Обзор программ для протипирования сайта
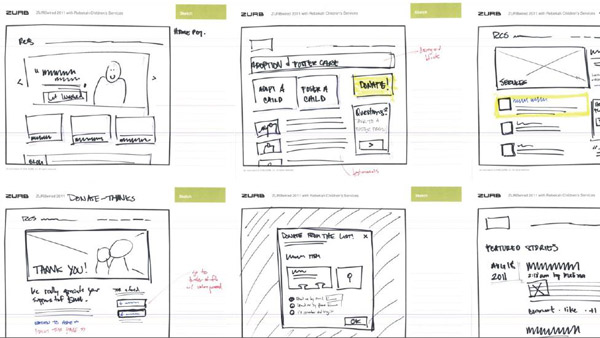
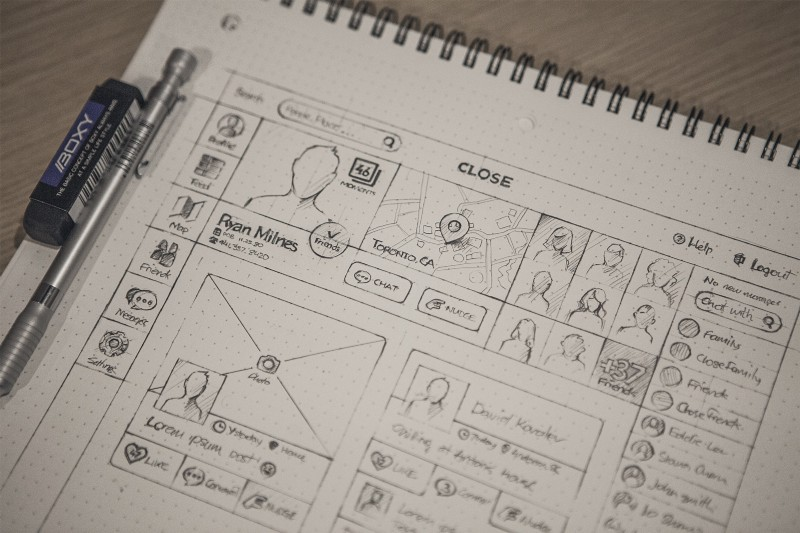
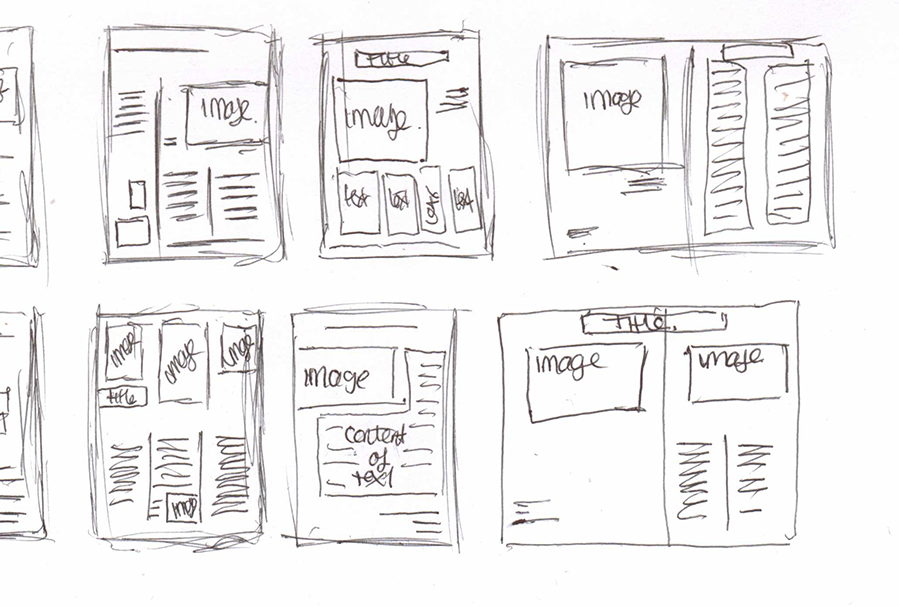
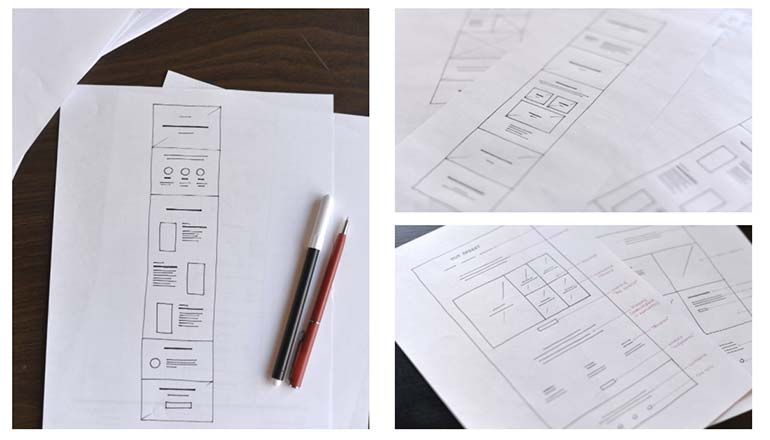
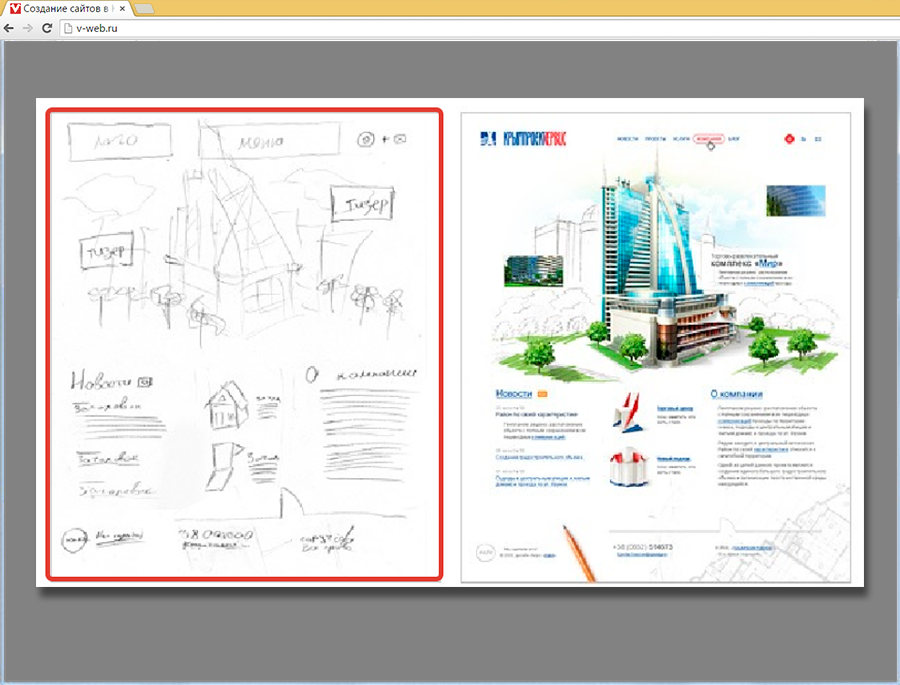
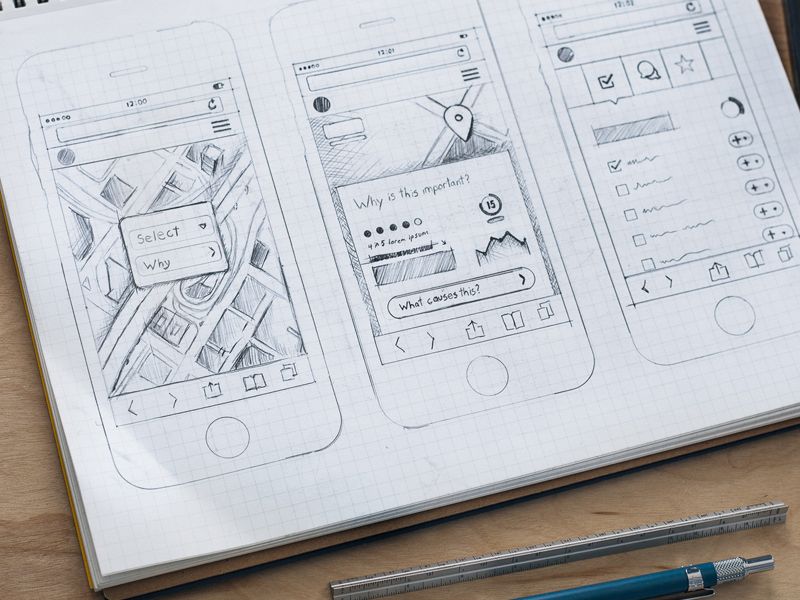
Основа любого цифрового проекта – “wireframes”, что в переводе с английского значит «каркас». При создании сайта этим словом обозначают грубый набросок его структуры или низко детализированное представление его дизайна. В зависимости от предпочтений дизайнера прототипирование сайта может быть представлено в виде скетча на бумаге или в виде полноценного цифрового динамического изображения. Как бы там ни было, полезно знать о том, что существует целый ряд инструментов, способных существенно облегчить данную задачу… И именно о них и пойдёт речь в этом посте!
Настольное приложение “InVisionStudio”
Оно доступно бесплатно или за $7,95 в месяц и предназначено для работы на ОС “Windows”, “Android” или “macOS”. Его можно без преувеличения назвать универсальным, поскольку оно позволяет создавать интерактивные и анимированные макеты и прототипы. Кстати, в нём можно и делиться последними с членами команды разработки.
Данный инструмент для прототипирования веб-сайта идеален и в качестве самостоятельного решения, и в качестве дополнения приложения “Figma”. Из него можно перенести дизайн в “InVisionStudio”, добавив интерактива и анимаций. Другие преимущества:
Из него можно перенести дизайн в “InVisionStudio”, добавив интерактива и анимаций. Другие преимущества:
- Наличие удобной временной шкалы, которая позволяет создавать плавные анимационные решения;
- Облегчение и ускорение создания дизайна адаптивных макетов, благодаря наличию целого ряда соответствующих функций;
- Дополнительные возможности в виде проверки прототипов на мобильных устройствах или сбора обратной связи;
- Возможность разработки эффектов перехода и красивых анимаций.
Разрабатываем и продвигаем сайты
Построенные на современных технологиях и фреймворках
Онлайн-сервис для прототипирования сайтов “Figma”
Пользователям доступно web- и настольное приложение, которое идеально подходит для создания интерфейсов и прототипирования. Его можно использовать целым командам в режиме “online”. Данный сервис для прототипирования страниц сайта доступен бесплатно, но лишь для одного пользователя. Кроме того, на него можно подписаться по цене $12 в месяц.
Прототипирование сайта в “Figma” позволяет выделять отдельные страницы под каждый из этапов, что очень удобно. Помимо этого, предусмотрена возможность отправки заказчику и внесение изменений, которые будут видны уже во время обсуждения. Другие преимущества:
- Моментальное сохранение в облаке, исключающее потерю данных;
- Удобный многопользовательский режим;
- Возможность использования прямо в браузере;
- Наличие режима просмотра в реальном размере;
