цветовые сочетания | IN COLOR BALANCE
цветовые сочетания | IN COLOR BALANCEЦветовая палитра №4337
монохромная зеленая цветовая палитра, монохромная цветовая палитра, нежный салатовый, оттенки зеленого, оттенки салатового, подбор цвета, салатовый и зеленый, цвет зелени, цвет молодых ростков, цвет свежей зелени, цвет травы, цветовое решение для дизайна, цветовые сочетания.
Facebook Twitter Pinterest Share
Цветовая палитра №4235
монохромная зеленая цветовая палитра, монохромная цветовая палитра, оттенки зеленого, оттенки салатового, подбор цвета, салатовый и зеленый, цвет зелени, цвет свежей зелени, цвет травы, цветовое решение для дизайна, цветовые сочетания.
Facebook Twitter Pinterest Share
Цветовая палитра №4132
белый, монохромная зеленая цветовая палитра, монохромная цветовая палитра, нежный бирюзовый, оттенки зеленого, оттенки салатового, подбор цвета, салатовый и зеленый, цвет зелени, цвет малахита, цвет молодой зелени, цвет свежей зелени, цвет травы, цветовое решение для дизайна, цветовые сочетания.
Facebook Twitter Pinterest Share
Цветовая палитра №3992
зелёная сосна, зелёное море, монохромная зеленая цветовая палитра, монохромная цветовая палитра, оттенки зеленого, оттенки салатового, пастельно-зелёный, подбор цвета, салатовый и зеленый, цвет зелени, цвет свежей зелени, цвет спаржи, цвет травы, цвета для декора, цветовое решение, цветовое решение для дизайна, цветовые палитры для декора, цветовые сочетания, яблочно-зеленый.
Facebook Twitter Pinterest Share
Цветовая палитра №3895
монохромная зеленая цветовая палитра, монохромная цветовая палитра, оттенки зеленого, оттенки салатового, подбор цвета, салатовый и зеленый, цвет зелени, цвет свежей зелени, цвет травы, цветовое решение для дизайна, цветовые сочетания.
Facebook Twitter Pinterest Share
Цветовая палитра №3836
изумрудный цвет, монохромная зеленая цветовая палитра, монохромная цветовая палитра, насыщенный зеленый, оттенки зеленого, оттенки салатового, подбор цвета, салатовый, салатовый и зеленый, тёмно-зелёный, цвет авокадо, цвет зелени, цвет молодой ели, цвет свежей зелени, цвет травы, цветовое решение для дизайна, цветовые сочетания, яркие цвета.
Facebook Twitter Pinterest Share
Цветовая палитра №3768
бежевый и голубой, бежевый и коричневый, бежевый и синий, голубой и синий, коричневый и бежевый, коричневый и голубой, медово-коричневый цвет, оттенки коричневого, оттенки синего, палитра для ремонта, палитра цветов для ремонта, палитры для дизайнера, подбор цвета, синий и голубой, теплый коричневый, цвет охры, цвета для декора, цветовые палитры для декора, цветовые сочетания.
Facebook Twitter Pinterest Share
Цветовая палитра №3713
монохромная зеленая цветовая палитра, монохромная цветовая палитра, оттенки зеленого, оттенки салатового, подбор цвета, салатовый и зеленый, тёмно-зелёный, цвет зелени, цвет свежей зелени, цвет травы, цветовое решение для дизайна, цветовые сочетания.
Facebook Twitter Pinterest Share
Правильное цветовое сочетание в интерьере
Собираясь делать ремонт, покупать новую мебель или технику, многие люди испытывают сомнения по поводу цветовой гаммы.
Если вы дизайнер, художник или просто человек с развитым художественным вкусом, то наверняка знаете о цветовых кругах, придуманных Гёте, Ньютоном и Оствальдом, и сумеете избежать оплошностей. Всем остальным помогут советы относительно выбора цветовой палитры с помощью самого популярного цветового круга, созданного швейцарским художником Иоганнесом Иттеном.
