Carousel – Jquery слайдер — карусель
- 3D галерея — карусель
- 3D карусель с использованием TweenMax.js и jQuery
- Карусель с использованием bootstrap
- Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
- Tiny Circleslider
- Слайдер контента Thumbelina
- Wow – слайдер — карусель
- Адаптивный jQuery слайдер контента bxSlider
- jCarousel
- Scrollbox — jQuery плагин
- dbpasCarousel
- Flexisel: адаптивный JQuery плагин слайдера — карусели
- Elastislide – адаптивный слайдер — карусель
- FlexSlider 2
- Amazing Carousel
- Thumbnail Carousel – адаптивная галерея изображений
- jQuery плагин Liquid Carousel
- jQuery плагин CarouFredsel
- Адаптивный бесконечный слайдер — карусель
- Tikslus Carousel 2.
 0
0
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2. 0.
0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Сергей Бензенкоавтор-переводчик статьи «25 Free Responsive Jquery Carousel Slider Plugins»
дизайнов веб-слайдеров, тем, шаблонов и загружаемых графических элементов на Dribbble
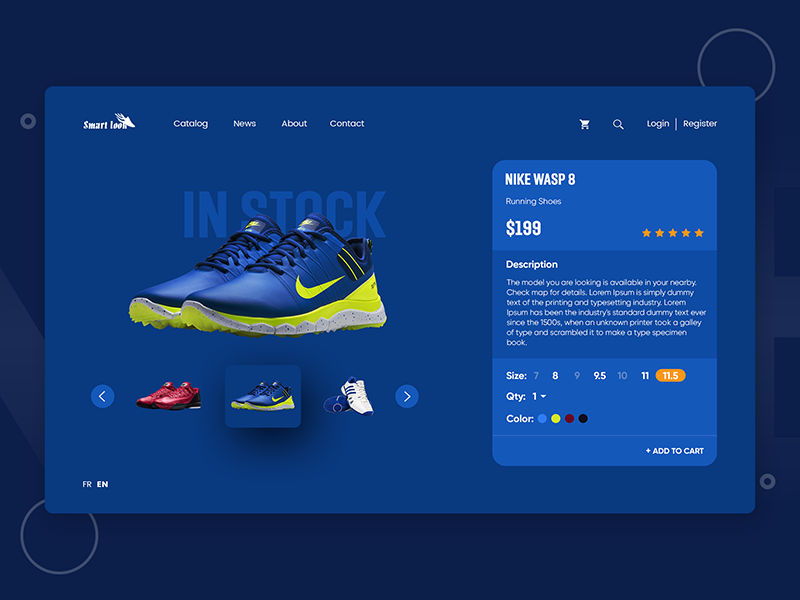
Опыт карусели товаров
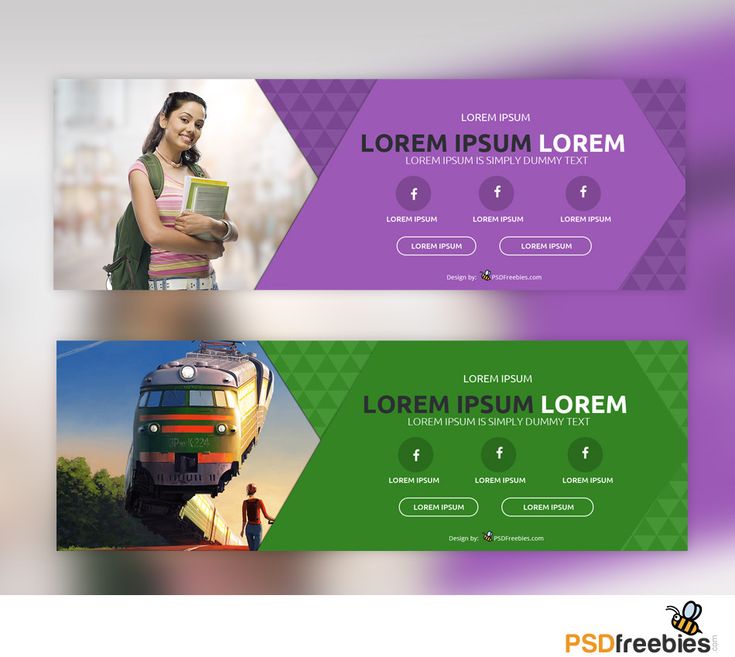
Посмотреть карусель баннеров героев
Карусель баннеров героев
- Посмотреть целевую страницу — минималистичный стиль
Целевая страница — минималистичный стиль
Посмотреть целевую страницу — минималистичный стиль
