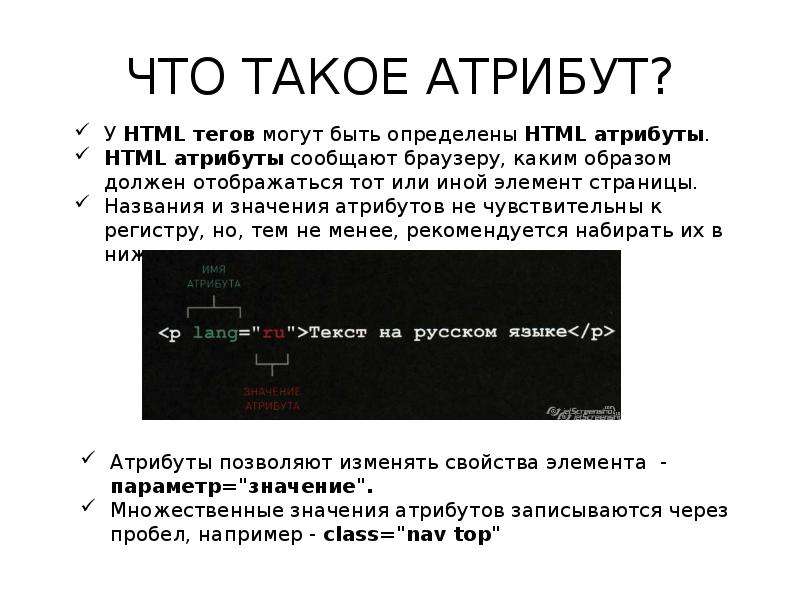
Слайдер / слайд-шоу HTML код без JavaScript/CSS
Я хотел бы добавить слайдер (например, такой: http://www.menucool.com/javascript-image-slider ) в моем блоге WordPress.com на боковой панели, не меняя тему. Однако мне не разрешается использовать Javascript или CSS. Есть ли способ, которым я могу это написать?
html slider slideshowПоделиться Источник user1781544 28 октября 2012 в 22:03
2 ответа
- как создать слайд-шоу только с html и css
Я хочу создать слайд-шоу для отображения любых изображений в ограниченном пространстве. И я не хочу использовать javascript. Как создать слайд-шоу только с html и css?
- Javascript выпуск слайд-шоу
Имея проблему, когда мои изображения покрываются whitespace с помощью плагина слайд-шоу javascript, и я считаю, что проблема заключается в javascript, проверил все html и css, и ничто там, кажется, не вызывает проблемы.

1
Похоже, вы используете редактор HTML, который не позволяет вам написать свой собственный javascript. Редакторы, которые предоставляют «themes», просты в использовании, но canNot защищает/поддерживает свои свойства/внешний вид «theme» от кода javascript и CSS. Поэтому большинство интернет-редакторов этого не допускают. Они предлагают только определенные объекты, которые может обработать «theme».
Поскольку большая часть темы определена в свойствах CSS, было бы неплохо, если бы создатель темы предоставил документацию и позволил пользователю ввести CSS, что изменило бы фактические объявления темы. JavaScript и CSS могут легко вывести тему из строя. И то, что кажется кодом «functional» CSS и/или JavaScript, может внезапно нарушить тему из-за каких-либо изменений. Предоставление возможностей и документации для любого из них потребует сохранения версий темы, чтобы выбранная тема могла продолжать правильно работать с вашими JavaScript и CSS.
Поделиться carmin 28 октября 2012 в 22:38
0
Если вам не разрешено использовать jQuery, то объект flash будет единственным вариантом IMO.
Поделиться Richi González 28 октября 2012 в 22:07
Похожие вопросы:
как сделать слайд-шоу с помощью html и css
Я хочу сделать слайд-шоу с использованием html css и js. для этого я пишу код и получаю слайд-шоу. но каждый раз в начале он создает пустое изображение с именем image, которое я написал в alt…
HTML/CSS слайд-шоу без javascript
Прежде всего я хочу сказать, что это вопрос о проекте для моего университета, поэтому я больше ищу указатели, а не прямые ответы. Любые ссылки, указывающие мне правильное направление для изучения,…
Любые ссылки, указывающие мне правильное направление для изучения,…
Javascript для слайд-шоу
Может ли кто-нибудь предложить хороший код javascript для реализации слайд-шоу таким образом, чтобы все элементы слайд-шоу были объявлены в массиве или массиве. Я хочу, чтобы он использовал чисто…
Я хочу создать слайд-шоу для отображения любых изображений в ограниченном пространстве. И я не хочу использовать javascript. Как создать слайд-шоу только с html и css?
Javascript выпуск слайд-шоу
Имея проблему, когда мои изображения покрываются whitespace с помощью плагина слайд-шоу javascript, и я считаю, что проблема заключается в javascript, проверил все html и css, и ничто там, кажется,…
CSS3 слайд-шоу без знания количества слайдов
С момента разработки CSS3 все чаще предпринимаются попытки создать браузерные эффекты (переходы и анимацию) только на основе CSS3 без использования JavaScript .
HTML CSS Переходы Слайд-Шоу
Я написал простой код JavaScript для простого слайд-шоу HTML; изображения находятся в массиве и меняются каждые 5 секунд. Я хочу, чтобы на 4-й секунде текущего изображения он перешел на 0 opacity…
Css фоновое слайд-шоу
Я делаю сайт, и мне было интересно, можно ли сделать слайд-шоу из фоновых изображений. Возможно ли это без JavaScript? Если нет, я все еще открыт для предложений. У меня есть фиксированный NarrowBar…
Javascript и CSS для автоматического слайд-шоу
Я хотел бы знать, как сделать этот слайдер автоматическим слайд-шоу. Этот слайдер содержит кликабельные маркеры внизу и кнопки pre/next на слайдах, но сам по себе не анимируется. Кто-нибудь,…
HTML отзывчивое слайд-шоу
У меня есть сайт с полноразмерным слайд-шоу в заголовке. Изображения в слайд — шоу не могут быть обрезаны. Прямо сейчас я установил, что мое слайд-шоу позволяет иметь ширину: 100% и переменную. ..
..
Как создать слайд-шоу с заголовком на бесплатном сайте Weebly?
Слайд-шоу заголовков – замечательная функция, которая придает вашему сайту профессиональный вид. Это профессиональная функция Weebly, доступная только для невосприимчивых тем. Бесплатные пользователи также могут использовать альтернативные методы для изменения HTML / CSS и достижения этой цели. В этой статье мы объясняем, как добавить слайд-шоу заголовков Nivo на ваш бесплатный сайт Weebly.
Слайд-шоу заголовков Nivo
Nivo – популярный слайдер jQuery, и у нас есть бесплатный виджет для добавления слайд-шоу в область содержимого. Здесь мы будем использовать тот же виджет слайдера Nivo с небольшими изменениями, чтобы добавить его в область заголовка адаптивных тем Weebly. Вы можете просмотреть четыре различных стиля демонстрации, нажав следующие кнопки:
Как добавить слайд-шоу заголовка на бесплатный сайт Weebly?
В этом примере мы использовали четыре изображения. Второе изображение (up.jpg) связано с веб-страницей и имеет простую текстовую подпись. Четвертое изображение (nemo.jpg) имеет текстовую подпись с гиперссылкой.
Второе изображение (up.jpg) связано с веб-страницей и имеет простую текстовую подпись. Четвертое изображение (nemo.jpg) имеет текстовую подпись с гиперссылкой.
Шаг 1. Готовы с изображениями
В приведенных выше демонстрациях используется отзывчивая тема Weebly «Ace Soccer – Birdseye», а изображения используются с размером 618 x 246 пикселей. Мы рекомендуем использовать изображения с более высоким разрешением и одинаковым соотношением ширины и высоты для лучшего качества.
Шаг 2 – Загрузите и загрузите файлы слайдера
Загрузите все необходимые файлы слайдера, нажав кнопку ниже:
Скачать файлы слайдера
Войдите на свой сайт Weebly и перейдите в раздел «Тема> Редактировать HTML / CSS> Активы». Создайте новую папку под названием «nivo».
Создание новой папки в редакторе кода Weebly
Загрузите все файлы слайдера в папку «nivo». Помните, что в архивном файле есть четыре демонстрационных изображения, вы всегда можете заменить изображения своими собственными.
Загрузка файлов в Weebly
Шаг 3 – Создайте новый тип заголовка
Нажмите кнопку + напротив вкладки «Тип заголовка» и создайте новый тип заголовка под названием «Nivo-Bar». Мы хотим добавить слайд-шоу заголовка Nivo с темой Bar в этот тип заголовка.
Создание нового типа заголовка
Скопируйте все содержимое из «no-header.html» и вставьте в заголовок типа «Nivo-Bar.html».
Новый тип заголовка для слайд-шоу
Шаг 4 – Изменение типа заголовка Nivo-Bar.html
В макет «Nivo-Bar.html» нужно добавить три части – CSS, скрипты и HTML. Вставьте приведенный ниже CSS в заголовок макета.
<link rel="stylesheet" href="https://www.webnots.com/files/theme/nivo/theme-styles.css" type="text/css" media="screen" />
В редакторе это должно выглядеть так:
Вставка CSS в тип заголовка
Вставьте приведенные ниже сценарии непосредственно перед закрытием тега body.
<script src="https://www.webnots.com/files/theme/nivo/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="/files/theme/nivo/jquery.nivo.slider.nod.js"></script>
В редакторе это должно выглядеть так:
Вставка скриптов в заголовок
Последняя часть – вставить приведенный ниже HTML-код прямо над разделом «main-wrap». Не забудьте заменить URL-адреса изображений и гиперссылок своими собственными.
<div> <div> <img src="https://www.webnots.com/files/theme/nivo/toystory.jpg" data-thumb="https://www.webnots.com/files/theme/nivo/toystory.jpg" alt="Toy Story" /> <a href="https://www.webnots.com/"><img src="/files/theme/nivo/up.jpg" data-thumb="/files/theme/nivo/up.jpg" alt="Up" title="Enter Your Caption Here" /></a> <img src="/files/theme/nivo/walle.jpg" data-thumb="/files/theme/nivo/walle.jpg" alt="Walle" /> <img src="/files/theme/nivo/nemo.jpg" data-thumb="/files/theme/nivo/nemo.jpg" alt="Nemo" title="#htmlcaption" /> </div> <div>Enter Your Caption with HTML <a href="https://www.webnots.com/">Link</a>. </div> </div>
В редакторе это должно выглядеть так:
Вставка HTML в заголовок
Окончательный код типа заголовка «Nivo-Bar.html» должен быть таким, как показано ниже. Помните, что это находится на бесплатном сайте Weebly, и мы использовали тему «Ace Soccer – Birdseye».
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://www.webnots.com/files/theme/nivo/theme-styles.css" type="text/css" media="screen" />
</head>
<body>
<div>
<div>
<div>
<div>
<div>{logo}</div>
<div>{menu}</div>
<label><span></span></label>
</div>
</div>
</div>
<div>
<div>
<img src="https://www. webnots.com/files/theme/nivo/toystory.jpg" data-thumb="https://www.webnots.com/files/theme/nivo/toystory.jpg" alt="Toy Story" />
<a href="https://www.webnots.com/"><img src="/files/theme/nivo/up.jpg" data-thumb="/files/theme/nivo/up.jpg" alt="Up" title="Enter Your Caption Here" /></a>
<img src="/files/theme/nivo/walle.jpg" data-thumb="/files/theme/nivo/walle.jpg" alt="Walle" />
<img src="/files/theme/nivo/nemo.jpg" data-thumb="/files/theme/nivo/nemo.jpg" alt="Nemo" title="#htmlcaption" />
</div>
<div>Enter Your Caption with HTML <a href="https://www.webnots.com/">Link</a>. </div>
</div>
<div>
{{#sections}}
<div>{content}</div>
{{/sections}}
</div>
<div>
<div>
<div>{footer}</div>
</div><!-- end container -->
</div><!-- end footer-wrap -->
</div><!-- /.wrapper -->
<div>
<label><span></span></label>
{menu}
</div>
<script src="https://www.
webnots.com/files/theme/nivo/toystory.jpg" data-thumb="https://www.webnots.com/files/theme/nivo/toystory.jpg" alt="Toy Story" />
<a href="https://www.webnots.com/"><img src="/files/theme/nivo/up.jpg" data-thumb="/files/theme/nivo/up.jpg" alt="Up" title="Enter Your Caption Here" /></a>
<img src="/files/theme/nivo/walle.jpg" data-thumb="/files/theme/nivo/walle.jpg" alt="Walle" />
<img src="/files/theme/nivo/nemo.jpg" data-thumb="/files/theme/nivo/nemo.jpg" alt="Nemo" title="#htmlcaption" />
</div>
<div>Enter Your Caption with HTML <a href="https://www.webnots.com/">Link</a>. </div>
</div>
<div>
{{#sections}}
<div>{content}</div>
{{/sections}}
</div>
<div>
<div>
<div>{footer}</div>
</div><!-- end container -->
</div><!-- end footer-wrap -->
</div><!-- /.wrapper -->
<div>
<label><span></span></label>
{menu}
</div>
<script src="https://www. webnots.com/files/theme/nivo/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="/files/theme/nivo/jquery.nivo.slider.nod.js"></script>
<script type="text/javascript" src="/files/theme/plugins.js"></script>
<script type="text/javascript" src="/files/theme/custom.js"></script>
</body>
</html>
webnots.com/files/theme/nivo/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="/files/theme/nivo/jquery.nivo.slider.nod.js"></script>
<script type="text/javascript" src="/files/theme/plugins.js"></script>
<script type="text/javascript" src="/files/theme/custom.js"></script>
</body>
</html>Сохраните изменения и опубликуйте свой сайт.
Шаг 5 – Выбор типа заголовка слайдера
Если вы хотите, чтобы слайд-шоу заголовка отображалось на странице, выберите тип заголовка «Nivo-Bar» на вкладке «Страницы» для этой конкретной страницы.
Выбор типа заголовка для конкретной страницы
Настройка слайд-шоу заголовков
Слайд-шоу предлагается с 4 различными темами и 12 эффектами перехода изображения. Тему можно изменить, изменив класс CSS в коде HTML. В приведенном выше примере у нас есть тема пользовательской панели с классом CSS «theme-bar», в качестве альтернативы вы можете использовать «theme-default», «theme-dark» или «theme-light». Вы также можете создать четыре разных типа заголовков и выбрать нужный стиль темы для разных страниц.