Его книга «Искусство цвета» – это своего рода инструкция по работе с различными цветами. Также в ней содержится описание двенадцатицветного круга, базовыми цветами которого являются синий, красный, желтый. Сочетания этих цветов позволяют получить оттенки разной степени яркости. При создании интерьера дизайнеры с помощью этого круга создают различные цветовые комбинации. Пять основных комбинаций получаются с помощью размещения на схеме геометрических фигур.
Комплементарное сочетание
Прямая линия, проведенная через центр круга, позволяет получить комплементарное сочетание, когда сочетаемые цвета находятся друг напротив друга.
Классическая триада
Создать классическую триаду позволяет равносторонний треугольник, вписанный в круг Иттена. Такая триада сочетает три цвета, равноотстоящие друг от друга. Как правило, один цвет при этом является основным, а два других дополнительными. Использование классической триады позволяет создать интересную композицию цветов как в пастельных тонах, так и в более ярких и насыщенных. Для создания интерьера в спокойной, приглушенной гамме, используйте полутона.
Аналоговая триада
Такая триада создается путем сочетания цветов, находящихся на цветовом круге по соседству. Несмотря на то, что слово «триада» указывает на сочетание трех цветов, позволительно сочетать от трех до пяти. Благодаря применению аналоговой триады интерьер получается более спокойным, например, в желто-зеленых, зеленых, сине-зеленых тонах.
Благодаря применению аналоговой триады интерьер получается более спокойным, например, в желто-зеленых, зеленых, сине-зеленых тонах.
Тетрада
Если на цветовом круге расположить прямоугольник, его вершины образуют тетраду сочетаемых цветов. При этом сближенные цвета придают интерьеру баланс, а противоположные – контраст. Используя тетраду, необходимо помнить о чувстве меры, в противном случае гамма может получиться излишне яркой и перенасыщенной.
Квадрат
Исходя из названия понятно, что это сочетание цветов создается при нанесении на цветовой круг квадрата. При этом сочетаются оттенки и основные тона. Благодаря равноудаленности тонов, аналоговых сочетаний здесь нет. При использовании квадрата рекомендуется использовать один цвет как фоновый, а с помощью других расставить акценты. Это поможет достижению баланса.
С помощью цветового круга можно создавать не только яркие, сочные интерьеры. Классический интерьер в белых, серых или бежевых тонах тоже можно «оживить» яркими акцентами.
Классический интерьер в белых, серых или бежевых тонах тоже можно «оживить» яркими акцентами.
веб-сайтов с фиолетовой цветовой палитрой, которые вас вдохновят Цветовая схема побуждает посетителей пользоваться услугами, предоставляемыми сайтом.
Limepay возвращает пользователям контроль над своими платежами. Limepay позволяет клиентам совершать платежи, не переходя на сторонний сайт.
Он обеспечивает безопасную оплату, которая объединяется с вашим веб-сайтом, позволяя вам контролировать.
Почему в веб-дизайне выбирают фиолетовые цветовые палитры?
Фиолетовый — это универсальный цвет, который может передавать различные эмоции и значения в веб-дизайне. Он часто ассоциируется с творчеством, роскошью и духовностью. Использование фиолетовой цветовой палитры может помочь вашему веб-сайту выделиться и создать уникальный, запоминающийся опыт для ваших посетителей. Выбирая правильные оттенки и комбинации, вы можете создать визуально привлекательный дизайн, который соответствует идентичности и посылу вашего бренда.
Как создать сбалансированную фиолетовую цветовую палитру?
Чтобы создать сбалансированную фиолетовую цветовую палитру, рассмотрите возможность использования дополнительных, аналогичных или триадных цветовых схем. Дополнительные цвета — это цвета, расположенные напротив друг друга на цветовом круге (например, фиолетовый и желтый), в то время как аналогичные цвета расположены рядом (например, фиолетовый, синий и розовый). Триадные цветовые схемы включают три цвета, равномерно распределенные по цветовому кругу (например, фиолетовый, зеленый и оранжевый). Поэкспериментируйте с различными комбинациями и оттенками, чтобы найти палитру, соответствующую вашим дизайнерским целям.
Какие эмоции или чувства может вызвать фиолетовый цвет в веб-дизайне?
