Полезные статьи. Как опубликовать сайт, созданный в Adobe Muse. LTD Beget.
Adobe Muse СС — графический редактор, ориентированный на создание сайтов, небольших интернет-магазинов и лендингов без необходимости написания кода, продукт компании Adobe Systems.
В представленной статье будут освещены вопросы, связанные с публикованием проектов, созданных в среде Muse. Будем считать, что проект в стадии разработки либо уже создан и нужно его разместить на хостинге, чтобы он стал доступным для посетителей.
Итак, начнем.
Размещение сайта на хостинге
Создадим новый сайт в разделе Сайты, более подробнее можно ознакомиться в Руководстве по ПУ.
Теперь нужно в разделе FTP создать новый аккаунт. Для этого нужно найти нашу директорию сайта и создать к ней FTP-аккаунт, подробности здесь.
Итак, мы настроили на стороне хостинга директорию сайта, создали FTP-аккаунт, теперь можно приступать к переносу сайта на сервер посредством редактора 
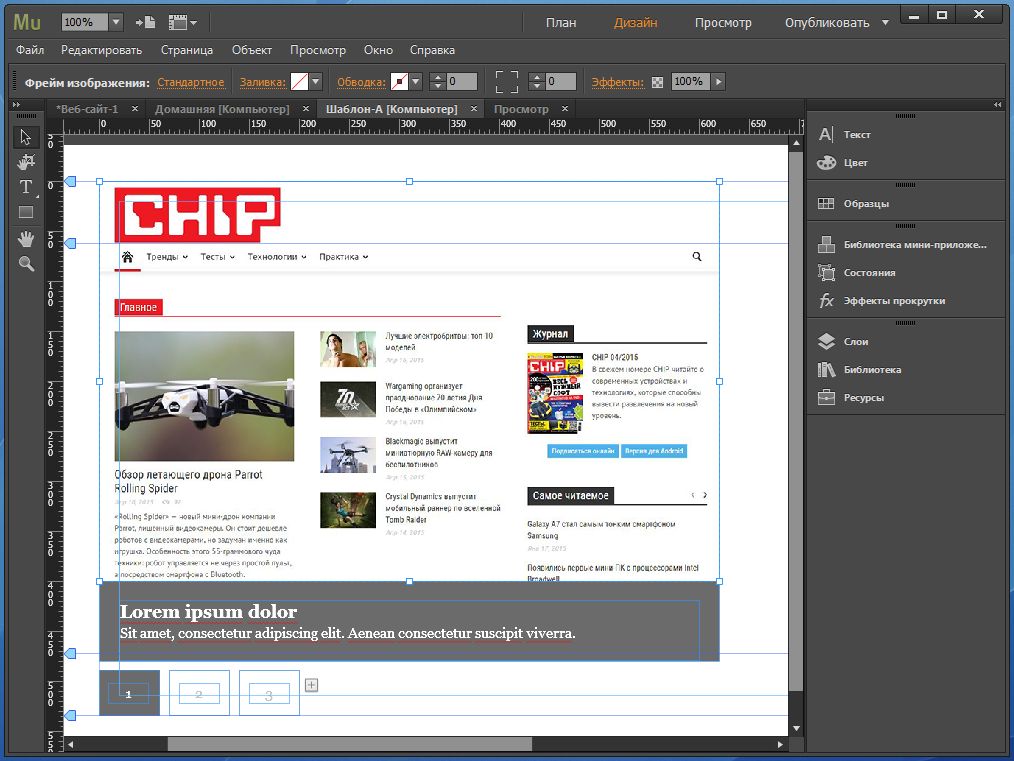
Перейдем в окружение редактора Muse, выбираем проект, в нашем случае — это «Веб-сайт-1».
В правом верхнем углу экрана кнопка «Опубликовать», из выпадающего меню выбираем «FTP-сервер».
В первом пункте выбираем адрес нашего сервера (адрес сервера можно посмотреть в панели управления хостингом, раздел FTP или в табличке «Общая информация» на главной страницы Панели управления аккаунтом), в нашем случае это matrix.beget.com. Во втором пункте вводим имя от
В данном окне под первым пунктом вводим URL Вашего будущего сайта (имя прикреплённого домена к данной директории), в нашем случае muse., во втором пункте ничего вводить не надо (созданный FTP-аккаунт по умолчанию указывает в корень сайта), третий — на ваше усмотрение, в нашем случае  redminedenia0d3.bget.ru
redminedenia0d3.bget.ru
Ожидаем, пока файлы закачаются по FTP.
Успех! Передача завершена, нажимаем «ОК», затем должен открыться Ваш сайт в браузере.
Проверяем — сайт открывается от нас.
Удачной работы! Если возникнут вопросы — напишите нам, пожалуйста, тикет из Панели управления аккаунта, раздел «Помощь и поддержка».
Как быстро создать HTML-сайты с Adobe Muse 2021
Кажется, что с развитием Интернета становится все проще и важнее создать красивый веб-сайт. В настоящее время пользователи могут выбирать из мощных инструментов, таких как Adobe Dreamweaver и RapidWeaver, в бесплатные инструменты, такие как Notepad ++.
Adobe Muse — это бесплатный инструмент для создания и редактирования веб-сайтов, созданный для платформы Adobe Air . Это означает, что вам нужно загрузить и установить Adobe Air, прежде чем вы сможете запустить Adobe Muse.
На этапе планирования вы можете получить доступ ко всем своим веб-страницам, а также создать новые веб-страницы или изменить их порядок. Если вы новичок в создании веб-страницы, вам, как правило, нужно иметь как минимум три: домашнюю страницу, которую читатели видят первыми, страницу « О программе», чтобы читатели могли узнать о вас больше, и страницу контактов, где читатели могут отправлять свои вопросы.
На этом экране «План» вы также можете выбрать веб-страницы и углубиться в них, чтобы изменить их. Например, вот что происходит, когда я выбираю домашнюю страницу.
Вы заметите, что Adobe Muse теперь входит в стадию дизайна . Здесь вы можете создавать всевозможные вещи — меню, текстовые поля и изображения, являющиеся верхушкой айсберга, и размещать их на своей веб-странице.
Вы можете вставлять композиции (всплывающие подсказки, лайтбоксы и т. Д.), Навигационные меню, панели, определенные коды HTML и тому подобное. Например, вот как выглядит набор
На самом деле вы можете очень легко перейти на каждую вкладку и вставить или вставить элементы, которые вы хотите вставить туда. Adobe Muse делает весь процесс довольно простым, естественным и интуитивно понятным.
Все предустановленные элементы очень настраиваемы — например, если вы хотите изменить заливку меню или градиент, все это очень настраивается в среднем меню.
Одна вещь, которая действительно отличает Muse, — насколько она полезна. Например, мне нравится, что он различает шрифты Web Safe (подходит для веб-страниц) и системные шрифты. Я также впечатлен тем, как Adobe Muse будет автоматически загружать системные шрифты в виде изображений, поскольку это значительно упрощает задачу для новых пользователей, которые просто хотят поиграть в создание веб-сайтов.
Третий этап процесса создания веб-сайта Muse называется этапом предварительного просмотра . Естественно, здесь вы можете просмотреть свой веб-сайт до его запуска, просто чтобы увидеть, работают ли все ваши ссылки и отображается ли ваша страница так, как вы думали.
Естественно, здесь вы можете просмотреть свой веб-сайт до его запуска, просто чтобы увидеть, работают ли все ваши ссылки и отображается ли ваша страница так, как вы думали.
Если вам это нравится, вы наконец готовы к последнему шагу — опубликовать его! Очевидно, у вас есть два варианта: во-первых, вы должны зарегистрировать учетную запись Business Catalyst, что меня не очень обрадовало.
Вот и все — совершенно простой, мощный и бесплатный инструмент для создания сайтов!
В качестве альтернативы, если вы полагали, что с Adobe Muse было слишком много вариантов, вы можете попробовать более упрощенное веб-приложение Flavors.me. Если вам понравилось то, что вы увидели, посмотрите Adobe Muse.
Резиновые сайты в Adobe Muse (СС 2016) » Adobe Muse Уроки
Резиновые сайты в Adobe Muse.
В этом видео показан пример работы будущей версии программы Adobe Muse. На официальном сайте компании находится пример резиновой верстки, которая будет реализована в следующей версии программы Adobe Muse, и благодаря которой Вы сможете создавать
Сегодняшний видеоурок посвящен будет Adobe Muse CC 2016 (CC 2015.
Итак, нужно просто зайти на сайт muse.adobe.com и тут же сразу мы видим вот такую страничку, вот такой сайт, где написано responsive web design и сразу стоит значок resize to preview. То есть нам компания Adobe предлагает попробовать изменить размер браузера, чтобы увидеть, как работает вот эта вот резиновость, которую они предлагают, как нововведение в следующих своих версиях Adobe Muse. Давайте же попробуем.
У меня браузер Mozilla Firefox. Он позволяет уменьшить размер браузера до размеров мобильного телефона и таким образом мы увидим все изменения, которые могут произойти на таком резиновом сайте и как это все изменяется. Сайт у нас состоит из вот такой надписи, потом здесь у нас web design, какие-то полосочки, 2 кнопки, 4 вот таких блока и внизу footer. Видите, написано “Made with Adobe Muse CC”, то есть эта страничка сделана именно в Adobe Muse.
