Как работать с цветами в digital-маркетинге — БЛОГ ADVENTUM
Подбирать цвета убийственно сложно: все эти RGB, CMY, RYB, HSV больше мешают, чем помогают. Разобрались, как удачно подобрать цвета для проекта и сэкономить на дизайнере.
Цвет — эффективный способ коммуникации. Цветом можно изменить настроение, эмоции и самочувствие. Цвет передает смысл послания и может вызвать требуемую реакцию. Например, комбинация красного и жёлтого вызывает чувство голода, поэтому часто используется в фастфуде.
Цвет подробно изучали двое ученых — Ньютон и Гете. Все современные модели работы с цветом основываются на их открытиях.
Ньютон первый смог осознанно разложить белый цвет на спектр: для этого он пустил пучок света через призму. Он также обнаружил, что спектр цветов можно собрать обратно и получить белый цвет.
На этом принципе построена работа всех современных устройств. Модель, по которой свет распадается и собирается обратно, — RGB
Но Ньютон был сосредоточен на научном объяснении цвета, а людям хотелось понять, как работать с цветом в жизни.
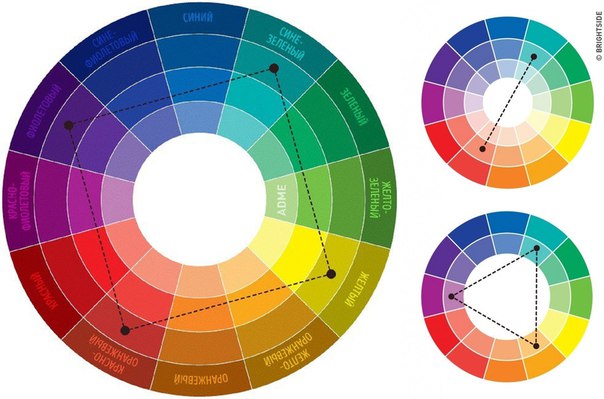
Спустя 150 Гете в «Теории цвета» анализирует цвет с точки зрения восприятия человека. Гете создает цветовой круг, который впоследствии улучшает художник Иоханнес Иттен:
Цветовой круг. Основные цвета — Красный, Желтый и Синий (Модель RYB).Цветовые модели и сочетания цветов
Существует 5 популярных цветовых моделей: RYB, RGB, CMY (иногда указывается как CMYK), HSL (она же HSV) и LAB. LAB и HSV мы не будем рассматривать, потому что они не помогут научиться подбирать цвета. Остановимся на анализе RYB, RGB и CMY.
RGB — аддитивная цветовая модель. Это значит, что свет исходит от какого-то источника: солнца, лампы, монитора. При сочетании основных цветов (красного, зеленого и синего) получается белый цвет. По этому принципу работают мониторы, телевизоры, экраны телефонов: каждый пиксель одновременно излучает эти три цвета.
CMY — противоположная RGB модель. Она субтрактивна: цвета не излучаются от источника, а отражаются от носителя, например, бумаги. Поскольку цвета не складываются, а вычитаются из белого света, в CMY удобнее считать какое количество света отразилось, а не поглотилось. Если вычесть из белого три первичных цвета (RGB), мы получим тройку дополнительных цветов CMY. CMY используется при печати.
Если вычесть из белого три первичных цвета (RGB), мы получим тройку дополнительных цветов CMY. CMY используется при печати.
RYB — классическая цветоваяцветова, начало которой положил Гете, а улучшил Иттен. Эта модель популярна у художников, потому что объясняет правила смешивания пигментов цветов. Хотя RYB не используется в электронике и печати, она содержит ряд важных наблюдений: на ее основе разработаны RGB и CMY, и по ее примеру комбинируются цвета внутри этих моделей.
Иттен полагал, что можно найти цветовую гармонию через цветовое колесо:
В книге «Искусство цвета» он приводит несколько схем, которые помогают подобрать гармонирующие цвета. Цвета в цветовом круге расположены так, чтобы дополнительные цвета всегда давали темно-серый цвет: Иттен полагал, что темно-серый — самый гармоничный для глаза цвет.
Разберём несколько характеристик цвета: они помогут вамвам пон, как применять и комбинировать цвета в работе.
Тон — это чистый цвет: зеленый, синий, красный и так далее.
Оттенок — это добавление к чистому цвету белого цвета:
Тень — это добавление к чистому цвету черного цвета:
Первичные цвета — это основные цвета, из которых получаются остальные цвета. Вторичные цвета — это цвета, которые получаются при смешивании основных цветов. Из смеси вторичных цветов с первичными получаются третичные цвета.
Аналоговые и дополнительные цвета, Триада, Тетрада и Квадрат — это основные способы получения цветных схем.
В каждой модели дополнительный цвет является смесью двух основных, поэтому при сложении дополнительного цвета с оставшимся основным, вы получите цвет в середине модели: Черный для RYB и CMY, белый для RGB.В RYB первичные цвета: Красный, Желтый и Синий.
В RGB: Красный, Зеленый и Синий.
В CMY: Циан, Пурпурный и Желтый.
У RGB в середине получается белый свет, потому что модель RGB используется в источниках света, например, мониторах. У CMY и RYB в середине будет получаться черный, потому что смесь красок дает черный цвет.
CMYK — это тот же CMY, но с добавлением «ключевого цвета» — черного. Дело в том, что смесь CMY не дает настоящего черного цвета, поэтому эффективнее и экономичнее использовать черную краску.
Как подобрать цвет для проекта
Человеческий глаз видит 10 миллионов цветов. Из этих 10 миллионов вам нужно выбрать 1 цвет, который будет коррелировать с сайтом и брендом.
По Иттену цветовая гармония — это объективные законы, которые должны быть вырваны из субъективного восприятия людей. Иттен полагал, что субъективное восприятие цвета может быть, но не может претендовать на объективность.
Цветовой круг Иттена помогает прокачивать цветовой вкус и лучше подбирать цвета, но Иттен не прав: нет единого рецепта гармоничных цветов, на восприятие человеком цвета влияет много факторов: индивидуальные и национальные различия, эмоциональное напряжение, ситуация.
Цветовую гармонию нельзя просчитать наперед, ее можно только спрогнозировать. Цветовая гармония наступает только тогда, когда сочетание цветов вызывает положительный отклик у аудитории. Отклик зависит от характеристик вашей аудитории: пола, возраста, уровня образования и культурного развития, привычек, предпочтений, а также от случайных факторов и ситуаций, вроде моды.
К счастью, подобрать цвет сегодня не так сложно:
- Возьмите за основу существующий дизайн. Если у вас есть логотип и цветовая тема, начните с нее, не переделывайте все с нуля.
- Не используйте цвета конкурентов. Это поможет вам отстраниться от них и не давать бесплатной рекламы.
- Помните про аудиторию. Сайт детского сада не должен напоминать похоронное бюро. Продумайте тон послания, которое вы хотите донести аудитории (радость, серьезность намерений и т.п).
- Не используйте клише. Помнить про запросы аудитории — хорошо, но необязательно раскрашивать сайт для девочек в розовый цвет.

- Выпишите слова. Если сложно подобрать цвет, выпишите слова, которые у вас ассоциируются с вашим брендом. Ассоциации помогут натолкнуть вас на правильный выбор цвета. Если все равно не получается, попробуйте загуглить значения цветов.
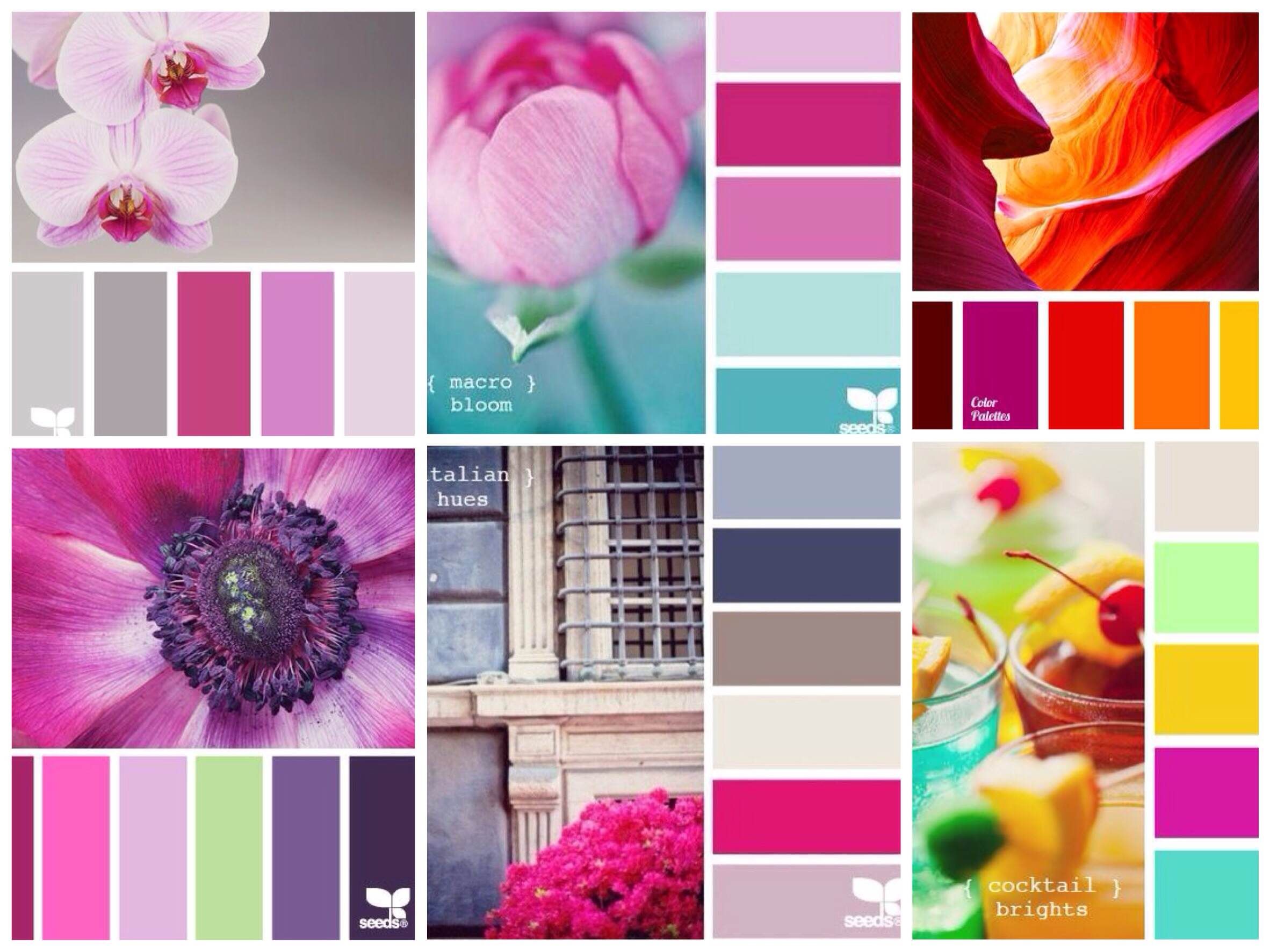
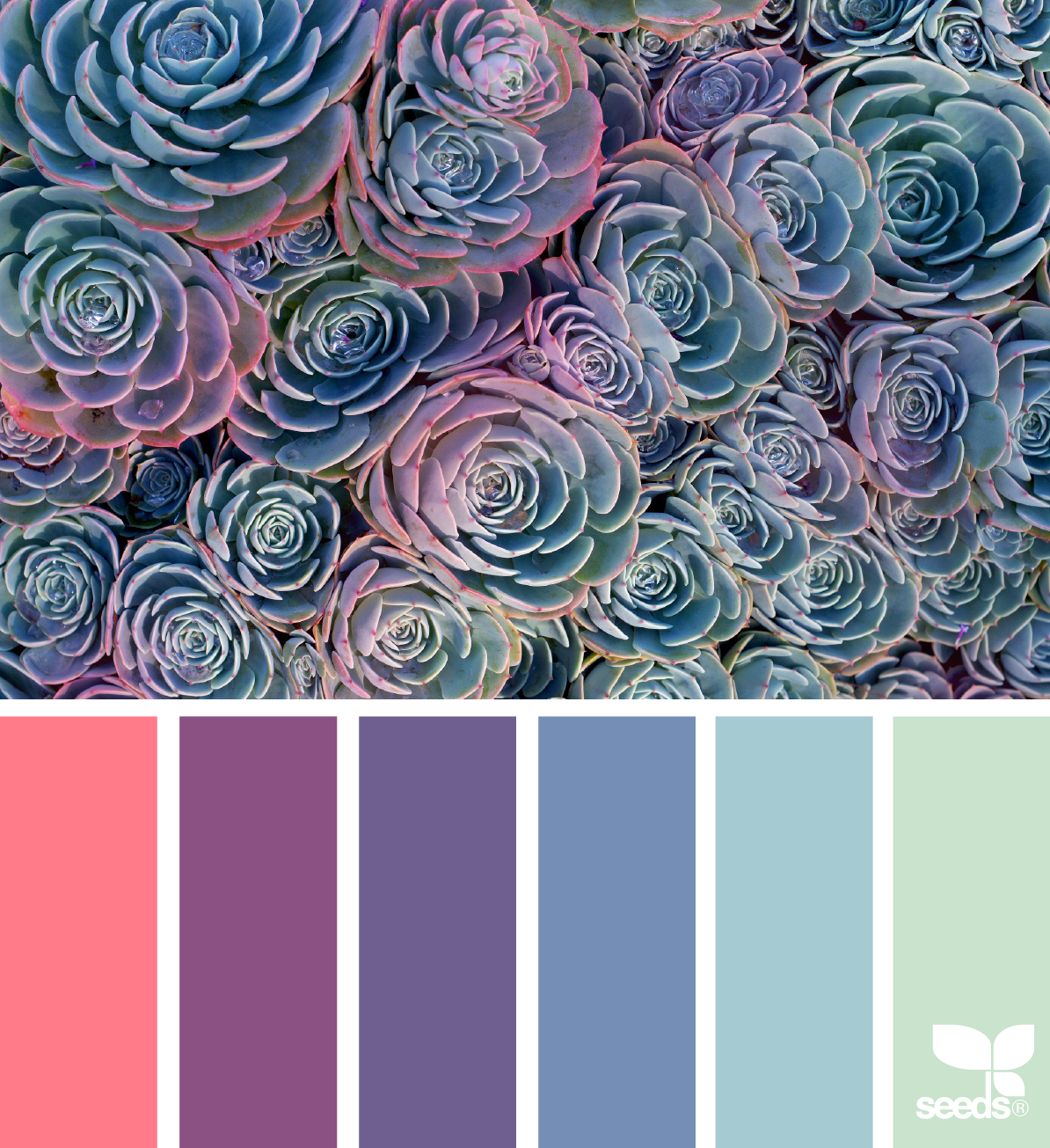
Можно черпать идеи у сайтов, которые вам нравятся:
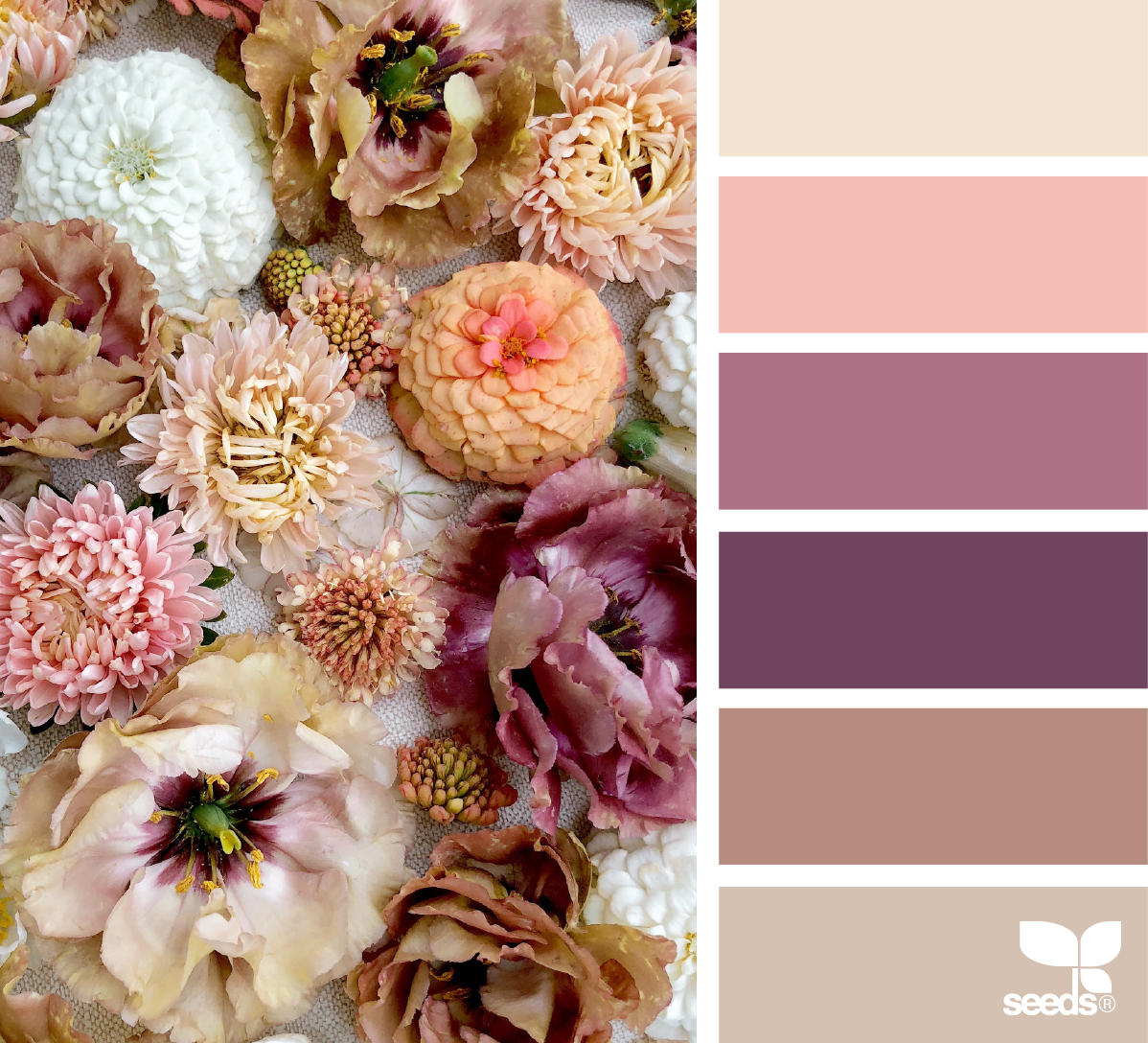
Загрузите скриншот понравившегося сайта и узнайте его цветовую палитру. Подборка цветов от Адобе: https://color.adobe.com/ru/create/color-wheel/Можно также ознакомиться с готовыми палитрами, которые составили другие люди. Проблема с этим подходом в том, что в палитрах часто больше цветов, чем вам нужно.
Выберите гармоничный основной цвет.
Черпать вдохновение можно на Дриббле и Дизайниспирейшене можно посмотреть работы дизайнеров и заимствовать их цветовые палитры.
После того, как вы выбрали главный цвет, вы можете подобрать к нему правильные оттенки. Например, для синего цвета более яркие цвета скорее будут означать молодую и энергичную компанию, в то время как темные тона более серьезную, корпоративную:
Создание цветовой палитры.
Тон / Hue — это то, что мы имеем в виду, говоря «цвет». Синий, красный, зеленый, оранжевый, фиолетовый и тд.
Насыщенность / Saturation — параметр цвета, характеризующий степень чистоты цветового тона.
Яркость / Brightness — обозначает степень отличия цвета от белого или черного.
Теперь у вас должен быть HEX-код цвета. HEX-код состоит из трех пар цифр и может принимать значения от 0 до 9 и букв от A до F.
Первая цифра уточняет цвет, вторая — оттенок. Чем больше значение пар, тем светлее цвет:
В уже знакомым нам RGB и CMY значения цветов будут такими:
Если понимать шестнадцатеричный код цветов, вы сможете точно комбинировать цвета и цветовые схемы.
