CSS генераторы кнопок, шаблонов, рамок и других элементов сайта
При оформлении сайтов принято использовать CSS (CascadingStyleSheets), то есть каскадные таблицы стили. Это набор тегов, задающих основные параметры оформления страницы (отступы, шрифты, цвета), позволяющие создавать ключевые элементы веб-сайта, выдерживая их в определенном стиле. Для каждого элемента HTML можно определять свой стиль, это удобно, CSS обеспечивает экономию времени и усилий.
Существует ряд интернет-ресурсов, являющихся своего рода CSS конструкторами и облегчающих работу вебмастера. Мы уже как-то публиковали отличную подборку генераторов CSS3 и HTML5, кроме того можете поискать в блоге статьи по метке CSS. Некоторые подобные сервисы предназначены для генерирования шаблонов каркасов сайта в целом, другие имеют более узкую специализацию и могут использоваться для оформления отдельных элементов. Данный обзор посвящен нескольким полезным ресурсам.
CSStemplater.com
Русскоязычный ресурс CSStemplater — генератор шаблонов HTML и CSS на основе блочной верстки.
На главной странице сайта найдете простой генератор. Он позволяет выбирать параметр DOCTYPE для разметки, сбрасывать ранее установленные стили, задавать ширину макета, высоту шапки и подвала, количество и расположение сайдбаров, а также имеет расширенные настройки. Окно предварительного просмотра в правой части делает работу особенно удобной.
CSS Arrow PLEASE
Англоязычный ресурс CSS Arrow PLEASE предназначенный для генерации таких элементов сайта, как блоки со стрелками (уголками-указателями). Очень прост в работе, интерфейс понятен даже человеку, едва владеющему английским языком и имеющему весьма поверхностное представление о CSS-верстке.
В левой колонке настроек выбирается положение указателя относительно блока: сверху, справа, снизу или слева. В правой можно задать параметры самого блока и обрамляющей его рамки: размеры и цвета. Размеры в пикселях вписываются вручную, а цвет и оттенок выбирается в открывающейся при нажатии на соответствующее окошко палитре. Блок-образец тут же изменяет свою конфигурацию в соответствии с заданными параметрами, а справа прописывается CSS код, который можно использовать в дальнейшей работе.
В правой можно задать параметры самого блока и обрамляющей его рамки: размеры и цвета. Размеры в пикселях вписываются вручную, а цвет и оттенок выбирается в открывающейся при нажатии на соответствующее окошко палитре. Блок-образец тут же изменяет свою конфигурацию в соответствии с заданными параметрами, а справа прописывается CSS код, который можно использовать в дальнейшей работе.
CSS3 ButtonGenerator
CSS3 ButtonGenerator — продвинутый англоязычный генератор кнопок для сайта с множеством параметров настроек. Результат изменения любой настройки отражается на внешнем виде образца, находящейся в верхней части генератора.
Кнопку можно сделать однотонной, использовать оттенки одного цвета или разные цвета, создать за счет переходов тона впечатление, будто она выпуклая. Есть в генераторе настройки для работы с рамкой, позволяющие определить ее толщину, цвет, форму, сделать углы прямыми, слегка или полностью скругленными. Работайте с различными параметрами надписи, внутренними и внешними тенями.
На сайте есть обширная галерея готовых шаблонов, созданных с помощью CSS генератора, можно воспользоваться кодом любой из них.
Да, подобные кнопки также легко с помощью градиентов фотошопа но тогда они будут картинками, в то время как CSS дает элементу гибкость и масштабируемость.
CSSBoxMachine
Один из разделов сайта ThemeShock под названием CSSBoxMachine содержит подборку шаблонов для создания Box-моделей, одного из ключевых элементов CSS. Любой сайт представляет собой комбинацию множества прямоугольников, в которые заключены блочные и строчные элементы, изображения, текст. При оформлении этих прямоугольников («коробок») используются разнообразные эффекты, их можно создать, применяя CSS коды.
На сайте BoxMachine собрано 25 готовых макетов с красивыми эффектами. Они отличаются друг от друга фоном, рамкой, внутренними и внешними тенями, приемами выделения текста и другими параметрами.
CSS-tricks.com
CSS-tricks.com — еще один ресурс для создания кнопок и не только, это целая энциклопедия для вебмастера, правда, англоязычная. Здесь есть и словарь терминов, и подборка фрагментов HTML кодов, и блог, и форум.
А раздел ButtonMaker посвящен именно генерированию кнопок. Передвигая ползунки, можно менять размеры кнопки, текста на ней, кривизну углов; набор палитр позволяет подобрать цвет каждого элемента. Готовый код открывается при нажатии на кнопку-образец в левой части страницы.
С помощью набора инструментов для генерирования основных элементов веб-страниц, представленного в статье, и начинающий, и продвинутый создатель сайтов может значительно упростить свою работу. Если знаете еще какие-то интересные сервисы, делитесь ссылками в комментариях.
30 лучших шаблонов регистрационных форм CSS 2021
Опубликовано: 2021-12-14
Регистрационные формы важны для многих целей. Качественные шаблоны форм регистрации CSS позволяют разработчикам быстро использовать их и создавать красивые формы.
Когда вы посещаете любой сайт, основанный на членстве, или любой более крупный сайт, который просит вас зарегистрироваться, они создают индивидуальные формы в соответствии со своими потребностями.
Таким образом, его можно создать с нуля, или вы можете просто получить любую из регистрационных форм CSS из этой коллекции и отредактировать ее в соответствии с вашими потребностями.
Создавая регистрационную форму, вы должны убедиться, что она не очень длинная и содержит только важные поля, которые необходимы, потому что никому не нравятся длинные формы.
Процесс регистрации должен быть быстрым и простым. После того, как вы создадите шаблон, вам нужно протестировать его на разных устройствах, если он работает правильно.
У нас есть еще одна коллекция лучших шаблонов форм входа в систему CSS, вы также найдете несколько красивых дизайнов в этой статье.
Итак, давайте посмотрим на лучшие формы регистрации CSS.
Регистрационные формы CSS высшего качества
Форма регистрации в Material Design
Красивая и понятная регистрационная форма, созданная с помощью дизайна материалов. Форма быстрая и короткая, поэтому вашим пользователям не нужно заполнять множество разных полей.
В то же время он содержит все важные поля, такие как пол, возраст, имя и адрес электронной почты. Таким образом, у вас будут важные данные о ваших клиентах, чтобы удивить их особыми подарками в день рождения.
Скачать
Pupassure
Очень удобный шаблон CSS регистрационной формы, который вы можете использовать на своем сайте в социальной сети или на любом другом сайте, которому нужна вся основная информация о пользователе.
Он может фиксировать подробную информацию, такую как имя, изображение профиля, пол и все другие важные детали. Хотя шаблон демонстрирует детали, связанные с домашними животными, вы можете быстро отредактировать и сделать его подходящим для любого сайта сообщества.
Хотя шаблон демонстрирует детали, связанные с домашними животными, вы можете быстро отредактировать и сделать его подходящим для любого сайта сообщества.
Шаблон поставляется с легко редактируемым кодом CSS, в который вы можете внести все необходимые изменения и добавить их на свой сайт.
Скачать
Простая регистрационная форма
Чистая и простая форма регистрации с парой важных полей. Вы можете изменить форму в соответствии с вашими требованиями.
Эта минималистичная форма регистрации подходит для любого бизнес-сайта. Ваши пользователи могут зарегистрироваться как компания или частное лицо, чтобы пользоваться вашими услугами.
Такой вид регистрационных форм полезен, если вы управляете сайтом сообщества для профессионалов, где ваш сайт выступает в качестве платформы для поиска компаний или внештатных профессионалов.
Скачать
Многоступенчатая форма с индикатором выполнения с использованием jQuery и CSS3
Разделение длинной формы — лучший способ убедиться, что ваши пользователи не раздражены. Есть определенные предприятия, которым нужны конкретные данные от пользователей, и эта форма поможет вам получить эти данные.
Есть определенные предприятия, которым нужны конкретные данные от пользователей, и эта форма поможет вам получить эти данные.
Скачать
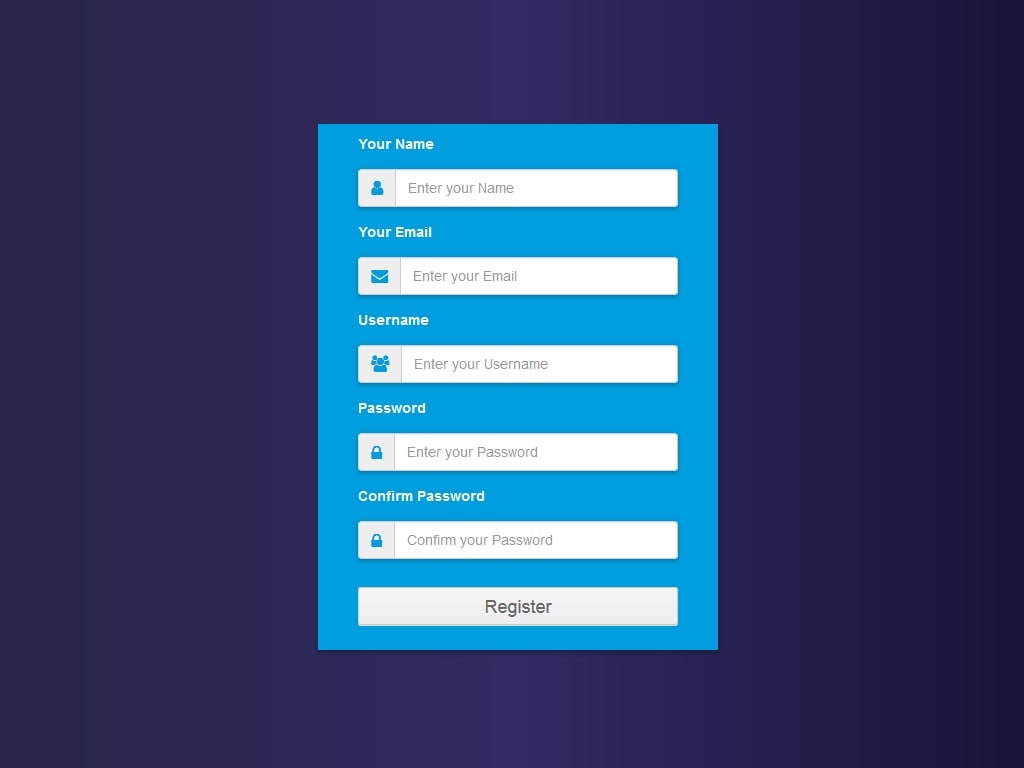
Креативная форма подписки
Красивая креативная регистрационная форма с прозрачным дизайном, размещенная на красочном фоне. В шаблоне есть великолепные эффекты фоновой анимации.
Скачать
Форма подписки на материальный дизайн
Прекрасно выглядящая современная форма регистрации в стиле Material Design, которую вы можете использовать в своем проекте. Форма очень проста, но очень привлекательна.
Этот минималистичный дизайн регистрационной формы предлагает вам возможность разрешить вашим пользователям регистрироваться, используя электронную почту или свои учетные записи в социальных сетях.
Скачать
Форма регистрации в стиле покемонов
Красивый креативный дизайн формы регистрации. Вам понравится, как эта форма выглядит и работает. Дизайн идет с великолепной анимацией в стиле покемонов.
Начальная анимация занимает несколько секунд, чтобы форма появилась, поэтому подождите несколько секунд, и вы увидите фактическую форму после анимации.
Скачать
Регистрация в Cupo
Маленькая яркая регистрационная форма, которая хорошо подходит для веб-сайтов, связанных с ресторанами. Вы можете быстро скорректировать дизайн и сделать его идеально подходящим для любого нишевого сайта.
Если вы ведете блог о пищевом бизнесе, сайт ресторана или любой другой сайт, посвященный пищевой промышленности, эта форма будет для вас очень полезна.
Скачать
Форма регистрации Spectre
Привлекательный дизайн регистрационной формы с изображением с одной стороны и формой с другой.
Таким образом, вы можете быстро изменить изображение на что-то, связанное с вашим бизнесом, и сделать его неотъемлемой частью вашего сайта.
Скачать
Бесплатная форма регистрации CSS3
Простая форма регистрации в традиционном стиле, которую вы можете использовать на своем сайте. Форма включает в себя как логин, так и регистрационную форму рядом, что позволяет пользователям быстро выбрать свой вариант и начать работу.
