Как правильно верстать в 2022 году. Часть 1 / Хабр
Вступление
Меня зовут Николай и я Frontend-разработчик в логистическом стартапе Relog. Хочу рассказать о самых распространённых ошибках в вёрстке современных проектов.
Дело в том, что лишь малая часть современных фронтендеров обращает внимание на работу с HTML и CSS, предпочитая готовые решения, вроде UI-библиотек и систем сеток. Но эти решения неидеальные и приходится дописывать обёртки вокруг них, видоизменять код, переписывать стили и совершать прочие действия для соответствия требованиям проекта. Тут-то и начинаются проблемы: вёрстка местами становится избыточной, стили переназначются через important и с каждым релизом проект всё сложней поддерживать. Я уже не говорю об удобстве использования и доступности. Об этом думают вообще в последнюю очередь.
В этой статье я расскажу лишь о небольшой части проблем, которые можно достаточно быстро решить, не прибегая к радикальному переписыванию больших частей проекта.
Содержание
Используйте правильные теги.
Как правильно вкладывать теги друг в друга.
Работа с медиаконтентом.
Пишем таблицы на HTML правильно.
a или button? Работа с интерактивными элементами и как выбрать правильный тег.
Различный теги для медиа-контента.
Прекратите писать велосипеды! Как мы можем стилизовать дефолтные HTML-элементы.
Пишем доступные формы.
Избыточная вёрстка. Как облегчить разметку.
Современные фишки HTML и CSS способные облегчить нам жизнь.
Экспериментальные технологии, входящие в стандарт.
Используйте правильные теги
Исторически так сложилось, что HTML служит для описания документов. То есть язык гипертекстовой разметки был придуман для обмена документами (в основном научного характера) и не предназначался для построения сложных веб-приложений и сайтов. Благодаря развитию стандарта стало полегче, но большинство современных разработчиков всё ещё предпочитают <div> в качестве главного тега и засовывают в него любой контент, вплоть до изображений (через background-image). И я прекрасно их понимаю,
И я прекрасно их понимаю, <div> — очень удобный тег: у него нет встроенных стилей, его можно вкладывать в другие дивы. Чем не кандидат на лучший тег. Но при таком использовании тегов мы теряем главные преимущества HTML:
семантику — чёткую структуру контента, где каждый тег говорит о том, зачем он здесь и что ожидается внутри;
доступность — HTML может рендериться не только браузером, но и другими инструментами, вроде скрин-ридеров, роботов-поисковиков и т.д. И в наших силах упростить для них парсинг страниц.
Про какие теги нам следует стоит помнить?
Структурные теги документа
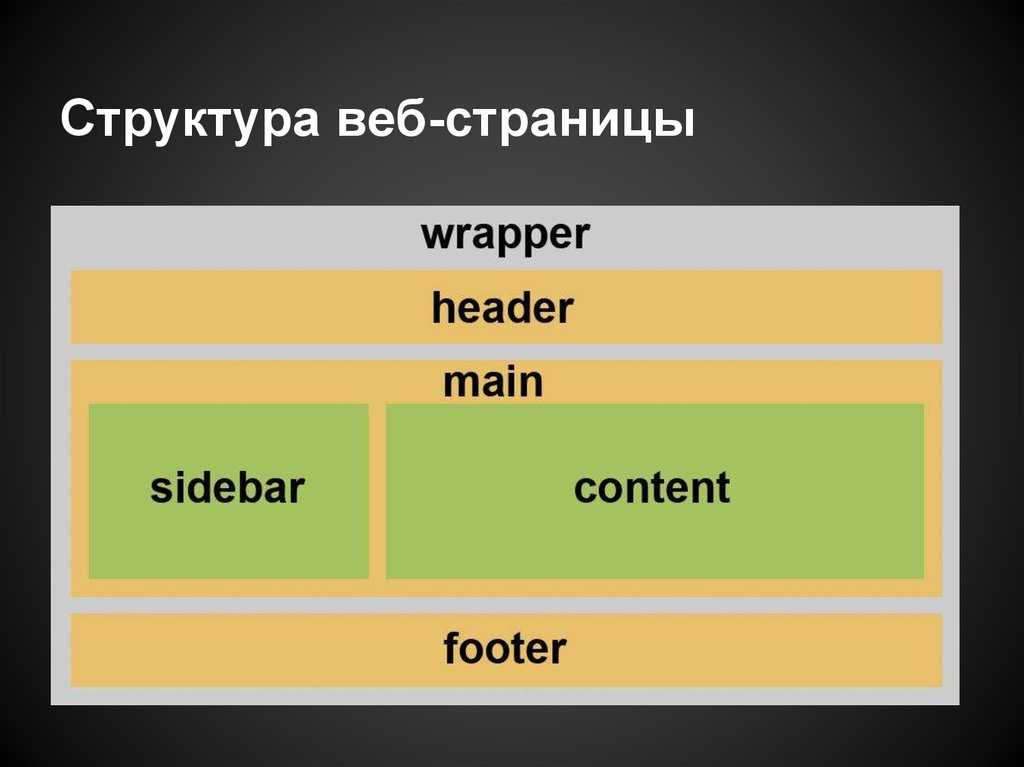
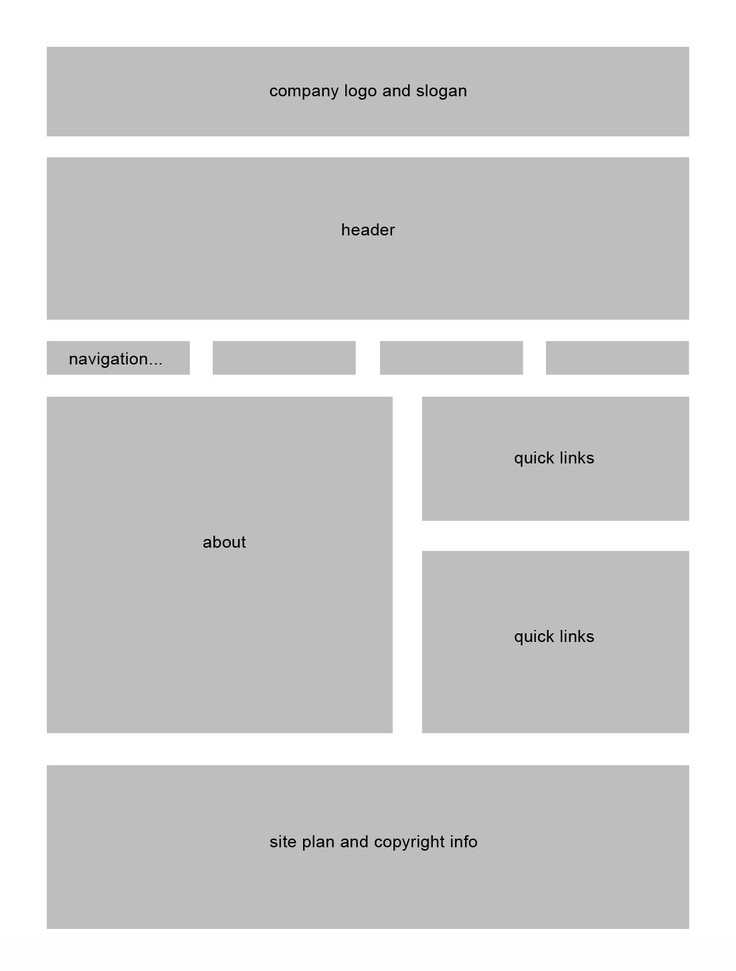
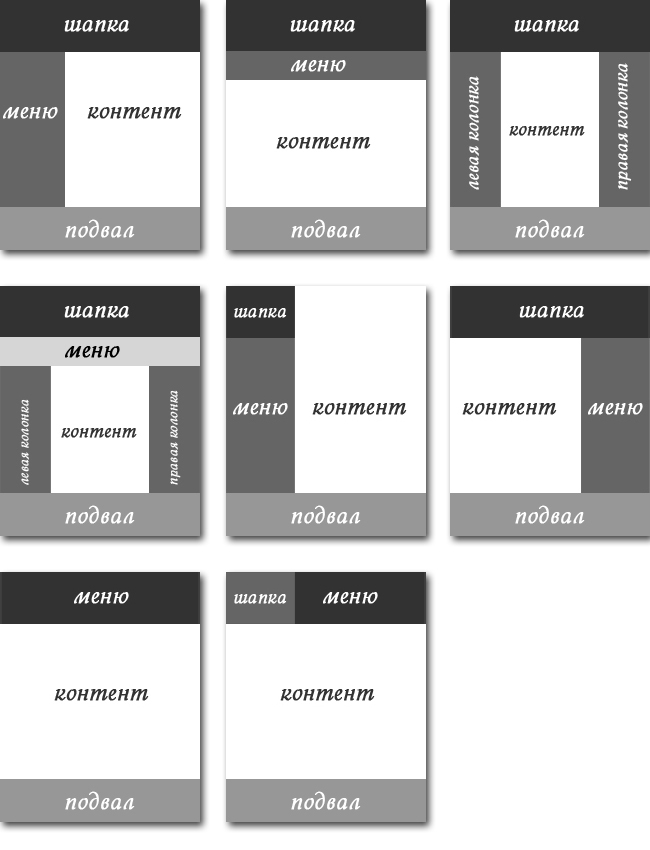
Почти любой сайт или приложение можно разбить на 3 большие части: <header>, <main> и <footer>. Сейчас это стало неким стандартом в дизайне. Некоторые части приложения повторяются от страницы к странице, и мы можем выделить их в отдельные части (шапку и подвал).
Шапка — это контент вверху страницы. Там обычно размещается логотип, навигационное меню и другие элементы, которые должны быть доступны пользователю с любой страницы. Тег
Там обычно размещается логотип, навигационное меню и другие элементы, которые должны быть доступны пользователю с любой страницы. Тег <header> не обязательно один на странице, он может озаглавливать любую независимую часть (например, быть частью модального окна).
Подвал — нижняя часть сайта, где обычно дублируется навигация и располагаются контакты компании. Также, как и шапка, <footer> может быть не один и использоваться для других независимых частей, помимо страницы.
Тег <main> обычно обозначает место для основного контента, который не повторяется от страницы к странице.
Плохо
<body> <div> ... </div> <div> ... </div> <div> ... </div> </body>
Хорошо
<body> <header> ... </header> <main> ... </main> <footer> ... </footer> </body>
Помимо трёх базовых семантических тегов существует ряд других. Разберём их ниже.
Разберём их ниже.
<article>
Это независимый блок на странице, который без внешнего контекста может существовать в рамках других сайтов и сервисов. Это может быть статья в блоге, твит, виджет VK, коментарий к публикации и т.д. Желательно, чтобы у этого блока был заголовок.
<section>
Неотделяемая от основного контента секция на странице. Например, это может быть блок на лендинге. Чаще всего имеет заголовок.
<aside>
Побочный, косвенный контент на странице, находящийся в стороне. Может иметь заголовок и быть не в одном экземпляре. Главная ошибка — использовать его только для боковой панели. Этот тег многогранен и может использоваться для любых блоков, не имеющих основное значение.
<nav>
Блок навигации с ссылками на другие страницы или разделы текущей страницы. Может использоваться только для основной навигации, а не для каждой группы ссылок. Например навигацию в <nav>, так как подвал сам по себе предполагает присутствие навигационных элементов. И этот тег не обязательно должен включать в себя список ссылок. Туда может входить навигация любого типа, главное, чтобы она считалась основной.
И этот тег не обязательно должен включать в себя список ссылок. Туда может входить навигация любого типа, главное, чтобы она считалась основной.
<address>
В этот тег нужно вкладывать контактные данные. У него по-особенному работает «область видимости» — контактные данные в <article>, либо к <body>, если он находится вне <article>.
Заголовки
Как и в любом документе на HTML-странице могут содержаться заголовки. По стандарту мы обязаны всегда указывать заголовок первого уровня <h2>. Остальные уровни опциональны, но они должны быть в иерархической последовательности! Это значит, что мы не можем <h4> поставить после <h2>. Чтобы лучше это понять, посмотрим код ниже:
<body> <header> ... </header> <main> <h2> Наша кондитерская самая кондитерская из всех кондитерских </h2> ... <section> <h3> Почему наши булочки лучшие? </h3> ... <h4> Мука высочайшего сорта </h4> ... <h4> Много корицы </h4> ... <h5> Корица со Шри-Ланки</h5> ... <h4> Минимум сахара </h4> ... <h5> </section> </main> <footer> ... </footer> </body>
Как вы видите, заголовки выстраиваются в иерархию и идут один за одним, формируя логичную структуру.
По поводу использования нескольких заголовков 
Блочные теги
<p>
Простой тег для абзацев, именно для разделения текстовых частей. Не используйте <p> для коротких фраз внутри интерфейса. С точки зрения доступности, этот тег очень крут, дает пользователям с ограниченными возможностями «прыгать» между ними с помощью шорткатов.
<figure> и <figcaption>
Это иллюстрация с необязательной подписью. Во многих книгах изображения подписываются как «Рис. 1 — такой-то объект». Вот это и есть <figure>. Но в рамках HTML назначение этого тега гораздо шире. Мы можем разместить внутри цитату (см. ниже), фрагмент кода, какую-нибудь диаграмму. В общем <figure> — это любой объект с подписью. Подпись размещается внутри тега <figcaption>, который, в свою очередь, вкладывается в
<figure> <img src="https://example.com/cat.jpg" alt="Сердитый кот"> <figcaption>Кот, который зол на своего хозяина</figcaption> </figure>
<blockquote>
Тег для вставки длинных цитат. Может иметь аттрибут
Может иметь аттрибут cite, в котором указывается URL на источник цитаты, а также хорошо совместим с тегом <figure>, где в <figcaption> можно указать автора и название источника.
<figure> <blockquoute cite="https://www.youtube.com/watch?v=ZXsQAXx_ao0"> Just Do It! </blockquote> <figcaption> Shia LaBeouf, <cite>Motivational Speech</cite> </figcaption> </figure>
<hr>
Одиночный тег для разделения контента. Про него забывают и заменяют на border-bottom, но помимо визуального отображения этот тег несёт семантический смысл — тематическое разделение абзацев.
<pre>
Тег для вывода предварительно отформатированного текста. Имеет ограниченную область использования — ASCII-арт, вывод программного кода. Не рекомендую использовать для других задач, так как тег довольно ненадёжен и непредсказуем. Например, мы потеряем всё форматирование, если сборщик проекта минифицирует HTML.
Списки
Списки в вебе просто везде! Но очень редко их верстают как списки. Например, преимущества компании на лендинге это что? Правильно, список. Они бывают двух видов: упорядоченные и неупорядоченные. Я в этот раздел также добавил список описаний Description list.
<ul>
Неупорядоченный список применяется в том случае, если мы безболезненно можем поменять порядок элементов. Примеры:
<ul> <li>Удобная оплата</li> <li>Быстрая доставка</li> <li>Гарантия в 1 год</li> </ul>
<ol>
Упорядоченный список применяется тогда, когда нам важен порядок элементов. Например:
<ol> <li>Оформляете заявку</li> <li>С вами связывается менеджер для уточнения деталей</li> <li>Совершаете оплату</li> <li>Ожидаете доставку</li> </ol>
<dl>, <dd>, <dt>
Списки описаний применяются для формирования списков терминов.
<dl> <dt>HTML</dt> <dd>Язык разметки гипертекста, с помощью которого формируют контент веб-страницы</dd> <dt>CSS</dt> <dd>Язык для описания стилей веб-страницы</dd> <dt>JS</dt> <dd>Язык программирования, часто применяемый для написания веб-приложений</dd> </dl>
Строчные теги
<b>, <i>, <u>, <s>
Чудесные теги, которые чаще всего используют не по назначению. Они несут исключительно визуальное выделение текста. Если вы сбросите их стили, то они ничем не будут отличаться от обычного текста. В данный момент их можно использовать как теги для дополнительного выделения текста, которое вы оформите с помощью CSS. И да, тег <i> НЕ предназначен для иконок.
<em>
Как и <i> выделяет текст курсивом. Но зачем нам два тега для одного и того же? В том то и дело, что они разные.
<i>, как говорилось выше, не несёт никакого семантического смысла, это просто визуальное выделение, а <em> делает акцент на обёрнутом им тексте, который меняет смысл всего предложения. Например:
Я <em>просто обожаю </em>, когда верстальщики используют только дивы.
<strong>
Браузер выделяет текст обёрнутый тегом <strong> полужирным. Но помимо визуального выделения, текст обретает семантический смысл — большую важность по сравнению с остальным текстом вокруг.
<cite> и <q>
Оба тега связаны с цитирований, но применяются в разных случаях. <cite> — тег, в который мы оборачиваем текст, который отсылается к другому документу/произведению/etc.
Больше информации вы сможете найти в стандарте <cite>[ISO-0000]</cite>
<q> похож на <blockquote>, разница лишь в том, что <q> применяется для строчных цитат.
<q cite="https://russian.rt.com/business/news/966657-rubl-dollar-evro"> Рубль растёт к доллару и евро </q> — сообщает RT со ссылкой на ФАН.
<code>
Применяется для оформления программного кода внутри текста. Если требуется вывести многострочный блок кода, то лучше использовать <code> в связке с тегом <pre>.
<time>
Тег для обозначения даты и времени. У него может быть атрибут datetime, куда необходимо передать дату и время в формате ISO.
<time datetime="1995-11-24">24 ноября 1995 года</time>
<sub> и <sup>
Используются для добавления в текст индексов и степеней. Удобны для описания формул.
x<sub>1</sub> + x<sub>2</sub> = y<sup>2</sup> <!-- Икс первый плюс икс второй равно игрек в квадрате -->
<del> и <ins>
Нужны, чтобы показать, что из текста было что-то удалено или добавлено. При этом они также обозначают факт изменения текста семантически, а не только визуально.
При этом они также обозначают факт изменения текста семантически, а не только визуально.
Вася пришёл домой в <del><time>19:00</time></del> <ins><time>23:00</time></ins>
<br>
Простой тег для переноса строки, думаю, все про него знают, потому что альтернативы нет.
Интерактивные элементы
<details>
Нативный дропдаун прямо в HTML! На самом деле не совсем так. <details> применяется, чтобы скрыть часть информации, которую можно получить, кликнув по кнопке, описанной во внутреннем теге <summary>.
Рубль растет на фоне заявлений Запада о введении санкций против России
<details>
<summary>Подробнее</summary>
Согласно данным валютных торгов на Московской бирже, по состоянию
на 22.40 мск курс доллара находился на уровне 78,7 рубля (-1,6%),
курс евро снижался до 89,3 рубля (-0,9%).
</details>Внимание! Данный тег не поддерживается IE и старыми версиями основных браузеров.
Другие интересные теги
<abbr>
Тег для аббревиатур.
<abbr title="HyperText Markup Language">HTML</abbr> — основной язык разметки веб-приложений
<dfn>
Тег для выделения термина. Элемент<p>, пара <dt>/<dd> или <section>, который является ближайшим предком <dfn> считается определением термина.
<p> <dfn>JavaScript</dfn> — язык программирования, используемый в основных веб-браузерах. </p>
<kbd>
Используется для выделения названия клавиш в клавиатурных сочетаниях.
Чтобы открыть диспечер задач, нажмите сочетание клавиш <kbd>Ctrl</kbd>+<kbd>Shift</kbd>+<kbd>Esc</kbd>.
<samp>
Тег для обозначения вывода компьютерной программы. По-умолчанию выводится моноширинным шрифтом.
<p> Приложение упало с ошибкой:<br> <samp>404 Неизвестный ресурс</samp>
<var>
Элемент для вывода математических переменных
Для рассчёта расстояния <var>S</var>, необходимо перемножить скорость <var>V</var> на время <var>t</var>.
<bdi> и <bdo>
Теги, связанные с направлением текста ltr и rtl. Необходимы, когда мы встраиваем в текст, написанный языком в одном направлении, фразу или предложение написанное в другом.
<bdi> изолирует от окружающего текста фрагмент, который может поменять направление (но не обязательно поменяет).
<bdo> в свою очередь, переопределяет направление текста так, что текст внутри тега отображается в другом направлении, нежели чем окружающий.
<p dir="ltr"> Это <bdi>арабское слово</bdi> будет перевёрнуто. </p> <!-- Это оволс еоксбара будет перевёрнуто.-->
<mark>
Элемент, выделенный по причине его актуальности в определённом контексте. Чаще всего используется для выделения ключевых фраз, введенных пользователем, в результатах поиска. По умолчанию, на текст внутри этого тега применяется жёлтый фон.
<meter>
Современный компонет, который может показывать шкалу с наполнением разного цвета, в зависимости от указанных значений. Используется преимущественно для отображения числовых значений, например, количества результатов поиска, объема жидкости, давления и др.
Имеет следующие аттрибуты:
min— минимальное значение шкалы;max— максимальное значение шкалы;low— предел, при достижении которого, значение считается низким;optimum— предел, при достижении которого, значение считается оптимальным;high— предел, при достижении которого, значение считается высоким;value— собственно само значение.
<p>Температура воды</p> <meter value="0" max="100" low="10" high="60">Низкая</meter> <meter value="30" max="100" low="10" high="60">Нормальная</meter> <meter value="80" max="100" low="10" high="60">Горячая</meter> <meter value="100" max="100">Кипяток</meter>
Текст внутри является фолбэком для браузеров, которые не поддерживают этот тег.
<progress>
Тег для отображения индикатора, показывающего ход выполнения задачи. По простому — прогресс-бар.
<progress max="100" value="70">70%</progress>
<wbr>
Одиночный тег, указывающий, в каком месте можно переносить цельную строку. Является аналогом символа ­, с той лишь разницей, что не добавляет символ переноса в конце строки.
<ruby>, <rt>, <rp>
Теги, в основном используемые для иероглифов. Не вижу смысла подробно их разбирать. Если интересно, можно почитать здесь.
Не вижу смысла подробно их разбирать. Если интересно, можно почитать здесь.
<big>, <small>, <tt> и прочая эзотерика
Просто забудьте об этих тегах. Стандарт говорит, что они больше не поддерживаются и не рекомендует их использовать. Полный список здесь.
Заключение части 1
В этой статье ничего не сказано про элементы форм, таблицы, всякий медиа-контент, а также теги <a> и <button>. Об этом в следующих публикациях.
Также, я ничего не сказал по <div> и <span>, которые являются базовыми элементами для вёрстки. Их стоит использовать только в том случае, когда ничто из вышеперечисленного не подошло.
Курс по современной вёрстке
HTML/CSS — технология, которую легко освоить «по верхам», выучить основные теги и свойства, и что-то сразу можно создавать. Многие разработчики так и делают.
Цель этого курса — научить не просто свойствам, а правильным подходам к вёрстке, включая организацию кода, стилей, совместимость с мобильными устройствами и многое другое.
Мы также изучаем построение страницы в целом и различных интерфейсных компонент, нюансы их создания и стилизации, которые делают их удобнее для пользователей.
Многочисленные аспекты вёрстки мы будем изучать в процессе построения библиотеки компонент.
Курс продвинутый, поэтому лучше приходить не с нулевыми знаниями. Хотя и с нуля возможно, мы дадим основы вёрстки до курса, во вводных материалах, они простые, но нужно будет внимательно посмотреть.
Курс также подойдёт для Javascript-разработчиков и backend-разработчиков, которые хотят повысить свой уровень понимания вёрстки, быть более компетентными в этой области.
Задавайте вопросы и пишите пожелания по программе курса в комментариях.
Курс идёт около 1 месяца.
До начала обучения: вводные материалы
Перед курсом мы попросим вас посмотреть лекции и материалы и выполнить «нулевое» домашнее задание по основам HTML/CSS. Это очень просто.
Мы также будем использовать систему Git/GitHub для обмена исходным кодом, так делает большинство проектов. Для тех, кому это в новинку — дадим крэш-курс и поможем разобраться.
Для тех, кому это в новинку — дадим крэш-курс и поможем разобраться.
Онлайн-занятия с преподавателем 2 раза в неделю
Занятие проходит в формате вебинара. Запись занятия доступна через 15 минут после окончания. Вы также сохраняете доступ к записям после окончания курса.
Домашние задания, обратная связь по ним
Ваши решения присылаете преподавателю, он проверяет качество кода, использование правильных приёмов проектирования, даёт обратную связь.
Чат
Между занятиями доступен групповой чат для общения и вопросов преподавателю.
Курсовой проект
На этом курсе мы делаем курсовой проект: библиотеку компонент. Большую часть вёрстки вы сделаете сами.
Результат
Вы умеете создавать расширяемые интерфейсные компоненты, удобные для вставки и в большие и в маленькие проекты.
Вы умеете правильно создавать общий «лэйаут» страницы.
Вы умеете адаптивно верстать под разные современные браузеры и устройства.
Вы в курсе современных подходов к CSS-разработке, тенденций развития CSS и HTML.
Блок 1
Основы современной вёрстки
Начнём с проверки понимания и нюансов использования базовых CSS-свойств, основ, которые вы посмотрели дома по вводным материалам.
Далее разберём компонентную структуру веб-страницы с точки зрения HTML/CSS, подходы к организации и архитектуре CSS-кода: БЭМ, Atomic CSS и др.