Видите, написано “Made with Adobe Muse CC”, то есть эта страничка сделана именно в Adobe Muse.
Итак, просто берем за краешек браузера и начинаем тянуть. Сейчас у нас, как вы видите, версия для компьютера. Я смотрю на ноутбуке, поэтому буквально сразу чуть-чуть потянул и сразу значок меняется на ноутбук, то есть при достижении какого-то разрешения, он сразу автоматически меняет разметку сайта на ноутбучную. Что у нас поменялось? Стало 4 квадратика вместо 4 полосок и блоки сдвинулись вот в таком порядке, footer остался точно таким же, как и был. Двигаем дальше. Раз – у нас изменился значок на планшет, который находится в горизонтальном положении, и опять же немного изменился размер надписи, наши квадратики превратились в полоски горизонтальные, 2 кнопки (как и было), 4 блока и теперь в футере уже 3 блока и надпись “Made with Adobe Muse” сместилась по центру вниз. Вот так изменилась версия для планшета в горизонтальном положении.
Двигаем дальше. Следующая версия – это версия для планшета в вертикальном положении. Опять же немного изменились надписи, вертикальные полосы переместились вдоль, блоки поменялись с квадратных на прямоугольные и расположились одни под одним, footer тоже, ссылки тоже одна под одной и footer теперь состоит из двух колонок.
Если мы сдвинем еще немного дальше, то увидим версию сайта для телефона, который расположен в горизонтальном положении. Опять же все поменялось: здесь полоски разместились одна под одной, блоки остались такими же и в footer уже 1 колонка.
И изменяем до (я сейчас вам покажу). Здесь у нас была версия для горизонтального положения телефона и (двигаем, двигаем) для вертикального положения телефонов – самая мелкая версия, выглядит вот так. Все точно так же, только теперь надпись одна под одной, все блоки один под одним, и эта версия у нас для самого маленького мобильного телефончика, и меню у нас теперь находится вот здесь.
Резиновые сайты в Adobe Muse. Просмотр резинового примера сайта. Растягивание.
Просмотр резинового примера сайта. Растягивание.Давайте теперь растянем назад, посмотрим, в какой момент у нас исчезает вот это вот меню и переходит в верхнее. Раз. То есть при версии горизонтального положения для планшета наше меню здесь, в принципе, полнофункциональное, в шапке. Как только мы сдвигаем версию до вертикального размера планшета, у нас меню превращается в такой значок, и все вот эти разделы меню переместились вот сюда вниз. Может быть, это, конечно, не совсем удобно, можно было бы сделать как-то по-другому, но для примера сделали именно вот так.
Давайте еще раз я вам растяну до максимальной версии, покажу, что у нас было в самом начале по 4 блока, и вот так вот изменяю – раз, два, три, четыре и до самого маленького. Самая маленькая версия для мобильного телефона. Нельзя сказать, что это полностью резиновость какая-то, но если в прошлой версии Adobe Muse у нас была возможность сделать только три версии, то есть это версия для планшета, для мобильного телефона, для компьютера, то здесь уже, как минимум, получается 6 версий. В 2 раза больше версий можно сделать будет в Adobe Muse CC 2016. Мы еще ждем, конечно, обновлений. Обновления еще не вышли, но мы уже можем попробовать в действии увидеть на примере, как работает responsive web design / резиновость. Мы можем делать сайты, которые легко будут подстраиваться под любые версии стационарных компьютеров и мобильных гаджетов.
В 2 раза больше версий можно сделать будет в Adobe Muse CC 2016. Мы еще ждем, конечно, обновлений. Обновления еще не вышли, но мы уже можем попробовать в действии увидеть на примере, как работает responsive web design / резиновость. Мы можем делать сайты, которые легко будут подстраиваться под любые версии стационарных компьютеров и мобильных гаджетов.
Еще я советую вам посмотреть видео. Забейте в поиске responsive Adobe Muse 2016 presentation и пролистайте до того места, где видео, и нажмите на responsive Adobe Muse 2016 presentation и (я уже открывал эту страничку) и посмотрите обязательно это видео. Здесь происходит сама презентация именно Adobe Muse 2016. Очень интересно человек рассказывает и показывает, как он сверстал респонсивный резиновый сайт в Adobe Muse, и что в результате получилось. Это презентация самой компании версии Adobe Muse CC 2016.
Ждем обновлений в начале 2016 года. А я прощаюсь с вами на этом. Мой YouTube канал – Adobe Muse уроки. Подписывайтесь на мой канал, ставьте лайки внизу к этому видео, если вам понравился обзор и до встречи в следующих обзорных видео и видеоуроках по программе Adobe Muse.
А я прощаюсь с вами на этом. Мой YouTube канал – Adobe Muse уроки. Подписывайтесь на мой канал, ставьте лайки внизу к этому видео, если вам понравился обзор и до встречи в следующих обзорных видео и видеоуроках по программе Adobe Muse.
Смотрите обзор уже обновленной версии программы:
Резиновая версия Adobe Muse CC 2015.1 – самое долгожданное обновление программыСоздание мобильной версии сайтаРезиновая верстка или параллакс эффект? (CC 2015.1)Мини-курс Adobe Muse – Гибкая верстка. Точки остановки
Автор видеоурока –
Дмитрий Шаповалов.
обзор, отзывы на конструктор сайтов Адобе Мусе
Обзор Adobe Muse
Adobe Muse — конструктор сайтов с адаптивным дизайном, не требующий написания кода. По сути это визуальный редактор, ориентированный на создание сайтов-визиток, портфолио, корпоративных сайтов, презентаций и лендингов. Также доступно создание небольших интернет-магазинов до 50 позиций и продажа товаров через Shopify Cart. Все приложения и сервисы от компании Adobe Systems Incorporated интегрированы между собой, что позволяет применять их возможности в работе с Adobe Muse. На выбор представлено два тарифа: первый с полным функционалом платформы, а второй — годовая подписка Creative Cloud, включающая всю линейку приложений.
Все приложения и сервисы от компании Adobe Systems Incorporated интегрированы между собой, что позволяет применять их возможности в работе с Adobe Muse. На выбор представлено два тарифа: первый с полным функционалом платформы, а второй — годовая подписка Creative Cloud, включающая всю линейку приложений.
Дизайн конструктора схож с Photoshop, что нетипично для этой категории. Для работы со страницами не требуется специальных знаний, что понравится как новичкам, так и всем, кто не желает разбираться в коде. Своим интерфейсом система привлечёт творческих людей — графических дизайнеров, художников, фрилансеров и вебмастеров. Она заинтересует индивидуальных предпринимателей, решивших создать мини-магазин.
Для ознакомления предоставляется недельный пробный период и обучающие видео, а также при возникновении вопросов можно обратиться в техподдержку, которая осуществляется только на английском языке. В редакторе можно создать текстовые и графические элементы и разместить их на странице.
Ключевые особенности
- Creative Cloud с возможностями всех приложений Adobe Systems
- Отсутствуют шаблоны
- Создание интернет-магазинов до 50 позиций
- Только англоязычная техподдержка
Лучшие примеры веб-сайтов Adobe Muse
Adobe Muse – это, несомненно, один из лучших автономные платформы, которая была специально разработана для удовлетворения потребностей веб-дизайнеров, которые стремятся создавать настоящие шедевры. Хотя программное обеспечение подразумевает знание определенных графических навыков, его все равно легко использовать и понимать.
Хотя программное обеспечение подразумевает знание определенных графических навыков, его все равно легко использовать и понимать.
Удивительный набор функций и опций позволяет опытным веб-дизайнерам создавать веб-сайты без использования помощь веб-разработчиков. Это идеальный инструмент для создания статичных и информативных веб-сайтов, цель которых – поразить пользователей своим дизайном..
Вы взволнованы, чтобы взглянуть на примеры сайтов, созданных с помощью Adobe Muse? Это именно то, что мы собираемся сделать прямо сейчас! Ниже перечислены лучшие образцы проектов, которые были разработаны на базе этой платформы..
Важная заметка: Adobe прекратила поддержку Adobe Muse с 26 марта 2018 года, но вы все еще можете использовать Adobe Dreamweaver или Adobe Portfolio создавать вдохновляющие веб-проекты.
Создать сайт бесплатно
Один взгляд на Си Айленд Медиа создает впечатление профессионализма и доверия. Это веб-сайт студии креативного маркетинга, занимающейся разработкой высокотехнологичных медиа-проектов, включая фотографии и видео. Сайт выглядит достойно и привлекательно – все необходимые элементы находятся здесь на своих местах. На главной странице перечислены основные области специализации студии, высококачественные изображения, а также раздел «Последние новости»..
Сайт выглядит достойно и привлекательно – все необходимые элементы находятся здесь на своих местах. На главной странице перечислены основные области специализации студии, высококачественные изображения, а также раздел «Последние новости»..
Существует также портфолио проектов высокого класса, созданных студией. Блог также доступен здесь для предоставления информативных сообщений, связанных с нишей, которые могут заинтересовать пользователей. Связаться со специалистами можно, используя контактную информацию, доступную в разделе «Контакты», или с помощью кнопок социальных сетей, доступных на веб-сайте..
