Структура сайта: разработка структуры в виде схемы, типы и примеры
Часто можно столкнуться с ситуацией, когда владелец бизнеса делает сайт просто так, как ему на тот момент задумалось. Выходит красивый ресурс, но совершенно не готовый к продвижению. И когда бизнесмен (обычно спустя несколько месяцев) обращается к оптимизатору (потому что ожидаемого потока заказов с сайта нет), то тот, проведя аудит, заявляет — нужно всё переделывать. И в первую очередь нужна грамотная структура сайта.
И всё правильно, потому что только хорошо продуманная структура сайта — залог его успешного продвижения. Мало того — она обеспечит отличный пользовательский опыт. Простыми словами — сайтом с хорошей структурой будет удобно пользоваться вашим посетителям.
Реклама: 2VtzquY3wEz
И заниматься продумыванием, проработкой схемы сайта нужно с самого начала. Это самый первый фронт работ по сайту, после сбора семантического ядра. И сделать это вы можете и сами. С чего начать, какие структуры бывают, какие ресурсы использовать — узнаете в этой статье.
И сделать это вы можете и сами. С чего начать, какие структуры бывают, какие ресурсы использовать — узнаете в этой статье.
Читайте также: Как сделать удобную навигацию по сайту
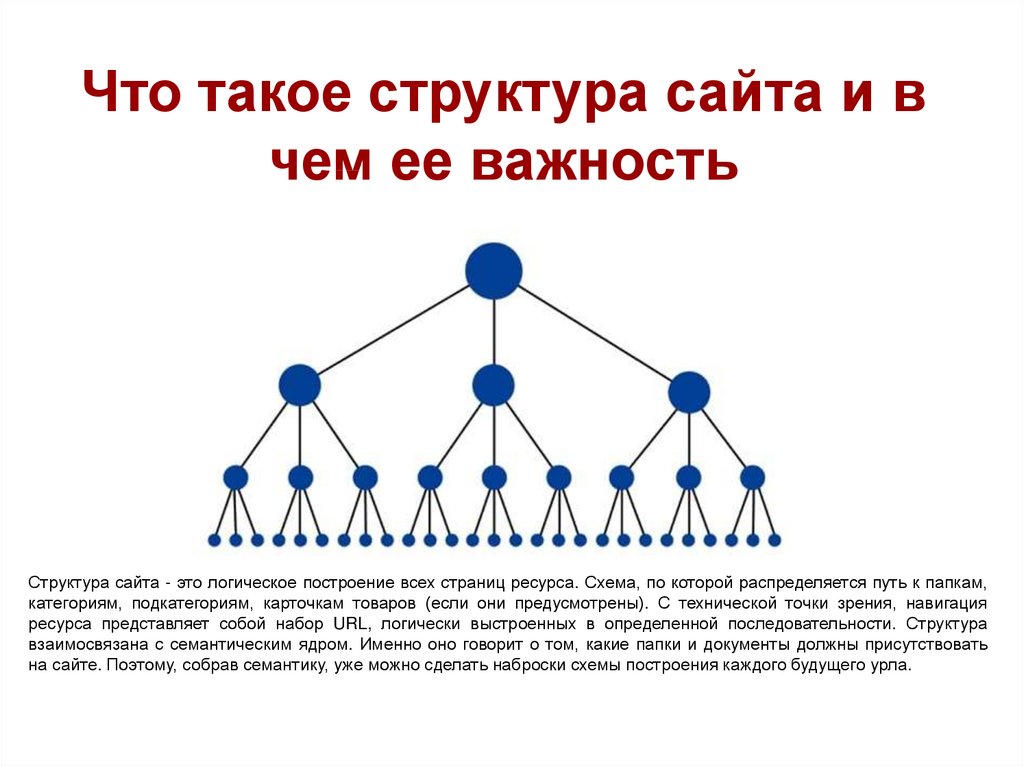
Что такое структура сайта и зачем она нужна
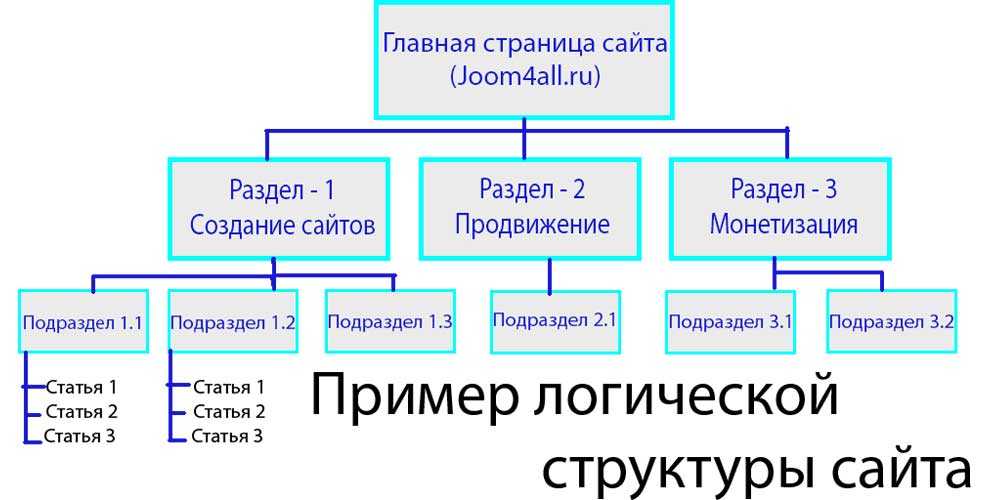
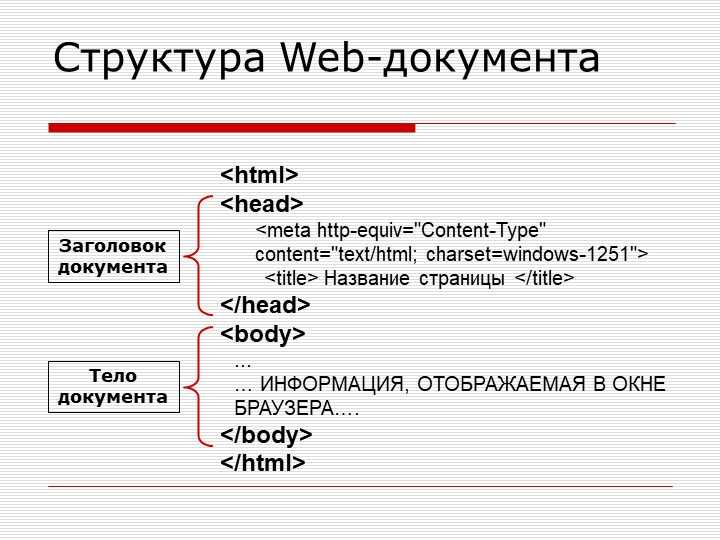
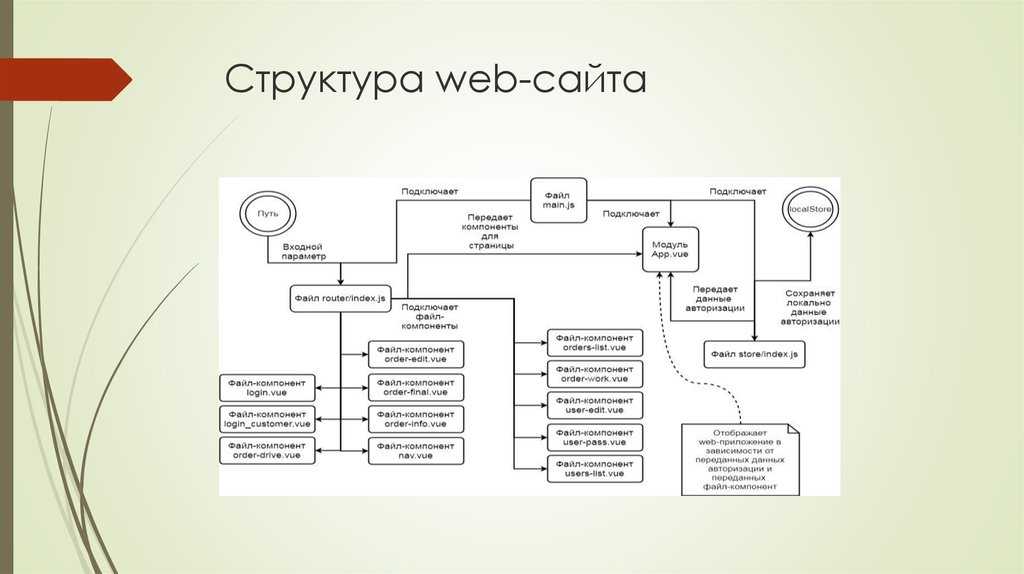
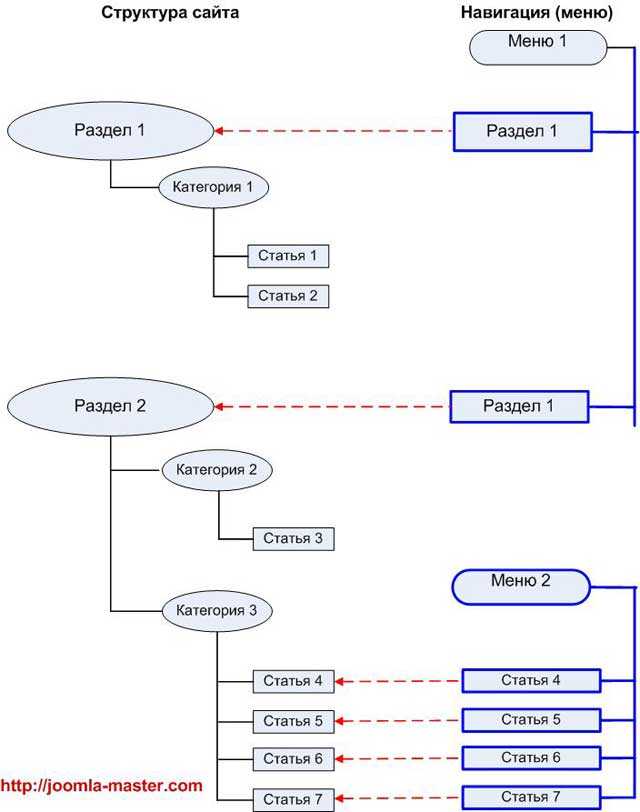
Структура сайта — это схема размещения его основных разделов и страниц относительно друг друга. Это план-схема, которая показывает, каким образом строится сайт, логическая связка его страниц.