Вы также можете создать четыре разных типа заголовков и выбрать нужный стиль темы для разных страниц.
По умолчанию к каждому изображению будет применен случайный эффект перехода. Вы можете указать конкретный тип перехода для каждого изображения, используя функцию «data-transition» в HTML. Ниже приведен пример HTML-кода, использующего разные эффекты перехода для каждого изображения с темой по умолчанию.
<div> <div> <img src="https://www.webnots.com/files/theme/nivo/toystory.jpg" data-thumb="https://www.webnots.com/files/theme/nivo/toystory.jpg" alt="Toy Story" data-transition="sliceDownRight"/> <a href="https://www.webnots.com/"><img src="/files/theme/nivo/up.jpg" data-thumb="up.jpg" alt="Up" title="Enter Your Caption Here" data-transition="fold"/></a> <img src="/files/theme/nivo/walle.jpg" data-thumb="/files/theme/nivo/walle.jpg" alt="Walle" data-transition="boxRainGrow" /> <img src="/files/theme/nivo/nemo.jpg" data-thumb="/files/theme/nivo/nemo.jpg" alt="Nemo" data-transition="boxRainGrowReverse" title="#htmlcaption" /> </div> <div>Enter Your Caption with HTML <a href="https://www.webnots.com/">Link</a>. </div> </div>
Вы можете прочитать полные параметры настройки для изменения эффекта перехода, темы, скорости анимации, элементов управления навигацией и добавления миниатюр.
Ищете слайдер в стиле аккордеон, как показано ниже? Узнайте, как добавить слайдер-гармошку на свой сайт Weebly.
Слайдер аккордеона Weebly
Навигация по записям
Похожие записи
Прокрутить вверх50 слайдшоу, полезностей для сайта на CSS и jquery
1. Обалденное слайд-шоу на jQuery «Elastic Slideshow»
Слайд-шоу с миниатюрами и описанием слайдов. Различные эффекты смены изображений. Предусмотрено два варианта: с автоматической сменой слайдов и без.
2. Pure CSS3 Slider
Симпатичный слайдер изображений с описанием и автоматической сменой слайдов. При наведении курсора на изображение ротация останавливается. Остановка сопровождается CSS3 эффектом.
3. jQuery плагин «Фоторама»
Хорошая галерея-слайдер.
4. Текстовые эффекты «Typography Effects»
Интересные эффекты для работы с типографикой с помощью CSS3 и jQuery. 7 различных классных эффектов.
5. Плагин «Darkbox»
Небольшой легкий плагин для отображения изображений во всплывающем блоке.
6. Hover-эффект на jQuery
Круговой эффект при наведении.
7. Анимированные jQuery CSS3 кнопки
Много различных анимированных CSS3 эффектов для создания потрясающих кнопок для вашего сайта. Просто очень клевые эффекты при наведении.
8. HTML5 jQuery смена фоновых изображений
При нажатии на миниатюры фоновые изображения сменяют друг друга с эффектом размытия. При изменении размера окна браузера изменяется размер фонового изображения.
При изменении размера окна браузера изменяется размер фонового изображения.
8. Interactive Typography Effects
Интересные текстовые эффекты с использованием HTML5 и jQuery (4 различных эффекта). Наведите курсор на текст, чтобы увидеть эффект.
9. Всплывающие подписи изображений
Много различных анимированных эффектов при наведении для реализации всплывающих подписей изображений.
10. Плагин «Portamento»
Плавающий блок на jQuery. Всегда остается в зоне видимости при прокрутки страницы вниз.
11. Скроллеры содержимого
jQuery плагин для отображения прокрутки в блоках фиксированных размеров. Несколько стилевых оформлений.
12. Плагин «Scrollbars»
jQuery реализация горизонтальной и вертикальной прокрутки содержимого в блоке фиксированных размеров.
13. Плагин «Tiny Scrollbar»
jQuery плагин для реализации вертикальной и горизонтальной прокрутки контента.
14. Плагин «jScrollPane»
Кросс-браузерная прокрутка содержимого в блоке.
15. Плавающий блок «Scroll Follow»
Плагин для создания блока, который будет прокручиваться следом за прокруткой страницы. Есть возможность зафиксировать блок, по нажатию на ссылку.
16. Всплывающие панели «SideBar»
Выезжающие панели со всех сторон веб-страницы.
17. Эффектные CSS3 решения для оформления страницы-заглушки
Три варианта реализации анимированных эффектов для создания заглушки «Сайт в разработке».
17. Эффект при прокрутке страницы
Изумительный эффект при прокрутке страницы: элементы выезжают из области за экраном или наоборот прячутся за область экрана. Подобное решение отлично подойдет для применения на сайтах-портфолио, для эффектного представления выполненных проектов с кратким описанием.
19. Плагин «fancyBox 2»
Новая, полностью переписанная версия известного многим плагина fancybox, для отображения изображений и другого содержимого в модальных окнах.
20. Minimit Gallery
Функциональный плагин с большим набором возможностей: галерея, карусель, слайдер, меню, экспандер, анимированные кнопки.
21. jQuery News Ticker
Ротатор новостей на сайте. Сообщения сменяют друг друга и появляются с использованием интересного эффекта печатной машинки. Смену новостей можно остановить, нажав на кнопку «Пауза». Стрелочками можно переходить от одного сообщения к другому.
22. Adaptive Images
Масштабируемые изображения для отображения на мобильных устройствах. Размеры изображений зависят от размера окна. Используемые технологии: javascript и PHP5.
23. vScroller
Вертикальный jQuery, CSS3 скроллер. Настраивается скорость прокрутки и время задержек.
24. Многоуровневое выпадающее меню «jQSimpleMenu»
Свежий jQuery плагин для создания многоуровневых горизонтальных выпадающих меню на сайте.
25. «jsCarousel 2.0»
jQuery плагин для реализации вертикальных и горизонтальных каруселей.
26. Ротатор «Dynamic News»
jQuery плагин для симпатичного отображения последних новостей из RSS ленты.
27. Анимированное меню
Анимированный эффект при наведении на пункт меню.
28. Анимированный текстовый эффект
Три эффектных примера работы с CSS свойством «background-clip: text». CSS3 эффект не работает в старых браузерах.
29. CSS3 jQuery эффект размытия
При наведении курсора на блок он увеличивается, а остальные блоки с текстом размываются на заднем плане.
30. CSS3 jQuery всплывающие подсказки
При наведении курсора на ссылку появляется область с описанием.
31. jQuery всплывающие подсказки при наведении
При наведении курсора на ссылку появляется область с описанием.
32. Легкое CSS меню
При наведении курсора на ссылку появляется область с описанием.
33. Записки CSS3 и HTML5
Реализация блоков, похожих на записки с текстом.
34. Rlightbox
Отображение медиаконтента во всплывающих блоках: изображения, видео, Flash.
35. jQuery зуммер
Увеличение квадратной области.
36. CSS3 jQuery описание изображений
Плагин «Based Sliding Door Content Gallery» для реализации всплывающих описаний изображений. При наведении курсора на какое-нибудь из представленных изображений появляется краткое описание со ссылкой на полную статью. При наведении: эффект поднятия гаражных дверей.
37. Эффект «До и после» jQuery плагин «uCompare»
Перетягивая шторку можно сравнить два наложенных друг на друга изображения. Идеально подойдет для тех случаев, когда необходимо оформить два варианта чего-либо на странице: до и после.
38. Эффект вращения изображения
39. Интерактивные карты мира и Европы и США
40. Слайд-шоу «Slider.js v1.1»
Несколько различных анимированных эффектов перехода между слайдами.
41. Слайдер контента «Basic jQuery Slider»
В содержимом слайдов могут располагаться изображения с описанием, видео-ролики и другой контент.
42. Всплывающие подсказки «mTip»
Много различных эффектов для реализации всплывающих подсказок: подсказки при наведении и по клику, различные анимированные эффекты, подсказка в виде всплывающего HTML контента, подсказки с задержкой и т.д.
43. Вертикальные вкладки «Vertical Tabs Plugin»
Представление содержимого в виде вертикальных вкладок (табов).
Панель навигации, внизу экрана.
45. «Menu Surprise»
Анимированное меню. Три различных эффекта при наведении.
46. Фоновый эффект «3D Parallax Background Effect»
Фоновый эффект при прокрутке страницы.
47. Многоуровневое выпадающее меню «Juiz DropDown Menu»
Симпатичное выпадающее меню.
48.
 Вертикальный скроллер «vTicker»
Вертикальный скроллер «vTicker»Ротатор контента.
49. Вертикальное меню «CSS 3 Animated Menu»
Вертикальное CSS анимированное меню.
50. Всплывающие подсказки «Linkin Tips»
Плагин для реализации всплывающих подсказок при наведении.
51. Подписи изображений «Slicing Doors»
При наведении курсора на изображение оно разъезжается в разные стороны и появляется описание.
Скрипты-слайдеры на HTML+CSS и jQuery, чтобы сделать слайд-шоу на сайте
Привет-привет. Прочитав эту статью, вы познакомитесь со слайдерами, узнаете об их функциональности и особенностях, найдете приемлемый для себя способ установки.
Также, в этой статье я подготовил для вас несколько приятных вещей: скрипт-слайдер на чистом HTML и CSS без использования JavaScript и jQuery, скрипт Фоторама, простые плагины-слайдшоу для Вордпресса.
Приступим!
Что такое слайдер и зачем они на сайте
Слайдер это совокупность сменяемых информативных блоков контента. Он должен быть определенной ширины и занимать часть страницы, либо целую страницу.
Он должен быть определенной ширины и занимать часть страницы, либо целую страницу.
Слайдеры это информативные и функциональные динамические блоки на странице, основной особенностью которых является автоматическая или ручная смена контента. Что подразумевается под контентом?
Изображения (фотографии, картинки), текст, ссылки на другие страницы — либо все это вместе в совокупности: картинка плюс краткий информативный текст плюс ссылка с переадресацией на полную новость (статью) в этом же или новом окне. Такие слайдеры часто используются на главной странице новостных или статейных сайтов (какие ещё бывают виды сайтов в интернете), чтобы ознакомить пользователей с новой или наиболее актуальной и популярной информацией.
Новостные слайдеры — наиболее многофункциональный элемент сайта, потому что на одном слайде показывается практически вся информация необходимая пользователю для принятия решения — нажимать на ссылку или нет.
Стандартный слайдер это от трех до семи картинок, автоматически переключающихся друг за другом с определенной паузой и, соответственно, скрывающих предыдущий слайд. Также можно установить «ручной режим переключения» слайдов.
Также можно установить «ручной режим переключения» слайдов.
Благодаря современным технологиям, мы можем безгранично кастомизировать переключение слайдов, сделать его красивым и эффектным «аккордеоном», либо наоборот строгим и плавным. Можем и расширять его функционал, выбирая наиболее подходящий контент для слайдов — от видеороликов до форм подписки или флеш-ролика. Я уже не говорю про таймер и кнопки паузы!
В любом случае, причина появления и массового использования слайдеров довольно проста и естественна — пользователи любят графическую информацию и предпочитают ее текстовой.
Вот представьте. Пользователь заходит на главную страницу сайта (или интернет-магазина) и при помощи слайдера за 15-30 секунд оценивает, стоят ли переходы по этим ссылкам затраченного времени. Какая экономия времени! Максимум информативности — минимум временных затрат.
Ну и потом слайдер банально экономит место на сайте. Представьте, одно дело разместить 5 блоков подряд (которые нужно еще прокручивать вниз) с параметрами 600х300px, другое дело разместить ту же информацию в одном блоке. То есть слайдер решает сразу несколько задач:
То есть слайдер решает сразу несколько задач:
- Умещает краткий контент и ссылки на основной контент в пределах экрана или его части.
- Соблюдает баланс между удобством и информативностью для пользователя и правилами поисковой оптимизации.
- Выполняет целевую функцию в соответствиями пожеланиями пользователей или намерениями вебмастера.
На этом теория закончена и я уже хочу поскорее перейти к практике, чтобы помочь вам выбрать слайдер для сайта и разместить его код.
Слайдер для сайта на HTML и CSS
CSS-код я приводить не буду, чтобы запись не была слишком большой (но дам ссылку на jsFiddle, чтобы вы могли скачать).
Пример (на jsFiddle, а детали на Хабре):
<input checked=»checked» name=»point» type=»radio» />
<input name=»point» type=»radio» />
<input name=»point» type=»radio» />
<input name=»point» type=»radio» />
<input name=»point» type=»radio» />
Результат:
Вот такая красота, картинки прописываются в css (что это такое?), задний вон тоже. По-моему отличный способ встроить слайдер на чистом HTML (что это такое?) на свой сайт, не подключая дополнительных JavaScript библиотек и лишнего мусора.
По-моему отличный способ встроить слайдер на чистом HTML (что это такое?) на свой сайт, не подключая дополнительных JavaScript библиотек и лишнего мусора.
Управлять параметрами слайдера также можно через CSS, я думаю вы разберетесь, это не сложно, ведь это самый простой слайдер, в котором можно использовать до 10 картинок без применения JavaScript и библиотеки jQuery.
По вашему выбору можно его «допилить» и установить в шапке страницы, либо разместить на главной странице блога — вне зависимости от того, что именно вы хотите там показывать рекламу или записи блога.
Преимущество подобных слайдеров на чистом HTML и CSS в том, что они легкие (не требуют загрузки сторонних библиотек) и не нагружают работу как браузера пользователя, так и сам сайт.
Именно поэтому верстальщики-профессионалы и фронтенд-разработчики имеют в своем арсенале запас готовых решений и могут самостоятельно создать легкий, максимально оптимизированный и функциональный слайдер.
Вставляем простой jquery слайдер для сайта
Если вы не хотите возиться с HTML, CSS, JS, но хотите готовое решение из серии «все уже придумано до нас», то самое время подобрать jQuery слайдер.
JavaScript jQuery — это библиотека, при помощи которой созданы многие из современных слайдеров. В ней содержится большое количество стандартизированных и типизированных объектов и решений для разработчиков, что позволяет создавать слайдеры различной формы, наполнения и типа.
В интернете пылятся десятки и сотни уже разработанных и готовых шаблонов скриптов на джейквери — вам всего лишь нужно будет разместить эти исходные скрипты на сайте и прописать пути к своим картинкам.