Есть несколько простых техник работы с кодом:
- Переставлять одну пару в разные места кода
- Удвоение первой цифры в первой паре и разделение на два остальные первые цифры
- Комбинирование цветов из фото
Когда вы будете пытаться создать палитру цветов, может показаться, что подобные решения рабочие:
На самом деле такие палитры плохо применяются к реальному дизайну, поскольку в них больше цветов, чем вам может понадобиться (это учитывая, что вам нужно разбавить цвета белым и серым).
Реально вам нужно только 2 цвета:
- основной цвет (в нашем случае это #30c9e8),
- акцентный цвет.
Если вы сможете обойтись на сайте только этими цветами, вам не придется заморачиваться с цветовыми кругами, триадами, тетрадами и прочими страшными вещами.
Как подобрать акцентирующий цветЗайдите в Палеттон и вбейте код цвета. Вы сможете быстро подобрать к нему удачный акцентирующий цвет
Если результат не устраивает, то все-таки можно поиграться с триадами и тетрадамиВ итоге мы получаем гармоничную цветовую схему. Добавим также белый цвет, потому что белый — всегда круто.
Осталось добавить серого
Подбираем гармоничный серый.
Подобрать серый можно в том же Дриббле и Дизайниспирейшене. Либо, если у вас есть Фотошоп, можно сделать так:
Нужно отметить, что этот метод работает очень хорошо с синим цветом. Если у вас другой цвет, вам нужно либо повысить прозрачность в пределах 5—10%, или ограничиться стандартным серым.
Если у вас другой цвет, вам нужно либо повысить прозрачность в пределах 5—10%, или ограничиться стандартным серым.
Посмотрите, какой кайф:
Как по-другому подобрать цвета.
Можно сначала сделать сайт в черно-белом исполнении, а уже потом расставлять акценты:
В этом примере голубой — главный цвет. Он используется щедро: в качестве фона и на иконках.
Красный — акцентный цвет, который отлично выделяется на голубом. Он используется на малых участках и как будто скуповато. Это правильно: чем меньше вы используете красного, тем сильнее он выделяется.
Темно-серый используется для текста, логотива и контура иконок. Если делаете иконки, всегда наполняйте их цветом. Хорошо, если получится заменить иконки на живые фотографии.
Белый и светло-серый на фоне. Светло-серый необязателен, но он добавляет изюминки, страница выглядит продуманной и законченной.
Убедитесь, что у вас достаточно контраста между фоном и текстом: так его проще читать и быстрее усваивать.
Гайдлайн по контрастам (на английском)
Проверка на контраст
Удачные и неудачные цветовые решения
Несколько удачных и неудачных подборок цвета.
Попробуйте самостоятельно проанализировать, почему в этих сайтах плохо подобраны цвета:
Цвет для своего проекта можно подобрать самостоятельно, необязательно обращаться за помощью к профессиональным дизайнерам. Продолжайте экспериментировать с цветами, чтобы находить удачные решения
Чем больше практики, тем лучше вы будете подбирать цвета для проекта, и неважно что это: сайт, баннер, печатное объявление, логотип, визитка, папка, фирменная ручка. Вы просто будете знать, что работает, а что нет.
Бонус
Классный ролик про тени (есть русские субтитры)
Попробуйте угадать, какого цвета эти квадраты (а потом проверьте значение HEX-кода в Фотошопе):
Источники:
Иоханнес Иттен, «Искусство цвета»
A Simple Web Developer’s Color Guide
Самые популярные цветовые схемы в кино
Важность цвета в кино сложно переоценить. С помощью цвета в кадре создается напряжение, акцентируется внимание на важных деталях, поддерживается необходимая атмосфера. Для того, чтобы лучше понять принцип работы цветокоррекции в кино ниже будут рассмотрены пять самых часто используемых цветовых схем.
С помощью цвета в кадре создается напряжение, акцентируется внимание на важных деталях, поддерживается необходимая атмосфера. Для того, чтобы лучше понять принцип работы цветокоррекции в кино ниже будут рассмотрены пять самых часто используемых цветовых схем.
Объяснение базовых принципов цветокоррекции поможет понять, как выбор того или иного цвета сказывается на атмосфере фильма, вызывая необходимые эмоции.
В кино-индустрии основная работа над атмосферой картины зависит от художника-постановщика, который кропотливо работает над фильмом еще до начала съемок. Режиссёр, оператор – все оказывают влияние на конечный результат. Ну и финальный результат закрепляет колорист.
Влияние цвета
Из-за того, что цвет оказывает сильное влияние, которое мы часто не можем осознать, правильное его использование может стать очень эффективным инструментом, дополняющим сюжет фильма. Знания в этой области могут стать дополнительным ‘оружием’, помогающим достичь нужного эффекта за счет игры с цветом.
Работы известных режиссёров подтверждают, что выбор цветовой гаммы далеко неслучаен: синий цвет используется для того чтобы смягчить картину, придать ей успокаивающее настроение, когда же красный, наоборот, чтобы усилить эмоциональную составляющую картины. Также цвета помогают передать атмосферу определенного места, или даже могут перенести зрителя в другой временной промежуток.
Цветовое колесо
Знакомство с базовыми принципами коррекции цвета начинается с цветового колеса, которое известно всем тем кто работал с 3-сторонней цветокоррекцией.
Цветовое колесо – это очень распространённый инструмент, который используется для того, чтобы контролировать работу с цветом и помогает определять самые удачные сочетания цветов.
Простая форма цветового колеса представляет собой круг, состоящий из двенадцати цветов. Каждый цвет основан на RYB, где первичными цветами являются: красный (R), желтый(Y) и синий(B). Цвета, такие как оранжевый, фиолетовый и зеленый, называются вторичными, потому что получаются смешением вышеперечисленных. Оставшиеся третичные цвета, соответственно, являются результатом смешением первичных цветов со вторичными.
Цвета, такие как оранжевый, фиолетовый и зеленый, называются вторичными, потому что получаются смешением вышеперечисленных. Оставшиеся третичные цвета, соответственно, являются результатом смешением первичных цветов со вторичными.
Внимательное изучение колеса, помогает увидеть условное его деление на два полушария, где теплые цвета, ассоциирующееся с энергией и активностью, находятся справа, а холодные цвета, которые создают атмосферу спокойствия, расположены слева.
Цветовой круг будет основой для нашей демонстрации самых популярных цветовых схем, состоящих из двух или более цветов. Кадры из фильмов, которые будут использованы в статье позаимствованы со страницы графического дизайнера Roxy Radulescu www.moviesincolor.com. Вы точно не пожалеете, если взгляните на работу, которую она проделала.
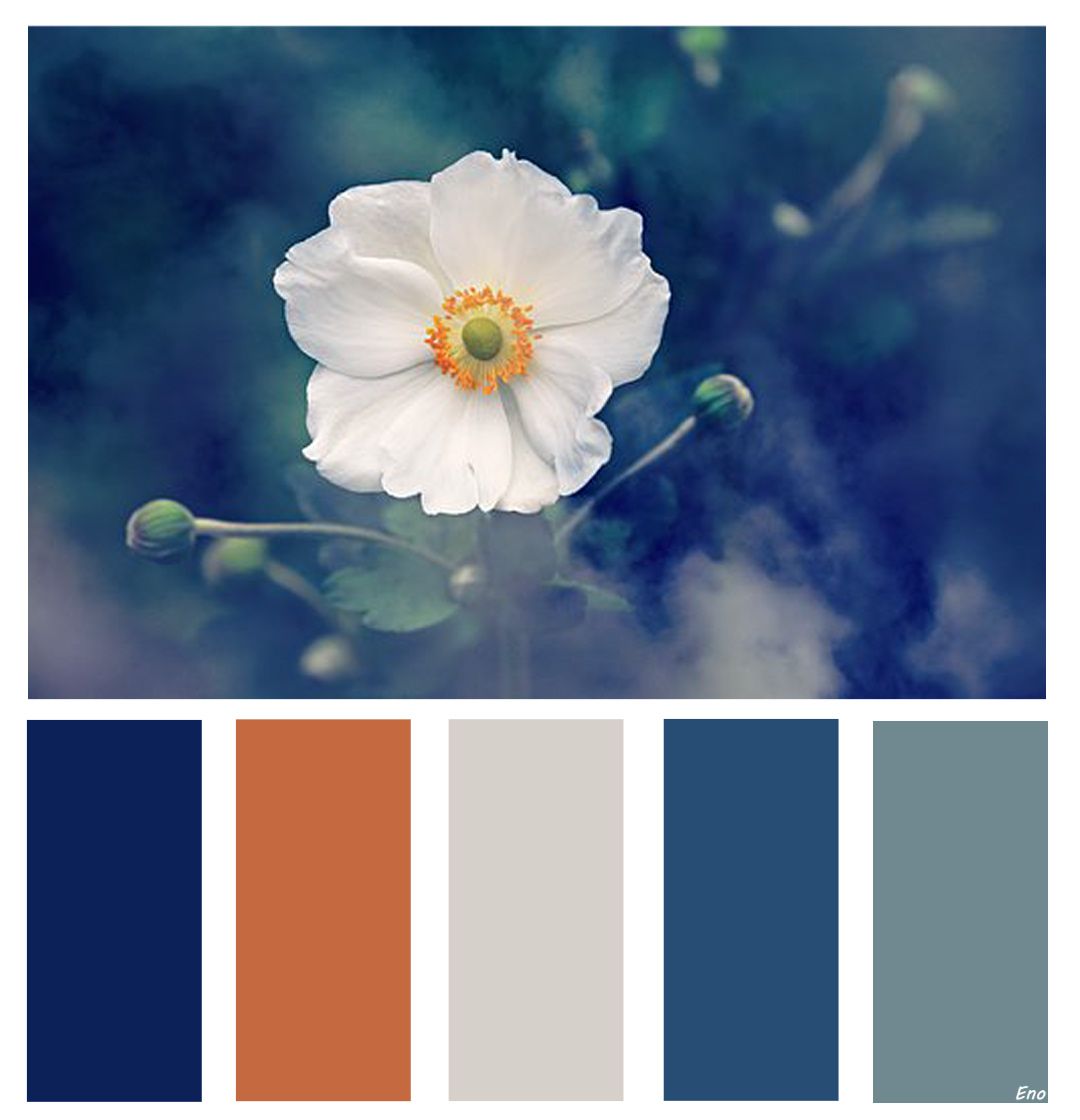
- Комплементарная цветовая схема
Это комбинация считается самой популярной схемой, состоящей из двух цветов. В данной схеме используются противоположные друг другу цвета. Например, знакомая большинству комбинация оранжевого цвета и голубого, или как ее еще называют teal and orange, является примером комплиментарной схемы. Данный прием помогает придать кадру жизни, так как зритель воспринимает использование теплого и холодного цвета в одном кадре, как нечто очень гармоничное. Насыщенность цветов может меняться, но комплементарные пары цветов часто смотреться очень естественно и радуют глаз публики.
В данной схеме используются противоположные друг другу цвета. Например, знакомая большинству комбинация оранжевого цвета и голубого, или как ее еще называют teal and orange, является примером комплиментарной схемы. Данный прием помогает придать кадру жизни, так как зритель воспринимает использование теплого и холодного цвета в одном кадре, как нечто очень гармоничное. Насыщенность цветов может меняться, но комплементарные пары цветов часто смотреться очень естественно и радуют глаз публики.
Из-за того, что зритель воспринимает контраст оранжевого и синего цвета, как проявление внутреннего и внешнего конфликта, эта комплементарная пара часто используется для усиления напряжения на экране. Внутренние переживания героя так же могут быть показаны на экране с помощью подобной пары в окружающей героя обстановке.
Замечательным примером использование данной цветовой схемы может послужить драма “Амели”, где в одном кадре часто используется красные и зелёные цвета.
Сцена из «Бойцового клуба» демонстрирует использование вышеупомянутого сочетания оранжевого, усиленного в светлых участках, и зеленовато-голубоватые цвета в тенях.
Сцена из «Драйва», как очередное подтверждение любви колористов к этой цветовой паре.
Но не всегда контраст так очевиден как в вышеперечисленных примерах. Допустим, уже в другой сцене «Бойцовского клуба» намного сложнее заметить этот контраст, но при внимательном исследование кадра мы можем увидеть, что на коже персонажа есть очевидные оранжевые пятна, которые ярко контрастируют с синим и зеленым цветом лица героя.
- Аналогичная цветовая схема.
На цветовом колесе аналогичные цвета находятся в непосредственном соседстве. Использование данных цветов создает уютную и гармоничную картинку, так как они обычно неплохо смотрятся в одном кадре. Чаще всего, в использовании данного примера избегается любой контраст, поэтому цвета или только теплые или только холодные.
Использование данных цветов создает уютную и гармоничную картинку, так как они обычно неплохо смотрятся в одном кадре. Чаще всего, в использовании данного примера избегается любой контраст, поэтому цвета или только теплые или только холодные.
Из-за того что подобное сочетание цветов часто встречается в естественной среде, аналогичная цветовая схема нередко сопровождает пейзажные сцены.
Если используется три цвета, то преимущество отдается одному из них, второй становится дополнительным, а третий, в основном, используется для тонирования.
Например красный, оранжевый, коричневый и желтый цвет в сцене «Афера по-американски» – это аналогичные цвета, находящиеся рядом на цветовом круге. Они помогают создать теплую атмосферу избегая напряжения в кадре и почти не создают напряжения.
Троичная цветовая схема
Три цвета, находящиеся на равном расстоянии друга от друга, создают троичную цветовую схему, где один из цветов можно назвать доминирующим, а оставшиеся два скорее используются для акцентов. Таким образом, даже не слишком насыщенные цвета, начинают играть новыми красками.
Из-за того, что данную цветовую схему гармонично реализовать непросто, она редко используется в фильмах, но при правильном использование может создать живописную картинку на экране.
Примером может является французский фильм «Безумный Пьеро», который удачно использует красный, синий и зеленый цвет в одном кадре.
Сплит-комплементарная цветовая схема
Очень похожая на комплементарную схему, сплит-комплементарная отличается только тем, что вместо противоположного цвета используется два. В итоге сохраняется контраст между цветами, но уже не настолько очевидный.
Красный, зеленый и голубой цвет в кадре из кинокартины братьев Коэн «После прочтения сжечь» хороший пример того, как выглядит сплит-комплементарная цветовая схема на экране.
Тетраидная цветовая схема
Два противоположенные пары цветов представляют собой тетраидную цветовую схему. В итоге, палитра цветов становится очень разнообразной. Но опять же, лишь один цвет является основным
Яркая вечеринка из картины «Мамма MIA!» пример гармоничного использование данного приема. В данной сцене все выглядит очень сбалансировано по цвету, хотя она вполне могла бы выглядеть как кадр с плохой дискотеки.
Нередко, необходимые цвета создаются уже после того, как фильм отснят. Любимый Голливудом синий и оранжевый цвет в кадре, например воссоздается с помощью усиления синего цвета в тенях и оранжевого в светлых участках кадра и коже героев. Изображение снимается плоским, а потом нужные цвета добавляются на этапе цветокорекции. Таким образом, наличие тех или иных цветов в “сыром” материале необязательно.
Таким образом, наличие тех или иных цветов в “сыром” материале необязательно.
Популярность вышеупомянутого приема снова доказана на примере кадра из фильма «Магнолия», где лицо героя преимущественно оранжевое, а теневые участки зелено-голубые.
Данная статья про базовые цветовые схемы создана для того, чтобы помочь вам в своих проектах, в работе на площадке и постпродакшине. Надеемся, что знания полученные от статьи будут вам полезными.
По мотивам
Очень математическая история идеального сочетания цветов / Хабр
Захари Бир создаёт рисунки, используя цветовую палитру от цветовой схемы для Мака Solarized и собственную программу для генерации изображений Geometriq.
Пару лет назад я влюбился в цветовую палитру: цвет, чуть темнее белого, выделяемый жёлто-оранжевым и нейтральным голубым на тёмно-сером фоне, «цвете телевизора, переключенного на мёртвый канал», как писал Уильям Гибсон в «Нейроманте». Эти цвета принадлежали к теме Solarized Dark популярного редактора кода для MacOS под названием TextMate. Честно говоря, сначала мне она не очень понравилась. Но вскоре я обнаружил, что не могу работать ни в какой другой цветовой схеме. Если ты весь день пялишься на экран, то поневоле начнёшь придираться к шрифтам и цветам.
Эти цвета принадлежали к теме Solarized Dark популярного редактора кода для MacOS под названием TextMate. Честно говоря, сначала мне она не очень понравилась. Но вскоре я обнаружил, что не могу работать ни в какой другой цветовой схеме. Если ты весь день пялишься на экран, то поневоле начнёшь придираться к шрифтам и цветам.
Оказалось, что я не один такой. По профессии я не кодер, но мне нравится использовать редакторы кода для написания текстов и организации заметок. Переключившись с Мака на Windows, я стал искать соответствующие инструменты, и начал видеть Solarized Dark и её близкую родственницу Solarized Light, использующую ту же палитру из 16 цветов, практически везде. Сложно сказать, какое количество программистов её использует. Схема свободна и имеет открытый код, поэтому статистики по продажам у неё нет. Она есть в любом крупном редакторе кода и многих других инструментах. Microsoft даже включила её в набор популярного редактора VS Code. У Solarized есть много поклонников.
«Если я открываю окно терминала, где не установлена тема Solarized, я чувствую себя не в своей тарелке», — говорит Захари Бир из Ричмонда (Виргиния), программист и художник, начавший использовать Solarized вскоре после её появления в 2011-м. Бир так любит Solarized, что использует её в качестве цветовой схемы для своих рисунков, генерируемых компьютером. «Я решил, что не смогу выдать настолько сбалансированную палитру, которая хорошо смотрится в тёмных и светлых тонах», — говорит он.
Схема Solarized появилась неслучайно. Она отражает одержимость деталями своего создателя, Итана Шуновера. «Я не выпускал её до тех пор, пока не удостоверился на 1000% в том, что мне нравятся все цвета и что все они подходят друг к другу математически, — говорит Шуновер. – У меня было много мониторов, некоторые откалиброванные, другие специально расстроенные. Иногда я показывал её своей жене, которая считала, что я немного перебираю с этим».
Слишком много контраста
Шуновер работал дизайнером и программистом в Сиэтле, когда начал работать над Solarized в 2010-м. Незадолго до этого он поменял ОС и был разочарован цветовыми схемами, шедшими в комплекте с используемыми им инструментами. Многие приложения предлагали лишь простую схему «чёрное на белом», происходящую от старых текстовых компьютерных терминалов. Однако Шуноверу показалось, что эти цветовые схемы выглядят гораздо резче, чем старые мониторы, которые они пытаются эмулировать. Дело в том, что фон у старых мониторов 1980-х годов реально чёрный, говорит он. «У них было меньше контраста». У сегодняшних ЖК-экранов есть возможность выдавать более тёмные и более яркие цвета.
Незадолго до этого он поменял ОС и был разочарован цветовыми схемами, шедшими в комплекте с используемыми им инструментами. Многие приложения предлагали лишь простую схему «чёрное на белом», происходящую от старых текстовых компьютерных терминалов. Однако Шуноверу показалось, что эти цветовые схемы выглядят гораздо резче, чем старые мониторы, которые они пытаются эмулировать. Дело в том, что фон у старых мониторов 1980-х годов реально чёрный, говорит он. «У них было меньше контраста». У сегодняшних ЖК-экранов есть возможность выдавать более тёмные и более яркие цвета.
Оптимальный контраст для текста на экране – вещь спорная. Многим людям нравятся очень контрастные схемы. Однако Шуновера беспокоил не только контраст. Ему не нравились и схемы с малым контрастом. Даже самые лучшие темы использовали, по меньшей мере, один цвет, выглядевший сильно ярче остальных. Всё оттого, что видимая яркость цвета зависит от фона. Иначе говоря, определённый оттенок голубого будет казаться более или менее ярким, в зависимости от окружающих его цветов.
Это явление, известное, как эффект Гельмгольца-Кольрауша, особенно сильно раздражает программистов, поскольку инструменты для написания кода использует цвет для того, чтобы отличать разные части кода друг от друга. К примеру, в коде веб-страницы в типичном текстовом редакторе с использованием схемы Solarized Dark ссылки показаны зелёным; синтаксис форматирования, например, наклонный шрифт, синий, а комментарии, которые разработчики пишут сами себе, серые. В идеале цвета должны помогать различать эти элементы между собой, но ни один элемент не должен выделяться сильнее других.