Целевая страница — минималистичный стиль
Просмотреть анимацию раздела плейлиста целевой страницы Araw
Анимация раздела списка воспроизведения целевой страницы Araw
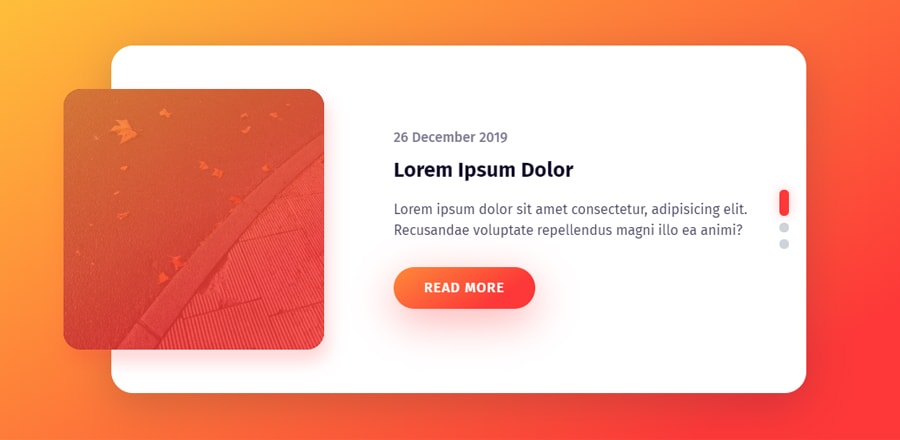
Просмотр статей Взаимодействие со слайдером
Взаимодействие со слайдером статей
Просмотр Exo Ape — рабочие переходы
Exo Ape — рабочие переходы
Просмотр веб-сайта
Веб-сайт
Посмотреть главную страницу Карусель — Коул Хаан
Главная Карусель — Коул Хаан
Просмотр социального виджета Instagram
Социальный виджет Instagram
Посмотреть редакционную целевую страницу — Коул Хаан
Редакционная целевая страница — Коул Хаан
Просмотр VILDMARK* — Статьи
ВИЛДМАРК* — Артикул
Посмотреть страницу продукта — Коул Хаан
Страница продукта — Коул Хаан
Вью Дунбег — гольф-клуб
Дунбег — гольф-клуб
Посмотреть 365MAG — Статья
365МАГ — Артикул
Вид Примитив — Посадка
Примитив — Посадка
Посмотреть целевую страницу агентства
Целевая страница агентства
Просмотр Nicescale — Концепция научного веб-сайта
Nicescale — Концепция научного веб-сайта
Просмотр страницы загрузки и информации
Страница загрузки и информации
View Field Architecture CA — Взаимодействия
Полевая архитектура CA — взаимодействия
View Interior Lab — Домашняя страница
Лаборатория интерьера — Домашняя страница
View Nature — Магазин
Природа — Магазин
Посмотреть веб-сайт редакции M.
