Минималистский Дизайн И Примеры Пользовательского Интерфейса: Почему Они Так Эффективны?
Но самое главное, вы почти наверняка найдете его применение в дизайне веб-сайтов.
Источник: PenjiСегодня многие веб-сайты используют минималистский дизайн, чтобы удержать аудиторию и произвести на нее неизгладимое впечатление.
Как вы уже догадались, минималистичный сайт в целом содержит меньше элементов.
Другими словами, все элементы дизайна, которые в противном случае выделяли бы сайт с точки зрения броскости и визуальности, резко снижены.
Но все не так просто.
Вы должны использовать минимализм таким образом, чтобы произвести впечатление на аудиторию.
Источник: PinterestУчитывая это, давайте подробнее рассмотрим примеры минималистского дизайна и пользовательского интерфейса, чтобы определить секрет их большого успеха.
Важное раскрытие информации: мы являемся гордыми партнерами некоторых инструментов, упомянутых в этом руководстве. Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно).
Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно).
Что Такое Минималистский Стиль — Краткая История Минималистского Дизайна🖊
Минималистический стиль вращается вокруг простоты.
Думайте об этом как о том, что меньше значит больше, или о том, как сделать больше с меньшими затратами. Другими словами, цель этого стиля и дизайна — сделать все интересным, не перегружая никого.
Минималистский дизайн состоит из самых необходимых элементов.
Поэтому минималистический стиль — это скорее принцип, чем дизайн, а минималистический дизайн — воплощение этого принципа.
Минимализм — одно из самых значительных направлений дизайна, получившее популярность в 1960-х годах. Корни этого дизайна зародились в эпоху после Второй мировой войны, и он прочно утвердился в западном искусстве как противодействие буржуазному консюмеризму.
Также считается, что минималистское движение — это реакция против модернизма и абстрактного экспрессионизма.
Минимализм был вдохновлен художественными движениями, такими как De Stijl, архитекторами, такими как Людвиг Мис ван дер Роэ, и дизайном, таким как традиционный японский дизайн.
Здание, спроектированное Людвигом Мис ван дер Роэ. Источник: DivisareМинимализм часто путают с модернизмом. Крутые ребята используют его, поэтому он должен быть современным.
Основное различие между ними заключается в том, что минимализм не обязательно должен быть современным.
Другими словами, модернизм следует последним тенденциям и не отстает от них, а минимализм фокусируется на отказе от лишнего, чтобы обеспечить функциональность.
Что Такое Минималистский Веб-Дизайн? 🧐
Вопреки распространенному мнению, минималистский веб-дизайн означает не только лишение вашего сайта элементов и сведение их к минимуму.
Например, многие веб-сайты сегодня работают на WordPress, и это прекрасно, потому что WordPress — это еще и система управления контентом (CMS).
Это означает, что вы полностью контролируете дизайн макета вашего сайта и решаете, что останется, а что уйдет.
Итак, вы решаете выбрать минимализм и начинаете удалять все, что считаете ненужным, оставляя много пустого пространства, удаляя при этом фоновое изображение на главной странице.
Это не минималистский дизайн.
Напротив, это просто отличный способ испортить весь графический дизайн вашего сайта.
Итак, что же такое минимализм в веб-дизайне? Проще говоря, минимализм характеризуется крайней скупостью и простотой.
Поэтому речь идет не только об удалении вещей, но и об их упрощении.
Вот несколько примеров, которые помогут вам разобраться в этом.
- Упрощение пользовательского интерфейса и дизайна пользовательского интерфейса.

- Уменьшите количество кнопок.
- Не используйте более трех цветов одновременно.
- Экспериментируйте со шрифтами и смелой типографикой.
- Уменьшайте детали, такие как текстуры, тени и цветовые переходы.
- Используйте пространство как можно эффективнее.
Помните, что если такие платформы, как WordPress или Squarespace, позволяют беспрепятственно работать с веб-дизайном, это не значит, что при создании минималистичного дизайна сайта следует проявлять беспечность.
Плюсы Минималистского Дизайна 👏🏼
Минималистский дизайн всегда был популярен, особенно когда речь идет о тенденциях дизайна веб-сайтов.
Вы когда-нибудь задумывались почему?
Проще говоря, минимализм может значительно уменьшить трение на вашем сайте, позволяя посетителям сосредоточиться на главном.
Например, если основным фокусом вашей веб-страницы является изображение продукта, то нет никаких других отвлекающих факторов, которые могли бы отвлечь внимание потребителя от него.
В этом суть минималистского веб-дизайна.
Предприятия, например, магазины электронной коммерции, выигрывают, если таким образом выделяют изображения своих товаров.
Поэтому потребителям нравится просматривать такие сайты, потому что они прямолинейны, без каких-либо элементов, которые могут их перегрузить. Другие преимущества минималистского веб-дизайна связаны с дизайном самого сайта.
Вот несколько примеров.
- Благодаря меньшему количеству элементов минималистские сайты можно легко сделать отзывчивыми.
- Меньшее количество элементов означает более быстрое время загрузки страницы и общую скорость работы сайта.
- Минимализм обеспечивает интуитивно понятную и бесшовную навигацию.
- SEO-friendly — минималистичный веб-дизайн легко индексируется поисковыми системами.
- Меньшая сложность означает меньшее количество проблем.

- Неизменный стиль — минималистский дизайн является модным, и он не устареет в ближайшее время.
Достижение Минимализма 💁🏻♀️
Просто решить, что вы собираетесь выбрать минималистский веб-дизайн, недостаточно, чтобы добиться минимализма на вашем сайте.
Хотя такая конструкция может показаться достаточно простой для реализации, это не всегда так.
Вам предстоит проделать большую работу, чтобы с меньшим количеством элементов на сайте произвести отличное впечатление.
Итак, давайте разделим достижение минимализма на несколько вещей, которые вы должны учитывать.
Драматическая Типографика
Как уже говорилось, минималистский дизайн — это стремление сделать большее меньшим, а значит, вы должны произвести впечатление на зрителя.