Шуновер решил подобрать такие цвета, которые не только будут хорошо смотреться вместе, но и будут иметь одинаковую кажущуюся яркость. Задача усложнялась тем, что он хотел использовать одинаковые палитры для светлой и тёмной тем. Поэтому ему понадобилось несколько мониторов и длительные проверки.
Solarized Dark
Solarized Light в редакторе Vim
Шуновер много говорит о математической природе такого выбора цветов, но начальные цвета, голубой и жёлтый, он выбрал по личным причинам. Голубой напоминает ему его давнюю талассофобию – боязнь глубокой воды. И хотя он говорит, что других проявлений синестезии у него нет – типа звука цветов или вкуса слов – жёлтый цвет вызывает у него ассоциации, связанные со вкусами и запахами его детства. «Мои родители – художники, и мне не привыкать выбирать какие-то вещи по непонятным причинам», — говорит он.
Голубой напоминает ему его давнюю талассофобию – боязнь глубокой воды. И хотя он говорит, что других проявлений синестезии у него нет – типа звука цветов или вкуса слов – жёлтый цвет вызывает у него ассоциации, связанные со вкусами и запахами его детства. «Мои родители – художники, и мне не привыкать выбирать какие-то вещи по непонятным причинам», — говорит он.
Отталкиваясь от этого, Шуновер стал подбирать другие цветы, дававшие достаточно – но не слишком много – контраста между элементами, и поддерживающие одинаковый уровень контраста в светлом и тёмном варианте. В результате получилась палитра из 16 цветов, поддерживающих одинаковое взаимоотношение даже при инвертировании. «Думаю, это немного похоже на сочинение музыки с использованием ограниченного количества нот, — говорит Шуновер. – Есть в ней что-то такое рассеянное и красивое».
Программа с открытым кодом набирает популярность
Шуновер выпустил Solarized бесплатно в апреле 2011 через GitHub, платформу для хранения и совместной работы над кодом. Он говорит, что никогда не собирался зарабатывать на этом. «Это бы убило что-то особенное в ней, бросило бы на неё тень, — говорит он. – Я верю в программы с открытым кодом, в то, чтобы выпускать в мир нечто особое, чтобы это мог использовать каждый».
Он говорит, что никогда не собирался зарабатывать на этом. «Это бы убило что-то особенное в ней, бросило бы на неё тень, — говорит он. – Я верю в программы с открытым кодом, в то, чтобы выпускать в мир нечто особое, чтобы это мог использовать каждый».
Хотя он проверил цветовую схему в различных приложениях, сначала Шуновер опубликовал темы только для ограниченного круга инструментов, которые использовал сам, например, для редактора Vim и текстового емейл-клиента Mutt. Он объявил о выпуске темы Solarized в списке рассылки по Vim; вскоре проект попал на первую страницу Hacker News. Он сразу же приглянулся программистам, которые вскоре занялись адаптацией темы для других инструментов для программирования. В 2013 Solarized Dark появилась на мониторах разработчиков в рекламе Facebook – обратите внимание на тёмные экраны и пересекающие их цветные линии.
Solarized постепенно начинает проникать и в приложения, предназначенные не только для гиков. Solarized предлагается в текстовом процессоре Ulysses MacOS в качестве одного из вариантов. Цветовую схему использовали для графики в видеоигре N++ в 2014. Программа для заметок MicroPad рекламирует Solarized как одну из своих возможностей на сайте. » Solarized Dark для MicroPad особенно полезна для ночной работы, которой я занимаюсь чаще, чем хотел бы признаться», — говорит создатель программы Ник Вебстер, студент, изучающий информатику в Университете Виктории в Веллингтоне (Новая Зеландия).
Цветовую схему использовали для графики в видеоигре N++ в 2014. Программа для заметок MicroPad рекламирует Solarized как одну из своих возможностей на сайте. » Solarized Dark для MicroPad особенно полезна для ночной работы, которой я занимаюсь чаще, чем хотел бы признаться», — говорит создатель программы Ник Вебстер, студент, изучающий информатику в Университете Виктории в Веллингтоне (Новая Зеландия).
Но пока она не дошла до таких мейнстримных вещей, как, допустим, цветовая схема для крупного веб-приложения или программного пакета. «Когда Apple представила тёмный режим для MacOS, я решил, что это круто, — говорит Бир. – Но мне хотелось бы, чтобы это была Solarized».
Но с увеличением количества выпускающих тёмные темы приложений, таких, как Google Chrome, Facebook Messenger и Slack, Solarized ещё может получить свою минуту славы.
6 методов подбора цветов для веб-дизайнеров WordPress
За использованием цвета стоит психология. Многие клиенты хотят блестящие и кричащие, и они выбирают цвета, потому что они им нравятся. Но цвет, который им нравится, может не иметь желаемого эффекта. Цвет играет важную роль в успехе UX. Пользователи, как правило, нажимают и сканируют объекты, которые им нравятся. При правильном использовании цвет красивый. А люди вообще смотрят на красивое. Вот почему соответствие цветов так важно для веб-сайтов.
Как веб-дизайнеры, мы должны уметь выбирать правильные цветовые сочетания для веб-сайтов. Это включает в себя каждый визуальный элемент вашего макета: цвета шрифтов, кнопок, заголовков, фона, заголовков, ссылок, границ и т. д. Цвет даже играет роль в вашем брендинге.
В этой статье мы рассмотрим несколько методов сопоставления цветов, которые помогут в веб-дизайне.
Понимание и использование теории цвета и психологии
Изображение aekikuis/shutterstock.com
Выбор цвета — это искусство, которое требует много времени и большого опыта.Это также субъективно. Это сводится к его контексту. Тематика и настроение сайта помогут определить цвета, которые лучше всего подойдут аудитории. Не существует единственно правильного ответа для каждого случая. То, что работает для одной аудитории, может не работать для другой. Там, где одна аудитория предпочитает приглушенные цвета, другая может предпочесть пастельные.
Не существует единственно правильного ответа для каждого случая. То, что работает для одной аудитории, может не работать для другой. Там, где одна аудитория предпочитает приглушенные цвета, другая может предпочесть пастельные.
Цветовая схема зависит от ощущения, которое вы хотите получить. Определенные цвета ожидаются для определенных тем. Например, охотники и рыбаки тяготеют к деревенским цветам.Белый используется для веб-сайтов о свадьбах. Цветовая гамма соответствует теме. В этих случаях вы можете поэкспериментировать с разными цветами для бликов и акцентов, оставаясь при этом верным основной цветовой базе.
Это не значит, что все сайты по определенной тематике должны быть одного цвета. У каждого веб-сайта есть определенные цели. Цвета должны быть выбраны в соответствии с этими целями. В первую очередь это потребности проекта. Цвета обычно ассоциируются с чувствами. Они могут создавать настроение.Неправильные цвета могут заставить читателя бежать искать следующий сайт. Правильные цвета могут привлечь их и удержать там. Это помогает использовать немного психологии цвета.
Правильные цвета могут привлечь их и удержать там. Это помогает использовать немного психологии цвета.
Психология цвета
Вот краткий обзор психологии цвета, объясненный Vandelay Design:
- Черный, белый и серый – ударные. Они отлично подходят для фона. Черный предполагает силу. Белый предполагает невиновность. Черный и белый отлично работают вместе. Серый нейтрален и является хорошим выбором для традиции и спокойствия.При неправильном использовании может не хватать энергии. Все три отлично подходят для демонстрации серьезности.
- Коричневый – здоровье. Они спокойны и элегантны. Это отличный выбор для текстурированных фонов для сайтов, которые хотят показать традиции. Таны проявляют благочестие. Темно-коричневый показывает надежность. Коричневый отлично подходит для сайтов, которые хотят показать надежность и опыт.
- Синий – успокаивающий. Это отлично подходит для сайтов, которые хотят показать надежность и надежность. Темные оттенки показывают опыт и успех.
 Светлые оттенки дружелюбны.
Светлые оттенки дружелюбны. - Красный – захватывающий. Ассоциируется со страстью, силой и гневом. Теплые цвета могут быть сильными и успокаивающими, и они отлично подходят для сайтов, которые хотят изобразить твердые качества кирпичной стены. Яркие цвета заряжают энергией и отлично подходят для веб-сайтов, ориентированных на молодежь.
- Розовый – юношеская женственность. Он игривый и невинный и идеально подходит для женской аудитории.
- Оранжевый – энергичный и манящий. Это хороший выбор для сайтов, которые хотят изобразить движение и энергию.
- Желтый – заряжает энергией.Он ассоциируется с теплом и счастьем. Яркие оттенки отлично подходят для детей. Более темные оттенки предполагают древность, которая ассоциируется с мудростью и является хорошим выбором для изображения авторитета и интеллекта.
- Зеленый – успокаивает и омолаживает. Темные оттенки связаны с деньгами и хороши для сайтов, которые должны изображать рост и стабильность. Более светлые оттенки ассоциируются с весной и отлично подходят для сайтов, демонстрирующих расслабленность, честность и этические нормы.

- Фиолетовый – благородный.Темно-фиолетовый подразумевает богатство и роскошь. Светлые оттенки романтичны.
Конечно, эти цвета могут иметь другое назначение или реакцию в культурах за пределами США. В конечном итоге все сводится к вашей целевой аудитории.
Рассмотрение примеров
Одним из лучших мест для получения идей являются другие успешные веб-сайты. Подбор цвета — одна из тех тем, на которую нет точного ответа, но есть варианты, которые лучше подходят для конкретной цели, чем другие.Многие веб-сайты используют другой подход, чем другие, и они могут дать вам лучшее представление о том, что работает, а что нет. Взгляните на цветовые сочетания популярных веб-сайтов, чтобы увидеть, какие цветовые палитры работают. Также посмотрите на сайты, относящиеся к вашей нише. Попытайтесь понять угол, который сайт использует для представления информации аудитории. Оцените, кто является их аудиторией, и посмотрите, как они используют психологию цвета, чтобы обратиться к этой аудитории.
Другим источником идей являются журналы.Практически на каждую тему есть журнал. Посмотрите, как они создают свои фирменные цвета, свои страницы, заголовки, фон и т. д. Хотя это совсем другая среда, использование цвета для этой аудитории по-прежнему применимо.
Поиск в Google
Один из лучших способов увидеть сочетания цветов — выполнить поиск в Google по запросу «сочетания цветов с», а затем указать интересующий вас цвет. Это даст вам результаты, включающие Pinterest, ColorCombos.com, Better Homes и Сады.Вы также можете выполнить поиск изображений и увидеть множество примеров комбо. Вы можете получить цвета из изображений, которые вам нравятся, с помощью инструментов сопоставления цветов, как мы увидим позже.
Палитра Поиск
Вы также можете искать цветовые палитры. Часто цветовая палитра дает вам шестнадцатеричные значения или значения RBG. Если нет, то вы можете использовать один из инструментов цветной пипетки, чтобы захватить цвета и воссоздать палитры.
Эксперименты с цветами
Изображение с Викисклада
Начните с меньшего количества цветов и добавляйте по своему усмотрению.Лучше иметь два цвета, которые, как вы знаете, работают вместе, прежде чем добавлять третий. Используйте один цвет в качестве доминирующего, а остальные используйте для выделения. Выберите цвет, а затем выберите другой оттенок этого цвета. Попробуйте использовать один оттенок для фона и другой для бликов.
Поскольку компании часто имеют доминирующий цвет в своем брендинге, вы должны учитывать этот цвет, но не бойтесь экспериментировать и пробовать что-то другое. В конечном счете, он не должен конфликтовать с фирменными цветами.
Здесь пригодится A/B-тест. Вы можете донести один цвет до половины аудитории, а другой — до другой половины. Затем вы можете следить за статистикой и видеть, что работает, а что нет. A/B-тестирование будет добавлено в Divi 2.7. Это будет отличный инструмент для экспериментов.
Эксперименты с контрастом
Изображение -Albachiaraa- / Shutterstock. com
com
Контраст позволяет цветам отделяться друг от друга. Выбирайте цвета с интересным контрастом.Если контраста недостаточно, читать текст будет слишком сложно, и читатели могут испытывать напряжение глаз. Если контраста слишком много или он неправильный, читатели отвернутся, потому что это выглядит не очень хорошо. При правильном использовании контраст может привлечь внимание. Контраст следует использовать с кнопками, ссылками, значками и т. д. Это хороший инструмент для направления пользователей к вашему призыву к действию.
Практика подбора цветов с помощью инструментов
Существует множество инструментов для разработки цветовых палитр и подбора цветов.Вы можете выбрать цвет, и вам даются контрастные и смешивающиеся цвета. Неудивительно, что многие бесплатные онлайн-инструменты созданы специально для Material Design от Google. Есть также несколько хороших приложений для редактирования изображений. Я включил обзор самых популярных и нескольких бесплатных приложений с некоторыми профессиональными функциями.
Цветовые палитры Material Design
Это полный набор цветовых палитр от Google, который предоставляет основные цвета с соответствующими цветами для акцентов для Android, Интернета и iOS.
Каждый цвет имеет шестнадцатеричное значение. Он также предоставляет примеры приложений, чтобы вы могли увидеть, как они работают вместе. Он включает в себя светлый, темный и различные уровни непрозрачности. Вы можете настроить цветовую палитру для Android. Существует также загружаемый zip-файл, содержащий образцы цветов для Photoshop и Illustrator.
Палитра материалов
Material Palette — это онлайн-генератор цвета, разработанный для Google Material Design. Это цветовой инструмент, который поможет вам выбрать цветовые палитры для веб-сайтов.
Выберите любые два цвета, и вы получите цветовую палитру, которая работает с этими цветами. Он идентифицирует их как:
- Темный первичный
- Первичный
- Свет первичный
- Текст/значки
- Акцент
- Основной текст
- Вторичный текст
- Разделитель
Это избавляет от необходимости гадать, какие цвета для чего использовать. Вы также можете отключить один из цветов, если вам не нужен контраст.Вы можете скачать свою палитру и поделиться ею в социальных сетях.
Вы также можете отключить один из цветов, если вам не нужен контраст.Вы можете скачать свою палитру и поделиться ею в социальных сетях.
Материал УИ
Material UI — это набор инструментов для Material Design, Flat дизайна и социальных сетей. Он дает вам список цветов для каждого, и вы можете легко получить значения в шестнадцатеричном формате или RGB. Вот краткий обзор каждого из них.
Цвета дизайна материалов
Material Design Colors — это инструмент от MaterialUI, который позволяет вам выбирать цвета, а затем видеть их в действии. Выбор цвета добавляет значение в буфер обмена.После того, как вы выбрали цвета, нажмите на создателя палитры.
Он покажет вам, как ваша цветовая палитра выглядит на мобильном устройстве. Вы можете изменить любой цвет в цветовой палитре, чтобы увидеть, как они смотрятся вместе. Он показывает основные и акцентные цвета и дает шестнадцатеричные значения и значения RGB, поэтому вы можете использовать цвета, даже если вы не используете Material Design. Вы можете поделиться своей цветовой палитрой в социальных сетях, если хотите.
Вы можете поделиться своей цветовой палитрой в социальных сетях, если хотите.
Плоские цвета пользовательского интерфейса
Этот инструмент от MaterialUI предоставляет список цветов, которые вы можете выбрать для плоского дизайна.Вы выбираете интересующий вас цвет, и шестнадцатеричное или RGB-значение копируется в буфер обмена. Презентация позволяет увидеть, как они работают и контрастируют друг с другом.
Социальные цвета
Social Colors от MaterialUI работает так же, как Flat UI Colors: вы выбираете интересующий вас цвет, и он копирует шестнадцатеричное или RGB-значение в буфер обмена. Цвета помечены названиями социальных сетей, в которых они используются. Макет дает вам хорошее представление о том, как цвета работают вместе.
КолорБлендер
ColorBlender позволяет создавать цветовые палитры с помощью ползунков RGB. Вы можете выбрать из готовых палитр или настроить их по своему усмотрению. Он имеет режим автоматического сопоставления, который настраивает акцентные цвета в соответствии с настройками, которые вы вносите в основной цвет. Вы можете самостоятельно менять цвета в прямом режиме. Когда вы будете довольны своими цветами, вы можете загрузить смесь для Photoshop, Illustrator или просто использовать значения HTML и RGB. Вы также можете получить его по электронной почте.Если вам нравится определенный цвет в смеси, вы можете использовать этот цвет в качестве основного, а остальные будут соответствовать ему. Это также предложит соответствие Pantone. Вы можете сохранить свои смеси и перезагрузить их позже.
Вы можете самостоятельно менять цвета в прямом режиме. Когда вы будете довольны своими цветами, вы можете загрузить смесь для Photoshop, Illustrator или просто использовать значения HTML и RGB. Вы также можете получить его по электронной почте.Если вам нравится определенный цвет в смеси, вы можете использовать этот цвет в качестве основного, а остальные будут соответствовать ему. Это также предложит соответствие Pantone. Вы можете сохранить свои смеси и перезагрузить их позже.
Палеттон
Paletton предлагает интересное цветовое колесо, позволяющее выбирать цвета несколькими способами. После того, как вы выбрали свой основной цвет, он покажет вам акцентные цвета, причем каждое цветовое семейство имеет основные и дополнительные цвета. Когда вы наводите курсор мыши на цвета, он дает шестнадцатеричное значение.
Вы можете предварительно просмотреть цветовые палитры и просмотреть примеры веб-сайтов с выбранным вами цветом. Вы можете выбрать светлый, темный, позитивный и негативный. Он также покажет анимацию и иллюстрации. Каждый выбор имеет несколько вариантов внутри них. Это отличный инструмент для просмотра того, как цвета будут выглядеть в темах WordPress, без необходимости размещать цвета в ваших темах.
Он также покажет анимацию и иллюстрации. Каждый выбор имеет несколько вариантов внутри них. Это отличный инструмент для просмотра того, как цвета будут выглядеть в темах WordPress, без необходимости размещать цвета в ваших темах.
Adobe Color CC
Adobe Color CC — это интерактивное цветовое колесо, которое регулирует акцентные значения по мере того, как вы настраиваете основное значение.Вы также можете настроить значение акцента, сохранив основное значение. Все остальные значения будут автоматически скорректированы для соответствия. Вы можете выбрать из 7 различных правил сопоставления, включая пользовательский режим, который позволяет вам управлять каждым цветом независимо. Он дает вам RGB и шестнадцатеричные значения для каждого цвета. Вы можете сохранить свои цвета и вернуться к ним позже.
Он имеет инструмент «Исследовать», где вы можете просматривать, сравнивать, редактировать и сохранять готовые цветовые палитры.
Выберите цвет из изображения
Pick Color from Image & Matching PMS Colors — интересный инструмент. Вы можете загрузить логотип и получить цвет Pantone. Это также даст вам ближайший цвет PMS, чтобы вы могли видеть вариации цвета Pantone. Кроме того, вы можете выбрать цвет из цветового круга и получить наиболее близкий к нему цвет PMS. Загрузка изображения логотипа — полезный способ получить значения цвета, если у вас нет Photoshop или Illustrator. Есть несколько альтернатив предложениям Adobe, которые имеют удобную функцию пипетки.
Вы можете загрузить логотип и получить цвет Pantone. Это также даст вам ближайший цвет PMS, чтобы вы могли видеть вариации цвета Pantone. Кроме того, вы можете выбрать цвет из цветового круга и получить наиболее близкий к нему цвет PMS. Загрузка изображения логотипа — полезный способ получить значения цвета, если у вас нет Photoshop или Illustrator. Есть несколько альтернатив предложениям Adobe, которые имеют удобную функцию пипетки.
Paint.NET
Paint.NET — это бесплатное приложение для редактирования изображений для ПК с некоторыми высококлассными функциями.Если вы нашли нужный цвет, но не имеете значений RGB или шестнадцатеричных значений, просто вставьте изображение в Paint.NET, выберите палитру цветов и щелкните нужный цвет. Этот цвет станет вашим основным и даст вам значения RGB и шестнадцатеричные значения. Вы также можете выбрать дополнительные цвета, а затем сохранить цветовую палитру для последующего использования.
Гимп
Gimp — это бесплатное приложение для Windows, OSX, Linux и других систем с высокотехнологичными функциями, включая отличный инструмент выбора цвета и создания палитры. Вставьте изображение, из которого вы хотите получить цвет, выберите палитру цветов и выберите свой цвет. Вы можете использовать это для создания и повторного использования цветовых палитр.
Вставьте изображение, из которого вы хотите получить цвет, выберите палитру цветов и выберите свой цвет. Вы можете использовать это для создания и повторного использования цветовых палитр.