Изучим основы адаптивной вёрстки, единицы измерения. Темизацию на основе CSS-переменных.
Компоненты:
- Кнопка (button).
- Подсказка (tooltip).
- «Аккордеон» (accordion).
Блок 2
Современная адаптивная вёрстка
Разберем различные способы верстки: статическую, резиновую, адаптивную и разницу между ними.
- Современные подходы к верстке: flex.
- Современные подходы к верстке: grid.
- Верстка для разных экранов, viewport устройства.
- Медиазапросы (@media).
- Изображения. Методы добавления изображений на страницу — плюсы, минусы и ограничения каждого (background-image, img и object).
 Способы оптимизации загрузки, поддержка разных разрешений.
Способы оптимизации загрузки, поддержка разных разрешений.
Компоненты:
- Календарь.
- Гистограмма.
- Аватар пользователя.
- Модальное окно.
Блок 3
Верстка форм
Для заказа пиццы нужно оставить свой номер телефона, а для оплаты картой — ее реквизиты: «заполнить форму». Этот процесс должен быть красивым, удобным, понятным для пользователя. Разберем структуру формы и составляющих ее элементов, изучим нюансы правильной верстки формы.
Компоненты:
- Поле ввода.
- Радио.
- Чекбокс.
- Многострочное поле ввода.
- Кнопка.
- Вкладки (tabs).
Блок 4
Анимация
Научимся по-разному анимировать элементы интерфейса без использования JavaScript, профилировать анимацию, чтобы сделать её красивой и плавной.
- Анимация: transition.
- Анимация: keyframes.
- Профилирование анимаций. “Тяжелые” для анимирования свойства.
- Flip-анимации.

Компоненты:
- Скелетон.
- Спиннер.
- Анимация гистограммы, аккордеона, всплывающей подсказки.
Блок 5
Сборка, пре- и постпроцессоры
Разберём, как пишется и собирается код в современных проектах, пре- и постпроцессоры на основе postCSS, поддержку css-свойств в разных браузерах, современные средства сборки CSS, автопрефиксер и минификацию.
Библиотека компонент:
- Интернет 256kb/s или быстрее для видео.
Мы занимаемся обучением с 2007 года. За это время у нас обучились тысячи разработчиков из разных стран и компаний.
Все отзывы являются честными. Мы не модерируем их.
Курс по современной вёрстке
все отзывы
С удовольствием оставляю отзыв об этом курсе.
Очень понравился формат работы, структура и качество материала.
Самым ценным для меня оказались детальные ревью PR’ов с домашкой от нашего ментора Германа.

Как мне кажется – лучшая реклама, это если потребитель повторно пользуется продуктом. То в данном случае могу сказать, что записался на еще один курс по JS/DOM 🙂
весь отзыв
Курс по современной вёрстке
все отзывы
Отличный курс по всем параметрам, очень насыщенный и интересный. Все занятия, за исключением первой организационной встречи, длились дольше заявленных 1.5 часов. Дополнительно рассматривались интересные/важные темы, которые не указаны в описании курса.
Лично для меня вся полученная информация была новой и крайне полезной, т.к. до этого не приходилось работать ни с CSS, ни с тулами для дизайна (прототипы проекта и компонентов, которые является частью домашних заданий, находятся в Figma). Но данный курс подойдет, даже если у вас уже есть базовые знания, каждая тема рассматривается достаточно глубоко, особенное внимание уделяется нюансам.
Курс по современной вёрстке
все отзывы
Хочу сказать большое спасибо за этот курс! Много нового материала, практики, интересный курсовой проект.
 ДЗ, которые кажутся на первый взгляд не сложными, на самом деле заставляют тебя подумать, но от этого даже лучше! Чувствуешь, как с каждой лекцией ты прокачиваешься, появляется еще больший интерес верстке и желание развиваться в ней!
ДЗ, которые кажутся на первый взгляд не сложными, на самом деле заставляют тебя подумать, но от этого даже лучше! Чувствуешь, как с каждой лекцией ты прокачиваешься, появляется еще больший интерес верстке и желание развиваться в ней!Курс по современной вёрстке
Оценки от разработчиков, которые участвовали в курсе
все отзывы
Курс регулярно обновляется. Все отзывы относятся к последней версии курса.
- Если объяснения будут вам непонятны
- Если курсы не дадут вам новых знаний и умений
- Если вы не сможете подключиться к системе онлайн-обучения
…то вы сможете получить деньги назад.
Для этого достаточно не позже окончания первой недели курса написать, что именно вас не устраивает, и тогда ваше участие будет прекращено, а вы получите деньги обратно.
У нас большой опыт работы с самыми разными компаниями: как маленькими, так и IT-гигантами (Яндекс, Мейл.ру и другие), а также с бюджетными (Университеты и другие).
- При записи нужно выбрать способ оплаты «счёт на компанию», и документы будут автоматически сгенерированы: договор, акт и счёт.
- Для зарубежных компаний выдаём инвойс на английском языке.
- Физическим лицам даём справку об оплате, если нужна компании для компенсации расходов.
- Сведения о нас (для бухгалтерии): скачать архив с документами.
- У нас есть лицензия
- Можно сделать налоговый вычет: детали для России
Вы также можете на уведомления о наборе новых групп по этой программе.
Если остались вопросы – посмотрите в часто задаваемых, напишите в комментариях внизу этой страницы или на почту [email protected] (ответ обычно в течение дня), а если срочно — задайте по телефону +7-903-5419441.
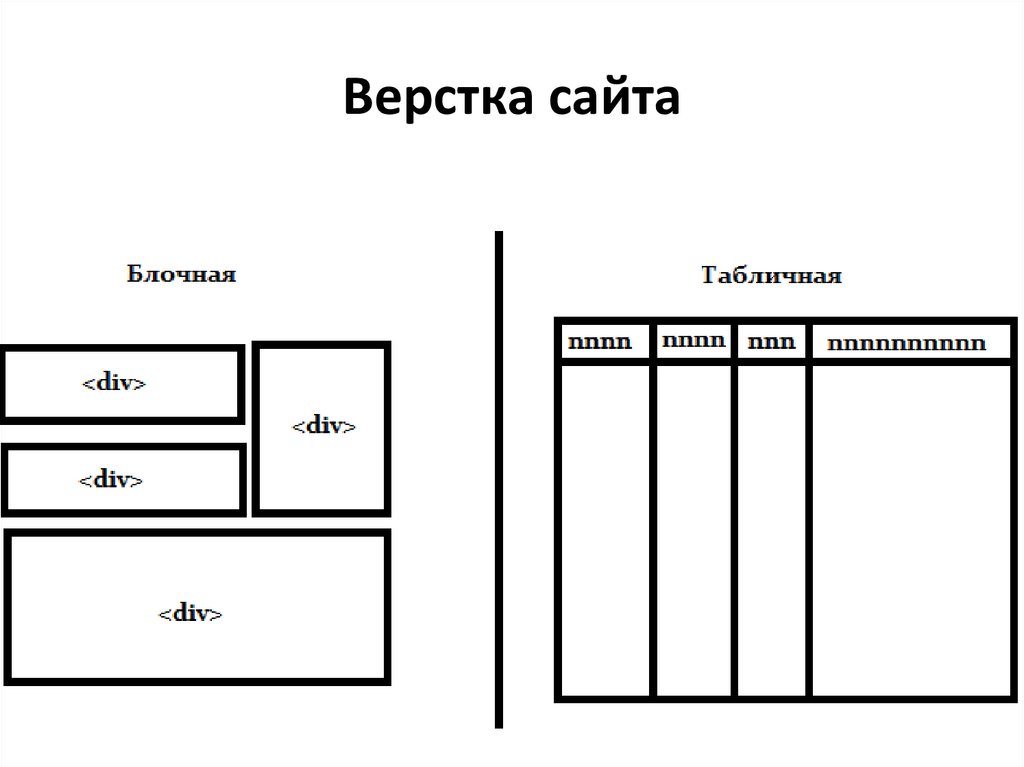
Верстка сайтов: основные виды верстки
15 Мая 2020
Верстка сайта – этап разработки, на котором PSD-макет дизайна становится функциональным. Верстальщик разрабатывает структуру HTML-кода, выступающую своего рода указаниями для браузера: где размещать блок, как отображать
информацию (размер, положение, отношение к другим элементам), откуда брать изображение и так далее.
Верстальщик разрабатывает структуру HTML-кода, выступающую своего рода указаниями для браузера: где размещать блок, как отображать
информацию (размер, положение, отношение к другим элементам), откуда брать изображение и так далее.
Ниже рассмотрим все виды верстки веб-сайтов, определим некоторые тенденции в этом направлении, чтобы вы могли сами удостовериться в качестве выполненных работ.
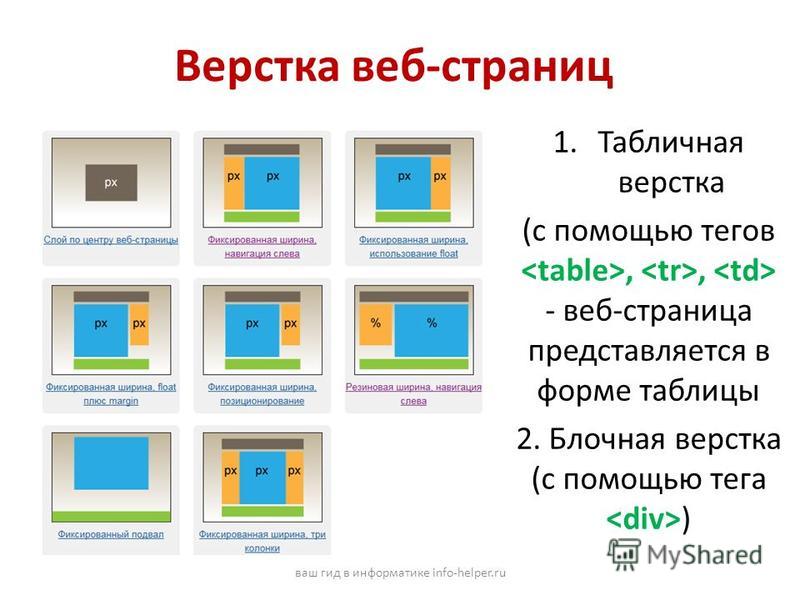
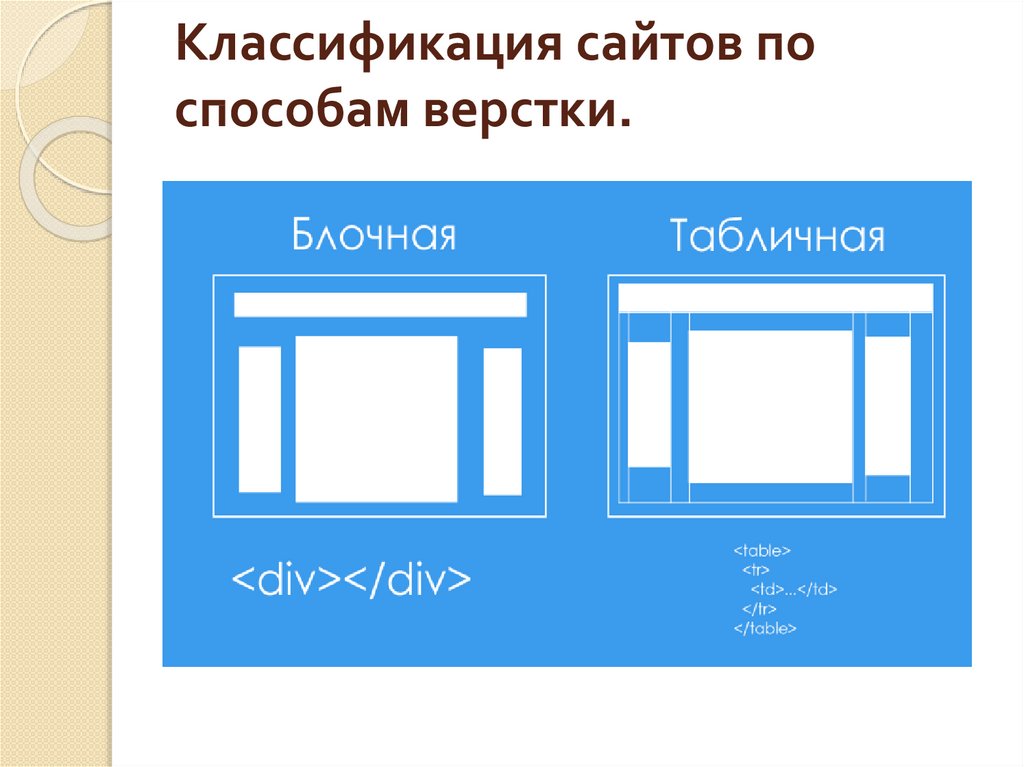
Сначала о методах. Существует три метода верстки, какие-то уже устарели и применяются редко, другие применяются всем верстальщиками:
Табличная верстка. Безвозвратно устаревший метод. Его используют, но крайне редко. Сейчас такую верстку можно встретить разве что в HTML-письмах в email-рассылках или на очень старых сайтах. Он подразумевает собой огромную таблицу, в ячейках которых размещаются другие таблицы и в каждой таблице указывается какая-то информация. Код такой верстки очень сложный для восприятия, его тяжело понимать, править – еще сложнее.
Код такой верстки очень сложный для восприятия, его тяжело понимать, править – еще сложнее.
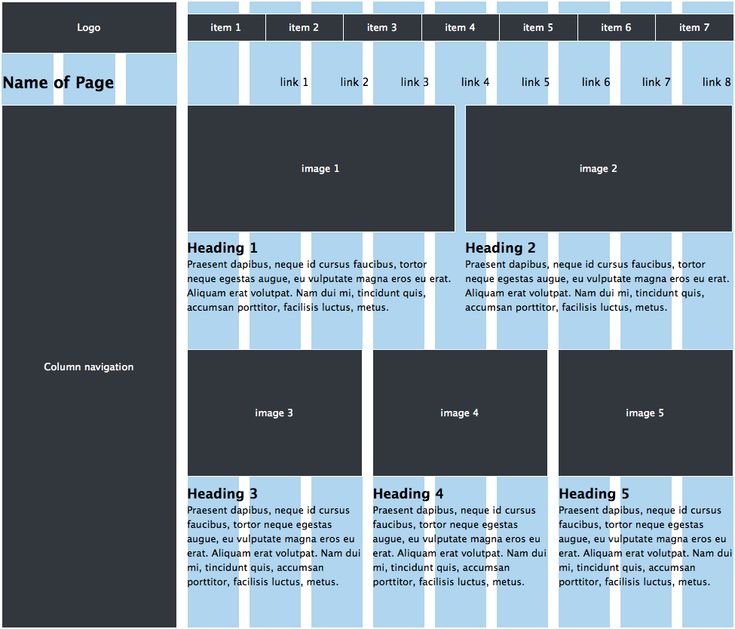
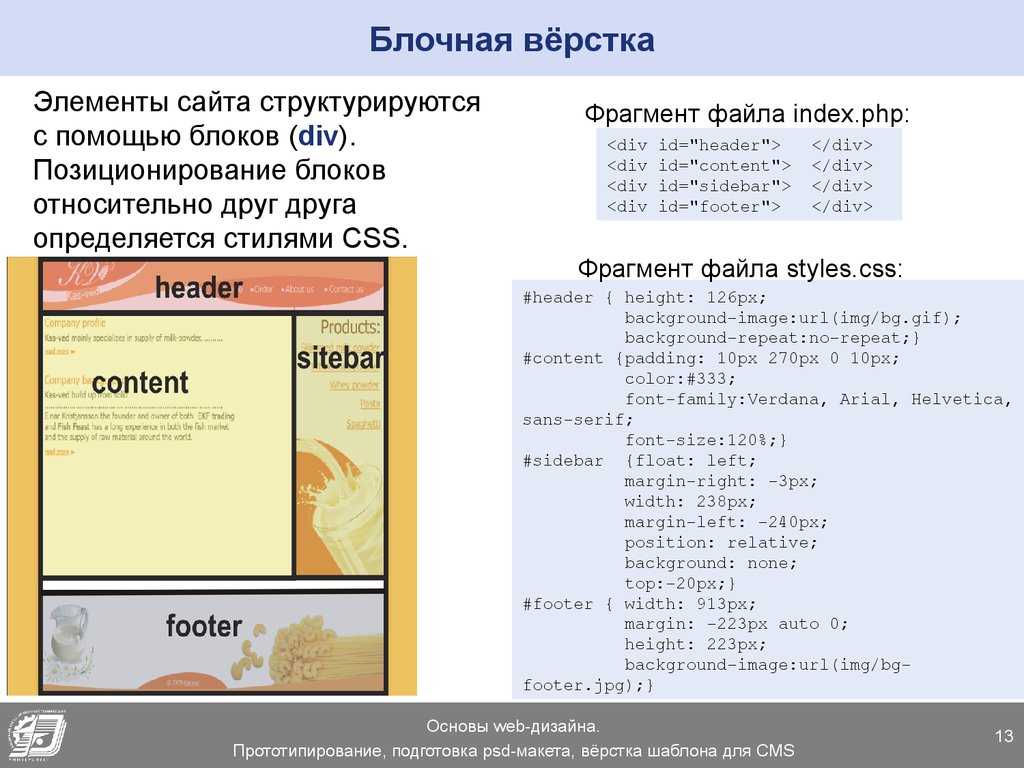
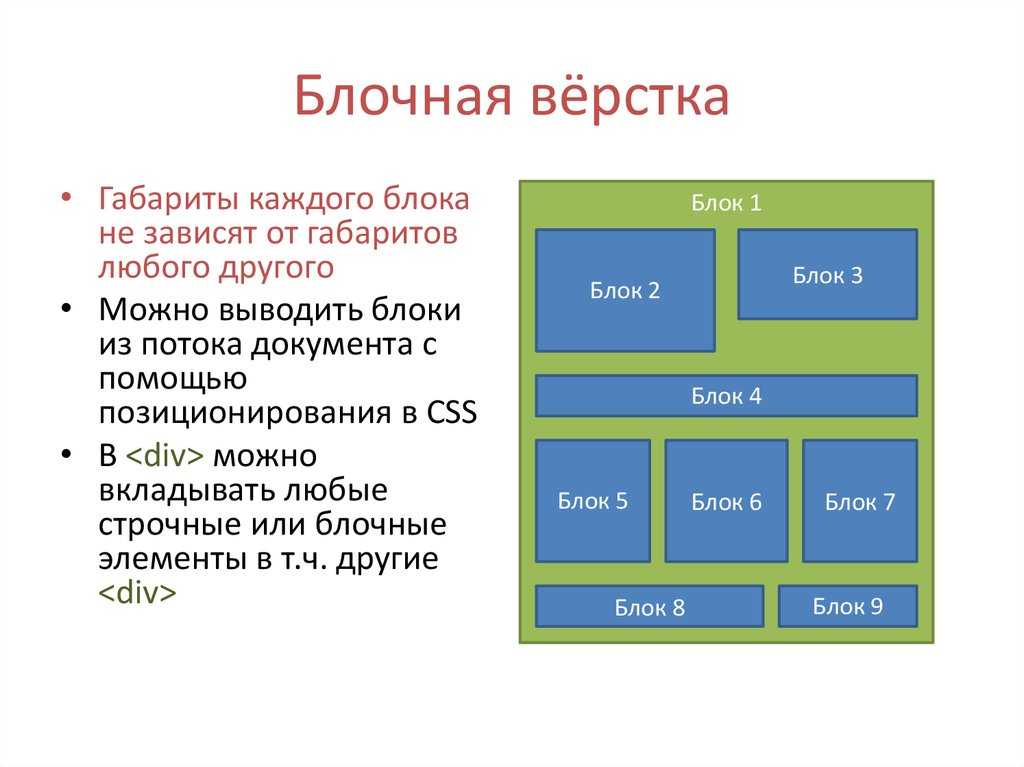
Блочная верстка. Это современный метод. Само название говорит о характеристиках такой верстки: вся информация содержится в отдельных блоках под тегами
. Они вкладываются друг в друга, таким образом уменьшается нагромождение кода, структура понятна, править верстку легко.
Семантическая верстка. Это подтип блочной верстки, но с еще более понятной структурой. Метод пришел в разработку вместе с апгрейдом HTML до версии 5.