Источник GIF: PinterestИменно здесь вступает в игру так называемая драматическая типографика, одна из самых ранних тенденций веб-дизайна.
Итак, что же такое драматическая типографика?
Проще говоря, он визуально привлекает внимание зрителя.
Это означает, что вам придется экспериментировать с различными типами шрифтов, которые будут несколько агрессивными и выделяться на фоне остального минималистичного сайта.
Хорошим примером может быть использование эффектной типографики для выделения сообщений, например, на главной или целевой странице.
Используйте Белое Пространство Наилучшим Образом
Основой минималистского дизайна веб-сайта является отрицательное пространство, более известное как «белое пространство».
Источник: Tubik StudioЭто пространство вокруг различных элементов дизайна пользовательского интерфейса, которое вы специально оставляете пустым. Цель состоит в том, чтобы использовать белое пространство, чтобы помочь направить визуальный поток пользователей.
Чем больше белого пространства окружает определенный элемент, например, изображение или фрагмент текста, тем больше взгляд пользователя притягивается к нему.
Однако многие веб-дизайнеры не умеют правильно использовать белое пространство.
Главное — извлечь из этого максимум пользы, а не переусердствовать.
Используйте Правильные Цветовые Схемы Или Цветовую Палитру
Как уже говорилось, не следует использовать более трех цветов одновременно, если вы хотите добиться минимализма на своем сайте. Но это зависит от конкретного сайта.
Источник: SofologyЭто означает, что вам придется проявить изобретательность.
Например, многие минималистские сайты используют яркие цвета фона, чтобы привлечь внимание пользователей. Однако слишком много цветов и фон становится раздражающим, поэтому нужно быть осторожным.
Для создания идеального баланса можно использовать дополняющие друг друга оттенки. Если вы не знаете, как это сделать, многие нью-йоркские компании по веб-дизайну могут вам помочь.
Главное — использовать минималистский подход к цветам, чтобы придать своему сайту нужную живость.
Итак, какие цвета лучше всего подходят для минималистского дизайна сайта?
Лучше всего работать с естественной цветовой палитрой, черным, серым и белым, кремовыми и пастельными тонами.
Но опять же, все зависит от эстетики, которую вы хотите применить. Вам также необходимо учитывать свой брендинг, чтобы не было резких переходов, например, из социальных сетей.
Сосредоточьтесь На Элементах Дизайна
Хорошо спроектированный веб-сайт использует весь потенциал минимализма.
Вы должны сосредоточиться на некоторых критических элементах дизайна и на том, как они соотносятся друг с другом.
Лучший способ добиться этого — сосредоточиться на основных элементах, которые делают любой дизайн великолепным, с самого начала.
Вот несколько примеров.
- Линии
- Цвета
- Текстуры
- Формы
- Космос
- Типография
- Масштабы и размеры
- Общая иерархия и баланс
Рассмотрите Плоский Дизайн
Плоский дизайн — это стиль, в котором основное внимание уделяется минималистичному использованию элементов, типографики и плоских цветов. Такой дизайн часто состоит из двухмерных элементов и ярких цветов.
Такой дизайн часто состоит из двухмерных элементов и ярких цветов.
Творческий подход, лежащий в основе плоского дизайна, может значительно улучшить пользовательский опыт.
Использование простых форм и минимальных текстур придает этому дизайну интересный поворот, потому что все двухмерные элементы, которые вы можете создать, например, с помощью инструментов Adobe, обеспечивают трехмерную иллюзию.
Этот тип дизайна может быть идеальным для сайтов портфолио дизайнеров, где любой графический дизайнер и иллюстратор может продемонстрировать свои работы и даже разместить ссылку на свой сайт в социальных сетях, таких как LinkedIn, при поиске работы.
Удалите Ненужные Элементы
Многие сайты имеют массу функций и элементов, которые скорее приятны, чем необходимы.
Минималистский дизайн сайта направлен на то, чтобы избежать ненужных элементов и удалить их, если они уже есть.
Как же определить, что необходимо, а что нет?
Проще говоря, сосредоточьтесь на удобстве использования и на мгновение встаньте на место ваших посетителей.
Ключом к минимализму является интуитивно понятная навигация и упрощенный пользовательский интерфейс без каких-либо трений и препятствий, которые могли бы встать на пути к беспроблемному просмотру сайта и пользовательскому опыту.
Например, так называемый скроллджекер — приятная вещь, но совершенно ненужная в минималистском веб-дизайне.
Scrolljacking — это техника, которая изменяет привычный процесс прокрутки и заставляет экран прокручиваться быстрее, медленнее или даже в сторону.
Источник: AnonymousHamburgerЭто действительно «классный эффект», но просто оставьте прокрутку такой, какая она есть, и перестаньте путать своих пользователей.
Ориентируйтесь На Визуальные Элементы И Удобство Использования
Главным аспектом минималистского дизайна сайта является удобство использования и хорошо оптимизированные визуальные эффекты.
Визуальные элементы служат для того, чтобы сливаться с пользовательским опытом, а не отвлекать его от выполнения поставленных задач. Каждый визуальный элемент, такой как цвета, шрифты, изображения и так далее, должен быть бесшовным.
Как уже упоминалось ранее, вы можете использовать негативное пространство для создания фокусных точек и направления внимания пользователей на определенную часть вашей веб-страницы.
Вы повышаете функциональность, используя визуальные образы для создания определенного пути, по которому должны пройти ваши пользователи.
Самое интересное в этом минималистском подходе то, что пользователи предпочитают, чтобы их направляли, вместо того чтобы самостоятельно ориентироваться на сайте. Именно поэтому так много людей любят минималистский дизайн.
10 Красивых Минималистских Дизайнов Сайтов Для Вдохновения😍
1. Armadillo
Источник: ArmadilloКомпания Armadillo сотрудничала с House of Gray, чтобы создать потрясающе красивый минималистичный веб-дизайн для коллекции «Ритм природы».
