Адаптация html-шаблона
Рассмотрим, как самостоятельно можно внедрить html-вёрстку на сайт под управлением CMS NetCat. Вам подойдёт любой чистый html-шаблон, который вы можете найти! (разумеется, в том случае, если вы используете шаблон, уже адаптированный для других CMS, вам придётся сначала очистить его от специальных функций, переменных и т. д.)
Таким образом всё, что вам нужно сделать — заказать у дизайнера макет, у верстальщика — шаблон и далее заняться внедрением шаблона на сайт. Также вы можете воспользоваться уже готовым html-шаблоном. В этом случае, при поиске, именно такой запрос вам нужно писать в поисковой системе («html-шаблоны», «html-templates» и т.д.). Этим способом воспользуемся и мы.
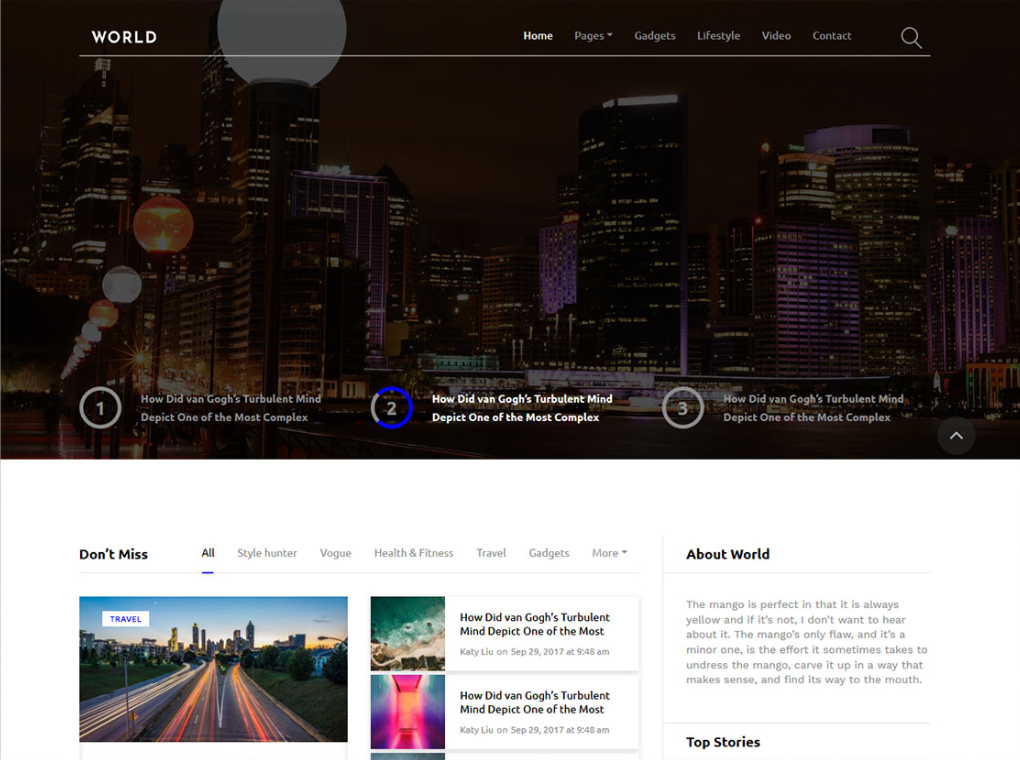
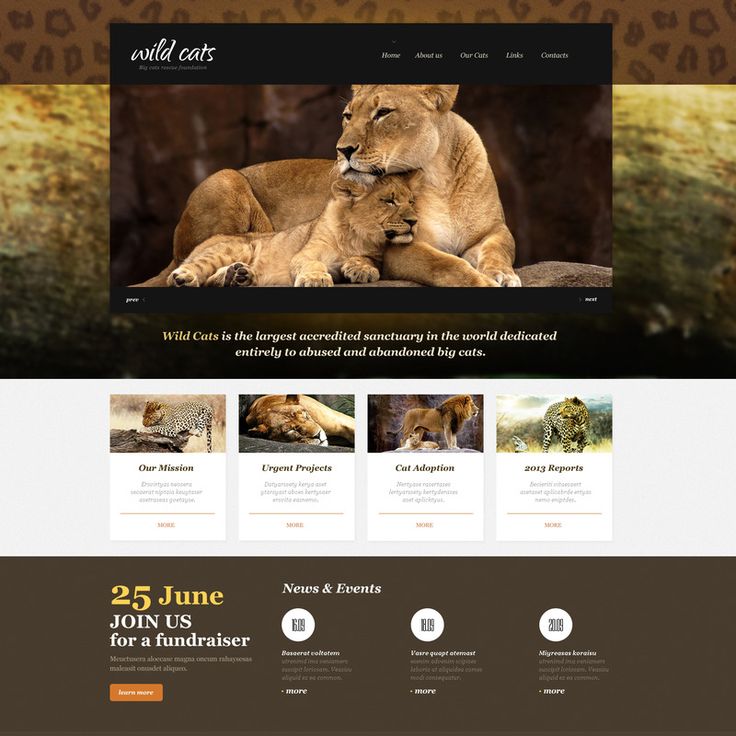
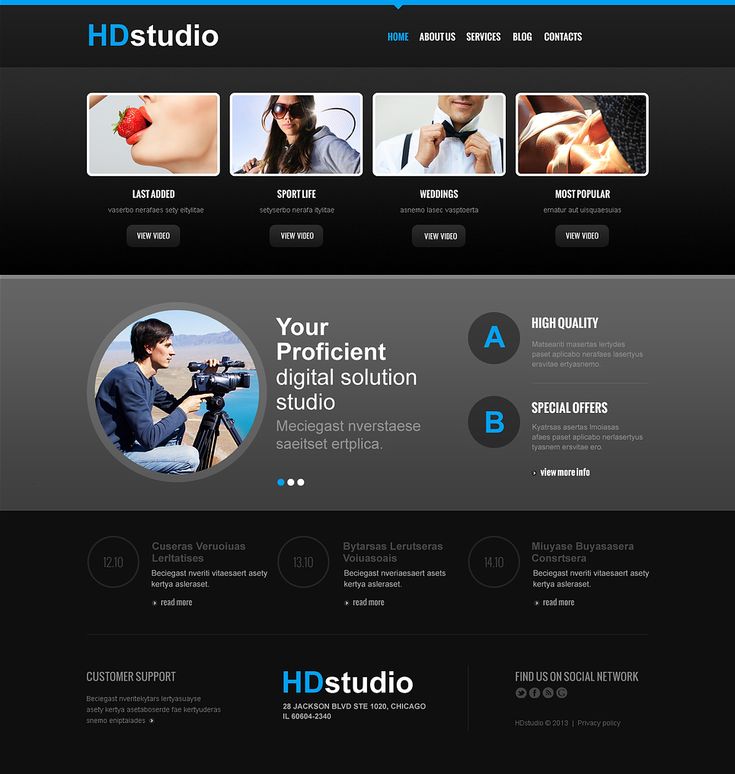
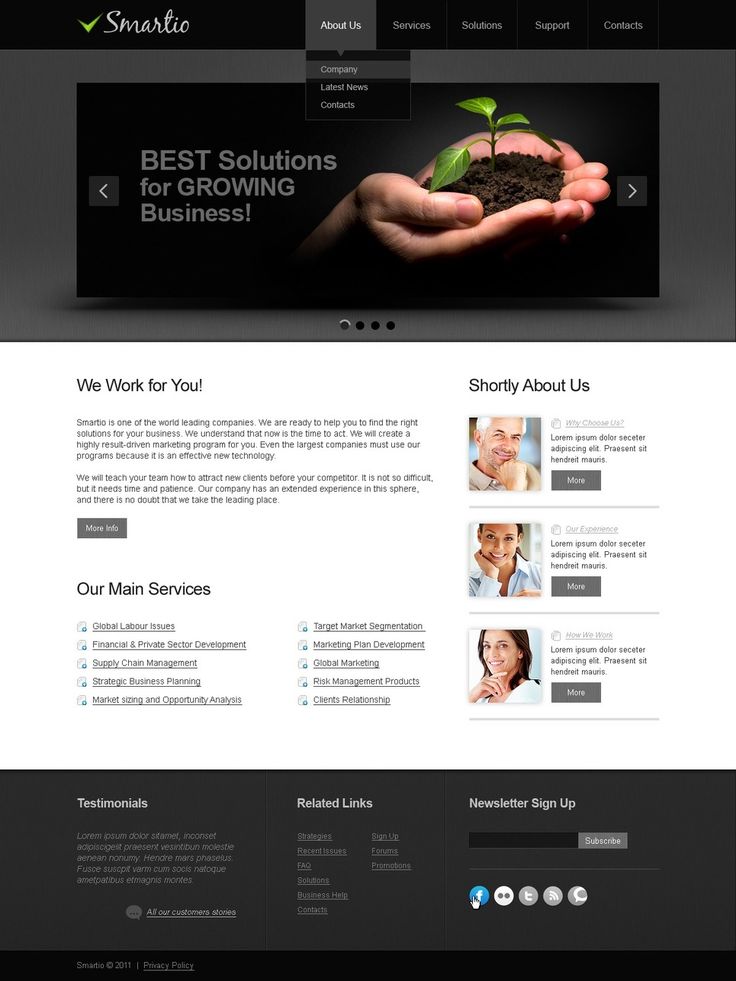
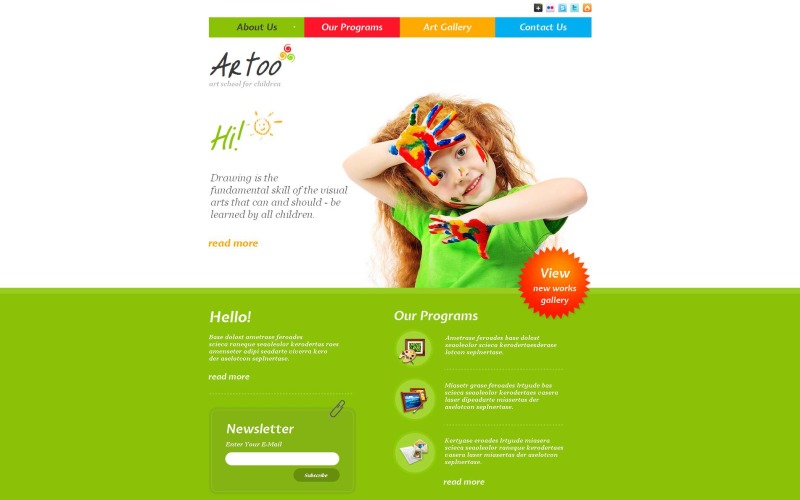
Для написания данного урока и продолжения построение нашего сайта на CMS NetCat, нами был выбран бесплатный html-шаблон под названием «Shop Around».