Скачать
Дизайн регистрационной формы
Бесплатная регистрационная форма HTML и CSS, которую вы можете использовать для своего бизнеса. Форма поставляется с простыми полями для заполнения, у пользователей также будет возможность использовать профили в социальных сетях для регистрации.
Скачать
Простая регистрационная форма
Простая форма регистрации, созданная командой Colorlib. Этот шаблон основан на Bootstrap, и вы можете легко настроить дизайн шаблона.
В шаблоне формы есть небольшой раздел, в который вы можете добавить любое изображение, связанное с вашим бизнесом, чтобы сделать его более привлекательным и специфичным для бренда.
Скачать
Классная регистрационная форма CSS
Очень чистый и простой дизайн регистрационной формы, который вы можете использовать на любом отраслевом сайте.
Скачать
Регистрационная форма CSS
Красивый дизайн, который можно настроить, чтобы изменить цветовую комбинацию и другие элементы формы.
Эта форма подойдет, если вы не хотите, чтобы пользователи могли заполнять несколько вариантов. Ваши пользователи смогут быстро создать учетную запись со своим идентификатором электронной почты.
Скачать
Простая регистрационная форма CSS
Как вы можете видеть в форме ниже, это очень простая форма с полом и полем электронной почты. Если это то, что вам нужно, вы можете скачать и использовать эту форму.
Скачать
Регистрационная форма студента
Иногда у нас есть ряд важных данных о пользователях, таких как имя, пол, номер мобильного телефона, а также адрес пользователя. Если вы управляете таким бизнесом, эта форма идеально подойдет вам.
Скачать
Форма регистрации материалов на чистом CSS
Очень простой, понятный и минималистичный дизайн регистрационной формы, созданный с помощью HTML и CSS.
Скачать
Форма входа и регистрации
Очень простой, но привлекательный дизайн. Благодаря этой форме ваш раздел регистрации будет отлично смотреться на любом устройстве.
Форма поставляется с опцией фонового изображения. Таким образом, вы сможете брендировать свою регистрационную форму, используя любое изображение, связанное с вашим бизнесом.
Скачать
Форма регистрации аккаунта
Вот еще одна простая форма регистрации с основными важными полями.
Скачать
Форма регистрации
Еще один простой и минималистичный шаблон регистрационной формы, который вы можете использовать на своем нишевом веб-сайте.
Скачать
Форма входа и регистрации в Material Design
Очень привлекательная регистрационная форма Material Design, которую вы можете использовать на своем веб-сайте. Вы можете работать над кодом CSS и стилизовать шаблон в соответствии с вашими потребностями.
Скачать
Регистрационная форма CSS
Простая, но привлекательная форма регистрации CSS с красивой анимацией CSS.
Скачать
Форма регистрации Bootstrap
Профессионально выглядящая регистрационная форма Bootstrap для вашего бизнеса. Вы можете быстро внести изменения и стилизовать форму в соответствии с вашими требованиями.
Вы можете быстро внести изменения и стилизовать форму в соответствии с вашими требованиями.
Скачать
Регистрационная форма HTML и CSS
Привлекательный шаблон формы регистрации HTML и CSS, который вы можете использовать как есть или можете быстро изменить дизайн в соответствии с вашими бизнес-требованиями, изменив код CSS.
Скачать
Форма регистрации CSS Template
Простая и чистая форма с минималистичным дизайном. Вам понравится эта форма. Это можно использовать в любом нишевом бизнесе. Наряду с обычным вариантом электронной почты, он дает вам возможность зарегистрироваться в социальных сетях.
Скачать
Форма подписки / Регистрационная форма
Великолепный шаблон формы регистрации, который мгновенно сделает вашу страницу регистрации очень профессиональной. Этот шаблон состоит из двух отдельных разделов, один для полей электронной почты, а другой для параметров регистрации в социальных сетях.
Скачать
Анимированная форма
Чистая и минимальная форма входа и регистрации, которую вы можете использовать на любом своем сайте.
Скачать
Регистрационная форма Bootstrap 4
Скачать
Простая форма регистрации
Скачать
Шаблон регистрационной формы
Скачать
Адаптивная и функциональная регистрационная форма
Скачать
Последнее слово
Вы можете использовать эти шаблоны регистрационных форм HTML CSS, чтобы создать страницу регистрации для вашего бизнеса. Важно, чтобы форма выглядела профессионально, чтобы пользователи серьезно относились к вашему бизнесу.
Вы можете легко настроить дизайн этих шаблонов и убедиться, что он идеально сочетается с дизайном вашего собственного веб-сайта.
Мы будем добавлять больше шаблонов в эту коллекцию лучших регистрационных форм CSS, поэтому не забудьте добавить этот список в закладки.
Как изменить дизайн готового сайта. Азбука CSS
Итак, у вас есть готовый сайт на UMI.ru. С профессиональным дизайном, тщательно спроектированными интерфейсами, настроенными стилями форматирования. Но что делать, если текущий шаблон вам не совсем подходит: хочется изменить внешний вид сайта, поиграть с цветами, адаптировать веб-страницы под ваш корпоративный стиль или ваше видение? Как изменить сайт?
Но что делать, если текущий шаблон вам не совсем подходит: хочется изменить внешний вид сайта, поиграть с цветами, адаптировать веб-страницы под ваш корпоративный стиль или ваше видение? Как изменить сайт?
А можно такой же, но с перламутровыми пуговицами? Да!
На 1С-UMI есть возможность изменить внешний вид готового сайта несколькими способами, которые можно сочетать или использовать по отдельности:
1. Самый простой способ — изменить вид страниц сайта при помощи картинок.
- Поставьте ваш логотип в левом верхнем углу сайта. Если у вас нет логотипа – это может быть любое имиджевое изображение, дающее понять, чему посвящен сайт. Это может быть даже ваша фотография – если бизнес привязан к вашей личности (например, уроки английского языка).
- Замените основное имиджевое изображение в “шапке” сайта. Это ключевой элемент вашего брендинга и первое, что увидит посетитель вашего сайта, поэтому подбирайте изображение очень тщательно.
 Оно должно быть качественным, демонстрировать суть вашего предложения и особенности позиционирования. Использовать его можно также в качестве временного или постоянного баннера, рекламирующего какое-либо предложение или акцию.
Оно должно быть качественным, демонстрировать суть вашего предложения и особенности позиционирования. Использовать его можно также в качестве временного или постоянного баннера, рекламирующего какое-либо предложение или акцию. - Добавьте картинки, иллюстрирующие текст сайта. Это легко сделать при помощи визуального редактора. Иллюстрации в тексте нужны, но, в зависимости от использования, они могут как улучшить сайт, так и испортить его. Про то, как грамотно работать с изображениями для веб-страниц, мы поговорим отдельно, в другой раз.
Исходный шаблон дизайна:
Шаблон, измененный при помощи картинок:
2. Самый радикальный способ — изменить шаблон дизайна.
Этот способ подойдет, если вы хотите полностью изменить внешний вид сайта, выбрав другую тематику оформления. Для этого просто зайдите в раздел “Дизайн – Смена дизайна” в панели управления вашего сайта и выберите новый дизайн. При этом, вы можете сохранить все внесенные изменения: тексты, картинки, структуру, объекты каталога и т.д.
При этом, вы можете сохранить все внесенные изменения: тексты, картинки, структуру, объекты каталога и т.д.
3. Самый творческий способ — редактирование стилей CSS.
CSS — это технология описания внешнего вида веб-страниц, написанных на языке разметки HTML. Определенные стили CSS уже применены к готовым сайтам на UMI.ru и описывают внешний вид всех элементов: текстов, кнопок, ссылок, меню, “хлебных кошек” и др. Для их изменения необходимо прописать новые стили в специальном файле, который находится в разделе “Дизайн” — “Управление CSS” в панели управления вашего сайта (доступно на платном тарифе).
С помощью стилей CSS можно изменить:
- фон сайта (вставить фоновую картинку или поменять цвет)
- цвет, расположение и угол наклона объектов
- шрифты
- форматирование абзацев
- добавить тени, рамки или закругления объектам
- передвинуть блоки или изменить их форму
- многое другое.

Все это можно сделать самостоятельно, но вам потребуются некоторые базовые знания о редактировании стилей CSS. Не пугайтесь, вам не придется сочинять код: все стили уже есть в специальных учебниках. Разобраться в основах вам поможет отличный самоучитель CSS — htmlbook.ru, а получить нужный код — генераторы CSS: css3maker.com и css3generator.com. А если у вас есть знакомые, знающие язык HTML, то они с легкостью помогут в редактировании стилей.
И сайт превращается…
Как изменить сайт при помощи CSS и посмотреть, какие стили уже применены к элементам страниц — вы узнаете из нашего руководства.
А чтобы вы поняли, насколько это легко — разберем несколько примеров.
Действия с объектами
Первая задача: изменение цвета кнопки с голубого на красный.Перед тем, как изменить сайт, не забудьте сохранить его резервную копию — тогда вы сможете его легко восстановить с случае неполадок. Теперь можно приступать к редактированию. При помощи инструмента инспектирования кода (в нашем примере использован Firebug в браузере Mozilla Firefox) находим код необходимого элемента — в данном случае, это код кнопки:
Теперь можно приступать к редактированию. При помощи инструмента инспектирования кода (в нашем примере использован Firebug в браузере Mozilla Firefox) находим код необходимого элемента — в данном случае, это код кнопки:
В правом окошке инспектора “Стиль” прописан код, обозначенный разными цветами:
- черным — класс (в данном случае, кнопка),
- зеленым — CSS-свойство (в данном случае, цвет),
- синим — значение (в данном случае, голубой),
- зачеркнутый код обозначает, что данный стиль не работает, поскольку конфликтует с другим, более приоритетным стилем.
Мы видим, что класс кнопки называется .direction_title. Чтобы понять, какой фрагмент представленного кода отвечает за цвет, можно “перевести” зеленые теги, воспользовавшись поиском в справочнике. За цвет фона кнопки отвечает свойство background (не путайте со свойством color, оно отвечает за цвет шрифта). Сейчас кнопке присвоен стиль background: #1f1f1f; где background — это свойство, определяющее стиль фона, а #1f1f1f — голубой цвет в шестнадцатеричной кодировке цвета.
Чтобы сделать кнопку красной, нужно узнать цифровой код красного цвета. Его можно посмотреть с помощью онлайн-палитры, либо в любом графическом редакторе, которым вы привыкли пользоваться (например, Microsoft Paint, Photoshop, онлайн-редактор и т.п.). Итак, код красного цвета — #ff0000:
Теперь перейдем в раздел “Дизайн” — “Управление CSS” админзоны нашего сайта и пропишем новое значение для класса кнопки, соблюдая тот же синтаксис, что показывает инспектор в исходном коде: между открывающей и закрывающей фигурной скобкой помещают CSS-свойства со значениями, разделяя их знаком “;”.
Таким образом, в общем виде схема CSS-кода выглядит так:
Тег.Имя класса { свойство1: значение; свойство2: значение; … }
- записываем класс (название элемента) — .direction_title
- ставим фигурные скобки — { }
- внутри фигурных скобок прописываем стиль кнопки — background:
- после двоеточия указываем код красного цвета — #ff0000
- в конце строки ставим ;
- не забываем в самом конце закрыть фигурную скобку.

Что получилось:
Было Стало
Вторая задача: перемещение кнопки вверх и вправо на 100px.
Для начала посмотрим значения текущего расположения кнопки с помощью инспектора, если нужно — “переведем” через самоучитель. Сейчас стоят значения bottom: 20px; left: 40px; где bottom — расстояние от нижнего края кнопки до нижнего края родительского блока, а left — расстояние от левого края кнопки до левого края родительского блока.
Таким образом, для перемещения кнопки вверх и вправо на 100px нужно прибавить по 100px снизу и слева — получится 120px снизу и 140px слева. Добавим новые значения в наш файл стилей к уже прописанному классу нашей кнопки .direction_title, соблюдая синтаксис исходного кода:
Что получилось:
Было Стало
Изменение шрифтов
При редактировании некоторых текстовых полей на готовых сайтах не появляется визуальный редактор, а потому нельзя стандартным способом изменить цвет, размер и начертание шрифта. Это могут быть заголовки, анонсы новостей, цены на товары, контактные данные в шапке сайта, надписи на кнопках и др. Мы сделали это умышленно: настроили лучшие шрифты, самые удобные для чтения и оптимально подходящие к дизайну сайта. Но если все же вам потребуется изменить стиль этих элементов, то это можно сделать при помощи CSS.