- Наличие целого ряда дополнительных плагинов;
- Комфортная работа с целым рядом элементов и создание дизайн-системы для всей команды разработчиков.
Приложение “Principle” (только для “macOS”)
Оно позволяет в два счёта создавать прототипы и анимации различных элементов интерфейса. Доступно бесплатно в течение первых двух недель пользования, а после этого придётся раскошелится на $129, чтобы купить его. Это отличная альтернатива “InVisionStudio”, разве что предназначенная исключительно для ОС “macOS”. “Principle” позволяет создавать невероятные демонстрационные ролики и промостраницы с анимацией.
“Principle” позволяет создавать невероятные демонстрационные ролики и промостраницы с анимацией.
Стоит отметить, что данная программа для прототипирования сайтов отличается от целого ряда других тем, что обеспечивает максимально простой процесс работы. Сначала пользователь создаёт дизайн, к примеру, в “Figma”, после чего переносит его в “Principle”, где анимирует. Другие преимущества:
- Широкие возможности для работы с анимацией;
- Возможность записи прототипа в формате “GIF” и видео;
- Доступность разработки мягких анимаций и эффектов перехода.
Приложение “AdobeExperienceDesign”
Оно создано разработчиками “AdobeSystems” и доступно бесплатно или по подписке за 772 рубля в месяц. Предназначено для ОС “Windows” и “macOS” и способно сделать процесс создания прототипов максимально быстром. Для этого в нём предусмотрены инструменты клонирования, что позволяет молниеносно заполнять списки содержимым.
Другие преимущества:
- Доступна версия из коробки;
- Позволяет проверять прототипы непосредственно на мобильных устройствах;
- Возможность обмена данными с “Photoshop”;
- Максимальная ориентированность на прототипирование.

Приложение “Webflow”
Оно доступно бесплатно или по подписке за $16 в месяц. Отличается тем, что требует от пользователя определённых знаний вёрстки и, по сути, является своего рода конструктором, в котором можно разрабатывать сайты, посадочные страницы и блоги (в том числе и адаптивные). Пользователь имеет возможность изменять код “CSS” и “HTML”.
Другие преимущества:
- Доступность реализации горизонтальной линии прокрутки;
- Комплект шаблонов для сайтов по типам бизнеса с доступностью изменений;
- Наличие “CMS”, позволяющей управлять содержимым даже крупного сайта.
Приложение “Marvel”
Один проект на нём можно сделать абсолютно бесплатно, а вот затем придётся раскошелиться на подписку за $12 в месяц. Данный инструмент предназначен для интерактивного прототипирования мобильных версий сайтов и приложений, которые доступны с любого устройства. Предусмотрены удобный мультипользовательский режим и возможность обратной связи от пользователей.
Другие преимущества:
- Простота пользования;
- Проверка на мобильных устройствах;
- Возможность проведения тестов на удобство пользования;
- Возможность быстрого создания разметки для переходов между экранами.