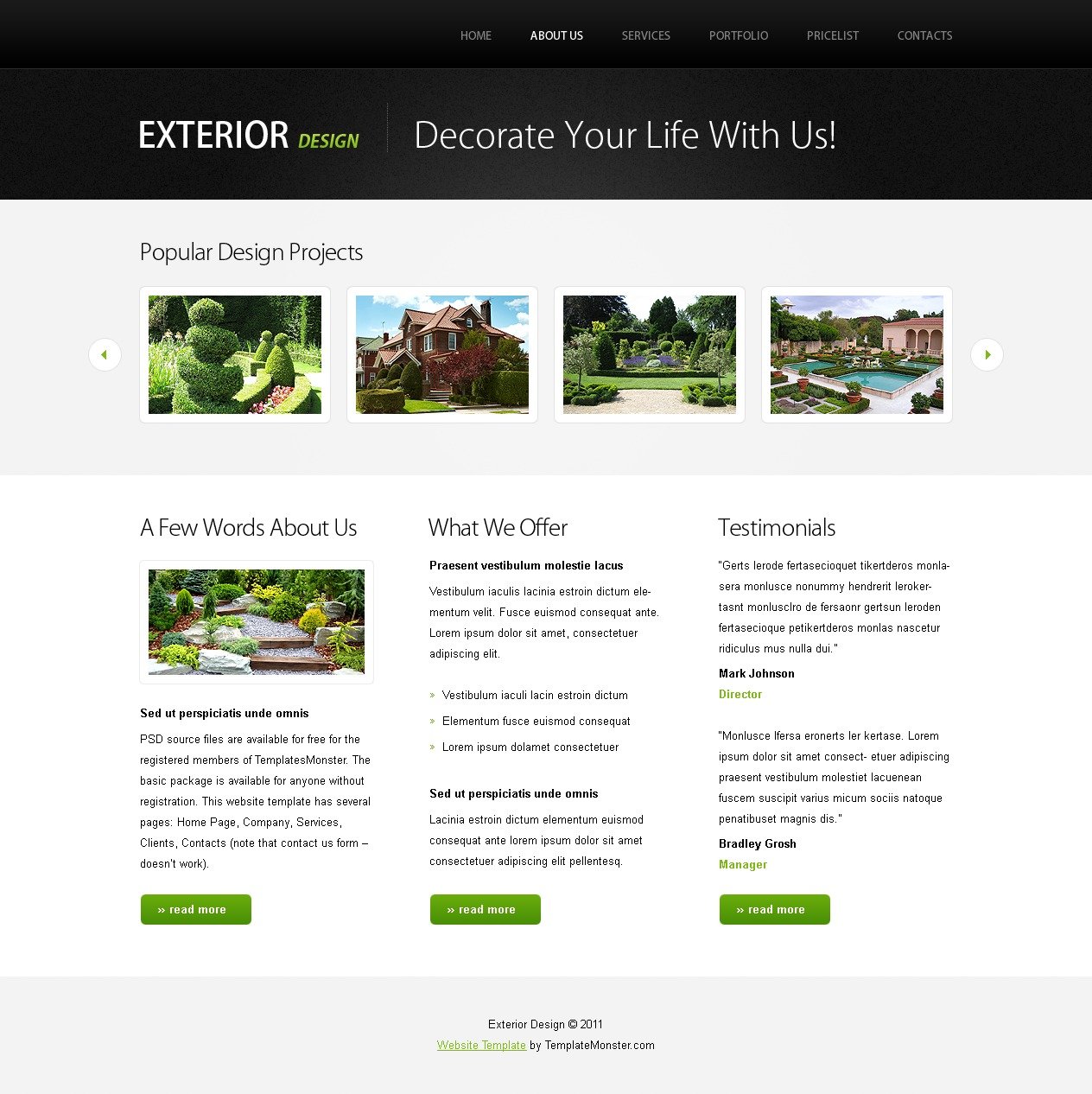
Наш шаблон выглядит следующим образом:
Рис.1 — Внедряемый html-шаблон
Данный шаблон легко может быть использован для небольшого интернет-магазина.
Сейчас давайте ненадолго перейдём в административный раздел NetCat и посмотрим, где должен находиться шаблон нашего сайта. На сайте под управлением NetCat вы можете использовать любое количество макетов (шаблонов). Мы будем использовать только один шаблон. Итак, управление макетами находится в разделе «Разработка: Макеты дизайна»:
Рис.2 — Раздел с существующими макетами
Как вы видите, у нас уже существует «Стандартный макет», но мы создадим новый.
Для создания нового макета необходимо нажать на пиктограмму с зелёным крестиком: у соответствующего раздела-родителя. Заметим, что у макетов, как и у разделов, так же существует иерархия и вложенность. Мы же в данном случае выбираем самый верхний пункт «Макеты дизайна»:
Рис.4 — Родительский пункт
При нажатии на кнопку добавления откроется стандартное окно добавления нового макета, оно же управление макетом.
Рис.
 5 — Окно для управления макетом
5 — Окно для управления макетом
Структурированно наш макет должен делиться на:
- Хедер (шапка). Верхняя часть сайтас логотипом, навигацией и т. п.
- Футер (подвал). Нижняя часть сайта со счётчиками, копирайтами и т. д.
Теперь давайте посмотрим на то, какие поля присутствуют в макете дизайна:
- Название макета. Название используется только для разработчика и визуально на самом сайе никак не отображается.
- Шаблоны вывода навигации. Данное поле содержит массивы, используемые при построении меню, путь по сайту («хлебные крошки») и т. п. Поле так же позволяет добавлять некоторый php или js скрипт, который может участвовать в составлении макета.
- Верхняя часть страницы

- Нижняя часть страницы (Footer). В данное поле помещается всё то, что будет отображаться в подвале вашего сайта.
- Настройки отображения макета дизайна в разделе. Данные настройки содержат массивы задаваемых разработчиком переменных/полей, которые задаются один раз, и далее в них просто прописываются необходимые значения. Пример того, как выглядят подобные настройки мы рассматривали при настройке компонента «Обратная связь» в визуальных настройках.
- Дополнительные поля. По-умолчанию добавлено только одно поле «Таблица стилей», но вы можете добавить свои поля по необходимости, перейдя в раздел «Разработка: Системные таблицы: Макеты дизайна». Свои поля вы сможете использовать в макете дизайна. Использование существующего поля (CSS) в качестве хранения стилей возможно, но не желательно. Дело в том, что значения, которые будут сюда записаны, попадут прямиком в исходный код шаблона, что увеличит размер страницы.
 Всё же рекомендуется выносить все CSS стили в отдельный файл.
Всё же рекомендуется выносить все CSS стили в отдельный файл.
Вернёмся к нашему html-шаблону и визуально разделим его на наши составляющие. Пусть вас не смущает то, что наш учебный макет на английском языке, потому что в процессе внедрения все необходимые места будут нами переведены.
Рис.6 — Шаблон с разделёнными осставляющими
Для удобства, нами были выделены цветом 4 зоны для внедрения в макет. Давайте рассмотрим их начиная с верхнего:
- Зелёным цветом выделено то, что пойдёт в хедер. Сюда будут включены: логотип, главное меню, корзина товаров, форма поиска и список категорий. Сразу поясню, почему блоки из боковой панели так же идут в хедер. Дело в том, что нам нужно найти такую область, которая будет повторяться на всех или на большинстве страниц. В данном случае, все элементы боковой панели как раз-таки будут выводиться на всех страницах нашего сайта.
- Красным цветом обозначена панель с товарами.
 В нашем случае, это будет список последних товаров. Данную панель считаю нужным выводить только на главной странице.
В нашем случае, это будет список последних товаров. Данную панель считаю нужным выводить только на главной странице. - Жёлтым цветом обозначен футер нашего сайта, а именно вся нижняя часть.
- Невыделенная часть в центре является контентной областью и будет изменяться в зависимость от нашего содержимого.
Теперь переходим к файлам нашего шаблона и начинаем подготовку к его внедрению. В папке с шаблоном будут находиться все необходимые нам файлы.