Создать сайт бесплатно
Для всех, кто намерен дрессировать свою собаку, Дрессировка собак одиноких охотников отличное место для начала. Это веб-сайт Eleanor Post – специалиста по дрессировке собак, который предлагает на выбор множество программ. Выбор должен быть основан на породе собаки, а также на результатах, которые вы ожидаете получить. Прокрутив домашнюю страницу, вы можете найти полезную информацию о собаках, с которыми работает Элеонора, услугах, которые она предлагает в каждом конкретном случае, и типах программ обучения, которые вы можете выбрать. .
.
У вас есть еще вопросы? Или, может быть, вы хотите связаться с самим тренером? Затем используйте опцию «Контакт», доступную внизу главной страницы, а также в соответствующем разделе меню..
Создать сайт бесплатно
Союз Кухня это веб-сайт, представляющий хорошо узнаваемую сеть ресторанов. Основанный в 2010 году, бренд в настоящее время имеет 10 мест в разных городах по всей стране. Клиенты ценят все места. Они могут насладиться блюдами местной кухни в виде сезонных салатов, бургеров, пиццы и многого другого. Все это благодаря высокому качеству обслуживания, разнообразным местным особенностям и солидному онлайн-представительству, созданному с помощью конструктора сайтов Adobe Muse..
Основатель проекта Пол Миллер имеет огромный опыт работы предпринимателем и ресторатором. Тем не менее, он был новичком в технологиях создания сайтов. Adobe Muse помогли его команде создать полнофункциональный веб-сайт ресторана с яркими изображениями, выделенным разделом меню с продуктами, разделенными на категории, контактную информацию и блок местоположения. В результате, у нас есть пример профессионального сайта, где подают еду..
В результате, у нас есть пример профессионального сайта, где подают еду..
Создать сайт бесплатно
Оршельн Индастрис это группа компаний, которые специализируются в различных областях. Предприятие может похвастаться богатой историей, которая началась в 1917 году. Братья Эд и Уильям Оршельны основали компанию, которая работает сегодня и до сих пор является семейным бизнесом. Группа представляет несколько отдельных филиалов и отделов, которые занимаются производством морских RV и гоночных продуктов. Некоторые из семейных компаний Оршена поставляют продукцию для дома и фермерского хозяйства крупнейшим общенациональным ритейлерам, в то время как другие предоставляют услуги по управлению имуществом и другие услуги..
Разработать сайт для группы компаний сложно. Вам необходимо рассмотреть все филиалы и отдельные отделы на одном сайте. Adobe Muse хорошо поработали, разместив несколько разных компаний из семейства Оршельн в отдельном разделе. Сайт выглядит довольно просто, но в то же время функционально.
Создать сайт бесплатно
Наполи это небольшая сеть ресторанов, расположенная в Западной Вирджинии. Компания владеет несколькими ресторанами в дополнение к богатому меню. Основанная в 1966 году, марка предлагает высококачественные блюда итальянской кухни. Посетители могут попробовать все: от пасты и чистой неаполитанской пиццы до бутербродов, салатов и напитков. Помимо ресторанных сайтов, компания предлагает услугу доставки еды. Таким образом, веб-сайт должен был выделить обе особенности из меню в дополнение к функциональной странице качества.
Онлайн меню выглядит профессионально, хотя и немного устарело. С другой стороны, клиенты могут увидеть блюда, которые они предлагают, а также ценники и другие детали, включая ингредиенты. Каждая карточка продукта имеет функцию добавления в корзину, уже встроенную в веб-сайт, в то время как процесс оформления заказа выглядит довольно быстро благодаря встроенной функции электронной коммерции.
Создать сайт бесплатно
Капитальный ремонт компьютеров хороший пример того, как пользователи могут обрабатывать сложные веб-проекты с помощью Adobe Muse. Компания представляет команду самых надежных компьютерных специалистов и специалистов по обмену в Нью-Йорке. Кроме того, они покупают подержанные ноутбуки, смартфоны и другие устройства у клиентов, которым необходимо получить наличные на месте. Специалисты по компьютерному ремонту работают с различными гаджетами, включая игровые приставки, носимые устройства и т. Д..
Компания представляет команду самых надежных компьютерных специалистов и специалистов по обмену в Нью-Йорке. Кроме того, они покупают подержанные ноутбуки, смартфоны и другие устройства у клиентов, которым необходимо получить наличные на месте. Специалисты по компьютерному ремонту работают с различными гаджетами, включая игровые приставки, носимые устройства и т. Д..
Идея состояла в том, чтобы создать проект, который фактически содержал два веб-сайта одновременно. С одной стороны, у нас есть домашняя страница с общей информацией и деталями для клиентов, которые хотят продавать свои устройства. Это выглядит очень устаревшим, в то время как форматирование страницы немного отталкивает. С другой стороны, у них есть полнофункциональный цифровой магазин, который размещен на поддомене и предлагает множество продуктов, разделенных на категории, которые отображаются в меню заголовка. Интернет-магазин выглядит более современным и стильным с опциями продуктов и простой навигацией.
Создать сайт бесплатно
Лучший комплект пивовара настоящая находка для всех любителей пива и требовательных гурманов. Компания поставляет ингредиенты, специальное оборудование и рецепты для приготовления самых выдающихся АПИ, сидра, лагера и других сортов пива прямо у себя дома. Основанная в 1992 году, она превратилась в крупного дистрибьютора с собственной сетью поставок и розничной торговли. Клиенты могут свободно заказывать различные наборы, содержащие более 50 различных ингредиентов, чтобы максимально использовать пиво домашнего приготовления..
Компания поставляет ингредиенты, специальное оборудование и рецепты для приготовления самых выдающихся АПИ, сидра, лагера и других сортов пива прямо у себя дома. Основанная в 1992 году, она превратилась в крупного дистрибьютора с собственной сетью поставок и розничной торговли. Клиенты могут свободно заказывать различные наборы, содержащие более 50 различных ингредиентов, чтобы максимально использовать пиво домашнего приготовления..
Что касается сайта, то он выглядит очень информативно. Помимо домашней страницы с тремя основными характеристиками, пользователи могут получить подробные ответы на часто задаваемые вопросы, графики преобразования объема и температуры CO2, инструкции по бочонку и т. Д. В результате Brewer’s Best Kit является не только поставщиком ингредиентов, но и всеобъемлющей базой знаний, разработанной для Adobe Muse для профессиональных пивоваров и любителей.
Создать сайт бесплатно
400 Пляж Морепродукты является легендарным рестораном в помещении и на открытом воздухе во Флориде Ресторан стал семейным бизнесом. Сегодня здесь подают местные фирменные блюда, в том числе сезонные салаты с морепродуктами, устрицы, жареную рыбу, различные комбо и многое другое. Посетители могут найти на открытой террасе или в ресторане, наслаждаясь огромным выбором вин и коктейлей на заказ.
Сегодня здесь подают местные фирменные блюда, в том числе сезонные салаты с морепродуктами, устрицы, жареную рыбу, различные комбо и многое другое. Посетители могут найти на открытой террасе или в ресторане, наслаждаясь огромным выбором вин и коктейлей на заказ.
Сайт выглядит довольно стильно по сравнению с другими сайтами ресторанов, созданными с помощью Adobe Muse. Это производит хорошее первое впечатление с яркой и привлекательной домашней страницей, где посетители могут выбрать услуги, которые они ищут (оформление столов, банкеты, кейтеринг и т. д..). Среди существенных недостатков следует отметить отсутствие иконки сайта. Хорошей новостью является то, что есть возможность скачать меню в PDF-файлах..
Создать сайт бесплатно
OMP Muotoilua Агентство дизайна и архитектуры. Компания расположена в Финляндии, что означает минималистичные и функциональные концепции дизайна. Основанная в 2015 году, студия имеет несколько собственных методик, которые предлагают готовые дизайнерские идеи для домов, коттеджей, квартир и других типов недвижимости. Идея заключается в создании простой, стильной и функциональной среды, несмотря на ограничения жилой площади.
Идея заключается в создании простой, стильной и функциональной среды, несмотря на ограничения жилой площади.
Сам сайт выглядит очень стильно и чисто, как и скандинавский дизайн дома в своем происхождении. Домашняя страница содержит несколько основных архитектурных концепций, которые представляют услуги компании. Существует качественная страница Abut, представляющая основателя OMP. Тем не менее, было бы лучше, если бы веб-сайт имел многоязычную версию, поскольку весь контент на финском языке. Кроме того, автор забыл указать название и описание сайта. Но это вряд ли проблема функциональности Adobe Muse.
Создать сайт бесплатно
DESIGNWERK немецкая студия дизайна и типографии. Он в основном специализируется на предоставлении корпоративных услуг компаниям и стартапам. Основные компетенции включают обложку книги и дизайн логотипа, корпоративные бренд-книги, веб-дизайн и многое другое. DESIGNWERK сотрудничает с ведущими немецкими издательствами и редакционными организациями.
Сайт представляет европейский подход в том, что мы называем дерзким и минималистичным дизайном. После того, как вы зашли на сайт, вы начинаете любить его, хотя он не содержит слова на английском языке. Странные цветовые комбинации создают законченный вид, в то время как реализация меню немного странная, хотя и функциональная. Пользователям может потребоваться некоторое время, чтобы привыкнуть к этому. Но в целом Adobe Muse проделала большую работу здесь.