Итоги
Современные разработчики предлагают целый ряд решений, каждое из которых имеет свои особенности. Выбирать их нужно руководствуясь особенностями проекта – и тогда оперативность и лёгкость работы над ним обеспечена!
Вайрфреймы, прототипы и мокапы – в чем разница? — Оди. О дизайне
От редактора: несмотря на обширное использование слова «мокап» в англоязычной литературе и блогосфере, я предлагаю использовать более понятное и подходящее слово «макет» (или «дизайн-макет»).
Несколько лет назад я понял, что большинство моих друзей IT-шников, не дизайнеров называли результаты своей деятельности синонимичными понятиями. Они предполагают, что вайрфрейм, прототип и мокап — это одно и то же, выполненный из сероватых блоков набросок конкретной идеи.
Проблема такого упрощенного видения заключается в том, что они никогда не могут предвосхитить, чего ожидать от работы специалиста из области UX-дизайна, и легко могут запутаться. «По какой причине эта область не кликабельна?», «Я даже не понял, что мне нужно кликать мышкой именно тут», — такого рода комментарии раздражающе часто встречаются среди UX дизайн-проектов (User Experience Design — целью которого является дизайн взаимодействия с пользователем). Смешивания двух понятий — вайрфрейма и прототипа, – это все равно, что приравнивание архитектурного проекта (детализированный план будущего здания) и демонстрационного здания (который иногда строится без фронтальных стен).
Хотя вы, конечно, можете попробовать жить в таком здании (понимая, что вся его красота будет заключаться в прекрасном виде на великолепные рядом стоящие здания), но вам не удастся поселиться с комфортом на его наброске, который представляет собой лишь листок бумаги.
Демонстрационное здание и план дома – это различные способы коммуникации в архитектуре:
- Проект служит планом здания, указывающим, как оно должно быть построено
- Демонстрационное здание представляет собой тест-драйв для будущих жителей
Аналогичное разделение может быть применено к вайрфреймам, прототипам и мокапам. Они выглядят по-разному, они передают информацию разного рода и служат разным целям.
Они выглядят по-разному, они передают информацию разного рода и служат разным целям.
Однако демонстрационное здание и план дома имеют нечто общее – они оба представляют финальный продукт, т.е. настоящий дом. И опять же именно такая же аналогия может быть применена для сравнения вайрфрэймов, прототипов и мокапов – все эти документы являются разными формами представления финального продукта.
Хотите верьте, хотите нет, но различия между прототипами, вайрфрэймами и мокапами – это первое, чему я старался обучить членов моей UX-команды.
Да, это действительно важно.
Давайте рассмотрим в деталях, что такое вайрфреймы, прототипы и мокапы, чтобы вы поняли идею, что используется в конкретных ситуациях.
Вайрфреймы (Wireframes)
1. Что такое вайрфрейм?
Вайрфрейм – это образ дизайна низкой точности. Он должен четко показывать:
- Основою группу контента (Что?)
- Структуру информации (Где?)
- Описание и базовая визуализацию взаимодействия между интерфейсом и пользователем (Как?)
Вайрфреймы не бессмысленный набор серых блоков, хотя он выглядит примерно так.
«Изображение» — здесь это ключевой термин, который поможет вам найти требуемую точность, удобный темп. Вы не можете показать слишком много деталей, но, с другой стороны, вы должны создать точный образ финального дизайн-продукта, не упускающего ни одной его важной детали. Вы прокладываете тропинку для целого проекта и людей, которые работают вместе с вами (разработчики, графические дизайнеры, копирайтеры, менеджеры проекта – им всем нужен хорошо сделанный вайрфрейм). По сути, вы создаете карту города. Каждая улица представлена на карте, но ее визуальное изображение упрощено. Вы можете прочувствовать архитектуру города, если посмотрите на карту, но не сможете воспринять его красоту.
Вайрфреймы нужно делать быстро и почти все остальное время тратить на общение с членами команды и … размышления. Среднее время на создание вайрфрэймов должно быть реально ограничено.
Визуализация должна быть построена по правилам эстетики, но сильно упрощена. Черный, серый и белый – это типичные цвета, которые вам понадобятся (разве что вы можете добавить синего в конкретные ссылки).
Если что-либо занимает слишком много времени на подготовку (например, выбор иконок, загрузка изображений), вы должны представить его в упрощенном виде (например, используя «заполнители» — прямоугольники, пересеченные линиями крест на крест для изображений, плюс подобающее описание). Мы обычно называем вайрфреймы данными низкой точности (lo-fi).
Запомните, хорошо созданный вайрфрейм изображает дизайн предельно точным образом и прокладывает дорогу для всей команды.
2. Когда использовать вайрфрэймы.
Вайрфреймы обычно используются как документация к проекту. Поскольку они являются статичным и фиксированным способом отображения интерфейса, их нужно соответствующе описать (от краткого пояснения, до сложной технической документации, если это необходимо).
Однако они могут быть использованы не по столь формальному назначению. Так как они удобны и просты в использовании, они полезны как быстрые наброски для внутренней коммуникации в команде. Если девелоперы спрашивают, как что-то должно быть выполнено, ответ можно представить как быстро выполненный вайрфрейм.
Так как они удобны и просты в использовании, они полезны как быстрые наброски для внутренней коммуникации в команде. Если девелоперы спрашивают, как что-то должно быть выполнено, ответ можно представить как быстро выполненный вайрфрейм.
Имейте в виду следующее: UXpin – это старт-апы с реально быстрыми циклами разработки (выпуск каждые пару дней). Мы используем вайрфреймы для быстрой визуализации заданий (даже самых небольших!). Это уничтожает всякое недопонимание и это очень дешево.
Вайрфреймы редко используются как материал для тестирования, хотя они могут помочь получить обратную связь на начальном этапе исследования, в котором вы еще не заботитесь о методологической бедности воплощения, но уже пытаетесь получить быстрые результаты.
Вайрфреймы в контексте целостного дизайн-процесса могут быть удивительно эффективны и, не смотря на то, что за последние несколько лет они получили несколько негативных отзывов, по-прежнему незаменимы на начальных этапах комплексных проектов.
Прототипы
1. Что такое прототипы?
Прототип, который часто путается с вайрфреймом, — это середина на пути к высококачественному изображению финального продукта, стимулирующего взаимодействие с пользовательским интерфейсом.
Они должны позволить пользователю:
- Воспринимать контент и взаимодействие с интерфейсом
- Тестировать основные взаимодействия по аналогии с финальным продуктом
Прототип – это симуляция финального взаимодействия между пользователем и интерфейсом. Он может выглядеть не совсем так, как будет выглядеть финальный продукт, но очень похоже на него (определенно не сероватый набросок). Взаимодействия должны быть точно смоделированы и иметь значительное сходство с финальным опытом. Независимость между интерфейсом и механикой бэкенда обычно упускается для снижения затрат и ускорения цикла разработки.
2. Когда использовать прототип.
Прототипы используются в полной мере в тестировании пользователей. Такие симуляции финального взаимодействия формируют основу для качественных юзабилити-тестов еще до того, как начинается разработка.
