| <!DOCTYPE html> | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> | |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> | |
| <!—[if lt IE 8]><html lang=»ru»><![endif]—> | |
| <!—[if IE 8]><html lang=»ru»><![endif]—> | |
| <!—[if IE 9]><html lang=»ru»><![endif]—> | |
| <!—[if (gt IE 9)|!(IE)]><!—><html lang=»ru»><!—><![endif]—> | |
| <head> | |
| <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″> | |
| <meta charset=»utf-8″> | |
| <meta http-equiv=»X-UA-Compatible» content=»IE=edge»> | |
<meta name=»viewport» content=»width=device-width, initial-scale=1. 0, shrink-to-fit=no»> 0, shrink-to-fit=no»> | |
| <!— <link rel=»stylesheet» href=»css/reset.css»> —> | |
| <!— нормализация дефолтных стилей браузеров —> | |
| <link rel=»stylesheet» href=»css/normalize.css»> | |
| <!— основные стили —> | |
| <link rel=»stylesheet» href=»css/main.css»> | |
| <script src=»js/jquery-1.11.3.min.js»></script> | |
| <!— проверка поддержки свойств в разных браузерах —> | |
<script src=»js/modernizr. custom.js»></script> custom.js»></script> | |
| <!— поддержка html5-тегов, css3-селекторов, медиа-запросов в IE<=8 —> | |
| <!—[if lt IE 9]> | |
| <script src=»js/html5shiv.min.js»></script> | |
| <script src=»js/respond.min.js»></script> | |
| <script src=»js/nwmatcher-1.2.5.js»></script> | |
| <script src=»js/selectivizr-min.js»></script> | |
| <![endif]—> | |
| <!— основные скрипты —> | |
<script src=»js/scripts. js»></script> js»></script> | |
| <meta name=»description» content=»Your description»> | |
| <meta name=»author» content=»Author Name»> | |
| <title>Page Title</title> | |
| </head> | |
| <body> | |
| <div></div> | |
| </body> | |
| </html> |
Простой минималистичный шаблон HTML5 для создания сайта
11.12.2021 Программирование
При создании сайта с нуля, вам необходима будет верстка (шаблон) сайта. Можно взять готовый сверстанный шаблон сайта, но тут есть проблемы, вам придется переделывать его под себя. По этому наилучшим выходом будет взять просто готовый шаблон верстки сайта с использованием стандарта HTML5.
Можно взять готовый сверстанный шаблон сайта, но тут есть проблемы, вам придется переделывать его под себя. По этому наилучшим выходом будет взять просто готовый шаблон верстки сайта с использованием стандарта HTML5.
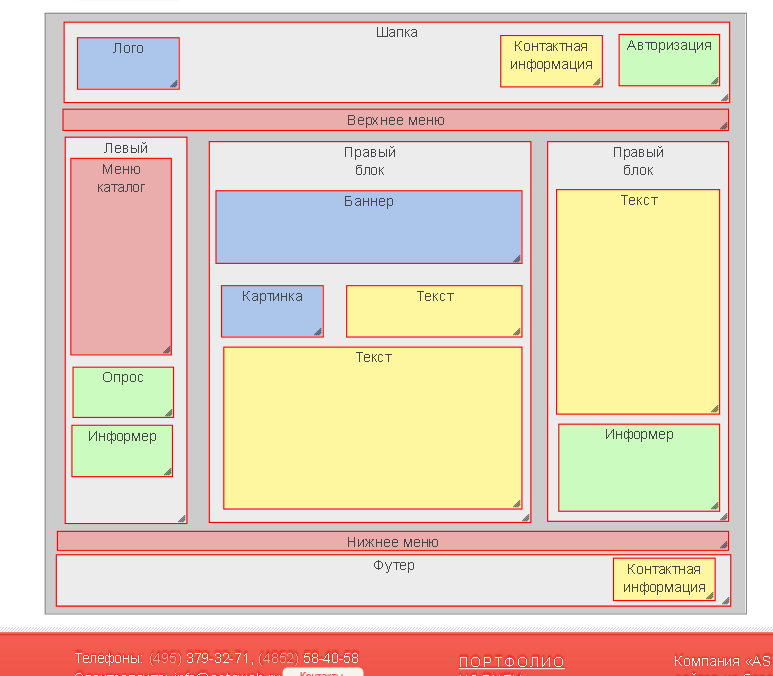
Большинство сайтов состоят из следующих блоков: шапки, контентной зоны, сайдбара и подвала. Т.е. базовая часть верстки сайта представляет из себя такой вот каркас:
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8" /> <title>Мой шаблон HTML5</title> </head> <body> Простой пример верстки сайта </body> </html>
Основные блоки сайта
В HTML5 введено несколько новых тегов: <article>, <aside>, <footer>, <section>, <header>, <nav>, которые заменяют в некоторых случаях привычный тег <div>. Такой подход улучшает семантику верстки и поисковые роботы лучше распознают содержимое страниц сайта, и лучше основной контент от вспомогательных элементов сайта.