Как установить jquery слайдер на сайт? Очень просто, вам нужно подключить файлы .js и .css — не забудьте загрузить их на хостинг, также пропишите корректный путь к jquery с сайта Google API.
Все готово, теперь нужно разместить исходный код слайдера, заменив базовые картинки на свои и все будет работать — у вас будет свое слайдшоу. В качестве готовых скриптов можно порекомендовать:
Слайдер для сайта на Джумле (Joomla)
Для Joomla существует множество платных и бесплатных слайдеров. Бесплатные можно посмотреть здесь или здесь (SP Smart Slider для Joomla).
Бесплатные можно посмотреть здесь или здесь (SP Smart Slider для Joomla).
Ну а платные вы всегда можете нагуглить или поискать на codecanyon.net, там их не менее 35 штук.
Что за Codecanyon? Это сайт-сборник платных дополнений для сайтов. Цены не кусаются и находятся в пределах от нескольких долларов до полутора десятков долларов. Разработчики скриптов для Codecanyon прилагают к своим решениям подробную документацию — как по настройке, так и по установке jquery слайдеров на сайт. Есть скриншоты и видео — все это станет вам доступным после оплаты выбранного скрипта.
Стоит отметить, что не всегда платное значит наилучшее, ведь существует множество бесплатных и open-source решений, ничем не уступающих по функциональности платным аналогами, продающихся на коммерческих площадках.
Также преимуществом слайдеров в виде плагинов является то, что у них есть админка, а значит для подключения скрипта вам нужно делать минимум телодвижений, а все необходимые действия можно сделать в административной панели кликая мышкой, а не копаясь в коде — неплохое преимущество для неподготовленного или занятого вебмастера.
Слайдер для сайта на Ворпдрессе (WordPress)
Блоггеры часто используют движок Вордпресс в котором по умолчанию нет слайд шоу. Зато есть сотни плагинов, позволяющих не разбираться в тонкостях кода, а сосредоточиться на публикации качественного контента. А уж слайдер пусть сам переключает и анимирует в соответствии с настройками из админки.
Вот некоторые из плагинов для WP:
Meta Slider — простой, даже элементарный плагин с которым разберется даже ребенок. Функционал крутой, установить — проще простого.
Slideshow Gallery или Gallery Slideshow — с их помощью вы создадите слайдер с превью, при клике на который совершается увеличение картинки. Есть и другие настройки!
Slide Anything — в его настройках вы сможете настроить тип контента, размеры, описания, подписи; анимацию, эффекты, навигацию; источник контента и картинок, их количество.
А возможно вы захотите установить на свой блог плагин слайдера Фоторама? О нем вкратце расскажу в следующем пункте.
Бонус — мега-крутой скрипт слайдера Фоторама (fotorama.io)
Фоторама — совершенно бесподобный, уникальный и популярный в среде разработчиков бесплатный скрипт от нашего соотечественника. Есть плагин для Вордпресса и гем Ruby on Rails. Переходите по ссылке и вы не пожалеете — http://fotorama.io/
Настройка есть в видео на Ютубе:
На этом сегодняшняя статья завершена, надеюсь теперь у вас не будет проблем со слайдерами вне зависимости от движка сайта. Удачи!
Как легко создать слайд-шоу для вашего сайта с помощью WebProjector
Слайд-шоу с фотографиями — это отличный способ показать группу фотографий на веб-сайте. Есть несколько способов показать такое слайд-шоу. Прежде всего, вы можете использовать сервис фотографий, такой как Flickr или Picasa (онлайн-версия), чтобы сгруппировать ваши фотографии и разместить результат на вашем сайте.
Во-вторых, вы можете создать видеофайл своего слайд-шоу, загрузить его на сайт обмена видео, например YouTube, и встроить видео на свой сайт.
В-третьих, то, что WebProjector делает так просто, — это размещение файлов изображений на вашем собственном сайте и их отображение в слайд-шоу.
Как я уже упоминал выше, WebProjector делает добавление слайд-шоу фотографий на ваш сайт очень простым. Он использует технологию Flex и сводится к нескольким простым шагам для запуска и запуска слайд-шоу.
Скачать файл Zip
Посетите домашнюю страницу и прокрутите вниз до места, где написано «Скачать», и нажмите ссылку с надписью «zip».
Загрузите файл, откройте его и распакуйте файлы в папку на жестком диске. Мы собираемся изменить некоторые вещи, прежде чем загружать их на ваш веб-сервер, такие как добавление ваших фотографий и музыки и несколько настроек.
Получите ваши фотографии на месте
Вы заметите, что в папке есть подпапка с названием «images». Вы найдете примеры изображений там, но вы хотите заменить их на свои. Просто удалите их и вставьте туда свои.
Просто удалите их и вставьте туда свои.
Когда мы изменим файл XML, мы позаботимся о том, чтобы имена файлов ваших фотографий вызывались вместо примеров.
Получите свою музыку на месте
Предполагая, что у вас есть собственный MP3, который вы предпочитаете воспроизводить в фоновом режиме, вам нужно заменить MP3 по умолчанию своим собственным. Вы хотите самый простой способ? Переименуйте ваш MP3 в «music.mp3» и скопируйте его в файл по умолчанию. Проще простого.
Изменить проектируемый файл .xml
Откройте файл project.xml в текстовом редакторе для простого редактирования.
Не волнуйтесь, все, что мы хотим настроить, помечено и не так запутанно. Протестируйте слайд-шоу, сохранив файл XML и откройте файл index.html, чтобы увидеть изменения.
Первое, на что вы хотите обратить внимание — это переменные максимальная высота и максимальная ширина. Вы можете изменить эти цифры, чтобы изменить размер слайд-шоу. Похоже, в пикселях, просто чтобы вы знали.
Далее вы можете изменить некоторые настройки времени. Возиться немного, пока вы не получите их, где вы хотите их. Вы можете настроить такие параметры, как длительность появления и затухания, а также продолжительность каждого слайда.
Возиться немного, пока вы не получите их, где вы хотите их. Вы можете настроить такие параметры, как длительность появления и затухания, а также продолжительность каждого слайда.
Помимо возможности показать логотип запуска или нет, следующие несколько переменных, которые вы должны смотреть, контролируют, как все выглядит. Возиться с шириной границы и некоторыми цветами, которые будут отображаться. Вы должны знать цветной шестнадцатеричный код, хотя. Этот инструмент выбора цвета должен помочь вам найти шестнадцатеричные коды для нужных вам цветов.
Теперь убедитесь, что каталог изображений и имя файла MP3 указаны правильно. Настройте параметры звука по своему вкусу. Помимо ввода имен фотографий в том порядке, в котором вы хотите, чтобы слайды отображались, у вас все настроено с файлом XML.
Отредактируйте файл index.html, чтобы изменить слова, которые отображаются над слайд-шоу.
Вы могли бы поместить что-то, объясняющее слайд-шоу или что угодно. По умолчанию «Это образец страницы …» просто нужно уйти.
Сохранить Загрузить
Последний шаг сделает ваше слайд-шоу живым. Используя что-то вроде FileZilla, загрузите весь каталог в свое веб-пространство. Чтобы сделать ссылку на него, укажите ссылку на каталог или файл index.html. Либо должен действительно сделать это.
Итак, у вас есть это: ваше собственное слайд-шоу, размещенное в вашем собственном веб-пространстве (вот мое тестовое слайд-шоу).
Я уверен, что вы могли бы сделать некоторые интересные вещи, такие как внедрение кода HTML на другую страницу. Вы даже можете создать страницу портфолио из предоставленного вам файла HTML. Я только что показал вам основы его настройки.
Скажите, что вы думаете о WebProjector? Что вы используете, чтобы поделиться слайд-шоу и почему?
Слайд-шоу на заднем фоне сайта
11 ноября 2015 Антон Кулешов 6665 0
В сегодняшней статье мы поговорим о фоновом изображении для сайта, которое является немаловажным элементом дизайна. Если для блога фон должен быть приятным и не отвлекать от основного контента, то для лэндинг пэйдж – фон фактически самый значимый элемент, благодаря которому создается общее впечатление, и он должен «цеплять» посетителя.
Если для блога фон должен быть приятным и не отвлекать от основного контента, то для лэндинг пэйдж – фон фактически самый значимый элемент, благодаря которому создается общее впечатление, и он должен «цеплять» посетителя.
На данный вариант слайд-шоу на заднем фоне я наткнулся на одном из популярных зарубежных сайтов — tympanus, заглянув в демо, вы увидите злободневный вариант его использования. Хотя, на мой взгляд, найти применение данному скрипту при изрядной доли фантазии можно весьма и весьма незаурядное.
Мы же рассмотрим реализацию на первом примере, в его авторской ипостаси, и начнем со скриптов и стилей, которые нам понадобятся для работы, подключаем их в шапке документа:
<link href="css/main.css" type="text/css" rel="stylesheet" />
<link href="css/mockup1.css" type="text/css" rel="stylesheet" />
<script src="js/modernizr.custom.js" type="text/javascript"></script>В файле main.css находятся общие стили и стили сброса, а для каждого примера используется mockup1. css с соответствующей нумерацией.
css с соответствующей нумерацией.
Далее следует HTML разметка:
<div>
<!-- Фоновая картинка на каторой будет слайдер -->
<img src="img/mockup.jpg" />
<div>
<ul>
<!-- Сообсвено наши сайды -->
<li>
<img src="img/small/1.png" />
</li>
<li>
<img src="img/small/2.png" />
</li>
<li>
<img src="img/small/3.png" />
</li>
<li>
<img src="img/small/4.png" />
</li>
</ul>
</div>
<!-- Блок с заколовками и текстом -->
<header>
<h2><span>Шаблон</span> Слайд-шоу <i>Анимированное слайд-шоу в перспективе</i></h2>
</header>
</div>Осталось подключить скрипты в конце странице, желательно перед закрывающимся элементом body:
<link href="css/main. css" type="text/css" rel="stylesheet" />
<link href="css/mockup1.css" type="text/css" rel="stylesheet" />
<script src="js/modernizr.custom.js" type="text/javascript"></script>
css" type="text/css" rel="stylesheet" />
<link href="css/mockup1.css" type="text/css" rel="stylesheet" />
<script src="js/modernizr.custom.js" type="text/javascript"></script>Для каждого примера используется соответствующий скрипт adapt1.js, вот и всё слад-шоу на заднем фоне сайта готово. Вам же останется заменить картинки из примера на свои и у вас получиться красивый фон у сайта.
20 адаптивных изображений галереи и слайд-шоу (2018)
Если ваш веб-сайт имеет большое количество изображений, например, портфолио или веб-сайт с фотографиями и т. Д., То вам понадобятся две вещи: плагины для фотогалереи, которые помогут вам лучше управлять изображениями на вашем веб-сайте, и слайд-шоу для демонстрации ваших изображений. образы для мира.
Однако в моем сегодняшнем посте будет обсуждаться список адаптивных галерей изображений и слайд-шоу. Эти галереи и слайд-шоу выполнены в разных стилях и оснащены различными функциями для оптимизированного просмотра в браузере и на мобильных устройствах. Давайте рассмотрим особенности каждого элемента в деталях.
Давайте рассмотрим особенности каждого элемента в деталях.
Читайте также: бесплатные галереи изображений и слайдеры jQuery – лучшие из
WOW Slider
Слайдер WOW – это слайдер изображений на основе jQuery, который обладает удивительными визуальными эффектами и помогает создавать слайдеры с помощью нескольких щелчков мыши. Вы можете быстро встроить его куда угодно, благодаря его «Мастеру вставки на страницу» и опциям «Сохранить как плагин» для Joomla и WordPress.
Он также предлагает множество предварительно разработанных тем, функций импорта и экспорта, а также включает в себя альтернативу no-jQuery, только CSS.
Привет слайдер
Hi Slider помогает создавать слайдеры изображений с нулевым кодированием. Он предоставляет красивые темы и эффекты перехода, а также поддерживает разработку пользовательских шаблонов. Удивительно, но он помогает вам в публикации ваших слайдеров и генерирует HTML или модули для WordPress, Drupal и Joomla.
Наконец, вы можете добавить мультимедиа из нескольких источников, включая YouTube.
Jssor Slider
Jssor Slider – это интересный слайдер контента и изображений с более чем 300 эффектами перехода. Он поддерживает как слайдеры jQuery и no-jQuery, так и плагин для WordPress. Что мне понравилось, так это то, что он предоставляет множество демонстраций и примеров, которые помогут любому быстро приступить к работе с этим слайдерным решением.
Тем не менее, он не поддерживает многие издательские платформы или контент-сервисы, такие как Flickr и YouTube, как несколько вышеперечисленных решений.
Коробка сока
Juicebox – это впечатляющий создатель галереи изображений, который позволяет создавать веб-галереи без кодирования. Если вам не требуется HTML, вы можете установить и использовать один из его плагинов для WordPress, Lightroom, Photoshop и других.
Он поставляется с векторными значками, поддержкой Flickr и т. Д., А также имеет гораздо больше функций в своей профессиональной версии, таких как параметры социального обмена, поддержка корзины покупок, поддержка музыки, расширенные темы и т. Д.
Д.
cssSlider
cssSlider – это решение для слайдеров с чистым CSS, т.е. без jQuery, без JavaScript. Он предлагает множество анимационных эффектов и функций редактирования изображений. Вы можете выбрать из готовых цветовых схем для создания легких слайдеров изображений.
Кроме того, его функции слайд-шоу включают поддержку полной ширины, опцию автозапуска, поддержку навигации и миниатюры и т. Д.
Cincopa
Cincopa – это облачное решение для создания слайд-шоу с помощью простого мастера создания слайд-шоу. Это онлайн-решение с неограниченным хранилищем и совместимостью со многими платформами, такими как Joomla и WordPress. Интересно, что вы также можете добавлять музыку и вставлять видео в слайдеры.
И последнее, но не менее важное: он предлагает множество шаблонов (таких как сетка, журнал, портфолио и т. Д.) И поддержку, включая Google Analytics.
Удивительный слайдер
Amazing Slider – это слайдер jQuery с поддержкой видео с YouTube. Вы можете создавать слайдеры в HTML для встраивания в веб-страницы или использовать их в редакторах, таких как Dreamweaver или Frontpage. Кроме того, вы также можете создать плагин или модуль для Joomla и WordPress.
Кроме того, вы также можете создать плагин или модуль для Joomla и WordPress.