Такой план-схема обычно изображается графически, в виде блоков, связанных стрелочками.
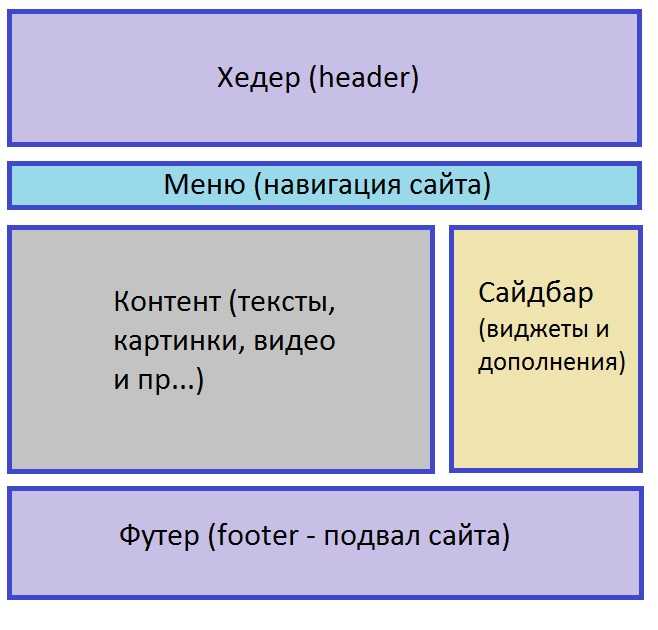
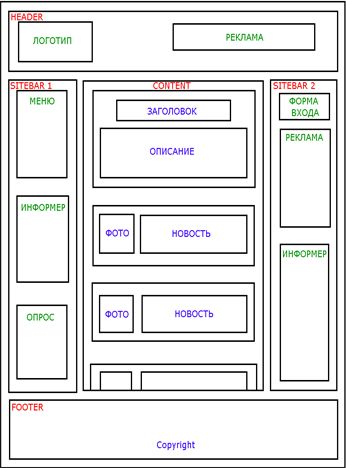
Не стоит путать внешнюю и внутреннюю структуру. Внешняя — это макет страницы, расположение блоков на ней. Внутренняя же отображает категории и принадлежность отдельных страниц или материалов. Вот об этой, внутренней структуре, и пойдет речь.
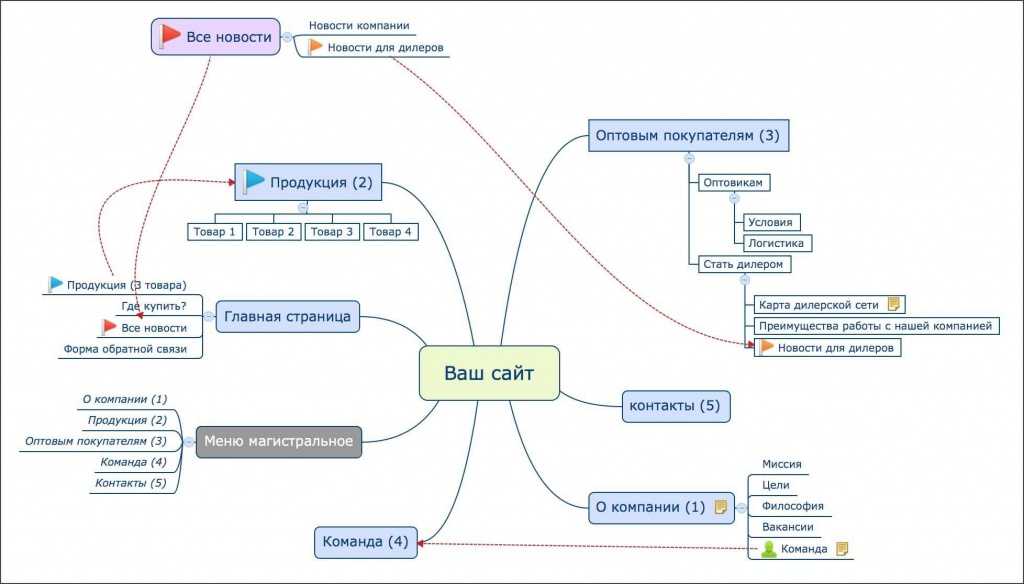
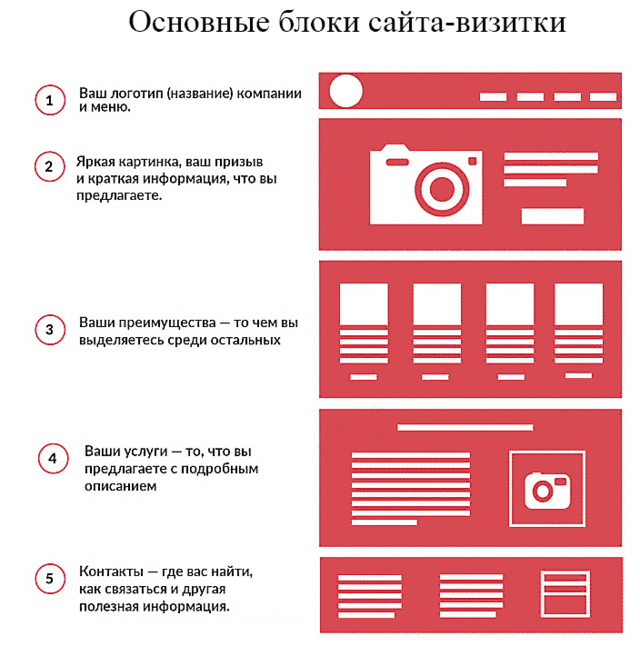
Структура сайта зависит от того, какой вид сайта вообще планируется делать. Если это сайт-визитка, то здесь план-схему сделать проще всего. Здесь будет главная страница, а от неё идут ссылки на разделы:
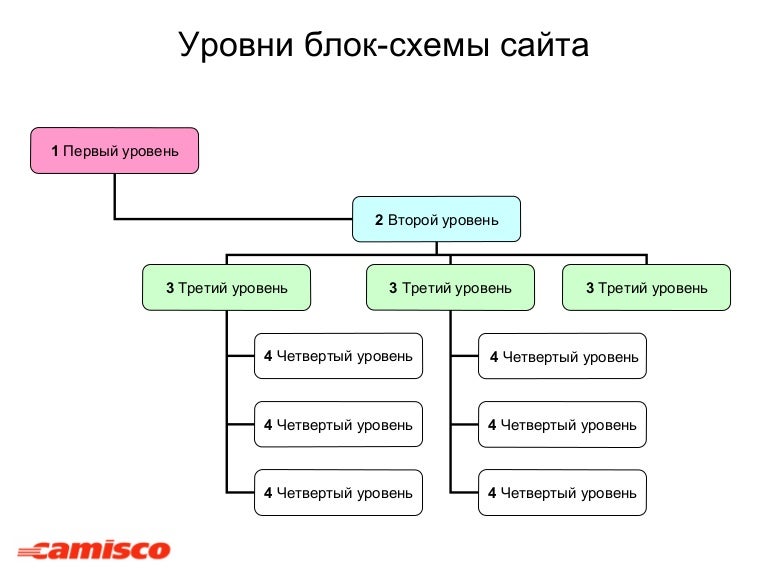
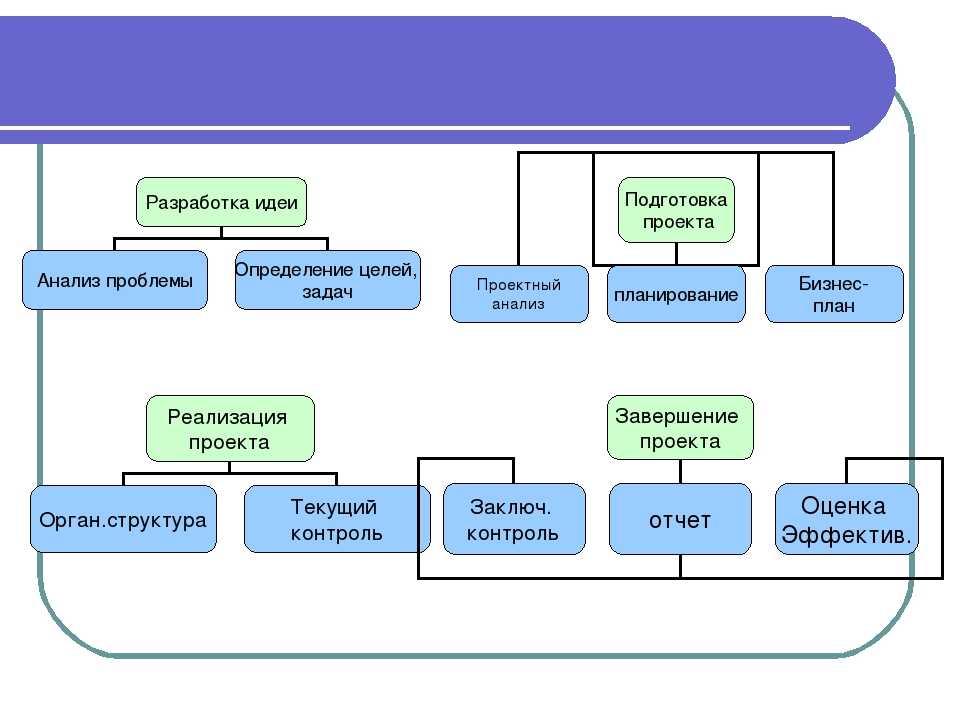
У коммерческого сайта схема будет гораздо сложнее. Тут обычно три уровня страниц: главная страница сайта, затем категории, которые описывают виды деятельности, и третий уровень — подвиды.