 Список желаний Анимация
Список желаний АнимацияМ. Редакционный сайт Wishlist Animation
View Personalizely — прайс-лист
Персонально — Прейскурант
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
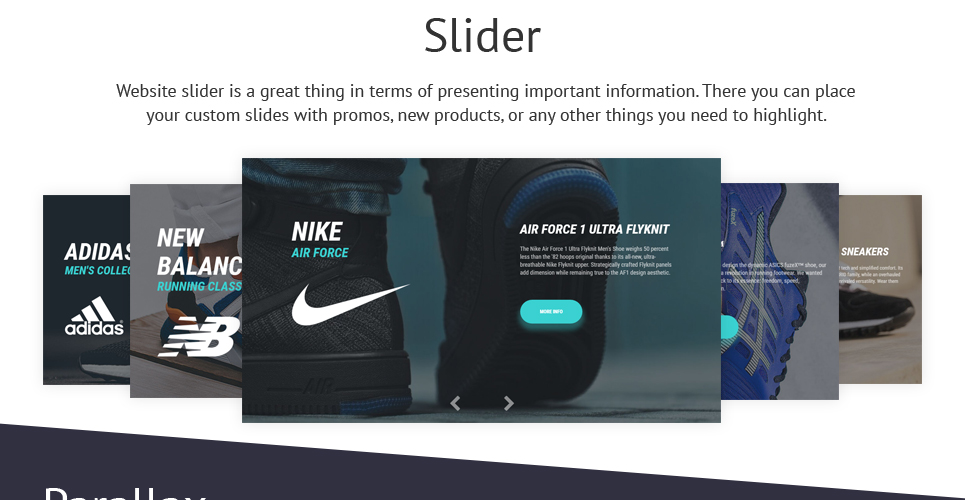
Советы по использованию слайдеров в веб-дизайне (с красивыми примерами)
Использование слайдеров в веб-дизайне — инструмент, который вызывает разногласия в UX-дизайне. С обеих сторон есть много сторон, которые либо ненавидят, либо любят слайдеры. Но в конце концов, вам решать, подходят ли они для ваших нужд.
Для определенных приложений ползунки — это фантастический интерактивный способ быстрого и простого представления информации. Они наиболее полезны при сравнении контента или демонстрации портфолио. Это также отличный способ представить обновления для новых продуктов или функций.
Давайте узнаем, почему вы должны (или не должны) использовать ползунки, и как это сделать лучше всего.
Определение ползунков
Слайдеры — это условное обозначение слайд-шоу изображений с вращающимся отображением фотографий. Их не следует путать с каруселью. Карусель вращает одно и то же изображение в 3D, чтобы вы могли видеть его со всех возможных ракурсов. Вы также можете перемещать фотографию по кругу. Слайдер, с другой стороны, не предназначен для 3D и используется для перемещения серии изображений по горизонтали или по вертикали.
Несмотря на разногласия по поводу их использования, ползунки высоко ценятся за то, насколько хорошо они экономят место без ущерба для объема представленной информации. Если на вашем сайте не так много места, вы можете аккуратно и компактно структурировать свои страницы с легко усваиваемой информацией, представленной читателю.
Если на вашем сайте не так много места, вы можете аккуратно и компактно структурировать свои страницы с легко усваиваемой информацией, представленной читателю.
Слайдеры также являются хорошим способом упорядочить вашу веб-страницу по категориям, стилю и т. д. Не говоря уже о том, что если вы работаете в сфере гостеприимства или розничной торговли, слайдеры также дают вам возможность добавлять отзывы или отзывы от предыдущих клиентов. не делая это столь очевидным.
Если у вас есть сайт электронной коммерции, вы можете использовать ползунки для поворота отображения новых или популярных продуктов. Это идеально подходит для домашней страницы или целевой страницы, но вы можете сделать еще один шаг на более конкретных страницах продаж. Скажем, например, иметь одну группу ползунков в женском разделе страницы и одну в мужском разделе. Это также означает, что людям не нужно бесконечно прокручивать сотни продуктов, чтобы найти то, что они ищут.
Карусель фотографий может показать ваши продукты с разных ракурсов или в процессе их использования, чтобы клиенты лучше понимали, на что они смотрят. Он демонстрирует важные функции и перспективы, которые вы используете для продажи своих товаров. В конце концов, вы много работали над своими продуктами, поэтому хотите убедиться, что их рассматривают со всех возможных сторон.
Он демонстрирует важные функции и перспективы, которые вы используете для продажи своих товаров. В конце концов, вы много работали над своими продуктами, поэтому хотите убедиться, что их рассматривают со всех возможных сторон.
Это позволит вам произвести более сильное впечатление и усилить ключевые моменты. Слайдеры помогут вам достичь ваших маркетинговых целей благодаря уникальному индивидуальному подходу. Их можно легко создать с помощью конструктора сайтов Slides или встроенной функции карусели.
Некоторые инструменты также позволяют выбирать из различных типов ползунков.
Слайдеры могут привлекать внимание
В наши дни привлечь внимание потенциального клиента или заказчика может быть невероятно сложно. Это связано с тем, что социальные сети приучили нас бездумно прокручивать или листать, даже не тратя время на то, чтобы обработать то, что мы только что видели.