Фотошоп
Adobe Photoshop — золотой стандарт инструментов визуального дизайна. Он работает на Windows и Mac и имеет практически все функции сопоставления и настройки цветов, которые вы можете себе представить, включая настраиваемые индексные таблицы, пипетку для выбора цветов из изображений и создания собственных палитр, образцов, цветовой панели и многого другого.Вы можете предварительно просмотреть выбранный цвет над передним планом. Вы можете выбирать цвета по RGB, hex, HSB, Lab и CMYK. Палитра цветов имеет веб-безопасную функцию, которая дает вам 216 цветов, которые будут хорошо работать в любой системе. Это самый дорогой вариант, но я не могу себе представить необходимость делать что-то, чего он не может. Фотошоп — инструмент профессионала.
Эскиз
Sketch — это инструмент дизайнера для Mac с множеством первоклассных дизайнерских функций. Он идеально подходит для создания масштабируемых векторов и многократно используемых элементов пользовательского интерфейса.Он имеет встроенную палитру цветов с пипеткой, поэтому вы можете взять любую фотографию для создания своей палитры. Он имеет множество сторонних расширений, в том числе те, которые позволяют сохранять и повторно использовать цветовые палитры.
Он идеально подходит для создания масштабируемых векторов и многократно используемых элементов пользовательского интерфейса.Он имеет встроенную палитру цветов с пипеткой, поэтому вы можете взять любую фотографию для создания своей палитры. Он имеет множество сторонних расширений, в том числе те, которые позволяют сохранять и повторно использовать цветовые палитры.
Он имеет расширение Sketch Palettes, которое позволяет сохранять и загружать палитры в палитру цветов.
Последние мысли
Использование цвета — это не только наука, но и искусство. Цвет может помочь сформировать настроение ваших посетителей. Это может помочь возбудить их интерес, заставить их чувствовать себя в безопасности, рассматривать веб-сайт как авторитет, заставить их чувствовать себя игривыми, заставить их возвращаться и многое другое.Правильное сопоставление цветов может улучшить ваш отклик на призыв к действию и скорость обмена. Правильный выбор цвета может зацепить посетителя и удержать его на сайте. С помощью нескольких методов и инструментов подбора цветов вы можете использовать психологию цвета в своих интересах. В конечном счете, это требует много практики и опыта, но это практика, на которую стоит потратить время. У вас есть только один шанс произвести хорошее первое впечатление.
С помощью нескольких методов и инструментов подбора цветов вы можете использовать психологию цвета в своих интересах. В конечном счете, это требует много практики и опыта, но это практика, на которую стоит потратить время. У вас есть только один шанс произвести хорошее первое впечатление.
Ваша очередь! Есть ли у вас какие-либо методы сопоставления цветов, чтобы добавить? У вас есть любимый цветной инструмент? Дайте нам знать в комментариях ниже.
Миниатюра статьи через karawan/shutterstock.com
советов по цветам дизайна пользовательского интерфейса и методам подбора цветов
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации. Пользовательские интерфейсы созданы в первую очередь для удобства пользователей. Этого можно добиться с помощью очень простых элементов, но часто их украшают цветами и текстурами. Использование цветов дизайна для работы с цифровым пользовательским интерфейсом сложно понять без практики.
Использование цветов дизайна для работы с цифровым пользовательским интерфейсом сложно понять без практики.
Но в этом посте я хотел бы рассмотреть, как можно использовать цвет в дизайне пользовательского интерфейса, чтобы существенно повлиять на макет. Понимание психологии цвета играет большую роль, наряду с общим пониманием дизайна взаимодействия с пользователем.
Если у вас есть хоть какие-то практические знания о создании пользовательских интерфейсов, то этот пост должен предложить руководство по выбору цветов дизайна и созданию стиля вокруг ваших макетов.
НЕОГРАНИЧЕННЫЕ ЗАГРУЗКИ: более 50 миллионов дополнений и дизайнерских ресурсов
СКАЧАТЬ
Каждый проект будет иметь разное ощущение и естественно тяготеть к разной цветовой гамме. Редко бывает единственный правильный ответ, но есть некоторые варианты, которые обычно работают лучше, чем другие.
Если вы не читали наше руководство по теории цвета, я настоятельно рекомендую хотя бы просмотреть этот пост.Вам нужно знать основы выбора цвета, чтобы понять, почему некоторые цвета лучше сочетаются друг с другом.
Но на простом понимании теории цвета далеко не уедешь. Выбор цвета во многом является искусством, и он часто субъективен в зависимости от контекста. Таким образом, у каждого отдельного проекта есть свои цели, и определенные цвета будут соответствовать этим целям лучше, чем другие.
Возьмем, к примеру, простоту TechCrunch. Этот сайт-журнал стоимостью в несколько миллионов долларов создал целую марку с не совсем зелеными оттенками.
Это работает, потому что причудливые текстуры и значки не будут сильно влиять на общий дизайн. Люди посещают TechCrunch за контентом, поэтому лучше всего работает простой узнаваемый брендинг.
Всегда учитывайте тип проекта, который вы разрабатываете, и потребности проекта в первую очередь. Проект, скорее всего, содержит все ответы, которые вам нужны, просто нужно немного творческого мышления, чтобы создать работающий интерфейс.
Проект, скорее всего, содержит все ответы, которые вам нужны, просто нужно немного творческого мышления, чтобы создать работающий интерфейс.
Попробуйте начать с 1-2 цветов или пары разных оттенков одного цвета.Смешайте их вместе и посмотрите, что у вас получится.
Причина в том, что сложно успешно смешать несколько цветов в одном дизайне для создания цветовой схемы. Конечно, это можно сделать (удивительно, я мог бы добавить), но это требует много практики.
Таким образом, при первом запуске дизайна лучше начать с малого, чем разочаровываться, попробовав слишком много цветов одновременно.
Когда вы начинаете с простого, вы должны искать различия в выборе цвета.Попробуйте найти один цвет, который будет доминировать во всем макете, по сравнению с другими, которые могут лучше работать в качестве ярких или фоновых цветов. Например, кнопка CTA должна выделяться среди всех других элементов в поле зрения.
Доминирующий цвет часто используется в брендинге веб-сайта, поэтому вы должны принять это во внимание. В конце концов, попытайтесь прочувствовать, как должен выглядеть дизайн, и сначала сосредоточьтесь на более крупных элементах.
Как только вы выберете доминирующий цвет, который вам нравится, становится легче найти подходящие цвета.
Привлекайте внимание контрастомПри поиске подходящей пары цветов подумайте об эффектах контраста. Очень распространенный пример — черный (или темно-серый) и белый. Эти два цвета создают большой контраст, что упрощает восприятие информации, такой как текст на странице.
Contrast можно использовать с кнопками, гиперссылками, галереями изображений или любой комбинацией фона/переднего плана. Внимание можно направить в определенном направлении с помощью контрастных цветов.
Попробуйте посетить страницу изучения Adobe Color и выполнить поиск по запросу «контрастность». Вы можете быть удивлены тем, сколько цветовых схем уже было разработано с учетом высокой контрастности.
Вы можете быть удивлены тем, сколько цветовых схем уже было разработано с учетом высокой контрастности.
Чтобы узнать больше об этих идеях, ознакомьтесь с этим постом, в котором рассказывается об основах контрастных цветов и о том, как они работают вместе в цифровом дизайне пользовательского интерфейса.
Учитесь сопоставлять на примереПроведите время, просматривая другие веб-сайты и изучая их стили оформления. Учитесь на их выборе цвета, попытайтесь критически подумать о , почему определенные цвета были помещены вместе.
Тема цветов в веб-дизайне длинная и почти бесконечная. На самом деле нет правильного ответа, есть только лучший выбор в контексте одного проекта. Поэтому, если вы можете найти похожие проекты с заслуживающими внимания цветовыми схемами, вы можете изучить, изучая, как они работают и что делает их такими уникальными.
Начните с поиска в Google или составьте список похожих веб-сайтов, имеющих отношение к вашему проекту. В качестве альтернативы вы можете попробовать галереи CSS, такие как Siteinspire или Webdesign-Inspiration.Оба имеют методы сортировки записей по цвету, поэтому вы можете просматривать дизайны с определенным цветовым диапазоном.
В качестве альтернативы вы можете попробовать галереи CSS, такие как Siteinspire или Webdesign-Inspiration.Оба имеют методы сортировки записей по цвету, поэтому вы можете просматривать дизайны с определенным цветовым диапазоном.
Лучший способ динамического создания цветовой палитры — с помощью инструмента цвета. В Интернете их есть несколько бесплатных, и все они работают для решения разных проблем.
Следующие инструменты отлично подходят для любого дизайнера, от новичка до опытного эксперта. Эти инструменты могут помочь вам протестировать цветовые идеи или найти подходящие цвета для предварительно выбранного цвета.Конечно, это не идеальные инструменты, и вы захотите использовать некоторые из своих собственных творческих способностей, но эти инструменты, пожалуй, лучшее место для начала при разработке нового проекта.
Палеттон Если у вас есть идея или вам нужно с чего-то начать, Paletton — это фантастический инструмент для работы с цветом. Он может генерировать предложения для цветовых палитр на основе основного цвета и цветового стиля (монохромный, триадный и т. д.).
Он может генерировать предложения для цветовых палитр на основе основного цвета и цветового стиля (монохромный, триадный и т. д.).
Первоначально названное Adobe Kuler, новое веб-приложение Adobe Color CC представляет собой бесплатный инструмент, встроенный прямо в ваш браузер.Вы просто выбираете стиль цветовой схемы и перетаскиваете варианты цветов, чтобы создать новую схему дизайна. Вы получите полные детали RGB/Hex, и большинство цветов можно настроить, чтобы включить более светлые/темные оттенки, которые все еще соответствуют схеме.
Палитра материалов Мне больше всего нравится в палитре материалов то, как вы можете предварительно увидеть цвета в действии. Веб-приложение объединяет 2 цвета вместе в фиктивный дизайн пользовательского интерфейса с доминирующими и подчиненными цветами. Хотя сайт ограничен цветами материального дизайна, функция живого тестирования — отличный способ потренировать зрение и узнать, какие цвета лучше всего сочетаются друг с другом.
ХОЛОД
Colrd имеет базу данных отдельных цветов, палитр, градиентов, узоров и изображений, но некоторые из этих категорий более полезны, чем другие. Выберите палитру для редактирования с помощью ползунков, которые предлагают похожие цвета, обратите внимание на шестнадцатеричные числа или просмотрите похожие результаты.
Лучшая функция: Фрагмент CSS доступен для воссоздания каждого из градиентов, что делает этот сайт особенно полезным в этом разделе.
Недостаток: другие разделы (особенно одноцветные) имеют ограниченное использование, и результаты поиска трудно сузить по чему-либо, кроме популярности.
Проводник цвета
Color Explorer предназначен для работы с чистым цветом, игнорируя посредники узоров, градиентов или изображений. Вы можете импортировать и изменять свои собственные цветовые палитры, изучать стандартизированные библиотеки цветов, анализировать и преобразовывать оттенки и многое другое.
Лучшая функция: их алгоритм сопоставления цветов позволяет создавать различные связанные палитры, выбирая различные комбинации на основе теории цвета, такие как разделенные дополнительные цвета.
Минус: Если вы ищете вдохновение, выходящее за рамки простого цвета, этот сайт не для вас.
Тайный глаз
Tineye работает по тому же принципу, что и Shutterstock Spectrum, за исключением того, что он берет свои изображения из Creative Commons. Используя панель до пяти цветов, вы можете настроить процентное соотношение каждого цвета; ваши результаты изображения будут плавно отражать изменения, которые вы вносите в свою палитру.
Лучшая характеристика: возможность указать вес каждого цвета дает вам идеальный контроль при поиске точной комбинации оттенков.
Недостаток: нет возможности сузить результаты по темам, поэтому, если вам нужно изображение в правильной цветовой палитре и нужной тематике, вам может потребоваться длительный поиск.
Как видите, у каждого из этих мест есть свои сильные стороны; мощный инструмент, который работает исключительно хорошо для конкретной потребности. И использование их комбинации должно дать вам правильный ресурс для любой ситуации, когда вам не хватает цветового вдохновения.
Если вам нужно больше цветовых ресурсов, ознакомьтесь с этими соответствующими сообщениями:
Color by Fardos — Color Picker
Подбирайте цвета с веб-сайтов, сохраняйте цвета и градиенты, получайте соответствующие оттенки и оттенки и создавайте красивые градиенты.
✅ Выбор цвета и сохранение нескольких цветов с любого сайта (с использованием технологии масштабирования) Cmd/Ctrl + Shift + e ✅ Сохраните свои любимые цвета и градиенты, щелкните любой цвет, и его HEX-код будет сохранен в буфер обмена. ✅ Найдите оттенки, оттенки, дополнительные и другие цветовые сочетания для любого цвета ✅ Синхронизируйте цвета между несколькими браузерами Chrome. ✅ Создавайте линейные или радиальные градиенты с неограниченным количеством остановок ✅ Просматривайте сотни красивых градиентов, редактируйте, сохраняйте и копируйте их CSS всякий раз, когда вам это нужно. ✅ Получите цветовые палитры из любого созданного вами градиента Есть новые идеи по улучшению цвета? Напишите нам по адресу support@fardos.co, и мы рассмотрим это. Есть 4 различных встроенных инструмента, включая палитру цветов, которые помогут вам в вашем путешествии по дизайну. Первый инструмент — палитра цветов. Наша палитра цветов использует технологию масштабирования, которая точно подберет цвет, наиболее близкий к месту, на которое вы наводите курсор. Вы можете получить доступ к палитре цветов, щелкнув правой кнопкой мыши страницу или Cmd/Ctrl + Shift + e. Мы позаботились о том, чтобы процесс подбора цветов был плавным, быстрым и эффективным. Когда вы выбираете цвет на любом веб-сайте, мы создаем изображение с сайта и определяем точное местоположение вашего курсора, чтобы найти этот цвет.Выберите столько цветов с любого сайта, нажмите «Сохранить и выйти», и они автоматически добавятся к вашим общим сохранениям. Очень трудно найти отличные палитры цветов, поэтому мы потратили бесчисленное количество часов, чтобы убедиться, что наша палитра цветов является лучшей. Наша палитра цветов является самой точной, самой быстрой, и мы гарантируем, что вы получите наилучшие впечатления от ее использования.
Мы создали нашу палитру цветов с легкостью. Наша палитра цветов гарантирует, что каждый выбранный вами цвет будет именно этим цветом или, по крайней мере, наиболее близким к нему цветом.Имея это в виду, наша палитра цветов работает очень быстро и вычисляет этот цвет в шестнадцатеричном формате, где бы вы ни находились. Второй инструмент — поиск цвета. При разработке этой функции мы учли наш личный опыт и обнаружили, что найти цвета, которые соответствуют друг другу, было одной из самых сложных задач. Мы бы посетили так много веб-сайтов, чтобы найти то, что мы ищем. Мы потратили так много времени только на то, чтобы получить цвета, которые работали вместе. Если вы дизайнер или разработчик, вы знаете, о чем мы говорим.С Color от Fardos теперь требуется несколько секунд, чтобы получить соответствующие цветовые комбинации, такие как Shades, Tints, Complementary, Triadic, Analogous, Split Complementary и Tetradic. В любом цвете есть взрыв новых похожих цветов, которые будут идеально сочетаться друг с другом, встроенные в одно расширение.
В любом выбранном вами цвете теперь вы можете сохранить эти цвета, чтобы они оставались с вами, куда бы вы ни пошли. Мы позаботились о том, чтобы это была функция, потому что каждый знает, как больно пытаться найти цвет, который они использовали раньше.Доступ к этим цветам в любом браузере Google Chrome очень прост. Третий инструмент — Выбор цвета. Мы разработали наш инструмент выбора цвета с черной темой, потому что мы хотели устранить любые отвлекающие факторы при попытке выбрать этот идеальный цвет. Всякий раз, когда вы меняете цвет, он автоматически меняет выбранный цвет во всем расширении. Итак, если вы измените цвет с белого на черный и перейдете к поиску цвета, этот цвет станет черным. Это позволяет гораздо более свободно работать со всем расширением.Четвертый инструмент — Градиенты. Градиенты невероятно болезненны для кодирования. Поиск идеального сочетания цветов в значительной степени способствует тому, что работает, а что нет. Мы позаботились о том, чтобы наш конструктор градиентов учел это.
С нашим конструктором градиентов каждый градиент красиво скомпонован и сгенерирован. Добавляйте столько остановок, сколько хотите, используйте сохраненные цвета, чтобы сделать что-то красивое, выбирайте линейные или радиальные и, самое главное, сохраняйте их, чтобы вы могли использовать их в любое время. После того, как вы создали этот градиент, все, что вам нужно сделать, это нажать «Копировать CSS», и все готово.Больше никаких хлопот, если вы пропустили запятую между цветами. Каждый градиент поставляется со сгенерированной палитрой. Если вы создаете свои собственные градиенты, выберите один из наших градиентов, цветовые палитры помогут вам найти идеальный цвет для смешивания. Скопируйте цвета, просто щелкнув мышью, и начните использовать их в своих проектах. Если у вас есть какие-либо вопросы или проблемы с нашей палитрой цветов, градиентом, поиском цвета или другими функциями, не стесняйтесь обращаться к нам по адресу [email protected]. Оставайтесь с нами, чтобы узнать о других расширениях, меняющих жизнь, таких как наша палитра цветов! Используя это дополнение, вы соглашаетесь с Условиями и положениями Fardos, доступными по адресу https://www.
fardos.co/#/terms
Подбор цветов в Интернете
Вопрос: Почему цвета на моем веб-сайте не соответствуют цветам моей печатной брошюры?
Ответ: Сопоставление цветов на бумаге и в Интернете является сложной задачей из-за двух разных носителей. Цвета в печати создаются видимым светом, отражающимся от поверхности пигмента (чернил). Изображения создаются либо с помощью CMYK (полноцветный четырехцветный процесс голубого, пурпурного, желтого и черного), либо с использованием плашечных цветов (т.е. Пантон). Изображения в Интернете генерируются источником света (компьютерным монитором), сочетающим красный, зеленый и синий (RGB) спектр видимого света.
Диапазон цветов (или гамма), которые могут быть воспроизведены чернилами,
отличается от диапазона цветов, которые могут быть воспроизведены источником света. Вот подробное объяснение для тех, кто жаждет больше технических данных.
Adobe Photoshop (новомодный инструмент для веб-дизайна) приближает соответствие цветов с помощью палитры цветов. Там
есть несколько библиотек цветов, доступных через средство выбора, например,
Pantone Color Matching System (PMS). Вы также можете ввести значения CMYK как числовые значения
. Photoshop берет эти значения цвета и интерполирует их 90 239 в цвет RGB для Интернета (выделено желтым цветом ниже).
В дополнение к согласованию цветов от печати к Интернету, согласование цветов от монитора к монитору также затруднено. Нет двух абсолютно одинаковых мониторов. Один монитор может иметь теплый желтый оттенок, а другой может иметь холодный или синий оттенок (например, разница в цветовых оттенках между лампой накаливания и люминесцентной лампой).Эти цветовые оттенки будут влиять на все цвета на экране, и конкретный оттенок, как правило, незаметен, если вы не поместите два монитора рядом для сравнения. Большинство мониторов можно откалибровать до базового уровня с помощью программного обеспечения, поставляемого либо с монитором, либо с операционной системой компьютера.
Похожие сообщения
Вопрос: Почему текст на моем сайте выглядит неровным или неровным? Ответ: Любой редактируемый…
Хотя эта статья из Smashing Magazine в основном представляет собой дистилляцию Стива Круга и Джейкоба…
Я проработал 10 лет дизайнером полиграфии, прежде чем пришел в Newfangled.
 Я знал почти…
Я знал почти…
Представляем RAL COLORREADER — точное портативное средство подбора цветов для профессионалов и потребителей
Lawrenceville, NJ (14 июля 2021 г.) — Datacolor®, мировой лидер в области решений для управления цветом, объявила сегодня о выпуске своего новейшего инструмента для работы с цветом RAL COLORREADER для профессионалов и потребителей. Сочетая известное цветовое наследие RAL с опытом управления цветом Datacolor, RAL COLORREADER позволяет сканировать плоскую поверхность любого цвета, чтобы мгновенно найти точное соответствие цвета RAL с помощью многофункционального сопутствующего приложения.В дополнение к обеспечению точных цветовых соответствий, пользователи могут нажать на свое цветовое соответствие, чтобы найти координирующие цвета, удобно организованные в монохроматические, аналоговые, триадные и дополнительные цветовые палитры, упрощая и облегчая процессы согласования и согласования цветов.