Наконец, его интуитивно понятный пользовательский интерфейс с помощью мастера слайдеров помогает создавать превосходные слайдеры с готовыми оболочками и несколькими эффектами перехода за минимальное время.
Галерея Bootstrap
Bootstrap Gallery – это простой создатель галерей, бесплатный как для личного, так и для коммерческого использования, включая сетку макетов кладки и модальный лайтбокс. Меня интересует то, что вы можете добавлять теги в свои галереи изображений вместе с поддержкой фотографий и видео.
Кроме того, он предоставляет множество опций настройки, включая параметры для изменения цвета, заголовков и т. Д.
Galleria
Galleria – это основанная на JavaScript инфраструктура галереи изображений. Удивительно, но вы можете вставлять фотографии и видео с Flickr, Vimeo и YouTube с помощью всего лишь нескольких строк кода. Он предлагает несколько бесплатных тем и неофициальный плагин для WordPress.
Тем не менее, это не так легко использовать, как решения выше и требует обработки исходного кода.
Слайдер ниндзя
Ninja Slider – это решение для создания слайдшоу изображений с поддержкой HTML. Это позволяет встраивать нативные аудио и видео и видео с YouTube и Vimeo. Ninja Slider не требует jQuery и поддерживает функцию отложенной загрузки, которая загружает изображение в фоновом режиме, когда пользователь прокручивает его достаточно, чтобы увидеть.
Кроме того, он также позволяет текст в ползунках, и вы можете настроить его внешний вид с помощью CSS.
Slider Maker
Slider Maker – это создатель слайдшоу jQuery, который требует нулевого кодирования. Он доступен на нескольких языках и поддерживает временные несколько слоев на одном изображении. Кроме того, он использует интеллектуальную ленивую загрузку изображений и различные эффекты перехода для создания удивительных слайдеров и предлагает множество тем.
Вы также можете интегрировать его в любую панель администратора, однако это платное решение.
SlideAwesome
SlideAwesome – это программа для создания слайдшоу фотографий, которая не требует знаний в области кодирования. Он работает с большинством CMS, включая WordPress, Drupal и другие, хотя официального плагина для них нет, и вы должны встроить его код.
Удивительно, но вы можете включить видео с Vimeo и YouTube в свои слайдеры. Кроме того, он предлагает скрытый режим, который позволяет вам просматривать слайд-шоу на вашем живом сайте, не показывая его посетителям.
Читайте также: 9 плагинов WordPress для повышения производительности изображений
PhotoSnack
PhotoSnack – это интерактивное средство для создания слайдшоу фотографий, которое поддерживает загрузку фотографий из хранилища фотографий и социальных сетей, таких как Google Photos, Facebook, Instagram и т. Д. После создания слайд-шоу вы можете использовать его, просто вставив (скопировав) его код в свой блог. или сайт.
Более того, вы можете выбрать стиль из его набора шаблонов и поделиться слайд-шоу напрямую с друзьями в социальных сетях в несколько кликов.
Flickr Embed
Flickr Embed – это инструмент для генерации кода, позволяющий создавать слайд-шоу из фотографий Flickr, которые впоследствии можно будет встроить на свой веб-сайт. Что мне понравилось, так это то, что он позволяет получать изображения из различных источников, включая пользователя или группу. Он предоставляет список параметров и создает слайд-шоу с использованием выбранных параметров.
Вы можете скопировать и вставить современный JavaScript или устаревший код iFrame на свой веб-сайт, чтобы показать новое слайд-шоу.
comSlider
comSlider – это создатель слайд-шоу в Интернете, который предлагает модные переходы и визуальные эффекты. Хотя его интерфейс может вас не впечатлить, но он не менее интересен в любом случае. Он предлагает множество опций для настройки внешнего вида слайдера, а также некоторые дополнительные параметры, такие как индикатор загрузки и т. Д.
И последнее, но не менее важное: вы можете легко интегрировать его на любую веб-страницу, скопировав его код, как Flickr Embed.
Image Slider Maker
Image Slide Maker – создатель слайдеров, работающий полностью онлайн. Он основан на jQuery, как и comSlider, и позволяет создавать слайды с текстом, ссылками, фотографиями, а также эффектами анимации. Вы можете настроить его функции, а также элементы дизайна, такие как кнопки и размеры, переходы между слайдами, шрифт текста, стиль текста и т. Д.
PgwSlider
PgwSlider – это библиотека слайдеров для jQuery и Zepto, которую можно использовать для создания слайдеров изображений. Хотя это не удобно для пользователя, как некоторые из приведенных выше решений, все же оно работает безупречно, и вы можете заставить его работать с небольшим количеством кода. Его веб-сайт предоставляет подробную информацию о вариантах внешнего вида и демонстрационные примеры, которые помогут вам быстро начать работу.
jQuery Gridder
jQuery Gridder – это плагин jQuery для создания галерей изображений. Он отображает сетку с миниатюрами изображений с красивым расширяющимся предварительным просмотром изображения, похожим на Google Images.
Однако, как и PgwSlider, он требует некоторого кодирования с вашей стороны. Есть несколько параметров конфигурации, а также возможность включить обратные вызовы для различных событий.
SlidesJS
SlideJS – это плагин слайд-шоу для jQuery. Он имеет плавные переходы и множество параметров конфигурации, но SlideJS требует от вас опыта программирования. Что мне понравилось, так это, например, jQuery Gridder, вы можете добавлять функции обратного вызова, чтобы делать что-то во время различных событий слайд-шоу, например, когда слайд загружается, запускается или завершается.
поколотить
Wallop – это библиотека слайдеров, которая лучше всего подходит для показа и скрытия вещей. Используя эту небольшую, но полезную библиотеку, вы можете создавать слайдеры изображений, а также настраивать нумерацию страниц благодаря слушателю событий.
Наконец, он предлагает список переходов и параметров, а также набор API-интерфейсов для управления и настройки слайдера изображений или любого другого творения.
HTML-слайд-шоу — создайте свое собственное бесплатное HTML-слайд-шоу
Создание слайд-шоу в формате HTML для вашего веб-сайта или блога — это просто
и бесплатно! 1 Выберите шаблон слайд-шоу 2 Загрузите свои фотографии 3 Просто вставьте слайд-шоу на свой веб-сайт
Шаблоны слайд-шоу HTML
Сетка слайдер (видео и изображения) шаблоны
-
Галерея адаптивных изображений
Адаптивный загрузчик карусели для галереи изображений с большим ползунком и опциональной прокладкой миниатюр под дисплеем
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер фото недвижимости
Потрясающая, простая в управлении галерея недвижимости с профессиональным и привлекательным дизайном
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер Wow
Адаптивный слайдер с захватывающими 3D-визуальными эффектами, полностью настраиваемый с отображением эскизов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер движущегося изображения
Слайдер движущихся изображений, впечатляющий, привлекающий внимание, эффективный с множеством спецэффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер nivo
Слайдер Nivo, отзывчивый, несколько вариантов слайдов, элегантный, с акцентом на содержании
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вы можете легко настроить шаблон с помощью дополнительных настроек или редактирования CSS.
НАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер (видео и изображения) шаблоны
-
Слайдер динамического изображения
Эффективный, отзывчивый динамический слайдер изображений с описаниями как в миниатюрах, так и в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер динамического изображения Версия CSS
Эффективный, отзывчивый динамический слайдер изображений с описаниями в виде эскизов и лайтбоксов, версия CSS
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер-гармошка
Уникальный декоративный слайдер-гармошка с элементами, отображаемыми при наведении или щелчке мышью, чтобы перейти к слайд-шоу в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер ежедневных эпизодов
Идеальный слайдер для ежедневных видеороликов с горизонтальной прокруткой
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер избранных серий
Видеослайдер Mosaic с малым и большим превью
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер jquery с видео
Отзывчивый слайдер jQuery с видео, простой в управлении, настраиваемый, с возможностью плавного перехода или скольжения
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер jquery
Адаптивное слайд-шоу jQuery, удобное для мобильных устройств, большой и элегантный дисплей и эффективные инструменты навигации
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Крутой слайдер
Элегантный и стильный слайдер изображений с настраиваемым фоном и текстом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
3dslicebox
Удивительный, инновационный слайдер 3D-слайд-бокса с масштабируемой скоростью анимации и определяемым количеством слайсов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер адаптивного слоя
Ползунок слоев, отзывчивый, простой и быстрый в установке с помощью ползунка во всю ширину
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Ползунок полной ширины
Полноэкранный слайдер с множеством опций социальных сетей, современный вид с широким набором настроек
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Простое адаптивное слайд-шоу
Адаптивное слайд-шоу лайтбокса, позволяющее отображать как изображения, так и видео с чистым внешним видом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер с надписями
Адаптивный слайдер с полем описания для привлечения внимания и предоставления деталей отображаемого материала
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Галерея изображений с развернутым вертикальным меню
Потрясающая галерея изображений с привлекательным и современным вертикальным расширенным меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайд-шоу
Адаптивная витрина слайд-шоу с эффектом нескольких слайдов, современным и привлекательным дизайном, элементами управления стрелками и отображением содержимого
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер с круговым движением
Интригующий и эффективный бегунок, три изображения на каждом витке дисплея
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Всплывающее видео
Полностью адаптивное всплывающее видео, настраиваемое, несколько типов слайдеров, несколько вариантов ширины страницы
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вы можете легко настроить шаблон с помощью дополнительных настроек или редактирования CSS.
НАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблоны фонового слайдера (видео и изображения)
-
Полноэкранное слайд-шоу
Полноэкранный режим, отображение в фоновом режиме, инновационный и привлекающий внимание с опциями фоновых эффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранный слайд-шоу с фотографиями на веб-сайте
Полноэкранное слайд-шоу фоновых фотографий веб-сайта, функциональное, с множеством опций, одна или несколько фоновых фотографий
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранное видео с вертикальным меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранное видео с вертикальным цветным боковым меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа и цветным боковым меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранное видео с вертикальным расширенным меню эскизов
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа и расширенными эскизами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранный фоновый видеоплеер
Полноэкранный видеоплеер с фоновыми эффектами, полностью масштабируемая, регулируемая панель управления
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вы можете легко настроить шаблон с помощью дополнительных настроек или редактирования CSS.
НАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вернуться к скинамВы можете легко настроить шаблон с помощью дополнительных настроек или редактирования CSS.
Предыдущий дизайн Следующий дизайнНАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вернуться к скинамВы можете легко настроить шаблон с помощью дополнительных настроек или редактирования CSS.
Предыдущий дизайн Следующий дизайнНАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Посмотреть все шаблоны . ..
..
Слайд-шоу изображений HTML может легко добавить изюминку вашей странице и привлечь внимание как посетителей, так и поисковых систем.
Cincopa предлагает вам несколько потрясающих и настраиваемых шаблонов, которые позволяют вам показывать множество фотографий или видео на относительно небольшом пространстве и без использования квоты вашего сервера, благодаря бесплатному хостингу и службам доставки (которые могут быть обновлены).Вся процедура создания и вставки слайд-шоу изображений HTML занимает несколько минут и очень проста в выполнении, даже если у вас нет знаний в области программирования.
Слайдер изображений HTML Cincopa чрезвычайно эффективен, надежен и интересен. Технические требования выполняются автоматически программным обеспечением, и все, что вам действительно нужно сделать для встраивания HTML-совместимого дисплея слайд-шоу, — это загрузить файлы мультимедиа высокого качества. Файлы могут быть загружены с любого из ваших устройств или из социальных сетей, таких как Facebook или Instagram.
HTML Slideshow Основные возможности
- Совместимость со всеми основными браузерами
- Полная масштабируемость
- Удаленный доступ
- Cooliris вид
- Система CDN
- Загружайте неограниченное количество файлов — неограниченно квоте вашего сервера
- Несколько шаблонов
- Автоматическое преобразование и изменение размера фотографий
- Разрешить или запретить загрузку ваших файлов
- Автоматическое резервное копирование и отчеты
- Оптимизировано для SEO
- Несколько вариантов настройки (размер, макет, перемешивание, автоповорот и т. Д.)
- Легко управлять с помощью простого мастера
- Бесплатный хостинг и доставка
Cincopa предоставляет вам эксклюзивный пакет мультимедийных продуктов и услуг, который был разработан для удовлетворения любых возможных запросов, которые вы могли рассматривать в своем слайдере изображений HTML. В нем есть простой мастер, который проведет вас через процедуры создания и управления, высококачественное программное обеспечение и выделенные серверы, которые обеспечивают надежную, бесперебойную и быструю работу, а также прогрессивную систему безопасности, которая гарантирует полную защиту ваших файлов.
Cincopa позволяет принимать творческие решения, но освобождает от всех технических деталей. Вы можете загружать неограниченное количество файлов практически из любого источника и отображать слайд-шоу HTML-изображений на любом количестве сайтов и социальных каналов.
удивительных примеров слайд-шоу CSS, которые вы можете использовать на своем веб-сайте
Слайд-шоуCSS более эффективно привлекают аудиторию, чем речь и язык тела. Визуальные презентации вызывают интерес и делают идеи более яркими.
Высказывать мысли и деловые предложения может быть непросто.Это может быть особенно актуально для веб-разработчиков, графических дизайнеров и художников.
Наличие слайд-шоу из фотографий может помочь продемонстрировать их опыт и навыки.
Интернет-предприниматели также могут извлечь выгоду из презентации продуктов своих компаний в виде слайд-шоу. Потребители или посетители смотрят на изображение продукта перед покупкой.
Помните, что визуальная презентация производит впечатление на посетителей вашего сайта. Выберите одно из этих фантастических слайд-шоу CSS, чтобы выделить свои продукты и услуги.
Выберите одно из этих фантастических слайд-шоу CSS, чтобы выделить свои продукты и услуги.
Адаптивные и привлекательные слайд-шоу
Галерея с разделенным экраном
Если вам нужно синхронизированное и постраничное слайд-шоу, то это хороший вариант.
Загрузочный карусель FadeIn & Fadeout
Благодаря чистым кодам этого плагина общий дизайн уникален и прост. Настройка и редактирование кнопок и эффектов совершенно без проблем.
Прежде всего, одна из наиболее заметных функций — это плавное появление / исчезновение анимации.
Слайдер без названия
Дизайн этого слайд-шоу больше ориентирован на продвинутую анимацию. Пользователи могут выбирать из различных эффектов для использования на своем веб-сайте.