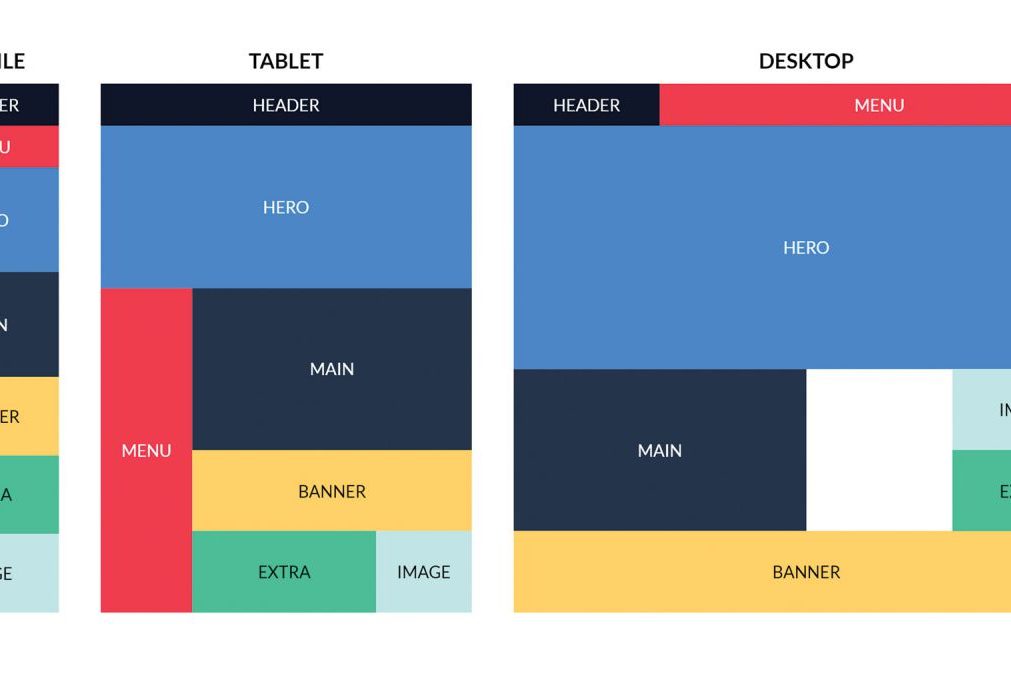
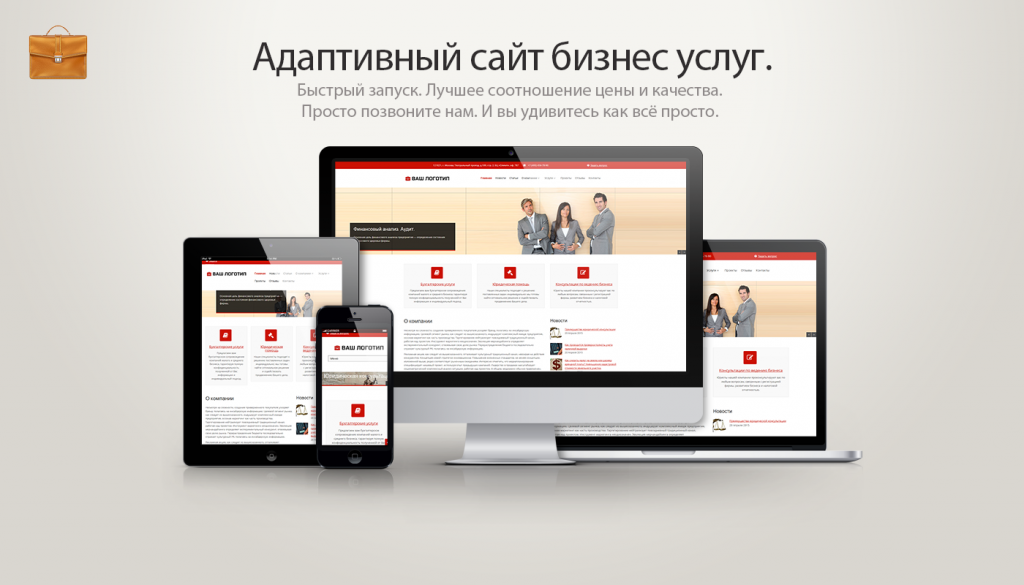
Существуют также подтипы верстки, которые тоже требуют упоминания:
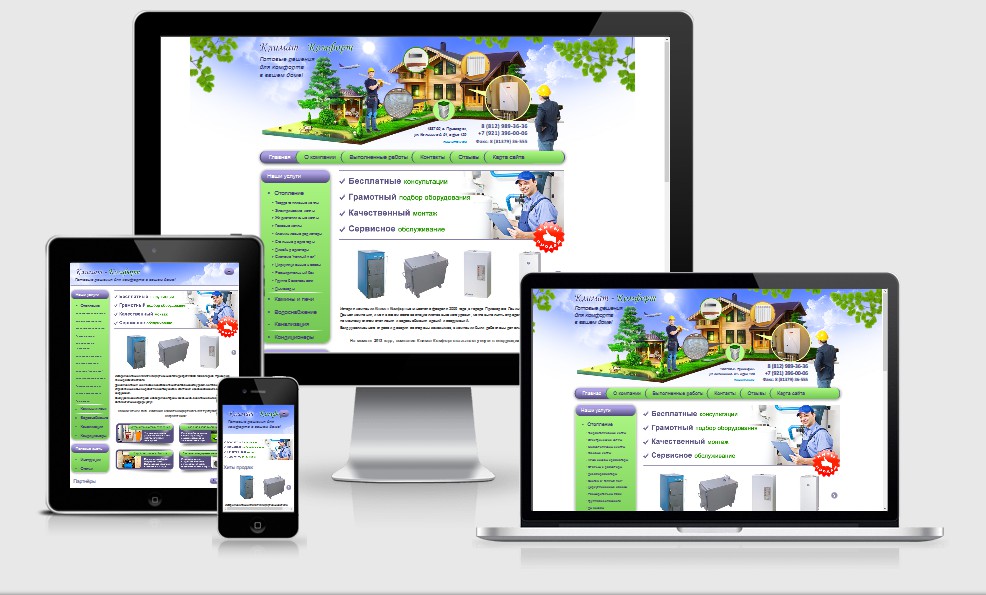
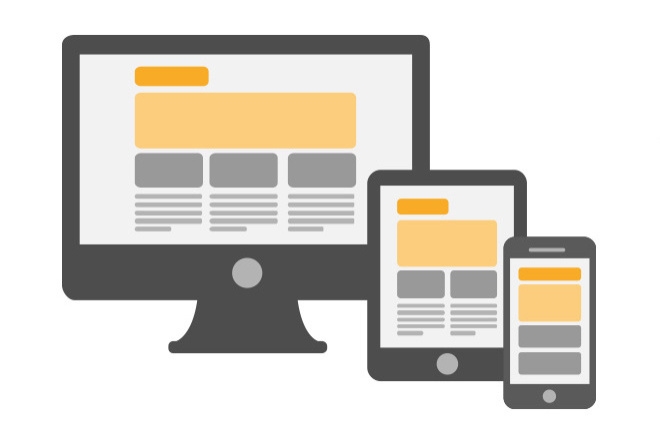
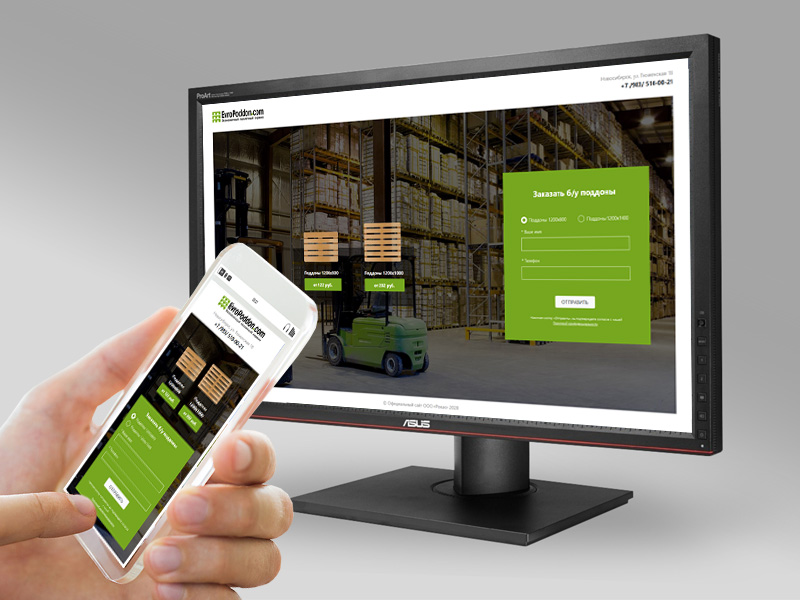
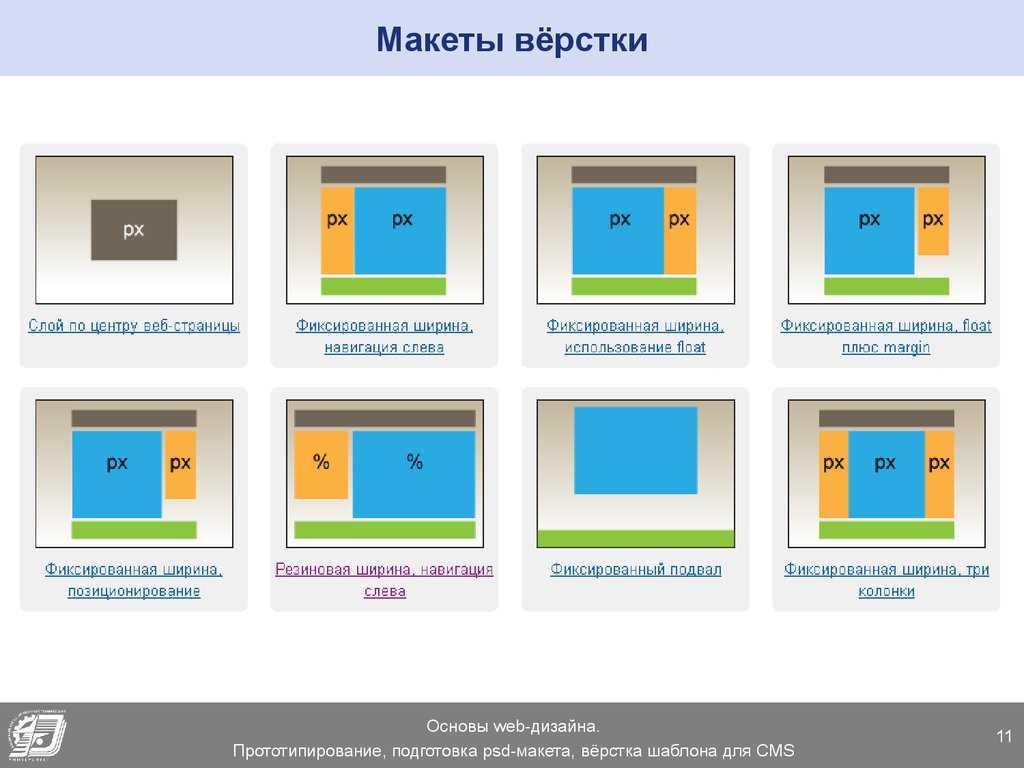
Cтатическая или фиксированная. Такая верстка привязывается к одному размеру экрана. То есть, если зайти на сайт с устройства с меньшим экраном, изображение не уменьшается и подача информации не меняется, страницу нужно скролить в стороны;
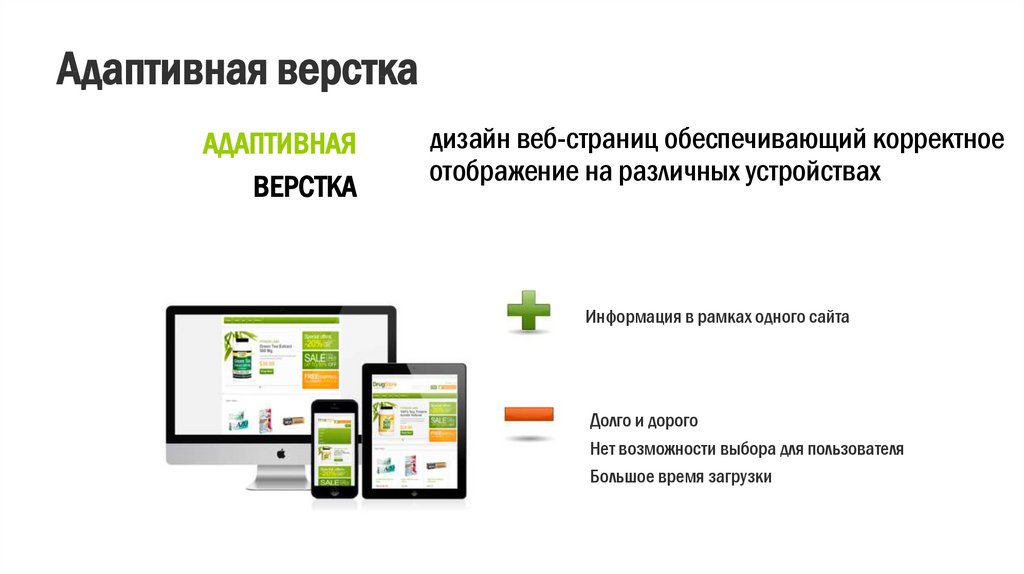
«Резиновая». Прямо противоположный предыдущему тип, это один из первых появившихся адаптивов под разные устройства. Здесь отображение сайта подстраивается под размер экрана устройства, с которого на него зашли. Размер каждого элемента рассчитывается процентном отношении. Не самый удачный метод адаптива, так как иногда размеры элементов становятся совершенно неподходящими для удобного пользования сайтом;
Прямо противоположный предыдущему тип, это один из первых появившихся адаптивов под разные устройства. Здесь отображение сайта подстраивается под размер экрана устройства, с которого на него зашли. Размер каждого элемента рассчитывается процентном отношении. Не самый удачный метод адаптива, так как иногда размеры элементов становятся совершенно неподходящими для удобного пользования сайтом;
Гибкая/flexbox-верстка. Современный метод адаптивной верстки сайтов под различные устройства. Позволяет задавать конкретные правила для разных элементов по части изменения их положения и размеров в зависимости от размера экрана. Таким образом, можно получить максимально удобный сайт на любых устройствах.
Отдельный пунктом нужно отметить валидную верстку. Это не столько метод разработки, сколько способ проверки качества. Современные сайты должны соответствовать требованию кроссбраузерности, это значит, что они должны хорошо отображаться во всех популярных браузерах: Google Chrome, Mozilla Firefox, Opera и так далее. Есть специальный стандарт, по которому проверяется такая верстка: W3C.
Есть специальный стандарт, по которому проверяется такая верстка: W3C.
Проверять следует по двум критериям:
Адаптивность. Попробуйте открыть сайт с разных устройств. Также для целей проверки верстки можно использовать консоль разработчика в браузерах. Она открывается сочетанием клавиш ctrl+shift+i, откроется окошко внизу экрана, затем нужно нажать сочетание ctrl+shift+m, и вы увидите, как выглядит сайт на экранах разных размеров.
Валидность. Для проверки валидности используется специальный сервис. Ввели адрес сайта в окошко, нажали Check, сервис показал все ошибки.
Если вы хотите получить услуги качественной верстки сайтов в Москве без необходимости проверки, обращайтесь к профессионалам. iMedia Solutions поможет решить любую задачу. Телефон для консультации по вопросам цены и порядка оказания услуг: +7 (495) 374-97-71.
Вернуться назад
Поделиться:
Другие статьи по теме:
Статья
Этапы создания Landing Page
Лендинг – это одностраничный сайт с призывом выполнить действие, важное для вашего бизнеса.
Подробнее
Статья
Разработка сайтов на Joomla: основные проблемы CMS
Joomla – бесплатный движок с открытым исходным кодом. Именно отсутствие оплаты за использование сделало продукт таким популярным.
Подробнее
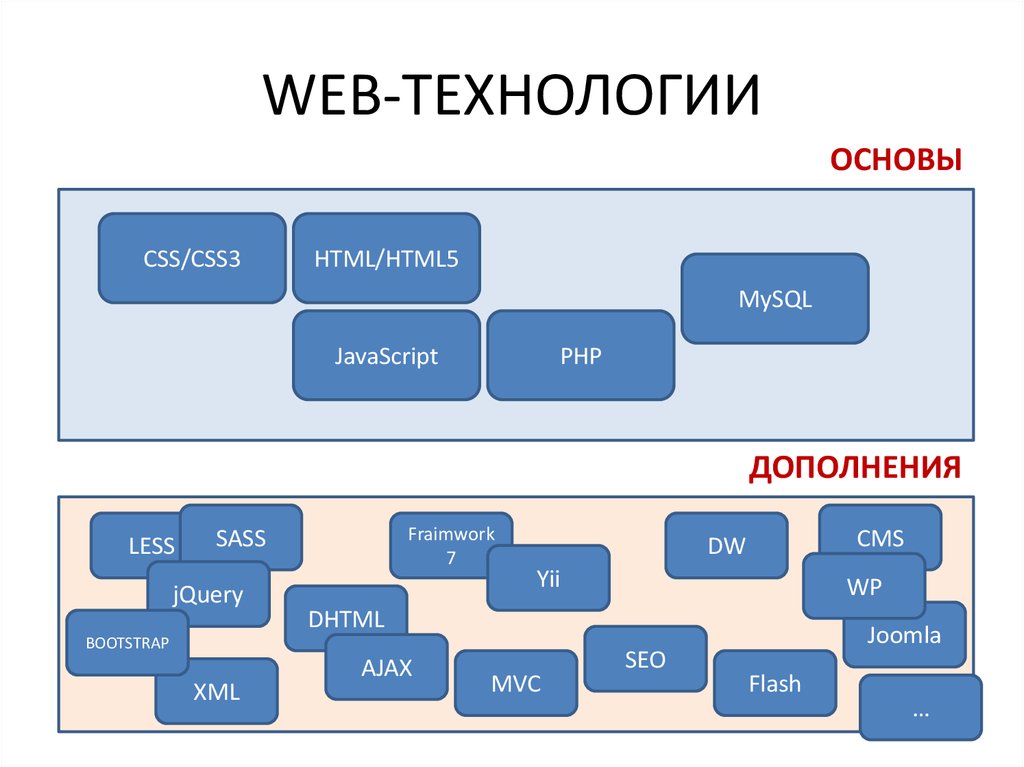
Современные технологии верстки и front-end
Современное сайтостроение развивается небывалыми темпами, предлагая для удобства разработчиков и улучшения качества отображения и работы ресурса самые различные технологии, методы и способы.
Верстка сайта выступает одним из этапов разработки веб-сайта и представляет собой «оживление» дизайн-макета сайта, то есть написание программного кода сайта в соответствии с заранее подготовленным шаблоном, продуманной структурой и функционалом, позволяющее страницам открываться и работать в браузерах и на различных устройствах.
Front-end разработка позволяет смотреть еще глубже, обеспечивая точную настройку и оптимизацию всех процессов, работу всех элементов интерфейса.
HTML
Наиболее старой, однако, по сей день широко используемой технологией «написания» сайтов является html-верстка — универсальная и гибкая. Преимуществом использования технологии HTML является простота освоения данного языка и широкие возможности выбора редакторов для написания кода.
Сверстать простую веб-страничку можно в обычном блокноте. Для создания более сложных сайтов часто применяются различные визуальные редакторы, такие как Notepad++, MS FrontPage и другие, позволяющие воплощать задуманный дизайн с помощью готовых блоков, шаблонов и форм.
CSS
HTML прекрасно справляется с разметкой страницы, созданием различных элементов, однако совершенно не подходит для придания сайту привлекательного и уникального внешнего вида. С целью расширения возможностей сайтостроения и дизайна для использования совместно с HTML была разработана технология CSS (Cascading Style Sheets — каскадные таблицы стилей).
Без CSS все веб-страницы в сети выглядели бы скучно, но благодаря этой технологии удается полностью преображать и настраивать внешний вид документов. При этом отдельным самостоятельным языком CSS не является, так как без html не имеет смысла.
JavaScript
JS — это технология, выступающая незаменимым помощником верстальщика сайтов и его эффективным инструментом по приданию веб-страницам интерактивности и функциональности.
JavaScript — язык программирования, с помощью которого создаются всевозможные приложения и красочные анимации, которые могут либо встраиваться в html-код страницы, либо вызываться с помощью простых команд как отдельный программный файл.
Использование технологии JS при верстке сайта позволяет создавать различные формы обратной связи, регистрационные анкеты, подсказки и предупреждения, вносить изменения в стили элементов страниц, удалять или добавлять теги, манипулировать элементами html-кода, записывать данные о посетителях и многое другое.
JS поддерживается всеми браузерами и интегрируется с ними. Однако возможности сценариев JavaScript небезграничны. Так, например, JS не выполняет кроссдоменные запросы, ему недоступны файлы, кроме cookie, расположенные не на компьютере пользователя, не защищает страницу от копирования текста и пр.
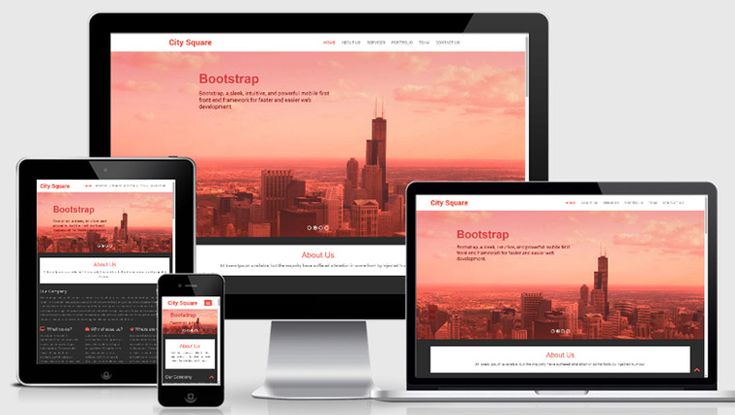
Bootstrap
Bootstrap — это уже полноценный CSS-фреймворк с расширенными возможностями, позволяющий быстро создавать сайты на основе дизайн-макетов. Использование данного фреймворка настолько популярно, что обеспечивает технологии непрерывное развитие, совершенствование, расширение возможностей.
Bootstrap совмещает в себе html, css и javascript, а потому с его помощью можно создать любую сетку сайта и элементы интерфейса.
Преимуществами использования данной технологии в сайтостроении являются:
- высокая скорость создания макетов благодаря огромной библиотеке готовых решений;
- обеспечение адаптивности сайта и кроссбраузерности;
- простота освоения и применения.

Ember.js
Ember.js — фреймворк, заточенный специально под создание нетрадиционных сложных одностраничников и настольных приложений. В общем понимании это JS-каркас, работающий по MVC-шаблону распределения кода. При этом Ember.js легко интегрируется и может работать с библиотеками Handlebars и jQuery.
AngularJS
Еще одним фреймворком, позволяющим синхронизировать модель и представление, динамически изменять данные, используя декларативное программирование на основе MVC-шаблона, является AngularJS. Данная технология удобна и эффективна в применении для создания одностраничных приложений, при необходимости расширить возможности традиционной html-разметки и улучшить тестирование.
AngularJS прост и функционален — поддерживает Ajax, анимации, управление DOM‑ом, маршрутизацию и т.д., что обеспечило ему огромную популярность.
React
React — незаменимый инструмент фронтенд разработки, JS-библиотека для создания одностраничных масштабируемых приложений. React характеризуется простотой в освоении, лаконичностью синтаксиса, возможностью создания и использования VirtualDOM, с помощью которого разгружаются высоконагруженные приложения. С помощью React разработчики создают отдельные компоненты, способные к переносу из одного проекта в другой.
React характеризуется простотой в освоении, лаконичностью синтаксиса, возможностью создания и использования VirtualDOM, с помощью которого разгружаются высоконагруженные приложения. С помощью React разработчики создают отдельные компоненты, способные к переносу из одного проекта в другой.
Node.js
Node.js представляет собой программную платформу на основе движка V8, транслирующую вызовы на языке JS в машинный код. Node.js удобна для создания серверных JS-приложений, хотя возможно применение для программирования микроконтроллеров и написания десктопных приложений.
jQuery
Эффективно и удобно работать с любым из элементов DOM, событиями, использовать технологию Ajax, создавать всевозможные сложные визуальные эффекты и всегда иметь под рукой огромное количество JS-плагинов для создания пользовательских интерфейсов позволяет JavaScript-библиотека jQuery. С помощью данного фреймворка веб-разработчикам удается придать сайту динамичность.
Верстка сайта – организовать тендер на адаптивную верстку (html, css, bootstrap в г.
 Тольятти)
Тольятти)Необходима HTML — верстка сайта? Опубликуйте задачу, и на нее откликнутся диджитал-агентства, специализирующиеся на верстке сайтов (HTML, CSS, Bootstrap) .
Начать подбор агентства
11 исполнителей по HTML-верстке в Тольятти ждут вашу задачу
- Опубликуйте задачу
Время заполнения задачи
≈ 5 минут - Получайте предложения В течение дня вы получите подходящие предложения
- Общайтесь с агентствами Исполнители ответят на вопросы и помогут с ТЗ
- Выбирайте победителя Отберите оптимального подрядчика и начинайте работу
После того, как вы опубликуете заказ на адаптивную верстку сайта в Тольятти, вы сможете приглашать агентства из каталога к обсуждению своей задачи.
В каталоге собраны агентства, готовые к участию в тендере по HTML-верстке.