Это могут быть заголовки, анонсы новостей, цены на товары, контактные данные в шапке сайта, надписи на кнопках и др. Мы сделали это умышленно: настроили лучшие шрифты, самые удобные для чтения и оптимально подходящие к дизайну сайта. Но если все же вам потребуется изменить стиль этих элементов, то это можно сделать при помощи CSS.
Задача: изменить размер и цвет шрифта в заголовке “Новости”.
Найдем класс заголовка и значения стилей при помощи инспектора кода Firebug, если нужно — “переведем” значения через справочник.
Мы видим, что класс заголовка “Новости” называется .shop-heading, за размер шрифта отвечает свойство font-size, значение которого сейчас — 18px; а за цвет — свойство color со значением #111111 (темно-серый).
Перейдем в раздел “Дизайн” — ”Управление CSS” админзоны сайта и изменим эти значения на нужные нам. Например, увеличим размер до 28px, а цвет изменим на красный. Как вы помните, цвет указывается в шестнадцатеричном коде:
Как вы помните, цвет указывается в шестнадцатеричном коде:
Сохраняем и смотрим, что получилось. Обратите внимание, что при изменении стиля элемента внешний вид поменяют ВСЕ элементы на сайте, к которым применен данный стиль. В нашем случае, стиль .shop-heading применен к заголовкам “Новости” и “Популярные товары”.
Что получилось:
Было Стало
Еще несколько примеров работы с CSS описаны в нашем руководстве.
Возможные сложности
1. Не “срабатывают” стили, прописанные в файле CSS.
Решение: после значения свойства прописать правило !important, которое позволяет повысить приоритет стиля. Например:
.shop-heading{
color: #ff0000 !important;
font-size: 28px
!important;}
2. Вам не понравился результат работы со стилями. Решение: просто очистить файл стилей CSS в админзоне.
Вам не понравился результат работы со стилями. Решение: просто очистить файл стилей CSS в админзоне.
3. Если после изменения CSS вы сменили шаблон дизайна, то прописанные вами стили сохранятся, но могут не работать в случае, если на новом шаблоне используется другая верстка. Решение: внести изменения в CSS заново, с учетом новой верстки.
Крутые фреймворки и библиотеки для JS/CSS, о которых вы могли не знать
Краткий обзор классных фреймворков и инструментов для веб-разработчиков.
У сообщества GitHub есть замечательная традиция создавать списки «крутых вещей». Если вы как-то связаны с программированием, то наверняка видели посты с тегом «awesome» в духе «awesome js frameworks». Вот на подобный список мы сейчас и взглянем. Я отобрал для вас несколько интересных технологий, библиотек и утилит для JavaScript и CSS, которые помогут вам быстрее разрабатывать сайты и создавать продукты, для которых раньше не хватало подходящего инструментария.
Alpine.js
Пожалуй, одна из самых минималистичных библиотек для JavaScript. По словам разработчиков, Alpine.js – это альтернатива JQuery. Она подключается как внешний скрипт через CDN и предоставляет доступ к 15 атрибутам, 6 свойствам и двум методам, которые помогут добавить динамику и логику в ваш HTML-документ.
Идея заключается в inline-встраивании JavaScript-кода прямо в HTML-элементы без необходимости прописывать все в отдельный <script>-блок или внешние файлы.
Например, если вам нужно сохранить какие-то данные, которые могут понадобиться внутри элемента, то можно вписать их в список атрибутов:
<div x-data="{ variable: true }">Контент</div>
Это объявление переменных, но добавление функций выполняется аналогичном способом:
<button x-on:click="variable = false">Кнопка</button>
Если кнопка находится внутри объявленного <div>, то в ее контекст попадет переменная variable, и ее можно будет поменять через прописанную ниже функцию.
В итоге мы получаем инструмент, позволяющий хранить логику прямо в HTML.
Alpine.js любят сочетать с TailwindCSS. Такой тандем позволяет весь код, включая визуальную разметку и логику, прописывать в HTML рядом с соответствующими блоками данных. Этот подход немного ухудшает читаемость, но зато дает возможность не прыгать между файлами и не тратить время на поиск нужных компонентов сайта.Adonis.js
Adonis – это набор инструментов для Node.js, превращающий JavaScript-приложение в полноценную платформу для создания сайтов и программ.
По умолчанию, чтобы создать полноценный JS-продукт, нужно загрузить множество пакетов для настройки роутинга, утилиты для управления загрузкой файлов, валидатор кода и множество других мелких плагинов.
Adonis включает в себя все эти мелкие плагины и позволяет не тратить время на проработку рабочей среды, а сразу перейти к созданию приложения.
Здесь уже встроено все необходимое для создания продвинутой системы роутинга. Функционально реализация роутинга в Adonis на уровне React Rounter, но без React.
Функционально реализация роутинга в Adonis на уровне React Rounter, но без React.
Также во фреймворк встроена утилита Lucid для создания запросов к базе данных, а также отдельный движок для формирования шаблонов кода (как в mustache и handlebars).
В Adonis есть отдельный пакет для реализации авторизации в приложении. Он обеспечивает безопасную вход по логину и паролю с использованием API-токенов. А встроенный валидатор поможет проверить любой input в приложении.
И при желании все это можно интегрировать в уже существующую сборку Webpack.
Skeleton
Skeleton – это очень компактный набор шаблонов для CSS. Считать его полноценным UI-фреймворком нельзя, потому что он включает в себя лишь 400 строк CSS-кода для кастомизации стиля вашего сайта или приложения.
Прелесть Skeleton в его легковесности. Этот набор шаблонов не нужно даже устанавливать, он легко подключается через CDN и сразу же готов к работе.
Идея разработчиков Skeleton заключается в создании мини-фреймворка для быстрой стилизации сайта под различные разрешения экрана. Здесь не нужно думать о реализации отдельных компонентов. Достаточно написать, чего хочешь, а Skeleton все сделает за вас.
Например, чтобы отрисовать блок с колонками, нужно написать:
<div>
<div>
<div>One</div>
<div>Eleven</div>
</div>
</div>
У Skeleton есть своя эстетика, поэтому здесь не нужно задавать стили даже шрифтам. Вы просто применяете подзаголовок или формат текста, а Skeleton сам придаст ему аккуратный облик.
То же касается кнопок и других интерактивных элементов. Нужно лишь применить класс button к элементу, и он сразу же обретет стиль в духе Skeleton.
<p>Кнопка</p>
Все классы созданы таким образом, чтобы идеально смотреться на экране с любым разрешением.
Quasar
Quasar – это мощная надстройка над Vue 3. Идея этого фреймворка заключается в максимальном упрощении создания интерфейсов. Для этого создатели Quasar подготовили огромную библиотеку готовых компонентов.
С Quasar не нужно начинать разработку с нуля. У вас уже есть набор инструментов, подходящих для любого приложения или сайта. С помощью них можно быстро собрать каркас проекта, а потом дополнить его уникальным кодом с синтаксисом Vue.
Все компоненты Quasar четко следуют правилам оформления, предложенным компанией Google. Веб-приложения, созданные при помощи Quasar, поддерживаются во всех существующих браузерах, включая мобильную версию Safari. Фреймворк берет на себя заботы по созданию экрана загрузки, отображению иконок в приложении, а также сборке программы любым удобным способом – от SPA до создания полноценного мобильного приложения.
Шаблон для отображения аватарки в Quasar выглядит так:
<template>
<div>
<q-avatar
v-for="size in ['xs', 'sm', 'md', 'lg', 'xl']"
:key="size"
:size="size"
color="primary"
text-color="white"
icon="directions"
/>
</div>
</template>
И самое приятное в Quasar – корректная минимизация и очистка кода. Если вы задействуете только часть компонентов и функций Quasar в своем проекте, то остатки кода для других типов сборки и приложений будут удалены из вашей код-базы. Беспокоиться о наличии мусора в своем коде не приходится.
Если вы задействуете только часть компонентов и функций Quasar в своем проекте, то остатки кода для других типов сборки и приложений будут удалены из вашей код-базы. Беспокоиться о наличии мусора в своем коде не приходится.
Tauri
Tauri – это относительно свежий проект, призванный стать более надежной, быстрой и эффективной альтернативой для Electron.
Это программная платформа для превращения веб-приложений в нативные. То есть вы пишите программу, используя JavaScript, HTML, CSS, но запускаете ее не в браузере, а в отдельном окне, которое при этом поддерживает системные уведомления, запросы к геолокации и т.п.
Пока что Tauri работает только на десктопных операционных системах (Windows, macOS и Linux), но разработчики планируют добавить поддержку iOS и Android в ближайшем будущем.
Для разработки под Tauri можно использовать любой существующий фреймворк, включая React, Vue и Svelte. Итоговое приложение собирается в очень компактные пакеты, минимальный размер может составлять 600 килобайт.
Также разработчики фреймворка обещают обеспечивать безопасность создаваемых приложений.
Сейчас в качестве бэкенда для Tauri используется Rust, но разработчики хотят дать возможность менять его на Go, Python, Nim и другие языки.
Handlebars
Если вы пользовались какими-нибудь JavaScript-фреймворками, то наверняка видели выражения в духе {{ template }} (особенно во Vue). Это динамические переменные, которые могут меняться в зависимости от контента в JavaScript-объектах и рендерить в DOM-дерево этот самый контент.
Похожего эффекта можно достичь и без фреймворков, если установить Handlebars. Это небольшая утилита для JavaScript, позволяющая создавать шаблоны для генерации контента внутри HTML-файлов.
Допустим, у вас есть блок с текстом:
<p>this {{typeOfAnimal}} is {{breed}}</p>
Если в input вставить подобный объект:
{
typeOfAnimal: "cat",
breed: "siberian short-haired",
}
На выходе в HTML появится следующий контент:
<p>this cat is siberian short-haired</p>
Естественно, это лишь базовая функциональность handlebars, и при необходимости можно дополнять язык другими функциями, не являющимися частью языка.
Meteor
Meteor – это fullstack-платформа для разработки проектов на языке JavaScript. С помощью нее можно создавать как мобильные приложения, так и десктопные.
Meteor включает в себя все необходимые компоненты для сборки программы, обмена контентом внутри приложения и т.п. Все пакеты, входящие в Meteor, – это разработки сообщества из открытых источников.
Все элементы программы в Meteor можно писать на JavaScript, причем независимо от выбранной платформы. При использовании Meteor ваш сервис отправляет не элементы HTML, а конкретные данные, которые потом рендерятся фронтенд-частью программы.
Хотя создатели Meteor задействуют в своем проекте пакеты, созданные сторонними разработчиками, они их внимательно исследуют и курируют.
Dust.js
Аналог Handlebars с несколькими значительными отличиями в логике и принципах технической реализации.
Dust.js позволяет создавать шаблоны и рендерить HTML-элементы, используя готовые JavaScript-компоненты, причем с цикличной обработкой входных данных.
Например, вот шаблон:
<p>Here are my {#animals}{type}{@sep}, {/sep}{/animals}!</p>
А вот входные данные:
{
animals: [
{type: "cat"},
{type: "dog"},
{type: "wombat"},
{type: "tiger"}
]
}
На выходе мы получим следующее:
<p>Here are my cat, dog, wombat, tiger!</p>
Dust.js выгодно отличается от других шаблонизаторов высокой скоростью работы и функцией асинхронной загрузки. То есть не нужно подключать все шаблоны из внешнего файла и загружать их заранее. Можно подгружать их по мере необходимости.
Dust.js разрабатывается и поддерживается компанией LinkedIn.
Headless UI
Еще один набор инструментов для ленивых программистов. Headless UI – это библиотека элементов на базе Tailwind, созданная при помощи фреймворков React и Vue.
Принцип работы Headless UI элементарен. Заходите на сайт библиотеки, находите там нужный элемент интерфейса, скачиваете файл в формате .js или .vue и загружаете этот компонент в свой проект.
Из доступных элементов интерфейса тут есть все необходимое:
-
выпадающие меню,
-
списки элементов,
-
кнопки-переключатели,
-
модальные диалоги,
-
всплывающие окна,
-
радио-кнопки.
Помимо готовых блоков, здесь есть и обертки-анимации. То есть внешние компоненты, в которые вы можете загрузить любой из уже существующих элементов интерфейса, чтобы его анимировать.
Каждый компонент идет в комплекте с подробной документацией, поясняющей, куда нужно вставить ссылки и элементы интерфейса. Дополнительные настройки при этом не требуются.