Прототипы обычно не являются лучшей документацией, которую вы можете представить, поскольку они требуют он «читателя» некоторых усилий, чтобы понять интерфейс. С другой стороны, прототипы это наиболее привлекательная форма дизайн документации, так как интерфейс отчетливый, и простой.
Имейте в виду, что прототипирование достаточно дорогая и время-затратная форма дизайн коммуникации. Я бы предположил создание прототипов, которые могут быть использованы повторно в дальнейших разработках (это значит, что вы должны уметь писать HTML, CSS и, возможно, JS-код). Это особенно эффективно в относительно простых проектах.
Выполненные правильно, в сочетании с тестированием пользовательского интерфейса, прототипы могут показать себя с выгодной стороны.
Мокап
1. Что такое мокап?
Мокап – это середина на пути к высоко-точному, статичному дизайн-образу. Часто мокапы – это графические наброски или даже актуальный графический дизайн.
Хорошо сделанный мокап:
- Представляет структуру информации, визуализирует контент и демонстрирует основной функционал в статике
- Поощряет людей к перепроверке визуальной стороны проекта
Мокапы часто путают с вайрфреймами из-за названий некоторых компаний, производящих программное обеспечение (видимо, речь идет о сервисах, подобных moqups. com — прим. ред.).
com — прим. ред.).
2. Когда использовать мокап.
Мокапы особенно полезны, если вы хотите добиться быстрого утверждения у стейкхолдера. Благодаря их визуальной натуре мокапам не сопротивляются из-за низкой точности исполнения и вместе с тем их гораздо быстрее создать, чем прототипы. Они хорошо подходят для получения обратной связи, и в контексте целого дизайн-проекта помогут в формировании большой главы финальной документации.
Резюме
Как начать?
Прежде чем вы выберите средство коммуникации в дизайн-процессе, вам нужно:
- Выделить конкретную проблему, которую вы пытаетесь решить
- Выделить свою целевую аудиторию
- Определить общие требования к продукту
Это минимум. Теперь подумайте, какое решение будет наиболее подходящим в вашем случае, принимая во внимание ваш продукт и команду. Какое будет наилучшим для вас? Формализованная документация или быстрый набросок и дискуссия лицом к лицу? Достаточно ли у вас времени и денег для сложных изысканий в области пользовательского опыта или вы лишь собираетесь в ближайшее кафе с несколькими набросками для потенциальных клиентов?
Какие навыки у вас есть? Умеете ли писать код? Оценивая себя, членов команды и проект, вы должны понять, какое решение будет правильным.
Вы, конечно, можете создать все эти варианты и … во многих случаях вы так и сделаете! Не бойтесь делать этот шаг. Все они имеют значение и, выполненные хорошо, приблизят вас к потрясающему дизайну.
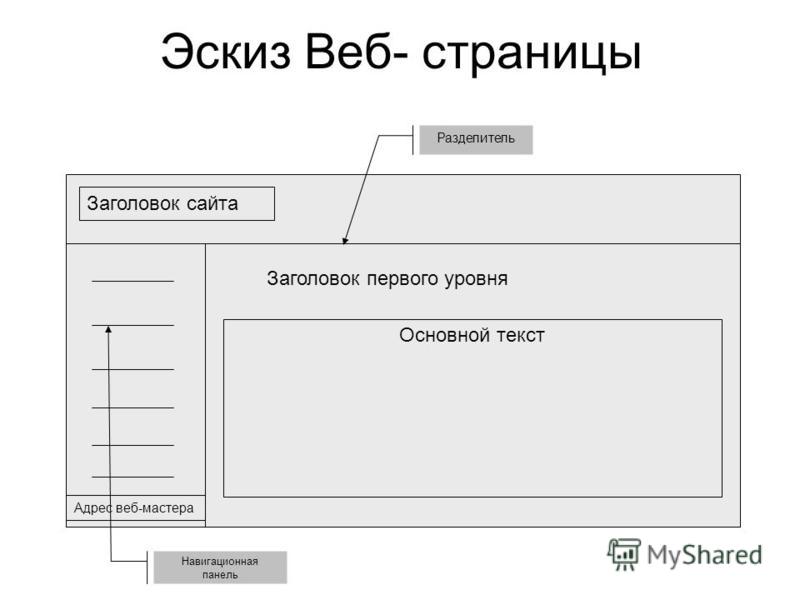
Как правильно составить план веб-сайта
Все начинается с планирования. Каждый, кто хочет создать веб-сайт, должен сначала подумать о планировании. Чтобы схема веб-сайта приняла форму, вы должны начать с самого начала:
Что следует учитывать при создании схемы веб-сайта
- Поместите основной контент на передний план и в центр (для сайтов электронной коммерции вы увидите продуктов; для блогов вы будете показывать сообщения в блогах; для видеосайтов вы будете показывать видео)
- Определите свою воронку конверсии клиентов, то есть то, как вы зарабатываете деньги на своих посетителях. Если вы полагаетесь на рекламу, правильно связывайте контент, используйте боковые панели и другие всплывающие окна, чтобы побудить пользователей посетить как можно больше страниц вашего сайта.

- Важно тщательно спланировать создание веб-сайта, учитывая, что после загрузки веб-страницы пользователи формируют вариант за 0,05 секунды. Существует короткий период внимания, и у вашего сайта нет второго шанса на положительную оценку. Сообщение веб-сайта должно быть ясным с самого начала, поэтому потратьте все необходимое время, чтобы сформулировать его правильно.
- Подготовить информационную структуру веб-сайта с учетом интересов пользователей. Исследования показали, что 55% потребителей будут платить больше за лучший клиентский опыт.
- Тщательное понимание аудитории и планирование наперед гарантируют, что ваш сайт будет хорошо оценен посетителями. Вы должны серьезно отнестись к этому моменту, так как 94% негативных отзывов о сайте связаны с дизайном.
Общие принципы создания схемы веб-сайта
При создании структуры веб-сайта необходимо выполнить несколько основных шагов.
Основные шаги:
- Обсудите идеи и запишите их.
На первом этапе создания схемы веб-сайта мы рекомендуем собрать как можно больше идей. Они будут тем материалом, из которого вы сможете выбрать то, что нужно для схемы сайта и сайтостроения.
- Организуйте идеи, сгруппировав их по категориям и подкатегориям
Второй шаг включает просмотр ваших идей, выбор правильных и их анализ. На этом этапе вы также должны сгруппировать их по категориям и подкатегориям. В зависимости от контента, который вы должны создать из них, и соотношения между элементами, на этом этапе у вас должен быть логический подход к плану вашего веб-сайта.
- Создать карту сайта
На первых этапах создания схемы вашего веб-сайта вы должны составить карту сайта. Это относится к информационной архитектуре веб-сайта.
Карта сайта показывает, как страницы организованы на веб-сайте и на скольких уровнях. Лучше всего попробовать ограничить количество уровней страницы до 3. Однако это не стандарт, которому вы должны строго следовать, если контент вашего веб-сайта нуждается в более сложной структуре, сделайте это.