Фиолетовый цвет может вызывать различные эмоции и чувства в зависимости от его оттенка и контекста. Более светлые оттенки фиолетового, такие как лавандовый или сиреневый, могут передать ощущение спокойствия, расслабленности и женственности. С другой стороны, более темные оттенки, такие как баклажанный или королевский фиолетовый, могут передать роскошь, изысканность и силу. Подумайте об эмоциональном воздействии, которое вы хотите, чтобы ваш сайт оказал на посетителей, и соответственно выберите оттенки фиолетового.
С другой стороны, более темные оттенки, такие как баклажанный или королевский фиолетовый, могут передать роскошь, изысканность и силу. Подумайте об эмоциональном воздействии, которое вы хотите, чтобы ваш сайт оказал на посетителей, и соответственно выберите оттенки фиолетового.
Как эффективно использовать фиолетовый цвет в своем веб-дизайне?
Чтобы эффективно использовать фиолетовый цвет в веб-дизайне, учитывайте его влияние на визуальную иерархию, удобочитаемость и взаимодействие с пользователем. Например, вы можете использовать фиолетовый в качестве акцентного цвета, чтобы привлечь внимание к важным элементам, таким как кнопки призыва к действию или заголовки. При использовании фиолетового цвета в качестве фона убедитесь, что текст читаем, выбрав контрастные цвета для типографики. Кроме того, поддерживайте согласованность в использовании цветов на всем веб-сайте, чтобы создать сплоченный и профессиональный вид.
Могу ли я сочетать разные оттенки фиолетового в своем веб-дизайне?
Да, сочетание различных оттенков фиолетового может создать глубину и визуальный интерес к вашему веб-дизайну. Использование различных оттенков может помочь создать ощущение иерархии и направлять пользователей по вашему контенту. Например, вы можете использовать более темный оттенок фиолетового для заголовка, более светлый оттенок для фона и еще более светлый оттенок для эффектов наведения или выделения. Не забывайте поддерживать баланс и гармонию в выборе цвета, чтобы не перегружать посетителей.
Использование различных оттенков может помочь создать ощущение иерархии и направлять пользователей по вашему контенту. Например, вы можете использовать более темный оттенок фиолетового для заголовка, более светлый оттенок для фона и еще более светлый оттенок для эффектов наведения или выделения. Не забывайте поддерживать баланс и гармонию в выборе цвета, чтобы не перегружать посетителей.
Какие цвета хорошо сочетаются с фиолетовым в веб-дизайне?
Несколько цветов хорошо сочетаются с фиолетовым, в зависимости от конкретных оттенков и целей вашего дизайна. Некоторые популярные варианты:
- Белый или светло-серый: эти нейтральные цвета обеспечивают контраст и помогают выделить фиолетовые элементы.
- Золотой или желтый: эти теплые цвета дополняют фиолетовый и создают ощущение роскоши и энергии.
- Зеленый или бирюзовый: эти прохладные цвета создают контрастный, но гармоничный эффект в сочетании с фиолетовым.
Поэкспериментируйте с различными комбинациями, чтобы найти цветовую схему, которая лучше всего подходит для вашего сайта.
Существуют ли популярные бренды или веб-сайты, использующие фиолетовую цветовую палитру?
Многие известные бренды и веб-сайты используют фиолетовую цветовую палитру для создания уникального и запоминающегося визуального образа. Примеры включают FedEx , в котором используется сочетание фиолетового и оранжевого цветов, чтобы пробудить надежность и энергию, и Twitch , потоковая платформа, которая использует различные оттенки фиолетового, чтобы передать творчество и чувство общности. Эти бренды демонстрируют универсальность и эффективность фиолетовых цветовых палитр в веб-дизайне.
Заканчивая мысли о веб-сайтах с фиолетовой цветовой палитрой
Эти примеры веб-сайтов фиолетового цвета дают ценное вдохновение. Они могут помочь дизайнерам сделать свой веб-сайт или приложение как можно лучше.
Независимо от отрасли, фиолетовая цветовая палитра может вдохновить потребителя на покупку вашего продукта или услуги. Он вдохновляет потребителя без использования слов.