Рис.7 — Файлы шаблона
Папка с изображениями скачанного нами шаблона находится внутри папки стилей. Исправляю эту неточность и переношу её в корень шаблона. Теперь наша папка с файлами выглядит как и нужно:
Рис.8 — Файлы шаблона
Нам будет необходимо отредактировать два файла: index.html и style.css. Открывайте их в текстовом редакторе.
Все пути в файлах советуем сделать относительными.
Рис.

Точно так же меняем пути к картинкам, js скриптам и т.д. После того, как вы поменяете все пути на абсолютные, работа с шаблоном до внедрения на сайт продолжится только в текстовом режиме.
Теперь открываем файл стилей и так же проверяем все пути. В том случае, если они не соответствуют нашим требованиям — изменяем их по аналогии с индексным файлом.
Рис.10 — Редактирование файла со стилями
Теперь нам необходимо в файл index.html внедрить специальные переменные, функции и команды. Воспользуемся стандартным шаблоном и скопируем оттуда всё, что нам необходимо.
Первое, что нужно сделать — вставить необходимые переменные в тегах head. Вы можете воспользоваться нижеприведёнными кодами и скопировать их себе на сайт:
<title><?=strip_tags($f_browse_path=s_browse_path($browse_path))?></title>
<meta name='description' content='<?=$current_sub[Description]?>' />
<meta name='keywords' content='<?=$current_sub[Keywords]?>' />
<meta http-equiv='Content-type' content='text/html; charset=<?=$nc_core->NC_CHARSET?>' />Дальше наш шаблон разделяем на составляющие: хедер, футер и контентная часть.
Рис.11 — Добавление комментариев
В это место мы вставляем функцию NetCat и заключаем контентную часть в комментарии:
<!-- content --> <!-- /content -->
Теперь мы можем скопировать верхнюю часть нашего шаблона в поле «Верхняя часть страницы» нашего нового макета. То, что ниже закрывающего комментария <!— /content —> переносим в поле «Нижняя часть страницы». То, что между этими комментариями будет добавлено в отдельный макет титульной страницы.
Так же вы можете скопировать папки «css», «images» и «js» в корневой каталог вашего сайта. Для того, чтобы установить добавленный вами макет дизайна, нужно в настройках сайта назначить его основным:
Рис.12 — Установка макета дизайна
В том случае, если вы добавляете макет на уже работающий сайт, и не хотите, чтобы посетители видели ваши эксперименты, можете назначить этот макет для скрытого раздела и заходить на него используя урл раздела, либо добавив в адресной строке переменную template и номер шаблона:
Рис.

Узнать номер макета дизайна вы можете в администраивном разделе:
Рис.16 — Номер макета дизайна
Теперь остаётся добавить материалы на титульную страницу и далее приступать к настройке меню, к созданию разделов и т. д. Для титульной страницы мы создадим отдельный макет дизайна и скопируем в него оставшуюся часть нашего html-шаблона. Учтите, что все остальные макеты, которые вы будете создавать для одного сайта, желательно делать дочерними родительскому макету:
Рис.17 — Добавление дочернего макета
Называем новый макет «Титульная страница». Так как мы создали макет для титульной страницы дочерним от основного, то он может наследовать значения полей футера, хедера и шаблонов вывода навигации. Для того, чтобы данные из основного макета отображались также на титульной странице, существуют макропеременные %Header и %Footer, которые заменяют копирование кода. То есть вставка макропеременной %Header в соответствующее поле будет равна всему тому коду, который вы добавили в родительском макете дизайна.
То есть вставка макропеременной %Header в соответствующее поле будет равна всему тому коду, который вы добавили в родительском макете дизайна.
Таким образом, в верхнюю часть страницы нам нужно вставить макропеременную %Header и всё то, что осталось в нашем html-шаблоне. В нижнюю часть страницы мы вставляем ТОЛЬКО макропеременную %Footer.
Рис.18 — Коды титульной страницы
Сохраняем страницу и видим, что в списке макетов дизайна у нас добавился новый макет:
Рис.19 — Новый макет дизайна
Последнее что нам остаётся — выбрать только что созданный нами макет дизайна для раздела титульной страницы в карте сайта.
Рис.20 — Выбор макета дизайна для титульной страницы
Теперь мы можем зайти на сайт и увидеть, что html-шаблон полностью перенесён, то есть адаптирован под CMS NetCat.
Как опубликовать свой шаблон сайта на ThemeForest? | by Александр Момотов | Дизайн-кабак
Краткий алгоритм для новичков о процессе подготовки и загрузки HTML и WordPress шаблонов веб-сайтов на Themeforest.

Маркет Themeforest — отличный способ получения пассивного дохода для веб-разработчика и веб-дизайнера. На протяжении 2-х лет наша команда из Aspirity копила ценный опыт публикации и продвижения шаблонов, которым я готов поделиться с вами в этой статье.
Для удобства весь алгоритм разбит на разделы и снабжен примерами.
Алгоритм также переведен на английский язык и опубликован в блоге для разработчиков Hackernoon.
How to publish your HTML or WordPress website template on Themeforest?
A short guide for beginners on how to prepare and publish an HTML or WordPress website template on Themeforest.
hackernoon.com
1.1. Добавить новый шаблон
Чтобы добавить шаблон, вам необходимо перейти на страницу Author Dashboard, авторизовавшись под своим аккаунтом на маркете.
Далее, необходимо найти блок Upload an item и, выбрав в выпадающем списке блока соответствующую шаблону категорию (например, PSD Templates, Site Templates или WordPress), нажать на кнопку Next.
1.2. Добавить название и описание шаблона
Необходимо найти блок Name & Description на странице редактирования нового шаблона и заполнить поля Name и Description в соответствии с правилами ниже.
1.2.1. Название шаблона
Название шаблона должно быть максимально уникальным и состоять из двух частей: название и краткое описание. Например: «SUPER — Creative Agency PSD Template».
Обратите внимание, что каждое слово в названии пишется с заглавной буквы (кроме предлогов и союзов), а разделителем названия и краткого описания служит тире ( — ), а не дефис (-). Максимальное возможная длина названия — 100 символов.
1.2.2. Ключевые фичи шаблона
Всего доступно 3 поля. Текст, размещенный в них будет отображаться в общем списке шаблонов во время поиска рядом с изображением-предпросмотром.