Однако это не стандарт, которому вы должны строго следовать, если контент вашего веб-сайта нуждается в более сложной структуре, сделайте это.
Templatelab.com предоставляет разнообразный список карт сайта , с которых вы можете начать. Вы можете выбрать тот, который подходит вашему контенту, и заменить разделы на свои.
От простых карт сайта до более сложных — существует множество структур, которые вы можете использовать для вдохновения при создании схемы вашего веб-сайта.
Вот одна из таких карт сайта:
Карта сайта поможет вам придать веб-сайту определенную структуру и обозначить все, прежде чем приступить к фактическому созданию веб-сайта.
Кроме того, карта сайта гарантирует, что все части структуры усиливают цель веб-сайта. Таким образом, схема веб-сайта станет верным путем к созданию собственного эффективного веб-сайта.
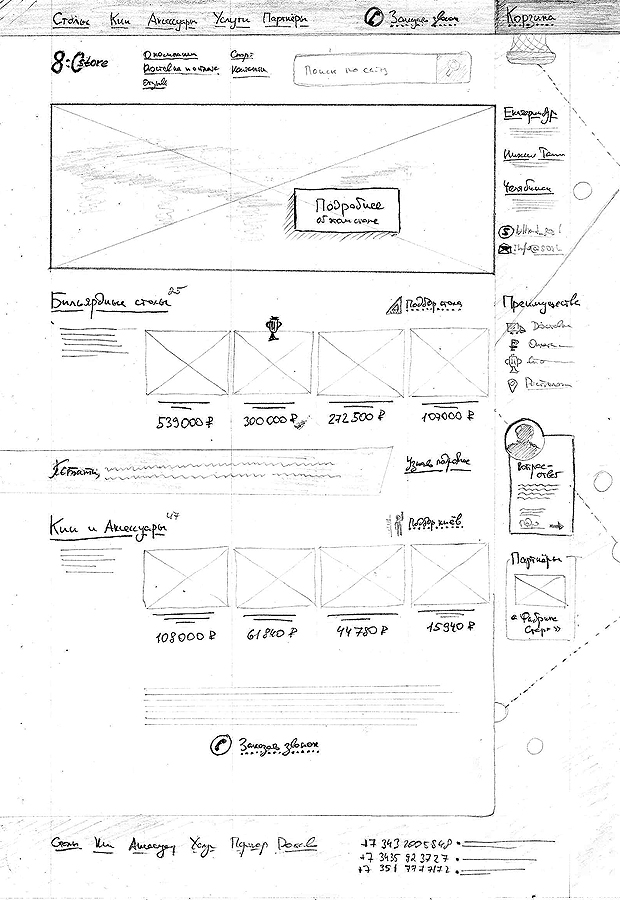
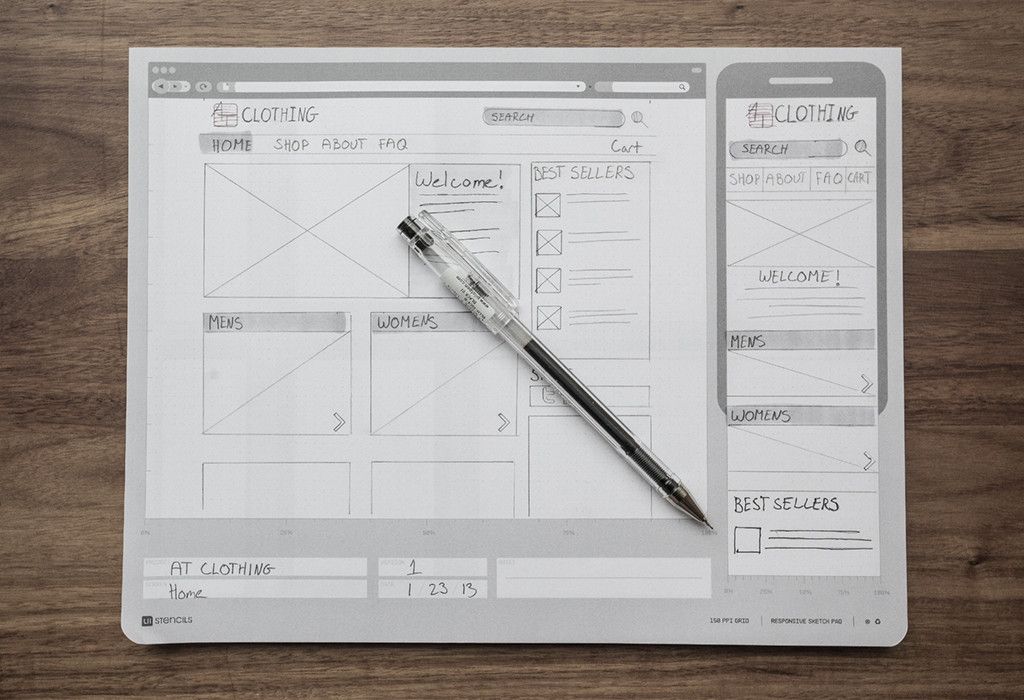
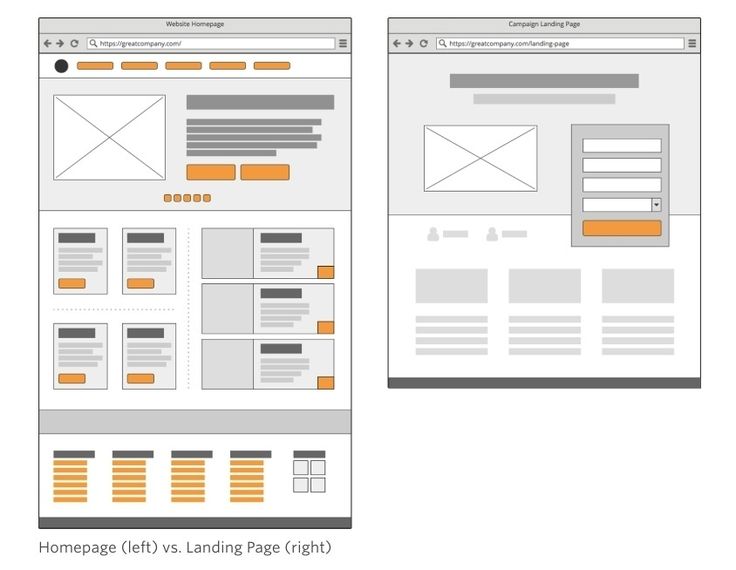
Ниже мы приводим 2 примера набросков веб-сайтов, поскольку они могут определять веб-сайты для электронной коммерции и веб-сайты для консультационных услуг.