Тут обычно три уровня страниц: главная страница сайта, затем категории, которые описывают виды деятельности, и третий уровень — подвиды.
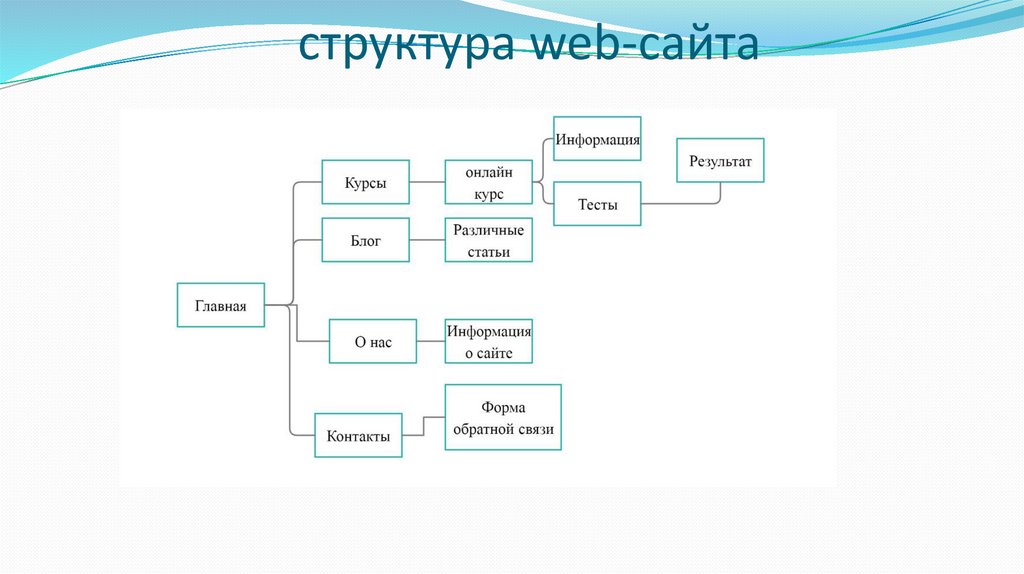
У информационного сайта будет похожая структура. Только от главной будут идти основные разделы. А каждая статья — это будет уже страница, на которую можно попасть в том числе и с главной. Причем каждый раздел практически не имеет информационной ценности, это страница со ссылками на статьи. У коммерческого же сайта каждый раздел содержит в себе важную информацию.
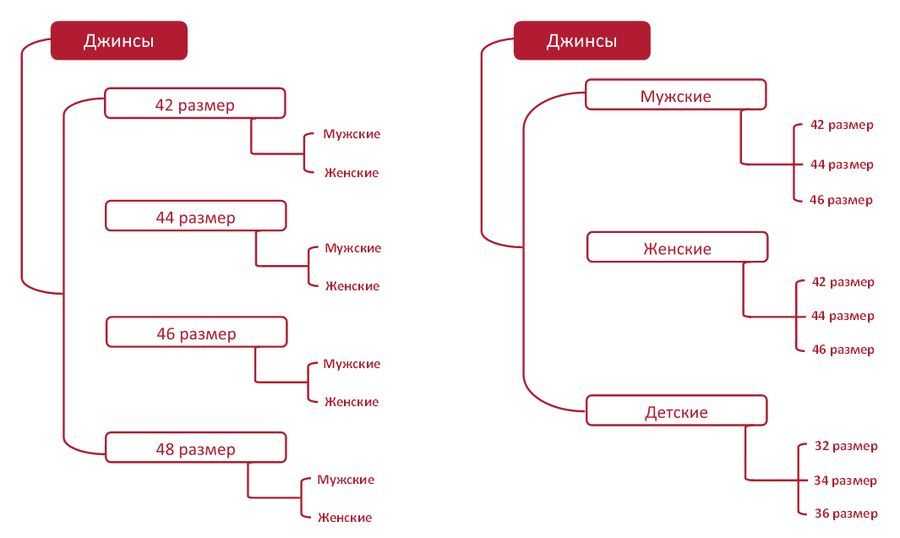
Что касается интернет-магазина, это сама сложная по своей организации структура. Тут будет главная страница, категории, подкатегории и карточки товаров. Причем сразу нужно определить, какие из качеств товара будут основными, а какие — второстепенными. Основные станут подкатегориями, второстепенные — пойдут в фильтры. Например, обувь можно разделить на подкатегории женская, детская и мужская. Кожаная или замшевая – уже может быть фильтром. Точно как и цвет – красный, чёрный, синий — это фильтр, делать для этих свойств отдельные категории нет смысла.
Хорошая структура сайта делает его удобным не только для посетителей. Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Статья в тему: Юзабилити-аудит сайта
Виды структур сайта
Существует несколько видов структур сайта:
Линейная
Самая простая структура — здесь каждая страница ссылается на другую, одна за одной. Пользователь проходит через весь сайт по одному пути — от начала до конца. Такую структуру имеют лендинги, сайты-портфолио, презентации. Тут основная задача — провести пользователя по чёткому пути от начала сайта до конца, не давая свернуть с него.
Эта же структура может быть и с ответвлениями. Используется, где нужно познакомить пользователя с несколькими продуктами, но навигация по сайту тоже идёт постранично.
Читайте также: ТОП-10 хостингов для вашего сайта
Блочная
Эта структура встречается крайне редко, потому что подходит далеко не для всех сайтов. В основном — для тех, кто презентует один продукт. Каждый блок описывает какое-то преимущество, и все страницы ссылаются друг на друга. Потому для продвижения такой сайт практически готов, дело за контентом.
В основном — для тех, кто презентует один продукт. Каждый блок описывает какое-то преимущество, и все страницы ссылаются друг на друга. Потому для продвижения такой сайт практически готов, дело за контентом.
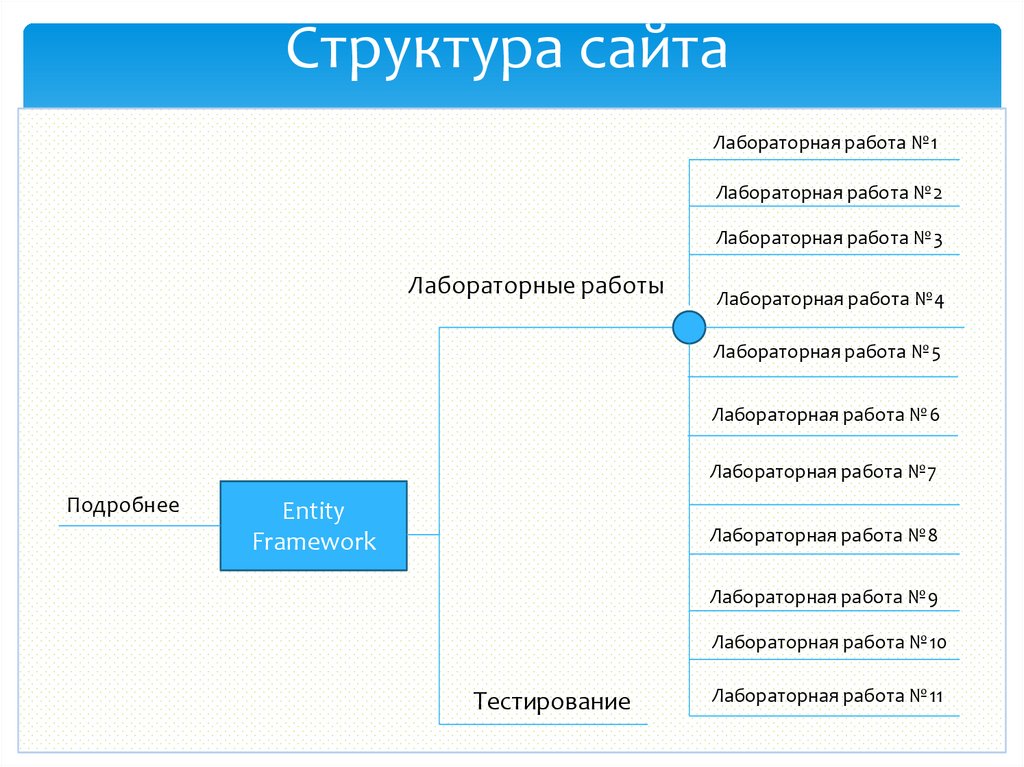
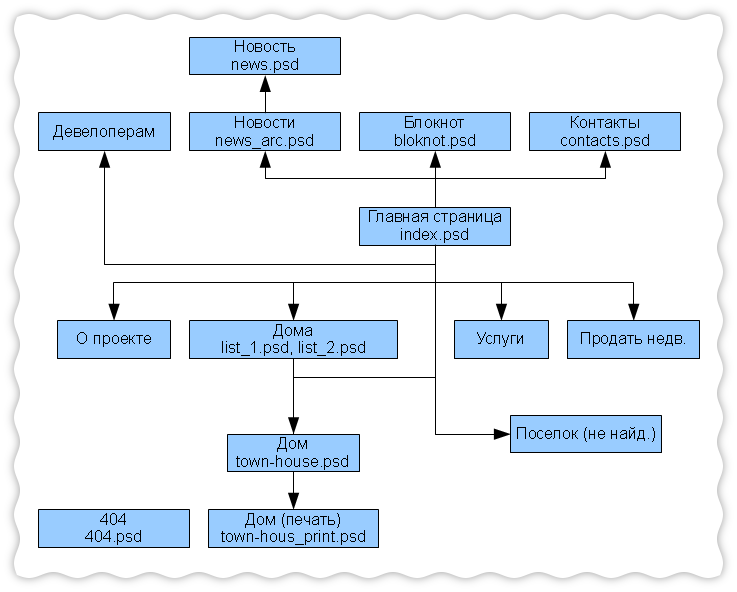
Деревовидная
Это самый распространённый вид структуры сайта, и понятно почему — она позволяет чётко задать иерархию страниц, связать их с помощью хлебных крошек. Эта схема оптимальна для продвижения сайта, и большинство ресурсов в интернете имеют в своей основе именно её.