Чтобы еще больше усложнить ситуацию, исследование показало, что 38% людей откажутся взаимодействовать с веб-страницей, если они посчитают ее непривлекательной. Слайдеры — это гарантированный способ сделать ваш сайт намного интереснее.
Слайдеры — это гарантированный способ сделать ваш сайт намного интереснее.
Слайдеры также являются хорошим способом донести информацию, не теряя внимания аудитории уже через несколько секунд. Не говоря уже о том, что вы можете разделить текст между слайдами, чтобы его было легче читать.
В отличие от слайд-шоу, ползунки остаются на экране до тех пор, пока пользователь не будет готов двигаться дальше. В результате они могут тратить больше времени на один слайд или двигаться дальше в своем собственном темпе.
Проще говоря, ползунки просто более привлекательны визуально и предоставляют информацию без перетаскивания или использования большого блока текста.
Ошибки с ползунком, которых следует избегать
Слайдеры следует добавлять с осторожностью. Если они плохо разработаны, они могут отвлекать от общего представления вашего веб-сайта. Это означает, что качество вашего текста и изображения, которое вы выбираете, должны быть на одном уровне.
Прежде чем принять решение о своей веб-странице, обязательно ознакомьтесь с последними тенденциями веб-дизайна , взвесьте свои варианты и подумайте, идеально ли слайдер подходит для продукта, который вы пытаетесь продать, или сообщения, которое вы хотите донести.
Неправильное использование слайдеров может повредить поисковой оптимизации и коэффициенту конверсии. Они хранят больше информации и имеют более длительное время загрузки, что замедляет работу ваших страниц. Слайдеры часто плохо переносятся на мобильные устройства, что ограничивает сегмент посетителей сайта. Слайдеры также могут привести к сбою веб-страниц, что не понравится пользователям. Вот почему важно не перегружать свой сайт слишком большим количеством слайдеров.
Источник: Алан Менкен
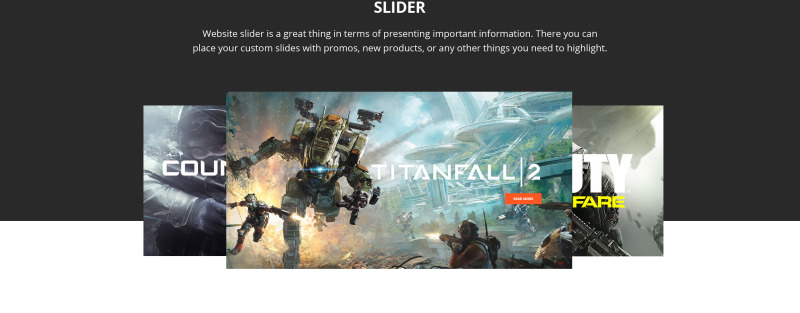
Считается, что посетители сайта будут игнорировать слайдеры так же, как и встроенные видео. Если они используются как один из нескольких методов, они считаются ненужными, поскольку занимают место, которое могло бы лучше представить информацию в другом месте.
Источник: Designmodo
Если в карусель слайдера будет добавлено слишком много фотографий, может создаться впечатление, что компания не знает, что отображать. Создается впечатление, что их стратегия дезорганизована и бессвязна. Если это произойдет, посетители уйдут без четкого понимания целей вашей компании. Вот почему так важно добавлять изображения, соответствующие тому сообщению, которое вы пытаетесь донести.
Многие пользователи могут также спутать ваши ползунки с рекламой, вызывая так называемую слепоту триггерных баннеров. По сути, это туннельное зрение, но для рекламы. Вы можете избежать этого, убедившись, что ваша информация ясна и использует язык, который не звучит слишком бесполезно.
Советы по использованию ползунков
При правильном использовании ползунки представляют собой фантастический инструмент дизайна. Если все сделано правильно, они могут улучшить ваш UX-дизайн и укрепить доверие пользователей к вашему бренду. Они поощряют взаимодействие посетителей, что поддерживает их интерес. Они задерживаются на одном разделе вашей страницы и контролируют контент в своем собственном темпе.
Они поощряют взаимодействие посетителей, что поддерживает их интерес. Они задерживаются на одном разделе вашей страницы и контролируют контент в своем собственном темпе.