С первого взгляда вы даже не догадываетесь, что это коллекция по дизайну интерьера, потому что вас завораживает фоновое видео на веб-странице.
Этот веб-сайт впечатляет тем, что при минималистичном дизайне обеспечивает полный сенсорный опыт.
2. Ryota Sato Portfolio
Источник: Ryota SatoРёта Сато — веб-дизайнер и front-end разработчик из Японии.
Он создал один из самых красивых минималистичных сайтов-портфолио для демонстрации своих работ и продвижения себя. Сайт прост и красив для изучения.
3. Rainy Mood
Источник: Rainy MoodRainy Mood — это красивый одностраничный минималистский сайт с единственной целью — воспроизводить звуки дождя и отдаленного грома, чтобы помочь людям заснуть или учиться.
Согласно результатам тематического исследования, это оказалось весьма эффективным.
Что еще можно требовать от минималистичного дизайна сайта, который рисует всю картину с помощью фонового изображения и простой кнопки воспроизведения.
4. Levit Pen
Источник: Levit PenКрасивый минималистский веб-сайт был создан для продвижения ручки. Да, вы не ослышались, ручку.
Ну, не просто ручка.
Этот левитирует и может использоваться как для бумажных, так и для планшетных дисплеев, но это уже не важно.
Дело в дизайне сайта, который, несмотря на обилие визуальных эффектов, все же воплощает в себе суть минимализма.
5. Nua Bike
Источник: Nua BikesКак следует из названия, Nua Bikes — это сайт о велосипедах.
Однако минималистский дизайн этого сайта просто поражает воображение.
Много негативного пространства, черно-белые цвета в оформлении, отличные фокусные точки для изображений товаров и многие другие факторы делают этот сайт действительно приятным для просмотра.
6. Germaine Days
Источник: Germaine DaysЕще один красивый и минималистичный сайт-портфолио с плоским дизайном.
Жермен Дэйс — архитектурный дизайнер и любитель путешествий.
То, что начиналось как блог, теперь превратилось в эстетически привлекательный веб-сайт с минималистичным дизайном, дополненным потрясающими изображениями.
7. The Minimalists
Источник: The MinimalistsПрекрасный пример минималистического дизайна веб-сайта можно найти у двух создателей контента, которые специализируются, и вы никогда бы не догадались об этом, на минималистическом дизайне.
Помимо того, что их сайт является идеальным примером того, как должен выглядеть минималистский дизайн сайта, они также пишут темы, касающиеся этого дизайна и стиля жизни, связанного с ним.
8. Blvck
Источник: BlvckBlvck- это магазин электронной коммерции из Парижа. Они специализируются на продаже уникальной одежды и аксессуаров для мужчин и женщин.
Теперь их сайт выполнен в минималистичном дизайне, основанном на оттенках черного и смелой типографике. Черно-белая цветовая схема создает идеальные фокусные точки для изображений продукции.
Если вы когда-либо задавались вопросом о том, какие компании должны использовать минималистский дизайн сайта, то эти типы магазинов электронной коммерции определенно должны.
9. Wingmen
Источник: WingmenНет, эти парни не помогают вам ходить на свидания, но они, тем не менее, помогают вам с фронтенд-разработкой, UI и UX дизайном, а также прототипированием.
Их минималистский веб-дизайн просто удивителен. Они используют черные, белые и серые цвета, а навигация по сайту прямолинейна.
Если кто и использует весь потенциал минимализма, то эти ребята.
10. Jazz FM
Источник: Jazz FMЭтот румынский веб-сайт создан для того, чтобы вы могли слушать джазовую музыку. Минимальный веб-дизайн прекрасно дополняет тему.
Хотя этот минималистичный сайт немного перегружен цветами, он точно соответствует требованиям, когда речь идет об использовании только необходимых элементов сайта.
Минимализм — это стиль, использующий простоту, который породил минималистский веб-дизайн.
Минималистский дизайн веб-сайтов удаляет ненужные элементы и использует тонкие визуальные эффекты для улучшения удобства использования, функциональности и доступности веб-сайтов.
Одним словом, он создает уникальный и бесшовный опыт, поэтому многие потребители предпочитают этот дизайн другим. Это будущее веб-дизайна, в этом нет никаких сомнений.
Эта статья была написана Томасом МакКенни.
The link has been copied!
Минимализм в веб-дизайне — Дизайн на vc.ru
968 просмотров
У вас никогда не будет второго шанса произвести первое впечатление. А для бизнеса сайт и его дизайн так же важны, как и «одежка», по которой встречают. Минимализм в веб-дизайне чист и лаконичен, легко читается и хорошо организован. Он предполагает простой и удобный пользовательский интерфейс и даже ускоряет загрузку сайта. Может показаться, что за визуальной легкостью скрывается простота создания, но это далеко не так. Минималистичный дизайн подразумевает под собой скорее двойную работу, ведь он должен быть хорошо организован и продуман до мелочей.
Минималистичный дизайн подразумевает под собой скорее двойную работу, ведь он должен быть хорошо организован и продуман до мелочей.
Итак, ниже 10 фишек, которые используем мы и с радостью поделимся ими с вами.
Меньше = больше
Лаконичный, чистый и простой дизайн является отличительной чертой минимализма. Слишком много значков и кнопок, на которые пользователи могут нажимать, будут сбивать их с толку. Глаза пользователей получают отдых при просмотре на воздух сайта и постепенно направляются к центральному действию, например, сделать заказ.
Минимализм во всем
Все фотографии, видео и прочее наполнение сайта должны соответствовать его упрощенному, элегантному, минималистичному дизайну. Графический дизайн должен быть чистым и легко интерпретируемым, с разборчивым письмом и без сложных засечек. Фотографии должны быть хорошо продуманными, показывая предметы ярким, но понятным пользователям способом.
Помните об удобстве
Конечной целью любого дизайна должны быть информативность и удобство использования для пользователей.