- Домашняя страница
- Список продуктов
- Категории продуктов
- Продукты
- Страницы оформления заказа
- Услуги
- Доставка
- О нас
- Контактный телефон
- Условия обслуживания и политика конфиденциальности
- Домашняя страница
- О нас
- Экспертиза
- Услуги
- Консалтинг
- То же
- То же
- Отзывы
- Контакт
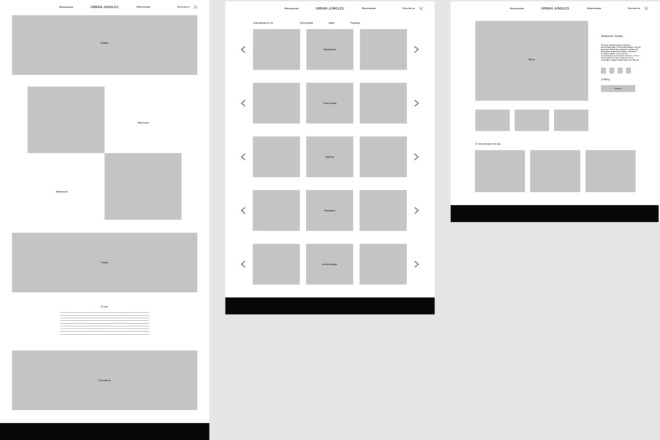
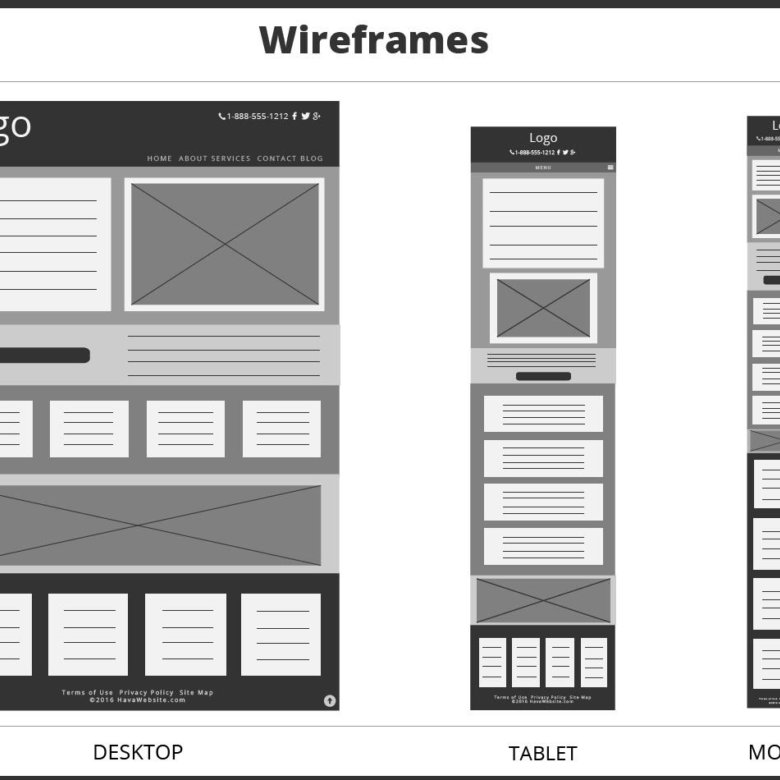
- Придумайте и найдите макет
Теперь пришло время подумать о макете. Макет веб-сайта — это шаблон, определяющий структуру веб-сайта .
Макет веб-сайта — это шаблон, определяющий структуру веб-сайта .
Вы должны иметь в виду контент, который вы собираетесь разместить на своем веб-сайте. Это поможет вам лучше понять, какой макет вам следует искать. Также для этого шага вы должны просмотреть различные варианты макетов веб-сайтов, внимательно изучить их и решить, что добавить в шорт-лист. Затем вам нужно будет протестировать выбранные макеты в соответствии со структурой вашего контента.
- Наложение структуры контента на несколько выбранных вами макетов
Этот этап полезен для проверки правильности выбранных макетов. Наложите структуру вашего контента на несколько выбранных вами макетов и посмотрите, что лучше всего подходит для вас. Вы можете использовать методы обрезки, обрезки, изменения размера, перестановки, чтобы найти наилучшее соответствие. Методы могут применяться к структуре контента, а также отражаться в расширенных функциях настройки макета.
- Проект первой версии архитектуры сайта
После выбора макета вы можете создать первую версию архитектуры вашего веб-сайта. Кроме того, вы должны обратить внимание на то, чтобы он был простым и удобным для просмотра. У ваших пользователей должны быть четкие пути навигации, отражающие согласованность вашего сообщения.
Кроме того, вы должны обратить внимание на то, чтобы он был простым и удобным для просмотра. У ваших пользователей должны быть четкие пути навигации, отражающие согласованность вашего сообщения.
- Запишите несколько заметок по брендингу и дизайну веб-сайта
Принципы брендинга и дизайна вашего веб-сайта во многом повлияют на его эффективность. И чем раньше вы подумаете об этих аспектах, тем лучше вы создадите свой сайт. На этом этапе вам нужно только иметь запись основной схемы брендинга и дизайна, чтобы знать, какие функции и ресурсы вам нужны для создания веб-сайта.
- Сделайте быстрый набросок конкретных элементов брендинга и дизайна
Вы должны подумать о таких элементах, как цвета, типографика, типы контента (текст, видео, аудио и т. д.), стиль дизайна (формальный, дружелюбный и т. д.). Все это то, что оживит сайт и придаст ему выразительности.
Схема содержимого веб-сайта
Структура содержимого веб-сайта более конкретна, чем общая схема веб-сайта. Это относится к отображению элементов контента на странице веб-сайта. Это включает в себя решение о том, следует ли разместить кнопку призыва к действию в меню или раздел о миссии компании должен быть частью страницы «О нас».
Это относится к отображению элементов контента на странице веб-сайта. Это включает в себя решение о том, следует ли разместить кнопку призыва к действию в меню или раздел о миссии компании должен быть частью страницы «О нас».
После того, как общий каркас веб-сайта создан, вы можете приступить к его разработке и добавлению деталей для каждой страницы.
- Вам необходимо продумать схему содержания с точки зрения сообщения вашей компании. Он должен быть четким и соответствовать поведению пользователей при просмотре веб-сайтов.
- Вы должны основывать свой план контента на данных (данные о теплых и холодных областях, тепловых картах, кликах, генерации событий, прокрутке страниц и т. д.). При отсутствии таких данных вы должны основывать наброски контента на своих предположениях, при условии, что вы хорошо знаете свою аудиторию.
- Вы можете протестировать 2 или 3 варианта одной страницы, чтобы собрать необходимые данные для окончательной версии веб-сайта.
Повторите процесс для каждой страницы, включенной в карту сайта веб-сайта, а затем проанализируйте содержание веб-сайта в целом. Перед тем, как приступить к созданию веб-сайта, вы должны внести некоторые изменения и уточнения.
Перед тем, как приступить к созданию веб-сайта, вы должны внести некоторые изменения и уточнения.
Несколько полезных советов и приемов
Не планируйте слишком подробно, так как вы можете внести изменения на ходу. Вместо этого оставьте место для неожиданного вдохновения и творчества, которые заставят сайт сиять. Имейте в виду, что набросок веб-сайта не эквивалентен созданию веб-сайта, это всего лишь этап предварительного проектирования. Он помогает вам следовать определенным направлениям, работать над планом и оставаться организованным.