Город
АбаканАзнакаевоАктауАктобеАлапаевскАлександрияАлександровАлматыАлуштаАлчевскАльметьевскАнапаАнгарскАндижанАо НангАпатитыАрмавирАрсеньевАртемАртёмовскАрхангельскАстанаАстраханьАтырауАчинскАшдодАшхабадБакалБакуБалаковоБалашихаБамбергБангкокБарановичиБарнаулБарселонаБатайскБатумиБелая ЦерковьБелгородБелградБеловоБелорецкБельцыБендерыБердскБердянскБерезникиБерезовскийБерлинБийскБиробиджанБишкекБлаговещенскБобруйскБогатые СабыБорисовБорисоглебскБориспольБоровичиБоровляныБостонБратскБрестБрноБрянскБугульмаБургасБухараБучаВанадзорВарнаВаршаваВеликие ЛукиВеликий НовгородВеликий УстюгВенаВеткаВидноеВилейкаВильнюсВинницаВитебскВладивостокВладикавказВладимирВолгоградВолгодонскВолжскийВологдаВолховВоронежВоскресенскВоткинскВыборгВязникиГаграГамбургГатчинаГеленджикГеоргиевскГлазовГомельГорно-АлтайскГородецГорячий КлючГродноГрозныйГуанчжоуГусь-ХрустальныйДальнереченскДербентДжизакДзержинскДзержинскДзержинскийДимитровградДмитровДнепрДоверДолгопрудныйДолинскДомодедовоДонецкДублинДубнаДуйсбургДушанбеДюссельдорфЕвпаторияЕгорьевскЕкатеринбургЕлабугаЕлецЕлизовоЕреванЕсикЕссентукиЖелезноводскЖёлтые ВодыЖигулевскЖитомирЖодиноЖуковскийЗапорожьеЗеленоградЗеленоградскЗлатоустИвано-ФранковскИвановоИвантеевкаИджеванИерусалимИжевскИркутскИрпеньИстраИшимЙошкар-ОлаКазаньКалининградКалугаКаменск-УральскийКамышинКарагандаКаяниКельнКемеровоКерчьКиевКимрыКингисеппКинешмаКирилловКировКирово-ЧепецкКировоградКировскКисловодскКишиневКлайпедаКлинКовровКогалымКокшетауКоломнаКоломыяКомсомольск-на-АмуреКопейскКоролевКостанайКостромаКотельникиКотласКохтла-ЯрвеКошицеКраматорскКрасноармейскКрасногорскКраснодарКраснознаменскКрасноуфимскКрасноярскКрасный ОктябрьКрасный СулинКременчугКривой РогКропоткинКстовоКузьмоловскийКурганКурскЛабинскЛениногорскЛермонтовЛеснойЛидаЛипецкЛобняЛодзьЛондонЛос-АнджелесЛуганскЛумисЛуцкЛысьваЛыткариноЛьвовЛюберцыМагаданМагнитогорскМайамиМайкопМакеевкаМалоярославецМариупольМахачкалаМедногорскМеждуреченскМелитопольМемфисМенделеевскМиассМинеральные ВодыМинскМинусинскМогилёвМозырьМолодечноМонреальМоскваМурманскМуромМытищиНабережные ЧелныНави МумбаиНазраньНальчикНарваНаро-ФоминскНарьян-МарНатанияНаходкаНевинномысскНефтекамскНефтеюганскНижневартовскНижнекамскНижний НовгородНижний ТагилНиколаевНиццаНовая КаховкаНовозыбковНовокузнецкНовомосковскНовополоцкНовороссийскНовосибирскНовоуральскНовочебоксарскНовочеркасскНогинскНорильскНью-ЙоркОбнинскОдессаОдинцовоОксфордОктябрьскийОмскОрелОренбургОрехово-ЗуевоОрскОршаОулуПавловский ПосадПавлодарПарижПекинПензаПервоуральскПереславль-ЗалесскийПермьПетрозаводскПетропавловскПетропавловск-КамчатскийПинскПльзеньПодольскПознаньПолевскойПолоцкПолтаваПрагаПрокопьевскПротвиноПружаныПсковПушкиноПущиноПхукетПятигорскРадужныйРамат-ГанРаменскоеРевдаРено, НевадаРеутовРечицаРивнеРигаРишон ле-ЦионРовноРостов-на-ДонуРубцовскРыбинскРыбницаРязаньСакиСалаватСальскСамараСамаркандСан-ФранцискоСанкт-ПетербургСаннивейлСаранскСаратовСветловодскСветлоградСевастопольСеверодвинскСеверодонецкСемипалатинскСергиев ПосадСеребряные ПрудыСерпуховСибайСимферопольСланцыСмоленскСоветская ГаваньСолигорскСолнечногорскСортавалаСофияСочиСтавропольСтамбулСтаробельскСтарый ОсколСтепногорскСтерлитамакСтокгольмСтупиноСумыСургутСызраньСыктывкарТаганрогТаллинТамбовТаразТашкентТбилисиТверьТель АвивТернопольТираспольТихорецкТольяттиТомскТоронтоТорревьехаТрёхгорныйТроицкТруаТуапсеТулаТюменьУжгородУлан-УдэУльяновскУральскУсинскУсолье-СибирскоеУссурийскУсть-КаменогорскУфаУхтаФеодосияФранкфурт-на-МайнеХабаровскХабарыХайфаХанты-МансийскХарцызскХарьковХасавюртХельсинкиХерсонХимкиХмельницкийХуджандЦарникаваЧайковскийЧебоксарыЧелябинскЧервеньЧереповецЧеркассыЧеркесскЧерниговЧерновцыЧерноголовкаЧерногорскЧеховЧитаШадринскШахтыШтутгартШуяШымкентЩелковоЭлектростальЭлистаЭнгельсЮграЮжно-СахалинскЮжноуральскЮргаЯкутскЯлтаЯнгибазарЯрославльЯрцевоЯшалта
Категория
- Разработка сайтов
- Сайт под ключ
- Поддержка и развитие сайта
- Проектирование сайта
- Дизайн сайта
- Программирование
- Тестирование сайта
- HTML-верстка
- Мобильные приложения
- Под ключ
- Поддержка и развитие
- Проектирование
- Дизайн
- Программирование
- Продвижение приложений
- Поисковая оптимизация
- SEO под ключ
- SEO-аудит сайта
- SEO-проектирование
- Внутренняя оптимизация сайта
- Внешняя оптимизация сайта
- SEO по трафику
- SEO по позициям
- Продвижение по лидам
- Вывод сайта из под фильтров
- Управление репутацией (SERM)
- Маркетинг
- Комплексный маркетинг
- Performance-маркетинг
- Вирусный маркетинг
- Позиционирование
- Контент-маркетинг
- Email-маркетинг
- Реклама
- Контекстная реклама
- Реклама в социальных сетях
- Таргетированная реклама
- Баннерная реклама
- Медийная реклама
- Реклама в мобильных приложениях
- Видеореклама
- Аудиореклама
- SMM и PR
- SMM под ключ
- Ведение групп в соцсетях
- Разработка SMM-стратегии
- PR под ключ
- Разработка PR-стратегии
- Обеспечение публикаций в СМИ
- Управление репутацией в интернете (ORM)
- Дизайн и брендинг
- Фирменный стиль
- Иллюстрации
- 3D моделирование
- Брендинг
- Упаковка и этикетка
- Инфографика
- Разработка логотипа
- Промышленный дизайн
- Контент
- Копирайтинг
- Создание видеоконтента
- Фотоконтент
- Тексты на иностранных языках
- Редактура
- Размещение контента
- CRM, чат-боты, 1С
- Внедрение CRM
- Поддержка CRM
- Проектирование и дизайн CRM
- Интеграция с CRM
- Разработка чат-бота
- Разработка 1С
- Поддержка 1С
- Игры
- Разработка игры под ключ
- Дизайн интерфейсов для игр
- Программирование игр
- 2d-графика для игр
- 3d-графика для игр
- Продвижение игр
Награды в конкурсах
Все
Рейтинг Рунета
Золотой сайт
Awwwards
CSS Design Awards
Опыт разработки в сферах
Авто/Мото
Финансы, инвестиции, банки
Медицина
Недвижимость
Промышленность
Дизайн и Реклама
Торговля
Туризм и отдых
Услуги
Выставки, конференции
Города и страны
Культура и Искусство
Каталоги, рейтинги, поисковые системы
Компьютеры и интернет
Консалтинг
Мода и красота
Музыка
Некоммерческие, государственные организации
Нефть и газ
Наука
Одежда
Обучение
Работа
Развлечения
Программное обеспечение
Политика
Строительство и ремонт
Спорт
СМИ
Провайдеры, хостинг
Телекоммуникации
Электронная коммерция
Дом, семья
Мебель и интерьер
Потребительские товары
Оборудование
Транспортные услуги
Питание
Религия
Показать ещеСвернуть
Работают с CMS
Все
1С-Битрикс
CS-Cart
Drupal
InSales
Joomla!
Magento
MODX
NetCat
Opencart
Tilda Publishing
UMI. CMS
CMS
WordPress
October
Показать ещеСвернуть
Дополнительно
Только с отзывами
Участник «Биржи лидов»
Найдено 11 исполнителей
Все
Эконом меньше — 45000
Средний 45000 — 80000
Бизнес 80000 — 150000
Премиум 150000 — больше
Исполнители приглашены
Мы выслали приглашения исполнителям, которых вы отобрали. Заинтересованные исполнители отправят вам свои предложения и отобразятся в разделе
«Участники».
Выше вы найдете список агентств, предоставляющих услугу по HTML-верстке в Тольятти. При желании вы можете заполнить тендерную заявку и после ее публикации будете получать предложения от агентств, которым может быть интересен предмет вашего тендера. Также после этого вы сможете пригласить в тендер заинтересовавшие вас компании из данного каталога.
Если вы готовы взаимодействовать с подрядчиком удаленно, вы можете не ограничиваться агентствами только из Тольятти и подбирать в тендер подрядчиков на адаптивную верстку сайта из других городов. Так вы получите больше заявок и сможете выбрать оптимально подходящее для вашей задачи агентство.
Цены на HTML-верстку в Тольятти
По состоянию на 4 октября 2022 г. на Workspace:
11 агентств
из Тольятти оказывают услуги
по верстке сайтов (HTML, CSS, Bootstrap)
45 000 — 80 000
cредняя стоимость
адаптивной верстки сайта
700 / час
cредняя стоимость
часа верстальщика
Отзывы о веб-студиях
189 отзывов
о веб-студиях
оставили клиенты
4. 6 балла
6 балла
средний рейтинг
веб-студий
На сайте представлены только отзывы реальных заказчиков разработки сайта. Тексты не редактируются и не фильтруются — то есть публикуются «как есть».
Отзыв об агентстве
МиллиартЗаказчик
Екатерина Иволгина:Дата отзыва
31 авг 2022Огромное спасибо Александру и его команде за высокое качество работы, опыт и профессионализм! Все очень понравилось.
Отзыв об агентстве
Технологии Успеха ITЗаказчик
Валерий Жаданов:Дата отзыва
24 авг 2022Большое спасибо компании Технологии Успеха за проделанную работу по созданию нашего сайта.
 Очень приятно работать с профессионалами, которые понимают тебя и выполняют поставленные задачи качественно и четко в срок, оперативно находят решения для любых вопросов и всегда на связи. Удачи Вам, развития и процветания!
Очень приятно работать с профессионалами, которые понимают тебя и выполняют поставленные задачи качественно и четко в срок, оперативно находят решения для любых вопросов и всегда на связи. Удачи Вам, развития и процветания!Отзыв об агентстве
GarpixЗаказчик (ООО ПутьСтройКомплект)
Анатолий Клюев:Дата отзыва
18 авг 2022Компания ГАРПИКС (ИНН 3702648341 КПП 370201001) очень просила удалить отзыв с сайта WORKSPACE.RU для поднятия (восстановления) нашего сайта www.pro-rels.ru (т.е они ставили условия пока не удалите отзыв делать ничего не будем) Сайт делала компания ГАРПИКС. Сайт подняли за 68800,00 без НДС счёт-договор 12/08/22 г. Сайт подняли (восстановили), но в нём оказалось много ошибок, которые были допущены их специалистами при создании сайта, также напомню было оплачено ПОЛНОЕ наполнение сайта контентом чего они не сделали (удалённый отзыв ниже).
 В данный момент компания ГАРПИКС попросила сумму 240000,00 без НДС для устранения своих же ошибок, в админке не меняются картинки не вставляются текста.
Общая сумма оплаченная в ГАРПИКС при создании 610 000,00 если хотите потерять деньги как мы, то конечно обращайтесь в ГАРПИКС (Потеряете деньги и нервы)
У нас был 1 не подписанный АКТ, Снопов Максим очень просил его подписать, даже не просил, а ставил условия чтобы поднять сайт надо его подписать. Им пошли на уступки сделали, но итог печален.
Сотрудники Гарпикс с которыми мы общались (Снопов Максим Юрьевич
Менеджер по работе с ключевыми клиентами , Стрелков Максим,
руководитель проектов компании Garpix. Генеральный директор Гатаулин Руслан Агдессович)
Также дублирую отзыв который просили удалить:
Подписали договор с компанией ГАРПИКС договор А/28/05/20 от 28.05.2020 директор Гатаулин Р.А. Менеджеры проекта взяли проект под ключ создание, копирайт, картинки т.е полное наполнение, первый платёж осуществили 02.
В данный момент компания ГАРПИКС попросила сумму 240000,00 без НДС для устранения своих же ошибок, в админке не меняются картинки не вставляются текста.
Общая сумма оплаченная в ГАРПИКС при создании 610 000,00 если хотите потерять деньги как мы, то конечно обращайтесь в ГАРПИКС (Потеряете деньги и нервы)
У нас был 1 не подписанный АКТ, Снопов Максим очень просил его подписать, даже не просил, а ставил условия чтобы поднять сайт надо его подписать. Им пошли на уступки сделали, но итог печален.
Сотрудники Гарпикс с которыми мы общались (Снопов Максим Юрьевич
Менеджер по работе с ключевыми клиентами , Стрелков Максим,
руководитель проектов компании Garpix. Генеральный директор Гатаулин Руслан Агдессович)
Также дублирую отзыв который просили удалить:
Подписали договор с компанией ГАРПИКС договор А/28/05/20 от 28.05.2020 директор Гатаулин Р.А. Менеджеры проекта взяли проект под ключ создание, копирайт, картинки т.е полное наполнение, первый платёж осуществили 02. 06.2020 г. до сих пор сайт не доделан, а сейчас 26.02.2021 г. Менеджеры не перезванивают и говорят что мы должны сами наполнять. Директор тоже не отвечает хотя ему было написано письмо. Результатом не довольны и не кому не советую данную компанию.
06.2020 г. до сих пор сайт не доделан, а сейчас 26.02.2021 г. Менеджеры не перезванивают и говорят что мы должны сами наполнять. Директор тоже не отвечает хотя ему было написано письмо. Результатом не довольны и не кому не советую данную компанию.Отзыв об агентстве
СREATE FUTUREЗаказчик (ДомаЛучше)
Cветлана Cветлана:Дата отзыва
10 авг 2022Быстро. В бюджет.
Программы и инструменты для верстки сайтов в 2021 году %
Программы для верстки сайтов.
Для Вас я подобрал не только программы но и хитрости с помощью которых Вы будите верстать быстро, качественно и валидно.
Скорей всего если Вы верстаете больше года, то я для Вас не открою новых способов верстать быстро и качественно. Но возможно, даже верстальщик с опытом, возьмет на вооружение пару технологий и программ для ускорения в верстке.
Для того что бы верстать на хорошей скорости, и при этом качественно. Нужно обладать не только опытом, но и определенным набором технологий и программ. Я подобрал для Вас то что использую сам.
1. Редактор кода — думаю можно скачать бесплатно
Содержание статьи :
Первая из программ для верстки сайтов, это редактор кода. В принципе подойдет любой из современных редакторов, ну т.е. я думаю, Вы логически уже пришли к тому что не стоит верстать на фрилансе или в офисе в стандартном блокноте windows или Notepad++. Все же перечислю те которые мне понравились:
- Atom
- Brackets
- Sublime Text 3
Сейчас по факту у меня на пк установлены три программы для верстки, — IDE Visual Studio Code, PHPStorm и Sublime Text. Саблайм хорошо выезжает на дополнительно установленных пакетах и темах. А вот PHPStorm, — умеет уже из коробки, то что обычно до устанавливаю на SublimeText3. Поэтому PHPStorm это мой основной редактор кода. Чаще всего на нем юзаю горячими клавишами:
Чаще всего на нем юзаю горячими клавишами:
- Выравнивание кода(как правило по ) ( выделяю всё crtl + A, выравниваю ctrl+alt+L)
- Поиск по всему проекту + найти и заменить (ctrl + shift +F)
- Найти метод или его использование ( ctrl + клик левой кнопкой мыши)
- Закомитить + запушить (ctrl + K ctrl + shift + K)
- Работаю с базой данных проекта (на правой стороне панели редактора)
- Обнять часть кода новым тегом html (ctrl +alt + J)
- Показать идентичные куски кода (ctrl + alt + shift + J)
- создание и использование сниппетов и пр.
А Sublime использую когда нужно что-то по быстрому открыть, не запуская тяжёловестную IDE.
Так же рекомендую быструю, бесплатную IDE Visual Studio Code, от microsoft. Эта ide работает тоже на всех операционных системах. Единственное что один день всё же прийдётся потратить на то, что бы выбрать плагины и настроить её под себя
2. Emmet.
Программа для верстки сайтов в программе редактора кода. Эдакий набор плагинов для текстовых редакторов. Этот товарищ поможет быстрее набирать код в HTML & CSS. Все сокращения описаны в официальной шпаргалке, — https://docs.emmet.io/cheat-sheet/
Эдакий набор плагинов для текстовых редакторов. Этот товарищ поможет быстрее набирать код в HTML & CSS. Все сокращения описаны в официальной шпаргалке, — https://docs.emmet.io/cheat-sheet/
Например такой строкой:
nav>ul>li*3
По нажатию на клавишу, — «tab», — Вы получите такой код:
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>Или вот так например в CSS :
bg
Даст:
background: #000;
3. CSS препроцессоры.
Это конечно не программа для верстки сайтов, а наверное больше быстрый и умный способ написания кода CSS. Сам использую LESS, SASS, SCSS. Разобравшись с одним из них, остальные Вы тоже поймете. Они отличаются только синтаксисом. Я использую препроцессоры потому что в них есть:
- Вложенность
- Переменные
- Примеси
- Расширители
Код css получается более удобочитаемым, структурированным, легко редактируемый и расширяемый. Ух какие длинные слова, но они очень важны для верстальщика HTML.
Ух какие длинные слова, но они очень важны для верстальщика HTML.
4. Grid (сетка).
Как правило .psd макет веб-дизайнер разбивает на колонки(12, 24 и прочие извращения). Самостоятельно подгонять под сетку с помощью отступов, это издевательство над собой. Поэтому лучше воспользоваться сетками от фреймворков. Самая известная от Bootstrap. Bootstrap — это свободный набор инструментов. Который закрывает сразу множество задач по верстке. Поэтому советую изучить его и использовать как повседневный инструмент в верстке.
Есть еще менее известные сетки, но не значит, что они хуже остальных, например:
Skeleton или
Smart-Grid(Дмитрий Лаврик), — это вообще самое лучшее что может быть в сетках для быстрой и качественной верстки сайтов.
5. Таск-менеджер | Сборщик проектов | Менеджер задач | Ваш личный раб
Вот она рыба мечты. Вот кто настоящий волшебник. Этот комплекс программ для верстки сайтов, реально закроет множество задач верстки сайта и разработки проекта в целом. Gulp, Webpack, — это сборщик проекта для продакшена, здесь минифицируются и объединяются файлы, — HTML, CSS, Javascript. Оптимизируются и ужимаются изображения, так же можно jpeg, jpg, png, переделать в современный формат изображений, — WebP, что даст хороший прирост по скорости заргрузки страниц.
Gulp, Webpack, — это сборщик проекта для продакшена, здесь минифицируются и объединяются файлы, — HTML, CSS, Javascript. Оптимизируются и ужимаются изображения, так же можно jpeg, jpg, png, переделать в современный формат изображений, — WebP, что даст хороший прирост по скорости заргрузки страниц.
Здесь тоже есть большие боссы:
- Grunt
- Gulp
- WebPack
Сам использую Gulp. Grunt немного по медленнее, и на тот момент когда я начинал изучать Таск-менеджеры, был на пике Gulp.
Ну и WebPack тоже сильный инструмент, но моё мнение что он больше подходит для SPA проектов, или можно сказать сборщик javascript файлов с поддержкой современных версий ECMAScript.
Gulp который я настроил, закрывает задачи на моих проектах
- Расставляет префиксы CSS для всех браузеров
- Минимизирует CSS удаляя пробелы, и переносы
- Создает файлы .map указывая номер строк браузеру для того что бы дебажить изначальный код
- Группирует медиа запросы(что бы не повторялись для разных элементов DOM в одной ширине)
- Преобразует препроцессорный код в обычный CSS
- Минимизирует изображения
- Уродует и минимизирует код JavaScript
- Объединяет все файлы CSS в один(уменьшая количество обращений к серверу)
- Минимизирует файлы HTML
- Отслеживает изменения в редактируемых файлах и самостоятельно обновляет браузер во время верстки
- Конфигурирует файл Smart-Grid
Так же дома на всех устройствах в одной сети я могу посмотреть в реальном времени как выглядит то что я верстаю.
Моя сборка Gulp и WebPack
6. БЭМ
Методология БЭМ от Яндекс, поможет Вам не задерживаться на том как назвать класс к данному элементу DOM. Общий принцип данной технологии, — это компонентный подход ко всему проекту, с возможностью пере использовать компоненты не только в одном проекте, но и использовать их в однотипных задачах других проектов. Основная идея состоит в том что, любой проект разбивается на блоки которые содержат элементы, и в случае если состояние элемента меняется, то у данного элемента добавляется модификатор. Ознакомится и взять на вооружение можно на данном ресурсе, — ru.bem.info
7. Онлайн программы, для верстки и работы с .psd макетами сайтов.
И еще когда нет под рукой Photoshop или просто хочется что-то новенького, можно использовать для препарирования .PSD макета, — онлайн программы типа:
- avocode.com
- assets.adobe.com
8. Ещё некоторые условия для скорости вёрстки
Так же для того что бы разработчик работал быстрее, а от скорости зависит чуть ли не весь бизнес, могу выделить ещё несколько пунктов, которые могут изначально показаться не значительными, но на самом деле это не так(поверьте мне, я уже работаю 13 месяцев).
- Документация проекта, если строк кода больше чем 1000, то документация это обязательное условие для увеличение скорости разработки. Потому как, после того как сегодня Разработчик реализовал какую-то часть проекта. Вернувшись к нему через 2 месяца, ему придётся разбираться заново, как тут всё работает. С документацией, понимание приходит за 10 минут, без неё может прийти через 8 часов.
- «Многофайловость», название файлов и директорий. Не бойтесь создать лишний файл стилей при условии что в нём будет хотя-бы больше 30 строк кода. Гораздо быстрее верстальщик ориентируется по названию файла нежели поиск по одному файлу. Ну а про названия файлов и директорий главное стараться называть максимально точно и кратко.
- ООП и наработки. Старайтесь писать код в ООП, гораздо легче и быстрее подключить готовый класс, чем каждый раз писать заново. Для наработок можно создать к примеру репозиторий на github.
- Однотипность задач.
 Одна и та же типичность задач, помогает разработчику углубляться в языки программирования, в технологии связанные с разработкой. Вот тут Вам и становление мидлов и сеньоров. Здесь и будет рост как профессионала в своём ремесле. Здесь и есть увеличение скорости вёрстки сайтов.
Одна и та же типичность задач, помогает разработчику углубляться в языки программирования, в технологии связанные с разработкой. Вот тут Вам и становление мидлов и сеньоров. Здесь и будет рост как профессионала в своём ремесле. Здесь и есть увеличение скорости вёрстки сайтов.
9. Как ускорить загрузку страниц
Одним очень важных факторов, хорошей вёрстки, — это скорость загрузки страницы.
Для того что бы понять что нужно сделать что бы страницы загружалась мгновенно, есть очень хороший инструмент от Google, PageSpeed Insights. Или же можно открыть локальный инструмент Lighthouse, в консоли браузера Google Chrome. Здесь Вам будет доступен большой список того что можно оптимизировать на Вашей странице, просто берём каждый из пунктов замечаний по Вашей вёрстке, и исправляем.
Итого:
Не забываем валидировать свой код на validator.w3.org . Советую прислушаться к сторожиле Российского HTML & CSS, Вадиму Макееву, этот человек по настоящему силён в вёрстке. (его канал на ютуб)
(его канал на ютуб)
Очень надеюсь Вы возьмете на вооружение, — программы для быстрой и валидной верстки сайтов.
И да прибудет с Вами сила, чистого, масштабируемого и валидного кода Вам и Вашей комманде, если такова имеется.
Как сделать современный сайт? • 5 примеров и советов по дизайну веб-сайта
Важность дизайна веб-сайта неоспорима — 75% суждений пользователей о веб-сайте и, следовательно, деловой авторитет основывается именно на дизайне сайта. Кроме того, эти суждения происходят всего за 3,42 секунды! Вот почему крайне важно уделять внимание дизайну сайта — если он не впечатляет ваших пользователей с первого взгляда, ваш бизнес может просто потерпеть неудачу.
В этой статье мы собираемся поразить вас главными тенденциями веб-дизайна 2021 года от компании, занимающейся дизайном и разработкой веб-сайтов, продемонстрировать лучшие современные примеры дизайна веб-сайтов и поделиться полезными советами по веб-дизайну, которые помогут вашему бренду выделиться на фоне других. конкуренция.
конкуренция.
2021 Современные тенденции дизайна веб-сайтов
Хотите узнать, что привлекает современных клиентов и посетителей Интернета? Без лишних слов давайте взглянем на самые невероятные тенденции веб-дизайна 2021 года.
1. Белое пространство
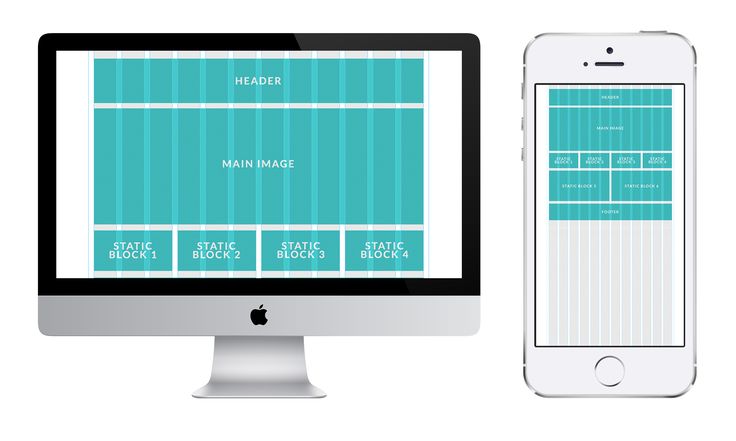
Белое пространство стало тенденцией с тех пор, как веб-дизайнеры начали удивительные эксперименты с ним в дизайне. Тенденция белого пространства продвигает философию простоты, которая ставит пустоту на передний план и подчеркивает важность минималистского содержания внутри. На изображении ниже вы можете увидеть, как Fireart Studio играет с пустым пространством в веб-дизайне.
Веб-дизайн Нади Лазуренко для Fireart Studio2. Полностраничные заголовки
Полностраничный дизайн заголовков стал одной из самых удивительных тенденций веб-дизайна в 2021 году. UI/UX-дизайнеры могут создавать различные версии заголовков, но самые распространенные Настройка включает ключевой текст или кнопки CTA слева от заголовка с визуально приятными картинками справа. Вы можете задаться вопросом, почему? Это связано с тем, что пользователи обычно концентрируют внимание на верхнем левом углу веб-страницы.
Вы можете задаться вопросом, почему? Это связано с тем, что пользователи обычно концентрируют внимание на верхнем левом углу веб-страницы.
3. Игривые курсоры
Игровые курсоры — одна из самых захватывающих тенденций веб-дизайна. Благодаря потрясающим визуальным эффектам и анимации игровые курсоры позволяют создать совершенно новый, более захватывающий и динамичный опыт. Обычно это выглядит как курсор мыши, который меняет свою форму и цвет или даже запускает анимацию при наведении курсора на некоторые объекты в пользовательском веб-интерфейсе. Эта тенденция может дать вашим пользователям незабываемые впечатления от вашего сайта.
4. Динамическая прокрутка
Если вы хотите, чтобы ваш веб-сайт выглядел по-настоящему интерактивным и «живым», динамическая прокрутка — это то, что может помочь вам успешно реализовать ее. Это одна из самых популярных тенденций веб-дизайна, которая появится в 2021 году. Эта тактика подразумевает применение разных скоростей прокрутки для переднего и заднего плана вашего веб-сайта, чтобы создать впечатляющий 3D-эффект для посетителей веб-сайта. Здесь вы можете увидеть еще один отличный пример динамической прокрутки, созданный Fireart.
Здесь вы можете увидеть еще один отличный пример динамической прокрутки, созданный Fireart.