Это интересно: Продающая структура Landing Page
Пример разработки структуры сайта под SEO продвижение
На самом первом этапе я бы рекомендовала провести анализ сайтов конкурентов в своей нише. Изучите их структуру — вы увидите, что у большинства она похожая. И раз эти сайты в топе, значит, она является оптимальной. Вы можете изучить структуру, пройдясь по разделам меню. Задание упрощается, если у сайта открыта карта сайта. Тогда вся его схема будет у вас перед глазами.
Подумайте, какие из разделов вам не нужны, или какие вы можете добавить, потому что они будут интересны вашим клиентам.
Постарайтесь сделать структуру сайта максимально естественной. Продумайте, какие у вас будут разделы и категории. Сложнее всего как раз с категориями. Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел.
Если вы собираетесь продвигать сайт с помощью поисковой оптимизации, то схему сайта лучше всего начинать прорабатывать после тщательных подготовительных работ. В частности, после сбора семантического ядра и его кластеризации. Когда вы увидите, какие запросы по вашей тематике более востребованы, у вас не останется вопросов насчет того, какие категории сайта нужно создать. В результате вы получите сайт, который будет не только отвечать интересам пользователей, но и уже готов к продвижению.
Теорию разобрали. Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
1. Собираем и кластеризуем семантическое ядро.
Для этого можно использовать специальные программы – например, KeyCollector. Собираем все ключи, убираем ненужные нам, или которые не относятся на самом деле к нашим услугам (например, мы не реализуем стройматериалы оптом; ключ «краска оптом» уже нам не нужен).
Теперь разносим ключи по кластерам (группам). При кластеризации думаем, логически размышляем, куда какой запрос отнести. В результате у вас получится несколько групп запросов, с которыми уже можно работать дальше.
Более подробно: Как составить семантическое ядро сайта
2. Прорабатываем непосредственно структуру.
Любой сайт начинается с главной страницы. С неё уже мы будем отправлять в отдельные категории нашего сайта.
Из категорий (если судить по ключам) нам нужны:
- каталог строительных материалов.
- услуги.
- доставка и оплата.
- о компании.
- контакты.
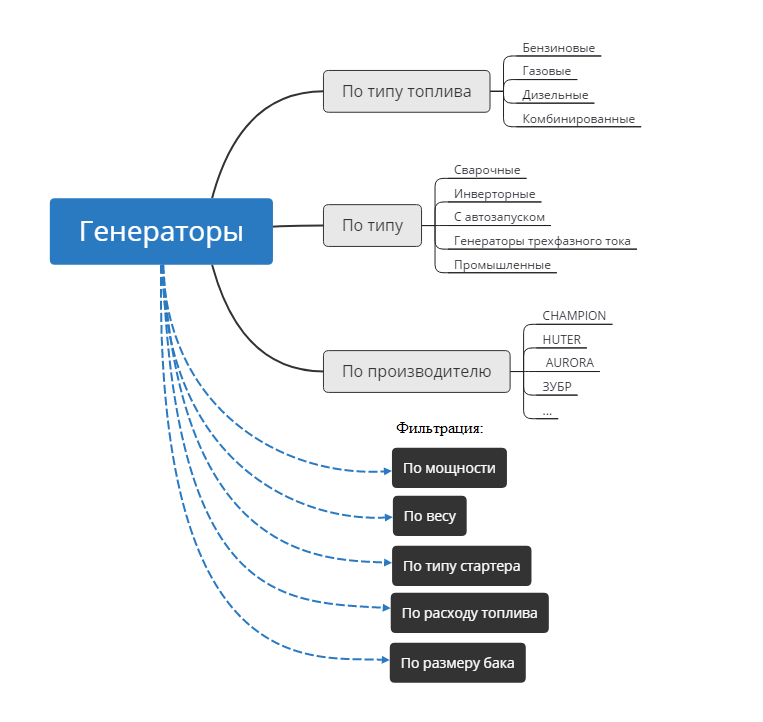
Каталог и услуги будут включать в себя подкатегории.
У каталога это будут:
- строительные смеси.
- кирпич.
- кровельные материалы.
- пиломатериалы.
- лакокрасочные материалы.
- декоративная штукатурка.
Услуги будут включать в себя подкатегории:
- грузчики.
- вывоз мусора.
Причем в услугах можно и не делать подкатегории, а сделать перечень услуг на одной странице. Решаем с оглядкой на семантическое ядро. Если ищут «услуги строительной компании», но не ищут «грузчики строительная компания» (например), то можно и не разбивать категорию на подкатегории. Если ключи, которые относятся к данной услуге, достаточно востребованы, имеет смысл делать под них и продвигать отдельную страницу.
3. Визуализация.
Сделать это можно в любой из программ, о которых речь пойдет ниже. Да даже просто набросайте на листке бумаги — даже такой вариант может подойти, это лучше, чем ничего.
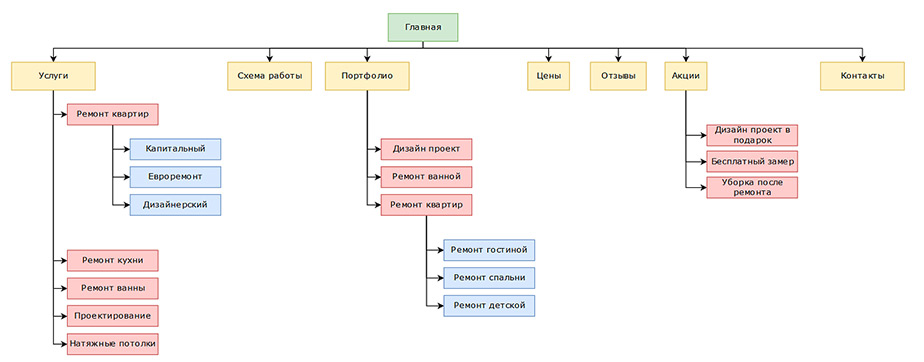
Итак, у нас вышло:
Читай также: Прототипирование сайта
Программы для создания структуры сайта
Чтобы проработать схему сайта, в первую очередь вам понадобятся программы для сбора ключевых слов. Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Далее вам нужно будет построить структуру сайта. Это можно сделать:
Word или Excel
Например, схемы в этой статье я просто рисовала в Ворде. Не скажу, что это самый простой и лёгкий способ, но если сайт простенький, вам возможностей программы хватит с головой.
Draw.io
Тут много возможностей для рисования разных схем. И все что нужно чтобы её использовать — активный аккаунт в Google. В самой программе уже есть готовые шаблоны схем, останется только подогнать под себя.
Xmind
Программа для визуализации ментальных карт, которая поможет вам быстренько набросать даже сложную схему сайта, указав все связи между страницами.
Помните, что без создания структуры сайта не получится сделать готовый к продвижению и удобный для пользователей ресурс. Но приступать к её созданию (если вы собираетесь продвигать сайт с помощью SEO) нужно только после проработки семантического ядра.
Полезные ссылки:
- ТОП-10 конструкторов для создания сайта
- Курсы по Backend-разработке
- 10 лучших CMS для создания сайта
все важные аспекты создания правильной структуры
16 мин — время чтения
Авг 14, 2020
Поделиться
Для продвижения в ТОП ваш сайт должен иметь понятную и продуманную структуру. Структура определяет то, насколько удобно пользователям будет находить нужную информацию на вашем ресурсе и насколько быстро и корректно поисковые роботы смогут просканировать ваши страницы — а значит и является одним из факторов ранжирования.
Хорошая структура:
- удобна для пользователей: понятная навигация и полезность сайта напрямую влияют на его позиции в поисковых системах
- правильно работает для поисковых роботов: чем логичнее выстроен сайт, тем быстрее просканируются его страницы и тем менее вероятность того, что какой-то процент страниц не будет обнаружен и просканирован
- покрывает семантику: продуманное распределение ключевых запросов и страниц помогает покрыть все нужные вам пользовательские интенты
Что такое структура сайта
Структура сайта — это то, как каталогизированы все его страницы, как страницы связаны между собой и как это отображено в навигации.
Разные типы структур подходят под разные типы сайтов:
- Линейная структура: страницы сайта переходят одна в другую по логической цепочке (например, главная страница — услуги — оставить заявку). Такая структура работает для небольших сайтов (идеально подойдет для бизнес-визитки, презентации бренда и т.
 п.).
п.).
- Блочная структура (встречается крайне редко): пользователь может перейти с любой страницы сайта на любую другую. Очевидно, такая организация подходит сайтам с небольшим количеством страниц, всех логично связанных между собой
- Иерархическая или древовидная структура сайта (самая распространенная и может использоваться для всех типов сайтов): главные и общие разделы (т.н. родительские страницы) делятся на ряд более конкретных (дочерних страниц)
Иерархическая структура обычно подразумевает силосную организацию: страницы сайта разделены на тематические группы и страницы внутри группы связаны между собой перелинковкой. Silo-структура подчеркивает тематические группы сайта, делая разноуровневые страницы более релевантными для поисковых запросов и усиливая эффективность лендингов.