Если вы сочтете это полезным, включите временные рамки в схему вашего веб-сайта. Однако будьте осторожны, чтобы установить реалистичные сроки, которые действительно помогут вам в процессе создания веб-сайта.
В двух словах, планирование веб-сайта предназначено для того, чтобы помочь вам создать веб-сайт, придав ему структуру, отвечающую вашим требованиям или требованиям ваших клиентов. Это обязательное условие, позволяющее избежать несоответствий при создании веб-сайта и гарантировать, что он правильно и эффективно передает свое сообщение.
Что включить в структуру веб-сайта (с бесплатным шаблоном)
26 ноябрь
26 ноябрь
СОДЕРЖАНИЕ
ВВЕДЕНИЕ
Что включать
Структура сайта
Почему ваш сайт важна
. Руководство по стилю
Ресурсы
Навигация
Верхняя навигация
Фиксированная верхняя навигация
Статическая навигация на боковой панели
Статическая нижняя навигация
Предупреждение
Шаблон
В заключение
Введение
разработчику нужен новый веб-сайт или проект, которому нужен новый клиент. для создания нового сайта пригодится схема веб-сайта, которая сделает вашу работу проще, понятнее и организованнее. Каждый, кто хочет создать веб-сайт, должен сначала подумать о планировании. Все, начиная от знания того, как правильно ориентироваться на клиентов, понимать их потребности, сколько страниц вам нужно, что нужно разработчику для создания сайта и т. д. ума в дизайне вашего сайта.
д. ума в дизайне вашего сайта.
Что включить
Структура сайта
Разработайте структуру своего сайта, прежде чем включать ее в схему сайта. Будь проще. Делайте наброски на бумаге, в блокноте/блокноте или даже на доске. В качестве альтернативы можно использовать следующие инструменты: Microsoft Visio, белая доска, Excel, OmniGiraffe или Google Sheets.
Вот пример простой структуры:
Источник изображения: Neil Patel0003
- Категоризация — классифицируйте свои веб-страницы. Сгруппируйте одинаковые функции и элементы вместе. При категоризации оставьте категории между 2 и 7. Сбалансируйте подкатегории. Если каждая категория имеет 5 подкатегорий, убедитесь, что все ваши категории имеют 5 подкатегорий.
- Уровни/глубина страниц — выберите небольшую глубину страницы. Три уровня идеальны. Однако, если вашему сайту требуется более трех уровней в таких отраслях, как электронная торговля, сделайте это.
 Чем меньше глубина уровней страницы, тем проще навигация по вашему сайту.
Чем меньше глубина уровней страницы, тем проще навигация по вашему сайту. - Иметь глобальную категорию — это единственная дополнительная категория, которая вам нужна помимо 7. Здесь вы размещаете такие элементы, как политики конфиденциальности, логины и функции поиска. Элементы здесь включены как часть вашего верхнего или нижнего колонтитула.
Почему важна структура вашего сайта
Структура вашего сайта определяет ваш пользовательский опыт, сканирование, дополнительные ссылки, которые вы, вероятно, получите, и внутренние ссылки, которые будут на вашем сайте.
Сайт с отличной структурой обеспечивает лучшее взаимодействие с пользователем, что приводит к снижению показателя отказов. Все эти сигналы сообщают Google, что ваш сайт имеет высокое качество, что способствует повышению рейтинга вашего сайта в результатах поиска.
Боты поисковых систем сканируют структуру вашего сайта, чтобы проиндексировать вашу веб-страницу. Вся структура вашего сайта должна быть обобщена и отправлена в Google Search Console. Это делается с помощью XML-карты сайта.
Вся структура вашего сайта должна быть обобщена и отправлена в Google Search Console. Это делается с помощью XML-карты сайта.
Без надлежащей структуры сайта есть страницы и URL-адреса, которые роботы поисковых систем никогда не обнаружат.
Соответствующая структура сайта поможет вашему сайту иметь дополнительные ссылки на страницах результатов поиска, как в нашем примере:
Дополнительные ссылки облегчают пользователям выбор страницы, которая может быть наиболее релевантной. Это увеличивает ваш CTR (Click Through Rate), коэффициент конверсии и даже продажи. Ваш сайт также, вероятно, будет занимать более высокое место, чем ваши конкуренты.
Вот что Google сказал о том, что происходит с дополнительной ссылкой:
«Мы показываем дополнительные ссылки только тогда, когда считаем, что они будут полезны пользователю. Если структура вашего сайта не позволяет нашим алгоритмам находить хорошие ссылки сайта, или мы считаем, что ссылки сайта не соответствуют запросу пользователя, мы не будем их показывать».
На сайте с отличной структурой создаются внутренние ссылки, которые упрощают навигацию пользователей. Это также облегчает поисковым системам определение связанных страниц, уменьшает глубину сайта и помогает передавать ссылочный вес на другие страницы.
Вот веб-страница с шаблонами карты сайта, из которых вы можете черпать вдохновение.
Макет веб-сайта
Структура вашего сайта дает вам базовый эскиз вашего сайта. Например, это поможет вам узнать количество столбцов, которые вам нужны. Теперь вам нужно перечислить элементы, которые будут формировать макет вашего сайта. Начните с целевой страницы, так как это первое место, которое, скорее всего, посетят посетители вашего сайта.
Домашняя страница / целевая страница
Целевая страница — это то, что пользователи будут использовать, чтобы определить, нужно ли им проводить больше времени на вашем сайте или нет. Здесь следует иметь в виду, что макет очень поможет упростить навигацию пользователя.
Здесь следует иметь в виду, что макет очень поможет упростить навигацию пользователя.
При разработке макета целевой страницы подумайте о том, что будет в верхней части страницы, а что — в нижней. Это означает, что происходит до прокрутки (в верхней части страницы) и что следует после прокрутки (в нижней части страницы).
Вот изображение, помогающее различать верхнюю и нижнюю часть сгиба:
Источник изображения: Performics
Верхняя часть сгиба сложите контур вашего сайта:
- Logo
- Заголовок
- Подзаголовок
- Панель навигации
- Основной призыв к действию (призыв к действию)
Подкатегория этих элементов, например, классификация логотипа под панелью навигации. Добавьте изображения или вставьте видео в зависимости от вашей отрасли.
Внизу страницы
Вот что нужно включить в структуру сайта внизу страницы:
- События
- Статьи блога
- Тенденции отрасли
- Индикаторы доверия
- Освещение в прессе
- Информация о местоположении
- Преимущества и/или функции
В зависимости от вашей отрасли сгруппируйте вышеперечисленные элементы. Например, поместите информацию о местоположении в нижний колонтитул.
Например, поместите информацию о местоположении в нижний колонтитул.