5. Индивидуальные иллюстрации
Индивидуальные иллюстрации помогут вам раскрыть индивидуальность вашего бренда в веб-дизайне. Они вызывают эмоции, создают впечатления и позволяют установить личную связь между брендом и посетителями сети. От банковского дела и здравоохранения до розничной торговли и разработки программного обеспечения многие бренды в разных отраслях создают фирменный стиль иллюстраций и используют пользовательские иллюстрации в дизайне веб-сайтов, чтобы выделиться среди сотен конкурентов. Проверьте, насколько гармонично иллюстрации могут дополнить присутствие вашего бизнеса в Интернете, на примере дизайна веб-сайта, созданном Лоренцо Перничиаро для Fireart Studio.
Дизайн веб-сайта Лоренцо Перничиаро для Fireart Studio6. Тенденции цвета в 2021 году
Веб-дизайн Майка В 2021 году мы можем увидеть как смелые, так и пастельные палитры как одну из тенденций веб-дизайна..jpg) Цветовой спектр, используемый на веб-сайте, в основном зависит от отрасли и предполагаемого воздействия на восприятие посетителя веб-сайта, поскольку многие компании осведомлены о силе психологии цвета и соответствующим образом применяют цвета. Например, если компания стремится убедить пользователей в своей благонадежности и надежности, целесообразно использовать синие тона, так как они часто ассоциируются с этими функциями. Просто подумайте о PayPal, Facebook, Twitter и других брендах, использующих синюю палитру. Все они относятся к отраслям, где защита данных играет особую роль. Поэтому синий цвет здесь особенно уместен.
Цветовой спектр, используемый на веб-сайте, в основном зависит от отрасли и предполагаемого воздействия на восприятие посетителя веб-сайта, поскольку многие компании осведомлены о силе психологии цвета и соответствующим образом применяют цвета. Например, если компания стремится убедить пользователей в своей благонадежности и надежности, целесообразно использовать синие тона, так как они часто ассоциируются с этими функциями. Просто подумайте о PayPal, Facebook, Twitter и других брендах, использующих синюю палитру. Все они относятся к отраслям, где защита данных играет особую роль. Поэтому синий цвет здесь особенно уместен.
7. Темный режим
OpenPhone by Dash Темный режим — это следующая тенденция веб-дизайна, которую стоит рассмотреть здесь. Его по-прежнему любят и предпочитают многие пользователи по всему миру. Почему? Вероятно, потому, что он предлагает множество преимуществ, таких как улучшенная доступность, увеличенное время автономной работы, меньшая нагрузка на глаза, элегантный дизайн и т. д. ключ к успеху в цифровом мире. Это позволяет вам охватить потребности более широкой целевой аудитории, завоевать их лояльность и предложить «темный» онлайн-опыт, которого нет у многих других компаний.
д. ключ к успеху в цифровом мире. Это позволяет вам охватить потребности более широкой целевой аудитории, завоевать их лояльность и предложить «темный» онлайн-опыт, которого нет у многих других компаний.
Коллаж
Веб-дизайн от АндреяКоллаж — еще одна удивительная тенденция веб-дизайна, ожидаемая в 2021 году. Она придает дизайну веб-сайта больше аутентичности и уникальности, позволяя брендам выделиться среди других компаний в жесткой цифровой конкуренции. Коллажи все чаще используются на веб-сайтах. Людям нравится видеть их во время своих веб-путешествий, так как это еще одно место в сети, где они могут переключить внимание с обычных операций и цифровой активности на произведение искусства и немного расслабиться.
Многие современные коллажи удивят своей парадоксальностью, неожиданными сочетаниями «реалий», то есть нарезок из изображений, и неординарным стилем.
3D и геометрический дизайн
– В СМЕШИВАНИИ | Домашняя страница от MadeByStudioJQ Абстрактный дизайн, геометрические формы и 3D-элементы занимают место в 2021 году. По крайней мере, мы ожидаем их появления в Интернете в ближайшее время. В последние годы многие компании активно внедряют технологии AR и VR в свой веб-опыт. Это породило новую тенденцию, 3D-дизайн, который, как ожидается, охватит Интернет в следующем году. 3D-изображения, 36-просмотровые видеоролики и анимация будут появляться на веб-сайтах еще чаще.
По крайней мере, мы ожидаем их появления в Интернете в ближайшее время. В последние годы многие компании активно внедряют технологии AR и VR в свой веб-опыт. Это породило новую тенденцию, 3D-дизайн, который, как ожидается, охватит Интернет в следующем году. 3D-изображения, 36-просмотровые видеоролики и анимация будут появляться на веб-сайтах еще чаще.
Кроме того, мы также увидим рост геометрического дизайна, который, как ожидается, будет особенно популярен в своей трехмерной реализации. Сочетание этих двух тенденций приведет к чему-то новому и удивительному. Эта умопомрачительная тенденция визуального дизайна может значительно обогатить опыт пользователей в Интернете и дать компаниям возможность создать еще более выдающееся присутствие в Интернете.
Антидизайн
Веб-дизайн от Jip Будьте осторожны! Да, это не для всех. Эта тенденция веб-дизайна смелая, возмутительная и разрушительная. Он нарушает все правила дизайна и предлагает нам нечто совершенно отличное от всех упомянутых методов Adobe. Антидизайн — это продолжение популярного в 2020 году брутализма. Он противостоит поп-культуре и призывает к оригинальности, смелости и свободе. Речь идет о том, чтобы выйти за пределы нашей зоны комфорта и погрузиться в непредсказуемый, хаотичный и красивый цифровой опыт.
Антидизайн — это продолжение популярного в 2020 году брутализма. Он противостоит поп-культуре и призывает к оригинальности, смелости и свободе. Речь идет о том, чтобы выйти за пределы нашей зоны комфорта и погрузиться в непредсказуемый, хаотичный и красивый цифровой опыт.
5 советов по созданию современного дизайна веб-сайта
Хотите узнать, как сделать веб-сайт современным? Мы подготовили эти 5 проверенных советов по разработке веб-сайта. Взгляните на них:
Будь минималистичным
от Alex Masliy для Fireart StudioГрамотно выбирайте контент, не перегружайте страницы изображениями и видео, выбирайте полноэкранный дизайн и при необходимости используйте гамбургер-меню. Это отличное решение, если ваше меню большое и сократить его невозможно.
Чтобы лучше все понять, загляните на этот сайт. Не оставайтесь там слишком долго — ваши глаза могут начать болеть, поскольку Арнгрен — удивительный пример плохого дизайна веб-сайта.
Он устарел и крайне запутан — ориентироваться практически невозможно, так как сайт переполнен некачественными изображениями, кнопками, ссылками и даже анимациями. Быть похожим на Арнгрена — большая ошибка, поэтому мы рекомендуем вам сделать свой сайт минималистичным.
Быть похожим на Арнгрена — большая ошибка, поэтому мы рекомендуем вам сделать свой сайт минималистичным.
Это не только удобно для пользователей — среди актуальных трендов дизайна — минимализм, поэтому ваш сайт также будет выглядеть современно и стильно. Взгляните на преимущества минималистичных веб-сайтов, чтобы убедиться, что это правильный выбор:
- Минималистичные веб-сайты загружаются намного быстрее, чем сложные веб-сайты, перегруженные изображениями, видео и анимацией.
- Минималистичные веб-сайты выглядят более профессионально и вызывают доверие.
- Минималистичные веб-сайты просты в навигации и использовании, что важно для пользователей.
- Минималистичные веб-сайты позволяют пользователям сосредоточиться на содержании.
Минималистичный дизайн не имеет недостатков, если только вы не создадите практически пустой веб-сайт с единственной кнопкой, спрятанной где-то внизу стартовой страницы. Так что просто будьте минималистичны в меру, и все будет хорошо.
Используйте видео для фона шапки
М. Редакция Фоновая анимация сайта от Жени РынжукМаркетологи, использующие видео, увеличивают выручку на 49% быстрее, чем те, кто предпочитает не иметь дело с видеоконтентом. Это довольно очевидно, поскольку видео является одним из самых популярных типов контента. Однако мы здесь не для того, чтобы рекомендовать вам использовать видео при разработке веб-сайта. Нет, мы дадим вам более конкретный совет о том, как создать современный веб-сайт. Используйте видео для фонового заголовка вашего сайта. Такой трюк сейчас очень популярен, поэтому, если вы хотите приобщиться к современным тенденциям, следуйте нашей рекомендации.
Вы также можете использовать полноэкранное видео, но в этом случае убедитесь, что оно не отвлекает пользователей от контента. В противном случае даже самое интересное видео может испортить впечатление пользователей о вашем сайте и, следовательно, отразиться на вашем бизнесе.
Обратите внимание на типографику
Веб-дизайн «>от Sajon»>для Fireart Studio Никто не захочет исследовать ваш контент, если его трудно прочитать. Неправильный цвет шрифта — одна из самых распространенных и очевидных ошибок, но не единственная. Ознакомьтесь с нашими советами по работе с типографикой, чтобы создать действительно стильный и привлекательный дизайн:
Неправильный цвет шрифта — одна из самых распространенных и очевидных ошибок, но не единственная. Ознакомьтесь с нашими советами по работе с типографикой, чтобы создать действительно стильный и привлекательный дизайн:
- Выберите шрифт, который будет отражать идею вашего сайта. Например, будет нелогично использовать забавный шрифт для серьезного сайта, посвященного медицинским исследованиям.
- Выберите уникальный шрифт, который поможет вашим пользователям легко идентифицировать вас среди конкурентов.
- Текст должен читаться без проблем, поэтому выберите правильный размер шрифта. Используйте разные размеры для текста и заголовков — этот прием улучшит структуру текста и, следовательно, его читабельность.
- Используйте адекватный межстрочный интервал — не оставляйте слишком много места между строками, но и не располагайте их слишком близко друг к другу.
- Не используйте слишком много разных цветов. Лучше остановиться только на нескольких из них; иначе ваш сайт превратится в раздражающую радугу.

Использование кнопок-призраков
Элементы и формы пользовательского интерфейса, автор Диана ПалавандишвилиКнопки-призраки имеют цветную рамку и не имеют цветовой заливки. Такие прозрачные кнопки являются одними из самых популярных современных идей дизайна веб-сайтов, и они могут быть действительно хорошим выбором, если ваш сайт будет иметь минималистичный дизайн. Тем не менее, вы должны быть очень осторожны с этими кнопками, так как иногда их трудно обнаружить. А что происходит с пользователями, когда они не могут найти нужную кнопку? Точно, уходят. Итак, вот несколько рекомендаций по правильному использованию кнопок-призраков:
- Кнопки должно быть легко найти, поэтому размещайте их там, где пользователи ожидают их увидеть, или рядом с чем-то заметным. Например, было бы здорово разместить призрачную кнопку рядом с призывом к действию.
- Грамотно выбирайте фон. Если сразу за кнопкой-призраком находится очень яркое изображение, пользователям может быть трудно его найти.

- Используйте правильные цвета для рамки и текста кнопки. Если вы сделаете правильный выбор, кнопка станет более заметной, а значит, и полезной.
- Протестируйте кнопки-призраки, чтобы убедиться, что они работают правильно и хорошо выглядят как на настольных компьютерах, так и на мобильных устройствах.
Перейти на карточный веб-дизайн
Архитектура Сайт от OliurКарточный дизайн — еще одно популярное направление, и, в отличие от кнопок-призраков, у него нет недостатков. Итак, каждая карточка содержит изображение или иконку и немного текста (название товара, основную информацию о нем и т.д.). Вот некоторые преимущества оформления карточек:
- Карточки хорошо смотрятся на любом экране, так что вам не придется переживать, что что-то пойдет не так с мобильной версией вашего сайта.
- Карты не содержат много информации, поэтому их легко читать. Карты
- просты в навигации, что важно, если вы не хотите потерять своих пользователей.
 Карты
Карты - довольно универсальны — их можно использовать практически для любого типа контента.
Карты — отличный выбор, нужно только правильно их оформить. Качественные картинки, подходящий текст и правильный интервал — три основных момента, на которые стоит обратить внимание при работе над дизайном карточек.
5 примеров лучшего современного веб-дизайна
Список советов по современному веб-дизайну готов, пора показать вам самые интересные образцы. Итак, начнем с первого примера дизайна сайта.
Lettuce & Co
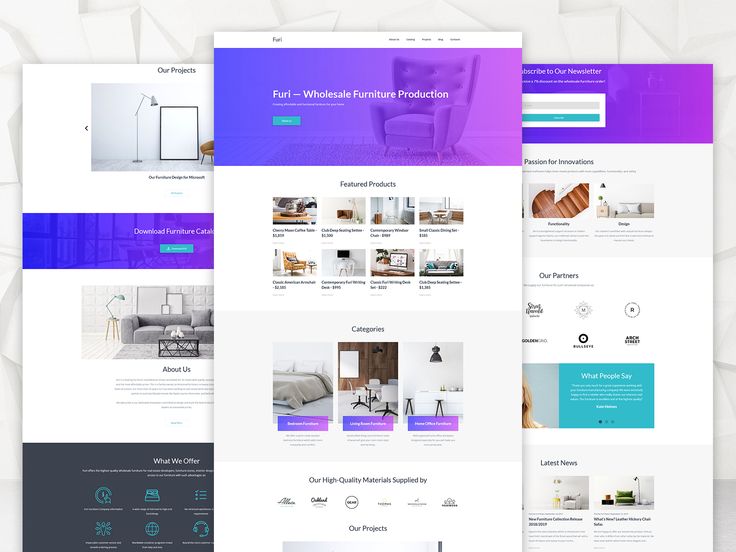
Lettuce & Co Веб-сайт Lettuce & Co — компания, которая занимается организацией свадеб, дней рождения и других мероприятий. Это следует нескольким рекомендациям по созданию современного дизайна сайта, которые мы предоставили в первой части статьи. Во-первых, он довольно минималистичный — на стартовой странице вы не увидите много контента — только несколько качественных картинок, немного текста и меню-гамбургер с правой стороны.
Сайт не перегружен контентом, поэтому на нем очень легко ориентироваться.
Во-вторых, размер, цвета и тип шрифтов тоже приятны. В целом проблем с типографикой нет. Здесь ничего не режет глаз — сайт выглядит действительно профессионально, стильно и вызывает доверие.
Brit + Co
Brit + Co Веб-сайтBrit + Co — один из самых замечательных примеров веб-дизайна. Это медиакомпания для женщин, и они очень мудро использовали дизайн карт. Проверьте их стартовую страницу — карточки хорошо организованы, поэтому сайт не выглядит грязным. Наоборот, ориентироваться очень легко. Сами карточки имеют простой, но очень приятный дизайн, а содержимое очень легко читается благодаря правильным шрифтам и интервалам.
Deneen Pottery
Веб-сайт Deneen Pottery Deneen Pottery производит керамические изделия, и ее веб-сайт выглядит великолепно. Есть классный заголовок видео, который объясняет, о чем эта компания. Видео не отвлекает от контента — оно просто идеально вписывается в сайт. Затем есть довольно большая кнопка-призрак, и ее очень легко найти благодаря ее размеру и расположению.
Затем есть довольно большая кнопка-призрак, и ее очень легко найти благодаря ее размеру и расположению.
Он расположен прямо перед видео, рядом с красочной кнопкой CTA. Контраст между ними привлекает внимание, поэтому эта кнопка-призрак не остается незамеченной. Шрифты и интервалы выглядят хорошо, а меню-гамбургер в правой части стартовой страницы скрывает множество ссылок. Благодаря этому сайт выглядит хорошо организованным и профессиональным.
Marmoset
Веб-сайт Marmoset Marmoset — один из самых интригующих примеров современного веб-дизайна. Это все о поиске музыки, лицензировании и некоторых других вещах, связанных с музыкой. Его дизайнеры использовали кнопки-призраки, но у них приятное расположение и фон, поэтому у пользователей не возникает проблем с навигацией. На некоторых страницах также использовался карточный дизайн. Каждая карточка состоит из изображения и короткого заголовка, расстояние между карточками допустимо. Кроме того, со шрифтами проблем нет — контент, предлагаемый на этом сайте, читабелен.
Moscot
Сайт MoscotВ Moscot вы можете купить хорошие очки и насладиться действительно стильным дизайном. Просто загляните на их сайт и проверьте шрифты — они запоминающиеся и узнаваемые! То же самое относится и к цветам. Кроме того, все ссылки и контент расположены удачно, поэтому на страницах нет бардака. Видео в шапке нет, но его все равно можно найти на стартовой странице — просто прокрутите немного, и вы его увидите.
Надеюсь, это вдохновение для современного веб-дизайна побудит вас поэкспериментировать и со своим проектом.
Создание современного веб-дизайна — что теперь?
Итак, вы уже знаете, как создать модный дизайн веб-сайта, и у вас есть несколько примеров современного веб-дизайна для вдохновения. Мы надеемся, что это руководство по современному дизайну веб-сайтов поможет вам создать мощное присутствие в Интернете в 2021 году. с нетерпением ждем ответа от вас. Свяжитесь с нами, и мы будем рады предоставить вам любые необходимые услуги современного веб-дизайна.
Обновление:
40 лучших примеров и шаблонов современного дизайна веб-сайтов в 2022 году
Mockplus собрал еще одну коллекцию из 40 лучших примеров и шаблонов дизайна современных веб-сайтов для вашего вдохновения.
В нем представлены креативные дизайнерские идеи из самых разных передовых практик современных веб-сайтов, таких как электронная коммерция, ресторан, корпоративный сайт, портфолио и так далее.
Давайте проверим их один за другим, чтобы увидеть, что вы можете изучить и скопировать, чтобы улучшить свой собственный веб-сайт.
30 лучших примеров современного дизайна веб-сайтов, которые вы можете скопировать Его веб-сайт онлайн-портфолио имеет современный, но захватывающий вид. Он выделяется очень игривой анимацией курсора. При наведении курсора на текстовые рисунки на его домашней странице тексты двух цветов будут перетекать слева направо или справа налево по мере движения курсора мыши.
Такие дизайнерские идеи стали очень модными в последние годы. Вы найдете их простыми в использовании, если хотите освежить свой собственный дизайн.
2. SquareSquare – это современный игровой веб-сайт проекта, который дает дизайнерам веб-сайтов возможность продемонстрировать свои дизайнерские таланты и получить отзывы. Он использует множество творческих — даже немного эксцентричных — эффектов прокрутки, чтобы создать яркий, но потрясающий веб-сайт. Его навигационное меню также имеет множество игривых эффектов прокрутки, чтобы направлять пользователей при просмотре сайта.
3. Общество клеточного сельского хозяйства Cellular Agriculture Society — крутой футуристический веб-сайт, созданный для международной некоммерческой организации. Он имеет очень богатую анимацию перехода и впечатляющие динамические эффекты прокрутки, которые помогают проиллюстрировать корпоративную культуру и информацию в очень увлекательной форме.
Если вы хотите использовать отличительные эффекты прокрутки, чтобы выделить свой сайт из толпы, это отличный пример для обучения.
4. Студия собак Dog Studio— это современный веб-сайт с 3D-анимацией парраллакса, созданный для многопрофильной творческой студии. Помимо яркой трехмерной анимированной собаки на заднем плане, в нем есть потрясающее навигационное меню с богатыми эффектами наведения. Когда пользователи перемещаются по пунктам меню, фоновые цвета меняются, что действительно привлекает внимание посетителя.
5. Продажа умного дома NavaПродажа умного дома Nava — это современная интерактивная страница праздничных распродаж, созданная для умного дома Nava. Он имеет захватывающий игровой дизайн, который позволяет посетителям нажимать на различные домашние устройства и мгновенно просматривать сведения об устройстве на правой панели.
Анимированный 3D-дизайн страницы действительно отличает этот сайт от конкурентов.
На самом деле, в последние годы яркие талисманы были популярны на веб-сайтах, так как они рассматривались как простой способ создать бренд. Взгляните, это идея, над которой, возможно, стоит подумать для вашего собственного веб-сайта.
7. Mail PoetИллюстрации оживляют ваш сайт и быстро продвигают ваш бренд. Таким образом, пользовательские иллюстрации становятся очень популярными и считаются одним из наиболее важных элементов для дизайнеров для брендинга веб-сайтов и улучшения UX.
Mail Poet следует этой тенденции и использует красивые красочные иллюстрации на своем веб-сайте, привлекая и впечатляя своих посетителей. Это ценный урок: пользовательские иллюстрации действительно могут улучшить дизайн вашего сайта.
Laracon Event — это современный и интересный веб-сайт проекта для ежегодного сбора людей, увлеченных созданием замечательных приложений с помощью веб-фреймворка Laravel. Он использует пользовательские иллюстрации, чтобы создать невероятно прекрасный мир под водой. Разнообразные умные микроанимации также эффективно оживляют весь веб-сайт.
9. Майк КусМайк Кус — это минималистичный современный сайт-портфолио, созданный британским веб-дизайнером Майком Кусом. Он следует популярной тенденции дизайна веб-сайтов с использованием симметричных сеток, которые создают чистые и аккуратные макеты для отображения дизайн-проектов. Когда вы нажимаете на проект в сетке, соответствующие сведения о проекте мгновенно отображаются справа. Это действительно хорошая идея для упрощения процесса просмотра проекта.
10. Лелой Leloi – это минималистичный веб-сайт продакшн-студии, который использует модные асимметричные сетки для демонстрации различных проектов. Чистый макет сетки, богатые эффекты наведения, анимированные изображения проекта и плавающая панель навигации помогают сделать веб-сайт очень современным и персонализированным.
Чистый макет сетки, богатые эффекты наведения, анимированные изображения проекта и плавающая панель навигации помогают сделать веб-сайт очень современным и персонализированным.
Zome — это современный веб-сайт, предлагающий инновационные решения для выращивания, транспортировки и упаковки продуктов питания экологически безопасным способом. На главной странице используется высококачественная полноэкранная карусель с изображениями для представления своего бренда и описания своих услуг. Они придают сайту привлекательный и высококачественный вид.
12. Club Raia Club Raia — это современный элегантный веб-сайт, созданный для роскошных КТВ. На его домашней странице также используется высококачественная карусель полноэкранных изображений для представления информации о KTV. Благодаря крутым эффектам наведения и креативному геометрическому зеркальному дизайну в середине страницы этот веб-сайт выглядит очень роскошно, таинственно и даже неотразимо.
Яркие и смелые цвета стали одним из самые популярные тенденции дизайна веб-сайтов в 2020 году . Многие команды разработчиков веб-сайтов, агентства и дизайнеры используют яркие и смелые цвета, чтобы улучшить визуальную привлекательность своих веб-сайтов.
Агентство MST следует этой тенденции дизайна и использует насыщенные яркие цвета, чтобы украсить общий вид и привлечь пользователей. Минималистский стиль дизайна и специальный веб-макет также заслуживают изучения, чтобы улучшить свой дизайн.
14. Орангина Орангина — это современный, но красочный веб-сайт, посвященный напиткам, на котором продаются напитки с уникальными вкусами. Он также использует насыщенные яркие цвета, такие как красный, синий, оранжевый, желтый и т. д., чтобы создать живое и здоровое ощущение. Креативный дизайн макета сайта и мощные эффекты при наведении — отличный способ привлечь и удержать внимание посетителей.
Calexo — это современный и красочный веб-сайт, посвященный напиткам, на котором продаются высококачественные фруктовые соки. Самая вдохновляющая часть этого веб-сайта — его яркая цветовая гамма и уникальный макет страницы. Многие фантастические эффекты наведения, микроанимации и взаимодействия помогают улучшить UX.
16. Kriss REKriss RE — очень классный современный онлайн-сайт для застройщика, ориентированного на дизайн. Он имеет модный дизайн, рассказывающий истории, который позволяет посетителям веб-сайта следовать линейному пути и шаг за шагом читать информацию о разработчике.
17. Defeat BOCO Defeat BOCO — еще один современный веб-сайт-портфолио, рассказывающий истории, с привлекательным дизайном иллюстраций. Все, кто заходит на веб-сайт, автоматически отправляются в интерактивное цифровое путешествие и узнают о целостном процессе проектирования взаимодействия с пользователем.
Если вы хотите создать веб-сайт с иллюстрированным рассказом , этот веб-сайт является прекрасным примером для вдохновения.
18. МельницаМельница — крутой футуристический сайт-портфолио из Великобритании. В отличие от обычных веб-сайтов-портфолио, которые используют чистые и аккуратные сетки для демонстрации дизайн-кейсов, этот веб-сайт напрямую использует яркие видеоролики для демонстрации дизайнерских проектов. Более того, во время просмотра они также будут автоматически и медленно перемещаться справа налево, что дает пользователям потрясающие впечатления от просмотра фильмов.
19. Повторить AM Eastery Restaurant Повторить AM Eastery Restaurant – это современный веб-сайт ресторана в свежем журнальном стиле. Он использует богатый дизайн карт , уникальные журнальные шрифты, видео и высококачественные фотографии для продвижения горячих блюд и услуг. Пользовательская типографика, макет и яркая цветовая схема также помогают быстро привлечь пользователей.
Пользовательская типографика, макет и яркая цветовая схема также помогают быстро привлечь пользователей.
Вы также можете просмотреть другие примеры макетов веб-сайтов и идеи, чтобы улучшить свой дизайн.