Здесь можно разместить, например, тип использованной сетки, общее число страниц, адаптивная верстка или нет, наличие детальной документации, наличие бесплатных макетов в комплекте с шаблоном и так далее. Всё, что на ваше усмотрение выгодно выделит вас на фоне конкурентов.
Всё, что на ваше усмотрение выгодно выделит вас на фоне конкурентов.
1.2.3. Описание шаблона
Для создания описания к шаблону необходимо использовать специальный веб-инструмент, который позволяет увидеть описание со всей разметкой до публикации. Использование этого «костыля» обусловлено отсутствием встроенного инструмента для редактирования описания на маркете Themeforest.
Типичное описание шаблона на Themeforst состоит из 8-и основных блоков: About Template, Small Preview, Files Included (или Pages Included), Fonts Used, Icons Used, Images Used, Changelog и Notes.
О каждом немного подробнее:
- Блок About Template кратко описывает основные преимущества и сферу применения шаблона. Желательно указать как можно больше областей применения.
- Блок Small Preview состоит из длинного «продающего» изображения, которое нацелено на мотивацию покупателя к покупке шаблона.
 На изображении могут быть показаны наиболее крутые и интересные экраны во «вкусных» мокапах. Может быть встроена GIF-анимация, отражающая какой-то необычный CSS-эффект (например, parallax scroll или hover-effect). Словом, здесь можно эффектно проиллюстрировать фичи шаблона. Подробнее читайте в пункте 1.2.4. о графическом описании ниже.
На изображении могут быть показаны наиболее крутые и интересные экраны во «вкусных» мокапах. Может быть встроена GIF-анимация, отражающая какой-то необычный CSS-эффект (например, parallax scroll или hover-effect). Словом, здесь можно эффектно проиллюстрировать фичи шаблона. Подробнее читайте в пункте 1.2.4. о графическом описании ниже. - Блок Files Included (или Pages Included) представляет собой список с основными файлами или страницами, которые получает покупатель.
- Блоки Fonts Used, Icons Used и Images Used представляют собой списки с ссылками на использованные в шаблоне шрифты, иконки и изображения соответственно.
- Блок Changelog отображает все основные версии шаблона и что именно было изменено в каждой из них.
- Блок Notes указывает, что все изображения использованы только для предпросмотра и не входят в покупаемый пакет файлов. Этот блок необходим, чтобы покупатель был уведомлен об этом.
Такое описание может быть оформлено по следующему шаблону:
<h4>About Template:</h4>
<p>Name — cool and fresh PSD template for lorem ipsum.The layout designed in Adobe Photoshop CC 2015 with a highly professional process to make it easy to use for redesign. Use of smart and vector objects allows to easily change the design according to your requirements. Placeholders will let you easily identify the image container and change an image version. Template files based on Bootstrap 3 with 1170px grid.
</p>
<h4>Small Preview:</h4>
<img src="https://d13yacurqjgara.cloudfront.net/users/259982/screenshots/3036300/attachments/636816/dashboard.png">
<h4>Files included:</h4>
<ul>
<li>00_SUPER_Styleguide.psd</li>
<li>01_SUPER_Homepage.psd</li>
<li>02_SUPER_Blog.psd</li>
<li>03_SUPER_Post.psd</li>
<li>04_SUPER_Services.psd</li>
<li>05_SUPER_Item.psd</li>
<li>06_SUPER_Gallery.psd</li>
<li>07_SUPER_Contacts.psd</li>
<li>Documentation.pdf</li>
</ul>
<h4>Fonts used:</h4>
<ul>
<li><a href-"https://fonts.google.com/specimen/Montserrat">Montserrat</a></li>
</ul>
<h4>Images used:</h4>
<ul>
<li><a href-"http://ru.depositphotos.com/home.html">DepositPhotos</a></li>
</ul>
<h4>Icons used:</h4>
<ul>
<li><a href-"http://materialdesignicons.com/">Material Design Icons</a></li>
</ul>
<h4>Changelog:</h4>
<pre>
Version 1.1 | 12-October-2017
Added: Small Styleguide
Updated: Preview Images and Texts
Version 1.0 | 21-September-2017
Initial Release
</pre>
<h4>Notes:</h4>
<p><b>Note</b>: All images and icons are used for preview only and not included in the final purchase pack.</p>
<p>If you have any questions about customization, please contact me via e-mail or through my profile page. I’ll help you as soon as possible.</p>
Текст внутри такого шаблона должен быть хорошо продуман и грамотно написан. Для этого рекомендую обратиться за помощью к переводчику, копирайтеру и маркетологу.
Для этого рекомендую обратиться за помощью к переводчику, копирайтеру и маркетологу.
1.2.4. Графическое описание
Графическое описание шаблона (или Small Preview) должно быть привлекательным и продающим, чтобы завлекать покупателя перейти к покупке.
Желательно отразить в нем то, что у вас имеется хорошая документация, процитировать отзывы о шаблоне (если они уже есть), показать ключевые особенности шаблона. Словом, здесь можно эффектно проиллюстрировать фичи шаблона.
Пример графического описания шаблона (автор: Александра Худова)Кроме того важно делить графическое описание на несколько картинок, а не делать одну длинную, потому что из-за особенностей Themeforest длинные картинки часто не прогружаются целиком.
Ширина такого изображения обычно берется 590 px или 616 px, а длина не более 2000 px.
👉Бесплатный шаблонный PSD-макет графического описания вы можете скачать по вот этой ссылке.
1.3. Добавить файлы шаблона
Необходимо найти блок Files на странице редактирования нового шаблона и заполнить поля Thumbnail, Theme Preview, Main Files и (опционально) WordPress Theme в соответствии с правилами ниже.
1.3.1. Изображение-иконка
Изображение-иконка (или Thumbnail) призвана привлечь внимание покупателя к шаблону во время поиска в списке среди рекомендуемых и других ваших шаблонов. Именно поэтому такую иконку необходимо делать необычной и привлекательной для взгляда.
Изображение-иконка (автор: Александра Худова)Иконка может состоять из двух частей: логотип шаблона и его категория (например, Workshop).
Также необходимо, чтобы финальное изображение-иконка было сохранено в формате PNG в размере 80×80 px и было названо Thumbnail.PNG.