Сосредоточьтесь на содержании
Принципы минимализма должны распространяться и на содержание контента. Меньше может быть больше, когда дело доходит даже до текста. Никто не станет читать огромные простыни, излагайте информацию тезисно и наглядно. Меньшее количество сложных слов сделает ваш сайт эффективным, а пользователям не придется ничего гуглить и испытывать неловкость от того, что они чего-то не знают.
Используйте свободное пространство с умом
Белое пространство вашего веб-сайта должно обрамлять и акцентировать внимание на действиях. Минимализм использует пустое пространство, чтобы графические элементы выделялись как можно больше.
Не бойтесь темного фона
Черный фон с белым текстом и графикой может стать элегантным примером минималистичного веб-дизайна. Да и вообще, черный и другие темные фоны дают глазам возможность отдохнуть.
Не забывайте о целях
Дизайн должен быть тщательно продуман и хорошо организован, поэтому целеустремленность имеет центральное значение для минимализма. Визуальный элемент всегда должен иметь назначение и цель во всем совокупном дизайне.
Визуальный элемент всегда должен иметь назначение и цель во всем совокупном дизайне.
Используйте несколько основных цветов
Помните, что цвета не всегда должны быть яркими, чтобы привлекать внимание. Например, можно использовать лишь три основных цвета и иметь дополнительную цветовую схему с приглушенными цветовыми решениями.
Тщательно подбирайте шрифты
Читаемость крайне важна, а шрифты тут играют большую роль. При этом ваш выбор может не ограничиваться Helvetica и Montserrat. Не бойтесь даже смешивать шрифты при минимализме. Помните, что главное – читаемость и общая сочетаемость с сайтом. Шрифты, как и цвета, могут отображать индивидуальность компании и быть узнаваемыми.
Сделайте вашу навигацию интуитивно понятной
Нельзя, чтобы пользователи вашего сайта тратили много времени, пытаясь найти ответы на интересующие их вопросы. При минимализме навигация по сайту должна быть интуитивно понятной. Например, иконки должны быть в логичных и весьма привычных местах.
Современный минималистичный дизайн не подвластен времени. Он быстро загружается, имеет высокий коэффициент конверсии, превращающий посетителей в клиентов, и обеспечивает отличное взаимодействие с пользователем. Мы с радостью разработаем для вашего бизнеса сайт в этом стиле, который точно прослужит долго и эффективно!
10 минималистичных примеров веб-сайтов и нижнего колонтитула, которые вас вдохновят
На заре Интернета было много уродливых веб-сайтов. На этих сайтах использовалось так много цветов, форм, текстур и элементов, что они были загромождены и затрудняли навигацию.
В результате эстетика дизайна, известная как минимализм, возникла как своего рода встречный ответ. Хотя минимализм можно проследить до архитектуры начала 20-го века (и даже раньше в японском искусстве), он снова получил известность, поскольку современные веб-дизайнеры стремились упростить и улучшить взаимодействие с пользователем (UX).
Давайте подробнее рассмотрим, что означает эта эстетика, как вы можете узнать ее по всему Интернету сегодня и как вы можете включить минималистские методы в свой собственный процесс веб-дизайна.
Минималистский дизайн веб-сайта
Минималистский дизайн веб-сайта — это эстетика, которая подчеркивает простоту, баланс, выравнивание и контраст. Минималистские веб-сайты обычно используют много пустого пространства, большие изображения и жирный шрифт.
Ниже приведены некоторые ключевые характеристики минималистского дизайна веб-сайта:
- Белый фон : Белый обеспечивает оптимальный контраст между фоном и призывами к действию, текстом и другими элементами на переднем плане. Это также не отвлекает пользователей и не заставляет их думать о том, что символизирует этот цвет.
- Яркие цвета : При использовании в качестве акцентов или фона яркие цвета могут обеспечить оптимальный контраст, особенно при использовании с белым или черным цветом.
 Они также помогают передать эмоции и смысл.
Они также помогают передать эмоции и смысл. - Чистая типографика : Шрифты без засечек проще, чем шрифты с засечками. В сочетании с большим размером шрифта и жирным шрифтом эта типографика действительно будет выделяться и обеспечит максимальное воздействие на ваши сообщения.
- Пробел : Пробел — или негативное пространство — используется в минималистском дизайне, чтобы помочь зрителю понять, на чем ему следует сосредоточиться. Это не только помогает упростить просмотр, чтение и навигацию по сайту. Он также может убедить пользователей совершить определенное действие, например нажать на ваш призыв к действию.
Важно понимать, что минимализм касается не только эстетики, но и функциональности. Минималистичные веб-сайты предлагают только те функции и контент, которые необходимы пользователю для выполнения конкретной задачи, например, для совершения покупки, связи с вашей командой или изучения вашей политики возврата.
Теперь, когда мы лучше понимаем, что такое минимализм, давайте взглянем на некоторые сайты, иллюстрирующие эти характеристики и приемы.
Примеры минималистичных веб-сайтов
Минималистские веб-сайты воплощают девиз «меньше значит больше». Это означает, что текст, цвет, теневые эффекты, текстуры и анимация используются экономно. Они по-прежнему будут использоваться, но только в том случае, если пользователи смогут легко понимать контент, находить то, что ищут, и принимать решения. Ниже приведены некоторые из лучших портфолио, бизнес-сайтов и блогов с минималистичным дизайном.
1. Visual Artists
Visual Artists предоставляет своим посетителям только самую необходимую информацию и элементы. Когда вы впервые попадаете на страницу, все, что вы видите, это название агентства, написанное большими жирными буквами на простом белом фоне. При прокрутке вы увидите имена художников, фотографов и креативных директоров, на которых работает агентство, а также короткую карусель их работ. В любое время единственным текстом на странице является урезанная панель навигации вверху и имя исполнителя.
2. Mowellens
Домашняя страница Mowellen предлагает пользователям простые варианты. Они могут щелкнуть любой элемент на панели навигации. Под панелью навигации есть слайдер изображений. Слева находится название продукта, изображенного на изображении. Справа находится кнопка CTA, которая приведет вас на страницу этого продукта. Сайт сочетает простую черно-белую цветовую схему с большими красочными изображениями.