20. Pasticceria AdamiPasticceria Adami — это современный минималистичный веб-сайт ресторана, который использует полноэкранные видео-фоны, чтобы показать клиентам, как они готовят блюда со всей страстью.
Фактически, в наши дни такие полноэкранные видеофоны широко используются в дизайне веб-сайтов, чтобы повысить общую визуальную привлекательность. Почему бы не последовать этой идее, чтобы улучшить свой сайт?
21. Крестики-Так Tic Tac — это современный, но очень свежий веб-сайт с закусками, который использует интерактивные формы для демонстрации различных продуктов. При прокрутке сайта товары будут появляться постепенно. Когда вы фокусируетесь на продукте, также активируются соответствующие видео и текстовое введение.
Страница продукта Lo Pesce — еще один современный веб-сайт с закусками, который использует очень крутую параллаксную прокрутку. По мере того, как вы прокручиваете сайт вверх и вниз, продукты, введение и цвета фона будут постепенно меняться, создавая захватывающий визуальный опыт.
23. Happy Egg
Happy Egg — это современный и веселый веб-сайт, который продает яйца от свободного выгула в Интернете. Когда вы заходите на сайт, вас сразу поражает его яркий внешний вид и интерактивная целевая страница. Крутые, почти жидкие эффекты наведения очень креативны. Дизайн уведомления о вспышке коронавируса также очень продуман.
24. Руйяр Rouillard — это современный, чистый веб-сайт электронной коммерции, который предлагает инновационные решения и современные продукты для рабочих мест в Северной Америке.
Он использует карусель изображений с популярными героями и асимметричными сетками, чтобы представить свои проекты и идеи.
Чтобы создать идеальный веб-сайт электронной коммерции , это будет хорошим примером.
25. WebsocksWebsocks — модный веб-сайт электронной коммерции, продающий носки. Это прекрасный пример того, как сочетать фотографии и простые рисунки от руки.
26. AfinitiAfiniti — это творческий корпоративный веб-сайт, который позволяет посетителям перемещаться по интерактивной сетке. Полноэкранный видео фон оживляет весь сайт.
27. ICVRICVR — это классный корпоративный веб-сайт виртуальной реальности, который использует креативные видеофоны виртуальной реальности для привлечения пользователей.
28. Вечная реальность Вечная реальность — еще одна футуристическая VR-корпорация с крутыми 3D-объектами. Интерактивная целевая страница — еще один пример, на который стоит обратить внимание. Здесь есть чем полюбоваться и чему поучиться.
Интерактивная целевая страница — еще один пример, на который стоит обратить внимание. Здесь есть чем полюбоваться и чему поучиться.
Dai Gondo — это веб-сайт портфолио креативного дизайнера, на котором представлены все дизайнерские проекты на фоне. Посетители могут легко перетаскивать фон для навигации по нужному проекту. Когда вы наводите курсор на что-либо, оно оказывается в фокусе, и появляется информация о проекте.
30. Шантелл МартинШантелл Мартин — еще одно идеальное сочетание фотографий и рисунков. Эффекты наведения также делают рисунки от руки намного интереснее.
10 лучших современных шаблонов веб-дизайна для креативщиковА затем, после этих вдохновляющих примеров современного веб-сайта, мы также собрали 10 лучших шаблонов современного веб-дизайна для креативщиков, таких как вы:
31. Ресторан Colibri Ресторан Colibri — это зеленый и современный шаблон веб-сайта ресторана со свежими макетами. Он предоставляет интуитивно понятные панели навигации, интеллектуальные панели вкладок, аккуратный дизайн карточек блюд, богатые эффекты наведения и так далее. Это хороший инструмент для создания веб-сайта о еде или напитках с освежающим тоном.
Он предоставляет интуитивно понятные панели навигации, интеллектуальные панели вкладок, аккуратный дизайн карточек блюд, богатые эффекты наведения и так далее. Это хороший инструмент для создания веб-сайта о еде или напитках с освежающим тоном.
Скачать
32. Fru ItFru It — это современный шаблон веб-сайта электронной коммерции обуви, который использует горизонтальные панели навигации, чтобы помочь посетителям найти различные типы модной обуви. Общий минималистский стиль дизайна — еще один ключевой момент, который следует учитывать при выборе шаблона.
Скачать
33. Шаблон Tulen Скачать бесплатно Tulen — это невероятный бесплатный полноэкранный шаблон веб-сайта с фотографиями. Он легко выделяется среди других своей домашней страницей, похожей на аккордеон, на которой отображаются различные фотоработы. Это идеальный инструмент как для любителей, так и для профессиональных фотографов и дизайнеров для создания впечатляющего веб-сайта-портфолио .
Бесплатная загрузка
34. Бесплатный шаблон веб-сайта Instylr BootstrapInstylr — это бесплатный современный и высококачественный шаблон веб-сайта модного бренда, который использует крутую карусель полностраничных изображений на своей целевой странице, чтобы быстро привлечь внимание посетителей. Он полностью адаптивен и идеально подходит для создания веб-сайта о моде, одежде или косметике.
Скачать бесплатно
35. Бесплатный шаблон сайта портфолио студииStudio — это бесплатный современный шаблон веб-сайта портфолио студии, который имеет отличное слайд-шоу внизу, чтобы посетители могли легко ориентироваться в дизайнерских работах или проектах. Вы можете напрямую редактировать его, чтобы с легкостью продемонстрировать свои лучшие работы или проекты.
Бесплатная загрузка
36. Мариано Паскуаль Мариано Паскуаль – великолепный веб-сайт с портфолио, выполненный в стиле иллюстраций. Все связанные дизайн-проекты, изображения и даже кнопки показаны с пользовательскими иллюстрациями. Очень интересно и приятно исследовать все его страницы, функции и даже каждую деталь. Таким образом, это хороший инструмент для создания современного персонализированного портфолио с хорошей визуальной привлекательностью.
Все связанные дизайн-проекты, изображения и даже кнопки показаны с пользовательскими иллюстрациями. Очень интересно и приятно исследовать все его страницы, функции и даже каждую деталь. Таким образом, это хороший инструмент для создания современного персонализированного портфолио с хорошей визуальной привлекательностью.
Скачать
37. LoworksLoworks — современный иллюстрированный сайт для дизайнерской компании. Все его дизайн-проекты перечислены в двух столбцах, которые можно отдельно прокручивать вверх и вниз.
Скачать
38. Fleur Pavilia Fleur Pavilia — это современный и свежий шаблон веб-сайта по недвижимости. В отличие от других веб-сайтов по недвижимости, на которых прямо перечислены различные единицы жилья и информация, этот шаблон использует плавающие цветы и растения с продуманным взаимодействием и изящным параллаксом, чтобы пригласить пользователей изучить веб-сайт и жилье.
Скачать
39. Персональный брендингПерсональный брендинг — это шаблон веб-сайта в стиле арт-галереи, созданный для разработки стратегии бренда и студии дизайна. Он использует впечатляющую горизонтальную прокрутку, чтобы помочь посетителям ориентироваться в различных дизайнерских проектах, точно так же, как при личном посещении художественной галереи.
Скачать
40. FuturedFutured — это минималистичный интерактивный веб-сайт, созданный для построения мобильного бизнеса. У него очень привлекательная карусель изображений на целевой странице. При наведении на изображение отображаемое изображение и информация также мгновенно меняются, что дает пользователям совершенно другой и захватывающий опыт.
Скачать
Как создать идеальный современный веб-сайт?У нас есть три совета для вас:
1. Найдите вдохновение в хороших примерах и шаблонах
Найдите вдохновение в хороших примерах и шаблонах Лучшие и наиболее креативные примеры дизайна и шаблоны веб-сайтов могут стать для вас источником вдохновения. А приведенные выше 40 лучших примеров и шаблонов современных веб-сайтов помогут вам сэкономить много времени и усилий.
2. Визуализируйте свои дизайнерские идеи и повторяйте их снова и сноваВдохновившись этими примерами и шаблонами, вам наверняка понадобится удобный инструмент для создания веб-сайтов, чтобы визуализировать ваши идеи и повторять их снова и снова лично или совместно.
Mockplus , как универсальная онлайн-платформа для разработки продуктов, является идеальным инструментом для вас. Это позволяет всем членам команды разработчиков (например, дизайнерам, разработчикам, менеджерам по продуктам и другим заинтересованным сторонам) работать вместе над одним и тем же современным проектом веб-сайта в Интернете в одном месте.
С помощью Mockplus вы можете легко создавать прототипы и повторять проекты своих веб-сайтов, делиться ими и получать отзывы, тестировать, повторять и даже передавать их разработчикам с автоматическими спецификациями, активами и фрагментами кода. Это оптимизирует весь процесс проектирования.
Это оптимизирует весь процесс проектирования.
На этой онлайн-платформе для проектирования даже менеджеры по продуктам могут легко писать PRD в режиме онлайн и добавлять ссылки на документы и прототипы для дальнейшего объяснения деталей веб-сайта.
3. Протестируйте свои проекты, чтобы найти все возможные проблемы на ранней стадииДля создания идеального современного веб-сайта тестирование также является ключевым моментом. Перед выпуском вы должны воплотить свои идеи в интерактивный прототип и протестировать его много раз, чтобы найти все возможные проблемы на раннем этапе. Даже после релиза вы также должны продолжать повторять дизайн в соответствии с потребностями пользователей и тестировать их снова и снова.
Подведение итоговПередовой опыт в области веб-дизайна всегда помогает дизайнерам черпать вдохновение для простого и быстрого создания уникального дизайна.
Мы надеемся, что эти 40 лучших современных примеров дизайна веб-сайтов, шаблонов и инструментов дизайна помогут вам с легкостью создать впечатляющий и успешный веб-сайт.
Современные идеи макетов веб-сайтов (27 примеров)
Реклама
Если вы веб-дизайнер и переживаете кризис вдохновения, значит, вы потратили некоторое время, чтобы проверить некоторые идеи макетов веб-сайтов и веб-страниц и, возможно, нашли некоторые RFP .
В качестве постоянного источника великолепных дизайнов веб-сайтов вы можете подписаться на Dribble или Behance на различных веб-дизайнеров, которые всегда адаптируют свои методы и приемы к текущим тенденциям. Поэтому вы будете проверять лучшие примеры веб-сайтов для получения свежей дозы вдохновения, когда вам это нужно больше всего.
Еще один способ вдохновиться — почитать статьи, подобные этой, например, в которых представлены новые интересные идеи дизайна веб-сайтов с классными макетами.
В любом случае вам следует игнорировать статьи с дизайном годовалой и более давности, так как это пустая трата времени на проверку концепций, которые вы уже знаете и используете в настоящее время для своего макета.
InterGlobal Exhibits
IGE – всемирная выставочная компания и дизайнер индивидуальных выставочных стендов, выставочных стендов и выставочных стендов с интерактивным дизайном. У них есть хорошие идеи макетов веб-сайтов для людей, активных в этой области.
Volusion
Бонус: 100 бесплатных шрифтов, которые помогут вам создавать лучшие дизайны Платформа, предназначенная для владельцев малого и среднего бизнеса, включает в себя все необходимое для достижения успеха, особенно с точки зрения дизайна.
BigCommerce
U+Design
Еще один из этого списка хороших веб-сайтов с классными макетами — U+Design. Он объединяет цифровых дизайнеров, арт-директоров и дизайнеров UX с опытом работы в таких крупных брендах, как Volkswagen, Axa, E.On, Home Credit или CTP. Их поддерживает команда цифровых разработчиков Usertech, создающая стартапы в Нью-Йорке, Силиконовой долине и Праге.
Bialek
Еще один классный макет сайта создан Bialek. Компания специализируется на продаже мебели, сборных конструкций интерьера и вспомогательных услуг коммерческим, государственным, образовательным и медицинским клиентам.
Компания специализируется на продаже мебели, сборных конструкций интерьера и вспомогательных услуг коммерческим, государственным, образовательным и медицинским клиентам.
Малый бизнес, принадлежащий женщине, сертифицированный WBENC, наша репутация в области предоставления выдающихся продуктов, дизайна, управления проектами и постоянного обслуживания наших клиентов не имеет себе равных. В течение 25 лет Бялек был авторизованным дилером Herman Miller, снова и снова становясь ведущим дилером Herman Miller в области здравоохранения или государственных продаж.
Нажмите здесь , чтобы загрузить более 1000 бесплатных иконок для использования на своих веб-сайтах или в дизайне пользовательского интерфейса. стоковые фотографии), доступны по единой ежемесячной подписке при подписке на Envato Elements.
Подписка стоит 29 долларов в месяц и дает вам неограниченный доступ к огромной и растущей библиотеке из 29 000+ элементов, которые можно загружать столько раз, сколько вам нужно, интересное вдохновение, если вы хотите улучшить свои навыки в разработке веб-сайта.
Kvell
Ищете идеи макетов веб-сайтов? А тот, что из Квелла? Компания родилась из желания сделать современный и функциональный дизайн доступным для всех. Они считают, что каждый дом должен вызывать гордость у его владельцев, будь то в одиночестве или в компании. Значимый дизайн — это не только то, как что-то выглядит, но и то, как вы взаимодействуете с этим в повседневной жизни, и их веб-сайт, посвященный дизайну, является хорошим примером в этом отношении.
The Generation Webbyrå Стокгольм
Реклама
Этот прогрессивный сайт веб-агентства The Generation of Sweden действительно выделяется из толпы благодаря своему уникальному шаблону. Он имеет приятную анимацию параллакса, инновационное меню с классными функциями преобразования и пользовательские фотографии, соответствующие остальному дизайну.
И Буонджорно – Вини дель Саленто
Дени Клер Милано
Карбоне
Седрик Лашо
Джошуа Сортино
Дизайн современной веб-страницы разработан Джошуа Сортино. Он дизайнер, вице-президент по дизайну и консультант по стартапам в районе залива Сан-Франциско.
Он дизайнер, вице-президент по дизайну и консультант по стартапам в районе залива Сан-Франциско.
Cédric Pereira
Carbon Beauty
Компания Carbon Beauty® была основана на идее о том, что клиенты заслуживают лучшей платформы для поиска и покупки косметических товаров. Он предлагает ценное вдохновение, если вы хотите научиться создавать веб-сайты для индустрии красоты.
Johnson Banks
Satin Fine Foods
Компания Satin Fine Foods, основанная в 2001 году, разработала линейку продуктов Satin Ice, чтобы удовлетворить потребности лучших мастеров по изготовлению тортов в мире… помадка высшего качества с наибольшая удобоукладываемость, консистенция и вкус. Ожидаете ли вы от них выдающегося дизайна домашней страницы? Вам следует.
Emark
Emark создает многоканальные решения, внедряя, интегрируя и активируя наиболее подходящий стек маркетинговых и рекламных технологий. Они используют аналитику, чтобы сделать результаты маркетинга и расходы на СМИ прозрачными и объективными. И у них также есть динамический макет веб-дизайна!
И у них также есть динамический макет веб-дизайна!
Equilibrium Design
Их команда дизайнеров и мыслителей работает над каждым проектом, поэтому вы можете позвонить им и попросить о помощи, и они готовы!. Им нравится то, что мы делаем, и они получают настоящее удовольствие, помогая людям вносить позитивные изменения и создавать красивый дизайн. Если вы не готовы к конкретному проекту, по крайней мере, вы можете узнать об этом на их творческом веб-сайте.
Теодор Руссо
Теодор Руссо (1812–1867 гг.) стоит среди великих деятелей французской живописи середины XIX века. Большая специальная выставка в Глиптотеке демонстрирует богато разнообразную жизнь Руссо, где пейзажная живопись стала благодатной почвой для диких инноваций. Выставка является первой крупномасштабной презентацией Руссо в Скандинавии и первой в своем роде в Европе с 19 века.67. Сайт, посвященный выставке, вполне заслуживает того, чтобы быть включенным в число хороших примеров дизайна сайта.
Survival Russian
Survival Russian позволит вам сделать поездку в русскоязычную страну более безопасной, приятной и увлекательной.
Приобретите необходимые навыки общения всего за 10 уроков. Изучите базовый русский язык, чтобы общаться с местными жителями. Изучите их идею макета веб-сайта для получения дополнительной информации и вдохновения!
Псиконтакто
Psikontacto — психологическая клиника, расположенная в Коимбре, Португалия. Сайт является прямым помощником для новых клиентов. Только на португальском, но кто вообще читает текст на сайте, особенно при таком простом дизайне сайта?
Вермонт
Это компания, которая представляет модные бренды премиум-класса на чешском, словацком и венгерском рынках. Их цель — вдохновить, побаловать вас и дать необходимую энергию и уверенность в себе, потому что все остальное зависит от вас. Дизайн их страницы — элегантное приглашение к совместной работе.
Ode Goods
Norgram
Norgram является дизайнерским дуэтом всемирно признанных и награжденных дизайнеров Себастьяна Грэма и Матиаса Хёста Нормарка. Их идеи макета веб-сайта — хороший пример простого, но серьезного подхода к дизайн-проектам.
Их идеи макета веб-сайта — хороший пример простого, но серьезного подхода к дизайн-проектам.
Big Youth
Fotonaut
A-DAM BOONSTEAR
10 × 16
19 Визуальных артистов. Ставнут свои 10 любимых альбомов 2016 года с обложкой Reimagined Cover. Это хороший пример того, что шаблоны макетов веб-сайтов хорошо подходят для любого проекта, ориентированного на искусство.
JamFactory
Уникальная некоммерческая организация JamFactory, расположенная в центре города Аделаида и в Сеппельтсфилде в Бароссе, поддерживается правительством Южной Австралии и признана во всем мире центром передового опыта. Вы также можете добавить его в список примеров хороших веб-сайтов с его элегантным контуром веб-сайта.
Специально созданные студии JamFactory по дизайну керамики, стекла, мебели, ювелирных изделий и металла предоставляют навыки и бизнес-обучение для художников и дизайнеров в рамках строгой двухлетней программы обучения младшего специалиста.
Bitrise
Bitrise — это платформа непрерывной интеграции и доставки, ориентированная на разработку мобильных устройств. Мы помогаем разработчикам автоматизировать их повседневные задачи, чтобы они могли вернуться к созданию отличных приложений и иметь больше времени для своих идей.
Abstract
Больше никаких поисков по общим папкам. Abstract — это надежный дом для вашего дизайна Sketch и файлов библиотеки, единственный источник достоверной информации о работе вашей команды дизайнеров.
Скрибби
Обувь и кепки, которые ваши дети могут украсить собственным дизайном. Рисовать-стирать-рисовать. Каждый день из нового. www.skribbies.com.
Caviar
Caviar — это простой способ заказать еду из лучших местных ресторанов в городах США. Клиенты могут сделать заказ с немедленной доставкой или заранее запланировать доставку в бесплатном мобильном приложении Caviar для iOS и Android, а также в Интернете. Caviar предоставляет клиентам быструю и надежную доставку или самовывоз, где бы они ни находились.
Caviar предоставляет клиентам быструю и надежную доставку или самовывоз, где бы они ни находились.
Orangina
Orangina Tropical подарит вам весь аромат Orangina с восхитительным оттенком тропических ароматов.
Brex
Brex перестраивает финансовые продукты B2B, начиная с корпоративной карты для технологических компаний. Помогая стартапам всех размеров (от недавно зарегистрированных до компаний более поздних стадий) мгновенно получить карту с 20-кратно более высокими лимитами, полностью автоматизировать управление расходами, отключить отслеживание квитанций и волшебным образом интегрироваться с их системами учета.
Specify
Синхронизируйте все свои стили из инструмента дизайна или непосредственно в Specify. Сделайте дизайн вашего продукта сильнее, создав прочную основу.
North
Представляем Focals, изготовленные на заказ умные очки с голографическим дисплеем — доступны с линзами, отпускаемыми по рецепту и без рецепта.
Honor
Мы создаем более качественные и надежные условия ухода для семей, опекунов и владельцев местных агентств.
Slack
Slack — это место для совместной работы, независимо от того, чем вы занимаетесь. Это место, где ведутся разговоры, принимаются решения, а информация всегда у вас под рукой. Со Slack ваша команда лучше связана.
Kinsta
Хостинг-провайдер WordPress, который поможет удовлетворить все ваши потребности в отношении вашего веб-сайта. Мы предоставляем наши услуги на основе передовых технологий и серьезно относимся к поддержке.
Стол
Table должен помочь предприятиям переключить свое внимание с результатов на результаты и создать среду, в которой самые разные люди могут работать наилучшим образом.
Semplice
Semplice — это первая полностью настраиваемая система портфолио на основе WordPress. Создана дизайнерами для дизайнеров.
Fountain
Fountain позволяет нанимать сотрудников в одном месте, чтобы вы могли нанимать быстрее, независимо от того, является ли ваша компания гиг-экономикой, франчайзинговой компанией или малым бизнесом.
Пространство-время
Никогда больше не используйте преобразователь часовых поясов. Смотрите, где ваш календарь совпадает с календарем всех членов вашей удаленной команды, даже не выходя из Slack.
Hustle
Долгосрочный успех начинается с поиска сторонников на всю жизнь. Hustle помогает вам строить значимые отношения с помощью обмена сообщениями один на один.
Taskworld
Находите и подавайте заявки на вакансии, соответствующие вашим навыкам, и общайтесь с людьми, чтобы продвигаться по карьерной лестнице. Taskworld — одно из ведущих в мире программ для управления проектами.
Ideanote
Ideanote — это облачная платформа для инноваций, которая позволяет вашим командам собирать, разрабатывать и расставлять приоритеты для большего количества правильных идей.
MailPoet
Улучшенная электронная почта для веб-сайтов на базе WordPress. Отправляйте красивые электронные письма, которые каждый раз попадают в почтовые ящики, и привлекайте лояльных подписчиков.
Daily Harvest
Готовые к употреблению одношаговые пакеты смузи от Daily Harvest изготовлены из замороженных на ферме органических фруктов и овощей, обеспечивающих максимальную питательную ценность.
Калькулятор среднего балла
Это весело, совершенно бесплатно и может помочь вам не отставать от своих академических целей.
Square Card
Используйте свою деловую дебетовую карту везде, где принимается Mastercard®, без ежемесячной платы, платы за регистрацию или годовой платы. Это все, что вы ожидаете от Square.
Ant Design
Дизайн-система со значениями природы и детерминированности для лучшего взаимодействия с пользователем корпоративных приложений
Omega Yeast
Высококачественные готовые к закваске жидкие дрожжи для пивоваров и домашних пивоваров. Этот генетический гибрид поглощает сахар, не выделяя никаких перченых и гвоздичных фенолов.
Lingo
Lingo сочетает в себе возможности менеджера цифровых активов с контекстом руководства по стилю.
Mailchimp
Mailchimp поможет вам найти нужных людей и вовлечь их, чтобы вы могли продолжать развивать свой бизнес.
Транзистор
Transistor — это платформа подкастов для брендов, которые хотят расширить свою аудиторию. Мы храним ваши MP3-файлы, создаем ваш RSS-канал, размещаем веб-сайт вашего подкаста и помогаем распространять ваше шоу по всему миру.
Платежный узел
Когда вы переросли своего провайдера или нуждаетесь в консолидации, пришло время перейти на универсальный платежный процессор.
Smallchat
Smallchat позволяет вам вовлекать посетителей во время просмотра. Люди не хотят ждать и откладывают потенциальную покупку, пока ждут ответа по электронной почте. Чат в режиме реального времени позволяет вам отвечать на вопросы посетителей в режиме реального времени, превращая больше посетителей в клиентов.
Fullstory
Ознакомьтесь с нашим полным исчерпывающим списком функций или выберите вакансию, чтобы узнать, как FullStory может помочь вашей команде повысить конверсию и улучшить качество обслуживания клиентов.
лучших современных веб-сайтов 2022 года
Полное руководство
Хостинг №1 для современных веб-сайтов →
Вот как начать.
Итак, вы ищете вдохновляющий современный дизайн веб-сайта. Или, может быть, вам нужны вдохновляющие шаблоны?
Возможно, у вас уже есть дизайн, и вы просто ищете современный конструктор сайтов. В любом случае…
Вы обратились по адресу. Видите ли, многие люди, которым нужен современный веб-сайт, вкладывают много денег, чтобы получить его. Они нанимают чрезвычайно дорогих веб-дизайнеров, которые часто создают низкокачественные веб-сайты. Хотя я никого не виню, у меня есть для тебя идея получше.
Сделай сам. На этой странице вы найдете четкие инструкции, как это сделать, даже если у вас нет опыта. Я порекомендую вам пару инструментов, которым доверяю и которыми пользуюсь сам. Если вы решите приобрести инструмент, который я рекомендую, я получу небольшую комиссию без каких-либо дополнительных затрат для вас.
Если вы решите приобрести инструмент, который я рекомендую, я получу небольшую комиссию без каких-либо дополнительных затрат для вас.
Вы предпочитаете, чтобы за вас это сделал профессиональный веб-дизайнер? Я тебя прикрою. Прокрутите вниз, чтобы проверить моего рекомендуемого веб-дизайнера.
Давайте максимально упростим создание вашего современного веб-сайта. Добро пожаловать в мой гид!