Развитием silo-структуры является концепция семантических коконов. Она подразумевает распределение контента по семантике и связывание страниц по смысловой близости. Если silo-структура организовывает страницы вокруг темы, семантические коконы связывают страницы не по теме, а по смыслу и интенту юзера.
Если silo-структура организовывает страницы вокруг темы, семантические коконы связывают страницы не по теме, а по смыслу и интенту юзера.
Если на вашем сайте содержится большое количество информации, не может быть и речи о какой-либо структуре кроме иерархической. Путь пользователя от главной страницы до конкретной (например, карточки товара) может быть таким: Каталог → Спорт и увлечения → Спортивные товары → Бадминтон → Ракетки (для интернет-магазина общего назначения) или Каталог товаров → Виды спорта → Бадминтон → Ракетки (для магазина спортивных товаров). Если этот путь усложнен непонятным названием категорий или количеством переходов — значит структура сайта нуждается в переработке.
Если вы учитываете потребности ваших пользователей и разрабатываете структуру с SEO-специалистом, UX-дизайнером и редактором, — ваш сайт понравится и поисковым системам.
Схема структуры интернет-магазина
Схема структуры продуктового сайта
Почему структура сайта важна для SEO
Можно выделить несколько критично важных аспектов, в которых строение сайта влияет на видимость и продвижение вашего сайта.
- Поисковики работают в интересах пользователей. Ранжирование сайтов в поисковых системах напрямую связано с тем, насколько эти сайты удобны для пользователей. Любая страница должна находиться в не больше, чем три клика, и переходы между страницами должны быть понятными и очевидными — что и обеспечивает логическая структура сайта. Чем лучше юзабилити вашего сайта, тем легче и поисковым роботам обходить ваши страницы.
- Поисковики учитывают всю структуру. Хоть поисковые результаты формируются на уровне страниц, Google способен оценить место страницы в общей структуре сайта; и чем легче поисковым роботам это сделать, тем лучше.
- Техническая оптимизация обречена на провал без продуманной структуры. Схема сайта чрезвычайно важна для технической SEO — особенно для эффективности сканирования и индексирования.
- Структура делает сайт понятным для поисковых систем и упрощает процесс сканирования. Логично выстроенная структура и перелинковка оптимизирует краулинговый бюджет — количество страниц, которые может просканировать поисковой робот в заданное время.
 Но имейте в виду, что краулинговый бюджет также зависит от масштабов сайта вне зависимости от его понятности.
Но имейте в виду, что краулинговый бюджет также зависит от масштабов сайта вне зависимости от его понятности. - Хорошая структура покрывает семантику сайта и грамотно распределяет контент по разным пользовательским интентам (поисковым намерениям).
Пошаговая инструкция по созданию правильной структуры сайта
Работа над структурой — одна из важнейших задач при создании сайта. Давайте пройдемся по каждому шагу, необходимому для SEO-адаптированной структуры сайта.
Шаг 1. Анализируем конкурентовЧтобы наполнить свой сайт релевантным и логично организованным контентом, не обойтись без детального анализа ключевых слов. Перед вами стоит первоочередная задача по сбору и анализу ключевых запросов — и в этом поможет анализ конкурентов.
Инструмент «Анализ конкурентов» позволяет узнать, как страницы конкурирующего сайта ранжируются в разных поисковых системах. Выбрав в инструменте «Органический трафик» → «Страницы», вы увидите все страницы и поддомены сайта, которые можно отсортировать по доле трафика и количеству ключевых слов. Для удобства экспортируйте результаты в xls- или csv-файл — по полученному списку URL-адресов можно оценить структуру сайта и выделенные конкурентом тематические блоки:
Для удобства экспортируйте результаты в xls- или csv-файл — по полученному списку URL-адресов можно оценить структуру сайта и выделенные конкурентом тематические блоки:
Выпишите всех конкурентов и пройдитесь по их сайтам: оцените структуру и разделы с позиций пользователя. Составьте карту покрытия: просмотрев разделы конкурентов и определив, какие из них пересекаются, вы получите список обязательных страниц для своего сайта. Вы также можете проанализировать конкурентов, изучив их xml-карту, произведя парсинг сайта или получив структуру благодаря инструментам веб-скрейпинга.
«Анализ конкурентов» в SE Ranking позволяет проанализировать семантические пересечения между тремя сайтами: вы можете увидеть, по каким ключам ранжируются конкуренты. Статистика по органическим ключам в инструменте также поможет вам оценить ситуацию и взять себе на вооружение выгодные ключевые запросы.
Шаг 2. Собираем семантическое ядро и кластеризируемСемантическое ядро — база ключевых фраз, по которым ваш ресурс будет продвигаться в поисковых системах. Оно должно отображать все ключи, по которым ваш сайт может ранжироваться. Имейте в виду, что для мультиязычных сайтов нужно анализировать ключевые запросы для каждого языка отдельно. Ваш план действий:
Оно должно отображать все ключи, по которым ваш сайт может ранжироваться. Имейте в виду, что для мультиязычных сайтов нужно анализировать ключевые запросы для каждого языка отдельно. Ваш план действий:
- Собрав структуру конкурентов и имея представление о том, какие страницы вам нужны, вы можете собирать семантику
- Для подбора подходящих ключей воспользуйтесь инструментом «Анализ ключевых слов»: указав поисковую систему, вы получите список похожих и релевантных фраз и список доменов, лидирующих в органической и платной выдаче по указанному запросу. Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы
- Соберите максимальное количество других запросов, включая сверхнизкочастотные, пользуясь инструментами SE Ranking и Google Trends. Важно включить в семантическое ядро ключи разной частотности
- Пересмотрите полученный список и отсейте повторяющиеся ключевые фразы, а также те, которые не подходят вашему сайту.
 Классифицируйте оставшиеся по интентам и параметрам частотности и сложности
Классифицируйте оставшиеся по интентам и параметрам частотности и сложности - Как только вы определились со всеми ключевыми словами, сгруппируйте их благодаря инструменту «Кластеризация» и распределите между разными страницами
На основании полученных данных вам предстоит продумать иерархию сайта — выпишите или визуализируйте все главные разделы и двигайтесь далее к подразделам и конкретным страницам. Определитесь с тем, какие типы страниц вам нужны (информационные, технические, коммерческие и т.д.) и категоризируйте их, отталкиваясь от особенностей вашей ниши и специфики конкретного сайта.
Пример распределения страниц по типу, категории, ключам и их частотности. Создавая подобную таблицу, вы можете добавлять комментарии и отслеживать этапы работы над страницами.
Независимо от того, насколько разветвленная у вас структура, обеспечьте быстрый доступ к любой странице. Уровень вложенности — место страницы в иерархии, отраженное в количестве косых черт в URL-адресе — не так важен, как глубина страницы — количество кликов, по которым можно перейти к ней с главной. Самая узкопрофильная страница будет иметь самый большой уровень вложенности, но она должна иметь глубину до 3, то есть быть доступной в три клика.
Самая узкопрофильная страница будет иметь самый большой уровень вложенности, но она должна иметь глубину до 3, то есть быть доступной в три клика.
Рекомендуем создавать структуру нового сайта следующим образом:
- Продумайте, какие страницы обязательны для вашей ниши
- Используйте инструменты визуализации вроде Mindmup и XMind, чтобы представить иерархию страниц: какие из них представляют общие категории, какие — подкатегории, и так далее; какие связи должны быть между разными страницами
- Не ориентируйтесь на частотность ключа при распределении их по категориям, подкатегориям или фильтрам — не всегда самый высокочастотный запрос будет соответствовать топ-ключу для страницы
- Выделите служебные страницы и продумайте логику работы с ними: ограничьте индексирование результатов поиска по сайту с помощью серверных запретов noindex, nofollow, пагинации — с помощью noindex, follow; а юридические страницы (контакты, соглашения и т.п.) оставьте открытыми к индексации
- Если на вашем сайте предусмотрены фильтры, продумайте техническую реализацию для всех их видов, не забудьте про пересечение двух и более фильтров.
 При наличии сортировки закрывайте ее от индексации
При наличии сортировки закрывайте ее от индексации - Обязательно обеспечьте возможность масштабирования — внесения новых категорий и подкатегорий без полной переделки структуры
- До запуска сайта вы можете протестировать структуру, пользуясь инструментами визуализации, которые показывают, на какие URL можно перейти с главной страницы и как все URL перелинкованы между собой:
Частые ошибки в структуре сайтов
Можно выделить типические ошибки, которые мешают разработать правильную структуру сайта:
- Непонятное название категорий. И для пользователей, и для поисковиков будет сложнее оценить наполнение сайта, если названия категорий не отображают их сущности, дублируются или содержат несколько слов-синонимов
- Недостаточная классификация. Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно
- Дубликаты страниц. Повторяющийся или идентичный контент на разных URL негативно влияет на ранжирование в поисковых системах
- «Мусорные» страницы.
 Проблемы с CMS или кодом могут привести к созданию на сайте URL с динамическими параметрами, которые выдают 200 код ответа и являются техническими дубликатами
Проблемы с CMS или кодом могут привести к созданию на сайте URL с динамическими параметрами, которые выдают 200 код ответа и являются техническими дубликатами - Неактуальные данные. Убедитесь, что все страницы будут актуальны (не будут содержать устаревший контент, отсутствующие товары и т.п.)