Вот пример кода для панели с вкладками на Vue:
<template>
<TabGroup>
<TabList>
<Tab>Tab 1</Tab>
<Tab>Tab 2</Tab>
<Tab>Tab 3</Tab>
</TabList>
<TabPanels>
<TabPanel>Content 1</TabPanel>
<TabPanel>Content 2</TabPanel>
<TabPanel>Content 3</TabPanel>
</TabPanels>
</TabGroup>
</template>
Вся библиотека Headless UI по умолчанию соответствует стандартам современного веб-дизайна, но внешний вид элементов можно легко поменять, если вы знаете, как работает TailwindCSS.
Revery
Revery – это кроссплатформенный фреймворк на базе React, созданный при помощи языка Reason. Reason – это ретранслятор OCaml-кода в JavaScript и нативные компоненты. С помощью него разработчики создают эффективные и быстрые приложения, близкие по своим характеристикам к настоящему нативном коду.
Благодаря Revery можно создавать такие же быстрые и эффективные приложения, потому что они конвертируются в нативный код. Весь код можно написать без дополнительного обучения, если вы уже знаете, как работать с React.
При желании Revery-программы можно запускать в браузере с использованием WebGL. Мобильная версия пока не поддерживается, но разработчики обещают исправить эту ситуацию в ближайшем будущем.
Вместо заключения
Разработчики постоянно создают новые инструменты для создания все более продвинутых приложений, при этом упрощая процесс разработки. И время от времени нужно анализировать списки новейших технологий. Возможно, среди них найдется бриллиант, который заставит вас переосмыслить процесс создания сайтов и программ.
230 Технологические шаблоны CSS
Шаблоны технологических веб-сайтов
Technology Website Templates , как адаптивный шаблон веб-сайта HTML5, основанный на HTML-шаблонах начальной загрузки 4, имеет все необходимое для создания веб-сайта, который будет полностью персонализированным и высококачественным. HTML-шаблон веб-сайта и его HTML-шаблон целевой страницы программного приложения являются основой шаблонов веб-дизайна PowerPoint, в основе которых лежат шаблоны CSS и HTML-шаблоны компании.Многоцелевой премиальный шаблон веб-сайта HTML5 позволяет вам купить все необходимое для создания идеального HTML-сайта с целевой страницей, HTML-шаблона для мобильного приложения и интеграции пользовательского производителя логотипов на веб-хостинге.
HTML-шаблон веб-сайта и его HTML-шаблон целевой страницы программного приложения являются основой шаблонов веб-дизайна PowerPoint, в основе которых лежат шаблоны CSS и HTML-шаблоны компании.Многоцелевой премиальный шаблон веб-сайта HTML5 позволяет вам купить все необходимое для создания идеального HTML-сайта с целевой страницей, HTML-шаблона для мобильного приложения и интеграции пользовательского производителя логотипов на веб-хостинге.
Лучшие программные HTML-шаблоны веб-сайтов 2022 года, основанные на бизнес-темах WordPress, используют самые популярные надстройки в своей основной структуре, из которых вы можете выбрать: витрина приложений, HTML-шаблон магазина приложений, шаблон веб-сайта целевой страницы приложения, креативная тема целевой страницы приложения, мобильное приложение. шаблон целевой страницы, шаблон одностраничного маркетинга, шаблон запуска одной страницы, технология запуска продукта, модный лендинг приложения и т. д.Использование адаптивного загрузочного шаблона улучшит процесс веб-разработки и сделает ваш собственный веб-сайт мобильного приложения одним из самых популярных.
Многоцелевой веб-хостинг шаблонов HTML 5 использует адаптивный шаблон HTML5 для создания шаблона страницы с персонализированными шаблонами веб-дизайна. Наш HTML-шаблон технологии хостинга, основанный на шаблонах WordPress компании-разработчика программного обеспечения, предоставляет креативные стартовые шаблоны целевых страниц и внутренние страницы для профессиональной деятельности в области электронной коммерции. Наши лучшие адаптивные шаблоны бизнес-сайтов 2022 и конструктор страниц позволяют неограниченно загружать эти потрясающие чистые целевые страницы.Бесплатные темы WordPress с шаблоном веб-сайта программного обеспечения для веб-дизайна обеспечивают настройку интернет-магазина для агентств и цифрового маркетинга в html-шаблоне социальных сетей.
Готовые бесплатные шаблоны страниц Retina включают контактную форму ajax 7, средство создания логотипов, выпадающее меню, справочный центр, следуйте за нами, которые необходимы для любого веб-сайта HTML. Шаблоны администратора включают адаптивный конструктор, современный веб-хостинг и шаблон WHMCS с регистрацией домена, что позволяет создавать шаблоны с нуля. Легко настраиваемые цветовые схемы, звуковые эффекты, видеоматериалы, шаблоны эффектов и популярные категории веб-шаблонов на основе обязательных плагинов WordPress позволяют создать эффективный интернет-магазин или шаблоны ключевых докладов о недвижимости на основе шаблона веб-сайта HTML5, веб-сайт стартап-агентства.Вы можете стать автором шаблонов веб-сайтов с технологией HTML и на основе популярных категорий продавать их своим клиентам.
Легко настраиваемые цветовые схемы, звуковые эффекты, видеоматериалы, шаблоны эффектов и популярные категории веб-шаблонов на основе обязательных плагинов WordPress позволяют создать эффективный интернет-магазин или шаблоны ключевых докладов о недвижимости на основе шаблона веб-сайта HTML5, веб-сайт стартап-агентства.Вы можете стать автором шаблонов веб-сайтов с технологией HTML и на основе популярных категорий продавать их своим клиентам.
Services and Solutions HTML Template — это многоцелевой HTML-шаблон веб-сайта, который делает любые консультационные HTML-шаблоны полностью адаптивными, поэтому вы можете обеспечить наилучшую поддержку клиентов. Полностью адаптивный шаблон может включать в себя шаблоны анимированной графики и видеоресурсы. Шаблоны видео легко интегрируются в шаблоны сайтов HTML5 и поддерживаются службами шаблонов HTML5.Бесплатные шаблоны Nicepage предоставляют бизнес-услуги для любой компании-разработчика программного обеспечения, которая, например, предоставляет услуги по ремонту, которым требуются разработчики веб-сайтов, которые могут создать программный дизайн веб-сайта для современного бизнес-шаблона веб-технологий html.
220 Образовательные CSS-шаблоны
Шаблоны образовательных сайтов
Шаблоны образовательных сайтов находятся в верхней части результатов поиска на всех платформах дизайна.Почему? Электронное обучение процветает, как никогда раньше. В сфере образования уже некоторое время правят онлайн-курсы, что побуждает все образовательные учреждения от начальных школ до университетов усилить свое присутствие в Интернете. Загрузите лучшие бесплатные шаблоны образовательных веб-сайтов от дизайнеров и разработчиков Nicepage, чтобы сделать ваш онлайн-курс или шаблон веб-сайта школы идеальным. Загрузите с Nicepage лучшие адаптивные HTML-шаблоны веб-сайтов премиум-класса, шаблоны веб-сайтов премиум-класса для образования, бесплатные темы WordPress, макеты начальной загрузки для веб-сайтов онлайн-образования, элементы шаблона для веб-сайта онлайн-курса университета, макеты веб-сайта начальной школы, шаблоны веб-сайтов, адаптивные для танцев, веб-сайт HTML, адаптивный для образования шаблоны, бесплатное HTML-образование, университеты, макеты онлайн-курсов, бизнес-темы WordPress с системой управления обучением, а также редакторы шаблонов образовательных веб-сайтов, шаблоны образовательных веб-сайтов с компоновщиками страниц, темы WordPress для университетов, лучшие шаблоны образовательных веб-сайтов, плагины для бесплатного учебного веб-сайта начальной загрузки шаблон и т. д.
д.
Когда вы ищете хороший детский сад или начальную школу для детей, мы ценим дизайн и услуги образовательного веб-сайта. Встроенная LMS необходима для веб-сайта онлайн-обучения во многих случаях. Различные ожидания в отношении бесплатного онлайн-обучения, онлайн-школы и онлайн-курсов предполагают выбор разных веб-шаблонов для каждого образовательного веб-сайта. Бесплатный веб-сайт HTML также является отличным мастером дизайна. Шаблоны веб-сайтов Bootstrap, такие как темы WordPress по вашему вкусу, могут подойти, если его структура начальной загрузки основана на HTML, CSS или Javascript.Кроме того, вы можете преобразовать свой шедевр в тему WordPress. Бесплатный образовательный веб-сайт с профессиональными услугами и современным дизайном — это новое лицо электронного обучения. Бесплатный макет веб-сайта для обучения в режиме онлайн с инструментами веб-дизайна. Включает встроенный менеджер рекламы. Макет веб-сайта онлайн-школы с системой управления поможет вам создать списки, требующие подтверждения и т. д. Когда дело доходит до настройки списков вашего онлайн-каталога, шаблон предлагает впечатляющий набор опций. WooCommerce позаботится об аспектах оплаты с помощью своей библиотеки надстроек, предоставляющей вам множество различных способов сбора платежей и управления ими.
д. Когда дело доходит до настройки списков вашего онлайн-каталога, шаблон предлагает впечатляющий набор опций. WooCommerce позаботится об аспектах оплаты с помощью своей библиотеки надстроек, предоставляющей вам множество различных способов сбора платежей и управления ими.
Заработайте одобрение родителей и учащихся, используя полностью адаптивный шаблон веб-сайта, разработанный для поддержки творческой и умной энергии онлайн-обучения. Нам нужно создать академический, аккуратный и элегантный дизайн сайта для университета, а также яркий и красивый, чтобы оживить старый школьный сайт, чтобы поднять детям настроение. HTML-шаблоны Nicepage для онлайн-обучения сделают ваш веб-дизайн таким, а также многоцелевым и удобным. Образовательный шаблон веб-сайта, как и макет веб-сайта языковой школы, имеет расширенный инструмент поиска.Получите хорошие шаблоны для учебного колледжа, колледжей, школ, онлайн-курсов и так далее. Фреймворк Bootstrap всегда создает лучшие шаблоны дизайна веб-сайтов, которые помогают продавать курсы в Интернете. Чистый HTML-шаблон образовательного веб-сайта включает в себя инструмент управления рекламой, систему управления учебным заведением, рабочую контактную форму и т. д. Современный шаблон веб-сайта html5 для начальной загрузки университета, как и шаблон образовательного веб-сайта, будет отображать четкий текст, яркие цвета и отличную графику.
Чистый HTML-шаблон образовательного веб-сайта включает в себя инструмент управления рекламой, систему управления учебным заведением, рабочую контактную форму и т. д. Современный шаблон веб-сайта html5 для начальной загрузки университета, как и шаблон образовательного веб-сайта, будет отображать четкий текст, яркие цвета и отличную графику.
CSS-шаблоны портфолио
Шаблоны веб-сайтов портфолио
На Nicepage вы можете найти бесплатные адаптивные шаблоны, бесплатные шаблоны веб-сайтов портфолио с более быстрым веб-дизайном, шаблоны портфолио Bootstrap, темы WordPress портфолио с создателем логотипа недвижимости, самые популярные макеты WordPress и т. д.Шаблон веб-сайта личного портфолио, как и адаптивный шаблон веб-сайта личного резюме, имеет чистый, профессиональный и мультиконцептуальный дизайн. Темы WordPress для бизнеса позволяют вам размещать рекламу там, где вы предпочитаете. Шаблон адаптивного веб-сайта портфолио включает в себя FontAwesome, который способствует выдающейся типографике темы. Шаблон личного портфолио идеально подходит для всех, кто хочет представить свои работы в Интернете. HTML-шаблон персонального веб-сайта, созданный с использованием платформы Bootstrap 4, имеет надежный код и полностью адаптивный дизайн для обслуживания пользователей на мобильных устройствах.Макет страницы портфолио с создателем логотипа и адаптивной галереей изображений удобен для социальных сетей, и вы можете легко перевести его на другие языки. Макет личного портфолио, включая конструктор логотипов и поддержку плагина Contact Form 7, который позволяет заинтересованным посетителям легко связаться с вами.