Меня зовут Ральф де Гроот. Я основатель и автор My Codeless Website. Разбуди меня для отличного веб-дизайна. Я тоже люблю писать о примерах веб-сайтов!
После многих лет проб и ошибок я могу конфиденциально порекомендовать вам следующее, когда дело доходит до создания современного веб-сайта.
PS: Хотите привлечь больше посетителей на свой современный веб-сайт? 👇
Я заключил партнерское соглашение с Foreignerds, чтобы увеличить посещаемость веб-сайта
Это отмеченное наградами маркетинговое агентство
Закажите бесплатную консультацию по маркетингу, чтобы увеличить трафик уже сегодня!
Продвигайте свой современный сайт
Лучшие современные сайты 2022 года.
Лучшие примеры современных сайтов
- Элегантные темы
- Блюхост
- WP Ракета
- Муза
- Скрибит
- Абсолютные уши
- Робот для туалета
- Пиковый дизайн
- Молекула
- Таллифи
- Шува
- Appareo Digital
- Эспасио
- Ааюш Буча
- Дом РОЛ
- Аргенторатум для кроссфита
- Первопроходец
- Студия веб-дизайна
- Аренда динозавра
- Тао Тадзима
- Агентство 51
- Дизайн Джамикс
- Юрий Магури
- Морской Дебард
- Авант Дисплей
- Площадка мостика
- R8iba
- Харольдао
- Жажда пресмыкающихся
- Убежище
- Коричневый бумажный пакет
- Бонжур Бергамо
- Агентство бобов
- Разработано женщинами
- Резн
- Виср
- Кими Авиация
- Гиперпространство
- HarrodsXBurberry
- Марс Мацура
- Одеяла МА
- Фиолетовый Фередо
- MEplace
- Эн Нул
- XXIX
- Портфолио Кита
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
1. Elegant Themes
Elegant Themes URL: https://elegantthemes.com/
Elegant Themes — это стартап, который помогает другим стартапам создавать отличные веб-сайты. У них потрясающие темы для веб-сайтов, и они приводят личный пример. Анимация движения на их домашней странице очень хороша. Они отлично справляются с демонстрацией возможностей своего продукта.
Что вы можете узнать из этого замечательного современного веб-дизайнаНайти веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
2. BluehostURL: https://bluehost.com/
Признаюсь первым, я дружу с ребятами из Bluehost. При этом этот сайт определенно заслуживает место в списке. Bluehost проделал отличную работу, объединив свежие цвета с яркими изображениями, сосредоточившись на конверсиях. Отличная работа!
Что вы можете узнать из этого замечательного современного веб-дизайнаНайти веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПРОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
3. WP Rocket
WP Rocket URL: https://wp-rocket.me/
WP Rocket — один из самых современных примеров веб-сайтов, которые я когда-либо видел. Сайт чистый, понятный и ориентированный на конверсию. Отличная работа! Для тех, кто заинтересован, WP Rocket — это гораздо больше, чем просто плагин для кэширования WordPress. Это самое мощное решение для ускорения загрузки, повышения показателя PageSpeed и оптимизации основных веб-показателей. Откройте для себя высокую производительность, как никогда раньше. Благодаря WP Rocket вы можете сразу увидеть значительное улучшение производительности вашего сайта и оценки Google PageSpeed Insights, включая Core Web Vitals.
Что вы можете узнать из этого замечательного современного веб-дизайнаПривлекающая внимание цветовая гамма
Мало текста, много пробелов
Их ценностное предложение понятно в течение нескольких секунд
Найти веб-дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
4. Muse
Muse URL: https://choosemus поможет вам улучшить вашу практику медитации. Мне нравится, как этот веб-сайт использует четкие изображения в сочетании с чистыми блоками контента, чтобы произвести впечатление на посетителей. Вдохновляющий веб-дизайн! Посетите этот сайт, чтобы расслабиться и справиться со стрессом, переориентировав свое внимание на что-то успокаивающее. Медитация может помочь вам научиться оставаться сосредоточенным и сохранять внутренний покой.
Что вы можете узнать из этого замечательного современного веб-дизайнаЭтот дизайн основан на отличных изображениях, поясняющих продукт — требуется немного текста
Четкий призыв к действию, который выделяется
В общем, симпатичный дизайн
Найти веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
0003 Хотите увидеть современный веб-сайт, который мгновенно объясняет их ценностное предложение без большого количества текста? Scribit сделал именно это. Их заголовок на первой странице четкий и игривый — он точно описывает, чем они занимаются. Хотите узнать больше? Конечно, взгляните на их видео запуска. Отличный веб-дизайн!
Их заголовок на первой странице четкий и игривый — он точно описывает, чем они занимаются. Хотите узнать больше? Конечно, взгляните на их видео запуска. Отличный веб-дизайн!
Найти веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
6. Ultimate EarsURL: https://www.ultimateears.com/
Ultimate Ears понимает, насколько мощные изображения могут создать современный веб-дизайн. Будучи визуальными существами, изображения не только привлекают наше внимание, но также вызывают эмоции и привлекают нас. В результате, если ваш веб-сайт содержит привлекательную картинку, вероятность того, что люди будут ее просматривать и кликать, выше. Прокручивая их веб-сайт, вы просто «чувствуете», как он дышит. Мне нравится, насколько чистым и минималистичным кажется их веб-сайт. Действительно вдохновляет!
Чего вы можете узнать из этого великого современного веб -дизайнаНайти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
7. ПРИМЕР. //www.litter-robot.com/
ПРИМЕР. //www.litter-robot.com/Вы ищете пример современного веб-сайта, который кажется игривым и счастливым? Взгляните на Litter Robot. Litter-Robot перехитряет рутинную работу по уборке традиционного лотка и дает котенку чистое место. Мне нравится, как они сочетают эпические изображения кошек с последовательной цветовой схемой. Отличная работа!
What you can learn from this great modern web designFind Web Designer 🚀
VIEW HOST / DEMO ▶
VIEW THEME / DEMO ▶
8. Peak DesignURL: https: //www.peakdesign.com
У Peak Design очень современный веб-сайт, который кажется чистым и солидным. Они содержат мощные видеоролики и имеют мощный призыв к действию на всем веб-сайте. Отличный пример современного сайта электронной коммерции! Для тех, кто заинтересован, Peak Design предлагает инструменты для работы. Они предлагают решения, которые помогают креативщикам, пассажирам и искателям приключений поддерживать доступность, организованность и защиту своего снаряжения.
Find Web Designer 🚀
VIEW HOST / DEMO ▶
VIEW THEME / DEMO ▶
9. MolekuleURL: https:/ /molekule.com/
Molekule — один из моих любимых примеров современных веб-сайтов. На их домашней странице есть невероятное фоновое видео, в то время как остальная часть веб-сайта кажется невероятно гладкой и чистой. Люди будут дольше оставаться на вашем сайте, если вы будете использовать видео, чтобы заинтересовать их своим контентом. Люди ведут бизнес с людьми, а видео позволяет им узнать вас, полюбить и уважать вас. Независимо от вашего продукта или услуги, видео захватывает вашу аудиторию. Видео смотреть легко и быстро. Обязательно проверьте это!
Чего вы можете извлечь из этого великого современного веб -дизайнаНайти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
10. Tallyfy
Tallyfy . /tallyfy.com
Хотите ознакомиться с примером современного веб-сайта, ориентированного на превращение посетителей в клиентов? Посмотрите на Таллифи. Они сочетают в себе отличный копирайтинг с заманчивым призывом к действию. Хороший! Tallyfy — это платформа управления рабочими процессами и процессами, которая позволяет вам фиксировать и автоматизировать каждый процесс в вашей компании без кодирования, блок-схем и сложностей.
What you can learn from this great modern web designFind Web Designer 🚀
VIEW HOST / DEMO ▶
VIEW THEME / DEMO ▶
11. XuvaURL: https:/ /xuva.mx/
Ищете пример современного веб-сайта в пищевой нише? Проверьте Шуву. Этот веб-сайт полон эпических изображений, которые делают его современным и роскошным. Кулинария XUVA — это живое свидетельство многочисленных кулинарных практик народа Такуате, которые передавались из поколения в поколение с доиспанских времен. На этом веб-сайте представлены методы приготовления пищи, консервирование и приготовление пищи, знание местных культур и диких животных, периоды сбора урожая и культурный обмен с соседними деревнями.
На этом веб-сайте представлены методы приготовления пищи, консервирование и приготовление пищи, знание местных культур и диких животных, периоды сбора урожая и культурный обмен с соседними деревнями.
Невероятные картинки
- Роскошная атмосфера
- Мощный дизайн
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
12. Appareo Digitalurl: https://appareodigital.com/
ApperaoAo DITAL DITAL DITICE DITAL. Дизайнер проделал отличную работу, объединив вдохновляющее фоновое изображение с красивыми визуальными эффектами по всему веб-сайту. Это отличный пример, на который стоит обратить внимание, если вы хотите создать современный веб-сайт агентства. Нажмите на ссылку выше прямо сейчас!
Что вы можете узнать из этого замечательного современного веб-дизайнаУникальный дизайн
- Яркие цвета
- Игривая анимация на сайте
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
13. ESPACIO
ESPACIO url: https://www.espaciofci.com/
anpacio anpacio fcio fcio fcio fracio fcio fracio fcio fracio fcio fcagio fcio fracigi. видео фон в сочетании с красивыми формами для создания современного веб-дизайна. Мне нравится, как они демонстрируют различные типы движений, когда вы прокручиваете их домашнюю страницу. Очень чисто — очень гладко! Для желающих организуются регулярные занятия для всех уровней, интенсивные тематические семинары/тренинги и углубленные программы.
Что вы можете узнать из этого замечательного современного веб-дизайнаМощный дизайн
- Хорошая анимация наведения
- Отличная структура меню
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
14. Aayush BuchaURL: https://aayushbucha.com/
. пример сайта веб-дизайнера? Взгляните на это. Мне нравится, как Aayush делает вещи минимальными, что позволяет посетителю сосредоточиться на копирайтинге. Отличный дизайн без хорошего копирайтинга — пустая трата вашего дизайнерского бюджета. Если вы стремитесь к успеху в Интернете, не размещайте на своем веб-сайте небрежный копирайтинг; опытный копирайтинг даст вам гораздо больше шансов максимизировать влияние вашего сайта.
Отличный дизайн без хорошего копирайтинга — пустая трата вашего дизайнерского бюджета. Если вы стремитесь к успеху в Интернете, не размещайте на своем веб-сайте небрежный копирайтинг; опытный копирайтинг даст вам гораздо больше шансов максимизировать влияние вашего сайта.
Найти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
15. House of Rohl 15. House of Rohl 15. House of Rohl 15. House of Rohl 15. House of Rohl ://houseofrohl-kbis.atypicdev.com/ Веб-сайт House of ROHL выглядит очень стильно, поскольку основным цветом является черный. Кроме того, их логотип кричит об элегантности и индивидуальности. Посетите этот веб-сайт, чтобы открыть для себя новые коллекции для кухонь и ванных комнат 2021 года, полные современных инноваций, творчества и безошибочной красоты.
Чего вы можете извлечь из этого великого современного веб -дизайна
Найти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демонта //crossfitargentoratum.fr/
Crossfit Argentoratum использует мощную цветовую схему в сочетании с множеством пробелов для создания мощного и современного веб-сайта. Работа с цветом может быть сложной, потому что при разработке веб-сайта нужно учитывать множество вещей. С другой стороны, иметь стабильную цветовую палитру для работы — отличный начальный шаг. Значение цвета в веб-дизайне очевидно: при творческом использовании с учетом требований целевой аудитории и контента сайта он может значительно улучшить пользовательский опыт и, в конечном итоге, коэффициент конверсии. Проверьте это!
Чего вы можете извлечь из этого великого современного веб -дизайнаНайти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
17. Trailblaze
Trailblaze . /trailblazecreative.com/
Говоря о современном веб-дизайне. Аллилуйя. Мне нравится фоновое видео на этом сайте в сочетании с потрясающими иллюстрациями. Обязательно проверьте это! Trailblaze — это опытная фирма с опытом работы в различных дисциплинах, составляющих современную сферу маркетинга и коммуникаций, и они будут рады помочь вам проложить новый путь к успеху вашей организации.
Что вы можете узнать из этого замечательного современного веб-дизайнаОтличные фотографии
- Очистить призыв к действию
- Чистый дизайн
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
18. Студия веб -дизайна url: https://thewebdesignstudio.co.za/ https://thebdesignstudio. Студия дизайна находится в Кейптауне и прекрасно понимает силу последовательной цветовой схемы. Они повторяют свои цвета по всему веб-сайту, благодаря чему все элементы контента хорошо сочетаются друг с другом. Цвет важен в дизайне веб-сайта, потому что он вызывает смысл и эмоции, часто подсознательно. Цвет является важным инструментом для передачи сообщения бизнеса и создания идентификации бренда при стратегическом использовании. Хороший!
Цвет важен в дизайне веб-сайта, потому что он вызывает смысл и эмоции, часто подсознательно. Цвет является важным инструментом для передачи сообщения бизнеса и создания идентификации бренда при стратегическом использовании. Хороший!
Найти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотреть тему / демонстрацию ▶
19. Аренда Аренда Аренда Аренда Динозав. ://rentadinosaur.co.uk/Вам должно понравиться это. Аренда динозавра — это бизнес, который… ну, как вы уже догадались, позволяет арендовать костюмы динозавров. Их фоновое видео смешное и очень привлекательное. Видеофоны более успешны, чем изображения или сплошные цветные фоны для создания интереса. Когда посетитель заходит на ваш сайт, первое, что он видит, — верхняя часть страницы. Учитесь у этого!
Чего вы можете узнать из этого великого современного веб -дизайнаНайти веб -дизайнер 🚀
Просмотр хоста / демонстрация
Просмотр Тема / Демо ▶
20. Tao Tajima 20. Tao Tajima 20. Tao Tajima 20. Tao Tajima 9 20. Tao Tajima 20. Tao Tajima 20. TAO TAO. //taotajima.jp/
Tao Tajima 20. Tao Tajima 20. Tao Tajima 20. Tao Tajima 9 20. Tao Tajima 20. Tao Tajima 20. TAO TAO. //taotajima.jp/Любой режиссер заслуживает иметь такой сайт. Потрясающее видео воспроизводится при посещении сайта и очень приятной прокрутке видео шансов. Отличный материал! Для тех, кому интересно, Тао Тадзима — режиссер и режиссер токийской студии визуального дизайна Tangram. Характеризуется мировоззрением, полностью преображающим будничные повседневные пейзажи, выраженным через умелое использование света.
Чему вас может научить этот великолепный современный веб-дизайн- Удобная прокрутка и меню
- Почти нет текста
- Отличное использование анимации
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
21. Агентство 51
Агентство 51 url: https://www.agency51.com/
! Смелые цвета в сочетании с черным придают Agency 51 фантастический вид. Под складками есть несколько потрясающих дизайнов и множество пробелов, цветов и анимации. Агентство 51 создает эффективные веб-сайты с впечатляющим дизайном и умные стратегии цифрового маркетинга, в которых конверсия и лидогенерация лежат в основе всего, что они делают.
Что вы можете узнать из этого замечательного современного веб-дизайна- Захватывающая дух страница приветствия
- Тонкие анимации
- Холодные цвета
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
22. Jumix Designurl: https://jumixdesign.com/
jumxix horl: https://jumixdesign.com/
jumxix homtps://jumixdesign.com/
jumxix. с большим количеством движения и удивительных деталей. Мне нравится 3D-эффект приветственной страницы. Одним из многочисленных преимуществ 3D-анимации является то, что в большинстве случаев она обеспечивает световой рельеф, что поддерживает интерес зрителей. Эта глобальная привлекательность оказывает значительное влияние, особенно в продвижении. Как только вы заинтересуете их, будет намного проще познакомить их со своими продуктами и услугами. Замечательно!
Мне нравится 3D-эффект приветственной страницы. Одним из многочисленных преимуществ 3D-анимации является то, что в большинстве случаев она обеспечивает световой рельеф, что поддерживает интерес зрителей. Эта глобальная привлекательность оказывает значительное влияние, особенно в продвижении. Как только вы заинтересуете их, будет намного проще познакомить их со своими продуктами и услугами. Замечательно!
- Призыв к действию в верхней части страницы
- Привлекательная фотография с движущимися надписями
- Прекрасная презентация картинок. Довольно круто!
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
23. Юрий Магуориurl: https://yurimagoori.com/
. актер, музыкант, шеф-повар — все в одном лице. Креативность и рвение составляют основную часть его жизни, и это заметно во всем, что он делает, от актерского мастерства и кулинарии до музыки и всего, что связано с этим.
Креативность и рвение составляют основную часть его жизни, и это заметно во всем, что он делает, от актерского мастерства и кулинарии до музыки и всего, что связано с этим.
- Превосходный и организованный веб-дизайн
- Удивительная фотография
- Удобный интерфейс
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
24. Marine DebardURL: https://marinedebard.com/
Marine’s Debard. веб-сайт кажется действительно минимальным и легким. Брызги цвета и наброски создают дружелюбный и индивидуальный вид. Любить это! Если у вас возникли трудности с творчеством, не стесняйтесь немедленно посетить это. Marine стремится передать ваше сообщение самым честным, ясным и эффективным способом.
Чему вас может научить этот великолепный современный веб-дизайн- Тщательная фотография приветственной страницы
- Прекрасный фотоколлаж
- Красивое сочетание персикового и розоватого оттенка
Find Web Designer 🚀
VIEW HOST / DEMO ▶
VIEW THEME / DEMO ▶
25. Avantt Displaay
Avantt Displaay URL: https://avantt.displaay.net/
An amazing combination of шокирующий розово-черный цвет с выдающимся макетом и отображением на стартовой странице! Не исключение! Более того, одно нажатие на нее даст вам другую страницу с правой стороны со светло-серым цветом фона и скользящим шрифтом.
Чему вас может научить этот великолепный современный веб-дизайн- Привлекательное сочетание цветов
- Инновационный и уникальный веб-дизайн
- Удивительная прокрутка и слайд-шоу
Find Web Designer 🚀
VIEW HOST / DEMO ▶
VIEW THEME / DEMO ▶
26. Bridge LandingURL: https://bridgelanding.qodeinteractive.com/tour/
Landing on этой веб-страницы, вы получите сообщение с указанием прокрутить вниз и изучить больше. После этого вы получите вкладку с крупным шрифтом, написанным как BRIDGE. Прокрутив вниз, вы увидите числовое представление пользователей. И это бесчисленное количество. Еще стоит обратить внимание на удивительные макеты.
Прокрутив вниз, вы увидите числовое представление пользователей. И это бесчисленное количество. Еще стоит обратить внимание на удивительные макеты.
- Самый восхитительный и уникальный веб-дизайн
- Удивительные макеты в светлых тонах
- Плавные и красивые слайд-шоу
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
27. R8IBAURL: https://www.r8iba.com/
Этот веб — жирными буквами на темно-зеленом фоне. Спустившись, вы получите потрясающий интерфейс с привлекательным описанием веб-сервисов. Все шрифты в зеленом цвете весьма заманчивы. Многие веб-сайты используют зеленый цвет, чтобы подчеркнуть свой бренд и способствовать хорошему восприятию своего контента. Зеленый ассоциируется с природой, безопасностью и надежностью в разных местах и цивилизациях. Он также может символизировать расширение, богатство и процветание.
Он также может символизировать расширение, богатство и процветание.
- Достойный текст зеленого цвета
- Красивое сочетание зеленого и белого
- Сложный веб-дизайн
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
28. HaroldaoURL: https://haroldao.com/
Этот веб — черный. Жирный и крупный шрифт изображает веб-службы и веб-имя. Кроме того, анимированная картинка справа принадлежит веб-хосту. Скользя вниз, вы получите больше таких надписей крупным шрифтом.
Чему вас может научить этот великолепный современный веб-дизайн- Красивый черный фон
- Крупный шрифт привлекает внимание
- Гладкий и достойный интерфейс
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
29. Grovelust
Grovelust url: https://www.grovelust.be/
это webl: https://www.grovelust.be/be/be amastic Amastment Amastment Amastment Amast. дизайн с мозаичным рисунком на фоне с легким розоватым оттенком. Никаких исключений. Более того, цвет морской волны также становится хайлайтером. Одно касание откроет вам еще одну историю, покрытую мозаикой.
Чему вас может научить этот великолепный современный веб-дизайн- Прекрасное сочетание цветов
- Удивительный веб-дизайн и мозаичный дисплей
- Плавная и легкая прокрутка
Найти веб-дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
30. Safehavenurl: https://safe-haven.net/
. прямо говорит зрителям, куда им следует двигаться. Разве это не круто? Кроме того, синий цвет придает каждой странице живое прикосновение. Размер шрифта и описание также довольно сложны. Прокрутка вниз дает удивительное слайд-шоу пузырьков.
Размер шрифта и описание также довольно сложны. Прокрутка вниз дает удивительное слайд-шоу пузырьков.
- Красивое сочетание черного и синего
- Гладкий и приятный интерфейс
- Очень привлекательный
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
31. Brown Paper BackURL: https://brownpaperbag.co.nz/
Admit Admit. Фотография Моналисы выделяет этот веб-сайт из-за того, насколько он уникален и отличается от других. Когда дело доходит до веб-дизайна, вы должны мыслить нестандартно, чтобы добиться выдающихся результатов, подобных этому. Brownpaperbag может быть командой, которую вы ищете, чтобы помочь вам выиграть войну за внимание. Это студия веб-разработки с полным спектром услуг, ориентированная на рынок Новой Зеландии.
- Инновационный веб-дизайн
- Очень смешно
- Удивительное сочетание всех цветов и раскладок
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
32. Bonjour Bergamourl: https://www.bonjourgamo.com/
. и сложный веб-дизайн. Сразу после перехода на страницу вы увидите слайд-шоу с изображением кружки или мороженого в центре. Это прекрасно! При этом надписи и шрифт меняются соответственно.
Чему вас может научить этот великолепный современный веб-дизайн- Прекрасное слайд-шоу и картинки
- Приятный и довольно спокойный выбор цветов
- Простой и достойный веб-дизайн
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
33. Агентство бока в начале страницы. Мне нравится, как вся паутина покрыта желтым цветом. Желтый – цвет счастья и радости. Это интенсивный цвет, вызывающий эмоции, который вызывает волнение у посетителей вашего сайта при экономном использовании, но быстро становится резким и властным при использовании в больших количествах. Чему вас может научить этот великолепный современный веб-дизайн
Агентство бока в начале страницы. Мне нравится, как вся паутина покрыта желтым цветом. Желтый – цвет счастья и радости. Это интенсивный цвет, вызывающий эмоции, который вызывает волнение у посетителей вашего сайта при экономном использовании, но быстро становится резким и властным при использовании в больших количествах. Чему вас может научить этот великолепный современный веб-дизайн - Уникальное представление
- Удивительная и милая анимация разных цветов
- Удобный интерфейс
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
34. Разработано женщинамиurl: https://designedbywomen.org/
. разработан с представлением вещей, которые необходимы для женской безопасности. Прокрутив вниз, вы получите подробное описание. Существует довольно уникальная компоновка дисплея и сочетание белого и черного фона. Хорошо сделано!
Хорошо сделано!
- Гладкий интерфейс
- Красивый черно-белый фон
- Прекрасная рецензия
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демон В черном. Приземлившись на странице, вы можете увидеть черный ромб. Его грациозность завораживает. Никто не может оторвать глаз от этого камня. Черный — сильный цвет, который часто ассоциируется с изысканностью, элегантностью, властью, властью, гладкостью, стабильностью, силой, формальностью и интеллектом.
Чему вас может научить этот великолепный современный веб-дизайн- Простой веб-дизайн
- Черный фон
- Уникальный дизайн
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
36. WISR
WISR URL: https://www.wisr.com. создается на стартовой странице. Корзина лица совы с движущимся вниз мячом. Дальнейшая прокрутка даст вам целую структуру, сделанную как машина. Многие машины и макеты разработаны так, что мяч перемещается вниз.
Что вы можете узнать из этого замечательного современного веб-дизайна- Удивительный, инновационный и уникальный веб-дизайн. Настоятельно рекомендуется!!
- Прекрасный выбор цветов
- Плавная и приятная прокрутка
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
37. Kimi Aviationurl: https://www.kimiaviation.com/
Это https://www.kimiaviation.com/
. сайт авиационной компании. Облачный интерфейс дарит согревающие флюиды, а дальнейшая прокрутка подарит привлекательные картинки. KIMI Aviation — новый игрок на рынке частных самолетов. Они предлагают лучший опыт путешествий на сегодняшний день, ставя на первое место вашу безопасность, комфорт и эффективность.
Они предлагают лучший опыт путешествий на сегодняшний день, ставя на первое место вашу безопасность, комфорт и эффективность.
