- Статья
- Чтение занимает 4 мин
В этой статье показаны элементы примера сайта группы SharePoint, чтобы вы могли почерпнуть идеи и ознакомиться с созданием похожих сайтов для вашей организации.
Сайт группы подходит для совместной работы с участниками своей или сторонней группы над отдельными проектами. На сайте группы все или почти все участники могут размещать контент и сведения, предназначенные для всех участников группы или участников отдельных проектов. Кроме того, сайты групп подключены к группам и каналу Teams. Это упрощает приобретение разрешений группы для вашей команды, а также предоставляет пространство Teams для общения, собраний и обмена файлами.
Во-первых, если вы еще не создали сайт группы, ознакомьтесь со статьей Создание сайта группы в SharePoint.
Если вы хотите узнать, как редактировать и публиковать страницу на сайте, ознакомьтесь с разделом Управление разделами и веб-частями, в этой статье.
Создав сайт и изучив редактирование страниц, вы можете добавить показанные элементы с помощью следующих инструкций.
Пример сайта группы
- Основные моменты и новости команды — используйте визуал при обмене информацией. Инструкции
- Быстрый запуск — добавьте ссылки на дополнительный контент на сайте. Инструкции
- Информирование команды — оставьте ссылки на предложения, события и контент, связанный с работой команды. Инструкции
- Делитесь новостями о команде — предложите команде интересные новости. Инструкции
- Выделение важных сведений — повысьте видимость важной информации с помощью веб-части «Главный имиджевый баннер».
 Инструкции
Инструкции
- Отображение состояния проекта — используйте веб-часть «Планировщик» для отображения хода выполнения проектов командами. Инструкции
- Отображение недавних действий — автоматическое отображение последних обновлений контента сайта группы. Инструкции
Управление разделами и веб-частями
Разделы формируют страницу и позволяют вам размещать одну или несколько веб-частей. При редактировании страницы в каждом разделе отображаются элементы управления для изменения макета, перемещения или удаления разделов.
Начните редактирование, щелкнув Изменить в правом верхнем углу страницы.
Символ «+» до или после раздела добавляет раздел с использованием одного из нескольких макетов.
Сведения о работе с разделами см. в статье Добавление и удаление разделов и столбцов на странице.
Чтобы добавить веб-части в разделы, выберите изображение символа плюса в разделе, которое может отображаться до или после веб-части в разделе. Затем выберите нужную веб-часть. Дополнительные сведения обо всех веб-частях см. в статье Использование веб-частей на страницах SharePoint.
Затем выберите нужную веб-часть. Дополнительные сведения обо всех веб-частях см. в статье Использование веб-частей на страницах SharePoint.
Веб-части в разделах можно изменять, перемещать и удалять. Значок Изменить веб-часть открывает детальные элементы управления, уникальные для каждого типа веб-части.
К началу страницы
Основные моменты и новости команды
В первом разделе этой страницы используется макет из двух столбцов. В первом столбце находится веб-часть «Главный имиджевый баннер», которая использует макет из одной плитки для связывания с информацией о новом участнике команды. Над ней находится веб-часть «Текст» с заголовком. Во втором столбце находится веб-часть «Новости», использующая макет списка. Над этим находится веб-часть «Разделитель» для выравнивания двух веб-частей.
Узнайте, как использовать веб-часть Главный имиджевый баннер и Новости.
Панель быстрого запуска
Вы можете быстро и легко настроить организацию и навигацию сайта SharePoint. Чтобы изменить меню быстрого запуска, выберите Изменить в нижней части меню.
Чтобы изменить меню быстрого запуска, выберите Изменить в нижней части меню.
Выберите … в правой части каждого элемента меню, чтобы Изменить, Переместитьили Удалить элемент.
При редактировании черновики можно сохранить на потом или отменить. Когда обновления страницы будут готовы, выберите Опубликовать, чтобы сделать их видимыми для посетителей.
К началу страницы
Второй раздел в этом примере находится в макете из трех столбцов и включает веб-часть «Быстрые ссылки», веб-часть «Календарь группы» и веб-часть «Библиотека документов».
Быстрые ссылки
Веб-часть «Быстрые ссылки» предлагает несколько простых в использовании форматов меню для размещения ссылок на другие страницы или сайты. В этом примере сайта группы эта веб-часть использует макет Плитки с небольшими значками для быстрых и удобных ссылок.
Дополнительные сведения об использовании веб-части «Быстрые ссылки» см. в статье Использование веб-части «Быстрые ссылки».
в статье Использование веб-части «Быстрые ссылки».
Календарь группы
Веб-часть «Календарь группы» автоматически отображает собрания и встречи, которые находятся в календаре группы Office 365. Группы Office 365 и связанные с ними календари создаются автоматически при создании сайта группы.
Дополнительные сведения о веб-части «Календарь группы» см. в статье Использование веб-части календаря группы.
Веб-часть «Список»
Представление контента сайта, включая документы, в котором команда может легко найти его. Списки можно использовать как библиотеку документов или для отслеживания информации.
Дополнительные сведения об использовании веб-части «Список» см. в статьеВеб-часть «Список».
К началу страницы
Добавление важных новостей с помощью веб-части «Новости»
Сайты группы позволяют показывать новости для всей команды или фильтровать новости, интересные определенным пользователям. В этом примере веб-часть «Новости» использует параметр Рекомендуется для текущего пользователя в качестве источника и макет Рядом в разделе с одним столбцом с фоном.
Дополнительные сведения об использовании веб-части «Новости» см. в статье Использование веб-части «Новости» на странице SharePoint.
К началу страницы
Информируйте свою команду о самом важном с помощью изображений главного имиджевого баннера, фирменной символики компании и важных новостей. Веб-часть «Главный имиджевый баннер» позволяет использовать крупные и привлекательные изображения для немедленного внимания к наиболее важной информации на сайте. Макет, используемый в этом примере: Две плитки.
Сила плиток
Плитки могут включать изображения, заголовки тем, заголовки, описания и ссылку с призывом к действию. Другие изменения включают масштабирование изображения и настройку фокуса для анимации масштабирования изображения.
Каждая плитка может быть изменена
Используйте кнопку Переместить элемент слева, чтобы переупорядочить плитки в веб-части «Главный имиджевый баннер». Элементы управления справа позволяют Изменить сведения для настройки текста и изображения, Установить фокусную точку для анимации при наведении и Увеличить и Уменьшить изображения.
В этом примере веб-часть «Главный имиджевый баннер» находится в разделе на всю ширину страницы.
Дополнительные сведения об использовании веб-части «Главный имиджевый баннер» см. в статье Использование веб-части «Главный имиджевый баннер».
К началу страницы
Если вы используете Планировщик (Майкрософт) для управления проектами и у вас есть план, вы можете использовать веб-часть Планировщика, чтобы показать состояние этого плана на сайте SharePoint.
Дополнительные сведения об использовании веб-части «Планировщик» см. в статье Использование веб-части «Планировщик».
К началу страницы
Отображение действий команды с помощью веб-части «Действия на сайте»
Веб-часть действий имеет только один параметр — количество элементов для показа. Действия, показанные веб-частью, включают обновления страниц и все документы, хранимые на сайте группы.
В этом примере веб-часть находится в разделе с одним столбцом.
Дополнительные сведения об использовании веб-части «Действия на сайте» см. в статье Использование веб-части «Действия на сайте».
в статье Использование веб-части «Действия на сайте».
К началу страницы
Хотите узнать больше?
Наберитесь вдохновения, просмотрев дополнительные примеры в наглядном справочнике SharePoint.
См. другие пошаговые руководства по созданию сайтов для организации.