Шаблон личного портфолио идеально подходит для всех, кто хочет представить свои работы в Интернете. HTML-шаблон персонального веб-сайта, созданный с использованием платформы Bootstrap 4, имеет надежный код и полностью адаптивный дизайн для обслуживания пользователей на мобильных устройствах.Макет страницы портфолио с создателем логотипа и адаптивной галереей изображений удобен для социальных сетей, и вы можете легко перевести его на другие языки. Макет личного портфолио, включая конструктор логотипов и поддержку плагина Contact Form 7, который позволяет заинтересованным посетителям легко связаться с вами.
Чистый дизайн HTML-шаблон портфолио создан с элегантным, полезным и легко настраиваемым дизайном. Бесплатный современный шаблон веб-сайта-портфолио, созданный лучшими веб-дизайнерами, использует конструктор страниц SiteOrigin и 8 встроенных виджетов для повышения производительности темы.HTML-шаблон резюме и личного портфолио с градиентным веб-дизайном, видеорасширениями и компоновщиком страниц, оптимизированный для SEO, быстрой загрузки и готовый к простой настройке интернет-магазина. Минимальный шаблон веб-сайта портфолио создан с использованием фреймворка Bootstrap, поэтому он всегда будет отображать чистый и мобильный дизайн. Шаблон персонального сайта с рабочей контактной формой поддерживает как YouTube, так и Vimeo. Адаптивный шаблон портфолио bootstrap 4 поддерживает аудио и видео, поэтому вы можете легко делиться своей работой.Шаблон портфолио начальной загрузки с создателем логотипа поможет выделить ваш лучший контент на главной странице. Целевые страницы Unbounce с создателем логотипа имеют динамическую загрузку контента, расширенное редактирование и функции защиты от спама
Минимальный шаблон веб-сайта портфолио создан с использованием фреймворка Bootstrap, поэтому он всегда будет отображать чистый и мобильный дизайн. Шаблон персонального сайта с рабочей контактной формой поддерживает как YouTube, так и Vimeo. Адаптивный шаблон портфолио bootstrap 4 поддерживает аудио и видео, поэтому вы можете легко делиться своей работой.Шаблон портфолио начальной загрузки с создателем логотипа поможет выделить ваш лучший контент на главной странице. Целевые страницы Unbounce с создателем логотипа имеют динамическую загрузку контента, расширенное редактирование и функции защиты от спама
Креативное современное портфолио, одностраничный шаблон, реагирующий на параллакс, выглядит более профессионально/коммерчески, чем другие. Чистый и красочный шаблон bootstrap 4 имеет интерфейс слайдера, который позволяет загружать фотографии и смотреть, как они скользят из стороны в сторону. Bootstrap шаблон портфолио — это темная и современная концепция с поддержкой слайдера и простым блогом. Шаблон личного портфолио React отлично соединяется как с WooCommerce, так и с Ecwid. Одностраничный шаблон портфолио с самыми популярными плагинами включает поддержку пользовательских боковых панелей и виджетов. Это расширяет возможности плагинов, так как вы можете найти пользовательские виджеты и плагины для звездных рейтингов, социальных кнопок и многого другого. Современный одностраничный HTML-шаблон резюме с творческими расширениями и создателем логотипа привносит легкий ностальгический стиль в темную цветовую схему, что делает его отличным выбором для ваших бизнес-посетителей.Вам особенно понравится, насколько удобен одностраничный HTML-шаблон для рекламы — он содержит множество различных рекламных мест в оптимальных местах, чтобы помочь вам получить больше дохода от вашего сайта.
Шаблон личного портфолио React отлично соединяется как с WooCommerce, так и с Ecwid. Одностраничный шаблон портфолио с самыми популярными плагинами включает поддержку пользовательских боковых панелей и виджетов. Это расширяет возможности плагинов, так как вы можете найти пользовательские виджеты и плагины для звездных рейтингов, социальных кнопок и многого другого. Современный одностраничный HTML-шаблон резюме с творческими расширениями и создателем логотипа привносит легкий ностальгический стиль в темную цветовую схему, что делает его отличным выбором для ваших бизнес-посетителей.Вам особенно понравится, насколько удобен одностраничный HTML-шаблон для рекламы — он содержит множество различных рекламных мест в оптимальных местах, чтобы помочь вам получить больше дохода от вашего сайта.
10 высококачественных бесплатных шаблонов HTML/CSS
Freebies » 10 высококачественных бесплатных шаблонов HTML/CSS
Вам нужен веб-сайт для вашего бизнеса? Вот в чем дело: веб-сайт не является необходимым для ведения бизнеса, но его наличие будет иметь огромное значение для вашего успеха в бизнесе.
Однако, даже если вы получите надежную учетную запись хостинга, относительно легко создадите привлекательный веб-сайт и оптимизируете его для трафика поисковых систем, в наши дни вы не сможете продвинуться так далеко, как в первые годы существования Интернета. С начала века сообразительные деловые люди осознали огромные преимущества наличия веб-сайта, независимо от аудитории, размера или бизнес-модели бизнеса.
Итак, что нужно сделать, чтобы вас заметили, когда в Сети становится все больше людей? Это просто: создайте превосходный веб-сайт и делайте то, что большинство веб-сайтов не хотят делать, чтобы выделиться.
При выборе шаблона сайта ориентируйтесь на разработку гармонии частей. Хороший веб-сайт основан на множестве вещей, работающих вместе, чтобы создать привлекательный дизайн и удобную навигацию. Речь идет о симбиозе, а не о том, чтобы ошеломить посетителя фейерверком быстро движущейся графики. Речь идет о создании веб-сайта, который больше, чем сумма его частей.
Если вы хотите создать свой собственный веб-сайт и не слишком хорошо разбираетесь в программировании, вы можете поискать в Интернете несколько бесплатных шаблонов HTML/CSS.Мы проделали за вас тяжелую работу и нашли 10 действительно красивых и качественных бесплатных HTML-шаблонов. Если вы ищете бесплатные шаблоны HTML/CSS, чтобы попрактиковаться в своих навыках, эти 10 высококачественных шаблонов идеально вам подойдут. Они имеют свежий и привлекательный дизайн и очень хорошо закодированы. Проверь их!
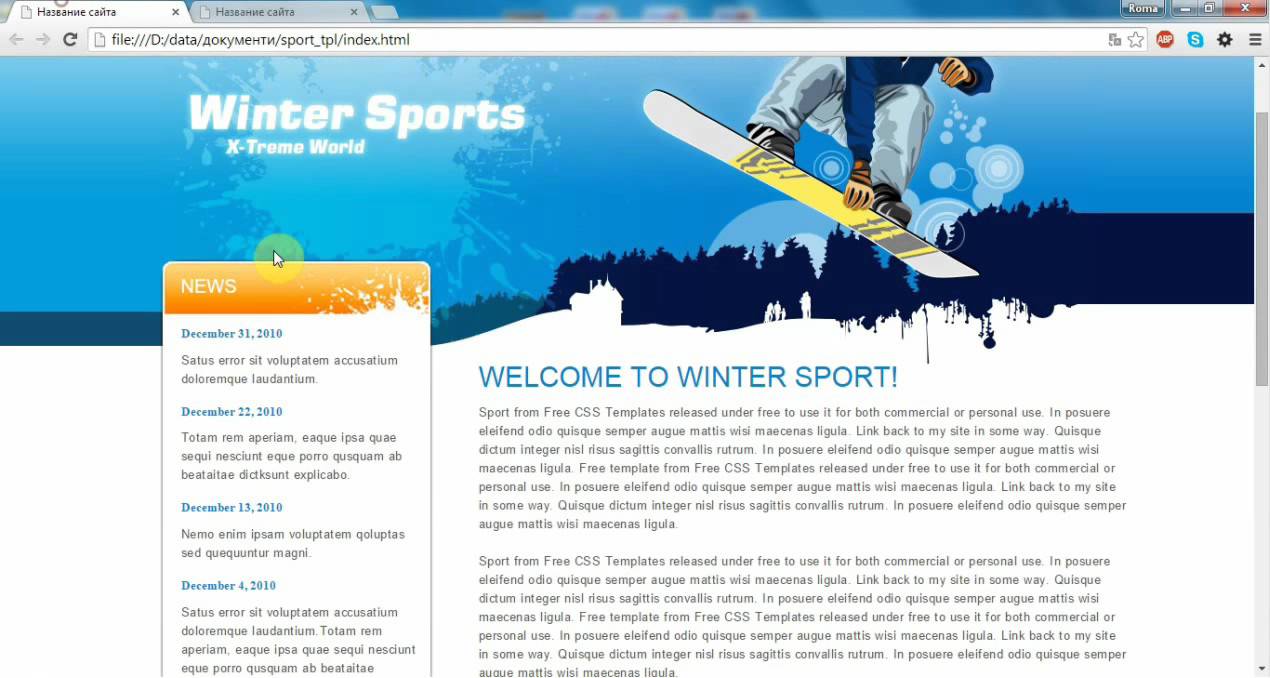
ФОТОГРАФИЯ БЕСПЛАТНЫЙ CSS ШАБЛОН
Первый пример идеально подходит для сайта фотографа. Фотографы могут использовать некоторые из своих лучших фотографий в большом горизонтальном слайдере, за которым следует красивая горизонтальная полоса, на которой они могут рассказать больше о себе и своей страсти.Кроме того, этот шаблон также предоставляет красивую галерею сетки с большими миниатюрами. Этот шаблон также имеет адаптивный дизайн, благодаря которому сайт будет отлично выглядеть на любом устройстве. Посмотрите и убедитесь, что это тот шаблон, который вы искали.
Посмотрите и убедитесь, что это тот шаблон, который вы искали.
И если вы ищете гораздо более простой и понятный дизайн, то этот шаблон может быть именно тем, что вы искали. BeSmart — это бесплатный CSS-шаблон с простым дизайном. Цветовая палитра состоит из белого, серого и красного цветов в качестве акцента.Слайдер на главной странице прост, но эффективен.
Пустое пространство, также известное как негативное пространство, — лучший способ сделать текст читабельным и аккуратно отделить его от графики и рекламы. Это то, что вы замечаете только тогда, когда его нет. Когда его нет, все переполнено и трудно читается. Это отличный пример того, как идеально использовать пустое пространство.
Этот пример идеален, если вы работаете над сайтом-визиткой. Cardex — это бесплатный HTML/CSS-шаблон, который идеально подходит в качестве веб-сайта с визитной карточкой.Его можно использовать как онлайн-резюме или мини-портфолио. Он имеет большие трехмерные значки и хитрый штрих.
В этом бесплатном HTML-шаблоне используются уникальные шрифты. Типографика — это искусство шрифта. Используйте по минимуму и со вкусом. Понимание правил типографики само по себе является исследованием, и оно включает в себя освоение таких основ, как стеки шрифтов (базовый CSS), размер (длина строк), интерлиньяж (высота строк), кавычки и маркеры (улучшение читабельности).
Folder — это адаптивный шаблон HTML 5, который адаптируется к любым устройствам и размерам браузера.Идеально подходит для творческих витрин и бизнеса. Ретро и минималистичный дизайн этого шаблона придает большое значение содержанию и создает дружелюбную атмосферу для посетителей. Он использует темно-серую текстуру для верхней части веб-сайта и более светлую серую текстуру для остальной части веб-сайта.
Сетки — это горизонтальные и вертикальные разделения на веб-странице, чтобы разбить ее на отдельные фрагменты или разделы. Его также необходимо сбалансировать, чтобы он был удобен для глаз, и в этом шаблоне мастерски используется сетка портфолио. Это может быть большим преимуществом в вашем арсенале шаблонов и может очень пригодиться для будущих проектов.
Это может быть большим преимуществом в вашем арсенале шаблонов и может очень пригодиться для будущих проектов.
Сэкономьте себе много времени, используя этот удивительный шаблон. Это отличный бесплатный шаблон блога, который может пригодиться, если вы хотите создать действительно красивый блог. С помощью этого шаблона вы можете создать отличный блог. Это создает хитрую, дружелюбную атмосферу, а нарисованные от руки элементы — приятное прикосновение. Вы обязательно должны добавить этот шаблон в свой арсенал бесплатных материалов, потому что он может очень пригодиться для будущих проектов.
Графика должна быть хорошо сбалансирована с точки зрения размера, цвета и содержимого, и этот шаблон является отличным примером того, как использовать графику в своих интересах. Хотя они не должны быть потрясающими, чтобы сделать хороший веб-сайт, вы должны избегать плохой графики, которая определенно испортит внешний вид веб-сайта. Если у вас есть большая, смелая графика, вам также нужно сбалансировать ее с некоторыми заниженными.