Для профессионалов RAL COLORREADER упрощает рабочий процесс, предоставляя архитекторам, дизайнерам интерьеров и малярам простоту и возможность точно подобрать цвета краски прямо на рабочем месте без необходимости снимать образцы стен и нести их в магазин красок. RAL COLORREADER также предоставляет точные цветовые данные (CIE Lab, RGB, Hex, CMYK, LCH и LRV) для работы с цифровым дизайном, что позволяет пользователям легко преобразовывать цветовые соответствия в другие палитры, если это необходимо.
RAL COLORREADER также предоставляет точные цветовые данные (CIE Lab, RGB, Hex, CMYK, LCH и LRV) для работы с цифровым дизайном, что позволяет пользователям легко преобразовывать цветовые соответствия в другие палитры, если это необходимо.
Благодаря своим компактным размерам и простоте использования RAL COLORREADER позволяет профессионалам и потребителям получать вдохновение от цветов на ходу, сохранять их и делиться ими с персоналом, другими профессионалами в области дизайна, домовладельцами, друзьями и семьей. Для быстрого доступа и справки организуйте и пометьте сохраненные сочетания цветов по заданию или по комнате или создайте фирменные цветовые палитры.
О Datacolor — Datacolor, мировой лидер в области решений для управления цветом, предоставляет программное обеспечение, инструменты и услуги для обеспечения точного цвета материалов, продуктов и изображений. Ведущие мировые бренды, производители и профессионалы творческих профессий уже более 50 лет используют инновационные решения Datacolor для стабильного достижения нужного цвета. Компания обеспечивает продажи, обслуживание и поддержку более чем в 100 странах Европы, Америки и Азии.Обслуживаемые отрасли включают текстиль и одежду, краски и покрытия, автомобилестроение и пластмассы, а также фотографию, дизайн и видеосъемку. Для получения дополнительной информации посетите: Datacolor.com
Компания обеспечивает продажи, обслуживание и поддержку более чем в 100 странах Европы, Америки и Азии.Обслуживаемые отрасли включают текстиль и одежду, краски и покрытия, автомобилестроение и пластмассы, а также фотографию, дизайн и видеосъемку. Для получения дополнительной информации посетите: Datacolor.com
О цветах RAL – RAL является применяемым языком цвета. С коллекцией цветов RAL CLASSIC и RAL EFFECT, а также с RAL DESIGN SYSTEMplus компания RAL предлагает профессиональным пользователям цвета широкий выбор точных образцов цвета. Палитра цветов RAL включает в себя в общей сложности 2530 оттенков.Благодаря цветовым картам, стандартам пластика и программным продуктам, а также буклетам с цветовым дизайном и трендами продукты RAL предлагают идеальный продукт для любых дизайнерских задач. В то же время общей целью RAL и ее партнеров является разработка принципов экологичного дизайна и развитие языка цветов будущего. www.ral-farben.de
Quick Color Match — Инструмент подбора цветов
Сотрудничество с Adobe, Canon и Epson
Quick Color Match был разработан в рамках первого в истории сотрудничества между EIZO и Adobe, Canon и Epson. Объединив ноу-хау и опыт этих лидеров творческой индустрии, EIZO разработала идеальное программное решение, которое значительно упрощает согласование цветов и рабочий процесс печати как для фотоэнтузиастов, так и для профессиональных фотографов.
Объединив ноу-хау и опыт этих лидеров творческой индустрии, EIZO разработала идеальное программное решение, которое значительно упрощает согласование цветов и рабочий процесс печати как для фотоэнтузиастов, так и для профессиональных фотографов.
Для английского языка включите субтитры на YouTube.
Особенности
Упростите процесс подбора цветов
Даже при наличии всего необходимого оборудования сопоставление цветов может быть утомительным процессом — от настройки монитора до определения наилучшего программного обеспечения для ретуши и настроек принтера — получение точной печати занимает много времени.Quick Color Match значительно упрощает процесс, автоматически настраивая идеальный монитор, программное обеспечение для ретуширования и настройки принтера, чтобы вы могли сосредоточиться на редактировании фотографий и быстро и без проблем печатать свою работу. Просто перетащите фотографию в окно Quick Color Match, чтобы автоматически запустить процесс.
Просто перетащите фотографию в окно Quick Color Match, чтобы автоматически запустить процесс.
Регулировка монитора
Функция Quick Color Match автоматически регулирует усиление, яркость, гамму и цветовое пространство (Adobe RGB) вашего монитора ColorEdge и создает профиль для этих параметров, оптимизированный для выбранного типа бумаги для принтера.Вы также можете настроить яркость и точку белого вручную.
Настройки программного обеспечения для ретуширования
Перетаскивание фотографии в окно Quick Color Match автоматически открывает Adobe Photoshop и настраивает рекомендуемые EIZO параметры цвета в зависимости от используемого принтера и бумаги.
Настройки принтера
Если установлен подключаемый модуль печати Canon Print Studio Pro или Epson Print Layout, функция Quick Color Match автоматически выберет профиль печати и параметры цветопробы и цветопробы, рекомендованные EIZO.Просто выберите размер, тип и качество бумаги, и вы сможете быстро распечатать свою фотографию, не беспокоясь о навигации по нескольким окнам технических настроек и опций.
Преимущества Quick Color Match
Подгонка отпечатков быстро и легко
Просто выберите установленный принтер и бумагу, и вы сможете сразу приступить к печати фотографий с соответствующими цветами!
Доверяйте цветам, отображаемым на вашем экране
Пользователи с установленным Photoshop могут сразу начать работу в своем программном обеспечении с помощью простой функции перетаскивания Quick Color Match.Цвета на экране достоверны, поэтому вы можете уверенно ретушировать и печатать!
Справочные материалы
Quick Color Match Простое руководство по подбору цветов при печати с экрана на печать
В этом руководстве более подробно объясняется, как можно ретушировать и печатать фотографии с точными цветами с помощью Quick Color Match.
Компания EIZO разработала два уникальных программных решения для управления и сопоставления цветов в творческом рабочем процессе — Quick Color Match и ColorNavigator. На этой странице представлена простая разбивка функций обоих решений, чтобы вы могли построить творческий рабочий процесс, соответствующий вашим потребностям.
На этой странице представлена простая разбивка функций обоих решений, чтобы вы могли построить творческий рабочий процесс, соответствующий вашим потребностям.
| Быстрая подборка цветов | ColorNavigator |
Скачать
Программа Quick Color Match доступна для бесплатной загрузки здесь.
Программное обеспечение Quick Color Match
Требования
| Монитор ColorEdge | CS2731, CS2740, CS2730, CS2420, CS2410, CS270, CS230, CX271, CX241, CG279X, CG277, CG2730, CG247X, CG247, CG2420 | |
|---|---|---|
| Принтер | Канон | PIXMA PRO-1, PIXMA PRO-10, PIXMA PRO-10S, PIXMA PRO-100, PIXMA PRO-100S, imagePROGRAF PRO-1000 (Азия: PRO-500), imagePROGRAF PRO-300, PIXMA PRO-200 |
| Эпсон | SC-P700, SC-P900, SC-P400, SC-P600, SC-P800, фотостилус R2000, фотостилус R3000 | |
| Плагин печати | Канон | Print Studio Pro вер. |
| Эпсон | Epson Print Layout вер. 1.3.5 или выше | |
| Программное обеспечение для ретуши | Adobe Photoshop (рекомендуется) Программное обеспечение для ретуши, совместимое с Canon Print Studio Pro Программное обеспечение для ретуши, совместимое с Epson Print Layout * Запуск и настройки цвета для этих программ необходимо выполнять вручную.Цвет подбирается с помощью программного плагина печати, а не окна программы ретуширования. | |
| Совместимая ОС | Windows 10 (Windows 10 на базе ARM не поддерживается.) macOS Mojave (10.  14) или новее 14) или новее | |
| Бумага 2 | Эпсон | Velvet Fine Art Paper, Ultra Smooth Fine Art Paper, Premium Glossy, Premium Semigloss, Premium Luster, Archial Matte, Matte |
| Канон | Photo Paper Platinum, Photo Paper Pro Crystal Grade, Photo Paper Plus Glossy, Photo Paper Pro Lustre, Photo Paper Pro Premium Matte, Photo Paper Plus Semi-Gloss, Matte Photo Paper | |
| ИЛФОРД | Шелк с золотым волокном, блеск с золотым волокном, гладкая хлопковая тряпка, текстурированная хлопковая тряпка, гладкий жемчуг, гладкий глянец | |
| Пикторико | GEKKO Blue, Pro Hi-Gloss White Film, Pro Hi-Glass Photo Paper, Pro Semi-Glass Paper, Pro Soft-Gloss Paper, Pro Cotton Paper, Pro Design Paper Plus, GEKKO Silver Label Plus, GEKKO Pearl Label, GEKKO Red Label Плюс | |
| Ханемюле | FineArt Baryta, Photo Rag Baryta, Photo Rag, Photo Rag Bright White, Photo Rag Ultra Smooth, German Etching, Photo Luster, Photo Matt Fiber | |
| ЗИХЛ | Высокоглянцевая фотобумага Metallic Pearl 290, Высокоглянцевая фотобумага 300, Luster Photo Paper 300, Luster Photo Paper Duo 330, Satin Baryta Paper 295, Гладкая матовая хлопковая бумага 320, Текстурированная матовая хлопковая бумага 320 | |
| Текко | PM230 Matt, PL285 Luster, PUW285 Glossy Ultra White, PFR220 DUO FineArt Rag, GB330 Galleryboard, BT270 Baryt, BTM275 Baryt Matt | |
| Исэ Васи Фото | Юкииро, Ториноко, Басево, КиёраБасево | |
| Тэсуки Исэ Васи | Сараси, Мисараси, Оонаоси, Хуга, Хусё, Митумата, Ганпи | |
1 При использовании Adobe Photoshop CC 2018 используйте Canon Print Studio Pro ver. 2.2.0 или выше.
2.2.0 или выше.
2 Бумага, поддерживаемая Quick Color Match, зависит от модели принтера. Для поиска поддерживаемой бумаги по принтеру посетите: www.eizoglobal.com/i/qcm-paper/
Скачать
Программа Quick Color Match доступна для бесплатной загрузки здесь.
Программное обеспечение Quick Color Match
132 привлекательных цветовых сочетания — Inspirationfeed
Последнее обновление: 8 февраля 2022 г.
Визуально привлекательная цветовая комбинация имеет большое значение для создания органичного, привлекательного и забавного продукта.
Независимо от того, делаете ли вы идеальную палитру для мероприятия, макета веб-сайта, дизайна интерьера или идеального наряда, правильное сочетание цветов может мгновенно добавить уверенности и характера всему образу.
Увы, искусством сочетания цветов овладеть непросто. Во-первых, не все люди имеют одинаковые предпочтения в цвете. Сочетание цветов, которое вам нравится, может не понравиться вашему партнеру, вашему лучшему другу или вашей аудитории.
Во-первых, не все люди имеют одинаковые предпочтения в цвете. Сочетание цветов, которое вам нравится, может не понравиться вашему партнеру, вашему лучшему другу или вашей аудитории.
Еще одна причина, по которой согласование цветов может быть затруднено, — это обилие оттенков, которые можно смешивать и сочетать.Создать эстетически привлекательную цветовую палитру может быть легко, если вы будете использовать только цвета из стандартной упаковки Crayola из 8 мелков.
Но когда смешиваются такие оттенки, как «атомный мандарин», «кричащий зеленый» или «пощекочи меня розовый», возникает путаница и веселье в сочетании цветов.
Как использовать сочетания цветов
Удачное сочетание цветов может сделать комнату уютнее и радостнее. Это может сделать простой веб-макет более целостным и привлекательным.Это может сделать наряд более ослепительным и впечатляющим. Это может сделать мероприятие более захватывающим и интересным. Он добавляет очарования и очарования в любом аспекте, который он использует.
Он добавляет очарования и очарования в любом аспекте, который он использует.
А для маркетинга он играет ключевую роль в привлечении целевой аудитории продукта. Только подумайте, вы бы предпочли надеть платье характерной желто-серо-серебристой палитры, чем такое, которое выглядит так, будто фея выблевала в него всю коробку из-под крема 120? Если вы стремитесь к визуальной привлекательности, вы обязательно выберете первое.
Цветовое сочетание выходит за рамки классических тандемов черно-белого, коричнево-синего, розово-зеленого, бело-серебряного и бирюзово-красного. Большинство цветовых комбинаций сегодня включают более двух оттенков или тонов.
И чаще всего эти несколько оттенков не обязательно принадлежат одному и тому же цветовому кругу. Сначала это может быть шокирующим, но если вы смешаете и сопоставите их вместе, вы поймете, что эти разные оттенки хорошо сочетаются друг с другом.
Попытка создать цветовую палитру с нуля может оказаться непростой задачей. Кроме того, поиск правильного баланса цветов может занять много времени. Если на подходе ваш следующий крупный проект, требующий великолепной цветовой палитры, не стесняйтесь проверить готовые цветовые палитры в Интернете. Эти комбинации проверены экспертами.
Кроме того, поиск правильного баланса цветов может занять много времени. Если на подходе ваш следующий крупный проект, требующий великолепной цветовой палитры, не стесняйтесь проверить готовые цветовые палитры в Интернете. Эти комбинации проверены экспертами.
Чтобы начать работу, вот несколько визуально привлекательных цветовых комбинаций, которые вы можете выбрать.
Лучшее цветовое сочетание, привлекающее внимание
72 Гармоничные цветовые сочетания
Теги: 2 сочетания цветов 2 сочетания цветов 2 сочетания цветов с логотипом 2 цветовые схемы 2 цвета, которые хорошо сочетаются друг с другом 2 цвета, которые сочетаются друг с другом 2 цветовых схемы тонов цветовая палитра 2019 3 цвета 3 цветовых схемы 3 цветовых сочетания 3 цветовых сочетания 3 цветовая палитра 3 цвета схемы 3 цвета 3 цвета, которые сочетаются друг с другом 3 цвета, которые хорошо сочетаются друг с другом 3 цвета, которые хорошо смотрятся вместе 3 сочетания цветов 3 сочетания цветов для спальни 30 цветовая палитра 4 сочетания цветов 4 сочетания цветов 4 цветовая палитра 4 цветовые схемы 4 сочетания цветов акцентный цвет для синего акцентного цвета для мятно-зеленого акцентного цвета для фиолетового акцентного цвета для бирюзового акцентного цвета для бежевого акцентного цвета для синего акцентного цвета для коричневого и коричневого акцентного цвета для бирюзового акцентного цвета сочетания цветов эстетический синий цвет эстетические коды цветов эстетические сочетания цветов эстетическая цветовая палитра эстетическая цветовые палитры эстетические цветовые схемы эстетичные цвета эстетически приятные для глаз все цвета смешаны между собой все различия ferent color blues все зеленые цвета все розовые цвета все цвета в мире аналогичное сочетание цветов другое название цветового приложения цветовые схемы привлекательные цветовые сочетания привлекательные цветовые схемы фиолетовый и зеленый дополнительные цвета красный и зеленый дополнительные цвета привлекательные цвета привлекательное сочетание цветов привлекательный цвет сочетания удивительные цвета нежно-голубой цветовой код нежно-розовый цветовой код воздушный шар сочетание цветов красивые цветовые сочетания красивые цветовые сочетания для одежды красивые цветовые сочетания для стен красивые цветовые палитры красивые цветовые схемы красивые цвета красивые оттенки цветов цветовая палитра красоты бежевый цветовой код бежевый цветовое сочетание бежевый цветовая палитра бежевая цветовая гамма бежевые продукты бежевый дополнительный цвет бежевые дополнительные цвета бежевый зеленый цветовая гамма лучшие 2 сочетания цветов лучшие 3 сочетания цветов лучшие 3 сочетания цветов лучший фоновый цвет для веб-сайта лучшее сочетание синего и зеленого цветов лучшее цвет лучшее сочетание цветов для золотого лучшее сочетание цветов для желтого лучшее сочетание цветов в платьях лучшее сочетание цветов с серым лучшее сочетание цветов с фиолетовым лучшее сочетание цветов с фиолетовым лучшие сочетания цветов лучшие сочетания цветов для отчетов excel лучшие сочетания цветов для веб-сайтов лучшие цветовые палитры лучшие цвета схемы лучшие цветовые схемы для автомобилей лучшие цвета для сайтов лучшие цвета с розовым лучшие четыре сочетания цветов лучшие сочетания цветов логотипа лучшие сочетания волшебных цветов лучшие сочетания цветов футболок лучшие три сочетания цветов лучшие два сочетания цветов лучшие два сочетания цветов магия лучшие цветовые схемы сайта лучший сайт цветовые схемы 2015 черно-золотая цветовая гамма черно-серая цветовая гамма черно-розовая цветовая гамма черно-бирюзовая цветовая гамма черно-белая цветовая гамма сочетание черного цвета черная цветовая палитра черные цветовые схемы черный красный цвет сине-черная цветовая гамма сине-коричневая цветовая гамма сине-коричневая цветовая схема бл сине-зеленая цветовая гамма сине-зеленая цветовая гамма сине-зеленая цветовая гамма сине-зеленая цветовая гамма сине-зеленая цветовая гамма сине-серая цветовая гамма сине-серая цветовая гамма сине-серая цветовая гамма сине-зеленая цветовая гамма серая цветовая гамма сине-оранжевая цветовая гамма сине-розовая цветовая гамма сине-розовая цветовая гамма сине-фиолетовая цветовая палитра сине-красная смешанная цветовая гамма синий и желтый цвет сине-желтая цветовая гамма сине-желтая цветовая гамма сине-желтая цветовая гамма синяя Цветовые схемы спальни сине-черная цветовая комбинация сине-коричневая цветовая палитра синий цвет лучшее сочетание синяя цветовая палитра синее цветовое сочетание синяя цветовая палитра синяя цветовая палитра вдохновение синяя цветовая схема синий дополнительный цвет синий контрастный цвет сине-серый оранжевая цветовая гамма сине-зеленая и коричневая цветовая палитра сине-зеленый коричневая цветовая схема сине-зеленая цветовая палитра сине-зеленая цветовая палитра названия сине-зеленая цветовая схема b синий зеленый оранжевая цветовая палитра сине-серая цветовая палитра сине-серая цветовая гамма сине-серая цветовая гамма гостиная сине-оранжевая цветовая палитра сине-оранжевая цветовая гамма сине-розовая цветовая палитра сине-розовый фиолетовый цветовые сочетания синий красный оранжевый цветовая гамма сине-фиолетовое цветовое сочетание синий желтый коричневый цветовая палитра синий желтый цветовая схема румянец розовый цветовой код смелая цветовая палитра смелые цветовые схемы смелые цвета брендинговые цветовые схемы рак молочной железы розовый цветовой код яркий цвет фона яркие цветовые сочетания яркие цветовые сочетания яркая цветовая палитра яркие цветовые схемы яркие цвета яркие цвета, которые сочетаются друг с другом яркие цвета, которые идут с серым ярким коралловым цветом ярко-зеленым цветом ярко-оранжевым цветовым кодом ярко-розовым цветом ярко-фиолетовым цветовой палитрой ярко-красным цветовым кодом ярким желтым цветом коричневой и синей цветовой палитрой коричневой и синей цветовой гаммой коричневой и зеленой цветовой код коричневой и серой цветовой гаммой коричневой и морской зеленая цветовая гамма сочетание коричневого и желтого цветов коричневый цветовой код коричневый сочетание цветов коричневый цветовая палитра коричневая цветовая схема коричневые цветовые схемы коричневый дополнительный цвет коричневый контрастный цвет коричневый зеленый синий цветовая палитра коричневый цвет шалфея коричневые тона цветовое колесо коричневый желтый и серый цветовая гамма жевательная резинка розовый цвет жженый оранжевый цветовая схема деловые сочетания цветов деловые цвета схемы деловые цвета успокаивающие цветовые схемы цвет дыни угольно-серый цветовая палитра шоколадно-коричневый дополнительный цвет цветовая палитра одежды цветовая палитра кофейных цветов цветовая палитра кофейных цветов 2019 цвет 30 33 цвет 33 эстетика цвета диаграмма смешивания цветов цветовая диаграмма коралловая цветовая палитра для одежды сочетание цветов сочетание цветов для одежды сочетание цветов для голубого сочетание цветов для оливково-зеленого сочетание цветов для ресторана сочетание цветов для бирюзового сочетание синего цвета для сайта сочетание цветов в графическом дизайне сочетание цветов с сочетанием цветов с темно-фиолетовым сочетание цветов с желтыми сочетания цветов стен сочетания цветов для художников сочетания цветов сочетания пастельных цветов, которые хорошо сочетаются друг с другом сочетания цветов с бирюзово-синим сочетание цветов сочетания цветов для браслетов сочетания цветов, которые хорошо