Создать сайт бесплатно
Дерево VFX Портфолио веб-дизайнера и анимации, созданное с помощью Adobe Muse. Сайт знакомит Дэнни с художниками и иллюстраторами визуальных эффектов. Согласно имеющейся информации в разделе «О программе», Дэнни является опытным профессионалом в области надзора, анимации и анимации, которые являются его основными специализациями..
Что касается самого сайта, вы не найдете много разделов здесь. Портфолио состоит из трех основных возрастов. Первая – это домашняя страница, на которой представлены все работы Дэнни. Каждая работа доступна в виде видео Vimeo с названием и кратким описанием благодаря возможностям интеграции с Adobe Muse. На второй странице представлен опыт работы Дэнни и виды услуг, которые он предоставляет. Есть крутой виджет кнопки контакта, чтобы войти в контакт. На третьей странице представлена подробная контактная информация. На сайте есть кнопки социальных сетей, чтобы подписаться на Tree VFX на Facebook или Instagram..
Создать сайт бесплатно
Бамбергер является частной некоммерческой ассоциацией боулинга. Он знакомит с единомышленниками, которые любят играть в боулинг. Веб-сайт был создан для того, чтобы сформировать сообщество и обмениваться результатами в реальном времени, предстоящими событиями, правилами боулинга, турнирной таблице и т. Д. Итак, задача для разработчика веб-сайта Adobe Muse была довольно простой.
Сам проект не имеет ничего особенного с точки зрения дизайна или функциональности. У этого есть домашняя страница с несколькими главными основанными на содержании разделами. В основном они предоставляют текстовую информацию, чаты, рассказы и другие блоки, на которых изображены живые выступления, рекордсмены, лучшие игроки за весь сезон и другие важные данные в дополнение к Политике конфиденциальности клуба, размещенной на отдельной странице..
Создать сайт бесплатно
Говард & Wayman является мексиканской компанией, которая оказывает бухгалтерскую помощь предприятиям и предпринимателям. В его состав входят более 30 опытных специалистов в области бухгалтерского учета и законодательства. Они помогают организовать надлежащий рабочий процесс и организовать документацию, помогают с налоговой политикой, и делают все документы для владельца бизнеса, позволяя ему или ей сконцентрироваться на предыдущих бизнес-целях.
Компания работает с разными предприятиями из разных ниш. Это может означать сложный веб-сайт с несколькими страницами и полями для покрытия. Похоже, что Adobe Muse позволяет создавать минималистичные проекты, которые могут выглядеть очень профессионально. Здесь у нас есть все основные разделы, которые вводят H&W команда, а также их основные специализации, контактная информация с интегрированной Google Map и публикации. Общее впечатление хорошее, хотя баннер на главной странице выглядит немного странно, как будто он собирается исчезнуть. Может быть, это вопрос качества изображения, но не функциональности Adobe Muse.
Создать сайт бесплатно
Значки Черного Дома это небольшой бизнес, который занимается производством значков разных типов. Клиенты могут свободно предлагать товары любого размера и цвета. Они получат значки с различной печатью и изображениями на нем. Компания доставляет свои товары в образовательные и некоммерческие организации. Продукты пользуются популярностью среди промоутеров, владельцев баров и ресторанов и других представителей бизнеса. Некоторые могут подумать, что от сайта мало что можно ожидать, связанного с производством и продажей значков. Ну, Black House Badges выглядит немного грязно с самого начала.
Однако, когда вы углубляетесь в процесс поиска продукта, вы понимаете, что каждая страница продукта близка к идеальной. Клиенты будут видеть подробную информацию о каждом элементе, а описание страницы включает диаграмму размера в дополнение к информации о том, из чего сделан продукт. Разделы меню включают бестселлеры, контактную информацию, категории продуктов, примеры реальных продуктов и многое другое..
Создать сайт бесплатно
Город Ларедо это местный общественный и государственный проект, посвященный Ларедо, штат Техас. Представляет сообщество жителей города и официальных представителей. Пользователи могут оставаться в курсе последних новостей Ларедо, а также узнавать всю необходимую информацию для выполнения официальных формальностей. Разделы сайта содержат полезную информацию обо всех доступных государственных и социальных департаментах в дополнение к списку предоставляемых ими услуг..
С функциональной точки зрения сайт интуитивно понятен и прост в использовании. Он имеет функцию поиска документов и панель поиска Google, чтобы быстро найти нужную проблему. Домашняя страница содержит дополнительные графические и текстовые блоки с регулярно обновляемой информацией, а также некоторые другие удобные виджеты, такие как календарь, форма подписки на рассылку новостей, информация о предстоящих событиях, контактные данные и т. Д..
Нижняя граница
Примеры сайтов, рассмотренных в этой статье, доказывают, что Adobe Muse это инструмент номер один для тех пользователей, которые могут похвастаться некоторыми навыками графического дизайна и опытом. Если вам повезло стать одним из таких людей, то вы можете использовать инструмент для создания настоящего шедевра, который не оставит ваших посетителей равнодушными. В противном случае многофункциональная и несколько сложная платформа может стать для вас настоящим испытанием (в этом случае вы можете попытаться использовать более простые конструкторы сайтов, такие как Wix, uKit или Weebly). Помните об этом при выборе программного обеспечения для ваших нужд веб-дизайна!
Создать сайт бесплатно
Sorry! The Author has not filled his profile.
Подписка (электронно) Adobe Muse CC for teams Продление 12 Мес. Level 1 1-9 лиц. GOV Migr.
Основные характеристики
Создавайте веб-сайты профессионального уровня без написания кода в визуальной среде, похожей на текстовый редактор. Adobe Muse позволяет дизайнерам, работающим в различных областях, создавать сайты с помощью хорошо знакомых им функций. Программа предоставляет сотни веб-шрифтов, а также позволяет создавать макеты страниц, легко подстраивающихся под размеры экранов различных устройств. Созданные сайты можно разместить в Интернете с помощью службы Business Catalyst или любого другого веб-хостера. Программное обеспечение Muse использует новые веб-стандарты, в том числе HTML5 и CSS3 (при поддержке этих стандартов браузерами), и сочетает в себе точность оформления, творческую свободу и возможность работы с библиотеками и платформами при добавлении элементов навигации, виджетов и HTML кода для разработки интерактивности на сайте. Muse позволяет делать настраиваемые виджеты, например, меню навигации, простым перетаскиванием элементов. Пользователи могут добавлять полностью настраиваемые интерактивные элементы, в том числе слайдшоу, всплывающие подсказки и сложные эффекты наведения (remote rollover). Muse позволяет встраивать готовые фрагменты HTML кода из различных источников, в том числе из Google Maps, YouTube и Facebook. Кроме того, Muse позволяет делать пробные сайты, хранящиеся на серверах Adobe, для тестирования и оценки. В дальнейшем эти сайты можно отправить клиентам, перевести на платный хостинг на серверах Adobe или экспортировать для передачи по FTP на площадки других хостинг-провайдеров.Продление подписки.
Категория
Государственное учреждение
Назначение
Web-дизайн и поддержка сайтов
Версия
Adobe Muse CC
Платформа
Десктоп
Срок использования
Подписка 12 месяцев
Форма поставки
Электронная
Количество лицензируемых объектов
1
Представляем новый курс – создание сайтов в Adobe Muse CC без специальных технических знаний!
Дорогие друзья! Городской Центр Дополнительного Профессионального Образования представляет вашему вниманию новый курс для тех, кто желает научиться быстро и просто создавать веб-сайты с нуля:
Этот курс придется вам по вкусу, если вы не обладаете техническим складом ума и не готовы осваивать разметку гипертекста HTML и каскадную таблицу стилей CSS, не говоря уже о сложных языках, верстке и других «высших сферах» веб-программирования.
Программный продукт MUSE CC (Creative Cloud) от ведущего разработчика профессионального софта Adobe рассчитан в первую очередь на гуманитариев и визуалов. Он представляет собой графический редактор – своеобразное «игровое поле» с drag&drop интерфейсом, в котором вы можете проявить свою креативность, комбинируя изображения, текст, виджеты и функциональные элементы в удобном для вас порядке. Программа сама преобразует вашу разработку в стройный и индексируемый код. На сегодняшний день это самый простой и увлекательный способ создания веб-страниц для неспециалистов.
Наш курс поможет вам быстро освоить программу Adobe Muse CC для эффективного решения следующих задач:
- Создание продающих сайтов и промо-страниц с простой структурой и эффектным визуальным наполнением;
- Массовое создание и быстрый запуск одностраничников для тестирования ниш;
- Создание нескольких версий сайта для разных ЦА либо для А/Б тестирования;
- Создание подписных страниц для учебных курсов, инфобизнеса и мероприятий;
- Прототипирование и визуализация сайтов для постановки задач дизайнерам, верстальщикам, программистам (полезно для арт-директоров, менеджеров веб-проектов, маркетологов, предпринимателей).
Курс состоит из 8 занятий: от освоения интерфейса и рабочих инструментов до покупки хостинга и домена, настройки взаимодействия с сервером и экспорта сайта в Сеть .