Это безобразный бесплатный шаблон HTML/CSS, который вы можете скачать и изменить по своему усмотрению.Он имеет темную тему и интересные векторные элементы, которые делают макет дизайна уникальным. Текстура страницы выглядит великолепно и может быть легко использована в качестве портфолио или для регулярного размещения статей. Вы определенно сэкономите много времени с этим удивительным бесплатным шаблоном.
Если вы работаете над сайтом и хотите заинтересовать аудиторию тем, как будет выглядеть будущий сайт, то этот шаблон точно вам пригодится. Он имеет простой темный фон, который позволит подписчикам точно знать, как идут дела в процессе проектирования.Это простой и современный шаблон в стадии разработки, созданный на HTML/CSS. Его можно бесплатно загрузить и использовать по своему усмотрению.
Если у вас есть хостинговая компания и вы хотите быстро разработать дизайн своего веб-сайта, вы можете выбрать эту тему и немного изменить ее в соответствии с вашим брендом. Он имеет отличный дизайн и может быть легко изменен в соответствии с вашими предпочтениями. Тема Free Hosting действительно может прийтись по вкусу благодаря простому и чистому дизайну, который можно легко персонализировать по своему усмотрению.
Он имеет отличный дизайн и может быть легко изменен в соответствии с вашими предпочтениями. Тема Free Hosting действительно может прийтись по вкусу благодаря простому и чистому дизайну, который можно легко персонализировать по своему усмотрению.
Хороший шаблон веб-сайта также имеет баланс между графикой и текстом.Баланс заключается в том, чтобы убедиться, что все элементы равномерно распределены. Например, вы не хотите, чтобы с одной стороны был только текст, а с другой — только графика. Даже если у вас есть простая веб-страница с правой боковой панелью, в разделе статей должно быть несколько изображений, а в разделе боковой панели, насыщенном графикой, должен быть текст. Этот шаблон может сэкономить вам много времени!
Если вы ищете классный шаблон с классным дизайном, то шаблон Design Company — это именно то, что вы искали.Это бесплатный шаблон для дизайнерской компании. Он имеет красочный дизайн с интересным слайдером, на котором вы можете размещать действительно крутые баннеры, идеально подходящие для демонстрации последних работ компании.
Цвет — это координация цветов. Вам не нужно слишком много цветов или слишком мало. Вы также хотите, чтобы цвета хорошо сочетались друг с другом и не конфликтовали. И, конечно же, вы хотите избежать ярких ярких цветов, которые полностью отвлекают посетителя от содержимого веб-сайта. Это не означает, что все цвета должны быть приглушены.Тут и там можно добавить несколько ярких цветов — при условии, что есть какая-то цветовая координация. Сэкономьте себе много времени с этим шаблоном!
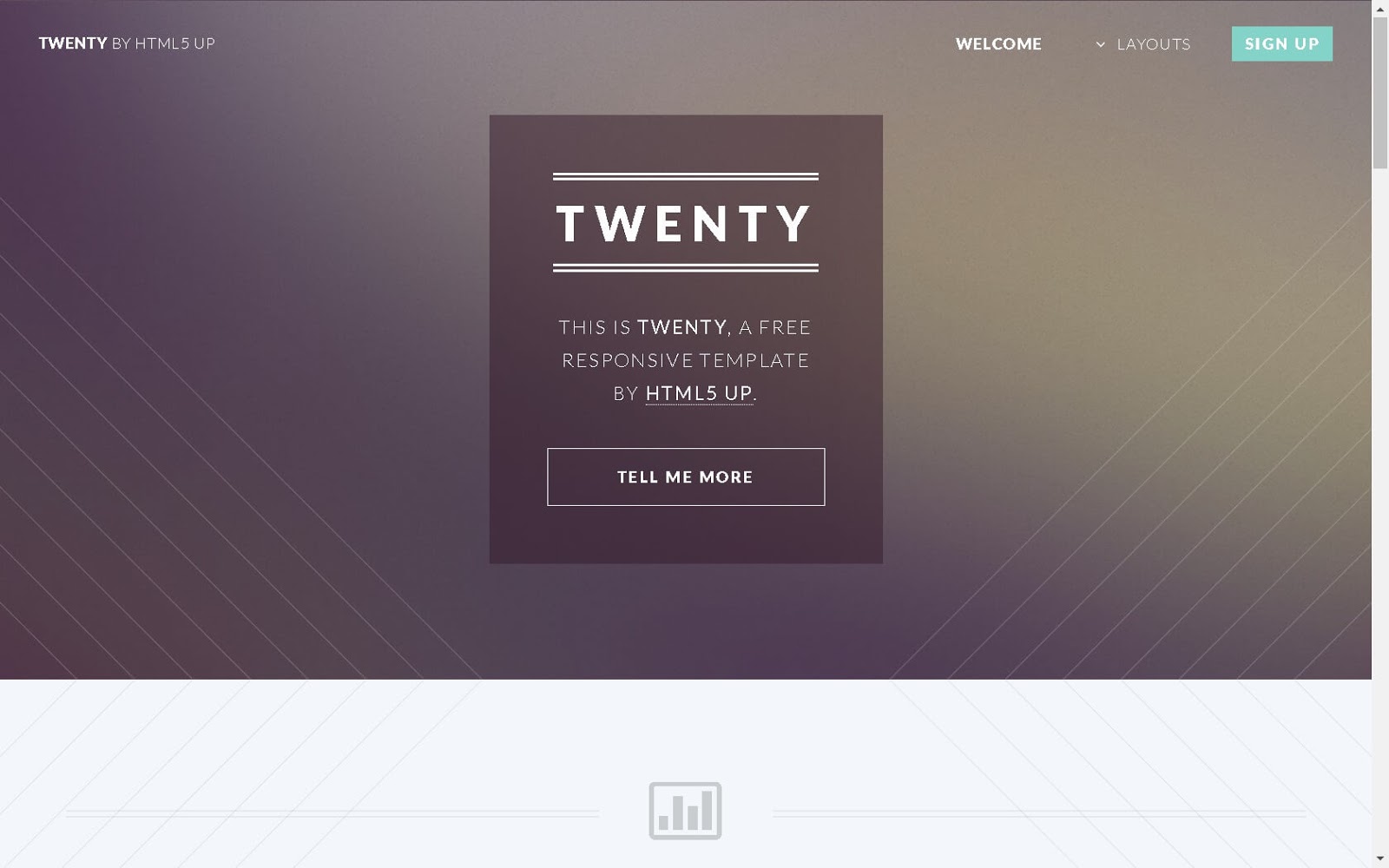
Это Halcyonic, бесплатный шаблон сайта от AJ для HTML5 UP. Он адаптивный, построен на HTML5 + CSS3 и включает 5 уникальных макетов страниц. Halcyonic построен на платформе skelJS, поэтому он полностью адаптивен для дисплеев настольных компьютеров, планшетов и мобильных устройств. В макете дизайна используются горизонтальные полосы, на которые вы можете добавлять контент и настраивать его по своему усмотрению.Текстуры, используемые фоном, выделяют кнопки, типографику и фотографии, благодаря чему ваш веб-сайт выглядит очень аккуратно и чисто.
Когда у вас есть хорошо спроектированный веб-сайт, вы сможете привлечь внимание и воспользоваться следующими 3 основными преимуществами:
- Ни вам, ни вашим сотрудникам не нужно лично присутствовать, чтобы разговаривать с клиентами, заключать сделки, принимать платежи и доставлять товары, потому что все эти действия можно автоматизировать.
- Вы будете работать круглосуточно каждый день в году.
- Клиенты со всего мира могут узнать больше о вашем бизнесе, его продуктах и услугах в удобное для них время.
Ваш веб-сайт также позволит вам во многих отношениях расширить свое присутствие в Интернете. Например, вы сможете расширить свое влияние с помощью обмена видео на YouTube, получить более эффективную рекламу через Google и Facebook и лучше понять своих клиентов с помощью онлайн-опросов.
бесплатных CSS-шаблонов с открытым исходным кодом для вашего следующего веб-проекта
Просмотры сообщений: 1577
Ниже приведены несколько великолепно выглядящих шаблонов CSS, которые являются проектом с открытым исходным кодом для интеграции в ваш следующий веб-проект. Все эти шаблоны сайтов гладкие, минималистичные и отзывчивые. Ссылки на скачивание предоставлены со ссылкой на сайт его создателей. У меня нет ни одного из этих шаблонов или работ.
Все эти шаблоны сайтов гладкие, минималистичные и отзывчивые. Ссылки на скачивание предоставлены со ссылкой на сайт его создателей. У меня нет ни одного из этих шаблонов или работ.
Скачать бесплатные шаблоны CSS
Бесплатный CSS-шаблон 1: Urban
Urban — элегантный, современный CSS-шаблон в деловом стиле.Это адаптивный шаблон, поэтому вы можете напрямую использовать его в своем следующем проекте веб-сайта. Также легкий шаблон css имеет закругленный дизайн изображения, изображение заголовка для вашей целевой страницы. Он находится под лицензией Creative Commons Attribution 3.0.
Скачать шаблон CSS
Посмотреть демонстрацию в реальном времени
Бесплатный CSS-шаблон 2: Шоссе
Эта тема CSS идеально подойдет для галереи веб-сайта вашего портфолио. Шаблон Highway содержит фоновое видео на главной целевой странице и несколько изображений для демонстрации вашей работы под ним.Шаблон также содержит форму обратной связи и единую форму сообщения. Под лицензией Creative Commons Attribution 3.0 можно бесплатно использовать в коммерческих целях.
Под лицензией Creative Commons Attribution 3.0 можно бесплатно использовать в коммерческих целях.
Скачать шаблон CSS
Живая демонстрация
Бесплатный CSS-шаблон 3: Industrious
Industrious — это адаптивный CSS-шаблон с великолепным видеобаннером на главной странице. Этот шаблон может подойти для личного блога или сайта компании. Он также содержит фоновое изображение параллакса css. Его можно скачать бесплатно по ссылке ниже.
Скачать шаблон CSS
Живая демонстрация
Бесплатный CSS-шаблон 4: Eatery
Eatery — отличный CSS-шаблон для сайта пищевой сети. Как следует из названия, этот шаблон предназначен для демонстрации вашего веб-сайта продуктов питания. Этот шаблон CSS имеет отличный баннер с изображением целевой страницы и настраиваемые шрифты, которые идеально вписываются в шаблон. Помимо веб-сайтов продуктов питания или ресторанов, его можно использовать для любого другого нишевого веб-проекта. Скачайте этот шаблон бесплатно по ссылке ниже.
Скачайте этот шаблон бесплатно по ссылке ниже.
Скачать шаблон CSS
Живая демонстрация
Бесплатный CSS-шаблон 5: Ziggy
Ziggy HTML5-шаблон представляет собой профессиональный и чистый зигзагообразный дизайн. Это тема темно-синего цвета. Домашняя страница и страницы галереи включены.
Скачать шаблон CSS
Живая демонстрация
Бесплатный шаблон CSS 6: Avalon
Avalon — это бесплатный шаблон листинга событий css. Этот шаблон интегрировал альтернативные каменные блоки, такие как красивый дизайн.И поставляется с большим использованием цветов. Скачайте этот шаблон бесплатно по ссылке ниже.
Скачать шаблон CSS
Живая демонстрация
Бесплатный CSS-шаблон 7:Moonlight
Если вы ищете бесплатный css-шаблон с темным горизонтальным дизайном страницы, то Moonlight может быть хорошим выбором. Это одностраничный HTML-шаблон, в котором используется горизонтальный скользящий переход между страницами. Галерея изображений портфолио использует внутреннее всплывающее окно. Контактная форма и карты Google полностью настраиваются.
Галерея изображений портфолио использует внутреннее всплывающее окно. Контактная форма и карты Google полностью настраиваются.
Скачать шаблон CSS
Живая демонстрация
Бесплатный CSS-шаблон 8:Hielo
Еще один прекрасно созданный бесплатный CSS-шаблон. Hielo имеет супер гладкую карусель изображений целевой страницы с эффектом параллакса css. Это бесплатный CSS-шаблон с открытым исходным кодом.
Скачать шаблон CSS
Живая демонстрация
Бесплатный CSS-шаблон 9:Spatial
Spatial — это минималистичный CSS-шаблон с простым и просторным дизайном страницы. Он содержит фоновое изображение параллакса на своей целевой странице и закругленные изображения для части описания вашего контента.Загрузите его бесплатно по ссылке ниже.