Если вам понравилась эта статья о веб-сайтах с фиолетовой цветовой палитрой, вы должны прочитать эту статью о красочных веб-сайтах.
Мы также писали на подобные темы, такие как веб-сайты с желтой цветовой палитрой, спокойной цветовой палитрой, синие веб-сайты, красные веб-сайты, розовые веб-сайты, оранжевые веб-сайты и цвета социальных сетей.
Какая цветовая схема сайта лучше? (Советы+Примеры)
Когда дело доходит до дизайна, важно учитывать выбор лучшей цветовой схемы веб-сайта.
Правильно подобранные цвета могут сделать веб-сайт профессиональным и надежным , а также добавить индивидуальности.
Но какие цвета лучше всего подходят для веб-сайта? Это то, что мы собираемся исследовать в сегодняшней статье блога. Поверьте нам – вы хотите воспользоваться этой важной информацией.
Вот самых популярных цветовых схем для веб-сайтов , а также несколько советов по их эффективному использованию. Итак, давайте углубимся.
Почему важна хорошая цветовая схема веб-сайта?
Хорошая цветовая схема веб-сайта важна, поскольку она может повлиять на то, как посетители интерпретируют то, что они видят.
Он также может вызывать эмоции, давая возможность достичь желаемого эмоционального состояния.
Эта способность влиять на психологические аспекты восприятия потенциальных клиентов и контролировать их открывает огромные возможности.
Хорошая цветовая схема сайта может вызывать у посетителей положительные или отрицательные эмоции.С другой стороны, слишком много цветов или конфликтующие цвета могут отвлекать пользователей. Хорошая цветовая схема должна быть приятной для глаз и облегчать пользователям навигацию по вашему сайту.
Согласно исследованиям, воздействие цветов на психику настолько велико, что цвета повышают узнаваемость бренда в среднем на 80% . Например, подумайте о Coca-Cola, и вы, вероятно, вообразите ее знаменитый красный цвет.
При выборе цвета также важно учитывать целевую аудиторию вашего сайта.
Например, если вы ориентируетесь на более молодую аудиторию, вы можете использовать более яркие и насыщенные цвета. Но если вы ориентируетесь на более старшую аудиторию, вам, вероятно, следует использовать более теплые и приглушенные цвета.
Однако при тщательном рассмотрении и планировании вы можете создать цветовую схему, которая не только будет отлично смотреться, но и поможет повысить популярность и успех вашего веб-сайта.
Что такое цветовая схема сайта?
Цветовая схема веб-сайта — это набор цветов, которые вместе используются на веб-сайте .
Эти цвета можно использовать для различных элементов веб-сайта, таких как фон, текст и ссылки.
При выборе цветовой схемы важно подумать о настроении, которое вы хотите передать на своем веб-сайте.
Цветовая схема веб-сайта — это набор цветов, которые используются вместе на веб-сайте.
Одним из распространенных способов создания цветовой схемы для веб-сайта является использование основных и дополнительных цветов. Это придает сайту целостный вид, позволяя варьировать цвет.
Основной цвет обычно используется в качестве фона или для логотипа веб-сайта, а дополнительный цвет используется для акцентов по всему сайту. Два оттенка каждого цвета можно использовать для разных элементов страницы, таких как текст и фон.
Кроме того, постоянство является одной из основных ценностей при создании цветовой схемы для вашего веб-сайта.
Поскольку индивидуальность бренда так важна для успешного веб-сайта и бизнеса, последовательная цветовая палитра усиливает индивидуальность вашего бренда, поскольку многократное использование цвета и стиля создаст ассоциаций между вашим брендом и вашей аудиторией.
Как выбрать подходящую цветовую схему для вашего сайта за 5 шагов?
Выбор цветовой схемы для вашего веб-сайта может быть трудным решением. В конце концов, цвета, которые вы выберете, будут представлять ваш бренд, поэтому вы хотите убедиться, что они говорят правильные вещи.
В конце концов, цвета, которые вы выберете, будут представлять ваш бренд, поэтому вы хотите убедиться, что они говорят правильные вещи.