На вышеуказанной странице курса вы можете подробнее познакомиться с программой обучения. Напомним также, что наши выпускники получают свидетельство государственного образца и возможность трудоустройства.
Узнайте, когда откроется ближайшая группа и запишитесь на курс Adobe Muse CC по телефону 8 (495) 150-31-41 прямо сейчас!
4 потрясающих ресурса Muse для создания лучших сайтов Adobe Muse
Когда вы начнете создавать веб-сайты в Adobe Muse, вы обнаружите, что постоянно ищете одни и те же типы графики и виджеты. Иногда бывает сложно найти такие элементы, как повторяющиеся текстуры и фон, особенно высококачественные версии, подходящие для профессионального сайта. Сколько раз ваш клиент запрашивал на сайте функцию, которую вы не представляете, как ее реализовать? Если он не встроен непосредственно в Muse, не беспокойтесь, в Интернете есть множество встраиваемых приложений, которые легко интегрируются с Muse для достижения желаемой функциональности.
1. Тонкие узорыНа сегодняшний день это лучший ресурс для идеально выложенных повторяющихся текстур в сети. Он имеет огромную библиотеку шаблонов, быстрый предварительный просмотр и даже позволяет бесплатно использовать для коммерческих или личных проектов. Отличный сайт и ценный ресурс от Interaction Designer Atle Mo.
2. Nabble — бесплатные форумы и встраиваемые приложенияНаббл — один из моих лучших секретов (по крайней мере, так было).Он предоставляет бесплатные встраиваемые форумы, блоги, фотогалереи и другие встраиваемые приложения. После регистрации просто вставьте HTML-код встраивания на свой сайт Adobe Muse, и вы получите действительно мощный, полнофункциональный форум или блог за считанные секунды. Я не могу найти или придумать лучший способ создать полноценный форум с помощью Adobe Muse.
(Форум Muse-Themes.com поддерживается Nabble)
3. Embedit.inEmbedit.in — это действительно инновационный способ просмотра текстовых документов и других файлов посредством встраивания.Просто выберите файл для загрузки, и Embedit предоставит вам фрагмент HTML, который вы можете разместить на веб-сайте Adobe Muse. У него довольно приятный интерфейс, который включает параметры масштабирования, загрузки или печати самого документа или файла. Я тестировал этот сервис с Muse, и он отлично работает. Embedit.in теперь является частью Box.net, лидера в области обмена файлами и совместной работы в Интернете.
4. Бесплатные подарки от Smashing MagazineЕсли вы активно работаете в мире веб-дизайна, вы наверняка слышали о Smashing Magazine раньше.Вероятно, это ресурс номер один в Интернете, где можно найти советы по инновационному дизайну и тенденции в Интернете и взаимодействии. Smashing раздает бесплатные подарки, такие как наборы значков, PSD-файлы пользовательского интерфейса и множество другой полезной графики, которую вы можете использовать при создании своего веб-сайта в Muse.
***
Используя вышеперечисленные ресурсы, я уверен, что любой визуальный дизайнер сможет создать красивый и функциональный веб-сайт в Adobe Muse без написания кода.
Если Muse не содержит нужных вам функций, встроенных непосредственно в его виджеты, просто найдите в Интернете встраиваемую версию, которую вы можете использовать.На самом деле нет предела тому, чего вы можете достичь, и этот список — лишь малая часть того, что возможно с помощью функции встраивания HTML в Muse.
Ура!
Стив Харрис
Muse-Themes.com
Действительно ли ваш сайт — это бомба замедленного действия?
Работа с веб-дизайнером похожа на работу с автомехаником, когда вы ничего не знаете об автомобилях. Если вы похожи на большинство владельцев автомобилей, у вас был опыт ремонта вашего автомобиля только для того, чтобы получить огромный счет, а затем через два месяца вы узнали, что деталь, которую они заменили, даже не проблема и этот странный стук вернулся.И, надеюсь, у вас был опыт поиска знакомого и доверенного механика, который доказал, что предоставляет отличные услуги по доступной цене.
Подобно автомобилю, ваш веб-сайт можно разделить на две части: переднюю и заднюю. Подумайте об этом как о разнице между автомастерской и автомастерской. Один делает ваш сайт привлекательным, другой — популярным. Если ваш веб-сайт отлично выглядит, но не работает, или наоборот, это негативно отразится на вашем бизнесе.Во многих агентствах веб-дизайна вы найдете либо дизайнера, либо разработчика, но не обоих сразу. Сегодня вы, вероятно, можете пойти в местную кофейню, бросить кружку и ударить кого-то, у кого есть базовые навыки Adobe, который может «спроектировать веб-сайт», однако у вас меньше шансов ударить того, кто может разработать веб-сайт, и еще меньше тот, кто может хорошо справиться с обоими.
Итак, почему это важно для вас?
Если вы владелец бизнеса или директор по маркетингу, вы должны задать себе эти два вопроса о своем веб-сайте: отлично ли он выглядит и настроен ли его движок?
Первый вариант для большинства людей немного проще.Мы узнаем остро выглядящую машину, когда видим ее. Второй вариант немного сложнее, потому что это все равно, что открыть капот машины и безучастно разглядеть все провода, поршни, трубы и какие-то еще какие-то детали. В Epic Nine мы ничего не знаем об автомобилях, но кое-что знаем о веб-сайтах, поэтому мы хотели поделиться несколькими инструментами и советами, которые можно использовать при оценке того, правильно ли настроен ваш сайт и готов ли он доставить вас туда. тебе нужно идти.
Какие технологии лежат в основе вашего сайта?КРИТИЧЕСКОЕ ОБНОВЛЕНИЕ. Если ваш сайт был создан с использованием Adobe Muse, он находится под угрозой.В марте 2018 года Adobe объявила, что прекращает поддержку Adobe Muse с EOL в мае 2019 года: https://helpx.adobe.com/uk/muse/kb/adobe-muse-end-of-service.html. Ваш сайт не является сайтом Adobe Muse:
Используйте эту форму, чтобы узнать, на какой платформе был построен ваш сайт:
Вот некоторые из наиболее распространенных платформ веб-сайтов и несколько плюсов и минусов в них:
GoDaddy Website Builder, Wix, Weebly и т. Д .:
- Плюсы:
- Минусы:
- Будьте готовы потратить много времени на чтение руководств, просмотр руководств на YouTube и общение со службой поддержки, чтобы получить что-то привлекательное приличный.
- Чтобы узнать больше о плюсах и минусах конструкторов веб-сайтов, прочтите статью Колби «Дело против конструкторов веб-сайтов».
Adobe Muse, Dreamweaver, iWeb, Frontpage и другие конструкторы веб-сайтов для настольных ПК:
- Плюсы:
- У вас есть немного больше контроля над дизайном и функциональностью. Сайты, созданные на их основе, обычно создаются немного быстрее и дешевле для агентств.
- Минусы:
- Если вы не потратите время на изучение HTML / CSS и некоторого Javascript, вам будет трудно выйти за рамки этих основ.Кроме того, почти невозможны расширенные функции, такие как блоги и электронная торговля. Кроме того, если срок действия программного обеспечения истекает, значит, вы поднимаетесь по ручью без весла. 3 из 4 приложений, упомянутых выше, мертвы. Если агентство разработало сайт для вас, вам придется полагаться на них в любых обновлениях.
- Эти сайты часто используют отдельный URL для мобильных версий сайта. Это практика, которая может повредить вашему рейтингу в Google при переходе к индексации, ориентированной на мобильные устройства. Это также означает, что у вас есть 2 отдельные версии вашего сайта, которые вы должны поддерживать.
- Хороший способ проверить, реагирует ли ваш сайт, — это перетащить край окна браузера и сделать его узким, как экран телефона. Если ваш сайт динамически подстраивает контент для адаптации к новому размеру экрана, то, скорее всего, это адаптивный сайт. В противном случае это может повредить вашему рейтингу в Google.
Система управления контентом с открытым исходным кодом:
Есть несколько вариантов на выбор, когда дело доходит до программного обеспечения для веб-сборки с открытым исходным кодом, включая Joomla, Drupal, Magento.10 лет назад было трудно сказать, какой из них выиграет, но с тех пор WordPress, с более чем четвертью всех веб-сайтов в Интернете, завоевал корону. Статья Джереми «Почему именно WordPress?» подробно рассказывает о том, почему мы выбрали WordPress в качестве нашей CMS. Однако у WordPress есть еще несколько плюсов и минусов, о которых следует знать.
- Плюсы:
- Если вы используете агентство, в штате которого есть разработчик (механик), вы можете заставить WordPress делать все, что вам нужно, и выглядеть так, как вы хотите.
- Он также имеет открытый исходный код и поддерживается миллионами разработчиков по всему миру, поэтому его долговечность не зависит от прибыли компании-разработчика программного обеспечения.
- Минусы:
- Если агентство разрабатывает индивидуальную тему («тема» — это слово WordPress, обозначающее внешний вид сайта), то это может занять 2–4 недели или больше. Если вы делаете это самостоятельно, используя готовую тему, это может быстро усложниться. К сожалению, готовые темы сложно настроить и настроить.