Посетители могут переходить к представленной им соответствующей информации. Они также могут быстро понять, на что смотрят. Не говоря уже о том, что им легче найти то, что им нужно. Опять же, в наши дни у большинства людей короткая продолжительность концентрации внимания, поэтому слайдер — идеальный способ заставить людей читать ваш контент, не скучая.
Источник: Harvard
Чтобы определить, будут ли слайдеры полезны для вашего сайта, проанализируйте цели посетителей в каждой части вашего сайта. Затем создайте свои ползунки, чтобы помочь им достичь своей цели. Отвлекающие и сбивающие с толку ползунки пагубно повлияют на конверсию вашего сайта.
Удобная навигация по ползункам с помощью стрелок для настольных компьютеров или смахивания для мобильных пользователей. Мягкое затухание между изображениями сделает переходы более приятными для просмотра. Кроме того, используйте наименьший возможный размер изображения, чтобы оптимизировать время загрузки ваших страниц и избежать ущерба для вашего SEO. Однако будьте осторожны с этим — слишком маленькое изображение может оказаться пиксельным или размытым.
Кроме того, используйте наименьший возможный размер изображения, чтобы оптимизировать время загрузки ваших страниц и избежать ущерба для вашего SEO. Однако будьте осторожны с этим — слишком маленькое изображение может оказаться пиксельным или размытым.
Быстро демонстрируйте новый контент
Для новых посетителей важно быстро понять, что предлагает ваш сайт. Ползунок на вашей домашней странице обеспечивает быстрый и привлекательный обзор, поэтому каждый может сразу решить, куда пойти, чтобы найти то, что ему нужно.
Слайдеры также являются хорошим способом представить распродажу или пакет, который вы можете предлагать в течение ограниченного времени. Они автоматически будут привлекать внимание, поэтому самую важную информацию следует размещать в слайдере.
Кроме того, ползунки могут быть очень эффективными, когда речь идет о представлении чисел. Цифры могут сильно отталкивать людей, особенно когда речь идет о процентах. Но использование ползунка может снять часть этого беспокойства и на самом деле повысить интерес пользователей к тому, что вы хотите сказать.
Источник: Apple
Сделайте красивый обзор ваших продуктов
Посетителям гораздо проще обрабатывать изображения, чем читать блок текста. Слайдеры позволяют комбинировать изображения с краткими описаниями, чтобы объяснить процесс использования ваших продуктов или доступные для них варианты продуктов.
Например, у вас есть товар разных цветов. Слайдер позволит пользователю увидеть, какие цвета он может выбрать, не покидая веб-страницы. Или, возможно, вы продаете обувь, которая доступна в разных стилях. Слайдеры могут легко помочь вам отобразить их, не занимая слишком много места.
Это экономит время, которое они потратили бы на чтение описания, и позволяет посетителям быстрее обрабатывать нужную информацию. Чем меньше времени они тратят на чтение, тем больше времени у них будет на покупку или рассмотрение продуктов, которые вы продаете.
Отображение коллекции фотографий в галерее слайдеров
Если вы продаете товары класса люкс или продаете товары, покупка которых требует более тщательного обдумывания, вам необходимо предоставить посетителям как можно больше информации. . Независимо от того, продаете ли вы дома или транспортные средства, или высококачественные кухонные ножи или оборудование.
. Независимо от того, продаете ли вы дома или транспортные средства, или высококачественные кухонные ножи или оборудование.
Фотогалереи продуктов позволяют вашим посетителям просматривать серию фотографий, дающих полное представление о том, что предлагается, и о его качестве.
Прекрасным примером использования слайдера является отображение коллекции фотографий недвижимости. Когда люди заинтересованы в покупке дома, они хотят увидеть как можно больше, не вставая с дивана. Слайдеры можно использовать для отображения каждого уголка и закоулка в доме, экономя как вам, так и потенциальному клиенту много времени.
В качестве альтернативы, возможно, вы перспективный модный стилист. Слайдер был бы идеальным способом продемонстрировать ваше портфолио. Просто загрузите фотографии всех различных образов, которые вы создали, и вуаля, простое и легко читаемое портфолио.
Заключение
Ползунки наиболее эффективны, когда они дают пользователям ощущение контроля.

 0
0 Список желаний Анимация
Список желаний Анимация