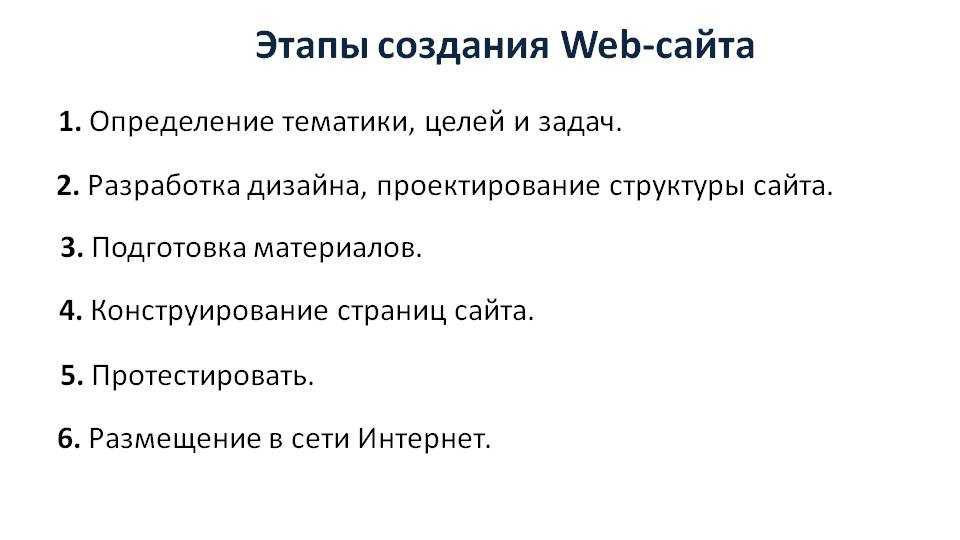
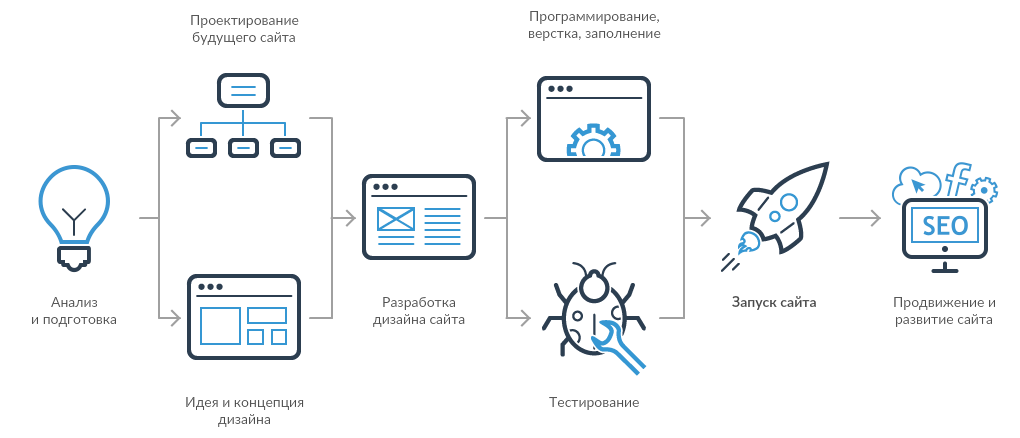
7 шагов разработки веб-сайта: руководство к использованию
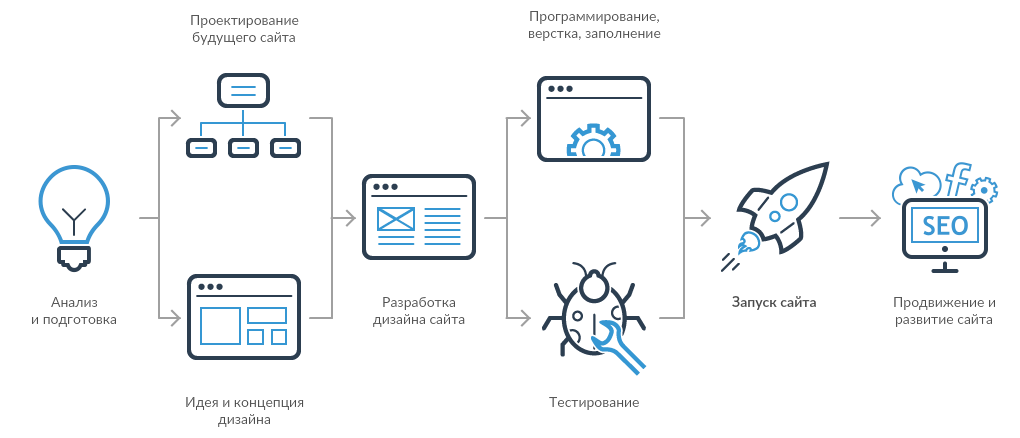
Несмотря на общепринятое мнение, центральное место в процессе дизайна и разработки веб-сайтов не всегда занимает фаза написания кода. В первую очередь приходящие на ум технологии, такие как HTML, CSS и JavaScript, и в самом деле создают образ Сети, к которому мы привыкли и определяют способы нашего взаимодействия с информацией. Что обычно остается вне поля зрения, но в то же время является едва ли не самой важной частью процесса разработки, так это стадии предварительного сбора информации, тщательного планирования, а также поддержки уже после запуска сайта. В этой статье мы поговорим о том, как может выглядеть типичный процесс разработки веб-сайта. Можно выделить разное количество этапов, из которых состоит процесс разработки. Обычно это число от пяти до восьми, но в каждом случае общая картина остается примерно одинаковой. Давайте остановимся на среднем значении. Итак, семь основных этапов разработки: 1) Сбор информации, 2) Планирование, 3) Дизайн, 4) Создание контента, 5) Разработка, 6) Тестирование, обзор и запуск 7) Поддержка.
Можно выделить разное количество этапов, из которых состоит процесс разработки. Обычно это число от пяти до восьми, но в каждом случае общая картина остается примерно одинаковой. Давайте остановимся на среднем значении. Итак, семь основных этапов разработки: 1) Сбор информации, 2) Планирование, 3) Дизайн, 4) Создание контента, 5) Разработка, 6) Тестирование, обзор и запуск 7) Поддержка.
График разработки
Когда вы приступаете к планированию процесса разработки веб-сайта, две главные проблемы, с которыми вы сталкиваетесь, это время и стоимость разработки. Эти два значения во многом зависят от размера и сложности проекта. Для того, чтобы представлять в общих чертах, как будет протекать работа над проектом, вы можете создать график процесса разработки, который будет содержать основные задачи проекта, а также этапы, из которых он состоит. Это позволит удобно следить за общей картиной и всегда быть уверенным в том, что поставленные задачи будут решены точно в срок. Для данной цели мы предпочитаем использовать GanttPRO, удобную диаграмму Гантта для управления проектами и задачами онлайн:
Для данной цели мы предпочитаем использовать GanttPRO, удобную диаграмму Гантта для управления проектами и задачами онлайн:
Мы подготовили детальное описание каждой фазы жизненного цикла разработки веб-сайтов, включая приблизительное время, необходимое для завершения каждой стадии. Также мы создали список основных этапов разработки, чтобы вы были уверены в том, что вы ничего не упустили. Он доступен в конце этой статьи и вы можете использовать его в качестве подсказки, когда приступите к разработке собственного сайта.
Жизненный цикл разработки веб-сайта
Этап 1. Сбор информации: назначение, основные цели и целевая аудитория
Этап предварительного исследования и сбора информации определяет то, как будут протекать все последующие стадии разработки. Самое важное на этом этапе — получить ясное и полное понимание того, каким будет назначение вашего будущего сайта, каких целей вы хотите достичь с его помощью, а также какова целевая аудитория, которую вы хотите на него привлечь. Такая своеобразная анкета веб-разработки позволит определить наилучшую стратегию дальнейшего развития проекта. Новостные порталы отличаются от развлекательных сайтов, а сайты для подростков отличаются от таковых для взрослой аудитории. Разные сайты предоставляют посетителям разную функциональность, а значит разные технологии должны использоваться в том или ином случае. Детально составленный план, созданный на основе данных, полученных на этом этапе, может предотвратить вас от затраты дополнительных ресурсов на решение непредвиденных трудностей, таких как смена дизайна или добавление функционала, не предусмотренного изначально.
Такая своеобразная анкета веб-разработки позволит определить наилучшую стратегию дальнейшего развития проекта. Новостные порталы отличаются от развлекательных сайтов, а сайты для подростков отличаются от таковых для взрослой аудитории. Разные сайты предоставляют посетителям разную функциональность, а значит разные технологии должны использоваться в том или ином случае. Детально составленный план, созданный на основе данных, полученных на этом этапе, может предотвратить вас от затраты дополнительных ресурсов на решение непредвиденных трудностей, таких как смена дизайна или добавление функционала, не предусмотренного изначально.
Приблизительное время: от 1 до 2 недель
Этап 2. Планирование: создание карты сайта и макета
На этой стадии разработки заказчик уже может получить представление о том, каким будет будущий сайт. На основе информации, собранной на предыдущей стадии, создается карта сайта (sitemap). Так, например, выглядит карта сайта ИксБи Софтваре:
Карта сайта описывает взаимосвязь между различными частями вашего сайта. Это помогает понять, насколько удобным в использовании он будет. По карте сайта можно определить «расстояние» от главной страницы до других страниц, что помогает судить о том, насколько просто пользователю будет добраться до интересующей его информации. Основная цель создания карты сайта — создать легкий с точки зрения навигации и дружественный к пользователю продукт. Это позволяет понять внутреннюю структуру будущего сайта, но не описывает то, как сайт будет выглядеть. Иногда, прежде чем приступить к написанию кода или к разработке дизайна, может быть важным получить одобрение заказчика. В этом случае создается макет (wireframe или mock-up). Макет представляет из себя визуальное представление будущего интерфейса сайта. Но, в отличие например, от шаблона, о котором мы поговорим далее, он не содержит элементов дизайна, таких как цвет, логотипы, и т.п. Он только описывает, какие элементы будут помещены на страницу и как они будут расположены. Макет представляет собой своего рода набросок будущего сайта.