Скачать шаблон CSS
Живая демонстрация
Бесплатный CSS-шаблон 10:Ex Machina
Ex Machina — это удобный и отзывчивый шаблон сайта css с большим изображением баннера на целевой странице. Этот шаблон имеет несколько макетов страниц с параметрами левой боковой панели, правой боковой панели и параметрами страницы полной ширины. Также поддерживает оранжевые/серые/белые цветовые схемы.
Этот шаблон имеет несколько макетов страниц с параметрами левой боковой панели, правой боковой панели и параметрами страницы полной ширины. Также поддерживает оранжевые/серые/белые цветовые схемы.
Загрузите этот шаблон бесплатно по ссылке ниже.
Скачать шаблон CSS
Живая демонстрация
- Base64Encode.io — в реальном времени Кодируйте строку в формат Base64.
- Base64Decode.io — декодирование данных Base64 в реальном времени в обычный текст.
- Md5Hash.io — кодирование в реальном времени в Md5Hash.
99 высококачественных бесплатных (X)HTML/CSS шаблонов
Как вы уже знаете, ваш сайт представляет вас и ваш бренд.Вам решать, как вы настроите свой сайт. Тот факт, что в наши дни темы WordPress привлекают большое внимание дизайнерского сообщества, не означает, что базовые шаблоны (X)HTML/CSS уродливы, загромождены и скучны. С помощью этих (X)HTML/CSS шаблонов вы можете создать свою корпоративную или личную идентичность в Интернете.
Спасибо всем дизайнерам и разработчикам со всего мира, которые бесплатно распространяли свои высококачественные шаблоны для всех в Интернете. В этой витрине ниже вы найдете превосходную коллекцию высококачественных бесплатных (X)HTML/CSS шаблонов , потому что мы все знаем, что собираемся использовать наш веб-сайт в качестве инструмента для продвижения нашего бизнеса, поэтому нам нужно иметь чистый, профессиональный, корпоративный вид.
Это не традиционный длинный список всех доступных (X)HTML/CSS-шаблонов в Интернете, а изысканная коллекция лучших отобранных вручную бесплатных (X)HTML/CSS-шаблонов, созданная с учетом потребностей онлайн-профессионалов, поскольку мы также знайте, что наш веб-сайт отражает личность каждого из нас в Интернете.
Неважно, если вы не слишком хорошо разбираетесь в веб-дизайне и новейших технологиях, вы тоже можете получить профессионально выглядящий веб-сайт в считанные минуты. Просто внимательно прочитайте лицензионные соглашения и инструкции по установке, так как они могут время от времени меняться.
Также обратите внимание, что эти шаблоны не расположены в определенном порядке, поэтому просто прокрутите вниз и найдите свое вдохновение.
Вам также могут быть интересны следующие статьи по теме.
Не стесняйтесь присоединиться к нам, и вы всегда можете поделиться своими мыслями, которые могут оказаться полезными для наших читателей.
Не забудьте подписаться на нас в Twitter и следить за последними обновлениями.
Высококачественные бесплатные шаблоны (X)HTML/CSS
01.
T-2002.
Форма03.
04.
Soliteith05.
Модный клуб (Регистрация требуется)06.
О’Нет! Типография 9000.07.
Проекция 9000. Свежий ресторан09.
Jungleland 1.010.
 Sindromk
Sindromk 11.
Окружающая среда дизайн бренда12.
Coloureise 1.013.
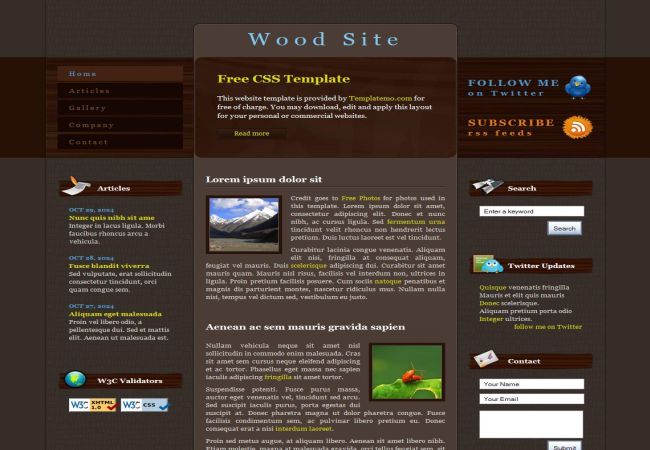
Древесина (Регистрация необходима)14.
H Бесплатное программное обеспечение15.
Темно-гладкий веб-дизайн16.
Photo Portfolio17.
Облицовка18.
Symisun19.
Luvbold20.
FreeTemplates21.
22.
Extreme Georgia23.
Электроник24.
Catalogio25.
Theartoftype26.
Alexx C27.
Greefies28.
9000
30.
 Creative Media
Creative Media 31.
Пакет (Требуется регистрация)32 .
Чистый Web 2.0 стиль веб-дизайн 9000.37.
9000.
38.
38.
39.
Компания902
40.
JavaScript Creit41.
Охоты на сокровищ42.
Знакомства и свадьба (требуется регистрация)43.
43.
44.
Экстремальные обновления45.
45.
47.
480277
48.
Shalom Tapho49.
Beez Дизайн50.
50.
Minicon51.
EC Mania52.
Магазин инструментов53.
 Redish
Redish 54.
Рок-группа55.
55.
56.
56.
Держите его простым 1.057.
TYPO сегодня58.
Impress59.
Art & Photography (Требуется регистрация)60.
60.
60.
61.
Компания62.
JET 30 63. ЛОМАЯ ONTOP 64. Кварцевый IStorage 65. Фейерверки 66. UrbanArtist 1,0 67. Восточные сказки68.
9000.9000.
69.
Dellistore70.
Новый подъем71.
Miniml70004
72.
Greenie Theme 7000. F-GEN-02 (Требуется регистрация)
F-GEN-02 (Требуется регистрация) 74.
По всей Поживления75.
Веб-приложение76.
76.
Buesiness Company77.
77.
77.
7000.
Акварелированный портфолио79.
Blue Inc80.
Музыкальные инструменты81.
LightSpee82.
Mirax83.
Тема84.
Darkside85.
EarthlingTwo86.
Зеленые решения87.
Strockes (Регистрация требуется)88.
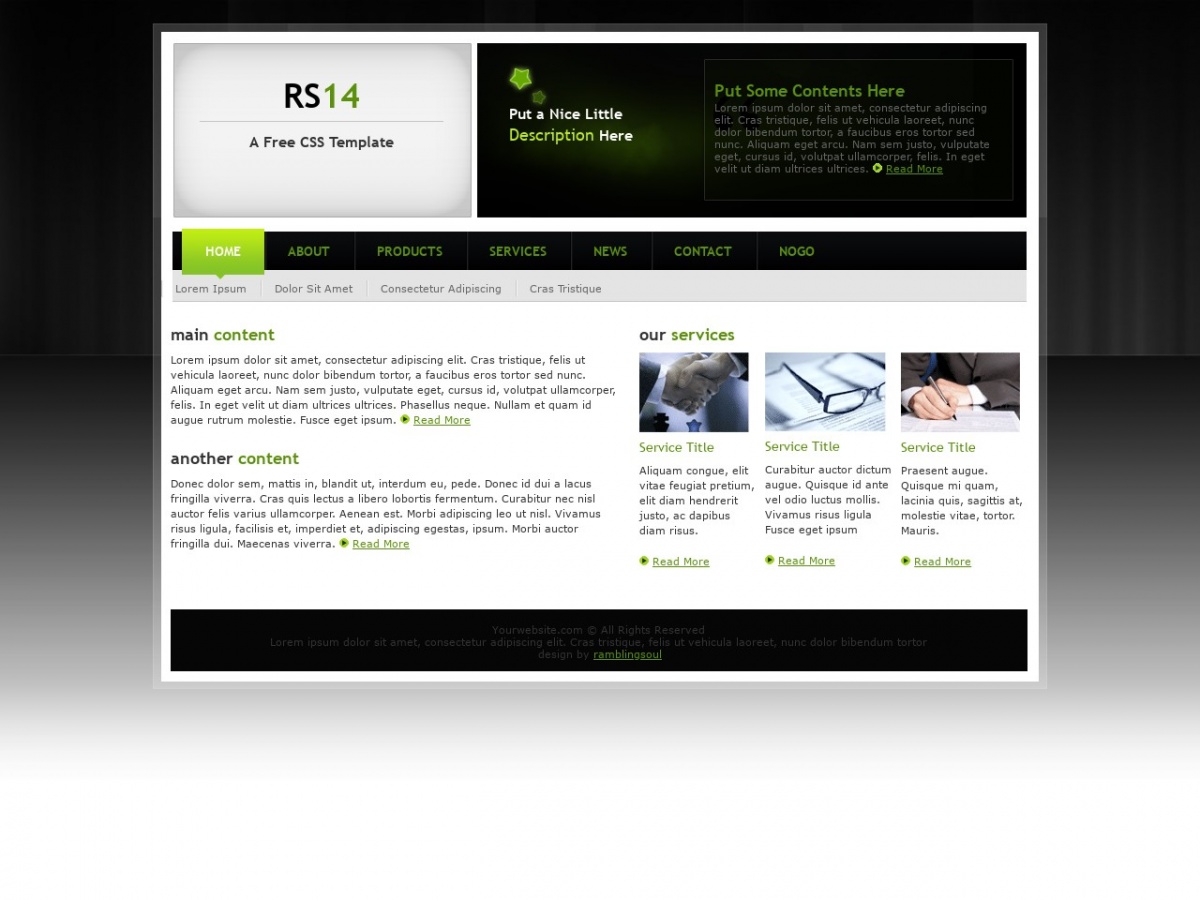
RS1489.
Интернет Encyclopedia902
902
791.
91.
92.
92.
92.
93.
 Упростите
Упростите 94.
Дизайн стиль95.
9027. 9000. Медицинская клиника97.
Воображение98.
Safe As Houses99.
Бесплатный шаблон администратораЧто-то пропало?
При составлении этого списка всегда есть вероятность, что мы упустили несколько отличных бесплатных шаблонов. Не стесняйтесь поделиться им с нами.
Сборник 46 лучших новых CSS-шаблонов
Посмотрите, пожалуйста, еще один фантастический ассортимент свежих шаблонов дизайна сайта, построенных на технологии AMP.Если вы не знали, ускоренные мобильные страницы — это просто современная технология, которая позволяет вам создавать невероятно удобные для мобильных устройств веб-сайты, которые будут работать на всех мобильных устройствах, и это абсолютно решающий фактор. Настоящее время. Все эти темы отличаются действительно привлекательным и продуманным дизайном, широким ассортиментом компонентов для разных целей. Здесь вы обязательно найдете веб-тему практически для любого типа сайта.
Настоящее время. Все эти темы отличаются действительно привлекательным и продуманным дизайном, широким ассортиментом компонентов для разных целей. Здесь вы обязательно найдете веб-тему практически для любого типа сайта.
Шаблон заголовка HTML AMP
Меню сайта является жизненно важным элементом для продвижения и эффективности вашего веб-сайта.Во-первых, это, без сомнения, самое первое, что посетитель вашего сайта увидит и, возможно, воспользуется. Следующий аспект — меню влияет на рейтинг SEO сайта. Основные моменты, на которые следует обратить внимание в процессе построения навигационного меню сайта: оно действительно должно быть простым для понимания; Если вы предоставляете определенные анимационные эффекты, убедитесь, что они достаточно быстрые, чтобы посетителю не приходилось ждать появления пунктов меню. Мы можем гарантировать — эта тема имеет все вышеперечисленные преимущества и даже больше.
Скачать бесплатно
Шаблон бизнес-школы AMP HTML
Он устанавливает высокие стандарты и поднимает ваши услуги или продукты на совершенно новый уровень. К вашим услугам большое разнообразие эффективных элементов, отзывчивых и удобных для мобильных устройств.
К вашим услугам большое разнообразие эффективных элементов, отзывчивых и удобных для мобильных устройств.
Работа с продемонстрированным бизнес-шаблоном проста и не требует каких-либо технических талантов и навыков программирования. Здесь вы найдете многоцелевые компоненты, современный дизайн, отзывчивость и, разумеется, преимущества AMP.
Скачать бесплатно
Тема страницы танцевальной студии
Стартапы, агентства и основатели бизнеса, каждому из них повезет, если они обязательно будут использовать этот шаблон веб-сайта для бизнеса в своих целях.