При проработке URL-структуры рекомендуем:
- Использовать человекопонятные URL (состоящие из понятных слов) и делать адрес максимально коротким
- Использовать ключевой запрос в URL-адресе, но избегать перенасыщения ключей
- Между словами использовать дефисы вместо нижнего подчеркивания — так понятнее для поисковых систем, которые воспринимают дефис как разделение между словами и нижнее подчеркивание как часть слова
- Если вы используете кириллические адреса, унифицируйте кодировку для страниц и адресов
- Если ваш сайт мультиязычный, добавляйте атрибуты hreflang и индикатор языка к каждому URL (позиция индикатора в URL — домен верхнего уровня, поддомен или поддиректория — будет зависеть от вашей реализации мультиязычности).
 Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь
Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь
То, как пользователи будут переходить между страницами, — и важная часть структуры сайта, и показатель удобства навигации. Важно связать страницы между собой с помощью перелинковки, чтобы каждая страница вашего сайта включала в себя ссылку на другую страницу. Логичная перелинковка упрощает поисковым роботам процесс сканирования и индексирования страниц.
Существует понятие краеугольного контента — самых важных для продвижения страниц сайта. Займитесь перелинковкой в соответствии с приоритетами страниц — приоритезируйте их, опираясь на возможную выгоду, потенциал для органического трафика и важность для пользователей. Также проверьте, чтобы на вашем сайте не было т.н. страниц-сирот — на которые не ссылается ни одна другая страница. Выписывание всех страниц перед их категоризацией, о чем мы говорили ранее, поможет вам в этом.
Во внутренней перелинковке используются контекстные ссылки — вставленные непосредственно в текстовый контент, и навигационные ссылки — доступные в элементах навигации. Узнайте больше об использовании обоих типов из нашей статьи о перелинковке.
Шаг 6. Обеспечиваем удобную навигациюПовторимся: чем удобнее пользователям находить информацию на вашем сайте и переходить с одной страницы на другую, тем лучше для ранжирования в поисковиках. Есть несколько элементов навигации, которые обязательно использовать и которые выгодно подчеркнут вашу структуру.
Меню. Меню должно отображать все важные страницы, которые могут пригодиться любому пользователю. Меню может быть расположено вертикально (обычно в левой части экрана) или горизонтально (вверху сайта), открываться при наведении курсора или при нажатии на категории. У сайтов со сложной многоуровневой структурой может быть главное и второстепенное меню. Продумайте также, как будет выглядеть меню в мобильной версии сайта — обеспечьте видимый значок меню и легко раскрываемые категории.
Хлебные крошки. Такой элемент навигации, как «хлебные крошки», помогает пользователям сориентироваться и перейти от конкретной страницы назад к более общим. Хлебные крошки указывают путь от главной страницы до той, на которой находится юзер. Например:
Хедер. Продумайте, что должна содержать шапка сайта. Хедер — сквозной компонент сайта вверху страницы, который обычно представляет основные категории и облегчает навигацию. Вы можете добавить верхнее меню в хедер, контакты компании, поле для поиска, поле для переключения языка или города. В зависимости от ниши шапка сайта будет включать самые важные разделы (например, «Доставка» для интернет-магазинов, «Тарифы» для различных сервисов).
Футер. Продумайте дизайн и наполнение футера — блока внизу страницы, который содержит контакты, соглашения и правила, FAQ и т.п. Футер может также дублировать блоки из основного меню.
Фильтры для категорий и сортировка. Если ваш сайт — онлайн-магазин, вам нужно продумать удобные фильтры для поиска нужного товара. Фильтры должны покрывать все возможные характеристики представленных товаров, но не выглядеть громоздко и не мешать навигации по сайту. Продумайте разные возможности сортировки, актуальные для пользователей.
Если ваш сайт — онлайн-магазин, вам нужно продумать удобные фильтры для поиска нужного товара. Фильтры должны покрывать все возможные характеристики представленных товаров, но не выглядеть громоздко и не мешать навигации по сайту. Продумайте разные возможности сортировки, актуальные для пользователей.
Блоки перелинковки. Используйте кольцевую перелинковку для создания типичных блоков рекомендаций: «Смотрите также», «Вас также может заинтересовать», «С этим товаром просматривают» — для страниц товаров и подкатегорий в интернет-магазинах, «Читайте также» — для страниц блога и т.п.
Шаг 7. Создаем карту сайтаНе только людям должно быть удобно переходить между страницами вашего сайта, но и поисковым роботам. Здесь поможет карта сайта, которая позволит Google индексировать ваш сайт быстрее.
Все детали того, как создать и отправить файл Sitemap, описаны в справке Google. Вам нужно создать xml-файл, который будет содержать список всех URL и иерархию страниц. Создание такой карты поможет сделать индексацию более эффективной. В инструменте SE Ranking «Технический аудит сайта» есть возможность сформировать xml-карту.
Создание такой карты поможет сделать индексацию более эффективной. В инструменте SE Ranking «Технический аудит сайта» есть возможность сформировать xml-карту.
Кроме xml-карты, которая описывает структуру сайта для поисковых роботов, можно создать html-карту для удобства пользователей. Такая карта представляет собой кликабельный список всех страниц — от главных до самых низкоуровневых.
Шаг 8. Тестируем сайтАлгоритмы поисковых систем работают в интересах пользователя — приоретизируя самый полезный и релевантный контент, самую удобную структуру и понятное взаимодействие, самую быструю скорость загрузки сайтов. Поэтому самым главным показателем хорошей структуры будет то, насколько удобно пользоваться сайтом.
До появления первых реальных пользователей обязательно протестируйте структуру и навигацию сайта на людях — проанализируйте его с позиции юзера вместе с коллегами, покажите знакомым. Оцените, насколько структура и наполнение сайта работает на пользовательский интент и насколько удобно переходить между страницами и совершать желаемые действия.
После запуска сайта вы можете мониторить его показатели с помощью инструмента «Аудит сайта» — так вы просканируете все страницы, проверите внутренние ссылки, увидите технические ошибки и проблемы с метатегами (и получите рекомендации по их исправлению). Кроме того, проверьте сайт через Google Search Console — узнайте, как Google бот видит страницы, как они попадают в индекс, какие он посчитал качественными, а на каких обнаружены проблемы.
Инструменты для отслеживания поведения юзеров на сайте (хитмеп типа Hotjar), Google Tag Manager, А/Б тестирование, юзабилити-тестирование, а также живой фидбек могут дать вам представление о том, на каких страницах пользователи задерживались, а на каких нет, какие клики приводили к конверсии и т.п. Эти данные помогут определить сильные и слабые места в навигации и структуре. Файндабилити (findability) — то, насколько легко и быстро можно найти интересующую информацию — ключевой показатель работающей структуры сайта.
Шаг 9. Проверяем сайтлинкиСпустя некоторое время после запуска проверьте быстрые ссылки — блок в поисковой выдаче, который показывает домен вместе с несколькими разделами. С таким блоком, который формируется поисковыми системами автоматически, ваш сайт в поисковой выдаче будет выглядеть более привлекательно и информативно.
С таким блоком, который формируется поисковыми системами автоматически, ваш сайт в поисковой выдаче будет выглядеть более привлекательно и информативно.
Как это выглядит в Google:
Поисковики сами создают сайтлинки — и делают это именно на основе структуры сайтов. Вот базовые советы разработки структуры:
- Основные разделы должны быть доступны с главной страницы, все подразделы — выделены в меню
- Названия страниц должны отображать их содержание
- Содержимое метатега title должно совпадать с заголовком страницы и текстом внутренних ссылок, которые на нее ведут
Если поисковик сформировал быстрые ссылки для вашего сайта, при очередном сканировании он может их заменить на другие (если появились более релевантные) или же убрать (если у сайта поменялась структура или он перестал соответствовать требованиям формирования быстрых ссылок).
Структура сайта как неотъемлемая часть продвижения
Продуманная структура обеспечит вашему сайту эффективное сканирование и индексирование, улучшит его поисковую видимость и поможет пользователям находить нужную им информацию (а значит и повысит ваш уровень конверсии). Проведя категоризацию ключевых запросов, распределив страницы по иерархии и покрыв нужную вам семантику благодаря проработке структуры, вы получите полезный и удобный сайт, который понравится и живой аудитории, и поисковым системам.
Проведя категоризацию ключевых запросов, распределив страницы по иерархии и покрыв нужную вам семантику благодаря проработке структуры, вы получите полезный и удобный сайт, который понравится и живой аудитории, и поисковым системам.
С помощью инструментов SE Ranking вы можете посмотреть структуру сайта конкурентов и создать семантическое ядро, на основе которого построите эффективную иерархию страниц. Если ваш сайт уже запущен, не будет лишним перепроверить его структуру — наверняка вы обнаружите аспекты, которые требуют улучшения и в перспективе принесут вам значительно лучшие SEO-результаты.
3753 views
9 надежных способов планирования структуры веб-сайта Схема
Веб-сайт содержит различные темы и содержимое, представленное в сообщениях и на страницах. Очевидно, мы собираем, связываем и систематизируем темы для посетителей — шаблон веб-сайта моделирует, как мы это делаем.
Структура веб-сайта, проще говоря, это способ настройки веб-сайта. Он содержит то, как мы связываем нашу домашнюю страницу, страницы, категории и теги.
Парадигма планирования карты сайта веб-сайта выглядит как пирамида — домашняя страница вверху, категории и подкатегории внизу. Визуализируйте, как дополнительные страницы расходятся с главной на подтемы и папки.
Считаете ли вы, что вам следует разработать структуру карты сайта для веб-сайта?
Никто не станет строить новый дом, если нет утвержденных планов этажей. Это потому, что никто не хотел бы собираться вместе и воссоздавать в течение следующих нескольких месяцев. Мы также не смогли убедить ни одну команду подрядчиков в результате.