Это помогает понять, насколько удобным в использовании он будет. По карте сайта можно определить «расстояние» от главной страницы до других страниц, что помогает судить о том, насколько просто пользователю будет добраться до интересующей его информации. Основная цель создания карты сайта — создать легкий с точки зрения навигации и дружественный к пользователю продукт. Это позволяет понять внутреннюю структуру будущего сайта, но не описывает то, как сайт будет выглядеть. Иногда, прежде чем приступить к написанию кода или к разработке дизайна, может быть важным получить одобрение заказчика. В этом случае создается макет (wireframe или mock-up). Макет представляет из себя визуальное представление будущего интерфейса сайта. Но, в отличие например, от шаблона, о котором мы поговорим далее, он не содержит элементов дизайна, таких как цвет, логотипы, и т.п. Он только описывает, какие элементы будут помещены на страницу и как они будут расположены. Макет представляет собой своего рода набросок будущего сайта. Вы можете использовать один из доступных онлайн-сервисов для создания макетов. Обычно мы используем Moqups.
Вы можете использовать один из доступных онлайн-сервисов для создания макетов. Обычно мы используем Moqups.
Также на этом этапе стоит определиться с тем, какой стек технологий (язык программирования, фреймворки, CMS) будет использован.
Приблизительное время: от 2 до 6 недель
Этап 3. Дизайн: шаблон страницы, обзор и утверждение
На этом этапе веб-сайт становится еще ближе к своей окончательной форме. Весь визуальный контент, такой как изображения, фото и видео, создается именно сейчас. И опять-таки вся информация, которая была собрана на самой первой стадии проекта, крайне важна на этом шагу. Интересы заказчика, а также целевая аудитория должны учитываться в первую очередь во время работы над дизайном. Дизайнером на данном этапе создается шаблон страницы (page layout). Основное назначение шаблона — визуализировать структуру страницы, ее содержимое, а также отобразить основной функционал. На этот раз, в отличие от макета, используются элементы дизайна. Шаблон содержит цвета, логотипы и изображения. Он дает возможность судить о том, как в конечном результате будет выглядеть готовый сайт. После создания шаблон может быть отправлен заказчику. После обзора заказчиком проделанной работы, он присылает свой отзыв. Если его не устраивают какие-то аспекты дизайна, вы должны изменить существующий шаблон и снова отправить его заказчику. Этот цикл повторяется до тех пор, пока заказчик не будет полностью удовлетворен результатом.
Шаблон содержит цвета, логотипы и изображения. Он дает возможность судить о том, как в конечном результате будет выглядеть готовый сайт. После создания шаблон может быть отправлен заказчику. После обзора заказчиком проделанной работы, он присылает свой отзыв. Если его не устраивают какие-то аспекты дизайна, вы должны изменить существующий шаблон и снова отправить его заказчику. Этот цикл повторяется до тех пор, пока заказчик не будет полностью удовлетворен результатом.
Приблизительное время: от 4 до 12 недель
Этап 4. Создание контента
Процесс создания контента обычно проходит параллельно с другими стадиями разработки и его роль не стоит недооценивать. На данном шаге необходимо описать самую суть того, что вы хотите донести до аудитории своего веб-сайта, а также добавить CTA (призыв к действию). Эта стадия включает в себя также создание привлекательных и броских заголовков, написание и редактирование текста, компиляция существующих текстов и т.д. Все это требует затраты дополнительного времени и усилий. Как правило, заказчик предоставляет контент, уже готовый к тому, чтобы быть размещенным на сайте. Важно, чтобы весь контент был подготовлен до или во время стадии разработки.
Как правило, заказчик предоставляет контент, уже готовый к тому, чтобы быть размещенным на сайте. Важно, чтобы весь контент был подготовлен до или во время стадии разработки.
Приблизительное время: от 5 до 15 недель
Этап 5. Верстка и разработка
Теперь вы наконец-то можете перейти непосредственно к верстке сайта. Все графические элементы, разработанные ранее, используются на данной стадии. Обычно в первую очередь создается домашняя страница, а затем к ней добавляются остальные страницы в соответствии с иерархией, разработанной на этапе создания карты сайта. Также на этом этапе происходит установка CMS. Все статичные элементы веб-сайта, дизайн которых был разработан ранее при создании шаблона, превращаются в реальные динамические интерактивные элементы веб-страницы. Немаловажная задача — проведение SEO-оптимизации (Search Engine Optimization), которая представляет собой оптимизацию элементов веб-страницы (заголовков, описания, ключевых слов) с целью поднятия позиций сайта в результатах выдачи поисковых систем. Валидность кода является крайне важной в этом случае.
Валидность кода является крайне важной в этом случае.
Приблизительное время: от 6 до 15 недель
Этап 6. Тестирование и запуск
Тестирование является, наверное, самой рутинной частью разработки. Каждая ссылка должна быть проверена, каждая форма и каждый скрипт должны быть протестированы. Текст должен быть проверен программой проверки орфографии для выявления возможных опечаток и ошибок. Валидаторы кода используются для того, чтобы быть уверенным, что созданный на предыдущем этапе код полностью соответствует современным веб-стандартам. Это может оказаться крайне важным, если для вас критична, например, кроссбраузерная совместимость. После того, ка вы проверили и перепроверили ваш сайт, он может быть загружен на сервер. Обычно для этого используется FTP-клиент. После загрузки сайта на сервер, необходимо провести еще один тест для того, чтобы быть уверенным, что во время загрузки не произошло непредвиденных ошибок и все файлы целы и невредимы.
Приблизительное время: от 2 до 4 недель
Этап 7.
 Поддержка: отзывы пользователей и регулярные обновления
Поддержка: отзывы пользователей и регулярные обновленияВажно понимать, что веб-сайт представляет из себя скорее сервис, чем продукт. Недостаточно просто «доставить» его потребителю. Также важно быть уверенным в том, что все работает, как и было запланировано, а пользователи удовлетворены конечным продуктом. Нужно также быть готовым быстро вносить изменения, если это будет необходимо. Система отзывов позволит вам выявлять возникшие проблемы, с которыми сталкиваются посетители сайта. Самой критичной задачей в подобных случаях будет решение возникших проблем настолько быстро, насколько это возможно. В противном случае, ваши пользователи скорее предпочтут другой ресурс, чем будут мириться с неудобствами. Также не следует забывать о регулярном обновлении CMS. Регулярные обновления избавят вас от ошибок и проблем с безопасностью.
Непрерывный процесс
Бонус. Чек-лист основных этапов разработки
Чтобы быть уверенным в том, что вы ничего не пропустили и завершать всю запланированную работу вовремя, забирайте себе этот чек-лист:
Заключение
Нужно постоянно помнить, что процесс разработки веб-сайта не начинается с написания кода и не заканчивается после запуска сайта. Этап подготовки затрагивает все последующие этапы, определяя то, насколько продуктивным окажется процесс работы над проектом. Основательное и глубокое исследование таких аспектов, как пол, возраст и интересы конечных пользователей может оказаться определяющим. Поддержка сайта уже после его запуска также крайне важна. Вы должны быть достаточно оперативны, чтобы иметь возможность быстро исправлять возникшие ошибки и решать возникшие у пользователей проблемы. Понимание того, что среди этапов разработки веб-сайта нет таких, которые можно было бы считать маловажными или необязательными, поможет вам избежать лишних хлопот и даст вам уверенность в том, что работа над проектом движется так, как и было задумано и вы имеете полный контроль над процессом разработки.
Этап подготовки затрагивает все последующие этапы, определяя то, насколько продуктивным окажется процесс работы над проектом. Основательное и глубокое исследование таких аспектов, как пол, возраст и интересы конечных пользователей может оказаться определяющим. Поддержка сайта уже после его запуска также крайне важна. Вы должны быть достаточно оперативны, чтобы иметь возможность быстро исправлять возникшие ошибки и решать возникшие у пользователей проблемы. Понимание того, что среди этапов разработки веб-сайта нет таких, которые можно было бы считать маловажными или необязательными, поможет вам избежать лишних хлопот и даст вам уверенность в том, что работа над проектом движется так, как и было задумано и вы имеете полный контроль над процессом разработки.
аутсорсинг, верстка сайтов, график разработки, жизненный цикл, разработка сайтов
Поделиться в Facebook (0) Поделиться (0) Tweet Поделиться (0) Поделиться (0)
Пред. статьяСлед. статья
The following two tabs change content below.
- Об авторе
- Последние статьи
Маркетолог ИксБи Софтваре с большим опытом в области интернет-маркетинга. Увлекается юзабилити и стремится создавать полезный контент, отвечающий интересам ИТ-аудитории.
Легко ли ими пользоваться?