Слайд-шоу Сова Карусель + YouTube
Это слайд-шоу имеет минималистичный дизайн, позволяющий зрителям видеть основные моменты страницы. Посетители могут перемещаться влево или вправо, чтобы увидеть следующее изображение или видео.
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
WoW ваших клиентов, создавая инновационные и стимулирующие отклик веб-сайты
быстро, без опыта программирования.Slider Revolution позволяет
привлечь к вам множество клиентов за модным дизайном веб-сайтов.
Слайд-шоу с параллаксом
В этом плагине можно увидеть, как автоматическое слайд-шоу мигает на поверхности страницы и за ее пределами. Эффект параллакса привлекает внимание, побуждая больше клиентов посещать ваши страницы.
Слайд-шоу Vanilla JS с переходом CSS
Slideshow Vanilla — это дизайн на основе JS с различными ступенчатыми переходами.Автоматические слайд-шоу продолжают воспроизводиться, пока пользователь остается на странице веб-сайта.
Карусельный слайдер с двойной экспозицией
Пользователи могут создать ручную трансмиссию и автоматический переход ползунка. Эффект от этого ползунка плавный и безошибочный.
Эффект от этого ползунка плавный и безошибочный.
Это позволяет пользователям и посетителям больше наслаждаться эффектами двойной экспозиции.
Слайд-шоу 3D-витрина
Это дает возможность создать свой собственный дизайн слайд-шоу.Если вам нужен параллакс или минималистичный эффект, окончательный выбор за вами.
Галерея слайд-шоу на чистом CSS
Этот плагин для создания слайд-шоу на основе CSS имеет несколько качественных функций. Это может помочь в навигации по страницам веб-сайта.
Слайд-шоу с переходом жалюзи
Когда посетители просматривают главную страницу, они видят эффект перехода на каждой фотографии. Качество отличное, и при переходе на сайт новых посетителей не возникает сбоев.
Просмотр слайдов Dual
Это слайд-шоу CSS состоит из двух слайдов, что позволяет пользователям отображать два разных заголовка или фотографии. Зрители могут щелкнуть двойную стрелку, чтобы просмотреть верхний или нижний слайд.
Адаптивное слайд-шоу Vanilla JS
Это слайд-шоу на основе JS имеет уникальные и разнообразные формы навигации.
Презентация слайд-шоу
Это слайд-шоу CSS типично по своему оформлению. Пользователи или посетители могут перемещаться по слайдам, нажимая клавиши со стрелками вверх и вниз.
Вертикальное слайд-шоу на разделенном экране
Значок, похожий на значок меню гамбургера, отображается в правой части слайд-шоу.
Зрители могут щелкнуть вертикальную линию с первой по четвертую, чтобы просмотреть конкретный слайд. Еще один способ навигации по слайдам — щелкнуть по экрану и сдвинуть его вверх или вниз.
Перекресток Слайд-шоу
Особенность этого слайд-шоу отражает само название. Фоновые изображения и текст пересекаются, когда зрители нажимают на ползунок.
Он предлагает зрителям интерактивный опыт. Это делает его идеальным слайд-шоу для сайтов фотографов и модельных агентств.
Другие веб-сайты также могут использовать это для продвижения своего бренда и улучшения его видимости на странице.
Простой слайдер изображений
Особенности включают динамический счетчик слайдов, паузу при наведении курсора, автоматическое слайд-шоу и элементы управления отображением / скрытием при наведении курсора. Это слайд-шоу на основе jQuery, поэтому коды и система будут работать в соответствии с предпочтениями пользователя.
Эффект Кена Бернса полноэкранный без js
Настроить эффект в этом слайд-шоу очень просто. Кнопками и меню легко управлять, поэтому пользователи могут работать над запланированным дизайном слайд-шоу.
Жуткий страшный клип с текстом
Чтобы создать что-то уникальное и новое для вашего веб-сайта, используйте этот эффект слайдера. Он идеально подходит для страниц детективов и ужасов.
В этом слайд-шоу зрители могут перемещаться, используя кнопки и меню бургеров. Кроме того, полноэкранное слайд-шоу позволяет посетителям увидеть основные моменты веб-сайта.
Кроме того, полноэкранное слайд-шоу позволяет посетителям увидеть основные моменты веб-сайта.
Слайдер с призматическим эффектом
Этот слайдер с простым дизайном имеет эффект призмы. Посетителям понравится чистый фон и уникальные призматические эффекты на изображениях.
СЛАЙД-ШОУ С HTML / CSS
Используйте это слайд-шоу, если вы планируете использовать автоматические слайд-шоу на своем веб-сайте. Он основан на HTML или CSS, поэтому будет хорошо работать на любой домашней странице.
Ползунок React с эффектом наведения
Этот дизайн идеально подходит для пользователей мобильных устройств и настольных компьютеров, поскольку имеет как динамический курсор, так и традиционные стрелки навигации.Они могут прокручивать страницы с помощью кнопок призыва к действию и значимых текстов на слайдере.
Параллакс слайд-шоу с TweenMax
Это слайд-шоу предлагает привлекательный эффект параллакса. Зрители могут прокручивать слайд-шоу, щелкая стрелку влево или вправо.
Зрители могут прокручивать слайд-шоу, щелкая стрелку влево или вправо.
Движение мыши / эффект наклона акселерометра | Гринсок
для тех, кто ищет уникальный тип слайд-шоу, этот может быть идеальным. Эффект наклона мыши привлекает пользователей и посетителей.
Адаптивное слайд-шоу с вкладками
Это отзывчивое и легко настраиваемое слайд-шоу с полноразмерным дизайном. На этом слайде посетители могут видеть полное изображение заголовка и его основное выделение.
СЛАЙД-ШОУ ТОЛЬКО ДЛЯ CSS
Это слайд-шоу имеет простой дизайн и включает в себя базовое и удобное слайд-шоу.
3D-слайдер | Чистый CSS
Этот слайдер на основе CSS имеет трехмерный дизайн. Слайд-шоу отображается автоматически, но приостанавливается, когда зрители наводят курсор на изображение.
Анимированные слайд-шоу
Это слайд-шоу на основе CSS и Javascript обеспечивает навигацию без задержек.
КОМПОНЕНТ СЛАЙД-ШОУ BUBBLE
Это слайд-шоу обладает заманчивым эффектом перехода.
Навигация с липким слайдером (отзывчивая)
Разработчики сделали это слайд-шоу с помощью SCSS, Javascript и jQuery. Вот почему функции просты в использовании и быстро реагируют.
Он поставляется с панелью навигации, которая останавливается, когда посетители начинают прокрутку.Это позволяет узнать текущий раздел страницы.
ГЕОМЕТРИЧЕСКИЕ ПТИЦЫ — СЛАЙД-ШОУ
Это слайд-шоу идеально подходит для веб-сайта, посвященного птичьей нише. Посетители могут перемещаться по слайд-шоу, пока 83 треугольника трансформируются и меняют цвет.
Слайдер циклического слайд-шоу
Слайд-шоуCycle обладает адаптивными функциями и дизайном. Он работает на разных устройствах с множеством опций.
Полноэкранный перетаскивающий слайдер с параллаксом
Благодаря дизайну слайдера с параллаксом и полноэкранной разметке посетители могут увидеть основные моменты веб-сайта. Это также побуждает их перемещаться по большему количеству страниц.
Это также побуждает их перемещаться по большему количеству страниц.
СИЛУЭТ МАСШТАБ СЛАЙД-ШОУ
В этом слайд-шоу изображение текущего кадра становится эффектом масштабирования, переводя зрителей к следующему слайду.
Автоматическое бесконечное слайд-шоу с jQuery
Это простое слайд-шоу с автоматическим бесконечным дизайном, выполненное в jQuery.
Прототип полного слайдера
Пользователи могут автоматически изменять слайд-шоу в этом прототипе полного слайдера.Чтобы перейти к следующему слайду, щелкните одно из четырех различных меню.
КОНЦЕПЦИЯ СЛАЙД-ШОУ
У этого есть уникальная концепция, и к каждому изображению можно добавить детали. Более того, можно легко пропустить слайды, щелкнув пять включенных меню.
Ползунковые переходы
Этот слайдер имеет опцию параллакса. Это позволяет пользователям исследовать различные переходы между слайдерами и находить тот, который соответствует их потребностям и предпочтениям.
Красивое слайд-шоу с эффектом размытия
Это слайд-шоу имеет эффект размытия с отзывчивыми кнопками и меню.
Виджет слайд-шоу первого продукта для мобильных устройств
Если вы хотите начать с веб-сайта, удобного для мобильных устройств, это слайд-шоу окажется полезным. Он имеет аккуратную типографику, облегчающую чтение для мобильных пользователей.
Искаженная галерея
Фотографам и дизайнерам понравится это слайд-шоу с его уникальным и неповторимым дизайном.
Красивый слайдер с плоским текстом
Это простое слайд-шоу, больше ориентированное на текст.
Слайд-шоу с разделением экрана
Это слайд-шоу с разделенным экраном позволяет пользователям отображать что-то более подробное. Он также служит для выделения этих деталей на главной странице.
Необычный слайдер
Включает интеллектуальную систему цвета, позволяющую пользователям настраивать всю схему или ее небольшие части. Это модное слайд-шоу, которое могло бы привлечь больше зрителей.
Слайд-шоу в кнопке
Это слайд-шоу лучше всего работает в настольных браузерах, поскольку в нем используется тяжелый CSS3.
Параллакс слайд-шоу
Его дизайн с эффектом параллакса отзывчивый. Он представляет собой основной заголовок на веб-сайте, привлекая внимание большего количества посетителей.
Базовое слайд-шоу HTML
Это легкое и простое слайд-шоу.
Концепция адаптивного слайд-шоу
В этом плагине вы можете создать уникальное слайд-шоу.Навигация и нажатие на различные кнопки и меню плавные и отзывчивые.
Адаптивный параллакс-слайдер с прозрачными буквами
Этот отзывчивый слайдер с параллаксом имеет настраиваемые функции. Возможно изменение шрифта, размера шрифта, цвета шрифта, скорости перехода и анимации.
Greensock Анимированное слайд-шоу
Это отзывчивое слайд-шоу с плавным переходом и полноэкранным дизайном.
Слайд-шоу CSS с предварительным просмотром изображения
С помощью этого слайд-шоу пользователи могут предварительно просмотреть свои слайд-изображения.
Слайд-шоу Nautilus
Это слайд-шоу Nautilus имеет минималистский дизайн с уникальной кнопкой. Когда пользователь нажимает на кнопку, изображения появляются одно за другим.
Всплывающее окно
Popout придает этому слайд-шоу богатый дизайн. Он фокусируется на демонстрации изображений, которые появляются на каждом слайде.
TweenMax Слайд-шоу
Это слайд-шоу имеет базовую анимацию, но полезно для одностраничных или легких веб-сайтов.
Slicebox — слайдер 3D изображений
Поставляется с ползунком перехода изображения. Все эффекты анимации происходят в пространстве изображения, поэтому нет необходимости изменять элементы.
Слайд-шоу Table Cell
Пользователи могут создавать слайд-изображения или текст в ячейке таблицы и добавлять более необычные эффекты с помощью этого слайд-шоу.
Полноэкранный слайд-шоу фонового изображения CSS
Он выделяет изображения, представляя их через переходы постепенного появления и исчезновения.
Покемон Слайдер
Для веб-сайтов, основанных на детских темах, это слайд-шоу Pokemon может быть хорошим вариантом.
Слайд-шоу с затуханием
Хотя это слайд-шоу является базовым, оно адаптивно и легко настраивается.
Круглый слайдер
Повысьте качество обслуживания посетителей с помощью этого слайд-шоу. Это позволяет посетителям взаимодействовать и участвовать в действиях на странице.
Дизайн слайд-шоу уникален и обязательно привлечет внимание посетителей.
Автоматическое / ручное слайд-шоу
Изображения или текст в этом слайд-шоу автоматически изменяются. Но когда посетители нажимают стрелку или кнопку в макете слайд-шоу, оно приостанавливается.
Слайдер с эффектом параллакса
Этот ползунок имеет эффект параллакса, который работает на разных устройствах.
Текст слайд-шоу CSS
Если основное внимание уделяется отображению текста, а не изображений, этот плагин слайд-шоу может быть идеальным.
Слайдер Города (Реагировать)
У этого есть только основные кнопки и стрелки, но навигация плавная и отзывчивая.
Ползунок режима наложения — двойная экспозиция
Создавайте эффекты двойной экспозиции и смешивайте фон и анимацию с этим слайд-шоу.
Слайд-шоу ванильного JS-лайтбокса
В этом слайд-шоу пользователи могут разместить все свои изображения на одной странице. Как только зритель нажимает на изображение, появляется всплывающая страница с описанием.
Слайдер изображений только для CSS с использованием шаблонов SVG
В этом плагине пользователи могут выбирать из двух разных слайдов. Или сложите их вместе и позвольте посетителям выбрать тот, который они предпочитают просматривать.
Фактический вращающийся слайдер
У этого есть вращающийся слайдер с настраиваемыми меню.
ScrollMagic Tutorial — полноэкранное слайд-шоу
В этом полноэкранном слайд-шоу можно разместить на странице все изображения и текст, которые вы хотите выделить.Зрители могут легко перемещаться по слайд-шоу.
Слайдер в маскированном круге
Это слайд-шоу имеет чистый, простой дизайн. Посетители могут перемещаться между изображениями, щелкая и перемещаясь влево или вправо.
Если вам понравилось читать эту статью о примерах слайд-шоу CSS, вы также должны прочитать это:
30+ свежих HTML-слайдеров и каруселей изображений jQuery 2021 года
Адаптивный jQuery Bootstrap Carousel
Создайте мобильную карусель с сенсорным экраном Retina, которая отлично смотрится во всех браузерах и на всех телефонах.Добавляйте изображения, текст, видео, миниатюры, кнопки на слайды, настраивайте автовоспроизведение, полноэкранный, полноэкранный или прямоугольный макет. Поставляется с простым конструктором перетаскивания — сделайте слайдер без кода!
Поставляется с простым конструктором перетаскивания — сделайте слайдер без кода!