Скачать бесплатно
Шаблон салона красоты
Создайте мобильный веб-сайт с сетчаткой, который будет выглядеть красиво во всех браузерах и на всех телефонах. Добавляйте изображения, контент, видео, эскизы, вкладки к слайдам, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранный режим или макет в штучной упаковке.
Скачать бесплатно
Тема страницы танцевальной студии
Этот чистый, современный и простой веб-шаблон Bootstrap идеально подходит для интернет-сайта с умной темой или сайта, который хочет продемонстрировать дух современного дизайна.
Скачать бесплатно
Шаблон заголовка веб-сайта AMP
На этом сайте вы можете сами убедиться, как должен выглядеть современный сайт. Не стесняйтесь применять эти выдающиеся, невероятно настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш веб-сайт более интересным и привлекательным для посетителей.
Скачать бесплатно
Шаблон веб-сайта Bootstrap
Эта веб-тема имеет модную привлекательность и необычный цветовой узор. Конечный результат получается очень необычным и привлекательным! Не стесняйтесь проверить его демонстрационную веб-страницу прямо сейчас.
Скачать бесплатно
Программное обеспечение для создания офлайн-сайтов Шаблон
Представленный шаблон дизайна является отличным решением практически для любой веб-страницы и может придать ей стильный и качественный вид.Даже самый простой стиль сайта будет выглядеть фантастически с интеграцией этого шаблона.
Скачать бесплатно
CSS-шаблон BeautyAMP
Этот шаблон дизайна кажется современным и приятным в использовании. Компиляция его элементов делает его практичным для понимания и использования.
Скачать бесплатно
Шаблон для совместной работы AMP HTML
Используйте эту многофункциональную веб-тему, чтобы представить свой невероятный бизнес-контент целевой аудитории вашего веб-сайта! Он имеет широкий спектр полезных функций и возможностей индивидуализации.
Скачать бесплатно
Социальный шаблон веб-сайта AMP
Воспользуйтесь этим потрясающим веб-инструментом и создайте яркий, сенсационный, отзывчивый и удобный для мобильных устройств веб-сайт. У вас есть возможность изменять и модифицировать эту веб-тему по своему желанию.
Скачать бесплатно
Шаблон маркетингового веб-сайта AMP
Если вам нужно создать привлекательный, а также адаптивный веб-сайт для мобильных устройств, не стесняйтесь использовать этот потрясающий шаблон.
Скачать бесплатно
HTML-слайдеры AMP и шаблон видео
Создайте мобильный веб-сайт Retina, который будет отлично отображаться во всех веб-браузерах и на всех телефонах. Включите изображения, текстовые сообщения, видеопрезентации, эскизы, кнопки для слайдов, настройте автовоспроизведение, полноэкранный режим, полноэкранное или коробочное расположение.
Скачать бесплатно
Начальный HTML-шаблон AMP
Этот шаблон дизайна Bootstrap ухожен, современен и прост — отлично подходит для интернет-сайта с минималистским стилем или сайта, который должен отражать дух современного дизайна.
Скачать бесплатно
Шаблон видео для веб-сайта AMP
На этом сайте вы сами сможете узнать, как именно должен выглядеть современный сайт. Не стесняйтесь применять эти выдающиеся, чрезвычайно настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш сайт более увлекательным и привлекательным для посетителей.
Скачать бесплатно
Шаблон конструктора HTML
Этот веб-шаблон отличается ультрасовременной элегантностью и удивительным цветовым узором.Конечный результат очень особенный и привлекательный! Не стесняйтесь протестировать его демонстрационную веб-страницу прямо сейчас.
Скачать бесплатно
Шаблон карты веб-сайта AMP
Представленная тема действительно является подходящим решением практически для любого типа веб-страницы и может придать ей элегантный и профессиональный вид. Даже самый простой стиль интернет-сайта будет выглядеть фантастически с использованием этого веб-шаблона.
Скачать бесплатно
Шаблон страницы продажи квартир AMP
Эта веб-тема кажется инновационной и приятной в исполнении.Компиляция его элементов делает его практичным для понимания и использования.
Скачать бесплатно
Шаблон мобильного приложения AMP HTML
Используйте эту многофункциональную тему, чтобы поделиться своим невероятным деловым веб-контентом со зрителями вашего интернет-сайта! Он имеет широкий спектр ценных атрибутов и параметров настройки.
Скачать бесплатно
Простой и бесплатный шаблон для создания веб-сайтов
Возьмите этот классный веб-инструмент и создайте блестящий, удивительный, отзывчивый и удобный для мобильных устройств веб-сайт.Вы можете изменить и настроить этот шаблон, как вы действительно хотите.
Скачать бесплатно
Шаблон программного обеспечения для создания веб-сайтов
Если вам нужно создать привлекательный, а также адаптивный для мобильных устройств веб-сайт, не стесняйтесь использовать эту замечательную тему.
Скачать бесплатно
Шаблон нижнего колонтитула веб-сайта AMP
Создайте мобильный веб-сайт с сетчаткой, который будет выглядеть впечатляюще во всех веб-браузерах и на всех телефонах.Добавляйте фотографии, текст, видеопрезентации, эскизы, вкладки к слайдам, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранную или коробочную конфигурацию.
Скачать бесплатно
Бесплатный шаблон программного обеспечения для создания мобильных веб-сайтов
Этот шаблон Bootstrap ухоженный, модный и простой. Он идеально подходит для сайта с умной темой или для сайта, демонстрирующего современный вид макета.
Он идеально подходит для сайта с умной темой или для сайта, демонстрирующего современный вид макета.
Скачать бесплатно
Шаблон веб-сайта AMP Health Food
На этом сайте вы сможете сами определить, как именно должен выглядеть современный сайт.Не стесняйтесь использовать все эти замечательные, очень настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш интернет-сайт более интересным и привлекательным для посетителей.
Скачать бесплатно
Конструктор сайтов AMP с потрясающими шаблонами AMP
Этот веб-шаблон отличается современным шармом и необычным цветовым оформлением. Результат очень особенный и впечатляющий! Не стесняйтесь взглянуть на его демонстрационную веб-страницу прямо сейчас.
Скачать бесплатно
Мобильные шаблоны с красивым дизайном
Представленный веб-шаблон на самом деле является подходящим решением практически для любого типа веб-страницы и может придать ей изысканный и опытный вид. Даже самая простая концепция интернет-сайта будет выглядеть блестяще с использованием этого веб-шаблона.
Даже самая простая концепция интернет-сайта будет выглядеть блестяще с использованием этого веб-шаблона.
Скачать бесплатно
Шаблон веб-сайта AMP — Space AMP
Этот веб-шаблон кажется современным и приятным в использовании.Компиляция его элементов делает его простым для понимания и применения.
Скачать бесплатно
Шаблон сайта мобильного приложения AMP
Воспользуйтесь этим многофункциональным шаблоном, чтобы донести ваш удивительный полезный веб-контент до аудитории вашего интернет-сайта! Он имеет широкий спектр удобных атрибутов и возможностей индивидуализации.
Скачать бесплатно
Создайте красиво оформленный веб-сайт с помощью этого шаблона
Возьмите этот впечатляющий веб-инструмент и создайте блестящий, сенсационный, отзывчивый и удобный для мобильных устройств веб-сайт.У вас есть возможность трансформировать и настроить этот веб-шаблон по своему желанию.
Скачать бесплатно
Компоненты и шаблоны нижнего колонтитула AMP
Если вам нужно создать привлекательный, а также адаптивный для мобильных устройств веб-сайт, не стесняйтесь использовать этот замечательный шаблон.
Скачать бесплатно
Шаблон парикмахерской
Создайте удобный для мобильных устройств веб-сайт Retina, который будет выглядеть эффектно во всех веб-браузерах и на всех телефонах.Вставляйте изображения, текст, видеоматериалы, миниатюры, вкладки в слайды, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранный режим или макет в штучной упаковке.
Скачать бесплатно
HTML-шаблон нижнего колонтитула AMP
Этот конкретный шаблон дизайна Bootstrap чистый, ультрасовременный и простой — отлично подходит для интернет-сайта с минималистским стилем или сайта, который предпочитает демонстрировать дух передового стиля.
Скачать бесплатно
Шаблон мобильного приложения Startup AMP HTML
На этом сайте вы сможете сами убедиться, насколько точно должен выглядеть современный сайт. Не стесняйтесь использовать все эти замечательные, супер настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш веб-сайт более интересным и красивым для посетителей.
Не стесняйтесь использовать все эти замечательные, супер настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш веб-сайт более интересным и красивым для посетителей.
Скачать бесплатно
Шаблон сайта школы верховой езды
Эта веб-тема имеет современную элегантность и необыкновенную окраску. Конечный результат очень особенный и стильный! Не стесняйтесь проверить его демонстрационную веб-страницу прямо сейчас.
Скачать бесплатно
Шаблон страницы дизайна интерьера
Представленная веб-тема на самом деле является оптимальным решением практически для любой веб-страницы и может придать ей блестящий и профессиональный вид.Даже самый простой дизайн веб-сайта будет казаться фантастическим с применением этой веб-темы.
Скачать бесплатно
Сайт школы верховой езды
Этот шаблон дизайна кажется инновационным и захватывающим в реализации. Компиляция его элементов делает его практичным для понимания и использования.
Скачать бесплатно
Шаблон AMP CSS
Используйте этот многофункциональный веб-шаблон, чтобы предоставить целевой аудитории веб-сайта замечательный бизнес-контент! Он имеет широкий спектр практичных компонентов и возможностей модификации.
Скачать бесплатно
HTML-компоненты и шаблоны Handyman AMP
Возьмите этот отличный веб-инструмент и создайте фантастический, потрясающий, отзывчивый и удобный для мобильных устройств веб-сайт. Вы можете трансформировать и модифицировать этот шаблон по своему желанию.
Скачать бесплатно
Шаблон страницы салона красоты AMP
Если вам нужно создать привлекательный и в то же время адаптивный веб-сайт для мобильных устройств, не стесняйтесь использовать этот потрясающий шаблон.
Скачать бесплатно
Шаблон страницы дизайна интерьера AMP
Создайте удобный для мобильных устройств веб-сайт Retina, который будет эффектно выглядеть во всех интернет-браузерах и на всех телефонах. Включайте изображения, текст, веб-видео, миниатюры, переключайтесь на слайды, устанавливайте автовоспроизведение, полноэкранный, полноэкранный или коробочный стиль.
Включайте изображения, текст, веб-видео, миниатюры, переключайтесь на слайды, устанавливайте автовоспроизведение, полноэкранный, полноэкранный или коробочный стиль.
Скачать бесплатно
Шаблон страницы команды разработчиков AMP
Этот шаблон дизайна Bootstrap ухожен, современен и прост — идеально подходит для сайта с минималистской тематикой или для сайта, который хочет продемонстрировать дух передового дизайна.
Скачать бесплатно
Шаблон формы подписки на сайт AMP
На этом сайте вы сами можете увидеть, как на самом деле должен выглядеть современный сайт. Не стесняйтесь работать со всеми этими выдающимися, супер настраиваемыми и удобными для мобильных устройств инструментами, чтобы сделать ваш интернет-сайт более интересным и привлекательным для посетителей.
Скачать бесплатно
Шаблон слайдера веб-сайта AMP
Этот шаблон отличается ультрасовременным стилем и потрясающим цветовым оформлением. В итоге получается очень необычно и красиво! Не стесняйтесь просмотреть его демонстрационную веб-страницу прямо сейчас.
В итоге получается очень необычно и красиво! Не стесняйтесь просмотреть его демонстрационную веб-страницу прямо сейчас.
Скачать бесплатно
Шаблон счетчиков веб-сайтов AMP и ценовых таблиц
Представленный веб-шаблон на самом деле является оптимальным решением практически для любого типа страницы и может придать ей блестящий и профессиональный вид. Даже самая фундаментальная концепция веб-сайта будет выглядеть блестяще с применением этой темы.
Скачать бесплатно
Компоненты и шаблоны отзывов и информации AMP
Этот шаблон дизайна кажется инновационным и приятным в исполнении.Компиляция его элементов делает его практичным для понимания и применения.
Скачать бесплатно
Шаблон маркетингового веб-сайта AMP
Примените этот многофункциональный шаблон, чтобы донести ваш замечательный полезный контент до целевой аудитории вашего сайта! Он имеет широкий спектр практических атрибутов и возможностей индивидуализации.