Конструкторы веб-сайтов «сделай сам» — это способ, с помощью которого обычные люди могут разрабатывать и создавать собственные веб-сайты без использования кода. Технологическое ноу-хау больше не является препятствием для выхода в Интернет , независимо от того, являетесь ли вы предпринимателем или любителем.
Их используют все больше и больше людей. Лидер отрасли Сейчас у Wix более 119 миллионов зарегистрированных пользователей , более 3 миллионов из которых являются платными клиентами. Это куча сайтов.
В этой статье вы найдете все, что вам нужно знать о конструкторах веб-сайтов «сделай сам»: что они из себя представляют, на что способны и какой из них лучше всего подходит для вас (если вы хотите попробовать).
Если вы хотите избавиться от шума и узнать больше о конкретных конструкторах веб-сайтов, мы вам поможем. Некоторые из лучших конструкторов веб-сайтов DIY в настоящее время включают:
- Wix
- Weebly
- Squarespace
- GoDaddy
Перейдите по ссылкам, чтобы просмотреть полные обзоры каждого застройщика. Или ознакомьтесь со сводной таблицей нашей тройки лидеров:
Лучший универсальный конструктор веб-сайтов
4.8
из 5
Лучший выбор
Простота использования
4.4 из 5 звезд Помощь 300902 и 200003
3
2 4,3 из 5 звезд Гибкость дизайна
4,4 из 5 звезд
Соотношение цены и качества
3,4 из 5 звезд
, ориентированный на дизайн, строитель веб-сайтов
4.7
из 5
Простота использования
4 из 5 звезд
Помощь и поддержка
5 из 5 звезд
Гибкость
4. 7 из 5 звезд.
7 из 5 звезд.
Соотношение цены и качества
4 из 5 звезд
Самый простой в использовании конструктор веб-сайтов
4
из 5
Простота использования
3.4 из 5 звезд Поддержка 9 и
03
3,3 из 5 звезд
Гибкость дизайна
2,5 из 5 звезд
Соотношение цены и качества
5 из 5 звезд
Дополнительная информация: См. списки лучших среди наших разработчиков
3 90 конструкторы веб-сайтов по отраслям
Что касается остальных, читайте дальше, чтобы узнать все о конструкторах веб-сайтов, сделанных своими руками.
Создатели веб-сайтов «сделай сам» — это способ сделать веб-сайт самостоятельно. Шокер. Это в двух словах, но это еще не все. Как и у всего остального, у них есть свои сильные и слабые стороны — и история.
Ранние веб-сайты приходилось писать вручную с использованием html. Dreamweaver был одним из пионеров, а некоторые из вас могут помнить GeoCities из прошлого. Хотя последний закрылся в 2009 году, его дух живет в Neocities, превосходной платформе для тех, кто хочет узнать о создании веб-сайтов на уровне кодирования.
Хотя последний закрылся в 2009 году, его дух живет в Neocities, превосходной платформе для тех, кто хочет узнать о создании веб-сайтов на уровне кодирования.
Тем не менее, у многих из нас нет времени или желания изучать код и создавать веб-сайты с нуля. И у нас нет денег, чтобы заплатить профессионалу, который сделает это за нас. Сегодняшние конструкторы сайтов существуют, чтобы заполнить этот пробел. Они предназначены для обеспечения гибкости кода без необходимости делать что-либо самостоятельно. Они о свободе , а не , о создании веб-сайта с нуля, чтобы сосредоточиться на более широкой картине.
Дополнительная информация:
Как создать веб-сайт – наше пошаговое руководство по созданию сайта
Они делают это, предоставляя шаблоны и позволяя настраивать их по своему усмотрению. Если вы хотите ввести основные данные и оставить их там, хорошо. Если вы хотите изменить все об этом, вы можете.
Все это делается онлайн. Вам не нужно скачивать программное обеспечение для создания веб-сайтов и создавать сайт на своем компьютере; вы переходите на соответствующий сайт, входите в систему и управляете своим сайтом там. Это поддается всеобъемлющему подходу большинства создателей веб-сайтов. Они могут позаботиться обо всех технических вещах (хостинг, доменное имя и т. д.), если вы этого хотите.
Вам не нужно скачивать программное обеспечение для создания веб-сайтов и создавать сайт на своем компьютере; вы переходите на соответствующий сайт, входите в систему и управляете своим сайтом там. Это поддается всеобъемлющему подходу большинства создателей веб-сайтов. Они могут позаботиться обо всех технических вещах (хостинг, доменное имя и т. д.), если вы этого хотите.
Удобство и контроль — это хлеб с маслом для создателей сайтов своими руками. Они позволяют быстро запускать полнофункциональные веб-сайты. Вы можете получить один за один час, как показано в нашем видео ниже.
Хотите верьте, хотите нет, но это видео настоящее. Вы действительно можете создать полностью функционирующий веб-сайт менее чем за час на большинстве конструкторов веб-сайтов. Конечно, любой, кто увлечен своим сайтом, посвятит проекту немного больше времени, но такие разработчики, как Wix, гарантируют, что время и опыт больше не будут препятствием для входа.
По словам соучредителя Wix Авишай Абраами, конструкторы веб-сайтов «упрощают создание веб-сайтов для всех». Вот и все.
Вот и все.
Для кого они? Что хорошо в конструкторах сайтов, так это то, что они эффективны для всех. Любители и профессионалы могут использовать их для создания веб-сайтов для бизнеса или для удовольствия. Наше собственное исследование показало, что две трети веб-сайтов созданы для личного пользования. Не думайте, что веб-сайты нужны только бизнесу. Они в меньшинстве! Конструкторы сайтов своими руками подходят практически для каждого типа сайта.
Шаблоны предназначены для самых разных типов сайтов. Хотите создать сайт для своего ресторана? Там будет выбор шаблонов только для ресторанов. Портфолио фотографа? Да. Блоги? Да.
Все большее число мастеров-конструкторов явно сосредоточены на электронной коммерции — продаже вещей через Интернет. Они обеспечивают основу, необходимую для запуска интернет-магазина. Shopify и BigCommerce на данный момент являются большими собаками, а такие платформы, как Sellfy, стремятся держать их в напряжении.
Короче говоря, разработчики веб-сайтов нуждаются в ограниченных финансовых и технических ресурсах. Как мы сами выяснили, стоимость создания веб-сайта — это постоянно меняющаяся цель, которая может выйти из-под контроля. Фиксированные тарифы разработчиков веб-сайтов означают, что вы можете погрузиться в мир веб-дизайна, не прожигая дыру в кармане.
Что они могут сделать? Основная ценность конструкторов веб-сайтов «сделай сам» заключается в том, что вы можете сосредоточиться на дизайне и функциональности. Они, как правило, принимают одну из двух форм: перетаскивание и генерация.
Создатели перетаскивания делают то, что говорят на жестяной банке (если они хороши). Вы просто размещаете элементы страницы там, где хотите, и оформляете их по своему усмотрению. Сгенерированные сайты зададут вам несколько вопросов, а затем создадут для вас сайт на основе ваших ответов. Вы по-прежнему можете настраивать результаты и добавлять или удалять элементы, но обычно они более структурированы.
В бэкенде они помогают вам управлять поисковой оптимизацией (SEO), давая вашему сайту наилучшие шансы на высокие позиции в Google и Bing. Многие также предлагают аналитику, которая позволяет вам увидеть, сколько людей посещают ваши сайты, что они делают и откуда они приходят.
Количество строителей постоянно растет, и не все из них ужасно хороши. По мере роста рынка вполне естественно, что претенденты пытаются забраться на подножку. Что хорошие конструкторы сайтов доступны, это реальный вопрос.
Это зависит от ваших желаний и потребностей. Не существует универсального «лучшего» конструктора сайтов. Его нет и никогда не будет. Слишком много переменных. Скорее, есть выбор лучших создателей веб-сайтов DIY, которые отвечают различным требованиям.
Вы можете получить краткое представление о том, о чем мы говорим, в нашей сравнительной таблице конструкторов веб-сайтов, но ниже мы углубимся в нее.
Простые в использовании конструкторы сайтов Мы хотели предложить больше, чем мнение по этому поводу, поэтому мы провели исследование всех лучших конструкторов веб-сайтов. Тесты взаимодействия с пользователем были сопоставлены с функциями, поддержкой и ценами, чтобы составить список самых простых в использовании конструкторов веб-сайтов.
Тесты взаимодействия с пользователем были сопоставлены с функциями, поддержкой и ценами, чтобы составить список самых простых в использовании конструкторов веб-сайтов.
Имея это в виду, следующие конструкторы веб-сайтов предназначены для людей, не имеющих опыта программирования. Они просты в использовании благодаря хорошей поддержке и интуитивно понятному интерфейсу. Они не всегда предлагают такой же большой контроль над серверной частью, как их продвинутые собратья, но если вы хотите создать свой собственный веб-сайт с минимальными проблемами, это то, что вам нужно.