Посмотреть демонстрацию
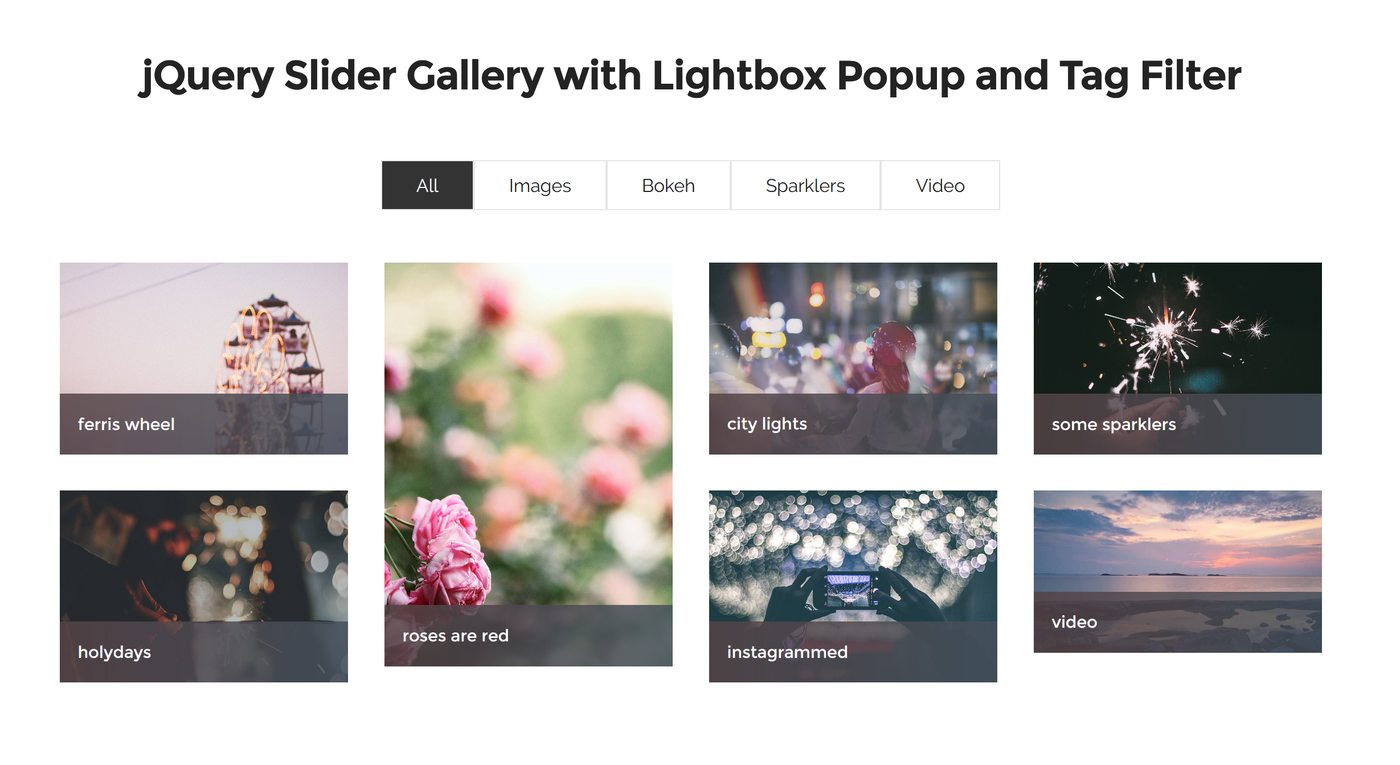
Адаптивное слайд-шоу с всплывающим окном лайтбокса и фильтром тегов
Этот шаблон слайд-шоу Bootstrap чистый, современный и простой — идеально подходит для веб-сайта с минималистской темой или для веб-сайта, который хочет продемонстрировать дух современного дизайна. Изображения слайд-шоу большие, что делает этот шаблон идеальным для веб-сайтов, ориентированных на изображения, таких как портфолио фотографий или веб-сайты электронной коммерции.
Каждое изображение слайд-шоу «опускается» на место вертикально, с небольшим отскоком в конце, что делает движение очень органичным и естественным. Время, в течение которого каждое изображение остается на экране, невелико, но его, конечно, можно настроить с помощью встроенного конструктора. В адаптивной галерее можно использовать как изображения, так и видео. Более того, вы можете использовать в нем гифки и svg, и посетители вашего сайта смогут просматривать их в модальной карусели лайтбокса.
Посмотреть демонстрацию
Beauty AMP Page Галерея JS шаблон
Посмотреть демонстрацию
Адаптивный шаблон карусели Light AMP
Посмотреть демонстрацию
Wedding AMP Адаптивная галерея
Скачать бесплатно
Business AMP CSS Пример карусели
Посмотреть демонстрацию
Architect AMP Шаблон мобильной галереи изображений
Посмотреть демонстрацию
Шаблон галереи веб-сайта Sound AMP
Посмотреть демонстрацию
Beauty AMP Image Gallery CSS Template
Посмотреть демонстрацию
Образец галереи веб-страницы Space AMP
Посмотреть демонстрацию
Шаблон слайдера целевой страницы Fitness AMP
Посмотреть демонстрацию
HTML-шаблон карусели для AMP-страниц при запуске
Посмотреть демонстрацию
Шаблон слайдера сайта CSS AMP для событий
Посмотреть демонстрацию
ПлагинGrafito Gallery — HTML5 Slider
Эта галерея отличается современной элегантностью и необычной цветовой гаммой. Результат очень уникальный и бросающийся в глаза!
Результат очень уникальный и бросающийся в глаза!
На слайдах отсутствует эффект рамки, что позволяет изображениям занимать максимальное пространство. Однако изображения имеют эффект «закругленных углов», что делает их похожими на современные фотографии автомобилей.
Используемый шрифт — Averia Sans Libre, уникальный шрифт, созданный на основе многих других шрифтов. У него забавный и слегка нарисованный от руки вид, который хорошо дополняет причудливый современный вид галереи.
Посмотреть демонстрацию
Нежный простой слайдер — карусель изображений HTML5
Карусель с картинками — идеальный аксессуар практически для любой веб-страницы, который может придать ей безупречный и профессиональный вид.Даже самый простой дизайн веб-сайта будет выглядеть великолепно с включением графического слайд-шоу.
На изображениях показана историческая архитектура, поэтому это слайд-шоу можно использовать для любого типа презентации, демонстрирующей старинные здания.
Ползунок выглядит современным и приятным в использовании. Использование маркеров проясняет принцип работы навигационной системы, поэтому эту карусель легко понять и применить.
Посмотреть демонстрацию
Слайд-шоу с поддержкой Retina — мобильная карусель изображений
Этот слайдер имеет простой, чистый и очень современный дизайн, в котором используется черный и белый цвета.
При наведении курсора на ползунок появляются две стрелки навигации, по одной с каждой стороны. Стрелка представляет собой острие белой стрелки с черным полупрозрачным кругом, очерченным тонкой белой рамкой. При наведении курсора на стрелку стрелка становится более заметной благодаря меньшей прозрачности. Щелкнув стрелку, вы будете перемещаться по изображениям. Благодаря чистому и современному дизайну этот слайдер будет хорошо работать на технологических веб-сайтах, компаниях-разработчиках программного обеспечения и веб-сайтах, посвященных современной архитектуре.Это также будет отличным выбором для авторов научной фантастики и любого веб-сайта, посвященного космосу или размышлениям о будущем.
Посмотреть демонстрацию
Бирюзовый слайдер изображений — Bootstrap Image Slider
Бирюзовый шаблон поразит посетителей вашего сайта своими оригинальными элементами. Стрелки представляют собой простые круги со стрелками внутри, у которых отбрасываются тени. Шрифт описания также имеет привлекательную тень. Вот что делает это слайд-шоу пространственным, чтобы привлечь внимание посетителей.Поскольку изображения в слайд-шоу имеют разные размеры, эффект перехода позволяет им плавно переходить друг в друга.
Если навести указатель мыши на эскизы, вы увидите круг с петлей на сером полупрозрачном фоне.
Это слайд-шоу подойдет для сайтов ресторанов, кулинарных и других мероприятий, чтобы заинтересовать целевую аудиторию.
Посмотреть демонстрацию
Галерея изображений Parallax — Мобильная карусель
Текущая адаптивная галерея начальной загрузки изображений может заставить всех проголодаться.Глядя на этот слайдер, пользователи успокаиваются благодаря оформлению в зеленом цвете. На левой и правой сторонах слайда показаны 2 кнопки со стрелками. Они представляют собой прямоугольник зеленого цвета с двойной стрелкой внутри. Кнопка показывает небольшое изображение предварительного просмотра при наведении курсора мыши. Текстовое описание находится в нижнем левом углу слайда. Шрифт «Indie Flower» написан в зеленом прямоугольнике. Вы можете легко перейти к любому слайду, щелкнув миниатюры.
Посмотреть демонстрацию
Фотогалерея Zippy — Мобильная карусель
ШаблонZippy не похож на другие.Стрелки расположены в правом верхнем и нижнем углах, оба с одной стороны. Кнопка со стрелкой состоит из оранжевого кружка и тонкой черной стрелки. Описание тоже замечательное. Он построен с использованием шрифта Garamond. Описание не имеет фона, поэтому написание выглядит современно.
В нижней части слайдера расположены стильные патроны — оранжевые точки. Эффект поворота оказывает сильное влияние на зрителей, привлекающих их внимание.
Посмотреть демонстрацию
Cursive Image Slider — слайд-шоу изображений jQuery
Этот шаблон карусели, поддерживающий только CSS, веселый и игривый, сохраняя при этом современную простоту.Он быстро загружается, полностью реагирует и не требует для работы javascript или JQuery.
В дизайне использованы курсивные шрифты и «схематичный» эстетический дизайн, благодаря которому слайд-шоу выглядит вручную. Однако используется только один цвет, что делает этот дизайн идеальным для веб-сайтов, предназначенных для творческих взрослых, таких как кулинарные блоги, веб-сайты для бронирования записки и других «мам-блоггеров».
Поскольку слайд-шоу использует только CSS для создания интерфейса и эффектов перехода, слайдер загружается очень быстро и будет работать на любом устройстве с современным браузером.Используйте этот красивый слайдер, чтобы продемонстрировать свои рецепты, поделки ручной работы или оригинальные товары.
Посмотреть демонстрацию
Галерея стилей ионосферы — слайд-шоу с адаптивным изображением
Все будут впечатлены открытием этого обширного и красочного слайд-шоу, где мы можем увидеть французские цветы и старинные дома. Добавление этого слайдера гарантирует, что зрители не смогут отвести глаз от вашего веб-сайта.
Приятный лайтбокс с закругленными краями придает вашему сайту самый романтичный вид.При наведении курсора на всплывающие изображения появляются синие стрелки навигации для перехода к ползунку и назад.
Внизу изображения вы увидите описание слайда с черным фоном, которое появляется снизу. Весь дизайн идеально соответствует концепции этой презентации, поэтому с его помощью можно сделать ваш сайт красивее.
Посмотреть демонстрацию
Слайд-шоу содержимого маршрута — карусель изображений CSS
Этот слайдер Route Slider объединяет выдающиеся изображения природных пейзажей.Он будет безупречно соответствовать концепции туристического агентства, экологической организации и других компаний. При наведении указателя мыши на миниатюры изящного лайтбокса красиво оформленные изображения слегка затемняются, чтобы выделить их. Справа и слева мы видим стрелки навигации в виде элегантных серых кружков с треугольниками внутри. Они исчезают с эффектом затухания и снова появляются при переключении между изображениями слайдера. Наряду с ними краткие описания действуют так же, поражая зрителей своей лаконичностью.
Посмотреть демонстрацию
Галерея изображений Metro — слайд-шоу изображений в формате HTML
Подходящее слайд-шоу для цветочного магазина и биологических сообществ — это галерея изображений Metro. Если навести курсор мыши на миниатюру лайтбокса, снизу появится поле описания. Если вы нажмете на это, откроется галерея. Здесь вы найдете обведенные стрелки и описание в белом и сером цветах, что позволяет пользователям легко переключать изображения. Рамка галереи плавно изменяется в соответствии с размером изображения.
Это великолепное слайд-шоу полностью адаптировано для мобильных устройств, поэтому его можно без проблем просматривать на таких устройствах, как планшеты или телефоны, а также на настольных компьютерах.
Посмотреть демонстрацию
Мобильный слайдер с пузырьками — CSS Slider
Этот слайдер очень удобен и понятен. Он воспроизводится непрерывно, и, когда он достигает конца, он сканирует в обратном направлении, достигает первого изображения и сразу же автоматически воспроизводит весь набор. Пользователи могут определить, какое изображение они хотели бы просмотреть, просто щелкнув галерею эскизов изображений, расположенную непосредственно под слайд-шоу.Кроме того, при наведении указателя мыши на миниатюру отображается заголовок стиля. Фотографии большие, и на них есть возможность раскрыть детали, которые в противном случае могут ускользнуть от человеческого глаза. В связи с этим картинки должны быть в высоком разрешении и качестве.
Посмотреть демонстрацию
Фотогалерея Кенбернса — CSS3 Carousel
Фотогалерея, не связанная с jQuery, создана исключительно с использованием CSS и предоставляет отличный способ продемонстрировать ваши фотографии и позволить посетителям вашего веб-сайта увидеть самое лучшее из того, что вы можете предложить.Он имеет красивый эффект перехода с медленным и устойчивым панорамированием к центру фотографий, поэтому у вашей аудитории будет возможность увидеть каждую деталь, которую вы хотите. Благодаря своей визуальной привлекательности и полному набору элементов управления для зрителя, эта галерея без jQuery наверняка понравится любому, кто попадется на ваш сайт.
Эта демонстрация с непринужденным темпом и универсальным внешним видом является идеальной фотогалереей CSS для веб-сайта художника, интернет-магазина одежды или сайта, посвященного путешествиям.
Посмотреть демонстрацию
Галерея изображений Dodgy — Bootstrap Image Slideshow
Современный безрамочный дизайн, этот ползунок удерживает кнопки управления по краям, так что все внимание зрителя сосредоточено на изображениях. Простой и смелый стиль делает этот слайдер идеальным для современных веб-сайтов.
Для навигации галерея изображений jquery имеет увеличенные элементы управления стрелками с каждой стороны. Наведя курсор на эти стрелки, пользователь может увидеть эскиз следующего или предыдущего слайда. Желаемый слайд перемещается вперед, щелкнув соответствующую стрелку.Дизайн с двойной стрелкой на элементах управления навигацией добавляет современному внешнему виду этого слайдера.