👉Бесплатный шаблонный PSD-макет иконки вы можете скачать по вот этой ссылке.
1.3.2. Главное изображение-предпросмотр (или большое изображение-иконка)
Главное изображение-предпросмотр (или Preview) должно идти в составе ZIP-архива для поля Theme Preview (об этом см. пункт ниже).
Изображение-предпросмотр предназначено для привлечения внимания покупателя к шаблону в общем списке шаблонов. Именно поэтому визуальная привлекательность такого изображения играет большую роль, так как именно в этот момент покупатель принимает решение — стоит ли заходить и смотреть шаблон детальнее или нет. Таким образом, необходимо уделить должное внимание этому элементу при публикации шаблона.
Именно поэтому визуальная привлекательность такого изображения играет большую роль, так как именно в этот момент покупатель принимает решение — стоит ли заходить и смотреть шаблон детальнее или нет. Таким образом, необходимо уделить должное внимание этому элементу при публикации шаблона.
Изображение-предпросмотр может состоять из трех частей: логотип шаблона и его категория (например, Workshop), краткий перечень особенностей (например, тип использованной сетки, общее число страниц, используются бесплатные шрифты и иконки или нет, адаптивная верстка или нет и прочее) и область презентации шаблона (например, мокап в виде парящих экранов).
Финальное изображение-предпросмотр должно быть сохранено в формате JPEG в размере 590×300 px , названо 01_preview.JPEG и размещено в составе ZIP-архива для поля Theme Preview.
👉Бесплатный шаблонный PSD-макет изображения-предпросмотра вы можете скачать по вот этой ссылке.
1.3.3. Архив с изображениями-предпросмотрами шаблона
Архив с изображениями-предпросмотрами шаблона (или Theme Preview) является ZIP-архивом, внутри которого находятся изображения-скриншоты (экраны) и главное изображение-предпросмотр (или Preview) шаблона (см. пункт выше).
Все изображения-скриншоты должны быть представлены в формате PNG в высоком качестве и названы определенным образом.
Максимальное разрешение изображений-предпросмотров всего лишь 900×900 px. Кроме того, нужно учитывать, что они могут быть «кропнуты» до соотношения сторон Preview-изображения для отображения в поисковой выдаче.
Структура ZIP-архива Theme Preview.ZIP имеет следующий вид:
1.3.4. Документация
Документация (или Documentation) является необходимой частью шаблона, так как маркет не допускает к продаже шаблоны без документации (такой шаблон просто не пройдет модерацию). В общем случае документация имеет вольное изложение и может быть представлена в любом удобном формате.
👉Бесплатный шаблон документации в формате DOCX вы можете скачать по вот этой ссылке.
1.3.5. Файлы шаблона
Файлы шаблона (или Main Files) являются самой важной частью шаблона, так как именно тут хранится всё то, что получит покупатель после приобретения шаблона.
Main Files является ZIP-архивом, состоящим из двух частей: файлы шаблона (папка Template) и документация (папка Documentation).
Таким образом, структура ZIP-архива Main Files.ZIP для PSD-шаблона имеет следующий вид:
В случае HTML-шаблонов в папке Template должны быть размещены файлы проекта.
В случае WordPress-шаблонов архив Main Files.ZIP должен быть назван WordPress Theme.ZIP.
В случае, если документация представлена в ином виде (например, в виде HTML-документации), то в папке Documentation должны быть размещены все файлы для корректного отображения такой документации.
Также необходимо помнить, что весь контент (изображения, иллюстрации и прочее), использованный только для предпросмотра шаблона и не созданный вами, должен быть удален из шаблона.
1.4. Выбрать категорию и атрибуты
Необходимо найти блок Category & Attributes на странице редактирования нового шаблона и заполнить все поля.
Самым важным является поле Category, которому стоит уделить больше внимания, поскольку он позволяет покупателю найти шаблон.
Кроме этого, важно не забыть вставить ссылку на демо шаблона в поле Demo URL. Маркет не допускает к продаже HTML- и WordPress-шаблоны без демо (такой шаблон просто не пройдет модерацию)
Остальные поля касательно совместимости шаблона с браузерами, фреймворками и т.п. стоит заполнять на своё усмотрение.
1.5. Добавить ключевые слова
Необходимо найти блок Tags на странице редактирования нового шаблона и заполнить поле Tags.
Правильно заполненное поле способствует увеличению продаж, потому что именно по ключевым словами покупатель ищет ваш шаблон. Хорошей практикой считается копирование ключевых слов из поля Tags у шаблонов-конкурентов с высоким количеством продаж.
1.6. Отметить пункт о поддержке
Необходимо найти блок Supporting your item на странице редактирования нового шаблона и ответить на вопрос Item will be supported? положительно, если вы планируете оказывать поддержку.
1.7. Установить цену
Необходимо найти блок Set Your Price на странице редактирования нового шаблона и установить цены на свое усмотрение. Рекомендую не завышать\занижать стоимость ваших шаблонов относительно цен конкурентов.
1.8. Написать сообщение модератору и отметить галку
Необходимо найти блок Message to the Reviewer на странице редактирования нового шаблона и написать что-то вроде «Hello again!» в поле Comments для сообщения модератору, а также отметить галочку, подтверждающую, что шаблон уникален и у нас имеется право продавать его на маркете.
1.9. Отправить на модерацию
После всех манипуляций необходимо найти и нажать кнопку Upload в самом конце страницы добавления нового шаблона.
Обновление шаблона можно условно поделить на два вида: обновление описания и цены и обновление файлов и тегов. При этом виды обновления никак не связаны между собой.
Вы можете обновить только описание и цену, а файлы шаблона оставить прежние. В этом случае изменения вступят в силу моментально.
Также вы можете обновить только файлы и теги шаблона. В этом случае потребуется проверка (модерация) новых файлов в течении некоторого времени.
Если вы обновили описание, цену, файлы и теги шаблона единовременно, то новые описание и цена появятся моментально, в то время как проверка новых файлов займет некоторое время.
2.1. Зайти в режим обновления шаблона
Необходимо перейти на страницу шаблона, авторизовавшись под своим аккаунтом на маркете. Далее, во вкладках над главным изображением-предпросмотром необходимо найти вкладку Edit и нажать на нее.
2.2. Обновление описания и цены
Необходимо найти блок Update Description & Price на странице обновления шаблона и, раскрыв его, изменить (заполнить) все поля в соответствии с правилами в пунктах 1. 2, 1.4, 1.6 и 1.7.