3. Maciej Bączkowski
Сайт-портфолио Maciej Bączkowski иллюстрирует его миссию «стремление к ясности, простоте и логике». Используя много пустого пространства, он создает асимметричную сетку, чтобы показать несколько своих последних проектов, которые выделяются на совершенно не совсем белом фоне. Ниже этого раздела портфолио жирным шрифтом без засечек он сообщает читателям самую важную информацию о себе: когда он или его работа были представлены в новостях, где он работал, а также награды или признания, которые он заслужил.
4.
 Eiktyrne Whiskey
Eiktyrne WhiskeyEiktyrne Whiskey — идеальный пример минималистского веб-сайта электронной коммерции. На главной странице основное внимание уделяется норвежскому односолодовому виски из-за расположения изображения в центре страницы. Кроме того, его цвет выделяется на темном фоне. Текст не конкурирует за его внимание, но предлагает пользователю несколько возможных шагов вперед: узнать больше о виски, купить его или щелкнуть меню, чтобы получить дополнительные возможности навигации.
5. ON
ON предлагает упрощенный веб-сайт с черным шрифтом на сплошном синем фоне. Когда пользователь попадает на страницу, он видит логотип ON, контактную информацию компании и ссылки на социальные сети. Они могут прокрутить вниз, чтобы узнать больше о компании, ее процессах, ее клиентах и о том, что они могут сказать о работе с ON.
Минималистичный нижний колонтитул веб-сайта
Как и любой элемент дизайна, минималистичный нижний колонтитул веб-сайта содержит только то, что ищут посетители. Поскольку аудитория каждого сайта немного отличается, точного рецепта минималистского футера веб-сайта не существует. На некоторых может быть уведомление об авторских правах, ссылка на политику конфиденциальности, карта сайта, логотип и контактная информация. У другого могут быть просто значки социальных сетей. У другого может быть все вышеперечисленное плюс форма подписки на новостную рассылку.
Поскольку аудитория каждого сайта немного отличается, точного рецепта минималистского футера веб-сайта не существует. На некоторых может быть уведомление об авторских правах, ссылка на политику конфиденциальности, карта сайта, логотип и контактная информация. У другого могут быть просто значки социальных сетей. У другого может быть все вышеперечисленное плюс форма подписки на новостную рассылку.
Чтобы лучше понять, как может выглядеть минималистичный нижний колонтитул веб-сайта, давайте рассмотрим несколько примеров из реальных веб-сайтов.
1. Pilot
Нижний колонтитул веб-сайта Pilot с использованием пустого пространства и жирным белым шрифтом на черном фоне является прекрасным примером минималистского нижнего колонтитула веб-сайта. Вы видите уведомление об авторских правах слева и кнопку «Вернуться вверх» справа на случай, если пользователь решит, что хочет просмотреть больше. Или, если пользователь готов работать с агентством, он может найти всю необходимую информацию под логотипом Pilot: номер телефона, адрес электронной почты или ссылку на Google Maps, которая покажет ему, как именно найти их офис.
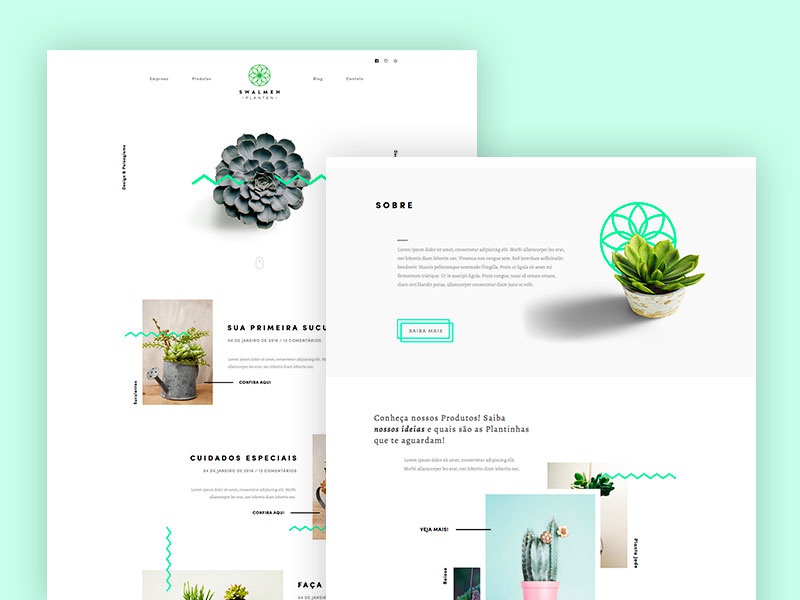
2. Benji Messmer
Минималистичный сайт-портфолио Benji Messmer сочетает в себе смелую типографику с прозрачностью, ярко-зеленым акцентным цветом, а также нарисованными от руки значками и анимацией. В его нижнем колонтитуле есть только самое необходимое: ссылки на его политику конфиденциальности данных, юридическое уведомление и основные аккаунты в социальных сетях.
3. We Ain’t Plastic
We Ain’t Plastic — сайт-портфолио креативного технолога и инженера по пользовательскому опыту Роланда Лёссляйна. Нижний колонтитул веб-сайта предназначен только для одной цели: предоставить посетителям возможность связаться с Lösslein через электронную почту, Twitter, LinkedIn и другие учетные записи социальных сетей, представленные черно-белыми значками.
4. Wookmama
У Wookmama очень минималистичный нижний колонтитул сайта. Чтобы добраться до него, посетители должны пролистать короткую аннотацию о том, чем занимается агентство, и список их последних проектов. Как только они доберутся до дна, у них будет только три варианта. Если они были впечатлены своим портфолио и хотят работать с агентством, они могут отправить им электронное письмо. Если они хотят увидеть больше, они могут проверить их Instagram. Или они могут вернуться к началу, чтобы снова просмотреть проекты.