Базовый дизайн этого слайдера идеально подходит для современных веб-сайтов, которые ценят интуитивно понятный дизайн и простые дисплеи. Пусть ваши изображения говорят сами за себя.
Посмотреть демонстрацию
Слайдер граничного содержимого — карусель изображений CSS
Эта немного необычная тема слайдера, очень современная и привлекательная. Это более «квадратная» форма, чем у большинства слайдеров на веб-сайтах, что позволяет работать с изображениями, которые не являются альбомными.Это может быть отличным дополнением для веб-сайта-портфолио или для демонстрации портретов людей и животных.
В слайдере использована темно-бордовая цветовая гамма, смещенная белым. Это необычный и яркий цвет, который предполагает роскошь и изысканность.
Каждое изображение в ползунке увеличивается и уменьшается, одновременно медленно исчезает, чтобы открыть следующее изображение.
Посмотреть демонстрацию
Brick Content Slider — Bootstrap CSS Image Slideshow
Эффект перехода — вот что делает эту карусель поистине потрясающей.Каждый слайд воспроизводится до трех секунд, прежде чем его заменит другое изображение.
В этом примере показано слайд-шоу во время широкоформатного панорамного изображения, которое обязательно поразит всех, кто его увидит. В этом примере очень мало беспорядка, чтобы гарантировать, что изображения отображаются без препятствий, как правило, компоненты исчезают, когда они не используются. Стандартный эффект анимации — Кирпич, который вставляет изображения вправо. Опять же, переход не сложный, но гладкий.В итоге получилось современное, элегантное, но простое слайд-шоу.
Посмотреть демонстрацию
Оптимизированная для мобильных устройств Showy Carousel — WordPress Carousel
Эффект анимации делает эту карусель по-настоящему очаровательной. Каждый слайд воспроизводится около трех секунд, прежде чем его заменит другое изображение. В случае, если изображение начинает меняться, тень предстоящего изображения прибывает слева, а снаружи — на границе. Как только изображение сменилось на нынешнее, пользователи могли видеть тень на уходящей фотографии снаружи прямо в кадре.Этот эффект действительно иллюстрирует внешний вид и привлекает интерес пользователя, поэтому он будет хорошо смотреться на веб-сайтах, посвященных фотографиям или путешествиям, в основном потому, что привлекает людей.
Использование маркеров позволит понять, какая система навигации работает, а это означает, что это слайд-шоу легко понять и использовать.
Посмотреть демонстрацию
Слайд-шоу Dominion — Карусель изображений HTML5
В этой галерее у каждого эскиза есть светлая рамка с описанием и кнопками «плюс», которые прекрасно смотрятся на любом устройстве.Тематика этого слайдера может напоминать летний завтрак. Открытие основной галереи показывает вместо нее затемненную рамку, которая лучше всего контрастирует с первой. Для выделения изображения в центре используется полупрозрачный серый фон. Темные стрелки появляются при наведении курсора на изображение. Это слайд-шоу поместится на странице меню кафетерия или ресторана, чтобы показать доступные десерты.
Посмотреть демонстрацию
Эффектное слайд-шоу — Карусель HTML5
Обманчиво и заманчиво простой дизайн с привлекательными плавными эффектами — вот основные моменты этого демонстрационного слайд-шоу, созданного с помощью потрясающего Wowslider.Изображения плавно вращаются внутрь и наружу, создавая поразительный и привлекательный эффект.
Каждое изображение прекрасного Оксфордского университета демонстрируется в течение приятного времени. А если вы хотите вернуться немного вперед или назад, вы можете найти стрелку справа и слева на концах слайд-шоу.
Каждая стрелка автоматически подсвечивается при наведении на нее курсора и плавно исчезает. Дизайн простой зеленый на полупрозрачном белом фоне. Скошенные края придают стрелкам ощущение современности.
Посмотреть демонстрацию
Fade Slideshow — Bootstrap Image Slideshow
Это расслабленный, милый и игривый слайдер с немного женственным дизайном. Он идеально подходит для веб-сайтов, посвященных декоративно-прикладному искусству, для блоггеров, а также для авторов романтических произведений.
В дизайне использована пурпурная и белая цветовая гамма, закругленные углы и прозрачность, чтобы создать мягкий, слегка непринужденный вид. Конечно, все можно настроить в cssSlider, чтобы полученный слайдер легко вписался в ваш веб-сайт.
Этот слайдер — отличный выбор для тех, кто хочет расслабленного дизайна слайдера, который по-прежнему обладает мощной функциональностью и надежной структурой.
Посмотреть демонстрацию
Слайдер ионосферы — WordPress Слайд-шоу
В этой демонстрации слайдера используется хорошо известный эффект «стека» для переходов между слайдами. В этом случае каждый новый слайд просто смахивает справа налево. Никаких причудливых щелчков и отвлекающих фокусов, простое смахивание. Таким образом, зритель не отвлекается и сосредотачивается прямо на изображении впереди.
В демонстрационном слайдере есть острые угловые прямоугольные поля для текста, расположенные в нижнем левом углу. Каждая коробка представляет собой полупрозрачный черный цвет с непрозрачными белыми надписями.
Пункты маркера размещены внизу посередине в форме простых серых кружков. Простые синие стрелки для навигации присутствуют справа и слева.
Посмотреть демонстрацию
Слайдер Epsilon — слайд-шоу jQuery
Слайд-шоу имеет минимальный набор функций, чтобы сохранить его простоту и четкость.Он имеет очень тонкую белую рамку, которая отлично подойдет в качестве слайд-шоу заголовка для гладких и современных веб-сайтов, которые хотят изобразить аккуратный и профессиональный вид для своих зрителей, таких как сайты свадебной фотографии или веб-сайт студийной фотографии.
Над слайд-шоу есть небольшие поля, в которых есть небольшие предварительные просмотры изображений, присутствующих в слайд-шоу. Это позволяет быстро переключать слайды. Каждое окно предварительного просмотра выделено фиолетовой рамкой. Предварительные просмотры немного тусклые, поэтому каждый предварительный просмотр при наведении курсора мыши может стоять в темноте, контрастируя с другими.
Посмотреть демонстрацию
Мобильный солнечный слайдер — HTML-карусель
Этот шаблон слайдера Sunny Fade предлагает мягкий и очень холодный переход от слайда к слайду, позволяя пользователям вашего веб-сайта наслаждаться расслабляющим слайдером всех ваших лучших изображений. Благодаря встроенной панели предварительного просмотра и функции звука, которой они могут управлять, ваши глаза и уши будут развлекаться, пока они просматривают ваши фотографии в своем собственном темпе. Как всегда, к вашим услугам лучшая технология слайд-шоу, обеспечивающая бесперебойное и бесперебойное отображение, которое наверняка останется в памяти ваших клиентов на долгие годы.Шаблоны WOW Slider работают одинаково хорошо, независимо от того, использует ли ваша аудитория их на настольных компьютерах или мобильных устройствах, поэтому они никогда не ограничат вашу способность захватывать воображение посетителей вашего сайта, независимо от того, как они к нему обращаются.
Посмотреть демонстрацию
Slim Slider — CSS3 Slider
Если вам нужен элегантный слайдер со старомодной утонченностью, тогда этот слайдер для вас.
В дизайне использован мягкий и потускневший коричневый цвет, напоминающий отбеленную на солнце кожу, и белый цвет.Благодаря использованию всего двух цветов дизайн остается простым и элегантным, но дополнительные элементы в типографике и элементах пользовательского интерфейса не позволяют ему казаться слишком строгим и чистым.
Этот дизайн — идеальный выбор для множества различных веб-сайтов. Это особенно хорошо подойдет для торговцев антиквариатом, тех, кто занимается винтажными товарами, и дизайнеров одежды, которые воплощают старомодную элегантность и изысканность. Это также подойдет авторам исторических романов.
Посмотреть демонстрацию
Слайдер материалов, не относящихся к Javascript — угловое слайд-шоу
Эта демонстрация демонстрирует ваши изображения в потрясающем слайд-шоу, посвященном презентации! Стрелки и заголовки смахиваются по сторонам и углам, чтобы не загромождать экран, при этом они всегда доступны для легкого управления и доступа.Вы можете перемещаться вперед и назад, нажимая на вышеупомянутые стрелки в левой и правой части экрана, которые заключены в простые синие кружки, которые хорошо сочетаются с квадратным фоном заголовка изображения и теми, которые находятся в нижней части демонстрации, которые быстро позволяют вам чтобы перейти к изображению, которое вы хотите увидеть в любой момент. Вы также можете прокручивать их, щелкая и перетаскивая мышью на фотографии, если хотите.
Посмотреть демонстрацию
Галерея Bootstrap — Бесплатный слайдер
Bootstrap предоставляет компонент эскизов, который предназначен для демонстрации связанных изображений в сетке с эскизами.При нажатии на миниатюры этой замечательной галереи открывается полноэкранное окно слайдера с новыми изображениями телефонов. Этот ползунок является адаптивным, что означает, что его размер изменяется в соответствии с размером экрана, на котором он отображается.
Посетитель сайта может перейти к любому изображению с помощью белых маркеров внизу слайд-шоу. Легкий, но плавный эффект перехода дает подходящий способ отображения содержимого веб-сайта.
Добавление галереи изображений css на ваш сайт не должно быть трудным или трудоемким. Очевидно, это лучший способ оживить ваш сайт.
Посмотреть демонстрацию
Карусель начальной загрузки — Карусель HTML
Чтобы встроить потрясающую карусель изображений, которая действительно современна по своей природе, вы можете использовать это слайд-шоу на основе Bootstrap — самого мощного и надежного фреймворка. Он поместится на экране любого устройства, придавая ему безупречный вид, очаровывая посетителей вашего сайта и заставляя их оставаться на вашей странице.
Slider — полноэкранный формат, создающий ощущение окружающей среды, идеально подходящее для презентации товаров и услуг.На правом и левом краях изображения размещены прямоугольные белые стрелки. Белые современные маркеры позволяют пользователю легко перемещаться по ползунку.
Посмотреть демонстрацию
Отзывчивый угловой слайдер — WordPress Carousel
Это демонстрационное слайд-шоу очарует всех своим ориентированным на пользователя и отзывчивым дизайном. На нем изображена красочная вечерняя природа, успокаивающая любого, кто смотрит на ее закатные изображения. Пользователь может двигаться вперед или назад, нажимая на стрелки в правом нижнем или верхнем левом углу, например, на углы, а также на кнопки предварительного просмотра внизу.Поэтому этот шаблон слайдера называется Angular. Там вы увидите маленькие картинки для пропуска слайдов и перехода к слайду, который пользователь хочет просмотреть. Этот эффект коллажа с добавлением изображений на задний план и их извлечением из ниоткуда будоражит аудиторию вашего сайта, обеспечивая незабываемые впечатления от взаимодействия с пользователем.
Посмотреть демонстрацию
Карусель Slider — Угловая карусель
Многие дизайны слайдеров выглядят очень похоже, и трудно найти тот, который выделялся бы и запомнился.Эта тема от cssSlider избегает этой проблемы, будучи чрезвычайно уникальной во всех аспектах, но при этом выглядит профессионально и современно.
Этот слайдер идеально подходит для веб-сайтов, которые хотят быть запоминающимися, но при этом выглядеть профессионально и заслуживающими доверия. Финансовые веб-сайты выиграют от его чистого и авторитетного вида. В целом этот дизайн слайдера взрослый, заслуживающий доверия и запоминающийся — работает для любого сайта, который имеет взрослую аудиторию и обсуждает серьезные темы.
Как и все дизайны cssSlider, тема полностью адаптивна, быстро загружается и надежна.В интерфейсе не используются изображения, поэтому слайдер всегда работает идеально.
Посмотреть демонстрацию
Полная галерея изображений — HTML5 Image Slider
Шаблон слайд-шоу Push Stack предлагает четкую презентацию для ваших изображений с драматическим переходом от одного слайда к другому и множеством удобных элементов управления для зрителей. Посетители вашего веб-сайта будут потрясены плавным переходом от изображения к изображению, и они, несомненно, оценят возможность останавливаться на изображениях, которые привлекают их внимание, а также предварительно просматривать остальные слайды и переходить непосредственно к любому из них. одним щелчком мыши.
От этого шаблона Utter можно ожидать такой же высокой производительности, что и от всех слайд-шоу WOWSlider. Все они созданы для работы на любом устройстве, и они неоднократно тестировались, чтобы убедиться в отсутствии сбоев, предоставляя веб-дизайнерам фантастический выбор проверенных победителей для своих сайтов.
Посмотреть демонстрацию
Карусель адаптивных загрузочных изображений с автозапуском
Карусель начальной загрузки с пролистыванием
Примеры карусели изображений для начальной загрузки HTML
HTML Bootstrap 4, пример карусели
CSS Bootstrap Image Carousel Slider
Слайдер карусели изображенийjQuery Bootstrap карусель изображений с видео
Карусель адаптивных загрузочных изображений с параметрами
Создание слайд-шоу в HTML
ОБНОВЛЕНО: 17 ИЮЛЯ 2016 ГОДА — СТАТЬЯ: КАК СОЗДАТЬ СЛАЙД-ШОУ В HTML — БЕСПЛАТНЫЙ СЛАЙД-ШОУ ИЗОБРАЖЕНИЙ HTML-КОД
Категория: Веб-дизайн и разработка
Создать слайд-шоу.Хотите узнать, как создать слайд-шоу изображений в HTML? Это несложно использовать наш HTML-код для слайд-шоу изображений. Это один из лучших способов разместить много изображений в одном месте на вашем сайте. Вам не нужно создавать слайд-шоу или загружать бесплатное программное обеспечение для создания слайд-шоу, все, что вам нужно сделать, это скопировать наш код слайд-шоу изображений, отредактировать его со своими материалами и вставить на свой сайт. Если вы хотите создать слайд-шоу со сценарием быстрой загрузки, то его лучше всего использовать при создании веб-сайта.
Демонстрация слайд-шоу изображений ниже. Обратите внимание на то, как изображения постепенно появляются, а затем исчезают.
Что дальше
Прокрутите страницу вниз и скопируйте код java-скрипта слайд-шоу, если вы хотите создать слайд-шоу на своем веб-сайте. Затем вставьте код java-скрипта слайд-шоу на свой сайт и обновите или опубликуйте свой сайт.
Слайд-шоу теперь будет работать на вашем сайте, но в нем будут наши изображения, которые вам нужно будет удалить и заменить своими изображениями.