Использование тегов в блоках
Для «шапки» (верхняя часть сайта) обычно используют тег <header>, в это блоке обычно находятся логотип сайта и часть меню. Для блока «контентная зона» используется тег <article>, который как раз и отвечает за содержимое сайта. Для «сайдбар» используется тег <aside> Для подвала используется тег <footer> Для других блоков обычно используют <section>
Тег <nav>, используется для меню и обычно используется внутри выше перечисленных тегов.
Шаблон HTML5
С учетом выше перечисленных подходов у нас получается вот такая вот заготовка верстки под наш сайт:
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8" /> <title>Мой сайта</title> <link rel="stylesheet" href="style.css" /> </head> <body> <header>Шапка сайта</header> <aside> Сайдбар <section> Какой то блок в сайдбаре <section> </aside> <article> <nav>Меню навигации</nav> Контентая зона </article> <footer> Подвал сайта </footer> </body> </html>
На основании этого шаблона уже можно дальше выстраивать сайт, добавляя новые блоки в структуру шаблона.
Упрощение написания DOCTYPE
Вспомним как было раньше, в HTML4 тег DOCTYPE выглядел так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Теперь же запись минимальна, проще, наверное некуда :
<!doctype html>
Похожие упрощения произошли и с остальными тегами, так что переход на стандарт HTML5 существенно облегчает написание.
Необязательные теги в HTML5
Новый стандарт принес много послаблений верстальщикам. В частности, использование элементов HTML, HEAD и BODY уже не является обязательным для разметки HTML5. Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только <!doctype html>.
Трактовка русского языка lang=»ru» как основного языка HTML документа
Тег определяет язык документа. В сети регулярно возникают дискуссии о правильном его написании, в частности правильность написания «ru-RU». Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
В прочем, ничего страшного не случится, если вы и дальше будете использовать вариант «ru-RU».
Шаблоны W3.CSS
❮ Назад Далее ❯
×Заголовок
Band Template
Demo
Try it Yourself
Gourmet Catering Template
Demo
Try it Yourself
Architect Template
Demo
Try it Yourself
Parallax Template
Demo
Try Сделай сам
Шаблон блога
Демо
Попробуйте сами
Шаблон блогов о продовольственном блоге
Демо
Попробуйте сами
Шаблон модного блога
ДЕМО
Пробуйте сами
Шаблон кафе
Demo
Шаблон магазинаДемонстрация
Попробуйте сами
Шаблон резюме
Демонстрация
Попробуйте сами
Скоро появится Шаблон
демонстрация
Попробуйте сами
Шаблон свадебного приглашения
Демо
Попробуйте сами
шаблон фото
Демо
Попробуйте сами
Black & White Photo.