Как только они доберутся до дна, у них будет только три варианта. Если они были впечатлены своим портфолио и хотят работать с агентством, они могут отправить им электронное письмо. Если они хотят увидеть больше, они могут проверить их Instagram. Или они могут вернуться к началу, чтобы снова просмотреть проекты.
5. Dezeynne
В Dezeynne содержится больше информации и ссылок, чем в нижних колонтитулах выше, но он по-прежнему придерживается минималистского подхода. Каждый раздел тщательно организован и разделен пробелами, поэтому пользователь точно знает, куда щелкнуть, если он хочет подписаться, узнать больше о студии, ответить на вопросы службы поддержки или связаться с агентством.
Создание минималистского веб-сайта
Вам не нужно быть профессиональным UX-дизайнером или разработчиком, чтобы создать минималистичный веб-сайт. Вам просто нужно попытаться сделать так, чтобы пользователям было проще и быстрее понимать ваш контент и принимать решения на вашем сайте. Следование приведенным ниже советам будет хорошей отправной точкой.
Следование приведенным ниже советам будет хорошей отправной точкой.
1. Уменьшите визуальный беспорядок.
Чтобы уменьшить визуальный беспорядок, скройте все, что бесполезно для большинства пользователей или в их конкретном контексте. Простой пример — использование меню вне холста, чтобы скрыть второстепенные элементы навигации. Таким образом, пользователи, которым не нужно переходить на эти страницы, не должны их видеть. Но пользователи, которые это делают, могут найти их простым щелчком мыши.
2. Максимальное количество пробелов.
Удаление любых ненужных элементов или информации с вашего сайта оставит много пустого места. Используйте это в своих интересах, чтобы привлечь внимание пользователя к определенному элементу или задаче, например подписке на электронные письма.
3. Используйте визуальную иерархию.
Визуальная иерархия – это метод использования принципов размера, цвета, контраста и других параметров для упорядочения элементов по степени важности. Хотя существует множество факторов, которые вы можете использовать для создания визуальной иерархии, самый простой способ запомнить этот метод проектирования: ставить самое важное на первое место.
Хотя существует множество факторов, которые вы можете использовать для создания визуальной иерархии, самый простой способ запомнить этот метод проектирования: ставить самое важное на первое место.
4. Ограничьте возможности пользователей.
Вы слышали фразу «меньше значит больше» в веб-дизайне, но слышали ли вы фразу «меньше значит быстрее»? Согласно закону Хика, вы можете ускорить время отклика пользователя, предоставив только самые необходимые опции. Например, минималистичная форма регистрации по электронной почте может предлагать пользователям только два варианта: подписаться или выйти из формы. Вы можете применить этот минималистский подход и к другим элементам вашего сайта.
Почему меньше значит больше в веб-дизайне
При создании веб-сайта вы хотите сделать все возможное, чтобы привлекать, вовлекать и информировать посетителей о вашей компании. Вот почему может возникнуть соблазн втиснуть как можно больше текста, цветов, изображений и анимации.
Но ключом к хорошему взаимодействию с пользователем является предоставление только того, что необходимо для выполнения им определенного набора задач, например перехода в ваш блог, подписки на рассылку новостей или совершения покупки. Следование приведенным выше минималистским методам может помочь гарантировать, что вы предоставляете посетителям только то, что им нужно, а не то, что, по вашему мнению, им может понадобиться.
Следование приведенным выше минималистским методам может помочь гарантировать, что вы предоставляете посетителям только то, что им нужно, а не то, что, по вашему мнению, им может понадобиться.
20 лучших примеров минималистичных веб-сайтов 2023
Это лучшие примеры минималистичных веб-сайтов, которые вы хотите проверить, если вам нравится чистый и простой веб-дизайн.
Разве мы не все?
Эти страницы легко пролистывать, и они не отвлекают от работы, из-за чего вам хочется уйти пораньше. И хотя некоторые используют анимацию, они очень хорошо сочетаются с минималистичным внешним видом.
Если вам нужно вдохновение для создания личного, делового или веб-сайта электронной коммерции, вот примеры, которые помогут вам.
Еще не решили какую платформу выбрать? Выбирайте WordPress и выбирайте лучшую минималистскую тему WordPress!
Создать сайт своей мечты так просто.
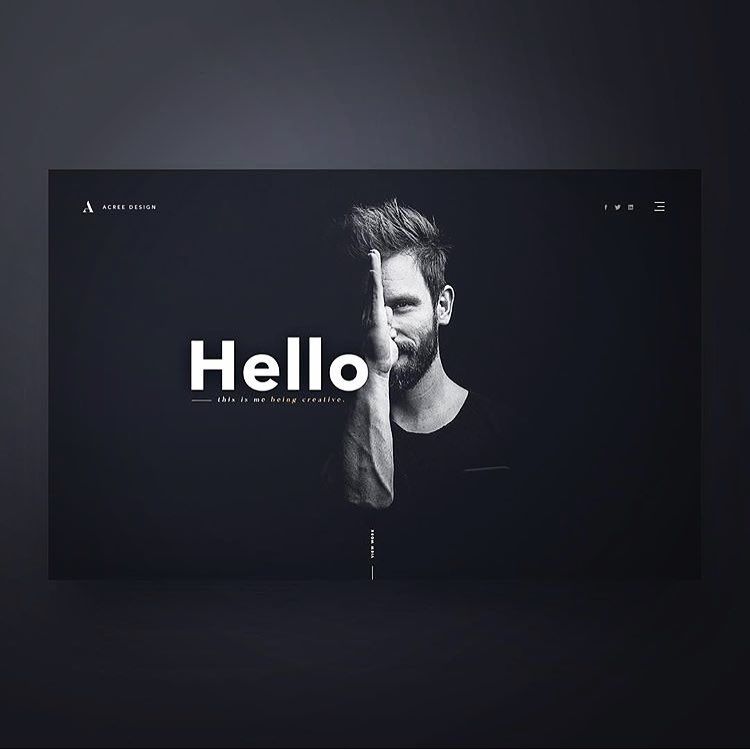
1. Bedow
Создано с : Gatsby
Bedow — прекрасный пример минималистского и креативного отзывчивого веб-дизайна, который в то же время очень запоминающийся. Но последний переходит к кликабельному герою видео и ссылкам на их работы.