сочетаются друг с другом сочетания цветов, которые хорошо смотрятся вместе цвета на 2019 год цвет 2019 цветовые пары цветовая палитра цветовая палитра 2019 сочетание цветовая палитра сочетания цветовая палитра сочетания цветовая палитра дизайн цветовая палитра для графического дизайна цветовая палитра шестнадцатеричные коды цветовая палитра идеи графический дизайн цветовая палитра современная цветовая палитра оранжевый фиолетовый цветовая схема цветовая схема сине-серая цветовая схема примеры идеи цветовых схем названия цветовых схем цветовые схемы для браслетов сочетающиеся цветовые схемы цветовые схемы, которые хорошо сочетаются друг с другом цветовые схемы с горчично-желтым цветовые схемы с бирюзовым и коричневым оттенками цвет похожий на хаки цвет шаблона цвет w цветовой круг черный и белый цветовой круг коричневый и синий ко лор-колесо дополнительные цвета серый цветовой круг триадные комбинации цветовой круг с этикеткой красочные цветовые схемы смешанные цвета цвета, которые хорошо сочетаются друг с другом цвета, которые сочетаются с темно-бордовыми цвета, которые дополняют синие цвета, которые дополняют коричневые цвета, которые дополняют друг друга цвета, которые дополняют золотые цвета, которые дополняют серый цвета, которые дополняют зеленые цвета, которые дополняют серые цвета, которые дополняют темно-синие цвета, которые дополняют оранжевые цвета, которые дополняют розовые цвета, которые дополняют фиолетовые цвета, которые дополняют красные цвета, которые дополняют бирюзовые цвета, которые дополняют бирюзовые цвета, которые дополняют желтые цвета, которые не сочетаются друг с другом подходящие цвета хорошо сочетаются цвета, которые хорошо сочетаются с черными цветами, которые хорошо сочетаются с синими цветами, которые хорошо сочетаются с коричневыми цветами, которые хорошо сочетаются с зелеными цветами, которые хорошо сочетаются с зелеными цветами, которые хорошо сочетаются с оранжевыми цветами, которые хорошо сочетаются с розовыми цветами, которые хорошо сочетаются с фиолетовые цвета, которые хорошо сочетаются с красными цветами, которые идут хороши с желтым цвета, которые сочетаются цвета, которые сочетаются с цветами одежды, которые сочетаются цвета одежды, которые хорошо сочетаются цвета одежды, которые хорошо сочетаются цвета, которые хорошо сочетаются с черными цветами, которые хорошо сочетаются с синими цветами, которые хорошо сочетаются с коричневыми цветами, которые хорошо сочетаются с золотыми цветами, которые хорошо сочетаются с зелеными цветами, которые хорошо сочетаются с серыми цветами, которые хорошо сочетаются с темно-бордовыми цветами, которые хорошо сочетаются с темно-синими цветами, которые хорошо сочетаются с оливково-зелеными цветами, которые хорошо сочетаются с оранжевыми цветами, которые хорошо сочетаются с розовыми цветами, которые хорошо сочетаются с красными цветами, которые хорошо сочетаются с бирюзовыми цветами, которые хорошо сочетаются с желтыми цветами, которые сочетаются с голубыми цветами, которые сочетаются с черными цветами, которые сочетаются с черным и белым цветами, которые сочетаются с синими цветами, которые сочетаются с коричневыми цветами, которые сочетаются с коричневой одеждой, цветами, которые сочетаются с коричневыми стенами, цветами, которые сочетаются с ярко-оранжевым цветом одежды сочетаются с медным цветом сочетаются с коралловым цветом сочетаются с темно-коричневым цветом сочетаются с темно-зеленым цветом сочетаются с темно-фиолетовым цветом сочетаются остальные зеленые цвета, которые сочетаются с золотыми цветами, которые сочетаются с золотым и черными цветами, которые сочетаются с серыми цветами, которые сочетаются с серыми цветами одежды, которые сочетаются с зелеными цветами, которые сочетаются с ярко-розовыми цветами, которые сочетаются с ярко-розовыми цветами, которые сочетаются с голубыми цветами одежды которые сочетаются со светло-коричневыми цветами, которые сочетаются со светло-зелеными цветами, которые сочетаются со светло-серыми цветами, которые сочетаются со светло-розовыми цветами, которые сочетаются со светло-фиолетовыми цветами, которые сочетаются с сиреневыми цветами, которые сочетаются с салатовыми цветами, которые сочетаются с пурпурными цветами, которые сочетаются с темно-бордовыми цветами цвета, которые сочетаются с мятно-зеленым цветами, которые сочетаются с темно-синим цветами, которые сочетаются с темно-синим цветом одежды, которые сочетаются с оранжевыми цветами, которые сочетаются с розовыми цветами, которые сочетаются с розовой одеждой, цвета, которые сочетаются с фиолетовыми цветами, которые сочетаются с фиолетовыми цветами, которые сочетаются с одеждой красные цвета, которые сочетаются с красным и черным цвета, которые сочетаются с красной одеждой, цвета, которые сочетаются с королевским синим, цвета, которые сочетаются с шалфейным, зеленые цвета, которые сочетаются с серебристым, сочетаются с небесно-голубым, сочетаются с остроумием. h цвета загара, которые сочетаются с бирюзовым цветами, которые сочетаются с фиолетовыми цветами, которые сочетаются с белыми цветами, которые сочетаются с желтыми цветами, которые сочетаются с желтым цветами одежды, которые сочетаются с желтыми стенами цвета, которые хорошо смотрятся вместе цвета, которые хорошо смотрятся с черными цвета, которые хорошо смотрятся синие цвета, которые хорошо смотрятся с коричневыми цветами, которые хорошо смотрятся с золотыми цветами, которые хорошо смотрятся с зелеными цветами, которые хорошо смотрятся с серыми цветами, которые хорошо смотрятся с темно-синими цветами, которые хорошо смотрятся с оранжевыми цветами, которые хорошо смотрятся с розовыми цветами, которые хорошо смотрятся с фиолетовым цвета, которые хорошо смотрятся с красными цветами, которые хорошо смотрятся с желтыми цветами, из которых получаются черные цвета, из которых получаются розовые цвета, которые сочетаются с ярко-оранжевыми цветами, которые сочетаются с коралловыми цветами, которые сочетаются с темно-коричневыми цветами, которые сочетаются с темно-зелеными цветами, которые сочетаются с темно-зелеными цветами, которые сочетаются с голубыми цветами которые сочетаются со светло-розовыми цветами, которые сочетаются с лаймово-зелеными цветами, которые сочетаются с горчично-желтыми цветами, которые сочетаются с темно-синими цветами, которые сочетаются с бежевыми цветами, которые сочетаются с черные цвета сочетаются с темно-синим цветами сочетаются с зелеными цветами сочетаются с серыми цветами сочетаются с оранжевыми цветами сочетаются с фиолетовыми цветами сочетаются с красными цветами сочетаются с желтыми цветами хорошо сочетаются друг с другом цвета сочетаются с желтыми цветами бирюзовый список сочетаний цветов список цветов, которые хорошо сочетаются друг с другом сочетание с розовым сочетания цветов сочетание цветов дизайн интерьера диаграмма дополнительных цветов комбинации дополнительных цветов палитра дополнительных цветов цвета с оранжевым дополнительные сочетания цветов дополнительный цвет к зеленому дополнительные цвета оранжевого цвета дополнительные цвета бирюзовый дополнительные цвета с фиолетовым дополнительные цвета современная цветовая схема современные цветовые схемы контраст с фиолетовым цветом контрастные цвета прохладный 3 цвета ком binations классные цвета фона классные цвета спальни классные цвета автомобиля классные цветовые фоны классные цветовые сочетания классные цветовые сочетания для браслетов классные цветовые комбинации классные цветовые дизайны классные цветовые сочетания классные названия цветов классная цветовая палитра классные идеи цветовой палитры классные цветовые узоры классная цветовая схема классные цветовые схемы классные colora крутые красочные фоны крутые красочные дизайны крутые цвета список крутых цветов крутые цветовые комбинации крутые сочетания цветов футболки крутые вещи для раскрашивания крутые три цветовые комбинации классная тональная цветовая палитра медный цветовой код медная цветовая палитра коралловый цветовой код изображения кораллового цвета коралловая цветовая палитра коралловая цветовая схема кораллово-зеленая цветовая палитра кораллово-оранжевый цвет сочетания цветов crayola цветовое колесо crayola цветной карандаш crayola цвета краски для интерьера crayola палетка crayola оттенок похожий на атомный мандарин кремовый цвет фона кремовый цветовой код кремовый цвет шестигранный кремовый цвет дом кремовая цветовая палитра кремовый оранжевый цвет создать цветовую схему от т два цвета креативные названия цветов креативные идеи цветового круга милые цветовые фоны милые сочетания цветов милые цветовые сочетания для спален милые цветовые сочетания для браслетов милые цветовые сочетания милые цветовые сочетания для браслетов милая цветовая палитра милые цветовые схемы милое цветовое колесо милые цвета, которые сочетаются милый цвет наряда сочетания голубой дополнительный цвет темно-синий цвет темно-синий цветовая палитра темно-синий цветовая гамма темно-синий цветовой круг темно-синий комбинированный цвет темно-синий зеленый цвет темно-синий сочетающиеся цвета темно-коричневый и синий цветовая гамма темно-коричневый и серый цветовая гамма темно-коричневый цветовая палитра темно-коричневый цвет схема темно-коричневые цветовые схемы темная цветовая палитра темные цветовые схемы темно-коралловый цвет темно-зеленый код цвета темно-зеленые названия цветов темно-зеленая цветовая палитра темно-персиковый цвет оттенки темно-розовый цвет темно-фиолетовая цветовая палитра темный шалфей зеленый цвет темно-белый цвет темно-красный цвет образец дизайн цвет цветовая палитра дизайна разные черные цвета разные цветовые схемы Разные цвета Разные цвета синего Разные цвета оранжевого Разные цвета розового Разные цвета желтого Разное сочетание цветов Разные оттенки синего Цветовое колесо Разные оттенки персикового цвета Разные желтые цвета Двойные цветовые сочетания Дуэтные цветовые сочетания Пыльно-фиолетовое цветовое сочетание Земляной тон Цвет палитра земляной тон цветовая схема земляной тон цветовое колесо земляной тон зеленые цвета элегантная цветовая палитра элегантные цветовые схемы элегантные цвета excel цветовое колесо привлекательные цвета приятные для глаз цветовые схемы приятные для глаз цвета facebook синий цветовой код женские цвета лесной зеленый цветовой код лесной зеленый цветовая палитра зеленый лес цветовая схема лесной зеленый дополнительные цвета лесной зеленый контрастный цвет четыре цветовая палитра фуксия цветовая схема веселая цветовая палитра веселые цвета сочетание золотого цвета золотая цветовая палитра золотая цветовая схема золотой дополнительный цвет золотой цвет шрифта золотисто-желтый цветовой код хорошо 2 сочетания цветов хорошо 3 сочетания цветов хорошо фоновые цвета хорошие сочетания синего цвета хорошее сочетание цветов для синего хорошие сочетания цветов хорошие сочетания цветов для браслетов хорошие сочетания цветов хорошие сочетания цветов для браслетов хорошие цветовые палитры хорошие цветовые схемы хорошие цвета хорошие цвета для постеров графический дизайн цветовая палитра графический дизайн цветовые схемы серый и бежевый цветовая схема серая и черная цветовая гамма серая и коричневая цветовая схема серая и коричневая цветовая палитра серая бежевая синяя цветовая гамма сочетание серого цвета серые цветовые схемы серый дополнительный цвет серо-зеленый цвет отличные цветовые комбинации отличные цветовые комбинации для веб-сайтов отличные цветовые схемы зеленая и коричневая цветовая палитра зелено-коричневая цветовая гамма зелено-серая цветовая гамма зелено-оранжевая цветовая гамма зелено-фиолетовая цветовая комбинация зелено-фиолетовая цветовая гамма зелено-коричневая цветовая гамма зелено-желтая цветовая палитра зелено-желтая цветовая гамма зеленая черно-серая цветовая гамма зелено-коричневая цветовая гамма схема зеленый сочетание цветов зеленая цветовая палитра зеленая цветовая палитра сочетания зеленая цветовая схема зеленая комбинация зеленый дополнительный цвет зеленый контрастный цвет зеленый серый и коричневый цветовая схема зеленый плюс коричневый делает какой цвет зеленый белый коричневый цветовая схема зеленый желтый цветовая гамма серая и синяя цветовая палитра серый и коричневый цветовая комбинация серый черный и синяя цветовая схема серая коричневая и красная цветовая схема серая цветовая палитра для дома серые цветовые схемы серый цветовой круг серый дополнительный цвет серый дополнительный цвет серый контрастный цвет серый розовый цвет счастливая цветовая палитра счастливые цветовые схемы ярко-розовые цветовые комбинации ярко-розовая цветовая палитра сочетания цветов дома как как сделать черный цвет как сделать желтый цвет как выглядит персиковый цвет сколько существует разных цветов как комбинировать цвета чтобы получить коричневый как составить цветовую комбинацию как сделать разные цвета как сделать цвет фуксии как сделать краска персикового цвета как сделать цвет бирюзовый как сделать цвет черный как смешивать цвета чтобы получить загар индиг o цветовая палитра интересные цвета дизайн интерьера цветовые схемы черный цвет или оттенок черный цвет или оттенок черный нейтральный цвет черный все цвета зеленый теплый или холодный цвет темно-синий теплый или холодный цвет белый цвет или оттенок белый все цвета сочетаются последняя цветовая комбинация платьев лавандовый и синий цветовая гамма светло-голубой бежевая цветовая гамма светло-голубой цвет светло-голубой цвета названия светло-голубой цветовая палитра светло-голубая цветовая схема светло-голубой дополнительный цвет светло-голубой зеленый цвет светло-коричневая цветовая гамма светлый цвет фона светлая цветовая палитра светло-зеленый цветовой код светло-зеленые названия цветов светло-серый цветовая палитра светло-мятный цвет светло-розовый цвет светло-розовый цветовой код светло-розовые названия цветов светло-розовая цветовая палитра светло-розовый дополнительный цвет светло-фиолетовый цветовой код светло-фиолетовый цветные названия светло-фиолетовый цветовая палитра светло-бирюзовый цветовая палитра лимонно-зеленый код цвета список всех цветов список синих цветов сочетания цветов логотипа цвет логотипа или палитра логотипа цветовые схемы роскошные цветовые комбинации сочетание пурпурного цвета пурпурная цветовая палитра пурпурная цветовая схема волшебное сочетание цветов бордовый и розовый цветовая схема бордовое цветовое сочетание бордовый цветовая схема бордовый цветовой круг бордовый дополнительный цвет мужская цветовая палитра мужские цветовые схемы соответствующие цветовые схемы сиреневый цветовая палитра сиреневый цветовая схема мятно-синий цвет мятно-синий цветовые схемы мятный цветовой код мятная цветовая палитра мятно-зеленая цветовая палитра современные цветовые сочетания современная цветовая палитра современные цветовые схемы современные дополнительные цвета современные современные цветовые схемы самый привлекательный цвет самый привлекательный цвет самый красивый цвет самый красивый цвет в мире самый распространенный цвет автомобиля самый привлекательный цвет самые приятные цвета для человеческого глаза самый популярный цвет самые визуально привлекательные цвета анимационная графика цветовая палитра горчичная цветовая палитра горчично-оранжевый цвет горчично-желтый цвет сочетания горчично-желтая цветовая палитра естественная цветовая схема дома дизайн природа цвет вдохновение природа цветовая гамма темно-синий и розовый цветовая гамма темно-синяя и золотая цветовая палитра темно-синяя и красная цветовая палитра темно-синяя цветовая гамма спальни темно-синий цветовой код темно-синяя цветовая комбинация темно-синяя цветовая палитра темно-синяя цветовая гамма темно-синий дополнительный цвет темно-синий синий дополнительные цвета темно-синяя цветовая палитра темно-синяя цветовая схема темно-синий дополнительный цвет темно-синий красный цвет неоновый синий цветовой код неоновая цветовая палитра неоновая цветовая схема неоновые цвета шестнадцатеричные приятные цветовые сочетания приятные цветовые палитры приятные цветовые схемы обнаженная цветовая палитра оливковая цветовая палитра оливково-зеленые цветовые сочетания оливково-зеленый цвет палитра оливково-зеленый цветовая гамма оливково-зеленый дополнительный цвет оливково-зеленый дополнительные цвета противоположный цвет коричневого оранжевый и синий цветовая палитра оранжевый и синий цветовой круг оранжевый и коричневый цветовая палитра оранжевый и зеленый цветовая схема оранжевый и зеленый делают какой цвет оранжевый и серый цветовая схема оранжевый и сочетание персикового цвета оранжевый цвет фона ора nge цветовое сочетание оранжевый цвет комбо оранжевая цветовая палитра оранжевые цветовые схемы оранжевый контрастный цвет оранжевый зеленый и синий цветовая гамма оранжевый персиковый цвет оранжевый красный фиолетовый цветовая гамма наряд сочетания цветов сочетания цветов бледно-голубой цвет бледные цвета бледно-зеленый цвет пантон цвет года 2019 hex цветовые схемы pantone цветовые схемы для вечеринок сочетание пастельных цветов сочетание пастельных цветов пастельные цвета, которые сочетаются друг с другом пастельно-розовая цветовая палитра пастельно-желтый цветовой код персиковый цветовой код персиковое цветовое сочетание персиковый цвет шестигранный персиковый цветовая палитра персиковая цветовая схема персиковые оттенки персиковый дополнительный цвет персиковый на цветовом круге персиково-розовая цветовая гамма персиково-фиолетовый цвет идеальный цвет идеальное сочетание цветов для красного идеальное сочетание двух цветов картинки цветов коралловые картинки цветов красный сосновый зеленый цвет розовый и синий цветовая палитра розовый и синий цветовая гамма розовый и синий какой цвет получается розовый и коричневая цветовая палитра розово-серая цветовая гамма розовый и зеленый сочетание цветов розовая и зеленая цветовая палитра розовая и зеленая цветовая схема розовая и темно-синяя цветовая палитра розовый и оранжевый делают какой цвет розовый и фиолетовый цвет розовый и красный делают какой цвет розовый и желтый сочетание цветов розовый синяя цветовая палитра розовая цветовая схема розовый цветовой код розовая цветовая палитра розовая цветовая гамма розовые цветовые оттенки розовый цветовой круг розовый дополнительный цвет розовый серый цветовая палитра розовый сочетание каких цветов розовая цветовая гамма розовый фиолетовый сочетание цветов приятные цвета приятные цветовые схемы популярные цветовые сочетания популярные цветовые схемы популярные цвета популярные вдохновляющие статьи положительные цвета плакат цветовые схемы дизайн плаката цветная пудра синяя цветовая палитра самый красивый цвет в мире самые красивые цвета красивые синие цвета красивые цветные фоны красивые цветовые комбинации красивые цветовые комбинации красивые цветовые сочетания красивые цветовые палитры красивые цветовые схемы красивые цвета которые сочетаются основной цвет фона таблица основных цветов сочетания основных цветов основная цветовая схема основной цвет обуви профессиональная цветовая палитра профессиональные цветовые палитры профессиональные цветовые схемы фиолетовые акцентные цвета фиолетовая и синяя цветовая схема фиолетовая и зеленая цветовая палитра фиолетовые и оранжевые цвета какой цвет фиолетовый и розовый цвета фиолетовый и красный цвета какие цвета фиолетовый и желтый цвета фиолетовый и желтый делают какой цвет фиолетовый синий названия цветов фиолетовая цветовая схема фиолетовая цветовая комбинация фиолетовая цветовая комбинация фиолетовая цветовая палитра фиолетовая цветовая палитра фиолетовые цветовые схемы фиолетовый цветовой круг фиолетовый дополнительный цвет фиолетовый контрастный цвет фиолетовый зеленый цветовая схема фиолетовый зеленый красный цветовая схема фиолетовый бирюзовый цветовая палитра фиолетовый желтый сочетание цветов фиолетовый желтый зеленый цветовая гамма красный и черный цвет красный и черный цветовая палитра