25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
- Slick – плагин современного слайдера — карусели
- Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
- jQuery плагин Silver Track
- AnoSlide – Ультра компактный адаптивный jQuery слайдер
- Owl Carousel – Jquery слайдер — карусель
- 3D галерея — карусель
- 3D карусель с использованием TweenMax.js и jQuery
- Карусель с использованием bootstrap
- Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
- Tiny Circleslider
- Слайдер контента Thumbelina
- Wow – слайдер — карусель
- Адаптивный jQuery слайдер контента bxSlider
- jCarousel
- Scrollbox — jQuery плагин
- dbpasCarousel
- Flexisel: адаптивный JQuery плагин слайдера — карусели
- Elastislide – адаптивный слайдер — карусель
- FlexSlider 2
- Amazing Carousel
- Thumbnail Carousel – адаптивная галерея изображений
- jQuery плагин Liquid Carousel
- jQuery плагин CarouFredsel
- Адаптивный бесконечный слайдер — карусель
- Tikslus Carousel 2.
 0
0
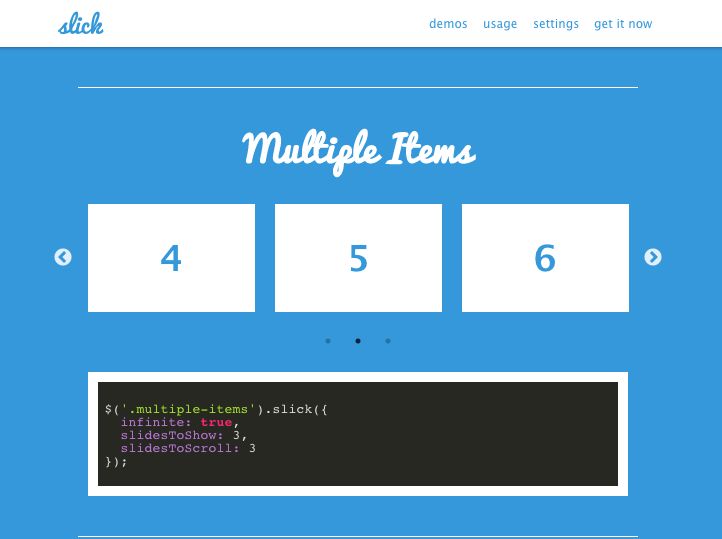
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2. 0.
0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Сергей Бензенкоавтор-переводчик статьи «25 Free Responsive Jquery Carousel Slider Plugins»
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
- Slick – плагин современного слайдера — карусели
- Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
- jQuery плагин Silver Track
- AnoSlide – Ультра компактный адаптивный jQuery слайдер
- Owl Carousel – Jquery слайдер — карусель
- 3D галерея — карусель
- 3D карусель с использованием TweenMax.js и jQuery
- Карусель с использованием bootstrap
- Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
- Tiny Circleslider
- Слайдер контента Thumbelina
- Wow – слайдер — карусель
- Адаптивный jQuery слайдер контента bxSlider
- jCarousel
- Scrollbox — jQuery плагин
- dbpasCarousel
- Flexisel: адаптивный JQuery плагин слайдера — карусели
- Elastislide – адаптивный слайдер — карусель
- FlexSlider 2
- Amazing Carousel
- Thumbnail Carousel – адаптивная галерея изображений
- jQuery плагин Liquid Carousel
- jQuery плагин CarouFredsel
- Адаптивный бесконечный слайдер — карусель
- Tikslus Carousel 2.
 0
0
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2. 0.
0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Сергей Бензенкоавтор-переводчик статьи «25 Free Responsive Jquery Carousel Slider Plugins»
Потрясающая галерея слайдеров во всю ширину
- Убийственные эффекты
- Для Windows и Mac
- Ютуб и Вимео
Как удалить водяной знак слайдера wowКак двигать несколько изображений одно за другим в AndroidКак слайдерКак показать веб-страницу в свайпе с помощью ajax на ПК карусель jquery слайдер Граничная кожа с анимацией размытия
Другие демонстрации: загрузочная карусель, Крутой слайдер, HTML-слайдер, Шикарная карусель, загрузочная карусель, HTML-слайд-шоу, Слайд-шоу CSS, карусель jQuery, Карусель изображений
См.
 Подробнее
Подробнее- Slideshow Gallery WordPress,
- изображение слайдера jquery,
- шаблон галереи Wordpres ротатор изображений,
- горизонтальный скроллер изображений,
- галерея плагинов wordpress,
- слайдер jquery для домашней страницы,
- полностраничный слайдер jquery,
- код запроса j, который перемещает эффект на другую страницу,
- слайд-шоу страницы jquery,
- как сделать домашнюю страницу галереей слайдеров,
- код для слайдера jquery на веб-страницу в jquery
- слайд-шоу css3 html5 jquery,
- слайдер javascript пример,
- слайдер wordpress nivo
- 29 января 2013 Как сделать слайдеры в html для css
Во-первых, полюбите свой продукт. Я только что купил неограниченную лицензию. Как добавить автоматическое слайд-шоу изображений в html5.
- 04 октября 2013 г. Как сделать 3D-ротатор в jquery tutorial
Раздел портфолио, но, похоже, он работает нормально.
 Я использую wowslider 7. Как добавить слайдер изображений в css wordpress.
Я использую wowslider 7. Как добавить слайдер изображений в css wordpress. - 20 марта 2014 г. Как кодировать jquery для автоматической прокрутки изображенийНа моей странице есть несколько слайдеров. Все с разными параметрами (например: в одном слайдере тумбы имеют разный размер, а в другом нужно показывать 6 изображений за раз, а не одно и т.д.). Как сделать 3d гору со снегом на вершине.