Wix →
Wix — лучший конструктор перетаскивания на данный момент. Он предлагает вам полный контроль над тем, как выглядит ваш сайт. Хотите, чтобы ваш логотип был там? Переместите его туда. Хотите, чтобы этот абзац был перевернутым? Выруби себя. Поначалу интерфейс может показаться немного сложным, но как только вы освоитесь с ним, Wix станет одним из самых простых в использовании конструкторов.
Для тех, кто плохо знаком с веб-дизайном и хочет учиться, Wix — отличный вариант. Свобода, которую он предоставляет, приглашает вас узнать об основных принципах веб-дизайна: как представить свою домашнюю страницу, что разместить на панели навигации и т. д.
Свобода, которую он предоставляет, приглашает вас узнать об основных принципах веб-дизайна: как представить свою домашнюю страницу, что разместить на панели навигации и т. д.
Наше пользовательское тестирование показало, что сочетание простоты использования и поддержки клиентов Wix в настоящее время не имеет себе равных. Новички и профессионалы с удовольствием использовали его. Мы сами считаем, что это один из лучших вариантов для новичков в веб-дизайне. Он лучше подходит для простых веб-сайтов, но большинство веб-сайтов тоже простые.
GoDaddy →
Это очень хорошо показало себя в нашем пользовательском тестировании. GoDaddy предлагает более пошаговые инструкции по строительству, и они делают это интуитивно понятным и простым в использовании способом. Чтобы быстро запустить небольшой отполированный веб-сайт, возможно, нет лучшего конструктора, чем GoDaddy. Они также предоставляют регистрацию домена и хостинг, поэтому с ними вы можете делать все в одном месте.
Продвинутые конструкторы веб-сайтов Далее по кривой гауссов находятся самодельные конструкторы веб-сайтов, которые сложнее в использовании, но которые предлагают больший контроль и масштабируемость. Они попадают в приятное место, где поддерживаются ваши усилия по созданию веб-сайтов, но также есть возможность развивать свои технические навыки.
Они попадают в приятное место, где поддерживаются ваши усилия по созданию веб-сайтов, но также есть возможность развивать свои технические навыки.
Squarespace
→ Squarespace — учтивый, загадочный, слегка претенциозный конструктор сайтов, который курит в углу. На данный момент это, безусловно, самая стильная платформа в игре, а их серверная часть достаточно сложна, чтобы работать с большими сайтами с высоким спросом, такими как журналы.
Множество элегантных шаблонов Squarespace означает, что вы можете сосредоточиться на содержании своего веб-сайта, что, в конечном счете, является самым важным. Это не совсем часть клуба перетаскивания, но по-прежнему один из лучших конструкторов для настройки.
Эта дополнительная функциональность означает, что вам нужно уметь кодировать и , чтобы получить максимальную отдачу от Squarespace, но это прекрасный вариант для тех, кто хочет узнать, что нужно для создания большого сайта.
WordPress.
 org →
org → Это совсем другой мир — его едва ли можно назвать конструктором сайтов. WordPress.org — это система управления контентом (CMS) с открытым исходным кодом. Если это не имеет для вас смысла, возможно, вам лучше использовать конструктор сайтов. Тем не менее, это платформа, которую можно использовать, когда вы хотите вывести сайт на новый уровень. Почти треть Интернета построена на базе WordPress.org.
CMS — это, по сути, конструктор веб-сайтов без ручного управления. Вы должны уметь программировать, чтобы самостоятельно заботиться о таких вещах, как веб-хостинг. Это не так технически, как вы думаете, но вы, безусловно, теряете удобство конструкторов веб-сайтов.
Кроме того, для ясности, WordPress.org не следует путать с WordPress.com, превосходной, хотя и ограниченной платформой для ведения блогов.
Разработчики веб-сайтов электронной коммерции Некоторые конструкторы веб-сайтов ориентированы на розничную торговлю в Интернете. Если вы хотите создать интернет-магазин с относительной легкостью, это то, что вам нужно.
Если вы хотите создать интернет-магазин с относительной легкостью, это то, что вам нужно.
Shopify →
Shopify был запущен в 2006 году и за последние годы значительно вырос. Поскольку все больше и больше людей используют Интернет для продажи вещей, им нужно было где-то их продавать. Вот где Shopify вмешался. Они фактически являются создателем веб-сайтов электронной коммерции, предоставляя превосходную основу для настройки интернет-магазина.
Удовлетворение потребностей клиентов лежит в основе их деятельности. Фактически, он был основан тремя друзьями, которые пытались продавать сноуборды в Интернете. Не впечатленные доступными им вариантами, они сделали свои собственные. Их миссия сегодня — предоставить пользователям «простую платформу для построения своего розничного бизнеса».
Конструкторы веб-сайтов общего назначения, такие как Wix и Shopify, предлагают электронную торговлю через плагины. В какой-то степени это хорошо, но крупным интернет-магазинам нужны специальные платформы. Shopify — лучший из них на данный момент, особенно для тех из вас, кто только начинает.
Shopify — лучший из них на данный момент, особенно для тех из вас, кто только начинает.
BigCommerce →
BigCommerce предоставляет вам больше инструментов «из коробки», чем Shopify, но компромиссом является то, что он более громоздкий в использовании. Прочтите наше сравнение Shopify и BigCommerce, чтобы узнать, как они сравниваются и какой из них, скорее всего, подойдет вам больше.
Хотите узнать больше о продажах через Интернет? Прочтите наше руководство по лучшим платформам для электронной коммерции.
Как и все остальное, конструкторы сайтов не идеальны. Знать их слабости так же важно, как и знать их сильные стороны. Веб-сайты — это серьезный бизнес, и вы не хотите обременять себя неправильной платформой.
Вот некоторые потенциальные недостатки самодельных конструкторов сайтов:
Ограничения на настройку. Некоторые конструкторы веб-сайтов могут быть весьма ограниченными, когда дело доходит до настройки вашего сайта. Это цена, которую вы платите за структуру и удобство. Конструкторы перетаскивания Wix стремятся дать вам как можно больше контроля, но даже у них есть свои ограничения. Для действительно уникальной функциональности и представления невозможно обойти HTML и CSS. Все дороги ведут к коду во всемирной паутине.
Конструкторы перетаскивания Wix стремятся дать вам как можно больше контроля, но даже у них есть свои ограничения. Для действительно уникальной функциональности и представления невозможно обойти HTML и CSS. Все дороги ведут к коду во всемирной паутине.
Общий хостинг. Веб-сайтам нужно место для хранения, к которому любой может получить доступ в любом месте в любое время. Это называется хостинг. Большинство разработчиков веб-сайтов делают это за вас, но ваш сайт будет делиться ресурсами с другими сайтами в системе. Это называется виртуальный хостинг. Это редко является проблемой для небольших веб-сайтов, но по мере их увеличения возникает риск, что они не смогут справиться. Сайты на виртуальном хостинге рискуют снизить скорость загрузки или даже полностью отключиться, если их попытается посетить достаточное количество людей.
Дополнительная информация:
Что такое веб-хостинг? – Наш полный путеводитель по странному и не очень захватывающему миру веб-хостинга
Без резервных копий. За исключением Weebly и IM Creator, создатели веб-сайтов обычно не позволяют создавать резервные копии вашего сайта. Это очень затрудняет переход с одной платформы на другую. Создатели сайтов — это не благотворительность. Они хотят сохранить вас в качестве клиента после того, как вы у них есть, и это один из основных способов, которыми они это делают.
За исключением Weebly и IM Creator, создатели веб-сайтов обычно не позволяют создавать резервные копии вашего сайта. Это очень затрудняет переход с одной платформы на другую. Создатели сайтов — это не благотворительность. Они хотят сохранить вас в качестве клиента после того, как вы у них есть, и это один из основных способов, которыми они это делают.
Они плохо масштабируются. Это верно не всегда, но достаточно часто, чтобы отметить. Чем больше становится ваш сайт, тем меньше он подходит для конструктора сайтов. Для небольших сайтов они идеальны, но если вы мечтаете о большом сложном сайте, вам лучше с самого начала использовать WordPress.org.
Многие из вас никогда не столкнутся ни с одним из вышеперечисленных. Это небольшие препятствия, но стоит понимать, что конструкторы веб-сайтов не лишены недостатков. Большинство из них предлагают бесплатные пробные версии или бесплатные услуги, так что у вас будет достаточно времени, чтобы взвесить все для себя, прежде чем тратить ни копейки.
Если вы только начинаете, создателям веб-сайтов есть веские аргументы. Это введение в мир веб-дизайна. Даже если вы перерастете свой сайт и начнете искать что-то более продвинутое, ваш опыт позволит вам лучше подготовиться к этому путешествию.