Но последний переходит к кликабельному герою видео и ссылкам на их работы.
Что круто в Bedow, так это то, что они используют не традиционный значок меню гамбургера, а машущую руку, которая открывает наложенную навигацию.
Примечание . Используйте видео в верхней части страницы, чтобы повысить интерес пользователей.
2. ETQ
Построено с помощью : Shopify
ETQ — это чистый веб-сайт с полноэкранным разделом верхней части сгиба, который разделен на два раздела; 2/3 изображения и 1/3 однотонного фона с текстом и ссылкой.
Они используют прозрачный заголовок, который исчезает и появляется снова в зависимости от движения прокрутки.
Несмотря на то, что нижний колонтитул насыщен виджетами, он по-прежнему имеет минималистский вид и имеет тот же светлый цвет, что и основа веб-сайта.
Примечание : Создайте более чистый вид с полностью прозрачным заголовком/меню.
Вам также может быть интересно узнать об этих замечательных дизайнах обувных веб-сайтов.
3. Lars Tornoe
Создан с помощью : Squarespace
Домашняя страница Lars Tornoe представляет собой аккуратное двухколоночное портфолио, элементы которого имеют эффект наведения. Кроме того, каждый элемент портфолио кликабельный и содержит ссылки на страницу проекта с дополнительными изображениями и текстом.
В шапке только логотип слева и две ссылки справа, но Ларс Торное не использует футер. Нижний колонтитул со ссылками на другие работы появляется только на отдельных страницах.
Примечание : Избавьтесь от нижнего колонтитула и сделайте свой сайт более минималистичным.
Вам также понравится изучать эти лучшие примеры веб-сайтов Squarespace. Но если вам нужно что-то более конкретное, просмотрите нашу коллекцию веб-сайтов портфолио.
4. Монография
Построено с помощью : Webflow
Монография — пример минималистского веб-сайта с большим количеством текста и броским градиентным фоном. В заголовке используется значок меню-гамбургера, который скользит в навигации слева.
В заголовке используется значок меню-гамбургера, который скользит в навигации слева.
Кроме того, на левой боковой панели есть только одно предложение и форма подписки на рассылку новостей. Кроме того, нижний колонтитул, состоящий из двух частей, состоит из крупного знака «Монография» и ссылок меню.
Примечание : Используйте более крупные шрифты и больше пробелов, если вы решили создать веб-сайт без изображений.
У нас также есть полная коллекция веб-сайтов Webflow, если вы хотите просмотреть больше альтернативных дизайнов.
5. Netil Radio
Встроенный с : Гэтсби
Netil Radio может иметь ярко-синий фон, но общий дизайн чистый и простой. В разделе героев есть кнопка воспроизведения с текстом, объявляющим о предстоящем шоу. И когда вы нажимаете кнопку воспроизведения, все эти обведенные точки становятся сплошными.
Netil Radio также является одностраничным веб-сайтом, весь контент которого находится всего в нескольких прокрутках.
Примечание : Минималистичный веб-дизайн и одностраничный макет хорошо сочетаются друг с другом.
6. Поле
Построен с : Craft CMS
Поле имеет полноэкранное изображение для «предзагрузчика» домашней страницы с меню и возможностью пропустить и перейти на сайт.
Заголовок исчезает при прокрутке и появляется снова, как только вы прокручиваете его вверх. Как и заголовок, нижний колонтитул также имеет тот же фон, что и основа веб-сайта, чтобы придать ему аккуратный вид.
Примечание . Поддерживайте одинаковый цвет фона на всем веб-сайте, включая верхний и нижний колонтитулы, чтобы добиться более минималистского вида.
7. Скотт Снайдер
Построено с помощью : Squarespace
Скотт Снайдер случайным образом разбросал элементы портфолио на домашней странице, каждый из которых связан со страницей проекта, как Ларс Торное. И некоторые миниатюры анимированы, чтобы оживить опыт.
И некоторые миниатюры анимированы, чтобы оживить опыт.
Скотт также добавил раздел для клиентов, с которыми он работает, и отзывы для создания социального доказательства.
Примечание : Используйте отзывы и отзывы на своем веб-сайте, чтобы завоевать доверие.
8. Wendy Ju
Создано с помощью : Wix
Wendy Ju сделала свой минималистичный веб-сайт более привлекательным с помощью простой, но запоминающейся анимации текста героя. Страница имеет липкие боковые панели со ссылками на социальные сети и электронную почту слева и основную навигацию справа.
Кроме того, в разделе портфолио, состоящем из восьми частей, есть статические и анимированные эскизы, которые ссылаются на страницы отдельных проектов с подробными презентациями.
Примечание : добавьте анимированный текст в раздел героев, даже если он говорит «привет» на разных языках.
Кроме того, не пропустите эти веб-сайты, созданные на платформе Wix, которые наполнят вас еще большим количеством творческих идей.
9. Candy Black
Создан с помощью : Squarespace
Candy Black начинает веб-сайт с одного предложения на сплошном фоне, за которым следуют несколько проектов с большим интервалом между миниатюрами и эффектом наведения.
Верхний и нижний колонтитулы исключительно минималистичны, но содержат все необходимые ссылки и деловую информацию.
Примечание : добавьте дополнительный интервал к элементам вашего портфолио, чтобы сделать их более читабельными.
10. Casa Mami
Построено с : Squarespace
Casa Mami использует большой слайдер изображений, который создает теплый прием в мире простоты. Кроме того, на слайдах нет текста или ссылок/призывов к действию, и слайды не кликабельны. Слайд-шоу предназначено для чистого удовольствия.