Планы этажей демонстрируют структуру дома. И это похоже на то, как карта сайта раскрывает дизайн веб-сайта.
Пользовательский опытЧто будет главным приоритетом? Он должен сосредоточиться на предоставлении полезного опыта пользователям.
Генеральный план по созданию веб-сайта обеспечит беспрепятственный доступ пользователей. Им будет легче найти контент, который они хотят прочитать.
Пользователям нравится беспроблемная навигация. Кроме того, это также информативно, поэтому они проводят больше времени на вашем сайте.
Таким образом, увеличивается время задержки и сокращается время отказов. Затем Google заметит, что ваш сайт отлично отображается в поисковом запросе. Это может повысить рейтинг вашего сайта.
Улучшенное сканирование, улучшенная видимость в GoogleЧто происходит, когда у вас есть надежный стиль веб-сайта, структурированный так, как он должен быть? Боты Google без проблем просканируют ваш сайт.
Одним из примеров являются связанные веб-страницы. Таким образом, ваш фактический контент и страницы доступны для поиска и видны в Google.
Лучше разрешить сканерам поисковых систем сканировать ваш сайт. Основная причина в том, что он обеспечивает более быстрое ранжирование вашего сайта. Внутренние ссылки — это инструменты для организации вашего сайта. Не забывайте, что категории и теги тоже могут помочь.
Все это хорошо подходит для структурирования карт сайта. Пользователи могут получить доступ к вашему сайту. Более того, Google может лучше индексировать ваши URL-адреса.
Получение дополнительных ссылок при хорошей структуре сайтаДополнительные ссылки улучшают навигацию по вашему веб-сайту. Более того, с ростом доверия ваших пользователей это поможет вам возглавить поисковую выдачу. Он показывает жизненно важный контент и страницы вашего сайта.
Не только это, но и повышение репутации вашего бренда. Кроме того, это повышает доверие пользователей. Более того, это также уменьшает воронку конверсии, но повышает рейтинг кликов.
Дизайн вашего сайта помогает в постановке целей или ожидаемых результатов Структура вашего сайта Макет должен содержать много целей для их достижения. Обратите внимание, что это также предполагает сосредоточение внимания на конкретных целях. Оперативные и последовательные подходы являются частью решений. Они лучше, чем представление продуктов или услуг, фотографий, видео и других файлов, чтобы быть успешным сайтом.
Они лучше, чем представление продуктов или услуг, фотографий, видео и других файлов, чтобы быть успешным сайтом.
Цели маркетинга варьируются в зависимости от характера бизнеса. Художественный сайт может захотеть показать новые шедевры или продать их в Интернете. Но основной задачей сервисно-ориентированного бизнеса является привлечение потенциальных клиентов.
Достаточно ли создать простую структуру и карту сайта?
Простой ответ – нет. Простой структуры сайта и карты сайта недостаточно.
С помощью исследований вы узнаете, что ищут потенциальные клиенты. Более того, вы получите дополнительные знания о том, как вы будете конкурировать со своими конкурентами.
Если исследований недостаточно, не будет правильного представления бизнеса. Вот что происходит в простой структуре сайта и карте сайта.
Вы узнаете, какой контент вам нужен, какие страницы нужно создать, когда закончите свое исследование. Более того, как будет выглядеть стиль вашего сайта. Это подготовка к контент-маркетингу.
Это подготовка к контент-маркетингу.
Представьте, что у вас есть список страниц с заголовками и описаниями при создании страниц. Работа без стресса, если вы заранее избегаете дублирования заголовков и описаний страниц. Подумайте также об уклонении от отсутствующих описаний страниц.
Создание успешной структуры веб-сайта: 9 надежных советов
Планирование нового веб-сайта — очень трудоемкий процесс. Это усложняется объемом информации.
Перед тем, как сдать его дизайнерам, нужно разобраться со структурой сайта. И это даже тогда, когда инженеры-конструкторы делают каркас и моделируют перед запуском.
Эти надежные способы подходят для разработки веб-сайта или магазина электронной коммерции. Более того, они также работают над существующим веб-сайтом, который нуждается в реконструкции, или над новым. Изучите каждое руководство и начните планировать архитектурный дизайн своего веб-сайта.
Знакомство с вашим бизнесом и вашим бизнес-планом Зачем вам нужно больше знать о вашем бизнесе и его планах? Потому что знание своего бизнес-плана — это руководство к некоторым гарантированным мерам.
Вы также можете распознать свой целевой рынок, когда узнаете о своем бизнес-плане. Вы узнаете, как лучше всего общаться с вашей целевой аудиторией. Вы ставите себя на их место, чтобы узнать, какие из них они, скорее всего, купят.
Поиск по ключевым словам и отображение сайтаЧто создает структуру и содержание веб-сайта? Они являются фундаментальными качествами вашей стратегии SEO. Любой дизайн веб-сайта показывает Google наиболее значимые страницы сайта.
Структура вашего веб-сайта может определять, какие статьи будут иметь более высокий рейтинг в поисковых системах. Да, именно поэтому это критическая функция, которая требует действия стратегии SEO. Вот почему вам лучше понять это правильно.
Итак, погрузимся в поиск по ключевым словам. Вы должны начать изучать ключевые слова и термины исследования, которые могут генерировать трафик. Мы все знаем, что трафик может увеличить доход сайта.
Существуют бесплатные инструменты, которые помогут вам быть в курсе процесса, который вы можете попробовать. Хотя платные приложения предоставляют больше данных и преимуществ.
Хотя платные приложения предоставляют больше данных и преимуществ.
Одним из ценных инструментов является «Ключевые слова везде». Это расширение для Google Chrome или Mozilla Firefox. Когда вы установите его в свой браузер, он покажет объемы поиска и конкуренцию, в которой вы участвуете. Например, вы планируете создать веб-сайт об онлайн-обучении. Итак, мы ищем основной термин «онлайн-обучение».
Вы можете увидеть стоимость клика по объему поиска и конкуренцию ключевых слов, которые вы ввели с помощью этого дополнения.
Вы можете ознакомиться с соответствующими терминами в нижней части страницы поиска Google. Вы можете сохранить термины в документе или на листе с объемом поиска и конкуренцией.
Вы также можете просмотреть соответствующие термины и дополнительное ключевое слово Everywhere, найденное в правой части страницы поиска. Также сохраните связанные термины, сохранив их в формате CSV. Затем вы можете добавить их в свой лист Google позже.
Более того, он показывает, что ищут другие обычные люди. Но это всегда длинный список.
Но это всегда длинный список.
Важно отметить, что вам не нужны все эти ключевые слова. Некоторые из них не подходят для вашего сайта.
Эти ключевые слова — только начало ваших исследований. Более того, поскольку сейчас вы ищете ключевые слова и идеи, подходящие для вашего сайта, вы также можете сохранить их для использования в будущем.
Просмотрите все ключевые слова, которые вы сохранили, и вы сможете получить больше идей из похожих поисков. Введите каждое ключевое слово одно за другим в Google и сделайте то же самое для новых находок.
Сохраните их в одной таблице с объемом поиска и конкуренцией. Убедитесь, что вы не превысите 0,20 балла в конкурсе, если у вас есть новый веб-сайт или существующий без большого авторитета. Вы ищете только ключевые слова, чтобы обеспечить предварительный трафик для повышения производительности вашего сайта.
Исследование ключевых слов полезно, поскольку оно помогает вам решить, какие типы постов вам следует размещать. Кроме того, анализ также покажет способ поиска, стоящий за ними.
Кроме того, анализ также покажет способ поиска, стоящий за ними.
Важно отметить, что вы не создаете публикацию для поискового запроса, который Google оценивает только как продукты. В этом случае у вас не будет шансов попасть в топ. Помните, что хорошее содержание поста или простота конкуренции не обязательно будут на вершине.
Не забывайте, что ключевые слова повышают видимость вашего сайта для поисковых систем. Этот прогон генерирует контент, который хорошо ранжируется в поисковой оптимизации или SEO.
Ваши контент-стратегии должны быть умнее поисковых систем. Google Trends также имеет стратегическое значение для распознавания терминов, которые люди используют в поисковых системах.
Итак, как мы используем ключевые слова в наших сообщениях? Если вы хотите ранжировать свои ключевые слова, поместите их в тег заголовка, лучше вставить их в начало поста. Ваши ключевые слова также должны отображаться в теге h2, мета-описании и содержании сообщения.
Не забывайте, что он должен быть хорошо написан. Контент, который является поучительным или пояснительным, а также богатым ключевыми словами, подхватывается поисковыми системами. Все эти преимущества помогают упростить поиск вашего сайта.
Контент, который является поучительным или пояснительным, а также богатым ключевыми словами, подхватывается поисковыми системами. Все эти преимущества помогают упростить поиск вашего сайта.
Было бы лучше, если бы вы сообщили о том, как ваши конкуренты ведут бизнес. Этот анализ является важным шагом к созданию образцовой архитектуры вашего сайта. Исследование полезно. Предотвращает и исправляет ошибки, которые сформировали ваши конкуренты в самом начале.
Изучите и проверьте несколько конкурентов, чтобы разработать тщательную и безупречную структуру для вашего веб-сайта. Результат ценен, поскольку вы создаете наиболее совершенную конструкцию своего сайта.
Создание иерархии веб-сайтовИерархия веб-сайтов проста, но имеет смысл. Это ваш метод структурирования информации. Все самое важное начинается здесь. Он развивается в вашу навигацию и вашу структуру URL.
Убедитесь, что ваша иерархия разумна. Простота лучше, чем чрезмерное обдумывание и усложнение процесса. Помимо вас, это наиболее выгодно для пользователей и сканеров.