- 11 апреля 2014 г. Как сделать слайдер галереи в html
Я готов попробовать что угодно! Если я покупаю версию с неограниченным количеством веб-сайтов за 99 долларов, мне говорят, что я получаю две установки. Как создать чистое слайд-шоу изображений в jquery.
- 16 декабря 2013 г. Как использовать шорткод для плагинов slider3d
Не каждый слайд. Надеюсь, это возможно. И мне нравится ваше программное обеспечение. Как создать слайдер изображений html5.
- 24.
 04.2014 Как сделать слайд-шоу из фото для сайта
04.2014 Как сделать слайд-шоу из фото для сайтаЯ сделал копию нашей текущей домашней страницы в Dreamweaver и настроил тестовую страницу, чтобы отключить карусель. Как сделать слайдшоу из картинок на html и css.
- 05 июня 2012 г. Как разместить слайд-шоу с полным заголовком в блоггере
Посмотрев на вашу бесплатную программу, я понял, что она работает не так, как должна. Как я могу добавить ссылки на изображение.
Плагины слайдера jQuery — Страница 1
Загрузите бесплатные плагины jQuery Image Slider, Content Slider, Carousel и Range Slider в нашем разделе jQuery Slider. Страница 1 .
- ДемоСкачать
— Слайдер — 449093 Просмотров
Slick — это новый плагин jQuery для создания полностью настраиваемых, адаптивных и удобных для мобильных устройств каруселей/слайдеров, которые работают с любыми HTML-элементами.
- ДемоСкачать
— Слайдер — 273 просмотров
Плагин jQuery, который берет несколько разделов контента на веб-странице и превращает их в отзывчивый сенсорный слайдер (swiper).
- ДемоСкачать
— Слайдер — 257106 просмотров
Swiper — это мощная библиотека javascript для реализации отзывчивых, доступных, гибких, сенсорных закусок/слайдеров на ваших мобильных веб-сайтах и в приложениях.
- ДемоСкачать
— Слайдер — 31127 просмотров
Glide.js — это легкая и гибкая библиотека слайдеров/каруселей ES6 JavaScript, которая помогает создавать адаптивные слайдеры с сенсорным управлением и быстрыми и эффективными переходами CSS3.
- ДемоСкачать
— Слайдер — 432 просмотров
Легкий плагин jQuery для создания сенсорных и оптимизированных для SEO каруселей из любых элементов (например, списков HTML или селекторов HTML5).
- ДемоСкачать
— Слайдер — 346 просмотров
Плагин слайдера на базе jQuery/jQuery UI, обеспечивающий переход между элементами слайда (например, изображениями и текстом) точно так же, как в видеоплеере.
- ДемоСкачать
— Слайдер — 2859 просмотров
Совершенно новый плагин слайдера/карусели jQuery для представления вашего контента любым удобным для вас способом.
- ДемоСкачать
— Слайдер — 14462 просмотров
SmartTab — это мощный плагин jQuery с широкими возможностями настройки для создания интерфейса с вкладками и классными анимационными эффектами.
- ДемоСкачать
— Слайдер — 497 просмотров
Круговой слайдер на основе jQuery и CSS/CSS3, позволяющий выбрать карту из колоды карт, расположенных по кругу.
- ДемоСкачать
— Слайдер — 607 просмотров
Полноэкранный слайдер 3D-кубической страницы, созданный с помощью преобразований и переходов jQuery и CSS3.
- ДемоСкачать
— Слайдер — 792 просмотров
Слайд-шоу/слайдер/карусель на основе jQuery с очень плавным эффектом плавного перехода.
- ДемоСкачать
— Слайдер — 1402 просмотров
Непрерывная карусель изображений (также известная как слайдер), которая обеспечивает отличный способ демонстрации нескольких изображений на вашем веб-сайте.
- ДемоСкачать
— Слайдер — 977 просмотров
Легкий, ориентированный на разработчиков плагин jQuery для создания настраиваемых ползунков для медиаплееров, таких как аудио- и видеоплееры.
- ДемоСкачать
— Слайдер — 3515 просмотров
Небольшой скрипт jQuery, который поможет вам создать полностью адаптивную, удобную для мобильных устройств вертикальную карусель с использованием новейшей платформы Bootstrap 5.
- ДемоСкачать
Подключаемый модуль InfiniteSlide jQuery позволяет создавать адаптивные скроллеры с автоматической прокруткой и бесконечным циклом, использующие анимацию CSS3 для эффекта плавной прокрутки.
- ДемоСкачать
— Слайдер — 13101 просмотров
Сценарий jQuery для расширения компонента карусели Bootstrap 5, который позволяет отображать несколько элементов в одном представлении.
- ДемоСкачать
— Слайдер — 18531 просмотров
roundSlider — это подключаемый модуль jQuery для преобразования элемента DIV в ползунок кругового диапазона, который помогает перемещать диапазон значений с помощью перетаскивания мышью.
- ДемоСкачать
— Слайдер — 1150 просмотров
Слайдер отзывов, написанный на jQuery и CSS, который демонстрирует авторские изображения, каждое из которых содержит цитату и текст отзыва.
- ДемоСкачать
— Слайдер — 26607 просмотров
flickity — универсальный, гибкий, модульный плагин слайдера jQuery для создания отзывчивых сенсорных слайдеров/галерей/слайд-шоу/каруселей контента с основанной на физике анимацией и полнофункциональными API.
- ДемоСкачать
— Слайд-шоу — 4273 просмотров
Адаптивный и полнофункциональный плагин слайд-шоу/слайдера/карусели для элегантной демонстрации ваших изображений.