Короче говоря, конструкторы сайтов своими руками обходятся дорого только в том случае, если вы решите использовать дорогие планы. Никаких подвохов, никаких закулисных комиссий. Для базового сайта потребуются только ресурсы базового плана, и это все, за что вам нужно будет заплатить. Расширенный сайт с более высокими требованиями потребует ресурсов расширенного плана.
Для того, что он стоит, наше исследование оценило следующие три строителя как предлагая лучшее соотношение цены и качества:
- Wix
-
- Weebly
. опыт. Wix — это перетаскивание, Strikingly — простой и структурированный, а Weebly — баланс обоих. Все они предлагают бесплатные пробные версии, так что у вас будет достаточно возможностей увидеть, какой из них вам подходит.
Все они предлагают бесплатные пробные версии, так что у вас будет достаточно возможностей увидеть, какой из них вам подходит.
Если вы только начинаете, последнее, что вам нужно сделать, это разбрасываться деньгами. Выберите доступный тарифный план и увеличивайте его по мере роста вашего сайта.
У программистов больше нет монополии на веб-дизайн. Конструкторы веб-сайтов «сделай сам» позволили каждому создать стильное и функциональное присутствие в Интернете. Вы могли бы запустить веб-сайт за день, если бы действительно хотели (хотя мы не рекомендуем быть настолько фанатичными).
Существует множество отличных конструкторов веб-сайтов, но не существует «лучшего» конструктора веб-сайтов. Это зависит от ваших потребностей. Если для вас важна простота использования, подпишитесь на бесплатную пробную версию, например, Wix или GoDaddy . Если вы хотите развивать свое техническое ноу-хау по мере строительства, что-то вроде Squarespace может подойти вам больше. Дайте им вращение и посмотрите, что щелкнет. Ничего не стоит попробовать.
Дайте им вращение и посмотрите, что щелкнет. Ничего не стоит попробовать.
Website Builder Expert стремится предоставить вам достоверные данные. Вот почему мы проводим собственное исследование и получаем прямое, личное понимание. Анализы и графики в этой статье основаны на аутентичных источниках, проверенных нашими штатными экспертами. Мы уделяем большое внимание тому, чтобы публикуемая нами информация была надежной и точной. Тем не менее, WBE не несет ответственности за любые неточности в информации, предоставленной нам пользователями, участниками исследований или другими лицами.
Обратите внимание, что информация, содержащаяся в этой статье, предназначена только для общего ознакомления. Мы будем рады ответить на любые ваши вопросы об этой статье и сопутствующих исследованиях. Для получения дополнительной информации, пожалуйста, свяжитесь с экспертом Website Builder напрямую по электронной почте [email protected].
Как разработать веб-сайт
Дизайн веб-сайтов раньше был исключительной прерогативой профессиональных ИТ-специалистов. Это больше не так. Технологии совершенствуются год за годом и постепенно открывают доступ к Всемирной паутине для случайных пользователей Интернета.
Это больше не так. Технологии совершенствуются год за годом и постепенно открывают доступ к Всемирной паутине для случайных пользователей Интернета.
Тем не менее, даже с современными цифровыми инструментами веб-дизайна вы должны знать несколько вещей, прежде чем сможете создать собственный веб-сайт для себя или своего бизнеса. По крайней мере, вы должны знать, как выполнить девять простых шагов, которыми мы собираемся поделиться в этом руководстве.
Как создать веб-сайт за 9 простых шагов - Шаг 1. Определите назначение и цели веб-сайта
- Шаг 2. Придумайте структуру и план своего сайта
- Шаг 3. Выберите платформу для создания сайта
- Шаг 4. Выберите тему или шаблон для своего веб-сайта
- Шаг 5. Создайте свой логотип и создайте фирменный стиль проверить на всех устройствах
- Шаг №7: Контент сайта и графические элементы
- Шаг №8: Подготовка и оптимизация для SEO
- Шаг №9: Запустите свой сайт
Даже если вы новичок, не волнуйтесь . Выполнить эти девять шагов несложно, и даже если вы решите изучить каждый шаг более подробно (что я и призываю вас сделать), вы сможете завершить создание своего первого простого веб-сайта за считанные часы.
Выполнить эти девять шагов несложно, и даже если вы решите изучить каждый шаг более подробно (что я и призываю вас сделать), вы сможете завершить создание своего первого простого веб-сайта за считанные часы.
Шаг 1. Определите назначение веб-сайта и свои цели Все веб-сайты созданы по-разному. Хотя технически все они работают одинаково и используют одну и ту же технологию, очень важно, чтобы вы понимали, что собираетесь создавать. Веб-сайт может служить многим целям.
Вот несколько вариантов:
- Одностраничный сайт или резюме;
- Простой сайт-брошюра или портфолио;
- Сайт малого бизнеса;
- Веб-сайт с разделом блогов; или
- Сайт электронной коммерции или интернет-магазина.
Создание простого веб-сайта с брошюрами может сильно отличаться от создания блога с десятками категорий. И эти варианты могут полностью отличаться от создания даже самого простого веб-сайта электронной коммерции, где вы будете продавать цифровые или физические товары.
Из-за этих различий жизненно важно установить цели и иметь представление о своем сайте.
Шаг № 2: Придумайте структуру и план вашего сайта После того, как вы определились со своей целью и поняли, какой веб-сайт вам нужен, пришло время проработать ее. Если это простой сайт или блог, вам даже не нужно излагать его на бумаге. Просто представьте это и создайте структуру в своей голове.
Вот несколько вопросов, которые вы, возможно, захотите себе задать, которые помогут вам двигаться в правильном направлении:
- Хотите ли вы, чтобы ваш сайт был одностраничным с несколькими разделами или обычным веб-сайтом с отдельными страницами? ?
- Вы хотите, чтобы на вашем сайте был блог как еще один раздел, или вам нужен только блог с парой категорий?
- Планируете ли вы продавать что-либо через свой веб-сайт?
- Есть ли у вас бюджет и сколько вы готовы потратить на новый сайт?
Однако, если вы собираетесь построить что-то более сложное, я настоятельно рекомендую записать все на бумаге (или в цифровом виде). Запишите, что вы ожидаете от своего сайта, и даже нарисуйте макет, который вы представляете или видели на другом существующем сайте.
Запишите, что вы ожидаете от своего сайта, и даже нарисуйте макет, который вы представляете или видели на другом существующем сайте.
Идеи могут появиться в любое время, поэтому стоит подумать о качественном приложении для создания заметок, которое поможет вам сохранить свои идеи в будущем. Эти вопросы и примечания помогут вам понять ваши потребности и пожелания и подготовят вас к выбору платформы для расширения возможностей вашего веб-сайта.
Шаг 3. Выберите платформу для создания своего сайта Теперь, когда у вас есть видение вашего сайта и составлен простой план, пришло время выбрать платформу, которая поможет вам создать и поддерживать свой сайт.
Поскольку вы новичок, я бы порекомендовал вам выбрать одну из популярных систем управления контентом. Создание пользовательского веб-сайта может быть увлекательным и дать вам впечатляющие результаты, но потребуются годы, прежде чем вы действительно станете хорошо разбирающимся веб-дизайнером. С другой стороны, более десяти популярных конструкторов сайтов могут делать почти все, что нужно новичку.
С другой стороны, более десяти популярных конструкторов сайтов могут делать почти все, что нужно новичку.
Если вы решите создать собственный веб-сайт, вы не ошибетесь. Однако будьте готовы к более крутой кривой обучения и большему количеству опций, которые потребуют дополнительного времени, чтобы разобраться.
Существуют и более простые решения, такие как Wix, Weebly, Squarespace и другие, которые мы уже рассмотрели и сравнили на Firstsiteguide.com. Так что не торопитесь, рассмотрите свою структуру и план в перспективе, и пусть они приведут вас к правильной платформе для вашего нового веб-сайта.
Если у вас нет времени на подробное изучение, позвольте мне помочь вам:
- Хотите создать простой веб-сайт для малого бизнеса — попробуйте Wix или Squarespace.
- Нужны дополнительные настраиваемые параметры и включение блога — используйте веб-сайт WordPress.
- Вы продаете пару товаров и вам нужен интернет-магазин? Проверьте Shopify.
Шаг № 4: Выберите тему или шаблон для своего веб-сайта Наконец, пришло время веселья и творчества. После того, как вы остановились на одной из платформ, пришло время выбрать тему или шаблон, которые будут определять макет и внешний вид вашего нового веб-сайта.
После того, как вы остановились на одной из платформ, пришло время выбрать тему или шаблон, которые будут определять макет и внешний вид вашего нового веб-сайта.
Большинство популярных конструкторов веб-сайтов поставляются с аналогичными опциями — можно выбрать бесплатные или премиальные (платные) шаблоны, и они мгновенно создадут ваш веб-сайт. Большинство из них даже позволят вам импортировать демо-контент, что позволит вам запустить сайт с существующим контентом, а не начинать с нуля.