Простота лучше, чем чрезмерное обдумывание и усложнение процесса. Помимо вас, это наиболее выгодно для пользователей и сканеров.
Но, как бы это ни было просто, каждая первичная категория должна быть исключительной и самобытной. Точно так же каждая подкатегория должна каким-то образом быть связана с основной категорией.
Не превышайте количество основных категорий. Держите его между двумя-семью основными категориями. Если вы дошли до более чем семи категорий, вы можете пересмотреть структуру и немного сократить.
В то же время выровняйте количество подкатегорий внутри каждой категории. Не компрометируйте неравенство. Когда у вас есть пять подкатегорий в одной основной категории, сделайте то же самое с другими основными категориями.
Разработка структуры URL, соответствующей иерархии навигации Структура URL также имеет решающее значение для создания надежной структуры сайта. Когда у вас есть хорошо продуманная иерархия, эта задача не будет слишком сложной.
Структура URL соответствует иерархии вашего сайта и находится в гармонии с ней. URL-адреса должны содержать настоящие слова и правильное покрытие ключевых слов.
Дизайн Основная, но логичная навигацияОсновная навигация должна быть краткой. Вместо того, чтобы использовать полные предложения, каждый элемент должен состоять как минимум из 1–5 слов («О нас», «Свяжитесь с нами»).
Более того, используйте принцип KISS (Keep It Simple Stupid) при именовании навигации. Разберитесь внутри и используйте общий язык.
Более того, убедитесь, что пользователь может без проблем получить доступ к основным страницам. Им не нужно читать несколько страниц, прежде чем они смогут найти нужную им информацию.
Ориентируйтесь на навигацию с помощью CSS и HTML Сохраняйте простоту кода при разработке навигации. JavaScript, AJAX и Flash ограничивают способность сканера скрывать навигацию и иерархию вашего сайта. Таким образом, HTML и CSS являются наиболее надежными и безопасными методами.
По словам Нила Пателя, внутренние ссылки подобны «накладыванию мяса на кости». Внутренняя структура ссылок имеет важное значение. Они позволяют пользователям перемещаться по вашему сайту.
Кроме того, ссылочная структура способствует установлению информационной иерархии для указанного сайта. Кроме того, ссылки поддерживают ранжирование веб-сайтов. Существует связь между проектированием надежной структуры сайта и всеми остальными причинами, по которым структура ссылок важна.
На каждой странице вашего веб-сайта должно быть хотя бы несколько ссылок на другую страницу сайта и с нее. Навигация должна дополнять внутренние ссылки на страницы основных категорий и подкатегорий. Тем не менее, убедитесь, что конечные страницы также имеют внутренние ссылки.
Ваша внутренняя ссылка уведомляет поисковые системы о том, какие страницы важны и как на них попасть. Поэтому лучше иметь больше внутренних ссылок на всех страницах.
Карта сайта предоставляет веб-дизайнерам четкую схему размещения информации на веб-сайте. Карта сайта представляет собой основу для любого хорошо спроектированного веб-сайта. Он также описывает связи между страницами и элементами контента.
Сайт часто выглядит хорошо без карты сайта. Его часто сравнивают со строительством дома без чертежа.
Кроме того, это инструмент оперативного планирования как для дизайнеров, так и для тех, кто не занимается дизайном. Карта сайта может помочь классифицировать и объяснить фактический контент на вашем сайте. Точно так же карты сайта удаляют ненужные страницы.
Обратите внимание на этот указатель: независимо от навыков проектирования, любой может создать карту сайта. Это потому, что это всего лишь схема или блок-схема основного содержания вашего сайта.
Заключение
Имея готовую структуру сайта, вы будете знать, как работает ваш сайт. Кроме того, у вас также будет свой потенциальный трафик. Более того, к этому времени у вас уже есть стратегия начального контента.
Более того, к этому времени у вас уже есть стратегия начального контента.
Ваш потенциальный трафик может помочь вам организовать получение десяти процентов от этого трафика. Затем вы можете сосредоточиться на том, что вам нужно, чтобы убедить своих посетителей.
С помощью этих руководств вы можете быть уверены, что ваш веб-сайт имеет прочную основу. Ваша основная задача сейчас — увеличить рост веб-сайта.
Кроме того, эти задания обеспечат вам превосходные результаты SEO. Таким образом, они приводят к позиционированию вас в более высоком рейтинге.
Спланируйте и создайте диаграмму структуры вашего веб-сайта и его внешний вид. Эти методы подтвердят, что веб-сайт будет иметь возможность расти по мере необходимости.
(См. также: Как разработать веб-сайт для достижения успеха)
Создайте схему своего веб-сайта | Онлайн-конструктор карт сайта
Помогите своей команде визуализировать план веб-сайта от начала до конца
Разработка схемы веб-сайта
Запустите свои веб-проекты
с нужными функциями
Посмотреть все планы
Как создать красивую диаграмму веб-сайта
Структурная диаграмма веб-сайта помогает спланировать назначение, организацию и навигацию сайта.

Для существующих веб-сайтов его можно использовать для тестирования новых путей навигации для пользователей, реорганизации существующей веб-архитектуры и опробования новых макетов.
Существует два основных способа создания диаграмм карты сайта для веб-сайта: либо вручную (с использованием таких инструментов, как Microsoft Word или Excel), либо онлайн с использованием автоматизированных инструментов, таких как WriteMaps.
Как создать диаграмму веб-сайта вручную
Если у вас есть свободное время и вы хотите применить свои дизайнерские навыки, вы можете использовать этот метод для создания визуальной карты сайта.
Вот руководство, которое объясняет процесс более подробно, но мы поделимся только простой разбивкой по ключевым моментам:
- Откройте пустой файл Microsoft Word или Excel.
- Выберите предпочтительные формы для представления различных типов веб-элементов.
- Организуйте свои фигуры в виде иерархической или пирамидальной диаграммы.
 Основные страницы, такие как дом, услуги и цены, должны быть вверху, а остальные — под ними.
Основные страницы, такие как дом, услуги и цены, должны быть вверху, а остальные — под ними. - Используйте различные элементы форматирования и стиля, такие как цвет и формы, чтобы создать визуально привлекательную диаграмму.
- Соедините свои объекты/меню с помощью соединительных линий.
Как использовать WriteMaps для создания схемы веб-сайта
Если вы заняты выполнением нескольких проектов для своих клиентов, последнее, что вам нужно, — это тратить время на попытки создать веб-диаграмму вручную.
Здесь на помощь приходит конструктор схем веб-сайтов WriteMaps.
Вот простое руководство по созданию красивой визуальной карты сайта, которая ускоряет процесс обнаружения вашего веб-сайта.
- 1. Определите основную цель вашего сайта
- Предназначен ли ваш веб-сайт для продажи товаров, привлечения потенциальных клиентов или предоставления информации? Понимание этого является ключом к определению типа диаграммы веб-сайта, которая лучше всего подходит для вашего бизнеса.

- 2. Использовать существующие данные
- Если вы хотите реконструировать существующий веб-сайт, имеет смысл использовать существующие данные для определения новой веб-структуры и контента. На этом этапе просмотрите данные из инструментов аналитики и тепловой карты, чтобы понять, как посетители взаимодействуют с вашим текущим веб-сайтом.
- 3. Создание быстрого проекта веб-диаграммы
- На этом этапе вам не нужно ни о чем думать. В конце концов, WriteMaps позволяет редактировать макет вашего веб-сайта столько раз, сколько вы хотите, при этом автоматически сохраняя все. Проведите мозговой штурм первых нескольких страниц вашего потенциального сайта и поделитесь ими с соответствующими заинтересованными сторонами.
- 4. Соберите и внедрите обратную связь
- Здесь ваша команда и клиент делятся своими мыслями и любыми идеями, которые они хотели бы включить в окончательную диаграмму веб-сайта.
 Например, они могут указывать пропущенные страницы, предлагать новые категории, элементы навигации и все остальное, что улучшает общую структуру сайта.
Например, они могут указывать пропущенные страницы, предлагать новые категории, элементы навигации и все остальное, что улучшает общую структуру сайта. - 5. Добавить примечания
- Собрав ценные отзывы, пришло время приступить к разработке. WriteMaps позволяет вам добавлять заметки для конкретных страниц, которые вы можете использовать для назначения задач соответствующим членам команды. Вы также можете использовать эту функцию, чтобы предоставить рекомендации по разработке каждой страницы и требования к содержимому, которым необходимо следовать.
Визуализируйте свой веб-сайт перед его созданием
Мы в WriteMaps прилагаем все усилия, чтобы предоставить вам самый мощный конструктор диаграмм веб-сайта, который легко вписывается в любой процесс планирования веб-сайта.
Этот инструмент лучше всего подходит для создателей веб-сайтов, которые хотели бы планировать свои проекты и визуализировать их перед началом работы.
Не забудьте попробовать некоторые из наших любимых функций, таких как сканирование веб-сайта для создания визуальной схемы веб-сайта, мультиредактирование в стиле Документов Google, а по мере освоения основ есть сочетания клавиш, которые помогут вам создавать карты сайта за считанные секунды.
Часто задаваемые вопросы о диаграмме веб-сайта
В чем разница между диаграммой веб-сайта и визуальной картой сайта?
На самом деле это одно и то же. Они служат той же цели, которая заключается в планировании и передаче идей о структуре сайта. Схемы веб-сайтов дают создателям и планировщикам веб-сайтов единовременное представление о своих проектах с высоты птичьего полета.
Какие есть примеры схем веб-сайтов?
Ознакомьтесь с этими 3 примерами дизайна карты сайта для сайтов, которые продают услуги, опыт и продукты.
Кто может использовать генератор схем веб-сайтов?
Всем, кто занимается разработкой и управлением веб-сайтом.