Google отдает приоритет сайтам, которые удобны для мобильных устройств и быстро загружаются. К сожалению, для многих из перечисленных выше опций время загрузки может быть очень медленным, что приведет к ухудшению пользовательского опыта и снижению рейтинга поиска. Чтобы проверить скорость страницы вашего сайта, используйте инструмент Google Pagespeed:
https://developers.google.com/speed/pagespeed/insights/
. У вас будет возможность увидеть скорость страниц вашего сайта для мобильных и настольных компьютеров.Ваш результат, скорее всего, будет лучше на настольной версии. Оценка на желтом — примерно средняя, но в идеале вы хотите быть в зеленом. Если вы работаете с разработчиком, вы можете внести необходимые корректировки, чтобы он стал зеленым.
Безопасность:Есть две стороны безопасности. Один из них — это безопасность вашего сайта от хакеров. Если вы используете план виртуального хостинга, вы чрезвычайно уязвимы для хакеров. Если разработчик вашего веб-сайта не знает, как эффективно защитить ваш сайт, у вас также могут быть уязвимости, которые позволяют хакерам не только украсть данные с вашего сайта, но и захватить ваш сайт, перенаправить его на другие сайты или что-то еще хуже.Буквально на этой неделе мы помогли местному предприятию восстановить взломанный сайт из-за небезопасного сервера GoDaddy. Всякий раз, когда вы пытались посетить этот сайт, он перенаправлялся на торговую площадку с виагрой. Не самое лучшее первое впечатление для ваших потенциальных клиентов.
Другой сайт безопасности связан с данными ваших посетителей. Если у вас есть какие-либо формы на вашем сайте или если у вас есть интернет-магазин, этот тип безопасности особенно важен. Сертификат SSL шифрует любую связь между вашим сайтом и браузерами посетителей.Если вы видите замок в адресной строке браузера, значит, все в порядке. Однако, если вы попытаетесь получить доступ к своему сайту с префиксом https: // и получите предупреждение, подобное приведенному ниже снимку экрана, то вы определенно в опасности.
Сегодня SSL бесплатны. Если с вас взимается дополнительная плата за SSL, вас сорвут. Google уже начал отдавать приоритет сайтам, защищенным с помощью SSL. В ближайшем будущем они будут отмечать сайты в результатах поиска как небезопасные, и ходят слухи, что Chrome и Safari начнут предлагать посетителям предупреждения, когда они попытаются получить доступ к сайтам без SSL.
Программное обеспечение, на котором построен ваш сайт, его мобильная готовность и скорость страниц, а также его безопасность — все это может сделать ваш сайт бомбой замедленного действия, независимо от того, насколько красиво он выглядит. Если вы беспокоитесь, что ваш сайт может взорваться, позвоните нам до того, как часы покажут 0.
Как создать веб-сайт без кода с помощью Adobe Muse: macProVideo.com
Если вы хотите создать веб-сайт, вы ДОЛЖЕН знать, как программировать. Что ж, хотя знания бесценны, это не совсем так, как обнаруживает Тарек Фадель при использовании Adobe Muse.
Adobe Muse — отличное дополнение к Adobe Creative Suite. Adobe Muse является частью Creative Cloud и может быть получен как часть подписки Creative Suite Cloud, или вы можете подписаться на Adobe Muse отдельно. В качестве альтернативы, если вы хотите следовать этому руководству и у вас нет копии Adobe Muse, вы можете загрузить пробную версию с веб-сайта Adobe.
Если вы дизайнер полиграфии или совсем новичок в дизайне, то этот инструмент — отличный способ помочь вам создавать веб-сайты быстро и без особых усилий.Он разделяет многие функции других пакетов Adobe и наиболее близок к Adobe InDesign. Так что, если вы использовали InDesign в прошлом, вы на полпути к изучению программного обеспечения. Преимущество использования Muse по сравнению с другими программами для веб-разработки заключается в том, что здесь нет кода для изучения или написания. Программное обеспечение позаботится об этом за вас, а также реализует и проектирует сайт с использованием графического пользовательского интерфейса. Кроме того, большая часть интерактивности обеспечивается так называемыми виджетами, которые мы рассмотрим более подробно позже.
В этом уроке я покажу вам, как спланировать, разработать, предварительно просмотреть и опубликовать ваш сайт в Интернете. Мы рассмотрим создание более простой версии сайта macProVideo.
1. Новый сайт
При первом запуске программного обеспечения после установки вы увидите экран приветствия. Экран приветствия позволяет вам создать новый сайт и открывать недавно открытые сайты. Что мы собираемся сделать, так это создать новый сайт.
Вам будет показано диалоговое окно с несколькими настройками.
Новое обновление, которое получил Adobe Muse, позволяет создавать три макета дизайна: настольный, планшетный и мобильный. Это позволяет дизайнеру создать один веб-сайт, который реагирует на устройство, которое его просматривает. Это называется «Адаптивный веб-дизайн» или RWD. В нашем руководстве мы рассмотрим создание настольной версии
. Пожалуйста, изучите имеющиеся настройки, и мы изменим только одну, а именно минимальную высоту до 600, но оставим все остальные такими же и нажмите ОК.
2. План
В этом разделе мы планируем количество имеющихся страниц и их взаимосвязь. Мы будем проектировать 8 страниц, и на странице руководства будет 2 подстраницы, статья 1 и статья 2. Вы добавляете страницы, щелкая [+] справа от главной страницы. Если вы хотите добавить подстраницы, они будут добавлены в [+] внизу страницы. Продолжайте и добавьте следующие страницы справа от домашней страницы: Как это работает, Цены и планы, Учебники, Форумы, Поддержка и добавьте дополнительные страницы в Учебники.Чтобы назвать страницы, просто дважды щелкните имена под каждой страницей.
Вы также заметите, что Muse добавила дополнительную страницу внизу под названием «Мастер». Мы будем использовать главную страницу для управления макетом по умолчанию для всех страниц отсюда.
3. Главная страница
Дважды щелкните мастер-страницу в виде в плане, и вы перейдете в представление «Дизайн». Здесь мы добавим верхний и нижний колонтитулы страницы. Также сюда пойдет меню.
Сначала мы добавим черный фон к заголовку.Используйте инструмент «Прямоугольник» ( м ) вверху, щелкните и перетащите, чтобы нарисовать прямоугольник размером с верхнюю часть заголовка от края до края. Затем выберите «Заливку черным» и измените обводку на 0.
Затем мы помещаем изображение, переходим в Файл-> Поместить … , чтобы выбрать изображение, которое будет логотипом MacProVideo. Файл должен быть в веб-формате JPG, PNG или GIF. Измените его размер с помощью одного из угловых маркеров, пока он не станет желаемого размера на странице, и поместите его в левый верхний угол. Далее мы сделаем ссылку на домашнюю страницу.Выберите изображение и на панели приложения выберите раскрывающийся список «Ссылки» и выберите «Домой». После этого нам нужно добавить меню. Справа внизу будет панель под названием «Библиотека виджетов». В разделе «Меню» выберите «Горизонтальное» и перетащите его поверх нашего прямоугольника. Muse автоматически создаст меню в зависимости от конструкции нашего сайта из нашего плана.
Нам не нужен Дом в меню, и нам нужно будет изменить цвета, положение и параметры меню. Во-первых, давайте удалим главную страницу из меню.Вернитесь к плану вверху и щелкните правой кнопкой мыши домашнюю страницу и выберите «Свойства страницы» …
Оставьте все параметры одинаковыми и измените «Параметры меню» на «Исключить страницу из меню». Затем вернитесь на вкладку A-Master или дважды щелкните Master еще раз, чтобы вернуться к дизайну. В крайнем левом углу отрегулируйте направляющую верхнего колонтитула, чтобы она соответствовала нижней части черного прямоугольника
4. Нижний колонтитул
Создайте текстовое поле с помощью текстового инструмента и введите (или скопируйте и вставьте) текст в поле. Затем нам нужно его отформатировать.Чтобы отформатировать его, вы увидите параметр «Текст» на верхней панели или параметр для изменения шрифта, размера и цвета. Они также увидят некоторые варианты стиля абзаца. Мы собираемся установить текст Helvetica, размер 12 и установить интерлиньяж на 160%. Выберите первую строку и измените ее на полужирный, щелкнув полужирный T на панели приложения
Нажмите escape и выберите текстовое поле с помощью инструмента выбора (ярлык V ) и на панели приложения вверху сделайте текстовое поле объект нижнего колонтитула.Также отрегулируйте направляющую нижнего колонтитула над текстовым полем.
5. Меню
Измените размер меню по ширине страницы.
Затем выберите одно из полей в меню и на панели цветов измените цвет на оранжевый, чтобы он соответствовал логотипу. Вы можете использовать палитру цветов на панели, чтобы выбрать цвет из логотипа.
Выберите метку в меню и измените шрифт на панели приложения вверху. Выберите размер Helvetica 16.
Справа от меню вы увидите синий круг с белым треугольником.Когда вы видите, что это позволяет вам изменять параметры меню. Измените меню, чтобы отобразить все страницы из типа меню, и оставьте все остальные параметры.