красный и черный цветовая гамма красный и черный какой цвет красный и синий цвет красный и синий цветовая гамма красный и синий какой цвет красный и серый цветовая гамма красный и оранжевый делают, какой цвет красный и розовый делают, какой цвет красный и пу rple цветовая схема красная и бирюзовая цветовая схема красная и желтая цветовая палитра красная и желтая цветовая схема красная синяя цветовая палитра красная синяя зеленая цветовая схема комбинация красных цветов красная цветовая палитра красные цветовые схемы красный дополнительный цвет красный дополнительные цвета красный контрастный цвет красный оранжевый названия цветов красный розовый цвет красный фиолетовый цвет колесо красный желтый оранжевый цветовые схемы красный желтый какой цвет цветовые схемы ресторана ретро цветовые схемы правильное сочетание цветов розовое золото цветовой код розовое золото цветовые сочетания розовое золото цветовая схема королевский синий цветовой код королевский синий цветовая палитра королевский синий цветовая схема королевский цвет палитра королевский зеленый цвет королевский фиолетовый цветовой код шалфейно-коричневый цветовая схема шалфейно-синий цвет шалфейная цветовая палитра шалфейная цветовая схема шалфейно-зеленый и красный цветовая гамма шалфейно-зеленая цветовая палитра шалфейно-зеленая цветовая схема шалфейно-зеленый цвет колесо шалфейно-зеленый дополнительные цвета лососевый и коричневый цветовая схема лососевый цветовая палитра лососевый цвет оттенки розовый песочный код цвета алый код цвета море зеленый контрастный цвет морская пена цветовая палитра морская пена зелено-серая цветовая схема морская пена зеленая цветовая палитра вторичные цветовые сочетания сепия цветовая палитра оттенки черного цвета оттенки синего цветовая схема оттенки синего названия цветов оттенки синего цвета колесо оттенки золотого цветовая схема оттенки зеленого цвета диаграмма оттенки зеленого цвета палитра оттенки зеленого цвета колесо оттенки зеленых карандашей оттенки серого цвета диаграмма оттенки оранжевого цвета диаграмма оттенки розового цвета диаграмма оттенки фиолетового цвета оттенки белого цвета диаграмма оттенки желтого цвета покажи мне цвет бежевый покажи мне коралловый цвет покажи мне цвет пурпурный покажи мне цвет королевский синий серебристый синий цвет серебряный цвет шестигранный серебряная цветовая палитра небесно-голубой код цвета небесно-голубая цветовая палитра небесно-голубой контрастный цвет небесно-цветовая палитра грифельно-голубой цветовая палитра сланцевая цветовая палитра сланцево-серый цветовые схемы мягкие цветовая палитра нежные цвета нежно-розовый цвет нежно-желтый цвет насыщенные цвета костюм цветовое сочетание летние цветовые схемы летние цвета c Цвета летней свадьбы lothes 2020 Цветовая комбинация футболки Цветовая палитра загара Цветовые схемы загара Оттенки загара Цветовая схема бирюзового и оранжевого цвета Бирюзовая цветовая схема бирюзового цвета Комбинация бирюзового цвета Комбинации бирюзового цвета Цветовая палитра бирюзового цвета Цветовые схемы бирюзового Колесо бирюзового цвета Дополнительный цвет бирюзовый контраст цвет бирюзовый зеленый сочетания цветов лучшие сочетания цветов синий зеленый и бирюзовый три сочетания цветов три сочетания цветов краска три сочетания цветов три цветовые палитры три цветовые схемы три цвета, которые хорошо сочетаются три цвета, которые хорошо сочетаются друг с другом три цвета, которые хорошо сочетаются друг с другом помидор красный цвет тон цвета является синонимом 10 лучших цветовых сочетаний лучшие цвета на 2019 год модные цвета модные цвета трехцветные схемы 2019 трио цветовые схемы бирюзовый и золотой цвет сочетание бирюзового цвета сочетания бирюзового цвета одежда бирюзовый цвет сочетается с бирюзовой цветовой палитрой бирюзовая цветовая схема бирюзовый цветовой круг бирюзовый ise дополнительный цвет бирюзовый дополнительные цвета бирюзовый оранжевый коричневый цветовая гамма бирюзовый фиолетовый сочетание цветов два сочетания цветов дизайн двухцветное платье два цветовых решения два цвета стены два цвета два цвета делают синий два цвета делают коричневый два цвета делают зеленый два цвета делают оранжевый два цвета делают красный два цвета, которые сочетаются друг с другом два цвета, образующих синий два цвета, образующих коричневый два цвета, образующих зеленый два цвета, образующих красный двухцветный цвет уникальные цвета автомобилей уникальные сочетания цветов уникальные цветовые узоры уникальные цветовые схемы уникальные цвета очень яркий фиолетовый красный цвет очень яркий красный фиолетовый цвет яркий цвет яркая цветовая палитра яркие цветовые схемы яркие цвета фиолетовая цветовая палитра фиолетовый дополнительный цвет визуально привлекательные цветовые схемы теплая цветовая схема цветовые схемы веб-дизайна цветовая палитра веб-дизайна цветовые схемы веб-серая цветовая палитра цветовые схемы веб-сайта цветовые схемы веб-сайта 2018 цветовые схемы веб-сайта 2019 цветовые темы сайта свадебное сотрудничество какие 2 цвета делают черный какие 2 цвета дают синий какие 2 цвета делают коричневый какие 2 цвета дают золотой какие 2 цвета делают зеленый какие 2 цвета делают темно-бордовый какие 2 цвета делают оранжевый какие 2 цвета делают розовый какие 2 цвета делают красный какой 2 цвета делают фиолетовый какие 2 цвета образуют желтый какие цвета контрастные какие цвета холодные какие цвета удачные цветовые схемы какие 3 цвета лучше всего сочетаются какой цвет какой цвет подчеркивает красный какая комбинация цветов делает коричневый какой цвет дополняет синий какой цвет дополняет коричневый какой цвет дополняет зеленый какой цвет дополняет темно-бордовый какой цвет дополняет горчичный какой цвет дополняет темно-синий какой цвет дополняет оливково-зеленый какой цвет дополняет оранжевый какой цвет дополняет персиковый какой цвет дополняет розовый какой цвет дополняет фиолетовый какой цвет дополняет красный какой цвет дополняет бирюзовый какой цвет дополняет бирюзовый какой цвет сочетается с желтым какой цвет сочетается с черным и красным какой цвет сочетается диапазон и синий цвет какой цвет сочетается с розовым и зеленым какой цвет лучше всего сочетается с фиолетовым какой цвет сочетается с золотым какой цвет сочетается с пурпурным какой цвет сочетается с горчично желтым какой цвет сочетается с оранжевым какой цвет сочетается с фиолетовым какой цвет сочетается с бирюзовым какой цвет сочетается с белым какой цвет сочетается с желтым какой цвет сочетается с коричневым какой цвет сочетается с лиловым какой цвет сочетается с бирюзовым какой цвет сочетается с каким цветом сочетается с бежевым какой цвет сочетается с черным и золотым какой цвет сочетается с медью какой цвет сочетается с темно-коричневым какой цвет сочетается с голубым какой цвет сочетается со светло-фиолетовым какой цвет сочетается с пурпурным какой цвет сочетается с оранжевыми стенами какой цвет сочетается с зеленым цветом морской пены какой цвет сочетается с серебром какой цвет сочетается с небом синий какой цвет сочетается с бирюзовым какой цвет сочетается с фиолетовым какой цвет лиловый на цветовом круге какого цвета на самом деле обувь какой цвет лучше всего сочетается с фиолетовым какой цвет матовый он коралловый какой цвет сочетается с горчично-желтым какой цвет сочетается с бирюзовым одежда какой цвет хорошо сочетается с мятно-зеленым какие цвета какие цвета акцентируют зеленый шалфей какие цвета сочетаются с желтым какие цвета сочетаются с коричневым какие цвета дополняют золото какие цвета дополняют серый какие цвета дополняют темно синий какие цвета дополняют шалфейный зеленый какие цвета дополняют желтый какие цвета сочетаются с синим и зеленым какие цвета нужно смешать чтобы получить шалфейный зеленый какие цвета хорошо сочетаются какие цвета хорошо сочетаются с черным какие цвета сочетаются с коричневым какие цвета сочетаются с золотым какие цвета сочетаются хорошо сочетается с зеленым какие цвета сочетаются с серым какие цвета сочетаются с темно-синим какие цвета сочетаются с оранжевым какие цвета сочетаются с розовым какие цвета сочетаются с фиолетовым какие цвета сочетаются с красным какие цвета сочетаются с желтым какие цвета сочетаются какие цвета сочетаются с золотым какие цвета сочетаются с желтым какие цвета сочетаются с голубым какие цвета сочетаются с черным какие цвета сочетаются с черным d золотой какие цвета сочетаются с черным и белым какие цвета сочетаются с кремовым какие цвета сочетаются с темно-зеленым какие цвета сочетаются с темно-серым какие цвета сочетаются с лесным зеленым какие цвета сочетаются с золотым какие цвета сочетаются с ярко-розовым какие цвета сочетаются с темно-зеленым что цвета сочетаются со светло-розовым какие цвета сочетаются со светло-фиолетовым какие цвета сочетаются с мятным какие цвета сочетаются с красным и черным какие цвета сочетаются с красным и синим какие цвета сочетаются с зеленым цвета морской волны какие цвета сочетаются с белым какие цвета хорошо смотрятся вместе какие цвета хорошо смотрятся с синим с какими цветами сочетается коричневый с какими цветами сочетается темно-коричневый с какими цветами сочетается золотой с какими цветами сочетается зеленый с какими цветами сочетается серый с какими цветами сочетается темно-синий с какими цветами сочетается оранжевый с какими цветами сочетается с красным какие цвета сочетаются с желтым какие цвета делают черный какие цвета делают темно-синий какие цвета делают темно-зеленым какие цвета делают ярко-розовые какие цвета делают светло-голубые какие цвета делают светло-фиолетовые какие цвета делают темно-синий какие цвета делают другие цвета какие цвета делают розовый какие цвета делают королевский синий какие цвета делают цвет коричневым какие цвета составляют бирюзовый какие цвета делают какие цвета какие цвета какие цвета какие цвета подходят какие цвета сочетаются с бежевым какие цвета сочетаются синий какие цвета сочетаются с коричневым какие цвета сочетаются с темно-зеленым какие цвета сочетаются с серым какие цвета сочетаются с серебристым какие цвета сочетаются с бирюзовым какие цвета сочетаются с белым какие цвета смешиваются вместе получаются черные какие цвета смешиваются вместе получаются синие какие цвета смешиваются вместе дают коричневый какие цвета смешать вместе, чтобы получить фиолетовый какие цвета смешать, чтобы получить золотой какие цвета смешать, чтобы сделать персиковый какие цвета смешать, чтобы получить розовый как выглядит коралловый цвет как выглядит лиловый цвет как выглядит цвет шалфей что делает как выглядит цвет морской пены что такое цветовая схема что такое пурпурный дополнительный цвет что такое красный дополнительный цвет какой цвет лучше всего какой цвет подходит 2019 какой цвет 2019 года какой дополнительный цвет коричневого какой самый привлекательный цвет какие два цвета могут сделать красный цвет какие два цвета образуют бежевый какие два цвета делают черный какие два цвета делают синий какие два цвета делают коричневый краска какая Из двух цветов получается темно-синий Из двух цветов получается золотой Из двух цветов получается серый Из двух цветов получается зеленый Из двух цветов получается серый Из двух цветов получается темно-бордовый Из двух цветов получается темно-синий Из двух цветов получается оранжевый Из двух цветов получается персиковый Из двух цветов получается персиковый розовый Из каких двух цветов получается красный Из каких двух цветов получается загар Из каких двух цветов получается загар с краской Из каких двух цветов получается бирюзовый Из каких двух цветов получается бирюзовый Из каких двух цветов получается синий Из каких двух цветов получается белый Из каких двух цветов получается желтый Из каких двух цветов смешиваются коралловый какие два цвета, смешанные вместе, дают коричневый цвет какие цвета дают зеленый какое сочетание цветов является лучшим сочетанием какие два цвета дают коричневый белый синий цвет белая цветовая палитра винный цвет таблица цветов год цвета com yell серая и серая цветовая гамма желтая и светло-голубая цветовая гамма желтая и розовая цветовая гамма желтая и бирюзовая цветовая схема желтая и бирюзовая цветовая схема желтая цветовая гамма желтая цветовая палитра желтые цветовые схемы желтый дополнительный цвет желтый контрастный цвет желтый персиковый цветовая комбинация желтый розовый и зеленый цвет палитра.
h цвета загара, которые сочетаются с бирюзовым цветами, которые сочетаются с фиолетовыми цветами, которые сочетаются с белыми цветами, которые сочетаются с желтыми цветами, которые сочетаются с желтым цветами одежды, которые сочетаются с желтыми стенами цвета, которые хорошо смотрятся вместе цвета, которые хорошо смотрятся с черными цвета, которые хорошо смотрятся синие цвета, которые хорошо смотрятся с коричневыми цветами, которые хорошо смотрятся с золотыми цветами, которые хорошо смотрятся с зелеными цветами, которые хорошо смотрятся с серыми цветами, которые хорошо смотрятся с темно-синими цветами, которые хорошо смотрятся с оранжевыми цветами, которые хорошо смотрятся с розовыми цветами, которые хорошо смотрятся с фиолетовым цвета, которые хорошо смотрятся с красными цветами, которые хорошо смотрятся с желтыми цветами, из которых получаются черные цвета, из которых получаются розовые цвета, которые сочетаются с ярко-оранжевыми цветами, которые сочетаются с коралловыми цветами, которые сочетаются с темно-коричневыми цветами, которые сочетаются с темно-зелеными цветами, которые сочетаются с темно-зелеными цветами, которые сочетаются с голубыми цветами которые сочетаются со светло-розовыми цветами, которые сочетаются с лаймово-зелеными цветами, которые сочетаются с горчично-желтыми цветами, которые сочетаются с темно-синими цветами, которые сочетаются с бежевыми цветами, которые сочетаются с черные цвета сочетаются с темно-синим цветами сочетаются с зелеными цветами сочетаются с серыми цветами сочетаются с оранжевыми цветами сочетаются с фиолетовыми цветами сочетаются с красными цветами сочетаются с желтыми цветами хорошо сочетаются друг с другом цвета сочетаются с желтыми цветами бирюзовый список сочетаний цветов список цветов, которые хорошо сочетаются друг с другом сочетание с розовым сочетания цветов сочетание цветов дизайн интерьера диаграмма дополнительных цветов комбинации дополнительных цветов палитра дополнительных цветов цвета с оранжевым дополнительные сочетания цветов дополнительный цвет к зеленому дополнительные цвета оранжевого цвета дополнительные цвета бирюзовый дополнительные цвета с фиолетовым дополнительные цвета современная цветовая схема современные цветовые схемы контраст с фиолетовым цветом контрастные цвета прохладный 3 цвета ком binations классные цвета фона классные цвета спальни классные цвета автомобиля классные цветовые фоны классные цветовые сочетания классные цветовые сочетания для браслетов классные цветовые комбинации классные цветовые дизайны классные цветовые сочетания классные названия цветов классная цветовая палитра классные идеи цветовой палитры классные цветовые узоры классная цветовая схема классные цветовые схемы классные colora крутые красочные фоны крутые красочные дизайны крутые цвета список крутых цветов крутые цветовые комбинации крутые сочетания цветов футболки крутые вещи для раскрашивания крутые три цветовые комбинации классная тональная цветовая палитра медный цветовой код медная цветовая палитра коралловый цветовой код изображения кораллового цвета коралловая цветовая палитра коралловая цветовая схема кораллово-зеленая цветовая палитра кораллово-оранжевый цвет сочетания цветов crayola цветовое колесо crayola цветной карандаш crayola цвета краски для интерьера crayola палетка crayola оттенок похожий на атомный мандарин кремовый цвет фона кремовый цветовой код кремовый цвет шестигранный кремовый цвет дом кремовая цветовая палитра кремовый оранжевый цвет создать цветовую схему от т два цвета креативные названия цветов креативные идеи цветового круга милые цветовые фоны милые сочетания цветов милые цветовые сочетания для спален милые цветовые сочетания для браслетов милые цветовые сочетания милые цветовые сочетания для браслетов милая цветовая палитра милые цветовые схемы милое цветовое колесо милые цвета, которые сочетаются милый цвет наряда сочетания голубой дополнительный цвет темно-синий цвет темно-синий цветовая палитра темно-синий цветовая гамма темно-синий цветовой круг темно-синий комбинированный цвет темно-синий зеленый цвет темно-синий сочетающиеся цвета темно-коричневый и синий цветовая гамма темно-коричневый и серый цветовая гамма темно-коричневый цветовая палитра темно-коричневый цвет схема темно-коричневые цветовые схемы темная цветовая палитра темные цветовые схемы темно-коралловый цвет темно-зеленый код цвета темно-зеленые названия цветов темно-зеленая цветовая палитра темно-персиковый цвет оттенки темно-розовый цвет темно-фиолетовая цветовая палитра темный шалфей зеленый цвет темно-белый цвет темно-красный цвет образец дизайн цвет цветовая палитра дизайна разные черные цвета разные цветовые схемы Разные цвета Разные цвета синего Разные цвета оранжевого Разные цвета розового Разные цвета желтого Разное сочетание цветов Разные оттенки синего Цветовое колесо Разные оттенки персикового цвета Разные желтые цвета Двойные цветовые сочетания Дуэтные цветовые сочетания Пыльно-фиолетовое цветовое сочетание Земляной тон Цвет палитра земляной тон цветовая схема земляной тон цветовое колесо земляной тон зеленые цвета элегантная цветовая палитра элегантные цветовые схемы элегантные цвета excel цветовое колесо привлекательные цвета приятные для глаз цветовые схемы приятные для глаз цвета facebook синий цветовой код женские цвета лесной зеленый цветовой код лесной зеленый цветовая палитра зеленый лес цветовая схема лесной зеленый дополнительные цвета лесной зеленый контрастный цвет четыре цветовая палитра фуксия цветовая схема веселая цветовая палитра веселые цвета сочетание золотого цвета золотая цветовая палитра золотая цветовая схема золотой дополнительный цвет золотой цвет шрифта золотисто-желтый цветовой код хорошо 2 сочетания цветов хорошо 3 сочетания цветов хорошо фоновые цвета хорошие сочетания синего цвета хорошее сочетание цветов для синего хорошие сочетания цветов хорошие сочетания цветов для браслетов хорошие сочетания цветов хорошие сочетания цветов для браслетов хорошие цветовые палитры хорошие цветовые схемы хорошие цвета хорошие цвета для постеров графический дизайн цветовая палитра графический дизайн цветовые схемы серый и бежевый цветовая схема серая и черная цветовая гамма серая и коричневая цветовая схема серая и коричневая цветовая палитра серая бежевая синяя цветовая гамма сочетание серого цвета серые цветовые схемы серый дополнительный цвет серо-зеленый цвет отличные цветовые комбинации отличные цветовые комбинации для веб-сайтов отличные цветовые схемы зеленая и коричневая цветовая палитра зелено-коричневая цветовая гамма зелено-серая цветовая гамма зелено-оранжевая цветовая гамма зелено-фиолетовая цветовая комбинация зелено-фиолетовая цветовая гамма зелено-коричневая цветовая гамма зелено-желтая цветовая палитра зелено-желтая цветовая гамма зеленая черно-серая цветовая гамма зелено-коричневая цветовая гамма схема зеленый сочетание цветов зеленая цветовая палитра зеленая цветовая палитра сочетания зеленая цветовая схема зеленая комбинация зеленый дополнительный цвет зеленый контрастный цвет зеленый серый и коричневый цветовая схема зеленый плюс коричневый делает какой цвет зеленый белый коричневый цветовая схема зеленый желтый цветовая гамма серая и синяя цветовая палитра серый и коричневый цветовая комбинация серый черный и синяя цветовая схема серая коричневая и красная цветовая схема серая цветовая палитра для дома серые цветовые схемы серый цветовой круг серый дополнительный цвет серый дополнительный цвет серый контрастный цвет серый розовый цвет счастливая