Итак, вот 5 простых шагов для поиска цветовых схем веб-сайта:
- Найдите основной цвет
- Найдите дополнительный и нейтральный цвет
- Цвет фона
- Выберите цвет шрифта
- Использование полные сайты для поиска цвета сайта схемы
Первый шаг: Найдите свой основной цвет
Если у вас уже какое-то время есть бизнес, весьма вероятно, что есть цвет , который у вас уже ассоциируется с вашим бизнесом , что делает этот шаг проще и быстрее.
Основной цвет важен не только для цветовой схемы веб-сайта, но и для общего брендинга.Этот цвет будет не фоном, а цветом важных кнопок :
- таких как кнопки загрузки и CTA,
- специальный текст (текст, рекламирующий что-то),
- важные ссылки (ссылки меню),
- супер важные вещи, которые вы хотите, чтобы пользователь заметил.

Если ваш бренд связан со здоровьем и едой, акцентные цвета, часто используемые для этих веб-сайтов, — зеленый и его оттенки.
Бренды, связанные с роскошными автомобилями и одеждой, обычно используют старый добрый черный и белый цвета, в то время как бренды, ориентированные на товары для молодежи, используют красочные и яркие цветовые схемы веб-сайтов.
Например, синий чаще всего используется для социальных сетей и «серьезных» веб-сайтов, таких как банки, авиакомпании и медицинские сайты, поскольку это цвет стабильности и доверия, а оранжевый — цвет счастья. , радость и творчество.
Вы всегда можете посмотреть значение цветов, это может очень помочь при выборе основного цвета.
Вот полезный тест, который поможет вам найти правильный основной цвет для вашего бренда.
Но, в конце концов, все сводится к личному вкусу и вашему видению. Посмотрите, основной цвет нашего веб-сайта — фиолетовый, мы могли бы выбрать синий, который является самым безопасным выбором, но фиолетовый гораздо более редкий и уникальный.
После того, как вы выбрали основной цвет, пришло время выбрать дополнительный цвет и нейтральный цвет.
Второй шаг: Найдите свой дополнительный и нейтральный цвет
Так же, как основные цвета используются для важных кнопок, вторичный цвет используется для менее важных вещей . Его цель — добавить еще немного цвета и немного оживить сайт.
Вы всегда можете выбрать безопасный вариант и использовать более темный оттенок основного цвета, но если вы хотите выбрать что-то другое, вы можете выбрать цвет, контрастирующий с основным цветом.
Вторичный цвет может быть контрастным цветом или более темным оттенком основного цвета.Например, синий и оранжевый дополняют друг друга, но совершенно разные и создают уникальный эффект.
Когда дело доходит до нейтральных цветов , эти цвета используются в основном для фона. Обычно это белый или разные оттенки серого и черного. Выберите тот, который лучше всего смотрится с выбранными вами дополнительными и основными цветами.
Третий шаг: Цвет фона
Если у вас есть цвет, который ассоциируется с вашим брендом, никогда не используйте его в качестве цвета фона .
Веб-дизайнеры избегают использования основных цветов в качестве фоновых, поскольку они обычно яркие, что имеет смысл, поскольку их роль заключается в привлечении внимания.
Подходит для художественных сайтов и может хорошо выглядеть, но не подходит для сайтов электронной коммерции и серьезных бизнес-сайтов.
Какой цвет фона подходит для веб-сайта?
Яркие цвета, используемые в качестве фона, будут напрягать глаза посетителя, и если вам действительно нравится цвет вашего бренда и вы хотите использовать его в качестве фона веб-сайта, сделайте его более темным оттенком и используйте яркую версию в качестве основного. цвет.
Кроме того, белый цвет рекомендуется как лучший выбор , потому что он привлечет внимание к вашим товарам. Сделав фон белым, все их части могут выделяться.
Дизайн кнопки с цветом шрифта, который контрастирует с цветом фона кнопки, сделает текст кнопки намного легче для просмотра.
Часто это может привести к более высокой кликабельности и коэффициенту конверсии , и то же самое верно для навигационных меню и пунктов меню.