Что здесь особенно интересно, так это то, что большинство популярных платформ поставляются с редакторами перетаскивания. Это означает, что вы можете просто выбрать элемент, захватить его курсором и поместить в нужное место на макете. Одним из лучших редакторов перетаскивания является редактор Wix, который позволяет вам создавать все, что вы хотите. Есть также несколько полезных сторонних редакторов для WordPress, таких как Divi.
Бесплатные варианты обычно функциональны, но если вы хотите выбрать более совершенный дизайн с более простыми модификациями, стоит рассмотреть тему премиум-класса. Премиум-темы и шаблоны не только будут выглядеть лучше, но и будут иметь некоторые дополнительные функции, которые позволят вам создать еще лучший веб-сайт.
Премиум-темы и шаблоны не только будут выглядеть лучше, но и будут иметь некоторые дополнительные функции, которые позволят вам создать еще лучший веб-сайт.
Примеры красивых подборок шаблонов с использованием разных конструкторов сайтов:
1. Шаблон Wix – J.Alissa
Подробнее:
30+ лучших примеров реальных сайтов Wix
2. Шаблон Squarespace – Clarkson
Подробнее:
30+ вдохновляющих примеров веб-сайтов Squarespace
3. Тема WordPress — Divi
Подробнее:
30+ отличных примеров веб-сайтов WordPress
Создание вашего логотипа может быть веселым и интересным занятием. Нет необходимости нанимать профессионального дизайнера. Просто выберите один из бесплатных онлайн-конструкторов логотипов, ответьте на несколько вопросов, выберите предпочитаемые цвета и ключевые слова, и инструмент сгенерирует несколько идей. Затем вы можете легко изменить любую из своих идей, пока не создадите идеальный логотип для своего веб-сайта и бренда.
Чтобы помочь вам начать, вот несколько самых популярных сервисов, которые позволят вам создать свой первый бесплатный логотип:
- Бесплатный дизайн логотипа
- Tailor Brands Logo Maker
- Wix Logo Maker
- Logo Maker
- Looka
Теперь давайте сосредоточимся на некоторых деталях вашего веб-сайта. Изучите параметры темы/шаблона и начните изменять их по своему вкусу. Выберите понравившиеся шрифты, установите нужные цвета и разместите созданный логотип прямо в заголовке. Это время и место для творчества, так что не торопитесь. Изучите новую платформу и свою тему/шаблон и не бойтесь изменить один или два параметра, чтобы увидеть результаты.
Вот несколько интересных сервисов, которые помогут вам выбрать цвета и шрифты:
- Coolors
- Colormind
- Fontspring Matcherator
то, что не работает на смартфонах, не вариант в 2022 году. Люди больше подключены к своим телефонам, чем когда-либо, и онлайн-посетители в основном будут загружать ваш сайт со своих мобильных устройств.
Ваши настройки для мобильных устройств будут различаться в зависимости от выбранной вами платформы, но хорошая новость заключается в том, что все они будут иметь некоторые особенности для мобильных зрителей. Однако не принимайте мобильную оптимизацию по умолчанию как должное. Обязательно проверьте свой веб-сайт на нескольких разных мобильных устройствах, так как каждый смартфон и планшет уникален и может отображать ваш веб-сайт по-разному. Поэкспериментируйте с различными плагинами и надстройками, пока не получите идеальные результаты для мобильных устройств.
Мы уже писали о том, как сделать ваш сайт удобным для мобильных устройств, так что не забудьте прочитать об этом подробнее.
Если у вас уже есть веб-сайт и вы хотите, чтобы Google проверил его на совместимость с мобильными устройствами, просто откройте этот веб-сайт и введите URL-адрес своего веб-сайта. Google быстро проверит его и сообщит вам подробности. Этот бесплатный инструмент даже покажет вам, как выглядит ваш сайт на мобильных устройствах, и при необходимости предложит изменения.
Вот еще несколько подобных инструментов, которые помогут вам протестировать мобильную версию вашего сайта:
- Bing Mobile Friendecous Test
- Mobi Ready Mobile Friendly Checker
- Rankwatch
- Browserstack Apprive
- W3C Mobile Checker
. будь готов. Ваш логотип будет завершен, выбраны цвета и выбраны шрифты с использованием фиктивного текста или содержимого демонстрационного сайта. Теперь, наконец, пришло время создать свой контент.
Каждому веб-сайту нужна копия, поэтому не торопитесь и напишите информацию, которую вы хотите представить своим пользователям. Это первое, что люди прочитают на вашем сайте, поэтому убедитесь, что текст написан хорошо и в нем нет грамматических или орфографических ошибок. Вы можете использовать бесплатные инструменты, такие как Grammarly или ProWritingAid, чтобы помочь вам.
Подробнее:
Лучшие инструменты для проверки грамматики
Если вы планируете вести блог, вы можете начать с первого сообщения. Попробуйте различные варианты, доступные на выбранной вами платформе, и поэкспериментируйте. Это ваш первый пост, поэтому никто не ожидает, что он будет идеальным. Тем не менее, позаботьтесь о своем стиле письма, грамматике и орфографии.
Попробуйте различные варианты, доступные на выбранной вами платформе, и поэкспериментируйте. Это ваш первый пост, поэтому никто не ожидает, что он будет идеальным. Тем не менее, позаботьтесь о своем стиле письма, грамматике и орфографии.
Фотографии, изображения и видео являются неотъемлемой частью каждого сайта. Если у вас есть что-то нестандартное, это здорово! Но если нет, будьте осторожны с тем, какие графические элементы вы размещаете в Интернете. Большинство изображений, доступных через Google, защищены авторским правом, что означает, что вы не можете размещать их на своем сайте без разрешения. Тем не менее, существует множество веб-сайтов, таких как Unsplash, которые предлагают бесплатные изображения, которые вы можете свободно использовать для своего веб-сайта.
Помимо Unsplash, который определенно является самым популярным, вот несколько других сайтов, предлагающих бесплатные стоковые фотографии, которые вы можете использовать:
- Pexels
- Pixabay
- Freeimages
- StockSnap
Step # оптимизировать для SEO Знаете ли вы, что обычно делает человек, когда ищет информацию в Интернете? Да, вы правы — они гуглят. Итак, чтобы убедиться, что ваш сайт доступен для более широкой аудитории, вам нужно сделать его удобным для Google.
Итак, чтобы убедиться, что ваш сайт доступен для более широкой аудитории, вам нужно сделать его удобным для Google.
Этот процесс известен как SEO (поисковая оптимизация), и его идея состоит в том, чтобы убедиться, что ваш контент соответствует рекомендациям Google и других поисковых систем. По правде говоря, этот процесс может быть довольно сложным и длительным, если вы соревнуетесь с профессионалами. К счастью, вы можете начать заниматься SEO даже будучи новичком. Просто следуйте нашим рекомендациям, и вы будете на шаг ближе к лучшей позиции в Google.
Вот несколько известных SEO-сервисов, которые могут помочь вам запустить новый веб-сайт:
- Ignite Visibility
- WebFX
- SEO Valley
- Sure Oak
Шаг 9. Запустите свой веб-сайт Вот и все. До сих пор вы создавали веб-сайт в тени своей платформы. Изменения сохранены, но ваш сайт по-прежнему недоступен для общего доступа. Прежде чем нажать кнопку «Опубликовать», обязательно тщательно протестируйте ее.
Открывайте свой сайт в разных браузерах и просматривайте его с других устройств. Отправьте ссылку другу и попросите его посмотреть. Исправьте все обнаруженные ошибки и опубликуйте свой сайт.
Поздравляем!
Тенденции дизайна веб-сайтов в 2022 Подобно моде, тенденции в дизайне веб-сайтов меняются год от года. Если какой-то конкретный цвет был популярен в прошлом году, это не значит, что он останется популярным. Вот краткий обзор тенденций дизайна веб-сайтов в 2022 году:
- Мультимедийные возможности — скорость интернета выросла, поэтому можно загружать ваш сайт качественными изображениями и видео.
- Ретро-шрифты — если вы можете найти шрифт, напоминающий вам о 50-х годах, то это он.
- Emoji — они популярны в социальных сетях, поэтому вы также должны использовать их на своем веб-сайте.
- Светлые тона – удачное сочетание желтого и серого цветов.

- Креативные фотографии товара – недостаточно просто загрузить изображение. Было бы полезно, если бы вы нашли творческий способ показать свой продукт.
- Эффект параллакса — анимация параллакса продолжает оставаться в тренде и ожидается на вашем сайте.
- Neomorphism — это означает «минимальный способ дизайна с эффектом мягкого экструдированного пластика». (Источник: Uxdesign)
- Анимация прокрутки — сделайте что-нибудь со своим сайтом, когда люди прокручивают страницу. Всем это нравится.
- Новые анкеты – недостаточно спросить людей о чем-то. Он должен хорошо выглядеть и быть забавным.