6. Домашняя страница
Вернитесь к плану и дважды щелкните домашнюю страницу. Сначала мы разместим баннер по ширине страницы. Файл-> Поместите , вставьте изображение и измените его размер. Далее мы добавим 4 аннотации к статьям с изображением и кратким описанием для каждой. Мы создадим один и продублируем. То же, что и до Файл-> Поместите изображение и измените его размер.Затем мы добавим текстовое поле примерно того же размера, что и изображение, и изменим размер первых двух строк, сделав их полужирными.
Выберите изображение и текстовое поле и сгруппируйте их, используя Command-G или Object-G.
Мы скопируем и вставим так, чтобы у нас была еще одна копия, и поместим ее слева от нее. Затем выберите исходную группу и копию и скопируйте их обе. Это должно дать вам 4 пары Изображение / Описание и разместить последние 2 под ними, чтобы создать сетку.
7. Предварительный просмотр
Затем мы проведем предварительный просмотр, в верхней части щелкните Предварительный просмотр, и это отобразит веб-сайт, который мы разработали до сих пор, в смоделированном браузере. Во время проектирования, не только на этом этапе и на регулярной основе, посетите панель предварительного просмотра, чтобы проверить и просмотреть, как будет выглядеть ваш сайт. Чтобы правильно протестировать сайт, выберите File-> Test Site в браузере, чтобы протестировать приложение в браузере по умолчанию, и это то, что увидят другие пользователи.
8. Загрузить
Есть несколько способов, которыми вы можете загрузить свой сайт, когда он будет готов.Первый — использовать Adobe Business Catalyst, включенный в пакет Creative Cloud, или разместить его с помощью собственного хостинг-провайдера через FTP. Первый вариант — Business Catalyst — берет на себя все технические настройки и хостинг, а также предоставляет простой метод загрузки и обслуживания существующего сайта. Чтобы использовать Business Catalyst, просто нажмите кнопку публикации и введите данные о том, что вы зарегистрировали свой сайт Business Catalyst, а все остальное будет сделано за вас.
Другой вариант — FTP, который является популярным методом по вашему выбору и предоставлению собственного хостинга.Существуют тысячи хостинг-провайдеров, и вы регистрируетесь у стороннего хостинг-провайдера, и он предоставит вам подробную информацию. Получив данные, нажмите Файл-> Загрузить на FTP-узел …
Введите данные от стороннего поставщика и нажмите OK, и Adobe Muse загрузит их на FTP-узел.
9. Заключение
Как видите, нам удалось создать основную часть сайта и мы не написали ни слова кода. Adobe Muse позаботится обо всех технических деталях и позволит вам сосредоточиться только на дизайне.Мы добавили контент только на домашнюю страницу, но после того, как вы создали страницы на этапе планирования и увидели, как создать одну страницу (домашнюю страницу), добавление остального контента будет таким же. Мы знаем, что все страницы ссылаются друг на друга, поскольку мы тестировали это в предварительном просмотре и в браузере. Итак, от планирования до проектирования и предварительного просмотра и публикации нашего сайта, мы видим, что процесс очень прост, как раз-два-три.
5-шаговое руководство по индексации вашего сайта Adobe Muse
Шаг 1. Добавление базового SEO на каждую страницу
Добавление базового SEO на каждую страницу означает:
- Держите заголовок ниже 60 и убедитесь, что он соответствует странице
- Добавьте описание, длина которого не превышает 160 символов и дает четкий контур страницы.
- Канонизируйте свои URL-адреса (см. Совет)
- Оптимизируйте каждую страницу для социальных сетей (также называемых «предварительный просмотр в социальных сетях» или «предварительный просмотр в Facebook») (см. Совет)
Шаг 2. Выберите предпочтительный URL-адрес и придерживайтесь его.
Если ваш сайт защищен (то есть он использует http s ) , всегда используйте https, когда вы делитесь URL-адресом, добавьте его в список компаний, или добавьте его в профиль в социальной сети. То же самое и с www (или без www).
Одним из наиболее важных мест для обеспечения единообразия URL-адреса является URL-адрес, который вы используете при загрузке своего сайта в Muse.
Перенаправить все версии вашего URL-адреса на предпочтительную версию
После того, как вы определились с предпочитаемым URL-адресом и загрузили свой сайт в Muse, вы захотите убедиться, что все другие версии вашего сайта перенаправляются на предпочитаемую версию. версия. Это можно сделать, добавив немного кода в файл .htaccess .
Перенаправление на:
Шаг 3. Добавьте свой сайт в Google Webmaster
Это один из наиболее важных шагов процесса.Если у вас еще нет учетной записи для веб-мастеров, создайте ее здесь. Введите URL-адрес, который вы выбрали на шаге выше.
Подтвердить собственность веб-мастера
Если на вашем сайте установлен Google Analytics или Диспетчер тегов Google, вы сможете быстро подтвердить свой веб-сайт с помощью соответствующей опции. Если вы используете главную страницу (Premium), у вас также есть возможность подтвердить сайт с помощью опции HTML-тега.
Шаг 4. Загрузите лучшую карту сайта
Muse автоматически создает карту сайта, но по какой-то причине она включает изображения как уникальные страницы и без приоритетной разметки.Отсутствие приоритетной разметки затрудняет поисковой системе понимание структуры вашего веб-сайта, а включение изображений в качестве отдельных страниц в лучшем случае игнорируется. Все это увеличивает неопределенность в отношении того, какая часть вашего веб-сайта индексируется.
Создание карты сайта с помощью XML-файлов Sitemap
Пока Muse не исправит проблему с картой сайта, вы можете создать карту сайта с помощью XML-файлов Sitemap. Если вы подпишетесь на их профессиональный сервис, вы можете запланировать автоматическое обновление и отправку карты сайта.В противном случае вы можете загрузить созданную карту сайта с помощью главной страницы (Premium) или программы загрузки Sitemap.
Шаг 5: Получите и отправьте свой сайт для индексации
После того, как вы выполнили все вышеперечисленных шагов, пора сообщить Google, что ваш сайт необходимо проиндексировать. Для этого откройте Google Webmaster и выберите Сканирование> Просмотреть как Google . Оставьте поле ввода пустым и нажмите Получить .
Гибкие и адаптивные макеты
После загрузки вашего веб-сайта нажмите Отправить в индекс .
Во всплывающем окне выберите вариант Сканировать этот URL и его прямые ссылки , а затем нажмите Перейти .
Если на вашем веб-сайте используется гибкий макет, то все готово!
Адаптивный макет
Если ваш веб-сайт использует адаптивный макет, вы также представите альтернативные версии своего веб-сайта. Для этого введите телефон / (или планшет) в поле ввода для URL. Затем в раскрывающемся списке выберите Мобильный: смартфон .
Заключение
Индексирование некоторых ваших страниц не займет больше 24-48 часов. Если у вас все еще возникают проблемы с индексированием, не стесняйтесь добавить меня ([email protected]) в качестве пользователя в свой ресурс для веб-мастеров, и я буду рад взглянуть!
Последние сообщения
Как включить чистые URL-адреса в вашем Эквид-магазине
Эквид теперь предлагает возможность генерировать чистые URL-адреса в вашем Эквид-магазине. В этом посте вы узнаете, как включить эту функцию в своем магазине.
Как удалить index.html с домашней страницы в Adobe Muse
Когда вы публикуете свой веб-сайт в Adobe Muse, Muse устанавливает для URL-адреса домашней страницы версию index.html. Поскольку версия без index.html более чистая, согласованная и ее легче запомнить, вы можете убедиться, что чистая версия будет единственной версией, которая появится.
Как опубликовать свой веб-сайт с помощью Muse
В этой статье описывается, как опубликовать веб-сайт, созданный в Adobe Muse, на сервере хостинга A2.
В этой статье предполагается, что вы уже создали веб-сайт с помощью Muse и готовы опубликовать его на веб-сервере хостинга A2.
Публикация веб-сайта Muse на сервере хостинга A2
После создания веб-сайта в Muse вы можете опубликовать его на сервере A2 Hosting, связанном с вашей учетной записью. Для этого выполните следующие действия:
- Запустите Muse и откройте проект своего веб-сайта.
- В меню щелкните. Откроется диалоговое окно «Подключиться к FTP-серверу».
- В текстовом поле FTP-сервер введите example.com : 7822, заменив example.com своим собственным доменным именем. Если вы еще не настроили свой домен так, чтобы он указывал на серверы имен хостинга A2, вместо этого вы можете использовать имя сервера, на котором размещена ваша учетная запись. Для получения информации о том, как определить имя сервера вашей учетной записи, см. Эту статью.
- В текстовом поле «Имя пользователя» введите имя пользователя своей учетной записи хостинга A2 (cPanel). Если вы не знаете свое имя пользователя или пароль cPanel, вы можете использовать Портал клиентов хостинга A2 для его просмотра.Для получения дополнительной информации см. Эту статью.
- В текстовом поле «Пароль» введите пароль своей учетной записи хостинга A2 (cPanel).
Если вы не хотите повторно вводить пароль при каждом подключении к своей учетной записи, установите флажок «Хранить учетные данные».
- Щелкните Параметры.
- В списке Метод выберите SFTP.
- Нажмите Далее. Появится диалоговое окно «Проверка» с отпечатком MD5 сервера.
- Установите флажок Я доверяю этому серверу и нажмите кнопку ОК.Откроется диалоговое окно «Выгрузка на FTP-узел».