Четвертый шаг: выбор цвета шрифта
Выбор цвета шрифта — важный шаг в разработке веб-сайта. Хотя черный может быть простым выбором, он не так распространен, как вы думаете.
Черный шрифт на белом фоне может напрягать глаза, так как здесь 100% контраст. Люди с большей вероятностью перейдут по ссылке, если ваш веб-сайт трудно читать.
Неправильный цвет шрифта может стать настоящим препятствием для посетителей. Явно окрашенные шрифты обычно используются для выделения важной информации на странице, но вы можете использовать серые или окрашенные версии для более успокаивающего эффекта.
В процессе проектирования остается не так много места, когда дело доходит до выбора. Однако — просто не используйте кричащие неоновые оттенки, поскольку они будут служить только одной цели: заставить всех чувствовать себя некомфортно.
Пятый шаг: полезные сайты для поиска цветовых схем веб-сайта
Если вам все еще нужно вдохновение для цветовой схемы вашего веб-сайта , генератор цветовых схем веб-сайта может быть лучшим способом найти уникальные и профессиональные цвета, которые подойдут для ваших дизайнерских проектов.
Вот некоторые из этих полезных сайтов для поиска цветовых схем
- Color Space
- Happy Hues
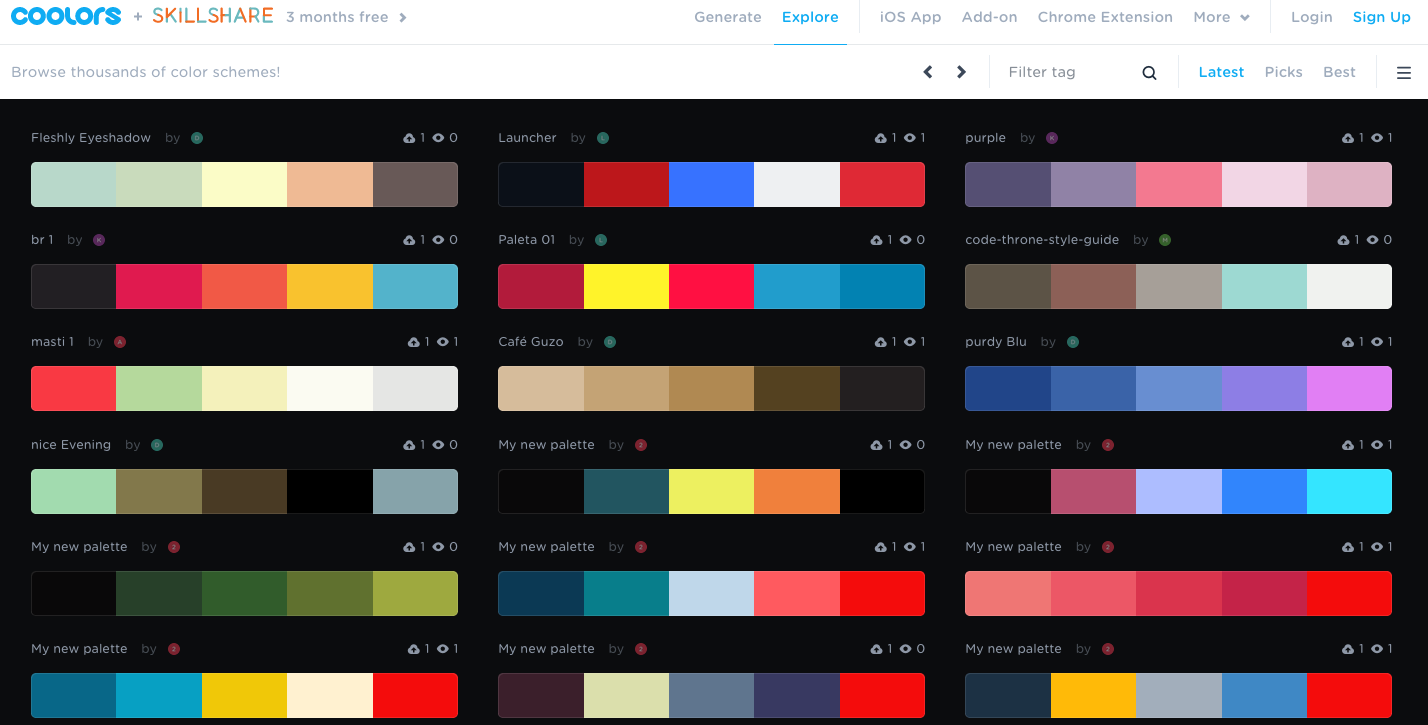
- Coolors
- Scheme Color
- Colordot 9003 4
- Canva
- Paletton
Со столькими замечательными ресурсами доступны, нет никаких оправданий тому, чтобы не найти идеальную цветовую схему для вашего следующего проекта дизайна веб-сайта.