Этот минималистичный пример веб-сайта также имеет изображение параллакса с кнопкой CTA, которая становится сплошной при наведении.
Примечание : Добавьте глубины своему красивому веб-сайту с фоном параллакса.
11. Энтони Виктор
Построено с помощью : Гэтсби
Самое замечательное в личном сайте Энтони Виктора то, что он светлый в начале, но становится темным, как только вы начинаете прокручивать.
Что нам также нравится в этом минималистичном веб-сайте, так это область портфолио с эффектом наведения, который меняет миниатюру, но также «затемняет» весь веб-сайт разными оттенками.
Примечание : Вы можете использовать темный и светлый веб-дизайн, но вы также можете смешивать их.
12. Гэри Ле Массон
Создано с помощью : Drupal
Страница Гэри Ле Массона — это уникальный аналог Google, который он использует для представления своего резюме, контактных данных и многого другого.
Это минималистичный и единственный в своем роде онлайн-присутствие, которое расширяет возможности веб-дизайна до бесконечности.
Примечание : У вас нет идеи для веб-сайта? Скопируйте и измените большой веб-сайт/платформу по своему творческому подходу.
13. Mintboxx
Построено с помощью : Weebly
Веб-сайт Mintboxx простой, с большим количеством пустого пространства и текста, но с небольшим количеством изображений. Удивительно, но работа в Интернете доставляет удовольствие как на ПК, так и на мобильных устройствах из-за общей чистоты.
Единственным движущимся элементом является эффект пишущей машинки в разделе героя, который добавляет классный слой творчества.
Примечание : Вместо того, чтобы использовать только текст, добавьте эффект пишущей машинки (или скольжения).
Хотите проверить больше веб-сайтов Weebly? У нас есть целый список эпических дизайнов, готовых для вас.
14. Эндрю Маккарти
Построено с помощью : GitHub Pages
Минималистский веб-сайт Эндрю Маккарти очень сложен. Почему? Поскольку он имеет бесконечный цикл прокрутки с изменением наложенных объектов, на заметку которых может потребоваться некоторое время, это все то же самое.
Почему? Поскольку он имеет бесконечный цикл прокрутки с изменением наложенных объектов, на заметку которых может потребоваться некоторое время, это все то же самое.
Умный.
По этой причине даже удобнее, когда меню снова появляется при обратной прокрутке, потому что в противном случае может потребоваться некоторое время, чтобы вернуться наверх.
Примечание : Вы хотите пойти против течения? Сделай это способом Эндрю Маккарти!
15. And Then Jupiter
Создан с помощью : Craft CMS
And Then Jupiter — еще один пример минималистского веб-сайта с упором на текст. На веб-сайте также есть классный текстовый эффект вверху страницы, такой как Mintboxx, который действует как привлекающий внимание элемент.
Крупный и мелкий текст, а также большое количество пустого пространства создают приятное впечатление от чтения. Более того, And Then Jupiter имеет нетрадиционный значок меню в плавающем заголовке, который открывает полноэкранный оверлей, где находится большая часть анимации этой страницы.
Примечание : Используйте крупный шрифт, часть текста сделайте полужирным и даже используйте заглавные буквы, чтобы сайт было легко пролистывать.
Не уверены в добавлении анимации? Затем сначала получите дозу анимированных веб-сайтов для более эпических примеров.
16. OrangeYouGlad
Создан с помощью : Wix
Несмотря на то, что OrangeYouGlad склоняется к минималистскому веб-дизайну, он по-прежнему содержит много классных и запоминающихся креативных и анимированных деталей, которые делают веб-сайт более привлекательным.
Но наша любимая часть — когда вы наводите курсор на кнопку «Напишите нам», и надпись «привет» начинает трястись слово за словом.
Примечание : Вы не должны быть слишком серьезными с минималистским внешним видом страницы. Добавьте несколько анимаций и специальных эффектов и улучшите их с помощью крутого фактора.
17. Банк для начинающих
Построено с помощью : Webflow
Банк для начинающих делает элементы темными (кроме последнего раздела) и жирными, что придает веб-сайту более премиальный вид.
Это одностраничный веб-сайт с липким заголовком, липким сообщением в левом нижнем углу и липкой кнопкой призыва к действию в правом нижнем углу. Другими словами, все ссылки и кнопки всегда у вас под рукой.
Примечание : Создайте одностраничный бизнес-сайт и улучшите UX.
18. Scope Copenhagen
Построено с помощью : Elementor
Датский стиль прост и минимален, как и сайт Scope Copenhagen.
Под заголовком находится простое, но мощное сообщение, которое продолжается красивыми изображениями их работ и ссылками на их проекты, о странице и т. д. Но вы также можете получить доступ ко всей информации через плавающую панель навигации.
Нижний колонтитул состоит из четырех столбцов, отображающих меню, ссылки на социальные сети и проекты, а также переключатель темного и светлого режимов.
Примечание : Интегрируйте переключатель дневного/ночного режима, чтобы посетители могли выбирать, как они хотят работать с вашим сайтом.
Если вам нравится WordPress и вы хотите использовать конструктор страниц, сначала прочитайте наш обширный обзор Elementor.
19. Семейство Post
Создано с помощью: Craft CMS
Семейство Post выглядит как слайд-шоу с вертикальной прокруткой, с самым простым исчезающим/появляющимся заголовком с кнопками «Домой» и «Меню».
С другой стороны, в нижнем колонтитуле есть четыре столбца с подпиской на новостную рассылку, местоположением, социальными и дополнительными виджетами с подробной информацией о бизнесе.
Примечание: Используйте комбинацию упрощенного верхнего колонтитула и богатого виджетами нижнего колонтитула.
20. Maciej Bączkowski
Создано с помощью: Kirby
Страница Maciej Bączkowski является еще одним доказательством того, что текстовая область героев работает. Этот минималистичный пример веб-сайта включает портфолио на главной странице с дополнительным интервалом между элементами и загрузкой контента при прокрутке.