- Красивый черный фон
- Удивительные изображения
- Симпатичный интерфейс
Find Web Designer 🚀
VIEW HOST / DEMO ▶
VIEW THEME / DEMO ▶
38. HyperspaceURL: http://hyperspace.beck.com/
This is a cool website опыт. Вместо прокрутки вниз вы прокручиваете этот сайт из стороны в сторону. Солнечная система прокручивается с сумасшедшими деталями. Очень круто! Когда вы посещаете этот веб-сайт, вы можете исследовать каждую песню из альбома в сочетании с культовой миссией НАСА, пережить и сделать гиперреальной с помощью революционных методов искусственного интеллекта и изменить данные, создавая невиданные ранее визуальные эффекты.
- Черный фон галактики
- Красивое изображение солнца
- Хорошая запись
Найти веб -дизайнер 🚀
Просмотр хоста/демонстрация ▶
Просмотр Тема/Демо ▶
39. HarrodsxburberryURL: https://emperia.digally/harbrods/burbrods/burbrods/brerbers.htm3
. Этот сайт не от мира сего! Посещение веб-сайта HarrodsXBurberry похоже на путешествие на небеса. Веб-дизайн очень уникален, поскольку включает в себя просмотр на 360° и интерактивный интерфейс. Щелчок по полу позволяет перемещаться из одного места в другое, щелкая по продуктам, вы можете увидеть больше деталей, а щелкая и перетаскивая интерфейс, вы можете осмотреть область. Чему вас может научить этот великолепный современный веб-дизайн- Обзор 360°
- Завораживающая 3D-графика
- Фоновая музыка
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
40. Марс Мацура
Марс Мацура URL: https://marsmatzura.com/
I Love of the Diality of the Dality of the Dality of the Dality of the Dality of the Dality of the Dality of the Dality of the Dality of the Dality of the Dality of the Dality сайт – современный и функциональный. Каждая деталь его веб-дизайна служит своей цели — как она размещена, как распределена и каковы размеры фигур. Этот веб-сайт продемонстрировал их современность с помощью классической черно-белой цветовой гаммы с легкими оттенками теплого бежевого на избранных фотографиях.
Чему вас может научить этот великолепный современный веб-дизайн- Привлекательная типографика
- Современные изображения
- Современный и минималистичный веб-дизайн
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
41. MA Quilts url: https://www. maquilts.com/
maquilts.com/
ARL: https://www.maquilts.com/
ARL! MA Quilts продемонстрировали свою смелость и уникальность благодаря использованию ярких теплых цветов, геометрических фигур, современного стиля шрифта и творческого копирайтинга. Я просто должен сказать, что это один из тех веб-сайтов, которые вы просто хотите прокручивать снова и снова.
Чему вас может научить этот великолепный современный веб-дизайн- Эффектный логотип
- Яркая цветовая гамма
- Привлекательные изображения и графика
Find Web Designer 🚀
VIEW HOST / DEMO ▶
VIEW THEME / DEMO ▶
42. Violet FeredoURL: http://www.violet-feredo.com/en/
Видео на его целевой странице превосходно — очень хорошо продумано и умело снято. При нажатии на нее произойдет перезагрузка на новую страницу. Примечательной деталью на этом сайте является эффект прокрутки. Обязательно посетите этот сайт и убедитесь сами.
Обязательно посетите этот сайт и убедитесь сами.
- Шикарные визуальные эффекты
- Прикольный эффект прокрутки
- Нейтральная цветовая гамма
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
43. MeplaceURL: https://meplace.co/
Moving Graphics, да! Да! Да! И первоклассная милота в придачу! Все на этом сайте эстетично и креативно. В их веб-дизайне нет скучных разделов, в которых каждый раз, когда вы прокручиваете страницу, появляется забавная анимация. На этом сайте есть чему поучиться!
Что вы можете узнать из этого замечательного современного веб-дизайна- Мягкая пастельная схема
- Чистый, креативный и веселый веб-дизайн
- Текстовые анимации и привлекательная графика
Найти веб-дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
44. EEN NUL
EEN NUL url: https://www.een-nul.com/
Een nul. является личным фаворитом! Прокрутка веб-сайта казалась сном со всеми облаками, луной и другими элементами, приветствующими вас. Кроме того, сочетание цветов действительно завораживает. Определенно современный веб-сайт, чтобы проверить!
Чему вас может научить этот великолепный современный веб-дизайн- Плавная анимация
- Чистый сайт
- Мечтательные образы
Найти веб -дизайнер 🚀
Просмотр хоста/демонстрация ▶
Просмотр Тема/Демо ▶
45. xxixurl: https://www.xxix.co/work
xxx’s websx./www.xxix.co/work
xxx был. рот постоянно открыт! Все было просто художественно оформлено. Все элементы можно двигать в любом направлении, что было очень весело и интересно. Если мы говорим о современных веб-сайтах, это просто слишком продвинуто. Высокая похвала!
Высокая похвала!
- Плавная анимация
- Исключительный подход к созданию веб-сайта
- крутая концепция
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
46. Keith’s PortfolioURL: https://wwww.keithalva.com/
. красивый и современный сайт. Каждая деталь, дизайн и сочетание цветов были представлены красиво. Честно говоря, я не могу удержаться от прокрутки! Мне нравится, что тексты прямолинейны. Отличный материал!
Чему вас может научить этот великолепный современный веб-дизайн- Красивое сочетание цветов
- Информация по делу
- Прекрасные фотографии, иллюстрации и визуальное оформление!
Найти веб-дизайнера 🚀
Вдохновляющие современные шаблоны веб-сайтов,
Это мои любимые.
Еще примеры сайтов
УНИКАЛЬНЫЕ ДИЗАЙНЫ
WEBFLOW EXPERTS
ПРЕОБРАЗОВАНИЕ ВЕБ-ДИЗАЙНА
Мы команда из 20 дизайнеров, разработчиков и маркетологов, помогающих нашим клиентам создавать красивые веб-сайты. Не могу дождаться встречи с вами — посмотрите видео на моей домашней странице, чтобы узнать, как я работаю! 😃
✓ Это агентство веб-дизайна специализируется на индивидуальном дизайне, созданном с использованием WordPress
✓ Это агентство ориентировано на средний бизнес и обычно не работает с фрилансерами. Они создали более 300 веб-сайтов
ПОСМОТРЕТЬ ПОРТФОЛИО ▶
ПОСМОТРЕТЬ ВЕБ-САЙТ ▶
Мы создаем собственные веб-сайты с помощью Webflow, которые помогут вам достичь ваших целей. От коммуникации бренда до сбора средств. От лидогенерации до конверсии. Посмотрите наше портфолио, чтобы увидеть, что мы строим!
✓ Работа с Seed, финансируемыми SaaS и технологическими стартапами Series-A по всему миру
✓ 2 года создания +100 проектов с технологиями No-code и Low-code, экономящими месяцы разработки и деньги
ПОСМОТРЕТЬ ПОРТФОЛИО ▶
ПОСМОТРЕТЬ ВЕБ-САЙТ ▶
Мы создаем высококонверсионные воронки / бренды / веб-сайты, в которые люди влюбляются. Личные бренды, авторы, спикеры, инфлюенсеры, коучи, консультанты. Посмотрите мое видео, чтобы узнать, как мы работаем 👋
Личные бренды, авторы, спикеры, инфлюенсеры, коучи, консультанты. Посмотрите мое видео, чтобы узнать, как мы работаем 👋
✓ Это агентство веб-дизайна специализируется на создании пользовательских веб-сайтов с использованием WordPress. Отлично подходит для личных брендов!
ПОСМОТРЕТЬ ПОРТФОЛИО ▶
Посмотреть веб-сайт ▶
Я сотрудничал с иностранцами для развития трафика веб-сайта
Они отмечены наградами маркетингового агентства
.
Продвигайте свой современный веб-сайт
БЕСПЛАТНАЯ КОНСУЛЬТАЦИЯ ПО МАРКЕТИНГУ
Хостинг веб-сайтов, который я рекомендую.
Где разместить свой современный веб-сайт? Перепробовав множество хостингов, мы нашли 2, которые выделяются.
Bluehost →
❤ Отлично подходит для размещения одного веб-сайта
❤ Дешевый
❤ Отличная поддержка
WPX →
❤ Отлично подходит для размещения нескольких веб-сайтов
❤ Бесплатная миграция
Выбор правильной страницы.

Проанализируйте лучшие примеры на этой странице и выберите мощный конструктор страниц без ошибок.
Вот тот, который я рекомендую.
Рекомендуемый конструктор страниц →
Возьмите мое руководство по установке.
Проанализируйте лучшие примеры на этой странице и выберите мощный конструктор страниц без ошибок.
Вот тот, который я рекомендую.
Возьмите руководство по установке →
Рекомендации (БОНУС).
Получите правильный домен до того, как он исчезнет
Проверка домена →
Тратьте деньги с умом.
Мы рекомендуем Divi, он отлично подходит для начинающих и позволяет настроить все под себя.
Divi →
Создание современного веб-сайта
Вы можете использовать эти удивительные современные веб-сайты в качестве вдохновения для своего собственного веб-сайта. Конечно, вы не должны копировать эти сайты. Просто выберите свои любимые и смешайте их в своем идеальном дизайне.
Современный дизайн веб-сайта
Надеюсь, вам понравились эти примеры современного веб-сайта. Если вам нужна помощь в разработке веб-сайта, обязательно запросите бесплатное предложение. Уверен, мы сможем вам помочь!
Если вам нужна помощь в разработке веб-сайта, обязательно запросите бесплатное предложение. Уверен, мы сможем вам помочь!
Современные конструкторы сайтов
Вы ищете современный конструктор сайтов? Я большой поклонник Диви. Честно говоря, я использую его уже более 5 лет. Это такой мощный инструмент, но простой в использовании. Я не могу рекомендовать это достаточно!
Об авторе
Ральф де Гроот любит отличный веб-дизайн. На самом деле, вы можете разбудить его ночью, если найдете вдохновляющий веб-сайт. Помимо того, что он пишет на My Codeless Website, он также любит читать и путешествовать.
Часто задаваемые вопросыКакой современный веб-сайт самый лучший?
1. Elegant Themes
2. WP Rocket
3. Muse
4. Scribit
Из чего состоит хороший современный веб-сайт?
Отличный современный веб-сайт должен иметь четкий дизайн, простую навигацию и множество социальных доказательств. Взгляните на эту страницу для отличных примеров веб-сайтов.
Как создать современный сайт?
1. Проанализируйте лучшие сайты по недвижимости на этой странице
2. Отметьте, что вам нравится, а что нет
3. Создайте свой собственный сайт с помощью этого конструктора веб-сайтов с перетаскиванием (включает бесплатные темы)
4. Опубликуйте свой веб-сайт с дешевым планом хостинга (включает бесплатный домен и SSL)
Сколько стоит современный веб-сайт?
Веб-дизайнер будет брать от 3000 до 5000 долларов за современный веб-сайт. Тем не менее, эта статья научит вас делать это самостоятельно менее чем за 100 долларов.
Теперь вы готовы запустить свой современный веб-сайт!
21 лучший пример дизайна современного веб-сайта (обновление: 2022 г.)
Стремительное развитие технологий, изменения в мировой экономической сфере, цикличность моды накладывают свой отпечаток на индустрию веб-дизайна. То, что вчера было современным, сегодня совершенно устарело. Таким образом, при поиске современного дизайна веб-сайта обязательно изучите тенденции в веб-дизайне. Новые типы примеров современных веб-сайтов появляются каждый день, и мы могли бы делиться ими с вами каждый день.
Новые типы примеров современных веб-сайтов появляются каждый день, и мы могли бы делиться ими с вами каждый день.
Назовем для вас лучшие образцы современных сайтов за неделю.
В этой статье мы подготовили несколько обновленных веб-сайтов. Они представляют современные высокие стандарты красоты, функциональности и качества.
Итак, давайте сегодня вдохновимся.
СОЗДАЙТЕ СВОЙ СОВРЕМЕННЫЙ ВЕБ-САЙТ (БЕСПЛАТНО)
Содержание
Примеры современного дизайна веб-сайта
Nike – отличный пример современного веб-сайта
9000 ком/
Первый на нашей сцене сайт Nike. Nike – всемирно известная компания, она прошла долгий путь развития. Пока они законодатели моды не только в спортивной одежде. Небольшие компании пытаются изучить и перенять бизнес-стратегии и стиль Nike, желая создать нечто подобное.
Да, следовать за динозаврами — отличный способ учиться и развиваться. Веб-сайт Nike — это современный веб-сайт, сочетающий в себе лаконичность, убедительность и моду.
Посетите веб-сайт: https://www.cisco.com/
Американская транснациональная компания Cisco также заслуживает того, чтобы попасть в наш топ-лист. Это опытный гигант в мире бизнеса.
Веб-сайт этой компании представляет собой призыв к будущему развитию и интерес к сильным технологиям. На главной странице сайта есть движущиеся блоки с новостями из блога, кнопка меню, которая упрощает навигацию и в целом приятна глазу. Cisco представляет отличное сочетание продуктов и информационных ресурсов.
#3. Adidas Yung Series – пример современного сайта
Посетите сайт: https://www.adidas.com/com/apps/yungUS18/
Сайт Adidas Yung Series стоит в стороне от основных трендов. В нем использовался уродливый дизайн, вдохновленный модой на заре разработки веб-сайтов.
Этот пример веб-сайта может быть воспринят только двумя противоположными взглядами: вы его любите или вы его ненавидите. Этот агрессивный стиль имеет тенденцию извлекать ваши эмоции и преувеличивать ваши чувства помимо самих кроссовок. Таким образом, все получается. Потому что если вы что-то чувствуете в рекламе, вы, вероятно, замечаете и запоминаете продукт. Так работает современный маркетинг.
Этот агрессивный стиль имеет тенденцию извлекать ваши эмоции и преувеличивать ваши чувства помимо самих кроссовок. Таким образом, все получается. Потому что если вы что-то чувствуете в рекламе, вы, вероятно, замечаете и запоминаете продукт. Так работает современный маркетинг.
Скажи им, Стив-Дэйв
Посетите веб-сайт: https://www.tellemstevedave.com/
Сайт, посвященный аудиоподкастам Кевина Смита. Мы считаем, что стиль идеально отражает атмосферу аудио историй. Он сочетает темную цветовую палитру с яркими мультяшными изображениями, анимированной иконкой страницы, привлекает внимание к лицам авторов на странице «О нас».
Сайт находится в разработке. Вебмастер решил создать разделы сайта на поддоменах. Он перенаправляет вас на соответствующий домен, если вы нажмете на определенную кнопку. Проверьте, подходит ли это решение для вашего собственного бизнеса. Также обратите внимание на интеграцию Soundcloud на веб-сайте, что очень полезно для современных веб-сайтов для музыкантов, студий звукозаписывающих компаний, портфолио.
Посетите сайт: https://giftscoach.com/
Это сайт для поиска подарков, что понятно с первого экрана. Дизайн UX чрезвычайно удобен для пользователя и довольно моден благодаря простой навигации в заголовке с выделением основных категорий, четкому и эффективному призыву к действию, минималистичному, но очень креативному дизайну.
Альфа Лаваль – современный минималистский веб-сайт
Посетите веб-сайт: https://www.alfalaval.com/
Компания Альфа Лаваль была основана в 1883 году в Швеции. На данный момент это развитая и известная корпорация, работающая в технологических областях теплопередачи, разделения и работы с жидкостями.
Нам очень нравится их сайт. Компания в основном работает в сегменте B2B, но сайт является идеальной визитной карточкой для их услуг и продуктов. привлекает краткостью и простота наряду с открытым общением с клиентом. Панели быстрой навигации помогают найти необходимую информацию на сайте в один клик. А яркие иллюстрации делают работу пользователя очень приятной.
Панели быстрой навигации помогают найти необходимую информацию на сайте в один клик. А яркие иллюстрации делают работу пользователя очень приятной.
Crunch Base — пример современного дизайна веб-сайта
Посетите веб-сайт: https://www.crunchbase.com/
Crunch Base как веб-сайт, предназначенный для нетворкинга. Здесь предпринимателям разрешено размещать свои компании, искать инвесторов, партнеров, коллег. Найти нужные разделы легко, используя множество вариантов поиска. Поиск в один клик с помощью панели общего поиска в шапке. Дизайн современного сетевого сайта характеризуется интуитивно понятной навигацией, различными возможностями регистрации аккаунта (личный, корпоративный). Он содержит скромный базовый дизайн в пастельных спокойных тонах.
DroppsПосетите веб-сайт: https://www.dropps.com/
На веб-сайте компании Dropps представлены новые способы мытья и уборки дома. Они выбрали дружелюбный приятный дизайн, соответствующий их бизнес-позиции. Цель состоит в том, чтобы уменьшить вредное воздействие обычных чистящих средств. Они предлагают использовать растительные технологии для дома и улицы.
Они выбрали дружелюбный приятный дизайн, соответствующий их бизнес-позиции. Цель состоит в том, чтобы уменьшить вредное воздействие обычных чистящих средств. Они предлагают использовать растительные технологии для дома и улицы.
Это веб-сайт электронной коммерции, он позволяет онлайн-заказы и платежи.
Говоря о дизайне, мы согласны с тем, что это лучшее решение для экологически чистой компании. Пролистывая вниз, ощущаешь все более приятную атмосферу и проникаешься уважением к Земле. Таким образом, решение приобрести там безопасную отечественную продукцию кажется выбором на всю жизнь.
Джен Синсеро – современный дизайн веб-сайта
Посетите веб-сайт: https://jensincero.com/
Теперь пришло время изучить современный веб-сайт портфолио. Джен Синсеро разработала свой собственный стиль представления себя. Она использует бело-сине-желтую цветовую палитру, кнопки призыва к действию, специальные словосочетания («крутой малыш»), которые вместе выстраивают целостный образ.
Спорим, Джен долго вырабатывала этот стиль, внося небольшие изменения в совершенство. И теперь это сработало для ее успешной карьеры лайф-коуча.
Дискогс
Посетите веб-сайт: https://www.discogs.com/
Discogs — музыкальный веб-сайт. Это рынок и выставка музыкальных альбомов. Новые релизы и старые виниловые пластинки. Сайт современный в плане работы навигации. Есть удобные фильтры, которые помогут отсортировать весь объем доступной музыки. В целом посмотрите, не отвлекает ли сайт внимание пользователя от основной темы — удовольствия от любимой музыки.
Нижний колонтитул содержит множество полезных ссылок для интересующихся. Подписка в социальных сетях — это современный must-have для социализации вашего продукта в целевых группах. Справочный центр и блог предназначены для взаимодействия с клиентами в образовательных целях.
Статья по теме: 15+ примеров дизайна нижнего колонтитула сайта для вашего вдохновения
Jen Fariello
этот список — сайт Джен Фариелло.
Это современный веб-шаблон привлекательного портфолио фотографа, в дополнение к страницам Facebook и Instagram. На самом деле подписчики в социальных сетях — это центральная и основная часть страницы, за исключением фотографий на заднем плане. Все фотографии выполнены в едином стиле, что создает атмосферу профессионализма. Мы даем пять звезд этому дизайну. Каково ваше предложение?
Humaan
Посетите веб-сайт: https://humaan.com
Это веб-сайт команды креативных дизайнеров и разработчиков из Австралии .
Он очаровывает своим приятным, мягким дизайном и красиво оформленным портфелем. Обратите особое внимание на плавные переходы на страницы проектов. Это идеальный дизайн для по продаже высококачественных цифровых услуг для ведущих брендов!
Современный веб-сайт Framenoir
Посетите сайт: http://www.framenoir.com
Это сайт компании, занимающейся рекламой и брендингом. Главная страница позволяет близко познакомиться с компанией, обозначить ее особенности и преимущества. На сайте всего несколько страниц – основные категории, что является хорошей онлайн-визиткой!
Главная страница позволяет близко познакомиться с компанией, обозначить ее особенности и преимущества. На сайте всего несколько страниц – основные категории, что является хорошей онлайн-визиткой!
Как обычно бывает с сайтами такого типа, здесь минимум контента и функциональности. Динамичный дизайн создает приятные впечатления и сглаживает минимализм.
OribeПосетите сайт: https://www.oribe.com
Сайт американского косметического бренда — пример превосходного дизайна электронной коммерции, выполненный в утонченном черно-белом стиле .
Главная страница со структурой Landing Page и эффектным видео на первом экране ориентирована на VIP-клиента. Далее при наведении курсора ваше внимание сразу же привлечет анимация стрелки с эффектом масштабирования. Вам нужно сделать всего два клика, чтобы попасть в карточку товара!
Cedric Pereira
Посетите веб-сайт: https://www.cedricpereira. com
com
Это одно простое, но хорошо структурированное и занимательное дизайнерское портфолио !
Это веб-сайт бывшего стажера Deezer и Ultranoir, французского интерактивного дизайнера, который сейчас заканчивает HETIC.
Творчество здесь начинается буквально «на месте»: спот — это главный увлекательный и достаточно креативный интерактивный элемент на главной странице, и это первое, что вы видите во время загрузки сайта.
Такие решения сразу делают портфолио дизайнера привлекательным!
Wibicom
Посетите веб-сайт: http://www.wibicom.be
что позволяет вам вникнуть в деятельность компании, подробно изучить ее услуги и многочисленные возможности, которые она вам предлагает.
Обратите внимание на какая продуманная структура сайта и концепция, как небольшой каталог с описанием услуг и активная кнопка обратной связи помогают формировать поток клиентов!
Codetasty
Зайти на сайт: https://codetasty. com
com
Это современный сайт, в котором применены одни из самых свежих трендов: полноэкранное меню, эффектная заливка полупрозрачных кнопок, большие изысканные иконки и фоны с линейным градиентом. Это просто отличный UX-дизайн с понятной навигацией и возможностью прокрутки контента!
Malika Favre современный дизайн веб-сайта
Посетите веб-сайт: http://malikafavre.com
Взгляните на этот продающий веб-сайт-портфолио британского иллюстратора, созданный в стиле плоского дизайна.
Великолепный графический дизайн его проектов последовательно представлен в виде плоской плитки. Малика впечатляет умением использовать позитивное и негативное пространство. Анимированная векторная графика выглядит довольно элегантно. Эффектные иллюстрации на главной странице создают настоящий эмоциональный посыл.
Народные стратегии
Посетите сайт: http://www.folkstrategies.com
Эта онлайн-визитка, пожалуй, идеальное решение для рекламы услуг по связям с общественностью.
Сайт достаточно необычен, производит неоднозначное впечатление, и тем самым лишний раз акцентирует внимание на творчестве. Основа сайта – его динамичность и минимализм информационного наполнения.
В целом сайт создает классные эмоции и впечатление о компании.
Приложение Soulight
Посетите веб-сайт: http://soulightapp.com
Взгляните на этот впечатляющий, но очень спокойный дизайн веб-сайта мобильного приложения, созданного для снижения стресса и улучшения эмоционального состояния. состояние человека.
Это один из лучших примеров дизайна сайта, который соответствует миссии приложения!
Современный дизайн сайта Copper&Brave
Посетите сайт: http://www.copper-and-brave.de
Роскошный пример веб-сайта-победителя Awwwards, который стал одним из лучших проектов простых веб-сайтов. В онлайн-визитке представлены элитные сорта рома.
Прелесть этого сайта в том, что он перенесет вас на несколько столетий назад, во времена, когда ром был самым популярным алкогольным напитком. Дизайн сайта, его цвета, музыкальное сопровождение буквально погружают посетителя в атмосферу истории и вызывают неподдельное желание купить напиток.
Дизайн сайта, его цвета, музыкальное сопровождение буквально погружают посетителя в атмосферу истории и вызывают неподдельное желание купить напиток.
Кстати, если вы желаете приобрести бутылку элитного алкоголя, сайт легко поможет в этом со своей скромной функцией онлайн-продажи. При этом сам функционал совсем не похож на заложенный в интернет-магазинах! Он содержит только одну кнопку. Здесь нет ни карточки товара, ни описания товара, ни других классических вещей, присущих онлайн-покупкам.
Тем не менее, это отличная продающая онлайн-визитка, дающая компании огромные преимущества!
Как сделать современный сайт Шаг 1. Зарегистрируйтесь и выберите шаблонСначала зарегистрируйтесь на платформе. Введите свои данные или используйте свою учетную запись Google или Facebook.
Для начала вам нужно нажать кнопку «Создать новый сайт» и слева вы увидите галерею с десятками действительно красивых и современных шаблонов с разными темами и стилями, разбитых на категории для удобного поиска.
После того, как вы выбрали свой шаблон, вам нужно потратить время на его наполнение уникальными текстами и изображениями . Вы можете добавлять или удалять блоки, менять цвет и стиль текста на странице, переставлять кнопки, редактировать меню. Проще говоря, настройте шаблон по своему вкусу и сделайте его уникальным. Не бойтесь экспериментировать!
Шаг 3. Создание новых страниц Шаг 4. Настройте параметры SEO Шаг 5. Добавьте CTA и контактные формы Это могут быть «горячие» кнопки, контактные формы или просто текст со ссылкой на другие страницы. Шаг 6. Подключить метрики аналитикиЗдесь можно настроить интеграцию с другими инструментами и сервисами, такими как Google Analytics, Google Tag Manager, Hotjar и т. д.
Шаг 7. Проверьте свой веб-сайт Шаг 8.