Нужна помощь в создании веб-сайта?
Связаться с нами
Топ-7 веб-сайтов с хорошими цветовыми схемами (наш выбор)
Выбор идеальной цветовой схемы для вашего веб-сайта может быть сложной задачей — вариантов так много.
Если вы чувствуете себя подавленным, взгляните на эти семь сайтов с красивыми цветовыми схемами. От успокаивающего голубого до ярко-розового — вы обязательно найдете что-то, что вас вдохновит.
1. IC Creative (#FB8122, #1D2228, #E1E2E2)
Веб-сайт IC Creative — это яркое и привлекательное пространство с акцентным цветом, привлекающим к себе внимание.
Темное наложение обеспечивает достаточную контрастность для пользователей, в то же время позволяя другому содержимому на экране просвечиваться, не подавляясь только его яркостью или яркостью.
Это позволяет посетителям не только видеть то, на что они смотрят, но и помогает им понять всю информацию, представленную на каждой странице.
2. Омега-дрожжи (#F7F7F7, #7DA2A9)
Дизайн этого веб-сайта воплощает в себе большую идею цветовых трендов.
Схема Omega Yeast использует нынешнюю популярность использования полноэкранных изображений для брендинга историй, которые можно более эффективно рассказать с помощью всего одного основного изображения, а не множества маленьких на разных страницах или фонах.
3. Лулу и Джорджия
Вот что-то более сдержанное и минималистское. Мебельный сайт Lulu and Georgia делает все просто.
Назовите это простым, но добиться единообразия на самом деле очень сложно. Посмотрите, как ничего не выделяется и , как все сбалансировано .
На сайте преобладают бежевые, оранжевые и коричневые тона, много пустого пространства, поэтому акцент делается на мебели и фотографиях.
4. История иконок
Открывается домашняя страница, и вас приветствует набор из цветов, ни одного основного.
Есть разные оттенки фуксии, чирка и немного белого. Бесспорно уникальные оттенки, которые не увидишь каждый день, тем более вместе.
Когда вы начнете прокручивать страницу вниз, вы увидите историю иконок. 80-е — бирюзовые, 90-е — фуксия, 2000-е — холодный оттенок зеленого, а 2010-е — темно-синий.
Несмотря на такое разнообразие цветов, ни одна часть этого сайта не выглядит вычурно и не мозолит глаза.
Это показывает, что существует еще уникальных цветовых схем веб-сайтов , которые не переусердствуют до смерти.
5. Sirin Labs
Несмотря на то, что это не красочно, это совсем не скучно. Они использовали бирюзовый цвет в качестве акцента, нанося его на кнопки, а также на текст, когда вы наводите на него курсор. Но это еще не все.
При прокрутке вниз вас ждет сюрприз. Sirin Labs использовала другие цвета, причем более жирные.
Желтый отлично сочетается с темно-бирюзовым оттенком, а розоватый оттенок в строке ниже дополняет эту часть страницы.
6. Cowboy Bike (#000000, #FA255E, #C39EA0, #F8E5E5)
Яркие цвета логотипа Cowboy Bike привлекают внимание и делают их забавный способ выделиться.
В то время как большинство веб-сайтов используют черный текст на фоне с тусклыми оттенками, этот дизайн использует его в сочетании с яркими монотонными оттенками, которые действительно заставят ваш взгляд снова и снова возвращаться к 