2, 1.4, 1.6 и 1.7.
Далее, необходимо найти и нажать на кнопку Save Changes в конце блока.
2.3. Обновление файлов и тегов шаблона
Необходимо найти блок Update Item & Tags на странице обновления шаблона и, раскрыв его, изменить (заполнить) все поля в соответствии с правилами в пунктах 1.3, 1.5 и 1.8.
Далее, необходимо найти и отметить пункт об обновлении Notify Buyers и отправить файлы шаблона на проверку, нажав на кнопку Upload в конце блока.
Внимание! Удаление шаблона с маркета окончательно и вернуть его будет невозможно.
3.1. Зайти в режим обновления шаблона
Необходимо перейти на страницу шаблона, авторизовавшись под своим аккаунтом на маркете. Далее, во вкладках над главным изображением-предпросмотром необходимо найти вкладку Edit и нажать на нее.
3.2. Удалить шаблон
Необходимо найти блок Delete the Item на странице обновления шаблона и, раскрыв его, указать причину удаления. Далее нажать на кнопку Delete this item в конце блока.
Далее нажать на кнопку Delete this item в конце блока.
Если вам интересна история публикации первого шаблона, а также вы хотите прочитать про подводные камни, с которыми вы можете столкнуться в процессе проверки вашего шаблона модератором, то рекомендую прочитать статью в блоге компании Aspirity.
Зачем продавать шаблоны сайтов на ThemeForest и как туда попасть? История первого шаблона.
Статья для тех, кто только начал пробовать свои силы на маркете цифровой дистрибуции Envato. Мы занимаемся разработкой…
medium.com
А если вам интересно, как выглядит типичный аккаунт автора на Themeforest, то можете заглянуть в наш профиль.
Aspirity’s profile on ThemeForest
We’re Siberia based team of devoted professionals who dream of creating brilliant designs and taking web to the newest…
themeforest.net
Задать вопросы и оперативно получить ответы от 150+ авторов с маркета Envato вы можете в специальном чате в Telegram.
nevato: Telegram
Закрытое сообщество авторов Envato. Вопросы, ответы, оффтоп и котики.
t.me
Буду рад вашим комментариям 💬 и аплодисментам 👏.
- Я на Behance: behance.net/AlexMomotov
- Я в ВК: vk.com/momotov_sasha
- Я в Telegram: t.me/AlexMomotov
25 шаблонов личных веб-сайтов для простых веб-сайтов HTML
Вы хотите иметь личный веб-сайт, но без слишком большого количества функций? Может быть, просто простая страница, визитная карточка или красивое резюме в формате HTML, размещенное в Интернете на вашем собственном домене? Мы вас прикрыли!
Эти 25 шаблонов личных веб-сайтов идеально подходят для тех из вас, кто хочет быстро и легко настроить веб-сайт. Вы найдете одностраничные личные веб-сайты, многостраничные веб-сайты, веб-сайтов резюме и даже шаблоны vCard. Эти темы идеально подходят для тех, кто хочет создать личное онлайн-резюме или профессиональное портфолио очень простым и быстрым способом.
Взгляните на эти креативные vCards / резюме и шаблоны личных веб-сайтов, некоторые простые, некоторые более подробные, но все они идеально подходят для настройки вашего личного веб-сайта всего за несколько минут! Кроме того, некоторые из этих замечательных личных HTML-шаблонов также поставляются с простыми функциями блога или портфолио! Вот они!
Angels — сайт-визитка и портфолио. Он имеет отзывчивый и чистый дизайн, который обязательно привлечет внимание людей. Эта тема также адаптивна, что означает, что ваш сайт будет отлично выглядеть на любом устройстве и в любом браузере.
Bamboo — шаблон персонального портфолио Parallax
Bamboo имеет современный и функциональный дизайн. Это одностраничный шаблон портфолио, который идеально подходит для демонстрации вашей работы и информации. Этот шаблон идеально подходит для веб-дизайнеров, графических дизайнеров, фотографов и всех творческих людей, которые заинтересованы в красивом и удобном дизайне личного веб-сайта.
Pin
Riche vCard — это современная плоская тема, которая идеально подходит для веб-сайта с резюме и портфолио для людей, работающих в цифровой индустрии. Он идеально подходит для демонстрации ваших навыков и опыта, а также для демонстрации вашего потрясающего портфолио. Он полностью адаптивен, поэтому вам не нужно беспокоиться о том, просматривают ли ваши посетители ваш сайт на iPhone, iPad или компьютере.
Это мощный шаблон личного веб-сайта HTML5 и CSS3. Он был построен на основе Bootstrap 3 и идеально подходит, если вы работаете с сайтом vCard. Он был разработан, чтобы показать вашу работу, навыки и связать вас с людьми, которые заинтересованы в ваших навыках.
Pin
Не теряйте больше времени и попробуйте Succes, адаптивный и современный шаблон блога HTML5. С помощью этого шаблона вы можете продвигать свои навыки и услуги, демонстрировать свою работу и многое другое. Его можно использовать в качестве онлайн-резюме или мини-портфолио.
PIN-код
Если вы ищете действительно хорошую визитную карточку и веб-сайт с портфолио, возможно, вам стоит проверить этот шаблон. Использует большое полноэкранное фоновое изображение и плоский дизайн.
Использует большое полноэкранное фоновое изображение и плоский дизайн.
Pin
Versaille — это чистый HTML5-шаблон, который вы можете смело использовать на сайтах личных блогов. Изогнутая графика сделает ваш сайт уникальным и привлекательным.
SJ DESIGNS Персональный HTML-шаблон визитной карточки
Пин-код
SJ DESIGNS — это HTML-шаблон визитной карточки и портфолио, который можно использовать для творческого продвижения себя. Этот шаблон идеально подходит для тех, кто хочет продемонстрировать важную информацию о своем опыте, навыках, образовании и портфолио.
Shadow — шаблон личного портфолио
Pin
Shadow — действительно хороший и полностью адаптивный шаблон портфолио. Этот пример может подойти любым креативным дизайнерам, разработчикам, фрилансерам и всем, кто хочет творчески поделиться своей работой.
Pin
Persona — это одностраничный HTML5-шаблон, в основе которого лежит простота. Он имеет отличные возможности настройки и чистый и простой код.