- В текстовом поле URL-адрес сайта введите URL-адрес своего сайта, например example.com или example.com/musesite .
- Убедитесь, что для текстового поля «Папка на сервере» установлено значение public_html.
Этот путь предполагает, что вы хотите загрузить файлы в корневой каталог документов вашего веб-сайта. Если вместо этого вы хотите загрузить файлы в подкаталог, добавьте его в конец пути. Например, если вы указали URL-адрес сайта на шаге 10 примера .com / musesite , в текстовом поле «Папка на сервере» введите public_html / musesite.
- В списке «Загрузить» выберите «Все файлы».
Поскольку это начальная загрузка сайта, вы должны загрузить все файлы сайта на сервер. Однако для последующих загрузок вы можете выбрать Только измененные файлы, чтобы загружать только те файлы, которые были изменены.
- Нажмите ОК. Когда Muse завершит загрузку файлов, появится сообщение о завершении загрузки по FTP, и Muse откроет сайт в веб-браузере.
Дополнительная информация
Для получения дополнительной информации об Adobe Muse посетите http://muse.adobe.com.
Нужна альтернатива Adobe Muse? Дуда здесь, чтобы помочь.
В 2018 году Adobe объявила, что больше не будет выпускать какие-либо обновления платформы или улучшения функций для Adobe Muse и вскоре прекратит разработку платформы. А с 2020 года техническая поддержка Adobe Muse прекращена.
Duda — идеальная альтернатива Adobe Muse. Вот почему…
Встречайте свою альтернативу Adobe Muse
Дуда ведущая платформа для веб-дизайна вайтлейбл для веб-профессионалы и агентства любого размера — с мощными инструментами командной работы и управления клиентами для создания и управления веб-сайтами в любом масштабе. Наша платформа создана с нуля для создания красивых веб-сайтов, оптимизированных для SEO, с бесплатным автоматическим обновлением, сертификатами SSL в один клик и асинхронной оптимизацией Google PageSpeed.
Duda установила партнерские отношения с некоторыми из крупнейших игроков отрасли, включая 1 & 1, Hibu, Italiaonline, UOL, Sensis и Publicar, и поддерживает сеть из более чем 4500 веб-профессионалов по всему миру.Дуда был избран редакцией PCMag за создание веб-сайтов в 2017, 2018, 2019 и 2020 годах.
Мы досконально понимаем проблемы и потенциальные ловушки, возникающие при переходе на новую платформу веб-дизайна, и наша высококвалифицированная команда менеджеров по работе с клиентами будет работать с вами, чтобы определить лучшую стратегию миграции ваших клиентов на новую альтернативу Adobe Muse.
Почему Duda в качестве альтернативы Adobe Muse?
Как и Muse, Duda предоставляет вашей команде дизайнеров WYSIWYG, конструктор веб-сайтов с перетаскиванием, который интуитивно понятен и прост в освоении, но мы не останавливаемся на достигнутом.
Duda также имеет ряд ключевых преимуществ, таких как:
- Все веб-сайты Duda размещены на Amazon Web Services (AWS), одном из самых надежных и безопасных облачных решений в отрасли. Нет ограничений на пропускную способность или хранилище.
- Помимо встроенных в Duda преимуществ SEO, наша платформа веб-дизайна дает вам полный контроль над ручным управлением всеми настройками SEO ваших клиентов.
- Расширенные инструменты управления клиентами оптимизируют все, от сбора информации о клиентах до отправки статистики и аналитических отчетов — полностью под вашим брендом.
- Уникальный конструктор виджетов, позволяющий создавать собственные ресурсы веб-сайта и легко интегрироваться со сторонними службами. Пользовательские виджеты также можно приобрести у определенных партнеров по выполнению заказов Duda.
- Инструменты персонализации в стиле Amazon для создания динамического взаимодействия с веб-сайтом в зависимости от времени суток, количества предыдущих посещений сайта, географического положения посетителя и т. Д.
- И многое другое!
Миграция веб-сайтов для клиентов Adobe Muse любого масштаба
В дополнение ко всем другим преимуществам, которые предоставляет платформа Duda, есть одно, которое бывшие Musers особенно оценят, когда придет время перенести веб-сайты клиентов с его устаревшей платформы: Запатентованный инструмент импорта контента Дуды.
Благодаря этой узкоспециализированной функции Duda позволяет быстро и легко переносить весь существующий веб-контент клиента непосредственно в централизованную библиотеку на платформе. Изображения, текст и важная бизнес-информация (часы работы, номера телефонов, адреса и т. Д.) Могут быть объединены в библиотеку контента Duda. всего за несколько кликов.
Из библиотеки вы можете быстро разместить контент вашего клиента на соответствующих страницах и в разделах его нового веб-сайта и использовать интуитивно понятный конструктор перетаскивания Duda для внесения необходимых изменений.
Эта единственная в своем роде функция Duda позволяет вашей команде дизайнеров сократить время миграции для отдельных веб-сайтов с нескольких часов до простых минут.
Помощь в миграции от Duda Fulfillment Partners
У вас есть много веб-сайтов, которые вы хотите перенести, не влияя на пропускную способность вашей команды? Наши менеджеры по работе с клиентами могут связать вас с опытной командой фулфилмент-партнеров Duda. чтобы помочь вам вручную перенести все без исключения веб-сайты Adobe Muse ваших клиентов на платформу Duda.
Автоматическая миграция через плагин Duda
А для агентств с тысячами клиентов веб-сайтов мы хотели бы пообщаться с вами и посмотреть, сможет ли наша команда разработчиков помочь с массовой миграцией ваших веб-сайтов, создав специальный плагин, который значительно изменяет наш алгоритм импорта контента для работы с вашими сайтами.
Как переместить свой сайт из Adobe Business Catalyst и Muse
Компания Adobe объявила об окончании срока службы Business Catalyst и Adobe Muse, удалив веб-сайты и все данные и полностью отключившись от 26 марта 2021 г. .
Это может показаться далеким, но миграция веб-сайта может быть своевременным и напряженным процессом, поэтому важно начать думать о решении СЕЙЧАС, пока не стало слишком поздно. Вы точно не хотите ждать до последней минуты и потерять все, что вы создали и собрали за годы!
Что теперь делать?
Итог, вам нужно найти альтернативу, и Evolve Creative здесь, чтобы помочь вашему бизнесу сделать переход как можно более плавным.
Business Catalyst для WordPress
WordPress — одна из самых популярных систем управления контентом (CMS) в мире, и это платформа с открытым исходным кодом (что означает, что она никуда не денется), поэтому вы можете быть уверены, что вам не придется снова проходить этот процесс миграции. Платформа будет продолжать расти и расширяться, как и ваш бизнес.
Нет простого способа перенести сайт с Business Catalyst на WordPress. Все нужно будет перенести вручную.Еще одна причина, по которой важно подумать о том, чтобы как можно скорее перенести свой сайт, и обратиться к профессионалу!
Мы можем максимально точно воспроизвести ваш текущий сайт или придать вам новый вид. Мы настоятельно рекомендуем — поскольку вы уже вносите большие изменения — позволить нам изменить дизайн и обновить ваш сайт (особенно, если вашему сайту больше трех лет, это прекрасная возможность!).
Интернет-магазины, использующие Business Catalyst
Мы можем предложить несколько решений для интернет-магазинов, например WooCommerce, Shopify или BigCommerce.Если у вас много товаров, перенос всего может занять очень много времени, поэтому мы рекомендуем начать перенос вашего магазина до 2020 года.
Наша предпочтительная платформа для корзины покупок — BigCommerce.
Блоги / Сообщения
Business Catalyst в настоящее время не позволяет экспортировать сообщения блога. Однако вы можете использовать RSS-канал для переноса их в WordPress. Для этого вам нужно будет создать RSS-канал на Business Catalyst, скомпилировать, сохранить и импортировать эти файлы в WordPress, а затем назначить им категории.
Если вы заядлый блоггер, мы гарантируем, что вам понравится платформа WordPress. Он очень интуитивно понятен, прост в использовании, а по функциональности намного превосходит Business Catalyst.
Более высокий рейтинг в Google
В отличие от Business Catalyst, существуют плагины WordPress, такие как Yoast SEO, и другие функции, которые мы можем использовать в WordPress, которые могут значительно помочь вашему ранжированию в поиске Google.
Электронный маркетинг
WordPress не включает встроенный электронный маркетинг, такой как Business Catalyst, НО есть несколько действительно отличных плагинов, таких как MailChimp, которые можно легко интегрировать с вашим сайтом WordPress.У вас есть возможность экспортировать свои текущие списки рассылки из Business Catalyst, и мы, безусловно, можем помочь завершить процесс, обеспечив безопасный перенос ваших контактов.
Пользовательские функции / функции
Если на вашем сайте есть приложения Business Catalyst, созданные на заказ, в настоящее время нет возможности перенести их в WordPress. Вам нужно будет восстановить их. Об этом позаботятся наши талантливые и опытные разработчики в Evolve Creative — одной вещью меньше, о чем вам нужно беспокоиться!
Время принимать решение
Как мы уже говорили, миграция веб-сайтов может быть своевременной и вызывать дополнительные стрессы.