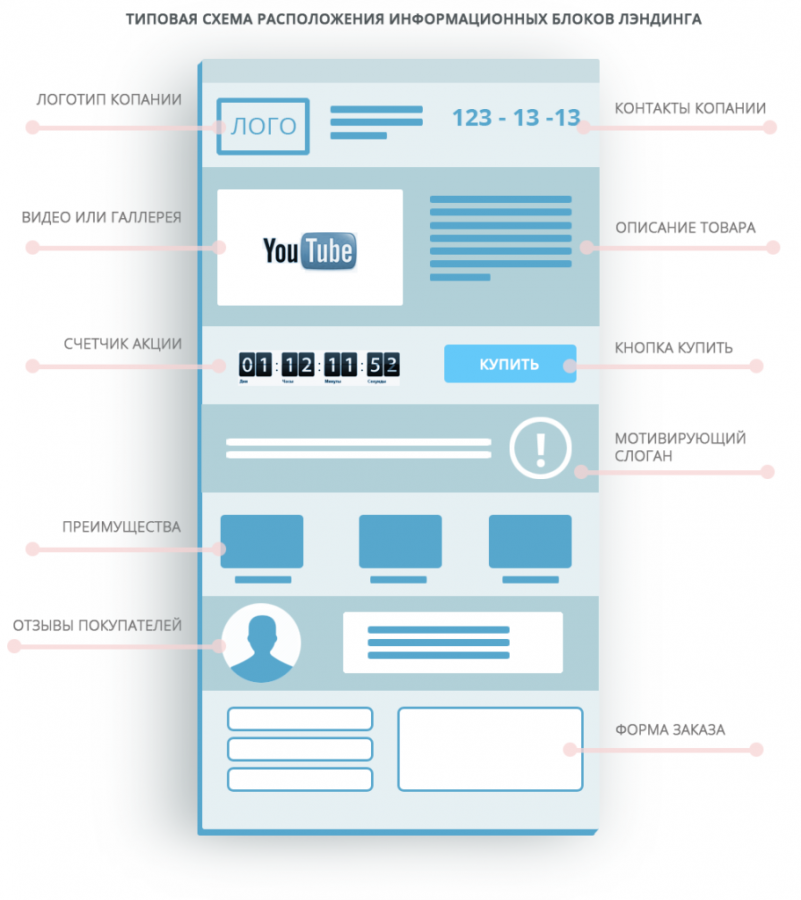
Вот графическое представление категорий, которые следует размещать вверху и внизу страницы.
Функции
Перечислите функции, которые вы хотите иметь на своем сайте. Просто подумайте о том, что необходимо для вашего сайта? Чтобы помочь вашим клиентам получить необходимую им информацию и действовать в соответствии с ней? Весь UI/UX, SEO и так далее. К ним относятся:
- CTA
- Блог
- Часто задаваемые вопросы
- Форум
- Галерея
- Безопасность
- Информационный бюллетень
- Комментарии
- Отзывы
- Свинцовый магнит
- Зарегистрироваться/Войти
- Корзина для покупок
- Обработка платежей
- Социальные сети – кнопки/ссылки «поделиться»
Возможно, вы не знаете, где именно разместить эти функции. Это станет ясно, когда вы создадите каркас (который представляет собой визуальное представление схемы вашего сайта. Он показывает макет, навигацию и контент вашего сайта. Узнайте больше о каркасах в этой статье).
Он показывает макет, навигацию и контент вашего сайта. Узнайте больше о каркасах в этой статье).
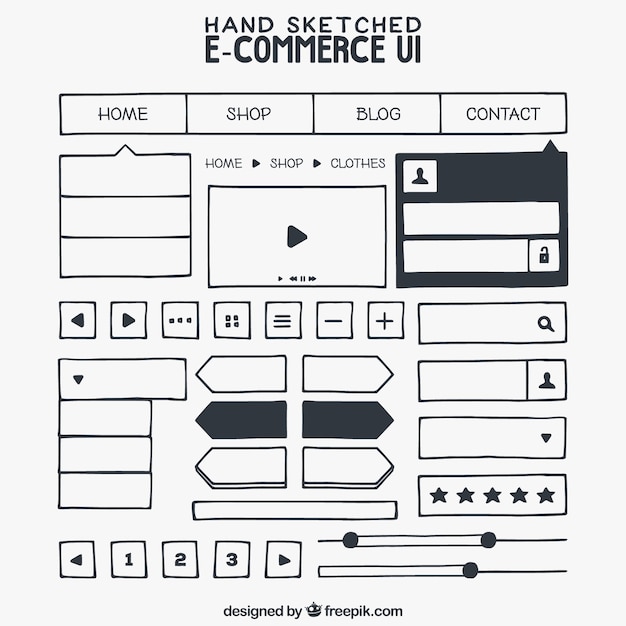
Вот пример каркаса:
Источник изображения: Smartdraw
Руководство по стилю устройства.
Преимуществ у руководств по стилю много: они создают общий язык, упрощают тестирование, экономят время и усилия и создают полезный справочник, к которому можно постоянно возвращаться. К ним относятся:
- Списки
- Кнопки
- Заголовки
- Пункты
- Оперативность
- Ссылки – активные/неактивные/зависающие
- Фон – белый/черный/фирменные цвета
- Список цветов, которые вы хотите использовать. Они должны соответствовать цветам вашего бренда.
В схеме укажите соответствующие стили для каждого элемента в скобках.
Ресурсы
Основной движущей силой ресурсов является то, что вы можете для них сделать, что вы уже сделали, почему они должны выбирать, как вы можете помочь. Наряду с руководством по стилю вам необходимо создавать эти сообщения с помощью различных методов, которые лучше всего привлекают вашу аудиторию.
Наряду с руководством по стилю вам необходимо создавать эти сообщения с помощью различных методов, которые лучше всего привлекают вашу аудиторию.
Перечислите ресурсы, которые вам потребуются для достижения желаемой функциональности. К ним относятся:
- Значки
- Шрифты
- Видео
- Отзывы / обзоры
- Иллюстрации и графика
- Маркетинговый текст – официальные документы, пресс-релизы
- Изображения и их источники – фотографии компании/сток
В своем плане укажите соответствующие ресурсы для каждого элемента в скобках.
Навигация
Выберите нужную навигацию на основе структуры вашего сайта, макета страницы и функций (как в верхней, так и в нижней части страницы). Он может быть верхним, нижним, боковым или центральным. Он также может быть фиксированным (статическим), когда он не меняет положение при прокрутке, или липким (перемещается при прокрутке пользователем).
Вот несколько вариантов навигации:
Верхняя навигация
Здесь есть несколько вариантов.
Это меню гамбургера, которое вы, вероятно, найдете на мобильных устройствах:
Источник изображения: шаблон Toaster
Фиксированная верхняя навигация
Этот навигация не меняет позиция As Asciation As Asciation As Asciation As Asciation As Asciation As Asciation As Asciation As Asciation As Asciation As Asciation As Asciation пользователь прокручивает. Вот демо:
Источник изображения: WebFX.
Источник изображения: Template Toaster. Вот скриншот:
Источник изображения: Template Toaster
Предупреждение
Вы должны создать структуру для каждой страницы. Каждая страница на вашем сайте отличается. В то время как такие функции, как верхний и нижний колонтитулы, остаются прежними, ваша целевая страница и информационные страницы должны быть разными, даже если они имеют одинаковый внешний вид для согласованности.