цветовая палитра счастливые цветовые схемы ярко-розовые цветовые комбинации ярко-розовая цветовая палитра сочетания цветов дома как как сделать черный цвет как сделать желтый цвет как выглядит персиковый цвет сколько существует разных цветов как комбинировать цвета чтобы получить коричневый как составить цветовую комбинацию как сделать разные цвета как сделать цвет фуксии как сделать краска персикового цвета как сделать цвет бирюзовый как сделать цвет черный как смешивать цвета чтобы получить загар индиг o цветовая палитра интересные цвета дизайн интерьера цветовые схемы черный цвет или оттенок черный цвет или оттенок черный нейтральный цвет черный все цвета зеленый теплый или холодный цвет темно-синий теплый или холодный цвет белый цвет или оттенок белый все цвета сочетаются последняя цветовая комбинация платьев лавандовый и синий цветовая гамма светло-голубой бежевая цветовая гамма светло-голубой цвет светло-голубой цвета названия светло-голубой цветовая палитра светло-голубая цветовая схема светло-голубой дополнительный цвет светло-голубой зеленый цвет светло-коричневая цветовая гамма светлый цвет фона светлая цветовая палитра светло-зеленый цветовой код светло-зеленые названия цветов светло-серый цветовая палитра светло-мятный цвет светло-розовый цвет светло-розовый цветовой код светло-розовые названия цветов светло-розовая цветовая палитра светло-розовый дополнительный цвет светло-фиолетовый цветовой код светло-фиолетовый цветные названия светло-фиолетовый цветовая палитра светло-бирюзовый цветовая палитра лимонно-зеленый код цвета список всех цветов список синих цветов сочетания цветов логотипа цвет логотипа или палитра логотипа цветовые схемы роскошные цветовые комбинации сочетание пурпурного цвета пурпурная цветовая палитра пурпурная цветовая схема волшебное сочетание цветов бордовый и розовый цветовая схема бордовое цветовое сочетание бордовый цветовая схема бордовый цветовой круг бордовый дополнительный цвет мужская цветовая палитра мужские цветовые схемы соответствующие цветовые схемы сиреневый цветовая палитра сиреневый цветовая схема мятно-синий цвет мятно-синий цветовые схемы мятный цветовой код мятная цветовая палитра мятно-зеленая цветовая палитра современные цветовые сочетания современная цветовая палитра современные цветовые схемы современные дополнительные цвета современные современные цветовые схемы самый привлекательный цвет самый привлекательный цвет самый красивый цвет самый красивый цвет в мире самый распространенный цвет автомобиля самый привлекательный цвет самые приятные цвета для человеческого глаза самый популярный цвет самые визуально привлекательные цвета анимационная графика цветовая палитра горчичная цветовая палитра горчично-оранжевый цвет горчично-желтый цвет сочетания горчично-желтая цветовая палитра естественная цветовая схема дома дизайн природа цвет вдохновение природа цветовая гамма темно-синий и розовый цветовая гамма темно-синяя и золотая цветовая палитра темно-синяя и красная цветовая палитра темно-синяя цветовая гамма спальни темно-синий цветовой код темно-синяя цветовая комбинация темно-синяя цветовая палитра темно-синяя цветовая гамма темно-синий дополнительный цвет темно-синий синий дополнительные цвета темно-синяя цветовая палитра темно-синяя цветовая схема темно-синий дополнительный цвет темно-синий красный цвет неоновый синий цветовой код неоновая цветовая палитра неоновая цветовая схема неоновые цвета шестнадцатеричные приятные цветовые сочетания приятные цветовые палитры приятные цветовые схемы обнаженная цветовая палитра оливковая цветовая палитра оливково-зеленые цветовые сочетания оливково-зеленый цвет палитра оливково-зеленый цветовая гамма оливково-зеленый дополнительный цвет оливково-зеленый дополнительные цвета противоположный цвет коричневого оранжевый и синий цветовая палитра оранжевый и синий цветовой круг оранжевый и коричневый цветовая палитра оранжевый и зеленый цветовая схема оранжевый и зеленый делают какой цвет оранжевый и серый цветовая схема оранжевый и сочетание персикового цвета оранжевый цвет фона ора nge цветовое сочетание оранжевый цвет комбо оранжевая цветовая палитра оранжевые цветовые схемы оранжевый контрастный цвет оранжевый зеленый и синий цветовая гамма оранжевый персиковый цвет оранжевый красный фиолетовый цветовая гамма наряд сочетания цветов сочетания цветов бледно-голубой цвет бледные цвета бледно-зеленый цвет пантон цвет года 2019 hex цветовые схемы pantone цветовые схемы для вечеринок сочетание пастельных цветов сочетание пастельных цветов пастельные цвета, которые сочетаются друг с другом пастельно-розовая цветовая палитра пастельно-желтый цветовой код персиковый цветовой код персиковое цветовое сочетание персиковый цвет шестигранный персиковый цветовая палитра персиковая цветовая схема персиковые оттенки персиковый дополнительный цвет персиковый на цветовом круге персиково-розовая цветовая гамма персиково-фиолетовый цвет идеальный цвет идеальное сочетание цветов для красного идеальное сочетание двух цветов картинки цветов коралловые картинки цветов красный сосновый зеленый цвет розовый и синий цветовая палитра розовый и синий цветовая гамма розовый и синий какой цвет получается розовый и коричневая цветовая палитра розово-серая цветовая гамма розовый и зеленый сочетание цветов розовая и зеленая цветовая палитра розовая и зеленая цветовая схема розовая и темно-синяя цветовая палитра розовый и оранжевый делают какой цвет розовый и фиолетовый цвет розовый и красный делают какой цвет розовый и желтый сочетание цветов розовый синяя цветовая палитра розовая цветовая схема розовый цветовой код розовая цветовая палитра розовая цветовая гамма розовые цветовые оттенки розовый цветовой круг розовый дополнительный цвет розовый серый цветовая палитра розовый сочетание каких цветов розовая цветовая гамма розовый фиолетовый сочетание цветов приятные цвета приятные цветовые схемы популярные цветовые сочетания популярные цветовые схемы популярные цвета популярные вдохновляющие статьи положительные цвета плакат цветовые схемы дизайн плаката цветная пудра синяя цветовая палитра самый красивый цвет в мире самые красивые цвета красивые синие цвета красивые цветные фоны красивые цветовые комбинации красивые цветовые комбинации красивые цветовые сочетания красивые цветовые палитры красивые цветовые схемы красивые цвета которые сочетаются основной цвет фона таблица основных цветов сочетания основных цветов основная цветовая схема основной цвет обуви профессиональная цветовая палитра профессиональные цветовые палитры профессиональные цветовые схемы фиолетовые акцентные цвета фиолетовая и синяя цветовая схема фиолетовая и зеленая цветовая палитра фиолетовые и оранжевые цвета какой цвет фиолетовый и розовый цвета фиолетовый и красный цвета какие цвета фиолетовый и желтый цвета фиолетовый и желтый делают какой цвет фиолетовый синий названия цветов фиолетовая цветовая схема фиолетовая цветовая комбинация фиолетовая цветовая комбинация фиолетовая цветовая палитра фиолетовая цветовая палитра фиолетовые цветовые схемы фиолетовый цветовой круг фиолетовый дополнительный цвет фиолетовый контрастный цвет фиолетовый зеленый цветовая схема фиолетовый зеленый красный цветовая схема фиолетовый бирюзовый цветовая палитра фиолетовый желтый сочетание цветов фиолетовый желтый зеленый цветовая гамма красный и черный цвет красный и черный цветовая палитра красный и черный цветовая гамма красный и черный какой цвет красный и синий цвет красный и синий цветовая гамма красный и синий какой цвет красный и серый цветовая гамма красный и оранжевый делают, какой цвет красный и розовый делают, какой цвет красный и пу rple цветовая схема красная и бирюзовая цветовая схема красная и желтая цветовая палитра красная и желтая цветовая схема красная синяя цветовая палитра красная синяя зеленая цветовая схема комбинация красных цветов красная цветовая палитра красные цветовые схемы красный дополнительный цвет красный дополнительные цвета красный контрастный цвет красный оранжевый названия цветов красный розовый цвет красный фиолетовый цвет колесо красный желтый оранжевый цветовые схемы красный желтый какой цвет цветовые схемы ресторана ретро цветовые схемы правильное сочетание цветов розовое золото цветовой код розовое золото цветовые сочетания розовое золото цветовая схема королевский синий цветовой код королевский синий цветовая палитра королевский синий цветовая схема королевский цвет палитра королевский зеленый цвет королевский фиолетовый цветовой код шалфейно-коричневый цветовая схема шалфейно-синий цвет шалфейная цветовая палитра шалфейная цветовая схема шалфейно-зеленый и красный цветовая гамма шалфейно-зеленая цветовая палитра шалфейно-зеленая цветовая схема шалфейно-зеленый цвет колесо шалфейно-зеленый дополнительные цвета лососевый и коричневый цветовая схема лососевый цветовая палитра лососевый цвет оттенки розовый песочный код цвета алый код цвета море зеленый контрастный цвет морская пена цветовая палитра морская пена зелено-серая цветовая схема морская пена зеленая цветовая палитра вторичные цветовые сочетания сепия цветовая палитра оттенки черного цвета оттенки синего цветовая схема оттенки синего названия цветов оттенки синего цвета колесо оттенки золотого цветовая схема оттенки зеленого цвета диаграмма оттенки зеленого цвета палитра оттенки зеленого цвета колесо оттенки зеленых карандашей оттенки серого цвета диаграмма оттенки оранжевого цвета диаграмма оттенки розового цвета диаграмма оттенки фиолетового цвета оттенки белого цвета диаграмма оттенки желтого цвета покажи мне цвет бежевый покажи мне коралловый цвет покажи мне цвет пурпурный покажи мне цвет королевский синий серебристый синий цвет серебряный цвет шестигранный серебряная цветовая палитра небесно-голубой код цвета небесно-голубая цветовая палитра небесно-голубой контрастный цвет небесно-цветовая палитра грифельно-голубой цветовая палитра сланцевая цветовая палитра сланцево-серый цветовые схемы мягкие цветовая палитра нежные цвета нежно-розовый цвет нежно-желтый цвет насыщенные цвета костюм цветовое сочетание летние цветовые схемы летние цвета c Цвета летней свадьбы lothes 2020 Цветовая комбинация футболки Цветовая палитра загара Цветовые схемы загара Оттенки загара Цветовая схема бирюзового и оранжевого цвета Бирюзовая цветовая схема бирюзового цвета Комбинация бирюзового цвета Комбинации бирюзового цвета Цветовая палитра бирюзового цвета Цветовые схемы бирюзового Колесо бирюзового цвета Дополнительный цвет бирюзовый контраст цвет бирюзовый зеленый сочетания цветов лучшие сочетания цветов синий зеленый и бирюзовый три сочетания цветов три сочетания цветов краска три сочетания цветов три цветовые палитры три цветовые схемы три цвета, которые хорошо сочетаются три цвета, которые хорошо сочетаются друг с другом три цвета, которые хорошо сочетаются друг с другом помидор красный цвет тон цвета является синонимом 10 лучших цветовых сочетаний лучшие цвета на 2019 год модные цвета модные цвета трехцветные схемы 2019 трио цветовые схемы бирюзовый и золотой цвет сочетание бирюзового цвета сочетания бирюзового цвета одежда бирюзовый цвет сочетается с бирюзовой цветовой палитрой бирюзовая цветовая схема бирюзовый цветовой круг бирюзовый ise дополнительный цвет бирюзовый дополнительные цвета бирюзовый оранжевый коричневый цветовая гамма бирюзовый фиолетовый сочетание цветов два сочетания цветов дизайн двухцветное платье два цветовых решения два цвета стены два цвета два цвета делают синий два цвета делают коричневый два цвета делают зеленый два цвета делают оранжевый два цвета делают красный два цвета, которые сочетаются друг с другом два цвета, образующих синий два цвета, образующих коричневый два цвета, образующих зеленый два цвета, образующих красный двухцветный цвет уникальные цвета автомобилей уникальные сочетания цветов уникальные цветовые узоры уникальные цветовые схемы уникальные цвета очень яркий фиолетовый красный цвет очень яркий красный фиолетовый цвет яркий цвет яркая цветовая палитра яркие цветовые схемы яркие цвета фиолетовая цветовая палитра фиолетовый дополнительный цвет визуально привлекательные цветовые схемы теплая цветовая схема цветовые схемы веб-дизайна цветовая палитра веб-дизайна цветовые схемы веб-серая цветовая палитра цветовые схемы веб-сайта цветовые схемы веб-сайта 2018 цветовые схемы веб-сайта 2019 цветовые темы сайта свадебное сотрудничество какие 2 цвета делают черный какие 2 цвета дают синий какие 2 цвета делают коричневый какие 2 цвета дают золотой какие 2 цвета делают зеленый какие 2 цвета делают темно-бордовый какие 2 цвета делают оранжевый какие 2 цвета делают розовый какие 2 цвета делают красный какой 2 цвета делают фиолетовый какие 2 цвета образуют желтый какие цвета контрастные какие цвета холодные какие цвета удачные цветовые схемы какие 3 цвета лучше всего сочетаются какой цвет какой цвет подчеркивает красный какая комбинация цветов делает коричневый какой цвет дополняет синий какой цвет дополняет коричневый какой цвет дополняет зеленый какой цвет дополняет темно-бордовый какой цвет дополняет горчичный какой цвет дополняет темно-синий какой цвет дополняет оливково-зеленый какой цвет дополняет оранжевый какой цвет дополняет персиковый какой цвет дополняет розовый какой цвет дополняет фиолетовый какой цвет дополняет красный какой цвет дополняет бирюзовый какой цвет дополняет бирюзовый какой цвет сочетается с желтым какой цвет сочетается с черным и красным какой цвет сочетается диапазон и синий цвет какой цвет сочетается с розовым и зеленым какой цвет лучше всего сочетается с фиолетовым какой цвет сочетается с золотым какой цвет сочетается с пурпурным какой цвет сочетается с горчично желтым какой цвет сочетается с оранжевым какой цвет сочетается с фиолетовым какой цвет сочетается с бирюзовым какой цвет сочетается с белым какой цвет сочетается с желтым какой цвет сочетается с коричневым какой цвет сочетается с лиловым какой цвет сочетается с бирюзовым какой цвет сочетается с каким цветом сочетается с бежевым какой цвет сочетается с черным и золотым какой цвет сочетается с медью какой цвет сочетается с темно-коричневым какой цвет сочетается с голубым какой цвет сочетается со светло-фиолетовым какой цвет сочетается с пурпурным какой цвет сочетается с оранжевыми стенами какой цвет сочетается с зеленым цветом морской пены какой цвет сочетается с серебром какой цвет сочетается с небом синий какой цвет сочетается с бирюзовым какой цвет сочетается с фиолетовым какой цвет лиловый на цветовом круге какого цвета на самом деле обувь какой цвет лучше всего сочетается с фиолетовым какой цвет матовый он коралловый какой цвет сочетается с горчично-желтым какой цвет сочетается с бирюзовым одежда какой цвет хорошо сочетается с мятно-зеленым какие цвета какие цвета акцентируют зеленый шалфей какие цвета сочетаются с желтым какие цвета сочетаются с коричневым какие цвета дополняют золото какие цвета дополняют серый какие цвета дополняют темно синий какие цвета дополняют шалфейный зеленый какие цвета дополняют желтый какие цвета сочетаются с синим и зеленым какие цвета нужно смешать чтобы получить шалфейный зеленый какие цвета хорошо сочетаются какие цвета хорошо сочетаются с черным какие цвета сочетаются с коричневым какие цвета сочетаются с золотым какие цвета сочетаются хорошо сочетается с зеленым какие цвета сочетаются с серым какие цвета сочетаются с темно-синим какие цвета сочетаются с оранжевым какие цвета сочетаются с розовым какие цвета сочетаются с фиолетовым какие цвета сочетаются с красным какие цвета сочетаются с желтым какие цвета сочетаются какие цвета сочетаются с золотым какие цвета сочетаются с желтым какие цвета сочетаются с голубым какие цвета сочетаются с черным какие цвета сочетаются с черным d золотой какие цвета сочетаются с черным и белым какие цвета сочетаются с кремовым какие цвета сочетаются с темно-зеленым какие цвета сочетаются с темно-серым какие цвета сочетаются с лесным зеленым какие цвета сочетаются с золотым какие цвета сочетаются с ярко-розовым какие цвета сочетаются с темно-зеленым что цвета сочетаются со светло-розовым какие цвета сочетаются со светло-фиолетовым какие цвета сочетаются с мятным какие цвета сочетаются с красным и черным какие цвета сочетаются с красным и синим какие цвета сочетаются с зеленым цвета морской волны какие цвета сочетаются с белым какие цвета хорошо смотрятся вместе какие цвета хорошо смотрятся с синим с какими цветами сочетается коричневый с какими цветами сочетается темно-коричневый с какими цветами сочетается золотой с какими цветами сочетается зеленый с какими цветами сочетается серый с какими цветами сочетается темно-синий с какими цветами сочетается оранжевый с какими цветами сочетается с красным какие цвета сочетаются с желтым какие цвета делают черный какие цвета делают темно-синий какие цвета делают темно-зеленым какие цвета делают ярко-розовые какие цвета делают светло-голубые какие цвета делают светло-фиолетовые какие цвета делают темно-синий какие цвета делают другие цвета какие цвета делают розовый какие цвета делают королевский синий какие цвета делают цвет коричневым какие цвета составляют бирюзовый какие цвета делают какие цвета какие цвета какие цвета какие цвета подходят какие цвета сочетаются с бежевым какие цвета сочетаются синий какие цвета сочетаются с коричневым какие цвета сочетаются с темно-зеленым какие цвета сочетаются с серым какие цвета сочетаются с серебристым какие цвета сочетаются с бирюзовым какие цвета сочетаются с белым какие цвета смешиваются вместе получаются черные какие цвета смешиваются вместе получаются синие какие цвета смешиваются вместе дают коричневый какие цвета смешать вместе, чтобы получить фиолетовый какие цвета смешать, чтобы получить золотой какие цвета смешать, чтобы сделать персиковый какие цвета смешать, чтобы получить розовый как выглядит коралловый цвет как выглядит лиловый цвет как выглядит цвет шалфей что делает как выглядит цвет морской пены что такое цветовая схема что такое пурпурный дополнительный цвет что такое красный дополнительный цвет какой цвет лучше всего какой цвет подходит 2019 какой цвет 2019 года какой дополнительный цвет коричневого какой самый привлекательный цвет какие два цвета могут сделать красный цвет какие два цвета образуют бежевый какие два цвета делают черный какие два цвета делают синий какие два цвета делают коричневый краска какая Из двух цветов получается темно-синий Из двух цветов получается золотой Из двух цветов получается серый Из двух цветов получается зеленый Из двух цветов получается серый Из двух цветов получается темно-бордовый Из двух цветов получается темно-синий Из двух цветов получается оранжевый Из двух цветов получается персиковый Из двух цветов получается персиковый розовый Из каких двух цветов получается красный Из каких двух цветов получается загар Из каких двух цветов получается загар с краской Из каких двух цветов получается бирюзовый Из каких двух цветов получается бирюзовый Из каких двух цветов получается синий Из каких двух цветов получается белый Из каких двух цветов получается желтый Из каких двух цветов смешиваются коралловый какие два цвета, смешанные вместе, дают коричневый цвет какие цвета дают зеленый какое сочетание цветов является лучшим сочетанием какие два цвета дают коричневый белый синий цвет белая цветовая палитра винный цвет таблица цветов год цвета com yell серая и серая цветовая гамма желтая и светло-голубая цветовая гамма желтая и розовая цветовая гамма желтая и бирюзовая цветовая схема желтая и бирюзовая цветовая схема желтая цветовая гамма желтая цветовая палитра желтые цветовые схемы желтый дополнительный цвет желтый контрастный цвет желтый персиковый цветовая комбинация желтый розовый и зеленый цвет палитра.

 2.2.0 или выше 1 , Professional Print & Layout Ver.1.2.2 или выше
2.2.0 или выше 1 , Professional Print & Layout Ver.1.2.2 или выше