 Yourself
YourselfШаблон фотопортфолио
Demo
Попробуйте сами
Шаблон портфолио Nature
Demo
Попробуйте сами
People Portfolie Шаблон
DEMO
TRY IT YIERSH
PEROFTER PORTFOLIO II Шаблон
ДЕМО
Попробуйте сами
Dark Portfoli
Демонстрация
Попробуйте сами
Шаблон дизайна интерьера
Демонстрация
Попробуйте сами
Шаблон модального ресторана
демонстрация
Попробуйте сами
Шаблон ресторана Pizza
Демо
Попробуйте это самостоятельно
Шаблон начала страницы
Попробуйте
Шаблон запуска
Demo Demo Demo
4
Шаблон запуска приложения
Демонстрация
Попробуйте сами
Шаблон маркетинга
Демонстрация
Попробуйте сами
Маркетинг / Шаблон веб-сайта
демонстрация
Попробуйте сами
Шаблон искусства
ДЕМО
Попробуйте сами
Шаблон веб -страницы
Демо
Попробуйте себя
.

Шаблон аналитики
Демонстрация
Попробуйте сами
Шаблон аренды квартиры
Демонстрация
Попробуйте сами
Шаблон отеля
демонстрация
Попробуйте сами
Шаблон путешествий
Демо
Попробуйте сами
Шаблон туристического агентства
Демо
Попробуйте сам
.
Экран 50/50 Шаблон
Демо
Попробуйте сами
Почтовый шаблон
Демо
Попробуйте сами
Демо шаблон Kitchen Sink/W3.CSS0005
Черный
Красный
Бирюзовый
Попробуйте сами
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top3 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Простые шаблоны Веб-шаблоны html и css скачать бесплатно
Расширенный поиск Запросить дизайн
[веб-шаблоны] сборка (.html, .css, .js, 641,99 КБ)
по шаблону
[ Веб-шаблоны ] Шаблон журнала Simple Scheme ( .html .css .js 114,95 КБ )
ЧиК Монтес
[веб-шаблоны] объявления (.html, .css, .js, 489,23 КБ)
по шаблону
[Веб-шаблоны] blackpolish ( . html .css .js 542,81 КБ )
html .css .js 542,81 КБ )
по шаблону
[Веб-шаблоны] Простой шаблон оформления страницы (.html, .css, .js, 248,34 КБ)
I Шаблоны сайтов
[ Веб-шаблоны ] Простой шаблон Jojo ( .html .css .js 121,13 КБ )
Мой зеленый уголок
[веб-шаблоны] одностраничный адаптивный HTML-шаблон (.html, .css, .js, 4,32 МБ)
Мону Зира
[веб-шаблоны] barbedflower (.html, .css, .js, 536,46 КБ)
по шаблону
[Веб-шаблоны] Будь проще Шаблон (. html, .css, .js, 2,00 КБ)
html, .css, .js, 2,00 КБ)
Программное обеспечение Reality
[Веб-шаблоны] Действительно простой шаблон (.html, .css, .js, 3,78 КБ)
Игорь Пенживраг
[Веб-шаблоны] простой оранжевый ( .html .css .js 57,66 КБ )
Templatemo.com
[Веб-шаблоны] простой синий ( .html .css .js 217,20 КБ )
Templatemo.com
[Веб-шаблоны] Простой шаблон изображения (.html, .css, .js, 20,39 КБ)
Бен Голдман
[веб-шаблоны] собраны (. html, .css, .js, 365,08 КБ)
html, .css, .js, 365,08 КБ)
по шаблону
[веб-шаблоны] простые и понятные (.html, .css, .js, 3,59 КБ)
www.freecsstemplates.org
[веб-шаблоны] простая кривая (.html .css .js 9.10 КБ )
www.freecsstemplates.org
[ Веб-шаблоны ] Простой коричневый шаблон ( .html .css .js 102,67 КБ )
Михал Семелка
[ Веб-шаблоны ] Шаблон Simple Life ( .html .css .js 69,81 КБ )
Полный вперед.
[Веб-шаблоны] подключение ( .html .css .js 488,36 КБ )
по шаблону
[Веб-шаблоны] Простой шаблон (.html, .css, .js, 250,40 КБ)
DreamTemplate
[ Веб-шаблоны ] Inf 04 Шаблон CSS ( .html .css .js 12,59 КБ )
Информационный дизайн
[Веб-шаблоны] barnanimals ( .html .css .js 538,48 КБ )
по шаблону
[Веб-шаблоны] агломерат ( .html .css .js 527.97КБ)
по шаблону
[ Веб-шаблоны ] Простой шаблон ( .