Часто задаваемые вопросы Сколько стоит разработка веб-сайта?
Если все, что вам нужно, это простой веб-сайт или блог, вы можете создать свой первый сайт совершенно бесплатно. Есть несколько популярных бесплатных конструкторов сайтов, которые могут помочь вам в этом. С другой стороны, если вам нужно что-то более сложное или вы хотите убедиться, что ваш сайт полностью контролируется вами, вам придется выбрать варианты премиум-класса. В этом случае веб-сайт может стоить вам от нескольких долларов до нескольких сотен долларов в месяц.
Есть несколько популярных бесплатных конструкторов сайтов, которые могут помочь вам в этом. С другой стороны, если вам нужно что-то более сложное или вы хотите убедиться, что ваш сайт полностью контролируется вами, вам придется выбрать варианты премиум-класса. В этом случае веб-сайт может стоить вам от нескольких долларов до нескольких сотен долларов в месяц.
Должен ли я разработать веб-сайт самостоятельно или нанять компанию по разработке веб-сайтов?
Если вы не создаете сложный веб-сайт для бизнеса, требующий профессионального ухода, вы можете положиться на себя и создать свой собственный веб-сайт. В Интернете есть более дюжины отличных конструкторов веб-сайтов, которые позволят вам стать мастером своего собственного веб-сайта. Вам просто нужно иметь достаточно времени и желание учиться и играть с настройками.
Какое программное обеспечение для создания веб-сайтов следует использовать?
Когда дело доходит до создания вашего первого веб-сайта, я рекомендую использовать бесплатный конструктор веб-сайтов, такой как Wix, Weebly, WordPress.
 7 из 5 звезд.
7 из 5 звезд. Хотя последний закрылся в 2009 году, его дух живет в Neocities, превосходной платформе для тех, кто хочет узнать о создании веб-сайтов на уровне кодирования.
Хотя последний закрылся в 2009 году, его дух живет в Neocities, превосходной платформе для тех, кто хочет узнать о создании веб-сайтов на уровне кодирования. Вам не нужно скачивать программное обеспечение для создания веб-сайтов и создавать сайт на своем компьютере; вы переходите на соответствующий сайт, входите в систему и управляете своим сайтом там. Это поддается всеобъемлющему подходу большинства создателей веб-сайтов. Они могут позаботиться обо всех технических вещах (хостинг, доменное имя и т. д.), если вы этого хотите.
Вам не нужно скачивать программное обеспечение для создания веб-сайтов и создавать сайт на своем компьютере; вы переходите на соответствующий сайт, входите в систему и управляете своим сайтом там. Это поддается всеобъемлющему подходу большинства создателей веб-сайтов. Они могут позаботиться обо всех технических вещах (хостинг, доменное имя и т. д.), если вы этого хотите. Вот и все.
Вот и все.

 Тесты взаимодействия с пользователем были сопоставлены с функциями, поддержкой и ценами, чтобы составить список самых простых в использовании конструкторов веб-сайтов.
Тесты взаимодействия с пользователем были сопоставлены с функциями, поддержкой и ценами, чтобы составить список самых простых в использовании конструкторов веб-сайтов. Свобода, которую он предоставляет, приглашает вас узнать об основных принципах веб-дизайна: как представить свою домашнюю страницу, что разместить на панели навигации и т. д.
Свобода, которую он предоставляет, приглашает вас узнать об основных принципах веб-дизайна: как представить свою домашнюю страницу, что разместить на панели навигации и т. д. Они попадают в приятное место, где поддерживаются ваши усилия по созданию веб-сайтов, но также есть возможность развивать свои технические навыки.
Они попадают в приятное место, где поддерживаются ваши усилия по созданию веб-сайтов, но также есть возможность развивать свои технические навыки. Если вы хотите создать интернет-магазин с относительной легкостью, это то, что вам нужно.
Если вы хотите создать интернет-магазин с относительной легкостью, это то, что вам нужно. Shopify — лучший из них на данный момент, особенно для тех из вас, кто только начинает.
Shopify — лучший из них на данный момент, особенно для тех из вас, кто только начинает. Конструкторы перетаскивания Wix стремятся дать вам как можно больше контроля, но даже у них есть свои ограничения. Для действительно уникальной функциональности и представления невозможно обойти HTML и CSS. Все дороги ведут к коду во всемирной паутине.
Конструкторы перетаскивания Wix стремятся дать вам как можно больше контроля, но даже у них есть свои ограничения. Для действительно уникальной функциональности и представления невозможно обойти HTML и CSS. Все дороги ведут к коду во всемирной паутине. За исключением Weebly и IM Creator, создатели веб-сайтов обычно не позволяют создавать резервные копии вашего сайта. Это очень затрудняет переход с одной платформы на другую. Создатели сайтов — это не благотворительность. Они хотят сохранить вас в качестве клиента после того, как вы у них есть, и это один из основных способов, которыми они это делают.
За исключением Weebly и IM Creator, создатели веб-сайтов обычно не позволяют создавать резервные копии вашего сайта. Это очень затрудняет переход с одной платформы на другую. Создатели сайтов — это не благотворительность. Они хотят сохранить вас в качестве клиента после того, как вы у них есть, и это один из основных способов, которыми они это делают.
 Все они предлагают бесплатные пробные версии, так что у вас будет достаточно возможностей увидеть, какой из них вам подходит.
Все они предлагают бесплатные пробные версии, так что у вас будет достаточно возможностей увидеть, какой из них вам подходит. Дайте им вращение и посмотрите, что щелкнет. Ничего не стоит попробовать.
Дайте им вращение и посмотрите, что щелкнет. Ничего не стоит попробовать. Это больше не так. Технологии совершенствуются год за годом и постепенно открывают доступ к Всемирной паутине для случайных пользователей Интернета.
Это больше не так. Технологии совершенствуются год за годом и постепенно открывают доступ к Всемирной паутине для случайных пользователей Интернета. Выполнить эти девять шагов несложно, и даже если вы решите изучить каждый шаг более подробно (что я и призываю вас сделать), вы сможете завершить создание своего первого простого веб-сайта за считанные часы.
Выполнить эти девять шагов несложно, и даже если вы решите изучить каждый шаг более подробно (что я и призываю вас сделать), вы сможете завершить создание своего первого простого веб-сайта за считанные часы.
 Запишите, что вы ожидаете от своего сайта, и даже нарисуйте макет, который вы представляете или видели на другом существующем сайте.
Запишите, что вы ожидаете от своего сайта, и даже нарисуйте макет, который вы представляете или видели на другом существующем сайте. С другой стороны, более десяти популярных конструкторов сайтов могут делать почти все, что нужно новичку.
С другой стороны, более десяти популярных конструкторов сайтов могут делать почти все, что нужно новичку. После того, как вы остановились на одной из платформ, пришло время выбрать тему или шаблон, которые будут определять макет и внешний вид вашего нового веб-сайта.
После того, как вы остановились на одной из платформ, пришло время выбрать тему или шаблон, которые будут определять макет и внешний вид вашего нового веб-сайта. Премиум-темы и шаблоны не только будут выглядеть лучше, но и будут иметь некоторые дополнительные функции, которые позволят вам создать еще лучший веб-сайт.
Премиум-темы и шаблоны не только будут выглядеть лучше, но и будут иметь некоторые дополнительные функции, которые позволят вам создать еще лучший веб-сайт.

 Попробуйте различные варианты, доступные на выбранной вами платформе, и поэкспериментируйте. Это ваш первый пост, поэтому никто не ожидает, что он будет идеальным. Тем не менее, позаботьтесь о своем стиле письма, грамматике и орфографии.
Попробуйте различные варианты, доступные на выбранной вами платформе, и поэкспериментируйте. Это ваш первый пост, поэтому никто не ожидает, что он будет идеальным. Тем не менее, позаботьтесь о своем стиле письма, грамматике и орфографии. Итак, чтобы убедиться, что ваш сайт доступен для более широкой аудитории, вам нужно сделать его удобным для Google.
Итак, чтобы убедиться, что ваш сайт доступен для более широкой аудитории, вам нужно сделать его удобным для Google.

 Есть несколько популярных бесплатных конструкторов сайтов, которые могут помочь вам в этом. С другой стороны, если вам нужно что-то более сложное или вы хотите убедиться, что ваш сайт полностью контролируется вами, вам придется выбрать варианты премиум-класса. В этом случае веб-сайт может стоить вам от нескольких долларов до нескольких сотен долларов в месяц.
Есть несколько популярных бесплатных конструкторов сайтов, которые могут помочь вам в этом. С другой стороны, если вам нужно что-то более сложное или вы хотите убедиться, что ваш сайт полностью контролируется вами, вам придется выбрать варианты премиум-класса. В этом случае веб-сайт может стоить вам от нескольких долларов до нескольких сотен долларов в месяц.