Он имеет отличные возможности настройки и чистый и простой код.
Pin
Yuna — уникальный шаблон блога HTML5. Он был разработан, чтобы продемонстрировать ваши истории без особых усилий. Вы можете выбрать один из 2 готовых макетов домашней страницы и использовать его замечательные функции, такие как 20 макетов HTML-страниц, контактную форму и многое другое.
Profex – Шаблон CV / Резюме и vCard
Profex — это универсальный шаблон CV, vCard, блога и портфолио. Он имеет адаптивный дизайн, что означает, что он будет красиво демонстрировать вашу работу и навыки на любом устройстве и в любом браузере.
Zwin – адаптивный шаблон визитной карточки
Pin
Zwin – это простой в использовании профессиональный онлайн-шаблон визитной карточки.
Pin
Некоторые из основных функций этого шаблона: готовый к работе с сетчаткой и полностью адаптивный дизайн, платформа Bootstrap, потрясающие эффекты CSS3 и анимация. Это лишь некоторые из них, проверьте и узнайте все интересные вещи, которые этот шаблон предложит вам.
Это лишь некоторые из них, проверьте и узнайте все интересные вещи, которые этот шаблон предложит вам.
Pin
Split легко настраивается, и это идеальная тема для веб-сайта vCard и портфолио. Этот шаблон содержит 3 цветовых варианта: красный, оранжевый и зеленый и является адаптивным, что позволяет просматривать его и на мобильных устройствах.
Promsu — это одностраничный адаптивный шаблон параллакса. Он работает на платформе Twitter Bootstrap 3.2. Это отличный шаблон для фрилансеров, студий и креативных агентств.
Штифт
Титан также имеет отличные функции. Некоторые из них — адаптивный дизайн, поддержка HTML5 и CSS3, хорошая документация и различные макеты.
Pin
Libra идеально подходит для личного блога. Это действительно хороший HTML-шаблон, сочетающий в себе все популярные тенденции дизайна. Этот шаблон содержит 3 стиля домашней страницы и множество других страниц сообщений.
Шаблон цифровой визитной карточки/портфолио
Пин-код
Это чистый и минималистичный шаблон визитной карточки/портфолио HTML5 с очень элегантным дизайном, который красиво представит вас и вашу работу.
Pin
Это минималистичный, чистый и современный шаблон HTML5 и CSS3, который поможет вам создать потрясающий личный веб-сайт. Он полностью адаптивен, имеет рабочую контактную форму php и был создан с помощью jQuery и Bootstrap.
Pin
Maxino — отличная многоцелевая тема с широкими возможностями настройки. Он имеет одностраничный макет и отлично подходит для демонстрации ваших навыков, портфолио, резюме, цен, блогов, услуг и многого другого.
Пин-код
Вы также можете попробовать Divergent. Это одностраничный шаблон личного резюме и портфолио vCard. Его могут использовать как частные лица, так и компании.
Pin
GRID312 содержит множество великолепных анимаций CSS3, полноэкранную галерею, оптимизированный и действительный код, ссылки на аккаунты в социальных сетях и многое другое.
INSTA – адаптивный шаблон резюме на одну страницу
Pin
INSTA полностью адаптивен и имеет функциональный дизайн, благодаря которому ваш личный веб-сайт будет отлично отображаться во всех браузерах и на всех устройствах. Он был создан с использованием Bootstrap, jQuery, HTML5 и CSS3.
Он был создан с использованием Bootstrap, jQuery, HTML5 и CSS3.
И последнее, но не менее важное: Dora — это минималистичный одностраничный личный шаблон и шаблон портфолио. Он имеет элегантный дизайн, созданный с использованием Bootstrap, HTML5, CSS3, JavaScript и jQuery.
Экспорт веб-галерей с использованием пользовательского шаблона HTML/CSS: Camera Bits
Средство экспорта шаблонов HTML позволяет экспортировать веб-галерею из пользовательского шаблона с использованием переменных Photo Mechanic. Вы можете оформить свой шаблон так, чтобы он соответствовал вашему существующему брендингу или веб-сайту. Экспортер HTML-шаблонов — это расширенная функция, для работы с которой требуются знания HTML и CSS.
Вы можете создать более одного пользовательского шаблона, но каждый шаблон должен находиться в отдельной папке внутри папки шаблона.
Укажите расположение папки шаблона в Настройки> Файлы.
После того, как вы установили настройки файла, вы можете экспортировать веб-галереи, используя свои собственные шаблоны, перейдя в Файл: Экспорт. .. и выбрав Экспортер шаблонов HTML . Выберите шаблон, который хотите использовать.
.. и выбрав Экспортер шаблонов HTML . Выберите шаблон, который хотите использовать.
Обзор: создание пользовательского шаблона HTML
Шаблоны HTML — это папки с файлами HTML и CSS. Вы также можете включить необязательную папку ресурсов и необязательный файл пользовательского интерфейса.
Как минимум, папка пользовательского HTML-шаблона должна иметь следующий макет:
example_template/ index.html (основная страница сетки эскизов) preview.html (страница, используемая для показа превью
Папка пользовательского HTML-шаблона может также содержать файл CSS, используемый для стилей как в index.html, так и в preview.html:
styles.css
Храните любое дополнительное изображение, звук, и ресурсы Flash в папке ресурсов
ресурсов/ shadow.gif
Папка ресурсов будет скопирована без изменений в место назначения вывода.
Опишите любые пользовательские элементы управления в файле с именем:
ui.rb (описывает пользовательский интерфейс для шаблона)
Полнофункциональная папка пользовательского шаблона будет иметь следующую структуру:
example_template/ index.html предварительный просмотр.html стили.css ui.rb
HTML-код вашего шаблона должен использовать стандартный HTML или XHTML (рекомендуется) со специальной разметкой. Все переменные Photo Mechanic можно использовать для извлечения данных из ваших изображений и размещения этих данных на веб-страницах. Есть также несколько переменных шаблона только для HTML.
Пример index.html:
;
<голова>
<название>{папка} | Страница {страница
<тело>
{папка}
{задание}
{index_links}
<таблица>
{table_row_start}
{table_col_start}{thumbnail_link}{имя файла}
{table_col_end}
{table_row_end}
Сделано с помощью Photo Mechanic | {доу}, {название месяца} {день}, {год4}