Чтобы добавить изображения в слайд-шоу, вернитесь к коду слайд-шоу изображений на вашем сайте
Ищите этот код
[«http: // www.linkbuildingservices4sites.com/resources/create-a-slideshow-1.jpg »],
[« http://www.linkbuildingservices4sites.com/resources/create-a-slideshow-2.jpg »],
[« http: //www.linkbuildingservices4sites.com/resources/create-a-slideshow-3.jpg »],
[« http://www.linkbuildingservices4sites.com/resources/create-a-slideshow-4.jpg »],
[«Http://www.linkbuildingservices4sites.com/resources/create-a-slideshow-5.jpg»]
Это 5 ссылок на изображения, которые размещены у нас в резервном домене.Удалите наши ссылки на изображения и замените изображениями, размещенными в вашем домене. Загрузите изображения на свой веб-сайт и разместите ссылку на полное изображение в HTML-коде при создании слайд-шоу. Не забудьте сжимать изображения для более быстрой загрузки.
Чтобы изменить размер изображения в бесплатном коде JavaScript для слайд-шоу, найдите код ниже, где 750 (ширина) и 500 (высота) изменяют его на размер ваших изображений.
размеров: [750, 500], // ширина / высота галереи в пикселях. Должен отражать размеры самого большого изображения
Как только все будет готово, опубликуйте свой сайт, и ваше новое слайд-шоу будет работать.Если вы использовали нашу бесплатную программу для создания слайд-шоу, оставьте комментарий ниже и сообщите нам.
Используйте наше бесплатное программное обеспечение для создания слайд-шоу для создания слайд-шоу на своем сайте
HTML-код слайд-шоу изображений
CSS
Приведенный ниже код сделает слайд-шоу адаптивным.
Возможно, вам это понравится.
Создайте свое собственное бесплатное слайд-шоу в формате HTML
Слайд-шоу с постепенным появлением и исчезновением с гиперссылкой
Слайд-шоу с изображениями вручную с помощью кнопок «Далее» и «Назад»
Теги: как создать слайд-шоу, бесплатное слайд-шоу изображений, HTML-код слайд-шоу, отзывчивый код слайд-шоу, отзывчивое слайд-шоу
СТАТЬЯ: КАК СОЗДАТЬ СЛАЙД-ШОУ В HTML — БЕСПЛАТНЫЙ СЛАЙД-ШОУ ИЗОБРАЖЕНИЙ ПЕРВАЯ ОПУБЛИКАЦИЯ HTML-КОДА: 06 ДЕКАБРЯ 2013 г.
Создайте свой собственный веб-сайт и продавайте товары.Добавляйте столько товаров, сколько хотите, и это не будет стоить вам дополнительных затрат.
Получите сверхбыстрый хостинг
Бесплатная регистрация домена
Исключительная надежность
Бесплатная корзина для покупок
Простой в использовании конструктор сайтов
Попробуйте создать свой сайт бесплатно в течение 30 дней. Кредитная карта не требуется, нажмите на ссылку ниже.
Создайте и разместите свой собственный веб-сайт на сверхбыстром надежном хостинге.Включен бесплатный домен или добавьте собственный домен — Установите WordPress в несколько кликов — Отличная служба поддержки.
Получите работающий веб-сайт. Это быстро и просто. Опыт не обязателен.
Зарегистрируйтесь сегодня и получите скидку 20% на хостинг.
24 CSS-слайд-шоу
Коллекция бесплатных HTML-слайдов и CSS-слайд-шоу код: простой, отзывчивый, анимированный, горизонтальный, вертикальный и т. Д. Обновление коллекции за июнь 2018 года. 5 новый пример.
- Вертикальные слайд-шоу
- Горизонтальные слайд-шоу
- Слайдеры CSS
Автор
- Райли Адэр
О коде
Слайд-шоу Vanilla JS
Пользовательское слайд-шоу с ступенчатыми переходами.Встроенный ванильный JS.
Автор
- Натан Тейлор
О коде
Слайдер без названия
Небольшой эксперимент, который быстро превратился в нечто большее.
Автор
- Бруно Карвалью
Сделано с
- HTML
- CSS / SCSS
- JavaScript / Babel (jQuery.js)
О коде
Слайд-шоу с параллаксом
слайд-шоу HTML, CSS и JS с эффектом параллакса.
Демо-изображение: Split Slick SlideshowSplit Slick Slideshow
Вертикальное слайд-шоу на разделенном экране.
Сделано Фабио Оттавиани
29 марта 2017 г.
Презентация слайд-шоу
Перемещайтесь с помощью клавиш со стрелками вверх и вниз.
Автор Кейт Дриссен
9 марта 2016 г.
Двойное слайд-шоу
Просто экспериментируйте с концепцией слайд-шоу с двумя панелями.
Сделано Джейкобом Дэвидсоном
17 апреля 2015 г.
Слайд-шоу на чистом CSS3
Переход обрабатывает каждую часть фотографии как слепую, закрывает их все вместе, а когда они снова открываются, внизу отображается новая фотография.
Сделано Stathis
3 октября 2013 г.
Автор
- Йохан Лагерквист
О коде
Слайд-шоу только для CSS
Идея для слайд-шоу заголовка страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Слайд-шоу с вращением фонового изображения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- VERDIEU Steeve
О коде
Слайд-шоу с HTML / CSS
Слайд-шоу, созданное с помощью HTML / CSS.Используется любой код javascript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзыв: нет
Зависимости: —
Автор
- Джефферсон Лам
О коде
Жуткий страшный клип с текстом
Spooky CSS только слайд-шоу изображений с обрезкой текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Питер Мясник
О коде
Концепция слайд-шоу
Концепция слайд-шоу на чистом CSS и HTML. Чтобы добавить или удалить слайды: 1. добавьте новый шаблон слайда в HTML; 2.обновить переменную SCSS $ slide-count ; 3. Цвета вкладок: обновите переменную SCSS $ c-slides 4. Всплывающие изображения слайдов: обновите переменную $ b-slides SCSS. Используйте вкладки ниже, чтобы сменить слайд.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Микаэль Айналем
Сделано с
- HTML + SVG / CSS / JavaScript
О коде
Слайд-шоу Silhouette Zoom
Слайд-шоу , где человек в текущем кадре используется для увеличения до следующего кадра.
Автор
- Микаэль Айналем
Сделано с
- HTML
- CSS
- JavaScript (anime.js)
О коде
Геометрические птицы — Слайд-шоу
83 треугольника, трансформирующихся и меняющих цвет в разные птицы.
Сделано с
- HTML
- CSS / PostCSS
- JavaScript (Vue.js)
О коде
Компонент пузырькового слайд-шоу
Это компонент Vue, который использует clip-path для интересного эффекта перехода между слайд-шоу.
Автор
- Бруно Карвалью
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jQuery.js, TweenMax.js)
О коде
Параллакс слайд-шоу
Параллакс слайд-шоу с TweenMax.js
Демонстрационное изображение: слайд-шоу с разделенным экраномСлайд-шоу с разделенным экраном
HTML, CSS и JavaScript слайд-шоу с разделенным экраном.
Сделано Шоном Фри
9 января 2017 г.
Только эффект слайд-шоу CSS
Эффект слайд-шоу Кена Бернса Только CSS.
Сделал Дима
12 декабря 2016 г.
Великолепное слайд-шоу с эффектом размытия
Слайд-шоу с эффектом размытия в HTML, CSS и JavaScript.
Сделано Фабио Оттавиани
11 ноября 2016 г.
CSS Fadeshow
Это расширенная версия галереи слайд-шоу на чистом CSS http://codepen.io/alexerlandsson/pen/RaZdox, которая имеет более простую настройку и кнопки «предыдущий / следующий».
Сделано Александром Эрландссоном
24 октября 2016 г.
TweenMax Slideshow
Настраиваемое слайд-шоу TweenMax.
Сделано Матеусом Вериссимо
28 августа 2016 г.
Nautilus Slideshow
Слайд-шоу Nautilus с HTML, CSS и JavaScript.
Сделано Николасом Пейном
9 марта 2016 г.
Анимированное слайд-шоу Greensock
Полноэкранное, своего рода отзывчивое слайд-шоу, анимированное с помощью Greensocks TweenLite / Tweenmax.
Сделано Arden
12 декабря 2015 г.
Слайд-шоу на всю страницу
Полностраничное слайд-шоу на основе учебника Джонатана Снука, который можно найти по адресу http://snook.ca/archives/javascript/simplest-jquery-slideshow.
Сделано в webinyoureyes
10 февраля 2015 г.
Методы создания межстраничных слайд-шоу
Методы создания межстраничных слайд-шоу
Вы, несомненно, видели в сети веб-страницы, которые меняются на другой через несколько секунд. Часто эти страницы используются для перенаправления переходят на новую страницу в другом домене. Межстраничное слайд-шоу в основном это серия страниц, которые меняются через некоторое время. Слайдшоу циклически перебирает каждую страницу с заданным интервалом между каждым циклом.Считать в виде онлайн-презентации. В этом уроке мы обсудим три методы, доступные для создания механизма, который приводит в действие такое слайд-шоу.
Давайте начнем скольжение?
Использование метатегов HTML для создания слайд-шоу
Мета-теги — это просто специальные HTML-теги, используемые для указания сервер, что делать с HTML-документом, когда он отправляет документ в браузер. Варианты этих тегов обычно используются, чтобы помочь поисковым системам проиндексировать документ, сообщить браузеру, когда срок действия документа истек (и получить свежая копия с сервера) укажите синтезаторам речи, как интерпретировать текст в документе (английский, китайский и т. д.) и т. д.
В этом разделе мы рассмотрим вариант метатег, который сообщает браузеру, когда перейти к другому html-документу. Это создаст документ, который автоматически изменится после указанного время. Межстраничное слайд-шоу — это просто серия HTML-документов, каждый содержащий такой метатег.
Давайте посмотрим, как именно выглядит такая метка:
<заголовок>
Как видите, метатег вложен внутри
ярлык. Цифра 3 выше указывает задержку в секундах перед изменением страницы. а «page2.htm» указывает, на какой URL изменить. URL не обязательно быть полным URL-адресом (как показано выше), например: «http: //www.yoursite.page2.htm», при условии, что исходная и целевая страницы находятся в одном каталог. Давайте посмотрим на простой пример страницы, которая меняется на другую после 3 секунды:В этом примере только первая страница содержит метатег.Чтобы создать слайд-шоу, просто добавьте метатег на каждую страницу.
Использование местоположения свойство JavaScript для создания слайд-шоу
Другой идентичный метод создания слайд-шоу — использование свойство местоположения JavaScript вместо метатега. Местоположение свойство принимает URL-адрес и изменяет текущий документ в браузере на этот URL. Используя это свойство вместе с предварительно созданным setTimeout () метод управления, когда должен измениться URL-адрес, мы можем продублировать то же самое функция метатега, которую мы видели ранее:
<заголовок>
Используя замену метод JavaScript для создания слайд-шоу
Независимо от того, какой из двух методов вы выберете в использовании, все они имеют один фундаментальный «недостаток». Чтобы продемонстрировать этот недостаток, щелкните ниже, чтобы снова увидеть слайд-шоу:
Просто из любопытства, что ты сделал, чтобы вернуться из слайдшоу на текущую страницу? Нажав кнопку «назад» в браузере три раза, я полагаю.Это немного хлопотно, не так ли? Что если я было слайд-шоу, состоящее из 200 страниц. Возвращение из слайд-шоу тогда это было бы похоже на возвращение из мира фитнеса. Кроме того, если интервал между каждым слайдом в слайд-шоу очень короткий (1/2 секунды, для пример), вы даже не сможете вернуться. Каждый раз, когда вы нажимаете кнопку кнопка «назад», слайд-шоу немедленно вернет вас вперед. Все это может быть нормально, а может и нет, в зависимости от ситуации.Есть альтернатива создание слайд-шоу, в котором нет этой потенциальной проблемы, и это с помощью метода replace объекта местоположения (тот же объект местоположения используется во втором методе) JavaScript. Метод замены позволяет нам заменить текущий документ с указанным, выбрасывая текущий из списка истории в вашем браузере (и, таким образом, удалив его из списка URL-адреса, которые кнопка «Назад» использует для перехода назад).
Синтаксис метода замены следующий:
Приведенный выше код при выполнении заменяет текущий документ. с page2.htm и выбрасывает текущий документ из списка истории.
Хорошо, теперь давайте воспользуемся этим свойством для создания «лучшего» слайд-шоу. Приведенный ниже код при вставке в несколько документов просто что:
<сценарий>
setTimeout ("окно.location.replace ('page2.htm') ", 3000)
Обратите внимание, как вы вернулись из слайд-шоу — «просто одним щелчком мыши! »
Введение в слайд-шоу
Введение в слайд-шоуВ этой статье мы дадим вам краткий обзор того, что вы можете делать с помощью встроенного объекта слайд-шоу, чтобы вы могли представить свои изображения в элегантной форме.
Чтобы добавить слайд-шоу на ваш веб-сайт, просто перетащите объект «слайд-шоу» из панели инструментов на страницу.
Дважды щелкните объект SlideShow, чтобы открыть его свойства, и нажмите «Добавить», чтобы добавить одно изображение, или удерживайте клавишу SHIFT, а затем нажмите «Добавить», чтобы добавить несколько изображений одновременно.
• Последовательность
Изображения будут повернуты последовательно.
• Случайно
Изображения будут отображаться в случайном порядке.
• Галерея лайтбоксов
Если вы выберете эту опцию, то щелчок по изображению запустит слайд-шоу лайтбокса.Вы можете выбрать одно из встроенных слайд-шоу: slimbox, prettyphoto, fancybox. Чтобы настроить поведение лайтбокса, вы можете добавить дополнительные параметры через «Параметры». Дополнительные сведения о возможных вариантах конфигурации см. В документации или на веб-сайте конкретного лайтбокса.
См. Также это связанное руководство для получения дополнительных сведений об этой функции: http://www.wysiwygwebbuilder.com/lightboxes.html
Дополнительные плагины галерей / лайтбоксов можно загрузить в разделе загрузки на веб-сайте:
http: // www.wysiwygwebbuilder.com/free_extras.html
• Конвейерная лента
Эта опция создает слайд-шоу изображений, которое прокручивает изображения справа налево в стиле «конвейерной ленты».